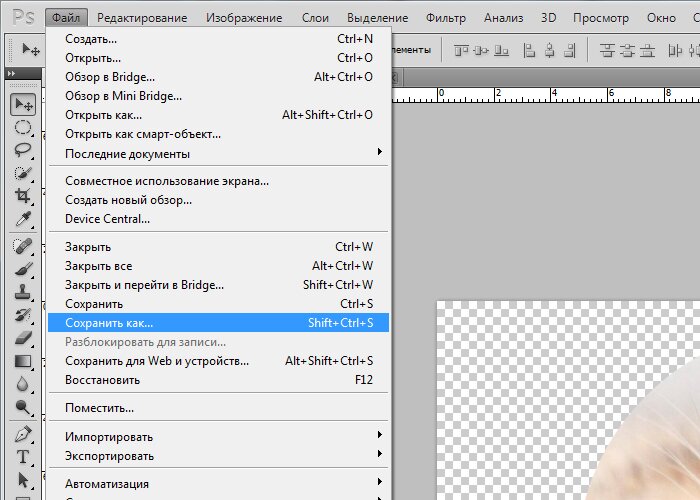
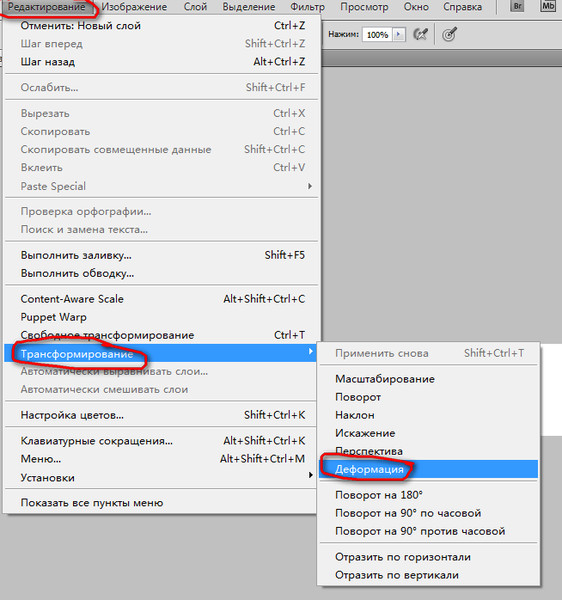
Как отменить выделение в фотошопе cs6. Самое важное свойство из всех перечисленных. Как отменить последнее действие в фотошопе
Хоть программа «Фотошоп» и является наиболее популярным фоторедактором, но это не отменяет того факта, что работать с ней — дело не из легких. В процессе изучения всех особенностей будет возникать куча вопросов.
В статье поговорим о том, как снять в «Фотошопе» CS6 выделение какой-то области. Конечно, данный вопрос для опытных пользователей покажется смехотворным, ведь данная манипуляция является базовой в работе с программой, но если человек только-только начал познавать азы редактирования фотографий, то, скорее всего, он и этого не будет знать.
Перед рассказом о том, как в «Фотошопе» снять выделение, стоит сказать, что способов существует очень много, и все они рассмотрены не будут. В статье будут предоставлены вашему вниманию наиболее популярные методы. И конечно же, рекомендуется прочесть статью до конца, чтобы выбрать метод для себя. А в заключении мы поговорим о нюансах, с которыми вы можете столкнуться.
А в заключении мы поговорим о нюансах, с которыми вы можете столкнуться.
Снятие выделения
Итак, ниже в списке будут представлены вам способы, как в «Фотошопе» снять выделение. Всего их будет четыре, но все они в значительной мере будет отличаться друг от друга.
Способ 1: горячие клавиши
Самым простым и быстрым по праву считается метод, который подразумевает использование горячих клавиш. Это очень удобно, ведь таким образом у вас получится снять выделение за несколько секунд, не используя даже мышки. Для снятия нажмите CTRL+D.
Способ 2: использование мыши
Если комбинацию клавиш вы никак не можете запомнить или же возникли какие-то другие проблемы, то снять выделение можно также и с помощью мыши. Для этого просто нажмите левую кнопку за границами выделения (в любом месте). Однако стоит оговориться, ведь если для выделения объекта вы использовали «Быстрое выделение», то снять его можно лишь по нажатии ЛКМ внутри него. Обратите внимание также на то, что функция инструмента должна быть «Новое выделение».
Способ 3: через контекстное меню
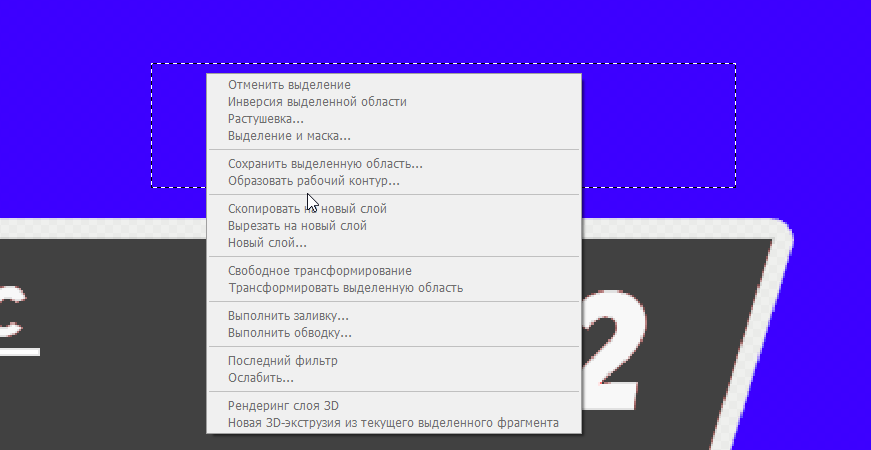
Если вы запутались во всех нюансах предыдущего метода, то третий способ, как в «Фотошопе» снять выделение, вам точно подойдет. Для его реализации вам необходимо нажать внутри выделенной области правую кнопку мыши (ПКМ) и в контекстном меню выбрать пункт «Отменить выделение». Но и здесь не обошлось без нюансов. Дело в том, что при использовании различных инструментов программы данный пункт меню может менять свои позиции, однако он там сто процентов будет.
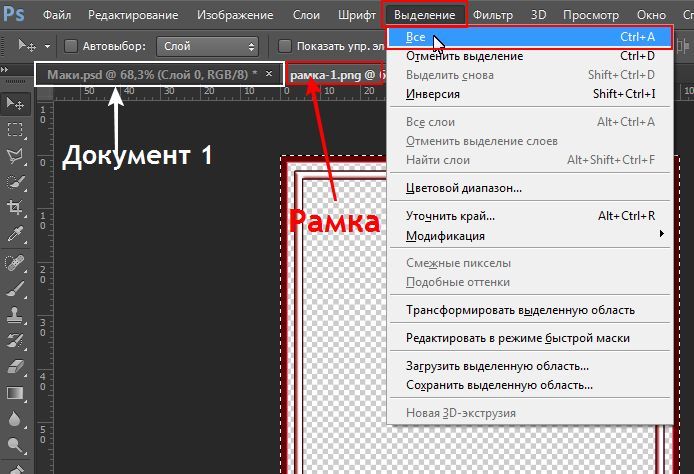
Способ 4: через раздел «Выделение»
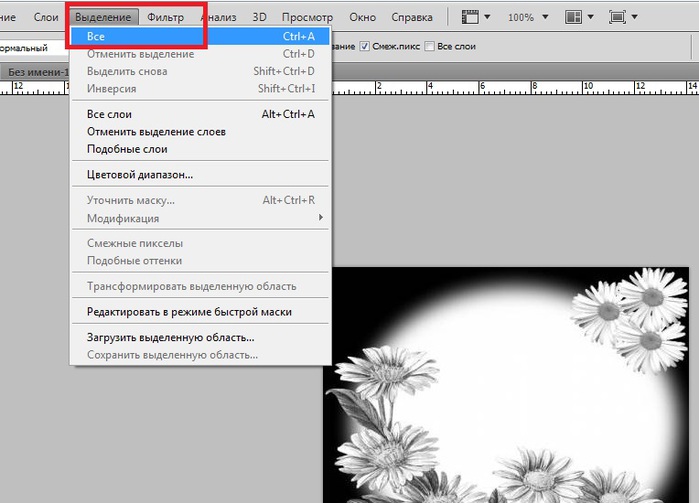
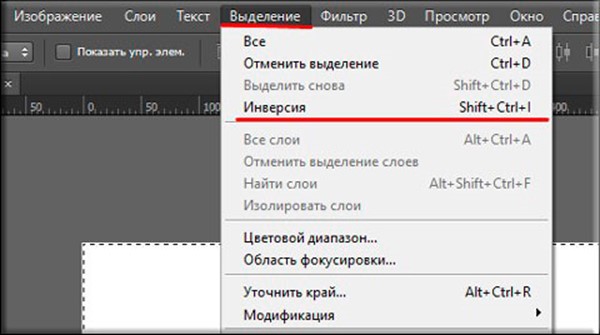
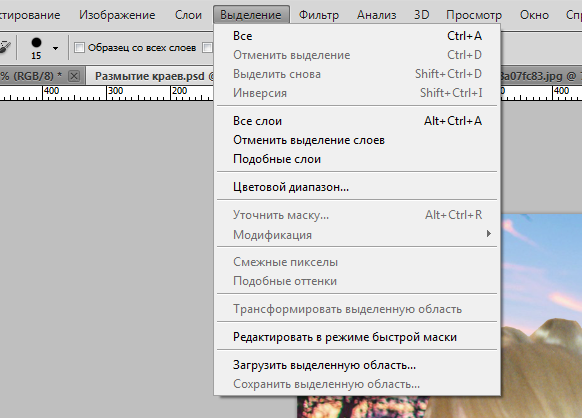
Последний, четвертый способ заключается в том, что вам необходимо будет войти в раздел «Выделение». Его вы можете отыскать на верхней панели программы. Нажмите на эту кнопку, перед вами развернется меню, в котором для снятия выделения вам необходимо нажать соответствующий пункт — «Отменить выделение». Как можно заметить, именно он имеет горячие клавиши CTRL+D.
Нюансы
Вот вы и знаете целых четыре способа, как в «Фотошопе» снять выделение. Но, как и говорилось выше, стоит затронуть нюансы, с которыми вы можете столкнуться.
Но, как и говорилось выше, стоит затронуть нюансы, с которыми вы можете столкнуться.
Первый нюанс возникает в том случае, если вы использовали инструмент «Волшебная палочка» или «Лассо». Выделив область с их помощью, вы не сможете задействовать второй способ, вы просто сделаете новое выделение.
Так, даже зная все методы, как снять выделение в «Фотошопе», вы не сможете это сделать, если работа с ним не разрешена.
Четыре способа, как снять выделение в Фотошоп. А так же как убрать или добавить часть выделения.
1. Самый простой и быстрый способ убрать выделение – нажать горячие клавиши Ctrl +D.
2. Не менее удобный вариант – просто щелкнуть левой кнопкой мыши в любой точке изображения. Но это сработает только в том случае, если в тот момент выбран какой-то из инструментов выделения или . Инструментом «Быстрое выделение» следует щелкать внутри выделенной области, не за ее пределами. Еще важное условие – должен быть включен режим Новое выделение / New selection/
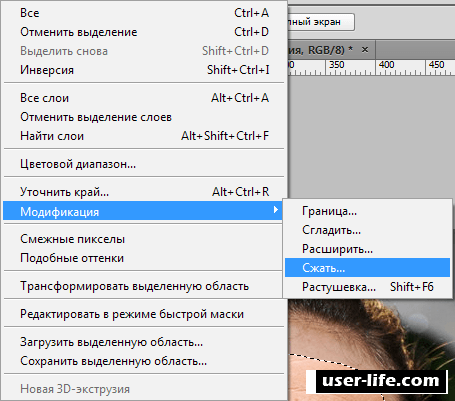
3. Любым инструментом выделения щелкнуть правой кнопкой мыши внутри выделенной области и в появившемся списке выбрать «Отменить». Будьте внимательны – эта опция в списке может располагаться в разных местах:
Любым инструментом выделения щелкнуть правой кнопкой мыши внутри выделенной области и в появившемся списке выбрать «Отменить». Будьте внимательны – эта опция в списке может располагаться в разных местах:
Зайти в меню Выделение→Отменить.
Вышеописанные способы снимают полностью все штрих-пунктирные обозначения, которые находятся на изображении. Чтобы удалить и добавить какую-то часть или одно из нескольких обводок – используют кнопки режима.
Они работают аналогично для всех инструментов, причем неважно, каким из них Вы делали обводку.
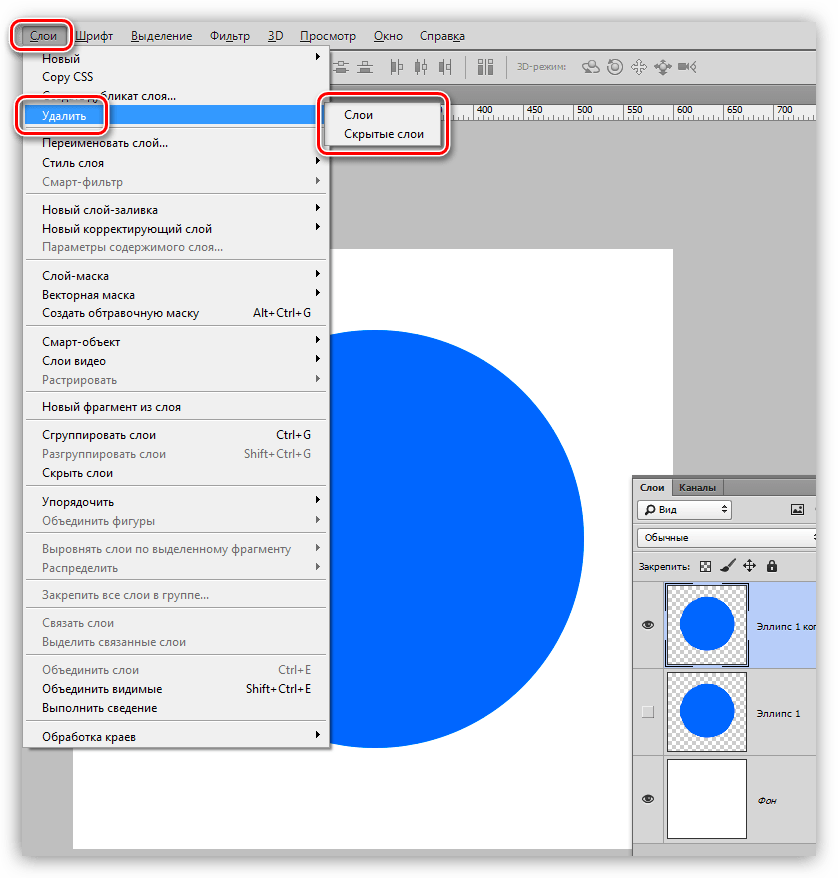
Например, выделено два квадратных объекта инструментом «Прямоугольная область». Задача – снять обводку маленького квадрата и белой части большого квадрата.
Берем тот же инструмент «Прямоугольная область», устанавливаем режим «Вычитание из выделенной области» /Subtract from selection/ и обводим маленький квадрат, захватывая фон.
Пунктирное обозначение области отменится. Для контура белой фигуры лучше выбрать инструмент «Овальная область» или «Лассо». Активируйте тот же режим «Вычитание из выделенной области» и сделайте обводку, выходя за границы детали как на рисунке.
Активируйте тот же режим «Вычитание из выделенной области» и сделайте обводку, выходя за границы детали как на рисунке.
Как отменить действие, выделение в фотошоп? Таким вопросом задаются все кто только осваивает программу Adobe Photoshop. При работе с графикой часто приходится отменять совершенное действие или выделение. Не понравился совершенный результат или решили сделать по другому. Рисуя карандашом или красками по холсту этого сделать нет возможности. В в мире цифровой графики отменить последние действия обязательная опция любой программы. Кроме того в фотошоп можно отменить не только последнее действие, но и посмотреть всю историю проделанных изменений.
Сочетание клавиш Ctrl+Z отменяют последнее действие, и происходит это только один раз. Это практично, потому что файлы Photoshop имеют большой размер, а поддержка многократной отмены шагов влияет на потребление ресурсов компьютера, что ведет к снижению производительности.
Чтоб отменить изменения на один шаг назад применяйте сочетание клавиш Ctrl+Alt+Z , соответственно если надо отменить несколько последних изменений можно нажать эту комбинацию клавиш несколько раз. В панели меню эта команда располагается в Редактирование — шаг назад .
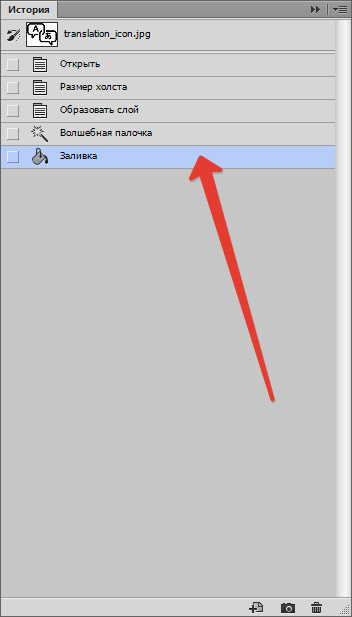
Более практичнее будет использование панели истории, в которой сохранены все ваши изменения совершенные в процессе работы, где можно выбрать то место куда необходимо вернутся. Она находится, по умолчанию, справа и ее нужно только открыть.
Выглядит она вот так:
Тут записываются все действия, которые вы совершили над изображением. Выделенный пункт соответствует текущему состоянию проекта.
Как отменить выделение в фотошоп.Выделение отменяется сочетанием клавиш Ctrl+D . Вообще все основные сочетания клавиш желательно запомнить, вам будет удобнее и быстрее работать. Конечно же эту функцию можно найти в верхнем меню Выделение — отменить выделение
Вообще все основные сочетания клавиш желательно запомнить, вам будет удобнее и быстрее работать. Конечно же эту функцию можно найти в верхнем меню Выделение — отменить выделение
Как наверное вы смогли заметить если пройдетесь по всем пунктам меню то вы увидите, что самые распространенные сочетания клавиш прописаны напротив функций. В будущем вы запомните самые часто используемые вами действия такие как отменить действие, отменить выделение, копировать вставить и прочее. Набравшись опыта будите пользоваться только сочетаниями клавиш функций которые часто используете исходя из специфики вашей работы или творчества.
Доброго всем времени суток, мои дорогие друзья и гости моего блога. Соскучились по фотошопу? Думаю, что многие скажут «Да». Ну это и не мудрено, потому что программа это просто офигительная. Про сегодняшнюю тему я вообще не думал рассказывать, но понял, что у многих с этим имеются проблемы.
И чтобы таких проблем не было я вам расскажу, как убрать выделение в фотошопе, чтобы больше не мучаться.
Полное снятие
Частичное снятие
Бывают такие моменты, что вам нужно снять не все выделениe, а лишь часть его. Что же тогда делать в таких случаях? Спокойствие! Только спокойствие, как говорил один шведский толстячок. Фотошоп и это может.
Выберите (например ) и поставьте режим «Вычитание из выделенной области» .
А дальше все очень просто, вы должны начать выделять ту область, которую хотите убрать. Ну вы поняли, мы не создаем новое, а стираем старое. И кстати этот способ вполне подойдет, если у вас несколько разных выдeлений.
В общем-то все. Думаю, что теперь у вас не составит труда все это сделать, чтобы больше никогда не возникало проблем такого рода. А вообще, если вы хотите изучить фотошоп от А до Я, то рекомендую вам посмотреть отличный видеокурс
. Все уроки построены просто великолепно и смотрятся на одном дыхании.
Ну вот в принципе и пришла пора сказать «Давай до свидания». Но это ненадолго, так что не переживайте. Кстати, не забудьте подписаться на обновления блога, чтобы не упустить ничего интересного. Также рекомендую вам побродить по моему блогу. Уверен, что вы найдете для себя что-нибудь интересное. Жду вас снова. Пока-пока!
С уважением, Дмитрий Костин.
По мере постепенного изучения программы Photoshop у пользователя возникает множество затруднений, связанных с использованием определенных функций редактора. В данной статье мы поговорим о том, как убрать выделение в Фотошопе.
Казалось бы, что сложного в обычной отмене выделения? Возможно, для одних этот шаг покажется очень легким, но у неопытных пользователей может возникнуть барьер и здесь.
Все дело в том, что при работе с данным редактором существует множество тонкостей, о которых начинающий пользователь не имеет представления. Чтобы избежать подобного рода казусов, а также для более быстрого и эффективного изучения Фотошопа, разберем все нюансы, возникающие при снятии выделения.
Вариантов, как отменить выделение в Фотошопе, существует множество. Ниже я представлю самые распространенные способы, которые используют пользователи редактора Photoshop при снятии выделения.
1. Самый простой и очень легкий способ снятия выделения — с помощью клавишной комбинации. Нужно одновременно зажать CTRL+D ;
2. При помощи левой кнопки мыши также снимается выделение.
Но здесь стоит помнить, что если вы использовали инструмент «Быстрое выделение»
3. Другой способ снятия выделения очень похож на предыдущий. Здесь также понадобится мышка, но кликать нужно на правую кнопку. После этого в появившемся контекстом меню необходимо нажать на строку «Отменить выделение» .
Отметим тот факт, что при работе с разными инструментами контекстное меню имеет свойство изменяться. Поэтому пункт «Отменить выделение» может находиться на различных позициях.
Поэтому пункт «Отменить выделение» может находиться на различных позициях.
4. Ну и завершающим методом является заход в раздел «Выделение» . Этот пункт расположен на Панели инструментов. После того, как вы зашли в выделение, просто отыщите там пункт снятия выделения и нажмите на него.
Нюансы
Стоит не забывать о некоторых особенностях, которые помогут вам при работе с Фотошопом. Например, при использовании «Волшебной палочки» или «Лассо» выделенная область при клике мышкой не снимется. В данном случае появится новое выделение, которое уж точно вам не нужно.
Важно помнить, что убрать выделение можно при полном завершении работы с ним.
Все дело в том, что очень проблематично сделать выделение одной области несколько раз. В целом, это и есть главные нюансы, которые нужно знать при работе с Фотошопом.
Как правильно выделять в фотошопе
Как выделить объект в Фотошопе? Все способы выделения для замены фона.

Самая частая операция в фотошопе — это выделение объектов для замены фона или переноса на другое фото. В Photoshop существует огромное количество способов выделения, которые можно совмещать друг с другом для достижения лучшего результата.
Из этого урока, вы научитесь подбирать способ для данной конкретной ситуации, максимально качественно и быстро выделять предметы в Photoshop.
Основные инструменты выделения
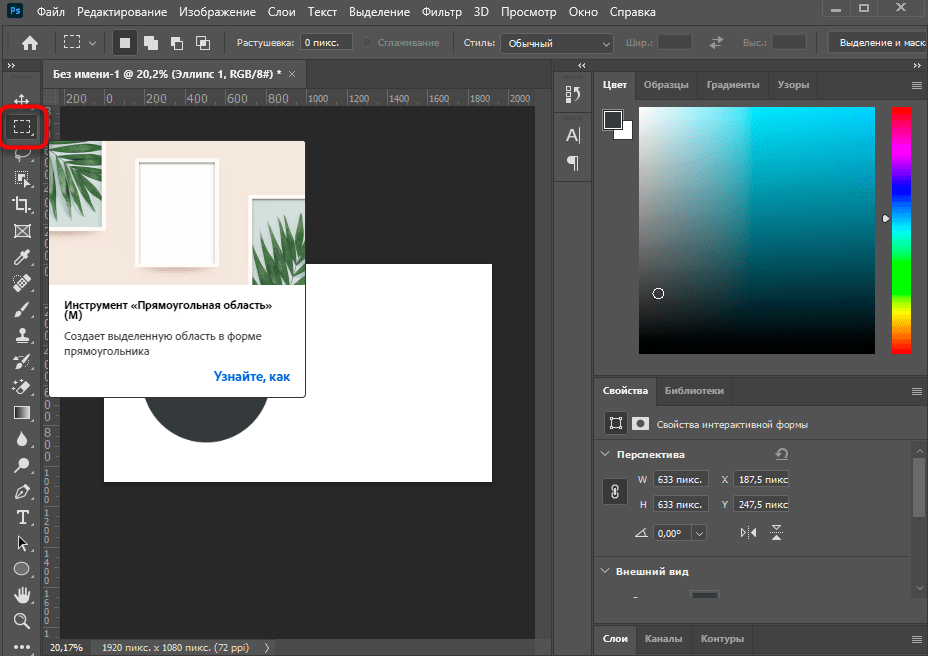
Хорошее выделение начинается с правильного выбора инструмента. Самая первая группа кнопок в панели инструментов посвящена выделению объектов.
Стрелочка в нижнем правом углу означает, что есть дополнительные вариации этих инструментов. Если нажать и удерживать кнопку мыши на одном из них, открывается список дополнительных инструментов.
В начале идут простые фигуры выделения «Прямоугольная область» «Овальная область» и полоски толщиной в один пиксель. Чаще всего, пользуются первыми двумя.
Удержание клавиши SHIFT при рисовании позволяет получить чистый квадрат или круг.
Обычное «Лассо» (Lasso Tool) проводит линию по траектории движения мыши. Как правило, мышкой довольно сложно попасть в край предмета поэтому, этот инструмент подойдет для грубого выделения, когда точность не важна.
Прямолинейное лассо (Polygonal Lasso Tool) чертит выделение прямыми отрезками. Подойдет для выделения предметов с прямыми углами. Например, коробки, здания, карандаши.
Двойной щелчок мыши замыкает выделение, поэтому будьте осторожны.
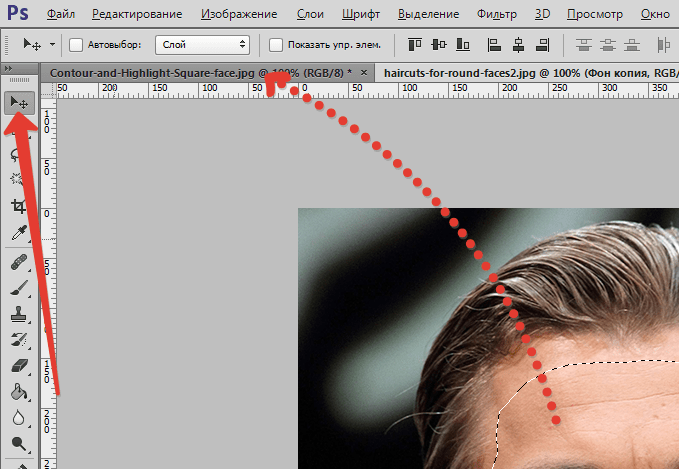
Магнитное лассо (Magnetic Lasso Tool) работает в автоматическом режиме. Достаточно веси по краю предмета, компьютер распознает его форму и линия будет «примагничиваться» к краю объекта.
Если линия легла не правильно, нажмите клавишу Backspace на клавиатуре, чтобы убрать последние звенья и проложите линию по новому курсу. Также, эта кнопка работает и с инструментом прямоугольного выделения.
Волшебная палочка (Magic Wand Tool) автоматически распознает пятна одного цвета и выделяет их.
Волшебная палочка подходит для предметов лежащих на однотонном фоне, одно нажатие на фон распознает его и выделяет.
Чувствительность волшебной палочки (допуск) настраивается в панели параметров. Чем больше значение, тем больше палочка «видит». Слишком маленькая чувствительность, будет оставлять белый ореол, как на рисунке выше, а слишком большая, захватывать края предмета.
Быстрое выделение (Quick Selection Tool), работает похожим образом, но более эффективно выделяет разноцветные предметы. Инструмент соответствует названию и действительно, быстрее всех остальных выделяет объект.
Подберите оптимальный диаметр кисти и проведите внутри объекта. Кисть будет захватывать его по частям, пытаясь угадать границы предмета.
Даже если Quick Selection Tool схватил лишнего, удержание клавиши ALT позволяет обратно убрать куски выделения.
Выделение нескольких объектов
Абсолютно все вышеописанные инструменты , можно сочетать друг с другом. Именно этот приём и позволяет достичь высокого качества выделения.
- Удержание SHIFT добавляет следующее выделение к существующему.
- Удержание ALT вычитает новое выделение из старого.
При работе с инструментами лассо, всегда можно дорабатывать существующее выделение путем добавления нового или вычитания из старого.
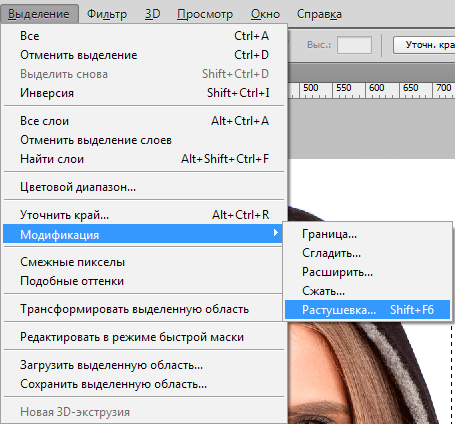
Кроме того, у каждого нового выделения может быть своя растушевка. Это позволяет выделять предмет с размытыми краями, как на снимке выше.
Значение растушевки можно задать перед рисованием (в панели параметров, как на снимке выше), либо после рисования, нажав SHIFT+F6 (или правой кнопкой мыши — Растушевка).
Как быстро выделить объект в Фотошопе
К быстрым способам выделения можно отнести все вышеперечисленные автоматические инструменты, а в особенности инструмент «Быстрое выделение». Дополнительные функции, тоже помогут справится со сложной задачей.
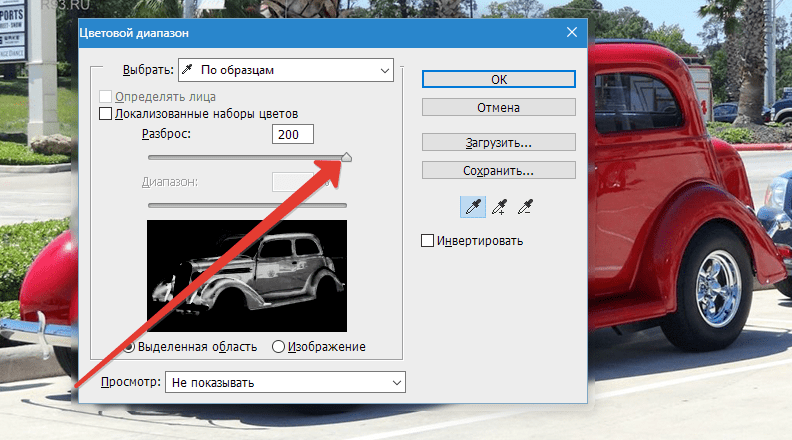
Цветовой диапазон (Color Range)
Если на картинке присутствуют несколько предметов одного тона, воспользуйтесь — Выделение/Цветовой диапазон. .. Эта функция, в отличие от «волшебной палочки» позволяет захватить все элементы одновременно и видеть, как влияет на выделение настройка чувствительности.
