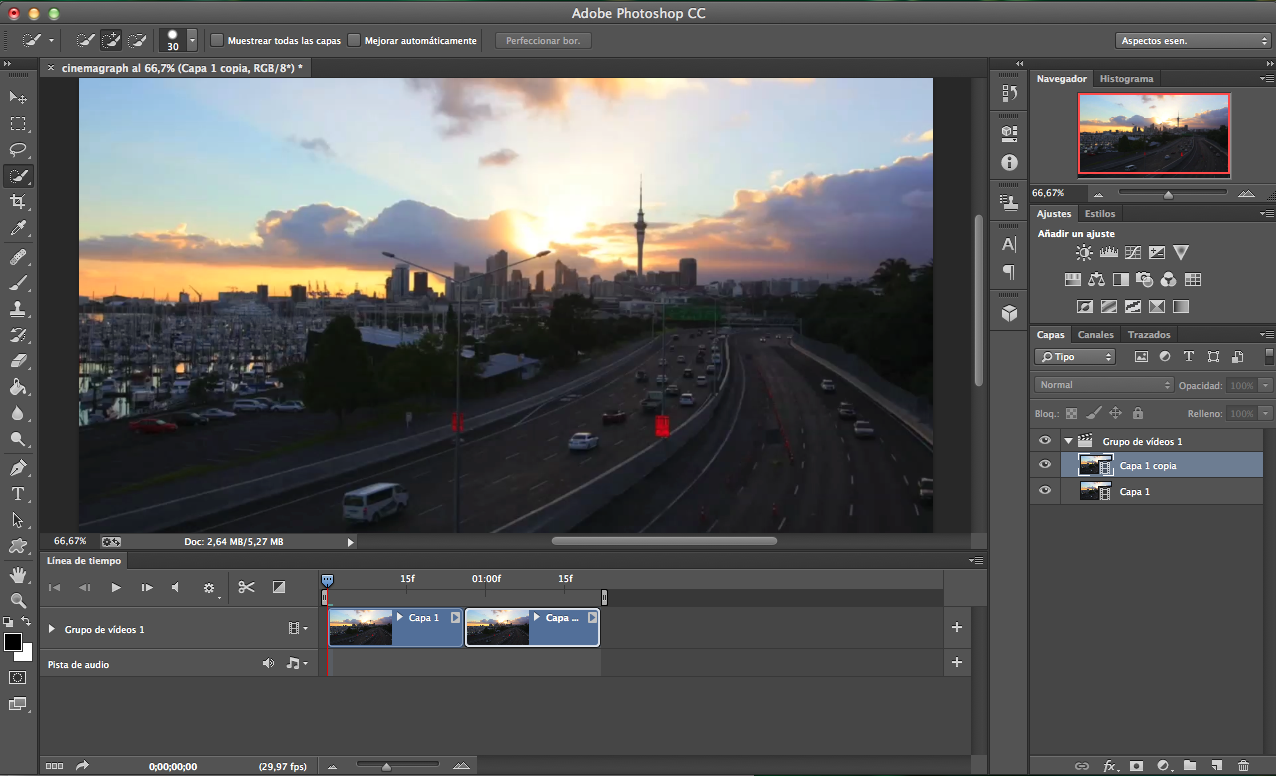
Активация Photoshop CC активируем Фотошоп CC версию навсегда
И так мы решили провести активацию Photoshop CC. Это не сложный процесс наш метод очень прост в этом вы можете убедится просмотрев описание. Активация Photoshop CC нужна в первую очередь за тем чтоб использовать фотошоп СС бесплатно на протяжении долгого времени. Так как ознакомительная версия в 30 дней это очень мало.
Photoshop CC и Photoshop CC 2014 это разные версии программы но активатор активирует легко как ту так и другую версию. Photoshop CC 2014 является последней версией.
Если вам не слишком сильно нужны эти активаторы, или же вы еще думаете что бы из фотошопа установить просматриваете установку, сможете или нет самостоятельно это сделать, если сомневаетесь или не получается вы можете установить Adobe Photoshop CC активированную это поможет избежать ручных установок с кряком, активатором, патчем.
Из всех проверенных методов этот был самый эффективный и быстрый заключается она в том что мы будем заменять .
Активация Adobe Photoshop CC
У вас может установится как x64 версия так и x32 сразу вместе причем и запускаться без проблем обе. Смотрите внимательно!
Важно! В соответствии с разрядностью системы и разрядностью установленной версии программы. У вас может быть один путь а второго не быть это нормально, смысл один заменить файл, если не знаете где нужная папка используйте метод тыка.
Из amtlib.dll для CC x32 | Распаковываем в —> | C:\Program Files (x86)\Adobe\Adobe Photoshop CC\ | путь для x32-86 | |||
Из amtlib.dll для CC x64 | Распаковываем в —> | C:\Program Files\Adobe\Adobe Photoshop CC\ | путь для x64 | |||
Скачиваем программу управления(в ней несколько dll начинайте с 01 папки) после всех выполненных шагов будет предложено открыть папку с amtlib.
Скачать amtlib.dll для СС x64 и x32
Рекомендуем удалить Creative Cloud (на усмотрение), а ярлыки с программой создать на рабочем столе. Photoshop.exe найдете в папке с установленной программой.
Как узнать что активация успешно получилась?
1. Окно с просьбой активировать не всплывает при открытии Фотошоп СС
2. Пункты в меню Справка как показано на скриншоте ниже будет затемнен.
Активация Фотошопа, как активировать Photoshop CS6, CS5 или CS4
Как активировать Фотошоп официальную версию на пожизненный срок, читаем в этой инструкции на photoshop-besplatno.ru. Для этого, Вам необходимо загрузить архив, в котором имеется активатор и официальный установщик Фотошопа.
====================================================
Описанная ниже инструкция нужна тем, кто каким-то образом смог установить CS6 с официального сайта.
1) Качаем кряк: с Яндекс.Диска или с rg host.ru/58100083 (уберите пробел после rg).
2) Делаем все по инструкции.
===================================================
Инструкция по активации Фотошопа КС6:
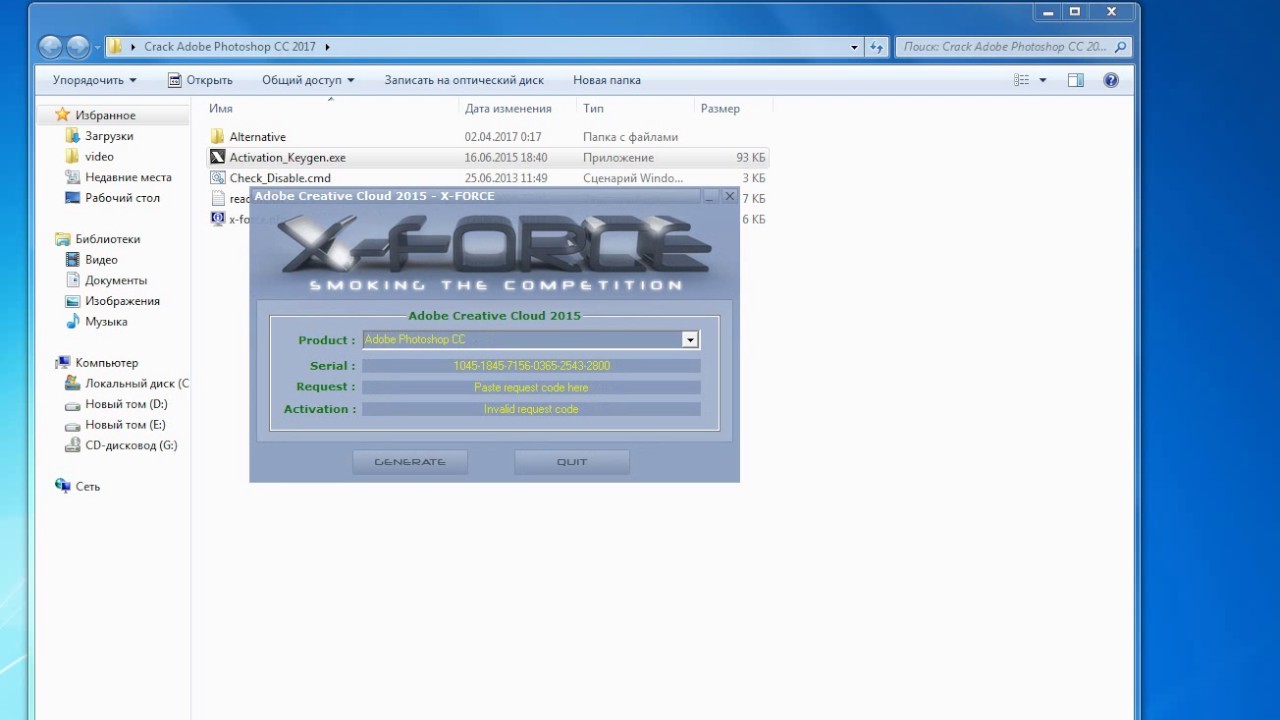
1) Чтобы использовать программу не 30 дней, а пожизненно, необходимо активировать пропатчить, крякнуть, хакнуть, взломать Фотошоп. После загрузки архива с активатором, именно этот кряк помещаем в папку, в которую Вы устанавливали Photoshop. Если установка была в папку по умолчанию, значит поместите активатора как показано на рисунке (красный овал).
2) Запускаем активатор и появляется окно (см на рисунке ниже на https://photoshop-besplatno.ru), выбираем версию программы которую хотим активировать, в данном случае активировалась версия для 64 битной системы, если вы устанавливали и ту и другую, соответственно активируйте обе. После того, как Вы выбрали в списке нужную версию, нажимаем на логотип активатора, т.е. нажимаем на надпись «TEAM OTA» (см. на рисунке ниже).
3) Проверка активации. Если, Вы все сделали правильно, то активатор в своем статус баре (в статус ячейке) покажет следующую информацию, см. рисунок ниже (красный овал). Переводится Pathching successful! N-Joy! — Пропатчивание завершено! Пользуйтесь.
4) Закрываем все окна, заходим в «Пуск» — «Все программы» и запускаем продукт. Если вы все сделали успешно, то программа просто запустится, без всяких табличек, дополнительных окон и прочего. Вот рисунок успешной активации Фотошопа на https://photoshop-besplatno.ru
Система часто показывает доступные обновления для Adobe, обновились, после обновления активированный Photoshop CS6 продолжал работать в штатном режиме, все ок. Возможно, обновления связаны с другими продуктами Adobe. Скрин обновления:
Заключение: никаких ключей и взломанных версий, все почти официально, если у Вас возникли вопросы в ходе выполнения активация Фотошопа, пишите в комментариях. Вы несете ответственность за любые выполняемые действия на компьютере. Данный метод был протестирован успешно на Windows 7.
Данный метод был протестирован успешно на Windows 7.
Полезная статья? Сохраните её, чтобы быстро найти в следующий раз.
(Ctrl+D — в закладки)
Как крякнуть фотошоп 2017
И так мы решили провести активацию Photoshop CC. Это не сложный процесс наш метод очень прост в этом вы можете убедится просмотрев описание. Активация Photoshop CC нужна в первую очередь за тем чтоб использовать фотошоп СС бесплатно на протяжении долгого времени. Так как ознакомительная версия в 30 дней это очень мало.
Photoshop CC и Photoshop CC 2014 это разные версии программы но активатор активирует легко как ту так и другую версию. Photoshop CC 2014 является последней версией.
Если вам не слишком сильно нужны эти активаторы, или же вы еще думаете что бы из фотошопа установить просматриваете установку, сможете или нет самостоятельно это сделать, если сомневаетесь или не получается вы можете установить Adobe Photoshop CC активированную это поможет избежать ручных установок с кряком, активатором, патчем.
Из всех проверенных методов этот был самый эффективный и быстрый заключается она в том что мы будем заменять .dll файл в папке с программой. И так вы установили через Creative Cloud себе Photoshop CC и Photoshop CC 2014 и они у вас при каждом открытии показывают что осталось совсем немного нужно активировать.
Активация Adobe Photoshop CC
У вас может установится как x64 версия так и x32 сразу вместе причем и запускаться без проблем обе. Смотрите внимательно!
Важно! В соответствии с разрядностью системы и разрядностью установленной версии программы. У вас может быть один путь а второго не быть это нормально, смысл один заменить файл, если не знаете где нужная папка используйте метод тыка.
Из amtlib.dll для CC x32
C:Program Files (x86)AdobeAdobe Photoshop CC
Из amtlib.dll для CC x64
C:Program FilesAdobeAdobe Photoshop CC
Скачиваем программу управления(в ней несколько dll начинайте с 01 папки) после всех выполненных шагов будет предложено открыть папку с amtlib. dll берем данный файл копируем и вставляем в папку ФШ с заменой существующего там amtlib.dll
dll берем данный файл копируем и вставляем в папку ФШ с заменой существующего там amtlib.dll
Рекомендуем удалить Creative Cloud (на усмотрение), а ярлыки с программой создать на рабочем столе. Photoshop.exe найдете в папке с установленной программой.
Как узнать что активация успешно получилась?
1. Окно с просьбой активировать не всплывает при открытии Фотошоп СС
2. Пункты в меню Справка как показано на скриншоте ниже будет затемнен.
Adobe Photoshop CC 2017 – это новая версия самого лучшего графического редактора. Бесспорный лидер среди редакторов графики предлагает пользователям ряд новых возможностей. Благодаря своему функционалу и простоте, Adobe Photoshop завоевал любовь миллионов пользователей. К данной программе создано просто огромное количество видео уроков, а слово «Photoshop» уже твердо засело как синоним фоторедактирования. Adobe Photoshop CC 2017 содержит множество нововведений, среди которых можно отметить «Умные» алгоритмы повышения резкости, увеличение фотографии без заметной потери качества, Camera Raw, Camera Shake Reduction, улучшенный Smart Object, улучшен функционал по работе со скриптами (Actions) и многое другое.
Что нового в Adobe Photoshop CC 2015:
Улучшена поддержка Windows 10.
Возможность увеличивать изображение без заметной потери качества.
Новая оптимизированная среда для дизайнеров.
Улучшен экспорт изображений.
Улучшена поддержка ваших работ на устройствах с iOS.
Добавлены реалистичные размытия наложением шума.
Создание рельефных карт по изображениям.
Печать 3D-объектов в форматах PDF и SVX.
Полный список нововведений очень большой и его можно найти на официальном сайте.
Способ активации:
Отключаем Интернет.
Запускаем установку «Set-up.exe»
Выбираем пробный период «TRY install», жмем «Sign In» -> «Sign In Later» -> «Accept» -> выбираем язык и устанавливаем (в папке «Installation Screenshots» весь процесс в картинках!).
После установки копируем и заменяем файл «amtlib.dll» из папки «crack» в папку программы:
C:Program FilesAdobeAdobe Photoshop CC 2014
или
C:Program Files (x86)AdobeAdobe Photoshop CC 2014 (32 Bit)
Для надежности можно заблокировать программе доступ в интернет, как это сделать написано в «ReadMe.txt».
