Как в фотошопе применять маски
Маски в фотошопе | Уроки Фотошопа (Photoshop)
Приветствую вас, друзья. В сегодняшнем уроке я расскажу про маски в фотошопе. Что такое маска в фотошопе, и как она работает? Чтобы ответить на этот вопрос достаточно представить, что происходит, когда человек надевает маску? Верно, маска закрывает собой лицо. Примерно по такому принципу и работает маска в фотошопе — закрывает все нижележащие слои, оставляя видимыми только те участки, где она прозрачна.Это позволяет добиваться плавных переходов между разными частями одного или нескольких изображений. Маски широко применяются в создании коллажей и обработке фотографий.
Для затравки я покажу несколько примеров использования масок в фотошопе:
Планета добавлена с помощью простейшей маски.
А здесь всего 2 слоя — оригинал и обесцвеченное изображение, к обесцвеченному изображению применена маска, а на ней «вытерт» один из кусков граната.
Тут всё тоже самое — я взял 3 изображения с феррари и с помощью маски скрыл фон.
Как видите, для использующего маски в фотошопе открывается не паханное поле экспериментов.
Маски в фотошопе
Фотошоп позволяет работать с 4 видами масок — маски слоя (Layer Mask), векторные маски (Vector Mask), Обрезающая маска (Clipping Mask) и быстрая маска (Quick Mask), которая не совсем маска… но об этом позже 🙂
Все маски в фотошопе работают с градациями серого цвета (включая чёрный и белый). Черный цвет на маске — абсолютно прозрачная область, белый — непрозрачная. Серый используется для придания прозрачности разной степени. Чем ближе серый к чёрному, тем прозрачнее будет область.
Взаимодействие с масками производится посредством инструментов Brush (Кисть), Gradient (Градиент), Paint Bucket Tool (Заливка). Также можно использовать Mixer Brush Tool и Pecil (Карандаш), но это из разряда экзотики, и работает по тому же самому принципу.
Стоит отметить, что маска не удаляет часть изображения, а скрывает его. В этом есть свои плюсы и минусы. Плюс в том, что вы всегда можете сменить цвет на белый, и вернуть скрытую часть изображения. А минус — увеличивается размер файла, поэтому перед сохранением делайте Layer (Слой) -> Layer Mask (Маска слоя) -> Apply (Применить)
В этом есть свои плюсы и минусы. Плюс в том, что вы всегда можете сменить цвет на белый, и вернуть скрытую часть изображения. А минус — увеличивается размер файла, поэтому перед сохранением делайте Layer (Слой) -> Layer Mask (Маска слоя) -> Apply (Применить)
Маски слоя в фотошопе
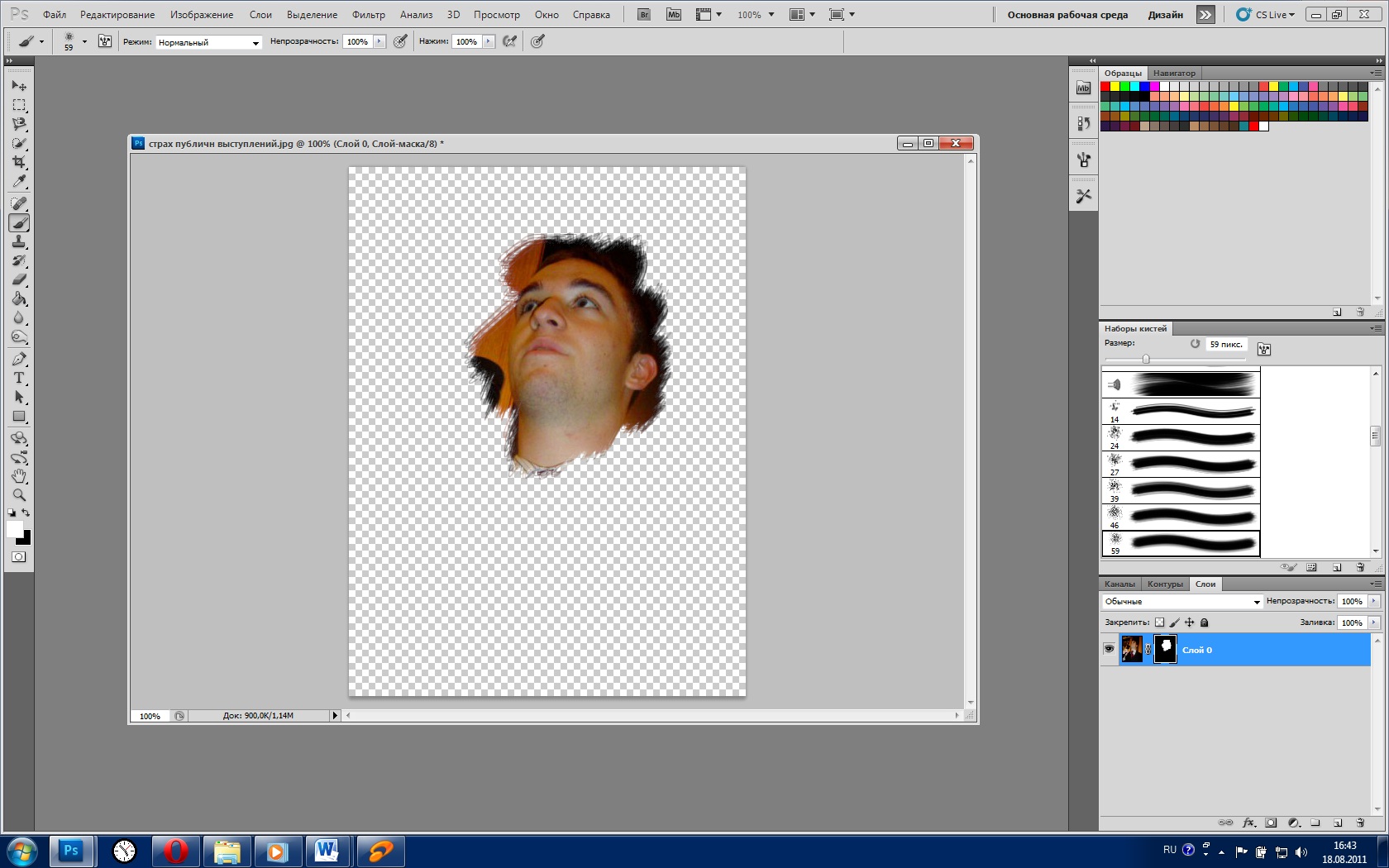
Начнём рассмотрение маски слоя в фотошопе на конкретном примере. Я нашёл в интернете фотографию мыльного пузыря:
Нужно поместить этот пузырь на другой фон. Например на этот:
Скопируйте фотографию мыльного пузыря на фото пейзажа, и с помощью свободной деформации (Ctrl+T) чуть уменьшите пузырь:
Приготовления закончены, теперь давайте разберемся с масками.
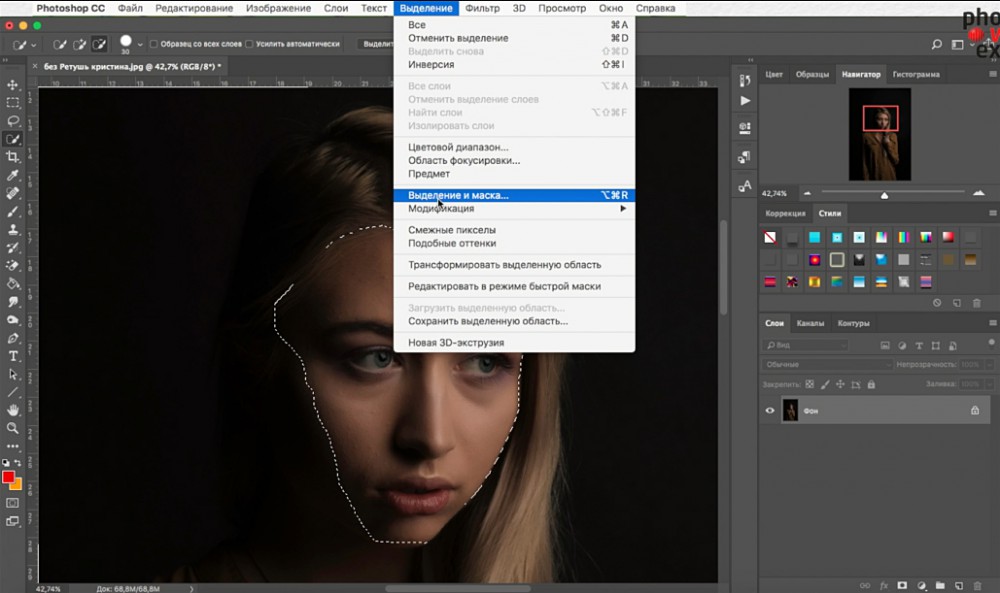
За управление масками в фотошопе отвечает раздел в меню Layer:
Сейчас я расскажу о способах создания маски слоя в фотошопе:
— Reveal All создаёт открытую маску. Это значит, что маска заполнена белым цветом, т.е. изображение абсолютно непрозрачно. Для того, чтобы скрыть часть изображения нужно начать рисовать по ней чёрным цветом.
Итак, нажимаем Layer -> Layer Mask -> Reveal All. Обратите внимание, что в панели слоёв справа от миниатюры изображения появился белый прямоугольник. Это и есть маска слоя:
Если щёлкнуть по миниатюре изображения слева, то редактироваться будет оно, вернуться к редактированию маски можно щёлкнув по прямоугольнику с миниатюрой маски. Запомните это, дабы потом не возникло вопроса — почему маска есть, а кисть её не редактирует.
Берем мягкую чёрную кисть и начинаем зарисовывать ей фон фотографии с мыльным пузырём:
Результат получился не слишком аккуратным, но главное чтобы вы поняли принцип. Если вам всё же хочется получить качественный результат, тогда выделите сначала пузырь, затем инвертируйте выделение (Shift+Ctrl+I) и смело закрасьте фон, не боясь скрыть края мыльного пузыря:
Если вы всё же скрыли не то, что хотелось — не беда, смените цвет на белый и восстановите скрытую часть изображения.
Давайте теперь посмотрим, что будет, если закрасить пузырь серым цветом (я взял #a1a1a1):
Пузырь стал полупрозачным.
— Способ создания маски слоя Hide All скрывает всё изображение за чёрной маской. «Проявлять изображение» на слое с маской вы будете с помощью белой кисти.
Таким образом, решить задачу с мыльным пузырём можно всего одним нажатием белой мягкой кисти:
— Reveal Selection скрывает всё, кроме выделенной области:
— Hide Selection напротив, прячет выделенную область:
— From Transparency создаёт маску без учёта невидимых областей.
Есть также кнопка в панели слоёв для создания маски слоя способом Reveal Selection:
Заливка маски в фотошопе градиентом
Этот приём я показывал уже много раз в уроках photoshop на этом сайте. Заключается он в применении градиента для маски слоя. Допустим, на одном из слоёв есть изображение, часть которого должна плавно исчезать:
Создаём маску, и заливаем её чёрно белым радиальным градиентом. Получаем такой результат:
Получаем такой результат:
Векторные маски в фотошопе
Следующий тип маски в фотошопе — это векторная маска. Как и любой другой вектор, векторная маска отличается от обычной, растровой, гибкостью настройки формы благодаря кривым и иммунитетом от потери качества при масштабировании.
Чтобы вам было проще понять суть работы с векторными масками, рекомендую прочитать урок «Учимся работать с Pen Tool«, в котором я разбираю основной инструмент фотошопа для работы с векторными фигурами.
Векторные маски создаются точно также, как растровые и работают по тому же принципу, с той лишь разницей, что управляются векторными инструментами, например Pen Tool:
Здесь мы видим новый пункт Current Path — он создаёт маску по уже имеющемуся векторному пути. Давайте остановимся на этом подробнее. Я взял изображение татуировки, и обвёл его контуром с помощью Pen Tool:
И применил Layer — Vector Mask -> Current Path:
В принципе это всё, больше отличий между векторными и растровыми масками в фотошопе нету. Применяйте векторные маски там, где нужна точность: создание логотипов, макетов сайтов и прочих подобных вещей.
Применяйте векторные маски там, где нужна точность: создание логотипов, макетов сайтов и прочих подобных вещей.
Две маски в фотошопе
Фотошоп даёт возможность пользоваться двумя масками сразу — растровой и векторной. Это нужно в первую очередь для удобства пользователя.
Посмотрите на следующий пример:
я создал векторный путь, обводящий морскую звезду. Затем преобразовал его в векторную маску, и одновременно создал растровую маску. Как видите, в панели слоёв теперь находятся 2 маски слоя. Слева растровая, а справа соответственно векторная. Теперь если я захочу сделать середину и края звезды немного прозрачными, я переключусь на растровую маску и разрисую нужные места серой кистью:
И в любой момент я смогу вернуться к редактированию векторной и растровой маски. Удобно, не так ли? Особенно эта возможность помогает при создании макета сайта, когда слоёв много, и бывает нужно вернуться назад и отредактировать форму, цвет или прозрачность элемента.
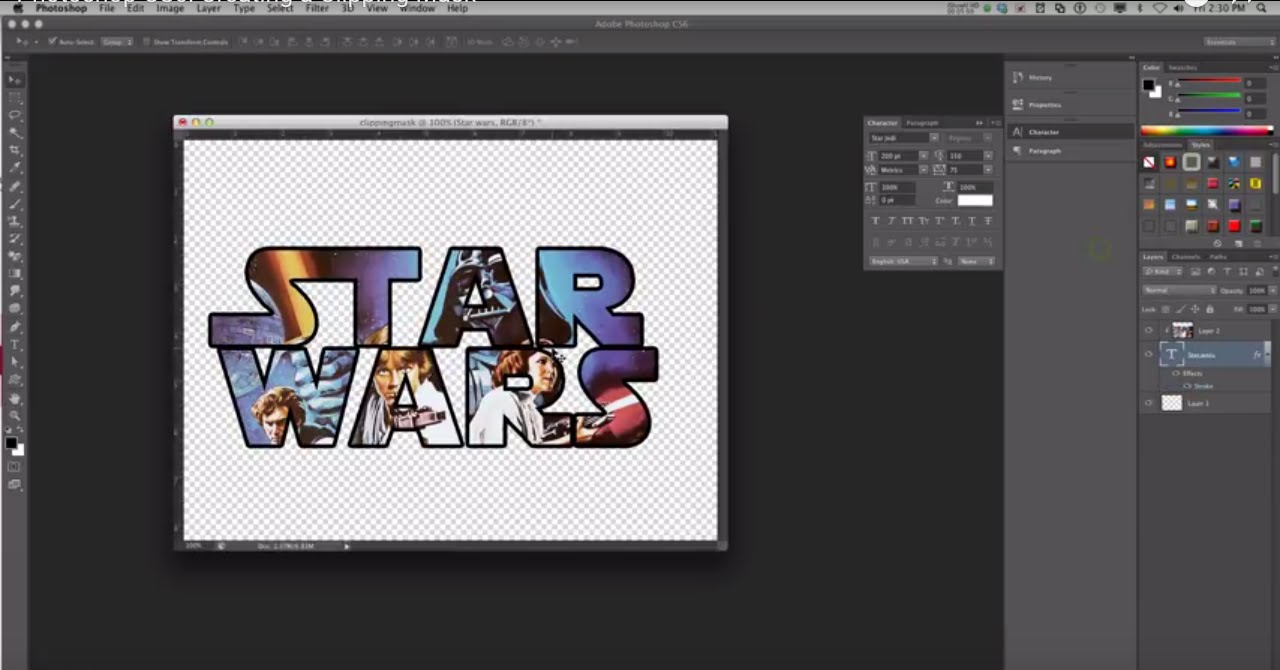
Сlipping Mask в фотошопе
Следующий тип маски в фотошопе — Clipping Mask. Она обрезает изображение, к которому применена по контуру или маске нижележащего:
На представленном примере на нижнем слое создана обычная векторная фигура с помощью Ellipse Tool (Эллипс), поверх неё изображение с лошадью, к которому применена Clipping Mask. Попробуйте сделать что-то похожее, и подвигайте фигуру на нижнем слое — изображение будет «проявляться» в том месте, в котором находится фигура.
Действия с масками в фотошопе
Маски в фотошопе можно перемещать вне привязки к изображению. Сейчас я покажу как это сделать. Возьмите любое изображение и примените к нему какую-нибудь маску:
Теперь нажмите на иконку цепи между маской и миниатюрой слоя. Теперь вы можете перемещать маску с помощью обычного Move Tool.
Маски в фотошопе можно также копировать на другой слой. Создайте новый слой (Shift+Ctrl+N), залейте его каким-нибудь цветом, зажмите Alt и перетащите миниатюру маски на только что созданный слой:
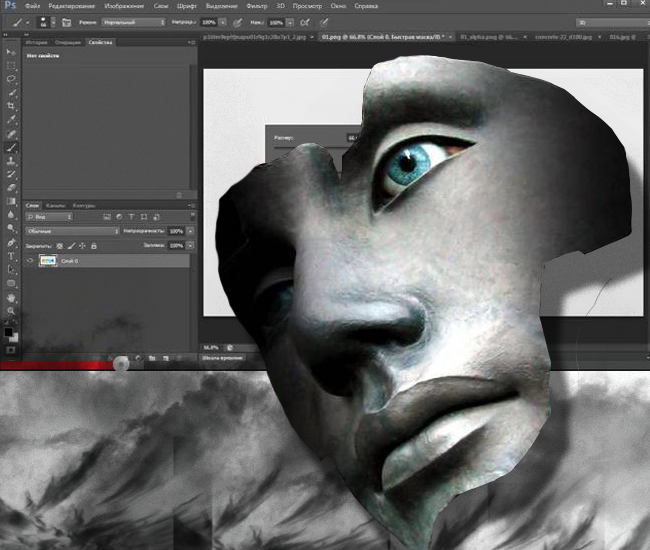
Быстрая маска в фотошопе
Давайте рассмотрим последний тип маски в фотошопе — быструю маску. Как я говорил в начале, это не совсем маска, это инструмент выделения, который имеет сходный с масками тип работы. Находится быстрая маска в панели инструментов:
Как я говорил в начале, это не совсем маска, это инструмент выделения, который имеет сходный с масками тип работы. Находится быстрая маска в панели инструментов:
Но я советую вызывать её с помощью быстрой клавиши Q. Также, если вы 2 раза кликните по иконке быстрой маски, появятся настройки, позволяющие сменить цвет маски. Нужно это исключительно для удобства, т.к. стандартно маска имеет полупрозрачный красный цвет, и если вы выделяете красное изображение это будет не слишком удобно.
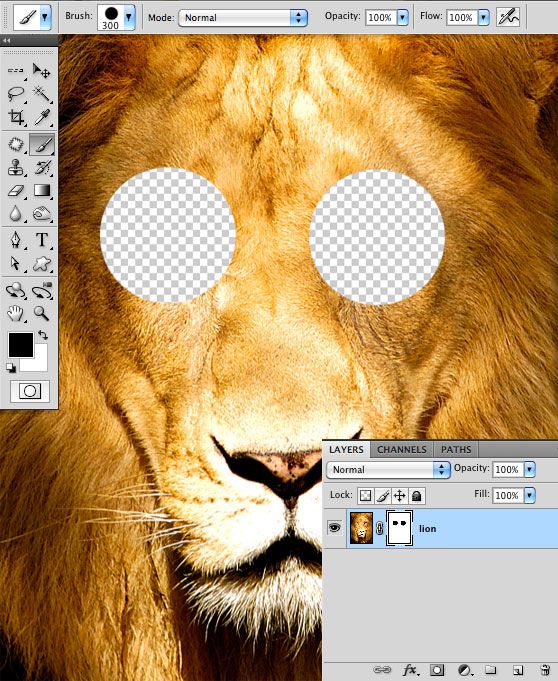
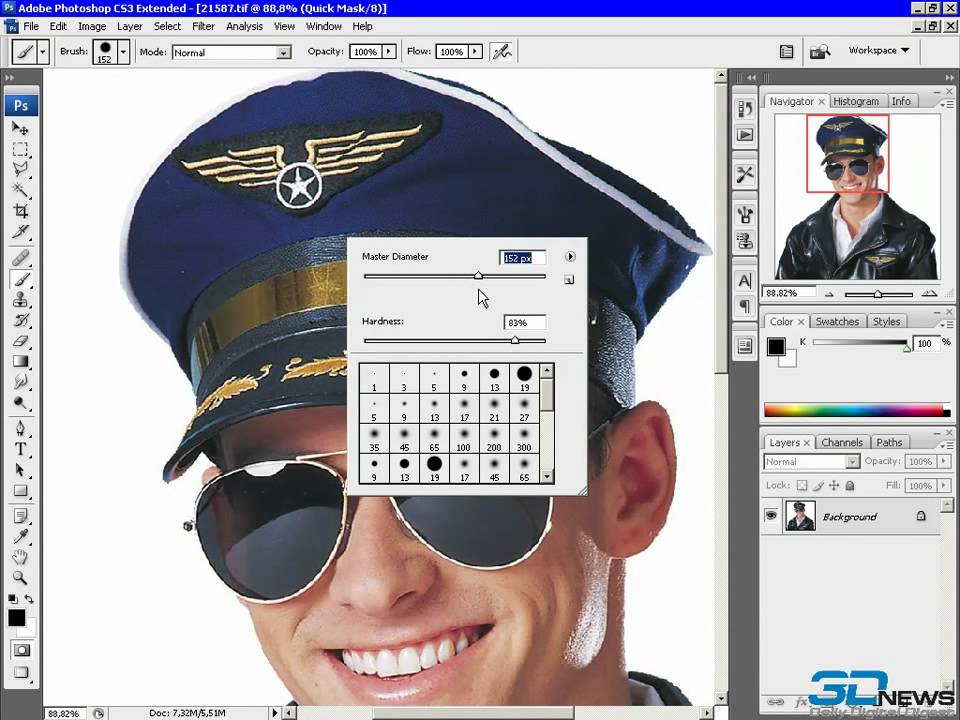
Сейчас мы попробуем выделить с помощью быстрой маски выделить вот эту шикарную собаку 🙂
Нажмите Q, возьмите жёсткую непрозрачную кисть и начните закрашивать:
Обратите внимание, что основной цвет у вас должен быть чёрный. Если вы ошиблись и закрасили что-то лишнее, выберите белый цвет (нажмите X при стандартной цветовой раскладке) и сотрите таким образом ненужный участок маски. Когда закончите закрашивать, вновь нажмите Q. Всё, выделение готово:
На этом мы закончим рассмотрение масок в фотошопе. Надеюсь, вы узнали из этого урока photoshop много нового, и отныне работа с масками в фотошопе не вызовет у вас никакого затруднения.
Надеюсь, вы узнали из этого урока photoshop много нового, и отныне работа с масками в фотошопе не вызовет у вас никакого затруднения.
Задавайте вопросы в комментариях, делитесь своими впечатлениями и делитесь этим уроком с друзьями. Я прощаюсь с вами до новых встреч на нашем сайте и желаю творческих успехов 😉
Работа с масками в Фотошоп
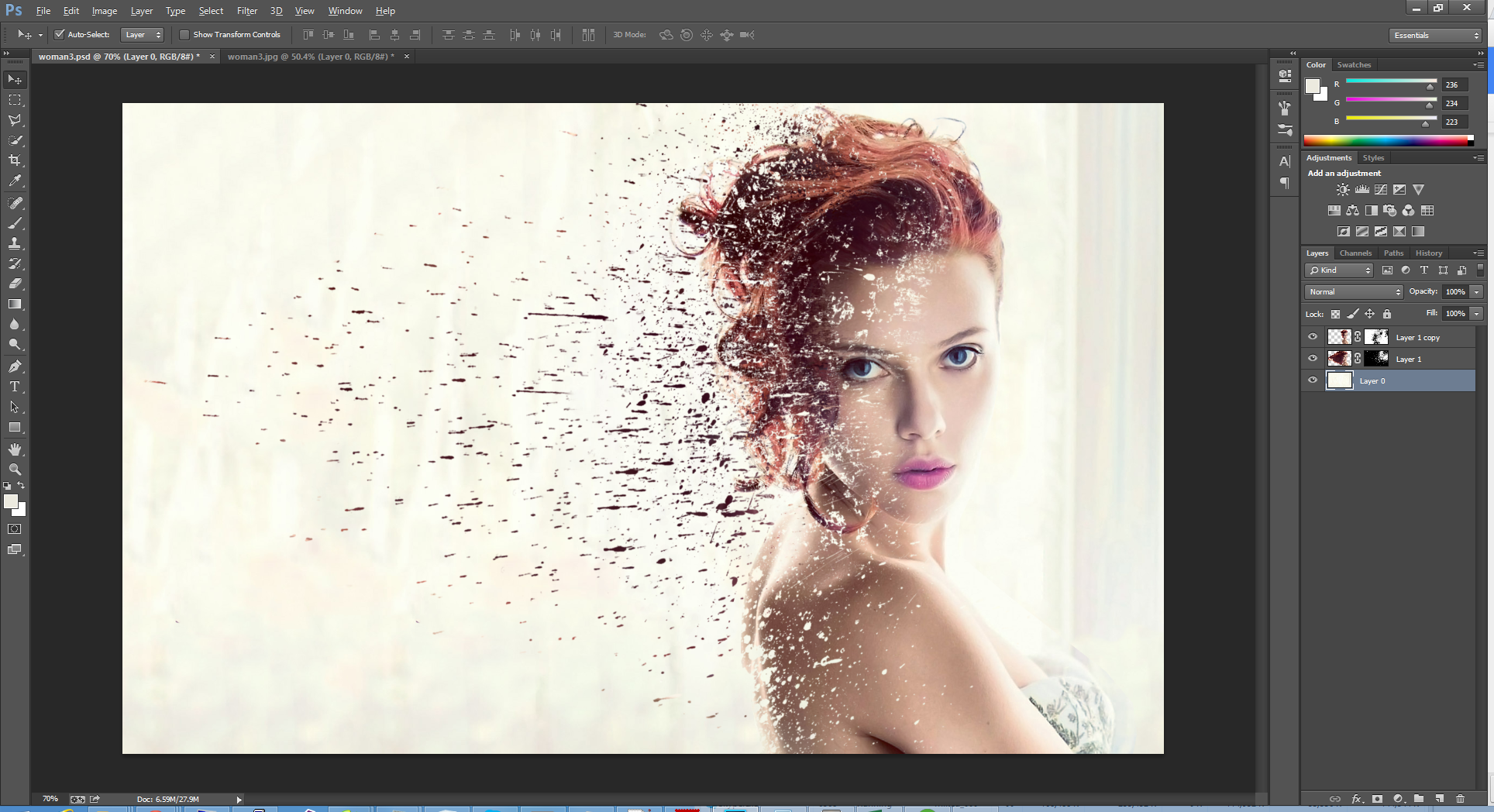
Маска – один из самых универсальных инструментов в Фотошопе. Применяются они для неразрушающей обработки изображений, выделения объектов, создания плавных переходов и применения различных эффектов на определенных участках изображения.
