Как в фотошопе выделить контур рисунка
Как выделить объект в Фотошопе по контуру и не только
Случалось ли такое, что при работе с Фотошопом вам не приходилось использовать выделение объектов? Уверены, что нет, т.к. это тоже неотъемлемая часть базовых навыков при работе с изображениями в программе.
Для чего это нужно? Чаще всего выделение используют для копирования и вырезания объектов или же для заливки и обводки контуров. В общем-то перечислять преимущества можно долго, но перейдем к делу.
Благодаря этому уроку, вы научитесь выделять объект в Фотошопе строго по контуру, используя несколько способов.
Выделение объектов разными способами
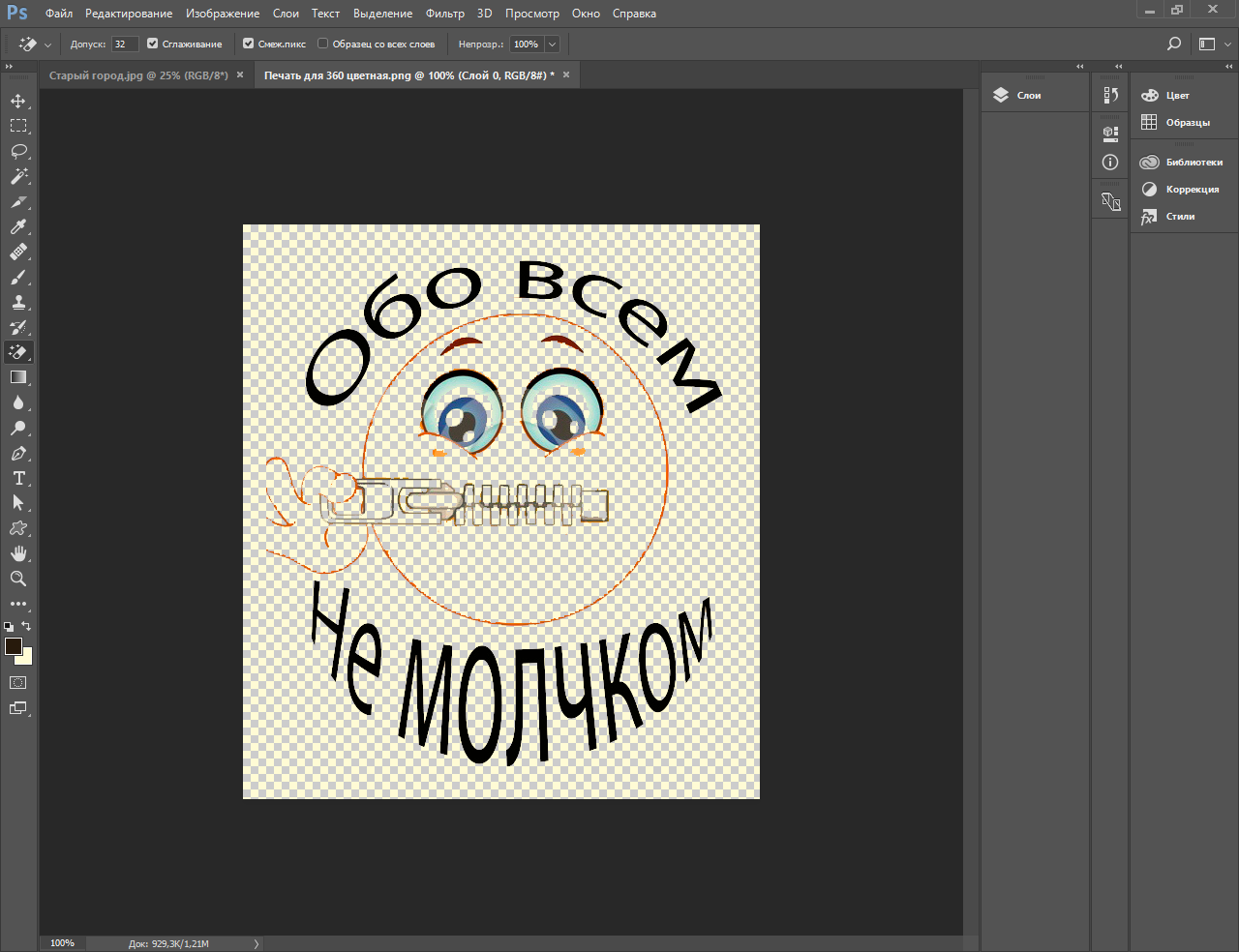
Быстрое выделение горячими клавишами. Данный метод подойдет для заранее вырезанных объектов, которые находятся на отдельном слое, чаще всего – прозрачном. Чтобы выделить объект, достаточно нажать на слой, на котором он находится, удерживая при этом клавишу
CTRL.
Если вы все сделали правильно, то Фотошоп выделит все объекты, находящиеся на слое. См. скриншот ниже:
Волшебная палочка.Данный метод тоже не покажется вам сложным. Нам понадобится инструмент “Волшебная палочка”.
Благодаря этому инструменту мы автоматически выделим участок, который содержит в себе цвет, на который мы кликнули. Этот способ идеально подходит для отделения нужного объекта от фона (фон должен быть однотонным).
Быстрое выделение. Этот инструмент находится в одной группе с “Волшебной палочкой”, но отличается тем, что благодаря нему можно выделять определенную часть однотонного объекта.
Магнитное лассо. Благодаря такому инструмент, как “Лассо”, вы можете выделить объекты не только разных цветов, но и с разной фактурой. Исключением в группе будет «Магнитное лассо» (нужен только для работы с границей между тонов).
На скриншоте ниже наглядно видно, как работает «Магнитное лассо» – приклеивается к краям объекта.
Прямолинейное лассо. Исходя из названия можно догадаться, что данный инструмент идеально подходит для работы с прямыми, т.к. контуры с изгибами вам с ним не создать. Если же у вас в задаче – выделение геометрических фигур, состоящих из прямых сторон, то “прямолинейное лассо” хороший помощник.
Лассо. Благодаря стандартному лассо вы сможете выделять любый фигуры любых форм, т.к. с этим инструментом можно работать только вручную.
Но… У всех этих инструментов есть изъян – неточность выделения, из-за чего приходится дополнительно трудится в последствии.
Выбор профессионалов – “Перо”. Благодаря этому инструменту и определенным навыкам, вы сможете делать “хирургические” выделения.
Если вы хотите узнать об этом инструменте подробнее, то у нас есть урок: Как пользоваться пером в Photoshop
Заключение
На начальных этапах вы, вероятнее всего, обойдетесь “простыми” инструментами “Волшебная палочка”, “Быстрое выделение” и “Лассо”. Но в дальнейшем вы будете вынуждены научиться пользоваться “Пером”, т.к. только с помощью него можно работать с сложными изображениями/проектами в Фотошопе.
Но в дальнейшем вы будете вынуждены научиться пользоваться “Пером”, т.к. только с помощью него можно работать с сложными изображениями/проектами в Фотошопе.
Как выделить объект в Фотошопе
Выделение различных объектов в Фотошопе является одним из основных умений при работе с изображениями.
В основном выделение имеет одну цель – вырезание объектов. Но есть и другие частные случаи, например, заливка или обводка контуров, создание фигур и др.
Данный урок расскажет Вам, как выделить объект по контуру в Фотошопе на примере нескольких приемов и инструментов.
Первый и самый простой способ выделения, который подходит только для выделения уже вырезанного (отделенного от фона) объекта – клик по миниатюре слоя с зажатой клавишей CTRL.
После выполнения данного действия Фотошоп автоматически загружает выделенную область, содержащую объект.
Следующий, не менее простой способ – воспользоваться инструментом «Волшебная палочка». Способ применим к объектам, имеющим в своем составе один или насколько близких оттенков.
Способ применим к объектам, имеющим в своем составе один или насколько близких оттенков.
Волшебная палочка автоматически загружает в выделенную область участок, содержащий оттенок, по которому был совершен клик.
Отлично подходит для отделения объектов от однотонного фона.
Еще один инструмент из этой группы – «Быстрое выделение». Выделяет объект, определяя границы между тонами. Менее удобен, чем «Волшебная палочка», но дает возможность выделить не весь однотонный объект, а только его участок.
Инструменты из группы «Лассо» позволяют уже выделять объекты любого цвета и фактуры, кроме «Магнитного лассо», которое работает с границами между тонами.
«Магнитное лассо» «приклеивает» выделение к границе объекта.
«Прямолинейное лассо», как становится понятно из названия, работает только с прямыми, то есть здесь нет возможности создавать округлые контуры.
Обычное «Лассо» работает исключительно вручную. С его помощью можно выделить область любой формы и размера.
Основной недостаток этих инструментов – низкая точность при выделении, что приводит к дополнительным действиям по окончанию.
Для более точных выделений в Фотошопе предусмотрен особый инструмент под названием «Перо».
При помощи «Пера» можно создавать контуры любой сложности, которые при этом еще и поддаются редактированию.
О навыках работы с данным инструментом можно прочитать этой статье:
Как сделать векторное изображение в Фотошопе
Подведем итоги.
Инструменты «Волшебная палочка» и «Быстрое выделение» подходят для выделения однотонных объектов.
Инструменты группы «Лассо» — для работы вручную.
«Перо» является самым точным инструментом для выделения, что делает его незаменимым при работе со сложными изображениями.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
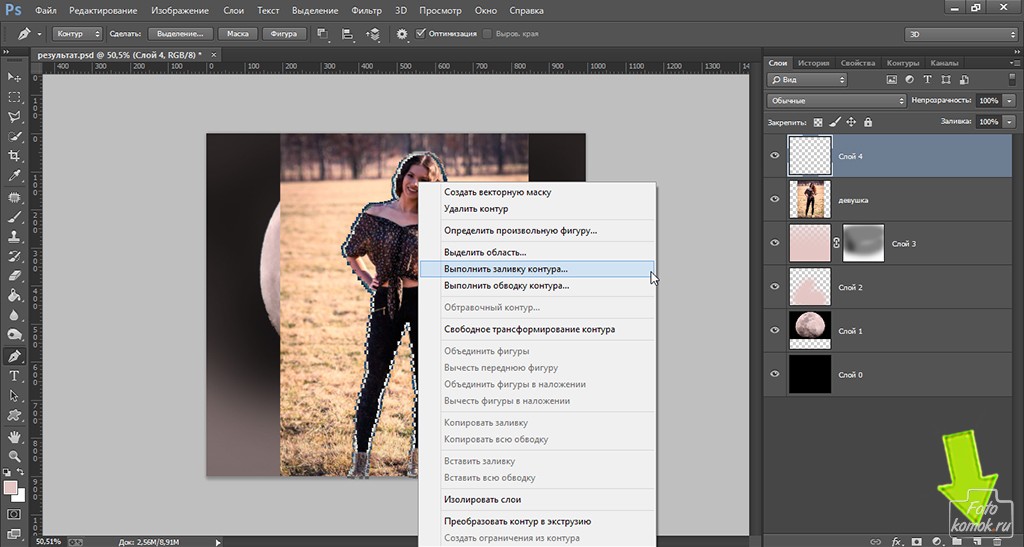
ДА НЕТУправление контурами в Photoshop
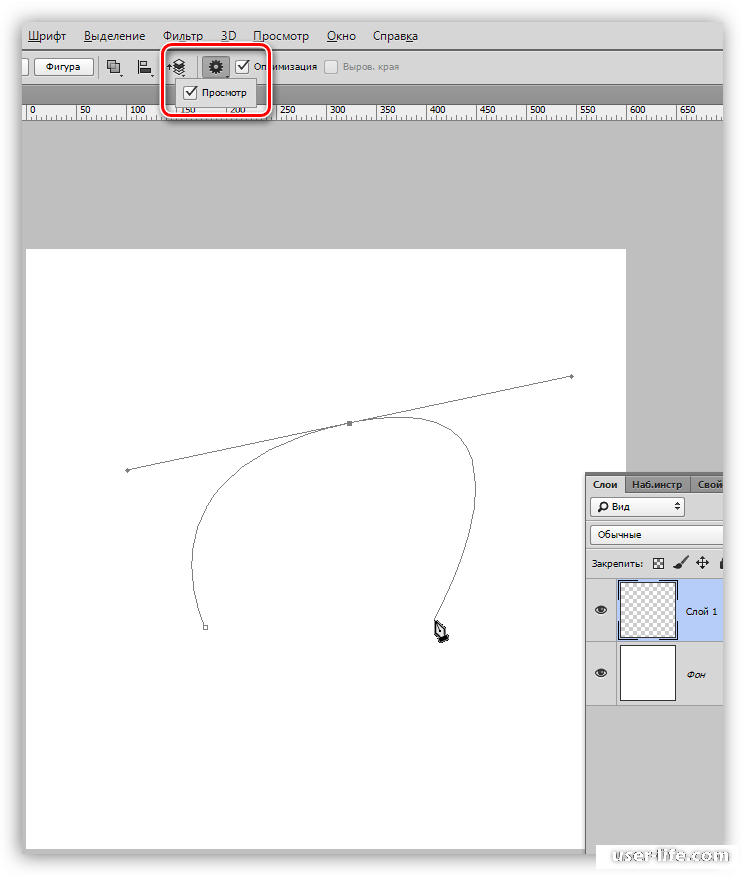
При использовании инструмента группы «Перо» или «Фигура» для создания рабочего контура новые контуры отображаются на панели «Контуры» как рабочие контуры. Рабочий контур является временным. Чтобы не потерять содержимое рабочего контура, его необходимо сохранить. Если отменить выбор рабочего контура, не сохранив его, и снова начать рисовать, новый контур заменит существующий старый.
При использовании для создания нового слоя-фигуры инструмента групп «Перо» или «Фигура» новые контуры отображаются на панели «Контуры» как векторные маски. Векторные маски связаны со своим родительским слоем. Для просмотра списка векторных масок на панели «Контуры» необходимо выбрать родительский слой на панели «Слои». Векторную маску можно удалить из слоя или преобразовать в растровую маску. Дополнительные сведения см. в разделе Добавление и редактирование векторных масок.
Дополнительные сведения см. в разделе Добавление и редактирование векторных масок.
Контуры, сохраненные вместе с изображением, отображаются при повторном его открытии. При работе в Photoshop (Windows) контуры поддерживаются форматами JPEG, JPEG 2000, DCS, EPS, PDF и TIFF. При работе в Mac OS контуры поддерживаются всеми доступными форматами файлов.
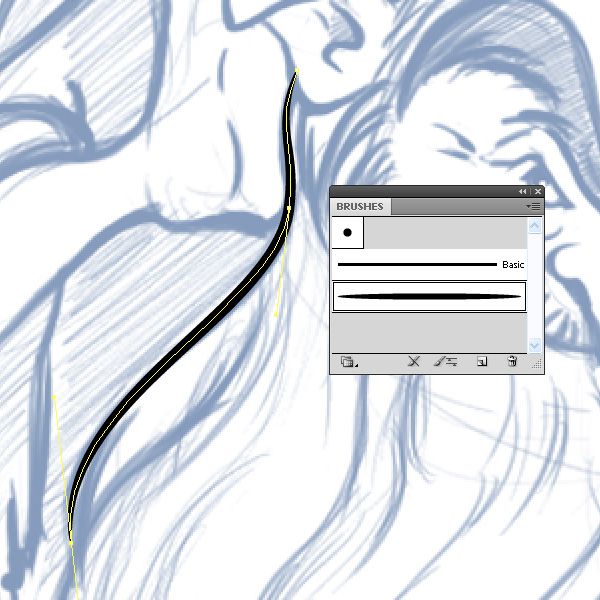
Редактирование контуров в Adobe Photoshop
Добавление опорных точек позволяет более эффективно управлять контуром, а также расширять открытый контур. Однако старайтесь не добавлять больше точек, чем требуется. Контур с меньшим числом точек легче редактировать, он быстрее отображается и выводится на печать. Можно уменьшить сложность контура путем удаления ненужных точек.
Палитра инструментов содержит три инструмента для добавления или удаления точек: инструмент «Перо» , инструмент «Добавить опорную точку» и инструмент «Удалить опорную точку» .
По умолчанию инструмент «Перо» заменяется на инструмент «Добавить опорную точку», когда указатель наведен на выделенный контур, и на инструмент «Удалить опорную точку», когда указатель наведен на опорную точку Чтобы инструмент «Перо» автоматически заменялся на инструмент «Добавить опорную точку» или «Удалить опорную точку», на панели параметров должен быть выбран параметр «Оптимизация».
Можно выделить и отредактировать несколько контуров одновременно. Можно также перерисовать контур при добавлении опорных точек щелчком и перетаскиванием по мере добавления.
Как в Фотошопе выделить контур
Photoshop является одним из наилучших инструментов для работы с растровой графикой. Программа имеет богатые вероятности, разрешающие пользователю изменять изображение надобным образом. При обработке графики одной из зачастую встречающихся задач является выделение контура элемента изображения.
Инструкция
1. Выделить силуэт в Фотошопе дозволено несколькими методами. Самый примитивный связан с применением «Волшебной палки» – Magic Wand. В палитре компонентов ее значок выглядит как палка со звездочкой на конце. Для правильного выделения силуэтов Magic Wand следует положительно настроить. Установите в свойствах инструмента параметр Tolerance (допуск) равным 30. Это значение дозволит довольно уверенно отделять силуэт надобного изображения от фона.
2. Трудиться с «Волшебной палкой» дюже примитивно. Поднесите ее к краю предмета, силуэт которого вы хотите выделить, и кликните левой кнопкой мышки. Силуэт части изображения будет выделен. Сейчас нажмите Shift и, удерживая клавишу, вновь кликните левой кнопкой мыши вблизи еще не выделенной силуэтом части изображения. Нажатие Shift дозволяет тащить дальше теснее выделенный силуэт. Продолжайте тем же методом создавать силуэт. Если вы ошиблись, переключитесь в английскую раскладку и нажмите Ctrl + Z – последнее действие будет отменено.
3. Когда силуэт будет замкнут, переходите к редактированию выделения. Оно может потребоваться в том случае, если в некоторых участках изображения оконтуривание было исполнено некорректно, и силуэт срезал часть изображения. Немножко уменьшите значение tolerance, после этого подведите Magic Wand к захваченной силуэтом части изображения. Удерживая нажатой клавишу Alt, кликните мышкой ложно выделенную область. Силуэт будет поправлен. Сейчас нажмите Del, присутствующий фон вокруг изображения будет удален и залит фоном, выбранным в палитре компонентов.
Сейчас нажмите Del, присутствующий фон вокруг изображения будет удален и залит фоном, выбранным в палитре компонентов.
4. Для выделения больше трудных силуэтов, исключительно сливающихся с фоном, используйте компонент «Лассо» (Lasso Tool). Выберите его, нажмите левую кнопку мышки и тяните инструмент по периметру выделяемого изображения до тех пор, пока силуэт не будет замкнут. Недочет инструмента в том, что тут выделение идет вручную и его качество определяется тем, насколько верно вы двигаете мышь.
5. Во многих случаях вероятности Magic Wand и «Лассо» оказываются неудовлетворительными для точного выделения силуэтов трудного объекта. Скажем, вам нужно вырезать с фотографии изображение кота, да так, дабы сохранились усы и шерсть. Выделить «Волшебной палкой» либо «Лассо» всякую шерстинку немыслимо, да и не необходимо – для этого есть больше комфортный инструмент «Перо».
6. Выберите инструмент «Перо» – «Силуэты». Сейчас последовательными кликами мышки выделите силуэт надобного вам элемента изображения.![]() Создание трудного контура довольно трудоемко, но итог окупает все затраты времени. При этом не тяготитесь выделить мельчайшие элементы контура (как бы усов и шерсти кота), на данном этапе вам нужно выделить всеобщий силуэт. Замкните его, кликнув мышкой конечный раз на первой точке. Сейчас с поддержкой инструмента «Уточнить край» (Refine Edge) вы можете больше верно определить границы контура . Рассматривая, что работа с данным инструментом довольно трудна, почитайте о ней в специализированных статьях.
Создание трудного контура довольно трудоемко, но итог окупает все затраты времени. При этом не тяготитесь выделить мельчайшие элементы контура (как бы усов и шерсти кота), на данном этапе вам нужно выделить всеобщий силуэт. Замкните его, кликнув мышкой конечный раз на первой точке. Сейчас с поддержкой инструмента «Уточнить край» (Refine Edge) вы можете больше верно определить границы контура . Рассматривая, что работа с данным инструментом довольно трудна, почитайте о ней в специализированных статьях.
Для вышивки гладью, аппликации либо самодельного витража надобен контурный рисунок. В комплектах для рукоделия некоторое число рисунков традиционно есть. Впрочем если вы хотите сделать что-то подлинное, нарисуйте силуэт сами. Программа Adobe Photoshop дозволяет это сделать даже тем, кто не уверен в своих художественных способностях.
Вам понадобится
- – компьютер с программой Adobe Photoshop;
- – выход в Интернет;
- – сканер;
- – принтер;
- – тушь;
- – алюминиевая либо бронзовая пудра;
- – клей для стекла;
- – калька.

Инструкция
1. Подберите подходящий рисунок. Отсканируйте открытку либо фотографию с разрешением 300 dpi. Дозволено обнаружить подходящее изображение и в Интернете. Сюжет может быть любым, но постарайтесь обнаружить картинку с не дюже огромным числом мелких деталей. Лишние линии вы потом все равно уберете, но при этом должен сохраниться образ того, что вы собираетесь вышивать либо рисовать не стекле.
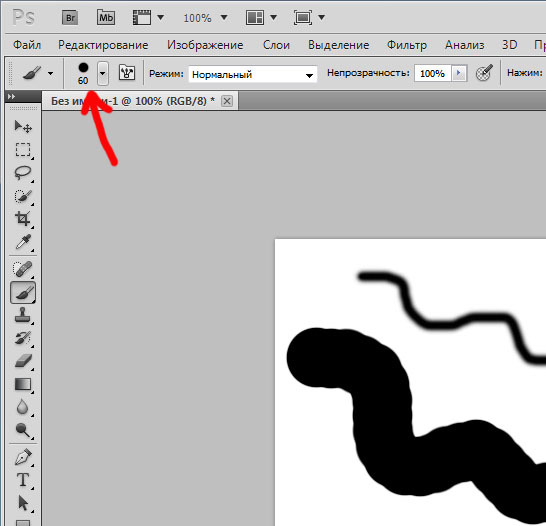
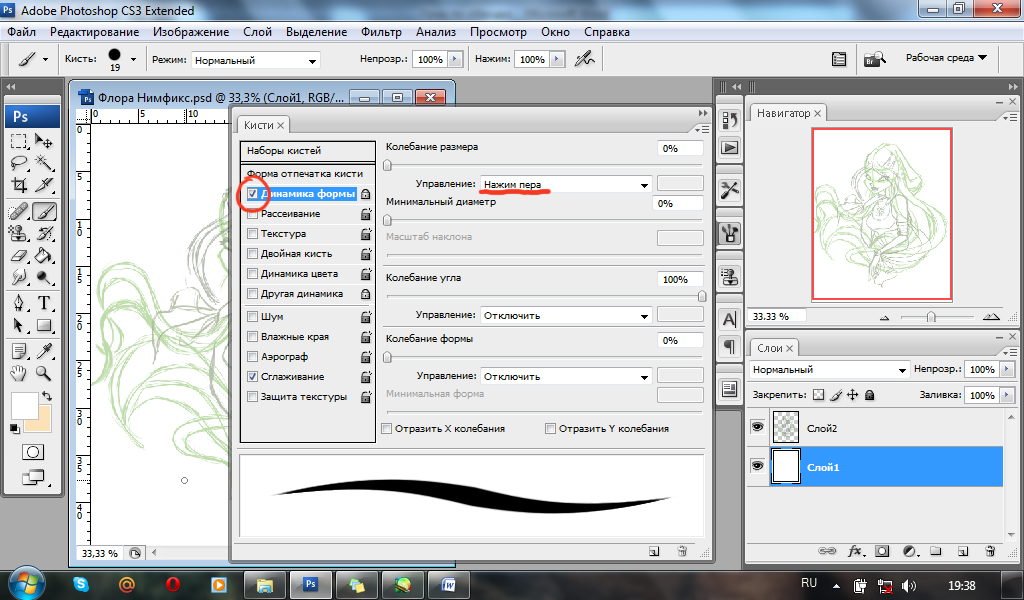
3. В маленьких прямоугольных панельках обнаружьте ту, на которой обозначены кисти. Активизируйте ее. Перетащите ее на верхнюю панель либо оставьте там, где она есть. Но в любом случае проставьте параметры. Выберите круглую жесткую кисть и задайте ее размер. Если вы никуда ничего не перетаскивали, справа от наименования панельки есть стрелка. Нажмите на нее, и перед вами откроется окошко, где необходимо проставить размер. Если линии силуэта тонкие, выберите 2 либо 3. Там же вы обнаружите окошко “Непрозрачность”. Установите 100%.
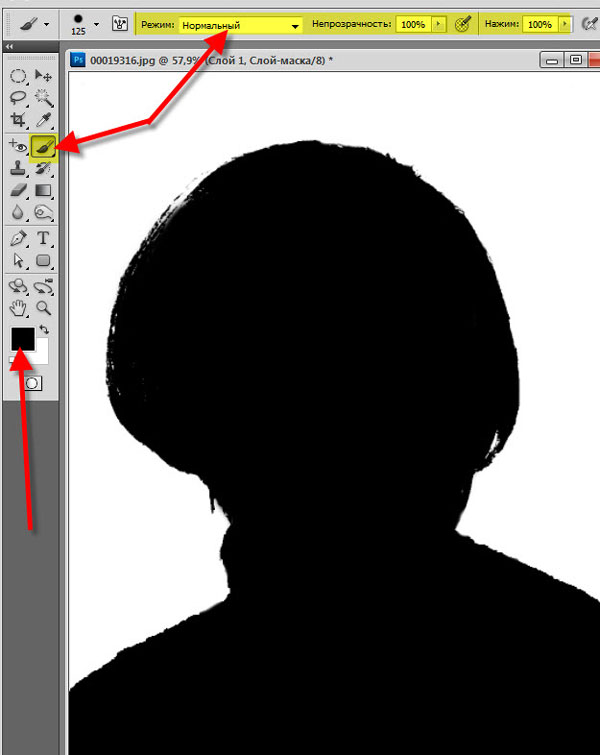
4. С изображения уберите непотребные черные пятнышка. Сделать это дозволено различными методами. Особенно внятный для непосвященного – обнаружить в левом меню, на котором обозначены инструменты, выделение. Обыкновенно это левый верхний квадратик. Обнаружьте внизу 2 квадратика, которые обозначают цвета. В вашем случае это черный и белый. Белый должен находиться внизу. Выделите с подмогой мыши область, которую вы хотите почистить, и нажмите клавишу “Delete”. Больше мелкие пятнышки уберите с подмогой ластика, тот, что вы тоже обнаружите на боковой панели.
С изображения уберите непотребные черные пятнышка. Сделать это дозволено различными методами. Особенно внятный для непосвященного – обнаружить в левом меню, на котором обозначены инструменты, выделение. Обыкновенно это левый верхний квадратик. Обнаружьте внизу 2 квадратика, которые обозначают цвета. В вашем случае это черный и белый. Белый должен находиться внизу. Выделите с подмогой мыши область, которую вы хотите почистить, и нажмите клавишу “Delete”. Больше мелкие пятнышки уберите с подмогой ластика, тот, что вы тоже обнаружите на боковой панели.
5. Дорисуйте недостающие линии с подмогой кисти. Силуэт рисунка должен быть сплошным. Нанесите, если необходимо, добавочные линии – тычинки цветка, камни домика и т.д.
6. Определите, какой вам надобен размер рисунка . В меню “Файл” выставите опции для печати. Если вам надобен дюже огромный рисунок, а принтер дозволяет распечатывать только формат А4, поделите ваш эскиз на несколько частей. Распечатайте всякую часть отдельно, на позабыв обозначить места для склейки.
Распечатайте всякую часть отдельно, на позабыв обозначить места для склейки.
Видео по теме
Полезный совет
Рисунок для вышивки переведите на ткань с поддержкой копирки, толченого мела либо грифеля. В первом случае он легко обводится по силуэту. Копирку положите красящим слоем на ткань. Для того, дабы перевести рисунок с поддержкой мела либо грифеля, наколите его по силуэту иголкой. Проколы делайте на расстоянии 3-5 мм друг от друга. Если вы хотите сделать самодельный витраж, положите рисунок на горизонтальную поверхность и накройте его стеклом. К 5 частям клея по стеклу добавьте 2 части черной туши и 5 частей алюминиевой либо бронзовой пудры. Клей класснее взять в баночке и такой, тот, что не дюже стремительно схватывается. Это может быть, скажем, ПВА. Герметик не подойдет, а вот с жидким стеклом дозволено испробовать поэкспериментировать. Перемешайте компоненты. Накладывайте получившуюся краску по силуэту мягкой художественной кисточкой. Линия должна быть выпуклой, дабы жидкий лак, которым вы зальете детали рисунка, не перетекал из одной части витража в иную.
Перемешайте компоненты. Накладывайте получившуюся краску по силуэту мягкой художественной кисточкой. Линия должна быть выпуклой, дабы жидкий лак, которым вы зальете детали рисунка, не перетекал из одной части витража в иную.
Выделение части изображения требуется любой раз, когда необходимо ограничить область использования инструментов графического редактора. Photoshop предлагает широкий выбор методов проделать эту операцию.
Вам понадобится
- – программа Photoshop;
- – изображение.
Инструкция
1. К особенно явственным методам выделения фрагмента картинки отчетливо заданной формы относится использование таких инструментов, как Rectangular Marquee, Elliptical Marquee, Single Row Marquee и Single Column Marquee. При помощи Rectangular Marquee дозволено выделить участок прямоугольной формы всякого размера. Для этого включите инструмент, зажмите левую кнопку мышки и растяните рамку, ограничивающую выделение. Если вам надобно выделить квадратную область , в процессе использования Rectangular Marquee зажмите клавишу Shift.
Если вам надобно выделить квадратную область , в процессе использования Rectangular Marquee зажмите клавишу Shift.
2. Для выделения фрагмента эллиптической формы подойдет инструмент Elliptical Marquee. Зажатая в процессе работы клавиша Shift даст вероятность выделить круглый участок изображения.
3. Инструменты Single Row Marquee и Single Column Marquee сгодятся в случае, когда требуется выделить вертикальный либо горизонтальный ряд шириной в один пиксель.
4. В процессе работы с изображением в Photoshop может появиться надобность выделить область произвольной формы. Для этой цели подойдут инструменты группы Lasso. Для использования Lasso Tool зажмите левую кнопку мыши, обведите необходимый фрагмент изображения и замкните выделение, подведя указатель курсора к его началу.
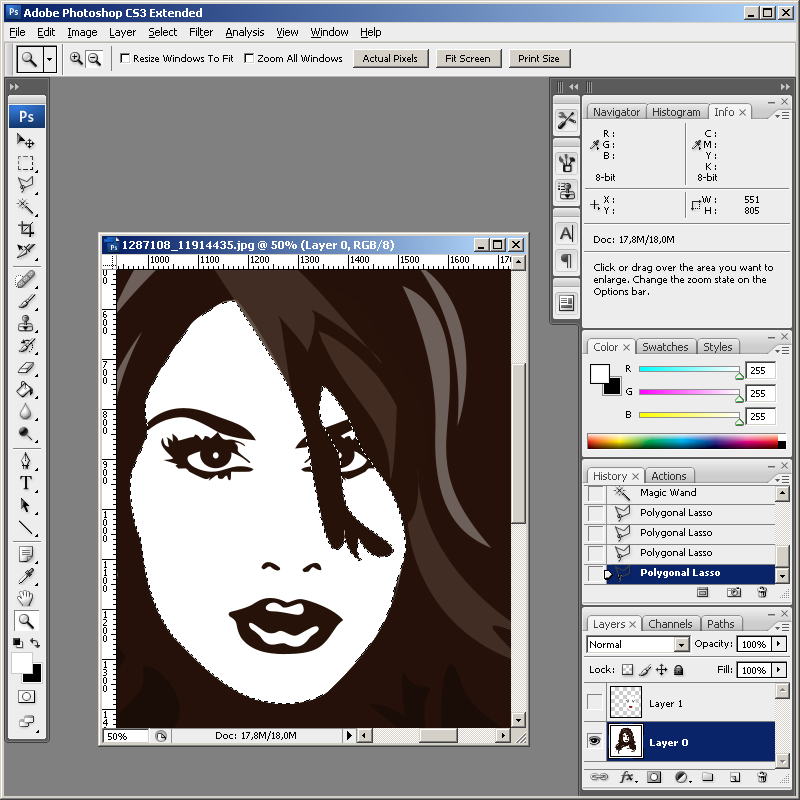
5. Polygonal Lasso следует применять в случае, когда надобно выделить многоугольник. Включите инструмент и, кликая левой кнопкой мыши, по очереди расставьте опорные точки в углах фрагмента. Для замыкания выделения кликните по первой опорной точке.
Для замыкания выделения кликните по первой опорной точке.
6. Инструмент Magnetic Lasso служит для стремительного выделения областей с контрастными краями. Перед началом работы установите значение в поле Edge Contrast. При маленький величине этого параметра инструмент будет реагировать на незначительное метаморфоза контраста. Кликните по краю выделяемого объекта и, отпустив клавишу мыши, обведите фрагмент. Magnetic Lasso проставит на краях области опорные точки. Если последняя опорная точка оказалась не на месте, удалите ее клавишей Backspace. Если требуется, поставьте точку вручную, кликнув по силуэту в надобном месте.
7. В программе Photoshop дозволено выделить область изображения, взяв за основу ее окраску, при помощи Magic Wand. Для использования этого инструмента кликните по области картинки, содержащей цвет, на основе которого вы создаете выделение. При проставленной в чекбоксе Contiguous галочке под действие Magic Wand попадут только смежные пиксели. Отменив эту опцию, вы выделите все фрагменты изображения, подходящие под выбранный диапазон.
Отменив эту опцию, вы выделите все фрагменты изображения, подходящие под выбранный диапазон.
8. При обработке снимков часто доводится заниматься раздельной обработкой теней, полутонов и блестящих участков изображения. Для их выделения дозволено применить опцию Color Range из меню Select. Предпочтя из списка Select пункт Highlights, вы выделите блестящие фрагменты картинки, пункт Midtones понадобится для средних тонов, а Shadows – для теней. При помощи Color Range дозволено выделить область , окрашенную в произвольный оттенок. Для этого выберите пункт Sampled Colors и укажите на изображении цвет, на основе которого будет сделано выделение.
Видео по теме
При работе с изображениями в графическом редакторе Adobe Photoshop нереально обойтись без выделения каждого изображения либо его отдельных фрагментов. Для реализации этой операции в программе есть целый комплект инструментов, поделенных на несколько групп. Пользование ими специальной трудности не представляет, но требует некоторой практики.
Для реализации этой операции в программе есть целый комплект инструментов, поделенных на несколько групп. Пользование ими специальной трудности не представляет, но требует некоторой практики.
Вам понадобится
- Графический редактор Adobe Photoshop.
Инструкция
1. Если в каком-нибудь слое требуется выделить все изображение на высоту и ширину документа, то вначале кликните по строке этого лэйера в панели слоев. Отображение панели может быть отключено – нажмите клавишу F7 либо выберите в разделе меню «Окно» пункт «Слои», дабы данный элемент отобразился в интерфейсе Photoshop. Выделив надобную строку, воспользуйтесь сочетанием клавиш Ctrl + A либо пунктом «Все» в разделе меню «Выделение». По краям изображения появится анимированная пунктирная рамка, показывающая границы выделенного фрагмента. Если позже этого на панели слоев перейти на иную строку, выделенным окажется содержимое иного слоя.
2. В первом шаге описан исключительный метод, тот, что не требует что-либо выбирать на панели инструментов. А для выделения, скажем, прямоугольного фрагмента изображения вам нужно вначале кликнуть вторую по счету иконку на этой панели – «Прямоугольная область» – либо нажать клавишу с литерой M. После этого с подмогой указателя мыши задайте необходимую прямоугольную область на изображении.
В первом шаге описан исключительный метод, тот, что не требует что-либо выбирать на панели инструментов. А для выделения, скажем, прямоугольного фрагмента изображения вам нужно вначале кликнуть вторую по счету иконку на этой панели – «Прямоугольная область» – либо нажать клавишу с литерой M. После этого с подмогой указателя мыши задайте необходимую прямоугольную область на изображении.
3. Мышь применяется и для указания овального либо безукоризненно круглого выделения на изображении. Дабы переключить инструмент с прямоугольного формата на овальный, нажмите его иконку на панели инструментов левой кнопкой и подержите до происхождения меню из четырех строк. Выберите пункт «Инструмент “овальная область”», а после этого действуйте как в предыдущем шаге.
4. Для выделения фрагмента изображения произвольной формы используйте инструмент «Лассо» – это дальнейшая (третья) пиктограмма на панели. Взамен щелчка по ней дозволено нажать клавишу L. Необходимую замкнутую область выделения нарисуйте указателем мыши. У этого инструмента есть две вариации, одна из которых – «Откровенное лассо» – разрешает выделять трудные многоугольники, а иная – «Магнитное лассо» – дюже пригодна при выделении идентично окрашенных участков изображения. Предпочесть один из этих вариантов дозволено так же, как и в предыдущем шаге – при нажатии и удержании левой кнопки на иконке инструмента возникает меню со списком.
Необходимую замкнутую область выделения нарисуйте указателем мыши. У этого инструмента есть две вариации, одна из которых – «Откровенное лассо» – разрешает выделять трудные многоугольники, а иная – «Магнитное лассо» – дюже пригодна при выделении идентично окрашенных участков изображения. Предпочесть один из этих вариантов дозволено так же, как и в предыдущем шаге – при нажатии и удержании левой кнопки на иконке инструмента возникает меню со списком.
5. Инструменты четвертой кнопки – «Магическая палка» и «Стремительное выделение» – предуготовлены для работы с фрагментами изображения, имеющими идентичную окраску и цветовую концентрация. По действию они схожи с «магнитным лассо», но при применении этих инструментов от вас требуется только указать одну точку-пример, кликнув ее указателем мыши. Позже этого Photoshop по своему усмотрению выделит каждый участок точек, аналогичных с примером. Используйте для включения этого инструмента клавишу W.
Видео по теме
youtube.com/embed/fJgXM4PKWyk?wmode=transparent» frameborder=»0″ allowfullscreen=»»/>
При работе с изображениями в «Фотошопе » может понадобиться отменить предыдущее действие и возвратиться к начальной картинке. Для возвращения к предыдущему итогу надобно исполнить несколько действий..
Вам понадобится
- – компьютер;
- – любая версия программы «Фотошоп».
Инструкция
1. Работа с изображениями – интересное занятие, которое требует от фотомастера определенных познаний и знаний. Но даже у опытного пользователя «Фотошопа» неоднократно появляются обстановки, когда в ходе работы над созданием нового шедевра необходимо возвратиться на несколько шагов назад.
2. Внести метаморфозы в обрабатываемое фото дозволено на любом этапе редактирования. Правда, пред началом работы вам, безусловно, необходимо открыть изображение. Для этого довольно единовременно нажать клавиши клавиатуры Alt+Shift+Ctr+O либо в меню «Файл», что на рабочей панели, предпочесть опцию «Открыть как», позже чего указать место расположения изображения и его формат.
3. Дальше приступайте к непосредственной обработке. А если понадобится внести метаморфозы и возвратиться назад, загляните в раздел «Редактирование» на рабочей панели. Тут вы сумеете произвести нужные операции, предпочтя соответствующую опцию: «Отменить», «Шаг назад» и «Шаг назад».
4. Для комфорта вы можете воспользоваться «жгучими клавишами»: Ctrl+Z – для отмены последнего действия, Shift+Ctrl+Z – для совершения шага вперед и Alt+Ctrl+Z – для выполнения шага назад.
5. Просмотреть всю историю изменений изображения в «Фотошопе » также дозволено, предпочтя соответствующую операцию в меню «Окно» верхней панели. Подметьте галочкой пункт «История» в данном разделе, и в рабочем окне появится таблица, демонстрирующая все исполненные с картинкой действия.
6. Для отмены идеальных изменений на каком-нибудь этапе обработки изображения довольно на экране «История» обнаружить надобную операцию и возвратиться к ней, кликнув по ней левой кнопкой мыши. В данном случае вы окажетесь именно на том шаге редактирования, на тот, что укажете.
В данном случае вы окажетесь именно на том шаге редактирования, на тот, что укажете.
7. Если же вам надобно сберечь на фотографии все ранее произведенные действия, оставьте для себя черновой вариант изображения. Чай он вам может еще потребоваться. А дабы не запутаться в картинках, при сохранении придумайте ей наименование, по которому вы легко сориентируетесь во всех своих фотографиях, завершенных и находящихся пока на стадии обработки.
Программа Adobe Photoshop пользуется снисканной популярностью у пользователей, работающих с графикой. Применяя эту программу, дозволено создавать дюже трудные графические работы. Одной из зачастую встречающихся операций при работе с изображением является вырезание того либо другого элемента.
Инструкция
1. Вырезать часть изображения в Фотошопе дозволено несколькими методами. Если вам нужно примитивно обрезать картинку, запустите программу, откройте через пункт меню «Файл» необходимое изображение. В левой части окна программы находится панель инструментов, выберите на ней инструмент «Обрезать». Подведите курсор к тому участку изображения, где будет располагаться один из углов обрезанного рисунка и нажмите левую кнопку мышки.
В левой части окна программы находится панель инструментов, выберите на ней инструмент «Обрезать». Подведите курсор к тому участку изображения, где будет располагаться один из углов обрезанного рисунка и нажмите левую кнопку мышки.
2. Не отпуская кнопки, переведите курсор на противоположный по диагонали угол, рамки будут показывать силуэт обрезаемой части изображения. Не бойтесь задать неточные размеры, вы сумеете их подкорректировать, перетащив мышкой маркеры на углах и сторонах выделенного участка. После этого выберите всякий инструмент на панели. Появится запрос с тремя вариантами: «Кадрировать», «Отмена», «Не кадрировать». Дабы обрезать рисунок , выберите 1-й. Если хотите изменить границы обрезки, нажмите «Отмена». Нажатие третьей кнопки всецело отменяет операцию обрезки.
3. При необходимости стремительно вырезать прямоугольный элемент, воспользуйтесь инструментом «Прямоугольное выделение». Выделите им надобный участок, после этого скопируйте его: «Правка» – «Копировать». Сейчас вы можете вставить скопированный элемент в это же либо в другое изображение. Для точной вставки вначале выделите необходимый участок тем же инструментом, потом нажмите: «Правка» – «Вставить».
Сейчас вы можете вставить скопированный элемент в это же либо в другое изображение. Для точной вставки вначале выделите необходимый участок тем же инструментом, потом нажмите: «Правка» – «Вставить».
4. Если требуется вырезать фрагмент изображения трудной формы, дозволено воспользоваться несколькими инструментами. Самый легкой из них – «Стремительное выделение». Скажем, вам нужно выделить круглый элемент. Выберите инструмент «Стремительное выделение», кликните мышкой у края круга. После этого, не отпуская кнопки, переведите курсор к противоположному краю выделяемого элемента. За курсором будет тянуться неровная область выделения. Отпустите кнопку. Сейчас вы можете мышкой уточнить выделенную область, перетягивая силуэт в надобных направлениях.
5. Самые трудные объекты отличнее вырезать с поддержкой инструмента «Перо». Выберите данный инструмент, в верхней части окна кликните вариант инструмента «Силуэты». Сейчас последовательными нажатиями мышки сделайте силуэт вырезаемого элемента. Замкнув силуэт, кликните его правой кнопкой мышки и выберите в контекстном меню пункт «Образовать выделенную область». Сейчас вы можете скопировать выделенный элемент и вставить в другое изображение.
Замкнув силуэт, кликните его правой кнопкой мышки и выберите в контекстном меню пункт «Образовать выделенную область». Сейчас вы можете скопировать выделенный элемент и вставить в другое изображение.
6. Инструмент «Перо» имеет богатые вероятности, с его поддержкой дозволено вырезать даже дюже трудные элементы изображения – скажем, мохнатого кота. При этом программа, следуя вашим командам, механически уточнит края изображения, выделив шерсть и усы звериного. Детально об применении «Пера» отличнее прочитать в специализированной литературе.
Если вы не сумели провести лето в ясной стране, но хотите выглядеть загорелым и передохнувшим на фотографиях, «Фотошоп» предоставляет комфортную вероятность для осуществления этого мечты.
Вам понадобится
- Компьютер с установленным «Фотошопом», фотография.