Версия программы: 2015.0.0
Язык: английский, русский и др.
Активация: есть
Размер: 1,56 Гб (32 бит + 64 бит)
Дополнительные особенности сборки:
Установка в два клика, требуется лишь отключить Интернет-соединение (либо использовать файрвол)
Приложение Creative Cloud не мусорит в системе – от него остался необходимый минимум
Программа запускается быстрее – используется мастерский активатор от Painter
Все локализации в комплекте, меняются в настройках программы (языки будут доступны после перезапуска приложения)
Используется оригинальный установщик, проблем с другими продуктами быть не должно
Реализована возможность выбора директории (папки) установки: вы увидите уведомление о неправильности пути – нажмите «Изменить» и укажите желаемый путь. Обратите внимание, что в связи с особенностями официального установщика к выбранному пути будет добавлено «Adobe Photoshop CC 2017», поэтому в большинстве случаев стоит выбрать C:Program Files
Обратите внимание, что в связи с особенностями официального установщика к выбранному пути будет добавлено «Adobe Photoshop CC 2017», поэтому в большинстве случаев стоит выбрать C:Program Files
Примечание: На время установки отключите интернет и следуйте инструкциям установщика.
Примечание. При установке, на первой странице установщика, будет предложено изменить домашнюю страницу браузера. Не забудьте снять галочку.
Что нового в Adobe Photoshop CC 2017:
Новая панель поиска которая позволяет быстро найти нужные инструменты.
Быстрое создание проектов.
Стоковые шаблоны, 3D-объекты и поиск.
Поддержка цветных шрифтов SVG.
Улучшена производительность и скорость работы.
И многое другое.
Способ активации:
Отключаем Интернет.
Запускаем установку «Set-up.exe»
После выбираем «Sign In Later» -> «Start Trial».
Язык выбирается в зависимости от настроек системы автоматически. Также можно выбрать в «Adobe Creative Cloud», но придется удалить и установить повторно.
После установки копируем и заменяем файл «amtlib.dll» из архива «crack» в папку программы:
C:Program FilesAdobeAdobe Photoshop CC 2017
или
C:Program Files (x86)AdobeAdobe Photoshop CC 2017 (32 Bit)
Если что-то не получилось, то используйте RePack
Системные требования:
Процессор Intel Pentium 4 или AMD Athlon 64 (2 ГГц или более быстрый)
Microsoft Windows 7 с пакетом обновления SP 1, Windows 8 или Windows 8.1
2 ГБ ОЗУ
До 2 ГБ свободного пространства на жестком или съемном диске для распаковки портативной сборки
Монитор с разрешением 1024×768 (рекомендуется 1280×800), поддержкой 16-битного цвета и 512 МБ видеопамяти
Система с поддержкой OpenGL 2.0
Версия программы: 2017.0.0 (2016.10.12.r.53)
Язык: английский, русский и др.
Активация: есть
Скачать Adobe Photoshop CC 2017 + Crack – торрент
Руководство как скачать и установить программу Adobe Photoshop CC 2017 или ее обновление.
Запускаем инсталлятор CCMaker. exe. В окне CCMaker выбираем пункт: Скачать. Скачать последние приложения. Вы можете установить.
exe. В окне CCMaker выбираем пункт: Скачать. Скачать последние приложения. Вы можете установить.
Загрузка файла products.xml.
Выбираем версию Photoshop CC (2017). Версия: 18.1.1. Платформа: win64. Нажимаем на кнопку: Обзор и указываем папку или диск, для хранения файлов установки Adobe Photoshop CC (2017). OK.
Нажимаем на кнопку: Далее >
Получение информации с сервера.
Настройки установщика Photoshop CC (2017).
Закладка: Языковые ресурсы. Нажимаем на кнопку: Далее >
Настройки загрузки: снимаем галку перед пунктом — Не перезакачивать существующие файлы установки, а попытаться обновить их. Далее >
Нажимаем: Скачать, чтобы продолжить, или Назад, если мы хотим просмотреть или изменить опции сборки.
Запустится процесс загрузки файлов.
CCMaker. Следующие дистрибутивы программ были успешно скачаны на ваш компьютер: Adobe Photoshop CC (2017) (win64).
Запускаем инсталлятор CCMaker.exe. Нажимаем на кнопку: Установить.
Указываем файл Driver.xml для начала установки (ищем его в папке загрузки программы или обновления). Открыть.
Снова есть выбор компонентов установки, также можно выбрать язык приложения и путь установки. Нажимаем на кнопку: Далее >.
В следующем окне, устанавливаем галку перед пунктом: Установить AMTEmu, тем самым мы сделаем замену файла amtlib.dll (активируем программу, чтобы она не работала в триальном режиме). Далее >
Нажимаем на кнопку: Установить.
Запустится процесс распаковки файлов (по сути просто извлекается архив в указанную директорию).
CCMaker. Следующие программы были успешно установлены на ваш компьютер: Adobe Photoshop CC (2017) (win64). Нажимаем на кнопку: ОК.
Запускаем программу Adobe Photoshop CC 2017.1.1 и видим начальную рабочую среду с ранее открытыми документами.
Выполняем Редактирование > Настройки > Основные (Ctrl+K) и снимаем галку перед пунктом: Показать начальную рабочую среду при отсутствии открытых документов. ОК. И перезагружаем программу.
ОК. И перезагружаем программу.
*Политика Adobe по скачиванию продуктов изменилась, теперь по прямым ссылкам с FTP, ни с помощью CCMaker версия Adobe Photoshop CC 2017 недоступна. Поэтому пользуемся альтернативными источниками:
https://yadi.sk/d/_wDdNoqLXYNh-Q (для CCMaker: Photoshop CC (2017) (win64) 18.1.7)
Качаем CCMaker 1.2:
https://yadi.sk/d/yqrLdMj03MJHTM
Метки: photoshop, adobe photoshop, скачать photoshop, photoshop cc, скачать adobe photoshop, adobe photoshop cc, скачать photoshop cc, adobe photoshop не торрент, photoshop cs6, photoshop 2017, photoshop бесплатно, photoshop скачать бесплатно, photoshop cc 2017, скачать adobe photoshop cc, photoshop версии, adobe photoshop 2017, скачать photoshop 2017, adobe photoshop бесплатно, скачать версию photoshop, photoshop крякнутый, adobe photoshop скачать бесплатно, adobe photoshop cc 2017, photoshop русская версия, photoshop online, скачать photoshop крякнутый, скачать photoshop русская версия, русский фотошоп, программа фотошоп, фотошоп онлайн, фотошоп русский язык, photoshop скачать бесплатно русская версия, photoshop windows, программа photoshop, photoshop русский язык, скачивать фотошоп, photoshop repack, photoshop 10, фотошоп photoshop, photoshop 64, photoshop download, CCMaker 1. 2.
2.
Ключи для Photoshop 2021 – Keys-online.ru
Добрый вечер. Вы посетили сайт keys-online.ru. В этот первый зимний вечер мы подготовили для Вас Ключи для Photoshop 2021. Уже давно обработка фотографий является очень актуальной темой. Кто-то обрабатывает фотографии для себя, а кто-то делает это на профессиональном уровне, на заказ. На помощь фотографам для ретуши и коррекции фотографий приходит именно фотошоп.
Good evening. You visited the site keys-online.ru. On this first winter evening, we have prepared the Keys for Photoshop 2021 for You. Photo processing has long been a very relevant topic. Someone processes photos for themselves, and someone does it on a professional level, to order. Photoshop comes to the aid of photographers for retouching and correcting photos.
Что такое Adobe photoshop?
Адоб фотошоп – это программа для обработки изображений и создания анимации. Фотошоп является одной из самых популярных программ в данной сфере и экспертов которые умеют им пользоваться тоже очень много. С помощью данной программы у Вас открываются неограниченные возможности в обработке фотографий и других изображений. Вы сможете разрабатывать баннеры, ретушировать и реставрировать фотографии, делать фотомонтаж, наносить водяные знаки, разрабатывать логотипы, визитки, флаеры, листовки, иконки и многое другое. И все это только при помощи всего одной программы.
С помощью данной программы у Вас открываются неограниченные возможности в обработке фотографий и других изображений. Вы сможете разрабатывать баннеры, ретушировать и реставрировать фотографии, делать фотомонтаж, наносить водяные знаки, разрабатывать логотипы, визитки, флаеры, листовки, иконки и многое другое. И все это только при помощи всего одной программы.
Adobe photoshop is a program for image processing and animation creation. Photoshop is one of the most popular programs in this field and there are also a lot of experts who know how to use it. With this program, you have unlimited possibilities in processing photos and other images. You can design banners, retouch and restore photos, make photo editing, apply watermarks, design logos, business cards, flyers, flyers, icons, and much more. And all this with just one program.
Однако для активации вам понадобится активировать Ключи для photoshop cs 5 бесплатно. Собственно ниже мы представили для Вас подборку ключей, среди них Вы можете выбрать себе любой. Как правило активация происходит моментально, но мы рекомендуем выключить интернет.
Как правило активация происходит моментально, но мы рекомендуем выключить интернет.
Раннее на нашем сайте Вы уже могли видеть статьи на данную тематику по фотошопу:
Ключи для Photoshop 2021
1330-1809-6933-7523-9815-5914
1330-1341-4365-0801-5625-4952
1330-1270-4166-2850-0524-2331
1330-1751-4650-0223-8386-9724
1330-1627-5717-2312-6720-4529
1330-1395-7024-8466-7219-1931
1330-1045-7088-2598-0087-5956
1330-1968-1491-0597-2434-1235
1330-1070-7408-6761-7292-0570
1330-1780-9965-8975-3099-4788
1330-1507-6351-3913-9697-8723
1330-1302-1186-2672-0521-3629
1330-1914-4097-7223-8086-3710
1330-1452-3641-6675-0626-0470
1330-1866-8275-4811-8562-8711
Спасибо, что зашли на наш сайт https://keys-online.ru/.
4,507 Просмотров всего, 23 Просмотров сегодня
Навигация по записям
Как активировать фотошоп
Aктивировать фотошоп cs6
Не раз скорее всего приходилось пользоваться какой либо программой которая распространяется на ограниченный период времени Фотошоп cs6 не исключение. Причина триального периода многим скорее всего понятна, это развивать с продаж программное обеспечение и зарабатывать на этом. Но многим пользователям не представляется возможности покупать программы в виду различным тому причинам. По этому на вопрос как активировать фотошоп cs6 мы ответим в данной статье, те кто против могут смело идти на оф. сайт и покупать программу.
Причина триального периода многим скорее всего понятна, это развивать с продаж программное обеспечение и зарабатывать на этом. Но многим пользователям не представляется возможности покупать программы в виду различным тому причинам. По этому на вопрос как активировать фотошоп cs6 мы ответим в данной статье, те кто против могут смело идти на оф. сайт и покупать программу.
И так приступим, для начала нам нужно скачать crack, то-есть активатор, без него у нас не получится крякнуть, пропатчить, хакнуть, взломать бесплатно фотошоп. Желательно проделывать данную операцию на скачанном же у нас Photoshop cs6.
1. Скачиваем активатор (123) после открытия доходим до шага где откроется архив и в нем будет файл Patch.exe положите его в папку с установленным фотошопом по пути(могут отличатся) C:\Program Files\Adobe
2. Запускаем активатор и выбираем пункт «Adode Photoshop cs6 Extended v 13.0″ (32bit) если у вас x64 то соответственно то же название только окончание (64bit) (подробнее про разрядность и где ее посмотреть в фотошопе будет написано ниже статьи)
3. После выбора нажимаем на название TEAM i OTA. После выбора нажимаем на название TEAM i OTA. | 4. Успешным пропатчиванием будет служить надпись в поле status. |
Ну вот и все активация фотошопа выполнена, ваша программа бесплатно активирована и навсегда! Данный активатор не удаляет службу обновления, можете обновлять как сам фотошоп так и его компоненты. Данный метод был протестирован на win7 и winXP. Если вдруг активатор не сработает хотя это наврятли, если все выполнено правильно, но если вдруг такое случится то напишите в комментарии есть еще рабочий кряк но менее лоялен, он удаляет полностью службу обновления и лицензирования, если будет много обращений выложим инструкцию и непосредственно кряк. Всем удачи!
Важно! Если не чего с патчем не получается то-есть в поле статус не чего подобного как на скринах выше нет то попробуйте все в том же расположении Patch.exe запустить с правами администратора или снизить уровень до минимума контроля учетных записей, и снова проделать все шаги!
Данная активация была протестирована скачанным с нашего сайта Adobe Photoshop cs6 который в свою очередь можно скачать с сервера официального сайта или нашего сервера! Если у вас происходят трудности в установке и у вас не получилось активировать данным патчем то рекомендуем скачать активированную версию.
Чтоб понять наверняка какая у вас версия разрядности фотошопа (x32 или x64) сделайте следующее:
Откройте программу фотошоп, зайдите в Справка->Информация о системе первая строчка выдаст нужную информации.
Отблагодарите нажатием на кнопку!
Оцените страницу кол-вом больших пальцев!
Как активировать Photoshop
С проблемой активации программ сталкиваются многие. Вот, к примеру, вы нашли наконец-то сайт, на котором вы можете скачать нужный Photoshop без вирусов и прочей рекламы. Скачали и успешно установили. Вы уже готовы праздновать победу, но при входе в программу она запрашивает ключ активации, иначе вы сможете пользоваться только пробной версий на 30 дней. Естественно, можно скачать уже \»крякнутую\» программу, которая не будет запрашивать активацию, но нужно сильно постараться, чтобы найти такой Photoshop. Достаточно ввести запрос «ключ для фотошопа» и поисковик выявит вам огромное количество сайтов и форумов с бесплатными ключами. Вписываете код активации и радуетесь тем, что теперь вы можете спокойно пользоваться программой.
Но к сожалению, это не всегда так. Множество людей сталкиваются с тем, что программа при каждом входе просит вставить новый ключ, т.к. старый недействительный.
Есть способ активации фотошопа с помощью изменения файла hosts. Он расположен C:WindowsSystem32driversetc hosts. Вы можете прочитать подробную инструкцию по изменению этого файла в интернете.
Но есть существенная проблема – этот документ не сохраняется с изменениями в той же папке. Я перепробовал множество способов, которые вычитал на форумах и сайтах, но так изменить его у меня и не получилось.Перечитав множество информации, я нашел новый способ активации Photoshop. Необходимо запретить программе выходить в интернет и проверять действительность ключей.
