| 100%
положительных отзывов. Всего 146 отзывов. Россия, Москва | |
100%
положительных отзывов. Россия, Москва | |
 Всего 211 отзывов. Всего 211 отзывов. Россия, Ижевск | |
100%
положительных отзывов. Россия, Москва | |
100%
положительных отзывов. Всего 658 отзывов. Всего 658 отзывов. Россия, Екатеринбург | |
100%
положительных отзывов. Украина, Хмельницкий | |
100%
положительных отзывов. Всего 84 отзыва. Всего 84 отзыва. Россия, Москва | |
100%
положительных отзывов. Украина, Киев | |
100%
положительных отзывов. Всего 65 отзывов. Всего 65 отзывов. Россия, Санкт-Петербург | |
100%
положительных отзывов. Всего 61 отзыв. Всего 61 отзыв. Россия, Москва | |
99%
положительных отзывов. Всего 330 отзывов. Всего 330 отзывов. Россия, Москва | |
100%
положительных отзывов. Всего 37 отзывов. Всего 37 отзывов. Россия, Москва | |
100%
положительных отзывов. Всего 140 отзывов. Всего 140 отзывов. Украина, Киев | |
100%
положительных отзывов. Всего 44 отзыва. Всего 44 отзыва. Россия, Санкт-Петербург | |
100%
положительных отзывов. Всего 126 отзывов. Всего 126 отзывов. Украина, Николаев | |
100%
положительных отзывов. Всего 5 отзывов. Всего 5 отзывов. Украина, Харьков | |
100%
положительных отзывов. Всего 63 отзыва. Всего 63 отзыва. Украина, Херсон | |
99%
положительных отзывов. Всего 135 отзывов. Всего 135 отзывов. Украина, Львов | |
98%
положительных отзывов. Всего 85 отзывов. Всего 85 отзывов. Россия, Челябинск | |
98%
положительных отзывов. Всего 184 отзыва. Всего 184 отзыва. Беларусь, Минск | |
100%
положительных отзывов. Всего 76 отзывов. Всего 76 отзывов. Украина, Киев | |
100%
положительных отзывов. Всего 72 отзыва. Всего 72 отзыва. Россия, Санкт-Петербург | |
| 100%
положительных отзывов. Всего 311 отзывов. Украина, Чернигов | |
100%
положительных отзывов. Всего 78 отзывов. Всего 78 отзывов. Россия, Москва | |
| 100%
положительных отзывов. Всего 137 отзывов. Россия, Москва | |
97%
положительных отзывов. Всего 111 отзывов. Всего 111 отзывов. Россия, Санкт-Петербург | |
| 97%
положительных отзывов. Всего 77 отзывов. Россия, Иваново | |
100%
положительных отзывов. Всего 44 отзыва. Всего 44 отзыва. Польша, Варшава | |
| 99%
положительных отзывов. Всего 103 отзыва. Россия, Краснодар | |
100%
положительных отзывов. Всего 50 отзывов. Всего 50 отзывов. Россия, Москва | |
| 100%
положительных отзывов. Всего 42 отзыва. Россия, Иркутск | |
100%
положительных отзывов. Всего 1 отзыв. Всего 1 отзыв. Россия, Ростов | |
| 100%
положительных отзывов. Всего 105 отзывов. Россия, Александров | |
100%
положительных отзывов. Всего 105 отзывов. Всего 105 отзывов. Украина, Хмельницкий | |
| 100%
положительных отзывов. Всего 49 отзывов. Россия, Казань | |
100%
положительных отзывов. Всего 90 отзывов. Всего 90 отзывов. Россия, Симферополь | |
| 95%
положительных отзывов. Всего 21 отзыв. Россия, Москва | |
100%
положительных отзывов. Всего 57 отзывов. Всего 57 отзывов. Россия, Краснодар | |
| 98%
положительных отзывов. Всего 101 отзыв. Узбекистан, Ташкент | |
100%
положительных отзывов. Всего 24 отзыва. Всего 24 отзыва. Украина, Краматорск | |
Лучшие фрилансеры в России › Дизайн и арт › Дизайн сайтов 7387
Хороший сайт — лучшая визитная карточка для любого бизнеса и эффективный инструмент привлечения новых клиентов. При разработке веб-дизайна необходимо позаботиться как о визуальной привлекательности электронного ресурса, так и о том, насколько удобно им пользоваться. Создание сайта — трудоемкий процесс, требующий участия не только дизайнеров, но и программистов, копирайтеров и других специалистов. Поиск креативных решений можно поручить фрилансерам из числа специалистов по дизайну интерфейсов. Дизайнеры на бирже Freelancehunt могут недорого разработать дизайн сайта.
Советы по выбору дизайнера для сайта
Для создания качественного сайта пользуются услугами профессиональных веб-дизайнеров. На бирже фриланса в России много объявлений от специалистов по оформлению уникального дизайна. Но выбрать того, кому заказать проект, зачастую не так-то просто. Рассказываем, на что обратить внимание при поиске лучшего фрилансера.
- Портфолио. Изучите уже готовые работы дизайнера, последние уникальные проекты, разработанные под ключ. Сразу станет ясно, специалист какого уровня перед вами. Креативные идеи — это, конечно, хорошо. Но разработчик в первую очередь должен знать основные правила веб-дизайна и уметь внедрять их для эффективного решения задач.
- Скорость обратной связи. Опытные дизайнеры всегда оперативно реагируют на сообщения в Рабочей области проекта. Это важно, потому что в процессе разработки дизайна сайта на заказ могут возникнуть непредвиденные вопросы.
- Первое общение. Поведение человека при первом диалоге может многое сказать о его профессионализме.
 Здесь важны не только ответы о специфике работы и цене дизайна сайта, но и способность исполнителя ставить вопросы заказчику по проекту. У большинства специалистов есть свои бриф-анкеты на предоставляемые услуги, которые значительно упрощают дело.
Здесь важны не только ответы о специфике работы и цене дизайна сайта, но и способность исполнителя ставить вопросы заказчику по проекту. У большинства специалистов есть свои бриф-анкеты на предоставляемые услуги, которые значительно упрощают дело. - Стоимость работы. Слишком низкая цена на услуги по разработке дизайна сайта должна насторожить заказчиков бизнеса. Бюджетный вариант может оказаться некачественным. Профессиональный веб-мастер предложит заказчику смету с указанием того, сколько стоит каждый вид работ.
Перед тем как заказать дизайн на фрилансе, обсудите нюансы и детали, относящиеся к проекту, с дизайнером. Перед созданием заказа подумайте об оформлении, которое хотите получить в результате. Опытные фрилансеры биржи Freelancehunt найдут подход к каждому заказчику и разработают индивидуальный дизайн сайта.
Web-дизайнеры России на одной площадке
Заказать создание уникального дизайна для сайта любой направленности по подходящей цене можно на бирже фриланса Freelancehunt. Здесь вы найдёте специалистов по дизайну мобильных приложений, иллюстраторов, художников и мастеров в смежных областях.
Здесь вы найдёте специалистов по дизайну мобильных приложений, иллюстраторов, художников и мастеров в смежных областях.
Заказать дизайн сайта — Freelance.Ru
Заказать дизайн сайта — Freelance.Ru — ФрилансерыДля полной функциональности этого сайта необходимо включить JavaScript.
Выбери своего ТОП исполнителя
Фрилансеры
Дизайн сайтовАлександр Шулепов
shulepov_codeВеб-разработчик года 🏅 Нормально делай, нормально будет
- Веб разработка
- Сайт «под ключ»
- Интернет магазин
- Интерфейсы
- Интернет продвижение и реклама
- …
Разработка сайта «ВИС»
Разработка сайта «Movchan’s Group»
Разработка сайта «PCS»
Игорь Росляков
awemРазрабатываю сайты для лидеров 👑
- Веб разработка
- Сайт «под ключ»
- Landing Page
- Дизайн сайтов
- Интернет портал
- …
Даша Милова
vamp_fiestaСоздаю сайты под ключ 🦊
- Веб разработка
- Landing Page
- Сайт «под ключ»
- Интернет магазин
- Интерфейсы
- …
Мое кредо:
Андрей Горьковой
afreecaПродающие сайты премиального качества
- Веб разработка
- Landing Page
- Сайт «под ключ»
- Интернет магазин
- Дизайн сайтов
- …
Event-агентство Свои люди
FOOD.pro — автоматизация пищевой промышленности
Мария Малинина
WSPСовременный и удобный сайт с привлекательным дизайном!
- Веб разработка
- Сайт «под ключ»
- Дизайн сайтов
- Графический дизайн
- Логотипы
- …
Мое кредо:
Полный садок
Cobra Tuning
Вентклин
Начинаем работу с разработки идеи, именно она дает результат
Создаем уникальный дизайн, который будет выделять ваш проект
Все проекты проходят оценку Google с результатом 100 из 100
Интернет-магазин кухонной техники
Лендинг – производство контейнеров
Дизайн сайта ресторана восточной кухни
Stas {САЙТЫ} Znamen
znamenНЕ ШАБЛОННЫЕ САЙТЫ. 🔝 WhatsApp: +7 (927) 1844448
🔝 WhatsApp: +7 (927) 1844448
- Веб разработка
- Дизайн сайтов
- Графический дизайн
- Логотипы
- Фирменный стиль (айдентика)
- …
Екатерина Катюхина
norka11Разработка сайтов любой сложности.
- Веб разработка
- Дизайн сайтов
- Арт / Иллюстрации / Анимация
- Flash Анимация
- Графический дизайн
- …
Мое кредо:
Анастасия Ходакова
creativitaПрофи для серьезных проектов. Product Designer, UX/UI
Product Designer, UX/UI
- Веб разработка
- Интернет магазин
- Интернет портал
- Дизайн сайтов
- Landing Page
- …
Проектирование и дизайн карты объектов и маршрутов
Dental»> Проектирование и дизайн для интернет-магазина UZ.DentalUX/UI дизайн сайта US Global Motors
Владислав Банников
bannikonʕʘ‿ಠʔ Инициативность и амбициозность
- Веб разработка
- Интернет магазин
- Сайт «под ключ»
- Landing Page
- Дизайн сайтов
- …
Сертификат: Мое кредо: Участник:
Вадим Гринчук
GrinchukVBranding | UX | UI | Coding
- Веб разработка
- Дизайн сайтов
- Landing Page
- Графический дизайн
- Дизайн интерфейсов
- …
Мое кредо:
Infiniti (Official Promo)
Uasia Group | Corporate
Veet | Official promo
Елена Полякова
designpolyakovaСайты с индивидуальным дизайном на WIX и Tilda
- Новосибирск
- Работ в портфолио: 87
- Отзывы: 10 0
- Использовала:
- Веб разработка
- Сайт «под ключ»
- Дизайн сайтов
- Классическая реклама и маркетинг
- Маркетинговая стратегия
- …
WIX школа
Типография ВЕСНА
Рекрутинговое агенство в Великобритании
Константин Вархола
VarholaРазработка & Дизайн сайтов «под ключ» || 14 + опыта, ИП, Договор
- Веб разработка
- Интернет магазин
- Сайт «под ключ»
- Landing Page
- Программирование и IT
- …
Мое кредо:
CRYPTO DESIGN
Концепт первого экрана за $100
LP WEB CAM STUDIO
Илья Чон
chon_iСайты. Приложения. Интерфейсы.
Приложения. Интерфейсы.
- Санкт-Петербург
- Работ в портфолио: 35
- Отзывы: 25 0
- Использовал:
- Веб разработка
- Дизайн сайтов
- Графический дизайн
- Дизайн мобильных приложений
- Баннеры
- …
Мое кредо: Участник:
Nowafit (mobile website)
Платформа Dolmen (темная тема)
Instagram баннер
Motounion»> Аренда байков на Кипре. MotounionОбучение полётам в Грайфенбурге
Сайт для компании»Softpear» Бескаркасная мебель
Алексей Мэй
alex11122Профессиональный дизайнер. С вниманием к мелочам
С вниманием к мелочам
- Санкт-Петербург
- Работ в портфолио: 89
- Отзывы: 92 0
- Использовал:
- Веб разработка
- Сайт «под ключ»
- Landing Page
- Дизайн сайтов
- Графический дизайн
- …
Мое кредо:
com»> yt-max.comСтудия вокала
Недвижимость на Кипре
Иван Коньков
ikonkovПрофессиональная веб-разработка PHP, JS, HTML, CSS
- Веб разработка
- Сайт «под ключ»
- Разработка CMS
- Landing Page
- Дизайн сайтов
- …
Мое кредо:
RU»> DUXS.RURegart Pharm
НЗРМ
Дарья Ли
tastystileeРабота ради качества, а не количества!!
- Работ в портфолио: 28
- Отзывы: 0
- Веб разработка
- Дизайн сайтов
- Интерфейсы
- Арт / Иллюстрации / Анимация
- Рисунки и иллюстрации
- …
Мое кредо:
Velvet
приложения Vanilla Shake»> Дизайн моб. приложения Vanilla ShakeOnline Gallery
Павел Шикун
pavelshykunДобиваюсь успеха всегда
- Веб разработка
- Сайт «под ключ»
- Landing Page
- Дизайн сайтов
- Верстка
- …
Мое кредо:
Разработка дизайна упаковки и подготовка к печати»> Тарт Деко. Разработка дизайна упаковки и подготовка к печатиИконка для инстаграма языкового центра English World
Превью для автомобильного канала на YouTube
Дмитрий Котов
dkotov88Сайты под ключ // Тех. поддержка // SEO // +7 (969) 723-56-52
поддержка // SEO // +7 (969) 723-56-52
- Веб разработка
- Сайт «под ключ»
- Дизайн сайтов
- Landing Page
- Прототипирование
- …
Мое кредо:
Лендинг по переводу серверов на Windows Server 2019
Лендинг Microsoft Teams
Лендинг по курсу Azure
Заказать дизайн сайта — Freelance.
 Ru
RuДизайн сайта — это та одежка, по которой встречают вашу компанию в сети. Это внешний вид ресурса, который должен быть приятным для восприятия, современным, понятным. Главное, что нужно учитывать при разработке дизайна сайта, это то, что сайт должен быть не только красивым, но и удобным для ваших посетителей. При создании дизайна очень важно грамотное ТЗ и взаимопонимание между заказчиком и исполнителем. В этом каталоге вы найдете фрилансеров, которые могут разработать дизайн для вашего ресурса.
