Способ создания металлического эффекта в Adobe Photoshop
В этом уроке мы научимся создавать металлический эффект в Adobe Photoshop. Это очень быстрый урок, он не займет у вас много времени. Зато в будущем в вашем арсенале будет техника, которая наверняка поможет вам в работе над различными проектами. Урок описан достаточно подробно, поэтому вполне подойдет новичкам. Для его выполнения вам потребуется версия программы CS3 и новее.
Результат

Шаг 1
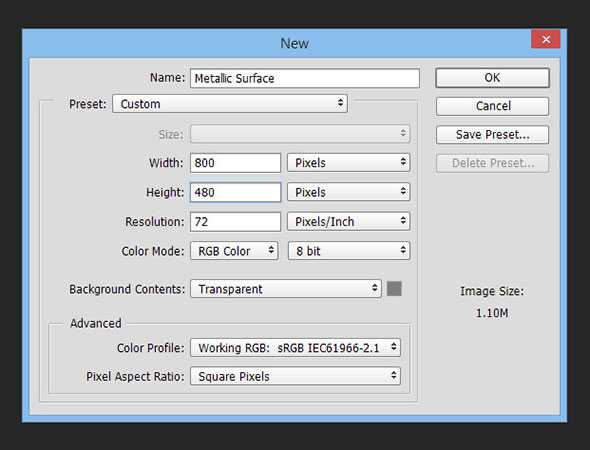
Откройте Photoshop и создайте новый документ. В нашем примере размер документа 800 x 480 px.

Шаг 2
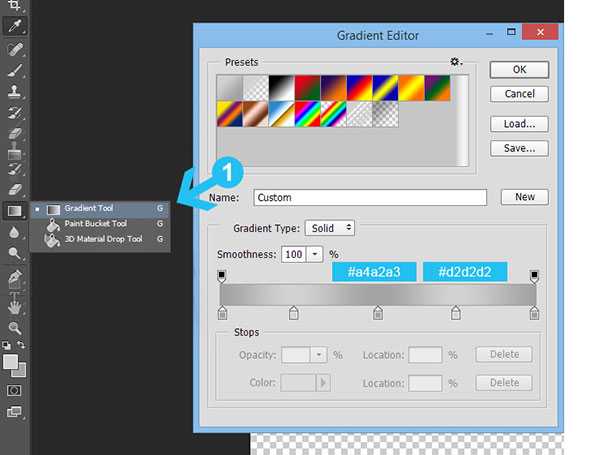
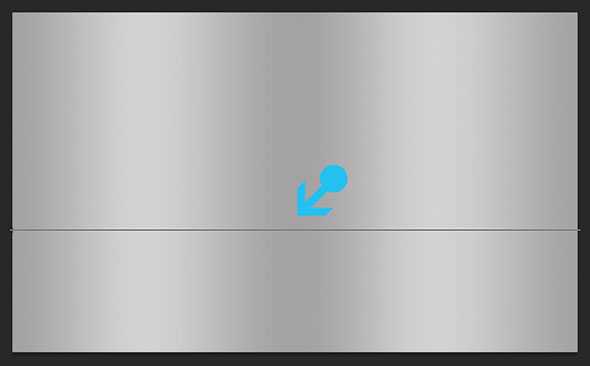
Возьмите инструмент Gradient/Градиент (G) и настройте градиент как показано на первой картинке ниже. Используйте цвета #a4a2a3 и #d2d2d2. Залейте горизонтально фон, как на второй картинке ниже.


Шаг 3
Создайте новый слой (Shift+Ctrl+N) и залейте его цветом #d2d2d2 при помощи инструмента Paint Bucket/Заливка (G).
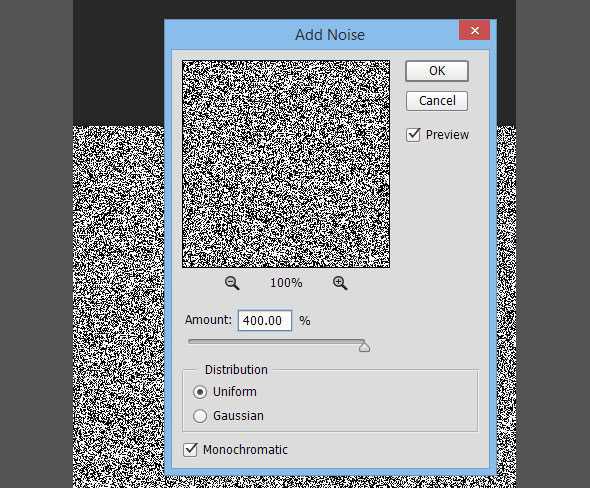
В меню выберите Filter > Noise > Add Noise/Фильтр>Шум>Добавить шум, укажите количество шума в 400%, выберите тип Distribution/Распространение Uniform/Равномерное и включите опцию Monochromatic/Монохромный.
Теперь в меню выберите Filter > Blur > Motion Blur/Фильтр>Размытие>Размытие в движении. Укажите значения Angle/Угол — «0» и Distance/Расстояние в 40 px. Нажмите OK.



Шаг 4
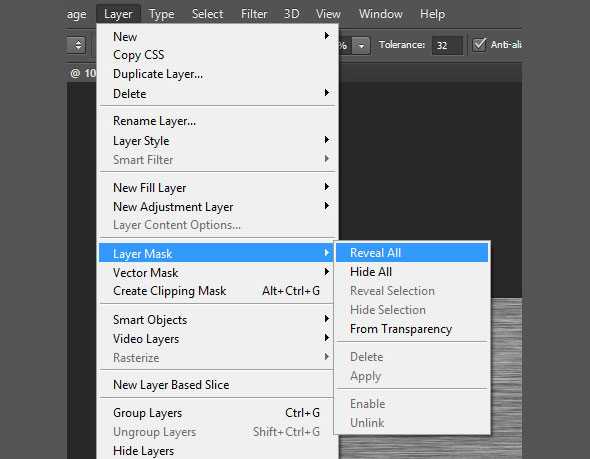
Убедитесь что активен слой с текстурой и в меню выберите Layer > Layer Mask > Reveal All/Слой>Слой-маска>Показать все. Смените первый цвет на черный (#000000) и возьмите большую растушеванную кисть инструмента Brush/Кисть (B). Снизьте прозрачность кисти до 65-70% и рисуйте в маске в левом и правом углу.
Укажите слою Blending Mode/Режим наложения Overlay/Перекрытие и снизьте Opacity/Непрозрачность до



Шаг 5
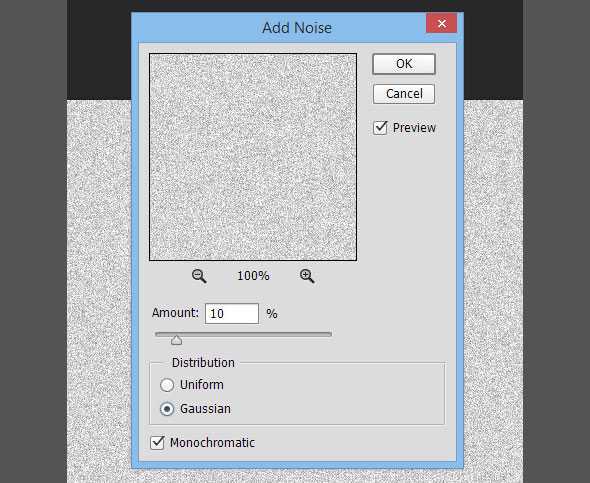
Создайте еще один слой и залейте его цветом #d2d2d2. В меню выберите Filter > Noise > Add Noise/Фильтр>Шум>Добавить шум. Укажите количество шума в 10%, Distribution/Распределение Gaussian/По Гауссу и включите Monochromatic/Монохромный эффект. Смените режим наложения слоя на Linear Burn/Линейный затемнитель и снизьте Оpacity/Непрозрачность до

Шаг 6
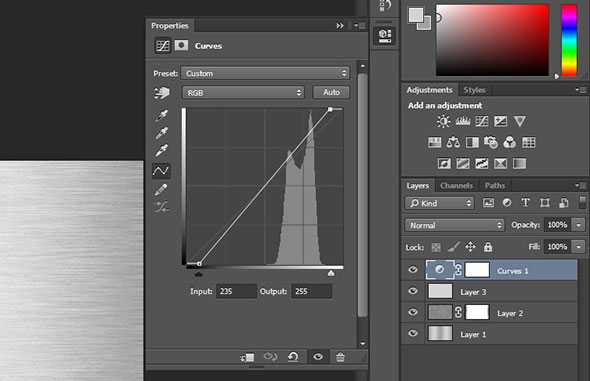
В меню выберите Layer > New Adjustment Layer > Curves/Слой>Новый корректирующий слой>Кривые. Настройте кривые как показано на картинке ниже.

Результат
Вот и всё. Простой и быстрый эффект текстуры металла готов. Чтобы добиться разных эффектов, меняйте направление градиента в фоновом слое.

Автор урока Dreamstale
Перевод — Дежурка
Смотрите также:
Создание реалистичной металлической поверхности · «Мир Фотошопа»

Сегодняшний урок будет не о свечениях, искрах, молниях и прочих фантастических вещах, а напротив — весьма приземленном материале. В этом уроке я вам покажу, как всего за несколько простых шагов создать блестящий алюминиевый элемент, отдаленно напоминающий некоторую продукцию Apple.
1 Шаг
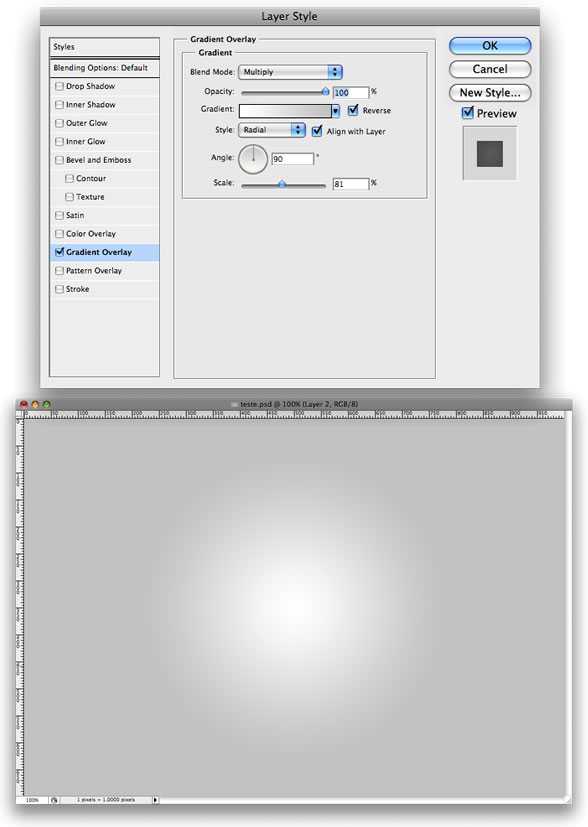
Для начала создайте новый документ. Так как я хотел бы использовать работу в качестве обоев, я задавал размеры документа равными 1440?900px. Разблокируйте фоновый слой (кликните по замочку напротив иконки со слоем на палитре Layers) и примените к нему стиль Gradient Overlay. Режим наложения используйте Multiply, стиль градиента задайте равным Radial, а цвета: от #F2F2F2 к #C3C3C3.

