17 лучших сайтов — Блог о визуальной грамотности
Для того, чтобы научиться хорошо играть на скрипке, нужно послушать лучших в мире исполнителей. Развить художественный вкус невозможно без изучения шедевров живописи, без их разбора (цвета, мазки кисти, композиция). Принцип действует во всех сферах — и визуализация не исключение.
Для понимания особенностей графическом представлении информации изучайте работы профессионалов. Смотрите, как представляют разные типы информации, какие приемы, цвета, шрифты используют мастера, как изданию удается создать свой стиль (например, графики «Коммерсанта» с первого взгляда отличаются от графиков «РИА Новости»). Это поможет развить вкус и чутье информационного дизайнера. Подборка хороших ресурсов и разделов инфографики ведущих новостных изданий.
Информационное издание, где все статьи выполнены в виде инфографики. Яркие идеи и множество отличных вариантов систематизации фактов. Сложные данные — от бытовых, общественных явлений, до устройства автомобилей и анатомии драконов — подаются легко, часто с юмором.

Актуальные общественно-политические события, статистика, исследования, рейтинги — объектом визуализации становится то, что связано с новостями (российскими и мировыми). Команда дизайнеров издания участвует и побеждает в международных конкурсах информационного дизайна. Пример 2018 года: победа в www.informationisbeautifulawards.com с инфографикой о спутниках.
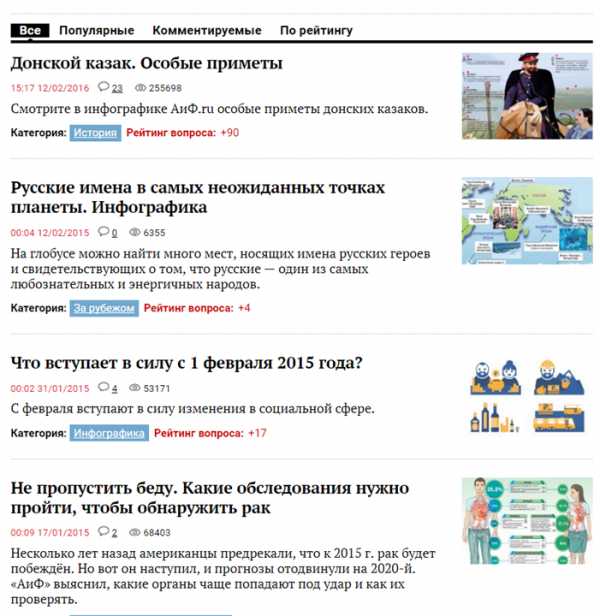
Еще один новостной портал, активно использующий графическое представление данных. Отличие от РИА Новости — кроме экономики и политики часто встречаются более прикладные (не всегда глобальные) объекты визуализации, например, «Чем отличается женская интуиция?», «Как проходить обследование…?», «Путеводитель по женским прическам» и др. Заслуживает внимание серия «Особые приметы» — портреты знаменитых людей, типов людей с наиболее характерными чертами.

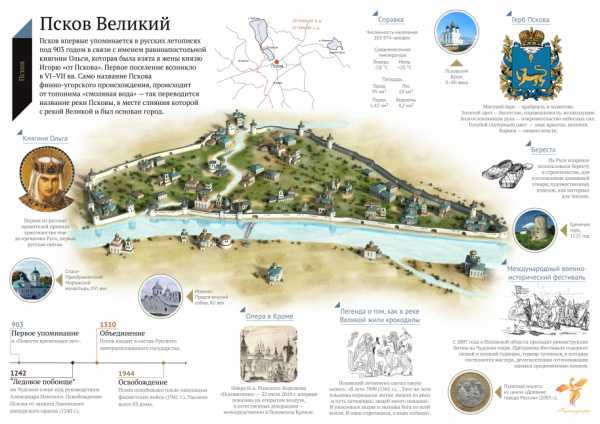
Крупнейший российский исторический портал содержит графику по истории от профессиональных историков, снимки и анализ «ключевых документов» российской истории. Инфографика объединена в коллекции, собраны коллекции с других ресурсов.

Кроме новостных (экономика, политика, общество) материалов содержит информационные, популярные материалы, например, «Как бороться с эмоциональным выгоранием» (источник: tass.ru/infographics):

Раздел инфографики известного новостного ресурса содержит материалы по самым разным темам в повестке дня.
Короткие ролики «Россия и мир в цифрах» (до 1 минуты) рассказывают в виде «ожившей» инфографики о разных социально-политических и экономических явлениях и событиях. Можно смотреть на сайте либо подписаться на официальный канал на Youtube. Всего создано около 1 тыс роликов.
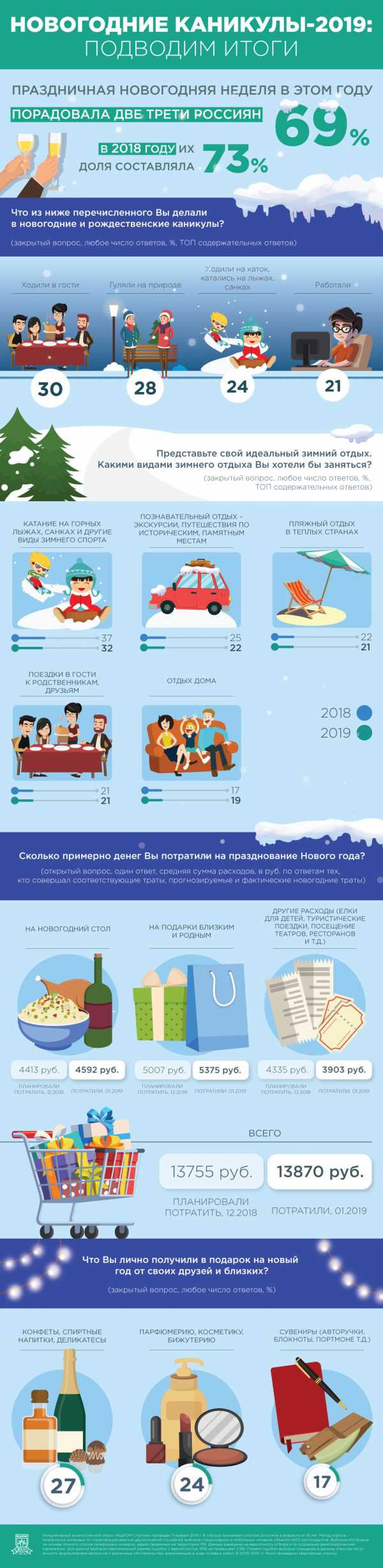
Большой каталог результатов социологических исследований и опросов Всероссийского центра изучения общественного мнения с 2010 года — в виде инфографики. Два крупных раздела каталога — политика и общество разделены на несколько десятков тематических направлений. Можно проследить эволюцию стиля — от простой, не очень умелой инфографики, до современной, более эстетичной и продуманной.
Изображения доступны для скачивания в хорошем качестве. Пример: infographics.wciom.ru.

