Как закруглить углы в фотошопе тремя легкими способами?
Доброго всем утра, дня, вечера или ночи. С вами снова и опять Дмитрий Костин. Как-то я просматривал разные картинки и тут мне приглянулись некторые из них. А приглянулись он тем, что у них были закруглены края. Сразу как-то интереснее смотрится. Вы не находите? И поэтому в сегодняшнем уроке я хотел бы вам рассказать, как закруглить углы в фотошопе, чтобы фото смотрелось поинтереснее.
Вот чем я люблю фотошоп, так это тем, что во многих случаях одно и тоже дело можно сделать несколькими способами. Так и здесь. Давайте приступим к нашему фотошопству.
Простое сглаживание
- Откройте любое изображение в фотошопе, например фотографию машины.
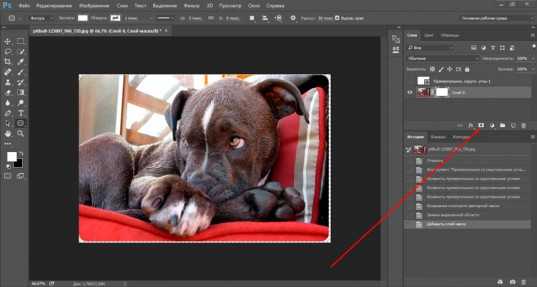
- Теперь выберете инструмент «Прямоугольное выделение» и выделите изображение, только не полностью, а так, чтобы со всех сторон оставалось немного места.

- Теперь идите в меню «Выделение» — «Модификация» — «Сгладить». Вам откроется небольшое окошко, где вам надо будет ввести радиус сглаживания. Ну тут всё зависит от размера исходного изображения. Для данного изображения я решил поставить 20 пикселей. Но чем больше картинка — тем желательно и больше ставить радиус. Тут экспериментируйте. В случае чего вы всегда можете отменить последнее действие и попробовать другое число.

- Вы видите? Теперь углы на выделении закруглились. Но как вы понимаете это еще не все. Вам эту область нужно вырезать. Для этого идите в меню «Редактирование» и выберете пункт «Вырезать» или воспользуйтесь комбинацией клавиш CTRL+X. После этой манипуляции у вас исчезнет содержимое внутри выделенной области. Получилось? Отлично!

- Теперь вам необходимо создать новый документ в фотошопе. Сразу говорю, что не надо выставлять никаких параметров ширины и высоты, так как после того, как мы вырезали изображение, эти параметры автоматически подстраиваются под параметры вырезанного объекта. Т.е. просто нажимаете ОК.
- Ну и последний штрих. Теперь вам надо вставить наш вырезанный объект. Для этого идите в меню «Редактирование» и выберете пункт «Вставить», либо нажмите комбинацию клавиш «CTRL+V». Вот и всё. Как видите, теперь мы получили изображение с закругленными краями. Вам останется только сохранить это изображение.
Сглаживание с использованием границ
Этот способ похож на предыдущий, но всё же сильно отличается. Проделывать всё будем с тем же самым изображением.
- Выделите всю область целиком. Для этого воспользуйтесь либо инструментом «Прямоугольное выделение», либо нажмите комбинацию клавиш CTRL+A.

- Теперь выберете «Выделение» — «Модификация» — «Граница». Вам вылезет небольшое окошко, где вы должны будете выбрать размер границы. Я поставил 15 пикселей. Вы можете поэкспериментировать.

- Как видите у вас выделение стало двойным. Это нормально. И следующим шагом вам нужно сделать то же самое, что и в первом способе, а именно выбрать «Выделение» — «Модификация» — «Сгладить». Поставьте там там радиус закругления. Я поставлю 30.
- Ну а теперь нажмите CTRL+X и у вас будет вырезана область вокруг вашего изображения и благодаря этому ваше основное изображение станет с закругленными углами. Правда тут останется фон вокруг картинки. Но он не будет заметен (если он белый конечно). Ну а если уж совсем напрягает, то вы сможете кадрировать изображение и ли что-нибудь другое, чтобы сделать убрать лишний фон. Ну а так сохраните, и всё будет good.

С помощью создания фигуры
Вот третий способ уже кардинально отличается от двух предыдущих. Так что передохните пару секунд и едем дальше. Изображение менять не буду и опять загружу эту машину в фотошоп.
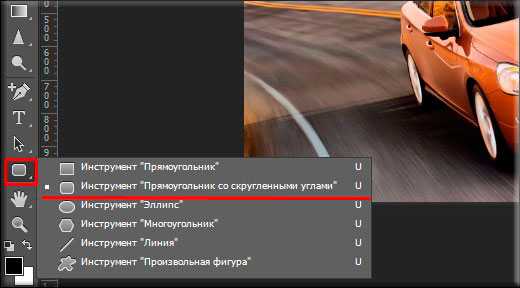
- Но для дальнейших действий нам понадобится одна фигура. Идите в панель инструментов и там выберете инструмент «Прямоугольник с закругленными краями» из группы инструментов «Фигуры».

- Теперь воспользуйтесь этим инструментом также, как и прямоугольным выделением, т.е. зажмите левую кнопку мыши в левом верхнем углу, а затем тяните всё это дело в правый нижний угол. Таким образом этот прямоугольник с закругленными краями должен закрыть нашу основную картинку.

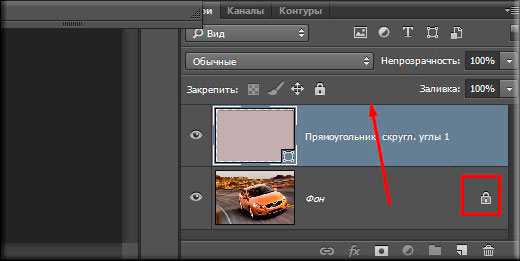
- Как вы заметили, фигура создалась на новом слое. Это-то нам и нужно. Вот только последовательность их нас не устраивает. Вам нужно поставить слой с картинкой поверх слоя с прямоугольником. Для этого зажмите левую кнопку мыши на слое с изображением и переместите его на одну позицию выше. Но перед этим нажмите на замочек, чтобы разблокировать слой. Тогда слой с машиной встанет поверх фигуры.