Разработка WEB дизайна сайта на фрилансе в Москве, найти веб дизайнера на фриланс бирже YouDo
Разработка веб-дизайна для сайта любой тематики обойдется вам недорого, если вы закажете услугу на фриланс бирже Юду. Здесь зарегистрированы десятки частных специалистов, которые выполняют любые заказы по разработке, наполнению, оптимизации web-ресурсов.
Где найти подходящего дизайнера — сайтов?
Удобнее всего осуществлять поиск дизайнера для сайта, воспользовавшись одним из традиционных порталов, на котором обычно веб — дизайнеры размещают информацию об условиях сотрудничества. Также некоторые специалисты, имеющие большой опыт работы в сфере графического дизайна, имеют собственные интернет — страницы, на которых выставляют примеры своих работ и перечень предоставляемых услуг. Каким бы из двух вариантов не воспользовался бы заказчик, необходимо обратить внимание на следующее:
Также некоторые специалисты, имеющие большой опыт работы в сфере графического дизайна, имеют собственные интернет — страницы, на которых выставляют примеры своих работ и перечень предоставляемых услуг. Каким бы из двух вариантов не воспользовался бы заказчик, необходимо обратить внимание на следующее:
- Отзывы предыдущих заказчиков. Они расскажут о мастере больше, чем он сам.
- Портфолио. Это один из ключевых показателей профессионального уровня исполнителя.
- Методы и программы, используемые в работе. Они помогут сложить полную картину о профессионализме и компетентности специалиста.
Стоимость работ
Расценки на услуги фрилансеров, зарегистрированных на Юду, почти всегда ниже среднерыночных. Убедитесь в этом, посмотрев прайс-лист, содержащий средние цены на создание веб-дизайна. Выгодные расценки достигаются за счет отсутствия посредников и большой конкуренции между исполнителями Юду.
Сколько стоит разработка веб-дизайна сайта, нужно уточнять у выбранных мастеров, так как сумма меняется в зависимости от деталей заказа. Стоимость будет зависеть от функциональности ресурса, сложности дизайна и его наполнения графическими элементами:
Стоимость будет зависеть от функциональности ресурса, сложности дизайна и его наполнения графическими элементами:
- иконками
- обычными и анимированными веб-баннерами
- видеозаставками, фотоколлажами и т.д.
Фрилансеры, зарегистрированные на Юду, владеют всеми техниками создания качественного дизайна для любого web-ресурса. Наши исполнители создадут эстетичный сайт, которым будет удобно пользоваться. Интерфейс будет интуитивно понятным, шрифты – легко читаемыми, цвета – приятными для глаз. При этом вы не потратите лишних денег – цена за работу будет невысокой.
Профили исполнителей Юду содержат прайсы с описанием работ и стоимостью услуг по дизайну сайтов. Изучите эту информацию, чтобы сориентироваться в предложениях.
Сроки работ по веб-дизайну
В силу большого профессионального опыта исполнители Юду всегда работают оперативно. Изготовление дизайна сайта под ключ в среднем занимает две недели. По истечении этого периода вы получите результат высокого качества:
- профессионально выполненный продукт, адаптивный для любых гаджетов
- тщательно проработанные графические элементы, отвечающие корпоративному стилю вашей компании
- несколько шаблонов вывода информации на web-страницы
- современную инфографику, маркеры, иконки и прочие элементы дизайна
Мастера Юду не завершат дизайнерское оформление сайта до тех пор, пока вы не останетесь довольны результатом. Доработки сложного проекта могут занять до месяца, но интернет-ресурс все это время будет рабочим.
Доработки сложного проекта могут занять до месяца, но интернет-ресурс все это время будет рабочим.
Преимущества заказа на Юду
Заказывая услуги на бирже фриланса Юду, вы экономите не только деньги, но и время. Разработка сайта, его запуск и доработки по дизайну займут немного времени, поскольку вы обращаетесь к ответственным профессионалам, которые дорожат репутацией и отношением клиентов. Мастера посоветуют лучшего провайдера и ответят на любые профессиональные вопросы. После запуска проекта вы можете заключить договор на техническое обслуживание.
Исполнители Юду обладают следующими преимуществами:
- большой опыт работы
- богатое профессиональное портфолио
- оперативность ответов на поступившие предложения
- высокое качество услуг за счёт постоянного повышения квалификации и умения работать с индивидуальными пожеланиями клиента по дизайну интернет-ресурса
На Юду вы не потратите лишнее время на выбор исполнителя. В этом помогут такие инструменты оценки квалификации мастеров:
- индивидуальный рейтинг
- оценки клиентов
Эта информация содержится в профиле любого специалиста по дизайну сайтов — изучите её, чтобы выбрать наиболее подходящего исполнителя. Впоследствии вы сможете обсудить с выбранным специалистом все рабочие детали — календарный план, удобные условия оплаты.
Впоследствии вы сможете обсудить с выбранным специалистом все рабочие детали — календарный план, удобные условия оплаты.
Найти web дизайнера на Юду можно круглосуточно. Общение с исполнителями происходит либо по телефону, либо через внутренний чат Юду. Опубликуйте задание и дождитесь предложений о сотрудничестве. Чтобы разработка веб-дизайна вас не разочаровала, выбирайте мастера, основываясь не только на выгодной цене, но и на опыте работы.
Фриланс Дизайн сайтов: свежие вакансии. Поиск работы на бирже фриланса
На сайте Trud.com только самые актуальные фриланс заказы для веб-дизайнеров
Веб-дизайнер – это создатель внешнего вида сайта. Работать в этой сфере может креативный, внимательный и целеустремленный человек, который может заработать хорошие деньги. В обязанности этого специалиста входит размещение элементов страницы, отображение на экране взаимодействия пользователя с сайтом, это выражается во внешнем виде кнопки или ссылки, которые будут меняться после наведения на них курсора.
Основное задание веб-дизайнера сделать сайт интересным и удобным, правильно подобрать интерфейсы, быть внимательным к деталям. Хороший специалист этой сферы сочетает обязанности дизайнера, программиста, специалиста по интернет-маркетингу и т.д. Он должен сделать контент интересным, уникальным и узнаваемым.
Эта должность является востребованной в данное время. На сайте Trud.com представлены более 20 заказов для фриланс дизайнеров сайта. Здесь можно найти постоянную работу, подработку или фриланс – этот дополнительный заработок хорошо оплачивается.
Почему многие выбирают должность веб-дизайнера?
Выбор профессии веб-дизайнера во многом зависит от таких преимуществ:
- небольшого количества профессионалов;
- высокие зарплаты;
- возможность работать с отечественными и иностранными клиентами;
- возможен карьерный рост;
- творческая работа;
- возможность работать на дому.
Есть в этой работе и некоторые минусы:
- необходимость осваивать новые технологии, повышать квалификацию, так как веб-технологии развиваются очень быстро;
- трудно обойтись без специального обучения веб-дизайну;
- отсутствие опыта может помешать быстро найти работу.

Если вы новичок в этой сфере, то работу вам будет сложно найти из-за отсутствия опыта, хотя ресурс Труд поможет в поисках работы всем желающим. Если вы профессионал и достигли хороших результатов, найти работу можно быстро и без усилий. Важно составить собственное портфолио, чтобы будущий работодатель видел, на что вы способны.
В личном портфолио можно указать ваши приобретенные знания и навыки:
- опыт в продвижении и тестировании сайтов;
- широкий кругозор и желание обучаться;
- художественное образование.
Разобраться с ресурсами Trud.com можно в несколько кликов. После ввода ключевых слов «дизайн сайтов, фриланс» перед вами появится список актуальных вакансий. Вы можете выбрать интересующую вас и отправить работодателю портфолио и резюме. Осталось дождаться ответа и приступить к работе.
Фриланс дизайн сайта, логотипа от веб-дизайнеров в Харькове, Киеве, Украине
Электронная коммерция стала ведущим звеном в мировой экономике. Представить себе настоящее и будущее без продаж, покупок, платежей и услуг через всемирную сеть уже просто невозможно. Показывая убедительные результаты сегодня, интернет-коммерция, несомненно, имеет огромное будущее. Ей единственной не страшны ни эпидемии, ни погодные катаклизмы, ни кризисы.
Представить себе настоящее и будущее без продаж, покупок, платежей и услуг через всемирную сеть уже просто невозможно. Показывая убедительные результаты сегодня, интернет-коммерция, несомненно, имеет огромное будущее. Ей единственной не страшны ни эпидемии, ни погодные катаклизмы, ни кризисы.
Огромная роль в этой сфере принадлежит интернет-торговле. Неудивительно, что необходимость наличия качественного сайта сегодня является очевидным и бесспорным фактом для продвижения и эффективной работы бизнеса.
Если вы нацелены на постоянное получение новой прибыли и расширение рынков сбыта, не хотите иметь дело с посредниками, стремитесь быть с покупателями на прямой связи, вам необходим хороший современный сайт.
Но чтобы интернет-магазин приносил ожидаемые результаты, его надо правильно создать. Не всегда с поставленными задачами быстро и качественно справляются специальные студии. В большинстве случаев более рациональным и оправданным является обращение к фрилансерам.
Деятельность свободных специалистов-айтишников высоко ценится и пользуется популярностью во всем мире. Востребованы они и в Украине. И это не случайно. Существует ряд причин, по которым выгодно сотрудничать с фрилансерами.
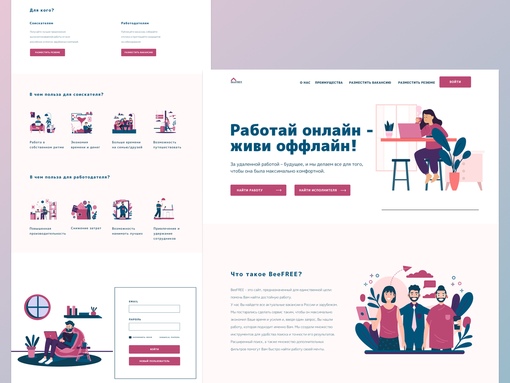
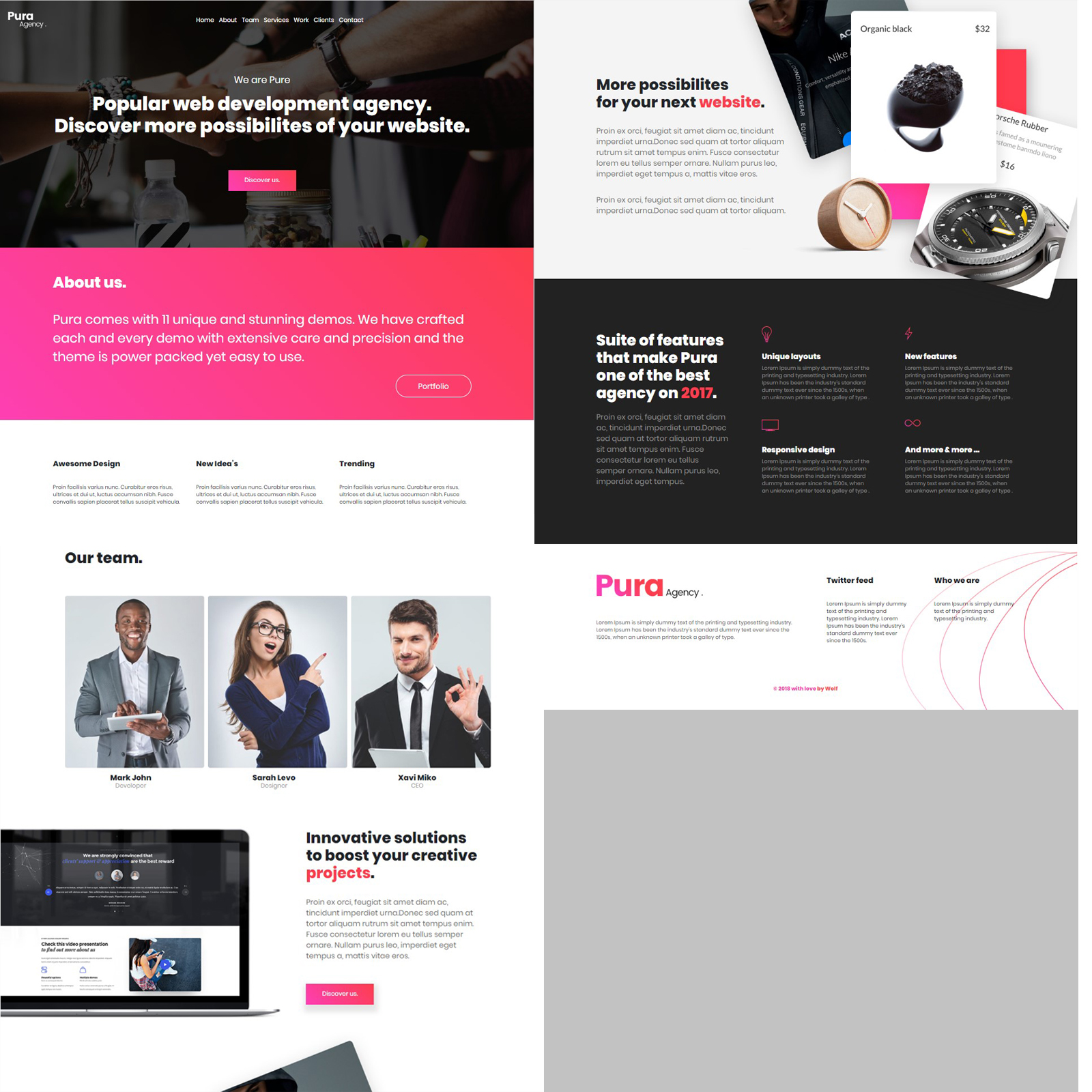
Примеры дизайна сайтов
Почему именно фрилансерам стоит отдать предпочтение
- Обращение к фрилансерам всегда выгодно с материальной точки зрения. Сайт обходится заказчикам гораздо дешевле, так как в стоимость заказа не входит оплата офиса, техперсонала и другие дополнительные услуги и расходы, характерные для специальных салонов и студий.
- Несомненным плюсом является тот факт, что фрилансеры не привязаны к конкретному месту, им не надо добираться до офиса, поэтому они не связаны с транспортом и могут работать из любой точки.
- Всегда можно выбрать более профессиональных, соответствующих вашим требованиям специалистов.
