Как рисовать трещины 🚩 как сделать трещины в фотошопе 🚩 Рисование
Автор КакПросто!
Обработка фотографий с помощью софта Photoshop позволяет сделать эти снимки необычными. Чего стоить только фотография, украшенная красивыми раскатами молнии, или с нарисованной оригинальной трещиной.

Статьи по теме:
Вам понадобится
- — фотография;
- — персональный ПК;
- — ПО Photoshop.
Инструкция
Запустите на компьютере программу Photoshop и откройте фотографию, в которой будете рисовать трещину: это может быть, к примеру, фото дома в деревне.
На панели инструментов Photoshop выберите Pencil tool и установите диаметр 1 PX. Затем, кликнув на «Create a new layer», создайте новый слой и назовите его «White crack».
Удерживая левую кнопочку компьютерной мыши в левом верхнем углу, ведите трещину, нарисовав ее примерно на 1/5 от ее запланированной длины. Затем отпустите левую кнопку мыши и, не перемещая манипулятор, нажмите на клавиатуре «]» (этим действием вы увеличите диаметр используемого карандаша). Продолжайте дальше рисовать с того места, где остановился курсор мышки. Нарисуйте еще 1/5 часть трещины и снова отпустите кнопку манипулятора, а затем нажмите «]». В итоге трещина должна быть нарисована пятью карандашами с разными диаметрами. Убедитесь в том, что нарисованная трещина получилась с плавными изгибами и острыми углами. Если она получилась слишком острой, то, используя маску Add layer mask, несколько «смягчите» острые части трещины.Убедитесь в том, что на переднем плане установлен черный цвет, после чего пройдитесь по краям трещины черной краской, сделав изображение реалистичнее.
Удерживая эскиз слоя левой кнопкой компьютерной мыши, перетащите его на Create new layer. Переименуйте этот слой Black crack. Инвентируйте трещину, нажав комбинацию клавиш «Ctrl + I»: на фото трещина не будет выглядеть такой черной как на эскизе. Измените режим наложения слоя Black crack, установив следующие показатели: opacity – 100%, а Fill — 85%.
Обратите внимание
Все изменения сохраняйте, иначе в случае зависания ПК работа исчезнет!
Полезный совет
Чтобы сделать передний план трещины и фон черно-белым, нажмите на клавиатуре букву «D». Буква «Х» используется для переключения фона и переднего плана в цветной режим.
Источники:
- Уроки фотошоп — рисуем трещину
Совет полезен?
Распечатать
Как рисовать трещины
Статьи по теме:
Не получили ответ на свой вопрос?
Спросите нашего эксперта:
www.kakprosto.ru
Рисуем трещины — видеоурок |
15 июня 17:27 2011 by Игорь КоваленкоДобрый день дорогие друзья. Не так давно, а точнее в прошлом посте, появилась идея отснять процесс рисования трещин, сказано — сделано. 🙂
В этом уроке показан один из способов рисования трещин, с использованием кистей «Трещины». Способ быстрый и не сложный, можно применять не только к дыркам (как в уроке), но и вообще ко всему что трескается.
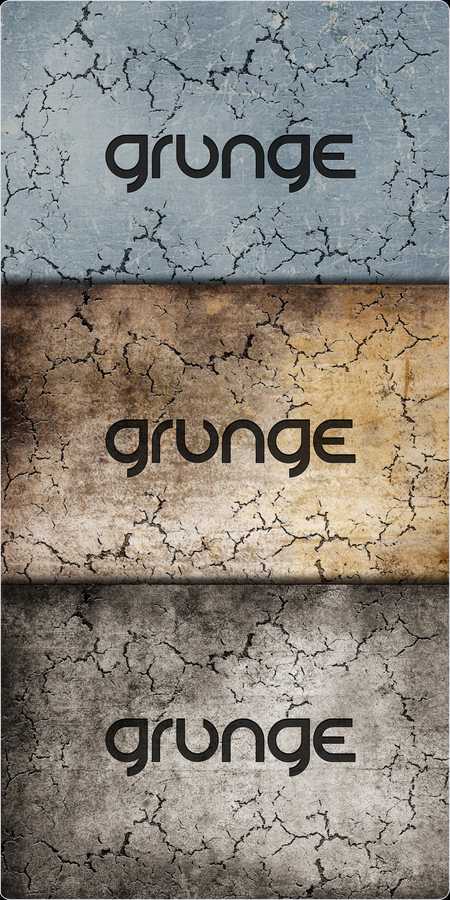
Вот что вышло у меня в финале:

Таким же способом рисовались: Сео-дырка и Пикселио. Комментировать не стал — все понятно и без слов. Так же ты можете по разбираться в PSD исходнике:
Удачного вам рисования!
symby.ru
Рисуем трещину в каменной текстуре используя Фотошоп
В данном уроке Фотошопа мы рассмотрим, как создать реалистичную трещину в каменной текстуре.
Финальный результат

Приступаем к уроку Фотошопа
В этом уроке мы будем использовать следующее изображение каменной текстуры.