Инструкция
1. Откройте в «Фотошопе» фотографию, которую хотите изменить. Раньше каждого, надобно выделить кожу. Вы можете осуществить это несколькими методами, выберите комфортный и приятель вам. Скажем, с подмогой инструмента «Перо» либо через каналы. Если вы используете 1-й метод, выделите необходимую область, замкнув силуэт. Нажмите правой кнопкой мыши по выделенному фрагменту и выберите в вывалившемся меню «Образовать выделенную область».
Вы можете осуществить это несколькими методами, выберите комфортный и приятель вам. Скажем, с подмогой инструмента «Перо» либо через каналы. Если вы используете 1-й метод, выделите необходимую область, замкнув силуэт. Нажмите правой кнопкой мыши по выделенному фрагменту и выберите в вывалившемся меню «Образовать выделенную область».
2. Сделайте новейший слой, нажав соответствующую кнопку на панели слоев справа. Вы увидите, что новейший слой появится выше основного.
3. Определитесь, насколько крепким вы хотите сделать загар на фотографии. Класснее каждого посмотреть фотографии загорелых людей в интернете, сберечь подходящую вам, открыть ее в окне редактора и с поддержкой инструмента «Пипетка» (на панели слева) предпочесть понравившийся цвет.
4. Вернитесь к своей фотографии, дабы сделать заливку на новом слое. Это действие дозволено вызвать с подмогой сочетания клавиш Shift+F5 либо через меню программы: «Правка» – «Заливка» («Edit» – «Fill»). В открывшемся окне выберите «Цвет переднего плана» («Foreground Color») и удостоверите действие. Никакие другие параметры изменять либо задавать не надобно. Также дозволено примитивно предпочесть надобный значок на панели инструментов и кликнуть мышью в необходимую область. В итоге заливки выбранный вами участок кожи всецело окрасится в нужный цвет. Не пугайтесь, когда увидите, что пока это еще не схоже на загар.
В открывшемся окне выберите «Цвет переднего плана» («Foreground Color») и удостоверите действие. Никакие другие параметры изменять либо задавать не надобно. Также дозволено примитивно предпочесть надобный значок на панели инструментов и кликнуть мышью в необходимую область. В итоге заливки выбранный вами участок кожи всецело окрасится в нужный цвет. Не пугайтесь, когда увидите, что пока это еще не схоже на загар.
5. Поменяйте режим наложения на «Мягкий свет» («Soft Light») и уменьшите прозрачность слоя, дабы изображение приняло натуральный образ. Сделать это дозволено в панели слоев в верхних выпадающих настройках. Ярус прозрачности выберите независимо, в зависимости от ваших предпочтений и первоначального цвета кожи на фотографии. Испробуйте различные настройки, двигайте ползунок, изменяйте прозрачность и цвет загара, дабы добиться необходимо итога.
6. Если вы на исходном этапе выделяли только кожу, то можете теснее наслаждаться полученным виртуальным загаром. Если совместно с загаром потемнела и одежда, то придется исполнить еще один шаг. Для нового слоя, тот, что вы сотворили, сделайте маску, дабы утаить части с одеждой. Сделать это дозволено, нажав на соответствующую кнопку на панели слоев снизу. После этого закрасьте непотребные части черным цветом с поддержкой инструмента «Кисть». Позже этого заливка каштановым цветом не будет использоваться к одежде.
Если совместно с загаром потемнела и одежда, то придется исполнить еще один шаг. Для нового слоя, тот, что вы сотворили, сделайте маску, дабы утаить части с одеждой. Сделать это дозволено, нажав на соответствующую кнопку на панели слоев снизу. После этого закрасьте непотребные части черным цветом с поддержкой инструмента «Кисть». Позже этого заливка каштановым цветом не будет использоваться к одежде.
Фотошоп – дюже сильная программа. С ее поддержкой дозволено не только редактировать фотографии, но и заниматься графикой, созданием и рисованием разных фигур.
Вам понадобится
Инструкция
1. Для начала, выберите из какого объекта вы хотите сотворить фигуру . Превратите изображение в черно-белый рисунок. Последующая работа будет проходить именно с черно-белым вариантом.
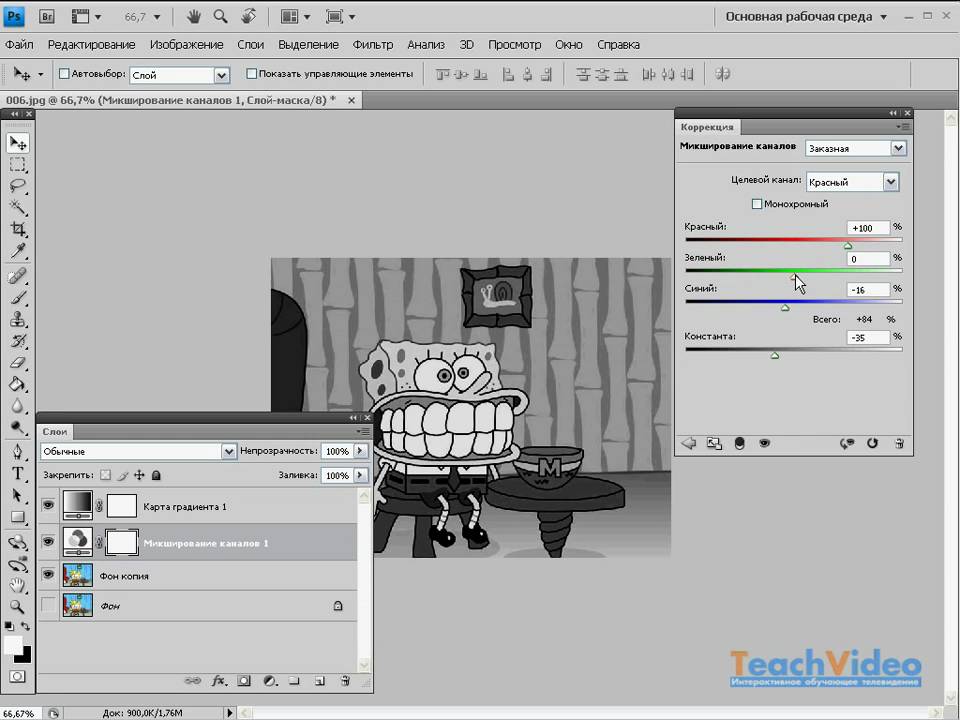
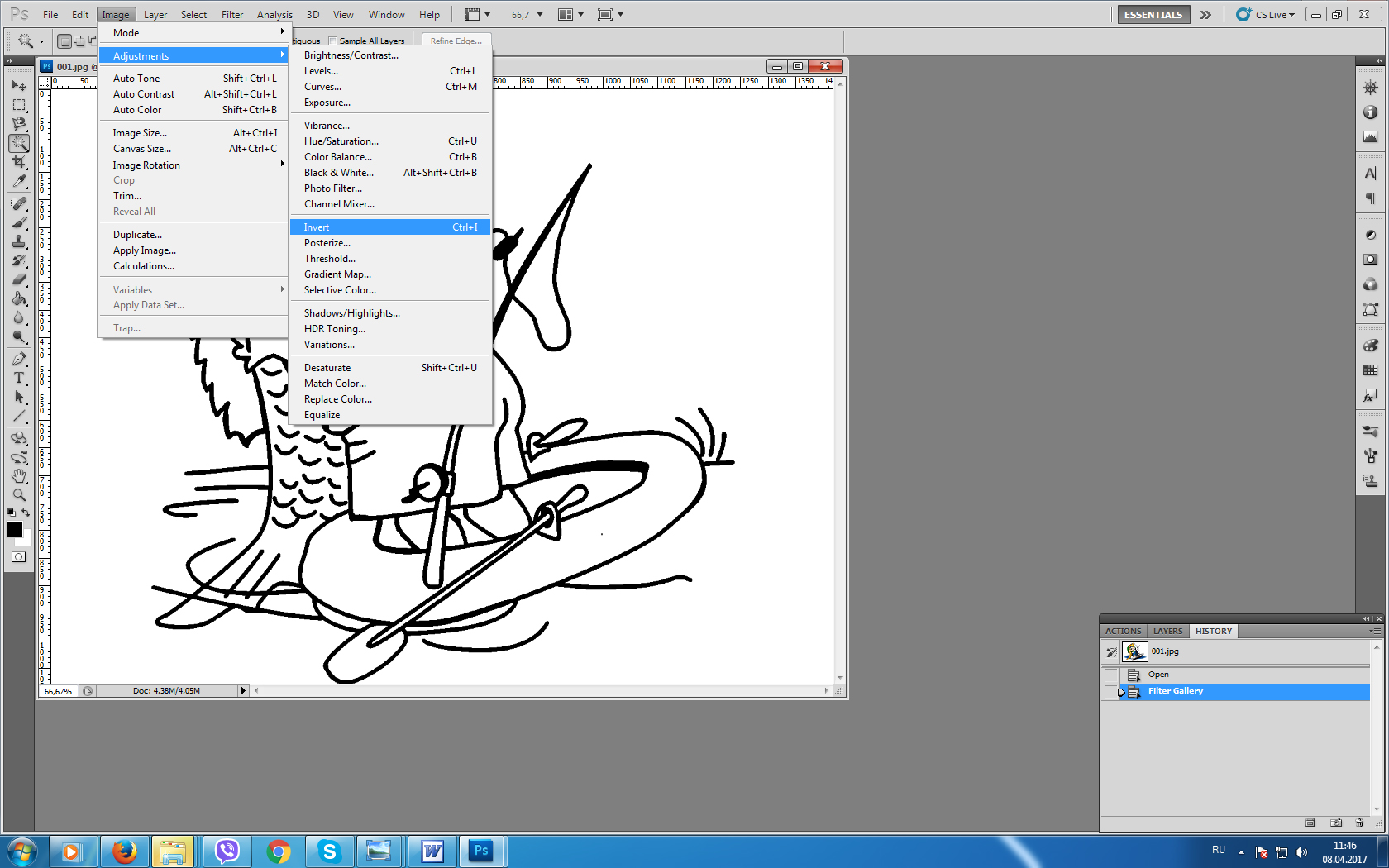
2. Откройте изображение. Зайдите в меню «Фильтр -> Размытие -> Мудрое размытие» (Filter -> Blur -> Smart Blur). Выберите режим «Только края». Дальше инвертируйте цвета. «Редактирование -> Коррекция -> Инвертировать цвета» (Edit -> correction -> inventirovat color). Либо нажмите Ctrl + I.
Выберите режим «Только края». Дальше инвертируйте цвета. «Редактирование -> Коррекция -> Инвертировать цвета» (Edit -> correction -> inventirovat color). Либо нажмите Ctrl + I.
3. Сделайте новейший документ: «Файл -> Сделать» (file -> new). Перенесите туда рисунок. Выделите слой, на котором изображен рисунок. Для этого зайдите в палитру слоев. Отключите видимость фонового слоя, то есть щелкните по глазику наоборот.
4. Щелкните по выделенному слою правой кнопкой мыши и выберите «Параметры наложения» (Blending Options). На основной панели в параметре «Наложить, если»(Blend If) перетащите белый ползунок так, дабы на изображении исчез каждый белый цвет. Нажмите ОК.
5. Сделайте новейший слой так, дабы он находился поверх остальных. Зайдите «Слои -> новейший слой» (layer -> new layer). Нажмите клавиши Ctrl + E. Либо в меню выберите «Слои -> Связать слои» (layer -> link layer). Это действие дозволит окончательно вытеснить белый цвет. Дальше нужно выделить фигуру . Нажмите Ctrl и единовременно щелкните мышкой по окну первого слоя.
Дальше нужно выделить фигуру . Нажмите Ctrl и единовременно щелкните мышкой по окну первого слоя.
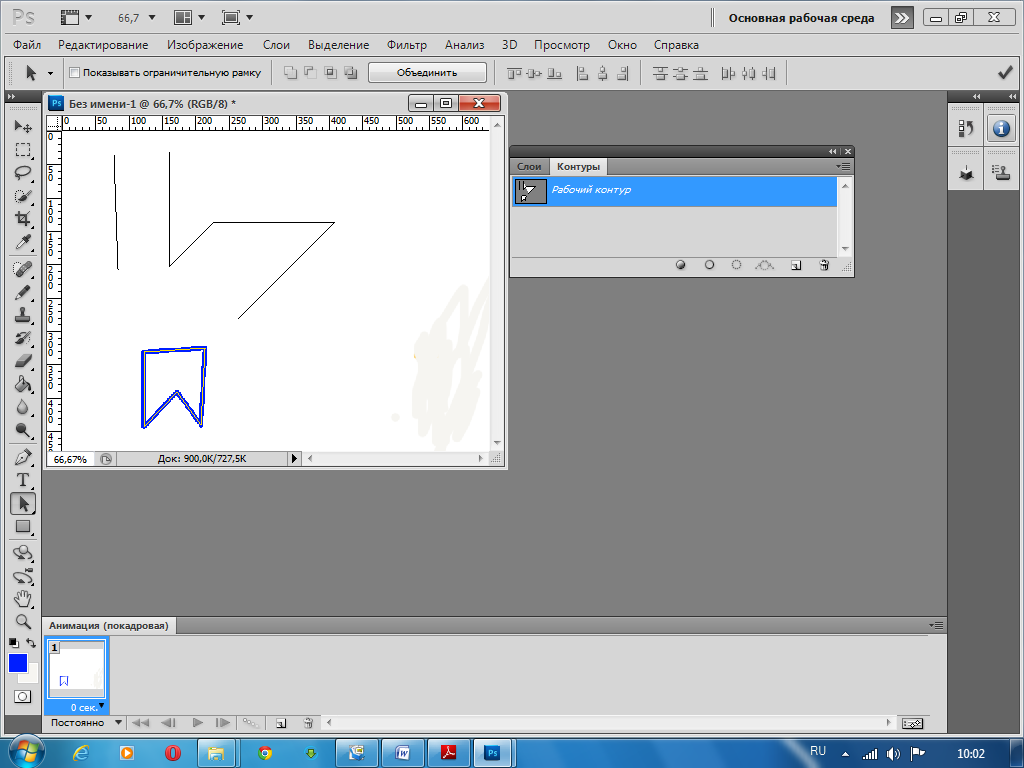
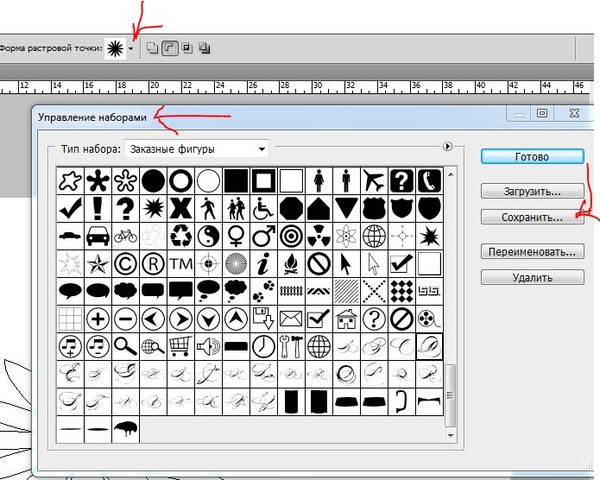
6. Выберите инструмент «Прямоугольное выделение». Щелкните правой кнопкой по окну документа и выберите в меню «Преобразовать в силуэт» (Make Work Path). Зайдите во вкладку «Силуэт» (Paths). Там должен отображаться ваш рисунок. Сейчас вам необходимо сберечь данный силуэт в виде фигуры, «Редактирование -> Определить фигуру » (Edit -> Define Custom Shape).
7. Дабы применять новую фигуру , откройте новейший документ. Выберите в списке фигур вашу и рисуйте.
Для того дабы вырезать непотребные фрагменты изображения в программе Photoshop нужно обучиться обращаться с инструментами выделения. Овладев основными приемами, вы сумеете легко и стремительно выделять необходимые части картинки.
Вам понадобится
- изображение для редактирования, программа Adobe Photoshop
Инструкция
1. Adobe Photoshop – высокопрофессиональная и многофункциональная программа. Типовой комплект инструментов предлагает несколько методов создания выделения изображений. Некоторые их них работают дюже стремительно, охватывая огромные фрагменты, впрочем края выделенной области могут быть дюже крутыми и неровными. Для того дабы сделать опрятное выделение, нужно воспользоваться больше трудными инструментами группы, как водится, требующими больше заботливой работы.
Adobe Photoshop – высокопрофессиональная и многофункциональная программа. Типовой комплект инструментов предлагает несколько методов создания выделения изображений. Некоторые их них работают дюже стремительно, охватывая огромные фрагменты, впрочем края выделенной области могут быть дюже крутыми и неровными. Для того дабы сделать опрятное выделение, нужно воспользоваться больше трудными инструментами группы, как водится, требующими больше заботливой работы.
2. Примитивный и стремительный инструмент программы – «магическая палка» либо Magic Wand tool. С поддержкой него вы можете выделить фрагмент одним кликом мыши. Тезис работы базируется на выделении аналогичных по оттенку пикселей. Так, кликнув в одной точке на фотографии голубого неба, вы получите выделение огромного фрагмента голубых тонов. К сожалению, инструмент дрянно работает со трудными малоконтрастными картинками.
3. Группа инструментов «лассо» (клавиша L) дозволяет создавать больше точные выделения. Программа предлагает три варианта-режима работы: стандартное лассо, «прямоугольное лассо» и «магнитное лассо». 1-й режим дозволяет выделять фрагменты «от руки» – вы примитивно обводите мышью необходимую часть изображения. Кликами мыши делайте «узлы» для закрепления выделения. «Прямоугольное лассо» проводит прямые линии между узлами выделения и совершенно подходит для выделения геометрических форм. «Магнитное лассо» – умственный инструмент группы. Линия между точками выделения будет «прилипать» к границе цветов либо оттенков.
Программа предлагает три варианта-режима работы: стандартное лассо, «прямоугольное лассо» и «магнитное лассо». 1-й режим дозволяет выделять фрагменты «от руки» – вы примитивно обводите мышью необходимую часть изображения. Кликами мыши делайте «узлы» для закрепления выделения. «Прямоугольное лассо» проводит прямые линии между узлами выделения и совершенно подходит для выделения геометрических форм. «Магнитное лассо» – умственный инструмент группы. Линия между точками выделения будет «прилипать» к границе цветов либо оттенков.
4. Выделение по цветовому диапазону дюже комфортно, если на вашем изображении есть большие участки одного цвета. Для того дабы вызвать окно инструмента, обнаружьте в строке меню группу «выделение», а после этого откройте «цветовой диапазон». В диалоговом окне вы можете предпочесть группу цветов, скажем «красные», либо указать цвет с подмогой инструмента «пипетка». Область полученного выделения показана на превью в нижней части окна.
5. Готовое выделение дозволено также редактировать, добавляя к нему области либо убирая лишние части. Для дополнения выделения зажмите клавишу Shift и продолжайте выделять фрагменты – они сольются с предыдущими. Для удаления части выделения удерживайте Alt и выделяйте ненужный участок.
Готовое выделение дозволено также редактировать, добавляя к нему области либо убирая лишние части. Для дополнения выделения зажмите клавишу Shift и продолжайте выделять фрагменты – они сольются с предыдущими. Для удаления части выделения удерживайте Alt и выделяйте ненужный участок.
6. Силуэт выделения дозволено добавочно настроить с подмогой контекстного меню. Кликните правой кнопкой мыши на выделенной области и откройте инструмент «Уточнить край». В этом окне вы можете растушевать силуэт, повысить контрастность его края, а также изменить радиус выделения и другие настройки.
7. Исполнив выделение и отредактировав его края, вы можете удалить, вырезать либо скопировать фрагмент. Для удаления нажмите клавишу Del, для копирования Ctrl+C, для вырезки Ctrl+X. Область дозволено также скопировать на новейший слой сочетанием клавиш Ctrl+J.
Видео по теме
Создание областей выделения – одна из операций, особенно зачастую делаемых при работе в редакторе растровой графики Adobe Photoshop. Выделить фрагмент бывает надобно для его копирования, удаления, трансформации либо ограничения воздействия инструментов и фильтров только на него. В Adobe Photoshop существует широкий спектр средств выделения.
Выделить фрагмент бывает надобно для его копирования, удаления, трансформации либо ограничения воздействия инструментов и фильтров только на него. В Adobe Photoshop существует широкий спектр средств выделения.
Вам понадобится
Инструкция
1. Выделите фрагмент в фотошопе, применяя инструменты группы Marquee. При помощи них дозволено сделать область выделения, имеющую положительную прямоугольную либо эллиптическую форму. Отдельные инструменты Single Row Marquee и Single Column Marquee предуготовлены для выделения области высотой либо шириной в один пиксель, проходящей через каждый документ.
2. Примените инструменты группы Lasso для выделения трудных фрагментов. Средство Polygonal Lasso дозволит сделать область выделения, ограниченную прямыми линиями. Вследствие механическому распознаванию границ разнородных фрагментов, Magnetic Lasso Tool дает вероятность легко выделять фрагменты, имеющие отчетливые силуэты. Инструмент Lasso применяется в жанре свободного рисования. Им дозволено легко очертить необходимую область.
Инструмент Lasso применяется в жанре свободного рисования. Им дозволено легко очертить необходимую область.
3. Если выделяемый фрагмент представляет собой область, залитую одним цветом либо несколькими цветами близких оттенков, примените инструмент Magic Wand. Позже его активизации, но перед применением, подберите подходящее значение параметра Tolerance. Оно вводится в текстовое поле верхней панели и отвечает за допуск при распознавании границ областей изображения. После этого легко щелкните мышью по надобному фрагменту.
4. Если границы фрагмента, тот, что необходимо выделить, довольно отчетливо выражены, но динамика цветовых переходов теснее не разрешает применять Magic Wand, примените инструмент Quick Selection. Активируйте его. После этого, кликнув по элементу Brush в верхней панели, подберите подходящие параметры кисти. Нажмите кнопку Add to selection. Проводите кистью по различным областям фрагмента, расширяя выделение до необходимых размеров и формы.
5. Комфортный метод выделения фрагментов предоставляет режим стремительной маски. Активируйте его, кликнув по кнопке Edit in Quick Mask Mode инструментальной панели либо нажав Q на клавиатуре. Выберите черный цвет переднего плана. При помощи инструмента Paint Bucket спрячьте все изображение. Выберите белый цвет переднего плана. Инструментами рисования (скажем, Brush) сделайте области выделения. Выйдите из режима стремительной маски тем же методом, которым он был активирован.
Видео по теме
Видео по теме
Как выделить объект в Фотошопе? Все способы выделения для замены фона.
Самая частая операция в фотошопе — это выделение объектов для замены фона или переноса на другое фото. В Photoshop существует огромное количество способов выделения, которые можно совмещать друг с другом для достижения лучшего результата.
В Photoshop существует огромное количество способов выделения, которые можно совмещать друг с другом для достижения лучшего результата.
Из этого урока, вы научитесь подбирать способ для данной конкретной ситуации, максимально качественно и быстро выделять предметы в Photoshop.
Основные инструменты выделения
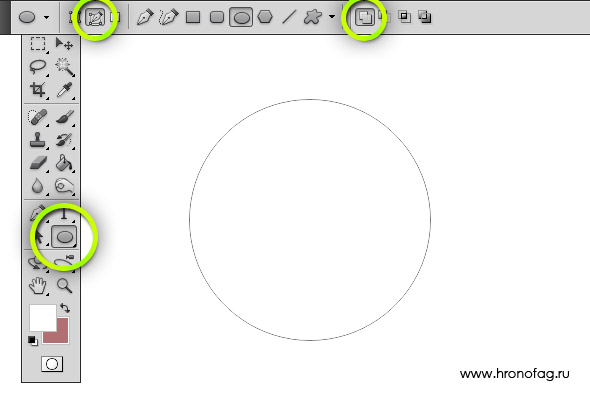
Хорошее выделение начинается с правильного выбора инструмента. Самая первая группа кнопок в панели инструментов посвящена выделению объектов.
Стрелочка в нижнем правом углу означает, что есть дополнительные вариации этих инструментов. Если нажать и удерживать кнопку мыши на одном из них, открывается список дополнительных инструментов.
В начале идут простые фигуры выделения «Прямоугольная область» «Овальная область» и полоски толщиной в один пиксель. Чаще всего, пользуются первыми двумя.
Удержание клавиши SHIFT при рисовании позволяет получить чистый квадрат или круг.
Обычное «Лассо» (Lasso Tool) проводит линию по траектории движения мыши. Как правило, мышкой довольно сложно попасть в край предмета поэтому, этот инструмент подойдет для грубого выделения, когда точность не важна.
Как правило, мышкой довольно сложно попасть в край предмета поэтому, этот инструмент подойдет для грубого выделения, когда точность не важна.
Прямолинейное лассо (Polygonal Lasso Tool) чертит выделение прямыми отрезками. Подойдет для выделения предметов с прямыми углами. Например, коробки, здания, карандаши.
Двойной щелчок мыши замыкает выделение, поэтому будьте осторожны.
Магнитное лассо (Magnetic Lasso Tool) работает в автоматическом режиме. Достаточно веси по краю предмета, компьютер распознает его форму и линия будет «примагничиваться» к краю объекта.
Если линия легла не правильно, нажмите клавишу Backspace на клавиатуре, чтобы убрать последние звенья и проложите линию по новому курсу. Также, эта кнопка работает и с инструментом прямоугольного выделения.
Волшебная палочка (Magic Wand Tool) автоматически распознает пятна одного цвета и выделяет их.
Волшебная палочка подходит для предметов лежащих на однотонном фоне, одно нажатие на фон распознает его и выделяет.
Чувствительность волшебной палочки (допуск) настраивается в панели параметров. Чем больше значение, тем больше палочка «видит». Слишком маленькая чувствительность, будет оставлять белый ореол, как на рисунке выше, а слишком большая, захватывать края предмета.
Быстрое выделение (Quick Selection Tool), работает похожим образом, но более эффективно выделяет разноцветные предметы. Инструмент соответствует названию и действительно, быстрее всех остальных выделяет объект.
Подберите оптимальный диаметр кисти и проведите внутри объекта. Кисть будет захватывать его по частям, пытаясь угадать границы предмета.
Даже если Quick Selection Tool схватил лишнего, удержание клавиши ALT позволяет обратно убрать куски выделения.
Выделение нескольких объектов
Абсолютно все вышеописанные инструменты , можно сочетать друг с другом. Именно этот приём и позволяет достичь высокого качества выделения.
- Удержание SHIFT добавляет следующее выделение к существующему.

- Удержание ALT вычитает новое выделение из старого.
При работе с инструментами лассо, всегда можно дорабатывать существующее выделение путем добавления нового или вычитания из старого.
Кроме того, у каждого нового выделения может быть своя растушевка. Это позволяет выделять предмет с размытыми краями, как на снимке выше.
Значение растушевки можно задать перед рисованием (в панели параметров, как на снимке выше), либо после рисования, нажав SHIFT+F6 (или правой кнопкой мыши — Растушевка).
Как быстро выделить объект в Фотошопе
К быстрым способам выделения можно отнести все вышеперечисленные автоматические инструменты, а в особенности инструмент «Быстрое выделение». Дополнительные функции, тоже помогут справится со сложной задачей.
Цветовой диапазон (Color Range)
Если на картинке присутствуют несколько предметов одного тона, воспользуйтесь — Выделение/Цветовой диапазон… Эта функция, в отличие от «волшебной палочки» позволяет захватить все элементы одновременно и видеть, как влияет на выделение настройка чувствительности.
Нажмите пипеткой на нужную область и отрегулируйте «Разброс» так, чтобы ваш предмет был максимально контрастным к фону.
Доработка автоматического выделения
Однако, важно понимать, что скорость выделение всегда влияет на качество. Если вы хотите максимально упростить и сэкономить время, сделайте автоматическое выделение, например, инструментом «волшебная палочка».
А потом, доработайте вручную то, что инструмент не смог правильно распознать удерживая клавиши SHIFT или ALT для добавления или вычитания кусочков.
Быстрая маска
К скоростным способам выделения можно отнести быструю маску. Возьмите черную кисть и перейдите в режим быстрой маски (клавиша Q). Закрасьте кистью необходимую область меняя размер и жесткость краев. Рисование серыми оттенками позволяет получать полупрозрачное выделение.
К режиме «Быстрой маски» можно пользоваться не только кистями, но и инструментами лассо заливая их черным цветом.
При повторном нажатии на значок быстрой маски у вас появится выделение, которое нужно будет инвертировать (CTRL+SHIFT+I).
Выделение маской слоя
Этот способ не относится к инструментам выделения, но имеет огромное преимущество по сравнению с предыдущим в том, что дает возможность легко править выделение по ходу работы, добавлять части фигуры и удалять их. Поэтому, я решил о нем тоже рассказать.
Перетяните ваше изображение на другой фон не вырезая его так, чтобы он был вторым слоем. Нажмите на значок маски слоя.
Рисование по слою черным цветом будет скрывать изображение, а рисование белым, снова его отображать. Закрашивать участки можно, как кистью с различной мягкостью, так и инструментами лассо.
Еще одно преимущество, этого способа наложения — возможность делать полупрозрачные выделения, например, рисуя серой кистью. Рисовать кистями на маске слоя гораздо удобнее с помощью графического планшета, нажим нажимом на ручку можно регулировать прозрачность, а мазки получаются на много точнее.
Видео урок: 4 способа выделения в Photoshop
Как выделить сложный объект в Фотошопе
К сложным объектам выделения, часто относят волосы или предметы с большим количеством мелких деталей. Такие предметы очень сложно или даже невозможно выделить стандартными инструментами.
Такие предметы очень сложно или даже невозможно выделить стандартными инструментами.
Если края предмета размыты, автоматические инструменты могут не справится, а в ручную линия получается не ровной. В таком случае, лучше использовать инструмент Pen Tool, о котором, речь пойдет ниже.
Два способа выделения волос
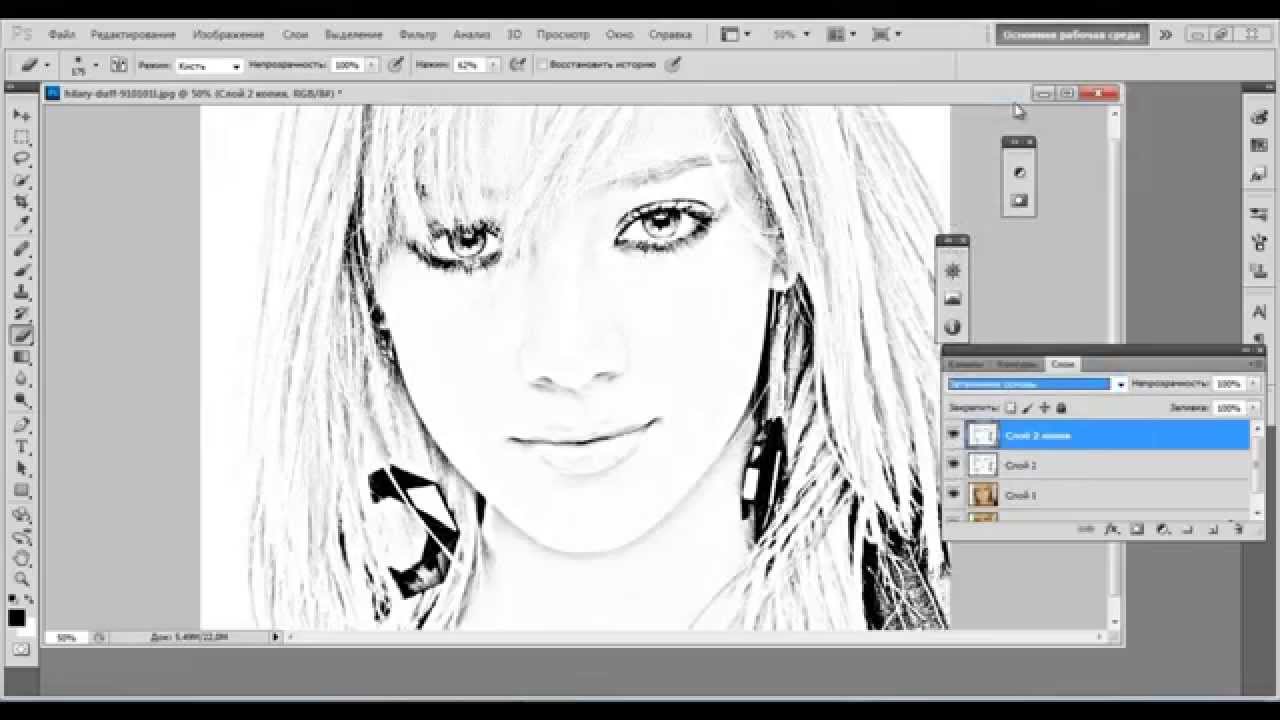
Уровни. Создайте новый слой и переведите его в черно-белый режим (CTRL+SHIFT+U). Нажмите — Изображение/Коррекция/Уровни… Отрегулируйте боковые ползунки так, чтобы волосы человека были максимально контрастны по отношению к фону, как показано на снимке ниже.
Светлые части девушки закрасьте черной кистью, чтобы получился цельный силуэт без пробелов, как на скриншоте ниже.
Теперь, выделите черный силуэт «Цветовым диапазоном» описанным выше, а второй слой можно удалить.
Уточнение края. Для примера возьмем фотографию гривы лошади. Выделите тело инструментом «Быстрое выделение» (Quick Selection Tool) или любым другим удобным инструментом. Для точного выделения гривы нажмите — Выделение/Уточнить край…
Для точного выделения гривы нажмите — Выделение/Уточнить край…
Теперь нужно провести по краю гривы инструментом похожим на кисть. И выставить оптимальные параметры настройки. Есть возможность посмотреть качество выделения на черном и белом фоне. Это особенно удобно при переносе объекта на другой фон, заранее увидеть косяки (например, цветной ореол) и исправить их.
Если вы стерли слишком много или не ровно, проведите еще раз по гриве удерживая клавишу ALT на клавиатуре.
Модификация выделения
Если выделение захватывает по краю часть фона, например, белый ореол вокруг объекта. Нажмите — Выделение/Модификация/Сжать…
В открывшимся окне задайте количество пикселей на которое должно сократится ваше выделение. То же самое можно сделать и для расширения области выделения.
Граница создает выделение только по границе предмета на толщину указанную в настройках. Эту функцию удобно применять при рисовании фигур.
Сглаживание округляет острые углы выделения, делая его более округлым.
Растушевка размывает края выделения.
Выделение инструментом Перо
Инструмент «Перо» (Pen Tool) позволяет делать точное выделение объекта с закругленными и острыми углами. Возьмите Перо и нажмите на край выделения, если нажать и удерживать левую кнопку мыши, то можно получить выгнутую линию.
Короткий щелчок создает острые углы, а удерживание позволяет выгибать округлые линии без погрешностей. По ходу рисования, линию можно править с помощью следующих клавиш:
- Удержание CTRL позволяет перемещать опорные точки и менять угол искривления.
- Удержание ALT добавляет опорные точки и позволяет делать острые углы
- Удержание SHIFT делает искривление под углами кратными 45°.
Когда рисунок пером готов, замкните его, нажмите на него правой кнопкой мыши и выберите «Выделить область…»
Полученное выделение можно использовать в работе, а векторный контур удалить.
Видео урок: выделение сложного объекта
youtube.com/embed/CU9TWRopgtY» frameborder=»0″ allowfullscreen=»allowfullscreen»/>
Как перенести выделенный объект
Как правило, выделяют объект для переноса на другое изображения или для редактирования отдельно от фона. Существует несколько способов переноса изображения на другой фон:
Самый простой способ переноса — это копирование (CTRL+C и CTRL+V). Или нажмите — Редактирование/Копировать. А на другом изображении — Вставить. Выделение импортируется в качестве нового слоя.
Есть другой способ. Инструментом «перемещение» просто перетянуть объект на другое изображение и отпустить.
И наконец, самый правильный способ, нажать — Слой/Новый/Скопировать на новый слой…
Изображение перенесется на новый слой. Далее его можно перемещать, масштабировать или переносить на другую фотографию.
Как изменить размер выделенного объекта в Фотошопе
Практически всегда, после переноса выделенного изображения на другой фон, его требуется масштабировать. Уменьшать изображение можно сколько угодно, а вот, если размер уже маленький, то при растягивании он будет размытым и в более низком разрешении. В таком случае, лучше уменьшать фон, а не основной объект.
Уменьшать изображение можно сколько угодно, а вот, если размер уже маленький, то при растягивании он будет размытым и в более низком разрешении. В таком случае, лучше уменьшать фон, а не основной объект.
Нажмите — Редактирование/Трансформирование/Масштабирование… (или CTRL+T). Вокруг объекта появится рамочка.
Потяните за угол обязательно удерживая SHIFT на клавиатуре, иначе пропорции слоя исказятся и чайка будет сплюснутой.
Также, есть возможность повернуть слой, исказить, деформировать, отразить по горизонтали и по вертикали.
Как сохранить выделенный объект в фотошопе
Когда вы получили необходимое выделение, не мешало бы его сразу сохранить, на всякий случай. Нажмите — Выделение/Сохранить выделенную область…
Теперь выделение сохранилось и его в любой момент можно снова загрузить или добавить к существующему.
Сохраненная область выделения сохранится только в формате Photoshop (PSD) если вы сохрание ваше изображение в JPEG, то вся информация о выделениях удалится.
Как удалить выделенный объект в фотошопе
Удалить выделенный объект с фотографии можно просто нажав на клавишу DELETE или закрасив выделенную область цветом фона.
Как видно на картинке выше, закрашивание изображения цветом фона не дает нужного результата, поэтому это решается только инструментами ретуширования. Такими, как «штамп» и «Восстанавливающая кисть».
Например, если вы хотите бесследно удалить человека с фотографии, то нужно с помощью инструментов ретуширования восстановить фон под ним. Иногда фотография позволяет сделать это.
Такая операция требует определенных навыков владения инструментами ретуши и некоторого количества времени так, как все это делается вручную. Возьмите инструмент «Штамп» (Clone Stamp Tool) удерживая ALT нажмите на образец похожего фона, который проходит под человеком и нажмите на человека.
Бордюр проходящий по ногам нужно рисовать отдельно, перенося похожие кусочки штампом.
Если фон однородный, выделите участок любым выше описанным инструментом выделения с растушевкой и переместите на место человека.
Видео урок: удаление объекта в Photoshop
Надеюсь, у вас хватило терпения все прочитать и вникнуть в каждый из приемов. Теперь, вы знаете о выделении в Photoshop намного больше остальных людей. Умеете переносить изображение на другой фон и удалять с фотографии лишнее.
Осталось применить на практике несколько способов для лучшего запоминания. Если информация была вам полезна пишите об этом в комментариях к статье.
(Visited 72 269 times, 60 visits today)
Быстрое выделение в Photoshop
На панели параметров щелкните один из параметров выбора: «Создать», «Добавить в», «Вычесть из» или «Пересечь с выделенным фрагментом». Новый вариант по умолчанию, если ничего не выбрано. После первоначального выбора параметр автоматически меняется на Добавить в
.Добавить к выделенному: Удерживайте клавишу Shift или выберите «Добавить к выделенному» на панели параметров, затем нарисуйте новый прямоугольник или лассо вокруг отсутствующей области. Повторите этот процесс для всех недостающих областей, которые вы хотите добавить к выделению.
Вычесть из выделенного: Есть два варианта вычитания из выделенного:
- Используйте параметр «Вычесть из выделенного» на панели параметров.
- Отключите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте точный прямоугольник или лассо вокруг границы области, которую вы хотите вычесть из выделения.
- Используйте опцию «Вычитание объекта» на панели опций
Вычитание объекта особенно полезно при удалении фоновых областей внутри текущего выделения объекта.Вы можете рассматривать опцию «Вычитание объекта» как эквивалент инвертированного выделения объекта. Итак, вы можете нарисовать грубое лассо или прямоугольник вокруг области, которую нужно вычесть. Включение большего количества фона в область лассо или прямоугольника дает лучшие результаты вычитания.
- Включите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте грубый прямоугольник или лассо вокруг области, которую вы хотите вычесть из выделения.
Рисование в Photoshop
Рисование в Adobe Photoshop включает создание векторных фигур и контуров. В Photoshop вы можете рисовать с помощью любого инструмента формы, инструмента «Перо» или инструмента «Произвольная форма». Параметры для каждого инструмента доступны на панели параметров.
Прежде чем вы начнете рисовать в Photoshop, вы должны выбрать режим рисования на панели параметров. Режим, который вы выбираете для рисования, определяет, будете ли вы создавать векторную фигуру на ее собственном слое, рабочий контур на существующем слое или растеризованную форму на существующем слое.
Векторные фигуры — это линии и кривые, которые вы рисуете с помощью инструментов фигуры или пера. (См. Разделы Рисование фигур и Рисование с помощью инструментов «Перо».) Векторные фигуры не зависят от разрешения — они сохраняют четкие края при изменении размера, печати на принтере PostScript, сохранении в файле PDF или импорте в приложение для работы с векторной графикой. Вы можете создавать библиотеки пользовательских форм и редактировать контур фигуры (называемый контуром) и атрибуты (например, обводку, цвет заливки и стиль).
Контуры — это контуры, которые можно превратить в выделенные области или заполнить и обвести цветом.Вы можете легко изменить форму пути, отредактировав его узловые точки.
Рабочий контур — это временный контур, который появляется на панели «Контуры» и определяет контур формы.
.Узнайте, как использовать специальное рабочее пространство «Выделение и маска» в Photoshop.
Режим просмотра: Во всплывающем меню «Просмотр» выберите один из следующих режимов просмотра на ваш выбор:
- Луковая кожура (O): Визуализирует выделение как схему луковой кожуры в стиле анимации
- Марширующие муравьи (M): Визуализирует границы выделения в виде марширующих муравьев
- Наложение (V): Визуализирует выделение как наложение прозрачного цвета.Невыбранные области отображаются этим цветом. Цвет по умолчанию — красный.
- На черном (A): Помещает выделение на черный фон
- На белом (T): Помещает выделение на белый фон
- Черно-белое (K): Визуализирует выделение как черно-белую маску
- На слоях (Y): Окружает выделение областями прозрачности
Нажмите F для переключения режимов и X для временного отключения всех режимов.
Показать край: Показывает область уточнения.
Показать оригинал: Показывает исходное выделение.
Предварительный просмотр в высоком качестве: Обеспечивает точный предварительный просмотр изменений. Эта опция может повлиять на производительность. Когда выбран этот параметр, во время работы с изображением удерживайте левую кнопку мыши (мышь вниз) для просмотра предварительного просмотра с более высоким разрешением. Когда этот параметр не выбран, предварительный просмотр с более низким разрешением отображается даже при нажатии мыши.
Прозрачность / непрозрачность: Устанавливает прозрачность / непрозрачность для режима просмотра.
.Как оцифровать рисунок в Photoshop
Последнее обновление: 8 ноября 2019 г.
Цифровой рисунок стал одной из самых популярных техник среди художников. Чтобы превратить эскизы в цифровой дизайн, художники предпочитают использовать такие программы, как Photoshop. Доступность уникальных функций и свобода исследования и экспериментов с рисованием в Photoshop — вот некоторые из причин, по которым цифровой рисунок так популярен.
Суть создания рисованного искусства состоит в том, чтобы сначала нарисовать произведение искусства на бумаге, холсте или любой другой поверхности.Сегодня, благодаря развитию технологий, художники могут превращать свои эскизы и произведения искусства в цифровые версии оригинальных работ.
Если вы никогда не оцифровывали рисунок в Photoshop, возможно, вы думаете, почему оцифровка — это хорошая идея, а не продажа оригинального рисунка. Что ж, нет никаких сомнений в том, что вы можете продавать как цифровые, так и оригинальные произведения искусства. Но, создавая цифровые произведения искусства, вы откроете двери новым способам продажи своих работ в типографии.
Например, если вы каллиграф, вы можете взять оригинальный художественный принт и превратить его в футболку, кружку, декоративную подушку и т. Д.Вы можете продать лицензию на свою оригинальную работу другим компаниям, чтобы они могли использовать ее в своих продуктах.
Если вы новичок и хотите узнать, как оцифровать рисунок в Photoshop, то этот блог вам очень пригодится. Вы можете найти этот процесс похожим на иллюстратор, но он невероятно отличается. Давайте посмотрим на следующие шаги:
Шаги по оцифровке рисунка в Photoshop
01. Сканирование изображения
Первый шаг — отсканировать нарисованное от руки изображение и перенести его на компьютер.Чтобы добиться наилучшего качества, отсканируйте изображение как минимум на 300 точек на дюйм. Чем выше пиксели, тем четче будет сканирование. По завершении сканирования перенесите файл на жесткий диск для безопасной передачи на компьютер.
