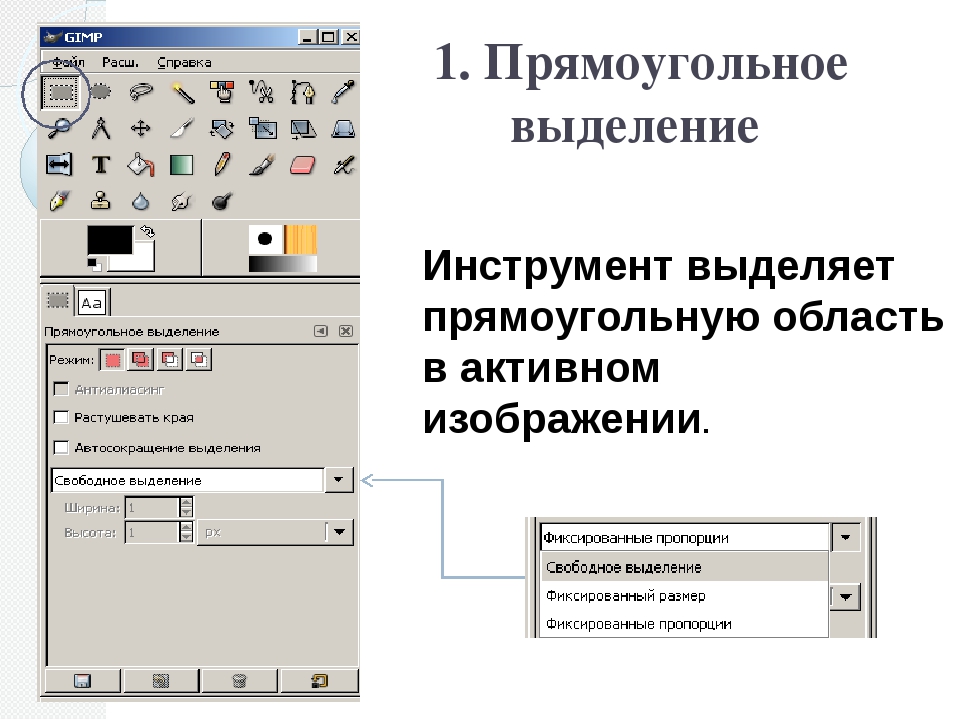
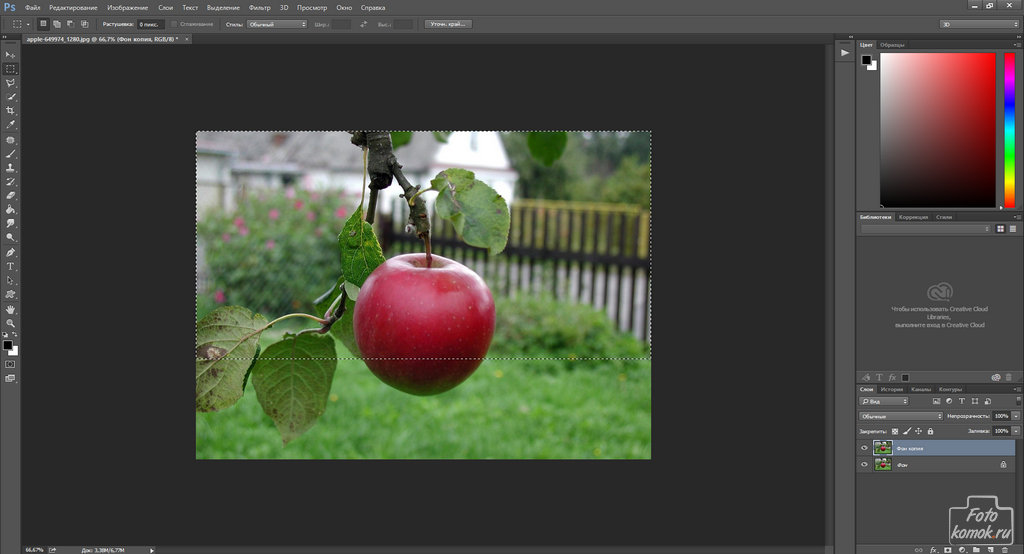
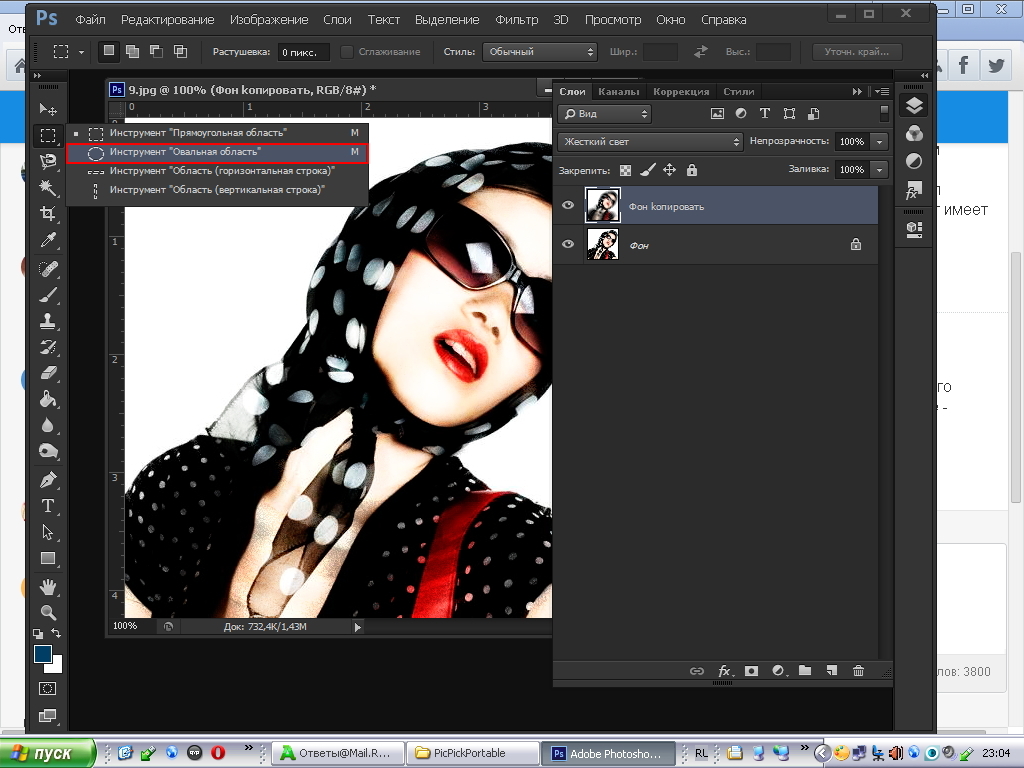
Инструмент выделения «Прямоугольная область» (Rectangular Marquee Tool)
Затем, чтобы начать создание выделения, я нажму левой клавишей в в левом верхнем углу двери. Удерживая кнопку мыши, я протащу курсор к нижнему правому углу двери. Для удобства, я увеличил масштаб отображения документа, зажав Alt и проворачивая колёсико мыши:
Если вы вдруг обнаружите, что начали своё выделение не с того места, не обязательно начинать все сначала. Просто, не отпуская левую клавишу мыши, зажмите клавишу «Пробел», а затем переместите мышью выделение. Когда вы закончите, отпустите пробел и продолжайте протаскивать курсор.
Для завершения создания выделения отпустите клавишу мыши. Пиксели двери окажутся в выделенной области. Теперь любые изменения, которые я захочу сделать в документе, возможны будут только в границах этой области:
Давайте изменим цвет двери. Для этого я нажму комбинацию клавиш Ctrl+U, что активирует инструмент «Цветовой тон/Насыщенность» (Hue/Saturation) и немного передвину ползунки:
Теперь снимем выделение, нажав Ctrl+D.
Выбор прямоугольника с разными сторонами оказался лёгкой задачей, но что нужно сделать, если необходимо создать правильный квадрат?
Создание выделенной области в виде правильного квадрата
Существует два способа создания равносторонних прямоугольных выделений, то бишь квадратов, рассмотрим их на примере работы с этой фотографией кафельной плитки:
Скажем, я хочу выделить одну плитку в центре изображения для дальнейшего использования в качестве какой-либо основы для текстуры. Так как плитка, очевидно, имеет квадратную форму, мне нужно, чтобы и выделение было квадратным.
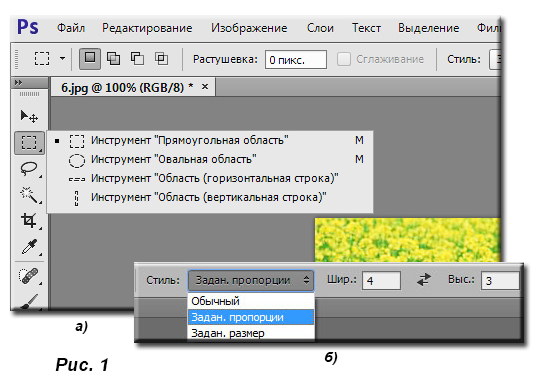
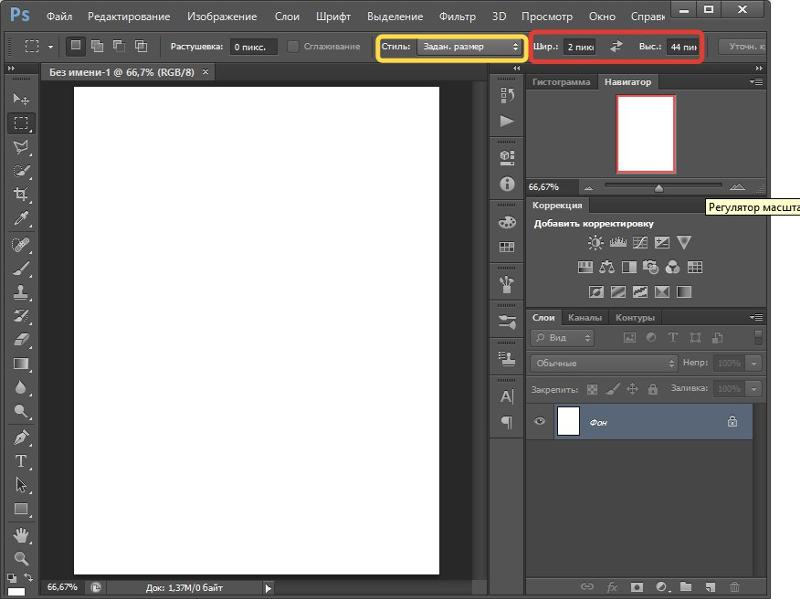
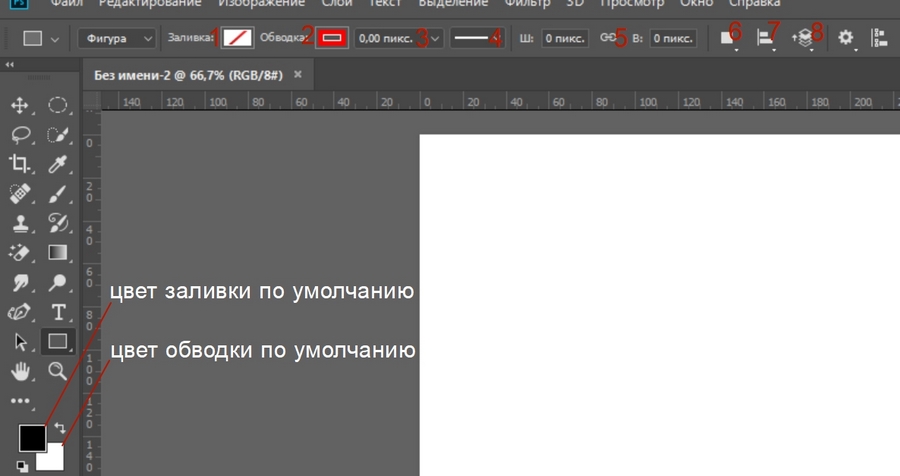
 Для принудительного придания квадратной формы, сначала следует изменить значение «Стиль» на «Заданные пропорции» (Fixed Ratio) и задать в окнах ввода значение по единице для ширины и высоты:
Для принудительного придания квадратной формы, сначала следует изменить значение «Стиль» на «Заданные пропорции» (Fixed Ratio) и задать в окнах ввода значение по единице для ширины и высоты:Ещё раз обращаю Ваше внимание, если во время создания области Вы вдруг обнаружите, что начали создавать область не из того места, нет необходимости удалять выделение и начинать всё заново, достаточно зажать клавишу «Пробел», перетащить выделение на новое место, затем отпустите клавишу «Пробел» и продолжить создание выделения.
Для завершения выделения я отпущу левую клавишу мыши, и мы увидим готовую квадратную выделенную область:
Единственная проблема при использовании этого метода заключается в том, что, все значения, задаваемые в панели параметров, остаются без изменений даже после перезапуска программы, т. е. они не переключаются автоматически на значения по умолчанию при следующем использовании инструмента. Поэтому, прежде чем мы продолжим, давайте вернём параметры обратно к «Обычным» прямо сейчас.
е. они не переключаются автоматически на значения по умолчанию при следующем использовании инструмента. Поэтому, прежде чем мы продолжим, давайте вернём параметры обратно к «Обычным» прямо сейчас.
Горячие клавиши для создания квадратного выделения
Гораздо лучше задать квадратную форму выделения с помощью горячих клавиш. Нажмите мышкой на начальную точку будущей выделенной области и начните протаскивать курсор для обычного построения выделенной области, а затем? не отпуская клавиши мыши, зажмите клавишу клавиатуры Shift. Как только вы нажмете Shift, вы увидите, как область из прямоугольной преобразуется в квадратную. После завершения построения отпустите клавишу мыши, и, только
Кроме того, если Вы зажмёте клавишу Shift, прежде чем нажать на клавишу мыши для построения области, и у Вас в рабочем документе уже имеется выделение, это даст нежелательный результат.
Так что запомните, чтобы построить правильный квадрат, сначала нажмите левую клавишу мыши для начала построения выделенной области, затем зажмите Shift, по завершению построения выделения отпустите левую клавишу мыши и только затем отпустите Shift.
Построение квадрата от центра
До этого момента мы начинали строить выделение от верхнего левого угла, и, надо сказать, этот способ используется в большинстве случаев. Но нет такого правила, которое указывает, что начинать создавать выделения следует именно из левого верхнего угла. Кроме этого, Photoshop имеет комбинацию клавиш, нажатие на которую позволяет создать выделенную область из центра начала построения.
Для построения выделенной области нажмите левой клавишей мыши в той точке, где должен находиться быть центр будущего выделения. Затем нажмите и удерживайте клавиши Shift и Alt и продолжайте построение. Как только вы нажмёте Alt, граница выделенной области начнёт раздвигаться во всех направлениях из точки, по которой вы изначально нажали мышью. Продолжайте протаскивание курсора и, по завершению построения, сначала отпустите клавишу мыши, а затем уже отпустите Shift и Alt:
Продолжайте протаскивание курсора и, по завершению построения, сначала отпустите клавишу мыши, а затем уже отпустите Shift и Alt:
Быстрое удаление выделенной области
Удалить выделение в Photoshop очень просто — надо всего лишь нажать комбинацию клавиш
Инструмент прямоугольная область выделения (Rectangular Marquee) в Фотошопе
Инструмент «Прямоугольная область» (Rectangular Marquee Tool) на примере Photoshop CC (2014) (Rus)Rectangular Marquee (Прямоугольная область выделения) — один из простых инструментов выделения в Фотошоп, наряду с Elliptical Marquee (Овальной областью выделения) и Polygonal Lasso (Многоугольным Лассо).
Он придуман для создания выделений, опирающихся на простые геометрические формы.
Как видно из названия, инструмент Rectangular Marquee (Прямоугольная область выделения) удобен тогда, когда вам нужно нарисовать выделение в форме прямоугольника или квадрата.
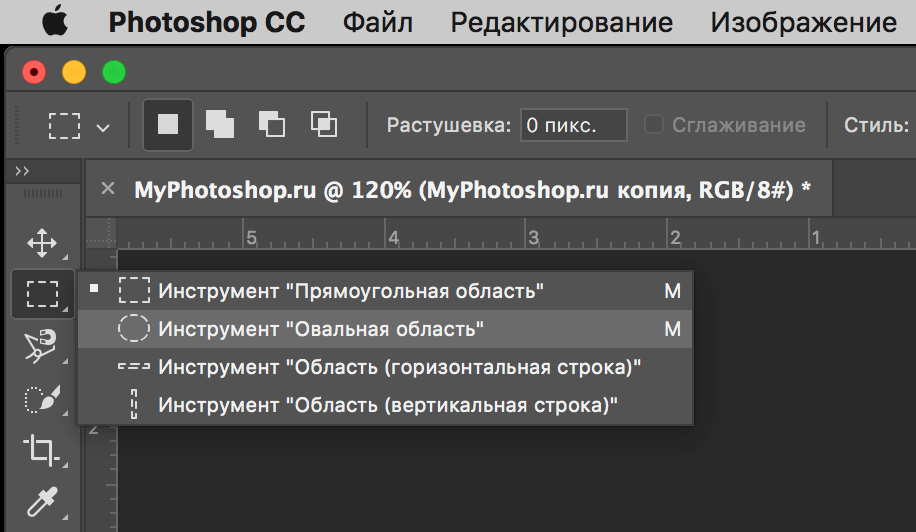
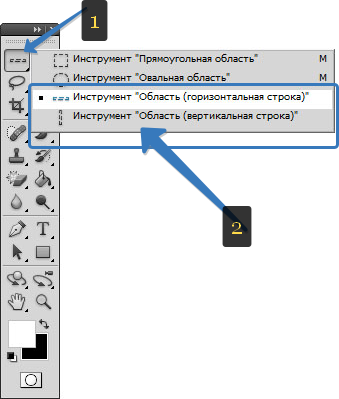
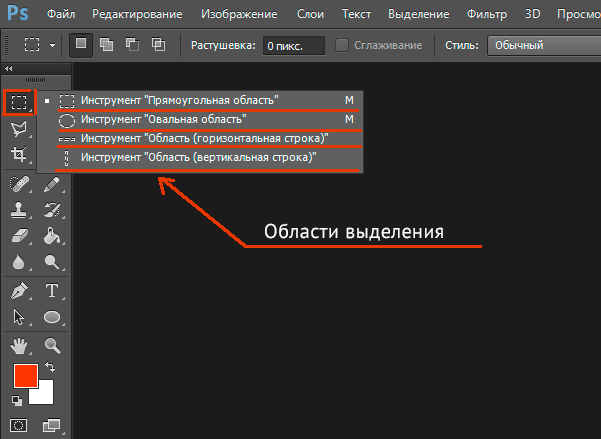
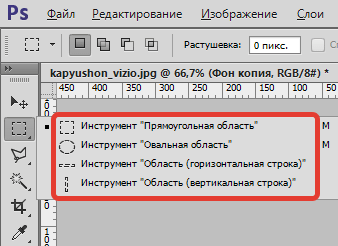
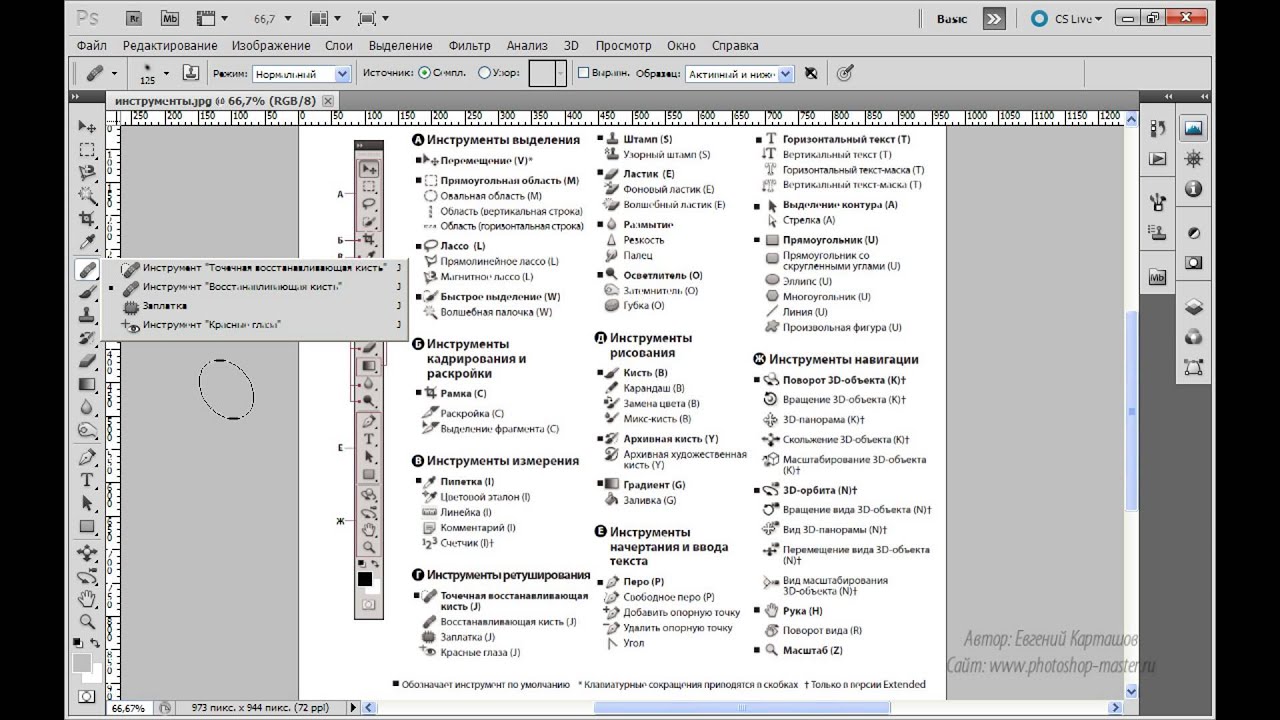
Вы найдете инструмент Rectangular Marquee (Прямоугольная область выделения) расположенным на самом верху панели инструментов в Фотошоп.
