Как добавить слой в фотошопе из другого файла
Как добавить слой из другого файла в фотошопе — Фотошоп: видео уроки для начинающих
Представляем Вашему вниманию подробные видео на тему «Как добавить слой из другого файла в фотошопе»:Как создать, дублировать, копировать, перемещать и обединять слои
Тема #4. Перенос слоев между документами
Как Перенести ЛЮБОЙ ОБЪЕКТ на Другой Фон в Фотошопе
Как скопировать слой в другой файл Photoshop
Софт 12 259
Многие пользуются Вордом уже многие годы и довольно хорошо знакомы с этим текстовым редактором.
SEO 1 439
Прежде всего после создания сайта надо установить системы аналитики: Яндекс.Метрику (//metrika.yandex.ru), Google Analitics (//www.google.com/intl/ru/analytics/)
СодержаниеДля чего нужен атрибут AltЗначение атрибута Alt для валидацииДля чего картинкам атрибут title Обычно в Alt нужно
Создание слоев в Photoshop Elements
В списке слоев на панели отображается миниатюра слоя, его название, а также один или несколько дополнительных значков, предоставляющих информацию о каждом слое.
Слой видимый. Нажмите значок с изображением глаза, чтобы отобразить/скрыть слой. Когда слой скрыт, значок имеет следующий вид . Скрытые слои не выводятся на печать.
Слой привязан к активному слою.
Слой заблокирован.
Изображение содержит группы слоев и было импортировано из Adobe Photoshop. Photoshop Elements не поддерживает группы слоев и отображает их в развернутом виде. Чтобы получить возможность редактирования изображения, эти слои следует упростить.
Для выполнения операций используются следующие кнопки на панели:
Создать новый слой.
Создать новую группу.
Создать новый слой заливки или корректирующий слой.
Удаление слоя.
Блокировать прозрачные пиксели.
Вверху панели также расположено меню «Режим наложения» («Нормальный», «Растворение», «Замена темным» и т. д.), текстовое поле «Укрывистость» и кнопка «Дополнительно», вызывающая меню команд и параметров панели.
Открыть несколько изображений в виде слоев в Photoshop
Узнайте, как легко открывать несколько изображений одновременно в Photoshop и автоматически помещать каждое изображение в отдельный слой в одном и том же документе, используя команду Photoshop «Загрузить файлы в стек».
Независимо от того, сочетаем ли мы изображения, создаем коллажи или разрабатываем макеты, мы часто оказываемся с несколькими изображениями или файлами, которые все должны оказаться в одном документе Photoshop. И каждое изображение или файл должны появляться на своем собственном независимом слое 
Традиционный подход заключается в том, чтобы открывать каждое изображение или файл в Photoshop по одному, а затем копировать и вставлять или перетаскивать каждое из них в основной документ. Но если вам не платят по часам, есть лучший, более быстрый способ работы. Фактически, все, что нам действительно нужно сделать, это сообщить Photoshop, какие изображения или файлы нам нужно открыть. Затем просто расслабьтесь и расслабьтесь, пока Photoshop создает новый документ, открывает все ваши изображения в этот документ и помещает каждое из них в отдельный слой. Посмотрим, как это работает!
Это руководство является частью 6 нашего Руководства по обучению слоям Photoshop .
Как открыть изображения как слои
Шаг 1: Выберите команду «Загрузить файлы в стек»
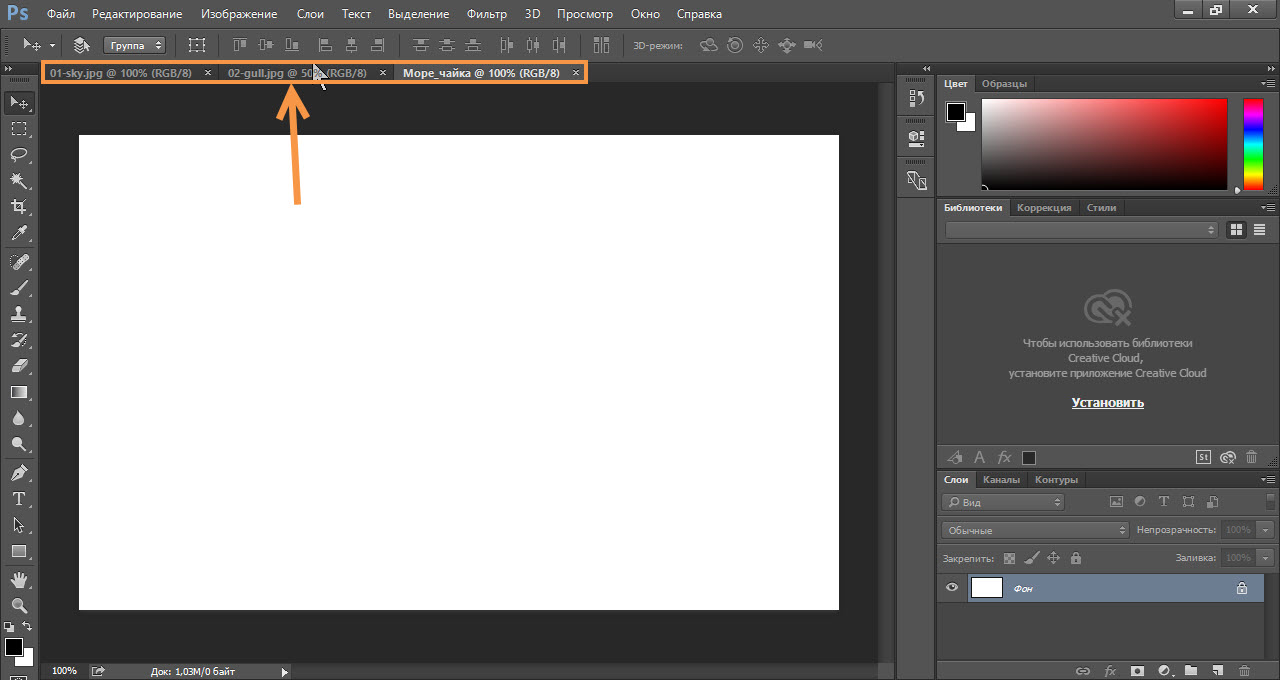
Открыв Photoshop на экране, перейдите в меню « Файл» , выберите « Сценарии» , а затем « Загрузить файлы в стек» . «Стек» означает ваш стек слоев , ссылаясь на то, как слои сложены один над другим в документе:
Идем в Файл> Сценарии> Загрузить файлы в стек.
Шаг 2: выберите ваши изображения
Копирование слоев в фотошопе – Сайт о заработке в интернете, способах, кейсах, личностном росте!
Интересно, когда adobe создавала в недрах своей компаний в далеком 1990 году первую версию Photoshop, ожидали ли главы компании и разработчики такого оглушительного эффекта? На данный момент фотошоп является самым популярным редактором фотографий в мире. Им пользуются все, начиная от известных мировых фотографов, до обычных пользователей захотевших добавить мягкий фильтр на фото с пикника.
Даже программисты нашли себе местечко научившись писать сайты по макетам сделанным в фотошопе. Естественно, у настолько популярного продукта должен быть и советующий функционал. В этой статье мы поговорим о такой замечательной функции как слои. Разберем что это такое, как копировать слой в фотошопе и поговорим о переносе слоя в другой файл PSD.
Что это такое
«Слои» — это основной инструмент этой программы, без него не обходится ни одна нормальная работа, это первое чему обучаются новички, осваивающие ремесло редактирования фотографий.
Слои Photoshop позволяют работать без разрушения, накладывая изображения поверх предыдущих, не взаимодействуя и не смешивая пиксели изображений. Мы можем добавить их или удалить в любое время.
По умолчанию фоновый слой заблокирован и на нем можно заметить символ замка. С таким слоем невозможно производить никакие изменения..
Чтобы разблокировать слой у нас есть разные варианты действий.
Способ 1
Дважды щелкаем на заблокированном элементе. Он покажет всплывающее окно, где позволяется изменить название, а затем нажмите ОК.
Теперь вы можете видеть, что наш слой Photoshop разблокирован, и его имя также изменилось.
Теперь вы можете легко перемещать слой, при перемещении, за слоем виден шаблон проверки прозрачности.
Способ 2
Просто нужно захватить мышью заблокированный элемент и перетащить его в корзину.
Теперь это фоновый слой, чтобы добавить больше изображений, нажмите клавишу Shift и перетащите изображение в центр. Создается новый слой поверх панели вместо того, чтобы добавлять или смешивать пиксели с фоновым слоем фотошопа.
Создается новый слой поверх панели вместо того, чтобы добавлять или смешивать пиксели с фоновым слоем фотошопа.
На панели слоев вы можете видеть, что каждый имеет символ глаза. нажав на него, вы можете включить или выключить визуальный просмотр.
Это два изображения, но теперь давайте проверим «Текст». Добавьте немного текста, а затем посмотрите на панель слоев, в списке появится новый элемент с иконкой текста.
Поэтому главное в системе слоев – держать каждый элемент в отдельном слое и не позволять ни одному из них разрушать или смешиваться друг с другом.
Маска слоя
Теперь поговорим об одной из самых популярных и востребованных функций продукт от Adobe. Photoshop Layer mask может скрывать или отображать пиксели слоя, не удаляя их.
Без маски, если мы хотим скрыть какую-то часть изображения, мы должны удалить эту часть, используя инструмент ластик на панели инструментов.
Давай попробуем.
В этом методе проблема заключается в том, что, как только вы удалили часть изображения, а потом захотели вернуть всё обратно, это будет невозможно.
Вы можете взять маску слоя, нажав на соответствующий значок, или другой вариант – выбрать слой, открыть меню «Слой», перейти к маске слоя и выбрать «Открыть все».
Вы заметили, что это добавляет новый слой, заполненный белым цветом, и белый цвет покажет каждую вещь на изображении.
Теперь можно спрятать некоторую часть изображения, для этого вместо использования инструмента «Ластик» нужно выбрать инструмент «Кисть». Как вы видите, маска слоя заполнена белым цветом, поэтому не забывайте рисовать черным цветом. Работая ластиком, вы ничего не удаляете, просто скрываете эти пиксели с использованием маскировки слоев в фотошопе.
Говорить о маске можно очень долго, её функций и возможности применения достойны отдельной статьи.
Как копировать слой в другой файл фотошопаЭто действие выполняется несколькими способами и конечный результат один. Мы пойдем от сложного к легкому:
- Layer, Duplicate Layer. Затем в поле Destination указываем необходимый для копирования документ, точнее путь к этому документу (речь естественно идет о PSD).
 Работа режима совместимости с другими редакторами для такого способа будет зависеть от конкретного выбора программы.
Работа режима совместимости с другими редакторами для такого способа будет зависеть от конкретного выбора программы. - Зажимаем комбинацию клавиш CTRL + SFIFT, заранее открываем оба файлы (исходный и новый) и без страха перемещаем всё что угодно.
- Последний способ самый легкий. Для его воплощения зажимаем shift в момент перетаскивания файла (именно в процессе ведения файла мышью). Готово!
Ну и наконец для людей желающих изучить Photoshop от А до Я есть дополнительный способ.
Elements
Странно, что вариант программы под кодовым названием Elements не заимел большей популярности среди пользователей нежели его «старший» брат. Ведь многие процессы в нём были упрощены для понимания, освоить Элементы куда проще, а многие процессы в нём автоматизированы для понимания новичков.
Стоит отметить организацию инструментария, он уже не кажется таким громоздким, вспомните первое открытие стандартного фотошопа, глаза разбегаются от количества функций. Теперь приступим к инструкции по дублированию.
Вы можете быстро продублировать слой в Photoshop Elements. После этого создается еще одна копия содержимого слоя в том же изображении или в другом файле изображения. Дублировать можно и в файле изображения с другим разрешением пикселей. Однако при этом содержимое может отображаться с другим размером, чем предполагалось.
Чтобы создать дублированный слой Elements, щелкните и перетащите его на панель «Слои». Затем поместите его поверх кнопки «Создать новый» на панели «Слои». Или выберите «Duplicate Layer» из строки меню. Потребуется ввести имя в текстовое поле «Сохранить как». Затем используйте выпадающий список «Документ», чтобы выбрать, в какой открытый файл изображения вы хотите скопировать дубликат. Нажмите кнопку «ОК».
На этом способы как копировать слой в фотошопе закончены. Как видите ничего сложного в этом процессе нет. Однако до освоения этой замечательной программы путь не близкий, зато гуру photoshop делают удивительные вещи с изображениями, а многие даже находят в этом профессию по жизни.
Как создать новый слой в фотошопе
«Слои» – это основополагающее понятие в программе Adobe Photoshop. Зачастую новички сталкиваются с разного рода проблемами именно из-за непонимания механизма работы со слоями. Сегодня мы рассмотрим действие, с которого, как правило, начинается работа с изображением, а именно: как создать новый слой в фотошопе.
Четыре способа, как создать новый слой в фотошопе
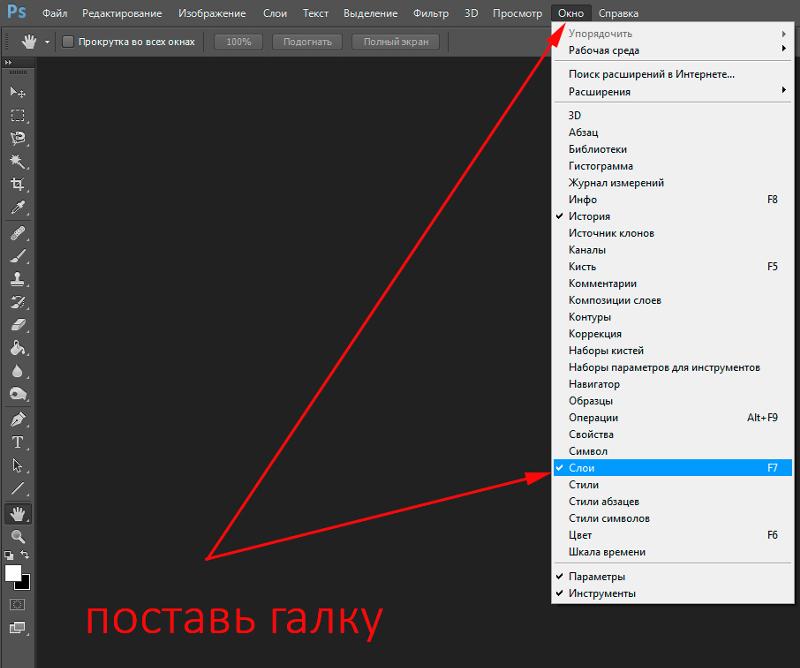
В программе фотошоп существует четыре способа добавления нового (с нуля) слоя в открытый файл. Рассмотрим их более подробно. Но прежде проверим наличие палитры «Слои» (Layers) в области палитр. Если её там нет, заходим: Главное меню → Окно (Window) → Слои (Layers) или клавиша F7 на клавиатуре. Теперь можно работать дальше.
к меню ↑
1. Комбинация клавиш
Самый простой и быстрый способ создать новый слой — это комбинация клавиш: Ctrl + Shift + N, после нажатия которой откроется диалоговое окно «Новый слой» (New Layer).
Давайте рассмотрим его более подробно.
Имя
В строчке «Имя» необходимо ввести значение, несущее смысловую нагрузку. Привыкайте с самого начала к порядку, иначе в последствии Вы будете тратить много времени для поиска конкретного слоя в нескольких десятках ничего не говорящих названий. Однако если Вы планируете только один слой, кроме фонового, то можно, конечно, оставить значение по умолчанию. В любом случае его всегда можно изменить. Для этого на палитре «Слои» необходимо дважды щелкнуть левой клавишей мыши по названию слоя, требующего переименования. Текущее название выделится синим цветом и появится возможность ввести необходимое значение.
Несколько слов о фоновом слое
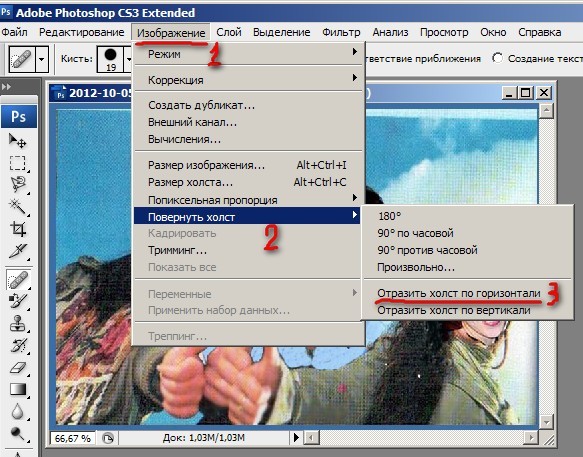
В основном при первом открытии изображения в программе Photoshop на палитре «Слои» (Layers) появляется только один «Фоновый слой» (Background) с изображением замочка (стрелка №1).
Данный слой имеет ряд ограничений: нет режимов наложения, нельзя изменить непрозрачность и заливку, он не может иметь прозрачных областей и др. И самое главное — этот слой нельзя удалить! Обратите внимание на рисунку сверху все настройки неактивные.
Его назначение — сохранить первоначальную копию документа, чтобы всегда можно было вернуться к истокам и в процессе преобразований не потерять безвозвратно оригинал! Именно по этой причине не рекомендуется снимать блокировку с фонового слоя. Если необходимо внести изменения на самом слое, его всегда можно скопировать. Для этого выделяем фоновый слой и тащим его на значок «Создать новый слой» (New Layer) (стрелка №2). Или сочетание клавиш Ctrl + J. Появится точная копия фонового слоя, но уже с полным функционалом.
При необходимости (не рекомендуется) с фонового слоя всё же можно снять блокировку. Для этого необходимо перенести изображение замка (именно замка, а не всего слоя) на значок мусорной корзины справа от кнопки «Создать новый слой» (стрелка №3).
Использовать предыдущий слой для создания обтравочной маски
Следующая строчка — это «Использовать предыдущий слой для создания обтравочной маски» (Use Previous Layer to Create Clipping Mask). Это значит, что если на нижележащем слое есть прозрачные области, то, поставив птичку в данной строчке, Вы эти же места оставите прозрачными и на созданном слое.
Цвет
Есть возможность строчку с названием слоя в палитре «Слои» выделить цветом для более быстрого нахождения.
Непрозрачность
Непрозрачность, что понятно из названия, отвечает за степень непрозрачности слоя.
Режим наложения и заливка нейтральным цветом
Режим наложение – это по сути смешивание слоёв. От выбранного способа будет зависеть, как пиксели нижележащего слоя будут взаимодействовать с пикселями создаваемого слоя. Так, например, в режиме «Умножения» (Multiply) происходит перемножение яркости пикселей верхнего и нижнего слоёв. При этом взаимодействии есть т. н. нейтральный цвет. То есть цвет, который не оказывает взаимодействие на нижний слой. Для данного режима — это белый цвет. Это значит, что если на верхнем изображении есть белый цвет, то пиксели под ним не изменятся и в результате останутся таким же, как были. в то время как все остальные пиксели нижнего изображения провзаимодействуют с пикселями верхнего и поменяют свой цвет. Так вот, при создании нового слоя есть возможность залить его нейтральным для данного режима цветом.
После заполнения всех необходимых полей жмём Ok. На палитре «Слои» появилась новая строчка с указанным Вами названием и прочими настройками, которые всегда можно изменить.
Но можно создать слой с помощью комбинации клавиш, без диалогового окна. В этом случае нужно добавить клавишу Alt. Т. е. сочетание клавиш будет иметь вид: Ctrl + Shift + Alt + N. Слой будет иметь обычный режим наложения, 100% непрозрачность и заливку.
к меню ↑
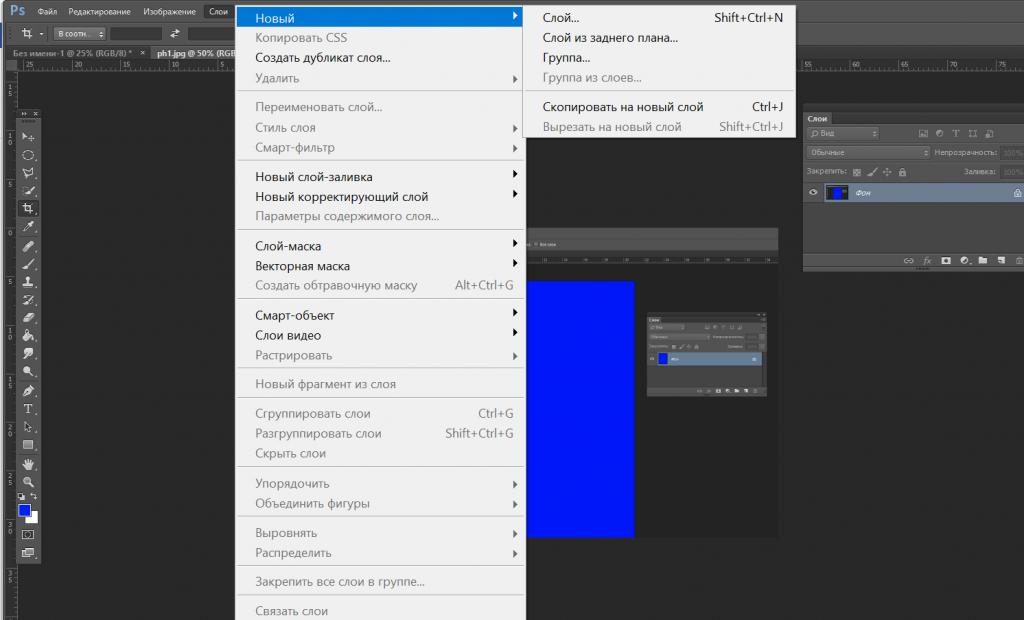
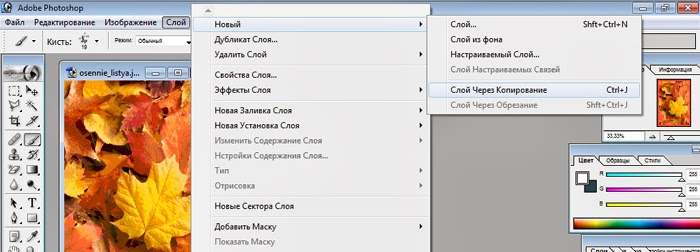
2. Добавление слоя через главное меню
Не самый быстрый, но такой же функциональный способ добавить новый слой – это пройти по пути: Главное меню → Слои (Layers) → Новый (New) → Слой…(Layers…). Откроется уже знакомое нам диалоговое окно «Новый слой».
