Рисуем с Adobe: приложения, стилус и линейка
Долго запрягает, зато быстро едет. Эта поговорка хорошо иллюстрирует положение Adobe – лидера в области ПО для работы с графикой и видео – на рынке мобильных приложений. Появившись в App Store намного позднее других игроков, Adobe (среди прочего) предложила пакет программ для создания набросков с элементами имитации традиционных инструментов художника. Кроме громкого имени у Adobe была четко продуманная концепция развития продуктов и их уникальное позиционирование.
С него и начнем.
Adobe не стала вторгаться на «чужую» для нее территорию точной имитации пастели, акварели, масляных красок (где в настольном сегменте давно и безраздельно господствует Corel Painter). Слишком – по рыночным меркам – узок круг потенциальных покупателей, а качественная техническая реализация в условиях ограниченности вычислительных ресурсов iPad затруднительна.
Направление набросков куда более перспективное.
Но главный козырь Adobe – интеграция с настольными версиями приложений, причем бесшовная интеграция. И все благодаря облачному характеру Creative Cloud.
Наброски из мобильных приложений отправляются на доработку в настольные версии буквально парой движений: открыть меню и выбрать пункт назначения – растровый Photoshop или векторный. Illustrator. Дальше все происходит автоматически. Как только вы откроете настольные программы, в них появятся соответствующие файлы.
В Sketch создаются растровые наброски, в Draw – векторные. При отправке в Photoshop наброска из Draw получается растровая версия (для iPad Air 2048х1536 пикселов), PNG-файл с поддержкой прозрачности, но без слоев. Чтобы подложка не смешивалась с наброском, следует выбрать PSD-файл и самостоятельно открыть его из облачного хранилища. В Illustrator наброски из Sketch приходят как растровый слой аналогичного размера, а из Draw – в виде закрытого объекта с информацией о цвете и со слоями. К сожалению, пока кривая Безье (и как ее частный случай прямая линия) по траектории движения стилуса не сохраняется.
Чтобы подложка не смешивалась с наброском, следует выбрать PSD-файл и самостоятельно открыть его из облачного хранилища. В Illustrator наброски из Sketch приходят как растровый слой аналогичного размера, а из Draw – в виде закрытого объекта с информацией о цвете и со слоями. К сожалению, пока кривая Безье (и как ее частный случай прямая линия) по траектории движения стилуса не сохраняется.
Sketch и Draw
Для загрузки Sketch и Draw бесплатны, но для работы необходим Adobe ID, у которго есть бесплатные и платные опции.
Несмотря на кардинальные различия, эти приложения похожи. Оба имеют по пять слотов для инструментов плюс резинка. Для каждого инструмента индивидуально задаются размер, цвет и интенсивность (прозрачность). Доступны две версии сеток – настраиваемая перспективная с двумя точками схода и масштабируемая простая.
Все шаги от начала работы записываются в виде команд с возможностью линейного отката на много действий назад.
Естественно, поддерживаются стилусы с чувствительностью к нажатию.
В Sketch, кроме заданных инструментов, создаются (в том числе посредством другого приложения, Adobe Capture) пользовательские, в «кисть» можно превратить фото любого объекта внешнего мира и управлять несколькими параметрами его наложения на виртуальный лист. Поддерживаются три способа смешения разных цветов, для «акварели» есть режим мгновенного «высыхания» листа.
В Draw через все тот же Adobe Capture в векторном виде вставляются оттрассированные объекты, снятые камерой мобильного устройства.
Кстати, Adobe Capture не обязательно нужно устанавливать на iPad, это приложение может запускаться на iPhone, обмен данными происходит через облако Creative Cloud, вся оцифрованная приложением информация доступна и для настольных версий программ Adobe.
И Sketch и Draw поддерживают слои, только в Sketch их всего два – растровая подложка и рабочий, а в Draw – много, включая все ту же подложку и средства управления прозрачностью для всех слоев.
Отличительная черта обеих приложений – виртуальная линейка с многочисленными шаблонами, обеспечивающая отличную точность. Она позволяет проводить прямые линии, а также участки кривых или получать изображения геометрических фигур буквально двумя прикосновениями стилуса. Для классического рисования эта функция малоприменима, зато дизайнеры оценят ее по достоинству.
Ink и Slide
В 2014 г. Adobe впервые анонсировала выпуск аппаратного обеспечения под собственной торговой маркой. Перо Ink и линейка Slide поступили в продажу по фантастической цене $200, но она постепенно снизилась и сегодня этот набор – одна из самых выгодных покупок в категории активных стилусов.
Партнером Adobe стала тайваньская компания Adonit, известная своей технологией PixelPoint Ink распознает 2048 уровней силы нажатия, связывается с iPad через Bluetooth 4.0 LE.
У него твердый наконечник среднего размера (чуть больше чем у Adonit Jot Touch) и одна кнопка для вызова меню в приложениях. Корпус изготовлен из экструдированного алюминиевого сплава с пластиковыми элементами.
Корпус изготовлен из экструдированного алюминиевого сплава с пластиковыми элементами.
В комплекте поставки идет прочный (по крайней мере, на вид) белый глянцевый чехол, который служит и док-станцией для зарядки встроенного в стилус аккумулятора. В качестве внешнего источника энергии подойдет любой USB блок питания или пауэрбанк.
Контакты на корпусе стилуса расположены на торце, там же находится светодиод, информирующий о состоянии устройства. При установке в чехол стилус плотно удерживается магнитом, что обеспечивает надежный контакт при зарядке и избавляет от стука при переноске.
Линейка Slide является полностью пассивным устройством, создающим эффект касания экрана двумя пальцами – именно поэтому у нее пара контактных площадок. Аппаратная кнопка служит для переключения шаблонов фигур.
Контактные площадки изготовлены из гладкого пластика, они отлично скользят, даже слишком отлично: малейшее прикосновение к Slide сдвигает виртуальную линейку.
Фигуру или ее часть либо обрисовывают, как по трафарету, либо двойным нажатием стилусом создают контур автоматически. Последний способ дает равномерную толщину линии, не зависящую от силы нажатия. Чтобы нарисовать линию или контур фигуры, не нужно точно позиционировать стилус и вести его по направляющей – в этом, собственно, и состоит главное удобство виртуальной линейки. Стилус может располагаться в любом удобном месте, а движения перпендикулярно направляющей дают интересную объемную фактуру линии.
Соотношение сторон фигур-шаблонов (за исключением французских кривых) меняется в некоторых пределах, т.е. круг превращается в эллипс, квадрат – в прямоугольник.
Размер фигур-шаблонов изменяется двояко – либо уменьшается масштаб листа, либо увеличивается сам контур.
Линейка «подсвечивает» направляющие или фигуры, если они образуют углы 0º, 45º и 90º относительно краев листа. Единственный заметный недостаток – отсутствие механизма проведения параллельных прямых для произвольных углов.
В Sketch и Draw линейка работает и без Slide. Однозначно сказать, что удобнее – пальцы или аппаратная линейка сложно. Если надо провести пару линий, то Slide, в общем, не нужен. Но с ним проще работать. Поддержка Slide включается в меню. Если им не пользоваться, лучше отключить ее: так исключаются ложные срабатывания на прикосновения руками.
Adobe Ink не дружит с iPad Air 2. На сей счет есть официальная информация, Adonit говорит, что проблема на стороне Apple, все ждут новую версию SDK. Проверить на практике наличие проблемы и метод ее обхода (предлагают держать еще один палец на экране) я не смог, поскольку не являюсь счастливым обладателем Air 2.
А как же Apple Pencil?
Это действительно очень важный вопрос, поскольку выход на рынок такого мощного конкурента для всех производителей стилусов не мог остаться незамеченным.
Pencil для работы нужен iPad Pro. Появление Pro-версии с «обычным» экраном, безусловно, увеличит ее долю, но многие дизайнеры уже купили Air (первый и второй) и пока не собираются менять его. Стоимость Pencil абсолютно конкурентоспособна – в США $99, такой же ценник стоит и на альтернативных чувствительных к нажатию стилусах. У Pencil есть два огромных преимущества – практически мгновенная реакция системы на перемещение и чувствительность к наклону. И один конструктивный недостаток – отсутствие кнопки для быстрого вызова меню.
Плюсы: Полный набор инструментов для создания набросков и их последующей доработки на компьютере. Продуманная интеграция, автоматическая синхронизация. Совместимость с продуктами других производителей (как у приложения, так и у стилуса).
Минусы: Форма стилуса скорее дизайнерский изыск нежели действительно эргономичный инструмент.
Платная подписка.
Вывод: Даже если проба пера для Adobe была первой и последней попыткой выйти на рынок аппаратного обеспечения, инструменты для создания набросков на мобильных устройствах и их последующей доработки в настольных программах у Adobe как минимум одни из лучших в индустрии. Потеря одной звезды обусловлена высокой стоимостью подписки в национальной валюте.
Adobe Sketch v2.0.162
Adobe Sketch позволяет рисовать на мобильных устройствах. Создатели этого продукта добавили широкий выбор кистей и интеграцию с другими приложениями Adobe. Создавайте рисунки на смартфоне или стационарном компьютере. Переносите готовые рисунки в другие программы Adobe. Рисуйте в этом приложении, используя стилус. Процесс рисования будет комфортным, даже на маленьком экране переносного устройства.
Вы можете рисовать пальцем. Находясь в городском транспорте, очереди, на кухне и другом месте, вы создаете рисунок пальцем без проблем. Adobe Sketch закачивается на нашем сайте или в Play Market.
Назначение
Именно поэтому считаю корректным первым пунктом показать назначение каждой из программ. Photoshop в основном работает с растровыми изображениями
, однако имеет некоторые векторные инструменты. Он незаменим для ретуши фото, обработки изображений. Но функционал предназначенный для работы с векторной графикой в нем достаточно условный. Многие поклонники Adobe возразят мне, но тогда возникает логичный вопрос: зачем в арсенале Adobe есть отдельный векторный редактор Illustrator, если Photoshop умеет все? Именно наличие двух интерфейсов усложняет работу и требует дополнительного времени при решении задач по работе с векторной графикой.
Sketch же изначально заточен на работу с вектором
, поскольку разработка интерфейсов подразумевает создание прототипов, фреймворков, иконок, UI-элементов, а зачастую эти элементы должны быть векторными. Таким образом, чтобы выбрать каким из редакторов пользоваться, нужно понять, какие задачи придется решать с помощью данного инструментария.
Почему Sketch?
Некоторое время после релиза в 2010 году Sketch расценивался как легковесный инструмент для редактирования графики, с помощью которого дизайнеры UI и UX могли быстренько прототипировать дизайн приложений.
Но за последние годы Sketch значительно развился – и его возможности сейчас выходят далеко за рамки создания макетов экранов. Как молодой продукт, созданный специально под нужды сегодняшнего дня, в нем нет всего этого ненужного мусора, как в наборе продуктов Adobe Creative Cloud.
Сейчас Sketch гордо продается как визуальным, мобильным, иконочным, веб и продуктовым дизайнерам – и я думаю, это всего лишь вопрос времени, пока его разработчики, Bohemian Coding, с уверенностью не начнут ориентировать свой продукт и на иллюстраторов и художников.
Стоимость
Вторым по счету, но не по значимости, параметром для выбора того или иного редактора является стоимость и способ оплаты данного программного обеспечения. Приобрести Photoshop можно исключительно по подписке! Стоимость ежемесячного использования редактора составляет 20$
, и для разных регионов эта цифра может изменяться. Но суть остается та же. В отличии от Adobe компания Bohemian Coding пошла по обратному пути: Sketch продается за
Но суть остается та же. В отличии от Adobe компания Bohemian Coding пошла по обратному пути: Sketch продается за
99$
, это единоразовый платеж и все обновления пользователь получает бесплатно. Возможно в дальнейшем финансовая стратегия компании изменится, но пока они завоевывают рынок таким образом. Именно этот фактор, наверняка, сыграет роль в масштабах компании. Хотя и для фрилансеров немалозначимым является финансовое планирование своих ресурсов.
Рисуем макет сайта
Первый экран должен привлечь внимание пользователя и рассказать, о чем сайт. Заголовок и абзац текста также задаем с помощью инструмента Text и вставляем иллюстрацию.
Кажется, что дом висит в воздухе и не согласуется с окружающим миром. Чтобы вернуть его на землю и задать тон для следующего экрана сайта, нарисуем серую подложку. Для этого: Insert → Vector и создаем контур около изображения дома.
Заполняем контур серым цветом и передвигаем его за слой с домом.
Следующий экран — подробный рассказ про стеновой блок и его отличие от конкурентов. Используем изображение блока и его описание. Для каждого из преимуществ подберем иконку.
Используем изображение блока и его описание. Для каждого из преимуществ подберем иконку.
Иконку я разместил на круглой оранжевой подложке. Выровнял по центру относительно друг друга, заполнил белым иконку.
Чтобы показать дома, сделанные из блоков, используем слайдер с фотографиями. Каждая страница слайдера — это шесть квадратных фотографий домов. Все исходные изображения — разные по длине и ширине. Чтобы быстро привести их к одному размеру, будем пользоваться масками.
Для этого нарисуем прямоугольник нужного размера (Insert → Rectangle) и разместим фотографию над ним. Затем выберем слой с этим прямоугольником и нажимаем кнопку Mask.
Проводим эту операцию для остальных фотографий и рисуем элементы управления слайдером.
Мультиплатформенность
Еще одним значимым аргументом в выборе инструментария для дизайнеров станет платформа, на которой работает тот или иной софт. В нашей компании дизайнеры работают исключительно на Mac устройствах и большинство front-end разработчиков тоже. Поэтому тот факт, что Sketch существует исключительно для OS X
Поэтому тот факт, что Sketch существует исключительно для OS X
, не стал для нас проблемой. А вот для дизайнеров, в распоряжении которых Windows устройства, это явно не решабельный вопрос. Конечно, можно заморочиться и поставить эмулятор OS X на винде, однако ничего путнего из этого может не получиться, максимум вы загрузите свой процессор и операционную систему обработкой ненужных процессов. В отличии от Sketch,
Photoshop имеет отдельные версии для Windows и OS X
. Поэтому в вопросе мультиплатформенности неизменным лидером остается Adobe Photoshop. Но, опять-таки, то, что на первый взгляд кажется недостатком, является сильным преимуществом в конкретных условиях. Поскольку Sketch существует только под Mac, в нем весь создаваемый контент отрисовывается с помощью средств маковской оси, используется стандартный графический движок от Apple. Именно этим разработчики добились максимальной продуктивности и быстроты работы.
Задаем сетку
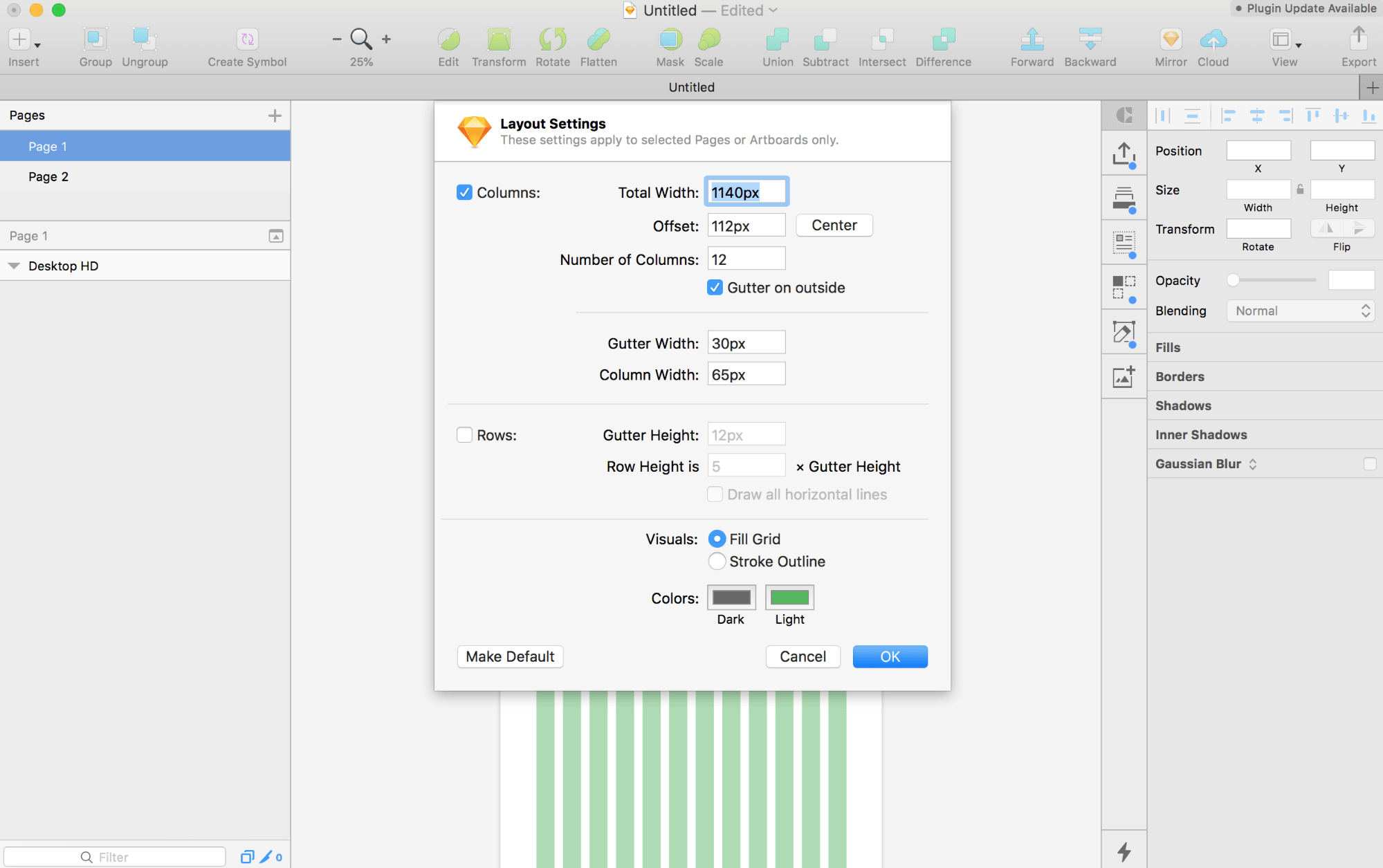
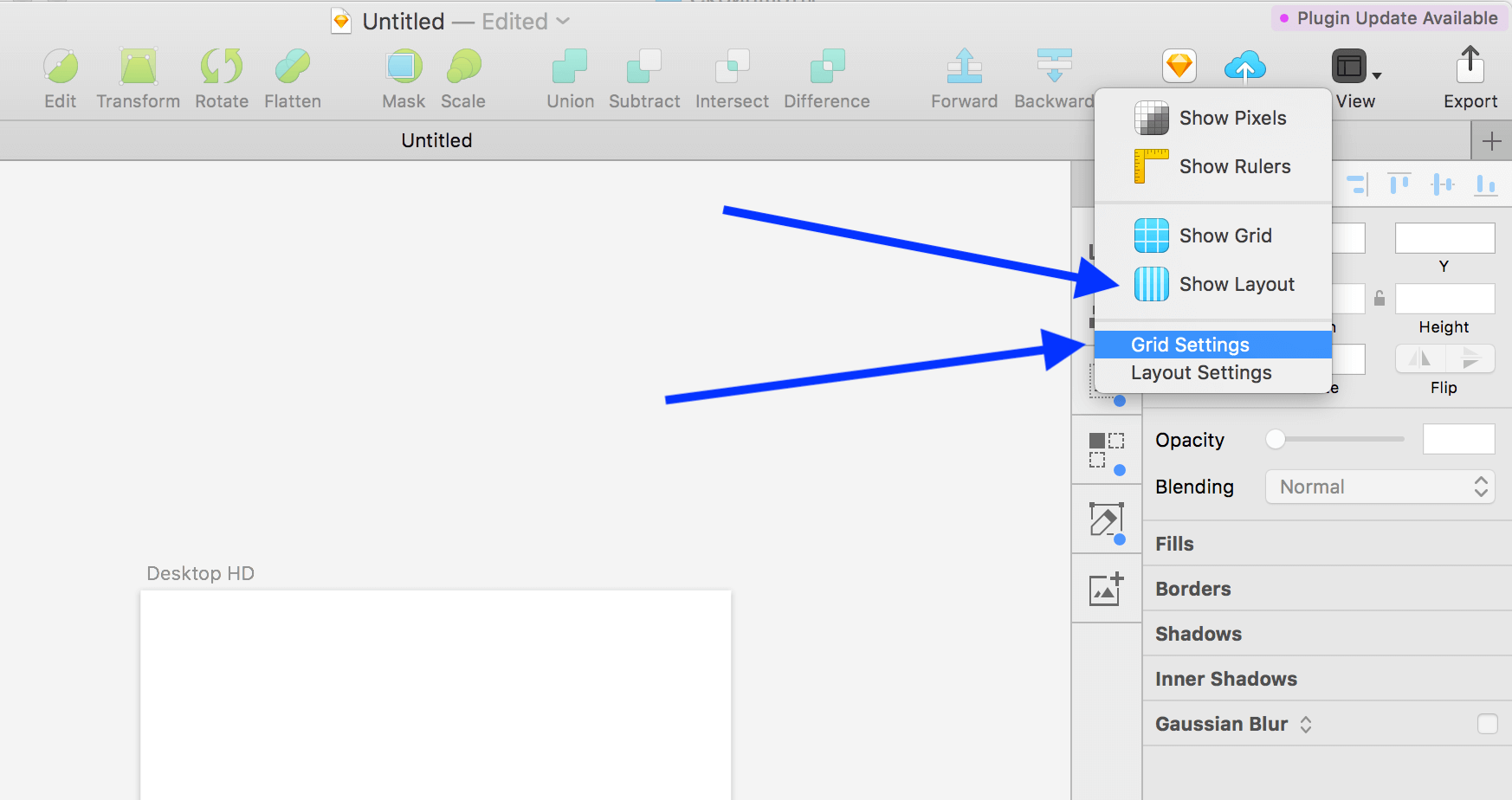
Весь контент на сайте строится по сетке. Сетку подбирают под каждый проект. С помощью Show Layout в View можно скрыть или показать на артборде уже настроенную сетку. Чтобы задать новую: View → Layout Settings.