Вы можете сохранить эту картинку нажав на нее правой кнопкой и выбрав ‘Сохранить как’ и открыть в Фотошопе…
Выберите инструмент карандаш Pencil Tool (Инструмент Карандаш / Клавиша ‘B’) и установите диаметр равный одному.
Создайте новый слой — нажмите на иконку создания нового слоя New Layer (Новый слой) снизу палитры слоев и переименуйте его в White crack. Это делается двойным нажатием на стандартное имя слоя.
Нажмите клавишу D на вашей клавиатуре чтобы сделать цвета чёрным и белым.
Нажмите клавишу X на вашей клавиатуре чтобы поменять цвета местами.
Сейчас мы будем рисовать трещину.
Зажмите правую кнопку мыши, и начиная из левого верхнего угла нарисуйте трещину длинна которой будет равна 1/5 от конечной…
После того как вы сделали эту операцию,отпустите кнопку но(!) не двигайте мышку, нажмите на правую квадратную скобу на клавиатуре, один раз, ] для того чтобы увеличить диаметр карандаша на 1 px и продолжайте с того места, на котором остановились.
Остановитесь на 2/5 полной длинны трещины, отпустите кнопку мыши опять, проделайте операцию со скобкой для увеличения диаметра еще на 1 пиксель и продолжайте рисовать.
На 3/5 нам опять придется использовать скобочку, но на этот раз левую [ 2 раза, для того чтобы уменьшить диаметр на 2 пикселя. Повторяем это еще раз на финальном участке, т.е наш карандаш примет диаметр равный 1 пикселю.
Текущий результат: ↓

Убедитесь в том, что ваша линия не прямая, т.е с острыми углами, изгибами и прямыми участками, похожа на ту, которая на рисунке.
Можно заметить, что конец трещины не правдоподобен, и заканчивается слишком резко, тоже самое можно сказать и про начало. Мы постараемся исправить это используя маску.
Добавим маску к нашему слою нажимая на Добавить маску слоя (Add layer mask) — снизу палитры слоёв.
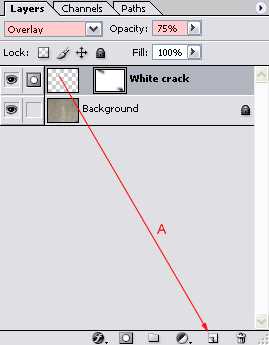
Теперь маска активна и все дальшейшие изменения будут применяться не на самом слое, а на маске (обратите внимание на двойную рамочку и иконку маски Mask active (Активная маска) спереди слоя (A)).
Выберите мягкую (Soft Brush) кисть Brush Tool (Инструмент Кисть / Клавиша ‘B’) с диаметром 40.
Выставьте прозрачность кисти равную 25%.
Убедитесь что на переднем плане стоит чёрный цвет: .
Закрасте края нашей трещины чтобы немного ослабить их контур (сделать более прозрачными).
Примерно так: ↓

Измените Blending mode (Режим наложения) на Overlay (Перекрытие) в палитре слоёв выставьте прозрачность равную 75%.
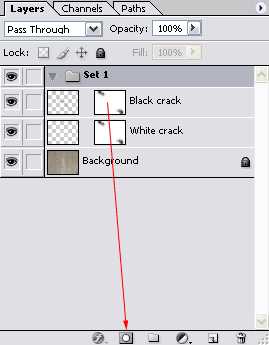
Нажмите на тумбнейл слоя (похож на шахматную доску) и держа правую кнопку мыши нажатой перетяните его на иконку New Layer (Новый слой) ‘Create a new layer‘ (Создать новый слой) расположенную снизу палитры слоёв и переименуйте этот слой на Black crack.