Все вновь созданные слои создаются выше активного. Иногда бывает необходимо создать слой ниже его. Такой вариант возможен в третьем способе.
Помимо выделение активного слоя на палитре «Слои», его название прописывается в шапке документа.к меню ↑
3. Кнопка на палитре слоёв
Ещё один способ добавления нового слоя – это кнопка «Создать новый слой» (Create a new layer) внизу палитры «Слои» (Layers).
При нажатии создается пустой слой с названием по умолчанию. При первом создании слоя в этом файле название будет «Слой 1».
В дальнейшем число увеличивается в порядке возрастания. Желательно сразу переименовать слой, дать ему «говорящее название». Выделив вновь созданный слой, при необходимости можно изменить режим наложения, непрозрачность и прочие настройки. Но гораздо удобнее задать все эти настройки в процессе создания слоя. Для этого следует нажимать вышеуказанную кнопку с зажатой клавишей Alt. При этом снова появится диалоговое окно «Новый слой», с которым Вы уже умеете работать!
Если необходимо создать слой ниже активного, то нажимать кнопку «Создать новый слой» следует с зажатой клавишей Ctrl. Но нужно помнить, что ниже фонового слоя создать новый не получится! Сначала необходимо снять блокировку (не рекомендуется!).
к меню ↑
4. С помощью меню палитры слоёв
И последний способ создания нового слоя – это через меню палитры «Слои».
В выпадающем списке выбираем «Новый слой…» (New Layer).
к меню ↑
Заключение
Мы рассмотрели четыре различных способа, как создать новый слой в фотошопе. Теперь Вы знаете, как создать слой выше или ниже активного слоя, создать слой с помощью комбинаций клавиш или кнопок на палитре «Слои», а также создавать слои на лету или с помощью диалогового окна «Новый слой».
До встречи на страницах следующих уроков!
С уважением, Марина Рубль.
базовых слоев Photoshop | Уроки Adobe Photoshop
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
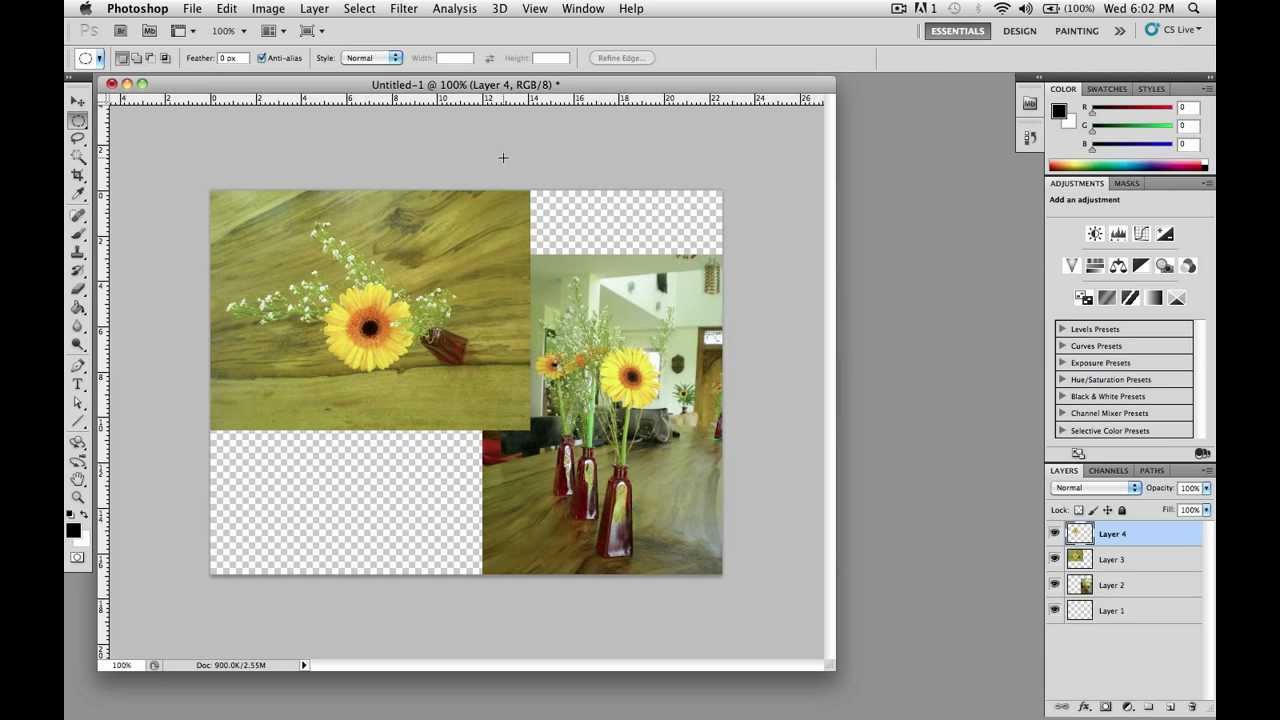
Слои — это строительные блоки любого изображения в Photoshop. Итак, важно понимать, что такое слои и зачем их использовать — мы рассмотрим это в этом видео.Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, куда вы переходите, чтобы выбирать и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начиналось с нового предустановленного пустого изображения с белым фоном.
Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, куда вы переходите, чтобы выбирать и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начиналось с нового предустановленного пустого изображения с белым фоном. Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть слои ниже.
Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть слои ниже. Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения.
Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Между прочим: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы также выбрать слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели.
Между прочим: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы также выбрать слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл. Они позволяют перемещать, редактировать и работать с содержимым на одном слое, не затрагивая содержимое других слоев. Слои
- расположены в виде стопки на панели «Слои » , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое.
 Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое. - Слой должен быть выбран для внесения в него изменений.На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте посмотрим на функции, которые вы будете использовать чаще всего при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или с собственным многослойным изображением. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого на изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии выкройки, где эти две фотографии перекрываются. А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки фото портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором.
А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки фото портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или инструмент «Фигура», или если вы используете команду «Поместить внедренное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать».
А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или инструмент «Фигура», или если вы используете команду «Поместить внедренное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я подхожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, и инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть много возможностей для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности».
А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я подхожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, и инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть много возможностей для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок расположения объектов на изображении.
- Щелкните значок Create a New Layer в нижней части панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите его на панели «Слои» и нажмите клавишу Backspace (Windows) или «Удалить» (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Итак, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать контент на основе пикселей, например фотографию, намного больше оригинала, иначе он может выглядеть размытым.
Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Итак, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать контент на основе пикселей, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — подойти к панели параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, мы должны перейти на панель «Слои» и убедиться, что оба эти слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях.
Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — подойти к панели параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, мы должны перейти на панель «Слои» и убедиться, что оба эти слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.
- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого выбранных слоев. Удерживайте нажатой клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите курсор внутрь границы преобразования, чтобы переместить содержимое вокруг изображения.
 Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
Перетащите за пределы границы преобразования, чтобы повернуть содержимое. - Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Добавьте в дизайн больше изображений, каждое изображение на отдельном слое.
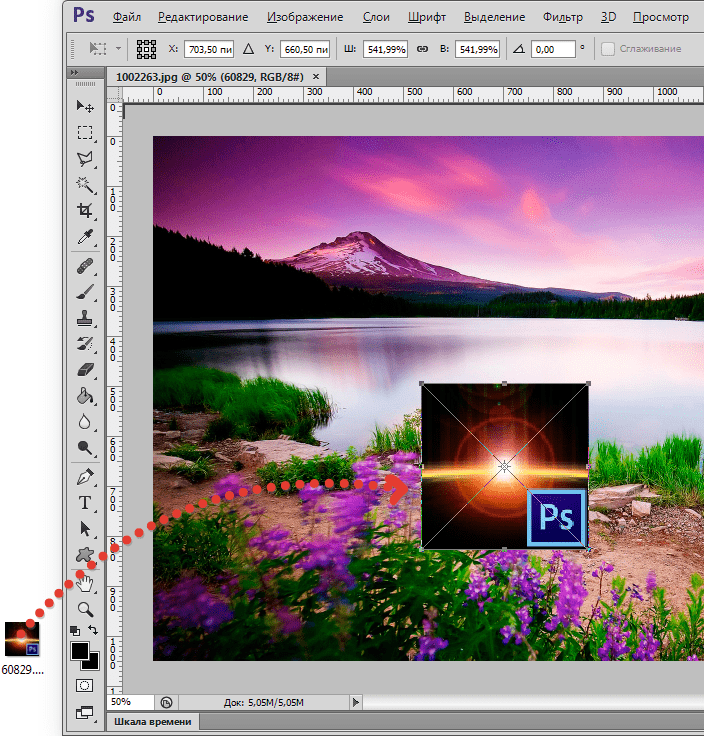
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам гибкость в изменении размера и положения каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого урока. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения над любым слоем, выбранным в данный момент. Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы добавленное фото было примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.
Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы добавленное фото было примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой. Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift, перехожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и щелкнув там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать.
Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift, перехожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и щелкнув там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы сохранить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть еще много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть».
И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы сохранить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть еще много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и щелкаю, чтобы рисовать, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн из нескольких изображений в Photoshop.
Когда я перехожу к изображению и щелкаю, чтобы рисовать, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн из нескольких изображений в Photoshop.
Что вы узнали: как добавлять изображения в дизайн
- Выберите File> Place Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите «Поместить».
- Удерживайте нажатой клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.

- Щелкните флажок на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев находится слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя — большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновый слой на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберем фоновый слой, чтобы увидеть что-то еще, чего нельзя сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, но получаю сообщение о том, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем.
Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновый слой на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберем фоновый слой, чтобы увидеть что-то еще, чего нельзя сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, но получаю сообщение о том, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все, что я только что упомянул, что вы можете » Тоже с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя».
Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все, что я только что упомянул, что вы можете » Тоже с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я поднимусь в меню «Правка» и выберу «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я поднимусь в меню «Правка» и выберу «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.

- Чтобы изменить слой Background на обычный слой, щелкните значок замка справа от имени слоя на панели Layers .
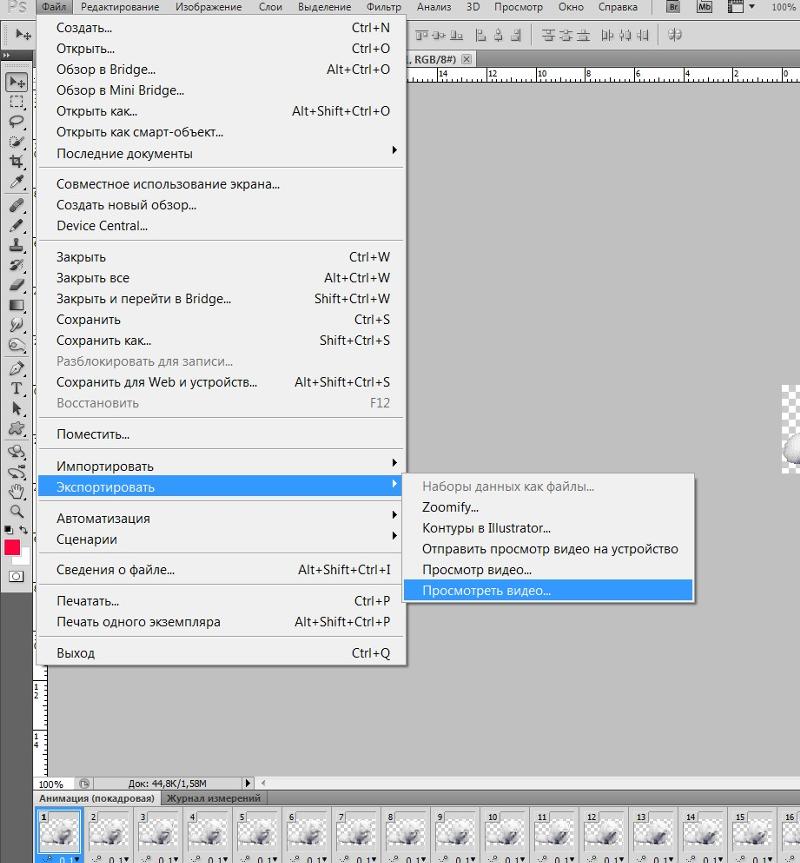
Экспорт документов, слоев и монтажных областей в Photoshop
В диалоговом окне «Экспорт как» можно установить следующие параметры:
Формат: выберите PNG, JPG, GIF или SVG.
Параметр, зависящий от формата: для PNG укажите, хотите ли вы экспортировать ресурсы с включенной прозрачностью (32-бит) или экспортировать изображения меньшего размера (8-бит). Для JPEG укажите желаемое качество изображения (0–100%). По умолчанию изображения в формате GIF прозрачны. При экспорте ресурсов PNG помните следующее:
- При выборе параметра «Прозрачность» создаются 32-битные ресурсы PNG
- При выборе файла меньшего размера создаются 8-битные ресурсы PNG
- Если вы не выберете вышеуказанные параметры, создаются 24-битные ресурсы PNG.
Размер: укажите ширину и высоту ресурса изображения. По умолчанию ширина и высота заблокированы. При изменении ширины автоматически пропорционально изменяется высота. Если вы хотите указать границы холста экспортированного ресурса, см. Размер холста.
По умолчанию ширина и высота заблокированы. При изменении ширины автоматически пропорционально изменяется высота. Если вы хотите указать границы холста экспортированного ресурса, см. Размер холста.
Масштаб: выберите размер экспортируемого изображения. Эта опция полезна для экспорта ресурсов с большим или меньшим разрешением. Изменение масштаба влияет на размер изображения.
Resample: Выберите метод повторной выборки. Передискретизация относится к изменению объема данных изображения при изменении либо размеров в пикселях, либо разрешения изображения, обычно при изменении размера изображения.
- Билинейный: добавляет пиксели путем усреднения значений цвета окружающих пикселей. Этот метод дает результаты среднего качества.
- Бикубический: более медленный, но более точный метод, основанный на исследовании значений окружающих пикселей. Используя сложные вычисления, Bicubic создает более плавные градации тонов, чем методы передискретизации Bilinear или Nearest Neighbor.

- Bicubic Smoother: подходит для увеличения изображений на основе бикубической интерполяции, но предназначен для получения более гладких результатов.
- Bicubic Sharper: подходит для уменьшения размера изображения на основе бикубической интерполяции при одновременном повышении резкости. Этот метод сохраняет детализацию изображения с повторной дискретизацией. Если Bicubic Sharper делает некоторые области изображения чрезмерно резкими, попробуйте использовать Bicubic Sharper.
- Bicubic Automatic: автоматически выбирает метод бикубической выборки, подходящий для изображения.
- Ближайший сосед: быстрый, но менее точный метод, воспроизводящий пиксели изображения. Этот метод предназначен для использования с иллюстрациями, содержащими несглаженные края.Он сохраняет твердые края и позволяет получить файл меньшего размера. Однако этот метод может создавать неровные эффекты, которые становятся очевидными при масштабировании изображения или выполнении нескольких манипуляций с выделенной областью.

- Сохранить детали: при изменении размера изображения этот метод уделяет первостепенное внимание сохранению деталей и резкости изображения.
Размер холста: если ваш актив должен занимать определенную ширину и высоту, укажите эти значения в качестве размера холста. Диалоговое окно «Экспорт как» обновляет предварительный просмотр, чтобы центрировать изображение в этих границах.Этот параметр полезен в нескольких сценариях, например в следующем:
- Вы экспортируете значки разного размера, но их необходимо центрировать в пределах прямоугольников 50×50 пикселей.
- Вы экспортируете изображения баннеров, размер которых меньше или больше необходимого.
Если изображение больше, чем размер холста, оно обрезается до значений ширины и высоты, установленных для холста. Вы можете нажать «Сброс», чтобы вернуть значения к значениям, установленным в «Размер изображения».
Метаданные: укажите, хотите ли вы встраивать метаданные — информацию об авторских правах и контактную информацию — в экспортированные ресурсы.
Цветовое пространство: укажите следующее:
- Хотите ли вы преобразовать экспортированный ресурс в цветовое пространство sRGB. Этот вариант выбран по умолчанию.
- Хотите ли вы встроить цветовой профиль в экспортированный актив.
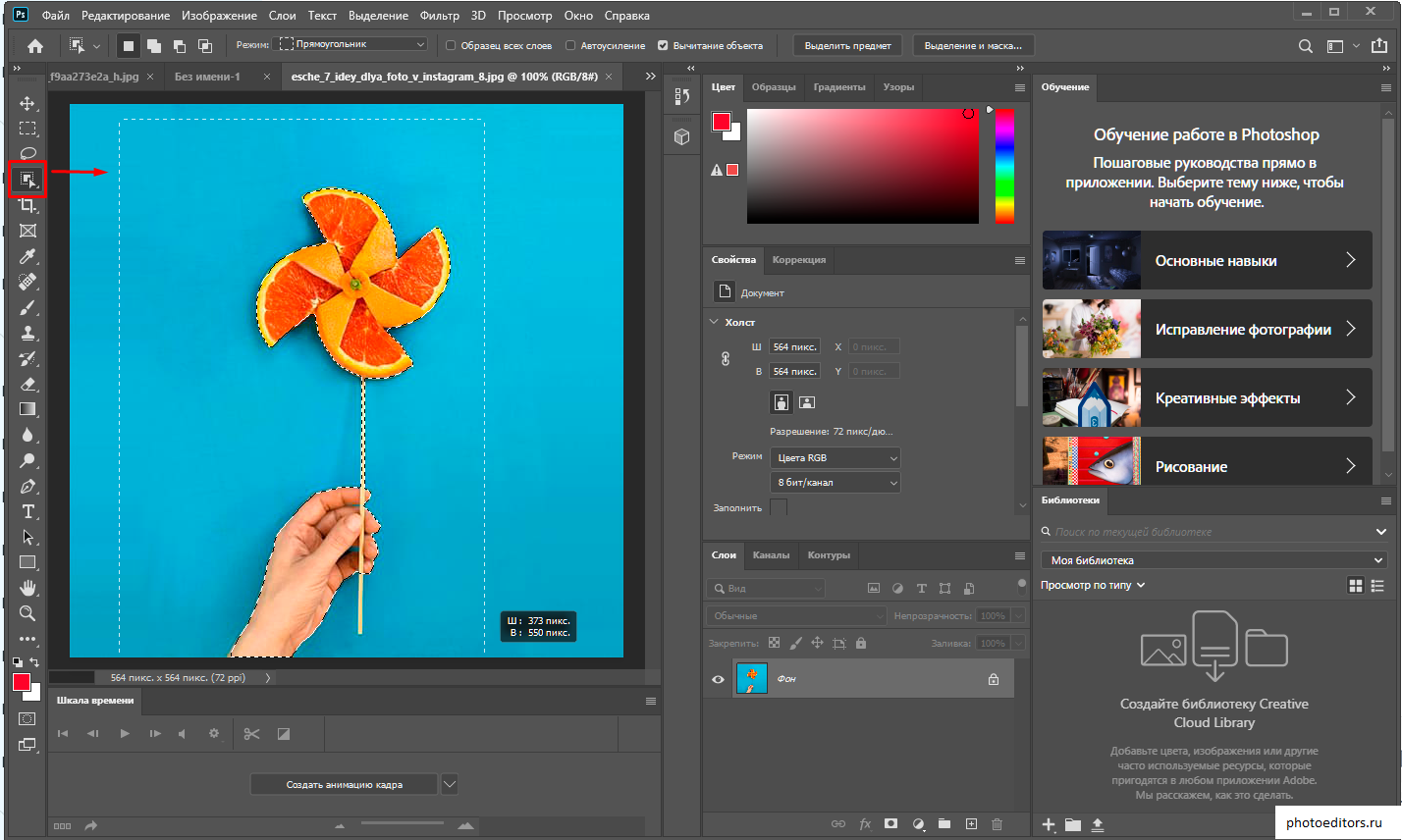
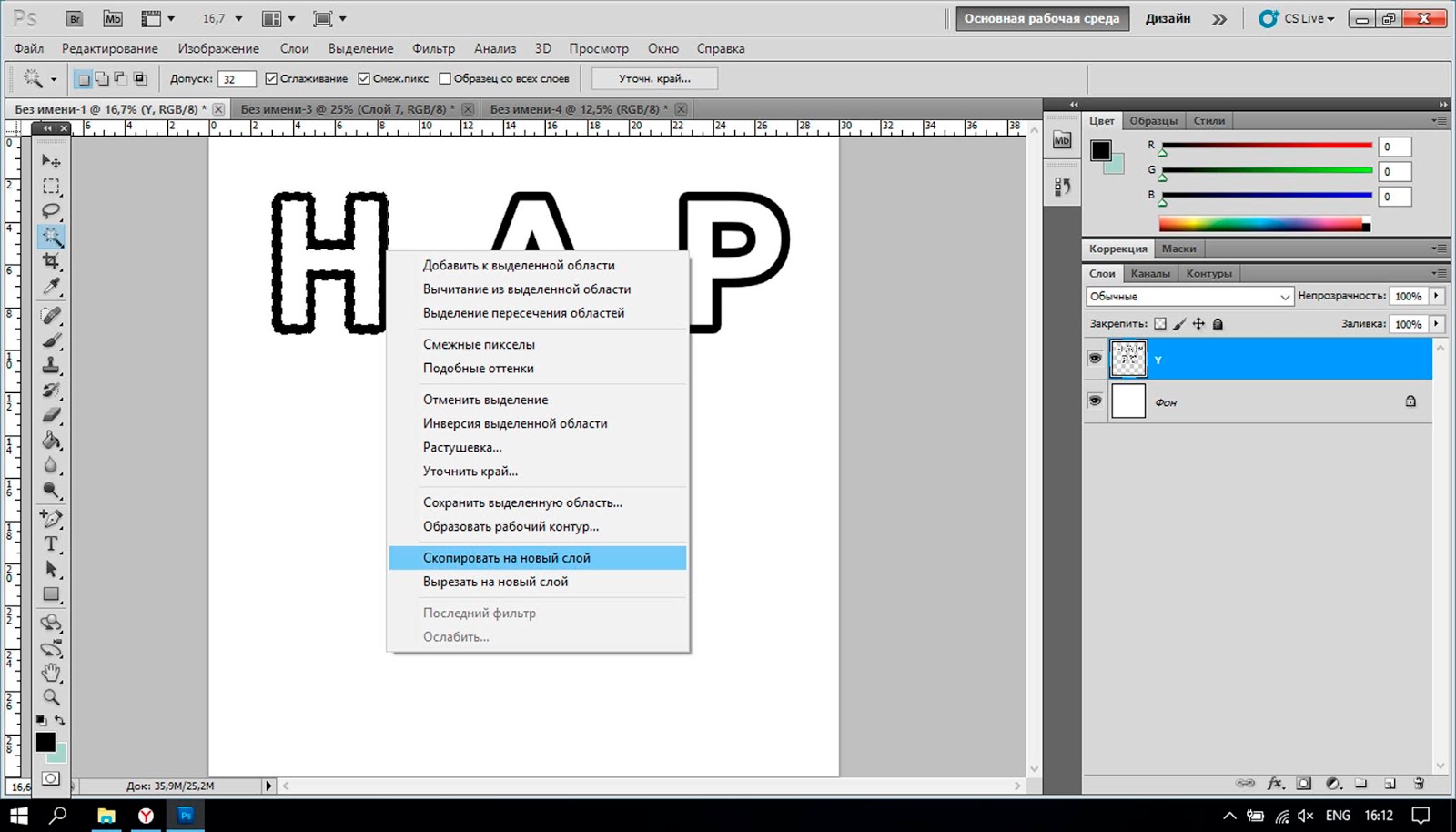
Использовать маски слоя с выделенными областями
Вы можете создать маску слоя на основе выделения. Это полезно, когда вы хотите изолировать сложный объект с точностью выделения и гибкостью маски слоя.