Маска слоя
Маску можно представить, как невидимый слой, помещенный поверх основного, на котором можно работать только белым, черным и серым цветом, сейчас поймете, почему.
На самом деле все просто: черная маска полностью скрывает то, что расположено на слое, к которому она применена, а белая полностью открывает. Этими свойствами мы и будем пользоваться в своей работе.
Если взять черную кисть, и закрасить какой – либо участок на белой маске, то он исчезнет из видимости.
Если же закрасить участок белой кистью на черной маске, то данный участок проявится.
С принципами действия масок мы разобрались, теперь перейдем к работе.
Создание маски
Белая маска создается кликом по соответствующему значку в нижней части палитры слоев.
Черная маска создается кликом по тому же значку с зажатой клавишей ALT.
Заливка маски
Маска заливается так же, как и основной слой, то есть, все инструменты заливки работают и на маске. К примеру, инструмент «Заливка».
Имея маску черного цвета,
Мы можем полностью залить ее белым.
Для заливки масок также используют горячие клавиши ALT+DEL и CTRL+DEL. Первая комбинация заливает маску основным цветом, а вторая – фоновым.
Заливка выделенной области маски
Находясь на маске, можно создать выделение любой формы и залить его. К выделению можно применять любые инструменты (сглаживание, растушевка и т.д.).
Копирование маски
Копирование маски происходит следующим образом:
- Зажимаем CTRL и кликаем по маске, загружая ее в выделенную область.

- Затем переходим на слой, на который планируется копирование, и кликаем по значку маски.
Инвертирование маски
Инверсия меняет цвета маски на противоположные и выполняется сочетанием клавиш CTRL+I.
Урок: Практическое применение инвертирования масок в Фотошопе
Исходные цвета:
Инвертированные цвета:
Серый цвет на маске
Серый цвет на масках работает, как инструмент прозрачности. Чем темнее серый, тем прозрачнее то, что находится под маской. 50% серого цвета дадут пятидесятипроцентную прозрачность.
Градиент на маске
При помощи градиентной заливки маски создаются плавные переходы между цветами и изображениями.
- Выбираем инструмент «Градиент».
- На верхней панели выбираем градиент «Черный, белый» или «От основного к фоновому».
- Протягиваем градиент по маске, и наслаждаемся результатом.
Отключение и удаление маски
Отключение, то есть, скрытие маски выполняется кликом по ее миниатюре с зажатой клавишей SHIFT.
Удаление маски производится нажатием правой кнопкой мыши по миниатюре и выбором пункта контекстного меню «Удалить слой-маску».
Это все, что можно рассказать о масках. Практики в данной статье не будет, так как почти все уроки на нашем сайте включают в себя работу с маками. Без масок в Фотошопе не обходится ни один процесс обработки изображений.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТИспользование масок в Photoshop
Рассмотрим использование масок в Photoshop на примерах. Маски позволяют редактировать выделенную область, при этом невыделенная часть изображения защищена от каких-либо изменений. Это могут быть фильтры, эффекты или изменение цвета, также без маски не обойтись при монтаже изображений.
Виды масок в Photoshop различны, их мы разберём ниже. А сначала нужно уяснить механизм работы маски схематически:
Здесь мы можем редактировать белую область (фон), а закрашенная в чёрный цвет пчёлка-труженица защищена от изменений — её пикселы скрыты. Маску можно инвертировать, тогда мы сможем редактировать пчёлку, а фон, соответственно, будет защищён.
Маску можно инвертировать, тогда мы сможем редактировать пчёлку, а фон, соответственно, будет защищён.
Однако маска может быть и полупрозрачной. Тогда инструменты рисования или фильтры смогут оказывать воздействие на защищённые области, но частично. Градации серого цвета — это частичная прозрачность. Чем светлее оттенок серого, тем сильнее воздействуют на этот участок инструменты редактирования.
Это означает, что чёрный цвет соответствует 100% прозрачности, а белый — полной видимости. Это схема работы масок, а назначение — управлять пикселами: скрывать их, защищая от изменений.
Если подвергнуть нашу картинку редактированию, к примеру, изменить цвет — то чёрная часть пчёлки останется неизменной:
Проще всего проиллюстрировать работу с масками на следующем примере. Для выделения объекта — нашей пчёлки, используем инструмент «Быстрое выделение» (Рис.1-2). Для выделения мелких деталей пчёлки выбираем кисть поменьше, или увеличиваем масштаб документа, пока не получим контур (бегущие муравьи) всего объекта.
Затем включаем режим «Быстрая маска» кликнув по пиктограмме (Рис.1-1) или нажав клавишу (Q):
Рис.1. Быстрая маска:1 — Включение-отключение режима «Быстрая маска»;
2 — Инструмент «Быстрое выделение».
Если нам понадобится инвертировать маску, делаем двойной клик по пиктограмме (Рис.1-1). В появившемся окошке «Параметры» меняем местами выделенную и защищённую (маскированную) область, которая по умолчанию отображается красным цветом с непрозрачностью 50%. И цвет и прозрачность можно изменять для визуального удобства:
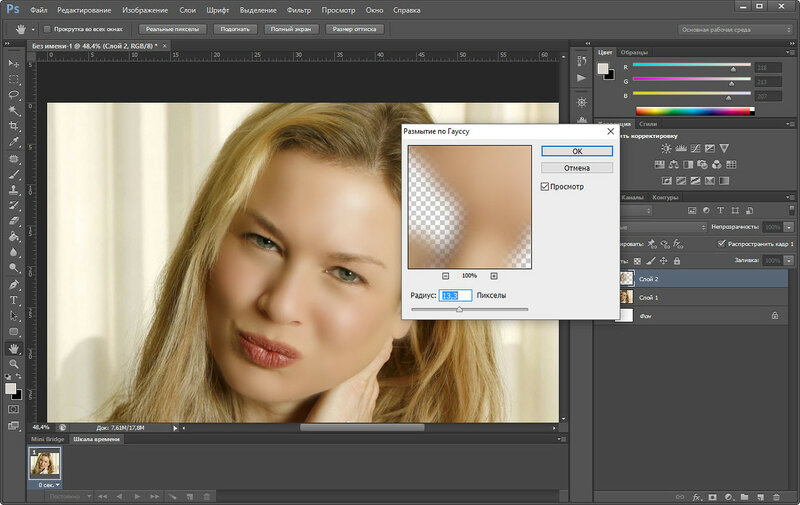
А теперь можно спокойно редактировать объект, не опасаясь нанести вред остальной части изображения. Можно использовать любые инструменты рисования, а мы, для примера, воспользуемся фильтром «Размытие по Гауссу» (Фильтры — Размытие) для смягчения контура пчёлки:
Чем хороша «Быстрая маска»? Результаты воздействия фильтра будут сразу же отражаться в самом документе. Двигаем бегунок, увеличивая радиус размытия, и одновременно видим наступившие изменения выделенного нами объекта непосредственно в документе.
А это готовый результат и изначальный объект, сравните (для наглядности — с белым фоном). Если требуется удалить фон, то сначала инвертируем выделение, для чего нажимаем комбинацию Shift+Ctrl+I (Выделение — Инверсия), а за тем клавишу Delete и заливаем белым цветом:
Т.к. выделение некоторых объектов может отнимать немало времени, в Photoshop предусмотрено сохранение масок (можно понимать: выделенных областей) в панели «Каналы». Там они хранятся в виде альфа-каналов.
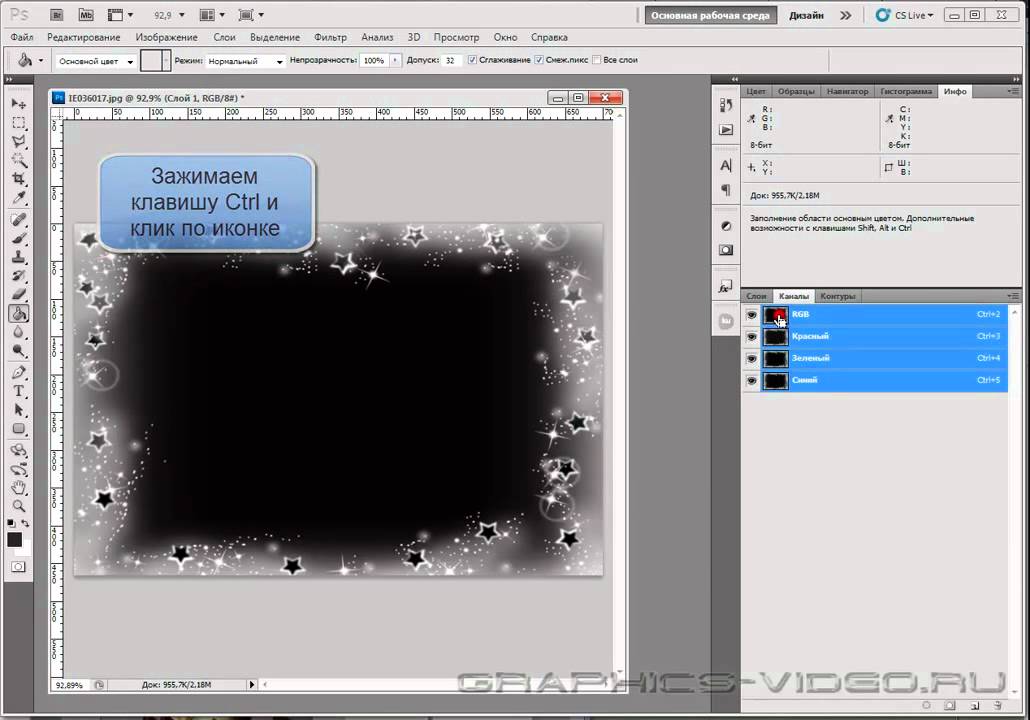
Пиктограмма (Рис.2-2) позволит создать альфа-канал, а «кружочек» слева (Рис.2-3) — загрузить его на панель при следующем открытии этого документа:
Рис.2. Сохранение маски в панели «Каналы»:1 — Альфа-канал; 2 — Сохранить маску;
3 — Открытие сохранённой маски.
Но эту маску (альфа-канал) можно будет применять и для других изображений в качестве трафарета.
Тот, кто уже имеет опыт работы с Photoshop, знает, что выделять некоторые области изображений бывает довольно затруднительно и трудоёмко. Для этого приходится перебирать разнообразные инструменты выделения. Но для различных ситуаций в Photoshop предусмотрены и разные виды масок. Их мы и рассмотрим дальше.
Для этого приходится перебирать разнообразные инструменты выделения. Но для различных ситуаций в Photoshop предусмотрены и разные виды масок. Их мы и рассмотрим дальше.
Растровая маска
Растровую (пиксельную) маску редактируют инструментами рисования и выделения. В качестве иллюстрации возьмём пример монтажа двух фотографий с авианосцем и самолётом-невидимкой. Готовый результат вы видите на второй картинке:
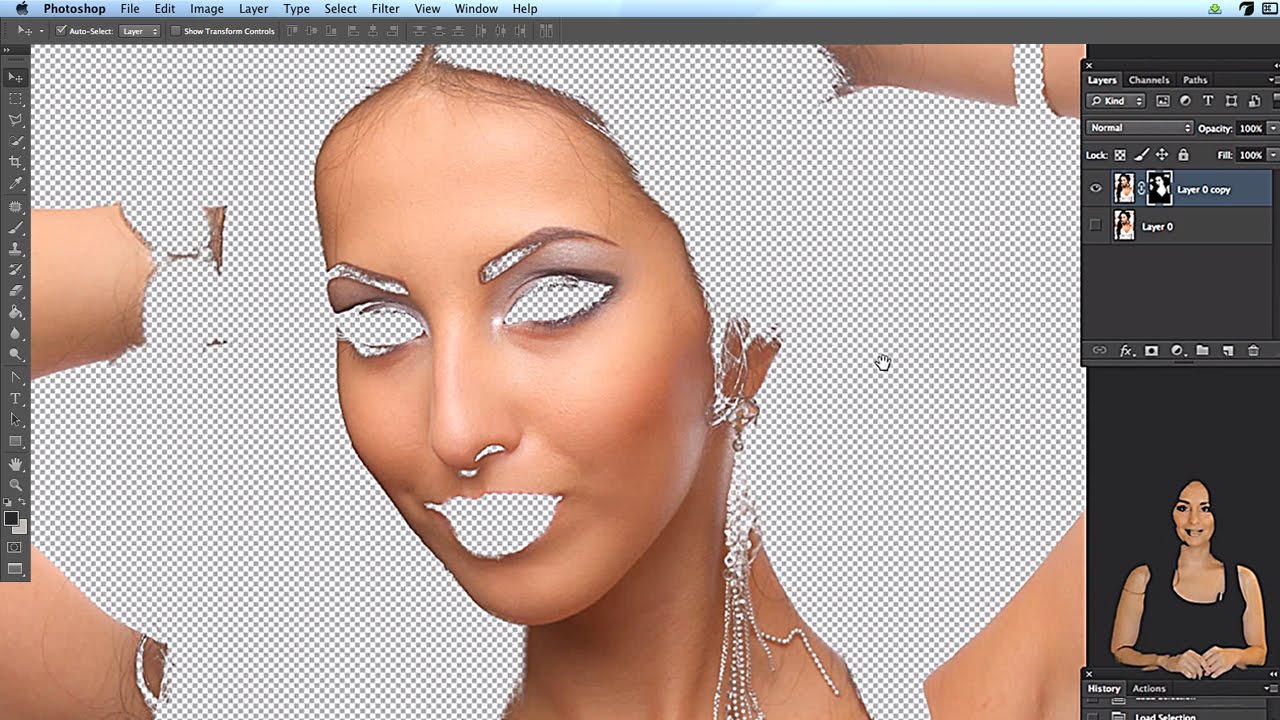
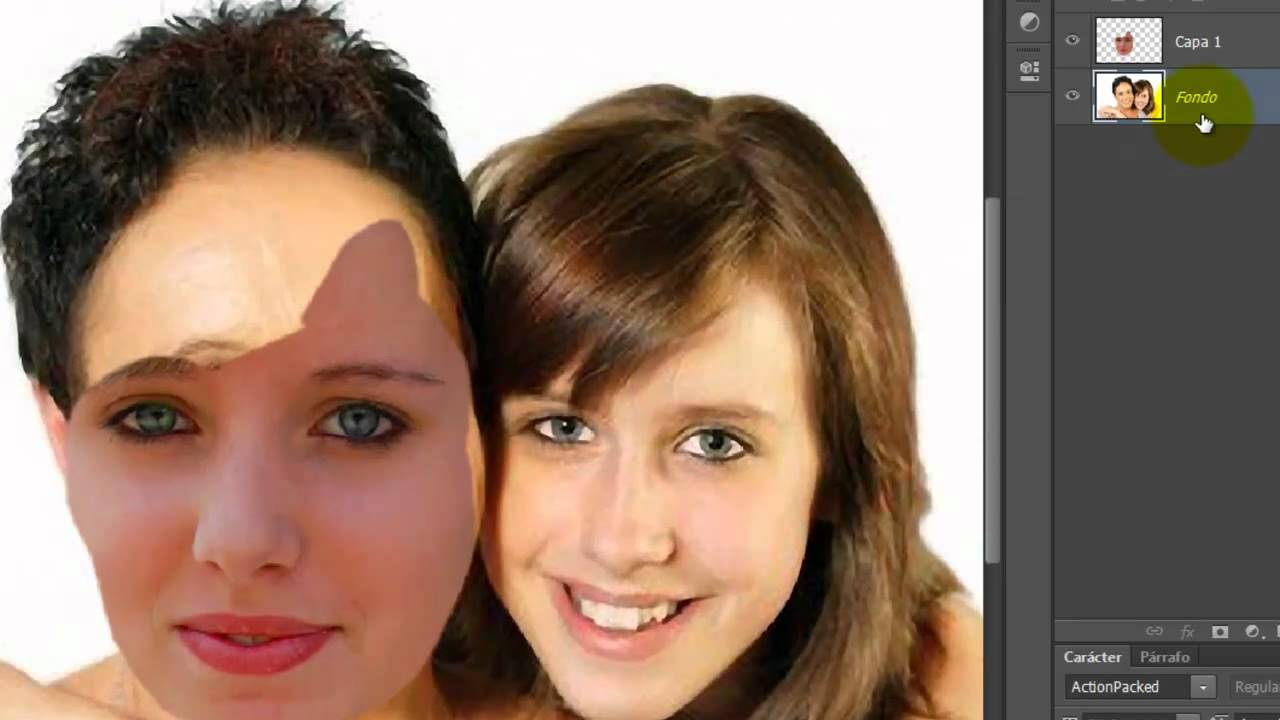
Создаём маску слоя с самолётом, выделив слой и нажав пиктограмму «Создать маску» на панели «Слои». Инструментом «Кисть» аккуратно закрашиваем лишнюю область вокруг объекта. Для этого выбираем подходящий размер кисти и устанавливаем чёрный цвет:
Если в процессе закрашивания обратить внимание на миниатюры слоя и его маски на панели «Слои», то видно, что изменяется только миниатюра маски. Мы увидим чёрную область скрытых пикселей, но они не удалены в самом слое.
Если бы мы просто стирали их инструментом «Ластик», то они были бы потеряны безвозвратно. А с помощью маски мы можем их вернуть. Что означает: если мы случайно сотрём часть объекта (самолёта), то сможем восстановить утраченные пикселы. Для этого нужно лишь пройтись по этому месту кистью белого цвета!
А с помощью маски мы можем их вернуть. Что означает: если мы случайно сотрём часть объекта (самолёта), то сможем восстановить утраченные пикселы. Для этого нужно лишь пройтись по этому месту кистью белого цвета!
Вспоминаем схему: чёрный — полная прозрачность, белый — полная видимость. Вывод: маски не удаляют пикселы, а лишь ими управляют, или скрывают их. Эту особенность успешно применяют при создании коллажей.
Векторная маска
Векторная маска ограничивает в слое чёткую фигуру, и применяют её для объектов с резкими границами. При этом она не зависит от разрешения изображения. Как и ко всем векторным объектам к ней можно применять стили. Можно, например, моментально наделать декоративных элементов (кнопок, панелек), которые смогут украсить сайт.
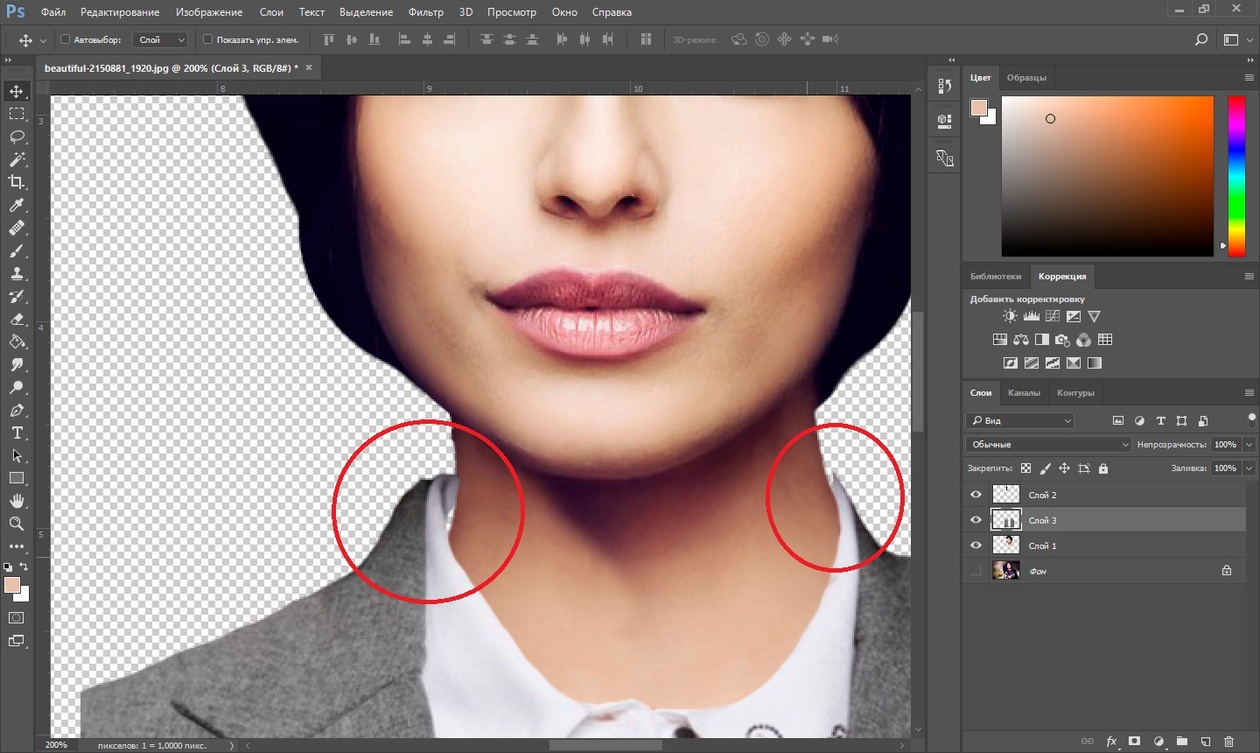
Для создания векторной маски используют инструменты «Фигура» или «Перо». При помощи инструмента «Перо» можно довольно быстро вырезать фигуру человека с фотографии или, как в нашем примере, автомобиль:
Для выделения объекта удобно увеличивать масштаб изображения. Опорные точки (узлы) необязательно расставлять плотно, их всегда можно добавить инструментом «Перо+», а затем вытянуть дугу на этом отрезке. Таким образом, легко прорисовать линию любой округлости и кривизны.
Опорные точки (узлы) необязательно расставлять плотно, их всегда можно добавить инструментом «Перо+», а затем вытянуть дугу на этом отрезке. Таким образом, легко прорисовать линию любой округлости и кривизны.
После того, как контур объекта замкнётся, создаётся маска. Для чего нужно нажать, уже знакомую нам, пиктограмму в панели «Слои».
Один и тот же слой может содержать и растровую, и векторную маски одновременно. Это бывает необходимо в некоторых случаях, например, при создании коллажей со сложными объектами. Однако можно запросто удалить ненужную маску, или растрировать векторную.
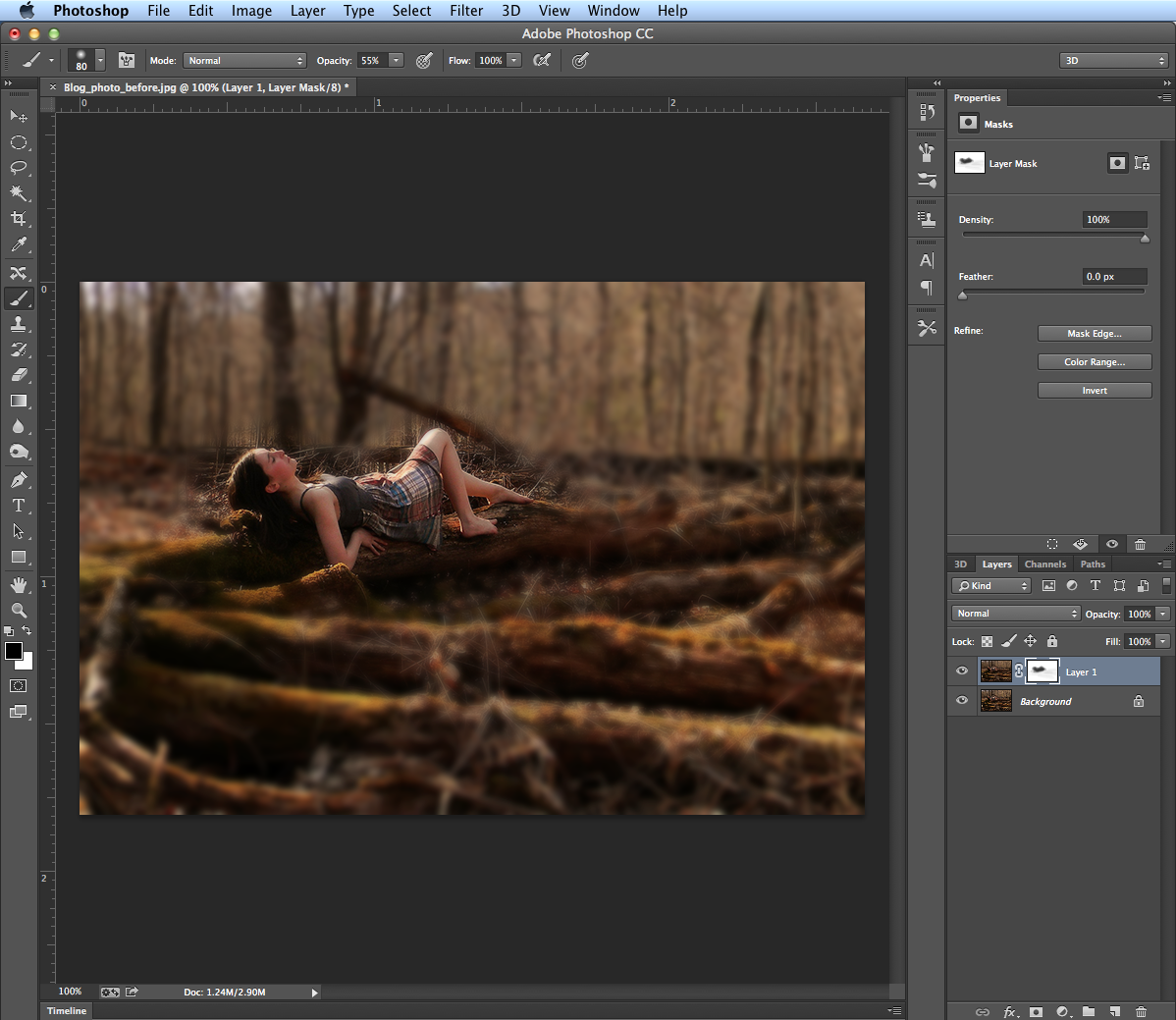
В панели «Маски», передвинув бегунки, можно изменить плотность или сделать растушёвку края объекта (Рис.3-3). А переключатели (Рис.3-2) служат для выбора между векторной и растровой (пиксельной) масками:
Рис.3. Панель «Маски»:1 — Вызов панели; 2 — Переключатели масок;
3 — Плотность и растушёвка.