Это инструмент с иконкой, которая выглядит, как контур квадрата. Кликните по ней, чтобы активировать его:
Если вы используете Photoshop CS4 или Photoshop CS3, и ваша панель установлена виде колонки, инструмент Rectangular Marquee (Прямоугольная область выделения) будет второй иконкой сверху:
Рисование прямоугольных выделений
Перед вами фото нескольких деревянных кубиков:
Видите тот большой красный кубик в самом верху?
Предположим, я хочу изменить его цвет – самое простое, что можно сделать.
Теперь, если бы это был фильм «Звездный путь» (Star Trek), мне бы нужно было просто сказать: «Компьютер, выдели красный кубик на самом верху», а затем: «Измени цвет на пурпурный» или какой-нибудь другой цвет.
К сожалению, реальности еще далеко до научной фантастики, но это не означает, что жизнь на сегодняшний день невыносимо тяжела. Отнюдь нет! Фотошоп не способен распознать деревянный кубик, поскольку все, что он видит – это пиксели.
Но только не вы и я, мы видим его, и видим, что это четкая фигура прямоугольника, а это значит, что такая задача выделения отлично подходит для инструмента Rectangular Marquee (Прямоугольная область выделения).
Для начала я выберу инструмент Rectangular Marquee (Прямоугольная область выделения) в панели инструментов, как мы видели ранее. Вы также можете выбирать инструменты, используя их короткие команды на клавиатуре. Нажатие на букву M
Удерживая кнопку мыши, я направляюсь к нижнему правому углу кубика:
Если вы обнаружите, что начали свое выделение с неверной точки, ненужно начинать все снова. Просто нажмите клавишу пробела и потяните мышкой, чтобы переместить выделение туда, куда необходимо. Когда вы закончите, отпустите клавишу пробела и продолжите создавать выделение.
Просто нажмите клавишу пробела и потяните мышкой, чтобы переместить выделение туда, куда необходимо. Когда вы закончите, отпустите клавишу пробела и продолжите создавать выделение.
Для того, чтобы завершить создание выделения, мне нужно просто отпустить кнопку мыши.
Любое редактирование, которое я делаю на этой стадии, применится только к этому кубику и ни к какому другому:
Для того, чтобы изменить цвет кубика, мы используем коррекцию изображения Фотошоп Hue/Saturation (Цветовой тон/Насыщенность). Чтобы его выбрать, я перехожу в меню Image (Изображение) в верхней части экрана, где выбираю Adjustments (Коррекция), а затем Hue/Saturation (Цветовой тон/Насыщенность):
Это действие откроет диалоговое окно Hue/Saturation

Думаю, я изменю цвет кубика на оранжевый. Знаю, я говорил ранее про пурпурный, но теперь, поскольку у меня было несколько минут подумать об этом, считаю, что красивый скорее ярко-оранжевый цвет будет лучшим выбором.
Изменить цвет проще простого путем перемещения ползунка Hue (Цветовой тон) влево или вправо до тех пор, пока вы не получите желаемый цвет. Я подвину ползунок вправо до значения 28, чтобы выбрать оранжевый.
Затем, чтобы добавить немного насыщенности, я перемещу ползунок Saturation (Насыщенность) вправо к значению около
Когда я останусь доволен новым цветом, я нажму ОК для выхода из диалогового окна.
Мне больше не нужно мое выделение, поэтому, чтобы удалить его, я перехожу к меню Select (Выделение) вверху экрана и выбираю Deselect (Снять выделение):
Более быстрый способ удаления выделения – с помощью короткой команды Ctrl+D, но годится любой способ.
Теперь без контура выделения мы можем видеть, что изменению с помощью коррекции Hue/Saturation (Цветовой тон/Насыщенность) подвергся только участок внутри прямоугольного выделения.
Прежний красный кубик стал оранжевым, в то время как остальная часть фото осталась без изменений:
Выделение деревянных кубиков с помощью инструмента Rectangular Marquee (Прямоугольная область выделения) было несложным, но что если объект, который нам нужно выделить абсолютно квадратный? Это следующее, что мы рассмотрим!
Создание квадратных выделений
Совсем недавно мы увидели, как легко выделить объект прямоугольной формы или участок на фото при помощи инструмента Rectangular Marquee (Прямоугольная область выделения). Но что если вам нужно выделить что-то абсолютно квадратное? Есть ли способ преобразовать контур выделения в квадрат? Не только есть способ сделать это, их даже два, хотя один из них более быстрый, чем другой.
Перед вами фото нескольких плиток в гранжевом стиле, которое я открыл в Фотошоп:
Предположим, я хочу выделить плитку в центре, например, я хочу использовать ее в качестве интересного фона или текстуры для создания какого-нибудь эффекта. Поскольку плитка явно квадратная, нам необходимо будет установить наше выделение в форме квадрата. Для начала рассмотрим более длинный способ.
Поскольку плитка явно квадратная, нам необходимо будет установить наше выделение в форме квадрата. Для начала рассмотрим более длинный способ.
Инструмент Rectangular Marquee (Прямоугольная область выделения) должен быть активным в любое время.
Options Bar (панель настроек) в верхней части экрана отобразит настройки, заданные для этого инструмента.
Один из параметров называется Style (Стиль), и по умолчанию он установлен на Normal (Обычный), это означает, что мы можем создавать выделение произвольных размеров. Для того, чтобы превратить выделение в квадрат, для начала измените параметр Style (Стиль) на Fixed Ratio (Фиксированные пропорции), затем введите значение 1 в обоих параметрах Width (Ширина) и Height (Высота) (1 – стандартное значение для длины и ширины, поэтому, возможно, вам не придется его изменять):
Это действие изменяет выделение по ширине и высоте в соотношении 1:1, что означает, что ширина и высота нашего выделения всегда будут зависеть друг от друга, то есть сейчас мы легко можем нарисовать идеальный квадрат.
Я кликаю левой кнопкой мыши в верхнем углу плитки, чтобы начать создавать выделение, точно так же, как я делал это ранее, и не отпуская кнопки мыши, я продвигаюсь по направлению к правому нижнему углу плитки.
На этот раз, благодаря параметру, который я установил в Options Bar (Панели настроек), контур моего выделения преобразован в квадрат:
Повторюсь, не нужно делать все заново, если вдруг вы начали свое выделение с неверной точки. Просто зажмите клавишу пробела и переместите свое выделение на новое место, затем отпустите эту клавишу и продолжите создавать оставшееся выделение.
Для завершения выделения, я отпускаю левую кнопку мыши, и мы можем наблюдать в окне документа, что выделенная теперь квадратная плитка в центре готова к любым преобразованиям, которые я решу совершить:
Единственная проблема в использовании такого метода преобразования выделения в квадрат заключается в том, что параметры в Options Bar (Панели настроек) «привязчивые», то есть они не переключатся автоматически к своим стандартным настройкам, когда вы в следующий раз захотите использовать этот инструмент. Я даже не могу сказать вам, сколько раз я пытался создать прямоугольное выделение, в то время как у меня получалось выделение, преобразованное в квадрат или фигуру, с каким-нибудь другим закрепленным масштабом, а все потому, что я забывал изменить параметр Style (Стиль) обратно на Normal (Обычный). Поэтому, прежде чем применять любое преобразование, давайте прямо сейчас изменим наш параметр обратно на режим Normal (Обычный):
Я даже не могу сказать вам, сколько раз я пытался создать прямоугольное выделение, в то время как у меня получалось выделение, преобразованное в квадрат или фигуру, с каким-нибудь другим закрепленным масштабом, а все потому, что я забывал изменить параметр Style (Стиль) обратно на Normal (Обычный). Поэтому, прежде чем применять любое преобразование, давайте прямо сейчас изменим наш параметр обратно на режим Normal (Обычный):
Быстрая команда на клавиатуре
Намного лучший способ преобразования выделения в квадрат с помощью инструмента Rectangular Marquee (Прямоугольная область выделения) – использование быстрой команды на клавиатуре. Кликните левой кнопкой мыши в стартовой точке и начните создавать прямоугольное выделение как обычно, затем зажмите клавишу Shift во время создания выделения. Как только вы нажмете клавишу Shift, вы увидите, что контур выделения превратился в идеальный квадрат.
Удерживайте нажатой клавишу Shift до завершения выделения. Отпустите кнопку мыши, чтобы завершить выделение, затем отпустите клавишу Shift.
Очень важна последовательность действий, которые вы делаете. Если вы отпустите клавишу Shift прежде, чем отпустите кнопку мыши, контур вашего выделения примет снова прямоугольную форму, и вам снова придется нажать клавишу Shift, чтобы преобразовать его в квадрат.
Также, если вы зажмете клавишу Shift перед началом выделения, вы включите режим «Добавить к выделению», а это не то, в чем мы нуждаемся сейчас, а также может привести к нежелательному результату, если у вас уже есть одно активное выделение, и вы пытаетесь начать еще одно новое. Итак, запомните, чтобы превратить выделение в квадрат с помощью быстрой команды на клавиатуре, сначала кликните, чтобы установить стартовую точку и начать создавать выделение, затем зажмите клавишу Shift. Отпустите кнопку мыши для завершения выделения, затем отпустите клавишу Shift.
Отпустите кнопку мыши для завершения выделения, затем отпустите клавишу Shift.
Следующее, что мы рассмотрим – создание прямоугольного или квадратного выделения из центра.
Создание выделения из центра
До сих пор мы начинали все наши прямоугольные и квадратные выделения с верхнего левого угла какого-либо предмета, который мы выделяли, и в большинстве случаев это хорошо срабатывало. Но нет никакого правила, которое бы говорило, что вы всегда должны начинать выделение с верхнего левого угла. Фактически, Фотошоп предоставляет нам простую быструю команду на клавиатуре, которая позволяет нам создавать выделение из центра, а не из угла.
Кликните по стартовой точке в центре участка, который вам необходимо выделить с помощью инструмента Rectangular Marquee (Прямоугольная область выделения), и начните создавать свое выделение, затем зажмите клавишу Alt и продолжите его создание. Как только вы нажали клавишу Alt, контур вашего выделения начнет вытягиваться во всех направлениях от исходной точки.
Продолжайте создавать свое выделение из центра, отпустите кнопку мыши, чтобы завершить его создание, затем отпустите клавишу Alt.
Повторюсь, последовательность выполняемых действий очень важна. Если вы отпустите клавишу Alt до того, как отпустите кнопку мыши при завершении выделения, контур выделения вернется в свое исходное положение и будет начинаться из угла.
Вам необходимо нажать и удерживать клавишу Alt снова, чтобы переключиться обратно к центру.
Также, если вы нажмете и будете удерживать клавишу Alt до начала установки стартовой точки, вы переключитесь в режим «Удалить из выделения», который нам сейчас не нужен и может привести к нежелательным результатам, если у вас уже есть одно активное выделение, и вы хотите создать еще одно новое.
Правильный порядок создания прямоугольных выделений из центра – клик для установки стартовой точки и создания выделения, затем зажмите Alt и продолжите создавать выделение. Отпустите кнопку мыши для завершения выделения, затем отпустите клавишу Alt.
Отпустите кнопку мыши для завершения выделения, затем отпустите клавишу Alt.
Так же вы можете создавать квадратное выделение из центра. Просто добавьте клавишу Shift к быстрой команде на клавиатуре. Кликните в центре квадратного объекта или участка, который необходимо выделить, и начните создавать свое выделение, затем зажмите клавиши Shift+Alt, которые преобразуют контур выделения в идеальный квадрат и заставят его растягиваться во всех направлениях от заданной точки.
Когда вы закончите, отпустите кнопку мыши, затем отпустите клавиши Shift и Alt.
Быстрое удаление выделения
Когда вы завершите работу с выделением, и оно вам больше не понадобится, вы можете снять выделение через меню Select (Выделение) в верхней части экрана, выбрав Deselect (Снять выделение), как мы видели ранее, или можете воспользоваться быстрой командой на клавиатуре Ctrl+D. Или, для более быстрого удаления выделения прямоугольника или квадрата, просто кликните где-нибудь внутри окна документа при активном инструменте Rectangular Marquee (Прямоугольная область выделения).
Или, для более быстрого удаления выделения прямоугольника или квадрата, просто кликните где-нибудь внутри окна документа при активном инструменте Rectangular Marquee (Прямоугольная область выделения).
Перевод: Анцыперович Александра;
Источник;
Другие материалы по теме:
- Инструмент «Овальная область выделения» (Elliptical Marquee) в Фотошопе
- Перевод и месторасположение Rectangular Marquee Tool (Инструмент «Прямоугольная область») на примере Photoshop CC (Eng/Rus).
Как выделить прямоугольную область в фотошопе
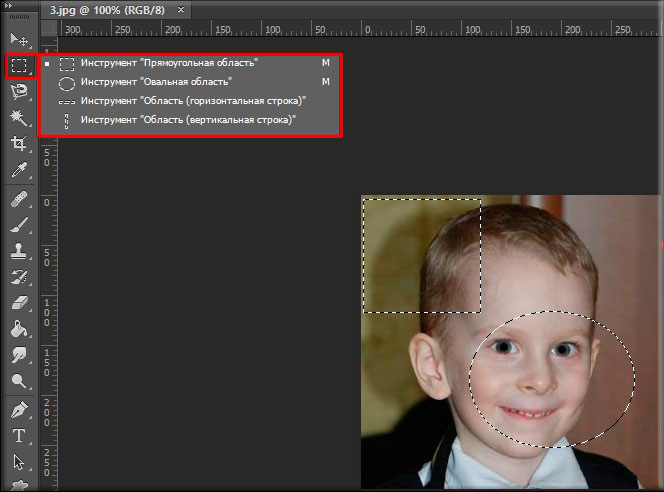
Инструменты группы «Область» позволяют выделять прямоугольники, эллипсы, а также строки и столбцы, состоящие из одного пиксела.
Создает прямоугольную выделенную область (либо квадратную, если нажата клавиша «Shift»).
Создает овальную выделенную область (либо круглую, если нажата клавиша «Shift»).
«Область (горизонтальная строка)» или «Область (вертикальная строка)»
Определяет границу в виде горизонтальной или вертикальной строки шириной в один пиксель.
Укажите значение для параметра «Растушевка» на панели параметров. Включает или выключает сглаживание для инструмента «Овальная область». См. раздел Смягчение краев выделенных областей.
На панели параметров выберите стиль для инструментов «Прямоугольная область» или «Овальная область».
Определяет пропорции области при помощи перетаскивания границ.
Устанавливает соотношение высоты к ширине. Введите значения пропорций (десятичные значения являются действительными). Например, для того чтобы нарисовать область, ширина которой в два раза больше высоты, введите значение 2 для ширины и 1 для высоты.
Указывает значения для высоты и ширины области. Введите количество пикселов в целых числах.
Кроме пикселов (пикс.) для указания значения высоты и ширины можно использовать такие единицы измерения, как дюймы или сантиметры (см).
- Выберите меню «Просмотр» > «Привязка» либо «Просмотр» > «Привязать к», а затем команду из подменю. Область выделения можно привязать к границам документа или к различным вспомогательным элементам Photoshop, используя подменю «Привязать к».

- С помощью инструментов «Прямоугольная область» или «Овальная область» перетаскиванием курсора отметьте область, которую необходимо выделить.
- Удерживайте нажатой клавишу «Shift», чтобы выделенная область была только квадратной или круглой (отпускать кнопку мыши следует перед тем, как отпускается клавиша «Shift»).
- Чтобы перетащить область из ее центра, удерживайте нажатой клавишу «Alt» (Windows) или «Option» (Mac OS) перед началом перемещения.
- Используя инструмент «Область (горизонтальная строка)» или «Область (вертикальная строка)», щелкните рядом с областью, которую нужно выделить, а затем перетащите область в нужное место. Если выделенная область не видна, увеличьте масштаб изображения.
Для перемещения прямоугольной или овальной области сначала переместите указатель мыши, удерживая кнопку мыши нажатой, чтобы создать границы выделенной области. Затем, удерживая нажатой клавишу «Пробел», продолжайте перетаскивание. Отпустите клавишу «Пробел», но продолжайте удерживать кнопку мыши нажатой, если необходимо продолжить настройки границ выделенной области.
Отпустите клавишу «Пробел», но продолжайте удерживать кнопку мыши нажатой, если необходимо продолжить настройки границ выделенной области.
В этом уроке мы рассмотрим один из наиболее часто используемых и простых инструментов выделения – инструмент Rectangular Marquee (Прямоугольная область выделения).
Версия Photoshop: Photoshop CS4 (2008)
Сложность: Низкая
Дата: 16.08.2011
Обновлено: 25.08.2017
Rectangular Marquee (Прямоугольная область выделения) – один из простых инструментов выделения в Фотошоп, наряду с Elliptical Marquee (Овальной областью выделения) и Polygonal Lasso (Многоугольным Лассо).
Он придуман для создания выделений, опирающихся на простые геометрические формы.
Как видно из названия, инструмент Rectangular Marquee (Прямоугольная область выделения) удобен тогда, когда вам нужно нарисовать выделение в форме прямоугольника или квадрата.
Вы найдете инструмент Rectangular Marquee (Прямоугольная область выделения) расположенным на самом верху панели инструментов в Фотошоп.
Это инструмент с иконкой, которая выглядит, как контур квадрата. Кликните по ней, чтобы активировать его:
Если вы используете Photoshop CS4 или Photoshop CS3, и ваша панель установлена виде колонки, инструмент Rectangular Marquee (Прямоугольная область выделения) будет второй иконкой сверху:
Рисование прямоугольных выделений
Перед вами фото нескольких деревянных кубиков:
Видите тот большой красный кубик в самом верху?
Предположим, я хочу изменить его цвет – самое простое, что можно сделать.
Теперь, если бы это был фильм «Звездный путь» (Star Trek), мне бы нужно было просто сказать: «Компьютер, выдели красный кубик на самом верху», а затем: «Измени цвет на пурпурный» или какой-нибудь другой цвет.
К сожалению, реальности еще далеко до научной фантастики, но это не означает, что жизнь на сегодняшний день невыносимо тяжела. Отнюдь нет! Фотошоп не способен распознать деревянный кубик, поскольку все, что он видит – это пиксели.
Но только не вы и я, мы видим его, и видим, что это четкая фигура прямоугольника, а это значит, что такая задача выделения отлично подходит для инструмента Rectangular Marquee (Прямоугольная область выделения).
Для начала я выберу инструмент Rectangular Marquee (Прямоугольная область выделения) в панели инструментов, как мы видели ранее. Вы также можете выбирать инструменты, используя их короткие команды на клавиатуре. Нажатие на букву M на клавиатуре тотчас вызовет инструмент Rectangular Marquee (Прямоугольная область выделения). Затем, чтобы начать выделение, я кликну в верхнем левом углу кубика.
Удерживая кнопку мыши, я направляюсь к нижнему правому углу кубика:
Если вы обнаружите, что начали свое выделение с неверной точки, ненужно начинать все снова. Просто нажмите клавишу пробела и потяните мышкой, чтобы переместить выделение туда, куда необходимо. Когда вы закончите, отпустите клавишу пробела и продолжите создавать выделение.
Просто нажмите клавишу пробела и потяните мышкой, чтобы переместить выделение туда, куда необходимо. Когда вы закончите, отпустите клавишу пробела и продолжите создавать выделение.
Для того, чтобы завершить создание выделения, мне нужно просто отпустить кнопку мыши.
Теперь деревянный кубик выделен (или точнее выделены пиксели, которые образуют видимый нами кубик), и в окне документа вокруг него появился контур выделения.