- Теперь выделите слой с изображением и нажмите на нем правой кнопкой мыши, после чего выберите «Создать обтравочную маску».

Вы видите, что у вас в итоге получилось? Картинка стала с загругленными краями, а все из-за того, что она отображается только так, где стоит наш нарисованный закругленный прямоугольник. Но теперь вы можете обрезать лишний фо с помощтю инструмента»Рамка», либо же сразу сохранить картинку и у вас уже будет отдельное изображение с закругленными углами.

Попробуйте проделать все сами, а заодно и скажете, какой из представленных способов болле предпочтителен вам.
И кстати, если у вас есть пробелы в фотошопе или вы его просто хотите полностью изучить в кратчайшие сроки, то очень рекомендую вам посмотреть один замечательный курс по фотошопу для начинающих. Курс отлично сделан, рассказано и показано всё просто великолепно и каждый материал разбирается очень подробно.
Ну а на сегодня я свой урок заканчиваю. Не забудьте подписаться на новые статьи и поделитесь этим со своими друзьями. Рад был вам на моем блоге. Жду вас снова. Пока-пока.
С уважением, Дмитрий Костин
koskomp.ru
Как скруглить углы в Фотошопе

Скругленные углы на фотографии выглядят достаточно интересно и привлекательно. Чаще всего такие изображения применяются при составлении коллажей или создании презентаций. Также картинки со скругленными углами можно использовать в качестве миниатюр к постам на сайте. Вариантов использования много, а способ (правильный) получить такое фото всего один. В этом уроке мы покажем, как скруглить углы в Фотошопе.
Скругление углов в Photoshop
Для достижения результата мы используем один из инструментов группы «Фигуры», а затем просто удалим все лишнее.
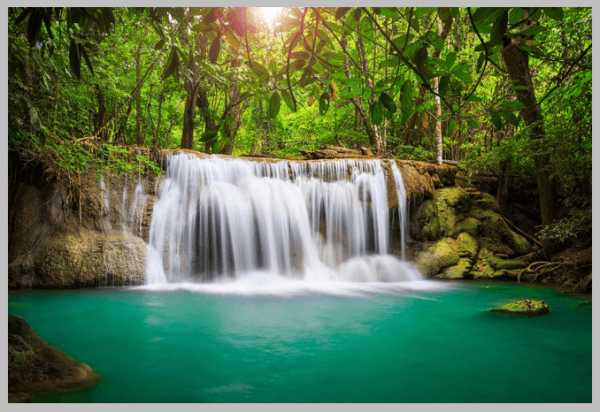
- Открываем в Фотошопе фотографию, которую собираемся редактировать.

- Затем создаем копию слоя с водопадом под названием «Фон». Для экономии времени воспользуемся горячими клавишами CTRL+J. Копия создается для того, чтобы оставить нетронутым исходное изображение. Если (вдруг) что-то пойдет не так, можно будет удалить неудачные слои и начать заново.

- Идем дальше. А дальше нам понадобится инструмент «Прямоугольник со скругленными углами».
В данном случае из настроек нас интересует только одна – радиус скругления. Значение этого параметра зависит от размера изображения и от потребностей. Мы зададим значение в 30 пикселей, так будет лучше видно результат.
- Далее рисуем на холсте прямоугольник любого размера (мы его потом будем масштабировать).

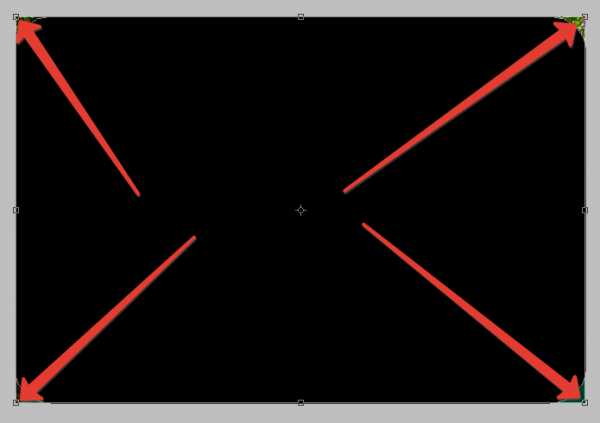
- Теперь нужно растянуть полученную фигуру на весь холст. Вызываем функцию

- Нас интересует масштабирование. Растягиваем фигуру при помощи маркеров, указанных на скриншоте. После завершения масштабирования нажимаем ENTER.

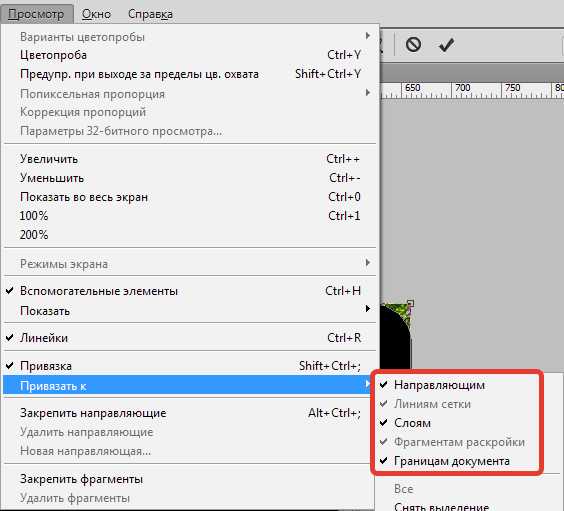
Совет: для того, чтобы совершить масштабирование максимально точно, то есть, не выйдя за пределы холста, необходимо включить так называемую

