Как сделать круглое фото без фотошопа: 2 способа
Способ №1: с помощью онлайн-фотошопа
1. Откройте Photoshop Online. Загрузите изображение в программу и выберите инструмент «Обрезка». В поле «Ограничение» установите соотношение сторон 1:1 и выделите область, которую хотите превратить в круг. Обрежьте изображение, дважды кликнув правой кнопкой мыши внутри выделенной области.
2. Выберите инструмент «Выделение» в форме эллипса и нарисуйте круг, проведя от верхнего левого угла квадрата к правому нижнему. Круг получится ровным, так как изображение симметрично. Для подстраховки можете зажать [Shift] или выбрать соотношение сторон 1:1 — тогда выделение точно будет круглым, а не овальным.
3.
4. Нажмите [Delete], чтобы удалить выделенные части изображения. Сохраните полученную картинку.
Важно: если вы хотите, чтобы у фото был прозрачный фон, снимите блокировку слоя перед началом редактирования, дважды кликнув по замочку напротив основного слоя.
Способ № 2: на сайте «Скруглитель картинок online»
Здесь все предельно просто: загрузите в программу картинку, выберите одну из фигур (в нашем случае это круг), выделите нужную область и нажмите «Обрезать».
Далее можно сразу сохранить полученное круглое изображение или отредактировать его. При желании добавьте на фото рамку или фильтр, поменяйте фон, приклейте на изображение стикер или напишите что-нибудь. Если не будете ничего менять, файл автоматически сохранится в формате .PNG с прозрачным фоном.
Читайте также:
Теги уроки фотошопа
Как в фотошопе сделать фото круглой формы
Как сделать круглое фото в Фотошопе
Необходимость создать круглое фото может возникнуть при создании аватаров для сайтов или форумов, в работе веб-дизайнера при изображении круглых элементов сайта.
 Потребности у всех разные. Этот урок посвящен тому, как сделать картинку круглой в Фотошопе.
Потребности у всех разные. Этот урок посвящен тому, как сделать картинку круглой в Фотошопе.Круглое фото
Существует два разных способа придать круглую форму снимку. В первом случае мы просто отрежем все ненужное, а во втором скроем лишние участки с помощью особого приема.
Способ 1: «Выделение»
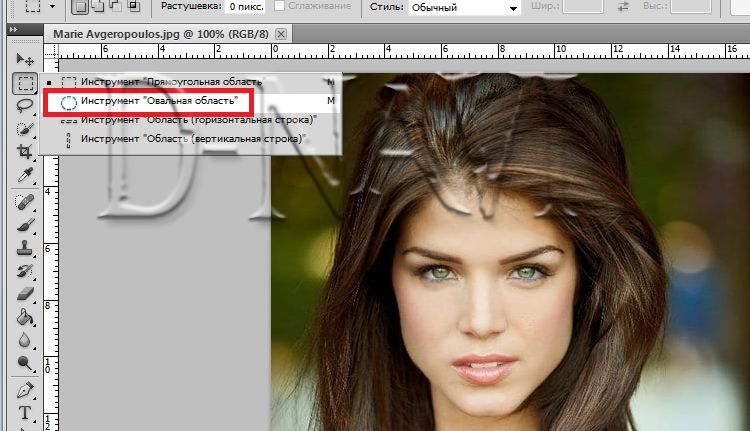
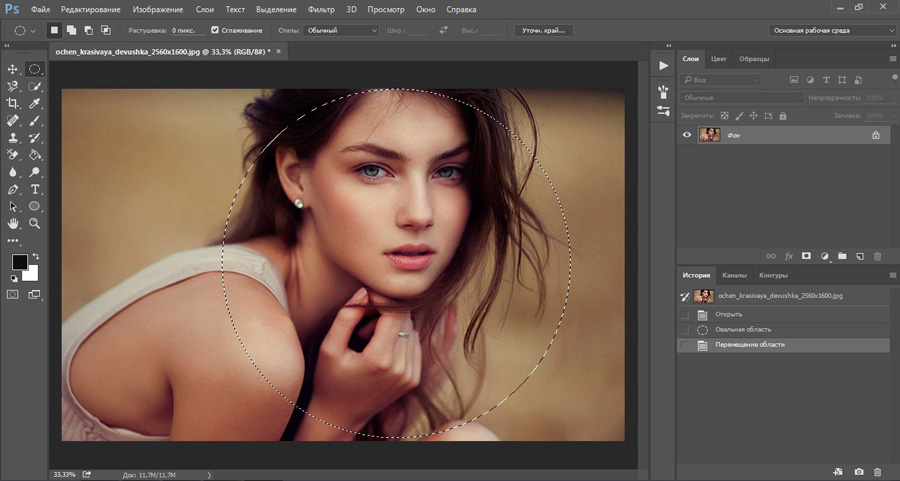
Данный способ подразумевает использование инструмента «Овальная область» из раздела «Выделение» на панели инструментов в левой части интерфейса программы.
- Для начала откроем фотографию в Фотошопе.
- Возьмем инструмент.
- Затем зажимаем клавишу SHIFT (для сохранения пропорций) на клавиатуре и рисуем выделение нужного размера. Данное выделение можно перемещать по холсту, но только если активирован какой-либо инструмент из раздела «Выделение».
- Теперь необходимо скопировать содержимое выделения на новый слой, нажав комбинацию клавиш CTRL+J.
- Круглую область мы получили, далее нужно оставить на конечном фото только ее.
 Для этого снимаем видимость со слоя с исходным изображением, кликнув по значку глаза рядом со слоем.
Для этого снимаем видимость со слоя с исходным изображением, кликнув по значку глаза рядом со слоем. - Затем кадрируем фотографию при помощи инструмента «Рамка».
Подтягиваем рамку за маркеры вплотную к границам нашего круглого фото. По завершении процесса нажимаем ENTER. Убрать рамку с изображения можно, активировав любой другой инструмент, например, «Перемещение».
Получаем круглый снимок, который уже можно сохранить и использовать.
Способ 2: Обтравочная маска
Способ заключается в создании так называемой «Обтравочной маски» из какой-либо фигуры для исходного изображения. Ее особенность заключается в том, что картинка будет видна только на фигуре. Далее вы поймете, о чем идет речь.
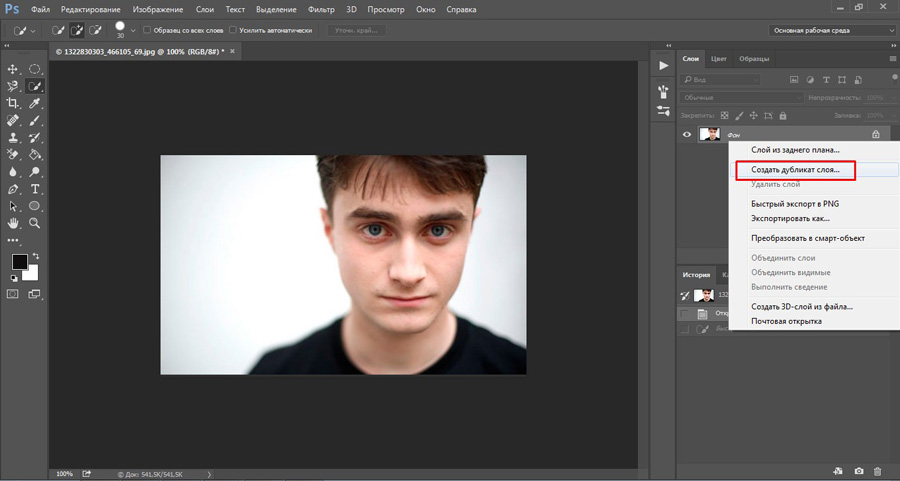
- Создаем копию слоя с исходным фото.
- Затем создаем новый слой, нажав на тот же значок.
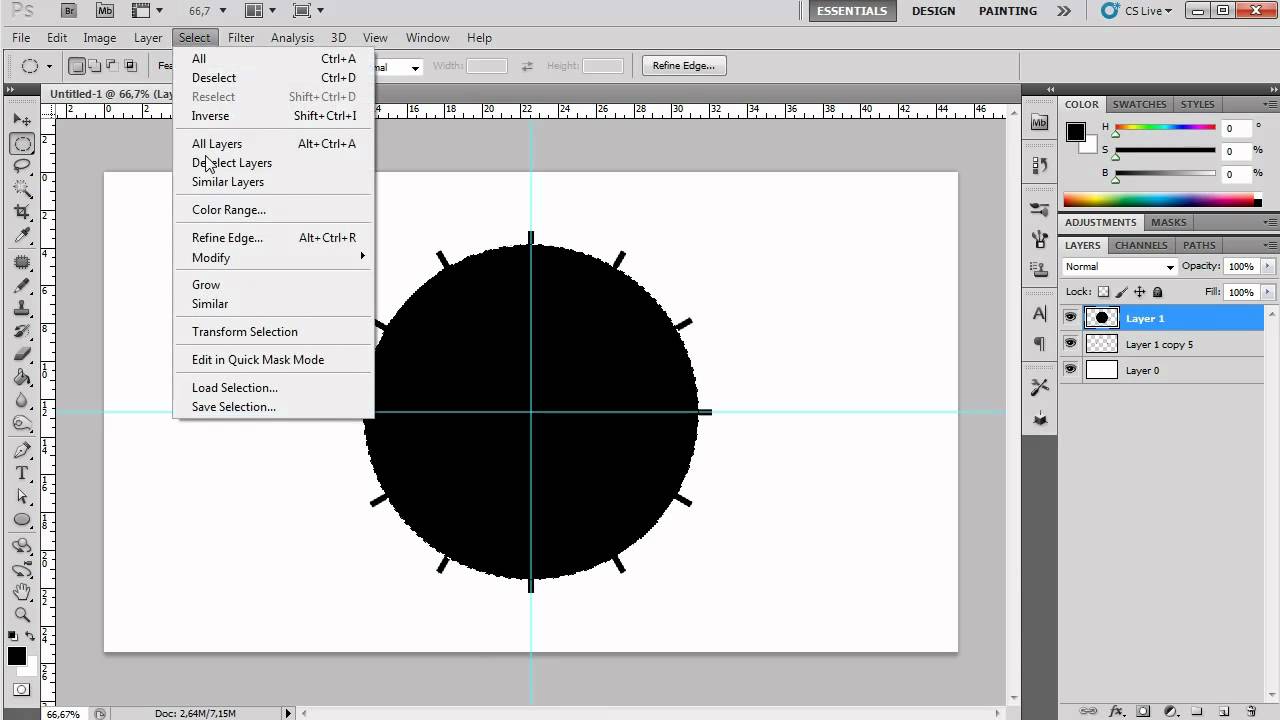
- На этом слое нам нужно создать круглую область, воспользовавшись инструментом
С последующей заливкой любым цветом.
После снятия выделения комбинацией CTRL+D основа готова.
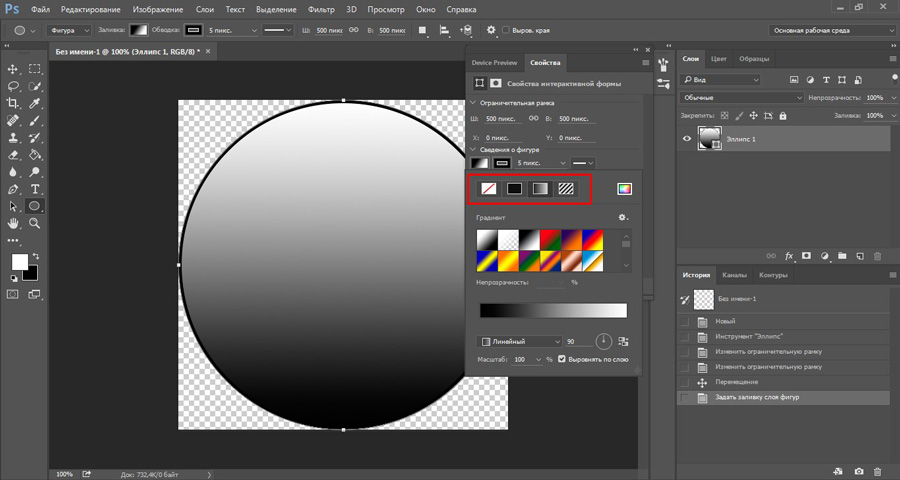
Также можно воспользоваться инструментом «Эллипс». Эллипс необходимо рисовать с зажатой клавишей SHIFT.
Настройки инструмента:
Второй вариант предпочтительнее, поскольку «Эллипс» создает векторную фигуру, не искажаемую при масштабировании.
- Далее необходимо перетянуть копию слоя с исходным изображением в самый верх палитры таким образом, чтобы он расположился над круглой фигурой.
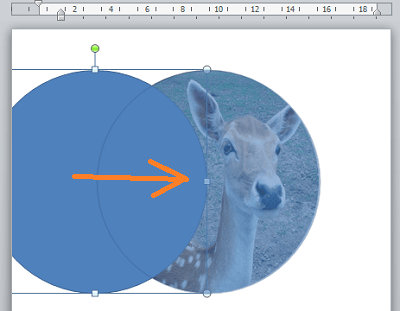
- Затем зажимаем клавишу ALT и кликаем по границе между слоями. Курсор при этом примет форму квадрата с изогнутой стрелкой (в вашей версии программы может быть другая форма, но результат будет тот же). Палитра слоев примет такой вид:
- Этим действием мы привязали изображение к нашей созданной фигуре. Теперь снимаем видимость с нижнего слоя и получаем результат, как и в первом способе.
 Останется только откадрировать и сохранить фотографию.
Останется только откадрировать и сохранить фотографию.
Оба способа могут применяться, как равнозначные, но во втором случае можно создать несколько круглых фото одинакового размера, используя готовую фигуру.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Как сделать круглую фотографию в фотошопе. Пошаговая инструкция.
На чтение 2 мин. Обновлено
Пошаговая инструкция в картинкахВсем привет, сегодня покажу, как сделать круглую фотографию в фотошопе простым способом.
Закидываем фото, правой кнопкой мыши нажимаем на инструмент выделение, выбираем инструмент «Овальная область».
Зажимаем клавишу Shift, чтобы сохранить пропорции, создаём ровный круг, смещаем его, если нужно в необходимое положение.
Удаляете исходное изображение, клавиша Delete или правой кнопкой мыши кликаете по слою «Удалить слой»
Теперь нужно подогнать размеры холста под фотографию, зажимаете клавишу Ctrl и кликаете по самой миниатюре слоя, образуется выделение на основе этого слоя.
Далее переходим во вкладку «Изображение», «Кадрировать».
Снимаем выделение Ctrl+D.
Открываем вкладку «Файл», «Сохранить как» и выдираем формат изображения без фона PNG.
Второй способ, как сделать круглую фотографию в фотошопе.Он немного сложнее, но есть одно преимущество.
Как делали в первом способе, выбираем инструмент «Овальная область».
Далее, создаём новый слой Ctrl+Shift+N.
Правой кнопкой мыши кликаем по выделению, выбираем «Выполнить заливку»
Пункт «Использовать», «Цвет» выбираете любой, нажимаем «ОК» и «ОК»
Перемещаем слой с кругом под слой с фотографией (зажав кнопку левой мыши).
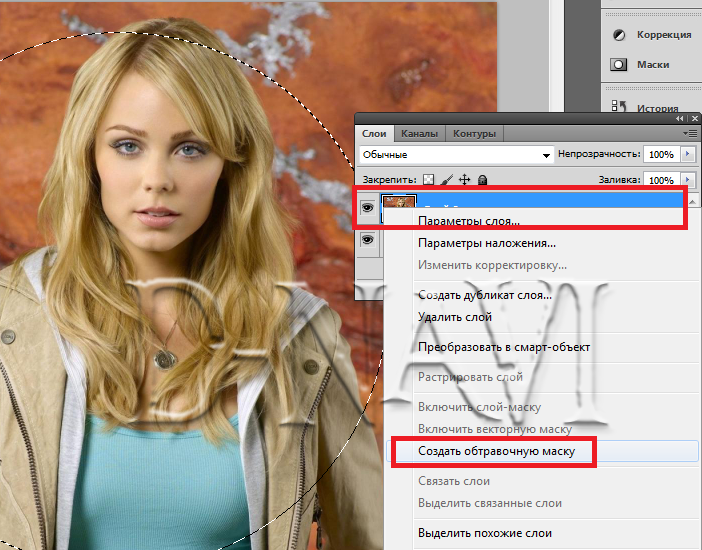
Кликаем по слою с фотографией правой кнопкой мыши, пункт «Создать обтравочную маску»
Как видите фотография с девушкой приняла форму круга. Снимаем выделение Ctrl+D.