Любое редактирование, которое я делаю на этой стадии, применится только к этому кубику и ни к какому другому:
Для того, чтобы изменить цвет кубика, мы используем коррекцию изображения Фотошоп Hue/Saturation (Цветовой тон/Насыщенность). Чтобы его выбрать, я перехожу в меню Image (Изображение) в верхней части экрана, где выбираю Adjustments (Коррекция), а затем Hue/Saturation (Цветовой тон/Насыщенность):
Это действие откроет диалоговое окно Hue/Saturation (Цветовой тон/Насыщенность).
Думаю, я изменю цвет кубика на оранжевый. Знаю, я говорил ранее про пурпурный, но теперь, поскольку у меня было несколько минут подумать об этом, считаю, что красивый скорее ярко-оранжевый цвет будет лучшим выбором.
Изменить цвет проще простого путем перемещения ползунка Hue (Цветовой тон) влево или вправо до тех пор, пока вы не получите желаемый цвет. Я подвину ползунок вправо до значения 28, чтобы выбрать оранжевый.
Затем, чтобы добавить немного насыщенности, я перемещу ползунок Saturation (Насыщенность) вправо к значению около +25:
Когда я останусь доволен новым цветом, я нажму ОК для выхода из диалогового окна.
Мне больше не нужно мое выделение, поэтому, чтобы удалить его, я перехожу к меню Select (Выделение) вверху экрана и выбираю Deselect (Снять выделение):
Более быстрый способ удаления выделения – с помощью короткой команды Ctrl+D, но годится любой способ.
Теперь без контура выделения мы можем видеть, что изменению с помощью коррекции Hue/Saturation (Цветовой тон/Насыщенность) подвергся только участок внутри прямоугольного выделения.
Прежний красный кубик стал оранжевым, в то время как остальная часть фото осталась без изменений:
Выделение деревянных кубиков с помощью инструмента Rectangular Marquee (Прямоугольная область выделения) было несложным, но что если объект, который нам нужно выделить абсолютно квадратный? Это следующее, что мы рассмотрим!
Создание квадратных выделений
Совсем недавно мы увидели, как легко выделить объект прямоугольной формы или участок на фото при помощи инструмента Rectangular Marquee (Прямоугольная область выделения). Но что если вам нужно выделить что-то абсолютно квадратное? Есть ли способ преобразовать контур выделения в квадрат? Не только есть способ сделать это, их даже два, хотя один из них более быстрый, чем другой.
Перед вами фото нескольких плиток в гранжевом стиле, которое я открыл в Фотошоп:
Предположим, я хочу выделить плитку в центре, например, я хочу использовать ее в качестве интересного фона или текстуры для создания какого-нибудь эффекта. Поскольку плитка явно квадратная, нам необходимо будет установить наше выделение в форме квадрата. Для начала рассмотрим более длинный способ.
Инструмент Rectangular Marquee (Прямоугольная область выделения) должен быть активным в любое время.
Options Bar (панель настроек) в верхней части экрана отобразит настройки, заданные для этого инструмента.
Один из параметров называется Style (Стиль), и по умолчанию он установлен на Normal (Обычный), это означает, что мы можем создавать выделение произвольных размеров. Для того, чтобы превратить выделение в квадрат, для начала измените параметр Style (Стиль) на Fixed Ratio (Фиксированные пропорции), затем введите значение 1 в обоих параметрах Width (Ширина) и Height (Высота) (1 – стандартное значение для длины и ширины, поэтому, возможно, вам не придется его изменять):
Это действие изменяет выделение по ширине и высоте в соотношении 1:1, что означает, что ширина и высота нашего выделения всегда будут зависеть друг от друга, то есть сейчас мы легко можем нарисовать идеальный квадрат.
Я кликаю левой кнопкой мыши в верхнем углу плитки, чтобы начать создавать выделение, точно так же, как я делал это ранее, и не отпуская кнопки мыши, я продвигаюсь по направлению к правому нижнему углу плитки.
На этот раз, благодаря параметру, который я установил в Options Bar (Панели настроек), контур моего выделения преобразован в квадрат:
Повторюсь, не нужно делать все заново, если вдруг вы начали свое выделение с неверной точки. Просто зажмите клавишу пробела и переместите свое выделение на новое место, затем отпустите эту клавишу и продолжите создавать оставшееся выделение.
Для завершения выделения, я отпускаю левую кнопку мыши, и мы можем наблюдать в окне документа, что выделенная теперь квадратная плитка в центре готова к любым преобразованиям, которые я решу совершить:
Единственная проблема в использовании такого метода преобразования выделения в квадрат заключается в том, что параметры в Options Bar (Панели настроек) «привязчивые», то есть они не переключатся автоматически к своим стандартным настройкам, когда вы в следующий раз захотите использовать этот инструмент. Я даже не могу сказать вам, сколько раз я пытался создать прямоугольное выделение, в то время как у меня получалось выделение, преобразованное в квадрат или фигуру, с каким-нибудь другим закрепленным масштабом, а все потому, что я забывал изменить параметр Style (Стиль) обратно на Normal (Обычный). Поэтому, прежде чем применять любое преобразование, давайте прямо сейчас изменим наш параметр обратно на режим Normal (Обычный):
Я даже не могу сказать вам, сколько раз я пытался создать прямоугольное выделение, в то время как у меня получалось выделение, преобразованное в квадрат или фигуру, с каким-нибудь другим закрепленным масштабом, а все потому, что я забывал изменить параметр Style (Стиль) обратно на Normal (Обычный). Поэтому, прежде чем применять любое преобразование, давайте прямо сейчас изменим наш параметр обратно на режим Normal (Обычный):
Быстрая команда на клавиатуре
Намного лучший способ преобразования выделения в квадрат с помощью инструмента Rectangular Marquee (Прямоугольная область выделения) – использование быстрой команды на клавиатуре. Кликните левой кнопкой мыши в стартовой точке и начните создавать прямоугольное выделение как обычно, затем зажмите клавишу Shift во время создания выделения. Как только вы нажмете клавишу Shift, вы увидите, что контур выделения превратился в идеальный квадрат.
Удерживайте нажатой клавишу Shift до завершения выделения. Отпустите кнопку мыши, чтобы завершить выделение, затем отпустите клавишу Shift.
Очень важна последовательность действий, которые вы делаете. Если вы отпустите клавишу Shift прежде, чем отпустите кнопку мыши, контур вашего выделения примет снова прямоугольную форму, и вам снова придется нажать клавишу Shift, чтобы преобразовать его в квадрат.
Также, если вы зажмете клавишу Shift перед началом выделения, вы включите режим «Добавить к выделению», а это не то, в чем мы нуждаемся сейчас, а также может привести к нежелательному результату, если у вас уже есть одно активное выделение, и вы пытаетесь начать еще одно новое. Итак, запомните, чтобы превратить выделение в квадрат с помощью быстрой команды на клавиатуре, сначала кликните, чтобы установить стартовую точку и начать создавать выделение, затем зажмите клавишу Shift. Отпустите кнопку мыши для завершения выделения, затем отпустите клавишу Shift.
Отпустите кнопку мыши для завершения выделения, затем отпустите клавишу Shift.
Следующее, что мы рассмотрим – создание прямоугольного или квадратного выделения из центра.
Создание выделения из центра
До сих пор мы начинали все наши прямоугольные и квадратные выделения с верхнего левого угла какого-либо предмета, который мы выделяли, и в большинстве случаев это хорошо срабатывало. Но нет никакого правила, которое бы говорило, что вы всегда должны начинать выделение с верхнего левого угла. Фактически, Фотошоп предоставляет нам простую быструю команду на клавиатуре, которая позволяет нам создавать выделение из центра, а не из угла.
Кликните по стартовой точке в центре участка, который вам необходимо выделить с помощью инструмента Rectangular Marquee (Прямоугольная область выделения), и начните создавать свое выделение, затем зажмите клавишу Alt и продолжите его создание. Как только вы нажали клавишу Alt, контур вашего выделения начнет вытягиваться во всех направлениях от исходной точки.
Продолжайте создавать свое выделение из центра, отпустите кнопку мыши, чтобы завершить его создание, затем отпустите клавишу Alt.
Повторюсь, последовательность выполняемых действий очень важна. Если вы отпустите клавишу Alt до того, как отпустите кнопку мыши при завершении выделения, контур выделения вернется в свое исходное положение и будет начинаться из угла.
Вам необходимо нажать и удерживать клавишу Alt снова, чтобы переключиться обратно к центру.
Также, если вы нажмете и будете удерживать клавишу Alt до начала установки стартовой точки, вы переключитесь в режим «Удалить из выделения», который нам сейчас не нужен и может привести к нежелательным результатам, если у вас уже есть одно активное выделение, и вы хотите создать еще одно новое.
Правильный порядок создания прямоугольных выделений из центра – клик для установки стартовой точки и создания выделения, затем зажмите Alt и продолжите создавать выделение. Отпустите кнопку мыши для завершения выделения, затем отпустите клавишу Alt.
Отпустите кнопку мыши для завершения выделения, затем отпустите клавишу Alt.
Так же вы можете создавать квадратное выделение из центра. Просто добавьте клавишу Shift к быстрой команде на клавиатуре. Кликните в центре квадратного объекта или участка, который необходимо выделить, и начните создавать свое выделение, затем зажмите клавиши Shift+Alt, которые преобразуют контур выделения в идеальный квадрат и заставят его растягиваться во всех направлениях от заданной точки.
Когда вы закончите, отпустите кнопку мыши, затем отпустите клавиши Shift и Alt.
Быстрое удаление выделения
Когда вы завершите работу с выделением, и оно вам больше не понадобится, вы можете снять выделение через меню Select (Выделение) в верхней части экрана, выбрав Deselect (Снять выделение), как мы видели ранее, или можете воспользоваться быстрой командой на клавиатуре Ctrl+D. Или, для более быстрого удаления выделения прямоугольника или квадрата, просто кликните где-нибудь внутри окна документа при активном инструменте Rectangular Marquee (Прямоугольная область выделения).
Или, для более быстрого удаления выделения прямоугольника или квадрата, просто кликните где-нибудь внутри окна документа при активном инструменте Rectangular Marquee (Прямоугольная область выделения).
Ранее я говорил о том зачем нужно создавать выделения в фотошопе, кому интересно читайте здесь. Теперь пришла пора поговорить о инструментах позволяющий создавать выделенные области.
Их программа предлагает несколько шут на выбор в зависимости от выполняемой задачи первый из них «Прямоугольная область», находится он в верху панели инструментов (горячая клавиша М).
Создание прямоугольных выделений
Пользоваться инструментом предельно просто, достаточно взять его кликнуть на месте откуда хотите сделать выделение и провести по диагонали.
Если вы допустили ошибку при выборе места начала выделения, нужно просто нажать (пробел) перенести курсор в нужное место отпустить пробел и сделать выделение.
Теперь, когда на изображении есть прямоугольная выделенная область можно применить к ней какие-либо действия так как изменения коснутся только участка изображения внутри неё. Например, изменить цвет при помощи корректирующего слоя «Цветовой тон насыщенность»
Например, изменить цвет при помощи корректирующего слоя «Цветовой тон насыщенность»
Выделения правильной геометрической формы
Параметры инструмента «Прямоугольное выделение» позволяют создавать геометрические области с определённым соотношением сторон. За это отвечает пункт «Стиль», по умолчанию его значение установлено на Обычный позволяющий делать выделения произвольной формы любого размера квадратные или прямоугольные по вашему выбору.
Ели изменить значение этого пункта на Заданные пропорции, по умолчанию значение для ширины и высоты будут установлены 1х1. Провести инструментом создавая выделенную область она будет ограничена этими пропорциями, и вы получите ровный квадрат.
Соотношение можно менять произвольно используя поля ввода «Ширины» и «Высоты» создавая не только квадратные, но и прямоугольные области. Чтобы продолжить работать инструментом без соотношения пропорций нудно вернуться к стилю «Обычный».
Использование сочетания клавиш
Более простой способ создания пропорциональных квадратных выделений заключается в использовании клавиши Shift во время работы с инструментом технология этого метода предельно проста.
Вы создаете начальную точку области нажав клавишу мыши, зажимаете Shift протягиваете инструмент в нужном вам направлении, отпускаете кнопку мыши затем клавишу Shift.
Если вы создали выделенную область и вам нужно добавить к ней ещё одну сначала нажмите Shift, а затем кнопку мыши и работайте инструментом (режим добавления области).
Работа из центра объекта
Не обязательно создавать выделения из угла нужного вам объекта, однако можно работать и из его центра для этого нужно использовать клавишу Alt.
Выберите область которую хотите выделить поместите инструмент в её центре начните работать и нажмите клавишу Alt продолжайте перемещать инструмент. Теперь выделение будет начинаться из центра в разные стороны.
Выберите область которую хотите выделить поместите инструмент в её центре начните работать и нажмите клавишу Alt продолжайте перемещать инструмент. Теперь выделение будет начинаться из центра в разные стороны.
Если на изображении уже есть выделение, и вы нажмёте клавишу Alt вы переведёте инструмент в режим вычитания и сможете удалить его часть.
Добавив Shift к комбинации можно создавать пропорциональные квадратные выделения из цента. Нажмите кнопку мыши в центре нужного объекта и начните работать инструментом, нажмите и удерживайте (Shift+Alt) выделенная область продолжится в разные стороны. Когда закончите отпустите кнопку мыши затем клавиши.
Снятие выделения
Когда закончите работать с выделением снимите его комбинацией клавиш Ctrl+D. Если инструмент «Прямоугольное выделение» ещё активен просто кликните им в любом месте изображения.
Вот и все что я хотел рассказать вам сегодня, продолжим работать инструментом «Овальное (Эллиптическое) выделение» в следующем посте. Далее работа инструментом Лассо.
Похожие записи
Обязательно ознакомьтесь с похожими записями, возможно в них вы найдете ответы на свои вопросы
Использование «Волшебной палочки» для выделения близких цветов в фотошопе
Простое выделение волос в фотошопе
Зачем нужны выделения в фотошопе
Применение инструмента «Лассо» в фотошопе
Выделение цвета в фотошопе при помощи команды «Цветовой диапазон»
Подробно о прямоугольном (овальном) выделении в фотошопе
В этом уроке для начинающих рассмотрим, как выделить область в фотошопе CS5 простой геометрической формы с помощью инструментов прямоугольного и овального выделения.
Для быстрой работы с простыми фигурами в редакторе предусмотрены удобные инструменты Photoshop.
Прямоугольное выделение
Как уже говорилось в предыдущей статье, одним из инструментов для работы с фигурами в форме прямоугольника является «Прямоугольная область» (Rectangular Marquee)
. В фотошопе CS5 он расположен слева, в верхней части панели инструментов. Чтобы активировать инструмент, просто нажмите на иконку. Вверху появится панель параметров, позволяющая проводить настройки: Когда в параметре «Стиль» (Style) стоит параметр «Обычный» (Normal), выделение прямоугольной области будет выполняться произвольно, так, как Вы растянете его.Смените стиль на «Заданные пропорции» (Fixed Ratio), и рядом появятся два окошка.
В них можно прописать соотношение ширины к высоте. Если в графе ширины указать цифру 3, а высоту оставить 1, то стороны сохранят пропорции: ширина будет в 3 раза больше высоты.
И следующий стиль – «Заданный размер» (Fixed Size):
Здесь в цифрах задаются точные размеры рамки выделения. Между ними кнопка со стрелочками — меняет местами значения ширины и высоты.
Между ними кнопка со стрелочками — меняет местами значения ширины и высоты.
Кнопки режима выделения
Теперь «пройдем» по кнопкам режима относительно к уже существующему выделению:
Цифрой 1 обозначена кнопка «Новая выделенная область» (New Selection). Когда она нажата, с каждым следующим выделением снимается предыдущее, которое было сделано раньше.
Под цифрой 2 находится «Добавить к выделенной области» (Add to Selection). Активируйте ее, и к существующему выделению будет добавляться новое. Границы пересечения сотрутся. Тот же результат дает кнопка под цифрой 1 с зажатой клавишей Shift:
Цифра 3 стоит над кнопкой «Вычитание из области» (Subtruct from Selection). Если выбрать ее, то каждое следующее выделение будет удалять из существующего часть, попавшую под пересечение. Такой же результат даст кнопка 1 с зажатой клавишей Alt:
И последняя, 4-я кнопка – «Пересечение с выделенной областью» (Intersect with Selection). В этом случае фотошоп CS5 оставит область пересечения фигур, автоматически удалив все остальное. Кнопка №1 с зажатыми клавишами Alt + Shift сделает то же:
Кнопка №1 с зажатыми клавишами Alt + Shift сделает то же:
аКак выделить область в фотошопе CS5, думаю, понятно. Но на панели осталась одна кнопка – «Уточнить край» (Refine Edge). Она работает с любыми инструментами для выделения, поэтому о ней отдельная статья.
Инструмент «Овальная область»
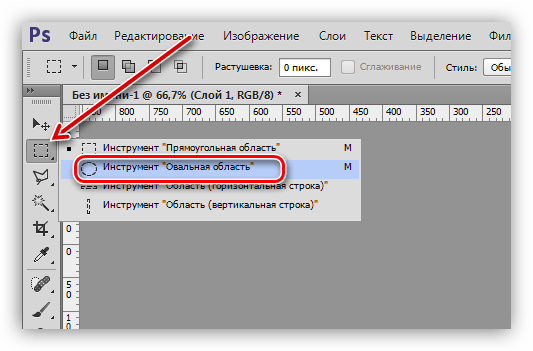
Инструмент выделения «Овальная область» (The Elliptical Marquee) в фотошопе CS5 идентичен своему собрату «Прямоугольная область» с той разницей, что обозначает не прямоугольные, а круглые формы. Но работают они одинаково и находятся в одной группе. Чтобы активировать Овальную область, вызовите выпадающее окно этой группы и кликните на значок овала. Вызвать выпадающее окошко можно нажав левой кнопкой мышки на маленькую черную стрелочку в правом нижнем углу группы или правой кнопкой мышки на иконку Прямоугольной области.
В зависимости от установленных настроек, переключиться между прямоугольной и овальной областями можно клавишей М или сочетанием Shift+M.
Простые советы
- Как уже писалось здесь, равносторонний квадрат и ровный круг получаются, если во время работы зажать и удерживать клавишу Shift.
- Очень удобно, особенно для круглых форм, создавать выделения из центра. Для этого щелкните мышкой в центр фигуры с зажатой клавишей Alt и тяните до нужных размеров. Как только Вы зажали Alt, точка, которая обозначена щелчком, превращается в центральную, и выделение создается вокруг нее. По завершении отпустите кнопку мышки, а после этого клавишу.
Если из центра требуется выделить ровный квадрат или круг, вместо клавиши Alt используйте сочетание Shift+Alt.
Инструмент «Овальная область выделения» (Elliptical Marquee) в Фотошопе
Инструмент «Овальная область» (Elliptical Marquee Tool) на примере Photoshop CC (2014) (Rus)В предыдущем уроке мы рассматривали, как инструмент Rectangular Marquee (Прямоугольная область выделения) позволяет нам быстро и легко выделять объект или участок фото, базируясь на простых прямоугольных или квадратных фигурах.
Инструмент The Elliptical Marquee (Овальная область выделения), который мы рассмотрим здесь, это еще один простой инструмент выделения в Фотошоп. Он очень похож на инструмент Rectangular Marquee (Прямоугольная область выделения) и работает в основном так же. Фактически, единственное различие состоит в том, что инструмент The Elliptical Marquee (Овальная область выделения) позволяет нам создавать овальные или круглые выделения!
Если вы уже знаете, как работает инструмент Rectangular Marquee (Прямоугольная область выделения), представьте, что инструмент The Elliptical Marquee (Овальная область выделения) — это то же самое, только с очень закругленными углами.
По умолчанию The Elliptical Marquee (Овальная область выделения) прячется за инструментом Rectangular Marquee (Прямоугольная область выделения) в панели инструментов.
Чтобы выбрать его, достаточно просто нажать на иконку инструмента Rectangular Marquee (Прямоугольная область выделения) и удержать кнопку мыши на одну или пару секунд до тех пор, пока не появится выпадающее меню, показывающее вам другие инструменты, спрятанные за ним. Кликните по инструменту Elliptical Marquee (Овальная область выделения) в выпадающем меню, чтобы выбрать его:
Кликните по инструменту Elliptical Marquee (Овальная область выделения) в выпадающем меню, чтобы выбрать его:
Как только вы выберете инструмент Elliptical Marquee (Овальная область выделения), он появится на месте инструмента Rectangular Marquee (Прямоугольная область выделения) в панели инструментов.
Чтобы вернуть обратно инструмент Rectangular Marquee (Прямоугольная область выделения), вам необходимо нажать и удерживать кнопку мыши на иконке инструмента Elliptical Marquee (Овальная область выделения), а затем выбрать инструмент Rectangular Marquee (Прямоугольная область выделения) из выпадающего меню:
Вы можете просто переключаться между инструментами Rectangular (Прямоугольная) и Elliptical Marquee (Овальная область выделения) с помощью клавиатуры, хотя, конечно, как вы сделаете это, зависит от того, какие настройки у вас установлены в меню Photoshop-s Preferences (Настройки Фотошоп).