Фонд общественного мнения содержит результаты опросов и исследований: политические, социологические вопросы, предпочтения, оценки и др. Менее удобная навигация по каталогу инфографики и более неформальный стиль оформления.
 Фрагмент инфографики ФОМ: fom.ru/TSennosti
Фрагмент инфографики ФОМ: fom.ru/TSennostiИнфографика о литературе, искусстве, истории и других гуманитарных науках в дополнение к материалам портала — лекциям, статьям и курсам. Выделяются неповторимый ироничный стиль, необычные точки зрения и качественный, профессиональный анализ информации.
21 инфографика 2012-2013 годов на научно-популярные темы — приложения к статьям. Например, «Как устроен микропроцессор» и «Как работают швейцарские часы» и др.
Не пугайтесь, если не знаете языка, изучайте идеи и оформление
Компания visual.ly создает все возможные типы визуализации, а также работает с фрилансерами и свободными дизайнерами. Ссылка в заголовке приведет вас на страницу работ сообщества — все, чем поделились инфограферы со всего мира. Под главным изображением есть фильтр, выберите «Filter by: Infographic + Staff Picks» и смотрите графику, отобранную специалистами компании — лучшую из лучших.

Ежедневная порция прекрасной инфографики и информационного дизайна на темы бизнеса, мировых новостей, технологий и дизайна.
«Узнавай что-нибудь новое каждый день», — таков девиз создателей сайта. Они отбирают лучшую инфографику в сети, дополняют текстами. Более 20-ти категорий и самые разные работы из англоязычного интернета (не всегда на 100% идеальные, но всегда новые и интересные).

Авторский сайт инфодизайнера, преподавателя и писателя Рэнди Крума — с 2007 года он собирает выдающиеся примеры инфографики и визуализации онлайн, из журналов и газет.
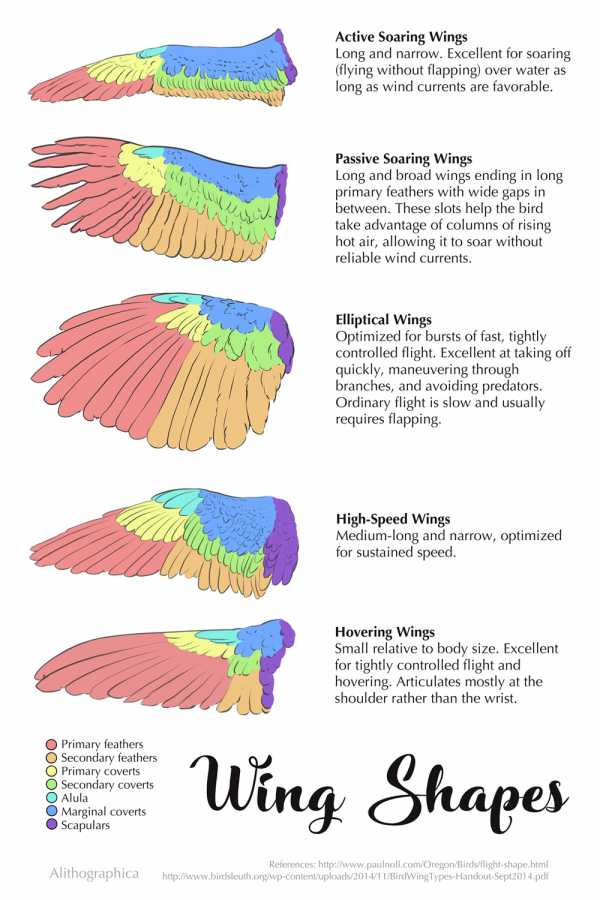
 Формы крыльев. Источник: coolinfographics.com
Формы крыльев. Источник: coolinfographics.comЕще один сайт с инфографикой, которую авторы нашли в сети и посчитали выдающейся. Тематических ограничений нет, поэтому каждый может найти что-то интересное. Для удобства поиска воспользуйтесь картой сайта.
Англоязычный аналог нашего журнала «Инфографика» — сетевое издание, представляющее новости, интересные факты из жизни, советы и «лайфхаки» в форме инфографики. Есть удобный поиск по категориям.
Поделиться ссылкой:
Понравилось это:
Нравится Загрузка…
Похожее
vizual.club
Как отличить хорошую инфографику от мазни на заборе — Блог ADN Digital Studio
Но этого оказалось мало. Инфографике придумали штук 20 критериев, которые делают ее «идеальной». Одним словом, размазали смысл, как только могли. Поэтому вроде как к инфографике нельзя придраться, всё равно можно найти доказательства, что нарисованный лось с выносками «голова», «копытце» и «хвост» — тоже инфографичен.
Сегодня мы призываем вас вместе порассуждать, что же делает инфографику инфографикой. А что — просто красивой картинкой с текстом.
Часть примеров — из журнала «Инфографика», спасибо им за труд.
Исследование и повествование — равноценны
Это два полярных подхода к инфографике. Первый предложил статистик Эдвард Тафти, второй — дизайнер Найгел Холмс. Первый назвал свою инфографику «исследовательской» (слово explorative гораздо точнее подходит, как нам кажется). Второй окрестил свою «повествовательной» (narrative).
Отличить их нетрудно
| Если видите адские нагромождения столбцов, кривых и осей, как будто вам снится кошмар про Microsoft Excel — перед вами типичная исследовательская инфографика, детище Тафти. | Если вы как будто оказались внутри комикса, вас развлекают и попутно пытаются что-то рассказать — это повествовательная инфографика, подход мистера Холмса: |
Если видите адские нагромождения столбцов, кривых и осей, как будто вам снится кошмар про Microsoft Excel — перед вами типичная исследовательская инфографика, детище Тафти.