Выбираем инструмент «Перемещение» и клавишей левой кнопки мыши выравниваем нашу фоторграфию.
Объединяем оба слоя сочетание клавиш Ctrl+E.
Кадрируете, как в первом способе, ну и можете наложить обводку, если нужно.
Двойным кликом кнопки левой мыши кликаете по слою.
Пункт “Обводка”
Положение “Внутри”
Размер, цвет и остальные настройки, тут можете “поиграться”.
Сохраняете, в PNG.
Как сделать круглую картинку в фотошопе — бесплатный онлайн урок
На первый взгляд, кажется, ну что тут такого? Превратить прямоугольную картинку в квадратную или круглую (овальную). Да, с квадратной картинкой нет проблем. Инструмент «кроп» или «рамка» нам всегда готов в этом помочь. Но что делать с круглой? Ведь в фотошопе нет такого инструмента. Помнится, во времена начала изучения программы Adobe Photoshop у меня вызвал ступор. Действительно, а как?
Помнится, во времена начала изучения программы Adobe Photoshop у меня вызвал ступор. Действительно, а как?
Дело в том, что дабы сделать круглую картинку в фотошопе, вам придется использовать не одну операцию, а несколько. Так сказать, обходные пути. Одним движением мышки тут не обойтись.
Я продемонстрирую парочку способов изготовления круглой картинки. Оба имеют небольшие недостатки. Вам придется выбрать тот, который напрягает вас меньше.
Приступим к первому. Создание круглой картинки с помощью выделения. Хочу заметить, кстати, что оба способа позволяют сделать картинку как круглой, так и овальной.
Открываем исходное изображение. Ищем инструмент «выделенная область». Нас интересует овальная. Если вы хотите получить круглое изображение, зажимайте клавишу shift, выделяя нужное поле. Если овальное, этого делать не потребуется.
Выделили. Теперь нам следует скопировать его на новый слой. Проще всего будет нажать комбинацию клавиш ctrl+c, а затем ctrl+v. Ваше изображение скопируется на новый слой автоматически. Ну либо можете зайти длинным путем. Предварительно создать новый слой. Затем кликнуть по выделенной области левой клавишей мыши и из образовавшегося списка выбрать: «скопировать на новый слой». Результат будет тем же.
Ваше изображение скопируется на новый слой автоматически. Ну либо можете зайти длинным путем. Предварительно создать новый слой. Затем кликнуть по выделенной области левой клавишей мыши и из образовавшегося списка выбрать: «скопировать на новый слой». Результат будет тем же.
Вот что мы видим в окне слоев.
Выделяем нижний слой и нажимаем del на клавиатуре.
Вот так выглядит слой.
Теперь нам остается только сохранить его в формате png. Это важно! Именно этот формат не оставляет фонового поля.
В выпадающем списке ищем png и сохраняем.
Выше я упомянула о недостатке этого способа. Каков же он?
Сейчас мы выделили довольно большое поле. Нам не приходилось долго и муторно выверять движения. А теперь попробуйте выделить кругом, допустим, язычок котенка. И на этот раз нам придется не единожды проводить окружность, дабы язычок не выходил за ее рамки. Поэтому, я покажу еще один способ. Сделаем круглую картинку в фотошопе с помощью обтравочной маски.
Для этого нам сначала следует создать чистый документ соразмерный с той картинкой, которую вы хотите сделать круглой. После чего, перетащить туда эту картинку. То есть, в окне слове в у нас получится следующее:
Нам следует сделать изображение с котенком невидимым. Для этого мы тыкаем в пиктограмму с глазиком рядом со слоем. Кликаем. «Глазик» исчезает. Изображение с котенком становится невидимым.
Заметьте, на изображении у меня выделен нижний слой, фоновый. И это неспроста. Он должен быть выделен и у вас. Это необходимо, для того, чтобы соблюсти порядок слоев.
Теперь ищем инструмент «эллипс». Опять же, зажимаем shift и проводим окружность. Цвет ее нам не важен.
Переходим к окну слоев. Кликаем по слою с котенком левой клавишей мыши. И выбираем команду «создать обтравочную маску».
Вот, что мы увидим.
Вы можете перемещать мышкой изображение с котенком так, чтобы необходимая область отобразилась в круге.
Теперь вам следует выделить оба слоя, зажав клавишу ctrl. И опять вы, кликнув по ним левой клавишей мыши, вызываете команду «объединить слои».
И опять вы, кликнув по ним левой клавишей мыши, вызываете команду «объединить слои».
Вот, что у нас получится.
Теперь снова удаляем нижний фоновый слой и сохраняем получившееся круглое изображение в формате png.
Да, дольше. Да, немножко мудренее. Но при помощи этого способа вы можете вписать четко ту область, которая вам нужна.
Как закруглить картинку в фотошопе или сделать ее круглой
Здравствуйте, дорогие друзья. Было дело, когда я искал информацию о том, как закруглить картинку в фотошопе и способов для этого попадалось множество, но не все они показались мне удобными. Со временем я нашел самый быстрый и простой способ закруглить углы картинки, с которым хочу поделиться с вами. Версия фотошопа роли не играет, как и при создании текста по кругу. Если вам лень читать текст, нажмите тут и вас перебросит сразу на видео, в котором то же самое, что и здесь.
Мои откровения в телеграме
Итак, открываем картинку в фотошопе, у которой нужно закруглить углы и переходим в «Слои». нажимаем клавишу Ctrl и кликаем один раз по слою с изображением, чтобы его выделить. Должна появиться пунктирная рамка вокруг картинки. Теперь в верхней панели меню выбираем пункт Выделение — Модификация — сгладить.
И в появившемся окне нужно установить радиус закругления углов изображения. Примерно 10-15 пикселей будет нормально.
После этого снова заходим в меню «Выделение» и выбираем пункт «Инверсия».
Когда мы проделали эти не сложные процедуры, то нажимаем клавишу Delete и наблюдаем картинку с закругленными углами. Если вы таким образом хотите подготовить графику для блога, то изображение можно дополнительно облагородить, добавив рамку, тень и т. д.
Делаем круглые картинки в фотошопе
С закруглением картинок мы успешно справились, теперь давайте сделаем круглые изображения. Порядок действий простой, поэтому скриншоты не публикую. Выбираем инструмент «Эллипс», и рисуем круг в области картинки, которую нужно сделать круглой с зажатым Shift При необходимости, изменяем ее масштаб Ctrl + T и делаем инверсию, таким же способом, как было описано выше. Нажимаем кнопку Delete 2 раза, снимаем выделение Ctrl + D и любуемся полученным результатом. То же самое можно сделать с применением инструмента «Овальная область». Но ее нельзя масштабировать.
Выбираем инструмент «Эллипс», и рисуем круг в области картинки, которую нужно сделать круглой с зажатым Shift При необходимости, изменяем ее масштаб Ctrl + T и делаем инверсию, таким же способом, как было описано выше. Нажимаем кнопку Delete 2 раза, снимаем выделение Ctrl + D и любуемся полученным результатом. То же самое можно сделать с применением инструмента «Овальная область». Но ее нельзя масштабировать.
Вот такими нехитрыми способами можно быстро делать круглые картинки в фотошопе или делать закругленные углы. надеюсь. Что вам все было понятно. Если что, пишите в комментариях, помогло вам это решение или нет.
Как сделать круглое фото в Фотошопе за 5 секунд
Ну вот захотелось мне сделать круглое фото как у всех. Вроде бы ничего сложного не должно быть — инструмент выделения в виде круга где-то в фотошопе видел. Сейчас быстренько выделю, откадрирую и все.
Сейчас быстренько выделю, откадрирую и все.
- но выделяется почему-то эллипсом, а не кругом
- куча времени убивается на кадрирование
На самом деле все просто и быстро, буквально на раз-два-три.
Как сделать круглое фото в Фотошопе
1Выбираем мышкой инструмент Elliptical Marquee Tool (Овальная область выделения), обычно он «прячется» за значком «Прямоугольная область выделения». Или нажмите клавишу «Shift+M» (анг.).
2 Для выделения круга, а не овала — удерживайте клавишу Shift при выделении. Если удерживать Alt+Shift — выделение будет идти из центра, а не от края.
И не такой уж он страшный этот Фотошоп, как кажется сначала )).
Всем удачи и профита.
Как сделать круглую картинку в Фотошопе • Дигмаст
Как сделать круглую картинку в фотошопе. Выбираю инструмент — Овальное выделение. Чтобы рисуемый круг был идеально ровный, чтобы центр круга находился в той точке, где сейчас стоит курсор мышки, я удерживаю клавишу «Shift+Alt». И рисую круг. Не переключая инструмент, я могу переместить круг, как мне нужно.
Нажимаю «CMD+C», чтобы скопировать, и нажимаю «CMD+N», чтобы создать новое изображение. В поле Бэкграунд / Содержимое фона/ Трансперент (прозрачный). Остальные настройки оставляю по умолчанию и нажимаю «ОК». И нажимаю «CMD+V», чтобы вставить. У меня получилось идеально ровное круглое изображение.
Если сохранить полученную картинку в формате jpg., то вот эти области будут белыми. Если нужно, чтобы они были прозрачными, то сохраните изображение в формате png.
Узнайте, как обрезать изображение по кругу за 8 шагов
Изучите простую обрезку квадрата.
Изучите основы этого простого руководства по быстрой обрезке квадратного изображения. Инструмент «Обрезка» является неразрушающим, то есть вы можете сохранить обрезанные пиксели и отредактировать или обрезать изображение позже. Вы также можете узнать, как навсегда удалить края фотографии.
Выпрямление и обрезка изображения.
Иногда кадрирование на фотографии не идеальное до начала редактирования.Ознакомьтесь с этим руководством по выпрямлению изображения с помощью технологии с учетом содержимого. Этот инструмент автоматически заполняет пробелы, когда вы расширяете холст за пределы исходного размера изображения.
Создайте более круговое искусство.
Если вы хотите создать круговое искусство в соответствии с круговым кадрированием, взгляните на это интригующее пошаговое руководство от художника Амра Эльшами. Посмотрите, как он использовал фильтр искажения «Полярные координаты» в Photoshop, чтобы превратить красивую фотографию горного хребта во что-то совершенно новое.
После того, как вы освоите круговую обрезку в Photoshop, вы можете легко использовать новое изображение в любом проекте, который вы выполняете в приложениях Adobe Creative Cloud. Также изучите, что находится за рамками обрезанного круга, и используйте эти методы, чтобы обрезать изображения и придать им другие формы.
Рисование фигур с помощью инструментов формы в Photoshop
Сплошной цвет: Заполняет или обводит слой-фигуру текущим цветом переднего плана. Используйте палитру цветов или предустановки цвета, чтобы выбрать другой цвет.
Градиент: Выберите предустановку градиента или щелкните градиент, чтобы открыть диалоговое окно «Редактор градиента». Установить дополнительные параметры градиента:
- Угол определяет угол, под которым применяется градиент.
- Reverse — переворачивает ориентацию цветов градиента.
- Стиль определяет форму градиента.
- Scale изменяет размер градиента.

- «Выровнять по слою» использует ограничивающую рамку слоя для вычисления градиентной заливки. Вы можете перетащить в окно изображения, чтобы переместить центр градиента.
Узор: Начиная с Photoshop 21.2, вы также можете установить угол, чтобы повернуть заливку и узор обводки фигуры и легко изменить ее ориентацию. Выберите узор во всплывающем меню и установите дополнительные параметры узора:
- Угол определяет угол, под которым применяется узор.Установите переключатель угла в определенное положение или вручную введите значение угла, чтобы повернуть рисунок на нужный угол.
- Масштаб изменяет размер рисунка. Введите значение или перетащите ползунок.
Как обрезать изображения в форме круга в Photoshop
Устали обрезать фотографии до прямоугольников и квадратов? Из этого урока вы узнаете, как легко обрезать изображения в виде кругов с помощью Photoshop! И узнайте, как правильно сохранить окончательный результат, чтобы сохранить прозрачность, чтобы вы могли добавить фотографию в дизайн или загрузить ее в Интернет!
Автор Стив Паттерсон.
Обычно, когда мы думаем об обрезке изображений в Photoshop, мы думаем об обрезке их как прямоугольника или квадрата.И если мы используем инструмент Photoshop Crop Tool, у нас действительно нет других вариантов. Но кто сказал, что нам нужно использовать Crop Tool? Photoshop позволяет так же легко обрезать фотографию с помощью инструмента выделения. Чтобы обрезать изображение до круга, мы воспользуемся инструментом Elliptical Marquee Tool. Я буду использовать Photoshop CC, но подойдет любая последняя версия Photoshop.
Вот как будет выглядеть изображение, обрезанное в виде круга, с прозрачными углами, чтобы вы могли легко загрузить его в Интернет или разместить в другом дизайне:
Окончательный результат.
Приступим!
Как кадрировать изображение в форму круга
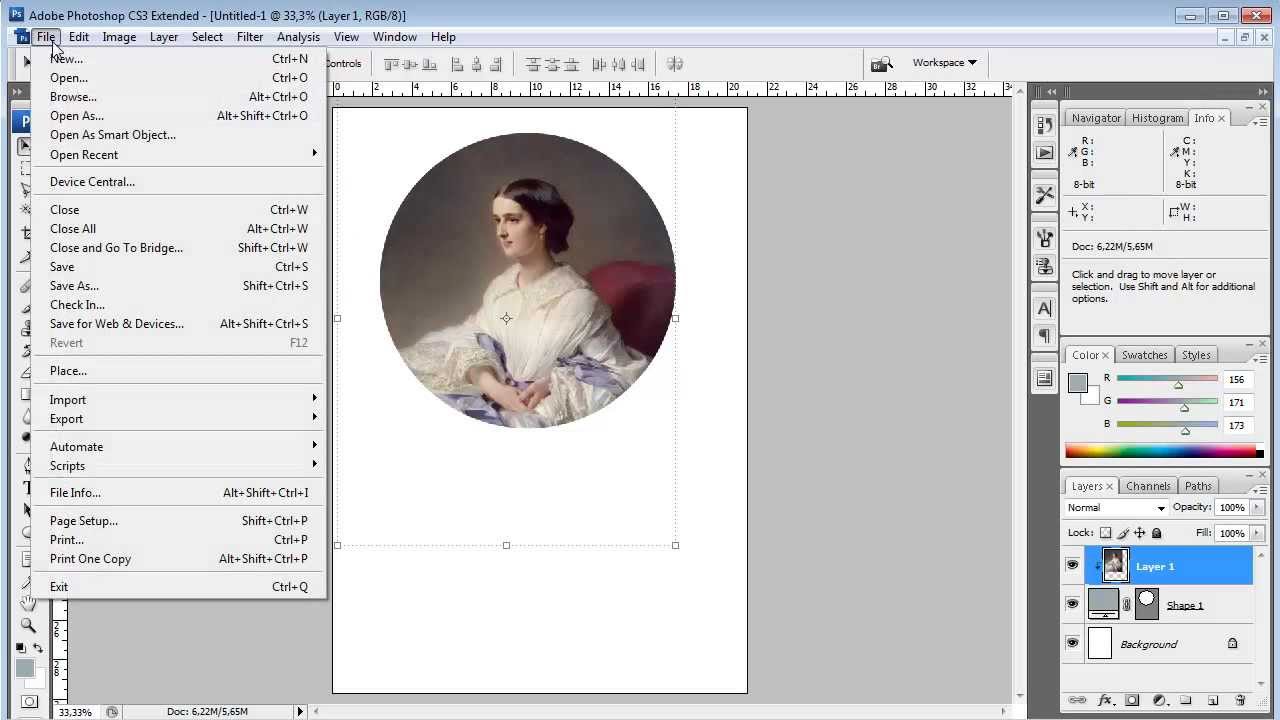
Шаг 1. Откройте изображение
Начните с открытия изображения в Photoshop. Я буду использовать эту фотографию, которую я скачал с Adobe Stock:
Исходное изображение. Фото: Adobe Stock.