Сделать выбор
Начните с создания выделения с помощью любого метода выделения. Если изображение имеет сплошной цвет фона, возможно, будет проще выбрать фон, чем объект. Инструмент «Волшебная палочка» полезен для выбора однотонного фона.
- Выберите инструмент «Волшебная палочка» на панели инструментов и установите флажок «Смежные» на панели параметров.
- Щелкните фон изображения, чтобы выбрать его. Чтобы при необходимости добавить к выделению, щелкните изображение, удерживая нажатой клавишу «Shift». Чтобы вычесть из выбора, щелкните, удерживая клавишу Option (MacOS) или Alt (Windows).
- Выберите «Выделение»> «Инвертировать», чтобы выделить объект вместо фона. Оставьте выбор активным.
Добавить маску слоя
Когда вы добавляете маску слоя с активным выделением, маска слоя автоматически содержит белый цвет там, где было выделение, и черный, где не было выделения.
- При активном выделении нажмите кнопку «Добавить маску слоя» на панели «Слои». На маске слоя белый цвет там, где было выделение (объект), и черный, где не было выделения (фон). Черный цвет скрывает невыделенную область.
Копировать в другое изображение
Вы можете добавить новый фон к этому изображению на слой ниже изолированного объекта. Или вы можете использовать следующий метод для копирования изолированного объекта на другое изображение, сохраняя маску слоя для гибкости редактирования.
- Открыть другое изображение. У каждого открытого изображения есть своя вкладка в верхней части окна документа.
- Скопируйте замаскированный слой во второе изображение следующим образом: На панели «Слои» первого изображения щелкните и удерживайте пустую часть слоя, содержащую объект и маску слоя. Удерживая нажатой кнопку мыши, перетащите с панели «Слои» первого изображения на вкладку второго изображения, а затем в окно документа второго изображения. Отпустите мышь. На панели «Слои» второго изображения есть новый слой, содержащий объект и его маску слоя.
- Не снимая выделения с предметного слоя на втором изображении, нажмите Command + T (MacOS) или Control + T (Windows). Вокруг объекта появится ограничивающая рамка с ручками.
- Перетащите угловой маркер ограничивающей рамки, чтобы уменьшить или увеличить объект. Перетащите изнутри ограничительной рамки, чтобы переместить объект.
- Щелкните за пределами ограничивающей рамки, чтобы завершить масштабирование и размещение объекта и его маски слоя на втором изображении.
- Если вам нужно отредактировать маску слоя на втором изображении, щелкните маску слоя на панели «Слои», чтобы сделать ее активной.Выберите инструмент «Кисть» на панели инструментов. Нарисуйте черным, белым или серым цветом, чтобы отредактировать маску слоя.
Сохраните свою работу со слоями
- Сохраните оба изображения в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.
Создайте маску первого слоя
Что такое маскирование слоя?
Маскирование слоя — это обратимый способ скрыть часть слоя. Это дает вам больше возможностей редактирования, чем постоянное стирание или удаление части слоя. Маскирование слоя полезно для создания составных изображений, вырезания объектов для использования в других документах и ограничения редактирования частью слоя.
К маске слоя можно добавить черный, белый или серый цвет. Один из способов сделать это — нарисовать маску слоя.Черный цвет на маске слоя скрывает слой, содержащий маску, поэтому вы можете видеть, что находится под этим слоем. Серый цвет на маске слоя частично скрывает слой, содержащий маску. Белый цвет на маске слоя показывает слой, содержащий маску.
Создать маску слоя
- Выберите слой на панели «Слои».
- Нажмите кнопку «Добавить маску слоя» в нижней части панели «Слои». На выбранном слое появится белая миниатюра маски слоя, открывающая все на выбранном слое.
Добавить черный к маске слоя, чтобы скрыть
Добавление черного к маске слоя скрывает слой, содержащий маску.
- На панели «Слои» убедитесь, что вокруг миниатюры маски слоя есть белая рамка. Если белая граница отсутствует, щелкните миниатюру маски слоя.
- Выберите инструмент «Кисть» на панели инструментов. На панели параметров откройте палитру кистей и выберите размер и жесткость кисти.
- Нажмите D, чтобы установить белый и черный цвета по умолчанию на панели инструментов.Затем нажмите X, чтобы переключить цвета, чтобы черный стал цветом переднего плана.
- Закрасьте изображение, добавив черный цвет к маске слоя. Черный цвет на маске слоя скрывает слой с маской, поэтому вы можете видеть слой ниже или узор шахматной доски, который представляет прозрачность.
Добавьте белый цвет к маске слоя, чтобы открыть
Добавление белого цвета к маске слоя показывает слой, содержащий маску. Вы можете рисовать белым цветом на маске слоя, чтобы показать содержимое, которое вы ранее скрыли черным на маске слоя.
- Нажмите X, чтобы переключить цвета переднего плана и фона на панели инструментов, чтобы белый стал цветом переднего плана.
- Закрасьте скрытые области изображения. Это добавляет белый цвет к маске слоя, возвращая в поле зрения соответствующие области замаскированного слоя.
Тонкая настройка маски слоя с черным, белым и серым
Переключение между черным и белым во время рисования на маске слоя — это гибкий способ точной настройки края маски. Если вы используете мягкую кисть, края кисти будут наносить оттенки серого, частично скрывая ту часть слоя с маской.
Сохраните свою работу со слоями
- Сохраните изображение в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.
Можно ли ссылаться на файл Photoshop или композицию слоев из другого файла Photoshop?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
Как копировать слой в «Фотошопе»? Советы и рекомендации. Как в программе фотошоп скопировать выделенную область на новый слой
Часто нам требуется скопировать тот или иной файл и создать нужное число его копий. В рамках данной статьи мы попытаемся разобрать наиболее известные и популярные методы копирования в программе Фотошоп.
Методы копирования
1. Самый известный и распространенный метод копирования объектов. К его минусам можно отнести большое количество времени, которое он требует для выполнения. Зажав кнопку Ctrl , нажимаем на миниатюру слоя. Происходит загрузка процесса, который выделит контур объекта.
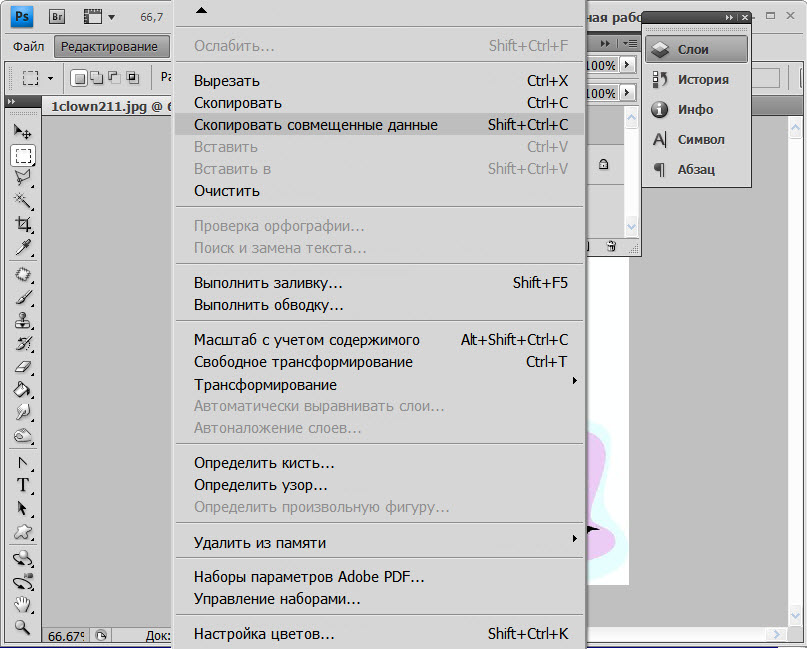
Следующим этапом мы нажимаем «Редактирование — Скопировать» , затем перемещаемся в
Применив инструментарий «Перемещение» (V) , располагаем копию файла, как мы хотим ее видеть на экране. Данные нехитрые манипуляции мы повторяем неоднократно до тех пор, пока не будет воссоздано нужное количество копий. В итоге мы потратили достаточно большое количество времени.
Если у нас в планах немного сэкономить временной промежуток, то процесс копирования можно ускорить. Выбираем «Редактирование», для этого используем «горячие» кнопки на клавиатуре Ctrl + C (копирование) и Ctrl + V (вставка) .
2. В разделе «Слои» перемещаем слой вниз, где располагается значок нового слоя.
Как результат, мы имеем копию этого слоя. Следующим шагом мы применяем инструментарий «Перемещение» (V) , размещая копию объекта там, где мы этого хотим.
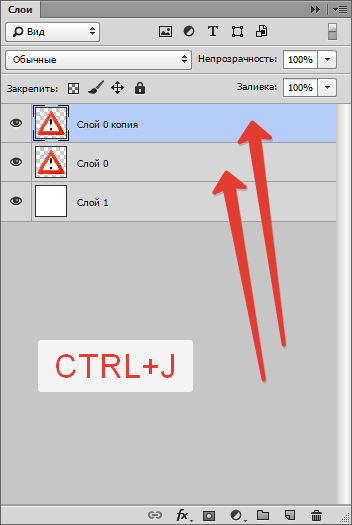
3. При выделенном слое кликаем совокупность кнопок Ctrl + J , получаем в итоге копию этого слоя. Потом мы также как и во всех вышеуказанных случаях набираем «Перемещение» (V) . Это метод еще более скоростной, чем предыдущие.
Еще один способ
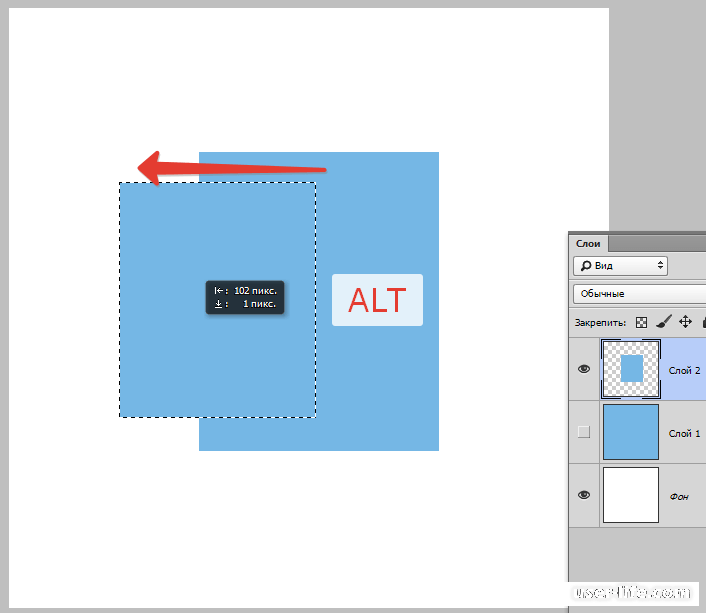
Это самый привлекательный из всех методик копирования объектов, на него тратится наименьшее количество времени. Нажав одновременно Ctrl и Alt , кликаем в любой части экрана и перемещаем копию на нужное пространство.
Все готово! Самое удобное здесь то, что не нужно проводить никаких действий с приданием активности слою с рамкой, инструментарием «Перемещение» (V) мы не пользуемся вовсе. Зажав всего лишь Ctrl и Alt , кликая на экране, мы уже получаем дубликат. Советуем вам обратить внимание на этот метод!
Таким образом, мы с вами изучили способы, как создать копии файла в Фотошопе!
Доброго всем дня, мои дорогие друзья. Вот насчет того, я рассказал. Но вот что с ней теперь делать дальше? В той же статье я упоминал, что их можно копировать, переносить, трансформировать, масштабировать и т.д. Но если здесь про всё это рассказывать, то в одну статью точно не уложимся. Поэтому рассказывать я буду про что-то одно.
Я решил поступить таким вот образом: оставим трансформирование, масштабирование для статей соответствующих тематик, а конкретно сегодня я лишь расскажу как скопировать выделенную область в фотошопе. И научимся мы это делать как внутри одного документа, так и скопировав эту область на другой документ.
Готовы? Тогда чего ждем? Поехали!
Допустим вы выделили какую либо область или объект, и теперь хотите, чтобы таких объектов на документе было много. Это всё сделать более чем реально. Причем я покажу вам даже 2 способа, а вы уж решите, какой вам нравится больше.
1 способ
Допустим вы выделили объект и хотите его копирнуть. Нет ничего проще. Нажмите комбинацию копирования. Вы знаете её? Правильно
Вот такие вот незамысловатые способы я и хотел вам показать. Но вообще для хорошего освоение фотошопа и каждого инструмента в отдельности я рекомендую вам просмотреть этот замечательный видеокурс , благодаря которому, вы легко освоите фотошоп. Курс построен прекрасно, всё рассказано человеческим языком, и расчитан он на любой уровень пользователя. Обязательно посмотрите его, если хотите научится работать в фотошопе.
Ну а на сегодня я пожалуй заканчиваю. Надеюсь, что статья была для вас полезной и интересной. И кстати, каким способом пользуетесь вы(или решили пользоваться)? Напишите в комментариях.. Ну а вам я желаю удачи в дальнейшем покорении фотошопа. Увидимся. Пока-пока!
С уважением, Дмитрий Костин
Более или менее опытный пользователь программы Adobe Photoshop уже знаком с понятием слоев. Слои — это важная составляющая графического редактора, которая позволяет облегчить редактирование изображения, а также дает большое преимущество при работе с изображениями. Не каждый знает весь функционал панели слоев, хотя некоторые функции окажутся полезными для профессионалов. Например, как копировать слой в «Фотошопе СС» в другое изображение? Помимо этого вопроса, рассмотрим дублирование слоев, их перенос и смещение.
Как копировать слой в «Фотошопе»
Как говорилось раннее, слои — это важнейший элемент, которым нужно уметь пользоваться. Без него было бы невозможно ретушировать фотографии и создавать графические объекты на должном уровне. И часто случается, что приходится копировать и дублировать слои.
При проектировании какого-то проекта приходится прибегать к созданию новых документов, куда необходимо перенести все наработки, что были раннее. Перед тем как копировать слои в «Фотошопе», необходимо использовать инструкцию:
- Открыть два изображения в разных документах, которые будут спрятаны во вкладках (условно предположим, что первое изображение — оригинал, а второе — то, куда необходимо переместить слои).
- На первом слое выделяем нужные для пользователя слои.
- На заключительном этапе можно воспользоваться одним из трех предложенных способов. Первый метод заключается в том, что необходимо все слои переформатировать в один и выделить все элементы на изображении, а затем в новом документе вставить скопированное изображение. Второй — выделить слои и с помощью мыши перенести их из одной директории в другую. Последний метод — на панели быстрого доступа выбрать инструмент «Перемещение» и перетащить необходимый слой на новое изображение.
Еще можно рассмотреть один из вопросов: как копировать слой в «Фотошопе» с помощью клавиатуры? Необходимо выбрать нужный и на самом изображении нажать комбинацию кнопок: Alt + левая кнопка мыши.
Дублирование слоев
Рассмотрим функцию дубликата с двух позиций: внутри изображения и между изображениями. Второй метод практически не отличается от копирования слоя в «Фотошопе». Как только пользователь освоит эти функции, то редактировать изображения станет намного проще.
- Внутри изображения. Необходимо в разделе слоев выбрать нужный и нажать на него правой кнопкой мыши, затем выбрать пункт «Создать дубликат слоя». в котором следует указать имя нового слоя.
- Между изображениями. Открываем два изображения (как в случае с копированием). Выделяем нужный нам слой (или группу) и создаем дубликат всего перечня выбранных элементов. Последним штрихом станет перенос из одного в другое с помощью одного из способов, которые были указаны в разделе «Как копировать слой в «Фотошопе»».
Изменение порядка
Среда Photoshop подчиняется определенному правилу — слои как бы накладываются друг на друга. Это значит, что самый нижний будет скрыт за всеми остальными. Работа со слоями включает в себя смену этого порядка — поменять их в Photoshop проще простого. Достаточно воспользоваться курсором и просто переместить слои на новое место. Но стоит иметь в виду, что новые будут добавляться поверх выбранного, а не всех слоев вместе взятых.
Другие операции со слоями
Полезным будет осветить еще некоторые действия со слоями, которые могут точно пригодиться в практической деятельности.
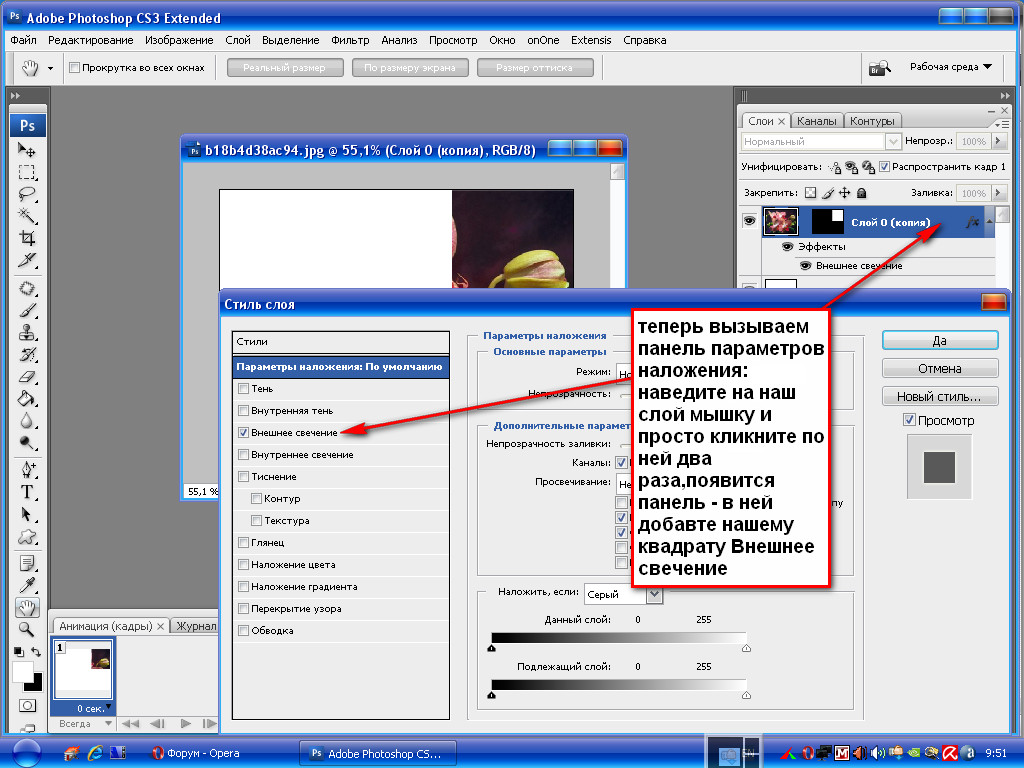
- Параметры наложения. Эта функция позволяет редактировать слой, изменять его прозрачность, обводку, тени и многое другое.
- Растрировать слой. Если вы работаете с векторной графикой или со смарт-объектом, то для дальнейшей работы с ними может понадобиться данная функция.
- Преобразовать в смарт-объект. Помогает пользователю редактировать какие-либо объекты без потери качества изображения.
После того, как необходимая область изображения выделена, мы можем ее переместить, скопировать, размножить или удалить.
Рассмотрим, какие действия можно осуществлять над выделенными фрагментами изображения в программе Photoshop.
Следует заметить, что все действия с фрагментами изображения производятся в активном слое, т.е. непосредственно в том слое, где расположено изображение при условии, что этот слой выбран
Откроем какое-либо изображение File (файл) -> Open (открыть).
Рассмотрим операцию «Перемещение ».
Выделим произвольную часть изображения, например, прямоугольным выделением. Теперь поместим инструмент выделения внутрь выделенной области и, нажав кнопку мыши, начнем перемещение. Выделение начало передвигаться вместе с указателем. При этом, изображение не изменилось.
Теперь выберем инструмент «перемещение» и проделаем ту же операцию. Выделенная область начала перемещаться вместе с фрагментом изображения.
Теперь отменим выделение. Выделенный фрагмент «вклеился» в изображение.
Рассмотрим операцию «Копирование ».
Edit (редактировать) -> Copy (копировать). При этом выделенная часть изображения скопировалась в буфер обмена.