.. Эта функция, в отличие от «волшебной палочки» позволяет захватить все элементы одновременно и видеть, как влияет на выделение настройка чувствительности.
Нажмите пипеткой на нужную область и отрегулируйте «Разброс» так, чтобы ваш предмет был максимально контрастным к фону.
Доработка автоматического выделения
Однако, важно понимать, что скорость выделение всегда влияет на качество. Если вы хотите максимально упростить и сэкономить время, сделайте автоматическое выделение, например, инструментом «волшебная палочка».
А потом, доработайте вручную то, что инструмент не смог правильно распознать удерживая клавиши SHIFT или ALT для добавления или вычитания кусочков.
Быстрая маска
К скоростным способам выделения можно отнести быструю маску. Возьмите черную кисть и перейдите в режим быстрой маски (клавиша Q). Закрасьте кистью необходимую область меняя размер и жесткость краев. Рисование серыми оттенками позволяет получать полупрозрачное выделение.
К режиме «Быстрой маски» можно пользоваться не только кистями, но и инструментами лассо заливая их черным цветом.
При повторном нажатии на значок быстрой маски у вас появится выделение, которое нужно будет инвертировать (CTRL+SHIFT+I).
Выделение маской слоя
Этот способ не относится к инструментам выделения, но имеет огромное преимущество по сравнению с предыдущим в том, что дает возможность легко править выделение по ходу работы, добавлять части фигуры и удалять их. Поэтому, я решил о нем тоже рассказать.
Перетяните ваше изображение на другой фон не вырезая его так, чтобы он был вторым слоем. Нажмите на значок маски слоя.
Рисование по слою черным цветом будет скрывать изображение, а рисование белым, снова его отображать. Закрашивать участки можно, как кистью с различной мягкостью, так и инструментами лассо.
Еще одно преимущество, этого способа наложения — возможность делать полупрозрачные выделения, например, рисуя серой кистью. Рисовать кистями на маске слоя гораздо удобнее с помощью графического планшета, нажим нажимом на ручку можно регулировать прозрачность, а мазки получаются на много точнее.
Видео урок: 4 способа выделения в Photoshop
Как выделить сложный объект в Фотошопе
К сложным объектам выделения, часто относят волосы или предметы с большим количеством мелких деталей. Такие предметы очень сложно или даже невозможно выделить стандартными инструментами.
Если края предмета размыты, автоматические инструменты могут не справится, а в ручную линия получается не ровной. В таком случае, лучше использовать инструмент Pen Tool, о котором, речь пойдет ниже.
Два способа выделения волос
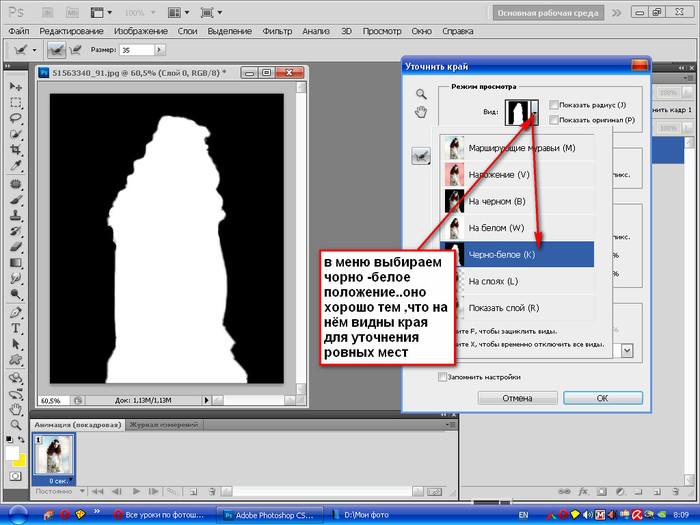
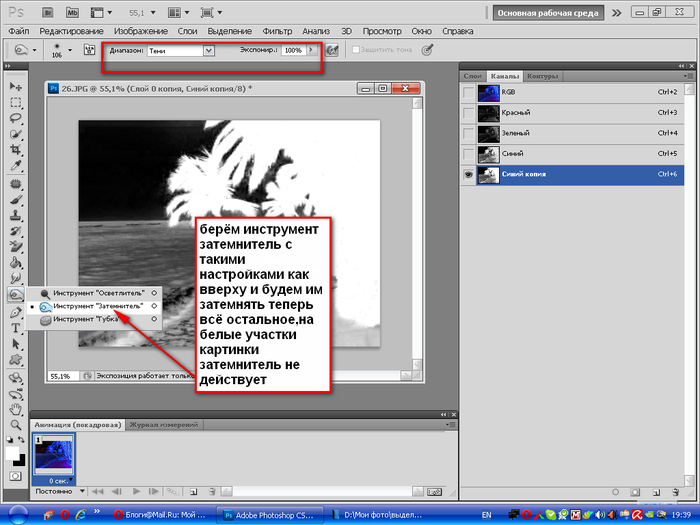
Уровни. Создайте новый слой и переведите его в черно-белый режим (CTRL+SHIFT+U). Нажмите — Изображение/Коррекция/Уровни… Отрегулируйте боковые ползунки так, чтобы волосы человека были максимально контрастны по отношению к фону, как показано на снимке ниже.
Светлые части девушки закрасьте черной кистью, чтобы получился цельный силуэт без пробелов, как на скриншоте ниже.
Теперь, выделите черный силуэт «Цветовым диапазоном» описанным выше, а второй слой можно удалить.
Уточнение края. Для примера возьмем фотографию гривы лошади. Выделите тело инструментом «Быстрое выделение» (Quick Selection Tool) или любым другим удобным инструментом. Для точного выделения гривы нажмите — Выделение/Уточнить край…
Теперь нужно провести по краю гривы инструментом похожим на кисть. И выставить оптимальные параметры настройки. Есть возможность посмотреть качество выделения на черном и белом фоне. Это особенно удобно при переносе объекта на другой фон, заранее увидеть косяки (например, цветной ореол) и исправить их.
Если вы стерли слишком много или не ровно, проведите еще раз по гриве удерживая клавишу ALT на клавиатуре.
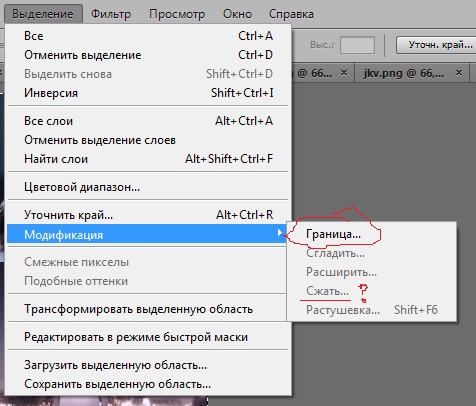
Модификация выделения
Если выделение захватывает по краю часть фона, например, белый ореол вокруг объекта. Нажмите — Выделение/Модификация/Сжать…
В открывшимся окне задайте количество пикселей на которое должно сократится ваше выделение. То же самое можно сделать и для расширения области выделения.
То же самое можно сделать и для расширения области выделения.
Граница создает выделение только по границе предмета на толщину указанную в настройках. Эту функцию удобно применять при рисовании фигур.
Сглаживание округляет острые углы выделения, делая его более округлым.
Растушевка размывает края выделения.
Выделение инструментом Перо
Инструмент «Перо» (Pen Tool) позволяет делать точное выделение объекта с закругленными и острыми углами. Возьмите Перо и нажмите на край выделения, если нажать и удерживать левую кнопку мыши, то можно получить выгнутую линию.
Короткий щелчок создает острые углы, а удерживание позволяет выгибать округлые линии без погрешностей. По ходу рисования, линию можно править с помощью следующих клавиш:
- Удержание CTRL позволяет перемещать опорные точки и менять угол искривления.
- Удержание ALT добавляет опорные точки и позволяет делать острые углы
- Удержание SHIFT делает искривление под углами кратными 45°.

Когда рисунок пером готов, замкните его, нажмите на него правой кнопкой мыши и выберите «Выделить область…»
Полученное выделение можно использовать в работе, а векторный контур удалить.
Видео урок: выделение сложного объекта
Как перенести выделенный объект
Как правило, выделяют объект для переноса на другое изображения или для редактирования отдельно от фона. Существует несколько способов переноса изображения на другой фон:
Самый простой способ переноса — это копирование (CTRL+C и CTRL+V). Или нажмите — Редактирование/Копировать. А на другом изображении — Вставить. Выделение импортируется в качестве нового слоя.
Есть другой способ. Инструментом «перемещение» просто перетянуть объект на другое изображение и отпустить.
И наконец, самый правильный способ, нажать — Слой/Новый/Скопировать на новый слой…
Изображение перенесется на новый слой. Далее его можно перемещать, масштабировать или переносить на другую фотографию.
Далее его можно перемещать, масштабировать или переносить на другую фотографию.
Как изменить размер выделенного объекта в Фотошопе
Практически всегда, после переноса выделенного изображения на другой фон, его требуется масштабировать. Уменьшать изображение можно сколько угодно, а вот, если размер уже маленький, то при растягивании он будет размытым и в более низком разрешении. В таком случае, лучше уменьшать фон, а не основной объект.
Нажмите — Редактирование/Трансформирование/Масштабирование… (или CTRL+T). Вокруг объекта появится рамочка.
Потяните за угол обязательно удерживая SHIFT на клавиатуре, иначе пропорции слоя исказятся и чайка будет сплюснутой.
Также, есть возможность повернуть слой, исказить, деформировать, отразить по горизонтали и по вертикали.
Как сохранить выделенный объект в фотошопе
Когда вы получили необходимое выделение, не мешало бы его сразу сохранить, на всякий случай. Нажмите — Выделение/Сохранить выделенную область. ..
..
Теперь выделение сохранилось и его в любой момент можно снова загрузить или добавить к существующему.
Сохраненная область выделения сохранится только в формате Photoshop (PSD) если вы сохрание ваше изображение в JPEG, то вся информация о выделениях удалится.
Как удалить выделенный объект в фотошопе
Удалить выделенный объект с фотографии можно просто нажав на клавишу DELETE или закрасив выделенную область цветом фона.
Как видно на картинке выше, закрашивание изображения цветом фона не дает нужного результата, поэтому это решается только инструментами ретуширования. Такими, как «штамп» и «Восстанавливающая кисть».
Например, если вы хотите бесследно удалить человека с фотографии, то нужно с помощью инструментов ретуширования восстановить фон под ним. Иногда фотография позволяет сделать это.
Такая операция требует определенных навыков владения инструментами ретуши и некоторого количества времени так, как все это делается вручную. Возьмите инструмент «Штамп» (Clone Stamp Tool) удерживая ALT нажмите на образец похожего фона, который проходит под человеком и нажмите на человека.
Бордюр проходящий по ногам нужно рисовать отдельно, перенося похожие кусочки штампом.
Если фон однородный, выделите участок любым выше описанным инструментом выделения с растушевкой и переместите на место человека.
Видео урок: удаление объекта в Photoshop
Надеюсь, у вас хватило терпения все прочитать и вникнуть в каждый из приемов. Теперь, вы знаете о выделении в Photoshop намного больше остальных людей. Умеете переносить изображение на другой фон и удалять с фотографии лишнее.
Осталось применить на практике несколько способов для лучшего запоминания. Если информация была вам полезна пишите об этом в комментариях к статье.
(Visited 72 183 times, 48 visits today)
Быстрое выделение в Photoshop
На панели параметров выберите один из следующих вариантов выделения: Создать, Добавить к, Вычесть из или Пересечение с выделенной областью. Если никакой параметр не выбран, по умолчанию используется Создать. После завершения первоначального выделения значение параметра автоматически изменяется на Добавить к.
Если никакой параметр не выбран, по умолчанию используется Создать. После завершения первоначального выделения значение параметра автоматически изменяется на Добавить к.
Добавить к выделенной области: удерживайте клавишу Shift или выберите команду Добавить к выделенной области на панели параметров, затем нарисуйте новый прямоугольник или лассо вокруг недостающей области. Повторите этот процесс для всех недостающих участков, которые требуется добавить к выделенной области.
Вычитание из выделенной области: есть два варианта вычитания из выделенной области.
- С использованием команды «Вычесть из выделенной области» на панели параметров
- Выключите параметр Вычитание объекта на панели параметров.
- Удерживайте клавишу «Option» (Mac)/«Alt» (Win) или выберите команду Вычесть из выделенной области на панели параметров, затем нарисуйте точный прямоугольник или лассо вокруг ненужной области.
- С использованием команды «Вычитание объекта» на панели параметров
Вычитание объекта особенно полезно при удалении участков фона внутри текущей выделенной области. Инструмент Вычитание объекта работает аналогично инструменту Выделение объектов, только наоборот. Таким образом, можно нарисовать приблизительную линию лассо или прямоугольник вокруг вычитаемого участка. Заключите больше фона в лассо или прямоугольник, чтобы добиться оптимальных результатов вычитания.
Инструмент Вычитание объекта работает аналогично инструменту Выделение объектов, только наоборот. Таким образом, можно нарисовать приблизительную линию лассо или прямоугольник вокруг вычитаемого участка. Заключите больше фона в лассо или прямоугольник, чтобы добиться оптимальных результатов вычитания.
- Включите инструмент Вычитание объекта на панели параметров.
- Удерживайте клавишу «Option» (Mac)/«Alt» (Win) или выберите команду Вычесть из выделенной области на панели параметров, затем нарисуйте точный прямоугольник или лассо вокруг ненужной области.
Узнайте, как использовать специализированную рабочую среду «Выделение и маска» в Photoshop.
Режим просмотра: во всплывающем меню «Просмотр» выберите один из приведенных ниже режимов просмотра для выделенной области.
- Калька (O): визуализирует выделение в виде кальки на изображении, как в мультипликации
- Марширующие муравьи (М): визуализирует рамки выделения в виде движущегося пунктира (так называемой «муравьиной дорожки»)
- Наложение (V): визуализирует выделенную область как прозрачное наложение цвета.
 Цвет накладывается на невыделенные области. По умолчанию используется красный цвет.
Цвет накладывается на невыделенные области. По умолчанию используется красный цвет. - На черном (А): помещает выделенную область на черный фон
- На белом (Т): помещает выделенную область на белый фон
- Черно-белое (K): визуализирует выделение как черно-белую маску
- На слоях (Y): окружает выделенную область прозрачным фоном
Нажмите клавишу «F», чтобы перелистать режимы просмотра, и клавишу «X», чтобы временно отключить все режимы.
Показать край: показывает область уточнения.
Показать оригинал: показывает исходную выделенную область
Просмотр с высоким качеством: создает точное отображение изменений. Выбор этого параметра может негативно повлиять на производительность. Когда этот параметр выбран, при работе с изображением можно переключиться на просмотр с более высоким разрешением, нажав и удерживая левую кнопку мыши. Если этот параметр не выбран, отображается предварительный просмотр с более низким разрешением даже при нажатии кнопки мыши.
Прозрачность/непрозрачность: задает прозрачность/непрозрачность для режима просмотра.
Как выделить объект в Фотошопе по контуру и не только
Случалось ли такое, что при работе с Фотошопом вам не приходилось использовать выделение объектов? Уверены, что нет, т.к. это тоже неотъемлемая часть базовых навыков при работе с изображениями в программе.
Для чего это нужно? Чаще всего выделение используют для копирования и вырезания объектов или же для заливки и обводки контуров. В общем-то перечислять преимущества можно долго, но перейдем к делу.
Благодаря этому уроку, вы научитесь выделять объект в Фотошопе строго по контуру, используя несколько способов.
Выделение объектов разными способами
Быстрое выделение горячими клавишами. Данный метод подойдет для заранее вырезанных объектов, которые находятся на отдельном слое, чаще всего – прозрачном. Чтобы выделить объект, достаточно нажать на слой, на котором он находится, удерживая при этом клавишу CTRL.
Если вы все сделали правильно, то Фотошоп выделит все объекты, находящиеся на слое. См. скриншот ниже:
Волшебная палочка.Данный метод тоже не покажется вам сложным. Нам понадобится инструмент “Волшебная палочка”.
Благодаря этому инструменту мы автоматически выделим участок, который содержит в себе цвет, на который мы кликнули. Этот способ идеально подходит для отделения нужного объекта от фона (фон должен быть однотонным).
Быстрое выделение. Этот инструмент находится в одной группе с “Волшебной палочкой”, но отличается тем, что благодаря нему можно выделять определенную часть однотонного объекта.
Магнитное лассо. Благодаря такому инструмент, как “Лассо”, вы можете выделить объекты не только разных цветов, но и с разной фактурой. Исключением в группе будет «Магнитное лассо» (нужен только для работы с границей между тонов).
На скриншоте ниже наглядно видно, как работает «Магнитное лассо» – приклеивается к краям объекта.
Прямолинейное лассо. Исходя из названия можно догадаться, что данный инструмент идеально подходит для работы с прямыми, т.к. контуры с изгибами вам с ним не создать. Если же у вас в задаче – выделение геометрических фигур, состоящих из прямых сторон, то “прямолинейное лассо” хороший помощник.
Лассо. Благодаря стандартному лассо вы сможете выделять любый фигуры любых форм, т.к. с этим инструментом можно работать только вручную.
Но… У всех этих инструментов есть изъян – неточность выделения, из-за чего приходится дополнительно трудится в последствии.
Выбор профессионалов – “Перо”. Благодаря этому инструменту и определенным навыкам, вы сможете делать “хирургические” выделения.
Благодаря перу у вас также будет возможно в любой момент поменять определенную часть выделения, что очень важно, ведь вам не придется из-за ошибки, выделять объект заново.
Если вы хотите узнать об этом инструменте подробнее, то у нас есть урок: Как пользоваться пером в Photoshop
Заключение
На начальных этапах вы, вероятнее всего, обойдетесь “простыми” инструментами “Волшебная палочка”, “Быстрое выделение” и “Лассо”. Но в дальнейшем вы будете вынуждены научиться пользоваться “Пером”, т.к. только с помощью него можно работать с сложными изображениями/проектами в Фотошопе.
Но в дальнейшем вы будете вынуждены научиться пользоваться “Пером”, т.к. только с помощью него можно работать с сложными изображениями/проектами в Фотошопе.
Всё об инструментах выделения в Фотошоп / Creativo.one
В этом уроке мы рассмотрим все возможности применения основных инструментов выделения программы Фотошоп, таких как «Область» и «Лассо». Если вы каждый раз применяете их только для того, чтобы сделать новое выделение, то вы используете лишь малую часть их возможностей.
Мы рассмотрим, как можно добавить выделение к уже существующей выделенной области, как исключить область из произведенного выделения и даже как пересечь две выделенные области и оставить выделенной их общую часть.
Узнав все возможности основных инструментов выделения, вы станете использовать их с большей пользой для себя.
Давайте начнем, рассмотрев возможность добавления выделения к уже выделенной области
Добавление выделения к уже выделенной области
Для наглядности я открою рисунок довольно простой геометрической формы в Фотошоп:
Фигура простой геометрической формы
Я хочу выделить фигуру на рисунке, используя наиболее часто применяемый инструмент выделения Фотошоп «Прямоугольная область» (Rectangular Marquee Tool). Для выбора инструмента я обращусь к панели инструментов:
Для выбора инструмента я обращусь к панели инструментов:
Выбираем на панели инструментов инструмент выделения «Прямоугольная область»
Я также мог бы нажать клавишу M для быстрого выбора инструмента.
Предположим, что при работе с этим инструментом я умею делать только новое выделение. И как же мне выделить эту фигуру? Хмм…Давайте попробуем! Я начну с выделения нижней части фигуры. Это достаточно просто:
Выделите нижнюю часть фигуры, используя инструмент «Прямоугольная область»
Итак, мы это сделали – нижняя часть фигуры выделена. Но при этом невыделенной осталась квадратная часть справа вверху, поэтому я сейчас сделаю еще одно выделение, на этот раз именно верхнего квадрата. Поскольку я выделяю квадрат, я начну с левого верхнего угла, удерживая нажатой клавишу Shift для сохранения пропорций квадрата при выделении:
Выделите верхнюю квадратную часть фигуры
Мы это сделали – верхняя часть фигуры выделена. Подождите-ка…А куда делось прежнее выделение нижней части фигуры? Оно исчезло!
Подождите-ка…А куда делось прежнее выделение нижней части фигуры? Оно исчезло!
Да, оно пропало. Я потерял первоначальное выделение в тот момент, когда стал делать второе выделение, и это свойство всех инструментов выделения Фотошоп. Как только вы начинаете делать еще одно новое выделение, имеющееся — пропадает. Это означает, что я не могу выделить мою фигуру целиком. Увы, выделять фигуры сложной формы — вне возможностей Фотошоп …Спасибо, что были с нами!
Если же говорить серьезно, то, конечно, существует способ выделения нашей фигуры, хотя и не так, как мы делали с вами – не с помощью поочередного выделения ее частей. Что нам нужно сделать – это добавить новое выделение к уже выделенной области. Изучив это действие, вы удивитесь, как раньше вы могли работать в Фотошоп без него.
Четыре основных настройки для инструмента выделения
Прежде чем мы пойдем дальше после выбора инструмента «Прямоугольная область», давайте посмотрим на область настроек инструмента, а именно на четыре маленькие иконки в левой ее части:
Четыре основные иконки с настройками для инструмента выделения
Возможно, они выглядят немного странными, но на самом деле каждая из этих иконок важна, поскольку отображает определенную настройку для работы с нашими выделениями. Первая иконка слева, которую я выбрал на рисунке выше, называется «Новая выделенная область» (New Selection), и именно она изначально выбрана при работе в Фотошоп. Ее назначение — каждый раз создавать новое выделение. Если бы вы никогда не знали про эти четыре настройки, вы бы всегда использовали первую иконку по умолчанию.
Первая иконка слева, которую я выбрал на рисунке выше, называется «Новая выделенная область» (New Selection), и именно она изначально выбрана при работе в Фотошоп. Ее назначение — каждый раз создавать новое выделение. Если бы вы никогда не знали про эти четыре настройки, вы бы всегда использовали первую иконку по умолчанию.
Вторая иконка, расположенная непосредственно рядом с первой, отвечает за настройку «Добавить к выделенной области» (Add To Selection). Как раз ее мы и будем изучать дальше.
Иконка «Добавить к выделенной области» в области настроек инструмента
Выбрав эту настройку, я буду добавлять любое последующее выделение к прежнему выделению, сделанному мной. Давайте посмотрим, как эта настройка поможет нам выделить нашу фигуру.
Прежде всего, я нажму на иконку «Новая выделенная область», поскольку собираюсь опять выделить нижнюю часть фигуры, как сделал это в начале урока:
Выделяем нижнюю часть нашей фигуры еще раз
Теперь нижняя часть фигуры выделена, и я собираюсь нажать на вторую иконку «Добавить к выделенной области», чтобы выделить фигуру целиком. Для быстрого выбора иконки я просто нажму и удержу клавишу Shift перед началом нового выделения, не обращаясь к области настроек. Как только вы нажмете клавишу Shift, вы увидите маленький плюсик в правом нижнем углу курсора, что будет означать выбор второй иконки:
Для быстрого выбора иконки я просто нажму и удержу клавишу Shift перед началом нового выделения, не обращаясь к области настроек. Как только вы нажмете клавишу Shift, вы увидите маленький плюсик в правом нижнем углу курсора, что будет означать выбор второй иконки:
Удерживайте нажатой клавишу Shift, чтобы быстро перейти к иконке «Добавить к выделенной области». При этом появится маленький плюсик в правом нижнем углу курсора
Давайте попробуем выделить верхнюю квадратную часть еще раз. Удерживая нажатой клавишу Shift, я собираюсь сделать еще одно выделение квадратной части вверху фигуры. В этот раз я буду выделять не только верхнюю квадратную часть, но и немного нижней прямоугольной, для того, чтобы второе выделение частично совпало с первым:
Сделайте второе выделение таким образом, чтобы оно немного перекрыло первое
Небольшое примечание…Вам не нужно всё время держать клавишу Shift нажатой, пока вы делаете дополнительные выделения. Всё, что от вас требуется — нажать клавишу Shift и кликнуть мышкой, чтобы начать делать выделение. Как только вы начнете выделять необходимую область, вы можете спокойно отпустить клавишу Shift.
Всё, что от вас требуется — нажать клавишу Shift и кликнуть мышкой, чтобы начать делать выделение. Как только вы начнете выделять необходимую область, вы можете спокойно отпустить клавишу Shift.
Теперь, после того как я сделал второе выделение, которое должно добавиться к первому, я отпущу кнопку мышки и посмотрю, что получилось:
Второе выделение теперь добавилось к первому
Благодаря настройке «Добавить к выделенной области», которую я применил, просто нажав клавишу Shift, мое второе выделение добавилось к первому, и фигура, которая вначале казалась невероятно сложной для выделения, выделилась целиком.
Давайте рассмотрим пример из реальной жизни, чтобы понять, насколько полезна настройка «Добавить к выделенной области».
Использование настройки «Добавить к выделенной области» для выделения глаз
Один из наиболее часто задаваемых вопросов, который я слышу: «Как выделить оба глаза за раз? Я выделяю один глаз, используя инструмент «Лассо», но затем, когда я начинаю выделять второй глаз, выделение вокруг первого глаза пропадает». Давайте рассмотрим, как эту проблему поможет нам решить настройка «Добавить к выделенной области». Вот фотография, с которой я буду работать:
Давайте рассмотрим, как эту проблему поможет нам решить настройка «Добавить к выделенной области». Вот фотография, с которой я буду работать:
Исходное изображение
Я собираюсь выбрать инструмент «Лассо» (Lasso) на панели инструментов:
Выбираем инструмент «Лассо» на панели инструментов
Для выбора инструмента я также мог бы нажать клавишу L.
Выбрав «Лассо», я собираюсь сначала выделить левый глаз:
Выделяем левый глаз, используя инструмент «Лассо»
При использовании обычных настроек инструмента «Лассо» после выделения левого глаза (к нам левого, ее правого), если бы я начал выделять правый глаз, выделение вокруг левого глаза пропало бы. Но не с настройкой «Добавить к выделенной области»! Я собираюсь опять нажать клавишу Shift для быстрого выбора параметра, увидеть маленький плюсик в правом нижнем углу курсора, и при нажатой клавише Shift начать выделять второй глаз. Мне не нужно всё время держать клавишу Shift нажатой. Как только я начну делать выделение, я смогу отпустить ее. Итак, я иду дальше и выделяю второй глаз:
Мне не нужно всё время держать клавишу Shift нажатой. Как только я начну делать выделение, я смогу отпустить ее. Итак, я иду дальше и выделяю второй глаз:
Выделяем другой глаз, используя настройку «Добавить к выделенной области». Это достаточно просто
И вот мы это сделали! Оба глаза теперь выделены благодаря настройке «Добавить к выделенной области».
В первом случае, когда мы использовали настройку «Добавить к выделенной области» для выделения всей фигуры, я частично перекрыл выделения, чтобы создать одно общее выделение. В примере с глазами, мои выделения были оторваны друг от друга, но, в конечном счете, Фотошоп также объединил их в одно выделение. Я мог выделить волосы девушки, брови, губы и зубы отдельно друг от друга, и поскольку я каждый раз использовал бы настройку «Добавить к выделенной области», Фотошоп все равно рассмотрел бы их как одно выделение.
Итак, мы изучили настройку «Добавить к выделенной области». Давайте теперь остановимся на настройке «Вычитание из выделенной области».
Давайте теперь остановимся на настройке «Вычитание из выделенной области».
Прежде чем мы изучим, как работает настройка «Вычитание из выделенной области» (Subtract From Selection), давайте рассмотрим, где нам ее найти. Для этого вернемся в область настроек и еще раз взглянем на четыре маленькие иконки – настройка «Вычитание из выделенной области» третья слева:
Иконка настройки «Вычитание из выделенной области» в области настроек
Теперь, когда мы узнали, где расположена настройка, давайте рассмотрим, как ее применять.
Иногда при выделении фигуры сложной формы, гораздо проще выделить ее целиком, а затем исключить ненужные части. Давайте снова вернемся к нашей фигуре, с которой мы работали в начале урока:
В первом случае, когда я выделял фигуру, я выделил сначала ее нижнюю часть, а затем использовал настройку «Добавить к выделенной области» для дополнительного выделения верхней квадратной части. В этот раз, чтобы показать вам, как работает настройка «Вычитание из выделенной области», я собираюсь вначале выделить всю фигуру целиком. Я снова буду использовать инструмент «Прямоугольная область», и быстро сделаю выделение прямоугольной формы для всей фигуры:
Выделите всю фигуру при помощи инструмента «Прямоугольная область»
Вроде получилось, за исключением одной детали – при выделении всей фигуры за раз, я также выделил и пустую область в левом верхнем углу. Благодаря настройке «Вычитание из выделенной области», я смогу легко устранить этот промах.
Также как и в случае с настройкой «Добавить к выделенной области» для выбора настройки «Вычитание из выделенной области» не нужно каждый раз обращаться к области настроек. Всё, что вам необходимо сделать – нажать и удержать клавишу Alt (Win) / Option (Mac), в результате чего в правом нижнем углу курсора мышки появится маленький минус, что будет означать выбор настройки:
Нажмите и удержите клавишу Alt/ Option, чтобы быстро выбрать настройку «Вычитание из выделенной области»
Используя инструмент «Прямоугольная область» и настройку «Вычитание из выделенной области», я собираюсь выделить пустую область в левой верхней части и исключить ее из первоначального выделения всей фигуры. Удерживая нажатой клавишу Alt/Option, я начну с выделения левого верхнего угла пустой области, отступив немного в сторону от первоначального выделения, и продолжу выделение вправо вниз до тех пор, пока не выделится вся пустая область, которую я хочу исключить:
Выделите область, которую необходимо исключить из первоначального выделения фигуры
Также как и при работе с настройкой «Добавить к выделенной области», вам не нужно все время держать клавишу Alt/Option нажатой. Всё, что от вас требуется – нажать и удержать клавишу, пока вы не начнете выделение кнопкой мышки. После этого вы спокойно можете отпустить клавишу Alt/Option.
Теперь, после того как я выделил ненужную область, которую требуется исключить, мне надо просто отпустить кнопку мыши и пожалуйста:
Пустая область в верхней части фигуры перестала быть в первоначальном выделении
Итак, благодаря настройке «Вычитание из выделенной области» пустая область в верхней части фигуры перестала быть в первоначальном выделении, и выделенной осталась только сама фигура.
