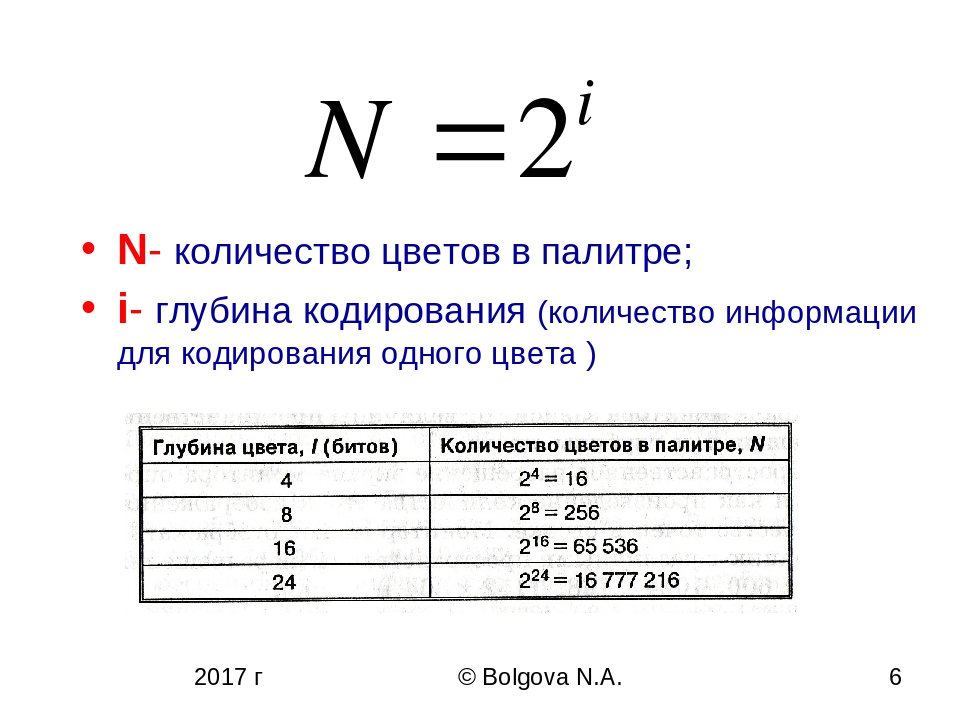
Что такое глубина цвета (Color Depth)?
Color Depth (Глубина цвета) – количество бит, которые вмещаются в один пиксель (256, 65536 и 16 млн. цветов). От этого количества зависит размер изображения: чем больше глубина цвета, тем больше размер. Другими словами, это количество оттенков, соответствующих каждому пикселю изображения.
Понятие «глубина цвета» актуально и является важнейшим для цифровой фотографии. Специалисты часто заменяют его термином «глубина пикселя» или «битовое разрешение».
При любом количестве бит белый и черный цвета будут присутствовать в изображении всегда. Когда глубина цвета увеличивается на единицу, число оттенков возрастает вдвое. Что касается качества фотоаппарата, то все просто: чем большую глубину цвета поддерживает устройство, тем больше оттенков доступно для каждого пикселя изображения, а значит и выше качество изображения. Лучше всего выбирать технику с высокой битовой глубиной.
Разновидности глубины цвета
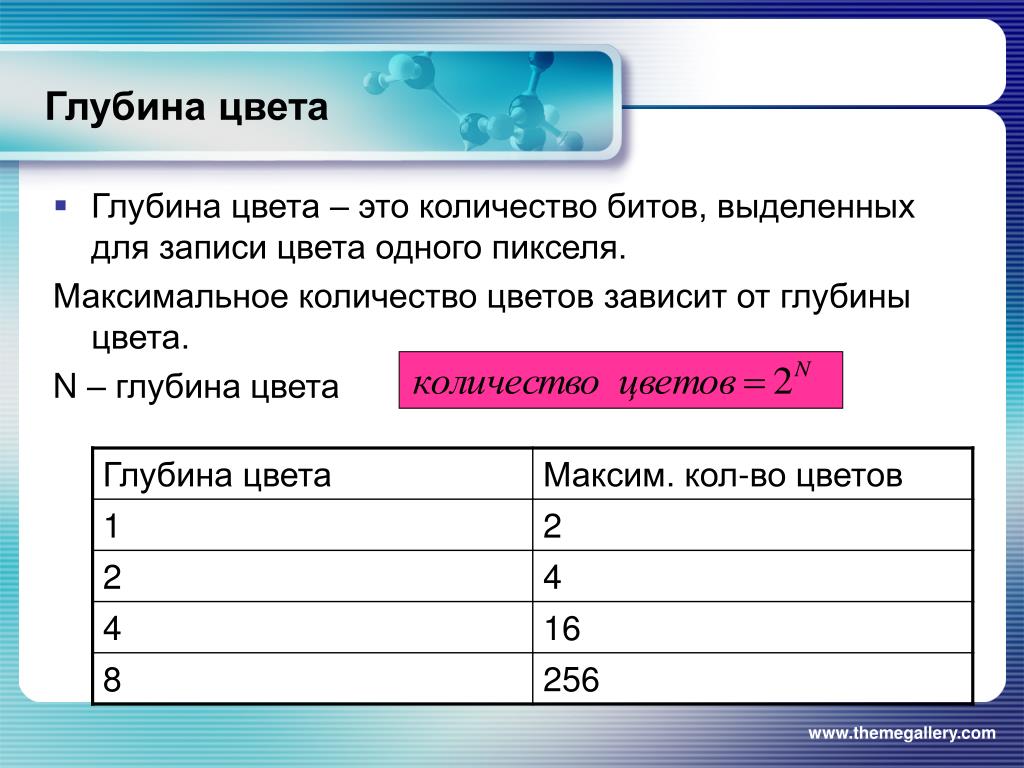
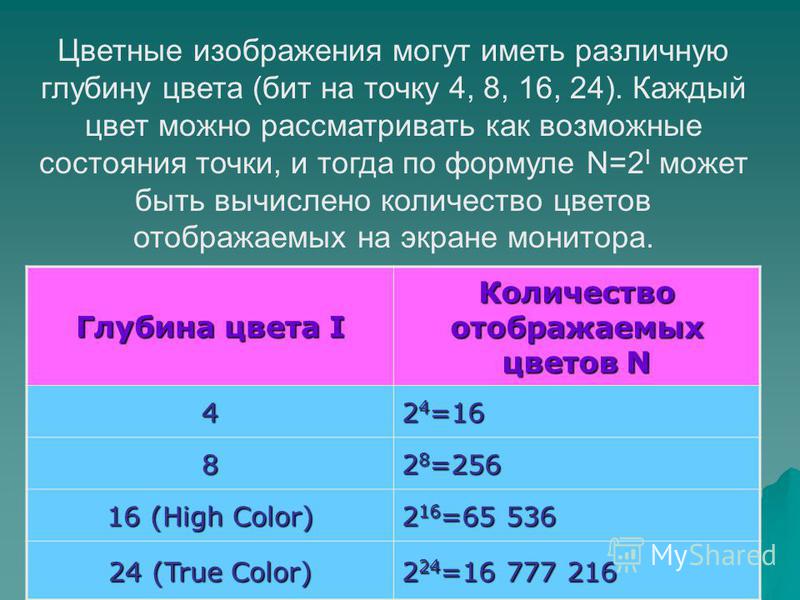
Глубина пикселя — величина точная и может варьироваться от 1 до 48 битов. Как мы уже отметили в примере, с битовой глубиной пикселя равной 1 можно получить только 2 цвета и те лишь белый и черный. А вот с глубиной пикселя в 8 бит количество оттенков составит 256.
Как мы уже отметили в примере, с битовой глубиной пикселя равной 1 можно получить только 2 цвета и те лишь белый и черный. А вот с глубиной пикселя в 8 бит количество оттенков составит 256.
