Где лучше рисовать в фотошопе или иллюстраторе. Бесплатный миникурс «Adobe Illustrator для новичков
Название: Adobe Illustrator CC
Версия программы: 17.1.0
Официальный сайт: ссылка
Язык интерфейса: Русский, Английский
Лечение: не требуется
Adobe Illustrator CC 2017 — лучшее средство для создания и редактирования векторной графики, которое широко используется мастерами своего дела. При создании иллюстрации, печатной продукции, интернет-содержимого, приложений, и даже видеороликов. В программе Illustrator теперь можно воспользоваться функцией связанных и встроенных картинок. Когда вы будете делать обрезку, можно использовать методы управления виджетом обрезки. Данная функция будет применяться только к тому изображению, которое будет вами выделено. Связанные изображения после обрезки превратятся во встроенные. Создавайте и просматривайте цветовые гаммы в приложении Illustrator, чтобы сразу пользоваться ими в ряде других приложений. У вас есть возможность также просматривать и остальные гаммы Adobe Color с непосредственной фильтрацией по разным категориям: самые популярные, те, которыми вы часто пользовались, а также произвольные опубликованные темы.

Процессор Intel Pentium 4 или AMD Athlon 64
Microsoft Windows 7 с пакетом обновления SP 1 или Windows 8
1 Гб оперативной памяти (рекомендуется 3 Гб) для 32-разрядной версии; 2 Гб оперативной памяти (рекомендуется 8 Гб) для 64-разрядной версии
2 Гб свободного пространства на жестком диске для установки; дополнительное свободное пространство, необходимое для установки (не устанавливается на съемные устройства хранения флэш)
Разрешение монитора 1024 x 768 (рекомендуется 1280 x 800)
Инструмент «Изменение текста»
Создавайте проекты и добавляйте в них текст с помощью эффективного инструмента «Изменение текста». Теперь с символами можно работать как с отдельными объектами. Экспериментируйте со шрифтами, перемещайте, масштабируйте и поворачивайте текст. Теперь можно создавать работы не только с помощью мыши или стилуса, но и просто касаясь сенсорного экрана мобильного устройства.
Теперь с символами можно работать как с отдельными объектами. Экспериментируйте со шрифтами, перемещайте, масштабируйте и поворачивайте текст. Теперь можно создавать работы не только с помощью мыши или стилуса, но и просто касаясь сенсорного экрана мобильного устройства.
Изображения в кистях
Рисуйте кистью, в которую была помещена фотография. Объектная, узорчатая и дискретная кисти могут содержать растровые изображения, что позволяет создавать сложный дизайн за несколько минут, рисуя обводки, имитирующие мазки натуральной кистью. Какой бы кистью Illustrator вы ни воспользовались, форму и внешний вид обводки можно изменить по вашему желанию.
Поиск шрифта
Быстро находите идеально подходящий шрифт. В палитре «Символ» введите стиль шрифта, например, «полужирный» или «курсив», название семейства шрифтов или часть названия шрифта. Отобразятся только те результаты поиска, которые отвечают введенному запросу.
Синхронизация шрифтов
Функция синхронизации шрифтов, входящая в состав Creative Cloud, изменит ваше представление о работе с текстом. С помощью постоянно пополняющейся библиотеки шрифтов Adobe Typekit вы сможете быстро найти идеально подходящий вам шрифт, синхронизировать его с системой и сразу же начать его использовать.
С помощью постоянно пополняющейся библиотеки шрифтов Adobe Typekit вы сможете быстро найти идеально подходящий вам шрифт, синхронизировать его с системой и сразу же начать его использовать.
Помещение нескольких файлов
Импортируйте в Illustrator несколько файлов одновременно и управляйте процессом с помощью новых функций. Теперь можно определить местоположение файлов (изображений, графики и текста), применить к ним масштабирование, а также воспользоваться новым видом миниатюр, чтобы уточнить расположение файла в проекте.
Извлечение каскадных таблиц стилей (CSS)
Написание кода вручную для таких веб-элементов, как значки и узоры, может быть утомительным. Однако теперь создавать веб-сайты стало еще проще благодаря программе Illustrator, которая сама создает код CSS даже для логотипов, включающих в себя градиенты. Копируйте и вставляйте код прямо в ваш веб-редактор.
Синхронизация цвета
Фиксируйте найденные и понравившиеся вам цветовые темы с помощью приложения Adobe Kuler для iPhone. Публикуйте свои цветовые темы и оцените тысячи тем других пользователей на веб-сайте Kuler. Синхронизуйте любимые цветовые темы и получайте к ним мгновенный доступ из Illustrator.
Публикуйте свои цветовые темы и оцените тысячи тем других пользователей на веб-сайте Kuler. Синхронизуйте любимые цветовые темы и получайте к ним мгновенный доступ из Illustrator.
Преобразование текста из точки в текст в области и наоборот
Мгновенно переключайтесь между текстом в области и текстом из точки. Преобразование текстового объекта теперь можно выполнить всего за секунду, что в значительной степени упрощает процесс создания дизайна в текстовых макетах. Работать с импортированным текстом стало еще проще благодаря функции изменения формата.
Автоуглы для узорчатых кистей
Создавайте углы всего за несколько шагов. Создавайте узорчатые кисти всего за несколько секунд благодаря функции автоматического создания углов, которые идеально подойдут к остальному оформлению обводки. Больше не нужно заниматься утомительным созданием специальных острых углов.
Применение инструмента «Свободное трансформирование»
Совершенствуйте свои навыки в создании дизайна с помощью инструмента «Свободное трансформирование». Перемещайте, масштабируйте и поворачивайте объекты прямо на сенсорном экране мобильного устройства. Либо воспользуйтесь мышью или другим манипулятором, чтобы интуитивно и быстро трансформировать объекты прямо на монтажной области.
Перемещайте, масштабируйте и поворачивайте объекты прямо на сенсорном экране мобильного устройства. Либо воспользуйтесь мышью или другим манипулятором, чтобы интуитивно и быстро трансформировать объекты прямо на монтажной области.
Высокая производительность работы с текстом
Работайте с текстом даже при создании сложных дизайнов, содержащих много текстового материала. Текст, обтекающий объекты или размещенный в нескольких связанных текстовых фреймах, теперь мгновенно обновляется после каждого внесения изменений.
Синхронизация настроек
Создавайте проекты на любом компьютере: Mac или PC. Синхронизируйте настройки вашего рабочего пространства в облачном сервисе Creative Cloud, включая установки, стили, кисти и библиотеки Illustrator, и используйте их, где бы вы ни находились.
Упаковка файлов
Функция упаковки файлов позволяет автоматически собрать все необходимые шрифты, связанную графику и отчет об упаковке в одной папке. Можно воспользоваться упаковкой файлов для более удобной сдачи проектов заказчику или их систематизации на компьютере.
Извлечение изображений
С легкостью извлекайте изображения, которые были помещены и встроены в файл llustrator. Извлекайте файлы за несколько секунд и приступайте к их редактированию. Можно также извлечь файлы, встроенные в иллюстрацию, которая была получена от другого пользователя. Ссылки на файлы изображений создадутся автоматически.
Расширенные возможности палитры «Связи»
Теперь прямо в палитре «Связи» можно найти более подробные сведения о помещенных файлах. Все помещенные объекты — изображения, графика и текст — отображаются в палитре «Связи», где их можно детально отслеживать.
Улучшенные векторные инструменты
Создавайте яркие векторные графические объекты для печати, сети Интернет, мобильных приложений и видео. С помощью инструментов для точного создания фигур, настраиваемых кистей и расширенных элементов управления контурами можно свободно экспериментировать со сложными фигурами, эффектами и изящной типографикой.
Система Adobe Mercury Performance
Обрабатывайте большие, сложные файлы с высокой точностью, скоростью и надежностью. Благодаря встроенной поддержке 64-разрядных вычислений Mac OS и Windows система Adobe Mercury Performance позволяет получать приложению доступ ко всей оперативной памяти, чтобы с легкостью открывать, сохранять и экспортировать объемные файлы, а также осуществлять предварительный просмотр сложных дизайнов.
Благодаря встроенной поддержке 64-разрядных вычислений Mac OS и Windows система Adobe Mercury Performance позволяет получать приложению доступ ко всей оперативной памяти, чтобы с легкостью открывать, сохранять и экспортировать объемные файлы, а также осуществлять предварительный просмотр сложных дизайнов.
Использование нескольких монтажных областей
Упорядочивайте и просматривайте до 100 монтажных областей разных размеров, расположенных каскадом или в виде сетки. С легкостью добавляйте, удаляйте и переименовывайте области, а также меняйте порядок их расположения. Сохраняйте, экспортируйте и печатайте монтажные области по отдельности или вместе.
Градиенты и прозрачность
Работайте с градиентами непосредственно на объекте, задавайте размеры эллиптических градиентов, корректируйте цвета и настраивайте параметры непрозрачности. Применяйте градиенты по длине, ширине или внутри обводок. Можно даже создавать градиенты для сеток.
Обводки переменной ширины
Рисуйте обводки переменной ширины, легко выполняя корректировку на любом этапе работы. Создавайте и сохраняйте профили ширины и применяйте их к обводкам — либо используйте стили переменной ширины.
Создавайте и сохраняйте профили ширины и применяйте их к обводкам — либо используйте стили переменной ширины.
Четкость контуров в проектах для веб-приложений и мобильных устройств
Создавайте векторные объекты, располагающиеся точно по пиксельной сетке, для подготовки растровых иллюстраций с четко выраженными контурами. Используйте параметры сглаживания текста, чтобы с особой точностью управлять отдельными фреймами.
Трассировка изображения
Преобразуйте растровые изображения в редактируемые векторы при помощи эффективного механизма трассировки, обеспечивающего исключительный уровень контроля работы с цветами и фигурами. Простые, интуитивно понятные функции обеспечивают высокую точность линий, четкость подгонки и получение надежных результатов.
Создание узоров
Легко создавайте разделяемые векторные узоры. Свободно экспериментируйте с различными видами повторяющихся векторных узоров, которые можно отредактировать в любое время для создания максимально гибких макетов.
Трехмерные объекты и рисование в перспективе
Превращайте двумерные фигуры в редактируемые трехмерные объекты с помощью операций вытягивания и вращения контуров. Добавляйте освещение и изображение поверхности для создания реалистичных объектов. Воспользуйтесь сетками перспективы для создания объектов в 1-, 2- и 3-точечной линейной перспективе, тем самым достигая реалистичной глубины и расстояния.
Известный графический редактор «Фотошоп» выпускает американская корпорация Adobe. Она же является разработчиком программы «Иллюстратор». Для чего предназначено данное решение?
Факты о фотошопе
Программа «Фотошоп» (официальное ее наименование — Adobe Photoshop) является графическим редактором, адаптированным главным образом к работе с растровыми изображениями. Это коммерческое ПО.
С помощью Adobe Photoshop можно не только видоизменять графические файлы, но и рисовать изображения с нуля, задействуя самый широкий спектр инструментов — кистей, линий, фигур. Данная программа позволяет накладывать на создаваемые и обрабатываемые картинки огромное количество эффектов, осуществлять корректировку цветовой гаммы рисунков, применять различные фильтры.
Данная программа позволяет накладывать на создаваемые и обрабатываемые картинки огромное количество эффектов, осуществлять корректировку цветовой гаммы рисунков, применять различные фильтры.
Факты об «Иллюстраторе»
Программа «Иллюстратор» (официальное ее наименование — Adobe Illustrator) — это также редактор графики, относящейся, однако, к категории векторных. Как и фотошоп, является коммерческим ПО.
Наименование «Иллюстратор» для данной программы выбрано не случайно: соответствующее решение от фирмы Adobe предполагает большую востребованность в среде дизайнеров, занимающихся иллюстрированием тех или иных материалов. Например, журналов или буклетов. На практике подобная востребованность действительно наблюдается. «Иллюстратор» популярен во всем мире благодаря удобному функционалу и комфортному интерфейсу, который достаточно легко освоить даже неопытному пользователю.
Сравнение
Ключевой критерий, предопределяющий отличие фотошопа от «Иллюстратора», — преимущественный тип графических файлов, обрабатываемый программой.
Фотошоп, как мы отметили выше, предназначен для редактирования главным образом растровых изображений. То есть тех картинок, которые выстраиваются из пикселей и имеют фиксированное разрешение. Редактирование рисунка осуществляется фотошопом, как и любой другой «растровой» программой, за счет низкоуровневой корректировки цветов изображения.
«Иллюстратор» — редактор векторной графики. То есть картинок, которые представляют собой «заготовки» из различных фигур и имеют номинальные показатели разрешения: их можно в любой момент увеличить или уменьшить.
Существует также ряд функциональных различий между рассматриваемыми программами.
Так, фотошоп предполагает работу с проектом, размещенным только на одном холсте — окне, в котором находятся те или иные графические элементы. «Иллюстратор» позволяет распределять редактируемые картинки по нескольким векторным площадкам для обработки графики.
Еще одно значимое функциональное различие рассматриваемых программ — каждый графический элемент, обрабатываемый в фотошопе, например картинка или текст, формирует собой отдельный слой. В «Иллюстраторе» в пределах одного слоя может быть несколько графических элементов.
В «Иллюстраторе» в пределах одного слоя может быть несколько графических элементов.
Таблица
Итак, мы изучили то, в чем разница между фотошопом и «Иллюстратором». Резюмируем теперь выявленные нами критерии в таблице.
| Фотошоп | «Иллюстратор» |
| Что общего между программами? | |
| Один разработчик — компания Adobe Systems. | |
| Обе программы — коммерческие | |
| Чем отличаются программы? | |
| Предназначен для обработки главным образом растровых картинок | Предназначен для обработки главным образом векторных картинок |
| Удобен для рисования изображений с нуля, обработки готовых картинок посредством широкого спектра инструментов | Удобен для иллюстрирования медиапродуктов, решения соответствующих дизайнерских задач |
| Предполагает работу главным образом на 1 холсте | Позволяет работать с несколькими векторными площадками |
| 1 слою соответствует 1 графический объект | 1 слою может соответствовать несколько графических объектов |
Photoshop или Illustrator? Какую из программ по работе с графикой лучше применять для конкретных задач? Очевидно, ответ на этот вопрос будет зависеть от ситуации. В этой статье я напишу небольшой обзор программ и сделаю вывод, какой же инструмент, по моему мнению, лучше всего подойдет для работы в определенных ситуациях.
В этой статье я напишу небольшой обзор программ и сделаю вывод, какой же инструмент, по моему мнению, лучше всего подойдет для работы в определенных ситуациях.
Если ваш опыт отличается от моего, то прошу вас поделится своим мнением в комментариях ниже!
Давайте начнем.
С чего начинались Фотошоп и Иллюстратор
Запущенный в 1988 году, Photoshop стал одной из лучших программ для многих дизайнеров. Первоначально он был создан, как инструмент для фотографов, который позволял редактировать и управлять фотографиями. Кстати для многих людей, это и остается его основным применением. Тем не менее, из-за огромного массива имеющихся инструментов которые постоянно добавляются и усовершенствуются, Photoshop стал гораздо больше, чем просто программой для редактирования фотографий.
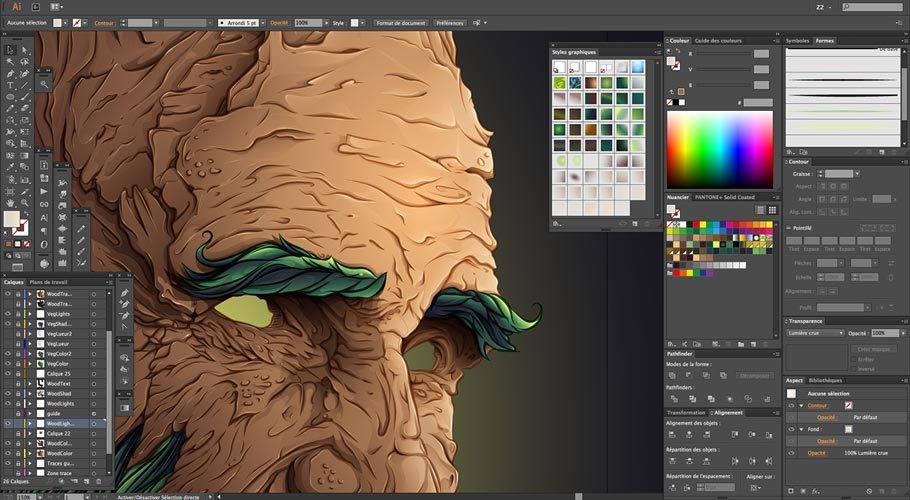
Иллюстратор же начал свою жизнь немного раньше, чем Photoshop — в 1987 году и был в первую очередь создан для верстки и создания логотипов, как одной из области графического дизайна. Работа с логотипами осталась и по сей день одной из главных ее функций, но с развитием она стала широко использоваться графическими дизайнерами и художниками для создания огромного количества других видов цифровых продуктов – иллюстраций, схем, графиков, диаграмм, карикатур реальных фотографий и многого другого.
Какая из программ лучше для дизайна логотипа?
Использование программы Illustrator означает, что ваш логотип будет объектом векторной графики, который не является частью растрового изображения. Еще не знаете что это такое? Тогда вам сюда .
В то время как и Photoshopи Illustrator могут создать логотип, вы должны подумать о пригодности и возможности дальнейшего его использования.
Первоначальные размеры логотипа не могут быть предопределены, они могут изменяться, и возможно не один раз, а все это нужно для того, чтобы использовать такой логотип в различных материалах.
Кроме того, стоит помнить, что логотип, созданный в Photoshop, является элементом растровой графики и не может быть изменен без потери качества.
Имея это в виду, стоит использовать программу Illustrator, поскольку созданный вами логотип будет объектом векторной графики, а значит его размеры можно будет изменять, сохранив при этом качество самого логотипа.
Программе Photoshop действительно есть место в дизайне логотипов, но по большей части, Illustrator всегда должен быть вашим первым выбором.
Победитель:
Какая из программ лучше для веб-дизайна?
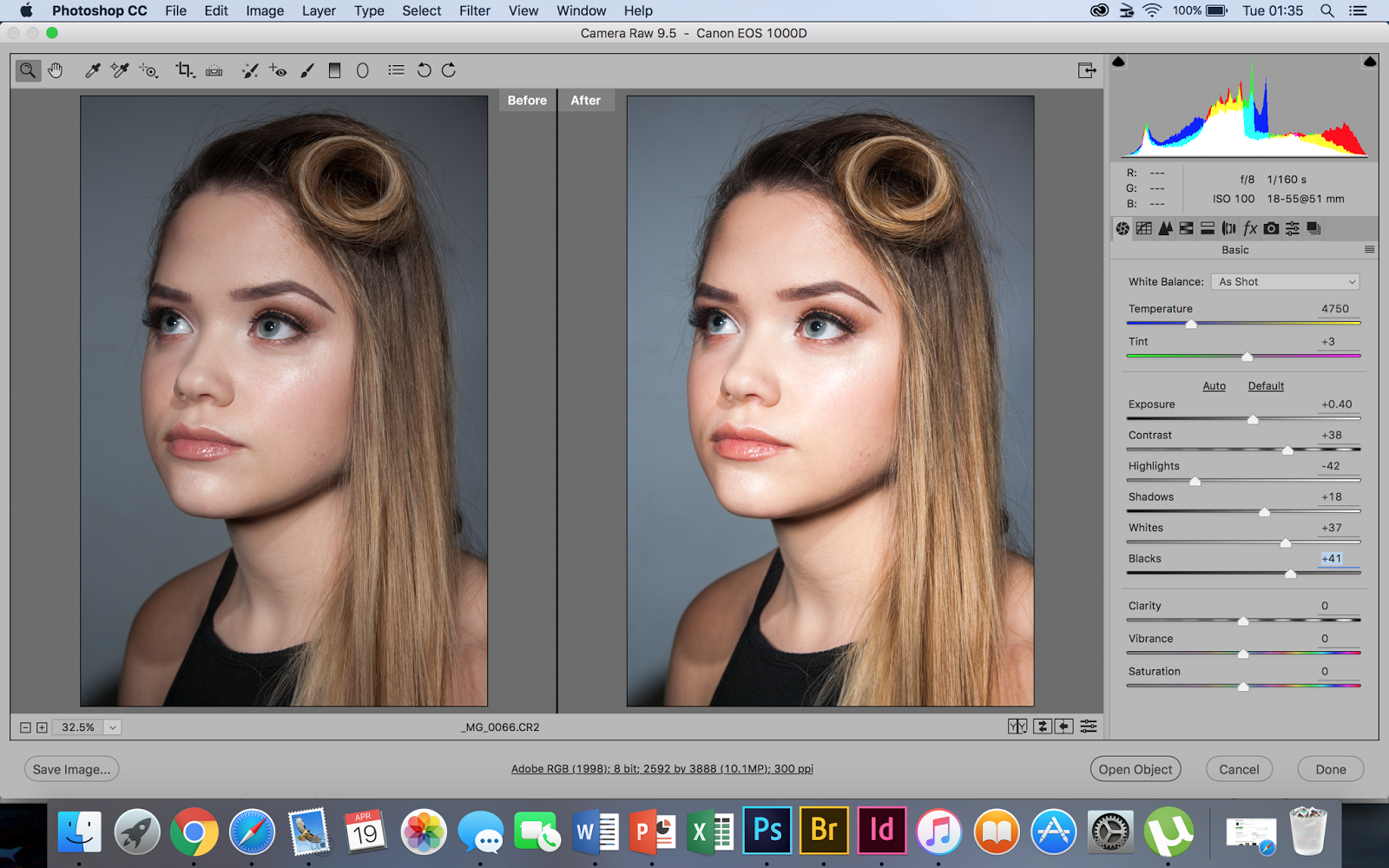
Для многих дизайнеров (включая меня) Photoshop, как правило, является первым выбором для данной категории работ. Поскольку Photoshop — графический редактор, с помощью которого создаются растровые изображения на основе пикселей (которые имеют разрешение, как и экраны мониторов), что идеально подходит для проектирования дизайна сайта например, который отображается на мониторе.