Давайте завершим наше знакомство с возможностями инструментов выделения, изучив настройку «Пересечение с выделенной областью».
Настройка «Пересечение с выделенной областью»
Мы рассмотрели, как добавить выделение и как исключить ненужную область из него. Сейчас подошла очередь изучить последнюю настройку «Пересечение с выделенной областью» (Intersect With Selection). Для начала, давайте вновь обратимся к области настроек, чтобы найти настройку «Пересечение с выделенной областью», а затем изучим ее применение. Из четырех маленьких, но таких важных иконок нужная нам настройка – первая с правого края:
Иконка настройки «Пересечение с выделенной областью» в области настроек
Также как и предыдущие настройки, настройку «Пересечение с выделенной областью» можно выбрать, кликнув мышкой по иконке в области настроек или нажав сочетание клавиш Shift+Alt (Win) / Shift+Option (Mac). Итак, повторим еще раз сочетание клавиш для выбора наших настроек:
Shift = «Добавить к выделенной области»
Alt (Win) / Option (Mac) = «Вычитание из выделенной области»
Shift+Alt (Win) / Shift+Option (Mac) = «Пересечение с выделенной областью»
После определения способов выбора настройки «Пересечение с выделенной областью», давайте рассмотрим, за что она отвечает. Для этого нам понадобится изображение фигуры вот такой формы:
Данная фигура состоит из двух красных полумесяцев, расположенных рядом, с пустым белым пространством между ними. Представим, что нам надо выделить это пустое пространство. Можно попробовать взять инструмент «Лассо», при условии, что вы умеете рисовать идеально ровные круги. Можно воспользоваться инструментом «Волшебная палочка» (Magic Wand) в данном случае, так как площадь, которую нам надо выделить, равномерно белая, но что делать, если бы она не была одного цвета? Что, если бы это была цветная фотография, и нам надо было бы выделить часть фигуры? Инструмент «Волшебная палочка» тогда вряд ли бы нам помог. Итак, что делать?
Для выделения круглых и овальных форм в программе есть инструмент «Овальная область» (Elliptical Marquee Tool). Давайте попробуем воспользоваться им.
Сначала, я выберу этот инструмент на панели инструментов:
Выбираем на панели инструментов инструмент «Овальная область»
Затем, выбрав инструмент «Овальная область», я собираюсь сделать выделение круглой формы вокруг левого полумесяца. По мере выделения, я буду удерживать нажатой клавишу Shift, чтобы сохранить форму круга:
Выделяем левый полумесяц с помощью инструмента «Овальная область». Чтобы сохранить при выделении форму круга, нажмите клавишу Shift
Выделив левую часть фигуры, я также выделил и центральную белую область, моя же задача – выделить только белое пространство внутри фигуры. Можно попробовать воспользоваться настройкой «Добавить к выделенной области» и сделать еще одно выделение правого полумесяца:
Выделим правый полумесяц, используя настройку «Добавить к выделенной области»
Не получилось! Всё, чего мы достигли – выделили оба полумесяца. Может быть, сделать выделение правого полумесяца, используя настройку «Вычитание из выделенной области»:
Выделим правый полумесяц, используя настройку «Вычитание из выделенной области»
Опять не получилось! Настройка «Вычитание из выделенной области» помогла мне получить выделение только левого полумесяца, но это снова не то, что я хотел. Пришло время воспользоваться настройкой «Пересечение с выделенной областью».
Настройка «Пересечение с выделенной областью» работает следующим образом: она сравнивает уже сделанное вами выделение и выделение, которое вы делаете в текущий момент, и выделяет только ту область, где эти два выделения пересекаются. Получается, если бы я выделил сначала левый полумесяц вместе с пустой областью, а потом сделал бы круглое выделение правого полумесяца, используя настройку «Пересечение с выделенной областью», также включив пустое пространство в центре, то, в конечном счете, осталось бы только выделение белой области в центре фигуры — место пересечения двух выделений. А ведь именно это мне и надо!
Давайте попробуем выделить требуемую область. Выделив левый полумесяц, я собираюсь при помощи инструмента «Овальная область» сделать второе выделение полумесяца справа, так, чтобы местом пересечения выделений было белое пространство в центре. При этом я нажму сочетание клавиш Shift+Alt (Win) / Shift+Option (Mac). Если вы посмотрите в правый нижний угол курсора мышки (на рисунке он обведен красным цветом), то сможете увидеть маленький крестик, означающий выбор настройки «Пересечение с выделенной областью»:
Выделяем правый полумесяц, используя настройку «Пересечение с выделенной областью»
Также как и при работе с предыдущими настройками, как только вы начали делать выделение, вы можете перестать удерживать сочетание клавиш Shift и Alt/Option.
Используя настройку «Пересечение с выделенной областью», я также выделил и правый полумесяц. Теперь два сделанных выделения пересекаются в центральной белой области, именно ее я и хочу, в конечном счете, выделить. Всё, что мне осталось сделать – отпустить кнопку мыши, и программа сама оставит выделенной только белую область в центре фигуры – место пересечения выделений:
Мы с легкостью выделили белую область между двумя полумесяцами, используя настройку «Пересечение с выделенной областью»
Мы выполнили задачу. При помощи настройки «Пересечение с выделенной областью» выделить белую область между двумя полумесяцами нам было легко.
Итак, мы узнали обо всех возможностях основных инструментов выделения Фотошоп. Теперь мы можем не только делать новые выделения, но и добавлять выделения к уже существующей выделенной области, исключать ненужную область из произведенного выделения и оставлять выделенным только место пересечения нескольких выделений. Мы раскрыли весь свой потенциал! Мы можем объять весь мир! Перспективы прекрасны! Мы…Хорошо-хорошо, я заканчиваю.
Автор: Стив Паттерсон
Перевод: Ксения Руденко
Выделение и выделенная область в фотошопе
В этой статье я подробно расскажу все, что нужно знать про выделение в фотошопе. Это одна из ключевых возможностей, на базе которой строится вся работа программы.
Название говорит само за себя. То есть мы рисуем некую рамочку вокруг объекта, который хотим выделить. Рамочка не графический элемент, на изображении ее не видно — по сути, это простейшее вспомогательное средство для работы в программе.
Функционал фотошопа же разделяется на то как и какой формы нарисовать эту рамочку и что можно сделать с той частью, что мы выделили на изображении. Как вы уже догадались, вариантов будет много.
Выделению посвящено множество команд и инструментов программы, например, отдельное самостоятельное меню на панели Управления:
Как видите, в этом меню изобилие команд, которые определяют тот самый функционал. Помимо этого, на панели Инструментов присутствуют специальные инструменты: прямоугольная и овальная области; быстрое выделение и волшебная палочка. В других вкладках меню панели управления, например, Редактирование, присутствуют команды, которые работают преимущественно в паре с выделением, например, выполнить обводку или инструмент Текст. Также оно тесно связано и дублирует множество команд фотошопа, например, трансформация. А если создать выделение и нажать на нее правой кнопкой мыши, то появится еще одно большое меню действий.
Все это говорит о том, что выделение в фотошопе — это серьезная и важная функция, являющаяся неотъемлемой частью программы, значительно расширяющая возможности обработки изображений.
В этой статье и в учебнике в целом будут фигурировать такие понятия как выделение и выделенная область. Они соотносятся между собой как общее и частное соответственно.
Выделение
Итак, рамочка с движущимися пунктирными линиями (еще их называют марширующие муравьи) это и есть выделение. Фотошоп предлагает множество способов создания этой рамки.
Общие команды из меню управления1. Выделение — Все
Эта команда выделяет весь документ и помещает марширующих муравьев по периметру документа. Она аналогична одноименной системной команде и расположена на горячей клавише Ctrl+A.
2. Загрузить слой как выделенную область
Зажав на клавиатуре клавишу Ctrl, а затем щелкнув мышкой по любому слою на палитре, он будет выделен рамкой марширующих муравьев.
Данная команда очень похожая на предыдущую, но есть принципиальное отличие. Если в предыдущем варианте мы выделяем весь документ, то здесь выделяется содержимое слоя. То есть, если слой содержит маленький фрагмент, например, клипарт цветка на прозрачном фоне, то рамка появится по контуру этого цветка.
3. Выделение — Выделить снова
Выберите эту команду для восстановления последней выделенной области или нажмите сочетание клавиш Ctrl+Shift+D.
Данная команда активирует последнюю созданную область, даже если это было пять фильтров и 20 мазков кистью назад (если вы не использовали инструменты Рамка и Текст, при которых эта команда не работает).
4. Инверсия
Инверсия позволяет сделать выделение наоборот. Клавиши быстрого набора Ctrl+Shift+I. Подробнее об инверсии посмотрите в этой статье.
Объясню на примере. Допустим, создана рамочка посередине документа. Применив инверсию, получим выделение того, что ранее находилось за пределами этой рамочки (окрашено серым цветом):
Следующие три пункта находятся в меню, но не вызывают появления «марширующих муравьев». Вместо этого они приказывают выбрать все слои:
5. Все слои
Используйте эту команду (комбинация Ctrl+Alt+A), если хотите выделить все слои в документе (так, чтобы, например, вы могли переместить несколько из них одновременно).
6. Отменить выделение слоев
Эта команда выполняет действие прямо противоположное предыдущему: отменяет выделение всех слоев на палитре.
7. Подобные слои
Выберите эту команду, если вы хотите выделить все слои одного типа. Например, вы хотите изменить шрифт во всех текстовых слоях в документе. Выделите текстовый слой, а затем выберите эту команду. Фотошоп выберет все ваши текстовые слои, так что вы сможете изменить их все сразу.
Инструменты выделенияСамыми главными и центровыми способами выделения являются такие инструменты:
1. Прямоугольная и овальная области
Пожалуй, они на первом месте по популярности для решения такого рода задач. Подробнее об этих инструментах читайте здесь.
Вкратце, названия говорят сами за себя: прямоугольная область создает рамочки с прямыми углами, которые, кстати, на панели параметров можно сделать закругленными; а овальная область — создает окружности.
2. Быстрое выделение
Быстрое выделение очень простой инструмент. Он напоминает кисть, но только не рисует, а захватывает пиксели, по которым вы проводите мышью, и выделяет смежные аналогичные пиксели. Таким образом, с помощью довольно-таки не сложных манипуляций, можно, например, выделить фон на фотографии и отредактировать его, либо вырезать какой-либо объект.
3. Волшебная палочка
Волшебная палочка тоже простой инструмент. Здесь одним щелчком вы сразу выделяете на изображении все смежные аналогичные пиксели.
Во всех этих инструментах присутствуют параметры позволяющие создать более сложные выделения, нежели квадрат или круг, а также расширить область выделения или убрать лишнее.
Выберите инструмент, например, прямоугольная область и обратите внимание на его панель параметров. Вы увидите вот такой блок из четырех кнопок (чтобы увидеть их названия, наведите курсором на кнопку и подождите несколько секунд):
Познакомимся поближе (слева направо):
1. Новая выделенная область
Это стандартный режим. Когда вы рисуете рамку выделения, она создается именно в этом режиме.
2. Добавить к выделенной области
Нарисовав сначала в обычном режиме, переключите кнопку на добавление и рисуйте новые рамки марширующих муравьев. В результате они будут суммироваться:
Горячая клавиша на клавиатуре — нажать и удерживать Shift.
Таким способом можно сделать, к примеру, вот такое выделение:
3. Вычитание из выделенной области
Эта настройка действует строго наоборот, нежели предыдущая. Переключитесь в этот режим и рисуйте рамки пересекающие выделение. Эти места будут удаляться.
Горячая клавиша на клавиатуре — нажать и удерживать Alt.
4. Пересечение с выделенной областью
При этом режиме будет оставаться только та выделенная область, которая является общей для двух пересекающихся рамок.
Горячая клавиша на клавиатуре — нажать и удерживать Shift+Alt.
Выделенная область
Выделенная область — это часть изображения, заключенная в рамках выделения, подвергаемая каким-либо изменениям. Термин нужно понимать буквально, так будет легче разобраться и затем ориентироваться.
Таким образом, фотошоп предоставляет нам различные инструменты выделения, чтобы мы в итоге создали выделенную область и затем уже начали ее редактировать.
Что можно делать с выделенной областью
1. Редактировать только выделенный фрагмент.
Создав рамочку, вы можете редактировать только ее содержание, то есть выделенную область, не боясь, что случайно заденете ту часть изображения, что находится за пределами рамочки. Например, можете поработать любым инструментом, можно применить к данному участку корректирующие слои, фильтры и другие команды.
Это очень потенциально богатый прием работы с выделением. Все случаи его применения перечислить сложно. По мере знакомства с инструментом и изучения практических уроков работы в программе, вы будете знакомиться с новыми эффективными приемами, например, как закруглить края изображения (без выделения фрагмента там вообще никак не обойтись).
Запомните правило!
Создавать выделенную область нужно на том слое, который вы хотите редактировать! То есть, если в вашем проекте два или более слоя (о том, что такое слои читайте здесь), то сначала на палитре слоев выберите тот, который содержит ту часть изображения, которую необходимо отредактировать.
Если вы выделили область, в которой нет ни единого пиксела, то фотошоп выдаст ошибку «Выделенная область пуста». Нужно понимать, что пустоту, даже если сильно захотеть, нельзя пощупать и уж тем более отредактировать.
2. Выполнить заливку
Как правило, с помощью команды Редактирование — Выполнить заливку весь слой заливается цветом, однако, создав предварительно выделенную область, вы можете залить только ее.
Данная команда содержит ряд настроек, которые позволят сделать эту работу более художественно, поэтому рекомендую почитать о ней подробнее.
3. Выполнить обводку
Команда Редактирование — Выполнить обводку позволяет создать рамочку вокруг вашего изображения или какого-либо объекта. Для этого нужно создать пунктирную рамку выделения. Затем, применив команду, появятся настройки какого цвета и размера вы хотите получить обводку.
Рекомендую ее создавать на отдельном слое, чтобы потом применить специальные эффекты слоя, чтобы сделать ее красивой.
Подробнее об обводке читайте здесь.
4. Перемещать, копировать и вставить
Выделенный рамочкой фрагмент можно перемещать по документу или вовсе его перетащить на новый. Для этого, после выделения, выберите инструмент Перемещение. Теперь двигайте фрагмент как вам нужно.
Комбинация клавиш Ctrl+C позволит скопировать фрагмент в память фотошопа, а комбинация Ctrl+V вставит его. При этом данный фрагмент появится на новом слое. Можно скопировать в одном документе, а затем вставить его в другом.
5. Изменять размер выделенных областей или трансформировать их
При помощи команды Свободное трансформирование, выделенный фрагмент можно поворачивать, изменять его размер и деформировать.
Для этого нажмите правой кнопкой по выделенной области. Появится меню, в котором нужно выбрать команду Свободное трансформирование . Вместо пунктирной рамочки появится сплошная, на углах которой есть квадратики. Нажимайте на них мышкой и движением руки поворачивайте и меняйте размер. Если еще раз правой кнопкой мыши вызвать меню, то появится список возможных команд для деформации. Подробнее о них читайте в этой статье.
6. Использовать выделение как маску слоя
Здесь все аналогично. Сначала создайте выделение, затем примените команду добавления маски слоя. В результате маска будет применена только к выделенному фрагменту изображения, а не ко всему целиком как обычно.
Самое важное свойство из всех перечисленных:
Когда вы создаете выделенную область, программа защищает области за ее пределами, все ваши манипуляции с изображением влияют только на выделенный участок.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Быстрое выделение в Photoshop
На панели параметров щелкните один из параметров выбора: «Создать», «Добавить в», «Вычесть из» или «Пересечь с выделенным фрагментом». Новый вариант по умолчанию, если ничего не выбрано. После первоначального выбора параметр автоматически меняется на Добавить в
.Добавить к выделенному: Удерживая клавишу Shift, выберите «Добавить к выделенному» на панели параметров, затем нарисуйте новый прямоугольник или лассо вокруг отсутствующей области. Повторите этот процесс для всех недостающих областей, которые вы хотите добавить к выделению.
Вычесть из выделенного: Есть два варианта вычитания из выделенного:
- Используйте параметр «Вычесть из выделенного» на панели параметров.
- Отключите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте точный прямоугольник или лассо вокруг границы области, которую вы хотите вычесть из выделения.
- Используйте опцию «Вычитание объекта» на панели опций
Вычитание объекта особенно полезно при удалении фоновых областей внутри текущего выделения объекта.Вы можете рассматривать опцию «Вычитание объекта» как эквивалент инвертированного выделения объекта. Итак, вы можете нарисовать грубое лассо или прямоугольник вокруг области, которую нужно вычесть. Включение большего количества фона в область лассо или прямоугольника дает лучшие результаты вычитания.
- Включите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте грубый прямоугольник или лассо вокруг области, которую вы хотите вычесть из выделения.
Выберите области, чтобы удалить фон, изолировать фотографии или объединить изображения
Создание выделения стало проще, быстрее и точнее, чем когда-либо, в новом пространстве «Выделение и маска», которое вы найдете в последней версии Photoshop.
В этом примере мы скроем фон верхнего слоя, чтобы показать содержимое слоя ниже.
Я могу начать с выбора любого инструмента выделения на моей панели инструментов, а затем щелкнуть кнопку «Выделить и замаскировать» на панели параметров выше, где даже без активного выделения я могу перейти в меню «Выделение» и выбрать «Выделение и маска».Это откроет область «Выделение» и «Маска», где вы найдете инструменты, необходимые для создания и уточнения выделения в одном пространстве. Мы начнем с инструмента быстрого выбора в верхнем левом углу. Я закрашу участки, которые хотелось бы сохранить. Как и я, вы увидите, как они полностью раскрываются, что дает нам новый способ визуализировать наш выбор, которого у нас никогда не было. Это связано с режимом луковой кожи.
В правой части экрана я могу переместить ползунок «Прозрачность» вверх, чтобы просмотреть мои конечные результаты, переместить его полностью вниз, чтобы увидеть полный вид слоя, или переместить его где-нибудь посередине, чтобы получить сочетание двух.Затем я могу выбрать кисть Refine Edge и закрасить области, где объект переднего плана смешивается со слоем под ним. При этом я передаю Photoshop контроль над областью, где рисую, и это должно дать мне более красивый конечный результат.
На этом этапе я могу изменить вид. Мы были в режиме луковой кожи. Теперь давайте выберем Overlay, где этот красный оверлей указывает области, которые будут скрыты, когда мы закончим, и это будут области, которые будут замаскированы.Мы можем точно настроить наши конечные результаты, используя любой из инструментов выбора в левой части экрана. Вы даже найдете инструмент «Кисть», с помощью которого можно добавлять или убирать созданную маску, и рисовать на изображении, чтобы настроить его. Я снова изменю вид на Onion Skin, а затем полностью увеличу прозрачность, чтобы хорошо рассмотреть наш конечный результат. Если вы хотите более точно настроить это, вы можете перейти в область Global Refinement, где вы найдете несколько ползунков, предназначенных для улучшения конечного результата, или в этом случае я обнаружил, что края волос имеют область другого цвета. для них не совсем соответствует фону.Итак, я перейду в Настройки вывода, где найду флажок «Обеззараживать цвета». Это изменит цвет полупрозрачных областей, чтобы они лучше соответствовали фону.
Наконец, я могу выбрать, какой тип вывода мне нужен из этого меню. Некоторые из вариантов будут недоступны, когда я выберу Decontaminate Colors, но я собираюсь создать новый слой с помощью Layer Mask, чтобы, когда я нажму OK, я сохраню свой исходный слой здесь, над ним будет быть копией со смещенным цветом и маской для удаления фона, открывающей слой ниже.
Вот пример использования замаскированного изображения, объединенного с другим изображением. Область «Выделение» и «Маска» отлично подходит для точного выбора для комбинирования изображений для использования в ваших фотографиях и дизайнах. Попробуйте сегодня.
.Как выбрать по цвету с помощью Magic Wand
Сделать автоматический выбор с помощью инструмента Magic Wand
Выберите инструмент Magic Wand на панели инструментов.
На панели параметров снимите флажок «Смежные», если вы хотите выбрать несмежные области аналогичного цвета. Не снимайте флажок «Смежные», если хотите выделять только соседние области схожего цвета.
Щелкните цвет на изображении, который вы хотите выбрать.
Совет: Чтобы выбрать более широкий диапазон цветов, введите более высокое значение (до 255) в поле «Допуск» на панели параметров и щелкните цвет на изображении.
Добавить в подборку
Чтобы добавить к выделенному, щелкните опцию «Добавить к выделенному» на панели параметров или нажмите клавишу Shift на клавиатуре и щелкните в другом месте изображения.
Вычесть из выделенного
Чтобы удалить часть выделения, щелкните параметр «Вычесть из выделения» на панели параметров или нажмите клавишу «Option» (MacOS) или клавишу «Alt» (Windows) и щелкните внутри выделенного фрагмента.
.Как выбрать и изменить цвета в Photoshop
Описание учебника
Узнайте, как быстро выбирать и изменять цвета в этом бесплатном уроке Photoshop!
Чтобы узнать, как профессионалы заменяют цвета в Photoshop.
Выбор цветового диапазона
Чтобы выделить разные цвета, создайте новый слой и перейдите в Select — Color Range.
Щелкните на цвете, который вы хотите выбрать, с помощью обычного инструмента «Пипетка». Вы можете поиграть с нечеткостью, чтобы получить более точный выбор.Кроме того, если вам нужно добавить или убрать свой выбор, вы можете использовать пипетки с символами плюса и минуса рядом с ними, чтобы сделать это.
Затем перейдите в Layer — New Adjustment Layer — Hue / Saturation.
Это загрузит ваш выбор прямо в слой Hue / Saturation, чтобы вы могли настроить ползунки Hue и изменить только те цвета, которые хотите изменить!
Маски слоя очистки
Если у вас есть небольшие нежелательные части в выделении, вы всегда можете закрасить их инструментом «Кисть» на маске слоя.
Совет: Если удерживать alt / opt и щелкнуть маску слоя, она станет черно-белой. Это может быть очень полезно для просмотра крошечных случайных цветов в ваших выделениях.
.Узнайте, как использовать специальное рабочее пространство «Выделение и маска» в Photoshop.
Режим просмотра: Во всплывающем меню «Просмотр» выберите один из следующих режимов просмотра на ваш выбор:
- Луковая кожура (O): Визуализирует выделение как схему луковой кожуры в стиле анимации
- Марширующие муравьи (M): Визуализирует границы выделения в виде марширующих муравьев
- Наложение (V): Визуализирует выделение как наложение прозрачного цвета.Невыбранные области отображаются этим цветом. Цвет по умолчанию — красный.
- На черном (A): Помещает выделение на черный фон
- На белом (T): Помещает выделение на белый фон
- Черно-белое (K): Визуализирует выделение как черно-белую маску
- На слоях (Y): Окружает выделение областями прозрачности
Нажмите F для переключения режимов и X для временного отключения всех режимов.
Показать край: Показывает область уточнения.
Показать оригинал: Показывает исходное выделение.
Предварительный просмотр в высоком качестве: Обеспечивает точный предварительный просмотр изменений. Эта опция может повлиять на производительность. Когда выбран этот параметр, во время работы с изображением удерживайте левую кнопку мыши (мышь вниз), чтобы просмотреть предварительный просмотр с более высоким разрешением. Когда этот параметр не выбран, предварительный просмотр с более низким разрешением отображается даже при нажатии мыши.
Прозрачность / непрозрачность: Устанавливает прозрачность / непрозрачность для режима просмотра.
.Как экспортировать изображения в Photoshop
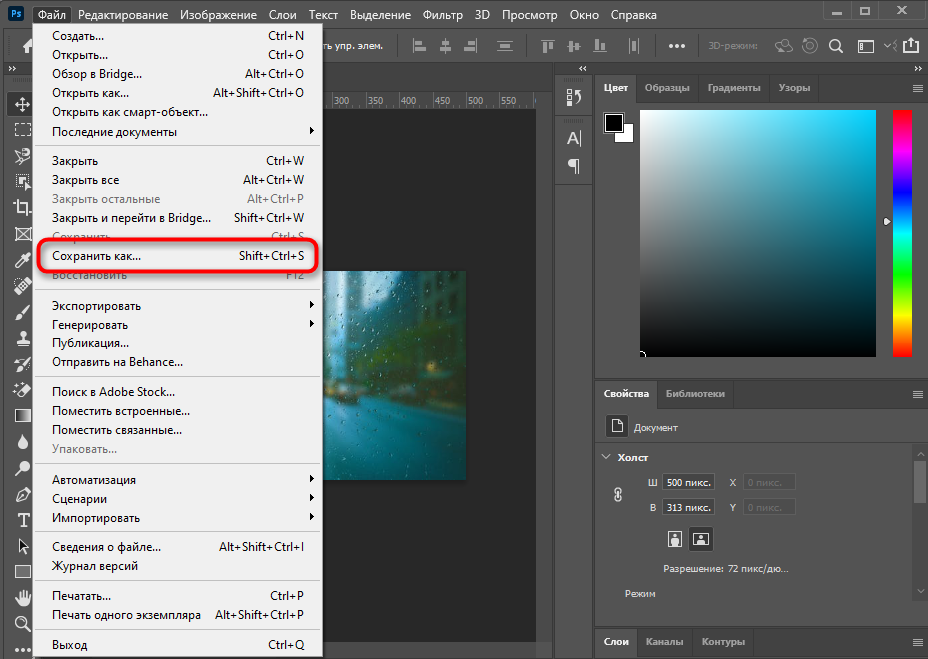
Если вы экспортировали или сохранили в Photoshop несколько изображений, находящихся на одной монтажной области, вы знаете, что сохранять каждое изображение по отдельности утомительно. Вы должны Сохранить как и затем назвать свой файл, а затем выбрать папку, в которую вы хотите сохранить изображение. Что ж, это нормально, но что, если у вас было несколько изображений, и вам приходилось сохранять каждое отдельно? Для этого есть хитрость. Я покажу вам, как это сделать, ниже.
Инструмент для нарезки ломтиками
Если вы новичок в экспорте ресурсов для Интернета или экспорте нескольких изображений с монтажной области в Photoshop, этот учебник должен помочь вам в этом.Вот шаги, как экспортировать ресурсы из Photoshop. Я предполагаю, что у вас уже есть дизайн или макет с несколькими изображениями, которые вы хотите экспортировать, но не хотите экспортировать их одно за другим.
Шаг 1. Использование инструмента Slice Tool
Начните с выбора инструмента Slicing Tool на панели инструментов. Инструмент Slice Tool — один из самых популярных и полезных инструментов для одновременного экспорта ресурсов веб-сайта. Также есть слои среза, но в этом кратком руководстве мы сосредоточимся только на экспорте ресурсов.
ШАГ 2: Нарезка вашего произведения искусства
После выбора инструмента нарезки вам нужно будет нарезать изображения или области, которые вы хотите экспортировать и сохранить. Для этого просто щелкните и перетащите область, которую вы хотите превратить в фрагмент. Срезы позволяют легко выбирать области на монтажной области, даже если у вас есть несколько слоев. Это позволяет легко просто выбрать область и сохранить ее в виде фрагмента.
ШАГ 3: Присвоение имени вашим ломтикам
Теперь, когда вы нарезали свою иллюстрацию, самое время дать названия вашим фрагментам, дважды щелкнув каждый фрагмент и присвоив им имена.Имя фрагмента в этом диалоговом окне будет именем вашего файла изображения.
ШАГ 4. Сохранение ломтиков
После присвоения имен вашим фрагментам вы затем Сохранить для Интернета , выбрав Файл> Экспорт> Сохранить для Интернета (устаревшая версия) (CC 2015.5.1). Затем появится окно Сохранить как .
ШАГ 5: Экспорт ваших ломтиков
Этот следующий и последний шаг очень важен при сохранении для Интернета и правильном экспорте файлов. Вы собираетесь выбрать свои фрагменты с помощью инструмента Slice Select , а затем выбрать опцию изображения PNG или любой другой формат файла, в котором вы хотите сохранить его.Затем вы выберете опцию внизу, где написано Slices, и выберите Selected Slices из раскрывающегося меню.
Затем диалоговое окно спросит, где вы хотите сохранить свои активы. Ресурсы «Сохранить для Интернета» ВСЕГДА сохраняются в папке с именем «Изображения» . Если вы еще не создали его, система автоматически создаст его для вас. Если вы уже создали папку с именем images, то ресурсы будут сохранены внутри этой папки.Не забудьте щелкнуть и сохранить за пределами папки изображений, если вы ее уже создали. Photoshop автоматически войдет в папку с изображениями и сохранит их там, но вам нужно будет находиться за пределами папки изображений, а НЕ внутри папки при сохранении ресурсов изображений.
Видеоурок
Я создал видео, которое может помочь вам лучше понять, как экспортировать ресурсы в Photoshop. Иногда видео помогают мне узнать что-то получше, чем чтение учебника.Надеюсь, это видео поможет вам в достижении вашей цели.
Оставить комментарий!