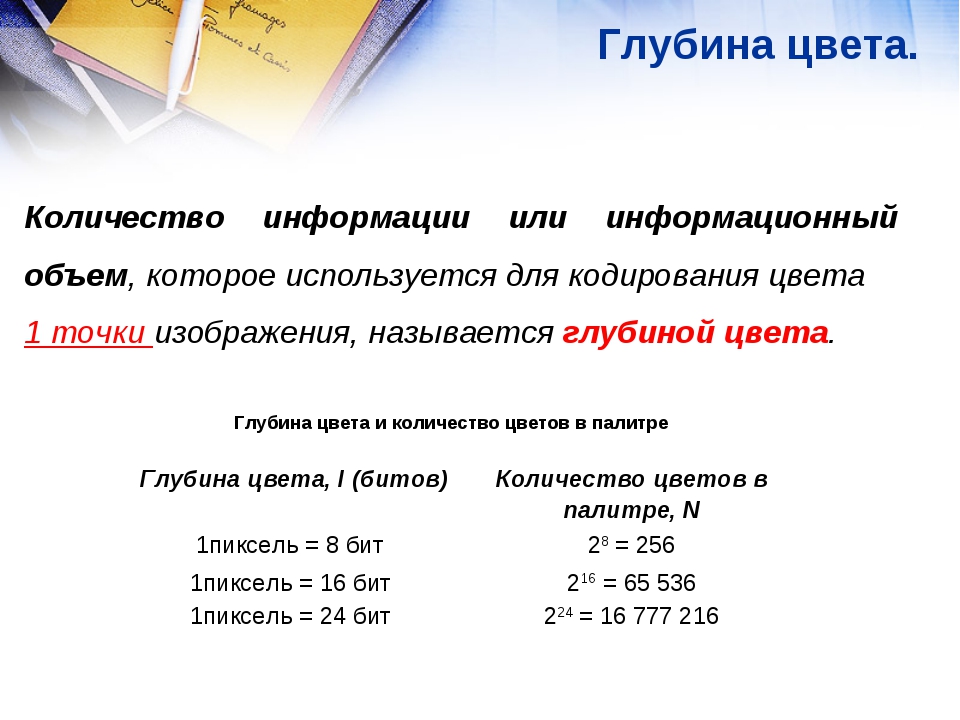
Профессиональные фотокамеры с большей глубиной цвета в 36 или в 48 бит позволяют снимать в формате RAW. Но наиболее популярным показателем глубины цвета остается 24 бита, благодаря которым получаются стандартные фотоснимки с обычных фотоаппаратов в формате JPG. В них есть все, что необходимо любительским снимкам: детальная передача картинки, четкие нюансы изображения. Все 24-битные изображения называют «TruColor» или «настоящий цвет».
16 битные фотографии называют «HighColor», поскольку они передают оттенки наиболее восприимчивые глазу человека.
Влияние глубины цвета
- Глубина цвета влияет на качество цветопередачи и качество самой фотографии. Наиболее оптимальное решение — показатель глубины цвета в 24 бита.
- Объем файла с изображением во многом зависит от размеров картинки и от глубины цвета.
 Чем больше показатель битового разрешения, тем тяжелее будет файл. Этот момент стоит продумать заранее, чтобы обеспечить фотоаппарат картой памяти для достаточного объема.
Чем больше показатель битового разрешения, тем тяжелее будет файл. Этот момент стоит продумать заранее, чтобы обеспечить фотоаппарат картой памяти для достаточного объема.
Не профессионалу сложно отличить 8-битные изображения от 16-битных. Это и понятно. Ведь все дело в плавности редактирования, но переходы будут плавней в 16 бит. Поэтому первоначальное отсутствие разницы позже может стать серьезной проблемой, когда потребуется редактирование изображения.
» Глубина цвета, что это такое? Объясним за 3 минуты!
8-бит? 10-бит? 12 бит? Из-за чего весь сыр-бор?!
Если вы начинающий кинематографист, вы, скорее всего знаете, что такое разрешение, вы видите разницу в динамическом диапазоне, вы даже понимаете разницу между различными размерами матриц, а также каждое из их преимуществ и недостатков. Но как только вы подумали, что у вас есть полное понимание всех важных функций камеры, то эта небольшая, но очень важная спецификация снимаего видеоряда ставит вас в тупик — глубина цвета.
Не волнуйтесь! Пусть это не самый сложный аспект видеосъемки, но он редко обсуждается среди новичков. Итак, если вы хотите узнать о битовой глубине цвета, это видео от Video maker объясняет основы этого явления всего за три минуты. Смотрите видео ниже:
Итак, что такое глубина охвата цвета в битах? Ну, по существу, это значение определяет диапазон возможных цветов, которые ваша камера способна захватывать. Чем выше глубина цвета в битах, тем большее количество возможных цветов может захватить камера, что означает более плавные градации и меньшее, а то и вообще нулевое искажение цвета. Тем не менее, чем выше значение глубины цвета в битах, тем объемнее получаемые файлы, что означает более высокую потребность в дисковом пространстве и, возможно, более мощный компьютер для обработки всех полученных видеоданных.
Однако, имейте в виду, что даже если вы имеете камеру, форматы файлов которой поддерживают более высокую разрядность(битность) цвета, то это не обязательно автоматически преобразуется ваши снятые видеоматериалы в видео потрясающего качества изображения.
Если вы все еще не понимаете, нужна ли вам камера с высокой битовой глубиной цвета, имейте это в виду:
- Не допускайте цветового искажения — color banding.
- Cможете ли вы обрабатывать все эти дополнительные видеоданные?
- Более высокая разрядность цвета ознаает более сложную цветокоррекцию.
Иллюстрированный самоучитель по цифровой графике › Глубина цвета пиксельной графики › Глубина цвета. Типы изображений по глубине цвета. [страница — 111] | Самоучители по графическим программам
Глубина цвета. Типы изображений по глубине цвета.
Понятие битовых карт как битовых плоскостей нашло свое отражение в одном из очень ранних графических форматов PCX. Байт «65» специально отведен для кодирования информации о количестве битовых плоскостей.
И, соответственно, общее количество битовых карт (а по сути разрядов или двоичных цифр) определяет «глубину» таблицы квантования. В английской терминологии этот параметр получил название «color depth», что дословно означает «цветовая глубина», а в русском языке прижилась форма «глубина цвета» (уже существовало схожее словосочетание в обиходе художников и маляров: «глубокий тон», «глубокий цвет» означает особое впечатление от темного цвета).
Замечание
Другими словами, следует обратить внимание, что понятие глубины цвета – это чистая метафора. Специалисты, которые ввели в оборот это понятие, представили мысленно, как дополнительные битовые матрицы располагаются «как бы» в глубину. На самом деле, конечно, никакой глубины не существует (особенно если учесть, что вообще вся цифровая информация располагается строго последовательно), а только художественный образ. Поэтому можно слово «глубина» поставить в кавычки.
Единица измерения глубины цвета
Глубина цвета – это важнейший параметр цифровой графики, поэтому он должен иметь количественную меру.
Замечание
Напомним, что единицей измерения разрешения является ppi, т. е. количество элементов, или пикселов, в дюйме.
А глубина цвета измеряется в количестве разрядов, или битов, которые отводятся на каждый пиксел изображения, т. е. общее количество битовых карт и будет единицей измерения глубины цвета.
Определение
Глубина цвета измеряется числом двоичных разрядов, отведенных для каждого пиксела.
Мы довольно много обсуждали черно-белую штриховую графику, теперь можно сказать, что глубина цвета у такого вида графики равна одному биту, поэтому такую графику иногда называют «однобитовой» («1-bit image», или просто «bitmap image»).
Если используется тоновое изображение, то глубина цвета такого изображения традиционно равна восьми битам, поэтому такое изображение называют «8-bit image» (восьмибитовое изображение), кроме того, у него есть специальное название: «grayscale» («серая шкала»).
Замечание
Поскольку глубина цвета измеряется количеством битов, у этого параметра имеется синоним, который довольно часто встречается в специальной литературе, – «bit depth» («битовая глубина»), что, конечно, с первого взгляда совсем уж непонятное сочетание, если не учитывать его метафорического происхождения
Типы изображений по глубине цвета
Неизбежный параметр пиксельного изображения – глубину цвета – также нельзя абстрактно определить. Установка этого параметра необходима в самом начале работы и задает тип изображения и количество возможных (потенциально) оттенков тона или цвета.
Правда, в отличие от разрешения, параметр «глубина цвета» не может определяться произвольно, а применяются несколько довольно строгих вариантов, которые кратко рассматриваются ниже.
Сканирование текстов и изображений
Во многих организациях хранятся тысячи и тысячи документов, созданных в докомпьютерную эпоху, и они все еще активно используются и периодически обновляются.
Преобразование документов в электронный вид делает их «вечно живыми» и доступными широкому кругу прикладных программ. До недавнего времени такое преобразование было непростительно дорого, но, с разработкой современных технологий, процесс стал экономически оправдан. Условно сканирование можно разделить на две части: сканирование текста и изображений.
Оптическое и интерполированное разрешение.
Оптическое разрешение — измеряется в точках на дюйм (dots per inch, dpi). Характеристика, показывающая, чем больше разрешение, тем больше информации об оригинале может быть введено в компьютер и подвергнуто дальнейшей обработке. Часто приводится такая характеристика, как «интерполированное (или «улучшенное») разрешение». Ценность этого показателя сомнительна — это условное разрешение, до которого программа сканера «берется досчитать» недостающие точки. Этот параметр не имеет никакого отношения к механизму сканера и, если интерполяция все же нужна, то делать это лучше после сканирования с помощью хорошего графического пакета.
Этот параметр не имеет никакого отношения к механизму сканера и, если интерполяция все же нужна, то делать это лучше после сканирования с помощью хорошего графического пакета.
Глубина цвета.
Глубина цвета — это характеристика, обозначающая количество цветов, которое способен распознать сканер. Большинство компьютерных приложений, исключая профессиональные графические пакеты, такие как Photoshop, работают с 24 битным представлением цвета (полное количество цветов -16.77 млн. на точку). У сканеров эта характеристика, как правило, выше — 36 бит, и, у наиболее качественных из планшетных сканеров, — 34 бит и более. Конечно, может возникнуть вопрос — зачем сканеру распознавать больше бит, чем он может передать в компьютер. Однако, не все полученные биты равноценны. В сканерах с ПЗС датчиками два верхних бита теоретической глубины цвета обычно являются «шумовыми» и не несут точной информации о цвете. Наиболее очевидное следствие «шумовых» битов недостаточно непрерывные, гладкие переходы между смежными градациями яркости в оцифрованных изображениях.