Тем не менее, при проектировании пользовательских интерфейсов, Illustrator может обеспечить множество преимуществ, чего Photoshop не может.
Например, с помощью Illustrator работу по веб-дизайну можно сделать намного быстрее, изменяя при этом размер от большего к меньшему, и наоборот. Иллюстратор также отлично подходит для создания компонентов, которые повторно используются, и размеры которых часто изменяются.
Illustrator всегда является частью моей работы в проектировании интерфейсов, но большая часть работы все равно делается в Photoshop.
Победитель:
Что лучше использовать Photoshop или Illustrator для создания произведений искусства?
Иллюстратор лучше подходит для чистых, графических иллюстраций, в то время как Photoshop — для фотоиллюстраций.
С одной стороны может показаться, что программа Illustrator является очевидным выбором, но тут не все так просто. В первую очередь все зависит от типа иллюстрации, они обычно начинают свою жизнь на бумаге, потом рисунки сканируются и переводятся в графической программе, обретая при этом цвет и насыщенность.
Как упоминалось ранее, с Illustrator’ом мы можем создать чистые, выдвижные графики, многие из которых могут быть легко использованы повторно.В то время как Photoshop создает фотореалистичные иллюстраций на основе рисунка, которые требуют очень тщательного внимания к деталям и фото манипуляций.
Во многих случаях, большинство дизайнеров использует обе программы. Но, в первую очередь, все зависит от того, какой тип иллюстрации вы хотите создать.
Победители:
И в подведении итогов победитель …
Да нет здесь победителя!
В данной статье мною было создана имитация конкурентной борьбы между двумя программами. Как можно выбрать победителя между правой и левой рукой? Все зависит от Вас и от того, что вы планируете создать, как планируете в дальнейшем это использовать и к чему больше привыкли. Вот и все.
Что Фотошоп, что Иллюстратор, это две программы, которые имеют важнейшее значение для большинства мастеров кисти, будь то веб-дизайнер, дизайнер, модельер, иллюстратор или любой другой творческий человек с кучей свободного времени.
Самым главным выводом из всего перечисленного я бы назвала необходимость научиться работать с обеими программами, или хотя бы ознакомиться со второй (тот факт, что вы знаете одну из них точно сомнения не вызывает – иначе вы бы не нашли мой блог). Таким образом, вы не только расширите свое резюме и возможности для дальнейшего роста и развития – выбор нужного инструмента в нужный момент выведет вас на новый уровень.
Работаете ли вы в дизайн фирме, фрилансите или просто наслаждаетесь процессом – освоить оба инструмента будет определенно полезным вложением времени. А чтение и комментирование этого блога сделает процесс еще более эффективным.
Пока себя не похвалишь…
Вам также понравятся и эти статьи:
Photoshop или Illustrator? Какую из программ по работе с графикой лучше применять для конкретных задач? Очевидно, ответ на этот вопрос будет зависеть от ситуации. В этой статье я напишу небольшой обзор программ и сделаю вывод, какой же инструмент, по моему мнению, лучше всего подойдет для работы в определенных ситуациях.
Если ваш опыт отличается от моего, то прошу вас поделится своим мнением в комментариях ниже!
Давайте начнем.
С чего начинались Фотошоп и Иллюстратор
Запущенный в 1988 году, Photoshop стал одной из лучших программ для многих дизайнеров. Первоначально он был создан, как инструмент для фотографов, который позволял редактировать и управлять фотографиями. Кстати для многих людей, это и остается его основным применением. Тем не менее, из-за огромного массива имеющихся инструментов которые постоянно добавляются и усовершенствуются, Photoshop стал гораздо больше, чем просто программой для редактирования фотографий.
Кстати для многих людей, это и остается его основным применением. Тем не менее, из-за огромного массива имеющихся инструментов которые постоянно добавляются и усовершенствуются, Photoshop стал гораздо больше, чем просто программой для редактирования фотографий.
Иллюстратор же начал свою жизнь немного раньше, чем Photoshop — в 1987 году и был в первую очередь создан для верстки и создания логотипов, как одной из области графического дизайна. Работа с логотипами осталась и по сей день одной из главных ее функций, но с развитием она стала широко использоваться графическими дизайнерами и художниками для создания огромного количества других видов цифровых продуктов – иллюстраций, схем, графиков, диаграмм, карикатур реальных фотографий и многого другого.
Какая из программ лучше для дизайна логотипа?
Использование программы Illustrator означает, что ваш логотип будет объектом векторной графики, который не является частью растрового изображения. Еще не знаете что это такое? Тогда вам сюда .
В то время как и Photoshopи Illustrator могут создать логотип, вы должны подумать о пригодности и возможности дальнейшего его использования.
Первоначальные размеры логотипа не могут быть предопределены, они могут изменяться, и возможно не один раз, а все это нужно для того, чтобы использовать такой логотип в различных материалах.
Кроме того, стоит помнить, что логотип, созданный в Photoshop, является элементом растровой графики и не может быть изменен без потери качества.
Имея это в виду, стоит использовать программу Illustrator, поскольку созданный вами логотип будет объектом векторной графики, а значит его размеры можно будет изменять, сохранив при этом качество самого логотипа.
Программе Photoshop действительно есть место в дизайне логотипов, но по большей части, Illustrator всегда должен быть вашим первым выбором.
Победитель:
Какая из программ лучше для веб-дизайна?
Для многих дизайнеров (включая меня) Photoshop, как правило, является первым выбором для данной категории работ. Поскольку Photoshop — графический редактор, с помощью которого создаются растровые изображения на основе пикселей (которые имеют разрешение, как и экраны мониторов), что идеально подходит для проектирования дизайна сайта например, который отображается на мониторе.
Тем не менее, при проектировании пользовательских интерфейсов, Illustrator может обеспечить множество преимуществ, чего Photoshop не может.
Например, с помощью Illustrator работу по веб-дизайну можно сделать намного быстрее, изменяя при этом размер от большего к меньшему, и наоборот. Иллюстратор также отлично подходит для создания компонентов, которые повторно используются, и размеры которых часто изменяются.
Illustrator всегда является частью моей работы в проектировании интерфейсов, но большая часть работы все равно делается в Photoshop.
Победитель:
Что лучше использовать Photoshop или Illustrator для создания произведений искусства?
Иллюстратор лучше подходит для чистых, графических иллюстраций, в то время как Photoshop — для фотоиллюстраций.
С одной стороны может показаться, что программа Illustrator является очевидным выбором, но тут не все так просто. В первую очередь все зависит от типа иллюстрации, они обычно начинают свою жизнь на бумаге, потом рисунки сканируются и переводятся в графической программе, обретая при этом цвет и насыщенность.
Как упоминалось ранее, с Illustrator’ом мы можем создать чистые, выдвижные графики, многие из которых могут быть легко использованы повторно.В то время как Photoshop создает фотореалистичные иллюстраций на основе рисунка, которые требуют очень тщательного внимания к деталям и фото манипуляций.
Во многих случаях, большинство дизайнеров использует обе программы. Но, в первую очередь, все зависит от того, какой тип иллюстрации вы хотите создать.
Победители:
И в подведении итогов победитель …
Да нет здесь победителя!
В данной статье мною было создана имитация конкурентной борьбы между двумя программами. Как можно выбрать победителя между правой и левой рукой? Все зависит от Вас и от того, что вы планируете создать, как планируете в дальнейшем это использовать и к чему больше привыкли. Вот и все.
Что Фотошоп, что Иллюстратор, это две программы, которые имеют важнейшее значение для большинства мастеров кисти, будь то веб-дизайнер, дизайнер, модельер, иллюстратор или любой другой творческий человек с кучей свободного времени.
Самым главным выводом из всего перечисленного я бы назвала необходимость научиться работать с обеими программами, или хотя бы ознакомиться со второй (тот факт, что вы знаете одну из них точно сомнения не вызывает – иначе вы бы не нашли мой блог). Таким образом, вы не только расширите свое резюме и возможности для дальнейшего роста и развития – выбор нужного инструмента в нужный момент выведет вас на новый уровень.
Работаете ли вы в дизайн фирме, фрилансите или просто наслаждаетесь процессом – освоить оба инструмента будет определенно полезным вложением времени. А чтение и комментирование этого блога сделает процесс еще более эффективным.
Пока себя не похвалишь…
Вам также понравятся и эти статьи:
учимся работать с кистью и карандашом
Жанр: Иллюстрации
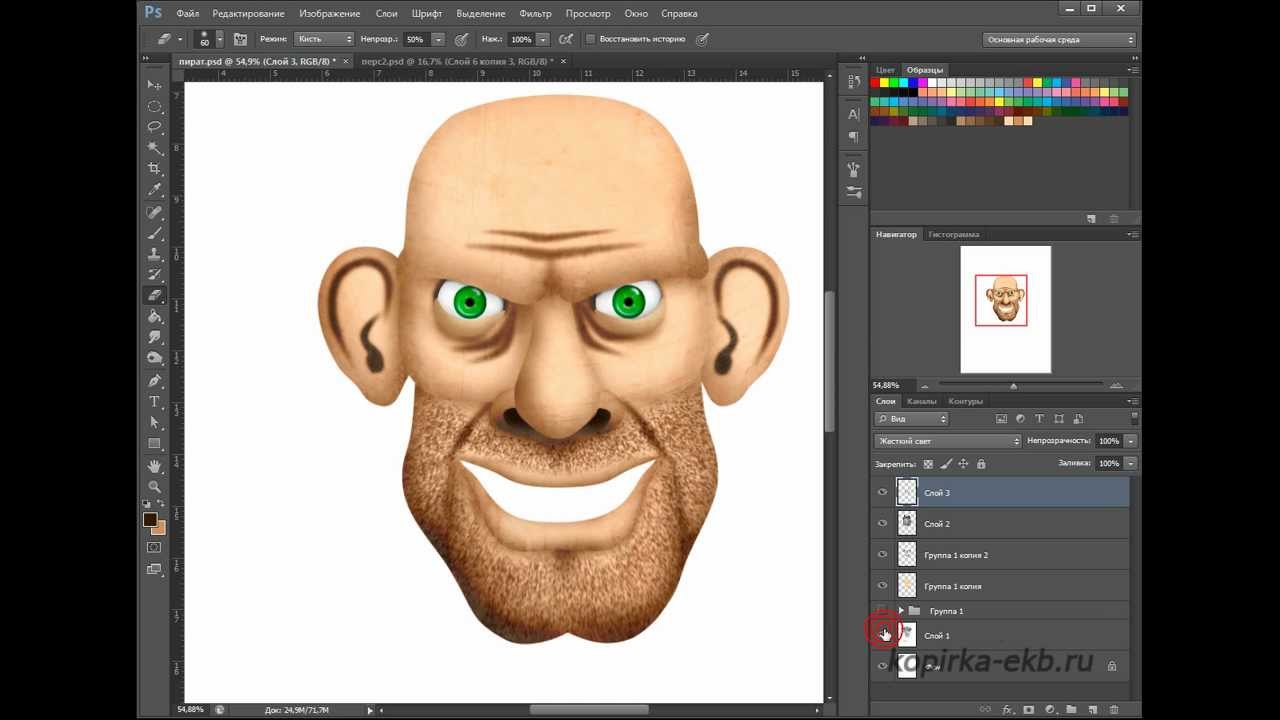
В данном уроке я хотела бы объяснить новичкам (или же людям, которые «пришли» из других программ) принципы работы в программе Adobe Photoshop на примере создания обыкновенного портрета (͡° ͜ʖ ͡°) Длинный урок.
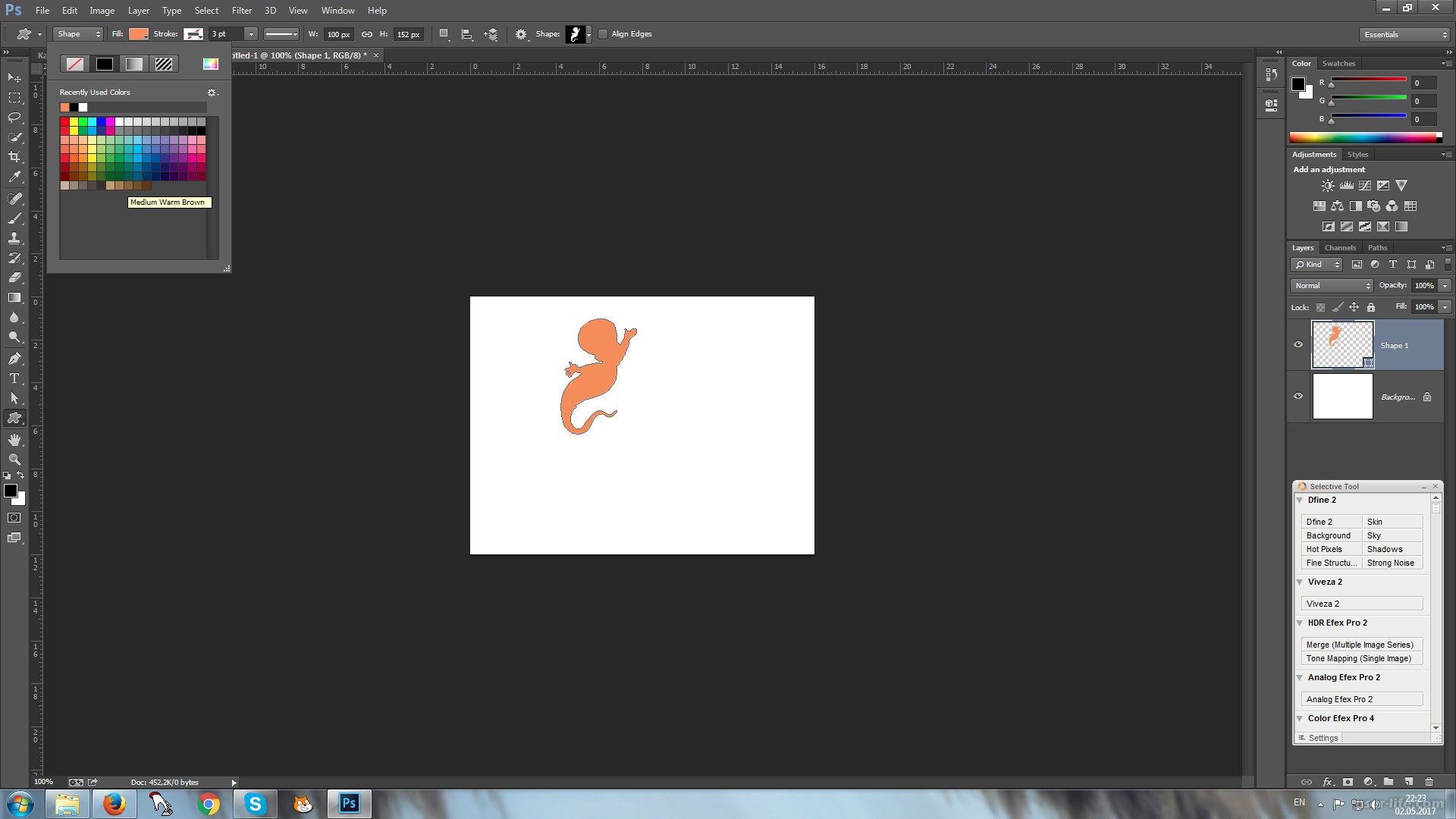
1. Начало работы
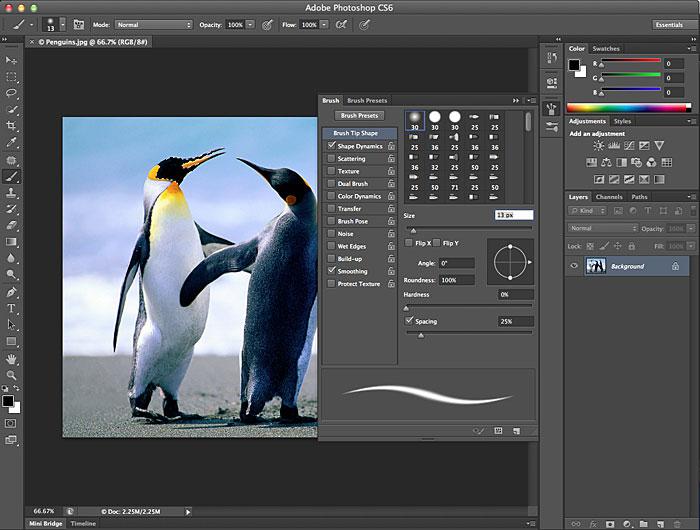
Итак. Вот перед нами окно Photoshop. Человек, который впервые видит это, чаще всего просто не знает, с чего начать. Я выделила основные инструменты, с которыми предстоит работать в данной программе. 1. То, что вызывает проблемы у большинства новичков в пользовании данной программы. Человек просто не знает, как смешивать цвета, когда кисть идет одним сплошным жирным цветом. Чтобы избежать нервотрепки на эту тему, тыкаем на выделенные кнопочки. Они отвечают за нажим и интенсивность цвета. Так же можно играть непрозрачностью для удобства рисования. (Окна появляются лишь в том случае, если активен инструмент «Кисть») 3. Инструмент кисть. 4. Ластик. 6. Отсылка к пункту номер три. В окне, которое появляется, если нажать на стрелку, можно менять размер кисти и саму кисть. В соседнем правом окне можно изменить настройки кисти. (Окна появляются лишь в том случае, если активен инструмент «Кисть») 2. Здесь всё просто и понятно. Слои, как они есть. Создать слой и удалить слой. Сразу скажу, что если вы будете рисовать на фоне, то уже не сможете ничего рисовать под ним, поскольку фон залит белым цветом по-умолчанию, в отличии от начального фона в SAI, который, в принципе, прозрачный. 5. Поворот листа, лупа и палитра. 7. Пипетка. Не подумайте, она не для того, чтобы тырить цвета с фоток. Она вызывается клавишей левый alt и благодаря ей можно смешивать цвета, накладывая слои цвета поверх основы. Гм. Тавтология получается.
2. Нажим и интенсивность цвета
Пример того, как работают кнопки под цифрой 1 в первом пункте.
3. Скетч
Чтобы начать рисовать, обязательно создаём новый слой. Выбираем удобную вам кисть. Я нарисовала простой скетч-портрет для показа.