2 Шаг
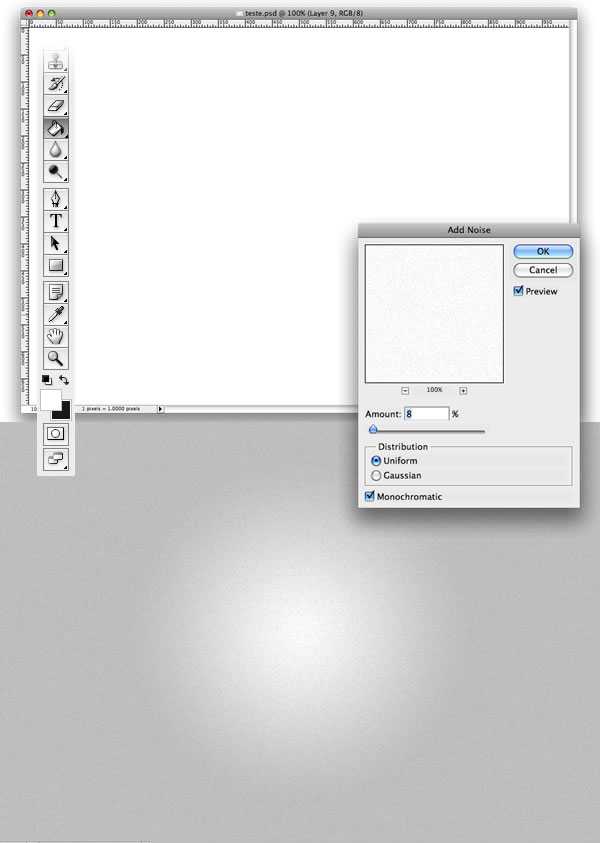
Создайте новый слой и назовите его “noise”. Затем переключитесь на Paint Bucket Tool (G) и залейте слой белым цветом, переключив затем его режим наложения в Multiply. Теперь убедитесь в том, что фоновый цвет у вас задан черным и выполните Filter > Noise > Add Noise. Из настроек задайте режимы Monochromatic и Uniform, а процентовку задайте на уровне 8-10%.

3 Шаг
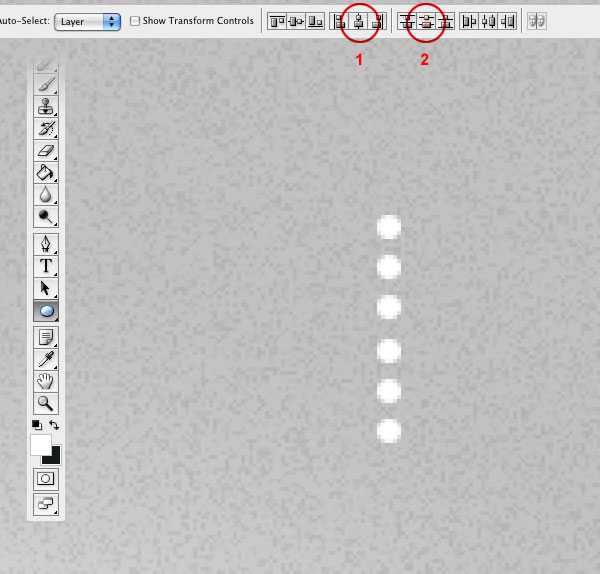
При помощи Ellipse Tool (U) создайте шесть очень маленьких кружочков. Затем выделите их и выровняйте по горизонтали. После этого кликните по кнопке Distribute Vertical Centers в верхней панели меню. Так кружки расположатся равномерно на одинаковом расстоянии друг от друга.

4 Шаг
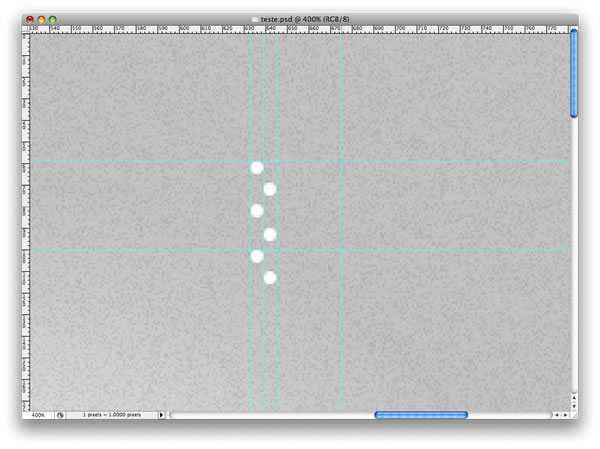
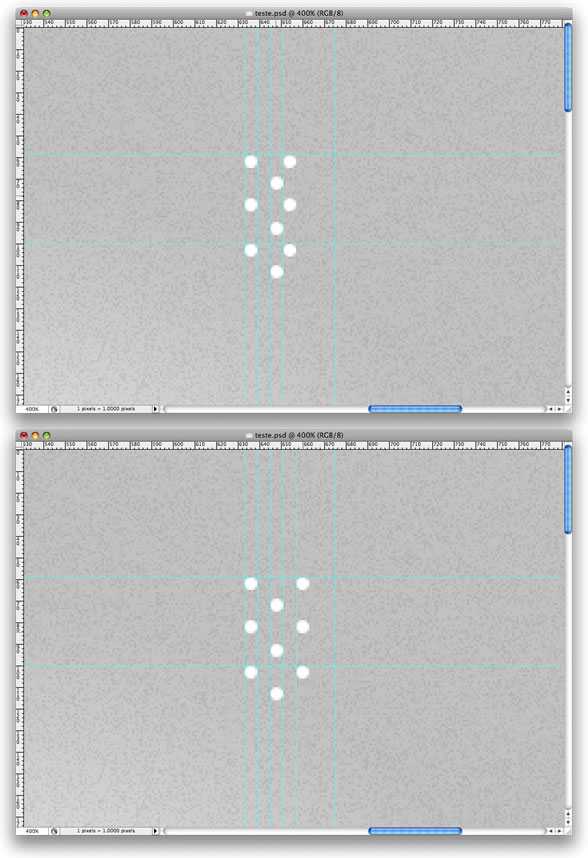
Убедитесь в том, что у вас включены линейки. Если нет, выполните View > Rulers. Затем вынесите несколько направляющих, как это сделал я (см. иллюстрацию) и передвиньте три из шести кружков, как показано ниже.

5 Шаг
Дублируйте три кружка из первой колонки и передвиньте их так, как показано ниже на рисунке.

6 Шаг
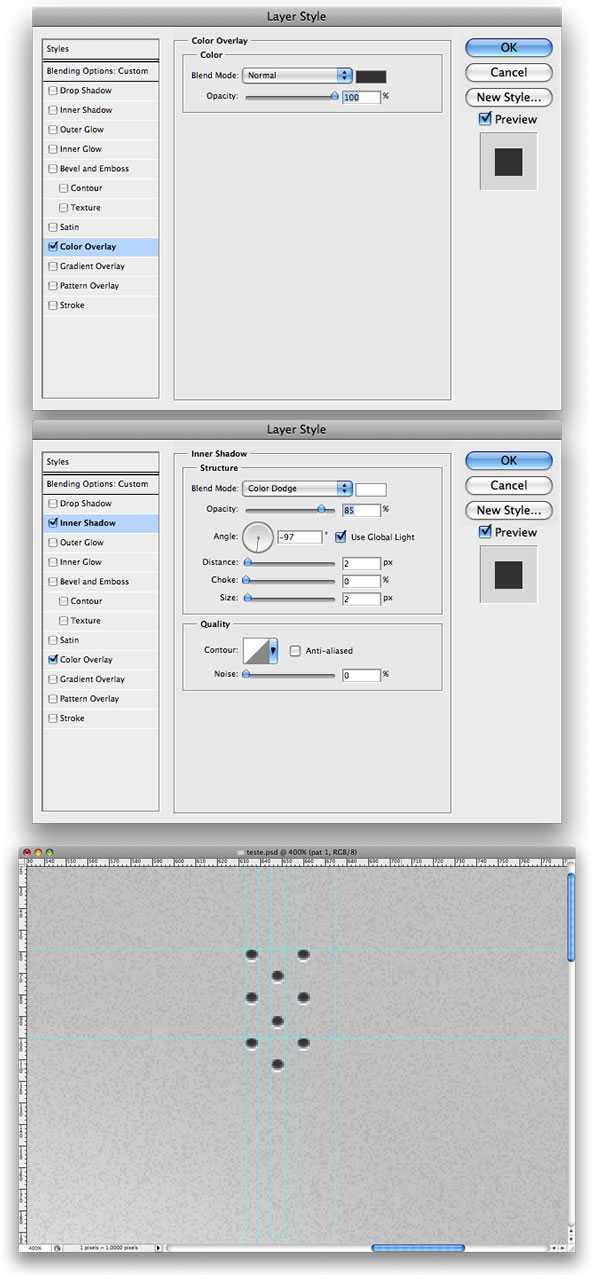
Теперь выделите все кружки и преобразуйте их в Smart Objects. Затем выполните двойной щелчок по слою для вызова меню стилей. Сначала примените стиль Color Overlay с темным серым цветом, или даже черным. После этого задайте кружкам стиль с внутренней тенью (Inner Shadow).