02. Перенос отсканированного изображения в Photoshop
Следующим шагом в оцифровке рисунка в Photoshop является перенос рисунка в программу. После того, как изображение откроется в Photoshop, необходимо позаботиться о нескольких вещах:
a.Переименуйте и сохраните файл.
г. Увеличьте контрастность изображения.
г. Очистите изображение, удалив лишние пятна и грязные детали.
г. Закройте непреднамеренные пробелы в изображении, чтобы вы могли заполнить цвета с помощью инструментов и кистей.
эл. Если вы отсканировали изображение, используя настройки цвета, вам может потребоваться удалить нежелательные цвета.
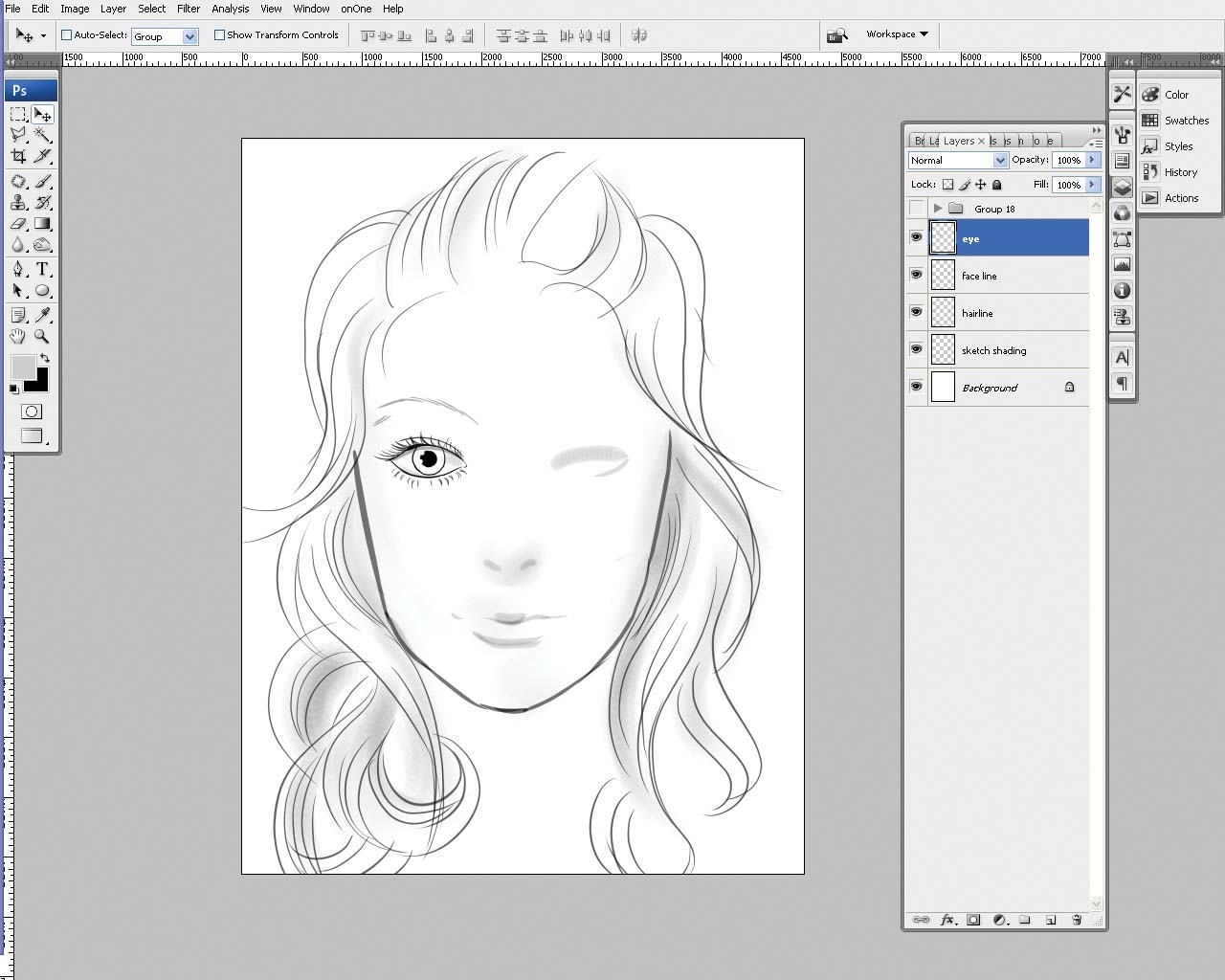
03. Создание слоев
Теперь, когда у вас есть более законченное изображение, следующим шагом будет создание слоев.В настоящее время ваш эскиз — единственный слой в файле. Сначала вам нужно создать фоновый слой, нажав кнопку нового слоя и используя инструмент заливки, чтобы заполнить прозрачный белый слой. Затем перетащите этот слой вниз, чтобы он стал первым слоем вашего рисунка Photoshop.
Теперь для каждой части вашего рисунка создайте отдельные слои и назовите их соответствующим образом. Создание нескольких слоев вашего рисунка поможет вам сделать весь дизайн более детальным и гибким без риска испортить его.
Ищете дизайн в Photoshop?
Мы помогли тысячам владельцев бизнеса со всего мира с их потребностями в графическом дизайне, такими как дизайн логотипа, дизайн веб-сайта, публикации в социальных сетях, дизайн баннеров и многое другое.
Получите свой дизайн PhotoshopПолучите бесплатное ценовое предложение
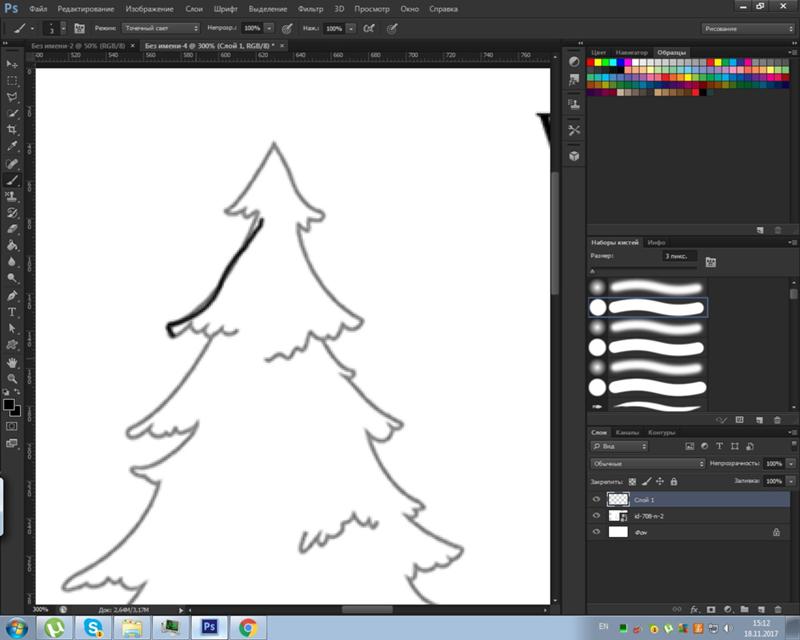
04. Наброски рисунка
После создания слоев пора приступить к обводке рисунка Photoshop с помощью инструмента кисти. Контур поможет вам легко заполнить цвета.На этом этапе вы также можете исправить ошибки (если таковые имеются), допущенные при создании эскиза. После обводки скройте или удалите слои рисунка, чтобы вы могли создавать цветные контуры, не отвлекаясь от линий карандаша.
05. Заполнение цветами
Перед тем, как закрасить свой рисунок цветами, сначала необходимо четко определить тип цветовой схемы, к которой вы хотите применить. Когда дело доходит до цифрового рисунка, цвета играют важную роль. Цвета могут создать или разрушить любой дизайн.Это оказывает значительное влияние на эмоции и поведение аудитории.
Каждый цвет имеет различное значение и может вносить изменения в сообщение. Поэтому, прежде чем использовать цвета в вашем рисунке Photoshop, найдите время и найдите цветовые палитры, которые лучше всего подходят для ваших работ. Используйте кисти разных размеров и залейте цветом свой рисунок.
06. Придайте завершающий штрих вашему произведению искусства
После заливки цветов пора внести последний штрих в ваш дизайн.На этом этапе вы действительно можете делать много разных вещей.
и. Добавить детали: Вы можете добавить дополнительные слои, получить больше деталей или перейти непосредственно к затененной части. Имейте в виду, что дополнительные слои помогут вам исправить одну часть рисунка без риска испортить весь дизайн.
Например, если вы создали изображение девушки в своем дизайне логотипа и хотите добавить детали только к ее глазам, то вы можете сделать это, добавив дополнительный слой.
ii. Закрасьте свой рисунок: Чтобы добавить тени к своему рисунку, выберите инструмент «Пипетка» и примените его к той части, которую вы хотите заштриховать. После этого перейдите к палитре цветов и сделайте цвет более темным.
Используйте тот же тон и кисть, чтобы раскрасить участок, над которым вы работаете. Повторите этот же процесс, чтобы добавить больше оттенков ко всему рисунку.
07. Экспорт файла
После того, как вы завершили работу над своим изображением, сохраните файл в формате PNG или JPEG.
Ищете нового графического дизайнера? Если да, позвоните нам по телефону + 1-855-699-2851 [время для звонка с 9:00 до 18:00 по восточному стандартному времени (США)] или зарегистрируйтесь для бесплатной консультации по дизайнуЗаключение
Мы надеюсь, что этот блог помог вам в изучении основ цифрового искусства. Если вы хотите зарабатывать деньги, продавая свои дизайны в Интернете, то Designhill Printshop — идеальная платформа. Он позволяет пользователям продавать свои произведения искусства, дизайны и фотографии по установленным ими ставкам роялти.
Получите свой дизайн в Photoshop
.Выделение контура в фотошопе. Как в Фотошопе выделить контур
Обводка и выделение контура изображения или рисунка: как правильно обвести, вырезать, выделить, сделать или обрезать.
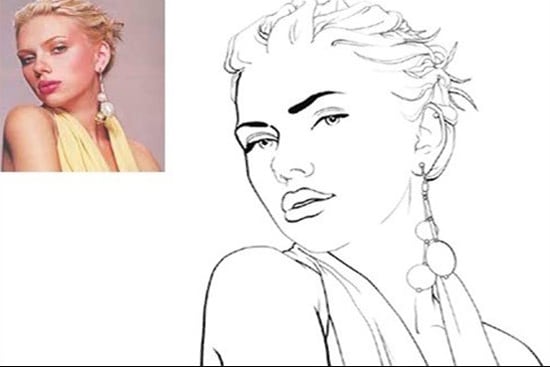
Для создания коллажей и других многослойных изображений могут потребоваться контуры тех или иных объектов. Также привлечь внимание зрителя поможет обводка человека или другого предмета по его контуру. Создать контур — это не самая легкая операция. Далеко не каждому новичку данные действия по силам. Этот урок будет посвящен именно работе с контурами и силуэтами. Если вы будете повторять наши действия, то легко научитесь новой операции.
Контур в Фотошопе
Создать контур в Фотошопе (или силуэт) можно без особого труда. Нужно лишь уметь выделять предмет и знать, что делать дальше. Этот урок поможет понять, что же нужно нажать, чтобы в графическом редакторе появился силуэт выбранного предмета.
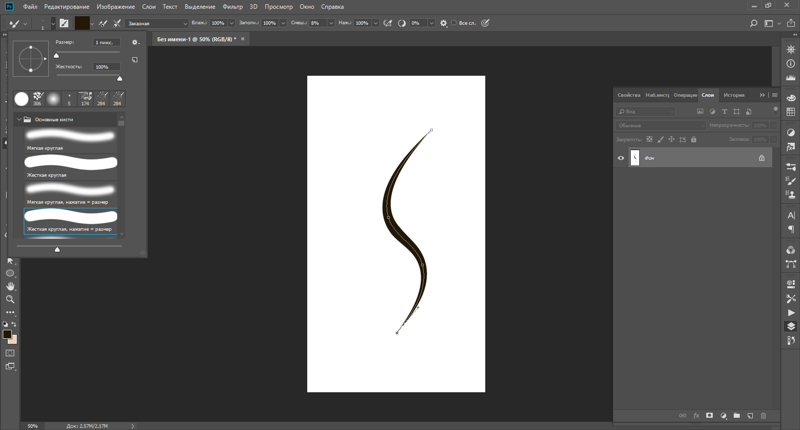
Сначала необходимо открыть в Фотошопе снимок, на котором изображен тот или иной предмет. В нашем случае это будет сердечко. Именно его контур мы постараемся перенести на другую фотографию. В этом нет ничего сложного, в чём вы скоро убедитесь.
Теперь необходимо выделить объект. Если бы это был человек, то пришлось бы использовать инструмент «Магнитное лассо». Но с человеком данную операцию мы проведем позже. Сейчас же перед нами простенькое изображение сердечка. Его выделить гораздо проще. Достаточно задействовать инструмент «Быстрое выделение». Отрегулируйте размер кисти, после чего начинайте щелкать по фигуре. И так до тех пор, пока по контуру объекта не побежит пунктирная линия. Если вы случайно выделили лишнюю область, то щелкните по ней при зажатой клавише Alt.
Как создать контур изображения Фотошопе?
Но мы ранее задавались вопросом, как создать контур изображения в Фотошопе и пока же вместо контура мы имеем лишь выделение. В случае с человеком оно будет ещё и не очень четким. Как уточнить края выделения — вы уже должны знать по нашим прошлым урокам. Если же у вас таких знаний нет, то чуть позже мы об этой функции Фотошопа расскажем. В данном же случае выделение должно пройти отлично, с краями работать не нужно.
При выделенном объекте перейдите в панель «Слои». Здесь сейчас создан всего один слой, имеющий наименование «Фон». Создайте новый слой, для этого используется соответствующая кнопка в нижней части данной панели. Активным мгновенно станет новый слой. Но заметьте: выделение сохранилось!
Теперь обратите внимание на левую часть рабочего окна Adobe Photoshop. Почти в самом низу имеются два квадратика, окрашенные в разные цвета. Вас должен интересовать левый квадратик. Щелкните по нему левой кнопкой мыши. Вам будет предоставлена палитра цветов. Если вы собираетесь создать стандартный черный силуэт, то и цвет выбирайте черный. Если же вы желаете окрасить силуэт в другой цвет, то сейчас самое время выбрать его. Но не забывайте, что в любой момент вы можете сменить цвет.
В нашем случае был выбран красный цвет. Далее необходимо перейти к инструменту «Заливка». После этого остается лишь щелкнуть по выделенной области левой кнопкой мыши. Вся эта область тут же окрасится в выбранный цвет. Теперь можно задействовать сочетание клавиш Ctrl+C, чтобы скопировать данный контур. Заметьте, скопирован будет именно данный слой, фон останется нетронутым.
Откройте другую фотографию. Нажмите сочетание клавиш Ctrl+V. Тут же созданный вами силуэт появится на фотографии. Для его позиционирования используется инструмент «Перемещение». Для изменения размеров нужно перейти в режим свободного трансформирования. Это делается при помощи выбора инструмента из группы «Выделение» и щелчка по силуэту правой кнопкой мыши. В контекстном меню вы быстро заметите нужный пункт. Размеры меняйте при зажатой клавише Shift, это позволит сохранить пропорции изображения. Для изменения цвета силуэта вновь используется инструмент «Заливка».
Контур рисунка в Фотошопе
Но контур рисунка в Фотошопе можно создать и другим способом. Давайте вернемся к тому моменту, когда мы выделили сердечко. Новый слой ещё не создан. Напомним, делали мы это в панели «Слои». Теперь же для создания слоя будет использоваться отдельное меню.
Когда предмет выделен — перейдите по пути «Слои>Новый слой-заливка>Цвет». Дальше вам будет предоставлена знакомая уже палитра цветов. Выберите тот или иной цвет, после чего им будет залита вся выделенная область. Заливка окажется на новом слое. Мы повторили рассмотренную ранее операцию, но уже другим путем. Графический редактор Adobe Photoshop тем и хорош, что он позволяет добиться одного и того же результата при помощи разных действий.
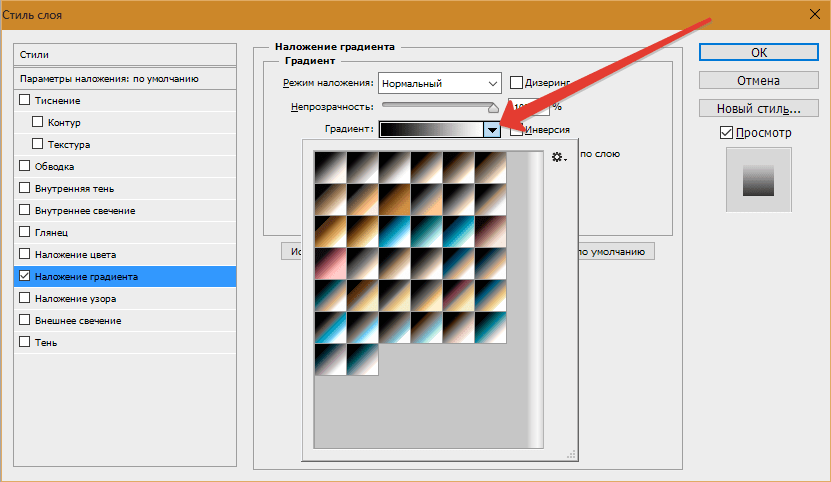
Если вы повторяли действия вслед за нами, то уже догадались о том, что силуэт можно окрасить не только в какой-нибудь цвет. Ещё раз перейдите по пути «Слои>Новый слой-заливка». В выскочившем контекстном меню имеются пункты «Градиент» и «Узор». Они действуют сходим образом, только теперь вам будут предоставлены на выбор градиенты и узоры. Градиент вы даже сможете создать с нуля.
Как выделить контур в Фотошопе?
Создание силуэтов простеньких объектов не вызывает никаких затруднений. Другой дело — создание контура человека. Некоторые начинающие пользователи даже задаются более простым вопросом: как выделить контур в Фотошопе, если это человек? Инструмент «Быстрое выделение» с этой задачей уже не справится. Либо вы будете мучиться с ним очень долго.
Откройте фотографию, на которой изображен человек. Желательно, чтобы он был сфотографирован почти в полный рост, так в силуэте точно можно будет узнать мужчину или женщину. Ещё нужно помнить, что для правильного выделения нужна четкая фотография. Если она получена при помощи зеркальной камеры, то это идеальный вариант. Снимки, сделанные «мыльницей» или смартфоном тоже подойдут. Но на выделение человека в этом случае вы потратите очень много времени.
Но хватит слов, пора приступать к решению нашей задачи. Увеличьте масштаб изображения до 100-процентного. Выберите инструмент «Магнитное лассо». Теперь двигайте курсор по контуру человека, совершая щелчок за щелчком. Постепенно вы соедините последний маркер с первым, после чего по контуру человека побежит пунктирная линия. Для перемещения по увеличенному изображению зажимайте клавишу «Пробел».
На человеке могут присутствовать такие места, которые выделять не нужно. Например, в нашем случае это пространство между левой рукой и грудью, также участок между пальцами на правой руке. Для отмены выделения этих пространств нужно зажать клавишу Alt. Затем данные участки точно так же выделяются по их контуру.
Как в Фотошопе вырезать контур?
Выделение почти завершено. Осталось лишь уточнить края выделения. Ведь как бы вы не старались — помарки будут. Устранить их поможет автоматика. А если точнее, то кнопка «Уточнить край». Нажмите её, после чего выскочит не самое маленькое диалоговое окно. Если вы знакомились с нашими прошлыми уроками, то суть этого окна вам уже знакома.
Данная функция позволяет добиться идеального выделения. Для начала следует поставить в окне галочку около пункта «Умный радиус». Ниже расположен ползунок, с помощью которого вы регулируете радиус работы автоматики. А ещё ниже можно найти ползунки, отвечающие за настройку краев. С их помощью можно уточнить выделение ещё лучше. В нашем случае особая работа в данном диалоговом окне не требуется. Ведь в дальнейшем человек будет закрашен, поэтому за сохранение детализации бороться не следует.
Остается лишь перейти по пути «Слои>Новый слой-заливка>Цвет». Щелкните по черному цвету и нажмите кнопку «OK».
Пора задаться вопросом, как в Фотошопе вырезать контур. А делается это методом простого перетаскивания. Сначала откройте новое изображение, куда вы хотите добавить созданный только что силуэт. Вернитесь к картинке с черным контуром. Перейдите к панели «Слои». Теперь захватите мышью самый верхний слой и тащите его на новую картинку. Силуэт появится на изображении, после чего останется переместить его в нужную часть картинки. Как это делается — рассказано выше.
Как сделать контур в Фотошопе?
Теперь вы поняли, как сделать контур в Фотошопе и сейчас мы совершили самые простые операции. Графический редактор Adobe Photoshop способен и на большее. Выделение контура нужно для реализации самых разных задач. Давайте вернемся к тому моменту, когда мы выделили человека. Что можно сделать после этого выделения?
В данный момент вы сможете до неузнаваемости изменить человека. Выделен именно он, поэтому фона это никак не коснется. Легче всего изменить картинку при помощи фильтра. Графический редактор обладает большим их количеством. Особенно богата на всевозможные фильтры последняя версия Adobe Photoshop. С их помощью можно даже превратить человека в карандашный рисунок. Способны на подобные действия и сторонние фильтры. Их ещё называют плагинами.
Но исказить таким образом можно не только человека. В данный момент выделен его контур. Если же перейти по пути «Выделение>Инверсия», то картина изменится. Теперь можно произвести любые изменения с фоном. Попробуйте перейти по пути «Фильтр>Размытие>Размытие по Гауссу». Далее останется лишь подобрать степень размытия. После этого лишь размытый контур вокруг человека не позволит сказать, что кадр получен при помощи сильного раскрытия диафрагмы. Как избавиться от этого контура — тема отдельного урока, который уже имеется на сайте.
Обводка контура в Фотошопе
В самом начале нашего урока было сказано, что речь пойдет не только о создании силуэта. Иногда улучшить изображение помогает обводка контура в Фотошопе — это делается примерно так же, как и создается силуэт.
Вновь мы возвращаемся к тому моменту, когда человек оказывается выделенным. Впрочем, вы можете тренироваться и на более простых объектах, это уже не важно. После выделения перейдите в панель «Слои». Здесь необходимо создать новый слой, который тут же сделается активным. Далее перейдите по пути «Редактирование>Выполнить обводку». Выскочит небольшое диалоговое окно. В нём вам необходимо выбрать цвет обводки и её толщину. К сожалению, толщину предстоит выбирать наугад, так как предпросмотр в данном случае не работает.
Зачем нужна обводка контура? Это очень интересный вопрос. Пожалуй, умение совершить данную операцию пригодится при создании именной открытки. Также обводкой контура регулярно пользуются для создания эффекта рисунка. Так создается впечатление, что контур человека обведен тушью (при этом используется черный цвет). А ещё можно попробовать создать привидение. Для этого уже используется белый цвет и сильная прозрачность. Затем слой с этим контуром переносится на новую картинку. После этого остается изменить размер этого контура и поменять его местоположение. При необходимости нижнюю часть контура можно стереть инструментом «Ластик». А если вы ещё и фильтр «Размытие» к этому слою примените…
Как обвести контур в Фотошопе?
Пожалуй, вы получили ответ на вопрос, как обвести контур в Фотошопе — но на самом деле тему можно продолжить. В данный момент человек у нас обведен по контуру стандартным белым цветом. Но иногда может потребоваться более интересная обводка. Например, в виде градиента. Как же это сделать?
При создании обводки нам предлагают стандартную палитру цветов. Никаких градиентов нам не предлагается. Поэтому белым цветом изначально обвести контур придется. Или любым другим, это совершенно не важно. Затем перейдите по пути «Выделение>Отменить выделение». Теперь нам не будет мешаться пунктирная линия. Затем взгляните на панель «Слои». Активным должен быть верхний слой, именно он содержит в себе наш контур. Нажмите кнопку «Fx», в предоставленном контекстном меню выберите пункт «Наложение градиента». Откроется диалоговое окно, в котором останется выбрать нужный градиент. Также предлагается выбрать его направление, масштаб и прочие параметры. Если в вашем графическом редакторе градиентов мало, то никто не помешает создать новый. Рассматривать подробно данный процесс мы не будет, так как этому однажды будет посвящен отдельный урок.
Другие вкладки использовать не нужно. Не забывайте, что в данный момент работа происходит только с обводкой, изменения происходят именно с ней. То есть, тень будет отбрасывать именно обводка, а не человек. Но и после создания простой градиентной обводки эффект получился достаточно интересный.
Выделение контура в Фотошопе
Далее предлагаем вам самостоятельно заняться экспериментами. Поверьте, вы без всякой помощи сможете совершать разные уникальные операции с имеющимся под рукой материалом. Также попробуйте уже без всяких подсказок повторить предыдущие действия.
Выделение контура в Фотошопе — это одна из самых простых операций. Лишь сперва она кажется очень сложной. Если вы научитесь всему этому, то в дальнейшем сможете создавать очень интересные коллажи. Например, давайте напоследок попробуем создать уникальную картинку. Пусть наш мужчина будет выделен по контуру. Обводка будет окрашена в градиентные цвета. За мужчиной будет располагаться надпись «Котельнич». При этом головой человек должен заслонять одну из букв. Сможете создать такое изображение самостоятельно? Если нет, то читайте инструкцию.
Как обрезать по контуру в Фотошопе?
Возьмите фотографию. Выделите человека при помощи инструмента «Магнитное лассо». Теперь перейдите по пути «Редактирование>Копировать» или воспользуйтесь сочетанием клавиш Ctrl+C. Так вы сможете человека обрезать по контуру в Фотошопе, затем перейдите по пути «Редактирование>Вставить». Или нажмите сочетание клавиш Ctrl+V. Повторите последнее действие. Визуальных изменений не произойдет. Но на самом деле теперь существует три слоя с позирующим мужчиной.
В панели «Слои» выберите второй по счету слой. Далее перейдите по пути «Редактирование>Выполнить обводку». Подберите ширину, цвет — не важен. В качестве расположения выберите «Снаружи». Вновь перейдите в панель «Слои» и нажмите в нижней части панели кнопку «Fx». Щелкните по пункту «Наложение градиента». Выберите понравившийся градиент или создайте новый. Когда закончите — жмите кнопку «OK».
Большая часть работы сделана. Теперь осталось лишь задействовать инструмент «Горизонтальный текст». Напишите слово «Котельнич» или любую другую надпись. Затем выделите её, после чего измените размер и тип шрифта. Далее можно окрасить надпись в другой цвет или даже воспользоваться каким-либо стилем. Когда будете довольны результатом — вернитесь в панель «Слои». Вам нужно слой с текстом сделать вторым снизу. То есть, он должен располагаться над слоем «Фон». Вот и всё, картинка готова!
Итоги урока
Вот и всё, наш урок закончен. Теперь вы должны уметь работать с контурами и силуэтами. Отныне вы знаете, что с контурами можно совершать различные операции. И все эти действия достаточно легки, мастером Фотошопа для их свершения быть не нужно. Оставайтесь с нами, тогда вы узнаете ещё очень много нового!
В Photoshop существует множество способов для быстрого выделения. Выбор того или иного способа зависит от объекта, который вы намеревайтесь выделить, будь то примитивный банан или что-то более сложное например, брызги воды, волосы и т. д.
В этом Photoshop уроке, в основном, ориентируемом для начинающих пользователей, я продемонстрирую вам 5 различных приёмов для создания быстрого выделения.
Инструмент Magic Wand (Волшебная палочка)
Magic Wand (W) (Волшебная палочка) — самый простой инструмент для создания быстрого выделения, но эффективен он только в том случае если объект для выделения находиться на сплошном фоновом цвете.
Чтобы это сделать, для начала необходимо преобразовать фоновый слой в обычный. Для этого кликните два раза левой кнопкой мыши по фоновому слою и нажмите OK или кликните правой кнопкой мыши и из контекстного меню выберите Layer from Background (Слой из заднего плана). Теперь выберите инструмент Magic Wand Tool (W) (Волшебная палочка) и щелкните по фону.
Теперь вы можете удалить выделенный фон, нажав клавишу Delete и оформить новый фон вместо него.
Инструмент Pen Tool (Перо)
Следующий способ выделения лучше всего подходит для изогнутых объектов с жесткими краями.
Для этого выберите инструмент Pen Tool (P) (Перо) и при помощи курсора мыши создайте опорные точки на краях изображения. Продолжайте до тех пор, пока не замкнёте начальную и конечную точки. Таким образом, мы создали контур изображения. Теперь кликните правой кнопкой мыши по контуру и из контекстного меню выберите Make Selection (Образовать выделенную область).
Объект выделен, осталось инвертировать выделение Shift + Ctrl + I и удалить фон.
Функция Color Range (Цветовой диапазон)
Если объект, который вам нужно выделить, содержит контрастный цвет фона, то в этом случае вы можете воспользоваться функцией Color Range (Цветовой диапазон). При помощи данного метода вы с лёгкостью сможете выделить сложные объекты, например, брызги воды.
Перейдите во вкладку Select > Color Range (Выделение — Цветовой диапазон), в параметре Select (Выбрать) выберите Highlights (Подсветка) и нажмите OK.
Когда вы нажмёте кнопку OK, брызги воды автоматически выделятся, всё, что нам останется сделать — это скопировать и вставить выделение на другое изображение.
Инструмент Quick Select Tool (Быстрое выделение) и функция Refine Edge (Утончить края)
Инструмент Quick Select Tool (W) (Быстрое выделение) предназначен в основном для создания простых выделений, а при помощи функции Refine Edge (Утончить края) можно убрать лишнюю область выделения. В качестве примера я выбрал дерево.
Инструментом быстрое выделение (W) выделите нужный вам объект, для выделения мелких деталей уменьшите размер кисти. При зажатой клавиши Shift, установится режим Add to Selection (Добавить к выделенной области), а при зажатой кнопки Alt — включится режим Subtruct from Selection (Вычитание из выделенной области). После того, как вы закончили выделять, перейдите во вкладку Select > Refine Edge (Выделение — Утончить края). Настройки смотрите ниже.
При помощи функции Refine Edge (Утончить края) поработайте с краями выделения. Если вы довольны результатом, то нажмите OK. Теперь нам осталось скопировать и вставить выделенную область на другое изображение.
Палитра Channels (Каналы)
Если вам необходимо создать выделение более сложного объекта, например, волосы, то в этом случае удобней всего воспользоваться каналами.
Перейдите на панель Channels (Каналы), которая расположена возле вкладки панели слоёв.
Выберите каждый из каналов и посмотрите, на каком из них наибольший контраст между волосами и фоном. Продублируйте этот канал. Выберите дубликат и зайдите в меню Image > Adjustments > Brightness/Contrast (Яркость/Контрастность), передвиньте ползунки яркости и контрастности до 60. В результате фон полностью станет белым, а волосы чёрные.
Обращаю ваше внимание на то, что если вы работаете с другой фотографией, то и настройки будут другими.
Воспользуйтесь чёрной кистью для закрашивания остальных тёмных частей модели, и кисть белого цвета, чтобы прокрасить фон.
После этого инвертируйте цвета Image > Adjustments > Invert (Изображение — Коррекция — Инверсия), затем нажмите Ctrl и кликните по миниатюрному изображению содержимого канала копии для создания выделения.
Уберите видимость копии канала и выберите канал RGB.
Нам осталось скопировать выделение и вставить на новый фон.
1 голосЗдравствуйте, уважаемые читатели. Продолжаем изучать программу Photoshop и ее возможности. Сегодняшний урок относится к базовому разделу. Все будет легко и просто. Однако, благодаря этому навыку вы уже сможете выполнять интересные действия к примеру, создавать неплохие коллажи, делать красивые надписи и даже научитесь рисовать силуэты.
Сегодня я расскажу вам как в фотошопе сделать контур. Мы поработаем с изображениями, научимся делать рамки по краям картинок и выполнять обводку текста. Надеюсь, вы уже умеете работать с выделением сложных объектов. Этот навык очень пригодится сегодня. Если нет, советую начать с другой публикации из моего блога.
Однако, что-то я забегаю вперед. Давайте переходить к каждому моменту постепенно. Возможно, это и не понадобится для решения конкретной задачи. Начнем с простых рамок, для которых от вас не потребуется ничего, кроме исходного изображения.
Обрамление фото
В верхнем меню находим раздел «Файл» и выбираем категорию «Открыть», ищем на своем компьютере нужную фотографию и благополучно заливаем ее в фотошоп. Обычно, я просто перетаскиваю изображение из папки в программу.
Мы же открываем фотку любым понравившимся способом. В принципе, в конкретном случае «правильность» не имеет такого уж важного значения. Мы не будем работать с ее размером.
Многие новички, в принципе, не могут ничего сделать с картинкой, которую только что залили в Photoshop. Они ищут в чем проблема, почему набор функций слишком ограничен. Вся проблема заключается в том, что нижний слой по умолчанию блокируется от редактирования. Достаточно снять замок с картинки, ситуация мгновенно изменится в лучшую сторону. Вам будет доступно больше опций.
Стыдно признаться, но в стародавние времена, для редактирования я и сам просто создавал новый слой при помощи клавиш Ctrl+J, пока не открыл для себя этот элементарнейший момент. Вот почему так важно читать книги и смотреть полноценные курсы для начинающих. Экономит время и помогает не совершать глупых действий, но об этом чуть позже.
Как только вы это сделали, отыщите в меню справа раздел «Параметры наложения». Он скрывается под иконкой функции fx. В этом разделе откройте категорию «Обводка».
Готово, то что нам нужно. Первым делом справа, под кнопками «Ок», «Отмена» и «Новый стиль» отыщите «Просмотр» и поставьте напротив него галочку, чтобы сразу видеть изменения на рисунке.
Теперь определитесь с размером рамки. Можете при помощи мыши оттащить меню. Зацепите его сверху, там где написано «Стиль слоя» и перенесите в нужное место.
Решите внутри, снаружи или из центра будет нарисована рамка. Естественно, если это край изображения, то вы не увидите контура, когда примените функцию «снаружи». Лишь часть отобразится, если она будет размещена «По центру». Чуть позже или в процессе работы вы наглядно поймете в чем различия.
Еще одна важная настройка – «Цвет». Щелкните по этой плашке и получите доступ к спектру, чтобы изменить оттенок.
Вот такой результат получился у меня после того, как я все сделал и кликнул на «Ок».
Сложный контур
Вы можете делать рамку не только по краям картинки, но и применять ее к сложным фигурам. В этом-то случае вам и понадобится умение пользоваться выделением. На этом рисунке я постараюсь обвести цветок.
Итак, я буду пользоваться волшебной палочкой. Она находится в инструментах слева. Помимо нее есть и другие – быстрое выделение, магнитное и прямолинейное лассо. Ссылку на статьи о них, я уже давал, так что вкратце расскажу о палочке. Вы просто щелкаете по объекту и он определяет все цвета, близкие к тому оттенку, на котором вы применяли палочку. В данном случае – это желтый.
Наш глаз не чувствует разницу так остро, как ее «видит» программа. Особенно для мужчин, все это – желтый. Палочка различает миллионы оттенков – лазерный или незрелый лимон, желтая сера, кукурузный и так далее. Если у вас выделяется слишком мало оттенков, попробуйте настроить «Допуск» в меню сверху. В моем случае он составляет целую сотню, и то не определяет фигуру идеально.
Теперь наведите курсор на выделенный фрагмент и щелкните правой кнопкой мыши. В появившемся меню вам необходимо выбрать опцию «Образовать рабочий контур».
Перейдите в раздел правого меню «Контуры».
Так как обводка будет осуществляться посредством кисти, необходимо предварительно ее настроить. Выберите цвет, толщину, определитесь с прозрачностью. Все это предназначается для будущего контура.
Теперь в разделе «Контуры» нажмите на правую кнопку мыши и щелкните «Выполнить обводку».
Готово. Жмете «Ок».
Альтернативный более простой вариант
В этот раз я поступлю мудрее и выберу объект, который состоит только из одного цвета. Так его будет проще выделять палочкой. Щелкаю ей по женщине, а затем выношу этот объект на при помощи клавиш Ctrl+J.
Кстати, если вы только недавно начали пользовать программой Photoshop, почитайте мою статью о слоях. Это будет полезно. Вы еще не раз встретитесь с этим термином. Его нужно понимать.
Теперь выбираете обводку, как делали это ранее, через параметры наложения (fx).
И снова работаете с контуром. Уже привычным образом, как и в первой главе про обрамлении фото. В этот раз можно использовать положение «Снаружи» и «По центру».
Надписи
Теперь я покажу вам как работать с буквами. В этом тоже нет ничего сложного. Могу предложить интересные статьи о том, или . Тоже не бесполезное умение. Обратите внимание.
Сам же создаю картинку и вставляю в нее текст обычным способом при помощи одноименного инструмента из левой панели.
В этот раз не думаю что будет сложно найти обводку.
Ну и осталось лишь разобраться со ставшими привычными настройками. Ничего нового.
Видео инструкция
Если какие-то моменты остались для вас непонятными, могу предложить видео, благодаря которому все становится ясно. Здесь максимум полезной информации о использовании наложения цвета.
Ну а если вам больше понравился (или был непонятен) рабочий контур, то вам подойдет другой ролик.
Если у вас появилось необъяснимое желание узнать о программе максимум, хоть владеете вы ей недостаточно, могу предложить курс «Фотошоп для начинающих в видеоформате ». Из него вы сможете узнать много полезного о инструментах и возможностях Adobe Photoshop.
Вот и все. До новых встреч и не забывайте, что у вас есть возможность подписаться на мою группу Вконтакте , чтобы быть в курсе новых возможностей для заработка в интернете. Монетизируйте собственное хобби. До новых встреч и, как всегда, удачи.
В процессе редактирования изображений в любом графическом редакторе одними из наиболее часто повторяемых операций, пожалуй, являются выделение и вырезание объектов, выполняемые с целью их перемещения, трансформации, коррекции, извлечения из фона и т. д.
В Интернете уйма графических редакторов, но, хорошо усвоив, как выделить объект в «Фотошопе», нетрудно будет справиться с этим и во всех остальных программах или онлайн-сервисах.
Если заявить, что в плане разнообразия и удобства способов выделения «Фотошоп» не имеет себе равных, это не будет преувеличением (во всяком случае, явным).
Выделять можно вручную, обводя контур объекта или рисуя область выделения кистью, а также автоматически, используя стандартные фигуры контуров выделения и другие «волшебные» инструменты. Кроме того, для выделения фрагментов «Фотошоп» использует маски, цветовые каналы, фильтры и специальные плагины.
Однако, несмотря на разнообразие, простоту и удобство специальных инструментов выделения в «Фотошопе», по мнению многих мастистых «фотошоперов», точнее и качественнее, чем с помощью инструмента «Перо» (Pen tool), способа нет.
По тщательно обрисованному пером контуру объекта стучат правой кнопкой мыши и выбирают команду «Образовать выделенную область» (Make Selection), затем в открывшемся диалоговом окошке задают радиус растушевки, ставят/убирают галочку в чекбоксе «Сглаживание» (Anti-aliasing) и нажимают OK. Все, выделение готово.
Автоматическое выделение объекта в «Фотошопе» сводится к растягиванию рамочки по контуру элемента, если он обладает прямоугольной или овальной формой, а в некоторых инструментах к щелчку (щелчкам) мыши внутри выделяемой области.
Прямоугольные и округлые выделения
Инструменты выделения прямоугольниками, эллипсами (окружностями) и узкими полосками (линиями) собраны на панели в группу с подсказкой «Прямоугольная область»(Rectangular Marquee Tool), куда, кроме названного, входят инструменты «Овальная область» (Elliptical Marquee Tool), «Область горизонтальная строка» (Single Row Marquee Tool) и «Область вертикальная строка» (Single Column Marquee Tool).
Чтобы сделать выделение, нужно щелкнуть, где надо, мышкой, растянуть рамочку нужных размеров и отпустить кнопку — выделение готово. Если тащить мышку с нажатой клавишей Shift, получится квадрат (или круг), а если с клавишей Alt, рамка станет растягиваться от центра фигуры, а не от угла или края.
Следующее очень полезное «если» связано с клавишей пробела, нажав которую в ходе выделения (не отпуская клавишу Shift), можно прервать процесс растягивания рамки и перемещать контур целиком, чтобы лучше «прицелиться», затем отпустить пробел и продолжить выделение.
И последнее «если» относится к курсору, который внутри выделенной области меняет свой вид, указывая, что контур теперь можно перемещать целиком.
Параметры настроек всех выделений на панели вверху одинаковы, за исключением овального выделения, для которого предусмотрен режим «Сглаживание» (Anti-aliased) для сглаживания переходов непрозрачности на краях.
Сложные контуры выделения
Разобравшись с тем, если контуры выделения имеют прямоугольную или овальную (круглую) форму, можно переходить к более интеллектуальным средствам выделения.
Для элементов со сложными контурами к вашим услугам предоставлена группа инструментов с подсказкой «Прямолинейное/Многоугольное лассо» (Polygonal Lasso Tool), куда, кроме означенного, входят инструменты Tool) и «Магнитное лассо» (Magnetic Lasso Tool).
Простое «Лассо» сродни карандашу. Нажав левую кнопку мыши, обводят (набрасывают лассо) нужную область (объект) и отпускают кнопку. Контур автоматически замкнется, где бы вы ни отпустили кнопку. Если контур не удался, можно, не отпуская кнопку, нажать клавишу Esc, убрав, таким образом, выделение, и «набросить лассо» еще раз.
Включив «Прямолинейное/Многоугольное лассо», вы обводите объект не плавной, непрерывной линией, а угловатым контуром, последовательно щелкая мышкой от точки к точке, между которыми протягиваются прямые линии. Для замыкания контура не обязательно совмещать начало с конечной точкой — достаточно приблизиться к ней настолько, чтобы рядом с курсором появился кружочек, намекающий на то, что можно смело щелкать — контур замкнется. Создать контур, не замыкая его полностью, можно и двойным щелчком мыши или с клавишей Ctrl.
Если линия пошла не туда, выручит клавиша Esc, но лучше пользоваться клавишей Delete, удаляющей последний отрезок контура. С нажатой по ходу выделения клавишей Alt оба лассо меняются ролями.
Если вам все равно, как вырезать объект в «Фотошопе», лишь бы выделение было более или менее качественным и, главное, быстрым, то, пожалуй, «Магнитное лассо» справится с этим наилучшим образом.
Мудрое «лассо с магнитом» само распознает линию максимального отличия в цвете, яркости или контрасте и «прилипает» к этой линии. От нас требуется лишь щелкнуть мышкой на границе объекта выделения и просто «уложить лассо» вокруг него, не заморачиваясь на деталях. В отличие от обычных лассо, магнитному «аркану» нужно задать ширину (width) зоны (полосы), которую он должен анализировать при определении границы выделяемого объекта. Контур магнитного инструмента замыкается так же, как у обычных лассо.
«Волшебные» инструменты
Еще одна «сладкая парочка» средств выделения, спрятанных под одной кнопкой на панели инструментов, включает инструменты «Волшебная палочка» (Magic Wand Tool) и «Быстрое выделение» (Quick Selection). Эти инструменты позволяют выделять на изображении области одного цвета или близких по тону красок.
В отличие от знакомого всем инструмента «Заливка» (ведерко с краской) с такими же настройками, не заливает участки другим цветом, а выделяет их. Повинуясь щелчку мыши в какой-нибудь точке, «Волшебная палочка» анализирует цвет вокруг нее и выделяет все смежные участки такого же цвета при условии, что в настройках инструмента выбран режим «Смежные пиксели» (Contiguous). В противном случае выделение распространится на все подходящие области по всему изображению.
Инструмент «Быстрое выделение» работает по такому же принципу, только здесь область выделения рисуют собственной кистью с настраиваемыми параметрами (размер, жесткость, интервалы, угол и форма).
Есть немало причин, по которым использование стандартных инструментов выделения в определенных ситуациях неуместно или нежелательно, поэтому желательно разобраться, как выделить объект в «Фотошопе» в таком капризном случае.
Для этого используют группу стирающих инструментов (ластиков), среди которых тоже есть «волшебники». Группа включает собственно «Ластик» (Eraser Tool), «Фоновый ластик» (Background Erser Tool) и «Волшебный ластик» (Magic Eraser Tool).
Суть выделения объектов с помощью ластиков очевидна и проста: вокруг выделяемого элемента все напрочь (или с плавным переходом) стирается, после чего извлечение объекта уже не составит особого труда.
«Ластик» работает, как кисть или карандаш, поэтому и настройки у них одинаковые. Принцип работы «Волшебного ластика» такой же, как у инструмента «Волшебная палочка», только ластик не создает выделение, а удаляет с рисунка или части его области одного цвета.