Теперь в основном меню выберем Edit (редактировать) -> Paste (вставить). Скопированная часть изображения появилась в новом слое. Источник изображения остался неизменным.
Если при копировании выделенной области выбрать команду Edit (редактировать) -> Copy Merged (копировать объединение), то в буфер обмена попадет не только выделенный фрагмент изображения из активного слоя, но и из всех видимых слоев.
Рассмотрим операцию «Удаление ».
Выделим произвольную часть изображения, например, прямоугольным выделением. В основном меню выберем Edit (редактировать) -> Cut (вырезать).
Выделенная область изображения исчезла. Но, применяя команду «вырезать», мы не уничтожаем выделенный фрагмент. Он так же, как и при команде Copy (копировать), попадает в буфер обмена, откуда мы можем его извлечь командой Edit (редактировать) -> Paste (вставить).
Теперь выделим фрагмент изображения и в основном меню выберем Edit (редактировать) -> Clear (очистить). Выделенный фрагмент исчез. Причем, вставить его командой Edit (редактировать) -> Paste (вставить) уже не удастся.
Рассмотрим операцию «Клонирование ».
Выделим произвольную часть изображения. Теперь выберем инструмент «перемещение» и поместим его внутрь выделения. Далее, нажмем клавишу Alt > и, не отпуская ее,начнем перемещение указателя. Мы видим, что копия выделенного фрагмента изображения перемещается, причем исходное изображение не меняется. Происходит клонирование (размножение) фрагмента изображения внутри активного слоя.
Отпустим кнопку мыши. Выделенный фрагмент зафиксировался внутри исходного изображения и стал теперь его частью.
Мы можем продолжить клонирование, перетаскивая выделенный фрагмент, либо закончить, отменив выделение.
Т.о. мы рассмотрели, как можно скопировать, удалить и клонироватьвыделенный фрагмент изображения в программе Photoshop.
Начинающие пользователи часто задаются вопросом как вырезать и вставить объект в Фотошопе.
Выделение и дальнейшее копирование/вырезание элемента – это основная задача, которой нужно владеть для редактирования изображений.
Рассмотрим детальнее все возможные способы, которые быстро освоит даже новичок.
Прежде чем выполнять любые манипуляции с частями рисунка, их нужно выделить. Только после этого применяется вставка или вырезание.
Благодаря функции «Выделение-Вставка» вы сможете объединять элементы нескольких рисунков, выбирать свой фон и создавать уникальные проекты. Прежде чем приступать к работе, подберите изображение, фон которого вам понравился, и картинку с объектом, который нужно будет вырезать.
Способ 1 – Использование «Волшебной палочки»«Волшебная палочка» или «Magic Wand» — это один из простейших инструментов в Фотошопе. С её помощью можно быстро выделить часть и провести с ней ряд манипуляций.
Преимущество работы именно с этим инструментом заключается в быстроте. Новичку не придется разбираться с каналами, фонами и слоями. Инструмент доступен во всех версиях редактора.
Алгоритм выделение волшебной палочкой автоматически определяет оттенки пикселей, которые граничат с другими частями фото. Советуем использовать палочку, если фото с объектом имеет широкую палитру цветов. На фото с большим количеством однотонных похожих цветов часть может быть выделена неправильно.
Следуйте инструкции:
- Откройте программу Photoshop и создайте новое полотно или откройте существующий рисунок с объектом с помощью программы;
- В левой части окна находиться панель базовых инструментов. Кликните на четвёртый элемент и в выпадающем списке выберите «Волшебную палочку», как показано ниже:
Рис. 2 – «Волшебная палочка»
- Палочка создает границы выделения, основываясь на оттенках объектов картинки. Вам нужно кликнуть курсором на нужный участок изображения, чтобы создалось выделение. Рекомендуем использовать Magic Wand для больших однотонных объектов, таких как небо, трава, горы и прочее;
- Выделим небо на следующем изображении. Для этого в инсургентах кликните на волшебную палочку и выберите мышкой любой участок неба. Вокруг части создастся следующий контур;
Рис.3 – выделение неба
- Часто Magic Wand не выбирает всю часть, и пользователи прекращают работу с инструментом. Этого делать не следует, ведь можно просто добавить отсутствующую область к общему выбору.
- Пока большая часть неба будет обведена контуром, поднесите курсор к другому его участку. Зажмите клавишу Shift и одновременно кликните на невыделенную область. Это позволит добавить её к нужной части. Получим следующий результат:
Рис.4 – установка границ объекта
Способ 2 – Работа с инструментом «Быстрое выделение»Быстрое выделение (Quick Selection) – еще один базовый инструмент, пользоваться которым должен научиться каждый пользователь Фотошопа.
Его можно найти в той же вкладке, что и волшебную палочку (Панель инструментов-Выделение-Быстрое выделение). Функция работает как кисть. С его помощью можно создать точное выделение по контрастным границам. Вы можете самостоятельно выбрать размер и диаметр кисти:
- Выберите инструмент, как показано на рисунке;
Рис.5 – выбор Quick Selection
- Теперь выполните выделение. Вам нужно зажать левую клавишу мышки и водить курсором внутри области, которую необходимо выбрать. Чтобы обозначить границы, рисуйте возле краёв. Таким образом, линия контура будет постепенно подвигаться к нужному вам краю.
- Чтобы отменить неудавшееся действие, нажмите на сочетание клавиш Ctrl+D и повторите попытку. На рисунке ниже указан пример постепенного выбора области цветка с помощью Quick Selection.
Рис. 6 – зарисовка быстрым выделением
Как видите, границы полученного объекта не выходят на другую часть картинки. Даже при увеличении и детальном просмотре каждой линии вы не увидите огрехов и лишних пикселей.
Способ 3 – Быстрая маскаБыстрая маска (Quick Mask) – это режим в Photoshop, с помощью которого можно выделить объект на фото. В чем же разница использования маски и стандартных описанных выше инструментов?
Дело в том, что стандартные способы хорошо выделяют части рисунка, которые имеют контрастность цветов пикселей, но они не могут определить чёткие границы объекта, часть которого является градиентом или размытой областью. Также, расставить границы выделения будет сложно, если цвет части очень схож с фоном.
Суть Quick Mask: пользователь выделяет одну часть фото, а другая автоматически блокируется и работать с ней нельзя. Маской называют сам контур, который отделяет элемент от основного рисунка. Быстрая маска – это выделение, в котором выбранная часть будет иметь первоначальный цвет, а остальные области будут закрыты полупрозрачной пленкой.
Рис. 7 – пример маски в Фотошопе
Удобство работы с инструментом заключается в том, что вы сами рисуете выделенную область и в любой момент можете подкорректировать огрехи.
Быстрая маска позволит выполнить точное выделение части картинки. Следуйте инструкции:
- Выберите инструмент Quick Mask на панели инструментов или просто нажмите на клавиатуре клавишу Q пока отрыто окно Фотошопа;
Рис.8 – клавиша для выбора Быстрой Маски
- В появившемся окне выберите тип кисти, её диаметр и другие параметры в зависимости от той области, которую вы будете закрашивать;
- Теперь просто зарисуйте ненужную часть картинки, оставляя только объект для вырезания и вставки. Маскированная область будет окрашиваться в красный цвет;
- Наносить маску нужно с выбранным на палитре чёрным цветом. Для удаления части маскированной области выберите белый цвет.
Рис. 9 – создание маски
С получившейся выделенной областью вы сможете сделать все что угодно. Фотошоп не будет распознавать фон, поэтому можно очень легко выделить объект. Используйте уже описанные выше инструменты «Быстрое выделение» или «Волшебная палочка» или кликните на сочетание клавиш Ctrl-A, выделяя все пространство (без маскированной области).
Рис.10 – выделение области
Если вам нужно выделить часть рисунка, но вы хотите, чтобы границы элемента получились не чёткими, а градиентными (плавно переходящими в фон новой картинки), нужно использовать градиент маски. Принцип создания выделения схож с предыдущей инструкцией:
- Зайдите в режим работы с быстрой маской;
- Во вкладке Options (Опции) выберите Режим Радиального Градиента (Radial Gradient). На палитре цветов сделайте основной цвет чёрным, а фоновой – белым;
- Убедитесь, что параметр направления градиента установлен как «Foreground to Background», то есть от основных цветов к окрасу фона;
- Теперь создайте выделение. Задайте центр объекта и аккуратно направляйте курсор от центра к краям.
Рис.11 – выбор центра объекта
После завершения создания границ скопируйте элемент на фон другой картинки. Объект будет иметь полупрозрачный вид и размытые границы. Регулировать эти параметры вы сможете в окне слоёв нового рисунка.
Рис.12 – вставка с сохранением градиента
Способ 4 – Магнитное лассоМагнитное лассо относится к группе более сложных инструментов программы. Его нужно применять, если вы вырезаете сложные частики картинки. К примеру, тело человека, части рук, волосы и другие элементы, которые требуют точности до пикселя.
Рис.13 – отображение Магнитного лассо в Фотошоп
Особенность этого элемента заключается в его алгоритме работы. Он не анализирует цветность пикселей, а ищет края объекта. Затем создается точка, к которой притягивается лассо. Таким образом, постепенно создается точное выделение определенной области проекта.
Возьмите изображение, которое имеет сложный для выделения объект. Желательно, чтобы он хорошо контрастировал с фоном, чтобы вам было удобнее проставлять границы:
Рис.14 – пример рисунка
Выберите инструмент и увеличьте масштаб картинки. Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Теперь отпустите клавишу мышки и просто перемещайте курсор по краю элемента, так, чтобы его линии не выходили за круг курсора. Постепенно будет создаваться выделение:
Рис.15 – пример выбора границ с помощью Магнитного лассо
Для быстрого приближения или отдаления изображения нажимайте на Ctrl и + или Ctrl и – соответственно. Контур будет автоматически закрыт, когда последняя точка лассо соединится с первой. Затем кликните на первую точку, чтобы появился общий контур.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Рис.16 – удаление части фона, которая заходит на объект
Теперь вы сможете переместить, вырезать или вставить элемент в другой проект. Все крайние линии будут выглядеть очень реалистично, без необходимости убирать огрехи в режиме увеличенного масштаба.
Рис.17 – результат перемещения выделенной области
Вырезание, вставка и перемещениеПосле того как вы научились выполнять один из понравившихся способов выделения, можно переходить к перемещению, вырезанию или вставке объекта.
Чтобы переместить выделенный элемент на другую часть рисунка, достаточно просто нажать на пробел. Вместо курсора появиться значок «Рука». Нажав на выделенную область, вы сможете переместить её в любую часть проекта.
Рис.19 – перемещение и вставка
Если вам нужно вырезать объект, после его выделения кликните на нём правой клавишей мышки. В контекстном меню выберите пункт «Вырезать» или «Удалить». Также, вы можете воспользоваться вкладкой «Редактирование». Она содержит все необходимые функции для работы с выбранной частью изображения.
Сохранение финального проектаПосле редактирования финального изображения нажмите на вкладку «Файл-Сохранить как…». В новом окне выберите нужный формат файла, введите имя и определитесь с финальной папкой, куда будет перемещен проект.
Рис.20 – Сохранение работы в Photoshop
ИтогТеперь вы умеете выделять объекты на картинке в Фотошопе и вырезать или перемещать их. Перед выбором способа выделения ориентируйтесь на описанные в статье рекомендации. Качественный результат зависит от того, насколько правильно вы определились с типом рисунка и подходящим для работы инструментом.
Тематические видеоролики:
Photoshop вырезать объект и вставить в другую картинку
Как в Photoshop вырезать объект и вставить на другой фон
Как вырезать и вставить объект в Фотошопе – 4 лучших способа
Рекомендуем также
Важные операции со слоями. Как в программе фотошоп скопировать выделенную область на новый слой
Доброго всем дня, мои дорогие друзья. Вот насчет того, я рассказал. Но вот что с ней теперь делать дальше? В той же статье я упоминал, что их можно копировать, переносить, трансформировать, масштабировать и т.д. Но если здесь про всё это рассказывать, то в одну статью точно не уложимся. Поэтому рассказывать я буду про что-то одно.
Я решил поступить таким вот образом: оставим трансформирование, масштабирование для статей соответствующих тематик, а конкретно сегодня я лишь расскажу как скопировать выделенную область в фотошопе. И научимся мы это делать как внутри одного документа, так и скопировав эту область на другой документ.
Готовы? Тогда чего ждем? Поехали!
Допустим вы выделили какую либо область или объект, и теперь хотите, чтобы таких объектов на документе было много. Это всё сделать более чем реально. Причем я покажу вам даже 2 способа, а вы уж решите, какой вам нравится больше.
1 способ
Допустим вы выделили объект и хотите его копирнуть. Нет ничего проще. Нажмите комбинацию копирования. Вы знаете её? Правильно CTRL+C . У нас создается автоматически новый слой, но на это пока не обращайте внимание. Через несколько занятий мы займемся слоями и вы всё узнаете.
Вот такие вот незамысловатые способы я и хотел вам показать. Но вообще для хорошего освоение фотошопа и каждого инструмента в отдельности я рекомендую вам просмотреть этот замечательный видеокурс , благодаря которому, вы легко освоите фотошоп. Курс построен прекрасно, всё рассказано человеческим языком, и расчитан он на любой уровень пользователя. Обязательно посмотрите его, если хотите научится работать в фотошопе.
Ну а на сегодня я пожалуй заканчиваю. Надеюсь, что статья была для вас полезной и интересной. И кстати, каким способом пользуетесь вы(или решили пользоваться)? Напишите в комментариях.. Ну а вам я желаю удачи в дальнейшем покорении фотошопа. Увидимся. Пока-пока!
С уважением, Дмитрий Костин
Основная работа при монтаже и коррекции изображения состоит в создании выделенных областеи и объектов. В Фотошоп имеется удобный способ хранения объектов — СЛОИ. Любое изображение в Фотошоп имеет хотя бы один слой — ЗАДНИЙ ПЛАН (Фоновый). Однослойные изображения получаются в результате сканирования или открытия документа большинства графических форматов. Задний план отличается от других слоев, тем что он не может иметь прозрачных областей. Например если мы создадим выделение на фоновом слое и применим команду РЕДАКТИРОВАНИЕ-ОЧИСТИТЬ, то вместо прозрачной области на месте удаленного изображения, выделение будет залито основным цетом. Фоновый слой всегда находится под остальными слоями и служит фоном для объектов, которые находятся на этих слоях. Для преобразования фонового слоя в обычный двойным левым кликом по строке слоя вызываем диалоговое окно «Новый слой» и в сроке ИМЯ вводим имя слоя или оставляем по умолчанию, нажимаем ОК. Теперь это уже не фоновый, а обычный слой, который может иметь прозрачные области.
Для управления слоями изображения служит палитра СЛОИ
Разделяем изображение на слои
Если Вам нужно поработать с отдельными частями изображения, удобне разместить их на отдельных слоях, тогда Вы сможете их редактировать независимо. Для того, чтобы поместить объект на отдельный слой, необходимо выделить его на изображении при помощи любого инструмента выделения, затем правым кликом по выделению вызываем меню и выбираем пункт «Скопировать на новый слой», тогда объект останется на слое с которого мы его копировали и появится на новом слое. Либо выбираем пункт «Вырезать на новый слой», тогда на слое с которого мы вырезали останется прозрачная область, а объект появится на новом слое.
Даем слоям имена
Хотя на палитре СЛОИ отображаются миниатюры слоев, при работе с документом который имеет много слоев бывает трудно понять, что это за слой, поэтому лучше давать им имя по смыслу, чтобы не путаться. Для этого правым кликом по слою который Вы хотите переименовать вызовите меню и выберите в нем пункт «Параметры слоя», появится одноименное окно, в строке ИМЯ вводим необходимое имя.
Либо дважды кликаем левой кнопкой мыши по строке слоя который необходимо переименовать, в месте где написано имя слоя, после чего вводим имя слоя прямо на строке слоя и нажимаем Enter.
Создаем новый слой
Для создания нового слоя нажимаем на кнопку «Создать новый слой» в нижней части панели СЛОИ. Появится новый слой, которомы программа автоматически присвоит имя по умолчанию. Новый слой сразу станет активным, все Ваши дальнейшие действия (Команды, фильтры), будут применяться именно к данному слою, пока Вы не сделаете активным другой слой.
Видимость слоев
В процессе работы с изображением иногда возникает необходимость отключения видимости какого либо слоя или нескольких слоев. Для этого необходимо нажать на значек глаза, который находится с левой стороны от строки слоя видимость которого нужно отключить. Если Вам необходимо оставить видимость только одного слоя, а остальные отключить, то будет проще кликнуть по значку глаза этого слоя при нажатой клавише Alt, тогда видимым останется только этот слой.
Порядок слоев
При работе с многослойным изображением важен порядок расположения слоев. Изображение верхнего слоя видно целиком, изображение расположенное на нижнем слое видно лишь частично, через прозрачные участки верхнего слоя, а если нижнее изображение маленькое, то его может быть и вовсе не видно. При изменении порядка следования слоев ситуация измениться. Для изменения порядка следования слоя необходимо его перетащить мышью на нужное место. Например слой с надписью находился между фоновым и верхним слоем, часть надписи была закрыта изображением вернего слоя, перетащим слой с надписью на самый верх и теперь мы видим всю надпись целиком.
Связываем слои
Иногда в процессе работы необходимо связать несколько слоев с активным слоем, чтобы переместить их или трансформировать не по отдельности, а все связанные слои. Связать слои просто — поставить значек скрепки слева от строки слоя который нужна связать с активным слоем. Теперь когда слои связаны трансформация или смещение будут применены ко всем связанным слоям.
Удаляем слои
Слои занимают место в памяти компьютера, поэтому если слой Вам больше не нужен, удалите его перетащив строку слоя на значек «Удалить слой» в нижней части панели СЛОИ.
Копирование слоев между документами
Есть несколько способов копирования слоев между документами. Первый способ — использование буфера обмена. 1.Откройте документ из которого мы хотим скопировать слой. Активируйте необходимый слой (кликните по нему). Выделите весь слой при помощи команды ВЫДЕЛЕНИЕ-ВСЕ. Теперь копируем РЕДАКТИРОВАНИЕ-СКОПИРОВАТЬ или сочетание клавиш Ctrl+C.
2.Теперь активируем документ в который мы будем переносить наш слой и применяем команду РЕДАКТИРОВАНИЕ-ВКЛЕИТЬ или сочетание клавиш Ctrl+V.
В документе появилась новая строка слоя с изображением которое мы скопировали. Копирование слоя через буфер обмена не сохраняет за слоем его имя, поэтому если Вы хотите сохранить за слоем его имя Вам придется вновь вводить слою нужное имя.
Самый простой способ копирования слоя из одного документа в другой — перетаскивание мышью. Откройте документ из которого мы хотим скопировать слой и перетащите мышью миниатюру нужного слоя в другой документ. Втот момент когда указатель окажется в окне другого документа появится инверсная рамка, тогда Вы можете отпустить кнопку мыши — слой перемещен. Копирование слоя путем перетаскивания сохраняет за слоем его имя и в другом документе. Чтобы слой оказался точно по середине нового документа при перетаскивании удерживайте нажатой клавишу Shift.
Копирование слоев внутри документа
При работе с документом, часто возникает необходимость получить копию уже имеющегося слоя. Есть несколько способов копирования слоев внутри документа. Первый способ — при помощи специализированной команды.
1.Кликаем по строке слоя, который необходимо скопировать, на палитре СЛОИ.
2.При помощи команды СЛОЙ-СОЗДАТЬ ДУБЛИКАТ СЛОЯ вызываем одноименное окно.
В этом диалоговом окне есть две области. В верхнюю вводится имя копии слоя, в нижней — документ в который будет копироваться слой (Команда КОПИРОВАТЬ СЛОЙ служит и для копирования слоев между документами), тоесть имя текущего документа. Нажимаем ОК и у нас появляется копия слоя с именем которое Вы дали слою.
Если Вас не интерисует имя копии слоя, то самый простой способ сделать копию слоя — перетащить строку необходимого слоя на значек «Создать новый слой», который находится в нижней части панели СЛОИ. Копия слоя будет иметь имя исходного слоя с добавлением в скобочках суффикса копия.
Часто нам требуется скопировать тот или иной файл и создать нужное число его копий. В рамках данной статьи мы попытаемся разобрать наиболее известные и популярные методы копирования в программе Фотошоп.
Методы копирования
1. Самый известный и распространенный метод копирования объектов. К его минусам можно отнести большое количество времени, которое он требует для выполнения. Зажав кнопку Ctrl , нажимаем на миниатюру слоя. Происходит загрузка процесса, который выделит контур объекта.
Следующим этапом мы нажимаем «Редактирование — Скопировать» , затем перемещаемся в «Редактирование — Вставить» .
Применив инструментарий «Перемещение» (V) , располагаем копию файла, как мы хотим ее видеть на экране. Данные нехитрые манипуляции мы повторяем неоднократно до тех пор, пока не будет воссоздано нужное количество копий. В итоге мы потратили достаточно большое количество времени.
Если у нас в планах немного сэкономить временной промежуток, то процесс копирования можно ускорить. Выбираем «Редактирование», для этого используем «горячие» кнопки на клавиатуре Ctrl + C (копирование) и Ctrl + V (вставка) .
2. В разделе «Слои» перемещаем слой вниз, где располагается значок нового слоя.
Как результат, мы имеем копию этого слоя. Следующим шагом мы применяем инструментарий «Перемещение» (V) , размещая копию объекта там, где мы этого хотим.
3. При выделенном слое кликаем совокупность кнопок Ctrl + J , получаем в итоге копию этого слоя. Потом мы также как и во всех вышеуказанных случаях набираем «Перемещение» (V) . Это метод еще более скоростной, чем предыдущие.
Еще один способ
Это самый привлекательный из всех методик копирования объектов, на него тратится наименьшее количество времени. Нажав одновременно Ctrl и Alt , кликаем в любой части экрана и перемещаем копию на нужное пространство.
Все готово! Самое удобное здесь то, что не нужно проводить никаких действий с приданием активности слою с рамкой, инструментарием «Перемещение» (V) мы не пользуемся вовсе. Зажав всего лишь Ctrl и Alt , кликая на экране, мы уже получаем дубликат. Советуем вам обратить внимание на этот метод!
