Как быстро наложить логотип на фото или картинку | Дизайн, лого и бизнес

Даже самый успешный и высокооплачиваемый фотограф когда-то только собирался стать профессионалом своего дела. Тогда это был начинающий фотограф, или же просто «аматор», который делился со своими близкими грандиозными планами. С энтузиазмом рассказывая поочередно то о любви к фотографии, то о потрясающем и перспективном будущем впадал в ступор от одной фразы. И она звучит так: «Смотри сколько их. Ты правда решил им стать?»
И все действительно обстоит таким образом. Количество профессиональных фотографов практически сравнялось с фотографами-любителями и качество фотографии также пропорционально улучшилось у всех. Существуют различные течения и веяния в искусстве фотографии и есть мастера, которые им следуют. Круглосуточно и круглогодично множество фотобанков и фотобирж реализуют миллиарды фоторабот, пополняя кошелек авторов. Всегда какой-то заказчик в поисках «именно того фото-мастера» серчит базы CV и смотрит множество буков различных фотографов. Конкуренция в данной нише растет ежедневно и заявить о себе особенно важно.
Этому и посвящена данная статья. Здесь будут рассмотрены следующие знаки для обозначения авторства фотографа это прозрачный логотип, также известный как водяной знак. Будет приведена подробная инструкция по нанесению его на фотографию.
Персональный логотип фотографа позволит с точностью определять кому именно принадлежит та или иная фотография. А также защитит творчество от кражи. Как нанести лого на изображение и какие способы для этого имеются?
Создайте логотип за 5 минут
Нажмите кнопку «Создать» и мы бесплатно создадим варианты логотипа, на основе которых можно разработать фирменный стиль.
Размещение логотипа на фотографии: способы, сервисы и варианты
Из разнообразия существующих способов наложения watermark на изображение, рассмотрим самые оперативные и доступные. Они сократят не только время на создание и наложение лого на фото, но и позволят значительно сохранить бюджет.
Онлайн сервисы для нанесения логотипа
Watermark.ws

Пользователей данного сервиса пересчитывают в миллионных числительных. Сервис максимально доступен не только по своему полному функционалу, но и по многочисленным возможностям бесплатной версии. Одновременно можно промаркировать 5 фотографий, или же видео. Дополнительно их можно несколько скорректировать. Есть каллиграфия в самом меню, которую можно использовать для текстовых водяных знаков.
Watermarkly

Этот сервис позволяет быстро и бесплатно в онлайн режиме работать с фото из архивов Dropbox, Google или памяти носителя. Все очень просто и эффективно. Логотип ранжируется по всем параметрам и может быть дополнен любыми текстами. Можно одновременно обрабатывать большой объем изображений без потери скорости сайта, также настраивается дополнительный автоподбор размещения лого на фото.
ВОДЯНОЙЗНАК.РФ

Сайт самым элементарным способом рассказывает как наложить логотип на фото онлайн абсолютно бесплатно. Причем одновременно на сайте можно обработать до 10 файлов с единственным ограничением лишь по размеру. На каждое отображение выделяется лишь 1 mb.
Photoshop один из самых популярных инструментов
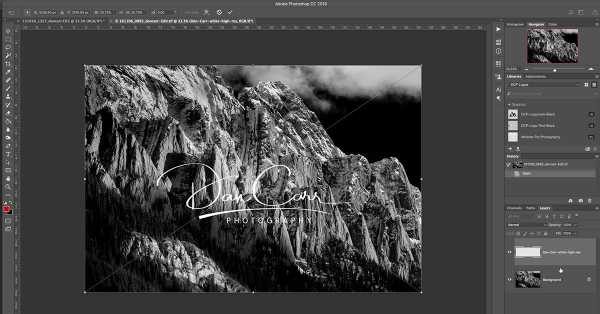
Пожалуй это самый функциональный для непрофессионального пользователя инструмент работы с изображениями. Но даже в работе с Фотошопом остается немало вопросов о том, как наложить лого на фото. Разберемся, как наложить watermark на фото используя Photoshop.
Чтобы наложить лого на одно фото, требуется произвести всего лишь ряд простых манипуляций.

Открываем в программе-редакторе вкладки не только для изображения, но и для логотипа. Можно сделать кисточку с лого и просто ею провести по необходимым местам на изображении. Для этого делаем новый документ {Файл Создать}.
Вносим параметры файла ширина/высота (2500*2000), разрешение (300). Кликаем «OK». Здесь выпадает третья вкладка (пустая).
Копируем логотип, вставляем в новый документ и добавляем необходимые корректировки. В верхней панели находим «Редактировать» и выбираем «Определить кисть», сохраняем.
Теперь палитра кистей пополнилась нашим логотипом, который можно в любое удобное время нанести на каждое изображения, поменяв лишь уровень прозрачности, цвет и размер.
Взгляните на видео. Ниже приведена инструкция в формате видео.
Встроенный редактор также позволяет нанести логотип на целый пакет изображений. Откроем 2 окна, в одном логотип, в другом изображение. Создадим третье окно, где будет записана операция. Пропишем здесь сценарий, который автоматически будет применяться для каждой следующей фотографии.
Окно с операциями выбираем значок с белым листом, прописываем название и нажимаем запись. Открываем окно с логотипом и используем комбинации: CTRL+А, CTRL+С, CTRL+D. В окне с изображением нажимаем CTRL+V, корректируем размера и размещение, пользуемся CTRL+Е.
Сохраняем, закрываем и прекращаем запись. Для автоматического нанесния водяного на знака на остальные фотографии в разделе «Файл» следует выбрать «Автоматизация» и здесь выпадет «Пакетная обработка». Заполняем, кликаем «Сохранить». Выбираем папку для маркировки. Идет процесс наложения лого.
Здесь представлена подробная видеоинструкция.
Как наложить логотип на фото в Android
SALT

Это приложение есть как в платном, так и в бесплатном доступе, разница лишь в объеме функционала. Но даже в бесплатном формате при помощи этого приложения можно быстро и просто вставить логотип на фото в виде изображения или текста. Бесплатно пользователь может отредактировать не более 40 фотографий.
WaterMark

Приложение абсолютно бесплатно. С его помощью можно не просто нанести водяной знак на фото, а на целый альбом/папку. Также здесь можно отредактировать знак и внести необходимые текстовые изменения. Особенно полезно это приложение для всех пользователей фотобанка, здесь можно нанести водяной знак не только на какой-то один участок изображения, но и полностью замостить его. В таком случае фотография будет полностью защищена от неправомерного использования.
LogoLiciou

Быстрая и бесплатная маркировка фотографий и изображений. Поддерживает даже .gif файлы логотипов, стоит только все залить (вместе с фото) и составить необходимый вариант. Готовый результат можно не только скачать, но и поделиться в сети.
Приложение для обладателей IOS
eZy Watermark

Это приложение побило все рекорды скачиваний и превысило отметку в 3 млн. Основное его преимущество это простота и удобство в использовании. В данном приложении можно бесплатно поставить водяной знак на одной или нескольких фотографиях, даже на тех, что уже есть в сети. Требуется всего лишь загрузить фото из социальных сетей, непосредственно с камеры или из памяти гаджета. Кстати, в качестве логотипа, здесь допускается использовать не только текстовые отметки, но также изображения, и даже подпись самого фотографа. Сам знак можно также отредактировать благодаря встроенным функциям, причем все коррективы будут сохранены. Таким образом можно получить шаблон из самого логотипа. Это приложение действительно заслуживает быть на каждом IOS устройстве.
Самый быстрый и простой способ создания логотипа

Станьте неповторимым, выделитесь из толпы, заявите о себе при помощи фирменного логотипа. Достаточно нескольких щелчков мышкой и появится уникальный, персонализированный лого для нанесения на авторские фотографии.
Твитнуть
Поделиться
Поделиться
Отправить
Класс!
Отправить
Другие статьи
turbologo.ru
Фотошоп для рукодельниц: как создать логотип для фото

Чтобы защитить свои работы от плагиата и прочих неприятных вещей, которые, увы, имеют место в мире хендмейда, нужно ставить на фото изделий водяной знак. Нередко он портит картинку, потому большинство рукодельниц прибегают просто к простановке своего авторского клейма – то есть логотипа: красивая надпись, завитушки и все такое.
Хочу поделиться своим опытом в этой области, однако сразу оговорюсь, что в программе Photoshop я – большой чайник, что, впрочем, лишний раз доказывает: даже чайнику под силу создать вменяемый копирайт на фото. Так что, если вы давно работаете с этой программой, не бросайтесь в меня тапками, а если считаете, что для работы с Фотошопом нужно иметь семь пядей во лбу или уметь рисовать, то я вас попытаюсь переубедить.
Будет очень много фотографий. Готовы? Тогда начнем.
Мой Фотошоп называется Adobe Photoshop CS3, и он на английском языке. Если у вас русскоязычная версия, то так проще. А я покажу сложный вариант для чайников, которые к тому же и английского не знают Думаю, в более свежих версиях все аналогичн
Как создать копирайт на фото?
Шаг 1. Запускаем нашу программу. Ждем, пока на экране промелькают стопицот фамилий ее авторов. Ура. Загрузилось.
Нажимаем на пункт меню Файл или File и в выпавшем меню выбираем пункт New (либо сразу после открытия программы нажимаем Ctrl+N – то есть две клавиши на клавиатуре одновременно). Это значит, что сейчас мы будем создавать новый рисунок.

