Решение интеграла онлайн. Неопределенный интеграл.
Что делать, если решение не появляется (пустой экран)?Данный калькулятор по решению интегралов онлайн построен на основе системы WolframAlpha Mathematica. Все права на его использование принадлежат компании Wolfram Alpha LLC!
Решение интеграла онлайн
Неопределенный интеграл
Нахождение неопределенного интеграла является очень частой задачей в высшей математике и других технических разделах науки. Даже решение простейших физических задач часто не обходится без вычисления нескольких простых интегралов. Поэтому со школьного возраста нас учат приемам и методам решения интегралов, приводятся многочисленные таблицы с интегралами простейших функций. Однако со временем всё это благополучно забывается, либо у нас не хватает времени на рассчеты или нам нужно найти решение неопределеленного интеграла от очень сложной функции.
Решить неопределенный интеграл
Онлайн сервис на matematikam.ru позволяет находить решение интеграла онлайн быстро, бесплатно и качественно. Вы можете заменить поиск по таблицам нужного интеграла нашим сервисом, где быстро введя нужную функции, вы получите решение неопределенного интеграла в табличном варианте. Не все математические сайты способны вычислять неопределенные интегралы функций в режиме онлайн быстро и качественно, особенно если требуется найти неопределенный интеграл от сложной функции или таких функций, которые не включены в общий курс высшей математики. Сайт
Даже если вы хотите вычислить интеграл самостоятельно, благодаря нашему сервису вам будет легко проверить свой ответ, найти допущенную ошибку или описку, либо же убедиться в безукоризненном выполнении задания. Если вы решаете задачу и вам как вспомогательное действие необходимо вычислить неопределенный интеграл, то зачем тратить время на эти действия, которые, возможно, вы уже выполняли тысячу раз? Тем более, что дополнительные расчеты интеграла могут быть причиной описки или маленькой ошибки, приведших впоследствии к неверному ответу. Просто воспользуйтесь нашими услугами и найдите
Если вы решаете задачу и вам как вспомогательное действие необходимо вычислить неопределенный интеграл, то зачем тратить время на эти действия, которые, возможно, вы уже выполняли тысячу раз? Тем более, что дополнительные расчеты интеграла могут быть причиной описки или маленькой ошибки, приведших впоследствии к неверному ответу. Просто воспользуйтесь нашими услугами и найдите
Похожие сервисы:
Решение неопределенного интегралаCalculate indefinite integral online
Решение дифференциальных уравнений онлайн
| Введите дифференциальное уравнение: |
|
Пример: y»+9y=7sin(x)+10cos(3x) |
| Введите задачу Коши (необязательное поле): |
|
Пример: y(0)=7,y'(6)=-1 |
| x | y | π | e | 1 | 2 | 3 | ÷ | триг. «>ab «>ab | ab | exp | 4 | 5 | 6 | × | стереть |
||||
| ( | ) | |a| | ln | 7 | 8 | 9 | — | ↑ | ↓ | ||||||||||
| √ | 3√ | C | loga | 0 | ↵ | + | ← | → | |||||||||||
| TRIG: | sin | cos | tan | cot | csc | sec | назад | |||
| INVERSE: | arcsin | arccos | arctan | acot | acsc | стереть |
||||
| HYPERB: | sinh | cosh | tanh | coth | x | π | ↑ | ↓ | ||
| OTHER: | ‘ | , | y | = | < | > | ← | → | ||
 уравнений онлайн построен на основе системы WolframAlpha Mathematica. Все права на его использование принадлежат компании Wolfram Alpha LLC!
уравнений онлайн построен на основе системы WolframAlpha Mathematica. Все права на его использование принадлежат компании Wolfram Alpha LLC!
Полезные ссылки:
Типы дифференциальных уравнений и методы их решения
Решить дифференциальное уравнение
Дифференциальное уравнение
Дифференциальное уравнение — это уравнение, в котором свзяны между собой переменные, постоянные коэффициенты, искомая функция и производные от функции любого порядка. При этом максимальный порядок производной функции, который присутствует в уравнении, определяет порядок всего дифференциального уравнения. Решить диф уравнение — это определить искомую функцию, как зависимость от переменной.
Современные компьютеры позволяют решать сложнейшие диф уравнения численно. Нахождение же аналитического решения является сложной задачей. Существует множество типов уравнений и для каждого теория предлагает свои методы решения. На сайте matematikam.ru диф уравнения можно вычислять в режиме онлайн, причём практически любого типа и порядка: линейные дифференциальные уравнения, с разделяемыми или неразделяемыми переменными, уравнения Бернулли и т. д. При этом у вас есть возможность решать уравнения в общем виде или получить частное решение соответствующее введенным вами начальным (граничным) условиям. Мы предлагаем для решения заполнить два поля: само собственно уравнение и при необходимости — начальные условия (задачу Коши) — то есть информацию о граничных условиях искомой функции. Ведь как известно, диф уравнения имеют бесконечное количество решений, поскольку в ответе присутствуют константы, которые могут принимать произвольное значение. Задав задачу Коши, мы из всего множества решений выбираем частные.
д. При этом у вас есть возможность решать уравнения в общем виде или получить частное решение соответствующее введенным вами начальным (граничным) условиям. Мы предлагаем для решения заполнить два поля: само собственно уравнение и при необходимости — начальные условия (задачу Коши) — то есть информацию о граничных условиях искомой функции. Ведь как известно, диф уравнения имеют бесконечное количество решений, поскольку в ответе присутствуют константы, которые могут принимать произвольное значение. Задав задачу Коши, мы из всего множества решений выбираем частные.
Данный онлайн калькулятор разработан компанией WolframAlpha и позволяет решать как стандартные дифференциальные уравнения, так и уравнения, не имеющие стандартного подхода для решения.
Похожие сервисы:
Solve differential equation online
Построение графика функции онлайн | umath.ru
- Обязательно писать все знаки умножения
- Десятичные дроби нужно разделять точкой
- Список функций и констант смотрите ниже
Как пользоваться программой:
- Можно строить графики сразу нескольких функций.
 Для этого просто разделяйте функции точкой с запятой (;).
Для этого просто разделяйте функции точкой с запятой (;). - Масштаб изменяется с помощью кнопок «+» и «−». Кнопка «100%» меняет масштаб на стандартный.
- Положение экрана можно менять, перетаскивая его мышью, а можно стрелками на панели слева.
- Кнопка «·» в центре джойстика переносит начало координат в центр экрана.
- Кнопка «↺» изменяет масштаб на стандартный и переносит начало координат в центр.
- В форме под графиком можно выбрать точку, которую нужно расположить в центре экрана.
Режимы
Обычный. В этом режиме можно строить графики функций, заданных уравнением
Параметрический. Этот режим предназначен для построения графиков кривых, заданных параметрически, то есть в виде
Полярные координаты. Режим позволяет построить график кривой, заданной в полярной системе координат, то есть уравнением где — радиальная координата, а — полярная координата.
Список констант
| Константа | Описание |
|---|---|
pi | Число =3,14159. дают x в третьей
степени |
sqrt() | Квадратный корень |
sin() | Синус |
cos() | Косинус |
tg() | Тангенс |
ctg() | Котангенс |
arcsin() | Арксинус |
arccos() | Арккосинус |
arctg() | Арктангенс |
arcctg() | Арккотангенс |
ln() | Натуральный логарифм числа |
lg() | Десятичный логарифм числа |
log(a, b) | Логарифм числа b по основанию a |
exp() | Степень числа e |
sh() | Гиперболический синус |
ch() | Гиперболический косинус |
th() | Гиперболический тангенс |
cth() | Гиперболический котангенс |
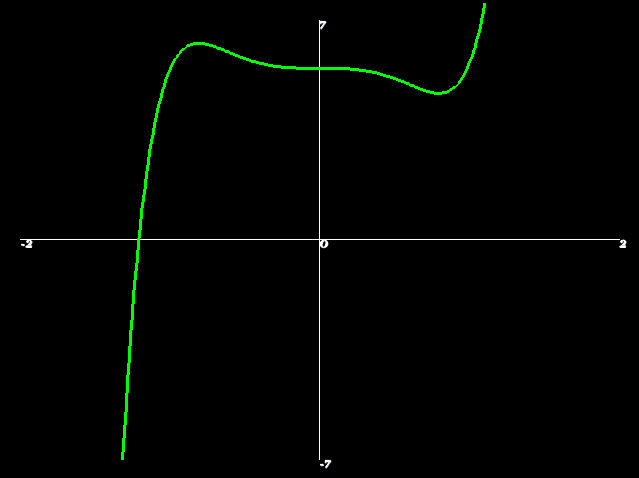
График функции
Графиком функции называется множество точек плоскости таких, что абсциссы и ординаты
этих точек удовлетворяют уравнению .
Программа создана для школьников и студентов и позволяет строить графики функций онлайн. Во многих браузерах (например, Google Chrome) картинку с графиком функции можно сохранить на компьютер.
Пожалуйста, все предложения и замечания по работе программы пишите в комментариях.
Кроме того мы планируем создать библиотеку функций с интересными и забавными графиками. Если вы открыли функцию с таким графиком, то обязательно напишите об этом в комментариях! Ваше открытие будет опубликовано и станет носить ваше имя ;).
Оператор |
Описание |
Простейшие математические операции |
|
+ — * / () |
Сложение, вычитание, умножение, деление и группирующие символы: + — * / () . Знак умножения * — необязателен: выражение 2sin(3x) эквивалентно 2*sin(3*x).  (1/n) (1/n) |
ln(x) |
Натуральный логарифм (логарифм c основанием e): log(x) |
logax |
Логарифм от x по основанию a: log(x)/log(a) |
lg(x) |
Десятичный логарифм (логарифм по основанию 10): log(x)/log(10) |
ex |
Экспоненциальная функция: exp(x) |
Тригонометрические функции |
|
sin(x) |
Синус от x: sin(x) |
cos(x) |
Косинус от x: cos(x) |
tg(x) |
Тангенс от x: tan(x) |
ctg(x) |
Котангенс от x: 1/tan(x) |
arcsin(x) |
Арксинус от x: arcsin(x) |
arccos(x) |
Арккосинус от x: arccos(x) |
arctan(x) |
Арктангенс от x: arctan(x) |
arcctg(x) |
Арккотангенс от x: \pi/2 — arctan(x) |
Некоторые константы |
|
e |
Число Эйлера e: \e |
π |
Число π: \pi |
Глава 5 Базовая графика | Визуализация и анализ географических данных на языке R
Данный модуль посвящен введению в работу с графическим представлением информации в R. 3\)):
3\)):
Стандартные графики
Графики (точечные и линейные) – базовый и наиболее часто используемый способ визуализации. Универсальная функция plot() позволяет строить графики по координатам \(X\) и \(Y\), которые передаются, соответственно, в первый и второй аргумент. Если переменные \(X\) и \(Y\) не связаны друг с другом явным образом, то такой график называется диаграммой рассеяния.
Диаграммы рассеяния
Диаграмма рассеяния позволяет установить, есть ли зависимость между переменными, а также понять, как объекты дифференцируются по значениям переменных.
par(mar=c(4,4,3,2))
# Диаграмма рассеяния по экспорту и импорту:
plot(sub$МетЭкспорт,
sub$МетИмпорт,
col="red",
xlab="Экспорт, млн. долл. США",
ylab = "Импорт, млн. долл. США",
main = "Экспорт/импорт металлов и изделий из них по субъектам РФ")В данном случае четко выделяется группа субъектов вблизи начала координат, не отличающихся интенсивным экспортом и импортом продукции металлургии, а также очевидно преобладание экспорта над импортом при больших объемах товарооборота.
При построении диаграмм рассеяния важно сохранить одинаковый масштаб по осям \(X\) и \(Y\). Чтобы обеспечить это условие, необходимо использовать параметр asp = 1:
plot(sub$МетЭкспорт,
sub$МетИмпорт,
col="red",
xlab="Экспорт, млн. долл. США",
ylab = "Импорт, млн. долл. США",
main = "Экспорт/импорт металлов и изделий из них по субъектам РФ",
asp = 1)Попробуйте изменить размер окна на вкладке Plots. Вы увидите, что масштаб по осям сохраняется пропорциональным.
Размер и тип значка можно изменить, используя параметры pch = и cex =. Размеры масштабируются параметром cex относительно условной единицы — стандартного размер значка. Сам значок можно выбрать, используя его код в соответствии с нижеприведенным рисунком (на самом деле, вы можете выбирать произвольные символы для визуализации точек):
Типы символов R
plot(sub$МетЭкспорт,
sub$МетИмпорт,
col="red",
xlab="Экспорт, млн. долл. США",
ylab = "Импорт, млн. долл. США",
main = "Экспорт/импорт металлов и изделий из них по субъектам РФ",
asp = 1,
pch = 2,
cex = 0.5)
долл. США",
ylab = "Импорт, млн. долл. США",
main = "Экспорт/импорт металлов и изделий из них по субъектам РФ",
asp = 1,
pch = 2,
cex = 0.5)
plot(sub$МетЭкспорт,
sub$МетИмпорт,
col="red",
xlab="Экспорт, млн. долл. США",
ylab = "Импорт, млн. долл. США",
main = "Экспорт/импорт металлов и изделий из них по субъектам РФ",
asp = 1,
pch = 20,
cex = 1.2)Линейные графики
Линейные графики отражают связь между зависимой и независимой переменной. Существует два способа нанесения линий на график: явное рисование линий поверх уже построенного графика с помощью функции lines(), или создание нового линейного графика с помощью функции plot() с дополнительным параметром type =.
Для иллюстрации принципов работы первого способа откроем еще раз данные по объему сброса загрязненных сточных вод по морям России (млрд куб. м):
м):
tab = read.csv2("data/oxr_vod.csv", encoding = 'UTF-8')
plot(tab$Год, tab$Каспийское, pch=20) # для начала нанесем точки
lines(tab$Год, tab$Каспийское) # теперь нанесем линииПо умолчанию функция plot() рисует именно точки. Однако если точки не нужны, а достаточно только линий, или требуется иной подход к построению графиков, можно задать параметр type =, который принимает следующие значения:
-
"p"for points, -
"l"for lines, -
"b"for both, -
"c"for the lines part alone of “b,” -
"o"for both ‘overplotted,’ -
"h"for ‘histogram’ like (or ‘high-density’) vertical lines, -
"s"for stair steps, -
"S"for other steps, see ‘Details’ below, -
"n"for no plotting.
Попробуем разные методы визуализации:
plot(tab$Год, tab$Карское,pch=20)
plot(tab$Год, tab$Каспийское, type="p")
plot(tab$Год, tab$Каспийское, type="l")
plot(tab$Год, tab$Каспийское, type="b")
plot(tab$Год, tab$Каспийское, type="c")
plot(tab$Год, tab$Каспийское, type="o")
plot(tab$Год, tab$Каспийское, type="h")
plot(tab$Год, tab$Каспийское, type="s")Толщину и тип линии можно изменить, используя параметры lwd = и lty = соответственно. Работают они аналогично параметрам pch и cex для точечных символов. Типов линий по умолчанию в стандартной библиотеке R не так много, но в сочетании с цветовым кодированием и толщиной их оказывается вполне достаточно:
Работают они аналогично параметрам pch и cex для точечных символов. Типов линий по умолчанию в стандартной библиотеке R не так много, но в сочетании с цветовым кодированием и толщиной их оказывается вполне достаточно:
Попробуем разные варианты представления линий:
plot(tab$Год, tab$Каспийское, type="l", lwd = 2, lty = 1)
plot(tab$Год, tab$Каспийское, type="l", lwd = 3, lty = 2)
plot(tab$Год, tab$Каспийское, type="l", lwd = 1, lty = 3)Совмещение графиков
Часто бывает необходимо совместить на одном графике несколько рядов данных. Для этого можно поступить двумя путями:
Нарисовать один ряд данных c помощью функции
plot(), а затем добавить к нему другие ряды с помощью функцийpoints()иlines().Нарисовать пустой график, а затем добавить к нему все ряды данных с помощью функций
points()иlines().
При совмещении нескольких рядов данных на одном графике в первом же вызове функции
plot()необходимо заложить диапазон значений по осям \(X\) и \(Y\), охватывающий все ряды данных. В противном случае будет учтен только разброс значений первого ряда данных, и остальные ряды могут не поместиться в поле графика.
Вариант №1 реализуется следующим образом:
plot(tab$Год,
tab$Каспийское,
pch=20,
type="o",
ylim = c(0,12),
col="red3")
# Добавим теперь на существующий график новый ряд данных, используя функции points() и lines():
points(tab$Год, tab$Карское, pch=20, col="forestgreen")
lines(tab$Год, tab$Карское, pch=20, col="forestgreen")Обратите внимание на то, что если бы мы вызвали еще одну инструкцию
plot()с новым рядом данных, это привело бы к построению нового графика, а не к добавлению его на существующий.
Теперь рассмотрим второй вариант. Заодно устраним недостаток предыдущего кода, в котором диапазон значений по оси \(Y\) указывался вручную.