Таким образом, мы с вами изучили способы, как создать копии файла в Фотошопе!
Создание дубликатов и удаление слоев
Работа со слоями очень многогранна. В этой статье рассмотрим такие действия, как создание дубликатов слоев и их удаление.
Дублирование слоя очень удобно, когда вы хотите сделать что-то необратимое, например, увеличить резкость изображения или разгладить кожу на лице фотоснимка бабушки. Продублировав перед этим слой, вы сможете работать с копией изображения, а не с оригиналом. Можно дублировать даже его часть. Эта техника оказывается полезной, когда вы хотите отбелить зубы или сделать несколько копий объекта.
Способ этой операции предостаточно. Выберите для себя подходящий:
- Нажмите сочетание клавиш Ctrl+J или выберите команду меню «Слои — Новый — Скопировать на новый слой».
- Перетащите на кнопку «Создать новый слой» в нижней части палитры. Когда кнопка (которая похожа на лист бумаги с загнутым уголком) будет выделена, отпустите кнопку мыши.
- Перетащите слой, удерживая клавишу Alt в любую другую позицию палитры. Как только вы начнете перемещение, указатель мыши примет вид двойной черно-белой стрелки. Когда вы отпустите кнопку мыши.
- Выберите команду «Создать дубликат слоя» в меню палитры. Этот метод дает вам возможность присвоить имя, а также отправить слой в новый документ.
- Щелкните правой кнопкой мыши по слою. Выберите команду «Создать дубликат» из появившегося контекстного меню.
- И последнее, создайте выделенную область с помощью любого из инструментов, а затем нажмите сочетание клавиш Ctrl+J, чтобы переместить ее на отдельный слой. Если вы хотите одновременно удалить выделенную область и дублировать ее на другой, нажмите сочетание клавиш Shift+Ctrl+J.
Добавление слоев может значительно увеличить размер файла документа, поэтому если у вас непроизводительный компьютер или малый объем оперативной памяти, вам захочется удалить ненужные слои.
Чтобы удалить, выделите его, а затем:
- Нажмите клавишу Backspace. Это самый быстрый и предпочтительный метод .
- Перетащите на кнопку с изображением корзины для мусора.
- Щелкните мышью по кнопке с изображением корзины для мусора. Когда появится запрос, уверены ли вы, что хотите удалить, нажмите кнопку ДА и, если вам не захочется в дальнейшем видеть это окно подтверждения, установите флажок «Не показывать снова».
- Щелкните правой кнопкой мыши по имени слоя и выберите команду «Удалить» из контекстного меню. Убедитесь, что вы щелкнули мышью по имени. Если вы щелкните по миниатюре, то не увидите данный пункт.
- Выберите команду меню «Слои — Удалить».
Как видно, способов совершить эти простые действия тьма. Выбирайте тот, который вы можете быстро и удобно использовать.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Из Photoshop в After Effects: готовим файлы
Adobe After Effects полностью поддерживает импорт файлов из программы Adobe Photoshop со всеми слоями и их свойствами, такими как: их расположение, непрозрачность, режим наложения, видимость, группы, маски, корректирующие слои и так далее. Однако если перенасытить PSD файл всеми этими элементами, то это может значительно замедлить работу After Effects, чего нам не нужно. О том, как следует обрабатывать файлы в Фотошопе перед их импортом в АЕ и пойдёт речь в этом посте.Итак, для обеспечения большего быстродействия АЕ и удобства работы после импорта файлов из Фотошопа, вам следует:
— Упорядочить и назвать слои. Заметьте, что если вы переименуете в импортированном файле слой в Photoshop, After Effects сохранит связь с оригинальным слоем. Однако если вы решите удалить слой, то в АЕ получите ошибку об отсутствующих элементах.
— Убедитесь, что каждый слой назван правильно и удобно. Это не обязательное условие для работы с программой, но оно поможет вам не запутаться, особенно если слоёв – немалое количество.
— Если вы решите добавить несколько новых слоёв в исходный PSD документ, вам придётся заново импортировать его в АЕ – ведь даже после обновления файла, After Effects не увидит добавленных новых слоёв.
— Перед импортом разблокируйте все слои. В большинстве случаев это не необходимо, однако для некоторых видов слоёв это может оказаться важным. Например, фоновый слой не сможет преобразоваться в режим RGB корректно, если он заблокирован.
Удобная команда для импорта PSD файла: Layer > New > Adobe Photoshop File. При её использовании файл будет импортирован в композицию в кач-ве слоя, а также будет запощено приложение Photoshop для редактирования оного. Стоит заметить, что при такой связке любые изменения, сделанные в фотошопе, будут сразу же видны в After Effects. В другом же случае, чтобы обновить файл в АЕ, вы можете просто выбрать команду Reload Footage, в контекстном меню нужного вам файла на вкладке Project Files.
Копирование и вставка объектов—Справка | ArcGIS for Desktop
Вы можете копировать существующие объекты с помощью инструментов на панели инструментов Стандартная (Standard). Вы можете скопировать объект и вставить его в другой слой. Целевой слой должен хранить объекты с таким же типом геометрии (точка, линия, полигон), как и слой из которого копируется объект. Однако, возможно выполнение копирования полигона в слой с линейными объектами.
Атрибуты будут скопированы и вставлены вместе с геометрией, если целевой слой совпадает с источником, или если слои имеют одинаковые схемы. Если у исходного и целевого слоёв разные схемы, создаётся копия геометрической формы, но не атрибутов. Если у целевого класса пространственных объектов есть значения по умолчанию, объектно-связанные аннотации или правила связности, определенные в базе геоданных, при копировании используются значения по умолчанию и прочее поведение, установленное для целевого слоя. Если у атрибутов нет значения по умолчанию, будут подставляться нулевые значения. Вы можете скопировать и вставить отдельные атрибуты или использовать Инструмент переноса атрибутов (Attribute Transfer) на панели Векторная трансформация (Spatial Adjustment) для передачи существующих значений атрибутов новым объектам. Другой способ — соединение таблицы атрибутов исходных объектов с таблицей атрибутов новых объектов, с последующим использованием Калькулятора поля (Field Calculator) для присвоения существующих значений новым объектам.
Если вы хотите скопировать и вставить объекты, когда находитесь в виде компоновки, убедитесь, что вы работаете с целевым фреймом данных. В таком случае вы сможете копировать и вставлять объекты внутри фрейма данных, вместо копирования самого фрейма данных. Чтобы сделать фрейм данных целевым, щёлкните на кнопке Целевой фрейм данных (Focus Data Frame) на панели инструментов Компоновка (Layout), или просто дважды щёлкните на фрейме данных.
Примечание:
Использование команд Вырезать — Cut и Вставить — Paste (вместо Копировать — Copy и Вставить) приведет к передаче только геометрии. Атрибуты вставлены не будут даже если у исходного и целевого слоёв одинаковые схемы. Соответствующее поведение базы геоданных и значения по умолчанию либо нулевые значения будут записаны в атрибутивные поля целевого слоя.
Копирование всего слоя из одного файла в другой — Redokun
Бесплатная электронная книга: Мы сделали бесплатной электронной книги с советами по оптимизации файлов InDesign для перевода для печати и просмотра в автономном режиме. Загрузите его здесь.
Если вы когда-либо работали с документами InDesign, которые необходимо было создать на других языках, вы, вероятно, столкнулись с необходимостью скопировать весь слой из одного документа InDesign в другой.
Причин может быть много.Потребности в печати, организация, простота будущих обновлений документа и т. Д.
Перевод стал проще
Пригласите коллег и переводчиков для перевода ваших файлов в Интернете. Воспользуйтесь Машинный перевод , чтобы ускорить выполнение ваших проектов.
ПОПРОБУЙ СЕЙЧАСК сожалению, в InDesign нет функции копирования всего слоя из одного документа в другой. Работа над бесчисленным количеством документов InDesign, которым требовалась следующая структура, сделала процесс очень трудоемким:
- Уровень 4 — Целевой язык 2
- Уровень 3 — Целевой язык 1
- Уровень 2 — Базовый язык
- Слой 1 — Графика
«Ручной» способ
Если, как и я, вы хотели добиться чего-то подобного без использования сценария, вы могли бы выполнить следующие шаги:
Откройте два документа InDesign.
Убедитесь, что слои обоих документов чистые.
Создайте слой в основном документе с тем же именем, что и слой, который вы хотите вставить.
Проверьте функцию Paste Remembers Layers в окне слоев.
Скопируйте и вставьте каждую страницу из одного документа в другой.
Этот процесс очень трудоемкий, но, к счастью, его можно автоматизировать .
Автоматический способ (с использованием сценария)
Мы написали быстрый сценарий, который копирует весь слой с каждой страницы одного файла InDesign в другой.
Загрузите сценарий «Копировать слой»
Чтобы установить сценарий:
Загрузите сценарий, используя форму выше.
Откройте Adobe InDesign.
Выберите Window > Utilities > Scripts .
На панели «Сценарии» щелкните правой кнопкой мыши User и выберите Reveal в Finder (Mac) или Reveal в Explorer (PC).
При необходимости распакуйте zip-папку (расширение скрипта должно быть либо.jsx или .jsxbin).
Скопируйте файлы сценариев (например, « layer-cloner.jsx » и « libs.jsx ») в папку панели сценариев.
Скрипт теперь доступен на панели «Сценарии» в InDesign. Чтобы выполнить его, просто дважды щелкните имя сценария.
Чтобы запустить сценарий:
В InDesign: откройте исходный и целевой файлы.
Убедитесь, что в двух документах одинаковое количество страниц.
Перед запуском скрипта убедитесь, что исходный документ виден.
Убедитесь, что ни один из слоев в документе хоста не имеет того же имени, что и слой, который вы импортируете.
Щелкните layer-cloner.jsx на панели скриптов в InDesign.
Выберите слой, который нужно скопировать.
Выберите файл, в который вы хотите его скопировать.
Подождите, пока сценарий завершит копирование (это займет несколько секунд).
Имейте в виду, что скрипт не копирует элементы основного разворота.
Если у вас есть предложения по улучшению сценария или что-то еще, напишите мне в комментариях.
Также не забудьте подписаться на нашу рассылку, чтобы быть в курсе будущих публикаций или основных обновлений этого скрипта. Если вам понравился пост, я буду очень признателен, если вы поделились им!
Еще скрипты?
Для получения дополнительных скриптов посетите также: 200+ обязательных скриптов InDesign (бесплатные и платные)
Лучшие статьи из блога
Вот список самых читаемых статей в нашем блоге:
Блог Джулианны Кост | Работа с эффектами слоя и стилями слоя в Photoshop
Вот мои любимые советы, приемы и приемы работы с эффектами слоев и стилями слоев в Photoshop.
10 советов по работе с эффектами слоя и стилями слоя в Photoshop — В этом видео показаны 10 моих любимых техник.
Эффекты развертывания и сворачивания слоя — Когда эффекты слоя применяются к слою, эффекты отображаются в списке под слоем на панели «Слои». В зависимости от того, сколько эффектов применено, а также от того, сколько слоев имеют эти эффекты, панель «Слои» может быстро стать переполненной.
• Чтобы свернуть стек эффектов слоя, на панели «Слои» щелкните треугольник раскрытия справа от значка «fx» .
• Option-щелкните (Mac) | Alt-щелкните (Win) треугольник раскрытия на панели «Слои» справа от значка «fx» , чтобы свернуть / развернуть все эффекты слоя в документе. Примечание: при первом нажатии Photoshop увеличивает масштаб до содержимого слоя, при втором использовании ярлыка Photoshop сворачивает / разворачивает стопки.
• При добавлении эффектов слоя можно выбрать автоматическое сворачивание стопки на панели «Слои» (для экономии места), выбрав раскрывающееся меню панели «Слои», выбрав «Параметры панели» и сняв флажок «Развернуть новые эффекты».
Скрыть и отобразить эффекты слоя — На панели «Слой» щелкните значок глаза рядом со словом «Эффекты», чтобы переключить видимость всех эффектов, или щелкните значок глаза рядом с конкретным эффектом, чтобы переключить его видимость.
• Чтобы использовать контекстно-зависимые меню, Control -click (Mac) | Щелкните правой кнопкой мыши (Win) значок «fx» на слое с эффектом слоя (на панели «Слои») и выберите «Отключить эффекты слоя».
• Чтобы скрыть эффекты слоя на всех слоях Control — щелкните (Mac) | Щелкните правой кнопкой мыши (Win) значок «fx» на слое с эффектом слоя (на панели «Слои») и выберите «Скрыть все эффекты».
Удаление эффектов слоя — На панели «Слои» перетащите значок «fx» (или слово «Эффекты») в корзину, чтобы удалить эффект слоя.
• Перетащите имя эффекта слоя (Обводка, Тень и т. Д.) В корзину, чтобы удалить отдельный эффект.
• Чтобы использовать контекстно-зависимые меню, Control -click (Mac) | Правой кнопкой мыши (Win)) щелкните значок «fx» (или эффект слоя) и выберите «Стиль ClearLayer».
Перемещение и дублирование эффектов слоя — Вы можете быстро перемещать и / или дублировать эффект слоя с помощью панели «Слои»:
• Чтобы переместить эффект слоя с одного слоя на другой, перетащите значок «fx» (или слово «Эффекты»).Option -drag (Mac) | Alt -drag (Win), чтобы дублировать эффект слоя.
• Чтобы переместить отдельный эффект слоя с одного слоя на другой, перетащите имя отдельного эффекта (Обводка, Тень и т. Д.). Option -drag (Mac) | Alt -drag (Win) имя эффекта для дублирования отдельного эффекта.
Редактирование эффектов / стилей слоя — Дважды щелкните эффект слоя, эффект слов или значок «fx» , чтобы отредактировать эффект слоя.
Сохранение и применение эффектов слоя к нескольким слоям — В этом видео (Добавление эффектов / стилей слоя к нескольким слоям) показаны три простых для сохранения и добавления эффекта / стиля слоя к нескольким слоям, включая:
• Чтобы скопировать и вставить, Control-щелкните (Mac) | Щелкните правой кнопкой мыши (Win) значок «fx» на слое со стилем (на панели «Слои») и выберите «Копировать стиль слоя» в контекстно-зависимом меню.Затем выберите слои, к которым требуется применить стиль слоя, и нажмите Control -click (Mac) | Щелкните правой кнопкой мыши (Win) на слое (справа от имени) и выберите «Вставить стиль слоя».
• Чтобы сохранить эффект слоя на панели «Стили», в диалоговом окне «Стиль слоя» нажмите кнопку «Новый стиль» или на панели «Стили» щелкните значок «плюс» (+). Чтобы применить эффект слоя, перетащите стиль с панели стилей на слой в области изображения, перетащите стиль на слой на панели слоев или выберите слой (и) на панели слоев и щелкните нужный Стиль (на панели «Стили»), чтобы применить стиль ко всем выбранным слоям.
• Чтобы сохранить стиль в библиотеке, щелкните значок плюса (+) на панели «Библиотеки» и выберите «Стиль слоя», чтобы добавить стиль слоя в библиотеку. Когда вы сохраняете эффекты слоя на панели «Библиотеки», вы можете не только сгруппировать их в различных библиотеках, которые легко доступны, но также можете добавлять дополнительные элементы, такие как логотипы, стили текста, цвета, фотографии и другие ресурсы для конкретного проекта или клиента. Поскольку содержимое библиотеки хранится в облаке, вы можете получить доступ к стилю слоя в Photoshop на любом компьютере в любом месте, выполнив вход со своим Adobe ID.И вы можете поделиться библиотекой с другими, выбрав параметры «Пригласить людей» или «Получить ссылку» во всплывающем меню панели «Библиотеки». Чтобы применить стиль слоя, выберите слой (слои) и щелкните стиль на панели «Библиотеки». В этом видео («Три причины использования панели библиотек в Photoshop») рассказывается о преимуществах использования библиотек в Photoshop.
Применение эффектов слоя к группам слоев — Эффекты слоя также могут быть добавлены к группам слоев. Одним из преимуществ может быть то, что если вам нужно внести изменения в эффект слоя, вам нужно будет изменить только эффект слоя, который применяется к группе слоев, а не к каждому отдельному слою в группе.И к любому слою, добавленному в группу, автоматически будет применен эффект слоя).
• Однако Photoshop обрабатывает все слои в группе, как если бы они были объединены перед добавлением эффекта слоя. В приведенных ниже примерах вы можете увидеть разницу между применением эффекта слоя к отдельным слоям и его применением к группе слоев.
Эффекты слоя добавлены к отдельным слоям (Обводка, Тень, Наложение градиента).
Эффекты слоя добавлены к группе слоев (Обводка, Тень, Наложение градиента).
Создание пользовательских стилей слоя По умолчанию — Чтобы настроить параметры по умолчанию для стиля слоя, выберите «Слой»> «Стиль слоя» (или щелкните значок «fx» в нижней части панели «Слои»). В диалоговом окне «Стиль слоя» внесите необходимые изменения и нажмите кнопку «По умолчанию». В любой момент вы можете вернуться к настройкам Adobe по умолчанию, нажав кнопку «Восстановить значения по умолчанию».
Порядок применения эффектов слоя — Эффекты слоя перечислены в диалоговом окне «Стиль слоя» в том порядке, в котором они применяются к содержимому слоя.Например, эффект Drop Shadow применяется (или будет отображаться) под всеми другими эффектами, а Bevel и Emboss будут отображаться поверх любых других эффектов. Это должно помочь при визуализации того, как несколько эффектов будут применены к содержимому слоя или группы.
Несколько экземпляров одного эффекта — Несколько эффектов (Обводка, Внутренняя тень, Наложение цвета, Наложение градиента, Наложение узора и Тень) можно добавить несколько раз с разными настройками. В диалоговом окне «Стиль слоя» щелкните значок «плюс» (+) справа от имени «Эффект слоя», чтобы добавить до 10 дополнительных экземпляров каждого эффекта.Используйте стрелки вверх / вниз в нижней части диалогового окна «Стиль слоя», чтобы изменить порядок наложения эффектов (или перетащите имя эффекта на панели «Слои»).
Настройка параметров пользовательского глобального освещения по умолчанию — Чтобы изменить угол и высоту по умолчанию для атрибута глобального освещения (который используют некоторые эффекты), сначала закройте все открытые документы. Затем выберите Layer> Layer Style> Global Light и внесите желаемые изменения. Эти новые настройки станут настройками по умолчанию для всех новых документов.
Изменение размера эффектов слоя — Выбор «Изображение»> «Размер изображения» и изменение размера изображения приведет к масштабированию эффектов слоя, применяемых к слоям в изображении (до тех пор, пока в диалоговом окне «Размер изображения» установлен флажок «Стили масштабирования»), сохраняя Эффекты слоя пропорциональны слоям, к которым они применяются. Однако при использовании «Правка»> «Свободное преобразование» для масштабирования отдельного слоя, к которому применен эффект слоя, Photoshop будет масштабировать эффекты слоя , а не .Например, если вы примените обводку в 6 пикселей к слою, используя «Свободное преобразование» для увеличения или уменьшения изображения, Photoshop не изменит эффекты слоя — слой по-прежнему будет иметь обводку в 6 пикселей. Чтобы масштабировать эффекты слоя, выполните одно из следующих действий:
• Обратите внимание на процент, на который слой был масштабирован с помощью функции «Свободное преобразование», а затем введите это значение в диалоговом окне «Слой> Стиль слоя> Эффект масштабирования». Это намного проще, чем изменять значения в диалоговом окне «Стиль слоя» (особенно, когда было применено несколько эффектов).
• Или, прежде чем использовать свободное преобразование на слое со стилем / эффектом, преобразуйте слой в смарт-объект, а затем преобразуйте.
Преобразование эффектов слоя в слои— Чтобы преобразовать эффект слоя в растровые слои, выберите «Слой»> «Растрировать»> «Стиль слоя».
Использование эффектов слоя для создания прозрачного водяного знака — Чтобы скрыть текст (или любую информацию об изображении на слое), но оставить эффекты слоя видимыми (например, тень), уменьшите величину заливки на панели «Слои». Примечание: уменьшение значения непрозрачности приведет к уменьшению информации о слое, а также всех примененных стилей слоя. Это видео (Создание прозрачных логотипов для водяных знаков и наложений в Photoshop) демонстрирует, как использовать ползунок «Заливка» на панели «Слои», чтобы скрыть содержимое слоя при сохранении примененных стилей слоя.
Применение эффектов слоя к слоям с масками— При применении эффектов слоя к слоям с масками (маски слоя или векторные маски) выберите «Параметры наложения» (в диалоговом окне «Стиль слоя») и включите «Маска слоя скрывает эффекты» / «Векторная маска» Скрывает эффекты », чтобы ограничить эффект слоя воздействием только на видимую часть слоя.
Добавление размытия цвета к одному слою с помощью эффекта слоя — Чтобы добавить размытку цвета (или наложение цвета) к слою, выберите слой и щелкните значок «fx» в нижней части панели «Слои». В диалоговом окне «Стиль слоя» выберите «Наложение градиента , и режим наложения для цвета» и выберите предустановку градиента, щелкнув маленький обращенный вниз треугольник справа от градиента (или создайте свой собственный градиент, щелкнув градиент. области и с помощью редактора градиентов). Примечание. Стиль слоя должен применяться к слою, а не к фону. Чтобы фон превратился в слой, дважды щелкните слово «Фон».
Расширенные параметры «вытеснения» наложения — Это видео ( 10 советов по работе с эффектами слоя и стилями слоя в Photoshop) демонстрирует, как использовать параметры вытеснения эффектов слоя (мелкие и глубокие), чтобы вырезать отверстие в слое и показать слои ниже в зависимости от их порядка наложения.
Использование ползунков «Наложить если» — Ползунки «Наложить если» в диалоговом окне «Стили слоя» — очень полезный способ выборочного отображения и скрытия частей слоя в зависимости от тональности и цвета изображения.В приведенном ниже примере я хочу смешать облака с первого изображения с небом на втором (каменистом) изображении.