Сетку подбирают под каждый проект. С помощью Show Layout в View можно скрыть или показать на артборде уже настроенную сетку. Чтобы задать новую: View → Layout Settings.
В появившемся окне задаем ширину сетки, отступы и количество колонок.
Выбираем ОК, смотрим на результат.
Интеграция
Важным моментом для любого инструментария является его способность интеграции с другим софтом. Например, после того, как макет сайта полностью проработан и готов к передаче в отдел front-end разработки, становится вопрос непосредственно самой передачи исходников для дальнейшего развития проекта. На сегодняшний день и Sketch, и Photoshop имеют серьезные средства интеграции. Оба редактора могут экспортировать
материалы в софт для коммуникации между разработчиками и дизайнерами, такие как Avocode, Zeplin и прочие. Если рассматривать этот кейс для компании, то данное решение крайне важно, оно помогает сэкономить деньги на дополнительные экземпляры графических редакторов для front-end разработчиков.
Из чего состоит курс
1. Знакомство с Adobe Sketch онлайн
- Возможности программы
- Интерфейс и инструменты
2. Редактирование объектов
- Работа с кривыми и фигурами
- Работа со слоями
- Горячие клавиши и работа с пресетами
3. Рабочий процесс, символы, стили текста
- Работа с 3d-элементами: эффекторы, вытеснение, Lathe
4. Вложенные символы, Shape-стили
- Вложенные символы в Sketch дизайне сайта
- Настройки вложенных символов
- Shape-стили с вложенными символами
5. Responsive design, ресайз, прототипирование
- Настройка элементов для мобильной адаптивности
- Быстрый способ прототипирования
6. Библиотеки символов, плагины и экспорт
- Как настроить библиотеку символов
- Экспорт готового дизайна
- Работа с плагинами
7. Framer.js
- Импорт веб-дизайна из Sketch в Framer
- Создание анимаций
8. Мега-дизайн за 45 минут
Мега-дизайн за 45 минут
- Пошаговая разработка дизайна по примеру проекта от PINKMAN
Обучение
Если вы решили освоить Photoshop или расширить свои знания о данном графическом редакторе, то в вашем распоряжении масса образовательных источников
. Существуют обучающие ресурсы как платные, так и бесплатные. Качество материалов также очень сильно разнится: от примитивных статей неавторитетных авторов до идеально структурированных последовательных видеоуроков квалифицированных профессиональных тренеров. В силу того, что Sketch относительно молодой софт, то и
количество обучающих ресурсов не сравнимо меньше
, чем у Photoshop. И, как правило, это платные материалы. Например, на известном образовательном ресурсе Udemi менее 40 курсов по Sketch. Однако, уже существуют и обзор от практиков Sketch. Надеюсь, со временем количество обучающих метриалов в сети будет увеличиваться прапорционально с ростом популярности графического редактора Sketch.
Профессиональная подготовка UX-исследователей
Научитесь определять потребности пользователей! 3 месяца обучения, ведущие эксперты, удостоверение о повышении квалификации НИУ ВШЭ, менторство
Узнать подробнее
Что такое Sketch?
Sketch – одна программа из группы под названием “векторные графические редакторы”. Другие представители этой категории – Adobe Illustrator, CorelDRAW и OpenOffice Draw.
Векторный редактор отличается от пиксельных (растровых) редакторов. В пиксельном графическом редакторе (например, Adobe Photoshop, GIMP или Microsoft Paint), когда вы рисуете фигуру, сохраняется масса данных о каждом пикселе, что со стороны выглядит как круг:
Но в векторном редакторе вроде Sketch сохраняется только математическая основа самой фигуры. На практике это означает, что вы можете масштабировать вектор, сколько угодно и никогда не увидите никакой потери в качестве изображения. Дизайнеры и иллюстраторы обычно отдают предпочтение исключительно векторам, потому что их всегда можно конвертировать в пиксели. Куда сложнее пойти обратным путем.
Куда сложнее пойти обратным путем.
В Sketch, только если вы не вставите пиксельную графику, например, фото, все слои векторные. Каждый объект состоит из опорных точек и кривых, которые можно просмотреть и отредактировать, кликнув дважды на фигуре. Но мы к этому еще вернемся!
Конкуренция – двигатель прогресса
Существует масса других параметров и характеристик Photoshop и Sketch, охватить их все достаточно сложно, но вывод однозначен: каждый из рассмотренных мною графических редакторов хорош для решения конкретной задачи. Если рассматривать разработку интерфейсов, то мы в компании для себя сделали однозначный выбор в пользу Sketch. Этому способствовал комплекс факторов, перечисленных в данной статье. Photoshop по прежнему является лидером в работе с растровой графикой, но нельзя игнорировать тот факт, что появление Sketch дало сильный толчок в развитии Photoshop. Самым ярким доказательством тому – появление множества арт-бордов и возможность отображения превью на мобильном устройстве. Действительно: конкуренция – двигатель прогрса.
Действительно: конкуренция – двигатель прогрса.
Разобраться с интерфейсом
Sketch — универсальный графический редактор для macOS, в котором легко нарисовать сайт с нуля и создать макет мобильного приложения. Чем пользоваться, чтобы рисовать:
Слева
Страницы и список артбордов для навигации по макету. Все инструменты, в том числе и создание нового артборда, находятся в Insert.
В центре
Рабочая область с артбордами.
Справа
Инспектор, который отвечает за свойства выделенного артборда или элемента: размеры, параметры наложения, тени, выравнивание и положение.
Adobe Photoshop Mix — мастер фотошопа
Adobe решительно осваивает рынок мобильных приложений. Lightroom, Photoshop touch, Sketch — это ещё далеко не полный список тех продуктов, которые появились для планшетов и смартфонов в течение года. Сервисы и технологии компании всё более и более тесно интегрируются с мобильными ОС, и на днях вышедший Photoshop Mix — хороший тому пример.
Комбинируйте изображения, удаляйте нежелательные объекты, меняйте фон и делайте многое другое с помощью Photoshop Mix.
В некотором смысле это приложение революционное. Новый продукт Adobe первым задействовал технологии облачных вычислений и первым из многих сторонних программ использовал возможности планшета на все сто. По крайней мере, о последнем говорят сами разработчики, хоть постоянные подтормаживания мне кажутся всё-таки следствием ужасной оптимизации.
По большому же счёту, если отбросить интеграцию с Photoshop CC и технологии, упомянутые выше, перед нами ничем не примечательный редактор фото с расширенными возможностями. По крайней мере, соединять вместе два изображения могли программы и до Photoshop Mix.
Тем не менее, это одно из лучших доступных решений для подобного рода задач. Комбинировать картинки теперь проще некуда, а если возможностей Mix вам окажется мало, достаточно будет просто экспортировать файл с корректно сохранёнными слоями в формате PSD и продолжить работать с ним на компьютере. Это главная фишка приложения.
Это главная фишка приложения.
В остальном — у нас есть основной инструмент в виде кисти, с помощью которой можно выбирать области для удаления или наложения эффекта. Она умеет определять и размывать края, но не всегда корректно работает. Вернее, с тестовыми снимками всё отлично. Опоры Golden Gate легко отделяются от остального изображения, а японское архитектурное достояние можно обрезать именно так, как нужно. Со сторонними же изображениями всё работает через раз.
Что касается интерфейса, то он как две капли воды похож на таковой у Adobe Sketch и Line. Это хорошо, ведь всё выглядит минималистично, стилизовано под iOS 7 и построено на плавных переходах и размытиях.
Для каждого загруженного из галереи, Facebook, Creative Cloud или Lightroom Mobile изображения или PSD-файла в Photoshop Mix можно выбрать один из пяти инструментов обработки. Три из них стандартны: Enhance — регулирует основные параметры снимка; Looks — позволяет накладывать эффекты поверх всего изображения или его отдельной области; Сrop — делает именно то, чего от него и ожидаешь.
Среди необычного — инструменты Сut out, позволяющий вырезать части картинок, комбинируя два изображения вместе, и More edits, который вызывает наибольший интерес. В последней вкладке вы найдёте три необычных инструмента: Upright, Shake reduction и Content-aware fill. Это инструменты, перекочевавшие с десктопного Photoshop, доступные на iPad благодаря облачным вычислениям. Первый — выполняет коррекцию перспективы, второй — стабилизирует смазанное фото, а последний — позволяет удалять объекты с изображения, заполняя их место подходящим фоном. Чтобы получить корректные изменения, исходная фотография должна быть не слишком сложной, а интернет-соединение — достаточно быстрым и стабильным.
В итоге
Photoshop Mix получился гораздо более функциональным, нежели Photoshop touch. Но при его использовании не покидает мысль о том, что всё это лишь технологии ради технологий, а приложение сделано ради того, чтобы продемонстрировать новые возможности. Постоянные подтормаживания не дают полноценно пользоваться приложением, а стилус тут был бы совсем не лишним. В остальном — достаточно достойный фоторедактор, который наверняка будет обрастать всё новой и новой функциональностью. Скачать его можно уже сейчас в App Store. И это нужно сделать не только потому, что программа бесплатна и хороша, но и для того, чтобы получить бесплатную подписку, по условиям которой вы получите 2 ГБ свободного места в облаке для хранения ваших работ.
В остальном — достаточно достойный фоторедактор, который наверняка будет обрастать всё новой и новой функциональностью. Скачать его можно уже сейчас в App Store. И это нужно сделать не только потому, что программа бесплатна и хороша, но и для того, чтобы получить бесплатную подписку, по условиям которой вы получите 2 ГБ свободного места в облаке для хранения ваших работ.
appbox fallback https://apps.apple.com/ru/app/885271158
2 простых шага для экспорта объектов из Adobe XD
Экспорт объектов из Adobe XDЯ был приятно удивлен, когда впервые попробовал Adobe XD. Для дизайнера, который до сих пор использует Photoshop для UI дизайна и никогда не пробовал Sketch – это просто глоток свежего воздуха.
Интерфейс прост и интуитивно понятен. Нет необходимости долго обучаться работе с ним. Он занимает мало места и прост. Создание интерактивных прототипов и запись видео просто завораживают.
Но вот, какой вопрос мучил меня с самого начала. И этот вопрос на самом деле является очень болезненным и знакомым: Как экспортировать объекты для передачи их разработчику? Вот истинная причина, почему я не использую Sketch в работе. Дело в том, что большинство разработчиков, с которыми я сталкиваюсь, ожидают получить именно PSD файл.
Дело в том, что большинство разработчиков, с которыми я сталкиваюсь, ожидают получить именно PSD файл.
И вот, что я сделал:
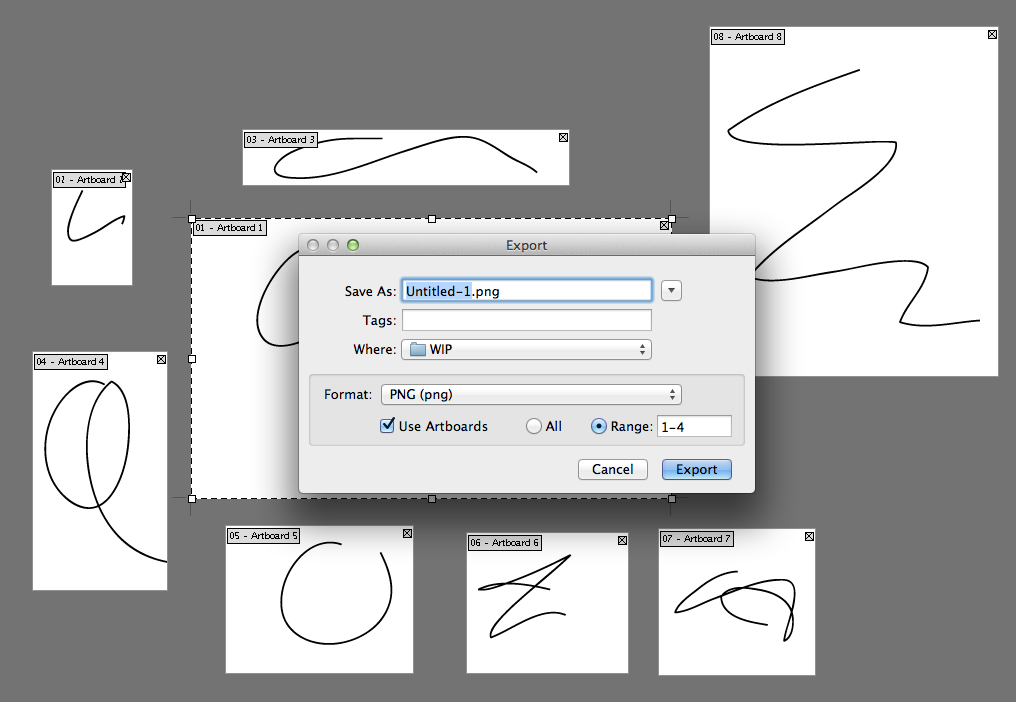
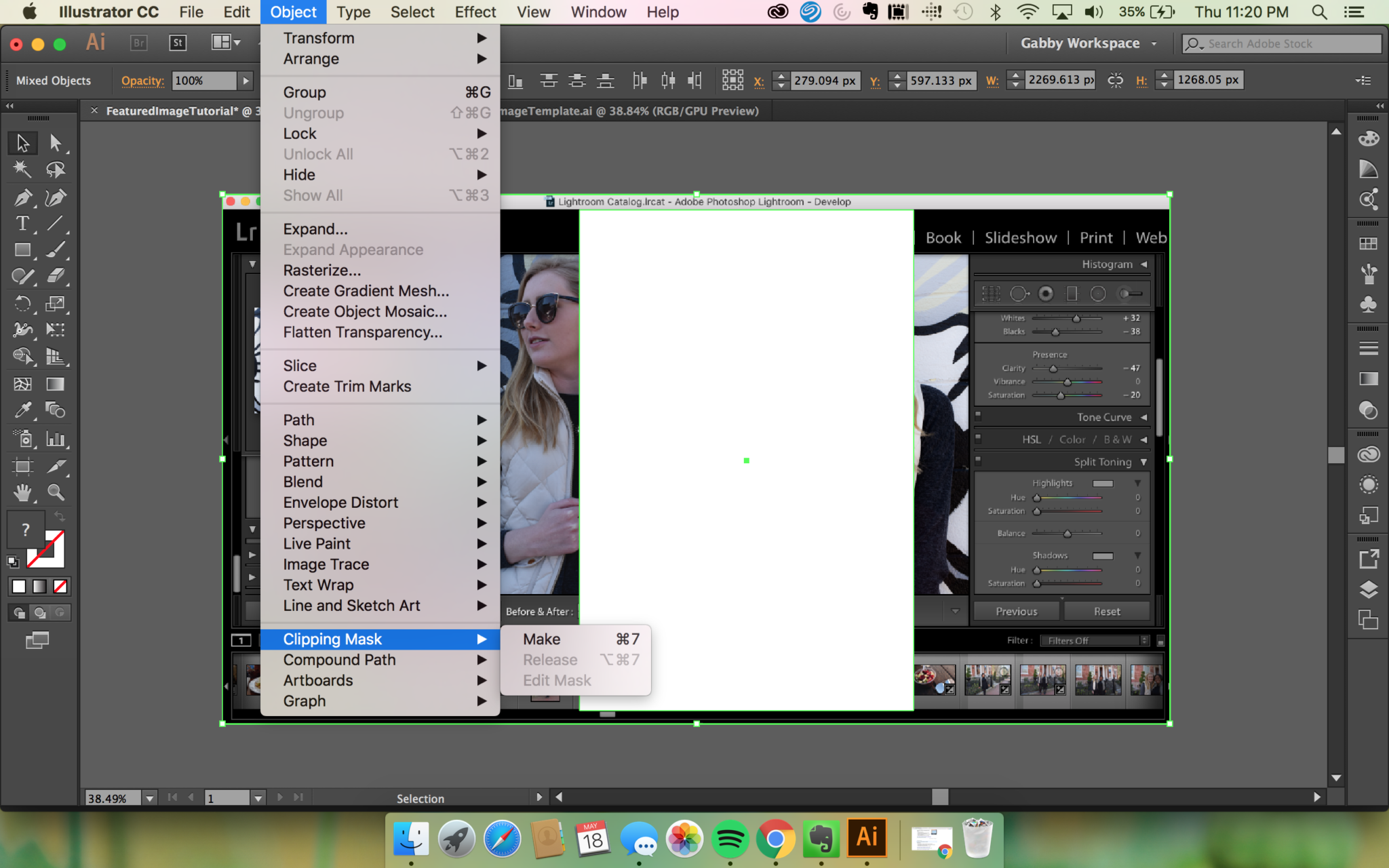
Создал артборд для каждой иконки/объекта и отключил заливку фона так, чтобы все элементы были на прозрачном фоне. Если вы используете шрифт иконок, убедитесь, что он у вас переведен в векторный формат: Выберите все иконки и перейдите по Object / Path / Convert to Path
Шаг 1: Создание артбордовТеперь переходим к File / Export и экспортируем все артборды в PNG (1x, 2x, 3x) или в SVG формате. Таким образом, у вас каждый объект будет отдельным файлом к большой радости разработчика.
Шаг 2: Экспорт артбордовЭкспортированные объекты в PNG (1x, 2x, 3x)Экспортированные объекты в SVGТакже вы можете экспортировать один объект. Выберите его и снова перейдите по File / Export и вам будет экспортирован только один объект
Правда я заметил одну проблему: при экспорте к SVG файлу добавляется квадратный фон (хотя я удаляю заливку фона). Надеюсь, что это баг и Adobe его скоро пофиксит.
Надеюсь, что это баг и Adobe его скоро пофиксит.
Спасибо за внимание, надеюсь моя статья вам поможет. Кстати, я – фриланс UX/UI дизайнер. Оцените мои работы на Product Hunt и следите за моими обновлениями в Twitter @mightyalex.
Как рисовать в адобе скетч. Повторное использование монтажных областей. Более продвинутые приемы работы в Sketch
Как создать собственную кисть на основе фотографии, отснятой на iPhone, iPad или устройство на базе Android, и используйте ее в Adobe Photoshop CC, Illustrator CC и Photoshop Sketch. Легко и просто! Для этого теперь есть Adobe Capture .
Для Adobe этот год выдался довольно богатым на всяческие релизы. Корпорация выпустила довольно много различных дополнительных приложений для мобильных платформ и в добавок анонсировала ряд еще более крутых новшеств, таких как Project Comet , Project Faces , секретное приложение с Monument Mode , а также пообещала в этом и следующем году прикрутить много полезных фич к Adobe Stock . На этот раз героем нашего небольшого обзора станет программа для мобильных устройств под названием Adobe Capture .
На этот раз героем нашего небольшого обзора станет программа для мобильных устройств под названием Adobe Capture .
Принцип работы
Приложение позволяет максимально быстро, можно даже сказать «на ходу», делать из интересных вам пейзажей элементы, которые вы потом сможете использовать в своих цифровых работах.
Итак, какие возможности вы получите работая с Adobe Capture:
- Создавать высококачественные кисти в любом стиле — фотореалистичные, натуральные, графические кисти или кисти для живописи. Любой отснятый объект можно превратить в кисть.
- Источник вдохновения всегда рядом — создавать собственные кисти в любом месте, в любое время, используя фотографии с камеры, из каталога снимков или Adobe Creative Cloud.
- Интерактивный просмотр — посмотреть, как будет выглядеть кисть, прямо в процессе ее создания. Задать для нее дополнительные параметры (нажим, скорость и текстура).
- Свободу творчества — добейтесь нужного вида изображения с помощью масштабирования, обрезки и масок.
 Мазки кистей могут быть непрерывными или прерывистыми.
Мазки кистей могут быть непрерывными или прерывистыми. - Creative Cloud Libraries — вы можете сохранять кисти в Creative Cloud Libraries, а затем использовать их в приложениях Photoshop, Illustrator и Sketch. Кроме того, вы можете предоставлять доступ коллегам к своим ресурсам в Libraries прямо из приложения, в котором работаете.
- Легко создавать профессиональные проекты — создавайте кисти, произвольно задавая параметры или используя элементы управления точной настройкой, а затем используйте их в Photoshop и Illustrator.
- Поддержка цифрового пера iPad — Творите в Brush с помощью Adobe Ink. Посматривайте эффект настроек чувствительности к нажиму и скорости прямо в процессе создания кисти.
- Поддержка Creative Cloud Market для iPad и iPhone — создавайте кисти на основе шаблонов и изображений, импортированных из Creative Cloud Market.

- Собственные кисти на мобильных устройствах или на настольном ПК — воплощайте свои идеи, создавая кисти профессионального качества, и используйте их в настольных версиях Photoshop и Illustrator. Или импортируйте кисти в Photoshop Sketch, приложение Adobe для рисования на iPad или устройстве на базе Android и создавайте проекты, где бы вы ни находились.
- Тесная интеграция с Creative Cloud — вы можете систематизировать и сохранять кисти в Creative Cloud Libraries, а затем использовать их в приложениях Photoshop, Illustrator и Sketch, а также предоставлять к ним доступ своим коллегам.
В состав пакета Creative Cloud входят дизайнерские приложения для настольных компьютеров и мобильных устройств, которые отвечают мировому уровню качества, а также усовершенствованные инструменты для обмена ресурсами и совместной работы над творческими проектами.
FAQ
Вопрос: Доступна ли программа на русском языке?
Ответ: Да, программа помимо русского поддерживает также 17 самых распространённых языков.
Вопрос: Как и где я могу скачать Adobe Capture?