Если вы как будто оказались внутри комикса, вас развлекают и попутно пытаются что-то рассказать — это повествовательная инфографика, подход мистера Холмса:

Первый вид инфографики заставляет напрячь извилины, второй — расслабиться и получать удовольствие. Первый — неэмоциональный и минималистичный. Второй — наоборот, чем больше красивых картинок, тем лучше. Нельзя считать один подход плохим, а второй хорошим — это просто два подхода и всё.
Оба самостоятельны и право на жизнь имеют. Ок, идем дальше. Что делает инфографику хорошей?
Просто о сложном
Инфографику определяет потребность в ней. Как правило, это потребность визуализировать информацию, которая бы в текстовом виде усваивалась гораздо хуже.
| Плохо | Хорошо |
|---|---|
| Процесс написания контента. Показана только последовательность шагов и ничего больше. Это вполне хорошо бы воспринималось и обычным нумерованным списком. | Варианты приготовления кофе. Показан объем и тип чашки, последовательность «слоев», состав, дозировка ингредиентов. Текстом получилось бы длиннее и не так понятно. |
Плохо
Процесс написания контента. Показана только последовательность шагов и ничего больше. Это вполне хорошо бы воспринималось и обычным нумерованным списком.

Хорошо
Варианты приготовления кофе. Показан объем и тип чашки, последовательность «слоев», состав, дозировка ингредиентов. Текстом получилось бы длиннее и не так понятно.

Оба самостоятельны и право на жизнь имеют. Ок, идем дальше. Что делает инфографику хорошей?
Баланс графики и информации
Детализация и крутой визуальный стиль — это замечательно, только не нужно забывать о том, что всё это должно нести информацию. И важно соблюдать баланс между внешней стороной и смысловой нагрузкой. Иначе это будет трата времени.
| Плохо | Хорошо |
|---|---|
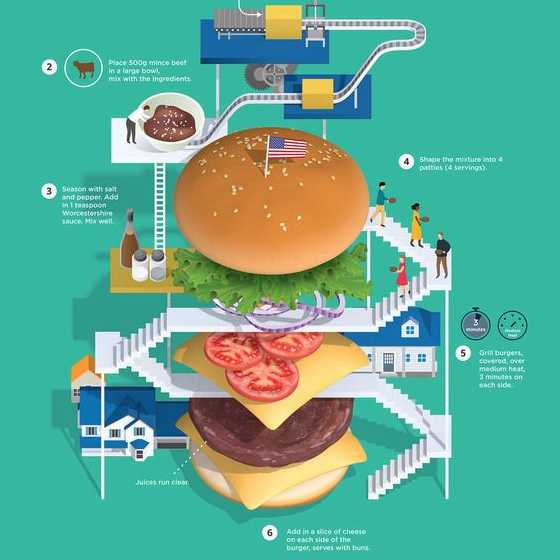
| Отличный визуальный стиль и рисовка, но смысла ровно нисколько. Визуализация одного числа — сомнительная задача для инфографики. | Тот же стиль иллюстрации, но показано гораздо больше — состав бургера и откуда берутся все его ингредиенты. Уже лучше. |
Плохо
Отличный визуальный стиль и рисовка, но смысла ровно нисколько. Визуализация одного числа — сомнительная задача для инфографики.

Хорошо
Тот же стиль иллюстрации, но показано гораздо больше — состав бургера и откуда берутся все его ингредиенты. Уже лучше.

Если инфографика выглядит на сто баллов, а смысла в ней на полтора — это просто упражнения в дизайне и не более того.
Легко воспринимать
Инфографика для ленивых. Она должна быть понятна как на «общем плане», так и при детальном рассмотрении.
| Плохо | Хорошо |
|---|---|
| Функции смарт-часов. Общий план понятен — перед нами все возможности часов. В детали нужно всматриваться — некоторые иллюстрации непонятны. | Места обитания и рацион птиц в США. Зрителю понятен общий посыл, также он быстро считывает данные по каждой птице: где живет, чем питается. |
Плохо
Функции смарт-часов. Общий план понятен — перед нами все возможности часов. В детали нужно всматриваться — некоторые иллюстрации непонятны.

Хорошо
Места обитания и рацион птиц в США. Зрителю понятен общий посыл, также он быстро считывает данные по каждой птице: где живет, чем питается.

Инфографика, которая содержит двусмысленности и неясности, отправляется в корзину. Нужны только простые и понятные образы.
Нет бессмысленного декора
Одна из ошибок неопытных дизайнеров инфографики — бездумное использование свободного пространства. Они заполняют его ненужными украшательствами, что недопустимо.
| Плохо | Хорошо |
|---|---|
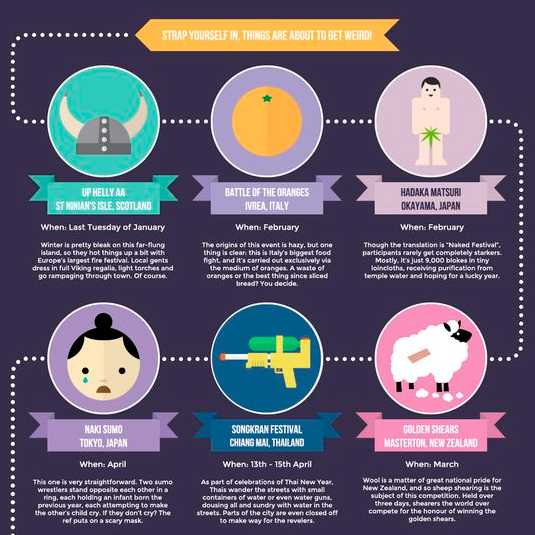
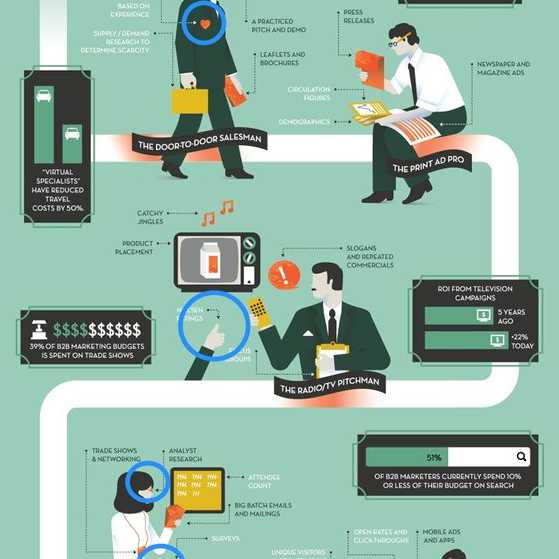
| Визуализация самых безумных праздников мира. Пунктирная линия не показывает связь, цвета не несут смысловой нагрузки. Зачем это здесь? | Эволюция маркетинга. Показан процесс во времени, поэтому соединительная кривая линия здесь более, чем уместна. |
Плохо
Визуализация самых безумных праздников мира. Пунктирная линия не показывает связь, цвета не несут смысловой нагрузки. Зачем это здесь?