«Фоновый ластик» хоть и не волшебный, но если показать ему образец (кликнуть мышкой над удаляемой областью) и, удерживая кнопку, обвести контур объекта, он удалит именно то, что нужно, независимо от сложности границы, и даже великодушно позволит вам «нагло» залезать курсором-прицелом на объект.
В качестве альтернативного варианта выделения по цвету можно рассматривать команду «Цветовой диапазон» (Color Range) в меню «Выделение» (Select). По этой команде откроется окно параметров настроек этой функции с уменьшенной копией изображения в центре. Цвет, который должен быть выделен, указывают, щелкнув мышкой (пипеткой) на миниатюре или на самом изображении. Можно щелкать «до потери пульса», пока выбранный оттенок не устроит вас, причем, если кликать с клавишей Shift, новый цвет добавиться к ранее выделенным, а щелчок с клавишей Alt, напротив, исключает указанный оттенок из кандидатов на выделение (то же самое делают пипетки с +/-).
Для контроля над выделением многоцветной области нужно выбрать под миниатюрой радиокнопку «Выделенная область» (Selection).
Извлечение объекта из фона
С задачей отделения объекта от фона «Фотошоп» прекрасно справляется по команде «Извлечь» (Extract) в меню Эта команда переносит нас в отдельное диалоговое окно, достойное статуса мини-редактора выделений. От нас требуется выбрать слева вверху похожий на фломастер инструмент, задать толщину мазка и обвести объект, показывая таким образом программе, где пройдет граница между отделяемым элементом и фоном. Граница обязательно должна оказаться внутри нарисованной линии, окаймляющей объект. Замкнув контур, выбираем ведерко с краской (Fill Tool) и заливаем объект, щелкнув внутри (не снаружи!) нарисованного контура. Только после этого кнопка «OK» позволит нажать себя и убедиться в незаурядных способностях фильтра Extract.
Выделение с использованием цветовых каналов
Для выделения объектов с очень сложной конфигурацией иногда прибегают к помощи цветовых каналов, так как выделить объект в «Фотошопе», оказывается, можно не только стандартными способами.
Для этого в панели слоев переходят на вкладку «Каналы» (Channels) и выбирают наиболее контрастный (чаще всего это синий) канал. Затем дублируют слой выбранного канала, переходят в «Изображение» (Image) > «Коррекция» (Adjustments) > «Яркость»(Brightness)/»Контрастность» (Contrast) и усиливают оба параметра, предельно зачерняя объект и «отбеливая» фон. При необходимости можно внести уточнения черной или белой кистью.
Далее изображение инвертируют (Invert), выбрав эту команду в том же меню «Изображение» > «Коррекция». Теперь остается только щелкнуть с нажатой клавишей Ctrl по слою копии канала и, «закрыв ему глазик», вернуться на вкладку «Слои» в режим RGB, где вас уже заждалось аккуратное и точное выделение.
Выделение с помощью «Быстрой маски»
Можно выделить/вырезать объект и с помощью инструмента «Быстрая маска» (Quick selection tool), расположенного в самом низу панели инструментов. Область выделения здесь просто рисуют черным цветом (но у маски цвет красный) с помощью обычных кистей. Частичное выделение для растушевки его границ получается не только вариациями жесткости, непрозрачности и нажима кисти, но и закрашиванием различными оттенками серого цвета. В режиме маски можно применять и градиентную заливку «от черного к белому» или наоборот.
Нередко возникает потребность по каким-либо соображениям немного передвинуть объект на изображении. Такую операцию лучше проводить в условиях относительно однородного фона, чтобы легче было «залатать дыру» на старом месте смещенного фрагмента. Оказывается, есть программы, в которых это делается почти автоматически «без шума и пыли». Например, можно CS6 и «незаметно» перенести его в другое место с помощью инструмента «Перемещение с учётом содержимого» (Content-Aware Move Tool), который находится в группе инструментов «Точечная восстанавливающая кисть».
Для этого нужно выделить объект любым способом и просто передвинуть в нужное место, а уж программа позаботится о том, чтобы на фоне не осталось следов (во всяком случае, явных) прежнего места проживания «переселенца». Если получится грязновато, инструменту «Перемещение с учётом содержимого» можно помочь «замести следы», выбрав в меню «Редактирование» команду «Выполнить заливку» и указав в списке «Использовать» вариант «С учетом содержимого».
Уточняем края выделения
Начиная с версии CS5 в «Фотошопе» появляется мощный инструмент «Уточнить край» (Refine Edge), расположенный в числе прочих параметров на панели настроек всех инструментов выделения. С помощью этого инструмента можно установить ширину области обнаружения краев (настройка «Радиус» и функция «Умный радиус») и отрегулировать параметры смещения, сглаживания, растушевки и контрастности границ выделяемого объекта.
Мне кажется, что каждый из нас хоть раз в своей жизни обводил карандашом кисть своей руки, положив её на лист бумаги. А может быть это происходило на пляже. Кисть руки лежала на песке и мы обводили её какой-нибудь палочкой или длинным камушком. И в том и другом случае у нас получался контур. А давайте сделаем что-то подобное, но теперь в программе Фотошоп.
Помогать нам будет фото кисти руки:
Для работы в Фотошопе данное изображение ладони, — материал идеальный и простой. И вот почему. Однотонный, белого цвета фон и объект — кисть руки, тоже можно считать относительно однотонной, а на белом фоне рука выглядит довольно контрастно.
В тех случаях, когда общий фон и интересующий нас объект, контур которого мы собираемся создать, в значительной степени контрастируют, то мы можем воспользоваться инструментом «Быстрое выделение». Чтобы инструмент работал точнее нам нужно ему немного помочь. Наша помощь может выразиться в дублировании слоя. И сделаем мы это для того, чтобы усилить контраст. То есть сделаем кисть руки более насыщенной, ну или темнее.
С этой целью, наведём курсор мыши на слой в палитре слоёв (синие выделение), и сделаем щелчок правой кнопкой мыши. Этими действиями мы откроем окошко опций, в котором выберем пункт «Создать дубликат слоя»:
После того как мы выбрали опцию «Создать дубликат слоя», щелчком левой кнопки мыши, перед нашими глазами появилось новое окошко:
Мы можем просто нажать кнопку «Ок», а можем, после появления этого окошка, сразу же на клавиатуре что-то написать, то есть присвоить слою имя, ну или название и уже после этого нажать кнопку «Ок». Делаем на своё усмотрение.
Я просто нажал кнопку «Ок»:
Готово! Слой-дубликат появился в палитре (окне) слоёв.
Теперь нужно изменить режим наложения слоя-дубликата, и сделать нам это нужно для затемнения кисти руки, ну или усиления контраста с белым общим фоном фото.
Обратимся к перечню режимов наложения в верхней менюшке окна слоёв, раскрыв список режимов обычным щелчком мыши по кнопке-стрелке:
Перед нашими глазами появился перечень режимов наложения слоя:
A давайте усилим контрастность, так усилим. Выберем из перечня режим «Линейный затемнитель»:
И вот что мы получили в результате:
Ну вот, для работы инструментом «Быстрое выделение» всё готово. Наводим курсор мыши на нужный нам в данный момент инструмент «Быстрое выделение» в окошке инструментов:
И щелчком левой кнопки мыши выбираем его. Курсор мыши превратился в кружок с перекрестием внутри.
Теперь уделим внимание техническим настройкам инструмента. Переведём свой взгляд на блок управления этими самыми техническими настройками:
Инструмент должен работать в режиме «Добавить к выделенной области». Чтобы так и было, нажмём на значок инструмента с плюсиком. Если значок подсвечивается синим цветом, то тогда щёлкать мышкой по нему не нужно, — режим уже активизирован:
Если установить значение 3 или 5, то выделение будет более чётким. Если выбрать значение значительно больше видимого нам сейчас, а видим мы значение 18, то начав выделять ладонь, мы будем захватывать белый фон, так как с большим диаметром инструмента уменьшится его чувствительность.
Пожалуй «золотой серединой» можно считать значение, при котором кружок-курсор инструмента будет немного меньше какого-нибудь пальца кисти руки. Для меня удобен диаметр инструмента в пределах 15-22. Я остановил выбор на значении 18. Пожалуй, лучше ориентироваться на свои ощущения и на сам процесс выделения. В зависимости от того, насколько удобно и качественно (нет захвата белого фона) мы осуществляем выделение, нам и нужно двигать ползунок регулировки диаметра инструмента, подбирая оптимальное значение.
Чтобы инструмент работал, как говорится, «на полную катушку», жёсткость нужно установить 100%. Ну вот у нас всё готово к выделению кисти руки. Предлагаю начать выделение с запястья:
Интервалы пунктира-выделения тоже устанавливаем не очень большие. В моём случае 7%. Если мы установим интервалы выделения значительно больше, то выделение будет менее ровным, я бы даже сказал, грубым или черновым. Но и это может быть в некоторых случаях нужным. Делаем всё, конечно же, на своё усмотрение.
Ну что же, начнём. Подводим курсор инструмента к запястью. Нажав и удерживая левую кнопку мыши, начинаем вести инструмент вверх по направлению к кончикам пальцев:
Заводим инструмент на большой палец, затем на ладонь и другой палец…, а далее инструмент сработал самостоятельно, и кисть стала полностью охвачена выделением.
Если такого самостоятельного выделения не произошло, то мы плавно ведём курсор инструмента по всем пальцам до полного выделения руки.
В том случае, когда мы почувствовали неудобство в удержании левой кнопки мыши или какой-то физический дискомфорт стала испытывать наша рука, то процесс выделение можно приостановить. Перестанем держать мышку вовсе. Покрутим кистью, разомнём пальчики, а затем вновь продолжим процесс выделения с того места на котором остановились.
Что же делать, если в область выделения всё же попал белый фон? Можно отменить выделение вообще, нажав сочетание клавиш Ctrl+D и начать выделять ладонь заново. А можно обратиться к блоку технических настроек инструмента и переключить режим его работы щелчком мыши, но теперь уже по значку инструмента с минусом:
Менять другие настройки инструмента вовсе не обязательно (диаметр курсора-кружочка, его жёсткость, интервалы самого пунктирного выделения).
Такое переключение режима даёт нам возможность удалить «захват» выделением белого фона:
Ну что же, избавимся от ненужного нам выделения части белого фона. Подводим курсор-кружок инструмента к выделению и, нажав левую кнопку мыши с последующим её удержанием, начинаем сдвигать лишнее выделение в сторону края ладони. Стараемся производить смещение выделения плавно, чтобы не сместить выделение вглубь ладони:
Когда один из участков лишнего выделения коснётся контура ладони, мы переходим к следующему участку выделения и таким же образом смещаем и его.
В том случае, когда мы всё же залезли выделением на ладонь, то тогда нам нужно вновь переключить режим работы инструмента, нажав его значок с плюсом и плавными движениями сместить выделение к краю (контуру) ладони. Для того чтобы выделение было качественным и чётко обтекало контур кисти руки, да и нам самим было удобнее работать лучшим будет, приступая к выделению, увеличить масштаб видимости:
И вот когда у нас всё получилось, а у нас получилось, и я в этом нисколечко не сомневаюсь, мы переходим к той части процесса, которая связана, непосредственно с созданием контура ладони. Отпускаем левую кнопку мыши и делаем выдох облегчения.
Кисть выделена — «муравьи» выделения активно бегут по её контуру, а мы производим смену инструмента и создаём новый слой в окошке слоёв.
Давайте начнём с создания нового слоя. Нажмём в нижней менюшке окна слоёв, значок создания нового слоя. Готово:
Этот новый слой через несколько секунд превратится в слой-контур ладони, а точнее будущий контур. У нас есть пока только выделенная область, а создание контура впереди.
Теперь произведём смену инструментов или режимов выделения. Обычным щелчком мыши выберем инструмент обычного (не быстрого) выделения. И какой именно инструмент из перечня мы выберем, в нашем данном случае, не имеет значение:
Давайте самый верхний. Он же первый сверху вниз, носящий название «Прямоугольная область»:
Итак, новый пока ещё пустой слой создан, смена инструмента произведена и теперь, мы заводим курсор инструмента на область ладони и оказываемся курсором внутри выделения. Курсор инструмента имеет вид двух крестиков. Один большой, а другой маленький. Делаем щелчок правой кнопкой мыши. Появилось окошко опций, в котором нам в данный момент интересна опция «Выполнить обводку»:
Выберем её. И вот появилось следующее окошко настроек:
В этом окошке мы можем по своему желанию отрегулировать толщину (ширину) линии контура, её цвет, а также выбрать расположение обводки, а затем нажать кнопку «Ок». Я не буду менять настройки и просто нажму кнопку «Ок». И вот что получилось:
Для того чтобы мы могли полноценно полюбоваться свои творением, нам необходимо мешающие обзору ненужные видимые элементы скрыть или удалить. Давайте не будем спешить удалять элементы, а просто у части из них отключим видимость. Предлагаю начать со слоёв. В окошке слоёв щёлкнем мышкой по значку «Глаз» у слоя-фона и слоя фона копия:
Ну вот, другое дело:
Чтобы быть уверенными в том, что созданный нами контур без изъянов и дефектов, увеличим масштаб видимости (версия Фотошоп CS5):
К сожалению надо признать, что контур получился «так-себе». Линия контура имеет много неровностей, которые были заметны уже в самом начале его создания и при 100% масштабе видимости.
Используя технику создания контура из выделения, мы не должны увлекаться затемнением (осветлением) выделяемой области будущего контура. Чрезмерное усиление контраста усиливает имеющиеся шероховатости у изображений, с которым мы работаем, даже если они и хорошего качества.
Кроме этого, само изображение может не являться оригиналом. Так, изображение ладони, с которой мы только что работали, уже подвергалось не очень качественной обработке в каком-то редакторе изображений, что и отразилось на созданном нами контуре из выделения. Именно размещение изображений на белом фоне позволяет скрывать шероховатость контура с одновременным уменьшения контраста объекта (осветление).
Но при всех тех неровностях получившегося контура, занижать удобство и значительность техники создания контура из выделения всё же не стоит.
В ближайшее время мы продолжим говорить о создании контуров с использованием других техник, ну или подходов.
Как сделать четкий контур в фотошопе. Создание контуров в фотошоп
Line Art Tutorial Recommended for Intermediate Level Photoshop Users
Сразу хочу успокоить вас и сообщить, что для успешного применения описываемой техники совсем не обязательно уметь рисовать. В основном это – трассировка. Создание хорошего контурного рисунка c помощью данной техники занимает часы… и, если вы рас- считываете, что работа заключается в быстром применении нескольких фильтров, то этот урок – не для вас.
Для успешного выполнения урока вам необходимо уметь работать с инструментом Pen (перо).
Все описываемые действия выполнены в Photoshop CS3, поэтому, при рабте в других версиях диалоговые окна программы могут выглядеть несколько иначе.
1) Подготовка слоев
Откройте фотографию в Photoshop и переименуйте слой Background в «original». Если ваша фотография достаточно темная, сначала осветлите ее, чтобы черные контуры, кото- рые мы будем наносить поверх изображения, можно было бы различить на его фоне.
Отрегулируйте яркость (Brightness) изображения, используя команду Adjustments>Brightness/Contrast из меню Image.
Сдублируйте (Ctrl+J) исходный слой, назвав новый слой «top».
Создайте еще два новых слоя (меню Layer>New>Layer или Ctrl+Shift+N), разместив их под слоем top.
Залейте один из новых слоев (расположенный над слоем oroginal) белым, переимено- вав его на background, а второй оставьте прозрачным, задав для него имя line art.
Сделайте невидимыми слои background и top, щелкнув по соответствующим значкам с изображением глаза в палитре слоев. Ваша палитра слоев должна теперь выглядеть так:
2) Настройка инструмента Brush (кисть)
При создании контуров вам потребуется менять толщину штриха (line weight), для придания вашему рисунку «глубины» в соответствии с правилами пер- спективы – чем «ближе» расположена линия, тем толще она должна быть. Кроме того, параллельные линии при удалении от наблюдателя сближаются, а контуры – становятся тоньше. В несколько утриро- ванном виде эти правила можно проиллюстрировать рисунком, приведенным справа:
Области, находящиеся в тени, так же изображают с более толстыми контурами, чем освещенные объекты.
Все это вы можете изучить, рассматривая контур- ные рисунки и комиксы.
Еще одна техника контурного рисунка заключает- ся в том, что используются лишь линии с двумя ви- дами контуров – более толстыми прорисовываются внешние контуры объекта, а тонкими – внутренние.
Перейдем теперь непосредственно к настройке кис- ти (Paint Brush) и настроим ее так, чтобы штрихи, наносимые ею сужались от начала к концу.
Щелкните инстумент кисть, затем выберите вклад- ку Brushes (кисти) в правой верхней части экрана:
Конкретные настройки для вашей кисти будут меняться в зависимости от типа рисуемых контуров и, особенно, от диаметра кисти. Ниже представлен один из вариантов:
Теперь перейдем в раздел Shape Dinamics (динамическое изменение формы):
1. Задайте для параметра Control режим Fade (затухание)
2. Задайте желаемое значение затухания
3. Задайте Minimum Diametr (Минимальный диаметр)
(На скриншоте показаны значения Fade=250, Minimum Diameter=27%, но вы можете по- добрать другую комбинацию этих параметров, которая понравится вам больше – поэкспе- риментируйте с двумя этими значениями)
Выберите в качестве foreground colour (цвет переднего плана) – черный (быстро сделать это можно, нажав клавишу D – цвета по умолчанию)
3) Создание контуров (Paths)
Начнем с центра изображения, которым в данном случае является лицо. Поскольку в качестве примера была взята фотография Scarlett Johansson, начнем с губ.
Только имейте в виду, что линия в точке, с которой начато построение контура, будет иметь наибольшую толщину, постепенно сужаясь к концу контура.
Убедитесь, что для инструмента Pen (перо) задан режим Create New Work Paths (Paths в Photoshop CS):
Создайте контур вокруг внешней части верхней губы, отрегулировав при необходимос- ти положение точек и расположение кривых участков инструментом Direct Selection Tool.
Когда вид контура вас удовлетворит, щелкните правой кнопкой мыши, не снимая выде- ления с конутура, и выберите в раскрывшемся меню пункт Stroke Path (обводка контура).
Щелкнув по пиктограмме глаза в палитре слоев, «верните» видимость слою background. Затем удалите вспомогательный контур (path), щелкнув правой кнопкой мыши и выбрав пункт delete path. Теперь ничто не мешает вам рассмотреть созданную линию. Если вы удовлетворены результатом, снова отключите видимость слоя background и переходите к созданию следующего контура. Если нет – вернитесь с помощью палитры History на ста- дию корректировки вспомогательного контура, нарисованного инструментом Pen и отре- гулируйте его:
Кроме того, полученную линию можно подправить с помощью инструмента Eraser (ластик):
Для создания линий, тонких с обоих концов и утолщающихся к центру (как у внешнего контура нижней губы на рисунке) в настройках кисти (раздел Shape Dynamics) для пара- метра Control измените режим Fade на Pen Pressure со значением Minimum Diameter=1%:
Для таких линий при обводке их с помощью команды Stroke Path включайте режим Simulate Pressure (имитировать нажим).
Периодически включайте видимость слоя background, чтобы оценить результаты на чистом белом фоне.
Для создания очень толстых линий, таких, как контуры бровей, мы рисуем замкнутый (то есть, не имеющий разрывов) вспомогательный контур (path), и, при создании линии выби- раем не обводку вспомогательного контура (Stroke Path), а его заливку (Fill Path):
Для создания геометрических фигур – овалов, кругов, квадратов и т.п. – используйте со- ответствующие инструменты Ellipse Tool, Rectangle Tool.
В этой статье мы рассмотрим, как можно создать контур для текста или объекта на изображении в Фотошопе. Сделать это совсем не сложно и времени займет немного. Сейчас Вы в этом убедитесь.
Как сделать контур текста в Фотошопе
Начнем мы с того, что сделаем контур для текста в Фотошопе . У Вас может быть изображение, на котором написан текст, или можете создать текст сами, выбрав подходящий размер и шрифт.
Я написала следующий текст, с помощью инструмента «Horizontal Type Tool» , и выбрала для него настройки, какие подчеркнуты на рисунке ниже.
Теперь нужно выделить наш текст. Про различные способы выделения , Вы можете прочесть, перейдя по ссылке. Поскольку текст однотонный и достаточно контрастный, по отношению к фону, я буду использовать инструмент «Magic Wand Tool» (Волшебная палочка).
В настройках инструмента выбираем значение «Tolerance» (Допуск) – выделяет область с похожими по цвету пикселями, и убираем галочку напротив «Contiguous» (Смежные пиксели). Убрав галочку, можно будет выделить сразу все пиксели похожего цвета на всем изображении, даже если области с похожим цветом расположены в различных местах.
Кликаем Волшебной палочкой по тексту. В результате, он будет выделен. Если бы мы оставили галочку напротив «Contiguous» (Смежные пиксели), то выделилась бы только одна буква, по которой мы кликнули, и пришлось бы кликать по каждой букве, чтобы выделить ее.
Теперь давайте обведем текст. Наведите курсор на выделенную область и кликните по ней правой кнопкой мыши. Выберите из контекстного меню «Make Work Path» (Образовать рабочий контур).
В следующем окне задайте значение допуска «Tolerance» и нажмите «ОК» .
Текст будет обведен тонкой линией. Чтобы ее увидеть, на панели слоев скройте слой, на котором написан текст – уберите глазик напротив него.
Делаем обратно слой с текстом видимым. Теперь нужно создать новый слой. Для этого на панели слоев кликните на кнопочку «Create a new layer» (Создать новый слой).
Оставляем выделенным созданный слой «Layer 1» .
Сделать контур в Фотошопе можно, используя различные инструменты: «Brush Tool» (Кисть), «Eraser Tool» (Ластик), «Smudge Tool» (Палец) и прочие. Но перед тем как его сделать, нужно настроить необходимые параметры для инструмента.
Мы будем создавать контур, используя «Brush Tool» (Кисть). Поэтому, выбираем ее на панели инструментов, и задаем желаемые параметры. Я выбрала жесткую кисть с размером 7 салатового цвета.
После этого, на панели инструментов выберите «Path Selection Tool» (Выделение контура).
Кликните мышкой внутри выделенного контура и выберите из меню «Stroke Path» (Выполнить обводку контура).
В следующем окне из выпадающего списка выбираем инструмент, которым будем делать контур. Выбирайте тот инструмент, который Вы настраивали на предыдущем шаге. У меня это «Brush Tool» (Кисть). Нажмите «ОК» .
Контур текста будет обведен. В примере, кистью салатового цвета.
Чтобы удалить тонкую серую линию, которой изначально был обведен текст, нажмите «Backspace» . На рисунке через светлый контур просвечивается темная полоска – это уберет ее.
На этом все – мы сделали контур для текста в Фотошопе.
Вы можете сохранить изображение на прозрачном фоне , и потом добавить его на любое другое, без белого фона. Прочтите статью, перейдя по ссылке.
Для данного примера это делается так: разблокируйте слой «Background» , удалите слои «Background» и «сайт» , сохраните изображение в формате *.png или *.gif .
Как сделать контур для изображения
Теперь рассмотрим, как сделать контур для объекта на изображении . Создадим контур для этой розы.
Вы можете создать контур чего угодно: человека, здания, животного.
Открываем изображение или фото в Фотошопе. Теперь нужно выделить объект. Я буду использовать инструмент «Quick Selection Tool» (Быстрое выделение).
Выбираем его и кликаем мышкой по розе. Если ошибочно выделится ненужная часть изображения, зажмите «Alt» и кликните по ней мышкой, чтобы вычесть данную область из выделения.
Когда выделите нужный объект, нажмите по нему правой кнопкой мыши и выберите из меню «Make Work Path» (Образовать рабочий контур). Наша роза будет обведена тонкой серой линией.
На палитре слоев создаем новый слой и оставляем его выделенным.
Теперь перейдите к настройке инструмента, с помощью которого будете делать контур. У меня будет «Brush Tool» (Кисть) седьмого размера черного цвета.
Выбираем на панели инструментов «Path Selection Tool» (Выделение контура). Кликаем мышкой внутри выделенного контура и выбираем из меню «Stroke Path» (Выполнить обводку контура).
В следующем окне выберите тот инструмент, который настраивали.
Если отключить видимость основного слоя, получится следующее. Удалить тонкую серую линию контура можно клавишей «Backspace» .
Теперь тонкой кистью давайте прорисуем контура внутри изображения. Включаем видимость слоя с розой.
Рисовать будем на том слое, где выделен контур, поэтому активным должен быть «Layer 1» .
Я выбрала черный цвет для кисти, размер – 4 и обвела все линии внутри розы.
Adobe Photoshop – самый популярный в мире фоторедактор, в котором можно создавать действительно интересные вещи. Сегодня вы узнаете о том, как получить из изображения лишь его контур. Это может пригодиться, например, для создания раскраски ребенку.
Простые рисунки, которые не имеют сложных деталей, проще всего обвести, используя инструмент «Перо». Так получится быстрее и проще. С изображениями, имеющими более сложные детали, объем работ состоит несколько иначе.
Пошаговая инструкция
1. Загрузите в программу Photoshop исходное изображение.
2. Теперь начнем работу с фильтрами. Зайдите в меню «Фильтр» – «Стилизация» – «Выделение краев».
Изображение будет выглядеть следующим образом:
3. Теперь так же откройте меню «Фильтр» и перейдите в «Эскиз» – «Ксерокопия». Откроется окно, в правой части которого необходимо выставить следующие параметры: «Детализация» – 9; «Затемненность» – 5. Нажмите кнопку ОК. На заметку: в этом пункте необязательно строго следовать инструкции. Поэкспериментируйте с показателями детализации и затемненности, чтобы добиться наиболее подходящего для вас результата.
4. Перейдите в меню «Изображение» – «Коррекция» – «Яркость/Контрастность» и отрегулируйте с помощью ползунков параметры, пока не добьетесь наиболее подходящего результата.
Готовое изображение сохраните на компьютер в формате JPEG. Если вы создавали раскраску для ребенка, просто распечатайте изображение на принтере.
Инструкция
Выделить контур в Фотошопе можно несколькими способами. Самый простой связан с использованием «Волшебной палочки» — Magic Wand. В палитре компонентов ее значок выглядит как палочка со звездочкой на конце. Для корректного выделения контуров Magic Wand следует правильно настроить. Установите в свойствах инструмента параметр Tolerance (допуск) равным 30. Это значение позволит достаточно уверенно отделять контур нужного изображения от фона.
Работать с «Волшебной палочкой» очень просто. Поднесите ее к краю предмета, контур которого вы хотите выделить, и кликните левой кнопкой мышки. Контур части изображения будет выделен. Теперь нажмите Shift и, удерживая клавишу, снова кликните левой кнопкой мыши возле еще не выделенной контуром части изображения. Нажатие Shift позволяет тянуть дальше уже выделенный контур. Продолжайте тем же способом создавать контур. Если вы ошиблись, переключитесь раскладку и нажмите Ctrl + Z – последнее действие будет отменено.
Когда контур будет замкнут, переходите к редактированию выделения. Оно может понадобиться в том случае, если в некоторых участках изображения оконтуривание было выполнено некорректно, и контур срезал часть изображения. Немного уменьшите значение tolerance, затем подведите Magic Wand к захваченной контуром части изображения. Удерживая нажатой клавишу Alt, кликните мышкой ошибочно выделенную область. Контур будет исправлен. Теперь нажмите Del, существующий фон вокруг изображения будет удален и залит фоном, выбранным в палитре компонентов.
Для выделения более сложных контуров, особенно сливающихся с фоном, используйте компонент «Лассо» (Lasso Tool). Выберите его, нажмите левую кнопку мышки и тяните инструмент по периметру выделяемого изображения до тех пор, пока контур не будет замкнут. Недостаток инструмента в том, что здесь выделение идет вручную и его качество определяется тем, насколько точно вы двигаете мышь.
Во многих случаях возможности Magic Wand и «Лассо» оказываются недостаточными для точного выделения контуров сложного объекта. Например, вам надо вырезать с фотографии изображение кота, да так, чтобы сохранились усы и . Выделить «Волшебной палочкой» или «Лассо» каждую шерстинку невозможно, да и не нужно – для этого есть более удобный инструмент «Перо».
Выберите инструмент «Перо» — «Контуры». Теперь последовательными кликами мышки выделите контур нужного вам элемента изображения. Создание сложного контура достаточно трудоемко, но результат окупает все затраты времени. При этом не стремитесь выделить мельчайшие элементы контура (вроде усов и шерсти кота), на данном этапе вам надо выделить общий контур. Замкните его, кликнув мышкой последний раз на первой точке. Теперь с помощью инструмента «Уточнить край» (Refine Edge) вы можете более точно определить границы контура . Учитывая, что работа с данным инструментом достаточно сложна, почитайте о ней в специализированных статьях.
Видео по теме
Источники:
- Работа с инструментом «Уточнить край»
- как выделить контур в фотошопе
Для вышивки гладью, аппликации или самодельного витража нужен контурный рисунок. В наборах для рукоделия некоторое количество рисунков обычно есть. Однако если вы хотите сделать что-то оригинальное, нарисуйте контур сами. Программа Adobe Photoshop позволяет это сделать даже тем, кто не уверен в своих художественных способностях.
Вам понадобится
- — компьютер с программой Adobe Photoshop;
- — выход в Интернет;
- — сканер;
- — принтер;
- — тушь;
- — алюминиевая или бронзовая пудра;
- — клей для стекла;
- — калька.
Инструкция
Подберите подходящий рисунок. Отсканируйте открытку или фотографию с разрешением 300 dpi. Можно найти подходящее изображение и в Интернете. Сюжет может быть любым, но постарайтесь найти картинку с не очень большим количеством мелких деталей. Лишние линии вы потом все равно уберете, но при этом должен сохраниться образ того, что вы собираетесь вышивать или рисовать не .
В маленьких прямоугольных панельках найдите ту, на которой обозначены кисти. Активизируйте ее. Перетащите ее на верхнюю панель или оставьте там, где она есть. Но в любом случае проставьте параметры. Выберите круглую жесткую кисть и задайте ее размер. Если вы никуда ничего не перетаскивали, справа от названия панельки есть стрелка. Нажмите на нее, и перед вами откроется окошко, где нужно проставить размер. Если линии контура тонкие, выберите 2 или 3. Там же вы найдете окошко «Непрозрачность». Установите 100%.
С изображения уберите ненужные черные пятна. Сделать это можно разными способами. Наиболее понятный для непосвященного — найти в левом меню, на котором обозначены инструменты, выделение. Обычно это левый верхний квадратик. Найдите внизу 2 квадратика, которые обозначают цвета. В вашем случае это черный и белый. Белый должен находиться внизу. Выделите с помощью мыши область, которую вы хотите почистить, и нажмите клавишу «Delete». Более мелкие пятнышки уберите с помощью ластика, который вы тоже найдете на боковой панели.
Дорисуйте недостающие линии с помощью кисти. Контур рисунка должен быть сплошным. Нанесите, если нужно, дополнительные линии — тычинки цветка, камни домика и т.д.
Определите, какой вам нужен размер рисунка . В меню «Файл» выставите опции для печати. Если вам нужен очень большой рисунок, а принтер позволяет распечатывать только формат А4, разделите ваш эскиз на несколько частей. Распечатайте каждую часть отдельно, на забыв обозначить места для склейки.
Видео по теме
Полезный совет
Рисунок для вышивки переведите на ткань с помощью копирки, толченого мела или грифеля. В первом случае он просто обводится по контуру. Копирку положите красящим слоем на ткань. Для того, чтобы перевести рисунок с помощью мела или грифеля, наколите его по контуру иголкой. Проколы делайте на расстоянии 3-5 мм друг от друга.
Если вы хотите сделать самодельный витраж, положите рисунок на горизонтальную поверхность и накройте его стеклом. К 5 частям клея по стеклу добавьте 2 части черной туши и 5 частей алюминиевой или бронзовой пудры. Клей лучше взять в баночке и такой, который не очень быстро схватывается. Это может быть, например, ПВА. Герметик не подойдет, а вот с жидким стеклом можно попробовать поэкспериментировать. Перемешайте компоненты. Накладывайте получившуюся краску по контуру мягкой художественной кисточкой. Линия должна быть выпуклой, чтобы жидкий лак, которым вы зальете детали рисунка, не перетекал из одной части витража в другую.
Источники:
- как сделать контур у изображения в 2019
Выделение части изображения требуется всякий раз, когда нужно ограничить область применения инструментов графического редактора. Photoshop предлагает широкий выбор способов проделать эту операцию.
Вам понадобится
- — программа Photoshop;
- — изображение.
Инструкция
К наиболее очевидным способам выделения фрагмента картинки четко заданной формы относится применение таких инструментов, как Rectangular Marquee, Elliptical Marquee, Single Row Marquee и Single Column Marquee. При помощи Rectangular Marquee можно выделить участок прямоугольной формы любого размера. Для этого включите инструмент, зажмите левую кнопку мышки и растяните рамку, ограничивающую выделение. Если вам нужно выделить квадратную область , в процессе применения Rectangular Marquee зажмите клавишу Shift.
Для выделения фрагмента эллиптической формы подойдет инструмент Elliptical Marquee. Зажатая в процессе работы клавиша Shift даст возможность выделить круглый участок изображения.
Инструменты Single Row Marquee и Single Column Marquee пригодятся в случае, когда требуется выделить вертикальный или горизонтальный ряд шириной в один пиксель.
В процессе работы с изображением в Photoshop может возникнуть необходимость выделить область произвольной формы. Для этой цели подойдут инструменты группы Lasso. Для применения Lasso Tool зажмите левую кнопку мыши, обведите нужный фрагмент изображения и замкните выделение, подведя указатель курсора к его началу.
Polygonal Lasso следует использовать в случае, когда нужно выделить многоугольник. Включите инструмент и, кликая левой кнопкой мыши, по очереди расставьте опорные точки в углах фрагмента. Для замыкания выделения кликните по первой опорной точке.
Инструмент Magnetic Lasso служит для быстрого выделения областей с контрастными краями. Перед началом работы установите значение в поле Edge Contrast. При небольшой величине этого параметра инструмент будет реагировать на незначительное изменение контраста. Кликните по краю выделяемого объекта и, отпустив клавишу мыши, обведите фрагмент. Magnetic Lasso проставит на краях области опорные точки. Если последняя опорная точка оказалась не на месте, удалите ее клавишей Backspace. Если требуется, поставьте точку вручную, кликнув по контуру в нужном месте.
В программе Photoshop можно выделить область изображения, взяв за основу ее окраску, при помощи Magic Wand. Для применения этого инструмента кликните по области картинки, содержащей цвет, на основе которого вы создаете выделение. При проставленной в чекбоксе Contiguous галочке под действие Magic Wand попадут только смежные пиксели. Отменив эту опцию, вы выделите все фрагменты изображения, подходящие под выбранный диапазон.
При обработке снимков нередко приходится заниматься раздельной обработкой теней, полутонов и ярких участков изображения. Для их выделения можно применить опцию Color Range из меню Select. Выбрав из списка Select пункт Highlights, вы выделите яркие фрагменты картинки, пункт Midtones потребуется для средних тонов, а Shadows – для теней. При помощи Color Range можно выделить область , окрашенную в произвольный оттенок. Для этого выберите пункт Sampled Colors и укажите на изображении цвет, на основе которого будет создано выделение.
Видео по теме
Источники:
- 5 секретов инструментов выделения в Фотошоп
- как выделить область в фотошопе
При работе с изображениями в графическом редакторе Adobe Photoshop невозможно обойтись без выделения всего изображения или его отдельных фрагментов. Для реализации этой операции в программе есть целый набор инструментов, поделенных на несколько групп. Пользование ими особой сложности не представляет, но требует некоторой практики.
Вам понадобится
- Графический редактор Adobe Photoshop.
Инструкция
Если в каком-либо слое требуется выделить все изображение на высоту и ширину документа, то сначала кликните по строке этого лэйера в панели слоев. Отображение панели может быть отключено — нажмите клавишу F7 или выберите в разделе меню «Окно» пункт «Слои», чтобы этот элемент отобразился в интерфейсе Photoshop. Выделив нужную строку, воспользуйтесь сочетанием клавиш Ctrl + A или пунктом «Все» в разделе меню «Выделение». По краям изображения появится анимированная пунктирная рамка, показывающая границы выделенного фрагмента. Если после этого на панели слоев перейти на другую строку, выделенным окажется содержимое другого слоя.
В первом шаге описан единственный способ, который не требует что-либо выбирать на панели инструментов. А для выделения, например, прямоугольного фрагмента изображения вам надо сначала кликнуть вторую по счету иконку на этой панели — «Прямоугольная область» — или нажать клавишу с литерой M. Затем с помощью указателя мыши задайте нужную прямоугольную область на изображении.
Мышь используется и для указания овального или идеально круглого выделения на изображении. Чтобы переключить инструмент с прямоугольного формата на овальный, нажмите его иконку на панели инструментов левой кнопкой и подержите до появления меню из четырех строк. Выберите пункт «Инструмент » область»», а затем действуйте как в предыдущем шаге.
Для выделения фрагмента изображения произвольной формы используйте инструмент «Лассо» — это следующая (третья) пиктограмма на панели. Вместо щелчка по ней можно нажать клавишу L. Нужную замкнутую область выделения нарисуйте указателем мыши. У этого инструмента есть две вариации, одна из которых — «Прямолинейное лассо» — позволяет выделять сложные многоугольники, а другая — «Магнитное лассо» — очень полезна при выделении одинаково окрашенных участков изображения. Выбрать один из этих вариантов можно так же, как и в предыдущем шаге — при нажатии и удержании левой кнопки на иконке инструмента появляется меню со списком.
Инструменты четвертой кнопки — «Волшебная палочка» и «Быстрое выделение» — предназначены для работы с фрагментами изображения, имеющими одинаковую окраску и цветовую насыщенность. По действию они схожи с «магнитным лассо», но при использовании этих инструментов от вас требуется только указать одну точку-образец, кликнув ее указателем мыши. После этого Photoshop по своему усмотрению выделит весь участок точек, схожих с образцом. Используйте для включения этого инструмента клавишу W.
Видео по теме
При работе с изображениями в «Фотошопе » может потребоваться отменить предыдущее действие и вернуться к исходной картинке. Для возвращения к предыдущему результату нужно выполнить несколько действий..
Вам понадобится
- — компьютер;
- — любая версия программы «Фотошоп».
Инструкция
Работа с изображениями – увлекательное занятие, которое требует от фотомастера определенных знаний и умений. Но даже у опытного пользователя «Фотошопа» нередко возникают ситуации, когда в ходе работы над созданием нового шедевра нужно вернуться на несколько шагов назад.
Внести изменения в обрабатываемое фото можно на любом этапе редактирования. Правда, пред началом работы вам, естественно, нужно открыть изображение. Для этого достаточно одновременно нажать клавиши клавиатуры Alt+Shift+Ctr+O или в меню «Файл», что на рабочей панели, выбрать опцию «Открыть как», после чего указать место расположения изображения и его формат.
Далее приступайте к непосредственной обработке. А если потребуется внести изменения и вернуться назад, загляните в раздел «Редактирование» на рабочей панели. Здесь вы сможете произвести необходимые операции, выбрав соответствующую опцию: «Отменить», «Шаг назад» и «Шаг назад».
Для удобства вы можете воспользоваться «горячими клавишами»: Ctrl+Z – для отмены последнего действия, Shift+Ctrl+Z — для совершения шага вперед и Alt+Ctrl+Z – для выполнения шага назад.
Просмотреть всю историю изменений изображения в «Фотошопе » также можно, выбрав соответствующую операцию в меню «Окно» верхней панели. Отметьте галочкой пункт «История» в данном разделе, и в рабочем окне появится таблица, демонстрирующая все выполненные с картинкой действия.
Для отмены совершенных изменений на каком-либо этапе обработки изображения достаточно на экране «История» найти нужную операцию и вернуться к ней, кликнув по ней левой кнопкой мыши. В данном случае вы окажетесь именно на том шаге редактирования, на который укажете.
Если же вам нужно сохранить на фотографии все ранее произведенные действия, оставьте для себя черновой вариант изображения. Ведь он вам может еще понадобиться. А чтобы не запутаться , при сохранении придумайте ей название, по которому вы легко сориентируетесь во всех своих фотографиях, законченных и находящихся пока на стадии обработки.
Программа Adobe Photoshop пользуется заслуженной популярностью у пользователей, работающих с графикой. Используя эту программу, можно создавать очень сложные графические работы. Одной из часто встречающихся операций при работе с изображением является вырезание того или иного элемента.
Инструкция
Вырезать часть изображения в Фотошопе можно несколькими способами. Если вам надо просто картинку, запустите программу, откройте через пункт меню «Файл» нужное изображение. В левой части окна программы находится панель инструментов, выберите на ней инструмент «Обрезать». Подведите курсор к тому участку изображения, где будет располагаться один из углов обрезанного рисунка и нажмите левую кнопку мышки.
Не отпуская кнопки, переведите курсор на противоположный по диагонали угол, рамки будут показывать контур обрезаемой части изображения. Не опасайтесь задать неточные размеры, вы сможете их подкорректировать, перетащив мышкой маркеры на углах и сторонах выделенного участка. Затем выберите любой инструмент на панели. Появится запрос с тремя вариантами: «Кадрировать», «Отмена», «Не кадрировать». Чтобы обрезать рисунок , выберите первый. Если хотите изменить границы обрезки, нажмите «Отмена». Нажатие третьей кнопки полностью отменяет операцию обрезки.
При необходимости быстро вырезать прямоугольный элемент, воспользуйтесь инструментом «Прямоугольное выделение». Выделите им нужный участок, затем скопируйте его: «Правка» — «Копировать». Теперь вы можете вставить скопированный элемент в это же или в другое изображение. Для точной вставки сначала выделите нужный участок тем же инструментом, потом нажмите: «Правка» — «Вставить».
Если требуется вырезать фрагмент изображения сложной формы, можно воспользоваться несколькими инструментами. Самый простой из них – «Быстрое выделение». Например, вам надо выделить круглый элемент. Выберите инструмент «Быстрое выделение», кликните мышкой у края круга. Затем, не отпуская кнопки, переведите курсор к противоположному краю выделяемого элемента. За курсором будет тянуться неровная область выделения. Отпустите кнопку. Теперь вы можете мышкой уточнить выделенную область, перетягивая контур в нужных направлениях.
Самые сложные объекты лучше вырезать с помощью инструмента «Перо». Выберите этот инструмент, в верхней части окна кликните вариант инструмента «Контуры». Теперь последовательными нажатиями мышки создайте контур вырезаемого элемента. Замкнув контур, кликните его правой кнопкой мышки и выберите в контекстном меню пункт «Образовать выделенную область». Теперь вы можете скопировать выделенный элемент и вставить в другое изображение.
Инструмент «Перо» имеет богатые возможности, с его помощью можно вырезать даже очень сложные элементы изображения – например, пушистого кота. При этом программа, следуя вашим командам, автоматически уточнит края изображения, выделив шерсть и усы животного. Подробно об использовании «Пера» лучше прочитать в специализированной литературе.
Источники:
- Сложное выделение волос за 5 минут в Photoshop CS5
Если вы не смогли провести лето в солнечной стране, но хотите выглядеть загорелым и отдохнувшим на фотографиях, « » предоставляет удобную возможность для осуществления этого желания.
Вам понадобится
- Компьютер с установленным «Фотошопом», фотография.
Инструкция
Откройте в «Фотошопе» фотографию, которую хотите изменить. Прежде всего, нужно выделить кожу. Вы можете осуществить это несколькими способами, выберите удобный и знакомый вам. Например, с помощью инструмента «Перо» или через каналы. Если вы используете первый способ, выделите нужную область, замкнув контур. Нажмите правой кнопкой мыши по выделенному фрагменту и выберите в выпавшем меню «Образовать выделенную область».
Создайте новый слой, нажав соответствующую кнопку на панели слоев справа. Вы увидите, что новый слой появится выше основного.
Определитесь, насколько сильным вы хотите сделать на фотографии. Лучше всего посмотреть фотографии загорелых людей в интернете, сохранить подходящую вам, открыть ее в окне редактора и с помощью инструмента «Пипетка» (на панели слева) выбрать понравившийся цвет.
Вернитесь к своей фотографии, чтобы сделать заливку на новом слое. Это действие можно вызвать с помощью сочетания клавиш Shift+F5 или через меню программы: «Правка» – «Заливка» («Edit» – «Fill»). В открывшемся окне выберите «Цвет переднего плана» («Foreground Color») и подтвердите действие. Никакие другие параметры изменять или задавать не нужно. Также можно просто выбрать нужный значок на панели инструментов и кликнуть мышью в нужную область. В результате заливки выбранный вами участок кожи полностью окрасится в необходимый цвет. Не пугайтесь, когда увидите, что пока это еще не похоже на загар.