Ответ: Adobe Capture CC доступна для бесплатной загрузки в App Store и Google Play .
Вопрос: Нужен ли аккаунт в Creative Cloud чтобы пользоваться Adobe Capture?
Ответ: Да, вам необходимо быть зарегистрированным пользователем Adobe CC с платной подпиской или без неё.
Вопрос: Как создать, редактировать или удалить цветовую схему в Adobe Capture?
Ответ: Откройте приложение и кликните на иконку + внизу экрана. Приложение автоматически выберет 5 цветов из кадра, после чего вы сможете их изменить.
Вопрос: Как создать, редактировать или удалить Shapes в Adobe Capture?
Ответ: Откройте приложение и нажмите на Shapes, после чего на + внизу экрана. С помощью направляющих выделите интересующую вас область кадра. Сделайте фото. Нажмите Keep in Shape или Remove from Shape для управления областью. Нажмите (->) в верхнем правом углу, после чего введите подходящее название и сохраните в своей библиотеке.
Сделайте фото. Нажмите Keep in Shape или Remove from Shape для управления областью. Нажмите (->) в верхнем правом углу, после чего введите подходящее название и сохраните в своей библиотеке.
Вопрос: Как создать, редактировать или удалить кастомную кисть в Adobe Capture?
Ответ: Откройте приложение и нажмите на Brushes, после чего на + внизу экрана. Сделайте фото или выберите подходящий снимок из галереи мобильного устройства, после чего следуя инструкциям обрежьте фотографию до той области, из которой вы хотите сделать кисть. После проведенных манипуляций введите название кисти и сохраните в свою библиотеку.
Вопрос: Всё что я сделал в Adobe Capture будет доступно для использования во всех программах Adobe?
Ответ: Нет. Вот таблица совместимости:
Вопрос: Как мне использовать контент, созданный с помощью Adobe Capture?
Ответ: Весь созданный вами контент вы можете вставить из Creative Cloud Libraries.
Вопрос: Как я могу поменять настройки приложения?
Ответ: Для этого на главном экране приложения необходимо нажать на гамбургер-меню и перейти во вкладку Settings.
Вопрос: Где я могу дать обратную связь по пользованию продуктом?
Ответ: Запустите приложение и кликните по иконке Capture, после чего на Give Us Feedback.
В прошлом году, компания Google, в которой я работаю, ввела в широкое обращение Sketch, графический инструмент, снискавший определенную популярность. Безусловно у нас есть гораздо больше отличных инструментов, именно поэтому мне хотелось бы пояснить, почему именно Sketch лучше всего сочетается с материальным дизайном.
Инструменты расширяют наши возможности, таким образом, они должны быть универсальными, быстрыми и интуитивно понятными. Многое изменилось в промежуток между эпохами офсетной печати и кросс-платформенных экранов. Разработчики попытались адаптировать наши инструменты, но Sketch, пожалуй, самое успешное приложение в своей области — его создатели убрали огромный код, начали заново и представили маленький, отвечающий поставленным целям, набор функций. То, что может показаться поверхностым, простым инструментом для рисования на самом деле представляет собой основные необходимые технологии цифрового дизайна.
Версия Sketch 3.2 уже располагает готовым набором стикеров материального дизайна, что упрощает начало вашего нового проекта.
Последняя версия Sketch (3.2) обладает кое-чем особенным, для тех, кто заинтересован в новом визуальном языке дизайна от Google:набором стикеров материального дизайна. В этом уроке мы создадим пробное приложение с помощью Sketch и данным набором стикеров.
Давайте сделаем приложение для заметок!
В этой статье, мы вместе сделаем очень простое приложение — Заметки. К счастью для нас, все необходимые компоненты доступны в последнем Sketch. Вот экраны, которые мы будем создавать:
Вы также можете скачать файлы Sketch (ZIP), которые использовались при создании прототипа этого приложения; это может помочь вам в процессе данного тьюториала.
Шаблон
В нашем шаблоне — Файл → Создать из шаблона → Материальный дизайн — вы увидите широкий набор элементов, иконок и макетов. Сама страница была разработана командой материального дизайна в Google и была бережно адаптирована Amar Sagoo и мной. Группы и объекты названы, оформлены и организованы специально для Sketch.
Группы и объекты названы, оформлены и организованы специально для Sketch.
Все начинается с монтажной области
Когда ваш новый документ открыт — Файл → Создать (или Ctrl + N) — нажмите клавишу A (горячая клавиша для инструмента монтажной области). Вы можете нарисовать монтажную область как если бы вы хотели нарисовать любую фигуру или любой другой объект. Это сделано потому, как Sketch располагает простым набором объектов, которые работают аналогичным образом (подробнее об этом позже). Когда инструмент создания монтажной области выбран, справа вы увидите список возможных размеров, включая, как вы уже успели догадаться, все размеры специально для материального дизайна. Кликните на размер ” Портретная ориентация для мобильных” и у вас появится белая квадратная область.
Версия Sketch 3.2 обладает набором размеров для создания материального дизайна, которые можно использовать, прибегая, к инструменту монтажных областей.
Потрясающая функция Sketch # 1: Возможность инвариантного к масштабу экспорта
Примечание: Материальный дизайн определяется используя пиксели, независимые от плотности. Как это объясняют на сайте Android разработчиков, объект состоящий из пикселей, независимых от плотности (DP) соответствует физическому размеру пикселя в 160 dpi. Но, в данном тьюториале, мы будем использовать пиксельные объекты, потому что вы можете их масштабировать вверх или вниз Хотя мы будем использовать пиксельных блоков (ПВ) в этом уроке Sketch, это действительно плотность-независимый пикселей, потому что вы можете масштабировать их вверх или вниз при экспорте.
Как это объясняют на сайте Android разработчиков, объект состоящий из пикселей, независимых от плотности (DP) соответствует физическому размеру пикселя в 160 dpi. Но, в данном тьюториале, мы будем использовать пиксельные объекты, потому что вы можете их масштабировать вверх или вниз Хотя мы будем использовать пиксельных блоков (ПВ) в этом уроке Sketch, это действительно плотность-независимый пикселей, потому что вы можете масштабировать их вверх или вниз при экспорте.
В современном мире, вы не можете зависеть от одной и той же пиксельной плотности, так что DP объекты, позволяют нам говорить на одном языке, когда мы взаимодействуем с различными устройствами. Иногда у вас может возникнуть необходимость удваивать или даже утраивать пиксельный размер, для того, чтобы он подходил под ваше устройство — не стоит пользоваться данным способом.
Работайте в 1x пикселях, а затем просто экспортируйте в необходимые масштабы. Sketch позволяет сделать это легко, с помощью простого перетаскивания. Вы увидите панель в нижней левом углу, которая покажет вам размеры сегментированные для экспорта, более того, вы даже можете добавить свои собственные индексы значений для имен файлов. Когда вы задаете операцию “Экспортировать все” (Ctrl + Shift + E), вы увидите эту монтажную область, а Sketch в свою очередь, экспортирует все версии битовой матрицы.
Вы увидите панель в нижней левом углу, которая покажет вам размеры сегментированные для экспорта, более того, вы даже можете добавить свои собственные индексы значений для имен файлов. Когда вы задаете операцию “Экспортировать все” (Ctrl + Shift + E), вы увидите эту монтажную область, а Sketch в свою очередь, экспортирует все версии битовой матрицы.
Всегда работайте на 1 × пикселях. Вы можете легко масштабировать вверх или вниз на панели “Экспорт”.
Теперь, обратитесь к шаблону из набора стикера и выберете “общепринятые мобильные элементы” монтажной области. Здесь представлены на выбор только важные вещи, так что просто нажмите на эту монтажную область, скопировуйте-вставьте в документ. Теперь у вас есть основной макет материального дизайна для мобильного приложения. Как вы можете видеть на панели Layers, у вас есть группа, называющаяся “Экран”. Вы будет необходим содержимое только ее, так что следующим действием выберете разгруппировать (Ctrl + Shift + G). Теперь вы увидите четыре слоя:
В данном стикере, вы найдете несколько готовых монтажных областей, которые вы можете копировать и вставить непосредственно в ваш Sketch файл.
- панель навигации
- Это символ (символы на панели Layers отмечены фиолетовым цветом), который означает, что будет везде одинаков, и если вы измените содержимое символа, оно будет меняться везде в файле.
- панель состояния
- Это верхняя панель на экране с информацией о Wi-Fi, времени и т.п.
- панель приложения
- Это ваш основной хэдер навигации, который отражает название текущей страницы, а также кнопку вверх или кнопку открыть.
- фоновый цвет экрана
- Это цвет фона, но это также и маска. Вы можете удалить его, поскольку ваша монтажная область будет действовать в качестве маски для вашего экрана.
Маски в Sketch работают … сверху!
В Sketch, маски работают сверху, это означает, что слои выше маскирующего объекта обрезаются по этому объекту. В Adobe Illustrator, например, вам нужно размещать объект поверх других слоев, чтобы создать оберточную маску; это в начале сбивало меня с толку. Для того, чтобы подробнее узнать о масках, почитайте Bohemian Coding’s documentation.
Если вы переместите эти слои внутри монтажной области, вы увидите, что они ею маскируются. Это единственный случай, когда объект, который располагается наверху в панели Layers маскирует объект, расположенный ниже. Монтажные области всегда маскируют свое содержимое, а также скрывают пространство координат; так, значение 0 на Х и значение 0 на У будет означать, верхний левый угол.
Карты представляют собой стандартный паттерн и отлично работают с разнородной информацией.
Давайте вернемся к набору стикеров. Выберите компоненты карт, размером в половину ширины, и вставьте их в нашу композиции. Предложенные поля для этих карт 8 пикселей, так что вам придется их растянуть.
Потрясающая функция Sketch # 2: Руководство по наведению
Одина из самых полезных функций Sketch имеет дело со спейсингом: Выберите объект, удерживая клавишу Alt, а затем поводите вокруг него мышью, чтобы увидеть расстояния от вашего выбранного объекта до всех остальных. А удерживание Ctrl + Alt и наведение мыши рядом с объектом, покажет размеры объектов, в зависимости от их соотношения величины с другими объектами, содержащимися в группе.
Кнопка, включающая плавающий режим, представляет собой уникальный компонент материального дизайна
Наконец, давайте выберем кнопку плавающего действия, из нашего набора, и добавим ее. Она должна быть в 16 пикселях от навигационной панели и в 16 пикселях от правой стороны. Отлично! Итак, мы получили композицию для нашего первого приложения, созданного согласно материальному дизайну. Это карта скроллингового просмотра страницы.
Панель навигации позволяет создать навигацию первичных разделов в приложении и глобальных функций, таких как переключение счета и возможность изменения настроек
Чтобы перемещаться по различным разделам нашего приложения, мы будем использовать инструмент создания панели навигации. Давайте скопируем нашу первую монтажную область: нажмите на монтажную область в списке панели Layers или на название монтажной области на странице, а затем нажмите Ctrl + D. Это скопирует монтажную область и переместите ее на 100 пикселей вправо. Вы можете продолжить продолжить просто копируя и изменяя, это как раз, что мы сейчас сделаем.
Выберите панель навигации на мобильной монтажной области — слой называется “side nav.” Вставьте его в вашу новую монтажную область. Вы можете изменить категории в навигации, но тем не менее, верхняя область по умолчанию зарезервирована для переключения учетных записей пользователей.
Формы материального дизайна
Формы в материальном дизайне морфичны. В зависимости от их состояния, замещающий текст становится лейблами
Что произойдет, если вы нажмете на большую кнопку с плюсом? Очевидно, что в данном случае, вы создадите новую заметку. Давайте возьмем несколько элементов формы из списка стикеров и сделаем для них новую монтажную область. Здесь мы можем добавить возможность использования клавиатуры, для этого действия можно поместить иконку. Мы выберем иконку темного цвета, для того чтобы она подошла к цветовой гамме нашего приложения.
Повторное использование монтажных областей
Конечно, после того как вы создали заметку, вы должны увидеть, что она добавлена к списку. Давайте скопируем первый экран и добавим в него нашу новую заметку. Просто нажмите на название монтажной области прямо над ней самой. Теперь, когда монтажная область выбрана, нажмите Ctrl + D. Таким образом вы скопируете монтажную область и переместит ее на 100 пикселей вправо, это идеально подойдет для макетирования вашей работы.
Давайте скопируем первый экран и добавим в него нашу новую заметку. Просто нажмите на название монтажной области прямо над ней самой. Теперь, когда монтажная область выбрана, нажмите Ctrl + D. Таким образом вы скопируете монтажную область и переместит ее на 100 пикселей вправо, это идеально подойдет для макетирования вашей работы.
Вы можете копировать монтажные области, и они будут перемещаться в правую сторону.
Потрясающая функция Sketch # 3: Выбор цвета
Sketch обладает потрясающим инструментом выбора цвета. Просто нажмите Ctrl + C, чтобы выбрать цвет в любом месте на экране. Сочетая это с Ctrl + нажатие на любой элемент, вы сможете легко перекрасить любой объект в считанные секунды.
Инструмент выбор цвета быстрый и точный, а также может быть применен к любому элементу на экране
Добавление вкладок
Вкладки позволяют по-разному представить одни и те же типы контента.
При копировании элементов из списка стикеров, вы можете выбрать любой уровень элементов. Это означает, что вы можете выбрать весь экран целиком, либо же только отдельные компоненты, или даже просто сами иконки. Вкладки, также как и другие элементы созданы с прозрачным фоном. Просмотрите группу “панель приложения”, и вы сможете скопировать группу “вкладки” и вставить на любой уже существующий фон.Преимущество прозрачности в том, что у вас будут необходимые расстояния вокруг элемента, вы также можете быстро разместить его на верхней части уже существующего фона или на панели инструментов.
Это означает, что вы можете выбрать весь экран целиком, либо же только отдельные компоненты, или даже просто сами иконки. Вкладки, также как и другие элементы созданы с прозрачным фоном. Просмотрите группу “панель приложения”, и вы сможете скопировать группу “вкладки” и вставить на любой уже существующий фон.Преимущество прозрачности в том, что у вас будут необходимые расстояния вокруг элемента, вы также можете быстро разместить его на верхней части уже существующего фона или на панели инструментов.
Создание списка
Вы будете использовать списки часто. Они представляют собой фундаментальную компоненту любого приложения, а материальный дизайн дает нам несколько опций. Мы сделаем нашу вкладку “публичные заметки” в виде списка.
Скопируйте список “из трех строк” из набора стикеров и вставьте его в новую монтажную область. Разгруппируйте список, а затем просто кликнете Alt + перетаскивание объекта, для набора элементов или группы. Повторяйте это, пока у вас не будет страница, состоящая полностью из строк.
Списки — это распространенный способ отображения данных.
Дополнительные действия — горячие клавиши
Вы заметите поле ввода в правой стороне списка. Это поле представляет собой дополнительное действие. Нажатие в любом месте справа от этого действия будет открывать элемент списка; но для быстрых действий (например, вызов контакта или открытие информации о документе) вы можете использовать дополнительные действия. Мы заменим это поле ввода данных иконкой сердца, для того, чтобы пользователь мог быстро сохранять заметки.
В наборе стикеров вы найдете небольшой сет иконок в верхней левом углу под “типографией.” Выберете иконку сердца и вставьте его там, где расположено серое поле.Иконка должна быть в группе, содержащей иконку сердца и прозрачное поле 24 × 24. Последнее позволит использовать выключку, поэтому убедитесь, что выбрали всю группу.
Символы позволяют нам быстро оперировать различными применениями одних и тех же иконок, элементами и т. п.
п.
Выберите каждую из групп строк, расположенных на монтажной области и, еще раз, нажмите на область, на которой написано “Нет символа”. Вы увидете, что вам доступен символ ряда, выберете его. Сейчас у вас есть большое количество рядов, с иконками ряда, а если вы измените одну из них, то они поменяются все. Таким образом, у вас появился взаимосвязанный набор элементов.
Используя эту функцию, давайте заменим сердце иконкой выбора. Она представляет собой три вертикально расположенные точки и означает, что доступно более чем одно действие. Все, что вам нужно сделать, это скопировать группу “иконка выбора” (вместе с отбивкой) из набора стикеров и вставьте ее рядом с иконкой сердца. Выровняйте ее с иконкой сердца, а затем удалите ее. Как только вы это сделаете, вы увидете, что другие ряды автоматически обновились. Ура символов!
Для символов в Sketch, нет режима редактирования. Символы ведут себя так же, как и группы и сразу обновляются.Поэтому их так легко изменять. Тем не менее, будьте внимательны: когда вы редактируете символ в одном месте, он измениться во всем документе.
Символы позволяет быстро отключать иконки или даже целые композиции. Но будьте осторожны: изменение в одном месте произойдут везде, даже на других страницах.
В материальном дизайне, нижние панели отображают набор действий без наложения на экран. Эти панели выдвигаются из нижней части экрана, их также можно вернуть обратно.
В материальном дизайне, нижние панели представляют собой отличный способ для пользователя, совершить действие, не выходя из текущего контекста. Они выдвигаютс из нижней части экрана и отображают набор возможных действий. В нашем приложении, нижняя панель будет появляться, когда пользователь нажимает на иконку вперед в правом верхнем углу. Давайте выберем нижнюю панель из списка стикеров и вставим его в новой монтажной области. Кроме того, выберете маску (полупрозрачный фон) из панели навигации предыдущей монтажной области и вставьте ее под нижнюю панель.
Диалоговое окно, когда оно нужно
Диалоговые окна могут быть использованы для того, чтобы останавливать действия, но используйте их разумно, так как они могут оказаться ненужными препятствиями для повторяющихся действий.
В качестве последнего шага, мы добавим в диалоговые окна. Они будут вызываться, когда пользователь выбирает операцию удаления из нижней панели. Мы делаем это для того, чтобы быть по-настоящему уверенными в том, что пользователь действительно хочет удалить заметку. И, наконец, говоря об удалении, я призываю вас, чтобы начать это приложение заново, используя свой собственный дизайн. Sketch — быстрая программа, а материальный дизайн предоставляет огромное количество возможностей, специально для того, чтобы приятно удивить пользователей вашего приложения. Удачного скетчинга!
Быстрый старт с помощью ресурсов для Sketch
Вот список ресурсов материального дизайна, созданных для использования в Sketch, для того, чтобы вам стало понятнее как они работают:
- Набор стикеров материального дизайна. Это последний набор стикеров. Хороший набор элементов и стилей, которые легко копировать и вставлять в ваши новые композиции.
- Набор иконок материального дизайна
- Этот набор иконок из хранилища материального дизайна на GitHub.

- Фреймы материального дизайна
- Это набор цветов и иконок также хранилища материального дизайна на GitHub.
Вывод: Держите идеи в голове, а инструменты в руках
Спасибо, за то, что пробежались вместе со мной по материальному дизайну в Sketch и создали потрясающее приложение для заметок. Мы не только узнали и попробовали новый инструмент, но также сделали первые шаги к пониманию новой системе дизайна.
Последним предостережение: Когда-то мы ориентируемся на готовые компонентов, то можем упустить возможность новаторски удовлетворить потребности наших пользователей. Вы всегда можете сопоставить свой дизайн с основными принципами материального дизайна :
Слово “материальный” это метафора
Материальные образы представляют собой объединяющую теорию рационально используемого пространства и системы движения. Материальный дизайн основывается на тактильной реальности, вдохновленный использованием бумаги и чернил, пока еще передовой, открыт для воображения.
Смелый, графический, преднамеренный
Основополагающие элементы дизайна — типографика, сетки, пространство, масштаб, цвет, и использование образов — создают визуальное восприятие. Они не просто радуют глаз, а представляют собой нечто гораздо большее. Эти элементы создают иерархию, значение и формируют фокус внимания.
Движение рождает значение
Движение предоставляет пользователю возможность стать действующим лицом. Его основные действия инициируют движение, трансформируя таким образом весь дизайн.
Помните, независимо от того, насколько хорошо что-либо выглядит, большее внимание должно отдавать пользователю, а не пикселям. Если вы обладаете верным видением, все остальное приложится.
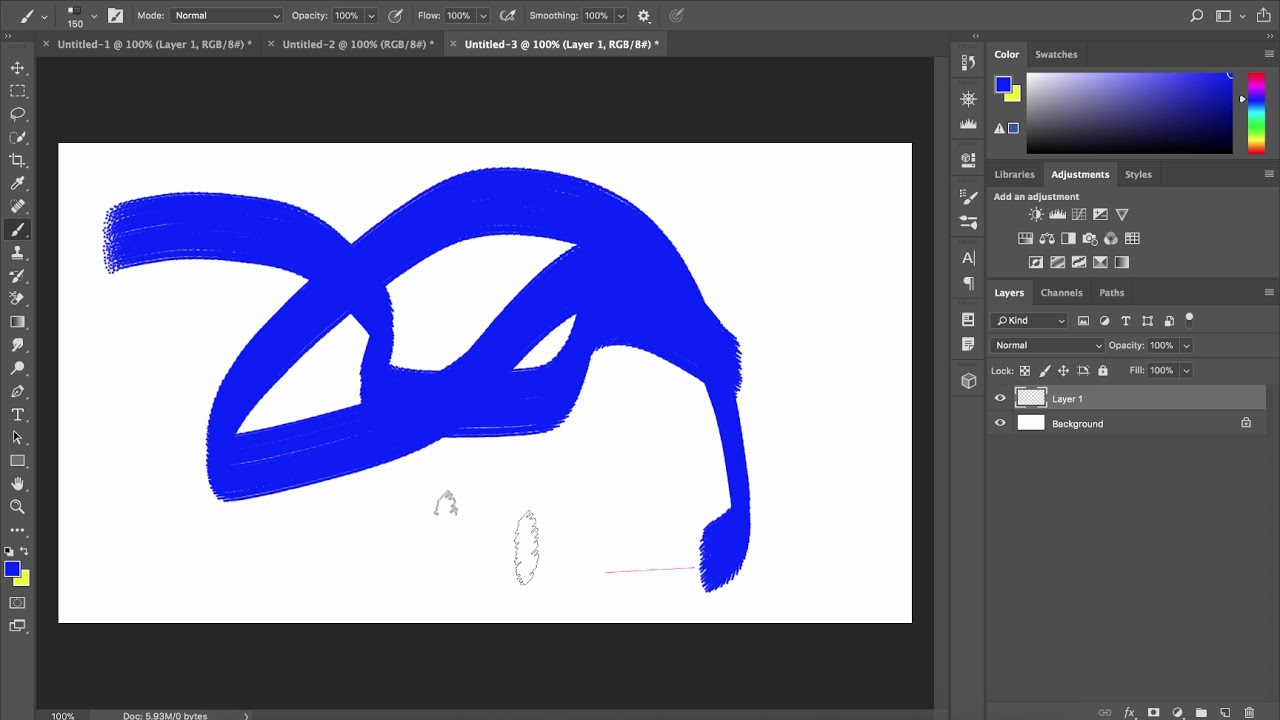
Приложение Adobe Photoshop Sketch можно скачать бесплатно как на iPhone, так и на Android-смартфоны.