Шаг 1
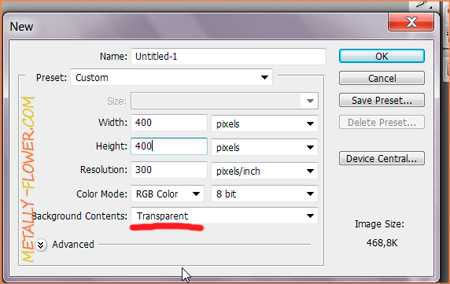
Шаг 2. Открылось окошко, в котором нужно задать параметры нового рисунка – размеры (высота Нeight и ширина Width) в пикселях. Ниже разрешение Resolution не ниже 300 точек на дюйм, а лучше 600. Теперь очень важный момент: выбираем фон будущего рисунка. Он должен быть прозрачным! Поэтому выставляем в настройках Transparent. Если выбрать вместо этого White, то получится, что будущая надпись для фото будет нанесена на белый кусок, который тоже перенесется на фотографию и что-то собой закроет. А нам-то нужна только надпись, без фона!

Шаг 2
Как определить размеры? Ваш фотоаппарат наверняка делает снимки в выбранном размере (то есть для всех фото, сделанных в один сеанс, высота и ширина одинаковы). У меня это 3264 х 2448 пикселей при разрешении 180 точек на дюйм. Логотип занимает небольшой кусочек фото, примерно восьмую часть. Но чтобы оставить зазор на увеличение его (вдруг понадобится растянуть надпись на все фото?) делаем логотип на треть-четверть снимка. Точные размеры тут не важны, так что в моем случае подойдет 1000х800 пикселей. Но в примере рассматриваем 400 х 400.
Вообще, работая с фотошопом, знать размер обрабатываемой фотографии нужно в первую очередь. С этого начинаем работу. Сначала смотрим ширину и высоту (выделите картинку на компьютере (не в Фотошопе) мышкой, щелкните правой кнопкой и выберите «Свойства»), а потом начинаем шаманить:)
Еще! В пункте Color mode ничего не меняем – у меня остается RGB. Если не согласны, буду рада узнать об этом из комментариев, т.к. сама до конца не разобралась в «матчасти» и не в курсе, как повлияет наша цветовая модель на будущую надпись.
Когда все настройки прописаны, нажимаем ОК.
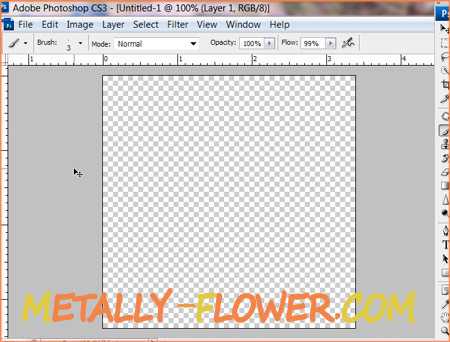
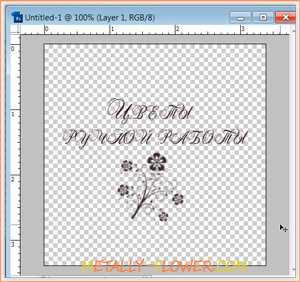
Шаг 3. И! У нас открылось окошко с только что созданным пустым рисунком. Обратите внимание, фон не белый, а квадратиками – это значит, что он прозрачный!

Шаг 3
Шаг 4. На вертикальной панели инструментов выбираем букву «Т», что означает текстовый режим.
Шаг 4
Иногда при нажатии на этот значок выскакивает окошко, в котором говорится, что бла-бла-бла не работает. Я постараюсь написать вскоре, как это исправить, но лучше вам сделать это самим. Просто скопируйте текст сообщения и вставьте в строку поисковика. Гугл или Яндекс тут же выдаст сотни форумов, где подробно описано, как исправить ситуацию.
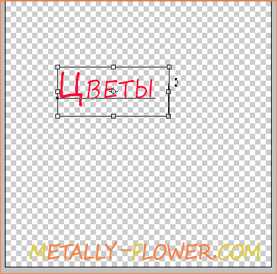
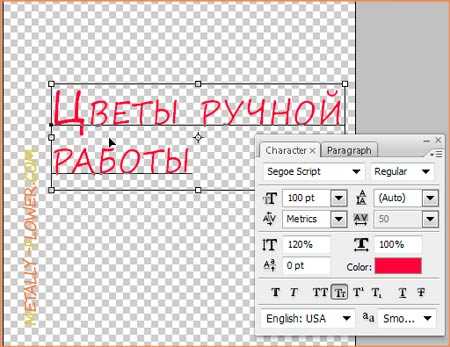
Шаг 5. Итак, если текст у вас работает (а нет – чиним!), щелкаем мышкой на нашем прозрачном рисунке в любом месте. Открывается квадратная область с курсором – здесь нужно писать! Раскладка клавиатуры переключается, как и при наборе любого текста. Начинаем набирать нашу надпись.
У меня будут «Цветы ручной работы». Между первым и вторым словом поставила «Enter» — то есть перешла на вторую строчку.

Шаг 5
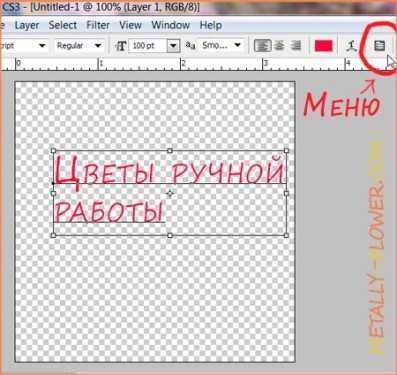
Шаг 6. Теперь будем изменять внешний вид надписи. Для этого жмем на квадратик справа вверху – под ним скрывается меню надписи.

Шаг 6
Шаг 7. Открылось окошко с настройками.

Шаг 7
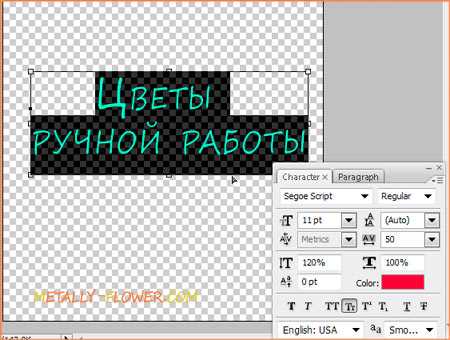
Шаг 8. Выделяем мышкой все слова (или нужные) в надписи и приступаем к редактированию.

Шаг 8
Шаг 9.

Шаг 9
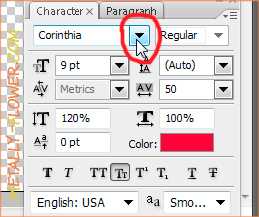
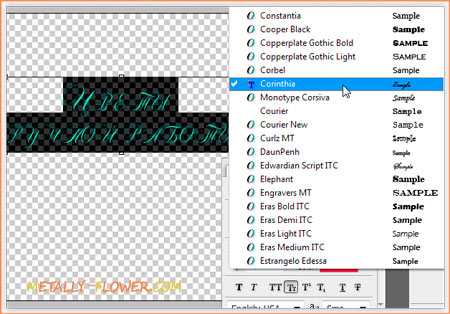
Шаг 10. Выбираем из выпавшего списка нужный шрифт.

Шаг 10
Шаг 11. Как видим, буковки стали другими. Теперь сделаем их жирными. Рядом есть значки для курсивного шрифта, надстрочного и подстрочного режима. Попробуйте все и оставьте лучшее!

Шаг 11
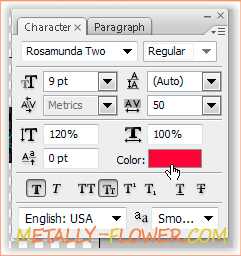
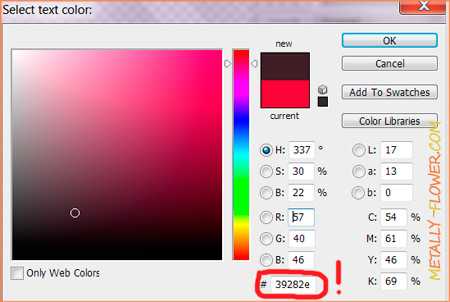
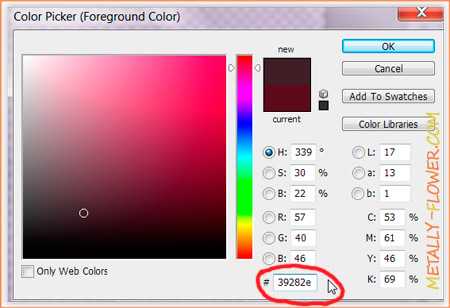
Шаг 12. Определяем цвет надписи – клацаем мышкой на цветное поле с надписью Color.

Шаг 12
Шаг 13. Выбираем по шкале нужный цвет и запоминаем его! Как? В обведенном кружочком поле есть код цвета. Скопируйте его и вставьте в любой текстовый файл, нам это еще пригодится!