.| Выделить все | CTRL + A |
| Отменить выделение | CTRL + D |
| Восстановить выделение после деселектирования | CTRL + SHIFT + D |
| Включить/выключить режим выделения | CTRL + H |
| Растушевать выделенную область | CTRL + ALT + D или SHIFT + F6 |
| Инвертировать выделение | CTRL + SHIFT + I или SHIFT + F7 |
| Сменить инструмент выделения области (включая инструмент кадрирования) | ALT+щелчок на значке инструмента выделения области |
| Переключение между инструментами выделения прямоугольной и эллиптической области | SHIFT + M |
| Выделение области движением из центра наружу | ALT+перетаскивание |
| Ограничение области квадратом или кругом | Вычерчивая форму, удерживать нажатой клавишу SHIFT |
| Перемещение выделяемой области в ходе ее вычерчивания | Пробел |
| Смена инструмента из семейства «Лассо» | ALT+щелчок на значке инструмента «Лассо», или SHIFT + L |
| Добавить угол к контуру выделения с прямыми сторонами | ALT+щелчок инструментом «Лассо», или щелчок инструментом «Лассо» в режиме многоугольника |
| Добавить точку к магнитному выделению | Щелчок инструментом «Магнитное лассо» |
| Удалить последнюю точку, добавленную инструментом «Магнитное лассо» | Backspace |
| Увеличить или уменьшить ширину «Магнитного лассо | [ или ] |
| Закрыть выделение инструментом «Лассо» в многоугольном или магнитном режиме | Щелкнуть дважды соответствующим инструментом «Лассо», или Enter |
| Закрыть выделение инструментом «Лассо» в магнитном режиме с прямым сегментом | ALT+двойной щелчок, или ALT + Enter |
| Отменить выделение инструментом «Лассо» в многоугольном или магнитном режиме | Esc |
| Добавить к выделенной области | SHIFT+перетаскивание, или SHIFT+щелчок инструментом выделения |
| Вычесть из выделенной области | ALT+перетаскивание, или ALT +щелчок инструментом выделения |
| Оставить пересечение выделенных областей | SHIFT+ ALT+перетаскивание, или ALT + SHIFT+щелчок инструментом выделения |
| Добавить в выделенную область контуры символов | SHIFT+щелчок текст-маской |
| Вычесть из выделенной области контуры символов | ALT + щелчок текст-маской |
| Пересечение контуров символов с выделением | SHIFT+ ALT+щелчок текст-маской |
| Активировать инструмент «Перемещение» | V, или нажать и удерживать CTRL |
| Переместить выделение | Перетаскивание инструментом перемещения, или CTRL+перетаскивание другим инструментом |
| Ограничить перемещение по вертикали или горизонтали | Перетаскивать выделение, удерживая SHIFT |
| Перемещать выделение с шагом в 1 пиксел | CTRL+клавиши управления курсором |
| Перемещать выделение с шагом в 10 пикселов | CTRL + SHIFT+клавиши управления курсором |
| Клонировать выделение | ALT+перетаскивание инструментом перемещения, или CTRL+ALT+перетаскивание другим инструментом |
| Клонировать выделение с шагом в 1 пиксел | CTRL + ALT+клавиши управлением курсором |
| Клонировать выделение с шагом в 10 пикселов | CTRL +SHIFT + ALT+клавиши управления курсором |
| Клонировать выделение в другое изображение | CTRL+перетаскивание выделения из одного окна в другое |
| Переместить контур выделения без содержимого | Перетаскивание инструментом выделения |
| Перемещение контура выделения с шагом в 1 пиксел | клавиши управления курсором при активном инструменте выделения |
| Перемещение контура выделения с шагом в 10 пикселов | SHIFT+клавиши управления курсором при активном инструменте выделения |
| Копировать пустой контур выделения в другое изображение | Перетащить выделение из одного окна в другое инструментом выделения |
| Менять непрозрачность плавающего выделения | CTRL + SHIFT + F |
| Paste Into (Вставить изображение в выделение) | CTRL + SHIFT + V |
| Вставить изображение позади выделения | CTRL + SHIFT + ALT + V |
Урок 3. Инструменты выделения в Фотошопе
Если Вы читали мои первые уроки по Фотошопу, то, наверное, помните, я кратко рассказывал, для чего предназначены те или иные инструменты в программе Фотошоп. А сегодня мы подробно разберем инструменты, предназначенные для выделения различных участков, на фотографиях и картинках.
Инструменты выделения в Фотошопе предназначены для того, чтобы выделить определенную область на изображении и далее обработать её. Иными словами можно, например, выделить какую-то часть на фото, и затемнить её, при этом остальная часть останется не тронутой.
Если посмотреть на панель инструментов в Фотошопе, то мы увидим три «полочки» с инструментами выделения.
Но на самом деле инструментов больше. Для того чтобы увидеть остальные, нужно зажать левую кнопку мыши. В таком случае они появляются в выпадающем списке. Зажав первый инструмент выделения, мы увидим все четыре: Прямоугольная область, Овальная область, Область (горизонтальная строка), Область (вертикальная строка). Это самые главные инструменты выделения.
Ниже у нас идут: Лассо, Прямолинейное лассо, Магнитное лассо.
И третья партия инструментов выделения: Быстрое выделение и Волшебная палочка.
Давайте создадим новый документ и попробуем поработать с этими инструментами.
Нажимаем меню «Файл – Новый».
В открывшемся окне укажем размеры документа, 600 на 500. Жмем «Да».
Документ создан. Выбираем инструмент выделения Прямоугольная область. Теперь кликаем по созданному документу левой кнопкой мыши, и удерживая ее, тащим мышку в сторону, растягиваем. Когда нужная область будет выделена, мышку надо будет отпустить.
Таким образом, у нас получилась произвольно выделенная область. Если мы хотим чтобы при выделении сохранялись пропорции, то все это нужно делать с зажатой клавишей Shift. Вот что у меня получилось:
Это выделение мы можем перемещать по всему документу. Для этого нужно навести курсор мыши на само выделение, зажать и перетащить в нужное место.
Если мы попытаемся создать еще одно выделение, то первое исчезнет. Так выделение настроено по умолчанию. Но мы можем это подправить в Опциях, выбрав второй режим «Добавление к выделенной области» кникнув по соответствующей иконке.
Теперь каждое новое выделение будет оставаться. И еще мы можем добавлять область выделения, к уже выделенной области.
Чтобы убрать выделение нужно выбрать меню «Выделение – Отменить выделение». Либо воспользоваться горячей клавишей Ctr+D.
Остальные инструменты выделения данной группы похожи в работе. Например, Овальная область. С помощью него мы можем выделить овальную область, либо круг, если сохраним пропорции, зажав клавишу Shift.
Далее у нас идут инструменты Лассо. Первым пользоваться очень просто, как карандашом, обводим нужную область, и она становится выделенной, после того как мы отпускаем клавишу мыши. Этот инструмент выделения произвольный.
Далее идет Прямолинейное лассо. Выделение происходит от точки к точке. Ставим на документе точку, затем вторую, третью и т.д., затем замыкаем последнюю точку с первой и получается выделенная область. Наиболее удобно его использовать для выделения каких-то прямоугольных объектов.
И Магнитное лассо, этот инструмент пытается автоматически определить грани объекта, который мы пытаемся выделить. Этот инструмент мы лучше рассмотрим на примере уже какой-нибудь картинки. Возьмем вот этот фотоаппарат.
И попробуем его выделить. Для этого ставим точку где-нибудь, где начинается фотоаппарат, и ведем вокруг него. И что мы видим, инструмент сам примагничивает и создает точки вокруг него. После полного обведения фотоаппарата, нужно замкнуть инструмент с первой точкой, и объект выделен.
Теперь мы можем работать с выделенной областью. Переносить на новый документ, уменьшать, менять цвет и многое другое.
Следующая группа инструментов: Быстрое выделение и Волшебная палочка.
С помощью Быстрого выделения мы можем выделять объект, просто как бы закрашивая те места, которые нужно выделить. Он чем-то напоминает инструмент Быстрая маска, рассмотренный нами ранее.
И еще один инструмент – Волшебная палочка. Он выделяет то место, куда мы кликаем и соседние похожие по цвету пиксели.
То есть, например, если у нас есть фотография, где есть голубое небо, и оно сильно отличается по цвету от других объектов, то с помощью Волшебной палочки, нам не составить труда, выделить небо, кликнув по нему один раз левой кнопкой мыши.
С этим фото я так и поступил:
Здесь также есть пару важных настроек в Опциях. Первое, — это, как и с первым инструментом выделения – выбор режима, то есть каждое нажатие будет добавлять новое выделение, а старое исчезать или у нас выделение будет добавляться к уже тому, что есть.
И второе, — это Допуск, чем больше это значение, тем больше соседних цветов будет затрагиваться при выделении. То есть что-то вроде чувствительности.
Теперь давайте посмотрим, как мы можем применять Инструменты выделения при обработке фотографий. На самом деле этим инструменты применяются в сотнях различных операциях. Но мы рассмотрим несколько интересных.
Итак, давайте поработаем с выделенной областью.
Вернемся к одному из изображений, которое уже открывали, и с помощью инструмента выделения Волшебной палочки, выделим небо. А потом попробуем поменять ему цвет. Для этого выбираем меню «Изображение – Коррекция – Цветовой тон/Насыщенность».
Здесь с помощью трех ползунков можно настраивать, — Насыщенность, Тон и Яркость. Подвигайте эти ползунки для получения интересного вам эффекта. Одновременно можно наблюдать за тем, какой результат получается.
После того как все будет настроена нажмите кнопку «Да».
Смотрите, что у меня получилось.
Небо потемнело!
Но как видите, некоторые участки неба не были выделены, и остались, как и прежде светлыми. Это сильно заметно среди зеленых листьев деревьев. В таких случаях нужно в Опциях увеличить Допуск и убрать галочку Смеж. пикс., что означает выделение указанного цвета и похожего в районе допуска, по всему изображению.
Сейчас я сделал цвет неба не много другим, и как видите, увеличив Допуск и отключив Смеж. пикс. получилось гораздо лучше.
С помощью инструментов выделения, например Магнитного лассо, мы можем вырезать необходимые части с фотографии.
И переносить их на другие фотки, либо новые документы.
Выделив глаза, с помощью инструменты Овальная область, можно поменять их цвет, снова зайдя в меню «Изображение – Коррекция – Цветовой тон/Насыщенность».
Можно просто создавать выделения, потом закрашивать их инструментом Заливка или Градиент.
И так далее.
В общем, область применения выделения различна, и она встречается постоянно при работе в Фотошопе. Нужно обязательно хоть на базовом уровне уметь пользоваться Инструментами выделения.
Еще информация по теме:
Способы выделения в фотошопе. Как вырезать сложный объект в фотошоп
Инструкция
Выделить контур в Фотошопе можно несколькими способами. Самый простой связан с использованием «Волшебной палочки» — Magic Wand. В палитре компонентов ее значок выглядит как палочка со звездочкой на конце. Для корректного выделения контуров Magic Wand следует правильно настроить. Установите в свойствах инструмента параметр Tolerance (допуск) равным 30. Это значение позволит достаточно уверенно отделять контур нужного изображения от фона.
Работать с «Волшебной палочкой» очень просто. Поднесите ее к краю предмета, контур которого вы хотите выделить, и кликните левой кнопкой мышки. Контур части изображения будет выделен. Теперь нажмите Shift и, удерживая клавишу, снова кликните левой кнопкой мыши возле еще не выделенной контуром части изображения. Нажатие Shift позволяет тянуть дальше уже выделенный контур. Продолжайте тем же способом создавать контур. Если вы ошиблись, переключитесь раскладку и нажмите Ctrl + Z – последнее действие будет отменено.
Когда контур будет замкнут, переходите к редактированию выделения. Оно может понадобиться в том случае, если в некоторых участках изображения оконтуривание было выполнено некорректно, и контур срезал часть изображения. Немного уменьшите значение tolerance, затем подведите Magic Wand к захваченной контуром части изображения. Удерживая нажатой клавишу Alt, кликните мышкой ошибочно выделенную область. Контур будет исправлен. Теперь нажмите Del, существующий фон вокруг изображения будет удален и залит фоном, выбранным в палитре компонентов.
Для выделения более сложных контуров, особенно сливающихся с фоном, используйте компонент «Лассо» (Lasso Tool). Выберите его, нажмите левую кнопку мышки и тяните инструмент по периметру выделяемого изображения до тех пор, пока контур не будет замкнут. Недостаток инструмента в том, что здесь выделение идет вручную и его качество определяется тем, насколько точно вы двигаете мышь.
Во многих случаях возможности Magic Wand и «Лассо» оказываются недостаточными для точного выделения контуров сложного объекта. Например, вам надо вырезать с фотографии изображение кота, да так, чтобы сохранились усы и . Выделить «Волшебной палочкой» или «Лассо» каждую шерстинку невозможно, да и не нужно – для этого есть более удобный инструмент «Перо».
Выберите инструмент «Перо» — «Контуры». Теперь последовательными кликами мышки выделите контур нужного вам элемента изображения. Создание сложного контура достаточно трудоемко, но результат окупает все затраты времени. При этом не стремитесь выделить мельчайшие элементы контура (вроде усов и шерсти кота), на данном этапе вам надо выделить общий контур. Замкните его, кликнув мышкой последний раз на первой точке. Теперь с помощью инструмента «Уточнить край» (Refine Edge) вы можете более точно определить границы контура . Учитывая, что работа с данным инструментом достаточно сложна, почитайте о ней в специализированных статьях.
Видео по теме
Источники:
- Работа с инструментом «Уточнить край»
- как выделить контур в фотошопе
Для вышивки гладью, аппликации или самодельного витража нужен контурный рисунок. В наборах для рукоделия некоторое количество рисунков обычно есть. Однако если вы хотите сделать что-то оригинальное, нарисуйте контур сами. Программа Adobe Photoshop позволяет это сделать даже тем, кто не уверен в своих художественных способностях.
Вам понадобится
- — компьютер с программой Adobe Photoshop;
- — выход в Интернет;
- — сканер;
- — принтер;
- — тушь;
- — алюминиевая или бронзовая пудра;
- — клей для стекла;
- — калька.
Инструкция
Подберите подходящий рисунок. Отсканируйте открытку или фотографию с разрешением 300 dpi. Можно найти подходящее изображение и в Интернете. Сюжет может быть любым, но постарайтесь найти картинку с не очень большим количеством мелких деталей. Лишние линии вы потом все равно уберете, но при этом должен сохраниться образ того, что вы собираетесь вышивать или рисовать не .
В маленьких прямоугольных панельках найдите ту, на которой обозначены кисти. Активизируйте ее. Перетащите ее на верхнюю панель или оставьте там, где она есть. Но в любом случае проставьте параметры. Выберите круглую жесткую кисть и задайте ее размер. Если вы никуда ничего не перетаскивали, справа от названия панельки есть стрелка. Нажмите на нее, и перед вами откроется окошко, где нужно проставить размер. Если линии контура тонкие, выберите 2 или 3. Там же вы найдете окошко «Непрозрачность». Установите 100%.
С изображения уберите ненужные черные пятна. Сделать это можно разными способами. Наиболее понятный для непосвященного — найти в левом меню, на котором обозначены инструменты, выделение. Обычно это левый верхний квадратик. Найдите внизу 2 квадратика, которые обозначают цвета. В вашем случае это черный и белый. Белый должен находиться внизу. Выделите с помощью мыши область, которую вы хотите почистить, и нажмите клавишу «Delete». Более мелкие пятнышки уберите с помощью ластика, который вы тоже найдете на боковой панели.
Дорисуйте недостающие линии с помощью кисти. Контур рисунка должен быть сплошным. Нанесите, если нужно, дополнительные линии — тычинки цветка, камни домика и т.д.
Определите, какой вам нужен размер рисунка . В меню «Файл» выставите опции для печати. Если вам нужен очень большой рисунок, а принтер позволяет распечатывать только формат А4, разделите ваш эскиз на несколько частей. Распечатайте каждую часть отдельно, на забыв обозначить места для склейки.
Видео по теме
Полезный совет
Рисунок для вышивки переведите на ткань с помощью копирки, толченого мела или грифеля. В первом случае он просто обводится по контуру. Копирку положите красящим слоем на ткань. Для того, чтобы перевести рисунок с помощью мела или грифеля, наколите его по контуру иголкой. Проколы делайте на расстоянии 3-5 мм друг от друга.
Если вы хотите сделать самодельный витраж, положите рисунок на горизонтальную поверхность и накройте его стеклом. К 5 частям клея по стеклу добавьте 2 части черной туши и 5 частей алюминиевой или бронзовой пудры. Клей лучше взять в баночке и такой, который не очень быстро схватывается. Это может быть, например, ПВА. Герметик не подойдет, а вот с жидким стеклом можно попробовать поэкспериментировать. Перемешайте компоненты. Накладывайте получившуюся краску по контуру мягкой художественной кисточкой. Линия должна быть выпуклой, чтобы жидкий лак, которым вы зальете детали рисунка, не перетекал из одной части витража в другую.
Источники:
- как сделать контур у изображения в 2019
Выделение части изображения требуется всякий раз, когда нужно ограничить область применения инструментов графического редактора. Photoshop предлагает широкий выбор способов проделать эту операцию.
Вам понадобится
- — программа Photoshop;
- — изображение.
Инструкция
К наиболее очевидным способам выделения фрагмента картинки четко заданной формы относится применение таких инструментов, как Rectangular Marquee, Elliptical Marquee, Single Row Marquee и Single Column Marquee. При помощи Rectangular Marquee можно выделить участок прямоугольной формы любого размера. Для этого включите инструмент, зажмите левую кнопку мышки и растяните рамку, ограничивающую выделение. Если вам нужно выделить квадратную область , в процессе применения Rectangular Marquee зажмите клавишу Shift.
Для выделения фрагмента эллиптической формы подойдет инструмент Elliptical Marquee. Зажатая в процессе работы клавиша Shift даст возможность выделить круглый участок изображения.
Инструменты Single Row Marquee и Single Column Marquee пригодятся в случае, когда требуется выделить вертикальный или горизонтальный ряд шириной в один пиксель.
В процессе работы с изображением в Photoshop может возникнуть необходимость выделить область произвольной формы. Для этой цели подойдут инструменты группы Lasso. Для применения Lasso Tool зажмите левую кнопку мыши, обведите нужный фрагмент изображения и замкните выделение, подведя указатель курсора к его началу.
Polygonal Lasso следует использовать в случае, когда нужно выделить многоугольник. Включите инструмент и, кликая левой кнопкой мыши, по очереди расставьте опорные точки в углах фрагмента. Для замыкания выделения кликните по первой опорной точке.
Инструмент Magnetic Lasso служит для быстрого выделения областей с контрастными краями. Перед началом работы установите значение в поле Edge Contrast. При небольшой величине этого параметра инструмент будет реагировать на незначительное изменение контраста. Кликните по краю выделяемого объекта и, отпустив клавишу мыши, обведите фрагмент. Magnetic Lasso проставит на краях области опорные точки. Если последняя опорная точка оказалась не на месте, удалите ее клавишей Backspace. Если требуется, поставьте точку вручную, кликнув по контуру в нужном месте.
В программе Photoshop можно выделить область изображения, взяв за основу ее окраску, при помощи Magic Wand. Для применения этого инструмента кликните по области картинки, содержащей цвет, на основе которого вы создаете выделение. При проставленной в чекбоксе Contiguous галочке под действие Magic Wand попадут только смежные пиксели. Отменив эту опцию, вы выделите все фрагменты изображения, подходящие под выбранный диапазон.
При обработке снимков нередко приходится заниматься раздельной обработкой теней, полутонов и ярких участков изображения. Для их выделения можно применить опцию Color Range из меню Select. Выбрав из списка Select пункт Highlights, вы выделите яркие фрагменты картинки, пункт Midtones потребуется для средних тонов, а Shadows – для теней. При помощи Color Range можно выделить область , окрашенную в произвольный оттенок. Для этого выберите пункт Sampled Colors и укажите на изображении цвет, на основе которого будет создано выделение.
Видео по теме
Источники:
- 5 секретов инструментов выделения в Фотошоп
- как выделить область в фотошопе
При работе с изображениями в графическом редакторе Adobe Photoshop невозможно обойтись без выделения всего изображения или его отдельных фрагментов. Для реализации этой операции в программе есть целый набор инструментов, поделенных на несколько групп. Пользование ими особой сложности не представляет, но требует некоторой практики.
Вам понадобится
- Графический редактор Adobe Photoshop.
Инструкция
Если в каком-либо слое требуется выделить все изображение на высоту и ширину документа, то сначала кликните по строке этого лэйера в панели слоев. Отображение панели может быть отключено — нажмите клавишу F7 или выберите в разделе меню «Окно» пункт «Слои», чтобы этот элемент отобразился в интерфейсе Photoshop. Выделив нужную строку, воспользуйтесь сочетанием клавиш Ctrl + A или пунктом «Все» в разделе меню «Выделение». По краям изображения появится анимированная пунктирная рамка, показывающая границы выделенного фрагмента. Если после этого на панели слоев перейти на другую строку, выделенным окажется содержимое другого слоя.
В первом шаге описан единственный способ, который не требует что-либо выбирать на панели инструментов. А для выделения, например, прямоугольного фрагмента изображения вам надо сначала кликнуть вторую по счету иконку на этой панели — «Прямоугольная область» — или нажать клавишу с литерой M. Затем с помощью указателя мыши задайте нужную прямоугольную область на изображении.
Мышь используется и для указания овального или идеально круглого выделения на изображении. Чтобы переключить инструмент с прямоугольного формата на овальный, нажмите его иконку на панели инструментов левой кнопкой и подержите до появления меню из четырех строк. Выберите пункт «Инструмент » область»», а затем действуйте как в предыдущем шаге.
Для выделения фрагмента изображения произвольной формы используйте инструмент «Лассо» — это следующая (третья) пиктограмма на панели. Вместо щелчка по ней можно нажать клавишу L. Нужную замкнутую область выделения нарисуйте указателем мыши. У этого инструмента есть две вариации, одна из которых — «Прямолинейное лассо» — позволяет выделять сложные многоугольники, а другая — «Магнитное лассо» — очень полезна при выделении одинаково окрашенных участков изображения. Выбрать один из этих вариантов можно так же, как и в предыдущем шаге — при нажатии и удержании левой кнопки на иконке инструмента появляется меню со списком.
Инструменты четвертой кнопки — «Волшебная палочка» и «Быстрое выделение» — предназначены для работы с фрагментами изображения, имеющими одинаковую окраску и цветовую насыщенность. По действию они схожи с «магнитным лассо», но при использовании этих инструментов от вас требуется только указать одну точку-образец, кликнув ее указателем мыши. После этого Photoshop по своему усмотрению выделит весь участок точек, схожих с образцом. Используйте для включения этого инструмента клавишу W.
Видео по теме
При работе с изображениями в «Фотошопе » может потребоваться отменить предыдущее действие и вернуться к исходной картинке. Для возвращения к предыдущему результату нужно выполнить несколько действий..
Вам понадобится
- — компьютер;
- — любая версия программы «Фотошоп».
Инструкция
Работа с изображениями – увлекательное занятие, которое требует от фотомастера определенных знаний и умений. Но даже у опытного пользователя «Фотошопа» нередко возникают ситуации, когда в ходе работы над созданием нового шедевра нужно вернуться на несколько шагов назад.
Внести изменения в обрабатываемое фото можно на любом этапе редактирования. Правда, пред началом работы вам, естественно, нужно открыть изображение. Для этого достаточно одновременно нажать клавиши клавиатуры Alt+Shift+Ctr+O или в меню «Файл», что на рабочей панели, выбрать опцию «Открыть как», после чего указать место расположения изображения и его формат.
Далее приступайте к непосредственной обработке. А если потребуется внести изменения и вернуться назад, загляните в раздел «Редактирование» на рабочей панели. Здесь вы сможете произвести необходимые операции, выбрав соответствующую опцию: «Отменить», «Шаг назад» и «Шаг назад».
Для удобства вы можете воспользоваться «горячими клавишами»: Ctrl+Z – для отмены последнего действия, Shift+Ctrl+Z — для совершения шага вперед и Alt+Ctrl+Z – для выполнения шага назад.
Просмотреть всю историю изменений изображения в «Фотошопе » также можно, выбрав соответствующую операцию в меню «Окно» верхней панели. Отметьте галочкой пункт «История» в данном разделе, и в рабочем окне появится таблица, демонстрирующая все выполненные с картинкой действия.
Для отмены совершенных изменений на каком-либо этапе обработки изображения достаточно на экране «История» найти нужную операцию и вернуться к ней, кликнув по ней левой кнопкой мыши. В данном случае вы окажетесь именно на том шаге редактирования, на который укажете.
Если же вам нужно сохранить на фотографии все ранее произведенные действия, оставьте для себя черновой вариант изображения. Ведь он вам может еще понадобиться. А чтобы не запутаться , при сохранении придумайте ей название, по которому вы легко сориентируетесь во всех своих фотографиях, законченных и находящихся пока на стадии обработки.
Программа Adobe Photoshop пользуется заслуженной популярностью у пользователей, работающих с графикой. Используя эту программу, можно создавать очень сложные графические работы. Одной из часто встречающихся операций при работе с изображением является вырезание того или иного элемента.
Инструкция
Вырезать часть изображения в Фотошопе можно несколькими способами. Если вам надо просто картинку, запустите программу, откройте через пункт меню «Файл» нужное изображение. В левой части окна программы находится панель инструментов, выберите на ней инструмент «Обрезать». Подведите курсор к тому участку изображения, где будет располагаться один из углов обрезанного рисунка и нажмите левую кнопку мышки.
Не отпуская кнопки, переведите курсор на противоположный по диагонали угол, рамки будут показывать контур обрезаемой части изображения. Не опасайтесь задать неточные размеры, вы сможете их подкорректировать, перетащив мышкой маркеры на углах и сторонах выделенного участка. Затем выберите любой инструмент на панели. Появится запрос с тремя вариантами: «Кадрировать», «Отмена», «Не кадрировать». Чтобы обрезать рисунок , выберите первый. Если хотите изменить границы обрезки, нажмите «Отмена». Нажатие третьей кнопки полностью отменяет операцию обрезки.
При необходимости быстро вырезать прямоугольный элемент, воспользуйтесь инструментом «Прямоугольное выделение». Выделите им нужный участок, затем скопируйте его: «Правка» — «Копировать». Теперь вы можете вставить скопированный элемент в это же или в другое изображение. Для точной вставки сначала выделите нужный участок тем же инструментом, потом нажмите: «Правка» — «Вставить».
Если требуется вырезать фрагмент изображения сложной формы, можно воспользоваться несколькими инструментами. Самый простой из них – «Быстрое выделение». Например, вам надо выделить круглый элемент. Выберите инструмент «Быстрое выделение», кликните мышкой у края круга. Затем, не отпуская кнопки, переведите курсор к противоположному краю выделяемого элемента. За курсором будет тянуться неровная область выделения. Отпустите кнопку. Теперь вы можете мышкой уточнить выделенную область, перетягивая контур в нужных направлениях.
Самые сложные объекты лучше вырезать с помощью инструмента «Перо». Выберите этот инструмент, в верхней части окна кликните вариант инструмента «Контуры». Теперь последовательными нажатиями мышки создайте контур вырезаемого элемента. Замкнув контур, кликните его правой кнопкой мышки и выберите в контекстном меню пункт «Образовать выделенную область». Теперь вы можете скопировать выделенный элемент и вставить в другое изображение.
Инструмент «Перо» имеет богатые возможности, с его помощью можно вырезать даже очень сложные элементы изображения – например, пушистого кота. При этом программа, следуя вашим командам, автоматически уточнит края изображения, выделив шерсть и усы животного. Подробно об использовании «Пера» лучше прочитать в специализированной литературе.
Источники:
- Сложное выделение волос за 5 минут в Photoshop CS5
Если вы не смогли провести лето в солнечной стране, но хотите выглядеть загорелым и отдохнувшим на фотографиях, « » предоставляет удобную возможность для осуществления этого желания.
Вам понадобится
- Компьютер с установленным «Фотошопом», фотография.
Инструкция
Откройте в «Фотошопе» фотографию, которую хотите изменить. Прежде всего, нужно выделить кожу. Вы можете осуществить это несколькими способами, выберите удобный и знакомый вам. Например, с помощью инструмента «Перо» или через каналы. Если вы используете первый способ, выделите нужную область, замкнув контур. Нажмите правой кнопкой мыши по выделенному фрагменту и выберите в выпавшем меню «Образовать выделенную область».
Создайте новый слой, нажав соответствующую кнопку на панели слоев справа. Вы увидите, что новый слой появится выше основного.
Определитесь, насколько сильным вы хотите сделать на фотографии. Лучше всего посмотреть фотографии загорелых людей в интернете, сохранить подходящую вам, открыть ее в окне редактора и с помощью инструмента «Пипетка» (на панели слева) выбрать понравившийся цвет.
Вернитесь к своей фотографии, чтобы сделать заливку на новом слое. Это действие можно вызвать с помощью сочетания клавиш Shift+F5 или через меню программы: «Правка» – «Заливка» («Edit» – «Fill»). В открывшемся окне выберите «Цвет переднего плана» («Foreground Color») и подтвердите действие. Никакие другие параметры изменять или задавать не нужно. Также можно просто выбрать нужный значок на панели инструментов и кликнуть мышью в нужную область. В результате заливки выбранный вами участок кожи полностью окрасится в необходимый цвет. Не пугайтесь, когда увидите, что пока это еще не похоже на загар.
Поменяйте режим наложения на «Мягкий свет» («Soft Light») и уменьшите прозрачность слоя, чтобы изображение приняло естественный облик. Сделать это можно в панели слоев в верхних выпадающих настройках. Уровень прозрачности выберите самостоятельно, в зависимости от ваших предпочтений и изначального цвета кожи на фотографии. Попробуйте разные настройки, двигайте ползунок, изменяйте прозрачность и цвет загара, чтобы добиться нужно результата.
Если вы на начальном этапе выделяли только кожу, то можете уже наслаждаться полученным виртуальным загаром. Если вместе с загаром и одежда, то придется выполнить еще один шаг. Для нового слоя, который вы создали, создайте маску, чтобы скрыть части с одеждой. Сделать это можно, нажав на соответствующую кнопку на панели слоев снизу. Затем закрасьте ненужные части черным цветом с помощью инструмента «Кисть». После этого заливка коричневым цветом не будет применяться к одежде.
Фотошоп — очень мощная программа. С ее помощью можно не только редактировать фотографии, но и заниматься графикой, созданием и рисованием различных фигур.
Вам понадобится
Инструкция
Откройте изображение. Зайдите в меню «Фильтр -> Размытие -> Умное размытие» (Filter -> Blur -> Smart Blur). Выберите режим «Только края». Далее инвертируйте цвета. «Редактирование -> Коррекция -> Инвертировать цвета» (Edit -> correction -> inventirovat color). Или нажмите Ctrl + I.
Создайте новый документ: «Файл -> Создать» (file -> new). Перенесите туда рисунок. Выделите слой, на котором изображен рисунок. Для этого зайдите в палитру слоев. Отключите видимость фонового слоя, то есть щелкните по глазику напротив.
Щелкните по выделенному слою правой кнопкой мыши и выберите «Параметры наложения» (Blending Options). На главной панели в параметре «Наложить, если»(Blend If) перетащите белый ползунок так, чтобы на изображении исчез весь белый цвет. Нажмите ОК.
Создайте новый слой так, чтобы он находился поверх остальных. Зайдите «Слои -> новый слой» (layer -> new layer). Нажмите клавиши Ctrl + E. Или в меню выберите «Слои -> Связать слои» (layer -> link layer). Это действие позволит окончательно вытеснить белый цвет. Далее необходимо выделить фигуру . Нажмите Ctrl и одновременно щелкните мышкой по окну первого слоя.
В этой статье мы рассмотрим различные инструменты для выделения в Фотошопе. Учитывая, что существуют различные способы выделения в Фотошоп, Вы сами выберите, какой из них подойдет для решения Вашей задачи. Итак, начнем.
Выделение простых объектов в Фотошопе
Если Ваш объект имеет прямоугольную или эллиптическую форму, можно воспользоваться одним из простых инструментов для выделения в Фотошопе. Находятся они во второй группе на Панели инструментов.