Вот подробная инструкция, как это сделать: 1. Заходите в «Панель управления», затем «Система и безопасность», а потом в «Брандмауэр Windows». 2. Там слева нажимаете «Дополнительные параметры». 3. Откроется новое окно и в нем необходимо в меню с левой стороны зайти в «Правила для входящих подключений». 4. Теперь необходимо в меню справа создать новое правило (Создать правило…). 5. В появившемся окошке необходимо поставить точку напротив надписи «Для программы» (она обычно стоит по умолчанию). Нажать «Далее». Затем нужно указать путь к программе Photoshop, нажав на кнопку «Обзор…». После этого поставьте точку напротив значения «Блокировать подключение». Нажмите 2 раза «Далее». Назовите как-нибудь вашу команду, к примеру, блок фотошопу. И нажмите «Готово». Теперь программа Photoshop не будет принимать входящие сообщения из интернета.
4. Теперь необходимо в меню справа создать новое правило (Создать правило…). 5. В появившемся окошке необходимо поставить точку напротив надписи «Для программы» (она обычно стоит по умолчанию). Нажать «Далее». Затем нужно указать путь к программе Photoshop, нажав на кнопку «Обзор…». После этого поставьте точку напротив значения «Блокировать подключение». Нажмите 2 раза «Далее». Назовите как-нибудь вашу команду, к примеру, блок фотошопу. И нажмите «Готово». Теперь программа Photoshop не будет принимать входящие сообщения из интернета.
6. Осталось только проделать все те же шаги с исходящего подключения, т.е. нажимаете «Правила для исходящего подключения» и далее все то же самое.
Теперь вы можете со спокойной душой зайти в любимую программу, ввести в последний раз ключ активации и спокойно работать. Больше программа не будет подключаться к интернету, и проверять действительность ключей.
Покупка лицензии и активация Adobe Photoshop CS6 и CC2015
Графический редактор Photoshop — платное приложение. На официальном сайте www.adobe.com можно скачать демонстрационную версию редактора, но работать она будет лишь 30 дней. Поэтому как у любителей, так и у профессионалов возникает вопрос о том, как активировать Photoshop, чтобы свободно его использовать?
На официальном сайте www.adobe.com можно скачать демонстрационную версию редактора, но работать она будет лишь 30 дней. Поэтому как у любителей, так и у профессионалов возникает вопрос о том, как активировать Photoshop, чтобы свободно его использовать?
В этой статье мы расскажем, как приобрести продукт Adobe — Photoshop
Как активировать Photoshop CS6 или CC2015
После установки пробной версии (через 30 дней) или выбора покупки платной, пользователю нужно активировать программу, иначе она не будет доступна к использованию. Это можно сделать с помощью покупки Photoshop версии CS6 или CC2015, при этом способ для каждой версии свой.
Нажмите «Купить» для перехода на страницу приобретения программы
Покупка Photoshop CS6 или CC2015
Фотошопы версий CS6 и CC2015 отличаются не только функционально. Методы покупки тоже разные — все зависит от типа распространения. Другая причина отличий заключается в том, что компания полностью сосредоточилась на новом пакете (CC), поэтому старый (CS) приобрести стало сложнее.
Как купить Photoshop CS6
Изменение принципа распространения, поддержки и обновления (от старого пакета попросту отказались в пользу нового) привело к тому, что Creative Suit 6 в большинстве случаев приобретать невыгодно, о чём заявляют и сами разработчики на своём сайте, поэтому единственная возможность купить «шестой» Фотошоп — позвонить по номеру, указанному на странице с уведомлением про покупку, и сделать заказ у менеджера. После приобретения программного обеспечения, серия CS6 станет доступна пользователю пожизненно.
Как купить Photoshop CC2015
Creative Cloud распространяется через подписку, то есть пользователь платит определённую сумму средств, чтобы получить доступ к обеспечению на желаемый срок. Adobe предлагают четыре варианта, каждый из которых включает все возможности пакета:
- Photography. В набор входит Lightroom и несколько дополнений, что выгодно и удобно для тех, кто обрабатывает фотоснимки.

- Single App — этот вариант включает в себя только Фотошоп версии Creative Cloud 2015 года выпуска и подходит для тех, кому не нужны другие приложения или желающих сэкономить.
- Complete. С этим пакетом пользователь получает доступ абсолютно ко всей продукции компании разработчиков Adobe CC, в том числе к Photoshop.
- Creative Cloud for Teams — специальное решение для команд и студий, которое даёт несколько преимуществ, в том числе увеличенный объём памяти на серверах.
Подберите ту программу, которая наиболее соответствует вашим потребностям
Для активации Adobe Photoshop CC2015 нужно:
- Ознакомиться с тарифными планами распространения программы по адресу: www.creative.adobe.com/ru/plans?store_code=ru.
- Если необходимо, то войти под своим логином и паролем в Adobe ID, для чего новым юзерам понадобится создать аккаунт.
- Перейти к оплате, нажав «Присоединиться».
- Принять условия.
- Ввести информацию о кредитной карте.

- Подтвердить подписку.
С последним действием пользователь официально становится клиентом компании и участником Creative Cloud. Фотошоп становится доступен на тот срок, который был указан при совершении заказа, но его всегда можно продлить или отменить.
Итог
Фотошоп в последних сборках — один из лучших графических редакторов на современном рынке, а также лучший за историю Adobe. Демонстрационная версия программ доступна в течение 30 дней, после чего нужна активация, а её можно сделать, купив лицензионную версию.
Серийный номер Adobe photoshop cs5
Серийный номер Adobe photoshop cs5 кряки и все что связанно с активацией photoshop cs5 будет опубликовано на этой странице. Всем нам приходилось сталкиваться с лицензионным ПО но не всем удается найти средства на покупку фотошопа, по тому как вообще работа с графикой в фотошопе сложна, нужно учится упорно пару месяцев чтоб чего то добиться. То-есть нам не хватает пробного периода для того чтоб понять нужен ли он нам вообще. Вот по этому и придумали keygen krack и все возможные патчи и ключи для фотошоп cs5.
Вот по этому и придумали keygen krack и все возможные патчи и ключи для фотошоп cs5.
| 1330-1666-9732-2811-4725-4879 | 1330-1397-3334-3755-1944-9349 | 1330-1332-7753-4289-2168-1625 | 1330-1627-4932-3924-9373-2304 |
| 1330-1480-2806-5584-4063-4509 | 1330-1032-0955-4435-3353-9879 | 1330-1918-3651-7202-5336-1831 | 1330-1348-0224-0634-4476-7380 |
| 1330-1801-9268-9564-5314-9877 | 1330-1362-2219-5321-0527-7468 | 1330-1147-7788-4867-8562-0603 | 1330-1270-8177-9289-9121-1784 |
| 1330-1034-6613-5993-0145-3774 | 1330-1176-1240-5571-9960-3476 | 1330-1107-9939-4061-7369-4354 | 1330-1959-7647-7764-3274-0155 |
| 1330-1623-6873-7296-8824-7227 | 1330-1629-5284-0302-5795-9897 | 1330-1531-0696-3675-0915-9907 | 1330-1913-3818-5414-8077-9196 |
| 1330-1852-5595-2211-2841-6228 | 1330-1646-4002-6714-7566-2469 | 1330-1984-5916-7674-7322-2255 | 1330-1702-8813-3912-6846-8172 |
| 1330-1384-1758-7637-8108-9937 | 1330-1170-4744-9267-1696-0675 | 1330-1228-5148-7933-6352-1497 | 1330-1349-1101-4016-4353-0042 |
| 1330-1012-5366-2237-2923-6734 | 1330-1937-9242-2919-8855-9224 | 1330-1734-1287-4754-5856-7481 | 1330-1301-7791-4765-8611-1325 |
Чтоб использовать серийные номера и их не блокировали нужно добавить в фал hosts (C:\Windows\System32\drivers\etc\) строки:
127. 0.0.1 activate.adobe.com 127.0.0.1 practivate.adobe.com 127.0.0.1 ereg.adobe.com 127.0.0.1 activate.wip3.adobe.com 127.0.0.1 wip3.adobe.com 127.0.0.1 3dns-3.adobe.com 127.0.0.1 3dns-2.adobe.com 127.0.0.1 adobe-dns.adobe.com 127.0.0.1 adobe-dns-2.adobe.com 127.0.0.1 adobe-dns-3.adobe.com 127.0.0.1 ereg.wip3.adobe.com 127.0.0.1 activate-sea.adobe.com 127.0.0.1 wwis-dubc1-vip60.adobe.com 127.0.0.1 activate-sjc0.adobe.com
0.0.1 activate.adobe.com 127.0.0.1 practivate.adobe.com 127.0.0.1 ereg.adobe.com 127.0.0.1 activate.wip3.adobe.com 127.0.0.1 wip3.adobe.com 127.0.0.1 3dns-3.adobe.com 127.0.0.1 3dns-2.adobe.com 127.0.0.1 adobe-dns.adobe.com 127.0.0.1 adobe-dns-2.adobe.com 127.0.0.1 adobe-dns-3.adobe.com 127.0.0.1 ereg.wip3.adobe.com 127.0.0.1 activate-sea.adobe.com 127.0.0.1 wwis-dubc1-vip60.adobe.com 127.0.0.1 activate-sjc0.adobe.com
127.0.0.1 adobeereg.com
Не бойтесь добавлять эти строки, они закрывают доступ проверке валидности ключа. Если скачивали официальный cs5 у нас то выбирайте из списка ниже ключи. либо подбирайте ключик сгенерировав его в keygen (серийный номер генератор), в нем есть серийники на разные виды программ от adobe.
| 1330-1960-6637-3900-5337-3685 | 1330-1252-6340-2266-0721-3625 | 1330-1875-8824-6845-1711-6083 |
| 1330-1169-1242-0438-9142-7893 | 1330-1841-8569-5467-0260-4897 | 1330-1755-3883-4173-9791-5672 |
| 1330-1777-8782-0954-6955-8070 | 1330-1191-8650-8933-1034-2527 | 1330-1232-4031-7955-3579-3789 |
Совет! Если используете программы для очистки ПК от мусора то смотрите в их настройках чтоб они не чистили автоматом файл hosts.
Если не один из ключей не подошел вы можете скачать активированный Adobe photoshop cs5 с ключом но если вам нужна официальная версия без пробного периода либо та что уже установлена у вас то смотрите еще ниже будут инструкции по активации.
Верный способ активации это замена .dll файла в папке с программой, для этого вам нужно скачать необходимый файл в зависимости от разрядности фотошопа и заменить его в папке с программой. Сами файлы вы найдете ниже.
Если у вас x32 — x86 разрядный фотошоп то вам нужен файл amtlib.dll x32 — x86 копируйте в папку с прогой заменив там уже существующий с таким же названием (подробнее можно узнать в приложении).
Если у вас x64 разрядный фотошоп то аналогично заменяете в папке с прогой файл amtlib.dll x64.
Инструкция немного обновилась и вместо 1-го dll мы положили несколько, копировать и управлять можно из приложения которое скачаете по ссылке ниже.
Скачать amtlib.dll x64 и x32
Отблагодарите нажатием на кнопку!
Оцените страницу кол-вом больших пальцев!
(283 голосов, рейтинг: 4,63 из 5, возможных) Loading. ..
..Photoshop cc 2019 для Mac - идеальная взломанная версия (взломанная версия ps2019) с патчем для взлома ps2019
Серия Adobe от PS является наиболее знакомым программным обеспечением, по-видимому, многие пользователи все еще пытаются найтиPS2019 Mac взломанная версияНу, я искал это так же, как и все остальные некоторое время назад. Photoshop cc 2019 mac версия крэка наконец вышла! Приходите поделиться с вами в первый раз! ! Пользователи, которые не нашли его:Photoshop CC 2019 Mac китайская версия с трещинами скачать
Photoshop CC 2019 Mac Crack версия приветствует обновления, упоминаемые какps cc 2019! В последней версии PS CC 2019 было добавлено несколько новых функций, включая выбор объектов, улучшенную поддержку дисплеев с высоким разрешением, улучшенные возможности выбора и маскирования, лучшую интеграцию с Microsoft Dial и многое другое! Пока вы можете думать об этом, вы можете использовать программное обеспечение для графики и дизайна Photoshop 2019, чтобы создать то, что вы себе представляете.
PS2019 Mac взломанная версияВзломать учебник
После загрузки взломанной версии ps2019 откройте зеркальный пакет и дважды щелкните, чтобы открыть первый установочный пакет package.dmg для взломанной версии ps2019, как показано на рисунке.
Затем дважды щелкните [install], чтобы установить ps2019, как показано на рисунке
Здесь нам нужно войти с Adobe ID. Пользователи, которые не имеют Adobe ID, могут нажать, чтобы получить Adobe ID. Это бесплатно. Каждый может войти и войти!
Пожалуйста, введите пароль компьютера, чтобы запустить программу установки Mac ps2019, как показано на рисунке
ps 2019 mac версия устанавливается, пожалуйста, подождите!
После успешной установки Photoshop 2019 программа автоматически перейдет на 7-дневный пробный период, а Xiaobian - 7 дней назад, и теперь он сообщает, что пробный период истек! !
Мы закрываем Photoshop2019 и начинаем взламывать Photoshop2019! Пользователи, которые не знают, как взломать ps2019, должны обратить на это внимание, согласно руководству по взлому Xiaobian ps2019, вы можете успешно взломать!
Вернитесь к пакету с изображениями ps cc cracked version, дважды щелкните, чтобы открыть патч для ps2019, как показано на рисунке.
Нажмите [patch or drag] на странице патча для взлома ps2019, как показано на рисунке
Нажмите OK, чтобы разрешить генерацию патча для трещины ps2019, как показано на рисунке
Пожалуйста, введите пароль компьютера, чтобы ps2019 mac продолжал взломать, как показано на рисунке
Патч ps2019 успешно взломал ваш Mac Photoshop2019, наслаждайтесь им! !
Photoshop CC 2019: взломанная версия программного обеспечения
Photoshop CC 2019 для Mac предназначен для всех дизайнеров. От плакатов до упаковки, от обычных баннеров до великолепных веб-сайтов, от запоминающихся логотипов до привлекательных иконок, Photoshop 2019 для Mac постоянно продвигает творческий мир вперед. С интуитивно понятными инструментами и простыми в использовании шаблонами даже новички могут создавать потрясающие работы. Photoshop CC 2019 для мощных кистей Mac вдохновляет в любое время и в любом месте с помощью инструментов, специально разработанных для иллюстраторов. Нарисуйте идеально симметричный рисунок, сгладьте мазки кистью для изысканного вида и создайте бесшовные текстуры. Создавайте реалистичные карандаши, ручки, маркеры и кисти, в том числе более 1000 кистей от известного иллюстратора Кайла Т. Вебстера. В целом, в этом году ps2019 был значительно улучшен, и появилось много новых функций. Загрузите его и испытайте на себе!
Нарисуйте идеально симметричный рисунок, сгладьте мазки кистью для изысканного вида и создайте бесшовные текстуры. Создавайте реалистичные карандаши, ручки, маркеры и кисти, в том числе более 1000 кистей от известного иллюстратора Кайла Т. Вебстера. В целом, в этом году ps2019 был значительно улучшен, и появилось много новых функций. Загрузите его и испытайте на себе!