Смотрите видео и оставляйте комментарии на нашем канале YouTube!
Шаг 2. Преобразование фонового слоя в нормальный слой
Если мы посмотрим на панель «Слои», то увидим, что наше изображение находится на фоновом слое :
Панель «Слои», показывающая изображение на фоновом слое.
Прежде чем мы сможем обрезать изображение до круга, нам сначала нужно преобразовать фоновый слой в нормальный слой. Причина в том, что нам нужно иметь возможность окружить наше изображение прозрачностью и , но Photoshop не допускает прозрачности на фоновом слое.
Чтобы преобразовать фоновый слой в нормальный слой, все, что нам нужно сделать, это переименовать его. В Photoshop CC просто щелкните значок замка справа от фонового слоя на панели «Слои».В Photoshop CS6 или более ранней версии нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и дважды щелкните на фоновом слое.
Photoshop мгновенно переименовывает слой с «Фон» на «Слой 0». И вот так мы преобразовали его в обычный слой, и все готово:
Фоновый слой теперь является обычным слоем с именем «Слой 0».
Шаг 3. Выберите инструмент Elliptical Marquee Tool
Выберите инструмент Elliptical Marquee Tool на панели инструментов.По умолчанию инструмент Elliptical Marquee Tool находится за инструментом Rectangular Marquee Tool. Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на инструменте Rectangular Marquee Tool, затем выберите инструмент Elliptical Marquee Tool во всплывающем меню:
Выбор инструмента Elliptical Marquee Tool.
Шаг 4: начертите круговой контур выделения
С помощью инструмента Elliptical Marquee Tool щелкните внутри изображения и вытяните эллиптический контур выделения. Чтобы сделать контур выделения идеальным кругом, нажмите и удерживайте клавишу Shift на клавиатуре во время перетаскивания. Не беспокойтесь о точном расположении круга, потому что мы переместим его в нужное положение на следующем шаге. А пока просто убедитесь, что круг достаточно большой, чтобы окружать область, которую вы хотите сохранить.
Не беспокойтесь о точном расположении круга, потому что мы переместим его в нужное положение на следующем шаге. А пока просто убедитесь, что круг достаточно большой, чтобы окружать область, которую вы хотите сохранить.
Когда вы закончите, отпустите кнопку мыши, затем отпустите клавишу Shift. Убедитесь, что вы сначала отпустили кнопку мыши, , затем клавишу Shift, иначе контур выделения вернется в форму произвольной эллиптической формы:
Нажмите и удерживайте Shift и растяните круговой контур выделения.
Шаг 5. При необходимости измените положение выделенной области
Если вы нарисовали контур выделения не точно в нужном месте, просто щелкните внутри контура выделения и перетащите его на место. Здесь я перемещаю его так, чтобы лицо молодой женщины оказалось в центре круга. Это та область, которую я хочу сохранить. Остальная часть изображения будет обрезана:
Щелкните и перетащите круговой контур выделения на место.
Шаг 6: инвертировать выделение
На данный момент у нас выделена область внутри круга. На самом деле нам нужно выделить область за пределами круга.
На самом деле нам нужно выделить область за пределами круга.
Чтобы отменить выделение области внутри круга и выделить все вокруг него, перейдите к меню Select в строке меню в верхней части экрана и выберите Inverse :
Выбираем> Инверсия.
Шаг 7. Удаление области вокруг круга
При инвертированном выделении нажмите клавишу Backspace (Win) / Delete (Mac) на клавиатуре, чтобы удалить область вокруг круга.Photoshop заполняет область шаблоном шахматной доски , именно так Photoshop представляет прозрачность:
Нажмите Backspace (Win) / Delete (Mac), чтобы удалить ненужную область.
Нам больше не нужен контур выделения, поэтому, чтобы удалить его, перейдите в меню Select и выберите Deselect :
Собираюсь Выбрать> Отменить выбор.
Шаг 8: Обрежьте прозрачные области
Чтобы обрезать изображение по кругу и удалить все окружающие его прозрачные области, перейдите в меню Изображение и выберите Обрезать :
Переход к изображению> Обрезать.
В диалоговом окне «Обрезка» выберите прозрачных пикселей вверху. Затем убедитесь, что Верхний , Нижний , Левый и Правый все выбраны внизу (они должны быть по умолчанию):
Выбор «Прозрачных пикселей» в диалоговом окне «Обрезка».
Щелкните OK, чтобы закрыть диалоговое окно Trim. Photoshop мгновенно обрезает окружающие прозрачные области, оставляя наше изображение обрезанным в виде круга:
Изображение теперь обрезано до круга.
Шаг 9. Сохраните изображение как файл PNG
Обычно мы сохраняем фотографию как файл JPEG, но файлы JPEG не поддерживают прозрачность. Чтобы сохранить прозрачность в углах и избежать заливки их белым цветом, сохраните обрезанное изображение как файл PNG, который поддерживает прозрачность.
Чтобы сохранить его, перейдите в меню Файл и выберите Сохранить как :
Переход к файлу> Сохранить как.
В диалоговом окне «Сохранить как» установите для параметра Формат значение PNG .Назовите свой файл и выберите, где вы хотите его сохранить, затем нажмите Сохранить :
Убедитесь, что вы выбрали PNG в качестве формата файла, чтобы сохранить прозрачность.
Когда Photoshop просит вас установить параметры PNG, вы можете спокойно оставить их по умолчанию. Нажмите ОК, чтобы сохранить изображение:
Параметры PNG по умолчанию работают нормально.
И вот оно! Вот как легко обрезать изображение по кругу в фотошопе! На этом мы подошли к концу нашей серии статей об кадрировании изображений в Photoshop!
Если вы пропустили какой-либо из предыдущих уроков этой главы, ознакомьтесь с ними ниже:
Для получения дополнительных глав и наших последних руководств посетите наш раздел «Основы Photoshop»!
Подпишитесь на нашу рассылку новостей
Узнавайте первыми о добавлении новых обучающих программ!
.Как кадрировать изображение округлой формы в Photoshop Elements? | Small Business
Хотя Photoshop Elements 12 позволяет обрезать изображения в виде прямоугольных форм, на панели инструментов, доступной в экспертном режиме, есть инструмент Elliptical Marquee, который поможет вам выбрать круглую область. Этот инструмент выделения позволяет вам очертить эллипс или круг над изображением. Удаление области за пределами круга отобразит содержимое вашего изображения в круглой форме для следующей задачи редактирования.
Elliptical Marquee Tool
Откройте изображение в рабочем пространстве редактора фотографий и щелкните вкладку «Эксперт» в заголовке, чтобы отобразить Панель инструментов на боковой панели. Нажмите кнопку «Elliptical Marquee Tool (M)» в группе «Выбрать», а затем щелкните изображение. Если на панели инструментов отображается значок прямоугольной области, щелкните этот значок, щелкните значок эллиптической области на нижней панели параметров инструмента, а затем щелкните изображение. Курсор принимает форму «+». Щелкните и перетащите курсор, чтобы сформировать круглый анимированный контур на изображении.Чтобы создать круг, удерживайте клавишу «Shift» и перетащите курсор до желаемого размера. Щелкните и перетащите эту обведенную фигуру, чтобы при необходимости изменить положение и рамку предпочтительного содержимого. Щелкните изображение правой кнопкой мыши, чтобы открыть меню, нажмите «Выбрать инверсию», а затем нажмите «Удалить», чтобы удалить внешнюю область. Оставшуюся круглую форму затем можно применить к вашему проекту.
Курсор принимает форму «+». Щелкните и перетащите курсор, чтобы сформировать круглый анимированный контур на изображении.Чтобы создать круг, удерживайте клавишу «Shift» и перетащите курсор до желаемого размера. Щелкните и перетащите эту обведенную фигуру, чтобы при необходимости изменить положение и рамку предпочтительного содержимого. Щелкните изображение правой кнопкой мыши, чтобы открыть меню, нажмите «Выбрать инверсию», а затем нажмите «Удалить», чтобы удалить внешнюю область. Оставшуюся круглую форму затем можно применить к вашему проекту.
Как сделать круглое фото в Фотошопе из квадратного (прямоугольного)
Круглая фотография – очень распространенный вид снимков, которые активно используются самыми различными способами, например, в качестве аватарок на различных сайтах, форумах, в соцсетях и т.д. Давайте разберемся, как в Фотошопе из обычного прямоугольного или квадратного фото можно сделать круглое.
Создаем круглую фотографию
Справиться с поставленной задачей можно по-разному. Мы рассмотрим два распространенных и достаточно простых метода, которые легко можно освоить и применять на практике. Продемонстрируем их на примере фотографии ниже.
Мы рассмотрим два распространенных и достаточно простых метода, которые легко можно освоить и применять на практике. Продемонстрируем их на примере фотографии ниже.
Метод 1: используем выделение
Открываем изображение в программе и приступаем к работе.
- Выбираем инструмент “Овальная область” из группы “Выделение” на боковой панели.
- С помощью зажатой левой кнопки мыши создаем выделение нужного размера на холсте в той области, где это требуется. Чтобы оно получилась строго круглым, предварительно зажимаем и удерживаем клавишу Shift на клавиатуре.Примечание: Если выделение получилось не там, где оно должно быть в итоге – не страшно. Мы можем его переместить с помощью все той же зажатой левой кнопки мыши (при этом должен быть выбран любой инструмент из группы “Выделение”). В случае, если круг получился слишком большим, просто щелкаем за его пределами в любом месте, чтобы снять выделение, после чего можем попробовать еще раз.

- Когда все готово, жмем на клавиатуре сочетание Ctrl+J, чтобы скопировать выделенную область на новый слой.
- В Палитре удаляем или отключаем видимость исходного слоя. В нашем случае выберем второй вариант.
- Получаем на холсте круглое фото с прозрачным свободным пространством вокруг, которое требуется убрать.
- В меню “Фильтр” выбираем пункт “Тримминг”.
- В открывшемся окошке отмечаем опцию “Прозрачных пикселов”, в блоке обрезка выбираем все варианты (сверху, снизу, справа, слева) и жмем OK.
- Все готово, нам удалось сделать круглое фото на прозрачном фоне, которое остается только сохранить в JPG или PNG, если нужно сохранить прозрачность.
Примечание: вместо тримминга для обрезки изображения, также, можно воспользоваться инструментом “Рамка” (на боковой панели) или функцией “Кадрировать” (в меню “Изображение”).
Метод 2: применяем обтравочную маску
- Создаем новый слой в Палитре.

- Как и в первом методе, создаем выделение с помощью “Овальной области”. Затем щелкаем внутри полученного круга правой кнопкой мыши и выбираем в появившемся контекстном меню пункт “Выполнить заливку”.
- В открывшемся окне для параметра “Содержание” указываем “Цвет”, после чего появится Палитра, где выбираем любой понравившийся цвет/оттенок. Подтверждаем выполнение действия нажатием кнопки OK (в обоих окнах).
- Получаем на холсте залитый выбранным цветом круг. Выделение по контуру нам больше не понадобится, поэтому убираем его сочетанием Ctrl+D.Примечание: вместо создания овальной области и ее закрашивания можно воспользоваться инструментом “Эллипс”.
- Возвращаемся в Палитру и размещаем слой с исходным изображением в самом верху.Обратите внимание, что сделать это получится только в том случае, если слой не заблокирован. Понять это можно по значку в виде замка. Снять блокировку можно, просто щелкнув по этому значку.

- На клавиатуре зажимаем клавишу Alt, наводим указатель мыши на границу между слоями, и когда увидим квадратную изогнутую стрелку вниз, делаем клик левой кнопкой мыши.
- Получаем следующий результат. Это означает, что мы привязали содержимое самого верхнего слоя к кругу/фигуре ниже.
- Все готово, мы снова получили круглую картинку, которую остается только обрезать и сохранить.
Заключение
Итак, мы только что рассмотрели, как в Фотошопе с помощью стандартных простых инструментов из обычного фото можно получить круглое. Сделать это можно, как минимум, двумя разными способами, оба она достаточно просты в реализации и не займут много времени.
Как придать изображению идеальную круглую форму, используя Word, Paint — Редактирование Изображений
Обидно, что нет никакой возможности вообще обрезать изображениев круглой форме на MS Paint, И я просто надеюсь, что Microsoft когда-нибудь представит такую функцию.
Сегодня мы планируем обсудить интересный трюк, который поможет нам легко придать изображению завершенную круглую форму, используя Paint и Word. Это может показаться не точной культурой, но результат достаточно хороший. И тогда вы можете сохранить получившееся создание как независимое изображение или поместить его поверх некоторого фон, Вот как это сделать.
Шаги, чтобы Обрезать круглую форму, используя Word и MS Paint
Мы собираемся воспользоваться помощью MS Word здесь. Концепция исходит из того, что мы можем вставлять изображения в форму что мы создаем на MS Word (или даже PowerPoint).
Шаг 1: Откройте базовое изображение, из которого вы хотите обрезать круглое сечение. Обрежьте прямоугольный участок в области, которую вы визуализируете, для получения круглой формы. Сохраните этот урожай как независимое изображение. Вот образец урожая, который я сохранил.
Обрежьте прямоугольный участок в области, которую вы визуализируете, для получения круглой формы. Сохраните этот урожай как независимое изображение. Вот образец урожая, который я сохранил.
Шаг 2: Открыть MS Word. Перейдите к Вставитьвкладка ->Формы и выбрать овальный (эллипс).
Шаг 3: На холсте MS Word нарисуйте фигуру нужного вам размера. Держать сдвиг при рисовании фигуры; это помогает создать идеальный круг.
Шаг 4: Держите выбранную форму. Инструменты рисования будет активирован с Формат вкладка под ним. Переключитесь на формат и затем выберите форму Заполнить -> Изображение, Выберите изображение, которое вы сохранили в шаге 1. Ваше изображение будет вставлено и безупречно помещено в фигуру.
Шаг 5: Щелкните правой кнопкой мыши на фигуре и выберите Формат Автофигура, Нашей целью здесь является удаление границы формы.
Шаг 6: Убедитесь, что на Цвета и Линии Вкладка. Под линии раздел, перейдите к цвет и выберите Нет цвета, Нажмите на Ok когда вы закончите,
Шаг 7: Щелкните правой кнопкой мыши на получившейся фигуре и копия это в буфер обмена. Вы также можете сделать Ctrl + C.
Шаг 8: Вернитесь в MS Paint и вставьте содержимое буфер обмена там. Теперь вы можете сохранить изображение.
Если вы планируете вставить это на другой фон (кроме белого), убедитесь, что Прозрачный выбор включен, прежде чем вставить изображение.
Вывод
Процесс может занять немного времени, но это надежная техника для обрезки круглой формы на MS Paint. Это может пригодиться, если у вас нет готового доступа к таким высококлассным инструментам, как Photoshop (так как Paint и Word должны быть там по умолчанию).
Кроме того, это способ придать образу идеальную круглую форму. Что сказать? Вы можете попробовать это и с другими формами. Также проверьте трюк, который мы рассмотрели обрезка и редактирование изображений с помощью MS PowerPoint,
Что сказать? Вы можете попробовать это и с другими формами. Также проверьте трюк, который мы рассмотрели обрезка и редактирование изображений с помощью MS PowerPoint,
Как из квадратного рисунка сделать круглый
Друзья, не так давно я делал обзор бесплатного онлайн сервиса, позволяющего скруглить любые углы картинки на нужный радиус. К сожалению, сделать с его помощью фото круглым не получится, а потому сегодня рассмотрим еще один столь же простой и удобный сервис под названием «Скруглитель».