Динамический диапазон (диапазон оптических плотностей).
Оптическая плотность — это характеристика оригинала, равная десятичному логарифму отношения света падающего на оригинал, к свету отраженному (или прошедшему — для прозрачных оригиналов). Минимально возможное значение 0.0 D — идеально белый (прозрачный) оригинал. Значение 4.0 D — абсолютно черный (непрозрачный) оригинал. Динамический диапазон сканера характеризует какой диапазон оптических плотностей оригинала сканер может распознать, не потеряв оттенки ни в светах, ни в тенях оригинала. Максимальная оптическая плотность у сканера — это оптическая плотность оригинала, которую сканер еще отличает от полной темноты. Все оттенки оригинала темнее этой границы сканер не сможет различить. Данная величина очень хорошо отделяет простые офисные сканеры, которые могут потерять детали, как в темных, так и светлых участках слайда и, тем более, негатива, от более профессиональных моделей.
Программное обеспечение и другие характеристики.
При выборе сканера следует учитывать и некоторые другие параметры, например, возможность сканирования с прозрачных и непрозрачных оригиналов, возможность пакетного сканирования и распознавания. Важным моментом является программное обеспечение, прилагаемое к сканерам. Особое внимание следует уделить соответствию выбранного вами программного обеспечения тем задачам, которые вам придется решать с помощью сканера. Для рекламной деятельности необходима мощная программа с возможностями ручных настроек и с возможностью цветокалибрации сканера, а для сканирования текстов необходимо обратить внимание на совместимость с программой распознавания, что, как правило, обеспечивается соответствием драйвера сканера стандарту Twain.
Для рекламной деятельности необходима мощная программа с возможностями ручных настроек и с возможностью цветокалибрации сканера, а для сканирования текстов необходимо обратить внимание на совместимость с программой распознавания, что, как правило, обеспечивается соответствием драйвера сканера стандарту Twain.
Цифровые изображения — пиксели, разрешение и глубина цвета
Всем привет! Сегодня мы рассмотрим основные свойства и характеристики цифровых изображений, такие как пиксели, разрешение и глубина цвета.
В момент создания цифрового изображения необходимо было как-то разумно изображать данные, упорядочить их и сохранить. Возник, следовательно, уже почти легендарный пиксель — наименьшая единица информации цифровых изображений. Пиксель является аббревиатурой от picture element, где слово picture рассматривают обычную как аббревиатуру pix, она означает один сплошной цвет точки цифрового изображения. Пиксель сам по себе не определяет форму, его форма может быть квадратной, круглой или любой, но на практике полезно представить его в виде прямоугольника, который возникает при разделении изображения на горизонтальные и вертикальные сегменты.
Разрешение. Если разрезать реальную картину на определенное количество вертикальных и горизонтальных элементов, то вы создаёте на самом деле мозаику цифрового изображения. Каждый сегмент (прямоугольник) в этой мозаике при этом содержит подробные данные, однако, нам нужно этот один сегмент описать только одним пикселем — одним цветом. Пиксель выражает средний цвет каждого сегмента мозаики и в результате происходит упрощение изображения. Логично, чем больше пикселей, тем более мягко, более точно картину мы описываем. Зная размеры изображения и его разрешение в пикселях можно вычислить площадь одного пикселя.
Цвет пикселя. Наиболее распространенным представлением цвета, используемым в цифровых камерах для создания цифрового изображения и в компьютерах для отображения данных, является RGB модель, где каждый пиксель описывается тройкой чисел RGB — Red, Green, Blue. Те выражают красную, зеленую и синюю составляющие каждого пикселя. Смешивая эти цвета можно получить дополнительные. Однако, есть и другие цветовые схемы, RGB-модель, при этом только одна из них, другими являются, модель CMYK, HSB или L*a*b.
Смешивая эти цвета можно получить дополнительные. Однако, есть и другие цветовые схемы, RGB-модель, при этом только одна из них, другими являются, модель CMYK, HSB или L*a*b.
Цифровое изображение – глубина цвета и размер данных
Глубина цвета. Цвет каждого пикселя в RGB представлении закодирован 3 номерами, которые выражают яркость красного (Red), зеленого (Green) и синего (Blue) компонентов. Каждый цвет пикселя кодируется в байтах. Байт является основной единицей компьютерной информации и состоит из 8 бит, где бит-это элементарная ячейка способная нести только информацию «0» или «1». Байт информационный, но относительно „бедный“ и может кодировать только целые числа от 0 до 255 — таким образом, в общей сложности 256 уровней.
Глубина определяет общее количество возможных цветов в цифровом изображении. Низкое количество возможных цветов приводит к прерывистым пересечениям.
Таким образом, если для каждого пикселя из RGB-компонента резервировать всего лишь 1 байт, то цвет пикселя кодируется в общей сложности 3 байтами, каждая цветовая составляющая имеет только 256 уровней своей яркости от 0 (выключен) до 255 (максимум).
В таком случае говорят о глубине цвета 8 бит на канал, или 3×8=24 бита на пиксель. В профессиональной практике, однако, это часто мало, и поэтому используется даже более высокая глубина цвета в цифровом изображении, таким образом, 16 бит (2 байт) на канал, следовательно, 3×16=48 бит на пиксель (bpp).
Размер одной фотографии. Возьмем для примера реальную фотографию, составленную из, например, 6 миллионов пикселей (6 Mpix), чьё разрешение 3000 x 2000 пикселей. Если каждый пиксель поместили в 24-битную глубину цвета на пиксель (3 байта на пиксель), то цифровое изображение должно иметь размер 3×6=18 Мегабайт = 18 МБ. Если мы используем более высокую глубину цвета, размер фотографии поднимется в два раза (36 МБ). Это реальная картина, при условии, что не используется сжатие. Картина, таким образом, сохраняется полностью без сжатия, как это, например, происходит при сохранении в формате TIFF. Поскольку не всегда целесообразно хранить фотографии в полном качестве, прибегают к сжатию цифровых изображений.
Почему цифровые изображения в RAW формате меньше?
Принцип создания изображения с помощью фильтра Байера
Возможно, возникнет вопрос, почему размер RAW файла, в котором хранятся сырые данные с датчика, меньше, чем 36 МБ. Ответ состоит в фильтре Байера и реальной глубине цвета датчика (или его A/D конвертера).
Фильтр Байера или Шаблон Байера — двумерный массив цветных фильтров, которыми накрыты фотодиоды матриц (фото), и состоящий из 25 % красных элементов, 25 % синих и 50 % зелёных элементов.
Естественно полагать, что 6 MPix камера имеет свой датчик оснащенный 6 миллионами RGB пикселей. Следовательно, она имеет 6 миллионов чувствительных элементов на красный цвет, 6 миллионов на зеленый и 6 миллионов на синий. Такой датчик должен, следовательно, содержать 6×3=18 миллионов пикселей. К сожалению, реальность сложнее и далеко не так всё просто.
6 MPix камера на самом деле содержит только 6 миллионов пикселей на датчике, но только черно-белых, следовательно, неспособных увидеть цвет. Чтобы датчик видел цвет, перед каждым пикселей цветовой RGB маски, цвета расположены в виде матрицы и зеленая маска занимает места в два раза больше чем остальные (это имитирует повышенную чувствительность глаза к зеленому цвету). Из этого следует, что 6 MPix камера имеет «всего лишь» 1.5 миллиона красных пикселей, 1.5 млн. синих и 3 миллиона зеленых.
Чтобы датчик видел цвет, перед каждым пикселей цветовой RGB маски, цвета расположены в виде матрицы и зеленая маска занимает места в два раза больше чем остальные (это имитирует повышенную чувствительность глаза к зеленому цвету). Из этого следует, что 6 MPix камера имеет «всего лишь» 1.5 миллиона красных пикселей, 1.5 млн. синих и 3 миллиона зеленых.
К сожалению, техническая сторона вопроса намного сложнее, и большинство цифровых камер используют дополнительные алгоритмы сжатия, так что, реальный размер цифрового изображения в RAW формате будет всегда меньше, чем дают математические расчёты.
Характеристики смартфона HUAWEI nova 9
50 МП (объектив с высоким разрешением, f/1.9)
8 МП (ультраширокоугольный объектив, f/2.2)
2 МП (объектив с функцией измерения глубины резкости, f/2.4)
2 МП (макрообъектив, f/2.4)
*Фактическое разрешение фотографии зависит от выбранного режима камеры.
Режим автофокусировки
Фазовый фокус, контрастный фокус
Стабилизация изображения
AIS
Зум
Цифровой зум
Разрешение изображений
До 8192 x 6144 пикселей
*Фактическое разрешение изображения зависит от выбранного режима съемки.
Разрешение видео
До 3840 x 2160 пикселей, поддержка 720p при 960 fps, замедленная съемка.
*Фактическое разрешение видео зависит от выбранного режима съемки.
*Значения 720p и 960fps реализованы на базе алгоритма интерполяции с поддержкой искусственного интеллекта.