Ps2019 mac взломанная версия нового приложения
| I. Добавить рамку |
На панель инструментов был добавлен новый инструментальный инструмент. Функция инструмента «Рамка» заключается в быстром создании прямоугольной или эллиптической рамки для удобного заполнения рисунка, что по сути эквивалентно созданию заполнителя рисунка.
Помимо функции кадра в качестве обтравочной маски, есть три сильных стороны:
1. Когда изображение близко к рамке рисунка, оно быстро перейдет в состояние маски (рамка рисунка и картинка находятся на одном слое). Будет снова разделен на два слоя.
Будет снова разделен на два слоя.
2. Вы можете преобразовать созданную вами фигуру или текст в рамку, что облегчит выделение рамке.
3. Изображение, используемое для заполнения кадра, будет адаптировано к размеру кадра и автоматически преобразуется в смарт-объект, что способствует масштабированию без потерь.Рисунок выше - отличная работа, в которой используется маска. После того, как кадр сделан, вы можете добиться хороших результатов, просто перемещая и перетаскивая его, и его легко заменить. Дизайн интерфейса пользователя и дизайн страницы для электронной коммерции также могут быть более эффективными.
| Во-вторых, новая функция заполнения |
В новой версии улучшена функция заливки выделенного фрагмента, которая позволяет интеллектуально добиваться эффекта удаления изображений.
Одним из них является разумное заполнение выбора. После выбора изображения в кадре и активации команды заливки изображение в области выбора закрывается, и изображение в области выбора максимально смешивается с окружающей областью. Вы можете быстро удалить ненужные части изображения.
Вы можете быстро удалить ненужные части изображения.
Другой - это дополнение для выделения содержимого выделения. Выберите изображение в поле и активируйте команду заполнения распознавания содержимого. Появится новое окно для редактирования образца. Зеленая часть является основой для выборки, а затем изображение заполняется в соответствии с ситуацией выборки, сохраняя при этом слияние с окружающими изображениями.
Разница в том, что первый в конечном итоге уничтожит исходное изображение, а второй не уничтожит исходное изображение, поскольку последний может создать новый заливочный слой для покрытия изображения.
| В-третьих, разумный выбор предметов |
Функция «выбрать объект» добавлена в панель параметров инструмента быстрого выбора, которая может интеллектуально идентифицировать объект на изображении и выбирать его в области выбора. Надо сказать, что инструменты быстрого выбора становятся быстрее и умнее.
| В-четвертых, добавить цветовую палитру |
Тип палитры в виде цветового круга был добавлен в палитру, поэтому мы можем легче выбирать сочетания цветов, такие как дополнительные цвета и похожие цвета.
| V. Новый режим симметрии |
По сравнению со старой версией симметричный режим, который был спрятан в версии 2018 года, превращен в кнопку на панели параметров отдельно, что удобно для активации в любое время.
Кроме того, в дополнение к встроенным нескольким симметричным режимам, вы также можете включить симметричный режим вдоль нарисованного пера, чтобы добиться более богатого симметричного эффекта.С помощью этой обновленной функции вы можете легко создавать множество специальных симметричных эффектов.
| Следующим шагом является улучшение некоторых часто используемых старых функций. Шесть, неограниченный отменить предыдущий шаг |
| В старой версии было три сочетания клавиш для отмены предыдущей операции: |
Одним из них является Ctrl + Z, вернуться к последнему шагу для работы;
Одним из них является Ctrl + Shift + Z, который возвращается в состояние до отмены;
Последним является Ctrl + Alt + Z, который бесконечно отменяет предыдущую операцию.
| В новой версии функции трех сочетаний клавиш изменены. |
Ctrl + Z, отменить предыдущую операцию бесконечно;
Ctrl + Shift + Z, возврат в состояние до отмены;
Наконец, Ctrl + Alt + Z, вернитесь к последнему шагу.
В целом, Ctrl + Z может отменить несколько состояний редактирования, и это больше не просто одношаговое состояние редактирования.
| Семь, автоматическое применение изменения состояния |
В старых версиях преобразования и кадрирование приходилось применять вручную перед переключением на другие инструменты.
Однако в новой версии, даже если изображение находится в состоянии преобразования или обрезки, вы можете напрямую переключать инструменты без предварительной проверки состояния приложения.
| Восемь, масштабирование по умолчанию |
В старой версии, после нажатия Ctrl + T, вам нужно объединить клавишу Shift, чтобы увеличить исходную пропорцию. Иногда, когда вы удерживаете Shift в неправильное время, изображение будет слегка деформировано, что займет некоторое время, чтобы отменить.
Иногда, когда вы удерживаете Shift в неправильное время, изображение будет слегка деформировано, что займет некоторое время, чтобы отменить.
В последней версии по умолчанию используется увеличение оригинальной пропорции в преобразованном состоянии, а клавиша Shift может увеличивать масштаб. Функция масштабирования кнопки Alt из центра не изменяется. Это означает, что в будущем масштабирование от центра к исходному масштабу необходимо сочетать только с Alt.
| Девять, двойной щелчок для редактирования текста |
Более быстрый способ редактирования текста в старых версиях заключается в двойном щелчке по предварительному просмотру текстового слоя или переключении на инструмент «Текст» и выборе текста.В новой версии вы можете дважды щелкнуть текст прямо в состоянии инструмента перемещения и редактировать его напрямую, избавляя от необходимости переключать инструменты и находить слои.
Кроме того, при использовании текстового инструмента по умолчанию генерируется короткий нестандартный текст, что удобно для создания текстовых заполнителей. Когда текст выбирается с помощью текстового инструмента, также можно использовать строку меню. Текстовое меню - Вставьте Lorem lpsum, чтобы быстро создать большой неупорядоченный текст.
Когда текст выбирается с помощью текстового инструмента, также можно использовать строку меню. Текстовое меню - Вставьте Lorem lpsum, чтобы быстро создать большой неупорядоченный текст.
| Десять, режим предварительного просмотра в режиме реального времени |
В старой версии нам нужно было нажимать на тип режима смешивания один за другим, чтобы увидеть эффект смешивания. Чтобы быть более эффективным, сначала откройте раскрывающееся меню режима наложения, выберите любой режим и с помощью клавиш со стрелками вверх и вниз переключите предварительный просмотр режима наложения.
В новой версии, открыв раскрывающееся меню режима наложения, наведя указатель мыши на любой режим, вы можете непосредственно просмотреть эффект наложения.
| Одиннадцать простых расчетов могут поддерживаться в окне параметров |
Когда я сталкиваюсь с проблемой «изменения размера в два раза», мне обычно приходится делать это самостоятельно на бумаге или в калькуляторе, прежде чем вводить результат вычисления.
Но в новой версии вы можете напрямую вводить арифметические символы в поле параметров для простых вычислений и сохранять окончательные результаты вычислений.
Конечно, обновленные функции Adobe Photoshop CC 2019 не только упомянуты выше, но и центр ссылок по умолчанию скрыт в измененном состоянии, также стоит отметить новые функции ACR, новые функции руководства по обучению и команды, которые могут получить доступ к домашнему экрану. И попробуйте это, загрузите это и испытайте это для себя! !
Кряк для photoshop 9.0 cs2
Скачать кряк для adobe photoshop cs2 - keygen crack софт.
Кряк скачать для photoshop скачать- Crack для Photoshop CS6 GreySoft Загруз
Adobe photoshop 9.0 cs2 full version crack.
Скачать adobe photoshop cs2 9 0 crack rus через торрент.
Скачать кряк для adobe photoshop cs2 - keygen crack софт.
Скачать crack для фотошопа cs2, скачать crack или serial для программы.
Обучающий видеокурс adobe photoshop cs7 adobe Adobe Photoshop CS2 9.
Скачать кряк для adobe photoshop cs2 - keygen crack софт.
Adobe Photoshop CS2 9.0 Последняя Русская версия Rus/Eng + Ключ, Кряк.
Есть у кого нить ключ активации для Adobe Photoshop CS2?!?!тока там не 6 по
Где можно найти кряк для Photoshop CS2 9.0. /. 106474-adobe-photo
Crack photoshop cs2 9.0 - скачать программуСкачать photoshop 9 cs
Computer 3. Generate new code keyTo download the Adobe Photoshop. . CS2 9.
Кряки для adobe photoshop cs2.
Скачать Кряк для Adobe Photoshop CS2 - KeyGen, Crack , Софт.
Аренда башенного крана или покупка башенного крана. xin crack adobe photosh
Adobe PhotoShop CS2 Full Download Key. Аренда башенного крана или покупка
Photoshop CS2 (v9.0). включает новые инструменты для обработки и редактиров
Cracked Rock Thin Section Texture by GreenEyezz-stock.
Adobe Photoshop Cs2 + Crack Tam.: . 402 MB - Completo (Serial) I do not wa
Блоги по теме: `кряк для фотошопа цс2` .
Наш торрент русификатора для фотошоп cs2 Русификатор Adobe Photoshop.
Dont forget IVSan andreas is out, follow the safety instructions in the Pro
Кряк для adobe photoshop cs2-Скачать Кряк для Adobe Photoshop
Интерактивный курс по программе Adobe Photoshop CS2.
His speech ADOBE Photoshop elements V9 0 Multilingual ESD Plus Keygen Faceb
Banner maker pro 6 0. 2 crack autoplay media 3. 2 1. 359 6 6. 0. 13 doctor
Имея снимок в формате RAW и Adobe Photoshop версий CS2 или CS3, который. .
Adobe illustrator cs2 - скачать бесплатные программы.
Curren y paper mission. campo gerador conforme a imagem abaixo, tendo o cui
GrutBrushes Плагин Photoshop Brushes Toolset для цифровых художников
Описание
ВАЖНО : Если вы обновили Photoshop на Mac и плагин перестал работать, вам нужно будет удалить его и переустановить (видео здесь и подробности здесь), но он будет работать! ТОЛЬКО ДЛЯ Photoshop CC - MAC и WindowsПримечание. Этот подключаемый модуль является дополнительным и не требуется для использования GrutBrushes.
 Вы можете использовать их в CS5 и выше без него, как в s.
Вы можете использовать их в CS5 и выше без него, как в s.Плагин Photoshop (Photoshop CC 2014/15/17), который помещает ваши GrutBrushes на панель прямо внутри Photoshop!
Эскизы для всех ваших предустановок инструмента GrutBrushes!
Теперь вы можете видеть эскизы ваших предварительных настроек инструмента «Кисть Photoshop», как и на панели кистей ABR, но лучше…
Перетаскивание для организации ваших Grutbrush
Упорядочивайте и переупорядочивайте свои пресеты инструментов GrutBrushes без использования менеджера пресетов Щелкните правой кнопкой мыши, чтобы увидеть дополнительные параметры
Разместите панель GrutBrushes, где хотите
Закрепленное, вертикальное или горизонтальное всплывающее меню, выбор за вами - расположите инструменты в соответствии с вашим рабочим процессом
Ускорьте рабочий процесс
Сосредоточьтесь на своей картине, легко переключаясь между наборами инструментов
Типы предустановок инструмента "Сочетание и сопоставление кистей"
В отличие от панели abr в Photoshop, вы можете разместить масляную кисть, миксер и ластик подряд. Комбинируйте и подбирайте типы наборов инструментов по своему усмотрению.
Комбинируйте и подбирайте типы наборов инструментов по своему усмотрению.
Добавить или удалить GrutBrushes прямо из панели плагинов
Скрыть кисти, которые вы не используете или не нуждаетесь
Держите панель в порядке, не удаляя кисти. Просто скройте те, которые вам не нужны, на потом.
Сохранение и загрузка пользовательских наборов GrutBrushes
Создайте набор ваших любимых GrutBrushes и инструментов, чтобы получить к ним доступ одним щелчком мышиКак установить плагин GrutBrushes Photoshop
Это краткое руководство покажет вам, как установить плагин Photoshop менее чем за минуту.
Как установить кисти в панель плагина GrutBrushes
В этом 30-секундном руководстве показан процесс добавления GrutBrushes с жесткого диска в плагин GrutBrushes. (Удерживайте команду или элемент управления, чтобы выбрать несколько кистей)
(Удерживайте команду или элемент управления, чтобы выбрать несколько кистей)
1. Нажмите кнопку добавления
2. Найдите кисти, которые вы хотите добавить. Удерживайте нажатой клавишу command или ctrl, чтобы выбрать несколько кистей
3. Если появится предупреждение о перезаписи существующих кистей, нажмите «ОК» (выберите «Применить ко всем», если добавляете более одной кисти).
Zip Tip: если вы загрузили отдельную кисть в виде zip-файла, вы можете добавить zip-архив как есть.Не нужно предварительно распаковывать!
Как создавать и управлять наборами на панели плагина GrutBrushes
Установите последнюю версию GrutBrushes через Интернет прямо из Photoshop!
«Мгновенная установка» кистей одним щелчком мыши с помощью кнопки «Создать» на панели плагинов. Если вы приобрели какие-либо кисти или имеете активное членство в GrutBrushes, вы можете добавлять и устанавливать кисти непосредственно в Photoshop через панель плагинов GrutBrushes с помощью кнопки «Создать».
Это видео показывает, как это делается.
- Если вы хотите установить кисти из своей учетной записи, просто перейдите на страницу загрузок в своей учетной записи (кроме полного набора! Не устанавливайте набор с помощью большой синей кнопки!)
Гости также могут «мгновенно установить» бесплатные продукты и бесплатную кисть недели Photoshop прямо из Photoshop с помощью панели подключаемых модулей GrutBrushes.
Как удалить плагин GrutBrushes
Если вы недавно обновили Photoshop и ваш плагин перестал работать, вам нужно будет удалить его и переустановить.
Чтобы удалить плагин GrutBrushes, вам просто нужно удалить две папки GrutBrushes. Здесь есть подробные письменные инструкции
Вот видео, показывающее, как это сделать на Mac: (если вы не видите папки, следуйте инструкциям в этом документе)
Пользователь Photoshop CS?
Плагин GrutBrushes несовместим с Photoshop CS, и он не нужен для использования GrutBrushes в Photoshop CS5 или 6 (подробности здесь), но если вам нужен отличный органайзер кистей, который может импортировать GrutBrushes, я настоятельно рекомендую использовать плагин BrushBox. для Photoshop CS вы можете получить здесь
для Photoshop CS вы можете получить здесь
Если у вас есть набор кистей, выпущенный до августа 2015 года, и у вас нет значков, вы можете скачать их здесь.
Photoshop | макгрунт
давайте начнем с агрессивной директивы ... если вы собираетесь глубоко травить изображение, НЕ УНИЧТОЖАЙТЕ ПИКСЕЛИ.нет абсолютно никаких причин для постоянного стирания фона. , вы всегда должны использовать маску вместо . если вы сделаете ошибку или передумаете, или что-то еще, легче изменить маску, чем вернуть потерянные пиксели. хорошо, вас предупредили.