Мой любимый вариант использования этой программы — это рисование на фотографиях как будто помадой, или же гуашью. Получается очень эффектно, таким способом можно добавить изюминку к любому фото.
Итак, начнем.
1. Открываем приложение и видим следующую страницу:
Тут уже видно проекты, которые я создавала ранее. Для создания нового проекта нажимаем на «плюсик» внизу экрана.
2. Выбираем вариант полотна для нашего будущего проекта:
Тут ориентируемся на фото, которое хотим украсить рисунком. Я обычно выбираю «квадрат».
3. Видим перед собой чистый лист для нашего будущего шедевра:
Для того, чтобы добавить фото для рисунка нажимаем «плюсик», который расположен в правой части экрана.
Выбираем вариант «слой изображения».
Выбираем «на iPhone», если фото уже есть в галерее и вставляем его, или же делаем новый снимок.
Немножко растягиваем его вверх и вниз, чтобы было удобнее работать.
Не переживайте по поводу того, что по бокам остались белые полосы. После того как фото будет обработано, эти рамки можно будет обрезать в любом привычном для вас фоторедакторе без потери качества.
5. Выбираем кисть, которая нам по душе.
В моем случае, я хочу сделать «помадные» мазки, или мазки гуашью. Поэтому я выбираю третью кисть сверху.
Если нажать на «плюсик», вам откроется полный список кистей. Там сможете найти любую на ваш вкус 😊
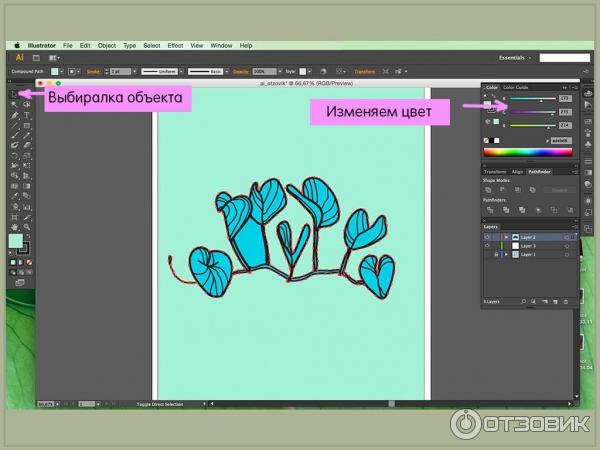
Как видим, у моей кисти есть три характеристики: размер, прозрачность и цвет. Цвет можем изменить на любой другой.
Я выбрала нежно розовый.
6. Ну и теперь, собственно рисуем что душе угодно. Я нарисовала такое вот сердечко.
Неважно, полный ли вы новичок, дизайнер на обучении, опытный профи, который переключается на новый продукт, – это статья для вас.
Во-первых , мы немного познакомимся со Sketch – что это такое, чем он завоевал свою популярность, как получить бесплатную триал-версию и установить приложение на Mac. Во-вторых , изучим интерфейс Sketch, я поясню основы и покажу некоторые фишки и приемы. В-третьих , мы коснемся более продвинутых функций приложения (кривые Безье, блендинг особенно впечатляют).
И, наконец , я поделюсь качественными ресурсами по Sketch, включая бесплатную шпаргалку на 99 пунктов, с которой очень удобно учиться работе в приложении. Звучит неплохо?
Звучит неплохо?
1. Почему Sketch?
Некоторое время после релиза в 2010 году Sketch расценивался как легковесный инструмент для редактирования графики, с помощью которого дизайнеры UI и UX могли быстренько прототипировать дизайн приложений.
Но за последние годы Sketch значительно развился – и его возможности сейчас выходят далеко за рамки создания макетов экранов. Как молодой продукт, созданный специально под нужды сегодняшнего дня, в нем нет всего этого ненужного мусора, как в наборе продуктов Adobe Creative Cloud.
- Ресайз фигур с помощью горячих клавиш
- Дублирование элементов
- Смарт-выделение
- Группировка и разгруппировка элементов
- Прямое выделение в группах
- Настройка 100% масштаба
- Показать все артборды
- Перенос объектов на передний или задний план
- Переименование
- Измерение расстояния между элементами
- Настройка непрозрачности с помощью числовой клавиатуры
- Изменение радиуса каждого угла отдельно
- Настройка нестандартных горячих клавиш
- Использование математических операций внутри полей ввода
- Составные фигуры
- Команда для поворотного копирования
- Слайсы
- Экспортируемые элементы и артборды
- Экспорт исходников для экранов retina
- Позиционирование объектов “за гранью”
- Комбинирование света и тени для задания глубины
- Имитация складчатой поверхности
- Создание резких теней
- Расстояние между объектом и его тенью
- Множественные источники света
- Линия горизонта
- Наложение объектов
И, наконец… проработайте эти уроки по Sketch.
 Они на русском языке
Они на русском языкеСерия уроков от Marc Andrew
Создание мобильных приложений в Sketch от Marc Andrew
Если вам нужны еще уроки и советы по началу работы в Sketch, вы найдете их в разделе “Дополнительные ресурсы” в конце этого поста.
3. Более продвинутые приемы работы в Sketch
Как только вы справитесь с основами, настанет время перейти к более продвинутым возможностям, доступным Sketch-пользователям!
Освоение кривых Безье
Как я упоминал ранее, Sketch – это векторный графический редактор, а это значит, что все объекты в Sketch состоят из точек и кривых. Чтобы ощутить всю ценность Sketch, вам нужно научиться управлять этими точками и кривыми. Это позволит вам рисовать сложные фигуры, например, орнаментированные буквы, с нуля.
Создание символов
Sketch позволяет создавать собственные “символы”. Это означает, что вы можете сохранить слой или группу слоев как символ, и затем вставлять его в документ, как если бы это была простая фигура.
Особенными символы делает то, что вы можете кликнуть дважды на “сущности” символа, отредактировать “главный” символ, и все сущности этого символа в документе будут автоматически обновлены. На этой GIF-ке я создаю символ в форме листочка, вставляю еще две его сущности, и затем меняю непрозрачность родительского символа. Посмотрите, как остальные меняются:
Продвинутые опции ресайза
Когда работаете с сгруппированными объектами, может понадобиться, чтобы объекты в группе вели себя по-разному при ресайзе. Для каждого объекта внутри группы Sketch позволяет выбрать свой метод ресайза.
Вот возможные опции:
- Stretch (растянуть): объект будет отресайзен пропорционально общим размерам группы. Это метод по умолчанию, обычно именно такого эффекта вы и ждете от ресайза.
- Pin to corner (прикрепить к углу): размер объекта будет изменен, но его положение не изменится (по отношению к ближайшему углу)
- Resize object (ресайз объекта): размер объекта будет изменен на то же пиксельное значение, на которое ресайзится группа.
 Если группа становится на 50px шире, то и объект станет на 50px шире.
Если группа становится на 50px шире, то и объект станет на 50px шире. - Float in place : объект не будет отресайзен при ресайзе группы, но он изменит свое положение пропорционально общим габаритам группы.
фото для эскиза с более подробной информацией
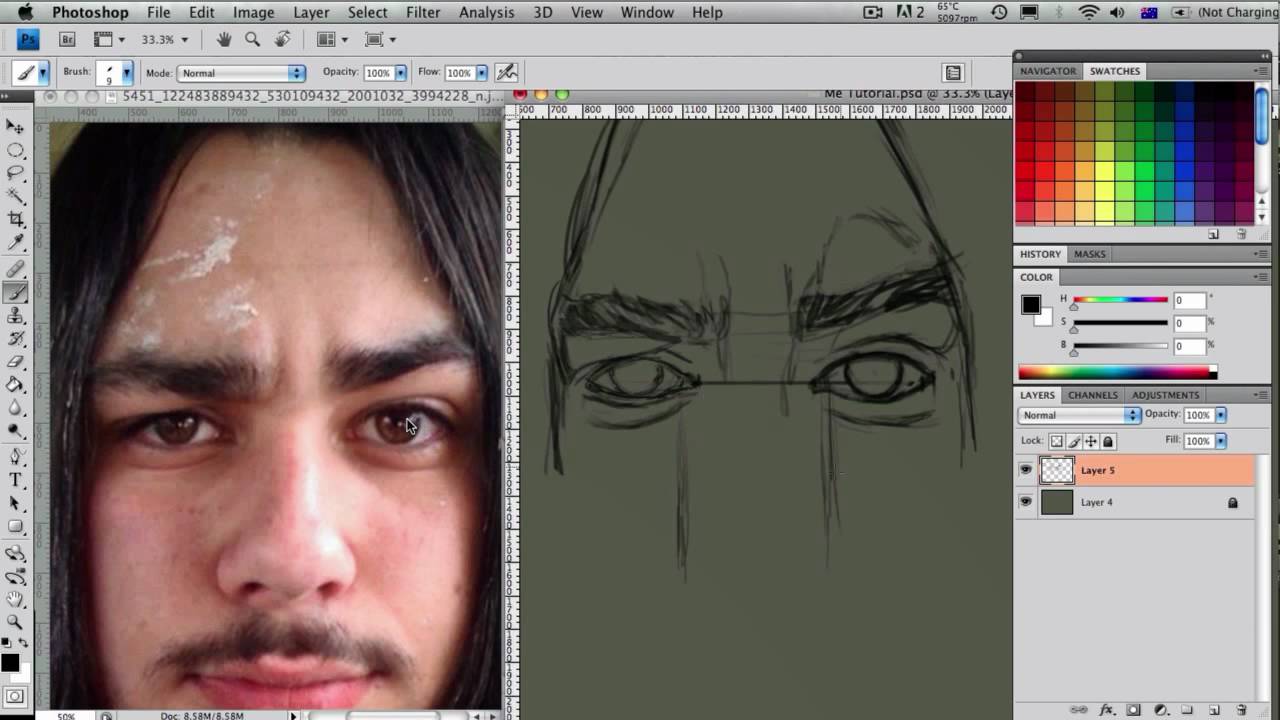
Автор Стив Паттерсон.
В предыдущем уроке Photoshop мы узнали, как преобразовать фотографию в эскиз, используя технику, которая отлично работает с портретами, поскольку она имеет тенденцию пропускать мелкие нежелательные детали, такие как морщины и другие пятна на коже, уделяя больше внимания общим функциям, которые мы хочу видеть на эскизе, как у человека глаза, нос и губы.
Иногда, однако, при работе с другими типами изображений, такими как пейзажи или фотографии природы, здания и архитектура, натюрморты или вообще любое изображение, которое не фокусируется на людях, вам нужно, чтобы эскиз включал те крошечные детали, которые использовались в предыдущей технике. проигнорирует.
В этом уроке мы изучим немного другой способ преобразования фотографии в эскиз, который обычно лучше подходит для этих других типов изображений, поскольку он часто отлично справляется с выявлением мелких деталей.
Если вы уже прочитали предыдущий урок Portrait To Sketch , вы обнаружите, что большинство шагов здесь такие же. На самом деле всего лишь одно изменение на одном из этапов, которое имеет решающее значение. Так что в качестве дополнительного бонуса для тех, кто уже знаком с предыдущим уроком, в конце этого урока мы узнаем, как создать весь эффект эскиза от начала до конца за 60 секунд или меньше! Как и раньше, я буду использовать Photoshop CS5 на протяжении всего урока, но подойдет любая последняя версия.Вы найдете Photoshop Elements версии из этого учебника здесь .
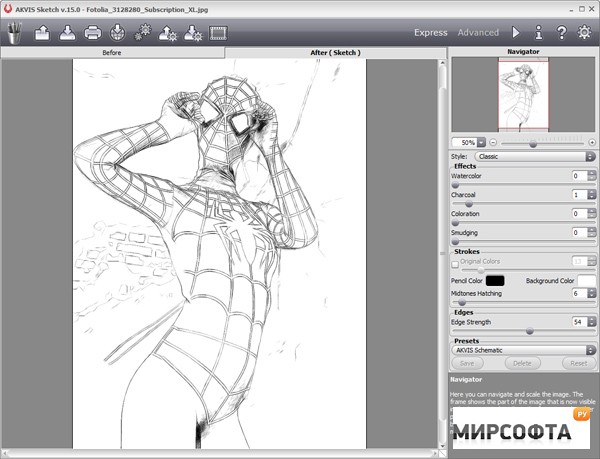
Вот фотография, с которой я начну, она поступила к нам из библиотеки изображений Fotolia :
Исходное изображение.
Вот как он будет выглядеть после преобразования в цветной эскиз:
Окончательный эффект.
Как создать эффект детального эскиза
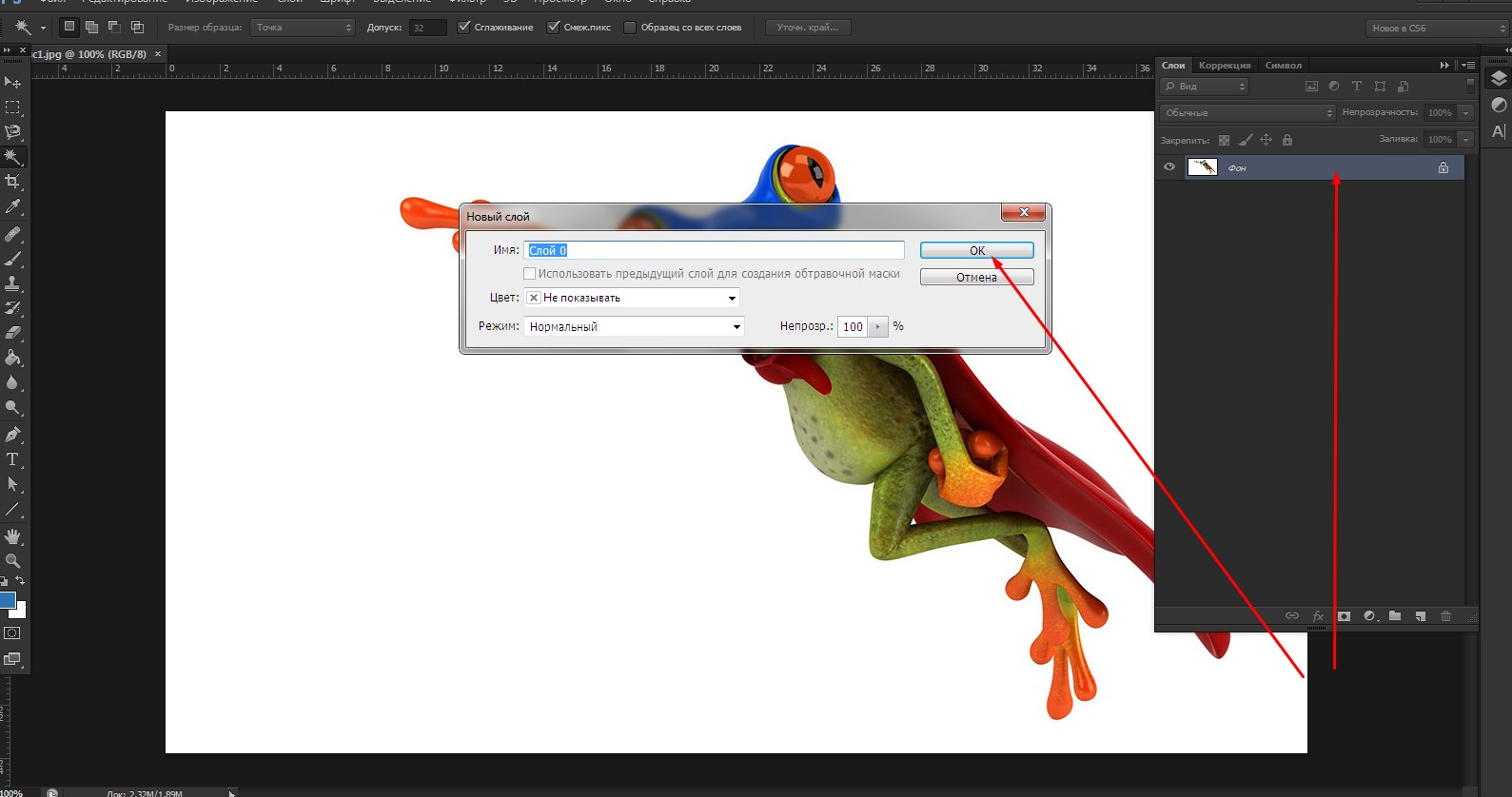
Шаг 1: Дублируйте фоновый слой
Давайте начнем, как мы обычно делаем с фотоэффектами, с копирования нашего исходного изображения.Таким образом, все изменения, которые мы вносим, будут внесены в копию, а исходная фотография останется нетронутой. Если мы посмотрим на панель «Слои», мы увидим, что наше изображение расположено само по себе на фоновом слое , который в настоящее время является единственным слоем в документе:
Панель «Слои», отображающая фотографию на фоновом слое.
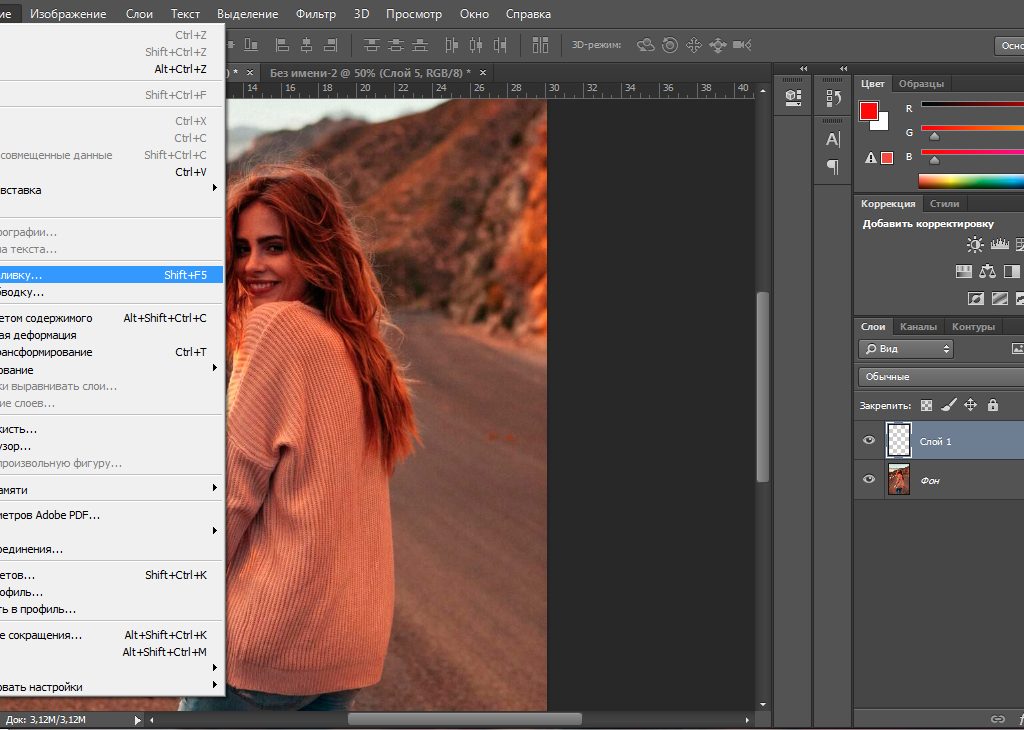
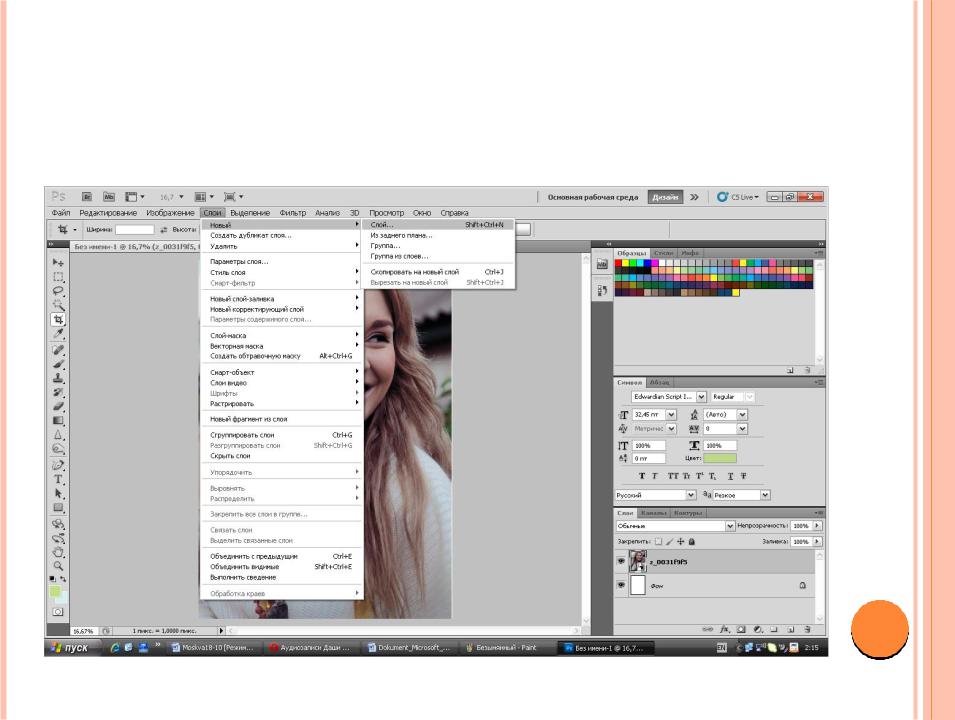
Подойдите к меню Layer в строке меню в верхней части экрана, выберите New , затем выберите Layer via Copy .Или, чтобы ускорить выполнение той же команды, нажмите Ctrl + J (Win) / Command + J (Mac) на клавиатуре:
Перейдите в меню «Слой»> «Создать»> «Слой через копирование».