4. Основа
Создадим второй слой под первым. На нем накидываем основные цвета.
5. Оттенки
На том же слое поверх рисуем блики, тени, добавляем различные цвета, чтобы рисунок выглядел объёмнее и интереснее.
6. Смешивание цветов
Здесь возвращаемся к использованию пипетки и кисти. Принцип прост: жмем alt и мажем. Жмем и мажем. Многие вам скажут, что от кисти ничего не зависит. Так вот, на деле это совсем не так. В зависимости от выбора кисти ваш предмет будет различной формы и сглаженности.
7. Придача формы
Если вы еще не устали листать похожие друг на друга картинки, то мы продолжаем. Создаём новый слой над скетчем. Начинаем мазать-мазать-мазать цветом сверху, пока не добиваемся приятного глазу результата. Степень проработки зависит от вашей лени и времени `v`
8. О режимах наложения и обтравочной маске
Мы подошли к тому этапу, когда хотим подредактировать свою работу. Но как? Давайте разберемся. В фотошопе есть такая штука, как режимы наложения. Кнопка, отвечающая за режимы наложения, находится прямо над слоями и на ней по-умолчанию стоит значение «Обычные». Чтобы открыть окно, нужно нажать на него левой кнопкой мыши и выбрать любой режим тем же нажатием ЛКМ. Помимо этого, есть в фотошопе такая вещь, как обтравочная маска. Вызывается она нажатием правой кнопки мыши на слое (Чтобы случайно не превратить часть рисунка в обтравочную маску, создайте новый слой и кликните ПКМ на нём). Что нам даёт обтравочная маска? По сути это аналог «Прикрепления слоя», с которым наверняка знакомы пользователи SAI. Обтравочная маска ограничивает область рисования с целого листа до нарисованного на предыдущем слое. Если создать обтравочную маску над другой обтравочной маской, они будут действовать на слой, к которому прикреплена первая маска. То есть, если мы рисуем примером нашего портрета, то маска будет действовать только на последний слой, где мы дорабатывали рисунок. Нехорошо получается. Однако, не используя маски, мы будем закрашивать все слои, что есть ниже. Ой! Мы замазали фон!
9. Выделения цветом при помощи режимов наложения
Чтобы подчеркнуть особые места на рисунке, показать свет или просто наложить сверху градиент для «симпатичности» мы можем использовать те же режимы наложения. На рисунке я отметила те места, куда может падать свет. Создадим новый слой со значением «Мягкий свет». Используя инструмент кисть, нанесём белый цвет на выделенные места. Пусть для примера я и использовала пятиминутный скетч, но даже по нему можно заметить, что появляется некое ощущение объёма и атмосферы.
10. Градиент и режимы наложения
Создадим новый слой со значением «Мягкий свет». Чтобы использовать градиент, вы должны выбрать кнопку, которая находится под «Ластиком» и провести прямую линию на рисунке. Есть различные виды градиентов, но пока мы рассмотрим только вид по-умолчанию. Если вы не выбирали градиент из меню, которое автоматически появляется во второй верхней панели и открывается кликом по стрелочке, то градиент будет соответственен цветам вашей палитры. Если первый цвет у вас розовый, а другой синий, то и градиент у вас будет розово-синим. Градиент может быть только одного, постепенно растворяющегося, цвета. Чтобы изменить структуру и цвет градиента (например, в том случае, если вы всё же выбрали образец из меню), открываем всё тоже меню образцов градиента. Первые два градиента соответственны цветам вашей палитры. Первый — двухцветный, а второй — полупрозрачный. Проводим линию градиента на слое со значением «мягкий свет». Кажется, наш рисунок стал немного теплее =)
11. Немного о кривых
Хм. Давайте нарисуем зайчика. В какой-то момент вы решили, что он получился слишком бледным. Не стоит пугаться, это можно исправить. В моём случае окно «Коррекция» располагается над окном «Слои». Если этого окна у вас нет, нажмите левой кнопкой мыши на пункт «Окно» в самой верхней панели и выберите пункт «Коррекция». Вы можете выбрать любой значок на панели и поэкспериментировать. Для примера я возьму «Кривые». Поставим случайное значение наших двух точек и наш зайчик станет гораздо ярче! Вы можете брать на кривой и более двух точек, хотя в основном вам потребуются только эти две.
12. Последние шаги
И вот, когда наше изображение почти готово, мы можем подредактировать цвет, чтобы придать рисунку атмосферы, легкости и т.д. и т.п. Играемся с яркостью и контрастом. Создаём новый слой со значением, допустим, «Мягкий свет» и отмечаем цветом нужные вам места `v` Вот и всё! Наш портрет готов. P.S. Большое спасибо Vornava за исправления, подсказки и указания на очепятки =)
Adobe Photoshop предоставляет очень широкие возможности для работы с фотографией и изображениями. Вы можете изменить снимок до неузнаваемости, исправить огрехи и недостатки или нарисовать что-то новое. Необязательно быть художником и создавать картины. Навыки рисования пригодятся при обработке фотографий и коллажей.
В этой статье мы рассмотрим основные инструменты рисования Adobe Photoshop и покажем, как научиться рисовать в Фотошопе.
В фоторедакторе вы можете рисовать кистями, карандашами, чертить прямые линии или строить геометрические фигуры.
Из всего многообразия инструментов для рисования наиболее полезны следующие:
- Brush Tool/Инструмент «Кисть» . Размер, плотность и форму кисти можно изменять.
Кликните правой клавишей мыши по пиктограмме инструмента «Кисть» и выберите кисть или карандаш для рисования.
Mixer Brush Tool/Инструмент «Микс-кисть». Эта кисть позволяет смешивать цвета и работает почти как настоящий инструмент для рисования.
Custom Shape Tool/Инструмент «Произвольная фигура» . По клику на него правой клавишей мыши откроется группа инструментов для рисования геометрических фигур и форм. При этом библиотеку можно расширять и дополнять своими формами.
- Rectangle Tool/Инструмент «Прямоугольник»
- Rounded Rectangle Tool/Инструмент «Прямоугольник со скруглёнными углами»
- Ellipse Tool/Инструмент «Эллипс»
- Polygon Tool/Инструмент «Многоугольник»
- Line Tool/Инструмент «Линия»
- Custom Shape Tool/Инструмент «Произвольная фигура»
- Eraser Tool/Инструмент «Ластик» удаляет части изображения.
В верхней части окна Photoshop находится меню настроек выбранного инструмента.
Давайте рассмотрим параметры инструмента Brush Tool/«Кисть» .
Основные параметры кисти приведены на этом скриншоте. Итак, доступно изменение размера кисти, ёе жёсткости и формы (при этом можно создавать свои кисти и загружать наборы из интернета), плотности и уровня заполнения.
Жёсткая кисть
Попробуйте поэкспериментировать с настройками кистей и порисовать на белом фоне кистями разной формы, плотности и размера, менять цвета и тип инструмента.
Давайте теперь разберём, как нарисовать в Фотошопе простую картинку.
Рисовать лучше отдельно от фона, на прозрачных слоях, располагая каждый логический элемент картинки на отдельном слое.
Кликаем на пиктограмму выбора цвета и задаём активный цвет. Пусть это будет оттенок жёлтого. После этого выбираем Paint Bucket Tool/Инструмент «Заливка» и кликаем на любом фрагменте пустого белого слоя. Краска зальёт весь холст.
Создадим новый прозрачный слой с помощью команды Layer/«Слои» → New/«Новый» → Layer/«Слой» . После этого на панели слоёв появится прозрачный слой. Прозрачный слой работает как калька: мы его не видим, но видно то, что нарисовано на нём. Можно отключить видимость слоя с помощью пиктограммы с изображением глаза или изменить размер и форму, переместив «кальку» вместе с картинкой.
Выбираем другой цвет, кликаем на инструмент «Кисть» и пробуем рисовать!
Просто двигайте мышью с нажатой левой клавишей по холсту.
Конечно, для рисования лучше использовать графический планшет. При работе с ним размер и плотность кисти будут зависеть от степени нажатия на перо, а ещё с помощью планшета можно точнее управлять кистью.
В Adobe Photoshop есть рабочее пространство, предназначенное для художников. От пространства для фотографов оно отличается расположением панелей и инструментов. Перейти к нему можно с помощью меню Window/«Окно» → Workspace/«Рабочая среда» → Painting/«Рисование» .
Здесь кисти расположены в виде списка, есть быстрый доступ к палитре цветов.
- уменьшение размера кисти: [
- увеличение размера кисти: ]
- уменьшение жёсткости кисти: {
- увеличение жёсткости кисти: }
- переключение на предыдущую кисть: ,
- переключение на следующую кисть: .
- переключение на первую кисть:
- переключение на последнюю кисть: >
- поменять цвета местами: X
- установка цвета по умолчанию (чёрный/белый): D
Меняя типы кистей и их параметры, вы можете управлять видом кисти и регулировать размер и плотность штрихов. А это позволит добиться реалистичных эффектов при рисовании.
Если у вас нет возможности потратить минимум несколько лет на тщательное и кропотливое обучение рисованию, а затем подробнейшее освоение возможностей редактора, и рисовать все равно хочется… Возможно, эти советы для начинающих помогут вам хотя бы избежать выносящих мозг картинок и сэкономить немало времени в наступании на грабли.
Эти советы возникли совершенно спонтанно и неожиданно. Последнее время я все чаще и чаще сталкивалась с людьми, которые хотят рисовать, но находясь еще в самом начале пути, допускают, порой, роковые ошибки, которые в дальнейшем влияют на их развитие. Конечно же, рано или поздно, те, кто действительно задается целью научиться рисовать достаточно терпимо или даже более того, разбираются в своих ошибках, находят правильные решения, читают множество книг и статей. Но этот процесс может занять куда больше времени, чем хотелось бы. И именно поэтому я решила написать советы, которые помогли бы увидеть или избежать некоторые ошибки сейчас, а не ждать случайности через месяц или даже год, когда уже выработается привычка рисовать именно так и ничего менять не захочется, а желание рисовать лучше будет недовольно терроризировать мозг.
Эти советы предназначены для тех, кто только-только вооружился планшетом. Но, возможно, и те, кто уже умеет немного рисовать, найдут здесь для себя что-нибудь полезное. Это первая часть советов, объединяющая в себя наиболее основные и самые-самые-самые.
Скажу сразу — учить все равно основы надо! Но если у вас нет времени или возможности, то у вас есть два варианта: не рисовать вообще или учиться в процессе. Если вы выбрали второе, то смело читайте дальше.
Помните, что все, что будет вам запрещено, конечно же, можно использовать, но делать это нужно лишь тогда, когда вы понимаете, что с этим делать, иначе шишки от грабель будут расти, а результата никакого не будет.
СОВЕТ 1. Стандартные кисточки в виде травы, звездочек и прочей ерунды — это зло для вас на ближайшие первые несколько месяцев общения с планшетом и фотошопом.
Это зло по крайней мере до тех пор, пока вы не уясните, что прекрасно можете обходиться и без них. А пока что, строго настрого запоминаем, что первые месяцы вашего тесного общения с планшетом, вашей единственной кистью должна быть… стандартная круглая твердая кисть. Ладно, она может быть квадратной, прямоугольной и, вообще, неважно какой формы. Твердая. Не мягкая.
Мягкая кисточка, конечно же, тоже полезная, но для начала о ней лучше всего забыть или, если вы все же покусились ей немного порисовать, делать это в малых дозах и оставлять в качестве приоритета пока что твердую кисть. За пару лет я услышала столько фраз типа «если бы мне кто-то это сказал», что я однозначно уверилась, в правильности данного совета. Так что — верьте мне! Или… забейте. Дело ваше.
Многие художники со временем делают (или заимствуют у других) для себя базовые кисточки. Обычно они имеют рваные края, чтобы лучше происходило смешивание. Но для вас это все сейчас совершенно не нужно. Забудьте о всяких таких кисточках, которых полным-полно в интернете. Научитесь хотя бы немного владеть круглой жесткой, а уже потом усложняйте.
Если желание использовать другие кисти слишком велико — заходим в фотошоп и удаляем все кисточки за исключением твердой круглой… ладно и еще мягкой, и забываем все известные способы создания кисточек. На время, конечно же.
Вам срочно нужна трава, листики и бабочки? Так в чем же дело? Рисуйте!
СОВЕТ 2. Вашим первым рисунком или ближайшим следующим, если вы уже рисовали, должна быть не ваша любимая кошка, собака, брат, сестра, мама, папа, а… тоновая растяжка.
И.. нет, не для тренировки нажима пера и ровности линий, а для того, чтобы научиться делать плавные переходы. Большинство начинающих художников страдают тем, что попросту не знают, как смешивать цвета и сглаживать плоскости. И, конечно же, самым простым и быстрым решением оказывается использование мягкой кисти, а это, в свою очередь ведет к ужасным результатам, которые приводят потом особо слабонервных художников к психологическим травмам Ладно, последнее это шутка, но факт остается фактом. Поэтому, прежде чем начать рисовать, желательно или даже нет, обязательно, нужно выучить одну простенькую, но безумно полезную технику.
Итак, из вот этого:
Мы получим вот это:
Итак, самый оптимальный и удачный способ смешения цветов и создания плавного перехода — это использование твердой кисточки так как она позволяет создавать множество переходов и сохранять «четкость» рисунка, которая придает ему живость. Мягкая кисточка позволяет, казалось бы, делать более плавные переходы:
Но такая гладкость редко когда идет на пользу. Она удачна для создания общего объема заднего плана, но как ни крути, если внимательно присмотреться, то видно, что остается ощущение размытости, а когда этот способ применяется на рисунке, например, портрет вашей сестры, то все выглядит еще намного хуже.
Вам, конечно же, решать, какой вариант вам нравится больше и, в идеале, нужно уметь пользоваться обоими, но нужно знать, когда можно использовать мягкую кисть, а когда лучше НЕ стоит. А пока мы это еще плохо знаем — самый лучший вариант слушать умных теть и дядь, которых я трясу как спелое дерево, и делать как говорят они.
Итак, приступим к нашей растяжке.
Для того, чтобы сделать такую простую растяжку нужно вооружиться жесткой круглой кисточкой. Лично я предпочитаю для базовой кисти отключать реакцию пера на нажим, которая бы определяла толщину линии, а вот реакция на прозрачность — самое то. Но это уже на любителя. С настройками фотошопа, полагаю, подружиться может каждый, если не будет сильно лениться. А я буду рассказывать о другом.
1. Итак, берем черный цвет и закрашиваем им половину нашего рисунка. Ну или приблизительно ту часть, которая по вашему мнению будет являть собой… тень.
2. Теперь мы берем и понижаем параметры Opacity и Flow у кисти (они расположены вверху в меню) приблизительно до 40-50%. Чем меньше значение Opacity — тем прозрачнее будет наш цвет и если провести линию, то через него будет просматриваться еще и нижний слой цвета. По сути дела Opacity можно сравнить с плотностью краски. Чем выше значение — тем выше укрывистость. Значение Flow определяет плотность «потока». Грубо говоря, комбинируя эти два параметра можно добиваться разных эффектов от кисти, не влезая в другие ее настройки. Но вернемся к нашим баранам.
Итак, выбранным черным цветом мы наполовину закрашиваем белый цвет. Причем сделать это надо одним движением, не отрывая перо. Если оторвать, то предыдущий мазок накроет уже нарисованный и произойдет смешение там, где нам это не нужно. Теперь берем пипеткой новый получившийся цвет и закрашиваем им наполовину черный цвет. В результате у нас получится что-то вроде этого:
3. Далее мы уменьшаем диаметр кисти, ну думаю, понятно почему? И берем полученный цвет слева (на белом) и закрашиваем им наполовину белый цвет, а затем то же самое делаем и с черным. И у нас получается что-то вроде этого:
4. Полагаю понятно, что делаем дальше? Мы начинаем идти слева на право или справа на лево (уж кому как удобнее) и, беря цвет, закрашиваем наполовину соседний. Затем берем оставшийся кусок незакрашенного цвета и закрашиваем следующий кусок наполовину и т.д. В общем-то, мы собственно сделали что-то вроде растяжки.
Она местами кривая, но я делала ее исключительно лишь для примера техники.
5. Теперь мы уменьшаем Opacity до 15-30% — это уже зависит от личных приоритетов, я, к примеру, использую в пределах 20% обычно или больше, если работает режим нажима у пера для кисти, и продолжаем делать все то же самое. Снова и снова. Вообще, этот урок сделан исключительно для тренировки. В результате него вы сами сообразите как вам лучше создавать переходы. Какой нажим выбирать, как накладывать цвета. А это все лишь поможет понять. Прямо вот так вот извращаться вы вряд ли будете, но порой и такое понадобится.
В результате у нас получится что-то вроде этого:
Как только вы разберетесь с этим простым заданием, советую вам в будущем стараться переводить Opacity и Flow на нажатие пера. И учиться работать таким образом. Во-первых, это как минимум сократит ваше время на постоянные отвлечения к смене параметров, а во-вторых вы научитесь более тонко манипулировать нажимом в процессе рисования, что само по себе уже круто!
Теперь обсудим цветовую растяжку. Здесь все по сути дела так же. Вот только растягивать можно двумя способами. Точнее не так. Способ все тот же, но действия немного другие и результат.. разный.
Вариант 1. Переход от одного цвета к другому, минуя промежуточные цвета. Этот способ подобен ч/б растяжке один к одному.
Однако, он не очень хорош для случаев, когда цвета находятся далеко друг от друга на цветовом круге. Да и, как видите, цвет в месте смешивания «проваливается» в серый, что порой не очень хорошо для рисунка и в дальнейшем может привести к «грязи», но может оказаться удобным для заднего плана, где цвета должны быть менее насыщенными, чем передний план.
Вариант 2. Переход от одного цвета к другому через промежуточные цвета в цветовом круге. Здесь суть такая же самая, но мы добавляем цвета, которые находятся между нашими двумя основными. Я не буду объяснять, что такое цветовой круг и что значит промежуточный цвет. Почитайте теорию цвета и вы найдете очень много полезной информации. Со временем вы научитесь добавлять сразу несколько промежуточных цветов в процессе смешивания. По сути дела рисование так и происходит — добавлением и смешением разных цветов. Открыла Америку, да? Но сейчас мы попробуем это сделать простым способом для того, чтобы вы поняли, как все это работает.
Итак, сначала мы делим наш рисунок пополам на Желтый и Фиолетовый. Затем открываем палитру и берем цвет где-то на середине между этими цветами, и с Opacity 50% закрашиваем наполовину желтый и наполовину фиолетовый цвет. Вуаля и мы получаем два промежуточных цвета.
А теперь самое интересное! Откройте палитру и пройдитесь пипеткой по всей растяжке. Сначала по первой, а потом по второй. Правда интересно? Мы идем по все тому же диапазону, НО во втором случае цвета более насыщенные и яркие. И это здорово, правда? Добавив промежуточный цвет, мы сделали нашу растяжку более живой и это было совсем не сложно.
Помните об этом и ваши рисунки сразу станут более живыми. Это, конечно же, сложно реализовать сразу, но со временем вы наловчитесь и все получится. Главное помнить об этом, когда вы рисуете.
Один начинающий художник попросил меня сделать видео растяжки, так как простых шагов было для него мало. Он впервые держал в руках перо и никогда не работал с фотошопом. Я записала небольшое видео, которое показывает, как я делала подобные растяжки. Все очень просто, но такая тренировка работы с пером на самом деле очень полезная особенно при работе с цветом. Было бы замечательно, если бы при выполнении вы установили бы Opacity и Flow на нажатие пера. Кстати, в таком случае вам не придётся сильно низко опускать эти параметры. Это видно на видео. Я практически все время использую Opacity 50%.
СОВЕТ 3. Инструмент Палец (Smudge Tool) нужно использовать крайне редко и ни в коем случае не для смешивания цветов!
Довольно часто начинающие художники, не зная про то, что цвета можно смешивать благодаря Opacity и Flow, начинают смешивать, казалось бы, единственным доступным способом — инструментом палец. А потом это настолько входит в привычку, что даже замечания типа «не используйте палец», «видно, что юзали палец», «сильно размыто» и т.д. уже не могут их заставить переучиться. И ежик, продолжая плакать и колоться, лезет снова и снова на кактус, пока не наступает локальный криз и человек попросту перестает слушать, что ему говорят.
