| Установка этого эффекта для Paint.NET осуществляется, как обычно, путем копирования файла. Как установить эффект для Paint.NET можно найти на главной странице этого раздела. | |
| Ссылка на сайт автора: forums.getpaint.net | |
| Скачать файл эффекта «Прямоугольная сетка» для Paint.NET в архиве RAR | |
| Другой плагин для рисования прямоугольной сетки можно найти на нашем форуме paint.net. |
Этот плагин для Paint.
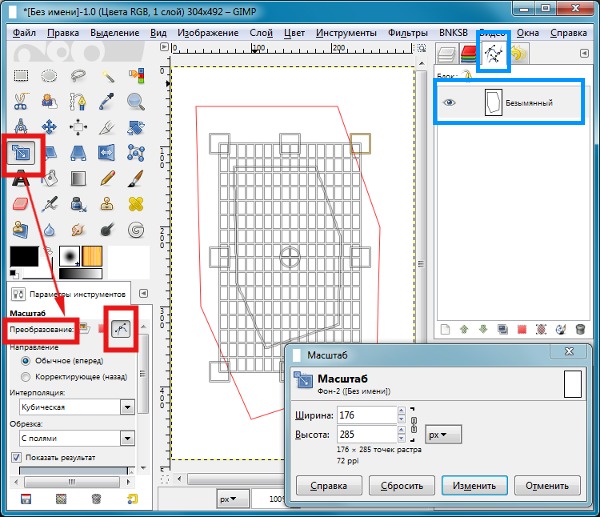
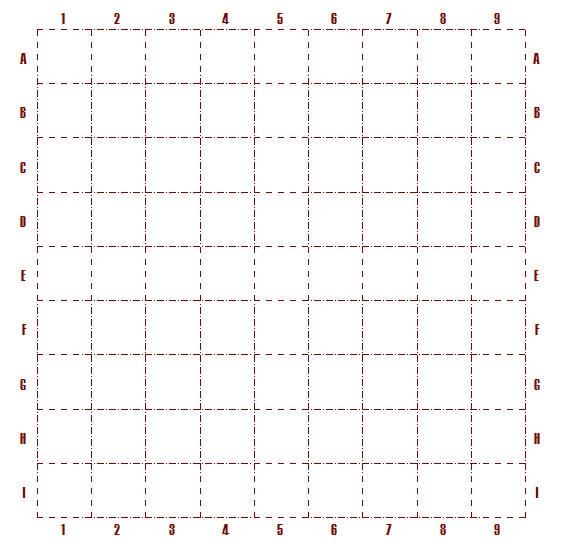
На приведенном слева рисунке показан пример использования этого эффекта. В первом случае эффект был применен к прямоугольной области для заполнения всей области квадратными ячейками с закругленными краями. Во втором случае сначала была нарисована окружность, после чего выделена область внутри нее. Выделенную внутри окружности область заполнили с помощью этого эффекта только полностью помещающимися в нее квадратными ячейками с закругленными краями и метками посередине.
Окно настройки параметров эффекта «Прямоугольная сетка» для Paint.NET приведено на рисунке справа. Первые два параметра отвечают за размер ячеек по ширину и высоту, соответственно.
Изменяя третий параметр можно изменять принцип рисования углов ячеек. Так значение по умолчанию ноль означает обычные прямоугольные углы, значение единица позволяет сделать сетку с плавными углами, а значение — два — сетку со скругленными углами как на предыдущем рисунке.
Остальные дополнительные параметры отвечают за расположение сетки, необходимость рисования центральных меток в ячейках, а так же за то, рисовать или не рисовать ячейки, не помещающиеся целиком в выделенную область. Пример включения и отключения этих параметров можно увидеть на предыдущем рисунке.
На протяжении многих лет графический редактор MS Paint оставался неотъемлемой частью Windows, но в 2017 году в Microsoft приняли решение заменить его более совершенным Paint 3D , что вскоре и было сделано. Удаление MS Paint не особо огорчило пользователей, потому что многие из них к тому времени уже перешли на его более функциональный сторонний аналог Paint.NET. Это простое, легкое, но достаточно мощное приложение.
Оно позволяет работать с растровой и частично с векторной графикой, независимыми слоями, поддерживает применение эффектов, в том числе таких оригинальных как  Но при всех достоинствах ему недостает одной небольшой, но важной функции — наложения произвольной сетки. Такой инструмент был бы очень кстати при выравнивании элементов рисунка, создания текстур и т.п.
Но при всех достоинствах ему недостает одной небольшой, но важной функции — наложения произвольной сетки. Такой инструмент был бы очень кстати при выравнивании элементов рисунка, создания текстур и т.п.
К счастью, Paint.NET поддерживает установку плагинов, позволяющих существенно расширить его функционал. Имеется среди них и плагин для создания сетки. Называется он Gr >DLL , которую необходимо забросить в папку графического редактора, расположенную по адресу C:Program Filespaint.netEffects
Предварительно завершив его работу.
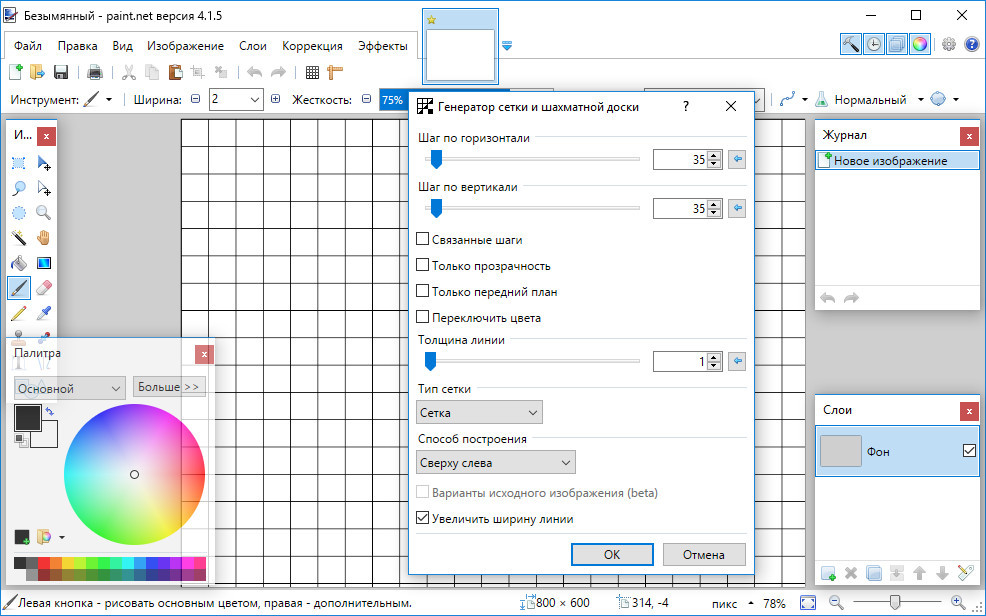
Чтобы создать сетку, выберите в меню Эффекты -> Узоры -> Генератор сетки и шахматной доски.
Как только вы это сделаете, на рабочем холсте появится сетка с настройками по умолчанию, а поверх нее откроется небольшое окошко, в котором можно будет изменить параметры этой сетки.
Используя ползунки и переключатели, вы сможете изменять шаг по горизонтали и по вертикали, тем самым увеличивая или уменьшая размер ячейки, менять толщину линий, инвертировать цвета, включать и отключать прозрачность.
Поддерживается также выбор шаблонов, среди которых доступны «Сетка», «Шахматная доска» и «Кружок». А вот отдельной опции выбора цвета сетки нет, ее цвет будет всегда соответствовать цвету, выбранному в палитре и используемому в данный момент в качестве основного.
«>
Автоматическое создание собственных водяных знаков на фото
В этой статье, пговорим о том, как сделать водяные знаки на вашем изображении. Как сделать их уникальными и наложить на ваши изображения для того, чтобы защитить его от использования. И самое главное, как это сделать с наименьшими затратами усилий, используя экшены (Actions).
Для примера есть 5 изображений, конечно их может быть намного больше (100, 200, 1000), но на таком количестве вы поймёте принцип, как это делается.
Создание водяных знаков
Возьмем любое изображение и принесем его Adobe Photoshop CC оно нам нужно только для правильного размера. Возьмите инструмент «прямоугольное лассо» (Rectangular Marquee Tool). Нарисуйте тоненькую полоску. Делаем новый слой и заливаем её белым цветом. Теперь, для того, чтобы нам нас фон не отвлекал залейте его чёрным цветом.
Возьмите инструмент «прямоугольное лассо» (Rectangular Marquee Tool). Нарисуйте тоненькую полоску. Делаем новый слой и заливаем её белым цветом. Теперь, для того, чтобы нам нас фон не отвлекал залейте его чёрным цветом.
Наша задача нарисовать в такие полосочки под углом 45 градусов, поэтому повернем её удерживая клавишу SHIFT. В отдельном окошке будет подсказывать сколько градусов сейчас, сделаем 45.
Можно также увеличить размер холста потому, что у меня некоторые изображения кадрированы. Они могут быть больше, поэтому лучше сделать запасом для того, чтобы сетка на максимально подходила краям. Также необходимо увеличить и саму полоску.
Теперь, задача сделать так, чтобы эти полоски были на одинаковом расстоянии. Для этого можно использовать вкладку — View/New Guide Layout. Ставим то количество, которое вам нужно. Чтобы каждая из них начиналось с новой направляющий, зажимаем ALT и копируем.
Все созданные слои с полосками склейте в один слой сочетанием клавиш CTRL+E.
Сделайте дубликат слоя и отразите его по горизонтали.
Это самый простой вариант защитной сетки. Конечно можно добавить свои логотипы или дополнительные элементы, чтобы сделать ее уникальной и подписать откуда это фото.
Создание экшена
Следующая задача сделать так, чтобы сетка вотемарков созданная нами, автоматически накладывать на изображение по нажатию одной кнопки. Сделать это можно с помощью панели экшена (Actions) Если у вас ее нет — Windows/Action (Операции). Здесь нам нужно создать новую.
Но прежде, откроем изображение, ставим на запись, горит красная кнопочка и теперь перемещаем созданный файл с защитной сеткой сюда же и копируем верхний слой. Нажимаем CTRL+A и CTRL+C переходим на изображение и нажимаем CTRL+SHIFT+V, чтобы сетка вставила чётко в центр изображения.
Делаем менее прозрачное, поставьте прозрачность 10-50% так, чтобы и сложно было удалить и так, чтобы она не мешала просмотру изображения. Склейте все слои CTRL+E, сохраните файл и закройте. После этого можно выключить запись экшена.
После этого можно выключить запись экшена.
Вообще, если вы хотите научиться автоматизировать свою работу, упрощать, экономить время, не делать лишних операций, то посмотрите мастер-класс «Автоматизация Photoshop. Экшены.»