маска - это неразрушающий способ создания прозрачной или полупрозрачной части слоя фотошопа. маска появляется рядом с изображением на панели слоев. белые области полностью непрозрачны, черные области полностью прозрачны, а серые области находятся где-то между:
может быть немного легче увидеть разницу на красном фоне:
разных изображений требуют разных подходов к глубокому травлению. вот один из способов сделать один вид изображения.
вот один из способов сделать один вид изображения.
нам нужно избавиться от белого фона этого изображения, чтобы мы могли поместить его на черный фон. Для начала мы можем сделать быстрый выбор с помощью инструмента «Волшебная палочка» или с помощью команды цветовой диапазон в меню выбора:
, однако, это не идеальный выбор, потому что хромированные детали тоже белые и тоже были выбраны. если мы используем это выделение в качестве маски, мы получим большие черные пространства в нашем Chrome - не очень красиво.уточнение выделения - идеальная работа для режима быстрой маски (нажмите клавишу Q):
увеличьте масштаб и используйте кисть, чтобы закрасить недостающие области. вы можете изменить цвет и прозрачность быстрой маски, дважды щелкнув инструмент быстрой маски в нижней части панели инструментов:
, теперь вы можете выйти из быстрой маски (Q) и создать фактическую маску, нажав кнопку добавить маску слоя в нижней части панели слоев:
ну, это не совсем так - мы замаскировали байк вместо фона. не волнуйтесь, есть как минимум два простых способа исправить это: либо отменить и удерживать нажатой клавишу выбора при нажатии кнопки добавить маску слоя ; или щелкните маску слоя и нажмите command-i, чтобы инвертировать маску.
не волнуйтесь, есть как минимум два простых способа исправить это: либо отменить и удерживать нажатой клавишу выбора при нажатии кнопки добавить маску слоя ; или щелкните маску слоя и нажмите command-i, чтобы инвертировать маску.
Теперь мы видим, что маска не совсем тугая - вокруг мотоцикла есть белый ореол. это можно исправить, выбрав маску слоя и выбрав filter> other> minimum (в этом примере требуется только сокращение на 1 пиксель):
следующая очевидная вещь, которую нужно исправить, - это тени под колесами.вы можете сделать это, нарисовав прямо на маске слоя с помощью инструмента кисти, или вы можете сделать выделение и заполнить его черным (опять же, на самой маске, а не на изображении):
единственная проблема сейчас - эти ужасные спицы. посмотрим поближе:
, вы можете попробовать исправить все это с помощью кисти и ластика, но вот способ попроще. сначала используйте кисть и ластик, чтобы полностью замаскировать все спицы и выполнить базовую очистку (совет: на самом деле вам не нужно переключаться между кистью и ластиком, вы можете просто переключаться между черной кистью и белой кистью - что угодно найдешь проще):
затем отключите маску слоя (щелкните маску слоя, удерживая нажатой клавишу «Shift»), чтобы вы могли видеть исходное изображение. и с помощью инструмента «Перо» нарисуйте прямые пути для каждой из спиц:
и с помощью инструмента «Перо» нарисуйте прямые пути для каждой из спиц:
вот завершенные пути с выключенным верхним слоем, чтобы вы могли легко их увидеть:
создайте новый слой, выберите инструмент кисти и установите для него тонкую сплошную кисть (в этом примере используется кисть размером 1 пиксель, 100% жесткость), затем выберите свой путь на панели контуров и выберите контур обводки в раскрывающемся меню. . если результирующие линии недостаточно сильны, вы можете просто обвести контур еще раз с теми же настройками - попробуйте это, прежде чем выбирать кисть большего размера:
теперь выберите линии, удерживая нажатой клавишу command, когда вы щелкаете по предварительному просмотру слоя на панели слоев.выключите верхний слой и нажмите command-h (скрыть выделение), чтобы видеть, что вы делаете. щелкните маску слоя и нажмите удалить. если результат недостаточно сильный, просто нажмите удалить еще раз:
бонза:
, как уже упоминалось, это всего лишь один способ замаскировать это изображение. не стесняйтесь делиться своим любимым способом.
не стесняйтесь делиться своим любимым способом.
продолжай хрюкать.
Как использовать действия в Photoshop
Быстрые ссылки на руководство ...
Если вы хотите узнать все, что вам нужно знать о действиях Photoshop, я настоятельно рекомендую вам прочитать весь учебник от начала до конца, поскольку каждый раздел основан на темах, затронутых в предыдущих разделах.Если, например, вы сразу перейдете к разделу о том, как записать действие, вы упустите немало информации. Однако, если вы все же хотите перейти к определенному разделу, вот несколько удобных ссылок:
Автоматизация Photoshop с помощью действий - Введение
Посмотрим правде в глаза, ты ленив. Ничего страшного, никто не смотрит. Мы все здесь друзья. Между тем между вами и мной вы не очень любите работать. По крайней мере, когда дело доходит до скучных вещей. Конечно, вам нравится работать, когда вы занимаетесь веселыми, интересными или сложными делами.Всем нравится демонстрировать свои навыки. Но когда дело доходит до тех повторяющихся, обыденных, простых задач (ласково называемых «ворчливой работой»), которые, кажется, отнимают слишком много в вашей жизни, даже когда вы находитесь в чужом времени, вы бы больше чем с радостью передать эти вещи кому-нибудь еще, пока вы отправляетесь на заслуженный продолжительный перерыв на кофе.
Но когда дело доходит до тех повторяющихся, обыденных, простых задач (ласково называемых «ворчливой работой»), которые, кажется, отнимают слишком много в вашей жизни, даже когда вы находитесь в чужом времени, вы бы больше чем с радостью передать эти вещи кому-нибудь еще, пока вы отправляетесь на заслуженный продолжительный перерыв на кофе.
Что, если бы вы могли передать многие из этих повторяющихся задач в Photoshop? Что, если бы вы могли пройти через что-то один раз, пока Photoshop наблюдает, уделяя пристальное внимание каждому шагу, а затем с этого момента, когда вам нужно выполнить работу, вы могли бы просто позволить Photoshop сделать это за вас? Хорошие новости! Photoshop готов избавить вас от скуки повторения! Конечно, за хорошими новостями обычно следуют плохие, а плохие новости заключаются в том, что Photoshop не может сделать за вас абсолютно всего , что на самом деле является хорошей новостью, поскольку, если бы это было возможно, мы все остались бы без работы.Есть определенные вещи, которые Photoshop просто не может делать сам по себе. Например, вы не можете выбрать кого-то на фотографии с помощью инструмента «Лассо», а затем ожидать, что Photoshop с этого момента автоматически узнает, как выбрать кого-то на любой фотографии. Может быть, когда-нибудь, но мы еще не совсем там. Несмотря на это, Photoshop может сделать еще много вещей, которые может сделать автоматически для вас, как только вы покажете, как это сделать. Фактически, по мере того, как вы становитесь более знакомыми с использованием действий, изучая, что вы можете и чего не можете с ними делать, и даже как обойти некоторые вещи, о которых вы обычно не думали, что сможете делать, вы » Вероятно, вы обнаружите, что придумываете довольно удивительные и сложные вещи! Представьте, что вы завершаете работу над сложным, трудоемким, состоящим из пятидесяти шагов фотоэффектом, а затем можете мгновенно воссоздать тот же эффект на другой фотографии или на любом количестве фотографий, просто нажав Play на действии! Теперь вы начинаете видеть возможности!
Конечно, действия можно использовать и с более простыми задачами, как мы увидим.
Экшены Photoshop: важные несущественные, по сути
С технической точки зрения, действия - это не то, что вы бы назвали абсолютно необходимыми при работе в Photoshop. Под этим я подразумеваю, что в Photoshop с экшеном ничего нельзя сделать, чего нельзя было бы сделать с без с экшеном. Вы можете прожить всю жизнь, даже не используя их, если действительно захотите. Действия были разработаны исключительно для того, чтобы облегчить вашу жизнь, вроде того, как вы могли бы возразить, что не обязательно знать, как водить машину (или, по крайней мере, знать кого-то, кто хочет вас водить).Технически вы можете пройти с места на место и в конечном итоге окажетесь в пункте назначения, но если оставить в стороне экологические, финансовые и медицинские преимущества, зачем тратить часы на то, чтобы добраться туда пешком, когда машина доставила бы вас в то же место в часть времени?
Представьте, что у вас есть сотня или даже тысяча (или больше!) Фотографий, размер которых вам нужно изменить для печати или размещения в Интернете, и вы должны сидеть за компьютером, изменяя размер каждой из них по отдельности. В лучшем случае вы можете стать действительно хорошими в использовании сочетаний клавиш, но вам все равно потребуется много времени, чтобы изменить их размер, время, которое можно было бы потратить на создание большего количества фотографий! С помощью действий вы можете изменить размер одного из изображений, сохранить процесс как действие, а затем позволить Photoshop автоматически изменять размер остальных за вас! Или, скажем, вы хотите добавить водяной знак с авторским правом ко всем фотографиям.Опять же, вы можете добавить его к каждому изображению по отдельности или вы можете добавить его к одному изображению, сохранить шаги как действие, а затем расслабиться, пока Photoshop сделает все остальное! Это всего лишь пара основных примеров того, как вы можете заставить Photoshop работать на вас, используя экшены. Немного подумав и немного попрактиковавшись, невозможно сказать, сколько применений вы придумаете для них!
Страх, тревога и замешательство, о боже!
Какими бы удивительно полезными и замечательными ни были действия, многие пользователи Photoshop, даже давние пользователи, стараются держаться подальше от действий, насколько это возможно, из-за страха, беспокойства и замешательства.Многие люди нажимают кнопку «Запись», а затем внезапно чувствуют, что маленькая красная кнопка на палитре «Действия» наблюдает за ними, издевается над ними, смеется над ними. По их лицам начинает литься пот, руки начинают дрожать, и в мгновение ока они охвачены полномасштабной панической атакой! Причина в том, что элементы управления для записи и воспроизведения действий очень похожи на традиционные элементы управления, которые вы найдете на большинстве записывающих устройств, а поскольку большинство записывающих устройств записывают все в реальном времени, люди ошибочно предполагают, что после нажатия кнопки «Запись» в палитре «Действия» Photoshop также записывает все в реальном времени.Они щелкают по шагам как можно быстрее, прежде чем Photoshop теряет терпение с ними, что вызывает панику, что приводит к ошибкам, которые вызывают еще большую панику. Затем, внезапно, они понимают, что где-то пропустили шаг, все выглядит совершенно неправильно, и, прежде чем они осознают это, они находятся в таком беспорядке, что нажимают клавишу Escape для всей жизни, обещая себе никогда не пройти через этот кошмар. опять таки.
Если это похоже на вас, сделайте несколько глубоких вдохов и расслабьтесь.Просто остынь. Нет абсолютно никаких причин для спешки или паники при записи действий, потому что они , а не , записанные в реальном времени. Давайте повторим это еще раз для ясности. Действия , а не записываются в реальном времени. Вы можете нажать кнопку записи, выйти из дома, пойти пообедать и посмотреть фильм, вернуться, посмотреть телевизор, принять душ, а затем, через несколько часов, вернуться к своему компьютеру, чтобы выполнить действия, необходимые для вашего Экшену и Photoshop было бы все равно. Нисколько.Все записи Photoshop - это сами шаги, а не то, сколько времени у вас ушло на их выполнение или сколько времени вы потратили впустую между шагами. Не стесняйтесь тратить столько времени, сколько вам нужно, на запись действия. Даже если вы допустили ошибку, которая время от времени будет повторяться, независимо от того, как долго вы используете действия, вы можете легко вернуться и внести изменения позже, поскольку действия полностью редактируются. Действия призваны облегчить вам жизнь, а не беспокоить вас.
Совместимость действий
Еще одна замечательная особенность экшенов - их портативность.Вообще говоря, вы можете записать действие в любой версии Photoshop, и оно будет работать в любой другой версии Photoshop! Действия даже кроссплатформенные, а это означает, что действие, записанное на ПК, будет работать на Mac и наоборот!
Теперь обратите внимание, что я сказал «вообще говоря», и это потому, что вы можете столкнуться с ситуациями, когда действие, записанное в одной версии Photoshop, не будет работать в другой версии, по крайней мере, без некоторого редактирования. Однако немного здравого смысла объясняет, почему.Если вы записываете действие в Photoshop CS3, например, и в вашем действии используется новая функция в CS3, а затем вы загружаете это действие в более раннюю версию Photoshop, в которой эта функция недоступна, действие выиграло. не работает. Почему? Поскольку экшен использует функцию, доступную только в Photoshop CS3. В большинстве случаев у вас не будет проблем с использованием действий, которые были записаны в более старых версиях Photoshop, поскольку большинство функций из старых версий все еще доступны в новейших версиях.Но если вы записываете действие в более новой версии Photoshop и знаете, что оно будет использоваться в более старых версиях, вам следует придерживаться функций и команд, которые также доступны в более старых версиях. Видеть? Здравый смысл.
Палитра действий
Чуть позже мы увидим, как записать простое действие, чтобы вы могли почувствовать, как они работают. Прежде чем что-либо записывать, мы должны сначала взглянуть на Command Central для действий в Photoshop - палитру Actions.Палитра действий - это место, где выполняется все, что связано с действиями, от их записи и воспроизведения до сохранения, загрузки, редактирования, удаления и организации их. По умолчанию палитра «Действия» сгруппирована рядом с палитрой «История», хотя эти две палитры не имеют ничего общего друг с другом. Также по умолчанию палитра «История» находится «в фокусе», что означает, что она видна, а палитра «Действия» скрывается за ней. Вам нужно будет щелкнуть вкладку имени палитры Действия , чтобы вывести ее на передний план:
Палитра действий.
Если по какой-либо причине палитра действий не открыта на вашем экране, вы можете получить к ней доступ, перейдя в меню Window вверху экрана и выбрав Actions . Как видите, поначалу внутри палитры Actions действительно не так много всего происходит, но давайте подробнее рассмотрим, что там находится.
The Controls
Если вы посмотрите в самый низ палитры Действия, вы увидите ряд значков, подобных тем, которые мы видим в большинстве палитр Photoshop:
Значки внизу палитры Действия.
Как я упоминал ранее, обратите внимание на то, что три значка слева очень похожи на традиционные элементы управления записывающим устройством и фактически представляют те же самые функции. Начиная с левой стороны (квадратный значок), у нас есть «Остановка», «Запись» и «Воспроизведение», за которыми следуют значок «Новый набор действий», значок «Новое действие» и, наконец, стандартный значок корзины для удаления действий и наборов действий.
Меню палитры
Как и все палитры в Photoshop, палитра «Действия» имеет собственное всплывающее меню, в котором мы можем получить доступ к различным параметрам и командам, а также загрузить некоторые дополнительные наборы действий.Здесь я использую Photoshop CS3, и если вы тоже, вы можете получить доступ к всплывающему меню, щелкнув значок меню в правом верхнем углу палитры Действия. Если вы используете старую версию Photoshop, вы увидите маленькую стрелку, указывающую вправо, в правом верхнем углу палитры. Щелкните по нему, чтобы открыть меню палитры:
Щелкните значок меню (Photoshop CS3) или стрелку, указывающую вправо (Photoshop CS2 и более ранние версии) в правом верхнем углу, чтобы открыть всплывающее меню.