Режимы съемки основной камеры
Видеоблог, Создание историй, Съемка с ИИ, Суперширокоугольный, Ночная съемка, Портрет, Высокое разрешение, Фото, Профи, Видео, Двойной вид, Супермакро, Панорама, Отрезок времени, Замедление, Диафрагма, Стикеры, Документы, Живые фото, Фильтр, Таймер, Улыбка, Аудиоконтроль, Мгновенная съемка, Серийная съемка
Читай мангу, смотри аниме и дораму не один! Пиши посты! Поделись с друзьями своими интересами GroupLe
Горячие посты Последние посты Ваш блог Добавить пост
Последние обновления на сайтах
| Произведение | Главы, серии |
|---|---|
| 12/11/21 | |
| АнтиСТАЛКЕРОбновлено | 1 — 25, 1 — 26 |
| Сказания о демонах и богах 5OnlineОбновлено | Серия 6 — (178) |
| Мешки и пушки!OnlineОбновлено | Серия 6 |
| Одинокий странникOnlineОбновлено | Серия 155 |
| Верховный владыка галактикиOnlineОбновлено | Серия 44 |
| Бакуман [ТВ-1]завершёнOnlineОбновлено | Серия 22 — Объединение и раскол |
| ПавильонОбновлено | Серия 3, Серия 4, Серия 5 |
| Моя любовь из ВавилонаВыпуск завершенОбновлено | Серия 15 |
| В паутине моей душиСборникOnlineОбновлено | Полностью, Горечь судьбы, Почему?, Рифма |
| Влюбиться в учёногоВыпуск завершенОбновлено | Серия 23 |
| Айдол: ПереворотОбновлено | Серия 2 |
| Экстремальный дебют: Wild IdolОбновлено | Серия 6 |
| Самый длинный день в ЧанъанезавершёнОбновлено | Серия 8 |
| Господин, возьми меня в жёны 2Выпуск завершенОбновлено | Серия 22 |
| СправедливостьВыпуск завершенОбновлено | Серия 26 |
| Ровные зубкизавершёнОбновлено | Серия 8 |
| И хотелось бы признаться, но…Обновлено | Серия 4 |
| Секрет любвизавершёнОбновлено | Серия 12 |
| Мой милыйОбновлено | Серия 5 |
| Девять царств: Госпожа ЖемчужинаОбновлено | Серия 2 |
| Нетающие словаВыпуск завершенОбновлено | 1 — 29 |
| Девушка из анонимного чата!Обновлено | 24 — 205 Словно по воле судьбы |
| Игра с закономОбновлено | Серия 4 |
| Универсальная женаОбновлено | Серия 29 |
| Только поженилисьОбновлено | Серия 3 |
| Безумный владыка нечистиOnlineОбновлено | Серия 59 |
| Идеальное любовное фиаскоОбновлено | 1 — 10 |
| Я больше не могу убегатьОбновлено | Серия 9 |
| Пиксель жизниВыпуск завершенОбновлено | 2 — 67 Пэк Сон Ёль — 8 |
| Под одной крышейОбновлено | Серия 4 |
| Врата адаОбновлено | 1 — 73 |
| Раб спецотряда демонического городаОбновлено | 9 — 71 В Йокогаме |
| Далли и дерзкий принцОбновлено | Серия 16 |
| В поисках КамелииОбновлено | 1 — 21 |
| История 50 сантиметровВыпуск завершенОбновлено | 1 — 2 |
| Меланхолия (2021)Обновлено | Серия 2 |
| Корпоративный раб и гяру меняются местамиВыпуск завершенОбновлено | 2 — 17 Папочка! |
| Рассвет МосквыОбновлено | 1 — 8 |
| Апрельское сияниеВыпуск завершенОбновлено | 9 — 49 |
| Девушка на часОбновлено | 14 — 114 Девушка и соседка. Часть 5. |
| На помощь, призрак!Обновлено | Серия 3 |
| Шаман Кинг (2021)OnlineОбновлено | Серия 31 |
| 11/11/21 | |
| Далли и дерзкий принцОбновлено | Серия 15 |
| Айдол: ПереворотОбновлено | Серия 1 |
Новинки на базаре Добавить товар
Этот сервис поможет в чтении манги, просмотре аниме и дорам. Вы можете делать закладки на страницы с описанием произведений, а так же на конкретные главы и серии
Пишите заметки о чем угодно, Ваши посты попадут в общую ленту сайта.
Так же вы сможете следить за обновлением интересных Вам произведений на всех сайтах: ReadManga, MintManga, LibreBook, FindAnime, DoramaTV, SelfManga, SelfLib
Но и это не все, Вы можете показать всем знакомым свои интересы, а так же наблюдать за последними действиями друзей.
Сервис продолжает активно развиваться, позволяет вдохнуть социальную жизнь во все наши сайты.
Глубина цвета— Graphics Mill
В то время как цветовое пространство определяет, как создавать цвет из его компонентов, глубина цвета указывает, как эти компоненты хранятся в памяти компьютера. Обычно глубина цвета измеряется в количестве битов, используемых для представления одного значения цвета (пикселя) — бит на пиксель (бит / пиксель). Чем больше бит занимает пиксель, тем больше разных цветов может быть представлен этим пикселем. Например, 1-битные пиксели могут представлять только 2 цвета, 8-битные пиксели — 256 цветов, 24-битные пиксели — 16 777 216 цветов (так называемый true color ; исследования доказали, что человеческий глаз не может распознать больше цвета).С другой стороны, большая глубина цвета означает, что изображение требует больше памяти. Иногда истинный цвет не требуется (например, для хранения документов или изображений, содержащих всего несколько цветов), поэтому мы можем значительно сэкономить память, уменьшив глубину цвета.
Graphics Mill поддерживает изображения со следующей глубиной цвета:
- 1-битные индексированные (палитры) изображения.
- 4-битные и 8-битные индексированные (палитры) изображения.
- 8 бит на канал изображений (8, 16, 24, 32 или 40 бит на пиксель, в зависимости от количества каналов в пикселе).
- 16 бит на канал изображения (16, 48, 64 или 80 бит на пиксель, в зависимости от количества каналов в пикселе). Растровые изображения с такой большой глубиной цвета также называются расширенным .
Как вы видите, цвета различаются не только количеством бит на пиксель, но и методом хранения: индексом в палитре (т. Е. индексированных растровых изображений ) или прямым значением цвета.
Проиндексированные изображения всегда содержат палитру — специальную таблицу цветов.Каждый пиксель является индексом в этой таблице. Обычно палитра содержит 256 или меньше записей. Вот почему максимальная глубина индексированного пикселя составляет 8 бит на пиксель. Использование палитр — обычная практика при работе с небольшой глубиной цвета.
В отличие от индексированных изображений, пиксели из неиндексированных непрерывных изображений хранят фактические значения цвета вместо индекса палитры. Каждый пиксель состоит из компонентов (также известных как каналов ). Каналы можно интерпретировать по-разному, в зависимости от цветового пространства пикселя.Например, изображения в градациях серого имеют только один канал яркости. Изображения RGB имеют три канала — красный, зеленый и синий. Изображения CMYK имеют четыре канала — голубой, пурпурный, желтый и черный. Кроме того, пиксели могут содержать дополнительный компонент, называемый альфа-каналом. Альфа-канал не содержит информации о цвете или яркости, а указывает степень непрозрачности пикселя, когда он накладывается на другое изображение. Чем меньше значение альфа, тем прозрачнее пиксель.
Давайте рассмотрим все возможные глубины цвета, поддерживаемые Graphics Mill, более подробно.
1-битные индексированные изображения (палитра)
1-битных изображений (также известных как bitonal ) могут состоять только из двух цветов. Обычно это черный и белый цвета (однако, поскольку есть палитра, вы можете указать любые другие два цвета). Основное преимущество битональных изображений — чрезвычайно компактный размер, однако обычно двух цветов недостаточно. Но, тем не менее, есть такие изображения, где широко используется 1-битная глубина цвета: документы, документы, факсы и другие подобные изображения.
В Graphics Mill такие изображения имеют формат пикселей Format1bppIndexed. Графическая мельница позволяет выполнять некоторые базовые преобразования таких изображений (изменение размера, отражение, поворот, обрезка). При масштабировании битонального изображения вы можете использовать особую технику изменения размера, которая сохраняет детали и дает высококачественные (известные как масштабирование до серого) изображения.
4-битные и 8-битные индексированные изображения (палитра)
Максимальное количество 4-битных цветов — 16, а максимальное количество 8-битных цветов — 256.Эта глубина цвета используется, когда необходимо сохранить изображение с небольшим количеством цветов. Типичный пример — веб-изображения — кнопки, баннеры, логотипы и т. Д. Их относительно небольшой размер делает такие изображения идеальными для Интернета.
В Graphics Mill такие изображения имеют форматы пикселей Format4bppIndexed и Format8bppIndexed соответственно. Для этих форматов Graphics Mill поддерживает только базовые преобразования и эффекты (поворот, изменение размера, кадрирование и некоторые другие).