Здесь вы получите полную информацию о том, как самостоятельно делать экшены, как ими управлять, получите готовый набор экшенов и памятку о том, как изготавливать.
Первым 10 желающим предоставляется купон со скидкой 10% — SALE_119B. Если скидка не срабатывает, значит вы опоздали.
Если у вас большое количество фотографий, то неудобно каждую кидать и нажимать Play. Это тоже расход времени. Поэтому в Фотошопе предусмотрена такая функция, как пакетная обработка.
Нажмите — File/Automate/Betch… и здесь достаточно выбрать тот action который вы создали, выбрать папку и все файлы в этой папке, а если правильно настроить, то и в подпапках, будут обрабатываться. К каждому файлу будет применяться ваш экшен. Можно запустить это и пойти пить чай.
Можно запустить это и пойти пить чай.
Видео урок: автоматическое наложение водяных знаков.
Подробное описание, как создать и автоматически наложить собственную защитную сетку с водяными знаками (вотемарками) на изображения.
(Visited 703 times, 1 visits today)
2. Сетки и Направляющие
Возможно у вас неоднократно случались ситуации, когда вам нужно
разместить что-либо на изображении очень точно, и вы обнаружили, что
это нелегко сделать с помощью мыши. Чаще лучших результатов можно
добиться с помощью указательных клавиш на клавиатуре (которые
передвигают заданный объект на один пиксел за раз, или на 25
пикселей если вы удерживаете клавишу 
2.1. Сетка изображения
Рисунок 6.26. Изображение с сеткой по умолчанию
У каждого изображения есть сетка. Она существует всегда, но по умолчанию её не видно до тех пор, пока вы не активируете её с помощью переключателя в меню изображения → Если вы предпочитаете, чтобы сетка отображалась чаще, чем была выключенной, то вы можете изменить поведение по умолчанию поставив отметку «Показывать сетку» на странице Внешний вид диалога настроек. (Обратите внимание, что здесь представлены отдельные настройки для нормального и полноэкранного режимов.)
Внешний вид сетки по умолчанию, назначенный при установке GIMP,
состоит из чёрных крестиков на пересечениях линий, с линией через
каждые 10 пикселей, вертикально и горизонтально. Вы можете настроить
внешний вид сетки по умолчанию с помощью страницы
Параметры сетки
в диалоге настроек. Если вы хотите изменить внешний вид сетки
только для текущего изображения, вы можете это сделать, выбрав в
меню изображения
→
будет вызван диалог Настроить сетку.
Вы можете настроить
внешний вид сетки по умолчанию с помощью страницы
Параметры сетки
в диалоге настроек. Если вы хотите изменить внешний вид сетки
только для текущего изображения, вы можете это сделать, выбрав в
меню изображения
→
будет вызван диалог Настроить сетку.
Рисунок 6.27. Иной стиль сетки
Сетка может быть полезна не только для определения
расстояний и пространственных отношений, с помощью
неё вы можете выравнивать предметы точно по сетке, если
переключите в меню изображения
→
Это заставит указатель «наскакивать» точно на любую
линию сетки, расположенную внутри определённого промежутка.
Вы можете изменить порог «дистанции прилипания»
на странице
Параметры инструментов
в диалоге настроек. Однако большинство людей,
по-видимому, довольны значением по умолчанию, равному 8 точкам.
Как отобразить сетку в фотошопе. Как наложить сетку на изображение. Как сделать сетку в фотошопе. Чтобы удалить направляющие с изображения
Рейтинг статьи :
Проголосовало 9 человек.
Оцените статью : 1 2 3 4 5 6 7 8 9 10
В фотошопе сетка по умолчанию представляет собой непечатаемые линии, но, ее также можно настроить в виде точек. Сетка очень полезна для ручного расположения элементов симметрично.
Направляющие и сетка работают, в принципе, по одинаковым принципам и для одинаковых целей:
Выделения, границы выделения, а также инструменты для привязки к направляющей или сетке (при перемещении элемента на 8 экранных пикселей).
Выполните одно из предложенных действий: Меню View > Show > Grid (Вид > Показать > Сетка) Меню View > Show > Guides (Вид > Показать > Направляющие) Меню View > Extras (Меню > Дополнительно). Данная команда также может быть использована для отображения или скрытия: границ выделения, путей (paths), вырезок (slices), заметок. А в ImageReady для: границ выделения, вырезок (slices), границ текста, опорной линии текста и выделенного текста.
1. Если линейка не отображена, выберите пункт меню View > Rulers (Вид > Линейка). (Заметка: для наиболее аккуратного и красивого просмотра изображения просматривайте изображение в 100% масштабе или используйте палитру Info (Информация).
2. Создайте направляющую одним из способов: Выберите View > New Guide (Вид > Новая направляющая). В диалоговом окне выберите горизонтальную или вертикальную ориентацию, введите позицию и щелкните ОК. Выберите View > Create Guides (Вид > Создать направляющие). В диалоговом окне настройте будущую направляющую и щелкните ОК. Чтобы создать горизонтальную направляющую можно также просто, зажав мышку на горизонтальной линейке, провести вниз-вверх. Зажмите Alt, и, зажав мышку на вертикальной линейке, проведите горизонтальную направляющую. Чтобы создать вертикальную направляющую можно также просто, зажав мышку на вертикальной линейке, провести влево-вправо. Зажмите Alt, и, зажав мышку на горизонтальной линейке, проведите вертикальную направляющую. Зажмите Shift и, зажав мышку на горизонтальной или вертикальной линейке, создайте направляющую, которая прилеплена по умолчанию к краям линейки.
Курсор меняется на этот — при перемещении направляющей.
1. Выберите инструмент Move Tool или зажмите Ctrl, чтобы активировать инструмент (Ctrl не работает с инструментами Hand Tool или Slice Tool ).
2. Поместите курсор над направляющей (курсор превратится в двойную стрелку).
3. Для перемещения направляющей: Зажав курсор на направляющей, перемещайте еею Чтобы поменять направляющую с горизонтальной на вертикальную, или наоборот, зажав Alt, кликните на направляющей. Вдоль направляющей, проходящей по краю линейки, зажав Shift, перемещайте направляющую. Направляющая будет прилепляться к сетке, если сетка видна в данный момент, а также включена опция View > Snap To > Grid (Вид > Привязывать к > Сетка).
Выберите меню View > Lock Guides (Вид > Закрепить направляющие).
Выполните одно из перечисленного: Чтобы удалить одну направляющую, переместите ее за пределы изображения. Чтобы удалить все направляющие, выберите меню View > Clear Guides (Вид > Удалить направляющие).
Выберите меню View > Snap To > Guides (Вид > Привязывать к > Направляющие).
Выберите меню View > Snap To > Grid (Вид > Привязывать к > Сетка).
1. Выполните одно из перечисленного: Выберите меню Edit > Preferences > Guides, Grid & Slices (Редактировать > Настройки > Направляющие, сетка и слайсы).
2. Цвет. Для сетки, направляющих или вместе взятых. Если вы выберете Custom, щелкните на квадратике с цветом и выберите нужный цвет, щелкните ОК.
3. Стиль. Выберите опцию отображения для направляющей, сетки или вместе взятых.
4. Для Gridline Every выберите значение расстояния между клетками сетки. Для мелких частей (Subdivisions) выберите значение сетки.
Если хочется, поменяйте единицы измерения для данной опции. Процентная опция создает сетку, которая разделяет изображение на равномерные части.
05.02.2017 28.01.2018
Привет всем посетителям сайта сайт
В программе фотошоп присутствует прекрасный инструмент, помогающий с точностью до пикселя расположить объекты, нарисовать объекты заданного размера и т.п. Называется этот инструмент Сетка. Зачастую его используют веб дизайнеры, но этот инструмент настолько полезен, что о нем должен знать каждый. Если до сих пор вы не знали, что такое Сетка в фотошопе, как ее включить и как пользоваться — вам этот урок будет весьма кстати.
Если до сих пор вы не знали, что такое Сетка в фотошопе, как ее включить и как пользоваться — вам этот урок будет весьма кстати.
Стоит отметить, что Сетку не видно при сохранении изображения в форматах jpg, png, gif. Так же Сетка «невидима» при печати. Сетка видна только в самой программе фотошоп или если сохранить изображение в формате PSD или TIFF. Если сохранить изображение в формате PSD или TIFF и передать файл другому человеку, он, открыв файл на своем компьютере, сможет увидеть созданную вами Сетку.
Как включить/выключить Сетку (Grid)
Для начала, как всегда, создаем новый документ в фотошоп (Ctrl + N) с произвольным размером, у меня это 800х600 пикселей:
По умолчанию вкладка с новым документом будет выглядеть так:
Для того, чтобы включить Сетку , нужно перейти в меню Просмотр — Показать — Сетку (View — Show — Grid ) либо же нажать сочетание клавиш Ctrl + “ («Э» в русской раскладке клавиатуры):
Сетка появилась:
К слову, для того, чтобы выключить Сетку, необходимо проделать те же действия — перейти в меню Просмотр и снять галочку у «Сетки» или же повторно зажать Ctrl + “.
Как настроить Сетку
По умолчанию, Сетка разделена жирными линиями, расстояние между которыми 2 см, в свою очередь эти блоки разделены пунктирными линиями еще на 4 части.
Изменить эти настройки под свои нужды возможно, перейдя в меню Редактирование — Установки — Направляющие , сетка и фрагменты (Edit — Preferences — Guides, Grid & Slices ) либо же нажав сочетание клавиш Ctrl+K и Ctrl+8 .
Откроется следующее окно, в котором можно изменить настройки цвета, единицы измерения Сетки и т.п.
Как использовать Сетку
Предположим, нам нужно вырезать прямоугольник на слое, чтобы сделать рамку, оставив по краям 50 пикселей.
Изменим сантиметры на пиксели и выставим шаг в 50 пикселей:
Активируем инструмент Прямоугольное выделение (Rectangular marquee ), горячая клавиша вызова инструмента — M .
Небольшой совет по использованию сетки в фотошопе:
При работе с Сеткой, а также с Направляющими и слоями, желательно включить функцию Привязка . Когда эта функция активна, создаваемые объекты как бы «прилипают» к линиям Сетки (в нашем случае). Чтобы убедиться, что функция включена, перейдите в меню Просмотр — Показать (View — Show ). Если галочка у «Привязка» не включена, щелкните по этому пункту, чтобы ее поставить.
Когда эта функция активна, создаваемые объекты как бы «прилипают» к линиям Сетки (в нашем случае). Чтобы убедиться, что функция включена, перейдите в меню Просмотр — Показать (View — Show ). Если галочка у «Привязка» не включена, щелкните по этому пункту, чтобы ее поставить.
