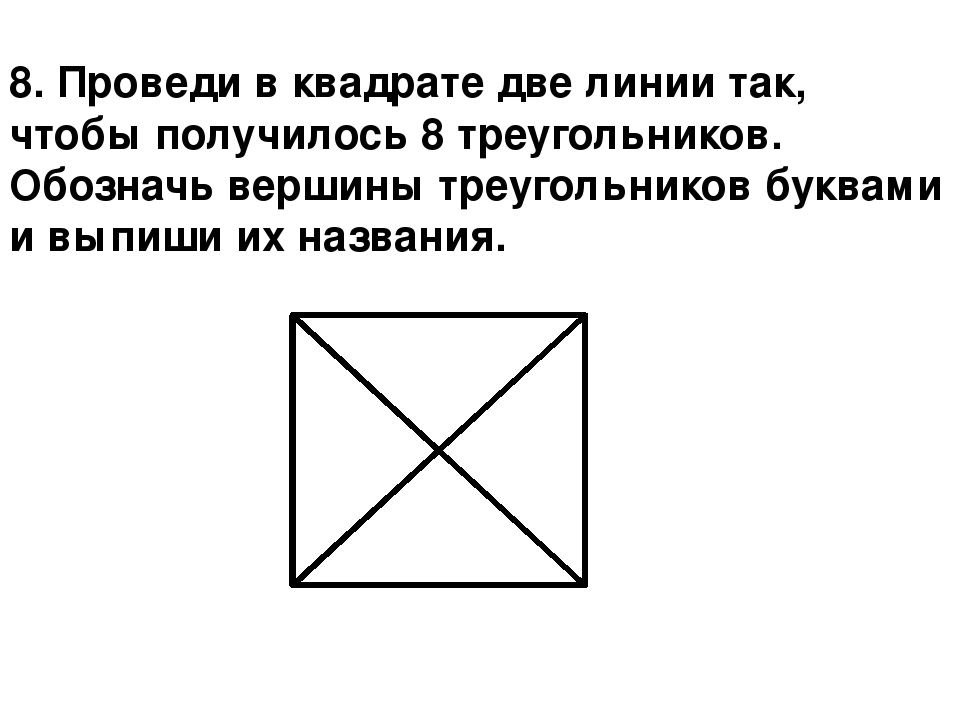
Как соединить 9 точек не отрывая руки. Как соединить девять точек четырьмя линиями
9 точек 4 линии
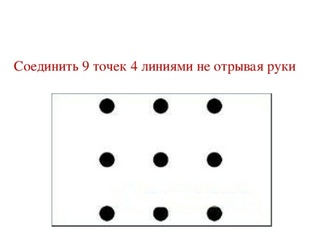
Условие: нужно соединить нарисованные девять точек четырьмя прямыми линиями не отрывая ручки от листа бумаги.
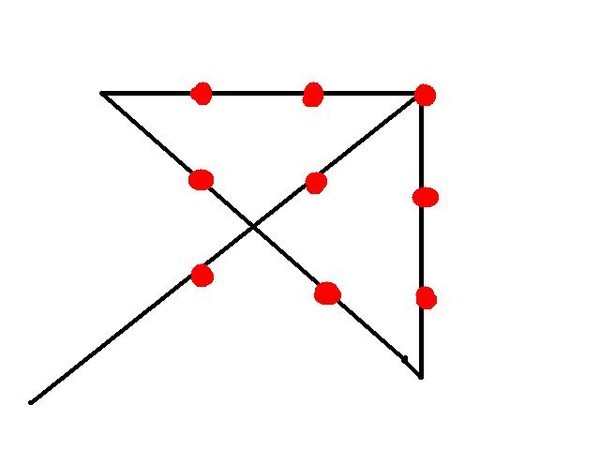
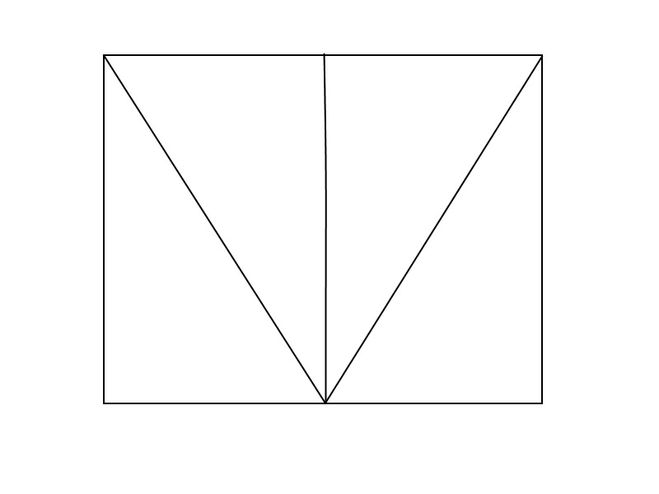
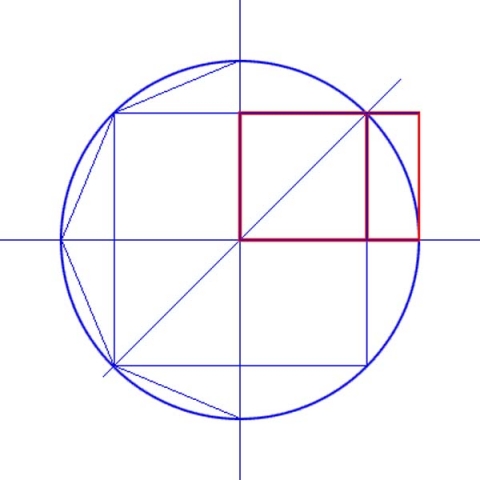
Вообще между всеми девятью точками можно провести всего 20 прямых линий: 4 стороны квадрата; 2 диагонали; 6 линий, соединяющих центры сторон большого квадрата; 8 линий соединяющих центры сторон большого квадрата с его углами. Как нарисовать все отрезки, соединяющие наши 9 точек, показано на рисунке ниже:
Но, даже используя эту схему, невозможно найти 4 линии, которыми можно было бы соединить все девять точек, не отрывая руки.
Верное решение «теста 9 точек»
Спойлер
Решение этой головоломки лежит несколько шире нашего стандартного восприятия задачи. Для того, чтобы самостоятельно найти верный подход вспомните, что:
- Через любые 2 точки можно провести только одну прямую линию.
- Прямая линия – это не отрезок и, следовательно, нам не обязательно ограничиваться при рисовании линий нашими девятью синими кружками.

Таким образом, давайте попробуем продолжить линии за пределы, ограничивающего нас до недавнего времени квадрата. Тут видно, что область нашего поиска значительно увеличилась. Потрудившись немного можно прийти к одному из правильных решений.
Последовательность соединений девяти точек четырьмя линиями:
Можно посмотреть видео решения этой задачи:
Творческий подход в этой головоломке
Большинство людей, которые решали эту задачу, так и не смогли выбраться за рамки стандартного мышления, которое в данном тесте выражено квадратом, образованным девятью точками. Нам комфортно смотреть на любую жизненную задачу прямо, наиболее просто. С другой стороны, человек может потратить много времени и сил для того, чтобы, используя стандартный подход, найти верное решение, когда это решение лучше искать, изначально подойдя к процессу творчески.
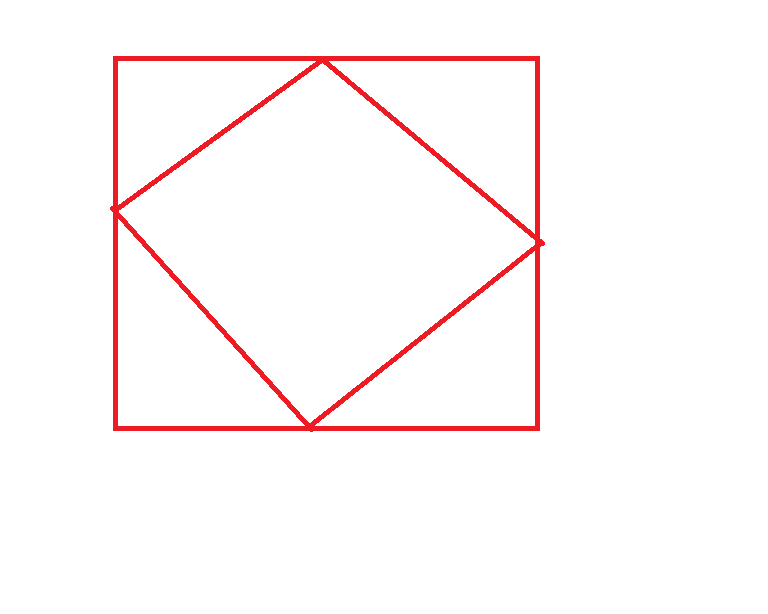
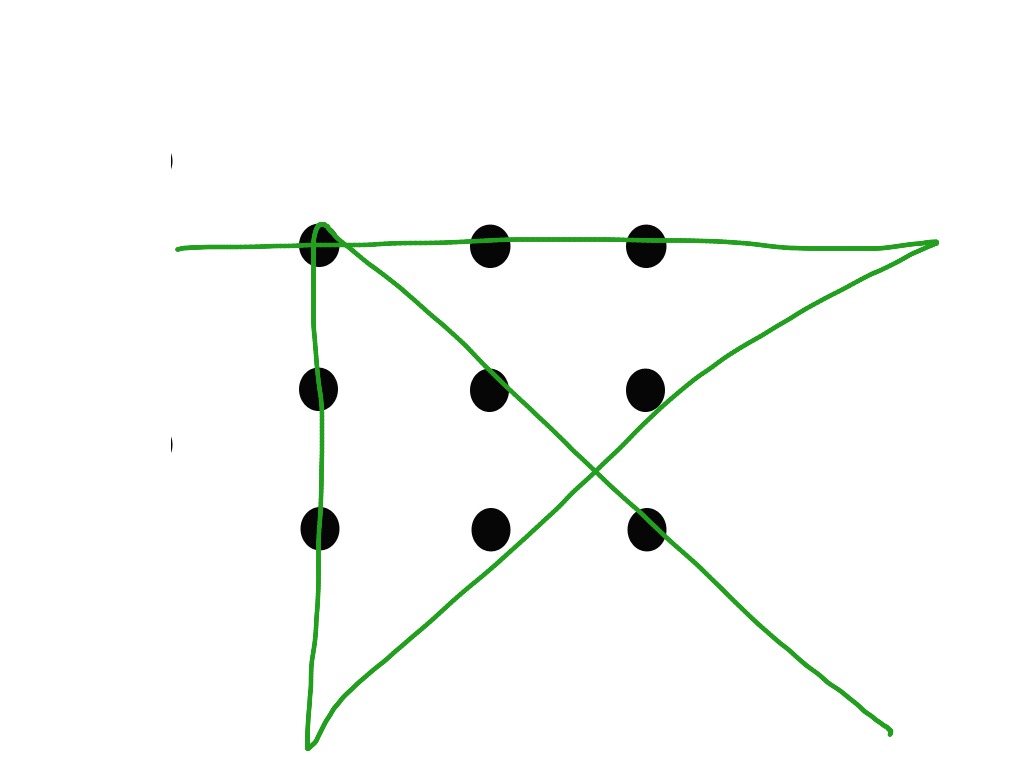
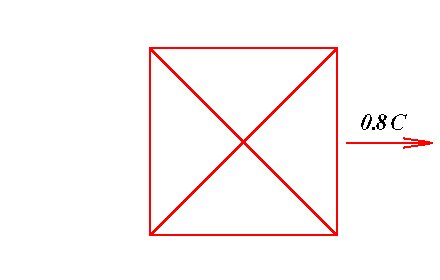
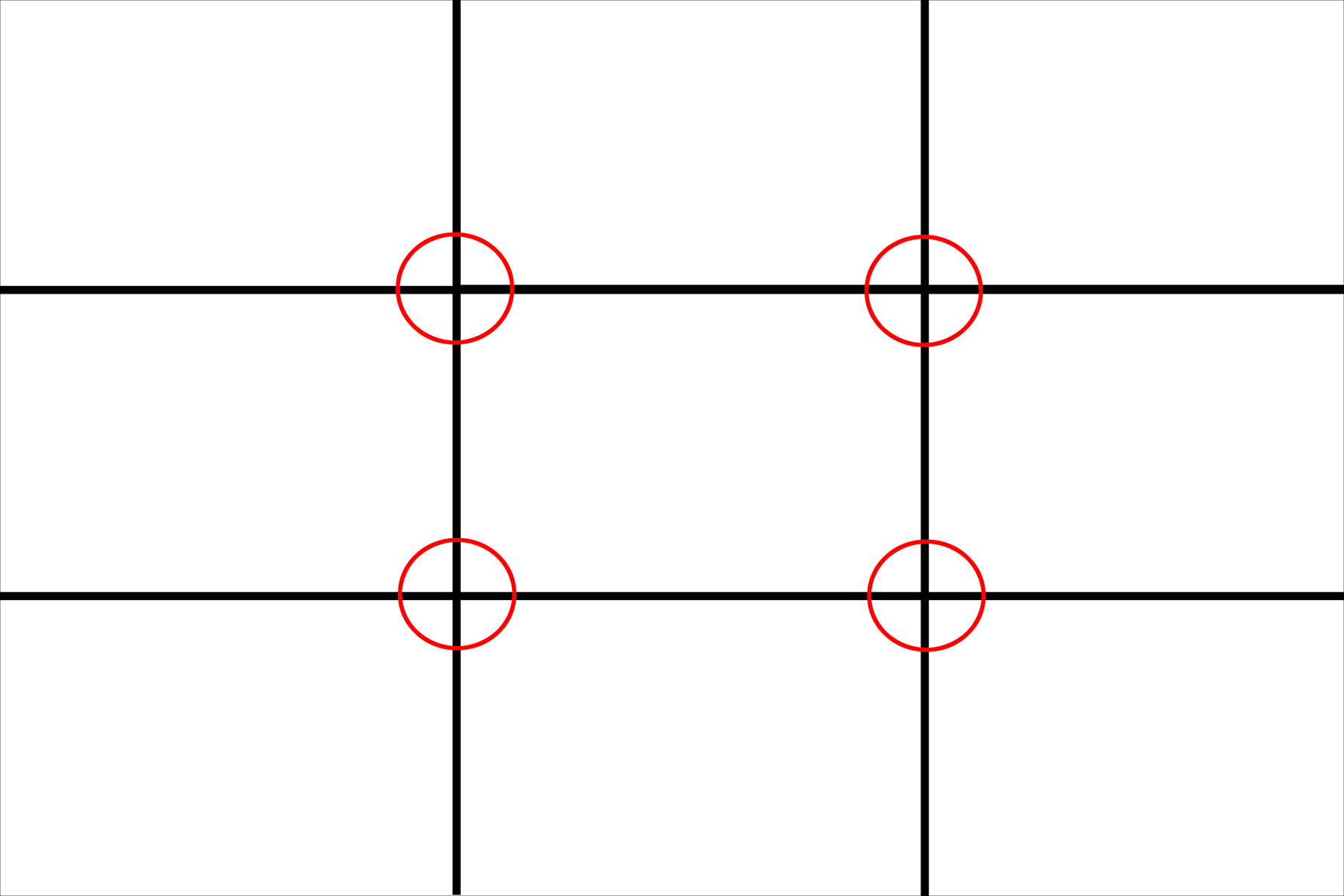
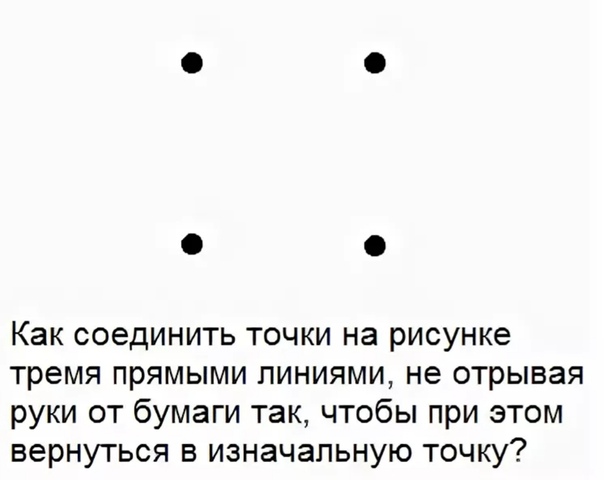
Даже в нашем изображении 4-х точек, которое дано в нашем условии головоломки о 9 точках, сами точки-кружки достаточно большие, чтобы можно было их соединить 3-мя линиями вот так:
Наверное, вы любите логические и творческие задачи, если читаете эту статью. И, надо признать, эта задача действительно достаточно сложная, хотя существует как минимум двенадцать (так говорят умные люди) способов ее решения.
И, надо признать, эта задача действительно достаточно сложная, хотя существует как минимум двенадцать (так говорят умные люди) способов ее решения.
Условие
Что мы видим? У нас есть девять точек, расположенных в форме квадрата три на три – три ряда по горизонтали, три столбика по вертикали. Не знаю, что Вы подумали, прочитав заголовок задачи, но готов спорить – увидев картинку, Вы оказались слегка озадачены. Большинство людей, подумав над заданием несколько минут, будут вынуждены признать, что понятия не имеют, как это сделать.
Почему не решается
А на то оно и творческое задание, чтобы не решаться легко. С детства нас загоняют в рамки – среднестатистического человека именно таким образом проще всего научить минимуму, необходимому для жизни и выживания. Нас приучают к минимальной логике, но она действительно минимальна, и содержит, как правило, всего один вариант решения каждого вопроса. Зато этот вариант якобы стопроцентный, а творчество – ну такое… может, и не будет с него никакого проку.