Нажимайте кнопку «Скачать» и загружайте готовый результат на свой ПК. Финальный вариант будет без каких-либо водяных знаков, без потери в качестве.
Онлайн сервис «Скруглитель» полностью бесплатен и не требует регистрации! Его однозначно следует иметь в закладках на всякий случай, к примеру, сделать круглую аватарку.
Как в Word обрезать изображение по кругу и другим контурам
И вновь продолжаем начатый разговор об обрезке изображений. Сегодня поговорим о том, как обрезать изображение, например, по контуру круга или другому нужному нам контуру. То есть, придать изображению любую форму отличную от стандартной прямоугольной формы. Акцент сделаем на обрезке по контуру круга.
Сегодня поговорим о том, как обрезать изображение, например, по контуру круга или другому нужному нам контуру. То есть, придать изображению любую форму отличную от стандартной прямоугольной формы. Акцент сделаем на обрезке по контуру круга.
Работать мы будем в Word образца 2010 года, то есть в Word 2010.
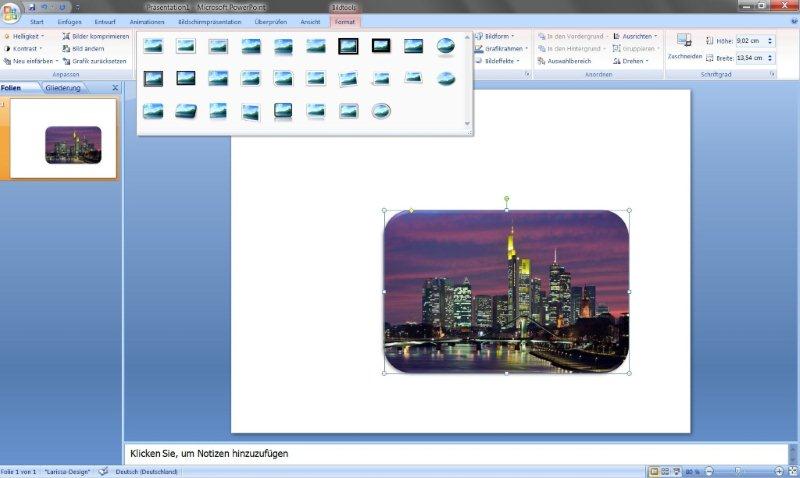
Мы уже знакомы с инструментом «Обрезка» и некоторыми его опциями, и владеем различными техниками обрезки изображений. Сегодня мы познакомимся с другими опциями этого инструмента и начнём с опции «Обрезать по фигуре». Данная опция находится в перечне опций, с которыми мы познакомились в прошлые встречи:
Обычным щелчком мыши по названию опции «Обрезать по фигуре» раскроем перечень шаблонов фигур:
При наведении курсора мыши на любую из фигур перечня появляется всплывающая подсказка с названием фигуры:
Выбрав щелчком мыши любую фигуру из этого перечня, мы придадим нашему изображению форму этой самой выбранной фигуры. Это может быть, например, знак равенства:
В общем, любая фигура шаблона.
Обрезка оригинального изображения по контуру выбранной нами фигуры не изменяет первоначальной ширины и высоты изображения. Если изображение до обрезки по контуру, например, сердечка имело размер 300х400, то приняв форму сердечка, овала, креста, звезды и т.д., оно по-прежнему будет иметь размер 300х400. Чтобы в этом убедиться, нам достаточно посмотреть на размер первоначального изображения и конечного изображения после фигурной обрезки. Размер изображений отображается в верхней панели вкладок с опциями (меню) рядом с кнопкой опции «Обрезка». Мы помним, что для того чтобы видеть скрытые опции и мочь много чего-то сделать с изображением, необходимо предварительно выделить это изображение щелчком мыши:
Для того чтобы обрезать оригинальное изображение по контуру круга или говоря по-другому сделать круглым, а в перечне фигур отсутствует фигура «Круг», то мы воспользуемся имеющейся фигурой «Овал»:
Выбрав щелчком левой кнопки мыши фигуру «Овал» мы получим изображение в форме овала:
В дальнейших своих действиях будем исходить из того, что основным элементом данного изображения является мордашка животного.
Приняв форму овала, изображение по-прежнему остаётся выделенным (захвачено маркерами). Схватим мышкой средний левый маркёр и потянем в правую сторону по направлению к мордашке животного:
При такой технике обрезки картинки мы полагаемся на свой глазомер. Как только мы почувствовали, что изображение стало достаточно круглым, то тогда отпустим маркёр (левую кнопку мыши) и посмотрим на результат своих действий:
Используя данную технику, мы должны быть готовы к тому, что изображение может исказиться и стать менее реалистичным и пропорциональным. В том случае, когда мы отпустили маркёр и увидели, что изображение не совсем круг, то тогда можно дополнительно подвигать и другие маркёры выделения (трансформирования).
Если мы не очень полагаемся на свой глазомер, то помочь себе мы можем, предварительно нарисовав квадрат, поместив его за изображением, то есть на задний план, а само изображение сделать немного прозрачным. Или же наоборот. А можем прямо сейчас для своего спокойствия и точности, когда мы уже обрезали фото по контуру круга взять да и нарисовать круг и, ориентируясь на его контур отредактировать форму нашего круглого изображения. Сделаем это.
Сделаем это.
Развернём вкладку верхнего меню «Вставка», где обратившись к функционалу «Фигуры» выберем фигуру «Овал». Курсор принял вид перекрестия из двух чёрточек, и мы можем приступать к рисованию круга. Изображение с животным должно быть выделено маркерами.
Наводим курсор-перекрестие мыши на верхний средний маркёр выделения изображения, а затем, нажав и удерживая клавишу Shift (для сохранения пропорций идеального круга) начинаем тянуть курсор мыши к нижнему левому угловому маркёру выделения изображения, рисуя, таким образом, идеальный круг. Тянем курсор до тех пор, пока круг не впишется в высоту изображения с мордашкой:
Как только это произойдёт — отпустим левую кнопку мыши, а затем клавишу Shift.
Теперь, давайте схватим круг мышкой и потянем его в сторону круглого изображения с мордашкой. Наша задача наложить фигуру-круг на изображение:
Совмещение фигуры и изображения произошло:
Фигура-круг по-прежнему захвачена маркерами выделения (трансформирования), то есть выделена. Пусть так и будет — это нам и нужно.
Пусть так и будет — это нам и нужно.
Следующий наш шаг — убрать круг за изображение. Выполним данное действие, воспользовавшись опцией «Обтекание текстом» в верхнем меню вкладки «Формат», где выберем вариант «За текстом» (для лучшей видимости я залил фигуру-круг красным цветом):
После выбора варианта «За текстом» фигура-круг «спряталась» за изображением:
С правой стороны изображения нам видима лишь самая незначительная часть красной фигуры круг. Смысла в трансформировании изображения для достижения формы идеального круга лично я не вижу. Что же нам делать, если изображение, казавшееся нам круглым после обрезки, при сравнении с фигурой круг оказалось вовсе не таким:
Наведём курсор мыши на изображение и сделаем щелчок левой кнопкой мыши для выделения. Изображения захватили маркёры выделения (трансформирования). Все наши дальнейшие действия сводятся к тому, что мы, хватаясь то за один боковой маркёр, то за другой совмещаем изображение с фигурой круг:
Когда мы впишем изображение в круг, то оно — изображение, будет таким:
Ну а теперь избавимся от круга. Щёлкнем мышью по изображению для его выделения маркёрами, а затем обратимся к опции верхнего меню «Переместить назад»:
Щёлкнем мышью по изображению для его выделения маркёрами, а затем обратимся к опции верхнего меню «Переместить назад»:
Щёлкнем по данной опции левой кнопкой мыши, и наше круглое изображение окажется за фигурой-кругом:
Поскольку мы работали с изображением, то видимое выделение маркёрами относится к изображению. Изменим ситуацию. Наведём курсор мыши на фигуру круг и щелчком мыши выделим её, а затем нажмём клавишу Delete:
Это и есть конечный вариант нового круглой формы изображения.
Перейдём к рассмотрению второй техники обрезки изображения по контуру круга. Здесь к нам на помощь придёт знание техник обрезки изображений, рассмотренных в предыдущие встречи.
Приступим. Поместим на лист изображение. Затем нарисуем фигуру квадрат. Почему мы рисуем квадрат? Да потому, что вписанный в квадрат круг является идеальным кругом. Кроме этого, наличие квадрата упростит подготовку изображения к обрезке по контуру круга.
Итак, изображение на листе:
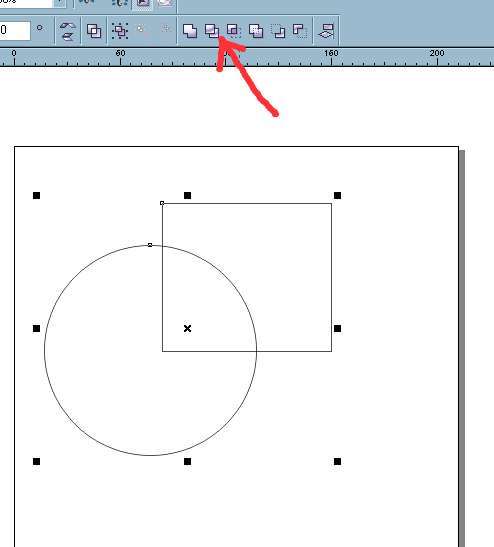
Теперь повторим уже знакомые действия — нарисуем квадрат так же, как рисовали фигуру круг. С этой целью вновь обратимся к функционалу «Фигуры» вкладки верхнего меню «Вставка», где в перечне фигур выберем прямоугольник:
С этой целью вновь обратимся к функционалу «Фигуры» вкладки верхнего меню «Вставка», где в перечне фигур выберем прямоугольник:
Мы и программа готовы к рисованию фигуры квадрат. Наведём курсор-перекрестие на верхний средний маркёр выделения (трансформирования) изображения и, нажав и удерживая клавишу Shift для сохранения пропорции, начинаем рисовать квадрат. Курсор перемещаем в направлении нижнего правого углового маркёра:
На то, что квадрат вылез за пределы изображения и даже листа не обращаем внимания — всё у нас Ок. Как только мы совместим курсор с маркёром, то сначала отпустим левую кнопку мыши, а потом клавишу Shift. Вот мы и заполучили квадрат, длина сторон которого, равна высоте изображения. С целью облегчить себе дальнейшую работу, сделаем квадрат немного прозрачным. Для этого обратимся к функционалу «Формат фигуры», где уменьшим прозрачность заливки квадрата. Фигура квадрат должна быть выделена маркёрами. Потянемся курсором мыши в верхнее меню и в разделе «Стили фигур» щёлкнем по маленькой стрелочке в нижнем левом углу раздела:
После щелчка по этой маленькой стрелочке перед нами откроется функциональное окно «Формат фигуры». Выбрав в этом окне опцию «Заливка» уменьшим прозрачность, подвинув ползунок её регулировки. Прозрачность уменьшаем на своё усмотрение:
Выбрав в этом окне опцию «Заливка» уменьшим прозрачность, подвинув ползунок её регулировки. Прозрачность уменьшаем на своё усмотрение:
Теперь нам нужно переместить квадрат левее на такое расстояние, чтобы правая сторона квадрата совпала с правой стороной изображения, при этом квадрат не должен вылезти за пределы высоты изображения. Перемещение квадрата можно произвести с помощью клавиши-стрелки перемещения на клавиатуре, либо схватив квадрат мышкой, перетащить на нужное нам расстояние:
Следующим шагом будет выделение изображения. Наведём курсор мыши на изображение и щелчком левой кнопки мыши выделим его:
В результате выделения изображения в верхнем меню появилась вкладка «Формат» функционала «Работа с рисунками». Щелчком мыши по названию вкладки раскроем её содержание — нам нужен инструмент «Обрезка». Следующим щелчком мыши по значку «Обрезка» раскроем опции инструмента и выберем опцию с одноимённым названием:
Изображение захватили маркёры-регуляторы обрезки:
Схватим мышкой левый средний маркёр и потянем вправо в направлении одинокой птицы:
Тянем до тех пор, пока нашим глазам не откроется часть квадрата. Маркёр инструмента обрезка продолжаем удерживать мышью. Как только мы увидели часть квадрата, вернёмся чуть-чуть назад и совместив маркёр обрезки с левой стороной квадрата, то есть левую сторону изображения с левой стороной квадрата:
Маркёр инструмента обрезка продолжаем удерживать мышью. Как только мы увидели часть квадрата, вернёмся чуть-чуть назад и совместив маркёр обрезки с левой стороной квадрата, то есть левую сторону изображения с левой стороной квадрата:
Совместив маркёр со стороной квадрата, отпустим кнопку мыши (перестанем удерживать маркёр). Вот, что у нас получилось:
Теперь потянемся курсором мыши в правый угол верхнего меню и щелчком по значку «Обрезка», раскроем перечень опций инструмента, где выберем опцию «Обрезка по фигуре», а в раскрывшемся перечне фигур щелчком мыши фигуру «Овал»:
А вот и результат наших действий:
После обрезки изображение осталось захваченным маркёрами. Воспользуемся этим и в верхнем меню посмотрим на размер круглого изображения:
А теперь щелчком мыши выделим квадрат и посмотрим его размер:
Проведя сравнительный анализ нам видно расхождение в 2мм. Если сработать аккуратно и не спеша, а также удалить обводку контура квадрата (я не удалил), то размеры круглого изображения и фигуры квадрата будут одинаковы. Если для нас идеальная точность совпадения не принципиальна, то на возможное расхождение в 2 миллиметра можем не обращать внимания. Визуально расхождение не ощутимо.
Если для нас идеальная точность совпадения не принципиальна, то на возможное расхождение в 2 миллиметра можем не обращать внимания. Визуально расхождение не ощутимо.
К другой технике обрезки изображений по контуру круга я отношу использование функционала SmartArt. Используя блок-схемы, содержащие фигуры-круги, в которые в свою очередь, мы можем помещать изображения. Такие фигуры-круги отличаются от других кругов наличием значка вставки изображения. Такая возможность предусмотрена самой программой Word. Эти изображения будут обрезаться по контуру круга автоматически.
Давайте попробуем эту технику обрезки. Развернём вкладку верхнего меню «Вставка» и щёлкнем мышкой по значку «SmartArt»:
Перед нами открылось окно выбора рисунка (блок-схемы) «SmartArt»:
Давайте выберем ту блок-схему, которая содержит круги. Например, вот эту:
Выбрав, нажмём «Ок». После нажатия кнопки «Ок» на листе появится блок-схема:
Мы видим, что круги предусматривают только вставку текста. На самом деле это не так, но об этом чуть позже. Будем считать, что данная схема нам не подходит, и выберем другую, например вот эту:
На самом деле это не так, но об этом чуть позже. Будем считать, что данная схема нам не подходит, и выберем другую, например вот эту:
А вот этот блок нам подходит. Круги данного блока содержат значки вставки рисунка:
Мы можем использовать только один круг, а если нужно, то воспользоваться и всеми тремя.