Так вот, чтобы этого не произошло — говорю сразу. Исключаем палец как таковой на ближайшее будущее вообще. Им удобно делать маленькие хитрости, подправляя или искажая линии. Но им вовсе неверно смешивать цвета. Потому что эффект будет как… правильно, как пальцем размазали краску.
В качестве примера приведу вот такую маленькую картинку. Кружочки сильно маленькие, но суть должна быть понятной. Из опрошенных мною людей, которые не связаны с рисованием и не разбираются чем и как выполняли смешивание, большинство остановилось в привлекательности на варианте 4. Что, собственно и верно.
Рисунок 1. Это база цветов. У нас есть круг, набросанная тень и свет. По сути дела мы просто имеем три пятна, которые нам нужно смешать.
Рисунок 2. Как видите, результат получился неплохой, но размытый. А при больших размерах изображения мы получим просто одно сплошное «мыло». Такое смешение цветов происходит при использовании мягкой кисти или при использовании пальца с настройками мягкой кисти. На рисунке побольше можно увидеть, как смешиваются цвета пальцем. Как видно, у нас просто происходит заблюривание линии и отсутствуют практически какие-либо промежуточные цвета.
Рисунок 3. Здесь все совсем плохо. Смешивание в этом круге я производила при помощи пальца с настройками твердой кисти. К сожалению, очень многие начинающие художники используют такой вариант и это ужасно, поверьте. На варианте побольше можно увидеть, как страшно все выглядит. Конечно, многие умельцы умудряются довести использование пальца до совершенства, но практически единицам удается сделать так, чтобы работы не отдавали «эффектом пальца».
Рисунок 4 — ну а здесь мы смешивали при разных значениях Opacity обыкновенной твердой кисточкой. Как видите, вариант выглядит более объемным из-за того, что у нас в результате смешивания получилось намного больше оттенков и переходов. Ну и само собой, видно какое сильное отличие и преимущество у этого способа перед другими.
Подводя итоги, повторюсь – никогда не используйте палец для смешивания цветов.
СОВЕТ 4. Как бы вы ни хотели не учить теорию цвета — вам придется это сделать рано или поздно, но некоторые правила нужно просто выучить сразу же.
Итак, освоив самое главное — смешение цветов, мы смело отправляемся в бой и рисуем-рисуем-рисуем. Конечно же, на теорию цвета мы забиваем потому что там очень много читать, да и вообще, зачем нам это надо? Ага… А потом, когда, казалось бы, мы уже можем более-менее симпатично рисовать, мы вдруг неожиданно слышим для себя «мало цветов», «все однотонное», «если тени теплые, то свет холодный», «грязь» и так далее. И мы тут же впадаем в ступор/панику/печаль/отторжение (нужное подчеркнуть). Ведь как же так! Как так?? Так, да не так. Про теорию цвета мы то забыли. А не зря ведь о ней столько написано.
Писать здесь то, что уже описано сотни тысяч раз я не буду. Советую набрать вам в поиске «Теория цвета» или «Основы цветоведения» и прочитать одну полноценную статью. Конечно же, с первого раза вы ничего не запомните. У вас в голове отложится только базис в виде того, что есть цветовой тон, светлота (тон), свет, тень, полусвет, полутень, рефлексы, блики, насыщенность, тепло-холодность, ну, и еще небольшой списочек.
Ну а далее вам просто стоит выучить совсем простые правила, которые стоит помнить и держать в голове каждый раз, когда вы рисуете. А так же помнить, что все они взаимосвязаны! Со временем вы просто начнете их применять, не задумываясь о формулировках, а просто будете чувствовать и знать, что так надо. Возможно, вы найдете свой путь постижения теории цвета. Но пока это все впереди — просто запомните следующее и вам будет намного проще.
Изменение цвета по форме предмета.
1. По светлоте:
— Светлый цвет, удаляясь, темнеет.
— Темный цвет, удаляясь, светлеет.
2. По насыщенности: удаляясь, цвет по насыщенности гаснет, слабеет.
3. По теплохолодности:
— Холодные цвета, удаляясь, будут теплеть.
Теплые цвета, удаляясь, будут холодеть.
4. На свету цвет светлее , в тени — слабее и распределяется по полутонам.
5. По теплохолодности — если вы выбрали теплый свет, то тени будут холодными. Если вы выбрали холодный свет — тени будут теплыми.
6. Цвет в тени по насыщенности «зажигается». То есть становится более насыщенным.
Эти правила мне очень пригодились, так как простая фраза «чем дальше предмет — тем ниже на ней контраст» в свое время вводила меня в ступор, но когда я разобралась с правилами, я полностью поняла суть сказанного. Надо сказать, что правила придумала не я. Они взяты из одной прекрасной статьи о Основах цветоведения , где на совсем примитивном уровне раскрыт данный вопрос. Я советую прочитать ее всем, но не забыть, в дальнейшем, обязательно ознакомиться и с классическими объемными теоретическими выкладками.
Ну а чтобы было понятно для тех, кто не в курсе, как на палитре в Фотошопе изменяется светлота и насыщенность, то я приведу вот такую картинку, которая поможет вам сориентироваться. С тепло-холодно нужно действовать по обстоятельствам и помнить, что холодными считаются синий и зеленый, а теплыми — красный и желтый.
Все? Ну, практически да. Главное помните, что цвет обманчив. Если вы читали теорию цвета, то поймете о чем я говорю. Например, серый в окружении красного будет выглядеть как голубой, а коричневый среди зеленых цветов — красным и т.п. Поэтому знайте теорию, но не забывайте видеть то, что вы рисуете.
СОВЕТ 5. Не используйте инструменты Burn и Dodge для создания теней и света.
Итак, почему же использовать Burn плохо? Дело в том, что свет и тень, да и, собственно, сам цвет предмета порой, под воздействием окружающей среды, приобретает иной оттенок, отличный от базового. Существует большое множество нюансов относительно теней, но об этом мы поговорим с вами позже. Сейчас же нам нужно знать лишь то, что Burn и Dodge не являются палочкой-выручалочкой и все что они делают — это изменяют насыщенность цвета в то время как нам необходимы так же изменения цвета и светлоты, которые мы при таком варианте не получим вовсе.
Рассмотрим пример использования Burn для создания теней и сравним его с тенями, созданными при помощи жесткой кисточки.
В качестве примера используем уже знакомый нами шарик (рис.2), который мы получили из рис.1 путем смешивания наложенных базовых цветов. При помощи Burn мы усилили тень, ну а свет добавили при помощи Dodge (рис.3). Ну а на последнем рисунке (рис.4) мы воспользовались дополнительными цветами для света и тени, а так же использовали жесткую кисточку.
Теперь откроем цветовую палитру и пройдемся пипеткой по основным цветам у шарика, полученного методом Burn и Dodge.
И что мы видим? А видим мы то, что тень стала насыщеннее, но это и все. Диапазон использованных цветов критически мал. Такие работы частенько называют «зажаренными» потому что они выглядят действительно, словно слегка зажарившиеся в печке рисунки. Никакого «упоминания» окружающего освещения на нашем шарике.
Теперь снова вооружимся пипеткой и проверим наши цвета на последнем, правильном варианте.
Как вы видите, в свете у нас появились, казалось бы, совсем незаметные визуально зеленые цвета, в то время как тень стала более красной. Со стороны шарик выглядит куда более насыщенно, чем раньше, но при этом нет ощущения зажаренности потому что мы старались делать правильно. Не идеально, конечно, но суть должна быть более чем ясна.
Ну а теперь отвлечемся от шаров и рассмотрим все то же самое, но на примере наброска, который нам любезно предоставила Sandlady.
Рисунок 1. Это базовый набросок, на котором разбросаны цвет и светотени.
Рисунок 2. Решив показать, что бывает, когда используют мягкую кисть, Sandlady аккуратно сгладила все переходы. В итоге мы получили гладенькую, лишенную изъянов кожу. Но если отдельно она еще смотрится нормально, то при большем размере и детализации, у нас получится просто мыло мыльное. Все плоскости и текстурность, полученная в результате наложения цветов пропала, и образовались просто пятна разного цвета. Особенно это заметно в сравнении с Рисунком 4.
Рисунок 3. Как обычно бывает у начинающих художников, цвета для света и тени чаще всего берутся согласно базовому. Чтобы показать это, Sandlady специально свела все цвета рисунка к одному тону, а затем, воспользовалась инструментом Burn. В итоге тени насытились, но из-за отсутствия дополнительных цветов у нас получилась зажаренная азиатка. Аппетитной ее явно не назовешь. Скорее болезненной.
Рисунок 4. Здесь Sandlady использовала твердую кисточку. Из-за множества мелких граней, которые получаются благодаря простой технике смешивания цветов, лицо выглядит текстурным и объемным. Для сохранения и поднятия контраста, был добавлен немного ярко-алый, который позволил усилить тени вместо использования инструмента Burn, и, надо сказать, результат значительно выигрывает перед своими соседями.
Ну, вот и закончились первые пять советов.
Подводя итоги, хочу заметить, что приведенные примеры наглядны, но не до конца. На больших полотнах все эти тонкости становятся более заметными. Это как, если маленькое пятно грязи неприятно задевает взор, то большое пятно уже просто портит всю работу целиком. Возможно теперь, когда вы знаете, что именно приводит в рисунках к образованию «пятен», вы примите правильное решение в выборе инструментов для создания теней и света в своих последующих шедеврах.
Приятного вам обучения в процессе рисования и не забывайте, что теория все равно важна! Находите для нее иногда время.
При копировании урока на другие ресурсы, помните, что вы соглашаетесь с тем, что урок должен быть размещен как есть. Вы так же обязаны указать первоисточник — то есть установить ссылку на данный ресурс.
vakharaСобранные здесь уроки рисования в Фотошопе позволят вам овладеть техникой работы инструментом Перо (Pen Tool) и основами профессионального рисования карандашом. Вы сможете самостоятельно нарисовать героев своего любимого мультфильма или, скажем, рекламный проспект.
В русскоязычном интернете найти уроки рисования в Фотошопе самостоятельно очень тяжело. Многие сайты просто копируют информацию друг у друга, даже не вникая в подробности статьи. Мы постарались собрать для вас уникальную подборку отдельных уроков и целых разделов, которые помогут вам освоить рисование в Photoshop.
Вы уже владеете классическими приемами рисования на бумаге? В графическом редакторе Photoshop вы их существенно улучшите. Всего за несколько минут в нем можно нарисовать такой шедевр, что позавидует сам Леонардо. В этой рубрике вы научитесь с нуля рисовать в Фотошопе любые картины, делать стильный дизайн логотипа и многое другое.
Вы не можете позволить себе потратить 2-3 года на изучение азов рисования в Фотошопе , а что-нибудь нарисовать все равно хочется…? Эти советы для начинающих графических художников помогут вам избежать самых распространенных ошибок.
В данном разделе вас ждут уроки по рисованию в Фотошопе с советами и секретами от лучших мастеров по работе в Adobe Photoshop. Простые рисунки героев мультипликации и сложные графические миры в одном разделе.
Этот урок научит вас рисовать самой обычной мышкой. Для его выполнения использовались Photoshop CS6 и 3-х-кнопочная мышь. Также для вас подобраны различные уроки, которые обучают рисованию в Фотошоп .
Corel Painter vs Photoshop: сравнение возможностей для цифровой живописи
Corel Painter. Adobe Photoshop. Две очень разные программы с различными инструментами и процессами создания графики. Но, несмотря на их различия, прекрасные изображения цифровой живописи можно создавать в обоих:
Дизайнеры могут отдавать предпочтение какой-то одной из этих программ, или использовать их в сочетании друг с другом. Цель данной статьи заключается не в том, чтобы выявить победителя, а в том, чтобы помочь вам принять решение о том, какая из программ больше подходит для создания цифровой живописи.
Вы можете рисовать цифровую живопись и в Corel Painter, и в Photoshop в зависимости от того, как вы хотите работать, сколько времени вы готовы потратить на дополнительное изучение возможностей той или иной программы. Лично я не смог бы отказаться ни от Corel Painter, ни от Photoshop!
Как профессиональный цифровой художник, я использую Corel Painter для рисования и графики, а также Adobe Photoshop для ретуширования фотографий, коррекции изображений и создания композиций.
На мой взгляд, процесс создания графики в Adobe Photoshop представляет собой больше визуализации, в то время как с Corel Painter вы получите больше опыта естественной живописи:
Художники, использующие настройки Photoshop для цифровой живописи, применяют слои, регулировки непрозрачности, маски, настройки изображения, режимы смешивания, эффекты и кисти.
Дизайнеры, использующие Painter, только иногда применяют слои, но по большей части занимаются естественным рисованием, работают со смешиванием и специализированными кистями.
Часто дизайнерам нужно объединить несколько изображений, чтобы придумать идеальную композицию. На мой взгляд, технология вырезки и вставки в Photoshop быстрее и проще, чем в Painter. Но доступная в Painter функция загрузки нескольких клонов ресурсов с одного холста (используя при этом такие инструменты, как текстура бумаги, карты и сотни кистей) дает дизайнерам больше возможностей:
Adobe Photoshop
Corel Painter
Первое изображение — это типичная цифровая живопись маслом, которую художник может создать с помощью Photoshop. Она была скомпонована за считанные минуты — с применением слоев, масок и коррекций. На данный момент она уже готова к тому, чтобы на ней рисовать. Это отличная отправная точка, когда художнику нужно сохранить большую часть деталей исходного изображения. Эта предварительная композиция подходит для классической фотографии в реалистичном стиле, которые часто создают портретные студии.
Второе изображение было предварительно скомпоновано в Painter, как две версии: фон и фон с объектом.
Файл фона был автоматически клонирован (дублирован и вычищен до белого холста) и оригинальный фон был установлен в качестве Clone Source. Дополнительный файл, содержащий объект, был открыт в качестве второго варианта Clone Source. Композиция была выложена на пустой холст с использованием для основного документа двух вариантов мелков и Soft Cloner, чтобы создать классический пастельный стиль живописи.
В этом примере мы создали сразу и композицию, и базовый фон. Причина, по которой мы используем два исходных изображения, заключается в том, что это позволяет «подтереть» фон или работать с ним отдельно от основного объекта.
После создания основной композиции следующим этапом идет работа с фоном. Его можно создавать либо вручную, как в приведенном выше примере Painter, либо с использованием автоматических эффектов. При создании фона многие дизайнеры отдают предпочтение автоматизированным методам цифровой живописи маслом на холсте.
Рассмотрим возможности Corel Painter и Photoshop, используя в качестве основы изображение реки, которое было предварительно скорректировано в Photoshop:
Во-первых, в Photoshop есть несколько автоматических эффектов фильтров. Также можно выбрать «Умное размытие», чтобы избавиться от пикселей и сделать изображение, выглядящим как рисованная картинка. Фильтры применяются дизайнерами и художниками часто, они придают фотографии рисованный вид. Дальше художник может внести несколько личных штрихов, дополнительных деталей или акцентировать цвета.
На мой взгляд, существует несколько фильтров, которые выглядят «реальными«, но многие из них придают изображению цифровую четкость. Все зависит от стиля, в котором вы хотите работать с цифровой живописью:
В Painter есть палитра Auto Painting, из которой в разделе Smart Settings можно выбрать параметр Smart Stroke Painting. При выборе этой опции автоматически открывается панель Brush Category с вариантами пресетов кистей, которые можно задать для работы в этом режиме.
Smart Auto Painting не только глобально применяет кисть. Данный режим также определяет переходы фигур и цветов, пытаясь очертить объекты — начиная с больших кистей, постепенно уменьшая размер кисти, и заканчивает самой малой:
Таким образом, для фоновых областей автоматический режим настройки Photoshop для цифровой живописи являются эффективным. Автоматический режим Painter также эффективен для этого. Он предлагает широкий спектр различных вариантов, а результат выглядит более похожим на естественный рисунок.
Когда фоновое изображение завершено, следующим этапом является уточнение формы основных объектов композиции, добавление цветов и повышение контрастности, а также добавление завершающих штрихов и деталей.
Это означает работу кистью. Painter имеет более долгую историю создания естественно выглядящих кистей, поэтому он может предложить дизайнерам и художникам намного больше. Особенно полезным инструментом Corel Painter, на мой взгляд, является Blender Category.
Блендеры Painter действительно смешивают различные цвета. Смешивание Photoshop работает так же, как их инструмент «Палец», который похож на Smear Variant в разделе Blender Category от Corel Painter. Это неплохой вариант. Но он только один, в то время как Corel Painter предлагает большое количество различных вариантов:
Обширная библиотека кистей Corel Painter предлагает как традиционные, так и цифровые стили работы с цветом. Некоторые кисти применяют цвет. Некоторые — смешивают цвета или смещают существующие оттенки. Это только часть из них:
Кистей для цифровой живописи Photoshop также содержит большое количество, и вы даже можете создавать свои собственные. В программе есть два варианта использования кистей: с помощью инструмента «Кисть» и с помощью инструмента «Миксер кистей».
Параметры инструмента «Кисть» дают возможность по-разному применять цвета. Параметры инструмента «Микс-кисть» предлагают способы применения цветов, а затем их смешивания:
В процессе создания цифровой графики иногда возникает необходимость сбалансировать изображение. Некоторые области получаются слишком интенсивно закрашенными, слишком темными или слишком светлыми. Обе программы предоставляют возможность осветлить и затемнить цвета, а также изменить их. Но по своему опыту могу сказать, что Adobe Photoshop делает это быстрее и точнее, а также предоставляет больше контроля над процессом.
Нередко мне приходится делать картинку более яркой в Photoshop, используя для этого корректирующие слои с режимами наложения «Осветление основы» или «Умножение» и маски. Или добавлять определенные цвета, используя инструмент «Кисть».
Я убежден в том, что настоящий художник найдет способ рисовать, используя все, что доступно — листья, привязанные к палочке, кусочки древесного угля, Adobe Photoshop или Corel Painter:
У меня есть много друзей художников! Большинство из них использует программу Corel Painter, но некоторые из них являются убежденными приверженцами Photoshop! Иногда причина, по которой они используют Photoshop, заключается в том, что им не нравится переходить из одной программы в другую.
Некоторые из них говорят, что при цифровой живописи маслом не используют много кистей, поэтому могут получить все, что им нужно от Photoshop. Некоторые говорят, что не хотят покупать две программы. А некоторые утверждают, что им нравится немного порисовать, немного скопировать и вставить, немного отретушировать, немного поработать с «Группами» — всего чуть-чуть.
Мои друзья, предпочитающие Corel Painter, увлечены естественным интуитивным способом рисования, который предоставляет эта программа. Нам нравится большое разнообразие стилей кистей, фонов и возможности смешивания цветов, которые можно выбрать в зависимости от того, что мы хотим сделать.
Мы получаем удовольствие от того, что процесс рисования цифровой живописи маслом на холсте не управляется цифровыми алгоритмами, и можно часто изменять различные параметры, получая ощущение, что мы на самом деле рисуем. Я чувствую себя свободнее в Corel Painter. Я также рисую в нем быстрее.
Мои файлы Photoshop содержат много слоев. Мои файлы Corel Painter не содержат слоев вовсе, но я обычно сохраняю изображения поэтапно, получая в конечном итоге по 3-4 различных файла на разной стадии готовности.
Вот два завершенных изображения; одно было создано в Adobe Photoshop, а второе — в Corel Painter:
Думаю, что вы заметили, что образец, созданный в Photoshop, является более шершавым и более непрозрачным на вид. В то время как образец, созданный в Corel Painter, является более управляемым, с более выраженными слоями цветов различных элементов.
Мой выбор — иметь в наличии обе программы и использовать лучшее из того, что каждая из них может предложить:
В настоящее время доступен плагин Corel Painter для Photoshop, который поддерживает новые функции Particle Brush Technology. Он называется Particle Shop и поставляется с предустановленным пакетом вариантов кисти, возможностью приобрести другие модули для рисования волос, ткани и т.д.