Если же они имеют иной вид, активируйте нужный пункт щелчком по нему либо же нажмите на пункт «Все», во втором случае привязка включится сразу по всем имеющимся пунктам:
Возвращаемся к уроку
Создаем выделение при помощи инструмента Прямоугольное выделение , отступая на 50 пикселей от краев изображения. Стороны создаваемого прямоугольника «прилипают» к линиям Сетки и не позволяют нам залезть за границы.
Сетка — комфортный инструмент, разрешающий легко и стремительно отслеживать перемены, протекающие в изображении, с которым вы трудитесь в графическом редакторе. В этой статье вы обучитесь создавать сетку в Фотошопе для всякого изображения, дабы она показывала даже самые малейшие искажения в вашей работе.
Вам понадобится
Инструкция
1. Для создания сетки зайдите в раздел View Options и в настройках вида выберите отображение сетки (Show Mesh). Укажите требуемый размер, а также цвет. Позже подтверждения команды на вашем открытом изображении появится сетка с указанными параметрами.
2. Сетку, при необходимости, дозволено сберечь. Для этого нажмите «Сберечь сетку» либо «Загрузить сетку», если необходимо открыть теснее имеющуюся.
3. Сетка может оказать значительную подмога в реконструкции изображения позже того, как с ним были проведены какие-то операции, и оно оказалось искаженным. Откройте инструмент «Reconstruct», он дозволит по желанию отменить метаморфозы, восстановить первичный вид изображения либо напротив применить искажение на другие объекты. Помимо того, искажать объект может раздел Liquify. Сетка дозволит вам отслеживать метаморфозы и искажения в любом сделанном объекте, а также вы можете в всякий момент сберечь сетку с формой преобразованного объекта, дабы позднее дозволено было применить ее на него. Верно так же вы можете сберечь сетку для типичного неискаженного объекта, дабы восстановить его параметры позже неудачных действий.
Верно так же вы можете сберечь сетку для типичного неискаженного объекта, дабы восстановить его параметры позже неудачных действий.
4. Сетка станет вашим необходимым помощником, если вы трудитесь с нечеткими изображениями, в которых трудно уловить определенные границы. Она дозволит больше верно подмечать зоны тех либо иных изменений. Помимо того, если в настройках сетки снять галочку у пункта «Показывать изображение», вы сумеете увидеть искажения на сетке в чистом виде.
Данный урок даст вам представление о том, как дозволено сделать по-своему оформленный календарь в программе Photoshop. В подробности выполнения коллажей мы углубляться не будем, а только распишем основные этапы работы. Выходит, приступим.
Вам понадобится
- компьютер;
- фотошоп всякий версии;
- фантазия.
Инструкция
1. Для календаря нам потребуется сетка, которую дозволено скачать в интернете по соответствующему запросу. Дальше открываем нажатием Ctrl+N новейший документ. В разделе «Комплект» предпочтем формат бумаги А4 с белым цветом фона.
В разделе «Комплект» предпочтем формат бумаги А4 с белым цветом фона.
2. На документе вызываем «Линейку» (Ctrl+R) и обозначаем линии. По ним мы будем ориентироваться, размещая изображения, а в конце нашей работы по этим линиям нам легко будет согнуть лист бумаги, дабы получился календарь. Проходим в «Просмотр» –> «Новая направляющая» и выбираем в новом окне опцию «Ориентация» –> «Горизонтальная». Вписываем в «Расположение» 50% и подтверждаем.
3. Сейчас сделаем новую направляющую в 9 см от первой. Берем инструмент «Линейка» и снимаем галочку с «Применять шкалу измерений». Тащим линию вниз от направляющей, выравниваем ее, избавляясь от изломов. Дальше зажимаем Ctrl и вытягиваем до края растянутой линии с поддержкой инструмента «Линейка». То же самое делаем в противоположную от центральной линии сторону.
4. Сделаем две картинки, по одной на всякую сторону нашего календаря. При помощи «Свободной трансформации», нажав Ctrl+T, размещаем на документе узор, после этого применяем «Прямоугольная область» и выделяем место для рисунка. Инвертируем выделение (Ctrl+I) и жмем Del. Слой дозволено немножко подправить, применив к нему размытие.
Инвертируем выделение (Ctrl+I) и жмем Del. Слой дозволено немножко подправить, применив к нему размытие.
5. Берем вторую картинку, размещаем на иной стороне документа. Если необходимо, используем «Свободную трансформацию», дабы отразить либо уменьшить изображение.
6. Сейчас дозволено расположить календарную сетку. Дабы было не слишком мелко для чтения, расположим полгода на одной стороне, а вторую половину – на 2-й. С подмогой инструмента «Текст» набираем год. Тут же дозволено шрифт увеличить, поменять непрозрачность либо цвет, изменить расположение. По краям делаем рамочку для красоты.
7. Переходим на вторую сторону, поворачиваем холст на 90о по часовой стрелке 2 раза. Только не отразите его по вертикали, напротив получим зеркальное отражение. С сеткой проделываем то же самое: размещаем вторую картинку, текст и сетку, оформляем прекрасно.
8. В конце концов, дозволено спрятать направляющие и приступить к печати. Для печати выбираем формат А4 и ставим галочку на флажке «Настоящий размер». Это дюже главно. Если мы галочку не поставим, у нас может не вместиться календарь на лист А4. Это все.
Видео по теме
Обратите внимание!
Усердствуйте не трудиться на слое Background, потому что некоторые метаморфозы на нем могут оказаться необратимыми. Неизменно отменнее подстраховать себя новым слоем.
Полезный совет
Если Вы допустили ошибку, неизменно дозволено воспользоваться функцией “History”.
Существует уйма приемов художественной фотосъемки, разрешающих получить странные визуальные эффекты . Один из них – «рыбий глаз ». Он достигается применением широкоугольного объектива при коротких фокусных расстояниях. Следственно его невозможно воспроизвести на любительских камерах. Впрочем сделать результат «рыбий глаз » дозволено в редакторе Adobe Photoshop из обыкновенной фотографии.
Вам понадобится
- – установленный Adobe Photoshop;
- – файл изображения.
Инструкция
1. Откройте начальное изображение в Adobe Photoshop, предпочтя пункт “Open…” в меню File. При помощи текстового поля, расположенного в нижней части окна документа, либо инструмента Zoom Tool установите подходящий масштаб просмотра. Он должен разрешать изготавливать манипуляции со каждой областью изображения, предуготовленной для обработки.
2. Сделайте стержневой слой из фонового. В основном меню выберите пункты Layer, New, “Layer From Background…”. Нажмите на кнопку OK в появившемся диалоге Layer.
3. Выделите область изображения, к которой необходимо применить результат «рыбий глаз ». Используйте инструменты Rectangular Marquee Tool либо Elliptical Marquee Tool. Если должно быть обработано все изображение целиком, пропустите данный шаг.
4. Активируйте режим обработки изображения при помощи внесения искажений. В меню ступенчато выберите пункты Edit, Transform и Warp. Позже этого в окне документа отобразится сетка для управления параметрами результата.
5. Измените тип применяемого искажения на «рыбий глаз ». Кликните по выпадающему списку Warp, расположенному в верхней панели инструментов. Выберите элемент Fisheye. Сетка управления в окне документа изменит свой вид (останется только один маркер).
6. Примените результат «рыбий глаз » к обрабатываемому изображению. Перемещайте мышью маркер сетки управления до момента достижения нужного яруса искажения.
7. При необходимости внести добавочные метаморфозы в изображение, скажем, придать области искажения округлую форму, выберите в списке Warp пункт Custom. Перемещайте узлы сетки для приобретения нужного результата. Примените внесенные метаморфозы, кликнув на всякую кнопку инструментальной панели и нажав OK в появившемся диалоге.
8. Если это нужно, доработайте изображение с внесенным результатом «рыбьего глаз а». Скажем, инвертируйте нынешнее выделение, нажав Ctrl+I, очистите фон, нажав Del, а после этого залейте его надобным цветом при помощи инструмента Paint Bucket Tool. Произведите кадрирование инструментом Crop Tool.
9. Сбережете итог работы в файл. Воспользуйтесь пунктом “Save As…” либо “Save for Web & Devices…” раздела File основного меню. При сохранении специальное внимание уделите выбору формата и степени сжатия данных. Если с изображением предполагается последующая работа, сбережете его копию в формате PSD.
Высокопрофессиональные редакторы растровой графики, такие как Adobe Photoshop, предоставляют сегодня мощнейшие средства для метаморфозы фотографий. Создаваемые результаты выходят за рамки привычной действительности. Скажем, в фотошопе дозволено сделать клыки , представив персонажа фотографической композиции в образе вампира.
Вам понадобится
- – Adobe Photoshop;
- – файл с фотографией для обработки.
Инструкция
1. Откройте фотографию, на которой надобно сделать клыки , в Adobe Photoshop. Выберите “Open…” в разделе File основного меню либо осуществите совместное нажатие клавиш Ctrl+O. Укажите файл в появившемся диалоге. Нажмите «Открыть».
2. Выберите один из зубов, на основе которого будет сформирован клык. Активируйте инструмент Zoom Tool. Установите комфортный для работы масштаб просмотра данного фрагмента изображения.
3. Сделайте область выделения вокруг зуба. Это комфортно делать при помощи Magnetic Lasso Tool либо Polygonal Lasso Tool. Если нужно, скорректируйте выделение в режиме стремительной маски либо с подмогой пунктов раздела Modify меню Select.
4. Скопируйте изображение зуба на новейший слой (параллельно с его созданием). Ступенчато выберите пункты меню Edit, Copy и Edit, Paste. Дозволено также воспользоваться комбинациями клавиш Ctrl+C и Ctrl+V.
5. Активируйте режим деформации изображения. Нажмите клавиши Ctrl+Shift+D либо воспользуйтесь пунктом Reselect меню Selection, дабы восстановить предыдущую область выделения. Ступенчато выберите пункты Edit, Transform и Warp основного меню. Вокруг изображения зуба появится сетка.
6. Сделайте клык из зуба. Перемещайте узлы сетки для достижения требуемой формы. Позже окончания реформирования двукратно кликните мышью в центр сетки либо выберите всякий инструмент на панели и нажмите Apply в диалоге запроса.
7. Осуществите сопряжение изображений трансформированного и начального зубов, находящихся в различных слоях. Активируйте инструмент Eraser Tool. Кликнув по элементу управления Brush в верхней панели, выберите кисть подходящего типа, диаметра и жесткости. Параметр Opacity установите в значение 10-20%. Обрабатывайте инструментом Eraser Tool краевые области изображения верхнего слоя до тех пор, пока между ним и фоновым изображением не исчезнут видимые границы.
9. Сбережете измененное изображение. Нажмите Shift+Ctrl+S либо кликните по пункту “Save As…” в меню File. В диалоге выберите формат и имя файла. Нажмите кнопку «Сберечь».