Решение
Отбросьте напрочь то, что принято называть логикой. Кто сказал, что Вы хотя бы раз рисовали нужную нам фигуру в школе на геометрии? С чего Вы взяли, что линии обязательно должны заканчиваться в одной из точек?
От левой верхней точки проведите линию вниз через весь левый столбец, но пусть линия продолжается дальше, не заканчивается в нижнем ряду. Аналогичную линию от той же точки проведите по горизонтали вправо. Теперь из той же точки проведите линию через центральную точку к противоположной. Вы уже догадались, правда? Последняя линия должна проходить сквозь среднюю точку нижнего ряда и среднюю точку левого столбца, соединяясь с двумя первыми линиями за пределами квадрата из точек.
Неважно, из какого угла квадрата точек Вы начнете проводить линии, но в результате должен получиться зонтик.
кажем сразу, здесь вопрос с подвохом. Вернее, сама разгадка, как и большинство схожих задач, основана не на логике, а скорее на творческом начале. М ы уверены: желание и труд, самовоспитание и полученный опыт помогут вам достичь нового, нетривиального уровня мышления.
Разгадка без лишних слов: как соединить девять точек с помощью четырех линий?
Эта загадка заинтриговала сотни тысяч людей. Необходимо соблюдать следующие условия: пересечь все девять точек, образующие квадрат с помощью прямых линий (не более четырех).
Руку, а, вернее, карандаш, в этом случае от листа отрывать нельзя. Последующая линия должна начинаться там, где окончилась предыдущая. На первый взгляд, не так уж и сложно, однако на деле каждая последующая попытка часто отдаляет пытливый ум от положительного результата.
Все дело в том, что с самого детства нас учили мыслить, отталкиваясь от определенных шаблонов и правил. В первую очередь развивалось логическое мышление, на принципах которого и построен наш мир. Так, да не так.
В первую очередь развивалось логическое мышление, на принципах которого и построен наш мир. Так, да не так.
Здесь требуется выйти за рамки логики и перестать думать в границах четырех сторон квадрата и его диагоналей.
Мы анализируем задачу, исходя из знаний об объекте, а следует просто вспомнить, что прямая линия совершенно не обязательно ограничивается рамками формы, т. е. выходить за границы можно и нужно.
- Проводим первую линию, начиная с точки 1 через 4, 7 и выходим за границы фигуры.
- Не отрывая руку от листа, делаем угол и стремимся к точке под номером 8 и 6 и точно также выходим за рамки.
- Далее поворачиваем и проходим через 3, 2, 1.
- Сворачиваем через угол квадрата, пройдя остаток пути через точки под номером 1,5 и 9. Получается своеобразная стрелочка-курсор, которую можно направить в любой из четырех углов по вашему желанию.
Существует также «хардкорный» метод для тех, кто владеет пространственным мышлением.
Возьмите основу цилиндрической формы. Идеально подходит тюбик от декоративной косметики (помады или тонального крема). Соедините место под 7 и 8 точкой с местом под 2 и 3.
Проводите одну сплошную линию, начиная с точки № 1 и опускаясь вниз по спирали. Когда вы вернете листику первоначальный вид, вы увидите, что на нем прочерчены три линии, покрывающие все точки, что вписывается в условия головоломки.
«Продвинутые» личности могут решить ее даже без помощи клея, главное — представить себе конечный результат.
Чтобы решить эту и подобные головоломки, стоит развить в себе и открывать необычные подходы к проблеме. Попробуйте выполнить перечисленные ниже забавные упражнения.
Совет: пронумеруйте точки прямо на бумаге, так разобраться с решением будет проще.
Игры для домашнего досуга
В свое время Стив Джобс, человек-синоним слова «креативность», подчеркнул, что люди, владеющие навыком творческого мышления, не изобретают, а скорее замечают связь между несколькими вещами.
Именно это дает возможность синтезировать нечто новое. Потому в первую очередь стоит «прокачивать» такую наблюдательность, над окружающими явлениями и вещами чаще.
Игра № 1
Предлагаем следующее упражнение: оглянитесь и назовите как можно больше вещей, которые находятся в одной комнате с вами и начинаются на одну букву, не исключая ментальные понятия.
- Мебель, молния (на одежде), мел (подкормка для животного)
- Мнение, миролюбие, манерность
- Молоко, материалы (обивка), майка
- Мазь, макияж, марля и т. д.
Простой вариант игры: буквы «в», «с», «п», «к». Если же вы уверены в своих силах, выбирайте — «т», «а», «д». Не ограничивайте себя и врожденное воображение.
При желании в одном помещении можно найти около 40+ слов. Эксперты находят приблизительно 100 слов в каждой комнате.
Игра № 2
Следующая игра была весьма популярна еще в XVII веке. Если вам предложат развлечься «чепухой» — не спешите отказываться, другое ее название — «буриме».
Для погружения в процесс понадобится несколько листков бумаги, ручка и хорошая компания, которая не против попрактиковаться в коллективном сочинении стихов. З аранее оговаривается тема и ограничения.
Ч аще всего исключаются очевидные сочетания однокоренных, местоимений, глагольных форм и избитых банальностей (привет-обед, любовь-морковь). Иногда оговаривается определенная тема.
Происходит это так: кто-то пишет строчку, а другой дополняет стих следующей, пока не получится полноценное произведение.
Игра № 3
Данное разного возраста, даже самых маленьких. Оно развивает пространственное , который наверняка пригодится во взрослом будущем.
Посадите малыша за столик и дайте ему черный карандаш и лист бумаги. Включите приятную музыку и попросите его закрыть глаза. Пусть ребенок рисует, переплетает случайные линии между собой, не задумываясь об аккуратности.
Иногда лучше создать таким образом несколько рисунков, которые накладываются один на другой. Позже сядьте вместе с ним и с помощью цветных карандашей выделяйте очертания похожие на животных, предметы, всевозможные образы. Пусть сам ребенок будет источником идей.
Позже сядьте вместе с ним и с помощью цветных карандашей выделяйте очертания похожие на животных, предметы, всевозможные образы. Пусть сам ребенок будет источником идей.
Выберите развлечение, которое поможет убить время с пользой для памяти
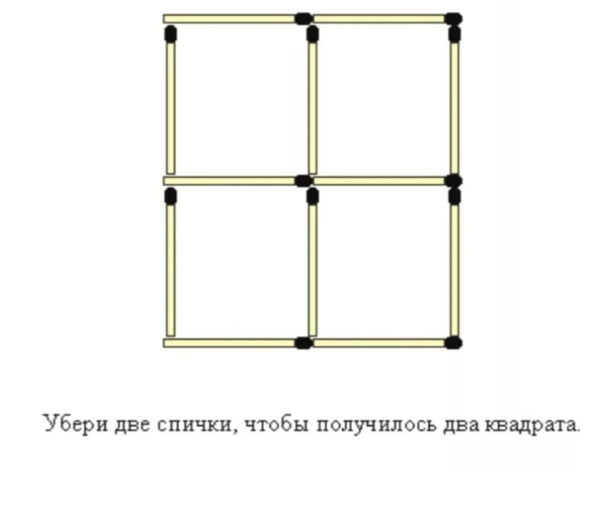
Совет: отличной разминкой для ума станут головоломки со спичками (палочками). Такие маленькие задачки будут интересны и детям и взрослым. Они доступны каждому!
Упражнения для развития креативного мышления
Встаньте. Возьмите с полки любую книгу. На двух разных страницах вслепую выберите несколько слов. А теперь попытайтесь найти все общее, что у них может быть. К примеру, слово «ковер» и «дерево»: они оба лежат на земле, их образы встречаются в сказках (ковер-самолет, дерево по которому ходит Кот ученый) и т. д.
Если вы играете с ребенком, выбирайте слова попроще: кошка-собака, помидор-груша, стол-стул.
Напишите на листочке десяток любых существительных: «клубника», «рыба», «вода» и пр. А теперь представьте, что этот лист — требования заказчика, а вы сам строитель-архитектор.
А теперь представьте, что этот лист — требования заказчика, а вы сам строитель-архитектор.
Постройте дом, используя их как основные требования. К примеру, обои будут красного «клубничного» цвета, а стены дома — блестеть на солнце, как рыбья чешуя. Сам дом пусть стоит на вершине горы, где небо просто безгранично голубое, как вода и т. д.
Сидя в комнате, найдите в пределах своей видимости предмет, который вам знаком и интересен. К примеру, «яблоко».
Вам на помощь придут книги Придумайте пять прилагательных, что идеально сочетаются с предметом:
- Зеленое
- Кислое
- Вкусное
- Мягкое
- Сочное
А теперь усложняем задачу и придумываем еще пять прилагательных, но тех, что абсолютно не подходят по смыслу: колючее, шершавое, плюшевое, оловянное, стройное. С некоторыми словами не так просто работать, но тем и интересней задача: колодец, поезд, ветер, стена.
Возьмите в руки карандаш и в тетрадке в клеточку нарисуйте столбик крестиков. Ширина и высота произвольная, только убедитесь, что они находятся на достаточном отдалении друг от друга.
Ширина и высота произвольная, только убедитесь, что они находятся на достаточном отдалении друг от друга.
Затем эти крестики превращаем в маленькие картинки, дорисовывая нужные детали (рыба, перекрещенные топоры, меч, стрекоза и пр.). Точно так же нарисуйте букву «о», «т», «в» и придумывайте новые, интересные образы. На продвинутом уровне можно превращать зарисовки в небольшие сюжеты с действием.
Придумайте целую историю! Это не так сложно как может показаться на первый взгляд.
Используйте компьютер с умом
Совет: читайте слова задом наперед: сказка–акзакс, бутылка–аклытуб, ложка–акжол. Это, безусловно, полезное занятие, поможет скоротать время ожидания в очереди или в общественном транспорте.
Онлайн-игры, улучшающие творческое мышление
IQ-ball
Вы — маленький, круглый, живой шарик с вылетающей из тела лапкой-присоской.
Цель — достать на каждом уровне конфетку, преодолевая всевозможные препятствия. Вам будут мешать зафиксированные и движущиеся элементы, ограничение во времени, инерция.
Отталкиваться или цепляться «лапкой» можно не от всех поверхностей. Думать придется быстро, от этого зависит досягаемость цели.
«Черный кот»
Перед вами поле, созданное из кружочков. Посреди него сидит черный кот. С помощью клика мышки вы можете заполнить мини-область, через которую кот уже не сможет пройти.
Один ход делаете вы, следующий — хитрое животное. Ваша задача — не дать ему выбежать за край игрового поля, ибо это означает проигрыш. Здесь придется подключить весь свой интеллект и творческое мышление, а главное — выбрать правильную стратегию ведения боя.
В данном случае можно посоветовать не торопиться, а продумывать свой ход наперед, отмечать кружочки через один. В таком случае вы всегда успеете закрыть путь пушистому зверьку.
Представляют собой различные изображения, которые вы с легкостью можете найти в интернете. Это не просто зарисовки, а картинки с заложенным потенциалом.
Одна и та же «каракуля» может нести в себе одновременно несколько значений:- Фасад
- Клин
- Плащ
- Алмаз и пр.

Положительным результатом игры является ускорение мыслительных процессов, разностороннее развитие воображения и творческого начала. Такая незатейливая забава способна захватить вас надолго.
«Матрица памяти»
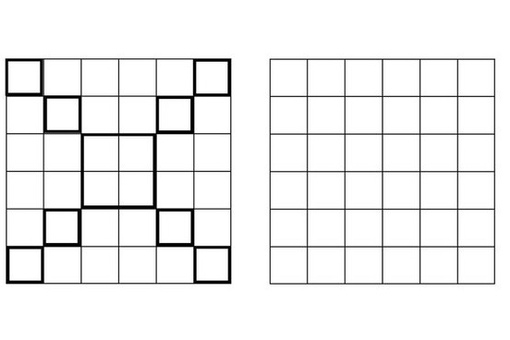
С этой игрой знакомы многие и взрослые и дети. Перед вами поле, которое на несколько секунд заполняется квадратами. Далее они исчезают. Вашей задачей является поиск этих самых фигур «по памяти».
С каждым последующим уровнем поле растет и задача усложняется. Игра хорошо развивает память, творческие способности и возможность к быстрой концентрации.
Совет: попробуйте поиграть в Lines 98. Она параллельно развивает логическое мышление.
Хитрые, развивающие задачи
Нарисуйте на листе бумаги прямоугольный остров, посередине которого спрятаны несметные сокровища. Он окружен таким же по форме рвом.
Вы — охотник за драгоценностями, который находится за пределами этой земли. Арсенал составляет всего две дощечки, длина каждой — чуть меньше ширины рва.
Перепрыгнуть или перелететь его невозможно, веревки для скрепления досок вместе нет, как и гвоздей, а каждая по отдельности легко провалиться в пропасть.
Цель — добраться до клада. Ответ на эту загадку основан на принципах геометрии: первую доску «положите» на угол рва так, чтобы она не проваливалась.
Этим самым вы уменьшаете ширину рва, и вторая доска свободно дотянется до острова с кладом. Поставьте посередине листа жирную точку. Цель — начертит ь вокруг нее правильный круг, но так, чтобы начало линии стартовало с самой точки.
Разгадка: загните уголок бумаги, перед самим углом поставьте точку, не отрывая руку, проведите линию от точки до остальной части листа, выровняйте уголок и продолжите движение, пока не начертите круг.
И напоследок простой вопрос: почему во всем мире изготавливают исключительно круглую пиццу, но доставляют в квадратных коробках?
Противоречие здесь только на первый взгляд. А ответ заключается в следующем: пицца круглая затем, чтобы углы не подгорали, что неизбежно происходит при запекании блюд прямоугольных форм.
- Так пищу легче доставать из нее
- Производить квадратные коробки намного дешевле и легче, чем круглые
- Пицца в ней кажется внушительней
12 июня 2015Совет: тренируйте свой мозг с помощью небольших задач хотя бы несколько раз в неделю и уже совсем скоро вы почувствуете, что вам стало намного легче находить нестандартные решения на работе и в жизни, мыслить вне строгих рамок логического мышления.
Нестандартная по своему рассуждению задачка о том, как соединить 9 точек 4 линиями, заставляет разбить стереотипы и включить творчество.
Как правильно расположить точки и рисунок?
На листе бумаги, лучше если он будет в клеточку, нужно нарисовать 9 точек. Они должны быть расположены по три в ряд. Выглядеть схема будет, как квадратик, в центре которого стоит точка, и посередине каждой из сторон тоже она имеется. Лучше, если этот рисунок расположить в стороне от краев листа. Такое размещение квадратика потребуется для того, чтобы правильно решить задачу о том, как соединить 9 точек 4 линиями.
Такое размещение квадратика потребуется для того, чтобы правильно решить задачу о том, как соединить 9 точек 4 линиями.
Условие задачи
Требования, которые обязательно нужно учесть:
Соблюдая эти правила, нужно соединить 9 точек 4 линиями. Очень часто уже через пару минут размышлений над этим рисунком человек начинает утверждать, что ответа у этого задания нет.
Решение задачи
Главное в том, чтобы забыть все, чему учили в школе. Там дают стереотипные представления, которые здесь только помешают.
Основная причина того, что задание о том, как соединить 9 точек 4 линиями, не разгадывается в следующем случае: они заканчиваются в нарисованных точках.
Это принципиально неправильно. Точки — это концы отрезков, а в задаче явно говорится о линиях. Этим и нужно обязательно воспользоваться.
Начинать можно с любой вершины квадрата. Главное, именно угол, какой конкретно, не принципиально. Пусть обозначены точки будут слева, двигаясь направо, и сверху, перемещаясь вниз. То есть в первом ряду находятся 1, 2 и 3, второй состоит из 4, 5 и 6, а третий образован 7, 8 и 9.
То есть в первом ряду находятся 1, 2 и 3, второй состоит из 4, 5 и 6, а третий образован 7, 8 и 9.
Пусть начало будет находиться в первой точке. Тогда, чтобы соединить 9 точек 4 линиями, потребуется выполнить следующее.
- Вести луч по диагонали к точкам 5 и 9.
- На последней нужно остановиться — это конец первой линии.
- Дальше есть два пути, они оба равноценны и приведут к одинаковому результату. Первый направится к числу 8, то есть влево. Второй — к шестерке или вверх. Пусть будет последний вариант.
- Вторая линия начинается в точке 9 и идет через 6 и 3. Но на последней цифре она не заканчивается. Ее нужно продолжить вверх еще на такой отрезок, как если бы там была нарисована еще одна точка. Здесь будет конец второй линии.
- Теперь снова диагональ, которая пройдет через цифры 2 и 4. Нетрудно догадаться, что второе число не является концом третьей линии. Ее нужно продолжить, как было со второй. Так закончилась третья линия.
- Осталось провести четвертую через точки 7 и 8, которая должна закончиться в цифре 9.

На этом задание завершено и все условия соблюдены. Кому-то эта фигура напоминает зонт, а кто-то утверждает, что она — стрелка.
Если записать короче план того, как соединить 9 точек 4 линиями, то получится следующее: начать в 1, продолжить в 5, поворот в 9, провести в 6 и 3, продлить до (0), повернуть на 2 и 4, продолжить до (0), свернуть к 7, 8 и 9. Здесь (0) обозначены концы отрезков, у которых нет цифр.
В качестве заключения
Теперь можно еще поломать голову над более сложной задачкой. В ней уже 16 точек, расположенных аналогично рассмотренному заданию. И соединить их нужно уже 6 линиями.