Поменяйте режим наложения на «Мягкий свет» («Soft Light») и уменьшите прозрачность слоя, чтобы изображение приняло естественный облик. Сделать это можно в панели слоев в верхних выпадающих настройках. Уровень прозрачности выберите самостоятельно, в зависимости от ваших предпочтений и изначального цвета кожи на фотографии. Попробуйте разные настройки, двигайте ползунок, изменяйте прозрачность и цвет загара, чтобы добиться нужно результата.
Если вы на начальном этапе выделяли только кожу, то можете уже наслаждаться полученным виртуальным загаром. Если вместе с загаром и одежда, то придется выполнить еще один шаг. Для нового слоя, который вы создали, создайте маску, чтобы скрыть части с одеждой. Сделать это можно, нажав на соответствующую кнопку на панели слоев снизу. Затем закрасьте ненужные части черным цветом с помощью инструмента «Кисть». После этого заливка коричневым цветом не будет применяться к одежде.
Фотошоп — очень мощная программа. С ее помощью можно не только редактировать фотографии, но и заниматься графикой, созданием и рисованием различных фигур.
Вам понадобится
Инструкция
Откройте изображение. Зайдите в меню «Фильтр -> Размытие -> Умное размытие» (Filter -> Blur -> Smart Blur). Выберите режим «Только края». Далее инвертируйте цвета. «Редактирование -> Коррекция -> Инвертировать цвета» (Edit -> correction -> inventirovat color). Или нажмите Ctrl + I.
Создайте новый документ: «Файл -> Создать» (file -> new). Перенесите туда рисунок. Выделите слой, на котором изображен рисунок. Для этого зайдите в палитру слоев. Отключите видимость фонового слоя, то есть щелкните по глазику напротив.
Щелкните по выделенному слою правой кнопкой мыши и выберите «Параметры наложения» (Blending Options). На главной панели в параметре «Наложить, если»(Blend If) перетащите белый ползунок так, чтобы на изображении исчез весь белый цвет. Нажмите ОК.
Создайте новый слой так, чтобы он находился поверх остальных. Зайдите «Слои -> новый слой» (layer -> new layer). Нажмите клавиши Ctrl + E. Или в меню выберите «Слои -> Связать слои» (layer -> link layer). Это действие позволит окончательно вытеснить белый цвет. Далее необходимо выделить фигуру . Нажмите Ctrl и одновременно щелкните мышкой по окну первого слоя.
При обработке и создании в графической программе изображений с надписями и без них часто бывает необходимо выделить границы объектов, отделить их от фона либо просто нарисовать контур. Для всего этого можно использовать в «Фотошопе» обводку или рисование кистью по контуру. Тому, как это сделать, посвящена эта статья.
Два способа создания обводки
Существует два пути того, как сделать обводку в «Фотошопе»: выделение границ слоя при помощи одного из специально предусмотренных эффектов и обрисовывание векторного контура. Первый способ чаще применяется для визуального подчеркивания границ объектов и для отделения их от фона (чаще всего это необходимо, например, для того чтобы выделить текст на пестром фоне). Второй способ больше используется для рисования, особенно при создании четких геометрических фигур.
Обводка слоя в «Фотошопе»
Под обводкой в «Фотошопе», прежде всего, понимается эффект слоя. Этим слоем может быть либо изображение, либо его фрагмент, либо буквы, написанные инструментом «Текст».
Для того чтобы применить этот эффект обводки слоя, нужно сделать следующее.
- Выбрать слой.
- В пункте меню вкладки «Редактирование» выбрать «Выполнить обводку».
Откроется диалоговое окно, где нужно будет настроить параметры обводки и подтвердить команду нажатием кнопки «Да». Обводка в «Фотошопе» будет создана, соответствующий слой — обведен, его границы станут видны.
Параметры обводки легко регулируются, и возможностей здесь довольно много. Это и корректировка толщины линии, и выбор цвета, и настройка того, где должна проходить линия:
- по границе слоя снаружи;
- так, чтобы граница была ее центром;
- по границе внутри.
Также можно настроить режим — как у любой заливки (цвет, узор либо градиент). Путем сочетания этих и других инструментов программы легко добиться самых разных эффектов.
Прекрасной возможностью такого способа обводки является то, что в дальнейшем ее параметры все также можно регулировать, поэтому к такому эффекту слоя можно возвращаться по мере того, как изменяется изображение в целом. Допустим, если вы решили осветлить, и обводка перестала гармонировать с ним, ее можно откорректировать и донастроить.
Второй его плюс в том, что этот эффект можно копировать и применять к другим слоям или другим изображениям либо на его основе создавать новые.
Другое диалоговое окно «Обводка»
Второй способ сделать обводку слоя — это выбрать пункт меню «Слой», а далее — «Стиль слоя». Откроется окно, где будут видны все параметры, которые можно задать стилю слоя. Среди них нужно выбрать «Обводку».
Это же окно со стилями вызывается нажатием кнопки «Добавить стиль слоя» в окне «Слои».
Вызывать это общее окно со стилями через меню, разумеется, не совсем удобно, и если вы используете обводку часто, то для динамичности работы следует задать данному окну комбинацию клавиш.
Для этого пройдите в меню «Редактирование», далее — «Клавиатурные сокращения», найдите по одному из указанных выше путей по пунктам меню и задайте удобную для вас комбинацию.
Смысл существования двух диалоговых окон «Обводка»
Два альтернативных окна для создания эффекта слоя аналогичны друг другу, поэтому многие уверены в том, что работают с одним и тем же инструментом. Однако это заблуждение. Дело в том, что это разные окна, создающие разные обводки, и именно при помощи совмещения этих двух команд можно прорисовать два регулируемых контура вокруг одного и того же слоя. Особенно часто это требуется для обводки текста.
Обводка по контуру
Как сделать обводку в «Фотошопе?» Второй способ — это создание контура и его прорисовка.
Под контуром в «Фотошопе» подразумевается векторная линия, которая задает направление движения кисти. То есть обводка в данном случае — это рисование выбранной кистью по заданной траектории.
При помощи инструмента «Выделение», «Лассо» или «Волшебная палочка» выделите фрагмент изображения, который нужно обвести. Через пункт меню «Окно» вызовите «Контуры». В этом окне найдите кнопку «Сделать из выделенной области рабочий контур». На панели «Инструменты» выберите инструмент «Кисть», задайте его параметры (форму, цвет и т. д.). Затем в окне «Контуры» нажмите кнопку «Выполнить обводку контура кистью». Выделенная вами ранее область будет обведена. После этого удалите контур.
Таким образом, для обводки по контуру не нужно создавать новый слой, достаточно определить стимулирующую линию, по которой программа прорисует выбранной вами кистью.
Обратите внимание на то, что обводка в этом случае будет размещена на указанном вами слое, в том числе новом.
Обводка текста по контуру
Возможности настройки инструмента «Кисть» в «Фотошопе» очень богатые, ведь можно регулировать интервалы, текстуру, динамику формы и цвета и т.д. При этом от рисования вручную эта линия будет отличаться максимальной точностью, и времени данный процесс займет гораздо меньше.
Для обводки текста его слой нужно сначала выделить, а затем преобразовать — как обычную область выделения — в контур. После создания нового слоя можно экспериментировать и рисовать по линии любой кистью с любыми настройками. Не забывайте, что в художественных целях к получившейся обводке, как к обычному слою, можно применять различные эффекты, размещать его над или под текстом, менять его прозрачность и т. д.
Описанные выше два способа обводки не взаимозаменяют, а взаимодополняют друг друга. Преимущество первого в том, что линию можно регулировать и затем возвращаться к регулировке, а также копировать и применять к другим слоям, в том числе в других файлах. Преимущество второго — в том, что обводка в «Фотошопе» будет выглядеть более художественно, так как в выборе кистей нет никаких ограничений.
Как сделать из текста карандашный рисунок в Фотошопе
Изюминка урока заключается в том, что для создания эффекта карандашного наброска мы будем использовать только стандартные фильтры Photoshop и никаких сторонних паттернов и кистей.
Этот метод можно применить не только для текста, но и для векторных и даже растровых объектов.
Как сделать из текста карандашный рисунок в Фотошопе
Давайте посмотрим на изображение, полученное в результате выполнения этого урока. как видите, я получил довольно реалистичный карандашный эскиз, который можно наложить на любую текстуру бумаги или изображение. Кроме того, к готовому результату можно применить приём обводки текста кистью. Для завершение композиции, я наложил на эскиз изображение карандаша.
Результат:
Давайте начнем с выбора фонового слоя.
Для нашего текстового эффекта лучше всего подойдёт текстура бумаги, поэтому я выбрал эту текстуру разлинованного тетрадного листа с полями (фрагмент обрезан по вертикали):
Пишем текст. Я использовал шрифт Cambria чёрного цвета, обычно, он предустановлен в Photoshop, высота букв зависит от размера документа, и сразу переименовываем этот текстовый слой в «основа»:
Дублируем этот слой и называем дубль «обводка-1». Уменьшите заливку (Fill) «обводка-1» до 0% и добавьте к слою стиль слоя «Обводка» (Stroke) толщиной 2px, черного цвета и положением «снаружи» (Outline):
Если теперь отключить видимость слоя «основа», то документ будет выглядеть так:
При включенной видимости слоя «основа», буквы будут полностью чёрными.
Дублируйте слой «обводка-1» два раза и назовите новые слои «обводка-2» и «обводка-3». На данный момент у нас имеется один слой — «основа» с обычными буквами и три слоя «обводка» с нулевой заливкой и стилем слоя в виде окантовки текста:
Сейчас мы будем работать с слоем «обводка-1». Отключите видимость остальных слоёв и конвертируйте слой в смарт-объект:
Добавьте слой-маску к смарт-объекту и примените к маске Фильтр —> Шум —> Добавить шум (Filter —> Noise —> Add Noise) со следующими параметрами:
Конвертируйте слой «обводка-1» со смарт-объектом с маской в новый смарт-объект (правый клик по слою —> Преобразовать в смарт-объект).
Примените к нему Фильтр —> Размытие —> Размытие в движении (Filter —> Blur —> Motion Blur) со следующими настройками:
Включите видимость слоя «обводка-2» и отключите видимость «обводка-1». Примените к «обводка-2» те же действия, с той лишь разницей, что в фильтре «размытие в движении» задайте значения угла (Angle) ноль градусов:
Выделите, зажав Ctrl, оба слоя «обводка-1» и «обводка-2» и преобразуйте их в смарт-объект. Примените к новому смарт-объекту фильтр «Умная резкость» (Smart Sharpen filter, применение этого фильтра не обязательно) и уменьшите непрозрачность слоя до 65%:
Включите видимость и преобразуйте в смарт-объект слой «обводка-3». Уменьшите непрозрачность слоя до 25% и примените к нему Фильтр —> Искажение —> Рябь (Filter —> Distort —> Ripple), на скриншоте видимость слоёв «обводка-1» и «обводка-2» включена:
Подошло время для обработки последнего текстового слоя, расположенного в низу панели слоёв — слоя «основа».
Конвертируйте его в смарт-объект, добавьте маску слоя, примените к маске фильтр «Добавить шум» со значением 150, как и ранее, затем снова конвертируйте слой в смарт-объект.
Примените к полученному смарт-объекту фильтр «Размытие в движении» со следующими настройками:
Уменьшите непрозрачность этого слоя до 40% и добавьте Фильтр —> Усиление резкости —> Умная резкость (Filter —> Sharpen —> Smart Sharpen):
На этом всё, итоговое изображение:
Кроме того, Вы легко можете задать буквам какой-нибудь цвет, для этого надо только добавить корректирующий слой «Цвет» (Solid Color) над нужным смарт-объектом или всеми слоями текста. Пример:
Ссылка на источник
Иллюстрированный самоучитель по Adobe Photoshop 6 › Работа с контурами › Контур и выделение [страница — 175] | Самоучители по графическим программам
Контур и выделение
Экспорт и импорт контуров
Наибольшую ценность контуры представляют при совместном использовании нескольких программ для полготовки макета, например, при экспорте иллюстраций в программы верстки и при импорте объектов из программ иллюстрирования.
В рамках Photoshop можно создать очень сложные контуры. При необходимости легко сохранить эти контуры либо как отдельные векторные объекты в файлах формата Adobe Illustrator, либо экспортировать изображение с контуром обрезки, по которому оно будет вырезано при вставке в другие программы. Тем самым вы избавляетесь от нежелательного фона, если, например, в программе верстки необходима растровая иллюстрация непрямоугольной формы. Рассмотрим экспорт контуров более подробно. Для полноценного выполнения этого упражнения хорошо, если на вашем компьютере установлена программа иллюстрирования или верстки. Лучше всего. если это будут PageMaker, InDesign или Adobe Illustrator.
- Перейдите к документу Acropoi.eps. Активизируйте сохраненный контур.
- Выберите команду Paths to Illustrator (Контуры в Illustrator) подменю Export (Экспорт) меню File (Файл).
- Окно экспорта Export Paths (Экспорт контуров) (рис. 6.59) позволяет сохранить в формате AI только контур, без самого изображения
- Откройте сохраненный документ в программе Illustrator. Перед вами – векторный рисунок контура храма (рис. 6.60). Как и любому контуру в программе, ему можно придавать обводки, заливки и пр.
Вы можете сохранить изображение с контуром обрезки. После открытия в программе верстки это изображение будет иметь форму в соответствии с маскирующим контуром.
Рис. 6.60. Готовый контур в программе иллюстрирования
Рис. 6.59. Окно экспорта контуров
- Активизируйте документ Acropoi.eps.
- Откройте меню палитры контуров и выберите команду Clipping Path (Контур обрезки). В одноименном диалоговом окне (рис. 6.61) укажите название контура, который будет обрезать изображение (Path 1).
- Параметр Flatness (Точность) характеризует степень точности воспроизведения контура обрезки на печати. Чем это значение меньше, тем контур аккуратнее. Это поле можно оставить и вовсе не заполненным
Рис. 6.61. Диалоговое окно Clipping Path
Рис. 6.62. Документ с контуром обрезки в программе верстки - Нажмите кнопку ОК. Теперь файл имеет контур обрезки.
- Сохраните документ. Откройте программу верстки или иллюстрирования, поддерживающую импорт контуров обрезки EPS-файлов.
- Импортируйте документ. Примерный вид изображения после импорта в разные программы представлен на рис. 6.62.
| Скачать фотошоп вы можете здесь же на сайте: ADOBE PHOTOSHOP CS5 ADOBE PHOTOSHOP CS6 Разница между версиями не большая, поэтому урок подойдет для обеих версий. Сама я пользуюсь CS6 со своего же сайта. 😉 Это долгий урок, но я надеюсь, что вы не пожалеете о потраченном времени. Включаем музыку, чтобы не было так скучно и вперед! 1.Естественно, чтобы перенести рисунок в цифровой вариант, его нужно отсканировать или сфотографировать. 1.1. Сначала я расскажу о том, как можно сфотографированный рисунок приблизить к сканированному. Лучше всего фотографировать на подоконнике в солнечный день, на белой поверхности(если окна не пластиковые), чем больше освещения, тем лучше у вас будет результат. Фотографировать в потемках при обычной лампе не очень хорошая идея, так как рисунок будет практически не видно. 1.2. Вот я сфотографировала рисунок, днем на окне, но он все равно не такой яркий, все-таки телефон не сканер, но, тем не менее, видно контур, поэтому можно запускать фотошоп и приступать к редактированию. 1.3. Заходим в Изображение – Коррекция – обесцветить или нажимаем Shift+Ctrl+U, это нужно для того, чтобы при корректировки не появились ненужные цвета. 1.4. Снова заходим в Изображение – Коррекция, но теперь выбираем Уровни(Ctrl+L), у вас появится вот такое вот окошко: Если двигать черный значок к середине, то на изображении будет больше черных цветов, если белый двигать к середине, то больше белых, серый значок как баланс между ними. На каждом рисунке по-разному нужно выставлять эти значки, чтобы был хороший результат. На моем рисунке хороший вариант получился при таком расположении: Теперь уже можно сравнить и убедиться, что результат стал намного лучше. 2. Теперь, когда рисунки почти близки по качеству друг к другу, можно приступать к следующему этапу. Дальше все одинаково для обоих вариантов, но я буду обрабатывать рисунок сфотографированный, так как на нем будет лучше видно исправления. 2.1. На этом этапе я проверяю косяки, возможно, какие-то неровности в анатомии. Делается это легко: Изображение – Вращение изображения – Отразить по горизонтали Вот что у меня получилось: На рисунке мне не нравится плечо, нос и рука, сейчас это и будем исправлять. 2.2. Заходим в фильтр – Пластика(Shift+Ctrl+X) У вас откроется окно пластики: Для исправлений нам нужен инструмент «Деформация»(W): Выбирайте разные размеры кисти и смещайте неугодные вам части как хотите, главное не переборщить, иначе может потеряться качество, и запомните, там можно отменять только ОДНО последнее действие: То, что сделала я можно посмотреть здесь: 2.3. Обратно отражаем рисунок: Изображение – Вращение изображения – Отразить по горизонтали. 2.4. Выбираем инструмент Кисть(B) и ставим белый цвет. Настраиваем нужный размер и жесткость, все зависит от того, какого размера рисунок и как вам удобнее работать. Теперь, как вы уже, наверное, догадались, я буду стирать грязь с рисунка, для больших участков я использую большую кисть, для маленьких соответственно маленькую. Для удобства можно еще настраивать прозрачность кисти, это настраивается в верхней панели, именуется как «Непрозр.» В итоге у меня вышло вот так: Можно еще раз использовать Уровни(Ctrl+L) и Осветление, чтобы все было чисто-чисто. 2.5. Теперь нужно отделить контур от фона, для этого заходим в Выделение – Все(Crtl+A) Вокруг картинки должен появиться мерцающий контур, если он появился, то нажимаем правой кнопкой мыши на рисунок и выбираем «Вырезать на новый слой» В итоге теперь у вас должно быть два слоя и Слой 1 активный, на нем находится контур: 2.6. Где находится вкладка Слои, там рядом есть Каналы, нажимаем на них и появляется такая вкладка Нажимаем на кружочек внизу области, который выделен на изображении и возвращаемся на вкладку слои, убеждаемся, что выделен слой с контуром и нажимаем Delete или Del, на крайний случай Ctrl+X. Контур получился очень бледным, но это еще не все. 2.7. Во вкладке слои нажимаем на квадратик Теперь можно брать огромную черную кисть и красить весь холст, главное не бойтесь. Рисунок снова стал как прежде, но с одним условием – контур на отдельном слое. 2.8. Теперь можно создавать под контуром новые слои и раскрашивать как с обычным контуром. Так же можно использовать разные эффекты наложения, например Умножение. Получается примерно вот так: 2.9. Если контур очень грязный и неровный и вы неудовлетворенны результатом, а планшета нет, чтобы сделать контур сразу в фотошопе, то окрасьте сделанный вами контур в яркий голубой(#00b6ff) или зеленый цвет. Распечатайте этот рисунок и аккуратно обведите его, затем снова отсканируйте(с фотографией может такое не получиться). В итоге будет что-то такое(я делала контур на компьютере, так как в принтере на данный момент нет краски, но я хотела показать на примере работу способа) 2.10. Заходим снова в Каналы и отключаем все, кроме синего, чтобы отключить, нужно убрать глазик рядом со слоем. Если вы выбрали зеленый контур, то оставляете только зеленый слой. Голубой контур исчезнет. 2.11. Теперь, чтобы сохранить результат, смотрите, чтобы был выделен ТОЛЬКО Синий слой, заходите в Выделение – все(Ctrl+A), потом Редактирование – Копировать(Ctrl+C). Снова включаете все слои(RGB, Красный, Зеленый, Синий), при этом голубой контур появится, и выбираете Редактирование – Вставить(Ctrl+V) На Слой 1 находится ровный контур, на фоне контур с голубыми линиями, поэтому можно его удалить, переключиться на него и нажать Ctrl+A затем Ctrl+X. 3. Если у вас есть планшет, то можно делать контур вручную и не обязательно проводить какие-то манипуляции с цветами и вырезанием, единственное, что было бы полезно – пластика, но это уже на ваше усмотрение. В открывшемся окошке смотрите размеры изображения, чтобы по бОльшей стороне было минимум 3000рх, если число меньше, то увеличьте, от этого зависит качество контура. 3.2. Теперь нужно отделить изображения на новый слой, нажимаем Ctrl+A и правой кнопкой мыши нажав на изображение выбираем Вырезать на новый слой. 3.3. Смотрите, чтобы активным был Слой 1 с рисунком и в настройках прозрачности ставите примерно 50%. Изображение стало еле заметным, если вам плохо видно, то прозрачность можно менять в любое время. 3.4. Контур я делаю обычной кистью с такими параметрами 3.5. Создаем новый слой над картинкой и рисуем. Вот и все, что я хотела бы рассказать в этом уроке. Удачи и успехов в рисовании и освоении фотошопа! |
Как сделать контур в Фотошопе
В этой статье мы рассмотрим, как можно создать контур для текста или объекта на изображении в Фотошопе. Сделать это совсем не сложно и времени займет немного. Сейчас Вы в этом убедитесь.
Как сделать контур текста в Фотошопе
Начнем мы с того, что сделаем контур для текста в Фотошопе. У Вас может быть изображение, на котором написан текст, или можете создать текст сами, выбрав подходящий размер и шрифт.
Я написала следующий текст, с помощью инструмента «Horizontal Type Tool», и выбрала для него настройки, какие подчеркнуты на рисунке ниже.
Теперь нужно выделить наш текст. Про различные способы выделения, Вы можете прочесть, перейдя по ссылке. Поскольку текст однотонный и достаточно контрастный, по отношению к фону, я буду использовать инструмент «Magic Wand Tool» (Волшебная палочка).
В настройках инструмента выбираем значение «Tolerance» (Допуск) – выделяет область с похожими по цвету пикселями, и убираем галочку напротив «Contiguous» (Смежные пиксели). Убрав галочку, можно будет выделить сразу все пиксели похожего цвета на всем изображении, даже если области с похожим цветом расположены в различных местах.
Кликаем Волшебной палочкой по тексту. В результате, он будет выделен. Если бы мы оставили галочку напротив «Contiguous» (Смежные пиксели), то выделилась бы только одна буква, по которой мы кликнули, и пришлось бы кликать по каждой букве, чтобы выделить ее.
Теперь давайте обведем текст. Наведите курсор на выделенную область и кликните по ней правой кнопкой мыши. Выберите из контекстного меню «Make Work Path» (Образовать рабочий контур).
В следующем окне задайте значение допуска «Tolerance» и нажмите «ОК».
Текст будет обведен тонкой линией. Чтобы ее увидеть, на панели слоев скройте слой, на котором написан текст – уберите глазик напротив него.
Делаем обратно слой с текстом видимым. Теперь нужно создать новый слой. Для этого на панели слоев кликните на кнопочку «Create a new layer» (Создать новый слой).
Оставляем выделенным созданный слой «Layer 1».
Сделать контур в Фотошопе можно, используя различные инструменты: «Brush Tool» (Кисть), «Eraser Tool» (Ластик), «Smudge Tool» (Палец) и прочие. Но перед тем как его сделать, нужно настроить необходимые параметры для инструмента.
Мы будем создавать контур, используя «Brush Tool» (Кисть). Поэтому, выбираем ее на панели инструментов, и задаем желаемые параметры. Я выбрала жесткую кисть с размером 7 салатового цвета.
После этого, на панели инструментов выберите «Path Selection Tool» (Выделение контура).
Кликните мышкой внутри выделенного контура и выберите из меню «Stroke Path» (Выполнить обводку контура).
В следующем окне из выпадающего списка выбираем инструмент, которым будем делать контур. Выбирайте тот инструмент, который Вы настраивали на предыдущем шаге. У меня это «Brush Tool» (Кисть). Нажмите «ОК».
Контур текста будет обведен. В примере, кистью салатового цвета.
Чтобы удалить тонкую серую линию, которой изначально был обведен текст, нажмите «Backspace». На рисунке через светлый контур просвечивается темная полоска – это уберет ее.
На этом все – мы сделали контур для текста в Фотошопе.
Вы можете сохранить изображение на прозрачном фоне, и потом добавить его на любое другое, без белого фона. Прочтите статью, перейдя по ссылке.
Для данного примера это делается так: разблокируйте слой «Background», удалите слои «Background» и «comp-profi.com», сохраните изображение в формате *.png или *.gif.
Как сделать контур для изображения
Теперь рассмотрим, как сделать контур для объекта на изображении. Создадим контур для этой розы.
Вы можете создать контур чего угодно: человека, здания, животного.
Открываем изображение или фото в Фотошопе. Теперь нужно выделить объект. Я буду использовать инструмент «Quick Selection Tool» (Быстрое выделение).
Выбираем его и кликаем мышкой по розе. Если ошибочно выделится ненужная часть изображения, зажмите «Alt» и кликните по ней мышкой, чтобы вычесть данную область из выделения.
Когда выделите нужный объект, нажмите по нему правой кнопкой мыши и выберите из меню «Make Work Path» (Образовать рабочий контур). Наша роза будет обведена тонкой серой линией.
На палитре слоев создаем новый слой и оставляем его выделенным.
Теперь перейдите к настройке инструмента, с помощью которого будете делать контур. У меня будет «Brush Tool» (Кисть) седьмого размера черного цвета.
Выбираем на панели инструментов «Path Selection Tool» (Выделение контура). Кликаем мышкой внутри выделенного контура и выбираем из меню «Stroke Path» (Выполнить обводку контура).
В следующем окне выберите тот инструмент, который настраивали.
Если отключить видимость основного слоя, получится следующее. Удалить тонкую серую линию контура можно клавишей «Backspace».
Теперь тонкой кистью давайте прорисуем контура внутри изображения. Включаем видимость слоя с розой.
Рисовать будем на том слое, где выделен контур, поэтому активным должен быть «Layer 1».
Я выбрала черный цвет для кисти, размер – 4 и обвела все линии внутри розы.
Вот такое изображение получилось в результате. Можете залить контур любым цветом, при желании. Подобным образом можно создавать интересные рисунки с помощью штрихов.
Теперь Вы знаете, как можно сделать контур в Фотошопе для текста или изображения. А если прорисовать внутренние линии, рисунок будет смотреться намного интереснее.
Оценить статью: Загрузка… Поделиться новостью в соцсетях
Об авторе: Олег Каминский
Вебмастер. Высшее образование по специальности «Защита информации». Создатель портала comp-profi.com. Автор большинства статей и уроков компьютерной грамотности
контуров изображений в Photoshop | Добавление белых контуров к изображениям
Вы видите их все время. Эти потрясающе выглядящие эскизы YouTube с белыми контурами вокруг изображений без фона. Мне нравится, как они выглядят. Если вы это читаете, вы, вероятно, тоже читаете.
Казалось, это будет несложно. Это было не так просто, как я ожидал. После быстрого поиска в Google я понял, что на самом деле это было немного сложнее, чем казалось на первый взгляд.
«>
Я написал это сообщение в блоге, потому что хотел максимально упростить его для вас.
Сейчас хорошее время сказать вам, что для этого урока вам нужно будет купить фотошоп … Я не нашел бесплатной альтернативы, которая может делать белые контуры вокруг изображений, как я собираюсь вам показать .
Вот как добавить контуры вокруг изображений в фотошопе.
Удаление фона намного проще, если у вас есть сильный контраст между фоном (что вы хотите удалить) и передним планом (часть, которую вы хотите сохранить). Сейчас я использую зеленый экран для большинства своих изображений.Если у вас нет зеленого экрана, попробуйте создать сильный контрастный фон, цвета которого не похожи на цвет переднего плана.
Шаг № 1 Откройте изображение, которое вы хотите использовать в Photoshop.
Откройте Photoshop, выберите «Открыть», а затем выберите изображение, с которым вы хотите работать.
Вы также можете создать новый файл и перетащить изображение на фон, но я предпочитаю открывать изображение, поскольку оно не требует удаления нескольких фоновых слоев (вы удалите только один).
Шаг № 2 Выберите передний план из фона
После того, как вы начали свой проект, вы будете использовать инструмент быстрого выбора, чтобы выбрать область, которую вы хотите изолировать.
Если у вас хорошо очерченный фон, это довольно просто. Если нет, вам нужно немного потрудиться, чтобы передний план был вырезан из фона.
Если части вашего изображения не идентифицируются должным образом с помощью инструмента быстрого выбора, вам придется использовать функцию + и -, чтобы выбрать части, которые должны и не должны быть включены в передний план.
Функция масштабирования — ваш лучший помощник при точной настройке изображений. Если вы оставите слишком много шероховатостей, это будет выглядеть очень странно. Увеличьте масштаб как можно ближе и убедитесь, что удалили задний план и держите передний план как можно ближе.
Я не зацикливаюсь на мелочах и часто обрезаю изображение дальше, чтобы не делать слишком много редактирования 🙂
Эта часть может потребовать некоторой практики. Если на вашем изображении нет сильных теней и других контрастов, у вас не должно возникнуть особых проблем с использованием только быстрого выбора.
Шаг № 3 Скопируйте и вставьте передний план
После того, как вы выбрали свой передний план, вам нужно «продвинуть его вперед, скопировав и вставив снова в качестве собственного слоя.
На Mac, используйте CMD + C, а затем CMD + V.
На ПК используйте CTRL + C, а затем CTRL + V
Это «отделит» выбранную вами часть от фона и теперь будет отображаться как собственная
Step # 4 Удалите исходный слой
Теперь у вас должно быть 2 слоя, если вы открыли изображение напрямую, и 3, если вы вставили изображение в новый проект.
- Исходное изображение
- Изображение переднего плана, которое вы выбрали (часть, которую вы хотите сохранить)
- Исходный фон (только если вы перетащили файл).
Удалите исходное изображение и исходный пустой фон (если применимо).
У вас останется только выбранный передний план с прозрачным фоном.
Шаг № 5 Выберите «Параметры наложения» на слое переднего плана
Теперь, когда у вас есть только один слой, щелкните его правой кнопкой мыши и выберите «Параметры наложения»
Шаг № 6 Выберите «Обводка»
В параметрах наложения выберите «обводка.»Как только вы это сделаете, вы должны увидеть контур вокруг вашего изображения.
Вы можете отредактировать способ его внешнего вида (ширину, цвет и т. Д.) В параметрах наложения.
Как только вы это сделаете один раз, вы можете использовать то же самое обводка по умолчанию для будущей работы.
Шаг № 7 Загрузите готовое изображение
После добавления обводки и удаления фона вы можете экспортировать файл как файл .png и использовать его в других инструментах, таких как Canva или RelayThat, чтобы закончить эскиз.
Если вы хотите использовать Photoshop для всего, дерзайте! Я предпочитаю Canva.
Вот конечный продукт, который я только что сделал (в Canva, следуя шагам, которые я только что показал).
Хорошо, ваша очередь! Сделайте несколько эскизов!
- Adobe Photoshop (20 долларов в месяц / доступна бесплатная пробная версия) — это платное программное обеспечение, которое я использовал в этом руководстве. Я не знаю никаких бесплатных альтернатив, которые позволили бы вам добавить белые контуры, но я рекомендую вам поискать, если хотите, и, пожалуйста, оставьте комментарий, если вы что-то найдете!
- Зеленый экран Elgato (149 долларов США) — один из зеленых экранов, которые я использую, чтобы легко удалить фон.Этот складной, но все же довольно большой.
- Canva (бесплатно) — веб-инструмент, который я использую для создания эскизов (после добавления белых контуров и удаления фона в фотошопе).
Давайте поговорим о…… Солнце и тени
Написано Кристианом Вертесом
Как тень влияет на стену и рисование линий
Как тень влияет на стену и рисование линий
(1) Фон, созданный для цифровой эпиграфии с помощью широкоформатной камеры с цифровой задней стенкой CFV-50c и стробоскопом (деталь LD 177, фото Оуэна Мюррея)
Как тень влияет на стену и рисунок линий
(2) Та же фотография на шкала серого используется для цифрового рисования.В черно-белой среде улучшаются характеристики поверхности, такие как падающая тень
Как тень влияет на стену и рисунок линий
(3) Обычные условия освещения, применяемые к RTI (отображение с преобразованием отражения), дают очень похожий результат, когда не применяются никакие улучшения (RTI модель Хилари Макдональд)
Как тень влияет на стену и рисунок линий
(4) Солнце и тени становятся более заметными на рельефе в экстремальных условиях сильного освещения (изображение, созданное на основе модели RTI Хилари Макдональд)
Как тень влияет стена и рисунок линии
(5) Рисунок линии, наложенный на цветную фоновую фотографию, показывающий, как элементы с разной высотой преобразуются в рисунок
Как тень влияет на стену и рисунок линии
(6) Отображается рисунок линии диапазон различной толщины теневых линий, которые не обязательно отражают реальную тень, появляющуюся на стене
В следующем выпуске серии «Поговорим о…» digitalEPIGRAPHY представит рельеф под микроскопом.Рельеф (от латинского «», «релево», , «поднять»), по определению, представляет собой скульптурную технику, при которой скульптурные элементы остаются прикрепленными к сплошному фону из того же материала. Как правило, древнеегипетские рельефы либо поднимаются с ( bas ), либо погружаются ( en creux ) в поверхность. Тем не менее, между ними можно найти целый ряд вариантов, причем иногда две техники объединяются в одной сцене. В своем физическом существовании рельефные декоративные элементы используют третье измерение.Начиная с первых эпиграфических работ в Египте, возникло естественное желание запечатлеть этот атрибут на листе бумаги только с двумя аспектами: длиной и шириной.
Чтобы обозначить характер древнеегипетских рельефов, Эпиграфическое исследование разработало набор научных условностей, поддерживающих их двумерное представление. На бумаге рельеф характеризуется контурным рисунком с разным весом линий. В этой искусственной среде теоретический источник света расположен в верхнем левом углу, наклоняя элементы поверхности под углом 45 градусов.Согласно методу Chicago House, рельеф bas нарисован с более тонкими (солнечными) линиями в верхнем левом углу и более толстыми (теневыми) линиями в нижнем правом углу, с обратными условными обозначениями для элементов, вырезанных в утопленном рельефе. Точный свод правил представления резных элементов в двухмерной среде можно найти (включая многочисленные наглядные примеры) в главе 2 Руководства по цифровой эпиграфии.
Фундаментальные различия, которые следует учитывать при представлении рельефа возвышенности и погружения в двухмерной среде (рисунок W.Раймонд Джонсон)
Сгребающий свет и его реализация в рисовании линий
Традиционно солнечная линия представлена постоянной толщиной линии, которая эквивалентна сплошной черной кисти с 10 пикселями Hard Round Photoshop Brush, с учетом предопределенных в Survey Окружающая среда с разрешением 1200 точек на дюйм. Хотя одна и та же ширина кисти всегда указывает на солнце, вес теневых линий может варьироваться в зависимости от масштаба представления рисунка или относительной важности и размера любого данного декоративного элемента.В рамках одной сцены может быть применена тонкая кисть для теней на внутренней детали иероглифа (16 пикселей) и обычная кисть для теней, используемая для контура того же иероглифа (20 пикселей). Для сравнения, та же самая 20-пиксельная кисть для теней применяется к внутренним деталям центральной фигуры, при этом гораздо более толстая тень появляется по контуру фигуры (28 пикселей). Иногда используются еще более широкие теневые кисти для обозначения определенных архитектурных особенностей (32 пикселя), что придает картам стен, составленным из нескольких отдельных чертежей, еще более высокий уровень организации.Правильное нанесение этих утяжелителей теневых линий требует от художника большого опыта. Однако даже при самом тщательном уходе поиск подходящей массы кисти может быть сложной задачей, и ее придется регулировать несколько раз во время эпиграфического процесса.
Одновременный рисунок линии в сравнении с системой тени и солнца. Хотя на это уходит много времени и трудно добиться должным образом, добавление иллюзии тени делает рисунок более «читабельным» (образцы взяты из королевской камеры в Луксорском храме)
Также важно подчеркнуть, что система теней и солнечных лучей Survey является искусственно созданная классификация.Несмотря на то, что он основан на внешнем виде фактических резных элементов, он ни в коем случае не является точной производной реалистичной проекции рельефа на стену. Из-за стандартных техник, применяемых для рельефной резьбы (утопленной или выпуклой формы), небольшой иероглиф часто дает такую же толщину тени на стене, как и более заметная центральная фигура. Когда центральная фигура была предметом атениста damnatio memoriae , в древности ее часто реставрировали. В некоторых случаях его восстановленный контур заканчивается тем, что «выкапывается» из фона, оставляя лишь надрезы на поверхности без каких-либо падающих теней.Пока мы говорим о резьбе, мы должны также упомянуть глубокие разрезы Рамессайда, нанесенные в углубленном рельефе, подчеркивая определенные иероглифы или части иероглифов. Иногда эти «скульптурные» области могут быть настолько глубокими, что естественная падающая тень заполняет весь иероглиф, создавая эффект, как если бы весь знак был залит черным цветом. Эта традиция была доведена до крайности во времена Птолемеев, распространив влияние и на цифры. Несмотря на то, что некоторые издатели одобряют этот обзор, он всегда избегает использования глубоко утопленных декоративных элементов (одним из лучших примеров является солнечный диск), чтобы представить их в виде сплошных черных фигур.
Потенциально проблемные участки тени от солнца на надписи в Рамессайде, высеченной в углублении рельефа с разной глубиной (Малый храм Амона в Мединет-Хабу, Приложение R, Северная стена — детальная фотография Оуэна Мюррея)
Было бы естественно подумать что добавление соответствующих теневых линий может быть простым после того, как проблема веса линии будет решена. На физической поверхности луч света (яркий свет, обычно направленный под углом) используется для выявления таких особенностей, как текстура и детали.Захваченный на четкой фотографии с высоким разрешением, которая подвергается ортокоррекции, она обеспечивает идеальный ориентир для того, где следует использовать эти более толстые мазки кисти. Однако размещение соответствующих переходов от солнца к тени на чертеже немного сложнее, поскольку, как мы видели выше, система тени от солнца, разработанная Survey, не всегда отражает падающую тень на стене. Одним из лучших примеров в этом отношении является водный знак «n», который часто теряет всю свою проецируемую тень внизу из-за угла резьбы.Когда он представлен на линейном рисунке, этот эффект отменяется в пользу лучшего понимания фактической формы, временно перемещая источник света с угла 45 градусов (в более горизонтальное положение сгребания). Можно найти целый набор аналогичных исправлений, внесенных в рисунок ниже:
Обычная тень под 45 градусов (всегда слева) по сравнению с гибкими «искусственными» теневыми линиями Survey (всегда справа)
1. Автоматически генерируемые переходы солнце-тень
По очевидным причинам, в традиционном смысле создания штриховых рисунков, художник должен использовать набор различных кистей, постоянно применяя соответствующие веса линий и добавляя или обрезая штрихи. чтобы получить желаемые переходы.Рисование каждого изменения тени от солнца от руки занимает очень много времени и временами утомительно, особенно при создании длинных плавных кривых; просто подумайте о короне Deshret в качестве примера.
Тем не менее, при «рисовании» в цифровом виде есть несколько вспомогательных средств, которые можно использовать для обеспечения идеальных переходов от солнца к тени, применимых к определенному типу рельефа. В целях оценки и конкретных вариантов использования мы хотели бы быстро показать вам, как создавать тени под углом 45 градусов в Photoshop, отбрасывая смещенную тень позади объекта, чтобы указать, что объект парит над фоном в трехмерном пространстве.Для этого эффекта необходимо задать две переменные: положение источника света (относительную ориентацию проекции на стене) и высоту резьбы (ширину линии тени). Добавление автоматической линии тени к чертежу линии может быть достигнуто с помощью следующих основных шагов:
Пошаговое руководство по созданию линий искусственной тени к чертежу линии
- Естественно, первым шагом является создание фактического изображения. рисование линий ровными мазками (солнце) для всей композиции.Важно учитывать, где будут располагаться более толстые теневые линии. При работе с автоматически сгенерированными тенями эффект всегда увеличивает толщину линии солнца, добавляя пиксели справа. Чтобы избежать создания слишком тонких утопленных элементов рельефа или, наоборот, чрезмерно толстых выпуклых элементов, необходимо располагать будущие теневые сегменты не по центру линий карандаша.
- Когда рисунок будет готов, мы должны перейти в Layer / Layer Style / Drop Shadow, чтобы открыть сегмент Drop Shadow панели Layer Style.
- Здесь нужно позаботиться о некоторых настройках, имея в виду, что то, что мы устанавливаем для теней, будет влиять на каждый мазок кисти на слое. Необходимо убедиться, что для режима наложения установлено значение Multiply (чтобы затемнить слой за ней), цвет тени черный, непрозрачность 100% и угол 135 градусов (что создает иллюзию 45-градусного угла). грабли, идущие из верхнего левого угла). Расстояние зависит от того, сколько пикселей необходимо добавить, чтобы получить правильный вес тени. Поскольку ширина солнца составляет 10 пикселей, а общий вес тени — 20 пикселей, простая математика предложит добавить 10 дополнительных пикселей к нашему рисованию линии.Однако все не так просто, поскольку 10 дополнительных пикселей создают слишком тонкую линию тени из-за того, как работает автоматическое смещение пикселей. Мы рекомендуем поэкспериментировать с добавлением 15 пикселей, чтобы получить правильный результат.
- После создания иллюзии тени ее необходимо замаскировать на определенных участках, чтобы создать трехмерный эффект рельефа. Для этого нужно превратить эффект слоя Drop Shadow Layer Effect в реальный слой, щелкнув правой кнопкой мыши (CTRL + щелчок на Mac) над маленьким значком fx на панели «Слои» и выбрав «Создать слой».
- Пришло время удалить ненужные сегменты теневых линий и инициировать более заметные сдвиги теней (создание более толстых теневых линий для фигур и т. Д.) Путем выбора областей, с которыми нужно работать независимо.
- Добавив в конце эффект «обрезки», наши автоматизированные линии теней могут выглядеть весьма уместно, если предположить, что декоративная сцена не слишком сложна по своему дизайну. Этот метод лучше всего подходит для простых фигур, таких как иероглифы.
2. Рисование переходов от солнца к тени от руки
На другом конце спектра стоит рисование от руки, которое по-прежнему является наиболее очевидной ценностью работы с Photoshop в растровой среде (и пользуется наибольшим уважением для усилия древних мастеров).Интересно, что цифровое рисование от руки имеет прямо противоположные сильные стороны и недостатки по сравнению с использованием пера Rapidograph для печати фотографии в уменьшенном масштабе. Создание длинных изогнутых переходов от солнца к тени на бумаге обычно легко, особенно с дополнительным преимуществом использования французских кривых. Однако та же задача становится сложной в Photoshop, где вы работаете с увеличенным сегментом холста, при этом переход от солнца к тени часто выходит за пределы видимой области экрана. Кроме того, мазки от руки трудно «приручить» на цифровом холсте, и даже самые наши усилия часто приводят к волнообразным, несвязным искривлениям.Рисование длинного изогнутого воротника усех -воротник при попытке полностью от руки создать красивый переход солнца и тени, вероятно, не лучший способ продолжить.
Рисование мелкомасштабных картушей с большим количеством переходов от солнца к тени в относительно небольшом пространстве может значительно выиграть от работы в цифровой среде (рисование от руки пером Rapidograph слева и цифровое рисование от руки справа)
С другой стороны, рисование от руки в цифровой среде дает преимущества для небольших, детализированных декоративных элементов.Каждый, кто когда-либо рисовал красными чернилами kheper -beetle или ms -sign в масштабе 1: 4, используя индийские чернила, знает, как сложно получить правильные изгибы и изменения солнечной тени на таком ограниченном пространстве. То, что создается часами на бумаге, обычно занимает несколько минут в Photoshop благодаря возможности увеличивать масштаб и вносить мгновенные исправления. Тем не менее, мы бы не разработали нашу версию цифровой эпиграфики, если бы не целый ряд других инструментов, которые нам помогали при совершенствовании штриховых рисунков.