Подводя итог, могу сказать, что когда речь идет о Corel Painter в сравнении с Photoshop, мое личное мнение таково. Corel Painter является превосходной программой для рисования цифровой живописи и живописи. Adobe Photoshop больше подходит для компоновки изображений, коррекции изображений и ретуширования.
Хотя схожие результаты можно получить в обеих программах, Corel Painter позволяет художникам работать более интуитивно. Это обеспечивает естественный опыт живописи.
Пожалуйста, оставляйте ваши комментарии по текущей теме статьи. Мы очень благодарим вас за ваши комментарии, лайки, отклики, дизлайки, подписки!
Пожалуйста, опубликуйте свои отзывы по текущей теме статьи. За комментарии, подписки, лайки, дизлайки, отклики низкий вам поклон!
Вадим Дворниковавтор-переводчик статьи «COREL PAINTER VS PHOTOSHOP DIGITAL PAINTING SHOWDOWN»
CorelDraw или Photoshop: что выбрать?
Corel Draw и Adobe Photoshop — самые популярные программы для работы с двухмерной компьютерной графикой. Их ключевое различие состоит в том, что родная стихия Corel Draw — векторная графика, в то время как Adobe Photoshop предназначен больше для работы с растровыми изображениями.
В данной статье рассмотрим, для каких случаев больше подходит Корел, а в каких целях рациональнее использовать Фотошоп. Владение функционалом обоих программ свидетельствует о высоких навыках графического дизайнера и универсальности его методов работы.
Скачать Corel Draw
Скачать Adobe Photoshop
Что выбрать — Corel Draw или Adobe Photoshop?
Приведем сравнение этих программ в контексте различных задач, которые ставятся перед ними.
Создание полиграфической продукции
Обе программы широко применяются для создания визиток, плакатов, баннеров, наружной рекламы и прочей полиграфической продукции, а также для разработки функциональных элементов веб-страниц. Корел и Фотошоп позволяют очень подробно настроить параметры экспорта в различные форматы, такие как PDF, JPG, PNG, AI и прочие.
Программы предлагают пользователю возможности работы со шрифтами, заливками, альфа-каналами, используя, при этом, послойную структуру файла.
Урок: Создание логотипа в Adobe Photoshop
При создании графических макетов, Photoshop будет предпочтительнее в тех случаях, когда предстоит работа с готовыми изображениями, которые нужно отделять от фона, коллажировать и менять цветовые настройки. Конек этой программы — интуитивная работа с пиксельной матрицей, что позволяет создавать профессиональный фотомонтаж.
Если предстоит работа с геометрическими примитивами и отрисовкой новых изображений, следует выбрать Corel Draw, поскольку он имеет целый арсенал геометрических шаблонов и очень удобную систему создания, а также редактирования линий и заливок.
Рисование иллюстраций
Многие иллюстраторы предпочитают именно Corel Draw для рисования различных объектов. Это объясняется уже упомянутым выше мощным и удобным инструментарием векторного редактирования. Корел позволяет легко рисовать кривые Безье, произвольные линии, которые адаптируются под кривую, создавая при этом очень точный и легко изменяемый контур или линию.
Заливкам, которые образуются при этом, можно задавать разный цвет, прозрачность, толщину обводки и другие параметры.
Adobe Photoshop также имеет инструменты рисования, но устроены они довольно сложно и нефункционально. Однако, эта программа имеет простую функцию рисования кистями, что позволяет имитировать живопись.
Обработка изображений
В аспекте фотомонтажа и постобработки изображений Фотошоп — настоящий лидер. Режимы наложения каналов, большой выбор фильтров, инструменты ретуширования — далеко не исчерпывающий список функций, способных изменить изображения до неузнаваемости. Если вы хотите создать эффектный графический шедевр на основе имеющихся фотографий, ваш выбор — Adobe Photoshop.
Corel Draw также имеет некоторые функции для придания изображению различных эффектов, но для работы с картинками Корел имеет отдельное приложение — Corel Photo Paint.
Советуем почитать: Лучшие программы для создания артов
Таким образом, мы вкратце рассмотрели для чего применяются Corel Draw и Adobe Photoshop. Вам остается выбрать программу исходя из своих задач, но максимального эффекта можно достичь, используя преимущества обоих достойнейших графических пакетов.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ7 платных и 7 бесплатных приложений для рисования на iPad
Человек творческой профессии не может заставить вдохновение трудиться с 9.00 до 18.00. Дизайнеры и иллюстраторы всегда держат при себе блокнот и карандаш, чтобы не упустить идею. В XXI веке вместо бумаги художник предпочитает брать с собой iPad. Ведь это не просто гаджет, это мощный инструмент для воплощения творческих задач. Достаточно скачать подходящий софт, чтобы рисовать в любом месте и в любой время.
Платные приложения для рисования на iPad
Inspire Pro
Приложение с простым интерфейсом подойдет как для новичков, так и для профессионалов. Фирменный модуль Sorcery обеспечивает высокую скорость работы без задержек.
Экран реалистично имитирован под холст. Комплект из 80 разнообразных инструментов оценят даже требовательные художники. Помимо сухих и влажных кистей, есть мелки, маркеры, уголь, графитовые карандаши, масляная краска.
Если на бумаге проблематично исправить неверный мазок, то на iPad можно «откатить» назад до 1000 действий.
Интересно. Программа умеет записывать видео процесса рисования в HD. Вы всегда сможете показать другим, как создавался шедевр. Ну и, конечно, есть все современные варианты обмена и экспорта готовых рисунков.
А еще можно установить плагин для iMessage, чтобы переписываться не текстом, а скетчами.
Скачать в App Store (749 ₽*)
Linea Sketch
Преимущество Linea Sketch — в простом и понятном дизайне. Инструменты расположены на двух панелях по обеим сторонам экрана. Еще больше упрощают работу автокоррекция кривых, помощь в рисовании фигур и автоматический подбор цветов для оттенков. Отличный функционал для начинающих.
В приложении можно создавать несколько полотен и объединять их в проекты.
Интересно. Импортировать и экспортировать файлы можно через Dropbox и AirDrop. Или сразу отправлять для просмотра на телевизор с помощью AirPlay.
Скачать в App Store можно бесплатно, но для полноценного использования требуется оформить подписку*:
ежемесячная — $0.99
Linea эскиз — $29.99
годовая — $9.99
Поддерживает доступ для шести членов семьи.
Artstudio Pro
Недешевая, но мощная программа с графическим ускорителем ArtEngine. Он позволяет работать с несколькими документами, поддерживает большие размеры холста и неограниченное количество слоев. Плавная работа обеспечена даже с тяжелыми файлами. Для рисования доступны 27 инструментов.
Фишка приложения в том, что с его помощью можно не только рисовать, но и редактировать фотографии. При чем эта функция разработаны в сотрудничестве с профессиональными фотографами. Каждый инструмент протестирован в нескольких сценариях и условиях освещения.
Скачать в App Store (899 ₽*)
Affinity Designer
Приложение позиционируется как альтернатива Adobe Illustrator и Adobe Photoshop. Рассчитано больше на профессиональных дизайнеров. От Illustrator отличается более простой и понятной панелью слоёв. Так, чтобы вложить один объект в другой, достаточно просто перетащить его.
Интересно. Особенность программы — использование и векторной, и растровой графики в едином процессе создания документа.
Умное приложение подсказывает, какой оттенок лучше использовать, закрепляет необходимые слои картинки, облегчает работу с градиентами. А еще позволяет создавать собственные шрифты с помощью фирменных инструментов с поддержкой Apple Pencil.
Программа поддерживает форматы цветов CMYK и RGB и поставляется с полноценной библиотекой Pantone. Подойдет для создания иллюстраций, брендовой символики, значков, дизайна UI/UX, печатных проектов, типографических работ, концептуального дизайна.
Скачать в App Store (1490 ₽*)
Zen Brush 2
Дзен-рисовалка чернильными кистями идеальна для набросков и эскизов. Мощный движок рисования обеспечивает плавную шелковистую технику живописи и реалистичную тонкость чернильной кисти с эффектом трехмерной глубины.
Интересно. В приложении есть режим имитации силы мазка и поддержка чувствительности к давлению пера.
Zen Brush 2 поддерживает два цвета: черный и красный. Минимум инструментов достаточно для главной задачи приложения — рисования в восточноазиатском стиле.
Скачать в App Store (229 ₽*)
ArtRage
Это мультиплатформенное приложение со стандартным набором инструментов для создания цифрового эскиза в растровой графике. Понравится тем, кто любит писать картины маслом, акварелью, пастелью. Умеет создавать собственные кисти.
ArtRage интересна реалистичной имитацией работы с настоящими инструментами. Распознает количество краски, которое вы использовали, и даже, насколько она влажна. То, как программа воспроизводит взаимодействие красок, проступающий рельеф ранее нанесенных мазков, создает ощущение настоящего процесса живописи за мольбертом.
Интересно. Холст и бумага в ArtRage не просто фоны, которые бесследно замазываются непрозрачной кистью. Они настолько реалистичны, что сквозь мазок кисти проступают рельеф и шероховатости.
Шедевральная реалистичность объема масляных красок и мазков компенсирует отсутствие готовых форм построения, функции отзеркаливания и поворота полотна. Этот продукт по-настоящему близко подошел к имитации реальной живописи.
Скачать в App Store ($2.99)
Procreate
Это программа — вишенка на торте в рейтинге лучших платных рисовалок для планшета. Скоростной 64-битный графический движок Valkyrie позволяет создавать сложные картины и неординарную анимацию. В этом художнику помогают:
- разрешение до 16K x 4K
- функция QuickShape для создания идеальных форм
- эффективный инструмент растушевки
- возможность работы с клавиатурой
- 250 шагов отмены и повтора
- сотни кистей и более 100 настраиваемых параметров для каждой из них
- возможность создавать собственные кисти или импортировать их из Adobe® Photoshop®
- синхронное редактирование выделенных слоев
- более 25 разнообразных режимов наложения для создания профессиональной композиции
- возможность добавления векторного текста
- возможность корректировать линии с помощью ассистента рисования и функции «Линии»
Интересно. Эксклюзивное приложение для iPad безупречно оптимизировано для работы с Apple Pencil. Из преимуществ – ненавязчивый пользовательский интерфейс и простой инструмент выбора цвета, а также более 136 кистей.
А еще здесь можно создавать анимацию, GIF-файлы в полном разрешении и со спецэффектами, экспортировать запись создания изображения в 4К.
Скачать в App Store (749 ₽*)
________________________________
* цены актуальны на июль 2020 года
Бесплатные приложения для рисования на iPad
Adobe Illustrator Draw
Если вы предпочитаете работать с векторными изображениями, часто трудитесь за компьютером, а затем продолжаете на iPad, вам нужно мультиплатформенное приложение. Такое, как Adobe Illustrator Draw. Единая учетная запись Adobe ID дает доступ к проектам с любых устройств.
Интересно. Рисование Apple Pencil поддерживает только iPad Pro.
Для сохранения рисунков в iOS поддерживаются три формата: PDF, PSD и PNG. При необходимости файл можно отправить в Photoshop или Illustrator для дополнительной правки.
Дизайнерам доступны основные трафареты фигур (круги, квадраты, лекала, многоугольники и даже блоки для реплик в комиксах). Размер холста до 8K позволяет делать иллюстрации отличного качества для широкоформатной печати. Процесс рисования фиксируется в видеоролик по кадрам автоматически.
Функционал:
• Пять настраиваемых кистей
• Вставка основных трафаретов фигур или новых векторных форм из Capture CC
• 64-кратное увеличение для крошечных деталей
• Смешение фотографий со слоями векторных рисунков — перекомпоновка, переименование, преобразование и объединение
• Лицензированные фотографии без уплаты роялти с Adobe Stock
Скачать в App Store
PicsArt Color
Многофункциональное приложение для создания цифровых иллюстраций.
Помимо стандартных инструментов для рисования, здесь есть полезная функция симметричного рисования при помощи вращающейся оси, текстурная кисть, миксер для подбора оттенков. Если вы случайно удалили рисунок, функция «Автовосстановления» поможет его вернуть.
Простой интерфейс освоит даже новичок. Инструменты позволяют как раскрашивать наброски, так и детально прорисовывать иллюстрации.
Интересно. Любители селфи могут рисовать прямо на своих фото.
Разработчики обещают не засорять интерфейс рекламой и не требуют подключения к интернету.
Скачать в App Store.
iPastels
Приложение для реалистичного пастельного моделирования порадует любителей нежной живописи. В наборе специальные кисти и штрихи: мягкие пастели, масляные краски, пастельные карандаши, инструмент размазывания, ватный тампон и многое другое.
При создании нового рисунка создается уникальная, неповторяющаяся текстура бумаги, на которой штрихи выглядят, как живые. Холсты можно менять в процессе работы: нажмите кнопку «слои» ⟶ «бумага» ⟶ «параметры текстуры».
Интересно. В iPastels есть уникальная функция бесшовного рисования. Вы можете открыть несколько картинок, выложить их рядом в плитку и рисовать сразу по всем изображениям. Это удобно при подготовке фонов для веб-сайтов, инстаграм, для печати или для текстур в 3d-моделировании.
Скачать в App Store.
Concepts
Стильное приложение для создания макетов, концептов и скетчей. Здесь все, как у всех, но есть особенности:
- экспорт напрямую в электронную почту
- поддержка AirPlay
- бесконечный холст
Concepts подходит для новичков, благодаря интуитивно понятному интерфейсу и селектору. Освоившись, можно настроить «под себя» практически любой инструмент, в том числе управление жестами.
Интересно. Разработчики уверяют, что Concepts используют иллюстраторы из Disney, Playstation, Philips, HP и Apple, и призывают присоединиться к ним.
Скачать в App Store (бесплатно, но есть встроенные покупки).
Vectornator X
Удобный блокнот для иллюстраторов позволяет быстро обрабатывать проекты с помощью готовых фигур, контуров, символов и шаблонов. Приложение поддерживает все возможные форматы импорта и экспорта, чтобы набросок сделанный в iPhone или iPad можно было продолжить обрабабывать на компьютере.
Vectornator завоевал любовь многих дизайнеров по всему миру своим интуитивно понятным интерфейсом, мощными возможностями и отсутствием платы.
Интересно. Изображение в Vectornator X может быть преобразовано в вектор одним нажатием.
В одном проекте можно работать сразу с несколькими полотнами. В этом году разработчики планируют реализовать в приложении совместный доступ, чтобы коллеги могли работать с одним и тем же документом в режиме реального времени с разных устройств.
Скачать в App Store.
Paper
Удобный трехмерный блокнот для набросков и заметок, который всегда под рукой. Приложение позволяет сфокусировать внимание на творчестве, благодаря быстрой навигации на основе жестов без торможений и рывков.
Paper адаптировано для работы с Apple Pencil. Есть функция распознавания только стилуса, чтобы рисовать, опираясь на монитор iPad, как на обычную бумагу. Кроме того Pencil распознает силу нажатия. Чтобы размазать краску пальцем, достаточно оторвать стилус от экрана.
Интересно. Приложение создавалось, чтобы облегчить пользователям работу с идеями, не отвлекаясь на переключения между режимами и инструментами. Прикосновения и жесты позволяют рисовать, передвигать и вырезать фрагменты, не задумываясь над процессом.
Скачать в App Store.
Autodesk SketchBook
Простое, но популярное iOS-приложение для рисования предлагает более 170 кистей для ежедневных набросков и фиксации идей. А еще:
- Поддерживает документы Photoshop
- Работает со слоями
- Можно настраивать интерфейс «под себя»
Интересно. В SketchBook есть сканер эскизов. С помощью камеры он мгновенно преобразует бумажный эскиз в цифровую форму. При этом импортирует ваши штриховые рисунки с прозрачным фоном и готовит их к прочерчиванию чернилами и раскрашиванию.
Также SketchBook развивает собственный образовательный портал. Студентам, преподавателям и образовательным учреждениям предоставляет бесплатный доступ ко всем возможностям SketchBook for Enterprise на 3 года. Приложение доступно на большинстве платформ и устройств.
В отзывах App Store пользователи шутят, что софт слишком хорош, чтобы быть бесплатным, где подвох? Но подвоха нет, а приложение действительно раньше было платным. Не так давно разработчики открыли доступ к нему любому желающему.
Скачать в App Store.
Учимся рисовать в фотошопе cs6. Как рисовать в «Фотошопе»? Рисовать в «Фотошопе» с нуля: советы, отзывы
Инструкция
Чтобы научиться рисовать в , нужно уметь просто рисовать. Замечательно, если у вас за плечами художественная школа или . Хотя достаточно просто иметь немного таланта, несколько книг по рисованию и композиции и желание развиваться. Сначала почитайте теорию, потренируйтесь на бумаге, набейте руку. Научившись делать наброски и превращать их потом в картины, вы легко сможете повторить все это с помощью компьютера. Правда, мышкой рисовать не очень-то удобно. Поэтому следует приобрести . Он создаст ощущение, что вы на самом деле рисуете карандашом или кистью. Рука будет находиться в привычном положении, и вы сможете рисовать более точно и красиво.
Теперь можно переходить к изучению . Ознакомиться с его основами, назначением, инструментами и возможностями необходимо до того, как вы попытаетесь что-то нарисовать в компьютере. Постепенно вы будете узнавать все больше нового, научитесь работать со слоями, использовать различные эффекты и многое другое.
Есть несколько путей, по которым можно пойти. Первый из них — очные курсы. Выберите подходящие для вас курсы, внимательно ознакомившись с их программой. Если содержание и стоимость обучения вас устраивают, смело записывайтесь. Скорее всего,вам придется пройти не один курс. Ведь никто не станет выдавать всю информацию за один раз. Сначала пройдите курс для , потом уже сможете пройти и более сложные курсы и даже заняться углубленным изучением. Через какое-то время вы заметите, что курсовые занятия будут отличаться друг от друга по направлениям: будет значительно отличаться от курса фотошопа для дизайнера. Большой плюс этого способа научиться рисованию в фотошопе в том, что учителя контролируют вас, помогают, не дают расслабиться, поддерживают ваше стремление.
Третий вариант подходит для самых волевых и организованных людей. Если вы полны решимости научиться рисовать в фотошопе , но не хотите ни от кого зависеть, займитесь самостоятельным обучением. В интернете есть множество платных и бесплатных материалов, которые помогут вам в достижении вашей цели ничуть не хуже очных курсов. Многие из этих дисков стоят немалых денег и представляют собой видеозапись семинаров, мастер-классов, уроков или курсов. Некоторые из них можно скачать в интернете. Плюс этого вида обучения в том, что вы всегда будете иметь у себя этот материал и в любое время можете увидеть нужный вам момент, повторить что-то, остановить, рассмотреть. К тому же вы сами можете планировать своей учебы и практиковаться в удобное вам время.
Как нарисовать лису в Adobe Photoshop;
Как нарисовать цветок в Adobe Photoshop;
Как нарисовать забавного пса в Adobe Photoshop;
Как нарисовать бумажный самолет в Adobe Photoshop;
Как нарисовать дракона в Adobe Photoshop;
Как нарисовать атмосферный дирижабль;
Как нарисовать водопады;
Как нарисовать медвежонка;
Как нарисовать феникс;
Как нарисовать дракончика;
Как нарисовать дорисовать картинку в Photoshop;
Как нарисовать меч Adobe Photoshop;
Как нарисовать сказочный дом в Adobe Photoshop;
Как нарисовать собаку-рыцаря в Adobe Photoshop;
Как нарисовать магические порталы в Adobe Photoshop;
Как нарисовать сказочное дерево в Adobe Photoshop;
Разбор ДЗ по перспективе Adobe Photoshop;
Как нарисовать кошку в Adobe Photoshop;
Как нарисовать мыша-авантюриста в Photoshop;
Как нарисовать персонажа в Photoshop;
Как нарисовать пейзаж в Adobe Photoshop;
Как нарисовать пейзаж в Adobe Photoshop;
Урок 1
Как нарисовать куклу вуду в PhotoshopПервый урок станет показательным для новичков, а также для тех, кто хочет научиться рисовать на планшете стилусом. Вы узнаете о роли базовых техник, как работают фишки и фильтры при создании рисунка в Adobe Photoshop.