Если и это задание оказалось по зубам, то можно попытаться решить другие, с такими же требованиями, но отличающиеся набором точек и прямых, из следующего списка:
- 25 точек в порядке квадрата, как и все последующие, и 8 прямых;
- 36 точек на 10 линий, которые не прерываются, потому что ручку нельзя отрывать от листа;
- 49 точек, соединенные 12 линиями.

Актуально
Разное
Разное
9 точек 4 линии
Если вы попали на эту страницу, то вы наверняка уже пытались решить «тест 9 точек», а именно соединить девять точек четырьмя прямыми линиями не отрывая ручки от листа бумаги. Если у вас не получилось разгадать эту головоломку, не отчаивайтесь. На этой странице вы сможете найти несколько решений этой знаменитой непростой задачи о девяти точках, которые напрягли умы уже многих тысяч, если не миллионов людей.
Оглавление:
Условие задачи
Условие: нужно соединить нарисованные девять точек четырьмя прямыми линиями не отрывая ручки от листа бумаги.
ОБНОВИТЬ РИСУНОК
Условие: нужно соединить нарисованные девять точек четырьмя прямыми линиями не отрывая ручки от листа бумаги.
Эта задача является не такой уж простой, как может показаться. Чтобы ее решить нужно думать нестандартно и применить свое творческое мышление, иначе ничего не получится. Если пытаться действовать в лоб начать соединять все точки стандартными линиями, то вы можете потратить уйму времени и так и не решить задачу девяти точек. Наше стандартное мышление, которому нас учат в школе, направляет нас искать решение, опираясь лишь на шесть типичных линий: 4 стороны квадрата и 2 его диагонали. Большинству людей кажется, что решение головоломки о 9 точках должно лежать именно в этих рамках. Но его там нет. Его даже не найти если подключить еще 2 линии между центрами сторон квадрата:
Если пытаться действовать в лоб начать соединять все точки стандартными линиями, то вы можете потратить уйму времени и так и не решить задачу девяти точек. Наше стандартное мышление, которому нас учат в школе, направляет нас искать решение, опираясь лишь на шесть типичных линий: 4 стороны квадрата и 2 его диагонали. Большинству людей кажется, что решение головоломки о 9 точках должно лежать именно в этих рамках. Но его там нет. Его даже не найти если подключить еще 2 линии между центрами сторон квадрата:
Вообще между всеми девятью точками можно провести всего 20 прямых линий: 4 стороны квадрата; 2 диагонали; 6 линий, соединяющих центры сторон большого квадрата; 8 линий соединяющих центры сторон большого квадрата с его углами. Как нарисовать все отрезки, соединяющие наши 9 точек, показано на рисунке ниже:
Но, даже используя эту схему, невозможно найти 4 линии, которыми можно было бы соединить все девять точек, не отрывая руки.
Верное решение «теста 9 точек»
Решение этой головоломки лежит несколько шире нашего стандартного восприятия задачи. Для того, чтобы самостоятельно найти верный подход вспомните, что:
Для того, чтобы самостоятельно найти верный подход вспомните, что:
- Через любые 2 точки можно провести только одну прямую линию.
- Прямая линия – это не отрезок и, следовательно, нам не обязательно ограничиваться при рисовании линий нашими девятью синими кружками.
Таким образом, давайте попробуем продолжить линии за пределы, ограничивающего нас до недавнего времени квадрата. Тут видно, что область нашего поиска значительно увеличилась. Потрудившись немного можно прийти к одному из правильных решений.
Последовательность соединений девяти точек четырьмя линиями:
- Для начала проведите линию, соединяющую точку №1 и точку №7, через точку №4. Не останавливайте движение и рисуйте дальше примерно столько, сколько от точки №4 до точки №7.
- Далее двигайтесь по диагонали направо-вверх, соединяя точки №8 и №6. Не останавливайтесь на точке №6 и продолжайте линию до мысленной прямой, проходящей через верхнюю сторону нашего квадрата.

- Нарисуйте линию справа налево последовательно через точки №3, №2 и №1. Остановитесь на точке №1.
- Теперь проведите финальный отрезок через точки №1, №5 и №9. Все 9 точек, и правда, соединены четырьмя линиями, как и требовалось в условии задачи.
Другие варианты. Этот способ не единственный, начинать можно от любого угла и двигаться одном из двух направлений. На сайте 4brain таких вариантов решения задачи «9 точек 4 линии» представлено минимум 12:
Только подумайте, задача, которую многие никак не могут решить, имеет 12 способов решения. Также смотрите упрощенный вариант этой задачи: как соединить 4 точки тремя линиями, чтобы линии замыкались в целую фигуру.
Творческий подход в этой головоломке
Большинство людей, которые решали эту задачу, так и не смогли выбраться за рамки стандартного мышления, которое в данном тесте выражено квадратом, образованным девятью точками. Нам комфортно смотреть на любую жизненную задачу прямо, наиболее просто. С другой стороны, человек может потратить много времени и сил для того, чтобы, используя стандартный подход, найти верное решение, когда это решение лучше искать, изначально подойдя к процессу творчески.
С другой стороны, человек может потратить много времени и сил для того, чтобы, используя стандартный подход, найти верное решение, когда это решение лучше искать, изначально подойдя к процессу творчески.
В нашей жизни мы часто сталкиваемся с такими задачами о «девяти точках и четырех линиях», и для того, чтобы их решать развивайте свое креативное мышление, в том числе и при помощи нашего тренинга. Ведь задача о 9 точках имеет и другие решения (об этом читайте дальше).
Другие способы решения
Изменив наш фрейм или применив латеральный разрыв можно найти и другие варианты решения этой задачи. Например, метод гиперболизации при создании латерального разрыва может нас привести к мысли, что никто не уточняет, что в задаче должны применяться стандартные условия геометрии (о бесконечной малости точек и бесконечной тонкости линий). Пусть наша линия будет настолько широкой, что сможет сразу пересекать несколько точек по своей ширине. Тогда мы не то что 4-мя линиями сможем соединить все 9 точек, а даже одной.
Кроме того, даже в нашем изображении 4-х точек, которое дано в нашем условии головоломки о 9 точках, сами точки-кружки достаточно большие, чтобы можно было их соединить 3-мя линиями вот так:
А может вообще не стоит ограничиваться двухмерным пространством или использовать концепцию искривления пространства. Также мы можем акцентировать внимание на фразу «не отрывая ручки от листа бумаги», и просто положив ручку на бок передвинуть ее и таким образом нарисовать просто 3 параллельных линии.
Евгений БуяновКак рисовать векторные изображения в Figma / Skillbox Media
Человеческий мозг запоминает только основные детали объектов, поэтому перед началом работы обязательно подыщите референс, чтобы ничего не выдумывать на ходу.
Мы будем рисовать мяч для регби, на фотографии вы сразу увидите его основные и второстепенные детали:
Изображение: modi.ru / Skillbox MediaОснова мяча
1. Создайте круг и растяните его по длине и высоте мяча, чтобы получился овал.
Создайте круг и растяните его по длине и высоте мяча, чтобы получился овал.
2. В режиме векторного редактора подгоните форму овала под мяч, чтобы они были похожи.
Поперечный шов
1. Создайте круг и растяните его по основному шву, который пересекает его.
2. В режиме векторного редактора подгоните форму овала под шов.
3. Удалите фон, добавьте на вектор обводку и перенесите его на овал в форме мяча.
Дополнительный шов
1. Создайте квадрат и подгоните его размеры под форму дополнительного шва.
2. Удалите у фигуры фон, добавьте обводку и скруглите углы . В качестве эталона для скругления возьмите угол шва, который виден лучше всего. В нашем референсе — это левый нижний.
В нашем референсе — это левый нижний.
3. В режиме векторного редактора располагайте точки фигуры по направлению шва, а усами регулируйте скругление так, чтобы вектор повторял форму шва.
4. Этот шов не сплошной, а строчной. Укажите в настройках обводки пунктирный стиль. Чтобы это сделать, в блоке Stroke на панели инструментов нажмите и в появившемся меню в пункте Stroke Style укажите стиль Dash. Отрегулируйте настройки Dash (количество точек) и Gap (шаг), чтобы пунктир примерно напоминал шов настоящего мяча.
Блик
1. Скопируйте основной овал, выделите его и укажите цвет заливки: белый.
2. Поместите белый овал на мяч и подгоните его под размер блика — он будет примерно на треть меньше основного овала.
3. Поместите блик на мяч. Скорее всего, он будет великоват, поэтому уменьшите его и подправьте ломаные углы с помощью усов.
Скорее всего, он будет великоват, поэтому уменьшите его и подправьте ломаные углы с помощью усов.
Левая белая полоска
Чтобы её сделать, воспользуйтесь хитростью с наложением слоёв:
1. Создайте круг и с помощью одной из его сторон повторите внешний левый край полоски.
2. Создайте ещё один круг и с его помощью повторите внутренний правый край полоски. Важно, чтобы этот круг в палитре слоёв находился ниже предыдущего.
3. В режиме векторного редактора подправьте оба круга, чтобы они точно повторяли изгибы полоски. Для удобства укажите непрозрачность кругов на 50%, чтобы видеть и сами фигуры, и контуры мяча.
4. Выделите обе фигуры, нажмите на панели инструментов на иконку и в выпадающем списке выберите . В результате видимой останется только та часть, в которой ваши круги не пересекаются, — она и образует белую полосу.
5. Сделайте копию основной формы мяча и подложите её под полоску. Если она выходит за края фигуры, выделите и полоску, и форму мяча, затем на панели инструментов нажмите на иконку и в выпадающем списке выберите . В результате останется видимой только та часть, где ваши круги пересекаются.
Иллюстрация: Виктор Засыпкин6. Поместите получившуюся фигуру на мяч. Если она залезает на шов, его можно немного уменьшить.
Видео: Виктор Засыпкин / Skillbox Media
Правая белая полоса
Правую полосу можно сделать так же, как и левую, либо нарисовать её самостоятельно с помощью инструмента :
Белый шов
1. Белый шов повторяет форму основного. Возьмите поперечный шов, с зажатой клавишей Ctrl (⌘) выделите все точки снизу и удалите их. У вас должна получиться короткая линия длиной с поперечный шов.
У вас должна получиться короткая линия длиной с поперечный шов.
2. Поместите линию на референс и, если нужно, сделайте её длиннее или короче в режиме векторного редактора.
3. Поместите вектор на нижний край шва и с помощью пера обведите и остальной контур шва.
4. С помощью пера повторите контуры всех стежков.
В результате у вас получится примерно такой мяч:
Изображение: Виктор ЗасыпкинОсновные понятия Grid Layout — CSS
CSS Grid Layout представляет двумерную сетку для CSS. Grid (здесь и далее подразумевается CSS Grid Layout ) можно использовать для размещения основных областей страницы или небольших элементов пользовательского интерфейса. В этой статье описывается компоновка сетки CSS и новая терминология, которая является частью спецификации CSS Grid Layout Level 1. Функции, показанные в этом обзоре, будут более подробно описаны в остальной части данного руководства.
Grid представляет собой пересекающийся набор горизонтальных и вертикальных линий — один набор определяет столбцы, а другой строки. Элементы могут быть помещены в сетку, соответственно строкам и столбцам. Grid имеет следующие функции:
Фиксированные и гибкие размеры полос
Вы можете создать сетку с фиксированными размерами полос — например, используя пиксели. Вы также можете создать сетку с гибкими размерами, используя проценты или новую единицу измерения — fr, предназначенную для этой цели.
Расположение элемента
Вы можете размещать элементы в заданном месте Grid, используя номера строк, имена или путём привязки к области Grid. Grid также содержит алгоритм управления размещением элементов, не имеющих явной позиции в Grid.
Создание дополнительных полос для хранения контента
Вы можете определить явную сетку с макетом сетки, но спецификация также касается контента, добавленного за пределами объявленной сетки, при необходимости добавляя дополнительные строки и столбцы. Включены такие функции, как добавление «столько столбцов, сколько будет помещено в контейнер».
Включены такие функции, как добавление «столько столбцов, сколько будет помещено в контейнер».
Управление выравниванием
Grid содержит функции выравнивания, чтобы мы могли контролировать, как элементы выравниваются после размещения в области сетки, и как выравнивается весь Grid.
Управление перекрывающимся контентом
В ячейку сетки может быть помещено более одного элемента, или области могут частично перекрывать друг друга. Затем это расслоение можно контролировать с помощью z-index.
Grid — это мощная спецификация и в сочетании с другими частями CSS, такими как flexbox, может помочь вам создать макеты, которые ранее невозможно было построить в CSS. Все начинается с создания сетки в вашем grid контейнере.
Мы создаём grid контейнер, объявляя display: grid или display: inline-grid на элементе. Как только мы это сделаем, все прямые дети этого элемента станут элементами сетки.
В этом примере есть div, содержащий класс wrapper с пятью потомками
<div>
<div>One</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
<div>Five</div>
</div>
Сделаем wrapper grid контейнером
.wrapper {
display: grid;
}
Все прямые потомки теперь являются grid элементами. В веб-браузере вы не увидите никакой разницы в отображении элементов, поскольку Grid создал единую сетку столбцов для элементов. На данный момент вам может оказаться удобным работать в Firefox Developer Edition, в котором есть Grid Inspector, доступный как часть инструментов разработчика. Если вы просмотрите этот пример в Firefox и проверите Grid, вы увидите маленький значок рядом с display: grid. Нажмите этот значок, и сетка на этом элементе будет наложена в окне браузера.
По мере вашего обучения и последующей работы с CSS Grid Layout этот инструмент даст вам лучшее визуальное представление о том, что происходит с вашей сеткой.
Если мы хотим, чтобы это стало более похожим на сетку, нам нужно добавить полосы.
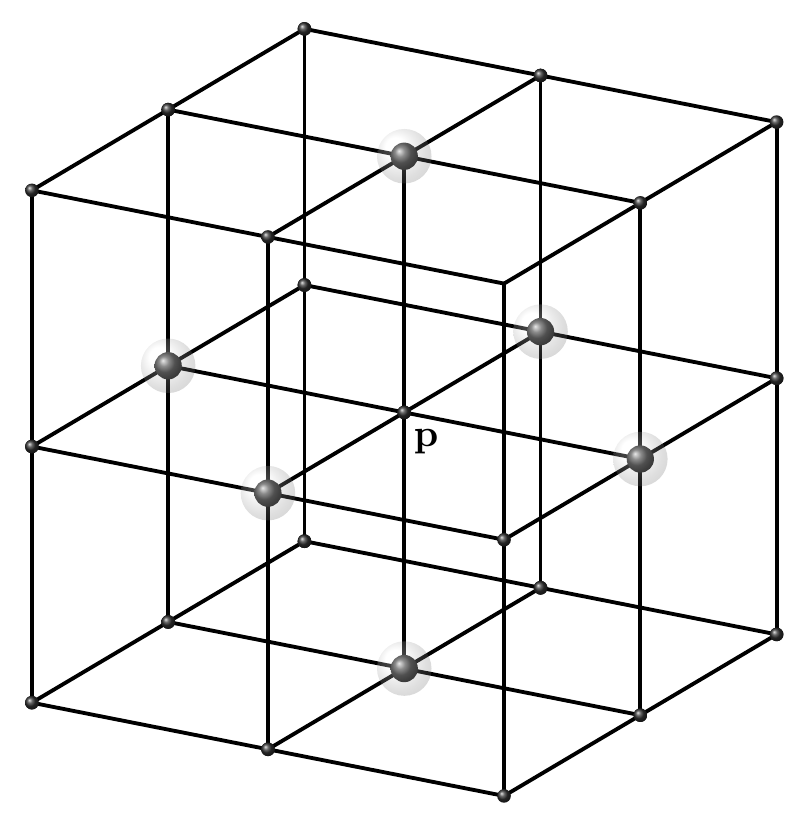
Мы определяем ряды и столбцы в нашей сетке при помощи свойств grid-template-columns и grid-template-rows. Это определяет полосы сетки. Полоса сетки — это место между любыми двумя линиями сетки. На изображении ниже вы можете увидеть подсветку полосы — первого трека ряда в нашей сетке.
Можно дополнить пример выше, добавив свойство grid-template-columns и задав размеры полос колонок.
В примере ниже мы создаём сетку с шириной колонки 200px. Каждый дочерний элемент сетки будет располагаться в отдельной ячейке сетки.
<div>
<div>One</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
<div>Five</div>
</div>
.wrapper {
display: grid;
grid-template-columns: 200px 200px 200px;
}
Единица измерения fr
Размер треков (полос) может быть задан с помощью любой единицы длины. Спецификация также вводит дополнительную единицу длины, позволяющую создавать эластичные (flexible) грид-треки. Новая единица длины
Спецификация также вводит дополнительную единицу длины, позволяющую создавать эластичные (flexible) грид-треки. Новая единица длины fr представляет собой долю (fraction) доступного пространства в грид-контейнере. Определение грида в коде ниже создаст три трека равной длины, которые будут увеличиваться и уменьшаться в размерах в соответствии с доступным пространством.
<div>
<div>One</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
<div>Five</div>
</div>
.wrapper {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
В следующем примере мы создаём грид с треком в 2fr и двумя треками по 1fr. Доступное пространство разбивается на четыре части. Две части занимает первый трек, и две части — два оставшихся.
.wrapper {
display: grid;
grid-template-columns: 2fr 1fr 1fr;
}
В последнем примере смешаем треки с абсолютной длиной и треки с длиной во fr. Размер первого трека 500 пикселей, и эта фиксированная ширина убирается из доступного пространства. Оставшееся пространство разбивается на три части и пропорционально разделяется между двумя эластичными треками.