Заодно устраним недостаток предыдущего кода, в котором диапазон значений по оси \(Y\) указывался вручную.
xrange = range(tab$Год) # вычислим диапазон по оси X
yrange = range(tab$Каспийское, tab$Карское, tab$Азовское) # вычислим диапазон по оси Y
# Построим пустой график, охватывающий полный диапазон данных, и имеющий все необходимые сопроводительные элементы
plot(xrange,
yrange,
main="Объем сброса загрязненных сточных вод",
xlab="Год",
ylab="млрд.куб.м",
type = "n") # n означает, что ряд данных рисоваться не будет
# Теперь добавим на график ряды данных
points(tab$Год, tab$Каспийское, pch=20, col="red3")
lines(tab$Год, tab$Каспийское, pch=20, col="red3")
points(tab$Год, tab$Карское, pch=20, col="forestgreen")
lines(tab$Год, tab$Карское, pch=20, col="forestgreen")
points(tab$Год, tab$Азовское, pch=20, col="steelblue")
lines(tab$Год, tab$Азовское, pch=20, col="steelblue")Функциональные параметры
Графические параметры при построении графиков на самом деле могут быть не константами, а функцией данных. Например, вы можете сказать, что размер точки при построении диаграммы рассеяния должен быть функцией отношения экспорта к импорту, что усилит наглядность отображения:
Например, вы можете сказать, что размер точки при построении диаграммы рассеяния должен быть функцией отношения экспорта к импорту, что усилит наглядность отображения:
plot(okr$МетЭкспорт,
okr$МетИмпорт,
col=rgb(1,0,0,0.5),
xlab="Экспорт, млн. долл. США",
ylab = "Импорт, млн. долл. США",
main = "Экспорт/импорт металлов и изделий из них по ФО РФ (2013 г.)",
asp = 1,
pch = 20,
cex = 2+log(sub$МетИмпорт/sub$МетЭкспорт)) # размер кружка зависит от соотношения импорта и экспортаГистограммы
Гистограммы распределения строятся с помощью функции hist(). Чтобы изменить ширину кармана (столбца) гистограммы, необходимо задать параметр breaks =, а цвет задается в параметре col:
hist(sub$ПродЭкспорт)
# Карманы будут от 0 до 3000 через 100. Заодно добавим цвет:
hist(sub$ПродЭкспорт, breaks = seq(0,3000,100), col="olivedrab3")При построении гистограммы (как и любого другого типа графика) вы можете использовать не весь массив данных, а только его подмножество Например, можно посмотреть гистограмму только для субъектов с объемом экспорта менее 300:
hist(sub$ПродЭкспорт[sub$ПродЭкспорт < 300], col = "olivedrab3", breaks = seq(0, 300, 20))Наконец, вы можете осуществить преобразование ряда данных перед построением гистограммы. Например, взять логарифм, чтобы проверить,похоже ли распределение на логнормальное:
Например, взять логарифм, чтобы проверить,похоже ли распределение на логнормальное:
hist(log(sub$ПродЭкспорт), col = "olivedrab3")Столбчатые графики
Столбчатые графики — barplot — отображают вектор числовых данных в виде столбиков. Это простейший вид графика (наряду с dotchart), который используется для сравнения абсолютных величин. Для построения необходимо вызвать функцию barplot() и передать ей столбец таблицы:
# Или даже просто вектор натуральных чисел от -5 до 5:
barplot(-5:5)
# Если у каждого столбика есть название,
# нужно передать вектор названий в аргумент names.arg =
barplot(okr$ХимЭкспорт, names.arg = okr$Регион)
# при наличии длинных подписей удобнее столбчатую диаграмму разместить горизонтально, используя параметр horiz = TRUE.
barplot(okr$ХимЭкспорт, names.arg = okr$Регион, horiz=TRUE)Чтобы развернуть подписи перпендикулярно столбцам, следует использовать параметр las =. Справка__R__говорит нам о том, что этот параметр дает следующее поведение подписей:
Справка__R__говорит нам о том, что этот параметр дает следующее поведение подписей:
- 0: всегда параллельно осям (по умолчанию),
- 1: всегда горизонтально,
- 2: всегда перпендикулярно осям,
- 3: всегда вертикально.
Выберем вариант, при котором подписи всегда горизонтальны:
barplot(okr$ХимЭкспорт, names.arg = okr$Регион, horiz=TRUE, las = 1)В данном случае очень массивные названия федеральных не умещаются в пространство графика. Можно было бы вполне убрать словосочетание “федеральный округ.” Для этого используем уже знакомую нам sub().
names = sub("федеральный округ", "", okr$Регион) # "" - означает пустая строка
barplot(okr$ХимЭкспорт, names.arg = names, horiz = TRUE, las = 1)И снова содержимое не поместилось в поле графика. Проблема в том, что вокруг любого графика резервируются поля ограниченного размера для размещения подписей координат и т.д. Автоматически эти поля не пересчитываются, зарезервировать их — ваша задача.
Наберите в консоли ?par. Откроется список всевозможных графических параметров, которые управляют компоновкой и порядком построения графиков. Эти параметры можно установить, вызвав функцию par(). Все дальнейшие вызовы инструкций построения графиков будут учитывать установленные параметры Пролистайте страницу справки вниз и найдите параметр mar = — он отвечает за установку полей в условных единицах. Есть также параметр mai =, который позволяет установить поля графика в дюймах. Обратите внимание на то, что означают параметры этой функции:
# mar=c(bottom, left, top, right)
# The default is c(5, 4, 4, 2) + 0.1.Поскольку в нашем примере проблемы возникают в левым полем, необходимо увеличить второй параметр.
margins.default = par("mar") # запишем текущее значение, чтобы восстановить его потом
par(mar = c(5, 10, 4, 2)) # увеличим поле left до 10 условных единиц
barplot(okr$ХимЭкспорт, names. arg = names, horiz=TRUE, las = 1)
arg = names, horiz=TRUE, las = 1)Добавим заголовок с помощью параметра main =, а подпись единиц измерения по оси \(X\) — с помощью параметра xlab =. Поскольку количество параметров функции уже достаточно велико, введем каждый из них с новой строчки, чтобы улучшить читаемость кода:
barplot(okr$ХимЭкспорт,
names.arg = names,
main = "Экспорт продукции химической промышленности",
xlab = "млн долл. США",
horiz = TRUE,
las = 1)
# Чтобы увеличить диапазон оси X, можно использовать параметр xlim = c(min, max):
barplot(okr$ХимЭкспорт,
names.arg = names,
main = "Экспорт продукции химической промышленности",
xlab = "млн долл. США",
horiz = TRUE,
las = 1,
xlim = c(0,12000))Работа с цветом на столбчатых диаграммах рассмотрена ниже в отдельном разделе.
Круговые (секторные) диаграммы
Круговые диаграммы (англ. piechart) строятся с помощью функции
piechart) строятся с помощью функции pie():
par(mar = c(5, 5, 5, 5)) # установим поля
pie(okr$ХимЭкспорт)
# вместо номеров можно использовать подписи секторов, добавив второй параметр:
pie(okr$ХимЭкспорт, names)
# в каждую метку можно добавить процент данного округа в общей массе. Для этого его нужно сначала посчитать:
percentage = 100 * okr$ХимЭкспорт / sum(okr$ХимЭкспорт)
# и округлить до 1 знака после запятой:
percentage = round(percentage, digits = 1)Можно присоединить проценты к названиям округов, добавив обрамляющие скобки. Чтобы функция paste не добавляя пробелы между присоединяемыми строками, необходимо задать параметр sep = , передав ему пустую строку — «»:
names2=paste(names, " (", percentage, "%)", sep = "")
# Используем для аннотирования круговых секторов:
pie(okr$ХимЭкспорт, names2)
# Добавить заголовок можно также с помощью параметра main =
pie(okr$ХимЭкспорт, names2, main = "Доля федеральных округов в экспорте продукции химической промышленности")Чтобы перенести часть заголовка на вторую строку, вы можете использовать управляющий символ перевода строки \n, вставив его в требуемое место:
pie(okr$ХимЭкспорт, names2, main = "Доля федеральных округов в экспорте \n продукции химической промышленности")Управляющие символы играют большое значение в программировании и используются для управления поведением текстового вывода.
Нотация
\nназывается escape-последовательностью. Помимо перевода строки, есть и другие полезные управляющие символы. Кстати, именно из-за того, что escape-последовательности начинаются с обратной косой черты (\), при указании системных путей в функцииsetwd()всегда следует использовать прямую косую черту (/). Например, следующий путь не будет найдет, поскольку он содержит управляющие последовательности\nи\t:C:\data\tables\new.
Наконец, при использовании секторных диаграмм важно уметь менять порядок секторов. По умолчанию сектора откладываются против часовой стрелки начиная с восточного направления. Чтобы сектора откладывались по часовой стрелке с северного направления, следует задать параметр clockwise = TRUE.
pie(okr$ХимЭкспорт,
names2,
main = "Доля федеральных округов в экспорте \n продукции химической промышленности",
clockwise = TRUE)Работа с цветом на круговых диаграммах рассмотрена ниже в отдельном разделе.
Цвет и прозрачность
Цвет — одно из основных графических средств, используемых на графиках и диаграммах, поэтому данная тема рассмотрена более подробно в отдельном разделе. Определить цвет можно различными способами. Во-первых, в R есть палитра предопределенных цветов, которые можно выбирать по их названию).
Список названий цветов можно посмотреть, вызвав функцию colors():
head(colors())
## [1] "white" "aliceblue" "antiquewhite" "antiquewhite1"
## [5] "antiquewhite2" "antiquewhite3"Основной цвет любого графика или диаграмма задается параметром col =. Это цвет (или цвета) с помощью которых будут отображаться данные. Попробуем изменить цвет графика с серого на пастельно-синий:
par(mar = c(5, 10, 4, 2)) # увеличим поле left до 10 условных единиц
barplot(okr$ХимЭкспорт,
names.arg = names,
main = "Экспорт продукции химической промышленности",
xlab = "млн долл. США",
horiz = TRUE,
las = 1,
xlim = c(0,12000),
col = "steelblue") Помимо этого вы можете задать цвет с помощью цветовых компонент в различных пространствах. Для этого вы должны быть знакомы с основами теории цвета (посмотрите презентацию UsingColorInR.pdf. Например, фиолетовый цвет в пространстве RGB можно задать с помощью функции rgb(), смешав синюю и красную компоненты:
violet = rgb(0.4, 0, 0.6)
barplot(okr$ХимЭкспорт,
names.arg = names,
main = "Экспорт продукции химической промышленности",
xlab = "млн долл. США",
horiz = TRUE,
las = 1,
xlim = c(0,12000),
col = violet)Чтобы сделать цвет полупрозрачным, есть две возможности:
- При создании нового цвета — передать в функцию
rgb()дополнительный параметрalpha =, который задает долю прозрачности в диапазоне от 0 до 1. - При модификации существующего цвета — вызвать функцию
adjustcolor()с параметромalpha =
Например:
violet.transp = adjustcolor(violet, alpha = 0.5)
barplot(okr$ХимЭкспорт,
names.arg = names,
main = "Экспорт продукции химической промышленности",
xlab = "млн долл. США",
horiz = TRUE,
las = 1,
xlim = c(0,12000),
col = violet.transp)
green.transp = rgb(0, 1, 0, 0.5) # появился четвертый параметр
barplot(okr$ХимЭкспорт,
names.arg = names,
main = "Экспорт продукции химической промышленности",
xlab = "млн долл. США",
horiz = TRUE,
las = 1,
xlim = c(0,12000),
col = green.transp)Функция
adjustcolor()позволяет модифицировать все компоненты цвета, не только прозрачность.
На графике типа barplot вы имеете фактически несколько переменных, которые представлены столбиками. А это означает что для них можно использовать различные цвета. Вы можете передать в параметр col = вектор из цветов, соответствующих столбикам:
colors = c("red", "green", "blue", "orange", "yellow", "pink", "white","black")
barplot(okr$ХимЭкспорт,
names.arg = names,
main = "Экспорт продукции химической промышленности",
xlab = "млн долл. США",
horiz = TRUE,
las = 1,
xlim = c(0,12000),
col = colors)На самом деле, такой винегрет из цветов на столбчатых диаграммах использовать не принято. Но вы должны понимать, что при необходимости можно поменять цвет отдельно выбранных столбиков. Например, мы можем показать красным цветом Центральный и Приволжский округа, которые являются лидерами по экспорту продукции химической промышленности:
colors = rep("gray", 8) # сделаем 8 серых цветов
colors[2] = "red"
colors[7] = "red"
barplot(okr$ХимЭкспорт,
names.arg = names,
main = "Экспорт продукции химической промышленности",
xlab = "млн долл. США",
horiz = TRUE,
las = 1,
xlim = c(0,12000),
col = colors)Еще одна интересная особенность использования цвета заключается в том, что количество указанных цветом может не совпадать с количеством рядов данных. Вы можете указать 2 или 3 цвета, и они будут циклически повторяться при визуализации данных:
colors=c("gray","steelblue")
barplot(okr$ХимЭкспорт,
names.arg = names,
main = "Экспорт продукции химической промышленности",
xlab = "млн долл. США",
horiz =TRUE,
las = 1,
xlim = c(0, 12000),
col = colors)Наконец, вещь, которой совершенно необходимо уметь пользоваться при работе с цветом в R — это цветовые палитры. Палитры чрезвычайно удобны, когда необходимо сгенерировать множество цветов, зная лишь основные оттенки. Для этого нужно создать палитру, используя функцию colorRampPalette():
# задаем 2 опорных цвета: черный белый
palet=colorRampPalette(c("black","white"))
# и автоматически генерируем 8 цветов между ними:
colors=palet(8)
# используем их для отображения:
barplot(okr$ХимЭкспорт,
names.arg = names,
main = "Экспорт продукции химической промышленности",
xlab = "млн долл. США",
horiz = TRUE,
las = 1,
xlim = c(0, 12000),
col= colors)
# вы можете включить в палитру произвольное количество цветов:
palet=colorRampPalette(c("steelblue","white","purple4"))
colors=palet(8)
barplot(okr$ХимЭкспорт,
names.arg = names,
main = "Экспорт продукции химической промышленности",
xlab = "млн долл. США",
horiz=TRUE,
las = 1,
xlim = c(0, 12000),
col= colors)В R существует множество стандартных палитр, их список можно найти в справке и документации. Наиболее полезные из них:
Например, вы можете изменить цвета диаграммы, взяв их из одной из палитр или выбрав случайным образом из полной палитры цветов, используя функцию sample():
pie(okr$ХимЭкспорт, names2, main = "Доля федеральных округов в экспорте \n продукции химической промышленности", col=rainbow(length(names2)))
pie(okr$ХимЭкспорт, names2, main = "Доля федеральных округов в экспорте \n продукции химической промышленности", col=sample(colors(),5))Более богатый набор палитр можно найти в библиотеке RColorBrewer, которая представляет собой интерпретацию палитр, доступных на сайте colorbrewer2.org
library(RColorBrewer) # Откроем библиотеку RColorBrewer:
display.brewer.all() # Посмотрим, какие в ней имеются палитрыК каждой из этих палитр можно обратиться по названию с помощью функции brewer.pal(). Поскольку нам необходимы цвета для категориальных данных, следует использовать палитры из средней части (Set3 — Accent)
# выберем цвета из палитры Set2 по количеству секторов в круге:
colors = brewer.pal(length(names2),"Set1")
# И используем их при визуализации
par(mar = c(5, 5, 5, 5)) # установим поля
pie(okr$ХимЭкспорт, names2, main = "Доля федеральных округов в экспорте \n продукции химической промышленности", col=colors)
# Попробуем палитру Accent:
pie(okr$ХимЭкспорт, names2, main = "Доля федеральных округов в экспорте \n продукции химической промышленности", col=brewer.pal(length(names2),"Accent"))Настройки отображения
Графические параметры
Изменять размеры элементов графика можно независимо друг от друга, используя следующие параметры:
-
cex— общий масштаб элементов на графике -
cex.axis— масштаб подписей координат на оси -
cex.lab— масштаб подписей названий осей -
cex.main— масштаб заголовка графика -
cex.sub— масштаб подзаголовка графика -
cex.names— масштаб подписей факторов (для некоторых типов диаграмм)
Например:
plot(tab$Год,
tab$Каспийское,
pch=20,
type="o",
ylim = c(0,12),
col="red3",
main="Объем сброса загрязненных сточных вод",
xlab="Год",
ylab="млрд.куб.м",
cex.axis=0.8,
cex.lab=0.7,
cex.main=0.9,
cex = 0.8)
points(tab$Год, tab$Карское, pch=20, col="forestgreen",cex = 0.8)
lines(tab$Год, tab$Карское, pch=20, col="forestgreen")
points(tab$Год, tab$Азовское, pch=20, col="steelblue",cex = 0.8)
lines(tab$Год, tab$Азовское, pch=20, col="steelblue")Аналогично происходит тонкая настройка цвета:
-
colцвет графика -
col.axisцвет подписей координат -
col.labцвет названий осей -
col.mainцвет заголовка -
col.subцвет подзаголовка -
fgцвет элементов переднего плана (оси, рамка и т.д.) -
bgцвет фона графика (background)
plot(tab$Год,
tab$Каспийское,
pch=20,
type="o",
ylim = c(0,12),
col="red3",
main="Объем сброса загрязненных сточных вод",
xlab="Год",
ylab="млрд.куб.м",
cex.axis=0.8,
cex.lab=0.7,
cex.main=0.9,
col.lab = "grey50",
fg = "grey40")
points(tab$Год, tab$Карское, pch=20, col="forestgreen")
lines(tab$Год, tab$Карское, pch=20, col="forestgreen")
points(tab$Год, tab$Азовское, pch=20, col="steelblue")
lines(tab$Год, tab$Азовское, pch=20, col="steelblue")Разметка осей, рамка, сетка координат и произвольные линии
По умолчанию R подбирает оптимальный с точки зрения него шаг разметки осей, в зависимости от разброса значений по осям \(X\) и \(Y\), а также размеров графического устройства, на котором производится рисование. Изменяя размер окна прорисовки, вы получите различную разметку осей.
В то же время, часто возникает желание (или необходимость) самостоятельно управлять шагом разметки сетки. Для этого необходимо:
- Вызвать функцию
plot(), передав ей дополнительно параметрaxes = FALSE(убирает при рисовании обе оси) или один из параметровxaxt="n"/yaxt="n"(убирают оси \(X\) и \(Y\) соответственно) - Вызвать столько раз функцию
axis(), сколько вы хотите нарисовать осей, передав ей параметры для рисования каждой оси.
Функция axis() принимает следующие параметры:
-
side— сторона графика, на которой будет нарисована ось (1=bottom,2=left,3=top,4=right) -
at— вектор значений, в которых должны быть нарисованы метки оси -
labels— вектор подписей, которые будут нарисованы в местоположениях, указанных в параметреat. Этот параметр можно пропустить, если подписи совпадают с местоположениями меток -
pos— координата, вдоль которой будет нарисована ось -
lty— тип линии -
col— цвет линии и меток -
las— расположение подписей параллельно (\(0\)) или перпендикулярно (\(2\)) оси -
tck— длина метки относительно размера графика. Отрицательные значения дают метки, выходящие за пределы графика. положительные — внутрь графика. \(0\) убирает метки, \(1\) рисует линии сетки.