Хорошо
Эволюция маркетинга. Показан процесс во времени, поэтому соединительная кривая линия здесь более, чем уместна.

Каждый дизайнер должен постоянно спрашивать себя: «зачем?». Особенно перед тем, как нарисовать очередной завиток на инфографике.
Инфографика живет и без текста
Самый простой способ проверить, делаете ли вы инфографику или просто тратите время — уберите весь текст. Смысл остался — это инфографика. Смысл исчез — что ж, вы рисовали просто иллюстрации к тексту.
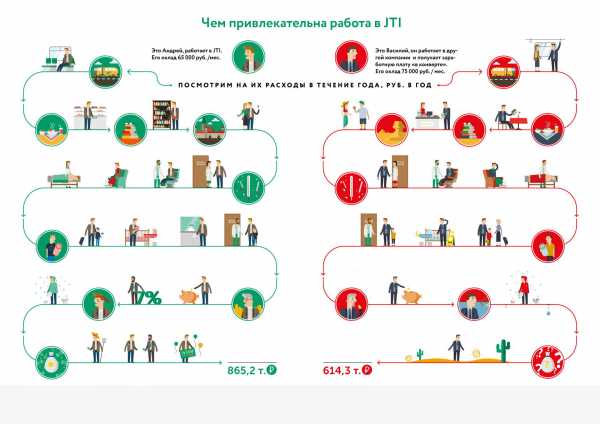
Этот пункт стоит разобрать чуть подробнее. Выберем случайную картинку из интернета по запросу «инфографика»:

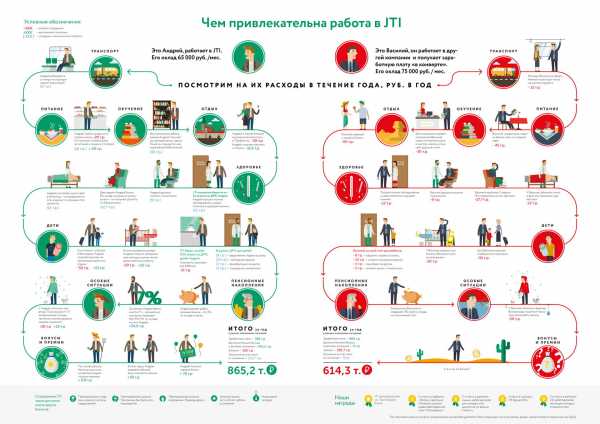
Здесь используется один из приемов инфографики — противопоставление. В левой части мы видим преимущества от работы в компании, в правой — в компании конкурента.
Если убрать с картинки весь текст, то получится вот так:

Уловить смысл теперь практически невозможно, иллюстрации недостаточно «говорящие». Более того — левая и правая часть почти не отличаются. Вывод: это не инфографика, а иллюстрированный текст.
Теперь другой пример: инфографика показывает, сколько воды тратится на производство того или иного продукта:
Если убрать все тексты, то инфографика практически не потеряет в смысловой нагрузке — всё потому, что ключевые данные визуализированы, а второстепенные просто добавлены текстом:
Даже если бы мы убрали числа — остались бы «капельки» и можно было бы сравнить, на что воды уходит больше, а на что меньше. А это уже инфографика.
Итого
Вычислить настоящую инфографику несложно. Ее признаки:
- Она говорит просто о сложном. Причем так, что любой текст с задачей бы не справился. Или это был бы долгий и нудный текст.
- Она балансирует между эстетикой и смыслом. Если картинка детализирована до последнего штришка — она должна нести много информации. Если информации мало — достаточно простой визуализации.
- Ее легко воспринимать. Даже при беглом осмотре понятен как общий смысл, так и значение мелких элементов.
- В ней нет дизайна ради дизайна. Где-то писали, что одним из критериев хорошей инфографики является «красота». Буллщит, господа. Дизайн решает задачи, а не любуется сам собой — это справедливо для любой области его применения, для инфографики в том числе.
- Инфографика живет и без текстов. Конечно, всё зависит от ее типа, но универсальный тест (убрать тексты и посмотреть, что вышло), никто не отменял.
Кстати, инфографика бывает интерактивной — так что если у вас проект, где нужно визуализировать кипы данных, можно посмотреть в ее сторону.
Так, например, мы сделали Dataface — почитайте историю создания, если интересно.

Применение инфографики должно быть оправдано. Не стоит упаковывать любые факты в диаграммы — только потому, что так поступают все. Подумайте, какую цель хотите достигнуть и ставьте интересы читателя выше собственных.
Бонус
За последние лет 5 инфографика набрала популярность, потом уронила эту популярность, а сейчас возвращается — в виде анимированной и интерактивной инфографики.
В то же время для создания статичной появилась куча сервисов — и было бы преступлением не поделиться хотя бы парочкой. Пользуйтесь, но помните, что отличает хорошую инфографику от «просто картинок».
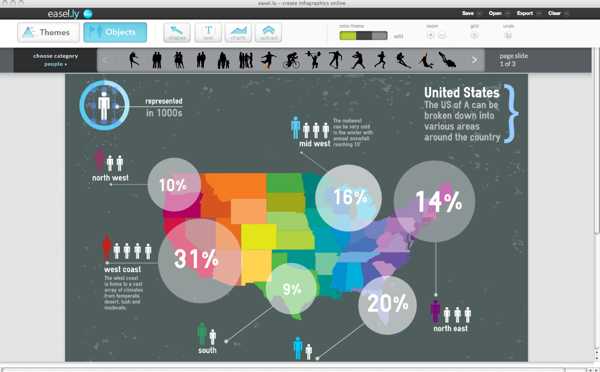
Easel.ly