Размер первого трека 500 пикселей, и эта фиксированная ширина убирается из доступного пространства. Оставшееся пространство разбивается на три части и пропорционально разделяется между двумя эластичными треками.
.wrapper {
display: grid;
grid-template-columns: 500px 1fr 2fr;
}
Задание треков с помощью нотации
repeat()В огромных гридах с большим количеством треков можно использовать нотацию repeat() , чтобы повторить структуру треков или её часть. Например, такое задание грида:
.wrapper {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
можно записать вот так:
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
}
Repeat-нотацию можно использовать как часть списка треков. В следующем примере создаётся грид с начальным треком шириной в 20 пикселей, шестью треками шириной в 1fr и последним треком шириной в 20 пикселей.
. wrapper {
display: grid;
grid-template-columns: 20px repeat(6, 1fr) 20px;
}
wrapper {
display: grid;
grid-template-columns: 20px repeat(6, 1fr) 20px;
}
Repeat-нотация в качестве аргумента принимает список треков, поэтому с её помощью можно создавать структуру из повторяющихся треков. В следующем примере грид состоит из 10 треков: за треком шириной 1fr следует трек шириной 2fr , и все это дело повторяется пять раз.
.wrapper {
display: grid;
grid-template-columns: repeat(5, 1fr 2fr);
}
Явный и неявный грид
Во всех примерах выше мы создавали наши колоночные (столбцовые) треки с помощью свойства grid-template-columns, в то время как грид самостоятельно создавал строки (ряды, полосы) для любого контента там, где это требовалось. Эти строки создавались в неявном гриде. Явный грид состоит из строк и колонок, которые мы определяем с помощью grid-template-columns и grid-template-rows. Если вы размещаете что-нибудь вне рамок определённого данными свойствами грида или в зависимости от контента требуется большее количество грид-треков, грид создаёт строки и колонки в виде неявного грида. Размер подобных треков по умолчанию задаётся автоматически в зависимости от находящегося в них контента.
Размер подобных треков по умолчанию задаётся автоматически в зависимости от находящегося в них контента.
Вы также можете задать размер треков, создаваемых в виде неявного грида с помощью свойств grid-auto-rows (en-US) и grid-auto-columns (en-US).
В примере ниже мы задаём grid-auto-rows , чтобы треки, создаваемые в неявном гриде были высотой 200 пикселей.
<div>
<div>One</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
<div>Five</div>
</div>
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: 200px;
}
Масштабирование треков и
minmax()При задании размеров явного грида или при определении размеров автоматически создаваемых колонок или строк может возникнуть следующая ситуация: мы хотим определить для треков минимальный размер, но при этом быть уверенными, что при необходимости треки растянутся, чтобы вместить весь добавленный в них контент. Например, нам нужно, чтобы строки никогда не становились меньше 100 пикселей, но если контент занимает, скажем, 300 пикселей в высоту, мы хотим, чтобы строка тоже стала 300 пикселей.
Например, нам нужно, чтобы строки никогда не становились меньше 100 пикселей, но если контент занимает, скажем, 300 пикселей в высоту, мы хотим, чтобы строка тоже стала 300 пикселей.
Для подобных ситуаций в Grid предусмотрено решение с помощью функции minmax(). В следующем примере minmax() используется, как значение свойства grid-auto-rows (en-US). Автоматически создаваемые строки будут как минимум 100 пикселей в высоту, а как максимум примут значение auto. Использование auto означает, что размер строки посмотрит на размер контента и растянется таким образом, чтобы вместить самый высокий элемент ячейки в этой строке.
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: minmax(100px, auto);
}
<div>
<div>One</div>
<div>Two
<p>I have some more content in.</p>
<p>This makes me taller than 100 pixels. </p>
</div>
<div>Three</div>
<div>Four</div>
<div>Five</div>
</div>
</p>
</div>
<div>Three</div>
<div>Four</div>
<div>Five</div>
</div>
Нужно заметить, что когда мы определяем грид, мы определяем грид-треки, а не грид-линии. После этого грид обеспечивает нас пронумерованными линиями, номера которых можно использовать для размещения элементов. Например, в гриде с тремя колонками и двумя рядами у нас — четыре колоночные линии.
Линии нумеруются в соответствии с режимом написания (writing mode) документа. В языках с написанием слева-направо, линия 1 — самая левая линия в гриде. В языках с написанием справа-налево, линия 1 — самая правая линия в гриде. Линиям также можно давать имена, и — не переключайтесь, дальше мы узнаем, как это делать.
Размещение элементов по линиям
В дальнейшем мы детально рассмотрим размещение элементов с помощью линий, а пока остановимся на простом способе. При размещении элемента мы ссылаемся именно на линию, а не на трек.
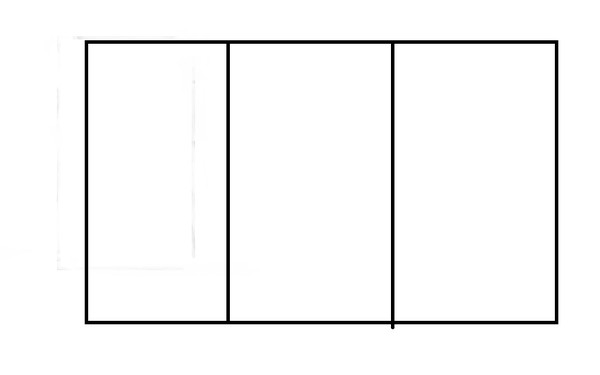
В следующем примере мы размещаем первые два элемента в нашем гриде из трёх колоночных треков с помощью свойств grid-column-start (en-US), grid-column-end (en-US), grid-row-start и grid-row-end (en-US). Поскольку режим написания слева направо, первый элемент размещается, начиная с колоночной линии 1, и занимает пространство до колоночной линии 4, которая в нашем случае — самая правая линия грида. Наш элемент начинается со строчной линии 1 и заканчивается на строчной линии 3, таким образом занимая два строчных трека.
Второй элемент начинается с колоночной линии 1 и занимает один трек. Это поведение по умолчанию, поэтому не нужно задавать конечную линию. Элемент также занимает два строчных трека — со строчной линии 3 до строчной линии 5. Остальные элементы самостоятельно размещаются в пустых пространствах грида.
<div>
<div>One</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
<div>Five</div>
</div>
. wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: 100px;
}
.box1 {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
}
.box2 {
grid-column-start: 1;
grid-row-start: 3;
grid-row-end: 5;
}
wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: 100px;
}
.box1 {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
}
.box2 {
grid-column-start: 1;
grid-row-start: 3;
grid-row-end: 5;
}
Не забывайте, что вы можете использовать Grid Inspector в Firefox Developer Tools, чтобы посмотреть, как элементы размещаются по линиям грида.
Грид-ячейка (grid cell) — наименьшая единица измерения грида, концептуально похожая на ячейку таблицы. Как мы видели в предыдущих примерах, едва грид определён для родительского элемента, дочерние элементы автоматически размещаются в каждой ячейке нашего заданного грида. На рисунке ниже первая ячейка грида выделена цветом.
Элементы могут занимать одну или несколько ячеек внутри строки или колонки, и подобное поведение создаёт грид-область (grid area). Грид-области должны быть перпендикулярными, — невозможно создать область, например, в форме буквы L. Выделенная цветом грид-область на рисунке ниже занимает два строчных трека и два колоночных.
Выделенная цветом грид-область на рисунке ниже занимает два строчных трека и два колоночных.
Зазоры (Gutters) или аллеи (alleys) между грид-ячейками можно создать с помощью свойств grid-column-gap (en-US) и grid-row-gap (en-US), или с помощью сокращённого свойства grid-gap (en-US). В примере ниже мы создаём зазор в 10 пикселей между колонками и в 1em между строками.
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-column-gap: 10px;
grid-row-gap: 1em;
}
<div>
<div>One</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
<div>Five</div>
</div>
Любое пространство, которое занимают зазоры, добавляется в начало эластичных треков, задаваемых с помощью fr, поэтому зазоры используются для регулирования размеров и действуют как регулярные грид-треки, хотя что-то разместить в них нельзя. В терминах расположения элементов по грид-линиям (line-based positioning) зазоры ведут себя так, как если бы самой грид-линии была добавлена толщина.
В терминах расположения элементов по грид-линиям (line-based positioning) зазоры ведут себя так, как если бы самой грид-линии была добавлена толщина.
Грид-элемент может быть и грид-контейнером. В следующем примере у нас есть созданный ранее трёхколоночный грид, в котором размещены два элемента. В данном случае у первого элемента есть несколько подэлементов. Поскольку эти подэлементы не являются прямыми потомками грида, они не участвуют в структуре грида и отображаются в соответствии с нормальным потоком документа.
<div>
<div>
<div>a</div>
<div>b</div>
<div>c</div>
</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
<div>Five</div>
</div>
Если мы задаём для box1 значение display: grid , то можем написать для него структуру треков, и он тоже станет гридом, а его дочерние элементы будут размещены внутри этого нового грида.
.box1 {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
display: grid;
grid-template-columns: repeat(3, 1fr);
}
В данном случае вложенный грид не связан с родительским. Как вы можете видеть, он не наследует значение свойства grid-gap (en-US) родительского элемента и линии вложенного грида не выравниваются по линиям родительского грида.
Подгрид (Subgrid)
В спецификации гридов уровня 2 есть функциональность, называемая подгридом (subgrid) , которая позволит нам создавать вложенные гриды, использующие структуру треков родительского грида.
Примечание. Эта функция поставляется в браузере Firefox 71, который в настоящее время является единственным браузером для реализации subgrid.
В приведённом выше примере мы можем отредактировать вложенный грид, изменив grid-template-columns: repeat(3, 1fr), на grid-template-columns: subgrid. Вложенный грид будет использовать родительскую структуру треков, чтобы разместить свои дочерние элементы.
.box1 {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
display: grid;
grid-template-columns: subgrid;
}
Несколько грид-элементов могут занимать одну и ту же ячейку. Если вернуться к нашему примеру с элементами, размещёнными по номерам линий, мы можем сделать так, чтобы два элемента перекрывались:
<div>
<div>One</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
<div>Five</div>
</div>
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: 100px;
}
.box1 {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
}
.box2 {
grid-column-start: 1;
grid-row-start: 2;
grid-row-end: 4;
}
Элемент box2 теперь перекрывает box1, и отображается сверху, поскольку в исходном коде находится ниже.
Управление порядком отображения
Порядком, в котором элементы накладываются друг на друга, можно управлять с помощью свойства z-index — точно так же, как в случае с позиционированными элементами. Если задать box2 значение z-index , меньшее, чем у box1 , в стеке он отобразится под элементом box1.
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: 100px;
}
.box1 {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
z-index: 2;
}
.box2 {
grid-column-start: 1;
grid-row-start: 2;
grid-row-end: 4;
z-index: 1;
}
| Итак, прямые линии рисовать мы уже умеем, научимся рисовать диагональные и пунктирные линии. Сначала попробуем нарисовать сплошную диагональную линию, из верхнего левого угла (точка 0,0) до нижнего правого угла (точка 400,400). Для этого запустим программу Kturtle.  Для начала, нам нужно чтоб черепаха оказалась в левом верхнем углу (точка 0,0), для этого в окне кода напишем Для начала, нам нужно чтоб черепаха оказалась в левом верхнем углу (точка 0,0), для этого в окне кода напишем сброс иди 0,0 Далее нам нужно чтобы черепашка повернулась и встала по диагонали направо 135 Можно запустить программу, и мы увидим, что черепаха повернулась. А теперь напишем команду чтобы она нарисовала диагональную линию до правого нижнего угла (не забываем, то нужно обязательно писать ё). вперёд 400 Запускаем программу, смотрим что получилось. Теперь попробуем нарисовать прямую пунктирную линию. Ее мы можем начинать рисовать с середины холста. Середина холста у нас точка 200, 200. сброс цвет_холста 255,255,0 иди 100, 300 цвет_пера 255,0,0 толщина_пера 2 вперёд 30 перо_подними вперёд 30 перо_опусти вперёд 30 перо_подними вперёд 30 перо_опусти вперёд 30 иди 200, 300 цвет_пера 0,255,0 толщина_пера 3 вперёд 30 иди 200, 240 вперёд 30 иди 200, 180 вперёд 30 иди 200,120 вперёд 30 иди 300, 300 цвет_пера 0,0,255 толщина_пера 4 вперёд 30 иди 300, 240 вперёд 30 иди 300, 180 вперёд 30 иди 300,120 вперёд 30 иди 200,200 Вот такой рисунок у нас должен получиться.  Итак, линии мы рисовать научились, попробуем нарисовать квадрат. Оставим тот же желтый фон, а квадрат сделаем зеленым с шириной линии 3. Задания для самостоятельной работы: Нарисовать диагональную пунктирную линию от верхнего левого угла до середины холста, а в нижнем правом углу квадрат. Цвет холста, цвет и ширину пера выбрать самостоятельно. Примерный результат задания |
Загадка соединить 9 точек. Как соединить девять точек четырьмя линиями. В качестве заключения
Если вы попали на эту страницу, то вы наверняка уже пытались решить «тест 9 точек», а именно соединить девять точек четырьмя прямыми линиями не отрывая ручки от листа бумаги. Если у вас не получилось разгадать эту головоломку, не отчаивайтесь. На этой странице вы сможете найти несколько решений этой знаменитой непростой задачи о девяти точках, которые напрягли умы уже многих тысяч, если не миллионов людей.
Условие задачи
Условие:
Условие: нужно соединить нарисованные девять точек четырьмя прямыми линиями не отрывая ручки от листа бумаги.
Эта задача является не такой уж простой, как может показаться. Чтобы ее решить нужно думать нестандартно и применить свое творческое мышление , иначе ничего не получится. Если пытаться действовать в лоб начать соединять все точки стандартными линиями, то вы можете потратить уйму времени и так и не решить задачу девяти точек. Наше стандартное мышление, которому нас учат в школе, направляет нас искать решение, опираясь лишь на шесть типичных линий: 4 стороны квадрата и 2 его диагонали. Большинству людей кажется, что решение головоломки о 9 точках должно лежать именно в этих рамках. Но его там нет. Его даже не найти если подключить еще 2 линии между центрами сторон квадрата:
Вообще между всеми девятью точками можно провести всего 20 прямых линий: 4 стороны квадрата; 2 диагонали; 6 линий, соединяющих центры сторон большого квадрата; 8 линий соединяющих центры сторон большого квадрата с его углами. Как нарисовать все отрезки, соединяющие наши 9 точек, показано на рисунке ниже:
Как нарисовать все отрезки, соединяющие наши 9 точек, показано на рисунке ниже:
Но, даже используя эту схему, невозможно найти 4 линии, которыми можно было бы соединить все девять точек, не отрывая руки.
Верное решение «теста 9 точек»
Решение этой головоломки лежит несколько шире нашего стандартного восприятия задачи. Для того, чтобы самостоятельно найти верный подход вспомните, что:
- Через любые 2 точки можно провести только одну прямую линию.
- Прямая линия – это не отрезок и, следовательно, нам не обязательно ограничиваться при рисовании линий нашими девятью синими кружками.
Таким образом, давайте попробуем продолжить линии за пределы, ограничивающего нас до недавнего времени квадрата. Тут видно, что область нашего поиска значительно увеличилась. Потрудившись немного можно прийти к одному из правильных решений.
Последовательность соединений девяти точек четырьмя линиями:
- Для начала проведите линию, соединяющую точку №1 и точку №7, через точку №4.
 Не останавливайте движение и рисуйте дальше примерно столько, сколько от точки №4 до точки №7.
Не останавливайте движение и рисуйте дальше примерно столько, сколько от точки №4 до точки №7. - Далее двигайтесь по диагонали направо-вверх, соединяя точки №8 и №6. Не останавливайтесь на точке №6 и продолжайте линию до мысленной прямой, проходящей через верхнюю сторону нашего квадрата.
- Нарисуйте линию справа налево последовательно через точки №3, №2 и №1. Остановитесь на точке №1.
- Теперь проведите финальный отрезок через точки №1, №5 и №9. Все 9 точек, и правда, соединены четырьмя линиями, как и требовалось в условии задачи.
Другие варианты. Этот способ не единственный, начинать можно от любого угла и двигаться одном из двух направлений. На сайте 4brain таких вариантов решения задачи «9 точек 4 линии» представлено минимум 12:
Только подумайте, задача, которую многие никак не могут решить, имеет 12 способов решения. Также смотрите упрощенный вариант этой задачи : как соединить 4 точки тремя линиями, чтобы линии замыкались в целую фигуру.
Творческий подход в этой головоломке
Большинство людей, которые решали эту задачу, так и не смогли выбраться за рамки стандартного мышления, которое в данном тесте выражено квадратом, образованным девятью точками. Нам комфортно смотреть на любую жизненную задачу прямо, наиболее просто. С другой стороны, человек может потратить много времени и сил для того, чтобы, используя стандартный подход, найти верное решение, когда это решение лучше искать, изначально подойдя к процессу творчески.
В нашей жизни мы часто сталкиваемся с такими задачами о «девяти точках и четырех линиях», и для того, чтобы их решать развивайте свое креативное мышление , в том числе и при помощи нашего тренинга . Ведь задача о 9 точках имеет и другие решения (об этом читайте дальше).
Другие способы решения
Изменив наш фрейм или применив латеральный разрыв можно найти и другие варианты решения этой задачи. Например, метод гиперболизации при создании латерального разрыва может нас привести к мысли, что никто не уточняет, что в задаче должны применяться стандартные условия геометрии (о бесконечной малости точек и бесконечной тонкости линий). Пусть наша линия будет настолько широкой, что сможет сразу пересекать несколько точек по своей ширине. Тогда мы не то что 4-мя линиями сможем соединить все 9 точек, а даже одной.