- Фрилансеры хорошо адаптируются к изменениям рынка, отличаются дисциплинированностью и организованностью.

- Они сами выбирают себе клиентов, перечень необходимых работ, сами устанавливают сроки, поэтому если заключают с кем-то договор, то выполняют заказ вовремя и на самом высоком уровне.
Мы давно и успешно занимаемся фриланс-деятельностью в области разработки сайтов. Огромное значение уделяем веб- дизайну. Стараемся так оформить страницы, чтобы они были привлекательными для клиентов, эстетически грамотными и удобными для пользования. Основная задача, которую мы перед собой ставим — сделать сайт работающим, то есть, приносящим прибыль.
Наши специалисты-фрилансеры являются лучшими веб-дизайнерами и программистами!
- Мы учитываем передовые тенденции и новейшие открытия в данной области.
- Разрабатывая дизайн сайта, в первую очередь ориентируемся на заказчика и его потенциальных клиентов.
- Создаем уникальный, ненавязчивый дизайн, который вызывает приятные эмоции и привлекает посетителей.
- Разрабатываем узнаваемые сайты, которые выделяются среди множества других.

- Гарантируем удобный интерфейс: все функции будут просты и понятны.
Создание логотипа фриланс
Обратите внимание! Фрилансеры нашей команды блестяще занимаются разработкой логотипов и фирменного стиля.
- Наши логотипы интересны и оригинальны. Они легко запоминаются и узнаются.
- Логотипы всегда максимально характеризуют сущность компании, понятны покупателям и соответствуют эпохе.
- Считаем логотип основным элементом фирменного стиля.
- Серьезно относимся к выбору цвета и формы.
- Добиваемся единого цветового, графического и шрифтового решения.
- Веб-дизайн сайта обязательно соответствует фирменному стилю.
Фрилансеры давно и с успехом конкурируют с агентствами и студиями. Им все чаще отдают предпочтения и не только из-за того, что подобные услуги обходятся гораздо дешевле, но и потому, что свободные специалисты, как правило, оказываются людьми творческими, талантливыми, не связанными требованиями вышестоящего начальства и всевозможными условностями. Практика показывает, что именно фрилансеры создают самый уникальный и эффективный продукт.
Практика показывает, что именно фрилансеры создают самый уникальный и эффективный продукт.
Следует отметить, что наши удаленные специалисты привыкли рассчитывать только на себя, поэтому отлично ориентируются в тенденциях и настроениях рынка и общества, стремятся соответствовать его веяниям и требованиям.
Обратите внимание! Учитывая, что в настоящее время все интернет-сервисы в основном посещаются с мобильных устройств, мы адаптируем или создаем сайты специально под мобильную версию, а не только для персональных компьютеров.
Восемь причин, чтобы выбрать именно наших фрилансеров:
- Наши фрилансеры — ответственные и творческие люди.
- Мы всегда серьезно относимся к заказам, стараемся предвидеть все возможные недоразумения и проработать все мелочи.
- Всегда стремимся к созданию качественных сайтов, которые выгодно отличаются от других порталов простотой использования и стабильной работой, обязательно являясь при этом продающими.

- Наши специалисты лично выполняют все операции, поэтому полностью владеют ситуацией.
- Создаем интернет-магазины, сложные веб-системы, разрабатываем лендинги.
- Занимаемся продвижением и коррекцией сайтов.
- Все работы выполняются быстро, в самые сжатые сроки. Качество при этом не страдает!
- Мы не работаем с посредниками, самостоятельно принимаем заказы, выполняем их и контролируем.
Если вас заинтересовала наша деятельность, смело обращайтесь! Мы всегда рады проконсультировать вас и принять заказ. У нас имеется достаточный опыт и большое портфолио работ, что поможет вам принять правильное решение.
9 популярных сайтов-фрилансеров для разработчиков и дизайнеров
Опубликовано: 2021-09-16
Фриланс — популярный стиль работы профессионалов в самых разных творческих сферах. Это удобный способ заработать деньги и получить удовлетворение от работы, работая над разными проектами. Это не только хороший способ изучить различные творческие занятия, но и дает возможность получить новый опыт работы.
Это не только хороший способ изучить различные творческие занятия, но и дает возможность получить новый опыт работы.
Несколько креативных художников, графических дизайнеров, писателей и других работают как фрилансеры над большими или маленькими проектами. У веб-разработчиков и дизайнеров есть несколько возможностей испытать воды фриланса. Важным преимуществом работы в качестве разработчика-фрилансера является то, что она ставит новые задачи в нашем динамичном мыслительном процессе.
Сегодня информационные технологии — одна из самых заметных областей на рынке труда. Существуют требования к разным ИТ-специалистам как в стартапах, так и в крупных компаниях. Специалисты по программному обеспечению, а также веб-дизайнеры определенно могут найти выгодные возможности поработать над своими любимыми или желаемыми проектами на условиях неполного рабочего дня или внештатно. Итак, давайте взглянем на некоторые из самых популярных порталов вакансий для фрилансеров, где веб-разработчики и дизайнеры могут исследовать рынок вакансий для фрилансеров.
1. Топталь
Toptal — одна из самых популярных платформ для вакансий фрилансеров, предназначенная исключительно для разработчиков программного обеспечения и веб-дизайнеров. Ряд популярных компаний, таких как JPMorgan, KDDI, Zendesk и airbnb, используют Toptal для удовлетворения различных требований к работе, связанных с программированием и дизайном. В Toptal работают программисты-фрилансеры, разбирающиеся в различных технологиях, таких как Angular JS, Node.js, JavaScript, PHP, Python, Django, C # и .NET. Более того, это предпочтительное онлайн-направление для поиска различных профилей внештатных дизайнеров, таких как дизайнеры UI / UX, дизайнеры логотипов, иллюстраторы, эксперты Photoshop, веб-дизайнеры и графические дизайнеры.
2. Фрилансер
Freelancer — это онлайн-торговая площадка, которая позволяет владельцам бизнеса и талантливым профессионалам общаться друг с другом для выполнения различных профессиональных и творческих рабочих заданий. Платформа поддерживает более 20 422 527 зарегистрированных пользователей и размещает более 9 782 000 вакансий, которые подпадают под различные категории, такие как разработка программного обеспечения, интернет-маркетинг, SEO, написание статей, проектирование веб-сайтов, графический дизайн и многое другое. На Freelancer компании могут публиковать требования к проектам, просматривать профили фрилансеров для получения оценок и рейтингов, пользоваться функциями чата в реальном времени и проверять список популярных фрилансеров в каждой категории.
На Freelancer компании могут публиковать требования к проектам, просматривать профили фрилансеров для получения оценок и рейтингов, пользоваться функциями чата в реальном времени и проверять список популярных фрилансеров в каждой категории.
3. Upwork
Upwork — это популярная торговая площадка для фрилансеров, которую используют более 1 миллиона компаний для поиска талантливых внештатных профессионалов для выполнения своих проектных требований. Это платформа, используемая различными типами фрилансеров, такими как разработчики мобильных приложений, веб-разработчики, графические дизайнеры, бухгалтеры, профессионалы в области маркетинга, авторы контента и многие другие. Одними из самых популярных компаний, которые ищут талантливых фрилансеров на Upwork, являются Pinterest, Spotify, Dropbox и Buzzfeed.
4. Behance
Behance — одна из ведущих платформ для веб-дизайнеров и графических дизайнеров, где можно разместить портфолио своих творческих работ и продемонстрировать свои дизайнерские навыки. На Behance можно найти множество портфолио в категориях, таких как анимация, архитектура, иллюстрация, фотография, дизайн UI / UX, мода, анимированная графика, живопись и типографика. Принадлежащий Adobe Behance также имеет отдельный раздел под названием «Вакансии», где компании и агентства могут публиковать свои требования к проектам, а творческие профессионалы могут подавать заявки на различные вакансии с полной / частичной занятостью и внештатные вакансии. Некоторые из самых популярных фирм, разместивших свои требования к работе на Behance, включают LinkedIn, Национальный музей дизайна и Школу дизайна Род-Айленда.
На Behance можно найти множество портфолио в категориях, таких как анимация, архитектура, иллюстрация, фотография, дизайн UI / UX, мода, анимированная графика, живопись и типографика. Принадлежащий Adobe Behance также имеет отдельный раздел под названием «Вакансии», где компании и агентства могут публиковать свои требования к проектам, а творческие профессионалы могут подавать заявки на различные вакансии с полной / частичной занятостью и внештатные вакансии. Некоторые из самых популярных фирм, разместивших свои требования к работе на Behance, включают LinkedIn, Национальный музей дизайна и Школу дизайна Род-Айленда.
5. 99designs
99designs — это надежная онлайн-платформа для графических и веб-дизайнеров, где они могут найти интересные и творческие рабочие задания для работы на фрилансе. Сообщество 99designs насчитывает более 1 миллиона профессиональных дизайнеров и на сегодняшний день обслуживает более 350 000 клиентов по всему миру. На 99designs компании могут публиковать детали своих проектов и получать тонны образцов дизайна от различных дизайнеров-фрилансеров, после чего они могут выбрать дизайн по своему усмотрению, чтобы выполнить свою работу. Владельцы бизнеса могут заранее выбрать свой бюджет, а также могут оставлять отзывы и отправлять сообщения дизайнерам, чтобы получить дизайн в соответствии с их потребностями. На 99designs можно размещать требования к дизайну логотипов, футболок, визитных карточек, иллюстраций, обложек книг / журналов и упаковочных материалов.
Владельцы бизнеса могут заранее выбрать свой бюджет, а также могут оставлять отзывы и отправлять сообщения дизайнерам, чтобы получить дизайн в соответствии с их потребностями. На 99designs можно размещать требования к дизайну логотипов, футболок, визитных карточек, иллюстраций, обложек книг / журналов и упаковочных материалов.
6. Hirable
Hirable — это онлайн-торговая площадка, которая предлагает платформу для обширного сообщества разработчиков-фрилансеров и владельцев бизнеса для совместной работы над различными малыми и долгосрочными проектами и рабочими заданиями. Некоторые из замечательных функций платформы — это предварительно отобранные профили внештатных сотрудников, надежные функции создания портфолио, интеграция с профилем LinkedIn для фрилансеров, простой поиск и параметры фильтрации для работодателей, функции планирования проектов и многое другое.
7. Fiverr
Fiverr — это популярная онлайн-площадка для владельцев бизнеса, которые ищут, а также для творческих профессионалов, которые предоставляют различные профессиональные услуги. На Fiverr работодатели могут публиковать требования к проектам, а профессионалы-фрилансеры могут предлагать услуги в различных категориях, таких как веб-дизайн / графический дизайн, программирование, написание текстов, реклама, анимация и многое другое. На Fiverr есть множество рабочих заданий, которые предлагают минимум 5 долларов за услуги фрилансера, а также могут доходить до 20 долларов. Таким образом, это отличный онлайн-способ для профессионалов заработать несколько быстрых денег, работая неполный рабочий день или внештатно.
На Fiverr работодатели могут публиковать требования к проектам, а профессионалы-фрилансеры могут предлагать услуги в различных категориях, таких как веб-дизайн / графический дизайн, программирование, написание текстов, реклама, анимация и многое другое. На Fiverr есть множество рабочих заданий, которые предлагают минимум 5 долларов за услуги фрилансера, а также могут доходить до 20 долларов. Таким образом, это отличный онлайн-способ для профессионалов заработать несколько быстрых денег, работая неполный рабочий день или внештатно.
8. Экипаж
Crew — это платформа на основе сообщества, которая позволяет компаниям и предприятиям подключаться к сети разработчиков и дизайнеров для удовлетворения различных требований к проектам, будь то разработка логотипа, разработка мобильных приложений или разработка веб-сайтов. Crew упрощает сотрудничество между фрилансерами и владельцами бизнеса, предоставляя различные услуги, такие как круглосуточный чат, безопасная обработка платежей, инструменты управления проектами и юридические соглашения. У него отличная команда поддержки, которая помогает предприятиям оценить их требования к проектам и бюджет и помогает им легко связаться с нужными профессионалами-фрилансерами.
У него отличная команда поддержки, которая помогает предприятиям оценить их требования к проектам и бюджет и помогает им легко связаться с нужными профессионалами-фрилансерами.
9. Гуру
Guru — еще одна популярная платформа для работодателей и фрилансеров, где они могут общаться и сотрудничать для предоставления ряда профессиональных услуг в таких категориях, как разработка программного обеспечения, финансы, инжиниринг, маркетинг и проектирование. На платформе есть раздел под названием «Дизайн, искусство и мультимедиа», в котором представлены услуги фрилансеров в таких категориях, как иллюстрации, видеопрезентации, электронное обучение, анимация и графический дизайн. Его раздел «Интернет, программное обеспечение и ИТ» предлагает услуги фрилансеров в таких областях, как разработка веб-сайтов, разработка мобильных приложений, облачное программирование, большие данные и программирование на PHP. Guru также позволяет предприятиям просматривать обзоры, рейтинги и расценки в час различных профилей фрилансеров.
Заключение:
Тем, кто плохо знаком с фрилансом, может потребоваться некоторое время, чтобы освоиться с ним. Но как только вы это сделаете, вы поймете, что это не только весело, но и выгодно с финансовой точки зрения. Если у вас есть какие-либо вопросы или вы хотите поделиться какими-либо отзывами, вы можете написать свои мысли в разделе комментариев ниже. Спасибо.
Почасовая ставка веб-дизайнера | Стоимость найма веб-дизайнера
Веб-дизайнеры необходимы любому владельцу сайта. Независимо от того, создаете ли вы новый сайт или хотите обновить существующий дизайн, вам понадобится хороший дизайнер, который сможет соответствовать вашему бизнес-стилю с правильным макетом, цветовой схемой и пользовательским интерфейсом (UI). Как и мода, тенденции веб-дизайна часто меняются, поэтому вам нужен дизайнер, который разбирается в рынке, пользовательском интерфейсе и дизайне пользовательского опыта (UX) и знает, как использовать это, чтобы сделать ваш сайт привлекательным и простым в навигации.
Стоимость любого проекта — это не одно и то же, но наличие общей схемы подхода к процессу составления бюджета приблизит вас к точной оценке. Несколько факторов будут играть роль в затратах, и даже одно изменение объема может привести к значительному увеличению или уменьшению бюджета. Имейте в виду, что также важно найти дизайнера, который вам нравится и с которым вам нравится работать, и у каждого дизайнера будут свои расценки, что также сильно повлияет на конечную стоимость вашего проекта.