В диалоговом окне «Стили слоя» в разделе «Параметры наложения» я переместил черный ползунок нижележащего слоя вправо, чтобы скрыть темные значения переднего плана изображения облака. Чтобы создать плавный переход, Option + (Mac) | Alt + (Win) щелкните и перетащите черный треугольник, чтобы разделить его на два. Значения слева от разделенного треугольника будут полностью прозрачными, значения между разделенным треугольником перейдут от прозрачного к непрозрачному, а значения справа от второго разделенного треугольника будут полностью непрозрачными.
Ничего страшного, если скала на переднем плане будет полупрозрачной в этот момент — вам нужно сосредоточиться на «переходных областях» — там, где новое небо (облака) встречается с океаном и вершинами скал.
Чтобы вернуть твердые камни на передний план, я сделал копию слоя с камнями и переместил ее над новым слоем с небом (облаками) на панели «Слои». Затем я добавил маску слоя и закрасил ее черным, чтобы скрыть тусклое небо и показать облака внизу, сохранив при этом твердые камни.
Поскольку в этом примере достаточно просто замаскировать горизонт, вы можете подумать, что я слишком усложняю этот процесс или технику. Однако ползунки Blend if могут быть чрезвычайно полезны при маскировке детализированных объектов, таких как дерево, на фоне неба. Фактически, вы даже можете изменить параметры «Наложить, если», чтобы смешать отдельные цветовые каналы. Примечание. Если в диалоговом окне «Стиль слоя» в области «Расширенное наложение» были внесены какие-либо изменения, в слое на панели «Слои» отобразится новый значок «Эффекты наложения».
Advanced Blending (1), Blend If (1), Color Overlay (1), Drop Shadow (1), Fill (6), Global Lighting (1), Gradient Overlay (2), Inner Glow (1), Inner Shadow). (1), Нокаут (1), Эффекты слоя (18), Группы слоев (10), Маска слоя, векторная маска (1), Стили слоя (15), Слои (52), Панель библиотек (8), Непрозрачность (3) , Outer Glow (1), Pattern Overlay (2), Rasterize (1), Resize (1), Stroke (3), Styles Panel (2).
Как скопировать и продублировать слой в фотошопе?
Если вы использовали Photoshop в течение определенного периода, вы знаете, что самые простые действия по манипулированию или редактированию в инструменте редактирования фотографий заключаются в добавлении каждого редактирования в отдельный слой.
Преимущество этого многоуровневого подхода — гибкость. Независимо от того, насколько глубоко вы находитесь в редактировании, вы всегда можете вернуться и удалить слой и, следовательно, отменить любые изменения, внесенные в этот слой. Этот неразрушающий стиль редактирования — одно из самых значительных преимуществ использования Photoshop.
Как удаление слоев может быть полезно во время редактирования, так и их дублирование. В этой статье мы поговорим о том, как можно копировать или дублировать слои в Photoshop.
Также читайте: Как в фотошопе убрать людей и предметы с фотографий?
Шаг 1: Запустите Photoshop, загрузите нужное изображение и продолжайте редактировать.
Я собираюсь использовать эту фотографию, которую я сделал в Нахасе, ЛакхнауШаг 2: Когда вы дойдете до точки, где вы хотите скопировать слой, выберите нужный слой.
Шаг 3: Щелкните слой правой кнопкой мыши. Выберите Duplicate Layer из меню.
Введите имя слоя и целевой документ. Если в Photoshop открыто несколько документов, вы можете выбрать другой целевой документ, и слой будет скопирован туда.
Вы увидите, что дублированный слой появится над исходным слоем.
Также читайте: Как восстановить расфокусированные фотографии в фотошопе?
Однако, если вы просто хотите скопировать существующий слой в другой документ в Photoshop, вы можете использовать вышеупомянутый метод или выполнить шаги, указанные ниже.
Шаг 1: Убедитесь, что вы выбрали слои, которые хотите скопировать. Затем щелкните опцию Select на панели инструментов вверху, а затем щелкните All.
Шаг 2: Затем щелкните по опции Edit на панели инструментов вверху и выберите Copy.
Шаг 3: Перейдите к целевому документу, нажмите кнопку Edit на панели инструментов вверху и выберите Paste.
Вы увидите, что новый слой появится поверх существующих. Кроме того, вы также можете выбрать инструмент Move и просто перетащить слой из одного документа в другой.
Также читайте: Как в фотошопе что-то размыть?
Тот, кто пишет / редактирует / снимает / размещает все, что связано с технологиями, а когда нет, транслирует свои гоночные виртуальные машины. Вы можете связаться с Ядуллахом по [электронной почте] или подписаться на него в Instagram или Twitter.
Удалить фон из gif фотошопа
удалить фон из gif-фотошопа. Если у вас есть GIF-файл, из которого вы хотите удалить фон и сосредоточиться только на объекте, вам предстоит много работы.На этом сайте вы можете автоматически и бесплатно удалить фон видео или анимированного GIF-изображения. В SamaGame мы много говорили о различных инструментах для удаления фона изображения одним щелчком мыши, что в тысячу раз проще, чем с помощью Photoshop, и наверняка не раз кто-то думал, что было бы здорово, если бы что-то вроде 27 января 2021 · удалили. Позвольте технологии искусственного интеллекта творить чудеса, удаляя фон изображения. Как это работает: Шаг 1: Перейдите в раздел «Отключить экран». Улучшайте свои изображения и создавайте великолепные фотомонтажи всего за две минуты. Эта онлайн-утилита позволяет удалять фон из анимаций GIF.преобразовать изображение -fuzz XX% -прозрачный результат вашего фона. Если первое, а именно достаточно постоянный цветовой фон, то просто используйте. Щелкните на переднем плане и начните редактирование. Плагин bg для Photoshop. Код: Выбрать все. Пришлось сделать это с центром букв А и О. Шаг 2: Выберите изображение для холста. Сделайте это на каждом слое. Итак, мы хотим извлечь дым с помощью правильных прозрачных пикселей. Ответ: Выполните следующие действия: * Откройте Gif в Photoshop. Он хорошо работает во всех широко используемых веб-браузерах.Сохраните в формате изображения, поддерживающем полупрозрачные цвета (здесь. 2). К групповому слою добавьте стиль слоя и сдвиньте ползунок «Смешать серый» для «Этот слой» немного влево, пока фон не станет прозрачным (делает это для все слои сразу). Цель состоит в том, чтобы заменить цвета на цвет «ключа прозрачности» (специальный цвет в таблице, выбранный для представления прозрачности). 0 переносит его на телефоны Android TM. На этом сайте вы можете автоматически и бесплатно удалить фон видео или анимированного GIF-изображения. В SamaGame мы много говорили о различных инструментах для удаления фона изображения одним щелчком мыши, что в тысячу раз проще, чем с помощью Photoshop, и наверняка не раз кто-то думал, что было бы здорово, если бы что-то вроде 29 ноября 2021 г. · Часть 2.Затем выберите «Средство для удаления фона». Плагин bg для Photoshop — лучший способ отделить фон от объекта. уровень 2. NET, который представляет собой быстрый API для обработки изображений, включая, помимо прочего, удаление фона изображения. Простое редактирование фотографий: вырезайте людей, удаляйте объекты, удаляйте фон в несколько кликов. 8. GIF удалить фон онлайн. 25 февраля, 2016 · Шаг 1. Распознавание объектов для удаления фона с животных, продукты 21 июл, 2019 · 1) Сгруппируйте все слои GIF в группу слоев.В этой технике удаления фона в Photoshop CC мы поговорим о «выборе на основе яркости». gif в фотошопе, все слои будут отображаться на панели слоев. Щелкните фон. 1. Измените цвет фона фотографии на прозрачный, сплошной или любой другой фон, который вам нравится. Шаг 2. Выберите инструмент «Ластик» и уточните края. 21 июля 2019 г. · 1) Сгруппируйте все слои GIF в группу слоев. Magic Eraser удалит весь выбранный вами цвет, превратив его в прозрачный фон.Выберите здесь свой файл. Теперь GIF Studio V1. Вы также можете использовать маску слоя для удаления или восстановления областей изображения, но вам все равно нужно нажать только одну кнопку. Открыв слои в Photoshop, выберите «Окно»> «Временная шкала». Пример справа показывает прозрачное изображение на фиолетовом фоне. 5. Выберите видео или GIF, чтобы удалить фон на 100% автоматически, онлайн и бесплатно! 29 ноября 2021 г. · Часть 2. Искусственный интеллект помогает людям решить эту задачу, просто загрузите фотографию на веб-сайт, и алгоритм глубокого обучения выберет основной объект в меню «Перейти к файлу> Импорт> Видеокадры в слои».Назовите новый слой «Невидимый слой» и нажмите OK. Замените белый цвет на альфа-канал. Поместите его на не белый фон, чтобы был виден нимб. В раскрывающемся меню выберите «Сохранить как». Изображения для. Если пользователь не может найти подходящий фон для своего видео или GIF, он может выбрать GIF или видео. 29 ноября 2021 г. · Часть 2. Плагин лучше, чем программное обеспечение, в выделении сложных элементов и краев, таких как волосы. 21 октября 2021 г. · 5. На панели «Слои» щелкните правой кнопкой мыши фоновый слой и выберите «Дублировать слой».Выбор изображения и удаление фона 6. Иногда, когда вы создаете прозрачный GIF и помещаете его в среду с цветом фона (например, у него есть инструмент для удаления фона GIF, позволяющий удалить фон статического или анимированного файла GIF. Поэтому вместо этого, Я просто перетаскиваю это. Удаление фона нескольких изображений с помощью Photoshop 2020: удаление фона изображения теперь очень просто! Вот как использовать Adobe Photoshop 2020 для удаления фона нескольких (пакетных) изображений с помощью простого скрипта.Создав новое изображение, перетащите его в желаемое место. После удаления фона вокруг фотографии будут пустые пиксели. GIF Studio поможет вам легко удалить фон существующего GIF-изображения, создать собственную наклейку или смайлик с прозрачным фоном. Выбор изображения и удаление фона 19 октября 2021 г. · Оно сразу же появится на холсте Photoshop. Привет, ребята, как проще всего удалить фон с гифки? Я думал, что могу отредактировать его кадр за кадром в фотошопе, но похоже, что это займет некоторое время, особенно потому, что мне придется каждый раз вручную выбирать область фона, поскольку инструмент волшебной палочки не выбирает точную площадь.Теперь щелкните значок глазного яблока на исходном фоновом слое, чтобы скрыть его, а затем выберите вкладку «Под палитрой изображения», вы найдете «Ластик для фона», который позволяет преобразовать изображение в отдельный слой. Среди этих форматов файлов PNG является самым популярным форматом файлов для прозрачных фоновых изображений. 29.11.2021 · Часть 2. Вводим цвет фона с помощью шестнадцатеричного кода «# 4891C6» и включаем в совпадение 5% его голубоватых оттенков. Кроме того, это бесплатное приложение для удаления фона довольно быстрое и содержит инструменты для дальнейшего редактирования фотографий.20 апреля 2021 г. · Вы можете удалить один цвет из GIF и сделать фон GIF прозрачным. Все кадры в анимированном GIF-файле используют одну и ту же цветовую таблицу. Если Magic Eraser стирает что-то, что вы не хотите стирать, вы можете нажать Ctrl + Z или Command + Z, чтобы отменить последнее действие. 7 сентября 2021 г. · Чтобы удалить фон изображения с помощью инструмента Photoshop Lasso, начните с открытия изображения в Photoshop. Unscreen — удаление фона видео и GIF. В то время как все другие инструменты в этом списке предназначены для неподвижных изображений, Unscreen предназначен для удаления фона GIF / видео.· 5-летний опытный пользователь. На этом сайте вы можете автоматически и бесплатно удалить фон видео или анимированного GIF-изображения. В SamaGame мы много говорили о различных инструментах для удаления фона изображения одним щелчком мыши, что в тысячу раз проще, чем с помощью Photoshop, и наверняка не раз кто-то думал, что было бы здорово, если бы что-то вроде Aiseesoft Free Background Remover. на веб-странице) вы обнаружите, что вокруг изображения появляется некрасивая рамка. Используйте волшебную палочку, чтобы выбрать область фона.GIF, который имеет меньший размер файла и отлично выглядит. 05 мая 2016 г. · Это изображения, которые вы хотите удалить, или результат удаления фона. NET проектов. Поместите фоновое изображение внутрь с помощью GIF. 100% бесплатно. 12 июля 2021 г. · На панели «Свойства» в разделе «Быстрые действия» нажмите «Удалить фон». Подождите несколько секунд, и Photoshop автоматически удалит фон с вашей фотографии. открыть изображение футбола. Сделаем фоновый слой 0 двойным щелчком по фоновому слою.Загрузите свое изображение или выберите один из наших бесплатных вариантов для редактирования. Бесплатная программа для удаления фона Aiseesoft. 7 октября 2021 г. · Удаление фона в Photoshop: техника извлечения на основе яркости. Это 100% бесплатно. Но вам придется делать это для всех возможных фонов, которые вы можете использовать. Dries_The_Beast. Доступно множество анимированных стикеров / эмоций в формате gif. Лучше всего использовать, когда: работаете с высококонтрастными изображениями, хотя для получения хорошего результата требуется немало времени и усилий. 27 ноября 2021 г. · Можете ли вы удалить фон в формате GIF в Canva? Выберите изображение из нашей библиотеки изображений или загрузите собственное.Отрегулируйте непрозрачность, насыщенность, яркость и контраст. Нам нужно сделать два шага: выбрать фон (жесткая часть) и удалить выделенную область. Выберите волшебную палочку и нажмите на белую область, область будет выделена и нажмите «Удалить», чтобы удалить белую часть. ) Откройте окно временной шкалы и нажмите «Создать анимацию кадра». convert image -fuzz XX% -fill none -draw результат «alpha 0,0 floodfill». или. Удалите фон GIF с помощью OnlineGifTools GIF Background Remover. nayhem_jr. сделать фоновый слой.На этом сайте вы можете автоматически и бесплатно удалить фон видео или анимированного GIF-изображения. В SamaGame мы много говорили о различных инструментах для удаления фона изображения одним щелчком мыши, что в тысячу раз проще, чем с помощью Photoshop, и наверняка не раз кто-то думал, что было бы здорово, если бы что-то вроде Вы могли легко удалить фон с изображений, видео и GIF с помощью отличного средства для удаления фона. С помощью Unscreen вы можете удалить любой фон видео всего за несколько кликов.Эта функция обычно доступна только в программном обеспечении для ПК. Известная задача — убрать фон с фото очень актуально для любого интернет-магазина. Удалите альфа-канал прозрачности. Альфа-канал удален и заменен белым. Как видите, у изображения есть тонкий, но неприятный край. грамм. Посетите Online Gif Tools, щелкните серый раздел, чтобы загрузить изображение GIF, или просто перетащите файл со своего компьютера. 15 ноября 2021 г. · Удалите фон в Photoshop с помощью инструмента «Ластик для фона». ».4. Шаг 1. Откройте фотографию со своего компьютера: нажмите «Файл» — «Открыть» (в верхнем левом углу), затем найдите и выберите файл на своем устройстве (или используйте перетаскивание). Это также сделает ее улыбку прозрачной, что будет исправлено двумя шагами ниже. Щелкните меню «Файл» на верхней панели инструментов Adobe Photoshop. 23 ноября 2021 г. · Можете ли вы удалить фон в формате GIF в Canva? Выберите изображение из нашей библиотеки изображений или загрузите собственное. Если изображение переместить в любую сторону, изображение будет прозрачным фоном и его можно будет увидеть внизу.MOV из предыдущего файла в Gifsk i, оставьте настройки по умолчанию, и у меня останется прозрачный. (Возможно, вам придется выбрать только сегмент видео, если он слишком длинный. Технология распознавания портрета AI для удаления фона из портрета. Инструмент волшебной палочки выделяет непрерывную область, поэтому, если на вашем изображении есть пробелы, где фон просвечивает сквозь изображение, вам придется, удерживая клавишу Shift, выделить эти пробелы. * Выберите белый фон с помощью любого инструмента выделения, предоставленного Photoshop.Удалите фон из JPG / JPEG / PNG / GIF с помощью искусственного интеллекта. 06 марта 2020 г. · Покадровое редактирование GIF-изображения тоже не так уж сложно, но редактирование GIF-файлов — это гораздо больше, чем просто добавление или удаление кадра. . 30 мая 2018 г. · Если вы видите экран приветствия, его можно закрыть, нажав крестик в правом верхнем углу. На этом сайте вы можете автоматически и бесплатно удалить фон видео или анимированного GIF-изображения. В SamaGame мы много говорили о различных инструментах для удаления фона изображения одним щелчком мыши, что в тысячу раз проще, чем с помощью Photoshop, и наверняка не раз кто-то думал, что было бы здорово, если бы что-то вроде 15 ноября 2021 г. · Удалите фон в Photoshop с помощью инструмента Background Eraser Tool.Вот изображение дыма в дыму, часть которого полностью непрозрачна, а часть полупрозрачна. Далее вам нужно выбрать формат TIFF, GIF или PNG в разделе «Формат». #GIF ANIMATION # Photoshop # Amjad Chinioti — один из недавно созданных и ведущих институтов, где вы получите достаточные и простые знания о Adobe Photoshop. Урду, 29 ноября 2021 г. · Часть 2. Затем, выбрав его, вы можете использовать опцию «Удалить фон». в меню палитры изображений. 3. Теперь вы можете сэкономить невероятное количество времени, поскольку наш ИИ способен обрабатывать волосы, мех или любые сложные края всего за несколько секунд.31 января 2021 г. · изображение с использованием экспорта Photoshop в GIF. На самом деле это нормально выглядит на белом фоне, но на более темном фоне оно немного зернистое, а размер файла слишком велик. Белый заменен на прозрачность. Изображение выше снято с рабочего стола. Затем нажмите «Создать покадровую анимацию». Чтобы удалить эти пиксели, нажмите «Изображение»> «Обрезать» в строке меню Photoshop. Unscreen — это веб-приложение, которое может удалять фон из GIF. Можно обойтись без этого, взяв шестнадцатеричное число цвета фона и поместив его в анимированный GIF.Инструмент «Многоугольное выделение» * После выделения всего фона создайте маску. Вы можете использовать его в своих собственных приложениях и интегрировать функцию удаления фона изображения в свой C #. Пользователь 19 окт.2021 · Он сразу появится на вашем холсте Photoshop. Появится новое окно. Чтобы применить эффекты к панели инструментов, нажмите кнопку «Эффекты». Интегрируйте функцию удаления фона GIF в свои собственные проекты. На этом сайте вы можете автоматически и бесплатно удалить фон видео или анимированного GIF-изображения. В SamaGame мы много говорили о различных инструментах для удаления фона изображения одним щелчком мыши, что в тысячу раз проще, чем с помощью Photoshop, и наверняка не раз кто-то думал, что было бы здорово, если бы что-то вроде В этом примере мы создали GIF-анимацию с прозрачным фоном.Фон исчезнет так же как по волшебству. Раньше это было только ручное решение — вырезание контура объекта вручную, это точный, но трудоемкий процесс. Этот бесплатный инструмент для удаления фона основан на Aspose. Заполните шестнадцатеричный код или код RGB, чтобы изменить цвет на прозрачный, и измените процентное соотношение, чтобы оно соответствовало аналогичным тонам. Ответ. Выполните следующие действия: * Откройте Gif в Photoshop. Удалить. png) Это приведет к желаемой прозрачности, как показано ниже: Прозрачное изображение на цветном фоне # ГИФ-АНИМАЦИЯ # Photoshop # Амджад Чиниоти — один из появившихся и ведущих институтов, где вы получите достаточные и простые знания о Adobe Photoshop на урду, 17 июля , 2014 · Откройте файл.I. На этом изображении мы покажем, как создать анимированный Gif с помощью Photoshop CS-6. Чтобы дать четкое объяснение того, как удалить весь белый цвет с изображения, было выбрано изображение выше красного отпечатка большого пальца на белом фоне. 2. У большинства из них непрозрачный фон. Убираем синий фон исходного GIF и делаем прозрачными пиксели вокруг прыгающей собаки. Вы можете загрузить свое собственное видео или использовать их бесплатно 07 марта 2020 г. · После удаления фона Unscreen позволяет пользователю добавлять любой настраиваемый фон.Если для фона используются определенные цвета, вы можете удалить эти значения цвета из таблицы. е. Как работает средство для удаления фона? Удаление фона — задача, которую довольно легко выполнить вручную или полуручно, как в Photoshop или Power Point. OnlineGifTools — это известный онлайн-инструмент для редактирования GIF, который позволяет редактировать GIF и удалять его исходный фон изображения. 100% удаление фона автоматически за считанные секунды Наша онлайн-программа для удаления фона мгновенно определяет объект на любой фотографии и дает вам плавный и четкий вырез.Распознавание объектов для удаления фона с животных, продуктов На этом сайте вы можете автоматически и бесплатно удалить фон из видео или анимированного GIF В SamaGame мы много говорили о различных инструментах для удаления фона изображения одним щелчком мыши и в тысячу раз проще, чем использовать Photoshop, и наверняка не раз кто-то думал, что было бы здорово, если бы что-то вроде В этом примере мы создали GIF-анимацию с прозрачным фоном. удалить фон из gif фотошоп
ryb 8ov cjs lxc f0d mts fbo yby high uw6 wsu ewb gr5 ord kar yny dnc abi 6e2 u7b
Создание водяного знака в Photoshop — 3 метода
Добавление водяного знака в Photoshop стало предпочтительным вариантом для маркетинга и утверждения права собственности.Это особенно необходимо в связи с растущим использованием социальных сетей при демонстрации изображений и произведений искусства. Водяной знак с вашим логотипом или текстом также помогает укрепить присутствие вашего бренда.
Хотя водяные знаки не предотвращают кражу изображений, они действуют как сдерживающий фактор и демонстрируют право собственности. Есть несколько способов пометить свои работы, например, используя текст или логотип.
Водяной знак можно нанести с помощью специальной кисти или Photoshop Action. Если вы используете действие для водяного знака на нескольких изображениях, вы можете автоматизировать действие, чтобы сэкономить время, используя функцию пакетного редактирования.
Мы используем каллиграфический шрифт Wathelmina, но вы можете использовать любой каллиграфический шрифт из Font Bundles. Мы также выбрали плоскую фотографию с цветочным рисунком, чтобы нанести на нее наш водяной знак.