Каждый инструмент в Панели инструментов может быть включен путем нажатия определенной буквы на клавиатуре. Оба инструмента и Rectangular (Прямоугольная), и Elliptical Marquee (Овальная область выделения) могут быть выбраны путем нажатия на букву M (прим. латинская M), а чтобы переключаться между ними, вам нужно еще раз нажать на M или на сочетание клавиш Shift+M. Опять-таки, это зависит от настроек.
На PC вы найдете опцию Preferences (Настройки) в меню Edit (Редактировать) в верхней части экрана. На Mac вы найдете эту опцию в меню Photoshop. В разделе General (Общие настройки) найдите параметр, названный Use Shift Key for Tool Switch (Использовать клавишу Shift для переключения инструментов).
При активации данного параметра, вам нужно будет добавлять клавишу Shift для переключения между двумя инструментами выделения (так же как и для других инструментов Панели инструментов, которые вызываются этой короткой командой).
Снимите галочку с этого параметра, если вы чаще используете клавишу M для переключения между инструментами.
Устанавливайте этот параметр на свое усмотрение:
Создание овального выделения
Чтобы нарисовать овальное выделение инструментом Elliptical Marquee (Овальная область выделения), просто кликните в точке, из которой вы хотите начать выделение, затем, не отпуская кнопки мыши, протяните в нужном направлении до тех пор, пока объект или участок не обведется линией выделения.
Отпустите кнопку мыши для завершения выделения.
Перед вами свадебное фото, которое я открыл в программе Фотошоп:
Я хочу добавить классический эффект белой виньетки к этому фото, и инструмент Elliptical Marquee (Овальная область выделения) с легкостью справится с этим. Для начала я добавляю новый пустой слой, так я смогу создать свой эффект без какого-либо вмешательства в оригинал изображения. Я сделаю это путем клика по иконке создания New Layer (Нового слоя) в нижней части панели слоев:
Я сделаю это путем клика по иконке создания New Layer (Нового слоя) в нижней части панели слоев:
Это действие добавляет пустой слой, названный «Layer 1» (Слой 1), над Background layer (фоновым слоем):
Я собираюсь залить этот новый слой белым цветом, используя команду Фотошопа Fill (Заливка).
Чтобы ее выбрать, я перехожу в меню Edit (Редактировать) в верхней части экрана и выбираю Fill (Заливка):
Это вызовет диалоговое окно Fill (Заливка). Я выбираю White (Белый) в разделе Contents (Содержание) в верхней половине диалогового окна, затем нажимаю Ок, чтобы выйти из него и залить слой «Layer 1» (Слой 1) белым цветом:
На данном этапе окно моего документа залито белым цветом, делая недоступным для просмотра фото молодоженов. Для того, чтобы временно спрятать слой Layer 1 (Слой 1), и чтобы можно было снова видеть оригинал фото, я нажимаю по иконке видимости слоя (также известной как «глазное яблоко») слева от Layer 1 (Слой 1) в панели слоев:
Теперь, когда я могу видеть оригинал изображения, я приступлю к своему эффекту виньетирования, для чего нарисую овальное выделение вокруг молодоженов. Выберу инструмент Elliptical Marquee (Овальная область выделения) из панели инструментов, как мы видели ранее, и кликну где-нибудь в верхнем углу фото, чтобы установить точку, в которой будет начинаться мое выделение. Затем, не отпуская кнопку мыши, я перемещаюсь по направлению к нижнему правому углу фото.
Выберу инструмент Elliptical Marquee (Овальная область выделения) из панели инструментов, как мы видели ранее, и кликну где-нибудь в верхнем углу фото, чтобы установить точку, в которой будет начинаться мое выделение. Затем, не отпуская кнопку мыши, я перемещаюсь по направлению к нижнему правому углу фото.
Во время перемещения в центре изображения появляется контур выделения вокруг пары:
Изменение положения выделений во время их рисования. Если вы проходите урок на основе своей фотографии, вы, возможно, заметите одно большое различие между использованием инструментов Rectangular (Прямоугольная) и Elliptical Marquee (Овальная область выделения). При использовании инструмента Rectangular Marquee (Прямоугольная область выделения), угол выделения всегда начинается точно в той точке, которую вы установили, чтобы начать выделение, причем не важно, какой величины выделение вы создаете.
Работа инструмента Elliptical Marquee (Овальная область выделения) устроена немного хитрее. Поскольку овальные фигуры образуются без каких-либо углов, контур выделения удаляется дальше от точки, которую вы выбрали в качестве начальной для своего выделения. Что делает невозможным создание выделения из четко заданной точки.
Поскольку овальные фигуры образуются без каких-либо углов, контур выделения удаляется дальше от точки, которую вы выбрали в качестве начальной для своего выделения. Что делает невозможным создание выделения из четко заданной точки.
К счастью, тот же самый способ перемещения выделений, как и у инструмента Rectangular Marquee (Прямоугольная область выделения), работает и с инструментом Elliptical Marquee (Овальная область выделения). Просто удерживайте клавишу пробела во время создания овального выделения и передвиньте его мышью в нужное место, затем отпустите клавишу пробела и продолжите создавать выделение. Вам может понадобиться несколько раз перемещать свое выделение во время его создания, поэтому просто удерживайте клавишу пробела каждый раз, когда вам нужно переместить контур выделения в необходимое положение, затем отпустите клавишу пробела и продолжите создание выделения.
Когда вы будете удовлетворены размером, формой и положением своего овального выделения, отпустите кнопку мыши для его завершения.
Теперь мы можем наблюдать контур овального выделения вокруг пары на фото:
Растушевка выделения
На данный момент я собираюсь использовать овальное выделение, которое было создано мной с помощью инструмента Elliptical Marquee (Овальная область выделения), для того, чтобы вырезать центр залитого белым цветом слоя, чтобы потом получить эффект виньетки.
Единственная проблема заключается в том, что по умолчанию края выделения жесткие, а для того, чтобы создать эффект виньетки мне нужны мягкие края, размывающие границу между выделенной и невыделенной областью фото.
Мы можем смягчить края в Фотошоп «растушевав» их, и сделаем это, перейдя в меню Select (Выделение) в верхней части экрана, выбрав Modify (Модификация), а затем Feather (Растушевка):
Это действие вызовет диалоговое окно Фотошоп Feather Selection (Растушевка выделения).
Я установлю параметр Feather Radius (Радиус растушевки) на значение около 30 pxls, которое будет достаточно большим для того, чтобы размыть участок перехода между белой виньеткой и парой в центре фото.
Точное значение, которое вам нужно использовать для своего фото, зависит от размеров самого фото и, возможно, вы совершите несколько попыток и ошибок прежде, чем выберите точное и подходящее значение:
Я нажму Ок, чтобы выйти из диалогового окна. Фотошоп растушевывает края выделения, хотя мы, в действительности, пока не можем видеть этот эффект до тех пор, пока не сделаем что-то с выделением. Я снова кликну по иконке видимости слоя у Layer 1 (Слоя 1), чтобы вернуть заливку белым:
Такое действие снова зальет окно документа белым цветом, тем самым, нам легче рассмотреть контур выделения, который мы создали:
В итоге, чтобы завершить эффект виньетирования, я просто нажимаю клавишу Delete на клавиатуре, чтобы стереть участок белого внутри нашего выделения. Поскольку мне больше не нужен контур выделения, я удалю его, кликнув где-нибудь внутри окна документа инструментом Elliptical Marquee (Овальная область выделения).
Появилась мягкая граница между белыми краями и фото в центре, соответствующая растушевке, которую мы применили:
Инструмент Elliptical Marquee (Овальная область выделения) нарисовал овальное выделение и с легкостью создал эффект виньетирования. Но что, если нам нужно нарисовать круглое выделение? Рассмотрим это в следующем этапе!
Создание круглого выделения
Инструмент Elliptical Marquee (Овальная область выделения) также позволяет нам легко нарисовать выделения в форме идеального круга. Фактически так же, как мы создавали с помощью инструмента Rectangular Marquee (Прямоугольная область выделения) идеальный квадрат.
Есть два способа создания круга с помощью инструмента Elliptical Marquee (Овальная область выделения).
Первый способ заключается в настройках Options Bar (Панели настроек) в верхней части экрана.
Перед вами фото луны, которое я открыл. Предположим, я хочу выделить луну, чтобы поместить ее на другое фото.
Поскольку форма луны круглая (по крайней мере, так кажется нам землянам, если рассматривать 2D фото), для ее выделения очевидно использование инструмента Elliptical Marquee (Овальная область выделения).
При активном инструменте Elliptical Marquee (Овальная область выделения), Options Bar (Панель настроек) отобразит параметры настроек именно для этого инструмента, и, в большей части, эти параметры схожи с теми, что вы найдете у инструмента Rectangular Marquee (Прямоугольная область). Один из параметров называется Style (Стиль), и, по умолчанию, он установлен на Normal (Обычный), это позволяет нам нарисовать любую эллиптическую фигуру, которую мы захотим.
Чтобы превратить форму выделения в идеальный круг, измените параметры Style (Стиля) на Fixed Ratio (Фиксированный масштаб). По умолчанию, Фотошоп устанавливает значения Width (Ширины) и Height (Высоты) в Options Bar (Панели настроек) на 1, что устанавливает соотношение ширины к длине как 1:1, создавая идеальный круг:
Чтобы создать круглое выделение вокруг луны, я нажимаю и удерживаю кнопку мыши где-то в верхней левой части луны для того, чтобы установить стартовую точку, затем я перемещаюсь по направлению к нижней правой части до тех пор, пока не выделится луна. Как только я провел выделение, оно тут же превратилось в идеальный круг благодаря настройкам, установленным в Options Bar (Панели настроек). К сожалению, здесь я столкнулся с проблемой, связанной с моим контуром выделения, который отдалялся все дальше и дальше от моей стартовой точки во время того, как я его создавал, поэтому мне необходимо было несколько раз нажимать клавишу пробела, чтобы расположить выделение так, как я его нарисовал.
Когда я закончу, я отпущу кнопку мыши для завершения создания выделения:
Короткие команды на клавиатуре
Наряду с тем, что с технической стороны вы не совершаете никаких ошибок, изменяя настройки в Options Bar (Панели настроек) для превращения контура выделения в круг, такой метод может быстро стать раздражающим, поскольку Фотошоп не возвращает автоматически настройки параметра Style (Стиль) на Normal (Обычный) после завершения работы. Это означает, что вам всегда нужно помнить, что после работы необходимо вернуть параметр в исходное значение, в противном случае, вы по прежнему останетесь в режиме Fixed Ratio (Фиксированные пропорции) при следующей попытке нарисовать овальное выделение.
Лучшим способом превращения выделения в круг является простое нажатие и удерживание клавиши Shift во время его создания. Простое добавление клавиши Shift преобразует прямоугольное выделение в квадратное, когда вы пользуетесь инструментом Rectangular Marquee (Прямоугольная область выделения), и превратить выделение в идеальный круг при использовании инструмента Elliptical Marquee (Овальная область выделения).
Запомните порядок при выполнении выделения, это очень важно. Нажмите и начните проводить свое выделение, затем зажмите клавишу Shift, чтобы превратить выделение в круг и продолжить создавать выделение. Как только вы будете готовы, отпустите кнопку мыши для завершения выделения, затем отпустите клавишу Shift.
Если вы не последуете правильному порядку, то получите нежелательный результат.
Создание выделений из центра. Вы также можете создавать эллиптические выделения из центра, что часто облегчает работу с инструментом Elliptical Marquee (Овальная область выделения). Просто кликните в центре объекта или участка, который вам необходимо выделить, а затем зажмите клавишу Alt и продолжите создавать выделение.
Как только вы зажмете клавишу Alt, точка, которую вы обозначили превратится в центральную точку выделения, и, когда вы продолжите создавать выделение, оно будет тянуться во всех направлениях от этой точки.
Опять же, очень важен порядок выполнения действий. Кликните и начните создавать выделение, затем зажмите клавишу Alt, чтобы преобразовать выделение в круг, и продолжите рисовать. Когда вы будете готовы, отпустите кнопку мыши для завершения выделения, а затем отпустите клавишу Alt.
Вы можете также провести круглое выделение из центра. Просто добавьте клавишу Shift к короткой команде на клавиатуре. Кликните и начните создавать выделение, затем зажмите клавиши Shift+Alt, чтобы преобразовать выделение в круг и создать выделение из центра. Продолжите создание выделения, а когда вы будете готовы, отпустите кнопку мыши для завершения выделения, затем отпустите клавиши Shift и Alt.
Теперь, когда у меня выделена луна, я открою второе фото. На этот раз фото ночного города.
Оба изображения открыты в отдельных документах, я выберу инструмент Move (Перемещение) из панели инструментов:
При активном инструменте Move (Перемещение), я удерживаю клавишу Alt, затем кликаю внутри выделения и перетаскиваю луну на второе изображение.
В данном случае удерживание клавиши Alt дает команду Фотошопу создать копию луны, нежели вырезать ее из фото:
Поскольку луна выглядит немного большеватой для второго изображения, я нажимаю сочетание клавиш Ctrl+T для вызова команды Фотошоп Free Transform (Свободная трансформация), чтобы изменить ее размер.
Удерживая клавишу Shift, я тяну за маркер появившейся рамки к внутренней части луны.
Такое действие сохранит пропорции изображения и не исказит его во время изменения его размера:
Вы также можете использовать команду Free Transform (Свободная трансформация) для перемещения объектов внутри окна документа. Просто кликните внутри рамки Free Transform (Свободной трансформации) и переместите объект на новое место. Я думаю переместить луну в верхнюю правую сторону башни. Чтобы выйти из команды Free Transform (Свободная трансформация), я нажму клавишу Enter на клавиатуре:
Удаление выделения
Когда вы закончите работу с выделением, которое вы создали с помощью инструмента Elliptical Marquee (Овальная область выделения), и оно вам больше не будет нужным, есть три способа его удалить.
Вы можете перейти к меню Select (Выделение) в верхней части экрана и выбрать Deselect (Снять выделение):
Вы также можете воспользоваться короткой командой на клавиатуре Ctrl+D.
Или при активном инструменте Elliptical Marquee (Овальная область выделения) просто кликните где-нибудь внутри окна документа для удаления выделения.
Перевод: Анцыперович Александра;
Источник;
Как сделать круглое выделение в фотошопе. Инструмент «Овальная область выделения» (Elliptical Marquee) в Фотошопе
Какой прекрасный малыш!
Да, естественно, в программе Фотошоп имеется возможность вырезать круг заданного диаметра, впрочем, как и любую другую фигуру, из любого изображения, и без каких-либо проблем, особых знаний и затрат времени.
Для начала берём из палитры инструментов (которая слева) инструмент «Овальная область» (Eliptical Marque Tool) и создаём выделенную область.
Причём, если надо создать правильный круг, то, перед началом создания выделения следует зажать клавишу Shift, а, если надо, чтобы круг создавался из центра, то зажать одновременно клавиши Shift и Alt. Хотя, при задании размера выделения, этого не требуется.
Итак, выбрали инструмент «Овальная область», затем вверху рабочего окна Фотошопа выбираем стиль будущего выделения «Заданный размер» (Fixed Size), как показано на рисунке:
И вводим свою ширину и высоту круга в соответствующие поля, как видно в примере, я ввёл 250 и 250 пикселей.
Затем кликаем по документу, появляется выделение, и, с помощью курсора мыши, который примет форму крестика, располагаем выделение в нужном месте.
Всё.
Альтернативные способы, для тех, кто не ищет легких путей)))
Но, бывают случаи, когда невозможно заранее ввести размеры будущего круга или овала, поэтому, если необходимо получить фигуру определённого размера, нужно применить один из двух способов.
1. Перед созданием выделения открываем палитру Инфо, сделать это можно, пройдя по вкладке главного меню Окно—> Инфо (Window—>Info) или просто нажав клавишу F8. Во время создания круга в палитре показываются размеры круга, ширина и высота. Для получения необходимого размера необходимо точно перемещать мышку, чтобы упростить эту процедуру, перед созданием круга нужно максимально увеличить масштаб документа, чтобы в рамке отображался лишь нужный участок.
2. Если всё-таки мышкой не удалось получить заданный размер выделения, то можно применить масштабирование самого выделения после его создания.
Например, нам необходим круг шириной и высотой (нормальным языком говоря, диаметром) 250 пикс., а мышкой получается то больше, то меньше, к примеру, на выходе получили выделение шириной и высотой 248 пикс., и всё тут. Напоминаю, размер смотрим в палитре Инфо.
В этом случае подгоняем размер выделения с помощью масштабирования. Проходим по вкладке главного меню Выделение—>Трансформировать выделенную область (Select—>Transform Selection). Видим, что вокруг выделения возникла габаритная рамка, а вверху основного окна Фотошопа изменились значения. Интерфейс данного инструмента идентичен инструменту «Свободное масштабирование». Теперь надо ввести нужные параметры в окошки В и Ш (высота и ширина, в англ. W и H). Небольшая проблемка — нам нужны пиксели, а там проценты. Надо пересчитать. Размер нашего выделения в примере 248 пикс., соответственно один процент будет равен 2,48. Из желаемого размера (250 пикс) вычитаем 248 пикс, получаем 2 пикс. Делим эти 2 пикс на величину процента 2,48 и получаем 2 / 2,48 = 0,806 , которое округляем до 0,81. Следовательно, нам надо ввести значение 100,81%.
Да, предварительно кликаем по кнопке, указанной на рисунке, затем вводим в соответствующее окно вместо 100% своё значение 100,81% и проверяем результат в палитре Инфо. У меня всё как надо, размер получился 250 пикс.
В предыдущем уроке мы рассматривали, как инструмент (Прямоугольная область выделения) позволяет нам быстро и легко выделять объект или участок фото, базируясь на простых прямоугольных или квадратных фигурах.
Инструмент The Elliptical Marquee (Овальная область выделения), который мы рассмотрим здесь, это еще один простой инструмент выделения в Фотошоп. Он очень похож на инструмент Rectangular Marquee (Прямоугольная область выделения) и работает в основном так же. Фактически, единственное различие состоит в том, что инструмент The Elliptical Marquee (Овальная область выделения) позволяет нам создавать овальные или круглые выделения!
Если вы уже знаете, как работает инструмент Rectangular Marquee (Прямоугольная область выделения), представьте, что инструмент The Elliptical Marquee (Овальная область выделения) — это то же самое, только с очень закругленными углами.
По умолчанию The Elliptical Marquee (Овальная область выделения) прячется за инструментом Rectangular Marquee
Чтобы выбрать его, достаточно просто нажать на иконку инструмента Rectangular Marquee (Прямоугольная область выделения) и удержать кнопку мыши на одну или пару секунд до тех пор, пока не появится выпадающее меню, показывающее вам другие инструменты, спрятанные за ним. Кликните по инструменту Elliptical Marquee (Овальная область выделения) в выпадающем меню, чтобы выбрать его:
Как только вы выберете инструмент Elliptical Marquee (Овальная область выделения), он появится на месте инструмента Rectangular Marquee (Прямоугольная область выделения) в панели инструментов.
Чтобы вернуть обратно инструмент Rectangular Marquee (Прямоугольная область выделения), вам необходимо нажать и удерживать кнопку мыши на иконке инструмента Elliptical Marquee (Овальная область выделения), а затем выбрать инструмент Rectangular Marquee (Прямоугольная область выделения) из выпадающего меню:
Вы можете просто переключаться между инструментами Rectangular (Прямоугольная) и Elliptical Marquee (Овальная область выделения) с помощью клавиатуры, хотя, конечно, как вы сделаете это, зависит от того, какие настройки у вас установлены в меню Photoshop-s Preferences (Настройки Фотошоп).
Каждый инструмент в Панели инструментов может быть включен путем нажатия определенной буквы на клавиатуре. Оба инструмента и Rectangular (Прямоугольная), и Elliptical Marquee (Овальная область выделения) могут быть выбраны путем нажатия на букву M (прим. латинская M), а чтобы переключаться между ними, вам нужно еще раз нажать на M или на сочетание клавиш Shift+M . Опять-таки, это зависит от настроек.
На PC вы найдете опцию Preferences (Настройки) в меню Edit (Редактировать) в верхней части экрана. На Mac вы найдете эту опцию в меню Photoshop . В разделе General (Общие настройки) найдите параметр, названный Use Shift Key for Tool Switch (Использовать клавишу Shift для переключения инструментов).
При активации данного параметра, вам нужно будет добавлять клавишу Shift для переключения между двумя инструментами выделения (так же как и для других инструментов Панели инструментов, которые вызываются этой короткой командой).
Снимите галочку с этого параметра, если вы чаще используете клавишу M для переключения между инструментами.