Шаг 13
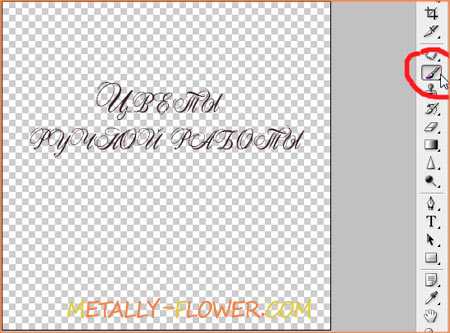
Шаг 14. Как видим, буковки изменили цвет на темно-вишневый. Теперь на панели инструментов выбираем кисть то есть Вrush.

Шаг 14
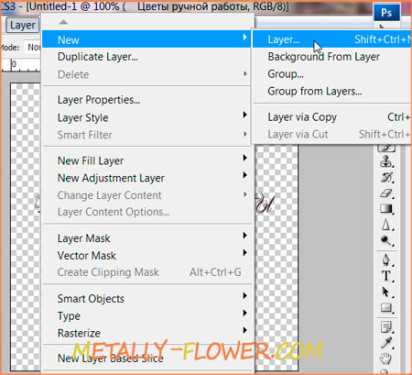
Шаг 15. А сейчас создадим новый слой. Что это такое? Надпись у нас – это одна картинка с прозрачным фоном. А ниже под надписью я хочу нарисовать красивый узор. Потому создам еще одну картинку с прозрачным фоном. Когда они обе будут готовы, можно передвигать надпись и картинку относительно друг друга. Это удобнее, чем сразу под текстом разместить узор без дальнейшей возможности редактирования.
В меню вверху нажимаем Layer (слой) и в выпавшем меню выбираем New и еще раз Layer.

Шаг 15
Шаг 16. Снова открылось окно с настройками. Тут важно, чтобы в графе Сolor было None. Новый слой уже по размеру такой, как первая картинка. И он прозрачный. Жмем ОК и двигаемся дальше.
Шаг 16
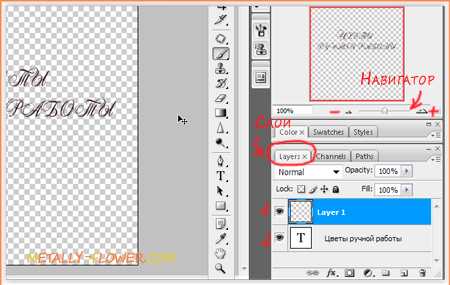
Шаг 17. Чтобы увидеть, сколько у нас в работе слоев, нужно в меню Window выбрать Layers, и тогда откроется панель с такой же надписью. У меня она выставлена в правом углу – удобно.

Шаг 17
Мы видим, что есть текстовый слой «Цветы ручной работы» — в любой момент его можно отредактировать, если сначала активизировать его (подсветится синим) в боковом меню «Layers», а потом выбрать в инструментах «Т» и клацнуть на нашу надпись. Но сейчас мы работать будем со вторым слоем Layer 1 (на фото активен именно он, светится синим), и нанесем на него узор!
Всегда следите за тем, какой слой активен. Это – главный принцип работы в Фотошопе: смотрите, какой включен слой и какой выбран инструмент. Если что-то не работает, выдает ошибки и предупреждения, значит, не на том слое пытаетесь писать/рисовать.
Ах да! Навигатор! На фото я обвела его красным тоже. Если сбоку окна такого окошка нет, то опять же заходим в верхнее меню Window и выбираем Navigator. Здесь есть ролик влево и вправо, который приближает и удаляет картинку. Удобно, если надо прорисовать мелкие детали.
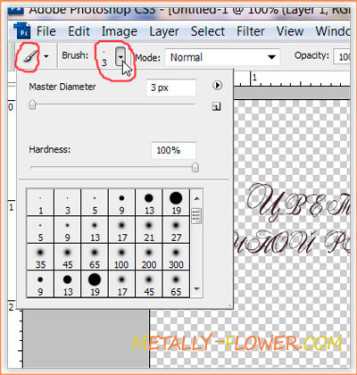
Шаг 18. Итак, у нас выбран слой Layer 1 и активен инструмент «Кисть» или Вrush. При этом вверху появилась панель с настройками режима кисти. Смотрите, кружком обвела окошко со стрелочкой, в котором можно выбрать размер и рисунок кисти.

Шаг 18
У меня загружено много разных узоров для кистей. Орнаменты, цветочки, птички, бабочки, завитушки – что угодно! Как сделать такое же на своем компьютере? Вбейте в поисковик «скачать кисти для фотошопа». Есть много сайтов, посвященных этому. Оттуда скачиваете архив с файлом (или файлами) с расширением .abr. И кладете в какую-нибудь папку, но запоминаете ее. А потом в окошке, которое изображено на фото, жмете на горизонтальную стрелку (справа от надписи 3рх на моем фото), и выбираете Load Вrush. В открывшемся окне выбираете папку, в которую сохранили скачанные файлы и все! Узоры добавляются в наш список.
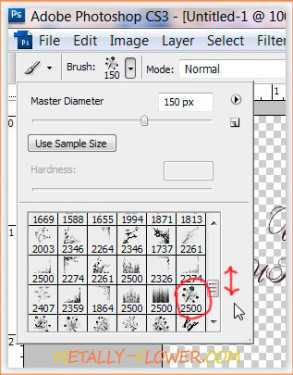
Шаг 19. Видите, если полистать вниз, то можно выбрать разные узоры. Я нажимаю на рисунок под номером 2500 – это цветочек.

Шаг 19
Шаг 20. Теперь курсор мышки преобразовался в цветочек. Масштабировать его размер можно клавишами клавиатуры Х и Ъ на русской раскладке.

Шаг 20
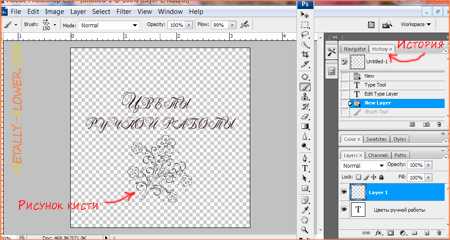
Важный момент! Справа окошко «история» или Нistory (если у вас окошка нет, то опять-таки идем в меню Window и выбираем там Нistory). Здесь отражается история изменений для каждого слоя. Если нужно отменить какое-то действие, просто клацните на позицию выше.
Шаг 21. Не спешим шлепать цветочек под надпись! Надо же выбрать цвет! Жмем на панели инструментов на самую нижнюю цветную пиктограмму.

Шаг 21
Шаг 22. Открывается уже знакомое окошко! Помните, мы сохраняли код цвета? Вот сюда его и вставим! Это я делаю для того, чтобы надпись и цветочек были идентичного цвета. Если ваша задумка иная, и подойдет другой оттенок – просто выберете его на палитре!

Шаг 22
Шаг 23. А теперь ставлю цветочный узор – то есть нажимаю левой кнопкой мыши. И что же вижу? Надпись четкая, а цветок размытый, мутный, как будто очень низкого качества картинка. Будем исправлять! Но прежде нажмем Ctrl+Z, чтобы отменить нажатие кисти (или идем в «Историю»).

Шаг 23. Узор кисти получился нечетким.
Устали? Давайте выпьем чаю с печеньками и продолжим через полчасика. Продолжение мастер-класса по созданию логотипа в фотошопе читайте здесь.
Понравилась статья? Поделитесь с друзьями!Читайте также:
metally-flower.com
Как сделать логотип из картинки: основные способы
Приветствую вас, уважаемые читатели!
Хороший, запоминающийся логотип – основа любой компании, её бренд. Этот элемент должен быть интересным, привлекающим внимание, а также должен отражать специфику работы предприятия. При открытии бизнеса, разработке сайта и печати рекламных материалов должно быть уделено достаточное количество внимания логотипу.
Можно пойти двумя путями:
- Обратиться к специалистам, которые профессионально занимаются разработкой дизайна логотипа. В этом случае вам не нужно заморачиваться по поводу шрифтов, картинок и цветовой гаммы — вам делают несколько вариантов на выбор, а затем дорабатывают тот, который понравился больше всего.
- Сделать логотип самостоятельно, сэкономив свои средства. Существует множество графических редакторов, с помощью которых вам под силам выполнить эту задачу. Главное — научиться владеть одной из этих программ.
Как создать логотип?
Если вы художник, то можете попробовать с нуля нарисовать уникальный логотип. Это будет по-настоящему круто! Нарисованные лого смотрятся классно, и можно быть уверенным в том, что ни у кого больше не будет подобного шедевра.