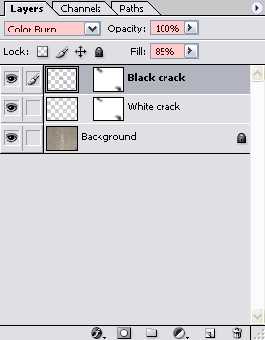
Нажмите Ctrl + i для того чтобы инвертировать трещину, она станет чёрной.
Важно: трещина не будет выглядеть чёрной, т.к Blending mode (Режим наложения) все еще установлен на Overlay (Перекрытие) а прозрачность равна 75%, всё это было скопировано когда мы дублировали слой White Crack.
Выделите этот слой используйте, Move Tool (Перемещение / Клавиша ‘V’) и нажмите правую курсорную стрелочку в право на клавиатуре 1 раз, затем нажмите стрелочку вверх также 1 раз (двигаем вверх и в право на 1 px).
Смотрим что получилось: ↓

Сейчас мы используем небольшой трюк чтобы избавится от двух полностью идентичных layer masks (Слой маски).
Для начала нажмите на иконку нового набора Layer Set / Layer Group (Группа слоев) для того чтобы создать набор слоёв.
Теперь нажмите на маску слоя Black crack зажмите левую кнопку мыши, наведите курсор вашей мыши на иконку Добавить маску слоя (Add layer mask) и отпустите кнопку.

Таким образом мы скопируем маску слоя Black crack на набор слоёв, если он был выделен заранее.
В Photoshop CS2 мы сможем дублировать маску нажав клавишу Alt, не отпуская её кликкнув на нужную маску и перетянув маску на определённый слой.
Сейчас мы будем удалять маски слоёв Black crack и White crack перетягивая (A) каждую маску на иконку Delete layer (Удалить слой) расположенную снизу палитры слоёв. Когда спросит ‘Apply mask to layer before removing?‘ (Применить маску прежде чем удалить слой?) просто нажмите на Discard (Отказ).
После удаления масок, перетащите слой Black crack в набор слоёв..
Сделайте тоже самое со слоем White crack.
Внимание: сначала нужно перетащить Black crack а уже потом White crack.
Переименуйте набор на ‘Crack‘.
Вот собственно и всё, можете немного поэксперементировать над маской.
Финальный результат

Оригинал;
Урок подготовлен для Вас командой сайта PhotoshopPro.ru
photoshoppro.ru
Создаём трещину в фотошоп — Уроки фотошоп и все о фотошоп
Этот урок фотошоп показывает, как создать трещину в каменной текстуре. Вы узнаете, как создать трещину с переменной толщиной и создадите тени и свет не используя стиль слоя. Мы также объясним, как группа слоя может использоваться в наших интересах.
Шаг 1. Рисуем трещину.
В этом уроке мы будем использовать следующее изображение:
Выберите инструмент Карандаш (В) с диаметром 1 px. Создайте новый слой
Теперь мы будем рисовать трещину.
Удерживая нажатой левую клавишу мышки начните рисовать трещину с левого верхнего угла примерно до 1/5 её длины. Затем отпустите клавишу мышки, но не перемещая мышь, нажмите один раз клавишу скобки ] на клавиатуре, чтобы увеличить диаметр карандаша на 1 рх. Затем снова удерживая клавишу мышки продолжите рисовать трещину с того места, где Вы закончили. Остановитесь на 2/5 полной длины трещины, отпустите клавишу мышки, снова нажмите клавишу
В результате мы получили такой рисунок:
Теперь добавьте маску к этому слою, нажав на значок маски внизу палитры Слои. В данный момент маска — активная область (она имеет двойную границу и значок маски перед слоем (A)), таким образом дальнейшие редактирования будут иметь место только на этой маске:
Возьмите инструмент Кисть (В) и выберите мягкую кисть с диаметром 40 рх. Установите непрозрачность этой кисти в палитре опции на 25 %. Установите цвет переднего плана чёрный (D затем Х). Теперь красьте чёрным цветом по краям трещины, чтобы сделать их более прозрачными.

Измените режим наложения для этого слоя на Перекрытие (Оverlay) и установите Непрозрачность 75%.
Шаг 2. Добавление тени.
Нажмите на эскиз слоя и, удерживая левую кнопку мышки перетащите и опустите этот слой на значок
Нажмите Ctrl + I, чтобы инвертировать трещину (она теперь будет тёмной на этом слое).
Внимание: трещина не будет выглядеть чёрной в Вашем окне документа, так как режим наложения слоя все ещё остаётся Перекрытие и Непрозрачность — 75 %.
Измените режим наложения слоя Чёрная трещина на Затемнение основы (Color Burn), Непрозрачность на 100 % и Заливка на 85 %.