Фильтр Liquify является одним из удобнейших для свободной деформации изображения инструментов Photoshop. При помощи этого фильтра дозволено не только получить детали для создания сюрреалистического коллажа, но и сделать фигуру на снимке больше стройной.
Вам понадобится
- – программа Photoshop;
- – фотография.
Инструкция
1. При помощи опции Open меню File откройте фотографию в графическом редакторе. Снимок, сделанный на одноцветном фоне без фактуры, шума и затененных участков, находящихся неподалеку от фигуры, которую вы собираетесь исправлять, разблокируйте опцией Layer from Background группы New меню Layer.
2. Картинке с больше трудным фоном понадобится иная подготовка. При помощи инструмента Lasso выделите фигуру с небольшим числом фона. Воспользуйтесь опцией Layer via Copy группы New для копирования выделенной области на новейший слой. При деформации изображения при помощи инструментов фильтра Liquify участки фона, расположенные неподалеку от тех, с которыми вы трудитесь, могут оказаться измененными. Позже окончания работы вы восстановите их из начальной картинки.
3. Опцией Liquify меню Filter откройте окно фильтра и поставьте галочку в чекбоксе Show Mesh. Появившаяся сетка даст вам вероятность отслеживать ход трансформации.
4. Включите инструмент Pucker Tool и обработайте с его поддержкой детали фигуры, которые необходимо уменьшить. Для этого настройте размер кисти инструмента так, дабы он совпадал с шириной изменяемой части тела. Пиксели, попавшие под действие кисти, будут перемещаться к ее центру, помеченному крестиком.
5. От величины параметра Brush Density зависит степень смещения деталей картинки, находящихся на различном расстоянии от центра кисти. При максимальной величине этого параметра инструмент будет идентично делать на все пиксели, попавшие под кисть. Выставив малое значение Brush Density, вы ослабите метаморфоза изображения в районе краев кисти.
6. Параметр Brush Pressure управляет скоростью метаморфозы картинки. Присвойте этому параметру малое значение, дабы иметь вероятность следить за процессом трансформации. Разместите центр кисти на выбранную деталь фигуры, зажмите левую кнопку мыши и дождитесь надобной степени метаморфозы снимка.
7. Для сужения фигуры вам может понадобиться инструмент Forward Warp Tool, тот, что смещает пиксели, попавшие под влияние кисти, в сторону ее движения. Настройки этого инструмента сходны с параметрами Pucker Tool. Подгоните размер Forward Warp Tool под длину отрезка, тот, что хотите сдвинуть, установите центр кисти на край фигуры и сместите изображение.
8. Отключите видимость сетки. Если на одном из участков фотографии коррекция оказалась непомерной, восстановите начальный вид этого фрагмента при помощи Reconstruct Tool.
9. Для поправления фона, окружающего фигуру, сделайте маску на слое, к которому был применен фильтр, нажатием на кнопку Add layer mask. Уберите поврежденный фон, закрасив его черным цветом по маске с подмогой инструмента Brush Tool.
10. Продублируйте слой с начальным снимком опцией Duplicate Layer меню Layer и замаскируйте на нем фрагменты фигуры, которые показались из-под слоя с «похудевшим» изображением. Это дозволено сделать инструментом Clone Stamp Tool.
11. Опцией Save As меню File сбережете отредактированное фото в файл jpg.
Видео по теме
Никогда не знаешь, когда в очередной раз наступить «тот самый момент», который вы захотите запечатлеть. Напрашивается вывод о необходимости всегда и везде носить с собой «зеркалку», чтобы ничего не упустить и при этом получить качественные фотографии. Однако, согласитесь, это неудобно, чего не скажешь о привычных мобильных устройства, вроде iPhone или iPad, позволяющий за считанные секунды поймать в объектив и зафиксировать самые различные моменты из жизни. О том, как в спешке не забыть и об эстетической стороне вопроса пойдет речь далее.
1. Композиция в фотографии или зачем нужна «сетка»Композиция – это гармония и соотношение объектов в поле кадра между собой и с целым или, иначе говоря, когда множество воспринимается как целое. В основе любой композиции лежит прежде всего правило золотого сечения, а в фотографии зачастую используется его упрощенный вариант – правило третей.
Наверняка каждый владелец iPhone или iPad замечал при фотографировании сетку. Так вот, «правило третей» – это и есть особый принцип построения композиции: изображение как бы делится на три равные части по горизонтали и по вертикали.
Магия этого, основанного на упрощенном правиле золотого сечения, принципа заключается в точках пересечения линий сетки друг с другом, что называется также «узлом внимания». Если расположить главный объект в одной из данных зон, ты мы получим более эффектный снимок, нежели если расположим объект по центру.
Дело в том, что располагая объект по центру, мы как будто режем фото на две части, запутывая зрителя, неспособного быстро определить какая из двух частей условно разделенных объектом, находящимся в центре, важнее, тем самым смазывая общее впечатление.
Разобравшись, что такое правило третей, становится ясно зачем нужна сетка камеры iPhone и как ей пользоваться. В случае, если сетка на вашем устройстве отключена, включить её можно перейдя в Настройки – Фото и Камера – Сетка .
К слову, если изначально кадр был выбран неудачно, полученное фото можно будет кадрировать – обрезать лишнее, заново определив точку размещения главного объекта. Сделать это можно уже в приложение «Фото», тапнув по кнопке «Изменить».
2. Выбор освещения Не уходя в дебри и различные нюансы освещения в фотографии, можно отметить лишь пару важных моментов, а именно:
- света всегда должно быть достаточно. ведь от его количества напрямую зависит качество будущего снимка;
- избегайте резкого освещения, как например в солнечный полдень, особенно при фотографировании портретов. Подобный направленный свет создает глубокие тени, порой способные визуально изменить форму объекта или же спрятать некоторые детали.
- для портретной съемки подойдет рассеянный свет, в естественных условиях возникающий при появлении облаков на небе, закрывающих солнце.
3. Зум
Избегайте цифрового зума. В противном случае получите фотографии низкого качества. Помните, в данном случае предпочтительный зум – это ваши ноги: лучше по возможности подойти поближе или отойти подальше.
4. Фиксация экспозиции/фокуса
Камеры iPhone и iPad обладают еще одной полезной фичей, а именно фиксацией экспозиции/фокуса, которую грех не использовать. Благодаря ей можно указать точку фокуса и даже отрегулировать уровень освещенности объекта в фокусе. Один тап по экрану устройства в момент съемки позволит указать точку, а длительное удерживание пальца на экране – зафиксировать.
5. Панорамная съемка на iPhone
Панорамная съемка – не так давно появившийся возможность, работающая только на iPhone 4S и моделях более старшего поколения под управлением iOS 6 и выше. Тем не менее можно использовать сторонние приложения для создания панорамных снимков.
Новая функция от Apple способна зафиксировать максимальный угол обзора в 240 градусов. Это конечно не полный круг в 360 градусов, который способны выдавать приложения, но и не 180 градусов поля зрения человека. Расширяйте границы и снимайте то, что обычно остается за кадром.
6. Режим серийной съемки (Burst Mode) для динамичных сцен на iPhone
Burst Mode или режим серийной съемки доступен только на iPhone 5s и не требует какой-либо дополнительной активации в настройках. Достаточно просто зажать кнопку спуска затвора на вашем iPhone и он начинает снимать со скоростью 10 кадров в секунду, а на экране тем временем будет происходить подсчет общего количество отснятых кадров.
Режим Burst Mode невероятно удобен при съемке движущихся объектов и вообще любой динамики. Все полученные кадры, если зайти в приложение «Фото», собранные в одну общую серию.
8. Фильтры для iPhone и iPad
Штатное приложение «Фото» уже имеет 8 базовых фильтров, с помощью которых можно преобразить любое изображение, находящееся в альбоме. Также можно воспользоваться сторонними приложениями, вроде популярного Instagram или какого-либо фоторедактора, если вы посчитает, что имеющихся фильтров недостаточно.
9. HDR (High Dynamic Range)
При съемке статичных объект воспользуйтесь опцией HDR, активировать которую можно непосредственно в приложении «Камера», что позволит охватить больший динамический диапазон уровней интенсивности света.
Создание HDR-снимков происходит путем объединения нескольких кадров, полученных при съемке одного и того же места\объекта, но с изменением экспозиции.
Однако не забудьте при этом в настройках включить сохранение оригинала фото: Настройки – Фото и Камера – Оставить оригинал . В случае провала эксперимента с HDR, подобные превентивные меры предоставят возможность выбора между получившейся HDR-версией фото и сохраненным оригиналом с нормальным экспонированием.
10. Используйте разнообразные приложения для получения оригинальных снимков
Вот небольшой список программ для iPhone и iPad для работы с фотографиями:
При создании макета сайта важно точное размещение его элементов относительно друг друга. Для этого удобно использовать вспомогательные : использование модульной сетки, линеек и направляющих. В этой статье рассмотрим применение линеек и модульной сетки в Photoshop.
Чтобы в окне программы появились линейки, нужно выполнить команды: Просмотр — Линейки (Ctrl + R). В скобках указаны сочетания клавиш, дублирующих эту команду. Линейки могут быть проградуированы в различных единицах: пикс., см, мм, дюйм… Чтобы настроить единицы, открываем окно настроек: Редактирование — Установки — Единицы измерения и линейки
Но гораздо удобнее это сделать другим способом. Нужно просто щелкнуть правой кнопкой мыши (ПКМ) на линейке и из контекстного меню выбрать нужные единицы.
При создании макета web-страницы лучше всего размеры измерять в пикселях.
Теперь о модульной сетке в Photoshop. Чтобы ее показать, выполним команды: Просмотр — Показать — Сетку (Ctrl + ‘).
Шаг сетки можно настраивать: Редактирование — Установки — Направляющие, Сетка и Фрагменты
Используя сетку, вы можете размещать отдельные блоки вашего макета точно по линиям.
Еще одна маленькая, но очень удобная особенность программы Photoshop. Если вы работаете с сеткой и рисуете прямоугольные фигуры, то курсор как бы «прилипает» к линиям сетки. Это дает возможность делать блоки с точными размерами. Впрочем, эту привязку можно отключить:
И еще одна тонкость. По умолчанию, начало координат находится в левом верхнем углу листа. Но мы можем его передвинуть в любую удобную нам точку. Для этого поставьте указатель мыши в квадратик, в котором соединяются линейки, и протащите его в нужную точку.
Чтобы вернуть начало координат в исходную точку, сделайте двойной щелчок в этом же квадратике.
Теперь вы можете использовать модульную сетку в Photoshop в своей работе над макетом сайта.
А как сделать, чтобы сайт приносил доход, вы сможете узнать, вступив в .