«Rectangular Marquee Tool» (Прямоугольное выделение) позволит выделить объект прямоугольной формы: тетрадь, окно, дом.
«Elliptical Marquee Tool» (Эллиптическое выделение) – выделит объект круглой или эллиптической формы.
Зажав во время выделения клавишу «Shift» Вы получите выделение в форме идеального круга или квадрата.
«Single Row Marquee Tool» и «Single Column Marquee Tool» выделяют ряд или столбец, шириной в 1 px.
Настройки для выделения областей в Фотошопе
В верхней строке, в настройках инструмента, можно выбрать, каким образом будет происходить выделение.
Первая кнопочка «New Selection» (Новое выделение) позволит каждый раз выделять новую область.
Кнопочка «Add to selection» (Добавить к выделению) позволит выделить сразу несколько областей, причем, если они будут пересекаться, новая область добавится к ранее выделенной, как бы расширив ее.
Кнопочка «Subtract from selection» (Вычесть из выделения) исключит выделенные области из уже существующего выделения.
Последняя кнопка «Intersect with selection» (Выделение из пересечения) отставит выделенной только ту область, которая будет находиться на границе пересечения.
В строке «Feather» задается значение размытия границ выделяемой области. Например, зададим «0 px» , выделим область и переместим или скопируем ее. Границы вырезанного объекта четкие.
Теперь поставим значение «20 px» , выделим и скопируем фрагмент. Вырезанный фрагмент имеет более мягкие растушеванные границы.
Перемещение выделенной области в Фотошопе
Для того чтобы переместить выделенный объект на изображении, наведите на него мышкой, курсор примет вид указателя стрелки с маленьким прямоугольником внизу, зажмите левую кнопку мыши и перетащите область.
Для более точного перемещения области, можете использовать стрелки на клавиатуре.
Если во время перемещения будет выбран инструмент «Move Tool» – то перемещаться будет не выделенная область, а выделенный фрагмент изображения.
Выделение в Фотошопе инструментом Лассо
«Лассо» – это третья группа на панели инструментов.
«Lasso Tool» (Лассо) – простое лассо. Вам нужно зажать левую кнопку мышки и вести по контуру объекта, который нужно выделить. Здесь потребуется терпение и сноровка.
«Polygonal Lasso Tool» (Полигональное лассо) – выделяет контур объекта прямыми линиями. Кликните левой кнопкой мышки в начале выделения, а затем кликайте каждый раз, где должен заканчиваться прямой отрезок.
«Magnetic Lasso Tool» (Магнитное лассо) – позволяет быстро выделить нужный объект. Кликните мышкой в начале области выделения, а затем просто ведите курсор по контуру, который требуется выделить, при этом автоматически будут расставляться маркеры выделения. Чем больше контраст фона и той области, которую требуется выделить, тем лучше инструмент определяет границы области выделения.
В настройках инструмента присутствуют следующие параметры. Рассмотрим последние три, так как остальные были описаны выше.
«Width» (Ширина) – чем точнее должна быть область выделения, тем меньше значение нужно выбирать.
«Contrast» (Контраст) – если контрастность фона и области высокая, значение должно быть большое, если низкая – выбирайте значение меньше.
«Frequency» (Частота) – чем выше значение, тем чаще будут создаваться маркеры по контуру выделяемой области.
Выделение в Фотошопе инструментом Волшебная палочка
Волшебная палочка выделяет схожие по цвету пиксели. Вам потребуется просто нажать по тому объекту, который нужно выделить.
Для нее можно настроить следующие параметры.
«Tolerance» (Допуск) – чем больше значение, тем больше область, с похожими по цвету пикселями, будет выделена. Выбрано значение 20.
Выбрано значение 50.
«Contiguous» (Смежные пиксели) – если снять галочку, будут выделены похожие по цвету области на всем изображении.
Использование инструмента Быстрое выделение в Фотошопе
«Quick Selection Tool» – с помощью данного инструмента, Вы сможете быстро выделить нужный объект на изображении.
Область выделяется простыми кликами мышкой. После каждого клика, выделенный участок увеличивается.
Если автоматически выделились ненужные части фона, нажмите «Alt» и кликните мышкой по ненужному участку – он будет вычтен из выделенной области. С помощью инструмента Быстрое выделение, Вы сможете выделять сложные объекты изображения. Остатки фона также удобно убирать, используя инструмент «Eraser Tool» (Ластик).
Настройки инструмента следующие: три первые кисти – выделить область, добавить к выделенной области, вычесть из выделенной области; нажав на черную стрелочку, откроются параметры кисти выделения.
Выделение в Фотошопе с помощью Маски
«Quick Mask Mode» (Быстрая маска) – это последняя кнопочка на Панели инструментов. Для включения данной функции также можно воспользоваться клавишей «Q» .
Выбираем на Панели инструментов «Brush Tool» (Кисть) и нажимаем «Q» . После этого будет выбран черный цвет для кисти. Закрасьте ей объект, который нужно выделить.
Обратите внимание в настройках кисти «Opacity» (Непрозрачность) и «Flow» (Поток) должно стоять 100%. Выбирайте жесткую непрозрачную кисть.
Если Вы читали мои первые уроки по Фотошопу, то, наверное, помните, я кратко рассказывал, для чего предназначены те или иные . А сегодня мы подробно разберем инструменты, предназначенные для выделения различных участков, на фотографиях и картинках.
Инструменты выделения в Фотошопе предназначены для того, чтобы выделить определенную область на изображении и далее обработать её. Иными словами можно, например, выделить какую-то часть на фото, и затемнить её, при этом остальная часть останется не тронутой.
Если посмотреть на панель инструментов в Фотошопе, то мы увидим три «полочки» с инструментами выделения.
Но на самом деле инструментов больше. Для того чтобы увидеть остальные, нужно зажать левую кнопку мыши. В таком случае они появляются в выпадающем списке. Зажав первый инструмент выделения, мы увидим все четыре: Прямоугольная область, Овальная область, Область (горизонтальная строка), Область (вертикальная строка). Это самые главные инструменты выделения.
Ниже у нас идут: Лассо, Прямолинейное лассо, Магнитное лассо.
И третья партия инструментов выделения: Быстрое выделение и Волшебная палочка.
Давайте создадим новый документ и попробуем поработать с этими инструментами.
Нажимаем меню «Файл – Новый ».
В открывшемся окне укажем размеры документа, 600 на 500 . Жмем «Да ».
Документ создан. Выбираем инструмент выделения Прямоугольная область. Теперь кликаем по созданному документу левой кнопкой мыши, и удерживая ее, тащим мышку в сторону, растягиваем. Когда нужная область будет выделена, мышку надо будет отпустить.
Таким образом, у нас получилась произвольно выделенная область. Если мы хотим чтобы при выделении сохранялись пропорции, то все это нужно делать с зажатой клавишей Shift. Вот что у меня получилось:
Это выделение мы можем перемещать по всему документу. Для этого нужно навести курсор мыши на само выделение, зажать и перетащить в нужное место.
Если мы попытаемся создать еще одно выделение, то первое исчезнет. Так выделение настроено по умолчанию. Но мы можем это подправить в Опциях, выбрав второй режим «Добавление к выделенной области » кникнув по соответствующей иконке.
Теперь каждое новое выделение будет оставаться. И еще мы можем добавлять область выделения, к уже выделенной области.
Чтобы убрать выделение нужно выбрать меню «Выделение – Отменить выделение ». Либо воспользоваться горячей клавишей Ctr+D.
Остальные инструменты выделения данной группы похожи в работе. Например, Овальная область. С помощью него мы можем выделить овальную область, либо круг, если сохраним пропорции, зажав клавишу Shift.
Далее у нас идут инструменты Лассо. Первым пользоваться очень просто, как карандашом, обводим нужную область, и она становится выделенной, после того как мы отпускаем клавишу мыши. Этот инструмент выделения произвольный.
Далее идет Прямолинейное лассо. Выделение происходит от точки к точке. Ставим на документе точку, затем вторую, третью и т.д., затем замыкаем последнюю точку с первой и получается выделенная область. Наиболее удобно его использовать для выделения каких-то прямоугольных объектов.
И Магнитное лассо, этот инструмент пытается автоматически определить грани объекта, который мы пытаемся выделить. Этот инструмент мы лучше рассмотрим на примере уже какой-нибудь картинки. Возьмем вот этот фотоаппарат.
И попробуем его выделить. Для этого ставим точку где-нибудь, где начинается фотоаппарат, и ведем вокруг него. И что мы видим, инструмент сам примагничивает и создает точки вокруг него. После полного обведения фотоаппарата, нужно замкнуть инструмент с первой точкой, и объект выделен.
Теперь мы можем работать с выделенной областью. Переносить на новый документ, уменьшать, менять цвет и многое другое.
Следующая группа инструментов: Быстрое выделение и Волшебная палочка.
С помощью Быстрого выделения мы можем выделять объект, просто как бы закрашивая те места, которые нужно выделить. Он чем-то напоминает инструмент , рассмотренный нами ранее.
И еще один инструмент – Волшебная палочка. Он выделяет то место, куда мы кликаем и соседние похожие по цвету пиксели.
То есть, например, если у нас есть фотография, где есть голубое небо, и оно сильно отличается по цвету от других объектов, то с помощью Волшебной палочки, нам не составить труда, выделить небо, кликнув по нему один раз левой кнопкой мыши.
С этим фото я так и поступил:
Здесь также есть пару важных настроек в Опциях. Первое, — это, как и с первым инструментом выделения – выбор режима, то есть каждое нажатие будет добавлять новое выделение, а старое исчезать или у нас выделение будет добавляться к уже тому, что есть.
И второе, — это Допуск, чем больше это значение, тем больше соседних цветов будет затрагиваться при выделении. То есть что-то вроде чувствительности.
Теперь давайте посмотрим, как мы можем применять Инструменты выделения при обработке фотографий. На самом деле этим инструменты применяются в сотнях различных операциях. Но мы рассмотрим несколько интересных.
Итак, давайте поработаем с выделенной областью.
Вернемся к одному из изображений, которое уже открывали, и с помощью инструмента выделения Волшебной палочки, выделим небо. А потом попробуем поменять ему цвет. Для этого выбираем меню «Изображение – Коррекция – Цветовой тон/Насыщенность ».
Здесь с помощью трех ползунков можно настраивать, — Насыщенность, Тон и Яркость. Подвигайте эти ползунки для получения интересного вам эффекта. Одновременно можно наблюдать за тем, какой результат получается.
После того как все будет настроена нажмите кнопку «Да».
Смотрите, что у меня получилось.
Небо потемнело!
Но как видите, некоторые участки неба не были выделены, и остались, как и прежде светлыми. Это сильно заметно среди зеленых листьев деревьев. В таких случаях нужно в Опциях увеличить Допуск и убрать галочку Смеж. пикс ., что означает выделение указанного цвета и похожего в районе допуска, по всему изображению.
Сейчас я сделал цвет неба не много другим, и как видите, увеличив Допуск и отключив Смеж. пикс . получилось гораздо лучше.
С помощью инструментов выделения, например Магнитного лассо, мы можем вырезать необходимые части с фотографии.
И переносить их на другие фотки, либо новые документы.
Выделив глаза, с помощью инструменты Овальная область, можно поменять их цвет, снова зайдя в меню «Изображение – Коррекция – Цветовой тон/Насыщенность».
Можно просто создавать выделения, потом закрашивать их инструментом Заливка или Градиент.
В общем, область применения выделения различна, и она встречается постоянно при работе в Фотошопе. Нужно обязательно хоть на базовом уровне уметь пользоваться Инструментами выделения.
В Photoshop Elements можно точно настроить выделенный фрагмент при помощи диалогового окна «Уточнить край» (выделите часть изображения, нажмите правой кнопкой мыши выделенный фрагмент и выберите «Уточнить край» в контекстном меню). Диалоговое окно «Уточнить край» также можно открыть, нажав «Выбрать» > «Уточнить край».
Чтобы открыть диалоговое окно «Уточнить край» в Mac, выберите фрагмент изображения, нажмите клавишу Control и мышью выберите «Уточнить край».
Режим просмотра . Во всплывающем меню «Вид» выберите режим просмотра для выделенной области. Нажмите F, чтобы перейти от одного режима к другому.
Инструмент «Показать радиус» . Указывает радиус уточнения края.
Инструменты «Уточнить радиус» и Стереть уточнение . Точно корректирует область границы, в которой выполняется уточнение краев. Чтобы быстро переключиться от одного инструмента к другому, используйте клавишу E. Чтобы изменить размер кисти, используйте клавиши квадратных скобок. Примечание. Проведите кистью по мягким областям (волосы или мех), чтобы увеличить детализацию выделенной области.
Инструмент «Умный радиус» . Автоматически корректирует радиус для четких и нечетких краев, обнаруженных в области границы. Отмените выбор этого параметра, если граница по всей длине имеет одинаково четкие или одинаково нечеткие края или если вам необходимо более точно контролировать настройку радиуса и уточняющие кисти.
Радиус . Определяет размер границы выделенной области, для которой выполняется уточнение краев. Используйте маленький радиус для резких краев и большой для более мягких краев.
Плавное . Сокращает искривленные области («выпуклости и впадины») в границе выделенной области, создавая более плавные очертания.
Растушевка . Размывает переход между выделенной областью и окружающими ее пикселями.
Контрастность . Плавные края перехода вдоль границы выделенного фрагмента при увеличении выглядят более четкими. В таком случае использование инструмента «Умный радиус» и инструментов уточнения будет более эффективным.
Инструмент «Сместить край» . Перемещает границы с мягкими краями внутрь с отрицательными значениями или наружу с положительными значениями. Смещение этих границ внутрь помогает убрать нежелательные цвета фона с краев выделения.
Инструмент «Очистить цвета» . Меняет цветную кайму на цвет полностью выделенных близлежащих пикселей. Эффект замены цвета вычисляется пропорционально мягкости краев выделенной области.
Важная информация. Поскольку этот параметр изменяет цвет пикселей, требуется ввести его в новый слой или документ. Сохраните исходный слой, чтобы его можно было вернуть в случае необходимости (чтобы наглядно оценить изменение цвета пикселя, выберите режим просмотра «Показать слой»).
Интенсивность . Изменяет уровень очистки и замены кромки.
Вывод в . Определяет, становится ли уточненная выделенная область выделением или маской на текущем слое, либо образует новый слой или документ.
В этом уроке для начинающих рассмотрим, как выделить область в фотошопе CS5 простой геометрической формы с помощью инструментов прямоугольного и овального выделения.
Для быстрой работы с простыми фигурами в редакторе предусмотрены удобные .
Прямоугольное выделение
Как уже говорилось в , одним из инструментов для работы с фигурами в форме прямоугольника является «Прямоугольная область» (Rectangular Marquee). В фотошопе CS5 он расположен слева, в верхней части панели инструментов. Чтобы активировать инструмент, просто нажмите на иконку. Вверху появится панель параметров, позволяющая проводить настройки:Когда в параметре «Стиль» (Style) стоит параметр «Обычный» (Normal), выделение прямоугольной области будет выполняться произвольно, так, как Вы растянете его.
Смените стиль на «Заданные пропорции» (Fixed Ratio), и рядом появятся два окошка.
В них можно прописать соотношение ширины к высоте. Если в графе ширины указать цифру 3, а высоту оставить 1, то стороны сохранят пропорции: ширина будет в 3 раза больше высоты.
И следующий стиль – «Заданный размер» (Fixed Size):
Здесь в цифрах задаются точные размеры рамки выделения. Между ними кнопка со стрелочками — меняет местами значения ширины и высоты.
Кнопки режима выделения
Теперь «пройдем» по кнопкам режима относительно к уже существующему выделению:
Цифрой 1 обозначена кнопка «Новая выделенная область» (New Selection). Когда она нажата, с каждым следующим выделением снимается предыдущее, которое было сделано раньше.
Под цифрой 2 находится «Добавить к выделенной области» (Add to Selection). Активируйте ее, и к существующему выделению будет добавляться новое. Границы пересечения сотрутся. Тот же результат дает кнопка под цифрой 1 с зажатой клавишей Shift:
Цифра 3 стоит над кнопкой «Вычитание из области» (Subtruct from Selection). Если выбрать ее, то каждое следующее выделение будет удалять из существующего часть, попавшую под пересечение. Такой же результат даст кнопка 1 с зажатой клавишей Alt:
И последняя, 4-я кнопка – «Пересечение с выделенной областью» (Intersect with Selection). В этом случае фотошоп CS5 оставит область пересечения фигур, автоматически удалив все остальное. Кнопка №1 с зажатыми клавишами Alt + Shift сделает то же:
Как выделить область в фотошопе CS5, думаю, понятно. Но на панели осталась одна кнопка – « » (Refine Edge). Она работает с любыми инструментами для выделения, поэтому о ней отдельная статья.
Инструмент «Овальная область»
Инструмент выделения «Овальная область» (The Elliptical Marquee) в фотошопе CS5 идентичен своему собрату «Прямоугольная область» с той разницей, что обозначает не прямоугольные, а круглые формы. Но работают они одинаково и находятся в одной группе. Чтобы активировать Овальную область, вызовите выпадающее окно этой группы и кликните на значок овала. Вызвать выпадающее окошко можно нажав левой кнопкой мышки на маленькую черную стрелочку в правом нижнем углу группы или правой кнопкой мышки на иконку Прямоугольной области.
В зависимости от установленных настроек, переключиться между прямоугольной и овальной областями можно клавишей М или сочетанием Shift+M.
1. Как уже писалось , равносторонний квадрат и ровный круг получаются, если во время работы зажать и удерживать клавишу Shift.
2. Очень удобно, особенно для круглых форм, создавать выделения из центра. Для этого щелкните мышкой в центр фигуры с зажатой клавишей Alt и тяните до нужных размеров. Как только Вы зажали Alt, точка, которая обозначена щелчком, превращается в центральную, и выделение создается вокруг нее. По завершении отпустите кнопку мышки, а после этого клавишу.
Если из центра требуется выделить ровный квадрат или круг, вместо клавиши Alt используйте сочетание Shift+Alt.
Читайте также…
Инструмент Прямоугольная область: Выбор Photoshop
Прежде чем мы начнем … Это руководство было изначально написано для Photoshop CS4, но полностью совместимо с более новыми версиями, включая Photoshop CS6 и CC.
Вы найдете инструмент Rectangular Marquee Tool, расположенный в самом верху панели «Инструменты» в Photoshop. Это инструмент со значком, который выглядит как контур квадрата. Нажмите на него, чтобы выбрать его:
Инструмент Прямоугольная область расположен в верхней части панели «Инструменты».
Если вы используете Photoshop CS4, как я здесь, или Photoshop CS3, и у вас на панели «Инструменты» установлен макет с одним столбцом, инструмент «Прямоугольная область» будет вторым значком сверху:
Панель «Инструменты» в Photoshop CS3 и более поздних версиях может отображаться в виде одного или двух столбцов.
Рисование прямоугольных выделений
Использовать инструмент Rectangular Marquee Tool в его основной форме легко. Вы просто щелкаете мышью в том месте, где хотите начать выделение, которое обычно находится в верхнем левом углу объекта или области, которую нужно выбрать, затем продолжаете удерживать кнопку мыши нажатой при перетаскивании вправо вниз. угол объекта или области. Когда вы отпустите кнопку мыши, выбор будет завершен!
Вот фото некоторых деревянных блоков:
Красочные деревянные блоки.
Видите этот большой красный блок в верхнем ряду? Допустим, я хотел изменить его цвет, очень простая вещь. Теперь, если это был Star Trek, я мог бы просто сказать «Компьютер, выбрать красный блок, верхний ряд», затем «Изменить цвет на фиолетовый» или любой другой цвет, который мы хотели. К сожалению, реальность еще не дошла до научной фантастики, но это не значит, что жизнь в наши дни и век невыносимо трудна. Отнюдь не! Фотошоп может быть не в состоянии идентифицировать деревянный блок, поскольку все, что он видит, это пиксели, но не только вы и я это видим, мы можем видеть, что он очень четко имеет форму прямоугольника, что означает, что задача его выбора идеально подходит для Rectangular Marquee Tool.
Сначала я выберу инструмент Rectangular Marquee Tool на панели «Инструменты», как мы видели недавно. Вы также можете выбрать инструменты, используя их сочетания клавиш. Нажатие буквы М на клавиатуре мгновенно выберет инструмент Прямоугольный шатер. Затем, чтобы начать выбор, я нажму в верхнем левом углу блока. Удерживая нажатой кнопку мыши, я перетащу в нижний правый угол блока:
Нажмите в верхнем левом углу, чтобы начать выбор, затем перетащите вниз в правый нижний угол. Отпустите кнопку мыши, чтобы завершить его.
Если вы обнаружите, что вы не начали свой выбор в правильном месте, нет необходимости начинать все сначала. Просто удерживайте нажатой клавишу пробела , затем перетащите мышью, чтобы переместить выделение туда, где вам это нужно. Когда вы закончите, отпустите пробел и продолжайте перетаскивать выделение.
Чтобы завершить выбор, все, что мне нужно сделать, это отпустить кнопку мыши. Теперь выбран деревянный блок (или, по крайней мере, пиксели, составляющие то, что мы видим как блок), и контур выделения появляется вокруг блока в окне документа. Любые изменения, которые я внесу в этот момент, будут влиять на этот конкретный блок, а не на другие:
Контуры выделения отображаются в виде серии движущихся пунктирных линий, также известных как «марширующие муравьи».
Чтобы изменить цвет блока, мы будем использовать настройку оттенка / насыщенности в Photoshop . Чтобы выбрать его, я зайду в меню Image в верхней части экрана, где я выберу Adjustments, а затем Hue / Saturation :
Регулировка оттенка / насыщенности изображения отлично подходит для изменения цвета объектов на изображении.
Это вызывает диалоговое окно Hue / Saturation. Я думаю, что я изменю цвет блока на оранжевый. Я знаю, что раньше сказал фиолетовый, но теперь, когда у меня было еще несколько минут, чтобы подумать об этом, хороший ярко-оранжевый, вероятно, был бы лучшим выбором. Изменить цвет так же просто, как перетаскивать ползунок Оттенок влево или вправо, пока не найдете нужный цвет. Я собираюсь перетащить мой вправо до значения 28, чтобы выбрать оранжевый. Затем, чтобы немного увеличить насыщенность цвета, я перетащу ползунок Насыщенность вправо до значения около +25:
Измените цвет объекта, перетаскивая ползунок Оттенок. Увеличьте или уменьшите насыщенность цвета с помощью ползунка Насыщенность.
Когда я доволен новым цветом, я нажму OK, чтобы выйти из диалогового окна. Мой выбор мне больше не нужен, поэтому, чтобы удалить его, я открою меню « Выбрать» в верхней части экрана и выберу « Отменить выбор» :
Удалите выбор, выбрав Отменить выбор в меню «Выбор».
Более быстрый способ удалить выделение с помощью сочетания клавиш Ctrl + D (Win) / Command + D (Mac), но в любом случае будет работать. Теперь, когда контур выделения пропал, мы видим, что только область, которая находилась внутри прямоугольного контура выделения, была затронута настройкой Оттенок / Насыщенность. Прежний красный блок теперь является оранжевым, в то время как остальная часть фотографии остается неизменной:
Регулировка Hue / Saturation влияла только на область внутри прямоугольного выделения.
Выбрать деревянный блок с помощью инструмента Rectangular Marquee Tool было легко, но что, если объект, который нам нужно выбрать, идеально квадратный? Мы посмотрим на это дальше!
Выбор квадратного рисунка
До сих пор мы видели, как легко выбрать объект или область прямоугольной формы на фотографии с помощью инструмента «Прямоугольная область», но что если вам нужно выбрать что-то идеально квадратное? Есть ли способ заставить контур выделения в квадрат? Мало того, что есть способ сделать это, на самом деле есть два способа сделать это, хотя один из них намного быстрее, чем другой.
Вот фотография, которую я открыл в Фотошопе некоторых довольно шероховатых плиток:
Грязные, шероховатые плитки.
Допустим, я хочу выбрать плитку в центре, чтобы использовать ее в качестве интересного фона или текстуры для эффекта. Поскольку плитка, очевидно, квадратная, мы хотим ограничить наш выбор квадратом. Во-первых, мы посмотрим на долгий путь, чтобы идти об этом.
Каждый раз, когда выбирается Rectangular Marquee Tool, панель параметров в верхней части экрана отображает параметры, специально предназначенные для этого инструмента. Один из параметров называется « Стиль» , и по умолчанию он имеет значение «Обычный», что означает, что мы можем свободно перетаскивать любые размеры, которые нам нужны, с любыми размерами. Чтобы принудительно выделить область в квадрат, сначала измените параметр «Стиль» на « Фиксированное соотношение» , затем введите значение 1 для параметров « Ширина» и « Высота» (1 — это значение по умолчанию для параметров «Ширина» и «Высота», поэтому вам может не потребоваться изменять его). :
Измените параметр «Стиль» на «Фиксированное соотношение», затем установите для параметра «Ширина» и «Высота» значение 1.
Это вынуждает выделение к соотношению сторон по ширине к высоте 1: 1, что означает, что ширина и высота нашего выделения всегда будут равны друг другу, что означает, что теперь мы можем легко нарисовать идеальный квадрат. Я щелкну мышью в верхнем левом углу плитки, чтобы начать свой выбор, как и раньше, и, удерживая нажатой кнопку мыши, я перетащу в нижний правый угол плитки. На этот раз, благодаря параметрам, которые я установил на панели параметров, мой контур выбора ограничен квадратом:
Независимо от того, насколько большой выбор я рисую, он остается идеальным квадратом.
Еще раз, нет необходимости начинать все сначала, если вы не начали свой выбор в нужном месте. Просто удерживайте клавишу пробела , перетащите выделенную область на новое место, затем отпустите клавишу пробела и продолжайте перетаскивать оставшуюся часть выделения.
Чтобы завершить выделение, я отпущу свою кнопку мыши, и мы увидим в окне документа, что квадратная плитка в центре теперь выделена, готовая к тому, что я решу с ней сделать:
Центральная плитка теперь выбрана.
Единственная проблема, связанная с использованием этого метода для принудительного выделения выделения в квадрат, заключается в том, что параметры на панели параметров «липкие», то есть они не переключаются автоматически на свои настройки по умолчанию при следующем использовании инструмента. Я даже не могу начать говорить вам, сколько раз я пытался вытянуть прямоугольное выделение только для того, чтобы ограничить выделение квадратом или каким-либо другим соотношением сторон, потому что я забыл изменить параметр «Стиль» обратно на «Нормальный». Итак, прежде чем мы пойдем дальше, давайте прямо сейчас изменим его на Normal :
Обязательно установите для параметра «Стиль» значение «Нормальный», поскольку Photoshop не сделает этого за вас.
Сочетание клавиш
Намного лучший способ ограничить выделение квадратом с помощью инструмента «Прямоугольная область» — это простое сочетание клавиш. Нажмите на начальную точку и начните перетаскивать прямоугольное выделение, как обычно, а затем, удерживая клавишу Shift , продолжайте перетаскивать. Как только вы нажмете клавишу Shift, вы увидите, как контур выделения прыгает на идеальный квадрат. Продолжайте удерживать клавишу Shift, пока не закончите рисовать выделение. Отпустите кнопку мыши, чтобы завершить выбор, затем отпустите клавишу Shift.
Порядок, который вы делаете здесь, важен. Если вы отпустите клавишу Shift до того, как отпустите кнопку мыши, чтобы завершить выделение, контур выделения вернется в прямоугольную форму, и вам придется снова нажать и удерживать клавишу Shift, чтобы вернуться к квадрату. Кроме того, если вы удерживаете клавишу Shift, прежде чем щелкнуть, чтобы начать свой выбор, вы войдете в режим « Добавить к выделению», в который мы не должны входить, но он может дать вам неожиданные результаты, если у вас уже есть выбор активным и попробуйте начать новый. Помните, чтобы ограничить выделение квадратом с помощью сочетания клавиш, сначала щелкните, чтобы установить начальную точку и начните перетаскивание, затем нажмите и удерживайте клавишу Shift. Отпустите кнопку мыши, чтобы завершить выбор, затем отпустите клавишу Shift.
Далее мы научимся перетаскивать прямоугольный или квадратный фрагмент из его центра!
Рисование выбора из центра
До этого момента мы начинали все наши прямоугольные или квадратные выделения из верхнего левого угла того, что мы выбирали, и в большинстве случаев это работает просто отлично. Но нет правила, согласно которому вы всегда должны начинать с левого верхнего угла. Фактически, Photoshop предоставляет нам простое сочетание клавиш, которое позволяет нам перетаскивать выделенные области из их центра, а не из угла.
Нажмите на начальную точку в центре области, которую вы хотите выделить с помощью инструмента Rectangular Marquee Tool, и начните перетаскивать выделение, затем удерживайте нажатой клавишу Alt (Победа) / Option (Mac) и продолжайте перетаскивание. Как только вы добавите клавишу Alt / Option, ваш контур выбора начнет расширяться во всех направлениях от точки, на которой вы изначально щелкнули. Продолжайте перетаскивать выделение из его центра, отпустите кнопку мыши, чтобы завершить выделение, затем отпустите клавишу Alt / Option:
Удерживая Alt (Win) / Option (Mac), мы можем перетаскивать выделение из центра.
Еще раз, порядок, который вы делаете здесь, важен. Если вы отпустите клавишу Alt / Option до того, как отпустите кнопку мыши, чтобы завершить выделение, контур выделения вернется к своему поведению по умолчанию, выходящему из угла. Вам нужно будет снова нажать и удерживать клавишу Alt / Option, чтобы переключить ее обратно в центр. Кроме того, если вы нажмете и удерживаете Alt / Option, прежде чем щелкнуть, чтобы установить начальную точку, вы введете « Вычесть из выделения».режим, в который мы не войдем, но который может привести к неожиданным результатам, если у вас уже есть один активный выбор и вы пытаетесь начать новый. Правильный порядок рисования прямоугольных выделений из центра — щелкнуть, чтобы установить начальную точку и начать перетаскивание, затем удерживать нажатой клавишу «Alt / Option» и продолжить перетаскивание. Отпустите кнопку мыши, чтобы завершить выбор, затем отпустите клавишу Alt / Option.
Вы можете также вытянуть квадратную выделенную область из ее центра. Просто добавьте клавишу Shift к сочетанию клавиш. Щелкните по центру квадратного объекта или области, которую нужно выбрать, и начните перетаскивать выделение, затем удерживайте нажатой клавиши «Shift» + «Alt» («Победа») / « Shift» + «Option» (Mac), чтобы привязать контур выделения к идеальному квадрату и вызвать выбор для расширения во всех направлениях от точки, на которой вы щелкнули. Когда вы закончите, отпустите кнопку мыши, затем отпустите клавиши Shift и Alt / Option.