Устанавливайте этот параметр на свое усмотрение:
Создание овального выделения
Чтобы нарисовать овальное выделение инструментом Elliptical Marquee (Овальная область выделения), просто кликните в точке, из которой вы хотите начать выделение, затем, не отпуская кнопки мыши, протяните в нужном направлении до тех пор, пока объект или участок не обведется линией выделения.
Отпустите кнопку мыши для завершения выделения.
Перед вами свадебное фото, которое я открыл в программе Фотошоп:
Я хочу добавить классический эффект белой виньетки к этому фото, и инструмент Elliptical Marquee (Овальная область выделения) с легкостью справится с этим. Для начала я добавляю новый пустой слой, так я смогу создать свой эффект без какого-либо вмешательства в оригинал изображения. Я сделаю это путем клика по иконке создания New Layer (Нового слоя) в нижней части панели слоев:
Это действие добавляет пустой слой, названный «Layer 1 » (Слой 1), над Background layer (фоновым слоем):
Я собираюсь залить этот новый слой белым цветом, используя команду Фотошопа Fill (Заливка).
Чтобы ее выбрать, я перехожу в меню Edit (Редактировать) в верхней части экрана и выбираю Fill (Заливка):
Это вызовет диалоговое окно Fill (Заливка). Я выбираю White (Белый) в разделе Contents (Содержание) в верхней половине диалогового окна, затем нажимаю Ок , чтобы выйти из него и залить слой «Layer 1 » (Слой 1) белым цветом:
На данном этапе окно моего документа залито белым цветом, делая недоступным для просмотра фото молодоженов. Для того, чтобы временно спрятать слой Layer 1 (Слой 1), и чтобы можно было снова видеть оригинал фото, я нажимаю по иконке видимости слоя (также известной как «глазное яблоко ») слева от Layer 1 (Слой 1) в панели слоев:
Теперь, когда я могу видеть оригинал изображения, я приступлю к своему эффекту виньетирования, для чего нарисую овальное выделение вокруг молодоженов. Выберу инструмент Elliptical Marquee (Овальная область выделения) из панели инструментов, как мы видели ранее, и кликну где-нибудь в верхнем углу фото, чтобы установить точку, в которой будет начинаться мое выделение. Затем, не отпуская кнопку мыши, я перемещаюсь по направлению к нижнему правому углу фото.
Во время перемещения в центре изображения появляется контур выделения вокруг пары:
Изменение положения выделений во время их рисования. Если вы проходите урок на основе своей фотографии, вы, возможно, заметите одно большое различие между использованием инструментов Rectangular (Прямоугольная) и Elliptical Marquee При использовании инструмента Rectangular Marquee (Прямоугольная область выделения), угол выделения всегда начинается точно в той точке, которую вы установили, чтобы начать выделение, причем не важно, какой величины выделение вы создаете.
Работа инструмента Elliptical Marquee (Овальная область выделения) устроена немного хитрее. Поскольку овальные фигуры образуются без каких-либо углов, контур выделения удаляется дальше от точки, которую вы выбрали в качестве начальной для своего выделения. Что делает невозможным создание выделения из четко заданной точки.
К счастью, тот же самый способ перемещения выделений, как и у инструмента Rectangular Marquee (Прямоугольная область выделения), работает и с инструментом Elliptical Marquee (Овальная область выделения). Просто удерживайте клавишу пробела во время создания овального выделения и передвиньте его мышью в нужное место, затем отпустите клавишу пробела и продолжите создавать выделение. Вам может понадобиться несколько раз перемещать свое выделение во время его создания, поэтому просто удерживайте клавишу пробела каждый раз, когда вам нужно переместить контур выделения в необходимое положение, затем отпустите клавишу пробела и продолжите создание выделения.
Когда вы будете удовлетворены размером, формой и положением своего овального выделения, отпустите кнопку мыши для его завершения.
Теперь мы можем наблюдать контур овального выделения вокруг пары на фото:
Растушевка выделения
На данный момент я собираюсь использовать овальное выделение, которое было создано мной с помощью инструмента Elliptical Marquee (Овальная область выделения), для того, чтобы вырезать центр залитого белым цветом слоя, чтобы потом получить эффект виньетки.
Единственная проблема заключается в том, что по умолчанию края выделения жесткие, а для того, чтобы создать эффект виньетки мне нужны мягкие края, размывающие границу между выделенной и невыделенной областью фото.
Мы можем смягчить края в Фотошоп «растушевав » их, и сделаем это, перейдя в меню Select (Выделение) в верхней части экрана, выбрав Modify (Модификация), а затем Feather (Растушевка):
Это действие вызовет диалоговое окно Фотошоп Feather Selection (Растушевка выделения).
Я установлю параметр Feather Radius (Радиус растушевки) на значение около 30 pxls , которое будет достаточно большим для того, чтобы размыть участок перехода между белой виньеткой и парой в центре фото.
Точное значение, которое вам нужно использовать для своего фото, зависит от размеров самого фото и, возможно, вы совершите несколько попыток и ошибок прежде, чем выберите точное и подходящее значение:
Я нажму Ок , чтобы выйти из диалогового окна. Фотошоп растушевывает края выделения, хотя мы, в действительности, пока не можем видеть этот эффект до тех пор, пока не сделаем что-то с выделением. Я снова кликну по иконке видимости слоя у Layer 1 (Слоя 1), чтобы вернуть заливку белым:
Такое действие снова зальет окно документа белым цветом, тем самым, нам легче рассмотреть контур выделения, который мы создали:
В итоге, чтобы завершить эффект виньетирования, я просто нажимаю клавишу Delete на клавиатуре, чтобы стереть участок белого внутри нашего выделения. Поскольку мне больше не нужен контур выделения, я удалю его, кликнув где-нибудь внутри окна документа инструментом Elliptical Marquee (Овальная область выделения).
Появилась мягкая граница между белыми краями и фото в центре, соответствующая растушевке, которую мы применили:
Инструмент Elliptical Marquee (Овальная область выделения) нарисовал овальное выделение и с легкостью создал эффект виньетирования. Но что, если нам нужно нарисовать круглое выделение? Рассмотрим это в следующем этапе!
Создание круглого выделения
Инструмент Elliptical Marquee (Овальная область выделения) также позволяет нам легко нарисовать выделения в форме идеального круга. Фактически так же, как мы создавали с помощью инструмента Rectangular Marquee (Прямоугольная область выделения) идеальный квадрат.
Есть два способа создания круга с помощью инструмента Elliptical Marquee (Овальная область выделения).
Первый способ заключается в настройках Options Bar (Панели настроек) в верхней части экрана.
Перед вами фото луны, которое я открыл. Предположим, я хочу выделить луну, чтобы поместить ее на другое фото.
Поскольку форма луны круглая (по крайней мере, так кажется нам землянам, если рассматривать 2D фото), для ее выделения очевидно использование инструмента Elliptical Marquee (Овальная область выделения).
При активном инструменте Elliptical Marquee (Овальная область выделения), Options Bar (Панель настроек) отобразит параметры настроек именно для этого инструмента, и, в большей части, эти параметры схожи с теми, что вы найдете у инструмента Rectangular Marquee (Прямоугольная область). Один из параметров называется Style (Стиль), и, по умолчанию, он установлен на Normal (Обычный), это позволяет нам нарисовать любую эллиптическую фигуру, которую мы захотим.
Чтобы превратить форму выделения в идеальный круг, измените параметры Style (Стиля) на Fixed Ratio (Фиксированный масштаб). По умолчанию, Фотошоп устанавливает значения Width (Ширины) и Height (Высоты) в Options Bar (Панели настроек) на 1 , что устанавливает соотношение ширины к длине как 1:1 , создавая идеальный круг:
Чтобы создать круглое выделение вокруг луны, я нажимаю и удерживаю кнопку мыши где-то в верхней левой части луны для того, чтобы установить стартовую точку, затем я перемещаюсь по направлению к нижней правой части до тех пор, пока не выделится луна. Как только я провел выделение, оно тут же превратилось в идеальный круг благодаря настройкам, установленным в Options Bar (Панели настроек). К сожалению, здесь я столкнулся с проблемой, связанной с моим контуром выделения, который отдалялся все дальше и дальше от моей стартовой точки во время того, как я его создавал, поэтому мне необходимо было несколько раз нажимать клавишу пробела, чтобы расположить выделение так, как я его нарисовал.
Когда я закончу, я отпущу кнопку мыши для завершения создания выделения:
Короткие команды на клавиатуре
Наряду с тем, что с технической стороны вы не совершаете никаких ошибок, изменяя настройки в Options Bar (Панели настроек) для превращения контура выделения в круг, такой метод может быстро стать раздражающим, поскольку Фотошоп не возвращает автоматически настройки параметра Style (Стиль) на Normal (Обычный) после завершения работы. Это означает, что вам всегда нужно помнить, что после работы необходимо вернуть параметр в исходное значение, в противном случае, вы по прежнему останетесь в режиме Fixed Ratio (Фиксированные пропорции) при следующей попытке нарисовать овальное выделение.
Лучшим способом превращения выделения в круг является простое нажатие и удерживание клавиши Shift во время его создания. Простое добавление клавиши Shift преобразует прямоугольное выделение в квадратное, когда вы пользуетесь инструментом Rectangular Marquee (Прямоугольная область выделения), и превратить выделение в идеальный круг при использовании инструмента Elliptical Marquee (Овальная область выделения).
Запомните порядок при выполнении выделения, это очень важно. Нажмите и начните проводить свое выделение, затем зажмите клавишу Shift , чтобы превратить выделение в круг и продолжить создавать выделение. Как только вы будете готовы, отпустите кнопку мыши для завершения выделения, затем отпустите клавишу Shift .
Если вы не последуете правильному порядку, то получите нежелательный результат.
Создание выделений из центра. Вы также можете создавать эллиптические выделения из центра, что часто облегчает работу с инструментом Elliptical Marquee (Овальная область выделения). Просто кликните в центре объекта или участка, который вам необходимо выделить, а затем зажмите клавишу Alt и продолжите создавать выделение.
Как только вы зажмете клавишу Alt , точка, которую вы обозначили превратится в центральную точку выделения, и, когда вы продолжите создавать выделение, оно будет тянуться во всех направлениях от этой точки.
Опять же, очень важен порядок выполнения действий. Кликните и начните создавать выделение, затем зажмите клавишу Alt , чтобы преобразовать выделение в круг, и продолжите рисовать. Когда вы будете готовы, отпустите кнопку мыши для завершения выделения, а затем отпустите клавишу Alt .
Вы можете также провести круглое выделение из центра. Просто добавьте клавишу Shift к короткой команде на клавиатуре. Кликните и начните создавать выделение, затем зажмите клавиши Shift+Alt , чтобы преобразовать выделение в круг и создать выделение из центра. Продолжите создание выделения, а когда вы будете готовы, отпустите кнопку мыши для завершения выделения, затем отпустите клавиши Shift и Alt .
Теперь, когда у меня выделена луна, я открою второе фото. На этот раз фото ночного города.
Оба изображения открыты в отдельных документах, я выберу инструмент Move (Перемещение) из панели инструментов:
При активном инструменте Move (Перемещение), я удерживаю клавишу Alt , затем кликаю внутри выделения и перетаскиваю луну на второе изображение.
В данном случае удерживание клавиши Alt дает команду Фотошопу создать копию луны, нежели вырезать ее из фото:
Поскольку луна выглядит немного большеватой для второго изображения, я нажимаю сочетание клавиш Ctrl+T для вызова команды Фотошоп Free Transform (Свободная трансформация), чтобы изменить ее размер.
Удерживая клавишу Shift , я тяну за маркер появившейся рамки к внутренней части луны.
Такое действие сохранит пропорции изображения и не исказит его во время изменения его размера:
Вы также можете использовать команду Free Transform (Свободная трансформация) для перемещения объектов внутри окна документа. Просто кликните внутри рамки Free Transform (Свободной трансформации) и переместите объект на новое место. Я думаю переместить луну в верхнюю правую сторону башни. Чтобы выйти из команды Free Transform (Свободная трансформация), я нажму клавишу Enter на клавиатуре:
Удаление выделения
Когда вы закончите работу с выделением, которое вы создали с помощью инструмента Elliptical Marquee (Овальная область выделения), и оно вам больше не будет нужным, есть три способа его удалить.
Вы можете перейти к меню Select (Выделение) в верхней части экрана и выбрать Deselect (Снять выделение):
Вы также можете воспользоваться короткой командой на клавиатуре Ctrl+D .
Или при активном инструменте Elliptical Marquee (Овальная область выделения) просто кликните где-нибудь внутри окна документа для удаления выделения.
Перевод: Анцыперович Александра ;
Инструкция
После запуска Adobe Photoshop и загрузки в него нужного документа включите инструмент выделения овальной области. Если в предыдущей операции выделения использовался именно он, для повторного включения будет достаточно нажатия клавиши с латинской литерой M. Если же до этого применялось установленная по умолчанию прямоугольная вариация этого инструмента, наведите указатель мыши на вторую кнопку в панели инструментов, нажмите левую кнопку и не отпускайте ее несколько секунд. В результате откроется список прикрепленных к кнопке вариантов инструмента — выберите строку «Инструмент «Овальная область»».
Наведите указатель мыши на левый верхний угол будущего выделения. Эта не та точка, которая будет лежать на границе овала, она должна соответствовать по горизонтали крайней слева точке овала, а по вертикали — самой верхней его точке. Если определить это место «на глаз» сложно, включите отображение горизонтальной и вертикальной линеек (Ctrl + R), сетки (Ctrl + Э) или нарисуйте направляющие — наведите курсор на одну из линеек, нажмите Alt и при зажатой левой кнопке проведите вертикальную или горизонтальную линию. Для большей точности можно таким же способом отметить и крайнюю правую точку выделяемой области.
Переместите курсор при нажатой левой кнопке мыши от левой верхней до правой нижней точек, выбранных на предыдущем шаге. Когда вы отпустите кнопку, размер овала будет зафиксирован, но вы сможете перемещать его с помощью кнопок навигации — клавиш со стрелками или мышкой. Строго овальную форму выделенной области можно изменить — наклонить, повернуть, уменьшить, исказить и т.д. Для этого раскройте в меню раздел «Выделение» и выберите пункт «Трансформировать выделенную область». Затем кликните внутри овала правой кнопкой мыши и выберите в контекстном меню один из более десятка вариантов трансформирования. Изменения выделения выбранным способом производите, перемещая мышкой узловые точки на рамке вокруг овала.
Закончив с формированием области выделения, выделите в панели слоев нужный и нажмите сочетание клавиш Ctrl + X или выберите пункт «Вырезать» в разделе «Редактирование» меню Photoshop.
Очень часто во время подготовки к праздникам и мероприятиям, создании интересных поздравительных открыток и календарей, шуточных изображений и коллажей для друзей и знакомых нужно на компьютере по контуру вырезать лицо человека из исходного фото. Поможет в этом программа Adobe Photoshop, позволяющая несколькими кликами мышки отделить нужную часть изображения от всего остального.
Вам понадобится
- Программа Adobe Photoshop, изображение, которое нужно отредактировать.
Инструкция
Запустите программу Adobe Photoshop. Откройте изображение, которое вам нужно отредактировать: File-Open.
В правом нижнем углу появится вкладка Layers –»слои», отображающая все действия с данным слоем. Щелчком правой кнопки мыши нажмите на названии слоя и в появившемся меню выберите Duplicate Layer – «дубликат слоя», напишите нужное вам название и нажмите ОК. Это позволит не испортить исходное изображение во время работы. Если вы не хотите создавать отдельный слой, то левой кнопкой мыши щелкните два раза на названии слоя – так вы снимете защиту с него, обозначенную маленьким замочком.
Следующий шаг – непосредственная работа с изображением. Справа в панели инструментов выберите инструмент «Волшебная палочка» (Magic Wand Tool), обозначенный похожим значком, либо нажмите с клавиатуры английскую букву W.
Щелкните значком на том месте, которое необходимо убрать с фотографии. В данном случае – светлая фоновая часть изображения возле головы. Выделенный для удаления фрагмент будет обведен пунктирной линией. Если программа правильно распознала зону, которую нужно удалить, нажмите Delete.
Точно так же удалите оставшуюся часть с другой стороны головы.
Если вам необходимо оставить на изображении только голову и шею, удалив часть одежды, нужно так же щелкнуть этим инструментом и на одежде человека на фото.
Если так получилось, что пунктирная линия захватила часть лица, в верхней части программы на панели инструментов есть кнопка, позволяющая отодвинуть выделение – Subtract from selection, обозначенная либо значком минус возле инструмента «волшебная палочка», либо двойным квадратом, причем белый должен быть наверху. Чтобы вернуться к опции выбора зоны для удаления, нажмите обычный квадрат или овал на той же панели инструментов и выделите зону для удаления.
Оставшиеся ненужные части изображения сотрите инструментом Eraser Tool – «стирательная резинка».
Источники:
- как вставить голову животного
Полезный совет
Помните, если вы случайно во время стирания захватили часть нужного фрагмента, действие всегда можно отменить, нажав с клавиатуры комбинацию клавиш Ctrl+Alt+Z, либо выбрав соответствующую опцию в панели инструментов Edit-Undo – «правка – отмена действия».
Источники:
- как фотошопе вырезать фрагмент
Вырезать снежинку из – простой и эффектный способ украсить комнату к Новому году. Выберите цвет бумаги, вооружитесь острыми ножницами и фантазируйте с формой, размерами и рисунком.
Вам понадобится
- — цветная или металлизированная бумага;
- — канцелярские ножницы;
- — маникюрные ножницы.
Инструкция
Возьмите лист бумаги, желательно тонкий, который легко будет сложить несколько раз. Кроме того, для толстой бумаги не подходят обычные ножницы. В этом случае лучше использовать острый резак, чтобы края узоров не получились рваными. Наиболее аккуратными получаются снежинки из листов формата А5, к тому же их можно сделать много, используя различный рисунок. Чтобы получить такой размер листа, достаточно обычный альбомный лист разрезать пополам.
Отрежьте полоску листа, чтобы получился квадрат. Для этого расположите его вертикально на столе, сложите по диагонали так, чтобы края верхней и боковой сторон сошлись, и отрежьте или оторвите лишнюю полоску с помощью линейки. В сложенном состоянии у вас получился треугольник.
Расположите треугольник основанием вверх и сложите по высоте, чтобы получился треугольник вдвое меньший. Затем новый треугольник сложите снова по высоте, совместив боковые стороны.
Самым распространенным новогодним узором является «елочка». Это одновременно и самый простой рисунок, поскольку выполняется простым вырезанием параллельных треугольников различного или одинакового размера. Возьмите треугольник в нерабочую руку так, чтобы сторона сгиба оказалась с рабочей стороны. Другой рукой ножницами вырезайте треугольники в месте сгиба, как показано на рисунке.
Фантазируйте, создавая собственные неповторимые узоры, например, вырезайте вместо треугольников круги, овалы, квадраты и прямоугольники или другие причудливые фигуры. Когда вы закончите, разверните лист и расправьте его.
Снежинки могут быть прямоугольными, овальными, круглыми, иметь рваные края и узор в середине. Для того, чтобы придать украшению желаемую форму, обрежьте края сложенного листа. Если задуманный рисунок слишком сложный, используйте маникюрные ножницы.
Программа Photoshop благодаря своим широким графическим возможностям пользуется заслуженной популярностью. Одними из самых распространенных приемов работы в Фотошопе являются обрезка изображения и вырезание части изображения для последующей вставки.
Есть два ключевых инструмента в Фотошоп: rectangular и elliptical marquee tools (прямоугольная и овальная области выделения), и они совместно занимают позицию в панели инструментов. Вот некоторые вещи, которые вы могли не знать об этих инструментах.
Квадраты и круги
R ectangular и elliptical marquee tools (прямоугольная и овальная области выделения) могут быть использованы для рисования правильных квадратов и кругов. Когда вы нажимаете и проводите область, удерживайте клавишу Shift, чтобы ограничить форму в пределах круга или квадрата.
Круг — это квадрат? Нет, спасибо!
Попробуйте нарисовать круг или овал в зафиксированном положении на изображении, вы можете запутаться, откуда начинается рисование фигуры. Круг или квадрат нарисованы, как будто они были помещены в квадратную или прямоугольную форму, таким образом, вы начинаете тянуть их из угла квадратного или прямоугольного объекта. Все это усложняет точное расположение фигуры. Чтобы упростить задачу, вы можете нарисовать свою фигуру из центра наружу, удерживая клавишу Alt во время использования инструмента выделения. Добавьте клавишу Shift для удерживания овала в пределах круга.
Правильная фигура, но неправильное положение?
Что вы делаете, когда уже нарисовали правильную фигуру, но в неправильном месте в изображении? Не отпускайте мышь! Вместо этого, удерживая клавишу пробела, вы можете подвинуть свою фигуру в желаемую позицию. Отпустите клавишу пробела и затем левую кнопку мыши, чтобы зафиксировать выделение в выбранной позиции.
