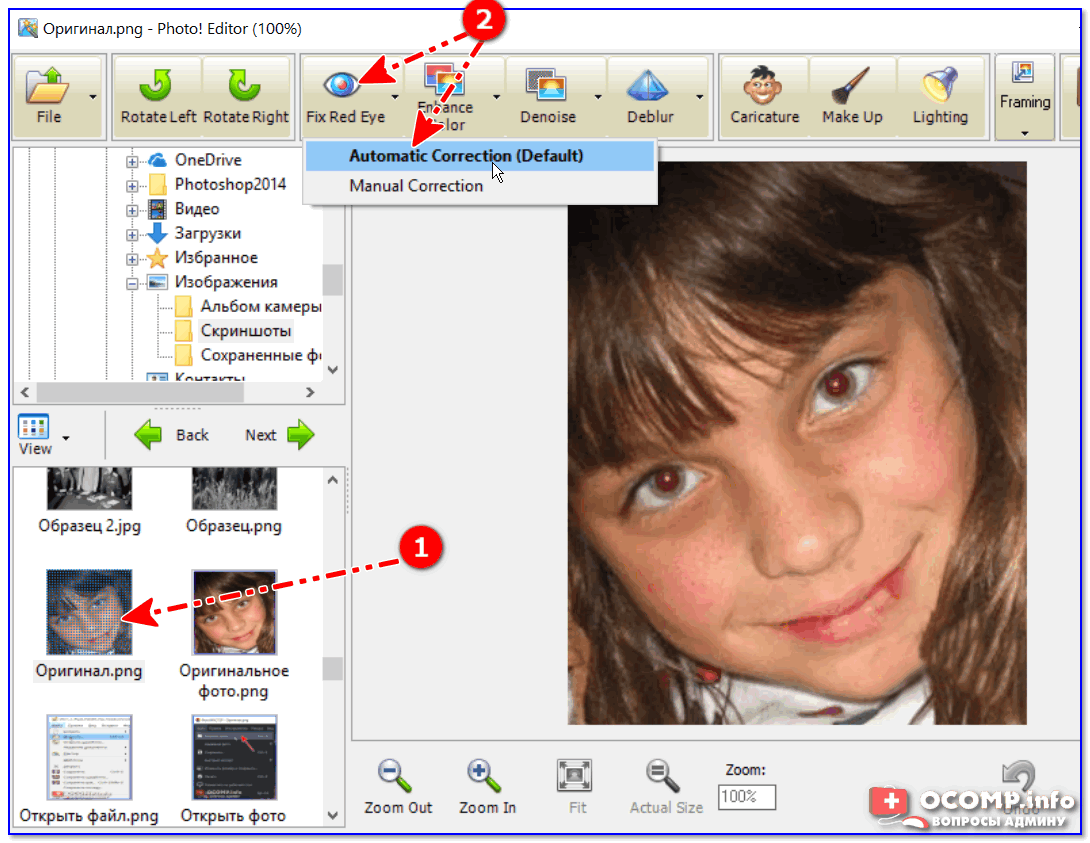
Как сделать Photoshop вашим редактором изображений по умолчанию в Mac OS X
Узнайте, как сделать Adobe Photoshop средством просмотра и редактором изображений по умолчанию для популярных форматов файлов, таких как JPEG.webp, PNG и TIFF, а также для собственного формата PSD в Photoshop в Mac OS X.
Несмотря на то, что каждая копия Photoshop, будь то отдельная версия или часть подписки Creative Cloud, включает в себя бесплатную и мощную программу управления файлами под названием Adobe Bridge, многие пользователи Mac по-прежнему предпочитают Finder для поиска и открытия своих изображений.
Хотя в этом нет ничего технически неправильного, есть одна досадная проблема; Mac OS X, по крайней мере по умолчанию, игнорирует Photoshop, когда мы открываем изображения непосредственно из окна Finder. Вместо этого он предпочитает открывать их в собственном приложении Apple Preview с его базовым и очень ограниченным набором функций редактирования изображений. Поскольку Photoshop, очевидно, является нашим предпочтительным редактором, давайте узнаем, как легко настроить Mac OS X, чтобы наши изображения автоматически открывались для нас в Photoshop каждый раз.
Обратите внимание, что это руководство предназначено специально для пользователей Mac. Версия для ПК приведена в разделе «Сделайте Photoshop вашим редактором изображений по умолчанию в Windows 10».
Это урок 2 из 10 в Главе 2 — Открытие изображений в Photoshop.
Включение расширений имени файла
Сначала перейдите к папке на вашем Mac, которая содержит одно или несколько изображений. Здесь я открыл папку, которая находится на моем рабочем столе. Внутри папки находятся четыре файла изображений. Начиная слева, у нас есть файл PNG, файл JPEG.webp, файл Photoshop PSD и файл TIFF. Как мы узнаем, какой тип файла мы смотрим? Мы знаем из-за трехбуквенного расширения в конце каждого имени:
Окно Finder с четырьмя файлами изображений.
Если вы не видите расширений в конце имен файлов, перейдите в меню Finder в верхнем левом углу экрана и выберите « Настройки» :
Идем в Finder> Настройки.
Откроется диалоговое окно «Настройки Finder». Перейдите на вкладку « Дополнительно » вверху, затем выберите « Показать все расширения имени файла»,
Перейдите на вкладку « Дополнительно » вверху, затем выберите « Показать все расширения имени файла»,
Перейдите на вкладку «Дополнительно», затем установите флажок «Показать все расширения имени файла».
Средство просмотра изображений по умолчанию
Давайте попробуем открыть одно из изображений, чтобы увидеть, что происходит. Я дважды щелкну на своем изображении JPEG.webp («fashion.jpg.webp»), чтобы открыть его:
Открытие фотографии двойным нажатием на ее миниатюру.
Несмотря на то, что у меня установлена последняя версия Photoshop, и хотя Photoshop оказался самым мощным в мире редактором изображений, Mac OS X полностью игнорирует его и вместо этого открывает мою фотографию в своем собственном приложении Preview (модная фотография из Adobe Stock):
Предварительный просмотр имеет несколько функций редактирования изображений, но это не Photoshop.
Это явно не то, что я хотел, поэтому я закрою приложение Preview, перейдя в меню Preview в верхней части экрана и выбрав Quit Preview :
Выбор Quit Preview из меню Preview.
Создание Photoshop для просмотра и редактирования изображений по умолчанию
Итак, как нам сказать Mac OS X открыть это изображение в Photoshop, а не в Preview? И что еще более важно, как нам сказать, чтобы он использовал Photoshop не только для одного этого изображения, но и для каждого изображения JPEG.webp, которое мы откроем в будущем? Это на самом деле очень легко сделать. Во-первых, удерживая клавишу Control, щелкните
Удерживая нажатой клавишу «Control», нажмите на эскиз фотографии в формате JPEG.webp.
Затем выберите Get Info из появившегося меню:
Выбрав «Получить информацию» из меню.
Длинное, узкое диалоговое окно Info откроет полную информацию об изображении. Ищите раздел, который говорит Open with . Возможно, вам придется нажать на маленькую стрелку слева от названия раздела, чтобы открыть его. В этом разделе рассказывается, какая программа Mac OS X в настоящее время используется для открытия файлов JPEG.webp. По умолчанию он настроен на предварительный просмотр:
Ищите раздел, который говорит Open with . Возможно, вам придется нажать на маленькую стрелку слева от названия раздела, чтобы открыть его. В этом разделе рассказывается, какая программа Mac OS X в настоящее время используется для открытия файлов JPEG.webp. По умолчанию он настроен на предварительный просмотр:
Предварительный просмотр в настоящее время наш редактор изображений по умолчанию.
Нажмите «Preview.app», чтобы открыть список других приложений, установленных в настоящее время в вашей системе, и выберите Adobe Photoshop из списка. Если у вас установлено более одной версии Photoshop, выберите самую последнюю версию. Опять же, в то время, когда я пишу это, самая последняя версия — CC 2015.5:
Выбор Photoshop CC 2015.5 из списка.
Остался всего один шаг. Чтобы установить Photoshop в качестве нового приложения по умолчанию для открытия всех файлов JPEG.webp, а не только этого, нажмите кнопку «
Нажмите «Изменить все».
Вас спросят, действительно ли вы хотите открыть все файлы JPEG.webp (то есть все файлы с расширением «.jpg.webp») в Photoshop. Нажмите Продолжить, чтобы подтвердить это:
Подтвердите изменение, нажав Продолжить.
Вы можете закрыть диалоговое окно Информация на этом этапе, и это все, что нужно сделать! Photoshop теперь настроен на открытие всех ваших файлов JPEG.webp. Я дважды щелкну на своем изображении JPEG.webp в окне Finder:
Снова открываем ту же фотографию.
И, конечно же, вместо того, чтобы открывать приложение Preview, как это было раньше, на этот раз фотография открывается для меня в моей последней версии Photoshop:
Photoshop теперь мой редактор изображений по умолчанию для файлов JPEG.webp.
PNG файлы
Все идет нормально. Мы установили Photoshop как приложение по умолчанию для открытия файлов JPEG.webp. Но нам все еще нужно установить Photoshop в качестве приложения по умолчанию для открытия файлов других типов, поэтому давайте быстро пройдемся по шагам. Я вернусь в свое окно Finder, затем щелкну
Я вернусь в свое окно Finder, затем щелкну
Удерживая нажатой клавишу Control, щелкните файл PNG и выберите «Получить информацию».
Откроется диалоговое окно «Информация», в котором мы увидим, что предварительный просмотр, а не Photoshop, в настоящее время установлен как приложение по умолчанию для открытия файлов PNG:
Файлы PNG открываются в режиме предварительного просмотра.
Я нажму «Preview.app» и выберу мою последнюю версию Photoshop из списка. Затем, чтобы установить Photoshop в качестве приложения по умолчанию для всех файлов PNG, я нажму «
Изменив «Открыть с помощью» на Photoshop, затем нажмите «Изменить все».
Я подтверждаю, что хочу, чтобы все файлы PNG открывались в Photoshop, нажав « Продолжить» :
Подтверждение изменения для файлов PNG.
Затем я закрою диалоговое окно Информация. И теперь, когда я открываю свой файл PNG из окна Finder, дважды щелкнув его миниатюру, изображение открывается в Photoshop, как и все файлы PNG с этого момента (дизайн бабочки из Adobe Stock):
Файл PNG открывается в Photoshop.
TIFF файлы
Давайте сделаем то же самое для файлов TIFF. Я еще раз вернусь в окно Finder, где я нажму Control-click на моем TIFF-изображении («Portrait.tif»). Затем я выберу Получить информацию из меню:
Удерживая клавишу Control, щелкните файл TIFF и выберите «Получить информацию».
В диалоговом окне «Информация» мы видим, что, как и в случае файлов JPEG.webp и PNG, Mac OS X использует «Просмотр» для открытия файлов TIFF. Вполне возможно, что в вашей системе выбрано другое приложение, так что не беспокойтесь об этом. Все, что имеет значение, это то, что мы изменили его на Photoshop:
Файлы TIFF также открываются в режиме предварительного просмотра.
Я еще раз нажму «Preview.app» и выберу мою последнюю версию Photoshop из списка. Затем я внесу изменения во все файлы TIFF, нажав кнопку « Изменить все» :
Измените «Открыть с помощью» на Photoshop, затем нажмите «Изменить все», на этот раз для файлов TIFF.
Я нажму « Продолжить», чтобы подтвердить изменение:
Подтверждение изменения для файлов TIFF.
Затем я закрою диалоговое окно Информация. И теперь, когда я дважды щелкаю на своем файле TIFF, чтобы открыть его в окне Finder, мы видим, что он автоматически открывается в Photoshop (портретная фотография из Adobe Stock):
Файл TIFF открывается в Photoshop. Изображение предоставлено: Adobe Stock.