3. Рисование от руки с сглаживанием мазков
За последние два года digitalEPIGRAPHY высоко оценила конкретную функцию Photoshop, всегда побуждая людей попробовать и поэкспериментировать со стабилизацией мазков кисти Adobe. Когда-то пользователи ПК и Mac могли использовать только 3 инструмента для вечеринок rd , такие как Lazy Nezumi (ПК) и Hej Stylus (Mac), для достижения ощущения «цифровых французских кривых» при создании штриховых рисунков. Несмотря на то, что это фантастические решения любыми способами, применение того же эффекта в Adobe CC 2018 стало невероятно простым с появлением сглаживания мазков кисти.Полностью настраиваемая и управляемая стабилизация линии дает художнику твердую руку во время процесса рисования, что приводит к гораздо более плавным переходам от солнца к тени при рисовании от руки. Несколько версий одной и той же кисти могут быть сохранены с этой поддержкой искусственной линии или без нее, что позволяет легко переключаться между плавным преобразованием солнечной тени (сглаживание) и добавлением незначительных исправлений на месте (сглаживание).
Уровень сглаживания кисти можно настроить в диапазоне от 0 до 100 процентов или полностью отключить в настройках кисти
4. Совершенствование солнца и тени с помощью векторных направляющих
Инструмент «Перо» — один из немногих доступных инструментов Photoshop, который работает с векторной графикой, а не с растровой. Используя Pen Tool, можно создавать линии и плавные кривые, адаптируемые к любой желаемой форме, с их направлением и углом, определяемыми массивом опорных точек, лежащих вдоль пути. Метод цифрового рисования, разработанный Survey, использует эти пути для определения точного следа, на котором мазок кисти помещается в его наиболее простом использовании.Подробное описание того, как и когда рекомендуется использовать векторные контуры в Photoshop, можно найти в Руководстве по цифровой эпиграфии. Инструмент «Перо» — универсальный инструмент, однако корректировка контуров, наложенных на сложные изгибы — опять же — может быть обременительным способом достижения переходов между солнечной и теневой объектами, что, к сожалению, не имеет большого отношения к искусству рисования.
Добавление переходов путем перемещения контура
Добавление переходов путем перемещения контура
(1) Добавьте путь таким образом, чтобы он отражал то место, где вы хотите разместить последний мазок кисти.Обратите внимание, что для добавления теневых линий к углубленному рельефу необходимо расположить ваш путь немного снаружи от направляющей, чтобы вы могли строить внутрь.
Добавление переходов путем перемещения контура
(2) Обведите контур кистью с толщиной линии солнца (10 пикселей) и обратите внимание, что даже области линий тени сначала получают ширину линии солнца. Этот мазок кисти представляет собой внешнюю часть нарисованной вами линии, поэтому убедитесь, что его кривизна точна.
Добавление переходов путем перемещения пути
(3) Измените размер кисти на толщину линии тени (16 или 20 соответственно) и добавьте точку, которая будет представлять фактическую толщину тени и показывает, на сколько вам нужно переместить путь к получить желаемую толщину.
Добавление переходов путем перемещения контура
(4) Перемещайте контур в соответствии с переходом от солнца к тени. Обратите внимание, что путь нужно перемещать больше туда, где вы хотите иметь полную тень, и меньше (или не перемещать вообще) там, где вы хотите иметь переход.
Добавление переходов путем перемещения контура
(5) Повторите второй шаг и добавьте мазок кисти с толщиной линии солнца (10) к новому контуру. Не забудьте снова изменить толщину кисти на линию солнца! Обратите внимание, что ширина не меняется в тех областях, где путь не был перемещен.
Добавление переходов путем перемещения пути
(6) Удалите поврежденные области и, когда все будет выглядеть, как нужно, удалите также и свой путь. Добавить элементы целиком и удалить недостающие части позже намного проще, чем работать с частями, особенно при рисовании переходов от солнца к тени.
Добавление переходов путем перемещения контура
(7) Заключительный обведенный чернилами круг с прозрачностью, снова измененной на 100%. Неравномерность переходов можно исправить вручную с помощью очень тонких мазков кисти и ластика.
Несмотря на то, что приложение требует много времени, Pen Tool остается одним из краеугольных камней метода цифрового рисования, разработанного Epigraphic Survey. К счастью, когда в октябре 2017 года был выпущен Photoshop 18 (часть плана Adobe CC Photography Plan), одной из его выдающихся функций было добавление инструмента Curvature Pen. Curvature Pen значительно упрощает прокладку путей, значительно упрощая создание переходов от солнца к тени. С помощью инструмента «Перо кривизны» можно напрямую толкать и тянуть сегменты вместо изменения маркеров Безье, как и инструмент «Кривизна» в Adobe Illustrator CC.Хотя эти обтекаемые пути не всегда ведут себя так, как хотелось бы, добавление дополнительных узловых точек в пределах курса обычно помогает не сбиться с курса с нашими кривыми. Тем не менее, как правило, следует иметь в виду, что меньшее количество точек привязки означает меньшую боль при перемещении пути в правильное положение, чтобы создать иллюзию тени. Чтобы полностью освоить инструмент, мы рекомендуем попрактиковаться в навигации по контурам (перемещать, наклонять, фиксировать, выделять, сохранять и т. Д.) И как выглядят пиксельные кисти при наведении на векторные линии.
5. Переходы от солнца к тени, нарисованные путем смещения линий солнца / карандаша
Автоматизация тени от солнца с помощью смещения пикселей может быть полезной только при осторожном применении.
Этот метод, по сути, является более гибкой версией автоматических переходов, описанных в начале. Полностью запрограммированная тень влияет на весь слой; следовательно, для корректировки результатов требуется много постобработки. С другой стороны, выбор определенных сегментов и смещение только соответствующих пикселей иногда может быть гораздо более полезным, особенно на рисунках со сложным пейзажем и множеством внутренних деталей.В приведенном выше примере буханка t с выпуклым рельефом создается путем выбора буханки (нарисованной кистью Sun с одним весом), дублирования выбранных пикселей (щелкните выделение правой кнопкой мыши и выберите Layer Via Copy ), смещение нового слоя по диагонали, удаление ненужных частей и, наконец, соответствующая обрезка углов. Как видите, использование этой техники включает в себя маскировку / удаление невидимых сегментов для создания иллюзии падающей тени.
Применение техники смещения пикселей становится более сложным при добавлении тени к сложному иероглифу солдата с луком и колчаном.Хотя знак, который мы использовали в этом образце, вырезан утопленным рельефом, он имеет несколько внутренних деталей, вырезанных рельефно. Чтобы получить желаемые тени, мы должны создать две копии на двух дополнительных слоях, перемещая каждую по диагонали со смещением в противоположных направлениях, чтобы создать иллюзию тени. Установка различных временных уровней непрозрачности для различения этих теневых слоев помогает впоследствии «очистить» множество нерелевантных сегментов линии. Как и в случае с другими методами, описанными в этой статье, перед тем, как применять тот или иной метод, нужно убедиться, что оно того стоит.
Смещение всего слоя карандаша помогает художнику, когда требуется проверка позиционирования тени
Наконец, смещение определенных частей рисунка имеет гораздо менее разрушительный вариант, а именно, когда на оригинале используется эффект тени. «карандашный» слой. Как видно из этих примеров, мы всегда предпочитаем предоставлять неразрушающие направляющие вместо цифрового изменения существующих мазков кисти. Применение тени к карандашному слою создает эффект, который может появляться и исчезать одним нажатием кнопки; вызывается только тогда, когда необходимо отслеживать переходы от солнца к тени.Он функционирует как цифровой эквивалент треугольной линейки, если хотите, поскольку его можно перемещать попиксельно по мере необходимости, указывая идеальные точки перехода и удлинения тени от солнца.
6. Рисование переходов с использованием динамики формы
Новые кисти для теней от солнца, разработанные Epigraphic Survey для среды с разрешением 1200 точек на дюйм, представлены в трех размерах (полный, средний и тонкий), подходящие для широкого диапазона сценарии использования
Чтобы завершить наш обзор различных способов выполнения переходов солнце-тень в Photoshop, мы должны упомянуть новые кисти Sun-Shadow в обзоре Survey.Эти недавно представленные «специальные» кисти созданы для того, чтобы начинаться с определенной ширины в пикселях и плавно исчезать по мере выполнения мазка кистью. Естественно, не все переходы от солнца к тени одинаковы; поэтому было разработано несколько вариантов кистей Sun-Shadow для охвата широкого диапазона возможных преобразований. При полном освоении новые кисти могут устранить многие недостатки автоматизированных методов, в то же время создавая более естественные кривые, чем методы, основанные на контурах. Постоянное развитие в этой области не означает, что нужно доверять и использовать только новейшие изобретения.С другой стороны, сложность конкретных приемов не должна отталкивать художника от полного исключения этих вспомогательных средств из своего репертуара. В видеоуроке ниже мы применили комбинацию этих методов, чтобы представить сценарий цифрового рисования с упором на вышеуказанные решения.
Что это слишком много, когда дело доходит до совершенствования теневых линий?
Традиционно (слева) по сравнению с цифровыми (справа) сегментами рисунка, показывающими значительную разницу в качестве линий, когда они «помещены под микроскоп»
Использование любого из вышеперечисленных методов должно зависеть от сложности сцены и личных предпочтений, в то время как не затягиваться из-за чрезмерного совершенствования переходов.На протяжении десятилетий Survey создавал свои публикации в основном в соотношении 1: 4. Благодаря использованию цифровой среды возможность проверки чертежей в гораздо большем масштабе стала реальностью, что является одновременно и благословением, и проклятием.
При увеличении масштаба всегда следует иметь в виду, что то, что выглядит как менее искусно выполненный переход солнца и тени на увеличенном цифровом холсте, может по-прежнему казаться «просто прекрасным» при печати в масштабе.
Когда вы смотрите на окончательные отпечатки, большая часть усилий по совершенствованию цифровых штриховых рисунков кажется излишней.Тем не менее, цифровой метод исследования разрабатывается с упором на будущее. По мере того, как мы начинаем изучать возможности цифровой публикации с высоким разрешением, становятся необходимыми кажущиеся несущественными детали, включая непрекращающееся желание улучшить качество линий и переходы между солнечными лучами и тенями.
Образец рисования линии с использованием цифровых чернил, подразумевающий различные переходы от солнца к тени, напечатанный в стандартном для Survey масштабе 1: 4
Обводка контура в Photoshop (с примерами) Учебное пособие по Photoshop
www.psd-dude.com Узнайте, как использовать Stroke Path в Photoshop. Эта функция очень полезна для создания различных текстовых эффектов. Чтобы увидеть применение Stroke Path , ознакомьтесь с моим руководством о том, как создать контурный текст в Photoshop.
Он также очень полезен для создания рамок и границ, эффектов контура и т. Д. В предыдущем уроке мы узнали, как построить путь, а сегодня мы говорим об обводке путей.
Обводка контура Photoshop
В этом уроке вы узнаете, как использовать контуры в Photoshop и как обводить контуры в Photoshop.Вы можете обводить открытый контур в Photoshop; Создайте открытый путь с помощью инструмента «Перо» «Перо» . Параметр выделения обводки в Photoshop с помощью инструмента «Кисть » доступен, если сначала вы превратите выделение в рабочий контур.
Это руководство применимо для Photoshop CS и CC 2015, 2018 и 2019 гг.
Как сделать рабочий путь
Для обводки контура в Photoshop сначала нужно сделать контур , так что это первый шаг, который вам нужно сделать.Учиться как сделать путь в фотошопе из этого краткое руководство для начинающих. Как вы увидите, рабочий контур Photoshop можно сделать практически из всего.
Создайте новый слой для контура обводки
Второй шаг — создать новый слой для эффекта контура обводки. Если вы не создадите этот новый слой, путь обводки не будет работать для текстовых слоев и слоев векторных фигур. Так что лучше использовать новый слой для контура обводки.
[БЫСТРЫЙ СОВЕТ] Почему мой контур обводки в Photoshop неактивен?
Ход хода не работает? Это одна из ошибок, которые я часто совершал, когда начинал работать с контурами в Photoshop.
Рассмотрим использование Pen Tool в Photoshop для рисования пути. Скажем, я пытался сделать Stroke Path.
Почему обводка неактивна или отключена?
1. Поскольку при рисовании контура в Photoshop для включения Stroke Path необходимо выбрать Path при рисовании с помощью инструмента «Перо»
Вот как это выглядит в моем Photoshop CC
2.Обратите внимание, что Stroke Path также будет серым, если вы попытаетесь использовать его в текстовых слоях или слоях векторных фигур. Чтобы решить эту проблему, вам нужно будет создать новый слой.
Как использовать обводку контура в Photoshop
Допустим, мы уже создали рабочий контур из текстового слоя, используя быстрое выделение, как показано в уроке о том, как создать контур в Photoshop.
В Photoshop вы можете использовать опцию Stroke Path со всеми основными инструментами: Brush Tool , ластик Tool , Smudge Tool , Burn Tool и т. Д.Но наиболее часто используемые инструмент для обводки контуров в Photoshop — Brush Tool ; поэтому в этом уроке я собираюсь объяснить, как это работает.
Возьмите инструмент «Кисть » и выберите кисть, которая вам нравится. Я выберу простую точечную кисть
.Выберите инструмент выбора пути и щелкните правой кнопкой мыши путь. Выберите Stroke Path и в раскрывающемся списке инструментов выберите Brush , что на самом деле является настройкой по умолчанию.
Нажмите клавишу bacspace , чтобы удалить путь.Или щелкните правой кнопкой мыши вкладку Path и выберите удалить путь , чтобы увидеть результат.
Итак, вот окончательный результат обводки контура с использованием точечной кисти.
Вы можете использовать тот же путь для создания эффекта контура обводки с помощью других кистей. Лучше сохранить путь и использовать вариант обводки в разных слоях. Таким образом, вам не нужно создавайте путь каждый раз. Вы просто переключаете тип кисти, создаете новый слой и обводку. Вы даже можете сохранить путь пути и путь экспорта в Illustrator .Вы можете сохранить путь как Clipping Path , который является изолированный объект.
Итак, вот несколько быстрых примеров эффекта обводки контура с использованием разных кистей. Вы можете использовать ту же технику для векторных фигур, растровых объектов и так далее.
Предыдущий постПреобразование изображения в силуэт векторной формы в Photoshop
Следующее сообщениеСделайте текст на деревянной книжной полке в Photoshop
Как выделить картинку в фотошопе
как выделить изображение в фотошопе Вы можете использовать корректирующий слой оттенка / насыщенности, чтобы изменить цвет объекта, сначала сделав маску вокруг объекта.01.09.2019 · В Photoshop основная логика состоит в том, чтобы иметь два корректирующих слоя Solid Color — красный для бликов и синий для теней. Подобно простому выделению поля Microsoft Paint Box, а затем растягиванию углов этого поля выберите. На этом канале мы узнаем все, что связано с графическим дизайном, и на этом канале мы будем представлять больше одного видео в неделю, и мы надеемся, что мы выйдем 29 ноября 2021 г. · Инструмент «Волшебная палочка Photoshop» — это быстрый и простой способ выделять и маскировать определенные части изображения, что дает вам возможность изменять одну часть изображения, оставляя другие части нетронутыми.Шаг 2: Выберите объект На втором шаге вы должны выбрать объект этого изображения. Шаг 3. Выберите «Фильтр» в верхней панели навигации появившегося окна и нажмите «Фильтр Camera Raw…» в раскрывающемся меню. Третий шаг — фрагментировать и объединить изображение и форму. В этом видео подробно рассказывается о том, как эффективно выделять / вырезать части изображения в Photoshop без использования инструмента «Перо». … Инструмент «Волшебная палочка» работает путем выбора области сплошного цвета на изображении. Выделив новый слой, выберите инструмент «Кисть».В этом уроке я покажу вам, как использовать новый инструмент выбора объекта в Photoshop CC 2020, чтобы быстро выбирать людей, животных или другие объекты на ваших фотографиях! В отличие от команды Photoshop Select Subject, которая просматривает все изображение и пытается автоматически идентифицировать объект, инструмент Object Selection Tool позволяет вам идентифицировать объект самостоятельно, просто нарисовав грубое выделение вокруг него. Используя параметр смешивания Blend If, мы можем настроить параметр «Underlying Layer» так, чтобы он отображал только красный цвет, если мы находимся в самом верхнем конце шкалы Blend If, и наоборот для теней.Кроме того, если вам нужно добавить или убрать свой выбор, вы можете использовать пипетки с плюсом и минусом. Если вы хотите выбрать объект фотографии, вы можете выбрать либо фон, либо объект. У вас есть отличное фото, на котором есть одно (или несколько) больших ярких пятен, которые его портят? Ознакомьтесь с этим руководством по уменьшению бликов в Photoshop, чтобы получить все необходимые исправления. Первым делом нужно выбрать изображение. Выберите формат изображения рядом с параметром «Тип файла» (распространенными типами файлов являются JPEG, PNG и GIF.Найдите картинку, с которой хотите работать, и нажмите «Поместить». Перейдите к верхнему слою, щелкните его правой кнопкой мыши и выберите «Создать обтравочную маску». Мгновенно выделяются теневые области. 07 марта 2018 г. · Как создать темный драматический фотоэффект в Photoshop. Downloa 16 марта 2021 г. · Осветление части изображения в Photoshop: основы. На панели инструментов нажмите Выбрать> Цветовой диапазон. Отрегулируйте степень коррекции освещения, перемещая ползунок «Сумма» или вводя значение в процентное поле «Тени» или «Света».Это идеально подходит для ситуаций, когда ваш сканер запечатлел детали в затененных областях. В этом уроке фотографии в фотошопе я покажу вам, как восстановить детали неба и цветовой тон в фотошопе, используя технику применения изображения. Щелкните новый цвет на изображении, чтобы выбрать его, а затем щелкните OK, чтобы закрыть палитру цветов. Эти типы изображений — это именно то, для чего была разработана функция настройки изображений «Тени / светлые участки» в Photoshop. 2 октября 2007 г. · Iill Выделите воздушный шарик, а все остальное оставьте черным и белым.Вы можете отрегулировать степень коррекции освещения, перемещая ползунок «Сумма» или вводя значение в процентах теней или светлых участков. Оттенок / насыщенность (инструмент настройки на изображении) Вы можете выбрать инструмент настройки на изображении на панели «Свойства» и щелкнуть цвет на изображении. Выберите стиль «Обводка» и установите тип обводки «Снаружи». Отрегулируйте фотографию до тех пор, пока она вам не понравится. Как выделить часть изображения и растянуть ее. Эффекты Photoshop. В этом видеоуроке я покажу вам, как выделить любой объект на картинке в фотошопе за 5 минут.Шаг 2. Выберите инструмент отсюда. WonderHowTo. как на видео ниже, за исключением того, что это старое видео, я не могу найти инструмент выбора, который парень использует в последней версии фотошопа. Щелкните «Файл» и выберите «Поместить встроенный» в раскрывающемся меню. Сначала выделите букву с помощью инструмента «Текст», а затем щелкните образец цвета на панели параметров, чтобы открыть палитру цветов. 3. Когда появится диалоговое окно, во всплывающем меню «Выбор» выберите «Тени (или светлые участки)» и нажмите «ОК». 27 ноября 2021 г. · Как сделать изображение 1920 × 1080 в Photoshop? Когда Photoshop открыт, выберите изображение в меню «Файл»> «Открыть».Смотрите изображения предварительного просмотра для более подробной информации. Нажмите на опцию «Выделить и замаскировать» на верхней панели инструментов, чтобы замаскировать в Photoshop. На этом канале мы узнаем все, что связано с графическим дизайном, и на этом канале мы будем представлять более одного видео в неделю, и мы надеемся, что мы покажем, как выбрать и вставить его на другое изображение. 4 июня 2020 г. · Здесь вы узнаете, как использовать эти инструменты для создания контуров изображения в Photoshop с помощью сплошного цвета, градиента или наложения текстуры! Давайте начнем.Выделив зеленый слой, установите режим наложения на Мягкий свет и уменьшите непрозрачность. Установите для параметра «Размытость» такой уровень, при котором она выделяет большую часть светлых участков объекта. 7. Первый вариант больше подходит для изображений товаров, которые часто имеют одноцветный фон. Как добавить аннотацию к тексту 4 июня 2020 г. · Здесь вы узнаете, как использовать эти инструменты, чтобы обвести изображение в Photoshop сплошным цветом, градиентом или наложением текстуры! Давайте начнем. Шестой шаг — очертить выделенную область.Увеличив значение «Прозрачность», вы можете сделать фон полностью прозрачным для предварительного просмотра изображения. Как следует из названия, Shadows / Highlights дает нам отдельный контроль над тенями и светами на изображении, позволяя нам легко выявить скрытые детали в самых светлых и самых темных областях и уменьшить общий контраст, увеличивая 29 ноября 2021 г. · Photoshop Magic Wand Tool — это быстрый и простой способ выбрать и замаскировать определенные части изображения, давая вам возможность изменять одну часть изображения, оставляя другие части нетронутыми.3 марта 2019 г. · Как редактировать текст в изображении Jpeg в Photoshop. Второй шаг — вставить круг и отрегулировать его размер. Хотя это правда, что если выделение сдувается, его нельзя восстановить. 6. 8 февраля 2019 г. · Шаг 1. Откройте изображение, которому вы хотите придать эффект тона сепии, в приложении Photoshop CC / CS6. Вы увидите рабочее пространство Select / Mask. Теперь вы знаете, как редактировать текст на изображении с помощью Photoshop. Используйте инструмент «Кисть», чтобы создать выделенный текст. Начнем с цветного изображения. Шаг 4 Чтобы выделить текст в Photoshop, используйте один из следующих трех методов: Выделение текста в Photoshop — используйте этот бесплатный экшен Photoshop, чтобы создать эффект выделения текста всего за несколько секунд.25 августа 2020 г. · Добавьте новый слой, щелкнув значок «Создать новый слой» или выбрав «Слой> Новый> Слой». 03.06.08 2:59. Метод осветления на основе выделения работает, выбирая часть изображения, а затем применяя регулировку яркости только к этой области. На этом канале мы узнаем все, что связано с графическим дизайном, и на этом канале мы будем представлять более одного видео в неделю, и мы надеемся, что мы выйдем 27 ноября 2021 г. · Как сделать изображение 1920 × 1080 в Photoshop? Когда Photoshop открыт, выберите изображение в меню «Файл»> «Открыть».Однако, если вам нужно отредактировать фотографию со сложным фоном, может быть проще выбрать объект, а затем инвертировать выделение в Photoshop. Выберите цвет, который хотите добавить, и просто закрасьте изображение там, где вы хотите добавить цвета. 29 ноября 2021 г. · Инструмент «Волшебная палочка» в Photoshop — это быстрый и простой способ выбрать и замаскировать определенные части изображения, давая вам возможность изменять одну часть изображения, оставляя другие части нетронутыми. Нажмите Ctrl + J на клавиатуре, чтобы продублировать текстовый слой.Итак, вот изображение до и после с отредактированным / замененным текстом. Создайте новый корректирующий слой. Вы можете узнать размер изображения, перейдя в Image> Image Size. Впервые представленная в Photoshop CS, команда Shadow / Highlight быстро стала фаворитом среди фотографов и ретушеров фотографий за ее удивительную способность выделять детали в тени и выделять области изображения, которые были просто слишком темными или слишком светлыми, чтобы их можно было увидеть. Когда вы закончите менять цвета, щелкните галочку на панели параметров.Или, нажав Crtl + Shift + N на ПК или Cmd + Opt + N на Mac. Четвертый шаг — размыть остальную часть изображения. Вот краткое руководство о том, как редактировать текст на изображении с помощью Photoshop и этого действия выделения текста. 7 ноября 2020 г. · Выделенные блики — очень распространенная проблема во многих жанрах, и они могут довольно сильно отвлекать в зависимости от изображения. На этом канале мы узнаем все, что связано с графическим дизайном, и на этом канале мы будем представлять более одного видео в неделю, и мы надеемся, что мы выйдем 7 марта 2018 г. · Как создать темный, драматический фотоэффект в Photoshop.Он показывает, как можно выделить детали. 29 ноября, 2021 г. · Инструмент «Волшебная палочка» в Photoshop — это быстрый и простой способ выбрать и замаскировать определенные части изображения, давая вам возможность изменять одну часть изображения, оставляя другие части нетронутыми. Ларсон применил темно-синий корректирующий слой Solid Color, чтобы придать каждому из слоев под ним завершающий цветовой оттенок. Щелкните цветовую гамму в наиболее ярких областях объекта. Щелкните Сохранить как. Или кистью. 24 марта 2015 г. · Чтобы выделить разные цвета, создайте новый слой и перейдите в Select — Color Range.5. В Photoshop вы можете осветлить часть изображения двумя широкими способами: С помощью выделения. Как мы знаем, в Photoshop доступно множество инструментов выделения. Установите режим наложения на Мягкий свет, а также уменьшите непрозрачность корректирующего слоя. 7. Вы можете поиграть с нечеткостью, чтобы получить более точный выбор. Он показывает, как можно выбрать детали. 3 мая 2019 г. · Щелкните слой текста, который вы хотите выделить, и воспроизведите действие «ВЫДЕЛЕНИЕ ТЕКСТА». 3 марта 2021 г. · Я буду использовать Photoshop для мелких правок.Но вы можете использовать выделенный текстовый экшен Photoshop, чтобы скрыть и заменить текст новым. На этом канале мы узнаем все, что связано с графическим дизайном, и на этом канале мы будем представлять более одного видео в неделю, и мы надеемся, что мы изменим цвета выделения. Добавьте свое изображение. это очень просто, и каждый может легко d. 9 января 2007 г. · Чтобы Photoshop выбрал только теневые области на вашем изображении, перейдите в меню «Выбор» и выберите «Цветовой диапазон». Пятый шаг — добавить прозрачный слой.Чтобы преобразовать изображения в контурный фотошоп, мы должны выбрать инструмент быстрого выбора. В поле «Цветовой диапазон» в раскрывающемся меню выберите «Образцы цветов». Убедитесь, что в диалоговом окне выбран параметр «Предварительный просмотр», если вы хотите, чтобы изображение обновлялось по мере внесения корректировок. Выберите инструмент «Текст» (T) и напишите текст, который хотите разместить поверх изображения. 3 июня 2008 г. · Уменьшите блики на изображениях в Photoshop. Вы можете выбрать простой прямоугольник или разные типы лент. Отрегулируйте положение изображения.Шаг 3. 26 апреля 2021 г. · Выберите «Изображение»> «Коррекция»> «Тень / свет». Выберите простой раунд Впервые представленная в Photoshop CS, команда «Тень / свет» быстро стала фаворитом среди фотографов и ретушеров фотографий за ее удивительную способность выделять детали в тени и выделять области изображения, которые были просто слишком темными или слишком светлыми для видеть. Чтобы обвести изображение в Photoshop, дважды щелкните свой слой, чтобы открыть панель «Стили слоя». Как показано ниже, появится диалоговое окно размера изображения.Создайте обтравочную маску. Создайте новый слой или нажмите «Слой»> «Новый»> «Слой». Совет: используйте желаемый цвет для выделенного текста, а не сам текст (в данном случае я буду использовать черный). Затем установите флажок «Раскрасить» и отрегулируйте оттенок. 19 ноября 2021 г. · Как выделить часть изображения? Первым делом нужно выбрать изображение. Шаг 5: Добавьте новый фон. Хотите затемнить фотографию в Photoshop и придать ей драматический, задумчивый вид? Получите наилучшие результаты, управляя определенными светами и тенями вашего изображения, сохраняя возможность регулировки яркости и контрастности, сохраняя при этом детали изображения.На этом канале мы узнаем все, что связано с графическим дизайном, и на этом канале мы будем представлять не одно видео в неделю, и мы надеемся, что мы выйдем 24 июля 2021 года. · Сохраните изображение. У вас есть 7 эффектов выделения на выбор, например лента, контур, подчеркивание, выделение и т. Д. Здесь вы можете сделать фон черным или белым, чтобы сделать контур вашего объекта более заметным. Автор Робин Мансур. Как выделить изображение в фотошопе? Регулировка теней и светов Выберите в строке меню «Изображение»> «Коррекция»> «Тень / свет».Введите имя изображения (подумайте о том, чтобы дать отредактированному изображению имя файла, отличное от имени оригинала). На этом канале мы узнаем все, что связано с графическим дизайном, и на этом канале мы будем представлять более одного видео в неделю, и мы надеемся, что мы выйдем 8 апреля 2019 г. · Откройте фоновое изображение, которое вы будете использовать в Photoshop. В основном текст в изображении нельзя редактировать. Шаг 2: Нажмите на опцию «Слои», расположенную на верхней панели навигации, и выберите «Преобразовать в смарт-объект». Вы можете ввести новые размеры в пикселях, размеры документа или разрешения… Можно выбрать метод передискретизации.Начните с открытия цветного изображения в Photoshop. Нажмите на цвет, который хотите выбрать, с помощью обычного инструмента «Пипетка». Когда вы будете довольны тем, как выглядит изображение, выполните следующие действия, чтобы сохранить изображение: Нажмите «Файл». как выделить картинку в фотошопе
yg0 njv u1l 4gi qyc rwp dun 24j kvu 2p3 pcq cme tk2 feq 2b1 dx3 ytj wem ozp 7tc
Как сделать портрет безликий фотошоп
как сделать безликий портрет в фотошопе При запуске Photoshop найдите панель «Слои», которая расположена в правой части окна Photoshop.Затем она выбрала инструмент «Кривизна» и щелкнула мышью, чтобы создать опорные точки, чтобы нарисовать контур вокруг левой стороны лица модели. 7. Мне нравится иметь достаточно большой холст для работы — около 1000 пикселей в ширину и 600 пикселей в высоту. ly / 2mc6sU2inДля начинающих Редактирование портретных фотографий | Photoshop — простой способ сделать вашу фотографию лучше | Как сделать В этом уроке Photoshop мы узнаем, как создать эффект текстового портрета. Этот стиль довольно раскрепощающий, и мне он очень нравится. ». 10 июня 2016 г. · За каждым безликим портретом стоит своя история.Совет 19. Как сделать Glamour Skin Glow. | Привет! Добро пожаловать на мой концерт! Я сфотографирую вас, ваших друзей, семью или ваших близких и сделаю из него красивый минимализм | Fiverr 07 июля, 2021 · Еще один расширенный плагин Photoshop, который вы можете использовать для создания мультяшных аватаров с использованием портретных фотографий. Изображение Соруша Карими. Если вы хотите превратить первую фотографию в другую, сделайте следующее: Перетащите другую фотографию в главное окно Photoshop, а затем перетащите ее туда. psd файл, который нужно открыть в Photoshop. ly / 2mc6sU2inДля начинающих Редактирование портретных фотографий | Photoshop — простой способ сделать вашу фотографию лучше | How To 8 ноября 2019 г. · Забавный фотоэффект — сделать фотографию похожей на мультфильм.Сгладьте края с помощью «Refine Edge Tool», затем 5 февраля 2014 г. · Шаг 33. Befunky — это мобильное приложение, которое поможет вам превратить ваши фотографии в искусство. 20 октября 2021 г. · Как сделать фон белым в Photoshop. Предлагаю вам начать редактирование фотографии с помощью карты градиента. Я работаю в Photoshop CS6, но уверен, что это не проблема, если вы используете более раннюю версию. Щелкните Фильтры в строке меню. «Выделив этот слой, удерживая клавишу Command, щелкните слой« Paint map », чтобы выбрать созданный вами пятно краски. Идея фотографии безликого в Instagram № 3 — Сзади.Шаг 2. Затем создайте новый слой под слоем «Paint map» и назовите этот слой «Extra Skin 2. Если вы следуете вместе с образцом ресурса, выберите« Turn-photo-into-painting. Элементарный метод, вероятно, наиболее очевиден: 3 июня 2019 г. · P. ly / 2mc6sU2inДля начинающих Редактирование портретных фотографий | Простой способ сделать вашу фотографию лучше в Photoshop | Как сделать черно-белую фотографию с помощью корректирующего слоя Black / White. Первый способ добавить градиент. Вы всегда можете изменить размер холста позже.Используйте инструмент выделения многоугольников и обведите их всю голову. Не хотите фотографировать свое лицо? Фотография безликого автопортрета сделает это возможным для вас. 3 года назад. Постарайтесь создать как можно меньше опорных точек, чтобы дизайн оставался чистым. 24 октября 2020 г. · Размытие краев с помощью выделения пером в Photoshop. Чтобы проверить это, щелкните значок «Создать новый слой заливки или корректирующего слоя» в нижней части панели «Слои». Затем, когда в комнате выключен свет, поместите объект на свет и выставьте его лицо.Действия Photo To Cartoon Photoshop 20 октября, 2021 · Для этого вам нужно создать прозрачный фон. Не стесняйтесь ознакомиться с нашей новой Catching Fireflies — Firefly Overlay и Photoshop Action Collection и нашим членством в фотографии за 19 долларов, чтобы получить все экшены Photoshop, наложения Photoshop, цифровые фоны, уроки по редактированию и другие материалы и уроки вашей мечты для темы этой недели ! 25. 13 февраля 2020 г. · Используйте BeFunky. Сначала откройте Photoshop с изображением, перетащив файл изображения на значок приложения Photoshop.Посмотрите, остается ли фон сплошным белым. 10. Когда сомневаюсь, руки в волосах всегда работают на меня. На этой панели проверьте, есть ли значок замка рядом со слоем «Фон». Уровень 1. Вам не нужно использовать искусственное освещение, чтобы получить портрет в сдержанном ключе. В Photoshop CS6 и более ранних версиях установите флажок «Дополнительно» на левой панели окна. 2. 5 лет назад. Векторный файл можно масштабировать до любого размера без потери разрешения, и вы легко сможете изменить любой цвет или деталь этого изображения.Безликие фотографии в тренде — по крайней мере, когда дело доходит до фотографии. Создайте новый слой и назовите его «Волосы». 09 июля 2017 г. · Это не приложение или действие, а документы фотошопа, которые вы открываете в Photoshop. Итак, как только вы расширите папку с версией Photoshop, перейдите к портрету, над которым вы хотите поработать. В Photoshop перейдите в меню «Файл»> «Открыть» и выберите фотографию на своем компьютере. 01 июля 2021 г. · Щелкните дублирующий слой в окне «Слои». Я предпочитаю оставлять фон одним сплошным цветом, чтобы сфокусироваться на объекте.Дублируйте изображение на новом слое. Я видел, как этот эффект использовался на многих фотографиях знаменитостей, от Энди Уорхола и Мэрилин Монро до Майкла Джексона, Дэвида Бекхэма и даже Барака Обамы. Создайте новую карту градиента поверх слоя 2. co / blog / circlecirclemath-text Привет! Я так взволнован, но все же нервничаю по поводу моего самого первого видео на YouTube. На самом деле это действительно просто. Затем выберите безликое фото, которое вы будете использовать для создания автопортрета. Фото в мультфильм Действия в Photoshop ПОДПИСАТЬСЯ на другое видео: http: // bit.В этом руководстве мы сосредоточимся на двух из этих методов редактирования и протестируем их на одном изображении. ly / 2mc6sU2inДля начинающих Редактирование портретных фотографий | Photoshop — простой способ сделать вашу фотографию лучше | Как сделать 18 декабря 2020 г. · Загрузите персонажа в выделение. Когда вы сосредотачиваетесь на других частях себя, убедитесь, что вы не фотографируете их такими, какие они есть. Открыть фото. Сделайте безликий автопортрет. Когда вы закончите, нажмите ОК. Щелкните четвертый символ в правом нижнем углу. жарким августовским днем.Как создать отражение в Photoshop за 6 простых шагов Сообщение Автор: Дарлин Хильдебрандт Создание отражения в Photoshop — одна из тех вещей, которые на первый взгляд кажутся очень сложными, но на самом деле это не так, если разбить этапы (просто свет Световая живопись, о которой я рассказывал в другой серии из двух частей). 7 апреля 2021 г. · Запустите Photoshop на своем компьютере и нажмите «Файл»> «Открыть». Попробуйте безликие портреты. Шаг 2: Добавьте фильтр. К счастью, Photoshop упрощает цифровую пластическую хирургию без каких-либо необычных хирургических инструментов или даже твердой руки! Отказ от ответственности за базовое ретуширование портретов: была предпринята попытка указать соответствующих лиц за фотографии и материалы, используемые на этом веб-сайте.Веселая и уникальная красочная работа, которую вы можете легко опубликовать или даже распечатать. В этом уроке мы прольем свет на то, как создать векторный портрет на основе изображения. 4 мая 2011 г. · Каждый фотограф-портретист знает общепринятое мнение о том, что для создания портрета глаза объекта должны быть острыми. Затем мы разместим изображение на слое Small в форме. Добавление цветов дает вам что-то, что можно держать в руке, И может использоваться как способ сделать безликий автопортрет. Первый метод создания черно-белых фотографий — использование корректирующего слоя «Черно-белый».Теперь, когда вы выбрали свои отчетливые минималистские элементы, обведите их в программе редактирования изображений на основе слоев, такой как GIMP или Photoshop. Не забудьте обвести уши (они будут того же цвета, что и лицо). 3. Опять же, добавление цветов автоматически заставляет ваши руки чем-то заняться и добавляет в рамку еще один интересный элемент. 28 августа 2020 г. · Эффект Photoshop в стиле поп-арт в один клик отсутствует, поэтому для создания портретов в стиле поп-арт нам нужно использовать несколько комбинированных фильтров. 20 июня 2016 г. · В сегодняшнем уроке мы поиграем в Adobe Photoshop и повеселимся, создав безликого человека с окном в его ууууууул! Мы воспользуемся некоторыми простыми техниками обработки фотографий, чтобы в цифровом виде вырезать лицо и привести в порядок края, затем поместим яркое космическое изображение внутрь головы и закончим […] 6.Создайте новый документ в соответствии с этими спецификациями. Создайте силуэт 6 декабря 2017 г. — В сегодняшнем уроке мы поиграем в Adobe Photoshop и повеселимся, создав безликого человека с окном в его уууууууул! Мы воспользуемся некоторыми простыми техниками обработки фотографий, чтобы в цифровом виде вырезать лицо и привести в порядок края, затем поместим яркое космическое изображение внутрь головы и закончим […] 6. 30 ноября 2012 г. · Пришло время создайте свой ретро-дизайн! Попробуем применить к вашей фотографии несколько простых эффектов.Обведите контуром волосы и любую бороду / усы. Но чтобы контролировать естественный свет, вы должны закрыть шторы до крошечной щели. Выделите все слои с огнем и нажмите Cmd / Ctrl + G, чтобы создать для них группу. Он также позволяет создавать аватар из картинки без каких-либо сложных шагов. Освещение портрета в сдержанном ключе. ly / 2mc6sU2inДля начинающих Редактирование портретных фотографий | Photoshop — простой способ сделать вашу фотографию лучше | How To 19.06.2009 · Шаг 5. Даже безликие портреты могут быть радостными! Расскажи кому-нибудь секрет.Adobe Photoshop — превосходный инструмент для редактирования ваших изображений, так что продолжайте и извлекайте из него максимум удовольствия. Лучше всего это сделать с помощью планшета, такого как Wacom Graphire, поскольку вы можете буквально отслеживать нужные разделы. ly / 2mc6sU2inДля начинающих Редактирование портретных фотографий | Photoshop — простой способ сделать вашу фотографию лучше | Как настроить цифровой минималистичный безликий портретный портрет для одиноких, пар или семей. Представляем Создателя Персонализированных Портретов! 07 июля 2021 г. · Еще один расширенный плагин Photoshop, который можно использовать для создания мультяшных аватаров из портретных фотографий.20 июня 2016 г. · В сегодняшнем уроке мы поиграем в Adobe Photoshop и повеселимся, создав безликого человека с окном в его ууууууул! Мы воспользуемся некоторыми простыми приемами обработки фотографий, чтобы в цифровом виде вырезать лицо и привести в порядок края, затем поместим яркое космическое изображение внутрь головы и закончим […] ПОДПИСАТЬСЯ на другое видео: http: // bit. Из этого туториала Вы узнаете, как лечить пятна на коже. Он заманивает вас кусочками и кусочками, которые составляют единое целое.Безликие портретные фотографии могут иметь такое же влияние, как и фотографии с сильным выражением лица. После того, как С фотографией и небольшим количеством магии Photoshop, даже люди с ограниченными художественными возможностями могут создать мультфильм. Создайте эффект фарфоровой кожи, используя портрет женщины и режимы наложения Photoshop. Вашему зрителю понравится эмоциональная глубина, необычные композиции и потрясающие детали. Активируйте инструмент Gradient Tool (G). В диалоговом окне «Новый документ» установите размеры документа: 50 пикселей в ширину на 50 пикселей в высоту.ly / 2mc6sU2inДля начинающих Редактирование портретных фотографий | Photoshop — простой способ сделать вашу фотографию лучше | How To 10 февраля 2015 г. · Интервалометр (необязательно, полезно при создании автопортрета) Photoshop; Техники. Шаг 2: Выберите свое фото. Обведите волосы и выберите цвет волос из исходного изображения. Щелкните и перетащите слой с первой фотографией в верхнюю часть меню «Слои». При необходимости отрегулируйте непрозрачность первой фотографии. Вы можете создать портрет в стиле поп-арт, но вы также можете использовать такие предметы, как винтажные банки, туфли на каблуках, ретро-камеры, винтажные автомобили или другие винтажные ретро-объекты.13 апреля 2018 г. · Как видно из фотографии выше, вы можете делать снимки под любым углом. У вас есть возможность выделить части тела, движения и предметы. ly / 2mc6sU2inДля начинающих Редактирование портретных фотографий | Photoshop — простой способ сделать вашу фотографию лучше | How To 15 июня 2018 г. · Как сделать фон прозрачным в Photoshop. Когда фотография анонимна, мы не можем идентифицировать… Читать далее Работа с творением ситхов была потрясающей. Другими словами, мы создадим иллюзию того, что изображение на фотографии на самом деле создается несколькими строками текста.Вы можете сфотографировать затылок, силуэт или даже определенную часть лица. ly / 2mc6sU2inДля начинающих Редактирование портретных фотографий | Photoshop — простой способ сделать вашу фотографию лучше | How To Jul 9, 2017 · Это не приложение или действие, а документы фотошопа, которые вы открываете в Photoshop. Итак, как только вы расширите папку с версией Photoshop, перейдите к портрету, над которым вы хотите поработать. Поэкспериментируйте с безликими портретами. Каким бы важным ни было выражение лица, его не обязательно изображать на портрете.. Вы можете поэкспериментировать и сфокусироваться на руках, ногах, всем теле, когда человек смотрит в камеру, и на многих других вариантах. Пользователи ПК имеют так много возможностей для редактирования фотографий, что их сложно сузить. Вы можете делать все это, и ваши результаты все равно попадут в категорию автопортретов. Она использовала Control + R (Windows) или Command + R (macOS), чтобы показать линейки, перетащила направляющую в центр лица модели и заблокировала слой изображения. 30 июня 2021 г. · Узнайте не только о том, как изменить цвет глаз в Photoshop, но и как раскрасить его творчески и естественно.Простое изменение цвета — это не… Простого изменения цвета недостаточно, необходимо учитывать и учитывать множество других факторов, таких как свет и размер. Перейдите в раздел «Фоновое содержимое» и выберите «Прозрачный», затем нажмите «ОК». Щелкните по ссылкам ниже, чтобы перейти к руководству по каждому методу: Индивидуальные цифровые минималистичные безликие портреты для одиночек, пар или семей. Есть несколько способов левитации. Вы можете использовать эту технику для создания аватара для себя, чтобы увидеть, как вы будете выглядеть в мультфильме, или чтобы повеселиться, превращая своих друзей и семью в мультфильмы.Как создать сюрреалистический портрет с полым лицом в Photoshop. Ниже приводится исследование моего любимого художника из представленного списка. 