8 бит на канал изображений
Эти изображения являются наиболее популярными в магазинах фотографий и аналогичных изображений.Этот уровень глубины цвета позволяет отображать столько цветовых оттенков, сколько может распознать человеческий глаз. В Graphics Mill поддерживаются следующие виды форматов пикселей с 8 битами на канал:
16 бит на канал изображений
Это может показаться странным. Зачем нам нужно больше 8 бит на канал, если наш глаз не заметит разницы? Проблема в том, что когда мы применяем некоторые операции к изображению с 8 битами на канал (например, регулировка тона или улучшение цвета), некоторая информация о цвете может быть потеряна или искажена из-за ошибок округления.Особенно это заметно, когда мы применяем эти операции несколько раз. Чтобы избежать этой проблемы, мы должны увеличить глубину цвета. Вот почему большинство сканеров выдают изображения со скоростью 48 бит на пиксель вместо 24 бит на пиксель. В Graphics Mill поддерживаются следующие форматы пикселей с 16 битами на канал:
Что такое глубина цвета?
Глубина цвета, также известная как битовая глубина или глубина пикселя, относится к количеству битов на пиксель на мониторе компьютера и используется для представления определенного цвета. Чем больше битов на пиксель, тем выше цветовое разнообразие и, соответственно, качество монитора.В то время как первоначальные мониторы и видеокарты поддерживали только 1-битные или черно-белые цвета, большинство компьютерных предложений на текущем рынке предлагают не менее 32-битных или 16,7 миллиона цветов. Благодаря более высокой глубине цвета пользователям доступны более привлекательные визуально и эстетически параметры, такие как тени, прозрачность и градиенты. Более того, многие люди сообщают о менее утомительном просмотре фотографий с большей глубиной цвета, чем с более низкой.
Что такое пиксель?
В цифровой обработке изображений слово «пиксель» является сокращением от слова «элемент изображения».Это наименьший возможный элемент во всех точках изображения на устройстве отображения. Проще говоря, это самый маленький элемент изображения, отображаемого на экране, которым можно управлять. Если вы увеличите изображение, вы увидите отдельные пиксели или небольшие цветные квадраты.
Как рассчитать пиксели?
Знание того, как рассчитать количество пикселей на дисплее, необходимо по разным причинам. Одна из причин — понять разрешение вашего дисплея. Видеоредакторы часто обращают внимание на разрешение дисплея.Определение разрешения дисплея для изображений и видео — это тот же способ расчета разрешения дисплея в следующий раз, когда вы захотите купить телевизор с большим экраном.
Количество пикселей на любом заданном экране зависит от размера дисплея. Например, на дисплее устройства может отображаться 1080X1920. Это уравнение означает, что дисплей или монитор представляет собой сетку высотой 1080 пикселей и шириной 1920 пикселей. Если вы пытаетесь вычислить количество пикселей на данном устройстве, вы просто умножаете высоту на ширину.Если учесть вышеупомянутое разрешение дисплея 1080X1920, это означает, что на экране всего 2 073 600 пикселей.
Как квадратные пиксели создают цельный цвет?
В связи с тем, что многие люди представляют цифровое изображение как состоящее из набора небольших квадратов, можно предположить, что пиксели будут представлены в виде блоков. Есть две основные причины, почему этого не происходит. Одна из этих причин — ваше видение. Наши глаза обладают фантастической способностью смешивать цвета, потому что пиксели такие маленькие.Вторая причина заключается в том, что пиксели работают так, что каждая отдельная точка сливается с окружающими, чтобы создать иллюзию плавного перехода цвета.
Почему биты имеют значение?
Даже покупая новые мониторы и телевизоры с большим экраном, потребители часто обращают внимание на четкость изображения. Легко определить, сколько цветов может индивидуально отображаться на одном экране. Количество битов указывает на разрешение, а биты определяют, сколько цветов может отображать экран.
На некоторых этикетках ваших экранов будет указано количество отображаемых цветов. Этот стандарт верен для большинства устройств, будь то монитор, телевизор или мобильный телефон. Если дисплей указан для 8-битных пикселей, то мы знаем, что экран будет отображать только 256 цветов. Для сравнения, 24-битный экран отображает 16 777 216 цветов. Представьте себе разницу!
Как пиксели влияют на разрешение экрана?
Пиксели действительно влияют на разрешение дисплея.Чем плотнее пиксели на данном экране, тем четче и красочнее изображение. Разрешение измеряется в пикселях на дюйм или PPI. Чем выше число PPI, тем выше разрешение.
Что такое глубина цвета?
Глубина цвета эквивалентна битовой глубине или глубине пикселя, и эти термины часто используются как синонимы. Глубина цвета — это количество цвета, которое может отображать каждый пиксель. Он измеряется количеством цветов, которые может отображать каждый пиксель изображения. Чем выше глубина цвета, тем больше цветов может отображать изображение.Пиксели хранят информацию о цвете в определенном количестве компьютерных бит, от одного до 48 бит. Пиксель с одним битом может отображать только один из двух цветов — черный или белый. По мере увеличения глубины цвета увеличивается и количество цветов, доступных для отображения.
Для достижения оптимальной глубины цвета рекомендуется использовать цифровую камеру высокого класса и сохранять изображение в формате RAW. Для этого также потребуется больше места на жестком диске. Если вы собираетесь их редактировать, для отображения или редактирования потребуется больше системной памяти.3 = 16,777. Всего 216 цветов.
8 бит на канал Серый — в нем есть черный и белый, а также все различные оттенки серого между ними. При этом доступно 256 оттенков значений интенсивности или цветов. Если мы посмотрим на 8-битное изображение в градациях серого, даже если нет других цветов, кроме черного и белого, мы увидим 28 = 256 возможных оттенков серого, другими словами, 256 различных значений интенсивности каждого из этих цветов, которые могут использоваться в изображении.
16 бит на канал RGB — использование 16 бит на канал цвета дает 48 бит, 281 474 976 710 656 цветов.
16 бит на канал Серый — аналогично предыдущему, это позволяет получить 281 474 976 710 656 оттенков от черного к белому.
Почему важна глубина цвета?
Глубина цвета важна для качества вашего изображения. Определенные форматы файлов ограничивают количество поддерживаемых цветов. Например, изображения в формате GIF поддерживают 8-битную глубину или 256 цветов. Вы не можете получить изображение лучшего качества в формате gif. Конкретные мониторы с дисплеем имеют глубину цвета, которая предопределена возможностями монитора.Ваша фотография может быть высокого качества и в цветовом формате RGB с 16 битами на канал, но мобильный экран, на котором она просматривается, может отображаться только с 8-битным уровнем.
Это все, что необходимо учитывать при форматировании изображений для веб-приложений. Другая проблема, с которой могут столкнуться редакторы изображений и видео, заключается в том, что многие команды эффектов и коррекции, доступные в таких приложениях, как Photoshop, работают только с изображениями с более высокой глубиной цвета. После того, как вы закончите вносить изменения, можно сохранить изображение в другом формате.
Глубина цвета важна, потому что она описывает объем данных, которые могут быть сохранены в отдельном квадрате или пикселе. Информация в количестве битов представляет, сколько цветов может отображать пиксель. Чем большее количество цветов может отображать пиксель, тем лучше тон и четкость фотографии. Чем выше число, тем ярче и реалистичнее будет изображение. Качество изображения определяется не только глубиной цвета, поскольку количество пикселей в изображении также является важным фактором.True Color известен как 24-битный цвет. Это уровень, необходимый для фотореалистичных изображений и видео. Многие современные видеокарты поддерживают такую битовую глубину.
Как эти факторы влияют на разрешение видео?
Поскольку человеческий глаз улавливает широкий спектр и массив цветов при просмотре видео или изображения, очень желательно иметь фотографию с наивысшим уровнем глубины цвета или видео с максимальным уровнем битов. Хотя эти факторы играют огромную роль в создании наиболее ярких и привлекательных визуальных средств массовой информации, существует множество других.Наши статьи, посвященные скорости передачи данных, разрешению видео и частоте кадров, предоставят вам дополнительную информацию, необходимую для более глубокого и детального понимания качества видео и изображения.