7 Шаг
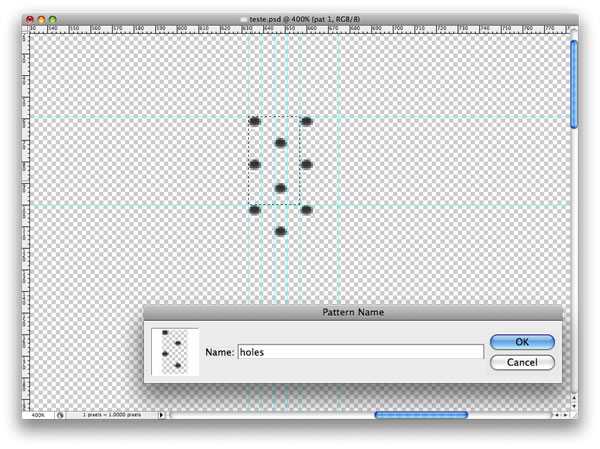
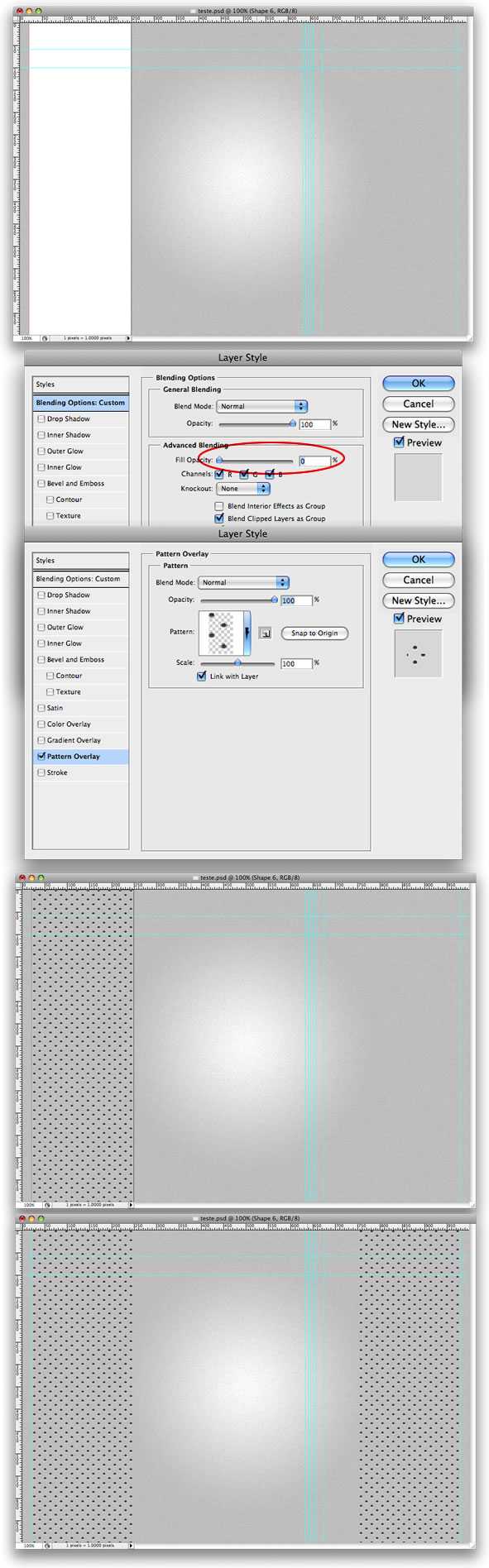
Теперь спрячьте слои с фоном и зашумлением. При помощи инструмента Rectangular Marquee Tool (M) выберите четыре кружка, но также захватите и интервал с двух сторон (для этого они и создавались в три ряда). Затем откройте Edit > Define Pattern. Назовите создаваемый шаблон “holes”.

8 Шаг
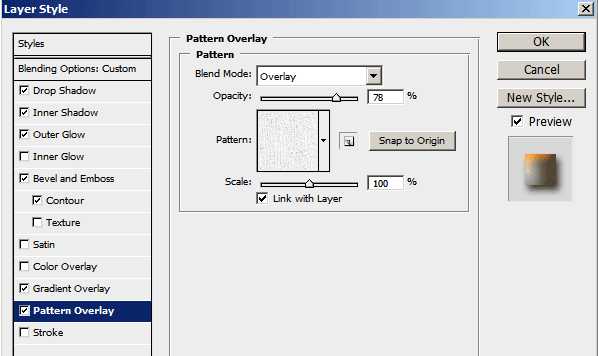
Теперь при помощи Rectangular Tool (U) создайте прямоугольник по левому краю холста. Давайте зададим ему стиль. Для начала сведите Fill Opacity этого слоя в 0%. Затем примените заливку шаблоном (стиль Pattern Overlay) с тем шаблоном, который вы только что создали из кружков. Затем просто скопируйте прямоугольник и поместите дубль с другой стороны холста.

9 Шаг
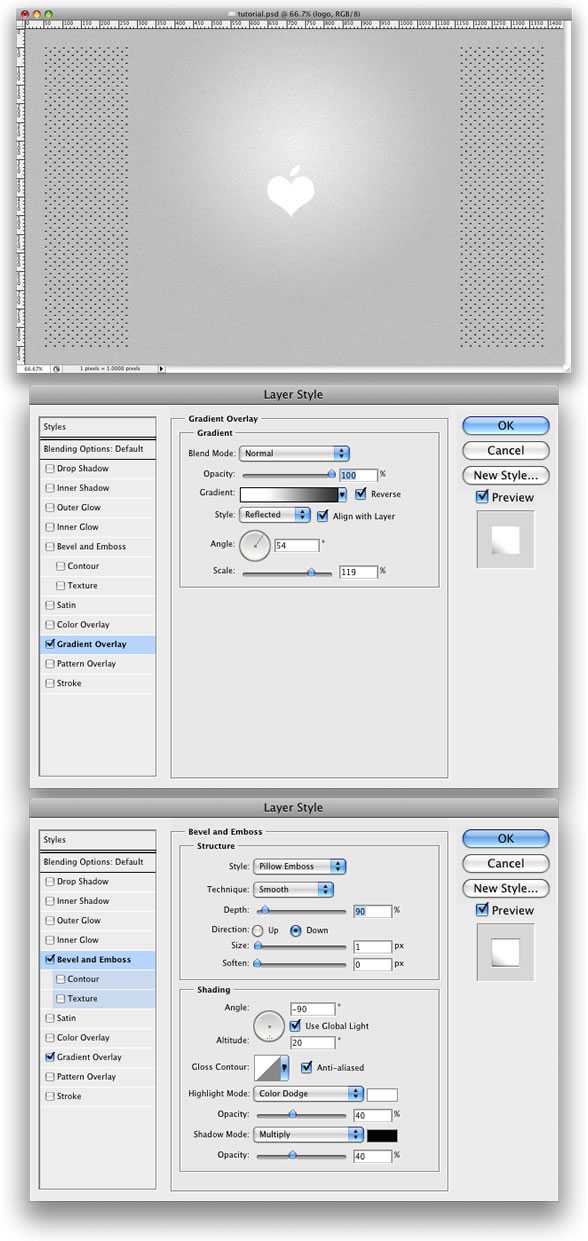
Поместите свой логотип или любой другой символ, который вам нравится в центр документа. Вызовите меню стилей для этого слоя и задайте ему стиль Gradient Overlay. Параметр Style задайте равным Reflected, а цвета выберите белый и черный. После этого добавьте еще один стиль — Bevel and Emboss и просто скопируйте настройки с рисунка ниже.

10 Шаг
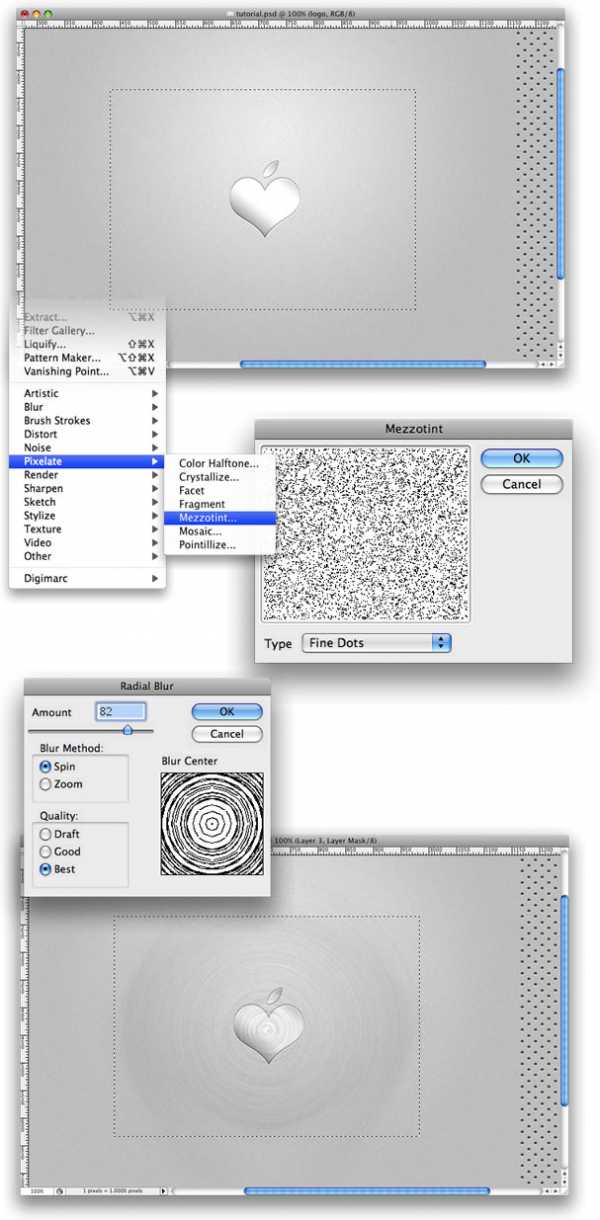
Затем создайте еще один слой поверх слоя с логотипом и назовите его “noise logo”. Залейте слой белым цветом и смените режим его наложения на Multiply. При помощи Rectangular Marquee Tool создайте выделение как показано ниже. После этого выполните Filter > Pixelate > Mezzotint, а затем Filter > Blur > Radial Blur. И в конце смените Opacity слоя на 50%.

11 Шаг
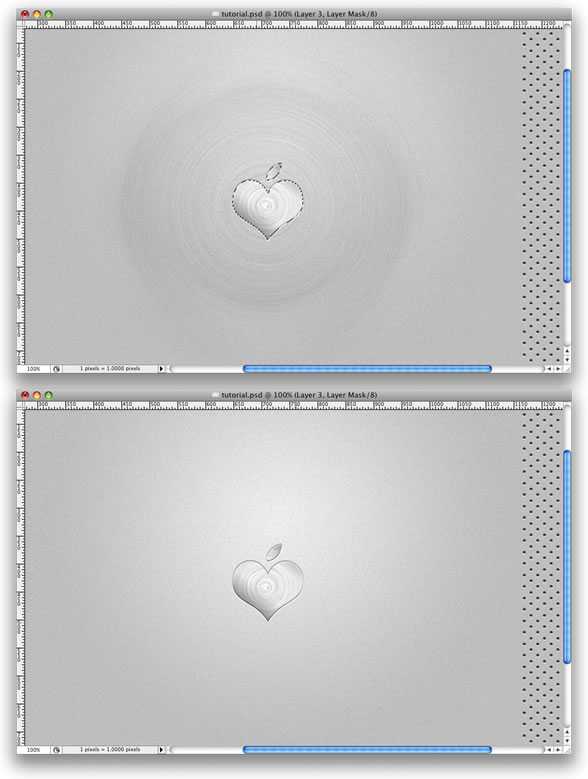
Загрузите выделение по логотипу (просто кликните по пиктограмме этого слоя на палитре Layers, удерживая при этом Ctrl). Затем убедитесь в том, что у вас выбран слой “noise logo” и выполните Layer > Layer Mask > Reveal Selection.