Bubble Sky
Пузырчатое небо ждет вас в новой Bubble Sky. Да, это красиво, но все же не так уж практично. Все эти пузырики мешают свету падать на землю, что затрудняет жизнь людей днем. Вам нужно будет постараться избавиться от всех пузырей. Как? Просто стреляйте шариком так, чтобы соприкоснулось три или более шариков. Лишь после этого они смогут лопнуть. Очистим небо, вперед!
Понравилась статья? Поделись с друзьями:
Мой мир
Вконтакте
Google+
10.04.2020
Ю. Стрельченко
Самое интересное:
Шелкография своими руками или шелкотрафаретная печать на дому
Многим из нас знаком расслабляющий эффект от таких занятий, как вязание, приготовление домашней пиццы или чтение хорошей книжки. Возможно это покажется странным, но процесс нанесения шелкотрафаретной печати на кухонные полотенца также способен снять нервное напряжение, вызвать чувство успокоения и релаксации. Предлагаем вам попробовать себя в этом деле, постичь азы искусства создания трафаретной печати.
Любому неискушенному в этом деле человеку может показаться, что трафаретная печать (также называемая шелкографией) это невероятно сложный процесс, который под силу только специалистам вооруженным специальной техникой. Не правда! Оказывается, создавать шелкотрафаретные отпечатки без особых затруднений можно и в домашних условиях.
Итак, давайте познакомимся с основами технологии нанесения шелкотрафаретной печати. В общих чертах это выглядит следующим образом: вы покрываете сетку печатной формы светочувствительной краской и даете ей затвердеть, когда окрашенная фотоэмульсией поверхность подсохнет, вы размещаете изображение для отпечатка поверх слоя краски и выставляете всю эту конструкцию под яркий свет ламп. Трафаретная сетка, накрытая сверху изображением, не затвердеет, так как не подвергается воздействию света. Поэтому, после того как вы «засветили» и высушили вашу печатную форму, незасвеченная фотоэмульсия сетки, которая находится под изображением, легко и просто смоется водой. Этот участок в виде картинки или текста и есть ваш трафаретный рисунок. Пропустив сквозь него красящую пасту, вы получите четкий трафаретный оттиск на футболке, сумке или кухонном полотенце.
Все предельно понятно? Не совсем? Окей. Попробуем объяснить еще раз. При помощи фотографий…
Во-первых, нужно определиться с картинкой, отпечаток которой вы хотели бы получить. Мы в качестве примера решили остановиться на изображении силуэта елки. Для первого опыта работы с трафаретной печатью рекомендуем подбирать крупные сплошные картинки без тонких линий и мелких деталей. Изображения наподобие этой елки или надпись будут идеальными для новичков.
Вы можете распечатать выбранную картинку на обычной бумаге и затем аккуратно ее вырезать, либо скопировать изображение на специальную прозрачную бумагу. В любом случае следует помнить о том, что картинка должна быть СВЕТОНЕПРОНИЦАЕМА. Если вы не уверены в том, что ваш трафаретный рисунок не просвечивает, попробуйте посмотреть сквозь него на яркий источник света. Если лучи света проходят через изображение, то оно будет не достаточно светонепроницаемо для получения качественной шелкотрафаретной печати. В этом случае рекомендуем распечатать еще одну копию и наложить картинки друг на друга или закрасить ваш образец черным маркером.
Вам также понадобится рамка с натянутой на ней мелкоячеистой «шелковой» сеткой. На самом деле, в качестве шелка используется полиэстер. Такую сетку можно приобрести в специализированных магазинах. Убедитесь в том, что вы покупаете трафаретную полиэстеровую сетку с типоразмером «110».
На данном этапе предлагаем вам воспользоваться возможностью выбора: вы либо покупаете уже готовую рамку с натянутой на нее сеткой, либо приобретаете рамку и несколько метров полиэстеролового полотна и закрепляете материал на рамке самостоятельно. Если же вы увлекаетесь кустарными промыслами, то можете соорудить рамку самостоятельно.
Для того чтобы натянуть ткань на рамку можно воспользоваться обычным строительным степлером. Материал натягивается в тугую, но не настолько сильно, чтобы ткань расползалась в местах крепления скобами.
После того, как вы прикрепили ткань к рамке, обрежьте остатки материала по краям.
Для того чтобы краска не растекалась, проклейте края рамки лентой внутри и снаружи. Для этого можно использовать обыкновенную изоленту, если же вы не хотите тратить время на отскабливание остатков изоленты с поверхности трафаретной сетки, то лучше приобрести в художественном салоне-магазине специальную бумажную клейкую ленту и пользоваться ей.
Теперь, когда ваша трафаретная форма готова, самое время покрыть ее жидкой фотоэмульсией. Это особый состав, который реагирует на свет. Поэтому данный этап работы следует выполнять в затемненном помещении. Оставьте там же пропитанную фотоэмульсией сетку до полного высыхания. Внимание! Сохнуть трафаретная сетка должна в абсолютно темной комнате. Если вы решили высушить рамку в шкафу, убедитесь, что свет не проникает внутрь через дверные щели.
Обычно фотоэмульсия поставляется в двух частях. Это контейнер, который вы можете увидеть на фото, и небольшая бутылочка с химическим реагентом, который нужно добавить в контейнер, чтобы активировать его содержимое. Ничего сверхъестественного. Инструкция по использованию прилагается. А вам просто нужно несколько раз энергично встряхнуть бутылку с раствором.
Фотоэмульсия наносится при помощи резинового скребка. Можно использовать имеющийся скребок или купить новый.
Находясь в темном помещении, нанесите фотоэмульсию на трафаретную сетку. Рекомендуем наносить химический состав по направлению сверху вниз, тщательно прокрашивая все участки поверхности формы.
При помощи резинового скребка эмульсия наносится на поверхность всей сетки. Старайтесь нанести состав хорошим ровным слоем, не забывайте, что данный вид работы нужно проводить аккуратно и очень быстро. После нанесения фотоэмульсии поставьте форму в темное место для просыхания. Рамку следует установить горизонтально, не вертикально. В зависимости от толщины положенного слоя фотоэмульсии просушка займет от одного до трех часов.
Пока подготовленная трафаретная сетка сохнет, вы можете заняться устройством участка для экспонирования. Технически вы можете засветить свою форму просто на солнце, но это сопряжено с некоторым риском. Дело в том, что рамка должна облучаться в течение определенного времени. Если вы передержите сетку на свету, то не сможете смыть фотоэмульсию с незасвеченных участков. Если недодержите, то ваше изображение не зафиксируется, а смоется с рамки вместе с незатвердевшей фотоэмульсией.
Лучшие всего проводить экспонирование при помощи света от 150 ваттной лампочки. Обычно в инструкции к фотоэмульсии указывается время ультрафиолетового облучения сетки, в зависимости от ее размера. Так же в инструкции приводится информация об оптимальном расстоянии между источником света и экспонируемым объектом. Для экспонирования очень удобны лампы для фотографирования. Обычно они оснащены специальными купольными отражателями, которые помогают сфокусировать свет на нужном участке. Если у вас нет такой лампы, можно попробовать направить свет с помощью металлической чашки или банки с блестящим покрытием, или же немного увеличить время выдержки вашего изображения на свету.
Кроме того, для экспонирования необходима матово черная подставка, на которую вы поместите вашу трафаретную сетку. Можно использовать старую доску. Черный кусок картона тоже подойдет.
После того, как участок для экспонирования подготовлен, можно заняться вырезанием напечатанных на бумаге образцов для шелкотрафаретных оттисков. Можно вырезать контур картинки при помощи специального ножа с поворотной головкой или же использовать ножницы.
Когда ваша трафаретная сетка подсохнет, накройте ее темной тканью, чтобы предотвратить попадание света, и поместите на подготовленный участок для экспонирования.
- Поместите рамку с сеткой на черной матовой поверхности подставки. Расположив поверхность с нанесенной эмульсией «лицом» к источнику света.
- Поместите ваше изображение на сетку в ОБРАТНОМ НАПРАВЛЕНИИ. Возьмите картинку в руки, повернув ее так, как вы бы хотели разместить ее на футболке, затем переверните картинку и положите ее на сетку трафаретной рамки.
- Плотно прижмите изображение к сетке при помощи чистого куска прозрачного стекла.
- Включите источник света.
Время экспонирования нашей сетки (размеры 60х60 см) составило 35 минут, при воздействии лампы мощностью в 150 Вт, размещенной на расстоянии 45 см от рисунка. В зависимости от размеров рамки и самого изображения время выдержки на свету может быть другим. Возможно, ваш первый опыт экспонирования будет неудачным. Не стоит отчаиваться. Определение правильного времени выдержки изображений может занять некоторое время.
Установите таймер и оставьте ваше изображение в покое. Не нужно нажимать на стекло или поправлять картинку. По истечении необходимого времени, уберите стекло и вырезанный бумажный образец. Слабый отпечаток картинки, проявившийся на сетке трафарета, вы заметите сразу же.
Отнесите вашу рамку в ванную комнату и промойте под хорошим напором теплой воды. Просто направьте насадку душа на трафаретную сетку, и вы увидите как постепенно, по мере вымывания фотоэмульсии, контуры изображения станут четче, а сам рисунок ярче. Вы только что создали свой первый трафарет для шелкографии. Впечатлены?
Поместите футболку или любое другое изделие, на которое вы желаете нанести печатный оттиск, в предварительно подготовленную рабочую зону, защищенную от возможного разбрызгивания краски.
Положите ваш только что изготовленный трафарет на футболку. Внешняя сторона рамки с натянутой сеткой должна соприкасаться с тканью футболки, а бортики рамки окажутся наверху.
Выложите краску в верхней части трафарета. В нашем случае использовалась смесь черной и белой красок для получения глубокого темно-серого оттенка. Помните, что просохнув, краска приобретет более темный оттенок, чем во время окрашивания. При помощи резинового скребка нанесите краску на ваше изображение. Не нужно надавливать на скребок пытаясь протолкнуть краску через трафарет на поверхность ткани.
Затем, надавливая, проведите скребком по изображению еще раз в том же самом направлении.
Если надавливать на скребок с небольшим усилием, то получившийся трафаретный оттиск будет выглядеть слегка выцветшим.
Чем сильнее давить на скребок, тем более насыщенной получится отпечатанная картинка.
Просушите изделие с нанесенным изображением.
После того, как отпечаток просох необходимо закрепить изображение, прогладив его горячим утюгом. Шелкотрафаретный оттиск готов. Согласитесь, что нанесение трафаретной печати не такой уж и сложный процесс и затраченные на создание оттиска усилия окупаются полученным от работы удовольствием.
Как в Ворде сделать сетку
В Microsoft Word можно добавлять и изменять рисунки, иллюстрации, фигуры и прочие графические элементы. Все их можно редактировать с помощью большого набора встроенных инструментов, а для более точной работы в программе предусмотрена возможность добавления специальной сетки.