Если до сих пор мы имели дело со слоем-маской, то теперь пришло время узнать, что маска может влиять на несколько слоёв сразу.
Обтравочная маска
Обтравочная маска действует на слои, расположенные выше самого слоя с маской. При этом его защищённая область будет распространяться на нижние слои документа. Для примера вставим портрет девушки в рамку, да так, чтобы отсечь лишние кромки с портрета:
Выделим инструментом «Прямоугольная область» внутреннюю часть рамки на втором изображении. Далее жмём Ctrl+J (Слои — Новый — Скопировать на новый слой), тем самым копируем выделение в новом слое.
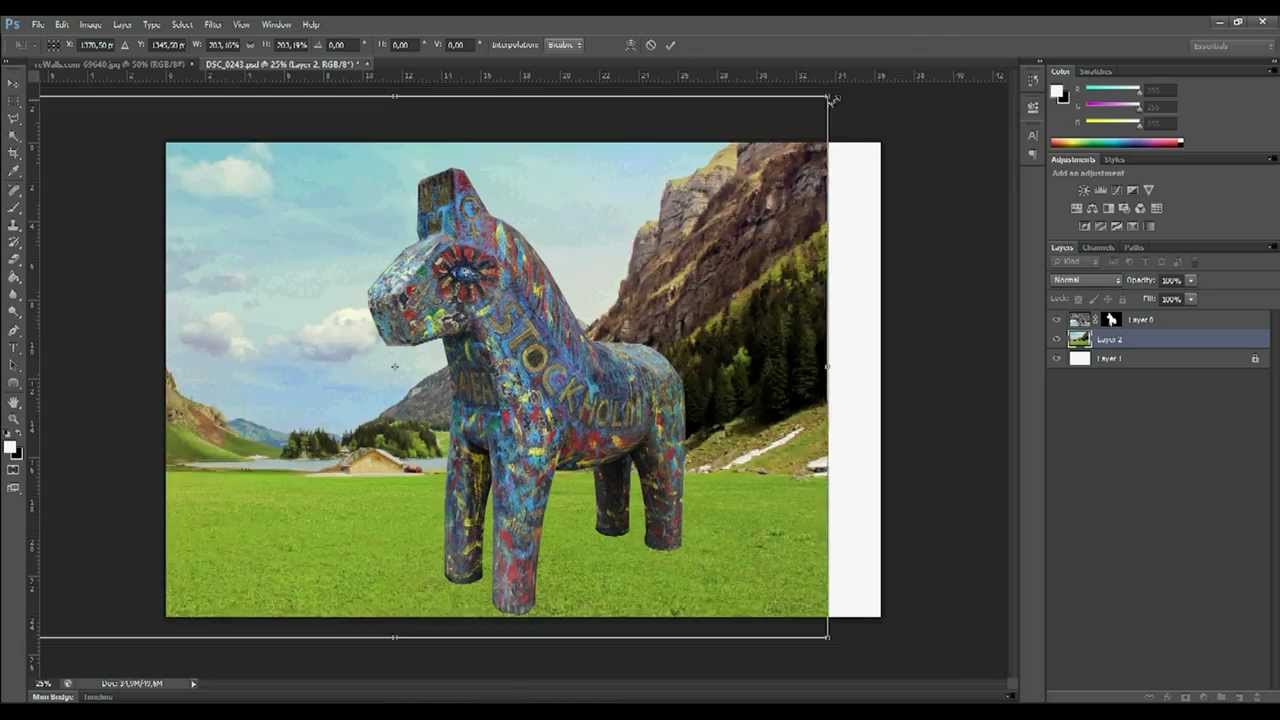
Далее копируем портрет на изображение с рамкой. Естественно, размер портрета не подошёл. Поэтому жмём Ctrl+T (Редактирование — Свободное трансформирование), и тянем за углы появившейся вокруг портрета рамочки, подгоняя портрет под нужный размер. Если это делать с нажатой клавишей Shift, то сохранятся пропорции ширины с высотой:
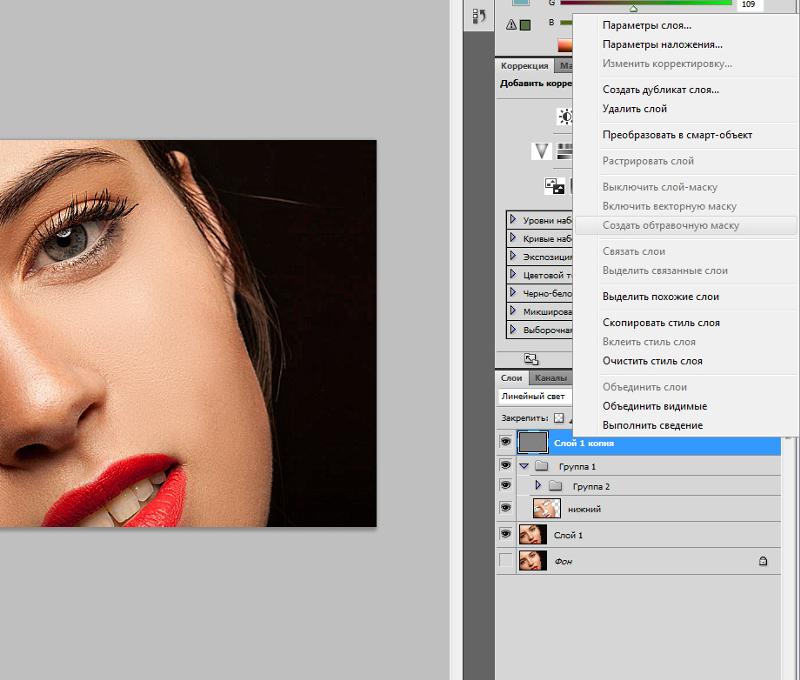
Часть портрета выступает за рамку, и нам нужно отсечь всё лишнее. Кликаем правой кнопкой мыши по верхнему слою (Слой 3), а в открывшемся меню выбираем «Создать обтравочную маску».
Теперь всё в порядке. Содержимое всех слоёв, расположенных выше Слоя 2, будет усекаться по маске. Название слоя с обтравочной маской подчёркивается (Слой 2), а миниатюры слоёв, расположенных выше, будут иметь отступ и оснащаются стрелочкой.
Все примеры из данного урока демонстрируют только общие принципы работы с масками. Но вы научитесь использовать маски профессионально, освоив следующий видеокурс.
Просто о масках в Photoshop
Автор: Евгений Карташов
Очень просто о масках в Photoshop. Причём, вы узнаете в деталях о всех типах масок, а, главное, о их назначениях. Не многие подозревают, что маски — это скоростной инструмент обработки фотографий и любой графики. Но кроме скорости, маски позволяют добиться наилучшего качества для финальных фотографий. По ссылке вы увидите примеры и сможете сами оценить разницу.
Новинка!
«Просто о масках в Photoshop»
Mask Panel. Секрет укрощения масок в Photoshop
Автор: Е. Карташов
Карташов
Использование масок в Photoshop — это обязательный атрибут работы с компьютерной графикой. Маски применяются при обработке и монтаже фотографий, в дизайне. Видеокурс покажет, как «укротить» этот многогранный инструмент, который находится в арсенале любого профессионала. А специальная панель упростит решение многих задач и высвободит из вашего рабочего графика уйму времени.
Страница видеокурса
Уроки Photoshop:
Поделиться с друзьями:
Слой маска в фотошопе — Pixelbox.ru
Маска в фотошопе — это важная незаменимая функция. Функцией постоянно приходиться пользоваться, так как без нее многие задачи не разрешимы. Особенно при работе с фотографией, а также с текстом и другими изображениями.
В этой статье я расскажу про маски в фотошопе — как её создавать, её возможности, функции и параметры. Все это я буду сопровождать подробным описанием и примерами использования масок в фотошопе в виде иллюстраций и скриншотов. Так вы наглядно поймете что такое маска в фотошопе и для чего она нужна.
Что такое слой маска в фотошопе?
Маска накладывается на слой и имеет возможность скрывать изображение или его отдельные части. Редактируя маску в фотошопе, мы можем указать какая область изображения доступна для видимости, а какая нет — невидима. Для чего это нужно ? Например, для того чтобы скрыть не нужные части изображения. Маска примечательна тем, что её можно редактировать и в любой момент вернуть часть изображения которая скрывалась.
Пример: представьте, вы вырезаете яблоко на фотографии. Выделили яблоко и удалили все остальное не нужное. А что если вы решили подкорректировать яблоко, например не правильно вырезали или забыли вырезать вместе листочком. Так как вы уже удалили остальную часть изображения, то уже не вернетесь к нему. Конечно можно отменить удаление и вырезать яблоко заново. Но гораздо эффективнее и быстрее использовать маску в фотошопе — вы всегда сможете быстро подредактировать скрываемую область.
Не нужно бояться маску и пренебрегать её использование. Ко всему прочему маска просто незаменима для выполнения некоторых задач. При ретуши фотографий обойтись без неё вы просто не сможете.
Ко всему прочему маска просто незаменима для выполнения некоторых задач. При ретуши фотографий обойтись без неё вы просто не сможете.
Как создать маску в фотошопе
Устройство маски довольно простое — она накладывается на слой. Для этого выберите необходимый слой и нажмите на определенный значок маски на панели слоя. Так мы создадим маску для слоя.
Маска создалась.
Редактируется маска очень просто, двумя цветами — черный и белый. Рисуя черным цветом на маске — вы скрываете нужную область, белым открываете.
Можно для слоя быстро создать маску которая скроет всё изображения. Для этого есть меню — Слой — Слой-Маска — Вскрыть всё (Layer — Layer Make — Hide All). А Показать (Reveal All) наоборот откроет изображение.
Пример использования маски
С помощью маски я вырезал яблоко и скрыл не нужный фон. Это можно делать разными способами — например мягкой черной кистью на маске аккуратно закрашивать область вокруг яблока. Можно пользоваться лассо для точного выделения детальных и сложных мест. Главная фишка в том, что при такой работе вы всегда можете корректировать маску слоя.
Главная фишка в том, что при такой работе вы всегда можете корректировать маску слоя.
Вот как с помощью маски используя кисть я быстро скрыл фон вокруг яблока:
Вот какое изображение было изначально:
Вот как выглядит сама маска:
А вот что будет если инвертировать маску:
Я думаю, что вы поняли всю идею маски и как ею пользоваться. Помните, что редактировать маску можно не только с помощью кистей, но и другими инструментами.
Например можно использовать плавный градиент от белого к черному. С помощью такой техники можно сделать плавный переход между двумя изображениями или фотографиям. Другими словами склеить две фотографии в одну. От того как вы тщательно подойдете к этой работе зависит конечный результат и плавность перехода.
Рассмотрим на примере.
Возьмем два изображения — на одном лето, на другом зима.
Каждое должно быть на разные слоях и на одинаковых координатах местоположения. То есть одно над другим пиксель в пиксель.
На том слое который находится выше другого создаем маску для слоя и рисуем на ней черно-белый градиент. Получится плавный переход и склейка двух изображений:
Обтравочная маска
В английском фотошопе это Clipping Mask. Это важная маска которая взаимодействует с конкретным слоем или с группой слоев. По другому — накладывается одно изображение на другое в границах второго.
Покажу на примере. Я создаю две надписи в фотошопе на отдельных слоях и помещаю их в одну группу (папку). Сверху над этой группой я помещаю на отдельном слое какое-либо изображение. В данном случае это фотография с осенними листьями. Кликаю правой кнопкой на этот слой и выбираю Обтравочная маска — Clipping Mask. Маска создается и изображение накладывается на надписи.
Полезная возможность этой маски — изображение которое накладывается всегда можно перемещать находя нужный ракурс. Также маску можно накладывать в разных режимах наложения и менять прозрачность, что тоже немаловажно и помогает достичь фантастических результатов.
Векторная маска
И еще одна возможность — это вектор. С помощью вектора делать выделение кому-то проще, поэтому вектор можно применить на маску. Плюсом является то, что вы можете в каких-то моментах более точно выделить изображение.
Как создать векторную маску. Для этого достаточно нарисовать Путь (Path) с помощью Пера (Pen Tool) на слое который будет использовать маску. Далее зайти в меню Слой — Векторная Маска — Использовать Путь (Layer — Vector Mask — Current Path). Маска создастся в границах вектора который вы рисовали.
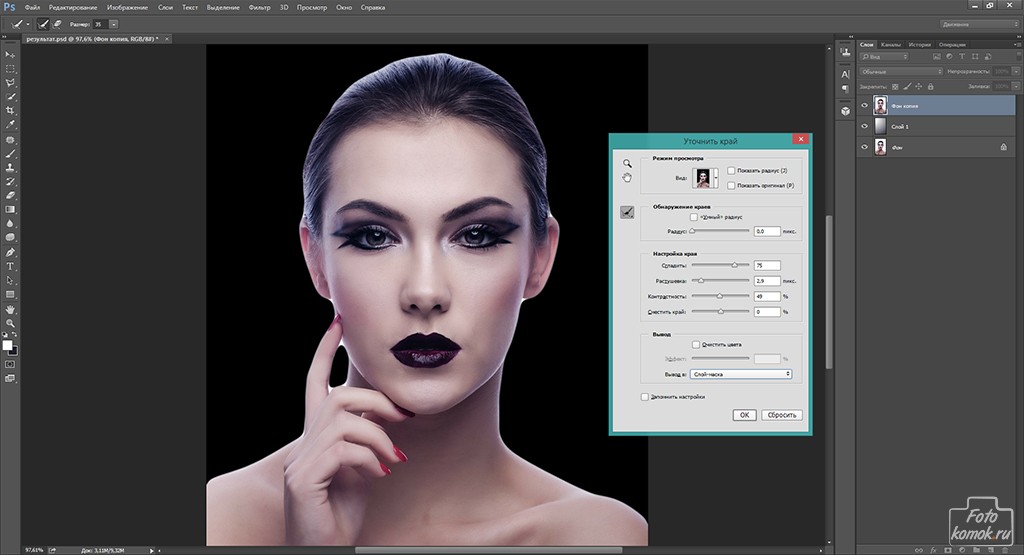
Узнайте, как использовать специализированную рабочую среду «Выделение и маска» в Photoshop.
Режим просмотра: во всплывающем меню «Просмотр» выберите один из приведенных ниже режимов просмотра для выделенной области.
- Калька (O): визуализирует выделение в виде кальки на изображении, как в мультипликации
- Марширующие муравьи (М): визуализирует рамки выделения в виде движущегося пунктира (так называемой «муравьиной дорожки»)
- Наложение (V): визуализирует выделенную область как прозрачное наложение цвета.
 Цвет накладывается на невыделенные области. По умолчанию используется красный цвет.
Цвет накладывается на невыделенные области. По умолчанию используется красный цвет. - На черном (А): помещает выделенную область на черный фон
- На белом (Т): помещает выделенную область на белый фон
- Черно-белое (K): визуализирует выделение как черно-белую маску
- На слоях (Y): окружает выделенную область прозрачным фоном
Нажмите клавишу «F», чтобы перелистать режимы просмотра, и клавишу «X», чтобы временно отключить все режимы.
Показать край: показывает область уточнения.
Показать оригинал: показывает исходную выделенную область
Просмотр с высоким качеством: создает точное отображение изменений. Выбор этого параметра может негативно повлиять на производительность. Когда этот параметр выбран, при работе с изображением можно переключиться на просмотр с более высоким разрешением, нажав и удерживая левую кнопку мыши. Если этот параметр не выбран, отображается предварительный просмотр с более низким разрешением даже при нажатии кнопки мыши.
Прозрачность/непрозрачность: задает прозрачность/непрозрачность для режима просмотра.
Создание маски слоя | Руководства по Adobe Photoshop
Что такое маскирование слоев?
Маскирование позволяет временно скрыть часть слоя. Это намного удобнее, чем полностью стирать или безвозвратно удалять фрагмент слоя. Маскирование слоев применяется, если нужно создать комбинированное изображение, вырезать объекты для использования в других документах или ограничить редактирование определенной части слоя.
К маске слоя можно добавить черный, белый или серый цвет. Для этого можно закрасить маску слоя. Черный цвет маски скрывает слой, и вы видите, что находится под этим слоем. Серый цвет маски частично скрывает слой, содержащий эту маску. Белый цвет маски позволяет видеть слой, содержащий эту маску.
Создание маски слоя
- Выберите слой на панели «Слои».
- Нажмите кнопку «Добавить маску слоя» в нижней части панели «Слои».
 На выбранном слое отображается миниатюра белой маски, сквозь которую видно все, что находится на этом слое.
На выбранном слое отображается миниатюра белой маски, сквозь которую видно все, что находится на этом слое.
Добавление черного цвета к маске для скрытия слоя
Если добавить к маске слоя черный цвет, этот слой будет скрыт.
- Перейдите на панель «Слои» и убедитесь, что миниатюра маски слоя отображается в белой рамке. Если белой рамки нет, нажмите миниатюру маски слоя.
- Выберите инструмент «Кисть» на панели инструментов. На панели параметров откройте «Выбор кисти», затем выберите размер и жесткость кисти.
- Нажмите «D», чтобы установить белый и черный цвета по умолчанию на панели инструментов. Затем нажмите «X» для переключения цветов, чтобы черный стал цветом переднего плана.
- Закрасьте изображение, чтобы добавить черный цвет к маске слоя. Черный цвет на маске слоя скрывает этот слой, поэтому вы увидите предыдущий слой или шахматный узор, который обозначает прозрачность.
Добавление белого цвета к маске для отображения слоя
Если добавить к маске слоя белый цвет, этот слой будет виден. Вы можете закрасить маску слоя белым цветом, чтобы увидеть содержимое слоя, который был скрыт черной маской.
Вы можете закрасить маску слоя белым цветом, чтобы увидеть содержимое слоя, который был скрыт черной маской.
- Нажмите «X», чтобы переключить цвета переднего и заднего плана на панели инструментов и выбрать белый цвет для переднего плана.
- Закрасьте скрытые области изображения. К маске слоя будет добавлен белый цвет, и вы снова увидите соответствующие участки замаскированного слоя.
Точная настройка маски слоя с помощью черного, белого и серого цвета
Переключаясь между черным и белым цветом при закрашивании маски слоя, можно настроить края маски. При использовании мягкой кисти края кисти наносят оттенки серого, частично скрывая эту часть слоя под маской.
Сохраните изменения слоев
- Сохраните изображение в формате .PSD или .TIFF, чтобы вернуться к редактированию слоев и масок в дальнейшем.
Создайте маску первого слоя
Что такое маска слоя?
Маскирование слоя — это обратимый способ скрыть часть слоя. Это дает вам больше гибкости при редактировании, чем постоянное стирание или удаление части слоя. Маскирование слоя полезно для создания составных изображений, вырезания объектов для использования в других документах и ограничения редактирования частью слоя.
Это дает вам больше гибкости при редактировании, чем постоянное стирание или удаление части слоя. Маскирование слоя полезно для создания составных изображений, вырезания объектов для использования в других документах и ограничения редактирования частью слоя.
К маске слоя можно добавить черный, белый или серый цвет. Один из способов сделать это — нарисовать маску слоя.Черный цвет на маске слоя скрывает слой, содержащий маску, поэтому вы можете видеть, что находится под этим слоем. Серый цвет на маске слоя частично скрывает слой, содержащий маску. Белый цвет на маске слоя показывает слой, содержащий маску.
Создать маску слоя
- Выберите слой на панели «Слои».
- Нажмите кнопку «Добавить маску слоя» в нижней части панели «Слои». На выбранном слое появится белая миниатюра маски слоя, открывающая все на выбранном слое.
Добавить черный к маске слоя, чтобы скрыть
Добавление черного к маске слоя скрывает слой, содержащий маску.
- На панели «Слои» убедитесь, что вокруг миниатюры маски слоя есть белая рамка. Если белая граница отсутствует, щелкните миниатюру маски слоя.
- Выберите инструмент «Кисть» на панели инструментов. На панели параметров откройте палитру кистей и выберите размер и жесткость кисти.
- Нажмите D, чтобы установить белый и черный цвета по умолчанию на панели инструментов.Затем нажмите X, чтобы переключить цвета, чтобы черный стал цветом переднего плана.
- Закрасьте изображение, добавив черный цвет к маске слоя. Черный цвет на маске слоя скрывает слой с маской, поэтому вы можете видеть слой ниже или узор шахматной доски, который представляет прозрачность.
Добавьте белый цвет к маске слоя, чтобы открыть
При добавлении белого к маске слоя отображается слой, содержащий маску. Вы можете рисовать белым цветом на маске слоя, чтобы показать содержимое, которое вы ранее скрыли черным на маске слоя.
- Нажмите X, чтобы переключить цвета переднего плана и фона на панели инструментов, чтобы белый стал цветом переднего плана.

- Закрасьте скрытые области изображения. Это добавляет белый цвет к маске слоя, возвращая в поле зрения соответствующие области замаскированного слоя.
Тонкая настройка маски слоя с использованием черного, белого и серого
Переключение между черным и белым во время рисования на маске слоя — это гибкий способ точной настройки края маски. Если вы используете мягкую кисть, края кисти будут наносить оттенки серого, частично скрывая ту часть слоя с маской.
Сохраните свою работу со слоями
- Сохраните изображение в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.
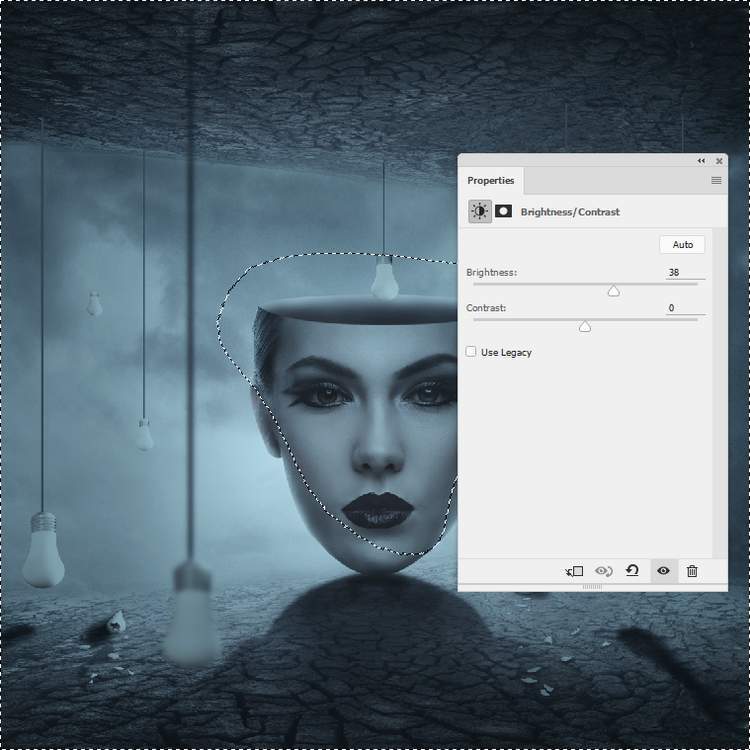
Использование масок слоя для корректировки частей фотографии
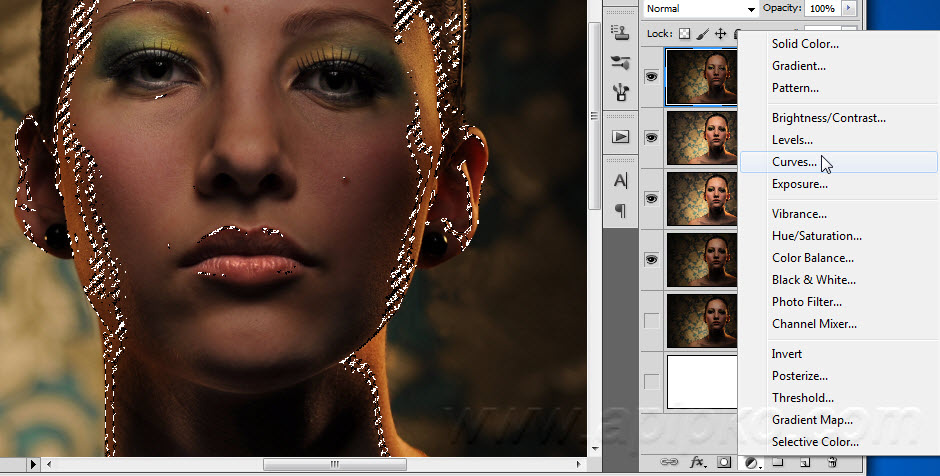
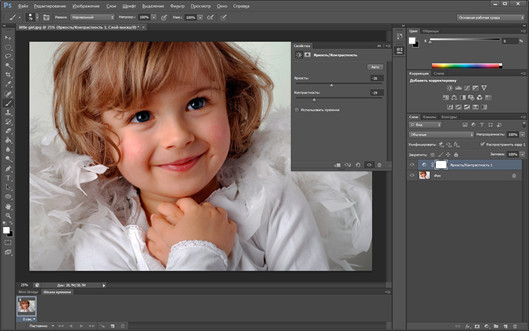
Корректирующий слой — это гибкий способ добавить корректировку к изображению без непосредственного изменения самого изображения. Каждый корректирующий слой имеет встроенную маску слоя. Вы можете добавить черный, белый или серый цвет к маске корректирующего слоя, чтобы нацелить коррекцию на определенную часть фотографии.