Для того, чтобы сложилось правильное впечатление о рисунке, необходимо понятие базы, а для этого вы будете начинать обучение с перспективы светотени. При закрашивании куклы вуду рассматривается послойное создание тона. Также автор видео пояснит минусы работы на многослойном рисунке на протяжении всей работы и как сливать все в один слой. Важна универсальность действий и инструментов, чтобы не тратить много времени.
Чтобы кукла приобрела более реалистичный внешний вид, будет сделан акцент на работе с объемом, эффектами его усиления и необходимостью использования пятен для последующего детализирования куклы в увеличенной перспективе.
Урок учит работать с растяжками и фактурой, использовать фотошоп для копирования иголок, вместо ежеразового создания подобной детали рисунка.
В результате, вы получите реалистичную куклу вуду и научитесь создавать свою коллекцию универсальных кистей.
Урок 2
Как нарисовать пень в Adobe PhotoshopВторой урок нацелен на рисование кистью и резинкой для ознакомления с правилами теоретической базы, обучению жанра отработки практических навыков за короткий промежуток времени.
Навыки станут полезными для продвижения акаунта в Instagram и социальных сетях.
Начиная с наброска эскиза пенька с грибами, в ходе урока вы будете добавлять объекты, чтобы сделать небольшую интересную композицию. Для изображения сложной иллюстрации с пеньком в центре событий, будут создаваться простые рисунки и минимальные росчерки.
Вы научитесь двигаться от общего к частному изображению деталей, узнаете почему тон важнее цвета. На практике автор обучает использованию кнопки Lock transparent pixels, слайдером HBS и параметрам brightness, знакомит с главными правилами рисования.
В ходе урока вы сможете ответить себе на следующие вопросы новичков, желающих пройти курсы обучения фотошопу:
- какой формат планшета выбрать для рисования?
- какие утилиты и инструменты понадобятся для рисования в фотошопе?
- мышка или перо? что удобней?
- что такое проблема чистого листа? как добавлять детали, которые разнообразят рисунок, при этом не перегружая его?
- что такое пространственное воображение и как перенести рисунок из трехмерного пространства на плоскую бумагу?
Урок 3
Как нарисовать супер патронуса в Adobe PhotoshopУрок отходит от технических терминов и понятий уроков по Photoshop рисованию. Содержание 3-го видео направлено на экспериментирование в ходе создания рисунка патронуса, за важность выхождения за рамки, поиска правильных форм и пропорций. Вы познакомитесь с философией рисования форм для воспроизведения рисования объектов с разных ракурсов. Рисунок привязывается к понятию пространственного воображения, а не простого копирования объекта с картинки.
Для патронуса вы создадите линейный рисунок на отдельном слое, после представляя себе перспективу и форму, светотень. После создания линейного скетча, вы превратите рисунок патронуса в цветной скетч, создадите цветной фон и прокачаете навыки пространственного воображения.
Так как патронус будет иметь небольшое количество самих деталей, внимание будет сосредоточено над силуэтом. Отталкиваясь от этого, автор научит вас детализировать рисунок, делать всплески света на крыльях патронуса, добавлять спецэффекты. В итоге, вы превратите одноцветного патронуса в подсвеченного изнутри, работая над светом от центра к периферии.
В завершении урока, вы сбалансируете свет и спецэффекты рисунка, не затрагивая обьем, а затем проработаете мелкие детали и подчистите композицию целиком.
Урок 4
Как нарисовать игровую локацию в Adobe PhotoshopВидео урок посвящен проектированию объекта в фотошопе для игровых проектов, а также теоретической части- для желающих начать рисование с нуля. Начиная урок с наброска эскиза, максимально подробного линейного рисунка, который важен для наработки навыков новичков, вы одновременно будете учиться работать в цвете с самого начала. Автор помогает разобраться в различиях цвета и тона, разнице понятий тон и пятно, а также какие сложности работы на черно белом фоне могут возникнуть.
После линейного создания наброска, слои будут слиты для последующей работы с силуэтом объекта на рисунке. Рисование затрагивает концепцию появления тени, полусвета и света. Будет освещена теория светотени на схеме падения и отражения луча на поверхности. Чтобы создавать картинки для видео, автор урока разъяснит как добавлять акценты для управления взглядом зрителя.
Кроме этого, будут отработаны следующие практические навыки:
- прорисовка деталей, без отдаления от общей цели;
- использование техники фотореализма;
- изменение цвета в инструменте hue saturation;
- увеличения и уменьшения кисти;
В результате, вы станете смелее в создании своих рисунков, научитесь прорисовывать детали так, чтобы они взаимодействовали с окружением основного объекта на рисунке.
Урок 5
Как нарисовать робокота в Adobe PhotoshopРисунок урока будет представлять собой робокота, созданного на примере картинки железного человека. Первыми шагами станут линейные зарисовки силуэта карандашом, а затем форма будет заполнена цветным тоном. Так вы отработаете навыки поэтапного двухслойного закрашивания силуэта, слоем с линиями и слоем заливка. Затем все будет необходимо слить в единственный слой для завершающих штрихов работы над рисунком.
В обучении будут использоваться инструменты карандаша, кисти и резинки. Также вы отработаете практические навыки использования кнопки Lock Transparent Pixels для того, чтобы закрасить основной обьем большими пятнами более мягкой кистью большего размера. На завершающих этапах вы научитесь делать растяжку цвета мягкой кистью для создания более плавного смешанного цвета робокота и переносить необходимые детали из изображения-примера на ваш рисунок.
Из теоретической базы урок будет полезен подачей достоинств рисования в графическом редакторе, а именно возможностью зеркалить рисунок в фотошопе, усложнением формы при помощи графических примитивов. Вы освоите важность применения своей фантазии для создания уникальных вещей и стилистических особенностей ваших рисунков.
Урок 6
Как нарисовать простого персонажа в Adobe PhotoshopНа 6 занятии время будет уделено отработке знаний с предыдущих уроков на практике рисования простого персонажа в фотошоп.
Во время создания эскиза, вы узнаете как, рисуя на планшете, контролировать толщину и длину линии, где необходимо использовать стилус. Базовые знания урока помогут вам научиться рисовать при любых условиях, правильно использовать наклон карандаша, функцию наклон пера для цифровой графики.
В ходе урока вы научитесь создавать правильный контент для инстаграм страницы, чтобы легко читалась каждая картинка в вашей ленте.
Информация о функциональности фотошопа будет подаваться порционно на протяжении всего курса. На 6 уроке будет продемонстрировано как использовать иллюстратор и растр, как делать растяжку теней для обоих. Урок отлично подойдет как для новичков, так и для опытных художников, например в построении симметричных деталей персонажа для демонстрации на уроке. Вы узнаете как выстраивать четкую форму, чтобы рассмотреть симметричные точки.
Важным навыком является осознание когда пора заканчивать рисунок и на каком моменте переходить к детализации. На примере простого персонажа можно научиться улучшать качество работ, при использовании меньшего количества слоев.
Урок 7
Как нарисовать глаз дракона в Adobe PhotoshopРисование в фотошопе,- это набор объективных правил, которые позволяют перенести реальность трехмерного мира в двухмерный. Для этого нужно представить объект и поместить его на лист бумаги или на планшет. Именно на изучение этих базовых основ и направлен урок, без привязки к конкретной программе.
Автор удаляется от определенных опций и кнопок в фотошопе, а больше углубляется в непосредственное рисование, в полезную информацию по рисованию и сам процесс детализации, которые опускались в предыдущих уроках. Именно поэтому темой урока был выбран один глаз дракона, а не весь дракон целиком.
С самого начала создания эскиза будет учитываться мелкая анатомия дракона, чтобы потренироваться прорисовывать мельчайшие детали. Вы узнаете как рисовать с референсом и без него.
Автор обьясняет для чего нужно забивать лист и как соединить все пятна для игры светотеней. Как правильно рассчитать время для создания рисунка, при помощи метода от общего к частному. На моменте придания эффекта объема для глаза, будут использованы правила переноса из трехмерного мира в двухмерный, с объяснения которых и бал начат урок.
Урок 8
Как рисовать в Adobe Photoshop магический каменьКисть и резинка станут основными инструментами для урока в очередной раз. В качестве образа был выбран амулет, для создания абстрактной композиции и придания ей смысла на самых последних этапах урока. Для рисунка будет создано 2 слоя, которые потом будут слиты в один, так как курс продолжает отрабатывать вашу практику использовать меньшее количестве слоев.
Автор разъясняет как находить помарки и неточности вашей формы рисунка, как правильно это делать с самого начала, чтобы не тратить на это время при отработке деталей. Отдельное внимание будет уделено примитивам, как их использовать для различных видов рисунков: органических, портретов и т.д. Вы узнаете для чего нужно менять размер кистей на протяжении создания всего рисунка и прорисовки фактуры. Познакомитесь с понятием граней, формы и силуэта, как правильно формировать свое пространственное воображение.
При создании кристаллов для амулета будет на примере представлено как уходить от правил выбора цвета, как запутывать зрителя и выигрышно детализировать рисунок. В итоге будет создан рисунок в фотошоп с использованием основных правил Adobe Photoshop в комбинации с собственным воображением и применением всего этого на практике.
Урок 9
Как рисовать в Adobe Photoshop котенка-акробатаКак происходит процесс рисования в фотошоп будет представлено в уроке 9 на примере рисования котенка-акробата.
При этом создание эскиза будет начато без определенной цели нарисовать кота, а по ходу создания персонажа вы сможете определить его абстрактное предназначение.
В поиске идеальных пропорций и самих деталей в рисунке кота вы будете применять множество вариантов перерисовок. Тоже самое будет касаться и цвета самого животного. Урок научит вас не зацикливаться на одном варианте образа, а быть смелее в экспериментах для наилучшего финального результата, как правильно компоновать ваш рисунок, определить общие пропорции.
Обучение в этом видеоуроке состоит из наименьшего количества теории за весь курс, однако при этом на практике закрепляются приобретенные навыки всех 9 предыдущих уроков по рисованию в фотошоп.
Наиболее полезным применять фантазию, таким образом как предлагает автор в уроке, будет для новичков, а для продвинутых художников урок подарит больше возможностей.
Урок 10
Как рисовать в Adobe Photoshop каменную статуюВсе, что нужно будет для урока,- это кисть, резинка, инструменты выделения и слои. В ходе урока рисунок будет создан при помощи пятен, которые необходимо будет научиться контролировать. То есть при этом будут минимально использоваться функциональности программы фотошоп и максимально сами навыки рисования.
Фактурная стилизация портрета научит работать с навыками реалистичного рисования. Обучение подойдет новичкам, которые даже никогда не держали кисть в руках. При создании эскиза будет разобрана теория карандашного рисования и как правильно ее применять. Если вы хотите научится делать рисунок объемным и правильно симметричным со всех сторон, то этот урок будет полезен не только новичкам, но и опытным художникам, оттачивающим свои навыки.
Как рисовать вертикальные и горизонтальные линии автор рассказывает для того, чтобы на практике показать технику рисования прямых линий. Как рисовать сферу и распределять свет для того, чтобы правильно вписать обьем с применением знаний об анатомии человека для создания портретного рисунка статуи.
В добавок ко всему, много информации в уроке включает необходимость вдумчивого использования опыта, бонусом рассматриваются основные горячие клавиши, которые значительно облегчают и ускоряют процесс рисования в целом.
Урок 11
Как рисовать в Adobe Photoshop божью коровкуНа уроке обучение будет проводиться на примере рисования божьей коровки. Урок посвящен возможностям digital paitning и переноса рисунков из обычного рисования. Стилизация будет начинаться традиционно с создания эскиза и разбора необходимого разрешения для различных целей. Вы научитесь композиционному размещению рисунка на листе.
В стадии наброска будет создана форма, массы, и объемы, затем можно будет переходить к работе с фоном и заливкой цвета. Автор покажет на примере как и почему настоящий художник стремится не изучить каждую функцию программы фотошоп, а научиться парой штрихов передать целую картинку. Будет задействована настройка кисти, чтобы изменять прозрачность рисования.
Вы узнаете в чем разница между приближением, детализацией и изменением разрешения, которые используются для финальной проработки и завершения создания рисунка. Использование дополнительных плоскостей для создания более выраженного объема добавит вашему рисунку больше профессиональности и реальности.
На этом уроке дополнятся к списку предыдущих уроков новые полезные сочетания клавиш, которые будут вспомогательными в вашей деятельности художника как для работы в будущем, так и если вы занимаетесь рисованием на планшете в качестве хобби.
Урок 12
Как нарисовать монстрика для начинающихУрок обучает рисованию без референса. Автор разъясняет важность понимания формы и ее переноса на рисунок. Вы продолжаете работать с объемом и использованием объемных объектов для более реалистичного восприятия результата вашего рисунка. Рисунок будет начат с задавания формы и эскизного рисунка, затем будет залит силуэт и при помощи пятен дополнится цветовое раскрашивание.
Вы будете проходить тему правильного смешивания цветов и использования необходимых для этого инструментов в фотошопе. Как правильно использовать цвет и тон, а также другие характеристики при разукрашивании вашего эскиза.
Автор покажет на примере, что представляют собой пятна, слой, перспектива и светотень. Вы найдете ответ на вопрос почему правильно рисовать кистью и резинкой,- означает иметь правильный подход к рисованию. Будут представлены новые кнопки из панели инструментов в программе вместе с корректным использованием их функций. Какой необходим размер изображения на начальном этапе для рисования и дальнейшего применения ваших рисунков в качестве рабочих, либо же для портфолио. Вы узнаете, что именно необходимо знать о программе Adobe Photoshop для дальнейшего устройства на работу в крупные компании и игровые студии.
Урок 13
Как нарисовать рыбку НемоОбучение на видео уроке будет посвящено рисованию рыбки Немо в фотошоп с референсом фотографии живой рыбки. Однако для того, чтобы начать создание эскиза внимание будет уделено представление непосредственно объемного рисунка, -использованию пространственного воображения, которое было разобрано в предыдущих уроках видео курса по рисованию в фотошоп.
После построения общей конструкции вы приступите к изучению теории и одновременной ее отработке на практике. Вы научитесь применять изометрию и менять ее на перспективу для рисования в программе фотошоп. Как правильно зеркалить рисунок и для чего рисовать в цвете, на каких этапах это необходимо вводить, автор урока продолжит объяснять на примерах уже тематики данного урока, чтобы закрепить пройденный материал предыдущих уроков курса.
Обучение урока будет направлено на то, чтобы в дальнейшем научить рисовать без референса с использованием конкретных базовых знаний рисования. Для новичков будет полезно узнать почему необходимо отойти от фототекстур, шейпов и фотобаш, и как они мешают в становлении универсального профессионального художника. В результате, урок поможет новичкам повысить свой уровень и помочь осознать насколько важно задействовать умственную деятельность в рисовании, нежели просто наращивать скилы рук.
Урок 14
Как нарисовать цифровой рисунок в Adobe Photoshop — мостСоздание моста в фотошопе при помощи рисования на уроке будет сопровождаться разбором и закреплением следующих теоретических основ рисования:
- создание конструкций в перспективе;
- создание заготовок и их перенос на другой слой сообщением правильной основы;
- полезные сочетания клавиш для рисования в фотошоп;
- лайфхаки рисования объектов и ландшафтов;
- создание универсальной коллекции кистей;
- масштабность;
Большой теоретический блок будет подан по тематике создания иллюстраций. В процессе создания моста вы в демонстрации увидите как искать подходящие цветовые схемы и решения. Будут приведены практические задания для рисования прямых линий при помощи клавиши Shift. Вы узнаете как выйти из ситуации, когда теоретические знания превышают ваши практические навыки и почему теория конечна, а на навыки вы можете выделить безграничное количество времени.
Поэтапное создание иллюстрации моста автор покажет как не бояться тратить время на поиск решений для максимально успешного и красивого результата. В ходе урока вы узнаете о дополнительных программах полезных для профессионального развития художника, в том числе для 3d моделирования и скульптурирования.
Урок 15
Как нарисовать цифровой рисунок в Adobe Photoshop — бульдогУрок продолжает изучение техники рисования для начинающих художников. Автор на примере демонстрирует как правильно использовать референсы и как извлекать из них формы, основные линии, ловить движения, характер. Отталкиваясь от понятия что все, что нас окружает,- это форма, оттачиваются навыки работать с перспективой и светотенью, которые были разобраны на предыдущих этапах обучения рисованию в фотошопе. Вы будете продолжать учиться мыслить проекциями и использовать это как основу для прорисовки собаки-единорога.
Вы узнаете как передать характер персонажа при помощи определенного типа линий и определенных движений руки. При изучении навыка рисования в фотошопе на планшете продолжается тема основных базовых понятий. Урок подробно разбирает, что такое растровая и векторная графика, в чем их сходства и различия. Важность силуэта прямо пропорционально влияет на успешный результат вашего рисунка, как его необходимо контролировать и как создавать то, что понравится восприятию. Урок также полезен для тех, кто хочет связать свою профессиональную деятельность с рисованием, но не знает как правильно сформировать портфолио.
Урок 16
Как нарисовать в Adobe Photoshop лягушкуУрок продолжает знакомство с рисованием в фотошопе для новичков. Тематическим рисунком станет персонаж цветного лягушонка, на примере которого будет создаваться эскиз, изучаться базовые основы техник рисования, а также разбираться самые частые ошибки новичков, которые решили изучить рисование с нуля.
Продолжается работа создания рисунков на одном слое, с целью максимально упростить весь процесс работы и для экономии времени. Для новичков подробно просматривается линейный рисунок для придания большей уверенности при создании эскиза без референса. Правильная комбинация цветов и оттенков автором демонстрируется при помощи создания тона с использованием инструментов фотошоп и правильных комбинаций клавиш.
На уроке идет демонстрация важных аспектов правильного выбора общего тона, чтобы гармонизировать внешнее восприятие общей картинки, также объясняется почему метод пятна не подходит для использования новичку. В результате, вы научитесь упрощать свои задачи, при этом не теряя качество рисунка.
Обучение на курсе рассчитано не на форсированное приобретение навыков рисования, а на постепенную и осмысленную работу в качестве художника. Детальное описание каждого действия на уроке поможет максимально точно приблизиться к пониманию каждого движения кистью, а не копирования за автором проекта.
Урок 17
Как нарисовать локацию в цифровой графике в Adobe PhotoshopРисование концепта игрового объекта для дальнейшего использования для игры будет полезным не только для начинающих художников, но и для профессионалов также. Начало урока посвящено приближению эскиза к трехмерной плоскости.
Школьные навыки черчения переплетаются в уроке с базовыми понятиями в рисовании, с пространственным воображением, а также в цифровой графике. Автор видео учит правильно распределять умственные затраты, чтобы рисунок подчинялся законам трехмерного пространства, совпадали фронтальные и неформальные проекции. Все это разбирается для вашего дальнейшего использования навыка мыслить проекциями.
Перспектива на этом этапе курса рисования в фотошопе разбирается наиболее детально, для того чтобы вы смогли разобраться в понятии визуального искажения объектов. Вы поймете, чем данная теория отличается от базовых основ изометрии. Отдельное внимание в уроке уделяется настройке панели для удобства использования всех необходимых инструментов фотошопа для обучения рисованию с нуля.
В результате, если вы научитесь рисовать данные объекты самостоятельно и постигнете весь материал, представленный в уроке, после некоторой отработки, вы сможете самостоятельно создавать целые города, благодаря 17 уроку курса по обучению рисованию в фотошоп.
Урок 18
Как нарисовать панду в Adobe PhotoshopУроки фотошоп на данном занятии продолжают работу с персонажами и изучение базовых основ рисования для дальнейшего использования приобретенных навыков в профессиональной деятельности графического художника. Рисунок будет посвящен стилизованной нереалистичной панде, на примере которой вы будете разбирать теорию и отрабатывать знания на практике.
Разработка общего эскиза сопровождается толкованием и детальной демонстрацией создания рисунка с нуля и до самого конечного результата в детальной прорисовке панды. В результате все елементы рисунка станут не просто набором линий и пятен, а будут взаимодействовать между собой. Автор делает акцент на важности соблюдения чистоты рисования и симметрии точек при создании формы для равномерности детализации. Каждый аспект разъясняется до мельчайших подробней, что и делает курс рисования в фотошопе уникальным и полезным для новичков.