Понятный редактор инфографики с библиотекой готовых элементов. Каждый можно настроить и отредактировать под себя.
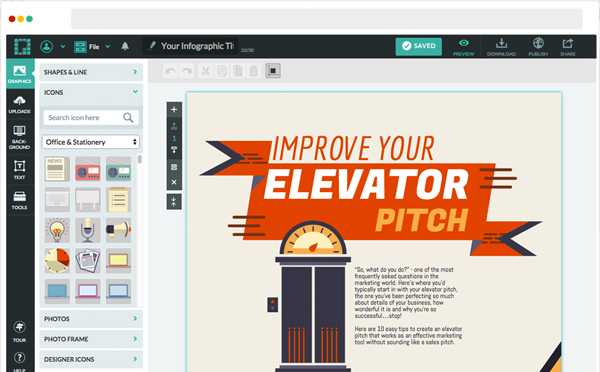
Piktochart

Инструмент для создания инфографики и презентаций с собственным редактором и сеткой — чтобы макет получился пропорциональным.
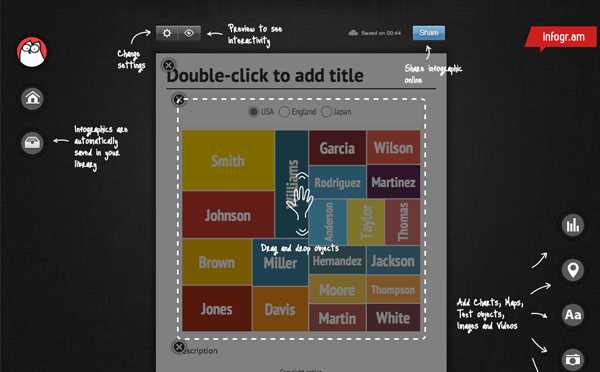
Infogr.am

Сервис для создания интерактивных диаграмм и графиков. Результат можно расшаривать в соцсетях и вставлять на сайт.
PowToon

Инструмент для создания инфографики и презентаций с собственным редактором и сеткой — чтобы макет получился пропорциональным.
blog.adn.agency
Как сделать инфографику бесплатно и самому
Инфографика – самый простой вариант визуализации сложных схем, процессов, идей; сочетает в себе текст и рисунок. Подойдет даже тем, кто не умеет рисовать или пользоваться «Фотошопом».
В статье рассказываем, как сделать крутую инфографику, и даем 6 сервисов, которые вам в этом помогут.
В процессе выбора программ для создания инфографики мы придерживались следующих критериев:
- Бесплатная (или почти бесплатная).
- Находится в интернете.
- Простая в использовании.
- Классно, если работает по drag-and-drop.
- Не требует установки дополнительных программ.
Видео в тему:
Google Docs
Подходит для статистических данных. Если вам нужно наглядно показать, к примеру, какая доля домохозяек любит Филиппа Киркорова или сколько процентов водителей не пристегиваются за рулем, то Google Docs отлично справится с этой задачей.

Ease.ly
Простой в использовании англоязычный сервис. В бесплатной версии Ease.ly доступно:
- 10 готовых шаблонов.
- 65 инфографических символов и 25 фотографий.
- Экспорт jpeg низкого качества.
- 10 шрифтов.
- 4 вида графиков.
Схемы в итоге получаются наглядными и яркими.

Piktochart.com
На бесплатном тарифе Piktochart доступно:
- Множество графиков, картинок и фотографий.
- Десятки шаблонов.
- Сотни символов в разных стилях.
- Технология drag-and-drop.
- Шрифты.
Можно сохранить рисунок в виде файла с расширением png или в формате raw.

Canva
Интерфейс Canva напоминает Piktochart, шаблоны такие же, как на Ease.ly. Сервис дает много бесплатных инструментов:
- Шаблоны и фоны.
- Графики и диаграммы.
- Разные шрифты.
- Яркие картинки.
- Фотографии и графические символы.
- Сохранение рисунка в формате png.
В целом – круто. Что неудобно – бесплатные и платные инструменты находятся в одной куче.
 Мы используем инфографику в клиентских проектах. Делаем от 5 дней, есть портфолио.Подробнее
Мы используем инфографику в клиентских проектах. Делаем от 5 дней, есть портфолио.Подробнее
Visme.co
Англоязычный ресурс с простым интерфейсом. Бесплатные возможности Visme.co:
- Шаблоны и фоны.
- Возможность сделать видеоинфографику.
- Шрифты.
- Графики, диаграммы, схемы, карты.
- Графические картинки и фотографии.
- Сохранение в формате jpg.
Ничего сверх-крутого здесь состряпать не получится, но чисто для визуализации схем – подойдет.

«Следи за графиком»
Научная инфографика, пригодится для исследовательских работ и таких тематик, как медицина или онлайн-образование. Что здесь:
- Фоны и инфографические картинки.
- Схемы, диаграммы, графики.
- Шрифты.
- Сохранение в формате png.
Есть одно неудобство в сервисе «Следи за графиком» – при сохранении на картинке появляется лого сервиса.

P. S. Как сделать инфографику, если никогда этого не делал
Ваша задача – помочь читателю лучше понять тему. В этом помогут следующие рекомендации:
- Определитесь с идеей, упростите ее. Потом вернитесь и упростите еще раз.
- Оставьте самое главное и интересное. Текста не должно быть слишком много, в идеале он должен стремиться к нулю.
- Посмотрите на готовую схему, будет ли она понятна вашей аудитории. Если нет – переделайте.
- Объясните идею в инфографике с помощью сервисов из нашей подборки.
Если вы знаете другие бесплатные сервисы для создания инфографики – поделитесь с нами в комментариях.
«15 ошибок, из-за которых ваша инфографика остается незамеченной» kak-bystro-i-prosto-sozdat-khoroshuyu-infografikutexterra.ru
Лучшие инфографики 2016 года по версии Лайфхакера
Как перестать расходовать время впустую

Список из 10 самых распространённых вредных привычек, на которые мы тратим очень много свободного времени. Лайфхакер рассказывает, как эффективно с ними бороться.
Смотреть →
Как правильно заваривать кофе