Эта сетка является вспомогательным средством, она не выводится на печать и помогает более детально производить ряд манипуляций над добавленными элементами. Именно о том, как добавить и настроить эту сетку в Ворде и пойдет речь ниже.
Добавление сетки стандартных размеров
1. Откройте документ, в котором нужно добавить сетку.
2. Перейдите во вкладку “Вид” и в группе “Показать” установите галочку напротив пункта “Сетка”.
3. Сетка стандартных размеров будет добавлена на страницу.
Примечание: Добавленная сетка не выходит за пределы полей, как и текст на странице. Для изменения размеров сетки, точнее, области, которую она занимает на странице, необходимо изменить размеры полей.
Урок: Изменение полей в Word
Изменение стандартных размеров сетки
Изменить стандартные размеры сетки, точнее, клеток в ней, можно только в том случае, если на странице уже имеется какой-нибудь элемент, например, рисунок или фигура.
Урок: Как в Ворде сгруппировать фигуры
1. Кликните по добавленному объекту дважды, чтобы открылась вкладка “Формат”.
2. В группе “Упорядочить” нажмите кнопку “Выровнять”.
3. В выпадающем меню кнопки выберите последний пункт “Параметры сетки”.
4. Внесите необходимые изменения в открывшемся диалоговом окне, задав размеры сетки по вертикали и горизонтали в разделе “Шаг сетки”.
5. Нажмите “ОК” для принятия изменения и закрытия диалогового окна.
6. Стандартные размеры сетки будут изменены.
Урок: Как в Word убрать сетку
Вот, собственно, и все, теперь вы знаете, как сделать сетку в Ворде и как изменить ее стандартные размеры. Теперь работа с графическими файлами, фигурами и прочими элементами будет протекать значительно проще и удобнее.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТСоздание эффекта наложения сетки на фотографию · Мир Фотошопа
Предварительный просмотр финального изображения
Не так давно я наткнулся на сайт ВВС США и был поражен стилем его оформления и классными узорами. На внутренних страницах сайта акцент сделан на большие фоновые изображения с наложением необычной сетки. Я решил поэкспериментировать с фотошопом, чтобы понять, смогу ли я повторить этот эффект. Он оказался довольно простым, поэтому я хотел бы поделиться краткой инструкцией с Вами.
Исходные материалы для урока
Шаг 1
Запустите программу Фотошоп и откройте свою фотографию. Я использовал эту фотографию с сайта Flickr.
Шаг 2
Самый простой способ, который я смог придумать, чтобы создать стиль оформления сеткой, заключается в наложении узора, сделанного специально в программе Фотошоп. Создайте новый документ размером 3px на 3px и выберите Transparent для фоновой заливки. Увеличьте масштаб изображения до 1600%.
Шаг 3
Теперь нарисуйте узор, как на изображении ниже. Используйте Rectangle Marquee Tool ( M ), чтобы создать прямоугольное выделение. Затем залейте его Edit ? Fill , установите черный цвет в выпадающем меню. Далее выберите Edit ? Define Pattern и введите имя для узора.
Шаг 4
В этом шаге мы добавим сетчатый узор на фотографию. Возвращаемся к исходной фотографии ( дополнительный файл с узором можно удалить, он нам больше не нужен ). Идем в меню Layer ? Layer Style ? Pattern Overlay. Выбираем узор, созданный в предыдущем шаге, и понижаем Оpacity приблизительно до 60%.
Шаг 5
Мы создали эффект наложения узора из сетки, но, я думаю, что изображение только выиграет, если мы добавим еще и легкий эффект виньетки. Создайте в палитре слоев новый слой над всеми предыдущими и активируйте Gradient Tool ( G ). Выберите градиент от прозрачного к черному ( левый флажок — прозрачный; правый — черный). Протяните градиент от центра к краю ( углу ). Измените режим смешивания слоя на Overlay и установите непрозрачность слоя на 20%.
Шаг 6
В этом последнем шаге я добавил белый фон и немного текста чуть ниже виньетки слоя. Уменьшите немного непрозрачность слоя, а затем напишите текст. Для текста я использовал шрифт Aldo.
Финальный результат
Небольшое послесловие
Я надеюсь, Вам понравилась эта краткая инструкция. Потенциал использования узоров очень большой. Экспериментируйте с другими узорами и другими стилями слоя.
В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».
Переведено с сайта www.myinkblog.com, автор перевода указан в начале урока.
Нанесение сетки для рисования на цифровую фотографию
Нанесение сетки рисования на цифровую фотографию может показаться несложным делом. Однако для многих художников это серьезная проблема.
Я могу нарисовать лошадь практически в любом положении, но не могу нарисовать прямую линию.
Даже с прямой кромкой.
Звучит знакомо?
В течение многих лет я разрабатывал линейные рисунки для портретов, используя сеточный метод рисования по эталонным фотографиям. Я так долго рисовал этим способом, что начал еще до появления персональных компьютеров и программного обеспечения для обработки фотографий.
Другими словами, мне приходилось рисовать каждую линию вручную.
Я ненавидел это! Мне никогда не удавалось получить правильные размеры, и обычно приходилось исправлять искажения в получаемых рисунках.
В конце концов, я обнаружил, что с помощью перманентных маркеров рисую координатные сетки на кусках пластика. Затем я мог бы наложить заранее нарисованные сетки на эталонные фотографии. Мне все еще приходилось рисовать сетку для каждого рисунка, но это было лучше, чем рисовать ее на фотографии.
Потом появились компьютеры и цифровые фотографии, и мне больше не приходилось рисовать сетки любого вида! У-у-у! Ликование и веселый танец!
Вот как я сейчас ставлю сетку на эталонные фотографии.
СОВЕТ: Если мои ссылки — это действительно распечатанные фотографии, я сначала сканирую их на компьютер.
Вот моя тема для этого урока. Я всегда ищу хорошее освещение от четкого источника света, точную цветопередачу и минимум отвлекающих элементов, перекрывающих ваш объект.
Как нанести сетку чертежа на цифровую фотографию
Шаг 1: Сохраните эталонную фотографию под новым именем.
Откройте контрольную фотографию, затем выберите опцию «СОХРАНИТЬ КАК» и сохраните контрольную фотографию под новым именем. Обычно я использую рабочее название для рисунка или картины. Вы должны сделать это, прежде чем вносить какие-либо изменения, даже в цвет. Таким образом, если вы сделаете ошибку, которую не можете исправить, вы сможете вернуться к исходной фотографии и начать все сначала.
СОВЕТ: периодически сохраняйте фотографию и переименовывайте ее, добавляя число (1, 2, 3 и т. Д.) или буквой (a, b, c и т. д.) в конце имени. Эти дополнительные копии действуют как резервные копии. Необязательно сохранять их навсегда, но их следует хранить до тех пор, пока вы не внесете все изменения в контрольную фотографию.
Шаг 2. При необходимости обрежьте эталонную фотографию и измените ее размер.
Сделайте необходимые обрезки и изменения размера и снова сохраните их. Я обычно называю каждый документ, используемый для картины, названием картины или именем лошади и датой. Это изображение было сохранено как grid-drawing-demo-01.jpg. Убедитесь, что выбранные вами имена понятны и легко запоминаются.
Шаг 3. Настройте линейки
Прежде чем начать, убедитесь, что отображаются линейки. По умолчанию в Photoshop отображаются вертикальная и горизонтальная линейки.
Вы можете изменить размеры, если хотите, если значение по умолчанию в дюймах не работает с размером вашей фотографии. Большинство программ для редактирования фотографий позволяют скрывать или отображать линейки, а также выбирать дюймы, миллиметры, пиктограммы и другие размеры.
Шаг 4: Добавьте новый слой к фотографии.
Прежде чем вы начнете рисовать сетку, добавьте новый слой. В большинстве версий PhotoShop щелкните раскрывающееся меню СЛОЙ, щелкните «НОВЫЙ» и выберите «СЛОЙ».
ПРИМЕЧАНИЕ. Я использую PhotoShop 7.0 на Macintosh G4. Ваши раскрывающиеся меню могут выглядеть иначе.
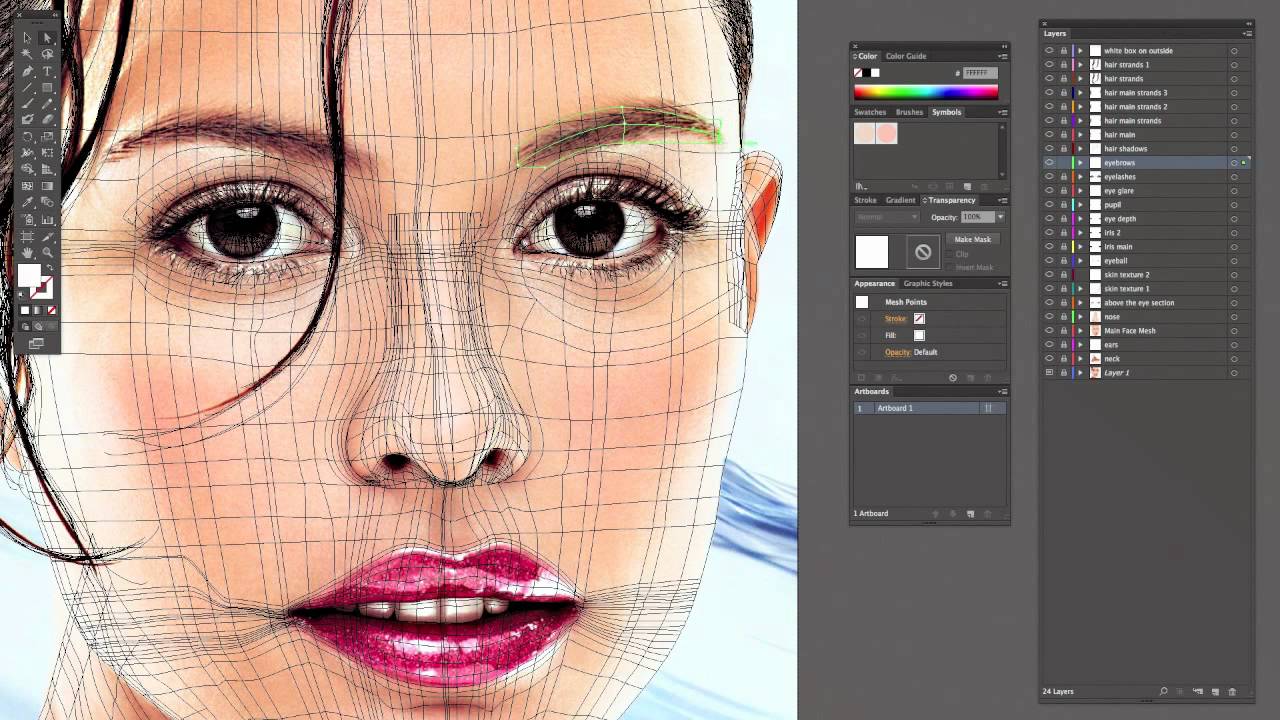
Шаг 5: Начните рисовать сетку.