Отдельное внимание на уроке будет уделено функционалу фотошопа, важности осмысления функций для улучшений рабочих рисунков. При этом основными инструментами, как и на ранних этапах, останется кисть и резинка. При создании тона ваши знания расширяться новыми понятиями и технологиями, среди которых будет и Matte Painting.
Урок 19
Как нарисовать добрую мумию в Adobe PhotoshopРисование мумии в фотошопе на 19 уроке затронут не только теоретические аспекты рисования, но и акцент будет расставлен на возможных сложностях рисования персонажа.
Вы изучите использование простых цилиндрических форм, которые нужно уметь крутить в пространстве. Чем сложнее вы сможете это сделать, тем сложнее вы сможете сделать ракурс и движения персонажа, в особенности стоячего персонажа в определенной позе. Все эти этапы будут на примере растолкованы в видео уроке и станут полезными в обучении рисования графических персонажей в Adobe Photoshop.
Во время демонстрации практического создания рисунка на данном уроке будут разбираться пропорции и правильное их использование, как научиться их создавать, какие для этого необходимо использовать теории и сколько опыта приобрести для автоматизации навыка. Из важных аспектов будут разобраны советы по доведению рисунка до финального результата: детализация всех непроработанных участков.
Из нетеоретического, автор делиться своим опытом и наблюдениями в аспекте правильного развития своих сильных сторон и черпании вдохновения для того, чтобы не уставать от работы художника, и не превратить любимое хобби в непосильный труд.
Урок 20
Как нарисовать весенний пейзаж в Adobe PhotoshopВесенний пейзаж в качестве рисунка будет создан поэтапно, начиная со скетча и проработан с максимальной детализацией и применением ранее усвоенных базовых понятий графического рисования в фотошоп.
Будет рассмотрен вопрос как бороться с проблемой белого листа, которая часто становится камнем преткновения для развития художника, потому как абстрактные пейзажи не всегда легки в реализации из-за отсутствия конкретных референсов и максимального задействования воображения.
Из теории будет уделено внимание композиции и организации пятен на вашем планшете, как из рандомного эскиза создать логическую композицию. Автор рассказывает каким образом при помощи масштаба контролировать картинку, что такое композиционный диссонанс и как использовать перспективу для соблюдения пропорций всех деталей рисунка. Работая с объемом, вам будут максимально детально демонстрировать прорисовку облаков на вашем пейзаже и помогут избегать основных ошибок. Будут интегрированы новые понятия: эскизирование, рендеринг деталей, композиция, воздушная перспектива и т. д. Вы научитесь давать информацию о пространстве.
Из функциональных моментов фотошопа, вы узнаете как работать с кистью, изменять ее формы и функции.
Урок 21
Как нарисовать сову в Adobe PhotoshopРисование будет с референса картинки совы. Новичкам полезно научится правильно работать с референсом, анализировать форму животного, понимать обьем. Вы сможете не копировать картинку, а стилизовать и искать иные от оригинала ракурсы для вашего персонажа. Вы придадите животному желаемые эмоции для того, чтобы в будущем использовать персонажа для мультипликаций. На примере нескольких движений автор учит менять и контролировать основные минимальные эмоций объекта.
Урок направлен на развитие смелости в рисовании для художника, которая очень важна для наработки навыков и применения всех базовых техник рисования в фотошопе. Вы научитесь прокачивать свои навыки конкретно на простых рисунках, для того, чтобы осознано подходить к рисованию. Вы научитесь правильно смешивать цвета и продолжите работать с тоном, разберете новые эффекты для материала.
Желающим понять рисование в фотошопе с нуля урок будет нести массу полезной информации, так как на простом рисунке совы будут разбираться все базовые техники рисования с использованием основных функций программы. В дополнение к теоретическому материалу автор делиться многими полезными советами и для продвинутых художников, работающих программе Adobe Photoshop.
Урок 22
Как нарисовать каменного голема в Adobe PhotoshopОбучение на уроке направлено на применение мозгового штурма для создания тематического рисунка. Вы научитесь делать рисунок без плана, из абстрактного понятия в голове. Теория охватывает поэтапное создание рисунка с правильным силуэтом и образом обращающим на себя внимание.
Ошибкой новичков часто бывает сосредоточенность на применении большого количества фильтров. В видео автор обьясняет как не превратить рисунок в бессмысленный набор фильтров, что нужно для прогресса, почему важно отрабатывать форму, композицию, свет и перспективу на простых рисунках на начальных этапах обучения рисованию в фотошоп с нуля.
Урок продолжит изучение полезных сочетаний клавиш программы. На примерах вы изучите технику башинг, узнаете сколько слоев нужно рисовать для окружения персонажа, чем это мешает и помогает в создании всей композиции.
Чтобы сократить время на детализации на финише, нужно разобраться как изменять пропорции на ранних этапах и какие инструменты необходимо для этого использовать. Обсуждения коснуться динамик кистей и их использования, создания 3d моделей в фотошопе и в других программах, в чем минусы и плюсы каждой из программ.
На финальных этапах вы вспомните зачем зеркалить картинку и примените все эти знания на рисунке голема, поднимите вопросы стажировки и трудоустройства, что тоже является важным аспектом в любом образовательном курсе.
Урок 23
Как нарисовать лису в Adobe PhotoshopПерсонажем урока станет мультяшная лисица, которая будет создаваться на примере референса. Видео учит использовать референте, но избегать четкого копирования. В таком случае автор предлагает анализировать форму персонажа для того, чтобы уметь рисовать объект с разных ракурсов при помощи пространственного воображения. Для этого необходимо научиться мыслить формами, уметь разбивать рисунок на плоскости, что и обьясняется на примерах с самых первых минут видео урока.
Вы научитесь работать с новыми инструментами для заливки цвета и выделения. Разберете в чем преимущества фотошопа перед другими растровыми программами.
Изучение теней будет базироваться на основных принципах использования крупных теней, без градуированная. Кроме этого, в течении рисования автор еще раз уделит внимание пройденному теоретическом материалу прошлых уроков, что станет полезным для тех, кто пропустил предыдущие уроки, либо же недостаточно усвоил пройденный материал.
Для желающих связать свою карьеру с рисованием фотошоп в будущем, урок включает ряд советов по поиску работы и установлению необходимых контактов с работодателями для успешной совместной работы.
Урок 24
Как нарисовать цветок в Adobe Photoshop
Многие боятся использовать Adobe Photoshop для рисования, поскольку их пугает то количества кнопок интерфейса, которое предлагает функционал программы. Автор урока развеивает страхи новичков и учит рисованию в фотошоп при помощи кисти и резинки.
Данный урок развивает умение комбинировать референсы и собственное воображение для того, чтобы использовать только особенности и характеристики того предмета, который нужно нарисовать. Тематикой для рисования станет цветок, на котором вы будете учиться анализировать форму, перспективу и светотень. Вы будете учиться создавать композицию и работать с ракурсом предмета на вашем рисунке, познакомитесь с понятием иллюстрация и ее характеристиками.
Вы изучите методы избавления от проблемы чистого листа, которая так часто мешает не только новичкам, но и уже продвинутым художникам, работающим в растровых программах. Также автором будут проведены параллели рисования в программе и на обычном листе бумаги, как использовать основные законы рисования, аспекты человеческого восприятия окружающего мира и законы композиции для работы и развития себя, как цифрового художника. Все новые теоретические понятия урока закрепляются примерами на практике.
Урок 25
Как нарисовать забавного пса в Adobe PhotoshopЧтобы ознакомиться с теорией рисования, вы можете почитать Википедию . однако на практике приобрести и отработать навыки можно только посредством визуального осмысления базовых правил и техник рисования в фотошопе с нуля. Темой урока является рисование персонажа собачки, создание которого будет воспроизводиться с референса при помощи кисти и резинки.
Во время работы над линейным рисунком, вы пройдете тему послойного рисования и технику рисования пятнами. Автор познакомит вас с понятием стилизация и ее функциями. Во время демонстрации будут использоваться разные ракурсы персонажа, основанные на теории перспективы и работе с объемами и формами. После завершения урока вы сможете рисовать любые объекты, при помощи набора простых форм и вертеть их с пространстве, что в будущем станет полезным навыком создания персонажей для игр.
Видео курс также продолжает тему о правильном подборе планшета и о создании собственной коллекции кистей в фотошоп, представленные в и . В результате, вы вспомните пройденный материал предыдущих тем курса, также расширите свои знания по рисованиию в Photoshop.
Урок 26
Как нарисовать бумажный самолет в Adobe Photoshop;
Ориентируясь не только на начинающих художников, но и на опытных любителей рисования в фотошоп, автор предлагает использовать рисунок истребителя для обучающего процесса. Вы научитесь делать заготовку по перспективе, с использованием пространственного воображения.
В ходе обучения вы, отталкиваясь от линейной перспективы начнете работать с объемом. Работа с симметрией и асимметрией научит вас вписывать любой объект в нужные формы и подстраивать под обьем все детали объекта. Автор познакомит вас с новыми функциями и клавишами Adobe Photoshop, которые станут полезными для рисования. Новые горячие клавиши помогут вам научится делать рисунок ровными и чистым, потому как именно с этим и возникают проблемы во время рисования на планшете.
Вы научитесь использовать разные цвета фона для того, чтобы теория светотени работала на вас и ваш рисунок. Также вы разберете перспективы рисования в других растровых программах, например программу SAI , и сравните их с фотошоп. Все приобретенные навыки на уроке, помогут вам применять теорию рисования на практике с правильным использованием различных тонкостей от опытных художников.
Как нарисовать дракона в Adobe Photoshop
Видео урок 27 обучает рисованию дракона, который станет развивающим для тех, кто уже давно в рисовании и понятным даже для абсолютных новичков. Вы научитесь анализировать рисунок и каждый этап его создания.
В рисовании очень важно правильно смотреть на плоскость листа, чтобы мыслить формами, создавать силуэт и правильно распределенный свет. Кроме базовых техник, автор будет делиться своими секретами рисования и возомненными ошибками новичков, которые допускает основная масса начинающих художников, которые работают в растровых программах. Обучение урока идет в программе Adobe Photosop, однако полезным он будет и для тех, кто предпочитает другие программы, так как основными инструментами станут кисть и резинка, как и в предыдущих этапах обучения в этом видео курсе по рисованию в фотошоп с нуля.
Урок учит работать с правилами рисования и применять их на практике осознанно, а не бессмысленно пролистывать книги с теорией по рисованию. Отталкиясь от использования кисти и резинки с качестве основных инструментов, автор познакомит вас с новыми фишками программы Adobe Photoshop для художников, а также научит создавать свою библиотеку образов, познакомит с площадкой Art station .
Урок 28
Видео урок продолжает тему рисования пейзажей, которая была начата в . Вы узнаете в каких интернет сферах сможете быть задействованы как художник. Кто такой концепт художник и в чем заключаются его навыки рисования и работы с формами?
Автор начнет урок с заготовки эскиза на примере создания локации для игровой площадки. Он детально поясняет как выработать навыки заливки цвета и сколько опыта для этого нужно, ознакомив вас с техниками, которые позволят экономить время, при этом упрощая и разбивая присутствующие на рисунке формы. Вы столкнетесь с работой над гранями, в которые будете превращать линии.
Будут представлены законы трехмерной локации и как правильно закрашивать все измерения картинки. И только после всех этих этапов, вы приступите к улучшению и детализированию всей композиции рисунка.
В целом урок разбит на 2 части: использование навыков трехмерного пространства и своего воображения, а также понятие рисования, как свода визуального восприятия теории и перспективы. Все это научит вас не просто рисовать на планшете, но и предугадывать визуальное восприятие зрителем вашей картинки в игре.
Урок 29
Как нарисовать атмосферный дирижабль
Методы работы художников отличаются друг от друга и каждый нарабатывает свой путь развития. Данный курс обучения рисования в Adobe Photoshop станет полезным как для тех, кто хочет стать художником с нуля, так и для опытных художников, желающих расширить свои знания.
Тематическим рисунком занятия станет атмосферный дирижабль. В процессе работы над ним будут разбираться правила подбора цвета с готовой палитры, как подбирать комплиментарные цвета. Вы узнаете как работает цвет на цветных объектах, как сочетать теплые и холодные оттенки.
При создании эскиза вы будете учиться работать как пятнами, так и линиями, связывать композицию с перспективой и развивать навыки пространственного воображения. Вы узнаете почему вам не удается передать форму и обьем в цвете, и как делать черно-белый тон. Возможность экспериментировать с акцентами позволит расширить границы и правильную визуализацию ваших деталей, при это не перегрузив рисунок.
Отдельный блок теории на уроке будет предназначен функциональной перспективе рисования в фотошоп, горячим клавишам для смены цветовой палитры и цветов слоя.
Урок 30
Как нарисовать водопады в Adobe Photoshop
Курс основ рисования в Adobe Photoshop на большинстве уроков был направлен на рисование персонажей. Данный видео урок продолжит тему пейзажей или композиций с ландшафтом.
Линейная перспектива в очередной раз станет стартовой техникой, с которой автор начнет отрабатывать теоретический материал. Главной задачей урока станет построение гармоничной композиции, в которую войдет набор правильно сопоставленных друг с другом пятен.
Практика работы над созданием палитры и правильно подобранных цветов продолжиться еще с урока 29, вместе с базовыми основами изученные на предыдущих уроках по рисованию пейзажей в фотошоп. Правильное построение композиции с точки зрения цвета и тона поможет вам правильно распределить внимание зрителя для восприятия вашего рисунка, если он будет использован в будущем в игре, например.
Таким образом для того, чтобы приблизить вас в хорошему уровню художника на уроке будут повторятся следующие теоретические понятия: перспектива, светотень, композиция, цвет, материалы, рендеринг и т.д. Так как чисто практики без теории не будет достаточно для того, чтобы научиться рисовать в Adobe Photoshop c нуля.
Урок 31
Как нарисовать медвежонка в Photoshop
Курс посвящен рисованию персонажа медвеженка в фотошоп. Информация станет полезной для тех, кто только начинает и осваивает азы рисования. Супер сложных форм в рисунке не будет, однако внимание уделено большому количеству деталей на голове медвежонка.
Обучение направлено на то, как задавать свет, материал и строить логику покраски в фотошопе. Автор показывает как детально прорисовывать и распределять светотень для создания формы деталей медведя и их обьема. Вы узнаете какие особенности нужно учитывать при работе со слоями.
Ознакомление направлено на теорию человеческого восприятия и как человек видит искажения и тени, отраженный свет и т. д. Все это поможет вам создавать больше рисунков приятных для восприятия. Также эти навыки помогут вам избавиться от необходимости использовать фильтры растровых программ, при этом на практике применять основы рисования, которые универсальны как для планшета, так и для простого листа.
Отдельный теоретический блок выделяется для ревизии материала по количеству слоев и их последующего слития в один. В итоге, на уроке рисования простого персонажа будет идти повторение базовых техник рисования из предыдущего материала всего курса бесплатных уроков для Photoshop.
Урок 32
Как нарисовать феникс в Adobe Photoshop
Рисование феникса во время видео урока будет сосредотачивать ваше внимание вокруг построения правильных форм. Это значит, что главное в рисовании,- это научиться находить формы в каждом объекте и именно этому и учит урок: найти форму, обьем и затем уже при помощи референсов создать рисунок с прорисовкой деталей. А между этими двумя этапами вы будете отрабатывать технику разбивать сложные формы на простые, продолжать развивать навыки пространственного воображения.
Во время создания линейного рисунка автор рассказывает как подготовиться к работе, почему нельзя начинать рисунок просто с чистого листа. Вы будете учиться относиться к картинке как к проекту. Большое количество стереотипов будет развеяно о создании чего-то нового на картинке, о том, почему и как нужно ознакамливаться с референсами. После урока вы будете уметь анализировать и синтезировать те образы, которые уже встречали. Потому что, чем больше образов будет сохраняться у вас в памяти, тем новее будут восприниматься композиции на ваших рисунках.
Из функциональных особенностей Adobe Photoshop во время урока вы познакомитесь с новыми сочетаниями горячих клавиш, блокировать слой по пикселям и познакомитесь с альтернативой функции Dodge and burn.
Урок 33
Как нарисовать дракончика в Photoshop
34 урок посвящен персонажному рисованию на примере поэтапного создания персонажа дракона.
Вы научитесь работать с пропорциями, искать индикатор масштаба в своем рисунке.
Как и в прошлых уроках основными инструментами урока останутся перо кисть и резинка. Важность обучения теории рисования состоит в том, чтобы не просто прочитать информацию в Википедии , а применять эти знания на практике, в чем и состоит ценность данного курса по рисованию в Adobe Photoshop. Каждый урок дополняет предыдущий не просто новыми знаниями, но и закреплением пройденного ранее.
Отдельный информативный блок будет о перспективе и об источниках информации, которые можно использовать для развития пространственного воображения. На протяжении создания персонажа дракона, автор будет рассказывать как необходимо представлять в голове то, что вы рисуете и как вписать это в пространственное воображение.
Возвращаясь к теме пятен, во время закрашивания вашего персонажа вы еще раз повторите законы светотени и продолжите учиться создавать обьем. В целом обучение по этому видео посвящено больше уже оттачиванию навыков рисования с нуля, нежели изучения теории.
Урок 34
Как дорисовать картинку в Photoshop
На данном этапе курса обучение будет базироваться на дорисовывании уже готового скетча, который с самого старта будет уже разбит на слои. Ваша задача состоит в том, чтобы правильно использовать готовую палитру оттенков в рисунке, а все неаккуратности преобразовать для придания рисунку живописности.
Для основных целей урока необходимо будет применить на практике знания по теории цвета, понять что такое цветовой круг -составление палитры, подбор оттенков. Продолжиться изучение объема и светотени. Во время дорисовывания тематический блок будет включать информацию о том, чем отличается digital painting, растровая графика от векторной и как в каких сферах рисования они применяются.
Для тех, кто пропустил предыдущие уроки , поднимется тема кистей и создания своей собственной коллекции для рисования в фотошопе, о поиске универсальных кистей для экономии собственного времени на рисовании. Также вы узнаете что нужно для того, чтобы превратить хобби в профессию и как создать хорошее портфолио. Автор рассказывает о популярных для digital художников площадках, на которых можно выставлять свои работы, заявляя о себе как о профессиональном художнике.
Урок 35
Как нарисовать меч Adobe Photoshop
Привычный горизонтальный формат для рисования на этом уроке заменит вертикальный и на нем вы будете рисовать меч. Работа с иллюстрацией от начала и до конца сопровождается комментариями и подсказками автора урока, которые помогут вам как узнавать теорию, так и корректировать практические ошибки, которые допускают все новички, желающие начать рисования в фотошопе с нуля.
Создание линейной иллюстрации будет проходить без референса, только с применением пространственного воображения. Для создания симметричного объекта вы будете учиться рисовать одну половину меча и зеркалить ее, при этом не делая рисунок сухим, а затем поиграите с пропорциями и научитесь исправлять неточности линейного рисунка, осознавать отличия линейного рисунка от техники рисования от пятна.
Польза всего курса состоит в том, что из урока в урок вы не просто получаете новые знания, вы постоянно повторяете пройденный материал и теоретическую базу рисования, которая необходима для новичков в сфере рисования. При этом, тренируясь на темах каждого урока, вы уже будете отрабатывать знания на практике многократно на каждом рисунке.
Урок 36
Как нарисовать сказочный дом в Adobe Photoshop
Демонстрация основ рисования на уроке 36 будет проходить на примере рисования сказочного домика. Вы будете разбирать в каком разрешении и размере холста необходимо работать, какие размеры подходят, если в последующем вы захотите распечатывать свои рисунки. Какой монитор и принтер нужны для того, чтобы при печати рисунки не искажали цвета.
На этапе эскиза, будут продемонстрированы разные варианты зарисовки набросков, как и для чего используют болванку в 3D, если вы работаете с референсом. Продолжается тема создания форм и развития чувства пространственного воображения, теория светотени.
Для тех, кто интересуется рисованием с профессиональной точки зрения, а не просто как хобби, во время видео урока автор расскажет о сферах работы digital художников, иллюстраторов. А также когда и через сколько можно ждать результаты, если начать рисование с нуля.