12 Шаг
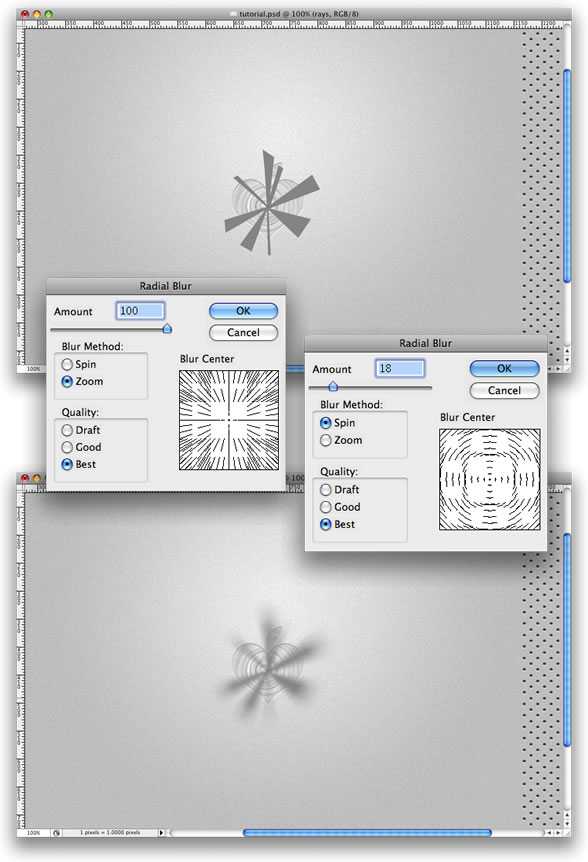
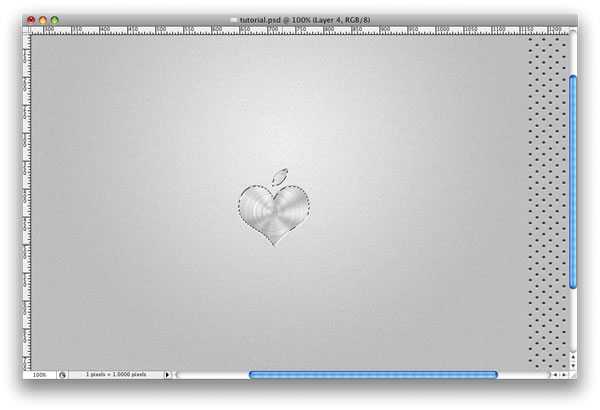
При помощи Pen Tool (P) создайте фигуру, как показано на рисунке ниже. Преобразуйте ее в Smart Object и откройте Filter > Blur > Redial Blur. Для параметра Method выберите тип Zoom и кликните Ok. Затем выполните эту же размывку (Filter > Blur > Radial Blur) еще раз, но теперь используйте тип Spin.

13 Шаг
Повторите 11 шаг, но на этот раз примените маску к слою с лучами.

14 Шаг
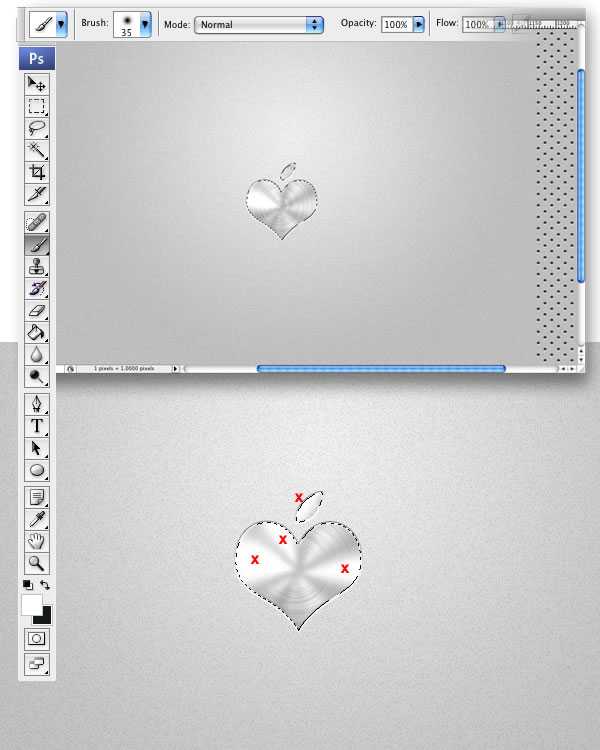
Создайте новый слой и назовите его “white brush”. Загрузите выделение по логотипу еще раз, как мы уже делали в шагах 11 и 14. Переключитесь на Brush Tool (B) с кистью диаметром в 35px и выберите для нее белый цвет. Затем с ее помощью нанесите несколько бликов на указанные ниже области.

Заключение
Что ж. За несколько несложных шагов мы добились весьма впечатляющего эффекта. При помощи этой техники можно качественным образом стилизовать ваши веб-проекты, либо другие графические проекты, требующие работы с интерфейсом. Кроме того, во время работы можно было создать немалое количество различных шаблонов для отверстий самых разных форм и размеров, которые можно также использовать в своих дальнейших проектах. Я надеюсь, вы остались довольны сегодняшним уроком, удачи!
photoshopworld.ru
Эффект металла | Уроки Photoshop
Автор: Man1c M0g
Статья была найдена на BioRUST.
Перевод: graaph.wordpress.com
Искусственный металлический эффект, без сомнения, является невероятно популярным среди пользователей Photoshop. И нетрудно догадаться почему: впечатляющие результаты говорят сами за себя. Понятно, что хоть и существует много способов достижения схожих результатов, но некоторые для определённых задач подходят больше, чем другие. Мой способ довольно таки уникален хотя бы тем, что использует только эффекты слоёв и ничего более. На первый взгляд этот метод кажется сильно ограниченным, но на самом деле он очень гибкий и позволяет легко адаптировать метод к более поздним интерфейсам программы, что невозможно для способов, основанных на эффекте освещения.
В результате получается хромированный текст, но я потратил немного времени и объяснил, как вы можете сделать его более серебристым, более мягким/жёстким, добавить неровности и т.д.
Шаг 1.
Создайте новый документ размером 200×200 и, используя Инструмент «Горизонтальный Текст» (Horizontal Type Tool), напишите одну букву. Я использовал шрифт «Script MT Bold» размером 222. Не расстраивайтесь, если у вас нет этого шрифта, просто выберите любой, который выглядит привлекательно (чтобы вы могли увидеть эффект во всей его красе).
Шаг 2.
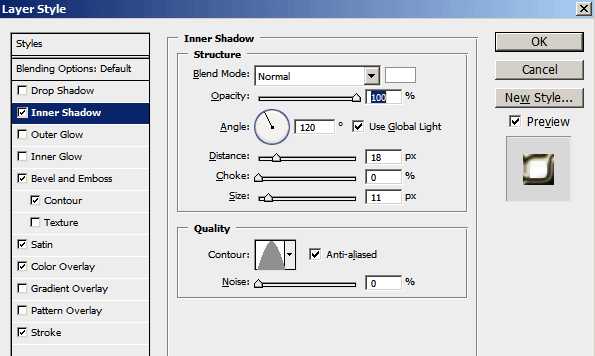
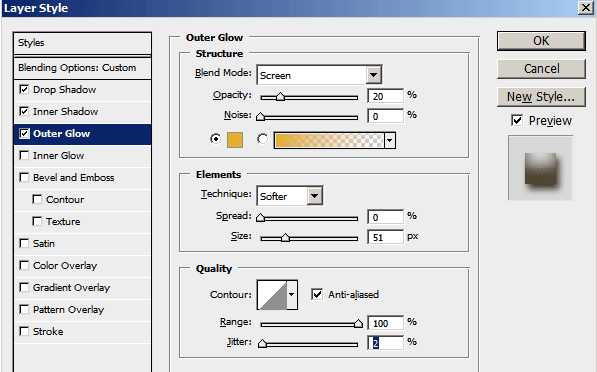
Выберите слой, где у вас нарисована буква, и выберите пункт меню Слой > Стиль слоя > Внешнее свечение (Layer > Layer Style > Outer Glow). И установите точно такие же параметры как на рисунке.
Конечно, этот шаг можно и не делать, но тёмные очертания выделяют объект на фоне.
Примечание: здесь и далее, если какой-то параметр не показан на рисунке, то оставляйте его значение по-умолчанию.
Шаг 3.
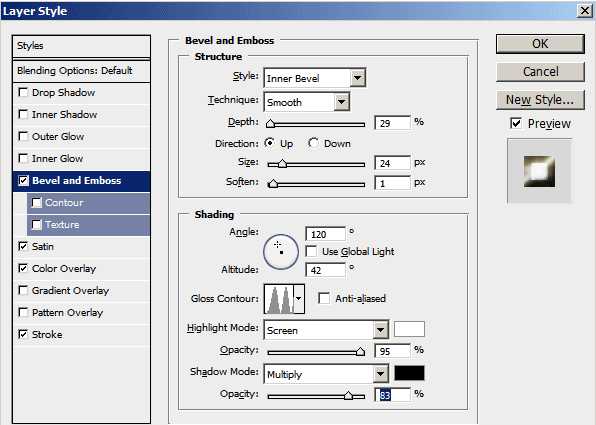
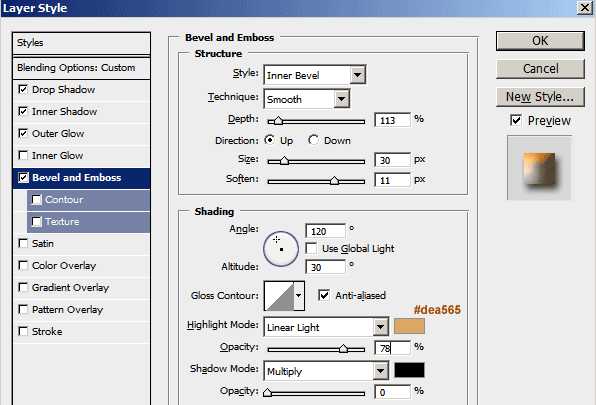
Не закрывайте диалог с эффектами слоя. Перейдите на вкладку Тиснение (Bevel and Emboss) и установите параметры как на картинке.
По желанию: если вы хотите изменить внешний вид вашего металла, то лучше сделать это здесь. Меняя значение параметра Глубина (Depth), вы можете делать металл мягче/резче. Параметр Контур глянца (Gloss contour) позволяет выглядеть эффекту мягче/жёстче на изгибах. Наконец, увеличивая параметр Размер (Size) можно сделать так, чтобы металл казался более округлым, но только до определённой степени — переборщите и потеряете эффект металла.
Шаг 4.
Перейдите во вкладку Контур (Contour) и измените кривую как показано на рисунке.
Шаг 5.
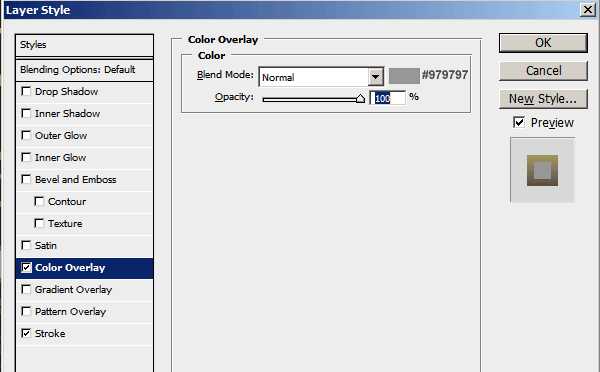
Зайдите в раздел Наложение цвета (Color Overlay) и измените цвет на белый.
Шаг 6.
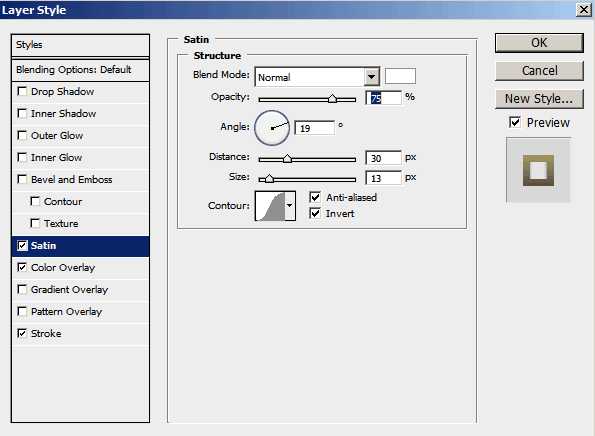
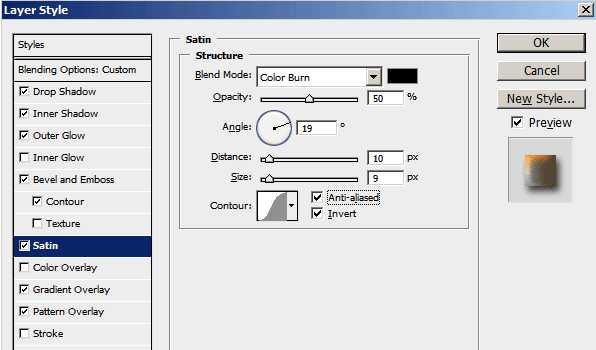
Если вы хотите получить оттенок хрома, перейдите во вкладку Глянец (Satin) и введите следующие параметры.
Вы можете не выполнять это шаг, если хотите получить серебристый цвет или можете поиграться с кривыми, чтобы получить разные эффекты освещения.
Шаг 7.
Теперь выйдите из диалога эффектов слоя и полюбуйтесь тем, что вы натворили. Конечно, это отличная идея — добавить тень и красивый фон, но эти вещи я оставляю на ваше усмотрение 😉
Варианты.
Без всякого сомнения, диалог эффектов слоя один из самых мощных инструментов Photoshop, особенно если вы хотите получить превосходные результаты, затратив минимум усилий.
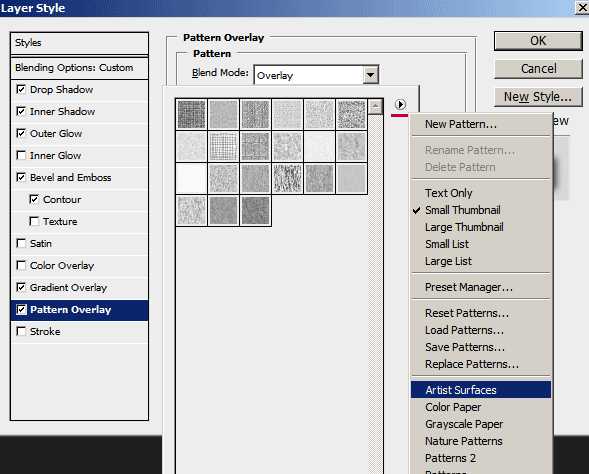
Чтобы добавить эффект неровности, снова войдите в стили слоя, и выберите подраздел Текстура (Texture) и задайте текстуру по вашему выбору. С каждой текстурой будет получаться немного разный эффект, выразительность которого вы можете менять с помощью параметра Глубина (Depth).
Понравилось это:
Нравится Загрузка…
graaph.wordpress.com
Как создать металлический эффект текста в Photoshop
Довольно часто перед нами стоит вопрос о том, как создать текст с эффектом металлического блеска, либо с эффектом золотого сияния или серебряного отблеска. Можно конечно воспользоваться готовыми заготовками стилей, но все они выглядит не очень качественно. Для профессиональной качественной разработки давай с вами посмотрим как сделать металлический эффект текста с помощью разных параметров эффектов стилей. Приступим к уроку по фотошоп. Данный урок сможет повторить даже новичок.
Шаг 1
Перед открытием Photoshop, нам нужно будет установить отлично подходящий для нас шрифт Rothenburg Decorative и красивый набор кистей Subtle Grunge Brushes.
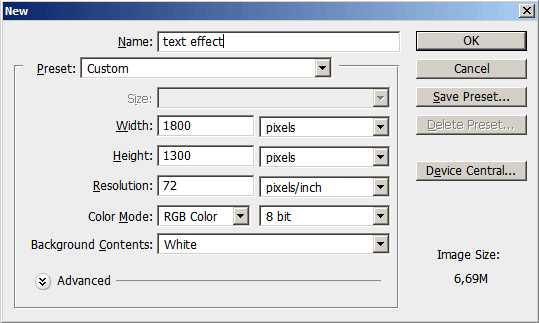
Откройте Photoshop и создайте новый документ с размерами 1800 x 1300 px в режиме RGB, 72 DPI и, затем залейте фон темно-серым цветом #1f1f1f.