Чем занимается веб-дизайнер?
Во-первых, давайте быстро рассмотрим, что делает веб-дизайнер, какие инструменты они используют и какие результаты обычно предоставляют.
Веб-дизайн — это не то же самое, что веб-разработка, но иногда вы найдете разработчика или дизайнера с совпадающими навыками, которые могут выполнить и то, и другое. Многие веб-дизайнеры создают макеты сайта или приложения с помощью программного обеспечения для графического дизайна, в то время как другие создают собственные темы, которые можно рассматривать как функциональные веб-сайты. Дизайнер веб-сайтов обычно работает с разнообразным программным обеспечением и технологиями для создания адаптивных макетов и элементов страницы, которые визуально привлекательны для пользователей. Они будут работать над улучшением интерфейса и взаимодействия с пользователем и часто будут сотрудничать с художниками-графиками, программистами и копирайтерами.
Дизайнер веб-сайтов обычно работает с разнообразным программным обеспечением и технологиями для создания адаптивных макетов и элементов страницы, которые визуально привлекательны для пользователей. Они будут работать над улучшением интерфейса и взаимодействия с пользователем и часто будут сотрудничать с художниками-графиками, программистами и копирайтерами.
Вот несколько факторов, которые следует учитывать при привлечении удаленного веб-дизайнера. вам понадобится хороший дизайнер, который сможет соответствовать вашему стилю бизнеса с правильным макетом, цветовой схемой и пользовательским интерфейсом (UI).
Фактор затрат №1: Объем проекта
Как клиент, вы можете подумать, что веб-дизайн включает в себя такие вещи, как домашняя страница и несколько внутренних макетов страниц, но веб-дизайн — это гораздо больше. А как насчет призывов к действию, кнопок и изображений? А как насчет дизайна? А как насчет вашей навигации, верхних и нижних колонтитулов и любых побочных элементов для продвигаемых товаров? По сути, дизайн включает в себя все элементы вашего сайта, и все они должны соответствовать вашей цветовой схеме и бизнес-идее.
Объем вашего веб-дизайна будет несколько пропорционален размеру вашего сайта, но вы можете включить другие графические элементы. Например, некоторые люди хотят, чтобы их веб-дизайнер создавал сопутствующие материалы, такие как логотип, значки или шаблоны электронной почты.
Здесь хороший творческий бриф может помочь вам наметить все элементы, страницы и элементы, которые могут вам понадобиться от дизайнера. Продуманный и четко сформулированный творческий бриф поможет предотвратить смещение объема работ, упростит работу вашего проекта и заранее определит ожидания, которые помогут привлечь талантливого веб-дизайнера, который сможет добиться желаемых результатов.
Хороший бриф также поможет вам понять, какие навыки и уровень опыта вам нужны, что также должно помочь вам с бюджетом. Используйте бриф, чтобы поделиться информацией с дизайнером, в том числе:
- История вашего бизнеса или отрасли.
- Краткое изложение вашего проекта: что это такое и зачем он вам нужен.

- Каркасы и концепции сайта.
- Данные пользовательского интерфейса, требования к исследованиям и тестированию.
- Сроки, вехи и результаты.
- Цветовые схемы, логотипы или существующие рекомендации по дизайну.
- Ваша целевая аудитория.
- Любые побочные дизайнерские материалы.
Задокументируйте как можно больше целей и рабочего процесса сайта, чтобы помочь дизайнеру получить представление об общем объеме вашего проекта.
- Результаты работ. Некоторые дизайнеры предоставят вам макет сайта в виде изображения, которое затем будет закодировано интерфейсным разработчиком, если они не в состоянии сделать это сами. Если нет, не забудьте указать, нужно ли дизайнеру разбивать макет на элементы, которые можно закодировать в CSS и HTML вашего сайта.
- Анимация и интерактивность. Анимированная графика или интерактивный дизайн — обычные элементы многих современных сайтов.
 Не каждый дизайнер занимается анимацией, поэтому вам, вероятно, следует указать, хотите ли вы анимацию для каких-либо элементов вашего сайта. Все, что поможет дизайнеру определить ваши требования, поможет сделать более точную оценку.
Не каждый дизайнер занимается анимацией, поэтому вам, вероятно, следует указать, хотите ли вы анимацию для каких-либо элементов вашего сайта. Все, что поможет дизайнеру определить ваши требования, поможет сделать более точную оценку. - Исследование пользовательского интерфейса. В каждой отрасли есть собственный стандартный интерфейс и элементы, которые делают дизайн интуитивно понятным для пользователей.Если у вас есть какие-либо из этих элементов, вы должны задокументировать их и сообщить специфику ниши дизайнеру, чтобы убедиться, что они включают их во время разработки.
- Тестирование. Многие клиенты забывают тестирование или даже хотят его пропустить. Программное обеспечение с ошибками может испортить шансы вашего приложения на конкуренцию. Время тестирования пропорционально размеру и сложности вашего проекта, поэтому всегда рассматривайте тестирование как часть вашей области и выделяйте на него некоторый бюджет.
Фактор затрат № 2: География
В каждом месте своя стоимость жизни, и это повлияет на расценки веб-дизайнера, а, следовательно, и на ваш бюджет веб-дизайна. Вы можете найти дизайнера-фрилансера из любой точки мира, но есть несколько соображений, прежде чем нанять кого-то, кто не является вашим местным жителем.
Вы можете найти дизайнера-фрилансера из любой точки мира, но есть несколько соображений, прежде чем нанять кого-то, кто не является вашим местным жителем.
Часовой пояс и то, как он влияет на график и бюджет, напрямую зависит от того, где находится удаленный специалист. Если дизайнер на 10 часов опережает или отстает от вашего часового пояса, общение будет медленнее. Это влияет на вашу временную шкалу, потому что вы, вероятно, получите ответ через 24 часа после того, как отправите свой вопрос. Некоторые дизайнеры будут работать в часовом поясе своих постоянных клиентов, поэтому узнайте у провайдера часы их работы.
Следующий фактор — язык. Хотя для веб-дизайна не требуется, чтобы кто-то говорил на одном языке, важно, чтобы дизайнер понимал ваши требования. Это может быть сложнее, если вы не говорите бегло на одном языке. Вы можете взять интервью у талантов, чтобы объяснить свои требования и получить представление об их понимании проекта, прежде чем начать.
Естественно, удаленные сотрудники в местах с более низкой стоимостью жизни сократят ваши расходы. Просто убедитесь, что в вашем проекте учтены различия в общении и часовых поясах.
Просто убедитесь, что в вашем проекте учтены различия в общении и часовых поясах.
Фактор затрат № 3: Платформа и сложность дизайна
Тип операционной системы и хостинга не имеют большого значения для дизайна, но платформа играет важную роль. Например, если вам нужна тема WordPress, дизайнер должен работать с темами WordPress и настраивать их таким образом, чтобы разработчик мог реально кодировать на CSS или JavaScript во внешнем интерфейсе. Если вы используете другую CMS, разработчик должен работать с этими элементами. Большинство дизайнеров специализируются на определенных платформах, поэтому просмотрите их портфолио и опыт работы с конкретными платформами, прежде чем предлагать им участвовать в торгах по вашему проекту.
Еще один фактор — это тип необходимой конструкции. Игровой сайт, вероятно, имеет гораздо более подробный дизайн, чем стандартный чистый личный блог. Сложность дизайна увеличит бюджет.
Что касается дизайна, некоторые небольшие программные факторы также являются частью определенных проектов. Например, дизайнеру может потребоваться базовое понимание JavaScript или jQuery для слайдеров и элементов анимации. Это также повлияет на ваши затраты, и талант скажет вам, нужны ли эти элементы кодирования.
Например, дизайнеру может потребоваться базовое понимание JavaScript или jQuery для слайдеров и элементов анимации. Это также повлияет на ваши затраты, и талант скажет вам, нужны ли эти элементы кодирования.
Вам нужно поговорить с дизайнером, чтобы оценить количество времени, необходимого для вашего дизайн-проекта, но следующее дает вам общее представление о почасовой ставке, взимаемой веб-дизайнером.
Базовый одностраничный сайт
Дизайн только одной страницы. Очень мало элементов. Базовый макет и пользовательский интерфейс.
Средняя почасовая оплата: 15–40 $ +
Дизайн CMS
Темы и дизайны, которые работают напрямую с вашей CMS, такие как Joomla, WordPress, Drupal и т. Д.
Средняя почасовая оплата: 20–50 $ +
Полный индивидуальный дизайн сайта
Создание дизайна с нуля с помощью специального кода и элементов дизайна. Обычно это большой проект, требующий написания кода.
Средняя почасовая оплата: 45–75 $ +
Вы должны ожидать от 10 часов для очень небольшого дизайн-проекта до нескольких десятков часов для крупномасштабного, нестандартного дизайна, который потребует нескольких раундов доработки. Вы также должны учитывать изменения и отзывы, которые дизайнер должен затем включить в исходный дизайн.
Для более точной оценки можно потратить некоторое время на то, чтобы записать свои требования в бриф по созданию и даже найти веб-сайты, которые вам нравятся для вдохновения. Это дает дизайнеру представление о вашем стиле и даже о цветовой гамме, которую вы предпочитаете. Чем больше информации вы дадите дизайнеру, тем ближе проект к первоначальному бюджету.
10 лучших веб-дизайнеров-фрилансеров для найма в 2021 году
Разве не было бы здорово, если бы правильная одежда улучшила работу? Именно так работает веб-дизайн — он не только делает сайт красивым, но и увеличивает конверсию, продажи и удовольствие пользователей. Вы можете прочитать множество исследований, чтобы подтвердить это, но суть довольно проста: хороший веб-дизайн делает пользователей счастливыми, а счастливые пользователи с большей вероятностью подписываются, проверяют и просто продолжают нажимать.
Вы можете прочитать множество исследований, чтобы подтвердить это, но суть довольно проста: хороший веб-дизайн делает пользователей счастливыми, а счастливые пользователи с большей вероятностью подписываются, проверяют и просто продолжают нажимать.
В веб-дизайне задействовано множество нюансов: визуальный поток, теория цвета, пропорции, макет, типографика, изображения, психология пользователя и многое другое. Трудно найти хорошего внештатного дизайнера веб-сайтов, который знает, как применять каждый из них, поэтому мы подумали, что дадим вам фору, найдя и перечислив лучших доступных внештатных веб-дизайнеров.
10 лучших веб-дизайнеров-фрилансеров для найма в 2021 году
—
Как мы выбрали их в качестве лучших дизайнеров веб-сайтов?
–
Из всех лучших внештатных дизайнеров веб-страниц в мире, как мы вручную отбирали лучших, чтобы попасть в этот список? В 99designs наша задача — связать клиентов с лучшими дизайнерами для них, поэтому мы используем ряд систем для оценки, категоризации и ранжирования каждого веб-дизайнера-фрилансера по трем основным критериям:
1.
 Общее качество дизайна by Aneley
Общее качество дизайна by AneleyДля каждого веб-дизайнера в нашей базе данных у нас есть команда экспертов, которая лично оценивает их уровень квалификации.Помимо основных аспектов, таких как внешний вид и удобство использования, мы также углубляемся в такие области, как концептуальное мышление, техническое исполнение и их знание принципов дизайна. Каждому дизайнеру присваивается рейтинг высшего, среднего или начального уровня, и клиенты могут легко увидеть этот уровень и выбрать дизайнера для работы в соответствии со своими потребностями и бюджетом.
2. Опыт веб-дизайна
99designs также отслеживает эффективность каждого дизайнера в определенных категориях дизайна и отмечает их сильные стороны. Таким образом, мы можем порекомендовать не только лучших дизайнеров, но и лучший логотип, веб, футболку и т. Д.специалистов.
В приведенном выше списке все дизайнеры могут похвастаться впечатляющими достижениями в проектах по дизайну веб-страниц.
3.
 Профессионализм
ПрофессионализмНаконец, мы следим за тем, чтобы поведение нашего дизайнера соответствовало нашим профессиональным стандартам. Это включает в себя то, как они взаимодействуют с клиентами, соблюдают сроки и общаются в целом.
О чем думать при приеме на работу веб-дизайнера?
–
Веб-дизайн — обширная область. Прежде чем вы выберете дизайнера, это поможет сузить круг вопросов, которые конкретно вам нужны и нужны для вашего сайта.Получите более глубокий взгляд на свои цели в области веб-дизайна, задав себе следующие вопросы:
by DSKY- Как вы развиваете свой сайт? Веб-дизайн и разработка не обязательно выполняются одним и тем же человеком. Убедитесь, что вы понимаете процесс, чтобы составить соответствующий бюджет.
- Каким должен быть ваш сайт? Найдите в портфолио дизайнеров стили, которые соответствуют вашим целям, будь то профессиональные, игривые, смелые и т. Д.
- Есть ли у вашей отрасли особые потребности в веб-сайтах? Например, сайтам электронной торговли нужны страницы оформления заказа; есть ли у дизайнера опыт работы с ними?
- Вы предпочитаете определенный стиль изображения, например рисованные иллюстрации, пейзажную фотографию или видео? Вы уже определились с цветовым решением? Опять же, исследуйте портфолио дизайнеров на предмет соответствия стилям.

- Что пользователи (или данные) говорят о вашем текущем сайте? сайтов, которые у вас были в прошлом? Есть ли какие-либо неурегулированные жалобы, которые вы хотели бы исправить? Какие из их любимых функций вы хотели бы сохранить?
Как только вы узнаете, какие области наиболее важны для вас, вы можете обратить на них внимание при анализе приведенных выше дизайнеров-фрилансеров. Поищите эти области в их портфолио, чтобы узнать, соответствуют ли они вашим потребностям.
Готовы ли вы нанять лучшего веб-дизайнера-фрилансера?
–
Думайте о веб-дизайне как о смазке, которая поддерживает бесперебойную работу вашего бизнеса.Независимо от того, насколько хороша ваша бизнес-стратегия, если презентация будет плохой, никто не воспримет это всерьез. Веб-дизайн не только «украшает» ваш сайт, чтобы сделать его более привлекательным — если все сделано правильно, он устраняет многие препятствия на пути конверсии, а также делает взаимодействие с вашим сайтом гораздо более увлекательным и приятным.