При ручном построении осей полезно сразу же нарисовать рамку вокруг графика, используя функцию box().
Например:
plot(tab$Год,
tab$Каспийское,
type = "l",
axes = FALSE)
axis(side = 1,
at = seq(min(tab$Год), max(tab$Год), 1),
tck = -0.02,
labels = FALSE) # разметим ось X через 1 год, но рисовать подписи не будем
axis(side = 1,
at = seq(min(tab$Год), max(tab$Год), 3), # а подписи расставим через 3 года
tck = 0) # но рисовать метки не будем
# разметим ось Y через 1 млрд куб. м., округлив предварительно минимальное и максимальное значение до ближайшего целого снизу и сверху соответственно
axis(side = 2,
at = seq(floor(min(tab$Каспийское)), ceiling(max(tab$Каспийское)), 1),
tck = -0.02)
box() # добавим рамку для красотыДля размещения сетки координат существует функция grid(nx = NULL, ny = nx, col = "lightgray", lty = "dotted", lwd = par("lwd"), equilogs = TRUE). Как видно из набора ее параметров, сетка определяется количеством линий в горизонтальном и вертикальном направлении. Это не всегда бывает удобно, поскольку как правило мы хотим задать шаг сетки конкретной величины. По умолчанию, однако, линии сетки выбираются автоматически, как и метки:
plot(tab$Год,
tab$Каспийское,
type = "l",
col = "red")
grid()Вы, разумеется, можете поменять их количество, однако R не будет за вас согласовывать шаг сетки и шаг меток осей, поскольку метки генерируются на стадии рисования plot() или axis() и не запоминаются.
plot(tab$Год,
tab$Каспийское,
type = "l",
col = "red")
grid(10, 5)Функция grid() на самом деле является оберткой функции abline(), которая позволяет рисовать произвольные линии на графике. Дана функция предоставляет следующие возможности построения линий и серий линий:
-
a, b— коэффициенты уравнения \(y = ax + b\). Таким образом можно определить только одну линию. -
coef— принимает вектор из двух значений, которые интерпретируются какaиb. То есть, это альтернативная форма записи предыдущего случая. -
h— значение (значения) координат \(y\) для горизонтальной линии (серии горизонтальных линий). То есть, вы можете передать в этот параметр как одиночное значение, так и вектор значений. В зависимости это этого нарисуется одна горизонтальная линия или серия горизонтальных линий. -
v— значение (значения) координат \(x\) для вертикальной линии (серии вертикальных линий).3\) по оси \(Y\). Для этого выполним следующую последовательность действий:plot(tab$Год, tab$Каспийское, type="n") # режим 'n' позволяет ничего не рисовать, но заложить поле графика в соответствии с данными, указанными в параметрах x и y # Вычисляем линии сетки xlines = seq(min(tab$Год), max(tab$Год), 1) ylines = seq(ceiling(min(tab$Каспийское)), floor(max(tab$Каспийское)), 1) # Рисуем линии сетки abline(h = ylines, v = xlines, col = "lightgray") # Рисуем график lines(tab$Год, tab$Каспийское, col="red3") points(tab$Год, tab$Каспийское, pch = 20, col="red3") # Выделяем значение 10 по оси Y: abline(h = 10, col = "blue", lwd = 2) # Рисуем дополнительно рамку, т.к. сетку координат мы рисовали после графика box()Аннотации данных (текст на графике)
Аннотации данных добавляются на график с помощью функции
text(). В качестве трех обязательных аргументов ей необходимо передать координаты точек размещения текста, и вектор подписей. Также полезным будет указать параметрpos=, отвечающий за размещение аннотации относительно точки. Значенияpos, равные 1, 2, 3 и 4, соответствуют размещению снизу, слева, сверху и справа от точки:text(tab$Год, tab$Каспийское, labels = tab$Каспийское, cex = 0.75, pos = 3)К сожалению, стандартный механизм размещения аннотаций пакета
graphicsне обладает возможностью устранения конфликтов подписей. Однако это возможно для графиков, построенных с помощью библиотек lattice и ggplot2. Для этого можно воспользоваться пакетом directlabels или ggrepel.Легенда
Легенда к графику размещается с помощью функции
legend(). Эта функция принимает несколько аргументов, включая: местоположение, заголовок, названия элементов, графические параметры. Местоположение может быть задано координатами \((x,y)\) в системе координат графика, но удобнее пользоваться следующими предопределенными константами:"bottomright","bottom","bottomleft","left","topleft","top","topright","right","center".Чтобы в легенде появились точки, необходимо задать параметр
pch=. Для линейной легенды, следует задать, соответственно, параметрlty =и/илиlwd =. Каждый из этих параметров должен быть вектором по количеству элементов легенды:par(mar = margins.default) # Найдем ограничивающий прямоугольник вокруг всех рядов данных xrange = range(tab$Год) yrange = range(tab$Каспийское, tab$Карское, tab$Азовское) # Построим пустой график с разметкой осей и всеми заголовками plot(xrange, yrange, type="n", main="Объем сброса загрязненных сточных вод", xlab="Год", ylab="млрд.куб.м", cex.axis=0.8, cex.lab=0.7, cex.main=0.9, col.lab = "grey50", fg = "grey40") # Добавим на график сетку координат grid() # Добавим на график данные points(tab$Год, tab$Каспийское, pch=20, col="red3") lines(tab$Год, tab$Каспийское, pch=20, col="red3") points(tab$Год, tab$Карское, pch=20, col="forestgreen") lines(tab$Год, tab$Карское, pch=20, col="forestgreen") points(tab$Год, tab$Азовское, pch=20, col="steelblue") lines(tab$Год, tab$Азовское, pch=20, col="steelblue") # Определим положение, названия и цвета: main = "Море" location = "topright" labels = c("Каспийское", "Карское", "Азовское") colors = c("red3", "forestgreen", "steelblue") # Если цвет передать в параметр fill, то по умолчанию # нарисуются цветовые плашки: legend(location, labels, title = main, fill=colors)pts = c(20, 20, 20) # каждый элемент показывается точкой типа 20 lns = c(1, 1, 1) # каждый элемент показывается линией толщиной 1 # теперь посмотрим на легенду (она нарисуется поверх старой) legend(location, labels, title = main, col = colors, pch = pts, lwd = lns)Более подробно с разнообразными опциями размещения легенды на графике вы можете познакомиться, набрав в консоли команду
?legend.Создание гистограмм, графиков и диаграмм с областями в PowerPoint :: think-cell
- 7.1
- Гистограмма и гистограмма с накоплением
- 7.2
- Диаграмма с группировкой
- 7.3
- 100%–диаграмма
- 7.4
- График
- 7.5
- Пределы погрешностей
- 7.6
- Диаграмма с областями 100%-диаграмма с областями
- 7.7
- Смешанная диаграмма
7.1 Гистограмма и гистограмма с накоплением
Значок в меню «Элементы»: В think-cell нет отличия между простыми гистограммами и гистограммами с накоплением. Если вы хотите создать простую гистограмму, введите только один ряд (одну строку) данных в таблице. Чтобы быстро ознакомиться с гистограммами, изучите пример в главе Введение в создание диаграмм.
Линейчатые диаграммы в think-cell — это просто повернутые гистограммы, которые можно использовать точно так же. Кроме того, вы можете создавать диаграммы-бабочки, размещая две линейчатые диаграммы рядом друг с другом. Для это примените функции поворота (см. раздел Поворот и переворот элементов) и масштаба (см. раздел Такой же масштаб). Затем удалите метки категории для одной из диаграмм.
Инструкции по созданию диаграммы с накоплением и группировкой см. в разделе Диаграмма с группировкой.
Чтобы изменить ширину столбца, выберите сегмент и перетащите один из маркеров к половине высоты столбца.
В подсказке отображается полученный во время перетаскивания промежуток. Чем шире столбец, тем меньше промежуток и наоборот, так как ширина диаграммы не меняется при изменении ширины столбцов. Ширина промежутка отображается как процент от ширины столбца, то есть 50 % означает, что ширина каждого промежутка равна половине ширине столбца.
Изменение ширины одного столбца приведет к изменению ширины всех других столбцов. Ширина всех столбцов всегда одинакова. Сведения о диаграмме с различной шириной столбцов, которая зависит от данных, см. в разделе Диаграмма Mekko. Сведения о том, как сделать отдельные промежутки шире, см. в разделе Промежуток между категориями.
7.2 Диаграмма с группировкой
Значок в меню «Элементы»: Диаграмма с группировкой — это вариант гистограммы с накоплением, в которой сегменты расположены рядом друг с другом.
Диаграмму с группировкой можно объединить с графиком, выбрав сегмент с рядом и выбрав параметр График в элементе управления типом диаграммы этого ряда.
Чтобы разместить группы сегментов рядом, можно создать диаграмму с накоплением и группировкой.
Чтобы создать диаграмму с накоплением и группировкой, выполните следующие действия.
- Вставьте диаграмму с накоплением.
- Выберите сегмент и перетащите маркер ширины столбца на половину высоты столбца, пока в подсказке не появится строка «Промежуток 0 %».
- Нажмите на базовую линию, где требуется вставить промежуток, и перетащите стрелку вправо, пока в подсказке не появится строка «Промежуток категории 1». Эти действия необходимо повторить для всех кластеров.
Если число столбиков в кластере четное, метку нельзя выровнять по центру для всего кластера. В этом случае используйте текстовое поле PowerPoint в качестве метки.
7.3 100%–диаграмма
Значок в меню «Элементы»: 100%-диаграмма — это вариант гистограммы с накоплением, в которой все столбцы обычно дополняются до одинаковой высоты (например, до 100 %). Метки 100%-диаграммы поддерживают свойство содержимого метки, которое позволяет выбрать, будут ли отображаться абсолютные значения, проценты или и то, и другое (Содержимое меток).
С помощью think-cell можно создавать 100%-диаграммы, значения столбцов которой необязательно равно 100 %. Если итоговое значение столбца не равно 100 %, он отображается соответствующим образом. Дополнительные сведения о заполнении таблицы см. в разделе Абсолютные и относительные значения.
7.4 График
Значок в меню «Элементы»: График использует линии для соединения точек данных, которые относятся к одному ряду данных. Внешний вид графика определяют элементы управления схемой линий, типом линии и фигурой маркера на перемещаемой панели инструментов. Дополнительные сведения об этих элементах управления см. в разделе Форматирование и стили. Метки для точек данных по умолчанию не отображаются, но их можно включить с помощью кнопки Добавить метку точки в контекстном меню графика.
Если значения категории графика — это строго увеличивающиеся числа или даты и их можно интерпретировать таким образом в соответствии с форматом числа метки оси, тогда ось X автоматически изменится на ось значений (см. раздел Ось значений). Если используются даты, формат даты можно изменить, выбрав все метки категорий (см. раздел Множественный выбор) и введя формат в элементе управления (см. раздел Коды форматов дат). Чтобы отобразить больше меток, чем помещается по горизонтали, можно использовать поворот меток (см. раздел Поворот метки).
Горизонтальная ось может переключиться с режима категории на режим значений, только если выполняются следующие условия.
- Все ячейки категорий в таблице содержат числа, а в качестве формата ячеек Excel выбрано значение Общий или Число либо все ячейки категорий в таблице содержат даты, а в качестве формата ячеек Excel выбрано значение Дата.
- Числа или даты в ячейках категорий строго увеличиваются слева направо.
- Для оси Y не включен параметр Клетки между категориями (см. раздел Размещение оси значений). Если только это требование мешает перейти в режим оси значений, вы можете использовать параметр Сделать осью значений в контекстном меню оси, чтобы включить параметр Клетки на категориях и тем самым включить режим оси значений.
На графике также может отображаться вторая вертикальная ось значений. Дополнительные сведения см. в разделе Вторая ось.
Если выбран параметр Использовать функцию «Заполнять сверху» Excel (см. раздел Цветовая схема), цвет заливки в параметрах форматирования Excel используется следующим образом.
- Цвет заливки ячейки, содержащей имя ряда, определяет цвет линии.
- Цвет заливки ячейки каждой точки данных определяет цвет этой точки данных.
7.4.1 Сглаженные линии
Если вы хотите, чтобы линии на графике были сглажены, включите этот параметр. Сначала нажмите правой кнопкой мыши на нужную линию, а затем нажмите кнопку Преобразовать в гладкий график.
7.4.2 Интерполяция
На графиках, диаграммах с областями и 100%-диаграммах кнопку Интерполировать можно использовать для отображения диаграммы с линейной интерполяцией всех отсутствующих в ряду данных значений. На графиках интерполяцию можно включить и отключить для отдельных рядов на диаграмме. На диаграммах с областями ее можно использовать только для всей диаграммы, так как ряды расположены друг над другом.
7.5 Пределы погрешностей
Пределы погрешностей можно использовать для обозначения отклонений на графиках и диаграммах с накоплением. С помощью пределов погрешностей можно создать следующую диаграмму.
- Создайте график с тремя рядами данных. Первый ряд обозначает верхнее отклонение, второй ряд — среднее отклонение, а третий ряд — нижнее отклонение.
- Щелкните правой кнопкой мыши центральную линию и выберите Добавить пределы погрешностей в контекстном меню.
- Удалите метки для верхнего и нижнего ряда.
Выберите один из пределов погрешностей, чтобы изменить фигуру и цвет маркера для верхнего и нижнего отклонения, а также тип линии для всех пределов погрешностей. Вы также можете выбрать отдельный маркер предела погрешностей, чтобы изменить только его свойства.
При выборе предела погрешностей на каждом его конце появляется маркер. Их можно перетащить, чтобы выбрать, какие линии должны охватывать пределы погрешностей. Вы также можете отобразить интервалы вместо отклонений вокруг центрального значения, если предел погрешностей будет охватывать только две смежные линии.
7.6 Диаграмма с областями 100%-диаграмма с областями
7.6.1 Диаграмма с областями
Значок в меню «Элементы»: Диаграмма с областями можно представить графиком с накоплением, в котором точки данных представляют сумму значений категорий, а не отдельные значения. Внешний вид диаграмм с областями настраивается с помощью элемента управления цветовой схемой. Метки для точек данных по умолчанию не отображаются, но их можно включить с помощью кнопки Добавить метку точки в контекстном меню диаграммы с областями. Кнопку Добавить итоги в контекстном меню диаграммы с областями можно использовать для отображения меток с итоговыми значениями. Вы можете включить линейную интерполяцию, нажав кнопку Интерполировать (см. раздел Интерполяция).
Если выбран параметр Использовать функцию «Заполнять сверху» Excel (см. раздел Цветовая схема), цвет заливки Excel для ячейки метки ряда определяет цвет заливки области этого ряда.
7.6.2 100%-диаграмма с областями
Значок в меню «Элементы»: 100%-диаграмма с областями — это вариант диаграммы с областями, в которой сумма всех значений в категории обычно представляет 100 %. Если сумма значений в категории отличается от 100 %, то диаграмма будет отображаться соответствующим образом. Дополнительные сведения об указании значении данных см. в разделе Абсолютные и относительные значения. В метках 100%-диаграммы с областями могут отображаться абсолютные значения, проценты или и то, и другое (Содержимое меток). Вы можете включить линейную интерполяцию, нажав кнопку Интерполировать (см. раздел Интерполяция).
7.7 Смешанная диаграмма
Значок в меню «Элементы»: Смешанная диаграмма объединяет сегменты графика и гистограммы на одной диаграмме. В разделах График и Гистограмма и гистограмма с накоплением подробно описывается использование таких сегментов.
Чтобы преобразовать ряд сегментов, просто выделите линию и выберите параметр Сегменты стека в элементе управления типом диаграммы (см. раздел Тип диаграммы). Чтобы преобразовать сегменты в линию, просто выделите сегмент ряда и выберите параметр Линия в элементе управления типом диаграммы. У источников данных графиков, диаграмм с накоплением и смешанных диаграмм одинаковый формат.
Эту функцию можно использовать в гистограммах с накоплением и группировкой, а также в графиках.
Топ 10: Редакторы диаграмм
1
Онлайн сервис для рисования различных схем, диаграмм, интерфейсов, планов и т.д. Удобен для совместной работы над диаграммой. Предоставляет бесплатную однопользовательскую версию. Сервис имеет систему контроля версий, которая, подобно как в wiki, позволяет смотреть изменения и откатывать версии.
2
Приложение семейства Microsoft Office с хорошо знакомым интерфейсом. Современные фигуры и шаблоны для построения блок-схем, сетевых графиков, организационных диаграмм, планов этажей, технических проектов и т. д. Есть онлайн версия, возможность совместной работы в реальном времени.
3
Бесплатное онлайн-приложение для создания диаграмм для рабочих процессов, BPM, организационных, сетевых диаграмм. Обладает хорошим набором инструментов и функций, позволяющих создавать организационные диаграммы, блок-схемы (флоучарты), сетевые диаграммы, UML, принципиальные электросхемы. Сохранить проект можно в форматах JPG, PNG, SVG, PDF, HTML, XML, можно импортировать файлы в VSDX. Есть русский интерфейс
4
Онлайн сервис для рисования диаграмм + десктоп-клиент + приложение для Android. Позволяет рисовать довольно сложные и красивые диаграммы, с использованием системы стилей, автоматической прокладки связей и соединений, динамической сетки для выравнивания объектов и библиотеки готовых к использованию «умных» объектов. Российская разработка
5
Бесплатный инструмент для рисования диаграмм и блок-схем в составе Google Drive. Над рисунками можно работать совместно в реальном времени. Диаграммы легко вставляются в документы Google Docs.
6
OmniGraffle позволяет быстро создавать графические документы. Мощные инструменты стилей, библиотека линий и фигур. Автоматизация перемещений фигур.
7
Онлайн редактор диаграмм. Возможно строить любые типы диаграмм, которые используются в современной деловой жизни. Есть русский интерфейс
8
Профессиональное решение для визуального представления информации в виде блок-схем, диаграмм, эскизов UML и ментальных карт. Процесс построения диаграмм — максимально простой.