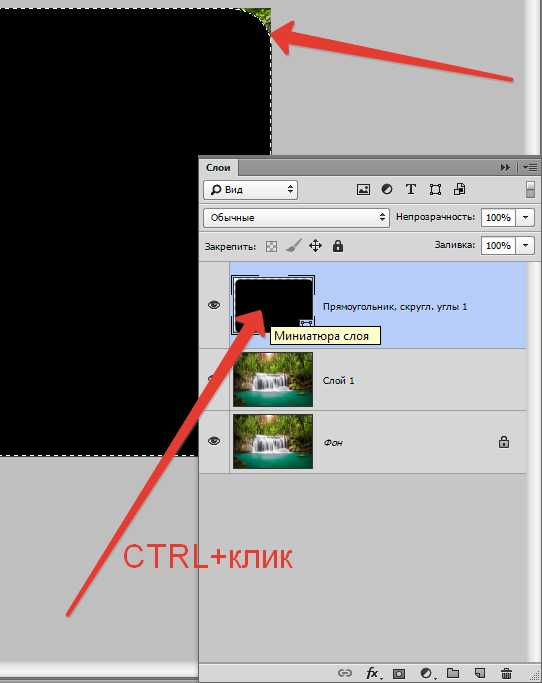
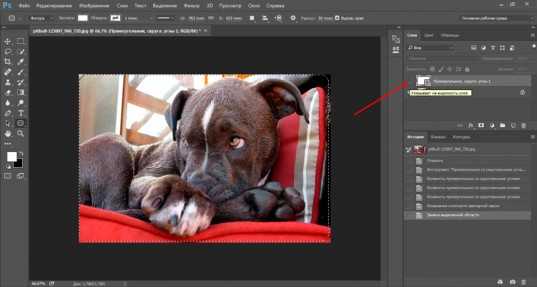
- Далее нам необходимо выделить полученную фигуру. Для этого зажимаем клавишу CTRL и кликаем по миниатюре слоя с прямоугольником.

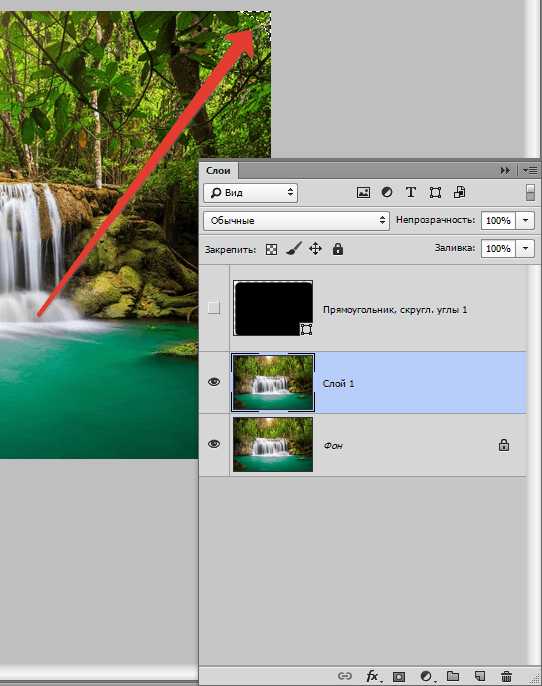
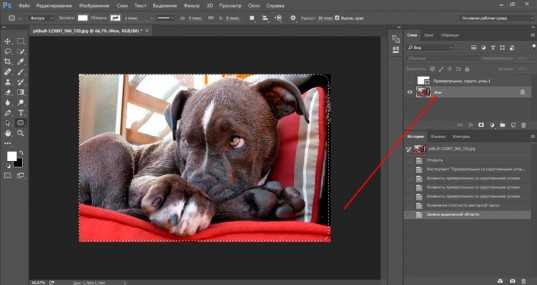
- Как видим, вокруг фигуры образовалось выделение. Теперь переходим на слой-копию, а со слоя с фигурой снимаем видимость (см. скриншот).

- Теперь слой с водопадом активен и готов к редактированию. Редактирование заключается в удалении лишнего из углов картинки. Инвертируем выделение горячими клавишами CTRL+SHIFT+I. Теперь выделение осталось только на углах.

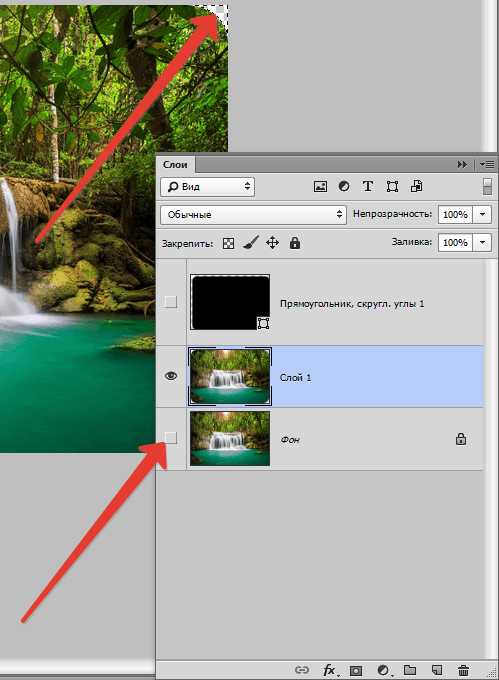
- Далее удаляем ненужное, просто нажав клавишу DEL. Для того чтобы увидеть результат, необходимо снять видимость и со слоя с фоном.