Способов заваривания кофе существует великое множество. Чтобы не потеряться во всём этом многообразии, почитайте советы профессиональных бариста о том, как приготовить идеальный напиток.
Смотреть →
Как быстро посчитать калории

Простой и эффективный метод подсчёта калорий, для которого будут нужны только ваши руки.
Смотреть →
Как стать красивой без косметики

Чтобы пленять окружающих красотой, совсем не обязательно пользоваться кучей косметических средств. Лайфхакер рассказывает, как правильный режим дня и медитация могут помочь выглядеть ухоженно и естественно.
Смотреть →
Как съездить за границу и не облажаться

Список из 18 важных вещей, которые ни в коем случае не стоит делать за границей. Прочитайте его и сохраните себе, чтобы не опозориться в незнакомой стране.
Смотреть →
Что поможет выжить в чрезвычайной ситуации

К катастрофам и стихийным бедствиям нужно быть подготовленным заранее, даже если они никогда вас и не затронут. Как перестраховаться и обезопасить себя, расскажет наша инфографика.
Смотреть →
Как сделать идеальную гостиную, переставив мебель

Пять практичных интерьерных решений для переоформления гостиной, чтобы проводить время в этой комнате стало ещё приятнее и удобнее.
Смотреть →
Лайфхаки для стойкого маникюра

Узнайте, как в домашних условиях сделать так, чтобы лак на ногтях держался максимально долго и радовал вас своим безупречным видом.
Смотреть →
Что есть, чтобы похудеть

Новые тренды в питании, которые будут серьёзно влиять на наш рацион в ближайшие годы. Посмотрите, что нужно есть, чтобы точно похудеть.
Смотреть →
36 упражнений для пресса

Удобная схема, которая поможет вам проработать каждую группу мышц живота, постепенно увеличивая сложность упражнений.
Смотреть →
lifehacker.ru
Лучшие инфографики 2015 года по версии Лайфхакера
Как улететь в отпуск без эксцессов
Подготовка к путешествию как квест. От того, насколько успешно вы его пройдёте, зависит коэффициент удовольствия от отпуска. Если что-нибудь забыть или сделать не так, можно потерять деньги или вообще никуда не улететь. Спокойствие! Следуйте нашей инструкции, и всё — от сборов до перелёта — пройдёт отлично.

Смотреть →
Какой язык программирования учить первым
Программист — одна из самых востребованных и высокооплачиваемых профессий современности. Хотите её освоить, но не знаете, с чего начать? Поможет эта инфографика. Двигайтесь по стрелочкам и узнаете, какой язык программирования оптимален для вас: Python, Java, Ruby или, быть может, PHP?

Смотреть →
Как рассказать о своей компании так, чтобы вас заметили
Ежедневно в цифровой среде люди потребляют свыше 100 тысяч слов. Пользователи видят порядка 5 тысяч маркетинговых сообщений в день. Аудитория перегружена информацией и тщательно её фильтрует. Как пробиться сквозь цифровой шум и достучаться до своих клиентов? Поможет сторителлинг! Подробнее — в этой инфографике.

Смотреть →
Сколько спали гении
Сон — залог продуктивности. Возможно, поэтому всем интересно, сколько спал Толстой, Фрейд, Леонардо да Винчи и другие выдающиеся личности. Некоторые из них практиковали полифазный сон, другие любили вздремнуть днём, а третьи были настоящими лежебоками. Сравнить свой режим с режимом сна гениев можно при помощи этой инфографики.

Смотреть →
Как избавиться от храпа
Хорошо высыпаться часто мешает храп. По статистике, 45% взрослых с разной периодичностью храпят во сне. Не спешите бить партнёра подушкой! Храп — это проблема, но её можно решить. Изучите наш гид, там есть всё о причинах храпа и способах борьбы с ним.

Смотреть →
Руководство для тех, кто решился на татуировку
Каждый хотя бы раз в жизни задумывался: «А не сделать ли мне тату?». Большинство так и не решается, но если вы не из робкого десятка, то внимательно ознакомьтесь с этим руководством (и маме его покажите!). На каких участках тела больнее набивать татуировку? Как долго она будет заживать? И чего нельзя делать в первое время после сеанса? Ответы по ссылке ниже.

Смотреть →
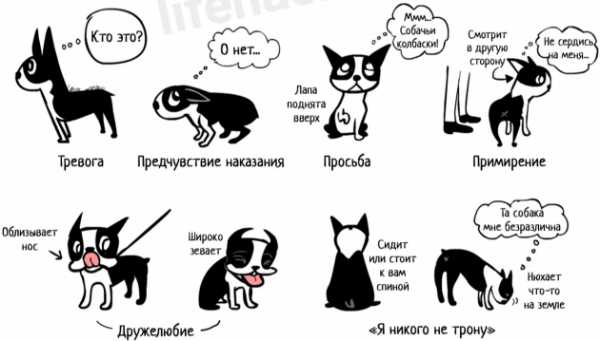
Как научиться понимать собак
Вы к собаке со всей душой («Ути-пути! Какой милый пёс! Дай я тебя поцелую!»), а она рычит и лает? Не стоит списывать всё на бешенство. Лучше изучите наш дешифратор собачьего языка. Там вы найдёте распространённые ошибки, допускаемые при общение с братьями нашими меньшими, а также узнаете, что означает то или иное поведение питомца.

Смотреть →
Как избавиться от хлама в доме
Всем нам в той или иной степени присущ синдром Плюшкина: «Выбросить? Что вы?! Жалко! А вдруг пригодится?». В результате в наших домах годами копятся ненужные вещи, захламляя не только физическое, но и психологическое пространство. Эта инфографика поможет вам провести ревизию в шкафу или на балконе. Вы научитесь сортировать вещи и правильно хранить их.

Смотреть →
Как выбрать рыбу
Эта инфографика научит вас выбирать свежую охлаждённую рыбу, а также замороженную рыбу в глазури. У продавцов множество уловок, позволяющих сбыть залежавшийся товар: красят жабры, отрезают голову и плавники и прочее. Пользуйтесь следующими лайфхаками, и на вашем столе всегда будет качественная рыба.

Смотреть →
20 рецептов горячего шоколада
Горячий шоколад — идеальный напиток для осени и зимы. Тем более существует огромное количество вариантов приготовления! Горячий шоколад может быть мятным, пряным, ванильным, карамельным, кокосовым… Выберите на свой вкус и сварите согревающий напиток по одному из рецептов нашей инфографики.