Щёлкнем мышкой по значку вставки рисунка на одном из кругов и с помощью проводника операционной системы выберем желаемое изображение из своих собственных папок или какого-то другого источника. Как только мы выберем изображение, то оно мгновенно окажется в круге, приняв, соответственно, его форму:
Выделение круга не отменяем — оно понадобится. Если случайно сбросили выделение, то щелчком мыши на теле круга восстановим его и обратимся к верхнему меню. Развернув вкладку «Формат» функционала работы с рисунками щёлкнем по появившемуся значку инструмента «Обрезка» для того, чтобы мы могли подкорректировать обрезку изображения:
Активизация инструмента «Обрезка» создала тёмное дополнительное выделение, непосредственно под саму обрезку изображения. Схватим выделенное изображение и подвигаем его, до тех пор, пока оно не займёт желаемого расположения в круге:
Схватим выделенное изображение и подвигаем его, до тех пор, пока оно не займёт желаемого расположения в круге:
Затем щёлкнем по значку «Обрезка» в верхнем меню или нажмём клавишу Esc:
Вот мы и получили изображение круглой формы. Стрелка на картинке выше указывает на наличие контура белого цвета, который изначально является контуром фигуры круг. Если контур нам не нужен, то удалим его. Мы можем при желании его оставить и даже изменить толщину и цвет линии. Произвести удаление или изменение линии контура мы можем в одной из двух вкладок «Формат». Каждая вкладка относится к разным функционалам. Одна вкладка «Формат» раскрывает опции раздела работы с рисунками «SmartArt», а другая вкладка «Формат» относится к функционалу «Работа с рисунками»:
Если нам нужно сразу три круглых изображения, то в этом случае поместим изображения и в оставшиеся два круга:
Для того чтобы теперь уже круглые изображения полноценно покинули блок-схему «SmartArt», удерживая нажатой клавишу Shift, щелчками мыши поочерёдно выделим все три круглых изображения, а затем скопируем их в буфер обмена операционной системы, нажав сочетание клавиш Ctrl+C:
Теперь нам нужно избавиться от блок-схемы. Наведём курсор мыши на рамку блок-схемы и щёлкнем левой кнопкой мыши. После этого произведённого щелчка нажмём клавишу Delete. За наши круглые изображения, удалённые вместе с блок- схемой не переживаем, — их хранит операционная система. Вернём свои изображения, воспользовавшись функцией вставки — нажмём сочетание клавиш Ctrl+V:
Наведём курсор мыши на рамку блок-схемы и щёлкнем левой кнопкой мыши. После этого произведённого щелчка нажмём клавишу Delete. За наши круглые изображения, удалённые вместе с блок- схемой не переживаем, — их хранит операционная система. Вернём свои изображения, воспользовавшись функцией вставки — нажмём сочетание клавиш Ctrl+V:
Мы можем воспользоваться тем, что все три изображения выделены. Схватим любое из них мышкой и перетащим их одновременно на другое место листа:
Например, поместим их в центр листа:
Сегодня мы рассмотрели лишь некоторые техники обрезки изображений по контуру круга и другим контурам. В следующую встречу продолжим начатый сегодня разговор и рассмотрим другие инструменты программы Word, которые также помогут нам производить фигурную обрезку изображений.
Рамки на фото
Друзья, встречайте новые рамки для фото в нашем фоторедакторе. Теперь в вашем распоряжении рамки в стиле Роскошь, От руки и Краски. Все рамки пока что доступны только для круглых фотографий. Но в не за горами тот день, когда вы сможете обрезать фото в форме квадрата или сердца и так же наложить модную рамку на картинку.
Но в не за горами тот день, когда вы сможете обрезать фото в форме квадрата или сердца и так же наложить модную рамку на картинку.
Обрезать фото в форме
Выберите какую форму вы хотите придать вашему фото. Круглая или квадратная картинка, а так же еще много разных вариантов для редактирования формы вашего фото. Вы можете задать любую форму фото, обрезать под пост соцсети: facebook, instagram или вк. Украсьте вашу ленту фоткой нестандартной формы и получите заслуженные лайки и репосты.
Текст, стикеры
Написать пожелание на фото или просто сделать самодельную открытку — проще простого. В нашем фоторедакторе вы можете подобрать нужный вам шрифт надписи и цвет, разместить текст в нужном месте фотографии и под нужным углом. Также вы можете наложить веселые стикеры на фото, подчеркнув ваше настроение.
Фильтры, фоны
Накладывайте фильтры на картинку: делайте черно-белое фото, можете повысить контрасность картинки и улучшить насыщенность цветов. Интересным ходом будет добавление размытого фона на фото или яркий сочный градиент в подложку картинки.
Интересным ходом будет добавление размытого фона на фото или яркий сочный градиент в подложку картинки.
О сервисе
Сервис «Скруглитель» создан для пользователей которые хотят сделать круглую аватарку или картинку онлайн. С нашим сервисом скруглить углы фотографии онлайн можно без фотошопа или других программ.
Конфиденциальность
Данный сайт не собирает личную информацию, данные с вашего компьютера или IP. Тем не менее, ваши изображения хранятся публично. Если вы не хотите, чтобы ваши картинки хранились публично, не используйте этот сайт.
Условия использования
Используя этот сайт, что бы скруглить углы аватарки или картинки, вы признаете, что мы не несем ответственности за ошибки в данных, потери или несоответствия в преобразовании. Вы можете использовать это программное обеспечение на свой страх и риск.
Предложения по улучшению, сведения о ошибках отправляйте на email
© 2019 Скруглитель, все права защищены. Читайте Скруглитель блог
Читайте Скруглитель блог
Как в word сделать картинку круглой?
Как в Word обрезать изображение по кругу и другим контурам
И вновь продолжаем начатый разговор об обрезке изображений. Сегодня поговорим о том, как обрезать изображение, например, по контуру круга или другому нужному нам контуру. То есть, придать изображению любую форму отличную от стандартной прямоугольной формы. Акцент сделаем на обрезке по контуру круга.
Работать мы будем в Word образца 2010 года, то есть в Word 2010.
Мы уже знакомы с инструментом «Обрезка» и некоторыми его опциями, и владеем различными техниками обрезки изображений. Сегодня мы познакомимся с другими опциями этого инструмента и начнём с опции «Обрезать по фигуре». Данная опция находится в перечне опций, с которыми мы познакомились в прошлые встречи:
Обычным щелчком мыши по названию опции «Обрезать по фигуре» раскроем перечень шаблонов фигур:
При наведении курсора мыши на любую из фигур перечня появляется всплывающая подсказка с названием фигуры:
Выбрав щелчком мыши любую фигуру из этого перечня, мы придадим нашему изображению форму этой самой выбранной фигуры. Это может быть, например, знак равенства:
Это может быть, например, знак равенства:
Или куб:
Или же стрелка:
В общем, любая фигура шаблона.
Обрезка оригинального изображения по контуру выбранной нами фигуры не изменяет первоначальной ширины и высоты изображения. Если изображение до обрезки по контуру, например, сердечка имело размер 300х400, то приняв форму сердечка, овала, креста, звезды и т.д., оно по-прежнему будет иметь размер 300х400. Чтобы в этом убедиться, нам достаточно посмотреть на размер первоначального изображения и конечного изображения после фигурной обрезки. Размер изображений отображается в верхней панели вкладок с опциями (меню) рядом с кнопкой опции «Обрезка». Мы помним, что для того чтобы видеть скрытые опции и мочь много чего-то сделать с изображением, необходимо предварительно выделить это изображение щелчком мыши:
Для того чтобы обрезать оригинальное изображение по контуру круга или говоря по-другому сделать круглым, а в перечне фигур отсутствует фигура «Круг», то мы воспользуемся имеющейся фигурой «Овал»:
Выбрав щелчком левой кнопки мыши фигуру «Овал» мы получим изображение в форме овала:
В дальнейших своих действиях будем исходить из того, что основным элементом данного изображения является мордашка животного.
Приняв форму овала, изображение по-прежнему остаётся выделенным (захвачено маркерами). Схватим мышкой средний левый маркёр и потянем в правую сторону по направлению к мордашке животного:
При такой технике обрезки картинки мы полагаемся на свой глазомер. Как только мы почувствовали, что изображение стало достаточно круглым, то тогда отпустим маркёр (левую кнопку мыши) и посмотрим на результат своих действий:
Используя данную технику, мы должны быть готовы к тому, что изображение может исказиться и стать менее реалистичным и пропорциональным. В том случае, когда мы отпустили маркёр и увидели, что изображение не совсем круг, то тогда можно дополнительно подвигать и другие маркёры выделения (трансформирования).
Если мы не очень полагаемся на свой глазомер, то помочь себе мы можем, предварительно нарисовав квадрат, поместив его за изображением, то есть на задний план, а само изображение сделать немного прозрачным. Или же наоборот. А можем прямо сейчас для своего спокойствия и точности, когда мы уже обрезали фото по контуру круга взять да и нарисовать круг и, ориентируясь на его контур отредактировать форму нашего круглого изображения. Сделаем это.
Сделаем это.
Развернём вкладку верхнего меню «Вставка», где обратившись к функционалу «Фигуры» выберем фигуру «Овал». Курсор принял вид перекрестия из двух чёрточек, и мы можем приступать к рисованию круга. Изображение с животным должно быть выделено маркерами.
Наводим курсор-перекрестие мыши на верхний средний маркёр выделения изображения, а затем, нажав и удерживая клавишу Shift (для сохранения пропорций идеального круга) начинаем тянуть курсор мыши к нижнему левому угловому маркёру выделения изображения, рисуя, таким образом, идеальный круг. Тянем курсор до тех пор, пока круг не впишется в высоту изображения с мордашкой:
Как только это произойдёт — отпустим левую кнопку мыши, а затем клавишу Shift.
Круг готов:
Теперь, давайте схватим круг мышкой и потянем его в сторону круглого изображения с мордашкой. Наша задача наложить фигуру-круг на изображение:
Совмещение фигуры и изображения произошло:
Фигура-круг по-прежнему захвачена маркерами выделения (трансформирования), то есть выделена. Пусть так и будет — это нам и нужно.
Пусть так и будет — это нам и нужно.
Следующий наш шаг — убрать круг за изображение. Выполним данное действие, воспользовавшись опцией «Обтекание текстом» в верхнем меню вкладки «Формат», где выберем вариант «За текстом» (для лучшей видимости я залил фигуру-круг красным цветом):
После выбора варианта «За текстом» фигура-круг «спряталась» за изображением:
С правой стороны изображения нам видима лишь самая незначительная часть красной фигуры круг. Смысла в трансформировании изображения для достижения формы идеального круга лично я не вижу. Что же нам делать, если изображение, казавшееся нам круглым после обрезки, при сравнении с фигурой круг оказалось вовсе не таким:
Наведём курсор мыши на изображение и сделаем щелчок левой кнопкой мыши для выделения. Изображения захватили маркёры выделения (трансформирования). Все наши дальнейшие действия сводятся к тому, что мы, хватаясь то за один боковой маркёр, то за другой совмещаем изображение с фигурой круг:
Когда мы впишем изображение в круг, то оно — изображение, будет таким:
Ну а теперь избавимся от круга. Щёлкнем мышью по изображению для его выделения маркёрами, а затем обратимся к опции верхнего меню «Переместить назад»:
Щёлкнем мышью по изображению для его выделения маркёрами, а затем обратимся к опции верхнего меню «Переместить назад»:
Щёлкнем по данной опции левой кнопкой мыши, и наше круглое изображение окажется за фигурой-кругом:
Поскольку мы работали с изображением, то видимое выделение маркёрами относится к изображению. Изменим ситуацию. Наведём курсор мыши на фигуру круг и щелчком мыши выделим её, а затем нажмём клавишу Delete:
Это и есть конечный вариант нового круглой формы изображения.
Перейдём к рассмотрению второй техники обрезки изображения по контуру круга. Здесь к нам на помощь придёт знание техник обрезки изображений, рассмотренных в предыдущие встречи.
Приступим. Поместим на лист изображение. Затем нарисуем фигуру квадрат. Почему мы рисуем квадрат? Да потому, что вписанный в квадрат круг является идеальным кругом. Кроме этого, наличие квадрата упростит подготовку изображения к обрезке по контуру круга.
Итак, изображение на листе:
Теперь повторим уже знакомые действия — нарисуем квадрат так же, как рисовали фигуру круг. С этой целью вновь обратимся к функционалу «Фигуры» вкладки верхнего меню «Вставка», где в перечне фигур выберем прямоугольник:
С этой целью вновь обратимся к функционалу «Фигуры» вкладки верхнего меню «Вставка», где в перечне фигур выберем прямоугольник:
Мы и программа готовы к рисованию фигуры квадрат. Наведём курсор-перекрестие на верхний средний маркёр выделения (трансформирования) изображения и, нажав и удерживая клавишу Shift для сохранения пропорции, начинаем рисовать квадрат. Курсор перемещаем в направлении нижнего правого углового маркёра:
На то, что квадрат вылез за пределы изображения и даже листа не обращаем внимания — всё у нас Ок. Как только мы совместим курсор с маркёром, то сначала отпустим левую кнопку мыши, а потом клавишу Shift. Вот мы и заполучили квадрат, длина сторон которого, равна высоте изображения. С целью облегчить себе дальнейшую работу, сделаем квадрат немного прозрачным. Для этого обратимся к функционалу «Формат фигуры», где уменьшим прозрачность заливки квадрата. Фигура квадрат должна быть выделена маркёрами. Потянемся курсором мыши в верхнее меню и в разделе «Стили фигур» щёлкнем по маленькой стрелочке в нижнем левом углу раздела:
После щелчка по этой маленькой стрелочке перед нами откроется функциональное окно «Формат фигуры». Выбрав в этом окне опцию «Заливка» уменьшим прозрачность, подвинув ползунок её регулировки. Прозрачность уменьшаем на своё усмотрение:
Выбрав в этом окне опцию «Заливка» уменьшим прозрачность, подвинув ползунок её регулировки. Прозрачность уменьшаем на своё усмотрение:
Теперь нам нужно переместить квадрат левее на такое расстояние, чтобы правая сторона квадрата совпала с правой стороной изображения, при этом квадрат не должен вылезти за пределы высоты изображения. Перемещение квадрата можно произвести с помощью клавиши-стрелки перемещения на клавиатуре, либо схватив квадрат мышкой, перетащить на нужное нам расстояние:
Следующим шагом будет выделение изображения. Наведём курсор мыши на изображение и щелчком левой кнопки мыши выделим его:
В результате выделения изображения в верхнем меню появилась вкладка «Формат» функционала «Работа с рисунками». Щелчком мыши по названию вкладки раскроем её содержание — нам нужен инструмент «Обрезка». Следующим щелчком мыши по значку «Обрезка» раскроем опции инструмента и выберем опцию с одноимённым названием:
Изображение захватили маркёры-регуляторы обрезки:
Схватим мышкой левый средний маркёр и потянем вправо в направлении одинокой птицы:
Тянем до тех пор, пока нашим глазам не откроется часть квадрата. Маркёр инструмента обрезка продолжаем удерживать мышью. Как только мы увидели часть квадрата, вернёмся чуть-чуть назад и совместив маркёр обрезки с левой стороной квадрата, то есть левую сторону изображения с левой стороной квадрата:
Маркёр инструмента обрезка продолжаем удерживать мышью. Как только мы увидели часть квадрата, вернёмся чуть-чуть назад и совместив маркёр обрезки с левой стороной квадрата, то есть левую сторону изображения с левой стороной квадрата:
Совместив маркёр со стороной квадрата, отпустим кнопку мыши (перестанем удерживать маркёр). Вот, что у нас получилось:
Теперь потянемся курсором мыши в правый угол верхнего меню и щелчком по значку «Обрезка», раскроем перечень опций инструмента, где выберем опцию «Обрезка по фигуре», а в раскрывшемся перечне фигур щелчком мыши фигуру «Овал»:
А вот и результат наших действий:
После обрезки изображение осталось захваченным маркёрами. Воспользуемся этим и в верхнем меню посмотрим на размер круглого изображения:
А теперь щелчком мыши выделим квадрат и посмотрим его размер:
Проведя сравнительный анализ нам видно расхождение в 2мм. Если сработать аккуратно и не спеша, а также удалить обводку контура квадрата (я не удалил), то размеры круглого изображения и фигуры квадрата будут одинаковы. Если для нас идеальная точность совпадения не принципиальна, то на возможное расхождение в 2 миллиметра можем не обращать внимания. Визуально расхождение не ощутимо.
Если для нас идеальная точность совпадения не принципиальна, то на возможное расхождение в 2 миллиметра можем не обращать внимания. Визуально расхождение не ощутимо.