Теперь вы можете нарисовать сетку на новом слое. Выберите инструмент LINE DRAWING на панели инструментов слева (см. Серую рамку на изображении ниже).
Выберите цвет, который будет хорошо смотреться на любом изображении, с которым вы работаете. Черный работает с большинством. Белый лучше всего подходит для большинства темных изображений, но я также использовал красный или синий, в зависимости от цвета, значения и цветовой температуры изображения.
Выберите расстояние между линиями, которое лучше всего подходит для вашего проекта. Я рисую линии с интервалом в один дюйм. Начиная с верхнего левого угла, я провожу первую линию на расстоянии 1 ″ и продолжаю через изображение вправо.
Вернитесь в верхний левый угол и проведите линии вдоль левой стороны.
Чтобы получить прямые линии и квадратные прямоугольники, удерживайте нажатой клавишу Shift при установке курсора и рисовании линий.
Шаг 6. Пронумеруйте сетку
Последний шаг в процессе — нумерация сетки. Выберите инструмент ТЕКСТ на панели инструментов (см. Серую рамку слева на изображении ниже). Поместите курсор в верхний левый угол. Начиная с 1, введите число в каждое поле в верхней части изображения. Повторите это для нижнего ряда квадратов и для квадратов вдоль левой и правой сторон изображения, если хотите.
Если изображение очень большое, вы можете добавить ряд чисел через середину изображения и столбец по центру.
Это готовая сетка.
Шаг 7. Создайте сетку для печати.
Причина, по которой я рисую сетку на новом слое, вступает в игру на этом этапе.
С изображением на одном слое и сеткой на другом я могу удалить изображение и оставить только сетку. Затем сетку можно распечатать и использовать для первого черновика чертежа.Обязательно сохраните сетку отдельно.
Вы также можете распечатать изображение с установленной сеткой (см. Изображение для предыдущего шага) и иметь эталонное изображение и сетку чертежа, которые имеют одинаковую конфигурацию и имеют одинаковые номера.
Шаг 8: Подготовьте сетку и ссылку для сохранения в виде файла jpg.
Последний шаг необязательный — подготовка изображения к сохранению в формате jpg.
В PhotoShop изображения с несколькими слоями автоматически сохраняются как.psd файлы. Файлы PSD не подходят для большинства случаев использования Интернета или электронной почты. Чтобы сохранить их как файлы jpg или png или любые другие онлайн-совместимые файлы, вам сначала нужно сгладить изображение (объединить слои в один слой).
Для этого выберите раскрывающееся меню СЛОЙ и пройдите вниз. Выберите ПЛОСКОЕ ИЗОБРАЖЕНИЕ, чтобы объединить все слои в один слой. Теперь вы можете сохранить изображение с сеткой как файл jpg.
Рекомендации
Я настоятельно рекомендую сохранять изображение как минимум дважды во время процесса.Один раз после того, как сетка будет на месте и пронумерована, но до того, как вы сгладите изображение (см. Шаг 6), и снова как сетку без изображения (Шаг 5).
Я тоже потом сохраняю изображение. С помощью этого «сохранения» я меняю изображение на формат JPG. Файлы JPG обычно меньше и более универсальны, чем файлы PSD.
Но не выбрасывайте эти файлы PSD! Вы никогда не знаете, когда вам может потребоваться вернуться к ним, чтобы напечатать еще одну копию или изменить размер изображения, или по какой-либо другой непредвиденной причине.
Заключение
Вот как я накладываю сетку для рисования на цифровую фотографию.Это выглядит трудоемким и сложным, но даже самую сложную цифровую сетку сделать намного проще, чем нарисовать ее вручную.
Как я упоминал ранее, если вы используете что-то другое, кроме Photoshop, имена команд и функций могут быть другими. Вам стоит потратить время на то, чтобы научиться размещать сетку на цифровых фотографиях, если вы используете метод сетки.
Нравится:
Нравится Загрузка …
СвязанныеЛучший способ выровнять рисунки с помощью Overlay Pages
Применимо к:
- Ревю 20
- Реву 2019
- Ревю 2018
Как выровнять чертежи
Основная процедура наложения документов состоит в том, чтобы выбрать файлы для сравнения, выбрать три точки выравнивания в пределах содержимого чертежа каждого файла, а затем использовать страницы наложения для создания нового файла, содержащего отдельные слои.Чтобы убедиться, что выбранные вами точки выравнивания точно накладываются на эти файлы, вы должны включить Snap to Content и убедиться, что ваши точки выравнивания выбраны в правильном порядке, как описано ниже:
- Добавьте сравниваемые файлы в диалоговое окно Overlay Pages:
- Если документы уже открыты, вы можете перейти к Document > Overlay Pages , и диалоговое окно автоматически отобразит список файлов, когда оно откроется.
Если у вас есть открытые дополнительные файлы, вы можете добавить их, нажав Добавить открытые файлы .
- Если файлы еще не открыты, вы можете перейти к Document > Overlay Pages и щелкнуть Добавить в диалоговом окне . Это позволяет вам найти и выбрать первый из файлов, которые вы хотите сравнить. Чтобы добавить остальные документы, снова нажмите Добавить и повторите процесс для каждого файла.
Чтобы добавить конкретную область рисунка вместо всей страницы, перейдите к Документ > Overlay Pages > Modify .В диалоговом окне щелкните Выберите область , затем щелкните и перетащите указатель мыши по области чертежа, которую вы хотите включить в наложение. Нажмите ОК .
- Если документы уже открыты, вы можете перейти к Document > Overlay Pages , и диалоговое окно автоматически отобразит список файлов, когда оно откроется.
- Выбор точек выравнивания:
При установке точек выравнивания важно выбирать те же три точки в одинаковом порядке для каждого чертежа. Чтобы обеспечить точность, вы должны включить Snap to Content в строке состояния или с помощью сочетания клавиш Ctrl + Shift + F10 .- Если Привязка к содержимому включена, щелкните Точки выравнивания в диалоговом окне Наложение страниц и выберите три местоположения на первом чертеже. Теперь откроется следующий рисунок, на котором вы сможете выбрать те же три точки в том же порядке.
В идеале, вы должны выбрать точки выравнивания в пределах фактического содержимого чертежа, а не щелкать по трем углам окружающей границы.
- Щелкните OK в диалоговом окне Overlay Pages .
- Если Привязка к содержимому включена, щелкните Точки выравнивания в диалоговом окне Наложение страниц и выберите три местоположения на первом чертеже. Теперь откроется следующий рисунок, на котором вы сможете выбрать те же три точки в том же порядке.
По завершении процесса откроется новый правильно выровненный файл с именем Overlay .
Практические инструкции
Ревю 2019 г.
Редактирование документов
Другие версии данной статьи
Реву 2017 и старшеХотели бы вы знать лучший способ правильно выровнять ваши документы при использовании Overlay Pages?
Чтобы помочь вам, мы рассмотрим некоторые концепции, которые еще больше прояснят этот процесс.
Давайте рассмотрим сценарий, в котором у вас есть рисунок на листе размером 42 x 30 дюймов, и вы хотите наложить другой рисунок небольшого участка здания, который находится на листе 8.Страница 5 ″ x11 ″.
Основная процедура наложения документов — выбрать файлы, которые нужно сравнить, выбрать три точки выравнивания в пределах фактического содержимого чертежа каждого файла, а затем запустить Overlay Pages , чтобы создать новый файл, содержащий отдельный слой для каждого документа. . Но чтобы действительно гарантировать, что выбранные вами точки выравнивания будут правильно перекрывать эти файлы, вы должны включить Snap to Content .
Давайте посмотрим на шаги для наложения файлов примеров, показанных выше:
1.Добавьте сравниваемые файлы в диалоговое окно Overlay Pages:
.Но подождите … Что, если вы не хотите включать все?
А как насчет основной надписи внизу чертежа 8,5 x 11 дюймов? Вероятно, вы не хотите, чтобы это отображалось в окончательном файле наложения, поэтому исключите его:
2. Выбор точек совмещения:
При выборе точек выравнивания важно указывать те же три точки в одном порядке на каждом чертеже. Но для повышения точности вы должны включить Snap to Content , щелкнув Content в строке состояния или используя сочетание клавиш F8 .
- Итак, если вы включили Snap to Content , щелкните Align Points в диалоговом окне Overlay Pages и щелкните три места на первом чертеже. Как только вы это сделаете, откроется следующий рисунок, на котором вы сможете выбрать те же три точки в том же порядке.
В идеале, вы должны выбрать точки выравнивания в пределах фактического содержимого чертежа, а не щелкать по трем углам окружающей границы.
- Нажмите OK в диалоговом окне Overlay Pages .
После завершения процесса откроется новый, правильно выровненный файл под названием «Overlay».
Более подробную информацию об использовании страниц наложения и пакетного наложения можно найти в Руководстве по Bluebeam Revu.
Практические инструкции
Revu 2017 г. и ниже
Управление PDF
Редактирование документов
Overlay Pages позволяет легко сравнивать рисунки всего за несколько шагов.
Превратите планшет в инструмент художника
Сотни лет художники переносили композиции на холст с помощью сетки.Известно, что даже Леонардо да Винчи и Альбрехт Дюрер «выстраивали квадрат» подготовительные рисунки для этой цели. Теперь процесс увеличения (или уменьшения) переместился в 21 век с последним приложением от Jackson’s Art, ArtGrid .Приложение можно приобрести за 1,99 фунта стерлингов на устройствах Apple через App Store и для устройств Android через магазин Google Play
Обратите внимание, что приложение ArtGrid для устройств Android больше не является бесплатным, это сделано для того, чтобы мы могли инвестировать в приложение, а наши веб-разработчики могут время от времени обновлять его и исправлять любые проблемы, которые могут возникнуть.
Jackson’s ArtGrid — приложение Composition для планшетных устройств
ArtGrid великолепно разработан для использования с планшетом, приложение позволяет вам делать свежие изображения или загружать существующие и применять к ним сетку в любом масштабе по вашему желанию. Затем вы можете ввести размер холста, на который вы хотите перенести изображение, в дюймах или миллиметрах. ArtGrid посоветует вам правильный размер сетки, который нужно отметить на холсте для успешной передачи изображения. Ваши измерения будут более точными без математических расчетов!
Изображения также можно уменьшать, переворачивать и вращать.
Приложение работает как фантастический видоискатель и поможет вам решить, какую часть объекта вы хотите включить в композицию, а также оценить, как композиция может вписаться в холст определенной формы.
Если вам нужно поделиться своим дизайном с сеткой, у вас есть выбор: распечатать, сохранить или поделиться.
ArtGrid избавит вас от досадных ошибок измерения, а также сэкономит ваше время и силы. Мы уверены, что да Винчи понравилось бы!