Все команды, которые мы только что рассмотрели в нижней части палитры Действия (Стоп, Запись, Воспроизведение, Новый набор действий, Новое действие и Удалить), доступны во всплывающем меню, поэтому здесь есть немного повторения ( поскольку в Photoshop есть почти везде), а также несколько дополнительных команд для редактирования действий, таких как Вставить элемент меню, Вставить остановку и Вставить путь.Во всплывающем меню мы также находим параметры для загрузки , сохранения , замены , сброса и очистки действий. Это параметры меню, которые вы будете использовать чаще всего.
Куда идти дальше ...
В самом низу всплывающего меню мы находим дополнительные наборы действий, которые устанавливаются вместе с Photoshop, например Frames , Image Effects и Text Effects , а также другие.Некоторые действия, которые вы найдете в этих наборах, на самом деле могут быть в некоторой степени полезными, но, в отличие от набора действий по умолчанию, они не загружаются для нас автоматически. Мы рассмотрим, как загрузить эти дополнительные наборы действий, когда подробнее рассмотрим стандартные и встроенные действия Photoshop в следующий раз!
Photoshop Touch уже доступен
Adobe официально выпустила Photoshop Touch для iPad 2 и планшетов на базе Android. Теперь вы можете подправлять свои фотографии на ходу.
«Новое приложение Adobe® Photoshop® Touch позволяет быстро комбинировать изображения, применять профессиональные эффекты, делиться результатами с друзьями и семьей через сайты социальных сетей, такие как Facebook, и многое другое - и все это с удобством вашего iPad или планшета Android».
- Adobe
Основные моменты
- Работа с основными инструментами Photoshop, разработанными для планшетов.
- Используйте камеру планшета, чтобы заполнить область на слое.
- Выберите часть изображения для извлечения путем рисования.
- Выполняйте поиск в Google и делитесь изображениями на Facebook прямо в приложении.
- Синхронизируйте файлы с Adobe Creative Cloud и откройте в Photoshop.
«Photoshop Touch - это всего лишь приложение v1 - первый шаг на долгом и интересном пути, который, как мы надеемся, - но мы думаем, что вы найдете его весьма способным».
- Джон Нак на Adobe
Adobe Photoshop Touch стоит 10 долларов и доступен в iTunes App Store и Android Market.
Вот несколько скриншотов:
Вот несколько видеороликов:
Почему iPad 2? И почему максимальный размер изображения 1600x1600?
«У iPad 2 вдвое больше оперативной памяти, в два раза больше процессорных ядер и примерно в 5 раз больше графической производительности, чем у iPad 1.PS Touch предлагает несколько очень мощных алгоритмов (например, Refine Edge) с настольных компьютеров на мобильные, и мы хотели обеспечить хорошее соответствие между оборудованием и размером изображения. Приложение больше ориентировано на создание ремиксов фотографий и демонстрацию их на экране, чем на печать; Сказав это, обратите внимание, что документ 1600 × 1600 может быть напечатан с разрешением 10,6 ″ × 10,6 ″ при 150 dpi ».
- Джон Нак на Adobe
Источник: Adobe через Джона Нака через Майкла Чжана из PetaPixel.
Следующая страница: 7 марта будет анонсирован новый iPadSr.UI Developer Resume Woon socket, RI - Hire IT People
СВОДКА:
- Более 8 лет опыта в разработке программного обеспечения, включая 7 лет опыта работы в качестве разработчика интерфейса Java (UI) в проектировании, разработке, обслуживании, поддержке и тестировании различных веб-приложений с использованием HTML5, CSS3, SASS / LESS, JSP, Bootstrap, JavaScript, AngularJS, jQuery, Node.js, BackboneJS, AJAX, JSON, RESTful Services и Spring Web MVC.
- Разрабатывал веб-сайты с использованием фреймворков JavaScript, таких как AngularJS и BackboneJS.
- Разрабатывал адаптивный веб-дизайн (RWD) с использованием запросов CSS3Media и Bootstrap.
- Большой опыт работы с jQuery, плагинами jQuery (Validator, Drag and Drop, AutoComplete), AJAX, Dynamic HTML (DHTML) и JSON.
- Преобразовал макеты в рукописные HTML, CSS3, XHTML, JavaScript, jQuery, AJAX, XML и JSON.
- Знание React JS и работа с архитектурой React Flux.
- Имеет опыт работы с архитектурой Redux.
- Работа с функциями ECMA Script 6. Использовал Babel, веб-пакет с s2015, реагировал на пресеты JSX.
- Опыт работы с AngularJS MVC, MVVM (DataBinding), фабрикой, сервисом, $ http, $ q, безопасностью.
- Имеет опыт работы со стеком MEAN, MongoDB, Express, Node и Angular.
- Опыт работы с модулями Node.JS и nvm, такими как http, q, path, fs, mango db, kraken, express, Lusaka и соблазнительными движками.
- Имеет опыт использования средства выполнения задач, например ворчания для шуток, увеличения (HTML, CSS, JavaScript), средства выполнения теста кармы, сервера, просмотра и перезагрузки в реальном времени.
- Имеет опыт использования модуля nvm bower для управления зависимостями пользовательского интерфейса.
- Опыт работы с приложениями с использованием AJAX, объектно-ориентированного (OO) JavaScript, JSON, JSONP и XML.
- Опыт работы с архитектурами MVC, MVVM и MV *.
- Опыт разработки компонентов Ext-JS, таких как сетки, панели инструментов, панели, поля со списком, кнопки и т. Д.
- Участие в использовании различных IDE, Dreamweaver, Notepad ++, eclipse, Adobe Photoshop, WebStorm.
- Использует новейшие интерфейсные технологии, такие как HTML5 и CSS3 для макетов.
- Опыт работы с CSS2 / 3Background, медиа-запросами, анимациями и макетами, позиционированием, границами, полями, отступами, таблицей, псевдоклассами, псевдоэлементами и поведением CSS, включая модель Box.
- Специализируется на разработке приложений Web 2.0 с использованием ядра jQuery вместе с AJAX / JavaScript.
- Участвует в разработке стратегии пользовательского интерфейса UI / UX, требований пользовательского интерфейса, преобразования результатов в дизайн пользовательского интерфейса
- Опыт работы с макетом на уровне пикселей CSS, совместимость с браузерами, независимость от версии и платформы.
- Опыт использования различных элементов управления jQuery UI и соответствующих обработчиков событий и т. Д.
- Использует новейшие элементы HTML5 для воспроизведения видео, рендеринга контента с использованием семантических тегов, таких как article, section и т. Д.
- Клиентские технологии, такие как JavaScript, HTML, XML, XSL, веб-службы и т. Д.
- Способность писать понятный, хорошо документированный, хорошо комментируемый и эффективный код для веб-разработки.
- Целеустремленный ученик, обладающий сильными навыками межличностного общения и доказанной способностью управлять позитивными и продуктивными отношениями с клиентами.
- Очень любопытен к новым технологиям фронтенд-разработки и умеет быстро и тщательно их осваивать, хорошо осведомлен о новых отраслевых разработках и эволюции программных решений.
ТЕХНИЧЕСКИЕ НАВЫКИ:
Языки программирования: C, C ++, JAVA, J2EE
WebTechnologies: JSP, PHP5, HTML5, CSS3, JavaScript, JQuery (опытный), JSON, JSTLBootstrap, GRUNT
Mobile: JQuery Mobile, Android, Cordova, Phone Gap
Базы данных: MS SQL, MS Access, Oracle, SQLite.
Операционные системы: Windows, Linux
Инструменты приложения: Net Beans, Eclipse (SE, EE, Android), Visual Studio, MySQL Workbench Adobe Dreamweaver, AdobeSuit, MS Office, Virtual Box, XAMPP / WAMP Server, MS SQL Server
Методологии SDLC: Agile, SCRUM
Frame Works: Angular.js, Backbone.js, Ext JS, Node.js, Express JS, Knockout.js, D3.JS
Тестирование: Junit, Jira, Jasmine / Karma
Браузеры: IE9, Mozilla Fire Fox, мобильный браузер Opera, Chrome, Safari.
ПРОФЕССИОНАЛЬНЫЙ ОПЫТ:
Confidential, сокет Woon, RI
Старший разработчик пользовательского интерфейса
Обязанности:
- Имеет опыт работы с архитектурой Redux.
- Работа с функциями ECMA Script 6. Использовал Babel, веб-пакет с es 2015, реагировать на пресеты JSX.
- Используется AngularJS иNodeJS для структурирования кода JavaScript в MVC (модель, представление и контроллер)
- Используется AngularJS для создания одностраничного приложения.
- Используя AngularJS, мы создали настраиваемые директивы для повторно используемых компонентов (элементы формы с несколькими полями, загрузка файлов в фоновом режиме и т. Д.).
- Широко использовал обещания в AngularJS для потока управления приложением.
- Обширно работал над приложениями, использующими JSON, объекты XML с MySQL.
- Используется стек MEAN (Mongo DB, Express, Angular, Node).
- Разработал REST API для тестового сервера для API на основе промежуточного программного обеспечения Express Router с интеграцией MongoDB.
- Разработал и добавил пользовательские темы пользовательского интерфейса на веб-страницу с использованием препроцессора SASS CSS вместо встроенных стилей или Less.
- Используется Ajax, JSON для отправки запроса на сервер для проверки работоспособности веб-сайтов.
- Тестирование веб-сайта в нескольких браузерах с их старыми и последними версиями.
- Используется JSON для хранения и обмена информацией между браузерами и серверами.
- Используется GRUNT для настройки прокси для перенаправления запросов XHR в вашей собственной системе в пределах сервера подключения grunt к другой системе
- Отвечает за создание эффективного дизайна и разработку экранов взаимодействия с пользователем с использованием новых тегов HTML5semantics, таких как аудио, видео, холст) CSS3, JavaScript, jQuery, AJAX и JSON.
- Используется JavaScript, jQuery для взаимодействия с пользователем на страницах.
- Работал над созданием адаптивного веб-сайта для смарт-устройств с использованием адаптивного веб-дизайна и медиа-запросов CSS3.
- Используется jQuery, Ajax для вызовов служб на страницах для взаимодействия с сервером для получения информации.
- Быстрое прототипирование концепции дизайна.
- Использует различные библиотеки JavaScript и jQuery, AJAX для проверки форм и другие интерактивные функции.
- Предоставлены материалы по выбору JavaScript Framework, например A ngular.J s, Узел J s, Backbone. J s и опыт работы с такими заманчивыми клиентскими приложениями, как Handlebars. J s.
- Использование сложных концепций объектно-ориентированного JavaScript для повышения производительности веб-сайтов.
- Работал с вызовами REST API для извлечения данных из серверной части в виде ответа JSON и анализа их в пользовательском интерфейсе для манипуляции с DOM / CSS.
- Тесно сотрудничал с командой SQA над исправлением обнаруженных ошибок / дефектов и проверкой межплатформенной совместимости.
- Интегрированы различные сайты социальных сетей, такие как Facebook, Twitter.
- Отлаживал приложение с помощью Firebug для просмотра документов и манипулировал узлами с помощью функций DOM и DOM, используя Firefox и панель инструментов разработчика IE для IE.
- Создал формы для сбора и проверки данных от пользователя в HTML и JavaScript.
- Активное участие на протяжении всего жизненного цикла разработки программного обеспечения от начала проекта до разработки кода и тщательного тестирования различных модулей.
- Использует все расширенные функции Photoshop для создания привлекательных визуальных веб-интерфейсов.
Среда: HTML 5, JavaScript, backbone.J s, Node. Js knockout. J s, Grunt, AJAX, CSS 2/3, JSON, J Q uery, XML, Apache, AngularJs.
Confidential, Ричардсон, ТехасСтарший разработчик пользовательского интерфейса
Обязанности:
- Создавал пользовательские интерактивные (UI) веб-страницы с использованием таких веб-технологий, как HTML5, XHTML, CSS3, Bootstrap, Angular.Js framework.
- Написал код уровня приложения для выполнения проверки на стороне клиента с помощью jQuery и JavaScript.
- Разработал адаптивные веб-сайты для телефонов, планшетов и настольных компьютеров.
- DevelopedAngularJS Многоразовые настраиваемые директивы с использованием методов изоляции области видимости.
- Отвечает за настройку фреймворка Angular JS для разработки пользовательского интерфейса. Создавал представления HTML с помощью HTML5, CSS3, JSON и AngularJS.
- Использовал Bootstrap и AngularJS в эффективном веб-дизайне.
- Отлаживайте приложение с помощью Firebug для просмотра документов и управления узлами с помощью функций DOM и DOM.
- Used Grunt for Builds for lint (проверка синтаксических ошибок), увеличение HTML, CSS и JavaScript, прямая перезагрузка, часы, средство запуска тестов, конфигурация сервера и подзадачи компилятора sass.
- Создавал веб-страницы, которые более интерактивны для пользователя, используя Angular.JS, Jasmine, Karma, HTML5, CSS3, LESS, RESTful API Services, JavaScript, Bootstrap, Git, JSON.
- Использовал Карму и Жасмин для тестирования и структурирования нашего проекта.
- Используется SASS в качестве препроцессора CSS.
- Используемые переменные SASS, смешивание, вложение и импорт.
- Реализован пользовательский интерфейс и интегрирован с серверным кодом, Node.JS как серверная технология.
- Используется модуль Node.Js Bower nvm для управления зависимостями пользовательского интерфейса. Работал с JSON и файлами браузера
- Используется стек MEAN (Mongo DB, Express, Angular, Node).
- Разработал REST API для тестового сервера для API на основе промежуточного программного обеспечения Express Router с интеграцией MongoDB.
- Использует методы проектирования на основе CSS3 для устранения макетов на основе таблиц и ускорения загрузки страницы.
- Используется jQuery для обхода дерева DOM и управления узлами в дереве.
- Реализовал функцию перетаскивания с использованием инфраструктуры jQuery.
- оптимизировала адаптивный веб-дизайн для улучшения пользовательского опыта и разработала дизайн прототипов для мобильного пользовательского интерфейса.
- Используется JIRA для отслеживания ошибок.
- Использовал GRUNT для инициализации проекта.
- Работал над созданием потребляющих объектов JSON, синтаксическим анализом как на стороне клиента, так и на стороне сервера.
- Постепенно улучшайте элементы формы с помощью jQuery, чтобы добавить более надежную функциональность.
- Широкое использование событий jQuery для управления событиями и подключаемых модулей jQuery для меню и виджетов.
- Успешно выполнила интеграцию API RESTful с использованием XML и JSON.
- Используется ClearCase для контроля версий.
- Произведена оптимизация веб-сайта и ускорена загрузка страниц с помощью CSS-спрайтов.