Добавьте корректирующий слой
- Выберите слой изображения на панели «Слои».
- Нажмите кнопку «Создать новый слой заливки или корректирующего слоя» в нижней части панели «Слои».Выберите Hue / Saturation во всплывающем меню. На панели «Слои» над выбранным слоем появится корректирующий слой «Цветовой тон / насыщенность» с миниатюрой маски белого слоя. На панели «Свойства» отображаются элементы управления оттенком / насыщенностью для этого корректирующего слоя.
- На панели «Свойства» перетащите ползунок «Насыщенность» вправо, чтобы увеличить насыщенность цвета. Эта настройка теперь влияет на всю фотографию на слое ниже.
Добавьте градиент от черного к белому к маске корректирующего слоя
Черный на маске корректирующего слоя скрывает коррекцию; серый частично показывает регулировку; а белым — корректировка.Один из способов добавить черный, серый и белый к любой маске слоя, включая маску корректирующего слоя, — использовать градиент от черного к белому.
- На панели «Слои» убедитесь, что вокруг миниатюры маски слоя есть белая рамка. Если белая граница отсутствует, щелкните миниатюру маски слоя.
- Нажмите кнопку D на клавиатуре, чтобы установить цвета по умолчанию белый и черный на панели инструментов. Нажмите X, чтобы переключить цветовые рамки, чтобы черный был цветом переднего плана, а белый — цветом фона.
- На панели инструментов выберите инструмент «Градиент».
- На панели параметров убедитесь, что параметр «Градиент» отображает градиент от черного к белому. Если это не так, щелкните этот параметр, чтобы открыть редактор градиентов, выберите предустановку градиента от переднего плана к фону и нажмите кнопку «ОК».
Совет: Если вы хотите добавить несколько градиентов к одной и той же маске слоя, выберите предустановку градиента от черного к прозрачному в редакторе градиентов. - На панели параметров выберите параметр «Линейный градиент».
Совет: Вы можете использовать формы градиента, отличные от линейного градиента, на маске слоя, выбрав другой тип градиента, например радиальный градиент, на панели параметров для инструмента «Градиент».
- В окне документа щелкните область, в которой вы не хотите применять корректировку, и перетащите ее в сторону области, где вы хотите применить корректировку, создавая градиент от черного к белому на маске слоя.
Белая часть градиента на маске слоя показывает полную настройку нижележащего слоя фотографии; оттенки серого на маске слоя постепенно скрывают корректировку; а черный цвет на маске слоя полностью скрывает корректировку.Это создает постепенный переход между областями фотографии, которые затронуты и не затронуты этим корректирующим слоем.
- Если результат вас не устраивает, повторите предыдущий шаг, меняя длину или направление линии до тех пор, пока вы не будете удовлетворены. Вы также можете нарисовать маску корректирующего слоя с помощью кисти и черной, белой или серой краски, чтобы настроить маску.
Сохраните свою работу со слоями
- Сохраните изображение в формате .PSD или.Формат TIFF для сохранения слоев и масок слоев для будущего редактирования.

Узнайте, как использовать специальное рабочее пространство «Выделение и маска» в Photoshop.
Режим просмотра: Во всплывающем меню «Просмотр» выберите один из следующих режимов просмотра:
- Луковая кожура (O): Визуализирует выделение как схему луковой кожуры в стиле анимации
- Марширующие муравьи (M): Визуализирует границы выделения в виде марширующих муравьев
- Наложение (V): Визуализирует выделение как наложение прозрачного цвета.Невыбранные области отображаются этим цветом. Цвет по умолчанию — красный.
- На черном (A): Помещает выделение на черный фон
- На белом (T): Помещает выделение на белый фон
- Черно-белое (K): Визуализирует выделение как черно-белую маску
- На слоях (Y): Окружает выделение областями прозрачности
Нажмите F для переключения режимов и X для временного отключения всех режимов.
Показать край: Показывает область уточнения.
Показать оригинал: Показывает исходное выделение.
Предварительный просмотр в высоком качестве: Обеспечивает точный предварительный просмотр изменений. Эта опция может повлиять на производительность. Когда выбран этот параметр, во время работы с изображением удерживайте левую кнопку мыши (мышь вниз) для просмотра предварительного просмотра с более высоким разрешением. Когда этот параметр не выбран, предварительный просмотр с более низким разрешением отображается даже при нажатии мыши.
Прозрачность / непрозрачность: Устанавливает прозрачность / непрозрачность для режима просмотра.
.extendscript — Применение маски к изображению в скрипте Photoshop
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами

Использование слоев-масок в Photoshop. Урок для самых маленьких. – IntPictures.com
Обработка фотографий, даже простая, не требующая много времени, так или иначе требует использование масок. Этот урок использования масок в фотошопе доступно покажет вам, что же такое МАСКА в фотошопе, как ее создать и изменить.
В моих предыдущих уроках по наложению света, увеличению резкости снимков и т.д. везде активно использовались маски, поэтому, если вы не знаете, что это такое, то прочтите этот урок. Я постараюсь объяснить все “на пальцах”. 🙂
Вы наверняка знаете, что слои в фотошопе могут быть прозрачными, или частично прозрачными. За это отвечает параметр Optacy (непрозрачность):
Но как же было бы классно, если бы мы могли менять прозрачность слоя точечно, только в нужных нам местах…
Вот для этого нам и понадобиться маска. Рисуя на слое-маске белой и черной кистью, мы делаем видимым и невидимым участок слоя, находящийся возле маски.
Когда говорится, что “слой под слоем-маской”, это означает, что к верхнему слою, к примеру фотографии, справа как бы прицеплен слой-маска (на картинке ниже обведен синим). Еще для большей ясности скажу, что слой – это каждый квадратик в панели слоев фотошопа.
А щелкнув на кнопочку с кружочком (обозначено желтым), можно создать этот самый слой-маску, но перед добавлением слоя-маски, необходимо выделить нужный слой с изображением.
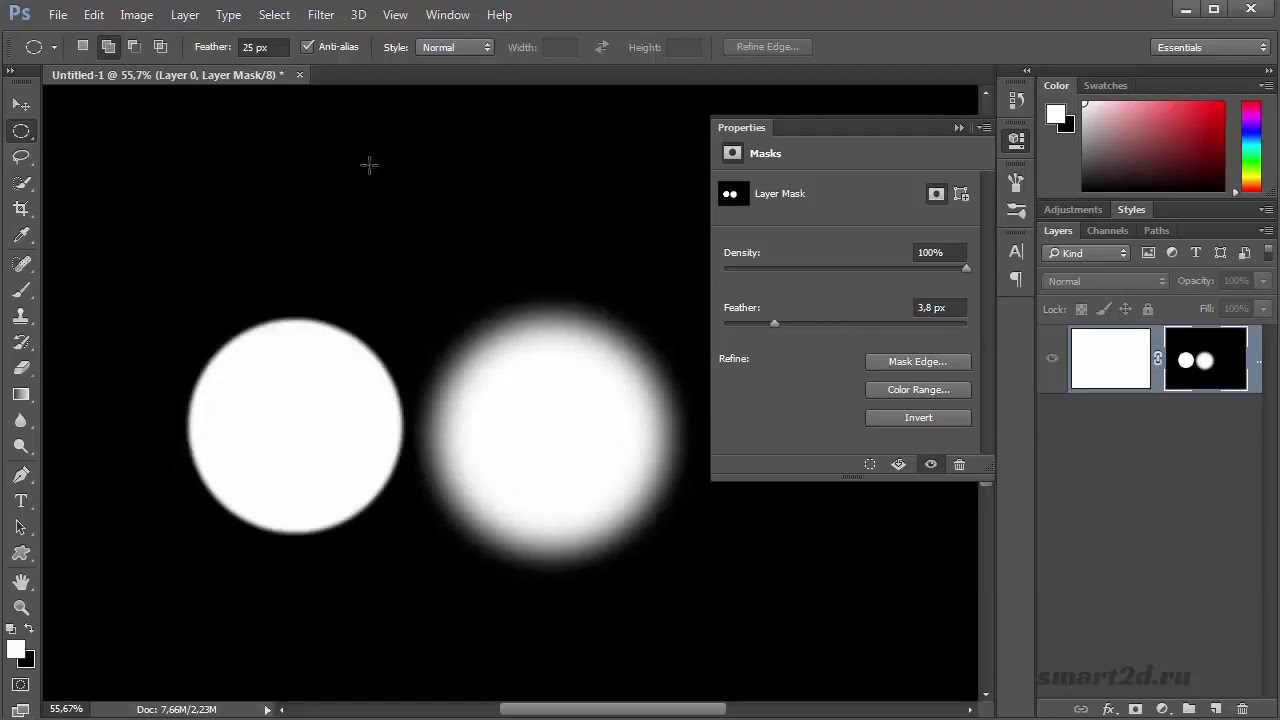
Итак, мы имеем один белый слой, и выше один черный слой со слоем маской. Такая конструкция дает нам просто черный квадрат, потому что слой-маска белый (пустой).
А теперь возьмем кисточку черного цвета и поставим пару пятен на слое-маске (заметьте, что бы рисовать на слое-маске, а не на слое с изображением, нужно кликнуть на слое-маске и он выделится прямоугольником, после этого рисовать кисточкой на холсте).
Я взял кисточку и меняя параметры нажима и непрозрачности кисточки, поставил пару пятен. Вот во что превратился слой-маска:
а вот, что вышло на холсте:
Чем темнее пятна на слое-маске, тем сильнее на холсте виден нижний слой из-под верхнего. Полностью черная кисточка полностью “удалила” верхний черный слой, а нижний – белый стал просматриваться на все 100%.
Причем мягкой кисточкой можно добиться плавного перетекания прозрачности от верхнего слоя к нижнему.
Я надеюсь, теперь принцип маски вам ясен, и вы будете повсеместно использовать его в ретуши фотографий для реалистичной коррекции. Просмотрев раздел уроки на этом сайте, вы научитесь применять маски в самых разных случаях. Желаю успехов.
Уроки Photoshop: Альфа-канал из 3D и маскиСегодня мы займемся изучением работы с альфа-каналом и основ работы с масками, осуществляемой графическим редактором Adobe Photoshop. Для начала создадим какую-нибудь сцену в 3D Max на белом фоне и затем отрендерим ее в том разрешении с альфа-каналом, которое удобно для вас, сохранив в формат TIF (8 бит, store alpha channel) (в предыдущем уроке было описано как это делается). Полученный в результате файл нужно открыть в программе Adobe Photoshop (при этом версия значения не имеет, примеры для урока выполнены в версии программы CS3). Если всё вами сделано правильно, то в в панели Channels (каналы)открытого файла вы найдете пять каналов: Red (красный), Green (зеленый), Blue (синий) RGB (смешанный: красный, зеленый и синий) и Alpha 1 (альфа-канал, где находится маска прозрачности, необходимая для дальнейшей обработки). Панель layers (слои) содержит один-единственный слой Background. Для того, чтобы снять блокировку (что необходимо для последующего использования со слоем маски), кликните дважды по названию слоя – откроется окошко New layer (Новый слой), где могут быть заданы основные свойства. Для этого в окошке ничего менять не надо, а просто можно нажать Ok (Enter). В результате слой Background в автоматическом режиме переименовывается в Layer0 (если вами не было задано другое имя) и разблокируется. Теперь наступил момент применения к нему маски прозрачности, которая создается нами из альфа-канала. С этой целью осуществляем переход в панель Channels (каналы) и кликаем по пиктограмме альфа-канала Alpha, удерживая при этом клавишу Ctrl (Command на Mac)нажатой. Таким образом, происходит выделение на основание альфа-канала, которое будет видно на вашем изображении (программа вас предупредит, если выделение окажется незаметным или невидимым). Далее нажимаем кнопку Add layer mask (Добавить маску слоя), не снимая выделения, Кнопка расположена внизу панели Layers (Слои). Одновременно напротив пиктограммы слоя Layer0 в панели Layers (Слои) станет видна другая пиктограмма маски данного слоя, которая связана с ней цепочкой. В результате фон изображения становится прозрачным. После осуществления этих простых действий, которые, могут быть при желании записаны в скрипт, чтобы не заниматься заново этим каждый раз, мы получаем слой с маской прозрачности, которая сделана из альфа-канала, сохраненного нами при рендеринге в 3D Max. Наверное, мимо вашего внимания не прошел тот факт, что в маске может содержаться только белый, черный, а также оттенки серого цвета. На этом, собственно, и построен принцип её действия. Ниже на примере одного и того же изображения с различными масками демонстрируется, как цвета маски оказывают влияние на прозрачность. Когда маска полностью белая, изображение обретает полную видимость, черная – полную прозрачность, серая – полупрозрачность (степень прозрачности при этом зависит от того, насколько насыщен серый цвет). Маска представляет собой еще один канал (помимо RGB каналов), находится информация о прозрачности. В каждом слое может содержаться одна маска (вернее, две, но векторная маска Vector Mask в данной статье не рассматривается). С маской возможна практически такая же работа, как и с изображением слоя – возможно применение различных корректировок цвета (Curves, Levels, Brightnest/Contrast и т. п.), по ней возможно рисование кисточкой, карандашом, накладывание градиента и т. д. При этом результат виден сразу. Для этого нужно только кликнуть по пиктограмме маски возле пиктограммы слоя в панели Layers (Слои). Для сохранения рабочего файла с масками и слоями воспользуйтесь родным форматом Фотошопа TIF или PSD. А для сохранения результата работы в JPEG или любой иной формат следует провести объединение всех слоев командой Layer > Flatten image и сохранить в нужном формате. Ну и, наконец, о главном вопросе, который у вас может возникнуть: для чего все обозначенные сложности, если можно сделать простое выделение из альфа-канала, произвести удаление всего ненужного или просто воспользоваться ластиком? А для того, чтобы при использовании маски не происходит никакого воздействия на исходное изображение и на любом этапе работы можно сделать исправление любой ошибки при изоляции, при этом не возвращаясь на несколько шагов назад. Все маски могут копироваться, сохраняться, редактироваться, из них легко производить выделение. Они предоставляют весьма широкие возможности для работы с фотографиями. Желаю творческих успехов! |
Уроки Photoshop на AKVIS.com: Создание маски цветовой насыщенности
Маска цветовой насыщенности в Photoshop
Автор статьи Дмитрий Наумов
.Далее насыщенностью буду называть обычную фотошоповскую цветовую насыщенность, saturation. При обработке иногда хочется увеличить или уменьшить диапазон насыщенностей разных мест картинки. Например, на тусклом зимнем пейзаже каким-то цветным объектам насыщенность добавить, а окружающим снежным просторам снизить, а то ведь снег часто слишком синий. Подобные вещи нетрудно сделать, если суметь выделить наши объекты. Нынче модны и часто встречаются сюжеты, где автор успешно делает цветовую операцию с единственным чётко обособленным объектом — делает его насыщенным, а остальное десатурирует; но лассо — не наш путь. Ведь мы хотим суметь сделать что-то подобное и, например, с синеньким домиком, проглядывающим сквозь густое сплетение слабоокрашенных заснеженных веток.
В таких (и наверное в каких-нибудь ещё) случаях хотелось бы уметь создать маску для выделения насыщенных областей, полученную не ручным инструментом выделения, а автоматически из самого исходного изображения. Разумеется, потом эту маску можно как угодно подчищать и, например, регулировать кривыми. Вот собственно и вся постановка вопроса. Далее предлагается конкретный вариант такой автоматизации. Мне ни разу не встречались в книжках или интернете ни этот вариант, ни другие; но вероятно они существуют. Было бы интересно увидеть ссылки, сравнить.
Буду говорить только для RGB. Итак, мы хотим выделить цветонасыщенные области на картинке. Будем исходить из такой трактовки: насыщенные области — это места, где велики разности цветовых каналов. Эту трактовку предлагаю без доказательства, просто потому, что в ненасыщенных серых точках все три канала равны. Поэтому заслуживает проверки такой алгоритм: составить все попарные разности каналов и сложить их модули. Отмечу, что попарных разностей всего три; знаки в ФШ неразличимы, т.е. в качестве разностей каналов сразу и получаются модули. Сами разности легко реализуются режимом «разница» для слоёв, после копирования содержимого цветовых каналов RGB в отдельные слои. Последующее их суммирование нужно делать на чёрный нижележащий слой в режиме screen, в переводе его именуют иногда «экран», иногда «осветление».
Отмечу, что попарных разностей всего три; знаки в ФШ неразличимы, т.е. в качестве разностей каналов сразу и получаются модули. Сами разности легко реализуются режимом «разница» для слоёв, после копирования содержимого цветовых каналов RGB в отдельные слои. Последующее их суммирование нужно делать на чёрный нижележащий слой в режиме screen, в переводе его именуют иногда «экран», иногда «осветление».
Можно сказать и так: мы попытаемся создать картину, которую выдал бы нам ФШ в канале S, если бы смог перевести наше изображение в цветовую модель HSB.
Приведенные соображения не являются научным изысканием, имеют чисто практическую направленность и конечно же требуют проверки реальностью — будет ли возникать слой, содержащий более или менее яркие области в зависимости от насыщенности исходного изображения в этих областях . Проверка была сделана, и результат показался мне весьма успешным. Составив в ФШ указанные разности и соответственно их сложив, лично и многократно убедился, что уверенно получаю карту насыщенности для любой картинки; её-то и следует далее использовать в качестве желаемой маски выделения. Для использования её можно поместить в альфа-канал или слой-маску. Подгонка этой карты уровнями или кривыми — большое удовольствие, можно акцентировать нужные области весьма гибко. Ну а потом раздельно регулировать насыщенные и ненасыщенные области действительно очень удобно.
Для использования её можно поместить в альфа-канал или слой-маску. Подгонка этой карты уровнями или кривыми — большое удовольствие, можно акцентировать нужные области весьма гибко. Ну а потом раздельно регулировать насыщенные и ненасыщенные области действительно очень удобно.
Разумеется, для удобного систематического употребления предлагаемой операции нужно сделать соответствующую макрокоманду. Буду называть макрокомандой то, что в конкретных версиях ФШ называется либо action, либо действие, либо операция. Через меню Oкно в палитре (специальном окне) макрокоманд получаем доступ к разнообразным манипуляциям с ними. В том числе, имеется возможность самому создать (записать) макрокоманду; в результате этого она будет присутствовать в палитре с возможностью её выполнить. Всегда можно и сохранить макрокоманду в отдельном файле с расширением ATN. И также всегда можно загрузить макрокоманду из подобного файла; это и предлагается сделать читателю данной статьи, скачав предварительно к себе файл satur_nabor. atn. В этом файле сохранена в двух вариантах (для ФШ_CS2rus и для ФШ_7rus) макрокоманда создания маски насыщенности по намеченному ранее алгоритму. Для желающих вникнуть подробнее привожу комментарии к отдельным шагам макрокоманды, для варианта CS2.
atn. В этом файле сохранена в двух вариантах (для ФШ_CS2rus и для ФШ_7rus) макрокоманда создания маски насыщенности по намеченному ранее алгоритму. Для желающих вникнуть подробнее привожу комментарии к отдельным шагам макрокоманды, для варианта CS2.
При практическом опробовании обоих вариантов нашей макрокоманды они давали, естественно, одинаковый результат. При этом вариант, подготовленный для ФШ_7rus, успешно работал и в среде ФШ_CS2rus; а вот вариант для CS2 был работоспособен только в среде CS2. При успешном прохождении процесса возникает один новый слой black в оттенках серого; на нём более светлые области соответствуют более цветонасыщенным областям исходного изображения, независимо от самих цветовых оттенков.
Итак, скачайте файл satur_nabor.atn и примените к нему команду Загрузить в Палитре макрокоманд. Станут доступными наши макрокоманды, и для любой картинки можете выполнить тот или другой вариант; они названы satur_CS2 и satur_PS7.
Теперь на упрощённом примере рассмотрим возможный вариант применения маски, полученной с помощью нашей макрокоманды. На рисунке видим исходное (слева) и обработанное (справа) изображение. Более цветонасыщенные области исходного изображения мы сделали действительно насыщенными. А при желании могли бы наложить на них какую-нибудь текстуру или, например, перекрасить в другой цвет.
Уточним цепочку выполненных действий.
На Рис.1 отображена ситуация, когда мы только что дали команду Выполнить для операции satur_CS2. В результате в палитре слоёв наблюдаем появление слоя black, где более светлые области соответствуют более окрашенным частям исходной картинки.
Мы хотим использовать содержимое слоя black в качестве маски для выделения этих самых областей. Один из вариантов — поместить содержимое слоя black в отдельный канал и затем загрузить выделенную область именно из этого канала. Так мы и поступим; но предварительно сделаем нашу маску более контрастной. Рис.2 иллюстрирует наш следующий шаг, где с помощью настройки кривых мы заставили нужные области ярко светиться на тёмном фоне. Это уже реальная заготовка для маски, причём возможна и подчистка её кистью, да и вообще любыми инструментами.
Так мы и поступим; но предварительно сделаем нашу маску более контрастной. Рис.2 иллюстрирует наш следующий шаг, где с помощью настройки кривых мы заставили нужные области ярко светиться на тёмном фоне. Это уже реальная заготовка для маски, причём возможна и подчистка её кистью, да и вообще любыми инструментами.
После этого забираем содержимое слоя black в буфер обмена, а сам слой black удаляем.
Теперь наша задача — поместить изображение из буфера в отдельный канал. На Рис.3 видим ситуацию после того, как в палитре каналов выполнена команда создания нового канала и сделана вставка из буфера обмена. Наша маска разместилась в канале с шаблонным названием по умолчанию Альфа1. Нам важно то, что теперь в меню Выделение будет доступна команда загрузки выделенной области из этого канала.
Итак, слой black удалён, в документе снова только исходная картинка. Рис.4 показывает наш следующий шаг — загрузка выделенной области из нашего канала Альфа1. Светлым областям маски будут соответствовать выделенные области картинки.
Рис.4 показывает наш следующий шаг — загрузка выделенной области из нашего канала Альфа1. Светлым областям маски будут соответствовать выделенные области картинки.
После этого они в нашей власти. Рис.5 отображает акцию повышения насыщенности. А если мы пожелаем уменьшить насыщенность остальной части картинки, то легко перейдём к её выделению, применив к нашей выделенной области команду инверсии. На этом наша обработка успешно завершена.
Разумеется, это был всего лишь схематический пример.
Вконтакте
Основы яркостных масок. 2 – Маски в фотошопе, как создавать яркостные маски
Основные виды масок
Фундаментальная основа Adobe Photoshop — это, конечно же, слои. Но они не были бы столь популярными, если бы не имели одного действительно мощного инструмента для манипуляций с ними — масок.
Если говорить образно, то слои можно представить как листы кальки в классической мультипликации. Каждый верхний слой перекрывает предыдущий. Но представим, что калька непрозрачна, и через нее мы не видим что под ней. Но стерев непрозрачную основу, мы сможем «заглянуть» на слой ниже. Это и есть маска слоя.
Как это работает?
В Adobe Photoshop белая маска означает полную ее непрозрачность, а черная — наоборот полную прозрачность.
Если мы расположим два цветных слоя один под другим, то верхний слой полностью перекроет нижний и мы увидим в итоге только оранжевый цвет.
Маска всегда отображается справа от основного слоя и является чёрно-белой.
Создать маску можно нажав на иконку в нижней части панели слоёв. Клик левой кнопкой мыши создаст белую маску текущему выделенному слою. Если зажать кнопку Alt и кликнуть по иконке, то слою задастся чёрная маска.
Если у слоя уже есть маска и вы кликнете по иконке маски ещё раз, то создастся векторная маска — такие маски не применяются при обработке фотографий. Чтобы не запутаться, запомните, что рядом со слоем должна отображаться только одна маска, а не две.
Чтобы не запутаться, запомните, что рядом со слоем должна отображаться только одна маска, а не две.
Добавим к верхнему слою белую маску (нажав на иконку в нижней части панели). Ничего не поменялось, так как белая (полностью не прозрачная маска) равносильна ее отсутствию.
А теперь возьмем черную кисть непрозрачную кисть и нарисуем ею на белой маске что-нибудь.
И мы видим, как в этом месте «проявится» нижний слой.
Маски не были бы столь удобны, если бы не умели работать с полутонами. То есть они позволяют не только полностью показать то, что находится на слое ниже, но и показать это частично, с какой-то долей прозрачности. При этом верхний и нижний слои как-бы смешиваются.