9
Программное обеспечение для создания диаграмм для презентаций, организационных диаграмм, планов этажей и любых других блок-схем.
10
Бесплатный open-source десктоп-редактор диаграмм в составе офисного пакета LibreOffice. Работает с документами в формате ODF (расширение .odg). Есть импорт диаграмм Microsoft Visio.
10 лучших бесплатных программ для онлайн-рисования — 2021
Бесплатные онлайн-инструменты для рисования 2021 : Диаграммы — это эффективные элементы коммуникации, которые могут визуализировать и помочь другим понять наши концепции быстрее, чем что-либо еще. В Интернете доступны сотни инструментов для рисования, но выбор правильного инструмента для рисования фигур в нашей диссертации довольно сложен, и один инструмент не может быть более эффективным для всех видов диаграмм. С этой целью ilovephd охватывает 10 лучших бесплатных онлайн-инструментов для рисования эффективных схем дипломных работ.
Лучшие бесплатные онлайн-инструменты для рисования
Biorender — один из лучших инструментов научного рисования для исследователей. Это простое веб-приложение поможет вам рисовать эффективные фигуры в области биотехнологии, иммунологии, нейробиологии и других областях исследований в области наук о жизни.
Biorender.comХарактеристики
- С Biorender вы можете создавать научные диаграммы в 50 раз быстрее с помощью интуитивно понятной функции перетаскивания. Выберите нужный шаблон из тысяч готовых шаблонов.
- Он поддерживает все типы форматов для публикаций, презентаций, Интернета или печати.
- Просмотрите более 20 000 бесплатных иконок из нейробиологии, иммунологии, микробиологии и более 30 областей наук о жизни.
- Храните иллюстрации и делитесь ими в нашем безопасном веб-приложении с лабораторией и членами команды.
Edrawsoft — это программа для создания научных иллюстраций, позволяющая легко рисовать научные диаграммы с помощью примеров и шаблонов. Edraw предоставляет различные профессионально выглядящие диаграммы, такие как блок-схемы, организационные диаграммы, интеллектуальные карты, сетевые диаграммы, планы этажей, рабочие процессы, модный дизайн, диаграммы UML, электрические схемы, научные иллюстрации, диаграммы и графики.
Edrawsoft.comОсобенности Edrawsoft
Это программное обеспечение для научных иллюстраций включает в себя шаблоны диаграмм по физике, химии и математике. Фигуры предназначены для использования обычно используемых визуальных обозначений, таких как молекулярная диаграмма, химический тест, физическая иллюстрация и принципиальные схемы.
Физика: Принципиальные схемы, механическая физика, линзы, зеркала и призмы, источники света и волны, магнетизм, шкивы, рычаги и транспортные средства.
Химия: Лабораторное оборудование, химические уравнения, молекулярная модель и органические соединения
Математика: 3-D геометрия, аналитическая геометрия, углы, круги и эллипсы.
Edraw также поддерживает все основные операционные системы, такие как Windows, MAC и Linux.
Inkscape — это программное обеспечение с открытым исходным кодом для профессиональной векторной графики, предназначенное для создания научных иллюстраций, значков, диаграмм, карт и веб-графики. Inkscape использует открытый стандарт W3C SVG (масштабируемая векторная графика) в качестве собственного формата.
Особенности Linkscape.org
Inkscape предоставляет различные инструменты для создания эффективных высококачественных векторных графических диаграмм.Некоторые из выделенных инструментов приведены ниже.
- Рисование: инструмент «Карандаш» (рисование от руки с простыми контурами), инструмент «Перо» (создание кривых Безье и прямых линий), инструмент каллиграфии (рисование от руки с использованием закрашенных контуров, представляющих каллиграфические штрихи)
- Инструменты формы: прямоугольников (могут иметь закругленные углы), эллипсы (включая круги, дуги, сегменты), звезды / многоугольники (могут быть закруглены и / или случайным образом), спирали
- Инструмент «Текст» (многострочный текст, полное редактирование на холсте)
- Встроенный растровые изображения (с командой для создания и внедрения растровых изображений выбранных объектов)
- Клоны («живые» связанные копии объектов), включая инструмент для создания шаблонов и компоновки клонов
Inkscape.org также доступен в операционных системах Windows, Mac OS X и GNU / Linux.
Бесплатное программное обеспечение для рисования онлайнGimp или GNU Image Manipulation Program — это кроссплатформенный редактор изображений, доступный для GNU / Linux, OS X, Windows и других операционных систем. Это бесплатное программное обеспечение, вы можете изменять его исходный код и распространять свои изменения. С GIMP легко рисовать научные диаграммы.
Особенности GIMP
- Он предоставляет инструменты, необходимые для высококачественной обработки изображений.Единственное ограничение — от ретуши до восстановления и творческой композиции — ваше воображение.
- GIMP используется для создания значков, элементов графического дизайна и графики для компонентов пользовательского интерфейса и макетов.
- Это высококачественный фреймворк для обработки изображений по сценариям с поддержкой нескольких языков, таких как C, C ++, Perl, Python и Scheme.
- GIMP разработан под Стандартной общественной лицензией GNU — Creative Commons (CC).
TikZiT — это кроссплатформенное приложение, которое позволяет создавать и изменять TeX-диаграммы, написанные с использованием библиотеки макросов PGF / TikZ.Он особенно ориентирован на быстрое создание «точечных» диаграмм для использования в научных статьях.
Ti k Z и PGF — это пакеты TeX для программного создания графики. Ti k Z построен на основе PGF и позволяет легко создавать научные диаграммы для ваших исследовательских работ и диссертаций.
6. Draw.io (Бесплатное ПО для рисования)
Draw.io — один из самых известных онлайн-инструментов для рисования с открытым исходным кодом. Он помогает создавать приложения для построения диаграмм, иллюстрации, научные диаграммы и блок-схемы.
draw.io Online бесплатен, и вы можете хранить свои диаграммы в любимом облачном сервисе (Google Drive, Onedrive и Dropbox) или на своем собственном устройстве.
Особенности Draw.io
- Создавайте блок-схемы, диаграммы схем обработки, организационные диаграммы и диаграммы UML в простой форме.
- Draw.io поддерживает простое создание сетевых диаграмм.
- Вы используете его как в онлайн, так и в автономном режиме.
Используя Microsoft Visio, вы можете рисовать привлекательные блок-схемы, диаграммы, организационные диаграммы, планы этажей, инженерные проекты и многое другое, используя современные формы и шаблоны со знакомым интерфейсом Microsoft Office.
Особенности Microsoft Visio
- Вы можете подключить свои блок-схемы и диаграммы к данным в реальном времени.
- Прикладное форматирование фигур автоматически обновляет ваши блок-схемы, чтобы отразить изменения в базовых данных, либо в Visio, либо через Office 365 *.
- Нарисуйте блок-схему, нанесите на карту ИТ-сеть, постройте организационную диаграмму или задокументируйте бизнес-процесс.
- Вы можете создать расширенную визуализацию данных с помощью Business Intelligence (BI), соединив свои диаграммы с источниками данных.
SmartDraw Программное обеспечение для рисования и визуализации данных для автоматической визуализации данных в реляционных форматах, таких как деревья, потоки и временные шкалы, без участия человека.
Особенности Smartdraw
- Легко создавайте и редактируйте диаграммы с помощью интеллектуального механизма форматирования SmartDraw.
- Автоматический интервал, выравнивание, калибровка и цветовые схемы для профессиональной отделки.
- Вы можете использовать возможности рисования в стиле САПР со стандартными инженерными масштабами.
- Диаграммы на основе диаграмм, диаграммы на основе графиков и схематические диаграммы очень просты с SmartDraw.
Gliffy — это программное обеспечение для построения диаграмм и облачное приложение. GliffyIt используется для создания диаграмм UML, планов этажей, диаграмм Венна, блок-схем и различных других диаграмм в Интернете. Диаграммы от Gliffy прекрасны и очень подходят для печати дипломных работ и исследовательских работ.
Особенности Gliffy
- Нарисуйте диаграммы, такие как блок-схемы, диаграммы Венна, организационные диаграммы, архитектуру AWS, диаграмму UML, сетевую диаграмму и модель бизнес-процессов.
- Перетаскивайте фигуры или используйте шаблоны и темы.
- Добавление визуальных элементов непосредственно в Jira и Confluence
- Доступ к предыдущим версиям в истории изменений.
- Делитесь диаграммами через URL-адрес или встраивание.
Cacoo — это облачное приложение для рисования. с его помощью вы можете создавать, редактировать и комментировать диаграммы в режиме реального времени, чтобы визуализировать и документировать каждый шаг создания диаграммы. Cacoo помогает рисовать интересные научные диаграммы и блок-схемы с расширенными функциями.
Характеристики Cacoo
- Отслеживайте, когда диаграмма последний раз редактировалась, и сохраняйте версии диаграммы, чтобы сравнивать изменения с течением времени.
- Создавайте графики и диаграммы, используя свои собственные данные. Импортируйте из электронной таблицы или вводите прямо в Cacoo.
- Получайте диаграммы с высоким разрешением с опциями экспорта SVG, PDF, PowerPoint и PostScript.
- Вставьте свои диаграммы в вики, веб-сайт или блог, и они будут автоматически обновляться при редактировании в Cacoo.
Ты тоже любишь
Видео: 10 видов плагиата
Посмотрите это видео для получения более подробной информации.Щелкните логотип, чтобы подписаться
Эти инструменты будут полезны для создания научных диаграмм, бесплатного программного обеспечения для рисования научных фигур, программного обеспечения для научного рисования, научных диаграмм и программного обеспечения для создания научных фигур для рисования экспериментальных установок, научных диаграмм в Интернете, рисунков, рисунков, рисования векторных диаграмм.
Кроме того, альтернативой Biorender может быть какое-то бесплатное программное обеспечение для рисования и рисования фигур для рисования биологических диаграмм. С его помощью мы можем рисовать биологические фигуры, рисунки биологических фигур.
Надеюсь, эти онлайн-инструменты для создания диаграмм могут помочь вам создавать фигуры в Интернете, чтобы рисовать график для исследовательской работы, создавать научные блок-схемы, составлять диаграммы с помощью бесплатного программного обеспечения для рисования фигур. Если вам известен какой-либо другой полезный инструмент, оставьте комментарий ниже. Спасибо!
Связанныерисунков Google | Интернет-инструменты для преподавания и обучения
Google Drawings — это виртуальная доска, которая позволяет пользователям создавать контент, рисуя, вставляя изображения, связывая видео и веб-сайты, а также вставляя текст, фигуры, таблицы и другой контент на страницу в Google Диске.Пользователи могут создавать блок-схемы, диаграммы, концептуальные карты, визуальные раскадровки, оригинальные произведения искусства и многое другое. Это приложение доступно бесплатно всем, у кого есть учетная запись Google. Пользователи могут совместно работать над одним и тем же чертежом одновременно. Это означает, что учащиеся могут совместно работать над одним и тем же рисунком с разных компьютеров в разных местах. Рисунками можно поделиться по ссылке или встроить в веб-страницу (выбрав «Опубликовать в Интернете» в меню файла). Соавторы могут редактировать документ и оставлять комментарии к нему.Если вы ищете инструмент, который поможет вовлечь студентов и способствовать сотрудничеству и творчеству, это отличный инструмент для студентов, чтобы визуально конструировать и демонстрировать свои знания.
Снимок инструментаВлияние на обучение студентов: Благодаря дизайну студенты могут сотрудничать, творить, общаться и участвовать в обучении. Что особенно хорошо в этом приложении, так это то, что оно позволяет студентам работать над одним и тем же документом одновременно из разных мест.Они могут редактировать, добавлять, удалять и комментировать контент одновременно. Это приложение действительно может вернуть учащихся в центр их собственного обучения.
Простота использования: Это приложение невероятно интуитивно понятно, я мог ориентироваться в нем и производить нужные мне продукты без предварительного ознакомления с приложением через учебные пособия или службу поддержки. К этому приложению можно получить доступ через любой браузер и на любом устройстве с доступом в Интернет, но редактировать рисунки на планшетах и компьютерах гораздо проще из-за большего экрана.Это бесплатный и легкий доступ для всех, у кого есть учетная запись Google, что является большим плюсом моей книги.
Доступность: Это приложение очень доступно для программ чтения с экрана и дисплеев Брайля. Google предоставляет несколько страниц с пошаговыми инструкциями для включения этих адаптаций в рисунки Google.
Размер класса: У этого приложения нет определенного числа лиц, которые могут им пользоваться, и оно бесплатное. Честно говоря, в зависимости от вашего конкретного проекта ограничений по размеру для этого приложения действительно нет, хотя у меня, вероятно, не было бы 400 человек, редактирующих один документ.
Конфиденциальность: Это действительно единственный недостаток рисунков Google, который я могу найти. Google не раскрывает, какую именно информацию они собирают из каких приложений, но их общей политики конфиденциальности и условий использования достаточно, чтобы дать одну паузу при принятии решения, использовать ли это приложение или нет. Они собирают данные о вас, когда у вас есть учетная запись. Google также заверяет пользователей, что контент в Google является их собственным, но позже заявляет, что контент также принадлежит Google, что, на мой взгляд, вносит некоторую путаницу в авторские права.Замечу, что если вы используете Google Рисунки через Google Apps for Education, политика конфиденциальности будет более защищенной для учащихся.
Google Рисунки Обзор видео*** Смотрите стенограмму видео здесь ***
Рисунки Google и модель SAMR- Замена: Учащиеся используют Google Рисунки для создания цифрового плаката (вместо рисования плаката).
- Дополнение: Учащиеся совместно работают над одним и тем же цифровым плакатом в одно и то же время в классе или у себя дома.Работа каждого человека видна учителю в истории изменений.
- Модификация: учащиеся могут совместно создавать интерактивные визуальные дисплеи с изображениями, подвижными объектами и интерактивными ссылками, которые ведут прямо к видео или веб-ресурсу, на котором учащиеся могут в режиме реального времени оставлять комментарии и отзывы.
- Новое определение: Студенты и учителя могут критиковать другие группы из любой точки мира.
Math: Попросите учащихся представить статистическую информацию на графических дисплеях и связать внешние источники со своими страницами.Или используйте Чертежи для уроков геометрии, попросите учащихся манипулировать формами, чтобы определить, какие характеристики остаются постоянными для каждой формы, а какие могут изменяться (например, прямоугольник против параллелограмма против трапеции).
Наука : Попросите группу студентов исследовать и собрать информацию по определенной теме, включая изображения, графики, видео, веб-сайты и текст, и представить ее классу. Попросите аудиторию, членов сообщества или родителей оставить вопросы на странице, на которые студенты-докладчики смогут ответить.
English / Language Arts: Попросите весь ваш класс вместе деконструировать персонажа, сцену или книгу, создав визуальную раскадровку или комикс с изображениями, а также связанные видео, текст и другие ресурсы, объясняющие историческую значимость, образы, развитие персонажей, и т. д.… которыми можно поделиться с классом в конце урока.
Социальные науки: Предложите учащимся создать интерактивную шкалу времени, объединяющую изображения, видео, текст и другие ресурсы, объясняющие, как события влияли друг на друга и развивались с течением времени.Студенты также могут комментировать изображение, разбирая, как различные аспекты изображения иллюстрируют разные темы в тот период времени.
Другое: Создайте наглядную доску о поездке или отпуске. Попросите учащихся подготовить рисунок, чтобы представиться классу в начале года. Прежде чем писать статью, создайте визуальный органайзер и попросите других студентов оставить комментарии и отзывы. Рисунки Google — отличный инструмент для создания и изменения графики.
Ресурсы Как использовать Google РисункиЕсли у вас НЕТ аккаунта Google
- Перейти на www.google.com
- Нажмите «Войти» в правом верхнем углу.
- Нажмите «Создать учетную запись»
- Создать аккаунт
Если у вас уже есть учетная запись Google
- Войти в Google
- Щелкните значок Google Apps
- Щелкните значок диска
- Нажмите «Создать» в верхнем левом углу.
- Наведите указатель мыши на «Еще» и выберите «Google Рисунки».
- Начать создание контента!
Посмотрите несколько уроков:
5 онлайн-уроков рисования, которые вы можете пройти прямо сейчас
Я снова начал рисовать, когда началась пандемия, чтобы попытаться заняться чем-нибудь творческим в недавно обретенное свободное время.Искусство может быть эффективным способом самовыражения и способом помочь обработать события, происходящие вокруг вас. Даже наблюдение за тем, как рисуют другие люди, может иметь терапевтическое значение: если вы поклонник Боба Росса, вы знаете все о «счастливых случайностях» и о том, почему у каждого дерева должен быть друг.
Но как начать оттачивать свои навыки рисования, если вы все еще застряли дома? Вам не нужно возвращаться в колледж или покупать дорогие инструменты, чтобы научиться рисовать, все, что вам нужно, — это онлайн-уроки рисования. От рисования фигур до иллюстраций и графического дизайна — есть онлайн-уроки рисования, которые помогут избавиться от художественного зуда.Мы собрали пять лучших онлайн-уроков рисования, чтобы помочь вам изучить основы рисования и сформировать свой собственный художественный стиль. Пришло время взять карандаш и начать рисовать, независимо от того, являетесь ли вы опытным художником, желающим расширить свой набор навыков, или абсолютным новичком. Мы периодически обновляем этот список.
Подробнее: Обзор приложения Procreate: станьте художником на iPad с этим приложением за 10 долларов
Удеми / Скриншот Шелби Браун / CNETОкончательный курс рисования на Udemy не требует, чтобы вы выходили и вкладывались в высококачественные расходные материалы, когда вы только начинаете, что я оценил.Курс состоит из 11 разделов с 63 лекциями в классе, которые охватывают основы рисования и дополняют друг друга. В этом путешествии по рисованию вы узнаете о перспективе, текстуре, рисовании с натуры, рисовании человеческого лица и фигуры, пространстве, ценности и контрасте. Также есть бонусное видео об искусстве в стиле анимации.