Пусть наша линия будет настолько широкой, что сможет сразу пересекать несколько точек по своей ширине. Тогда мы не то что 4-мя линиями сможем соединить все 9 точек, а даже одной.
Кроме того, даже в нашем изображении 4-х точек, которое дано в нашем условии головоломки о 9 точках, сами точки-кружки достаточно большие, чтобы можно было их соединить 3-мя линиями вот так:
А может вообще не стоит ограничиваться двухмерным пространством или использовать концепцию искривления пространства. Также мы можем акцентировать внимание на фразу «не отрывая ручки от листа бумаги», и просто положив ручку на бок передвинуть ее и таким образом нарисовать просто 3 параллельных линии.
Нестандартная по своему рассуждению задачка о том, как соединить 9 точек 4 линиями, заставляет разбить стереотипы и включить творчество.
Как правильно расположить точки и рисунок?
На листе бумаги, лучше если он будет в клеточку, нужно нарисовать 9 точек. Они должны быть расположены по три в ряд. Выглядеть схема будет, как квадратик, в центре которого стоит точка, и посередине каждой из сторон тоже она имеется. Лучше, если этот рисунок расположить в стороне от краев листа. Такое размещение квадратика потребуется для того, чтобы правильно решить задачу о том, как соединить 9 точек 4 линиями.
Выглядеть схема будет, как квадратик, в центре которого стоит точка, и посередине каждой из сторон тоже она имеется. Лучше, если этот рисунок расположить в стороне от краев листа. Такое размещение квадратика потребуется для того, чтобы правильно решить задачу о том, как соединить 9 точек 4 линиями.
Условие задачи
Требования, которые обязательно нужно учесть:
Соблюдая эти правила, нужно соединить 9 точек 4 линиями. Очень часто уже через пару минут размышлений над этим рисунком человек начинает утверждать, что ответа у этого задания нет.
Решение задачи
Главное в том, чтобы забыть все, чему учили в школе. Там дают стереотипные представления, которые здесь только помешают.
Основная причина того, что задание о том, как соединить 9 точек 4 линиями, не разгадывается в следующем случае: они заканчиваются в нарисованных точках.
Это принципиально неправильно. Точки — это концы отрезков, а в задаче явно говорится о линиях. Этим и нужно обязательно воспользоваться.
Начинать можно с любой вершины квадрата. Главное, именно угол, какой конкретно, не принципиально. Пусть обозначены точки будут слева, двигаясь направо, и сверху, перемещаясь вниз. То есть в первом ряду находятся 1, 2 и 3, второй состоит из 4, 5 и 6, а третий образован 7, 8 и 9.
Пусть начало будет находиться в первой точке. Тогда, чтобы соединить 9 точек 4 линиями, потребуется выполнить следующее.
- Вести луч по диагонали к точкам 5 и 9.
- На последней нужно остановиться — это конец первой линии.
- Дальше есть два пути, они оба равноценны и приведут к одинаковому результату. Первый направится к числу 8, то есть влево. Второй — к шестерке или вверх. Пусть будет последний вариант.
- Вторая линия начинается в точке 9 и идет через 6 и 3. Но на последней цифре она не заканчивается. Ее нужно продолжить вверх еще на такой отрезок, как если бы там была нарисована еще одна точка. Здесь будет конец второй линии.
- Теперь снова диагональ, которая пройдет через цифры 2 и 4.
 Нетрудно догадаться, что второе число не является концом третьей линии. Ее нужно продолжить, как было со второй. Так закончилась третья линия.
Нетрудно догадаться, что второе число не является концом третьей линии. Ее нужно продолжить, как было со второй. Так закончилась третья линия. - Осталось провести четвертую через точки 7 и 8, которая должна закончиться в цифре 9.
На этом задание завершено и все условия соблюдены. Кому-то эта фигура напоминает зонт, а кто-то утверждает, что она — стрелка.
Если записать короче план того, как соединить 9 точек 4 линиями, то получится следующее: начать в 1, продолжить в 5, поворот в 9, провести в 6 и 3, продлить до (0), повернуть на 2 и 4, продолжить до (0), свернуть к 7, 8 и 9. Здесь (0) обозначены концы отрезков, у которых нет цифр.
В качестве заключения
Теперь можно еще поломать голову над более сложной задачкой. В ней уже 16 точек, расположенных аналогично рассмотренному заданию. И соединить их нужно уже 6 линиями.
Если и это задание оказалось по зубам, то можно попытаться решить другие, с такими же требованиями, но отличающиеся набором точек и прямых, из следующего списка:
- 25 точек в порядке квадрата, как и все последующие, и 8 прямых;
- 36 точек на 10 линий, которые не прерываются, потому что ручку нельзя отрывать от листа;
- 49 точек, соединенные 12 линиями.

К вашему вниманию очень популярная задача на проверку активности мозга: как девять точек соединить четырьмя линиями так, чтобы линии не накладывались друг на друга, и при этом карандаш или ручка не отрывались от бумаги. Ее пыталось решить немало светлых голов, но поддавалась задача примерно одному из 30 пытавшихся, что свидетельствует об достаточно высоком уровне сложности головоломки. Предлагаем и вам попробовать свои силы в ее решении – это полезное занятие, способствующее стимуляции мозговой деятельности.
9 точек 4 линии – первый шаг к совершенствованию смекалки
Различные логические задачки и головоломки (соединить 9 точек 4 линиями, круги на столе, лабиринт чисел и другие) – это уникальный инструмент для развития человеческого мышления, которым можно пользоваться в любом возрасте. Причем они развивают не только мышление в общем, такие хитрые задания – это тест на мышление нестандартное, нетривиальное, смекалку. А зачем, спросите вы, человеку так важно развивать именно такой вид мышления? Люди с хорошо тренированным нетривиальным мышлением могут найти выход из любой сложившейся жизненной ситуации, причем с наибольшей для себя выгодой. Звучит впечатляюще, не правда ли? И сразу пример прикладного использования развитой смекалки.
Звучит впечатляюще, не правда ли? И сразу пример прикладного использования развитой смекалки.
В один из солидных американских банков постучался некий гражданин (который, скорее всего, слышал задачку о 9 точках) и сообщил о том, что нуждается в небольшом краткосрочном кредите – 50 тысяч долларов на пару недель. На вопрос о предмете залога он сообщил, что является владельцем очень дорогого Феррари, стоимостью около 300 000 долларов, который он и собирается оставить в качестве гаранта для возврата кредитных средств.
Условия кредитования устроили обе стороны, и гражданин покинул банковский офис с пятьюдесятью тысячами долларов в кармане, но без своего авто. По истечении срока предоставления кредита, гражданин вернулся в банк, погасил тело кредита и положенные проценты по нему, которые за 14 дней составили что-то около 15 долларов. Забрал свой суперкар и уже собирался отъезжать, когда один из любопытных сотрудников банка поинтересовался, а зачем нужно было брать такую незначительную сумму под такой дорогой залог, ведь можно было попросить намного больше? На что довольный гражданин дал ошеломляющее объяснение.
Он рассказал, что ему нужно было отъехать по делам на две недели, а пристроить столь дорогую машину на такой срок за 15 долларов ни на одну автостоянку города у него ни за что не получилось бы. Поэтому он нашел самый удобный и малозатратный способ позаботится о своем Феррари: отдать под охрану банка и не волноваться по поводу его сохранности, и все это за какие-то 15 долларов. Очень прямой и показательный пример того, настолько важно и полезно заниматься развитием нестандартного мышления, а начать можно прямо сейчас занявшись поиском решения как 9 точек соединить четырьмя линиями.
Условие задачи о 9 точках
Есть девять точек, которые нужно соединить 4 линиями. Расположение точек, как на рисунке, где каждой цифре соответствует отдельная точка (цифры проставлены на 9 точках для удобства).
Ограничения. Нужно соединять девять точек прямыми линиями, они не должны повторяться, то есть «возвращаться» по проведенной линии нельзя. При решении задачи, как девять точек соединить четырьмя линиями, пишущий инструмент нельзя отрывать от листа с изображенными на нем точками. Сразу нужно дать подсказку: задача не решается простыми попытками соединить 9 точек 4 линиями по принципу сторон и диагоналей квадрата. Мыслить нужно шире).
Сразу нужно дать подсказку: задача не решается простыми попытками соединить 9 точек 4 линиями по принципу сторон и диагоналей квадрата. Мыслить нужно шире).
Решение
Наверняка многие скажут, что девять точек соединить 4 линиями с соблюдением указанных ограничений невозможно. Однако решение есть и даже не одно.
Чтобы соединить между собой каждую из девяти точек линиями, необходимо обратиться к понятию линия или прямая. Чем она отличается от отрезка? Тем, что не заканчивается на граничной точке, а может свободно продолжаться сколько угодно долго в каждую их сторон. В нашем распоряжении таких линий 4 и теперь понятно, что они могут выходить за пределы, обозначенные в девяти точках.
Итак, последовательность, как 9 точек соединить четырьмя линиями
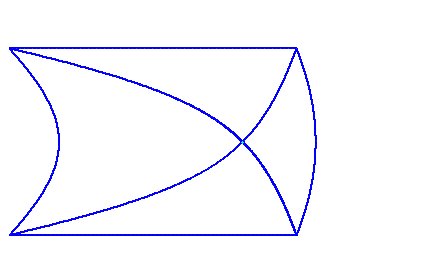
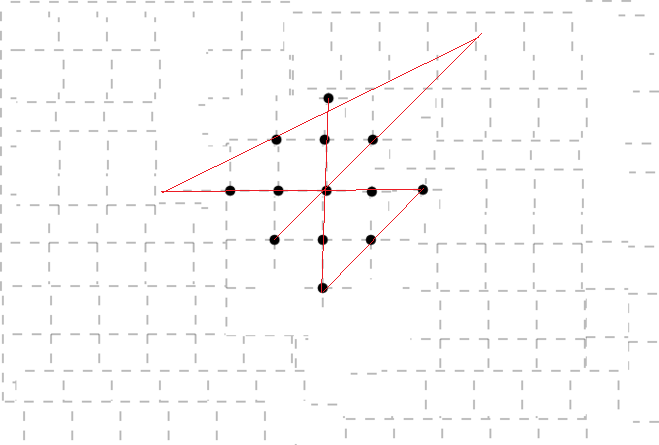
- Проложите несколько прямых линий – можно мысленно, можно письменно. Соедините одной точки 3 и 5 через точку 4, продлите ее до места над точкой 6, проведите диагональную линию через 6 и 8, продлите ее до места под точкой 1.
 Это будут первые две линии из четырех, соединяющие наши 9 точек.
Это будут первые две линии из четырех, соединяющие наши 9 точек. - Проведите линию соединяющую точку 1 и 3 через точку 2, это третья из прямых линий. Получившаяся фигура представляет собой треугольник с одной вершиной в точке 3 и двумя другими, выходящими за пределы точек 5 и 1.
- Ручка находится в точке 3 и теперь остается провести заключительную линию. Точки 3,9 и 7 соединятся с ее помощью.
Расставлять точки можно в любой последовательности: точку 4 сместить на место, где точка 2 и т.д. Также соединять точки линиями девяти обозначенных пунктов можно начиная от любого угла. Есть подобное задание, где нужно соединить 4 точки линиями, но головоломка по девяти точкам интереснее.
Это довольно сложная головоломка, ведь не так уж легко догадаться, как с помощью всего лишь 4-х линий соединить целых 9 точек, не отрывая при этом руки от бумаги. Было время, что я после множества бесплодных попыток решил, что подобное просто невозможно, но на самом деле решение очень простое.
Начинаем рисовать из самой нижней правой точки.
Эту логическую задачку мы решали еще давненько в школе, на сколько мне известно то там одно единственное решение, без разнообразных вариантов. Нужно взять одну точку и не отрывая ручки нарисовать что то на подобии стрелочки, как показано на рисунке. quot;Стрелочкаquot; эта может смотреть в любую сторону, как вам понравиться)
Каролина уже привела наглядный пример, но я воспользуюсь для объяснения вашим рисунком
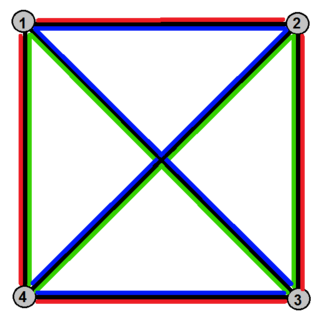
Начинать надо с точки в которой будет основа красной линии. Ведем красную диагональ. Не отрывая руки ведем линию соответствующую синей на рисунке. Синяя переходит в лиловую. И завершать будет линия аналогичная зеленой. Все наглядно и просто. Четыре линии, рука не отрывается, все точки оказываются связанными между собой. При этом очень важен порядок линий, по другому не получится. Единственное порядок синей и зеленой линий можно поменять местами. Красная обязательно первая.
Соединить данные точки одной линией, не отрывая руки, не так оказывается сложно, как кажется на первый взгляд. Для этого нужно нарисовать треугольник, углы которого выходят за пределы точек, начать можно с прямого угла, и когда вернулись в прямой угол, делим его пополам соединяя оставшиеся точки.
Для этого нужно нарисовать треугольник, углы которого выходят за пределы точек, начать можно с прямого угла, и когда вернулись в прямой угол, делим его пополам соединяя оставшиеся точки.
Соединить 9 точек равномерно отделнных друг от друга и имеющие внутри правильные квадраты можно с помощью треугольника у которого 3 стороны и прямой линии от его вершины уходящей от е вершины.
Не отрываясь эти линии можно нарисовать следующим образом: от угла проводим прямую линию по внешней стороне, соединив 4 точки, потом по диагонали к противоположной точке, ещ 3 точки, далее возвращаемся к начальной точке — вершине, захватив ещ 2 точки и спускаемся под прямым углом вниз и пересекая гипотенузу заканчиваем фигуру на 9 точке.
Условие выполнено, ни одна точка не была пересечена дважды, рука не отрывалась.
Можно решить задачу вторым способом, наоборот.
Вариант, насколько я знаю, есть только один (вернее, мне известен только один, возможно, что наши мыслители придумали ещ какой-нибудь способ:-)). Лучше всего он виден на картинке, где все 9 точек соединены четырьмя прямыми линиями.
Лучше всего он виден на картинке, где все 9 точек соединены четырьмя прямыми линиями.
Соединить 4-мя прямыми линиями 9-ть точек очень просто. Для этого нужно вывести линии за пределы этих точек, чтобы создать нужный угол. Чтобы наглядно понять как соединяются девять точек четырьмя линиями, посмотрите это видео.
Рисунки одной линией не отрывая руки фигуры. Построение фигур одним росчерком карандаша
I. Постановка проблемной ситуации.
Наверное, все помнят с детства, что очень популярна была следующая задача: не отрывая карандаша от бумаги и не проводя по одной линии дважды, начертить “открытый конверт”:
Попробуйте нарисовать “открытый
конверт”.
Как вы видите, что у некоторых получается, а у
некоторых нет. Почему это происходит? Как
правильно рисовать, чтобы получилось? И для чего
она нужна? Чтобы ответить на эти вопросы, я
расскажу вам, один исторический факт.
Город Кенигсберг (после мировой
войны он называется Калининград) стоит на реке
Преголь. Некогда там было 7 мостов, которые
связывали между собой берега и два острова.
Жители города заметили, что они никак не могут
совершить прогулку по всем семи мостам, пройдя по
каждому из них ровно один раз. Так возникла
головоломка: “можно ли пройти все семь
кенигсбергских мостов ровно один раз и вернуться
в исходное место?”.
Некогда там было 7 мостов, которые
связывали между собой берега и два острова.
Жители города заметили, что они никак не могут
совершить прогулку по всем семи мостам, пройдя по
каждому из них ровно один раз. Так возникла
головоломка: “можно ли пройти все семь
кенигсбергских мостов ровно один раз и вернуться
в исходное место?”.
Попробуйте и вы, может у кого-нибудь получится.
В 1735 году эта задача стала известна Леонарду Эйлеру. Эйлер выяснил, что такого пути нет, т. е. доказал, что эта задача неразрешима. Конечно, Эйлер решил не только задачу о кенигсбергский мостах, а целый класс аналогичных задач, для которых разработал метод решения. Можно заметить, что задача состоит в том, чтобы по карте провести маршрут – линию, не отрывая карандаша от бумаги, обойти все семь мостов и вернуться в начальную точку. Поэтому Эйлер стал рассматривать вместо карты мостов схему из точек и линий, отбросив мосты, острова и берега, как не математические понятия. Вот что у него получилось:
А, В – острова, M, N – берега, а семь
кривых – семь мостов.
Теперь задача такая – обойти контур на
рисунке так, чтобы каждая кривая проводилась
ровно один раз.
В наше время такие схемы из точек и линий стали
называть графами, точки называют вершинами
графа, а линии – ребрами графа. В каждой вершине
графа сходится несколько линий. Если число линий
четно, то вершина называется четная, если число
вершин нечетно, то вершина называется нечетной.
Докажем неразрешимость нашей задачи.
Как видим, в нашем графе все вершины нечетные. Для
начала докажем, что, если обход графа начинается
не с нечетной точки, то он обязательно должен
закончится в этой точке
Рассмотрим для примера вершину с тремя
линиями. Если мы по одной линии пришли, по другой
вышли, и по третьей опять вернулись. Все дальше
идти некуда (ребер больше нет). В нашей задаче мы
сказали, что все точки нечетные, значит, выйдя из
одной из них, мы должны закончить сразу в трех
остальных нечетных точках, чего не может быть.