Если мы сделаем маску градиентной — с переходами от черного к белому (то есть от полностью прозрачного до полностью непрозрачного состояния), то мы увидим как «смешиваются» два слоя в пропорциях, заданных непрозрачностью маски.
Таким образом оперируя градиентами от черного к белому мы можем проявлять наш слой в нужных местах и в нужных пропорциях.
Применение в фотографии
Давайте посмотрим как разные виды масок можно применить при обработке фотографий. В реальных работах разные подходы чаще всего комбинируются.
Маска мягкой прозрачной кистью
Не смотря на описанные во Введении ограничения, вручную нарисованная кистью маска по прежнему является одним из самых мощных инструментов при обработке.
Ручная прорисовка кистью не даёт проработать контрастные объекты типа деревьев на фоне заката, но у неё есть одно большое преимущество — возможность задать Мягкость (Hardness) и Прозрачность (Opacity).
Попробуйте создать новый слой с ярко выраженным эффектом. Например, создайте корректирующий слой Hue/Saturation и поднимите насыщенность всего изображения.
Теперь задайте этому слою чёрную маску, например выбрав белую маску и инвертировав её через Image — Adjustments — Invert или нажав Ctrl+I (Cmd+I на Маке).
Выберите мягкую кисть белого цвета и задайте ей прозрачность 15%. Если теперь выбрать чёрную маску и начать рисовать на ней кистью, то каждое движение будет понемногу проявлять ваш эффект.
На примере я намеренно не только поднял насыщенность, но и поменял тон, чтобы лучше было видно силу эффекта в зависимости от уровня прозрачности кисти.
Так, подбирая мягкость и прозрачность кисти, можно аккуратно проявлять как простые однослойные эффекты, так и сложные, составные, многослойные группы эффектов.
Градиентная маска
Эффект градиентной маски почти полностью повторяет эффект градиентного фото-фильтра, позволяя создавать мягкие переходы, например затемняя яркую верхнюю часть кадра.
Принцип работы градиентной маски похож на мягкую кисть, в основном тем, что в градиенте вы можете контролировать где будет проходить и насколько жёсткой будет граница между белой и чёрной частью маски, а значит сможете аккуратно и равномерно показать или спрятать какую-то часть изображения или эффекта.
Чаще всего градиентная маска применяется когда в изображении есть какая-то видимая и чёткая граница, например между небом и землёй или водой. Также как и с реальным фото-фильтром, наличие контрастных объектов, пересекающих эту границу, очень нежелательно.
«Эффектом», который вы проявляете градиентной маской, может быть более тёмная экспозиция или, например, корректирующий слой затемняющей кривой.
Цветовая маска
Цветовая маска создаётся на основе какого-то цвета. Средствами Adobe Photoshop её можно создать выбрав Select -> Color Range. В открывшемся окне можно выбрать желаемый цвет и отрегулировать силу выделения.
Получившуюся выделенную область можно применить к слою в виде маски.
Как вы, наверно, догадались, такая маска позволяет производить манипуляции над цветовой частью изображения. Например, можно выделить все синие оттенки и поменять их тон с помощью корректирующего слоя Hue/Saturation.
Работать с цветовой маской стоит очень осторожно и тщательно смотреть чтобы не оставалось каких-нибудь артефактов, которые будут заметны вблизи.
Яркостная маска
Яркостная маска строится на основе яркости изображения. Это самый полезный и удобный инструмент для точной корректировки фотографии.
Чтобы создать яркостную маску вручную нужно перейти во вкладку Каналы (Channels). Если кликнуть на канале зажав предварительно кнопку Ctrl (Cmd на MacOS), то Adobe Photoshop выделит ту часть изображения, которая светлее 50% серого. После этого нужно нажать на кнопку создания маски. Полученную маску принято называть Света (Lights).
Полученная маска покрывает все светлые части изображения. Если нам нужно работать не просто со светлыми, а с очень светлыми частями изображения, то маску нужно ограничить ещё больше.
Для этого нужно кликнуть на канал RGB с зажатой кнопкой Ctrl (Cmd на MacOS), опять получив выделенную область для обычных светов. Затем зажать кнопки Ctrl+Alt+Shift (Cmd+Alt+Shift на MacOS) и ещё раз кликнуть по каналу RGB. Это построит новую, более ограниченную выделенную область. Нажав на кнопку создания маски мы получим Света-1 (Lights-1).
Затем зажать кнопки Ctrl+Alt+Shift (Cmd+Alt+Shift на MacOS) и ещё раз кликнуть по каналу RGB. Это построит новую, более ограниченную выделенную область. Нажав на кнопку создания маски мы получим Света-1 (Lights-1).
Чтобы работать с тенями понадобится маска теней. В Adobe Photoshop нет горячей клавиши для построения масок теней, но если мы инвертируем маску Света, то получим остальную часть изображения, а значит Тени.
Если кликнуть на полученную маску Тени с зажатой кнопкой Ctrl (Cmd на MacOS), а потом ещё раз с зажатыми кнопками Ctrl+Alt+Shift (Cmd+Alt+Shift на MacOS), то, создав маску, мы получим Тени-1.
По такому же принципу можно строить ещё более ограниченные маски.
Как же ими пользоваться? Как вы уже знаете, клик по маске с зажатой кнопкой Ctrl (Cmd на MacOS) создаёт выделенную область по маске. Давайте создадим новый корректирующий слой Кривых, затем перейдём в Каналы, кликнем по маске Тени-1, вернёмся на слои и зададим полученную выделенную область маской для нашего слоя.
Теперь, если мы потянем кривую вверх, она начнёт поднимать яркость изображения. Но, поскольку мы ограничили эффект кривой маской теней, эффект проявляется в тенях больше, чем в остальной части картинки.
Согласитесь, довольно трудоёмкий процесс. И каждый раз, когда вы что-то меняете в изображении — маски нужно строить заново. Давайте посмотрим, как с этой задачей справится ARCPanel.
- Выберите нужную маску, в нашем случае из Теней
- Если включён режим пред-просмотра, то при наведении курсора на кнопку будет показываться маска
- Кликните на подходящей маске
- Нажмите на иконку Кривых, или добавьте любой другой корректирующий слой
В следующем уроке мы подробнее остановимся на описании возможностей панели, а уроки 3-5 покажут как работать с масками на практических примерах.
Урок 24. Маскирование по частям. Декоративная маска. Градиентная маска. Плашечный канал. Быстрая маска._
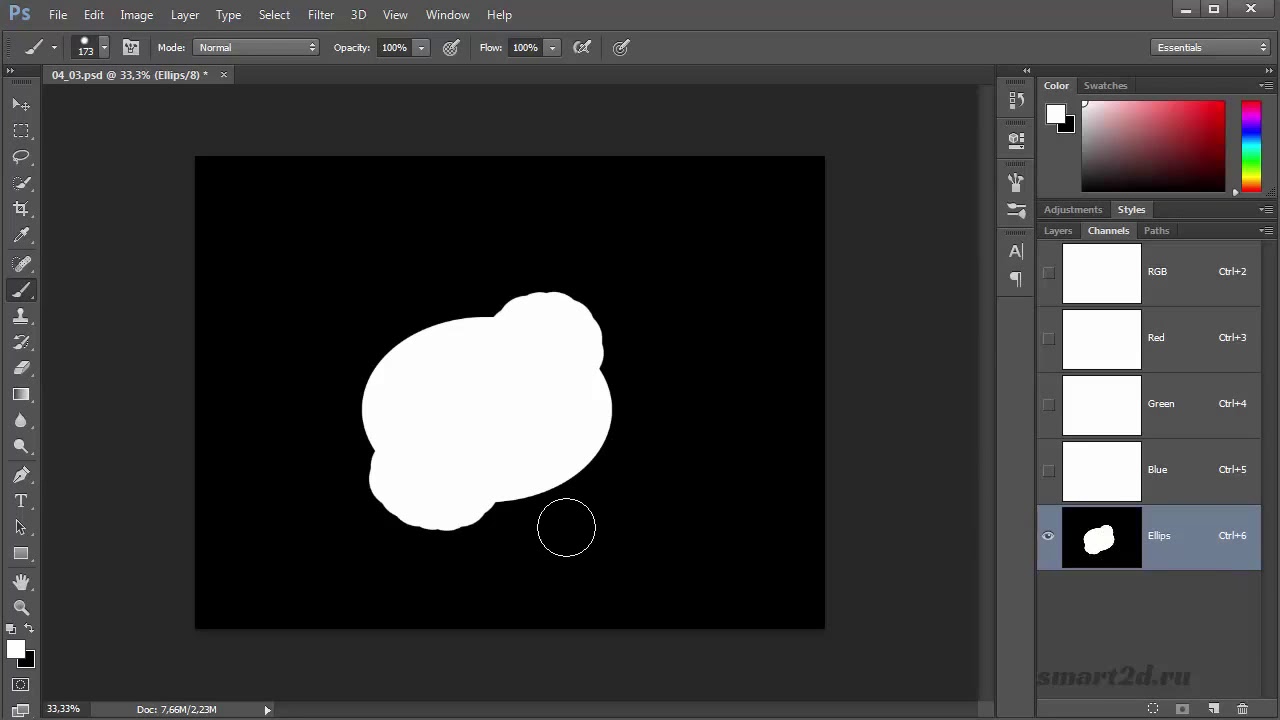
Вы узнаете:
- Как создать рамку для фотографий при помощи маски слоя.

- Как выделять при помощи инструмента Быстрая Маска (Quick Mask).
- Как объединить 2 изображения при помощи градиентной маски.
- Как выделять сложные объекты методом маскирования по частям.
- Как объединить каналы при помощи функции Calculation (Вычисления).
- Что есть несколько способов объединения каналов.
- Для чего нужен Spot Channel (Плашечный канал).
- Что слой и маска могут жить отдельно друг от друга.
Урок состоит из следующих разделов:
1. Обучающее видео.
2. Создание рамки при помощи маски слоя.
3. Слой и маска могут жить отдельно друг от друга.
4. Quick Mask (Быстрая Маска).
5. Градиентная маска.
6. Размытие контура в альфа-канале.
7. Плашечный канал.
8. Маскирование по частям.
9. Первый способ объединения каналов Calculation (Вычисления).
10. Второй способ – Save selections (Сохранить выделенную область).
11. Третий способ – комбинация клавиш Ctrl + Shift + щелчок по каналу.
12. Четвертый способ – Apply Image (Внешний канал).
13. Вопросы.
14. Домашнее задание.
В этом уроке мы с вами более подробно разберем работу с масками и альфа-каналами.
Создание рамки при помощи маски слоя.
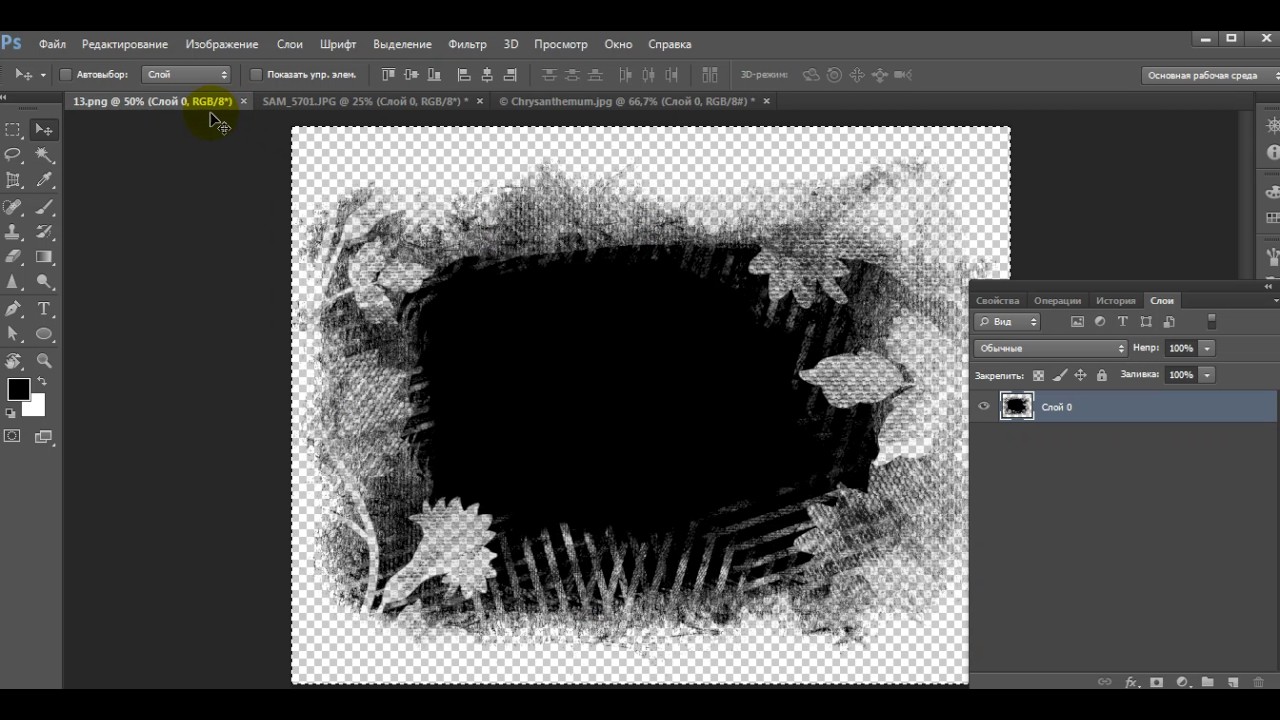
Вы наверно не раз видели, а может даже покупали подборки клипарта, где изображения хорошего качества записаны в формате TIFF или PSD. Вместе с обычным изображением в файле сохранены маски. Владея знаниями, полученными в этом уроке, вы также сможете создавать свои клипарты (рамки для фотографий, календари и открытки для друзей). Маски нужны не только для того, чтобы вырезать изображение точно по контуру. С их помощью можно создавать декоративные элементы, например, такие как рамки для фотографий. В палитре слоев есть кнопочка , как в панели каналов. Если вы щелкнете по ней, то маска будет создана не в канале, а в активном слое (в фоновом слое Background и в слое с замочком поместить маску нельзя). Рядом с миниатюрой изображения появляется миниатюра маски.
Рассмотрим простой пример создания рамки для фотографий при помощи маски. Создайте новый слой, залейте его белым цветом. Скопируйте фоновый слой
и перетащите его над слоем с заливкой.
Добавьте маску, щелкнув по значку маски внизу палитры Layers (Слои). Инвертируйте ее, нажав Ctrl +I. Маска станет черной, а вместо изображения будет виден нижележащий слой с белой заливкой. При помощи инструментов и начертите овальное или прямоугольное выделение, чтобы оно вписалось в изображение. На панели инструментов возьмите инструмент ведерко Paint Bucket (Заливка) и залейте выделение белым цветом. На черной миниатюре маски появится белый овал, а внутри выделения станет видно изображение. Нажмите Ctrl + D, чтобы отменить выделение.
Можно задать выделению растушевку: Select (Выделение) – Modify (Модификация) – Feather (Растушевка) или нажав Shift + F6, а можно применить к нему фильтр Gaussian Blur (Размытие по Гауссу) из меню Filter (Фильтр) – Blur (Размытие) – Gaussian Blur (Размытие по Гауссу). Фильтр создаст в черно-белой маске серые переходы. Задайте подходящий радиус размытия. И примените еще какой-нибудь фильтр. Например:
Фильтр создаст в черно-белой маске серые переходы. Задайте подходящий радиус размытия. И примените еще какой-нибудь фильтр. Например:
Слой и маска могут жить отдельно друг от друга
Когда вы двигаете слой инструментом Move (Перемещение), он перемещается вместе со своей маской. Можно ли передвинуть маску отдельно от слоя? Конечно! Для этого щелкните по цепочке между миниатюрами слоя и маски и связь пропадет. Выберите, что из них нужно перемещать и в зависимости от этого выбора будет двигаться либо маска, либо слой.
Между прочим, альфа-канал при этом тоже будет создан. Откройте палитру Channels (Каналы) и убедитесь в этом сами. Называться он будет Layer I Mask (Маска слой 1) –номер может быть любой, а вот шрифт всегда будет наклонный, в отличие от простых альфа-каналов. Обычный альфа-канал виден в палитре Channels (Каналы) всегда, а этот «наклонный» – только когда выбран слой с маской. Начиная рисовать, что-нибудь выделять или применять фильтры в этом слое, сначала обратите внимание, какая миниатюра обведена двойной черно-белой рамочкой. Если выделена маска, то и воздействие будет производиться именно на нее, а не на слой
Если выделена маска, то и воздействие будет производиться именно на нее, а не на слой
с изображением.
Как и альфа-канал, так и маска слоя всегда представляет собой черно-белое полутоновое изображение. Так что, желая расширить видимую часть своего рисунка, вы должны рисовать на маске белым цветом, а желая что-то видимое спрятать – черным. Все промежуточные оттенки дают полупрозрачную маску.
Хотите посмотреть на изображение без маски, но не хотите ее удалять? Щелкнув по миниатюре маски с клавишей Shift или если кликнуть по ней правой кнопкой мыши и выбрать Disable Layer Mask (Выключить слой-маску): маска временно исчезнет ,а миниатюра перечеркнется крестиком, и вы получите доступ ко всему изображению. Повторный Shift + щелчок по маске вернет ее видимость.
Маску и слой можно объединить, для этого в контекстном меню маски выберите команду Apply Layer Mask (Применить маску слоя). Замаскированные участки станут прозрачными. А миниатюра маски исчезнет. Полупрозрачные области пропадут частично.
Полупрозрачные области пропадут частично.
Если вы решите удалить маску в корзину, появится окно с вопросом : Apply mask to layer before removing? (Применить маску к слою перед удалением?).
Quick Mask (Быстрая Маска)
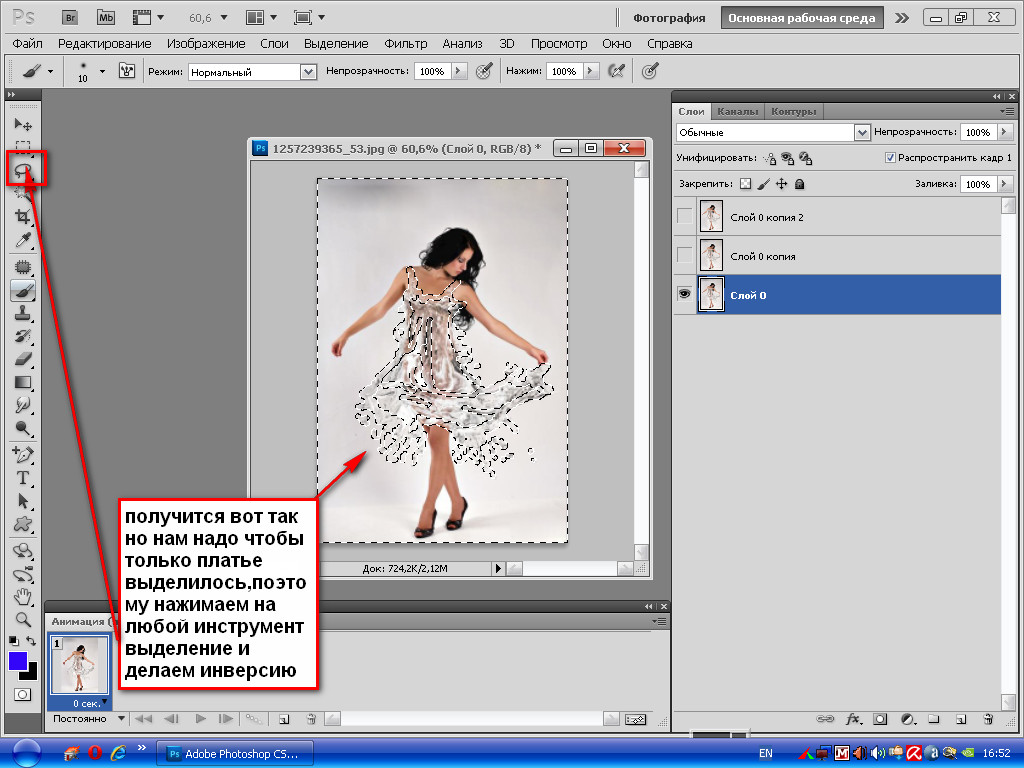
Включить режим быстрой маски можно нажатием пиктограммы в низу палитры инструментов ( – старый образец) или нажав клавишу Q.
В этом режиме выделенные области сохраняют свой цвет, а невыделенные области закрываются полупрозрачной маской красного цвета.
Маска рисуется кистью чёрного цвета, а стирается кистью белого цвета. Также стереть быструю маску вы можете инструментом Eraser (Ластик), причем цвет кисти должен быть черным. Остальные цвета в режиме Quick Mask (Быстрой маски) будут серого цвета. Чем светлее серый цвет, тем более прозрачным будет выделение. Прозрачные области будут такими, как при функции Feather (Растушевка).
Выберите кисть черного цвета с размытыми краями и закрасьте фигуру. Кисть будет рисовать не черным, а полупрозрачным красным цветом. Это говорит о том, что вы создаете маску. В режиме Quick Mask (Быстрая маска) образуется временный канал, который так и называется – Quick Mask (Быстрая маска). При выходе из этого режима канал автоматически удаляется. По умолчанию область, которая не выделена красным, является замаскированной, а красноватая область будет выделенной.
Кисть будет рисовать не черным, а полупрозрачным красным цветом. Это говорит о том, что вы создаете маску. В режиме Quick Mask (Быстрая маска) образуется временный канал, который так и называется – Quick Mask (Быстрая маска). При выходе из этого режима канал автоматически удаляется. По умолчанию область, которая не выделена красным, является замаскированной, а красноватая область будет выделенной.
Вернуться в обычный режим можно, нажав клавишу Q или кнопку на палитре инструментов. Красноватая область исчезнет, вместо нее появится выделение (бегущие муравьи). Если вы не меняли настройки параметров быстрой маски, установленные по умолчанию, то выделено будет всё, кроме объекта (потому что он закрыт маской). Теперь достаточно инвертировать выделение командой Inverse (Инверсия) в меню Select (Выделение) или комбинацией клавиш Shift + Ctrl + I, чтобы была выделена фигура, а не фон.
Можно заранее изменить параметры выделения, если вызвать окно настроек, дважды кликнув по значку быстрой маски в панели инструментов. Здесь же можно изменить цвет маски. Это может пригодиться, если в изображении преобладают оттенки красного и маска теряется на их фоне. Также цвет маски можно изменить, если дважды кликнуть по миниатюре маски в палитре Layers (Слои).
Выбрав пункт (Выделенные области), при выходе из режима быстрой маски не нужно будет инвертировать выделение.
Не выбирайте Кисть круглой формы, если нужно выделить прямоугольные фрагменты изображения. Выберите квадратную кисть. Либо инструментом прямолинейное лассо выделите, и залейте выделенный участок инструментом Ведерко Paint Bucket (Заливка).
Если в область выделения попали лишние фрагменты, то измените цвет кисти с черного на белый и обработайте лишние области. В отличии от ластика, править контур таким способом можно бесконечно.
Градиентная маска.
Это очень простой способ объединения двух изображений. Откройте файлы: машина.jpg и дорога.jpg. Скопируйте изображение машины (выделить все Ctrl + A , скопировать Ctrl + C) и вставьте ее (Ctrl + V) в документ c дорогой. У вас должно получиться два слоя: один с дорогой, другой с машиной. Добавьте маску к верхнему слою с машиной. На панели инструментов выберите инструмент градиент (линейный, от черного цвета к белому). Следите, чтобы выделена была миниатюра маски, а не слоя. Проведите линию от верхнего края слоя с машиной до середины.
Возьмите инструмент Brush (Кисть) белого цвета и восстановите стершиеся детали крыши машины. Быстро – не правда ли?
Размытие контура в альфа-канале.
Фильтр Gaussian Blur (Размытие по Гауссу) может создавать в черно-белом изображении Альфа‑канала серые переходы. Попробуйте применить его к обводке объекта. Выделите объект сложной формы. Лучше это сделать инструментом Pen (Перо). Загрузите выделение, щелкнув по значку в палитре Path (Контуры). Перейдите в палитру Chennels (Каналы) и щелкните по значку Save Selection as Channel (Сохранить выделенную область). Появится альфа-канал. В меню Select (Выделение) – Modify (Модификация) – Border (Граница) подберите небольшое значение ширины. Перейдите на слой с Альфа-каналом и примените фильтр Gaussian Blur (Размытие по Гауссу) с достаточно большим радиусом размытия. Снимите выделение Ctrl + D. У вас должен получиться размытый край, который необходим для плавного переноса объекта в другой документ.
Плашечный канал.
Альфа-канал можно преобразовать в цветовой. Кроме обычных цветов можно использовать плашечные – например, для серебряной, бронзовой или золотой краски. Плашечные краски изготавливаются до того как попадают в печатную машину. Сдавая такой файл в типографию, вы будете точно знать, каким цветом напечатается выделенная область. Из плашечного канала будет создана новая пленка, по которой будет изготовлена печатная форма.
Щелкните по кнопочке в правом верхнем углу палитры Каналы (Channels). Появится список. Выберите New Spot Channel (Новый плашечный канал). На основе выбранного альфа-канала будет создан новый – цветовой (плашечный) канал.Задайте ему имя. Подберите нужный цвет.
Альфа-канал можно переделать в плашечный. Два раза щёлкните по слою с каналом и вы попадете в окно настроек канала. Или выберите команду – Channel Options (Параметры канала) в контекстном меню правой верхней кнопки палитры каналов.
В диалоговом окне выберите Spot Color (Плашечный цвет). Щелкните по цветному квадратику, для перехода к библиотеке цветов. Выберите необходимый цвет и нажмите ОК.
