Имитация стекла. Рисуем реалистичное стекло в Фотошопе
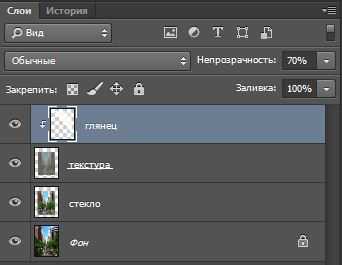
С помощью Photoshop открываем любое изображение, на котором будем создавать имитацию стекла. Открываем окна «слои» и «история». Само изображение будет являться фоном.
Результат будет таким.
Рисуем стекло.
- Создаём новый слой.
- Берём инструмент «Прямоугольник» (U) и рисуем прямоугольник любого цвета.
- Дублируем слой с фоном, дубликат помещаем над слоем с прямоугольником.
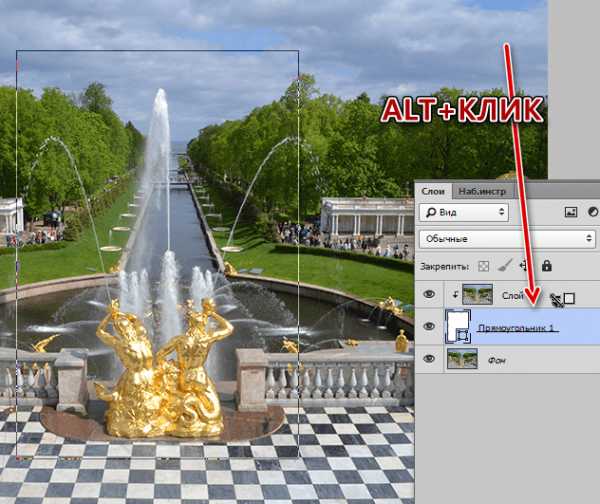
- Создаём обтравочную маску с помощью команды ALT + клик (либо правой кнопкой мыши по верхнему слою -> создать обтравочную маску).

- Для слоя с прямоугольником применяем следующие стили:
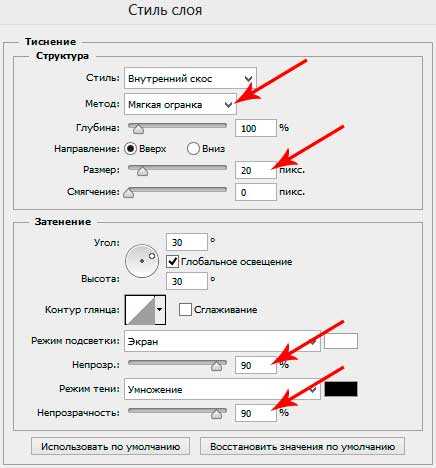
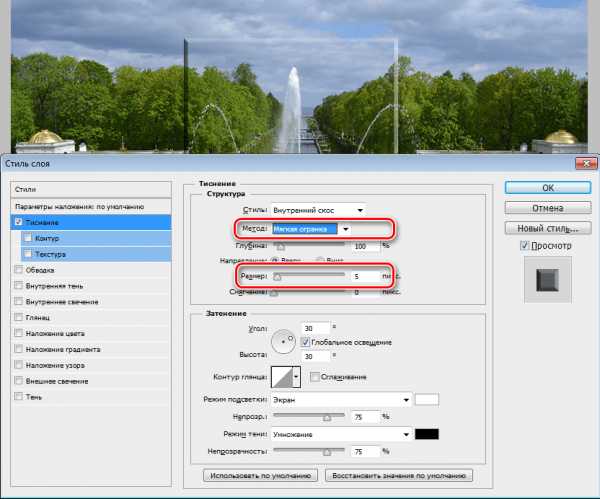
— тиснение
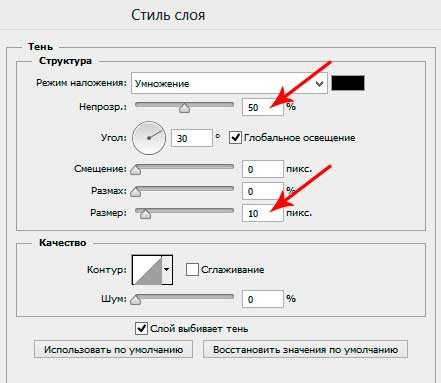
— тень
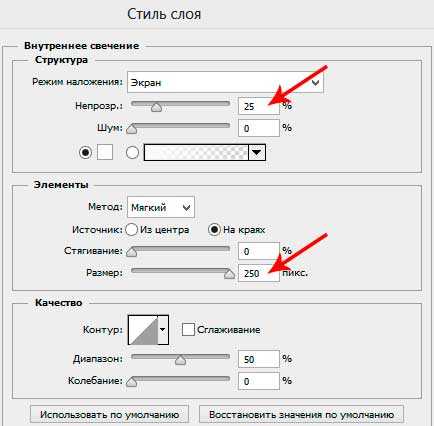
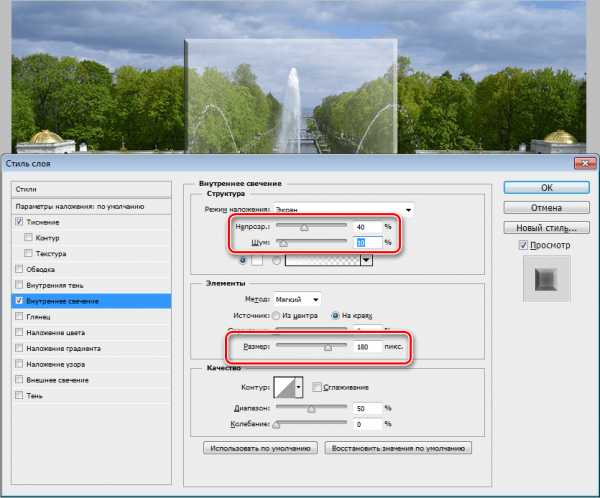
— внутреннее свечение
- Объединяем слой маску и слой с прямоугольником, получившемуся слою даём название «стекло».
На данном этапе у нас получается вот такое стекло.
Создаём текстуру стекла.
- Создаём новый слой.
- Берём инструмент «Прямоугольник» (U) и очень аккуратно рисуем прямоугольник по внутреннему скосу стекла.

- Дублируем слой с фоном, дубликат помещаем над слоем с прямоугольником.
- Создаём обтравочную маску с помощью команды ALT + клик (либо правой кнопкой мыши по верхнему слою -> создать обтравочную маску).

- К слою «фон копия» применяем следующие фильтры:
— фильтр (на верхней панели) -> шум -> добавить шум.
— фильтр -> Размытие -> размытие в движении.
- Объединяем слой маску и слой с прямоугольником, получившемуся слою даём название «текстура».
- Уменьшаем непрозрачность слоя «текстура» до 35-37%.
Вот что у нас должно получиться.
Рисуем глянец.
- Создаём новый слой, даём ему название «глянец».
- Берём инструмент «перо» (P) и рисуем глянец, выделяем получившуюся область.
- Берём инструмент «градиент» (G), градиент выставляем от белого непрозрачного к белому прозрачному.

И рисуем градиент, как показано стрелкой на рисунке.
- Из слоя «глянец» делаем обтравочную маску (Alt+клик) и регулируем непрозрачность.

В итоге получается вот такая вполне себе реалистичная имитация стекла:
www.fly-webmaster.ru
Как сделать эффект стекла в Фотошопе

Наш любимый Фотошоп дает массу возможностей для имитации различных явлений и материалов. Можно, к примеру, состарить или «омолодить» поверхности, дорисовать дождь на пейзаже, создать эффект стекла. Именно об имитации стекла, мы и поговорим в сегодняшнем уроке.
Стоит понимать, что это будет именно имитация, потому как Фотошоп не может в полной мере (в автоматическом режиме) создать реалистичное преломление света, присущее данному материалу. Несмотря на это, мы можем при помощи стилей и фильтров добиться вполне интересных результатов.
Имитация стекла
Давайте же, наконец, откроем исходное изображение в редакторе и приступим к работе.

Матовое стекло
- Как всегда создадим копию фона, применив горячие клавиши CTRL+J. Затем возьмем инструмент «Прямоугольник».
- Cоздадим вот такую фигуру:

Цвет фигуры не важен, размер – по потребности.
- Эту фигуру нам необходимо переместить под копию фона, затем зажать клавишу ALT и кликнуть по границе между слоями, создав обтравочную маску. Теперь верхнее изображение будет отображаться только на фигуре.

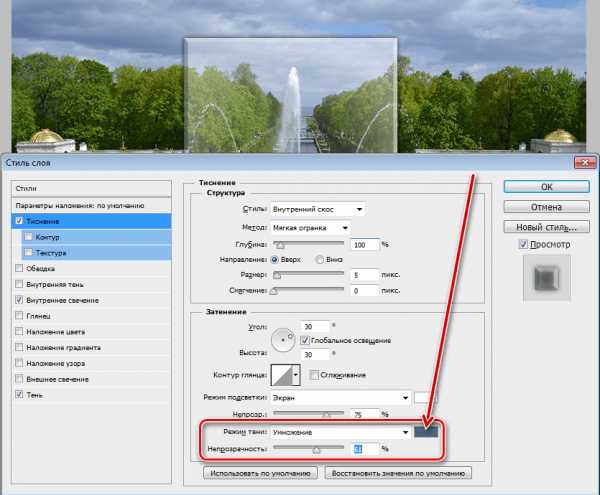
- В данный момент фигура невидима, сейчас мы это исправим. Воспользуемся для этого стилями. Кликаем дважды по слою и переходим к пункту «Тиснение». Здесь немного увеличим размер и поменяем метод на «Мягкая огранка».

- Затем добавляем внутреннее свечение. Размер делаем достаточно большим, чтобы свечение занимало почти всю поверхность фигуры. Далее снижаем непрозрачность и добавляем шум.

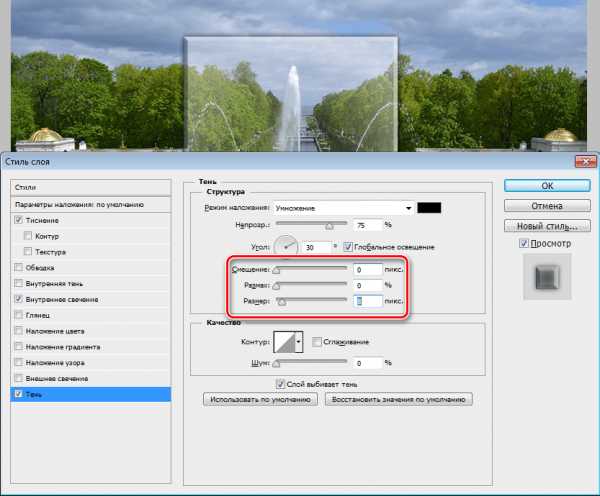
- Не хватает только небольшой тени. Смещение выставляем в ноль и слегка увеличиваем размер.

- Вы, наверное, заметили, что темные участки на тиснении стали прозрачнее и поменяли цвет. Сделано это следующим образом: Снова идем в «Тиснение» и меняем параметры тени – «Цвет» и «Непрозрачность».

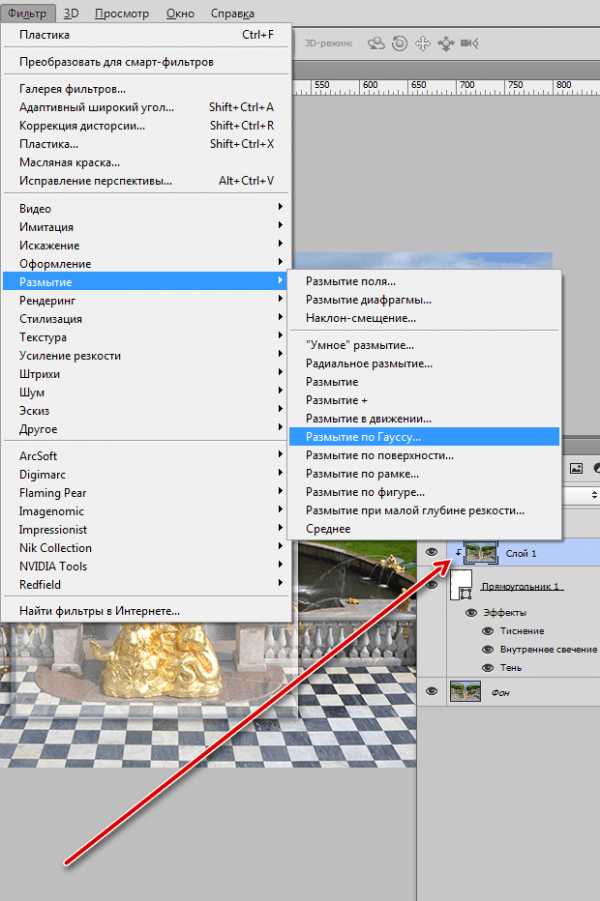
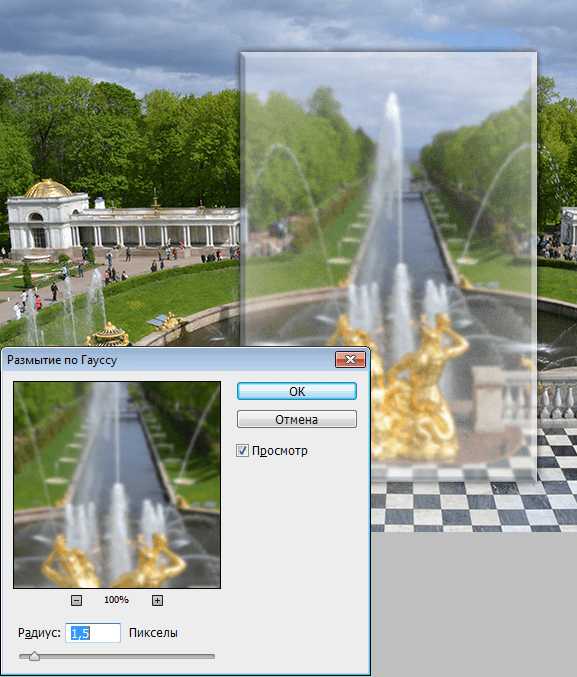
- Следующий шаг – замутнение стекла. Для этого нужно размыть верхнее изображение по Гауссу. Переходим в меню фильтров, раздел «Размытие» и ищем соответствующий пункт.

Радиус выбираем такой, чтобы основные детали изображения остались видимыми, а мелкие сгладились.

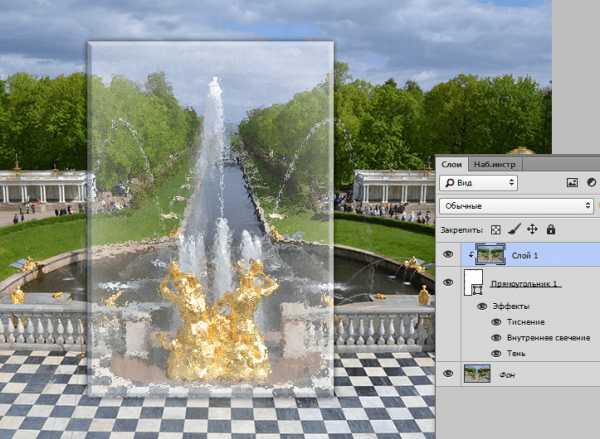
Таким образом, мы получили матовое стекло.
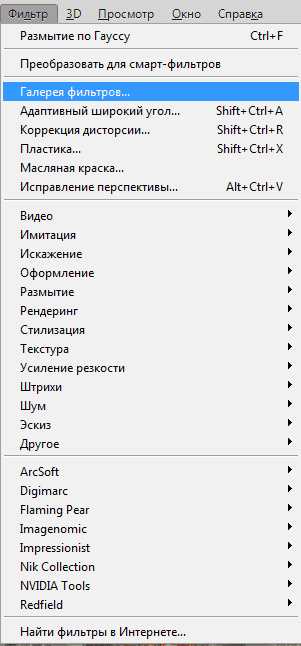
Эффекты из Галереи фильтров
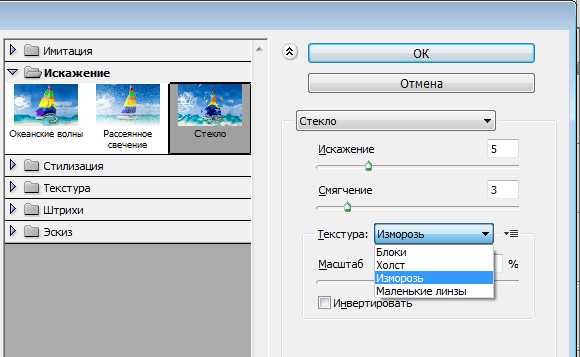
Посмотрим, что еще нам предлагает Фотошоп. В галерее фильтров, в разделе «Искажение» присутствует фильтр «Стекло».

Здесь можно выбрать из нескольких вариантов фактуры и настроить масштаб (размер), смягчение и уровень воздействия.