Хотите больше возможностей для выбора веб-дизайнера?
Найдите лучших внештатных дизайнеров веб-страниц для своего проекта.
11 лучших веб-дизайнеров-фрилансеров [Нанять за 48 часов]
The Challenge
Найм дизайнеров веб-сайтов может быть трудным.Под общим термином «дизайнер» можно разделить множество дисциплин, и эксперты в одной области могут быть новичками в другой, в то время как другие являются «мастером на все руки, ни в чем не владеющим». Что еще хуже, люди обычно связывают «дизайн» с субъективными решениями, личными предпочтениями и индивидуальным стилем.
Все это делает поиск хорошего веб-дизайнера сложной задачей. Так не должно быть; Цель этого руководства — помочь вам найти идеального фрилансера для вашей команды или проекта.Этого можно достичь, лучше понимая различные роли, которые выполняет веб-дизайнер, и хорошо представляя, какие стратегические вопросы вы можете задать в процессе найма.
Дисциплины и роли веб-дизайна
Профессия «веб-дизайн» включает в себя множество навыков, а иногда и отдельные профессии. В наши дни веб-дизайнер должен носить множество шляп и может иметь разный уровень знаний и опыта в различных областях, например, в веб-разработке. Возможно, они работали на многих платформах, таких как WordPress, Wix или Squarespace.
В наши дни веб-дизайнер должен носить множество шляп и может иметь разный уровень знаний и опыта в различных областях, например, в веб-разработке. Возможно, они работали на многих платформах, таких как WordPress, Wix или Squarespace.
В настоящее время веб-дизайнер должен носить множество шляп и может иметь разный уровень знаний и опыта в разных областях.
Для вас важно знать некоторые из более широких терминов, чтобы вы могли лучше понять, какой тип профессионала в области дизайна лучше всего подходит для той роли, которую вы пытаетесь заполнить. Это также поможет вам уточнить описание вашего проекта и отсеять некоторых кандидатов, прежде чем вы перейдете к этапу собеседования.
Визуальный дизайн — Навыки, используемые на заключительных этапах проектирования, на этапе визуального проектирования.Обычно встречается у дизайнеров с более художественным профилем, не обязательно хорошо разбирающихся в технической стороне веб-дизайна (хотя многие из них).
 Это, однако, хорошие дополнительные навыки, которые вы можете найти у веб-дизайнера, помимо его технических навыков. Результаты: визуальный дизайн, мудборды, иллюстрации, баннеры, фотоманипуляции и композиции
Это, однако, хорошие дополнительные навыки, которые вы можете найти у веб-дизайнера, помимо его технических навыков. Результаты: визуальный дизайн, мудборды, иллюстрации, баннеры, фотоманипуляции и композиции Брендинг и дизайн логотипов — Сама по себе профессия, брендинг и дизайн логотипов — это также навыки, которыми многие веб-дизайнеры обладают на элементарном уровне.Их неплохо иметь в качестве дополнительных услуг, если это часть требований проекта или должностных инструкций вашей открытой вакансии. Продукция: руководства по стилю, брендбуки, цветовые схемы
User-Experience Design (UX) — Идущий рука об руку с IA и IxD, UX — это широкая дисциплина, обеспечивающая работу цифровых продуктов, основанная на ожиданиях пользователей, обеспечивающая самый быстрый и безболезненный рабочий процесс при достижении целей продукт. Результаты: образы пользователей, диаграммы рабочего процесса, эскизы с низкой точностью, анализ доступности, тесты удобства использования, каркасы
Дизайн пользовательского интерфейса (UI) — Это практика создания отдельных элементов управления и дизайна более широких систем и визуального языка, которые делают использование веб-сайта или приложения приятным и простым.
 Если вы разрабатываете приложения (мобильные, веб или другие), вам понадобится кто-то с хорошими навыками пользовательского интерфейса в вашей команде. Результаты: высококачественные эскизы, рабочие прототипы, библиотеки шаблонов, комплекты пользовательского интерфейса
Если вы разрабатываете приложения (мобильные, веб или другие), вам понадобится кто-то с хорошими навыками пользовательского интерфейса в вашей команде. Результаты: высококачественные эскизы, рабочие прототипы, библиотеки шаблонов, комплекты пользовательского интерфейса Информационная архитектура (IA) — Искусство и наука определения оптимальной структуры контента и наиболее понятных методов навигации. Для более крупных веб-сайтов и приложений с большим количеством контента и различными типами контента или сложной структурой контента важно иметь в команде кого-то с опытом работы в IA. Результаты: карты сайта, навигационные списки, таксономии, аудит контента, путешествия пользователей
Дизайн взаимодействия (IxD) — Все, что касается взаимодействия человека и машины, обычно относится к веб-дизайну. Поскольку веб-сайты все больше и больше имеют разнообразную функциональность, подобную приложениям, и множество интерактивных элементов, к которым привыкли пользователи, приятно работать с веб-дизайнером, который хорошо разбирается в хороших и плохих методах IxD, который понимает хорошо зарекомендовавшие себя условностей и знает, когда нарушать правила для достижения конкретной цели.
 Результаты: библиотеки взаимодействия и функциональности, интерактивные прототипы, диаграммы рабочих процессов, карты состояний
Результаты: библиотеки взаимодействия и функциональности, интерактивные прототипы, диаграммы рабочих процессов, карты состояний Front-End Development — Это часть разработки, которая включает в себя код, используемый для визуализации пользовательской стороны веб-сайта или приложения, а также для обработки взаимодействий между пользователем и машиной на техническом уровне. Наиболее техническая из дисциплин, связанных с дизайном, и часто рассматриваемая как отдельная профессия, фронтенд-разработка в основном требует хороших навыков в HTML, CSS и JavaScript.Хорошие разработчики интерфейсов также используют различные вспомогательные инструменты, такие как препроцессоры CSS (LESS и SASS), средства выполнения задач (Gulp или Grunt) и другие, такие как npm, Bower или Yeoman. Результаты: код HTML, CSS и JavaScript производственного уровня, инструменты для обработки изменений дизайна, а иногда и миграция среды
Обратите внимание, что это различие иногда бывает искусственным, и хотя есть узкоспециализированные эксперты, которые преуспевают только в одной из этих дисциплин, для них очень важно хорошо понимать хотя бы некоторые из других. Таким образом, даже если единственная задача дизайнера — предоставить наилучшие каркасы для веб-сайта, он / она также должен понимать, как эти каркасы будут преобразованы в рабочий, отзывчивый набор файлов HTML и CSS и сколько потребуется JS. для реализации намеченных взаимодействий.
Таким образом, даже если единственная задача дизайнера — предоставить наилучшие каркасы для веб-сайта, он / она также должен понимать, как эти каркасы будут преобразованы в рабочий, отзывчивый набор файлов HTML и CSS и сколько потребуется JS. для реализации намеченных взаимодействий.
Многие из лучших веб-дизайнеров-фрилансеров имеют солидный опыт в большинстве дизайнерских дисциплин. Они привыкли быть шоу одного человека (или, скорее, армией одного человека), занимаясь проектами веб-дизайна, начиная с первоначальной спецификации, заканчивая окончательным производственным кодом и всем, что между ними.Они могут выступать в качестве графического дизайнера или веб-разработчика. Интернет-профессионалы этого профиля отлично подходят для небольших и даже некоторых средних проектов с ограниченным бюджетом и сжатыми сроками. Они эффективны и знают, как достичь 80 процентов результатов, приложив 20 процентов усилий.
Более крупные проекты получают больше выгоды от всестороннего изучения каждого компонента дизайна и требуют проектной группы, состоящей из высокоспециализированных экспертов в их собственных областях. В зависимости от специфики и сложности проекта, несколько ролей может исполнять один профессионал или отдельные специализированные команды для IA, IxD, визуального дизайна и так далее.
В зависимости от специфики и сложности проекта, несколько ролей может исполнять один профессионал или отдельные специализированные команды для IA, IxD, визуального дизайна и так далее.
Рабочий процесс веб-дизайна
Веб-дизайн как профессия сильно изменился за последние 10 лет. Появились эффективные рабочие процессы и практики, которые фактически стали отраслевым стандартом. Тем не менее, есть определенные практики, пережитки первых лет веб-дизайна, которых следует избегать.
Одним из таких неэффективных и устаревших методов является подход «трех мокапов». В прошлом компании, которым требовались услуги веб-дизайна, просили дизайнеров предоставить на выбор три (обычно) макета Photoshop (или другие формы высококачественных композиций).Обычно они основаны на наборе первоначальных кратких требований или нескольких беседах с клиентом. Конечный продукт этого подхода — дизайн, основанный на личных предпочтениях и субъективном выборе. Так преследовать потребности пользователей и достигать бизнес-целей — все равно что стрелять в темноте. Работать таким образом (и запрашивать его у разработчика веб-сайтов) следует избегать.
Работать таким образом (и запрашивать его у разработчика веб-сайтов) следует избегать.
Намного лучший подход к веб-дизайну — это итеративный процесс, представленный Джесси Джеймсом Гарретом в «Элементах пользовательского дизайна».Он состоит из пяти этапов, каждый из которых основан на решениях и проделанной работе на предыдущем этапе.
Стратегия, масштаб, структура, скелет, стиль: познакомьтесь с пятью этапами веб-дизайна.
Здесь у нас есть очень сжатая версия работы, задействованной на каждом этапе:
Стратегия — Определение ключевых бизнес-целей продукта и их балансирование с потребностями пользователей целевой аудитории (на основе исследования рынка, фокус-групп, персоналий пользователей и т. Д.). Результаты: краткое описание высокого уровня, требования проектной группы, цели проекта
Объем — Документирование требуемой функциональности и необходимого содержания.
 Также необходимо решить, что нужно построить, а что нет, в рамках текущего проекта. Результаты: Детализированная спецификация проекта
Также необходимо решить, что нужно построить, а что нет, в рамках текущего проекта. Результаты: Детализированная спецификация проекта Структура — Информационная архитектура и дизайн взаимодействия. На этом этапе структура веб-сайта и его страниц определяется с помощью сортировки карточек и карт пути пользователя.Для приложений создаются диаграммы рабочих процессов и карты состояний. Результаты: карта сайта, прототипы с низкой точностью или каркасы
Skeleton — Дизайн пользовательского интерфейса, информационный дизайн и навигация. Имея такую структуру, можно принимать объективные решения о размещении контента, о том, какие элементы пользовательского интерфейса использовать и как они будут работать. На этом этапе должны быть реализованы все элементы навигации, а контент добавлен в соответствующие места. Результаты: полнофункциональный прототип сайта или приложения
Стиль — Применение визуальной обработки и руководства по стилю бренда к рабочему продукту.
 Благодаря полностью функциональному и правильно оформленному веб-сайту гораздо проще применять корпоративный брендинг или брендинг продукта и делать объективный выбор в отношении его визуального оформления.
Благодаря полностью функциональному и правильно оформленному веб-сайту гораздо проще применять корпоративный брендинг или брендинг продукта и делать объективный выбор в отношении его визуального оформления.
Это итеративный процесс, и каждый шаг может проходить несколько циклов до утверждения. На каждом этапе также можно найти недостатки или способы улучшить предыдущий и изменить предыдущий набор результатов, чтобы отразить это. Основное преимущество возможности запускать юзабилити-тесты на каждом этапе — это избегать больших затрат времени и бюджета на идеи, которые позже окажутся в корне ошибочными или неоптимальными.
Веб-дизайнеры, хорошо разбирающиеся в современных практиках и рабочих процессах, должны быть знакомы с хорошими инструментами для создания прототипов и каркасов, такими как UXpin, Balsamiq или Axure. В то время как некоторые могут предпочесть создание каркасов в Photoshop, Fireworks или InDesign, другие реализуют их прямо в популярных фреймворках CSS, таких как Bootstrap или Foundation. Преимущество последнего в том, что эти ранние прототипы позже превращаются в реальные производственные шаблоны. Это устраняет тупиковые результаты и сокращает время производства.
Преимущество последнего в том, что эти ранние прототипы позже превращаются в реальные производственные шаблоны. Это устраняет тупиковые результаты и сокращает время производства.
Наконец, описанный здесь подход, а также аналогичные методологии приводят к гораздо более информированному, исследованному и основанному на данных выбору и используют меньше субъективных решений на протяжении всего процесса проектирования. Таким образом, вы можете легко определить дизайнеров, которые практикуют это, спросив их о причинах, лежащих в основе компоновки, положения и стиля различных элементов проекта, над которым они работали. Они должны быть в состоянии дать вам быстрые и сжатые ответы, подкрепленные фактами или результатами исследований.
Процесс адаптивного веб-дизайна
В наши дни, когда большой процент интернет-трафика идет с мобильных устройств с различными возможностями, очень важно, чтобы любой новый веб-сайт можно было использовать на как можно большем количестве устройств. Процесс проектирования и разработки веб-сайтов, подходящих для множества экранов и устройств, обычно называют «адаптивным веб-дизайном» или иногда «адаптивным дизайном» (который также используется для обозначения конкретной методологии адаптивного дизайна).
Процесс проектирования и разработки веб-сайтов, подходящих для множества экранов и устройств, обычно называют «адаптивным веб-дизайном» или иногда «адаптивным дизайном» (который также используется для обозначения конкретной методологии адаптивного дизайна).
Сегодня уже не актуален вопрос, нужно ли иметь адаптивный веб-сайт; ответ однозначный: «Да!» и даже Google размещает веб-сайты, не подходящие для мобильных устройств, позади тех, которые подходят. Настоящий вопрос заключается в том, как реализовать успешную и эффективную стратегию для нескольких устройств, не выходя за рамки бюджета и не упуская смысла мобильного взаимодействия с пользователем.
Любой опытный веб-дизайнер должен хорошо разбираться в методах, которые делают веб-сайт адаптивным. Чтобы помочь вам найти наиболее подходящие варианты для вашего проекта, мы подготовили несколько вопросов и рекомендаций.При проектировании и разработке адаптивного веб-сайта необходимо учитывать несколько важных моментов.
Контентная стратегия для устройств
Адаптивный дизайн — это не просто размещение всего вашего контента на экране любого размера; разработчик должен принять во внимание контекст, в котором будет использоваться каждое устройство, а также его возможности.
Благодаря мобильной революции веб-дизайнерам приходится учитывать множество различных программных и аппаратных платформ.