Правильная фигура, но неправильный поворот?
Когда вы хотите создать развернутую фигуру, такую как прямоугольник, квадрат или овал, для начала создайте ее, используя инструмент выделения, не обращая внимания на поворот. Теперь отпустите кнопку мыши и выберите Select > Transform selection (Выделение > Трансформировать выделение). Фигура теперь показывает маркеры трансформирования, которые вы можете использовать для ее поворота. Нажмите клавишу Ctrl, и вы можете потянуть за уголок фигуры и исказить ее. Нажмите Enter или Return, чтобы применить трансформацию и удалить маркеры. Теперь вы можете продолжить свою работу с областью выделения.
Строгий размер выделения
Если вы хотите создать область выделения с точными размерами, из выпадающего меню Style (Стиль)выберите Fixed Size (фиксированный размер). Пропишите пиксели по ширине и высоте в рамках и нажмите на изображение, появится выделение в точности такое же, как вы задали. Используйте Fixed Ratio (фиксированное соотношение), чтобы создать выделение с фиксированным соотношением, например 1:1.25, как показано здесь.
В следующий раз, когда вам нужно будет создать выделение на изображении, используя инструмент выделения, помните, что у него намного больше возможностей, чем кажется на первый взгляд.
горячие клавиши и другие способы
Выделение определенной части изображения, текста и других объектов – действие, которое выполняется в Фотошопе постоянно. Но как убрать выделение, когда в нем больше нет необходимости? Давайте рассмотрим этот вопрос.
Отмена выделения
На самом деле, процедура снятия выделения достаточно простая, однако у новичков она может вызвать вопросы и затруднения из-за того, что выполнить эту задачу можно по-разному.
Способ 1
В Фотошопе разработчиками предусмотрены горячие клавиши для выполнения различных операций, запуска функций и т.д. Чтобы убрать выделение, нажимаем сочетание клавиш Ctrl+D на клавиатуре.
Способ 2
Еще один способ отменить выделение – щелкнуть левой кнопкой мыши по холсту или рабочей области программы в любом удобном свободном месте (возможные варианты для нашего примера указаны стрелками).
Данный метод сработает, если выделение было выполнено с помощью инструментов “Прямоугольная область” или “Овальная область”.
Если при выделении использовались инструменты ниже, действия следующие:
Быстрое выделение
Сначала переключаемся на один из инструментов выше (Овальная или Прямоугольная область), затем убираем выделение путем клика по холсту или за его пределами.
Область (горизонтальная/вертикальная строка)
Выполняем те же самые шаги, что и при отмене быстрого выделения.
Волшебная палочка
Просто щелкаем в любом месте за пределами холста.
Лассо (обычное, прямолинейное или магнитное)
Чтобы убрать выделенную область, достаточно щелкнуть внутри нее.
Способ 3
Правой кнопкой мыши кликаем по холсту в любом удобном месте, после чего в открывшемся контекстном меню выбираем команду “Отменить выделение”.
В зависимости от того, каким образом было выполнено выделение, содержимое контекстного меню может быть разным, но в нем всегда должен быть представлен требуемый пункт.
Способ 4
Этот способ, пожалуй, наименее популярный из рассмотренных нами. Он предполагает использование меню “Выделение”, в котором представлена необходимая команда.
Заключение
Таким образом, есть несколько разных методов, пользуясь которыми можно убрать выделение в программе Photoshop. Выбор конкретного варианта зависит от того, каким образом оно первоначально было выполнено, а также, от предпочтений самого пользователя.
Типы инструментов выделения | Учебники по Adobe Photoshop
Прямоугольные и квадратные выделения
Инструмент «Прямоугольная область» используется для выделения прямоугольной и квадратной формы.
Выберите инструмент «Прямоугольная область» на панели «Инструменты». Щелкните и перетащите, чтобы сделать прямоугольное выделение.
Если вы хотите выделить квадрат, удерживайте клавишу Shift во время перетаскивания.
Овальные и круглые выделения
Инструмент «Эллиптическая область» предназначен для выделения овальных и круглых областей.
Выберите инструмент «Эллиптическая область» на панели «Инструменты». Щелкните и перетащите, чтобы начать выбор. Удерживая палец на мыши / трекпаде, нажмите также клавишу пробела на клавиатуре; затем переместите выделение обратно к краю объекта, который вы хотите выделить. Удерживая палец на мыши / трекпаде, уберите палец только с клавиши «Пробел» и продолжайте растягивать овальное выделение.
Если вы хотите круговое выделение, также нажмите клавишу Shift во время перетаскивания.Уберите палец с мыши / трекпада, а затем с клавиши Shift.
Совет: После того, как вы сделаете выбор, вы можете изменить его положение, щелкнув внутри марширующих муравьев с помощью инструмента выбора и перетащив его. Вы также можете изменить форму выделения, выбрав «Выделение»> «Преобразовать выделение» и перетащив любой из краев или углов границы.
Выборка произвольной формы
Инструмент «Лассо» предназначен для выделения произвольной формы.
Выберите инструмент «Лассо» на панели «Инструменты».Щелкните и перетащите, чтобы выделить произвольную форму. Вернувшись к началу, уберите палец с мыши / трекпада, чтобы закрыть выделение.
Выборки с прямой кромкой
Инструмент «Многоугольное лассо» используется для создания сегментов выделения с прямыми краями. Он пригодится, чтобы выбрать звезду, треугольник или другие объекты с прямым краем.
Выберите инструмент «Многоугольное лассо» на панели «Инструменты». Щелкните в начале прямой кромки, а затем уберите палец с мыши.Не нажимая на мышь / трекпад, переместитесь к концу этого прямого края и щелкните, чтобы закрепить выделение. Повторите то же самое вокруг области, которую хотите выделить. Когда вы вернетесь в начало и появится маленький кружок, щелкните, чтобы закрыть выбор.
Совет: Чтобы отключить инструмент «Многоугольное лассо», нажмите клавишу Escape.
Инструмент «Эллиптическая область» — выделение в Photoshop
По умолчанию инструмент «Эллиптическая область» скрывается за инструментом «Прямоугольная область» на панели «Инструменты».Чтобы получить к нему доступ, просто нажмите на инструмент Rectangular Marquee Tool, затем удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню, показывающее вам другие инструменты, вложенные за ним. Щелкните инструмент Elliptical Marquee Tool во всплывающем меню, чтобы выбрать его:
Многие инструменты Photoshop расположены за другими инструментами на панели «Инструменты».
После того, как вы выбрали инструмент Elliptical Marquee Tool, он появится вместо инструмента Rectangular Marquee Tool на панели инструментов. Чтобы вернуться к инструменту Rectangular Marquee Tool, вам нужно нажать и удерживать инструмент Elliptical Marquee Tool, затем выбрать инструмент Rectangular Marquee Tool из всплывающего меню:
Какой бы инструмент «Область» вы ни выбрали ранее, он появится на панели «Инструменты».
Вы можете легко переключаться между инструментами прямоугольной и эллиптической области с клавиатуры, хотя то, как именно вы это сделаете, будет зависеть от того, как у вас все настроено в настройках Photoshop. К каждому инструменту на панели инструментов можно получить доступ, нажав определенную букву на клавиатуре. Инструменты прямоугольной и эллиптической области можно выбрать, нажав букву M , и для переключения между ними вы либо снова нажимаете M , либо вам нужно будет нажать Shift + M .Опять же, это зависит от того, как вы его настроили в настройках.
На ПК вы найдете опцию Preferences в меню Edit в верхней части экрана. На Mac вы найдете его в меню Photoshop . В разделе General (раздел Tools в Photoshop CS6 и CC) найдите параметр под названием Use Shift Key for Tool Switch . Если этот параметр отмечен, вам нужно добавить клавишу Shift для переключения между двумя инструментами Marquee (а также другими инструментами на панели инструментов, которые используют одно и то же сочетание клавиш).Снимите флажок, если вы предпочитаете просто использовать клавишу M для переключения между ними. Выбор полностью на ваше усмотрение:
Параметр «Использовать клавишу Shift для переключения инструментов» в настройках Photoshop позволяет управлять тем, как переключаться между вложенными инструментами на панели «Инструменты».
Чертеж овальных выделений
Чтобы нарисовать овальное выделение с помощью инструмента Elliptical Marquee Tool, просто щелкните в точке, где вы хотите начать выделение, затем, удерживая кнопку мыши, перетащите в нужном направлении, пока не получите объект или область, окруженную контуром выделения. .Отпустите кнопку мыши, чтобы завершить выбор. Вот свадебное фото, которое я открыла в Photoshop:
Улыбающиеся невеста и жених, счастливые помочь нам узнать о выборе.
Я хочу добавить к этой фотографии классический эффект белой виньетки, и инструмент Elliptical Marquee Tool упростит это. Сначала я добавлю новый пустой слой, чтобы я мог создать свой эффект, не повредив исходное изображение. Я сделаю это, щелкнув значок New Layer в нижней части панели Layers:
Добавьте новый пустой слой, щелкнув значок «Новый слой» на панели «Слои».
Это добавляет новый пустой слой с именем «Слой 1» над фоновым слоем:
Photoshop всегда дает новым слоям общие имена, например «Слой 1».
Я собираюсь заполнить этот новый слой белым цветом с помощью команды «Заливка» в Photoshop. Чтобы выбрать его, я перейду в меню Edit вверху экрана и выберу Fill :
.Команда «Заливка» находится в меню «Правка».
Откроется диалоговое окно «Заливка». Я выберу White в разделе Contents в верхней половине диалогового окна, затем нажму OK, чтобы выйти из диалогового окна и заполнить «Layer 1» белым:
Команда «Заливка» позволяет нам заливать слои или выделенные области цветом.
В этот момент все мое окно документа заполнено белым, закрывая фотографию свадебной пары из поля зрения. Чтобы временно скрыть «Слой 1» и снова увидеть исходную фотографию, я нажимаю значок Layer Visibility (также известный как «глазное яблоко») слева от «Слоя 1» на панели «Слои»:
Вы можете временно включить или выключить слои, щелкнув значок «Видимость слоя».
Теперь, когда я вижу исходное изображение, я начну свой эффект виньетирования с рисования овальной области вокруг свадебной пары.Я выберу инструмент Elliptical Marquee Tool на панели инструментов, как мы видели ранее, и щелкну где-нибудь в верхнем левом углу фотографии, чтобы отметить место, где я хочу начать выделение. Затем, удерживая кнопку мыши нажатой, я потащу вниз к правому нижнему углу фотографии. Когда я перетаскиваю, вокруг пары в центре изображения появляется овальный контур:
Щелкните и удерживайте в том месте, где вы хотите начать овальное выделение, затем перетащите в нужном направлении, чтобы нарисовать контур выделения.
Изменение положения выделенных областей при их рисовании
Если вы следите за своей собственной фотографией, вы, вероятно, только что заметили одно из больших различий между использованием инструментов прямоугольной и эллиптической области. С помощью инструмента Rectangular Marquee Tool угол выделения всегда остается в том месте, где вы щелкнули, чтобы начать выделение, независимо от того, насколько велико выделение, которое вы растягиваете. С инструментом Elliptical Marquee Tool все становится немного сложнее. Поскольку эллиптические формы скруглены без углов, контур выделения перемещается все дальше и дальше от места, на котором вы первоначально щелкнули, когда вы вытягиваете выделение.Это может сделать практически невозможным начать выбор именно с того места, которое вам нужно.
К счастью, тот же трюк для изменения положения выделений, когда вы их рисуете с помощью инструмента Rectangular Marquee Tool, работает с инструментом Elliptical Marquee Tool. Просто удерживайте пробел , когда вы рисуете овальное выделение, и перетаскивайте мышью, чтобы вернуть его на место, затем отпустите пробел и продолжайте перетаскивать его. Скорее всего, вы обнаружите, что вам нужно переместить выделение несколько раз, когда вы его рисуете, поэтому просто каждый раз удерживайте клавишу пробела, перетаскивайте контур выделения на место, затем отпустите клавишу пробела и продолжайте перетаскивать выделение.
Когда вы будете довольны размером, формой и расположением овального выделения, отпустите кнопку мыши, чтобы завершить его. Теперь мы можем видеть эллиптический контур выделения, окружающий пару на фотографии:
Вокруг свадебной пары появляется овальный контур выделения.
Растушевка выделенной области
Сейчас я собираюсь использовать овальное выделение, которое я создал с помощью Elliptical Marquee Tool, чтобы выбить центр сплошного белого слоя, создав эффект виньетки.Единственная проблема заключается в том, что по умолчанию края выделения жесткие, и что мне действительно нужно для создания эффекта виньетки, так это мягкий плавный переход между выделенными и невыделенными областями фотографии. Мы можем смягчить края выделения в Photoshop, «растушевывая» их, и мы делаем это, перейдя в меню Select в верхней части экрана, выбрав Modify , а затем выбрав Feather :
Вы найдете различные способы изменить выбор в меню «Выбор».
Это вызывает диалоговое окно выбора перьев Photoshop. Я собираюсь установить значение Feather Radius примерно на 30 пикселей, что должно быть достаточно большим, чтобы дать мне плавную область перехода между белыми краями виньетки и парой в центре фотографии. Точное значение, которое вы используете для своего изображения, будет зависеть от размера вашей фотографии и, вероятно, потребует некоторых проб и ошибок, прежде чем вы получите его точно:
Растушевка выделения смягчает края выделения.
Я нажимаю ОК, чтобы выйти из диалогового окна. Photoshop растушевывает края выделения для меня, хотя на самом деле мы не увидим эффекта растушевки, пока не сделаем что-нибудь с выделением, как мы собираемся сделать. Я собираюсь снова щелкнуть значок видимости слоя на «Layer 1», чтобы вернуть сплошную белую заливку:
Когда слой в настоящее время скрыт, глаз внутри значка «Видимость слоя» также скрыт.
Это снова заполняет окно документа белым цветом, позволяя легко увидеть созданный нами контур выделения:
При повторном включении «Слоя 1» окно документа снова заполняется сплошным белым цветом.
Наконец, чтобы завершить эффект виньетки, я просто нажимаю Delete (Win) / Backspace (Mac) на клавиатуре, чтобы удалить область белого внутри контура выделения. Чтобы удалить контур выделения, поскольку он мне больше не нужен, я щелкаю в любом месте окна документа с помощью инструмента Elliptical Marquee Tool. Обратите внимание на плавный переход между белыми краями и фотографией в центре благодаря растушевке, которую мы применили:
Инструмент Elliptical Marquee Tool упростил создание этого классического фотоэффекта.
Инструмент Elliptical Marquee Tool позволил легко нарисовать овальное выделение и создать эффект виньетки. Но что, если нам нужно нарисовать круговое выделение? Мы посмотрим на это дальше!
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle ]
Рисование круговых выделений
Elliptical Marquee Tool также позволяет нам легко рисовать выделения в форме идеального круга. Фактически, как мы видели с инструментом Rectangular Marquee Tool, когда мы ограничили его до идеального квадрата, есть два способа нарисовать круг с помощью Elliptical Marquee Tool.Один из способов — установить некоторые параметры на панели параметров в верхней части экрана.
Вот открытая мной фотография луны. Допустим, я хочу выбрать луну, чтобы добавить ее на другую фотографию. Поскольку форма луны круглая (по крайней мере, такой, какой она кажется нам, землянам на двухмерной фотографии), инструмент Elliptical Marquee Tool — очевидный выбор для ее выбора:
Инструмент Elliptical Marquee Tool — лучший инструмент для выбора лун, планет и других круглых небесных тел.
Всякий раз, когда у вас выбран инструмент Elliptical Marquee Tool, на панели параметров будут отображаться параметры, специально предназначенные для этого инструмента, и по большей части параметры такие же, как и в случае с инструментом Rectangular Marquee Tool. Один из вариантов называется Style , и по умолчанию он установлен на Normal, что позволяет нам рисовать любую эллиптическую форму, которую мы хотим. Чтобы ограничить форму выделения идеальным кругом, измените параметр стиля на Фиксированное соотношение . По умолчанию Photoshop устанавливает значения Ширина и Высота на панели параметров на 1 , что ограничивает соотношение сторон ширины к высоте выделенного фрагмента до 1: 1, создавая идеальный круг:
Параметры инструментов прямоугольной и эллиптической области практически идентичны.
Чтобы нарисовать круговое выделение вокруг луны, я нажимаю и удерживаю кнопку мыши где-нибудь над левым верхом луны, чтобы установить начальную точку, затем перетаскиваю вниз в правый нижний угол, пока не выберу луну. . Когда я вытягиваю выделение, оно будет ограничено идеальным кругом благодаря параметрам, которые мы установили на панели параметров. К сожалению, я столкнусь с той же проблемой здесь, когда контур выделения перемещается все дальше и дальше от моей начальной точки, когда я вытягиваю выделение, поэтому мне нужно будет несколько раз удерживать пробел , чтобы изменить положение выделения. как я это рисую.Когда я закончу, я отпущу кнопку мыши, чтобы завершить выбор:
Пробел — ваш друг при попытке выделить объекты с помощью инструмента Elliptical Marquee Tool. Удерживайте ее, чтобы перемещать выделенные области при их рисовании.
Сочетание клавиш
Хотя технически нет ничего плохого в изменении настроек на панели параметров, чтобы ограничить контур выделения кругом, это может быстро разочаровывать, потому что Photoshop не устанавливает автоматически для параметра Стиль обратно значение Нормальный, когда вы готово, а это значит, что вам придется всегда менять его самостоятельно, иначе вы все равно будете в режиме фиксированного соотношения при следующей попытке нарисовать эллиптическое выделение.
Лучший способ ограничить выделение кругом — просто удерживать нажатой клавишу Shift во время рисования. Так же, как добавление клавиши Shift ограничит прямоугольное выделение квадратом при использовании инструмента Rectangular Marquee Tool, оно превратит выделение в идеальный круг с помощью Elliptical Marquee Tool.
Однако имейте в виду, что порядок, в котором вы делаете что-то, важен. Щелкните и начните перетаскивать выделение, затем удерживайте клавишу Shift, чтобы ограничить выделение кругом, и продолжайте перетаскивание.Когда вы закончите, отпустите кнопку мыши, чтобы завершить выбор, затем отпустите клавишу Shift. Если вы не соблюдаете правильный порядок, вы можете получить неожиданные результаты.
Рисование выделений из центра
Вы также можете рисовать эллиптические выделения от центра наружу, что часто является более простым способом работы с инструментом Elliptical Marquee Tool. Просто щелкните в центре объекта или области, которую нужно выбрать, затем удерживайте нажатой клавишу Alt (Win) / Option (Mac) и продолжайте перетаскивание.Как только вы нажмете и удерживаете клавишу Alt / Option, то место, на котором вы изначально щелкнули, станет центральной точкой выделения, а по мере продолжения перетаскивания выделение будет расширяться во всех направлениях от этой точки.
Опять же, порядок, в котором вы делаете важные вещи. Щелкните и перетащите, чтобы начать выделение, затем нажмите и удерживайте Alt / Option, чтобы ограничить выделение кругом и продолжить перетаскивание. Когда вы закончите, отпустите кнопку мыши, чтобы завершить выбор, затем отпустите клавишу Alt / Option.
Вы также можете растянуть круговое выделение из его центра. Просто добавьте к сочетанию клавиш Shift . Щелкните и перетащите, чтобы начать выделение, затем нажмите и удерживайте Shift + Alt (Win) / Shift + Option (Mac), чтобы ограничить выделение кругом и выдвинуть выделение из его центра. Продолжайте перетаскивать выделение, и когда вы закончите, отпустите кнопку мыши, чтобы завершить его, затем отпустите клавиши Shift и Alt / Option:
Используйте Shift + Alt (Win) / Shift + Option (Mac), чтобы нарисовать круговое выделение из его центра с помощью инструмента Elliptical Marquee Tool.
Теперь, когда у меня выбрана луна, я открою вторую фотографию, на этот раз ночного города, и когда оба изображения будут открыты в отдельных окнах документов, я выберу Photoshop Move Tool на панели инструментов:
Выбор инструмента «Перемещение».
Выбрав инструмент «Перемещение», я удерживаю клавишу Alt (Win) / Option (Mac), затем щелкаю внутри выделения и перетаскиваю луну на второе изображение. Удерживание клавиши Alt / Option здесь указывает Photoshop создать копию луны, а не вырезать ее из фотографии:
Выделив луну, я могу использовать инструмент «Перемещение», чтобы перетащить ее на другую фотографию.
Поскольку луна выглядит слишком большой для второго изображения, я нажму Ctrl + T (Win) / Command + T (Mac), чтобы вызвать команду Photoshop Free Transform , чтобы изменить ее размер, удерживая Shift ключ вниз, когда я перетаскиваю угловые ручки внутрь. Это ограничивает отношение ширины луны к высоте, поэтому я случайно не искажаю ее форму при изменении ее размера:
Перетаскивание маркеров Free Transform для изменения размера луны.