На выходе получим нечто подобное:

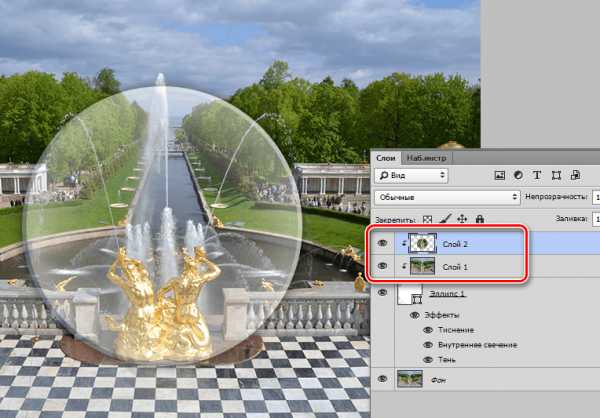
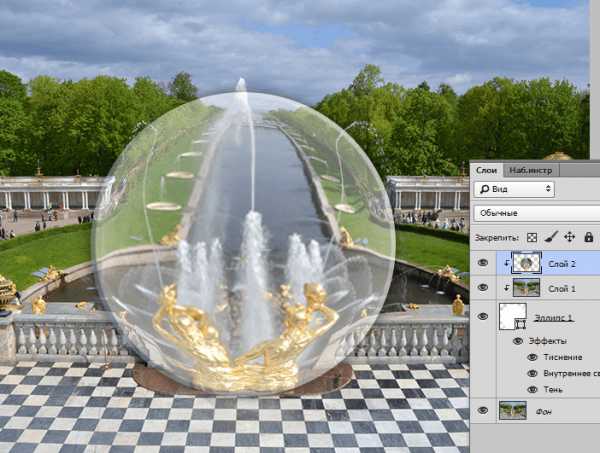
Эффект линзы
Рассмотрим еще один интересный прием, при помощи которого можно создать эффект линзы.
- Заменим прямоугольник на эллипс. При создании фигуры зажимаем клавишу SHIFT для сохранения пропорций, применяем все стили (которые мы применяли к прямоугольнику) и переходим на верхний слой.
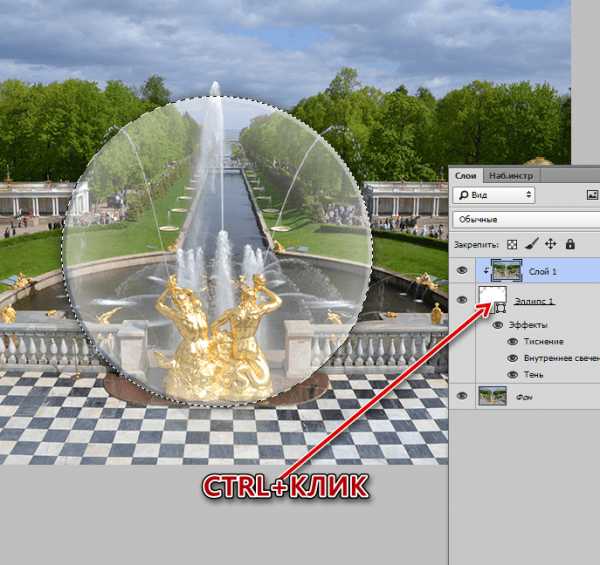
- Затем нажимаем клавишу CTRL и кликаем по миниатюре слоя с кругом, загружая выделенную область.

- Копируем выделение на новый слой горячими клавишами CTRL+J и привязываем получившийся слой к подлежащему (ALT+клик по границе слоев).

- Искажение будем производить при помощи фильтра «Пластика».

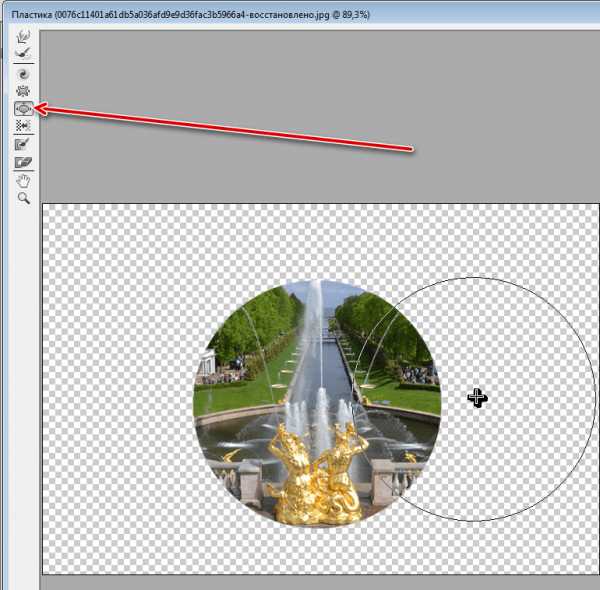
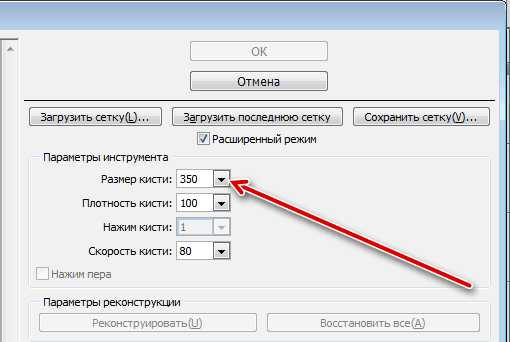
- В настройках выбираем инструмент «Вздутие».

- Подгоняем размер инструмента под диаметр круга.

- Несколько раз кликаем по изображению. Количество кликов зависит от желаемого результата.

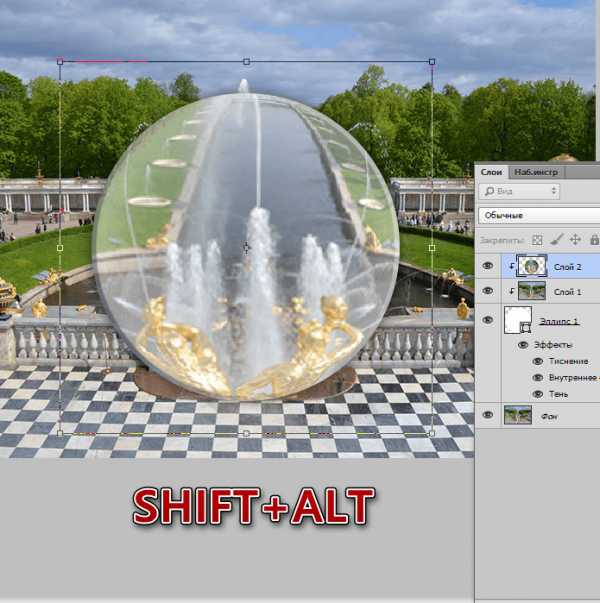
- Как известно, линза должна увеличивать изображение, поэтому нажимаем сочетание клавиш CTRL+T и растягиваем картинку. Для сохранения пропорций зажимаем SHIFT. Если после нажатия SHIFT-а зажать еще и ALT, круг будет масштабироваться равномерно во все стороны относительно центра.

Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Как нарисовать стекло в Photoshop 🚩 как рисовать стекло в фотошопе 🚩 Рисование
Автор КакПросто!
Такое мощное средство обработки цифровых изображений как Adobe Photoshop позволяет создавать множество потрясающих графических эффектов. Можно даже привносить в уже существующие композиции новые объекты, которые будут идеально вписываться в них. Подобный подход легко проиллюстрировать, если нарисовать стекло в фотошопе, используя достаточно разнообразный и контрастный фон.

Статьи по теме:
Вам понадобится
- — редактор Adobe Photoshop;
- — файл фонового изображения.
Инструкция
Откройте в Adobe Photoshop файл с изображением, на фоне которого необходимо нарисовать стекло. В главном меню кликните по пунктам File и «Open…» либо нажмите Ctrl+O. Появится диалог Open. Перейдите в нем к директории, в которой находится нужный файл. Выделите его в листинге. Нажмите кнопку «Открыть».
Создайте новый слой. Последовательно выберите в меню пункты Layer, New, «Layer…» либо нажмите Ctrl+Shift+N.
Создайте в новом слое однородно залитую область. Форма данной области будет полностью определять форму добавляемого в композицию стеклянного элемента.Создайте выделенную область нужной формы. Воспользуйтесь инструментами прямоугольного (Rectangular Marquee Tool), эллиптического (Elliptical Marquee Tool), свободного (Lasso Tool) и свободного полигонального (Polygonal Lasso Tool) выделения. Комбинируйте области путем удерживания клавиши Shift. Удаляйте части областей путем выделения с нажатой клавишей Alt. Если необходимо, трансформируйте готовую область, выбрав в меню пункты Select и Transform Selection.
Выберите цвет заливки области. Кликните по квадрату, отображающему цвет переднего плана на панели инструментов. В диалоге Color Picker (Foreground Colo) выберите цвет и нажмите OK. Оттенок выбранного цвета будет определять окраску создаваемого стеклянного объекта. Имеет смысл выбрать цвет, относящийся к синей или зеленой части спектра с насыщенностью в районе 20-50% и яркостью в районе 50-70%.
Залейте область выделения выбранным цветом. Активируйте инструмент Paint Bucket Tool. Кликните мышью в выделенную область.
Измените уровень прозрачности текущего слоя. На панели Layers введите значение в текстовое поле Fill или установите его при помощи ползунка, появляющегося после нажатия на кнопку со стрелкой, расположенную рядом. Установите значение в диапазоне 20-40%.
Включите отбрасывание тени изображением слоя и настройте параметры работы данного эффекта. Откройте диалог стилей слоя. Для этого кликните правой кнопкой мыши по элементу слоя в списке панели Layer. В контекстном меню выберите пункт Blending Options.Установите отметку на пункте Drop Shadow и выделите его. В списке Blend Mode выберите Multiply. Установите угол падения тени при помощи ввода соответствующего значения в поле Angle. Если на фоновом изображении присутствуют тени, то подберите такой угол падения, чтобы положение тени, отбрасываемой созданной на третьем шаге областью, визуально не контрастировало с композицией.
Включите эффект внутреннего подсвечивания изображения верхнего слоя и настройте его параметры. Установите отметку на пункте Inner Glow и выделите его. В списке Blend Mode выберите значение Color Dodge. В поле Opacity введите значение из диапазона 20-40. Кликните по кнопке выпадающего списка, расположенного внизу группы элементов управления Structure. Поэкспериментируйте со стилями подсвечивания. Выберите тот, который больше подойдет к композиции. Нажмите кнопку OK в диалоге.
Проверьте результат. Просмотрите композицию в разных разрешениях. При необходимости вернитесь к шагу 5 и скорректируйте параметры тени и подсвечивания.
Сохраните результирующее изображение. Нажмите Ctrl+S или Ctrl+Shift+S. Укажите каталог и имя сохраняемого файла. При необходимости выберите параметры сжатия изображения. Нажмите кнопку «Сохранить».
www.kakprosto.ru
Создаем в Фотошоп fashion-иллюстрацию с осколками стекла
В этом уроке вы узнаете, как создать сюрреалистичный fashion-коллаж с осколками стекла, обрамляющими модель. По ходу работы мы будем вырезать мех, рисовать стандартными кисточками, а также изучим работу с режимами наложения.
Скачать архив с материалами к уроку
Примечание: В источнике урока отсутствуют некоторые изображения. Также автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Создаем фон
Начнем с создания простого фона.
Шаг 1
Создаем новый документ размером 2000 х 3130 пикселей.
Далее заливаем новый слой (Shift+Ctrl+N) темно-фиолетовым цветом #080609.
Выше создаем еще один новый слой, с помощью Paint Bucket Tool (G) (Заливка) заполняем его черным цветом #000000 и переключаем режим наложения на Screen (Осветление).
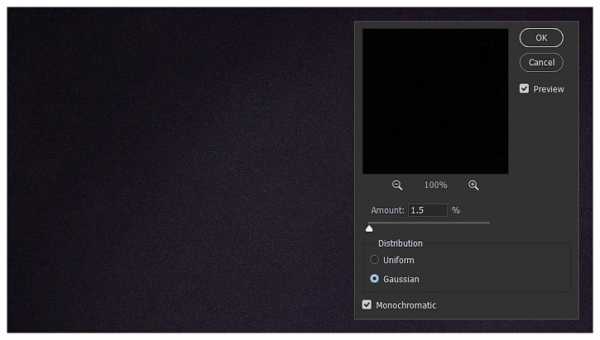
С помощью фильтра Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум) добавляем немного шума на слой с черной заливкой. Благодаря этому несложному трюку, мы скроем цветовые полосы!

Шаг 2
Далее мы нарисуем свет на фоне. Для этого добавляем новый слой и переключаем его режим смешивания на Soft Light (Мягкий свет).
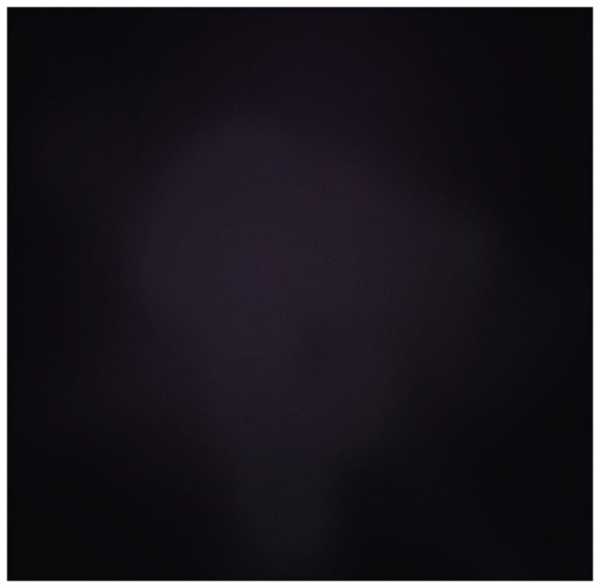
С помощью большой мягкой кисточки (В) с Flow (Нажим) 5% белым цветом (#ffffff) наносим пятна в центре полотна. Это будет источник света.

Шаг 3
Создаем новый слой и переключаем его режим наложения на Screen (Осветление).
Берем кисточку с настройками из предыдущего шага, выбираем фиолетовый цвет #130c17 и рисуем светлые пятна над предыдущими. Это не только улучшит освещение, но и добавит новые тона.

Шаг 4
Далее создаем новый слой в режиме наложения Soft Light (Мягкий свет).
Снова белым цветом рисуем в центре полотна. Чтобы создать что-то похожее на туман или дым, во время работы регулируем диаметр кисточки клавишами [ и ]. Если у вас есть кисточки в форме тумана или дыма, можете воспользоваться ими, но обычная круглая кисть с мягкими краями тоже подойдет.
С зажатой клавишей Ctrl выделяем все текущие слои и группируем их (Ctrl+G). Называем группу «Фон».
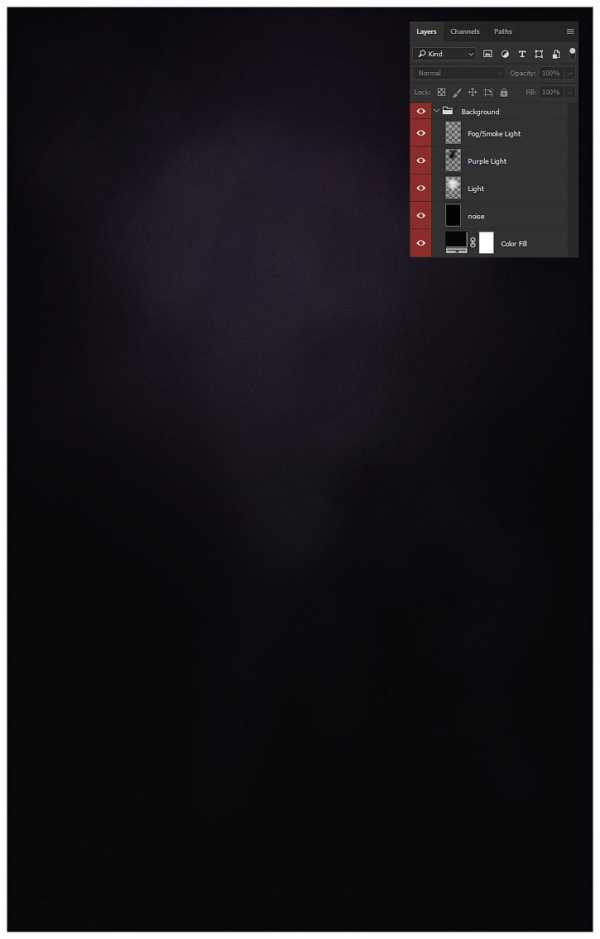
Ниже вы можете увидеть, как примерно должен выглядеть ваш фон на данном этапе. Но вам необязательно делать все один в один, не бойтесь экспериментировать!

2. Вырезаем модель
Далее мы вырежем и вставим модель на наш фон. Это можно сделать несколькими способами, но я воспользуюсь Pen Tool (P) (Перо).
Шаг 1
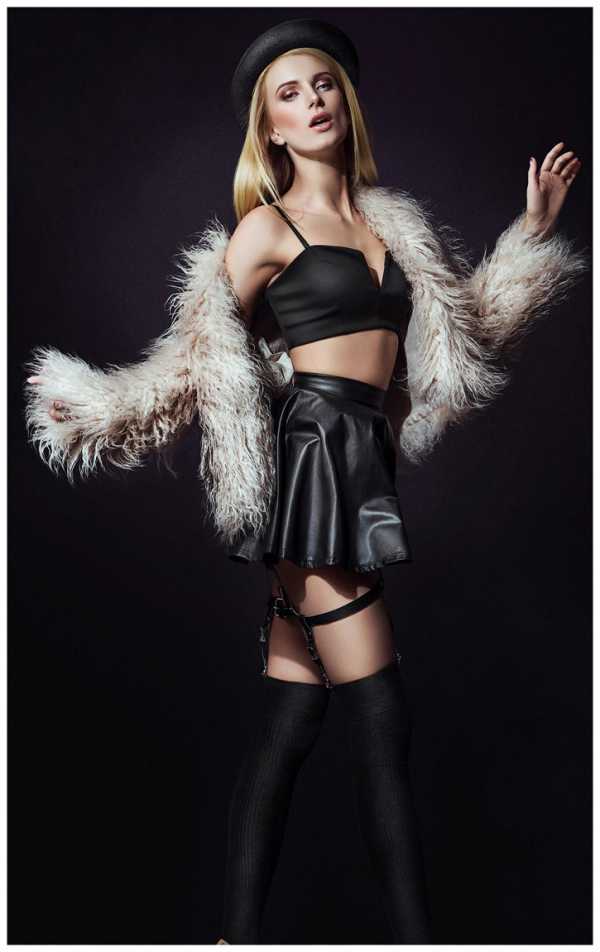
Размещаем модель в центре рабочего полотна.
Для начала с помощью Pen Tool (P) (Перо) выделяем женщину. В данном случае мы выделили практически всю модель, кроме меховой куртки.