Иногда лучше пропустить определенные фрагменты копии на мобильном устройстве, использовать альтернативную копию или другие изображения, потому что навигация по веб-сайту должна меняться между разными экранами. В других случаях определенные элементы контента или функции должны быть включены только на мобильных устройствах, например кнопка «Нажмите, чтобы позвонить нам», предлагать взаимодействия в зависимости от местоположения пользователя или отображать кнопку «Загрузить приложение» для конкретных используемых устройств.
Q: Нужно ли нам готовить разный контент или активы для разных устройств?
Иногда да.Вот примеры, когда требуются такие изменения:
- Чаще всего изображения нужно обрезать иначе для маленького портретного экрана; изображение с широким соотношением сторон отлично подходит для баннера веб-сайта для настольных компьютеров, но его практически невозможно использовать на вертикальном экране смартфона.

- Там, где большое презентационное видео может быть отличным на экране компьютера, его можно заменить изображением и текстом на мобильных устройствах, особенно если вы ожидаете трафик от устройств с более медленным мобильным интернет-соединением.
- Некоторые фрагменты текста, возможно, придется опустить (или переписать) для устройств с маленьким экраном, где пользователь, скорее всего, не прочитает их.
- Некоторые элементы управления призывом к действию могут быть изменены, чтобы лучше соответствовать устройству; например, «Отправить сообщение» на компьютерах можно заменить на «Позвонить сейчас» на мобильных телефонах.
- На маленьких экранах сложные графики, диаграммы и длинные таблицы лучше оставить в виде связанных отдельных страниц, чем включать их в поток содержимого страницы. Другая идея — представить одни и те же данные по-другому или показать только самые важные части.
- Навигация должна быть переосмыслена или даже разработана отдельно для разных размеров экрана.
 Это не обязательно связано с его визуализацией, но часто включает другую структуру, такую как плоский список ссылок вместо раскрывающихся / раскрывающихся меню или отображение меньших уровней глубины в более сложных меню на определенных устройствах.
Это не обязательно связано с его визуализацией, но часто включает другую структуру, такую как плоский список ссылок вместо раскрывающихся / раскрывающихся меню или отображение меньших уровней глубины в более сложных меню на определенных устройствах.
Оптимизация макета на разных экранах
В то время как компьютеры и планшеты большего размера, расположенные сбоку, предлагают много места по горизонтали для размещения содержимого веб-сайта, чем меньше экран, тем меньше у вас места для элементов, размещенных рядом.Вот почему веб-сайты на смартфонах обычно имеют макет в одну колонку. Это одна из основных проблем при разработке адаптивного веб-сайта: когда и как следует изменить макет страницы.
Q: Как убедиться, что макет контента хорошо выглядит на разных устройствах? Какие технологии вы используете для этого?
Следует определить несколько «точек останова» на основе популярных размеров, типов и контекста устройств. Это предопределенная ширина экрана (и реже высота экрана), при которой макет страницы изменяется, например, с трех столбцов до двух, а затем до одного столбца. В настоящее время самые популярные точки останова по ширине:
В настоящее время самые популярные точки останова по ширине:
- 1920 и выше: экраны телевизоров и большие настольные мониторы
- 1280–1920: для подавляющего большинства ноутбуков, многих современных настольных мониторов, а также больших планшетов (обычно 10 дюймов и выше) в альбомном режиме (горизонтально)
- 800–1280: для небольших планшетов в альбомном режиме, а также для старых или небольших мониторов
- 480 до 800: для планшетов в портретном режиме (вертикально) и смартфонов в альбомном режиме
- до 480: смартфоны в портретном режиме
Для использования разных стилей в зависимости от размера экрана @media используется в коде CSS, например, для изменения размера шрифта абзаца на 14 пикселей только на устройствах с шириной экрана больше 480 пикселей, но меньше 800, используется следующее правило:
CSS
@media (min-width: 480px) и (max-width: 799px) {
размер шрифта: 14 пикселей;
}
Еще одно важное соображение — разместить HTML-код в том же порядке, в котором он должен отображаться на мобильных устройствах.В общем, написание чистого, хорошо структурированного и семантически правильного HTML-кода имеет большое значение для плавной реализации адаптивного веб-сайта.
Взаимодействие с пользовательским интерфейсом на разных устройствах
Поскольку устройства различаются не только размером экрана, но и методами ввода, убедитесь, что каждый элемент пользовательского интерфейса работает должным образом в контексте каждого типа устройства. Это означает, что выпадающие меню должны быть приемлемы для экранов компьютеров, но на смартфонах и планшетах пользователи ожидают, что методы навигации будут больше похожи на те, что используются в мобильных приложениях.
Q: Что вы делаете, чтобы пользовательский интерфейс работал нормально и выглядел естественно на разных устройствах? Назовите пару шаблонов взаимодействия, которые не подходят для конкретных устройств.
Различные устройства имеют разные возможности, и пользователи ожидают, что веб-сайты на их устройствах будут работать аналогично приложениям на их устройствах.
Наиболее важное различие между настольным компьютером и мобильным пользовательским интерфейсом заключается в том, что рабочие столы обычно управляются с помощью мыши или трекпада и быстрой и простой в использовании клавиатуры, в то время как мобильные устройства полагаются на сенсорный экран без указателя и с экранной клавиатурой. это часто бывает проблематично в использовании.Еще одно соображение заключается в том, что на устройствах без указателя также отсутствует состояние зависания, которое часто используется для запуска определенных действий на веб-страницах. Два метода ввода, указатель и сенсорный экран, также делают различные действия проще (более естественными) или более сложными и медленными. Например, перемещение элементов по экрану или перетаскивание проще на сенсорных экранах (следовательно, на рабочих столах перетаскивание избегается), в то время как нажатие на более мелкие элементы управления намного проще с помощью указателя мыши (таким образом, элементы управления пользовательского интерфейса должны быть увеличены на сенсорных экранах).
Оптимизация активов на основе размера экрана
Даже когда одни и те же ресурсы могут быть показаны на разных устройствах, это не означает, что одинаковый размер изображения или качество видео будут оптимальными. Чтобы сократить время загрузки, особенно при подключении к мобильному Интернету, веб-дизайнеры должны знать об активах, которые они обслуживают на разных устройствах.
Например, фоновая фотография шириной 1920 пикселей и размером 400 килобайт, которая подходит для настольных компьютеров, будет чрезмерной (с точки зрения качества) и медленной для загрузки (с точки зрения размера файла) на смартфон.Итак, хорошо иметь уменьшенную версию изображения, которая будет отображаться, если экран пользователя достаточно мал. И вы же не хотите, чтобы пользователь скачивал обе версии, пока видит только одну.
Q: Имеет ли значение, если вы обслуживаете одни и те же ресурсы независимо от размера экрана? Есть ли в этом отношении разница между изображениями и фоном?
Важно, по крайней мере, для больших файлов изображений иметь отдельные версии для мобильных устройств и экранов настольных компьютеров. Меньшие копии одного и того же изображения могут быть предоставлены мобильным пользователям, чтобы сократить время загрузки.Однако размер изображения для мобильных устройств не следует сильно уменьшать (если это возможно), поскольку их плотность экрана обычно намного выше, чем у настольных мониторов. Решения следует принимать в каждом конкретном случае, поскольку некоторые изображения можно уменьшить в размере без особого визуального воздействия, в то время как для других важно сохранить их детали.
На техническом уровне существует большая разница между фоновыми изображениями (которые определены в CSS) и изображениями содержимого (включенными как файлы изображений в HTML).Фон можно легко установить отдельно в разных медиа-запросах в CSS, поэтому каждая версия обслуживается только в том случае, если экран пользователя соответствует определенному запросу; остальные не загружаются с веб-сервера. Для изображений в HTML до сих пор нет встроенного, рабочего и хорошо поддерживаемого способа обслуживания различных файлов в зависимости от размера экрана пользователя. Для этого можно использовать различные методы, например, с помощью сценариев полифилла, имитирующих поведение будущих элементов , или других сценариев, имеющих собственные соглашения, или использования фона CSS для отображения изображения.
Как правило, следует избегать метода CSS , потому что фон изображения CSS не имеет семантического значения и считается украшением. Кроме того, ему не хватает доступности, так как его нельзя описать с помощью атрибутов title и alt , которые есть у тега .
Проблемы SEO, семантики, распространения контента и доступности
Сейчас мы живем в цифровом мире с высокими связями, где контент вашего веб-сайта читается не только людьми с экранов, но и машинами.Поисковые системы сканируют ваш сайт, чтобы узнать, о чем он, и помочь пользователям, показывая им ваш контент, когда они его ищут; люди используют приложения для агрегирования контента, чтобы читать на досуге; Пользователи с ограниченными возможностями полагаются на помощь машины для доступа к вашему контенту и взаимодействия с ним.
Все это хорошо как для вашего сайта, так и для его аудитории. Чтобы убедиться, что все вышеперечисленное возможно и сделано правильно, ваш веб-сайт должен придерживаться определенных стандартов и соглашений. Чем ближе оно к ним, тем больше у вас шансов, что машины его правильно интерпретируют.
Вопрос: Как убедиться, что веб-сайт хорошо подходит для SEO, а контент читается компьютером?
Первый и самый важный шаг к тому, чтобы сделать веб-сайт машиночитаемым и готовым к SEO, — это написать семантически правильный код разметки HTML, используя новые элементы HTML5 для правильной маркировки каждого фрагмента контента.
Q: Вас беспокоит доступность и что вы делаете для улучшения веб-сайта в этом отношении?
Правильно размеченное, семантически верное содержимое само по себе значительно повышает доступность.Сделать веб-сайт доступным для максимально широкой аудитории пользователей с ограниченными возможностями — это серьезная задача проекта; есть дополнительные шаги, которые необходимо предпринять для улучшения в этом отношении:
Роли Aria — помимо семантических тегов HTML5, роли aria могут быть назначены более важным элементам контента, чтобы более подробно показать назначение каждого из них. Это помогает вспомогательным инструментам понимать содержание, что упрощает использование.
Сочетание цветов касается — многие пользователи имеют разные типы и степени дальтонизма, поэтому при разработке пользовательского интерфейса важно избегать сочетания определенных цветов. Рекомендуется не полагаться только на цвета как на различие между двумя элементами пользовательского интерфейса (например, немаркированными зелеными и красными кнопками или индикаторами).
Пользовательский контроль — Дизайнер должен также убедиться, что пользователь имеет некоторую степень контроля над тем, как выглядит веб-сайт.Самое главное, функция масштабирования браузера не должна делать сайт непригодным для использования. Кроме того, контент на правильно размеченной странице легко выбирается приложениями для чтения и меняет стиль в соответствии с предпочтениями пользователя (например, больший размер шрифта, более контрастная цветовая схема, более читаемый шрифт).
Q: А как насчет синдикации контента? Какие шаги мы должны предпринять, чтобы убедиться, что наш контент может распространяться по разным каналам и использоваться другими приложениями?
Существует несколько подходов, которые можно использовать для обеспечения интерпретации контента вне контекста веб-сайта.Выбор правильного формата зависит от самого контента и предполагаемых каналов распространения, но есть несколько общих моментов, которые следует учитывать:
Семантическая разметка HTML5 обычно является наиболее важным и распространенным способом распространения контента. Убедитесь, что тег
соответственно, а связанный контент может быть размечен как.Даты должны быть правильно помечены как<адрес>и т. Д.Если вам нужны четко определенные фрагменты контента с указанием их уникальных характеристик, рассмотрите возможность использования Schema.org, чтобы убедиться, что все правильно перечислено в соответствии с его общепринятыми схемами.
На техническом уровне некоторые из форматов, которые могут использоваться для определения конкретной структуры данных, — это RDF, микроформаты и микроданные.Они используют HTML-совместимые элементы (классы или атрибуты тегов) для имитации структурированных данных, подобных XML.
Системы управления контентом, премиум-темы, CSS-фреймворки
По мере развития Интернета разработчики создали множество хорошо продуманных инструментов и приложений, которые помогут веб-дизайнеру или разработчику, придерживаясь при этом устоявшихся рабочих процессов и шаблонов проектирования.
Системы управления контентом(CMS) позволяют владельцам сайтов и администраторам контролировать веб-сайт, не требуя от них баловаться кодом, но оставляя свободу дизайнерам и разработчикам, которые их используют.
Q: Каковы, по вашему мнению, преимущества и недостатки использования CMS? Как вы думаете, когда его использовать и какие есть альтернативы?
Хотя многие веб-дизайнеры отдают предпочтение той или иной CMS, они должны иметь возможность объективно решить, использовать ли одну из них.
Преимущества CMS: простота управления контентом, встроенные механизмы шаблонов для более плавной разработки, соблюдение лучших практик разработки, хорошо документированный код, который можно легко передать другому разработчику, множество доступных плагинов, которые экономят сотни часов работы по разработке и являются хорошо поддерживается, и это лишь некоторые из них.
Недостатки CMS: при неправильном использовании может привести к раздутому коду и более медленной загрузке, тенденция использовать тяжелые плагины для небольших функций, легко реализуемых несколькими строками кода, ограничения для более сложных структур данных или взаимодействия, где разработчик может иметь «бороться» с системой для достижения целей.
Рекомендуется использовать популярную CMS практически для любого веб-проекта, где клиенту необходимо иметь полный контроль над содержанием.Однако некоторые более крупные сайты, и особенно веб-приложения, слишком сложны для обычных CMS и будут работать намного лучше, если будут реализованы с использованием специальной системы, адаптированной к специфике и потребностям. Во многих случаях хорошая CMS может справиться и с этими типами проектов; однако это происходит за счет серьезных модификаций, изменения фундаментальных концепций, потери совместимости с плагинами и возможности обновлять или получать поддержку.
Так называемые «Премиум-темы» для популярных CMS являются обычным выбором для проектов с ограниченным бюджетом или сжатыми сроками.Однако встроенные функции и компоновка имеют свою цену. Хорошие веб-дизайнеры понимают это и могут помочь вам решить, подходит ли это для вашего проекта, могут оценить удобство использования темы и посоветовать вам ее плюсы и минусы.
Q: С какими общими проблемами мы сталкиваемся при использовании готовых тем «Премиум» для CMS?