Шаг 2
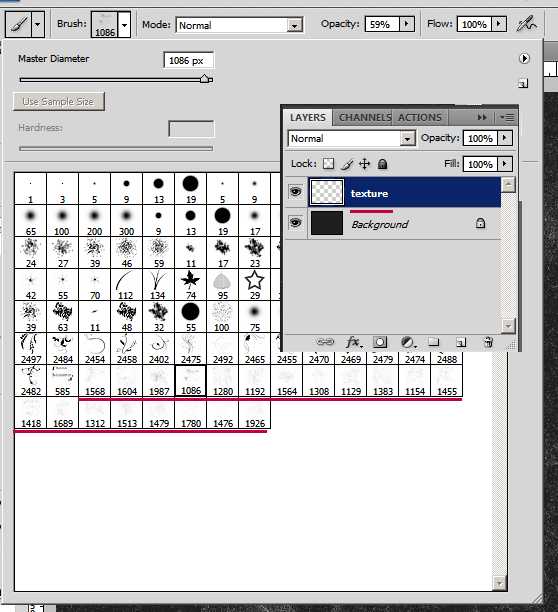
Создайте новый слой, назовите его “texture” и с помощью кистей Grunge Brushes нажмите пару раз в центре документа используя белый цвет. Используйте разные кисти из данного набора, старайтесь охватить центр документа, меняйте вид кисти.

Шаг 3
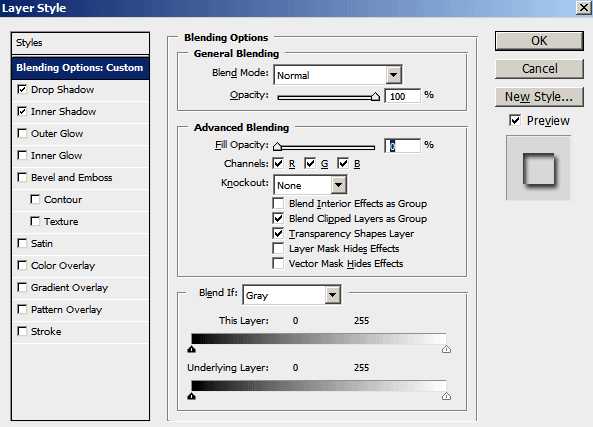
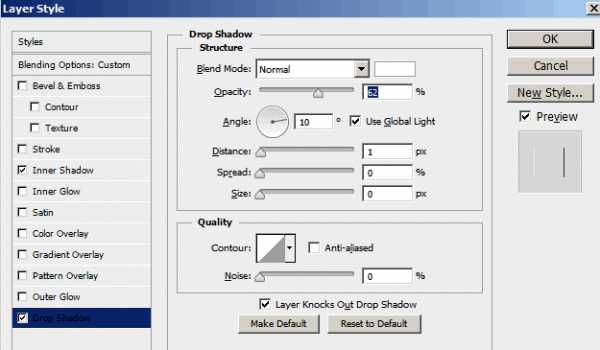
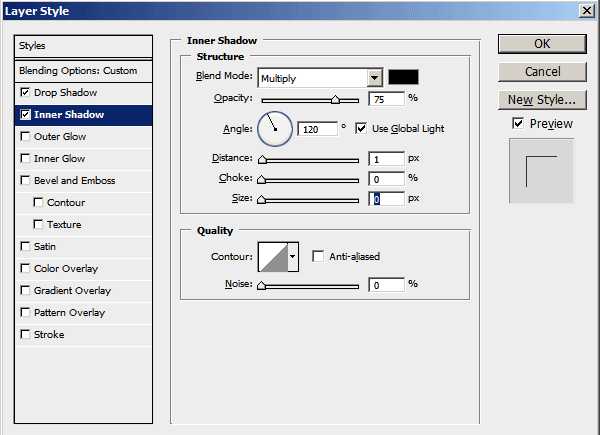
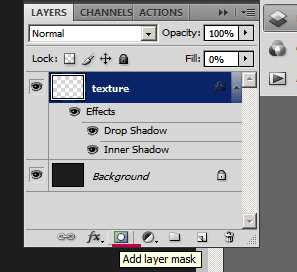
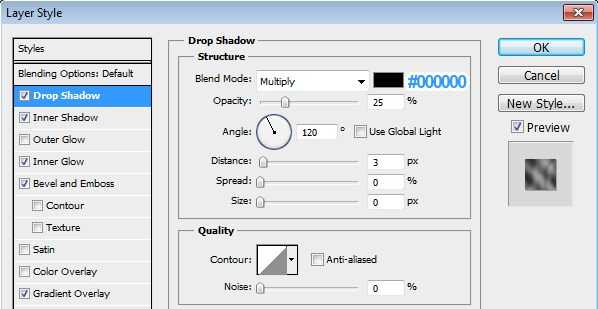
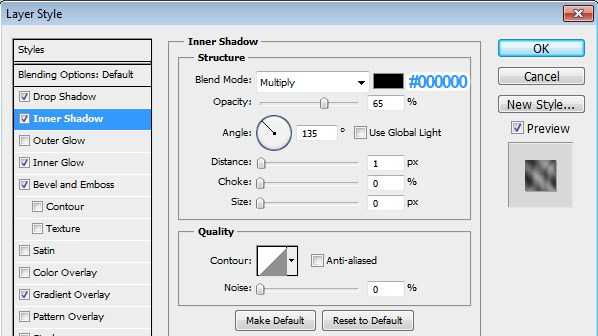
Дважды щелкните по значку слоя texture, чтобы открыть панель Layer Style. В “Blending Options” уменьшите ‘Fill’ до 0, а затем примените эффекты слоя “Drop Shadow” и “Inner Shadow”, используя эти параметры. Это придаст текстуре реалистичное тиснение.