В любом случае делает копию слоя. Photoshop автоматически называет копию «Слой 1» и помещает ее над фоновым слоем на панели «Слои»:
Копия изображения появится над оригиналом.
Шаг 2: обесцветить слой
Перейдите в меню Image в верхней части экрана, выберите Adjustments , затем выберите Desaturate :
Перейдите в Image> Adjustments> Desaturate.
Команда «Обесцветить» быстро удаляет все цвета из изображения, оставляя его черно-белым:
Изображение после выполнения команды «Обесцветить».
Шаг 3: Дублируйте слой
Как и в шаге 1, сделайте копию слоя, перейдя в меню Layer , выбрав New , затем выбрав Layer через Copy или нажав Ctrl + J (Win) / Command + J (Mac) на клавиатуре. Копия слоя 1 появится над оригиналом на панели «Слои»:
Photoshop называет новый слой «Копия слоя 1».
Шаг 4. Инвертируйте изображение
Перейдите в меню Image , выберите Adjustments , затем выберите Invert :
Перейдите в Image> Adjustments> Invert.
Это инвертирует значения яркости на нашем черно-белом изображении, делая светлые области темными, а темные — светлыми:
Инвертирование черно-белого изображения создает эффект «фото-негатива».
Шаг 5: Измените режим наложения слоя на Color Dodge
Измените режим наложения инвертированного слоя с Нормального (настройка по умолчанию) на Color Dodge .Вы найдете параметр режима наложения в верхнем левом углу панели слоев:
Измените режим наложения слоя с Normal на Color Dodge.
Это временно сделает документ белым:
Документ становится белым.
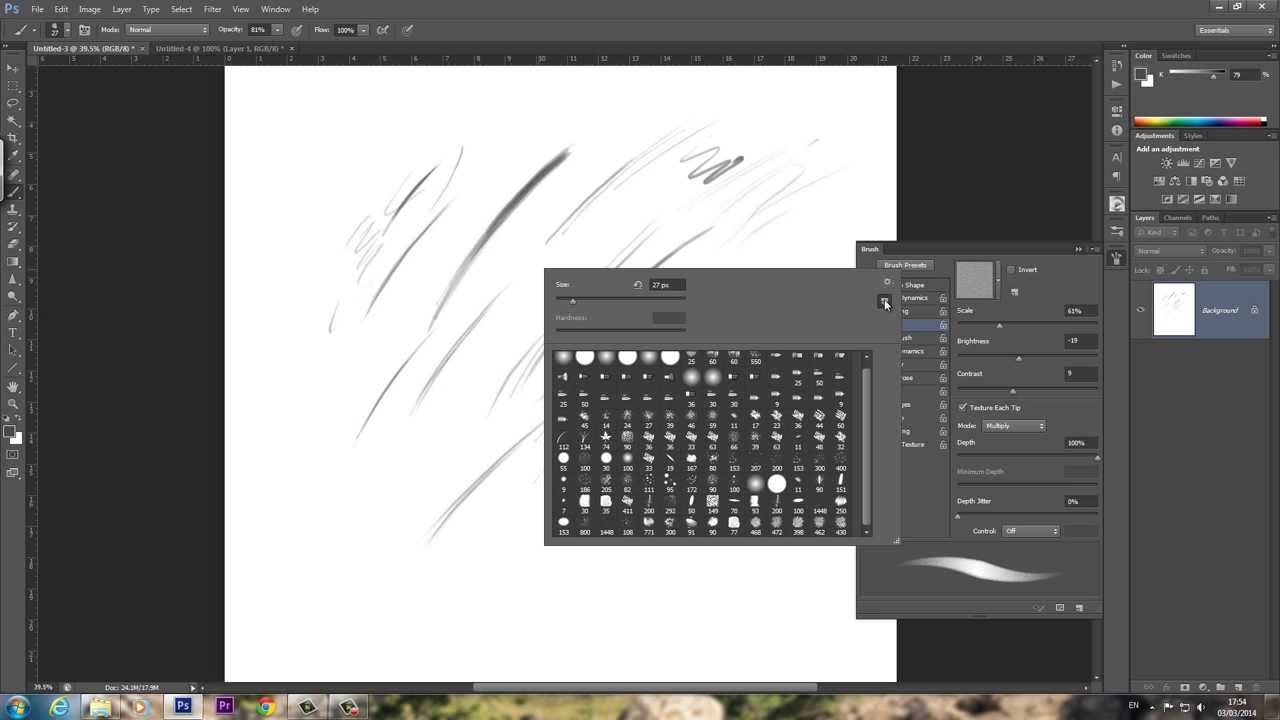
Шаг 6: Применение минимального фильтра
До этого момента шаги были такими же, как в предыдущем уроке, где мы превратили портрет в набросок. В этом уроке мы использовали фильтр «Размытие по Гауссу» в Photoshop, чтобы создать эффект эскиза путем размытия слоя.На этот раз нам нужно больше деталей в скетче, чем то, что дает нам фильтр Gaussian Blur, поэтому мы воспользуемся другим фильтром. Поднимитесь в меню Фильтр вверху экрана, выберите Другой , затем выберите Минимум :
Выберите «Фильтр»> «Другое»> «Минимум».
Откроется диалоговое окно «Минимальный фильтр». Оставьте значение Radius в нижней части диалогового окна равным 1 пиксель , затем нажмите OK, чтобы закрыть его:
Значение радиуса по умолчанию, равное 1 пикселю, обычно отлично работает.
Фотография мгновенно преобразуется в эскиз с множеством мелких деталей, намного больше, чем мы могли бы достичь с помощью фильтра Gaussian Blur:
Первоначальный набросок с большим количеством деталей.
Затем мы затемним линии эскиза, раскрасим его и узнаем, как завершить весь эффект за 60 секунд или меньше!
Шаг 7. Объедините слои в новый слой
Удерживайте нажатой клавишу Alt (Win) / Option (Mac) и, все еще удерживая клавишу, перейдите в меню Layer и выберите Merge Visible :
Удерживайте Alt (Win) / Option (Mac) и перейдите в Layer> Merge Visible.
Это объединит все существующие слои в новый слой «Слой 2» над ними:
Удерживая нажатой клавишу «Alt / Option» (Mac) при выборе «Объединить видимый», исходные слои остаются нетронутыми.
Шаг 8: Измените режим наложения на умножение и отрегулируйте непрозрачность слоя
Измените режим наложения слоя 2 с Нормального на Умножение . Это затемнит линии на эскизе. Если вы обнаружите, что эскиз теперь слишком темный, уменьшите значение Непрозрачность слоя , которое вы найдете справа от параметра режима наложения.Следите за изображением в окне документа, уменьшая непрозрачность для точной настройки результатов. Понижу свою до 65%:
Измените режим наложения на Умножение, затем уменьшите значение Непрозрачности.
Вот мой результат с более темными линиями эскиза:
Эскиз теперь выглядит темнее на белом фоне.
Шаг 9: Дублируйте фоновый слой
Давайте добавим цвет к эскизу, используя цвета исходного изображения, которое безопасно находится на фоновом слое.Сначала щелкните фоновый слой на панели слоев, чтобы выбрать его:
Щелкните фоновый слой, чтобы выбрать его.
Выбрав фоновый слой, сделайте его копию, перейдя в меню Layer , выбрав New , затем выбрав Layer через Copy или нажав Ctrl + J (Win) / Command + J (Mac) на клавиатуре. Photoshop дублирует слой, называет копию «Фоновая копия» и помещает ее непосредственно над исходным фоновым слоем:
Photoshop всегда помещает копию слоя непосредственно над оригиналом.
Шаг 10: Переместите фоновую копию над другими слоями
Нажмите Shift + Ctrl +] (Win) / Shift + Command +] (Mac), чтобы мгновенно переместить слой фоновой копии на верх стека слоев, чтобы он находился над объединенным слоем (слой 2). Исходное фото снова появится в окне документа:
Слой фоновой копии прыгает над другими слоями.
Шаг 11: Измените режим наложения на Color и отрегулируйте непрозрачность слоя
Наконец, измените режим наложения слоя фоновой копии с Нормального на Цвет , который раскрасит эскиз.Если цвет кажется слишком интенсивным, уменьшайте значение Opacity , пока не будете довольны результатом. Я уменьшу непрозрачность до 50%:
Измените режим наложения на «Цвет» и при необходимости уменьшите непрозрачность.
Вот мой окончательный результат после раскрашивания скетча. Я обрезал часть пустого фона инструментом Crop Tool :
.Окончательный раскрашенный эффект «фото для наброска».
Инструмент выбора эскиза Adobe — eehelp.com
Выбор & lpar; а не ручной инструмент & rpar; по умолчанию в Adobe Reader ms tool
Даже если я нажимаю на инструмент выделения, каждый раз, когда я открываю Adobe Reader DC, он возвращался к ручному инструменту.Когда я просматриваю PDF-файлы в Firefox и переключаюсь на другую вкладку с PDF-файлом, курсор становится ручным мигающим инструментом. Однажды мне удалось обойти эту проблему и установить значение инструмента выделения по умолчанию, но я не могу вспомнить, как я это сделал. Есть ли у кого-нибудь решение этой проблемы? Если я использую ручной инструмент «Выделение текста и изображений», он всегда превращает курсор в ручной инструмент, мигающий, когда я нахожусь в Firefox, и другую вкладку, содержащую файл pdf. Я использую Win 10. Это очень раздражает, потому что я часто использую курсор для выделения и копирования текста и использую клавиши со стрелками для прокрутки, что делает его в значительной степени ненужным ручным инструментом.Если есть решение этой проблемы, буду очень рад.
Привет, дональдc44485744,
Попробуйте использовать программу очистки Download Adobe Reader и Acrobat — инструмент очистки Adobe Labs, а затем перезагрузите систему.
Затем попробуйте установить последнюю версию Adobe Acrobat Reader DC отсюда: Adobe — Adobe Acrobat Reader DC Distribution
Сообщите нам, если проблема не исчезнет.
С уважением
Минакши
Нужна помощь с инструментами приложения Adobe Sketch для iPad
Я понял основы, но есть несколько функций, которые я не могу понять — например, когда вы долго нажимаете на «цветной» кружок, на экране появляется кружок.У него маленький круг внутри большого круга. Большой круг был выбранным цветом по нижней части его обода. Внизу экрана есть кнопка с надписью «Отмена» и «ОК». Я не могу понять, что сделал этот инструмент.
Я пока не могу найти инструмент для ведра с краской. Долгое нажатие на экран ничего не делает.
Я погуглил и искал подробное руководство на YouTube, но ничего не нашел.
Есть предложения? Спасибо!
Привет BB,
Я ответил на ваш другой пост об инструменте заливки: Re: рисовать в приложении Adobe Sketch?
Большой круг с центральным кругом — это палитра цветов (многие называют пипеткой).Это позволяет людям сохранять определенный цвет от повторного использования рисунка (когда вы видите цвет по вашему выбору в центральном круге, нажмите OK). Именно в этом уроке — набросок и рисование с помощью эскиза Photoshop | Руководства по мобильным приложениям Adobe Creative Cloud — шаг 6 из 9.
Взгляните на это руководство, если у вас есть минутка, я думаю, это может быть полезно; Он рассказывает об основных особенностях и функциях эскиза. Сообщите мне, если это поможет. И, не стесняйтесь задавать вопросы здесь или через обратную связь в приложении, требуется немного времени, чтобы получить более высокую скорость с эскизами.
Сью.
Нужна помощь & двоеточие; отсутствует Adobe Photoshop 7 & period; 0 Инструмент быстрого выбора & период;
Всем привет, один
У меня странная проблема. Инструмент для быстрого выбора моего Adobe Photoshop 7.0 отсутствует. Волшебная палочка здесь. Но на этой теме нет маленькой черной стрелки, нажмите и перейдите к быстрому выбору. Я не могу использовать быстрый выбор. Нажатие кнопки W открывает только волшебную палочку.Я считаю, что мое программное обеспечение не работает. Я попытался удалить / переустановить программное обеспечение и использовать пользовательские настройки и убедился, что все компоненты были выбраны во время установки, но это не помогает. Я попробовал обычную программу установки Setup 7.0, а также творческое облако. Для обоих по-прежнему отсутствует инструмент быстрого выбора. Если кто-то может помочь мне решить эту проблему, это будет очень полезно.
Спасибо
Моника Кулкарни
Верно, в Photoshop версии 7 нет инструмента быстрого выбора, Cloud Creative предлагает три версии Photoshop.Photoshop CS6 версии 13, CC Photoshop версии 14 и CC 2014 Photoshop версии 15 все версии имеют инструмент быстрого выбора.
Где находится цветовая палитра в Adobe Sketch & quest; & искл;
Недавно я загрузил эскиз Adobe, чтобы использовать его на своем новом iPad Pro. Кажется, что каждый из инструментов им уже назначен, поэтому я не могу изменить цвета. ВСЕ перепробовала. Помогите, пожалуйста.
Спасибо!
КИМ
Хи Ким,
Чтобы получить доступ к палитре цветов, нажмите любую кисть на панели инструментов.Это откроет цветное меню. Чтобы присоединиться к переключателю цвета, нажмите на цветной круг в этом меню. При нажатии открывается цвет меню. Палитра с вкладками (цветовой круг), темы (несколько предопределенных в цветовых темах приложения) и моя библиотека (цвет ресурсов Adobe Capture CC).
Чтобы сменить кисти, нажмите и удерживайте (удерживайте) любую из кистей на панели инструментов. Сейчас откроются меню кисти с вкладками для кистей приложения (выбор приложения кисти) и моя библиотека (активная кисть Adobe Capture CC.
Поскольку вы новичок в набросках, вот учебник, который может быть вам полезен: Рисование и раскрашивание с помощью эскиза Photoshop | Руководства по мобильным приложениям Adobe Creative Cloud
Сообщите мне, если у вас по-прежнему возникают проблемы со сменой кистей и цветов, ИЛИ если у вас есть другие вопросы.
Сью.
Инструмент выделения не хвостик с изображениями при перетаскивании
Итак, какое-то время у меня была эта неприятная вещь.Когда я сначала помещаю свой инструмент выделения в видеофайл, чтобы переместиться в сторону или на другой слой, и как только, например, немного переместив инструмент выделения, он автоматически помещает видео на один слой под моим инструментом выделения … Так что я должен переместите выделение на длину слоя, чтобы отрегулировать его влево и вправо на временной шкале … Просто бой. Я хочу, чтобы инструмент выделения не менял слой видео, когда я перемещал его влево и вправо … Просто придерживайтесь изображений, которые я устанавливаю на корректирующем слое im.Посмотрите видео, и вы поймете, что я получаю. Инструмент выделения показывает странно выглядящий символ со стрелкой, направленной вниз, так что я предполагаю, что это просто специальная функция, которая была случайно проверена. Вы просто не знаете, где я могу вернуться к нормальной жизни. Спасибо
Видео:
Поговорили с Adobe, и они решили проблему через удаленный доступ.
Сначала стирание, мои персонализированные рабочие места закрыты первым профессионалом. Затем зашел в мои «документы» (у меня Mac) «Adobe», затем щелкнул «Premiere Pro» и переместил три файла с именем «6.0 »« 9.0 »и« 10.0 »в новой папке, которую они назвали« Od ». Наконец, они открылись сначала. Когда пришел ящик, чтобы поставить все на место, они поднялись в верхнюю часть окна и отменили выбор« импорт ». рабочая область проекта «под» рабочими областями «. Я открыл проект, и проблема была устранена. Мне пришлось создать новую рабочую область и изменить некоторые пользовательские ярлыки, но в остальном все вернулось к нормальному состоянию.
Подборщик актерской тележки
Привет
В течение некоторого времени с Adobe CC 2015 у меня была эта ошибка с опытом работы с Illustrator, и я внезапно выбираю форму с помощью обычного инструмента выделения, и у нее нет рамки, покрывающей нормальный, и не может делать масштабирование вручную.Ограничивающая рамка выглядит так, как на прилагаемом снимке экрана. Кто-нибудь знает, что происходит и как я могу решить эту проблему? Спасибо!
Вид> демаркация зоны обзора или Shift + Ctrl + B
Невозможно изменить форму с помощью инструмента выделения
Здравствуйте!
Я установил Mac OX S El Capitan и последнюю версию Adobe Illustrator. Когда я создаю форму, прямоугольник или что-то в этом роде, или добавляю изображение, я не могу изменить размер ни с помощью инструмента выделения, ни с помощью формы.У фигуры есть только точки в углу, и я вообще не могу их использовать. Переустановил, но проблема осталась.
Как решить эту проблему? Приведу все ответы, которые могут помочь!
Перейти к просмотру -> увидеть границы области
Это приведет к появлению ограничивающей рамки, пока вы находитесь в инструменте выделения.
Если это не помогло. не могли бы вы поделиться скриншотом?
Клипы изображений не совпадают с инструментом выделения при перетаскивании слоя на другой
Привет, ребята, досадная проблема с инструментом выделения в First Pro.Обычно, когда я перетаскиваю клип на один слой с помощью инструмента выделения, клип не остается с моим курсором … Я перетаскиваю вверх, и видео идет на два слоя под моим курсором … Когда я двигаюсь влево или вправо, там любой вид собственного разума … поднимается на один слой или на дно другого. Я могу разместить клип там, где хочу, но я могу переместить курсор к инструменту выделения на несколько слоев выше того, который я хочу перетащить … Его замедляет меня, ууууу … Как я могу получить его, чтобы он оставался в видео клип с курсором инструмента выделения? Раньше все работало нормально, но теперь это не так.
Итак, я вошел в чат с саманом … и они поставили меня на удаленный доступ … У них ничего нет, но вдруг теперь нет проблем? Все, что они сделали, — это случайно открыть Google Earth!
Инструмент выбора аномальных
Acrobat Уважаемые пользователи ,.
Я использую Adobe Acrobat Pro XI (11.0.14).
Вот вопрос: инструмент выделения стал некорректным (см. Изображение), и в некоторых документах PDF под маленькой рамкой появляется номер страницы.Он не может выделить текст в некоторых документах PDF, но не может выделить слово или одну строку (он может выбрать все строки одновременно) в некоторых документах PDF.
Как исправить проблему? Как я могу выбрать нормальный инструмент?
Спасибо.
Этот файл не содержит фактического текста, а содержит одно (вероятно, отсканированное) изображение. Следовательно, вы не можете выделить отдельные слова или фразы внутри.
Единственный вариант — запустить распознавание текста выше (в меню Инструменты — распознавание текста).Если результаты будут успешными, вы сможете выделить текст, как и в других файлах.
Невозможно увидеть все изображение при переходе к меньшему шаблону с помощью инструмента прямого выделения
Здравствуйте!
Недавно я почистил свой ноутбук при подготовке к экзаменам и тому подобному (я учусь в старшей школе). Поскольку я принадлежу к художественному классу, при переустановке базовых программ мы также получили программы Adobe, но мы получили версию CC 2015 вместо версии CS5, которая была у нас раньше.После напряженной недели у меня наконец появилось время посидеть и поработать над своими проектами, но я быстро обнаружил большую проблему, которая останавливает мою работу. После изменения размера изображения до нужного мне размера я не вижу всего изображения, когда перемещаюсь в самой маленькой области с помощью инструмента прямого выделения больше. Фотографии, которые я использую, как правило, довольно большие, с которыми я пытался работать сейчас, имеют размер 451 мм x 338 мм после уменьшения, и у меня есть « рамки стандартного отклонения » до 60 мм x 15 мм (я делаю боссы), так что теперь мне нужно в основном угадывать мой путь к хорошей композиции…
Можно заставить снова работать?
Щелкните изображение и некоторое время удерживайте указатель мыши. А потом перетащите.
Инструменты выбора и быстрое уточнение
Здравствуйте. Можете ли вы предложить инструмент обучения, который поможет мне с настройками некоторых инструментов, таких как быстрое выделение и других сложных инструментов? Я использовал быстрое выделение, но муравьи повсюду, и когда я использую очистку кисти, я получаю много теней.Спасибо!
Hi lynngaryin,
Инструменты обучения см. По следующей ссылке:
Инструмент быстрого выбора: часть Выберите изображение в Adobe Photoshop | Учебники Photoshop Adobe CC
Быстрое выделение в Photoshop
Я уточняю свой набор инструментов: Справка Photoshop | Выделение контурных объектов смягчено с помощью уточняющей кромки
Использование Photoshop | Уточнение краев выделения
Сообщите мне, если это поможет.
С уважением
Тануй
Вопрос по опции «Копировать» в приложении Adobe Sketch
В опции копирования нет копии моего эскиза.Как я могу продублировать эскиз в Adobe Sketch?
Спасибо за любую помощь, которую кто-то может мне предложить.
Лаура
Привет, Лаура ,.