Для экспорта каналов плашечных цветов сохраните файл в формате DCS 2.0 или PDF.
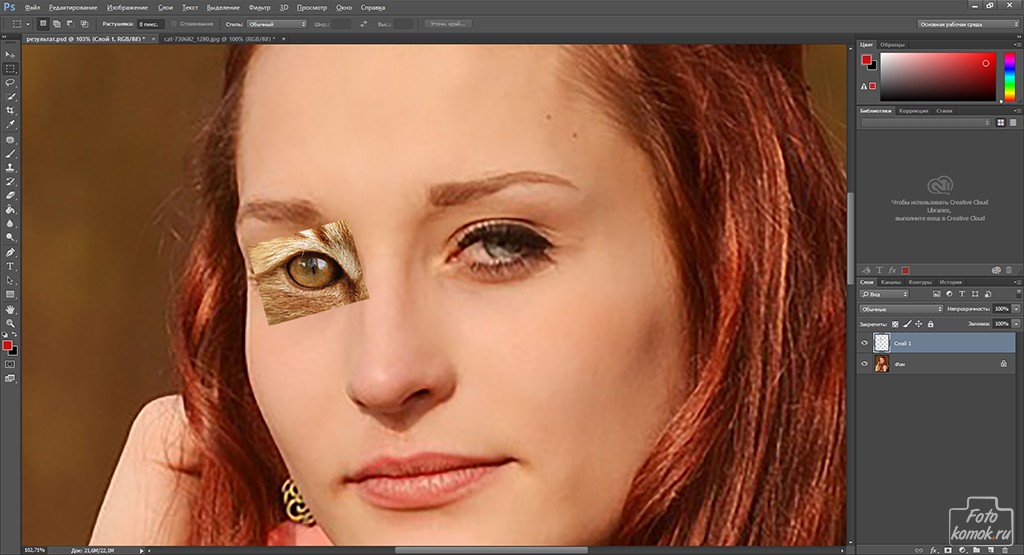
Маскирование по частям.
Иногда встречаются сложные объекты, которые можно выделить, создав два или более каналов.
Откройте файл cat2.jpg. Переключитесь на палитру Channel (Каналы). Проанализируйте каналы и выберите тот, в котором нижняя часть кошечки выглядит наиболее контрастно. Это синий канал. Скопируйте его, перетащив на значок Create New Channel (Создание нового канала) или нажав Ctrl + J. Усильте контраст Ctrl + L или Image(Изображение) – Adjastments (Коррекция) – Levels (Уровни). Сдвиньте черный и белый ползунки в сторону центра. Нажмите ОК. Кистью белого цвета закрасьте смежные области внутри кошки. Кистью черного цвета пройдитесь по фону. Можно повторить команду Levels (Уровни). А затем, еще раз поработать кисточкой.
Для выделения оставшейся части используйте красный канал. В нем лучше всего просматривается верхняя часть кошечки. Скопируйте его Ctrl + Jили перетащив на значок Create New Channel (Создание нового канала). Инвертируйте его Ctrl + I или Image (Изображение) – Adjastments (Корекция) – Invert (Инверсия). Затем усильте контраст Ctrl + L или Image(Изображение) – Adjastments (Корекция) – Levels (Уровни). Сдвиньте черный и белый ползунки в сторону центра. Нажмите ОК. Подправьте выделение кистью белого цвета. Переключитесь на черный цвет и обработайте фон. Теперь у вас два новых канала:
Объединить каналы можно разными способами.
Первый способ объединения каналов Calculation (Вычисления):
Воспользуйтесь Image (Изображение) – Calculation (Вычисления). В разделе Source 1 (Источник 1), в поле Chennel (Канал) – выберите Blue copy (Синий копия).
Это нижняя часть кошки. Source (Источник 2) – Красный копия (Верхняя часть кошки). Blending (Наложение) выберите Lighten (Замена светлым), Screen (Экран) или Add (Добавление). Result (Результат) выберите New Channel (Новый канал). Снимите галочку с раздела Mask (Маска).
Второй способ – Save selections (Сохранить выделенную область):
Загрузите выделение копии красного канала, щелкнув по значку внизу палитры. Выберите в меню Select (Выделение) – Saveselections (Сохранить выделенную область). Из выпадающего списка каналов выберите Blue copy (Синий копия). Operation (Операция) – AddtoChannel (Сложение с каналом). Нажмите ОК. К копии синего канала будет добавлена копия красного канала. Новый канал при таком способе не создаётся.
Третий способ – комбинация клавиш Ctrl + Shift + щелчок по каналу:
Выберите копию красного канала, нажмите сочетание клавиш Ctrl + Shift + щелчок по копии синего канала. Загрузится выделение. Залейте его белым цветом при помощи инструмента Paint Bucket (Заливка / ведерко). Канал Red copy (Красный копия) станет объединённым.
Четвертый способ – Apply Image (Внешний канал):
Воспользуйтесь командой ApplyImage (Внешний канал) из меню Image (Изображение). Принцип наложения каналов аналогичен функции Calculation (Вычисления). Сначала выберите нужный канал. Затем вызовите окно Apply Image (Внешний канал). В списке каналов найдите тот, который нужно добавить. Blending (Наложение) выберите Lighten (Замена светлым), Screen (Экран) или Add (Добавление). Нажмите ОК. Новый канал при этом способе также не создается. Результат объединения будет записан в копию красного канала.
Для точной доводки объединённого канала используйте любые инструменты (кисть, лассо, волшебная палочка, цветовой диапазон, перо…) Объект выделения должен стать белым, а фон черным, серый цвет это частичное выделение. Загрузите выделение, щелкнув по значку (Загрузить выделение).
Перейдите на строчку RGB вверху палитры Channel (Каналы), для того чтобы вернуться к цветному изображению. Перейдите на палитру Layers (Слои). Смягчить границы можно, применив Select (Выделение) – Feather (Растушевка) или нажать Shift + F6. Также, управлять границей выделения можно при помощи функции Refine Edge (Уточнить край). Скопируйте выделение Ctrl +C . Откройте другой документ и вставьте Ctrl +V.
Вопросы:
- Вы нажали клавишу Q для вызова режима Quick Mask (Быстрая Маска). В какой палитре ее можно найти?
– В палитре Layers (Слои).
– В палитре Chennel (Каналы).
– В палитре Path (Контуры).
- Как открепить маску от слоя?
– Нажать значок цепочки между миниатюрами маски и слоя.
– Щелкнуть по миниатюре маски и выбрать пункт «Снять связь» в контекстном меню правой кнопки мыши.
– Нажать значок цепочки внизу палитры слои.
- Как объединить два канала?
– Выделить оба канала при помощи клавиши Shift и в контекстном меню правой кнопки мыши выбрать пункт «Объединить слои».
– Выбрать один из каналов. Перейти в меню Select (Выделение) – Load selection (Загрузить выделенную область).
– Image (Изображение) – Calculation (Вычисления). Выбрать оба канала, как значения Источник 1 и Источник 2. Результат записать в новый канал.
Домашнее задание
1. Сделайте рамочку. Для этого откройте любую из своих фотографий. Создайте овальную или прямоугольную маску на новом слое. Примените к маске слоя фильтры, рассмотренные в видеоуроке. Сохраните один из вариантов в формате PSD.
2. Откройте файл cat.jpg. Выделите котика при помощи инструмента Быстрая маска. Перенесите его на другой фон. Сохраните в JPG.
3. Откройте фотографию cat2.jpg. Выполните маскирование по частям. Перенесите выделение на другую фотографию. Посмотрите, как справились с этим заданием первые ученики, протестировавшие учебник.
Отзывы и замечания учеников из группы тестирования учебника. Ответы на заданные вопросы добавлены в урок:Настя: — В видео подробно описано как создавалась каждая из рамочек. Понравился эффект кристаллизации. Про плашечные цвета альфа канала в первый раз слышала-попробовала — интересно получается. Урок по маскированию по частям тоже для меня оказался новым — обязательно возьму его на заметку!
В.Ольга.В: — Спасибо большое за урок, очень понравилось маскировать по частям. Все было понятно и интересно. У меня, при выделении овальной области в первом задании был установлен не тот режим и непрозрачность, по этому с первого раза получилось не так как надо …..
Панова Светлана: — Выполнила урок 23 по маскам (2 часть). Не совсем поняла из текстовой части про плашечный канал. Для чего же он все таки применяется? А остальное в уроке замечательно. Света, хотела уточнить, а вот способом частичного маскирования — можно вырезать волосы? Или для их вырезания есть отдельный способ? Очень хочется научиться. Спасибо.
Елена Михайлова: — Я очень рада ,что попала к Вам в ученики. Сама я так подробно фотошоп не изучила бы… (автор:- далее идут комментарии по орфографии).
Елена Ислибаева: — Что касается урока — для меня лично трудностей особо не возникло, с масками я немного знакома. А вот маскирование по частям — это для меня открытие. Вижу сама, что выделение шерсти ещё не на высшем уровне. Очень понравилось работать с градиентной маской (тоже про неё не знала). Урок очень нужный, довольно доходчиво объяснён. С уважением Лена.
Miftakhova Antonina: — Света! Маски для меня просто открытие! Так все просто и быстро!
Нечипоренко Инна: — В этом направлении работала первый раз, много раз слышала от девочек, что используют маску, но до этого времени не доводилось с ней работать. Спасибочки за такую полезность.
Зябрева Наталья: — Урок очень интересный. Вопросов ни к текстовому файлу, ни к видео не возникло. Единственное, что я не поняла в текстовом файле — это про плашечные каналы. Что за зверь такой? Может про него тоже в видео уроке рассказать, чтоб наглядно было? Домашнее задание тоже сделала — отправила кота плавать))). Жду следующие уроки.
Жёлтикова Ольга: — Спасибо Вам за урок, я так много узнала!. Было очень интересно работать. Проблемы возникли : 1-При маскировании частями : и маску не выбрала галочкой в конце и выделяла сначала не очень чётко. Потом всё получилось!. 2-Долго не могла понять, почему у меня не получается: «Возьмите инструмент Brash (Кисть) белого цвета и восстановите стершиеся детали крыши машины» — перечитала и в тексте увидела, что нужно выделить только маску… Ура, справилась… Спасибо за урок, жду с нетерпением следующий!
Титова Ольга: — Светланка, спасибо за урок. Как всегда понятен и доступен. Только у меня немножко было не состыковки. Во втором задание когда работали с первой кошкой, когда убирали фон от кошки… А так все понятно. Спасибо тебе большое!
Отзывы и замечания учеников из группы тестирования учебника. Ответы на заданные вопросы добавлены в урок:Настя: — В видео подробно описано как создавалась каждая из рамочек. Понравился эффект кристаллизации. Про плашечные цвета альфа канала в первый раз слышала-попробовала — интересно получается. Урок по маскированию по частям тоже для меня оказался новым — обязательно возьму его на заметку!
В.Ольга.В: — Спасибо большое за урок, очень понравилось маскировать по частям. Все было понятно и интересно. У меня, при выделении овальной области в первом задании был установлен не тот режим и непрозрачность, по этому с первого раза получилось не так как надо …..
Панова Светлана: — Выполнила урок 23 по маскам (2 часть). Не совсем поняла из текстовой части про плашечный канал. Для чего же он все таки применяется? А остальное в уроке замечательно. Света, хотела уточнить, а вот способом частичного маскирования — можно вырезать волосы? Или для их вырезания есть отдельный способ? Очень хочется научиться. Спасибо.
Елена Михайлова: — Я очень рада ,что попала к Вам в ученики. Сама я так подробно фотошоп не изучила бы… (автор:- далее идут комментарии по орфографии).
Елена Ислибаева: — Что касается урока — для меня лично трудностей особо не возникло, с масками я немного знакома. А вот маскирование по частям — это для меня открытие. Вижу сама, что выделение шерсти ещё не на высшем уровне. Очень понравилось работать с градиентной маской (тоже про неё не знала). Урок очень нужный, довольно доходчиво объяснён. С уважением Лена.
Miftakhova Antonina: — Света! Маски для меня просто открытие! Так все просто и быстро!
Нечипоренко Инна: — В этом направлении работала первый раз, много раз слышала от девочек, что используют маску, но до этого времени не доводилось с ней работать. Спасибочки за такую полезность.
Зябрева Наталья: — Урок очень интересный. Вопросов ни к текстовому файлу, ни к видео не возникло. Единственное, что я не поняла в текстовом файле — это про плашечные каналы. Что за зверь такой? Может про него тоже в видео уроке рассказать, чтоб наглядно было? Домашнее задание тоже сделала — отправила кота плавать))). Жду следующие уроки.
Жёлтикова Ольга: — Спасибо Вам за урок, я так много узнала!. Было очень интересно работать. Проблемы возникли : 1-При маскировании частями : и маску не выбрала галочкой в конце и выделяла сначала не очень чётко. Потом всё получилось!. 2-Долго не могла понять, почему у меня не получается: «Возьмите инструмент Brash (Кисть) белого цвета и восстановите стершиеся детали крыши машины» — перечитала и в тексте увидела, что нужно выделить только маску… Ура, справилась… Спасибо за урок, жду с нетерпением следующий!
Титова Ольга: — Светланка, спасибо за урок. Как всегда понятен и доступен. Только у меня немножко было не состыковки. Во втором задание когда работали с первой кошкой, когда убирали фон от кошки… А так все понятно. Спасибо тебе большое!
Урок для начинающих – маска слоя
Что такое маска слоя?Одна из самых полезных возможностей в Photoshop – это редактирование одного и того же объекта снова и снова, при этом не повреждая его. Если вам что-то не понравилось, вы можете вернуть всё в первоначальный вид, или частично вернуть. Я не говорю о сочетании клавиш Ctrl+Z (это не поможет вам частично возвращать объект в первоначальное состояние). Сочетание Ctrl+Z (отмена изменений) всего лишь отменяет последний шаг (или несколько). Но полный контроль над всеми изменениями даёт маска слоя (речь также не идёт об истории, имеется в виду возвращение пикселей слоя на выбор пользователя).
Я покажу на примере. Откройте изображение льва. Кликните дважды на фоновом слое, чтобы разблокировать его. Слой нужно разблокировать, чтобы иметь возможность полного редактирования и перемещения по холсту (после разблокирования у слоя появится фон, и он будет прозрачным). И маска слоя не применяется к заблокированному слою.
Примените маску слоя (Layer Mask). У вас появится белый прямоугольник рядом с иконкой слоя (он представляет маску и все изменения, связанные с ней, будут отображаться на прямоугольнике).
Установите цвета по умолчанию (D) и чёрной кистью с жёсткими краями (Brush Tool) размером 300 пикселей сделайте пару кликов на глазах льва.
Как вы заметили, чёрная кисть на маске работает как ластик на слое. В чём сущность маски? Переключите цвет заливки на белый (X) и обрисуйте два выреза кистью на маске. Вот и весь трюк. Стёртые пиксели снова появились. В этом и есть вся сила маски слоя – вы скрываете пиксели, но не портите сам слой.
Так как же работает маска:
Чёрный цвет скрывает пиксели
Белый цвет возвращает пиксели
Оттенки серого понижают непрозрачность слоя
Допустим, вы работаете с множеством изображений и совмещаете их на одном холсте. В конце работы вам показалось, что стёрли слишком много. Если вы пользовались ластиком, то ничего другого не остаётся, как всё переделать. Но, если вы работали с маской, то вы просто можете взять белую кисть и вернуть желаемые части изображения.
Далее я приведу ещё несколько примеров работы с маской слоя.
1.Размытие некоторой части фотографии
Откройте фотографию Праги в Photoshop:
Сделайте копию слоя (Ctrl+J).
К копии примените фильтр Размытие по гауссу (Gaussian Blur Filter) со значением 10 пикселей.
Теперь у нас есть два слоя: нижний (оригинальный) и верхний (размытая копия). Нам нужно удалить размытие с той области, которую хотите выделить. Для этого к копии добавьте маску слоя (Layer Mask).
Выберите чёрную кисть с жёсткостью 0% и обрисуйте мост (или любой другой объект). В результате вы уберёте пиксели размытия, и оригинальный слой покажется на холсте.
Если вам что-то не понравится, вы всегда сможете воспользоваться белой кистью, чтобы вернуть пиксели.
2.Работа с градиентами
Откройте фотографию Праги в Photoshop:
Сделайте копию слоя с цветком и обесцветьте её (Desaturation).
Добавьте маску (Layer Mask), установите цвета по умолчанию (D), выберите инструмент Градиент (Gradient Tool) и сделайте заливку от левой границы холста до правой. В результате у вас будет плавный переход от цветного изображения к чёрно-белому.
Этот метод можно также применить при создании web-иконок и создать белую заливку, которая будет плавно угасать.
3.Маска и выделение
Ещё одна особенность маски – это её работа с выделением.
Откройте фотографию девушки в Photoshop:
Разблокируйте фоновый слой и инструментом Многоугольное лассо (Polygonal Lasso Tool) сделайте выделение лица (не обязательно быть аккуратным сейчас):
Примените маску слоя (Layer Mask) и все пиксели за пределами выделения исчезнут (скроятся). То есть всё, что находилось за пределами выделения зальётся чёрным цветом (можете посмотреть на иконку маски).
Чтобы видеть на холсте всё, что вы делаете на маске, кликните на её иконке в палитре слоёв, удерживая Alt.
Обесцветьте слой с девушкой (Desaturation), создайте новый слой (Create New Layer) под девушкой и инструментом Заливка (Paint Bucket Tool) залейте его белым цветом.
К слою с девушкой примените Сухая кисть (Dry Brush Tool):
Размер кисти (Brush Size): 7
Детализация (Brush detail): 5
Текстура (Texture): 1
Теперь перейдите на маску слоя с девушкой (кликните на неё). Загрузите эти кисти, импортируйте их в Photoshop. Это просто сделать: выберите инструмент Кисть (Brush Tool), кликните правой кнопкой на холсте, потом на маленькой стрелке в правом верхнем углу и выберите пункт Загрузить кисти. В конце списка кистей вы найдёте новые.
Чёрным цветом на маске обрисуйте границы лица девушки:
В конце можно ещё кое-что добавить. Создайте новый слой между слоем с девушкой и фоном. Чёрной кистью обрисуйте область вокруг лица девушки небрежными мазками. В этом случае мы ничего не скрываем (так как работаем на отдельном слое), а всего лишь добавляем детали. Насколько это красиво, судите сами.
Ссылка на источник урока
Использовать маски слоя для объединения изображений
Добавить маску слоя
- Начните с документа, который содержит как минимум два изображения, каждое на отдельном слое. Выберите верхний слой изображения на панели «Слои».
- Нажмите кнопку «Добавить маску слоя» на панели «Слои». Это добавляет маску белого слоя к выбранному слою. Вы все еще можете видеть все на слое с маской, потому что маска белая.
Закрасьте маску слоя черным, белым и серым
- Убедитесь, что на панели «Слои» есть белая рамка вокруг миниатюры маски слоя.Если белая граница отсутствует, щелкните миниатюру маски слоя.
- Выберите инструмент «Кисть» на панели инструментов. На панели параметров откройте палитру кистей, чтобы установить размер и жесткость кисти. Перетащите ползунок «Жесткость» влево, чтобы создать мягкий кончик кисти.
- Нажмите D, а затем X на клавиатуре, чтобы установить черный цвет переднего плана и белый цвет фона.
- Закрасьте изображение в окне документа, чтобы добавить черный цвет к части маски слоя. Черный цвет скрывает соответствующую часть слоя, содержащего маску, поэтому изображение на слое ниже видно сквозь нее.Мягкими краями кисти примените серый к маске слоя, создав постепенный переход между слоями изображений.
- Если вы скрываете большую часть слоя, чем планировали, нажмите X на клавиатуре, чтобы переключить цвет переднего плана на белый. Затем закрасьте скрытые области слоя, содержащего маску. Это добавляет к маске белый цвет, возвращая эти области в поле зрения.
Совет: Быстрый способ изменить размер кисти во время рисования — нажать клавишу правой скобки на клавиатуре, чтобы увеличить размер кисти, или клавишу левой скобки, чтобы уменьшить размер кисти.
Совет: Уменьшение значения потока кисти на панели параметров позволяет создавать оттенки серого при рисовании черным цветом на маске слоя. Оттенки серого на маске слоя частично скрывают слой, содержащий маску.
Сохраните свою работу со слоями
- Сохраните изображение в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.
Photoshop Layer Mask Tutorial with Example
Что такое маска слоя Photoshop?
Layer Mask — очень важная часть инструментов Photoshop, которая дает возможность скрывать и показывать части слоя, не удаляя их.
Это очень эффективный и неразрушающий способ работы. И это помогает дизайнерам стать более эффективными и креативными.
Давайте попробуем создать изображение с помощью маски слоя, чтобы мы могли точно понять, для чего маска слоя работает.
Я хочу сделать плакат к известному голливудскому фильму «Мстители». так что давайте начнем работать над этим.
Я использую это изображение в качестве фона плаката.
Все это изображения, которые мы собираемся использовать в этом плакате.
Это наш фоновый слой, и мы возьмем все остальные изображения одно за другим и поместим их все в небесную часть фона.
Итак, возьмем первый. Я сначала выбираю Железного человека. потому что я хочу поместить его в середину неба.
Масштабируйте изображение и правильно установите его положение.
Затем возьмите маску слоя фотошопа для изображения. Затем возьмите кисть с гладкой круглой кистью. установите размер кисти и начните рисовать на изображении, чтобы скрыть ненужную часть изображения.
Посмотрите на маску слоя, она отображает некоторую черную область, в которой вы нарисовали, а черный цвет скрывает пиксели.
Теперь перейдите к следующему изображению «Капитан Америка». И проделайте то же самое, что мы делали раньше с изображением железного человека.
И проделайте тот же процесс еще раз с тремя другими изображениями, которые мы используем в этом файле.
Давай ускорим.
Теперь поместите железного человека в верхнюю часть панели слоев.потому что он находится в средней части, поэтому он не будет хорошо смотреться за всеми остальными слоями.
Видите ли, нижние края всех изображений по-прежнему резкие, поэтому выглядит очень плохо. так что возьмите кисть и сделайте все нижние края размытыми, чтобы все изображения выглядели правильно слитыми.
Как только вы закончите с этим, выберите все пять изображений и нажмите CTRL + G, чтобы объединить их в одну группу.
И измените режим наложения этой группы на «экран» и посмотрите, как она красиво сочетается с небом.
Затем сделайте изображение более эффектным с помощью «кривой».
Теперь нам нужно дать название этому плакату. У меня есть одно изображение, которое мы можем использовать в этом плакате.
Масштабируйте и корректируйте положение изображения.
Теперь возьмите маску слоя для этого изображения. и начинаем рисовать черным цветом и гладкой круглой кистью на ненужных участках изображения.
Удалите весь черный цвет вокруг имени.
А затем измените режим наложения на «linear dodge».
Перетащите его под слой кривой.
Теперь сохраните файл и посмотрите на него.
Выглядит потрясающе.
Мы разработали этот плакат очень быстро и легко с помощью маски слоя.
Итак, теперь просто помните, что черный цвет скрывает пиксели, а белый цвет показывает пиксели.
Итак, теперь вы можете понять, насколько важен инструмент для создания маскирующего слоя Photoshop.
Это был инструмент маски слоя, теперь переходим к следующей теме «Слой формы».
Как использовать маски слоев в Photoshop и 7 советов по маскированию слоев
Маски слоев в Photoshop: полное руководство
Самый важный инструмент в Photoshop для творчества — это маски слоев. Есть путаница, но маски слоя очень просты, если вы понимаете, как они работают.
В этом уроке Photoshop я покажу вам, как именно работают маски слоя и как точно контролировать их.Затем я поделюсь 7 советами по использованию масок слоя. В процессе мы немного повеселимся и создадим женщину-льва.
Маски слоев — лучший способ вырезать слои и фотографии, чем использование ластика. Они неразрушающие и обеспечивают гораздо больший контроль.
Изображения, которые я использовал из Adobe Stock.
Женщина
Лев
Маска
Как маски слоя работают в Photoshop
После создания маски слоя она становится белой.Белый не влияет на слой, рисование черным цветом покажет нижележащий слой.
Чтобы замаскировать слой, выберите его и нажмите кнопку «Маска слоя» в нижней части панели «Слои».
Примечание. Нельзя применить маску слоя к фону. Сначала вам нужно разблокировать его, щелкнув значок замка на фоне панели слоев.
Если у вас есть маска слоя, вы заметите, что она белая. Это не влияет на слой.
Выберите маску и закрасьте изображение черной кистью, вы заметите, что она скрывает слой, и вы можете закрасить его. Это лучше, чем ластик, потому что вы рисуете белым, слой вернется.
Различные оттенки серого создают соответствующую непрозрачность; 100% белый — 100% непрозрачный. 0% белого (черного) означает непрозрачность 0 и, следовательно, полностью прозрачен. 50% серого даст результат 50% непрозрачности. 25% серого будет непрозрачным на 25% и т. Д. Посмотрите видео выше, чтобы понять, почему я использую серый цвет, а не очевидный ползунок прозрачности на черной кисти.
Маскирующие слои в Photoshop для создания композиции с женщиной-львом.
Здесь я использую маску слоя, чтобы проделать дыры для глаз, чтобы они просвечивали на нижнем слое. Просто нарисуйте черной кистью, убедитесь, что маска слоя выделена.
Если я скрою слой с женщиной (щелкните значок глаза рядом со слоем), вы увидите, что сквозь него просвечивает морда льва.
Давайте пока скроем верхний слой и поработаем над смешиванием лица женщины со львами (ссылка вверху страницы, чтобы найти эти изображения)
Выберите маску слоя рядом с лицом женщины.