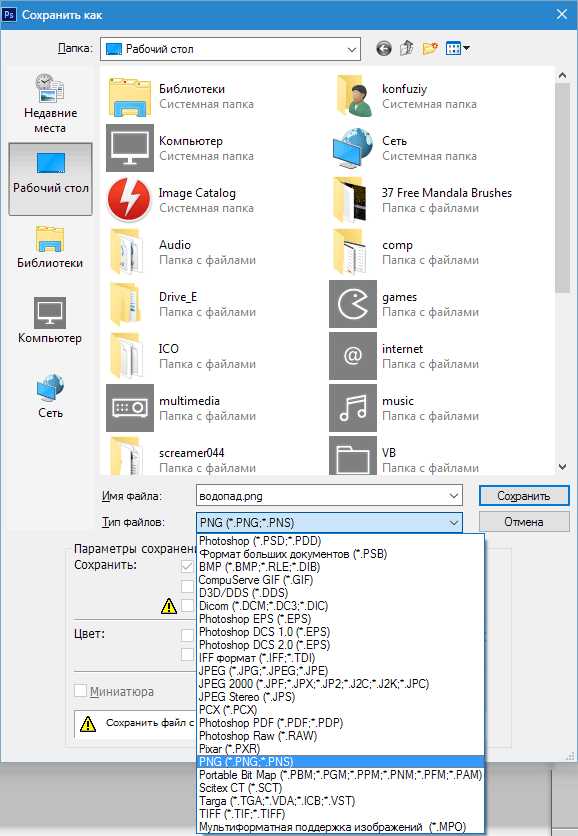
- Убираем ненужное выделение горячими клавишами CTRL+D, идем в меню «Файл — Сохранить как».

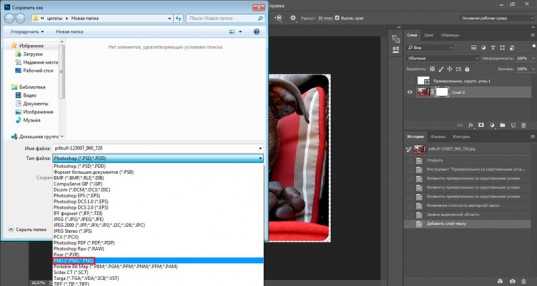
Сохраняем получившееся изображение в формате PNG. Только в этом формате есть поддержка прозрачных пикселей.

Результат наших действий:

Вот и вся работа по скруглению углов в Фотошопе. Прием очень простой и эффективный.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сгладить углы у фигур в фотошопе
В этом уроке вы узнаете, как в фотошоп сгладить острые углы у фигур.
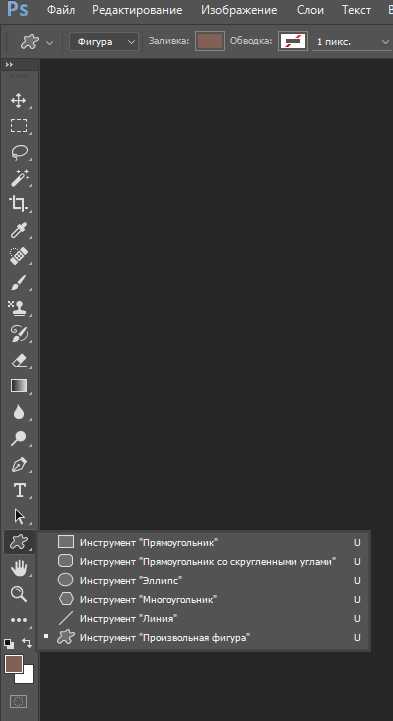
Для начала, давайте создадим фигуру. Сделать это можно, выбрав в панели инструментов инструмент Произвольная фигура (Custom Shape Tool). Горячая клавиша вызова подменю инструментов для создания векторных фигур – U.
Для того, чтобы этот инструмент стал активным, есть два способа:
1. С зажатой клавишей Shift щелкнуть по группе инструментов и откроется подменю для выбора нужного инструмента;
2. Длинное нажатие левой кнопки мыши по группе инструментов также откроет подменю.

Загружаем в фотошоп все имеющиеся фигуры (щелкаем по миниатюре фигуры в верхней панели и нажимаем на «шестеренку» справа для открытия дополнительных настроек):

Из выпадающего списка выбираем фигуру с острыми уголками, например, такую звездочку с 10 углами:

При создании фигуры не забываем удерживать клавишу Shift – это поможет сохранить пропорции.
Теперь необходимо растрировать фигуру – щелчок правой клавишей мыши по слою с фигурой-Растрировать слой.

Далее переходим в Фильтр-Размытие-Размытие по Гауссу (Filter-Blur-Gaussian Blur).
Радиус подбираем в зависимости от размера холста и желаемого результата, я выбрала 6 пикселей.

Теперь нам нужно загрузить выделение слоя с фигурой, для этого с зажатой клавишей Ctrl щелкните по миниатюре слоя с фигурой на панели слоев.
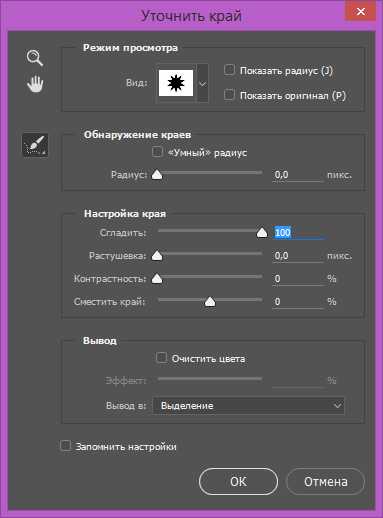
При активном выделении нажимаем кнопку «Уточнить край» (Refine Edge
Откроется меню настроек, в котором нам нужно параметр Растушёвка (Feather) оставить на 0, а параметр Контрастность (Contrast) увеличить максимально, до 100%. Параметр Сгладить (Smooth)настраиваем на свой вкус, именно он поможет скруглить углы фигуры. В случае с 10-гранной звездой я его выставила на максимум, у вас же могут быть совсем другие настройки.
В параметре Вывод в … оставляем настройку, установленную по умолчанию – выделение.