С этим активным слоем, выберите инструмент Перемещение (V) и нажмите на клавиатуре один раз клавишу Курсор вправо , затем нажмите Курсор вверх , также один раз. На этом этапе Вы должны иметь кое-что следующее:

Заметьте, что при использовании этого метода мы смешиваем тень с фактической текстурой стены, что приводит к прекрасным видимым деталям в трещине, заставляя всё это выглядеть немного более реалистичным.
Теперь мы избавимся от обеих идентичных масок слоя. Сначала нажмите внизу палитры Слои на значок Создать новую группу
Внимание: В Фотошоп CS2 мы можем дублировать маску так: удерживая клавишу Alt, нажмите на маску, перетащите и опустите её на целевом слое.
Это скопирует маску, которая была присоединена к слою Чёрная трещина на Группу, так как Группа была активным слоем. Теперь удалите маски слоёв Чёрная трещина и Белая трещина, перемещая (A) каждую маску в Мусорную корзину внизу палитры
После удаления масок, перетащите слой Чёрная трещина (B) в Группу слоя. Сделайте то же самое со слоем Белая трещина ( C ).
Внимание: перетаскивайте в строго указанном порядке, иначе результат будет иным. Дважды щёлкните на названии Группы и переименуйте её в Трещина.
Я показываю Вам всё это, чтобы понять некоторое из преимуществ Группы слоя. На этом шаге мы можем легко перетащить трещину в любое место, не переживая о связи всех слоёв. Мы можем также легко перетащить трещину на любой другой документ, потому что это теперь только вопрос перемещения
Другое преимущество, специально для этого урока, состоит в том, что мы теперь имеем единственную маску, которая позволяет нам делать единственное изменение, которое затронет и слой
В заключении у нас должно получиться следующее изображение:
Заключение.
Помните, что это — только один способ создать трещину. Не стесняйтесь использовать Группу слоя. Я использую её очень часто, потому что это позволяет мне делать глобальные изменения, легко перемещать Группу слоёв и позволяет мне иметь единственную маску. Когда я делаю более сложные работы, я имею тенденцию объединять объекты в Группы, сохраняя свою палитру Слои очень организованной и компактной.
Я надеюсь, что Вы наслаждались этим уроком.
Переводчик: Владимир Нестеров Источник: lunacore.com
photoshop-virtuoz.ru
Всё для фотошопа — Реалистичные трещины
Урок Photoshop. Создаём реалистичные трещины.

Сделать реалистичные трещины можно несколькими способами. Например, нарисовать вручную. Гораздо проще использовать готовые кисти для фотошопа или текстуры. Вот эти два способа мы и рассмотрим.
Способ 1. Для начала подберём несколько фотографий, которые будут основой для работы. Можете использовать свои или скачать этот
Далее сохраняем себе вот это изображение в формате PNG и так же открываем в фотошопе.

Перетаскиваем его на основной слой инструментом Перемещение (V). Назовём этот слой «Трещины».
Как видите, они не очень заметны, поэтому воспользуемся инструментом коррекции Уровни (Ctrl + L). Выставляем значения как в примере и получаем следующий результат.
Для придания реалистичности добавим и настроим некоторые стили слоя. В верхнем меню выбираем пункт
Настройки для них приведены ниже.
Меняем режим наложения слоя «Трещины» на Перекрытие (Overlay). Смотрим, как это повлияло на результат и сравниваем с оригиналом.
Вот ещё несколько примеров использования этого способа с различными текстурами.
Способ 2. Этот способ аналогичен первому, только вместо текстуры будем использовать кисти. Можете воспользоваться своими или скачать этот набор (Кисти «Разломы, трещины»).
Открываем любое изображение, которое будет у нас основой.
Устанавливаем цвет переднего плана чёрный (#000000). Выбираем понравившуюся кисть и изменяем её размер, если это необходимо. Рисуем трещины.
Так же как и в первом способе, добавляем стили слоя Внутренняя тень и Тиснение с теми же настройками.
Осталось изменить режим наложения слоя на Перекрытие (Overlay) и мы получим реалистичные трещины.
Ещё примеры.
{jcomments on}
style-ps.ru
Создаем реалистичный эффект трещины на лице в Фотошоп

Сегодня вы научитесь простому способу создания эффекта трещин на ваших фотографиях. Помимо этого вы научитесь создавать собственные кисти для фотошопа.Сегодня вы научитесь простому способу создания эффекта трещин на ваших фотографиях. Помимо этого вы научитесь создавать собственные кисти для фотошопа.
Предварительный просмотр

Вдохновение
Решение создать подобный эффект в фотошопе появилось после того, как я увидел плакат фильма Черный лебедь.