Нажмите клавишу D, чтобы сбросить цвета на черный и белый
Выберите инструмент градиента, установите его от переднего плана к фону. Линейный, нормальный режим и прозрачность до 100.
Щелкните и перетащите градиент по изображению. Вы увидите смесь. (Если вы заблудились, посмотрите видео, этот текст лучше всего в качестве справки).
Теперь попробуйте перетащить градиент в противоположном направлении. Совершенно другой результат.
Я хотел бы сохранить градиент, но убрал льва для области вокруг глаз и только чтобы женские глаза были красивыми и чистыми.Угадайте, как мы это делаем?
Да. Рисуем белой кистью, чтобы вернуть слой, над которым мы работаем. (Черный цвет скрывает слой и позволяет просвечивать нижележащий слой. Белый показывает наш слой и скрывает нижележащие слои).
Вот как это выглядит, когда мы закончили закрашивать глаза.
Давайте [не будем больше, покажем больше льва и скроем фон.
И с другой стороны, очевидно, что это слишком много и необходимо немного доработать.Вы также заметите, что вокруг шеи он немного грубоват. Давайте воспользуемся выборками, чтобы помочь.
Совет 1: Shift + щелкните маску слоя, чтобы скрыть ее.
Используйте кисть быстрого выбора, чтобы выбрать лицо.
Shift + Щелкните маску еще раз, чтобы включить ее. Теперь мы будем использовать выделение как ориентир для лучшего рисования маски.
Выбрав маску и белую кисть, прокрасьте шею и подбородок, чтобы убрать часть львиного меха.
«Выбрать»> «Обратить», чтобы поменять выделение на внешнюю сторону грани.
Используйте черную кисть и проведите по краям шеи, чтобы сделать красивую плотную маскировку и заполнить маленькие дырочки.
Совет № 2 Просмотрите только маску на холсте. Нажмите клавишу Alt / Option и щелкните маску слоя, чтобы увидеть ее в документе. Alt / Option щелкните по нему еще раз, чтобы вернуть его,
Совет № 3 Просмотрите наложение маски на холсте.Нажмите клавишу обратной косой черты \, чтобы переключить наложение маски.
Совет № 4 Растушевка маски.
Край шеи и щек слишком жесткий и резкий, давайте смягчим.
На панели свойств переместите ползунок «Растушевка» немного вверх. Вы увидите, что края смягчаются. (Мы делали это, добавляя размытие по Гауссу к маске, что вы все равно можете сделать, если хотите смягчить его только в некоторых областях).
Совет № 5 Инвертируйте маску.
Нажмите кнопку «Инвертировать» на панели «Свойства» или выберите маску и нажмите Cmd / Ctrl + I, чтобы инвертировать или поменять местами маску.
Совет № 5 Используйте режимы наложения
Давайте снова включим наш верхний слой. Он все скрывает. С помощью режимов наложения действительно легко избавиться от всего.
Выберите верхний слой. На панели слоев, где написано нормально, щелкните и измените его на наложение.
Боже мой! Посмотри на это! Нам почти ничего не нужно было делать, и магия наложения слоев усердно работает.См. Руководство по режимам наложения слоев здесь
Возьмите мою бесплатную электронную книгу «Режимы наложения» здесь (если вы уже подписаны на список рассылки, не подписывайтесь на книгу, потому что я включаю ссылку в информационные бюллетени).
Возьмите черную кисть и закрасьте области маски, которые вы хотите скрыть. Очевидно, что это не последний арт, верхнюю маску нужно сдвинуть влево и немного трансформировать. Но это отличная отправная точка для продолжения игры!
Полезные ресурсы
► Загрузите электронную книгу о режимах наложения слоев:
► Учебник по режимам наложения:
► Учебник по кривым:
► Курс Photoshop CC для цифровых фотографов:
Спасибо за проверяюДобавьте комментарий и подпишитесь на другие обучающие материалы!
(не забудьте ознакомиться со всеми сотнями руководств по Photoshop и Lightroom здесь, в PhotoshopCAFE).
Колин
Урок Photoshop 11: Маски
Урок Photoshop 11: МаскиМаски
Я немного баловался акварелью, и одна из техник, которые может использовать художник, — это наклеить малярную ленту вокруг предполагаемой рабочей области на холсте. Когда картина закончена, малярную ленту удаляют, оставляя красивую, четкую, чистую границу. Существует также жидкий эквивалент малярной ленты, называемый маскирующей жидкостью, которую можно нанести на холст с помощью кисти.Как и малярный скотч, он защищает белую ткань холста. Трафареты используются аналогично рисованию рисунков, и преимущество трафарета в том, что один трафарет можно использовать для многократного рисования одной и той же формы.
В Photoshop есть версии всех этих методов. Они называются «масками» и действуют как малярная лента, малярная жидкость или трафареты. Что делает маска, так это закрывает часть слоя, чтобы предотвратить загрязнение этой области какой-либо «краской». Преимущество масок Photoshop по сравнению с другими физическими методами заключается в том, что их можно растушевать до многих оттенков серого, позволяя прорисовывать и цветов, в зависимости от желаемого эффекта.
Я начну объяснение с этой фотографии Кинкакудзи в Киото (слева). Обратите внимание, что небо очень размытое, почти белое. Я хотел бы затемнить цвет неба, чтобы сделать его более привлекательным.
Ранее, в Уроке 5, я продемонстрировал, как использовать инструменты выделения, чтобы выбрать одну область фотографии, чтобы изменить ее цвет. Это действительно удобная функция. Однако после того, как я откорректировал часть изображения, что, если я позже решу, что меня это больше не устраивает, и я хочу изменить его снова? С тех пор я сделал много другого редактирования, и эта область больше не выделена.Мне пришлось бы пройти весь процесс отбора снова и снова, и тогда я мог бы не получить тот же выбор, что оставило бы недостатки на картинке.
Решение этой проблемы состоит в том, чтобы превратить область выделения в маску, чтобы никакие другие части изображения не были затронуты, и присвоить маске отдельный слой, отдельный от остальной части изображения. Таким образом, я могу вернуться к этому и поиграть с этой единственной областью в любое время.
Сначала с помощью инструментов выделения выделите желаемую область изображения — в данном случае небо.Затем, не снимая выделения с этой области, создайте новый слой и щелкните значок «Добавить маску слоя» в нижней части палитры слоев. Когда вы это сделаете, ваша палитра должна выглядеть как на картинке справа. Ваш недавно созданный слой теперь имеет эквивалент малярной ленты, обрамляющей небо. Независимо от того, что вы рисуете или заливаете слой с, будет видна только часть над небом.
Теперь присмотритесь к самой маске. Alt + щелкните миниатюру маски в палитре слоев.Ваше изображение должно измениться, чтобы выглядеть примерно так, как на картинке слева. Если вы посмотрите на цвета переднего плана и фона, они тоже изменились. По умолчанию передний план белый, а фон черный. Маски всегда в оттенках серого.
Черный цвет представляет собой «малярную ленту» или скрытую область. Белый цвет представляет собой часть, которая может просвечивать до нижележащего слоя. Серый цвет представляет собой область, где немного просвечивает, но не в полную силу. На моем снимке контур там, где небо соприкасается с деревьями, размыт, потому что я растушевал выделение на два пикселя.Если хотите, можете нарисовать и саму маску. Это изменяет то, что видно на нижнем слое. Например, если вы нарисуете большое белое сердце в черной области, то содержимое замаскированного слоя проявится в форме сердца. Если вы нарисуете большое черное сердце в белой области, исходная картинка останется неизменной в форме сердца. Попробуйте и посмотрите, что произойдет после следующего шага — вы всегда можете использовать палитру истории, чтобы вернуться и отменить изменение.
После рисования двух сердечек щелкните миниатюру слоя, связанного с маской.В настоящее время он полностью прозрачен. В качестве эксперимента залейте его сплошным цветом. Во-первых, выберите оттенок синего, который вам нужен для неба, хотя вы всегда можете вернуться и отрегулировать цвет позже, так что вам не нужно быть слишком точным. Затем выберите инструмент Paint Bucket на панели инструментов (справа). Этот инструмент заполняет область аналогично тому, как работает Edit → Fill, за исключением того, что он также зависит от цвета области, которую необходимо заполнить. Он заполнит только область, которая по цвету похожа на точку, по которой щелкнули, как инструмент «Волшебная палочка».Однако этот слой полностью прозрачен, поэтому он заполняет весь слой.
Щелкните изображение с помощью инструмента «Заливка». Обратите внимание на синее сердце, где я нарисовал белым поверх черной части маски, и белое (цвет исходного неба) сердце, где я нарисовал черным цветом над белой частью неба (слева). Это показывает, как изменение маски влияет на то, что «краска» попадает на холст.
Используйте палитру History, чтобы отменить сердечки, а затем повторно залейте слой неба синим цветом.Теперь все должно выглядеть так, как будто на вашем снимке красивое ярко-голубое небо. Проблема в том … что это довольно скучно. Нет никаких различий в цвете. В действительности небо может быть ясным и голубым без видимых облаков, но картинка должна быть «идеальной» версией неба, и это, на мой взгляд, включает облака.
Вы можете нарисовать пару облаков на небе, если хотите, но нарисовать реалистичные облака бывает сложно. Здесь в игру вступают фильтры. Выбрав выбранный вами оттенок синего на переднем плане и белого на заднем, нажмите Фильтр → Визуализация → Облака.Если вас не устраивает то, что он есть, вы можете повторить фильтр, чтобы повторно рандомизировать облака. Удерживая нажатой клавишу Alt при нажатии на фильтр «Облака», вы получите более насыщенный микс. Результат должен выглядеть примерно так, как на картинке (справа). Еще один способ сделать цвет более интенсивным — многократно применить фильтр «Различия облаков».
Если вы хотите придать облакам более пухлый и волнистый вид, вы можете дополнительно применить нерезкую маску / ветер / размытие по Гауссу, как показано в Уроке 10…или вы можете придумать свою собственную комбинацию фильтров. Тот, что на картинке слева, использовал Unsharp Mask / Diffuse (анизотропный).
Я наконец-то доволен небом, но как насчет остальной картины? Я бы хотел сделать зеленый цвет деревьев ярче, чтобы он сочетался с изображением «яркого солнечного дня», которое я пытаюсь создать. Я могу сделать это, добавив корректирующий слой. Кроме того, я хочу сделать два дерева переднего плана отдельно от деревьев фона, поэтому сначала я выберу только небольшой остров на переднем плане с помощью лассо и скопирую / вставлю его на отдельный слой.Перетащите слой в палитре слоев так, чтобы он находился поверх неба. (Не забудьте назвать свои слои, чтобы вы знали, что это такое.)
Следующим шагом будет выделение фоновых деревьев, чтобы сделать для них маску. На этот раз я собираюсь выделить их с помощью функции быстрой маски. Эта функция эквивалентна маскирующей жидкости, которую может использовать художник, потому что вы используете инструмент «Кисть» для ее применения.
Непосредственно под двумя квадратами для цветов переднего плана и фона на панели инструментов находятся два значка, которые выглядят как круг внутри прямоугольника (справа).Тот, что справа, переведет вас в режим быстрой маски. Убедитесь, что фон является активным слоем, выберите инструмент «Кисть» и щелкните значок «Быстрая маска».
По умолчанию окрашиваемая область является скрытой, как и в случае с маскирующей жидкостью. Чтобы инвертировать это, дважды щелкните значок быстрой маски, чтобы открыть диалоговое окно для его параметров (слева). По умолчанию, независимо от того, какой цвет у вас изначально был на переднем плане, ваша кисть будет окрашиваться в красный цвет.Здесь вы можете изменить цвет. Вы также можете настроить его так, чтобы окрашенная область становилась выделенной, а не замаскированной. Установите желаемые параметры и нажмите «ОК» или нажмите Enter.
Кистью прокрасьте деревья. При необходимости вы можете исправить ошибки с помощью ластика. Какая бы область вы ни рисовали, она будет областью, на которой основана маска — замаскированной или выбранной, в зависимости от параметров, установленных в диалоговом окне. Вы можете быть немного небрежным, когда дело касается границы с небом, потому что я покажу вам, как это исправить через минуту.Вы также можете небрежно рисовать деревья на переднем плане, потому что ранее вы сохранили их на отдельном слое. Где нужно быть осторожным, так это по границе с беседкой.
Когда вы закончите, ваше изображение должно выглядеть примерно так, как на картинке (справа). Щелкните значок «Редактировать в стандартном режиме» слева от значка быстрой маски.
Когда вы вернетесь в стандартный режим, ваш экран должен выглядеть как на картинке слева. (Если вы обнаружите, что область выбора инвертирована, вы всегда можете изменить это, выбрав Select → Inverse.) Теперь мы хотим настроить его так, чтобы он не перекрывал небо. Пока фоновый слой все еще активен, зажмите Ctrl + Alt и щелкните миниатюру маски неба. Это вычтет выбранную область неба из вашего текущего выделения. Область выделения должна теперь прилегать к вершинам деревьев.
При желании вы можете сделать то же самое, чтобы вычесть деревья переднего плана из выделения, нажав Ctrl + Alt и щелкнув их миниатюру. Однако в этом нет необходимости, потому что они находятся на верхнем слое и будут перекрывать любые изменения, которые вы вносите в фон.
Теперь щелкните значок «Создать новую заливку или корректирующий слой» в нижней части палитры «Слои». Когда появится меню, выберите Оттенок / Насыщенность. Внесите любые изменения, которые вы хотите, и обратите внимание, что единственное, что изменяется на изображении, — это только что сделанная область выделения. Ваша палитра слоев должна выглядеть как на картинке (слева).
Когда вы закончите, деревья должны быть ярче, чем раньше, а остальная часть изображения должна остаться прежней.Я использовал настройки + 20 / + 40 / + 10, чтобы получить это изображение (справа), но вы настраиваете его по своему вкусу. Вы всегда можете вернуться и отрегулировать его позже. В этом преимущество использования корректирующего слоя.
Следующее, что я хочу изменить, — это отражение павильона в воде. Вы можете видеть, что оно частично отражается, но я хочу улучшить отражение, чтобы сделать изображение более ярким.
Начнем с выбора павильона. Вы можете сделать это с помощью инструментов выделения или режима быстрой маски, как вам удобнее.Вам не нужно быть точным, потому что вы будете копировать выделение на новый слой, где вы можете исправить его с помощью ластика, если вам нужно. Вы также можете оставить его относительно неряшливым, так как окружающие деревья на заднем фоне также будут отражаться в воде. Это на ваше усмотрение.
После того, как вы сделали свой выбор, скопируйте павильон из фонового слоя и вставьте его в отдельный слой. (Не забудьте дать новому слою имя и убедитесь, что он находится под слоем с островом переднего плана.) Перейдите в Edit → Transform → Flip Vertical, чтобы перевернуть копию вверх ногами. Используйте инструмент «Перемещение», чтобы расположить его там, где вы хотите получить отражение. Используйте инструмент «Восстанавливающая кисть», чтобы исправить ту часть, где дерево на переднем плане закрывает левую сторону павильона, так как это не должно быть в отражении. Когда вы закончите, изображение должно выглядеть примерно так, как на картинке слева.
Измените режим наложения слоя с отражением на Overlay и уменьшите непрозрачность до 75% (или любой другой бледности, которую вы считаете лучшей).Используйте инструменты Blur, Smudge и Eraser, чтобы края отражения сливались с водой. Я также установил для инструмента «Кисть» непрозрачность 10% и закрасил белым цветом все области, которые я хотел сделать более тусклыми. Когда вы смешали контуры с окружающей водой, примените Filter → Distort → Ocean Ripple с низкой величиной (я использовал 1/1). Результат должен напоминать картинку справа.
Теперь я готов настроить остров переднего плана. Сейчас он довольно тусклый, примерно такой же яркости и насыщенности, как и фон.Я хочу выделить его на фоне фона, чтобы придать изображению большую глубину. Для этого я воспользуюсь уловкой «сделать изображение лучше» из Урока 9. В палитре «Слои» перетащите слой острова на значок «Создать новый слой», чтобы скопировать его. Нажмите на верхний слой (копию) и измените режим наложения на Мягкий свет. Это должно выделить деревья.
Я не хочу, чтобы деревья отвлекали внимание от павильона, потому что он должен быть в центре внимания.Чтобы уменьшить их влияние, щелкните исходный слой с островом и примените Фильтр → Размытие → Размытие по Гауссу. Лучше всего определите, сколько пикселей нужно размыть слой; Я использовал 2 пикселя, чтобы добиться результата на картинке (слева).
При дальнейшем осмотре я решил, что деревья на переднем плане просто недостаточно «солнечные». При активном верхнем (копировальном) слое, удерживая клавишу Ctrl, щелкните тот же слой. Это сочетание клавиш для Select → Load Selection. Область выделения острова отображается в виде выделения, так что будет затронута только эта область.Функция «Загрузить выделение» является эквивалентом трафарета в Photoshop. Вы можете не только загружать выборки текущих слоев, но и сохранять их как «альфа-каналы» (которые будут обсуждаться на следующем уроке), чтобы вы могли использовать одну и ту же область выбора снова и снова.
Нажмите «Создать новую заливку или корректирующий слой» и выберите «Яркость / Контрастность». Увеличивайте яркость, пока деревья не будут выглядеть достаточно солнечными. Я использовал +25.
Изображение почти готово, я просто хочу добавить красивую подпись.Я использовал инструмент «Пипетка» на солнечной стороне павильона, чтобы выбрать приятный светло-желтый цвет. Используя шрифт Rage Italic, я набрал «Кинкакудзи» … но в нем не было пиццы. Я добавил закрученный символ из шрифта дингбата под названием PCOrnaments в другой слой, но он все еще не казался достаточно интересным (справа). Если у вас нет такого дингбата на вашем компьютере, вы можете добавить новый слой и нарисовать свой собственный водоворот с помощью кисти, чтобы добиться того же эффекта.
С активным верхним текстовым слоем создайте новый слой.Новый слой должен автоматически отображаться как активный слой поверх текстового слоя. Оставляя этот слой активным, Shift + Ctrl + щелкните слой «Кинкакудзи» и слой дингбата. Это загружает форму текста обоих слоев, сложенных вместе, как область выбора на новом слое. После выбора области, соответствующей тексту, щелкните значок «Добавить маску слоя». Это применяет маску слоя к верхнему слою, так что независимо от того, что вы делаете на слое, это повлияет только на текст.
Я выбрал средний коричневый цвет с тенистой стороны павильона в качестве цвета фона, чтобы он соответствовал бледно-желтому цвету переднего плана, а затем залил новый слой этим цветом фона.Я играл с фильтрами, пока не нашел комбинацию, которая мне понравилась. Я использовал Add Noise (20%) / Crystallize (5) / Water Paper (15, 75, 60), чтобы получить узор, затем отрегулировал яркость на -10 и контраст на +25, чтобы получить результат, показанный (слева). Вот как бы изображение выглядело без маски. Вы можете включить или отключить маску, щелкнув правой кнопкой мыши миниатюру маски и выбрав ее во всплывающем меню или через меню «Слой».
Затем я применил тень 120 ° и внутреннюю фаску / резкость размером 3 пикселя к замаскированному слою.
Сравните разницу, которую делает слой с замаскированным узором (ниже).
| Без | С |
На самом деле, я был настолько доволен результатом, что решил создать рамку для изображения, используя тот же слой с эффектом. Я начал с увеличения холста на 20 пикселей в обоих направлениях. Это означало, что слой маски с узором больше не заполнял весь холст, поэтому я использовал Edit → Transform → Scale, чтобы расширить узор до того же размера, что и холст.Это растянуло маску вместе с ней, к сожалению, неправильно выровняв ее с текстовыми слоями под ней, поэтому мне пришлось редактировать маску напрямую.
Я открыл маску узора для редактирования с помощью Alt + щелчок и залил всю маску черным цветом. Я исправил текст так, чтобы он соответствовал текстовым слоям, снова используя Shift + Ctrl + щелчок, чтобы загрузить выделение текста, и использовал Edit → Fill, чтобы заполнить их белым. Затем я выделил весь холст и использовал Select → Transform Selection, а затем Select → Inverse, чтобы выделить границу вокруг изображения.Я залил границу белым цветом, как на картинке (слева), чтобы слой с узором выглядел как рамка.
Когда я посмотрел на результат, мне не понравилось, как рамка отбрасывает тень на изображение (справа). (Конечно, реальные физические кадры действительно отбрасывают тени на изображения , поэтому, если вам нравится эффект тени, можно оставить его.) Таким образом, я удалил Drop Shadow из стиля. Вместо этого я решил сделать буквы светящимися. Поскольку они уже окрашены в светлый цвет, самый простой способ сделать это, не затрагивая рамку, — применить Gaussian Blur к двум текстовым слоям.(Компьютер попросит вас сначала растрировать слои; продолжайте и сделайте это.) Это размывает их контуры, так что они расширяются и становятся видимыми за краями маски узора. Использование размытия по Гауссу на нижнем слое — распространенный способ заставить объект светиться. Чтобы усилить свечение, измените режим наложения на Screen.
После того, как это было сделано, я заметил, что со всем новым сиянием я должен сделать фоновые деревья ярче, чтобы они соответствовали им. Поскольку у них есть собственный корректирующий слой, вы можете просто щелкнуть по нему, чтобы открыть его свойства.Я увеличил уровень насыщенности с +40 до +60. Благодаря этому остров на переднем плане не так сильно выделяется, поэтому я изменил его режим наложения с Soft Light на Hard Light.
Вот и все, что нужно для улучшения изображения! Сравните исходную картинку с готовым изделием ниже.
| До | После |
Поскольку команда Загрузить выделение настолько полезна, а комбинации горячих клавиш так удобны, я снова перечислю их здесь для справки:
- Ctrl + щелчок = Загрузить выделенный слой в активный слой
- Shift + Ctrl + щелчок = Загрузить выделение слоя, по которому щелкнули мышью, и добавить его к выделению, уже присутствующему в активном слое.
- Ctrl + Alt + щелчок = Загрузить выделение слоя, по которому щелкнули мышью, и вычесть его из выделения, уже присутствующего в активном слое
Если вы действительно амбициозны, возьмите исходное изображение Кинкакудзи и превратите его в ночную сцену!
Удаление фона с помощью масок слоя в Photoshop CC — EngagingTechShop
Описание
Все мы привыкли использовать ластик для удаления ненужных нам частей изображения; особенно интересно использовать волшебный ластик.Но ластики можно использовать только в определенных ситуациях. Использование ластика — это разрушительный процесс с Photoshop, который означает, что мы избавляемся от пикселей в нашем изображении, которые стираем.
В этом уроке вы познакомитесь с одной из самых важных функций всех Photoshop — масками слоев. Использование масок слоя — это неразрушающий процесс, потому что пиксели, которые мы пытаемся удалить, не уничтожаются, так как вы увидите, что пиксели все еще присутствуют, даже если мы не можем их видеть, и мы можем вернуть их!
Мы расскажем, что такое маски слоя в этом уроке, как работают маски слоя и почему вы можете захотеть использовать маску слоя.Некоторые люди думают, что использовать маски слоя сложно, но если вы можете отличить черный от белого и можете рисовать с помощью инструмента «Кисть» Photoshop, у вас уже есть все необходимые навыки.
Вы получите следующее:
- 19-страничные пошаговые инструкции по созданию сцены и дополнительное практическое упражнение
- Файл .PSD в Гизе
- Изображения верблюда, облаков и сфинкса Гизы в соответствии с инструкциями
Все эти уроки проходят тестирование для учащихся средней школы / взрослых.Я использовал эти уроки с сотнями студентов, некоторые с тысячами студентов. Многие из онлайн-руководств предназначены для пользователей среднего или более продвинутого уровня, и в них пропущены шаги. Я добавил шаги и изображения, чтобы упростить усвоение урока, это не уроки на одну страницу. Они от 10 (для простых) до 20 страниц каждая! Если вы сообщите мне о шаге, который хотели бы добавить, я добавлю его и отправлю вам обновленный файл. Я стараюсь создать их, чтобы у моих учеников было как можно меньше вопросов.
Только вошедшие в систему клиенты, которые приобрели этот продукт, могут оставлять отзывы.