Однако реалии таковы, что большинство людей всё-таки не обладают навыками рисования. В этом случае нужно действовать следующим путём.
Нарисуйте на бумаге черновой вариант лого. Каким вы его видите? Что на нём должно быть? Обычно он сочетает в себе какую-то картинку (или фотографию) и название (или аббревиатуру) компании. Если так, то ваша задача — подобрать подходящую картинку и использовать её в своём логотипе.
Где искать картинки? — На просторах Интернета.
Рекомендую не искать бесплатные картинки в Яндексе или Гугле — есть вероятность, что вы нарушите чьи-то авторские права. Или потом увидите выбранное изображение на логотипе конкурирующей компании. Будет лучше, если вы пойдёте на платный фотосток, где купите понравившееся изображение. Тогда к вам никаких претензий не будет.
Какую картинку искать? — Есть несколько советов:
- Выбор цвета. Логотип должен соответствовать фирменному стилю компании (или цветовой гамме сайта, если он уже есть).
- Оптимальные пропорции. Если вы решили, что изображение в вашем логотипе будет квадратное, то ищите картинку с соответствующими пропорциями.
- Выбирайте что-то особенное, что будет характеризовать именно вашу компанию. В будущем вы в любой момент можете сменить логотип, если он надоест. Но зачем вам эта катавасия? Сразу выбирайте актуальную картинку.
- Изображение должно ассоциироваться с вашей деятельностью или названием фирмы.
- Проще — лучше. Слишком яркая фотография и множество мелких деталей могут испортить впечатление.
- Важно не просто выбрать красивую и яркую картинку, а хорошо её обработать, сделав индивидуальной.
- Вдохновение можно черпать у других. Посмотрите, какие логотипы используют другие компании.
Как обработать картинку?
Для того, чтобы обработать картинку или добавить к ней текст с заголовком, необходимо использовать графический редактор. Для работы с некоторыми из них нужны определённые навыки, однако есть и более простые варианты. Сразу скажу, что НАИЛУЧШИЙ результат вы получается при работе в профессиональных программах, о которых пойдёт речь ниже.

Лучшей программой, по мнению многих (и я в их числе) является Фотошоп. Возможностей — масса. Просторов для творчества — сколько хотите! При помощи различных инструментов можно изменить исходную картинку до неузнаваемости: сделать замену цвета, добавить тени, поменять экспозицию, наложить специальный фильтр и т.д. У этого редактора есть один минус — его нужно освоить, а на это понадобится не один час времени. Кроме того, он платный.
CorelDRAW — ещё одна мощная графическая программа. Она потребует немало времени для своего изучения. Основное отличие от Фотошопа в том, что она создаёт изображения в векторе (формат CDR). Подробнее обо всех её преимуществах читайте ТУТ.
GIMP — достаточно функциональный редактор. Он включает в себя множество функций, которые позволят превратить картинку в красивый логотип. Добавляйте текст, работайте со слоями, меняйте контрастность — всё в вашем распоряжении. Главное достоинство GIMP — он распространяется абсолютно бесплатно. Вы можете свободно скачать эту программу и работать в ней, не заморачиваясь лицензионными ключами и активацией.
Paint — стандартная, довольно примитивная программа, которую, тем не менее, тоже можно использовать для обработки исходной картинки.
Онлайн-редакторы
Их много, но я выделю только те, которыми мне приходилось пользоваться.
- Fotostars.me — картинки для своего сайта я часто обрабатываю именно здесь. Есть возможность изменения размера, яркости и контраста, наложения фотоэффектов, поворота, добавления рамок и т.д.
- Photoshop Online — обладает основными функциями Adobe Photoshop. Преимущество в том, что не нужно скачивать и устанавливать программу. Работа ведётся в онлайн режиме.

Пользовались другими редакторами? Расскажите о них в комментариях к этой статье! Будет интересно всем.
Основная мысль, которую я хочу вам донести:
Если вы хотите создать профессиональный, брендовый логотип, то вам (если вы не планируете его рисовать вручную) придётся:
- скачать картинку со стока (с правами на печать),
- а также освоить Photoshop, CorelDRAW или GIMP.
Скачать бесплатное изображение с Гугла и в Пэйнте прилепить к нему надпись — это, извините, несерьёзный подход к делу. Детский сад.
Или, если не хотите заморачиваться, обратитесь к специалистам, которые разработают вам хороший логотип. Он станет отличным началом (или продолжением) вашей успешной деятельности.
Надеюсь, что данная статья была вам полезна. Остались вопросы? Задавайте их в комментариях!
С уважением, Сергей Чесноков
on-www.ru
Как накладывать логотип на фото
Вам понадобится
- — программа Photoshop;
- — снимок;
- — файл с логотипом.
Инструкция
Загрузите фотографию, на которую собираетесь накладывать логотип, в Photoshop. Опцией Place меню File вставьте поверх снимка логотип.
Размер объекта, вставляемого на новый слой опцией Place, можно подогнать под габариты нижнего слоя, не используя дополнительных команд. Для уменьшения или увеличения картинки с логотипом потяните за угол рамки, которой окружено изображение. Нажав на клавишу Enter, примените трансформацию.
Включите инструмент Move Tool и передвиньте логотип туда, где он не будет закрывать детали снимка, оставаясь при этом хорошо различимым. Чаще всего его размещают в правом нижнем углу картинки вдоль нижней или правой боковой стороны.
Вставить логотип в снимок можно простым копированием изображения. Для этого вам потребуется загрузить в Photoshop оба файла. Выделите содержимое документа с логотипом опцией All меню Select и скопируйте его при помощи опции Copy меню Edit. Для наложения скопированного изображения на снимок примените опцию Paste из того же самого меню.
Если логотип закрывает слишком большую часть снимка, уменьшите его опцией Free Transform меню Edit. Можете применить опцию Scale группы Transform того же меню.
Для наложения логотипа в виде узора вам потребуется создать вокруг картинки с логотипом квадратное выделение. Это можно сделать инструментом Rectangular Marquee. Чтобы выделяемая область была квадратной, а не прямоугольной, зажмите клавишу Shift. Примените опцию Define Pattern меню Edit для сохранения узора.
Наложение узора относится к тем операциям, которые невозможно применить к фоновому слою. Опцией Layer from Background группы New меню Layer сделайте фотографию, открытую в Photoshop, доступной для редактирования.
Примените к снимку опцию Pattern Overlay группы Layer Style меню Layer. В окне настроек стиля откройте палитру с узоров и выберите самый последний образец. Посмотрев на фотографию, вы сможете заметить, что поверх нее появилось несколько копий логотипа, который вы сохранили как узор.
Настройте параметры Scale и Opacity. При помощи первого параметра вы сможете отрегулировать размер и количество копий логотипа, который накладывается на снимок. Параметр Opacity позволит увеличить или уменьшить непрозрачности узора.
Сохраните снимок опцией Save As или Save for Web меню File.
www.kakprosto.ru
Пакетная обработка в Photoshop — логотип на фотографиях ⋆ Vendigo.ru
Крылья… ноги… Главное хвост!
(из одного мультфильма)

Из этого урока вы узнаете:
Как работать с экшенами, основы автоматизации и пакетной обработки в Photoshop.
Как поставить свой логотип на фотографию одной кнопкой.
Как добавлять свой логотип к фотографиям при экспорте из Lightroom.
Выкладывая фотографии в интернет, многие добавляют на снимки свою подпись или логотип. В некоторой степени это позволяет защитить свои авторские права, хотя если логотип не перекрывает фотографию от края до края, то удалить его не составит труда.
Добавить любой логотип в Photoshop довольно просто. Но делать это все время вручную вам быстро надоест. Поэтому, лучше автоматизировать процесс, например с помощью экшена. Но для начала рассмотрим добавление подписи.
Ставим подпись
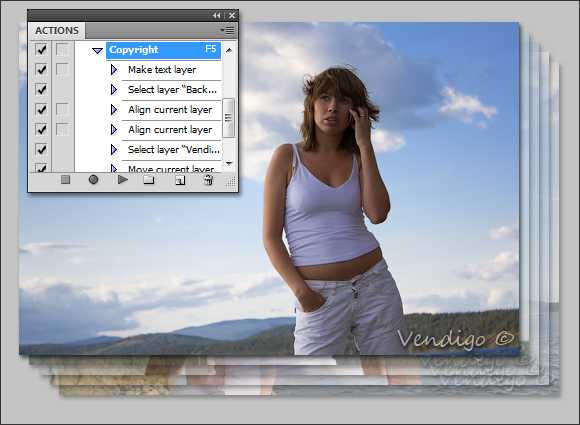
Я добавляю на фотографии надпись в виде текста «Vendigo ©» выполненную определенным шрифтом. Вот так:
Для создания подобной надписи выберете инструмент T, щелкните по фотографии и введите текст. (поскольку символ копирайта довольно сложно набрать с клавиатуры, я заранее копирую надпись в буфер обмена). Цвет текста белый.
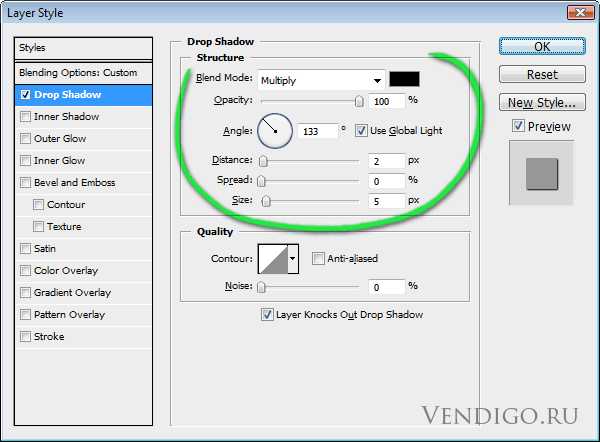
После этого, я добавляю тень к тексту, чтобы он был виден даже на белом фоне, а саму надпись делаю полупрозрачной. Для этого в панели слоев дважды щелкните по слою с текстом и в открывшемся окне Layer Style настройте тень следующим образом:

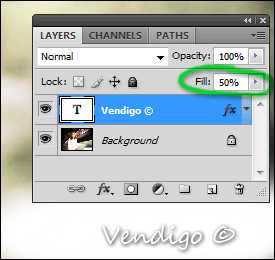
После чего в панели слоев снизьте значение Fill до 20 — 50%.