Сколько это стоит: Цены на курсы Udemy устанавливаются индивидуальными инструкторами в соответствии с ценовой категорией, если только они не решат предлагать их бесплатно. Абсолютный курс рисования стоит 110 долларов.
Удеми / Скриншот Шелби Браун / CNET КурсUdemy’s Complete Drawing Masterclass также охватывает некоторые фундаментальные художественные учения, такие как линии, значение, контраст и перспектива, но на каждой лекции он идет немного глубже.Кроме того, в курсе также объясняются принадлежности для рисования, такие как различные типы бумаги, рекомендуемые марки, инструменты для заточки и то, как использование стола или мольберта может повлиять на вашу работу.
Сколько это стоит: Цены на курсы Udemy устанавливаются индивидуальными инструкторами в соответствии с ценовой категорией, если только они не решат предлагать их бесплатно. Курс полного мастер-класса по рисованию стоит 100 долларов.
Creative Live / Скриншот Шелби Браун / CNETМне понравился ландшафтный курс учителя рисования Эми Винн о том, чтобы наслаждаться природой и отдыхать, что тоже является ключевым моментом, поскольку попытки освоить новый навык могут быть разочаровывающими, если вы не усвоите его так быстро, как хотелось бы. .В ходе курса вы будете составлять дневник полевых зарисовок, пока Винн расскажет вам о морских пейзажах, деревнях и промышленных ландшафтах. В этом онлайн-классе вы узнаете о сборке эффективного (но портативного) художественного набора, о том, как использовать свет и видоискатель, о соотношении неба и земли, о достижении глубины и создании атмосферы.
Сколько это стоит: CreativeLive позволяет приобрести Creator Pass за 39 долларов в месяц или 149 долларов в год. Это дает вам доступ к таким функциям, как вся библиотека сайта, содержащая более 1500 классов, и к способам отслеживания ваших целей с помощью траекторий обучения.Вы также можете настроить учетную запись и покупать классы индивидуально. Например, курс Винн стоит 14 долларов, в то время как CreativeLive проводит сезонную распродажу. В противном случае это стоит 29 долларов.
Skillshare / Скриншот Шелби Браун / CNET РучкиPilot Precise V7 (их можно найти в магазинах канцелярских товаров) — один из моих любимых инструментов для рисования.Конечно, искусство пером и тушью может выходить далеко за рамки этого, и все дело в том, что лучше всего подходит для вас. Если вас интересуют перо и чернила, у Yasmina Creates есть курс по Skillshare, который охватывает все это.
В онлайн-классе рисования разбираются различные расходные материалы и то, как действуют разные инструменты. Вы также узнаете советы и рекомендации, такие как изменение линий, текстуры и узоров.
Мне понравилось, что проекты классов, отображаемые на странице курса, демонстрируют различные стили, такие как реализм, иллюстративность и карикатуры, поэтому похоже, что преподаватель дает вам возможность найти свой собственный художественный стиль.
Сколько это стоит: Некоторые онлайн-классы на Skillshare бесплатны при создании учетной записи, но для большинства требуется премиум-членство, которое стоит 99 долларов в год или 19 долларов в месяц. Вы можете подписаться на 14 бесплатных дней неограниченных занятий. Премиум-членство также без рекламы и позволяет загружать занятия на мобильное устройство и смотреть в автономном режиме.
Skillshare / Скриншот Шелби Браун / CNETЭтот онлайн-курс рисования классифицируется как промежуточный, поэтому, если вы довольно неравнодушны к рисованию (каламбур), я бы не стал начинать с этого.Класс Брикки фокусируется на реалистичных карандашных портретах, разбивая карандашные техники, черты лица и их пропорции, а также рекомендации по подбору.
Перед тем, как вы запишетесь на этот урок рисования жизни, в программе Брикки перечислены принадлежности для класса — бумага, карандаши, грифель (если вы используете механические карандаши), блендеры (салфетки, ватные палочки или пни для смешивания) и ластики. Она говорит, что вы можете использовать любой шрифт, но дает рекомендации по конкретным брендам в программе.
Сколько это стоит: Некоторые онлайн-классы на Skillshare бесплатны при создании учетной записи, но для большинства требуется премиум-членство, которое стоит 99 долларов в год или 19 долларов в месяц.Вы можете подписаться на 14 бесплатных дней неограниченных занятий. Премиум-членство также без рекламы и позволяет загружать занятия на мобильное устройство и смотреть в автономном режиме.
Развлекайте свой мозг самыми крутыми новостями от потоковой передачи до супергероев, от мемов до видеоигр.
Больше способов расширить свой кругозор
Добавить рисунок в документ
Что ты хочешь сделать?
Добавить рисунок в документ
Щелкните в документе, где вы хотите создать рисунок.
На вкладке Вставить в группе Иллюстрации щелкните Фигуры .
На вкладке Формат , которая появляется после вставки фигуры чертежа, можно выполнить любое из следующих действий:
Вставьте фигуру. На вкладке Формат в группе Вставить фигуры щелкните фигуру, а затем щелкните где-нибудь в документе.
Измените форму. Щелкните фигуру, которую хотите изменить. На вкладке Формат в группе Вставить фигуры щелкните Изменить фигуру , наведите указатель на Изменить форму , а затем выберите другую фигуру.
Добавьте текст к фигуре. Щелкните фигуру, на которой хотите разместить текст, и введите текст.
Сгруппируйте выбранные формы. Выберите несколько фигур одновременно, нажав CTRL на клавиатуре и щелкнув каждую фигуру, которую нужно включить в группу.На вкладке Формат в группе Упорядочить щелкните Группа , чтобы все фигуры обрабатывались как один объект.
Нарисуйте документ. На вкладке Формат в группе Вставить фигуры разверните параметры фигур, щелкнув стрелку. Под линий щелкните Freeform или Scribble .
Совет: Чтобы остановить рисование линиями произвольной формы или каракулями, дважды щелкните мышью.
Отрегулируйте размер фигур. Выберите фигуру или фигуры, размер которых нужно изменить. На вкладке Формат в группе Размер щелкните стрелки или введите новые размеры в поля Высота и Ширина .
Примените стиль к фигуре. В группе стилей фигур наведите указатель мыши на стиль, чтобы увидеть, как будет выглядеть ваша форма, когда вы примените этот стиль. Щелкните стиль, чтобы применить его. Или щелкните Shape Fill или Shape Outline и выберите нужные параметры.
Примечание: Если вы хотите применить цвет и градиент, которые недоступны в группе стилей фигур , сначала выберите цвет, а затем примените градиент.
Добавьте блок-схемы с соединителями. Перед созданием блок-схемы добавьте холст для рисования, щелкнув вкладку Вставить , щелкнув Фигуры в группе Иллюстрации , а затем нажав Новый холст для рисования . На вкладке Формат в группе Вставить фигуры щелкните фигуру блок-схемы.В разделе Линии выберите соединительную линию, такую как Curved Arrow Connector .
Используйте тени и трехмерные (3-D) эффекты , чтобы добавить интереса к фигурам на чертеже. На вкладке Format в группе Shape Styles щелкните Shape Effects и выберите эффект.
Совместите объекты на холсте. Чтобы выровнять объекты, нажмите и удерживайте CTRL при выборе объектов, которые нужно выровнять. На вкладке Формат в группе Упорядочить щелкните Выровнять , чтобы выбрать из набора команд выравнивания.
Удалить весь рисунок или его часть
Выберите объект чертежа, который вы хотите удалить.
Нажмите УДАЛИТЬ.
См. Также
Добавить фигуры
Нарисуйте кривую или круговую форму
Вставить картинки
Обрезать картинку
Добавьте картинку в свой файл
Что ты хочешь сделать?
Добавить рисунок в документ
Щелкните в документе, где вы хотите создать рисунок.
На вкладке Вставить в группе Иллюстрации щелкните Фигуры .
Когда вы найдете фигуру, которую хотите вставить, дважды щелкните ее, чтобы вставить ее автоматически, или щелкните и перетащите, чтобы нарисовать ее в документе.
На вкладке Формат , которая появляется после вставки фигуры чертежа, можно выполнить любое из следующих действий:
Вставьте фигуру. На вкладке Формат в группе Вставить фигуры щелкните фигуру, а затем щелкните где-нибудь в документе.
Измените форму. Щелкните фигуру, которую хотите изменить. На вкладке Формат в группе Стили фигур щелкните Изменить форму , а затем выберите другую форму.
Добавьте текст к фигуре. Щелкните фигуру правой кнопкой мыши, выберите Добавить текст и введите текст.
Сгруппируйте выбранные формы. Выберите несколько фигур одновременно, нажав CTRL на клавиатуре и щелкнув каждую фигуру, которую нужно включить в группу. На вкладке Формат в группе Упорядочить щелкните Группа , чтобы все фигуры обрабатывались как один объект.
Нарисуйте документ. На вкладке Формат в группе Вставить фигуры разверните параметры фигур, щелкнув стрелку. Под линий щелкните Freeform или Scribble .
Отрегулируйте размер фигур. Выберите фигуру или фигуры, размер которых нужно изменить. На вкладке Формат в группе Размер щелкните стрелки или введите новые размеры в поля Высота фигуры и Ширина фигуры .
Примените стиль к фигуре. В группе стилей фигур наведите указатель мыши на стиль, чтобы увидеть, как будет выглядеть ваша форма, когда вы примените этот стиль.Щелкните стиль, чтобы применить его. Или щелкните Shape Fill или Shape Outline и выберите нужные параметры.
Примечание: Если вы хотите применить цвет и градиент, которые недоступны в группе стилей фигур , сначала выберите цвет, а затем примените градиент.
Добавьте блок-схемы с соединителями. Перед созданием блок-схемы добавьте холст для рисования, щелкнув вкладку Вставить , щелкнув Фигуры в группе Иллюстрации , а затем нажав Новый холст для рисования . На вкладке Формат в группе Вставить фигуры щелкните фигуру блок-схемы. В разделе Линии выберите соединительную линию, такую как Curved Arrow Connector .
Используйте тени и трехмерные (3-D) эффекты , чтобы добавить интереса к фигурам на чертеже.На вкладке Формат выберите параметр в группе Shadow Effects или 3-D Effects .
Совместите объекты на холсте. Чтобы выровнять объекты, нажмите и удерживайте CTRL при выборе объектов, которые нужно выровнять. На вкладке Формат в группе Упорядочить щелкните Выровнять , чтобы выбрать из набора команд выравнивания.
Удалить весь рисунок или его часть
Выберите объект чертежа, который вы хотите удалить.
Нажмите УДАЛИТЬ.
См. Также
Нарисуйте кривую или круговую форму
Вставить картинки
Обрезать картинку
Добавьте картинку в свой файл
Лучшее программное обеспечение для графического дизайна в 2021 году
Лучшее программное обеспечение для графического дизайна
Каждому творцу нужно лучшее программное обеспечение для графического дизайна, но когда денег мало или вы только начинаете, вам, возможно, придется довольствоваться лучшим бесплатным программным обеспечением для графического дизайна.К счастью, здесь мы можем разобраться с вами в любом случае.
Для работающих креативщиков оплата стандартных пакетов не составляет труда; вы будете работать с проверенными инструментами, и вам не нужно будет беспокоиться о выводе совместимых файлов. К тому же, сколько бы вы ни потратили, они должны окупиться в кратчайшие сроки. Однако, если вы изучаете свое дело или думаете о переходе в новую дисциплину, правильным вариантом будет тестирование воды с помощью лучшего бесплатного программного обеспечения для графического дизайна.
Если вы ищете лучшее программное обеспечение для графического дизайна или ищете бесплатную альтернативу, которая по-прежнему отлично справится со своей задачей, мы нашли для вас все лучшие варианты. Однако, если вы не можете найти то, что ищете, наше лучшее программное обеспечение для цифрового искусства и лучшие публикации о программном обеспечении для 3D-моделирования также имеют множество отличных вариантов.
Вы также можете проверить наш список лучших приложений для редактирования видео или лучшее бесплатное программное обеспечение для создания логотипов. Хотите потратиться на программное обеспечение Adobe? Обязательно посетите нашу страницу скидок Creative Cloud.
Лучшее программное обеспечение для графического дизайна: Vector art
Лучшее программное обеспечение для графического дизайна: платное программное обеспечение для работы с векторной графикой
(Изображение предоставлено Adobe)01. Adobe Ilustrator
Действующий чемпион векторной графики
Платформа: Windows, macOS
Набор инструментов промышленного стандарта
Возможности Adobe Sensei AI
Лучшие инструменты для работы с векторной графикой и шрифтом
Требуется подписка CC
Трудно поспорить со стандартным отраслевым пакетом векторных изображений для первой записи в этом списке лучших программ для графического дизайна.Adobe Illustrator — лучшее программное обеспечение для графического дизайна, если вы хотите создавать изображения, логотипы, значки или любой другой визуальный дизайн, который необходимо масштабировать до любых размеров без ущерба для качества. Независимо от того, хотите ли вы создать все с нуля, используя контуры и формы, или автоматически отслеживать существующие изображения, Illustrator упрощает все это, и вы даже можете начать создавать на iPad, а затем перенести свою работу на рабочий стол для точной настройки. Конечно, Illustrator требует подписки на Creative Cloud, что может оттолкнуть некоторых людей, но большое количество рабочих креативщиков согласятся, что это полностью окупает затраты.
(Изображение предоставлено Serif)02. Affinity Designer
Достойный соперник Illustrator
Платформа: Windows, macOS
Отличная ценность
Множество полезных инструментов
Хорошая совместимость с Illustrator
Недостаток расширенных возможностей Illustrator особенности
В то время как векторная игра в Illustrator была в значительной степени сама по себе на протяжении веков, в последние годы появился новый претендент, и о нем можно многое сказать. Affinity Designer от Serif не совсем делает все, что умеет Illustrator (все подробности см. В нашем обзоре Affinity Designer), но обычно он работает быстрее и импортирует файлы AI и PSD, так что вы сможете работать с файлами от дизайнеров. кто пользуется Illustrator.У него также есть функции, которых вы не найдете в Illustrator, в том числе бесконечное количество повторов и масштабирование более одного миллиона, но наиболее привлекательным отличием является цена: единовременный платеж в размере 48,99 фунтов стерлингов / 49,99 долларов США для настольных компьютеров или 19,99 фунтов стерлингов / 19,99 долларов США на компьютерах. iPad, и на момент написания была доступна 50-процентная скидка.
(Изображение предоставлено: Sketch)03. Sketch
Идеальные векторы для пользовательского интерфейса и значков
Платформа: macOS
Хорошо для пользовательского интерфейса и значков
Легко освоить
Только для Mac
Не хватает глубины Illustrator
И Illustrator, и Affinity Designer предлагают полный набор векторных инструментов, подходящих для всего, от иллюстрации до цифрового дизайна.Однако если все, что вам нужно, это что-то для цифрового дизайна — и если у вас есть Mac — тогда Sketch с его более оптимизированным набором инструментов может вам больше подойти. С акцентом на дизайн пользовательского интерфейса и значков он идеально подходит для серьезных дизайнерских задач, включая создание прототипов приложений и веб-сайтов, и с ним намного легче справиться, чем с его более тяжелыми аналогами.
Лучшее программное обеспечение для графического дизайна: Бесплатное программное обеспечение для работы с векторной графикой
04. Gravit Designer
Полный набор векторных инструментов бесплатно
Платформа: Браузер, Windows, macOS, Linux, ChromeOS
Достойный набор инструментов
Работает с файлами AI и Sketch
Desktop и онлайн
Бесплатная версия имеет ограничения
Gravit Designer — это полнофункциональное приложение для векторного дизайна от компании Corel Draw.Один из лучших вариантов программного обеспечения для графического дизайна, он подходит для всех видов дизайнерских работ, от дизайна экрана, приложений и значков до презентаций, иллюстраций и анимации.
Благодаря чистому и интуитивно понятному интерфейсу, который настраивается по мере необходимости, это бесплатное программное обеспечение для графического дизайна содержит множество инструментов для создания подробных и красивых векторных изображений, включая неразрушающие логические значения, инструмент «нож» и графики путей, а также несколько заливок. и режимы наложения, и мощный текстовый движок.
Вы можете использовать Gravit Designer онлайн или загрузить копию на свой компьютер; Обратите внимание, что вы автоматически запускаете (бесплатную) пробную версию Gravit Designer Pro при регистрации, а по окончании пробной версии вы переходите на бесплатную версию, но теряете функции Pro — если, конечно, вы не платите за подписку.
Тем не менее, бесплатная версия Gravit Designer по-прежнему превосходна. Вы можете экспортировать как PDF, SVG или растровое изображение, и вы получаете доступ к сервису Gravit Cloud, который позволяет вам работать, где бы вы ни находились.Смотрите полное сравнение между Pro и бесплатной версиями здесь.
(Изображение предоставлено Vecteezy)05. Vecteezy
Легко для новичков и мощно для профессионалов
Платформа: Браузер
Простота использования
Хорошие векторные инструменты
Многие элементы для работы с
Требуется учетная запись для сохранения работы
Vecteezy — это бесплатный онлайн-редактор в браузере, который позволяет редактировать и настраивать существующие векторные изображения Vecteezy или создавать векторные дизайны с нуля.Он невероятно прост в использовании и на удивление эффективен для бесплатного инструмента с сочетаниями клавиш и расширенными преобразованиями, встроенными в набор функций. Вам необходимо создать учетную запись, чтобы сохранить свою работу, а присоединение к профессиональной версии дает вам множество дополнительных инструментов и ресурсов.
06. Vectr
Отличный инструмент для совместной работы
Платформа: Браузер, Windows, Linux, Chrome OS
Полезные руководства
Версии браузера и настольного компьютера
Отличные инструменты для совместной работы
Отсутствуют некоторые расширенные функции
Доступный как в виде веб-приложения на основе браузера, так и в качестве автономного настольного приложения, Vectr, возможно, является лучшим бесплатным программным обеспечением для графического дизайна для создания 2D-векторной графики.Обладая всеми ожидаемыми векторными функциями, а также множеством вариантов использования фильтров, теней и шрифтов, он достаточно универсален для повседневных задач дизайна. Его параметры совместной работы и синхронизации в реальном времени особенно удобны, поскольку они по сути позволяют любому наблюдать, как вы разрабатываете, вживую, а это означает, что действительно легко создавать в тандеме или отправлять отзывы. Это настоящая альтернатива Adobe Illustrator CC.