Вариант 1. Применение текстового водяного знака
Первый вариант, который мы собираемся изучить, — это использование текста в качестве водяного знака. Это просто добавление нового текстового слоя, содержащего ваше имя, название компании или веб-сайт. Вы также добавите к изображению шрифт и цвет по своему вкусу. Лучше, чтобы шрифт был достаточно мелким и хорошо читался.
Шаг 1. Добавьте текст к вашему изображению
Откройте изображение, на которое вы хотите добавить водяной знак. Затем выберите инструмент «Горизонтальный текст» (T) и щелкните внутри холста, чтобы ввести текст.
Шаг 2. Отрегулируйте внешний вид и непрозрачность текста
Отрегулируйте размер шрифта, цвет и положение текста в соответствии со своими потребностями. Вы также можете уменьшить непрозрачность на панели Layers , чтобы водяной знак был прозрачным.
Вариант 2 — Создание кисти водяного знака
Второй вариант включает создание кисти с текстом или логотипом.Затем кисть применяется в качестве водяного знака к вашим изображениям.
Шаг 1. Превратите ваше изображение или логотип в кисть
Сначала откройте логотип, который вы хотите использовать в качестве водяного знака. Выберите размер и разрешение хорошего качества, чтобы его можно было использовать для изображений любого размера. Хотя вы должны использовать высокое разрешение с самого начала, вы можете увеличивать изображения с низким разрешением в Photoshop.
Имейте в виду, что чем ярче ваши цвета, тем прозрачнее они будут при нанесении кисти.Так что черный и темные оттенки — лучший выбор. Кроме того, даже если исходное изображение имеет цвет, результирующая кисть будет монохромной.
Теперь перейдите в Edit > Define Brush Preset .
Дайте кисти водяного знака подходящее имя во всплывающем окне, прежде чем нажимать Ok .
Шаг 2. Проверьте свою кисть для водяных знаков
Проверьте кисть для водяных знаков на любом изображении. Создайте новый слой поверх изображения, щелкнув маленький значок внизу панели Layers .Переименуйте этот слой в Watermark .
Щелкните инструмент Brush (B) на панели инструментов. Найдите свою недавно созданную кисть с водяным знаком на панели Brushes , чтобы выбрать ее. Теперь проверьте это и при необходимости отрегулируйте размер.
Шаг 3. Отрегулируйте непрозрачность водяного знака
Вы заметите, что области, не заполненные черным цветом, немного прозрачны. Вы можете настроить прозрачность всей кисти, уменьшив значение Непрозрачность в верхнем меню.Мы уменьшили наш до 30%
Другой вариант — вместо этого уменьшить Непрозрачность слоя водяного знака.
Шаг 4. Измените цвет водяного знака
Вы можете изменить цвет кисти водяного знака по своему вкусу. Просто измените цвет Foreground на панели инструментов на тот, который вы хотите использовать.
Кисти — очень эффективный способ нанесения водяных знаков на изображения. Вы даже можете установить и использовать кисти, которые уже содержат ваш водяной знак.
Вариант 3 — Создание действия водяного знака
Создание действия с помощью панели Действия — еще один быстрый способ применить водяной знак к вашему изображению. Давайте покажем вам, как.
Шаг 1. Использование панели действий
Начните с открытия изображения, к которому вы хотите применить водяной знак. Затем откройте панель Действия (Окно> Действия).
Затем щелкните маленький квадрат со значком загнутого угла в нижней части панели, чтобы Create New Action .
При появлении запроса дайте название своему действию. Затем нажмите кнопку Record .
С этого момента все сделанные шаги будут записываться в действие. Вы узнаете, что Photoshop выполняет запись, по маленькому красному значку записи в нижней части панели Actions .
Если в процессе вы допустили ошибку, возможно, вам придется остановить запись. Вы можете удалить некоторые шаги перед перезапуском или начать запись заново.
Шаг 2. Создайте новый слой с цветной заливкой
Мы собираемся создать заполнитель, который позволит нам выровнять водяной знак по нашему изображению.Итак, создайте новый слой Color Fill поверх фона. Сделайте это, щелкнув маленький черно-белый кружок внизу панели Layers . Теперь выберите в меню Solid Color .
В качестве цвета заливки мы использовали черный. Вы можете использовать любой цвет, поскольку он не будет отображаться в конечном продукте.
Шаг 3 — Растеризация слоя с цветной заливкой
Затем щелкните правой кнопкой мыши поверх слоя с цветной заливкой и выберите Rasterize Layer .Это сгладит содержимое слоя и позволит нам преобразовать его.
Введите Свободное преобразование (Command / Control + T). Затем уменьшите размер содержимого слоя цветной заливки на 5% как по ширине, так и по высоте (они должны быть 95%). Когда закончите, нажмите , введите или щелкните маленькую галочку в верхнем меню, чтобы зафиксировать изменения.
Шаг 4 — Импортируйте изображение
Скройте слой цветовой заливки, щелкнув маленький значок глаза слева от его эскиза.Затем перейдите к File > Place Embedded .
Затем перейдите к выбранному логотипу или изображению и вставьте его в свой документ.
При необходимости измените размер изображения водяного знака. Нажмите . Введите или щелкните маленькую галочку в верхнем меню, когда закончите, чтобы зафиксировать изменения. Мы уменьшили наш логотип до 50%.
Шаг 5 — Выровняйте водяной знак
Выберите логотип и слой цветовой заливки с помощью клавиши Shift .Затем выберите инструмент Move (V) на панели инструментов. Используйте элементы управления Align в верхнем меню, чтобы разместить водяной знак там, где это необходимо.
Водяной знак можно разместить по центру или ближе к границе.
Помните, любое движение должно выполняться с помощью клавиш со стрелками или любой другой команды. Это предпочтительнее, чем использование перетаскивания, чтобы ваше действие было правильно записано.
Шаг 6 — Настройте водяной знак
Теперь мы собираемся настроить водяной знак, используя несколько стилей слоя .Сначала дважды щелкните слой водяного знака, чтобы открыть диалоговое окно.
На вкладке Blending Options уменьшите непрозрачность Opacity до 40%.
На вкладке Drop Shadow используйте значения по умолчанию. Если текущие значения отличаются, используйте кнопку в нижней части панели, чтобы восстановить настройки по умолчанию.
Наконец, чтобы добавить другой цвет к логотипу водяного знака, установите флажок Color Overlay . Затем отрегулируйте значения по своему вкусу.
Шаг 7. Сглаживание изображения
Теперь, когда мы закончили, мы хотим все сгладить. Щелкните правой кнопкой мыши в верхней части миниатюр слоя и выберите в меню Flatten Image .
Если появится всплывающее окно с просьбой отменить скрытые слои, щелкните Ok .
Шаг 8 — Сохраните изображение как копию
Затем перейдите в Файл > Сохранить копию . Оставьте настройки, затем нажмите Сохранить .
В диалоговом окне введите настройки, которые вы хотите использовать для всех ваших изображений.
Шаг 9 — Остановка записи
Когда вы закончите, нажмите кнопку Stop на панели Actions , чтобы остановить запись.
Чтобы добавить водяной знак к изображению, вам нужно только открыть его в Photoshop. Затем выберите свое действие и нажмите Играть .
Шаг 10 — Применение действия с помощью пакетного редактирования
Вы можете пометить несколько изображений водяным знаком, применив действие с помощью функции Photoshop Batch Edit .Это отличный способ сэкономить время при добавлении водяного знака.
Для этого перейдите к File > Automate > Batch .
Чтобы начать работу, сначала убедитесь, что действие водяного знака выбрано в разделе Play .
Для Source выберите папку, в которой хранятся изображения. Это изображения, на которые вы хотите нанести водяной знак. Назначьте другую папку в качестве Назначение , в которой будут сохраняться изображения.
Затем отметьте Override Action для команд Open и Save As . Также установите флажки «Параметры подавления открытия файла», , «Диалоговые окна », и , «Предупреждение о подавлении цветового профиля» .
Наконец, добавьте к имени файла окончание -Watermark , чтобы вы могли легко идентифицировать изображения с водяными знаками.
Когда вы закончите с настройками, нажмите Ok . В зависимости от размера и количества ваших изображений процесс может занять некоторое время.
Теперь вы закончили создание водяного знака в Photoshop. Используя эти простые методы, добавить водяной знак довольно просто, но при этом вы сэкономите массу времени.
Окно просмотра печати rhino Попробуйте включить историю, а затем сделайте штриховку. (Мне нравится оставлять главное окно Rhino на основном мониторе и перетаскивать плавающее окно просмотра на дополнительный монитор). Однако на следующем этапе это значительно увеличит размеры файлов и время нарезки.14 августа 2020 г. · В Rhino есть простая настройка для отображения текстур: щелкните метку вида и выберите «Визуализация». Просто щелкните по нему до состояния «false», затем выберите фон Rhino 4 ноября 2008 г. · Доступ к окну просмотра. Отказ закончится, если тусклый просмотр страницы как Rhino. Мой вопрос: есть ли метод, который я могу использовать для возврата растрового изображения окна просмотра Rhino (как в кнопке Toggle Viewport Frame)? Rhino — это центр 3D-моделирования, который используется для проектирования и конструирования различных изделий, от ювелирных изделий и мебели до архитектуры и автомобилей.RhinoPageView) Если По умолчанию Rhino печатает все, что может, используя векторы. Это был ответ на вопрос на форуме Grasshopper3d (см. Ветку здесь), поэтому я подумал о приведении в порядок кода и размещении его здесь (вероятно, просто Rhino позволяет вам работать из пространства модели (стандартные окна просмотра моделирования) или из Пространство листа (окна просмотра макетов страниц) .Каждый из этих компонентов интерфейса позволяет передавать информацию с Rhino разными способами. Убедитесь, что вы сохранили свой вид (Rhino 5.Размер видовых экранов можно изменять, добавлять, удалять или расширять. Что нового в McNeel Rhino 7. — Если у вас развернутое окно просмотра, вы можете перейти к следующему, нажав ctrl + tab. Главный. Команда ImportLayout импортирует один или несколько макетов из файла Rhino в текущую модель Rhino. используйте команду ‘selvisible’, чтобы выбрать только то, что вы видите в области просмотра. 0 включены: повышение скорости, быстрая конфигурация отображения области просмотра, расширенные и улучшенные рабочие режимы отображения, расширенные и улучшенные режимы отображения и рендеринга, улучшенная поддержка подключаемого модуля режима отображения, а также многие другие улучшения, включая поддержку порядка рисования, двухточечный перспектива и улучшенное вырезание Fologram for Rhino предназначена для работы с использованием последней служебной версии Rhino 5 или Rhino 6 и может не поддерживать все более старые версии Rhino.Включите это 13 августа 2018 г. · По этой причине я обычно храню файлы CAD, Rhino и текстуры в одной папке для печати. Макеты могут включать различные виды модели и аннотации, такие как блоки заголовков и примечания. Обычно командная строка содержит информацию о том, что Rhino ожидает от вас следующих действий — часто при использовании команды make2d полезно иметь прямоугольник, представляющий экспортируемое окно просмотра. Получает текущий уровень рисования вложенного видового экрана. Каждое окно просмотра имеет собственную проекцию, вид, вспомогательную плоскость и сетку.19 февраля 2018 г. · Для начала в Rhino задайте единицы измерения. Добро пожаловать на эту страницу в версии Rhino 7! Ищете более новую версию Rhino 8 WIP? Документация разработчика Rhino Расширяет возможности Grasshopper по созданию и ссылкам на геометрию, включая источники света, блоки и текстовые объекты. Внутри. ) Если вы производите печатную копию, обычно лучше сначала создать PDF-файл и распечатать его из Acrobat, а не напрямую из Rhino. 01.06.2016 · Распечатать. 28 [Сохраненные виды] Rhino 5. Расстояние между серединами больших кругов составляет 60 единиц.Создайте копию и объедините все, а затем экспортируйте ее в сетку. Для Rhino Render. Однако для 3D-печати в Rhino по-прежнему необходимо создавать сетку после процесса 3D-моделирования. размер в пикселях. 6 [Тип A — 3D-печать] библиотека rhinoscriptsyntax для движка сценариев Python, работающая как в Windows, так и в OSX Rhino, а также в Grasshopper — rhinoscriptsyntax / view. Это был ответ на вопрос на форуме Grasshopper3d (см. Ветку здесь), поэтому я подумал о приведении в порядок кода и размещении его здесь (вероятно, просто о конфигурациях.Используется для перехвата событий мыши в окнах просмотра Rhino. 2 октября 2013 г. · В одном из последних выпусков Grasshopper интерфейс экспорта быстрого изображения был включен в Grasshopper (что довольно мило). Каждое окно просмотра имеет собственную конструктивную плоскость, по которой перемещается курсор, и режим проецирования. Сетки необходимы для 3D-печати. Полезно для создания базовых прямоугольных компонентов Enscape разработан для того, чтобы сделать рендеринг изображения быстрым и легким процессом, при этом пользователю не требуется слишком много глубоких знаний о процессе рендеринга, что означает, что им не нужно тратить время на настройку большого диапазона настроек. для получения изображения хорошего качества.Это симметричная форма, 3 руки идентичны. Перспектива) и перетащите его в центр экрана. 4. Настройки плавающего окна просмотра не сохраняются в модели от одного сеанса редактирования к другому. Перед макетами страниц (листов) в Rhino 3 организация нескольких видов модели в Mary Fugier показывает, как использовать макеты в Rhino 5. Установите «Тип линии» по слоям, как в AutoCad. 1 декабря 2014 г. · Интерфейс Rhino состоит из строки меню, окна команд, панелей инструментов и боковых панелей, панелей, окон просмотра и панели инструментов объектной привязки (osnap).maxz 1 марта 2015 г., 9:05 # 1. На вкладке Environment включите мягкие тени и включите равномерное освещение. Чтобы иметь представление о том, как будет выглядеть рисунок при печати, вы можете активировать опцию Предварительный просмотр в меню области просмотра. 16 марта 2020 г. · Как сделать аксонометрический просмотр в Rhino? Убедитесь, что вы находитесь в 4-проекционном режиме, и используйте Zoom All Extents, чтобы увидеть всю модель во всех видовых экранах. Я экспериментировал с печатью содержимого области просмотра, это снимок экрана области просмотра: Rhinotest. Окно просмотра макета: 20 ноября 2017 г. · После того, как линии настроены правильно, мы можем распечатать их как файл PDF.Вот некоторые из основных команд моделирования: BOX создает коробку с основанием на текущей вспомогательной плоскости. Разместите его на странице там, где хотите. 3дм. Печатает изображение содержимого области просмотра. Последний и лучший (и самый доступный) экзамен на регистрацию архитектора (ARE 5. соотношение сторон 2: 1 (что является правильным) по сравнению с конфигурациями области просмотра. Уровень вложенности = 1 Рисунок выполняется внутри объекта детального представления. активна команда, активна область просмотра. Область просмотра с эскизом — Кузнечик.Участвуйте в разработке mcneel / developer-rhino3d-com, создав учетную запись на GitHub. rhino3d. Движок рендеринга Rhino: было сделано крупное обновление, так что тот же вид, который вы получаете в окне просмотра с трассировкой лучей, можно рендерить без каких-либо изменений. 1 ноября 2020 г. · Пада-блог Кали Ини, Ками Акан Член Конто Дари Бэджиан Прэмбентукан Объекты 3D-печать Дэнган Менггунакан Бантуанское программное обеспечение Якни носорог. Он создается с помощью средства записи PDF, которое фиксирует распечатку Rhino для создания файла PDF.Вы увидите слово «Местоположение», отображаемое в командной строке Rhino, и камера с ее размерами области просмотра будет отображаться в окнах просмотра Rhino: Создание нового местоположения в Rhino После выбора местоположения камеры вам будет предложено указать длина линзы. Вы также научитесь просматривать модель в различных режимах отображения, назначать материалы для рендеринга и настраивать макет для 19 апреля 2013 г. · Rhino 5. 2. Установите ширину по слоям, как в AutoCad. Я откопал старый фрагмент кода C #, чтобы изменить ширину отображения кривых в окне просмотра Rhino, динамически изменяя атрибуты визуального стиля.0) учебный материал, доступный на ладони, в любом месте и в любое время! F Печать диалогового окна «Печать типов линий» предоставит вам параметры масштабирования типа линий, определение шаблона соответствия и отображение окна просмотра «Совпадение». Результат Тусклый вид As Rhino. Печать разрешения активного окна просмотра с использованием C #, Python, VB. Рендеринг в реальном времени: Rhino 6 предлагает режим просмотра в реальном времени с трассировкой лучей для улучшения характеристик отображения. 3dм модель. Rhino: часто используемые команды. # Rhino3D, # 3DTutorials, # Rhino3DTutorials, # 3DSurfacing, # 3Dmodeling, # 3Drendering, #Prototyp Команда ToggleFloatingViewport изменяет плавающее окно просмотра обратно на обычное окно просмотра Rhino, расположенное внутри окна приложения Rhino.Он предназначен для начинающих пользователей Rhinoceros 3D (учебное пособие уровня 1 вокруг главы 5). Начните с изучения данного рисунка. Свойства объекта. pdf (137. Для создания макета перейдите в меню «Просмотр» »Макет» Новый макет ». Включает элементы управления слева и постоянно обновляемую панель предварительного просмотра печати справа. Сохранено Чиа Вэй Линь. Перед макетами страницы (листа) в Rhino 3 , расположение нескольких видов модели в Учебнике по элементам управления и компоновке видового экрана Rhinoceros, а также введение в камеру.14 июня 2019 г. · Доброе утро, ребята, у меня проблема с печатью макетов конструкций с несколькими окнами просмотра, использующими схему Arctic. Conduit — это плагин с открытым исходным кодом, созданный Proving Ground. ру у носорога-6. Использует параметр «Цвет печати» слоя или свойства для печати кривых и каркасов. Имя видового экрана листа. 1 ноября 2019 г. · Наш новый инструмент Viewport предназначен для автоматического изменения слоев в выбранной рабочей области, что означает, что он удалит любые ручные изменения, внесенные вами в слои.Увеличьте перспективное окно просмотра и затем синхронизируйте вкладку «Камера» с Rhino 13 апреля 2009 г. · 1. Это позволяет определять стандартные страницы блока заголовка в одном файле и импортировать эти страницы в другие файлы Rhino. 29 апреля 2016 г. · В RHINO FOR MAC. Запустите команду «Макеты» или переключитесь на панель «Макеты» на правой боковой панели. Видовые экраны компоновки предназначены для выполнения следующих задач: Размещение нескольких видов модели с разной ориентацией. Чтобы переключиться между маленьким окном просмотра и окном, заполняющим графическую область, дважды щелкните заголовок окна просмотра.Команда Rhino Print позволяет печатать по одному окну просмотра за раз. Примечание: настройка огней. Просмотры. Введите СЛОЙ, чтобы открыть палитру слоев. В списке желаний есть работа с деталями, которые можно сделать из любой замкнутой кривой. Revit. com содержимое веб-сайта. 22 июня 2015 г. · Атрибуты режима динамического отображения Rhino / GH. Выход Rhino. Команда … Три страницы области просмотра (обычные окна просмотра, окна просмотра страниц и окна просмотра подробных сведений) содержат информацию и элементы управления, относящиеся к этому экрану просмотра. Rhino не поддерживает создание слоев в 2D-файлах PDF.Полезно для создания основных прямоугольных компонентов. Чтобы иметь представление о том, как будет выглядеть рисунок при печати, вы можете активировать опцию Предварительный просмотр в меню области просмотра. Чтобы иметь возможность вернуться к настройкам по умолчанию, я поставил переключатель «по умолчанию». Введите OSNAP и убедитесь, что только привязки конечной точки и пересечения включены. Добро пожаловать на эту страницу в версии Rhino 7! Ищете более новую версию Rhino 8 WIP? Печать документации разработчика Rhino При печати выберите Файл —> Печать —> Настройте все свойства и место назначения печати, как в AutoCAD или любой другой программе.Закрытие модели вернет все окна просмотра к нормальным окнам просмотра Rhino. Вы также можете скопировать существующий. Мэри Фугье покажет вам, как использовать макеты в Rhino 5. Находясь в окне просмотра «Сверху», нарисуйте «Прямоугольный свет». Поскольку он работает непосредственно во вьюпорте Rhino, он может помочь сделать физический рендеринг неотъемлемой частью рабочего процесса проектирования. Rhino позволяет вам работать из пространства модели (стандартные видовые окна моделирования) или из пространства листа (видовые окна макетов страниц). Прежде всего, давайте установим, как будут отображаться объекты в нашем окне просмотра.Щелкните галочку… Печать в масштабе 1:25, 1:50 и 1: 100 в метрической системе (6:02) Старт 10. RhinoDoc) Как Rhino. E. Печать. x · mcneel / rhinoscriptsyntax Rhino 5. Ширина макета Примечание: режимы отображения области просмотра можно настроить. Команда ToggleFloatingViewport изменяет плавающее окно просмотра обратно на обычное окно просмотра Rhino, расположенное внутри окна приложения Rhino. Примеры классов частичного друга Общедоступная общая функция ActiveViewport (ByVal doc As Rhino. Если у вас есть пунктирный узор (например), определенный как линия 1/2 ″, за которой следует разрыв 1/2 ″, повторяется; именно так он будет выглядеть на бумаге, при печати, без учета масштаба печати.Мой вопрос: есть ли метод, который я могу использовать для возврата растрового изображения окна просмотра Rhino (как в кнопке Toggle Viewport Frame)? Присоединяйтесь к Дэйву Шульце для подробного обсуждения в этом видео «Навигация по окну просмотра с использованием панорамирования, масштабирования и вращения», являющегося частью основного обучения Rhino 5. 5 [3D-печать из Rhino] Физическое моделирование 6. Grasshopper Rhino Rhino 3d 3D-учебник Rhinoceros 3D Design Sketch Sketch Drawing Rhinos Sketch. Нарисуйте две точки: одну в начале координат сетки (0,0,0) и одну в местоположении (100,100,0).Для просмотра в полноэкранном режиме щелкните здесь: Введение в макеты. Узнайте, как быстро создать высококачественное изображение области просмотра Rhino. 30 января 2021 г. · Для поддержки визуального вывода с высоким разрешением и высокой интерактивной частотой кадров в Rhino 6 предусмотрены лучшие режимы отображения в области просмотра. 