Шаг 2
Кликаем правой клавишей по контуру и выбираем Make Selection (Создать выделение). Затем добавляем маску на слой с моделью, нажав кнопку Add layer mask (Добавить слой-маску) в нижней части панели слоев.

Шаг 3
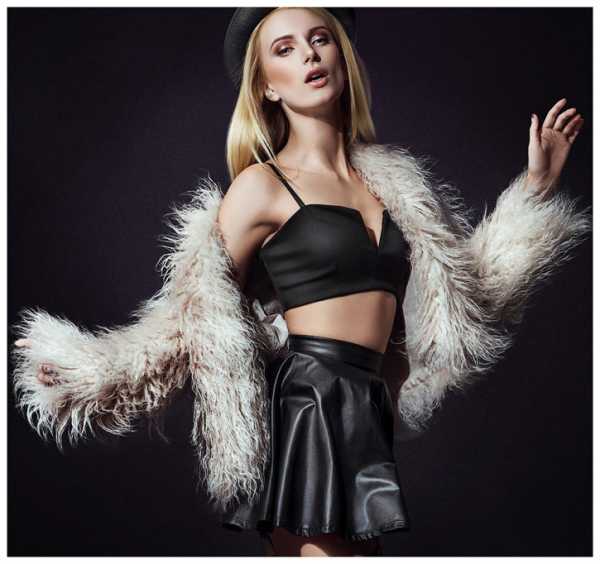
Тело и голову мы аккуратно вырезали и теперь переходим к меху!
Берем Quick Selection Tool (W) (Быстрое выделение) и выделяем оставшийся фон вокруг куртки. Сильно не старайтесь, грубого выделения будет достаточно.

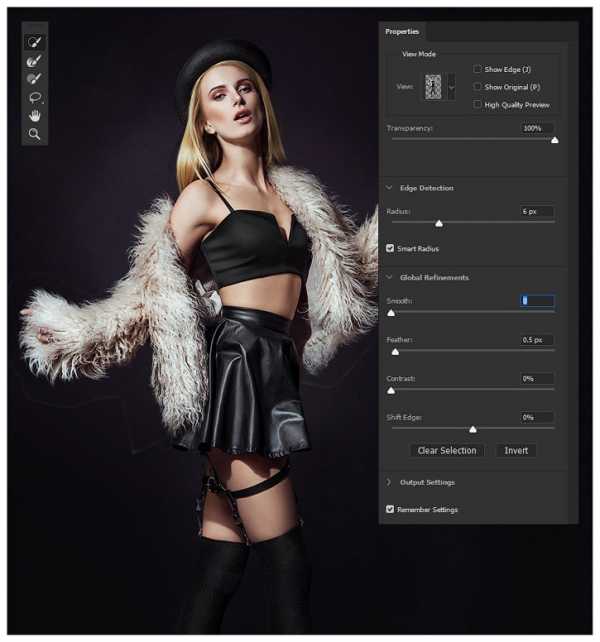
Шаг 4
Добавляем маску на слой с моделью.
Дважды кликаем по миниатюре маски на панели слоев или жмем Ctrl+Alt+R, чтобы открыть настройки Refine Edge (Уточнить край). Устанавливаем Radius (Радиус) на 6 пикселей, ставим галочку напротив Smart Radius (Умный радиус) и увеличиваем Feather (Растушевка) до 0,5 пикселей.
С помощью Quick Selection Tool (W) (Быстрое выделение) проводим по краю меха. Благодаря этому будут выделятся отдельные волоски.
Если в результат будет выделено слишком много меха или часть фона, зажимаем клавишу Alt и снова проводим по местам, которые нужно доработать. При необходимости регулируем диаметр кисточки. Также в любой момент вы можете отменить последнее действие комбинацией клавиш Ctrl+Alt+Z.
Продолжаем выделять края куртки, при этом следим за направлением меха, пока результат нас не удовлетворит.

Шаг 5
После этого берем жесткую круглую кисть (В) черного цвета и удаляем все лишнее, что осталось. Также маленькой кисточкой средней жесткости можете восстановить отдельные волоски меха.

Шаг 6
В этом шаге мы поработаем с контрастностью и затенением.
Создаем новый слой (Ctrl+Shift+N) и конвертируем его в обтравочную маску для слоя «Модель». После этого переключаем режим наложения на Overlay (Перекрытие).
Мягкой круглой кисточкой (В) с Flow (Нажим) 10% белым цветом рисуем свет на модели, а черным увеличиваем насыщенность теней. В зависимости от детализации, в процессе работы регулируем диаметр кисти. Низкий уровень нажима кисти поможет нам медленно и аккуратно нанести светотени.

Шаг 7
Выше модели создаем еще один новый слой и конвертируем его в обтравочную маску (Ctrl+Alt+G). Переключаем режим наложения на Soft Light (Мягкий свет).
Большой мягкой кистью (В) белого цвета проводим по краям куртки и волосам модели.

Шаг 8
Ниже слоя с моделью добавляем новый слой в режиме наложения Normal (Нормальный).
Средней мягкой кисточкой рисуем белое контурное свечение на волосах и куртке.
Создаем новую группу и называем ее «Модель». Перемещаем в эту группу все новые слои, созданные на данный момент. Ниже на скриншоте показан текущий результат работы вместе со слоями.

3. Добавляем треснутое стекло
Теперь переходим к главному эффекту урока – стеклу!
Шаг 1
Для начала в центре рабочего полотна под моделью вставляем картинку с треснутым стеклом. Переключаем ее режим наложения на Screen (Осветление).
В нижней части панели слоев нажимаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Gradient Map (Карта градиента). Вы можете убрать цветность с помощью любого способа, но я предпочитаю использовать именно градиентную карту, так как она дополнительно немного увеличивает контрастность.
Объединяем слой со стеклом и градиентную карту вместе (Ctrl+E). После этого переключаем режим наложения черно-белой текстуры стекла на Screen (Осветление).

Шаг 2
Далее, используя Magnetic Lasso Tool (L) (Магнитное лассо), мы удалим отдельные кусочки стекла.
Скрываем группу с моделью, чтобы полностью видеть фоновую текстуру стекла.
Выбираем Magnetic Lasso Tool (L) (Магнитное лассо), устанавливаем Width (Ширина) – на 5 пикселей, Contrast (Контрастность) – на 10% и Frequency (Частота) – на 57.
Находим подходящий кусок стекла и выделяем его с помощью лассо.
Затем переходим Edit – Copy (Редактирование – Скопировать) и Edit – Paste (Редактирование – Вставить), чтобы вставить фрагмент стекла на новый слой. Каждый кусочек стекла должен находиться на отдельном слое, чтобы позже нам было проще настроить их расположение.
Шаг 3
Переключаем режим наложения слоя с кусочком стекла на Normal (Нормальный), чтобы он не затерялся среди других фрагментов, которые мы будем вырезать далее.
Также можете временно отключать слой с текстурой стекла, чтобы изучить вырезанные осколки.
Продолжаем вырезать осколки и не забываем, что каждый должен находиться на собственном слое!
В итоге у нас должно получиться большое количество фрагментов разных форм и размеров. Чем больше, тем лучше будет результат! Как видите ниже, у меня получилось 19 осколков.

Шаг 4
Снова делаем видимой группу с моделью.
Теперь мы должны распределить осколки по диагонали, начиная с левого верхнего угла и заканчивая нижним правым.
Поворачиваем, отражаем и масштабируем каждый осколок стекла, чтобы получить максимально естественный результат. Старайтесь чередовать мелкие и крупные фрагменты.
Также можете дублировать и трансформировать отдельные кусочки, чтобы заполнить ими пустые пространства. Однако, если эффект будет состоять из одинаковых осколков, это будет выглядеть не очень красиво и реалистично!

Шаг 5
Группируем все слои с осколками (Ctrl+G). Называем ее «Стекло» и переключаем режим смешивания на Screen (Осветление).
Дублируем группу «Стекло», размещаем копию под оригиналом и объединяем ее в один слой (Ctrl+E).
Применяем к получившемуся слою стиль Layer – Layer Style – Color Overlay (Стиль – Стиль слоя – Наложение цвета) и заполняем темно-фиолетовым оттенком #0b030b. Уменьшаем непрозрачность слоя до 70%. Это уменьшит прозрачность стекла и добавит легкую тонировку.

Шаг 6
Создаем новый слой и преобразовываем его в обтравочную маску для группы «Стекло» (Ctrl+Alt+G). Оставляем режим наложения Normal (Нормальный).
Маленькой жесткой кисточкой (В) наносим белые блики на некоторых осколках, но не на всех! На некоторых осколках стекла края получаются шершавые и неровные – именно такой эффект мы и пытаемся создать с помощью белого цвета.

Шаг 7
Создаем еще один новый слой и конвертируем его в обтравочную маску для слоя с моделью. Режим наложения оставляем на Normal (Нормальный).
Большой мягкой кисточкой (В) круглой формы белым цветом проводим по осколкам в левой верхней части полотна.
Уменьшаем непрозрачность этого слоя до 40%. Это добавит немного свечения в верхней части осколков.

Шаг 8
Создаем еще один новый слой и конвертируем его в обтравочную маску для слоя с моделью. Режим наложения переключаем на Overlay (Перекрытие).
Мягкой кисточкой (В) среднего диаметра с Flow (Нажим) 5% закрашиваем верхнюю часть каждого осколка белым цветом, а нижнюю – черным. Это добавит затенение и контрастность. Можете сильно не стараться и тщательно не вырисовывать. Большая часть белого падает на левую часть осколков, а черный цвет будет, в основном, за моделью и на нижней части осколков.

Группируем все слои со стеклом и называем группу «Большие осколки».
Шаг 9
Давайте вернемся к группе «Стекло» и скопируем (Ctrl+J) несколько слоев с мелкими осколками.
Переносим эти копии выше слоя с моделью и распределяем по ногам и телу модели. Если разместить осколки и на заднем, и на переднем планах, то результат получится интереснее.
Группируем копии осколков вместе и называем группу «Маленькие осколки». Ниже можете детальнее изучить порядок слоев на данном этапе:

4. Добавляем блики и частицы
Чтобы осколки выглядели динамичнее, мы добавим эффект дыма и частицы. Для рисования частиц воспользуемся стандартными кисточками Photoshop CC. Однако, любые кисти с эффектами пыли, точками или пятнами тоже подойдут.
Шаг 1
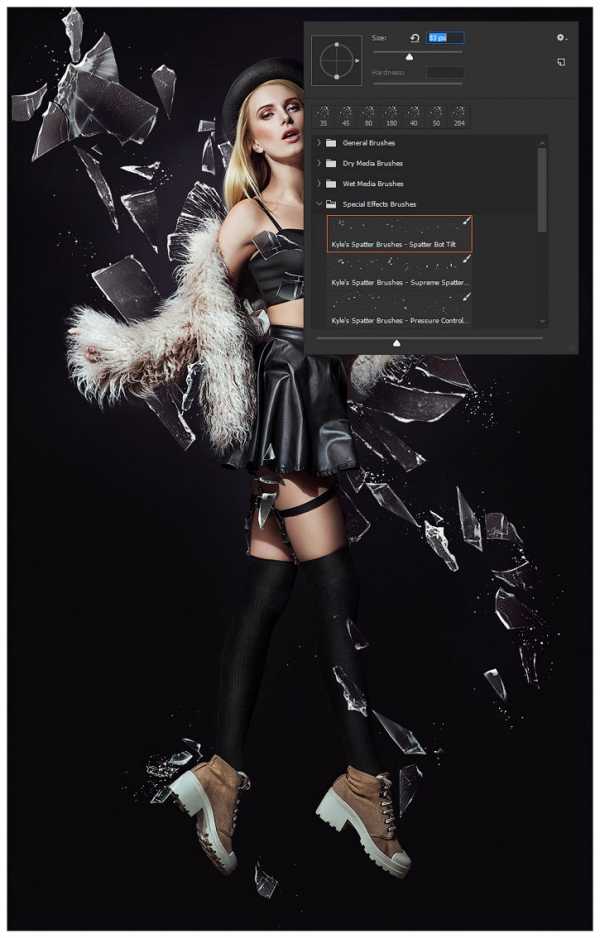
Создаем новый слой. На стандартной панели с образцами кисточке выбираем кисть Kyle’s Splatter Brushes в разделе Special Effect Paint Brushes. Далее вокруг осколков добавляем очень мелкие точки белого цвета.

Шаг 2
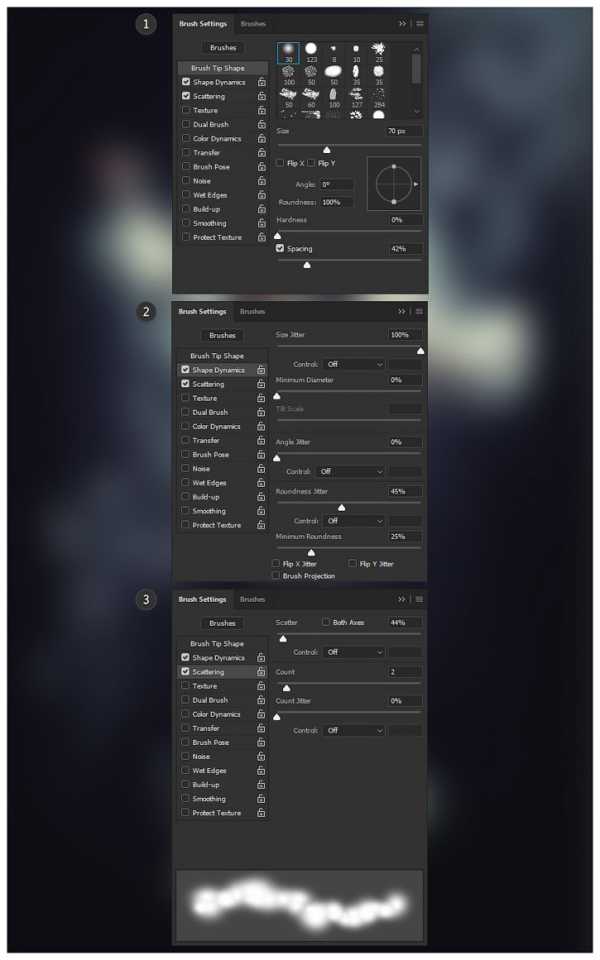
Теперь мы создадим собственные кисти с эффектом дыма, используя только стандартные настройки. Переходим на панель Window – Brush (Окно – Кисть) и настраиваем:
1. Brush Tip Shape (Форма отпечатка кисти)
- Hardness (Жесткость): 0%
- Spacing (Интервал): 42%
2. Shape Dynamics (Динамика формы)
- Size Jitter (Колебание размера): 100%
- Roundness Jitter (Колебание формы): 45%
3. Scattering (Рассеивание)
- Scatter (Рассеивание)): 44%
- Count (Счетчик): 2

На верхней панели с параметрами кисти устанавливаем Flow (Нажим) на 1%. Размер кисточки мы будем регулировать по ходу работы, используя клавиши [ и ].
Шаг 3
Создаем новый слой и нашей новой кисточкой рисуем белый дым на осколках. Начинаем работу в верхнем левом углу и плавно опускаемся в нижний правый, регулируя размер кисточки.

Группируем все слои с дымом и частицами и называем группу «Дым и частицы».
Шаг 4
Далее мы добавим яркие блики на осколках, используя Pen Tool (Р) (Перо). Активировав инструмент, на верхней панели переключаем его режим на Path (Контур).
Создаем новый слой и размещаем его над группой «Большие осколки». Переключаем режим наложения слоя на Screen (Осветление).
Мы будем добавлять блики не на всех осколках. Пером рисуем линию на левой стороне осколка, так как именно там находится источник света.

Шаг 5
Берем Brush Tool (B) (Кисть), выбираем маленькую мягкую кисточку и устанавливаем цвет на бледно-синий (#8484c3).
Снова берем Pen Tool (P) (Перо), кликаем правой кнопкой по созданной выше линии и выбираем Stroke Path (Выполнить обводку контура). В открывшемся окне выбираем Brush (Кисть), активируем Simulate Pressure (Имитировать нажатие) и жмем ОК. Это добавит светящиеся линии во всех местах, где мы нарисуем такой же контур.

Шаг 6
Чтобы сделать свечение насыщеннее, выше создаем новый слой и оставляем его режим наложения на Normal (Нормальный).
Активируем Brush Tool (B) (Кисть), устанавливаем маленький диаметр кисточки и выбираем белый цвет.
Переходим на созданные выше слой, снова кликаем правой кнопкой по контуру и выбираем Stroke Path (Выполнить обводку контура). В результате появятся размытые белые линии, которые сделают свечение более насыщенным и добавят акценты на осколках.
Снова кликаем правой кнопкой по контуру и выбираем Delete Path (Удалить контур).