07. SVG-Edit
Платформа: Браузер
Хорошие векторные возможности
Интуитивно понятный интерфейс
Коротко о дополнительных инструментах
Требуется некоторое знание кода
Если вы хотите быстро выводить SVG или отредактируйте существующий файл SVG, есть несколько онлайн-редакторов, которые сделают эту работу так же хорошо, как Adobe Illustrator.Но SVG (масштабируемая векторная графика) — один из наших лучших программ для графического дизайна. Это открытый формат, позволяющий программно воспроизводить векторные рисунки, и одним из самых хороших проектов является SVG-Edit.
Он полностью построен на HTML5, CSS3 и JavaScript и не требует обработки на стороне сервера. Таким образом, вы можете не только использовать его для создания и редактирования документов, но, поскольку это открытый исходный код, вы также можете загружать и изменять код с помощью одного из лучших редакторов кода — создавая свою собственную версию, если хотите.
Стандартный — хотя и базовый — набор инструментов для каждого редактора векторных изображений находится здесь, и, хотя он ограничен форматом SVG, он на удивление способен. Обратите внимание: если вы не знакомы с кодом, этот вариант, вероятно, не для вас.
08. Inkscape
Бесплатное векторное приложение с очень хорошей интеграцией SVG
Платформа: Windows, macOS, Linux
Отличная интеграция SVG
Множество дополнительных функций
Регулярные обновления
Производительность может быть низкой
Как и многие из лучших доступных бесплатных программ для графического дизайна, Inkscape фокусируется на формате SVG в качестве основного формата файлов.Этот высокопроизводительный редактор имеет очень хорошую интеграцию с SVG, поддерживая многие из более продвинутых функций, которые не всегда доступны в других приложениях, таких как альфа-смешивание, клонированные объекты и маркеры.
Полная поддержка различных цветовых режимов означает, что это жизнеспособная альтернатива Illustrator как для печати, так и для веб-дизайна, и хотя интерфейс несколько проще, чем Illustrator, все же можно создавать чрезвычайно сложные изображения. Особо следует отметить возможность трассировки растровых изображений, поддержку штрихов переменной ширины и собственный импорт файлов Illustrator.
Лучшее программное обеспечение для графического дизайна: создание и редактирование изображений
Лучшее программное обеспечение для графического дизайна: платное программное обеспечение для редактирования изображений
(Изображение предоставлено Adobe)09. Adobe Photoshop
Стандартный редактор изображений
Платформа: Windows , macOS
Стандартный редактор растровых изображений
Все необходимые инструменты
Невероятные функции на базе искусственного интеллекта
Дорогая подписка Adobe
Как Illustrator относится к векторной графике, так и Photoshop для редактирования изображений.Это лучшее программное обеспечение для графического дизайна для редактирования изображений с огромным набором мощных инструментов, которые делают его подходящим для всего, от рисования и раскрашивания до ретуширования фотографий, и в нем есть функции, облегчающие жизнь творческих людей, в том числе инструменты на базе искусственного интеллекта, такие как заливка с учетом содержимого и замена неба. Если вы можете себе это позволить — а если вы работаете дизайнером, то подписка на Adobe CC стоит довольно разумных затрат — тогда это просто необходимо.
(Изображение предоставлено: Serif)10.Affinity Photo
Прикосновение к Photoshop
Платформа: Windows, macOS
Фантастическая ценность
Сильный набор функций
Отличная совместимость с Photoshop
Недостаток мощных функций Photoshop
Есть только одна серьезная альтернатива Photoshop редактору изображений , и это Affinity Photo. Его основная особенность заключается в том, что он намного дешевле, чем стандартный отраслевой пакет Adobe — как и Affinity Designer, он будет стоить вам единовременного платежа в размере 48 фунтов стерлингов.99 / 49,99 долларов США для настольных компьютеров и 19,99 фунтов стерлингов / 19,99 долларов США для iPad, и опять же, на момент написания статьи доступна 50-процентная скидка, но это не означает, что это экономит на функциях. В нем есть все инструменты для ретуширования фотографий, которые могут вам понадобиться, а также расширенные инструменты рисования с огромной библиотекой кистей, и он позволяет импортировать и экспортировать файлы PSD и даже смарт-объекты.
(Изображение предоставлено Procreate)11. Procreate
Лучшее приложение для рисования для iPad
Платформа: iPad
Отличная цена
Великолепные инструменты для рисования
Впечатляющая производительность
Не полный пакет дизайна
Если вы владелец iPad и хотите использовать лучшее программное обеспечение для графического дизайна, с помощью которого можно рисовать и рисовать, Photoshop и Affinity Photo будут вам полезны.Однако, если вам не нужны все их дополнительные инструменты дизайна, то на самом деле есть только один выбор — Procreate. Он создан для художников, с целым набором красивых кистей под рукой, а также множеством действительно полезных инструментов, включая QuickShape, который каждый раз будет давать вам идеальные формы, и StreamLine для превращения грубых мазков в плавные кривые. Он также позволит вам рисовать фильтры прямо на холсте, а также предложит все необходимые инструменты для типографики. По цене, даже более привлекательной, чем у Affinity Photo, это важное приложение для iPad (и версию для iPhone, Procreate Pocket, тоже стоит попробовать).
Лучшее программное обеспечение для графического дизайна: Бесплатное программное обеспечение для редактирования изображений
12. Canva
Редактируйте изображения, создавайте цветовые палитры, сопоставляйте пары шрифтов и многое другое
Платформа: Браузер, iOS, Android
Полный пакет дизайна
Множество элементов для использования
Бесплатное использование
Для функцийPro требуется подписка
Кажется жестким помещать Canva под заголовком «Программное обеспечение для редактирования изображений» в рейтинге лучших программ для графического дизайна, потому что она делает гораздо больше.Canva — это редактор фотографий, инструмент цветовой палитры, средство выбора сочетания шрифтов, учебный ресурс и средство для создания фотоколлажей, а также в нем даже есть специальный инструмент для создания инфографики с сотнями бесплатных элементов дизайна и шрифтов под рукой.
На самом деле это больше полнофункциональный пакет графического дизайна, чем фоторедактор, и хотя он немного не предлагает широты возможностей Adobe Creative Cloud, его простота, множество полезных инструментов и вдохновляющие ресурсы для обучения делают Canva настоящим хитом. .Вы можете использовать Canva в браузере для полноценного использования, но большинство инструментов доступны как для Android, так и для iOS.
(Изображение предоставлено RawTherapee)13. RawTherapee
Настройте свои фотографии, чтобы они выглядели наилучшим образом
Платформа: Windows, macOS, Linux
Хороший редактор фотографий
Инструменты пакетной обработки
Отличная поддержка RAW
Не обновляется с 2020 года
RawTherapee позволяет пользователям исправлять искажения, усиливать цвета, восстанавливать детали и многое другое, что означает, что пользователи могут вносить изменения в свои фотографии, пока они не будут выглядеть именно так, как они хотят.
Это бесплатное программное обеспечение с открытым исходным кодом также ускоряет рабочий процесс, позволяя выполнять пакетную обработку изображений. Вы также можете отправлять изображения в другое программное обеспечение, такое как GIMP, если хотите.
14. Photo Pos Pro
Исправьте свои фотографии и многое другое, помимо
Платформа: Windows
Удобство для пользователя
Подходит для редактирования фотографий
Доступно множество плагинов
Не для общего создания изображений
Если вы работаете на ПК с Windows и нуждаетесь в приличном наборе инструментов для редактирования изображений без ценника Photoshop или огромного набора инструментов GIMP, Photo Pos Pro вам подойдет.Лучший вариант программного обеспечения для графического дизайна, предназначенный для улучшения и редактирования изображений, он идеально подходит для типичных задач редактирования фотографий, таких как корректировка контраста, освещения и насыщенности, но он также будет расширен до более продвинутых методов (которые делают его одним из наших любимых лучших выбор программного обеспечения для графического дизайна).
Он может похвастаться чрезвычайно удобным интерфейсом, а также подробной справочной системой, которая поможет вам начать работу, и если вы хотите расширить его инструменты в соответствии со своими потребностями, существует множество доступных расширений и плагинов.
(Изображение предоставлено Krita)15. Krita
Известный инструмент для рисования с открытым исходным кодом
Платформа: Windows, macOS, Linux
Предназначен для художников и иллюстраторов
Отличные инструменты для рисования
Хорошо для узоров creation
Не очень поддержка
Разработанный с учетом потребностей индустрии визуальных эффектов и концепт-художников, иллюстраторов, художников по мату и текстурам, Krita — это бесплатный инструмент для рисования с открытым исходным кодом, который находится в разработке с 1999 года.Он поставляется с полным набором кистей, подходящих для любой работы, и доступен целый ряд плагинов, от расширенных фильтров до помощников по рисованию для работы с перспективой.
Примечательные особенности включают стабилизаторы кисти для сглаживания любых шатких линий, режим обтекания для создания бесшовных текстур и узоров и всплывающую палитру для быстрого выбора цвета.
(Изображение предоставлено Pixlr)16. Pixlr
Бесплатное программное обеспечение для графического дизайна с более чем 600 эффектами
Платформа: Браузер, iOS, Android
Три версии
Отличные специализированные инструменты
Теперь работает в браузер
Дополнительные параметры требуют подписки
Pixlr сильно изменился с тех пор, как мы в последний раз смотрели на него, и теперь это еще более мощный онлайн-редактор фотографий, чем раньше.Помимо приложений для iOS и Android, теперь он также является службой на основе браузера с тремя различными версиями на выбор.
Если вам нужен быстрый и простой инструмент для редактирования фотографий, то Pixlr X — то, что вам нужно; он разработан для редактирования одним щелчком мыши и создания художественных эффектов для мгновенного визуального улучшения. Pixlr E, тем временем, предоставляет вам набор более подробных инструментов редактирования в стиле Photoshop. И если все, что вам нужно, это удалить фон с фотографии, есть также Pixlr BG, инструмент на базе искусственного интеллекта, который автоматически сделает это за секунды.Все они бесплатны; однако, если вам нужны более продвинутые инструменты, а также дополнительные наложения, стикеры и даже стоковая библиотека, ознакомьтесь с вариантами подписки Pixlr.
17. Paint.NET
Отличная бесплатная альтернатива Photoshop для редактирования фотографий
Платформа: Windows
Хороший бесплатный редактор фотографий
Некоторые полезные инструменты рисования
Регулярные обновления
Отсутствие расширенных функций
Paint.NET — это альтернатива редактору Paint для Windows, который Microsoft поставляла с версиями Windows.Однако пусть это вас не смущает, поскольку оно на удивление способно и полезно, и на удивление достойно этого обзора лучших программ для графического дизайна.
Основное внимание уделяется простоте использования, и существует определенная тенденция к редактированию фотографий, а не к художественному творчеству. Тем не менее, существует ряд доступных специальных эффектов, позволяющих легко создавать фальшивую перспективу, смешивать и перемещать пиксели по холсту, мозаику и повторение выделения и т. Д.
Хороший набор инструментов выделения, поддержка слоев и настройки, такие как кривые и яркость / контрастность, означают, что Paint.NET — отличная альтернатива Photoshop для редактирования фотографий, особенно если вы можете обойтись без некоторых из последних дополнений к набору инструментов Photoshop.
(Изображение предоставлено Sumo)18. Sumo Paint
Впечатляющий редактор изображений на основе браузера
Платформа: Браузер
Полноценное веб-приложение
Множество инструментов и кистей
Простота использования
Для загружаемой версии требуется подписка.
Sumo Paint — это мощный редактор изображений на основе браузера, обладающий достаточным влиянием, чтобы попасть в число лучших программ для графического дизайна.Все стандартные функции, которые вы ожидаете от настольного инструмента, присутствуют и верны.
Ранее созданное с использованием Flash, Sumo Paint теперь представляет собой полноценное веб-приложение, которое будет работать в любом браузере, так что теперь вы можете использовать его на своем iPad, а также на рабочем столе. Есть еще загружаемая версия Pro, которую вы можете получить, если подпишетесь за 9 долларов в месяц, и Sumo была занята созданием дополнительных онлайн-инструментов, включая редактор фотографий и 3D-редактор.
Вернувшись к Sumo Paint, вы обнаружите, что стандартный набор инструментов и настроек уже включен.Кисти, карандаши, формы, текст, клонирование, градиенты и т. Д. — все это быстро доступно с плавающей панели инструментов в стиле Photoshop. Он также может открывать сохраненные документы с вашего жесткого диска, что делает Sumo Paint идеальным вариантом для редактирования и повторного редактирования.
19. GIMP
Популярная бесплатная программа для графического дизайна, альтернатива Photoshop
Платформа: Windows, macOS, Linux
Обширный набор инструментов
Отличные результаты
Эксцентричный интерфейс
Это называется GIMP
Бесплатное программное обеспечение для графического дизайна с открытым исходным кодом, которое дебютировало на платформах на базе Unix, GIMP означает программу манипулирования изображениями GNU.Сегодня он доступен в версиях для Linux, Windows и Mac.
Интерфейс GIMP несколько отличается от Photoshop, но доступна версия GIMP, которая имитирует внешний вид Adobe, что упрощает переход, если вы отказываетесь от Photoshop. Здесь доступен полный набор инструментов — все, к чему вы привыкли, находится в пределах легкой досягаемости, включая инструменты рисования, цветокоррекцию, клонирование, выделение и улучшение.
Команда, которая наблюдает за разработкой, также усердно работала над обеспечением совместимости, поэтому вы сможете без проблем работать со всеми популярными форматами файлов.Вы также найдете очень способный встроенный файловый менеджер, аналогичный Adobe Bridge.
Лучшее программное обеспечение для графического дизайна: 3D
Лучшее программное обеспечение для графического дизайна: платное программное обеспечение для 3D
(Изображение предоставлено Autodesk)20. Autodesk Maya
Промышленный стандартный пакет 3D с соответствующей ценой
Платформа: Windows , macOS
Невероятно мощный
Охватывает весь рабочий процесс 3D
Невероятно дорогой
Трудно выучить
Autodesk Maya — лучшее программное обеспечение для графического дизайна для 3D, но если вы еще не разбираетесь в 3D, то, честно говоря, это не для тебя.Это супертяжеловес в области визуальных эффектов, используемый всеми ведущими студиями, и он имеет огромный набор инструментов и функций, охватывающих все, от моделирования до текстурирования, освещения, рендеринга и анимации. Это, вероятно, самая полная сборка 3D-инструментов, которую вы можете получить, и ее цена — не говоря уже о времени, которое вам понадобится, чтобы освоить даже часть его функций, — отражает это. Тем не менее, если вам нужно иметь самую лучшую 3D-функциональность — или если вы хотите научиться использовать программное обеспечение, которое поможет вам в Pixar или Framestore, — тогда его потрясающая цена стоит того, чтобы заплатить, хотя, если вы Если вы студент или преподаватель, вы можете подписаться на бесплатный образовательный доступ к ассортименту Autodesk.
(Изображение предоставлено Maxon)21. Cinema 4D
Полнофункциональное 3D, идеально подходящее как для новичков, так и для профессионалов
Платформа: Windows, macOS
Относительно проста в использовании
Сильный набор инструментов
Отличная поддержка сообщества
Очень дорого
Если вам нужен профессиональный 3D-пакет, с которым относительно легко справиться, Maxon Cinema 4D должен быть в вашем списке покупок. Он существует уже много лет и имеет огромное поддерживающее сообщество, а также множество руководств и специальный обучающий сайт, который поможет вам разобраться в его функциях, и он широко считается достаточно безболезненным для изучения, обеспечивая при этом невероятные результаты.
Cinema 4D включает инструменты объемного моделирования, которые упрощают получение впечатляющих результатов, когда вы только начинаете, а также полнофункциональный набор инструментов параметрического моделирования и возможность расширения его функциональности с помощью плагинов. Как и все лучшие варианты 3D, это далеко не дешево, но есть 14-дневная пробная версия, а также бесплатная образовательная версия для студентов и учителей.
(Изображение предоставлено Autodesk)22. 3ds Max
Профессиональный набор инструментов 3D только для пользователей Windows
Платформа: Windows
Легче в использовании, чем Maya
Впечатляющие инструменты 3D
Только для Windows
Стоимость много
Еще один пакет Autodesk, 3ds Max — это трехмерная программа только для Windows, которая подходит для всего, от визуализации продукта до визуализации для кино и телевидения.Благодаря мощному набору 3D-инструментов, который охватывает не только моделирование, но и симуляцию жидкости, волос и меха, а также все необходимое для оснастки и анимации персонажей, с ним немного легче справиться, чем с Maya, но не менее успешным в конечных результатах.
Он лучше подходит для менее опытных 3D-художников, чем Maya, однако это все еще профессиональный пакет по той же цене, которую вы платите за Maya. Тем не менее, доступна 30-дневная пробная версия, и, как и в случае с Maya, вы можете использовать ее бесплатно, если вы учитесь.
Лучшее программное обеспечение для графического дизайна: бесплатное программное обеспечение для 3D
23. SketchUp Free
Простой инструмент для создания 3D
Платформа: Браузер
Хорошо для начала работы
Большая библиотека бесплатных моделей
Простота использования Возьмите и используйте
Сравнительно простые результаты
Для того, чтобы получить первую точку опоры в мире 3D, сложно ошибиться со SketchUp, и его бесплатная версия, Sketchup Free, является идеальной отправной точкой.Он обеспечивает дружелюбное и прощающее введение в создание вещей в 3D, начиная с простого рисования линий и фигур, которые затем можно толкать и тянуть, чтобы превратить их в 3D-формы.
Если вам нужно немного вдохновения, вы можете поискать в огромной библиотеке моделей SketchUp 3D Warehouse и загрузить их бесплатно.