Быстро удалить выбор
Когда вы закончили с выделением и больше не нуждались в нем, вы можете отменить его, перейдя в меню « Выбор» в верхней части экрана и выбрав « Отменить выделение», как мы видели ранее, или вы можете использовать сочетание клавиш Ctrl + D ( Win) / Command + D (Mac). Или, чтобы еще быстрее отменить выбор прямоугольного или квадратного выделения, просто щелкните в любом месте окна документа, пока активен инструмент «Прямоугольная область».
Далее мы рассмотрим второй из двух основных инструментов выделения в Photoshop — Elliptical Marquee Tool ! Подробнее о том, как сделать выбор в Photoshop, читайте в нашей полной статье Как сделать выбор в серии Photoshop . Или посетите наш раздел Основы Photoshop для большего количества тем Photoshop!
10 способов редактирования выделения в Photoshop
Основополагающее место в фотошопе отведено группе команд и инструментов, связанных с выделением. Об этом говорит их большое количество в фотошопе и даже отдельное меню на панели управления. В эту группу входит и инструмент Быстрое выделение.
На панели инструментов он находится в четвертой группе вместе с Волшебной палочкой. По своему принципу действия они похожи, поэтому разработчики фотошопа объединили их вместе.
Итак, что это за инструмент и как с ним работать — давайте по порядочку разберемся.
Основные комбинации:
Следующие варианты комбинаций для создания выделений являются основными:
- Добавить к выделенной области новую (удерживая Shift и пользуясь инструментами выделения можно к уже существующей области добавлять новые участки)
- Вычитание из выделенной области (для этого нужно удерживать Alt/Option)
- Область пересечения (для создания области пересечения двух выделений нужно удерживать Alt/Option и Shift одновременно)
- Выделить все (с помощью комбинации Ctrl/Cmd + A вы можете выделить весь холст)
- Отменить выделение ( чтобы убрать выделенную область, нужно нажать Ctrl / Cmd + D)
- Вернуть выделение (чтобы вернуть предыдущую выделенную область , нужно нажать комбинацию Ctrl/Cmd + Shift + D)
- Инверсия выделения (нажав комбинацию Ctrl / Cmd + Shift+ I, можно поменять местами выделенную и не выделенную область)
- Перемещать выделенную область можно с помощью стрелок на клавиатуре
- Выделенную область идеального круга или квадрата можно создавать с помощью соответствующих инструментов выделения, удерживая Shift)
- Чтобы создать выделение, начиная с центра, нужно удерживать Alt / Option
Как пользоваться
Разберемся на конкретном примере. Допустим, задача выделить весь фон у изображения.
Шаг 1
Сначала я делаю один клик в любом месте с фоном. Фотошоп по умолчанию стоит в режиме Новая выделенная область (эти режимы отображены на панели параметров), поэтому он пока выделит небольшой участок размером с кисть.
Шаг 2
Второй клик будет немного подальше от первоначального места. Фотошоп изучил пиксели вашего первого клика, а затем пиксели второго клика, сравнил их и посмотрел, какие пиксели расположены вокруг. Быстро все это проанализировав, он сам выделяет участок, который содержит в точности такие же пиксели.
Автоматически режим перестроился на Добавить к выделенной области. Поэтому мы продолжаем кликать на новые участки фона.
Шаг 3
Третий клик сделаю сильно правее. В результате фотошоп сразу показал мне «марширующих муравьев» вокруг большей части изображения. Обратите внимание, что кроме фона больше ничего не выделяется.
Смотрите, три клика, а уже выделена почти половина фона. Не это ли доказательство того, что инструмент не зря носит определяющее слово «Быстрое»?
Совет
Если не устраивает внешний вид указателя инструмента, его можно поменять на другой стандартный. Для этого нажмите клавишу Caps Lock.
Трансформация выделенной области
Эта функция позволит осуществлять редактирование только выделенной области, но не содержания слоя. Это может быть очень полезно, когда нам нужно будет создать искаженную выделенную область. Чтобы изменять выделение, можно удерживать кнопку Ctrl / Cmd и перетаскивать опорные точки, либо использовать функции деформации.
Случалось ли вам снять интересный сюжет, смысл которого был хорошо понятен только вам? Казалось ли вам, что важный объект на снимке хорошо заметен, а зрители его замечали не сразу или не считали важным?
Мир наполнен шумом и хаосом, и, порой, бывает трудно от них абстрагироваться. Так и в фотографии: чтобы правильно передать идею вашего снимка, вам нужно научиться выделять сюжетно важную часть. Ниже мы поговорим о нескольких приемах, которые помогут вам в этом.
Стандартные приемы:
Однотонный фон
Естественный, простой и очень эффективный способ привлечь внимание зрителя – это расположить объект на однотонном фоне. Также можно использовать текстурированный фон, при условии, что рисунок текстуры не броский и не отвлечет внимание от объекта съемки.
Фотография: Ричард Аведон
Центр
Разместить объект в центре кадра – верный способ привлечь к нему внимание. Только убедитесь, что ни сзади, ни слева, ни справа от снимаемого объекта нет никаких отвлекающих элементов. Чтобы еще больше подчеркнуть сюжетный центр, можно виньетировать снимок в графическом редакторе.
Фотография: Стив Маккарри. Обратите внимание, что прием «центр» действует только тогда, когда объект действительно является зрительным центром — то есть, фон достаточно однородный, и никакие другие объекты не «перевешивают» важный предмет.
Малая глубина резкости
Открывая диафрагму до значений 1.4 , 1.8, 2.0 или 2.8, можно уменьшить глубину резкости. Сфокусируйте объектив на предмете, который является сюжетным центром, и откройте диафрагму – это выделит его на изображении и привлечет к нему внимание зрителя.
Фотография: Йозеф Судек
Творческие приемы:
Луч света
Представьте себе, как прожектор освещает актера на сцене. Попробуйте повторить этот эффект: пусть луч света падает на важный объект, а остальная часть сцены остается в полумраке, но не в темноте: она добавит снимку выразительности, не отвлекая внимания от сюжетно-важной части.
Фотография: Стив Маккарри
Свой среди чужих
Очень эффективный способ съемки. Ищите предметы в несвойственных им местах или попробуйте поместить их туда намеренно. Чем необычней, тем лучше!
Фотография: Ричард Аведон
Выразительный свет
Расположите объект на границе света и тени, то есть, в таком месте, где будет невозможно равномерно проэкспонировать кадр. Определите экспозицию по сюжетно важной части кадра, оставив остальную часть сцены немного недоэкспонированной.
Фотография: Ричард Аведон. Мальчик — сюжетный центр кадра — расположен на границе жесткого солнечного света и тени, из-за чего он лучше всего проработан на снимке.
Выделение цветом
Этот способ можно использовать как при съемке, так и при обработке. Любой объект, который сильно отличается по цвету от окружающих деталей, будет привлекать к себе больше внимания.
Фотография: Стив Маккарри
При обработке этот способ применяется следующим образом: важный объект должен остаться самой яркой деталью на снимке. Выберите доминирующий цвет фона и слегка уменьшите его насыщенность. Остальные цвета фона нужно обесцветить еще сильнее, чтобы осталось только два цвета: цвет объекта и основной цвет фона.
Вместе
Комбинируйте перечисленные выше способы в одном кадре. Это позволит расширить диапазон получаемых эффектов. Через некоторое время вы заметите, что используете несколько способов сразу.
Фотография: Стив Маккарри. Центр + выделение цветом.
Как видите, способов «отделить зерна от плевел» очень много, и каждый из них уникален. Ищите их, будьте внимательны при съемке, ведь обнаружить собственный прием – это настоящее удовольствие! Если вы уже нашли что-нибудь, расскажите нам о своей находке в комментариях.
Режим быстрой маски Quick Mask
Это очень удобная функция для внесения изменений в выделенную область. Для входа в режим быстрой маски нужно нажать на кнопку в нижней панели инструментов, или клавишу Q. Аналогичным способом можно выйти с режима. После того, как вы зашли в режим быстрой маски, вы увидите, что выделенная область осталась без изменений, а остальная часть изображения закарешно в красный цвет. Изменить настройки можно кликнув два раза по значку быстрой маски. Для создания нужных выделений, в этом режиме вы должны работать с градиентами и кистями. Использования черного как окновного цвета переднего плана даст возможность удалить область из выделения, использование белого поможет увеличить выделение.
Панель параметров
Общий принцип работы теперь должен быть ясен. Теперь перейдем к панели параметров, где есть настройки, которые вносят координальные изменения. Вот как она выглядит:
Значение всех параметров инструмента слева направо:
Новая выделенная область
Инструмент автоматически установлен на создание новой выделенной области, что очень удобно, так как весь смысл заключается как раз в ее создании.
Кстати, все три режима есть и у других инструментов для создания выделенной области. Примеры и сравнение этих режимов я подробно показал в этом уроке.
Добавить к выделенной области
В этот режим фотошоп автоматически переходит, когда Вы щелкнули мышью или сделали первый мазок кистью. Теперь программа добавит любые дополнительные области, по которым кликаете мышью.
Естественно, можно и в ручную перейти в этот режим.
Совет
Лучше добавлять новые участки выделения одинарными кликами мыши. В таких случаях, если что-то не получилось, можно нажать Ctrl+Z, чтобы отменить последний клик.
Помимо одинарных кликов можно зажать левую кнопку мыши и водить по участкам изображения.
Вычитание из выделенной области
Фотошоп может выбрать больше, чем на самом деле необходимо. Если возникла эта проблема, выберите этот режим, а затем проведите кистью по области, которая не нужна, чтобы ее исключить.
Совет
Для максимально эффективного использования инструмента, вероятно, придется много добавлять к выделенным областям и вычитать из них. Сочетания клавиш могут помочь ускорить этот процесс.
Для перехода в режим Добавить нажмите и удерживайте клавишу Shift.
Для перехода в режим Вычитание области нажмите и удерживайте клавишу Alt.
Параметры кисти
Используйте более крупную кисть для выделения больших, а кисть поменьше — для мелких или труднодоступных мест. Нажмите на маленький треугольник рядом с размером кисти для вызова меню.
В этом меню можно также настроить жесткость кисти, интервалы и угол наклона.
Достичь лучших результатов, можно с помощью кисти с жесткой щетиной, чтобы создать четкие края (вместо немного прозрачных, появляющихся при рисовании кистью с мягкой щетиной).
Образец со всех слоев
Изначально данная настройка отключена. Это означает, что фотошоп учитывает только пиксели активного слоя. Если вы установите данный флажок, программа будет использовать документ целиком и захватывать все подобные пиксели независимо от того, на каком слое они находятся.
Усилить автоматически
Поскольку инструмент Быстрое выделение создает выделенные области очень быстро, их края могут в итоге выглядеть грубыми и несовершенными. Чтобы сделать это более тщательно — установите этот флажок. Функция сделает края более гладкими, однако если Вы работаете с очень большим файлом, он будет обрабатываться очень долго.
Волшебная палочка, быстрое выделение, смежные пиксели и подобные оттенки
Magic Wand (Волшебная палочка) является классическим инструментом Photoshop. Он позволяет создавать выделение на основе сходства соседних пикселей. Инструмент Quick Selection (Быстрое выделение) скрыт в панели инструментов и чем-то похож на Magic Wand (Волшебную палочку). Этот инструмент принимает форму кистей, и с помощью простого мазка вы можете создать нужную выделенную область. Название инструментов смежные пиксели (grow) и подобные оттенки (similar) говорит само за себя.
Быстрое выделение в Фотошопе
Инструмент быстрого выделения (Quick Selection Tool) впервые был представлен в Photoshop CS3. Он быстро стал фаворитом, благодаря сочетанию магии «Волшебной палочки» (Magic Wand Tool) и простоты использования кисти. Этот инструмент отличается от других инструментов выделения в фотошопе, поскольку он выбирает не только цвета, но и текстуры.
При работе этого инструмента Photoshop непрерывно анализирует изображение и автоматически выбирает аналогичные пиксели (например, текстуры, цвета и рисунки). Результат – очень точное выделение всего за несколько кликов. Очень удобно использовать для отделения объекта от фона. Возьмём, к примеру, фото:
И выделим цветок.
Шаг 1: В открытом Photoshop найдите инструмент быстрого выделения. Это четвёртый инструмент сверху панели инструментов слева. В паре с ним находится волшебная палочка.
Опции инструмента выделения в Фотошопе находятся вверху под строкой меню.
Рассмотрим их подробно. 1. Меню предустановленных кистей Photoshop трактует инструмент выделения как кисть. Это значит, можно иметь предустановленные кисти (пресеты), как и у любой стандартной кисти. На начальном этапе меню пустое. Если сохранить существующие настройки, они появятся в меню как пресет.
2. Режим кисти Здесь три варианта: • Новая выделенная область: Совершенно очевидно – создаёт новое выделение. • Добавить к выделенной области: Добавляет к существующему выделению, что эквивалентно удерживанию клавиши SHIFT. Интересно, что в отличие от других инструментов выделения, здесь не нужно выбирать режим «Добавить в выделение» вручную после создания нового выделения. Фотошоп автоматически выбирает этот режим после появления первого выделения. • Вычитание из выделенной области: Удаляет пиксели из существующего выделения, что эквивалентно удерживанию клавиши ALT.
3. Параметры кисти Поскольку это кисть, то есть стандартные опции для изменения жёсткости, размера, интервала, угла и округлости кисти. Это может пригодиться при работе с очень тонкими деталями на изображениях, такими как волосы или шерсть. На данном шаге не будем вмешиваться в настройки.
4. Образец всех слоев (Sample All Layers) Выбор этого параметра означает, что Photoshop создаст выбор из всех существующих слоев, а не только из текущего выбранного.
5. Усилить автоматически (Auto-Enhance) В этом режиме создаётся выделение с более плавными краями. Имейте в виду, что инструмент быстрого выделения используется в основном для оперативной селекции. Это обусловливает слегка шероховатые края выделения. Выбор этой опции устраняет подобные огрехи.
6. Выделение и маска… В Photoshop CC 2017 создана новая рабочая среда «Выделение и маска…». Основная цель этой среды – помочь сделать выделение более точным с более мягкими, более плавными краями. Это очень мощный инструмент, который может создать невероятно подробное выделение, как мы увидим позже. Продолжим действия по созданию выделения.
Шаг 2: При первом выборе инструмента быстрого выделения убедитесь, что режим кисти установлен на новую выделенную область, и проведите кистью в верхнем левом углу изображения. Photoshop автоматически выбирает для выделения фон, не трогая цветок.
Проведите по области, смежной с выделенной. Фотошоп будет «волшебным образом» продолжать выбирать пиксели вокруг цветка. Если вы допустили ошибку, можно нажать CTRL + Z, чтобы отменить, или удерживать ALT, чтобы отменить выбор фрагментов. Для лучшего контроля пробуем увеличить масштаб и уменьшить размер кисти.
Всего за несколько «мазков» должно получиться такое выделение в фотошопе:
Шаг 3: Нажмите на кнопку «Выделение и маска…» в верхней панели. В предыдущих версиях PS она называлась «Уточнить края», но в новой версии возможности уточнения выделения значительно расширились. Кнопка вызовет соответствующую рабочую среду, где мы можем скорректировать выделение. В этой среде также можно создавать и выделения с нуля, и работать кистевыми инструментами.
Уточнение границ выделения – это мощный инструмент, который поможет создать невероятно точное выделение. Попробуйте изменить различные параметры и посмотреть, как это влияет на выделение. Всегда можно увидеть исходный выбор, нажав P или выбрав «Показать оригинал». По окончании уточнения кликаем ОК.
Шаг 4: Выделение создано. Осталось убрать фон. Нажимаем клавишу DELETE. В появившемся диалоговом окне «Заполнить» в качестве содержимого выбираем белый фон, кликаем ОК. И вуаля – получаем цветок на белом фоне.
Color Range (Диапазон цветов)
Один из любимых для многих инструментов выделения. Он чем-то похож на волшебную палочку, но, работая с ним, вы можете более точно управлять выделенной областью. Основным отличием от волшебной палочки является возможность сразу видеть полученную маску, а также дальнейшая настройка пикселей, которые не попали в установленный порог.
Автор: Martin Perhiniak
Перевод — Дежурка
Горячие клавиши выделения в Photoshop
Можно ещё посоветовать использовать некоторые горячие клавиши при работе с выделением в фотошопе, или комбинации клавиш. Например, при работе с быстрым выделением за размер кисти отвечают клавиши [ и ], а за жёсткость { и }. Добавить к выделенной области ещё одну можно при любом выбранном инструменте выделения с помощью перетаскивания и зажатой клавиши SHIFT.
Также полезно запомнить клавиши при работе с инструментами среды «Выделение и маска…». Инструмент «Быстрое выделение» включается клавишей W. Инструмент «Уточнить край» (кисть) – клавишей R. Кисть (для корректировки маски) – B. Лассо (и прямолинейное тоже) – L. Масштабирование можно включить клавишей Z, зажатие ALT уменьшает масштаб.
Инструмент Волшебная палочка (Magic Wand Tool)
Где находится волшебная палочка в фотошопе мы уже говорили выше. В выпадающем меню группы «Быстрое выделение» спрятан значок волшебной палочки . Этот инструмент рекомендуется использовать для быстрого выделения контрастных объектов. Он работает по принципу определения цвета пикселей и, в зависимости от установленных настроек, моментально выделяет пиксели только определенного цвета либо еще и сходных к нему оттенков. Это особенно удобно это при выделении однотонных областей большого размера или объектов на однотонном фоне.
Простой щелчок волшебной палочкой по какой-либо части картинки приведет к выделению смежных пикселей подобных оттенков.
На панели параметров кнопки определяют режим по отношению к выделенным ранее областям:
1 — Новая выделенная область. Создает новое выделение, снимая предыдущее.
2 — Добавление к выделенной области. Добавляет новое выделение к сделанному ранее. Тот же результат дает кнопка 1 при нажатой клавише Shift.
3 — Вычитание из выделенной области. Новое выделение вычтет из предыдущего захваченную часть. Второй способ – при активной кнопке 1 удерживать клавишу Alt. Однако трудно предсказать, которые пиксели выделит волшебная палочка в фотошопе при разных настройках параметров Допуск.
4 — Пересечение с выделенной областью. Определяет участок пересечения двух выделенных областей и оставляет его, удаляя все остальное. Второй способ — Alt + Shift.
Более подробно об этих кнопках читайте в статье Прямоугольное выделение.
Параметр Допуск (Tolerance) имеет особое значение. Он определяет диапазон отличия по тону выбранного цвета. То есть при малом значении (например, поставим цифру 3) будут захватываться пиксели с меньшей разницей оттенков. При увеличении допуска (например, до 120) размер выделения увеличится. Если выбран красный цвет, к нему добавятся пиксели розового и темного красного оттенков.
Смежные пиксели (Contiguous)
Этот параметр определяет пиксели, прилежащие к начальной точке выделения. Если снять галочку с этого значения, определятся пиксели выбранного цвета по всей картинке.
Сглаживание (Anti-aliasing)
При выделении в фотошопе волшебной палочкой, края могут быть неровными, «рваными». Параметр Сглаживание слегка размывает границы, тем самым сглаживает неровности.
Совет на прощание
Если вы хотите узнать больше о работе в программе Photoshop, настоятельно рекомендую изучить видеокурс от портала «Фотошоп-мастер». Он станет достойным пополнением багажа знаний. Возможно, в будущем вы сможете зарабатывать на этом увлекательном хобби.
О том, где найти проверенные уроки я подробно рассказал в статье — Уроки Photoshop для начинающих — от настроек до фотошоп эффектов, пользуйтесь.
Спасибо за прочтение до конца! Подпишитесь на группу ВКонтакте и мою персональную рассылку и не забудьте поделиться этой статьёй со своими друзьями. Желаю удачи.
Advertisement
Как отметить человека в Google Фото
Присвоить имена людям на снимках в Google Фото стало проще простого
Правда, выделить человека на фотографии вручную по-прежнему нельзя. Чтобы присвоить имя тому, кто изображён на снимке, необходимо, чтобы «Google Фото» определил его присутствие. Поэтому, если фотография сделана под углом и алгоритмы не могут идентифицировать объект съёмки, то и назначить ему имя будет невозможно. Это серьёзное упущение, учитывая, что нейронные сети, которые отвечают за распознавание лиц, далеко не всегда работают идеально и определяют всех людей правильно.
Вытирание фона: превращаемся в художника
Ещё один универсальный инструмент выделения, который не раз помогал мне при обработке фотографий. Для начала превратите изображение в слой. Дважды кликните по нему левой кнопкой мыши и нажмите «ОК». Теперь выберите инструмент «Ластик» и начните «рисовать» им по фону. Пусть вас не смущает неожиданно проявившийся шахматный узор: при сохранении в формате PNG его не видно:
Этот инструмент не нравится мне тем, что сложно восстановить изображение, если случайно стёр лишнее. Предпочитаю пользоваться маской.
Как вырезать человека
Автор: Галина Соколова. Дата публикации: 19 февраля 2019. Категория: Обработка фотографий в фотошопе.
В этом уроке я покажу вам способ, как вырезать человека быстро и точно, чтобы поместить его потом на другой фон. Этот способ вырезания основан на использовании инструмента Быстрое выделение и функции Уточнить край . Вот какой результат я получила после вырезания девушки и замены фона:
Итак,приступим к вырезанию девушки и для начала откроем фотографию в фотошопе:
Активизируем инструмент Быстрое выделение и установим диаметр инструмента:
Теперь нужно инструментом провести по изображению девушки сверху вниз так, чтобы выделение охватило контуры девушки.
Если выделение охватило часть фона дополнительно к контуру, то нужно провести по фону инструментом одновременно с нажатием клавиши ALT, после чего лишняя область выделения исчезнет.
В результате получилось вот такое выделение:
Выделение получилось достаточно точным.Только в районе волос можно наблюдать погрешности выделения, так как через волосы проглядывает фон:
Чтобы убрать эти погрешности выделения воспользуемся кнопкой Уточнить край, которая находится на верхней панели:
Вызовем окно Уточнить край и установим вид На слоях в результате чего появится прозрачный фон:
Теперь, чтобы убрать фон, который просвечивается в волосах, возьмём кисть Уточнить радиус и проведём кистью по тем местам, где сквозь волосы просвечивается фон:
В результате лишний фон удалится:
Далее в окне Уточнить край выставим значения параметров, как показано на скриншоте и в строке Вывод обязательно поставим Новый слой со слоем маской:
Нажимаем ОК и в результате, получаем в палитре Слои новый слой с вырезанной девушкой и со слой маской. Слой-маска очень полезна для устранения неточностей вырезания, так как при активной слой-маске можно взять чёрную кисть и удалить лишнюю область, а чтобы восстановить потерянную область нужно взять белую кисть.
В нашем случае ничего поправлять не нужно, потому что выделение было достаточно точным.
Теперь перейдём на слой ниже и выполним команду Файл-Поместить, чтобы поместить в работу фон, который заранее скачен и находится в папке.
В результате выполнения команды откроется проводник компьютера, где нужно нажать на фон:
В результате, появится фон с рамкой Трансформирования, с помощью которой можно растянуть фон при необходимости.
Используя такой же метод вырезания, я сделала ещё одну картинку, где девушка в полный рост поставлена на фон.
Изначальная фотография девушки была вот такая:
А вот какая получилась картинка с новым фоном:
На этом урок «Как вырезать человека окончен».
Желаю успехов!
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
0
Печать
Комментарии
0 Yakov 31.07.2019 11:03 Спасибо, Олег! А в какой версии фотошопа показан урок?
Ответить | Ответить с цитатой | Цитировать
0 OlegNakroshaev 31.07.2019 11:48 Точно сказать не могу, я не автор урока. Скорее всего или в CS6, или в первых версиях фотошопа СС.
Ответить | Ответить с цитатой | Цитировать
0 Прохожий 30.07.2019 13:01 Примитивный способ для домохозяек, чтобы постить фотки на одноклассниках. На обеих фотках у вас уровни фона и уровни исходной фотографии настолько разные, что фотошоп бросается в глаза. Я уже не говорю о тени, которую нужно рисовать для человека после того, как вы вставили его в новый фон.
Ответить | Ответить с цитатой | Цитировать
0 Валентина 18.10.2019 18:50 Уважаемый Прохожий! Покажите, как это сделать мастерски? Как это делаете Вы! Пожалуйста ответьте мне.
Ответить | Ответить с цитатой | Цитировать
0 sergey.likh 22.05.2019 02:55 Спасибо, Олег! Приходится сохранять к себе в текстовом редакторе, память надо беречь.
Ответить | Ответить с цитатой | Цитировать
0 Ирина Бояринцева 22.04.2019 10:41 Спасибо!Актуально!
Ответить | Ответить с цитатой | Цитировать
0 Ирина Бояринцева 22.04.2019 10:33 Спасибо, Олег! Все ясно!
Ответить | Ответить с цитатой | Цитировать
0 Светла 15.04.2019 20:18 Спасибо большое.
Ответить | Ответить с цитатой | Цитировать
0 Marlen 08.04.2019 12:26 Олег Николаевич, а этот урок «3. Как вырезать человека.» как получить на компьютер?
Ответить | Ответить с цитатой | Цитировать
0 OlegNakroshaev 08.04.2019 13:11 Выделить весь текст, скопировать, и вставить в текстовый редактор на компьютере.
Ответить | Ответить с цитатой | Цитировать
0 didugan 04.04.2019 19:54 Спасибо большое! Для монтажа — то, что доктор прописал.
Ответить | Ответить с цитатой | Цитировать
0 Student 16.10.2018 19:48 Спасибо большое! Очень нравятся ваши уроки.
Ответить | Ответить с цитатой | Цитировать
0 Ольга 26.09.2018 22:06 Глубокая благодарность Олегу Николаевичу за материалы по обучению, в доступной и понятной форме!
Ответить | Ответить с цитатой | Цитировать
+1 Гость 05.03.2018 01:19 спасибо за урок попробую,хотелось бы скачать урок. Николай
Ответить | Ответить с цитатой | Цитировать
0 OlegNakroshaev 05.03.2018 21:09 К сожалению, у этого урока такой возможности нет.
Ответить | Ответить с цитатой | Цитировать
0 Student 16.10.2018 19:54 Николай, я делаю так: — выделяю урок ( начало немного, опускаюсь в конец урока и с зажатой клавишей Shift щелкаю в конце урока, в итоге выделится весь урок) — копировать — и в Word вставить. Урок сохранить в нужную папку
Ответить | Ответить с цитатой | Цитировать
0 Wlad 18.02.2019 21:12 Откройте урок, щелкните курсором на любом месте, нажмите клавиши Ctrl+p или русской раскладке Ctrl+з урок должен выделиться т.е. скопироваться. выберите «изменить» и затем — «сохранить как PDF» и сохранить в указанное вами место.
Ответить | Ответить с цитатой | Цитировать
+3 Владимир 22.03.2015 18:37 Действительно волшебство,благодари м вас за ваше отношение к нам.удачи вам!
Ответить | Ответить с цитатой | Цитировать
+3 валентина 21.03.2015 18:31 Благодарю за урок. Все просто и ясно .Всегда с интересом смотрю Ваши уроки.
Ответить | Ответить с цитатой | Цитировать
+3 Галина 17.03.2015 15:26 Благодарю за урок. Сколько работаю с ФШ, ни разу не открывала папккку «Уточнить край». Я в восхищении от урока и от результата. Жду дальнейших таких же эффектных уроков. С уважением,Галина Савина.
Ответить | Ответить с цитатой | Цитировать
+3 Александр 07.03.2015 14:12 Спасибо Вам Олег Николаевич. После Ваших уроков многие вопросы отпадают сами собой. Но учиться придётся ещё очень долго, поскольку Photoshop довольно сложен в освоении, и чем больше узнаёшь, тем больше понимаешь как мало знаешь. С уважением. Александр.
Ответить | Ответить с цитатой | Цитировать
+3 галина 04.03.2015 19:01 Спасибо,Олег.Все так доступно,я все делала сложнее,а оказывается все просто,попробовала,п олучилось,Спасибо за все работы
Ответить | Ответить с цитатой | Цитировать
+3 Lyubov 02.03.2015 00:30 Спасибо, все доходчиво и понятно. Все получается!!!!
Ответить | Ответить с цитатой | Цитировать
+3 Людмила 01.03.2015 20:44 Спасибо, Олег! После Вашего урока очень легко проделала вырезание на своей фотографии
Ответить | Ответить с цитатой | Цитировать
+3 Ирина 01.03.2015 12:56 Спасибо! Все просто и ясно!
Ответить | Ответить с цитатой | Цитировать
+3 Анна 01.03.2015 09:45 Спасибо за урок. Пригодится.
Ответить | Ответить с цитатой | Цитировать
+3 Ольга 01.03.2015 09:25 О! Это то, что нужно! Большое спасибо! Всегда с интересом смотрю Ваши уроки.
Ответить | Ответить с цитатой | Цитировать
+2 Валентина 28.02.2015 21:43 Большое спасибо за урок! Очень понравился способ выделения! А в какой версии фотошопа показан урок? у меня фотошоп CS5, там так не выделить..
Ответить | Ответить с цитатой | Цитировать
-2 Кирилл 28.02.2015 19:26 Далеко не всегда этот способ срабатывает, особенно с волосами!!! Очень бы хотелось узнать простой и действенный способ вырезания волос в Photoshop!
Ответить | Ответить с цитатой | Цитировать
+1 Анатолий 28.02.2015 19:19 Отлично! Вооружимся к 8 Марта!
Ответить | Ответить с цитатой | Цитировать
+1 сергей 28.02.2015 18:06 Спасибо за урок!
Ответить | Ответить с цитатой | Цитировать
+3 сергей 28.02.2015 18:01 спасибо! всё ясно и понятно.
Ответить | Ответить с цитатой | Цитировать
+3 Николай 28.02.2015 17:57 Спасибо! Очень интересно было почитать, хочу теперь сам попробовать.
Ответить | Ответить с цитатой | Цитировать
Обновить список комментариев
Добавить комментарий
Введите Ваше имя, или зарегистрируйтесь на сайте, что бы имя в ответах вставлялось автоматически: это займёт 2 минуты! После регистрации вы сможете редактировать свои сообщения и не придётся вводить подтверждение
. Для отображения
Аватара
(вашей картинки) необходимо на ту же почту иметь аккаунт на — Gravatar, это бесплатно.