Шаг 7
Далее мы добавим на осколках несколько финальных бликов. Создаем новый слой и оставляем его режим наложения на Normal (Нормальный).
Маленькой мягкой кисточкой (В) рисуем простую шестиконечную звезду белого цвета. Нажим кисти устанавливаем на 1%. Также можете найти готовые кисти в форме звезд.

Дублируем звезду и распределяем копии на кончиках осколков со свечением. Поворачиваем, отражаем и масштабируем каждую копию, чтобы получить интересный результат.
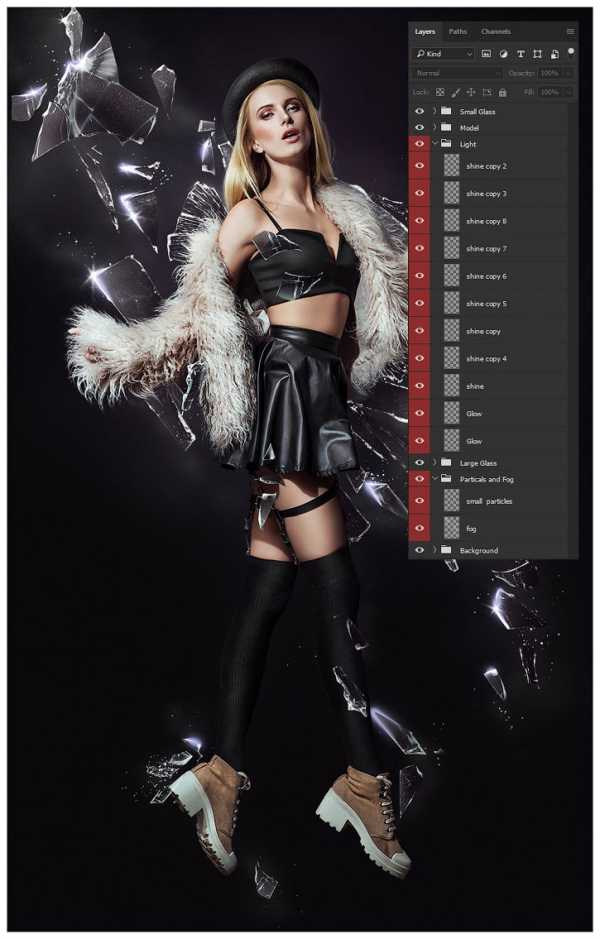
Группируем все слои с бликами и свечением и называем группу «Свет».

5. Добавляем отражение на осколках
В этом шаге мы закончим работу с осколками и добавим на них отражение модели.
Шаг 1
Дублируем группу с моделью и объединяем копию вместе (Ctrl+E). Называем получившийся слой «Отражение».
Размещаем слой «Отражение» над группой «Большие осколки» и трансформируем его в обтравочную маску (Ctrl+Alt+G).
Переключаем режим наложения слоя «Отражение» на Lighten (Замена светлым) и уменьшаем Opacity (непрозрачность) до 60%.
Шаг 2
Теперь сдвигаем отражение левее относительно оригинала модели, чтобы на осколках была видна часть куртки.
Дублируем слой «Отражение» и сдвигаем копию правее.
Можете повторно дублировать слой и сдвинуть копию вниз, чтобы добавить отражение от ног.

6. Цветокоррекция
В этом разделе мы выполним финальную цветокоррекцию работы, которая гармонично объединит все элементы композиции.
Шаг 1
Для начала в самом верху панели слоев добавляем новый слой.
Используя сочетание очень большой мягкой кисти (В) и кисти для создания эффекта дыма из шага, белым цветом проводим от верхнего левого угла вниз через середину полотна.

Шаг 2
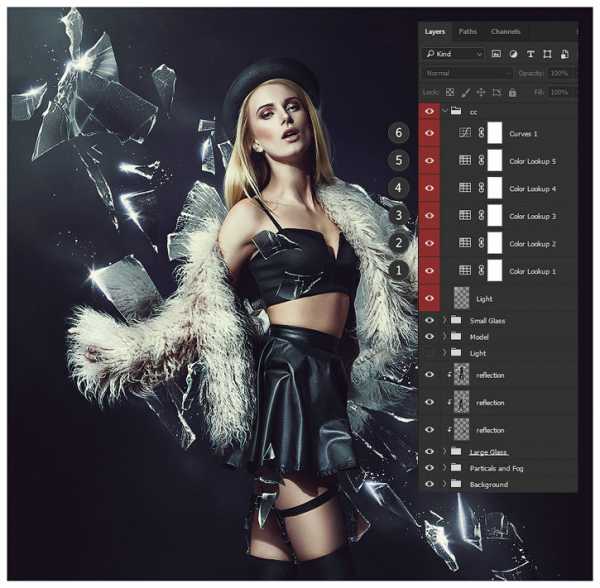
Теперь мы добавим финальные корректирующие слои. Всего их будет шесть, ниже показан список от первого к последнему добавленному и каждый новый слой будет находиться выше предыдущего.
- Создаем Color Lookup (Поиск цвета). Настройки: 3DLUT File (3DLUT файл) – Crisp Warm с непрозрачностью 20%.
- Создаем Color Lookup (Поиск цвета). Настройки: 3DLUT File (3DLUT файл) – Crisp Winter с непрозрачностью 24%.
- Создаем Color Lookup (Поиск цвета). Настройки: 3DLUT File (3DLUT файл) – EdgyAmber с непрозрачностью 10%.
- Создаем Color Lookup (Поиск цвета). Настройки: 3DLUT File (3DLUT файл) – FoggyNight с непрозрачностью 25%.
- Создаем Color Lookup (Поиск цвета). Настройки: 3DLUT File (3DLUT файл) – HorrorBlue с непрозрачностью 29%.
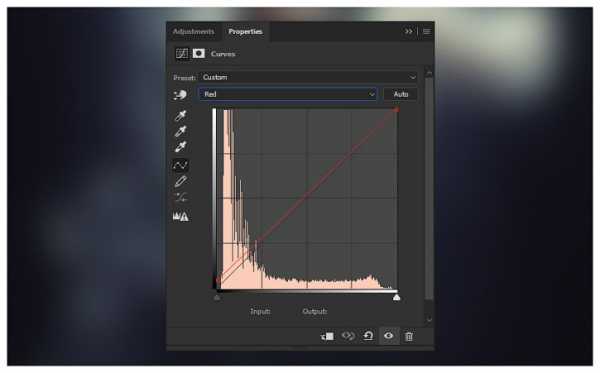
- Создаем Curves (Кривые) и настраиваем, как показано ниже:

Группируем самый первый слой со световым эффектом и все корректирующие слои вместе и называем группу «Цветокоррекция».

Мы закончили!
Поздравляю, вы научились пользоваться режимами наложения, масками, пером и текстурами. Не бойтесь экспериментировать! Практически любое действие в Photoshop можно выполнить несколькими способами и ни один из них нельзя назвать неправильным. Так что не сдерживайте свой творческий потенциал и развивайтесь!
Не стесняйтесь задавать любые вопросы и делиться своими результатами в комментариях ниже!
Автор: Abbey Esparza
photoshop-master.ru
Записываем в Фотошоп экшен «Имитация оконного стекла»
В данном уроке вы научитесь создавать невероятный эффект имитации оконного стекла.
К концу этого урока у вас будет готовый экшен (операция), который полностью автоматизирует процесс создания данного эффекта всего в один клик.
Я постараюсь объяснить все максимально детализированно, чтобы любой из вас смог проделать все шаги, даже если вы впервые имеете дело с программой Фотошоп.
Если вы хотите создать подобный эффект всего в один клик, но не хотите тратить время на создание своих собственных экшенов (операций), то, может быть, вас заинтересуют уже готовые экшены по ссылке. С помощью них, вы сможете добавить эффект имитации оконного стекла к вашему собственному изображению всего лишь за несколько секунд.
Скачать архив с материалами к уроку
Что мы будем создавать:

Примечание: В источнике урока отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
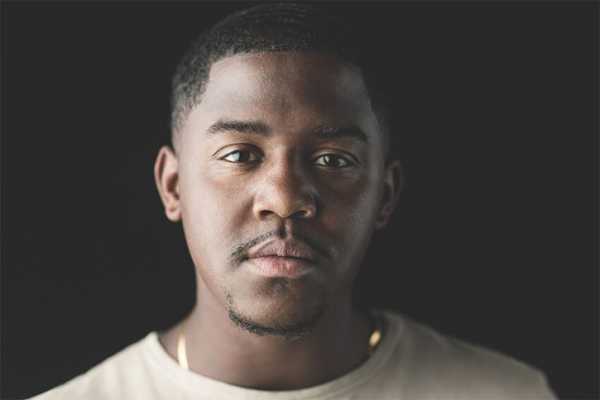
Для создания экшена нам понадобятся два изображения, одно основное и второе то, которое будет отражаться в нашем оконном стекле. В качестве основного изображения, мы используем фотографию за авторством Райана Холлоуэя (Ryan Holloway).
На самом деле, вы можете использовать любое фото, какое захотите, но для получения наиболее оптимального результата, все-таки, предпочтительно было бы выполнить одно условие — чтобы у фото был темный фон.

Для отраженного изображения, мы можем использовать также любые фото, но предпочтительно, чтобы это все-таки были городские пейзажи, различные виды города. Конкретно в нашем случае мы используем вот эту фотографию с фотостока Pixabay.

1. Как добавить кисть в Фотошоп
Шаг 1
Идем в Редактирование — Наборы — Управление наборами (Edit > Presets > Preset Manager). В диалоговом окне Управления наборами выбираем Тип набора (Preset Type): Кисти (Brushes) и нажимаем кнопку Загрузить (Load).
Пройдите по пути до папки, куда вы распаковали доп.материалы, выберите в ней файл windowAction.abr, и затем нажмите Готово (Done).

Шаг 2
Выберите инструмент Кисть (Brush Tool (B)). Удостоверьтесь, что значения Непрозрачность (Opacity) и Нажим (Flow) равны 100%.
2. Настраиваем наш Документ
Шаг 1
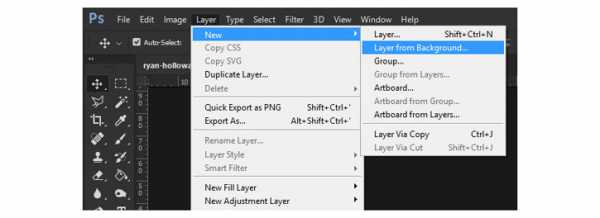
Во-первых, откройте файл фото, которое вы собираетесь использовать в работе. Для этого выбираем команду в главном меню Файл – Открыть (File > Open), выбираем нужное нам изображение и нажимаем Открыть (Open). Ваше фото должно стать фоновым слоем (Background). Если это не так, то идем в Слой — Новый — Задний план из слоя (Layer > New > Background from Layer).

Шаг 2
Поместите изображение городского пейзажа над основным изображением; для нашего экшена, назовите новый слой «отражение» («reflection»). Чтобы правильно спозиционировать наш городской пейзаж, мы можем перевести Режим наложения (Blending Mode) на Перекрытие (Overlay).

Шаг 3
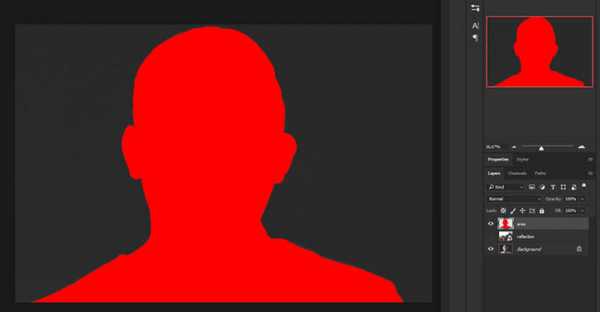
Добавьте новый слой (Ctrl+Shift+N) над слоем «reflection». Назовите этот новый слой «area».
Теперь, возьмите инструмент Кисть (Brush Tool (B)), выберите мягкую кисточку, настройте ее размер, и прокрасьте ваш основной предмет, т.е. изображение человека. Вы можете использовать любой цвет, это не имеет особого значения.

3. Создаем Экшен
Поскольку наши изображения размещены и спозиционированы, мы готовы приступить к записи нашего экшена (операции). Мы разместим его в отдельном наборе для более легкого управления.
Шаг 1
Выбираем команду Окно — Операции (Window > Actions) или же просто нажимаем Alt+F9 на клавиатуре, чтобы открыть палитру Операции (Actions). Затем, кликаем по иконке Создать новый набор (Create new set), назовите этот набор Fake Windows Action, и нажмите ОК. Мы поместим наш экшен внутри этого набора.
Шаг 2
Кликните по иконке Создать новую операцию (экшен) (Create new action) и назовите его «Fake Window». Нажмите на кнопку Записать (Record), чтобы начать процесс записи всех последующих шагов в программе Фотошоп.
С этого момента, все, что вы делайте, будет записываться, поэтому будьте аккуратны и следите за палитрой Операции (Actions). Если вы сделали какую-нибудь ошибку, кликните по иконке Остановить воспроизведение\запись (Stop playing/recording) и удалите (Delete) ненужный вам шаг из вашего экшена (операции). Затем кликните вновь по иконке Начать запись (Begin recording), чтобы продолжить.
4. Как начать запись операции (экшена)
Шаг 1
Скройте слой «area», нажав на иконку глазу рядом с миниатюрой слоя в палитре Слои (Layers). Затем нажмите клавишу «D» на клавиатуре, чтобы выставить цвета по умолчанию (основной цвет — черный, фоновый цвет — белый).
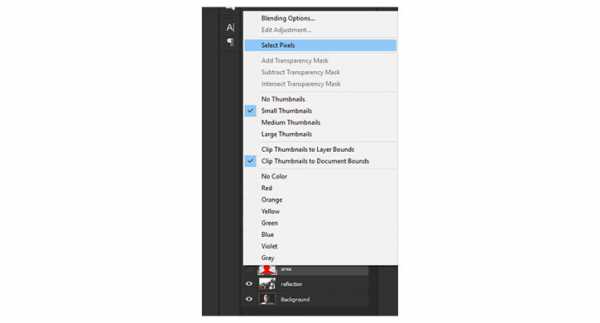
Шаг 2
Выбрав слой «area», кликните правой клавишей мыши по миниатюре этого слоя и выберите Выделить пикселы (Select Pixels). Затем перейдите на фоновый слой (Background layer) и нажмите сочетание клавиш Control-J, чтобы скопировать выделение на новый слой.

Затем идем в Слой — Переименовать слой (Layer > Rename Layer), даем ему имя «BGblur», после чего понижаем непрозрачность (opacity) данного слоя до 30%.
Далее, идем в Фильтр — Размытие — Размытие по Гауссу (Filter > Blur > Gaussian Blur), выставляем значение Радиус (Radius) 5 пикселей и нажимаем ОК.

Шаг 3
Выбираем слой «reflection» и создаем копию текущего слоя через команду Слой — Дублировать слой (Layer > Duplicate Layer) или же просто с помощью комбинации клавиш Control-J. Затем идем в Слой — Переименовать слой (Layer > Rename Layer), даем ему имя «reflection1».
После чего, меняем Режим наложения (Blending Mode) для слоя «reflection1» на Замена светлым (Lighten) и понижаем Непрозрачность (opacity) до 40%. Скройте исходный слой «reflection».
Далее, идем в Фильтр — Размытие — Размытие по гауссу (Filter > Blur > Gaussian Blur), выставляем значение Радиус (Radius) 10 пикселей и нажимаем ОК.

Шаг 4
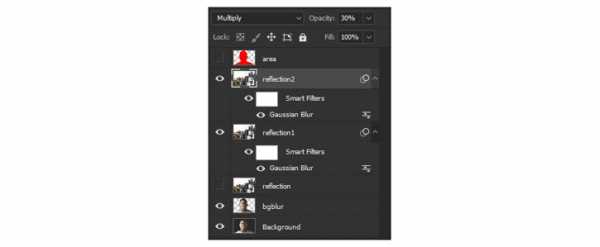
Теперь, идем в Слой — Дублировать слой (Layer > Duplicate Layer(Control-J)), чтобы продублировать слой «reflection1». Меняем Режим наложения (Blending Mode) на Умножение (Multiply) и понижаем уровень Непрозрачности (opacity) примерно до 30%. Далее, идем в Слой — Переименовать слой (Layer > Rename Layer), даем ему имя «reflection2».

Шаг 5
Теперь, пришло время добавить текстуру нашему оконному стеклу. Идем в Слой — Новый — Слой (Layer > New > Layer), чтобы добавить новый слой. Назовите его «Dirt». Далее, идем в Выделение — Все (Select > All (Control-A)).
Теперь, активируем инструмент Прямоугольная область (Rectangular Marquee Tool (M)). Затем, кликаем правой клавишей мыши по изображению и выбираем опцию Создать рабочий контур (Make Work Path). Введите Допуск (Tolerance) 0.5 пикселя и нажмите ОК. Активируйте инструмент Кисть (Brush Tool (B)) и выберите ранее загруженную кисточку «dirtglass1».