При необходимости, измените размер надписи и расположите ее так как вам нравится, я сдвигаю ее в правый нижний угол.
Все это довольно просто, но есть один момент, который важен при создании экшена — это положение логотипа. Фотографии могут быть разного размера, и разной ориентации: горизонтальной или вертикальной. Мне нужно, чтобы логотип всегда позиционировался относительно правого нижнего угла.
Для этого прибегнем к следующему: На палитре слоев выделим оба слоя, для чего по очереди щелкнем по ним, удерживая нажатой клавишу Shift. Затем выберем инструмент «стрелка» Move Tool (V). И щелкнем по кнопкам выравнивания относительно нижней и правой границы:
При этом наш логотип сдвинется в правый нижний угол. После чего выберем на палитре слоев только надпись и помощью курсорных клавиш немного отодвинем ее от краев, (клавиша Shift в сочетании со стрелками сдвигает объект сразу на 10 пикселей).
Расположив логотип в углу с помощью этой процедуры, мы можем быть уверены, что он будет на месте независимо от размеров и ориентации фотографии. Теперь можно приступать к созданию экшена.
Actions в Photoshop
Экшены в Photoshop довольно простое и действенное средство автоматизации работы. Выглядит это так: у нас есть ряд операций, которые мы периодически выполняем. Чтобы их автоматизировать мы создаем экшен. Во время создания экшена мы выполняем запись всех действий, которые нам нужно автоматизировать. После того как запись закончена мы сможем повторять эти действия, просто запуская наш экшен! Это действительно просто.
Перед созданием любого экшена лучше порепетировать, чтобы в момент записи не делать лишних шагов. Так же лучше записывать экшен в обстановке максимально приближенной к боевой. Т.е. если вы планируете добавлять логотип на фотографии размещаемые в интернете, откройте для этого фотографию уменьшенную для WEB.
Итак, придумав свою подпись, выбрав шрифт и размер текста. Определившись с его цветом, стилем слоя и расположением мы готовы к созданию экшена.
Для этого нам понадобится панель Actions, обычно она расположена рядом с Историей.
Внизу панели расположен ряд кнопок: Стоп, Запись, Воспроизведение, Создание папки, Создание экшена (выделено). Рекомендую вам сразу создать новую папку чтобы не потерять свои экшены среди десятка стандартных.
Для создания экшена нажмите кнопку Create new action, и задайте его название в появившемся окне, например «Copyright».
В строке Set: выбирается папка. Так же можно выбрать цвет и горячую клавишу, F2 — F12 с учетом Shift и Ctrl. После чего жмите кнопку Record.
С этого момента началась запись ваших действий, о чем свидетельствует активированная кнопка Begin recording.
Теперь размещаем логотип на фотографии, все как описывалось выше:
Отступление: Если ваш логотип графический, а не текстовый то выполните команду File – Place и вставьте ваш логотип из файла.
- Выбираем инструмент Текст (T).
- Вставляем подготовленную надпись из буфера обмена Ctrl+V.
- Выделяем оба имеющихся слоя в панели Layers.
- С помощью кнопок инструмента Move Tool (V) сдвигаем надпись в нужный нам угол.
- Выбираем слой с текстом. Курсорными клавишами и клавишей Shift задаем нужный отступ от краев.
- Два раза щелкаем по слою с текстом и в окне Layer Style задаем тень и любые понравившиеся нам эффекты.
- Уменьшаем прозрачность слоя с помощью параметра Fill.
После того как рисование логотипа завершено, жмем кнопку Stop – экшен готов!
Теперь нужно протестировать его. Для этого удалите слой с текстом, выберете только что созданный экшен в панели Actions и нажмите кнопку Play. Если все сделано правильно, то через секунду вы увидите свой логотип в углу фотографии!
Начало положено. Теперь вы умеете создавать экшены, и можете автоматизировать повторяющиеся операции. А их у фотографа может накопиться немало. С экшенами будет меньше рутины, а значит больше удовольствия от любимого занятия и больше времени для креатива.
Actions — параметры
Выше я описал как создается экшен в Photoshop. Для краткости я рассказал лишь основные моменты необходимые для его создания. Сейчас я более подробно опишу этот инструмент.
Щелкните два раза по экшену, и перед вами откроется окно его настроек:
Удобно, после создания экшена (не всегда это получается с первого раза) назначить ему горячую клавишу. Выберите в соответствующем окне клавишу от F2 до F12 (можно задействовать Shift и Ctrl). После этого создание подписи выполняется нажатием одной кнопки, что неизменно радует.
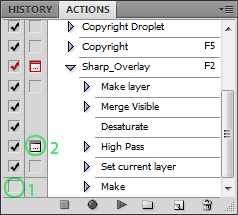
Развернув созданный экшен, вы увидите все команды, которые в нем записаны:

Команды можно перемещать (перетаскиванием), удалять и копировать. Их можно выключать, снимая галочку (отмечено 1). Или указать Photoshop остановится, и показать окно настроек (отмечено 2). С помощью таких остановок, можно сделать гибкий экшен. В определенные моменты Photoshop будет останавливаться, и ожидать ваших действий.
Так же экшен можно дописывать с помощью кнопки запись, что бывает удобно, если вы немного ошиблись, нет нужды переписывать весь экшен с самого начала.
Пакетная обработка в Photoshop
С помощью экшенов можно эффективно обрабатывать множество снимков. Допустим нам нужно разместить логотип на всех фотографиях из некоторой папки. Для этого в меню Photoshop выполните команду: File – Scripts – Image Processor…
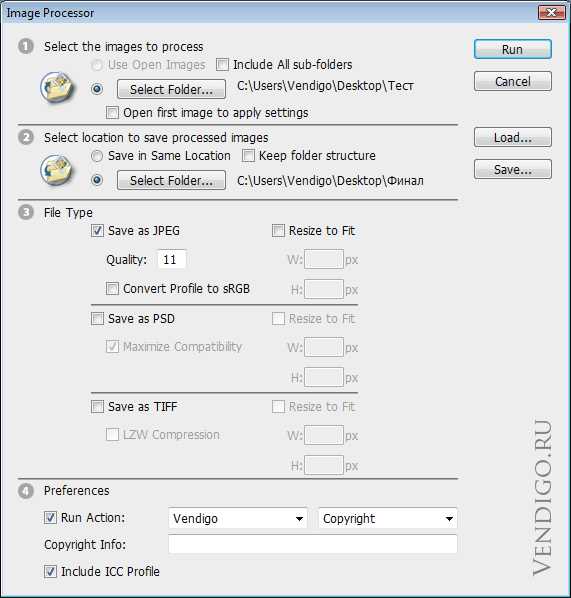
Откроется окно пакетной обработки:

1. В первой секции укажите папку с файлами, которые нужно обработать. При необходимости обработать файлы в подпапках поставьте галочку Include All sud-folders.
2. Во второй секции укажите папку, в которую будут сохраняться обработанные файлы. Опция Keep folder structure перенесет структуру вложенных папок.
Опция Save in same location сохранит файлы в исходной папке, но не перезапишет их, файлы будут лежать во вложенной папке [JPEG] (PSD или TIFF).
3. В третьей секции выберете формат файла, в который будет сохранено изображение, а так же его настройки. При желании можно указать размеры, в которые будет вписан файл.
4. В последней секции подключается необходимый экшен. Собственно та обработка которая и будет применяться ко всем файлам.
По нажатию кнопки Run Photoshop начнет обрабатывать файлы, а вы можете откинуться на спинку кресла и насладится заслуженным отдыхом!
Подключаем экшен к экспорту Lightroom
Еще одной возможностью автоматизировать работу в Фотошопе является создание дроплета, или иными словами исполняемого файла. Дроплеты создаются из экшенов, с помощью команды File – Automate – Create Droplet. Использовать дроплет очень просто, нужно просто перетащить файлы на него, тем самым запустив их обработку, или же перетащить на него целую папку. Дроплеты удобны своей мобильностью, их можно пересылать своим друзьям или переносить с компьютера на компьютер. Конечно, сам дроплет не может обработать файлы, для этого он запускает Photoshop, а если его нет на компьютере то он и не сработает.
Одним из преимуществ дроплета, является то, что его можно подключить к экспорту в Lightroom. Таким образом, экспортируя фотографии из Lightroom, можно автоматически добавлять к ним свой логотип.
Создание дроплета
Перед созданием дроплета нужно немного модифицировать наш экшен. Добавим в него команды, слить слои, сохранить и закрыть документ.
- Скопируйте созданный экшен, перетащив его мышкой на кнопку Create new action. Переименуйте его например в Copyright Droplet.
- Откройте подходящую по размерам фотографию в Photoshop.
- Выполните экшен.
- Раскройте его команды, перейдите в конец и нажмите «запись».
- Объедините слои (Ctrl+Shift+E).
- Выполните команду Сохранить как (Ctrl+Shift+S). И сохраните снимок в JPEG с нужным вам уровнем сжатия. Куда вы сохраните файл, и как его назовете в этом случае не важно.
- Закройте документ.
- Нажмите Стоп. Новый экшен готов.
Как вы уже поняли, новый экшен, сохраняет файл и выгружает его из Photoshop. Для пакетной обработки можно записывать команду Сохранить или Сохранить как. Разница между ними в том, что в команде Save As сохраняются настройки формата файла, например качество сжатия JPEG (команда Save сохраняет параметры, которые были у файла при открытии).
Есть важный момент, в команде Save As так же сохраняется путь к файлу и его имя. Таким образом если этот экшен применить к пакету файлов, все они будут сохранены в одном месте под одним и тем же именем! Для того чтобы обойти этот момент в окне Create Droplet есть опция Override Action “Save As” Commands. Эта опция убирает из команды Сохранить Как имя файла и путь к файлу, но сохраняет настройки формата файла.
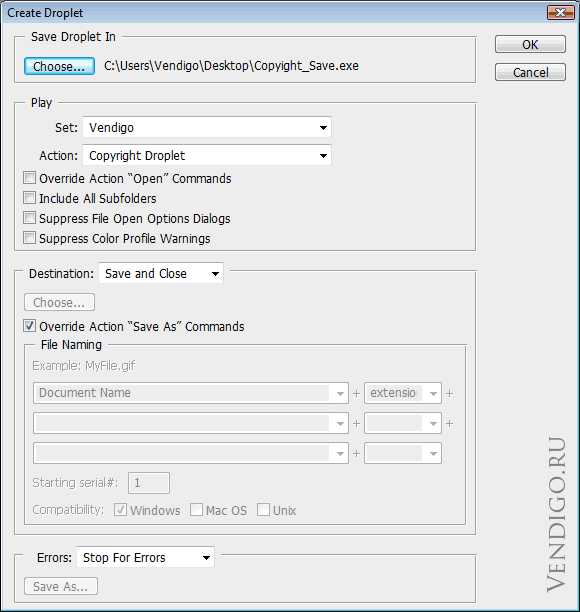
Теперь преобразуем экшен в дроплет: File – Automate – Create Droplet.