Дополнительные материалы

Шаг 1
Как всегда в Photoshop есть несколько способов создать такой эффект трещин на лице. Если вы хотите иметь полный контроль над своим изображение, лучший путь состоит в том, чтобы непосредственно нарисовать эффект кистями фотошопа и цифровыми методами живописи. Тем не менее в данном случае я решил воспользоваться простыми методами, а так же попутно создать собственную кисть из текстуры.
Давайте начнем с выбора портрета. Я выбрал фотографию отсюда. Для данного урока подойдет любая фотография.

Шаг 2
На данном этапе вам необходимо скачать фото стены с трещиной.

Откройте изображение текстуры в Фотошоп, а затем нажмите Shift + Ctrl + U, чтобы обесцветить его. Мы будем использовать данное изображение для создания кисти Фотошоп, поэтому изображение мы обесцветили.
Выберите инструмент Рамка и выделите трещину и стену вокруг нее.

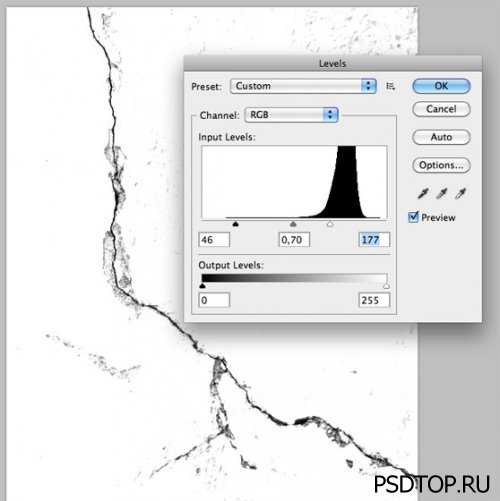
Шаг 3
При сохранении кисти в Photoshop, мы будем сохранять все оттенки серого, минуя белые. Для того чтобы сохранить только трещины, нам нужно увеличить контрастность изображения. Нажмите Ctrl + L, чтобы открыть окно Уровни и переместите стрелки, как показано ниже.

Возьмите белую круглую кисть, чтобы закрасить лишние участки .

Перейдите в Редактирование > Определить кисть и сохраните вашу новую кисть.

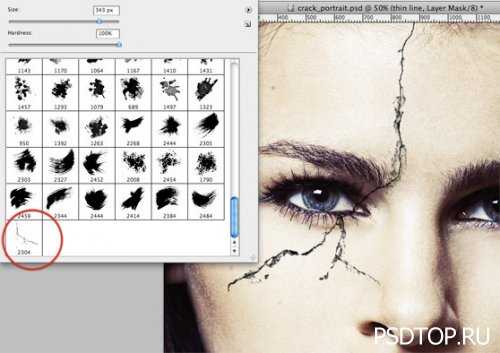
Шаг 4
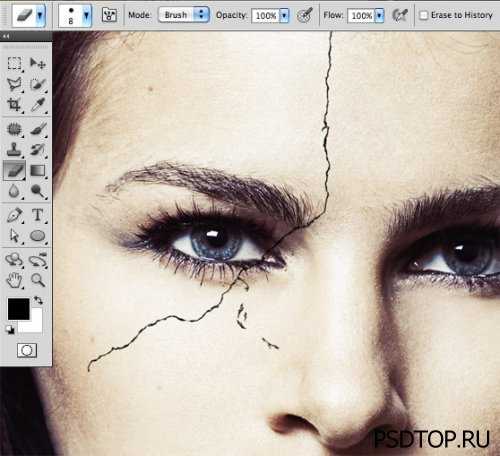
Давайте перейдем к работе с фотографией. Создайте новый слой, затем выберите вашу новую кисть и нажмите кнопку один раз, чтобы нанести трещину на фотографию.
Совет: Как вращать кисти и изменять их размер? Вы легко можете изменять ваши кисти на панели редактирования настроек кистей (Окно > Кисти). В данном случае я изменил настройки кисти, чтобы перевернуть кисть горизонтально и изменить ее размер.