PSD файлы
Наконец, хотя Mac OS X обычно устанавливает Photoshop в качестве приложения по умолчанию для открытия PSD-файлов (поскольку PSD является родным форматом файлов Photoshop), его все равно никогда не повредит. Кроме того, если на вашем компьютере установлено несколько версий Photoshop, стоит убедиться, что ваши PSD-файлы откроются в самой новой версии, как мы скоро увидим.
Я вернусь в последний раз в свое окно Finder, где я удерживаю Control-click на моем PSD-файле («performer.psd») и выберу
Нажмите на файл PSD, удерживая клавишу Control, и выберите «Получить информацию».
В диалоговом окне «Информация» мы видим, что Mac OS X использует Photoshop для открытия PSD-файлов. Но есть проблема. В моей системе все еще установлены более старые версии Photoshop, и Mac OS X выбрала одну из более старых версий, а не самую новую. Здесь мы видим, что он должен использовать Photoshop CC 2014, в то время как самая последняя версия (на момент написания этой статьи) — это CC 2015.5:
Photoshop настроен на открытие PSD-файлов, но это не та версия Photoshop.
Я нажму на «Adobe Photoshop CC 2014.app» и выберу последнюю версию Photoshop из списка:
Выбор самой новой версии Photoshop.
Затем, как и в случае с другими типами файлов, я сделаю это изменение применимым ко всем файлам PSD, нажав Изменить все :
Нажмите «Изменить все».
Я нажму « Продолжить», чтобы подтвердить изменение:
Подтверждение изменений для всех файлов PSD.
Затем я закрою диалоговое окно Информация. И теперь, когда я дважды щелкаю свой PSD-файл в окне Finder, он автоматически открывается в моей последней версии Photoshop (фотография исполнителя из Adobe Stock):
PSD файл открывается в Photoshop. Изображение предоставлено: Adobe Stock.
Куда пойти дальше …
И там у нас это есть! Вот как сделать Photoshop вашим редактором изображений по умолчанию в Mac OS X! Если вы также являетесь пользователем Windows, узнайте, как сделать Photoshop редактором изображений по умолчанию в Windows 10.
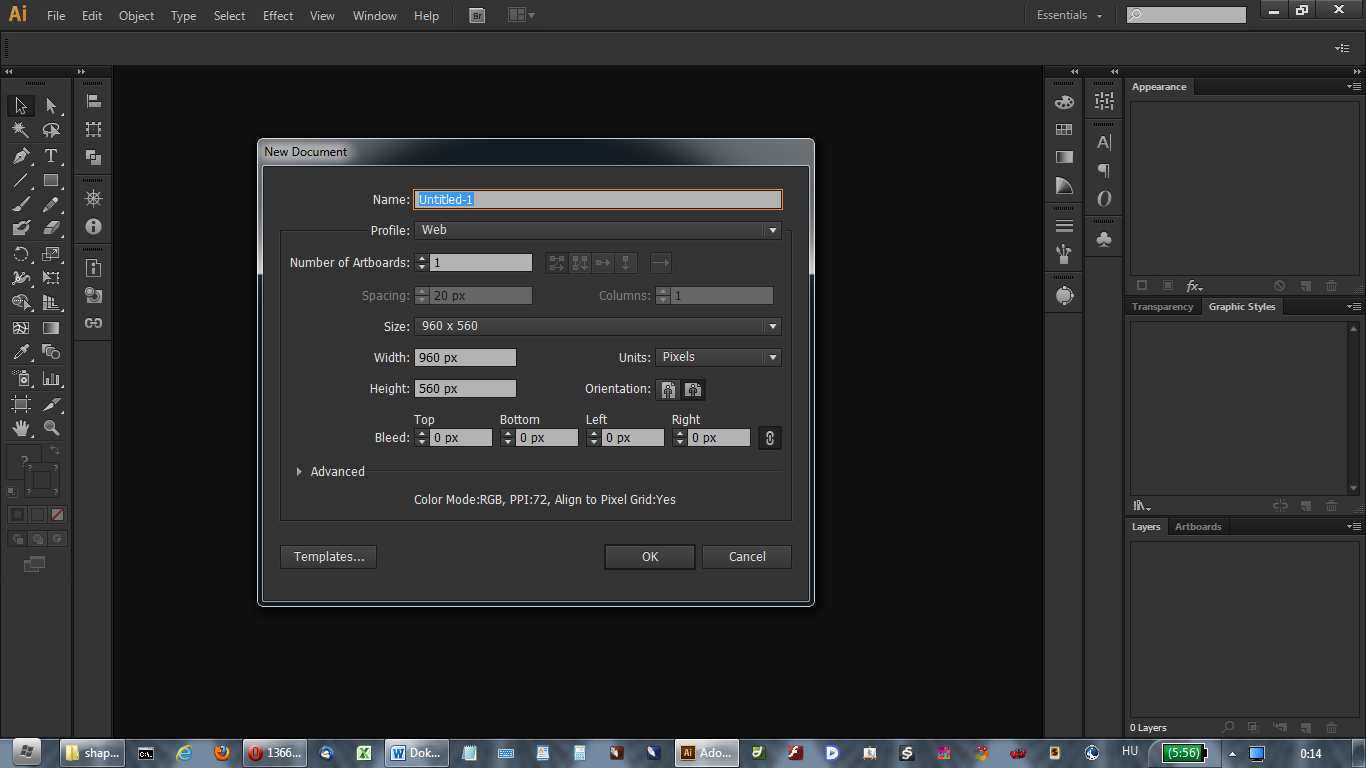
На следующем уроке этой главы мы узнаем, как создать новый документ в Photoshop с помощью измененного диалогового окна «Новый документ»!
Или посмотрите другие уроки этой главы:
- 01. Сделайте Photoshop вашим редактором изображений по умолчанию в Windows 10
- 02.
 Сделайте Photoshop вашим редактором изображений по умолчанию в Mac OS X
Сделайте Photoshop вашим редактором изображений по умолчанию в Mac OS X - 03. Как создать новый документ в Photoshop
- 04. Как открыть изображения в фотошопе
- 05. Как открыть изображения в Photoshop из Adobe Bridge
- 06. Как изменить ассоциации типов файлов в Adobe Bridge
- 07. Как открыть изображения в Camera Raw
- 08. Как переместить необработанные файлы из Lightroom в Photoshop
- 09. Как переместить изображения JPEG.webp из Lightroom в Photoshop
- 10. Как закрыть изображения в фотошопе
Для получения дополнительных глав и для наших последних учебников, посетите наш раздел Основы Photoshop!
Png архив. Как создать PNG с прозрачностью в Adobe Photoshop (версии CC и выше)
05.06.16 27.2KИногда нужно загрузить изображение, содержащее прозрачные элементы, сквозь которые будет проглядывать первоначальный фон. В этих случаях, было бы удобно загрузить PNG
изображения, поскольку они способны сохранять прозрачность.
В этой статье мы расскажем, как сделать прозрачность в Фотошопе .
Создание файла
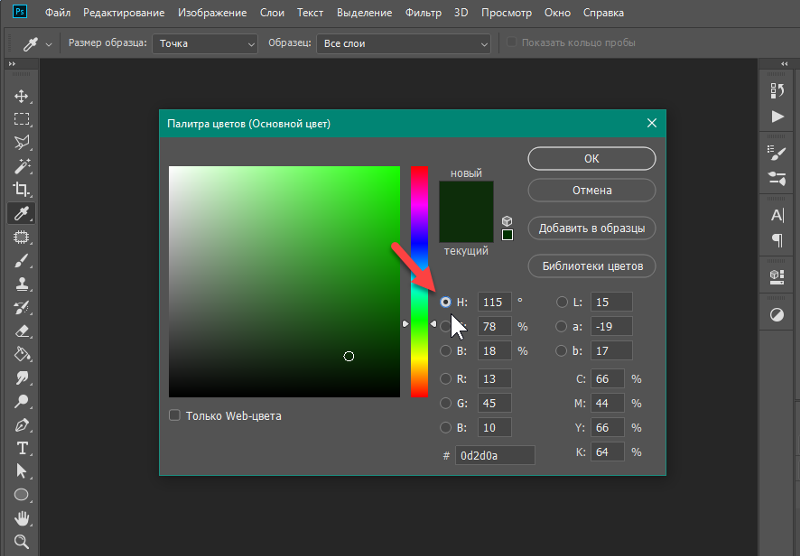
Первый шаг – это создание файла. Для этого откройте Adobe Photoshop и в меню «Файл » (File ) вверху страницы выберите «Создать » (New ).
Затем в появившемся окне «Новый документ » (New Document ) создайте файл нужного размера, и убедитесь, что разрешение документа составляет 72 пикселя на дюйм (поскольку файл предназначен для использования в веб ). А также, что вы выбрали значение «Прозрачный » (Transparent ) в выпадающем списке «Содержимое фона » (Background Contents ).
*Перед тем, как сделать PNG с прозрачностью в Фотошопе , нужно уточнить, что в этом примере мы создаем изображение для загрузки в качестве фона для сайта, поэтому размер документа задан следующим образом: ширина 3000 пикселей, высота 1730 пикселей, что является рекомендуемыми размерами для загрузки HD изображений:
После того, как вы задали значения параметров, нажмите «OK », чтобы открыть новый документ.

Затем в панели «Слои » (Layers ) убедитесь, что работаете на прозрачном слое, а не на фоновом:
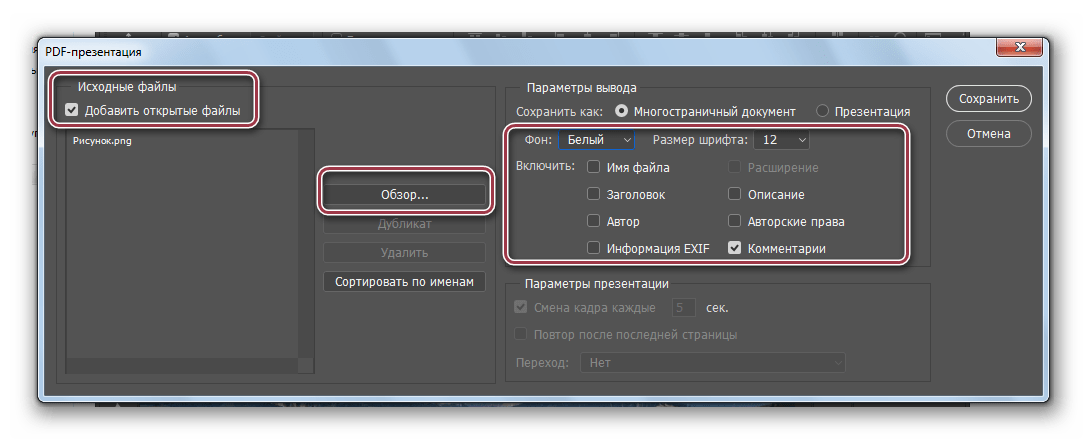
После того, как вы завершили создание и готовы сохранить прозрачное изображение, в зависимости от используемой версии Photoshop , в меню «Файл » (File ) вы можете использовать один из возможных вариантов:
Photoshop версии ранее, чем CC 2015:
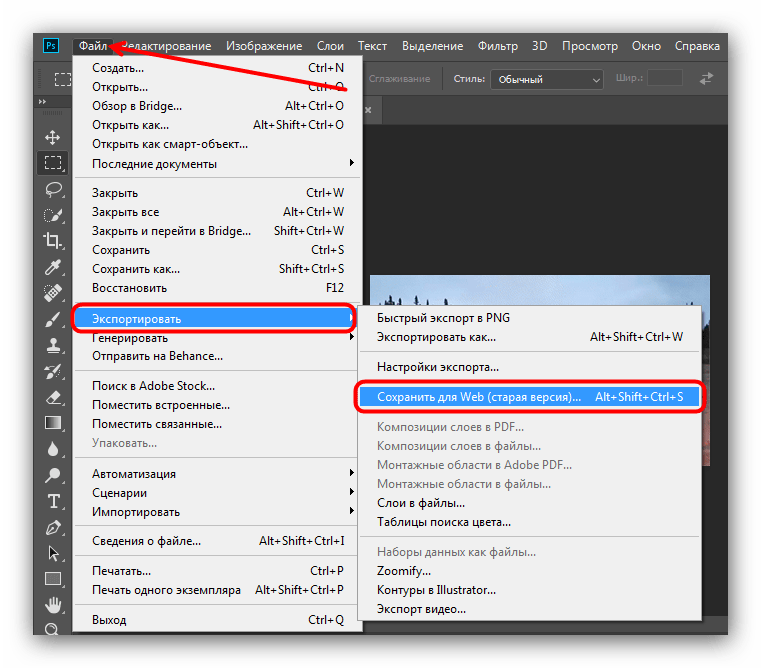
Сейчас мы расскажем, как сделать прозрачность картинки в Фотошопе , который вышел раньше CC 2015 . В этих версиях используют метод «Сохранить для Web » (Save for Web & Devices ), чтобы сохранить и оптимизировать PNG изображения для использования в вебе. Чтобы воспользоваться этим методом, просто зайдите в меню «Файл » (File ), и далее – «Сохранить для Web » (Save for Web & Devices ):
Затем в появившемся окне выберите PNG-24 из выпадающего меню возможных значений, а потом убедитесь, чтобы выбраны опции «Прозрачность » (Transparency ) и «Преобразовать в sRGB » (Convert to sRGB ). Это подтверждает, что изображение будет содержать прозрачный фон и его цветовой режим будет преобразован в sRGB , рекомендованное цветовое пространство для веб.