Нажмите «D» на клавиатуре, чтобы сбросить цвета по умолчанию. Затем, нажмите «X», чтобы поменять местами Основной цвет с Фоновым таким образом, чтобы в качестве основного у вас выступал белый цвет. Нажмите «P» на клавиатуре, чтобы активировать инструмент Перо (Pen Tool). Далее, кликаем правой клавишей мыши по изображению и выбираем опцию Выполнить обводку контура (Stroke Path), нажимаем ОК.
Теперь, правый клик мышью по изображению и выбираем Удалить контур (Delete Path).

Меняем Режим наложения (Blending Mode) на Мягкий свет (Soft Light) и понижаем уровень непрозрачности (opacity) примерно до 50%.

Шаг 6
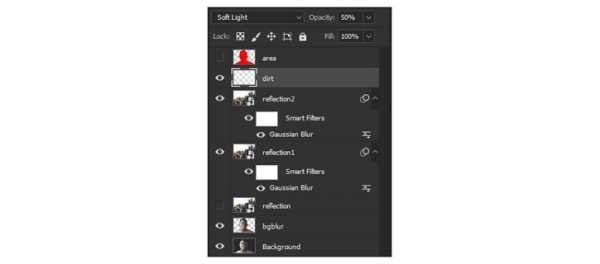
Выбираем слой «reflection2», зажимаем Shift и выбираем слой «reflection1». Нажимаем Control-G, чтобы объединить слои в группу (Group). Идем в Слой — Переименовать группу ( Layer > Rename Group) и даем ей имя «Reflections».
Шаг 7
Скрываем группу «Reflections» и слой «dirt» нажав на иконки глаза напротив соответствующих миниатюр.
Выбираем палитру Каналы (Channels), кликаем правой кнопкой мыши по Синему (blue) каналу и выбираем Дублировать канал (Duplicate Channel).
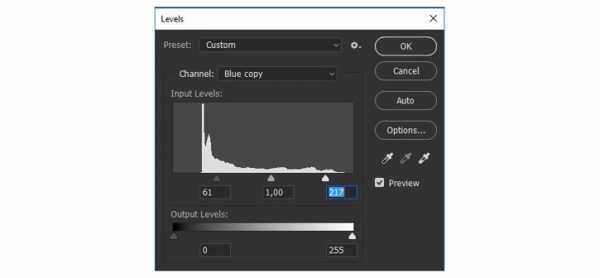
Идем в Изображение — Коррекция — Уровни / Ctrl+L (Image > Adjustments > Levels), чтобы вызвать диалоговое окно настройки Уровни (Levels). Меняем уровень Подсветки (Highlight level) на 217 и Уровень тени (Shadow level) на 61, нажимаем ОК.

Выбираем копию синего канала, зажимаем Control и кликаем по миниатюре слоя.

Шаг 8
Делаем видимым канал RGB, а копию синего канала, наоборот, скрываем.
Возвращаемся в палитру Слои (Layers), теперь мы используем созданное выделение для создания слоя-маски для группы «Reflections».
Идем в Слои — Слой-маска — Показать выделенную область (Layer > Layer Mask > Reveal Selection). Нажимаем комбинацию клавиш Control-I, чтобы инвертировать цвета маски слоя. Сделайте видимыми группу «Reflections» и слой «dirt».
5. Завершаем запись экшена
Наконец, наш экшен закончен. Следовательно, в палитре Операции (Actions), вы можете нажать клавишу Остановить (Stop), чтобы завершить запись.
Все готово!
Теперь у вас есть ваш собственный экшен эффекта имитации оконного стекла, и вы можете с легкостью создавать невероятные изображения всего за несколько секунд.
Я надеюсь, что урок вам понравился, и вы почерпнули что-нибудь новое для своих будущих проектов.

Автор: Raul Gutierrez Rosado
photoshop-master.ru
Как рисовать стекло

Не смотря на то, что жанр натюрморта часто критикуют, хочу поделиться уроком на тему рисования стекла.
Стекло часто фигурирует в натюрмортных композициях, но оно может и применяться в самых различных сценах и композициях. Например, сцена с персонажами или описание какого-либо интерьера… Вариантов много и стекло всегда смотрится неплохо, ведь оно по своим внешним качествам сильно отличается от смежных атрибутов композиции.
В осоновном, что видно на поверхности стекла – это:
- искажённое изображение просвеченное через него
- и конечно отражение/блики

Не смотря на то, что жанр натюрморта часто критикуют, хочу поделиться уроком на тему рисования стекла.
Стекло часто фигурирует в натюрмортных композициях, но оно может и применяться в самых различных сценах и композициях. Например, сцена с персонажами или описание какого-либо интерьера… Вариантов много и стекло всегда смотрится неплохо, ведь оно по своим внешним качествам сильно отличается от смежных атрибутов композиции.
В осоновном, что видно на поверхности стекла – это:
- искажённое изображение просвеченное через него
- и конечно отражение/блики




В принципе всё понятно по скриншотам. Ну я добавлю некоторые комментарии от автора скринов.
1. Как советует Хеннинг, лучший вариант для создания искажения фона, который просвечивается сквозь стекло – это выделение фона по контуру и применение к нему фильтра «Liquify» (Все наверное баловались этим классным фильтром). +)
2. Искажение зависит от расстояния до стеклянной поверхности. То бишь, чем дальше объект – тем большую область стекло складывает в себя при искажении.
3. При рисовании бликов следует внимательней подойти к вычислению углов падающих и отражающих лучшей от поверхности стекла. Исходя из этого регистрировать блики на поверхности.
Чуть позже добавлю ещё несколько уроков о том, как рисовать стекло в фотошопе. Хотелось бы обрести больше навыков в рисовании такого красивого элемента, как стекло.
Главное больше практики и всё будет)
Скрины – Henning Ludvigsen
https://macroart.ru/macrolink-73
macroart.ru
Создаём в Photoshop эффект мокрого стекла

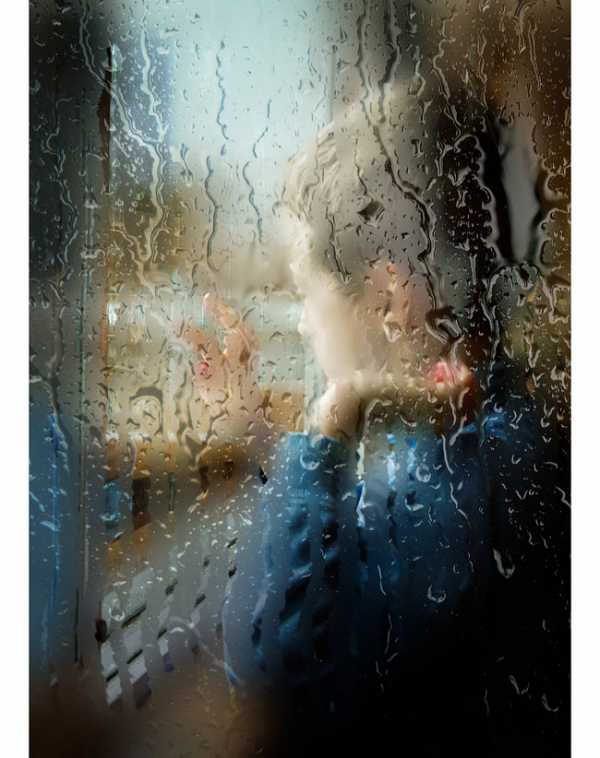
В этом уроке я покажу вам, как создать эффект мокрого стекла на фото. В конце урока вы получите полностью готовый к работе экшен, с помощью которого одним кликом мыши можно автоматизировать весь процесс. Данный эффект можно применять к изображениям практически любого размера и разрешения.
Я постараюсь объяснить все максимально подробно, чтобы каждый читатель смог повторить мои действия, даже если впервые открыл Photoshop.
Экшен, который мы будем создавать, является частью экшена Wet Glass Photoshop, который вы можете купить на сайте GraphicRIver. Этот экшен имеет дополнительные возможности, например, рисунки пальцем на мокром стекле и другие.

Скачать архив с материалами к уроку
- фото мокрого стекла
- Ребенок (можно использовать любой снимок)
1. Подготавливаем документ
Шаг 1
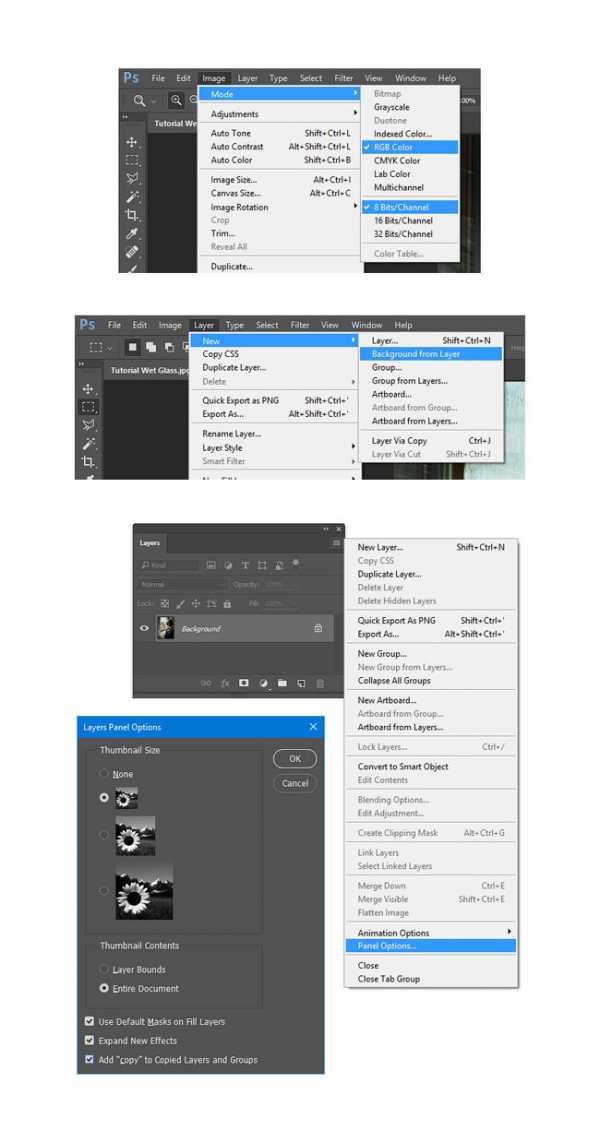
Для начала открываем фото с ребенком. Для этого переходим File – Open (Файл – Открыть), выбираем наш снимок и жмем кнопку Open (Открыть). Перед тем, как продолжить, мы должны проверить еще несколько параметров:
- Ваше фото должно быть в цветовом режиме RGB и 8 бит/канал. Чтобы проверить, перейдите Image – Mode (Изображение – Режим).
- Фото должно располагаться на фоновом слое. Если это не так, переходим Layer – New – BackgroundfromLayer (Слой – Новый – Слой из заднего плана).
- Кликаем по иконке в правом верхнем углу панели слоев и выбираем PanelOptions (Параметры панели). Убедитесь, что настройка Add “copy” toCopiedLayersandGroups (Добавить слово «копия» к скопированным слоям и группам) включена.

Шаг 2
Теперь подготовим основу для экшена. Для удобства работы мы создадим новый набор.
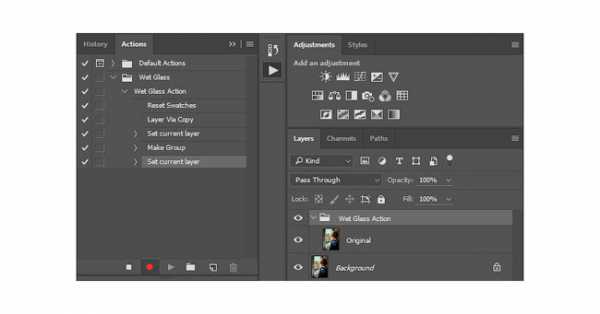
Переходим Window – Actions (Окно – Операции) или жмем F9 на клавиатуре, чтобы открыть панель Actions (Операции).
Затем кликаем на кнопку Createnewset (Создать новый набор операций), называем его «Мокрое стекло» и жмем ОК. Наш экшен будет находиться внутри этого набора.
Шаг 3
Нажимаем кнопку Createnewaction (Создать новую операцию) в нижней части панели Actions (Операции) и называем новый экшен «Мокрое стекло».
После этого нажимаем на кнопку Record (Запись), чтобы начать запись всех действий в Photoshop.
2. Начинаем записывать действия
С этого момента все ваши действия внутри Photoshop будут записываться, поэтому будьте внимательны и следите за тем, что происходит на панели Actions (Операции). Если вы допустили ошибку, нажмите кнопку Stopplaying/recording (Остановка выполнения/записи) и удалите лишние действия в экшене «Мокрое стекло». Затем нажмите кнопку Begin recording (Начать запись), чтобы возобновить запись. Нам ведь не нужен некачественный экшен с множеством лишних шагов. Так что будьте внимательны!
Шаг 1
Жмем клавишу D, чтобы сбросить цвета на стандартные (черный и белый).
Выбираем фоновый слой, жмем Ctrl+J (Command+J), чтобы создать копию слоя.
Переходим Layer – RenameLayer (Слой – Переименовать слой) (или дважды нажмите по названию слоя на панели слоев) и переименовываем дубликат на «Оригинал». Убедитесь, что выбран только слой «Оригинал», и нажмите сочетание клавиш Ctrl+G (Command+G), чтобы добавить его в группу.
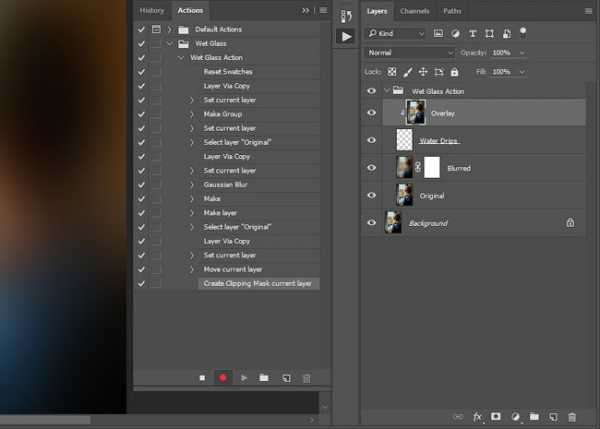
Переходим Layer – RenameGroup (Слой – Переименовать группу) (или дважды нажмите по названию группы на панели слоев) и называем группу «Экшен Мокрое стекло». В дальнейшем все новые слои мы будем добавлять в этой группе.
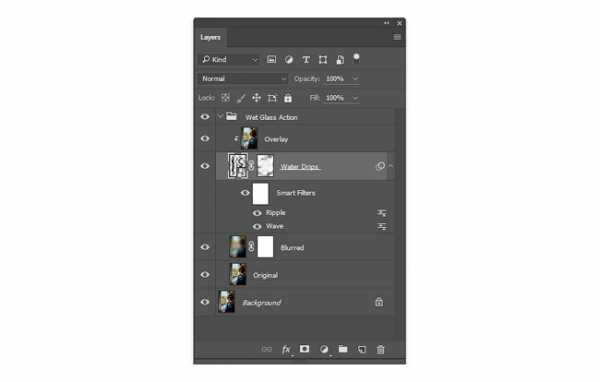
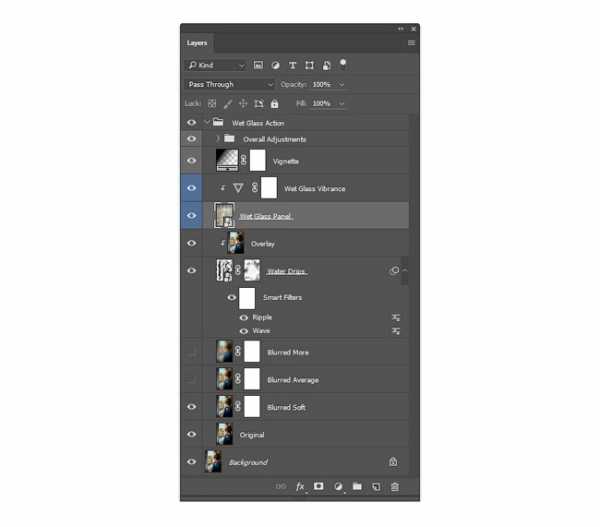
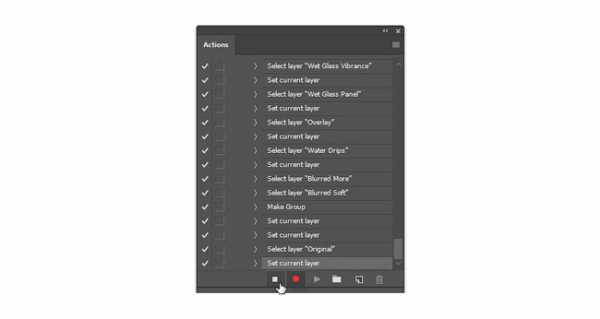
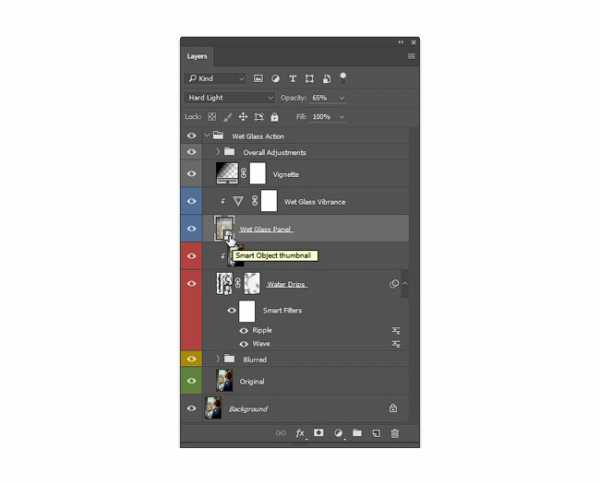
На данном этапе панели слоев и операций должны выглядеть вот так:

Шаг 2
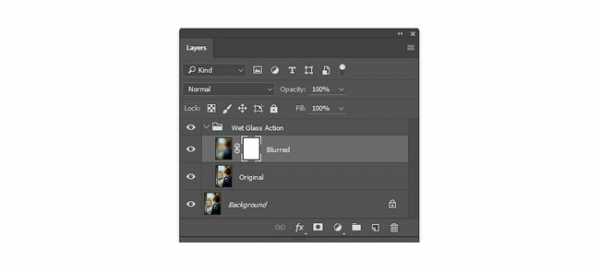
Теперь выбираем слой «Оригинал» и снова жмем Ctrl+J (Command+J), чтобы дублировать его. Переходим Layer – RenameLayer (Слой – Переименовать слой) и называем копию «Размытие».
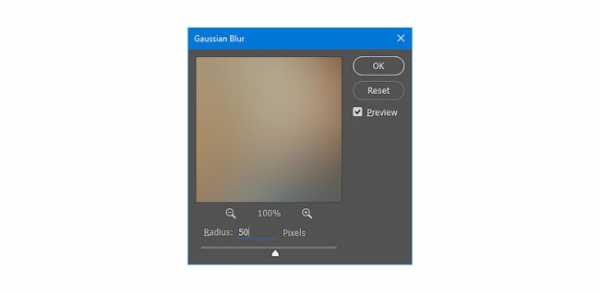
Затем переходим Filter – Blur – GaussianBlur (Фильтр – Размытие – Размытие по Гауссу), устанавливаем Radius (Радиус) для слоя «Размытие» на 50 пикселей и кликаем ОК.