До Эйлера ни кому в голову не приходило, что
головоломка о мостах и другие головоломки с
обходом контура, имеет отношение к математике. Анализ Эйлера таких задач “является первым
ростком новой области математики, сегодня
известной под названием топология”.
Анализ Эйлера таких задач “является первым
ростком новой области математики, сегодня
известной под названием топология”.
Топология – это раздел математики,
изучающий такие свойства фигур, которые не
меняются при деформациях, производимых без
разрывов и склеивания.
Например, с точки зрения топологии, круг, эллипс,
квадрат и треугольник обладают одинаковыми
свойствами и являются одной и той же фигурой, так
как можно деформировать одну в другую, а вот
кольцо к ним не относится, так как, чтобы его
деформировать в круг, необходима склейка.
II. Признаки вычерчивания графа.
1. Если в графе нет нечетных точек, то ее можно нарисовать одним росчерком, не отрывая карандаша от бумаги, начиная с любого места.
2. Если в графе две нечетные вершины, то ее можно начертить одним росчерком, не отрывая карандаша от бумаги, причем вычерчивать нужно начинать в одной нечетной точке, а закончить в другой.
3. Если в графе более двух нечетных точек, то ее нельзя начертить одним росчерком карандаша.
Вернемся к нашей задаче с открытым конвертом. Подсчитаем количество четных и нечетных точек: 2 нечетные и 3 четные, значит, эту фигуру можно начертить одним росчерком, причем начать нужно в нечетной точке. Попробуйте, теперь у всех получилось?
Закрепим полученные знания. Определите, какие фигуры можно построить, а какие нельзя.
а) Все точки четные, поэтому эту фигуру можно построить, начиная с любого места, например:
б) В этой фигуре две нечетные точки,
поэтому ее можно построить не отрывая, карандаша
от бумаги, начиная с нечетной точки.
в) В этой фигуре четыре нечетные точки, поэтому ее
нельзя построить.
г) Здесь все точки четные, поэтому ее можно
построить, начиная с любого места.
Проверим, как вы усвоили новые знания.
III. Самостоятельная работа по карточкам с индивидуальными заданиями.
Задание : проверить, можно ли
совершить прогулку по всем мостам, пройдя по
каждому из них ровно один раз. И если можно, то
нарисовать путь.
И если можно, то
нарисовать путь.
IV. Итоги занятия.
Если вы попали на эту страницу, то вы наверняка уже пытались решить «тест 9 точек», а именно соединить девять точек четырьмя прямыми линиями не отрывая ручки от листа бумаги. Если у вас не получилось разгадать эту головоломку, не отчаивайтесь. На этой странице вы сможете найти несколько решений этой знаменитой непростой задачи о девяти точках, которые напрягли умы уже многих тысяч, если не миллионов людей.
Условие задачи
Условие:
Условие: нужно соединить нарисованные девять точек четырьмя прямыми линиями не отрывая ручки от листа бумаги.
Эта задача является не такой уж простой, как может показаться. Чтобы ее решить нужно думать нестандартно и применить свое творческое мышление , иначе ничего не получится. Если пытаться действовать в лоб начать соединять все точки стандартными линиями, то вы можете потратить уйму времени и так и не решить задачу девяти точек. Наше стандартное мышление, которому нас учат в школе, направляет нас искать решение, опираясь лишь на шесть типичных линий: 4 стороны квадрата и 2 его диагонали. Большинству людей кажется, что решение головоломки о 9 точках должно лежать именно в этих рамках. Но его там нет. Его даже не найти если подключить еще 2 линии между центрами сторон квадрата:
Наше стандартное мышление, которому нас учат в школе, направляет нас искать решение, опираясь лишь на шесть типичных линий: 4 стороны квадрата и 2 его диагонали. Большинству людей кажется, что решение головоломки о 9 точках должно лежать именно в этих рамках. Но его там нет. Его даже не найти если подключить еще 2 линии между центрами сторон квадрата:
Вообще между всеми девятью точками можно провести всего 20 прямых линий: 4 стороны квадрата; 2 диагонали; 6 линий, соединяющих центры сторон большого квадрата; 8 линий соединяющих центры сторон большого квадрата с его углами. Как нарисовать все отрезки, соединяющие наши 9 точек, показано на рисунке ниже:
Но, даже используя эту схему, невозможно найти 4 линии, которыми можно было бы соединить все девять точек, не отрывая руки.
Верное решение «теста 9 точек»
Решение этой головоломки лежит несколько шире нашего стандартного восприятия задачи. Для того, чтобы самостоятельно найти верный подход вспомните, что:
- Через любые 2 точки можно провести только одну прямую линию.
- Прямая линия – это не отрезок и, следовательно, нам не обязательно ограничиваться при рисовании линий нашими девятью синими кружками.
Таким образом, давайте попробуем продолжить линии за пределы, ограничивающего нас до недавнего времени квадрата. Тут видно, что область нашего поиска значительно увеличилась. Потрудившись немного можно прийти к одному из правильных решений.
Последовательность соединений девяти точек четырьмя линиями:
- Для начала проведите линию, соединяющую точку №1 и точку №7, через точку №4. Не останавливайте движение и рисуйте дальше примерно столько, сколько от точки №4 до точки №7.
- Далее двигайтесь по диагонали направо-вверх, соединяя точки №8 и №6. Не останавливайтесь на точке №6 и продолжайте линию до мысленной прямой, проходящей через верхнюю сторону нашего квадрата.
- Нарисуйте линию справа налево последовательно через точки №3, №2 и №1. Остановитесь на точке №1.
- Теперь проведите финальный отрезок через точки №1, №5 и №9. Все 9 точек, и правда, соединены четырьмя линиями, как и требовалось в условии задачи.
Другие варианты. Этот способ не единственный, начинать можно от любого угла и двигаться одном из двух направлений. На сайте 4brain таких вариантов решения задачи «9 точек 4 линии» представлено минимум 12:
Только подумайте, задача, которую многие никак не могут решить, имеет 12 способов решения. Также смотрите упрощенный вариант этой задачи : как соединить 4 точки тремя линиями, чтобы линии замыкались в целую фигуру.
Творческий подход в этой головоломке
Большинство людей, которые решали эту задачу, так и не смогли выбраться за рамки стандартного мышления, которое в данном тесте выражено квадратом, образованным девятью точками. Нам комфортно смотреть на любую жизненную задачу прямо, наиболее просто. С другой стороны, человек может потратить много времени и сил для того, чтобы, используя стандартный подход, найти верное решение, когда это решение лучше искать, изначально подойдя к процессу творчески.
В нашей жизни мы часто сталкиваемся с такими задачами о «девяти точках и четырех линиях», и для того, чтобы их решать развивайте свое креативное мышление , в том числе и при помощи нашего тренинга . Ведь задача о 9 точках имеет и другие решения (об этом читайте дальше).
Другие способы решения
Изменив наш фрейм или применив латеральный разрыв можно найти и другие варианты решения этой задачи. Например, метод гиперболизации при создании латерального разрыва может нас привести к мысли, что никто не уточняет, что в задаче должны применяться стандартные условия геометрии (о бесконечной малости точек и бесконечной тонкости линий). Пусть наша линия будет настолько широкой, что сможет сразу пересекать несколько точек по своей ширине. Тогда мы не то что 4-мя линиями сможем соединить все 9 точек, а даже одной.
Кроме того, даже в нашем изображении 4-х точек, которое дано в нашем условии головоломки о 9 точках, сами точки-кружки достаточно большие, чтобы можно было их соединить 3-мя линиями вот так:
А может вообще не стоит ограничиваться двухмерным пространством или использовать концепцию искривления пространства. Также мы можем акцентировать внимание на фразу «не отрывая ручки от листа бумаги», и просто положив ручку на бок передвинуть ее и таким образом нарисовать просто 3 параллельных линии.
Инструкция
Предполагается, что заданная фигура состоит из точек, соединенных прямыми или искривленными отрезками. Следовательно, в каждой такой точке сходится определенное отрезков. Такие фигуры принято называть графами.
Если в точке сходится четное число отрезков, то и саму такую точку называют четной вершиной. Если число отрезков нечетное, то вершина называется нечетной. Например, квадрат, в котором проведены обе , обладает четырьмя нечетными вершинами и одной четной — в точке пересечения диагоналей.
У отрезка по определению два , и следовательно, он всегда соединяет две вершины. Поэтому, просуммировав все входящие отрезки для всех вершин графа, можно только четное число. Следовательно, каков бы ни был граф, нечетных вершин в нем всегда будет четное количество (в том ноль).
Граф, в котором вовсе нет нечетных вершин, всегда можно начертить, не отрывая руки от бумаги. При этом все равно, с какой вершины начинать.
Если нечетных вершин всего две, то такой граф тоже уникурсален. Путь обязательно должен начинаться в одной из нечетных вершин, а закончиться — в другой из них.
Фигура, в которой нечетных вершин четыре или больше, не уникурсальна, и без повторений линий начертить ее не . Например, тот же квадрат с проведенными диагоналями не уникурсален, так как у него четыре нечетных вершины. Но квадрат с одной диагональю или «конверт» — квадрат с диагоналями и «крышечкой» — можно начертить одной линией.
Чтобы решить задачу, нужно представить, что каждая проведенная линия исчезает из фигуры — второй раз по ней пройти нельзя. Следовательно, изображая уникурсальную фигуру, нужно следить, чтобы оставшаяся часть работы не распадалась на не связанные между собой части. Если случится, довести дело до конца уже не получится.
Источники:
- Как нарисовать не отрывая руки закрытый конверт?
Квадрат – это равносторонний и прямоугольный четырехугольник. Его нарисовать очень просто. Начните тренировку сначала на тетради в клетку. С помощью простого карандаша и невидимого квадрата из научитесь рисовать квадрат не отрывая руку от бумаги.
Вам понадобится
- — простой карандаш;
- — листок в клетку;
- — лист А4;
- — линейка.
Инструкция
Можно попробовать так: без использования линейки и точек. Изобразите квадрат посредине листа. Сначала не старайтесь нарисовать его четырьмя идеальными линиями. Чертите стороны квадрата «навылет», наводя дополнительные линии, пока квадрат не получится квадратом. При этом не отрывайте руку от бумаги. Проводите линии параллельно краям бумаги. Сделайте несколько таких тренировочных упражнений. Этот научит вас ровные линии и квадрат не отрывая руки .
Источники:
- рисунок квадратами
В нарисованных городских или сельских пейзажах нередко фигурируют различные мосты . Эта особенная постройка может выглядеть изящной и невесомой, а может, наоборот, создавать впечатление строгого и тяжелого сооружения.
Вам понадобится
- карандаш, бумага, краски
Инструкция
Равновеликие и равносоставленные фигуры
С равными фигурами не следует смешивать равновеликие и равносоставленные фигуры – при всей близости данных понятий.
Равновеликими называются такие фигуры, которые имеют равную площадь, если это фигуры на плоскости, или равный объем, если речь идет о трехмерны телах. Совпадение всех элементов, составляющих данные фигуры, не является обязательным. Равные фигуры будут равновеликими всегда, но не всякие равновеликие фигуры можно назвать равными.
Понятие равносоставленности чаще всего применяют к многоугольникам. Оно подразумевает, что многоугольники можно разбить на одинаковое количество соответственно равных фигур. Равносоставленные многоугольники всегда являются равновеликими.
Источники:
- Что такое равные фигуры
Математик Леонард Эйлер однажды задумался над вопросом, можно ли перейти через все мосты в том городе, где он тогда жил, так, чтобы ни через один мост не проходить дважды? Этот вопрос положил начало новой увлекательной задаче: если дана геометрическая фигура, как начертить ее на бумаге одним росчерком пера, не проводя дважды ни одну линию?
Инструкция
Предполагается, что заданная фигура состоит из точек, соединенных прямыми или искривленными отрезками. Следовательно, в каждой такой точке сходится определенное число отрезков. Такие фигуры в математике принято называть графами.
Если в точке сходится четное число отрезков, то и саму такую точку называют четной вершиной. Если число отрезков нечетное, то вершина называется нечетной. Например, квадрат, в котором проведены обе диагонали, обладает четырьмя нечетными вершинами и одной четной — в точке пересечения диагоналей.
У отрезка по определению два конца, и следовательно, он всегда соединяет две вершины. Поэтому, просуммировав все входящие отрезки для всех вершин графа, можно получить только четное число. Следовательно, каков бы ни был граф, нечетных вершин в нем всегда будет четное количество (в том числе ноль).
Граф, в котором вовсе нет нечетных вершин, всегда можно начертить, не отрывая руки от бумаги. При этом все равно, с какой вершины начинать.
Если нечетных вершин всего две, то такой граф тоже уникурсален. Путь обязательно должен начинаться в одной из нечетных вершин, а закончиться — в другой из них.
Фигура, в которой нечетных вершин четыре или больше, не уникурсальна, и без повторений линий начертить ее не удастся. Например, тот же квадрат с проведенными диагоналями не уникурсален, так как у него четыре нечетных вершины. Но квадрат с одной диагональю или «конверт» — квадрат с диагоналями и «крышечкой» — можно начертить одной линией.
Чтобы решить задачу, нужно представить, что каждая проведенная линия исчезает из фигуры — второй раз по ней пройти нельзя. Следовательно, изображая уникурсальную фигуру, нужно следить, чтобы оставшаяся часть работы не распадалась на не связанные между собой части. Если такое случится, довести дело до конца уже не получится.
Внимание, только СЕГОДНЯ!
Все интересное
Куб — распространенная геометрическая фигура, знакомая практически каждому, кто хотя бы немного знаком с геометрией. При этом она имеет строго определенное количество граней, вершин и ребер. Куб — это геометрическая фигура, имеющая 8 вершин. Помимо…
Треугольник — одна из наиболее распространенных геометрических фигур, которая имеет большое количество разновидностей. Одной из них является прямоугольный треугольник. Чем он отличается от других подобных фигур? Обыкновенный треугольник…
Построение разнообразных геометрических фигур – занятие не только увлекательное, но и полезное. Эллипсы, круги, прямоугольники, многоугольники и квадраты могут потребоваться вам для воплощения в жизнь каких-то дизайнерских решений, оформительских…
Призма («нечто отпиленное» в переводе с греческого) состоит из двух оснований одинаковой формы, которые лежат в параллельных плоскостях, и боковых граней. Боковые грани имеют форму параллелограмма, а их количество зависит от числа вершин…
Треугольник – одна из простейших классических фигур в математике, частный случай многоугольника с числом сторон и вершин, равном трем. Соответственно, высот и медиан у треугольника тоже по три, а найти их можно по известным формулам, исходя из…
Иногда около выпуклого многоугольника можно начертить окружность таким образом, чтобы вершины всех углов лежали на ней. Такую окружность по отношению к многоугольнику надо называть описанной. Ее центр не обязательно должен находиться внутри…
Результатом соединения в четырехугольнике противоположных друг другу вершин является построение его диагоналей. Существует общая формула, связывающая длины этих отрезков с другими измерениями фигуры. По ней, в частности, можно найти длину диагонали…
Высота треугольника — это прямая, которая проведена из одной из его вершин к противоположной стороне под углом в 90 градусов. Любой треугольник имеет 3 высоты. Но в зависимости от типа треугольника построение его высот имеет некоторые особенности. …
Многоугольник – это плоская геометрическая фигура, состоящая из отрезков, пересекающихся в трех или более точках. При этом многоугольник является замкнутой ломаной линией. В многоугольнике точки — это вершины, а отрезки – стороны. Вершины,…
Изобразить на листе бумаги квадрат или правильный треугольник довольно просто. А как быть, если необходимо начертить плоскую фигуру с пятью гранями? Чтобы нарисовать такую фигуру, вам понадобятся самые простые инструменты. Вам понадобится- лист…
Медиана – отрезок, который берет начало в одной из вершин треугольника и заканчивается в точке, делящей противолежащую сторону треугольника на две равные части. Построить медиану, не проводя математических вычислений, довольно просто. Вам…
Современных детей сложно чем-то увлечь. Они любят смотреть мультики и играть в компьютерные игры. Но умные родители всегда способны заинтересовать свое чадо. Например, они могут предложить ему найти способ, как нарисовать конверт не отрывая руки. О некоторых хитростях этого задания читайте ниже.
Разминка
Прежде чем начать мучить ребенка логическими заданиями, нужно провести с ним подготовительную работу. Зачем она нужна? Чтобы ребенок не мухлевал, когда начнет ломать голову над вопросом о том, как нарисовать конверт не отрывая руки. Ведь самое интересное в этой задачке то, что линия должна идти от точки к точке беспрерывно.
Какие же задания можно предложить ребенку в качестве разминки? Конечно, первое это должны быть восьмерки. Рисование этой цифры и стресс снимает, и мозг очищает, и руку тренирует. В общем, полезное упражнение. После этого можно переходить к рисованию округлых форм. Это могут быть завитки или любые другие закорючки, главное, чтобы в процессе рисования ребенок не отрывал карандаша и изображал все одной плавной линией.
Как нарисовать закрытый конверт
Многие родители и сами потратили не один час, прежде чем предложить такое задание ребенку. Вы тоже можете попробовать. Но мы сразу можем вас огорчить — выполнить такое задание, немного не слукавив, просто невозможно. Поэтому расскажем способ, который поможет вам и вашему ребенку немного выйти за рамки обычной логики, чтобы понять, как нарисовать закрытый конверт не отрывая руки.