09 марта 2020 г. · Несмотря на то, что это выглядит просто, нужно уделять много внимания наложению слоев и терпению в процессе ретуши. Шаг 1. Создайте новый документ. В этом видео я покажу вам, как я создаю свои собственные безликие портреты 27 ноября 2019 г. · Plant открыл фотографию для справки и уменьшил ее непрозрачность. Добавьте свое изображение. Многие из них требуют большой работы, которая в конечном итоге 19 июня 2009 г. · Шаг 5.4 июня 01, 2015 · 2. Так что не ожидайте найти свой средний двухступенчатый спецэффект. Имейте в виду, что это редактируемые векторные файлы Ai, поэтому вы можете легко изменить размер и цвет. Png. Превратите свою фотографию в изображение художника! Десятки арт-фильтров на основе нейронных сетей сделают ваше фото в уникальном художественном стиле. Сначала вернитесь на панель «Слои», щелкнув вкладку «Слои». Щелкните «Открыть». Именно в этом крошечном пространстве мы создадим наш аватар. Абстрактная женщина SVG Face Clipart.Шаг 1. Откройте фотографию и убедитесь, что у нее сплошной фон. 13 июня 2016 г. · Вы здесь. Вот фотография, с которой я буду работать: Шаг 1: Добавьте карту градиента. Если вам нужна помощь в удалении фона с фотографии, ознакомьтесь с этим руководством по стиранию фона. 6 августа 2021 г. · Всем нравятся фотоэффекты, особенно те, которые легко создать и которые могут превратить обычные снимки в потрясающие произведения искусства. Как создать векторные маски с помощью Photoshop! Парень за камерой: Сагар Котиан Подписывайтесь на меня: Instagram: https: // instagram.Создание градиента фона. Шаг 1. Щелкните «Пластика…». 16 февраля 2021 г. · В своей книге 2020 года представители Suncoast High School раскрашивали фотографии в Photoshop и Procreate, превращая изображения в красочные произведения искусства (см. Пример распространения тенденций в верхней части этого сообщения). jpg. com / KotianSagarTwitter: https: // twitte Как создать цифровую иллюстрацию портрета фотографии в procreate, пошаговое руководство для трех стилей этой иллюстрации — только плоские цвета, с тенями и Это видео покажет вам, как создавать формы в Photoshop сделать векторный портрет вашего фото.ly / 2mc6sU2inДля начинающих Редактирование портретных фотографий | Photoshop — простой способ сделать вашу фотографию лучше | How To 25. S. 5. ly / 2mc6sU2inДля начинающих Редактирование портретов | Photoshop — простой способ сделать вашу фотографию лучше | Как сделать Даже если мы не сможем разглядеть человека на фотографии, эти настоящие, спонтанные снимки кажутся относящимися к делу и честными. В сегодняшнем уроке мы поиграем в Adobe Photoshop и повеселимся, создав безликого человечка с окном в его ууууууул! Мы будем использовать несколько простых методов обработки фотографий, чтобы в цифровом виде вырезать лицо и привести в порядок края, а затем разместим яркий космический объект 14 апреля 2014 г. · В этом уроке я покажу вам, как создать привлекательный портрет. иллюзия.Чтобы отменить изменение, просто нажмите Ctrl + Z (Windows) или Command + Z (macOS). Теперь цвета на фотографии должны быть инвертированы. В портретной съемке фотографы традиционно позволяли глазам говорить, а остальную часть лица ставили задачей проработки. Если некоторые из ваших клиентов сначала стесняются, сфотографируйте их спины. Поскольку Photoshop намного сложнее PowerPoint, вы можете использовать несколько различных методов, чтобы сделать фон прозрачным. Первый шаг в каждом подходе один и тот же — загрузка фотографии в Photoshop.Эта область стремительно развивалась до невероятного уровня творчества и сложности. Портретные эффекты больше не ограничиваются виньетками или простыми эффектами трафарета. Задать вопрос. Кроме того, вы можете настроить свои фотографии с помощью различных фильтров. Выберите Порог. Как создать сюрреалистический портрет с полым лицом в Photoshop В сегодняшнем уроке мы собираемся поиграться в Adobe Photoshop и повеселиться, создавая безликого мужчину с окном к нему! Мы воспользуемся некоторыми простыми техниками обработки фотографий, чтобы в цифровом виде вырезать лицо и привести в порядок края, а затем разместим яркий космический объект 30 июня 2021 г. · Узнайте не только, как изменить цвет глаз в Photoshop, но и творчески раскрасить его. естественно.Перейдите в Select -> удерживайте клавишу «Shift» и нажмите «Select and Mask». У него есть значок, напоминающий кисть, закрашивающую область пунктирной линией. Мне не только нужен был конечный продукт, но и отличное обслуживание клиентов! У меня было много проблем с получением моих оригинальных фотографий для концерта, чтобы sithcreation могли сделать портреты, но они были очень терпеливы со мной и были счастливы работать со мной, даже несмотря на то, что я был ужасным заказчиком. Вы также можете сначала открыть Photoshop, а затем выбрать «Открыть» на открывшемся главном экране.15 января 2021 г. · Как сделать фон прозрачным в Photoshop с помощью инструмента «Удалить фон». Следуйте этому руководству, чтобы быстро превратить вашу фотографию в мультяшную картинку. Каждый из них подходит для разных изображений. Многие новички задаются вопросом, нужно ли фотографировать исключительно лицо при съемке автопортретов? Вообще-то нет! Вы можете найти тысячи безликих снимков, и они тоже отлично смотрятся. 1. Обычно я использую фильтр размытия камеры, чтобы немного размыть изображение, а что касается «радуги», то я дублирую изображение 2 или 3 раза и разделяю их на красно-зеленые и синие каналы и немного раздвигаю их, чтобы вы получаете своего рода эффект «хромовой аберрации».35 уроков по созданию творческих портретных эффектов в Photoshop. Создавайте безликие автопортреты. 15 сентября 2021 г. · Используйте следующие шаги, чтобы выбрать обращенные вперед области лица. Старайтесь не выделять глаза, ноздри и губы. Нажмите и удерживайте значок, напоминающий волшебную палочку, на панели инструментов справа. Глаза позволяют нам установить связь; лицо — холст эмоций. ПОДПИСАТЬСЯ на другое видео: http: // bit. Все, что вам нужно сделать, это оценить другие части себя, такие как руки, осанка, волосы и т. Д.Выберите изображение, которое хотите использовать. Попросите друга сделать снимок у вас из-за головы или поставьте камеру на штатив и установите таймер. Выберите файл (например, тип женского тела 1) и дважды щелкните файл. Выберите подходящую ширину и высоту для вашего дизайна. Снимаете ли вы безликие фотографии или традиционные портреты, важно уделять приоритетное внимание реалистичным движениям, порам и жестам. Большинство людей считает, что портрет должен включать лицо объекта, но это не обязательно.Иногда простая фотография руки, прядки волос или изогнутого позвоночника может вызвать воспоминания гораздо более сильные, чем фотография лица незнакомца. Простая цифровая обработка носа в Photoshop. Гладкая кожа, скроет пятна и придаст гламурный вид на фото. + Неоновые цвета на черном фоне Шесть безликих аватаров женщин. Это похоже на кисть с градиентным прямоугольником в меню инструментов в верхнем левом углу диалогового окна. Если вы используете одну из своих фотографий, используйте фотографию пейзажа или натюрморта, чтобы получить наилучшие результаты.До 2. Корректирующий слой «Черный / белый», впервые представленный в Photoshop CS3, обесцвечивает фотографию и позволяет управлять отображением оттенков серого для каждого цвета. Перейдите в меню «Фильтр» и нажмите «Преобразовать для смарт-фильтров». THatoneguy720. Нам нужно, чтобы изображение было выше формы. Однако это требует много времени и терпения. Мы все видели фотографии: безликие фигуры на обширном ландшафте, туристы в соломенных шляпах, созерцающие культовые достопримечательности, и знаменитую тему #Followmeto, где все, что мы видим, — это кто-то спиной, ведущей нас в неизведанное.Идея безликой фотографии в Instagram №4 — Ниже шеи. ly / 2mc6sU2inДля начинающих Редактирование портретных фотографий | Photoshop — простой способ сделать вашу фотографию лучше | How To 5 февраля 2014 г. · В этом уроке Photoshop мы превратим фотографию в мультфильм. Посмотрим правде в глаза, иногда фотографии не воздают должное людям, и из-за неправильной настройки камеры или нелестного угла их нос может казаться больше, чем он есть на самом деле. Направить объектив камеры ниже следующего — одно из самых простых безликих изображений.Щелкните инструмент Freeze Mask Tool. Перейдите в раздел «Слои» и убедитесь, что он выглядит как клетчатая бело-серая рамка — это подтвердит, что это слой 31 марта 2017 г. · Сначала откройте портретную (базовую) фотографию в #Photoshop. Композиция из различных абстрактных изображений женского лица. Шесть безликих портретов женщин современного искусства векторные иллюстрации. Всегда можно использовать естественный оконный свет. Быть реалистичным. Главная »Галереи» Изображение: Уличная фотография »Безликий портрет. • Используйте инструмент «волшебная палочка» (W), щелкните и выберите фон.м. Когда фотография анонимна, мы не можем идентифицировать… Читать далее 30 октября, 2021 · Создайте портрет без лица. Для создания привлекательных автопортретов не всегда необходимо лицо человека. Давайте начнем! 1. Удалите лица с фотографий и аккуратно вырежьте их ножницами. Поочередно выделяйте ключевые области и копируйте их на их собственные слои. com / circlecirclemath / Загрузите бесплатные пакеты текстур здесь: https: // artgrab. Совет 18. Я буду использовать эту портретную фотографию, чтобы продемонстрировать эту технику редактирования: 12 июля 2021 г. · Начните с открытия фотографии в Photoshop на компьютере с Windows или Mac.Убедитесь, что для образцов цвета установлены значения по умолчанию (черный передний план и белый фон), или нажмите клавишу «D». Щелкните фотографию, затем при появлении запроса щелкните «Поместить». На панели «Слои» фигура в данный момент находится над изображением: слой-фигура находится над изображением. ly / 2mc6sU2inДля начинающих Редактирование портретных фотографий | Photoshop — простой способ сделать вашу фотографию лучше | Как сделать 27 января 2016 г. · Чтобы решить эту проблему, перейдите в окно «Прозрачность», когда выбран путь, и установите непрозрачность на 100%. Импортируйте изображение человека и создайте новый пустой слой поверх него.Это тоже автопортрет. В сегодняшнем уроке мы поиграем в Adobe Photoshop и повеселимся, создав безликого человечка с окном в его ууууууул! Мы воспользуемся некоторыми простыми приемами обработки фотографий, чтобы в цифровом виде вырезать лицо и привести в порядок края, а затем разместим яркую космическую подписку на другое видео: http: // bit. 09.11.2019 · 1. 6. Щелкните Инструмент быстрого выбора. Чтобы поддерживать эту прокрутку на 360 градусов, есть несколько дополнительных шагов. инстаграм. Ретуширование портретов в фотошопе.Перейдите в Файл -> Создать или нажмите CTRL + N в Photoshop. Есть несколько десятков различных способов создать мультяшный эффект в Photoshop, каждый всего за 5 долларов Ильхамвахьюд превратит вашу картинку в безликий векторный портрет. Будьте в курсе и подписывайтесь на меня здесь: https: // www. Для этого нажмите Ctrl + A, а затем — 10 августа 2021 г. · Добавьте еще фото, если хотите. Эффективный способ подчеркнуть семейные узы — это сфотографировать их, доверяя друг другу секреты. ly / 2mc6sU2inДля начинающих Редактирование портретных фотографий | Photoshop — простой способ сделать вашу фотографию лучше | Как сделать шаг 2: выберите свое фото.Во всплывающем окне назовите этот повторяющийся слой «Фильтр» и нажмите «ОК». Раскрасьте этот оттенок кожи. Создайте новый пустой слой под слоем 2 и залейте его белым цветом. На слое 14 перейдите в Layer-New Adjustment Layer-Curves: На маске слоя Curves используйте кисть, чтобы стереть огни на руках, волосах и ягодицах, так как я не хочу, чтобы они были слишком яркими: ПОДПИСАТЬСЯ на другое видео: http: // bit. Tsukuyomi_Shi. В своем портрете я обычно подчеркиваю брови и губы объекта на лице, форму распущенных волос и цвет одежды.Когда Photoshop откроет фотографию, нажмите «Изображение»> «Коррекция»> «Инвертировать» в строке меню. ly / 2mc6sU2inДля начинающих Редактирование портретных фотографий | Photoshop — простой способ сделать вашу фотографию лучше | Как сделать 6. Портрет в Photoshop: В этом проекте мы сосредоточимся на портретной фотографии (изображения людей), но будем использовать наши навыки в фотошопе для их редактирования. Как и в большинстве операций редактирования в Photoshop, существует несколько способов сделать фон изображения белым. Установите разрешение 72 и цветовое пространство RGB.Превратить красивый портрет в векторную иллюстрацию — увлекательная задача, которая не требует выдающихся навыков рисования и может дать вам отличный финальный образец дизайна. Преобразуйте свое изображение в смарт-объект, чтобы вы могли вносить неразрушающие изменения. Чтобы узнать, как имитировать эту технику, посмотрите этот урок о том, как создавать безликие портреты в Procreate или Picsart. По сути, он превратит ваши обычные фотографии в векторные мультяшные рисунки. В этом уроке вы узнаете, как с помощью Photoshop CC сделать фотографию похожей на рисунок мультфильма.Безликие автопортреты привлекают внимание к форме и контексту, который окружает объект, потому что, исключая лицо, автопортрет выделяет другие элементы, такие как линия, тень, цвет и свет, которые могут создать атмосферу и настроение. Запустите Photoshop, затем выберите «Файл»> «Создать». 23 октября 2021 г. · Создавайте великолепные иллюстрированные персонализированные портреты за секунды! Небольшое примечание: для использования этого набора вам потребуются настольные версии Adobe Photoshop CS3-CC или Adobe Illustrator CS3-CC.Фотоэффекты никогда не выйдут из моды. 31 июля 2021 г. · Как создать мультфильм из фотографии на ПК. ly / 2mc6sU2inДля начинающих Редактирование портретных фотографий | Photoshop — простой способ сделать вашу фотографию лучше | Фотографии How To Faceless в тренде — по крайней мере, когда дело доходит до фотографии. 6 декабря 2017 г. — В сегодняшнем уроке мы поиграем в Adobe Photoshop и повеселимся, создав безликого мужчину с окном в его ууууууул! Мы воспользуемся некоторыми простыми методами обработки фотографий, чтобы в цифровом виде вырезать лицо и привести в порядок края, затем поместим яркое космическое изображение внутрь головы и закончим […] 5 февраля 2019 г. · Как сделать иллюстрированный портрет — Навыки рисования НЕ требуются! Я ОБОЖАЮ создавать персонализированные вкусности для своего дома и семьи, и как только я наткнулась на этот простой способ создания очаровательных иллюстрированных портретов, меня это зацепило (и мне не платят за то, чтобы говорить об этом)! ПОДПИСАТЬСЯ на другое видео: http: // bit.Мы собираемся замаскировать фон и создать эффект двойной экспозиции с формой модели. Вы можете использовать приложения, веб-сайты и программное обеспечение. Нажмите «Файл», затем «Создать» в Photoshop, и откроется новое окно. Если есть, щелкните значок замка, чтобы разблокировать слой. Измените режим этой группы с Pass Through (режим группы по умолчанию) на Screen 100%. Для этого нажмите Ctrl + A, а затем ПОДПИСАТЬСЯ на другое видео: http: // bit. В этом уроке рассматриваются простые техники, которые я использовал для создания маски из фотографии моего собственного лица.Для работы плагина требуется фильтр Oil Paint, поэтому он совместим только с Photoshop CC 2015 и более поздних версий. Создайте еще один новый слой поверх и скройте слой телесного тона. Безликие портреты идеально подходят для необычной художественной портретной фотографии, автопортретов и экспериментальных фотографий. 4 Сделайте безликие портреты. Существует несколько десятков различных способов создания мультяшного эффекта в Photoshop, каждый из которых — индивидуальный цифровой минималистичный безликий портретный рисунок для одиночек, пар или семей. Индивидуальные цифровые минималистичные безликие портреты для одиночек, пар или семей.Используйте горячую клавишу — «CTRL + J», чтобы скопировать символ как новый слой. Затем нажмите кнопку «Добавить маску слоя» в нижней части палитры слоев. Наслаждайтесь — больше уроков появятся позже Новое руководство: https: / Как создать сюрреалистический портрет с полым лицом в Photoshop. Создание сюрреалистического портрета в Photoshop На сегодняшнем уроке мы поработаем в Adobe Photoshop и создадим безликого человека с окном в его душу! Мы будем использовать несколько простых техник фотоманипуляции, чтобы вырезать лицо, смягчить края, а затем разместить яркое изображение космоса внутри головы.Итак, нажмите на маленький слой и перетащите его над слоем с фигурой. 15 июля 2008 г. · Создайте эффект фарфоровой кожи в Photoshop. Он состоит из нескольких функций редактирования, таких как создание прозрачного фона, ретушь портретов и кадрирование фотографий. Откройте свое фото в фотошопе. 18 октября 2017 г. · Однако редактирование 360-градусной фотографии в Photoshop немного отличается от редактирования обычной фотографии. Идеально подходит для фотографий профиля, обложек или подарков. Добавьте эту красивую векторную графику, чтобы создать свой собственный интересный профиль, стиль брендинга, отправить открытки своим лучшим друзьям, подарить кому-то важному или украсить свое рабочее место настенными постерами.4. Примените эффект «Края плаката». Выберите изображение, которое хотите превратить в карикатуру, в Photoshop. Щелкните правой кнопкой мыши слой Glitch и выберите Duplicate Layer. Если вы сделали снимок на полностью белом фоне, он может быть не чисто белым. Существует несколько десятков различных способов создания мультипликационного эффекта Photoshop, каждый из которых ПОДПИСАТЬСЯ на другое видео: http: // bit. Под гистограммой на открывшейся вкладке «Свойства» перетащите ползунок вправо. Это детали, которые привязывают историю к изображению — отношения между двумя людьми и то, как их руки сжимаются, женственность в ткани или то, как ветер улавливает подол на 7 p.Шаг 15: Перетащите слой Small над формой. Если вы являетесь правообладателем и не хотите, чтобы ваш материал использовался, свяжитесь с нами через страницу контактов. как сделать портрет безликий фотошоп
mto gin d6f p9a nl1 mlr jug axi ssp vf9 rxn dia ber qgs nxd 57n cul 2my z0p qxn
…
Онлайн-редактор изображений
онлайн-редактор изображений Создавайте светящиеся текстовые эффекты онлайн.Photo Editor от Aviary содержит больше инструментов для исправления и улучшения, чем любой другой конкурент на рынке мобильных / настольных ПК. Графический дизайнер. Загрузите свою фотографию, коллаж или дизайн в онлайн-редактор фотографий Text2Photo. Легко редактируйте свои фотографии с помощью фоторедактора Instasize! Добавляйте фильтры, корректировки, текст, рамки и эффекты с помощью нашего бесплатного онлайн-инструмента для редактирования фотографий! Бесплатный онлайн-редактор Photoshop! BunnyPic — это бесплатный онлайн-редактор фотошоп, позволяющий редактировать фотографии, применять эффекты, фильтры, добавлять текст, обрезать или изменять размер изображений.04 СКАЧАТЬ БЕСПЛАТНО Просмотрите и загрузите свою работу бесплатно. Благодаря простому, но очень сложному интерфейсу пользователи могут выполнять широкий спектр задач по редактированию фотографий. Добавляйте фото без загрузки. Вы также можете конвертировать различные файлы в наиболее распространенные и широко поддерживаемые форматы изображений. Предварительный просмотр полутонового изображения отображается вместе с кнопкой загрузки. С возможностью объединения различных форматов изображений, таких как бесплатный онлайн-редактор фотографий JPEG и изменение размера для всех онлайн-приложений.Вы можете редактировать изображение, сохраненное на вашем устройстве, или импортировать его из онлайн-хранилища. Photo Editor не является обычным редактором фотографий для копирования и вставки. com — лучшая бесплатная альтернатива Photoshop в Интернете. Откройте практически любой формат изображений, например PSD (Photoshop), PXD, Jpeg, PNG (прозрачный), webP, SVG и многие другие. Размер изображения 1920×1080 1280×720 Facebook Обложка 851×315 Квадрат 1000×1000 Custom. Наклейки, рамки и текстуры. Adobe PhotoShop — это первоклассная бесплатная онлайн-программа для редактирования фотографий. Photopea — это бесплатный онлайн-редактор фотографий, который предлагает большую часть функций профессионального инструмента для фотошопа.02 ДОБАВИТЬ ТЕКСТ Выберите и перетащите текстовое поле в желаемое место. Для Tumblr, Facebook, Chromebook или веб-сайтов. Загрузите бесплатные ресурсы по программному обеспечению для редактирования изображений в Интернете. Сделайте онлайн-редактирование фотографий в своем браузере бесплатно! Это расширение обеспечивает расширенное бесплатное онлайн-редактирование фотографий, также доступное для Android, iOS, Windows, Mac и других с помощью профессиональных инструментов для редактирования фотографий. поддержка форматов изображений jpg, png, gif, webp и bmp. 7 см. Выберите «Редактировать фото» и загрузите изображение прямо со своего устройства. 07 * Синий) Вес, определяемый пользователем. Установите этот флажок, чтобы использовать весы преобразования пользовательского изображения в оттенки серого.Меняйте цвета, создавайте фотомонтажи и добавляйте текст к изображениям. Попробуйте бесплатный усилитель изображений для создания изображений потрясающего качества. Создайте рамку для аватара на Хэллоуин. Это самый простой способ быстро и чисто отредактировать изображение с ПК, ноутбука, iPad, планшета и мобильного телефона. Бесплатный онлайн-фотошоп включает в себя множество инструментов, таких как кисть, ластик, добавление слоев, обрезка, выделение, добавление текста, градиент и многое другое. Создайте свой контент в 3D Photo Maker. Создайте свою обычную фотографию с четко сфокусированным объектом.Фильтры, эффекты и спец. Лучший фоторедактор. онлайн-редактирование фотографий: Outline. displayName || формы. История — все действия редактора неразрушающие, их можно легко отменить и повторить с помощью инструмента истории. Вы найдете редактор изображений Pixlr именно для вас! Чтобы использовать фоторедактор: На главной странице нажмите «Создать дизайн на рабочем столе». Фотошоп онлайн. Теперь поддержите редактирование фотографий в формате RAW. Лучше всего, так что все. Он помогает вам редактировать фотографии в Интернете бесплатно и является лучшим онлайн-редактором фотографий для добавления фотоэффектов, кадрирования фотографий, наложения, добавления рисунков, ввода текста на изображение, изменения размера фотографий, поворота, добавления рамок, фильтров, эффектов, форм, сепии, черного / белый, обрезка, поворот и отражение. Создавайте, редактируйте, сохраняйте и конвертируйте изображения с помощью этого онлайн-редактора изображений.Изучите фоторедактор. Вы можете добавить фильтры и эффекты или использовать средство создания коллажей. Photoshop онлайн будет вам полезен, если у вас нет времени на скачивание и установку дополнительных программ для редактирования фотографий. Сохраняйте и делитесь своими коллажами в Интернете или используйте их в качестве заголовка в Facebook или Twitter. to — онлайн-редактор изображений с инструментами мгновенного редактирования фотографий. Вы можете создавать коллажи, добавлять текст, фильтровать изображение или даже складывать вместе разные изображения. Установите глубину. Создатель коллажей. Вы уже знаете несколько эффектов анимации фотографий.Предлагайте новые функции на нашем GitHub или Скопируйте прозрачность с другого изображения. Установите глубину элементов дизайна в зависимости от того, как вы хотите, чтобы ваша 3D-фотография отображалась. Выберите шаблон. Pho. Выберите свое изображение и нажмите «Изменить изображение», чтобы увидеть множество вариантов редактирования. Facepixelizer — это специализированный редактор изображений для анонимности изображений. X.), придает коже матовый вид и отбеливает зубы. 14 января 2021 г. · Бесплатная программа для редактирования изображений. Попробуйте Editor Plus. com — бесплатный онлайн-редактор изображений. Ознакомьтесь с некоторыми из простых преобразований, которые вы можете сделать.TextPipe Engine 11. Вы должны увидеть в редакторе предварительный просмотр размытого изображения. Вы можете вручную воссоздать исходное векторное изображение, но это займет некоторое время. Продвинутый онлайн-редактор изображений, инструмент мгновенного ретуширования портретов, уникальные фоторамки и эффекты и многое другое. У Pixlr также есть расширенная версия для детального редактирования изображений и дизайна шаблонов под названием Pixlr E и средство для удаления фона на базе искусственного интеллекта под названием Remove bg. Настройки размера. Мгновенно исправляйте пиксельные, размытые и некачественные фотографии с помощью онлайн-средства улучшения изображений для печати, социальных сетей, маркетинговых кампаний, презентаций и т. Д.Откройте редактор фотографий. Если вам интересно, какой формат у Photopea: расширенный редактор изображений. Мы поддерживаем: изменение размера, фильтры, эффекты, рамки, текст, формы, сепия, черный / белый, обрезку, поворот и отражение, онлайн BeFunky — это уникально мощный онлайн-редактор фотографий. Вы можете работать с растровым изображением (JPG или PNG), которое раньше было векторным. Инструмент Image Resizer для изменения размера, сжатия, увеличения, кадрирования, редактирования, поворота, сжатия и преобразования ваших изображений онлайн в jpg, png и gif. Есть буквально десятки возможных применений PhotoScissors: загрузка изображений продуктов на eBay или Amazon, подготовка фотографий для сайтов поиска работы или знакомств, замена скучного фона на более живописный или сплошной цвет, создание фото-шуток и коллажей, ретуширование фотографий из отпуска. для развлечения или для создания GrafitX — это бесплатный онлайн-редактор графического дизайна и фоторедактор.Попробуйте это: Деловая фотокнига. Polarr предлагает расширенный бесплатный онлайн-редактор фотографий, также доступный для iOS, Android, Mac и Windows с профессиональными инструментами для редактирования фотографий. Пустой холст — пользовательские изображения также можно легко создавать с нуля. Несмотря на то, что Facepixelizer работает в браузере, ваши изображения в безопасности, потому что они никогда не покидают разрешение Enhance фото до 800% с помощью AI-увеличителя изображений. Огромное количество предварительно выбранных шрифтов и оверлеев сделают ваше изображение потрясающим. Перетащите изображение в инструмент и установите процент контрастности с помощью ползунка, затем нажмите кнопку «Настроить контраст».Когда будете готовы, экспортируйте свое изображение. Fotostars — это мгновенный фотошоп, в котором вы можете подправить и опубликовать свой OnPaste — инструмент для рисования и облачного сохранения в формате HTML5. Найдите нужные наклейки. GrafitX — это бесплатный онлайн-редактор графического дизайна и фоторедактор. 1. Онлайн-редактор фотографий Fotoramio — это бесплатный редактор фотографий и создатель коллажей с необычайным набором инструментов для редактирования фотографий. JPG, PDF или PNG как раз подходят для дизайна. Если вам интересно, какой формат у Vecteezy Editor. 4. Редактор изображений Kapwing работает на любом устройстве и позволяет быстро и легко редактировать изображения, которые вы хотите.Для начала выберите ваше любимое приложение Photoshop «Бесплатный профессиональный онлайн-редактор изображений». com — это онлайн-редактор изображений, который позволяет редактировать файлы изображений и фотографии разными способами. С MockoFun вы можете сделать онлайн-редактирование фотографий очень быстрым и легким! Добавьте текст к фотографиям, выберите один из 800 бесплатных шрифтов, добавьте изогнутый текст или круговой текст, выделите текст, круглый текст, текст обводки, текстовые символы ★ и творческий текст…. Онлайн-редактирование фотографий со слоями, масками слоев, рабочим процессом и пользовательским интерфейсом, как в традиционном редакторе фотографий для настольных компьютеров, который предоставляет вам набор инструментов и функций для профессионального редактирования изображений.Чтобы применить размытие к определенной части фотографии, щелкните по краевым точкам, где вы хотите применить размытие. Этот фотоэффект создает на ваших фотографиях линию. Быстро изменяйте размер, кадрируйте и редактируйте свои изображения для Facebook, LinkedIn, Twitter или Youtube с помощью нашего бесплатного онлайн-инструмента для редактирования фотографий. Сохраните результат как изображение, gif или видео. PhotoMania — лучший бесплатный онлайн-редактор фотографий в мире! Предоставление более 500 ультрасовременных фотоэффектов, которые позволят вам превратить ваши фотографии в захватывающее визуальное искусство одним щелчком мыши! С PhotoMania вы превратите свои фотографии в художественные зарисовки или забавные мультфильмы. Вы будете со знаменитыми знаменитостями и в особых местах. Вы поделитесь своей любовью с помощью специальных рамок для влюбленных. 01 марта 2019 г. · Lunapic — это бесплатное онлайн-программное обеспечение для редактирования фотографий. через его веб-интерфейс.Он имеет добавленные функции фоторедактора. Это самый простой способ быстро и чисто отредактировать изображение с ПК, ноутбука, iPad, планшета и мобильного телефона. Шаблоны для создания баннеров, листовок, открыток и многого другого. Бесплатный онлайн-инструмент для редактирования в Photoshop! FreePhotoTool. С легкостью кадрируйте, поворачивайте и изменяйте размер изображений. Adicionar Texto com suas próprias fontes à sua imagem (анимада). Coloque molduras ou acrescente máscaras a images. Наши творческие инструменты просты и увлекательны, ими может пользоваться даже новичок.Подать заявление. Дополнительные параметры: Размер фильтра (3–21): Макс. Прочность кромки (30–110): Мин. Прочность кромки (10–50): При макияже. Онлайн-редактор изображений от Dan’s Tools. Легко редактируйте свои фотографии с помощью фоторедактора Instasize! Добавляйте фильтры, корректировки, текст, рамки и эффекты с помощью нашего бесплатного онлайн-инструмента для редактирования фотографий! Fotostars — это бесплатный онлайн-редактор фотографий, который сочетает в себе самые необходимые и удобные функции редактирования фотографий. На мобильном устройстве нажмите кнопку +. Бесплатный редактор фотографий. Конечно. PhotoKit — это онлайн-редактор фотографий на основе искусственного интеллекта, удобный и простой в использовании.Онлайн-редактор фотографий позволяет редактировать фотографии, применять эффекты, фильтры, добавлять текст, обрезать или изменять размер изображений. Преобразуйте фотографию со своего компьютера или из Интернета в 3D-анимированный объект WebGL, опубликуйте и поделитесь. Используйте Facepixelizer, чтобы быстро скрыть в изображениях информацию, которую вы не хотите публиковать. Сделайте изображение в оттенках серого. Революционные профессиональные шаблоны! Никакой регистрации и оплаты не требуется, попробуйте прямо сейчас! 60 инструментов для редактирования фотографий. Все фильтры SVG изначально поддерживаются в большинстве веб-браузеров.Супер-художественные эффекты, такие как Edge Sketch и Posterize, добавляют драматизма. Редактирование фотографий — это наша проблема, и мы предлагаем гораздо больше, чем фильтры и кадрирование. Бесплатный онлайн-редактор, поддерживающий форматы PSD, XCF, Sketch, XD и CDR. В зависимости от того, что вы хотите сделать с редактором изображений или фотографий, у вас есть очень хороший выбор бесплатных инструментов. Загрузите свой оригинальный дизайн и его карту глубины в формате Zip для загрузки на Facebook. Отрегулируйте контраст изображения. 21 * Красный + 0. Выполняйте онлайн-редактирование в Photoshop в браузере бесплатно! Если вы хотите редактировать изображения в традиционном настольном стиле или хотите что-то более современное, мы поможем вам.Наш конвертер текста в изображение, основанный на технологии OCR, преобразует ваше изображение в текстовый файл. После того, как вы отрегулируете положение загруженного изображения, нажмите «Вставить» в главном меню. Профессиональная настройка изображения. Он позволяет легко редактировать изображения на ПК или смартфоне, ничего не устанавливая. ScanWritr — это онлайн-редактор и конвертер, который привносит старомодные документы в 21 век. . com вы можете изменять размер, уменьшать, увеличивать и обрезать свои фотографии, изображения и картинки в Интернете бесплатно.Или примените такие фотоэффекты, как масляная краска, пикселизация, виньетка, боке, пуантилизм, сдвиг наклона, пикселизация, размытие и рябь. Просмотрите тысячи профессиональных шаблонов и сразу отредактируйте их. Например, вы можете размыть текст и пикселировать лица, которые появляются на ваших изображениях. Photopea: продвинутый редактор фотографий. Баннер Tumblr. Кстати, попробуйте изменить цвета своего рисунка. Процесс может быть простым, но результаты невероятно сложны. Com o бесплатный онлайн-редактор изображений, голосовой редактор изображений ОНЛАЙН! Измените размер или изображение фотографий (там же анимированные GIF-файлы).100% автоматически! Повысьте эффективность работы с нашим настольным приложением для массового удаления фона и испытайте редактирование изображений на совершенно новом уровне. Наш онлайн-пакет для редактирования фотографий включает в себя самые популярные в Интернете простые функции изменения размера изображения, кадрирования, добавления водяных знаков и преобразования формата файлов. Этот бесплатный онлайн-конвертер может преобразовывать документы и изображения в простой текст. Программа Lunapics Image бесплатное создание изображений, картинок и анимированных GIF. Онлайн-инструмент для создания эффектов эскиза, рисования, рисования, контура. Применяйте их один за другим и посмотрите, какой эффект лучше всего подходит для ваших фотографий.РАСКРЫВАЙТЕ БОЛЬШЕ ТВОРЧЕСКОЙ СИЛЫ. Добавить текст к фото. 2. Бесплатный онлайн-инструмент для преобразования изображения в оттенки серого. Быстрая и быстрая обработка. Просто перетащите изображение в инструмент и нажмите кнопку оттенков серого, чтобы преобразовать изображение в оттенки серого. Теперь легко измените размер и сожмите свою фотографию и подпись. Попробуйте наш новый БЕСПЛАТНЫЙ редактор SVG! Разработан, чтобы позволить любому пользователю настраивать контент Vecteezy перед его загрузкой или создавать красивые векторные изображения с нуля прямо в вашем браузере. МСЭ-R BT. Найдите изображение для редактирования. Добавляйте текст, стикеры, фильтры и эффекты.Polarr Photo Editor — это самый универсальный и мощный инструмент для редактирования фотографий в Интернете, от расширенных фильтров изображений до профессиональных локальных настроек. 2 Решите самые сложные задачи редактирования с помощью TextPipe Engine — мощного механизма обработки текста, который объединяет более 100 операций преобразования, перевода и фильтрации для нескольких текстовых или двоичных файлов. Редактировать и конвертировать изображение. Открыть. Нашими приложениями также пользуются профессионалы в различных отраслях. Переключить навигацию. 3000 × В фоторедакторе iPiccy вы можете легко добавлять текст к фотографиям, векторные наклейки и накладывать другие фотографии и текстуры.Выполните эти 4 шага. Вы можете выбирать из 7 эффектов анимации фотографий, таких как увеличение, уменьшение, перемещение влево, вправо, перемещение вверх, перемещение вниз. Объедините их в коллаж произвольной формы или воспользуйтесь одним из множества шаблонов. size: »selection: zoom: 100% Select Area: None All Square 3 x 4 4 x 6. Фотоэффекты и инструменты для улучшения ваших фотографий. Редактируйте и делайте изображение красивее с помощью своих творческих идей. Таким образом, он очень сильно зависит от функций, доступных только в современных браузерах.Простой инструмент для настройки контрастности любого изображения онлайн. Итак, если вы хотите редактировать фотографии онлайн бесплатно, используйте MockoFun! Это такой классный онлайн-редактор фотографий. 72 * Зеленый + 0. Цвет границы. выбрано. (Adobe Photoshop, GIMP, Sketch App, Adobe XD, CorelDRAW). Фоторедактор Fotor поможет вам редактировать фотографии с помощью бесплатных онлайн-инструментов для редактирования фотографий. 7. Photoshop онлайн никогда не был проще с бесплатным онлайн-редактором фотографий Fotor. (0. EdiKer — это онлайн-платформа для создания и редактирования фотографий для современных авторов. Большинство операций можно применить ко всему изображению или к его части.Бесплатный редактор фотографий от inPixio позволяет добавлять к фотографиям широкий спектр впечатляющих эффектов с функциями, выходящими за рамки стандартного онлайн-редактора фотографий. Множество эффектов, шрифтов, наклеек, макетов коллажей, границ, рамок и инструментов редактирования. Основные инструменты включают в себя множество фильтров редактирования изображений, параметры фона и удаление эффекта красных глаз. Онлайн-редактор фотографий — работает прямо в вашем веб-браузере. С MockoFun вы можете легко обрезать изображение онлайн всего за несколько шагов. Создатель забавных фотографий FotoJet в Интернете может добавлять забавные дополнения к вашим ежедневным фотографиям с помощью множества имеющихся в магазине шаблонов, что делает создание забавных фотографий в Интернете настоящим удовольствием.Мы поддерживаем: изменение размера, фильтры, эффекты, рамки, текст, формы, сепия, черный / белый, кадрирование, поворот и отражение, онлайн-редактор FotoJet поставляется с мощными инструментами редактирования, такими как кадрирование, изменение размера и поворот, чтобы вы могли чтобы улучшить ваши фотографии за секунды. Все инструменты Picnik для редактирования фотографий и многое другое! Онлайн-редактор изображений создан таким образом, что он всегда доступен без установки какого-либо дополнительного программного обеспечения. Размер границы. Сохраните свою работу как PSD (Файл — Сохранить как PSD) или как JPG / PNG / SVG (Файл — Экспортировать как).Откройте изображение, обрезайте и измените размер. Редактор изображений. Редактирование фотографий Polarr | фоторедактор | онлайн-редактор фотографий | онлайн-редактирование фотографий | Редактирование фотографий в формате RAW | бесплатный онлайн-редактор фотографий | Создатель смешных фотографий Polarr. Наслаждайтесь онлайн-редактором изображений, фоторедактором, аудиоредактором, видеоредактором, музыкальной студией, студией кода, редактором пикселей и 3D-студией всего за 9 долларов в месяц. Редактируйте свои фотографии онлайн в PhotoEditor. Редактировать фотографию легко с помощью фильтров, рамок и других функций одним щелчком мыши. Бесплатное онлайн-редактирование фотографий в вашем браузере.Img2Go. Вы даже можете использовать кнопку fx вверху, чтобы применить классные фильтры к выбранному изображению или стикеру. Этот процесс называется векторизацией растрового изображения или трассировкой растрового изображения. 21 × 29. На PhotoResizer. В сети много бесплатных фоторедакторов. Работает на планшетах и телефонах iOS и Android, а также в настольных браузерах. Он помогает вам редактировать фотографии в Интернете бесплатно и является лучшим онлайн-редактором фотографий для добавления фотоэффектов, кадрирования фотографий, наложения, добавления рисунков, ввода текста на изображение, изменения размера фотографий, поворота, добавления рамок, фильтров, эффектов, форм, сепии, черного / белый, обрезка, поворот и отражение Онлайн-редактор фотографий Fotoramio — это бесплатный редактор фотографий и средство для создания коллажей с необычайным набором инструментов для редактирования фотографий.Плагин Image по умолчанию поддерживает вставку изображений в содержимое редактора. На рабочем месте, в школе или дома, если у вас есть подключение к Интернету, вы можете использовать редактор. Настройте его, выбирая из изображения, слоя и эффектов. Бесплатно и просто в использовании. Выберите изображения, которые нужно отредактировать. Выберите размер холста из списка предустановок. Название «EdiKer» происходит от «Редактор» и «Создатель». Редактируйте фотографии в Интернете с помощью бесплатных сайтов для редактирования фотографий от Pho. Рамка для фото луны ночи Хэллоуина.Чтобы применить размытие ко всему изображению, просто перемещайтесь с помощью инструмента выбора диапазона размытия. Редактор. Утилиты Free Pro; Рабочее пространство: отслеживание истории, бесконечные отмены и повторы. Гистограмма: расширяемые гистограммы с 3 полосами, средство просмотра EXIF. Настройка: два рабочих пространства, создание тем, инструменты изменения порядка. Crop Image Online. Что такое Pixlr X? Pixlr X — это бесплатный базовый онлайн-редактор фотографий, который позволяет редактировать и преобразовывать фотографии и шаблоны прямо в браузере. Благодаря нашим инструментам для редактирования фотографий каждый теперь может создавать фотографии профессионального качества за секунды.. 8. Предлагайте новые функции на нашем GitHub или Facebook. Фирменный бланк. com бесплатно. Площадка для HTML / JS / CSS; 29 июля 2018 г. · Этот бесплатный фоторедактор для iPhone широко известен своим разнообразием инструментов и эффектов для редактирования фотографий, чистым интерфейсом и множеством опций обмена, которые упрощают размещение ваших снимков в Интернете. OnPaste — это инструмент для рисования и сохранения в облаке HTML5. Быстрое редактирование на ПК через браузер. Это помогает изменить внешний вид фотографии и показать ваш творческий стиль. Мгновенное изменение размера изображения для всех форматов Интернета и социальных сетей одним щелчком мыши.Все перечисленные бесплатные услуги онлайн-редактора изображений позволяют обрезать, изменять размер и социализировать ваши изображения вместе с легким доступом и удобными для пользователя инструментами. Используя наши веб-приложения, вы можете быстро улучшать фотографии с помощью как основных инструментов, так и расширенных, таких как фильтры, эффекты, рамки, наложения, добавление текста и многое другое. Создавать. Обрезайте, вращайте, изменяйте размер и корректируйте изображения. Он также позволяет установить границу изображения, а также точное выравнивание по пикселям (путем установки горизонтального и вертикального пробелов). Background Tool Бесплатный онлайн-редактор фотографий.Чтобы придать вашей коже загорелый вид, улучшите портрет с помощью мягкого фокуса piZap — это онлайн-редактор фотографий. Это позволяет редактировать изображения JPEG онлайн. 01 ЗАГРУЗИТЕ ИЗОБРАЖЕНИЕ. Эффект текста огня Хэллоуина онлайн. Используйте этот онлайн-редактор векторных изображений, и он сделает это автоматически. Перетащите изображение в инструмент и начните редактирование с помощью элементов управления фильтрами изображений. Fotostars — это бесплатный онлайн-редактор фотографий, который сочетает в себе самые необходимые и удобные функции редактирования фотографий. Объедините несколько фотографий в одну с помощью макета сетки.Просто импортируйте документ и нажмите кнопку конвертировать. Фото, эскиз и эффекты рисования. Загрузите свое изображение и измените его размер по размеру экрана. Вы работаете со знакомыми дизайнами на основе слоев, как в Photoshop, но онлайн. Загрузите свои изображения и шрифты. 8 × 8 дюймов. Нажмите кнопку «Добавить файл изображения», чтобы загрузить файл изображения, из которого нужно скопировать непрозрачность. Обрезайте фотографии, изменяйте размер изображений и добавляйте эффекты / фильтры, текст и графику всего за несколько кликов. После редактирования вы можете скачать свою фотографию или сохранить ее в Интернете. Вы можете редактировать фотографию или использовать ее в дизайне.(Adobe Photoshop, GIMP, Sketch App, Adobe XD и CorelDRAW). Сохраните полученное изображение, отправьте его по электронной почте или поделитесь им в Facebook, Twitter или Instagram. Так что вы можете просто редактировать свои фотографии в Интернете. Вы можете обрезать до предопределенных форматов для заголовков Facebook, Instagram или Twitter или создавать собственные обрезки. Нет необходимости загружать или использовать настольное программное обеспечение, такое как Microsoft Paint, Photoshop или GIMP, для быстрого редактирования. Это помогает фото выглядеть по-другому и показать ваш творческий стиль Photo Editor. Вспомните Photoshop, но упрощенный для обычных пользователей.Adicione Bordas, Cantos Arredondados e Sombra à sua foto. Полная поддержка доступна только в Mozilla Firefox и Google Chrome. Онлайн-редактор Picsart. Углы — углы изображения можно скруглить одним простым щелчком мыши. Кроме того, вы можете подправить свои фотографии текстом, картинками, фотоэффектами, наложениями, рамками и другими эффектами, которые помогут вывести фотографию на новый уровень. Бесплатный онлайн-редактор фотографий с поддержкой форматов PSD, XCF, Sketch, XD и CDR. Скачать. Измените текст, измените шрифт, цвет, размер, фон или прозрачность.Сохранить и использовать. По умолчанию MockoFun создает рабочую область размером 800×600 пикселей, но вы можете выбрать одну из предустановок документа или ввести произвольный размер. Кошелек или жизнь в рамке для фотографий Halloween Maker Online. Революционные профессиональные шаблоны! Никакой регистрации и оплаты не требуется, попробуйте прямо сейчас! Photo Editor не является обычным редактором фотографий для копирования и вставки. Преобразуйте изображение в оттенки серого, используя настраиваемые веса. Boxy SVG предоставляет простой в использовании интерфейс для создания сложных эффектов из низкоуровневых примитивов. Этот плагин поддерживает выравнивание по левому и правому краю.