К другой технике обрезки изображений по контуру круга я отношу использование функционала SmartArt. Используя блок-схемы, содержащие фигуры-круги, в которые в свою очередь, мы можем помещать изображения. Такие фигуры-круги отличаются от других кругов наличием значка вставки изображения. Такая возможность предусмотрена самой программой Word. Эти изображения будут обрезаться по контуру круга автоматически.
Давайте попробуем эту технику обрезки. Развернём вкладку верхнего меню «Вставка» и щёлкнем мышкой по значку «SmartArt»:
Перед нами открылось окно выбора рисунка (блок-схемы) «SmartArt»:
Давайте выберем ту блок-схему, которая содержит круги. Например, вот эту:
Выбрав, нажмём «Ок». После нажатия кнопки «Ок» на листе появится блок-схема:
Мы видим, что круги предусматривают только вставку текста. На самом деле это не так, но об этом чуть позже. Будем считать, что данная схема нам не подходит, и выберем другую, например вот эту:
На самом деле это не так, но об этом чуть позже. Будем считать, что данная схема нам не подходит, и выберем другую, например вот эту:
А вот этот блок нам подходит. Круги данного блока содержат значки вставки рисунка:
Мы можем использовать только один круг, а если нужно, то воспользоваться и всеми тремя.
Щёлкнем мышкой по значку вставки рисунка на одном из кругов и с помощью проводника операционной системы выберем желаемое изображение из своих собственных папок или какого-то другого источника. Как только мы выберем изображение, то оно мгновенно окажется в круге, приняв, соответственно, его форму:
Выделение круга не отменяем — оно понадобится. Если случайно сбросили выделение, то щелчком мыши на теле круга восстановим его и обратимся к верхнему меню. Развернув вкладку «Формат» функционала работы с рисунками щёлкнем по появившемуся значку инструмента «Обрезка» для того, чтобы мы могли подкорректировать обрезку изображения:
Активизация инструмента «Обрезка» создала тёмное дополнительное выделение, непосредственно под саму обрезку изображения. Схватим выделенное изображение и подвигаем его, до тех пор, пока оно не займёт желаемого расположения в круге:
Схватим выделенное изображение и подвигаем его, до тех пор, пока оно не займёт желаемого расположения в круге:
Затем щёлкнем по значку «Обрезка» в верхнем меню или нажмём клавишу Esc:
Вот мы и получили изображение круглой формы. Стрелка на картинке выше указывает на наличие контура белого цвета, который изначально является контуром фигуры круг. Если контур нам не нужен, то удалим его. Мы можем при желании его оставить и даже изменить толщину и цвет линии. Произвести удаление или изменение линии контура мы можем в одной из двух вкладок «Формат». Каждая вкладка относится к разным функционалам. Одна вкладка «Формат» раскрывает опции раздела работы с рисунками «SmartArt», а другая вкладка «Формат» относится к функционалу «Работа с рисунками»:
Если нам нужно сразу три круглых изображения, то в этом случае поместим изображения и в оставшиеся два круга:
Для того чтобы теперь уже круглые изображения полноценно покинули блок-схему «SmartArt», удерживая нажатой клавишу Shift, щелчками мыши поочерёдно выделим все три круглых изображения, а затем скопируем их в буфер обмена операционной системы, нажав сочетание клавиш Ctrl+C:
Теперь нам нужно избавиться от блок-схемы. Наведём курсор мыши на рамку блок-схемы и щёлкнем левой кнопкой мыши. После этого произведённого щелчка нажмём клавишу Delete. За наши круглые изображения, удалённые вместе с блок- схемой не переживаем, — их хранит операционная система. Вернём свои изображения, воспользовавшись функцией вставки — нажмём сочетание клавиш Ctrl+V:
Наведём курсор мыши на рамку блок-схемы и щёлкнем левой кнопкой мыши. После этого произведённого щелчка нажмём клавишу Delete. За наши круглые изображения, удалённые вместе с блок- схемой не переживаем, — их хранит операционная система. Вернём свои изображения, воспользовавшись функцией вставки — нажмём сочетание клавиш Ctrl+V:
Мы можем воспользоваться тем, что все три изображения выделены. Схватим любое из них мышкой и перетащим их одновременно на другое место листа:
Например, поместим их в центр листа:
Сегодня мы рассмотрели лишь некоторые техники обрезки изображений по контуру круга и другим контурам. В следующую встречу продолжим начатый сегодня разговор и рассмотрим другие инструменты программы Word, которые также помогут нам производить фигурную обрезку изображений.
Графические редакторы покоряют массу людей своим расширенным арсеналом для создания, форматирования и ретуширования изображений. Помимо углубленных функций, которыми пользуются профессионалы, разработчики приложения позаботились и о начинающих пользователях.
Самые нужные инструменты для работы находятся на панели быстрого доступа и просты в использовании. Они неслучайно располагаются на видном месте – это делается для того, чтобы пользователь знал, например, как сделать картинку круглой. Многие начинающие пользователи заходят в графические среды, чтобы убрать ненужные части картинки и им необязательно знать все тонкости той или иной программы.
Круглое изображение
Многие прекрасно понимают, что для различных ситуаций иногда приходится обрезать изображение. Например, некоторые социальные сети поддерживают аватар пользователя в круглой форме. Круглое изображение используют также для составления коллажа изображений или при создании кластеров.
Как сделать круглую картинку в Adobe Photoshop
Сервис Adobe Photoshop использует огромное число инструментов для преобразования изображений. Не исключением является обрезка картинки при помощи круглой рамки. Именно в этой графической среде можно добиться идеального эффекта, так как, помимо всего прочего, «Фотошоп» способен редактировать обрамленное изображение. Перед тем, как сделать картинку круглой в «Фотошопе», необходимо проделать следующие шаги:
Перед тем, как сделать картинку круглой в «Фотошопе», необходимо проделать следующие шаги:
- Запустить программу Adobe Photoshop и создать необходимый документ с изображением.
- Нас интересует панель быстрого доступа, где находится ячейка с рамками. Выбираем рамку со скругленными концами и форматируем изображение под нужный размер.
Другой способ создания круглого изображения заключается в том, что пользователь через функцию выделения удаляет лишние объекты. Необходимо в первую очередь воспользоваться инструментом «Овальная область» и с помощью клавиши Shift отрегулировать параметры изображения. После этого нужно зайти в раздел «Выделение» и выбрать пункт «Инверсия». Теперь необходимо удалить ненужные элементы из изображения благодаря клавише Delete.
Круглое изображение в Word
Удивительно, но даже текстовый редактор способен обрезать изображения. Пользователю не стоит сильно переживать о том, как сделать картинку круглой в «Ворде», потому что здесь также существует овальная обрезка. Исправление изображения в текстовом редакторе облегчает жизнь многим пользователям и позволяет форматировать объекты, не переходя отдельно в графическую среду. Но стоит отметить, что программа обладает только базовыми элементами редактирования.
- Запускаем приложение и добавляем исходное изображение.
- Нажимаем на картинку так, чтобы изображение стало активным и доступным для форматирования.
- В шапке программы есть вкладка «Работа с рисунками», где пользователю нужно выбрать инструмент «Обрезка» (располагается в правом углу раздела). Здесь пользователю в раскрывающемся списке будет предложено обрезать изображение по определенной фигуре, в том числе и по круглой области.
- При помощи инструмента подгоняем изображение под нужные параметры.
Круглая картинка в Paint
Перед тем, как сделать круглую картинку в Paint, стоит разобраться в преимуществах и недостатках этого стандартного редактора. Из положительных сторон можно отметить тот факт, что программа присутствует изначально в любой версии Windows. Это позволяет редактировать изображение без предварительной установки программного обеспечения. Вторым неоспоримым достоинством является то, что программа очень проста в эксплуатации и привычна пользователю с давних пор.
Пожалуй, главный минус здесь – недостаточная техническая база. Функции редактирования в Paint практически отсутствуют. Здесь не предусмотрена работа со слоями, коррекция изображения и многое другое. Но несмотря на это, сделать круглое изображение все-таки можно:
- Открыть программу и в ней же нужное изображение.
- В верхней части программы есть функция овального выделения.
- Регулировать выделяемую область можно с помощью зажатой клавиши Shift.
- Paint не предусматривает инверсию выделения, поэтому пользователю придется скопировать выделенную область комбинацией кнопок Ctrl+C, а затем инструментом «Ластик» стереть все объекты в документе.
- Вставляем сочетанием кнопок Ctrl+V круглую область, которая находится в буфере обмена.
Хотя Microsoft Word и текстовый редактор, в нем иногда приходится работать с картинками, таблицами, формулами, создавать схемы. И все необходимые функции для всего этого есть. Например, Вы можете нарисовать блок схему с прямоугольниками, овалами, ромбиками и другими фигурами; обрезать картинку по необычной форме и сделать для нее рамку, и другое.
В данной статье мы разберемся, как можно нарисовать ровный круг в Ворде, чтобы это не получился овал. Делается это выбором овала из списка доступных объетов для рисования, которые можно добавить в документ.
Для этого перейдите на вкладку «Вставка» и нажмите на кнопку «Фигуры». В открывшемся списке выберите в разделе «Основные фигуры» «Овал» и нажмите на него.
Когда курсор изменится на плюсик, нарисуйте нужный объект. Для того, чтобы получился именно круг, во время рисования необходимо зажать и удерживать клавишу «Shift».
Когда отпустите кнопку мыши, вокруг добавленной в документ окружности появится рамка с маркерами. Наведя мышку на саму рамку (курсор примет вид плюсика со стрелками на концах), можно перетащить фигуру в другое место на листе. Если потянуть за один из маркеров, можно изменить размер нарисованного круга. Чтобы при этом он не стал овалом, удерживайте кнопочку «Shift».
Кроме этого, можно изменить цвет заливки или вовсе сделать его прозрачным. Выделите круг, перейдите на вкладку «Средства рисования» – «Формат» и в группе «Стили фигур» нажмите на стрелочку возле кнопки «Заливка фигуры».
В развернувшемся списке выберите подходящий цвет или кликните по пункту «Нет заливки», чтобы сделать круг прозрачным в Ворде. Помимо однотонной заливки, можно залить фигуру рисунком, градиентом или текстурой.
Чуть ниже есть кнопочка «Контур фигуры». В выпадающем списке можно выбрать подходящий цвет, штрихи и толщину контура.
Чтобы указать точные размеры, выделите объект и на вкладке «Средства рисования» – «Формат» в группе «Размер» впишите необходимые значения в соответствующие поля. После того, как укажите высоту, нажмите «Enter», затем укажите ширину и опять нажмите «Enter».
Если Вы хотите сделать рисунок в Ворде круглым, то можно вставить его в документ, а потом обрезать по любой фигуре, в том числе и по кругу. Как это сделать, прочтите в статье: как обрезать рисунок в Ворде.
После обрезки картинки, можно добавить к ней контур. Для этого нарисуйте окружность такой же формы, как и рисунок, сделайте его прозрачным, и подберите подходящий цвет, толщину и вид линии контура.
Если нужно в документ Ворд вставить окружность и что-то написать на ней, то, как это сделать, подробно описано в статье: сделать текст по кругу в Ворде. В одной из предыдущих статей я еще рассказывала, как нарисовать стрелку в Ворд.
На этом все. Думаю, теперь вставка в документ Ворд красивого ровного круга не станет проблемой, и Вы быстро справитесь с задачей.
Поделитесь статьёй с друзьями:
Как скруглить фото онлайн
Довольно часто появляется необходимость скруглить прямоугольное фото. Вариантов решения вопроса хватает, например, Фотошоп, но в большинстве случаев они требуют навыков и времени. Я покажу, как в онлайн-сервисе в несколько кликов сделать картинку круглой или другой формы и, при желании, добавить к ней другие элементы в стиле фотоколлажа.
Фотоколлаж — это соединение (наложение) в одной картинке нескольких изображений или отдельных элементов. То есть, свою исходную фотографию Вы сможете преобразовать по своему желанию и вкусу, обрезав до нужной формы и добавив к ней другие изображения.
Как скруглить фото онлайн.
Для этих целей переходим в бесплатный редактор и жмем «Начать».
Далее загружаем изображение с компьютера, и нам предлагают выбрать форму, какую мы хотим из него получить на выходе — треугольную, ромбическую, овальную, в виде сердечка и так далее. Я выбираю круглую, растягиваю по изображению фигуру, выделяя нужную для сохранения зону, и кликаю «Обрезать»
Редактирование
На следующем этапе обрезанное по форме изображение можно отредактировать с помощью большого количества дополнительных настроек. Делается это по желанию, и этот шаг можно пропустить, но я покажу, какие возможности предоставляет сервис.
Рамки
Виды обрамления разделены по 6 категориям, в каждой из которых по 12-15 разных по стилю и цветовому решению рамок.
Фон
Если Вы хотите, чтобы круглая картинка располагалась на каком-то фоне — в редакторе есть различные по цвету и типу фоновые заливки. Кроме прочего, можно регулировать их насыщенность и прозрачность.
Фильтры
С помощью 9 цветовых фильтров Вы выберите нужную палитру для основной картинки.
Текст
Если на фото необходимо поместить надпись, в редакторе жмите «добавить текст», выбирайте шрифт, цвет, изменяйте размер написанного и перемещайте его в нужное место.
Стикеры
29 стикеров на выбор для фотоколлажа помогут сделать картинку более веселой.
Сохраняем настроенное на компьютер — готово.
Резюме
Этот онлайн-сервис очень удобен для быстрого редактирования — сделать квадратное фото круглым или другой формы, создать фотоколлаж, поместить картинку в рамку и добавить надпись можно за две минуты, не вникая в сложности навороченных редакторов, а пользуясь готовыми наборами шаблонов. И все это абсолютно бесплатно.
Обрезка изображения по размеру
Если вы хотите изменить контур фотографии, чтобы придать ей форму (например, круг или прямоугольник с закругленными углами), используйте инструмент обрезки на ленте. .
Вы можете кадрировать до формы в Word, PowerPoint, Outlook или Excel.
Обрезать изображение до формы, например круга
Вы можете быстро изменить форму изображения, обрезав его до определенной формы. Изображение автоматически обрезается, чтобы заполнить геометрию выбранной формы с сохранением ее пропорций.
(Если вы хотите обрезать одно и то же изображение для получения более чем одной формы, сделайте копии изображения и обрежьте каждую до нужной формы по отдельности.)
Используйте Insert > Picture , чтобы добавить изображение в файл Office (например, документ Word, презентацию PowerPoint или сообщение электронной почты Outlook).
Щелкните по картинке.
Вы можете обрезать несколько изображений одновременно, но вы должны обрезать их до одинаковой формы. (Но в Word это сложно, потому что вы не можете выбрать несколько изображений, для которых по умолчанию используется вариант макета In Line с текстом .)
Щелкните Работа с рисунками > Формат и в группе Размер щелкните стрелку под Обрезать .
В появившемся меню выберите Обрезать до формы , а затем щелкните фигуру, до которой нужно обрезать.
Форма сразу же применяется к изображению.
Затем используйте Обрезка > Подгонка или Обрезка > Заливка , чтобы изменить, насколько изображение вписывается в форму, которую вы применили:
Заливка Заполняет всю фигуру изображением.Некоторые внешние края изображения могут быть обрезаны. По краям фигуры не останется пустого места.
По размеру Умещает все изображение в форме с сохранением исходного соотношения сторон изображения. По краям фигуры может быть пустое пространство.
(Черные метки обрезки появляются по краям и углам изображения, когда вы выбираете параметр «По размеру» или «Заливка».)
Вы можете отрегулировать положение изображения в кадре, выбрав изображение и перетащив его в нужное место. Например, это может помочь вам центрировать наиболее важную часть изображения внутри формы, которую вы применили к изображению.
Обрежьте поля изображения, перетащив черный маркер кадрирования следующим образом:
Описание
Действие
Обрезка односторонняя
Потяните внутрь за боковую ручку обрезки
Обрезка двух смежных сторон одновременно
Перетащите внутрь угловую ручку обрезки
Равномерная обрезка сразу с двух параллельных сторон
Нажмите и удерживайте Ctrl, перетаскивая внутрь боковой маркер обрезки
По завершении нажмите кнопку Crop еще раз.