Шаг 4
Щелкните по значку Add Layer Mask (Добавить слой-маску), а затем нажмите Command / Ctrl + (I) для инверсии.
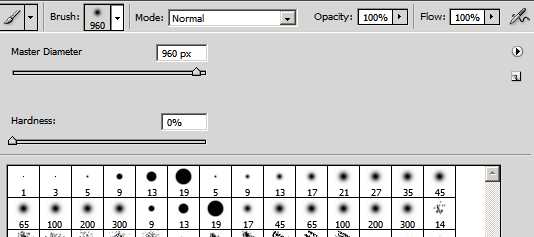
Возьмите большую мягкую кисть с жесткостью (hardness): 0% – размером: 950px и кликните в центре документа. Таким образом, слой texture будет больше показан только в центре, исчезая к краям документа.


Шаг 5
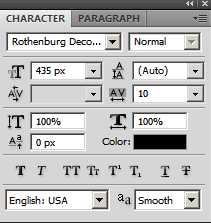
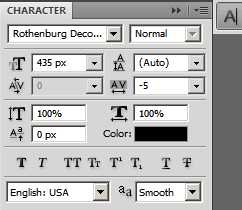
Используйте Type Tool (T) и параметры как на скриншоте, введите слово Labdes или то, что вы хотите. Если вы не видете вкладку ’Character Window’ то перейти в меню Window -> Character.


Шаг 6
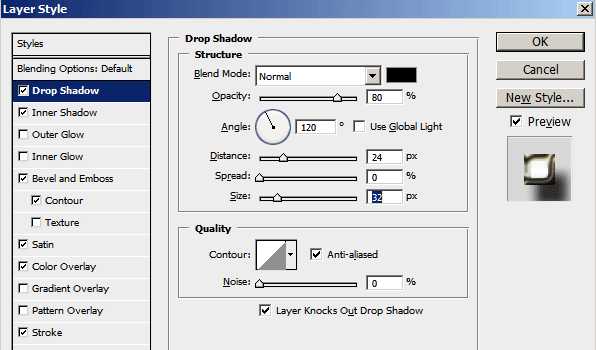
Откройте ‘Layer Style’ текстового слоя ‘Labdes’ и примените следующие настройки. Для каждого параметра вы можете увидеть предварительный просмотр эффекта, который только что добавили.







Шаг 7
После того как вы изменили стиль, нажмите кнопку ОК. Теперь выделете слово «Labdes», с помощью Type Tool (T). Выделите все, что рядом с первой заглавной буквой (кроме нее самой), и уменьшите кернинг (kerning ) до -5, как на изображении ниже. Напомню что вы можете отобразить Character Window через меню Window -> Character.

Шаг 8
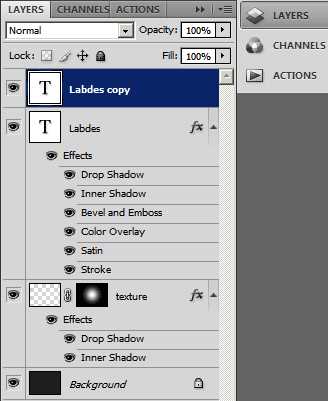
Дублируйте этот слой с Command/Ctrl + (J), щелкните правой кнопкой мыши по значку слоя и выберите Clear Layer Style (Очистить стиль слоя). Таким образом, приведенный ниже текст будет точно соответствует приведенному выше, и теперь мы можем добавить дополнительные эффекты. Отличный способ работать с 2 стилями слоя, это создание надежной основы, как мы сделали в первом текстовом слое, а теперь добавим освещение и отражение на второй, новый слой выше. Таким образом, нам намного проще смешать свет и цвет с текстурой слоя который ниже.

Шаг 9
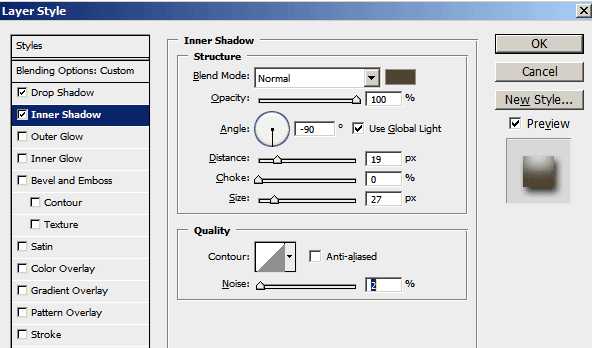
Пойдем дальше, добавим Layer Style к нашему второму слою текста «Labdes». Дважды щелкните на его миниатюру, чтобы открыть панель Layer Style. Установите непрозрачность до 0 в Blending Options.





Шаг 10
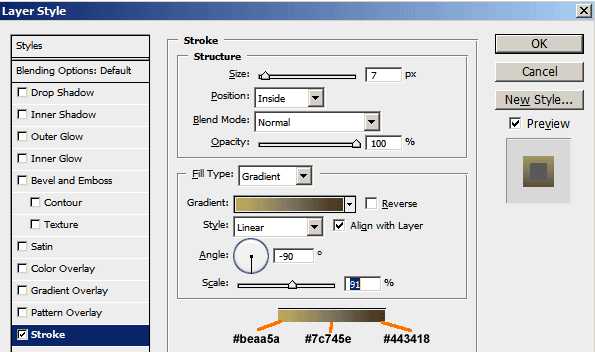
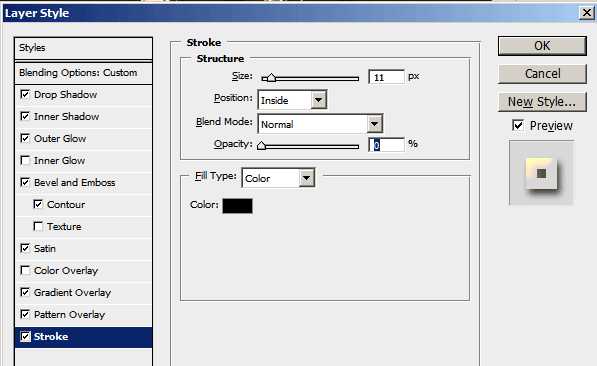
Эффектов мы сделали довольно много, но нам нужно, чтобы он выглядел еще более четким и реалистичным, в этом последнем шаге. Обратите внимание на прием с обводкой (Stroke): снизив его непрозрачность в ’0′ он будет работать почти так же как маска слоя, скрывая слой по краям. Обводка ‘Stroke’ с параметром “Inside” в 3px, например, будет скрывать текст до 3 точек вдоль краев, отображая то, что ниже в этом 3px диапазоне. Как только вы закончите с этими настройками, нажмите кнопку ОК, чтобы применить эффект.






Заключение
Выполнив все перечисленные шаги, можно заметить что ничего особо сложного в этом уроке по созданию реалистичного эффекта металлического текста нет. Он выглядит как настоящий металл с золотым отблеском. Отмечу, что похожий урок по созданию глянцевого и блестящего текста в фотошопе мы рассматривали несколько ранее.
labdes.ru
Как сделать металлический блеск в фотошопе. Создание яркого металлического текста в фотошопе. Создаем в фотошопе металлический эффект тиснения для текста
Создание фактуры, имитирующей металл, одна из широко используемых дизайнерами возможностей Photoshop. Сегодня существует множество способов имитации металлических поверхностей, в частности блестящих хромированных, никелированных, железных, изъеденных коррозией, протравленных кислотой, элегантных поверхностей из благородного золота, серебра, платины, а также из ртути. Данные эффекты могут быть реализованы как с помощью специальных дополнительных фильтров, или экшенов, помогающих придать буквам или прочим объектам металлический блеск и выпуклость, так и на основе стандартных средств Photoshop, которые обеспечивают не менее профессиональный результат.
Самый простой способ добиться металлического эффекта — воспользоваться подходящим экшеном, которых немало в Сети. С этой целью стоит заглянуть, например, по адресам: http://www.webmaster.ru/~porcupine/actions/index.cfm?row=19&curpage=5 , http://easyphotoshop.chat.ru/actions/actions.htm , http://gribnick.da.ru/ , http://www.fotoshop.ru/cgi-bin/actions/detail.pl?id=76 и др. Однако вариантов здесь не так уж много, и желающим получить нестандартный эффект данный способ не подойдет. Лучше попытаться добиться нужного эффекта с помощью специальных плагинов, которые, как правило, позволят получить неплохую имитацию и при этом довольно быстро. В более сложных случаях придется действовать вручную, опираясь лишь на стандартные возможности программы.
Имитация металла стандартными средствами Photoshop
Этот вариант весьма трудоемкий и далеко не простой, но открывает широкие возможности для творчества, тем более что с различными техниками имитации металла можно ознакомиться на многочисленных сетевых ресурсах. Интересные способы создания металлических колец, эффекта металла с коррозией и хромированного, золотого и бронзового текста можно найти на сайте . С оригинальной имитацией синего металла можно ознакомиться на сайте http://ash.aiq.ru/ . Заглянув на http://www.savvy.net/ , несложно разобраться с созданием металлических текстур, хромированных и ртутных объектов. На сайте http://www.pegaweb.com/tutorials/ рассматривается способ создания эффектных металлических кнопок. Этот список можно продолжать еще долго, но мы ограничимся лишь наиболее интересными вариантами.
Бронза
Сильное впечатление производит имитация блестящей бронзовой поверхности, представленная на сайте http://www.eyesondesign.net/ . Для ее реализации создайте новое изображение в режиме RGB и залейте его светло-коричневым цветом, а затем темно-коричневым изобразите предполагаемый металлический объект (рис. 1).
Рис. 1. Исходное изображение
Выделите будущий металлический объект и сохраните выделение как новый канал Alpha1, применив команду Select→Save Selection (Выделить→Сохранить выделение). Затем объедините слои, смените цвет переднего плана на более темный и воспользуйтесь командой Edit→Stroke (Редактировать→Штрих), задав подходящие параметры. В данном случае выбраны Width (Ширина бордюра) 5 пикселов, Location (Положение) Inside (Внутри), Opacity (Непрозрачность) 100% и Mode (Режим) Normal (рис. 2).
Рис. 2. Изображение после применения команды Stroke
Примените команду Select→Modify→Contract (Выделение→Модифицировать→Сжать) при ширине сжатия в 15 пикселов, а затем заполните выделенную область белым цветом (рис. 3). Откажитесь от выделения.
Рис. 3. Изображение после сжатия выделенной области и заполнения выделения белым цветом
Примените фильтр Gaussian Blur: Filter→Blur→Gaussian Blur (Фильтр→Размытие→Размытие по Гауссу) с радиусом размытия 5 пикселов и измените режим слоя с Normal на Overlay (рис. 4).
Рис. 4. Результат размытия по Гауссу и изменения режима слоя
Сделайте копию данного слоя и назовите новый слой Chrome. Перейдите на канал Alpha1 и последовательно примените размытие по Гауссу: Filter→Blur→Gaussian Blur (Фильтр→Размытие→Размытие по Гауссу) вначале при радиусе размытия в 9 пикселов, затем в 6 и 3 и, наконец, в 1 пиксел. Результат будет выглядеть примерно так, как на рис. 5.
Рис. 5. Изображение после многократного размытия по Гауссу
Активизируйте слой Chrome и добавьте эффекты освещения: Filter→Render→Lighting Effects (Фильтр→Рендер→Эффекты света) при параметрах, как на рис. 6. Результат будет напоминать рис. 7.
Рис. 6. Окно установки параметров фильтра Lighting Effects
Рис. 7. Слой Chrome после наложения фильтра Lighting Effects
Активизируйте основной слой с объектом, выделите фон, сделайте инверсию в результате объект окажется выделенным, а затем расширьте границу на 1 пиксел с помощью команды Select→Modify→Expand (Выделение→Модифицировать→Расширить). После этого удалите ненужные части границы, нажав клавишу Del, и откажитесь от выделения (рис. 8).
Рис. 8.
offlink.ru
Как сделать металлический блеск в фотошопе. Рисуем сложные металлические поверхности в фотошопе
22.06.2016 27.01.2018
В этом уроке вы узнаете, как применить металлический эффект для текста, используя простые техники и стили слоя.
Что мы будем создавать:
На создание этого урока меня вдохновил логотип Jurassic World.
Мы начнем с создания простого фона. Далее мы добавим стили слоя к тексту. И наконец, закончим добавлением кистей трещин для придания реалистичности металлическому эффекту. Для выполнения данного урока вам понадобится Photoshop CS3 или более поздние версии.
Ресурсы:
- Шрифт — http://www.dafont.com/it/battleground.font
- Кисти трещины — http://raven-mackay.deviantart.com/art/crack-brush-set-195214050
- Кисти трещины 2 — http://okfiles.net/0mB8I
Шаг 1
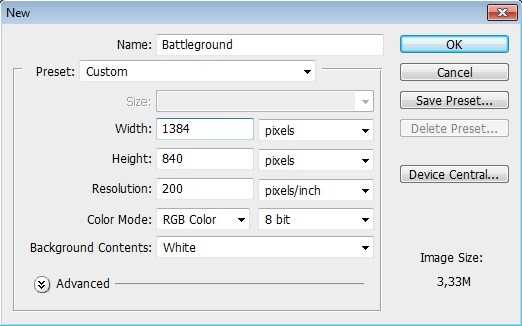
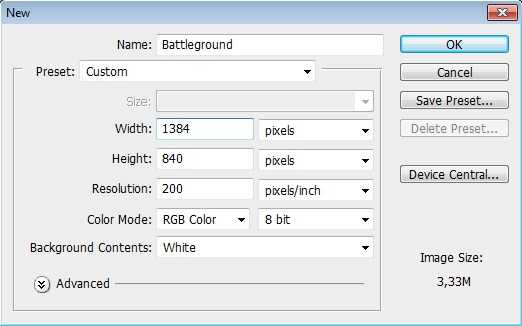
Создайте новый документ с размером 1384 х 840 пикселей и разрешением 200 .