24. Daz Studio
Фантастический бесплатный инструмент для построения фигур
Платформа: Windows, macOS
Идеально подходит для создания трехмерных фигур
Высококачественные рендеры
Доступно множество руководств
Не полный пакет 3D
Daz Studio — это инструмент для настройки, позирования и анимации трехмерных фигур, который позволяет художникам любого уровня подготовки создавать цифровое искусство с использованием виртуальных людей, животных, реквизита, транспортных средств, аксессуаров и окружающей среды.
С помощью Daz Studio вы можете создавать собственные 3D-персонажи и аватары, создавать виртуальные среды, создавать элементы графического дизайна и многое другое — вот почему это один из лучших вариантов программного обеспечения для графического дизайна. Также есть удобная таблица, в которой показано, что предлагает этот бесплатный инструмент по сравнению с его платными альтернативами (прокрутите вниз до сравнительной таблицы).
25. Hexagon
Лучший бесплатный инструмент для 3D-моделирования
Платформа: Windows, macOS
Хорошо работает с Daz 3D
Множество инструментов моделирования
Интуитивно понятный интерфейс
Нет инструментов для анимации
Также от Daz 3D есть Hexagon, бесплатный инструмент для 3D-моделирования.Hexagon включает в себя все необходимое для создания подробных 3D-моделей, готовых к окончательной визуализации. Возможности включают Daz Studio 3D Bridge, скульптурные примитивы, кисти для моделирования от руки, инструменты моделирования микроперемещения, комплексные модули UV-отображения, расширенную 3D-раскраску и мгновенную окклюзию окружающей среды.
Используйте его вместе с Daz Studio, чтобы получить полный пакет 3D бесплатно — идеально для тех, кто только начинает работать с 3D.
26. Blender
Тяжелый 3D-пакет, который полностью бесплатен
Платформа: Windows, macOS, Linux
Пакет для полного 3D-создания
Бесплатное приложение с открытым исходным кодом
Регулярные обновления
Требуется время, чтобы изучить
Если вы серьезно относитесь к 3D, но изо всех сил пытаетесь позволить себе какое-либо из лучших платных программ для графического дизайна, то вам повезло.Blender — лучшее бесплатное программное обеспечение для графического дизайна в 3D: пакет для создания 3D-контента с открытым исходным кодом, доступный для всех основных операционных систем.
Созданный основателем Blender Foundation Тоном Розендалем еще в 2002 году, Blender в настоящее время является крупнейшим инструментом с открытым исходным кодом для создания трехмерных изображений. Его создатели постоянно работают над его разработкой, но вы можете делать практически все, что связано с 3D, с этим программным обеспечением, включая моделирование, текстурирование, анимацию, рендеринг и композитинг.
27.ZBrushCoreMini
Отличный инструмент для 3D-скульптуры для начинающих
Платформа: Windows, macOS
Отлично подходит для изучения 3D
Довольно проста в использовании
Хорошие инструменты
Отсутствуют расширенные функции
Если вас интересует искусство цифровая скульптура, ознакомьтесь с программным обеспечением для 3D-моделирования ZBrushCoreMini от Pixologic. Программное обеспечение, идеально подходящее для всех уровней квалификации, является отличной отправной точкой для новичков в этой дисциплине, в то время как более опытные художники компьютерной графики найдут его быстрым и легким способом реализации концепций.
ZBrushCoreMini основан на ZBrush от Pixologic, наиболее широко используемом приложении для цифровой скульптуры на сегодняшнем рынке. Итак, когда вы будете готовы перейти на следующий уровень детализации, навыки, полученные в ZBrushCoreMini, можно будет напрямую перевести в ZBrush.
28. Houdini Apprentice
Полнофункциональная бесплатная версия Houdini
Платформа: Windows, macOS, Linux
Все функции Houdini
Мощные инструменты 3D
Великолепные результаты
Только для некоммерческого использования
Houdini — это инструмент для 3D-анимации и визуальных эффектов, широко используемый в медиаиндустрии для кино, телевещания, развлечений и визуализации.А его самая дешевая версия стоит чуть меньше 2000 долларов.
Но создатели программы — SideFX — являются хорошими специалистами и, зная, что стоимость может быть проблемой, предлагают версию для учеников бесплатно. Благодаря этому вы можете получить доступ ко всем функциям полной версии, чтобы развивать свои навыки и работать над личными проектами. Программа предназначена исключительно для использования в некоммерческих и учебных целях.
(Изображение предоставлено Стефаном Джинье)29. ScultpGL
Веселый и простой в использовании инструмент для скульптинга на основе браузера
Платформа: Браузер
Простой в использовании
Работает в браузере
Удивительно способный
Отсутствует режим расширенных инструментов
Если вам нужен быстрый и простой способ перейти в цифровую скульптуру, не ищите ничего, кроме SculptGL Стефана Жинье.Один из лучших вариантов программного обеспечения для графического дизайна для 3D, он работает в браузере (есть также загружаемая версия, а также приложение для Chrome) и предоставляет вам приличный набор стандартных инструментов для скульптинга, рисование вершин PBR и поддержку альфа-текстур.
SculptGL поддерживает скульптуру с несколькими разрешениями и поддерживает воксельное изменение сетки и динамическую ретопологию, а также импортирует и экспортирует файлы OBJ, PLY и STL. Есть более мощные бесплатные 3D-инструменты, но если вы хотите что-то, с чем можно сразу разобраться и которое может дать великолепные результаты с небольшой работой, SculptGL стоит иметь под рукой.
Лучшее программное обеспечение для графического дизайна: визуализация данных
Лучшее программное обеспечение для графического дизайна: программное обеспечение для визуализации данных
(Изображение предоставлено: Genially)30. Genially
Полнофункциональный инструмент для инфографики и многого другого
Платформа: Браузер
Универсальные инструменты для датависа
Простота использования
Множество опций обмена
Для расширенных опций требуется подписка
Если вам нужен инструмент для создания всего, от инфографики до онлайн-викторин, презентаций и обучения, Genially стоит того выезд.Это один из лучших вариантов программного обеспечения для графического дизайна для визуализации данных; универсальная и мощная онлайн-платформа, которая уже привлекла более 12 миллионов пользователей, и она позволяет вам быстро создавать всевозможные визуально привлекательные и полностью доступные для общего доступа материалы с возможностью интеграции контента от внешних поставщиков, включая Google Maps, Instagram и Pinterest.
Существует бесплатная версия Genially, которая позволяет вам начать творить, используя множество бесплатных шаблонов и ресурсов; однако, если вам нужны расширенные функции, такие как просмотр в автономном режиме и возможность удаления водяного знака Genially с ваших творений, вы захотите проверить платные планы по цене от 7 евро.49 / мес.
31. Google Charts
Платформа: Браузер
Простота использования
Множество шаблонов диаграмм
Довольно простые результаты
Инструменты Google Charts могут быть неожиданным выбором для нашего руководства по лучшему программному обеспечению для графического дизайна вокруг, но они мощные, простые в использовании и бесплатные. Вы можете выбирать из множества диаграмм и настраивать обширный набор опций, чтобы они идеально соответствовали внешнему виду вашего веб-сайта. Благодаря подключению ваших данных в режиме реального времени Google Charts становится идеальным генератором инфографики для вашего веб-сайта (см. Нашу лучшую инфографику здесь).
32. Инфограмма
Создание инфографики для вашего веб-сайта или публикации в социальных сетях
Платформа: Браузер
Множество шаблонов
Легко начать работу
Требуется подписка для загрузки изображений
Инфограмма представляет собой отличный бесплатный инструмент, который предлагает доступ к большому количеству графиков, диаграмм и карт, а также возможность загружать изображения и видео для создания классной инфографики.
Данные, на которых основана инфографика, можно найти в электронной таблице в стиле Excel, которую пользователь может легко редактировать и видеть изменение результатов в реальном времени.Когда вы довольны своей инфографикой, вы можете опубликовать ее на веб-сайте Infogram для всеобщего ознакомления, встроить ее на свой собственный веб-сайт или поделиться ею в социальных сетях.
Лучшее программное обеспечение для графического дизайна: другие бесплатные инструменты
33. Klex
Простой в использовании способ быстрого создания великолепных дизайнов
Платформа: Браузер, Windows, macOS, Linux, Chrome OS
Простой инструменты дизайна
Множество ресурсов для использования
Множество вариантов
Не совсем для профессионалов
Созданный людьми, стоящими за Gravit Design, и использующий один и тот же движок, Klex — это простой в освоении и доступный инструмент для всех, кто хочет создать впечатляющую графику всего за несколько кликов.Хотя он явно не предназначен для профессиональных дизайнеров, это идеальный инструмент для тех, кто хочет быстро создать запоминающийся дизайн.
Существует множество готовых шаблонов на выбор, а также тысячи ресурсов и большой выбор эффектов и фильтров, а также параметры настройки и множество шрифтов и текстовых ресурсов.
(Изображение предоставлено Google)34. Google Fonts
Все, что вам нужно для красивой веб-типографики
Платформа: Браузер
Нагрузка шрифтов
Полезный интерфейс
Теперь с переменными шрифтами
Проект Google Web Fonts, переименованный в Google Fonts, представляет собой обширный каталог бесплатных дизайнерских веб-шрифтов с открытым исходным кодом, представленных в интуитивно понятном каталоге (и супер-полезный лучший вариант программного обеспечения для графического дизайна).Инициатива предлагает пользователям изучить и протестировать шрифты на более чем 135 языках и создать свои собственные коллекции семейств шрифтов.
(Изображение предоставлено Adobe)35. Behance
Основное онлайн-направление для дизайнеров и художников
Платформа: Браузер, iOS, Android
Отлично подходит для вдохновения
… и для демонстрации собственных работ
Новые материалы каждый день
С миллионами просмотров каждый месяц творческое онлайн-сообщество Behance является ключевым ресурсом для художников всех дисциплин.Это фантастический способ узнать, чем занимаются ваши коллеги, а также найти новую работу и творческое вдохновение у ведущих веб-дизайнеров и графических дизайнеров, агентств и иллюстраторов.
36. WordPress
Создайте свой собственный блог-портфолио
Платформа: Браузер, iOS, Android
Простая веб-платформа
Пенти шаблонов
Сложно настроить
Дизайнеров очень много у которых нет собственного блога, но WordPress — отличный способ продемонстрировать свою фантастическую работу, получить признание в своей отрасли, заработать дополнительный доход и привлечь новых клиентов.Не верите нам? Посмотрите наши примеры веб-сайтов WordPress. WordPress — самая популярная платформа для ведения блогов, и, хотя ее может быть немного сложно настроить, в Интернете есть много полезной информации, которая поможет вам начать, включая эти блестящие руководства по WordPress.
(Изображение предоставлено Dribbble)37. Dribbble
Отличный источник вдохновения, а также инструмент для дизайнера
Платформа: Браузер, iOS, Android
Много вдохновения
Хорошо для продвижения собственной работы
Требуется учетная запись для полноценного использования
Последняя запись в нашем списке лучших программ для графического дизайна — Dribbble.Этот инструмент позволяет дизайнерам легко делиться своими творениями и является хорошим источником вдохновения, а также отличным способом продвижения ваших собственных работ.
Статьи по теме:
Лучшие приложения для рисования и приложения для цифрового искусства для каждого уровня навыков
Есть что-то приятное в рисовании на бумаге старомодной ручкой или карандашом. Но когда неизбежно приходит время удалить свои ошибки, команда + Z, похоже, перестает работать. К счастью, технологии на вашей стороне.С лучшими приложениями для рисования, готовыми к работе на мобильном устройстве, художники и творческие люди могут быстро вносить изменения и итерации, чтобы создавать свои лучшие работы.
Лучшие приложения для цифрового рисования: какое из них вам подходит? Иллюстрация OrangeCrushПеред покупкой одного из этих чудесных маленьких приложений для рисования важно обдумать лучший выбор для вашего творческого процесса. Вы можете быть удивлены некоторыми приложениями и функциями, доступными сегодня в мире цифрового искусства.
Здесь мы познакомим вас с лучшими из представленных — к счастью, каждый найдет что-то для себя!
Лучшие приложения для рисования для начинающих
—Вот некоторые из самых простых приложений для начинающих, желающих окунуться в цифровой мир. Это приложения для рисования, которые можно быстро освоить и с которыми легко работать. У них есть много доступных ресурсов и большое сообщество, на которое можно опереться для поддержки, пока они проходят кривую обучения.
1. Размножение
Выразительная цифровая картина на iPad, представленная на веб-сайте ProcreateНа первый взгляд это приложение может показаться немного сложным для человека, который никогда раньше не использовал приложение для дизайна.Хотя может быть полезно поэкспериментировать со всеми различными инструментами и кнопками, чтобы действительно развить навыки в этом приложении и получить максимальную функциональность, посетите страницу сообщества Procreate. Существует множество квалифицированных художников и учебных пособий для поддержки цифровых художников любого уровня квалификации. Обязательно ознакомьтесь с функцией анимации — она действительно помогает оживить вашу работу.
Что он делает:
- Создание цифровых чертежей с использованием многослойного макета
- Иллюстрация
- Анимация
- Легко экспортируется на другие устройства для непрерывной работы
Плюсы:
- Разовая покупка
- Большое количество полезных руководств
- Уже установлено множество предустановленных щеток
- Простые инструменты анимации и функция экспорта
Минусы:
- Невозможно «завершить» рисунок для профессионального использования, не добавив его в Illustrator для очистки линий или векторизации.
- Кисти имитируют нанесение мазков, но не растекаются, как векторизованная кисть
- Не векторизован (плохо масштабируется, поэтому нужно обращать внимание на размер вашего холста, иначе все будет пикселизировано)
Цена : 9 долларов.99 — разовая покупка
Уровень опыта : Начинающий
Необходимые инструменты : устройство iOS2. Набросок Adobe Photoshop
Красочный рисунок, сделанный на iPad в Adobe Photoshop Sketch. Это испытанное приложение для рисования. Photoshop Sketch имеет великолепный интерфейс, чистый и простой, как и другие продукты Adobe. Панель кистей слева и инструменты минимального дизайна справа оставляют большой цифровой холст, на котором можно рисовать. Это приложение, созданное для художников, желающих добавить к своей работе цифровой компонент, ориентировано на понятные и простые инструменты, которые позволяют творцу делать то, что они умеют лучше всего, — творить!
Что он делает:
- Работает аналогично макету Photoshop с кистями, но с чувствительностью к давлению.
- Предназначен для использования в составе семейства приложений Adobe. Для использования необходимо иметь Adobe ID.
Плюсы:
- Легко подключается к Illustrator или Photoshop, так как он принадлежит к семейству Adobe
- Сделано опытной компанией (Adobe), которая предоставляет больше ресурсов и поддержки по сравнению с другими дизайнерскими приложениями.
- Полная интеграция с Adobe Stock
Минусы:
- Более сложная кривая обучения для тех, кто никогда не использовал программное обеспечение для проектирования до
- Нет других функций (например, анимации); необходимо использовать другое приложение
- Хранилище ограничено, но можно платить дополнительную ежемесячную плату за дополнительное хранилище
Цена : Бесплатно для пользователей iPad или устройств Android с Adobe ID
Уровень опыта : От среднего до экспертного
Необходимые инструменты : iOS и Android3.Adobe Illustrator Draw
Красочный рисунок, сделанный на iPad в Adobe Illustrator DrawЭто приложение для графического дизайнера, уже интегрированное в семейство Adobe. Так легко перевести работу, выполненную на iPad в Adobe Illustrator Draw, в открытый файл Illustrator с помощью CC Libraries.
Приложение красиво оформлено с простым подходом к Adobe Photoshop Sketch, хотя обучение может оказаться сложной задачей для тех, кто не знаком с программным обеспечением для дизайна. Плюс: приложение имеет надежную обучающую платформу и возможность участия в сообществе, доступную для всех пользователей и уровней квалификации.
Что он делает:
- Предназначен для векторной графики с возможностью настройки кистей
- Легко совмещает фотографии со слоями рисования
Плюсы:
- Легко подключается к Illustrator или Photoshop, так как он принадлежит к семейству Adobe
- Создает векторную графику с настраиваемыми кистями; легко интегрируется с Adobe Capture
- Чистая и простая планировка для начинающих
Минусы:
- Некоторые обозреватели говорят, что он может легко выйти из строя
- Хранилище ограничено, но можно платить дополнительную ежемесячную плату за дополнительное хранилище
Цена : Бесплатно для пользователей iPad или устройств Android с Adobe ID
Уровень опыта : Начинающий
Необходимые инструменты : iOS или Android4.Adobe Fresco
Красочный рисунок, сделанный на iPad в Adobe Fresco. Это приложение немного отличается с живыми кистями, которые растекаются по экрану, великолепной векторной графикой и эффектами наложения, которые выглядят трехмерными. Adobe Fresco легко переводится в Photoshop для дальнейшей работы с более надежными инструментами, однако, если простота является конечной целью, оптимизированный подход Fresco позволяет дизайнерам и иллюстраторам воплощать свои идеи, не увязая в других инструментах.
Что он делает:
Это простое и удобное приложение для цифрового рисования и рисования, которое отлично подходит для начинающих.
Плюсов:
- Кисти, которые растекаются и растекаются, как настоящие
- Может использоваться в сочетании с Adobe Photoshop на iPad
- Часть семейства Adobe
Минусы:
- Невозможно добавить текст
- Без холста
- Бесплатная версия длится до 2 ГБ памяти
Цена: Бесплатно для мобильных устройств
Уровень опыта : Начинающий
Необходимые инструменты : Adobe ID — загрузить в магазине приложений и для Windows5.Inspire Pro
Экран галереи цифровых рисунков Inspire Pro на iPadInspire Pro — отличное введение в цифровые рисунки. В простом макете легко ориентироваться, но он по-прежнему предлагает множество отличных инструментов для создания. Быстрое время рендеринга делает это приложение претендентом на звание одного из лучших приложений для рисования в App Store.
Что он делает:
Основное внимание уделяется рисованию и раскрашиванию — это инструмент для знакомства с основами цифрового рисования. Приложение не так надежно по сравнению с другими приложениями для рисования.