Берем лист бумаги и загибаем у него край. Отгибаем его назад. Теперь наша задача состоит в том, чтобы нарисовать верхний край закрытого конверта как раз на линии загиба. Чтобы легче было понимать, расставим точки на концах прямоугольника. Пронумеруем их, начиная с верхнего левого угла. Здесь будет стоять цифра один и дальше по часовой стрелке. Из цифры 4 к 1 проводим линию, теперь соединяем 1 с 2 и теперь рисуем диагональ к 4. От 4 к 3 ведем прямую линию, а потом опять диагональ к 1.
Теперь переходим к самому интересному. Загибаем край нашего листа и изображаем зигзаг, который образует как бы шапку нашего конверта. Проходить она будет из 1 к 2. Осталось соединить 2 и 3 прямой линией — и головоломка решена. Отгибаем часть листа назад. Загадку, как нарисовать конверт не отрывая руки, можно предлагать не только детям, но и друзьям или коллегам.
Как нарисовать открытый конверт
Те, кто внимательно читали предыдущий пункт и по описанию создал свой рисунок, уже поняли, как ответить на вопрос, поставленный выше. Ведь решение загадки, как нарисовать открытый конверт не отрывая руки, будет аналогичным написанному в предыдущем пункте. Только здесь не придется загибать и отгибать части листа. Все изображение будет делаться одной линией по той же схеме.
Но если вы не хотите повторяться, то мы предлагаем еще один способ, который приведет к тому же результату. Как нарисовать конверт не отрывая руки вторым способом? Для начала рисуем опять точками прямоугольник и снова его нумеруем, как в предыдущем пункте. Из цифры 4 к 2 ведем диагональ, от 2 к 3 — прямую линию, а от 3 к 1 — опять диагональ. Дальше нужно нарисовать уголок. От 1 к 2 рисуем зигзаг, который обозначает верхнюю часть конверта. От 2 возвращаемся к 1 прямой линией и завершаем наше построение поочередно проводя прямые от 1 к 4 и от 4 к 3.
Зачем нужны такие задачки
Такие нужно выполнять не только детям, но и взрослым. Благодаря им человеческий мозг напрягается и начинает работать. Если приучить себя выполнять по аналогичному заданию каждый день, уже через месяц можно будет заметить, что в критических ситуациях решения генерируется быстрее и сил на это затрачивается меньше. Школьникам особенно полезно изучать задачки на логику. Таким образом они тренируют креативность и учатся нестандартно подходить к стандартным вопросам.
как нарисовать прямоугольник из 3 линий?
Если один человек отправляет электронное письмо двум друзьям, спрашивая каждого из них скопировать почту и отправить ее двум своим друзья, те, в свою очередь, отправляют его двум своим друзьям и скоро. Сколько писем было бы отправлено к тому моменту, когда оно было отправлено 30 наборы?
2 ответа
При взвешивании бутылки, полной меда, ее вес составлял 1 килограмм.Когда бутылка была взвешена с половиной меда, его вес составлял 600 грамм. Какой вес у бутылки?
17 ответов Теменос,
лягушка начинает карабкаться по стене высотой 20 футов. каждый день он поднимается на 3 фута, он скользит на 2 фута назад. сколько дней нужно лягушке, чтобы добраться до вершины?
5 ответов
Раскрыть это дело об убийстве (вызов) .. Мужчина был найден убитым 10.02.2010 в среду днем в 14:10 в своем доме…… Его жена вызвала полицию .. Полиция допросила всех .. Жена: Я спала .. Соседи: Ездили 4 брака .. Водитель: Я пошел в банк .. Повар: Я ходил на рынок .. Watch Man: Я пошел в Брак моих родственников .. Полиция немедленно арестовала убийцу. Кто это был? «Ответь, если ты умный по правильной причине »
8 ответов
Вот родословная г-на РАХУЛА. РАХУЛ | ——————————————— | | | | РАТИШ ЯШ ОМ ТРИЛОК | | ? ——— —————— | | | | | AMAR AMIT RAM HARSH ASHOK | | —— ——- | | | | | Сколько детей у Mr.ТРИЛОК есть?
1 ответов
Кейт, Деми, Мадона, Шэрон, Бритни и Николь решили обедаем вместе в ресторане. Официант подвел их к круглый стол с шестью стульями. Сколько разных способов они могут сесть?
2 ответа
Имеется идеальный шар диаметром 40 см. отдыхая против идеально прямой стены и идеально прямой этаж i.е. стена и пол образуют идеальный прямой угол. Возможна идеальная сфера диаметром 7 см. пройти через пространство между большой сферой, стеной и полом? Подтвердите свой ответ вескими аргументами. Не отправляйте просто «Да или нет».
3 ответа
X — слово из пяти букв. если убрать первую букву, она это название страны. если убрать первые две буквы, это противоположно женскому…. узнать ‘x’ другаzzzzzzzzzz ….
11 ответов Aircel, Эмирейтс, Роман, WhatsApp, Yahoo,
Общий возраст мужа и жены составляет 91 год. теперь вдвое старше, чем была его жена, когда он был таким же старым, как и она Теперь. Сколько лет жене?
8 ответов TCS, Wipro,
На столе стоят 4 кружки перевернутыми. В каждой кружке есть такое же количество шариков и заявление о количестве мрамора в нем.Утверждения следующие: два или три, один или Четыре, три или один, один или два. Только одно утверждение верно. Сколько шариков там под каждой кружкой?
1 ответов
Если вы начали бизнес, в котором вы заработали 1 рупий на первый день, 3 рупии во второй день, 5 рупий в третий день, 7 рупий на четвертый день и так далее. Сколько бы вы заработали на этом бизнесе после 50 лет? лет (при условии, что в году ровно 365 дней)?
7 ответов Infosys,
У богатого старого араба трое сыновей.Когда он умер, он пожелал 17 верблюдов сыновьям, разделить следующим образом: Первый сын получит 1/2 верблюдов Второй сын получит 1/3 верблюдов Третий Сын, чтобы получить 1/9 верблюдов. Сидят сыновья, пытаясь понять, как это может возможно, будет сделано, когда мимо проезжает очень старый мудрец. Они останавливают его и просят помочь им решить их проблему. Не долго думая, он правильно делит верблюдов и продолжает свой путь.Как он это сделал?
2 ответа
Рисование линий и фигур с помощью Adobe Animate
Инструмент «Кисть» рисует мазки, похожие на кисть. Он создает специальные эффекты, в том числе каллиграфические. Выберите размер и форму кисти с помощью модификаторов инструмента «Кисть».
Animate масштабирует размер кисти пропорционально изменяющемуся уровню масштабирования рабочей области. Это позволяет вам рисовать с плавной настройкой на любой уровень масштабирования и предварительно просматривать свою работу во время рисования.Если вы хотите вернуться к более раннему поведению кистей по умолчанию, сохраняющему постоянный размер в пикселях даже при изменении уровня масштабирования рабочей области, необходимо снять флажок «Уровень масштабирования рабочей области» в инспекторе свойств кисти.
Если вы отключите флажок Уровень масштабирования рабочей области, размер кисти для новых мазков останется постоянным даже при изменении уровня увеличения для рабочей области. Таким образом, кисть того же размера кажется больше при меньшем увеличении рабочей области. Например, предположим, что вы установили увеличение рабочей области на 100% и рисуете инструментом «Кисть», используя кисть наименьшего размера.Затем вы меняете увеличение на 50% и снова рисуете, используя кисть наименьшего размера. Новый штрих, который вы рисуете, выглядит на 50% толще, однороднее и точнее без каких-либо неконусных концов, чем предыдущий мазок, и (изменение увеличения рабочей области не меняет размер существующих мазков кисти.)
Используйте импортированное растровое изображение в качестве заливки при рисовании с помощью инструмента «Кисть». См. Раздел «Разделение групп и объектов».
Если к компьютеру подключен чувствительный к давлению планшет Wacom, измените ширину и угол мазка кистью.Этого можно добиться, используя модификаторы «Нажим» и «Наклон» инструмента «Кисть», а также варьируя давление на перо.
Модификатор «Нажим» изменяет ширину мазков кисти при изменении давления на перо. Модификатор «Наклон» изменяет угол мазков кисти при изменении угла наклона стилуса на планшете. Модификатор Tilt измеряет угол между верхним (ластиком) концом стилуса и верхним (северным) краем планшета. Например, если вы держите перо вертикально напротив планшета, наклон будет равен 90.Модификаторы давления и наклона полностью поддерживаются функцией ластика стилуса.
Примечание. На планшете параметры наклона и давления для инструмента «Кисть» работают только при использовании режима «Перо». В режиме мыши эти параметры недоступны.
Рисование основных линий | Справка SketchUp
Чтобы нарисовать самые простые линии в документе LayOut, вы можете использовать инструмент «Упорядоченная линия» для рисования прямых линий или его свободный родственник, инструмент «От руки», чтобы рисовать петляющие изгибающиеся линии любым удобным для вас способом.Вы видите пример обоих на следующем рисунке.
У каждого инструмента есть несколько приемов и секретов, как описано в следующих разделах.
Совет: Инструмент «Линия» также создает более плавные кривые, чем те, которые можно нарисовать с помощью инструмента «От руки». Дополнительные сведения о создании кривых с помощью инструмента «Линия» см. В разделе «Сгибание линий и фигур с контурами и точками». Кроме того, хотя вы можете создавать замкнутые формы с помощью инструмента «Линия» или «От руки», создание формы и заливка ее цветом или узором часто дает лучший результат.Содержание
- Рисование прямых
- Рисование линий от руки
Рисование прямых
Как и ожидалось, вы рисуете линии с помощью инструмента «Линия» (), который находится на панели инструментов по умолчанию или в меню «Инструменты».
Чтобы нарисовать линию или линии, выполните следующие действия:
- Выберите инструмент Линия .
- Чтобы разместить начальную точку линии, щелкните в области рисования или задайте точное местоположение с помощью поля «Измерения».Подробнее об использовании поля «Измерения» для рисования линий см. В следующей таблице. Чтобы привязать линию к красной или зеленой оси, нажмите и удерживайте клавишу Shift . (См. Раздел «Рисование линий и фигур» для ознакомления с механизмом вывода LayOut.)
- Чтобы разместить конечную точку линии, дважды щелкните в области рисования. (В качестве альтернативы вы можете выбрать новый инструмент.)
Совет: Если вы щелкните один раз, LayOut будет рассматривать конечную точку линии как начальную точку для другой линии, что является удобным способом рисования полилиний и уникальных замкнутых форм с помощью Инструмент «Линия».Чтобы завершить полилинию, дважды щелкните или щелкните конечную точку другой линии.
Нарисуйте линию с координатами
При выборе инструмента «Линия» в поле «Измерение» можно ввести точные точки или координаты для определения линии. Вот как использовать поле «Измерения»:
- Щелкните в области рисования или введите абсолютное значение координаты, чтобы задать начальную точку. Абсолютные координаты отсчитываются от верхнего левого угла области рисования.Например, чтобы установить начальную точку, показанную на следующем рисунке, введите абсолютную координату [2 “, 3”] и нажмите Введите (Microsoft Windows) или Возврат (Mac OS X).
- После определения первой координаты вы можете определить вторую координату или конечную точку с одним из трех типов координат: абсолютной, относительной или полярной. На следующем рисунке конечная точка была создана с абсолютными координатами [5 “, 8”] .
- После того, как вы введете координаты конечной точки, нажмите Введите или Верните , и ваша линия появится точно так, как вы указали.
| Тип координат | Как это работает | Пример |
|---|---|---|
| Абсолютный | Значения отсчитываются от верхнего левого угла области рисования. Первое значение — это ось X или красная ось. Второе значение — это ось Y, или зеленая ось. | [5 дюймов, 8 дюймов] |
| Родственник | Значения указаны относительно начальной точки линии. | 3,0 |
| Полярный | Первое значение — это угол, отсчитываемый против часовой стрелки от положительной оси X.45,2 « |
Совет: До тех пор, пока вы не выберете другой инструмент, вы можете продолжать вводить новые координаты для добавления к вашей линии, создавая полилинию.
Нарисуйте касательную
Если вам нужно нарисовать линию, касательную к существующей дуге или окружности, вы можете установить начальную точку в любом месте за пределами окружности, а затем навести курсор инструмента Линия над краем окружности до тех пор, пока не появится вывод точки касания, как показано на следующем рисунке. Затем щелкните, чтобы поместить конечную точку в точку касания.
Вы также можете установить начальную точку линии на окружности или дуге. После того, как вы разместите начальную точку, перемещайте курсор, пока не увидите линию вывода в виде резиновой ленты, идущую по касательной к текущему положению мыши. Кажется, что линия также привязана к точке касания. Щелкните, чтобы разместить конечную точку линии, и появится касательная линия.
Переключить функцию автоматического объединения
Когда вы устанавливаете начальную точку линии в конце существующей линии, по умолчанию новая линия соединяется с существующими линиями.В результате после того, как вы закончите рисовать и выберете одну из линий, как существующие, так и новые линии будут иметь общий контекст. (См. Выноску 1 на следующем рисунке.)
Параметр Auto Join управляет этим поведением. Если вы отключите функцию автоматического объединения, существующая линия или линии и более новая линия или линии не будут разделять контекст, когда вы выберете одну из линий.
Чтобы отключить автоматическое объединение, щелкните контекстным щелчком, когда активен инструмент «Линия». В контекстном меню снимите флажок рядом с параметром Автоматическое соединение линий .После того, как вы отключите «Автосоединение», линии, которые вы рисуете, начиная с существующей конечной точки, не присоединяются к существующим линиям. Вы можете увидеть результат на следующем рисунке. (Выноска 2)
Рисование линий от руки
С помощью инструмента «От руки» () вы можете рисовать кривые линии или неправильные формы. (Если вы хотите создать дуги или кривые, вместо этого ознакомьтесь с разделом «Создание дуг или линий изгиба и фигур с помощью путей и точек».)
Чтобы выбрать инструмент «От руки», щелкните стрелку вниз рядом с инструментом «Линия» на панели инструментов по умолчанию или выберите «Инструменты »> «Линии»> «От руки» в строке меню.
Чтобы рисовать с помощью инструмента От руки, выполните следующие действия:
- Выберите инструмент От руки .
- Щелкните и перетащите курсор, чтобы нарисовать извилистую линию или неправильную форму. Рисование от руки требует терпения и практики. Медленное перемещение мыши помогает нарисовать плавную линию.
- Отпустите курсор мыши, чтобы остановить рисование. Если вы закончите линию от руки обратно в начальной точке, вы создадите замкнутую форму.
Нарисуйте или удалите линию или соединительную линию
Вы можете добавлять линии для соединения фигур или использовать линии для указания на фрагменты информации, а также вы можете удалять линии.
Проведите линию с точками соединения
Соединитель — это линия с точками соединения на каждом конце, которая остается соединенной с фигурами, к которым вы ее прикрепляете.Соединители могут быть прямыми, коленчатыми (угловыми) или изогнутыми. При выборе соединителя на контуре фигуры появляются точки. Эти точки указывают, где вы можете прикрепить разъем.
Важно: В Word и Outlook точки подключения работают только тогда, когда линии и объекты, которые они соединяют, размещены на холсте для рисования . Чтобы вставить холст для рисования, щелкните вкладку «Вставить », нажмите Фигуры , а затем нажмите Новый холст для рисования в нижней части меню.
Чтобы добавить линию, которая соединяется с другими объектами, выполните следующие действия.
На вкладке Вставить в группе Иллюстрации щелкните Фигуры .
В строке Lines щелкните соединитель, который нужно добавить.
Примечание: Последние три стиля, перечисленные в строке , строки (кривая, произвольная форма и каракули) являются соединителями , а не .Наведите указатель мыши на каждый стиль, чтобы увидеть его имя, прежде чем щелкнуть по нему.
Чтобы нарисовать линию, соединяющую фигуры, на первой фигуре наведите указатель мыши на фигуру или объект, к которому вы хотите присоединить соединитель.
Появятся точки соединения, указывающие, что ваша линия может быть соединена с фигурой. (Цвет и стиль этих точек различаются в зависимости от версии Office.)
Примечание: Если точки подключения не отображаются, либо вы выбрали стиль линии, который не является соединителем, либо вы не работаете на холсте для рисования (в Word или Outlook).
Щелкните в любом месте первой фигуры, а затем перетащите курсор к точке соединения на втором объекте соединения.
Примечание: При изменении расположения фигур, соединенных соединителями, соединители остаются прикрепленными к фигурам и перемещаются вместе с ними. Если вы переместите один из концов соединителя, этот конец отсоединится от фигуры, и вы сможете затем прикрепить его к другому месту соединения на той же фигуре или прикрепить к другой фигуре.После того, как соединитель прикреплен к месту подключения, соединитель остается подключенным к фигурам независимо от того, как вы перемещаете каждую фигуру.
Проведите линию без точек соединения
Чтобы добавить линию, не связанную с другими объектами, выполните следующие действия.
На вкладке Вставить в группе Иллюстрации щелкните Фигуры .
В разделе Линии щелкните любой стиль линии, который вам нравится.
Щелкните одно место в документе, удерживайте и перетащите указатель в другое место, а затем отпустите кнопку мыши.
Нарисуйте одну и ту же линию или соединитель несколько раз
Если вам нужно добавить одну и ту же линию несколько раз, вы можете сделать это быстро, используя режим блокировки рисования.
На вкладке Вставить в группе Иллюстрации щелкните Фигуры .
В разделе Линии щелкните правой кнопкой мыши линию или соединитель, который вы хотите добавить, а затем выберите Блокировать режим чертежа .
Щелкните в том месте, где вы хотите начать линию или соединитель, а затем перетащите курсор в то место, где вы хотите, чтобы линия или соединитель заканчивались.