Шаг 3
Переходим Layer – Layer Mask – Reveal All (Слой – Слой-маска – Показать все), чтобы добавить маску к слою «Размытие».

Шаг 4
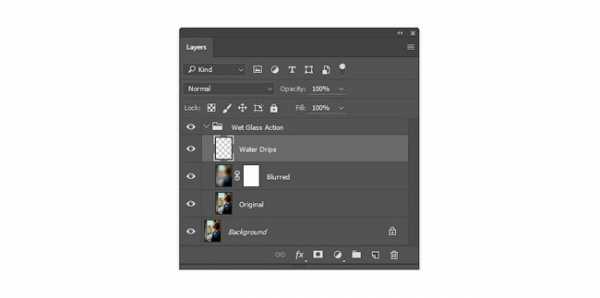
Переходим Layer – New – Layer (Слой – Новый – Слой), чтобы добавить новый слой над слоем «Размытие». Называем его «Стекающие капли».

Шаг 5
Выбираем слой «Оригинал» и жмем Ctrl+J (Command+J), чтобы дублировать его. Переходим Layer – RenameLayer (Слой – Переименовать слой) и называем копию «Наложение». Размещаем этот слой сразу над слоем «Стекающие капли».
Далее переходим Layer – CreateClippingMask (Слой – Создать обтравочную маску) (или жмем сочетание клавиш Ctrl+Alt+G), чтобы слой «Наложение» трансформировать в обтравочную маску для слоя «Стекающие капли».

На картинке выше вы можете посмотреть, как должны выглядеть панели слоев и операций.
Шаг 6
Теперь мы добавим капли воды.
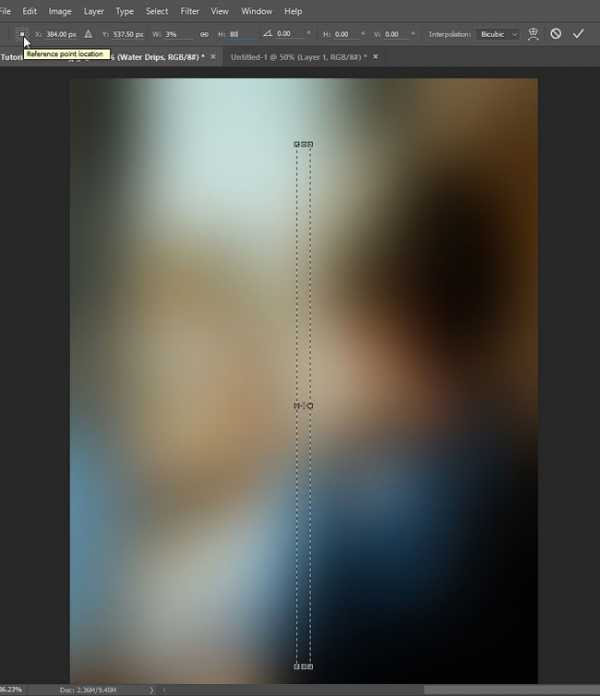
Выбираем слой «Стекающие капли». Переходим Select – All (Выделение — Все), чтобы выделить все рабочее полотно. После этого переходим Select – TransformSelection (Выделение – Трансформировать выделенную область).
Центральную опорную точку оставляем в центре, устанавливаем Width (Ширина) на 3% и Height (Высота) – на 80%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.

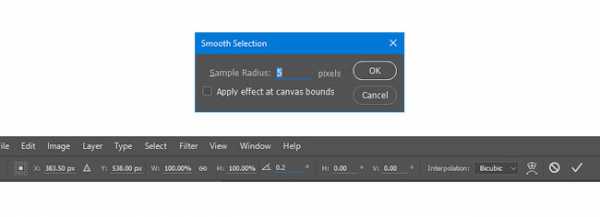
Переходим Select – Modify – Smooth (Выделение – Модификация – Сгладить), устанавливаем SampleRadius (Радиус образца) на 5 пикселей и жмем ОК.
Снова переходим Select – TransformSelection (Выделение – Трансформировать выделенную область). Центральную опорную точку оставляем в центре, устанавливаем Angle (Угол) на 0,2. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.

Шаг 7
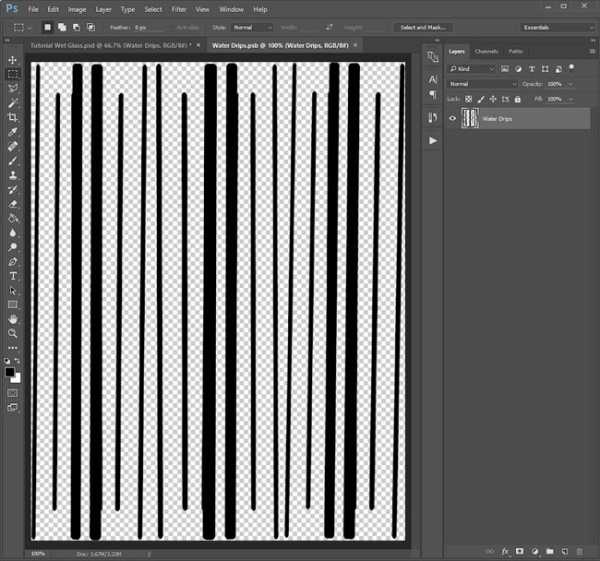
Жмем клавишу D, чтобы сбросить цвета на стандартные. Затем Alt+Delete (Option+Delete), чтобы заполнить выделение цветом переднего плана. Затем жмем Ctrl+D (Command+D), чтобы снять выделение. У вас должен получиться вот такой результат:

Шаг 8
Следующие несколько шагов мы будем добавлять похожие линии.
Чтобы избежать ошибок на других фото при работе с готовым экшеном, мы вручную создадим еще несколько таких же линий. Процесс довольно долгий и монотонный, но, если использовать обычное прямоугольное выделение, созданное с помощью RectangularMarqueeTool (M) (Прямоугольное выделение), оно может подойти не ко всем изображениям, имейте это в виду.
Жмем Ctrl+A (Command+A) и переходим Select – TransformSelection (Выделение – Трансформировать выделенную область). Центральную опорную точку оставляем в центре, устанавливаем Width (Ширина) на 25%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Переходим Select – TransformSelection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем влево, устанавливаем Width (Ширина) на 5%, Height (Высота) – на 80%, Angle (Угол) – на -0.2. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Переходим Select – Modify – Smooth (Выделение – Модификация – Сгладить), устанавливаем SampleRadius (Радиус образца) на 5 пикселей и жмем ОК.
Затем жмем Alt+Delete (Option+Delete), чтобы заполнить выделение цветом переднего плана.
Шаг 9
Снова переходим Select – TransformSelection (Выделение – Трансформировать выделенную область). Центральную опорную точку оставляем в центре, устанавливаем Width (Ширина) на 850%, Height (Высота) – на 110%, Angle (Угол) – на 1. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Переходим Select – TransformSelection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем вправо, устанавливаем Width (Ширина) на 13%, Height (Высота) – на 80%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Затем жмем Alt+Delete (Option+Delete), чтобы заполнить выделение цветом переднего плана.
Шаг 10
Переходим Select – TransformSelection (Выделение – Трансформировать выделенную область). Центральную опорную точку оставляем в центре, устанавливаем Width (Ширина) на 500%, Angle (Угол) – на -0,7. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Переходим Select – TransformSelection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем в нижний правый угол, устанавливаем Width (Ширина) на 17%, Height (Высота) – на 78%, Angle (Угол) – на -0,8. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Жмем Alt+Delete (Option+Delete), чтобы заполнить выделение цветом переднего плана. Затем жмем Ctrl+D (Command+D), чтобы снять выделение.
Шаг 11
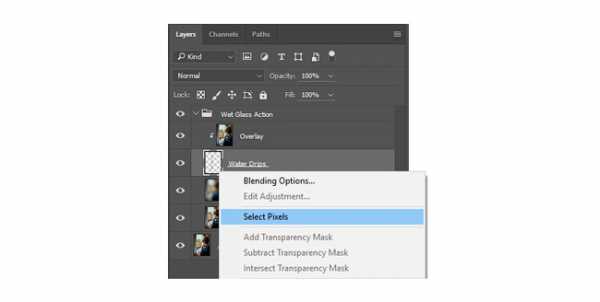
Жмем правой кнопкой по миниатюре слоя «Стекающие капли» и выбираем SelectPixels (Выделить пиксели).

Переходим Select – TransformSelection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем вправо, устанавливаем Width (Ширина) на -100%, Height (Высота) – на -100%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Последний раз переходим Select – TransformSelection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем вправо, устанавливаем Width (Ширина) на 88%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Жмем Alt+Delete (Option+Delete), чтобы заполнить выделение цветом переднего плана. Затем жмем Ctrl+D (Command+D), чтобы снять выделение.
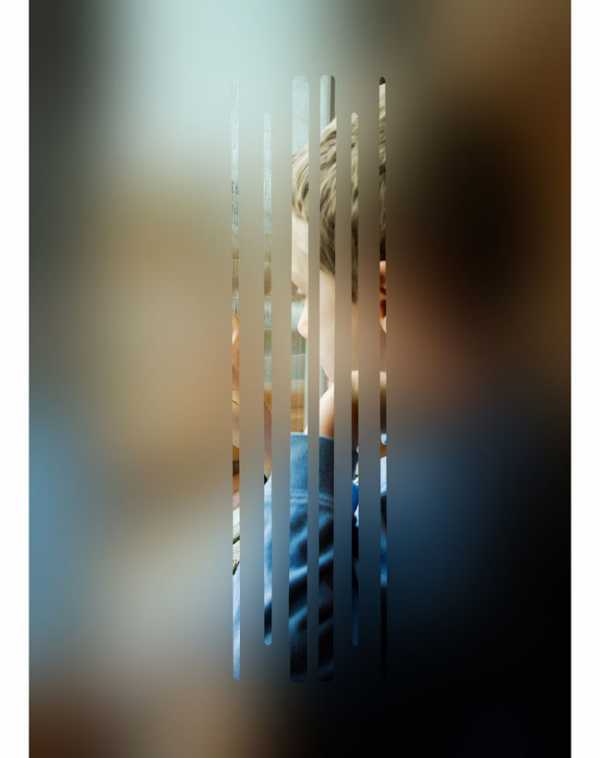
У вас должен получиться вот такой результат:

Шаг 12
В следующих шагах мы добавим больше стекающих капель.
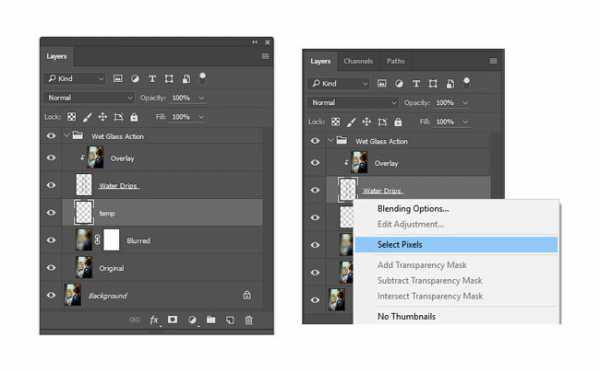
Выбираем слой «Размытие». Переходим Layer – New – Layer (Слой – Новый – Слой), называем его «временный» и жмем ОК.
Затем выбираем слой «Стекающие капли», жмем правой кнопкой мыши по миниатюре слоя и выбираем SelectPixels (Выделить пиксели).

Выбираем слой «временный» и жмем Alt+Delete (Option+Delete), чтобы залить выделение цветом переднего плана.
Шаг 13
Выбираем слой «Стекающие капли» и переходим Select – TransformSelection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем вправо, устанавливаем Width (Ширина) на -100%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Снова переходим Select – TransformSelection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем вправо, устанавливаем Width (Ширина) на 93% и Angle (Угол) – на 0,8. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Жмем Alt+Delete (Option+Delete), чтобы заполнить выделение цветом переднего плана. Затем жмем Ctrl+D (Command+D), чтобы снять выделение.
Шаг 14
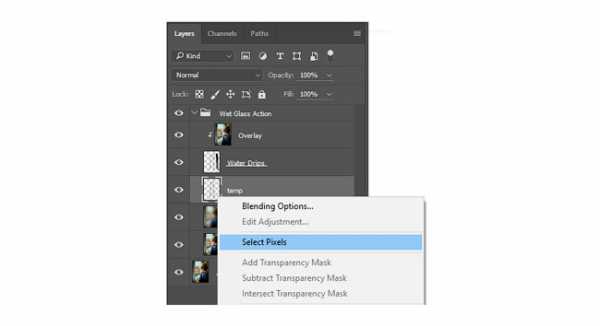
Правой кнопкой мыши кликаем по миниатюре слоя «временный» и выбираем SelectPixels (Выделить пиксели).

Выбираем слой «Стекающие капли».
Переходим Select – TransformSelection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем влево, устанавливаем Width (Ширина) на -100%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Снова переходим Select – TransformSelection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем влево, устанавливаем Width (Ширина) на 92% и Angle (Угол) – на 0,4. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Жмем Alt+Delete (Option+Delete), чтобы заполнить выделение цветом переднего плана. Затем жмем Ctrl+D (Command+D), чтобы снять выделение.
Шаг 15
Выбираем слой «временный» и жмем клавишу Delete, чтобы удалить его. Затем выбираем слой «Стекающие капли». Кликаем по нему правой кнопкой мыши и выбираем ConverttoSmartObject (Преобразовать в смарт-объект).
Благодаря смарт-объекту, мы сохраним целостность слоя «Стекающие капли» и сможем в любой момент подкорректировать параметры эффектов, которые будем применять к этому слою. Кроме того, если дважды кликнуть по смарт-объекту, то он откроется в новом окне, и вы сможете подкорректировать линии, которые мы создавали выше.
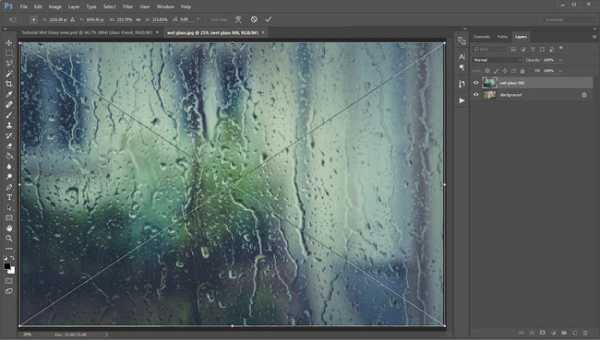
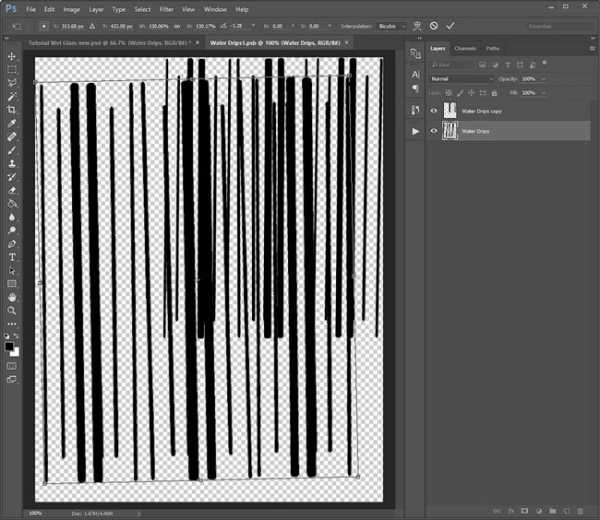
На данном этапе картинка должна выглядеть примерно так.