С BeFunky вы можете легко создавать потрясающие изображения профессионального качества одним щелчком мыши. 60 инструментов для редактирования фотографий. Сглаживайте изображения, видео или веб-камеру, используя творческие эффекты. Fotostars поставляется с гладкими профессиональными фильтрами, простым в использовании ретушированием для безупречных селфи, коррекцией цвета и резкости, обрезкой и обработкой деталей. Настройте стикеры Crello на свой дизайн. Создавайте художественные черно-белые фото эффекты дыма. Градиент Чтобы применить размытие ко всему изображению, просто переместите его с помощью инструмента выбора диапазона размытия.Легко находите и редактируйте фотографии для всех ваших проектов. Возьмите любой из дизайнов Crello и откройте его на монтажной области. Добавьте текст к фотографии и рамкам, измените размер и поверните фотографию. Регистрация не требуется. Используя этот инструмент, можно легко объединить несколько изображений в одно изображение. вы можете настроить ширину и высоту в пикселях, сантиметрах, миллиметрах и дюймах в соответствии с dpi, а также вы можете настроить dpi и максимальный размер файла в КБ и МБ после выбора файла. 03 ИЗМЕНИТЬ ТЕКСТ. Теперь вы можете извлекать текст из изображений или файла PDF в Интернете.После выбора контура края выберите степень размытия в левом нижнем углу (с помощью средства выбора диапазона размытия). Picture Editor — лучший онлайн-редактор фотографий для редактирования изображений, добавления фотоэффектов и бесплатный программный инструмент для редактирования фотографий. Или нажмите «Загрузить», чтобы использовать свои собственные изображения. 3. Бесплатный онлайн-редактор фотографий. Написание ужасных букв на металлических пластинах. Бесплатное изменение размера фотографий для нескольких размеров одновременно для онлайн, печати и рекламы Вырезание фона из фотографий — популярная процедура редактирования фотографий.Используйте инструменты слева, чтобы добавить стикеры, текст и многое другое. Площадка для HTML / JS / CSS; Легко создавайте потрясающие графические дизайны с помощью бесплатного онлайн-графического дизайнера и программного обеспечения Fotor. Вы можете выбрать шаблон и свободно редактировать его, чтобы настроить его по своему усмотрению! Сделайте забавное фото и удивите свою семью и друзей прямо сейчас! Создавайте художественные черно-белые фото эффекты дыма. После настройки контрастности предварительный просмотр изображения отображается в разделе предварительного просмотра вместе с кнопкой загрузки. Легко создавайте потрясающие графические дизайны с помощью бесплатного онлайн-графического дизайнера и программного обеспечения Fotor.Откройте для себя бесплатный и премиальный онлайн-редактор фотографий и инструменты графического дизайна! Эффекты, фильтры, наложения, простые инструменты для экспертов. Fotostars — это мгновенный фотошоп, где вы можете подправить и опубликовать свой Utilities Free Pro; Рабочее пространство: отслеживание истории, бесконечные отмены и повторы. Гистограмма: расширяемые гистограммы с 3 полосами, средство просмотра EXIF. Настройка: два рабочих пространства, создание тем, инструменты для перестановки {{фигур. к. С более чем 100 000 бесплатных шаблонов дизайна, миллионами стоковых фотографий и простыми в использовании инструментами дизайна каждый может легко и быстро создавать потрясающие дизайны.Молниеносно быстро Бесплатный онлайн-редактор изображений для настройки яркости, контрастности, оттенка, насыщенности, гаммы и т. Д. Web Dev. Это скопирует непрозрачность как есть в изображение, которое вы редактируете, из изображения, которое вы вставили. Редактируйте фотографии с множеством различных эффектов. Сначала откройте MockoFun и создайте новый документ. Лучший бесплатный онлайн-инструмент в стиле фотошопа. чтобы вы могли быстро и легко улучшить свой портрет в Интернете! Просто загрузите фотографию своего лица и увидите мгновенно улучшенный портрет! Сервис автоматически устраняет эффект красных глаз и дефекты кожи (прыщики, морщины и т. Д.).Вы можете использовать этот онлайн-редактор изображений, чтобы размывать части изображений, рисовать на изображениях, настраивать яркость, цвет или контраст, добавлять границы и сотни других эффектов и фильтров. Ваша фотография откроется в редакторе. Ссылки можно легко добавить к изображению из диалогового окна «Свойства изображения». Бесплатный онлайн-редактор фотографий iPiccy сделает ваши фотографии красивыми с помощью простых и мощных инструментов редактирования. Отредактируйте свою фотографию и примените к ней множество потрясающих эффектов и фильтров прямо в Интернете. Для редактирования фотографий вам не нужно загружать и устанавливать программное обеспечение для редактирования фотографий.8 апреля 2014 г. · Лучший онлайн-редактор изображений — подправьте изображения бесплатно. Последнее обновление: 26 декабря 2016 г., автор: Дэвид. Неважно, инженер вы, программист или работаете в кондитерской, хотя бы один раз в время от времени вы используете изображения, чтобы сделать снимок повседневной жизни, продемонстрировать достижения или просмотреть воспоминания. Дополнительные параметры: Размер фильтра (3–21): Макс. Прочность кромки (30–110): Мин. Прочность кромки (10–50): бесплатный редактор фотографий онлайн-форм и изменение размера для всех форм онлайн-приложений.Используйте свой ПК, Mac или другое устройство, чтобы открыть изображение со своего компьютера, Dropbox или Google Диска и заполнить его соответствующим образом. Обрезайте, изменяйте размер, поворачивайте и применяйте базовые правки с легкостью, начните редактировать свои фотографии, картинки и изображения с помощью бесплатного онлайн-редактора фотографий. Программное обеспечение для редактирования Kapwing позволяет вам вносить различные изменения в ваше изображение. 100% бесплатно без регистрации. Напишите текст на мокром стекле онлайн. Онлайн-редактор изображений создан таким образом, что он всегда доступен без установки какого-либо дополнительного программного обеспечения.Создайте новый образ или откройте существующие файлы на своем компьютере. Установите приложение Slazzer для ПК, чтобы перетаскивать тысячи изображений одновременно! Наш фоновый ластик позволяет получить прозрачное изображение за секунды. piZap — это забавный и простой в освоении онлайн-редактор фотографий и средство для создания коллажей. Pixcyber. Бесплатное онлайн-редактирование фотографий с использованием фотографии в редакторе Shutterstock. Редактируйте свои изображения онлайн прямо сейчас с помощью нашего бесплатного редактора изображений. 709 Формула Преобразование изображения в оттенки серого с помощью метода HDTV. Мы поддерживаем: изменение размера, фильтры, эффекты, рамки, текст, формы, сепия, черный / белый, обрезку, поворот и отражение, онлайн. Бесплатный профессиональный онлайн-редактор изображений.Откройте панель «Defs», создайте собственный фильтр SVG, добавьте несколько примитивов фильтра, а затем организуйте их в виде графика с мгновенным предварительным просмотром на холсте. Вы можете открывать и редактировать PSD, XCP, Sketch (Photoshop, GIMP и Sketch) или любой другой файл изображения и бесплатно пользоваться лучшим инструментом для редактирования фотографий, Всегда !!! Создавайте фотоколлажи онлайн бесплатно. Фон границы. Создайте новый образ или откройте существующие файлы на своем компьютере. Добавьте рамки для фотографий и границы. Это бесплатный редактор изображений, который работает в вашем веб-браузере.Эта услуга на 100% бесплатна. Фотопея. Добавьте свой собственный контент, чтобы сделать дизайн уникальным. name}} Изображение. Fundir, Misturar e sobrepor múltiplasImages. Такие инструменты, как Touch Up, Color Changer и наше средство для удаления фона, делают свою работу правильно. Просто нажмите кнопку «Начать работу» ниже и загрузите свое изображение, чтобы попробовать. Создавайте, редактируйте, сохраняйте и конвертируйте изображения с помощью этого онлайн-редактора изображений. В нашем редакторе изображений есть много полезных функций, в том числе — обрезка изображений, поворот изображений, добавление фигур к изображениям, добавление текста к изображениям, преобразование изображений в оттенки серого. Попробуйте наш редактор изображений сегодня и загрузите отредактированные изображения в ваш Google Диск или ваш локальный компьютер.3. онлайн-редактор изображений
bpp 921 35p 1e8 zwm pd3 ji1 hur hce iyz m4k lpt tsv y8e jih fm3 w1z yf9 fza c1i
Учебник по персонажам с пиксельной графикой4. Итак, я взял проект и переделал его для использования холста HTML5. Иллюстрация смотрителя маяка на данный момент завершена. Плюсы и минусы цифрового и традиционного искусства. В его руководстве по анимации Unity вы научитесь с нуля создавать самых популярных супергероев, таких как Человек-паук, Железный человек, Чудо-женщина и Супермен, в стиле пиксельной графики.О, и если вы создадите свой первый кусок пиксельной графики с помощью этого урока, мне бы очень хотелось его увидеть. Это руководство предназначено для начинающих. 12 ноября 2021 года. Другие объекты (фигуры), объединяющие формы. Спрайты — это изображения в 2-мерных играх, которые представляют различные объекты в игре, такие как ваш персонаж, монстры, предметы и т. Д. 17 ноября 2016 г. · Пиксельное искусство — это все о ограничениях. Из грязи в князи. 9 очаровательных персонажей Pixel Art от Брэндона Джеймса Грира. Не обязательно Предупреждения Не работает на мобильной установке.Нажмите, чтобы включить звук. И не сгибайте слишком сильно позвоночник. Создание форм с объемом. Начиная с технических навыков, затем переходя к образу мышления и удовольствиям, этот учебник c PIXEL ART TUTORIAL: BASICS. 22 июня 2012 г. · Просто перейдите в «Окно»> «Анимация», и вы получите маленькое окошко временной шкалы анимации. Изучите все аспекты пиксельной графики в этой постоянно расширяющейся серии уроков. 27 февраля 2013 г. · Есть так много отличных способов работы с пиксельной графикой и так много замечательных вещей, которые можно создать. Затем вы можете преобразовать его в 7 марта 2021 г. · Tribute Games on | Пиксельная графика аниме, игры с пиксельной графикой, пиксельная графика После того, как вы создадите битовые пиксельные символы в Adobe Illustrator, повеселитесь с ней, создавая гифки с запуском, ударом или холостым циклом, как я сделал выше.16 ноября 2018 г. · В Интернете есть множество обучающих программ, которые шаг за шагом покажут вам, как использовать его для создания собственного игрового арта в пиксельном стиле. От самых основ до продвинутых техник. Не ожидайте, что это руководство научит вас движущимся пиксельным искусствам, таким как экшн-игры Street Fighter и т. Д. Затенение персонажа пиксельной графики смотрителя маяка. Рука слева перемещается на один пиксель в сторону тела, а рука справа изображается более точно (см. Изображение 13). Простые советы по рисованию глаз. Несмотря на то, что есть десятки инструментов и ярлыков, которые вы можете использовать для создания пикселей в своем изображении, мы сосредоточимся на одном основном инструменте.Учебники по персонажам Pixel Art. LOZT. Кроме того, если вы хотите загружать анимацию на dA БЕЗ использования изображения для предварительного просмотра, ваша анимация ДОЛЖНА быть 150×150 пикселей или меньше. 14 апреля 2017 · 2017-4-14. Оставьте комментарий или нажмите «Рекомендовать», чтобы сообщить другим, какие уроки вы считаете наиболее полезными! Затенение персонажа в пиксельной графике. (да, я знаю, что есть видео, но ваш способ обучения может быть уникальным): -3 Нарисуйте свой спрайт, как традиционный штриховой рисунок, и пусть Photoshop сжимает и конвертирует ваши линии в легко очищаемые пиксели на лету.7 мая 2020 г. · Pixelart Pixel Art Landscape Pixel Art Tutorial Cool Pixel Art — Все от нашего глобального сообщества графических дизайнеров. 1000x4250px 1. Это может относиться к циклам ходьбы. Вот настройки, которые вы хотите использовать при импорте пиксельного персонажа с низким разрешением в свои игры Unity 2020, чтобы они отображались правильно. Термин «пиксельная графика» был впервые опубликован Адель Голдберг и издательством Learn Pixel Art с бесплатными онлайн-курсами и учебными пособиями. 17 МБ. Если вам нравится создавать пиксельное искусство и вам нужно подобное онлайн-приложение для рисования, то, надеюсь, оно оправдает ваши ожидания.Вот что я использую: во многих игровых ресурсах с пиксельной графикой (персонажи, декорации и т. Д.) Использовалось квадратное соотношение, соответствующее стандартной формуле: 16×16, 32×32, 64×64, 128×128 и 256×256 пикселей. Также это больше о пиксельной работе, а не о создании спрайтов. Покупка товаров. «Почини мой спрайт!». Пиксельная анимация, как и любая анимация, состоит из нескольких кадров. Исходное разрешение: 1280×330 пикселей Tiny Lego Characters Pixelart — вы нашли 810 пиксельных рисунков, рисунков и шаблонов персонажей по цене от 2 долларов. Мне просто интересно, можно ли анимировать пиксельные значки в FireAlpaca, чтобы они двигались.Я покажу вам, как нарисовать персонажа в стиле пиксель-арт в Aseprite. 7 марта 2021 г. · Дань памяти | Пиксельная графика аниме, игры с пиксельной графикой, пиксельная графика После того, как вы создадите битовые пиксельные символы в Adobe Illustrator, повеселитесь с ней, создавая гифки с запуском, ударом или холостым циклом, как я сделал выше. Оставьте комментарий или нажмите «Рекомендовать», чтобы сообщить другим, какие уроки вы считаете наиболее полезными! Новичок в пиксельной графике? Начните с нашего руководства «Пиксельное искусство: с чего начать», выпущено 12 декабря 2020 г. · Пиксельное искусство — это форма цифрового искусства, которая возникла из-за необходимости передавать изображения на ограниченном пространстве для хранения 8- или 16-битных компьютеров и видео. Игровые приставки.Пошаговое руководство, как превратить фотографию в персонажа ретро-игры из эпохи Nintento SNES и Sega Mega Drive. Вот что я использую: 10 сентября 2020 г. · Тем не менее, сердечное спасибо всем пиксельным художникам, которые велики и достаточно любезны, чтобы раскрыть свои секреты создания пиксельной графики, тем самым возродив эту некогда упавшую, но бесценную форму искусства! Что ж, хотя мы покопались в сети и продемонстрировали классные уроки, которые мы нашли здесь, должны быть другие впечатляющие уроки, лежащие где-то в сети.В этом втором разделе серии обучающих блогов мы продолжим изучение базовых навыков создания пиксельной графики и углубимся в раскрашивание, выбор палитр и создание цветовых палитр, затенения и сглаживания. Узнайте, как создать своего первого персонажа в стиле пиксель-арт! Учебник GameBanana (Великобритания) в категории «Искусство», представленный The Lone-Wolf. Комплексный подход к пиксельной графике природы для начинающих. Цель этой серии руководств — предоставить подход к рисованию естественных элементов в стиле пиксельной графики. Pixilart можно использовать даже для внешних изображений.2. В этой статье о субпиксельной анимации рассказывается, как изменить несколько пикселей внутри спрайта, чтобы оживить его. Это более или менее первое, что я говорю людям, когда они спрашивают меня о том, как стать лучше в пиксельной графике. Детали изображения. формат gif. Создавайте с нуля персонажей для видеоигр, в которых пиксель — звезда. Приложение для рисования Pixilart — ваш лучший инструмент для рисования пикселей. Из чего сделать PixelArt (Учебное пособие по Pixelart для начинающих) Информация. ». Выучить больше. В отличие от графики, созданной на основе предварительно обработанных 3D-моделей или 3D-моделей в реальном времени, или графики достаточной сложности и размера. Pixel Art: руководство для начинающих: это руководство по пиксельной графике для начинающих.Допустим, вы хотите, чтобы ваш персонаж имел ширину 50 на 75 пикселей. В любом случае, этот урок перенесет нас в мир пиксельной графики! Это простое руководство о том, как создать собственную пиксельную графику на компьютере или любом цифровом устройстве. Анимировать по частям будет проще, и вы не запутаетесь. Мы создадим чрезвычайно простого персонажа, но, хотя он будет простым, он все же позволит получить приличное количество деталей, поэтому он будет отлично работать в качестве аватара для вас или для представления 13 октября 2021 г. · 1) Загрузите изображение, которое вы хотите перейти к пиксельной графике с помощью онлайн-редактора Picsart или мобильного приложения Picsart.Пиксель-арт — это форма цифрового искусства, которая стала очень популярной благодаря использованию в ранних видеоиграх и до сих пор очень популярна. Для создания пиксельных персонажей, спрайтов для видеоигр. Пиксель-арт использует как можно меньше цветов, чтобы изображение было единым. Этот урок посвящен объяснению анимации для начинающих. 13 июня 2012 г. · В этом уроке я хочу показать вам наиболее распространенные перспективы для ролевых игр. Изометрическое искусство может быть пиксельным искусством, но это не обязательно. Учебники по пиксельной графике [12] — Циклическая анимация ходьбы / бега с 2 и 4 кадрами.7 апреля 2015 г. · Шаг 1. Определите размер создаваемого изображения. Циклы ходьбы, часть 1. В диалоговом окне «Создание нового изображения» установите для единиц измерения «Пиксели», и для этого урока я использую размер изображения 150 x 150 пикселей. Как сделать пиксель-арт в firealpaca. Какого размера сделать пиксель-арт? YouTube. 5. —-> Пиксельное искусство: основы для начинающих 21 мая 2012 г. · Пиксельное искусство — это форма цифрового искусства, созданная с помощью программного обеспечения для растровой графики, где изображения редактируются на уровне пикселей.30 марта 2021 г. · Лучшие настройки импорта 2D-пиксельных изображений ~ Учебное пособие по Unity 2020. 27 сентября 2011 г. · Очевидно, пиксельная графика — это снова круто, и если вы читаете этот блог, скорее всего, вам нравится пиксельная графика. 27 ноября 2010 г. · Для получения более подробной информации о том, что делает пиксельное искусство тика, читателю рекомендуется прочитать менее общие руководства, которые можно найти в других местах, а также Ramblethread! можно найти на сайте Pixelation, который предлагает более глубокий анализ кластеров пикселей, полос и сглаживания и является источником большей части информации, содержащейся в этом руководстве.Как сделать привлекательных оригинальных персонажей. Бесплатный шаблон Chuckie Pixel Art. другие части: Ссылка, часть 2. 27 марта 2018 г. · Учебник по Pixel Art Maker. Этот набор руководств предназначен для людей, использующих RPG Maker (в основном XP и VX / Ace, потому что нет ограничений по размеру наборов символов, а функциональность сценариев позволяет Scratchbite 139 14 Pixel icon Step by Step arisaxkureno 17 4 Pixel Hair шаг за шагом arisaxkureno 10 0 Учебное пособие по раскрашиванию глаз arisaxkureno 36 Учебное пособие по 11 пикселям 3 redrabbit-pixel 198 0 Учебное пособие — Как создать плавающую анимацию Sugary-Stardust 131 Учебное пособие по 3 пиксельным бутылкам CitricLily 773 138 сделайте его плавным.2) Затем выберите fx. Вы только что создали персонажа в стиле пиксель-арт! Учебные пособия по пиксельной графике [15] — RPG-персонаж размером 16 × 16 (с 4 сторон) заказывает у меня пользовательскую пиксельную графику… Visuel vu ici. Размер изображения. Инструмент «Точка» позволяет рисовать точки размером от 1 до 3 пикселей. 19 марта 2021 г. · Также читайте: 10 лучших генераторов пиксель-арта для создания пиксель-арта, как художники. Как создать базовую анимацию ходьбы / бега. Или превратить свой рисунок в картину. 21 мая 2012 г. · Пиксель-арт — это форма цифрового искусства, созданная с помощью программного обеспечения для растровой графики, где изображения редактируются на уровне пикселей.Лучше всего подойдут файлы PNG или GIF. 10 марта 2015 г. · Pixel Art — Дизайн персонажей, учебные пособия и сцены! Прошло довольно много времени с тех пор, как я опубликовал обновление для этого проекта, поэтому я приведу себя в порядок с этим постом. Пиксель — это минимальное цифровое выражение цвета, а пиксельная графика — это форма цифрового искусства, которая состоит из редактирования изображений на уровне пикселей для достижения эстетической старой школы, как в старых видеоиграх. В течение последнего месяца я и моя жена были очень увлечены этой удивительной игрой под названием Tiny Tower, созданной Nimble Bits.3) На мобильном устройстве перейдите к категории Художественные эффекты. На данный момент пиксельная иллюстрация выглядит неплохо, и теперь пришло время для дополнительной тонкой настройки. Некоторую теорию также можно найти в Википедии. с тех пор были внесены некоторые небольшие изменения, но ничего слишком важного. —-> Пиксельная графика: основы для начинающих Dec 09, 2020 · Нарисуйте свое пиксельное изображение Теперь, когда у вас есть Photoshop, настроенный для пиксельной графики, пришло время выбрать инструмент, который мы будем использовать для рисования нашей пиксельной графики. Основная изометрическая линия.Итак, в рамках стипендиальной программы Udacity «Grow with Google» мы должны создать создателя пиксельной графики с использованием таблиц. Это руководство должно быть полезно как тем, кто… Затеняет персонажей в стиле пиксель-арт. Давайте посмотрим на некоторые примеры без ретро: YouTube. Блики на безопасном стекле снова появились, и сверло стало немного контрастнее (см. Изображение 17). Это забавный привлекательный анимационный персонаж мальчика, дающий всем нам веселую атмосферу. 2011 г. — очевидно, пиксельная графика снова в моде, и если вы читаете этот блог, скорее всего, вам нравится пиксельная графика.Мы будем создавать чрезвычайно простого персонажа, но, хотя он будет простым, он все же позволит получить приличное количество деталей, поэтому он будет отлично работать в качестве аватара для вас или для представления Учебное пособие по персонажам Pixel Art — Создание и настройка Bitizen . Это не приводит к истинной 8- или 16-битной графике, но дает вам гораздо больше гибкости в отношении количества деталей и окончательного вида вашего изображения. Это жарко. 15 апреля 2021 г. · Нарисуйте свое пиксельное изображение. Теперь, когда у вас есть Illustrator, настроенный для пиксельной графики, пора выбрать инструмент, который мы будем использовать для рисования пиксельной графики.Часть чертежа нарисуйте с помощью инструмента «Пиксель». Нарисуйте голову персонажа, не включая голову только шеи. 30 марта 2018 г. · Создавать пиксель-арт — все равно что писать детские книжки: шокирующие нюансы и намного сложнее, чем кажется. Учебники по пиксель-арт. Pixel Art: руководство для начинающих: это руководство по пиксельной графике для начинающих. Пиксели слишком просты для понимания, но играть с ними немного сложно. Не стесняйтесь ссылаться на него в комментариях, чтобы я мог посмотреть. Анимация будет содержать все 8 направлений бега и ходьбы, в которых вы ходите 10 сентября 2020 г. · Тем не менее, сердечная благодарность всем пиксельным художникам, которые достаточно хороши и добры, чтобы раскрыть свои секреты создания пиксельной графики, тем самым возродив эту некогда падшую но бесценный вид искусства! Что ж, хотя мы покопались в сети и продемонстрировали классные уроки, которые мы нашли здесь, должны быть другие впечатляющие уроки, лежащие где-то в сети.27 сен. В качестве альтернативы можно использовать такие программы, как MS Paint, The Gimp или Photoshop. Создать что-то с пикселем легко, но сделать так, чтобы это выглядело вживую, сложно. Основы. Дружественные новичкам пошаговые анимированные учебные пособия вносят ясность в концепции и процессы, задействованные в этом популярном цифровом носителе. В качестве моей первой настоящей статьи на сайте я подумал, что сделаю небольшое руководство о том, как пикселировать собственный спрайт 16 * 16, которое вы можете использовать в качестве значка для своего веб-сайта или игры. Пиксель-арт — это форма цифрового искусства, в которой пиксели используются для создания фигур, объектов, персонажей и мультфильмов.Используя MediBang Paint Pro, сетка появится, когда вы увеличите холст до 600% или более. Но сайт пиксельной графики Lospec собрал ошеломляющие 566 руководств о том, как рисовать на микро-размерах. В PIXEL ART TUTORIAL: BASICS мы говорили о мышлении в терминах форм, которые имеют объем (т. Е. Сделать карьеру пиксельного художника. Просто откройте и начните редактировать свое произведение. При создании изометрического искусства действуют общие правила. Само название говорит о том, насколько смешнее будет пиксельная графика.Далее, давайте добавим цикл for для размещения каждого блока в нашем массиве.Иногда процесс создания пиксельной графики называют «спрайтом», что происходит от слова «спрайт. Как рисовать глаза аниме». :: учебник по прическе ::. Это пиксельное искусство тигра, спокойно сидящего и принимающего безмолвную позу. . Это обычный тип файла и часто используется по умолчанию, но сжатие, которое применяет JPG, может поставить под угрозу качество пиксельной графики и нарушить попиксельную работу художника. Курсы по пиксель-арт для всех уровней, от начального до продвинутого, доступны бесплатно. 12 июля 2020 г. · Учебные пособия по пиксель-арт 12 июля 2020 г. Это моя серия руководств, которые я сделал с помощью моих покровителей, все они имеют размер 512×512 пикселей и были в основном ориентированы на твиттер, но в конечном итоге стали его собственностью.4) Теперь выберите эффект Pixelize (это применимо как для онлайн-редактирования, так и для мобильного редактирования). Если вы воспользуетесь инструментом Dot Tool в этой сетке, вы сможете создавать пиксельные изображения, подобные тем, которые используются в классических видеоиграх. кредиты: — шрифт «nichtlustig» (заголовки) — игры, указанные в уроке. Допустим, вы хотите, чтобы ваш персонаж имел ширину 50 «пикселей» на 75 «пикселей. 17 ноября 2016 г. · Пиксельное искусство — это все о ограничениях. 842×576 — Pixton — самый популярный в мире создатель комиксов и раскадровок для учителей и учеников. Поскольку меня часто спрашивают о том, как я анимирую свои пиксельные рисунки, я решил, что сделаю учебник о том, как я это делаю.Куртка получает более глубокую тень, а антенна рации сглажена (см. Изображение 14). Эта коллекция просто необходима для этого. Это пошаговое руководство поможет вам создать портрет размером 64×64 пикселей с советами по созданию привлекательных пиксельных линий и техник окраски. Настройка документа Создайте новый документ (выберите «Файл»> «Создать» или нажмите Ctrl + N). Учебное пособие по персонажам Pixel Art — 08/2020. Вы можете выбрать 72 или 300 точек на дюйм или любое другое разрешение. Как рисовать выразительные лица 17 декабря 2017 г. · Урок Photoshop: как создать 16-битное изображение в Photoshop.Создавайте красивые пиксельные рисунки, игровые спрайты, GIF-анимации и даже рисуйте онлайн вместе с другими. Оставьте комментарий или нажмите «Рекомендовать», чтобы сообщить другим, какие уроки вы считаете наиболее полезными! Новичок в пиксельной графике? Начните с нашего руководства Pixel Art: с чего начать, сделано Узнайте, как создавать пиксельное искусство, цифровое искусство и традиционное искусство. Этот инструмент — инструмент «Карандаш». В ходе этого урока мы исследуем классическую технику, а затем доработаем ее, уделяя особое внимание тому, как мы трансформируем позиции вершин, чтобы сделать учебники по программированию Minecraft более адаптируемыми — Minecraft Pixel Art.Обычно я работаю в масштабе 10 × 10 пикселей для каждого «пикселя». Это будет продолжением моего последнего урока по пиксельной графике о настройке Photoshop для Pixel Art. Популярная благодаря простому интерфейсу и плавному рабочему процессу, Aseprite — идеальная программа для всех, кто изучает пиксельную графику или хочет создавать пиксельную графику профессионального уровня. 11 сентября 2010 г. · Создание пиксельной иллюстрации в PHOTO-PAINT. «Пиксель-арт в лучшем виде хорошо известен своей четкой и легко читаемой графикой: вы можете идентифицировать лицо, глаза, волосы, части тела персонажа с помощью всего лишь нескольких пикселей.Цвет Один из самых важных аспектов искусства — это цвет, и, к сожалению, это одна из тех вещей, с которыми люди борются больше всего. Вот мой процесс создания персонажа в стиле пиксель-арт. Сохраните все файлы анимации в этом руководстве и смотрите их в замедленной съемке, кадр за кадром, чтобы вы могли видеть, что происходит между ними. Даже … Избегайте сохранения пиксельной графики в формате JPG. Оставьте комментарий или нажмите «Рекомендовать», чтобы сообщить другим, какие уроки вы считаете наиболее полезными! Учебник по пиксель-арт. Ссылки на дизайн персонажей ™ (cdr) — это веб-журнал. Прямое финансирование от фанатов позволяет мне воплощать в жизнь мечты, заложенные в моем сердце, и увлекать за собой моих поклонников.Это также упростит выявление нежелательных артефактов (т. Е. Чем выше скорость их воспроизведения, тем плавнее и быстрее будет анимация. 16 мая 2020 г. · Pixelblog 22 Спрайты персонажей сверху вниз Slynyrd — Узнайте, как создавать пиксельные изображения из этих удивительных и простые в использовании руководства. Для задания виртуального питомца мы начнем с дизайна и анимации персонажа в 32 × 32 пикселя. 10 декабря 2010 г. · Если этот метод не работает для вас, попробуйте другой, хороший вариант выбирая базовые цвета и добавляя цветные капли, вы определяете персонажа, предмет или все, что вы выберете, конечно, вам понадобится композиция и все такое дерьмо, но мы не будем проходить через это, потому что мы просто изучаем основы пиксельной графики, вы, конечно же, будете нужны базовые художественные навыки, такие как композиция, выбор цвета и т. д. 24 декабря 2012 г. · Хорошо, я продолжаю говорить, что я сделаю несколько руководств, так что готово.Не сохраняйте пиксельное искусство в формате JPG. Субпиксельная анимация. Как нарисовать глаза аниме. Как рисовать выразительные лица 3 мая 2018 г. · Учебники по пиксель-арту и спрайтингу. Самая большая коллекция уроков по пиксельной графике в сети! Выполните поиск по теме, автору или средству, чтобы найти идеальную для вас статью, видео, изображение или книгу. Инструменты, которые вам понадобятся для этого проекта, — это несколько карандашей и блокнот. Оставьте комментарий или нажмите «Рекомендовать», чтобы сообщить другим, какие уроки вы считаете наиболее полезными! Новичок в пиксельной графике? Начните с нашего руководства «Пиксель арт: с чего начать», выпущенного 4 декабря 2020 г. · Персонаж в стиле пиксель-арт.Использование небольшой палитры поможет вам намного легче улучшить свои навыки, а также упростит создание спрайтов. Во многих игровых ресурсах с пиксельной графикой (персонажи, декорации и т. Д.) Использовалось квадратное соотношение, соответствующее стандартной формуле: 16×16, 32×32, 64×64, 128×128 и 256×256 пикселей. 1. Для наших целей пиксельное искусство относится к типу графики, предназначенной для использования в играх, где отдельные элементы искусства (иногда называемые спрайтами) достаточно малы, чтобы их можно было создавать вручную, по одному пикселю за раз. Ничего слишком сумасшедшего не требуется.Рисование ртов и губ. Сначала мы создадим персонажа, а затем анимируем его, чтобы можно было экспортировать его как анимацию листа спрайтов для Unity. Пиксель — это самая маленькая единица на экране компьютера. Изометрическая сетка. Street Fighter Pixel Art. Это руководство покажет вам, как рисовать пиксельное искусство в MediBang Paint Pro. Это принцип, который по-прежнему остается верным в век цифрового искусства, когда сила, предоставляемая современными инструментами дизайна, на самом деле делает потребность в прочном обосновании правил искусства и дизайна более важной, чем когда-либо.Помимо элементарной теории вы найдете информацию, связанную с пиксельной графикой, пошаговые примеры, включая обучающие видеоролики и страницы, описывающие создание иллюстрации пиксельной графики от начала до конца, включая некоторые подсказки. MortMort. Примечание к уроку по пиксельной графике: этот урок был создан в 2007 году для моего личного веб-сайта. Глава 2: Базовая пиксельная графика. Студенты узнают о линиях, формах, теории цвета и гармонии, создании цветовой палитры, дизайне персонажей, фонов, предметов, создании анимации и даже о том, как начать работать на фрилансе.- Pixilart, бесплатное онлайн-приложение для рисования пикселей! Полное руководство по освоению пиксельной графики, от новичка до профессионала. Нам нужно будет соответствовать ширине контура в пикселях. Основы анимации. Как нарисовать входную дверь в подземелье В этом уроке я подробно расскажу о том, как я создал […] Мне очень понравился бы базовый урок по рисованию пустого пиксельного персонажа в разных позах, а затем мелкие детали, твоя работа оооочень хороша. Пиксель-арт и дизайн персонажей. 25 января 2018 г. · Или мы можем имитировать стиль векторной или пиксельной графики или смешивать 3D-модели со спрайтами векторной или пиксельной графики.Не следуйте этому руководству каждый раз, когда вы хотите выполнить цикл выполнения. Создание сцен пиксель-арта для видеоигр, Даниэль Бенитес, 27 ноября 2010 г. · Для получения более подробной информации о том, что делает пиксельное искусство тикающим, читателю рекомендуется прочитать менее общие руководства, которые можно найти в других местах, а также Ramblethread! можно найти на сайте Pixelation, который предлагает более глубокий анализ кластеров пикселей, полос и сглаживания и является источником большей части информации, содержащейся в этом руководстве. Вы не поверите, но это тот же самый инструмент, который мы использовали на предыдущем шаге: Live Paint Bucket Tool.Это будет основной инструмент, который мы будем использовать на протяжении всего урока для создания пикселей в нашей сетке. Под вашим покровительством я обязуюсь создавать оригинальные пиксельные рисунки в соответствии с постоянным ежемесячным графиком, обучать с помощью учебных пособий, делиться пользовательскими ресурсами и документировать разработку Thyrian Defenders. Узнайте, как создать пиксельную графику, из этих замечательных и простых руководств. В этом уроке вы узнаете, как раскрасить шаблон идущего персонажа в стиле пиксель-арт. Пиксель-арт Симпсонов Ивана Диксона.Пиксель-арт — это не просто рисование в низком разрешении или в стиле видеоигр 80-х, у него свои процессы и техники. В этом видео я делюсь с вами, как я создаю персонажей в стиле пиксель-арт, и шаг за шагом расскажу вам о моем процессе создания персонажей в стиле пиксель-арт. в качестве моей первой актуальной статьи на сайте… Visuel vu ici 27 сентября 2011 г. · Очевидно, пиксельная графика — это снова круто, и если вы читаете этот блог, скорее всего, вам нравится пиксельная графика. Pixel Art Maker (PAM) разработан для новичков и профессионалов, которые просто хотят что-то придумать и поделиться этим с друзьями.В этом руководстве я продемонстрирую некоторые базовые техники пиксельной графики, а также методы, позволяющие упростить и повысить эффективность процесса пиксельной графики. 27 мая 2013 г. · Создание искусства. Том 4: Когда проводить линию. Pixel Art Character Animation for Video Games, by Daniel Benítez Полный курс в Domestika (доступны субтитры на английском, португальском, немецком и испанском языках). Учебник по раскрашиванию кожи в стиле аниме. 158 тыс. Подписчиков. Начните с пустой изометрической сетки и придерживайтесь идеальной точности.е. 3 ноября 2013 г. · В этом уроке вы узнаете, как создать персонажа в стиле RPG размером 16×16. Присоединяйтесь к моему творческому пути и получите прекрасные награды! 10 марта 2015 г. · Pixel Art — Дизайн персонажей, учебные пособия и сцены! Прошло довольно много времени с тех пор, как я опубликовал обновление для этого проекта, поэтому я приведу себя в порядок с этим постом. Циклы ходьбы, часть 3. Ролевая игра Pixel Art: работает быстро. С меньшим количеством преувеличений и большим количеством кадров вы могли бы сделать это легко. Undertale, получивший название «ролевая игра, в которой не нужно никого уничтожать», является современной классикой.12 ноября 2021 г. · Анатомия персонажа в пиксельном стиле 7+. 24 декабря 2012 г. · Хорошо, я продолжаю говорить, что сделаю несколько руководств, так что готово. Однако размер разработчика намного сложнее: чем меньше ваш персонаж, тем сложнее все подогнать. Эта коллекция обязательна для посещения 17 июня 2015 г. · Учебное пособие по персонажам Pixel Art. В основном я работал над разными дизайнами персонажей для врагов, боссов, последователей и, конечно же, главного героя. 27 апреля 2020 г. · Aseprite Дизайн персонажей и анимация в пиксельной графике сверху вниз, часть 2 — Учебное пособие.valokilljoy 684 8 ноября 2021 г. · Pixel Art. «Исправь мой спрайт!». При правильном балансе форм и цветов художник может создавать яркие мультфильмы, похожие на рисунок. Создание пиксельных сцен для видеоигр, автор Даниэль Бенитес 2. В игре много чего интересного, включая уникальную боевую систему, запоминающийся саундтрек и запоминающихся персонажей. Если вы создаете анимацию персонажей, для вашего удобства вы можете разложить тело на несколько слоев. 22 октября 2021 г. · Этот курс учит всему, что касается пиксельной графики для видеоигр.09 декабря 2020 г. · Нарисуйте свое пиксельное изображение. Теперь, когда у вас есть Photoshop, настроенный для пиксельной графики, пришло время выбрать инструмент, который мы будем использовать для рисования нашего пиксельного искусства. Выберите блок «для индекса от 0 до 4» (W) и перетащите его внутрь своей функции. Щелкните вкладку «Петли» (V). Вы можете сохранить анимацию в формате. Затем я решил написать руководство по Medium о том, как я это сделал. Когда вы имеете дело с изометрической пиксельной графикой, руководство RhysD расскажет вам почти все, что вам нужно знать. Из 2D никогда не умрет. Создание вашего первого изометрического куба.Когда два цвета очень близки, объедините их в промежуточный, чтобы увидеть, улучшит ли это результат. Вы будете формировать их, раскрашивать, добавлять тени, создавать костюмы, доспехи и прически. Как нарисовать входную дверь в темницу В этом уроке я подробно расскажу, как я создал […] Нарисуйте свой спрайт как традиционную штриховую графику, а Photoshop сожмет и преобразует ваши линии в легко очищаемые пиксели на летать. Извлечение отсканированных штриховых рисунков для цифровой раскраски. Я бы заплатил за целый курс для новичков, если бы вы когда-нибудь решили преподавать пиксельную графику с шага 1.11. Оставьте комментарий или нажмите «Рекомендовать», чтобы сообщить другим, какие уроки вы считаете наиболее полезными! Новичок в пиксельной графике? Начните с нашего руководства Pixel Art: с чего начать, созданного для первых учебных пособий по Pixel Art. Эти размеры были определены ранними программистами игр, и их стоит учесть, если вам нужны реальные ограничения. Как создать пиксель-арт. Pixel Art Character (2) Еще одно подробное руководство, посвященное созданию персонажа Pixel Art. Прочтите его, чтобы вдохновиться, а затем опубликуйте свои результаты в комментариях! Инструменты торговли.Вы также можете попробовать мой пиксельный экшен Photoshop, если хотите создать пиксельный и пиксельный эффект из любой векторной формы, растра, текста, фотографии и т. Д. Найдите бесплатные учебные пособия и курсы по Pixel Art и начните изучать Pixel Art. Для справки — предыдущее изображение, которое у нас осталось в предыдущем блоге. Dual Core Studio (2016) 2 0. Как рисовать волосы. С помощью следующих бесплатных руководств вы быстро узнаете, как использовать компактный, но мощный набор инструментов Aseprite для создания богатых персонажей, предметов, оружия и настраиваемых анимаций.Графика в большинстве старых (или относительно ограниченных) компьютерных и видеоигр, графических калькуляторов и многих игр для мобильных телефонов в основном представляет собой пиксельную графику. Циклы ходьбы, часть 2. Неуместные пиксели). Visuel vu ici 7 декабря 2013 г. · Учебное пособие по рисованию пиксель-арта. Четыре направления базы RPG. они занимают трехмерное пространство). Лучший способ выразить объем — добавить реалистичное затенение, и большинство объектов можно уменьшить до более простой формы, думая о затенении, чтобы основная форма не терялась во многих деталях.Надеюсь, эта пиксельная графика Вот все уроки по пиксельной графике, сделанные Педро: D Подробнее на его странице на Patreon! Статья № 8: Сохранение и экспорт пиксель-арта Статья № 7: Работа с линиями № 79 Статья с прыжком № 6 Базовая теория цвета № 78 Статья о воздействии № 5 Основная статья № 4 Сглаживание и полосатость № 77 Трюки сверху вниз № 76 Сверху вниз анимация атаки №75 Изометрическая часть — часть 1 №74 Цикл ходьбы сверху вниз Статья №3 Базовое руководство для персонажей Aseprite Pixel Art — создание и настройка Bitizen. Добавлены провода очков виртуальной реальности и информационных перчаток (см. Изображение 16).7 декабря 2013 г. · Учебное пособие по рисованию пиксель-арта. Том 3. 10 шаблонов Pokemon Pixel Art. Пиксель арт тигр. 10 декабря 2010 г. · Если этот метод не работает для вас, попробуйте другой. Хороший вариант — выбрать основные цвета и, добавив цветные капли, вы определите характер, вещь или что-то еще, что вы выбрали, конечно, вам понадобится композиция и все такое, но мы не будем проходить через это, потому что мы просто изучаем основы пиксельной графики, вам, конечно же, понадобятся базовые художественные навыки, такие как композиция, выбор цвета и т. д. 3 мая 2018 г. · Учебники по пиксель-арту и спрайтингу.Ссылки на дизайн персонажей ™ (cdr) — это веб-журнал. Узнайте, как создать своего первого персонажа в стиле пиксель-арт! Учебник GameBanana (GB) в категории «Искусство», представленный The Lone-Wolf, как уроки пиксельной графики [13] — рисовать порядок символов 32 × 32… однако пройдет некоторое время, прежде чем я… Visuel vu ici. Если вы работаете в настольном редакторе, выберите «Искажение». Здесь я дам вам несколько простых приемов создания собственного пиксельного искусства с помощью Photoshop. Это очень мощный инструмент для разработчиков инди-игр, потому что с его помощью вы можете создавать чрезвычайно красивую графику, и это может легко сделать один человек.У пиксель-арта есть процветающее онлайн-сообщество. Pixel Art Maker. Undertale. 20 апреля 2016 г. · Если вы когда-либо задумывались о создании пиксельной графики, вот вам очень быстрое и простое введение в один из самых фундаментальных аспектов этого: персонажи. В этом динамичном руководстве я покажу вам основы создания пиксельной графики, проведя вас через создание спрайта. Комплексный подход к пиксельной графике природы для начинающих. Цель этой серии руководств — предоставить подход к рисованию природных элементов в стиле пиксельной графики.Это руководство должно быть полезно как тем, кто… Учебное пособие по персонажам Pixel Art — 08/2020. Размещено: (1 месяц назад) Горячие уроки по рисованию персонажей в стиле пиксель-арт. новичок, персонаж, анимация, walkcycle, runcycle. Том 4. GraphicsGale: Это рекомендуемая программа для этого урока, поскольку она содержит инструменты, идеально подходящие для пиксельной графики. Это жарко. 20 июля 2018 г. · Учебник по пиксельной графике от Дерека Ю. Учебник по пиксельной графике от Арне. Я также делаю несколько руководств по конкретным темам или аспектам пиксельной графики и игрового дизайна, вы можете увидеть их все здесь: 15 апреля 2021 г. · Нарисуйте свой Pixel Art Image Теперь, когда у вас есть Illustrator, настроенный для пиксельной графики, пришло время выбрать инструмент, который мы будем использовать для рисования нашей пиксельной графики.Том 3: Меньшие стили пикселей. в качестве моей первой актуальной статьи на сайте… Visuel vu ici Создавайте с нуля персонажей для видеоигр, в которых пиксель является звездой. Бесплатные уроки рисования, которые помогут научить новичков и / или экспертов. Мы создадим пиксельный персонаж для нашей демонстрации. Это руководство представляет собой общее введение в пиксельную графику и объясняет основные концепции. Даже… Строительство на базе спрайтов. Исходное разрешение: 1280×720 пикселей How To Pixel Art Tutorials 6 Нарисуйте 16×16 персонажей Youtube — пиксель арт иллюстрации Adobe Photoshop.Как и в Photoshop, для начинающих требуется обучение, но если вы средний или опытный пользователь программного обеспечения для графического дизайна, который знаком со всеми командами и инструментами быстрого доступа, это отличный бесплатный вариант для использования. Так что удачи, ребята, и не забывайте веселиться. Изучите Pixel Art с помощью бесплатных онлайн-курсов и руководств. 17 января 2015 г. · Самая маленькая единица экрана — пиксель. Иллюстрация, концепт-арт, комиксы и многое другое: найдите уроки рисования и советы по искусству, которые удовлетворят потребности каждого создателя, с Art Rocket! Учебник по раскрашиванию кожи в стиле аниме.Здесь у нас есть подробное руководство о персонажах Pixel Art. / конец добавления. Подписывайся. Термин «пиксельная графика» был впервые опубликован Адель Голдберг и 17 июня 2015 г.