Поля «Размер изображения » (Image Size ) автоматически заполняются значениями, которые вы задали, когда создавали файл. Но если вы хотите изменить размер файла перед сохранением, то можно сделать это сейчас.
Photoshop версии CC 2015:
Перед тем, как сделать прозрачность фото в Фотошопе , нужно знать, что с версии CC 2015 опция «Сохранить для Web » (Save for Web & Devices ) в меню «Файл » (File ) помечена как Legacy (устаревшая ). И замещена на новую опцию «Экспорт » (Export ), которая предлагает идентичную функциональность с более быстрым сохранением в файле меньшего размера и в лучшем качестве. Чтобы воспользоваться опцией «Экспорт », нажмите меню «Файл » (File ), а затем — «Экспортировать как » (Export As ).
Примечание: Adobe по-прежнему предлагает опцию «Сохранить для Web » (Save for Web & Devices ) в Photoshop CC 2015 , и она доступна через меню Файл > Экспорт (File > Export ) или при использовании комбинации клавиш Command+Option+Shift+S (для Mac ) или Ctrl+Alt+Shift+S (для ПК ):
Затем в появившемся окне выберите PNG из выпадающего меню «Формат » (Format ) и убедитесь, что выбраны опции «Прозрачность » (Transparency ) и «Преобразовать в sRGB » (Convert to sRGB ).

Поля «Размер изображения » (Image Size ) и «Размер холста » (Canvas Size ) должны автоматически заполниться значениями, которые вы задали, когда создавали файл. Но при желании можно изменить эти параметры перед тем, как сделать эффект прозрачности в Фотошопе .
Файл формата PNG открывается специальными программами. Чтобы открыть данный формат, скачайте одну из предложенных программ.
Чем открыть файл в формате PNG
Расширение PNG это формат файла, используемый для хранения изображений без потери качества. Это самый популярный формат фотографий в Интернете, специально разработанный для использования в Сети.
Что находится в файлах PNG
Файл с расширением файла PNG является файлом Portable Network Graphics . Формат использует сжатие без потерь и обычно рассматривается как альтернатива GIF. Но в отличие от , в файлах PNG не поддерживается анимация.
Формат PNG имеют как фотографии в оттенках серого, так и полноцветные, поддерживаются прозрачные слои. Сжатие PNG обычно лучше того, которое используется в GIF. JPG иногда имеет больше преимуществ перед PNG, но после такого сжатия могут возникать дефекты в изображениях с текстом или вокруг высококонтрастных областей.
Сжатие PNG обычно лучше того, которое используется в GIF. JPG иногда имеет больше преимуществ перед PNG, но после такого сжатия могут возникать дефекты в изображениях с текстом или вокруг высококонтрастных областей.
Как открыть файл PNG
Чтобы открыть PNG файлы, можно использовать любой интернет-браузер или графический редактор. И платформа ОС Windows, и Mac OS имеют встроенные механизмы для просмотра таких изображений. Программа Png — Просмотр фотографий Windows по умолчанию часто используется для открытия файлов PNG, поскольку это системная программа Windows. Но существует много других способов их просмотра.
Все браузеры (например, Chrome, Firefox, Internet Explorer и т. д.) будут автоматически просматривать файлы PNG, которые вы открываете в Интернете, а это означает, что не нужно загружать на компьютер каждый PNG файл, который вы хотите посмотреть. Вы также можете использовать браузер для открытия уже имеющихся на компьютере PNG файлов при помощи комбинации клавиш Ctrl + O. Большинство таких программ также поддерживают drag-and-drop, поэтому можно просто перетащить PNG файл в браузер, чтобы открыть его.
Большинство таких программ также поддерживают drag-and-drop, поэтому можно просто перетащить PNG файл в браузер, чтобы открыть его.
Конвертация PNG
Файлы изображений можно преобразовывать различными способами, например, конвертировать в png и из него с помощью различных программ и онлайн сервисов. Например, это позволяет делать редактор Png — Фотоконвертер .
Файл изображения, который хранится в формате Portable Network Graphic (PNG). Содержит битовую матрицы цветов и использует компрессию без потерь, близкую к файлу , но без ограничений в копировании. Обычно используется для хранения графики веб-изображений.
Формат PNG (читается как пнг) создавался в ответ на ограничения формата , преимущественно чтобы увеличить поддержку цветов и предоставить формат изображений без патентной лицензии. В дополнение к этому в то время как файлы
Как известно, популярным разрешением изображений является формат png, для редактирования, на персональном компьютере которого существуют специальные программы редакторы, об одной из которых с возможностью скачивания мы вам далее и расскажем.![]() Отметим, для тех, кто не знает, что данный формат пришёл на замену популярному ранее аналогу gif, оставшемуся востребованным, но уже в другом направлении работы дизайнеров. Интерес же к рекламируемому нами сейчас удобному и вместительному расширению изображений, проявлен многими дизайнерами и фотографами нашей страны, а также запада, где он ценится даже больше.
Отметим, для тех, кто не знает, что данный формат пришёл на замену популярному ранее аналогу gif, оставшемуся востребованным, но уже в другом направлении работы дизайнеров. Интерес же к рекламируемому нами сейчас удобному и вместительному расширению изображений, проявлен многими дизайнерами и фотографами нашей страны, а также запада, где он ценится даже больше.
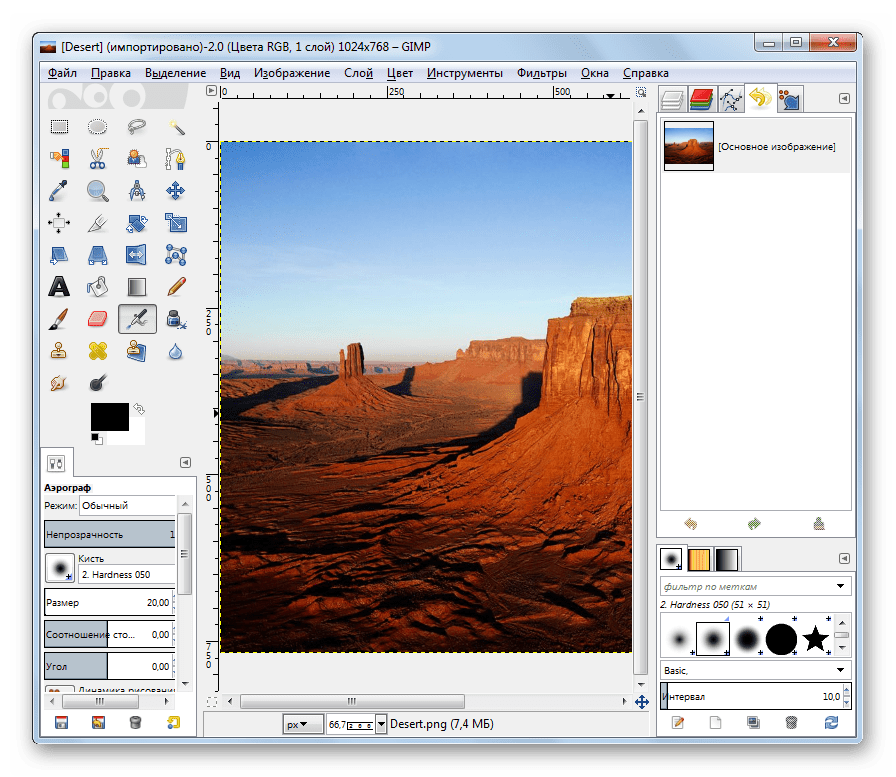
Всего же для редакционного видоизменения картинок формата png в сети представлено множество бесплатных программ, которые вы можете скачать с целью свободного пользования без всяких ограничений и надобности в прохождении регистрации. Ну а чтобы не быть голословным, скажу, что лучшей редакционной программой для обработки фотографий и просто изображений в формате png, доступной для бесплатного скачивания, является продукт под названием GIMP, имеющий массу достоинств и практически ни одного недостатка. Безусловно, если сравнивать этот продукт с прославленным и легендарным фотошопом, минусы найти можно, но немного.
Скачать программу формат png на компьютер
Опуская всякие подробности, хочу сказать, что программа для удобного редактирования формата png на персональном компьютере, которую вы можете скачать прямо сейчас и бесплатно, может помочь справиться с массой задач, независимо от взыскательности требований, предъявленных со стороны пользователя. Одной маленькой трудностью в работе с рекламируемым мной приложением может стать его расширенная пользовательская настройка, требующая немного лишь драгоценного времени, равного, в эквиваленте не более чем нескольким минутам. Хотя, по моему мнению, как уже опытного пользователя, проработавшего в этом приложении не один месяц, ничего проблемного в производимых пользовательских настройках нет.
Одной маленькой трудностью в работе с рекламируемым мной приложением может стать его расширенная пользовательская настройка, требующая немного лишь драгоценного времени, равного, в эквиваленте не более чем нескольким минутам. Хотя, по моему мнению, как уже опытного пользователя, проработавшего в этом приложении не один месяц, ничего проблемного в производимых пользовательских настройках нет.Главное, как я уже подчеркнул выше, не заручаться необходимостью поиска альтернативы данной программе для редактирования формата png, а единовременно и при минимальных затратах просто бесплатно и без всяких ограничений скачать дистрибутив на компьютер с последующей установкой и началом использования.
Что ж, думаю из всего мной вышеперечисленного можно сделать пару логичных выводов и принять решение о загрузке к себе на компьютер или же ноутбук удобнейшей редакционной программы с массой достоинств и полностью отсутствующими недостатками. Ну а перейти непосредственно к самой загрузке дистрибутива вам поможет обращение своего пристального внимания на адресные зеркальные ссылки, расположенные чуть ниже и гарантирующие максимальную скорость.

Доброго времени суток!
Вам когда-нибудь хотелось узнать как устроены файлы PNG? Нет? А я все равно расскажу.
Формат PNG(Portable Network Graphics) был изобретен в 1995 году, чтобы стать заменой GIF , а уже в 1996, с выходом версии 1.0, он был рекомендован W3C , в качестве полноправного сетевого формата. На сегодняшний день PNG является одним из основных форматов веб-графики.
Под катом вы найдете общее описание строения PNG-файла, некоторое количество картинок-схем, препарирование в hex-редакторе, и, конечно, ссылку на спецификацию.
Общее строение
Структура PNG в самом общем виде представлена на следующем рисунке.
То есть файл состоит из подписи и некоторого количества блоков(чанков, chunks), каждый из которых несет в себе некоторую информацию (спасибо КО!). Но почему подпись нельзя считать одним из чанков? Давайте разберемся поподробнее.