Шаг 16
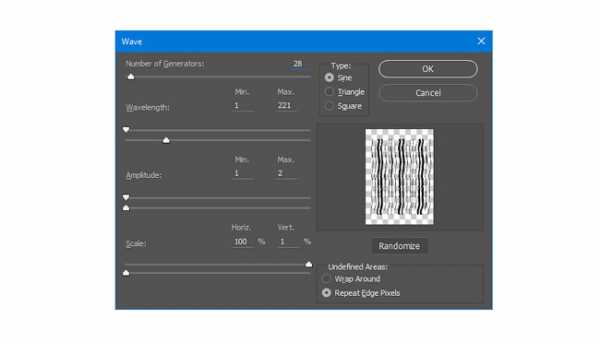
Переходим Filter – Distort – Wave (Фильтр – Искажение – Волна) и применяем следующие настройки:
Number of Generators (Число генераторов): 28
Wavelength (Длина волны): Min. (Мин.) 1, Max. (Макс.) 221
Amplitude (Амплитуда): Min. (Мин.) 1, Max. (Макс.) 2
Scale (Масштаб): Horiz. (Гориз.) 100%, Vert. (Верт.) 1%
Type (Тип): Sine (Синусоида)
UndefinedAreas (Неопределенные области): RepeatEdgePixels (Повторить граничные пиксели)

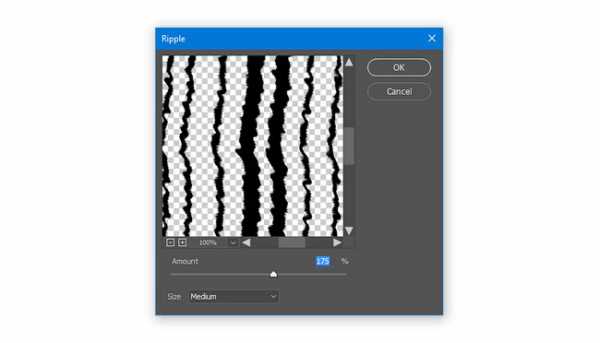
Теперь переходим Filter – Distort – Ripple (Фильтр – Искажение – Рябь) и применяем следующие настройки:
Amount (Количество): 175%
Size (Размер): Medium (Средний)

Теперь полосы должны выглядеть вот так:

Шаг 17
Переходим Layer – Layer Mask – Reveal All (Слой – Слой-маска – Показать все), чтобы добавить маску для слоя “Стекающие капли».
Выбираем смарт-объект «Стекающие капли», затем кликаем по маске этого слоя (мы должны убедиться, что маска действительно активна, иначе это вызовет определенные ошибки в работе).
Далее жмем клавишу D, чтобы сбросить цвета на стандартные.
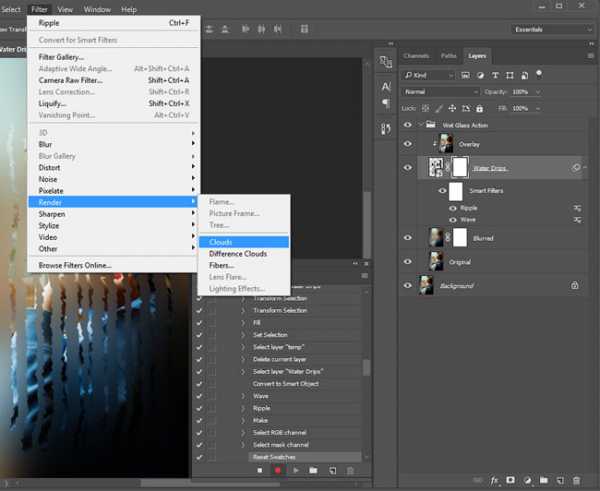
Переходим Filter – Render – Clouds (Фильтр – Рендеринг – Облака).

Шаг 18
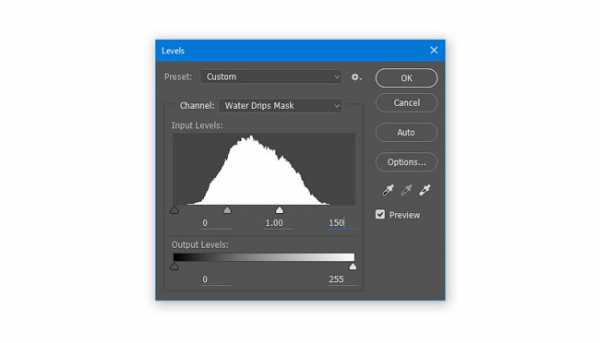
Далее нажимаем Ctrl+L (Command+L), чтобы открыть окно Levels (Уровни). Устанавливаем белый ползунок на 150 и жмем ОК.

Шаг 19
Жмем Ctrl+A (Command+A), чтобы выделить все рабочее полотно.
Затем переходим Select – TransformSelection (Выделение – Трансформировать выделенную область). Центральную опорную точку оставляем по центру, устанавливаем Width (Ширина) на 50%, Height (Высота) – на 50%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Далее переходим Select – Modify – Smooth (Выделение – Модификация – Сгладить) и устанавливаем SampleRadius (Радиус образца) на 100 пикселей. Жмем ОК.
Затем применяем Select – Modify – Feather (Выделение – Модификация – Растушевка) и устанавливаем FeatherRadius (Радиус растушевки) на 40 пикселей. Жмем ОК.
Шаг 20
Выбираем маску слоя «Стекающие капли».
Жмем D, чтобы сбросить цвета на стандартные, и X, чтобы поменять их местами. (убедитесь, что цвет переднего плана установлен на белый).
Переходим Edit – Fill (Редактирование – Заливка), устанавливаем Contents (Содержимое) на ForegroundColor (Основной цвет) и Opacity (Непрозрачность) на 92%, затем нажимаем ОК.
Жмем Ctrl+D (Command+D), чтобы снять выделение.
Шаг 21
Кликаем по миниатюре смарт-объекта «Стекающие капли», чтобы выбрать RGB-канал слоя.
Затем жмем Ctrl+T (Command+T), чтобы активировать свободную трансформацию. Центральную опорную точку оставляем по центру, устанавливаем Width (Ширина) на 110%, Height (Высота) – на 110%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Теперь картинка и слои должны выглядеть вот так:


Шаг 22
Выбираем слой «Наложение».
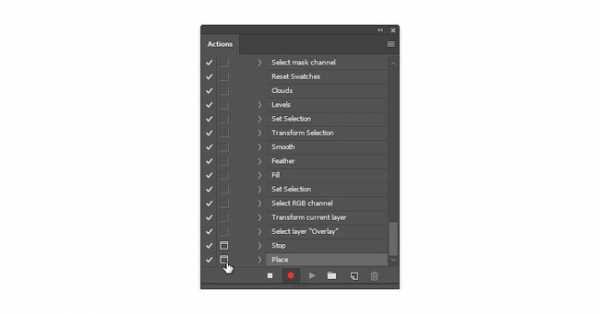
В следующих шагах мы добавим изображение с мокрым стеклом. Все необходимые действия будут выполнены с тем расчётом, что при выполнении последнего действия экшена мы должны будем вручную выбрать и отредактировать изображение. Для этого мы вставим специальную паузу, во время которой будет появляться сообщение с инструкцией.
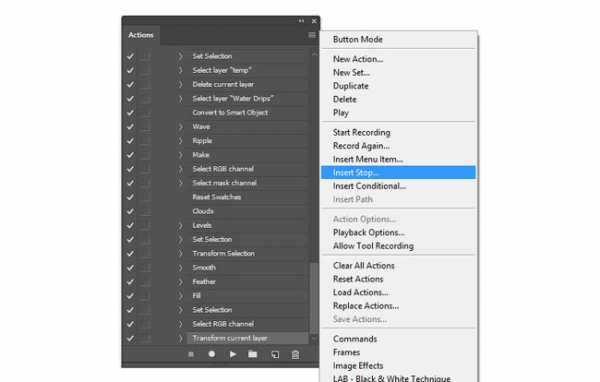
Кликаем на кнопку в правом верхнем углу окна Actions (Операции) и выбираем InsertStop (Вставить остановку).

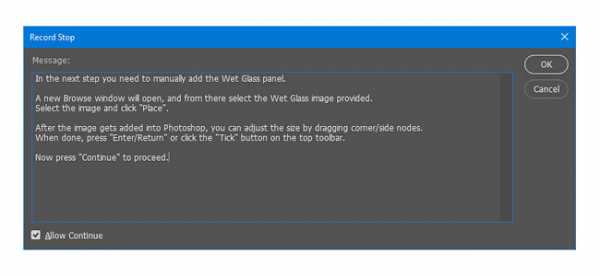
В появившемся окне вставляем сообщение.
Не забудьте отметить галочкой опцию AllowContinue (Разрешить продолжение). Закончив, нажимаем ОК.

У меня получилось составить следующее сообщение:
«В следующем шаге в появившемся диалоговом окне вам необходимо вручную добавить картинку с мокрым стеклом. Выберите подходящий файл и нажмите кнопку Place (Поместить).
После добавления картинки в Photoshop вы сможете масштабировать ее, потянув за узловые точки. Закончив, нажмите Enter (Return) или кликните на галочку на верхней панели инструментов.
Чтобы продолжить дальше, нажмите кнопку Continue (Продолжить).»
Естественно, текст вашего сообщения может быть другой.
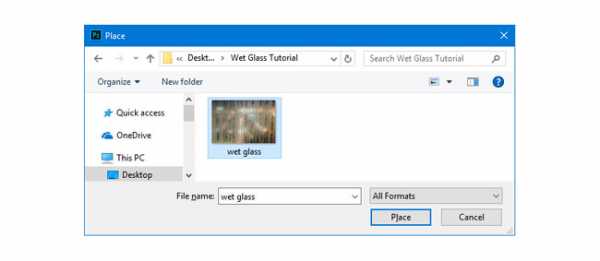
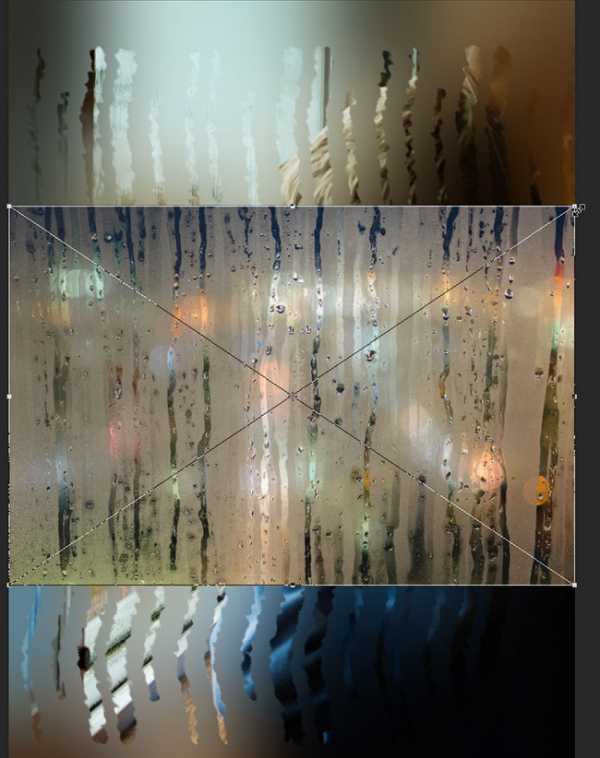
Шаг 23
Переходим File – Place (Файл – Поместить) (в версии Photoshop CC 2015.5 и выше эта команда называется PlaceEmbedded (Поместить встроенные)). Откроется диалоговое окно, в котором вам нужно выбрать фото с мокрым стеклом.
Затем жмем Place (Поместить).

Тянем за узловые точки, чтобы масштабировать картинку и покрыть ею весь документ.

Не забудьте активировать функцию Dialog (Диалоговое окно) для команды Place (Поместить) в окне Actions (Операции).
Обратите внимание, это очень важный момент! Если вы не включите эту функцию, то в настройках экшена сохранится конкретно ваш путь к фото с мокрым стеклом. Например, у вас картинка может находиться на рабочем столе, а у другого пользователя в папке Документы. Активация этой функции даст другим пользователям возможность выбрать изображение там, где оно находится у них на компьютере.

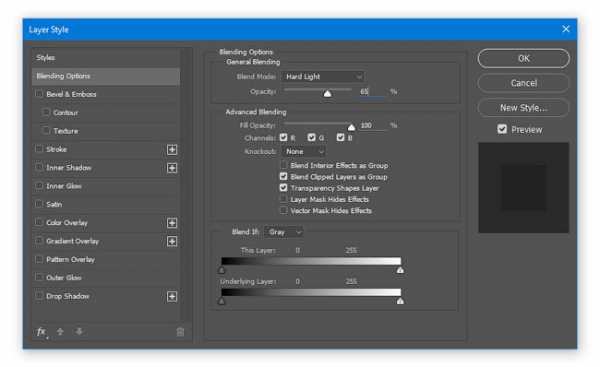
Шаг 24
Переходим Layer – RenameLayer (Слой – Переименовать слой) и называем слой «Мокрое стекло». Кликаем правой кнопкой мыши по слою и выбираем BlendingOptions (Параметры наложения). Устанавливаем BlendMode (Режим смешивания) на HardLight (Жесткий свет) и Opacity (Непрозрачность) на 62%. Жмем ОК.

Шаг 25
Переходим Layer – NewAdjustmentLayer – Vibrance (Слой – Новый корректирующий слой – Вибрация), называем слой «Насыщенность мокрого стекла» и жмем ОК. Устанавливаем параметр Vibrance (Вибрация) на -100.
Кликаем правой кнопкой мыши по слою «Насыщенность мокрого стекла» и выбираем CreateClippingMask (Создать обтравочную маску), чтобы создать обтравочную маску для слоя «Мокрое стекло».
Текущий результат и структура слоев должны выглядеть вот так:


3. Дополнительная коррекция
Шаг 1
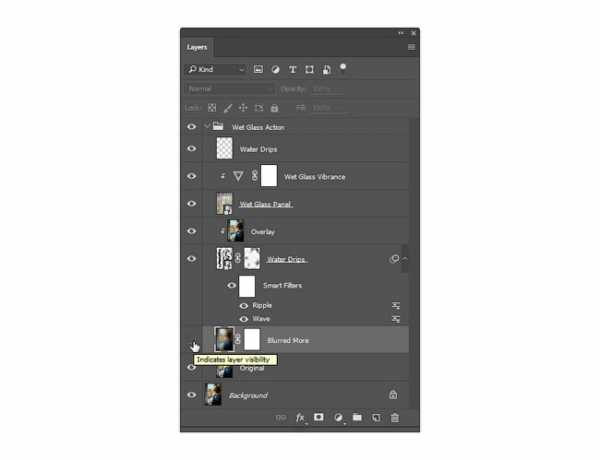
Выбираем слой «Размытие» и переходим Layer – RenameLayer (Слой – Переименовать слой), называем «Большее размытие». Выключаем его видимость, кликнув на значок глаза.

Шаг 2
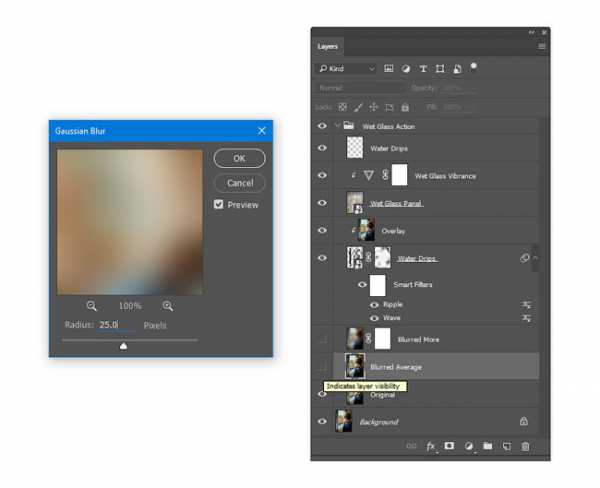
Выбираем слой «Оригинал» и жмем Ctrl+J (Command+J), чтобы дублировать его. Переходим Layer – RenameLayer (Слой – Переименовать слой) и называем копию «Среднее размытие».
Переходим Filter – Blur – GaussianBlur (Фильтр – Размытие – Размытие по Гауссу), устанавливаем Radius (Радиус) на 25 пикселей и жмем ОК.
Переходим Layer – LayerMask – RevealAll (Слой – Слой-маска – Показать все). Выключаем видимость слоя, кликнув на значок глаза.

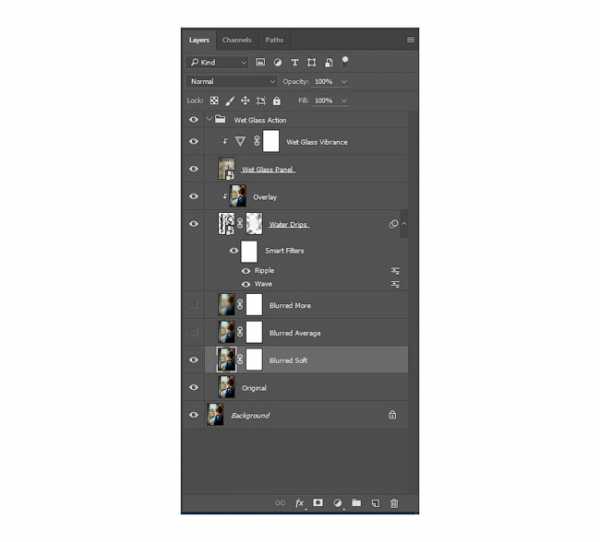
Шаг 3
Снова выбираем слой «Оригинал» и жмем Ctrl+J (Command+J), чтобы скопировать его.
Переходим Layer – RenameLayer (Слой – Переименовать слой) и называем копию «Мягкое размытие».
Переходим Filter – Blur – GaussianBlur (Фильтр – Размытие – Размытие по Гауссу), устанавливаем Radius (Радиус) на 10 пикселей и жмем ОК.