Вот метод, который мне подходит. Когда вы находитесь на уровне проекта в Sketch 3 (с отображением отдельных массивов), можно выбрать отдельный холст эскиза и воспроизвести их. В правом верхнем углу (вверху) вы увидите значок с прямоугольником и ручкой. Нажмите на нее, и она изменится на флажок. Теперь вы можете нажать значок (с тремя маленькими линиями) на холсте для выбора.Картина будет выделена. Посмотрите в меню, и вы увидите прямоугольники со знаком + (копия значка). Коснитесь его, чтобы продублировать выбранный холст. Дубликат появится в публикации проекта к оригиналу.
Надеюсь, это пригодится.
С наилучшими пожеланиями
Уважаемый
Инструмент выделения стал Rolling Edit
Я очень запутался и наверное где-то напортачил в настройках.
Сначала я использую Adobe CC
Когда я выбрал инструмент выделения на панели шкалы времени (что-то вроде указателя), он, похоже, не работает.Если я пролетаю над элементами редактирования, появляется символ, указывающий на то, чтобы изменить его на рулон. Перемещение одного элемента или клипов в стопку действует так же, как прокрутка Edit, и я не могу понять, как вернуться к основному инструменту выделения.
Я вижу одно и то же поведение во всех последовательностях проекта, над которыми я работаю, а также в последовательностях других старых проектов. Тогда я полагаю, что я что-то испортил в программе Basic, но я понятия не имею, как сделать, чтобы сбросить все, что я сделал.
Любая помощь будет принята с благодарностью.
Можно проверить настройки инструмента развертывания / риппеля под обрезкой.
Acrobat Reader DC и двоеточие; Найдите и выберите Инструменты
.Вот проблема и решение. В Adobe Reader MS вы можете использовать ручной инструмент и инструмент выделения. Но вы не сможете отобразить на главной панели инструментов, как бы глубоко ни копались в меню показать / скрыть.
РЕШЕНИЕ: переместите указатель мыши в нижнюю часть экрана, чтобы отобразить элемент управления на странице инструментов.Здесь вы увидите руку и выберите Инструменты.
Полные шаги:
1. Щелкните вид> показать / скрыть> элементы управления на странице и убедитесь, что выбран параметр «Показать элементы управления страницей».
2. Элементы управления на странице появятся на панели инструментов или внизу экрана.
3. Чтобы переместить элементы управления со страницы в нижнюю часть экрана (или на панель инструментов), щелкните значок, который выглядит как панель со стрелкой вниз.
4. Вы сможете видеть руку и выбирать инструменты только тогда, когда элементы управления страницей находятся в нижней части экрана.
Adobe, обычно мне нравится твое программное обеспечение, но я потратил полчаса на поиски значка руки. Разочарование. >: — ((
Привет, дэвиддмак,
Спасибо, что поделились с сообществом! Вы также можете найти этот полезный совет:
Если вы выберете использовать клавишу-ускоритель, уникальную для доступа к инструментам в общих настройках, вы можете получить доступ к ручному инструменту, нажав «H» на клавиатуре.
Бест,
Сара
Как Sketch взял на себя Adobe, сделав более быстрый, компактный и дешевый редактор изображений
Когда Питеру Омвлее было поручено разработать простое приложение для рисования в рамках своего курса информатики в Университете Твенте в Нидерландах, он приступил к созданию легкого приложения, которое выполняло бы его домашнее задание.В конце 2000-х рынок приложений для векторной графики был намного меньше, чем сегодня, и вскоре Омвли понял, что его приложение имеет реальный потенциал.
Это приложение было Sketch, и бизнес-инстинкты Омвли были правильными.
С момента запуска закрытого бета-тестирования в 2008 году Sketch собрал относительно небольшое, но фанатично лояльное сообщество. Разработанный, чтобы быть максимально легким и отзывчивым, Sketch лишен многих наворотов, которые нравятся тяжеловесу индустрии дизайна Adobe и его ведущему в отрасли продукту, Illustrator, но позиционирует себя как инструмент, который можно использовать для дизайнеров пользовательского интерфейса (UI). и другие творческие профессионалы, работающие в сложных узкоспециализированных отраслях.
Вот некоторые из наиболее интересных аспектов Sketch, которые мы рассмотрим:
- Почему минималистичный пользовательский интерфейс Sketch оказался невероятно популярным в сообществе дизайнеров, даже несмотря на то, что конкурирующие продукты (включая Photoshop) пошли в противоположном направлении
- Что сделало Sketch идеальным инструментом для специализированных дизайнеров
- Как Sketch перерос свои корни как инструмент OS X и нашел более широкую аудиторию, покинув Apple App Store
Omvlee не намеревалась создавать приложение-убийцу «Photoshop», но в конечном итоге решила многие проблемы, с которыми сталкиваются веб-дизайнеры и разработчики приложений — процесс, который начался с попытки устранить раздувание, которое характерно даже для многих стандартных программных инструментов. Cегодня.
2008-2012: Создание «Anti-Photoshop»
Питер Омвли был зачислен в класс информатики в 2008 году, когда начал создавать легкое и гибкое приложение для векторного рисования для Apple OS X.
В то время сцена разработки инди-программного обеспечения была намного меньше, чем сегодня. IPhone было меньше года, а обширная экосистема разработки приложений, которую мы знаем сегодня, еще не существовала. Для графических дизайнеров в 2008 году безраздельно властвовала компания Adobe. Ее флагманский программный продукт Photoshop был бесспорным королем инструментов для редактирования изображений, а его родственный продукт Illustrator был королем векторных редакторов.Ничто другое не приблизилось к доминированию Adobe.
Хотя Illustrator был невероятно мощной программой, новичков она устрашала. Illustrator претерпел огромные изменения, особенно в его пользовательском интерфейсе (UI) с выпуском Creative Suite 4, одного из самых значительных обновлений Adobe Creative Suite на тот момент. Опытные художники и дизайнеры могут без труда ориентироваться во многих меню Illustrator, но для обычных пользователей барьеры для входа были сравнительно высокими.
Источник: Goondaba.comОмвли решил спроектировать свое приложение для работы на OS X. Это было очень умно. Хотя Omvlee могла бы охватить значительно более широкую аудиторию, разработав Sketch для Windows (или OS X и Windows), сосредоточение внимания на рынке Mac было очень стратегическим; графические дизайнеры склонны отдавать предпочтение компьютерам Mac из-за давнего мнения в сообществе дизайнеров о том, что продукты Adobe и, как следствие, другие программные инструменты, ориентированные на графику, лучше работают на компьютерах Mac.Разработка первой версии Sketch для OS X не дала бы Omvlee наибольшую аудиторию , но это помогло бы ему ориентироваться на правильную аудиторию — не говоря уже о том, что разработка Sketch для двух операционных систем была бы слишком большой работой. . Точный график событий, ведущих к первоначальному запуску Sketch, неясен. Омвли начал разрабатывать то, что впоследствии стало Sketch в 2008 году, но помимо этого, мы мало знаем о самых ранних проблемах, с которыми Омвли столкнулся при создании своего прототипа.Мы действительно знаем, что Sketch официально был запущен в сентябре 2010 года в виде частной бета-версии и был выпущен небольшой компанией-разработчиком Omvlee, Bohemian Coding.
Мы также знаем, что Omvlee почти сразу решил монетизировать свой продукт. Это не было частью более крупной стратегии получения дохода; Будучи студентом, Омвли вел скромный образ жизни и нуждался в скромных средствах, которые приносила продажа Sketch 1.0. Изначально Sketch стоил 49,99 доллара. Хотя это могло показаться довольно крутым для продукта, который, по сути, выглядел как условно-бесплатная, это была сделка по сравнению с 520 долларами, которые Adobe взимала за последнюю версию Photoshop в то время.
«Я точно знаю, что запустил приложение очень быстро — возможно, слишком быстро. И сразу начал брать за это деньги. Не то чтобы у меня был большой выбор. Очень низкий доход, который мне давали первые версии, был очень нужен для пополнения моего дохода во время учебы ». — Питер Омвлее, основатель Sketch
Решение Омвли взимать плату за Sketch почти сразу могло оттолкнуть некоторых пользователей. Вместо этого он использовал это как возможность быстро отточить Sketch.Платящие пользователи ожидают, что продукт будет работать, и Омвли фактически приписывает большую часть ранней разработки Sketch «постоянному« наживанию »клиентов», с которым он был вынужден иметь дело. Для Omvlee это была решающая возможность роста. Ориентируясь на большую, но специализированную существующую аудиторию, предлагая замечательно способный продукт за небольшую часть цены своего ближайшего конкурента, Sketch очень быстро смогла создать и выдержать невероятный попутный ветер. Это поставило Sketch на восходящую траекторию роста, по которой он мог бы занять большую долю рынка и расширить специализацию, чтобы удовлетворить потребности своей растущей пользовательской базы.
Самые ранние версии Sketch были невероятно элементарными, особенно по сравнению с Illustrator CS4. Интерфейс был крайне минималистичным. Вместо того, чтобы полагаться на сложные вложенные панели инструментов, как это делала Adobe, Omvlee решил, что основные инструменты Sketch будут доступны с помощью ряда простых значков в верхней части экрана.
Источник: Mac Stories Интерфейс и внешний видSketch были обманчиво простыми. Стороннему наблюдателю Sketch напоминал бесплатное программное обеспечение, но это противоречило тому, насколько надежным был Sketch на самом деле.Многие дизайнеры были удивлены — и обрадованы — тем, насколько проворным и отзывчивым Sketch чувствовал себя даже при работе со сложными векторными иллюстрациями с несколькими слоями. В сообщении в блоге, сопровождающем выпуск Sketch 1.0, Омвли сказал, что его продукт «запускается менее чем за один прыжок в мою док-станцию».
Sketch начал привлекать небольшую, но преданную аудиторию в дизайнерском сообществе. В ближайшее время он не собирался свергать Illustrator, но вскоре Sketch сделал себе имя как легкая альтернатива сложности и плотности Illustrator.Однако минималистичный пользовательский интерфейс Sketch — не единственное, что помогло ему выделиться. Омвли хотел по-настоящему вводить новшества и в тех областях, где он видел возможности. Одной из самых полезных и популярных функций Sketch было приложение-компаньон Sketch Mirror. Разработанный для совместной работы мобильного устройства пользователя и Sketch, работающего на настольном компьютере, Mirror позволяет дизайнерам подключать свои iPhone к Mac и тестировать свои проекты в реальном времени на мобильных устройствах. Сейчас это может показаться не особо революционным, но в 2010 году это изменило правила игры.Даже в Photoshop и Illustrator не хватало сопоставимых функций. Для дизайнеров пользовательского интерфейса Mirror стал огромным шагом вперед, сэкономив время и силы.
«Вы можете вносить изменения в документ и просматривать их в реальном времени на любом синхронизированном экране. Я постоянно использую этот инструмент для тестирования дизайна мобильных приложений и ответа на отзывы сразу же, как только они появятся. Какая экономия времени! » — Адам Колгейт, BusinessDictionary
В 2012 году Sketch получил награду в категории Mac на ежегодной церемонии вручения наград Apple Design Awards, проводимой на Всемирной конференции разработчиков Apple в Сан-Франциско, Калифорния.Эта награда значительно повысила престиж Sketch и расширила охват приложения. Признание Sketch на наградах Apple вызвало интерес отраслевой прессы, которая с большим энтузиазмом начала освещать продукт. Некоторые обозреватели были поражены оптимизированным пользовательским интерфейсом продукта. Некоторые даже сначала отклонили Sketch как «серьезный» инструмент, потому что ошибочно полагали, что он не сможет делать все, что им нужно, с таким минимальным пользовательским интерфейсом.
Упрощение интерфейса своего приложения не было ленью со стороны Омвли — это был сознательный выбор дизайна, сделанный с целью отвергнуть общепринятую точку зрения основных приложений для редактирования изображений, которые отдавали предпочтение устрашающе сложным интерфейсам и постоянно расширяющимся панелям инструментов, предназначенным для всех дизайнеров в попытке сохранить долю на рынке.Выиграв престижную премию Apple Design Award за свое приложение, Омвли был готов отточить фокус Sketch, чтобы сделать его еще более привлекательным для дизайнеров пользовательского интерфейса.
2013-2015: Sketch находит свое внимание, отказывается от загрузки в пользу прямых продаж
Sketch зарекомендовал себя как недорогая и легкая альтернатива Adobe Illustrator. Однако, если Sketch надеялся на успех и дальнейший рост, это не могло его сократить. Sketch не мог позиционировать себя как то, что не было ; ему нужна была собственная сущность.Это то, что двигало Sketch в следующие два года.
Источник: Ранчо Big NerdК 2013 году Sketch привлек растущее число энтузиастов дизайна, которые активно отвернулись от раздутости и сложности продуктов Adobe. Однако 6 мая 2013 года Adobe объявила о прекращении разработки и поддержки Fireworks, редактора растровой и векторной графики. Adobe сослалась на увеличивающееся совпадение функциональности Fireworks и ее более распространенных продуктов, Photoshop и Illustrator, в качестве основной причины своего решения.
убыток Adobe был выгодой Sketch.
Хотя Fireworks никогда не был таким популярным и широко используемым, как Photoshop и Illustrator, у программы действительно была значительная база пользователей, многие из которых использовали этот инструмент с тех пор, как он был продуктом Macromedia, до приобретения Adobe Fireworks и других продуктов Macromedia в 2005 году. Внезапно брошенный Adobe, многие прежде лояльные пользователи Fireworks перешли на Sketch. Все, что мог сделать Fireworks, Sketch мог делать лучше и быстрее.
Следующая важная веха для Sketch наступила в следующем 2014 году, когда компания объявила об интеграции с инструментом прототипирования InVision.Это партнерство было в высшей степени стратегическим. В то время InVision (которая полагалась на бизнес-модель freemium) превзошла отметку в 500 тыс. Пользователей и привлекла более 35 миллионов долларов венчурного финансирования. Сама интеграция была умной. Пользователи могут работать с живыми прототипами в реальном времени как в InVision, так и в Sketch, что позволяет дизайнерам беспрепятственно перемещаться между двумя приложениями. Когда пользователи сохраняли изменения в файле в Sketch, изменения отражались в файле InVision и наоборот.
В период с 2013 по 2014 год компания Омвли увеличилась почти вдвое.По состоянию на 2014 год в Bohemian Coding было 13 штатных сотрудников, что, хотя по большому счету все еще было очень мало, представляло собой значительное расширение для компании.
2014 также ознаменовался переходом Sketch на обновленную модель. В интервью Омвли повторил, что ему не нравится модель подписки, которую предпочитают многие технологические компании, но что единичный транзакционный платеж также является неустойчивым. Модель обновления — которая, по иронии судьбы, была той же моделью, которую использовала Adobe до внедрения своей непопулярной системы на основе подписки, — позволила Омвли и его команде продолжить работу над Sketch и приносить регулярный доход, не прося пользователей платить ежемесячную плату. .
«Я абсолютно согласен с тем, что единовременная плата за подачу заявки не является приемлемой. Я также знаю, что мы не хотим переходить на модель подписки. Клиентам просто не нравится идея подписки на программное обеспечение. Мы видели это, когда Adobe прекратила выпуск Fireworks — это был один из самых больших дней продаж. Идея Adobe заключалась в том, что теперь вы можете переключиться на Photoshop ». — Питер Омвлее, основатель Sketch
С точки зрения продукта, Sketch 3.0 был огромным обновлением.Практически каждый аспект Sketch был улучшен и настроен в Sketch 3.0, от оптимизаций, которые сделали Sketch еще быстрее, до улучшенных инструментов, новых функций сетки, поддержки большего количества плагинов и интеграций, более быстрого и более отзывчивого режима Mirror и многих других функций. Компания Омвли разумно сделала Sketch 3.0 доступным для существующих пользователей Sketch совершенно бесплатно. Хотя компания могла бы взимать дополнительную плату за такое значительное обновление, Omvlee понимала, что добрая воля от того, чтобы сделать такое крупное обновление бесплатным для существующих пользователей, в конечном итоге будет намного более ценным, чем рост доходов, который принесла бы плата всем за новую версию. в.
К 2015 году Sketch появился не только как более дешевая альтернатива Illustrator, но и как полноценный самостоятельный продукт. Однако то, что сделало Sketch таким привлекательным для многих дизайнеров, не из-за его значительно более низкой цены — хотя это, несомненно, помогло, — а, скорее, из-за глубины его инструментов. Стремясь доминировать над всем графическим пространством, Adobe взяла на себя обязательство включить как можно больше функций в последние версии своих продуктов Creative Suite. Sketch, с другой стороны, понимал, чего на самом деле хотели дизайнеры и творческие профессионалы: меньше, но узкоспециализированных инструментов, разработанных с учетом уникальных потребностей векторных художников.
Если Illustrator был швейцарским армейским ножом, Sketch был скальпелем.
«Я очень уверен, что глубина наших функций, а не их масштаб, сделали Sketch популярным. Мы получим больше поклонников, добавив умных мелочей к существующим функциям, чем добавляя все больше и больше функций. Вздутие живота — это то, чего мы хотим избежать любой ценой ». — Питер Омвлее, основатель Sketch
Философия развития Omvlee — глубина важнее широты — была разумной не только с точки зрения продукта.Это также повысило авторитет Sketch в сообществе дизайнеров. В 2015 году Sketch вошел в лонг-лист приложения года сетевого журнала, и этот продукт в конечном итоге получил награду. Журнал Net, возможно, не был таким престижным, как Apple Design Award, но он продемонстрировал, что Sketch — это не просто надежный инструмент для дизайна, а красиво оформленный продукт.
До этого момента Sketch был доступен для прямой загрузки с Bohemian Coding, а также в виде приложения в Apple Mac App Store. Ситуация изменилась в декабре 2015 года, когда Sketch был удален с онлайн-магазина Apple.
В сообщении в блоге, объявляющем об этом шаге, Омвли назвал три причины своего решения отказаться от Mac App Store в пользу прямых продаж:
- Приложений, представленных в Mac App Store, требовалось не менее недели для утверждения в процессе ручной проверки Apple.
- Apple настаивает на том, чтобы настольные приложения, доступные через Mac App Store, были изолированы для дополнительной безопасности, что было непрактично для Sketch.
- Mac App Store не предлагал цены на новый уровень, что противоречило всей стратегии монетизации Bohemian Coding.
«За последний год, когда мы добились больших успехов в работе со Sketch, клиентский опыт в Mac App Store не изменился, как его аналог для iOS. Мы хотим и дальше оставаться отзывчивой, доступной и доступной компанией, а продажа Sketch напрямую позволяет нам сделать вам лучше ». — Питер Омвлее, основатель Sketch
К концу 2015 года Sketch объединил многие из наиболее полезных функций Photoshop и Illustrator в гладкий, минималистичный интерфейс, который дизайнеры сочли освежающим и полезным.Еще более примечательным, чем растущая популярность Sketch, было то, что Omvlee сопротивлялась давлению с просьбой принять внешнее финансирование. Теперь цель Omvlee заключалась в том, чтобы выйти за пределы относительно нишевой пользовательской базы Sketch и предложить простые, оптимизированные инструменты дизайна Sketch более широкому кругу дизайнеров-любителей и любителей.
2016-настоящее время: проектирование для не дизайнеров
По мере того, как Sketch продолжал расти, личное противодействие Омвли институциональным финансам начало становиться чем-то вроде помехи.Скетч значительно продвинулся как продукт, но к 2016 году рост замедлился. Тем не менее, Bohemian Coding пошла вперед и внесла еще больше улучшений в свой растущий набор инструментов.
Sketch стартовал в 2016 году с запуска Sketch Cloud.
Sketch Cloud стал важным шагом вперед, позволив дизайнерам сотрудничать друг с другом. Работая аналогично Dropbox, Sketch Cloud позволяет дизайнерам работать вместе над документами без каких-либо проблем с передачей файлов.Облако также дало пользователям возможность защищать паролем конфиденциальные документы, а также оставлять отзывы об общих файлах.
Позже, в 2016 году, Bohemian Coding еще раз пересмотрела свою модель ценообразования. Вместо того, чтобы принуждать пользователей к платным обновлениям для основных этапов выпуска (таких как обновление с 3.x до 4.0), Sketch теперь предоставляет пользователям один год бесплатных обновлений. В сообщении на Medium, в котором сообщалось об изменении, компания объяснила, что, хотя модель поэтапного обновления была очень распространена для программных продуктов, компания не считала такой подход особенно справедливым.
«Клиенты, которые приобрели приложение ближе к исходной дате выпуска, получают бесплатные обновления дольше, чем те, кто приобрел тот же продукт в середине цикла выпуска. Мы думаем, что более справедливый подход заключается в том, чтобы все получали одинаковый период бесплатных обновлений, независимо от того, когда они купили приложение ».
Изменение цен также дало Sketch большую гибкость в плане обновлений продуктов. В рамках модели ценообразования этапного обновления у Sketch было мало стимулов для постоянного обновления продукта.В денежном отношении для Bohemian Coding было разумнее сдерживать значительные обновления, чтобы побудить пользователей платить за обновление. В рамках новой системы Sketch мог выпускать обновления по мере их готовности — выигрыш как для лояльных пользователей, так и для новичков в продукте.
В 2016 году также был отмечен один из самых значительных изменений дизайна продукта с момента его запуска. Значок желтого драгоценного камня, служивший де-факто логотипом Sketch, был усовершенствован, а также улучшены многие основные значки продукта. В типичном для Sketch стиле обновление редизайна также включало в себя множество улучшений скорости, обновлений функциональности и других настроек.
Следующее крупное обновление Sketch появилось в 2017 году, когда Sketch 47 представил библиотеки. Библиотеки, созданные с использованием некоторых технологий, лежащих в основе Sketch Cloud, были одними из наиболее часто запрашиваемых функций у самых лояльных пользователей продукта. Библиотеки позволяют пользователям Sketch обмениваться символами — элементами многократного использования, которые могут использоваться на всех монтажных областях и страницах Sketch — между несколькими документами и пользователями Sketch. Это было чрезвычайно важное обновление для распределенных команд. Запуск библиотек означал, что виртуальным командам больше не приходилось полагаться на сторонние системы обмена файлами для работы с пользовательскими символами и другими графическими активами.Они могли просто работать с общими библиотеками, где и когда им было нужно.