Шаг 2
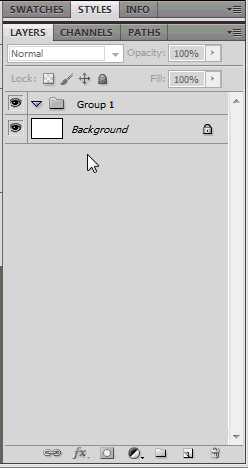
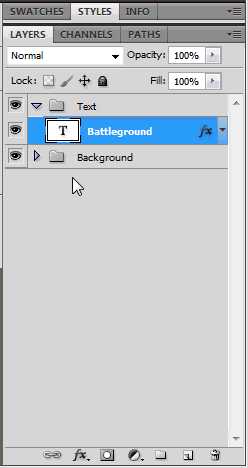
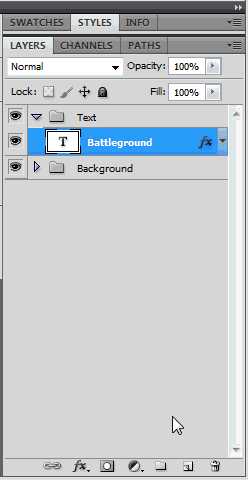
Мы будем группировать слои, так намного проще работать, чтобы создать группу, выделите слои и нажмите на значок внизу панели слоев.
Вы можете переименовать группу, дважды щелкнув по ней. Переименуйте её на «Background»
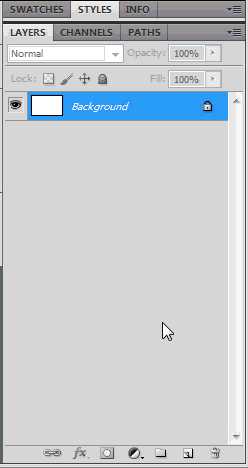
Фоновый слой заблокирован по умолчанию, но вы можете его разблокировать, перетащив значок замочка на значок корзины внизу панели слоев . Теперь перетащите фоновый слой внутрь группы, которую мы только что создали.
Шаг 3
Измените цвет переднего плана на # C0C0C0 . Теперь с помощью инструмента Заливка (Bucket Tool) заполните фоновый слой этим цветом.

Шаг 4
Создайте новую группу и назовите её «Текст».
Шаг 5
Выберите инструмент Текст (Text Tool) (расположенный на панели инструментов рядом с инструментом Перо (Pen Tool ) и напишите слово «Battleground. Поместите текстовый слой в центре холста. Используйте следующие параметры для текста:
Текст должен выглядеть следующим образом:

Шаг 6
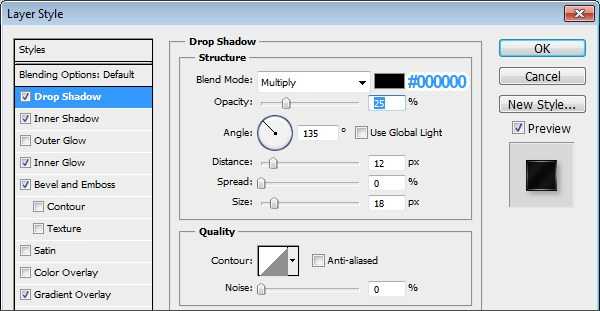
Время применить металлический эффект. Активируйте слой с текстом, нажмите на Иконку Стилей слоя (Layer Style Icon) (значок, с надписью Fx расположенный между значком с цепочкой и значком маски слоя в нижней части панели слоев ) и введите следующие настройки:
Тень (Drop Shadow):
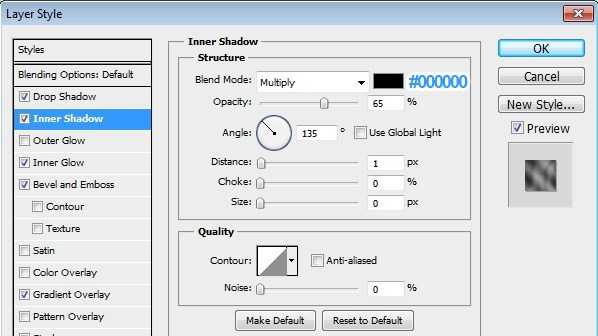
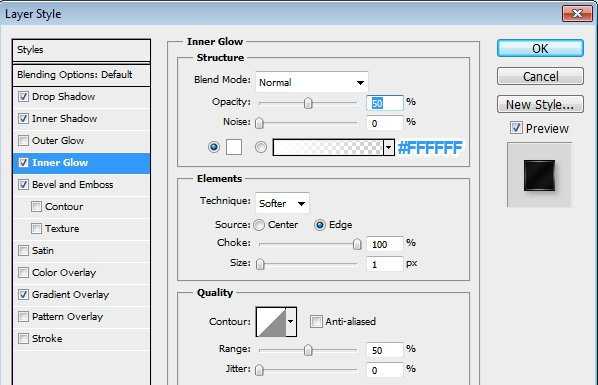
Внутренняя тень (Inner Shadow) :

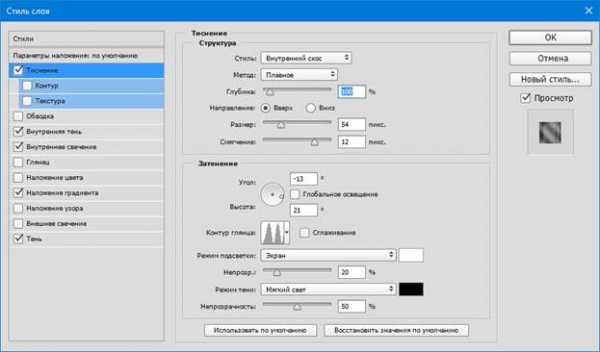
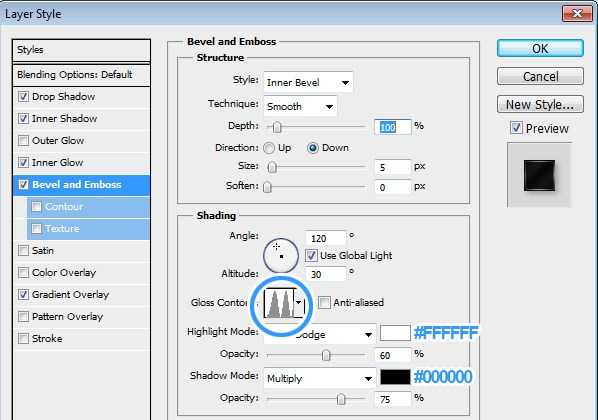
Т иснение (Bevel and Emboss):
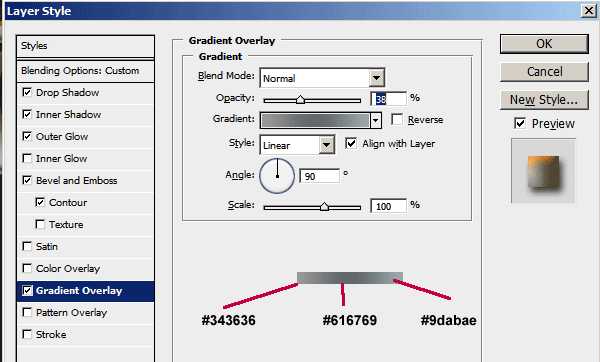
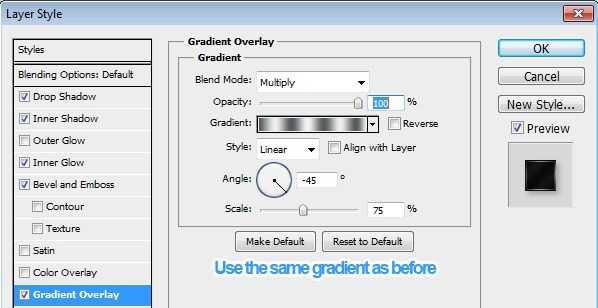
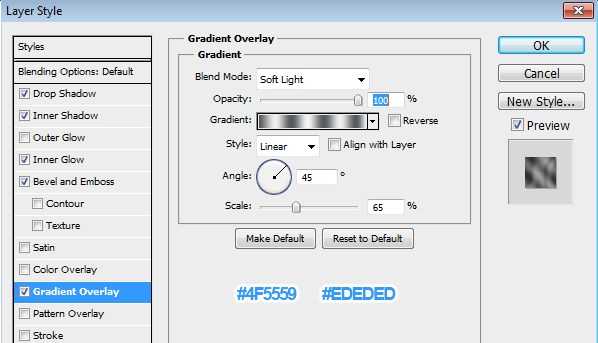
Наложение градиента (Gradient Overlay) :
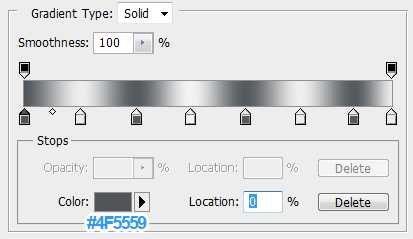
Чтобы создать новый градиент, находясь в параметре стиля слоя Наложение градиента (Gradient Overlay) нажмите на градиент, чтобы открыть окно Редактор градиентов . Используя два цвета, указанные выше, сделайте шесть новых цветовых маркеров, отрегулировав их положение следующим образом:

Вот как должно выглядеть изображение на данном этапе:
Шаг 7
Теперь добавим обводку. Создайте выделение текстового слоя (перейдите в Выделение-Загрузить выделение-ок (Select-Load Selec-tOk или удерживая нажатой клавишу Ctrl , нажмите на иконку T рядом с текстовым слоем, как показано ниже).