Вы также можете использовать команду «Свободное преобразование» для перемещения объектов внутри окна документа, просто щелкнув внутри ограничительной рамки «Свободное преобразование» и перетащив объект в новое место.Думаю, я перенесу луну в верхнюю правую часть башни. Чтобы выйти из команды Free Transform, я нажму Enter (Win) / Return (Mac) на моей клавиатуре:
Добавить луну ко второму изображению было легко, когда оно было выделено с помощью инструмента Elliptical Marquee Tool.
Звезды на ночном небе были добавлены с помощью нашего урока Create A Starry Sky In Photoshop .
Удаление выделения
Когда вы закончили выделение, созданное с помощью инструмента Elliptical Marquee Tool, и оно вам больше не нужно, есть три способа удалить его.Вы можете перейти к меню Select вверху экрана и выбрать Deselect :
Команда «Отменить выбор» в меню «Выбор» может использоваться для удаления выбранных элементов.
Вы также можете использовать более быстрое сочетание клавиш Ctrl + D (Win) / Command + D (Mac). Или, не снимая выделения с инструмента Elliptical Marquee Tool, просто щелкните в любом месте окна документа, чтобы удалить выделение.
Преобразование выделений в Photoshop
Вот изображение, которое я открыл в Photoshop:
Исходное изображение.
Я хочу выделить область вокруг бабочки, поэтому возьму инструмент Rectangular Marquee Tool с панели инструментов Photoshop:
Выбор инструмента «Прямоугольная область».
Выбрав инструмент Rectangular Marquee Tool, я нажимаю где-нибудь в верхнем левом углу области, которую хочу выделить, затем, все еще удерживая кнопку мыши нажатой, перетаскиваю вниз в правый нижний угол области, чтобы нарисовать. мой начальный контур выделения вокруг бабочки, когда я отпущу кнопку мыши, чтобы завершить выделение:
Вытягивание прямоугольной области вокруг бабочки.
К сожалению, если мы посмотрим на мою схему выбора, мы увидим, что я не очень хорошо справился с моей первоначальной попыткой. Часть бабочки все еще выходит за пределы верхнего, левого и правого краев моего выделения:
Моя первая попытка отбора оказалась не такой удачной, как я надеялся.
В этом случае многие люди бы отменили выбор и попробовали еще раз, надеясь, что в следующий раз все сделают правильно, но зачем продолжать начинать заново, когда мы можем просто исправить то, что уже есть? Это именно то, что мы можем сделать с помощью команды «Преобразовать выделение».
Свободное преобразование против выбора преобразования
Прежде чем мы рассмотрим, как использовать выбор преобразования, важно отметить разницу между ним и другой похожей, но очень отличающейся командой, Free Transform . Оба используются для перемещения, изменения размера и формы выделения. Разница в том, что Free Transform влияет на пикселей внутри контура выделения , в то время как Transform Selection влияет только на сам контур выделения .
Я подхожу к меню Edit в строке меню в верхней части экрана и выбираю Free Transform :
Выбор «Свободное преобразование» в меню «Правка».
Команда «Свободное преобразование» помещает маркеры преобразования (маленькие квадраты) вокруг выделения, по одному в каждом углу и по одному сверху, снизу, слева и справа. Мы можем изменить форму и размер выделения, щелкнув любой из маркеров и перетащив их. Поскольку крылья бабочки в настоящее время выходят за левый и правый края моего выделения, мне нужно сделать его шире. Однако посмотрите, что происходит, когда я использую Free Transform, чтобы перетащить левую часть выделения дальше влево:
Изменение размера левого края выделения с помощью Free Transform.
Поскольку Free Transform влияет на пиксели внутри выделения, все, что мне удалось сделать, это растянуть само изображение. Контур выделения, размер которого я хотел изменить, не сдвинулся, а крыло бабочки теперь выходит за пределы моего выделения даже дальше, чем раньше. Во многих случаях, когда ретуширует изображения или создает фотоэффектов , изменение размера и формы изображения с помощью Free Transform — это именно то, что мы хотим сделать, но не в этом случае. Мне нужно было изменить размер выделенной области, не перемещая ничего внутри выделения.Для этого нам понадобится команда Transform Selection.
Я нажму клавишу Esc на клавиатуре, чтобы выйти из Free Transform и отменить изменение. Чтобы получить доступ к команде Transform Selection, перейдите в меню Select вверху экрана и выберите Transform Selection :
.Перейдите к Select> Transform Selection.
Команда «Преобразовать выделение» также помещает те же маркеры вокруг выделения, как и «Свободное преобразование», но эти маркеры влияют на сам контур выделения, а не на пиксели внутри него.Я нажимаю на левый маркер и перетаскиваю его дальше влево, как я сделал это с Free Transform минуту назад. На этот раз я перемещаю левый край контура выделения, не перемещая изображение. Левое крыло бабочки теперь легко помещается в мой выбор:
Щелкнув левый маркер Transform Selection и перетащив его дальше влево.
Я сделаю то же самое с правым краем контура выделения, расширяя его вправо, перетаскивая его маркер:
Перетаскивание правого края контура выделения дальше вправо.
Я также нажму на верхнюю ручку и перетащу ее вверх, чтобы поместить верхнюю часть бабочки в выделение:
Перетаскивание верхнего маркера выделения преобразования.
Вы также можете перемещать и вращать контур выделения с помощью Transform Selection. Чтобы переместить его, просто щелкните в любом месте внутри контура выделения и перетащите его внутри документа с помощью мыши. Чтобы повернуть его, переместите курсор за пределы контура выделения, затем щелкните и перетащите. Здесь я повернул контур выделения на несколько градусов против часовой стрелки:
Поворот контура выделения без поворота изображения внутри выделения.
Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из команды Transform Selection.
Теперь, когда мой контур выделения имеет идеальный размер и расположен там, где я хочу, благодаря команде Photoshop «Трансформировать выделение», давайте сделаем с ним что-нибудь интересное. Я быстро скопирую выделенную область на ее собственный слой, нажав Ctrl + J (Win) / Command + J (Mac) на моей клавиатуре:
Выбранная область копируется на свой собственный слой над исходным изображением.
Я нажимаю на значок Layer Styles внизу панели Layers:
Щелкните значок «Стили слоя».
Я выберу Stroke из списка стилей слоя, которые я могу использовать, чтобы разместить простую рамку фотографии вокруг выбранной области, давая мне эффект «картинка в картинке»:
Выбор стиля слоя «Обводка».
Откроется диалоговое окно «Стиль слоя» Photoshop с параметрами обводки, отображаемыми в среднем столбце.Я устанавливаю Размер моей обводки примерно на 13 пикселей (пикселей) и изменяю Положение на Внутри , что придаст моей обводке острые углы. Затем я установлю цвет обводки на , белый , щелкнув образец цвета справа от слова Color и выбрав белый цвет в палитре цветов:
Параметры обводки в диалоговом окне «Стиль слоя».
Я также добавлю тень к выбранной области, щелкнув непосредственно по словам Drop Shadow вверху списка стилей слоя в левой части диалогового окна.Средний столбец диалогового окна изменится, чтобы отобразить параметры тени. Я уменьшу Непрозрачность до 60% , чтобы тень выглядела менее интенсивной, и изменю ее Угол на 120 ° . Наконец, я устанавливаю Distance на 13 пикселей и Size тени на 10 пикселей:
.Параметры падающей тени в диалоговом окне «Стиль слоя».
Я нажму OK, чтобы выйти из диалогового окна Layer Style, и мы увидим белые штрихи и тени, примененные к выбранной области в окне документа:
Теперь бабочка изображена на собственной фотографии на большом изображении.
Наконец, давайте быстро конвертируем исходное изображение на заднем плане в черно-белое. Я нажимаю на фоновый слой на панели «Слои», чтобы выбрать его, затем нажимаю Ctrl + J (Win) / Command + J (Mac), чтобы дублировать слой. Photoshop дает нам множество способов конвертировать изображения в черно-белые, в том числе потрясающую настройку Black And White изображения , впервые представленную в Photoshop CS3, но в этом случае я просто обесцветлю изображение, нажав Shift + Ctrl + U (Win) / Shift + Command + U (Mac) на моей клавиатуре:
Создание копии фонового слоя, затем обесцвечивание копии.
Теперь, когда фон стал ненасыщенным, вот мой последний результат «картинка в картинке», который я смог создать быстро и легко, во многом благодаря команде Photoshop Transform Selection:
Окончательный эффект.
Выбор нестандартных областей — Photoshop CC: Отсутствующее руководство, 2-е издание [Книга]
Как вы могли догадаться, области, которые имеют неоднородную форму цвета или , могут стать настоящим препятствием для выбора. К счастью, в арсенале Photoshop есть несколько инструментов, которые помогут вам в работе.В этом разделе вы узнаете о трех арканах и инструменте «Перо», а также о нескольких способах совместного использования этих инструментов для выбора труднодоступных мест.
Набор инструментов лассо содержит три инструмента произвольной формы, которые позволяют нарисовать контур вокруг области, которую вы хотите выделить. Если у вас удивительно устойчивая рука мыши или если вы используете цифровой планшет для рисования (см. Рамку «Радость художника»), вы можете влюбиться в старый простой инструмент «Лассо». Если вы пытаетесь выделить объект с большим количеством прямых краев, инструмент «Полигональное лассо» будет вам гордиться.Магнитное лассо пытается создать выделение для вас, исследуя цвет пикселей, над которыми находится курсор. В этом разделе объясняются все три инструмента, которые имеют общий слот в верхней части панели инструментов (см. Рис. 4-14).
Рисунок 4-14. Так много арканов, так мало времени! Обычный инструмент Лассо отлично подходит для рисования выделения от руки, Полигональное лассо хорошо подходит для рисования выделений вокруг фигур, которые имеют много прямых линий, а Магнитное лассо похоже на автоматическую версию обычного лассо — оно пытается создать выделение для тебя.
Обычный инструмент «Лассо» позволяет рисовать выделение полностью произвольной формы, как если бы вы рисовали карандашом. Чтобы активировать этот инструмент, просто щелкните его на панели инструментов (его значок выглядит как крошечный лассо — ничего удивительного) или нажмите клавишу L. Затем щелкните свой документ и перетащите, чтобы создать выделение. Когда вы отпускаете кнопку мыши, Photoshop завершает выделение прямой линией (то есть, если вы не завершили его самостоятельно, наведя указатель мыши на исходную точку), и вы увидите марширующих муравьев.
Панель параметров имеет одинаковые настройки как для инструмента «Лассо», так и для инструмента «Многоугольное лассо»:
Mode . Эти четыре значка (помечены на рис. 4-14) позволяют выбрать один из тех же режимов, которые доступны для большинства инструментов выделения: «Новый», «Добавить к выделению», «Вычесть из выделения» и «Пересечь с выделением». Они подробно обсуждаются в разделе «Инструменты прямоугольной и эллиптической области».
Перо . Если вы хотите, чтобы Photoshop смягчил края вашего выделения, введите в это поле значение в пикселях.В противном случае выделение будет иметь резкий край. (См. Рамку «Мягкая сторона выделения» для получения дополнительной информации о растушевке.)
Сглаживание . Если вы оставите этот параметр включенным, Photoshop слегка размывает края вашего выделения, делая их менее зазубренными — инструменты Rectangular и Elliptical Marquee Tools содержат детали.
Уточнить край . Эта кнопка вызывает мощное диалоговое окно Refine Edge, которое вы можете использовать для точной настройки вашего выделения ( особенно полезен, когда вы выбираете волосы и мех).Вы узнаете об этом все, начиная с раздела «Создание выборок с помощью каналов».
Если на вашем изображении много прямых линий (как звезда на рис. 4-15), инструмент «Полигональное лассо» — ваш лучший выбор. Вместо того, чтобы позволить вам нарисовать выделение любой формы, Polygonal Lasso рисует только прямых линий. Его очень просто использовать: щелкните один раз, чтобы установить начальную точку, переместите курсор вдоль формы элемента, который вы хотите выбрать, а затем щелкните еще раз в месте изменения угла; повторяйте этот процесс, пока не обрисуете всю форму.Чтобы завершить выбор, наведите курсор на первую созданную точку. Когда под курсором появится крошечный кружок (он выглядит как символ градуса), щелкните один раз, чтобы закрыть выделение и вызвать марширующих муравьев.
Рисунок 4-15. Инструмент «Многоугольное лассо» идеально подходит для выбора геометрических фигур и областей с большим количеством углов. Если вам нужно временно переключиться на обычный инструмент «Лассо», чтобы улучшить выделение, нажмите и удерживайте Option (Alt на ПК), чтобы рисовать от руки. И наоборот, если вы используете обычный инструмент лассо, почти невозможно провести прямую линию, если у вас нет твердой руки хирурга.Но если вы нажмете и удержите клавишу Option (Alt на ПК), а затем отпустите кнопку мыши, вы временно переключитесь на инструмент «Многоугольное лассо», чтобы нарисовать прямую линию. Когда вы отпускаете клавишу Option (Alt), Photoshop завершает выделение прямой линией.
Совет
Чтобы выйти из выделенной области, вы, , начали рисовать с помощью любого инструмента лассо, просто нажмите клавишу Esc.
Этот инструмент обладает всей мощью других инструментов лассо, за исключением того, что он умен — или, по крайней мере, пытается им быть! Щелкните один раз, чтобы задать начальную точку, и Магнитное лассо попытается угадать, что вы хотите выбрать, исследуя цвета пикселей, над которыми находится курсор (вам даже не нужно удерживать кнопку мыши).Когда вы наводите курсор на края, которые хотите выбрать, он устанавливает дополнительные опорные точки (точки крепления, которые фиксируются на трассе, которую вы отслеживаете; они выглядят как крошечные прозрачные квадраты). Чтобы закрыть выделение, наведите курсор на начальную точку. Когда под курсором появится крошечный кружок, щелкните один раз, чтобы закрыть выделение и вызвать марширующих муравьев (или трижды щелкните, чтобы закрыть выделение прямой линией).
Как вы могли догадаться, инструмент «Магнитное лассо» работает лучше всего, когда есть сильный контраст между объектом, который вы хотите выделить, и областью вокруг него (см. Рис. 4-16).Если вы дойдете до малоконтрастной области или острого угла, вы можете немного подтолкнуть инструмент, щелкнув по нему, чтобы установить несколько собственных опорных точек. Если он сбивается с пути и устанавливает ошибочную точку привязки, коснитесь клавиши Удалить (Backspace на ПК), чтобы избавиться от этой точки, а затем щелкните, чтобы установить больше точек привязки, пока не достигнете области с большей контрастностью, где можно доверять инструменту. установить свои собственные точки.
Рисунок 4-16. Магнитное лассо отлично подходит для выбора объектов на простом высококонтрастном фоне, поскольку оно может легко найти край объекта.Для достижения наилучших результатов медленно перемещайте курсор по краю объекта (не нужно удерживать кнопку мыши нажатой). Чтобы нарисовать прямую линию, временно переключитесь на инструмент «Многоугольное лассо», щелкнув при нажатой клавише «Option» (удерживая клавишу «Alt» на ПК) в том месте, где должна начинаться линия, а затем щелкнув в том месте, где она должна заканчиваться. Затем Photoshop снова переключается на Магнитное лассо, и вы можете продолжать скользить по остальной части объекта.
Совет
Если вам не нравится курсор Магнитного лассо (который выглядит как треугольник и подковообразный магнит), нажмите клавишу Caps Lock, чтобы изменить его на курсор кисти с перекрестием в центре.Снова нажмите Caps Lock, чтобы вернуться к стандартному курсору. Кроме того, вы можете использовать настройки Photoshop, чтобы изменить его на точный курсор; Управление внешним видом курсора кисти объясняет, как это сделать.
С помощью этого инструмента можно добиться лучших результатов, изменив настройки его панели параметров (см. Рис. 4-16). Помимо обычных подозреваемых, таких как режим выделения, растушевка и сглаживание (все они обсуждаются в инструментах Rectangular и Elliptical Marquee Tools и The Rectangular и Elliptical Marquee Tools), вы также получаете:
Ширина определяет, насколько близко нужно разместить курсор. быть к краю, чтобы Магнитное лассо выбрало его.На заводе это поле установлено на 10 пикселей, но вы можете ввести значение от 1 до 256. Используйте меньшее число, когда вы пытаетесь выбрать область, край которой имеет много изгибов и поворотов, и большее число. для области с достаточно ровными краями. Например, чтобы выбрать желтую розу на рис. 4-16, вы должны использовать более высокое значение для лепестков и более низкое значение для листьев, потому что они очень неровные.
Совет
Вы можете изменить настройку ширины с шагом в 1 пиксель , а вы используете магнитное лассо, нажав клавиши [и].Вы также можете нажать Shift- [, чтобы установить ширину на 1 и Shift-], чтобы установить ее на 256.
Contrast контролирует, сколько разницы в цвете должно быть между соседними пикселями, чтобы Магнитное лассо распознало его как край. Вы можете попробовать увеличить этот процент, если хотите выбрать край, который не определен четко, но, возможно, вам повезет с другим инструментом выделения. Если вам нравятся сочетания клавиш, нажимайте запятую (,) или точку (.), Чтобы уменьшать или увеличивать этот параметр с шагом в 1 процент, соответственно, , а вы делаете выбор; добавьте к этим сочетаниям клавиш клавишу Shift, чтобы установить значение 1% или 100% соответственно.
Частота определяет, сколько точек привязки устанавливает инструмент. Вам нужно больше опорных точек, чтобы выбрать область с большим количеством деталей, чем для гладкой области. Установка для этого поля значения 0 заставляет Photoshop добавлять очень мало точек, а значение 100 заставляет его набирать очки. Заводская настройка — 57 — обычно работает нормально. Вы можете нажать клавишу точки с запятой (;) или апострофа (‘) , в то время как вы используете инструмент, чтобы уменьшить или увеличить этот параметр на 3 соответственно; добавьте к этим сочетаниям клавиш клавишу Shift, чтобы переключаться между 1 и 100.
Для изменения ширины пера используйте давление планшета . Если у вас есть чувствительный к давлению цифровой планшет для рисования, включение этого параметра — значок которого выглядит как кончик пера с кругами вокруг него — позволяет отменить настройку ширины, нажимая на планшет стилусом сильнее или мягче. (На коробке «Радость художника» есть дополнительная информация о планшетах для цифрового рисования.)
Refine Edge . Если вам нужно точно настроить выделение, нажмите эту кнопку, чтобы открыть диалоговое окно «Уточнить край», о котором вы узнаете, начиная с раздела «Создание выделения с помощью каналов».
Выбор с областью фокусировки
Нечасто появляются новые инструменты выделения, но когда они появляются, они чрезвычайно полезны (например, инструмент быстрого выбора). Новым в этой версии Photoshop CC является команда «Область фокусировки», которую вы можете использовать для автоматического выбора области фотографии, которая находится в фокусе в фокусе (другими словами, часть с резкостью, не размыта). Лучше всего он работает с изображениями с сильно сфокусированным объектом и мягким размытым фоном, как на рисунке 4-17.
Note
Чтобы попробовать эту новую команду самостоятельно, перейдите на страницу этой книги по адресу www.missingmanuals.com/cds и загрузите файл Cowgirl.jpg .
Рисунок 4-17. С приличным контрастом выбор, который вы получаете с помощью этой команды, чертовски хорош! Редко бывает фотография, на которой область фокусировки создает идеальное выделение, но вы можете достаточно легко настроить результат, используя настройки, показанные здесь. Кроме того, эта команда — отличный первый шаг в создании выделения, которое вы собираетесь настроить в диалоговом окне «Уточнить край».Меню «Просмотр» позволяет изменить способ предварительного просмотра выделенного фрагмента в документе в Photoshop; см. стр. 183 для обсуждения этих опций.
Чтобы использовать этот новый удобный помощник по выбору, откройте изображение и выберите «Выделение» → «Область фокусировки». Photoshop анализирует ваше изображение и автоматически создает первоначальное выделение. Если результат не идеален (а он не будет идеальным), в диалоговом окне «Область фокусировки» перетащите ползунок «Диапазон фокусировки» влево, чтобы выбрать меньшее количество пикселей в области фокусировки, или вправо, чтобы выбрать больше. Вы также можете навести указатель мыши на свое изображение и закрасить любые области, которые пропустил Photoshop, которые вы хотите, чтобы включил в выделение (Photoshop автоматически активирует кисть «Добавить», помеченную на рисунке 4-17).Когда вы отпускаете кнопку мыши, Photoshop анализирует то, что вы нарисовали. Если между краем объекта и фоном в этой области есть приличный контраст, Photoshop включает эту часть объекта в выделение.
Совет
Когда вы настраиваете выделение, созданное командой «Область фокусировки», полезно увеличить изображение, нажимая-+ (Ctrl- + на ПК) несколько раз. Нажатие клавиши пробела вызывает инструмент «Рука», который можно использовать для перемещения по изображению после увеличения.(В качестве альтернативы вы можете использовать инструменты Zoom и Hand в диалоговом окне Focus Area.)