Смотреть →
Все инфографики Лайфхакера находятся здесь. В следующем году мы продолжим делать вашу жизнь лучше при помощи полезных, наглядных и информативных картинок! 😉
Спонсор топа — самые ФОКСуальные смартфоны года:
lifehacker.ru
Лучшая инфографика для бизнеса. Закажите инфографику для вашего проекта.
ТИПИЧНОЕ ЗАБЛУЖДЕНИЕ: большинство людей неверно называют инфографикой векторные иллюстрации в стиле flat
ИНФОГРАФИКА для бизнеса – ЭТО:
1. Рассказ или описание тезиса с помощью понятной визуализации большого количества сухих данных
2. Средство для информирования и обучения
3. Способ повысить уровень информированности о бренде и привлечь потребителей в два раза дешевле, чем с помощью стандартной кампании онлайн маркетинга
ЦЕННОСТЬ ВИЗУАЛИЗАЦИИ
В 30 раз выше вероятность того, что пользователь посмотрит иллюстрацию, чем прочитает статью на ту же тему
90% информации мы получаем через зрение, т.е. оцениваем визуально
40% людей визуалы, что означает, что они лучше реагируют на визуальную информацию, чем на обычный текст
Любой бизнес может получить преимущества от использования визуального отображения данных
КАКИЕ СТИЛИ ИНФОГРАФИКИ НАИБОЛЕЕ УСПЕШНЫ
Flat design — поднадоевшая стилистика оформления инфографики, позволяющая однако довольно быстро создать качественную рекламную продукцию
Hand made — диаграммы с рисунками от руки. Идеальна для модных молодежных кафе и баров
3D инфографика — более эффектная подача информации, по сути основана на векторном дизайне с добавлением объема и теней.
Фотореализм — более сложная в техническом исполнении и соответственно более дорогая стилистика. Позволяет качественно выделиться на фоне конкурентов.
Simplisity — чистая простота. Данный стиль набирает все большую популярность. Он не сложен в исполнении, графические элементы не отвлекают от основного контента. Как правило фоном выступает тонированная фотография.
КАК СДЕЛАТЬ ИНФОГРАФИКУ ВИРУСНОЙ
1. Выберете для исследования интересную тему и оригинальный запоминающися, интригующий заголовок
2. Для статистики используйте
разные источники информации
3. Продвигайте иллюстрации через социальные медиа, сделайте так, чтобы их удобно было распространять
4. Предоставьте вашим читателям простой способ связи с вашей компанией
5. Не стоит использовать белый фон
и слишком большие объемы текста. Тезисы и хорошие текстуры – слогаемые успеха
6. Проинформируйте как можно больше сайтов и блогов о вашей инфографике, чтобы получить больше просмотров и перепостов
7. Уделяйте внимание поисковому ранжированию. Google обрабатывает 34000 поисковых запросов в секунду, однако 75% пользователей не просматривают дальше первой страницы выдачи
КАК ИЗМЕРЯЕТСЯ УСПЕШНОСТЬ КАМПАНИИ
— Измеряйте успешность поисковой оптимизации при помощи Google Webmaster Tools, определяющего прирост внешних ссылок на ваш сайт. Используйте Яндекс Метрикудля российской аудитории
— Измеряйте информированность аудитории о вашем бренде по тому, сколько раз файл с инфографикой был скачан с вашего сайта
— Чтобы измерить интерес в соц сетях, следите за приростом новых подписчиков и тем, как часто люди делятся вашей инфографикой.
Популярность инфографики постоянно растет
В мае 2016 хэштег #infographic был использован 76213 раз в twitter
GOOGLE с апреля 2015 по май 2016 в среднем 102 000 запросов “инфографика” в месяц
ЯНДЕКС в период с апреля 2015 по май 2016 зафиксировал 351 120 запросов “инфографика”
Ежедневно в блогах пишется 2 000 000 постов. Представьте, сколько из них содержат инфографики
Каждый день 172 000 000 уникальных пользователей используют Facebook и они могут поделиться со своими друзьями тысячами или миллионами качественных и интересных работ. Инфографика может помочь в продвижении вашего сайта, что приведет е получению более высокому ранжированию в поисковой выдаче и большему числу посетителей вашего ресурса. 36,4% пользователей переходят по первой ссылке поисковой выдачи. 12,5% – по второй и всего 9,55% – по третьей.
mindrepublic.ru
Селфи, рабочий график и другие занимательные факты — Look At Me
12 ноября жюри подвело итоги Второй премии за лучшую инфографику и визуализацию данных Kantar Information is Beautiful Awards. Стоит отметить, что о многих проектах из шорт-листа премии в течение года рассказывали ведущие издания о дизайне. Кроме того, в него попала российская «Рамблер Инфографика» (бывший состав дизайнеров студии инфографики «РИА Новости») с проектом о голосовании на «Евровидении» 2014 года. Look At Me изучил лучшие работы во всех номинациях конкурса.
Лучшая визуализация данных —
о словарном запасе рэперов
Первое место в категории «Визуализация данных» заняла работа The Largest Vocabulary in Hip Hop («Самый большой словарный запас в хип-хопе»), которую создал дизайнер из Нью-Йорка Мэтью Дэниэлс. В ней звёзды хип-хопа сравниваются по количеству слов в их лексиконе. Для её создания он использовал метод лексического анализа первых 35 тысяч слов из песен музыкантов, а также первые 5 тысяч слов из семи произведений Шекспира и 35 тысяч слов из «Моби Дика» Германа Мелвилла. Выяснилось, что самый большой словарный запас — у Aesop Rock (7 392 уникальных слова). Для сравнения: у Мелвилла — 6 022 слова, а у Шекспира — 5 170 слов.
Мэтью Дэниелс: «У меня была полная база сайта rapgenius.com, в которой содержалось более 65 тысяч треков, и я только разобрался, как работать с D3 (JavaScript-фреймворк для визуализации данных), а также прочитал о Natural Language Toolkit — там описывается, как высчитать количество уникальных слов в тексте. Я воспользовался методом, который называется token analysis, для того чтобы определить словарный запас каждого исполнителя».
Лучшая инфографика — о рабочем графике великих людей