Появится маленькое окошко, отрегулируйте параметры в нем следующим образом: Увеличить: 20 точек
Результат на данный момент:
Шаг 8
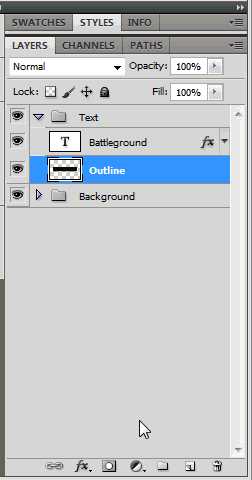
Создайте новый слой и поместите его под слой с текстом. Переименуйте его в «Outline»

Шаг 9
Измените цвет переднего плана на # 0F0F10 . Теперь с помощью Инструмента Заливка (Paint Bucket Tool) заполните этим цветом выделение, созданное в предыдущем шаге. Снимите выделение, нажав наинструмент прямоугольное выделение (Marquee Tool) на панели инструментов или же просто щелкните по свободной области на холсте, также можно снять выделение сочетанием клавиш Ctrl + D .
Шаг 10
Теперь нам нужно добавить некоторые эффекты к слою с обводкой. Нажмите на Иконку стилей слоя (Layer Style Icon) и введите следующие настройки:
Тень (Drop Shadow):
Внутренняя тень (Inner Shadow) :
Внешнее свечение (Outer Glow ):
Т иснение (Bevel and Emboss) :
Наложение градиента (Gradient Overlay ):
(Используйте тот же градиент, что и в предыдущих шагах)

На данном этапе результат должен быть таким:
Шаг 11
Шаг 12
Используя кисти из Crack Brushes Pack, нарисуйте трещины. Экспериментируйте и сочетайте разные кисти из набора по своему вкусу.
Я использовал эти кисти:
Шаг 13
Почти готово! Нам нужно добавить трещин на слой с текстом. Выберите текстовый слой, нажмите на Иконку создания маски слоя (Layer Mask Icon) .
Шаг 14
Возьмите те же кисти трещин, которые мы использовали раньше, и кистью порисуйте по слою с текстом, используйте черный цвет кисти.
Шаг 15
Вы можете использовать для текста другие цвета, экспериментировать с кистями, добавить больше эффектов, например, зернистую текстуру или узор и т.д. Подключите вашу фантазию и творите!
Финальный результат:
Искусственный металлический эффект, без сомнения, является невероятно популярным среди пользователей Photoshop. И нетрудно догадаться почему: впечатляющие результаты говорят сами за себя. Понятно, что хоть и существует много способов достижения схожих результатов, но некоторые для определённых задач подходят больше, чем другие. Мой способ довольно таки уникален хотя бы тем, что использует только эффекты слоёв и ничего более. На первый взгляд этот метод кажется сильно ограниченным, но на самом деле он очень гибкий и позволяет легко адаптировать метод к более поздним интерфейсам программы, что невозможно для способов, основанных на эффекте освещения.
В результате получается хромированный текст, но я потратил немного времени и объяснил, как вы можете сделать его более серебристым, более мягким/жёстким, добавить неровности и т.д.
Шаг 1.
Создайте новый документ размером 200×200 и, используя Инструмент «Горизонтальный Текст» (Horizontal Type Tool) , напишите одну букву. Я использовал шрифт «Script MT Bold» размером 222. Не расстраивайтесь, если у вас нет этого шрифта, просто выберите любой, который выглядит привлекательно (чтобы вы могли увидеть эффект во всей его красе).
Шаг 2.
Выберите слой, где у вас нарисована буква, и выберите пункт меню Слой > Стиль слоя > Внешнее свечение (Layer > Layer Style > Outer Glow) . И установите точно такие же параметры как на рисунке.
Конечно, этот шаг можно и не делать, но тёмные очертания выделяют объект на фоне.
Шаг 3.
Не закрывайте диалог с эффектами слоя. Перейдите на вкладку Тиснение (Bevel and Emboss) и установите параметры как на картинке.
bitserv.ru
Создаем в Photoshop эффект текста из металла
В этом уроке вы узнаете, как применить металлический эффект для текста, используя простые техники и стили слоя.
Что мы будем создавать:
На создание этого урока меня вдохновил логотип Jurassic World.
Мы начнем с создания простого фона. Далее мы добавим стили слоя к тексту. И наконец, закончим добавлением кистей трещин для придания реалистичности металлическому эффекту. Для выполнения данного урока вам понадобится Photoshop CS3 или более поздние версии.

Ресурсы:
- Шрифт — http://www.dafont.com/it/battleground.font
- Кисти трещины — http://raven-mackay.deviantart.com/art/crack-brush-set-195214050
- Кисти трещины 2 — http://okfiles.net/0mB8I
Шаг 1
Создайте новый документ с размером 1384 х 840 пикселей и разрешением 200.

Шаг 2
Мы будем группировать слои, так намного проще работать, чтобы создать группу, выделите слои и нажмите на значок внизу панели слоев.

Вы можете переименовать группу, дважды щелкнув по ней. Переименуйте её на ‘Background’

Фоновый слой заблокирован по умолчанию, но вы можете его разблокировать, перетащив значок замочка на значок корзины внизу панели слоев. Теперь перетащите фоновый слой внутрь группы, которую мы только что создали.

Шаг 3
Измените цвет переднего плана на # C0C0C0. Теперь с помощью инструмента Заливка (Bucket Tool) заполните фоновый слой этим цветом.

Шаг 4
Создайте новую группу и назовите её ‘Текст’.
Шаг 5
Выберите инструмент Текст (Text Tool) (расположенный на панели инструментов рядом с инструментом Перо (Pen Tool) и напишите слово ‘Battleground. Поместите текстовый слой в центре холста. Используйте следующие параметры для текста:

Текст должен выглядеть следующим образом:

Шаг 6
Время применить металлический эффект. Активируйте слой с текстом, нажмите на Иконку Стилей слоя (Layer Style Icon) (значок, с надписью Fx расположенный между значком с цепочкой и значком маски слоя в нижней части панели слоев) и введите следующие настройки:
Тень (Drop Shadow):

Внутренняя тень (Inner Shadow):

Тиснение (Bevel and Emboss):

Наложение градиента (Gradient Overlay):

Чтобы создать новый градиент, находясь в параметре стиля слоя Наложение градиента (Gradient Overlay) нажмите на градиент, чтобы открыть окно Редактор градиентов. Используя два цвета, указанные выше, сделайте шесть новых цветовых маркеров, отрегулировав их положение следующим образом:

Вот как должно выглядеть изображение на данном этапе:

Шаг 7
Теперь добавим обводку. Создайте выделение текстового слоя (перейдите в Выделение-Загрузить выделение-ок (Select-Load Selec-tOk или удерживая нажатой клавишу Ctrl, нажмите на иконку T рядом с текстовым слоем, как показано ниже).

Далее нам необходимо расширить выделение, перейдите в Выделение-Модификация-Расширить (Select—Modify—Expand).

Появится маленькое окошко, отрегулируйте параметры в нем следующим образом: Увеличить: 20 точек
Результат на данный момент:

Шаг 8
Создайте новый слой и поместите его под слой с текстом. Переименуйте его в «Outline»

Шаг 9
Измените цвет переднего плана на # 0F0F10. Теперь с помощью Инструмента Заливка (Paint Bucket Tool) заполните этим цветом выделение, созданное в предыдущем шаге. Снимите выделение, нажав наинструмент прямоугольное выделение (Marquee Tool) на панели инструментов или же просто щелкните по свободной области на холсте, также можно снять выделение сочетанием клавиш Ctrl + D.

Шаг 10
Теперь нам нужно добавить некоторые эффекты к слою с обводкой. Нажмите на Иконку стилей слоя (Layer Style Icon) и введите следующие настройки:
Тень (Drop Shadow):

Внутренняя тень (Inner Shadow):

Внешнее свечение (Outer Glow):

Тиснение (Bevel and Emboss):

Наложение градиента (Gradient Overlay):
(Используйте тот же градиент, что и в предыдущих шагах)

На данном этапе результат должен быть таким:

Шаг 11
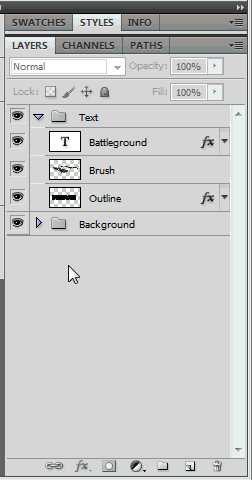
Далее мы добавим больше деталей к обводке. Создайте новый слой, поместите его над слоем с обводкой и назовите ‘Кисть’

Шаг 12
Используя кисти из Crack Brushes Pack, нарисуйте трещины. Экспериментируйте и сочетайте разные кисти из набора по своему вкусу.
Я использовал эти кисти:

Шаг 13
Почти готово! Нам нужно добавить трещин на слой с текстом. Выберите текстовый слой, нажмите на Иконку создания маски слоя (Layer Mask Icon).

Шаг 14
Возьмите те же кисти трещин, которые мы использовали раньше, и кистью порисуйте по слою с текстом, используйте черный цвет кисти.
Шаг 15
Вы можете использовать для текста другие цвета, экспериментировать с кистями, добавить больше эффектов, например, зернистую текстуру или узор и т.д. Подключите вашу фантазию и творите!


Финальный результат:

Автор перевода: Ольга Максимчук (Princypessa)
pixelbox.ru