Начните с формы и добавьте к ней изображение
Вы можете добавить рисунок в качестве заливки для фигуры, а затем отредактировать или обрезать фигуру.
Добавить изображение к фигуре
Добавьте фигуру в документ (инструкции см. В разделе Добавление фигур) и щелкните фигуру, чтобы выбрать ее.
Щелкните Инструменты рисования > Формат и в группе Стили фигур щелкните Заливка формы > Изображение .
Выберите нужный тип изображения (например, Из файла или Онлайн-изображения ), а затем перейдите к нужному изображению и вставьте его.
Изменить размер фигуры
Чтобы изменить размеры заполненной фигуры при сохранении ее основного формата, выберите ее и перетащите любой из маркеров изменения размера.
Выберите, как изображение вписывается в форму
Если ваше изображение перекошено, обрезано или не заполняет форму нужным вам образом, используйте инструменты Fit и Fill в меню Crop для точной настройки:
Щелкните фигуру, созданную с помощью Заливка фигуры > Рисунок .
Щелкните Работа с рисунками > Формат и в группе Размер щелкните стрелку под Обрезать .Появится меню с параметрами обрезки.
Выберите Fit , если вы хотите, чтобы все изображение соответствовало форме; исходное соотношение сторон изображения будет сохранено, но внутри вашей фигуры может быть пустое пространство.
Выберите Заливка , чтобы форма поместилась в границах изображения, обрезая все, что находится за пределами формы.
Щелкните Заполните или Посадите .
Заливка устанавливает размер изображения в соответствии с высотой или шириной фигуры, в зависимости от того, что больше. Это заполнит фигуру изображением, удалив все, что находится за периметром фигуры.
Fit устанавливает размер изображения таким образом, чтобы высота и ширина изображения соответствовали границам фигуры.Это поместит как можно большую часть изображения в форму, но некоторые области фигуры могут остаться пустыми.
Вы можете перетащить изображение, чтобы изменить отображаемую часть в форме.
При желании отрегулируйте область кадрирования с помощью ручек кадрирования, как описано в разделе «Обрезка изображения».
Когда вы закончите, нажмите Esc или щелкните в любом месте документа за пределами изображения.
Используйте точки редактирования для редактирования или обрезки формы
Хотя инструменты обрезки недоступны для фигур, вы можете использовать инструмент Редактировать точки для редактирования формы вручную.
Выберите форму, которую вы хотите отредактировать.
Щелкните Инструменты рисования > Формат и в группе Вставить фигуры щелкните Изменить форму кнопку, затем нажмите Редактировать точки .
Перетаскивайте точки вершин фигуры (которые отображаются в виде черных точек по периметру фигуры), пока форма не будет выглядеть так, как вы хотите.
Чтобы удалить точку вершины, удерживайте Ctrl и щелкните по ней. Чтобы добавить точку вершины, удерживайте Ctrl, щелкая в любом месте периметра фигуры, на которой еще нет точки вершины.
Если вы хотите изменить контур фотографии, чтобы придать ей форму (например, круг или прямоугольник с закругленными углами), используйте инструмент обрезки на ленте. .
Вы можете кадрировать до формы в Word, PowerPoint или Excel.
Обрезка до определенной формы
Быстро меняйте форму изображения, обрезая его до определенной формы.Изображение автоматически обрезается, чтобы заполнить геометрию выбранной формы с сохранением ее пропорций.
Если вы хотите обрезать одно и то же изображение для получения более чем одной формы, сделайте копии изображения и обрежьте каждую до нужной формы по отдельности.
Используйте Insert > Picture , чтобы добавить изображение в файл Office (например, документ Word, презентацию PowerPoint или книгу Excel).
В вашем файле выберите изображение, которое вы хотите обрезать.
На вкладке Формат изображения щелкните стрелку рядом с Обрезать .
(Если вы не видите вкладку Формат изображения , убедитесь, что вы выбрали изображение (а не фигуру).)
Наведите курсор на Обрезать до фигуры и затем щелкните фигуру, до которой нужно обрезать.
Форма сразу же применяется к изображению.
Если вы хотите изменить форму, нажмите кнопку Crop еще раз на ленте.
По краям и углам изображения появляются черные метки обрезки.
Обрежьте изображение, перетащив любой маркер кадрирования внутрь. Если вы перетащите один из угловых маркеров, он обрежет две смежные стороны одновременно.
Обрезать по форме или заполнить ее
После добавления изображения к фигуре вы можете выбрать, как изображение вписывается в форму, используя инструменты Fit и Fill для точной настройки.
В вашем файле выберите изображение, которое вы хотите в форме.
На вкладке Формат изображения щелкните стрелку рядом с Обрезать .
Если вы не видите вкладку Формат изображения , убедитесь, что вы выбрали изображение (а не фигуру).
Щелкните Заливка или Подгонка , а затем щелкните за пределами изображения.
Опция
Описание
Заливка
Удаляет (или «обрезает») часть изображения, но все равно заполняет всю форму.
Подходит
Умещает все изображение в форме. Исходное соотношение сторон изображения сохраняется, но внутри фигуры может быть пустое пространство.
Обрезка до определенной формы
Быстрый способ изменить форму изображения — обрезать его до определенной формы.При кадрировании до определенной формы изображение автоматически обрезается, чтобы заполнить геометрию формы. Пропорции рисунка сохранены.
В вашем файле выберите изображение, которое вы хотите обрезать до определенной формы.
Щелкните вкладку Формат изображения .
(Если вы не видите вкладку Формат изображения , убедитесь, что вы выбрали изображение (а не фигуру).)
В разделе Настроить щелкните стрелку рядом с Обрезать , наведите указатель на Маска на фигуру , наведите указатель на тип формы, а затем щелкните на фигуре, для которой нужно обрезать изображение.
Форма сразу же применяется к изображению.
Если вы хотите изменить форму, нажмите кнопку Crop еще раз на ленте.
По краям и углам изображения появляются черные метки обрезки.
Перетащите маркеры обрезки по мере необходимости, чтобы обрезать поля изображения, а затем щелкните за пределами изображения.
Когда закончите, щелкните за пределами изображения.
Обрезать по форме или заполнить ее
После того, как вы добавили изображение к фигуре, вы можете выбрать, как изображение вписывается в форму, используя инструменты Обрезать по размеру и Обрезать по заливке для точной настройки.
Щелкните изображение, которое вы хотите внутри фигуры.
Щелкните вкладку Формат изображения .
(Если вы не видите вкладку Формат изображения , убедитесь, что вы выбрали свое изображение.)
В разделе Настроить щелкните стрелку рядом с Обрезать , щелкните Обрезать до заполнения или Обрезать по размеру , а затем щелкните за пределами изображения:
Опция
Описание
Обрезка для заполнения
Удаляет (или «обрезает») часть изображения, но все равно заполняет всю форму.
Обрезать по размеру
Умещает все изображение в форме. Исходное соотношение сторон изображения сохраняется, но внутри фигуры может быть пустое пространство.
Когда вы закончите, нажмите ESC.
Поместить изображение внутрь формы
ВWord для Интернета и PowerPoint для Интернета есть быстрые параметры стиля рисунка, которые позволяют применить к рисунку заранее заданную форму. Доступные формы включают три разных овала и несколько прямоугольников.
Таким образом, хотя в этих приложениях нет функции «кадрирования по форме», которая есть в настольных приложениях, вы все равно можете применить эти основные формы к изображению, как описано ниже:
Вставьте изображение в ваш документ. (Выберите Вставить > Изображение , а затем перейдите к изображению, которое вы хотите использовать.)
Выделив изображение на холсте, выберите вкладку Изображение на ленте, а затем откройте галерею Стили изображения :
Выберите форму, чтобы применить ее к вашему изображению.
После того, как форма будет применена, вы можете изменить ее размер по мере необходимости.
Как создать круговое изображение за 4 простых шага
Ваш браузер не поддерживает теги видео.
Квадраты в порядке. Многие великие вещи квадратны. Сухарики. Детские книги. Дядя Оуэн. Так что, если вы тоже хотите быть квадратным, и люди хвалят вашу равноугольность, мы даже не будем думать о том, чтобы пытаться вас остановить.Но эта статья посвящена созданию круговых изображений для использования в графическом дизайне.
Использование круговых культур в дизайне
Ученые определили, что людей больше привлекают изогнутые формы, чем прямые, поэтому, если вы разрабатываете материалы для своего бизнеса, возможно, вам удастся привлечь еще несколько глаз, сделав их немного округлыми.
Если вы переделываете логотип, возможно, вам стоит его включить в кружок. Хотите сменить водяной знак? Округлите это. И мы не говорим, что ваш логотип полностью прямоугольный, но … я понял.Все выглядит лучше, когда оно обведено кругом.
Создайте изображение круга за 4 шага
Откройте изображение в PicMonkey.
Щелкните вкладку «Рамки», затем выберите «Вырезы фигур».
С помощью курсора измените положение круга на изображении.
Щелкните Применить .
Это основы. Хотите увидеть это в действии? Пошли!
Быстрое создание изображения круга в Интернете
1.Щелкните Создать новый в верхней части главной страницы PicMonkey, затем щелкните место фотографии, которую нужно отредактировать (компьютер, стоковые фотографии или другое).
2. Щелкните вкладку «Рамки», затем выберите «Вырезы фигур». По умолчанию выбраны круглая рамка и прозрачный фон. Вот что вам нужно для этого. С помощью курсора перетащите рамку в нужное место на изображении. (Убедитесь, что ваше изображение является фоновым слоем, чтобы это работало.)
3. Переместите ползунок Shape Size вправо, чтобы увеличить круг, или поверните его влево, чтобы уменьшить его.Когда изображение станет округлым, нажмите Применить.
4. Обрежьте холст до нужного размера или измените размеры. Бум! Это так просто.
Настройка вашего дизайна
Если вам нужен больший контроль над размещением круглого изображения на холсте, преобразуйте его в слой после того, как вы закончите применять форму круга. Нажмите кнопку Layers (квадратный значок блинов на нижней панели инструментов), чтобы открыть его, затем нажмите Convert to layer .Затем вы можете перетащить новое круглое изображение в любое место на холсте (или даже за его пределы).
Вы можете добавить готовое круглое изображение к другому изображению (например, к объявлению, визитке или фотоколлажу), и будут отображаться только внутренние части круга, а не прозрачные части шахматной доски. Если вы решили переместить изображение из Hub и хотите сохранить прозрачность, обязательно экспортируйте его как файл PNG.
Подробнее: Как создать файл PNG с прозрачным фоном
Совет для многослойных изображенийЕсли изображение, с которым вы работаете, имеет несколько слоев, вам нужно будет сначала их сгладить применяя круговую рамку.Для этого наведите курсор на любой слой на панели Layers и нажмите на три точки . В раскрывающемся меню выберите Свести все слои .
Это все, что вам нужно, чтобы крутиться прямо как рекорд!
Конструирование с помощью кругов
Если вас укусила ошибка с кругами, и вы хотите добавить несколько круговых акцентов в дизайн, перейдите на вкладку «Графика», где вы найдете множество кругов в группе «Основные». Вы можете изменить их размер, перетащив угловые маркеры, а затем изменить их цвет в соответствии с вашим дизайном.
Совет для профессионалов: используйте ползунок Fade , чтобы придать новый вид вашему образу и показать фон сквозь круг. Это особенно хорошо работает, если вы комбинируете графику с текстом. Прочтите статью How to Use Graphics в блоге, чтобы узнать подробности.
Заполните форму круга фотографией
Другой способ создать изображение круга — использовать кнопку Заполнить изображением :
Выберите форму круга в меню «Графика» в разделе «Основные».
Щелкните изображение на холсте, чтобы выделить его.
Перейдите к пункту «Заполнить изображением» на вкладке «Инструменты графики» на левой панели.
Выберите изображение, чтобы поместить его «внутрь» вашего круга.
Этот метод позволяет вам редактировать изображение внутри круга после того, как вы его добавили — выбрать его положение, заменить или удалить с помощью кнопки Редактировать заливку изображения на вкладке Графические инструменты .
Подробнее: Как разместить изображения внутри текста или графики
Создание изображения круга в PicMonkey Mobile
Процесс создания изображения круга в мобильном приложении тоже чертовски проста.
Коснитесь Редактировать фотографию , затем выберите ту, с которой хотите повозиться.
Метчик Редактировать > BG Remover > Форма .
Обратите внимание на огромное количество вариантов форм: от кругов до снежинок и пятен от краски.
Коснитесь вырезанного круга. Затем вы можете перемещать круг и изменять его размер, сжимая и разжимая круг.
Коснитесь флажка, чтобы применить изменения.
Изучите цвета для вашего следующего дизайн-проекта:
Все, что вам нужно для эпического дизайна:
Как сделать изображение круглым в Canva
Если вы использовали Canva для а сейчас вам может быть интересно, как изменить форму ваших изображений.Но поиск конкретных функций на платформе редактирования не всегда прост.
Но не волнуйтесь. Мы здесь, чтобы помочь.
В этой статье мы предоставим пошаговые инструкции о том, как изменить форму фотографии в Canva, а также как изменить ее размер и создать шаблон.
Как кадрировать изображение в Canva
Чтобы изменить размер изображения в приложении Canva, выполните следующие действия:
- Перейдите на веб-сайт Canva.com и войдите в систему или зарегистрируйтесь.
- На главной странице нажмите на знак плюса в левом углу и выберите «Редактировать фото».
- Выберите фотографию из галереи своего устройства.
- После загрузки нажмите «Редактировать изображение».
- Нажмите на фото и найдите кнопку «…» над ним. Выберите кнопку и нажмите «Обрезать».
- Щелкните точку в одном из углов изображения и перетащите рамку, пока не будете удовлетворены размером и положением.
- Щелкните значок «Проверить» под изображением.
- Нажмите «Сохранить» или продолжите редактирование фотографии.
Как сделать изображение круглым в Canva
Чтобы преобразовать изображение в круг:
- Перейдите в Canva.com и войдите в систему или зарегистрируйтесь.
- На главной странице выберите нужный шаблон.
- Загрузите фотографию из своей галереи или выберите одно из предложенных Canva.
- На боковой панели слева выберите «Элементы» и найдите «Фреймы». Нажмите «Все», чтобы увидеть больше предложений.
- Выберите одну из рамок круга.
- Когда фигура будет добавлена в шаблон, перетащите изображение на рамку. Изображение автоматически примет форму рамки.
- Щелкните любую из четырех точек в углах рамки и перетащите ее, чтобы изменить размер.
- Нажмите кнопку «Готово», когда вы будете удовлетворены результатом.
- Нажмите «Сохранить» или продолжите редактирование фотографии.
Как сделать изображение круглым в Canva на мобильном телефоне
Если вы хотите редактировать фотографии на ходу с помощью мобильного телефона, это мало чем отличается от редактирования фотографии в настольной версии.
- Откройте приложение Canva и щелкните значок плюса в левом нижнем углу.
- Выберите один из шаблонов или нажмите «Пользовательские размеры», чтобы установить размер.
- Загрузите фотографию из своей галереи или выберите одно из предложенных.
- Нажмите на изображение, затем на значок плюса в левом нижнем углу.
- Выберите рамку и перетащите в нее изображение.
- Измените размер рамки по своему вкусу.
- Нажмите «Сохранить» или продолжите редактирование.
FAQ
Как создать сетку в Canva?
Сетки помогают создавать красивые коллажи.Canva предлагает множество готовых шаблонов сеток, но вы можете создать собственную сетку, следуя приведенным ниже инструкциям:
• На главной странице выберите шаблон «Фотоколлаж».
• Выберите предложенную сетку или нажмите «Создать пустую», чтобы настроить ее.
• Щелкните «Фотографии», чтобы выбрать изображения из предварительно загруженных.
• Щелкните «Загрузить», затем «Загрузить мультимедиа», чтобы выбрать изображения с вашего устройства.
• Перетащите изображения, чтобы расположить их по своему желанию.
• Щелкните и перетащите точки в углах изображений, чтобы изменить их размер.