Нажимаем клавишу Enter для применения настроек. Создаем новый слой и при помощи инструмента Заливка (Paint Bucket Tool) или перейдя в меню Редактирование-Выполнить заливку заливаем выделение нужным цветом, например, черным, как на исходной фигуре. Отключаем видимость исходного слоя с фигурой и получаем вот такую фигуру со скругленными углами:

Вот и все. В этом уроке мы научились скруглять углы у фигур в фотошоп. Надеюсь, урок был вам полезен.
pixelbox.ru
Новые функции Прямоугольника со скруглёнными углами в Photoshop CC
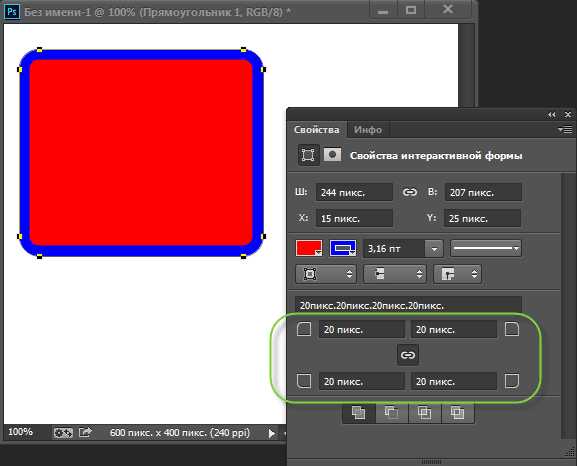
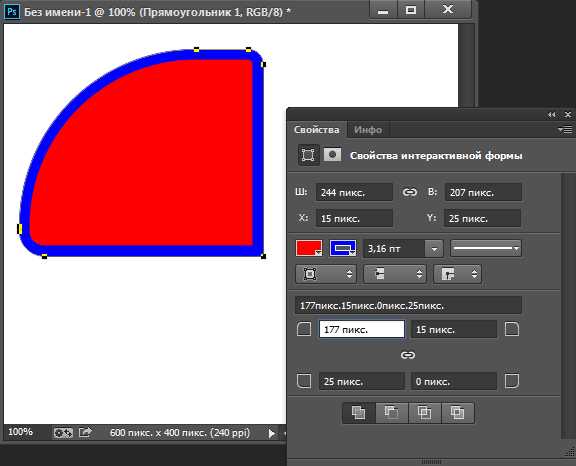
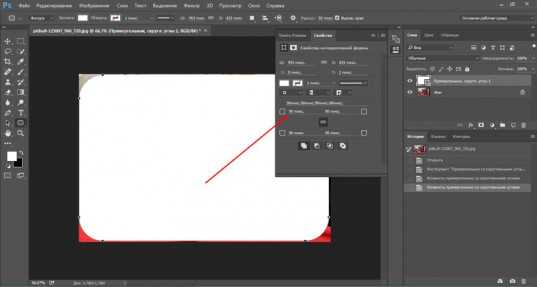
Давайте попробуем изменить радиус скругления. Я введу значение 20px в верхний нижний угол и нажму Enter. Результат:

Как видите, из обычного (Rectangle) наш прямоугольник превратился в совершенно другую фигуру, Rounded Rectangle, или «Прямоугольник со скруглёнными углами».
Я могу ввести любое другое значение радиуса и радиус изменится сразу после нажатия Enter.
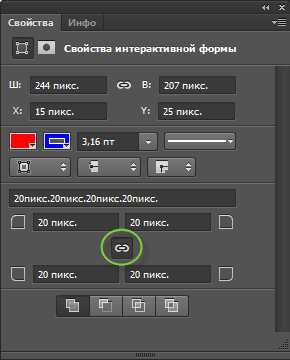
Но, как Вы, наверное, заметили, я ввожу значение в окно ввода одного радиуса, а меняются все четыре. Это происходит потому, что по умолчанию активна кнопка «Связать значение радиусов:

Если мы кликнем по ней, тем самым, отключив эту опцию, то величины радиусов будут не связаны между собой, и я могу получить, например, это:

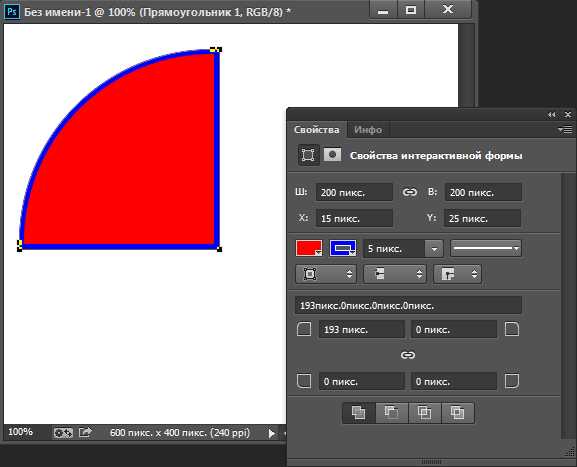
Толщина обводки по умолчанию задана в пунктах, но я могу изменить эту величину на привычные мне пиксели, кликнув правой клавишей мыши по окну ввода:

А теперь давайте представим, что вдруг из прямоугольной фигуры, которую я показал в начале, мне понадобилось создать сектор круга с радиусом 200 пикселей и углом между радиусами 90° и шириной обводки 5 пикс.
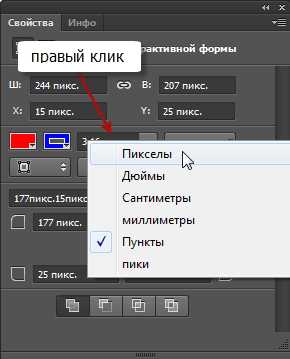
Я ввожу значение ширины и высоты по 200 пикс., меняю единицы измерения ширины обводки на пиксели и ввожу значение 5. Затем я ввожу величину радиусов трёх углов, равную нулю, а величину оставшегося угла подгоняю вручную ползуном (обычная формула расчёта длины дуги

Итак, я получил из прямоугольника сектор круга:

А теперь об экспорте фигуры в код CSS. Нет ничего проще. Идём Слои —> Копировать CSS и данные фигуры копируются в буфер обмена компьютера.
Открываем, текстовый редактор, например, Notepad++, создаём новый документ и вставляем туда код.
Вот какой SCC стиль данной фигуры выдал мне Photoshop:
1 2 3 4 5 6 7 8 9 10 11 12 | .Прямоугольник_1 {
border-width: 5px;
border-color: rgb( 0, 0, 255 );
border-style: solid;
background-color: rgb( 255, 0, 0 );
position: absolute;
left: 15px;
top: 25px;
width: 190px;
height: 190px;
z-index: 2;
} |
Мало того, что он не полный и не оптимизированный, да ещё и название класса на кириллице, что является грубейшей ошибкой.
Поэтому с родным фотошоповским экспортом CSS рекомендую пока повременить, лучше пользоваться бесплатным плагином CSS3Ps, об установке и использовании этого плагина подробно рассказано здесь, а ещё лучше ваять стили самому.
Как вновь открыть окно свойств фигуры, если Вы его случайно закрыли
Отвечаю на вопрос читателей сайта. Если Вы закрыли окно свойств прямоугольника и Вам надо его случайно открыть, то:
Убедитесь, что выбрана нужная фигура. Если фигура не выбрана, то выбрать её можно с помощью инструмента «Выделение контура» (Path Selection Tool)
Открываем вкладку главного меню «Окно» (Window) и кликаем по строке «Свойства» (Properties). Скриншот на английском.
Примечание. О том, как русифицировать интерфейс Photoshop CS6, рассказано здесь.
rugraphics.ru
Как в фотошопе закруглить углы картинки и фотографии
Доброго времени суток, уважаемые начинающие разработчики сайтов. Наконец-то я перехожу к рассказам о том, какие методы использовать для создания крутых сайтов. Сегодня я поведаю как за несколько минут обработать фотографию и тем самым сделать портал красивее, а длительность посещений существенно больше. Не верите? А зря…

С момента появления продающих сайтов крупные компания вплотную начали изучение вкусов аудитории. Какие-то свои открытия они тщательно стараются скрывать, так как приемы работают слишком хорошо, а другие утаить довольно сложно, используются они слишком уж часто.
К ровным, прямоугольным фотографиям все уже давно привыкли. Они используются, когда речь идет о серьезном бизнесе, занимающимся ответственными делами.

Когда компания или услуга попроще, то и картинки с плавными переходами можно увидеть гораздо чаще. Вы можете убедиться в этом на любой хорошей продающей странице, которая будет являть собой собрание лучших приемов журналистики, маркетинга и психологи.

Сегодня вы узнаете все методы как в фотошопе закруглить углы . В случае если вы думаете о том, чтобы удержать внимание и расположить к себе, то используйте обтекаемые формы, а если делаете серьезный портал и хотите создать между собой и читателем некий барьер, то лучше использовать прямоугольные изображения: «Мы серьезные ребята, хотите качество – к нам».
Быстрый способ закруглить фотку
Итак, работать будем в фотошопе. Открываем изображение.

Находим инструмент «Прямоугольник со скругленными углами».

Если не можете его отыскать, то удерживайте пару секунд левую клавишу мыши на кнопках меню, чтобы у вас открылись дополнительные опции.

Не важно какой цвет вы выберете. Тащите объект по картинке, чтобы нужная вам область была внутри фигуры.

Обратите внимание на свойства. Можете «поиграть» с показателями, указанными на картинке, и загнуть края сильнее. Введи свое число и жмите enter, чтобы увидеть результат. Когда он вас удовлетворит, нажмите enter повторно.

Теперь, удерживая кнопку CTRL, кликните по центру слоя, в котором находится только что нарисованный вами прямоугольник. Будьте внимательны, если тыркнете по тексту, то ничего не произойдет. Нажимать нужно именно в центр иконки с миниатюрным изображением.

Теперь убираем видимость. Для этого щелкните по «глазу» рядом со слоем.

Переходим к работе со слоем, выделите его: нажмите мышкой хоть по тексту, хоть по иконке. Не важно. Не пропустите этот шаг, иначе волшебства не произойдет.

Далее создаем новую маску слоя при помощи этой клавиши.

Готово. Если вы собираетесь выставлять картинку на сайт, то можно ее сохраните, главное не ошибитесь с форматом.

Вам нужен именно png.

В этом случае края с шашкой будут прозрачными. Выберите jpeg и их заменит непривлекательная белая рамка.

Вы также можете добавить эту картинку на фото. В этом случае сохранять и открывать заново не обязательно.

Просто выделяете ее (Ctrl+A) затем копируете (Ctrl+C) и вставляете в другое изображение (Ctrl+V).

Готово.
Скругление для дизайнеров, ускоряем процесс работы над проектом
Допустим, вы работаете над каким-то важным крутым проектом. Все уже почти готово и вы хотите посмотреть, как оно будет выглядеть со скругленными углами. Не обязательно открывать по сто тысяч вкладок: обрезать — вставлять и так далее. Все можно сделать гораздо быстрее и проще.
Вот посмотрите на мой пример. Кстати, если хотите, то можете скачать этот psd- файл, открыть его фотошопом и попрактиковаться (скачать).

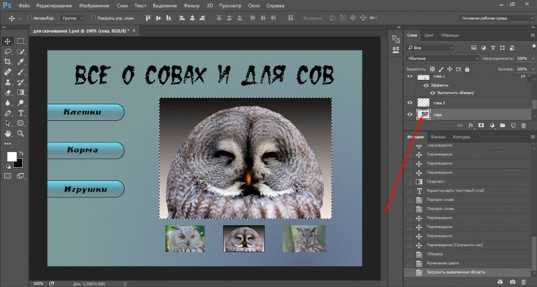
Выделяем нужный нам слой. Я собираюсь работать с большим изображением совы. Поэтому зажимаю Ctrl и кликаю на центру миниатюрного изображения этого слоя. Не по тексту или глазу. По картинке с картинкой. Простите за тавтологию.