- Работал над отладкой кода JavaScript и HTML с помощью Firefox Firebug и отладчика Google Chrome JavaScript.
- Создал изображения, логотипы и значки, которые используются на веб-страницах с помощью Adobe Photoshop.
- Работал на всех этапах SDLC, включая анализ требований, проектирование и разработку, исправление ошибок, поддержку групп QA и отладку производственных проблем.
Среда: HTML5, JavaScript, AJAX, CSS3, JSON, Grunt, jQuery, XML, SQL, Backbone.Js, Bootstrap, Photoshop, JIRA
Конфиденциально, Cranston, RIРазработчик пользовательского интерфейса
Обязанности:
- Отвечает за создание эффективного дизайна и разработку экранов взаимодействия с пользователем в соответствии с требованиями клиента с использованием HTML, CSS, JavaScript, jQuery, AJAX и JSON.
- Используется JavaScript, jQuery для интерактивного взаимодействия с пользователем веб-приложения.
- Работал над полным изменением дизайна веб-сайта ежедневных мероприятий и сосредоточил внимание на улучшении читабельности, полезности и общего взаимодействия с пользователем (UX)
- Создал дизайн пользовательского интерфейса с использованием стандартов Web 2.0.
- Отвечает за создание экранов без столов, соответствующих стандартам W3C.
- Разработка макетов страниц, навигации, анимации кнопок и значков с использованием HTML, CSS и JavaScript.
- Создал формы для сбора и проверки данных от пользователя в HTML и JavaScript.
- Используется SOAP при реализации веб-сервисов.
- Объединенные инструменты интерфейса с помощью GRUNT для ярких плагинов.
- Используется JavaScript для функциональности страницы, всплывающих экранов и раскрывающихся меню на веб-странице
- Интерфейс со сторонними поставщиками для настройки решений UI / UX.
- Элегантно реализованный дизайн страниц в соответствии со стандартами динамического XHTML и CSS.
- Дальнейшие задачи включают управление всей базой данных MySQL и всеми необходимыми таблицами для хранения различной информации опросов, относящейся к сайту.
Среда: HTML5, CSS3, JavaScript, jQuery, Grunt, XHTML, AJAX, JSON, XML, Apache, MAC OS, ECLIPSE, SVN.
Конфиденциально, Хьюстон, ТехасРазработчик пользовательского интерфейса
Обязанности:
- Разработан пользовательский интерфейс с использованием проверок HTML, CSS, JavaScript и XML.
- Создавал динамические и совместимые с браузером страницы с использованием HTML, CSS и JavaScript.
- Спроектировал, разработал и обновил веб-формы пользовательского интерфейса с использованием CSS, Dreamweaver и JavaScript.
- Разработаны стили CSS для обеспечения единообразия всех экранов во всем приложении и позиционирования экранных объектов.
- Используется для обновления HTML-страниц с помощью JQUERY AJAX через ответ JSON
- Используется JQUERY для обработки проверок на стороне клиента.
- Отвечает за преобразование разработанных макетов в веб-страницы.
- Отвечает за разработку, редактирование, публикацию и управление содержимым внешних веб-страниц и внутренних макетов.
- Управлял и внедрял все изменения кодов через SVN. Развертывание сборок в экземплярах разработки, промежуточных и производственных экземпляров и поддержание целостности кода.
- Использование сложных объектно-ориентированных концепций для повышения производительности веб-сайтов.
- Используется для разработки пользовательского интерфейса с использованием HTML и закодированных компонентов Java, которые извлекают данные с помощью SQL из базы данных Oracle.
Среда: JavaScript, HTML, CSS, AJAX, jQuery, JSON, инструмент Firebug DEV, инструмент Chrome DEV, Adobe Photoshop, Windows 2000 / XP. MYSQL.
КонфиденциальноРазработчик пользовательского интерфейса
Обязанности:
- Спроектировал, разработал веб-страницы в HTML и DHTML.
- Концептуальные и закодированные пользовательские интерфейсы для проектов веб-сайтов с использованием HTML, DHTML, CSS, Fireworks и JavaScript
- Спроектировал и разработал пользовательский интерфейс для приложений интрасети.
- Используется динамическое всплывающее окно Java Script на веб-страницах.
- Написал DHTML, JavaScript и CSS для окончательного приложения и протестировал код на кроссбраузерных платформах.
- Поддерживает стандарты Раздела 508 и W3C.
- Спроектировал, разработал, протестировал и обслужил веб-страницы от концепции до завершения
- Уменьшены несоответствия и проблемы с удобством использования веб-сайта.
- Создал шаблоны, карты изображений, слои с помощью Dreamweaver.
- Создал каталоги и брошюры с помощью Photoshop.
- Спроектировал и разработал прототипы и шаблоны мирового класса.
- Создал микросайты и блоги для описания продуктов и услуг организации.
Среда: HTML, XHTML, DHTML, XML, CSS, Photoshop, Illustrator, Adobe Photoshop, Macromedia Flash, Macromedia Dreamweaver, Microsoft FrontPage, JavaScript, Java.
UI Developer Resume Seattle, WA - Hire IT People
СВОДКА:
- Работал над интерфейсными технологиями с использованием HTML5, CSS3, JavaScript, DOM, JQuery, Bootstrap, Angular JS, Python и Node JS.
- Опыт работы с High Charts, Fusion Charts, D3Js.
- Опыт работы с версией Angular JS… и хорошее знание Angular2 JS.
- Обширный опыт работы с Angular JS, Node JS, Backbone, Ext.JS, Ember.js, Express.js Bootstrap.
- Опыт разработки Redux, NGRX, Grid Stack.
- Имеет опыт применения гибких методологий, таких как модель водопада и разработка через тестирование.
- Практический опыт работы с объектно-ориентированным JavaScript.Хорошее понимание концепций OOPS.
- Опыт в разработке баз данных, таких как MYSQL, Oracle, Mongo DB и DB2.
- Обширный опыт использования шаблонов проектирования объектно-ориентированного JavaScript и шаблонов JavaScript MVC, предпочтительно Angular JS.
- Очень хорошо владеет JavaScript и библиотеками JavaScript, такими как JQuery, D3JS, подчеркивания.
- Опыт работы с фреймворками приложений, такими как JQuery, Angular2 JS.
- Изучите концепции объектно-ориентированного программирования (ООП) с использованием Python, C ++ и PHP.
- Хорошее знание функций объектной модели документа (DOM).
- Опыт использования XML / JSON и AJAX для связи с серверными приложениями.
- Опыт проведения пользовательского приемочного тестирования (UAT) и тестирования доступности.
- Выполнил первоначальную оценку доступности для Google Cloud Platform (GCP) в веб-браузерах (Chrome, I.E., Firefox и Safari) и мобильных (IOS и Android) приложениях.
- Отвечает за проверку кроссбраузерности и, следовательно, работает с различными браузерами, такими как Safari, Internet Explorer, Mozilla Firefox и Google Chrome.
- Реализованы AJAX и JavaScript для разработки интерактивных приложений и сокращения времени приема-передачи клиент-сервер.
- Опыт работы с инструментами управления версиями, такими как GIT, подверсия Apache (SVN) для управления версиями исходного кода и Docker для слияния исходного кода после периодических выпусков проекта.
- Выполнил платформу Google Cloud Platform для разработки продуктов для создания ряда программ от простых веб-сайтов до сложных приложений.
- Опыт использования и реализации веб-сервисов с использованием XML, SOAP, WSDL и RESTful API, веб-сервисов.
- Опыт разработки мобильных веб-приложений, таких как ISO, Android.
- Сильные навыки HTML5 / CSS3 с глубокими знаниями юзабилити, доступности и решенных кроссбраузерных проблем.
- Опыт работы с Grunt для объединения и минимизации файлов JavaScript для повышения производительности при загрузке веб-страниц.
- Опыт работы с Node.js (на стороне сервера), Express (платформа веб-сервера), Ember - (платформа MVC на стороне клиента), Mongo DB - база данных.
- Опыт работы с Core java и Spring MVC, Hibernate, JPA, базой данных (Oracle (SQL, Pl / SQL).
- Имеет опыт отладки веб-приложений в различных браузерах с помощью Firebug и тестирования приложений с использованием инструментов J-Unit, Jasmine, Mocha и karma, Grunt.
- Практический опыт работы с различными серверами приложений и веб-серверами, включая сервер Tomcat, Web Sphere, Web logic, J-Boss, Amazon Web Services (AWS).
- Энергичный человек, способный эффективно общаться, работать вместе, чтобы решать проблемы, а также мотивировать членов команды.
- Имеет опыт разработки веб-приложений, использующих цифровые медиа, например Videos.etc.
- Хороший опыт в графическом дизайне и способность создавать и редактировать изображения с помощью соответствующих инструментов редактирования фотографий, таких как Adobe Photoshop, Notepad ++, Adobe Fireworks и Illustrator.
- Опытный в написании сценариев модульных тестов Java с использованием J-Unit и Test NG и настройке зависимостей проекта с помощью Maven.
ТЕХНИЧЕСКИЕ НАВЫКИ:
Операционная система: Linux / Unix, Windows (XP / 7/8)
Языки программирования: C, C ++, Java Script, JQuery, Ajax, Java, MYSQL, PL / SQL, XML, HTML
Веб-технологии: HTML 4.0/5, CSS2 / CSS3, Bootstrap, GCP, XHTML, ANGULAR2 JS, JavaScript, D3JS, AJAX, JQuery, DOM, XML, ANGULAR JS, PHP, React JS, NODE JS, WSDL, Adobe Photoshop, Adobe Fireworks, Adobe Illustrator Веб-сервисы, Backbone, JSON, JSP, JDBC, SAAS, SOAP, сервлеты.
Базы данных: MYSQL, SQL-сервер, Oracle, MS-Access, Mongo DB и DB2.
Библиотеки JavaScript: JQuery, Ext.js, Angular.js, Backbone.js, Ember.js, Require.js, Bootstrap
IDE: Eclipse, Studio, SOA Suite, Notepad ++, IBM RSA / RAD и Net beans.
Фреймворки: Struts, Spring, Express, Ember, D3JS, MVC, JPA и Hibernate
Инструменты отладки: Firebug, инструменты разработчика Chrome
Инструменты контроля версий: J Unit, Jasmine, Mocha, karma, Grunt, SVN, GIT, Stash и JIRA.
Браузеры: Все (IE, Firefox, Chrome, Safari, Microsoft Edge)
Веб-сервер: Apache Tomcat, веб-логика, веб-сервер HTTP, веб-сфера, веб-логика, J-Boss, Amazon Web Services (AWS)
Методологии: Agile, Waterfall
ПРОФЕССИОНАЛЬНЫЙ ОПЫТ:
конфиденциально, Сиэтл, WA
Разработчик пользовательского интерфейса
Обязанности:
- Участвует на различных этапах жизненного цикла разработки программного обеспечения (SDLC) приложения, таких как сбор требований, проектирование и анализ, а также разработка кода.
- Создана специальная директива Angular для реализации специальных возможностей для исключения кроссбраузерной совместимости.
- Используется фреймворк Angular 2 JavaScript для создания веб-приложений на HTML и JavaScript.
- Созданный прототип перед разработкой на основе статической и утвержденной проектной документации и каркасов.
- Автоматизированное развертывание и контроль версий с использованием современных технологий рабочего процесса, включая Grunt и Docker.
- Создал приложения для визуализации данных и информационные панели с помощью диаграмм.js, d3js и другие графические библиотеки JavaScript.
- Сотрудничал с офшорной командой, чтобы передать требования и обеспечить своевременную доставку.
- Созданы бизнес-спецификации, а также диаграммы классов для модуля регистрации.
- Работал в команде и участвовал в разработке пользовательского интерфейса, макета и интерфейсного программирования (HTML) на основе макетов.
- Участвует в разработке HTML и Angular2 JS для представления на стороне клиента и проверке данных на стороне клиента с помощью форм
- При внедрении приложения следовал методологии Agile.
- Разработка пользовательских интерфейсов и одностраничного адаптивного веб-интерфейса с использованием HTML5, CSS3, JavaScript, JQuery, Angular JS, D3JS и Bootstrap.
- Разработал директивы Angular JS для расширения грамматики Интернета за счет многократно используемых HTML-элементов, атрибутов и классов.
- Реализована структура проекта на основе шаблона Spring MVC с использованием Spring загрузки.
- Настроена Web Sphere для создания и сбора журналов сборщика мусора.
- Создан рэппер для передачи HTTP-сервисов через HTTPS и предотвращения проблем с междоменным происхождением, а также для связи между веб-сервисами без каких-либо изменений.
- Поддерживал Jenkins для создания запланированных сборок и создавал резервные копии файлов конфигурации по времени с помощью подключаемого модуля резервного копирования в Jenkins.
- Широко используемые компоненты Angular, такие как Calendar, Grid, Select, up loader и т. Д.
- Разработал сервисы Angular JS для многоразового использования. Сгенерированные адаптивные таблицы данных с использованием системы сеток Bootstrap.
- Используется Angular JS в качестве основы для создания одностраничного приложения (SPA), которое может связывать данные с определенными представлениями и синхронизировать данные с сервером.
- Разрабатывал различные отчеты и диаграммы с использованием HTML Canvas, HTML SVG, D3JS и SVG, передавая объекты JSON и массивы в качестве входных данных как для мобильных, так и для веб-приложений.
- использовал систему Bootstrap Grid System и CSS3 Media Queries для разработки единого адаптивного приложения с хорошим пользовательским интерфейсом на всех платформах, таких как настольные планшеты и мобильные телефоны.
- Разработал пользовательский бутстрап с соответствующими фирменными стилями, цветами, анимацией и значками шрифтов.
- Мы настраиваем среду разработки с использованием Node JS, NPM, Grunt, Bower, GIT.
- Используется Karma для модульного тестирования и Protractor для сквозного тестирования.
- Создал веб-панель управления с использованием Node JS для мониторинга состояния сборки проектов и результатов тестирования.
- Отвечает за разработку различных форм поиска, прототипов, а также участвует в создании кода проверки ошибок с использованием JavaScript / JQuery.
- Разработка среды на серверах приложений, таких как веб-сфера MQ, Oracle Web Logic и Tomcat.
- Использовал диаграммы High и d3js для создания графиков и диаграмм для раздела платежей, а также реализовал функцию фильтрации для графиков.
- Разработал интерфейсные приложения, интерактивные (UI) веб-страницы с использованием веб-технологий, таких как HTML5 (локальное хранилище, индексная база данных) / CSS3, Angular JS и bootstrap.
- Кодирование, тестирование повторно используемых библиотек JavaScript, CSS3, HTML5 для сложных элементов управления пользовательского интерфейса.
- Создавал динамические и совместимые с браузером страницы с использованием HTML5 / HTML, DHTML, CSS и JavaScript.
- Разработаны макеты страниц, навигация, анимация кнопок и иконок.