Несмотря на кажущиеся легко настраиваемые компоненты и стили, большинство тем, которые они предоставляют, обычно имеют высокую стоимость (с точки зрения производительности) и имеют значительные ограничения.Несколько общих проблем, обнаруженных в популярных темах:
Загрузка и выполнение намного большего количества кода и ресурсов, чем необходимо. Разработчики тем стремятся превзойти друг друга, включая в свои темы все больше и больше функций и возможностей. Это, в сочетании с тем фактом, что темы сделаны гибкими без редактирования какого-либо программного кода, приводит к раздутой кодовой базе со слишком большим количеством скриптов и необходимости запрашивать и обрабатывать больше данных, чем стандартные шаблоны.
- Внешний вид и макеты тем
сложно изменить, не считая их предполагаемых возможностей настройки.Опять же, из-за того, что кодовая база значительно более сложна по сравнению со стандартными шаблонами CMS, серьезные модификации занимают гораздо больше времени, и всегда есть вероятность, что эти изменения могут сломать что-то еще.
Если проект требует использования сложных плагинов, которые добавляют собственные шаблоны, их стилизация в соответствии с остальным визуальным стилем темы также намного сложнее.
Наконец, несмотря на все возможности настройки, темы, как правило, определяют направление дизайна веб-сайта, ставя его на «рельсы» и ограничивая творческий потенциал дизайнера.Это приводит к подходу «форма важнее функции», когда контент создается для макета, а не наоборот.
Еще один способ сократить время разработки и сократить бюджет — использовать фреймворки CSS, такие как Twitter’s Bootstrap или ZURB’s Foundation. Эти фреймворки содержат многоразовые фрагменты кода, соглашения о разметке, часто используемые взаимодействия с javascript и встроенные передовые методы. Они также используют инструменты разработки, такие как препроцессоры CSS (LESS или SASS), средства выполнения задач (Gulp или Grunt), линтеры кода и минификаторы, чтобы улучшить качество и размер производственного кода.
Вы можете проверить нашу статью «Вопросы на собеседовании с веб-дизайнером», чтобы получить образец вопроса о фреймворках и интерфейсных инструментах разработки.
Конечно, все эти вопросы и заметки едва ли касаются практики веб-дизайна и разработки.
Хороший дизайнер должен быть в состоянии дать вам ответы, аналогичные тем, которые предлагаются здесь, но у него также могут быть другие идеи о том, как превратить ваш проект в успех. Хорошее общение — ключ к успеху. Исключительные веб-дизайнеры также могут понимать требования и лежащие в их основе доводы.Вот почему они могут придумывать более эффективные способы решения проблем, а также предлагать решения для проблем, скрытых под поверхностью. В конце концов, умение, объединяющее все дизайнерские дисциплины, — это способность решать проблемы.
10 лучших сайтов для фрилансеров для поиска работы дизайнером (обновлено в 2021 году)
Как графический дизайнер с постоянным потоком проектов и сроков, поиск новой внештатной работы может быстро оказаться в самом конце вашего списка приоритетов. Вы можете чувствовать себя комфортно с объемом работы, которая сейчас у вас на столе, но всегда важно внимательно следить за новыми клиентами или внештатными вакансиями, чтобы вам продолжать получать зарплату.
Плохая новость в том, что поиск работы внештатного сотрудника требует от вас крошечных усилий . Но хорошая новость заключается в том, что получить внештатную работу графического дизайнера в Интернете довольно просто.
Многие дизайнеры чувствуют себя перегруженными процессом из-за огромного количества доступных платформ и веб-сайтов. Быстрый поиск в Google приведет к появлению сотен платформ для фрилансеров (некоторые с менее чем безупречной репутацией), что может напугать.
Итак, если вы фрилансер и ищете свою следующую работу, мы провели собственный поиск лучших платформ и составили этот список лучших сайтов для фрилансеров для дизайнеров.
Некоторые из этих веб-сайтов для фрилансеров предназначены в первую очередь для дизайнеров разных типов, в то время как другие предоставляют общие возможности трудоустройства. Вы можете получить максимальную отдачу от этих веб-сайтов для фрилансеров, если зарегистрируетесь на нескольких и создадите портфолио из своих лучших проектов.
Эти десять лучших веб-сайтов для фрилансеров помогут вам найти новых клиентов, занимающихся графическим дизайном:
- Dribbble (Pro Business)
- FlexJobs
- Upwork
- AIGA Design Jobs
- Работает Не работает
- Toptal
- Coroflot Freelance Design Hotline
- Authentic Jobs
- If you could
- Freelancing Females
Dribbble (профессиональный бизнес)
Было бы упущением, если бы мы не начали статью с нашей собственной доски вакансий Dribbble Freelance Job Board для участников Dribbble Pro Business.
Профессионалы в области дизайна Dribbble являются одними из самых талантливых в отрасли, где можно познакомиться с лучшими дизайнерами и творческими людьми мира. Имеет смысл только то, что те, кто хочет нанять лучших дизайнеров, используют доску вакансий Dribbble Freelance Job Board.
Обратите внимание, что эти списки вакансий доступны только при членстве в Dribbble Pro Business (которое, безусловно, окупается бонусами)! Помимо доступа к Доске вакансий фрилансеров, вы будете получать ежедневные информационные бюллетени о вакансиях фрилансера, кнопку «наймите меня» в вашем профиле и.
«Я официально заключил три сделки по дизайн-проекту на этой неделе благодаря членству в Dribbble Pro. Использование их доски объявлений для фрилансеров и постоянство на платформе окупаются». — Зак Нильсон, внештатный дизайнер приложений и веб-сайтов.
Готовы начать свой дизайнерский бизнес-фрилансер? Получите потенциальных клиентов сегодня!
Узнать больше сейчасFlexJobs
Характер работы меняется, и FlexJobs знает это уже много лет. FlexJobs — один из первых веб-сайтов для фрилансеров, делающих упор на удаленную и внештатную работу графического дизайна. Это отличный ресурс для поиска гибких проектов .
Хотя они не занимаются исключительно графическим дизайном, их инструменты поиска и фильтрации очень просты, чтобы найти именно то, что вы ищете. Кроме того, поскольку они существуют так давно, есть много возможностей для внештатных дизайнеров любого уровня опыта.
Upwork
Upwork — один из крупнейших веб-сайтов для поиска вакансий внештатного графического дизайнера. На Upwork фрилансеры могут выбирать из широкого спектра объявлений о вакансиях — от написания вакансий до разработки программного обеспечения, дизайна мобильных приложений, управления социальными сетями и всего остального.
Обычно вам приходится «подниматься по служебной лестнице» на Upwork, потому что клиенты при принятии решения полагаются исключительно на отзывы и цену. Так что это хорошее место для начинающих или молодых дизайнеров, чтобы начать с низкооплачиваемой работы и набраться опыта, чтобы повысить свои ставки.
ВUpwork действует строгий процесс проверки, поэтому нет гарантии, что вас примут к участию. Если слишком много фрилансеров предлагают ваши услуги, Upwork приостановит или отклонит ваше приложение, чтобы не перегружать рынок.
Одно из преимуществ участия в этом внештатном веб-сайте заключается в том, что найти работу графического дизайнера несложно. А поскольку на платформе меньше фрилансеров, конкуренция не такая жесткая, как на других платформах.
Вакансии AIGA Design
Американский институт графических искусств — профессиональная ассоциация дизайнеров. Большинство профессиональных дизайнеров, являющихся гражданами Америки, принадлежат к AIGA, поскольку членство дает множество возможностей и преимуществ.
вакансии размещены на веб-сайте AIGA для всеобщего обозрения, но члены ассоциации получают лучшую поддержку при подаче своих заявок. Более того, компании, которые ищут здесь дизайнеров-фрилансеров , ожидают, что нанимают членов AIGA.
Станьте членом AIGA, чтобы воспользоваться этой платформой для работы. Чтобы использовать AIGA, вы должны быть гражданином США или постоянным жителем.
Работает Не Работает
МиссияWorking Not Working — объединить инновационные компании с творческими талантами, чтобы вы знали, что найдете захватывающие возможности на этой платформе.
Продемонстрируйте свое творчество в своем профиле WNW и портфолио, чтобы быть на связи с компаниями, которые ищут внештатных графических дизайнеров.
Хотя «Работа не работает» перечисляет другие роли (включая постоянную, неполную занятость и удаленную работу) на своей платформе, существует также множество ролей внештатного графического дизайнера. При приеме на работу запросы могут быть очень конкретными, когда клиенты ищут дизайнеров, иллюстраторов, дизайнеров движения, поддержку веб-разработки и многое другое.
РаньшеWorking Not Working была платформой только для приглашенных, поэтому она стала таким ценным сообществом высококлассных дизайнеров.Для соискателей творческой работы регистрация бесплатна, и это отличный ресурс, который используют одни из крупнейших и лучших компаний мира.
Топталь
Между Toptal и Upwork много общего, но он более эксклюзивен. Toptal требует от своих членов иметь опыт работы над высококачественными проектами в течение длительного периода.
Вы пройдете через обширный процесс проверки, который включает несколько раундов собеседований, тестов навыков и даже проверок рекомендаций.Новые дизайнеры могут подавать заявки, но, вероятно, их не примут.
Но оно того стоит! Объявления о вакансиях, предлагаемые на Toptal, отличаются высочайшим качеством и обычно платят щедро. Это определенно платформа, к которой стоит стремиться присоединиться, если вам нравится работать на рынке фрилансеров.
Горячая линия для внештатных дизайнеров Coroflot
Корофлот создан дизайнерами для дизайнеров. Присоединяйтесь к сети, чтобы общаться с другими творческими людьми и находить вакансии дизайнеров со всего мира.
Чтобы использовать этот веб-сайт в качестве соискателя работы, просто зарегистрируйтесь в Coroflot и создайте свой профиль с использованием своих лучших работ. Клиентские проекты попадают в очередь Coroflot, а участники Pro имеют трехдневный эксклюзивный доступ для подачи заявки на участие в проекте. Если проект не получит пять ответов, он станет доступен всем членам Корофлот и соискателям работы.
Итак, хотя вам не нужно членство Pro в Coroflot, оно дает вам первые деньги на всех новых вакансиях фрилансера.
Регулярное участие и качественный профиль здесь имеют большое значение.
Аутентичные вакансии
Веб-сайт Authentic Jobs создан специально для дизайнеров, разработчиков и профессионалов в области творчества.
В большинстве случаев Authentic Jobs предлагает работу старшего дизайнера в различных областях. Помимо категорий для дизайнеров, есть вакансии, предназначенные для внешних и внутренних разработчиков, профессионалов UX / UI и специализированных разработчиков.
Используйте фильтры для поиска их вакансий графического дизайнера-фрилансера или подпишитесь на их информационный бюллетень, чтобы получать уведомления о новых вакансиях.
Если бы ты мог
If You Could — еще один сервис поиска работы, созданный креативщиками для креативщиков. Дизайнеры могут легко зарегистрироваться и найти здесь работу фрилансера, а также настроить персонализированные уведомления по электронной почте для соответствующих проектов.
Хотя большинство списков вакансий находится в Великобритании, иногда вакансии размещаются и в других местах. Кроме того, все объявления о вакансиях проверяются организацией It’s Nice That (связанной с If You Could), что помогает расширить их охват.
Все вакансии на этой доске подлинные, всегда минимальная заработная плата или выше , и отличные возможности для дизайнеров всех уровней.
Женщины-фрилансеры
Относительно новый сайт вакансий Freelancing Females, «где женщины развивают способность друг друга к достижению независимости посредством нашей работы для создания более справедливого и процветающего мира».
Это отличная миссия, если вы спросите нас!
На этом сайте перечислено множество типов внештатных вакансий для дизайнеров, но вы можете настроить фильтры, чтобы найти контрактные, удаленные, постоянные или даже консультационные вакансии фрилансеров. Freelancing Females также включает в себя сообщество Facebook, состоящее из 52 тысяч участников, со значительным охватом, в котором каждую неделю публикуются сотни вакансий.
Все таланты в сети проверяются, то есть профили проверяются и проверяются на точность. Это также отличное место, чтобы узнать о фрилансе в качестве дизайнера; они предоставляют инструменты и ресурсы, которые помогут вам получить максимальную отдачу от карьеры фрилансера.
Используйте эти сайты для фрилансеров, чтобы найти новую работу
Несмотря на то, что существует множество различных веб-сайтов, где можно найти работу фрилансера, некоторые из них больше подходят для ваших талантов и специальности.
Как только вы найдете лучший веб-сайт для фрилансеров, который вам подходит, найти новых клиентов станет проще простого!
Если вы хотите тратить меньше времени на поиск работы внештатного сотрудника, используйте сайт, который работает для вас и рекомендует ваш профиль клиентам. Доска объявлений Dribbble Freelance Job Board (доступная в Dribbble Pro) — отличный способ привлечь внимание клиентов!
Услуги веб-дизайна от внештатных дизайнеров веб-сайтов
Что такое веб-дизайн?
Веб-дизайн включает в себя все аспекты дизайна и функционирования веб-сайтов, от графического дизайна и интерфейса до пользовательского интерфейса и технических аспектов серверной части.
Для каких проектов нужен веб-дизайн?
Любой онлайн-проект может потребовать некоторого количества веб-дизайна. Сюда могут входить отдельные целевые страницы и веб-сайты с несколькими дочерними сайтами. Даже простой дизайн веб-страницы с отдельными полями для сбора адресов электронной почты является примером веб-дизайна.
Что отличает хороший веб-дизайн?
Хороший веб-дизайн должен включать необходимое количество информации, быть жирным и привлекательным (но не отвлекать и не раздражать) и простым в использовании.CTA (призыв к действию) должен четко указывать действие, которое вы хотите, чтобы люди предприняли, и способы его достижения. К тому же хороший веб-дизайн является связным, благодаря чему каждая веб-страница на сайте кажется принадлежащей ей.
Как выбрать подходящего веб-дизайнера для моего бизнеса?
Лучший способ выбрать веб-дизайнера — это посмотреть на его опыт и просмотреть галерею его выступлений. Посмотрите образцы предыдущих дизайнов веб-сайтов, чтобы понять их стиль, и выберите кандидата, стиль которого вам больше всего нравится.Перед заказом вы всегда должны объяснять требования, ожидания и бюджет вашего проекта, чтобы они соответствовали вашему бизнесу.
Какие услуги предоставляют веб-дизайнеры?