Повторите шаг 3 для каждой линии или соединителя, которые вы хотите добавить.
Когда вы закончите добавлять все линии или соединители, нажмите ESC.
Добавить, изменить или удалить стрелку или фигуру на линии
Выберите строку, которую хотите изменить.
Чтобы работать с несколькими строками, выберите первую строку, а затем нажмите и удерживайте Ctrl, пока вы выбираете другие строки.На вкладке Формат щелкните стрелку рядом с полем Контур фигуры .
Если вы не видите вкладку Формат , убедитесь, что вы выбрали строку. Возможно, вам придется дважды щелкнуть строку.Наведите указатель на стрелку и щелкните нужный стиль стрелки.
Чтобы изменить тип или размер стрелки или изменить тип, ширину или цвет линии или стрелки, щелкните Другие стрелки , а затем выберите нужные параметры.
Чтобы удалить стрелку, щелкните первый стиль, Arrow Style 1 (без стрелок).
Удалить линии или соединители
Щелкните линию, соединительную линию или фигуру, которую вы хотите удалить, и нажмите «Удалить».
Если вы хотите удалить несколько линий или соединителей, выберите первую линию, нажмите и удерживайте Ctrl, пока вы выбираете другие линии, а затем нажмите «Удалить».
См. Также
6.07 Рисовать объекты; линия, квадрат, круг, …
Панель значков инструментов рисования содержит все инструменты рисования для создания объектов определенной формы, таких как линии, точки, круги и квадраты. Объекты обеспечивают точность ваших рисунков и отображаются на экране синим цветом.
Общие операции с инструментами
После выбора инструмента рисования появится вторая вертикальная панель инструментов. В зависимости от инструмента на этой панели инструментов будет представлен ряд параметров, которые можно выбрать до того, как объект будет помещен в дизайн.
Чтобы разместить объект, переместите указатель мыши в область рисования и щелкните в том месте, где объект должен быть размещен. Курсор также укажет на выбранный инструмент рисования. Удерживайте и перетащите или щелкните во втором положении, чтобы определить размер и положение объекта.Фиолетовые маркеры на объектах или вокруг них позволяют изменять положение, размер или пропорции.
Объект целиком можно удалить с помощью клавиши удаления или выбора «Удалить» на панели значков или в контекстном меню. Невозможно стереть части объекта, если он не был объединен с растровым изображением (см .: «Работа с объединенными растровыми изображениями»).
После размещения объекта в дизайне появится вторая вертикальная панель инструментов, представляющая определенные свойства нарисованного объекта.Повторный выбор объекта позже вызовет ту же панель значков свойств.
Ряд свойств является общим для всех объектов. Они будут объяснены в отдельном разделе: Редактирование свойств объекта.
Рисование прямых Чтобы нарисовать прямую линию, выберите значок «Нарисовать прямую линию» на панели инструментов в левой части экрана. В области дизайна щелкните начальную позицию для вашей линии, затем щелкните конечную позицию.
Рисунок 1.Проведение прямой линии в дизайне.
Значок «Нарисуйте прямую линию»:
Чтобы нарисовать квадрат, выберите значок «Нарисовать квадрат-прямоугольник» на панели инструментов в левой части экрана. Щелкните в дизайне, чтобы отметить положение первого угла, затем переместите мышь, чтобы определить размер квадрата, и щелкните второй раз для подтверждения. Кроме того, вы можете щелкнуть и перетащить, а затем отпустить в противоположном углу.
Перетаскивая маркеры в один из четырех углов, можно увеличить или уменьшить размер. Перетаскивание внутрь или наружу с помощью маркеров в середине четырех сторон превратит квадрат в прямоугольник.
Рис. 2. Квадрат и прямоугольник, нарисованные в дизайне.
Значок «Нарисуйте квадрат-прямоугольник»:
Чтобы нарисовать круг, выберите значок «Нарисовать круг-эллипс» на левой вертикальной панели инструментов в левой части экрана.В области дизайна щелкните место для первой позиции, затем переместите мышь, пока круг не станет нужного размера, и щелкните еще раз для подтверждения. Кроме того, вы можете щелкнуть и перетащить, а затем отпустить в противоположном углу.
Перетаскивая маркеры в один из четырех углов, можно увеличить или уменьшить размер. Перетаскивание внутрь или наружу с помощью маркеров в середине четырех сторон превратит круг в эллипс.
Рис. 3. Круг и эллипс, нарисованные на рисунке.
Значок «Нарисовать круг-эллипс»:
Чтобы вставить треугольник в рисунок, выберите значок «Нарисовать треугольник» на левой вертикальной панели инструментов. Затем выберите тип треугольника для вставки на появившейся правой вертикальной панели инструментов свойств.
Четыре нижних значка на этой панели инструментов показывают доступные типы треугольников. Сверху вниз на панели инструментов доступны следующие типы треугольников: правый, равнобедренный, равносторонний и разносторонний.Треугольники можно изменить с одного типа на другой после того, как вы разместите их на чертеже, но проще всего выбрать соответствующий тип треугольника до вставки формы.
После того, как вы выбрали тип треугольника, который вам нужен, щелкните точку в области дизайна, где вы хотите один из углов, а затем перетащите, пока треугольник не приобретет желаемый размер. Кроме того, вы можете щелкнуть и перетащить, а затем отпустить в противоположном углу.
Диалог «Углы и линии» может использоваться для более математически ориентированной записи.Углы треугольника отмечены буквами A, B и C. По умолчанию они отображаются только на экране (зеленый цвет, без тиснения). Если установить флажок «Символы A, B, C в углах» в диалоговом окне «Углы и линии», они также будут отображаться шрифтами Брайля после тиснения.
Углы треугольника можно снабдить 3 типами определенных линий: высотой, средней линией и биссектрисой, которые будут тиснены в виде пунктирных линий.
Рис. 4. Четыре различных типа треугольников: правый, равнобедренный, равносторонний и разносторонний.Равные или правые углы обозначены зеленым цветом.
Значок «Нарисовать треугольник»:
Многоугольник состоит из нескольких линий, соединенных как один объект. Чтобы вставить многоугольник, выберите значок «Нарисовать многоугольник» на панели инструментов в левой части экрана. Щелкните несколько позиций в области дизайна, чтобы нарисовать многоугольник. Чтобы закончить многоугольник, щелкните первую точку привязки (первый фиолетовый маркер), чтобы закрыть многоугольник. Кроме того, вы можете снова щелкнуть последнюю установленную опорную точку, чтобы образовать открытую форму.Вы также можете выбрать эти два параметра на панели инструментов или в контекстном меню, выбрав «Закрыть многоугольник» или «Завершить многоугольник (оставить последнее соединение открытым)».
Когда у вас выбран открытый многоугольник, два зеленых символа плюса на экране позволяют продолжить рисование на концах многоугольника. Вы также можете выбрать «Продолжить рисование в первой / последней конечной точке» из контекстного меню. Красную границу вокруг выделенного многоугольника можно использовать для изменения его размера, перетаскивая фиолетовые маркеры.
Вы можете выбирать между прямыми и изогнутыми линиями между точками привязки.Это позволяет вам использовать закругленные кривые в вашем дизайне.
Рис. 5. Два многоугольника показывают разницу между прямыми и изогнутыми линиями.
Значок «Нарисовать многоугольник»:
Чтобы нарисовать линии от руки или замкнутые формы, выберите значок «Нарисовать линию от руки или замкнутую форму» на панели инструментов в левой части экрана. В области дизайна щелкните желаемое начальное место и перетащите мышь, чтобы создать нужную линию.Чтобы создать замкнутую форму, щелкните желаемое начальное место и перетащите мышь, чтобы создать желаемую форму, вернувшись в начальное положение перед тем, как отпустить кнопку мыши.
Как и в случае с многоугольником, вы можете выбирать между прямыми и изогнутыми линиями между точками привязки. Пунктирная красная граница может использоваться для изменения размера всего объекта.
Произвольная линия с изогнутыми линиями.
Значок «Нарисуйте линию от руки или замкнутую форму»:
Чтобы добавить в дизайн круглые точки, выберите «Нарисовать точки с заливкой» на вертикальной панели инструментов, затем щелкните в своем дизайне, чтобы разместить точку.Размер точки можно изменить с помощью фиолетовых маркеров. Размер точки может варьироваться от одной точки Брайля до большого заполненного круга диаметром в несколько сантиметров.
Точки разного размера могут иметь диаметр от одной точки Брайля до нескольких сантиметров.
Значок «Нарисуйте закрашенные точки»:
pygame.draw — документация pygame v2.0.1.dev1
# Импортировать библиотеку функций под названием 'pygame'
импортировать pygame
из математического импорта Пи
# Инициализировать игровой движок
pygame.в этом()
# Определите цвета, которые мы будем использовать в формате RGB
ЧЕРНЫЙ = (0, 0, 0)
БЕЛЫЙ = (255, 255, 255)
СИНИЙ = (0, 0, 255)
ЗЕЛЕНЫЙ = (0, 255, 0)
КРАСНЫЙ = (255, 0, 0)
# Установить высоту и ширину экрана
size = [400, 300]
screen = pygame.display.set_mode (размер)
pygame.display.set_caption («Пример кода для модуля рисования»)
# Цикл, пока пользователь не нажмет кнопку закрытия.
done = Ложь
часы = pygame.time.Clock ()
пока не сделано:
# Это ограничивает цикл while до 10 раз в секунду.# Оставьте это, и мы будем использовать весь CPU, какой только сможем.
часы.tick (10)
для события в pygame.event.get (): # Пользователь что-то сделал
if event.type == pygame.QUIT: # Если пользователь нажал кнопку "Закрыть"
done = True # Отметить, что мы закончили, поэтому мы выходим из этого цикла
# Весь код отрисовки происходит после цикла for, но
# внутри основного цикла while done == False loop.
# Очистить экран и установить фон экрана
screen.fill (БЕЛЫЙ)
# Нарисуйте на экране ЗЕЛЕНУЮ линию от (0, 0) до (50, 30)
# 5 пикселей в ширину.pygame.draw.line (экран, ЗЕЛЕНЫЙ, [0, 0], [50,30], 5)
# Нарисуйте на экране 3 ЧЕРНЫХ линии шириной 5 пикселей каждая.
# «Ложь» означает, что первая и последняя точки не соединены.
pygame.draw.lines (экран, ЧЕРНЫЙ, Ложь, [[0, 80], [50, 90], [200, 80], [220, 30]], 5)
# Нарисуйте на экране ЗЕЛЕНУЮ линию от (0, 50) до (50, 80)
# Поскольку это линия со сглаживанием, ее ширина составляет 1 пиксель.
pygame.draw.aaline (экран, ЗЕЛЕНЫЙ, [0, 50], [50, 80], Истина)
# Нарисуйте контур прямоугольника
pygame.draw.rect (экран, ЧЕРНЫЙ, [75, 10, 50, 20], 2)
# Нарисуйте сплошной прямоугольник
pygame.draw.rect (экран, ЧЕРНЫЙ, [150, 10, 50, 20])
# Нарисуйте прямоугольник со скругленными углами
pygame.draw.rect (экран, ЗЕЛЕНЫЙ, [115, 210, 70, 40], 10, border_radius = 15)
pygame.draw.rect (экран, КРАСНЫЙ, [135, 260, 50, 30], 0, border_radius = 10, border_top_left_radius = 0,
border_bottom_right_radius = 15)
# Нарисуйте контур эллипса, используя прямоугольник в качестве внешних границ
pygame.draw.эллипс (экран, КРАСНЫЙ, [225, 10, 50, 20], 2)
# Нарисуйте сплошной эллипс, используя прямоугольник в качестве внешних границ
pygame.draw.ellipse (экран, КРАСНЫЙ, [300, 10, 50, 20])
# Это рисует треугольник с помощью команды polygon
pygame.draw.polygon (экран, ЧЕРНЫЙ, [[100, 100], [0, 200], [200, 200]], 5)
# Нарисуйте дугу как часть эллипса.
# Используйте радианы, чтобы определить, какой угол рисовать.
pygame.draw.arc (экран, ЧЕРНЫЙ, [210, 75, 150, 125], 0, pi / 2, 2)
pygame.draw.arc (экран, ЗЕЛЕНЫЙ, [210, 75, 150, 125], pi / 2, pi, 2)
pygame.draw.arc (экран, СИНИЙ, [210, 75, 150, 125], пи, 3 * пи / 2, 2)
pygame.draw.arc (экран, КРАСНЫЙ, [210, 75, 150, 125], 3 * пи / 2, 2 * пи, 2)
# Нарисовать круг
pygame.draw.circle (экран, СИНИЙ, [60, 250], 40)
# Нарисуйте только один квадрант круга
pygame.draw.circle (экран, СИНИЙ, [250, 250], 40, 0, draw_top_right = True)
pygame.draw.circle (экран, КРАСНЫЙ, [250, 250], 40, 30, draw_top_left = True)
pygame.draw.circle (экран, ЗЕЛЕНЫЙ, [250, 250], 40, 20, draw_bottom_left = True)
pygame.draw.circle (экран, ЧЕРНЫЙ, [250, 250], 40, 10, draw_bottom_right = True)
# Продолжайте и обновите экран тем, что мы нарисовали.# Это ДОЛЖНО произойти после всех остальных команд рисования.
pygame.display.flip ()
# Будьте дружелюбны к IDLE
pygame.quit ()
Как сделать квадрат из 3 линий? ▶ 【Решено】 Краткий ответ
Вопрос задал: Карлос Трухильо.
Последнее обновление:
⭐⭐⭐⭐⭐ 4.6 / 5 — 21 голосов в 6 ответах
Видео о том, как сделать квадрат из 3 линий:
В чем разница между инструментом «Прямоугольник» и «Трехточечный прямоугольник»?
Инструмент «Прямоугольник»: используется для создания простых прямоугольников или квадратов.Инструмент «Трехточечный прямоугольник»: используется для перетаскивания и рисования ширины и высоты прямоугольника. С помощью этого инструмента можно делать самые разные выкройки.
Сколько прямых линий в прямоугольнике?
Прямоугольник состоит из четырех линий, две из которых — вертикальные. Две другие линии — это горизонтальные линии.
Сколько линий у прямоугольника?
Для чего нужен трехточечный прямоугольник в CorelDRAW?
CorelDRAW позволяет рисовать прямоугольники и квадраты.Вы можете нарисовать прямоугольник или квадрат, перетащив его по диагонали с помощью инструмента «Прямоугольник» или указав ширину и высоту с помощью инструмента «Трехточечный прямоугольник». Инструмент «Трехточечный прямоугольник» позволяет быстро рисовать прямоугольники под углом.
⭐⭐⭐⭐⭐ 4.4 / 5 (47 голосов)
Автор: Riplix
Другие вопросы и ответы, связанные с Как сделать квадрат из 3 линий на нашем сайте:
Для чего нужен трехточечный прямоугольник в CorelDRAW?
CorelDRAW позволяет рисовать прямоугольники и квадраты.Вы можете нарисовать прямоугольник или квадрат, перетащив его по диагонали с помощью инструмента «Прямоугольник» или указав ширину и высоту с помощью инструмента «Трехточечный прямоугольник». Инструмент «Трехточечный прямоугольник» позволяет быстро рисовать прямоугольники под углом.
Видео о том, как нарисовать квадратную линию:
Видео о том, как нарисовать квадрат EGD:
Как нарисовать прямоугольник в CorelDRAW?
Чтобы нарисовать прямоугольник, откройте выпадающее меню «Прямоугольник», щелкните инструмент «Прямоугольник» и перетащите его в окне рисования, пока прямоугольник не станет нужного размера.Чтобы нарисовать квадрат, щелкните инструмент «Прямоугольник», удерживайте нажатой клавишу Ctrl и перетаскивайте в окне рисования, пока квадрат не станет нужного размера.
Все, что связано с Как сделать квадрат из 3 линий:
Как сделать квадрат из 3 линий? Ответ, объяснение и примеры
Еще вопросы?
Мы ответим на ваше письмо совершенно бесплатно !:
Другие отзывы:
Людей, которые сочли этот ответ полезным:
Пол Андерсон
⭐⭐⭐⭐⭐ 5/5.
Марк Гарсия
⭐⭐⭐ 3/5
Джулиан Нобл
⭐⭐⭐ 3/5
Хайме Белл
⭐⭐⭐⭐⭐ 5/5.
.





 wrapper {
display: grid;
grid-template-columns: 20px repeat(6, 1fr) 20px;
}
wrapper {
display: grid;
grid-template-columns: 20px repeat(6, 1fr) 20px;
}
 </p>
</div>
<div>Three</div>
<div>Four</div>
<div>Five</div>
</div>
</p>
</div>
<div>Three</div>
<div>Four</div>
<div>Five</div>
</div>
 wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: 100px;
}
.box1 {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
}
.box2 {
grid-column-start: 1;
grid-row-start: 3;
grid-row-end: 5;
}
wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: 100px;
}
.box1 {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
}
.box2 {
grid-column-start: 1;
grid-row-start: 3;
grid-row-end: 5;
}

 Не останавливайте движение и рисуйте дальше примерно столько, сколько от точки №4 до точки №7.
Не останавливайте движение и рисуйте дальше примерно столько, сколько от точки №4 до точки №7. Нетрудно догадаться, что второе число не является концом третьей линии. Ее нужно продолжить, как было со второй. Так закончилась третья линия.
Нетрудно догадаться, что второе число не является концом третьей линии. Ее нужно продолжить, как было со второй. Так закончилась третья линия.
 Это будут первые две линии из четырех, соединяющие наши 9 точек.
Это будут первые две линии из четырех, соединяющие наши 9 точек.