С помощью кнопки Choose укажите где и под каким именем создать файл.
В секции Play выберете подготовленный экшен, обычно последний подставляется автоматически.
В секции Destination выберете Save and Close, и поставьте галочку Override Action “Save As” Commands.
Жмем Ок – получаем дроплет.
Примечание: Как ни странно команда Save and Close или Folder не сохраняет файлы если в экшене не было команды Сохранить или Сохранить как. То же самое относится к окну File – Automate – Batch. Довольно запутанная система с сохранением файлов с обязательной записью этих команд в экшен, поэтому я предпочитаю для пакетной обработки пользоваться инструментом Image Processor.
Далее идем в Lightroom, открываем экспорт, и подключаем наш дроплет вот здесь:
(Подробнее про экспорт в Lightroom читайте в этом уроке)
После чего сохраняем настройки экспорта как пресет, и пользуемся в свое удовольствие!

Урок получился длинный, но как мудро сказано в одном мультфильме «лучше день потерять, потом за час долететь»!
Всем спасибо за внимание 🙂
vendigo.ru
Фотошоп. Мастер-класс. Добавление надписи/логотипа на фото ~ It`s my life

Чтобы защитить авторское право, многие размещают на фотографиях свой логотип или просто надпись с именем, адресом сайта и т.д.
Если это надпись, то каждый раз писать ее наново не очень удобно.
Сегодня в рамках мастер-класса, я расскажу, как можно это дело упростить.
1. Создаем новый документ. Размер лучше сделать побольше (ну, в разумных пределах. метр на метр не стоит делать ))) ).
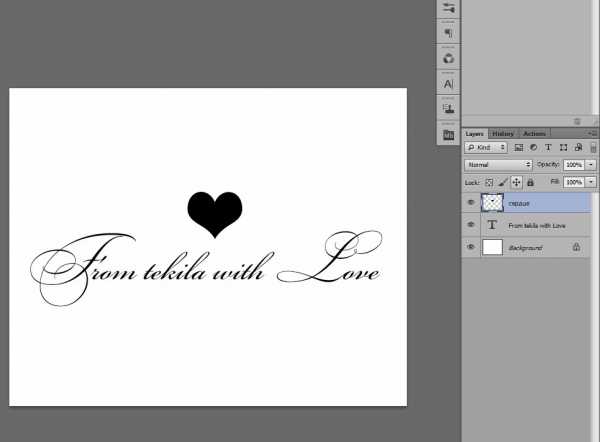
2. Добавляем надпись. Обязательно черного цвета (!!!) И дополнительные элементы, если нужно. (у меня это сердечко). Повторюсь, все должно быть черного цвета.

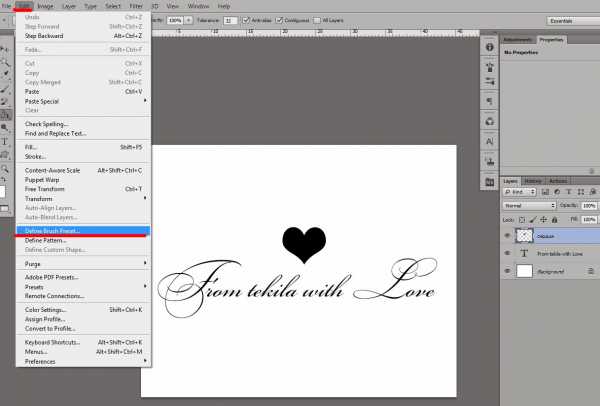
3. Edit (Правка) — Define brush preset (Назначить установки кисти). В появившемся окошке просто нажимаем ОК.

Данным действием мы превратили нашу надпись в кисточку.
4. Документ можно закрывать не сохраняя. Он нам больше не понадобится.
5. Открываем фото, на которое нам нужно нанести надпись.
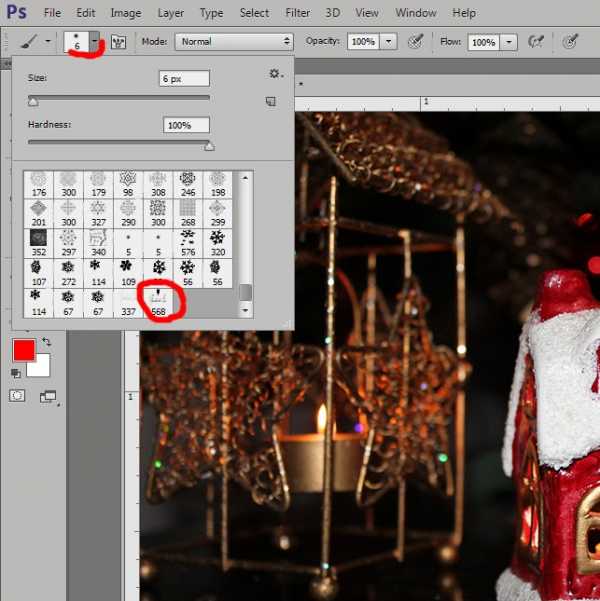
6. Выбираем инструмент Brush (Кисть). И находим в списке кисточек нашу надпись. Она будет самой последней.

7. Ползунком Size (Размер) — регулируем размер кисточки. Проверяем, перемещая курсор на фото.
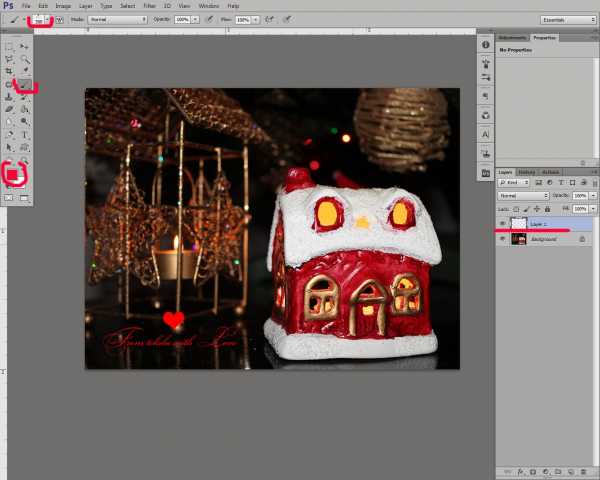
8. Создаем новый чистый слой. Кликаем мышью по документу.

Ваша надпись это теперь отдельный элемент. Ее можно перемещать, изменять размер, поворачивать и пр.
Цвет надписи зависит от того, какой цвет в данный момент является основным. (Об этом подробнее здесь.)
Работая с кистью, мы можем изменять размер «логотипа», цвет, расположение на фото.