Шаг 5
Эффект трещины состоит из 2 элементов: внутренней тонкой линии (имитирующей глубину) и видимой части трещины. Кисть используется для создания внутренней части, в то время как основная часть трещины будет создана с нуля.
Создайте новый слой ниже слоя с кистью, возьмите круглую кисть. Используйте кисть трещину как ориентир, чтобы закрасить область вокруг нее, которая позже будет заполнена текстурой. Цвет, которым вы будете закрашивать не важен, так как мы будем применять стили слоя позже, так что выбирайте цвет, который будет хорошо выделяться. Назовите слой Область текстуры.

Теперь у нас есть основа для создания эффекта трещины. Скройте слой Область текстуры, возьмите ластик и очистите трещину, так чтобы осталась тонкая линия.

Шаг 6
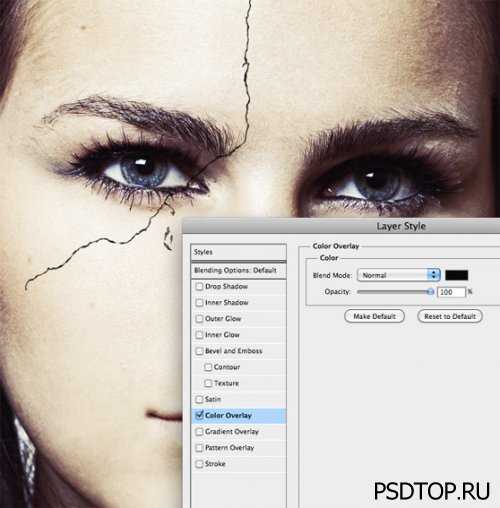
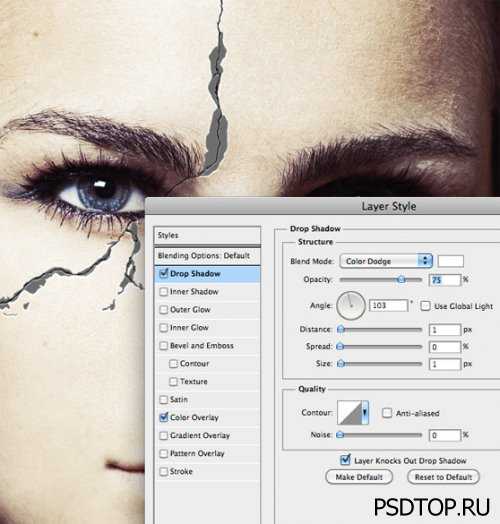
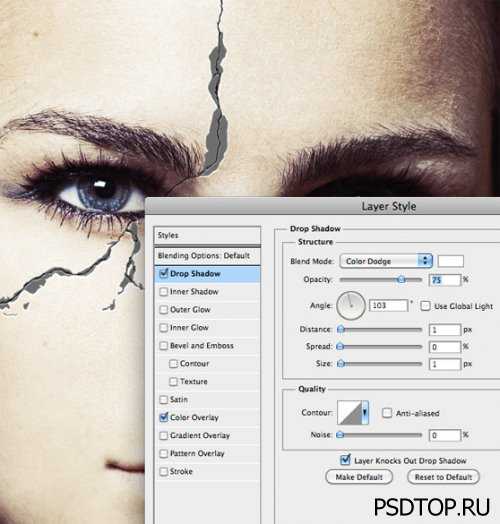
Для того, чтобы линия трещины была реалистичной, дважды щелкните по иконке слоя, чтобы открылось окно Стиль слоя, затем перейдите в Наложение цвета (# 0a0a0a) и добавьте белую Тень размером 1px и режим наложения Осветление основы. Вы заметили как тень, с правильными настройками, создает эффект глубины.


Шаг 7
Сделайте слой Область текстуры видимым и откройте окно Стиль слоя.
Сначала наложите темно-серый цвет (# 6e6e6e).

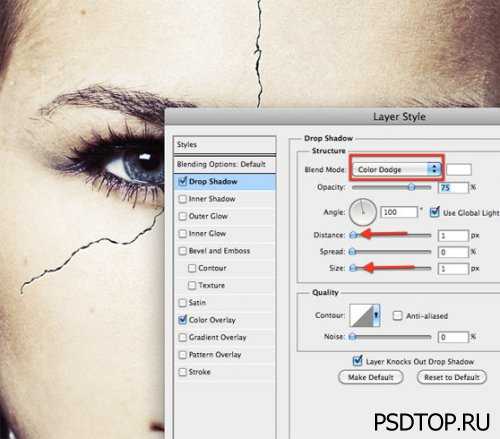
Затем добавьте белую Тень, как в предыдущем шаге.