В проекте Creative Routines («Творческие режимы») специалист по работе с данными Эр Джей Андрюс (RJ Andrews) визуализировал информацию из книги Daily Rituals Мэйсона Карри. В ней описаны рабочие графики великих людей. На инфографике, например, показано, как работали писатели Гюстав Флобер, Томас Манн, Виктор Гюго, Чарльз Диккенс, Оноре де Бальзак, композиторы Пётр Чайковский, Людвиг ван Бетховен, Вольфганг Амадей Моцарт, философы Зигмунд Фрейд, Иммануил Кант, архитектор Ле Корбюзье, политик Бенджамин Франклин и другие. График каждого героя изображён на круговой диаграмме и разделён на тематические дуги (например, образование, сон, завтрак
и т. д.)
Лучшая инфографика в движении — о такси в Нью-Йорке
Визуализатор данных Крис Вонг (Chris Wong) победил с проектом NYC Taxis: A Day in the Life («Нью-йоркское такси: День из жизни»). Он показывает день работы одного случайного такси в Нью-Йорке на интерактивной карте. NYC Taxis отслеживает маршруты таксиста по городу с пассажирами и без них, сопоставляет это со временем суток, общим расстоянием, а также считает, сколько денег таксист зарабатывает за каждую поездку и за весь день. NYC Taxis создали, чтобы проанализировать тарифы и загруженность городских такси, пишет Вонг (например, некоторые машины могут по несколько часов стоять без работы утром). В инфографике используются JavaScript-библиотеки D3 и Leaflet, карты Mapbox и GPS-данные с карт Google.
Лучший сайт с визуализацией данных — о селфи
Проект Selfiecity посвящён анализу селфи в разных городах мира. Его создатели (группа разработчиков и учёных при участии Городского университета Нью-Йорка и Калифорнийского института телекоммуникаций и информатики) проанализировали по 20–30 тысяч селфи из Москвы, Нью-Йорка, Берлина, Сан-Паулу и Бангкока, а потом вывели определённые закономерности. Например, в Москве женщины публикуют селфи в 4,6 раза чаще мужчин, однако только 53 % авторов селфи из столицы улыбаются. Кроме того, Selfiecity анализирует возраст, наклон головы (рекордсмены проживают в Сан-Паулу, где женщины в среднем наклоняют голову на 16,9°), положение (открытое, закрытое) и выражение лица (спокойное, злое и счастливое). В качестве бонуса на Selfiecity можно создать выборку по собственным параметрам.
Лучший студенческий проект —
о личном рационе
Аспирант Нью-Йоркского университета Сэм Словер (Sam Slover) создал очень личную инфографику Wrap Genius («Гений этикетки»), которая исследует его ежедневный рацион. Для этого он в течение 12 недель записывал все покупки в продовольственных магазинах, а потом визуализировал их на своём сайте. Wrap Genius анализирует калорийность, процент здоровой и вредной пищи, денежные затраты по неделям, страны, которые поставили купленные продукты, а также составляет рейтинг самых популярных продуктов. Словер пишет, что это личный проект, который работает в интересах всех потребителей.
Лучшая коллаборация — визуализация балета Стравинского
Композиторы Стефан Малиновски (Stephen Malinowski) и музыкант Джей Бэйкал (Jay Bacal) визуализировали в одном видео балет «Весна священная» Игоря Стравинского. Для этого Малиновски придумал алгоритм для визуализации каждого инструмента, приёма и перехода в музыке. Композитор отметил, что «Весна священная» показывает большие возможности алгоритма, поскольку в балете участвуют 86 различных инструментов, а число музыкальных приёмов доводит число оригинальных звуков до 200. Авторы проекта считают, что их идея поможет оркестрам понять и разобраться в сложных симфонических произведениях.
Лучший сольный проект —
о картине личной жизни
В номинации «Соло» дизайнером года стал Брэндан Дэйвс, лондонский специалист, который работает, по его собственным словам, там, где человек взаимодействует с технологией и искусством. Приз достался ему за дизайн приложения Kennedy, которое позволяет собирать информацию о своём образе жизни, чтобы потом проанализировать её. Эпп позволяет собирать данные о погоде, настроении, музыке и любимых местах. В дальнейшем есть возможность «выгрузить» эти данные в форматах JSON и CSV.
Лучший корпоративный проект — о биоэкономике
Нидерландское бюро Schwandt Infographics создало интерактивный проект об экономической модели, которая основана на биотехнологиях с использованием возобновляемого биологического сырья. Biobased Economy состоит из 10 дуг окружностей: в левом верхнем углу приведены основные материалы для биоэкономики, в правом нижнем — изделия и услуги, которые из них можно получить. На восьми промежуточных окружностях расписаны технологические процессы, которые превратят сырьё в готовый продукт. Если щёлкнуть по любой точке, то инфографика покажет отдельную экономическую цепочку со всеми промежуточными операциями.
Лучшая интерактивная инфографика — о беженцах
The Refugee Project показывает на карте мира количество беженцев для каждой отдельной страны в период с 1975 по 2012 год. Помимо визуализации данных, в рамках проекта представлены заметки о конфликтах и катастрофах, которые стали причинами массовых переселений. Авторы проекта: Экен Иеома, бруклинский дизайнер, специализирующийся на визуализации данных, и дизайн-студия Hyperakt.
Лучший студийный проект —
о женщинах в науке и будущем IT-индустрии
Титул лучшей студии получила монреальская FFunction, которая целиком и полностью сосредоточена на визуализации данных. Жюри отметило проекты What Matters («Что происходит») для компании HP и Women in Science («Женщины в науке») для ЮНЕСКО. В первой инфографике FFunction визуализирует ответы 3,5 тысяч IT-специалистов из 15 стран о будущем технологической отрасли. Women in Science рассказывает о проценте женщин-учёных (кандидатов и докторов наук) в различных странах.
Лучший инструмент
для визуализации
Инструмент RAW позволяет дизайнерам и специалистам по работе с данными визуализировать свою информацию в браузере на базе D3.js. В RAW можно скопировать таблицу или текст с исходными данными, инструмент проанализирует их и выдаст результат в виде растровой или векторной картинки. Инструмент разработали в исследовательско-дизайнерской лаборатории Density из Миланского технического университета.
www.lookatme.ru