Разрешение и глубина цвета определяют качество и размер …
Контекст 1
… трудно найти сайт без изображений. Даже кнопки и элементы макета веб-сайта состоят из небольших растровых изображений. Использование изображений в Интернете стало возможным, поскольку существуют сложные алгоритмы сжатия, позволяющие сохранять размеры изображений как можно меньшими.Видеоклипы по-прежнему редко можно найти на типичных веб-сайтах, но использование видео растет. Однако, в отличие от неподвижных изображений, до сих пор не существует общепринятого стандарта кодирования видео, который был бы включен в приложения для просмотра веб-страниц. Кроме того, необходимая для передачи видео высокого качества пропускная способность — больше, чем размер спичечного коробка — все еще слишком высока для большинства пользователей, имеющих доступ к Интернету только с умеренной пропускной способностью (например, модем). В этой главе представлены некоторые основные факты об изображениях и видео.В нем объясняются основные идеи методов сжатия изображений и видео. Описываются стандарты и квазистандарты, обсуждаются их особенности. Когда изображения, такие как фотографии или графика, оцифровываются (например, с помощью сканера), информация о цвете и яркости исходного изображения преобразуется в дискретные элементы цифрового изображения — пиксели. Есть два параметра — глубина цвета и разрешение изображения — которые определяют, как информация аналогового изображения преобразуется в данные цифрового изображения (рис.1). Поскольку наши глаза используют три типа ячеек для восприятия цвета, все цвета можно описать с помощью трех компонентов или каналов. Таким образом, информация, которая должна быть сохранена для каждого пикселя, состоит из трех значений для описания цветовых компонентов R, G и B (красный, зеленый и синий). Существует стандартное цветовое пространство sRGB, которое используется многими сканерами и другими устройствами. Если необходимо использовать другое цветовое пространство, эта информация может быть описана в профиле ICC от международного цветового консорциума.Этот цветовой профиль должен быть присоединен к данным изображения. Для изображений в градациях серого (например, черно-белых фотографий) необходим только один канал для информации о яркости. Количество бит, назначаемых пикселю, называется глубиной цвета и измеряется в битах на пиксель или битах на канал. Большинство компьютерных графических адаптеров используют режим отображения True Color, который использует 8 бит на канал, что соответствует 24 битам на пиксель. В этом режиме можно описать или отобразить 16,7 миллиона различных цветов, что более чем достаточно для отображения типичных цифровых изображений на мониторах компьютеров.В области допечатной подготовки для печати используются четыре канальных изображения: голубой, пурпурный, желтый и черный (CMYK). Для других типов изображений, таких как медицинские изображения, может потребоваться более высокая глубина цвета, например 12 или 16 бит на канал. В простом факсимильном изображении используется только 1 бит на пиксель для различения черного и белого. Если изображение имеет только ограниченное количество различных цветов (до 256 цветов), цвета значений RGB сохраняются в справочной таблице (LUT). В этом паллетированном изображении каждый цвет пикселя может быть описан индексом, относящимся к цвету из записи LUT.При выборе разрешения сканирующему устройству сообщается, сколько отсчетов (пикселей) должно быть создано. Единицей измерения разрешения является dpi, что означает количество точек на дюйм. Типичные значения разрешения сканирования находятся в диапазоне от 50 до 1200 точек на дюйм. Если для разрешения выбрано высокое значение, то качество будет очень хорошим, так как могут быть зафиксированы даже самые мелкие детали изображения. Однако и количество генерируемых цифровых данных будет довольно большим. Номер пикселя изображения определяется произведением длины и ширины, умноженных на число точек на дюйм.Чтобы получить общее количество битов для этого изображения, количество пикселей необходимо умножить на глубину цвета. Веб-сайты просматривают разные пользователи на разных экранах компьютеров с разным разрешением. Фактическое разрешение монитора зависит от количества отображаемых пикселей и размеров экрана (измеряется в сантиметрах или дюймах). Типичные компьютерные системы имеют разрешение монитора около 100 точек на дюйм. Это следует учитывать, если изображения должны отображаться на веб-сайте.Нет смысла отображать изображение, имеющее больше пикселей, чем область экрана, в которой оно отображается. Это может показаться очевидным, однако можно найти множество веб-страниц, на которых используются слишком большие изображения. Браузеры могут масштабировать изображения до любого размера, однако они не используют сложные методы масштабирования или интерполяции, поэтому наилучшие визуальные результаты будут получены, если каждый пиксель будет использоваться только один раз без масштабирования. Типичная фотография (10 см x 15 см), отсканированная с разрешением 100 dpi в истинном цвете (24 бита на пиксель), приведет к размеру несжатого файла 680 КБ (393 строки x 590 столбцов = 23187, 870 пикселей x 3 байта). ).Используя самый быстрый из доступных модемов с пропускной способностью 56000 бит в секунду, для передачи этого изображения потребуется 100 секунд. Если бы мы говорили о видеоклипе такого размера, даже с уменьшенной частотой кадров 10 кадров в секунду (кадров в секунду), для модема 56k потребовался бы коэффициент сжатия 1000. Типичные видео имеют частоту кадров 25 (PAL) или 29,97 (NTSC), размер оцифрованного видео в пикселях составляет 720 x 576 пикселей для PAL DV и 720 x 480 для NTSC DV. Эти примеры показывают, насколько важно использовать высокоэффективные методы сжатия изображений.Говоря о сжатии, следует различать три различных режима: сжатие без потерь обеспечивает идеальное сохранение изображения, каждый пиксель не изменяется в каждом бите. Для типичных изображений (фотографий) даже самые лучшие алгоритмы не могут достичь коэффициента сжатия выше двух-трех. Сжатие «без визуальных потерь» — это термин, который был введен индустрией, пытаясь сказать своим клиентам, что их техника сжатия почти идеальна. Однако нет точного определения для визуальных потерь без потерь, обычно это означает, что ошибки кодирования не заметны для обычного смотрящего.Если могут быть обнаружены ошибки кодирования, это во многом зависит от условий просмотра и от того, насколько обучен зритель. Типичные коэффициенты сжатия находятся в диапазоне от трех до десяти. Затем есть сжатие с потерями, которое в основном используется в Интернете из-за необходимости очень маленьких размеров файлов. Изображение, сжатое с потерями, может отличаться от оригинала, однако качество остается приемлемым. Излишне говорить, что требования к качеству у разных …
Распутывание | Понимание битовой глубины
ПОНИМАНИЕ ГЛУБИНЫ БИТА / ЦВЕТА
Битовая глубина или глубина цвета является важным показателем качества видео.Читайте дальше, чтобы узнать, что такое битовая глубина и почему это важно при работе с фильмами и видео.
Бит / глубина цвета:
Если цветовое пространство определяет диапазон доступных значений интенсивности цвета (гаммы), то битовая глубина определяет, насколько точными мы можем быть с этими характеристиками. Другими словами, битовая глубина определяет, насколько точно можно указать разницу между одним цветом и другим. К счастью, это одна из тех тем, которые имеют гораздо больше смысла в сочетании с изображениями, так что давайте погрузимся в нее и посмотрим, не сможем ли мы найти какой-то смысл в этой теме.
В чем разница между низкой и высокой битовой глубиной?
Как видно выше, низкая битовая глубина ограничивает возможные значения, которые могут использоваться при представлении изображения. В случае 3-битного изображения в оттенках серого существует только 8 возможных значений. Это потому, что 3-битный — это еще один способ сказать 2x2x2 = 8. С другой стороны, если нам разрешено использовать 8-битное, то у нас есть до 256 значений, которые мы можем использовать для воспроизведения одного и того же изображения (2 = 256). Это приводит к более гладкому изображению, потому что мы можем более точно определять тонкие различия между оттенками.
Изображение RGB
Теперь, когда у нас есть идея с изображениями в оттенках серого, давайте применим эти знания к цветным изображениям. Цветные изображения создаются путем смешивания трех каналов цвета, а именно красного, зеленого и синего — RGB.
Поскольку у нас 3 канала, это означает, что теперь у нас в 3 раза больше данных.
При рассмотрении 8-битного сигнала RGB на канал у нас есть 256 возможных значений для каждого из каналов / цветов. В сочетании это означает, что их 16.Возможно 7 миллионов цветовых комбинаций (256 x 256 x 256). Это может показаться огромным, но на самом деле это то, что почти каждый экран, который мы смотрим ежедневно, способен воспроизводить, и есть много вариантов использования, которые требуют еще более высокой битовой глубины, чтобы избежать заметных проблем с качеством изображения.
RGB + Alpha
Помимо трех цветовых каналов, изображения иногда могут иметь четвертый канал, называемый альфа-каналом. Альфа-канал содержит информацию о прозрачности и обычно имеет ту же битовую глубину, что и другие цветовые каналы.
Это означает, что для цветного изображения в компьютерной системе будет назначено 8 бит для каждого цветового канала, а иногда еще 8 бит для альфа-канала, что дает нам в общей сложности 32 бита на пиксель (4×8 бит).
Битовая глубина на пиксель в сравнении с битовой глубиной на канал
Одной из проблемных областей для меня в течение долгого времени на раннем этапе были, казалось бы, непоследовательные способы определения битовой глубины. Например, если вы когда-либо использовали Adobe After Effects, вы можете знать, что можете переключить приложение на работу в 8-битном, 16-битном или 32-битном цвете.По умолчанию используется 8 бит, но, как мы только что видели в предыдущем примере, разве стандартное изображение не использует 32 бита на пиксель? Почему 8-битный вариант вообще может быть вариантом?
Путаница заключается в том, что After Effects ссылается на то, как биты назначаются для каждого цветового канала, а 32-битное измерение указывает, сколько битов требуется, когда все каналы объединены вместе. Технически это различие подтверждается аббревиатурой «bpc» (бит на канал), но чаще при случайном преобразовании люди предполагают, что вы знаете, на что они ссылаются, в зависимости от контекста.
Например, если кто-то сказал, что рендеринг был выполнен в 12-битном цвете, весьма вероятно, они имели в виду, что он был экспортирован с 12-битным цветом на канал. Это потому, что альтернатива означала бы, что у них было только 4 бита на канал (12 бит разделены на красно-зеленый и синий каналы), что намного ниже профессиональных стандартов.
Для справки приведена разбивка битов на канал при вычислении битов на пиксель.