Библиотеки— отличный пример того, как Sketch постоянно совершенствует свою основную функциональность, чтобы обеспечить еще большую ценность для дизайнеров и творческих профессионалов. Однако, по его собственному признанию, детальный подход Omvlee ко всему, от приема на работу до разработки продукта, ограничил рост Sketch. После запуска библиотек некоторые аналитики в области технологий начали задаваться вопросом, не заставят ли повышенные ожидания дизайнерского сообщества и продолжающееся давление со стороны Adobe наконец принять институциональные инвестиции.Отказ Omvlee принять венчурное финансирование пошел на пользу Sketch как продукту, но также помешал потенциальному росту Bohemian Coding.
До февраля 2018 года в Sketch не было настоящей функции прототипирования. Хотя многие дизайнеры начинали свою работу в Sketch, им неизбежно приходилось экспортировать свои проекты в другой инструмент, чтобы начать прототипирование, например, InVision или недавно выпущенный Framer. Однако, чтобы укрепить эту потенциально критическую слабость, Sketch объявил ранее в этом году, что Sketch 49 наконец-то привнесет в продукт настоящее прототипирование.
Внедрение функции прототипирования было очень важно по двум причинам:
- Это избавило дизайнеров от необходимости использовать Sketch вместе с настоящим инструментом для создания прототипов.
- Это был необходимый шаг, чтобы не потерять долю рынка в пользу конкурирующих продуктов.
Инструменты создания прототипов в Sketch довольно примитивны, и в них отсутствуют многие навороты, которые некоторые дизайнеры ожидают от других инструментов. Однако дело не в этом.Sketch всегда понимал свое место в более широкой экосистеме дизайна. Точно так же Sketch понимает, что многим профессионалам в области дизайна не нужны дополнительные функции, такие как анимация. Как практически любая другая функция в постоянно расширяющемся наборе инструментов, Sketch лучше всего подходит для быстрого и итеративного проектирования. Кроме того, возможность совместного использования артбордов с другими пользователями через Sketch Cloud позволяет дизайнерам еще проще выполнять большую часть своей работы непосредственно в Sketch.
Всего за несколько лет Sketch превратился из недорогого приложения для рисования в чрезвычайно надежный пакет для проектирования, предназначенный для растущей группы дизайнеров, сталкивающихся с уникальными проблемами, которые не решались более крупными и массовыми продуктами.Однако самая большая проблема Sketch будет заключаться в том, чтобы ориентироваться во все более сложных потребностях профессионалов в области дизайна, не поддаваясь нарастанию функций и раздуванию, которые в первую очередь вдохновляли большую часть дизайнерских чувств Sketch.
Куда дальше идти зарисовка?
Sketch превратился из лоскутного, почти бесплатного продукта в изящный, функциональный программный пакет, который может противостоять гораздо более дорогостоящим устаревшим инструментам для обработки изображений и векторным инструментам — но что дальше со Sketch?
1.Разделение эскиза на отдельные инструменты .Это может показаться нелогичным, но для сохранения конкурентоспособности Sketch может обнаружить, что разделение Sketch на отдельные продукты по функциональности может быть для Sketch жизнеспособным способом усовершенствовать свои продукты в соответствии с потребностями современных дизайнеров без ущерба для обтекаемого внешнего вида Sketch. приложение.
2. Версия для Windows.До сих пор разработка собственной версии Sketch для Windows была отклонена самим Omvlee как невозможная из-за того, что Sketch с самого начала разрабатывался с учетом OS X.Тем не менее, ограничивая Sketch только OS X, приложение упускает значительный потенциальный прирост доли рынка, который был бы очень привлекательным для компании, поскольку она стремится оставаться актуальной и продолжать расти.
3. Дальнейшее сотрудничество . ПартнерствоSketch и InVision имело решающее значение в тот период развития Sketch. Несмотря на то, что приложение органически выросло за последние несколько лет, нельзя предполагать, что оно продолжит расти без защиты от возникающей конкуренции.Потенциальное партнерство или интеграция с бесплатными / недорогими инструментами, такими как Canva, могут быть одним из способов, которым Sketch может предотвратить потенциальную конкуренцию или проблемы в будущем.
Чему мы можем научиться из эскиза?
История Sketch, безусловно, уникальна, но из ее пути можно извлечь много уроков. Какие уроки предприниматели могут извлечь из Omvlee и его продукта?
1. Ориентация на большой сегмент аудитории действующего оператора может создать невероятный попутный ветер .Omvlee был очень умен, чтобы нацелиться на большой сегмент крупнейшего и наиболее влиятельного игрока в графическом секторе, поскольку это создало серьезный попутный ветер для Sketch. Omvlee вышла на рынок с дифференцированным продуктом, который был намного лучше, чем даже флагманский продукт Adobe.
Подумайте о своем продукте в контексте вашего рынка:
- Сначала подумайте о своем крупнейшем конкуренте — компании Adobe в вашей отрасли. А теперь подумайте о флагманском продукте этого традиционного оператора. Вы избегаете нападения на самых могущественных игроков своего сектора или сосредотачиваетесь на атаке их слабых мест?
- Если бы вы сравнили свой продукт с продуктом вашего крупнейшего конкурента, что бы вы с уверенностью могли сказать, что ваш продукт работает лучше? Как лучше? И, что более важно, как вы используете это преимущество?
- В случае со Sketch, безудержное нарастание функций Adobe и раздувание инструментов были очень непопулярны в сообществе дизайнеров, и Sketch невероятно хорошо решил эту проблему.Опять же, имея в виду вашего крупнейшего конкурента (ов), на какие вопросы пользователи часто жалуются? Как вы можете использовать это недовольство, чтобы стимулировать принятие вашего продукта?
Sketch мог принять институциональные инвестиции, как только продукт начал набирать популярность и увеличивать свою пользовательскую базу. Однако отказ Омвли принять венчурное финансирование дал ему возможность разрабатывать Sketch так, как он считал нужным, не беспокоясь о своей ответственности перед инвесторами.Кроме того, особое внимание Omvlee к тому, чтобы сделать Sketch настолько качественным, насколько это возможно, повлияло практически на все аспекты разработки Sketch как продукта.
Рассмотрите свой продукт и ответьте на следующие вопросы:
- Ваш продукт действительно хорошо справляется с одним делом или пытается справиться с множеством других умеренно хорошо? Неустанное внимание Sketch к глубине своих инструментов было постоянным драйвером роста компании. Другими словами, вы пытаетесь быть Sketch или Adobe?
- Sketch решил серьезную проблему в области дизайна, став гораздо более быстрой альтернативой единственному действующему игроку на рынке.Как вы используете слабые стороны своих конкурентов? Если бы вам нужно было определить только одну вещь , которую ваш продукт делает лучше, чем кто-либо другой, что бы это было? У
- Bohemian Coding нет официально закрепленной миссии или набора основных ценностей. Все, что Omvlee когда-либо хотел сделать со Sketch, — это создать самый лучший инструмент для редактирования векторных изображений, который он мог бы использовать для дизайнеров во всем мире. Что движет вами и вашей компанией? Как ценности вашей компании отражаются в вашем продукте?
Хотя Sketch включает в себя инструменты и функциональные возможности как Photoshop, так и Illustrator — общеизвестно сложных программных инструментов, — Sketch не заставляет своих пользователей бороться с плохо спроектированными панелями инструментов или модульными пользовательскими интерфейсами, вместо этого предпочитая глубину, а не широту своих инструментов. Эта простота помогла Sketch перейти от инструмента, ориентированного на дизайнера, к более привлекательному инструменту для создания контента, не отталкивая своих первых приверженцев или основную базу пользователей.
Подумайте, каково это использовать ваш продукт, и будьте честны:
- Если бы вам пришлось, как бы вы могли упростить свой продукт? Ваш продукт пытается «быть» слишком многим?
- На то, чтобы понять, как пользоваться Photoshop, могут уйти недели, если не месяцы.Скетч, с другой стороны, можно выучить днем. Сколько времени требуется среднестатистическому пользователю, чтобы по-настоящему освоить ваш продукт? Как можно сократить время, необходимое для изучения своего продукта?
- Может ли упрощение продукта помочь пользователям более эффективно решать их проблемы? Photoshop и Illustrator — невероятно мощные инструменты, но они также пугают новичков. Вы заставляете своих пользователей изучать нерелевантные или ненужные инструменты в попытке привлечь более широкую аудиторию?
От чернового эскиза к законченному дизайну
В сегодняшнем технологическом ландшафте компании, действительно заинтересованные в самонадеянности, являются исключением, а не правилом.Еще реже встречаются компании, готовые к загрузке, которые почти полностью сосредоточены на простоте, удобстве использования и невероятно жесткой ориентации. Несмотря на кажущуюся невозможной задачу борьбы с Adobe, Sketch вырос из лоскутного простого инструмента проектирования в удивительно глубокий и надежный дизайнерский продукт с особой направленностью и растущей аудиторией лояльных пользователей.
Нет сомнений в том, что Sketch столкнется с растущей конкуренцией в ближайшие месяцы и годы. Если путь продукта до настоящего момента является показателем, мне не терпится увидеть, как Sketch отреагирует на эти возникающие проблемы.
Adobe Fresco — новое приложение для iPad для людей, которые не умеют рисовать
Раньше вы рисовали больше, и Adobe это знает. Опросив более 2500 человек в США, компания выяснила, что, хотя половина из нас в детстве писала и рисовала каждую неделю, 71% из нас почти никогда этого не делают. В результате только треть из нас чувствует себя уверенно, выражая себя с помощью этих визуальных средств массовой информации. Тем не менее, 68% из нас сообщают, что хотят быть более креативными.
Цифры кажутся мне правдивыми, и, скорее всего, они правдивы и для вас.Вот почему Adobe анонсировала удивительный новый продукт для всех нас — способ рисовать и раскрашивать без сложных кривых обучения Photoshop или Illustrator. Он называется Adobe Fresco, и сегодня он доступен бесплатно (с ограниченными функциями), 10 долларов в месяц отдельно или бесплатно в рамках подписки Adobe Creative Cloud. Разработанный для iPad, Fresco позволяет рисовать, раскрашивать маслом и акварелью или создавать векторные иллюстрации прямо на сенсорном экране с помощью искусственного интеллекта сглаживания линий. Другими словами, Fresco звучит как инструмент визуального искусства для художников, которые могут использовать некоторые обучающие колеса.
[Изображение: Adobe]Для всех, кто обращал внимание на это пространство, Fresco, вероятно, очень похож на Paper, приложение для рисования водораздела для iPad, созданное квасцами из легендарного планшетного проекта Microsoft Courier. (Материнская компания Paper, FiftyThree, была продана WeTransfer в прошлом году.) Так почему у Adobe не было ничего подобного раньше? Хорошо . . . они вроде как сделали! Одно похожее приложение называется Adobe Sketch, и сегодня оно имеет впечатляющие 4,8 / 5 звезд в App Store. Вдобавок к этому Adobe также предлагает приложение для iOS под названием Adobe Illustrator Draw.
[Изображение: любезно предоставлено Adobe]Но, как сообщает нам представитель Adobe в заявлении, Fresco знаменует собой заметный, очень незначительный сдвиг в стратегии. «С выпуском первой волны приложений Adobe мы сделали мини-версии настольных приложений, но доступное оборудование затруднило разработку полных версий приложений для планшетов», — говорят они. «Мы также не были уверены, что будет делать iPad и как он подойдет, но по мере развития оборудования мы [знали, что пришло] время для нового поколения / подхода к мобильным приложениям.”
[Изображение: Adobe Comp]Этот новый подход может включать новые мобильные инструменты, такие как Adobe Comp для создания веб-сайтов и прототип UX Adobe XD. Подобно Comp и XD, Fresco кажется совершенно новым продуктом Adobe, а не просто облегченной версией того, что он уже предлагает для настольных компьютеров. Но Fresco кажется менее формальным, чем Comp или XD. Это не просто инструмент, предназначенный для творческих профессионалов, которые могут работать в Starbucks без ноутбука. Это должен быть инструмент для всех.
[Изображение: Adobe]Не попробовав Fresco на себе, мы не можем сказать вам точно, чем он отличается от предыдущих предложений Adobe в программах для создания эскизов для планшетов, помимо этого дополнительного упора на удобство использования.Тем не менее, ранние изображения искусства, созданные во Fresco, поразительны — особенно мазки масляной кистью, которые кажутся обводками и слипшимися с трехмерными пигментами, точно так же, как аналоговая среда это делает в реальной жизни. Эти «живые кисти», как их называет Adobe, работают на платформе искусственного интеллекта Adobe Sensei, которая способна на всевозможные удивительные визуальные трюки.
В любом случае Adobe продемонстрирует Fresco во время октябрьского тура по магазинам Apple, и похоже, что Adobe расширяет сферу своей деятельности с «творческого профессионала» до просто «профессионала».”
Битва приложений для рисования: Adobe Fresco против Procreate
iPad быстро превращается в рай для программного обеспечения для цифрового рисования. Посмотрите, как два ведущих лидера отрасли, Procreate и Adobe Fresco, сравниваются друг с другом.
За последние несколько лет планшеты, особенно iPad, стали мощным инструментом рисования и дизайна для многих творческих людей и любителей. Они портативны, легки и содержат множество доступных приложений для цифрового рисования.
Procreate, один из лидеров отрасли приложений для рисования, со временем продолжал развиваться, предлагая мощные кисти, инструменты, эффекты и параметры текста. Но многие креативщики хотят увидеть, что собой представляет Fresco, недавно выпущенное Adobe приложение для рисования на iPad. Как это по сравнению с Procreate? Стоит ли это шумиха?
Давайте углубимся в специфику каждого приложения для рисования и посмотрим, насколько они подходят друг другу.
Что такое Procreate?
Procreate — это мощное приложение, предназначенное для создания эскизов, иллюстраций и прототипов произведений искусства.Впервые запущенное в 2011 году, приложение претерпело несколько обновлений, чтобы соответствовать растущему потребительскому спросу. Эта отмеченная наградами программа для цифрового рисования доступна как на iPad, так и на iPhone по доступной цене — всего 9,99 доллара за iPad и 4,99 доллара за его версию для iPhone Pocket.
Мокап через EVZ.Программа выглядит упрощенной, но обладает мощными преимуществами в отношении библиотеки кистей, режимов слоев, различных эффектов и профиля растра. Интерфейс Procreate также легко настраивается, вплоть до элементов управления жестами и настроек кисти.Приложение предоставляет множество высококачественных кистей для влажного и сухого нанесения.
Благодаря своим бесконечным функциям, инструментам и кистям это программное обеспечение для цифровых иллюстраций остается мощным инструментом как для творческих профессионалов, так и для любителей.
Что такое Adobe Fresco?
Первоначально получившее название Project Gemini, Adobe Fresco — это приложение для цифрового рисования, в котором используются кисти, похожие на программное обеспечение Photoshop. Приложение уделяет приоритетное внимание возможностям рисования и рисования с помощью высоко оцененных живых кистей, а также векторных и пиксельных кистей.
Мокап через EVZ.Живые кисти Fresco имитируют движение акварельных и масляных красок, придавая вашей композиции ощущение рисования. В то время как программа в первую очередь ориентирована на цифровые приложения и приложения для рисования, Fresco также предлагает различные эффекты и действия.
Для пользователей с подпиской Creative Cloud Adobe Fresco полностью бесплатен; для тех, у кого нет доступа к Creative Cloud, Fresco можно приобрести отдельно за 9,99 долларов в месяц.
Сравнение двух приложений
И Procreate, и Adobe Fresco признаны лучшими программами для цифрового рисования на iPad. Но как эти два приложения сравниваются с точки зрения внешнего вида, библиотеки кистей, возможностей слоев и т. Д.?
Генеральный план
С точки зрения общей компоновки каждое приложение, как правило, использует аналогичный минимальный подход. Хотя внешний вид обоих программ почти идентичен, настройки обычно различаются.
Adobe Fresco предлагает большинство своих инструментов слева, а слои — справа, в то время как Procreate размещает большинство своих инструментов на верхней панели инструментов.
Макет фрески слева, макет Procreate справа.Поскольку Adobe Fresco сродни Photoshop, кажется, что общие настройки отражают друг друга. С другой стороны, Procreate — это отдельная программа, а это означает, что ее общие настройки уникальны для программного обеспечения.
Жесты
Элементы управления жестами или ярлыки повышают эффективность рисования за счет сокращения времени, затрачиваемого на выполнение основных действий. И Procreate, и Adobe Fresco включают жесты по умолчанию, которые позволяют быстро отменить, повторить, масштабировать, повернуть или даже подогнать под размер просмотра.
Procreate ShortcutsProcreate имеет более обширный список жестов, которые можно использовать в приложении. Перечисленные выше ярлыки являются ярлыками по умолчанию; если вы хотите настроить эти ярлыки, перейдите в «Действия » (значок гаечного ключа)> «Настройки»> «Управление жестами» .
Ярлыки FrescoAdobe Fresco содержит небольшое количество жестов, которые нельзя настроить. Чтобы просмотреть эти ярлыки, перейдите к значку с вопросительным знаком в верхней части программы, а затем выберите Просмотр жестов .
Кисти
Кисти Меню как в Procreate, так и в Adobe Fresco являются одним из ключевых пунктов продажи. Fresco предлагает кисти разных форматов: живые, пиксельные и векторные. С другой стороны, Procreate имеет обширную библиотеку растровых кистей от угля до каллиграфии и эскизов.
Чтобы активировать кисти в Procreate, выберите значок кисти в верхней части программы, чтобы открыть библиотеку кистей. Вы увидите кисти, разделенные на отдельные категории.Просто нажмите на категорию выбора, чтобы найти различные кисти в группе.
Библиотека кистей Adobe Fresco слева, библиотека кистей Procreate справа. КистиAdobe Fresco можно найти в первых трех значках кистей в левой части программы. Вы можете выбрать пиксельную, живую или векторную кисть, в зависимости от вашей композиции.
Пиксельные кисти имитируют растровые кисти Photoshop. Живые кисти имитируют растекание масляных и акварельных кистей. Векторные кисти идеально подходят для работы с графикой, размер которой необходимо изменить с тем же качеством.
Настройки кисти
Несмотря на то, что в обоих приложениях есть различные кисти, вы можете еще больше настроить профиль кисти, чтобы он соответствовал потребностям вашей композиции.
В дополнение к обширной библиотеке кистей Procreate, приложение позволяет изменять внешний вид отдельной кисти с помощью интервала, StreamLine, конуса, поведения формы, зернистости и т. Д. Щелкните кисть, чтобы настроить параметры кисти, затем отрегулируйте ползунки, чтобы изменить свойства кисти.Изменив настройки кисти, вы можете создать копию кисти, чтобы к ней обратиться позже.
Настройки кисти Adobe Fresco слева, настройки кисти Procreate справа.Хотя Adobe Fresco не содержит такого же количества настроек кисти, как Procreate, программа позволяет настраивать жесткость кисти, динамику формы, рассеивание, плавность, сглаживание и режим наложения. Вы можете настроить профиль кисти, щелкнув любой из последних четырех значков на панели инструментов. Обратной стороной настроек кисти Fresco является отсутствие корректировок (по сравнению с Photoshop и Procreate), а также невозможность дублировать настраиваемые кисти.
Варианты цвета
При рисовании иллюстрации в Procreate или Fresco очень важно, чтобы параметры цвета были легко доступны в программе.
В Adobe Fresco меню Color находится в значке со сплошным кружком на левой панели инструментов. На этой панели вы можете настроить цвет, перетаскивая курсор по цветовому кругу, регулируя непрозрачность оттенка или регулируя ползунки HSB (оттенок, насыщенность, яркость) или RGB (красный, зеленый, синий).Все последние цвета, использованные в документе, сохраняются в нижней части цветовой панели.
Несмотря на то, что Fresco имеет простую и простую настройку параметров цвета, здесь нет параметров для ввода шестнадцатеричного кода или создания пользовательских цветовых палитр.
Параметры цвета Adobe Fresco слева, параметры цвета Procreate справа.С другой стороны, Procreate имеет более полный способ создания пользовательских оттенков в меню Color . На панели вы можете выбрать один из четырех различных представлений: Disc , Classic , Value и Palettes .
Кнопка Disc представляет собой круговое отображение оттенков на внешнем кольце со значениями насыщенности во внутреннем круге. Вкладка Classic имеет большой квадратный дисплей определенного оттенка с различными уровнями насыщенности. Вы можете настроить цвет, перетащив ползунок оттенка. Кнопка Value отображает ползунки оттенка, насыщенности и яркости, а также ползунки RGB. На этой вкладке вы можете ввести определенные значения цвета или шестнадцатеричные коды.Наконец, вкладка «Палитры» — это то место, где вы можете получить доступ ко всем своим настраиваемым цветовым палитрам.
Более подробный обзор параметров цвета в Procreate , можно найти в этой статье.
Слои
Слои особенно важны в любой программе для рисования. Они действуют как способ упорядочить вашу композицию и позволяют при необходимости переставлять или редактировать иллюстрации.
Панель слоев Adobe Fresco находится в правой части программы.Каждый отдельный слой отображается как отдельный квадрат. Щелкните значок раскрывающегося списка в предварительном просмотре слоя, и вы найдете меню Layer Actions . Это дает вам возможность добавлять, скрывать, удалять, дублировать, копировать и вырезать слой. Вы также можете использовать маски для неразрушающего редактирования слоя.
Свойства слоя существуют в отдельном раскрывающемся списке, который можно найти под значком слоя в верхней правой части программы. Хотя настройка слоев Fresco довольно минимальна, мне довольно сложно ориентироваться в ней по сравнению с Procreate.