Подпись файла
Подпись PNG-файла всегда одинакова, состоит из 8 байт, и представляет собой (в hex-записи)Что же это означает?
- 89 — non-ASCII символ.
 Препятствует распознаванию PNG, как текстового файла, и наоборот.
Препятствует распознаванию PNG, как текстового файла, и наоборот. - 50 4E 47 — PNG в ASCII записи.
- 0D 0A — CRLF (Carriage-return, Line-feed), DOS-style перевод строки.
- 1A — останавливает вывод файла в DOS режиме (end-of-file), чтобы вам не вываливалось многокилобайтное изображение в текстовом виде.
- 0A — LF, Unix-style перевод строки.
Chunks
Чанки — это блоки данных, из которых состоит файл. Каждый чанк состоит из 4 секций.
Разберем эти секции по порядку.
Длина
Ну, с длиной вроде все ясно. Просто числовое значение длины блока данных.Тип (имя)
С типом немного поинтересней. Тип представляет собой 4 чувствительных к регистру ASCII-символа. Регистры символов (пятый бит в числовой записи символа) в имени чанка различаются неспроста — это флаги, которые сообщают декодеру некоторую дополнительную информацию.- Регистр первого символа определяет является ли данный чанк критическим(верхний регистр) или вспомогательным(нижний регистр).
 Критические чанки должны распознаваться каждым декодером. Если декодер встречает критический чанк, тип которого не может распознать, он обязан завершить выполнение с ошибкой.
Критические чанки должны распознаваться каждым декодером. Если декодер встречает критический чанк, тип которого не может распознать, он обязан завершить выполнение с ошибкой. - Регистр второго символа задает «публичность»(верхний регистр) или «приватность»(нижний регистр) чанка. «Публичные» чанки — официальные, задокументированные, распознаваемые большинством декодеров. Но если вдруг вам для каких-то своих нужд понадобится кодировать специфическую информацию, то просто в имени чанка сделайте второй символ маленьким.
- Регистр третьего символа оставлен для будущих свершений. Предполагается, что он будет использоваться для дифференциации различных версий стандарта. Для версий 1.0 и 1.1 третий символ должен быть большим. Если он (внезапно!) оказался маленьким, все нынешние декодеры должны поступать с чанком, так же как и с любым другим не распознанным (то есть выходить с ошибкой если чанк критический, или пропускать в противном случае).
- Регистр же четвертого символа означает возможность копирования данного чанка редакторами, которые не могут его распознать. Если регистр нижний, чанк может быть скопирован, вне зависимости от степени модификации файла, иначе (верхний регистр) он копируется только в случае, когда при модификации не были затронуты никакие критические чанки.
Ниже приведен список типов чанков с краткими пояснениями.
Критические чанки
- IHDR — заголовок файла, содержит основную информацию о изображении. Обязан быть первым чанком.
- PLTE — палитра, список цветов.
- IDAT — содержит, собственно, изображение. Рисунок можно разбить на несколько IDAT чанков, для потоковой передачи. В каждом файле должен быть хотя бы один IDAT чанк.
- IEND — завершающий чанк, обязан быть последним в файле.
Вспомогательные чанки
- bKGD — этот чанк задает основной фоновый цвет.
- cHRM используется для задания CIE 1931 цветового пространства.
- gAMA — определяет гамму.
- hIST — в этом чанке может храниться гистограмма или общее содержание каждого цвета в изображении.
- iCCP — цветовой профиль ICC
- iTXt — содержит текст в UTF-8, возможно сжатый, с необязательной языковой меткой. iTXt чанк с ключевым словом «XML:com.adobe.xmp» может содержать Extensible Metadata Platform (XMP) .
- pHYs — содержит предполагаемый размер пикселя и/или отношение сторон изображения.
- sBIT (significant bits) — определяет «цветовую точность» (color-accuracy) изображения (черно-белое, полный цвет, черно-белое с прозрачностью и т.д.), для более простого декодирования.
- sPLT — предлагает палитру для использования, если полный спектр цветов недоступен.
- sRGB — свидетельствует о использовании стандартной sRGB схемы.
- sTER — индикатор стереоскопических изображений.
- tEXt — может содержать текст в ISO/IEC 8859-1 формате, с одной name=value парой для каждого чанка.
- tIME — хранит дату последнего изменения изображения.
- tRNS — содержит информацию о прозрачности.
- zTXt — сжатый текст, с теми же ограничениям, что и tEXt.
CRC
Контрольная сумма CRC-32 . Кстати на днях был топик о ее подсчете в Windows.Минимальный PNG
С общей структурой разобрались. Теперь разберем содержание обязательных чанков. Но какие из них обязательные (не критические, критические обязаны распознаваться декодером, а не присутствовать в каждом файле), и как выглядит минимальный PNG-файл? А вот как:IHDR
Блок данных в IHDR содержит следующие поля:- Ширина, 4 байта
- Высота, 4 байта
- Битовая глубина (bit depth), определяет количество бит на каждый сэмпл(не пиксель), 1 байт
- Тип цвета, состоит из 3 флагов 1 (используется палитра), 2 (используется цвет, не монохромное изображение), and 4 (присутствует альфа-канал), 1 байт
- Метод сжатия. На данный момент доступно только значение 0 — сжатие по алгоритму deflate . Если значение отлично от 0, чанк считается нераспознанным, и декодер рапортует об ошибке. 1 байт
- Метод фильтрации. Так же, как и в случае сжатия, на данный момент может быть только нулем. 1 байт
- Interlace(переплетение) метод. Определяет порядок передачи данных. На данный момент доступно 2 значения: 0 (no interlace) и 1 (Adam7 interlace). 1 байт
IEND
Сигнализирует о конце файла, блок данных этого чанка не содержит ничего.IDAT
Содержит данные, закодированные, в соответствии с полем метода сжатия в заголовке. Алгоритм декодирования выходит за рамки данной статьи (однако если будут желающие, может появиться в следующей), но в довольно хорошо (и по-русски) описан .Таким образом, простейший PNG-файл (на примере ) выглядит следующим образом.
Заключение
При написании данной статьи я ставил своей задачей дать читателю общие знания о строении PNG-файла, для более глубокого понимания рекомендуется читать спецификации .Топик на хабре про строение JPEG: habrahabr.ru/blogs/algorithm/102521
Топик на хабре про строение GIF: habrahabr.ru/blogs/algorithm/127083
Спасибо за внимание, буду рад любой критике!
Приветствую Вас, дорогие читатели моего блога!
Недавно мне понадобилось убрать фон с картинки, с фотошопом я не дружу особо. И скажу Вам, что у меня его даже нет на компьютере. (Ну правильно вообще то, зачем мне то, с чем я не умею работать).
Но фон с картинки надо было как то убрать, я начала бороздить просторы интернета, в поисках решения своей задачи. Вариантов очень много на самом деле, но я искала, что нибудь полегче)). Я нашла очень легкий и простой способ, как можно убрать фон с картинки.
И так, давайте приступим. Нам понадобиться фотошоп, но так, как у меня его нет. Я использую онлайн фотошоп. Очень удобная штука, я Вам скажу. И конечно же картинка фон которой мы хотим сделать прозрачным.
Покажу Вам на примере, вот такой картинки, убирать мы будем белый фон
Заходим в онлайн фотошоп. Я использовала вот этот PIXLR
Выбираем: Загрузить изображение с компьютера.
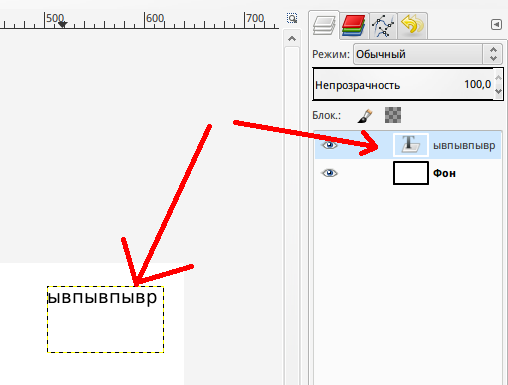
Теперь справа в окошке «СЛОИ» надо открыть замочек
Кликаем на него 2 раза левой кнопкой мыши, должна появиться галочка в квадратике.
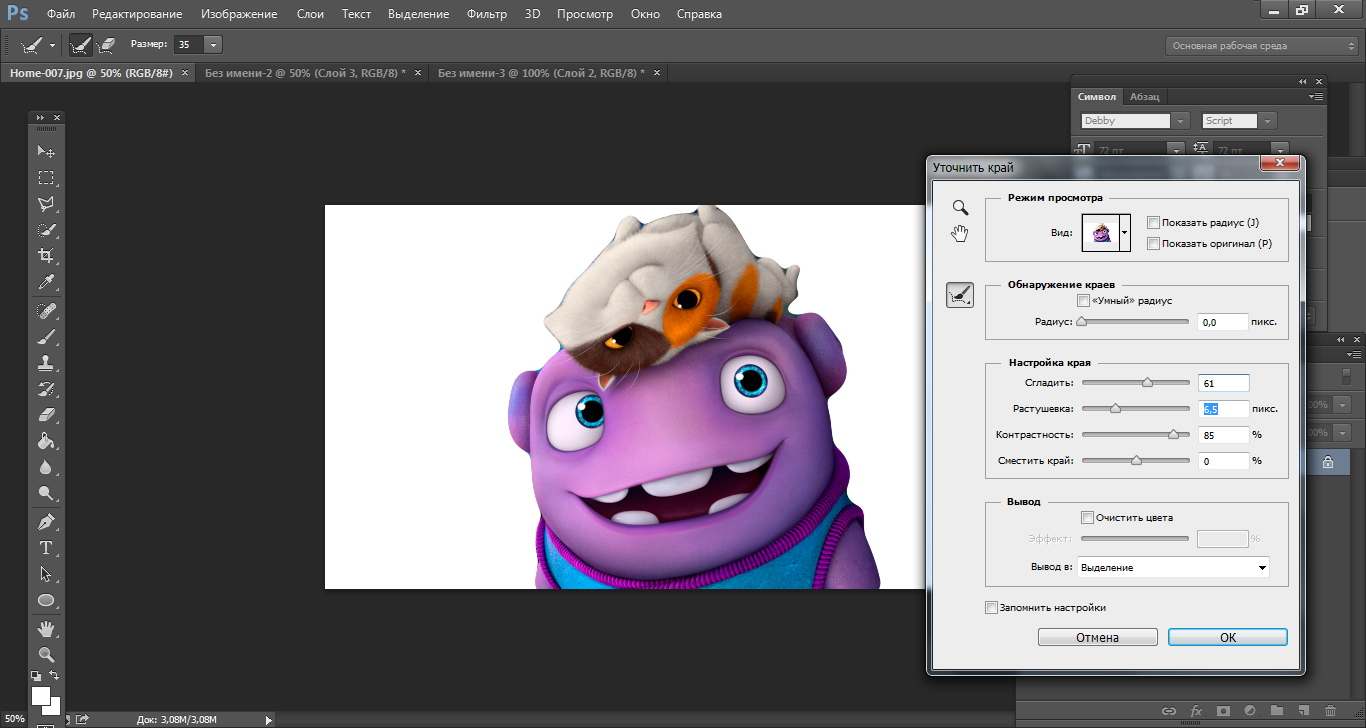
Теперь идем на панели, которая находиться слева, выбираем инструмент «волшебная палочка» и толерантность ставим 21.
Вот вроде бы и все, но меня не устраивает полностью картинка, остались еще остатки фона, я снова кликаю на то место которое хочу убрать. Потом «редактировать»—-«очистить». И так пока не уберете все, что надо.
Как открыть WebP в Фотошопе с помощью плагина
Используете графический редактор Photoshop, но все чаще работаете с файлами изображений в формате WebP? Фотошоп по умолчанию не поддерживает этот формат, но можно установить плагин, с помощью которого программа сможет открывать и сохранять файлы с этим расширением. Как это сделать?