В приведенных выше таблицах вычисляется битовая глубина на канал на выходе из количества битов, требуемых на пиксель.
Зачем нужна высокая битовая глубина?
Существует несколько причин и вариантов использования, которые требуют перехода на более высокую битовую глубину. Среди них — отказ от цветных полос + постеризация, изображения с широким динамическим диапазоном, а также сохранение качества при манипулировании ими во время постобработки.
Полосы
Полосы появляются, когда битовая глубина слишком мала и глаз может видеть, где происходят изменения цвета, а не видеть плавное постепенное изменение между оттенками.Часто эти различия выглядят как полосы, проходящие через изображение — отсюда и название. Вот пример фотографии, которая воспроизводится с битовой глубиной, слишком низкой для точной передачи градиента оттенков синего на небе:
На изображении выше видны полосы на небе из-за недостаточной битовой глубины, используемой для рендеринга.
Полоса пропускания — это проблема, которая может регулярно появляться для изображений с 8 битами на канал или меньше, и по этой причине высококачественные камеры захватывают с более высокой битовой глубиной, а мастер-файлы также производятся с более высокой битовой глубиной.Например, в цифровом кино используется проецирование 12 бит на канал (бит на канал), что позволяет отображать до 68,3 миллиарда различных цветовых комбинаций и точно отображать даже самые незначительные различия в цветах и оттенках.
Постеризация
Постеризация — это, по сути, та же проблема, что и полосатость, но у нее другое название, потому что некоторые изображения не имеют больших градиентов, которые в конечном итоге разбиваются на аккуратные «полосы». Вместо этого некоторые образы распадутся на более абстрактные узоры.Проблема все та же — вместо приятных смешанных оттенков цвета глаз может заметить, где заканчивается один цвет и начинается следующий.
Пример постеризации, когда на фоне листвы видна разбивка цветов.
На изображении выше постеризация отчетливо видна в области фона, где фокус падает. Одно интересное явление в постеризации заключается в том, что области с высокой детализацией и контрастом (высокая пространственная частота) воспринимаются не так сильно.Возьмем, к примеру, дерево в правой трети, которое находится в фокусе — без фона было бы трудно сказать, что низкая битовая глубина отрицательно влияет на это изображение. Это связано с тем, что в областях с высокой пространственной частотой используемые ограниченные цвета чередуются и распадаются намного быстрее, что означает, что наш глаз не может определить области, которые выглядят так, как будто они должны иметь более плавные градиенты.
С другой стороны, области с низкой пространственной частотой (например, области вне фокуса или сцены с низким контрастом) с гораздо большей вероятностью будут демонстрировать артефакты постеризации.Это потому, что гораздо более вероятно, что большие пятна будут уменьшены до одного цвета, что, в свою очередь, значительно облегчит их распознавание нашим глазом.
HDR (расширенный динамический диапазон) + широкие цветовые гаммы
Еще одна область, которая потребовала перехода к высокой битовой глубине, — это появление расширенного динамического диапазона и более широких цветовых гамм, которые теперь появляются на потребительском рынке. И HDR, и широкая цветовая гамма потенциально могут усугубить проблемы с полосами и постеризацией, поскольку они требуют битовой глубины, чтобы отображать как больше цветов, так и гораздо более яркий диапазон цветов и оттенков.По сути, это означает, что битовая глубина должна быть растянута дальше, чем это было бы в противном случае, и начнется создание полос в областях, где она могла быть не видна в стандартном динамическом диапазоне.
Соответственно, телевизоры сверхвысокой четкости, которые перешли на поддержку HDR, должны иметь возможность воспроизводить не менее 10 бит на канал, чтобы избежать появления полос в содержимом. Dolby Vision (стандарт Dolby HDR) идет еще дальше и требует, чтобы контент Dolby Vision был кодирован с точностью до 12 бит на канал, чтобы обеспечить соответствие требованиям будущего и уменьшить любые потенциальные проблемы.
Процессы постпроизводства
Так зачем нам вообще может понадобиться более 12 бит на канал, если он способен без проблем обрабатывать контент с расширенным динамическим диапазоном и широкой цветовой гаммой? Хотя это правда, что этот уровень глубины цвета близок к превышению человеческого зрения для наблюдения, более высокая битовая глубина очень часто требуется при пост-обработке. Это связано с тем, что постпродакшн часто включает в себя сильное выталкивание и вытягивание цветов, что эквивалентно увеличению глубины цвета, закодированной в изображении.Когда вы начинаете видеть полосы или постеризацию, значит, вы достигли предела глубины цвета, который, в свою очередь, ограничивает свободу творчества, которую имеют цветоводители, композиторы и специалисты по визуальным эффектам.
Еще одно применение высокой битовой глубины — это кодирование дополнительной информации об экспозиции, которую можно получить позже. Например, работа с визуальными эффектами (VFX) часто визуализируется с 32-битным разрешением на канал с использованием значений линейного освещения. Это позволяет сохранять сверхъяркие белые цвета (значения белого за пределами нормальной точки кодирования) и затем манипулировать ими в дальнейшем.Например, композитор, объединяющий взрывы, визуализированные в 32-битном формате, мог бы начать регулировать экспозицию, чтобы она соответствовала их кадру, и начать восстанавливать детали из белых, которые ранее казались обрезанными и утерянными.
Подводя итог:
В этой статье мы исследуем, что такое битовая / цветовая глубина, а именно это мера точности, с которой можно указать различия в оттенках цвета. Чем выше битовая глубина, тем больше возможных цветовых оттенков. Мы рассмотрели, как рассчитывается битовая глубина и разница между количеством бит, требуемым на пиксель, и количеством бит, требуемым на канал в изображении.Наконец, мы рассмотрели, что такое полосатость и постеризация, почему они возникают и почему чрезвычайно высокая битовая глубина может использоваться в некоторых областях постпродакшна.
Нужна дополнительная помощь?
Unravel создает и обрабатывает контент, который просматривается на различных устройствах. Нам нравится мастеринг контента для кино, телевидения и Интернета. Мы имеем дело с разной битовой глубиной ежедневно, поэтому, если вам понадобится помощь или совет по поводу вашего следующего проекта, не стесняйтесь обращаться к нам.
Что такое глубина цвета для моей видеокарты или монитора?
Этот контент был заархивирован и больше не поддерживается Университетом Индианы. Информация здесь может быть неточной, а ссылки могут быть недоступны или надежны.Для видеокарты или монитора глубина цвета — это количество оттенков, которые может быть сгенерирован или отображен на пиксель. Для более низких уровней цвета глубины, цифра обычно приводится в максимально возможном количестве цвета (например, 16 цветов или 256 цветов), тогда как более высокий цвет глубина обычно указывается как количество бит в пикселе цвет принимает (e.г., 16 бит, 24 бит, 32 бит). Таким образом, 32-битный цвет — это настройка видеокарты, где описывается цвет каждого отдельного пикселя используя 32 бита информации. Это один из возможных цветов установка глубины на многих видеокартах.
16-, 24- и 32-битная глубина цвета преобразуется в это количество цветов:
| Глубина цвета | Количество возможных цветов |
|---|---|
| 16 бит | 65 536 |
| 24-бит | 16.7 миллионов |
| 32-бит | 16,7 млн. |
Эти цифры рассчитываются возведением числа 2 в число биты, описывающие цвет, следующим образом:
- 1 бит равен 2 1 (2 в первой степени) равен 2 цветам
- 2 бит равен 2 2 (2 в квадрате) равен 4 цвета
- 8 бит равно 2 8 (от 2 до восьмого) равно 256 цветов
- 16 бит равно 2 16 (от 2 до шестнадцатого) равно 65 536 цветов
- 24 бит равно 2 24 (от 2 до двадцати четвертого) равно 16 777 216 цветов
Почему не 32-битный цвет равен 4294967296 цветов?
32-битный цвет — это небольшое отклонение от обычной схемы.Там действительно 32 бита, которые описывают цвет каждого пикселя: 8 для красного, 8 для зеленый и 8 для синего, но есть еще 8 дополнительных бит, которые могут быть используется для описания «альфа-канала», который простыми словами может быть мыслится как прозрачность пикселей. Вы видите такое же количество цветов в 32-битный, как вы видите в 24-битном режиме, но с 32-битным есть потенциально дополнительная информация, которую некоторые программы могут использовать для различных функций. Итак, в конце концов, вы больше не видите цветов с 32-битным цветом, но ваша программа получает больше информации о цвете, чем его можно использовать для таких вещей, как непрозрачность / прозрачность, или с движущимся видео или 3D-анимация, более точное наложение и более плавные преобразования от цвета к цвету.
Регулировка глубины цвета | Статьи
Увеличение или уменьшение глубины цвета
Щелкните Изображение на главной панели инструментов и выберите в меню Увеличить / уменьшить глубину цвета .
Откроется диалоговое окно Увеличить или уменьшить глубину цвета .
Эту опцию лучше всего использовать для создания низкоцветных изображений для отслеживания блоков в рабочей таблице блоков. Уменьшение глубины цвета влияет на качество изображения.Увеличение глубины цвета не приведет к визуальному изменению изображения.