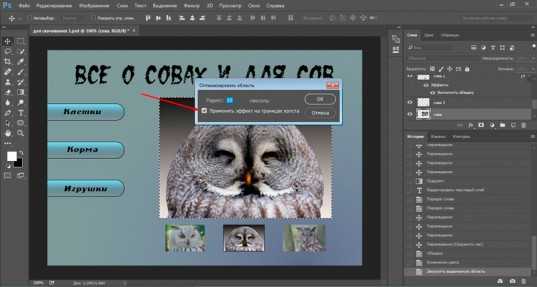
Далее в верхней панели находим выделение – модификация – сгладить.

Первым делом ставим галочку напротив «применить эффект на границах». Затем ставим радиус.
К сожалению, придется выбирать на глаз. Здесь, как правило, ставят 15. Это стандарт, но, как вы понимаете, от него можно отходить.

Подбираем идеальный вариант.

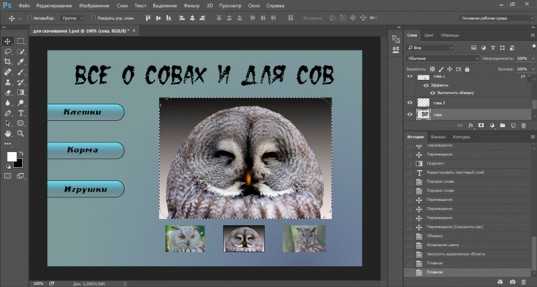
Затем во вкладке «Выделение» находим «Инверсия».

Нажимаем кнопочку «del» на клавиатуре и готово.

Чтобы убрать ползающих муравьев по краям нужно нажать одновременно Ctrl и D.

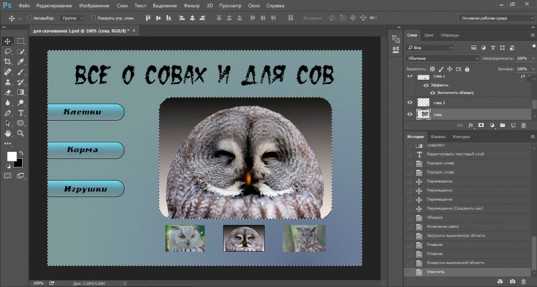
Готово.
Если вам понравились эти уроки, то можете найти еще. Для этого не обязательно искать по Youtube, что в голову придет. Можно изучить все фишки «от А до Я» по видео урокам. Получите бесплатную презентацию последней версии курса на русском фотошопе. В этом случае вы не только сможете делать элементарные вещи, но и научитесь выполнять сложную работу, увидите, как применяют простые навыки настоящие специалисты и что из этого получается.
Смотрите, например, то, чему вы научились сегодня можно применить не только для обрезки углов.

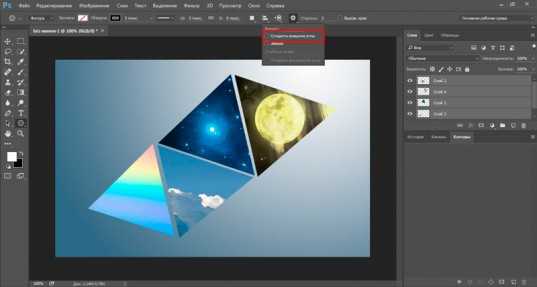
Вы уже знаете, как сделать картинку в треугольниках. Не понимаете? Все очень просто.
Берете за основу первый способ обрезки из этой статьи, но вместо работы с прямоугольником выбираете многоугольник.

Не забудьте выставить «три стороны» в панели сверху, чтобы не морочить голову с преобразованием фигуры.

И, если не хотите, чтобы углы были такие же острые как у меня, просто выставите сглаживание в настройках.

Этот рисунок в psd формате вы можете скачать прямо из моего блога и поработать с ним (скачать). Думаю, что улучшить его не проблема.
Если эта статья была полезной, подписывайтесь на рассылку моего блога. Вас ждет еще куча интересных вещей! И напоследок видео о том, как при помощи фотошопа девушку можно превратить в пиццу. Смотрите до конца, это забавно.
start-luck.ru
Как закруглить углы в фотошопе
Последнее обновление:18/01/16
Как на картинке закруглить углы в фотошопе
 При оформлении блогов неоднократно уже делала скругленные углы на изображениях, но то, что делается не так часто и недостаточно автоматически, быстро забывается. И я снова сетовала на то, что надо описывать сделанную работу сразу же. Поэтому вот сейчас почти по горячим следам опишу последовательность действий. Правда, из-за болезни «горячие следы» получились уже далеко не горячие.
При оформлении блогов неоднократно уже делала скругленные углы на изображениях, но то, что делается не так часто и недостаточно автоматически, быстро забывается. И я снова сетовала на то, что надо описывать сделанную работу сразу же. Поэтому вот сейчас почти по горячим следам опишу последовательность действий. Правда, из-за болезни «горячие следы» получились уже далеко не горячие.
Для тех, кто любит все посмотреть, небольшой видеоролик “как закруглить углы в фотошопе”:
Для тех, кто предпочитает читать и сразу повторять описанные действия, – текстовый вариант.
В первую очередь, Вам нужен фотошоп. Где его взять, вариантов два:
- купить на официальном сайте
- найти на торрентах
Какой вариант выбрать, решать Вам.
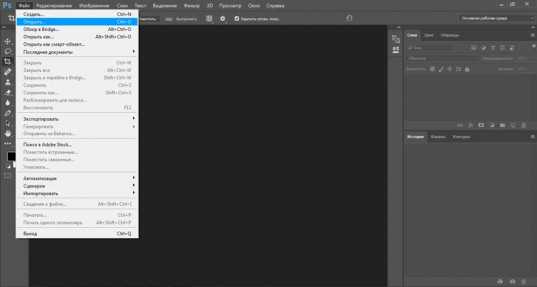
Итак, запускаем фотошоп. Открываем картинку, у которой надо закруглить углы в фотошопе (Файл → Открыть). Если размеры картинки больше, чем Вам необходимо, можно изменить размеры (Изображение → Размер изображения).
Справа, на превью картинки, есть маленький замочек, который блокирует редактирование исходного изображения (фонового слоя). Чтобы создать новый слой и работать уже с ним, щелкаем на нем 2 раза левой кнопкой мыши, в появившемся окошке ничего не меняем, нажимаем «Да».