Графический формат WebP от Google приобретает популярность у пользователей. Его использование на сайте гарантирует лучшую оценку по PageSpeed Insights и ускоряет загрузку страницу. Он характеризуется лучшей степенью сжатия при сохранении высокого качества изображения, чем JPG, а также поддерживает прозрачность, как PNG. Но много редакторов не поддерживают этот формат по умолчанию.
Существует способ добавить поддержку WebP, как для редактирования, так и сохранения своих работ. Для этого нужно просто скопировать один плагин в папку Фотошоп.
Как редактировать и сохранять файлы WebP в Photoshop
Для работы с этим форматом в Photoshop загрузите плагин WEBPFormat с сайта telegraphics.com.au. Чтобы перейти на его страницу, сделайте запрос в интернете «download WEBP Format telegraphic».
Плагин доступен для операционных систем macOS и Windows. В случае Windows нужно указать 32- или 64-разрядную версию ОС. При использовании Mac выберите приложение, предназначенное для установленной версии Фотошопа — CS2/CS3/CS4 или CS5/CS6.
После загрузки извлеките содержимое загруженного архива во временный каталог, например, на рабочем столе. Щелкните правой кнопкой мыши на WebPFormat.8bi и выберите «Копировать», затем перейдите по пути:
C:\Program Files\Adobe\Adobe Photoshop
Найдите в ней подкаталог Plug-ins\File Formats. Щелкните правой кнопкой мыши на пустое поле в этой папке и нажмите на «Вставить».
В качестве альтернативы можно просто перетащить WebPFormat64.8bi из временного каталога в папку «Plug-ins\File Formats».
Запустите Photoshop и попробуйте открыть файл с расширением WebP. Графика откроется без проблем и будет доступна для редактирования. Также предоставляется возможность записи.
Как открыть таблицу слоев в фотошопе
Основы работы в панели слоёв
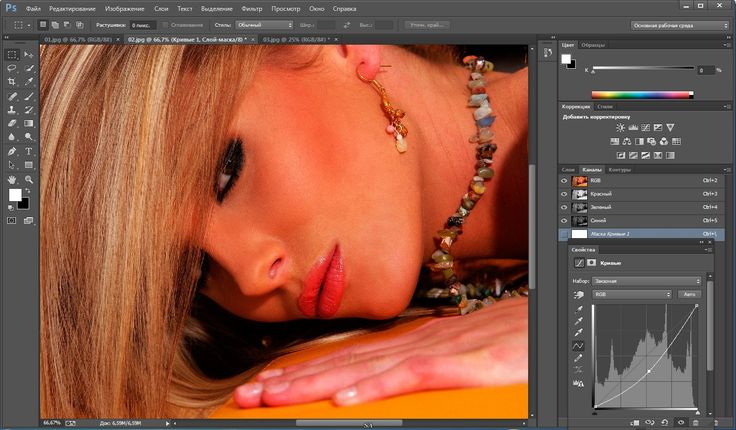
Итак, открываем изображение в Фотошопе. Даже если я не сделал никаких действий с изображением, а только открыл его, панель слоёв уже дает нам некоторую информацию. Давайте внимательнее посмотрим на неё (справа я привожу вид панели в версиях CS5 и ниже):
Имя панели
Прежде всего, информацию о том, что у нас открыта именно панель слоёв, а не какая-либо другая, нам даёт название вкладки в верхней части панели:
Вы, возможно, заметили, что рядом с Панелью слоёв имеются две другие вкладки — Каналы (Channels) и Контуры (Paths) — они сейчас не активные и отображены чёрным (в ранних версиях — серым) цветом.
Это две другие панели, которые сгруппированы с Панелью слоёв. В Photoshop так много панелей, что невозможно одновременно разместить их все в окне программы так, чтобы ещё оставалось место для работы с изображением, так что Adobe решила сгруппировать некоторые панели вместе для экономии места. Чтобы переключиться на другую панель в группе, просто нажмите на название вкладки в панели.
Не позволяйте тому обстоятельству, что Панель слоёв сгруппирована с этими двумя другими, сбить вас с толку. Каналы (Channels) и Контуры (Paths) не имеют ничего общего с Панелью слоёв!
Отображение слоёв в Панели
Каждый раз, когда мы открываем новое изображение в Photoshop, изображение открывается в собственном документе и помещается на один слой.
Photoshop отображает слои документа в Панели слоёв в виде строк, причем каждый слой имеет свою строку. В строке содержится информация о слое. Сейчас у меня только один слой в документе, поэтому в панели отображается только одна строка, но с добавлением дополнительных слоёв появятся и другие строки:
Имя слоя
Photoshop помещает новое изображение на слой с именем «Фон» (Background). Он так называется, потому что служит фоном для всего документа. Имя каждого слоя отображается в своей строке. Фоновый слой является специальным типом слоя в Photoshop, подробнее его мы рассмотрим в следующем материале.
Миниатюра слоя (миниатюра предпосмотра)
Слева от названия слоя находится миниатюрное изображение слоя, называемое «миниатюрой слоя» (Layer Thumbnail), т.к. она показывает небольшое превью того, что в данный момент находится на этом конкретном слое. В моем случае, миниатюра показывает мне, что фоновый слой содержит полное изображение.
Размер миниатюр можно менять, либо попросту отключить, но для этого требуется создать ещё один слой, кроме фонового, либо изменить фоновый слой на обычный.
Для изменения или отключения миниатюр кликните в поле миниатюры правой клавишей мыши и выберите соответствующую строку, на рис. обведены красным (в англ. интерфейсе это строки No Thumbnails, Small Thumbnails, Medium Thumbnails, Large Thumbnails соответственно):
Добавление нового слоя
Чтобы добавить новый слой в документ, нажмите на значок «Создать новый слой» (Create a New Layer), расположенный внизу палитры слоёв:
Новый слой появляется в панели прямо над фоновым слоем. Photoshop автоматически именует новые слои. В этом случае, он назвал слой «Слой 1» (Layer 1). Обратите внимание, что у теперь нас в панели слоёв находятся две строки, каждая из которых представляет свой отдельный слой:
Если я снова нажму на значок «Создать новый слой», Photoshop добавит ещё один новый слой в документе, на этот раз назвав его «Слой 2» (Layer 2), и теперь мы имеем три строки, каждая из которых содержит один из трех слоёв в документе:
Также, слои можно создавать с помощью комбинаций горячих клавиш.
Перемещение слоёв
Мы можем переместить слои выше и ниже относительно друг друга, просто перетаскивая их помощью зажатой левой клавиши мыши. Сейчас «Слой 2» находится выше «Слой 1», но я могу переместить его ниже «Слоя 1», нажав и удерживая левую клавишу мыши на строке со «Слой 2», потяну слой вниз до тех пор, пока горизонтальная черта между слоями не подсветится. Обратите внимание, подсвеченную черту я обвёл жёлтым, а неподсвеченная (в обычном состоянии) обведена зелёным:
Когда разделительная полоса подсветится, отпустите клавишу мыши, и слой займёт новую позицию:
Единственное, что не можем перемещать панели слоёв, это фоновый слой. Мы также не можем помещать другие слои ниже фонового слоя. Все остальные слои могут быть перемещены выше или ниже по мере необходимости.
Активный слой
Вы, возможно, заметили, что, когда в моем документе был только один фоновый слой, он был выделен фиолетовым (в версях ниже CS6 — синим) цветом в панелие слоёв. Потом, когда я добавил «Слой 1, выделенным стал именно он. А с данный момент «Слой 2» является выделенным. Когда слой выделен, это означает, что в настоящее время он является активным. Все действия, которые мы производим в документе, осуществляются на активном слое. Каждый раз, когда мы добавляем новый слой, Photoshop автоматически делает его активным, но мы можем изменить вручную то, какой слой является активным, просто кликнув по нужному. Здесь я сделаю «Слой 1» активный, нажав на него, и мы видим, что он выделился цветом. На всякий случай, на рисунке справа я привожу вид панели в версиях Photoshop CS5 и ниже:
Удаление слоя
Чтобы удалить слой, просто нажмите на него левой клавишей мыши и, удерживая клавишу нажатой, перетащите его вниз на значок Корзины в нижней правой части панели. Отпустите кнопку мыши, когда вы наведёте курсор на значок. На рисунке я удаляю «Слой 1»:
Есть и другой способ удаления отдельных слоёв. Выделите нужный слой и нажмите клавишу Delete на клавиатуре. Таким образом я удалю «Слой 2».
Теперь в документе остался только один слой, фоновый:
Копирование слоя
Чтобы скопировать слой, щелкните на нем и, удерживая клавишу мыши нажатой, перетащите его вниз на значок «Создать новый слой». На рисунке я делаю копию фоновый слоя:
Когда вы наведёте курсор на значок и затем отпустите кнопку мыши, копия слоя появится над оригиналом. В моем случае, Photoshop сделал копию моего фонового слоя и назвал его «Фон копия» (Background copy). Обратите внимание на то, что после данных действий этот новый слой стал активным:
Сейчас я применю пару фильтров размытия в при активном «Фон копия», просто для того, чтобы изменить вид изображения. Вот как стало выглядеть изображение в моём рабочем документе после применения фильтров:
Можно подумать, что я размыл все изображение, но если мы посмотрим на Панель слоёв, то увидим, что это не так. Так как, когда я применял фильтры размытия, был активным слой «Фон копия», то изменения коснулись только этого слоя. Мы видим, что размытое изображение размыто только на слое «Фон копия», а «Фон» затронут не был:
Иконка видимости слоя
Если я хочу снова в документе увидеть оригинальную фотографию, я могу просто отключить слой с размытием, нажав на значок видимости слоя. Когда в окне отображается иконка глаза, это означает, что слой в документе является видимым. Если нажать на иконку, то она скроется, а вместе с ней скроется и слой, вместо иконки будет пустой квадрат. Для включения слоя достаточно кликнуть по этому пустому квадрату:
Переименование слоя
Как мы уже видели, Photoshop при создании или копировании автоматически именует слои, но имена он дает им довольно общие и ничего не значащие, такие, как «Слой 1» и «Фон копия», такие имена не могут быть полезны для пользователя. Когда у нас есть всего несколько слоёв в документе, названия не очень важны, но, когда мы работаем с 10-ю, 20-ю, сотней и более слоёв, гораздо проще, чтобы слои имели осмысленные имена.
К счастью, Photoshop, позволяет легко переименовать слой. Просто дважды щелкните непосредственно на имени слоя в палитре, затем введите новое имя. Я изменю имя «Фон копия» на «Blur». Когда вы закончите вводить имя, щёлкните мышкой в любом месте палитры или нажмите клавишу клавиатуры Enter, чтобы принять изменённое имя:
О добавлении масок, корректирующих слоёв и т.п. мы поговорим во второй части этого материала.
базовых слоев Photoshop | Уроки Adobe Photoshop
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
Слои — это строительные блоки любого изображения в Photoshop. Итак, важно понимать, что такое слои и зачем их использовать — мы рассмотрим это в этом видео.Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, куда вы переходите, чтобы выбирать и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Между прочим: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы также выбрать слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к непреднамеренному выбору слоя, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл. Они позволяют перемещать, редактировать и работать с содержимым на одном слое, не затрагивая содержимое других слоев. Слои
- расположены в виде стопки на панели «Слои » , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Слой необходимо выбрать, чтобы внести в него изменения.На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте посмотрим на функции, которые вы будете использовать чаще всего при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или с собственным многослойным изображением. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого на изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии шаблона, где эти две фотографии перекрываются.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки фото портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или инструмент «Фигура», или если вы используете команду «Поместить внедренное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я перехожу на панель параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок размера, который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, и инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть много возможностей для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-нибудь еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок расположения объектов на изображении.
- Щелкните значок Create a New Layer внизу панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите его на панели «Слои» и нажмите Backspace (Windows) или Delete (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Итак, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы ограничить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать контент на основе пикселей, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — подойти к панели параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, нам нужно перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.
- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого выбранных слоев. Удерживайте нажатой клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите курсор внутрь границы преобразования, чтобы переместить содержимое вокруг изображения. Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Добавьте больше изображений в дизайн, каждое изображение на отдельном слое.
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам гибкость в изменении размера и положения каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого урока. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения над любым слоем, выбранным в данный момент.Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Перед тем, как завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы добавленное фото было примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift и перехожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и нажав там большую галочку. Вот и все. Если позже вы решите, что хотите переместить добавленную фотографию, вы можете сделать это, просто выбрав соответствующий слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы ограничить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в получившемся смарт-объекте, который создает эта команда.Теперь есть много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и щелкаю, чтобы рисовать, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн из нескольких изображений в Photoshop.
Что вы узнали: как добавлять изображения в дизайн
- Выберите File> Place Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите «Поместить».
- Удерживайте нажатой клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.
- Щелкните флажок на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев находится слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя — большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберите фоновый слой, чтобы увидеть что-то еще, чего вы не можете сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, но получаю сообщение о том, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все, что я только что упомянул, что вы можете » Точно с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, при этом перемещается слой 0, и за ним открывается прозрачность, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я поднимусь в меню «Правка» и выберу «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.
- Чтобы изменить слой Background на обычный слой, щелкните значок замка справа от имени слоя на панели Layers .
Экспорт документов, слоев и монтажных областей в Photoshop
В диалоговом окне «Экспорт как» можно установить следующие параметры:
Формат: выберите PNG, JPG, GIF или SVG.
Параметр, зависящий от формата: для PNG укажите, хотите ли вы экспортировать ресурсы с включенной прозрачностью (32-бит) или экспортировать изображения меньшего размера (8-бит). Для JPEG укажите желаемое качество изображения (0–100%). По умолчанию изображения в формате GIF прозрачны. При экспорте ресурсов PNG помните следующее:
- При выборе параметра «Прозрачность» создаются 32-битные ресурсы PNG
- При выборе файла меньшего размера создаются 8-битные ресурсы PNG
- Если оставить указанные выше параметры снятыми, создаются 24-битные ресурсы PNG.
Размер: укажите ширину и высоту ресурса изображения.По умолчанию ширина и высота заблокированы. При изменении ширины автоматически пропорционально изменяется высота. Если вы хотите указать границы холста экспортированного ресурса, см. Размер холста.
Масштаб: выберите размер экспортируемого изображения. Эта опция полезна для экспорта ресурсов с большим или меньшим разрешением. Изменение масштаба влияет на размер изображения.
Resample: Выберите метод повторной выборки. Передискретизация относится к изменению объема данных изображения при изменении либо размеров в пикселях, либо разрешения изображения, обычно при изменении размера изображения.
- Билинейный: добавляет пиксели путем усреднения значений цвета окружающих пикселей. Этот метод дает результаты среднего качества.
- Бикубический: более медленный, но более точный метод, основанный на исследовании значений окружающих пикселей. Используя сложные вычисления, Bicubic создает более плавные градации тонов, чем методы передискретизации Bilinear или Nearest Neighbor.
- Bicubic Smoother: подходит для увеличения изображений на основе бикубической интерполяции, но предназначен для получения более гладких результатов.
- Bicubic Sharper: подходит для уменьшения размера изображения на основе бикубической интерполяции при одновременном повышении резкости. Этот метод сохраняет детализацию изображения с повторной дискретизацией. Если Bicubic Sharper делает некоторые области изображения чрезмерно резкими, попробуйте использовать Bicubic Sharper.
- Bicubic Automatic: автоматически выбирает метод бикубической выборки, подходящий для изображения.
- Ближайший сосед: быстрый, но менее точный метод, который воспроизводит пиксели изображения. Этот метод предназначен для использования с иллюстрациями, содержащими несглаженные края.Он сохраняет твердые края и позволяет получить файл меньшего размера. Однако этот метод может создавать неровные эффекты, которые становятся очевидными при масштабировании изображения или выполнении нескольких манипуляций с выделенной областью.
- Сохранить детали: при изменении размера изображения этот метод уделяет первостепенное внимание сохранению деталей и резкости изображения.
Размер холста: если ваш актив должен занимать определенную ширину и высоту, укажите эти значения в качестве размера холста. Диалоговое окно «Экспорт как» обновляет предварительный просмотр, чтобы центрировать изображение в этих границах.Этот параметр полезен в нескольких сценариях, например в следующем:
- Вы экспортируете значки разного размера, но их необходимо центрировать в пределах прямоугольников 50×50 пикселей.
- Вы экспортируете изображения баннеров, размер которых меньше или больше необходимого.
Если изображение больше, чем размер холста, оно обрезается до значений ширины и высоты, установленных для холста. Вы можете нажать «Сброс», чтобы вернуть значения к значениям, установленным в «Размер изображения».
Метаданные: укажите, хотите ли вы встраивать метаданные — информацию об авторских правах и контактную информацию — в экспортированные ресурсы.
Цветовое пространство: укажите следующее:
- Хотите ли вы преобразовать экспортированный ресурс в цветовое пространство sRGB. Этот вариант выбран по умолчанию.
- Хотите ли вы встроить цветовой профиль в экспортированный актив.
Работа со слоями в Photoshop на iPad
Что вы узнали: изменение порядка наложения слоев, добавление фотографии из Camera Roll на новый слой, преобразование слоя, применение режима наложения слоев, выбор нескольких слоев, группировка слоев
Виды слоев
Работа в компактном представлении слоев для максимального увеличения рабочего пространства; переключитесь в режим «Подробные слои», если вам нужна дополнительная информация о ваших слоях. Используйте значки в верхней части панели задач для переключения между представлениями слоев.
Порядок наложения слоев
- Коснитесь слоя, чтобы выбрать его.
- Перетащите слой вверх или вниз в стеке слоев, чтобы изменить расположение содержимого изображения с лицевой стороны на обратную.
Добавьте фотографию из альбома «Фотопленка»
- Коснитесь инструмента «Поместить изображение» на панели инструментов, выберите «Фотопленка» и перейдите к фотографии в «Фотопленке». Фотография откроется в режиме трансформации.
- Перетащите маркеры на синюю границу преобразования, чтобы масштабировать или изменить форму помещенного изображения.Нажмите внутри границы и перетащите, чтобы переместить размещенное изображение.
- Нажмите «Готово», чтобы выйти из режима преобразования.
Применить режим наложения слоя
- Нажмите значок «Свойства слоя» на панели задач, чтобы открыть панель «Свойства слоя» с элементами управления, которые влияют на выбранный слой.
- На панели «Свойства слоя» коснитесь меню «Режим наложения» и выберите режим наложения, чтобы смешать активный слой со слоями ниже.
Выбрать несколько слоев
Есть несколько причин для выбора нескольких слоев.Вы можете перемещать или преобразовывать разные слои вместе. Или вы можете сгруппировать слои, чтобы организовать их.
- Коснитесь одного слоя на панели «Слои», чтобы выбрать его.
- На панели задач нажмите значок с тремя точками и выберите «Начать режим множественного выбора».
- Установите флажок на других слоях, чтобы добавить их к выбранному слою.
Совет: Кроме того, вы можете использовать Touch Shortcut для выбора нескольких слоев. Коснитесь одного слоя на панели «Слои», чтобы выбрать его.Затем нажмите и удерживайте Touch Shortcut, касаясь других слоев, чтобы добавить их к выбранному слою.
Групповые слои
- Выбрав несколько слоев, коснитесь значка папки на панели задач, чтобы создать группу слоев на панели «Слои».
- Чтобы просмотреть слои в группе, дважды коснитесь миниатюры группы в представлении «Компактные слои» или коснитесь треугольника слева от группы в представлении «Подробные слои».
Узнайте, как использовать слои в ваших проектах
Если вы только начали использовать Photoshop для дизайна или фотографии, в какой-то момент вы захотите использовать слои. Слои являются самой основой Photoshop, предоставляя полный спектр возможностей приложения для создания файлов, дизайнов или изображений, которые вы можете легко обновить или изменить.
Следующие основные атрибуты помогут вам пройти уровень новичка. У слоев есть гораздо более сложные функции, но знание этих основных элементов упростит задачу в будущем.
Основы
Отображение окна слоевОткрыв изображение в Photoshop, выберите «Окно »> «Слои », чтобы открыть окно «Слои». Он отображает слои изображения и содержит множество инструментов, которые вам понадобятся при работе с ними.
Фоновый слойФоновый слой — это основа нового изображения. Он заблокирован, что означает, что вы не можете изменять, перемещать или изменять порядок с другими слоями, пока не разблокируете его.Если вы решите разблокировать его, он станет стандартным слоем, который включает все следующие функции редактирования.
Фоновый слой автоматически блокируется. Вам придется разблокировать его, чтобы внести изменения.Чтобы сделать фоновый слой обычным слоем, щелкните значок замка слоя в окне слоя. Или вы можете дважды щелкнуть слой, чтобы открыть дополнительные параметры. Это создаст такое же диалоговое окно, как создание нового слоя, где вы можете предварительно установить Opacity и назначить Blend Mode .
Двойной щелчок по фоновому слою открывает то же диалоговое окно, что и создание нового.Слои блокировки и разблокировки
Очень важной функцией слоев является возможность Lock и Unlock их. Это дает вам больше контроля, помогая избежать случайного подталкивания или изменения. Как и в случае с фоновым слоем, разблокировать слой так же просто, как щелкнуть значок замка в окне «Слои».
Щелчок по значкам блокировки на ваших слоях быстро их разблокирует.Выше красным обведены простые переключатели блокировки / разблокировки. Если вы хотите заблокировать несколько слоев, удерживайте Option и щелкните, чтобы выбрать каждый слой, или удерживайте Shift и щелкните, чтобы выбрать слои в последовательности порядка.
Затем щелкните значок Lock All в разделе Lock: окна «Слои». На каждом слое теперь будет отображаться значок замка, и чтобы разблокировать эти слои, просто щелкните его. Вы можете разблокировать несколько слоев одновременно, выбрав их и нажав значок «Заблокировать все» в разделе «Заблокировать:».
Слой имени сПрисвоение имен слоям помогает вам и всем остальным понять, что происходит в данном файле. Даже если вы работаете в одиночку (не всегда), возьмите за привычку давать названия слоям. Чтобы назвать слой, дважды щелкните имя в окне «Слои» и введите текст.
Добавить новые слоиЧтобы добавить новый пустой слой, щелкните значок New Layer внизу палитры слоев или выберите Layer> New> Layer и нажмите OK .В любом случае новый слой появится над текущим выбранным слоем в палитре «Слои».
Копировать слои
Есть несколько причин для копирования слоя. Для усиления или насыщения слоя вы можете сделать копию и наложить ее на себя, а затем использовать режим наложения Multiply . Чтобы опробовать Эффект перед тем, как приступить к нему, сделайте копию и поэкспериментируйте с ним. Если вам не нравятся результаты, просто удалите копию.
Варианты создания копии слоя:
- Перетащите слой на значок New Layer в нижней части палитры слоев
- Щелкните правой кнопкой мыши слой, выберите Duplicate Layer и нажмите OK
- Удерживая клавишу Option , перетащите слоя в окне «Слои» в нужное вам место в порядке стека.
Удалить слой
Чтобы удалить слой, используйте одну из следующих опций:
- Перетащите его на значок корзины в нижней части окна.
- Щелкните слой правой кнопкой мыши и выберите Удалить слой .
- Выберите слой и нажмите Delete на клавиатуре.
Напоминание: удаление является окончательным, если вы не можете Отменить, но это создает проблемы при использовании сложных процессов с большим количеством шагов. Удаляйте контент только тогда, когда вы в этом уверены.