Почему нужно было в самом начале делать логотип черного цвета?
Когда мы превращаем объекты в кисть, все черное воспринимается как непрозрачная область, все белое — как абсолютно прозрачная, а любой другой цвет — как полупрозрачные области.
т.е. если бы мы сделали логотип сразу красным, то в результате получили бы полупрозрачную кисть.
Плюсы этого способа.
1. Можно изменять размер логотипа
2. Можно выбирать любой цвет
3. Логотип это отдельный слой — его можно делать полупрозрачным, добавлять различные эффекты.
Минусы.
1. Все равно на каждое фото вам придется вставлять его вручную. Это будет гораздо проще, чем создавать надпись каждый раз заново. Но тем не менее…
2. Логотип может быть только одноцветным.
Что же делать, если логотип у вас цветной или вам нужно поставить его сразу на пачку фотографий?
Альтернативный вариант.
1. Создаем логотип. Так же, как делали это раньше.
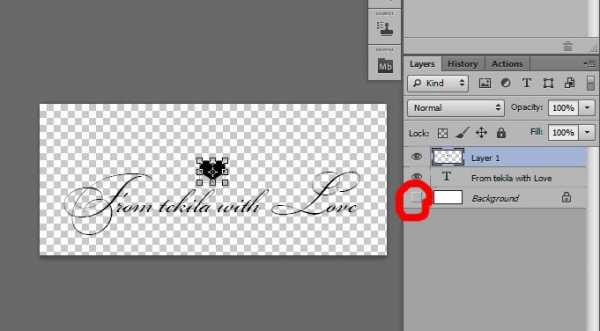
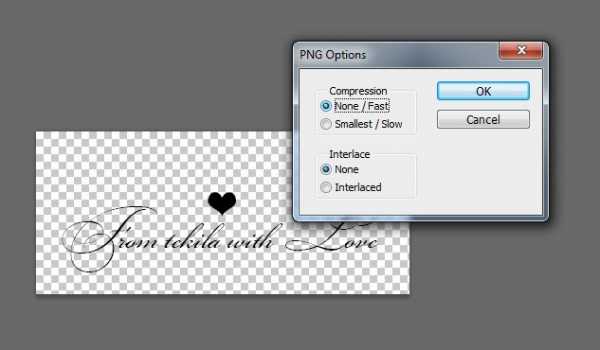
2. Выключаем или удаляем белый слой background (фон).

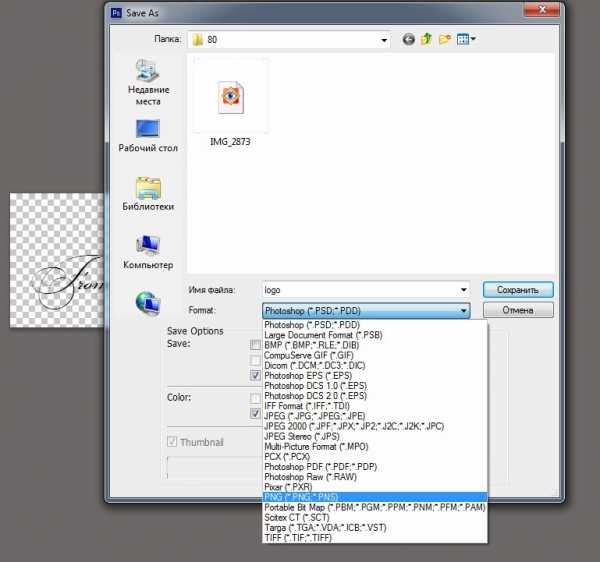
3. Сохраняем файл в формате png (это позволит нам сохранить прозрачный фон)


4. Дальше будем работать с помощью программы Fast Stone. Это просмотрщик, которым я пользуюсь постоянно.
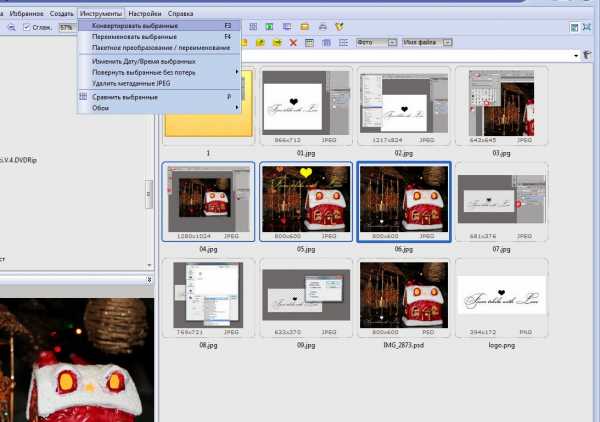
Открываем фото в просмотрщике и выделяем те, на которые надо добавить логотип.
Затем идем в меню Инструменты — Конвертировать выбранные.

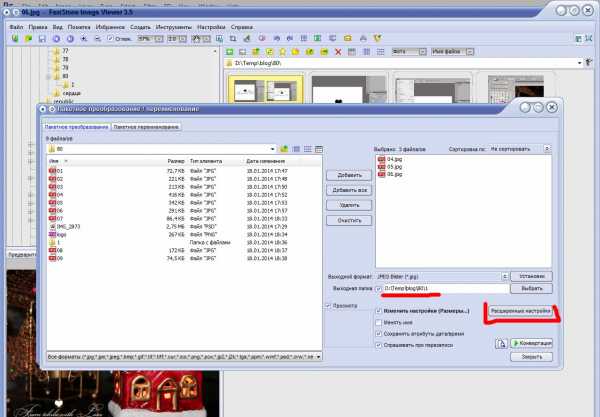
5. Указываем «выходную папку» — место, куда сохранятся файлы с нанесенным логотипом.
И нажимаем кнопку Расширенные настройки.

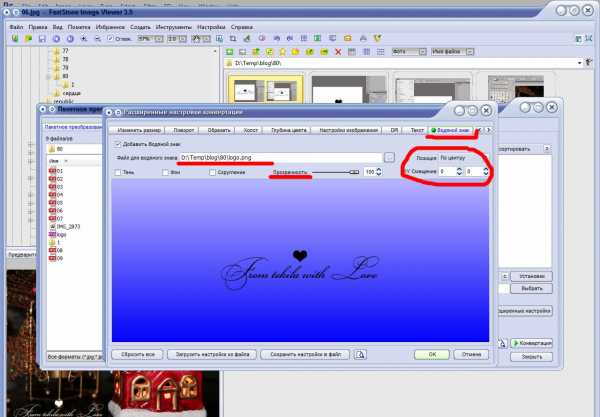
6. Находим вкладку Водяной знак.
Указываем путь к логотипу, который мы сохранили в формате png
Выбираем Позицию (по центру, слева, справа и т.д.), при необходимости, координатами ХУ корректируем смещение.
Можно добавить прозрачность.
Нажимаем ОК.

7. Кнопка Конвертация.
Все. После небольшого ожидания, загорится кнопочка Готово. И в указанной вами папке будут фото с логотипом в одном и том же месте.
Возможно в других просмотрщиках есть аналогичная функция. Я не знаю. Я пользуюсь только этим.
Надеюсь, мастер-класс был полезен. )
s-veta.blogspot.com
Как поставить логотип на фото без Photoshop (Фотошоп)
Приветствую, друзья!
В этом небольшом уроке я покажу, как, без каких либо специальных графических программ, установить логотип на фотографию. А поможет в этом небольшой стандартный графический редактор Paint, он установлен практически на всех компьютерах автоматически.
Итак поехали…
Многие рукодельницы, заказывая у меня разработку логотипа, сталкиваются с проблемой дальнейшего его использования.
Как поставить, какая программа нужна, можно ли использовать цветное лого, как поменять размер и т.д. Думаю, многие вспомнят себя.
Появилась идея сделать небольшой МК в котором будет описана простейшая схема установки логотип на фотографию.
Для работы нам понадобятся фотография, на которую хотим установить логотип и сам логотип в формате PNG, это важно!!! Данный формат не содержит фон, он прозрачный.

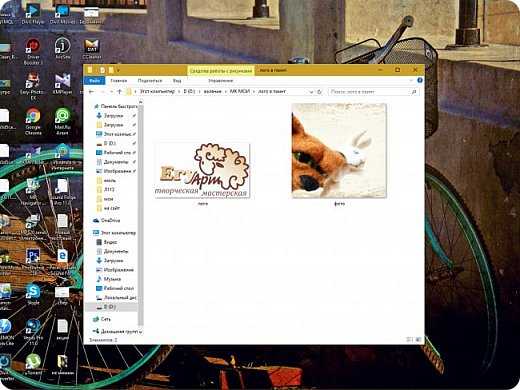
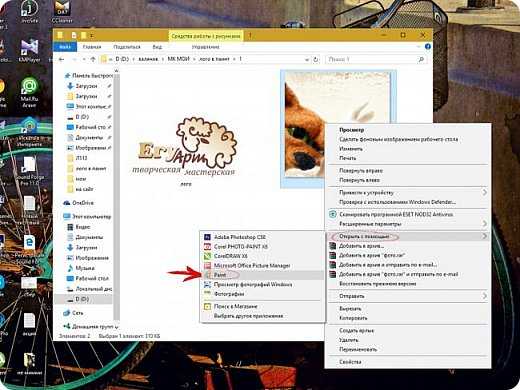
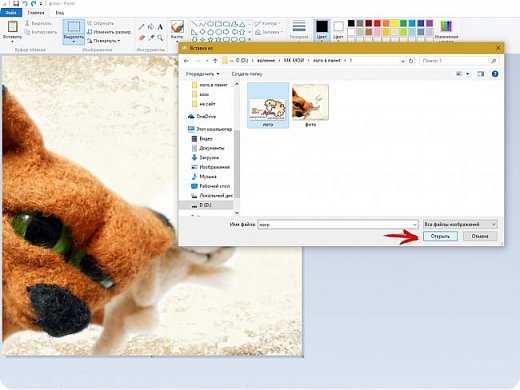
Подводим курсор к выбранной фотографии, жмем правой кнопкой мыши. Открывается диалоговое окно. Переходим на строчку «Открыть с помощью», в выпадающем окне выбираем «Paint». Кликаем.