Если замочка нет, то одно из двух:
либо в Вашей версии фотошопа фоновый слой можно редактировать (что сомнительно, но вдруг)
либо описанное выше можно сделать с помощью другой операции: сверху, в строке меню, выбираем “Слои”, в открывшемся подменю выбираем “Новый” и по стрелочке – “из заднего плана”, и в открывшемся таком же окошечке нажимаем “Да”.
Выбираем в инструментах “Прямоугольник со скругленными углами”.

Выбираем сверху на панели настроек режим: «Контуры». Устанавливаем радиус, чтобы закруглить углы в фотошопе. Я выбрала 40 пикселей, Вы можете выбрать подходящий для Вашей картинки.
Рисуем на картинке прямоугольник нужного размера: ставим курсор (он приобретает форму крестика) в нужную точку слева-сверху и, не отпуская кнопки мыши, ведем в противоположный угол до нужной точки. На нашу картинку лег прозрачный прямоугольник со скругленными углами.
Правой кнопкой мыши кликаем на прямоугольнике. В контекстном меню выбираем «Образовать выделенную область», радиус растушевки поставим 1 пиксел и нажимаем кнопку «Да».
С помошью меню Выделение → Инверсия выделяем все, что вне прямоугольника со скругленными углами, и удаляем выделенное клавишей Delete.
Если Вы накладывали прямоугольник не на всю картинку, то лишний прозрачный фон можно удалить с помощью последовательности команд Изображение → Тримминг → На основе прозрачных пикселов → Да.
Мы получили картинку с закругленными углами. Сохраняем ее для Web: Файл → Сохранить для Web и устройств. Выбираем Preset: PNG-24, Transparency и жмем Save. В формате PNG-24 картинка сохраняется с прозрачным фоном, для того чтобы ее можно было встроить в любой дизайн сайта.
Все то же самое можно сделать с инструментом «Эллипс», тогда Вы получите круглую картинку или в рамке эллиптической формы.
Итак, сегодня мы с Вами узнали, как закруглить углы в фотошопе у любой картинки.
Это тоже интересно:
mojbiznes.ru
Как закруглить углы в фотошопе
Приветствую вас, уважаемые посетители моего блога. Что-то я совсем разленилась, прошло уже больше недели, как я написала последнюю статью. Блин надо это как-то исправлять. Ну, да ладно не буду жаловаться, а лучше перейдем к теме статьи.

Сегодня я хотела бы рассказать вам, как закруглить углы в фотошопе. Частенько для работы над блогом возникает такая необходимость и в этой статье всего за несколько простых шагов вы сможете закруглить углы изображения в фотошопе.
У меня установлен Adobe Photoshop CS6 на русском языке, поэтому и пример рассмотрим именно в этой версии.
Настроение осеннее, поэтому и изображение я решила взять на тему осени.
Как закруглить углы в фотошопе?
Для начала запускаем фотошоп и открываем нужное нам изображения. Нажимаем «файл», «открыть» и в открывшемся окне выбираете файл с компьютера.
Далее идем в левую панель и выбираем инструмент «прямоугольник со скругленными углами».
После идем в верхнюю панель и выбираем «контуры», здесь же можно выбрать радиус насколько нужно закруглить углы. Я выбрала 30, вы же можете выбрать меньше или больше все на ваш вкус. И что это дает? Чем больше число, тем более закругленные получаются углы.
Итак, далее нам нужно разблокировать слой. Это делается для того чтобы удалить наш фоновый слой. Как это сделать? Справа основного слоя мы видим замочек. Чтобы его разблокировать нажимаем на замочек двойным щелчком.
Дальше откроется окошко, где нужно нажать «ок»
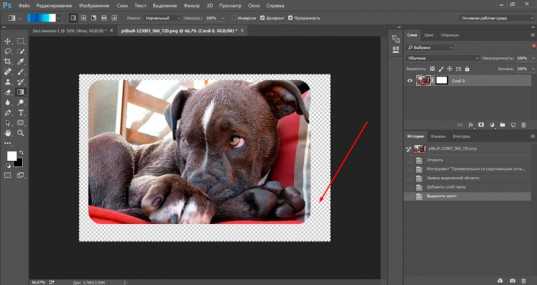
Теперь нажимаем мышкой на уголок нашего изображения и тянем в противоположную угол. Далее нажимаете сочетание клавиш Ctrl+Enter. После переходим в верхнюю панель выбираем «выделение», «инверсия» и жмем «Delete».
Дальше снимаем выделение, для этого нажимаем Ctrl +D или «выделение», отменить «выделение».
Так же, если есть желание можно добавить некоторые эффекты тень, обводка или еще что-нибудь здесь уже на ваше усмотрение. Для этого заходите в «слои», «стили слоя», «параметры наложения».
Я выбрала «внешнее свечения» Выбираем цвет и задаем определенные параметры и нажимаем «ок».
Всё, мы закруглили углы в фотошопе, теперь осталось только сохранить изображение. Идем в «файл» далее нажимаем «сохранить как» и в открывшемся окне выбираем формат в котором будем сохранять наше изображение. Советую сохранять в формате png, для того чтобы обрезанные края фона были прозрачными.
Ну, вот и все, как видите ничего сложного нет. У вас должно получиться примерно вот такое изображение с закругленными углами.
Предлагаю посмотреть небольшой видео урок.
Теперь, вы знаете, как закруглить углы в фотошопе. Надеюсь вам моя статья помогла, всем пока!
samoychka.ru