Переместить слоиПеремещение слоев — одна из причин, по которой мы используем их в первую очередь — изменение порядка размещения объектов на разной глубине в визуальном пространстве или использование порядка с прозрачностью для создания самой глубины. Вы можете перемещать слои, перетаскивая их в окне «Слои» в другое место в указанном порядке. Просто имейте в виду, что вы не увидите содержимое слоя, который находится под полноэкранным слоем.
Объединение слоев
Как сгруппировать слои
Grouping Layers помещает их в папку, которой затем можно управлять как группой.Переместите его в порядке слоев и используйте маску для всей группы. Это очень полезно, когда вы имеете дело с большим количеством частей, которые вы хотите сохранить вместе.
Группировка слоев упрощает работу со сложными проектами.Чтобы сгруппировать 2 или более слоев, выберите их в окне «Слои» и нажмите Command + G на клавиатуре или щелкните меню гамбургера в окне «Слои» и выберите Новая группа из слоев . Вы можете использовать этот метод, чтобы создать новую группу с нуля, а затем заполнить ее позже.Затем просто назовите его так же, как вы называете слой, дважды щелкнув имя в окне «Слои».
Назовите группы, чтобы они были организованы.Как объединить слои
Объединение слоев или их комбинирование полезно, когда вы хотите навсегда объединить два или более слоев. Когда вы объединяете слои, любые маски или атрибуты отдельных слоев становятся постоянными. Если вы хотите сохранить отдельные атрибуты одного слоя, используйте вместо этого «Группировать».
Есть несколько способов Объединить слои.Чтобы объединить один слой с другим, выберите его и щелкните Layer в главном меню, затем найдите раздел «Объединить» или щелкните гамбургер-меню в окне «Слои». Merge Down объединяет выбранный слой со слоем под ним в указанном порядке.
Чтобы объединить несколько слоев, выберите их, удерживая Option и щелкая те, которые вы хотите в окне «Слои». Слияние вниз в меню теперь меняется на Слияние слоев . При выборе этого параметра выбранные слои объединяются и размещаются там, где находится самый верхний выбранный слой в общем порядке.Таким образом, любой слой, который был между двумя слоями, которые вы хотите объединить, может располагаться выше или позади нового слоя, но не между ними.
При объединении слоев их отдельные атрибуты фиксируются в одном слое.Merge Visible , объединяющий слои с включенной видимостью, и Flatten Image , объединяющий все слои и удаляющие те, которые были отключены, являются двумя «ядерными» вариантами. Вы должны использовать их только тогда, когда уверены, что хотите потерять все свои отдельные слои.
Видимость слоя и порядок
Видимость слоевPhotoshop дает нам несколько способов изменить видимость слоя: изменить непрозрачность и заливку, а также включить / выключить видимость.
Элемент управления «Непрозрачность» устанавливает, насколько слой отображается поверх слоя под ним. Если под слоем нет слоя, это изменит прозрачность. Вы можете нажать прямо на слово Непрозрачность и перетащить ползунок вперед и назад, чтобы увидеть эффект на вашем изображении.Или вы можете выбрать процент в поле рядом с ним. (Подробнее о различиях между прозрачностью и заливкой см. В этой статье.)
Чтобы переключить общую видимость слоя, независимо от настройки непрозрачности, щелкните значок глазного яблока для слоя слева от его имени. Глазное яблоко на слое = видно, и наоборот.
Порядок наложения слоевПорядок слоев в палитре «Слои» влияет на то, что вы видите на изображении. Содержимое любого слоя отображается поверх содержимого любого из слоев под ним в палитре «Слои».
Чтобы разместить цветы на переднем плане на изображении ниже, мы помещаем их на слой над фоном или базовый слой.
Любой слой, который вы разместите над другим, будет определять, какую часть оригинала вы можете видеть. Заполнение слояЗаполнение слоя цветом удобно, когда вы имеете дело с объектами, имеющими некоторую прозрачность, или когда вам просто нужен плоский фон. Чтобы заполнить слой, выберите пустой слой или создайте новый слой.
Чтобы выбрать цвет, щелкните образец цвета в нижней части окна Инструменты , чтобы открыть палитру цветов.Чтобы выбрать черный или белый, нажмите на клавиатуре D . Это поместит черный цвет на передний план, а белый на задний план.
Удерживайте Option и нажмите Delete , чтобы залить слой цветом переднего плана. Удерживая Command , нажмите Delete , чтобы залить слой цветом фона.
Сохранение файлов со слоямиХотя мы можем создавать изображение для использования в Интернете или в печати, мы хотим сохранить возможность редактирования наших слоев.После сохранения плоского изображения для использования в других средах, таких как .JPG или .PNG для сохранения прозрачности, сохраните многослойный файл как файл Photoshop или .PSD.
Таким образом, вы сохраните все атрибуты отдельных слоев: эффекты, прозрачность, режимы наложения, видимость и т. Д. Файл Photoshop — лучший тип для продолжения редактирования или внесения изменений в слои.
Всегда сохраняйте слои и атрибуты в виде файла .psd, прежде чем завершать работу над изображением.Этот пост был впервые опубликован в августе 2014 года. Мы обновили его, чтобы отразить изменения в программном обеспечении.
Ознакомьтесь с другими нашими статьями по основам Photoshop:
.PNG в Photoshop PSD
Фейерверк PNG в Photoshop PSD
Использование файлов PNG Fireworks в Adobe Photoshop
PNG-файлов Fireworks теперь можно эффективно использовать в Photoshop. В этом уроке вы узнаете, как использовать Adobe Fireworks PNG в Adobe Photoshop.
Фейерверк PNG в Photoshop
Когда вы пытаетесь открыть файл PNG в Adobe Photoshop, он открывается как единое сведенное изображение. Чтобы перенести созданные вами элементы из файла PNG в Photoshop с сохранением слоев и возможности редактирования, вам необходимо сначала сохранить файл PNG как файл PSD.Для этого откройте свой PNG в Fireworks и выберите опцию File > Save As . Появится всплывающее окно.
Теперь выберите « Photoshop PSD (* .psd) » в раскрывающемся списке « Сохранить копию как :». На изображении ниже показано, как выглядит всплывающее окно «Сохранить как»:
Теперь нажмите кнопку « Опции … » и выберите « Сохранить возможность редактирования по внешнему виду » в раскрывающемся списке «Настройки» (как показано ниже).Нажмите ОК, , а затем нажмите кнопку Сохранить , чтобы сохранить файл PNG как файл PSD.
Если вы хотите перенести эффекты PNG-файла Fireworks, используемые в PSD-файл Photoshop, выберите « Custom » в раскрывающемся меню «Настройки» и выберите Render Effects в векторных настройках (как показано ниже).
Требуется программное обеспечение
Adobe Fireworks: Поскольку в этом руководстве рассматриваются основные функции Adobe Fireworks, подойдет любая его версия.Совместимые версии Fireworks для этого учебного пособия
Фейерверк 4-8 | Фейерверк CS3 | Fireworks CS4 / CS5 / CS6Примечание : Функции и инструкции, обсуждаемые в этом руководстве, одинаковы для всех версий Fireworks, перечисленных выше; Снимки экрана могут отличаться. Рекомендуемая версия: Fireworks CS6
Поставьте отметку «Нравится», +1, дайте ссылку на этот ресурс SmartWebby и поделитесь им, если вы нашли его полезным. Спасибо!
Как открывать изображения WebP в Adobe Photoshop
Открытие.Файлы WebP в старых версиях Adobe Photoshop не являются собственными. Это означает, что вам понадобится способ проинструктировать Adobe Photoshop по работе с таким файлом изображения. Эта статья покажет вам быстрый и простой способ сделать это. Обратите внимание, что это должно работать для следующих версий Adobe Photoshop: 7.0, CS2, CS3, CS4, CS5 и CS6.
WebP — это еще один формат файлов изображений с потерями или без потерь, обеспечивающий низкий размер файла и высокое качество. Формат сжатия изображений WebP был разработан Google, Inc.и разработан, чтобы помочь уменьшить размер файлов изображений больше, чем при традиционном сжатии .jpg.
Нам понадобится плагин, чтобы иметь возможность открывать файлы .WebP из Adobe Photoshop. Брендан Боллес из fnordware многим из нас пришел на помощь, создав такой плагин.
После загрузки разархивируйте файлы и откройте папку для вашей конкретной операционной системы. Не знаете, какая у вас версия Windows? Вы можете узнать это, нажав на клавиатуре Windows Key + Pause / Break .« Тип системы » покажет вам, какую разрядную операционную систему вы используете.
Из соответствующей битовой папки скопируйте файл WebP.8bi и вставьте его в соответствующий каталог.
- Для 64-битной копии в каталог: C: \ Program Files \ Adobe \ Adobe Photoshop CS6 (64-битный) \ Plug-ins \
Для загрузки плагина необходимо перезапустить Adobe Photoshop, что происходит при запуске. Теперь вы можете открывать файлы WebP в Photoshop.
Обратите внимание, что если файл WebP содержит анимацию (несколько изображений), он будет отображать только первое изображение, а не последующие. Для редактирования анимированных файлов WebP вам понадобится другое решение. Если вы его найдете, дайте мне знать, чтобы я мог соответствующим образом обновить эту статью.
Другой подключаемый модуль WebP Photoshop
Если у вас возникнут проблемы с указанным выше подключаемым модулем WebP Photoshop, вы можете попробовать другой по ссылке ниже:
После установки надстройки Photoshop, описанной выше, вы сможете использовать опцию « Сохранить как » ( не «Сохранить для Интернета» ) и выбрать WebP .
Появится окно параметров WebP (см. Изображение ниже), в котором можно выбрать между WebP Lossless или WebP Lossy .
Разница между WebP Lossless и WebP Lossy аналогична разнице между изображениями JPEG и PNG. Изображения JPEG с потерями, а изображения PNG — без потерь.
Я рекомендую использовать WebP Lossy при преобразовании изображений JPEG и WebP Lossless при преобразовании изображений PNG.Но я также рекомендую поиграть с этими настройками, чтобы увидеть, какие из них принесут вам наилучшие результаты.
WordPress в настоящее время не поддерживает загрузку изображений WebP. Однако вы можете использовать любой из самых популярных плагинов для оптимизации изображений, чтобы обойти это ограничение.
Кроме того, WordPress, наконец, начнет поддерживать изображения WebP после выпуска версии 5.8, выпуск которой запланирован на 20 июля 2021 года.
Надеюсь, эта статья помогла вам открыть изображений WebP в Photoshop .Я приветствую ваши мысли, вопросы или предложения относительно этой статьи.
Вы можете поддержать мою работу и будущие улучшения, отправив мне чаевые с помощью браузера Brave или отправив мне одноразовое пожертвование с помощью своей кредитной карты.
Сообщите мне , если вы обнаружили какие-либо ошибки в моей статье, или если я могу помочь вам, отвечая на любые дополнительные вопросы, которые могут у вас возникнуть.
Примечания редактора:
- Эта статья была впервые опубликована 3 октября 2019 г. и отредактирована 7 июля 2021 г., чтобы включить в нее информацию о том, как конвертировать изображения в WebP в Photoshop.
- URL-адрес был изменен с «Как открывать файлы WebP в Adobe Photoshop» на «Как открывать изображения WebP в Adobe Photoshop» для большей релевантности поиска.
[решено] Модуль форматов файлов Photoshop не может проанализировать файл?
Photoshop не может проанализировать файл — это сообщение об ошибке, которое вы получаете, когда расширение файла фотографии было случайно изменено.Эту ошибку могут вызвать различные факторы. Мы обсудим здесь, что это за ошибка и как ее исправить. Вы также узнаете, как восстановить поврежденные файлы Photoshop и некоторые приемы анализа файлов Photoshop.
, часть 1: Что за ошибка: не удается разобрать файл?
Представьте, что вы работаете над приложением Adobe Photoshop для какого-то важного проекта. Теперь, прежде чем вы подумаете, что все идет так гладко и вы сможете завершить проект в срок, вы получаете ошибку Photoshop.Даже если поначалу это раздражает, вы можете избавиться от ошибки, если знаете, что ее вызывает.