• Обрежьте изображения, если необходимо, используя те же точки в углах, затем нажмите «Готово».
• Чтобы заполнить сетку цветом, щелкните ячейку сетки, а затем плитку цвета радуги. Выбери цвет.
• Чтобы настроить интервал сетки, щелкните «Интервал» на панели инструментов. Сдвиньте ползунок.
Как бесплатно создать шаблон в Canva?
Шаблоны помогают ускорить процесс редактирования.Чтобы создать собственный шаблон в бесплатной версии Canva, выполните следующие действия:
• На главной странице выберите «Создать дизайн».
• Выберите шаблон из предложенных вариантов или установите собственные размеры.
• Загрузите изображение из галереи или выберите один из вариантов, предложенных Canva.
• Добавьте элементы, которые будут отображаться на каждой фотографии при использовании шаблона на боковой панели.
• Перетаскивайте, изменяйте размер и цвет элементов по своему вкусу.
• Загрузите дополнительные изображения, если хотите. Регулировать.
• Щелкните значок «Дублировать страницу» справа.
• Отредактируйте дублированное изображение.
• Нажмите «Загрузить» и выберите номер и формат изображения, которое вы хотите сохранить.
Как создать шаблон в Canva for Work?
Canva предлагает возможность создания собственного шаблона. Это особенно полезно для работы, так как вы можете автоматически добавлять логотип бренда и URL-адрес веб-сайта к каждому изображению.Создав понравившийся шаблон, вы можете поделиться им со своей командой и использовать его снова и снова.
• Зарегистрируйтесь в Canva for Work, чтобы получить доступ к этой функции (30-дневная бесплатная пробная версия).
• Выберите «Фирменный комплект» на боковой панели.
• Нажмите кнопку «Создать дизайн» и выберите размер из предложенных или заданных нестандартных размеров.
• Щелкните заголовок документа, чтобы переименовать его.
• Загрузите фотографию из своей галереи или выберите из предложенных.
• На боковой панели выберите любые элементы, которые будут отображаться на каждом изображении, созданном с помощью шаблона.
• Перетащите и измените размер элементов.
• Загрузите с устройства любые дополнительные элементы, например логотип.
• Когда вы удовлетворены результатом, переместите переключатель «Сделать общедоступным» в верхнем правом углу, чтобы сделать его общедоступным или отключить эту опцию.
• Выберите «Опубликовать как шаблон».
• Щелкните «Сохранить».
Как загрузить фотографию Canva в WordPress?
WordPress популярен своими возможностями настройки контента и бесконечным количеством плагинов.Чтобы загрузить изображение, отредактированное в Canva, на свой веб-сайт WordPress, вам необходимо сначала установить плагин Canva для WordPress. Загрузите его с веб-сайта WordPress или найдите в консоли плагина.
Затем выберите или создайте шаблон. Вы можете выбрать опцию «Facebook ad», чтобы создать сообщение, которое будет хорошо смотреться как на вашем веб-сайте, так и при публикации в социальных сетях.
Затем загрузите изображение. Вы можете выбрать предустановку из предложенных или создать совершенно новый дизайн. Добавьте любые элементы на боковой панели и настройте их.Если хотите, загрузите фоновое изображение и добавьте к нему фильтр. Добавьте текст и отформатируйте его по своему вкусу.
Когда вы будете удовлетворены результатом, нажмите кнопку «Загрузить» в правом верхнем углу. Выберите формат файла и еще раз нажмите зеленую кнопку «Загрузить».
Загрузите файл на свой сайт WordPress. Затем вам нужно будет оптимизировать изображение.
Почему я не могу сохранить изменения на фото Canva?
Есть несколько причин, по которым изменения изображения Canva не сохраняются.
Во-первых, убедитесь, что ваш браузер обновлен до последней версии.
Во-вторых, проверьте подключение к Интернету. Изменения Canva не сохраняются в офлайн-режиме.
В-третьих, дождитесь знака «Все изменения сохранены» в строке состояния в верхней части редактора. Canva автоматически сохраняет изменения каждые пару секунд.
Наконец, попробуйте сохранить дизайн вручную. Нажмите «Сохранить» в строке меню редактора.
Creative Designs
Canva — отличное приложение как для личного, так и для профессионального использования.Пользовательские шаблоны могут не только сэкономить время, но и сделать ваш рабочий процесс более увлекательным. Благодаря опции совместного использования и плагину WordPress Canva превосходит ожидания от приложения для редактирования фотографий. Мы надеемся, что эта статья помогла вам изменить размер и форму вашего изображения в Canva. А может быть, вы проявили еще больше креатива и решили сделать коллаж?
Поделитесь своими советами по редактированию изображений в приложении Canva в разделе комментариев ниже.
Как придать изображению идеальную круглую форму с помощью Word, Paint
Досадно, что нет никакой возможности обрезать изображение круглой формы в MS Paint.И я просто надеюсь, что Microsoft когда-нибудь представит такую функцию. А до тех пор мы должны жить обходными путями или использовать такие инструменты, как Photoshop (это лучшее, что я могу назвать). Но тогда мы заслуживаем более легкого выхода, верно?
Сегодня мы планируем обсудить классный трюк, который поможет нам легко придать изображению законченную круглую форму с помощью Paint и Word. Это может показаться не точным показателем активности посевов, но результат достаточно хороший. А затем вы можете сохранить полученное творение как самостоятельное изображение или поместить его на какой-нибудь фон.Вот как это сделать.
Шаги по обрезке круглой формы с помощью Word и MS Paint
Здесь мы воспользуемся помощью MS Word. Концепция исходит из того факта, что мы можем вставлять изображения в форму , которую мы создаем в MS Word (или даже PowerPoint).
Шаг 1: Откройте базовое изображение, из которого вы хотите вырезать круглую секцию. Обрежьте прямоугольную часть области, которую вы визуализируете, для получения круглой формы обрезки. Сохраните эту обрезку как самостоятельное изображение.Вот образец урожая, который я сохранил.
Шаг 2 : Откройте MS Word. Перейдите на вкладку Insert -> Shapes и выберите Oval (эллипс).
Шаг 3: На холсте MS Word нарисуйте фигуру нужного размера. Удерживайте Shift при рисовании фигуры; это помогает создать идеальный круг.
Шаг 4: Не снимайте выделения с формы. Инструменты рисования активируется с вкладкой Формат под ним.Переключитесь на Format и затем выберите Shape Fill -> Picture . Выберите изображение, которое вы сохранили на шаге 1. Ваше изображение будет безупречно вставлено и сохранено в форме.
Шаг 5: Щелкните фигуру правой кнопкой мыши и выберите Форматировать автофигуру . Наша цель здесь — удалить границу фигуры.
Шаг 6: Убедитесь, что вы находитесь на вкладке Цвета и линии . В разделе Lines перейдите к Color и выберите No Color .Нажмите Ok , когда закончите .
Шаг 7: Щелкните правой кнопкой мыши получившуюся фигуру и Скопируйте ее в буфер обмена. Вы также можете нажать Ctrl + C.
Шаг 8: Вернитесь в MS Paint и вставьте туда содержимое буфера обмена. Теперь вы можете сохранить изображение.
Если вы планируете наклеить это на другой фон (кроме белого), убедитесь, что Прозрачный выбор включен, прежде чем вставлять изображение.
Заключение
Процесс может занять немного времени, но это надежный метод обрезки круглой формы с помощью MS Paint. Это может пригодиться, когда у вас нет доступа к таким первоклассным инструментам, как Photoshop (поскольку Paint и Word должны быть там по умолчанию).
Кроме того, это способ придать изображению идеальную круглую форму. Что сказать? Вы можете попробовать это и с другими формами. Также ознакомьтесь с описанным нами трюком при кадрировании и редактировании изображений с помощью MS PowerPoint.
Вышеупомянутая статья может содержать партнерские ссылки, которые помогают поддерживать Guiding Tech. Однако это не влияет на нашу редакционную честность. Содержание остается непредвзятым и достоверным.
Создавайте круглые изображения или закругленные углы с помощью Word — Better Host Review
Большинство изображений в Интернете имеют квадратную или прямоугольную форму. Однако иногда нам могут понадобиться круглые изображения или скругленный прямоугольник. Например, на многих бизнес-сайтах есть страница персонала с круглыми миниатюрами сотрудников команды.Если вам нужны закругленные углы для аватаров или изображений, вы можете подумать о Photoshop, самом известном программном редакторе изображений. Ознакомьтесь с этим пошаговым руководством по созданию круглых изображений в Photoshop. Этот инструмент очень эффективен при редактировании и создании всех видов файлов изображений, но его может быть сложно использовать новичкам. Мы заслуживаем более простой способ добавления закругленных углов к изображениям. Фактически, Office Word, самый известный текстовый редактор, может помочь вам сгладить угол прямоугольника за несколько простых шагов.
Создавайте круглые изображения или скругленные углы с помощью Word
Запустите Word на своем ПК и создайте новый пустой документ. Затем щелкните вкладку Вставить , щелкните стрелку вниз под Фигуры , затем выберите готовую форму, в этом случае вы можете выбрать Овал , если хотите создавать круглые фотографии, или Прямоугольник со скругленными углами , если хотите для добавления закругленных углов к прямоугольной картинке. В этой демонстрации мы выберем последнее. Перетащите границы добавленной формы до нужного вам размера.Щелкните стрелку вниз рядом с Shape Fill , выберите Picture из раскрывающегося меню. Вместо заливки формы цветом или текстурой, мы заполним закругленный прямоугольник изображением, к которому мы хотели бы добавить закругленные углы. Перейдите к файлу изображения, которое вы хотите отредактировать, и вставьте изображение в форму в документе Word. См. Снимок экрана ниже.
Нажмите Ctrl + C или щелкните правой кнопкой мыши овал или прямоугольник со скругленными углами в Word и выберите «Копировать». Это скопирует округленное изображение в буфер обмена.Теперь нам нужно вставить его в редактор изображений на ПК. Мы рекомендуем приложение Windows Paint, которое вы можете найти в ОС Windows. Вы можете найти его, выбрав Пуск >> Все приложения >> Аксессуары для Windows >> Paint . Создайте новый файл в приложении Paint, вставьте округленное изображение из буфера обмена в приложение MS Paint. Перетащите границы в краске, чтобы удалить ненужную пустую область. В настоящее время MS Paint не может сохранять изображения с прозрачностью. Пустая область на заднем плане станет частью выходного файла изображения.Сохраните файл изображения из приложения Paint на жесткий диск вашего компьютера, и вы получите изображение с закругленными углами или прямоугольное изображение с закругленными углами.
СвязанныеКруглое изображение с рамками — DEV Community
Круглое изображение делает изображение мягким.
Начнем с добавления такого кода в html.

Круглое изображение
Если вам нужно круглое изображение без рамки вокруг изображения, то это просто.
Используйте следующий код в css.
.roundImg {
радиус границы: 50%;
}
Свойство border-radius определяет радиус углов изображения.
Итак, если вы хотите создать форму круга, используйте border-radius: 50%
Круглое изображение с одной рамкой
добавьте размер, стиль и цвет границы в свой код.
.roundImg {
радиус границы: 50%;
граница: 5px solid # ff0000;
}
Круглое изображение с двойными рамками
Код аналогичен круглому изображению с одним кадром.
Теперь добавьте еще одну линию к размеру границы .
.roundImg {
радиус границы: 50%;
отступ: 10 пикселей;
граница: 5px solid # ff000;
}
Круглое изображение, двойные рамки с разным цветом границы
Иногда вы хотите поиграть с цветом в рамке изображения, для этого добавьте background-color к вашему отступу.
.roundImg {
радиус границы: 50%;
отступ: 10 пикселей;
граница: 5px solid # ff000;
цвет фона: # ffa500;
}
Круглое изображение с двойником и тенью
Вы также можете поиграть со свойством box-shadow , чтобы создать еще один слой на рамке изображения.Поскольку установлено значение border-radius , тень блока будет иметь те же закругленные углы, что и border-radius.
Запомните синтаксис box-shadow следующим образом:
box-shadow: начало-x | смещение-у | радиус размытия | радиус распространения | цвет;
Вот как выглядит объявление box-shadow:
.roundImg {
радиус границы: 50%;
отступ: 10 пикселей;
граница: 5 пикселей сплошная #ffffff;
цвет фона: # ffa500;
box-shadow: 0 0 30px 30px # ffa500;
}
Круглое изображение с тройной рамкой с использованием контура
Свойство контура — это линия, которая рисуется вокруг элементов за пределами границы.Свойство контура не является частью блочной модели, поэтому оно не влияет на положение самого элемента или элемента рядом с ним.
Синтаксис структуры (порядок значений не имеет значения):
контур: цвет | стиль | ширина;
Outline не учитывает border-radius . По умолчанию контур всегда прямоугольный, поэтому нам нужно настроить контур так, чтобы он был круглой формы, добавив -moz-outline-radius , как показано ниже.
(Свойство -moz-outline-radius можно использовать только с Firefox. Оно не работает в других браузерах.)
.roundImg {
радиус границы: 50%;
отступ: 10 пикселей;
граница: 5px solid #fff;
цвет фона: # ffa500;
контур: # ff0000 solid 8px;
-moz-outline-radius: 50% 50% 50% 50%;
}
Круглое изображение с тройной рамкой
Другой способ создать круглое изображение с тройной рамкой — добавить к изображению еще одну обложку html div .
В html это будет выглядеть так:

Затем настройте div на круглую форму.
div {
радиус границы: 50%;
цвет фона: # ff0000;
высота: 23бэр;
ширина: 23бэр;
маржа: 2бэр;
}
Проблема в том, что размер изображения должен быть немного меньше, чем размер div обложки, и должен быть точно посередине div обложки.
.roundImg {
радиус границы: 50%;
ширина: 20 бэр;
высота: 20 бэр;
отступ: 10 пикселей;
граница: 5px solid #fff;
цвет фона: # ffa500;
запас: 0,5 бэр;
}
И это не наброски . Обложка div является частью модели коробки. Какие бы изменения вы в них ни внесли, это повлияет на соседние элементы.
Специальная благодарность
Это изображение кошки принадлежит skeeze с сайта Pixabay.
Photoshop CS6 — Создание закругленных углов на фотографии: 9 шагов
Введение: Photoshop CS6 — Создание закругленных углов на фотографии
В этом уроке я покажу вам, как создать закругленные углы на фотографии с помощью Adobe Photoshop CS6
Добавить TipAsk QuestionCommentDownload
Шаг 1: Разблокировать фоновый слой
— Дважды щелкните фоновый слой, чтобы разблокировать его
Добавить TipAsk QuestionCommentDownload
Шаг 2: Выберите инструмент Shape
Шаг 3: Выберите путь и радиус
По умолчанию Форма выбрана, выберите Путь
Введите значение Радиус (в этом примере я выбрал 35px )
Добавить TipAsk QuestionCommentDownload
Шаг 4: Создать векторную маску
В меню Слой> Векторная маска> Показать все
9 0002 Это создаст миниатюру векторной маски рядом с фотографиейДобавьте TipAsk QuestionCommentDownload
Шаг 5: Нарисуйте закругленную форму
Нарисуйте закругленную форму прямоугольника
Когда отпустите мышь, она удалит за пределами формы, которую мы draw
Добавить TipAsk QuestionCommentDownload
Шаг 6: Сохраните вашу фотографию
File> Save for Web
Если фоновый слой прозрачный, сохраните изображение как PNG-24
Если есть цвет фона, то сохраните изображение как JPEG
Добавить TipAsk QuestionCommentDownload
Шаг 7:
Добавить TipAsk QuestionCommentDownload
Шаг 8:
Добавить TipAsk QuestionCommentDownload
Совет 9: Photoshop CS6 — Создать закругленные углы на фотографии 9060Ask Будьте первым, кто поделится
Вы сделали этот проект? Поделитесь с нами!
Я сделал это!Рекомендации
4 комментария
0
ReplyUpvote
0
ReplyUpvote
это действительно полезно для меня.