Посмотрите это видео, чтобы увидеть ArtGrid в действии:
Доступно в App Store и Android Play Store.
Отзывы пользователей
Загрузите ArtGrid, попробуйте и оставьте отзыв в приложении. Мы будем рады услышать ваши отзывы!
«5 звезд. Делает все, что мне нужно. Легко увеличивайте масштаб фотографии, легко настраивайте размер сетки, добавляйте дополнительные линии сетки без каких-либо проблем. Несколько быстрых простых настроек, и я готов. Все на моем iPad, отлично ».
— Ray1974, обозреватель Appstore (22 марта 2015 г.)
«5 звезд. Потрясающая художественная помощь! Только что скачали это приложение, увидев ссылку на YouTube.Попробовал это с одной из моих фотографий, и она выглядит хорошо. Следующий шаг… сделай рисунок! »
— Mogsy A, обозреватель Android (23 марта 2015 г.)
Мы также добавили функцию градаций серого…
Кнопка шкалы серого поможет вам увидеть тональные значения вашего изображения.
Доступно в App Store и в
Android Play Store .Даниэль Гурджи
Даниэль — предыдущий участник блога об искусстве Джексона.В 2015–16 годах она писала о выставках и брала интервью у художников, а также об открытии первой Открытой премии Джексона в области живописи.
Наложение сетки
Наложение сеткиЧтобы добавить наложение шестигранной или квадратной сетки, щелкните.
Grid Overlay позволяет добавлять прямоугольную шестигранную или квадратную сетку на любую карту или шаблон. При желании он может добавить число или букву к шестиугольникам и настроить сетку так, чтобы вы могли «привязать» к шестиугольникам или квадратным центрам и краям. Сетка размещается на листе GRID, и ей назначается слой HEX / SQUARE GRID.
Примечание. Если вы хотите заполнить сеткой неквадратную область, используйте стиль заливки шестигранного символа или инструменты рисования.
Параметры диалогового окна «Наложение сетки»
Выравнивание сетки
По горизонтали :. Это выравнивает шестиугольники так, чтобы они были «плоскими сторонами вверх».
Вертикаль: выравнивает гексы так, чтобы они были «вершиной вверх».
Размер сетки
Шаг сетки. Это расстояние между сторонами (не вершинами) шестиугольника.(Если вы хотите использовать расстояние между вершинами, введите это расстояние и введите /1.1546936 сразу после числа. CC3 сделает деление за вас.
Четные столбцы выше: это приводит к тому, что верх второго столбца оказывается выше, чем верх первого столбца.
Маркировка сетки
Вставить метку: выберите эту опцию, если вы хотите, чтобы каждый шестигранник имел метку. Метка состоит из двух частей: столбца и метки строки (например, AA01). Буквы считают от A до Z, затем от AA до AZ, затем до BA и т. Д.
Первая метка X: это может быть цифра или буквы. Это метка столбца (первая половина маркировки)
Первая этикетка Y: это может быть цифра или буква (буквы). Это метка строки (вторая половина разметки)
Сетка
Установить шестигранную сетку: изменяет значения сетки и привязки, чтобы вы могли привязаться к важным частям сетки.
Привязка к границе: обеспечивает дополнительные точки привязки, позволяющие привязать к центру краев шестигранника.
Подсказки
Используйте эту команду для создания шестнадцатеричных карт, фиксируя символы в центре шестиугольников. Шестнадцатеричные символы сделают это автоматически.
Мы не можем найти эту страницу
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}} *
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}} / 500 {{l10n_strings.TAGS}} {{$ item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$ select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.АВТОР}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$ select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Как добавить линии сетки в Paint
автор Мэтью АдамсЭксперт по Windows и программному обеспечению
Мэтью — фрилансер, опубликовавший множество статей по различным темам, связанным с технологиями. Его основное внимание уделяется ОС Windows и всему, что с ней связано.Он увлечен … Читать дальше Чтобы исправить различные проблемы с ПК, мы рекомендуем DriverFix:Это программное обеспечение будет поддерживать ваши драйверы в рабочем состоянии, тем самым защищая вас от распространенных компьютерных ошибок и сбоев оборудования. Проверьте все свои драйверы сейчас за 3 простых шага:
- Загрузите DriverFix (проверенный файл загрузки).
- Нажмите Начать сканирование , чтобы найти все проблемные драйверы.
- Нажмите Обновить драйверы , чтобы получить новые версии и избежать сбоев в работе системы.
- DriverFix загрузили 0 читателей в этом месяце.
Windows 10 включает приложения Paint и Paint 3D, с помощью которых пользователи могут открывать и редактировать изображения. Это относительно простые приложения для редактирования изображений, но Paint 3D позволяет пользователям добавлять к изображениям 3D-формы и объекты. Некоторым пользователям может потребоваться добавить линии сетки к изображениям в приложениях Paint в качестве эталона для измерения или даже для включения в распечатку. Вот как пользователи могут добавлять линии сетки как в Paint, так и в Paint 3D.
Как пользователи могут добавлять линии сетки в Paint?
Добавление линий сетки в Paint
- Сначала откройте окно поиска, щелкнув Введите здесь для поиска кнопку .
- Введите «Paint» в поле поиска. Затем нажмите Paint, чтобы открыть окно, показанное непосредственно ниже.
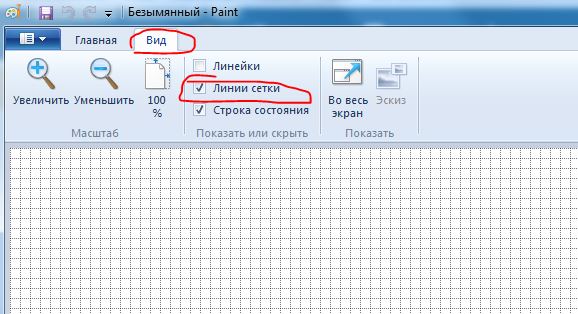
- Щелкните вкладку «Просмотр».
- Выберите опцию Gridlines , чтобы добавить сетку на холст, как показано ниже.
- Пользователи могут открывать изображения, щелкнув Файл > Открыть .Наложение сетки на изображении останется неизменным.
Добавление линий сетки в Paint 3D
- Paint 3D не включает встроенную опцию линий сетки, но пользователи по-прежнему могут вставлять прозрачные сетки поверх своих изображений. Сначала откройте Paint 3D, выбрав это приложение в меню «Пуск».
- Затем щелкните вкладку «Меню».
- Нажмите кнопку Обзор файлов , чтобы открыть изображение.
- Пользователи могут загружать прозрачные сеточные изображения из Free Icons PNG.Откройте страницу изображений сетки бесплатных значков в веб-браузере.
- Выберите сетку оттуда, а затем нажмите кнопку Загрузить PNG или значок .
- Вернитесь в Paint 3D и нажмите кнопку Вставить .
- Затем выберите загруженную сетку и нажмите кнопку Открыть .
- Затем пользователям может потребоваться немного изменить размер сетки с помощью инструмента 2D-выделения, чтобы она точно соответствовала изображению. Когда это будет сделано, щелкните за пределами поля выбора.
- Чтобы удалить пустые пробелы над и под изображением, уменьшите границы холста, чтобы они соответствовали размерам изображения. Для этого перетащите границы холста с помощью утилиты Canvas, которая оставит пользователям сетку изображений, подобную показанной ниже.
В целом, для добавления линий сетки к изображениям лучше использовать исходную программу MS Paint. Однако пользователи Paint 3D по-прежнему могут добавлять линии сетки к своим изображениям с перекрывающимися изображениями сетки.
СВЯЗАННЫЕ СТАТЬИ, ЧТО НЕОБХОДИМО ВЫБРАТЬ:
Была ли эта страница полезной? 2Спасибо!
Недостаточно подробностей Трудно понять Другой Связаться с экспертомНачать разговор
Добавьте сетки и линии в документы в Drawboard PDF
Очень важно иметь возможность хранить свои заметки и аннотации аккуратными и аккуратными.Точно так же, как если бы вы писали ручкой и бумагой, наличие строк, которым нужно следовать, может иметь огромное значение при попытке сохранить вашу страницу чистой и организованной.
Чтобы помочь в этом, мы создали серию шаблонов и наложений в Drawboard PDF, которые можно использовать в ваших документах, чтобы помочь вам.
Благодаря ряду различных типов Grid и Line мы охватим все ваши варианты использования, чтобы в следующий раз, когда вы будете работать с документом, вы сможете сделать его потрясающим.
В настоящее время доступны следующие типы сетки и линии:- Бумага для блокнотов Gregg
- Бумага с линейками
- Бумага с линейками Pitman
- Миллиметровая бумага 1/8 ″
- Миллиметровая бумага 1/4 ″
- Миллиметровая бумага 1/2 ″
- Миллиметровая бумага 1 см
- Engineering Grid
- Изометрическая сетка 1/2 ″
- Изометрическая сетка 1/2 ″
- Изометрическая сетка 1 см
При запуске нового документа вы можете добавить сетки и линии непосредственно в документ на уровне шаблона.Добавление этих элементов на уровне шаблона означает, что после добавления сетки и линии становятся постоянной частью документа и не могут быть удалены.
Добавление сеток и линий с использованием шаблонов отлично подходит для создания заметок или работы над расчетами, так как вы можете легко сохранить свои аннотации аккуратными и аккуратными.
Сетки и линии как наложенияИспользование опции наложения при добавлении сеток и линий , в отличие от опции шаблона — линии не становятся постоянной частью вашего документа, и их можно удалить, оставив вам чистый готовый продукт.
Наложенияотлично подходят для добавления заметок к существующим документам, работы с сочетанием эскизов и текста на странице и обеспечения чистоты рукописного ввода на странице с большим количеством текста.
Как получить доступ к сеткам и линиям как шаблонам и наложениямВы можете получить доступ ко всем нашим инструментам Grid и Line , обновив до Drawboard PDF PRO. При обновлении вы не только получаете доступ к сетке и линиям, но также получаете доступ ко всем другим нашим функциям PRO, включая экспорт текстового обзора, возможность разделять и объединять документы, откалиброванные измерения и создание пользовательских стилей линий.
Чтобы узнать больше о том, как добавить и настроить сетку и линии, перейдите в нашу базу знаний
Чертеж PDF PRO
Самый простой профессиональный набор инструментов для работы с PDF
Drawboard PDF PRO сочетает в себе все популярные возможности Drawboard PDF с передовыми профессиональными инструментами для быстрого выполнения работы.
Доступ к шаблонам сетки и линий для пустых документов и в виде наложений в документе.
Получите необходимые профессиональные инструменты, такие как конструктор документов , разделение и объединение документов , калиброванные измерения с текстовыми выносками, цифровой протектор (совместимый с Surface Dial), палитра цветов и настройка стилей линии .