Услуги веб-дизайна зависят от дизайнера, поэтому всегда спрашивайте заранее. Некоторые из наиболее популярных услуг включают веб-сайты, иллюстрации значков, мобильные приложения, UI / UX, целевые страницы, шаблоны электронной почты, настройку блога и многое другое.
Сколько стоит нанять веб-дизайнера?
Стоимость найма дизайнера веб-сайта или мобильного приложения зависит от множества элементов.Многостраничные сайты будут стоить намного дороже, чем одна страница, тогда как полностью разработанные веб-сайты с платформами электронной коммерции будут стоить больше всего. Цены также зависят от уровня опыта, типов контента и количества требуемых изменений.
Безопасность | Стеклянная дверь
Подождите, пока мы подтвердим, что вы настоящий человек. Ваш контент появится в ближайшее время. Если вы продолжаете видеть это сообщение, напишите нам чтобы сообщить нам, что у вас возникли проблемы.
Nous aider à garder Glassdoor sécurisée
Nous avons reçu des activités suspectes venant de quelqu’un utilisant votre réseau internet.Подвеска Veuillez Patient que nous vérifions que vous êtes une vraie personne. Вотре содержание apparaîtra bientôt. Si vous continuez à voir ce message, veuillez envoyer un электронная почта à pour nous informer du désagrément.
Unterstützen Sie uns beim Schutz von Glassdoor
Wir haben einige verdächtige Aktivitäten von Ihnen oder von jemandem, der in ihrem Интернет-Netzwerk angemeldet ist, festgestellt. Bitte warten Sie, während wir überprüfen, ob Sie ein Mensch und kein Bot sind.Ihr Inhalt wird в Kürze angezeigt. Wenn Sie weiterhin diese Meldung erhalten, informieren Sie uns darüber bitte по электронной почте: .
We hebben verdachte activiteiten waargenomen op Glassdoor van iemand of iemand die uw internet netwerk deelt. Een momentje geduld totdat, мы выяснили, что u daadwerkelijk een persoon bent. Uw bijdrage zal spoedig te zien zijn. Als u deze melding blijft zien, электронная почта: om ons te laten weten dat uw проблема zich nog steeds voordoet.
Hemos estado detectando actividad sospechosa tuya o de alguien con quien compare tu red de Internet. Эспера mientras verificamos que eres una persona real. Tu contenido se mostrará en breve. Si Continúas recibiendo este mensaje, envía un correo electrónico a para informarnos de que tienes problemas.
Hemos estado percibiendo actividad sospechosa de ti o de alguien con quien compare tu red de Internet. Эспера mientras verificamos que eres una persona real.Tu contenido se mostrará en breve. Si Continúas recibiendo este mensaje, envía un correo electrónico a para hacernos saber que estás teniendo problemas.
Temos Recebido algumas atividades suspeitas de voiceê ou de alguém que esteja usando a mesma rede. Aguarde enquanto confirmamos que Você é Uma Pessoa de Verdade. Сеу контексто апаресера эм бреве. Caso продолжить Recebendo esta mensagem, envie um email para пункт нет informar sobre o проблема.
Abbiamo notato alcune attività sospette da parte tua o di una persona che condivide la tua rete Internet.Attendi mentre verifichiamo Che sei una persona reale. Il tuo contenuto verrà visualizzato a breve. Secontini visualizzare questo messaggio, invia un’e-mail all’indirizzo per informarci del проблема.
Пожалуйста, включите куки и перезагрузите страницу.
Это автоматический процесс. Ваш браузер в ближайшее время перенаправит вас на запрошенный контент.
Подождите до 5 секунд…
Перенаправление…
Заводское обозначение: CF-102 / 6b3836841fc67a64.
Лучшие 11 сайтов для найма внештатных веб-дизайнеров в 2021 году
Создание веб-сайта или поиск дизайнера могут быть пугающими для владельцев бизнеса.Есть решения, на которые, похоже, нет четких ответов. Как выбрать разные цветовые схемы? А как насчет дизайна иконок? В панике вы можете обратиться к готовым шаблонам веб-сайтов.
Краткое описание тем и шаблонов
Используя конструкторы веб-сайтов , такие как SquareSpace, WordPress, 3dcart, Wix и SiteBuilder, вы можете создать функциональную структуру своего сайта за считанные минуты. Благодаря функциям перетаскивания или готовым к установке шаблонам даже ваша бабушка сможет быстро запустить и запустить сайт.
К сожалению, простота создания этих сайтов — также их ахиллесова пята — трудно выделиться, когда ваш сайт WordPress похож на тысячи других в Интернете. Если вы готовы потратить немного больше, вам следует подумать о том, чтобы нанял веб-дизайнера для создания премиального индивидуального веб-интерфейса .
Что вам нужно от вашего сайта?Прежде чем искать дизайнера, ознакомьтесь с требованиями вашего проекта. У вас есть готовые макеты и спецификации проекта? Каковы цели вашего сайта? Это электронная торговля, публикация, блог или сайт продукта? Лучшие веб-сайты также будут созданы с учетом лучших практик SEO, чтобы помочь вам занять более высокое место в Google.
Ваш бюджет будет определять уровень знаний, которые вы можете получить для своего нового веб-сайта. Больший бюджет позволит вам получить более опытного веб-дизайнера. С меньшим бюджетом вы, скорее всего, потратите больше времени на изучение дизайн-проекта. Это компромисс.
Кроме того, нужен ли вам штатный фрилансер для создания вашего нового веб-сайта? Или будет ли внештатный разработчик / веб-дизайнер, работающий неполный рабочий день, достаточно эффективно, чтобы внести несколько изменений?
Что нужно учитывать при найме веб-дизайнера
Прежде чем углубляться в различные доступные платформы для найма, давайте быстро рассмотрим основные компоненты эффективного веб-дизайна.Если вы ищете просто визуальные особенности веб-сайта, вам следует рассмотреть следующие элементы:
- Визуальный дизайн: Визуальный дизайн помогает привлечь внимание к вашему бренду, создавая эстетику и голос, который вы хотите передать на своем веб-сайте. Он основан на элементах и принципах искусства, включая:
- Цвет
- Линия
- Форма
- Форма
- Ценить
- Текстура
- Ритм
- Контраст
- Градация
- Пропорции
- Гармония
- Иерархия
Однако визуальный дизайн не существует на пустом месте.Вместо этого он должен основываться на тщательно продуманных функциях. Цвета, внешний вид кнопок и выравнивание являются элементами:
- Дизайн пользовательского интерфейса (или UI): дизайн UI работает так, чтобы внешний вид веб-сайта был настолько легким для понимания и использования, насколько это возможно. Другими словами, дизайнеры пользовательского интерфейса учитывают, как выглядят значки, кнопки и другие элементы, чтобы вы знали, какая кнопка выполняет ту функцию, которую вы ищете ― все, даже не задумываясь об этом.
Элементы интерфейса:
- Элементы ввода
- Кнопки
- Текстовые поля
- Выпадающие списки
- Компоненты навигации
- Панировочные сухари
- Слайдеры
- Теги
- Иконки
- Информационные компоненты
- Советы по инструментам
- Индикатор
- Уведомления
- Контейнеры
- Типография
- Шрифт и гарнитура
- Среднее и исходное значение
- Пробел
- Выравнивание
Успешный дизайн пользовательского интерфейса во многом зависит от базовой структуры или:
- Дизайн взаимодействия с пользователем (или UX): дизайн UX учитывает все взаимодействия пользователя с сайтом, от мотивации до функциональности и доступности.Дизайнеры UX, которые часто пересекаются с дизайнерами пользовательского интерфейса, сначала работают над пониманием пользователя и, исходя из этого, создают основу и структуру сайта. Для очень сложного веб-сайта, такого как Facebook, UX-дизайн и большая часть UI-дизайна предшествуют написанию кода и обеспечивают основу, с помощью которой разработчики создают код.
- Стратегия — включает разработку цели сайта и исследование пользователей.
- Объем — Объем охватывает то, что включено, и, что более важно, то, что не включено в создание веб-сайта.
- Функциональные требования — укажите, чего нужно достичь сайту и как взаимодействуют элементы.
- Требования к содержанию — включают любые элементы, такие как видео, аудио, статьи, фотографии и т. Д., Которые необходимо включить.
- Структура — структура определяет, как сайт организован и расставлен по приоритетам, а также как пользователи взаимодействуют с ним.
- Дизайн взаимодействия — как пользователи взаимодействуют с сайтом и как сайт реагирует.
- Архитектура контента — определяет расположение контента.
- Скелет — скелет — это план или форма сайта без визуального представления. Обычно это вайрфреймы.
Решения, которые вы принимаете сейчас в отношении визуального дизайна, пользовательского интерфейса и пользовательского интерфейса, будут действовать в качестве необходимого руководства, когда ваш веб-дизайнер копается в конкретном дизайне вашего сайта. Если все вышеперечисленное все еще пугает, вам следует поискать опытного дизайнера, который может выступать в качестве творческого сотрудника на протяжении всего проекта.
Если у вас есть довольно простые потребности — скажем, интернет-магазин, блог или обзор бизнеса — вы, вероятно, можете использовать уже существующую структуру и просто получить что-то визуально разработанное, чтобы быть наверху, чтобы персонализировать его. С другой стороны, если ваши потребности более сложные, вам могут понадобиться профессионалы, которые могут проработать каждый аспект процесса веб-дизайна. В любом случае вам нужно убедиться, что ваш сайт соответствует некоторым основным принципам веб-дизайна. Если вы не можете следовать этим рекомендациям, возможно, вы захотите пересмотреть свою стратегию веб-дизайна.
Выбор подходящего сайта для найма дизайнера
При поиске места для найма дизайнера, который будет соответствовать вашим потребностям, следует помнить о некоторых важных вещах. Сначала подумайте о своих потребностях, а затем подумайте, как следующие элементы лучше всего соответствуют этим потребностям:
- Рейтинговая система: Рейтинговая система позволяет увидеть, как предыдущие клиенты взаимодействовали с дизайнером и как они относились к конечному продукту. Важно отнестись к комментариям с недоверием, потому что есть люди, желающие воспользоваться ситуацией с обеих сторон опыта, но рейтинги могут помочь увидеть общие тенденции.
- Проверка навыков: Некоторые сайты будут оценивать навыки в области дизайна, а также языка. Хотя эти проверки могут быть полезны, их также можно обмануть (или просто слишком легко), поэтому обратите пристальное внимание на то, что на самом деле тестируется.
- Индивидуальный подбор игроков: Индивидуальный подбор игроков может значительно сэкономить время, но также может стоить дороже. Эти услуги помогают найти человека для работы, поэтому вам не нужно беспокоиться о том, чтобы стать экспертом в необходимых вам навыках, просто чтобы нанять человека, который является экспертом.
- Служба поддержки клиентов: Надеемся, что наем и выполнение проекта будут проходить без проблем, и вам не понадобится обслуживание клиентов. Но если это обстоятельство мечты не осуществится, подумайте, хотите ли вы, чтобы платформа помогала в разрешении споров.
- Учет рабочего времени: Некоторые платформы предлагают способы отслеживать производительность ваших подрядчиков. Взгляните на различные механизмы, чтобы увидеть, что лучше всего подходит для вашего проекта веб-дизайна.

 Здесь важны не только ответы о специфике работы и цене дизайна сайта, но и способность исполнителя ставить вопросы заказчику по проекту. У большинства специалистов есть свои бриф-анкеты на предоставляемые услуги, которые значительно упрощают дело.
Здесь важны не только ответы о специфике работы и цене дизайна сайта, но и способность исполнителя ставить вопросы заказчику по проекту. У большинства специалистов есть свои бриф-анкеты на предоставляемые услуги, которые значительно упрощают дело.




 Не каждый дизайнер занимается анимацией, поэтому вам, вероятно, следует указать, хотите ли вы анимацию для каких-либо элементов вашего сайта. Все, что поможет дизайнеру определить ваши требования, поможет сделать более точную оценку.
Не каждый дизайнер занимается анимацией, поэтому вам, вероятно, следует указать, хотите ли вы анимацию для каких-либо элементов вашего сайта. Все, что поможет дизайнеру определить ваши требования, поможет сделать более точную оценку.
 Это, однако, хорошие дополнительные навыки, которые вы можете найти у веб-дизайнера, помимо его технических навыков. Результаты: визуальный дизайн, мудборды, иллюстрации, баннеры, фотоманипуляции и композиции
Это, однако, хорошие дополнительные навыки, которые вы можете найти у веб-дизайнера, помимо его технических навыков. Результаты: визуальный дизайн, мудборды, иллюстрации, баннеры, фотоманипуляции и композиции  Если вы разрабатываете приложения (мобильные, веб или другие), вам понадобится кто-то с хорошими навыками пользовательского интерфейса в вашей команде. Результаты: высококачественные эскизы, рабочие прототипы, библиотеки шаблонов, комплекты пользовательского интерфейса
Если вы разрабатываете приложения (мобильные, веб или другие), вам понадобится кто-то с хорошими навыками пользовательского интерфейса в вашей команде. Результаты: высококачественные эскизы, рабочие прототипы, библиотеки шаблонов, комплекты пользовательского интерфейса  Результаты: библиотеки взаимодействия и функциональности, интерактивные прототипы, диаграммы рабочих процессов, карты состояний
Результаты: библиотеки взаимодействия и функциональности, интерактивные прототипы, диаграммы рабочих процессов, карты состояний  Также необходимо решить, что нужно построить, а что нет, в рамках текущего проекта. Результаты: Детализированная спецификация проекта
Также необходимо решить, что нужно построить, а что нет, в рамках текущего проекта. Результаты: Детализированная спецификация проекта  Благодаря полностью функциональному и правильно оформленному веб-сайту гораздо проще применять корпоративный брендинг или брендинг продукта и делать объективный выбор в отношении его визуального оформления.
Благодаря полностью функциональному и правильно оформленному веб-сайту гораздо проще применять корпоративный брендинг или брендинг продукта и делать объективный выбор в отношении его визуального оформления.
 Это не обязательно связано с его визуализацией, но часто включает другую структуру, такую как плоский список ссылок вместо раскрывающихся / раскрывающихся меню или отображение меньших уровней глубины в более сложных меню на определенных устройствах.
Это не обязательно связано с его визуализацией, но часто включает другую структуру, такую как плоский список ссылок вместо раскрывающихся / раскрывающихся меню или отображение меньших уровней глубины в более сложных меню на определенных устройствах.