JComments
Классификация и выделение объектов на изображениях
Здрайствуйте! В связи со сферой своей деятельности, собрался, на мой взгляд, очень ценный материал, которым хочу поделиться с вами. Думаю некоторым он будет крайне важен и полезен, возможно мои наработки сэкономят Вам время, в случае чего буду рад. И так ближе к делу. На Хабре уже есть хороший обзор алгоритмов кластеризации данных. Детально рассмотрена теория, но практических результатов нет, как обычно практика не так легка, как кажется. Поэтому хочу представить вашему сведению реальные результаты, проблемы и их решений возникшее при кластеризации (точней сказать сегментации, потому что объект кластеризации — статическое изображение). Под катом будет и сегментация, и цифровая обработка изображений. Прошу…
Сначала краткая постановка задачи, возникшая как подзадача для задачи планирования траектории: есть статическое изображение, полученное с помощью камеры мобильного робота:
это изображение можно рассматривать как среду с препятствиями (сцена), представляющую собой совокупность объектов различных цветов и размеров, причем заранее неизвестно какой из объектов полезный (цель), а какой является препятствием (помехой). Так же предполагается, что каждый объект на изображении (препятствия, фон и дорожное покрытие) описывается своими цветами – основной признак, по которому можно его классифицировать. Так вот необходимо уметь выделять любой из объектов представленных на изображении.
Буквально кратко напомню, что такое кластеризация данных, в общем случае кластерный анализ (англ. Data clustering) — задача разбиения заданной выборки объектов (ситуаций) на подмножества, называемые кластерами, так, чтобы каждый кластер состоял из схожих объектов, а объекты разных кластеров существенно отличались. Задача кластеризации относится к статистической обработке, а также к широкому классу задач обучения без учителя. Кластерный анализ — это многомерная статистическая процедура, выполняющая сбор данных, содержащих информацию о выборке объектов, и затем упорядочивающая объекты в сравнительно однородные группы (кластеры)(Q-кластеризация, или Q-техника, собственно кластерный анализ). Кластер — группа элементов, характеризуемых общим свойством, главная цель кластерного анализа — нахождение групп схожих объектов в выборке.
И зачем это вообще надо и без кластеризации можно жить? Тоже никто так и не осветил, попробую снять завесу с назначения этого понятия.
- Понимание данных путём выявления кластерной структуры.
Разбиение выборки на группы схожих объектов позволяет упростить дальнейшую обработку данных и принятия решений, применяя к каждому кластеру свой метод анализа (стратегия «разделяй и властвуй»). - Сжатие данных.
Если исходная выборка избыточно большая, то можно сократить её, оставив по одному наиболее типичному представителю от каждого кластера. - Обнаружение новизны (англ. novelty detection).
Выделяются нетипичные объекты, которые не удаётся присоединить ни к одному из кластеров.
В первом случае число кластеров стараются сделать поменьше. Во втором случае важнее обеспечить высокую степень сходства объектов внутри каждого кластера, а кластеров может быть сколько угодно. В третьем случае наибольший интерес представляют отдельные объекты, не вписывающиеся ни в один из кластеров. Во всех этих случаях может применяться иерархическая кластеризация, когда крупные кластеры дробятся на более мелкие, те в свою очередь дробятся ещё мельче, и т. д. Такие задачи называются задачами таксономии. Результатом таксономии является древообразная иерархическая структура. При этом каждый объект характеризуется перечислением всех кластеров, которым он принадлежит, обычно от крупного к мелкому. Классическим примером таксономии на основе сходства является биноминальная номенклатура живых существ, предложенная Карлом Линнеем в середине XVIII века. Аналогичные систематизации строятся во многих областях знания, чтобы упорядочить информацию о большом количестве объектов.
С головой хватит пока теории, вернемся к проблеме, теперь, когда кто-то познакомился с термином, кто-то освежил в голове, а кто и совсем пропустил, будем решать задачу. Для решения взят метод кластеризации к-средних (k-means), потому что данный метод не требует предварительных предположений относительно числа кластеров, для возможности использования этого метода необходимо иметь гипотезу о наиболее вероятном количестве кластеров. Общая идея алгоритма: заданное фиксированное число k кластеров наблюдения сопоставляются кластерам так, что средние в кластере (для всех переменных) максимально возможно отличаются друг от друга. Для любителей картинок и попытка «объяснить на пальцах» (при количестве кластеров равно двум):
Основные достоинства алгоритма k-средних:
- простота использования;
- быстрота использования;
- понятность и прозрачность алгоритма.
Недостатки алгоритма k-средних:
- алгоритм слишком чувствителен к выбросам, которые могут искажать среднее. Возможным решением этой проблемы является использование модификации алгоритма — алгоритм k-медианы;
- алгоритм может медленно работать на больших базах данных. Возможным решением данной проблемы является использование выборки данных.
Хочу сразу сказать, что все выполнялось в математическом пакете Matlab компании Mathworks (описание реализации — отдельная обширная статья). Применив k-средних для исходного изображения, приведённого вначале, получим следующее сегментированное изображение:
Видно, что большинство кластеров не имеют четких границ, накладываются друг на друга. Сравнивая оба рисунка, не трудно заметить, что появились нетипичные объекты (“разводы” на стене и полу), которые желательно (скорей необходимо для реальной задачи) собрать в общий кластер. Это связано с тем, что алгоритм слишком чувствителен к выбросам, которые могут искажать среднее и необходимо выполнить предварительную обработку изображения
.
Первое, что пришло в голову после долгих рассуждений, стало медианной фильтрацией изображения, которая является решением для эффективного удаление шума при сохранении важных для последующего распознавания деталей изображения. Сложность решения данной задачи существенно зависит от характера шумов. В отличие от детерминированных искажений, которые описываются функциональными преобразованиями исходного изображения, для описания случайных воздействий используют модели аддитивного, импульсного и мультипликативного шумов. А теперь плавно погрузимся в теорию.
Наиболее распространенным видом помех является случайный аддитивный шум, статистически независимый от сигнала. Модель аддитивного шума используется тогда, когда сигнал на выходе системы или на каком-либо этапе преобразования может рассматриваться как сумма полезного сигнала и некоторого случайного сигнала. Модель аддитивного шума хорошо описывает действие зернистости фотопленки, флуктуационный шум в радиотехнических системах, шум квантования в аналого-цифровых преобразователях и т.п. Аддитивный гауссов шум характеризуется добавлением к каждому пикселю изображения значений с нормальным распределением и с нулевым средним значением. Такой шум обычно появляется на этапе формирования цифровых изображений. Основную информацию в изображениях несут контуры объектов. Классические линейные фильтры способны эффективно удалить статистический шум, но степень размытости мелких деталей на изображении может превысить допустимые значения. Для решения этой проблемы используются нелинейные методы, например алгоритмы на основе анизотропной диффузии Перрона и Малика, билатеральные и трилатеральные фильтры. Суть таких методов заключается в использовании локальных оценок, адекватных определению контура на изображении, и сглаживания таких участков в наименьшей степени. Импульсный шум характеризуется заменой части пикселей на изображении значениями фиксированной или случайной величины. На изображении такие помехи выглядят изолированными контрастными точками. Импульсный шум характерен для устройств ввода изображений с телевизионной камеры, систем передачи изображений по радиоканалам, а также для цифровых систем передачи и хранения изображений. Для удаления импульсного шума используется специальный класс нелинейных фильтров, построенных на основе ранговой статистики. Общей идеей таких фильтров является детектирование позиции импульса и замена его оценочным значением, при сохранении остальных пикселей изображения неизменными.
Медианная фильтрация изображений наиболее эффективна, если шум на изображении имеет импульсный характер и представляет собой ограниченный набор пиковых значений на фоне нулей. В результате применения медианного фильтра наклонные участки и резкие перепады значений яркости на изображениях не изменяются. Это очень полезное свойство именно для изображений, на которых контуры несут основную информацию. При медианной фильтрации зашумленных изображений степень сглаживания контуров объектов напрямую зависит от размеров апертуры фильтра и формы маски. При малых размерах апертуры лучше сохраняются контрастные детали изображения, но в меньшей степени подавляется импульсные шумы. При больших размерах апертуры наблюдается обратная картина. Оптимальный выбор формы сглаживающей апертуры зависит от специфики решаемой задачи и формы объектов. Особое значение это имеет для задачи сохранения перепадов (резких границ яркости) в изображениях. Ну все, теперь можно показывать результаты
Все стало вроде хорошо, но было принято решение не останавливаться на достигнутом и тут почти случайно наткнулся на технологический прием обработки фотографического изображения, который позволяет добиться эффекта ощущения большей его резкости за счет усиления контраста тональных переходов (Unsharp masking). Важно отметить, что нерезкое маскирование не повышает резкость изображения на самом деле. Оно не может восстановить потерянные на разных этапах производства изображения детали (при съёмке, сканировании, изменении размера, полиграфическом воспроизведении). Нерезкое маскирование усиливает локальный контраст изображения на тех участках, где изначально присутствовали резкие изменения градаций цвета. Благодаря этому изображение визуально воспринимается как более резкое.
Если наглядно, то после медианной фильтрации и нерезкого маскирования будет вот такая картинка:
Ну, а вот теперь выполним кластеризацию и сравним, что было и что стало:
Как видно, сразу уменьшилось количество кластеров и теперь они имеют более четкие границы, можно считать, что задача решена, только осталось предложить инструмент для выделения объекта на изображение.
Когда выполнен кластерный анализ, можно определить координаты целевого объекта на изображении. Для этого кластера представляются бинарными изображениями (масками), на которых значения каждого пикселя условно кодируются (0 — задний план или фон, 1 – передний план), то есть сегментация с выделением границ. Например, маска зеленного объекта будет
Спасибо за внимание, надеюсь, Вам было и будет полезно.
Как отменить выбор в Photoshop
Отмена выбора — это основная задача Photoshop, которая постоянно используется в повседневных задачах. Перед применением нового эффекта к изображению очень важно отменить выбор инструмента. Если мы не отменим выбор инструмента, есть вероятность, что примененный эффект будет применен только к выделенной области. Photoshop позволяет нам делать выделение и снимать выделение без каких-либо изменений.
Photoshop предоставляет несколько инструментов, таких как «Область», «Лассо», «Волшебная палочка» и быстрое выделение, чтобы сделать выбор в соответствии с нашими требованиями.Все эти инструменты можно активировать из набора инструментов, расположенного слева от рабочего пространства.
В этом разделе мы обсудим, как отменить выбор в Photoshop. Далее мы обсудим, что такое инструменты выделения и как сделать выделение?
Отменить выбор в Photoshop
Ниже приведены шаги для отмены выбора:
Шаг 1. Нацелить выбор
Выбрать окно документа с выделением; он будет обведен пунктирной или пунктирной линией, также известной как марширующие муравьи.У нас есть разные слои в нашей рабочей области; если мы выберем неправильный слой, он не отменит выбор, пока у нас не будет правильный активный слой. Выбор будет отображаться следующим образом:
На изображении выше квадрат с обведенными линиями является выделением. Если мы применим какую-либо операцию в этом состоянии, она будет применяться только в пределах этого выделения, а не ко всему холсту изображения. Поэтому важно отменить выбор, прежде чем продолжить.
Шаг 2: Откройте меню выбора
Теперь откройте меню выбора в верхней строке меню.Откроется раскрывающееся меню с различными вариантами выбора.
Шаг 3. Выберите опцию отмены выбора
В меню выбора выберите опцию отмены выбора, которая задается сверху 2 и . Он немедленно снимет выделение и удалит выделенную границу.
В качестве альтернативы мы можем использовать сочетание клавиш Ctrl + D , чтобы снять выделение.
Иногда бывает сложно сделать правильный выбор.Например, вы делаете выделение с помощью инструмента лассо или инструмента кадрирования, а затем, если вы хотите отменить выделение активного выделения и создать новое выделение. В таком сценарии мы можем использовать инструмент отмены выбора, а не выполнять операцию отмены.
Если вы случайно отменили выбор, не беспокойтесь, потому что вы можете легко восстановить свой предыдущий выбор в любое время. Photoshop предоставляет функцию повторного выбора, чтобы выбрать предыдущий выбор. Давайте разберемся, как повторно выбрать с помощью инструмента повторного выбора.
Выбрать еще раз
Выполните следующие шаги, чтобы повторно выбрать выбор:
Шаг 1. Задайте таргетинг на документ выбора
Первое, что нам нужно, чтобы вернуть наш выбор, — это окно документа.Итак, выберите окно документа, которое ранее было выбрано на панели нашего слоя.
Шаг 2: Откройте меню выбора
Теперь откройте меню выбора в верхней строке меню. Откроется раскрывающееся меню с возможностью повторного выбора.
Шаг 3. Выберите опцию «Повторный выбор»
В меню выбора выберите опцию повторного выбора, которая задается 3 rd сверху. Он мгновенно повторно выделит выделение и обведет его контуром.
В качестве альтернативы мы можем использовать ⇧ + ⌘ + D для Mac OS или Shift + Ctrl + D для операционной системы Windows.
Однако есть другой способ вернуть свой предыдущий выбор, отменив последнее действие. Операцию отмены можно выполнить, нажав клавиши Ctrl + Z для Windows и Command + Z для Mac OS, а для нескольких шагов мы можем нажать клавиши Alt + Ctrl + Z. Мы также можем получить доступ к функции отмены, перейдя в меню редактирования; мы можем выбрать опцию отмены отмены выбора, чтобы выполнить то же действие в меню редактирования.
Давайте разберемся, что такое выделение в фотошопе?
Что такое инструмент выделения в Photoshop?
Photoshop предоставляет несколько мощных инструментов выделения для выделения определенной области изображения. Используя инструменты выделения, мы можем захватить определенную область изображения, чтобы обновить или изменить ее, не затрагивая другую область изображения. Эти инструменты очень важны; удаляя фон, фиксируя изображение и т. д., мы также можем удалить любую конкретную область, выбрав и нажав клавишу удаления.
Есть несколько инструментов для выполнения наших требований к выбору. Когда выбор сделан, выбранная область будет обведена пунктирной линией, также известной как марширующий муравей.
Ниже приведены несколько инструментов, которые часто используются для выбора:
- Инструменты для лассо
- Инструмент быстрого выбора
- Инструменты для выделения
- Инструмент Magic Wand
Помимо вышеперечисленных инструментов, мы можем нажать комбинацию клавиш Ctrl + A , чтобы выбрать все.Нажав комбинацию клавиш Ctrl + Click на миниатюре слоя, мы можем выбрать слой.
Как сделать выбор
Ниже приведены шаги для создания выделения на изображении:
Шаг 1. Откройте или создайте новый документ
Первый шаг — открыть или создать новый документ в соответствии с вашими требованиями. Чтобы открыть изображение, нажмите клавиши Ctrl + O , а для создания нового документа нажмите клавиши Ctrl + N. Например, мы открываем изображение.
Не забудьте разблокировать фоновый слой, дважды щелкнув слой изображения.
Шаг 2. Выберите инструмент выбора
Photoshop предоставляет множество инструментов выделения. Выберите любой инструмент выделения в соответствии с требованиями. Например, мы выбираем инструмент прямоугольной области. Его можно найти в наборе инструментов слева от рабочего пространства.
Шаг 3. Создание выделения
Теперь создайте выделение, перетащив курсор на холст изображения.Выбор будет отображаться в пунктирной рамке. Рассмотрим изображение ниже:
На изображении выше мы создали выделение с помощью инструмента прямоугольной области. Теперь мы можем изменить выбор. Это повлияет только на выбранную область. Это не повлияет на другую область изображения.
Если мы хотим снять выделение с этого выделения, просто нажмите клавиши Ctrl + D. Это уберет выделение.
Точно так же мы можем создать выделение, используя другие инструменты выделения, такие как инструмент «волшебная палочка», инструмент быстрого выделения, инструмент эллиптической области, инструмент выделения одной строки и т. Д.
Резюме:
Здесь мы обсудили, как отменить выбор и повторно выбрать в Photoshop. Далее мы обсудили, как создать выделение с помощью различных инструментов выделения.
Мы можем легко выделить любую часть изображения с помощью различных инструментов выделения и отменить выбор, нажав клавиши Ctrl + D. Снятие выделения очень важно, чтобы избежать случайных изменений в нашем документе. Если мы не отменим выбор инструмента после его активации, это может повлиять на нашу работу, и примененная операция будет применена только к выбранной области.
Основы Photoshop: как отменить выбор в Photoshop
Как отменить выделение в Photoshop — это базовый, но важный навык. Инструмент «Выбрать» в Photoshop позволяет пользователям выбирать определенные области изображения. Эти выбранные части изображения можно редактировать, увеличивать или удалять.
Базовый Photoshop — очень необходимый навык в фотографии. Источник изображения: Pixabay
Общие сведения об инструментах выбора
Чтобы освоить Photoshop, необходимо хорошо разбираться в инструментах выбора.Кроме того, четкое понимание того, какие инструменты выбора использовать, также даст обширные знания о том, как отменить выбор в Photoshop. Вот основные инструменты выделения, доступные в Photoshop:
- Инструменты выделения:
- Инструмент прямоугольного выделения: это самый простой инструмент выделения в Photoshop. Просто щелкните значок выбора на панели инструментов (пунктирная рамка). Затем щелкните и перетащите на холст.
- Инструмент «Эллиптическая область»: похож на инструмент «Прямоугольная область» и выполняет ту же функцию.Единственное отличие состоит в том, что он выбирает круглую или эллиптическую форму вместо прямоугольной части изображения.
- Инструменты «Лассо»:
- Инструмент «Лассо»: это инструмент выделения произвольной формы или произвольной формы, предоставляемый Photoshop. Это означает, что у пользователя есть возможность конкретно выбрать, какие части изображения будут выделены, независимо от размера или формы. Шаги такие же, выберите значок лассо (изображение привязанной веревки) на панели инструментов. Затем щелкните и перетащите холст для выделения.Этот тип выделения не имеет определенной формы, и точки вокруг контура выделения не обязательно коллинеарны.
- Инструмент «Многоугольное лассо»: разница между инструментом выделения и лассо заключается в том, что пользователи могут выбирать расположение краев (включая количество краев) в выделенной области. Инструмент «Многоугольное лассо» позволяет пользователю выбирать точки, линейные по отношению друг к другу. Он похож на инструмент выделения, но пользователь может выбрать фактическое местоположение и количество точек.
- Magic Wand Tool: Этот вид выделения позволяет изменять только определенные части изображения, сохраняя при этом все невыделенное изображение целиком. Этот инструмент использует форму или даже цвет изображения на общем фоне. Иногда он позволяет обнаруживать и выделять объекты на изображении (например, дерево на заднем фоне или животное на заднем фоне).
Легко: как отменить выбор в Photoshop с помощью мыши
Один профессиональный совет для У всех пользователей Photoshop есть факт, что снятия выделения с помощью курсора мыши не происходит.Другое программное обеспечение позволяет отменить выбор объектов, щелкнув за пределами холста. Однако в Photoshop этот вариант не работает. Самое замечательное, что есть несколько вариантов того, как отменить выбор в Photoshop.
Умеренный: как отменить выбор в Photoshop с помощью панели инструментов
Один из простых способов отменить выбор в Photoshop включает использование панели инструментов . Первое, что нужно сделать, это убедиться, что окно, содержащее выделение, в настоящее время активно. Чтобы знать это, есть выделенный контур или пунктирная линия, окружающая выбранные объекты.Затем нажмите . Выберите в главном меню. Когда появится раскрывающееся меню, нажмите Отменить выбор . После этого все активные выделения на изображении отменяются или деактивируются.
Advanced: Как использовать сочетания клавиш
Еще один способ отменить выбор в Photoshop — использовать сочетания клавиш. Вот несколько простых и основных:
- Чтобы отменить выбор всех частей изображения: Просто нажмите клавишу CTRL (Windows) + клавишу с буквой D.Или нажмите клавишу COMMAND (Mac) + клавишу с буквой D. При этом все активные выделения на всем изображении отменяются.
- Чтобы отменить выбор частей выбранной области: Это просто делается удерживанием клавиши ALT (Windows) или клавиши OPTION (Mac) при перетаскивании контура выделения.
- Чтобы отменить выделение всех частей изображения за пределами области пересечения: Это можно сделать, удерживая клавиши SHIFT + ALT (Windows) или SHIFT + OPTION (Mac) при перетаскивании контура выделения.
Технические: другие методы отмены выделения
Существуют различные способы использования инструмента «Вычитание» для отмены выделения. Например, пользователь может случайно включить определенные пиксели или объекты в выборку. Однако эти изображения не являются обязательными для выбора. Из указанного выбора можно вычесть .
Ниже приведены шаги по использованию «Вычесть из выделенного» :
- После выбора объекта или области изображения перейдите на панель параметров и нажмите «Вычесть из » из вариантов выбора.
- Используйте инструмент «Прямоугольник» или инструмент «Лассо», чтобы обвести часть выбранного изображения, которая будет вычтена из выделения.
- Другой способ сделать это — сначала нажать и удерживать клавишу ALT (Windows) или OPTION (Mac) при перетаскивании, какие части выбранного изображения следует вычесть из выделения.
В случае, если вы хотите выделить все части изображения за пределами вашего выделения, может оказаться полезным инструмент Select Inversion . Вот способы, как Инвертировать выделение:
- После выбора области, объекта или части изображения выберите Выбрать на панели параметров , а затем нажмите Инверсия.
- Другой способ сделать это — нажать клавишу CTRL (Windows) и клавишу Letter-I или клавишу COMMAND (Mac) и клавишу Letter-I.
Также читайте: Основы Photoshop: Как увеличить масштаб в Photoshop
Как отменить выбор в Photoshop? (Легко, шаг за шагом)
(последнее обновление 18 ноября 2021 г.)
Не знаете, как отменить выбор в Photoshop? Ознакомьтесь с нашим подробным пошаговым руководством, чтобы узнать, как это и многое другое.
Итак, как снять выделение в Adobe Photoshop? В этом уроке мы рассмотрим это простое действие и объясним доступные инструменты выделения.Давайте начнем.
Снять выделение в Photoshop- В настоящее время у вас выделена область на фотографии. Эта область будет обозначена черно-белыми марширующими муравьями.
- Чтобы отменить выбор, используйте Ctrl + D (Windows) или Command + D (Mac). Теперь ничего не будет выделено. Кроме того, вы можете перейти к Select> Deselect из верхнего меню. Вот и все!
Есть много способов сделать выделение в Adobe Photoshop.Здесь я расскажу о многих инструментах, имеющихся в вашем распоряжении.
Инструмент для прямоугольной областиИнструмент Rectangular Marquee нарисует выделение, как вы уже догадались, прямоугольной формы. Вы также можете выбрать эллиптическую область или выделенную область для одиночных строк , или одноколонную область . Чтобы нарисовать выделение, просто щелкните и перетащите.
Давайте рассмотрим параметры на верхней панели инструментов. Во-первых, у вас будет значок инструмента, выбранного в данный момент.Здесь вы можете открыть свой менеджер предустановок, просмотреть все свои инструменты / только текущий инструмент и т. Д. Этот значок показывает все, что касается инструментов, с текущим инструментом в качестве основного значка.
Далее у нас есть тип выбора. Слева направо вы можете изменить настройку на Новое выделение , Добавить к выделенному , Вычесть из выделения и Пересечь выделенное. Добавить / вычесть выделение добавит / уберет из текущего выделения. Пересечение выберет только пересечение между первым и вторым выделением.
Растушевка смягчает края выделения. Вы можете установить глубину пера.
Anti-Alias сглаживает грубые края выделения.
Стиль позволяет вам установить фиксированное соотношение, размер или открытый размер для выделения. Например, если вам нужно выделить только квадратную форму, вы должны выбрать Rectangular Marquee , а затем установить для стиля Fixed Ratio с параметром 1: 1.
Select and Mask откроет окно выбора и маски.
Здесь вы можете установить все, что вам нужно для маскированного выделения. Вы можете добавлять / вычитать из выделения, изменять свойства маскирующего наложения, чтобы лучше его видеть, изменять радиус выделения, добавлять сглаживание, растушевку, контраст или сдвигать край. Вы также можете изменить вывод выделения, чтобы повлиять на текущий слой, создать маску слоя, новый слой, новый слой с маской слоя, новый документ или новый документ с маской слоя.
Кроме того, вы также можете автоматически выбрать объект с помощью одной кнопки и уточнить выбор волос.Вы также можете вернуться к исходному выбору.
В этом примере я нажал «Выбрать тему», выведя маску на новый слой.
Вот готовый результат с объектом, изолированным от фона, теперь прозрачным.
Инструмент ЛассоИнструмент «Лассо» делает выделение произвольной формы, позволяя вам свободно рисовать вокруг области, которую вы хотите выделить. У вас также есть инструмент Polygonal Lasso Tool , позволяющий создавать выделения в форме многоугольника.
Инструмент Magnetic Lasso Tool позволяет делать выделение от руки и использует обнаружение краев для поиска краев объекта. Вместо того, чтобы полагаться на ваше чувство трассировки, этот инструмент будет магнитно прилипать к краям объекта. Чтобы использовать, просто щелкните один раз, чтобы запустить его, а затем наведите указатель мыши на объект, чтобы завершить выбор.
Для магнитного лассо :
- Ширина определяет ширину обнаружения от указателя до края объекта.
- Contrast устанавливает чувствительность лассо к краям изображения. Низкая контрастность обнаруживает мягкие края, а высокая контрастность обнаруживает резкие.
- Частота устанавливает частоту, с которой инструмент устанавливает точку.
- Нажим стилуса Кнопка позволяет включать / выключать нажатие стилуса для изменения ширины между указателем и краем объекта.
Инструмент выбора объекта автоматически найдет объект внутри области.Вы меняете режим на Прямоугольник или Лассо , перетаскивая объект. Затем программа автоматически находит объект внутри выделения.
Sample All Layers сделает выборку всех слоев, а не только текущего слоя.
Enhance Edge сгладит грубые края выделения, автоматически применяя уточнение краев.
Object Subtract выбирает все, кроме главного объекта. Эта функция полезна, когда вы хотите удалить / изменить фон от объекта отдельно.
Выбрать тему автоматически выбирает объект на фотографии. (Та же функция кнопки, что и в окне Select and Mask .)
Инструмент быстрого выбораИнструмент Quick Selection Tool позволяет быстро делать выбор, закрашивая области, которые вы хотите выделить. Инструмент автоматически находит края объектов на изображении, выделяя без усилий.
Слева направо первая кнопка New Selection создаст новое выделение.Все, что вам нужно сделать, это нажать на изображение и начать рисовать, чтобы выбрать.
Вторая кнопка, Добавить к выделению, добавит больше к текущему выделению, а третья кнопка Вычесть из выделения будет вычитать из текущего выделения.
Слева направо вы можете установить размер кисти и угол наклона.
Инструмент Magic WandИнструмент Magic Wand Tool автоматически выбирает объект на основе его согласованной цветовой области.Вам не нужно делать какой-либо выбор вручную. Он автоматически «волшебным образом» захватывает этот раздел для вас. Удерживайте Alt (Windows) или Option (Mac), чтобы временно переключаться между режимами сложения и вычитания.
Размер образца — это образец, который Photoshop использует для установки цвета. Здесь вы можете установить размер этого образца.
Tolerance определяет цветовой диапазон пикселей для выделения в диапазоне от 0 до 255. Высокое значение будет включать широкий диапазон, а низкое значение создает ограниченный диапазон.
Смежный изменяет способ выделения пикселей. Если установлен флажок «Смежные», будут выбраны все соседние пиксели того же цвета из точки выделения. Если этот флажок не установлен, будут выбраны все пиксели одного цвета из всего изображения.
С смежными проверенными:
С непрерывным непроверенным:
Выбор с помощью меню выбораВы также можете сделать выбор в меню Selection Menu.
Выбрать> Все загружает весь слой.
Выбрать> Отменить выбор отменяет текущий выбор.
«Выбрать»> «Выбрать заново» повторно выбирает последний выбор, который был отменен.
Select> Inverse инвертирует текущий выбор.
Выбрать> Все слои выбирает все слои в вашем проекте.
«Выделение»> «Отменить выбор слоев» отменяет выбор всех слоев.
«Выбрать»> «Найти слои». открывает панель поиска на панели «Слои » , чтобы помочь вам найти определенный слой.
«Выделение»> «Изолировать слои» позволяет изолировать определенный слой, позволяя работать с ним без случайного редактирования других слоев.
Select> Color Range выбирает слои в определенном цветовом диапазоне.
Выбрать> Область фокусировки выбирает резкие области изображения.
Выбрать> Тема выбирает наиболее заметный объект на изображении.
Выбрать> Небо автоматически выбирает небо на вашем изображении.
Select> Select and Mask… выбирает слой, над которым вы работаете, и переводит вас в режим маскирования.
Select> Modify дает вам возможность изменить ваш текущий выбор. Вы можете изменить границу, сглаживание, расширение, сжатие или растушевку выделения.
Select> Grow будет включать все соседние пиксели текущего выделения, которые соответствуют диапазону допуска.
Select> Similar затем будет включать все похожие цвета вашего изображения из вашего текущего выбора.
Select> Transform Selection позволит вам перенести ваш текущий выбор, растягивая и вращая его.
«Выделение»> «Редактировать в режиме быстрой маски». включает режим быстрой маски, позволяющий быстро создать маску для изображения, просто добавляя и удаляя выделение для создания маски.
Select> Load Selection загрузит все непрозрачные области слоя.
«Выбрать»> «Сохранить выделение». сохраняет текущую область выделения, позволяя повторно использовать ее позже.
«Выбрать»> «Новая 3D-экструзия» позволяет расширять слои до третьего измерения.
Часто задаваемые вопросы Как убрать выделение области в Photoshop?Используйте Ctrl + D (Windows) или Command + D (Mac), чтобы отменить выбор области в Photoshop.
Как отключить быстрое выделение в Photoshop?Вы можете использовать Ctrl + D (Windows) или Command + D (Mac), чтобы отменить выбор всего.Или вы можете добавить или уменьшить выделение, изменив инструмент «Быстрое выделение» на верхней панели.
Как отменить выбор раздела?Вы можете использовать Ctrl + D (Windows) или Command + D (Mac) или перейти к Select> Deselect , чтобы отменить выбор раздела.
Какая быстрая клавиша отменяет выбор?Ctrl + D для Windows, Command + D для Mac.
Энн — режиссер и писатель, стремящийся воплотить в жизнь истории.Она создала несколько короткометражных фильмов, специализируясь на покадровой анимации. У Анны более восьми лет опыта работы в кино, и она всегда готова поделиться своими знаниями с другими создателями. Она основала свою компанию Anne Gets Creative в 2020 году.