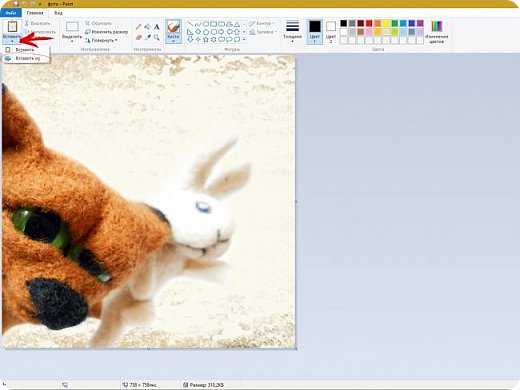
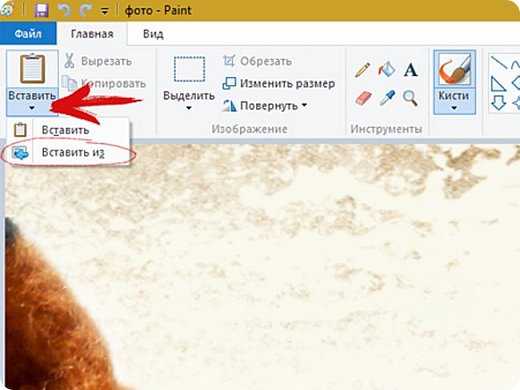
Фотография открылась в графическом редакторе «Paint». Теперь давайте вставим логотип на эту картинку. Для этого сверху слева есть вкладка «Вставить» жмем на маленький треугольник снизу, выбираем «Вставить из». Щелкаем.

Чуть крупнее. Вставить => Вставить из

Переходим в папку с логотипом и открываем его.

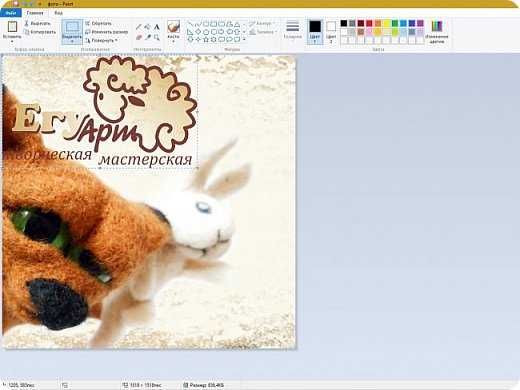
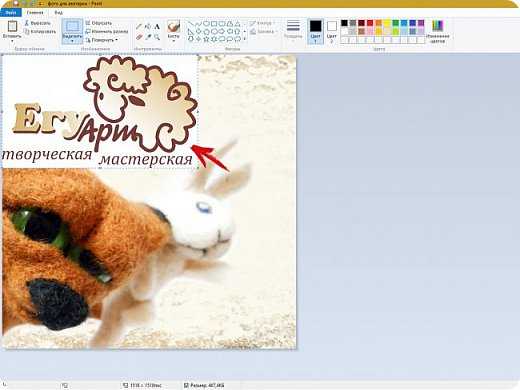
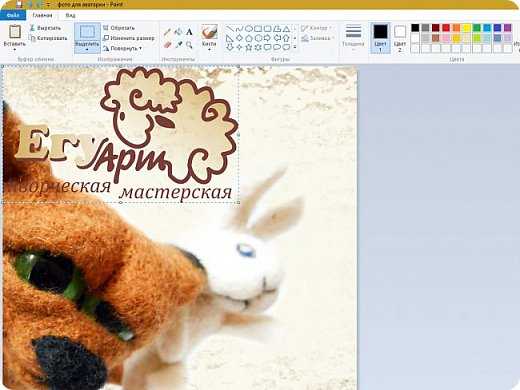
Логотип появился на фото.

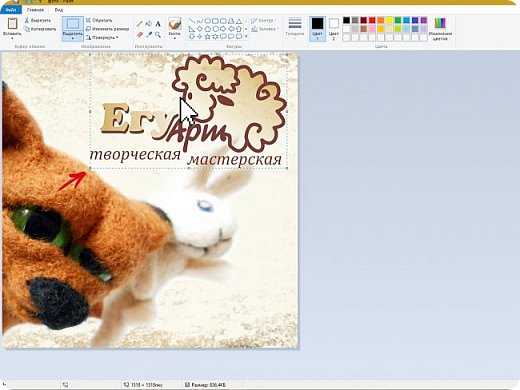
Далее мышкой берем за серединку логотипа и передвигаем его в то место, где он будет корректно смотреться. Если логотип слишком большой, то можно его уменьшить. Подводим курсор к краю, появится стрелочка. Зажимаем левую кнопку мыши, стягиваем и уменьшаем логотип. Сохранять пропорции придется на глаз. Я перепробовала все комбинации клавиш, которые позволяют сохранять пропорции в других графических редакторах, но так и не нашла для Paint. В этом минус простеньких редакторов. Возможно, кто-то знает или найдет такую функцию, поделитесь в комментариях. Всем нам пригодится такая информация.

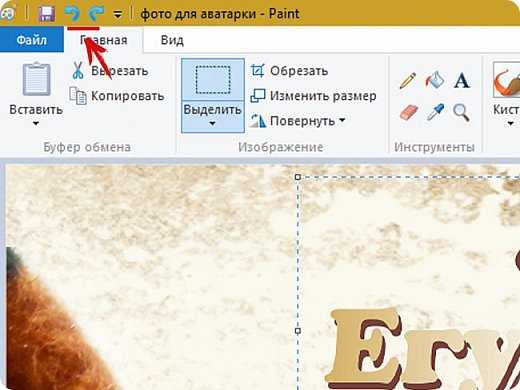
Для отмены действия, вверху есть стрелочки возврата.

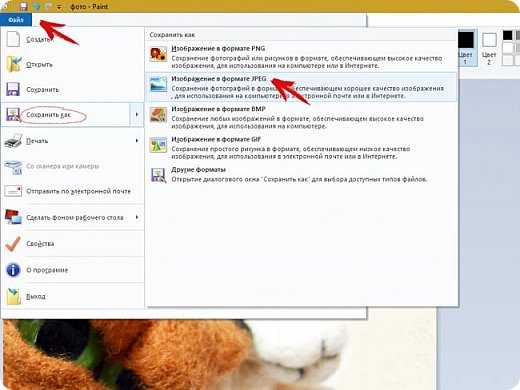
После того, как вы установили логотип, просто кликайте по картинке и у вас получилась фотография с логотипом. Далее нам нужно ее сохранить. Идем вверх на рабочую панель, нажимаем «Файл» => «Сохранить как»=> «Изображение в формате JPEG»

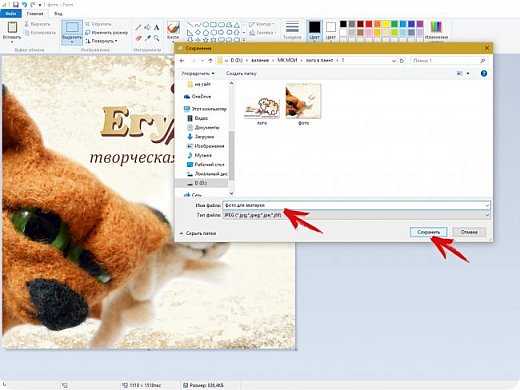
Открывается окошко, выбираем место сохранения, в этом же окне даем название и сохраняем.

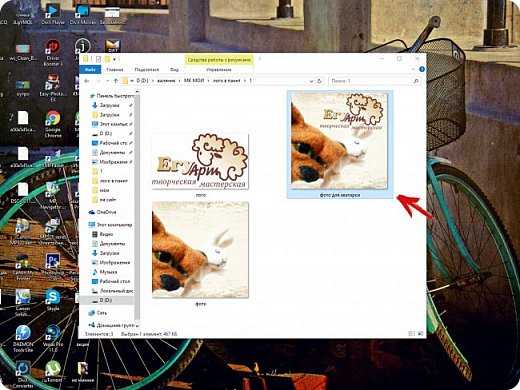
Всё, наша фотография сохранена с логотипом. Можно ею пользоваться, выкладывать в интернет и т.д.

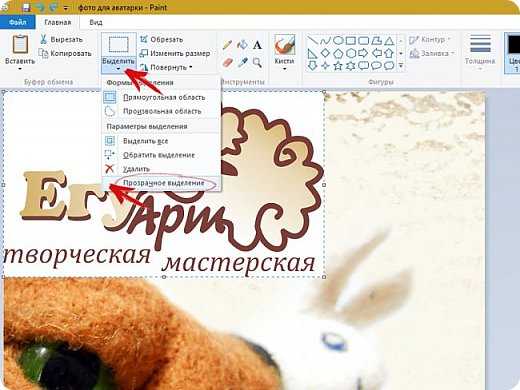
Еще один момент, который может ввести в ступор. Иногда, когда вставляется логотип в формате png, получается вот такая картина. По сути, логотип с прозрачным фоном, но фон на самом деле отображается белый. Что же делать???

Вверху редактора есть вкладка «Выделить», жмем на треугольничек снизу и во вкладке выбираем «Прозрачное выделение». Кликаем.

Все белый фон убрали. Далее, коррекция местоположения и сохранение.

Вот в итоге, что у меня получилось. Без использования фотошопа, онлайн редакторов и других графических программ, можно ставить логотипы на фото. А это изображение подходит для аватарки)))

stranamasterov.ru