Плюсов:
- Множество вариантов наложения с предварительно загруженными высококачественными кистями, которые также имеют мазки кисти с высоким рендерингом
- Легко учиться
Минусы:
- Все еще довольно новый — ожидайте нескольких ошибок
- Все на одном слое
- В текущей версии отсутствуют некоторые инструменты, помогающие в создании. Вероятно, потребуется еще несколько итераций, чтобы он стал более удобным для пользователя.
Цена : разовая покупка 9,99 долл. США
Уровень опыта : Начинающий
Необходимые инструменты : устройства iOS6.Pixelmator Pro
Макет программного обеспечения для редактирования изображений Pixelmator ProНазванное больше как «редактор изображений», это приложение не может быть проигнорировано как претендент на звание одного из лучших приложений для цифрового рисования. Он имеет текстовые возможности с различными многослойными эффектами, векторной графикой, настройками цвета и обтравочными масками. Это небольшое приложение может воплотить в жизнь безумные мечты художника о графическом дизайне и фотографии.
Что он делает:
Подобно Lightroom и Photoshop, Pixelmator Pro предназначен для редактирования фотографий с некоторыми дополнительными инструментами, доступными для работы с графикой.
Плюсов:
- Имеет большое сообщество пользователей, к которым можно обратиться за поддержкой или ресурсами
- Упрощенный макет для новичков и креативщиков, которым нужно быстро вносить правки на лету
Минусы:
- Невозможно импортировать и растрировать векторные файлы — функции менее подробные инструменты
- По-прежнему отсутствуют некоторые функции, которые помогают поддерживать творческий процесс
Цена : 4,99 доллара США
Уровень опыта : от начального до среднего
Необходимые инструменты : устройство iOS7.Сборка
Векторная иллюстрация сделана на платформе Assembly Application на iPad. Это приложение определено как инструмент «Мобильный векторный дизайн». Сборка упакована с инструментами мечты графического дизайнера или иллюстратора и имеет великолепные пакеты форм, встроенные для легкого использования. Чистый и простой макет максимально увеличивает пространство холста для легкого создания. Это приложение для дизайна имеет растущее сообщество креативщиков, использующих этот инструмент, а также забавные руководства, которые помогут вам начать работу.
Что он делает:
Это мобильное приложение, предназначенное для векторной графики и выполнения иллюстративной работы с использованием фигур.
Плюсов:
- Работает на iPhone или Ipad, может переключаться между двумя устройствами
- Рекламируется как «опыт не требуется»
- Обладает лучшими инструментами по сравнению с другими приложениями, включая инструменты вывода векторного SVG и типографики.
Минусы:
- На основе подписки в отличие от модели разовой покупки
- В новом приложении могут быть ошибки
- Доступны ограниченные возможности экспорта (только SVG, PDF, PNG, JPG).
Цена : Бесплатно для базовой сборки — подписка на версию Pro составляет 29 долларов США.99 / год
Уровень опыта : от начального до среднего
Необходимые инструменты : устройство iOS доступно в магазине приложенийЛучшие приложения для рисования для профессиональных дизайнеров
—Это приложения, которые немного более надежны и могут быть легко интегрированы в уже устоявшуюся профессиональную карьеру. Кривая обучения может быть немного сложнее для тех, кто никогда раньше не погружался в сферу дизайна, но после освоения награда высока.
8. Autodesk Sketchbook
Компоновка платформы Autodesk Sketchbook на iPadЕсли название игры — это технические чертежи и мелкие детали, то это приложение, которое стоит изучить. Он имеет возможности сканирования, чтобы перенести рисунки в цифровую эпоху. Многие промышленные дизайнеры, архитекторы и т.п. интегрировали этот удобный небольшой инструмент в свой рабочий процесс для упрощения рисования и быстрого перехода в семейство Autodesk.
Что он делает:
Sketchbook предназначен для создания технических чертежей, используемых архитекторами, промышленными дизайнерами и иллюстраторами.
Плюсов:
- Камера может сканировать бумажный рисунок и импортировать его в приложение с прозрачным фоном
- Может полностью завершить проект в приложении, а не переносить его для завершения в другом приложении.
- Интегрируется с другими устройствами через Autodesk ID
- Большое сообщество пользователей для постоянной поддержки
Минусы:
Цена : бесплатно для индивидуального использования с Autodesk ID или 85 долларов в год для нескольких лицензий
Уровень опыта : от среднего до эксперта
Необходимые инструменты : устройства iOS или Android9.Affinity Designer
Макет платформы для рисования Affinity Designer на iPadAffinity Designer — платформа для проектирования, сопоставимая с семейством Adobe. У него такая прочная планировка, что небо кажется пределом того, что можно создать. У него есть огромная библиотека учебных пособий и растущее сообщество креативщиков, добавляющих это в свой творческий процесс. Неудивительно, что благодаря единовременной покупке приложения и настольной версии это приложение привлекло внимание многих, ищущих лучшее приложение для цифрового рисования на рынке.
Что он делает:
Это приложение для рисования является расширением рабочего стола Affinity Designer, которое можно использовать для векторной или пиксельной графики (можно переключаться между ними). Он был создан для дизайна, который будет размещен в печатном или цифровом виде.
Плюсов:
- Более близкий дизайн макета к Photoshop или Illustrator
- Позволяет иметь артборды
- Может создавать сочетания клавиш с расширением клавиатуры
- Больше возможностей в функциональности
- Разработано для компьютеров и мобильных устройств
- Неограниченное количество слоев
- Переключение между векторным и пиксельным дизайном
Минусы:
- Высшее образование, не для начинающих художников
- Поскольку это более новое программное обеспечение, ожидайте некоторых ошибок
Цена : 20 долларов.00 разовая покупка мобильного приложения (50 долларов США за настольное приложение) и разовая покупка, без подписок.
Уровень опыта : от среднего до продвинутого
Необходимые инструменты : iOS или androidНайдите приложение для рисования, которое подходит именно вам!
–
Сегодня доступно так много различных приложений для рисования — от промышленных инженеров до художников, каждый, кто хочет перенести свой творческий процесс в цифровой формат, найдет что-нибудь для себя. Эти художественные приложения позволяют творческим людям, которые когда-то были привязаны к своим компьютерам, ощутить свободу творчества на ходу.Теперь вы можете создавать цифровые рисунки где угодно и когда угодно — все, что вам нужно, — это одно из указанных выше приложений для рисования!
Нужна помощь в создании идеальной иллюстрации?
Наймите профессионального дизайнера, чтобы он создал именно то, что вам нужно.
Рисуйте и раскрашивайте онлайн с помощью этих бесплатных веб-приложений на основе браузера
Работа bitbof РесурсыЦифровая Живопись По сценарию Маккеллы Сойер Раскрытие информации: этот пост может содержать партнерские ссылки.Это означает, что если вы что-то покупаете, мы получаем небольшую комиссию без каких-либо дополнительных затрат для вас (подробнее)Раньше цифровое искусство было чем-то, что можно было сделать только на настольном компьютере с дорогим программным обеспечением и оборудованием (читай: планшеты для рисования). Но с таким количеством замечательных приложений для рисования вы можете создавать невероятные произведения искусства на своем смартфоне, планшете или даже в веб-браузере.
На самом деле, один из лучших способов сделать это — использовать бесплатные браузерные приложения.
Большинство из них лучше всего работают с планшетом Wacom и стилусом, но вы также можете пройти долгий путь с мышью или трекпадом, если проявите терпение.
Поэкспериментируйте с некоторыми из них и посмотрите, какие из них лучше всего подходят для вашего рабочего процесса. Вы будете удивлены, сколько рисунков вы сможете сделать с их помощью!
Веб-приложение Sketchpad
Проверить блокнот
Sketchpad довольно интуитивно понятен и прост в использовании, даже если вы никогда раньше не использовали приложение для создания произведений искусства.
Вы получите базовый набор инструментов и кистей, таких как регулируемые карандаши, штампы, текстовые инструменты, клипарт и линии с возможностью привязки и слоев.Вы можете делать вещи по-настоящему простыми или использовать инструменты в полной мере для создания действительно крутых вещей.
В основном всем понравится чистый, интуитивно понятный макет, потому что супербыстрый и легкий доступ к со всеми вашими инструментами, независимо от того, какой тип технологии вы используете.
Sketchpad может не подходить для создания готовых деталей с высокой детализацией. На самом деле я почти уверен, что это не так.
Но это отличный способ погрузиться в цифровой рисунок и привыкнуть к использованию веб-приложения.
YouiDraw
Отъезд YouiDraw
В отличие от многих других приложений в этом списке, YouiDraw существует уже давно.
Отлично подходит для рисования, а также для создания дизайнов, таких как логотипы и, возможно, некоторые простые значки.
В этом приложении лотов, функций для изучения, так что вы можете получить как можно более простую или сложную задачу.
Вы можете начать с рисования на пустой странице или с загрузки изображения для манипулирования.
YouiDraw работает немного иначе, чем большинство приложений и программ, но на самом деле это действительно круто, когда вы начинаете разбираться в нем.
Большинство программ цифрового искусства используют слои как способ упорядочить элементы в вашем произведении. YouiDraw использует не только слои, но и пути.
Не волнуйтесь, у вас еще есть слои.
Но каждый элемент, который вы помещаете на свой холст, также является его собственным «путем», которым вы можете редактировать и управлять самостоятельно. К этому нужно привыкнуть. Но вы можете найти тропинки даже проще, чем слои!
Как только вы освоите тропы и научитесь не теряться, вам понравится то, что вы можете делать с этим приложением.
пикселей
Выезд Pixlr
Pixlr — это что-то вроде Photoshop старой школы, потому что он имеет аналогичную настройку, так что это достойная альтернатива, если вы не хотите вкладывать деньги в программное обеспечение для рисования (пока!)
С Pixlr вы также можете рисовать или изменять изображения так же, как в Photoshop.
Начните с нового холста, чтобы рисовать или рисовать на нем, или загрузите изображение со своего компьютера, если вы предпочитаете начать именно так.
Вы найдете множество инструментов, похожих на то, что есть в Photoshop, со многими из тех же возможностей.Так что это замечательно, если вы просто не хотите раскошелиться на Photoshop. Тем не менее, это не настоящая замена настольному программному обеспечению для рисования.
И, возможно, это не лучший вариант для новичков, изучающих цифровое искусство, но те, у кого есть некоторый опыт, могут сразу перейти к нему легко.
Эджи
Отъезд Агги
Это приложение так весело, потому что оно предназначено для совместной работы . Так что вы можете творить искусство с другими людьми по всему миру!
Несколько художников могут открывать один и тот же файл и работать с ним одновременно, что, на мой взгляд, чертовски круто.
Это отлично подходит для мозгового штурма над проектами или для создания забавных произведений искусства и бездельничанья.
Приложение довольно новое, поэтому оно постоянно меняется и часто получает новые функции. Но с этим уже можно сделать немало.
Примечание : поскольку он находится в стадии строительства, создатели советуют вам почаще сохранять работу.
В отличие от многих других приложений, с Aggie можно нажимать стилусом, хотя качество зависит от браузера.
Aggie имеет множество настроек и возможностей инструментов, но делает практически все, что вы можете ожидать от программы для рисования.
Если вам нравится аспект совместной работы, то вот ваше приложение.
Сумопайнт
Отъезд Sumopaint
Sumopaint — популярное веб-приложение для создания и обмена произведениями искусства, потому что оно поставляется с сообществом других художников. Здесь вы можете делиться произведениями искусства, сотрудничать и учиться друг у друга.
Вы можете использовать его даже в автономном режиме!
Приложение включает в себя инструменты перспективы, огромное количество настраиваемых 2D и 3D кистей, возможности создания слоев, инструменты штамповки и клонирования и многое другое.
Другими словами: это приложение пользуется большой популярностью не зря.
Вы можете рисовать и раскрашивать оригинальные предметы с нуля или редактировать фотографии с помощью этого простого веб-инструмента.
Стоит отметить, что у них есть профессиональная версия, но я не уверен, что она предлагает дополнительно.Немного поигравшись с этим, я бы сказал, что бесплатной версии предостаточно.
Клеки
Выезд Клеки
Вот очень простое приложение, которое поможет вам быстро начать рисовать.
Это удобное небольшое веб-приложение, которое поможет новичкам освоить основные инструменты, которые есть практически в любой художественной программе.
Kleki имеет простой макет, который можно разобрать за считанные минуты, даже если вы новичок в области цифрового рисования.
Вы не найдете здесь столько инструментов, сколько в некоторых из этих других приложений, но Kleki отлично подходит для быстрого рисования и набросков идей.
Идеально, если вам не нужно много деталей в работе. Также для новичков, которые просто хотят создавать простые рисунки или комиксы или просто привыкают к созданию произведений искусства в этом цифровом формате.
Возможно, это не программа для сложных готовых изделий, но вы можете многое сделать с помощью этих простых инструментов и немного творчества.
На самом деле, иногда простота открывает двери даже для еще творчества, потому что заставляет вас использовать ограниченные инструменты по-новому.
Pixilart Draw
Посмотреть Pixilart Draw
Не путать с упомянутым ранее приложением Pixlr editor, это программа , в частности для создания пиксельной графики. Знаете, то, что вы видели в старых 8-битных или 16-битных видеоиграх.
Здесь вы найдете множество тех же инструментов, что и в любой программе для рисования, например кисти, ведро с краской, палитру цветов, текст и штамп. Просто все пикселировано.
Если это ваш стиль, то вот ваше веб-приложение!
С ним очень весело играть, если у вас есть опыт или вы никогда раньше не пробовали этот художественный стиль.Он определенно не делает много вещей, но он действительно хорошо справляется с пиксельной графикой .
Стоит поиграть, если вы увлекаетесь пиксельной графикой или 2D-дизайном игр.
Вектор
Вектр выезда
Vectr — это интуитивно понятный инструмент графического дизайна, созданный, чтобы сократить время обучения и помочь дизайнерам быстро создавать удивительные вещи.
Это приложение предназначено не для рисования и рисования, а для создания графического дизайна, например логотипов, значков, слайд-шоу или, возможно, небольшой векторной графики.
Судя по названию, это веб-приложение создает только векторные файлы. Так что, если вы создадите здесь немного иллюстраций, вы можете масштабировать их до огромных размеров, сохраняя при этом качество изображения.
Если вас интересует графический дизайн, обязательно попробуйте это! С помощью этого приложения вы можете легко создавать изображения или значки профессионального качества, при этом чувствуя себя художником.
Одна из замечательных особенностей Vectr (помимо бесплатности) заключается в том, что вы можете сотрудничать с другими в режиме реального времени.
Другие дизайнеры могут смотреть, как вы рисуете вживую (а вы можете смотреть их), что отлично подходит для преподавания и обучения. Он также поставляется с множеством бесплатных руководств прямо на сайте, так что вы можете сразу же приступить к обучению.
LetsDraw.it
Выезд LetsDraw
Это приложение на самом деле представляет собой набор игр для рисования, таких как Pictionary, а также конкурсы и соревнования по рисованию, объединенные в одно целое.
Если вам просто хочется рисовать, вы можете открыть пустой холст и начать здесь.Но интерактивные материалы добавляют еще один слой к сайту.
Игры действительно могут улучшить ваши навыки рисования, если вы будете практиковать правильные.
Некоторые из них требуют, чтобы вы рисовали быстро, а не слишком много обдумывали. А образ мышления «это просто игра» может снять большую часть психологического давления, которое мы оказываем на себя, когда создаем искусство, открывая нам больше свободы для выражения творческих идей.
LetsDraw.it — это очень весело и отличный способ научиться рисовать на компьютере.Начать работу очень просто, а поднять вопрос интуитивно понятно.
Расширение браузера GIMP
Проверить расширение GIMP
Как вы, наверное, догадались по названию, это расширение для браузера / веб-приложение представляет собой урезанную онлайн-версию популярного программного обеспечения для работы с цифровой графикой GIMP.
У него действительно есть некоторая кривая обучения, но как только вы освоите его, вы сможете создавать поистине потрясающие работы.
На самом деле у него может быть больше возможностей из всех веб-приложений в этом списке.
С этим лохом можно сделать много или мало. Рисуйте и создавайте оригинальные произведения искусства, управляйте изображениями и ретушируйте фотографии. Так много возможностей!
Возможно, это не лучший выбор для новичков, но если вы уже использовали GIMP раньше или имеете небольшой опыт работы с цифровым искусством, вам понравится эта вещь.
Google Quick Draw
Ознакомьтесь с Google Quick Draw
На самом деле это игра-рисовалка и эксперимент с ИИ, и это очень весело!
По сути, вы играете в Pictionary на машине.Вы рисуете, и он угадывает, что вы рисуете, и учится на ходу, потому что запоминает не только ваши рисунки, но и рисунки всех, кто его использует.
Эта игра безумно умная, и она всегда становится умнее.
Вы не только сможете поиграть в веселую игру и отточить свои навыки рисования, но и ваши рисунки будут попадать в базу данных программы, где они будут использоваться в дальнейших исследованиях искусственного интеллекта.
Google Quick Draw идеально подходит для рисовальщиков, любителей рисовать, ботаников искусственного интеллекта и всех, кто хочет убить немного времени, играя с действительно умной художественной машиной.
Автор: МакКелла Сойер
Маккелла — художник и писатель-фрилансер из Солт-Лейк-Сити, штат Юта. Когда она не рисует и не пишет для клиентов, она любит писать художественную литературу, путешествовать и исследовать горы возле своего дома пешком, верхом на лошади или на горном велосипеде. Вы можете просмотреть ее работы на Etsy и ее услуги по написанию на TheCafeWordsmith.com.
.

 Для этого просто разделяйте функции точкой с запятой (;).
Для этого просто разделяйте функции точкой с запятой (;). 3
3 долл. США",
ylab = "Импорт, млн. долл. США",
main = "Экспорт/импорт металлов и изделий из них по субъектам РФ",
asp = 1,
pch = 2,
cex = 0.5)
долл. США",
ylab = "Импорт, млн. долл. США",
main = "Экспорт/импорт металлов и изделий из них по субъектам РФ",
asp = 1,
pch = 2,
cex = 0.5)
 arg = names, horiz=TRUE, las = 1)
arg = names, horiz=TRUE, las = 1) Нотация
Нотация