1. Что означает «Разобрать файл»?
Что ж, «разобрать файл» буквально означает чтение потока данных и создание в памяти структуры синтаксического содержания этих данных. Ошибка возникает в приложении Adobe Photoshop, когда расширение любого изображения изменяется на какой-либо другой тип расширения.
Люди часто жалуются на то, что формат файла не может проанализировать ошибку файла при использовании инструмента Photoshop для редактирования фотографий.Проблема может возникнуть, если вы загрузили изображение в формате файла PNG и изменили расширение на PSD после редактирования. Теперь, если вы попытаетесь открыть отредактированную версию файла PSD, вы получите сообщение об ошибке. Другими словами, это означает, что файл Photoshop поврежден.
2. Почему появляется ошибка «Photoshop не может проанализировать файл»?
Расширение файла фотографии определяет качество фотографии. Приложение Photoshop имеет эффективный и уникальный интерфейс пользовательского интерфейса, который создает графику в соответствии с вашими требованиями.Как вкратце упоминалось ранее, когда вы сохраняете файл с разными расширениями, это нарушает целостность фотографии. Часто это делает файл нечитаемым, и вы получаете ошибку «Photoshop не может проанализировать файл».
Проблема очевидна в приложении Adobe Photoshop, потому что иногда оно не открывает изображение JPEG. Но проблема не всегда в приложении, а также из-за технических сбоев.
Часть 2: Как исправить «Модуль формата файла не может проанализировать файл.»?
Если ошибка «не удается проанализировать файл» встречается часто, это может нарушить нормальное функционирование вашей работы. Вы можете разочароваться, но вы можете решить проблему описанными здесь методами.
Метод 1. Откройте файл в Paint
Один из эффективных способов решить проблему «Не удалось проанализировать файл» — открыть файл в отрисовке. Когда вы открываете файл фотографии в формате JPEG в краске и нажимаете «Сохранить как», он исправляет любые неправильные конфигурации в файле.
Метод 2. Измените значение DWORD для Adobe Photoshop в реестре Windows
Если вы измените целочисленное значение данных JPEG, вы сможете исправить любую проблему с фотографией. Вот шаги, чтобы изменить значение DWORD в реестре.
Шаг 1: Нажмите одновременно на Windows и R, чтобы открыть диалоговое окно «Выполнить».
Шаг 2: Напишите «Regedit» в поле, чтобы открыть реестр Windows.
Шаг 3: Откройте «Компьютер» и щелкните «HKEY_CURRENT_USER».’
Шаг 4: Теперь следуйте по пути Software-> Adobe-> Photoshop-> 120.0 (или в любой другой папке, которую вы там видите).
Шаг 5: Дважды коснитесь файла OverridePhysicalMemoryMB, и вы получите возможность редактировать значение DWORD.
Шаг 6: Теперь проверьте шестнадцатеричный формат в опции «Base» и введите значение 4000 (1000 = 1 ГБ).
Шаг 7: Нажмите кнопку «ОК», закройте диалоговое окно и перезагрузите компьютер.
Попробуйте открыть фотографию в Photoshop и проверьте, решена ли проблема с анализом.
Метод 3. Сделайте снимок экрана и отредактируйте его
Метод создания снимков экрана так же эффективен, как и первый метод в списке. Теперь выполните шаги, указанные ниже, чтобы устранить ошибку «не удается проанализировать файл».
Шаг 1: Откройте изображение в приложении по умолчанию для средства просмотра изображений и сделайте снимок экрана.
Шаг 2: Теперь откройте приложение Adobe Photoshop, щелкните вкладку «Файл» и выберите «Создать».’Нажмите «ОК», чтобы завершить процесс.
Шаг 3: Вставьте изображение на простой экран, используя клавиши «Ctrl» и «V», и сделайте снимок экрана с изображением.
Шаг 4: Теперь скопируйте изображение снимка экрана и перейдите на вкладку «Файл», вставьте его и нажмите «ОК». Когда вы сохраняете файл как .png, это должно решить проблему Photoshop.
Хотя описанные выше шаги могут решить проблему, вы должны знать основы Photoshop, чтобы использовать этот метод.
Часть 3: Как восстановить поврежденные файлы Photoshop?
Одним из побочных эффектов ошибки «формат файла не удается проанализировать файл» является повреждение файлов Photoshop.Это также приводит к увеличению времени отклика приложения Photoshop на запуск. Если вы используете несколько приложений одновременно, вы можете пострадать от внезапного сбоя приложения.
1. Что вызывает повреждение файлов Photoshop?
Несколько факторов приводят к ошибке «Photoshop не может проанализировать файл». Поскольку вы никогда не знаете, что в первую очередь вызывает проблему, было бы лучше, если бы вы знали обо всех из них, чтобы иметь возможность эффективно устранить ошибку.
Вредоносный троян, похожий на вирус, может повлиять на бесперебойную работу вашего компьютера.От системных файлов до программного обеспечения он может повлиять на любой аспект вашей системы.
- Принудительное отключение системы
Неудивительно, почему вы получаете сообщение о закрытии всех приложений перед выключением компьютера или ноутбука. Если вы используете приложение Adobe Photoshop, но не закрыли его перед выключением, это может привести к повреждению файлов Photoshop. Поэтому не забудьте дважды проверить перед выключением компьютера.
- Использование сторонних приложений для открытия файлов PSD
Если вы используете стороннее приложение или неизвестный ресурс для открытия файлов PSD, это может повлиять на файлы и повредить их.
- Неэффективное антивирусное приложение
Выбирая антивирусное приложение, убедитесь, что оно надежно и работает против всех типов вирусов. Перед загрузкой ознакомьтесь с отзывами клиентов, чтобы убедиться в надежности антивируса.
Если у вас не было резервного источника питания и вы случайно стали свидетелем его внезапного отключения, данные могут быть потеряны или повреждены.
2. Как исправить поврежденные файлы Photoshop?
Если вам известны разные причины, по которым возникает ошибка « не удалось проанализировать файл », вам будет намного проще решить эту проблему.Может показаться, что вся тяжелая работа сделана после того, как ваши файлы PSD повреждены, но это не так! Для устранения ошибки можно использовать множество способов. Вот некоторые из наиболее эффективных решений для устранения проблемы с поврежденными файлами Photoshop.
Метод 1. Восстановление из резервной копии
Учитывая важность работы, вы могли создать восстановление системы для файлов PSD. Если да, то все, что вам нужно сделать, это восстановить файлы до более ранней даты. В противном случае вы должны создать резервную копию, так как всегда есть вероятность повреждения файла, сбоя компьютера или случайного удаления.
Итак, если вы уже включили восстановление системы, выполните указанные ниже действия, чтобы исправить поврежденные файлы Photoshop.
Шаг 1: Перейдите в «Панель управления» и нажмите «Защита системы».
Шаг 2: Когда вы открываете «Настройки защиты», убедитесь, что он находится в состоянии «ВКЛ».
Шаг 3: Нажмите «ОК», чтобы завершить процесс.
Теперь загрузите компьютер и проверьте, все ли файлы PSD (неповрежденные) возвращены.
Метод 2. Восстановление файлов Photoshop из временных файлов
Теперь, если ваша система вышла из строя из-за скачка напряжения или недостаточного резервного копирования, вы можете использовать временные файлы для восстановления файлов PSD. Выполните описанный ниже процесс, чтобы восстановить поврежденные файлы.
Шаг 1: Откройте жесткий диск и нажмите «Документ и настройки».
Шаг 2: Найдите папку, помеченную под вашим именем, и нажмите «Local Settings> Temp.’
Шаг 3: Найдите файлы с надписью «Photoshop» и откройте их в приложении Photoshop. Измените расширение всех файлов с расширением .temp на .psd и сохраните файлы.
Метод 3. Исправить с помощью Repairit Photo Repair
Ошибка «Photoshop не удалось проанализировать файл» возникает внезапно. Вы можете стать свидетелем повреждения данных из-за неудобств. Если вы выполняете критическую работу над приложением Adobe Photoshop и возникает ошибка, это может привести к повреждению всех фотографий.Хотя потеря всех файлов PBD очень неприятна, их можно восстановить разными способами.
Repairit Photo Repair — одно из лучших средств восстановления поврежденных файлов PBD. Теперь, чтобы восстановить потерянные данные, вы должны сначала загрузить приложение и запустить его в своей системе. Дважды щелкните логотип Repairit Photo Repair и выполните следующие действия.
Шаг 1. Выберите местоположение
Щелкните вкладку «Добавить файл», расположенную в центре. Выберите поврежденные файлы Photoshop с диска, на котором они были сохранены.
Шаг 2. Восстановить поврежденные файлы
После того, как вы выберете все поврежденные файлы в их исходном местоположении, щелкните вкладку «Восстановить». Это запустит процесс ремонта.
Шаг 3. Сохраните восстановленные файлы
Процесс восстановления может занять некоторое время, так как это зависит от фотографий и размера файла. После завершения процесса вы можете предварительно просмотреть файлы. Когда вы уверены, что получили все нужные изображения, нажмите «Сохранить восстановленные файлы».’
Совет: Убедитесь, что вы храните файлы в другом месте, а не в том месте, где вы их изначально выбрали. Вышеуказанные шаги с помощью инструмента Repairit Repair помогут вам восстановить поврежденные файлы Photoshop.
Часть 4: Полезные советы и рекомендации по разбору файлов Photoshop?
Хотя вы не сможете многое сделать после того, как возникнет проблема «Photoshop не может проанализировать файл», но вы можете предпринять несколько мер, чтобы этого больше не повторилось.Вот несколько полезных советов по предотвращению ошибок Photoshop.
Создание нескольких копий файлов PSD
Если файлы PSD, над которыми вы работаете, являются важной частью вашей работы, вы должны защитить их от компрометации. Вы можете сделать несколько копий файлов PSD. Теперь, даже если один источник потерян или поврежден, у вас всегда будет другой источник, чтобы вернуть его.
Избегайте прерываний при передаче файлов
При переносе файлов PSD из одного источника в другой избегайте внезапных прерываний, так как они могут повредить файлы.Кроме того, когда вы работаете в Adobe Photoshop, вы не должны запускать какие-либо большие приложения.
Не выключайте компьютер резко
Если ваша система не была полностью отключена с некоторыми приложениями, такими как Adobe Photoshop, работающими в фоновом режиме, это может привести к этой ошибке. Каждый раз, когда вы выключаете компьютер, убедитесь, что все документы, файлы, вкладки и приложения закрыты.
Установить надежный антивирус
Получение надежного антивируса — одно из важных средств предотвращения появления ошибки «Файловый модуль не может проанализировать файл».Если вы будете обновлять Защитник Windows, вам не обязательно понадобится антивирус.
Заключительные слова
Хотя ошибка «Photoshop не может проанализировать файл» находится вне нашего контроля, ее нетрудно решить. И часто это приводит к недоступности или повреждению файлов PSD. Мы обсудили различные решения для исправления ошибок Photoshop. Более того, если эта ошибка повреждает файлы PSD, вы можете использовать приложение Repairit Photo Repair для восстановления файлов.
Исправить проблемы с медиафайлами
- Восстановление и ремонт фотографий
- Видео о восстановлении и ремонте
- Восстановление и восстановление аудио
- Восстановление и ремонт камеры

 Сделайте Photoshop вашим редактором изображений по умолчанию в Mac OS X
Сделайте Photoshop вашим редактором изображений по умолчанию в Mac OS X Препятствует распознаванию PNG, как текстового файла, и наоборот.
Препятствует распознаванию PNG, как текстового файла, и наоборот. Критические чанки должны распознаваться каждым декодером. Если декодер встречает критический чанк, тип которого не может распознать, он обязан завершить выполнение с ошибкой.
Критические чанки должны распознаваться каждым декодером. Если декодер встречает критический чанк, тип которого не может распознать, он обязан завершить выполнение с ошибкой.