Меню слоев фрески слева, меню «Создать позже» справа. Меню LayersProcreate можно найти в перекрывающемся квадратном значке на верхней панели инструментов. Я считаю, что настройки слоев в Procreate очень похожи на настройки Adobe Photoshop, от внешнего вида до режимов наложения.
Вы можете легко добавлять, дублировать, удалять, объединять или изменять порядок слоев с помощью простых движений. Каждый слой также содержит настройки непрозрачности и режима наложения. Помимо настроек, в Procreate есть бесчисленное множество параметров слоя; вы можете добавлять маски, заливать слой, инвертировать его оттенки и т. д.
Ознакомьтесь с этим исчерпывающим руководством по Procreate, чтобы узнать больше о возможностях слоев.
Приговор
В целом, эти два приложения для цифрового рисования по-своему очень мощны. Adobe Fresco больше ориентирован на рисование и рисование, в то время как Procreate ориентирован на более универсальное приложение, от рукописного ввода до набросков и рисования.
Хотя Adobe Fresco само по себе неплохое приложение, я искренне ожидал, что в этом программном обеспечении будет больше инструментов, эффектов и возможностей, как в исходном программном обеспечении Photoshop.Adobe Fresco также предлагает высокую цену для пользователей, у которых нет доступа к подписке Creative Cloud.
На мой взгляд,Procreate по-прежнему остается лидером в области цифрового рисования, потому что он доступен по доступной цене и переполнен кистями, эффектами, настройками цвета, параметрами слоев и многим другим. Программное обеспечение также продолжает развиваться и предлагает функции, которых вы больше нигде не найдете.
Мокап из EVZ.
Хотите узнать больше о цифровом рисовании? Ознакомьтесь с этими статьями ниже:
Design Tool Showdown — Adobe XD vs Sketch
Sketch, хорошо зарекомендовавший себя инструмент дизайна, с момента его появления в 2010 году продемонстрировал феноменальный рост.В 2016 году Adobe представила XD как грозного конкурента. После почти трех лет разработки действительно ли Adobe XD представляет собой достаточно проблем для дизайнеров, чтобы рассмотреть возможность внесения изменений?
Процесс проектирования UX сложен и требует использования определенных инструментов, методологий и фреймворков. Исследование пользователей, анализ, каркасное моделирование, макеты, итерация, тестирование удобства использования и прототипирование пользовательского интерфейса — это лишь некоторые из артефактов и процессов, с которыми работают дизайнеры при общении с разработчиками, заинтересованными сторонами и другими членами команды.
Два широко известных инструмента дизайна, на которые полагаются дизайнеры UX, — это Adobe XD и Sketch.
Sketch стал стандартом де-факто для подавляющего большинства цифровых дизайнеров благодаря простому интерфейсу, большому количеству плагинов, полной функциональности набора инструментов и частым обновлениям.
В то время как Sketch стал предпочтительным инструментом UX-дизайнеров, Adobe, давно известная своим отмеченным наградами программным обеспечением для дизайна и тесными связями с дизайнерским сообществом, не имела подобного варианта.У них были Photoshop, Illustrator и Fireworks, но дизайнеры не хотели использовать три инструмента для выполнения задач, которые Sketch мог предоставить в одном приложении.
В 2016 году Adobe представила XD (Experience Design). Серьезный соперник Sketch, им еще многое предстоит наверстать. В то время Sketch было шесть лет, у него была широкая база пользователей и целая экосистема плагинов, что делало его мощным инструментом дизайна. В течение следующих двух лет соперничество обострилось, и Adobe XD превратился из ловкого конкурента в высоко ценимый инструмент дизайна, который покорил многих профессиональных дизайнеров.
Блог Toptal Design опубликовал статью о Sketch и Adobe XD в 2017 году, когда он все еще находился в стадии бета-тестирования. Теперь, два года спустя, Adobe XD претерпел несколько изменений с четкой целью: предложить все, что нужно UX-дизайнеру изначально, и с отличной производительностью.
Не пора ли UX-дизайнерам перейти со Sketch на Adobe XD?
Adobe XD против Sketch
Давайте посмотрим, чем Adobe XD отличается от Sketch. Сравним следующие характеристики:
- Пользовательский интерфейс
- Повторяющаяся сетка
- Символы и панели активов
- Инструменты адаптивного дизайна
- Дополнения и плагины
- Прототипирование с помощью Auto-Animate
- Обмен и комментарии
- Работа с разработчиками
- Контроль версий и совместная работа в реальном времени
Пользовательский интерфейс
У дизайнеров, знакомых с такими инструментами, как Photoshop, не должно возникнуть проблем с изучением Adobe XD или Sketch, поскольку все они имеют одинаковый пользовательский интерфейс.
Adobe XD и Sketch имеют схожий пользовательский интерфейс, за исключением нескольких элементов, которые между ними различаются.
Одним из заметных отличий пользовательского интерфейса является отсутствие панели инструментов в Adobe XD. Панель инструментов, расположенная в верхней части пользовательского интерфейса, является полезной функцией в Sketch с настраиваемыми ярлыками для часто используемых функций и инструментов, таких как группировка объектов. Adobe предлагает аналогичную функцию с уменьшенным масштабом, называемую набором инструментов , расположенную в правой части программного обеспечения.
Sketch против XD : Sketch имеет преимущество благодаря своей полезной панели инструментов.
Повторяющаяся сетка
Примечательной особенностью Adobe XD является повторяющаяся сетка. Это удобный инструмент, который позволяет легко создавать настраиваемые списки и экраны на основе сетки. Хотя в Sketch нет этой функции, ее можно более или менее воспроизвести с помощью плагинов.
Функция «Повторяющаяся сетка» в Adobe XD позволяет быстро создавать списки и экраны на основе сетки.
Sketch vs XD : Adobe XD имеет преимущество с повторяющейся сеткой, которая встроена в программное обеспечение.
Символы и панели активов
Символыбыли ранней функцией, которая внесла значительный вклад в успех Sketch. Символы предназначены для Sketch, как CSS (каскадные таблицы стилей) для дизайна веб-сайтов. Они позволяют дизайнерам легко повторно использовать и массово редактировать ресурсы, что экономит много времени, помогает создать готовую систему дизайна и обеспечивает согласованность на всех экранах.
УспехSketch во многом был обусловлен функцией символов. Adobe XD предлагает аналогичную функцию с панелями ресурсов.
Adobe начала с основных символов, а затем представила панель ресурсов , которая объединяла символы, шрифты и цвета в одном месте. Редактирование любого из этих элементов показывает результирующие обновления в режиме реального времени. В Sketch есть эти функции, но Adobe XD обеспечивает более согласованный и улучшенный пользовательский интерфейс.
Sketch vs XD : Adobe XD имеет небольшое преимущество из-за объединения элементов пользовательского интерфейса на панели ресурсов.
Инструменты адаптивного дизайна
Adobe XD предоставляет надежный набор инструментов для адаптивного дизайна. Одна выдающаяся функция, отзывчивый с автоматическим режимом , предполагает, как экран должен реагировать на различные размеры устройства.
Это невероятно полезная функция, которую можно включать и выключать с помощью простой кнопки ползунка. Если автоматический режим не соответствует ожидаемому поведению, дизайнер может вручную изменить свойства реагирования.
ВSketch нет встроенной этой функции, но есть много плагинов, таких как Anima Toolkit, которые хорошо справляются с этой задачей.
Adobe XD предлагает надежную и автоматизированную систему адаптивного дизайна, которой Sketch не хватает без использования плагинов.
Sketch vs XD: Adobe XD здесь имеет преимущество. Они предлагают встроенный способ увидеть эффекты реагирования на элементы пользовательского интерфейса.
Дополнения и плагины
Экосистема плагинов в Sketch, возможно, является одной из его величайших особенностей. Существуют сотни плагинов, которые расширяют функциональность Sketch и позволяют дизайнерам использовать расширенные функции, оставаясь в экосистеме Sketch.
Надстройкиявляются эквивалентом подключаемых модулей Adobe XD. Adobe запустила свою экосистему надстроек в 2018 году, поэтому она не так надежна, как Sketch. Adobe это не беспокоит, поскольку их цель — попытаться уменьшить потребность в надстройках и сосредоточиться на создании функций, встроенных в программное обеспечение.
Sketch vs XD: Sketch имеет преимущество благодаря обширной библиотеке плагинов.
Создание прототипов с помощью Auto-Animate
Adobe недавно обновила XD с невероятно полезной функцией для дизайнеров UX: автоанимия .Он работает, создавая умные плавные переходы между элементами разных экранов. Результаты впечатляют, делая прототипирование приятным занятием для привлечения потенциальных клиентов. Sketch не предлагает этой функции даже с плагином.
Adobe XD упрощает и упрощает создание прототипов благодаря функции автоматической анимации.
Еще одна замечательная функция создания прототипов, представленная Adobe, — это поддержка микровзаимодействий, например, вытягивание панели за край экрана или создание клавиатуры.Adobe XD также поддерживает прототипирование голосовых пользовательских интерфейсов (например, Alexa или Google Home).
Sketch vs XD: Adobe XD имеет здесь преимущество за счет экономящих время функций автоматической анимации и поддержки микровзаимодействий, которых нет в Sketch.
Обмен и комментирование
Дизайнеры часто взаимодействуют с другими членами команды, разработчиками и заинтересованными сторонами — возможность делиться проектами и получать отзывы является важной частью процесса проектирования.Таким образом, Adobe XD включает встроенные функции для макетов и прототипов, которые могут быть опубликованы в Интернете, так что любой может добавлять общие комментарии или указывать на определенные места на макете и оставлять отзывы.
Эти функции в сочетании с режимом динамического прототипирования Adobe XD также можно протестировать на мобильных телефонах с помощью встроенного приложения Adobe XD или даже записать для неинтерактивных демонстраций.
Sketch может использовать совместное использование и комментирование с помощью инструментов совместной работы, таких как Zeplin, или интеграции со сторонними инструментами, такими как Invision.
Sketch vs XD: Adobe имеет здесь небольшое преимущество со встроенными функциями обмена и комментирования в Интернете.
Технические характеристики
В ходе дизайн-проекта UX-дизайнерам часто приходится делиться проектными спецификациями с разработчиками. Adobe включила эту функцию в XD, в то время как пользователям Sketch необходимо будет использовать такие интеграции, как Zeplin или InVision.
Встроенные спецификации дизайнаAdobe XD обеспечивают плавную и согласованную рабочую среду между разработчиками и дизайнерами.
Sketch vs XD: Adobe имеет преимущество перед Sketch, поскольку спецификации проекта встроены и не требуют интеграции со сторонними производителями.
Контроль версий и совместная работа в реальном времени
Две важные функции, на которые полагаются дизайнеры и разработчики, — это контроль версий и совместная работа в реальном времени. Большие группы разработчиков, которые работают вместе над одним проектом, должны иметь возможность видеть, когда были внесены изменения, и получать доступ к истории этих изменений.
Adobe обратилась к сотрудничеству, представив облачных документов . Это дает каждому члену команды, включая разработчиков, центральное место для работы. По словам Adobe, следующим шагом для функции облачных документов будет контроль версий.
Sketch предлагает контроль версий и совместную работу с плагинами в реальном времени, но эти функции не встроены в продукт.
Sketch vs XD: Sketch побеждает в этом. У них есть контроль версий, хотя и с плагинами; в настоящее время это не предлагается в XD.
Обзор функций: Adobe XD против Sketch
Между текущей версией Adobe XD и Sketch есть как сходства, так и различия. Вот сравнение каждого продукта:
| Характеристики | Adobe XD | Эскиз |
|---|---|---|
| Векторная графика | Да (включая Adobe Illustrator в подписке CC) | Есть |
| Редактирование изображений | Нет (но включает Adobe Photoshop в подписку CC) | Да, базовое редактирование |
| Облегченный | Есть | № |
| Прототипирование | Да, включая автоанимацию и голосовое прототипирование | Есть |
| Экспорт активов | Есть | Есть |
| Передача с онлайн-инспектором | Есть | Нет (но доступно со сторонними плагинами) |
| Символы и стили | Есть | Есть |
| Повторяющаяся сетка | Есть | Нет (но доступно со сторонними плагинами) |
| Характеристики | Adobe XD | Эскиз |
| Сетка макета | Есть | Есть |
| Инструменты адаптивного дизайна | Есть | Нет (но доступно со сторонними плагинами) |
| Совместная работа в реальном времени | Нет (объявлено в будущем) | Нет (доступно со сторонними плагинами) |
| Управление версиями | Нет (объявлено в будущем) | Нет (доступно со сторонними плагинами) |
| Плагины / дополнения | Есть | Да, с превосходным разнообразием |
| MacOS версии | Есть | Есть |
| Версия Windows | Да (Windows 10) | № |
| Цена и лицензирование | Пландля начинающих предоставляется бесплатно со всеми функциями и одним активным общим прототипом.Премиум-версия стоит 9,99 долларов США в месяц с неограниченным количеством общих прототипов. Подписка CC со всеми другими приложениями Adobe стоит 52,99 доллара США в месяц. | 99 долларов США за год обновлений, но вы можете продолжать использовать после этого без обновлений. |
Сравнивая функции, Sketch и XD близки. В Sketch отсутствуют некоторые функции, такие как автоанимация, автоадаптивный дизайн и повторяющаяся сетка, которые присущи XD.
Единственное, чего не хватает Adobe XD — это контроль версий, который в Sketch есть благодаря плагинам.Ожидайте, что это скоро появится в XD, когда Adobe продолжит разработку набора функций облачных документов.
Легче перейти от Sketch (и Photoshop или Illustrator) к XD, чем наоборот, поскольку XD может открывать файлы Sketch с превосходной точностью. У вас могут возникнуть некоторые проблемы, если вы используете плагины только для Sketch, такие как Abstract или InVision Craft.
В некоторых сценариях выбор очевиден: для пользователей Windows Sketch недоступен, а для подписчиков Adobe Creative Cloud XD включен бесплатно в неограниченное количество общих прототипов.Это произошло не случайно.
Но Скетч сопротивляется. Компания недавно закрыла финансирование в размере 20 млн долларов и обещает такие важные функции, как командная работа, нативная передача обслуживания и веб-версия приложения в 2019 году.
Если контроль версий не является критической проблемой, то сейчас самое время подумать об использовании Adobe XD. Приверженность Adobe сообществу дизайнеров пользовательского интерфейса очевидна благодаря таким функциям, как режим автоматического реагирования, повторяющаяся сетка и встроенное прототипирование.Несмотря на поздний старт, Adobe доказала, что может создать для Sketch серьезную проблему.
• • •
Дополнительная информация в блоге Toptal Design:
Adobe Photoshop Sketch для ПК
1. Хотите развить свое искусство? Отправляйте многослойные файлы в Adobe Photoshop CC или Adobe Illustrator CC одним касанием, используя свою учетную запись Creative Cloud.
2. Онлайн-сервисы Adobe требуют подключения к Интернету, доступны не во всех странах и не на всех языках и могут быть изменены или прекращены без предварительного уведомления.
Ура! Кажется, для Windows доступно приложение наподобие Adobe Photoshop Sketch! Загрузите ниже:
| SN | Приложение | Скачать | Обзор | Maker |
|---|---|---|---|---|
| 1. | Adobe Photoshop Express: редактор изображений, настройки, фильтры, эффекты, границы | Скачать | 4.6/5 2004 отзыва 4.6 | Adobe Inc. |
| 2. | Office Suite — мощный редактор для Adobe pdf и Microsoft doc docx xls xlsx ppt pptx | Скачать | 4,3 / 5 202 отзыва 4.3 | OfficeHelp |
| 3. | Adobe Content Viewer | Скачать | 3,2 / 5 161 отзыв 3.2 | Adobe Inc. |
Не устраивает? Проверьте совместимые приложения для ПК или альтернативы
Или следуйте приведенному ниже руководству для использования на ПК:
Если вы хотите установить и использовать приложение Adobe Photoshop Sketch на своем ПК или Mac, вам нужно будет загрузить и установить эмулятор Desktop App для своего компьютера.Мы усердно работали, чтобы помочь вам понять, как использовать это приложение на вашем компьютере, в 4 простых шага ниже:
Шаг 1. Загрузите эмулятор Android для ПК и Mac
Хорошо. Перво-наперво. Если вы хотите использовать приложение на своем компьютере, сначала посетите магазин Mac или Windows AppStore и найдите приложение Bluestacks или приложение Nox >> . В большинстве учебных пособий в Интернете рекомендуется приложение Bluestacks, и у меня может возникнуть соблазн порекомендовать его тоже, потому что вы с большей вероятностью легко найдете решения в Интернете, если у вас возникнут проблемы с использованием приложения Bluestacks на вашем компьютере.Вы можете скачать программное обеспечение Bluestacks Pc или Mac Здесь >> .
Шаг 2. Установите эмулятор на свой ПК или Mac
Теперь, когда вы скачали эмулятор по своему выбору, перейдите в папку «Загрузки» на своем компьютере, чтобы найти эмулятор или приложение Bluestacks.
Найдя его, щелкните его, чтобы установить приложение или исполняемый файл на свой ПК или компьютер Mac.
Теперь нажмите «Далее», чтобы принять лицензионное соглашение.
Следуйте инструкциям на экране, чтобы правильно установить приложение.
Если вы все сделаете правильно, приложение Emulator будет успешно установлено.
Шаг 3: для ПК — Windows 7/8 / 8.1 / 10
Теперь откройте приложение эмулятора, которое вы установили, и найдите его панель поиска. Найдя его, введите в строке поиска Adobe Photoshop Sketch и нажмите «Поиск». Щелкните значок Adobe Photoshop Sketchapplication. Откроется окно Adobe Photoshop Sketch в Play Store или магазине приложений, и оно отобразит Магазин в вашем приложении-эмуляторе.Теперь нажмите кнопку «Установить» и, как на устройстве iPhone или Android, ваше приложение начнет загрузку. Теперь все готово.
Вы увидите значок под названием «Все приложения».
Щелкните по нему, и вы попадете на страницу, содержащую все установленные вами приложения.
Вы должны увидеть значок. Щелкните по нему и начните использовать приложение.
Шаг 4: для Mac OS
Привет. Пользователь Mac!
Действия по использованию Adobe Photoshop Sketch для Mac точно такие же, как для ОС Windows выше.Все, что вам нужно сделать, это установить на свой Macintosh эмулятор приложений Nox или Bluestack. Ссылки представлены в первом шаге
Нужна помощь или не можете найти то, что вам нужно? Свяжитесь с нами здесь →
Эскиз Adobe Photoshop в iTunes
| Загрузить | Разработчик | Рейтинг | Оценка | Текущая версия | Рейтинг для взрослых |
|---|---|---|---|---|---|
| Бесплатно в iTunes | Adobe Inc. | 37430 | 4,74232 | 4.9.3 | 4+ |
Скачать на Android
Скачать Android
Спасибо, что прочитали это руководство. Хорошего дня!
Вы художник в движении? Adobe Sketch сохраняет ваши творческие способности, куда бы вас ни привело вдохновение.Мы украли мощный движок кистей Photoshop и вложили его в ваш iPhone и iPad. Ручки, карандаши и акварель кажутся настоящими, в том числе фавориты мастера кисти Кайла Т. Вебстера. Создавайте на холстах с изменяемым размером вплоть до восхитительно печатаемых 8k. Хотите продвинуть свое искусство дальше? Отправляйте многослойные файлы в Adobe Photoshop CC или Adobe Illustrator CC одним касанием, используя свою учетную запись Creative Cloud. Продемонстрируйте свой процесс цифрового рисования с помощью автоматически созданного покадрового видео. Некоторые особенности: • 24 встроенных кисти с регулируемыми размером, цветом, непрозрачностью и настройками наложения. • Воспользуйтесь тысячами кистей Photoshop, импортировав их в Sketch. • Делайте большие фотографии — вплоть до восхитительно распечатываемого формата 8k. • Смешивайте фотографии со слоями рисунка — складывайте, переименовывайте, трансформируйте и объединяйте их. • Трафареты для обводки и штамповки кривых и основных форм, включая прямые линии и круги. • Перспектива и сетки с графиками, которые помогут правильно выстроить ваши рисунки. • Оптимизирован для Apple Pencil и iPad Pro. • Лицензионные изображения из Adobe Stock в Sketch без лицензионных отчислений. ————————————————— ——————— БОЛЬШЕ ХРАНИЛИЩ (дополнительная покупка в приложении) Если вам нужно дополнительное хранилище файлов Creative Cloud, вы можете приобрести дополнительные 20 ГБ за 1 доллар.99 (долларов США) в месяц. Регулярный платеж автоматически снимается с вашей учетной записи iTunes. Чтобы остановить обслуживание, просто перейдите в настройки своей учетной записи и отключите автоматическое продление по крайней мере за 24 часа до окончания расчетного периода. Пропорциональное распределение недоступно — если вы отключите автоматическое продление, обслуживание будет продолжаться до конца расчетного периода в этом месяце. Мелкий шрифт Вам должно быть 13 лет и вы согласны с условиями и политикой конфиденциальности Adobe, которые можно просмотреть по адресу: http://www.adobe.com/special/misc/terms.html http: // www.adobe.com/privacy/policy-linkfree.html Не продавайте мою личную информацию: https://www.adobe.com/privacy/ca-rights-linkfree.html Для использования мобильных приложений и онлайн-сервисов Adobe требуется регистрация для получения бесплатного Adobe ID. Для онлайн-сервисов Adobe требуется подключение к Интернету, они доступны не во всех странах и не на всех языках и могут быть изменены или прекращены без предварительного уведомления. Если вам нравится Adobe Sketch, оставьте отзыв. Это действительно помогает!
.


 Если группа становится на 50px шире, то и объект станет на 50px шире.
Если группа становится на 50px шире, то и объект станет на 50px шире.