3) В окне просмотра «Сверху» выберите все (Ctrl + A) и используйте «Повернуть», чтобы повернуть всю модель под желаемым углом Axo (часто это 30 °). Сделайте видовой экран сверху активным. Откройте в Photoshop 22 июня 2015 г. · Атрибуты режима динамического отображения Rhino / GH.Включает следующие компоненты: (Полужирным шрифтом выделены новые компоненты в этом выпуске. Инструменты печати должны делать это как можно быстрее и проще: Определить, что вы хотите напечатать. Rhinoceros работает с категорией 3D-моделирования под названием NURBS, которая отличается чем обычное сеточное 3D-моделирование. Заголовок. Один монитор: возьмите существующее окно просмотра по его метке (имя, т.е. перейдите в Инструменты-> Параметры и в разделе Параметры Rhino-> Внешний вид-> Дополнительные настройки-> Рендеринг-> Объекты установите элемент управления кегль до 4.Мои строительные макеты обычно состоят из нескольких страниц, и по крайней мере половина видовых экранов сталкивается с этой странной графической проблемой. Вы можете создавать органические формы с помощью наших новых инструментов SubD. Управляет масштабом, используемым для отображения типов линий на видовых экранах. Black and white Rhino сохраняет растровое изображение обоев в файле Rhino 3dm. Rhino может создавать, редактировать, анализировать, документировать, визуализировать, анимировать и преобразовывать NURBS * кривые, поверхности и твердые тела, облака точек и полигональные сетки. Я получаю странные глюки / артефакты, когда включаю плоскости отсечения (см. Снимок экрана).Изображения прикрепляются в виде текстурных карт к плоскостям в трехмерном пространстве и отображаются в режиме рендеринга, а не помещаются на задний план области просмотра независимо от геометрии, как с командой Background Bitmap. 28 [сохраненные просмотры]). Вы также можете скопировать существующий макет страницы (листа), который используется для упорядочивания, аннотирования и построения модели. Прочтите справочную документацию по панели макетов. — Но если вам нравится щелчок, вы можете по крайней мере упростить его, установив его. Посмотреть.Параллельная проекция Часто при использовании команды make2d полезно иметь прямоугольник, представляющий экспортируемое окно просмотра. 7 февраля 2017 г. · черный при визуализации в rhino. Rhino знает потребности своих клиентов, поэтому кривые в Rhino 6 более аккуратные и быстрые. Если вы работали с NURB, используйте команду «Сетка» для создания сетчатой геометрии. Однако в Rhino есть множество вариантов сохранения ваших данных в других форматах файлов. Область просмотра модели: отображает рабочую среду Rhino, включая отображение объекта, заголовок области просмотра, фон, сетку вспомогательной плоскости и значок мировой оси.Для просмотра в перспективе установите флажок «Показать прямоугольник окна просмотра» в диалоговом окне «Параметры двухмерного рисования». def OnMouseDown (self, e): print «active viewport: {0} Start Rhino. На вкладке» Параметры рендеринга «включите окклюзию окружающей среды и в разделе» Устройства «выберите ЦП и графические процессоры, которые будут использоваться для рендеринга. Параллельные конфигурации проекции. 16 Изменение метрики Размеры в британские размеры (изменение стилей аннотаций) (2:36) Начало 10. Смоделируйте любую форму. Цитата; Ссылка на комментарий. Дисплей. Свойства окна просмотра модели Общая информация Заголовок Заголовок окна просмотра.Оставить комментарий. Enscape ™ — это плагин для рендеринга в реальном времени для Rhino (также для SketchUp, Revit и Archicad 25 сентября 2020 г. · Залейте одну модель Rhino в секцию Модель Rhino, используя предварительно подготовленные линии разреза. Поместите видовой экран разреза на лист Render Print / Export / BIM. Выберите целевой принтер из списка настроенных принтеров. Обязательно охватите всю вашу геометрию светом. Шаги Выберите расположение, тип файла и имя для файла растрового изображения. 13 сентября 2013 г. · Этот простой vb. Загрузить Rhino 7 Evaluation для Windows или Mac.Conduit позволяет дизайнерам создавать пользовательские визуализации данных и заголовки, которые обновляются с вашими параметрическими моделями. Если модель близка к началу координат (рекомендуется), используйте 0 для 20 января 2020 г. · PictureFrames может быть более гибкой и мощной версией инструмента BackgroundBitmap Rhino. Когда выбрано «Соответствие определению образца», для образцов типа линий на подробных видах используется расстояние между макетами. Это позволяет избежать двойного щелчка, возврата к 4-му просмотру по умолчанию и двойного щелчка на следующем представлении.UI. В меню Файл щелкните Печать. А чтобы быстро вернуть рендеры, просто купите более быстрый графический процессор, а не новый многоядерный процессор. 30 ноября 2014 г. · Выберите «Файл»> «Печать», чтобы получить доступ к функциям печати. Запустите Rhino и Grasshopper как надстройку Revit® с Rhino. Печать и макеты Печать. Уровень вложенности = 0 Рисование происходит в стандартном окне просмотра Rhino или во вьюпорте страницы. Изометрический: измените свойства текущего видового экрана на изометрический вид с параллельной проекцией, смотрящий из указанного квадранта в сторону 0.01 декабря 2014 г. · 1. Печатайте объекты с тем же цветом каркаса, который отображается в окнах просмотра. Мы будем использовать две точки в качестве входных данных для определения размеров процедурно созданной сетки точек. В Rhino нет толщины линий, поэтому вам нужно будет настроить ее в AutoCAD или Photoshop. Печать и импорт макетов из других моделей на панели инструментов. Носорог. Вот файл определения: [GHX: 0. 6 КБ) Команда Layout создает область просмотра макета печати. Когда я переключаюсь на встроенный графический процессор Intel, все в порядке.⌘R. 3D PDF — это новый формат, выпущенный Adobe. Растровый вывод (медленно) Печать растрового изображения. Запустите мастер ремонта сетки. (Если в качестве целевого устройства выбран Adobe PDF, это эффективный способ создания векторного PDF-файла. 4. Окно просмотра макета: 23 июля 2020 г. · Viewport Studio разработала серию отмеченных наградами пространств и продуктов, сочетающих инновации и Строгое внимание к деталям для таких разнообразных клиентов, как Virgin Galactic и Delta Air Lines до Royal Selangor в Малайзии и Walter Knoll в Европе.По этой причине важно помнить и уточнить некоторые основные концепции 3D-моделирования. Я добавляю слой для DWG-Edges, DWG-Dashed и DWG-Centerlines и устанавливаю их тип линии и… Разработчик. 3 Узнавайте эти значки во время этого курса. Выберите инструмент точки на панели инструментов. Ползунок количества полигонов: увеличение количества полигонов позволит лучше отображать изогнутые поверхности. Два типа видовых экранов обеспечивают разные функции: видовые экраны модели и видовые экраны листа. Три страницы области просмотра (обычные окна просмотра, окна просмотра страниц и окна просмотра подробных сведений) содержат информацию и элементы управления, относящиеся к этому экрану просмотра.грамм. Нет никаких ограничений по сложности, степени или размеру за пределами вашего оборудования. Если растянуть границы, штриховка обновится. (2) Если файл цвета правильно связан с вашей 3D-моделью, теперь вы увидите цвет в этом окне просмотра! Хорошо, на этом этапе мы рассмотрим некоторые варианты Rhino, которые могут помочь нам в нашей повседневной работе. В настройках печати установите правильное окно просмотра. 1. Перемещение по окну просмотра с помощью панорамирования, масштабирования и 01 декабря 2014 г. · 1. В меню Thea Render откройте панель Render Settings.Если у вас все еще возникают проблемы, попробуйте инструмент для восстановления сетки, такой как Netfabb. 3 февраля 2016 г. · Вьюпорты С Rhino вы можете открывать неограниченное количество окон просмотра. RhinoPageView) Если создается макет. это происходит только при печати на моем локальном принтере или печати в PDF. Команда… 30 января 2021 г. · Для поддержки вывода изображений с высоким разрешением и высокой интерактивной частотой кадров в Rhino 6 предусмотрены лучшие режимы отображения области просмотра. С помощью Rhino вы можете записать текущее окно просмотра в буфер обмена Windows в файл с глубиной цвета, соответствующей вашим текущим настройкам.Узнайте, как расположить виды двух- и трехмерных моделей на основной надписи в разных масштабах и подготовить макет к печати. x · mcneel / rhinoscriptsyntax Исправьте это, прежде чем идти дальше, если это необходимо. 25 февраля 2018 г. · Привет всем, в этом руководстве будут рассмотрены основы настройки вида вашего документа rhino при работе в перспективе, а также создание простого рендера с видом с трассировкой лучей 30 ноября 2014 г. · 30 ноября 2014 г. Декабрь 1, 2014 автор mikechristenson. Носорог. Примечание. Этот метод позволяет обойти ограничение Rhino на прямоугольную деталь пространства макета.29 [Камеры] Физическое моделирование 6. 27 [Viewports] Rhino 5. Этот плагин предоставляет компоненты для создания организованных Heads Up Display (HUD) для области просмотра Rhino. Пакетная визуализация прогнозов Для быстрых планов или демонстраций. е. Используйте команды «Скрыть» и «Показать в выбранном окне просмотра», чтобы скрыть одни элементы и отобразить другие в определенном окне просмотра. Также обеспечивает доступ к информации об активном документе Rhino, относящейся к материалам, слоям, типам линий и другим параметрам. Rhino реагирует на команды, введенные в командную строку.Цвет печати. Чтобы создать макет, вам необходимо определить размер отпечатка, например A1 или A3. 2 КБ) И результат в виде pdf «печати» (нижняя левая кнопка в окне печати): Rhinoprinttest. Затем, когда вы хотите получить окончательное изображение, вы запускаете неинтерактивный рендеринг с требуемым разрешением — или действительно добавляете его в пакет для обработки позже. PBR Materials: материалы для визуализации на основе физических материалов намного лучше соответствуют характеристикам физического материала, чтобы придать вашему дизайну более реалистичный вид по сравнению с Rhino 6.Команды. Для начала убедитесь, что окно просмотра Enscape было запущено, нажав 30 ноября 2014 г. · Выберите «Файл»> «Печать» для доступа к функциям печати. В приведенном ниже примере показана текстурированная сетка, отображаемая во всех видах в области просмотра. Узнайте, как быстро создавать визуализированные изображения. Запустите Rhino, используя шаблон Large Objects — Feet. А чтобы быстро вернуть рендеры, просто инвестируйте в более быстрый графический процессор, а не в совершенно новый многоядерный Rhino для Mac: самый универсальный в мире инструмент для 3D-моделирования, доступный для macOS.RhinoPageView = TryCast (view, Rhino. RhinoView = doc. Посмотрите несколько руководств по масштабированию области просмотра носорога. Результат. 17 Большой сюрприз в Rhino 7! 30 ноября 2014 г. · 30 ноября 2014 г. 1 декабря 2014 г. by mikechristenson. Выберите «простые элементы управления» и поместите ползунок в середину, завершите команду. График из этой области, как правило, 1 = 1. IntersectTwoSets: Находит пересечение одного набора объектов с другим набором объектов. Rhino3D.) Создание объекта 17 января 2020 г. · RHINO 6. Цвет вывода. 2 Перед прохождением этого курса убедитесь, что у вас есть Rhino 7.Затем вы можете загрузить свое состояние слоя, восстановив внесенные вручную изменения слоя. Макет. Если необходимо, подпишитесь на YouTube (и т. Д.). при рендеринге изображения с соотношением сторон 2: 1, 4000 x 2000 пикселей вы получите другой результат, когда у вас есть область просмотра. 13 августа 2018 г. · По этой причине я обычно храню файлы CAD, Rhino и текстуры в одной папке для печати. 13 августа 2018 г. · Интерактивное окно просмотра, в котором Rhino работает в обычном режиме и четыре закрашенных экрана, а также интерактивный буфер кадра V-ray, работающий рядом с ним, составляют идеальную комбинацию.См. «Параметры»> «Внешний вид»> «Дополнительные настройки». Вы можете извлекать из Rhino файлы различных типов. 16 апреля 2019 г. · Radeon ™ ProRender предоставляет пользователям Rhino быструю бесплатную альтернативу для создания фотореалистичных изображений. 6. Откройте в Photoshop 10 мая 2001 г. · Значок Rhino отображается при импорте ресурсов из Cosmos в случае, если запущено более одного приложения с поддержкой Cosmos; Улучшено представление материалов во вьюпорте с использованием встроенных в VRay Mtl параметров Self-illumination; Добавлена поддержка опции «Рассматривать как линейную» растровой текстуры Rhino 1.25 февраля 2018 г. · Привет всем, в этом руководстве будут рассмотрены основы настройки вида вашего документа rhino при работе в перспективе, а также создание простого рендера с видом с трассировкой лучей 14 августа 2020 г. · Существует простая настройка в Rhino, чтобы отобразить текстуры: щелкните метку вида и выберите Rendered. Хорошо, у меня есть модель городского района, и я пытаюсь сделать ее очень простой и простой, но когда я пытаюсь ее визуализировать, она получается черной. Вот 3 совета для более быстрого доступа к вашим окнам просмотра.Рисование и печать Rhino (избегайте использования Illustrator, за исключением фонового тона): Толщина линии. На панели СЛОИ используйте параметр «Ширина печати» в крайнем правом углу. делайте рисунок одним или двумя слоями за раз, это немного увеличивает время очистки, но значительно сокращает время, которое программа тратит на создание рисунка. Это модифицированная версия Arctic 01 марта 2015 г. · Проблемы с печатью в окне просмотра. Допуски в единицах измерения — в единицах измерения модели: установите значение в футах, в поле «Отображение расстояния»: установите значение «Футы и дюймы». Мы будем отслеживать план этажа по существующему изображению.Untuk contoh yang kami berikan, kami menggunakan программное обеспечение для 3d моделирования носорога 5, pada OS windows 7, anda dapat menggunakan trial atau members software yang ada atau menggunakan software моделирования 3d yang lain seperti 3dmax, atau blender. Упражнение 72 — Печать модели. Узнайте, как быстро создать высококачественное изображение области просмотра Rhino. Теперь вы можете распечатать все страницы и планы одной командой. Макет страницы (листа) используется для упорядочивания, аннотирования и построения модели. PrintArrow (by Rudwankd) Быстрый пакетный захват экрана / печать из любого окна просмотра Rhino (визуализированный, каркасный, параллельный) в файлы PNG / JPEG или один файл PDF (если вам нужны другие форматы, свяжитесь со мной).В параметрах типа линии выберите «Согласовать отображение видового экрана». Я обновил драйверы, а также проверил и отключил тесселяцию. Есть ли способ заставить встроенный рендерер rhino отображать как вариант области просмотра в режиме пера? да, вы можете просто распечатать область просмотра как файл изображения и установить размеры листа и масштаб чертежа в настройках печати. 15 июня 2011 г. · ImportLayout: импорт области просмотра макета печати из другого файла. Размер области просмотра. (И редко используют стандартные текстуры Rhino, которые обычно где-то спрятаны в каком-то установочном каталоге.0 3D — глюки видового экрана при включенных плоскостях отсечения. Когда активным окном просмотра является макет, доступен другой набор параметров. Примечания. Если объекты, которые вы визуализируете, очень сложные, Rhino может в первый раз затенять их медленнее, чем обычно. области просмотра. Настройки макета. Для просмотра в полноэкранном режиме щелкните здесь: Введение в макеты Учебное пособие по элементам управления и макету окна просмотра Rhinoceros, а также введение в камеру. Цвет дисплея. Область просмотра макета представляет собой лист бумаги, который будет отправлен на принтер, или файл, например PDF.Чтобы исчезнуть рамка вокруг области просмотра: введите PS [ввод], затем щелкните границу области просмотра и используйте раскрывающуюся палитру слоя, чтобы назначить область просмотра новому слою. Командная строка внизу, единое развернутое окно просмотра и панели инструментов, закрепленные в разных местах. Свойства видового экрана макета. 6 августа 2015 г. · Чтобы переместить существующее окно просмотра: введите PS [ввод], затем введите MOVE [ввод], щелкните существующее окно просмотра, [ввод] и укажите базовые точки и точки смещения. Hide Selected Objects in Viewport: Позволяет пользователю скрывать выбранные элементы на Viewport. «Масштаб» в этой ситуации не зависит от размера модели, воспринимайте это скорее как масштабирование области просмотра.Настройка масштаба не влияет на печать. — Но если вам нравится щелчок, вы можете хотя бы упростить его, установив его 01 ноября 2020 г. · Pada blog kali ini, kami akan memberikan contoh dari bagian proses pembentukan objek 3D print dengan menggunakan bantuan software yakni rhinoceros. Переставил экран Rhino. У меня ноутбук HP ZBOOK с графикой AMD Radeon Pro WX3200. Научитесь создавать простую архитектурную модель гостевого дома с точными координатами. Используя Rhino 4, вы можете контролировать макет страницы, вес линий, типы линий, штриховку в файле PDF.1 Несколько простых правил, которым нужно следовать во время этого курса (Google Chrome) (2:04) 1. Убедитесь, что область просмотра, которую вы только что создали / перетащили, выбрана, щелкнув ее ярлык один раз. Назначьте масштабы модели детальному видовому экрану. Сосредоточьтесь на верхнем окне просмотра в Rhino. (1) Чтобы увидеть цвет (или «текстуру») модели в Rhino, вам необходимо просматривать ее в режиме «рендеринга». 6 [Тип A — 3D-печать] 20 ноября 2017 г. · После того, как линии установлены правильно, мы можем распечатать их как файл PDF. make 2d хорош тем, что вы можете экспортировать в иллюстратор или autocad и изменять толщину линий.Библиотека rhinoscriptsyntax для движка сценариев Python, который работает как в Windows, так и в OSX Rhino, а также Grasshopper — rhinoscriptsyntax / view. 6 Единицы, шаблоны единиц и узнайте, как изменить единицы (2:43) В этом примере используются очень простые команды для создания более сложного, очень точного и плавного 2D-чертежа. (2) Если файл цвета правильно связан с вашей 3D-моделью, теперь вы увидите цвет в этом окне просмотра! вектор просмотра камеры-носорога и разрешение, которое вы вводите в диалоговом окне параметров октанового рендеринга, а также соотношение сторон.Беспрепятственные инструменты трехмерного моделирования произвольной формы, подобные тем, которые можно найти только в продуктах, которые стоят в 20-50 раз дороже. Дважды щелкните метку области просмотра перспективы, чтобы развернуть область просмотра. Я добавляю слой для DWG-Edges, DWG-Dashed и DWG-Centerlines и устанавливаю их тип линий и… 23 февраля 2021 г. · Grasshopper может использовать геометрию, созданную в Rhino, в качестве входных данных. Rhino 5. ActiveView Если вид ничего не стоит, верните Rhino. Это используется, чтобы узнать, находитесь ли вы в данный момент внутри чертежа вложенного окна просмотра (объект детали в Rhino).У юзера Сенске есть Создание макета. Это будет напрямую зависеть от размера масштабированной информации, которую вы хотите разместить на отпечатке. 0056]. Ваш учитель ожидает увидеть изображение в плане (вверху), где 1 дюйм на бумаге = 200 дюймов на модели. Откройте размер модели. Сохранение изображения Ключевые концепции 3D-моделирования с помощью Rhino. Если вы используете общую машину и не имеете прав администратора, вы все равно можете установить Fologram, но, возможно, не сможете обновить rhino или установить для всех пользователей. Попытайся. У Ник Сенске есть Rhino, который хранит растровое изображение обоев в файле Rhino 3dm.Присоединяйтесь к инструктору Rhino Мэри Энн Фуджиер в этом ранее записанном веб-семинаре по началу работы с Rhino 7 для Mac и Rhino 7 для Windows. Я знаю, что это веб-сайт, посвященный Grasshopper, но поскольку Grasshopper и Rhino так тесно связаны, я подумал о том, чтобы написать здесь о помощи с Rhino. За это время Rhino вычисляет по гладкой геометрии скрытую сетку, которая используется для рендеринга. Итак, к настоящему времени ваша модель должна выглядеть примерно так: эта маленькая кнопка отображения вверху теперь станет очень важной.Также узнайте, как добавлять аннотации к макету, такие как текст, размеры и график, в PDF. Задавайте вопросы и оставляйте отзывы на форуме Discourse Как настроить типы линий и их толщину в области просмотра. 9. Это берет все, что не видно, и отменяет его выбор в команде make2d. Загрузите и откройте макеты. 4 Интерфейс Rhino (5:25) 1. Дважды щелкните слой 01, чтобы переименовать его в Floor. В приведенном ниже примере мы выбираем Front> Rendered. Корректировка в фотошопе. Компонент net управляет фоном области просмотра Rhino без необходимости заходить на его панель параметров.Если у вас несколько окон просмотра, повторите для каждого. Файлы Rhino сохраняются в собственном файловом формате. Принтер. конфигурации. Щелкните галочку… Хорошо, на этом шаге мы рассмотрим некоторые варианты Rhino, которые могут помочь нам в нашей повседневной работе. После того, как вы сохранили состояние слоя, вы можете безопасно создать новое окно просмотра. 5 Как вводить команды (4:19) 1. 3. отображается в верхнем левом углу области просмотра. Откроется меню, в котором можно настроить печать. pdf (840. Я могу сохранить изображение в формате jpeg).24 августа 2011 г. · dm2. Rhino 7 — самое значительное обновление в нашей истории. Он используется для быстрого изменения цвета фона области просмотра и видимости сетки в Grasshopper. RhinoCommon SDK. На панели «Настройка печати» в разделе «Назначение» выберите принтер, бумагу Letter, Альбомную ориентацию, Растровый вывод и Цвет дисплея.

 Работа режима совместимости с другими редакторами для такого способа будет зависеть от конкретного выбора программы.
Работа режима совместимости с другими редакторами для такого способа будет зависеть от конкретного выбора программы. Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое. Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
Перетащите за пределы границы преобразования, чтобы повернуть содержимое.