Энн хорошо знакома со многими программами Adobe: Photoshop, Illustrator, InDesign, After Effects, Premiere и Audition, и это лишь некоторые из них. Она также работала с другими программами, такими как Procreate, Canva, iMovie и Final Cut Pro. Она всегда стремится давать лучшие обзоры программного обеспечения, прилежно исследуя, чтобы ее читателям не приходилось делать это.
Как отменить выбор в Photoshop — научиться за 10 минут
Одна из важных вещей для изменения в Photoshop — это возможность сделать ключевой явный выбор ожидаемых областей внутри изображения и иметь возможность преобразовать их в отслоение.
Существуют различные инструменты выделения, которые помогут отменить выделение в Photoshop. Они используют в зависимости от того, что вам нужно выбрать, например, инструмент эллиптической области, инструмент «Лассо», инструмент «Волшебная палочка» и инструменты быстрого выбора, которые можно выбрать с панели инструментов.Что может быть более тонким, так это как отменить выбор в Photoshop, когда это необходимо.
Adobe Photoshop — это программа для редактирования изображений и фотографий для использования на ПК с Windows или macOS. Photoshop предлагает пользователям возможность создавать, обновлять или, в любом случае, изменять изображения, произведения искусства и контуры.
Развитие основ, воссоздание подлинного произведения искусства или выборочная перспектива вселенной, как правило, возможны с помощью Adobe Photoshop. Это наиболее часто используемый инструмент программирования для изменения фотографий, управления изображениями и модификации различных дизайнов изображений и видеозаписей.В этом программном обеспечении вы можете узнать, как отменить выбор в Photoshop.
Аппараты внутри Photoshop позволяют редактировать как отдельные изображения, так и огромные группы фотографий.
Есть несколько форм этого приложения для редактирования изображений, в том числе Photoshop CC, Photoshop Elements, Photoshop Lightroom и Photoshop Express, вариант Photoshop для iOS с уменьшенными бликами.
Adobe Photoshop — это базовый аппарат для фоторедакторов, веб-дизайнеров, визуальных специалистов, фотохудожников и экспертов в области творчества.Он широко используется для изменения изображений, модификации, создания частей изображений, макетов сайтов и добавления влияний. Вот как вы можете узнать, как снять выделение в Photoshop.
Расширенные или проверенные изображения могут быть изменены для использования в Интернете или в журнале. Форматы сайтов можно создавать в Photoshop; их планы могут быть завершены до того, как дизайнеры перейдут к этапу кодирования. Можно делать независимые иллюстрации и продавать их для использования в разных проектах. Вы можете найти различные инструменты, такие как инструменты лассо, многоугольное лассо на главной панели инструментов Photoshop.Более того, вы можете изменить предыдущий выбор с помощью этих различных инструментов и создать новую форму.
Adobe Photoshop CC — это форма Photoshop от Creative Cloud, доступная участникам. Он рассматривается как адаптация экспертного уровня группы элементов Photoshop.
Photoshop CC доступен вместе с Photoshop Lightroom или как компонент более крупного членства в Creative Cloud. Photoshop CC — это высокоуровневое программное обеспечение для обработки изображений, используемое проектировщиками, веб-экспертами, видеоредакторами и создателями изображений для изменения или управления цифровыми изображениями.С помощью этого программного обеспечения для редактирования изображений вы можете легко узнать, как отменить выбор в Photoshop, и это не займет много времени.
Программное обеспечение используется для изменения 2D-изображений, хотя оно предлагает некоторые возможности по изменению 3D-изображений. Photoshop включает в себя полезность исследования изображений и может использоваться для получения готовых изображений для использования в Интернете или на бумаге.
Что такое Photoshop Elements?
Adobe Photoshop Elements — это форма уровня покупателя группы элементов Photoshop.Photoshop Elements обладает значительным количеством экспертных возможностей, которые можно найти в Adobe Photoshop CC, но при этом им предоставляется более близорукий выбор, запланированный с учетом уровня пользователя на уровне раздела.
Тем более что он предназначен для начинающих фотографов и продвинутых специалистов по фотографии. Photoshop Elements собран с использованием тех же инноваций в области обработки цифровых изображений, что и Photoshop CC. Обычно используемые возможности Photoshop Elements включают:
- Управление оттенком изображения.
- Обрезка фотографий.
- Устранение дефектов, например, налетов на фокусе или красных глаз.
- Рисование рисунка пером.
- Добавление текста к картинкам.
- Удаление людей или предметов внутри изображения.
- Размещение фотографий для быстрого доступа.
- Распространение изображений в Интернете или отправка по электронной почте.
Что такое инструмент выделения в Photoshop?
Инструменты выделения в Adobe Photoshop используются для выбора идеальной области внутри фотографии, чтобы ее можно было легко изменить или модифицировать в ограниченном объеме, не влияя на остальную часть фотографии.
Инструмент выделения является жизненно важным компонентом в главном меню фотошопа, поэтому явные области можно точно сфокусировать и отсоединить, чтобы можно было вносить изменения для обновления, корректировки или удаления из изображения, не затрагивая остальную часть фотографии.
Вы можете использовать различные инструменты, которые лучше всего подходят для требуемого выбора, или использовать порядок выбора, например, «Выбрать все».
В момент, когда сделан выбор, линия включает в себя выбор с пятнистой или бегущей линией (ходячие насекомые), которую можно прикрыть в любое время, чтобы устранить прерывание.Это можно перевернуть здесь и тем самым нажать на клавиатуре Ctrl и H (ПК с Windows).
Когда использовать инструменты выделения в Photoshop
Аппараты выбора внутри фотошопа прекрасно подходят для отключения желаемых пространств изображения, и как только выбор сделан, пиксели внутри выбранной границы могут быть изменены, реплицированы или удалены.
Это полезно, если вам нужно разделить статью и удалить фон, например, удалив основу из изображения человека или выполнив замену неба на фотографии сцены.
В зависимости от предмета, который вы пытаетесь выбрать, будет определяться, какой инструмент лучше всего использовать. Более сложный выбор может быть сделан с помощью устройств, например инструментов выбора лассо, в которых края определения могут быть сглажены с использованием отступов и против связывания, чтобы изображения выглядели правдоподобно и безупречно.
Каждое из доступных устройств в Photoshop с самого начала может показаться пугающим и сбивающим с толку, однако с обучением это оказывается естественным, и вскоре вы будете делать потрясающие снимки, которым можно радоваться!
Самый эффективный метод снятия выделения в Photoshop
Это удивительный процесс, чтобы научиться снимать выделение в Photoshop.Вы можете использовать Photoshop для изменения фотографий и различных видов изображений для создания иллюстраций для вашего веб-дизайна или печатного проекта.
Разделение изображений для отмены выделения слоев и дискретных компонентов упрощает настройку отдельных частей изображения без одновременного влияния на разные биты. Также необходимо настроить комбинации клавиш.
При работе с небольшими сегментами фотографии очень важно выбрать только те компоненты, которые нужно настроить.Точно так же необходимо увидеть, как отменить выбор компонентов всякий раз, когда вы закончите их изменять, чтобы не внедрять нежелательные улучшения.
Различение выбора
Прежде чем вы сможете случайно отменить выбор объектов на фотографии, вам нужно понять, что выбрано. В Photoshop есть различные инструменты, которые вы можете использовать для выбора области: волшебная палочка, быстрый выбор, инструмент прямоугольной области, инструмент волшебной палочки, инструмент лассо, инструмент быстрого выбора и привязь, чтобы привести несколько примеров.Вы можете сказать, что что-то выбрано, по пунктирной линии, охватывающей эту часть фотографии. Также есть разные инструменты выделения.
Отмена выбора из верхнего меню
В верхней строке меню продукта есть альтернатива Выбрать. Оттуда вы можете выбирать объекты. При нажатии на нее открывается раскрывающееся меню. Несомненно, вы можете обнаружить и нажать альтернативу «Отменить выбор», которая влияет на выбранные компоненты.
Отмена выбора с помощью сочетания клавиш
Если вы предпочитаете не использовать указатель мыши для перехода к верхнему меню «Выбор», вы можете использовать маршрут быстрого доступа, учитывая все обстоятельства.На компьютере с Windows одновременно удерживайте Ctrl D на клавиатуре. На Mac альтернативный маршрут — Cmd-D. Так что очень удобно снять выделение с помощью Ctrl D.
Если вам нужно узнать, как отменить выбор в Photoshop, взаимодействие обычно сопоставимо, а не просто явные компоненты внутри этого. Выберите слой, нажав на него на панели «Слои» в правом нижнем углу экрана. Кроме того, хороши инструменты прямоугольной области. Также вы можете воспользоваться инструментом быстрого выбора.
Вы можете сказать, какой из них выбран, потому что основа в доске имеет альтернативный оттенок. Удерживая нажатой клавишу Ctrl (Windows) или Cmd (Mac) во время щелчка, вы можете выбрать несколько из них по очереди.
Выбрав хотя бы один слой, вы можете отменить выбор одного, нажав на него и одновременно нажав клавишу Ctrl или Cmd на клавиатуре. Если вам нужно быстро отменить выбор каждого выбранного слоя, переместите курсор в четко выделенную область под списком слоев в правой половине экрана и нажмите там.
Имея возможность выбирать и отменять выбор частей фотографии в Photoshop, вы можете выполнять измененные изменения с невероятной точностью.
Когда вы закончите с последовательностями, которые вам нужно сделать для выбора, вы должны вспомнить, чтобы отменить выбор, прежде чем продолжить, чтобы не вносить никаких случайных изменений.
Если вам нужно найти идеальную фотографию для вашего следующего проекта, вы можете ознакомиться с обширной библиотекой изображений Shutterstock без ограничений.
Инструкции по отмене выделения текста в Photoshop
В момент, когда вы изменяете текст в Photoshop, совсем не ясно, как на нем сосредоточиться. Чтобы отменить выделение текста, вы можете использовать три различных метода.
Очевидно, что нажимать клавишу ESC всякий раз, когда вы закончите с контентом. Это сохранит все изменения и отменит выбор контента, с которым вы имеете дело. Также необходимо настроить комбинации клавиш. Это самая быстрая альтернатива, поскольку вам не нужно делать никаких дополнительных щелчков мышью.
Следующий выбор — установить флажок в самой верхней точке экрана. Это сохранит ваши успехи и отменит выбор вашего контента. Флажок также можно увидеть во многих различных изменениях, например, в формовочном устройстве и инструменте изменения. Таким образом вы можете узнать, как снять выделение в Photoshop.
Слой изменения — это уникальный вид слоя в Photoshop, который сохраняет изображение и изменение, применяемое к изображению, отдельно друг от друга.Изменение находится на своем слое над слоем изображения, и все воздействие содержится внутри самого слоя изменения.
Вы можете изменить настройки слоя изменения, изменить метод затемнения или смешивания, а также включить или выключить изменение, чтобы контрастировать с воздействием первого изображения. Более того, вы даже можете стереть сменный слой, не внося в фотографию ни единого долговременного изменения.
В этом учебном упражнении мы рассмотрим все причины, по которым изменение слоев — это лучший, более безопасный и более гибкий подход к изменению ваших изображений, чем стандартные изменения изображений Photoshop.Кроме того, есть еще один способ сохранить вашу работу, чтобы ваши измененные слои не пропали при закрытии Photoshop!
Самый эффективный метод коррекции изображения
Photoshop открывает окно обмена, в котором вы можете изменить настройки регулировки. Кроме того, доступные настройки будут зависеть от того, какое изменение вы выберете.
Изменение яркости предлагает два ползунка: «Яркость» и «Насыщенность». Оба используются для увеличения или уменьшения силы затенения.Важно то, что Saturation влияет на все тона одинаково, в то время как Vibrance влияет на спокойные цвета больше, чем на цвета, которые на данный момент пропитаны.
Во-первых, перетащите ползунок «Насыщенность» вправо в одну сторону, чтобы снизить степень погружения до -100. Затем нажмите «ОК», чтобы подтвердить это, и закройте диалоговое окно.
Изменения в изображении внедрение длительных улучшений
Но вот в чем проблема. На доске слоев мы видим, что изменение яркости было применено непосредственно к фактическому изображению.Более того, это означает, что первое затененное изображение в настоящее время исчезло. На смену последнему тренду пришла весьма контрастная адаптация.
Невозможно изменить настройки изменения, чтобы вернуть часть затенения или стереть изменение, если вы решите, что это вам не нужно. Более того, если вам каким-то образом удалось сохранить изображение сейчас и затем закрыть Photoshop, ваше уникальное затененное изображение будет потеряно на вечность.
По этой причине стандартные изменения изображения в Photoshop классифицируются как «разрушительные».Не потому, что они усугубляют картину, а потому, что любые прогрессии, которые они совершают, вечны.
Самый эффективный способ сохранить вашу работу
Теперь мы внимательно рассмотрели все причины, по которым корректирующие слои намного лучше, чем стандартные изменения изображения в Photoshop. Они хранят изменения отдельно от вашего изображения, они сохраняют ваши настройки адаптируемыми и редактируемыми, и их можно убрать или даже стереть, не ожидая исправления большого количества шагов.
Вы можете размыть слой изменений, уменьшив его размытость, или изменить то, как изменение смешивается с вашим изображением, выбрав альтернативный режим смешивания.Кроме того, вы даже можете контролировать, на какие пространства вашего изображения влияет, используя его неявное покрытие слоя.
Тем не менее, все ваши корректирующие слои будут потеряны навсегда, если вы сохраните свою работу в формате JPEG или PNG и закроете Photoshop.
Это потому, что записи JPEG и PNG (и большинство других дизайнов документов) не поддерживают слои. Чтобы ваши корректирующие слои оставались безупречными, убедитесь, что вы сохранили свою работу как запись Photoshop PSD. После этого у вас будет возможность открывать запись PSD в любое время и вносить любые необходимые улучшения.
Часто задаваемые вопросы (FAQ)
1. Как отменить выбор области в Photoshop?
Если вы хотите узнать, как снять выделение в Photoshop, есть несколько способов сделать это. Во-первых, выберите окно документа Photoshop, содержащее определение, которое необходимо отменить. Вариант будет проиллюстрирован пятнистой или бегущей линией, которая называется ходячими насекомыми.
На панели меню левой кнопкой мыши нажмите «Выбрать», чтобы открыть раскрывающееся меню. Нажмите «Отменить выделение» в меню (второе сверху), чтобы отменить выбор параметров для всех регионов.
2. Какой ярлык позволяет отменить выбор в Photoshop?
Чтобы отменить выбор в Photoshop, используйте символ «Отмена выделения» в элементах управления параметрами: используйте сочетание клавиш, нажав клавиши ALT + SHIFT + C или ALT + C. Используйте альтернативную клавиатуру маршрута CTRL + SHIFT + Z.
3. Как отменить выбор?
Вы можете отменить выделение внутри диапазона с помощью инструмента «Отменить выделение». Нажав клавишу Control, вы можете нажать или нажать и перетащить, чтобы отменить выбор любых ячеек или достичь внутри выделенного фрагмента.Если вам нужно повторно выбрать любую из этих ячеек, продолжайте удерживать клавишу Ctrl и повторно выберите эти ячейки (для Mac используйте клавишу Cmd).
Заключительные слова о том, как отменить выбор в Photoshop
Есть несколько необычных альтернативных способов, которые помогут вам отменить выбор в Photoshop. Этот процесс изначально непонятен, но в любом случае он идеален! Теперь вы эксперт по снятию выделения с чего угодно!
Краткие руководства по снятию выделения в Photoshop 2021
Отмена выделения в Photoshop — одна из самых распространенных операций, которые выполняет редактор фотографий.Мы используем Photoshop для редактирования фотографий с целью создания графики для веб-проектов или печати. Разделение фотографий на слои и отдельные элементы позволяет вносить изменения.
И, то есть в определенные области изображения, не затрагивая остальную часть изображения. Что ж, очень важно не забывать просто выбирать части, которые вы хотите изменить, работая с небольшими участками изображения. Так что не менее важно знать, как отменить выбор элементов после того, как вы закончили работу над выделением.
Что и почему отменяется?
Deselect — это слово, противоположное слову «Select» согласно английской грамматике.Итак, буквально, когда появляется отрицательное слово, оно должно быть использовано в предложениях. А пока мы обсудим снятие выделения в Photoshop.
Есть много операций, где выбор обязателен. И, когда вы закончите работу с выделением, вам нужно отменить выбор, чтобы не допустить расширенного редактирования. Что ж, если вас интересует выделение и еще кое-что, ознакомьтесь с нашим блогом «Как сделать фон прозрачным в Photoshop».
Итак, дело в том, что когда вам нужно отменить выделение, которое вы сделали во время редактирования, и оно больше не нужно, вам нужно отменить выделение.Профессионалы фотошопа или даже новичок хорошо известны своей операцией. Итак, мы обсуждаем эту процедуру только для тех, кто интересуется Photoshop, но еще не знает метод.
способов снять выделение в Photoshop
Итак, как снять выделение в фотошопе? Что ж, способов снять выделение в фотошопе довольно много. Вы можете сделать это с помощью простой команды. Но это не описание других вариантов, которые могут быть вам полезны. Тем не менее, каким бы то ни было способом отменить выбор, конечный результат будет таким же.
Снять выделение в фотошопе Способы снятия выделения в фотошопеЧто ж, есть еще одна вещь, которая встречается на пути. И это про обтравочный контур, который мы часто используем для изоляции продукта. Путь — это всего лишь предыдущая часть выделения в процедуре удаления фона или выделения объекта фотографии. Чтобы указать путь, вам нужно использовать Alt / Option для Win / MAC и щелкнуть путь. И, чтобы освободить путь, нажмите Ctrl / Command + Enter для Win / MAC для выбора и Ctrl / Command + D для Win / MAC для отмены выбора.
Способ 1. Отмена выбора из меню Photoshop
Если мы воспользуемся основной функцией Photoshop, чтобы отменить выделение, то это именно то, что нужно. Для этого проекта мы используем изображение с зеленой бутылкой оливкового масла. Мы демонстрируем простой предмет из-за основной цели, когда сложные предметы не нужны.
Снятие выделения в фотошопе Снятие выделения с меню фотошопаПоскольку мы собираемся снять выделение, изображение готово с выделением. Мы делали это раньше, потому что вы уже знаете, как сделать выбор.Итак, перейдите в меню Photoshop «Выбрать» и выберите «Отменить выбор» в раскрывающемся меню. Так просто.
Хотя мы не будем вдаваться в подробности, вы знаете суть дела. Перед снятием выделения с области необходимо выполнить редактирование. В противном случае может оказаться затруднительным еще раз сделать точный выбор. Что ж, если вы не зашли достаточно далеко, вы можете просто повторно выбрать область, выбрав «Повторно выбрать» в том же месте.
Способ 2: сочетание клавиш
Следующая часть — это сочетание клавиш, при котором вам не нужно переходить в меню Photoshop.Вы можете легко сделать это с помощью простой команды. Мы уже упоминали об этом в начале раздела о способах. Кроме того, если вы внимательно посмотрите на изображение прямо вверху, вы увидите ярлык, упомянутый после опции. Отменить выбор в ярлыке Photoshop — это Ctrl / Command + D для Win / MAC , чтобы отменить выбор. Кроме того, у вас будет ярлык повторного выбора, то есть Shift + Ctrl / Command + D для Win / MAC для повторного выбора.
Способ 3: отмена выбора слоя
Выше мы упомянули процесс отмены выделения для областей изображения в рамках проекта.Но что, если вам нужно отменить выбор слоя в Photoshop, что бы вы сделали? Все очень просто. Мы сделали пару копий фонового слоя для справки.
Снять выделение в фотошопе, отменив выбор слояПредположим, вы выбрали все слои и вам нужно отменить их выделение. Итак, нажмите на пустую область на панели слоев (отмечена оранжевой точкой) и готово. Или вам может потребоваться отменить выбор нескольких слоев, например «Слой 1» и «Слой 1, копия 2». Нажмите и удерживайте Ctrl / Command для Win / MAC и щелкните левой кнопкой мыши по слоям один за другим.Вы можете увидеть отмеченные желтым цветом на изображении выше те слои, которые не выбраны. Кроме того, вы можете повторно выбрать невыделенный слой тем же способом.
Использование
Операция, противоположная операции выбора, — это «Отменить выбор». Эта опция — один из самых важных шагов, которые вам могут понадобиться при редактировании почти каждой фотографии. Что ж, есть особый термин — выделение объекта из фотографии. Кроме того, иногда вам может потребоваться выбрать и отменить выбор объектов для редактирования в ограниченных областях.Однако использование отмены выделения замечательно и не может многое сделать без реализации этой огромной операции.
Заключение
Возможность выделять и отменять выделение частей изображения в Photoshop позволяет выполнять чрезвычайно точные пользовательские модификации. Когда вы закончите вносить необходимые изменения в выделенный фрагмент, не забудьте отменить выбор, прежде чем продолжить, чтобы избежать случайных изменений. Что ж, всегда есть опция отмены Ctrl / Command + Z для Win / MAC, чтобы вернуться. Кроме того, вы можете перейти в окно истории Photoshop, чтобы достичь нужного положения.Однако опция отмены выбора не имеет себе равных из-за одной операции команды.
FAQ
Как убрать выделение с области в Photoshop?
Ответ: Чтобы отменить выбор области в Photoshop, достаточно выполнить простую команду. Но, если мы пойдем с меню Photoshop, процесс будет таким, как показано ниже;
- Сначала вам нужно выбрать окно, в котором вы сделали выбор
- Перейдите в меню Photoshop Select> Deselect (ярлык: Ctrl / Command + D для Win / MAC )
- Выделение исчезает, как только вы это сделаете
Какой ярлык для отмены выделения в Photoshop ?
Ответ: Ярлык для отмены выбора в Photoshop: Ctrl / Command + D для Win / MAC .Кроме того, вы можете повторно выбрать, используя Shift + Ctrl / Command + D для Win / MAC .
Как отменить выбор в Photoshop и советы по использованию Photoshop с ярлыками
Как отменить выбор в Photoshop и советы по использованию Photoshop с ярлыками.
Как отменить выбор в Photoshop: В Photoshop есть множество инструментов, позволяющих выбирать объекты, в том числе инструменты «Многоугольное лассо», «Волшебная палочка» и «Прямоугольная область».Каждый из этих инструментов легко доступен через главную панель инструментов Photoshop.
Как снять выделение с объектов несколько менее очевидно и не очень заметно. Вы можете отменить выбор объектов, щелкая элементы меню мышью или используя комбинации клавиш на клавиатуре компьютера.
Выбор и отмена выбора частей слоя — важная часть эффективного использования Photoshop. Хотя даже новичок может быстро понять, как выполнить некоторые выделения и отменить их, когда это будет сделано, на самом деле есть несколько менее очевидных методов для отмены выделения, скрытия и сохранения выделений в Photoshop CC.
Инструменты выборафрагментов Photoshop выделяются по уникальным линиям, напоминающим марширующих муравьев, которые окружают пиксели. Для выбора можно использовать различные инструменты на панели инструментов и параметры в меню «Выбор». Некоторые из них включают:
- Инструменты для лассо
- Инструменты для выделения
- Инструмент быстрого выбора
- Инструмент Magic Wand
- Цветовой диапазон
- Область фокусировки
Нажатие Ctrl-A выделяет все. Ctrl- щелчок по слою Миниатюра выбирает слой.
Отмена выбора и повторный выборЧтобы отменить выбор, нажмите Ctrl-D на клавиатуре Windows или Cmd-D на Mac. Или щелкните меню Выбрать и щелкните Отменить выбор . Щелкните в любом месте за пределами выделенной области, используя любой инструмент, который также может создавать выделение, например инструмент «Лассо» или инструмент «Область». Чтобы повторно выбрать последний сделанный выбор, нажмите Повторно выбрать в меню Выбрать или нажмите Shift-Ctrl-D .
Скрытие выделенияЧтобы скрыть выделение, не отменяя его, щелкните Extras в меню View или нажмите Ctrl-H . Повторите любое действие, чтобы сделать выбор снова видимым.
Сохранение выделенияЧтобы сохранить выбор, нажмите Сохранить выделение в меню Выбрать . Это сохраняет выделение как альфа-канал, который вы можете увидеть в любое время на панели «Каналы».Чтобы снова использовать выделение, нажмите Загрузить выделение в меню «Выбор», а затем выберите выделение по сохраненному имени. Это полезная функция, если для выбора области потребовалось много времени — например, для отслеживания сложных краев с помощью инструмента «Лассо» — или если вы планируете выделить и отменить выбор нескольких разных областей в одном проекте.
С помощью мыши- Щелкните окно, содержащее выбор, который нужно отменить, чтобы убедиться, что он активен. Выбранные объекты обведены пунктирными или пунктирными линиями.
- Нажмите «Выбрать» в главном меню Photoshop. Появится раскрывающееся меню.
- Щелкните «Отменить выбор» в раскрывающемся меню. Все активные области выбора деактивированы.
- Щелкните окно, содержащее активный выбор, который нужно отменить.
- Нажмите и удерживайте клавишу «Control» на клавиатуре.
- Нажмите клавишу «D» на клавиатуре, продолжая удерживать клавишу «Control». Все активные области выбора будут отключены.
- На Mac используйте клавишу «Command» вместо клавиши «Control» при выполнении процедур отмены выбора с помощью клавиатуры.
- Если вы случайно отменили выбор чего-либо, повторно выберите это, нажав «Выбрать» в главном меню Photoshop, а затем щелкнув «Повторный выбор» в раскрывающемся меню.
Теперь мы знаем, как снять выделение с фактического выделения, и вам может быть интересно, как сделать то же самое со слоем.Как и следовало ожидать от такого руководства, это так же просто, как и первая часть. Итак, когда ваш слой выбран, все, что вам нужно сделать, это перейти к Select> Deselect Layers.
Вот и все! Вы сняли выделение со своего слоя. Это также будет работать, если у вас выбрано несколько слоев и вы хотите отменить выбор всех из них в Photoshop. Теперь вы узнали, как отменить выбор в Photoshop. Почему бы не взять несколько бесплатных стоковых фотографий из Adobe Stock? В настоящее время они позволяют вам скачать 10 бесплатно для использования в ваших творческих дизайнерских проектах.
Читайте также: Создание и настройка выделения в PhotoshopМастерство выбора — ключевой навык для того, чтобы стать мастером Photoshop CS6 . Вот несколько основных сочетаний клавиш Photoshop, которые помогут вам приступить к работе над проектами цифровой фотографии всех видов:
| Задача | Ярлык (Windows) | Ярлык (Mac) |
| Нарисуйте прямые линии. | Щелчок, удерживая Alt, с помощью инструмента «Лассо» | Удерживая нажатой клавишу «Option» с помощью инструмента «Лассо» |
| Добавить в схему выделения. | Перетаскивание с нажатой клавишей Shift | Перетаскивание с нажатой клавишей Shift |
| Отмените выбор в области выбора. | Alt-перетащить | Option-перетаскивание |
| Снимите выделение со всех областей, кроме пересеченной. | Удерживая Shift + Alt, перетащите | Удерживая Shift + Option, перетащите |
| Отмените выбор всего изображения. | Ctrl + D | команда + D |
| Еще раз выберите последний выбор. | Ctrl + Shift + D | Command + Shift + D |
| Скрыть доп. | Ctrl + H | команда + H |
| Залейте выделение цветом переднего плана. | Alt + Backspace | Option + Delete |
| Залейте выделение цветом фона. | Ctrl + Backspace | Команда + Удалить |
| Установите последний фильтр. | Ctrl + F | Command + F |
| Отрегулируйте уровни. | Ctrl + L | команда + L |
| Использовать свободное преобразование. | Ctrl + T | Command + T |
Хорошо, это конец !, как отменить выбор в Photoshop, несколько различных способов добиться этого в Adobe Photoshop. Это может быть невероятно простое руководство, но это очень ценный навык при использовании этого программного обеспечения, особенно когда вы новичок и только учитесь.
ПОДЕЛИТЬСЯ ЭТОЙ СТАТЬЕЙНикогда не бывает неподходящего времени, чтобы помочь. Если эта информация была для вас полезной, поделитесь ею с друзьями и близкими. Пришла ваша очередь помогать другим. Вы можете поделиться этой статьей в своей любимой социальной сети.
Нравится:
Нравится Загрузка …
Об авторе
Виктория Акпан ТМЛТ
Виктория Акпан имеет степень бакалавра коммуникационных искусств Университета Уйо, Уйо, Нигерия.Она креативный фрилансер и создатель контента для блогов.
Как снять выделение в фотошопе?
Photoshop на сегодняшний день является одним из самых популярных программ для редактирования и обработки фотографий. Редакторы могут воспользоваться сотнями инструментов, чтобы сделать свои изображения именно такими, какими они хотят.
В этой статье мы рассмотрим, как выбирать объекты или слои в Photoshop. Все, что вы видите с черно-белой мигающей линией вокруг него, является активным выделением в Photoshop, и все применяемые вами эффекты и изменения будут влиять только на эту конкретную область.
Выбор выделен черными и белыми линиями.Также читайте: Как повысить резкость изображений с низким разрешением в Photoshop?
Теперь есть несколько способов отменить выбор чего-либо в Photoshop.
Чтобы отменить выбор активного выделения, щелкните меню Select , а затем нажмите Deselect. Ваш активный выбор будет отменен.
Как снять выделение в Photoshop с помощью сочетания клавиш?
Нажмите Ctrl + D на ПК с Windows или Cmd + D на устройстве macOS, чтобы отменить выбор активного выделения в Photoshop.
Вы также можете щелкнуть правой кнопкой мыши в любом месте холста и выбрать Отменить выбор , чтобы избавиться от активного выделения. Вы также можете инвертировать выбор из этого меню. Инвертирование выделения выделит все остальное на изображении, за исключением текущего активного выделения.
Также читайте: Что такое режимы наложения в Photoshop? Как они используются?
Если вы предпочитаете отменить выделение всего слоя, а не отдельных объектов на холсте, перейдите на панель Layers в правом нижнем углу.
Вы увидите, что активный слой выделен более светлым серым цветом. Чтобы отменить выбор слоя, выберите другой слой на панели или щелкните место, где нет слоев.
Если вы выбрали несколько слоев, удерживая клавишу Ctrl или Cmd и выбирая слои, просто щелкнув выбранный слой, удерживая нажатой клавишу-модификатор, отменит выбор нужного слоя.
Также читайте: Как перевернуть слой в фотошопе?
Тот, кто пишет / редактирует / снимает / размещает все, что связано с технологиями, а когда нет, транслирует свои гоночные виртуальные машины.Вы можете связаться с Ядуллахом по [электронной почте] или подписаться на него в Instagram или Twitter.


 Цвет накладывается на невыделенные области. По умолчанию используется красный цвет.
Цвет накладывается на невыделенные области. По умолчанию используется красный цвет.