Наконец добавьте Внутреннюю тень размером 1px, режим наложения Осветление основы.

Шаг 8
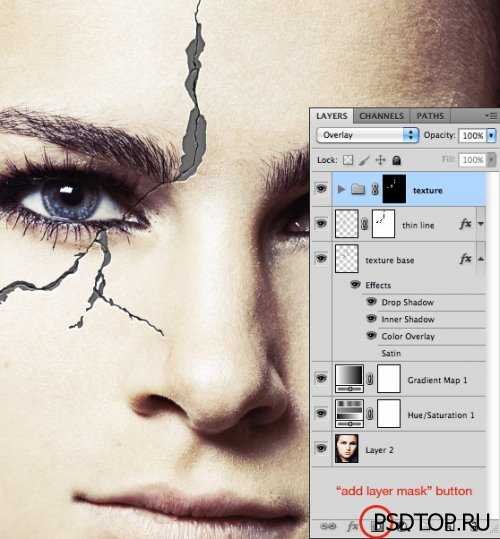
Добавление текстуры очень простой процесс. Создайте новую группу выше всех остальных слоев. Установите режим наложения на Перекрытие. Группа должна быть активной, удерживая клавишу Ctrl, кликните по слою Область текстуры, чтобы выделить область под текстуру, добавьте слой-маску, нажав на кнопку слой-маска в нижней части окна слоев.
В чем смысл данного шага? Мы создали группу для того, чтобы каждый слой перемещенный внутрь группы, охватывал только Область текстуры и режим наложения для всех автоматически устанавливался на Перекрытие.

Шаг 9
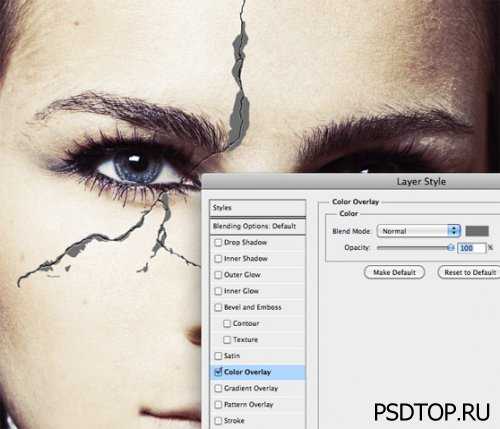
Теперь у нас есть правильно настроенная группа, в которую необходимо поместить текстуру камня. Вы можете выделить участок стены и вставить его в качестве текстуры. Или же подберите сами подходящую, по вашему мнению, текстуру.
Если вы хотите уменьшить текстуру, нажмите Ctrl + T, чтобы трансформировать изображение.
Мы закончили! И это мой результат:

psdtop.ru
Как нарисовать трещины в фотошопе. Рисуем трещину в каменной текстуре используя фотошоп
Этот пошаговый урок посвящен практически всему, что можно нарисовать; тому, как это делаю Я.
Часть 1: Эскиз + Фон = Облака и Деревья
Инструменты: Photoshop CS4, планшет Wacom, базовые знания Photoshop’а.
Я использую основные кисти Photoshop’а, так что все изложенные здесь техники можно с легкостью применить и в других редакторах, хотя я бы посоветовала вам пользоваться планшетом, иначе будет очень сложно.
Шаг 1: Эскиз
Первое, что я делаю во всех своих работах, это относительно простой эскиз, на котором показаны позы героев и общие очертания фона, если он у меня есть, а также пару линий перспективы. Ненавижу перспективу, так что о ней говорить не будем. На эту тему написано сотни уроков, которыми можно воспользоваться. Я о ней знаю лишь самую малость, поэтому пока что мало работаю с ней… Но вернемся к эскизу, здесь очень простые линии, и пока никаких деталей. Обращаем внимание на анатомию и пропорции.
ПРИМЕЧАНИЕ 1: Рисуйте на очень большом полотне, чтобы потом можно было увеличить масштаб и проработать детали. Обязательно увеличивайте и уменьшайте масштаб при работе над эскизом, это очень поможет в дальнейшем.
ПРИМЕЧАНИЕ 2: Чтобы сэкономить энергию, и уберечь свои глаза, залейте фон нейтральным цветом, таким как, например, серый. Не используйте белый, с ним работать намного сложнее.
Примечание от DrawMaster: Выбирайте цвет фона в той гамме, в которой вы планируете в дальнейшем создавать свой рисунок. Это позволит вам сразу работать с правильными цветами.
Шаг 2: Детальный Эскиз
Следующий этап – добавление деталей. Пока что никаких теней, работаем над одеждой, фоном, и всем прочим. Я знаю, есть такие люди, которые опускают этот этап, и переходят сразу непосредственно к рисованию, но я так не могу. Для меня, чем лучше проработан эскиз, тем проще будет работать над картиной в целом. На данном этапе я использовала сочетание твердой кисти и пера (Pen tool) для прямых линий. Эскиз все еще черновой,так как я рисую только направляющие линии.
ПРИМЕЧАНИЕ: Если ваш эскиз слишком темный и не виден сквозь фон, заблокируйте (Lock) слой и закрасьте его ярким светлым цветом, таким как белый или зеленый.
Шаг 3: Немного цвета
На этом этапе мы просто закрашиваем фон и присматриваемся, как все работает и, что нам нравится, а что нет. Именно на этом этапе понимаешь, как удобно рисовать эскизы героев и фон на отдельных слоях. В таком случае вы можете отключить слой с с эскизами и работать только над фоном. Я хотела создать теплую, романтическую атмосферу, поэтому выбрала оттенки розового, фиолетового и кораллового. Придерживаясь данной цветовой схемы, вы с легкостью сможете смешивать цвета. На этом этапе мы работаем только с цветами и оттенками, так что пока забудьте про чистоту. Я обычно отключаю слой с эскизом, когда хочу добавить какие либо детали.
Немного о Кистях и Цвете
1. Это кисть, которую я использую при создании большинства из моих картин. Я обычно устанавливаю Твердость (Hardness) на уровне 70%, а Интервал (Spacing) – на уровне 5-8%.
2. Эти три цвета я подобрала с помощью Пипетки (Eyedropper) с картины, нарисовала круги с помощью твердой кисти.
3. Здесь вы видите те же три цвета, соединенные с помощью кисти с Непрозрачностью (Opacity) 100%, планшета и мягкого нажима. Это позволяет «смешать» цвета. Я выделила кружками те области, где подбирала оттенки для дальнейшего смешивания.
4. Здесь начинается самое веселое. Начинаем подбирать с помощью Пипетки (Eyedropper) те оттенки, которые образовались при предыдущем смешивании. Теперь у вас получится уже совершенно другой оттенок. Продолжайте наносить мягкие мазки, заполняя промежуток между тремя базовыми цветами, плавно создавая градиент. Я обвела те области, где я брала оттенки с помощью Пипетки (Eyedropper).
5. Если вы продолжите подбирать оттенки Пипеткой (Eyedropper) и наносить их снова и снова, вы вскоре получите более плавный и плавный переход между цветами. Чтобы было проще, уменьшите Твердость (Hardness) и Непрозрачностью (Opacity) кисти. Это позволит добиться более мягкого смешивания. Но если вы хотите резкого перехода между цветами, не используя твердую кисть, просто делайте меньше мазков. Обратите внимание, на картинке выше я сделала оба варианта перехода между цветами.
Используйте обе техники при рисовании
Смешивание с помощью мягкой кисти (аэрографа) хорошо подойдет для кожи, облаков и мягких теней. Использование более твердых линий и грубого смешивания красок – для резких теней, камней, волос и одежды. Обязательно применяйте обе эти техники на своей картине. Иначе появится ощущение неестественности.
Почему НЕ НАДО использовать инструмент Размытие (Smudge tool)
Здесь представлены два цвета, которые я взяла из предыдущего примера.
Здесь для смешивания цветов использована техника, изложенная выше. Подбираем цвет Пипеткой (Eyedropper), заполняем легкими мазками промежуток между базовыми цветами, и так далее.
Здесь вы видите, как смешиваются цвета при использовании инструмента Размытие (Smudge tool). Видите разницу? Это даже не похоже на смешивание цветов, между ними все еще заметна четкая граница. Так новые оттенки не создать, как это делается при использовании техники с Пипеткой (Eyedropper).
Применение техники смешивания цветов – ОБЛАКА
Вот пример того, где можно применить обе техники мягкого и твердого смешивания цветов. Я использую их при создании «облаков» на заднем фоне. Хотя, как мне кажется, они мало похожи на облака, поэтому, скажем, это скорее небо…розовое.
Я начинаю с простого наложения цветов на фон, все с относительно низкой Непрозрачностью (Opacity), так что исправлять ошибки будет не сложно.
Затем я взяла самый темный оттенок неба и начала
tattoo-club.ru