После настройки глубины цвета изображения используйте Правка> Отменить , чтобы вернуться к исходному изображению.
изображений на рабочем столе изображений в EQ8 — это растровых изображения . Это означает, что они основаны на цветных точках, которые расположены очень близко друг к другу. Эти точки обычно называются пикселями, а размеры изображения по горизонтали и вертикали измеряются в пикселях.
Растровое изображение также измеряется по глубине.Глубина цвета выражается в битах на пиксель. Каждый бит представляет два цвета, потому что он имеет значение 0 или 1. Mor
e бит на пиксель, тем больше цветов можно отобразить.
Уменьшение глубины цвета изображения часто может иметь значительные визуальные побочные эффекты. Если исходное изображение является фотографией, оно может содержать тысячи или даже миллионы различных цветов (24-битное изображение или выше). Уменьшение глубины цвета ограничивает доступные цвета определенной цветовой палитрой.(Цветовая палитра — это просто набор значений цвета.) Фактически, этот процесс отбрасывает определенное количество информации о цвете. Ряд компонентов может повлиять на конечное качество изображения с уменьшенной цветопередачей.
Цвет | Количество | Цвет | Использует палитру |
1-битный цвет (2 1 = 2) | 2 | Индексированные цвета | Есть |
4-битный цвет (2 4 = 16) | 16 | Индексированные цвета | Есть |
8-битный цвет (2 8 = 256) | 256 | Индексированные цвета | Есть |
16-битный цвет (2 16 = 65 536) | 65 536 | True Color | № |
24-битный цвет (2 24 = 16,777,216) | 16 777 216 | True Color | № |
32-битный цвет (2 32 = 4294967296) | 4 294 967 296 | True Color | № |
Настоящие цвета
Глубина цвета 16 бит и выше считается истинными цветами .Они не полагаются на фиксированные палитры, а на цветовые модели. Это позволяет отображать миллионы цветов в изображениях, создавая много деталей. Каждый пиксель в изображении с истинным цветом имеет 256 возможных значений для каждого из его красного, зеленого или синего компонентов (в модели RGB) или альфа, красного, зеленого и синего компонентов (в модели ARGB). Следовательно, когда объединяются 3 компонента изображения RGB, получается 256 x 256 x 256 возможных комбинаций или 16 777 216 возможных цветов. Когда 4 компонента изображения ARGB объединены, получается 256 x 256 x 256 x 256 возможных комбинаций или 4 294 967 296 возможных цветов.
Индексированные цвета
Глубина цвета 1, 4 и 8 бит не определяет цвета в терминах цветовых моделей. Эти глубины цвета получают свои цвета из палитры, что делает их индексированными цветами . Каждая палитра имеет фиксированное количество цветов. Максимальное количество цветов в индексированном цветном изображении — 256, что не позволяет детализировать изображение.
В приведенных ниже примерах обратите внимание на потерю деталей в каждом из них. Чем меньше цветов, тем меньше деталей на фото.
1-битное изображение | 4-битное изображение | 8-битное изображение |
Поддон
Помните, что эти палитры доступны только для 1-битных, 4-битных и 8-битных изображений.
Оптимизированная палитра
Оптимизированная палитра будет использовать наилучшие цвета для текущего изображения. В примере показана оптимизированная палитра фотографии, которая содержит в основном синие, серые и пурпурные тона.
Алгоритм октодерева
Алгоритм октодерева создает дерево цветов с 8 (или менее) ветвями. Каждый уникальный цвет представлен листом на соответствующей ветке. Затем дерево сокращается путем объединения очень близких цветов (или листьев) в один средний цвет (или лист).
Алгоритм популярности
Алгоритм популярности создает список всех цветов, используемых в изображении, с указанием количества появлений каждого цвета. Затем он сортирует цвета в порядке убывания.
Сбалансированный алгоритм
Сбалансированный алгоритм похож на Популярность, но не отбрасывает менее используемые цвета, которые могут обеспечить детализацию изображения. Он предоставляет палитру самых популярных, но сбалансированных цветов.
Пороговый алгоритм
Пороговый алгоритм аналогичен алгоритму октодерева.В результате будет отображаться изображение с меньшим количеством цветов, поскольку более широкий диапазон цветов был объединен в один цвет.
Палитра Windows
Использует системную палитру Windows.
Безопасная палитра браузера
Использует фиксированную палитру, используемую Netscape Navigator и Microsoft Internet Explorer.
Дизеринг — это метод, используемый для создания иллюзии глубины цвета в изображениях с ограниченной цветовой палитрой. Когда изображение размывается, цвета, недоступные в палитре, аппроксимируются путем рассеивания цветных пикселей из доступной палитры.Человеческий глаз воспринимает диффузию как смесь цветов внутри него.
В приведенном ниже примере используются только желтый и синий цвета, но по мере того, как пиксели становятся меньше, участок становится зеленым. Это иллюстрирует дизеринг.
| |
| |
| |
| | |
| | |
| | |
Максимальное количество цветов
Максимум цветов — настройка количества цветов в изображении. Диапазон: 2 — 256
Предпочитать часто встречающиеся цвета — Установите этот флажок, чтобы дать цветам, которые часто встречаются в текущем изображении, их собственные записи в палитре.
Лучшее совпадение — Отметьте это для более точного совпадения оптимизированной палитры.
Чтобы открыть диалоговое окно «Увеличение / уменьшение глубины цвета», щелкните « Image Worktable»> «Изображение»> «Увеличить / уменьшить глубину цвета».
Определение: глубина цвета — Photokonnexion
Глубина цвета
Речь идет об уровнях цвета графического дисплея. Есть много возможных вариантов красного, зеленого, синего (RGB).Существует также полный спектр цветов, полученных из этих трех, а также доступные вариации и яркость. Глубина цвета подразумевает огромное количество цветов.
Глубина цвета выражается в «битах». Это вычислительный термин, который описывает количество возможностей, доступных для хранения (обычно в виде двоичного числа). Мы говорим о глубине цвета как о глубине битового цвета. В следующей таблице показано, как разная глубина цвета соответствует разным системам цветной графики…
- 1-битный цвет (21 = 2 цвета): монохромный, несколько тонов, часто черный и белый.
- 2-битный цвет (22 = 4 цвета): CGA, шкала серого — ранние компьютеры.
- 2 бита (4 цвета) Некоторые цветные дисплеи для машинного считывания.
- 3-битный цвет (23 = 8 цветов): многие ранние домашние компьютеры с телевизорами (ZX Spectrum и BBC Micro)
- 4 бита (16 цветов) Ранние цветные дисплеи.
- 4-битный цвет (24 = 16 цветов): используется EGA и графическими системами стандарта VGA.
- 7-битный цвет (27 = 128 цветов): системы Pre-EGA.
- 8-битный цвет (28 = 256 цветов): ранние цветные рабочие станции Unix, VGA с низким разрешением, Super VGA, цветные дисплеи.3 бита (8 возможных уровней) для каждого из компонентов R и G и два оставшихся бита в байтовом пикселе для компонента B (четыре уровня), что позволяет использовать 256 (8 × 8 × 4) разных цветов.
- 16-битный цвет (216 = 65536 цветов): XGA, (в 1990-е годы)
- 24-битные цветные «True Color» (512 = красный / зеленый / синий цветовая схема) современные ЖК-экраны, экраны камер и плазменные экраны.
- 48-битный цвет или «Deep Color». Deep color поддерживает 30/36/48/64 бит для трех цветов RGB.Эта система поддерживает полное изменение цвета, измеряемое миллиардами цветов. Видеокарты с разрешением 10 бит на один цвет (30-битный цвет RGB) начали поступать на рынок в конце 1990-х годов. Теперь это установленный стандарт.
Глубина цвета связана с общим количеством ячеек памяти в микросхеме памяти. В хранилище хранится не только общее количество возможных цветов, но и вариации оттенка и оттенка для каждого из цветовых компонентов. Таким образом, в 24-битной системе существует 256 цветовых вариаций для каждого из трех цветов.Таким образом, в такой системе имеется 256 x 256 x 256 цветов / вариантов каждого цвета… всего 16 777 216 цветов. Это следует противопоставить тому факту, что человеческий глаз может видеть около 10 миллионов цветов.

 Чем больше показатель битового разрешения, тем тяжелее будет файл. Этот момент стоит продумать заранее, чтобы обеспечить фотоаппарат картой памяти для достаточного объема.
Чем больше показатель битового разрешения, тем тяжелее будет файл. Этот момент стоит продумать заранее, чтобы обеспечить фотоаппарат картой памяти для достаточного объема. В таком случае говорят о глубине цвета 8 бит на канал, или 3×8=24 бита на пиксель. В профессиональной практике, однако, это часто мало, и поэтому используется даже более высокая глубина цвета в цифровом изображении, таким образом, 16 бит (2 байт) на канал, следовательно, 3×16=48 бит на пиксель (bpp).
В таком случае говорят о глубине цвета 8 бит на канал, или 3×8=24 бита на пиксель. В профессиональной практике, однако, это часто мало, и поэтому используется даже более высокая глубина цвета в цифровом изображении, таким образом, 16 бит (2 байт) на канал, следовательно, 3×16=48 бит на пиксель (bpp).