Переходим Layer – LayerMask – RevealAll (Слой – Слой-маска – Показать все).
На данный момент мы имеет три слоя с размытием, которые можно включить/выключить нажатием на значок в виде глаза.

Шаг 4
Выбираем оригинальный слой «Оригинал» и жмем клавишу D, чтобы сбросить цвет на стандартные.
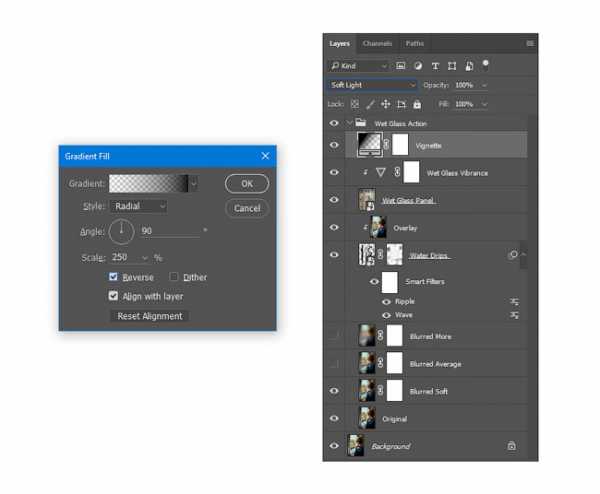
Выбираем слой «Насыщенность мокрого стекла» и переходим Layer – NewFillLayer – Gradient (Слой – Новый слой-заливка – Градиент). Называем новый слой «Виньетка» и жмем ОК,
Применяем следующие настройки:
Style (Стиль): Radial (Радиальный)
Angle (Угол): 90
Scale (Масштаб): 250%
Активируем Reverse (Инверсия)
Закончив, жмем ОК. В выпадающем меню на панели слоев меняем режим смешивания слоя на SoftLight (Мягкий свет).

Шаг 5
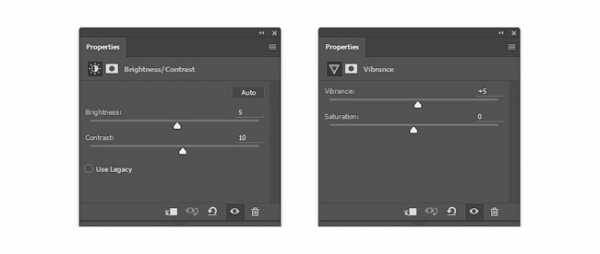
Переходим Layer – NewAdjustmentLayer – Brightness/Contrast (Слой – Новый корректирующий слой – Яркость/Контрастность), называем новый слой «Яркость/контрастность» и жмем ОК. Устанавливаем Brightness (Яркость) на 5 и Contrast (Контрастность) – на 10.
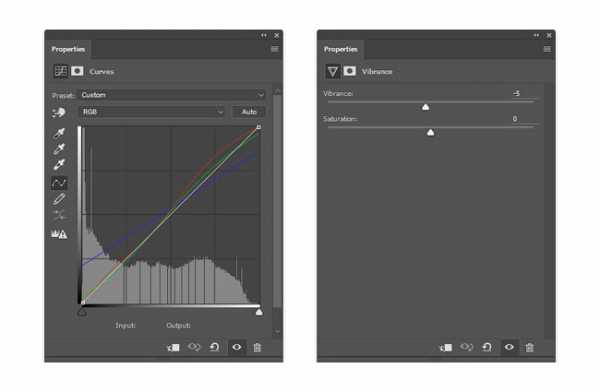
Переходим Layer – NewAdjustmentLayer – Curves (Слой – Новый корректирующий слой – Кривые), называем новый слой «Кривые» и жмем ОК.
Переходим Layer – NewAdjustmentLayer – Vibrance (Слой – Новый корректирующий слой – Вибрация), называем новый слой «Насыщенность» и жмем ОК. Устанавливаем Vibrance (Вибрация) на +5.
Переходим Layer – NewAdjustmentLayer – Levels (Слой – Новый корректирующий слой – Уровни), называем новый слой «Уровни» и жмем ОК.

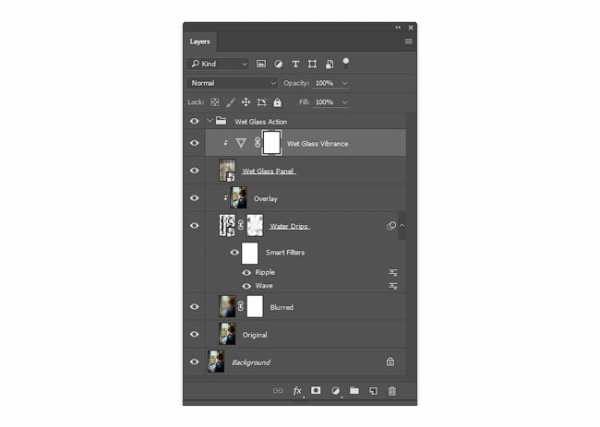
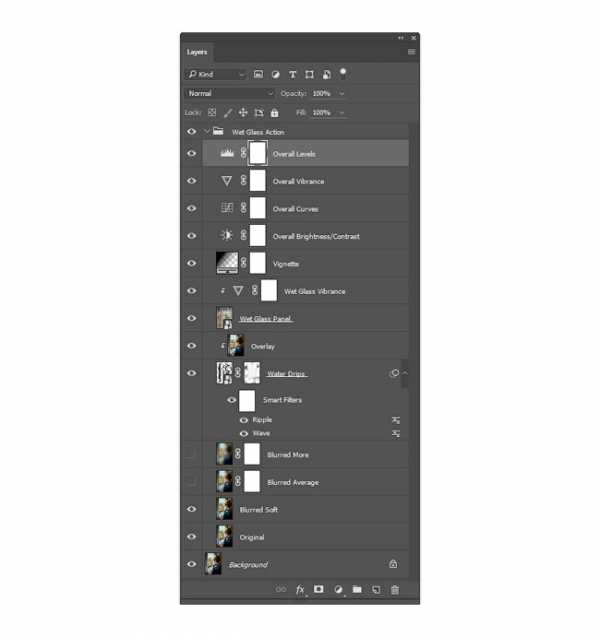
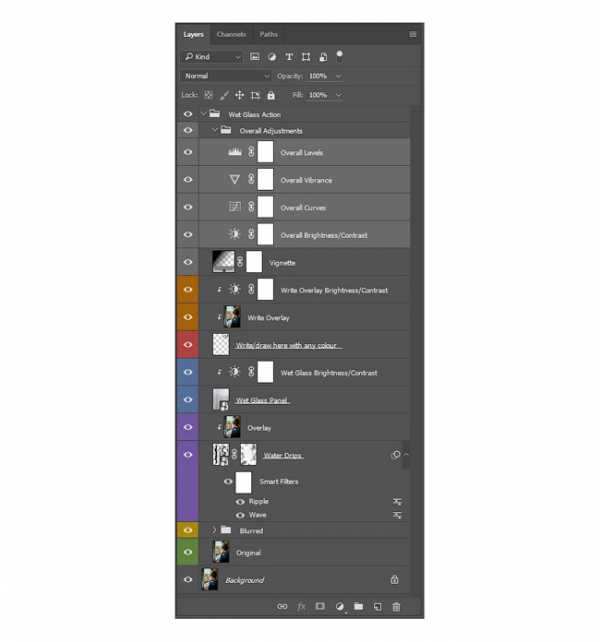
На данный момент структура панели слоев должна выглядеть следующим образом.

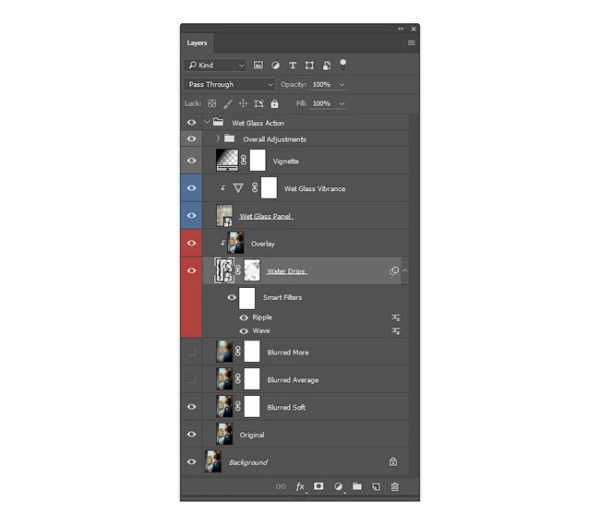
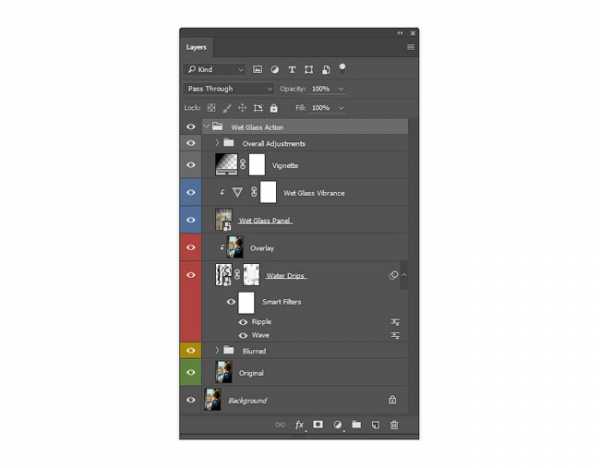
4. Выделяем цветом слои
В следующих шагах мы разобьем слои на логические группы, выделив их цветом.
Шаг 1
Выбираем слой «Яркость/контрастность», зажимаем на клавиатуре Shift и выделяем слой «Уровни». Затем жмем Ctrl+G (Command+G), чтобы сгруппировать их вместе. Переходим Layer – RenameGroup (Слой – Переименовать группу) и называем группу «Цветокоррекция».
Кликаем правой кнопкой мышки по группе и в выпадающем списке выбираем Gray (Серый).

Шаг 2
Выбираем слой «Виньетка». Кликаем по нему правой кнопкой мышки и выбираем Gray (Серый).

Шаг 3
Выбираем слой «Насыщенность мокрого стекла». Кликаем по нему правой кнопкой мышки и выбираем Blue (Синий).
Выбираем слой «Мокрое стекло». Кликаем по нему правой кнопкой мышки и выбираем Blue (Синий).

Шаг 4
Выбираем слой «Наложение». Кликаем по нему правой кнопкой мышки и выбираем Red (Красный).
Выбираем слой «Стекающие капли». Кликаем по нему правой кнопкой мышки и выбираем Red (Красный).

Шаг 5
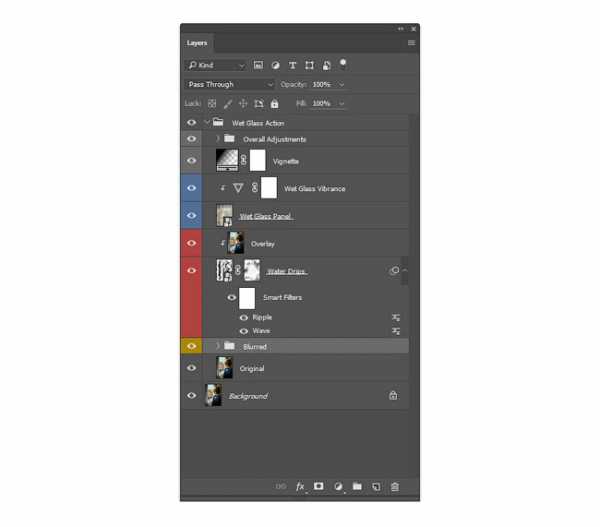
Выбираем слой «Большее размытие», зажимаем клавишу Shift и выделяем слой «Мягкое размытие». Жмем Ctrl+G (Command+G), чтобы сгруппировать их. Переходим Layer – RenameGroup (Слой – Переименовать группу) и называем группу «Размытие».
Кликаем правой кнопкой мыши по группе и выбираем Yellow (Желтый).

Шаг 6
Выбираем слой «Оригинал». Кликаем по нему правой кнопкой мышки и выбираем Green (Зеленый).
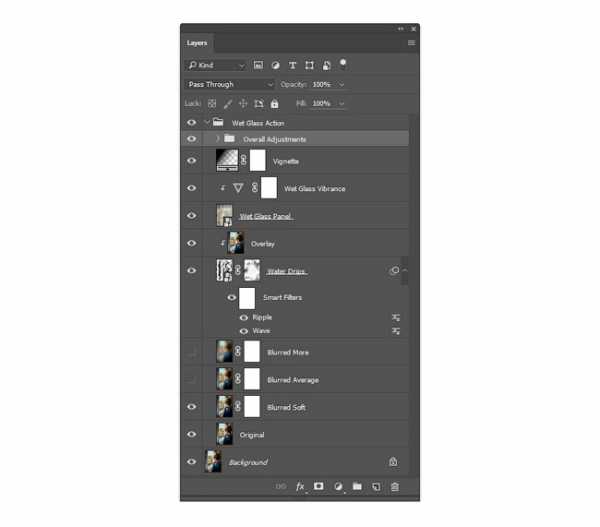
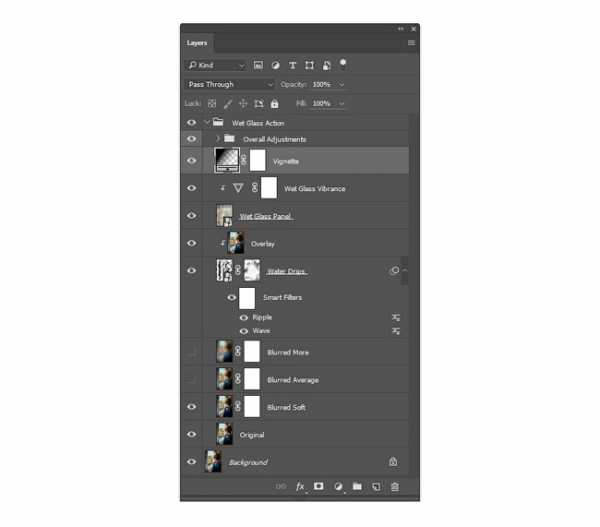
Получаем вот такую структуру слоев:

5. Заканчиваем запись экшена
Нажимаем на кнопку Stopplaying/recording (Остановка выполнения/записи), чтобы прекратить запись экшена.

Ниже вы можете увидеть финальный результат!
Отличная работа! Мы закончили с вами создание экшена с эффектом мокрого стекла.
Теперь вы можете попробовать применить его на других фото. Для этого открываем любую картинку и нажимаем кнопку Play (Запуск) на панели Actions (Операции).

Редактируем финальный результат
Как изменить фото с мокрым стеклом
В этом дополнительном разделе я покажу вам, как заменить фото с мокрым стеклом, чтобы получить другой результат.
Шаг 1
Выбираем слой «Мокрое стекло» и дважды кликаем по его миниатюре, чтобы открыть смарт-объект в новой вкладке.

Шаг 2
Затем переходим File – Place (Файл – Поместить) (в версии Photoshop CC 2015.5 и выше эта команда называется PlaceEmbedded (Поместить встроенные)) и выбираем другое фото.

Шаг 3
Переходим Layer – FlattenImage (Слой – Выполнить сведение) и жмем Ctrl+S (Command+S), чтобы сохранить внесенные изменения. Закрываем вкладку со смарт-объектом и возвращаемся на рабочий документ. В результате, фото с мокрым стеклом изменилось.

Как изменить стекающие капли
Шаг 1
Выбираем слой «Стекающие капли» и дважды кликаем по его миниатюре, чтобы открыть смарт-объект в новой вкладке.

Шаг 2
Мы можем отредактировать линии, изменив их размер, наклон, а также создать больше копий.
Жмем Ctrl+J (Command+J), чтобы дублировать слой. Затем жмем Ctrl+T (Command+T), чтобы активировать свободную трансформацию. Тянем за узловые точки, чтобы деформировать полосы. Закончив, жмем клавишу Enter (Return).

После этого жмем Ctrl+S (Command+S), чтобы сохранить смарт-объект, и закрываем его.
Как настроить корректирующие слои
Шаг 1
Разворачиваем группу «Цветокоррекция» и дважды кликаем по миниатюре корректирующего слоя, чтобы открыть его настройки. Также, если считаете необходимым, вы можете добавить новые корректирующие слои.

Шаг 2
Давайте подкорректируем параметры слоев «Кривые» и «Насыщенность».

И получаем вот такой результат:

На этом все!
Вот мы и добрались до конца урока, из которого вы узнали, как добавить эффект мокрого стекла с потеками на любое фото и автоматизировать этот процесс с помощью экшена.
Мы начали работу с добавления стокового изображения, затем нарисовали потеки, наложили сверху фото с мокрым стеклом и добавили корректирующие слои.
Надеюсь, вам понравился мой урок, и вы узнали что-то полезное. Не стесняйтесь добавлять комментарии и спасибо за проявленный интерес. Созданный нами экшен является частью улучшенного экшена Wet Glass Photoshop.

Автор: Indranil Saha
photoshop-master.ru