Чтобы удалить область из выделения, щелкните кистью Subtract, чтобы активировать ее, а затем проведите кистью по этому месту или просто Option- перетащите (удерживая Alt на ПК) кистью «Добавить», чтобы перевести ее в режим вычитания. В любом случае, когда вы отпускаете кнопку мыши, Photoshop анализирует область, которую вы нарисовали, и (надеюсь) удаляет ее из выделения (опять же, насколько хорошо Photoshop это делает, зависит от степени контраста между объектом и фоном).
При щелчке по треугольнику рядом с полем «Дополнительно» открывается ползунок «Уровень шума изображения», который можно использовать, чтобы Photoshop не включал слишком много фона шумного изображения в ваш выбор. При перетаскивании влево выделяются больше шумных областей изображения; перетаскивание вправо исключает их.
Подсказка
Если выделение все еще нуждается в доработке, нажмите «Уточнить край», чтобы открыть выделение в мощном диалоговом окне «Уточнить край», которое рассматривается, начиная с «Создание выделений с каналами».
Когда выделение выглядит хорошо, включите параметр «Сглаживать края», чтобы применить небольшое размытие по краям выделения, чтобы они не выглядели неровными, а затем используйте меню «Вывод», чтобы указать Photoshop, что делать с выделением . (Ваши варианты говорят сами за себя; они идентичны тем, которые вы получаете в диалоговом окне «Уточнить края», которое описано в разделе «Уточнение краев».) По завершении нажмите «ОК».
Выделение с помощью инструмента «Перо»
Еще один отличный способ выделить нестандартный объект или область — обвести его контур с помощью инструмента «Перо».Технически вы не рисуете выделение с помощью этого метода; вы рисуете путь (рисование контуров с помощью инструмента «Перо»), который затем можете загрузить как выделение или использовать для создания векторной маски (с использованием векторных масок). Этот метод требует довольно большой практики, потому что инструмент «Перо» не является обычным, повседневным, ну… ручка , но он будет производить самые гладкие выделения по эту сторону Рио-Гранде. Перейдите к главе 13, чтобы прочитать все об этом.
Совместное использование инструментов выделения
Какими бы замечательными ни были инструменты выделения Photoshop по отдельности , они намного мощнее, если вы используете их вместе .
Помните, как у каждого инструмента, который обсуждался до сих пор, есть режимы «Добавить к выделению» и «Вычесть из выделения»? Это означает, что независимо от того, с какого инструмента вы начинаете, вы можете добавлять или вычитать из активного выделения с помощью совершенно другого инструмента. Посмотрите на рис. 4-18, который дает вам несколько идей по совместному использованию инструментов выделения. А благодаря функции подпружиненных инструментов — нажмите и удерживайте сочетание клавиш инструмента, чтобы временно переключиться на него, а затем отпустите клавишу, чтобы вернуться к текущему инструменту (см. Совет), — переключение между инструментами выполняется очень просто. .
Как видите, существует множество способов создания выборок, хотя любой выбор, который вы делаете, скорее всего, потребует настройки , какой метод вы используете. Следующий раздел посвящен совершенствованию выбора.
Как отменить выбор в GIMP
Большинство альтернатив Photoshop работают совсем иначе, чем Photoshop, часто имея совершенно другие горячие клавиши и способы выполнения некоторых очень простых функций. Это основная проблема GIMP, которая часто отвлекает людей от его использования.
Однако, если вы пока не хотите отказываться от этой альтернативы Photoshop, у вас могут возникнуть проблемы с отменой выбора в GIMP и поиском решений этой проблемы. Не бойтесь, так как отменить выбор в GIMP не так уж сложно — это просто другое. В этой статье мы покажем вам, как это сделать.
Отмена выбора всего
Если что-то нужно отменить, обычно это все, что было выбрано ранее. Вы могли заметить, что Ctrl + D, обычный ярлык для другого аналогичного программного обеспечения, такого как Photoshop, не отменяет выделение сцены, а скорее создает идентичную копию вашего текущего проекта.
Фактический ярлык для отмены выбора в GIMP — Shift + Ctrl + A . Если вы используете Mac, сочетание клавиш Command + Shift + A выполнит действие отмены выбора.
Вы также можете получить к нему доступ из строки меню, выбрав «Выбрать» и нажав «Нет».
Имейте в виду, что есть также способы отменить выбор только части текущего выделения, функция, которая очень часто используется графическими дизайнерами. Ниже приведен краткий обзор инструментов выбора GIMP и того, что вы можете делать с каждым из них.
Инструменты выбора
GIMP предлагает множество способов выбрать определенную часть изображения. На боковой панели, которая по умолчанию расположена в левой части экрана, вы заметите, что есть довольно много инструментов выбора. Кроме того, вы можете получить к ним доступ, открыв меню «Инструменты» и выбрав «Инструменты выделения». Вот самые важные из них:
- «Инструмент выбора прямоугольника» позволяет выбрать любую прямоугольную область.
- «Ellipse Select Tool» позволяет сделать эллиптическое выделение.
- С помощью инструмента «Свободное выделение», также известного как «Лассо», вы можете свободно выбирать любую часть изображения.
- Инструмент «Нечеткое выделение» (или «Волшебная палочка») формирует особую область, цвет которой похож на цвет точки на выбранном вами изображении.
- Инструмент «Выбрать по цвету» работает аналогично инструменту «Нечеткое выделение», но выделяет все области с похожими цветами, а не только тот, на который вы нацеливаетесь.
- Инструмент «Выделение ножницами» напоминает «Магнитное лассо» в Photoshop, поскольку он пытается использовать контраст для выделения объекта.
Режимы выбора
Каждый инструмент выделения, который есть в GIMP, предлагает те же четыре режима выбора:
- «Заменить текущий выбор» позволяет иметь только один активный выбор за раз, отменяя все предыдущие при создании нового. выбор.
- «Добавить к текущему выделению» расширяет предыдущее выделение новым. Этот режим не требует предварительного выбора.
- «Вычесть из текущего выделения» удаляет выбранный регион из ранее выбранного региона, по крайней мере, до тех пор, пока есть перекрытия.
- «Пересечь с текущим выделением» проверяет, пересекается ли какая-либо часть вашего выделения со старым выделением. Если так, остается только эта часть. В противном случае все будет отключено.
Меню выбора
Меню «Выбрать» в строке меню дает вам еще несколько вариантов выбора и отмены выбора. К важным из них относятся следующие:
- «Все» ( Ctrl + A или Command + A ) выбирает весь холст.
- «Нет» ( Shift + Ctrl + A или Command + Shift + A ) отменяет выбор всего, что вы выбрали.
- «Инвертировать» ( Ctrl + I или Command + I ) инвертирует текущий выбор, меняя местами выбранные и невыделенные области.
- «Плавающий» ( Shift + Ctrl + L или Shift + Command + L ) делает выделение «плавающим», то есть вы можете работать только с этой частью изображения, пока не закрепите ее. Чтобы привязать слой, перейдите в «Слой» и нажмите «Якорь слоя» или просто нажмите Ctrl + H. Если вы сделали плавающее выделение, щелчок за его пределами также закрепит его.
Другие более продвинутые параметры, такие как «Растушевка», «Увеличить», «Сжать» и «Граница», могут помочь с уточнением первоначального выбора.
Выберите свой путь
Как видно из этой статьи, в GIMP есть много способов как выбрать, так и отменить выбор. Программа сильно отличается от Photoshop, и, конечно же, ей пришлось изменить имена функций, но если вы сможете это преодолеть, вы все равно получаете бесплатную альтернативу Photoshop с аналогичными возможностями.
Довольны ли вы GIMP? Какой инструмент выделения вы используете чаще всего? Поделитесь своими мыслями и расскажите нам о своих любимых инструментах выбора в комментариях ниже.
Как использовать инструмент выбора объекта в Photoshop 2020
Изучите 2 новые функции Photoshop 2020: инструмент выбора объекта и инструмент удаления фона. Используйте «Выбор объекта», «Выделение и маска», чтобы быстро вырезать предметы и объекты на фотографии.
Инструмент выбора объекта
Таким образом, инструмент выбора объекта действительно наиболее полезен, когда у вас есть объект или единственный объект, который вы хотите вырезать из изображения, содержащего несколько объектов.Я приведу здесь несколько примеров. Вы можете использовать его, чтобы вырезать, например, одежду, людей с изображения, домашних животных, мебель. Итак, давайте поработаем с этим изображением. Инструмент выбора объекта находится здесь, на панели инструментов. Он находится в том же меню, что и инструмент быстрого выбора и волшебная палочка. Если вы не видите инструмент выбора объекта сразу, просто подойдите сюда, где вы видите инструмент быстрого выбора, и щелкните правой кнопкой мыши, и вы увидите инструмент выбора объекта. Вверху у нас есть образцы всех слоев, если мы работаем с более чем одним слоем и хотим рассмотреть слой ниже.Автоматическое усиление, которое уменьшает шероховатость и блочность границы выделения. А также проверьте вычитание объекта, он автоматически вычитает объект внутри определенной области. Итак, у нас есть несколько вариантов. На самом деле два варианта: режим прямоугольника или лассо. Таким образом, мы можем использовать любой из этих инструментов, чтобы сделать выбор. В данном случае я выберу брюки здесь и воспользуюсь прямоугольником. Я собираюсь нарисовать в этом Photoshop. Выделите брюки, как он, сам по себе. Итак, мы выбрали, я рисую прямоугольник.Я мог бы, я думаю, сказать Command + D и снять выделение, и я собираюсь использовать лассо, чтобы рисовать вокруг штанов, и он выберет его таким образом. Так что все зависит от того, что для вас проще. Часто просто выделение с помощью прямоугольника — самый простой способ сделать это. Теперь, когда у нас есть выделение, мы хотим изменить цвет штанов. Итак, я собираюсь нажать на новый слой. Я собираюсь создать группу отдельно, Command + G, и я собираюсь скопировать маску слоя в эту группу, удерживая Alt или option, и скопировать до группы.И я собираюсь удалить маску слоя на слое ниже. Итак, теперь, когда у меня есть группа с маской слоя в группе, внутри этой группы я собираюсь добавить корректировку уровней в эту группу, и я собираюсь добавить к этой группе также корректирующий слой сплошного цвета. И я собираюсь использовать корректирующий слой сплошного цвета и установить режим наложения цветов, чтобы управлять оттенком и насыщенностью. И я собираюсь использовать слой регулировки уровней для управления яркостью. Итак, теперь, если я хочу изменить цвет штанов, позвольте мне выбрать цвет верха.Более светлый цвет. А затем я могу использовать корректирующий слой уровней, чтобы сделать цвета такими, как я хочу, чтобы они смешивались или сохраняли текстуру и все остальное. Итак, поехали. Изменил его на цвет, который выглядит более подходящим. Это пример того, что можно делать с одеждой с помощью инструмента выбора объекта. Таким образом, инструмент выбора объекта — это автоматический инструмент. По сути, я имею в виду, что это один щелчок и автоматически выполняется выбор, аналогичный тому, что вы можете сделать с помощью инструмента Выбрать тему.Итак, если я подхожу сюда, просто нажмите на инструмент быстрого выбора, здесь появится кнопка Выбрать тему. Если я щелкну по нему, он выберет все изображение.
Удалить фоновую функцию
Итак, в Photoshop 2020 есть дополнительная функция, которую я хотел вам показать, и это еще один автоматический инструмент. Итак, если я нахожусь на слое и подхожу сюда, чтобы получить информацию, и нажимаю на свойства, есть что-то новое, называемое удалением фона. Если я нажимаю на кнопку «Удалить фон», он в основном удаляет фон одним щелчком мыши.Теперь нужно проделать еще немного работы. Прямо здесь вы можете видеть посередине, что часть этой области не была выделена, но я могу использовать такой инструмент, как инструмент быстрого выбора, и выбрать эту область и с черным цветом Орегон, щелкнуть опцию удаления, и она заполнила это черным и это все, что мне нужно было сделать. Но это всего лишь пример удаления фона, еще один автоматический инструмент, который у нас есть, я собирался вам объяснить. Вот еще один пример. В этом мы будем работать с этим стулом.Мы выберем стул и добавим в сцену еще один стул. До сих пор мы работали с инструментом выбора объекта и получили его через меню слева. Но мы перейдем к примеру, в котором мы действительно собираемся его использовать, и использовать его с помощью инструмента выделения и маски. Итак, выберем прямоугольник. Итак, я нарисую здесь прямоугольник. И вы можете видеть, что он не получил всю эту опору, но что вы можете сделать, это удерживать сдвиг и нарисовать еще один прямоугольник прямо вокруг этой области.Итак, Photoshop завершил выделение ножки стула, и если бы я хотел удалить какую-либо часть выделения, я мог бы просто нажать Alt или option, нарисовать еще один прямоугольник и удалить часть выделения. Итак, теперь, если я спущусь сюда, чтобы добавить слой, новую маску слоя, это будет мой стул. Я сделаю копию этого слоя. И на этом слое я собираюсь удалить маску слоя. И на этом слое, из которого я только что вырезал стул, я собираюсь нажать Ctrl + T, чтобы вызвать преобразование.Щелкните правой кнопкой мыши и переверните по горизонтали. Нажмите галочку и включите слой ниже. А вот стул здесь. Так что, если бы я захотел, я мог переместить этот стул в любое место на фотографии, где хотел. Это было всего лишь грубым вырезом, это было всего лишь черновым вырезом, и это просто дает вам представление о том, что вы можете сделать с мебелью. На самом деле я не учел, я фактически не учел тени или что-то подобное в реальной композиции, но это просто дает вам представление о том, что вы можете делать с мебелью и, опять же, с инструментом выбора объекта.До сих пор мы видели, что с помощью инструмента выбора объекта иногда можно получить довольно хороший выбор, и это будет варьироваться в зависимости от того, какой у вас объект.
Выделение объекта с выделением и маской
Но давайте попробуем кое-что посложнее. Так что в случае, когда вы пытаетесь выделить объекты, а это групповая фотография, мы собираемся использовать инструмент выбора и маски, чтобы сразу поработать над этим. Итак, как только мы щелкнем здесь в меню, чтобы перейти к одному из инструментов выбора, вы увидите, что кнопка выбора и маски доступна.Итак, мы перейдем прямо к выделению и маске, и теперь у нас есть инструмент выбора объекта в интерфейсе инструмента выбора и маски. Я собираюсь нарисовать прямоугольник над одним объектом. Как видите, Photoshop неплохо справился с этим выбором. Теперь мы можем использовать любой из имеющихся здесь инструментов. И я просто воспользуюсь инструментом «Уточнить края» и пройду по области вокруг волос. Я не пытаюсь сделать это идеальным вырезом. На то, чтобы остричь волосы, нужно время, и мы просто поскорее поработаем.Так что я могу добавить, что это отличный инструмент. Здесь и там может потребоваться некоторая работа, но это хорошо, если вы хотите попробовать, как в этом случае, когда мы вырезаем объект, и если я хочу поместить ее на другой фон, тогда я могу попробовать разные фоны и посмотрите, как объект будет вписываться в изображение. Итак, давайте создадим новый слой с новой маской слоя. Скажи хорошо. И вот наша тема вырезана. И я сделаю этот фоновый слой другим слоем. И я думаю, что сделаю нас немного сложнее.Я собираюсь вырезать еще одну тему, которая стоит прямо посреди всего. Итак, вернемся к выделению и маске, вернемся к инструменту выбора объекта, и я собираюсь нарисовать свой прямоугольник прямо посередине этого объекта прямо здесь. И давайте посмотрим, что делает Photoshop. Вполне нормально. И снова я собираюсь, я помещаю это на новый слой с маской слоя и говорю хорошо. Итак, они оба вырезаны. Так что позже я приведу фон в качестве теста. Как я уже говорил, это то, что вы действительно можете сделать.Я не собираюсь составлять это на самом деле, но это похоже на идею того, что вы на самом деле можете сделать, — это перенести объекты на задний план, просто чтобы посмотреть, работает ли это. Теперь то, что вы обычно делаете, это сопоставление яркости объекта с фоном, а также цветов. Поэтому я добавил два корректирующих слоя уровней и закрепил их оба на нижних слоях и просто скорректировал их так, чтобы он выглядел немного лучше там, где находится объект, по крайней мере, яркость близка к тому, как он выглядит.И, конечно, вы должны сопоставить тени и все на изображении, но это то, что вы можете сделать с помощью инструмента выбора объекта.
Инструмент выбора объекта: часто задаваемые вопросы
Что такое инструмент «Выделение объекта» в Photoshop?
Инструмент Object Selection упрощает процесс выбора одного объекта или части объекта на изображении — людей, автомобилей, мебели, домашних животных, одежды и т. Д. Вы просто рисуете прямоугольную область или лассо вокруг объекта, инструмент Object Selection автоматически выбирает объект внутри определенной области.Инструмент лучше работает с четко очерченными объектами, чем с областями без контраста.
Где можно получить доступ к инструменту выбора объекта в Photoshop?
Из основной панели инструментов приложения в Photoshop.
На панели «Инструменты» в рабочей области «Выделение и маска».
Чем инструмент «Выделение объекта» отличается от команды «Выбрать тему»?
Инструмент «Выбор объекта» полезен, когда вам нужно только выбрать один из объектов или часть объекта в изображении, содержащем несколько объектов.В то время как команда «Выбрать тему» предназначена для выбора всех основных предметов на изображении.
Как использовать инструмент «Выделение объекта» в Photoshop?
1. Выберите инструмент Object Selection на панели инструментов.
2. Выберите режим выбора и определите область вокруг объекта.
На панели параметров выберите вариант Режим : Прямоугольник или Лассо .
Режим прямоугольника: перетащите указатель, чтобы определить прямоугольную область вокруг объекта.
Режим лассо: нарисуйте грубое лассо за пределами объекта.
Photoshop автоматически выбирает объект внутри определенной области.
% PDF-1.2 % 12 0 объект > ручей 0,24 Вт 2 Дж BT / F1 23.041 Тс 81.482 712.816 TD 0 Tc 0 Tw (Введение в цифровую визуализацию) Tj / F2 11.52 Тс 366,728 0 TD (CS 116, осень 2002 г.) Tj -366,728 -15,6 TD (Выделение в Photoshop) Tj 396.489 0 TD (страница 1 из 3) Tj ET BT / F3 11,52 Тс 81.482 624.734 TD (Операторы с одним источником в Photoshop, такие как оттенок, насыщенность, яркость и) Tj ET BT 81.482 611.534 TD (контраст, работать со всем изображением, если у вас нет a) Tj / F2 11,52 Тс 254.953 0 TD (выбор) Tj / F3 11,52 Тс 42.228 0 TD (определено ранее) Tj ET BT 81.482 598.334 TD (вы используете эти операторы) Tj ET BT 81.482 571,693 TD (Математически вы можете думать о выделении как о значении от 0 до 1) Tj ET BT 81,482 558,493 TD (для каждого пикселя изображения. Если значение выбора равно 1, выполняется операция) Tj ET BT 81,482 545,292 TD (обычно и пиксель изменяется. Если значение выбора равно 0, операция) Tj ET BT 81.482 532.092 TD (не возникает, пиксель остается без изменений.) Tj ET BT 81.482 505.452 TD (Если значение выбора находится между 0 и 1, конечное значение пикселя будет смешанным) Tj ET BT 81.482 492,251 TD (исходный пиксель и модифицированный пиксель) Tj ET BT 81,482 465,851 TD (Процесс) Tj / F2 11,52 Тс 70.697 0 TD (делая выбор) Tj / F3 11,52 Тс 91.067 0 TD (это процесс определения этих смешанных) Tj ET BT 81,482 452,65 TD (значения для всего изображения. Самый простой способ сделать это в Photoshop — использовать инструмент) Tj ET BT 81.482 439.21 TD (называемый) Tj / F2 11,52 Тс 47,335 0 TD (прямоугольный шатер) Tj / F3 11,52 Тс 103.975 0 TD (.) Tj ET BT 81.482 412.809 TD (Инструменты выделения находятся в верхнем левом углу панели инструментов Photoshop \ (см. Справа \).) Tj ET BT 81.482 399.609 TD (Если значок не прямоугольной формы, щелкните и удерживайте кнопку мыши нажатой) Tj ET BT 81.482 386.409 TD (этот значок, пока вы не можете выбрать) Tj / F2 11,52 Тс 151,327 0 TD (прямоугольный шатер) Tj / F3 11,52 Тс 103.975 0 TD (. С прямоугольником) Tj ET BT 81,482 372,969 TD (активная область, выделение области на изображении с произвольным прямоугольником) Tj ET BT 81.482 359.768 TD (форма. Когда вы закончите подметание, вы увидите пунктирную линию вокруг) Tj ET BT 81,482 346,568 TD (выбор, который вы сделали.