- Разработан базовый Http-сервис поверх Angular JS HTTP-сервиса для взаимодействия с внутренними веб-сервисами. Используется плагин JQuery для перетаскивания, виджетов, меню, пользовательского интерфейса и форм.
- Дизайн взаимодействия с пользователем включает в себя традиционный дизайн взаимодействия человека с компьютером (HCI) и расширяет его, затрагивая все аспекты продукта или услуги, которые воспринимаются пользователями.
- Использовал Adobe Photoshop и Illustrator для создания своих статистических концепций.
Среда: HTML5, CSS3, JavaScript, JQuery, Angular2 JS, Bootstrap, Angular JS, Node JS, D3JS, LESS, Grunt, Bower, NPM, Java, AJAX, XML, Sublime Text, Photoshop CS6, Illustrator CS6, Jira, Maven, SQL, Tomcat, GIT, Agile, Axure, MAC, UNIX / Linux.
Confidential, Бостон, МассачусетсРазработчик пользовательского интерфейса
Обязанности:
- Участвовал в веб-дизайне с использованием HTML5, XHTML, CSS 2/3, JavaScript и широко использовал Table Less Design в CSS для позиционирования.
- Использовал инструменты сборки, такие как Grunt, Jenkins и т. Д. Управлял зависимостями с помощью Requires, bower, а также использовал инструменты версии службы, такие как SVN, GitHub, stash и работал с различными IDE, такими как Sublime text, Brackets и т. Д.
- Используется JQuery для взаимодействия кода HTML, DHTML и CSS с функциями JavaScript для добавления динамизма веб-страницам на стороне клиента.
- Конвертация приложения в микросервисы с помощью Docker.
- Разработаны и задокументированы API-интерфейсы REST / HTTP, включая форматы данных JSON и стратегию управления версиями API. Создавал различные отчеты и диаграммы с использованием HTML Canvas, HTML SVG, D3JS и SVG, передавая объекты и массивы JSON в качестве входных данных как для мобильных, так и для веб-приложений.
- Используется AWS SDK для подключения к корзинам Amazon S3, поскольку он используется в качестве службы хранилища объектов для хранения и извлечения файлов мультимедиа, связанных с приложением.
- Разработал API для использования AWS Lambda для управления серверами и запуска кода в AWS.
- Среда установки для всех текущих и будущих интерфейсных проектов для использования backbone.js.
- Создал изображения, логотипы и значки, которые используются на веб-страницах с помощью Adobe Flash и Photoshop.
- Проектирование и разработка динамических веб-страниц с использованием HTML5, Angular JS, Bootstrap, LESS CSS и JQuery.
- Разработана домашняя страница пользователей с множеством диаграмм для отображения статистики проблемных данных с использованием chart.js для простых встроенных диаграмм и диаграмм D3Js, High для пользовательских диаграмм.
- Преобразовал веб-интерфейс Java в полнофункциональное Интернет-приложение с использованием Ext JS и Ruby on Rails.
- Создал сервлеты Java с использованием JSP и других классов, развернутых как.Ear файл, подключающийся к базе данных Oracle с помощью JDBC.
- Улучшение взаимодействия с пользователем за счет разработки новых веб-функций с использованием MVC Framework, таких как Backbone.js и node.js.
- Разработал решения с использованием библиотеки JavaScript D3.js для создания фреймворков визуализации данных.
- Улучшение существующего приложения с использованием JSP. Созданное навигационное меню HTML5, которое представляет собой элементы меню на основе ролей, которые динамически меняются на основе базы данных в форме XML.
- Разработаны и задокументированы API-интерфейсы REST / HTTP, включая форматы данных JSON и стратегию управления версиями API.
- Опыт разработки интерфейсных систем с JavaScript, Bootstrap, HTML5, фреймворками MVC, такими как Angular JS, Backbone JS.
- Повышена производительность базы данных за счет изменений конфигурации MySQL.
- Используется Soap через Http и Soap через JMS для связи между компонентами.
- Написал код GWT для создания уровня представления с использованием виджетов GWT и обработчиков событий.
- Обширно работал с вызовами API для извлечения данных из серверной части в виде ответа JSON и анализа их в пользовательском интерфейсе для манипуляции с DOM / CSS.
- Проектирование и разработка множества пакетов PL / SQL с использованием JAVA с возможностью подключения к Oracle для обслуживания и обработки данных.
Среда: Java, HTML4 / 5, CSS2 / 3, JavaScript, D3JS, JQuery, DHTML, MVC, DOM, JSON, ASP.NET, AJAX, Apache Axis, SOAP, Jenkins, XML, XPATH, Adobe Flash, GWT, Photoshop, PLSQL, Oracle, Windows.
Конфиденциально, Сан-Франциско, CAРазработчик пользовательского интерфейса
Обязанности:
- Работал с HTML5, CSS3, ASP.NET, XML, JSON, JavaScript, Node JS, JQuery и JQuery UI для разработки пользовательского интерфейса.
- Используется адаптивная сетка для мобильных устройств с использованием Bootstrap. Широко используются медиа-запросы, гибкий макет, адаптивные изображения и типографика.
- Кодирование сайта в HTML, XML, CSS, Flash, PHP / MySQL и JavaScript.
- Используется LESS.js для создания тем стиля с использованием переменных и вложенных стилей.
- Использовал Amazon Cloud Watch для мониторинга сервисов AWS и журналы Amazon Cloud Watch для мониторинга приложений.
- Для отправки большого количества писем пользователям разработан Java API для взаимодействия с Amazon SQS и Amazon SNS.
- Широко используемый JQuery - селекторы CSS3, Sizzle API, манипуляции и обработка событий.
- Использовал элементы управления пользовательского интерфейса JQuery в качестве вкладок и диалогов, а также атрибуты мобильных данных JQuery для создания страниц, удобных для мобильных устройств.
- Создал подключаемый модуль JQuery для загрузки файлов, контроля даты, перетаскивания с использованием клиентских шаблонов.
- Создал элементы управления видео, а также документы и изображения SVG для быстрого реагирования с использованием собственного API для удаления зависимости от внешнего плагина.
- Разработал и использовал RESTful API для веб-приложений с использованием Python и Django.
- Построил различные графики для принятия бизнес-решений с использованием библиотеки Python matplotlib.
- Разработал веб-приложение на основе Python, базу данных MySQL и интеграцию со сторонней электронной почтой, обменом сообщениями и службами хранения.
- Произведено и использовано Rest Web Services разработало DAO и DTO, классифицированные для сервисов.
- Реализованы различные элементы управления проверкой для проверки формы с использованием объектно-ориентированного JavaScript.
- широко использовал Modernizer для создания макетов страниц на основе HTML5 / CSS3, совместимых с разными браузерами и соответствующих стандартам.
- Разработан код для вызова веб-службы / API для извлечения данных из пользовательского интерфейса с помощью JQUERY / AJAX.
- Используется MS-Test для тестовых примеров серверной части и «Jasmine» для тестовых примеров Angular-JS.
- Отлаживайте приложение с помощью Firebug для просмотра документов и управления узлами с помощью функций DOM и DOM.
- Работал с командой архитекторов и разработчиков серверной части над сбором требований и улучшением функциональности приложения и добавлением новых функций.
- Участвовал в совещаниях по статусу и обновлении статуса для руководства.
Среда: HTML5, CSS3, JavaScript, JQuery, JQuery UI, JQuery Mobile, Modernizer, Require.js, Backbone.js, адаптивный дизайн, AJAX, DOJO, DOM, Firebug, REST, веб-сервисы, XML, JSON.
КонфиденциальноПрограммист Java J2EE
Обязанности:
- Определил и разработал уровень представления приложения с использованием HTML, CSS 3, JavaScript и JQuery.
- активно работал над модулем магазина с проблемами CSS, включая проблемы кроссбраузерности, а также писал новые функции для других страниц с использованием JQuery, AJAX, HTML и CSS.
- Разработал и реализовал пользовательский интерфейс с использованием объектно-ориентированного JavaScript, HTML, XHTML, XML, CSS, JSP, AJAX и MySQL.
- Реализованный скрипт, который помогает включать контент с нескольких страниц и отображать их по запросу, используя AJAX.
- Обмен данными с помощью файлов XML с использованием AJAX.Благодаря простоте XML в приложении сформирована новая процедура обмена данными между сервером и браузером.
- Реализованы элементы пользовательского интерфейса на основе AJAX, которые были более гибкими и быстрыми.
- Разработан и закодирован с использованием таких технологий и программного обеспечения, как Adobe Photoshop, Illustrator, Dreamweaver, JavaScript, XHTML, Flash и CSS.
- Разработал обработчик индикатора выполнения JS, написанный на JavaScript, основанный на индикаторе процента / индикаторе выполнения и вдохновленный JS-кодом и CSS-кодом.
- Разрабатывал интерфейсы HTML с пониманием принципов проектирования пользовательского интерфейса и объектно-ориентированной разработки программ.
Среда: HTML5, CSS3, JavaScript, CSS, HTML, DHTML, XML, DOM, Ajax, JQuery, SVN, Firebug, Developer Tool.
КонфиденциальноРазработчик Java
Обязанности:
- Участвовал в анализе требований для изменения дизайна приложения.
- Используемая модульная структура в приложении Angular JS, в которой различные функции в приложении были разделены на разные модули.
- Разработал одностраничное, ориентированное на мобильные устройства, кросс-устройство / кросс-браузерное веб-приложение для обмена данными в реальном времени с использованием Angular JS, Java Script API.
- Разработал и реализовал пользовательский интерфейс с использованием JavaScript, HTML, XHTML, XML, CSS, AJAX и MySQL.
- Разработал обработчик индикатора выполнения JS, написанный на JavaScript, основанный на индикаторе процента / индикаторе выполнения и вдохновленный кодом JS и кодом CSS.
- Разрабатывал интерфейсы HTML с пониманием принципов проектирования пользовательского интерфейса и объектно-ориентированной разработки программ.
- Разработал оптимизированные HTML и CSS для адаптивного веб-дизайна.
Разработчик Java
Обязанности:
- Сильные навыки реализации дизайна пользовательского интерфейса с использованием HTML, CSS, JQuery, JavaScript.
- Хорошее знакомство с адаптивным дизайном, хорошее понимание и знание CSS Frameworks.
- Повышение качества, производительности и стабильности внешнего кода.
- Исправляйте ошибки внешнего интерфейса по мере их обнаружения.
- Разрабатывайте интерфейсные страницы и компоненты с исключительно чистой семантической разметкой, используя такие технологии, как HTML, CSS, JavaScript, JQuery и другие инструменты.
- Создайте пользовательский интерфейс, оптимизированный для мобильных устройств, используя адаптивный дизайн.
Среда: Angular JS, JavaScript, CSS, HTML, DHTML, XML, DOM, Ajax, JQuery, SVN, Fire Bug, Developer Tool.
203: Успех небольшого агентства с возможностью повторного использования: Zurb, Drupal и другие!
One dev shop: беседа с Ричардом Могером об успехе его небольшого агентства Claritis и о том, как повторное использование инструментов с открытым исходным кодом, таких как Zurb Foundation и Drupal, позволяет ему эффективно работать и расти вместе с клиентами.
Выполняя большую часть работы в Claritis, Ричард научился работать эффективно. Его опыт, кажется, дал ему хорошее представление о том, когда он должен решить проблему самостоятельно, а когда он должен привлечь специалиста - например, профессионального дизайнера или инструмент с открытым исходным кодом - для быстрого и качественного выполнения работы.
Мудрость малого
Вот несколько советов, которыми поделился Ричард:
- Старые времена и новые способы - Предварительно открытый исходный код: «С точки зрения того, как мы создавали вещи, это было очень гибко. Если мы решили, что нам нужна функция, мы просто пошли и создали ее.Там не было общих знаний, и команда была очень замкнутой. Мы знали наши системы и знали, как извлечь из них максимальную пользу. Что мы и сделали. Очевидно, что в настоящее время большой контраст с чем-то вроде Drupal заключается в том, что вы можете использовать все те замечательные вещи, которые сделали все остальные. Если бы мы прошли через тот же процесс сейчас, добрые 60% из них поступили бы от сообщества ».
- Drupal - правильный путь - Ричард объясняет, что он принял осознанное решение пойти с Drupal и изучить его, а также «Linux, PHP и т. Д., Так что это заняло время, но я всегда знал, что в глубине души, что я делаю это правильно.Когда я знаю, что Drupal - это более масштабируемое решение, мне не нравится использовать неправильную технологию, немасштабируемое решение ».
- Использование, повторное использование: стандартные инструменты - «Мне было невероятно трудно найти хорошие ресурсы по хорошей цене, например, для создания тем. Для меня использование чего-то вроде [Zurb] Foundation означает, что я могу использовать что-то стандартное с надежда, что в какой-то момент в будущем я смогу найти ресурсы, которые знают, как использовать Foundation.И я могу привлечь их, чтобы они помогли мне с проектами ».
- Сила внушения, или «Как помочь своим клиентам помочь вам помочь им». - "Foundation сокращает количество времени, которое у меня уходит на создание тем. У меня также есть роскошь - я могу направить клиента к определенному дизайну и внешнему виду. Дизайнер, с которым я работаю, использует Photoshop PSD, но он использует кнопки и все стили из Foundation в Photoshop, чтобы мы могли что-то представить [проще для нас реализовать].Меньшие клиенты просто хотят, чтобы он хорошо выглядел ».
- Чем быстрее, тем лучше - «Если проект можно выполнить вдвое быстрее, - повторно используя элементы дизайна, инструменты или процессы, - не нужно быть гением, чтобы понять разницу в прибыльности компании».
- Будьте сообществом - Ричард пытается поступать правильно со стороны сообщества, которое дало ему так много. Он проводит занятия, чтобы поделиться своим опытом и методами с другими. Он указывает на преимущества посещения лагерей Drupal и т.п. для себя: «Эти мероприятия великолепны, потому что если вы получите новый совет, который сэкономит вам пару часов в месяц, то в совокупности это действительно хорошая экономия.«
- Прямое обслуживание - «Будучи маленьким, человек, который поднимет трубку, вероятно, будет тем, кто будет заниматься большей частью вашего развития».
Досье гостя
- Имя: Ричард Могер
- Место работы: Агентство Drupal, Claritis.co.uk
- Drupal.org: richierampage
- Твиттер: @richardmoger
- LinkedIn: Ричард Могер
- 1-я версия Drupal: 6
- About: Ричард начал создавать веб-сайты в 1997 году, когда большинство людей даже не имело к ним доступа.За прошедшие годы он продвинулся от попыток убедить своего босса в том, что Интернет здесь надолго, к созданию всего с нуля, чтобы сделать этот туристический бизнес успешным в Интернете, к способности создавать отличные, отзывчивые сайты для клиентов практически в одиночку. благодаря мощи совместной работы и инструментам с открытым исходным кодом, таким как Zurb Foundation и Drupal.
Слайды сессий, Drupal Camp Bristol 2015
Адаптивная тематика и начало работы с Foundation 5
Интервью
.