Масштабирование изображения в маске слоя в Photoshop с помощью масок слоя Photoshop с Беном Уиллмором
Информация об уроке
Масштабирование изображения в маске слоя в Photoshop
Теперь давайте начнем помещать что-то в маску, кроме краски, пока мы либо нарисовали, либо сделали выделение, а затем залили его черным или белым, чтобы что-то делать, и мы не ограничены тем, что мы, кхун, помещаем интересные вещи в mask и давайте посмотрим, как мы можем почувствовать, что teo выполняет открытие нескольких изображений. Я собираюсь перетащить это изображение поверх другого, с помощью инструмента перемещения, закрывающего другой файл, и мне нужен предел, в котором это отображается, не в зависимости от того, где Я рисую или нет то, что выбираю, но на основе изображения, поэтому давайте найдем изображение с интересной формой. Обычно это наиболее полезно, если у нас есть что-то в силуэте, потому что помните, что в маске черный скрывает вещи, которые белые заставляют их проявляться, мы можем настроить это изображение, чтобы сделать форму элемента черным, слона черным, а все остальное — белым, а затем, что может быть полезно в маске, она ограничит, где что-то появляется, поэтому я собираюсь делать это, я не собираюсь перемещать это перейти к другому файлу традиционным способом вместо o е в а…
скопируйте и вставьте так, чтобы он сидел в буфере обмена, но если я сейчас перейду в меню редактирования, то копирование начнется с отличных выходов, он не знает, хотите ли вы скопировать все ограничения или только его часть, поэтому я должен сначала выбрать все затем я перейду сюда, чтобы скопировать, закройте этот файл и давайте добавим маску к этому верхнему слою, у меня есть маска, и теперь вы бы подумали, что если бы я выбрал вставить прямо сейчас, изображение должно быть здесь, потому что это то, что активно, но это не так, как это работает каждый раз, когда вы выбираете вставить, в любой ситуации он всегда создает новый слой, поэтому, если я выбираю вставить прямо сейчас, он просто накладывает его на слой, выберите отменить, есть два способа вставить изображение в маску в обоих случаях ключ заключается в том, что маска каким-то образом видна в этой основной части вашего изображения, и есть два способа сделать маску видимой, Стиви помнит, что это было в их красном наложении, мы могли бы использовать это сделал маску видимой поверх нашего изображения как наложение.Так что, если я сделал то, что есть обратная косая черта, держите в идеале, заплатите что-нибудь за это. Другой метод заключался в том, чтобы просмотреть его напрямую, что означает удерживание окон ultima с ключом опции и просто щелчок по маске, чтобы вы просто видели ее здесь, либо один из этих двух вариантов будет работать, если он сделает маску видимой где-то в вашем изображение, тогда вы можете перейти сюда и выбрать вставить изображение, которое войдет в маску, но это трудно понять, если вам не говорят, как это сделать, потому что в противном случае он будет щелкать повсюду, пытаясь добраться до случается, маска должна быть каким-то образом видна в основном изображении, чтобы она работала сейчас, если я перестал чувствовать свою маску, давайте посмотрим, что она делает с нашей картинкой, это вроде как пробивает дыру на самом деле давайте спрячем остальную часть документа, хорошо, это любезно странного, и это потому, что мы смотрим на маску, это не просто сплошной черный и сплошной белый, есть много оттенков серого и других вещей, поэтому первое, что я хочу это сделать, это я хочу, чтобы сам слон был белым, потому что именно там я хочу изображение, чтобы появиться, и поэтому это в точности противоположное тому, что мы сейчас должны сделать, я собираюсь инвертировать инверсию, которая возьмет все, что мы еще не превратили в негатив, дайте нам точное должностное лицо того, что у нас было, так давайте сделаем это, а затем я хочу отрегулировать изображение, пока эта часть не станет сплошным черным в состоянии белого, есть много разных способов сделать это, вероятно, самый простой — это уровни, потому что на уровнях верхний левый ползунок заставляет области становиться черными, и если я втягиваю его и втягиваю, потяните его и выстрелите, и я, вероятно, смогу получить больше всего этого черного, верхний правый ползунок заставляет области пальца ноги белые, и прямо сейчас сам слон не совсем белый, поэтому я мог бы потянуть его, чтобы слон стал белым, и я не буду беспокоиться о том, что осталось, потому что после того, как я нажму кнопку ОК, я просто беру кисть, чтобы убедиться, что я рисую черным цветом, имеет смысл, насколько мы это сделали, и если я хочу, я могу исправить эту небольшую часть там Поэтому я рисую белым и говорю, что не хочу всего этого прямо сейчас, если белое смешивание отображается в черном, заставляет вещи исчезать, это должно сделать так, чтобы все, что находится в этом слое, отображалось только внутри формы слона, это имеет смысл, поэтому теперь перейдите к опции, нажмите на это, чтобы больше не видеть это так, как вы видите а параметр маски щелкните все правильно, давайте включим другие слои, у нас есть что-то заполнить, а затем я могу использовать свой инструмент перемещения и давайте переместим этого парня сейчас, что я хотел бы сделать, хотя я хочу сделать две вещи, которые мы сделаем по одному я хочу масштабировать слона, потому что я хотел снимать или пространство, но я не хочу масштабировать изображение, которое находится внутри слона, и это будет проблемой, потому что если я посмотрю на свою панель слоев вы видите, что у нас есть изображение, в котором есть маска, они связаны каждый раз, когда они связаны, это означает, что если я перемещаю или масштабирую их, они оба изменятся один раз, поэтому мне нужно было щелкнуть по этой штуке, чтобы выключить, а затем сделать независимо от того, что эти два я хочу изменить, это имеет смысл, так что теперь давайте масштабируем его, я перейду к свободное преобразование, и я возьму угол, потяните его вверх, вот так, у нас просто кончилось изображение, но это нормально, мне просто нужно, чтобы закат не выходил за это далеко. где-то вроде этого должно быть хорошо, тогда я нажму на панели слоев изображение заката и воспользуюсь инструментом перемещения, чтобы убедиться, что он полностью заполнен, и я могу снова щелкнуть по изображению слона. просто немного слишком велико он натыкается на текст и вещи командуют чай то же самое, что свободно трансформируют, так что немного слишком близко к вершине там все в порядке, так что теперь вы можете увидеть, как мы можем легко получить изображение, которое появится внутри форма до тех пор, пока форма несколько близка к черной массе или белой массе на окружающей среде, которая не является черной или белой математикой, тогда мы можем это сделать, давайте сделаем еще несколько, чтобы я мог привыкнуть к такого рода процессам потому что я думаю, это было бы весело, давай посмотрим, вот несколько примеров, но есть ли у меня оригинал, но здесь вы видите много черного внутри, вы видите немного белого, которое мы можем использовать, это будет немного другое Я положу или что-то на ней сверху, посмотрю, смогу ли я найти что-нибудь, чтобы показать заполнение черных областей, которые вы видите, слышите или кобылки в светлых областях, где есть кожа, и я не уверен, как это будет выглядеть, но мы получим то, что я собираюсь выбрать на копии, поэтому у нас есть кое-что, что можно вставить в маску, а затем я собираюсь вставить туда картинку, а пока мы будем использовать облака.Я собираюсь перетянуть это. Я не уверен, что его хватит на что-нибудь. Может быть, я немного увеличу его, чтобы заполнить пространство, подать команду для преобразования, и я добавлю параметр маски слоя, а не параметр, просто нажмите, и я собираюсь просмотреть массу слоя, потому что для того, чтобы заплатить что-то в масса, ключ в том, что маска должна быть видна в опции, нажатие на маску делает ее видимой. Итак, последнее, что я скопировал, это изображение той женщины, ее имя Кассандра. Я вставлю ее сейчас, и она должна появиться прямо здесь. Белое смешение появляется в маске, черный цвет скрывает вещи, поэтому когда дело доходит до облаков, если Я перестаю чувствовать эту маску, разве это не имело бы смысла, если бы облака вообще не появлялись здесь, где она черная, а облака появлялись бы только здесь, где она есть у нас, поэтому я собираюсь прекратить смотреть на маску, и я Я также собираюсь скрыть слой, который находится под ним, чтобы мы могли видеть, что здесь происходит, это то, что у нас есть прямо сейчас, если я получу джай, сенатор, хорошо, это то, что у нас происходит в верхнем игроке сейчас единственная причина, по которой это выглядит действительно странно — заставить что-то появиться с помощью маски слоя, которая вам нужна белого цвета, и если вы посмотрите на эту маску, то, что действительно белое в ней, могут быть крошечные маленькие части ее зубов, если что-то, поэтому нам нужно сделать, это настроить это, чтобы заставить части чтобы он стал белым, они сделают или повторяя это резня в правом верхнем углу на уровнях силы белые области на пальце ноги Я начну приносить, принесу, принесу, и вы сможете увидеть все больше и больше наших облаков, но я хочу, чтобы это отменялось с исходным изображением внизу, потому что это то, что я хотел ослепить Итак, теперь давайте сделаем это, это заставит его выглядеть немного по-другому, через мгновение средний ползунок будет управлять переходом, а затем, что я думаю, я сделаю, я хочу, чтобы некоторые из ее зубов в ее глазах выглядели нормально, так что я Я просто возьму нижний слой и продублирую его, команда j do poke команда j означает переход к новому слою, поместите его сверху и замаскируйте его, чтобы сказать, где не должно отображаться, поэтому я собираюсь добавить слой маски.Я собираюсь перевернуть маску, чтобы сделать ее черной, и давайте нарисуем ее там, где мы захотим. самая удачная вещь, мы что-то придумываем. Я делал это раньше с этим конкретным изображением для промо, и это то, что у меня получилось. Думаю, этот мне нравится немного больше, но в этом конкретном я сохранил больше черного и ее глаз, чтобы скрыть облака, и, я думаю, это выглядит интересно.Я тоже использовал то же изображение раньше, и эту конкретную женщину. Когда я сделал эту фотографию, мы были не в том месте, где друг моего друга любит шампанское, и поэтому мы пьем шампанское, поэтому эти пузырьки шампанского вставляются в эту часть, так что я подумал, что это было интересно, но есть много всего, что я в конечном итоге помещаю в маски, часто я буду сканировать то, что ваша подпись, ваш логотип, это все, а затем вы можете вставить это в маску, а затем в сам слой вы можете добавить различные цвета, которые вы можете поместить в фотографию , вы можете нанести все, что захотите. В конце концов я отсканирую все, что угодно, чтобы вставить маски, и, допустим, мы могли бы сделать с этим, чтобы создать это. Я только что взял бумагу водяного цвета. кистью и краской снаружи вашего дома, ну, вы знаете, большим потоком дешевой краски, и я просто окунаю кисть в чернила, а затем я начинаю капать, прямо на акварельную бумагу, и я делал это в середине бумага.А потом, когда кисть начала высыхать, в чем кончились чернила? Затем я начал приближаться к краям, чтобы больше узнать о живописном виде на краю, и в итоге я сделал около двадцати таких за пятнадцать минут и просто дал ему высохнуть, и они либо сфотографировали на ваш iphone, либо обычную камеру или поместите его на сканер, так что я собираюсь выбрать копию, а затем пойдем искать изображение, чтобы использовать не уверен размер, насколько они будут подходящими, но я собираюсь добавить маску слоя к этому и, чтобы заплатить что-то в маске маска должна быть видна справа, но вместо выбора опции на этот раз мы будем использовать другой метод, который представляет собой обратную косую черту, теперь обратная косая черта обычно показывает, что ваша маска является красным наложением, но единственными частями, которые накладываются, являются части с черным в нем нет черного в этой маске, поэтому, когда я нажму на обратную косую черту, Ци не будет выглядеть так, как будто что-то произошло, но он включил этот режим, я выбираю вставку и вижу, что этот файл очень большой, это нормально, я могу введите команду tea для преобразования, уменьшите масштаб, а затем я просто снова нажмите обратную косую черту, чтобы выйти из этого режима, и вы можете сказать, посмотрев на маску и посмотрев на картинку, черный цвет скрывает вещи, и поэтому у меня действительно есть противоположность тому, что я хочу, я действительно предпочел бы, чтобы внешняя часть была скрыта, чтобы все нам нужно сделать это с активной маской, которую мы собираемся инвертировать, вы имеете в виду, что есть сочетание клавиш для инвертирования — это команда I, поэтому я пойму, что мы идем, и если бы вы действительно посмотрели на содержимое маски, вы бы обратите внимание, что в центральной части это не совсем белый факт, давайте посмотрим на все это вариант, щелкните здесь текстуру кейси, поэтому сначала я хочу использовать это для чего-то еще позже, когда мы закончим с этим эффектом, поэтому, прежде чем настраивать это я собираюсь выделить на копии, чтобы я мог использовать его в этом размере и все остальное, но теперь давайте настроим это, нам не нужно смотреть на него, пока мы настраиваем его, хотя опция увидела, нажмите на нее, чтобы хорошо ее скрыть, перейти к уровням в уровнях запомнить верхний правый ползунок, поэтому, когда это заставляет области t белый, я вношу его достаточно далеко, мы получаем этот центр, чтобы он был красивым и белым, а затем средний убой контролирует переход, который будет контролировать, насколько действительно края так входят, а затем шахматная доска немного отвлекает, потому что это никогда не распечатывает.Вы видите это только в фотомагазине, так что давайте просто положим туда что-нибудь. Я собираюсь спуститься сюда и выбрать сплошной цветовой слой, который вы получите от значка корректирующего слоя, это слишком сплошной цвет, я просто выберу белый и добавлю его под ним, чтобы отполировать его. Вы помните, когда у нас была текстура до того, как мы ее скорректировали, помните, что была какая-то текстура посередине, как будто вы могли видеть часть акварельной бумаги, просвечивающую, ну, я собираюсь выбрать пасту прямо сейчас, вы видите, что текстуры прямо здесь, и давайте посмотрим, сможем ли мы как-то применить к нашему изображению, у меня есть еще целый сеанс по текстурам, который является моим следующим, так что это небольшой предварительный просмотр, все это перейдите сюда и попробуйте что-то вроде наложения, или я могу попробовать что-то например, умножение или в этом случае мягкий свет, вероятно, будет хорошо смотреться, увидьте, что это немного осветляет факт, чем попадание сюда, и некоторая текстура, введенная также, если это слишком много, я мог бы уменьшить непрозрачность, просто получить очень тонкий намек на это там, так что подумайте об этом, когда вы ходите и видите любые интересные формы, особенно когда вы знаете, что можете их запечатлеть — это силуэт, в котором передний план оказывается рендерингом, черный, а фон — все, что там есть, просто подумайте о получении графических элементов у вас есть пальмы, сидящие там, закат хорошо, чтобы сын был за пальмами, в пальмах будет отображаться черный цвет, и вы можете получить что угодно для заката, но это то, что нужно нарисовать в маске примените уровни к это, и теперь мы получаем любую картинку, которая появляется в форме этих пальм, или опять же, это та же ситуация, когда что-то яркое приближается к камере, например, солнечный свет на закате или что-то еще, там стоит человек, он может быть душой по форме, особенно если это действительно дикие вьющиеся волосы, так что вы получаете всевозможные сложные города в своей маске, вы можете получить все виды вещей, которые вы вкладываете в маски, вы, кхун, получаете графику, как будто просто на стоянке может быть что-то окрашенное спреем на наземном символе гандикапа сфотографируйте его, вы можете бросить его в маску, примените уровни к нему, у вас есть сплошной блок и сплошной белый цвет, и внезапно у вас есть изображение, появляющееся внутри этой формы У меня есть логотип яблока на задняя часть моего ноутбука сфотографируйте это, накиньте маску, и вы можете получить что угодно, давайте так, чтобы определить, где что-то появляется, поэтому просто постарайтесь сформировать это мышление, когда вы снимаете, потому что в противном случае вы просто игнорируете много возможности для захвата действительно интересных форм, которые вы можете бросить в свои маски, но не забудьте добавить что-то в маску, маска должна быть видимой, поэтому вы можете выбрать любой из вариантов, щелкнув по ней, чтобы вы просто явно видели ее там, где вы можете сделать обратную косую черту, чтобы получить наложение он, а затем вы можете поместить туда все, что захотите, поэтому я снимаю много вещей, например, эту колоду, старую бумагу, у нас была колода, старый край на ней и прочее отличный бросок, который в маске вы можете легко отрегулировать, чтобы сделать он сплошной черный и сплошной белый, поэтому разорванная бумага означает, что здесь я сделаю один прямо здесь, здесь есть край, но здесь черная бумага, сканер или сфотографируйте его сейчас, у меня может быть этот край в моей маске, все хотят быть слишком причудливыми, что делать Вы думаете, что это могло быть прямо здесь, просто поместите черный здесь, посмотрите контраст между черным и белым, когда вы его сканируете, вот еще один отличный пример силуэта через эту маску, поэтому я всегда думаю об этом, даже если сама фотография не выдержит, используя только само изображение Я мог бы использовать его для чего-то еще, например, в маске, поэтому я думаю, что это могло бы быть довольно хорошо, что мы получили, ну, общие вопросы, а не все это мое прикрытие и вытащить его вы все хорошо выучили, ну, есть пара вещи, о которых мы все еще можем говорить, и вот что, если у меня есть маска, мешает мне больше этого делать.Что ж, есть пара вещей, которые вы могли бы сделать не только для этого, но и для других вещей, давайте сначала посмотрим на некоторые другие вещи, которые мы можем сделать. Одна из вещей, которые вы могли бы сделать с масками, — это если вы когда-нибудь увидите маску на панели слоев, вы можете щелкнуть маску, перетащить ее в другое место, кроме фонового слоя, чтобы изменить имя фона, тогда вы можете щелкните маску и перетащите ее в другое место, и она переместится туда. Итак, теперь мне нужно скрыть этот верхний слой, потому что он теперь применяется к этому слою, а все, что есть, нажмите на него дракона, если вы хотите перетащить копию, чтобы вы поместили два слоя, удерживайте кнопку выбора окна alton перед вы щелкаете и начинаете перетаскивать, а затем он переместит копию.Это слишком полезно, когда вы используете корректирующие слои, потому что у вас может быть корректирующий слой, который влияет только на чьи-то волосы и делает их более красочными. Но тогда вам понадобится другой корректирующий слой, который добавит контраст волосам. Что ж, вы можете перетащить его на другой корректирующий слой, и он будет применяться сейчас, если я сделаю это, когда на этом слое уже есть маска, он будет часто спрашивать вас, хотите ли вы заменить ее? И вы говорите «да», но я думаю, что есть флажок «Больше не показывать», и я думаю, что я уже выбрал, что шахта не указала, что если вам больше не нужна маска, вы можете перетащить ее в корзину.Но если вы перетащите его в корзину, он будет применен вот так, если я просто щелкну по корзине вместо того, чтобы перетаскивать ее туда. Это тоже работает, и я думаю, вы правы. Нажмите на нее, и есть выбор: удалить маску слоя или применить маску слоя, и если вы просто выберете удаление, она избавится от маски и вернет изображения вместо ее применения. Так что, если вы правы, щелкните по нему, тогда вы можете выбрать между удалением маски слоя в «Применить действительно означает», удалить маску слоя и сделать то, что она скрывала.Ушел. Гм, другие уловки, которые мы могли бы переместить ее мышь поверх маски, удерживать нажатой командную клавишу и щелкнуть, и он превратит это в выделение, могут быть полезны для некоторых вещей, если у меня что-то выбрано, но команда, щелкнувшая по маске, загружает это выбор. Хорошо, если вы хотите переключить то, что активно, маску или изображение, и хотите, чтобы это было занудно, используя сочетания клавиш, которые вы никогда не обнаружите самостоятельно. Сочетания клавиш для переключения между активной маской и активным изображением в команде Mac two type, чтобы сделать изображение активным, введите команду косая черта, обратная косая черта, чтобы сделать маску активной.Та же самая клавиша использовалась для перегрузки маски таким образом, что вы могли, если вам нужно было переключаться между ними все время, вы могли бы использовать для этого свою клавиатуру. Я не ожидаю, что кто-то вспомнит, что примерно из трех человек, которые смотрят, которые собираются, да, да, это просто помогает покупателям фотографий, а остальные собираются бог, откуда он это узнал? Ах ах давай! Посмотрите, если вы забыли сочетания клавиш, рассмотрите возможность щелчка правой кнопкой мыши по маске, потому что вы также найдете отключить маску слоя, как мы отключили ее там, где был красный топор? Потому что, если вы не пользуетесь фотошопом каждый день, вы, возможно, не помните сочетания клавиш сейчас, там также мы удалили маску, применили ее и тому подобное, и море.Кроме того, у вас есть некоторые другие команды в меню слоя, маска логова, такая как несвязанная, помните, что символ цепочки на вещах, которые в основном полезны, побеждают действия по созданию, потому что если вы щелкнете на панели слоев, чтобы сделать что-то вроде непохожего на маску, это обычно записывает имя слоя внутри действия. Если вы делаете это из меню, он просто записывает имя меню, поэтому оно не привязано к тому, что было вызвано, а просто знайте, что там есть некоторые команды. И, наконец, есть одна команда, спрятанная где-то, дайте мне немного времени, чтобы найти ее либо в сценариях автоматизации, где-то вроде этого, что избавит от всех ваших масок, и вы могли бы сделать это до того, как отправили изображение клиенту, если вы хотите, чтобы они не иметь возможность так же легко вносить изменения, как вы знаете, они хотят слои, но вы не чувствуете желания отдавать ему все, что вы знаете, и поэтому где-то есть выбор, мне потребовалось бы несколько минут, чтобы найти прямо здесь, сгладить все маски, а это означает Удалите всю массу, поэтому, если я выберу сплющенную всю массу, вы увидите две мои маски? Вы видели, как теперь они применяются постоянно? И поэтому, если у вас был очень сложный документ, сто слоев или что-то вроде того, что сказал клиент, дайте мне многоуровневый файл, и вы, как будто я действительно не хочу давать вам все, что вы могли видеть, как я делаю все, что вам нравится, Я дам вам слои, но я не скажу вам, что их было больше, и вы можете выбрать это, но по сути маска слоя — это просто отличное школьное изображение, прикрепленное к слою, где любая его черная часть скрывает слой — любая его часть, белая, показывает, что слой в любых оттенках серого частично отображает слой, и с ними можно делать все, что угодно.
Обучение работе с Photoshop Lunacore — Учебник по маскам слоя (часть 1/3)
| Прежде всего позвольте мне сказать вам, что это руководство занимает 3 страницы.Щелкните синий номер 2 или 3 вверху или внизу этой страницы, чтобы перейти на другие страницы. Layer Masks — очень мощная часть Photoshop, и этому есть несколько причин:
|
довольно часто используется для скрытия пикселей, но может
также может использоваться для маскировки результата корректирующего слоя.
В этом введении мы сосредоточимся только на том, чтобы скрыть
пикселей. позже мы увидим, как можно использовать маски слоя
в сочетании с корректирующими слоями и наборами слоев.
Так как же работают маски слоев? Маска слоя на самом деле говорит фотошопу, как работать со слоем он прикреплен к нему и делает это с помощью оттенков серого. А пока остановимся только на черно-белых масках.
Для понимания масок слоев необходимо помнить следующее:
- Черный цвет в маске слоя скрывает соответствующий пикселей в связанном слое (фактически делает эти пиксели прозрачный).
- Белый цвет оставляет соответствующий в связанном слой неповрежденный; он ничего с ними не делает
В нашем примере у нас есть два слоя в палитре слоев;
- Фоновый слой зеленый
- Слой с именем Layer 1, который находится сверху и имеет цвет желтый
Также мы замечаем черно-белое изображение с правой стороны нашего слоя 1; это знаменитая маска слоя.
Итак, что это означает в нашем примере? Это означает, что
черный эллипс скрывает соответствующие пиксели в
желтый слой (Слой 1).
Что мы видим в нашем документе
окно всегда является результатом взгляда на слои сверху вниз
в палитре слоев, начиная с верхнего слоя и в
в большинстве случаев заканчивается фоновым слоем. Все это
сложены друг на друга, как игральные карты.Наш желтый
«карта» имеет
дыра в нем, и поэтому это единственная область, где мы
можно увидеть слой под ним, в нашем случае зеленый слой.
В результате получился желтый квадрат с зеленым посередине.
эллипс.
Так что помните; черный скрывает пикселя (или скрывает результата корректирующего слоя)
Это руководство разделено на несколько разделов:
- Создание маски слоя (все видимые)
- Создание маски слоя (все скрыто)
- Рисуем кистью на маске слоя
- Маска активного слоя
- Маска неактивного слоя
- Маска несвязанного слоя
- Отключение маски слоя
- Удаление маски слоя
- Редактирование маски слоя в окне документа
- Щелкните правой кнопкой мыши маску слоя (контекстное меню)
- Применить маску слоя
- Слой-маска с серым
- Маски слоя и градиенты
- стилей слоя в сочетании с масками слоя
- Векторная маска
- Объединение маски слоя с векторной маской
- Объединение масок слоев
- Использование обтравочных слоев с масками слоя
- Маски и фильтры
- Маски и корректирующие слои
- Маски и выделения
- Ярлыки
По умолчанию это создаст белую маску, что означает, что никакие пиксели слоя не будут затронуты; наше окно документа будет залита зеленым: Вы создадите маску, заполненную черным, когда вы удерживайте клавишу Alt (клавиша выбора на Mac) при нажатии на Добавить слой Значок маски. Это означает, что все пиксели в этом слое будут скрыты; наше окно документа будет заполнено белым, так как слой выше полностью скрыт: Ты также можно рисовать на масках с помощью кисти.В этом примере я нарисовал две линии черным цветом. Черное в маске будет скрыто в слое:
По умолчанию слой и его маска связаны, что означает, что
перемещение слоя также приведет к перемещению маски или перемещению
маска также переместит слой. Мы можем отсоединить
слой и его маска, нажав на значок ссылки.
После этого и слой, и маску можно перемещать независимо.


 Цвет накладывается на невыделенные области. По умолчанию используется красный цвет.
Цвет накладывается на невыделенные области. По умолчанию используется красный цвет. На выбранном слое отображается миниатюра белой маски, сквозь которую видно все, что находится на этом слое.
На выбранном слое отображается миниатюра белой маски, сквозь которую видно все, что находится на этом слое.



 Поскольку возле его названия изображен закрытый замок, то он является заблокированным по умолчанию.
Поскольку возле его названия изображен закрытый замок, то он является заблокированным по умолчанию.
 Если же в маске имеется и черный и белый цвета и оттенки серого — прозрачность каждого пикселя слоя с изображением находится в зависимости от цвета соответствующего пикселя маски этого слоя. Отсюда единственным правилом при работе с масками является положение: белый цвет — видимый, черный цвет — невидимый. Ниже для большей наглядности приведены примеры того как маска влияет на прозрачность изображения:
Если же в маске имеется и черный и белый цвета и оттенки серого — прозрачность каждого пикселя слоя с изображением находится в зависимости от цвета соответствующего пикселя маски этого слоя. Отсюда единственным правилом при работе с масками является положение: белый цвет — видимый, черный цвет — невидимый. Ниже для большей наглядности приведены примеры того как маска влияет на прозрачность изображения: Для возвращения в обычный режим работы с изображением слоя таким же образом кликаем по пиктограмме слоя в той же панели.
Для возвращения в обычный режим работы с изображением слоя таким же образом кликаем по пиктограмме слоя в той же панели.