Таким образом на видео курсе рисования в Adobe Photoshop, вы получаете обширную информацию по теории, практике рисования, а также дополнительных сведениях о возможностях применения этих навыков в качестве профессиональных.
Урок 37
Как нарисовать собаку-рыцаря в Adobe Photoshop
Курс по основам рисования в фотошопе на уроке по созданию персонажа собаки-рыцаря будет построен на правильной работе с референсом.
Начинать работу вы будете с анализа особенностей референса, с разбивки образа собаки на формы. После вы перейдете к созданию перспективы и продолжите работу с заливкой цвета и отработкой деталей.
Среди подтем урока можно выделить следующие:
- Самые частые приемы в digital painting, как добиться чистоты рисунка и правильно распределить свет;
- применение правил работы с пятнами;
- необходимость применение функций фотошопа для рисования;
- векторная графика для рисования на планшете и т.д.
Автор дает много советов по созданию скетчей и какие навыки нужны для того, чтобы не просто срисовывать картинки, а генерировать новые формы из головы, чтобы иметь возможность менять ракурсы объектов на рисунках, сохраняя их облик. Для этого, вы также будете работать с осью симметрии и правильным искажением объектов в перспективе.
Большое количество теоретического материала на каждом уроке курса всегда подкрепляется примерами и дает возможность визуализировать поданный материал.
Урок 38
Как нарисовать магические порталы в Adobe Photoshop
Начинается рисунок с главных объектов, которые будут привлекать внимание, а затем композиционно будете достраивать всю картинку с магическими порталами, которые станут одной тематикой рисунка.
На протяжении создания рисунка будет много работы уделяться поиску и экспромту, при этом не опираясь на референс. Что такое чувство масштаба и как это влияет на восприятие рисунка.
Работа с ландшафтом и создание композиций для игр, если вы планируете не просто научится рисовать с фотошопе, но и применять свои навыки для профессиональной деятельности после завершение курса.
Вы познакомитесь с понятием концепт арт и применять его техники для тематической картинки с магическими порталами. Методы техники и трудности рисования для новичков, а также для тех кто долго не может спрогрессировать. Почему вы не можете пользоваться теоретическими знаниями на практике, какие техники использовать для этого.
Основное внимание уделяется правильному построению композиции и выделению центровых объектов в их более подробной детализации, которые будут приковывать взгляд, а также создавать реалистичные эффекты для фокусировки зрителем.
Урок 39
Как нарисовать сказочное дерево в Adobe Photoshop
Урок начнется с поиска идеи и возвращения к решению проблемы чистого листа, которая уже была изучена в уроках и .
Побеждая боязнь листа, вы перейдете к созданию рисунка сказочного дерева, для которого вы будете отрабатывать на практике приобретенные теоретические знания основ рисования в фотошопе для тех, кто изучает эту тему с нуля и для тех, кто желает расширить свой кругозор художника.
При стилизации вы будете много экспериментировать, видоизменять дерево, играя с цветами и тенью, выбирая путь придумывания всего рисунка по ходу, используя brain storming. При этом автор учит ставить перед собой четкие задачи и правильно искать формы при создании скетчей-набросков для максимально успешного результата в итоге. А также, как научиться контролировать линии и различать их для переднего и заднего планов.
Обучение на данном уроке коснется многих моментов и теоретических, и практических, которые уже были изучены во время прохождения всего курса. Таким образом, вы будете закреплять пройденный материал и улучшать на практике свои навыки рисования в фотошопе.
Урок 40
Разбор ДЗ по перспективе Adobe Photoshop
Урок будет значительно отличаться от всех остальных, так как он посвящен не изучению теории и практическому рисованию. На этом уроке вы не будете отрабатывать свои навыки. Автор разбирает домашние задания учеников курса и комментирует самые частые и бросающиеся в глаза ошибки.
Тематика заданий посвящена изучению перспективы и ее изображению на различных примерах работ людей, изучающих рисование в фотошопе с нуля. При этом, автор не просто указывает на ошибки, но и демонстрирует как необходимо их исправить и что при этом измениться в лучшую сторону.
Не зря говорят, что учиться необходимо на чужих ошибках и именно в этом и состоит польза данного урока. Все потому, что он поможет вам сократить время при обучении и избегать наиболее частых ошибок начинающих. Также на уроке, вы сможете почерпнуть большое количество образов для себя, чтобы в будущем использовать их для генерирования идей и форм для собственных рисунков.
Минимальное количество теории позволит вам отдохнуть, но при этом получить действительно полезную для себя информацию.
Урок 41
Как нарисовать кошку в Adobe Photoshop
На данном этапе обучения рисованию в фотошоп урок будет подавать меньше информации о линейном рисунке, однако больше внимания будет уделяться освещению.
После того, как вы создадите линейный рисунок и найдете необходимый силуэт для вашего кота, автор поднимет тему поэтапной работы над рисунком и как правильно распределять время. Будут представлены новые инструменты фотошоп и горячие клавиши, как например smart razor и т.д.
Из общих сведений о рисовании будут проведены параллели между обычной графикой, векторной и живописью. Какие аспекты из какой сферы вам пригодятся для рисования в Adobe Photoshop, что конкретно вам нужно будет изучить в графике и как живопись учит работать с цветом и его тонами.
При работе со светом вы узнаете как правильно выбирать тон и почему нельзя рисовать только в цвете, чтобы не потерять нужные обьемы. Информативный блок о контрасте станет полезным не только для новичков, но и для тех кто давно увлекается digital рисованием, поскольку работа с яркостью и правильное построение цвета,-это бич многих художников, который не дает возможности перейти на следующую ступень профессионального развития.
Урок 42
Как нарисовать мыша-авантюриста в Photoshop
Если вы хотите посвятить себя digital рисованию и только начинаете поиск себя как художника, то это занятие научит вас работать с функционалом Adobe Photoshop: изучать быстрые клавиши, инструменты и другие полезные фишки. Этот урок действительно дает много информации именно по работе в интерфейсом програмы, а также его полезными функциями конкретно для художников.
Во время ознакомления со скетчем мышонка авантюриста, вы познакомитесь с плагином для выравнивания линий, а также с другими, которые действительно влияют на удобство использования программы. Созданию скетча на уроке уделяется минимальное внимание, а после заливки вы начнете рендерить рисунок и более детально ознакомитесь с этим этапом рисования. Вы узнаете что такое environment art, как создаются пейзажи и игровые локации.
Автор видео расскажет о необходимости использовать вариативность в рисунке, как расположить предметы на композиции, чтобы визуальное восприятие всей картинки было правильным, а объекты не были завалены; пройдетесь по ревизии материала о кистях и созданию своей коллекции, в чем преимущество универсальных кистей.
Урок 43
Как нарисовать персонажа в Photoshop
За все время прохождение YouTube обучения по рисованию в фотошоп с нуля, было уделено много внимания рисованию персонажей. Этот урок подведет все итоги и закрепит материал по данной теме.
После того, как у вас накопилась база теоретических знаний, автор будет учить вас владеть рисунком и пояснит как на это влияет большое количество слоев, как не заблокировать свой линейный рисунок в дальнейшем и не потерять его на стадии детализации. Будет изучен инструмент который освобождает от слоя, как отделять слои один от другого, как работать со сканами с бумаги и обращать их в линейный рисунок.
Из других тематических блоков урока можно выделить рендеринг, перспективу, светотень и работу на контрасте. Все это закрепляет знания о рисовании в фотошопе, а также дополняет новыми функциями и инструментами, которыми вы еще не пользовались на предыдущих этапах курса по фотошопу для начинающих пользователей.
По завершении курса вы будете владеть всеми необходимыми навыками, которые не просто можно будет использовать для рисования с точки зрения зомби, но и для полноценной деятельности в качестве художника в разных сферах digital рисования.
Урок 44
Как нарисовать пейзаж в Adobe Photoshop
Рисование пейзажа имеет свои отличия от рисования персонажей. Такая тема была выбрана не случайно для урока, поскольку это напрямую затрагивает технику создания линейного рисунка, его правил и возможностей в фотошопе.
Чтобы расширить теоретические знания, вы познакомитесь с понятием перспективная сетка и научитесь работать в этой технике, а также использовать все ее возможности для рисования. При помощи клавиши shift автор научит вас создавать ровные вертикальные и горизонтальные линии, использовать воображение и знания геометрии в построении центральных зданий иллюстрации.
В создании пейзажа очень сложно бывает работать с композицией и не потерять цельность на этапе детализирования рисунка. Чтобы каждый рисунок был качественным, вы будете практиковаться рисовать от общего к частному, блокировать пиксели и послойно корректировать нужные моменты.
Продолжается тема фокусировки зрителя на определенных предметах и объектах на рисунке, при этом создавая эффект намыливания на других частях.
Урок 45
Как нарисовать пейзаж в Adobe Photoshop
В продолжении темы пейзажей урок станет завершающим в курсе основ рисования в Adobe Photoshop.
На протяжении создания композиции будет происходить повтор всей теоретической базы по рисованию на планшете, пройденной на всех предыдущих этапах обучения.
Будет затронута тема создания рисунка пятнами, использование перспективы, светотени, построение композиции подойдет к логическому завершению на практике.
Автор предоставит много информации о том, как улучшать свои навыки и доводить практические умения до уровня теоретических знаний. Будет освещена информация о важности временных рамок для достижения первых успешных результатов и через какой промежуток времени можно будет ждать первые предложения работы тем, кто хочет использовать навыки рисования для построения карьеры digital художника. Все потому, что художник окружен правилами и рамками, а хочется творить. Как правильно разложить всю теорию по полочкам и перевести в применение этих базовых навыков на автомате.
При этом еще раз на практике автор продемонстрирует как создавать композицию и нарисовать пейзаж, чтобы он выглядел качественно и профессионально, с применением пространственного воображения, правильного воспроизведения форм из головы и использованием пройденных техник из теории светотени.
Adobe Photoshop предоставляет очень широкие возможности для работы с фотографией и изображениями. Вы можете изменить снимок до неузнаваемости, исправить огрехи и недостатки или нарисовать что-то новое. Необязательно быть художником и создавать картины. Навыки рисования пригодятся при обработке фотографий и коллажей.
В этой статье мы рассмотрим основные инструменты рисования Adobe Photoshop и покажем, как научиться рисовать в Фотошопе.
В фоторедакторе вы можете рисовать кистями, карандашами, чертить прямые линии или строить геометрические фигуры.
Из всего многообразия инструментов для рисования наиболее полезны следующие:
- Brush Tool/Инструмент «Кисть» . Размер, плотность и форму кисти можно изменять.
Кликните правой клавишей мыши по пиктограмме инструмента «Кисть» и выберите кисть или карандаш для рисования.
Mixer Brush Tool/Инструмент «Микс-кисть». Эта кисть позволяет смешивать цвета и работает почти как настоящий инструмент для рисования.
Custom Shape Tool/Инструмент «Произвольная фигура» . По клику на него правой клавишей мыши откроется группа инструментов для рисования геометрических фигур и форм. При этом библиотеку можно расширять и дополнять своими формами.
- Rectangle Tool/Инструмент «Прямоугольник»
- Rounded Rectangle Tool/Инструмент «Прямоугольник со скруглёнными углами»
- Ellipse Tool/Инструмент «Эллипс»
- Polygon Tool/Инструмент «Многоугольник»
- Line Tool/Инструмент «Линия»
- Custom Shape Tool/Инструмент «Произвольная фигура»
- Eraser Tool/Инструмент «Ластик» удаляет части изображения.
В верхней части окна Photoshop находится меню настроек выбранного инструмента.
Давайте рассмотрим параметры инструмента Brush Tool/«Кисть» .
Основные параметры кисти приведены на этом скриншоте. Итак, доступно изменение размера кисти, ёе жёсткости и формы (при этом можно создавать свои кисти и загружать наборы из интернета), плотности и уровня заполнения.
Жёсткая кисть
Попробуйте поэкспериментировать с настройками кистей и порисовать на белом фоне кистями разной формы, плотности и размера, менять цвета и тип инструмента.
Давайте теперь разберём, как нарисовать в Фотошопе простую картинку.
Рисовать лучше отдельно от фона, на прозрачных слоях, располагая каждый логический элемент картинки на отдельном слое.
Кликаем на пиктограмму выбора цвета и задаём активный цвет. Пусть это будет оттенок жёлтого. После этого выбираем Paint Bucket Tool/Инструмент «Заливка» и кликаем на любом фрагменте пустого белого слоя. Краска зальёт весь холст.
Создадим новый прозрачный слой с помощью команды Layer/«Слои» → New/«Новый» → Layer/«Слой» . После этого на панели слоёв появится прозрачный слой. Прозрачный слой работает как калька: мы его не видим, но видно то, что нарисовано на нём. Можно отключить видимость слоя с помощью пиктограммы с изображением глаза или изменить размер и форму, переместив «кальку» вместе с картинкой.
Выбираем другой цвет, кликаем на инструмент «Кисть» и пробуем рисовать!
Просто двигайте мышью с нажатой левой клавишей по холсту.
Конечно, для рисования лучше использовать графический планшет. При работе с ним размер и плотность кисти будут зависеть от степени нажатия на перо, а ещё с помощью планшета можно точнее управлять кистью.
В Adobe Photoshop есть рабочее пространство, предназначенное для художников. От пространства для фотографов оно отличается расположением панелей и инструментов. Перейти к нему можно с помощью меню Window/«Окно» → Workspace/«Рабочая среда» → Painting/«Рисование» .
Здесь кисти расположены в виде списка, есть быстрый доступ к палитре цветов.
- уменьшение размера кисти: [
- увеличение размера кисти: ]
- уменьшение жёсткости кисти: {
- увеличение жёсткости кисти: }
- переключение на предыдущую кисть: ,
- переключение на следующую кисть: .
- переключение на первую кисть:
- переключение на последнюю кисть: >
- поменять цвета местами: X
- установка цвета по умолчанию (чёрный/белый): D
Меняя типы кистей и их параметры, вы можете управлять видом кисти и регулировать размер и плотность штрихов. А это позволит добиться реалистичных эффектов при рисовании.
Если у вас нет возможности потратить минимум несколько лет на тщательное и кропотливое обучение рисованию, а затем подробнейшее освоение возможностей редактора, и рисовать все равно хочется… Возможно, эти советы для начинающих помогут вам хотя бы избежать выносящих мозг картинок и сэкономить немало времени в наступании на грабли.
Эти советы возникли совершенно спонтанно и неожиданно. Последнее время я все чаще и чаще сталкивалась с людьми, которые хотят рисовать, но находясь еще в самом начале пути, допускают, порой, роковые ошибки, которые в дальнейшем влияют на их развитие. Конечно же, рано или поздно, те, кто действительно задается целью научиться рисовать достаточно терпимо или даже более того, разбираются в своих ошибках, находят правильные решения, читают множество книг и статей. Но этот процесс может занять куда больше времени, чем хотелось бы. И именно поэтому я решила написать советы, которые помогли бы увидеть или избежать некоторые ошибки сейчас, а не ждать случайности через месяц или даже год, когда уже выработается привычка рисовать именно так и ничего менять не захочется, а желание рисовать лучше будет недовольно терроризировать мозг.
Эти советы предназначены для тех, кто только-только вооружился планшетом. Но, возможно, и те, кто уже умеет немного рисовать, найдут здесь для себя что-нибудь полезное. Это первая часть советов, объединяющая в себя наиболее основные и самые-самые-самые.
Скажу сразу — учить все равно основы надо! Но если у вас нет времени или возможности, то у вас есть два варианта: не рисовать вообще или учиться в процессе. Если вы выбрали второе, то смело читайте дальше.
Помните, что все, что будет вам запрещено, конечно же, можно использовать, но делать это нужно лишь тогда, когда вы понимаете, что с этим делать, иначе шишки от грабель будут расти, а результата никакого не будет.
СОВЕТ 1. Стандартные кисточки в виде травы, звездочек и прочей ерунды — это зло для вас на ближайшие первые несколько месяцев общения с планшетом и фотошопом.
Это зло по крайней мере до тех пор, пока вы не уясните, что прекрасно можете обходиться и без них. А пока что, строго настрого запоминаем, что первые месяцы вашего тесного общения с планшетом, вашей единственной кистью должна быть… стандартная круглая твердая кисть. Ладно, она может быть квадратной, прямоугольной и, вообще, неважно какой формы. Твердая. Не мягкая.
Мягкая кисточка, конечно же, тоже полезная, но для начала о ней лучше всего забыть или, если вы все же покусились ей немного порисовать, делать это в малых дозах и оставлять в качестве приоритета пока что твердую кисть. За пару лет я услышала столько фраз типа «если бы мне кто-то это сказал», что я однозначно уверилась, в правильности данного совета. Так что — верьте мне! Или… забейте. Дело ваше.
Многие художники со временем делают (или заимствуют у других) для себя базовые кисточки. Обычно они имеют рваные края, чтобы лучше происходило смешивание. Но для вас это все сейчас совершенно не нужно. Забудьте о всяких таких кисточках, которых полным-полно в интернете. Научитесь хотя бы немного владеть круглой жесткой, а уже потом усложняйте.
Если желание использовать другие кисти слишком велико — заходим в фотошоп и удаляем все кисточки за исключением твердой круглой… ладно и еще мягкой, и забываем все известные способы создания кисточек. На время, конечно же.
Вам срочно нужна трава, листики и бабочки? Так в чем же дело? Рисуйте!
СОВЕТ 2. Вашим первым рисунком или ближайшим следующим, если вы уже рисовали, должна быть не ваша любимая кошка, собака, брат, сестра, мама, папа, а… тоновая растяжка.
И.. нет, не для тренировки нажима пера и ровности линий, а для того, чтобы научиться делать плавные переходы. Большинство начинающих художников страдают тем, что попросту не знают, как смешивать цвета и сглаживать плоскости. И, конечно же, самым простым и быстрым решением оказывается использование мягкой кисти, а это, в свою очередь ведет к ужасным результатам, которые приводят потом особо слабонервных художников к психологическим травмам Ладно, последнее это шутка, но факт остается фактом. Поэтому, прежде чем начать рисовать, желательно или даже нет, обязательно, нужно выучить одну простенькую, но безумно полезную технику.
Итак, из вот этого:
Мы получим вот это:
Итак, самый оптимальный и удачный способ смешения цветов и создания плавного перехода — это использование твердой кисточки так как она позволяет создавать множество переходов и сохранять «четкость» рисунка, которая придает ему живость. Мягкая кисточка позволяет, казалось бы, делать более плавные переходы:
Но такая гладкость редко когда идет на пользу. Она удачна для создания общего объема заднего плана, но как ни крути, если внимательно присмотреться, то видно, что остается ощущение размытости, а когда этот способ применяется на рисунке, например, портрет вашей сестры, то все выглядит еще намного хуже.
Вам, конечно же, решать, какой вариант вам нравится больше и, в идеале, нужно уметь пользоваться обоими, но нужно знать, когда можно использовать мягкую кисть, а когда лучше НЕ стоит. А пока мы это еще плохо знаем — самый лучший вариант слушать умных теть и дядь, которых я трясу как спелое дерево, и делать как говорят они.
Итак, приступим к нашей растяжке.
Для того, чтобы сделать такую простую растяжку нужно вооружиться жесткой круглой кисточкой. Лично я предпочитаю для базовой кисти отключать реакцию пера на нажим, которая бы определяла толщину линии, а вот реакция на прозрачность — самое то. Но это уже на любителя. С настройками фотошопа, полагаю, подружиться может каждый, если не будет сильно лениться. А я буду рассказывать о другом.
1. Итак, берем черный цвет и закрашиваем им половину нашего рисунка. Ну или приблизительно ту часть, которая по вашему мнению будет являть собой… тень.
2. Теперь мы берем и понижаем параметры Opacity и Flow у кисти (они расположены вверху в меню) приблизительно до 40-50%. Чем меньше значение Opacity — тем прозрачнее будет наш цвет и если провести линию, то через него будет просматриваться еще и нижний слой цвета. По сути дела Opacity можно сравнить с плотностью краски. Чем выше значение — тем выше укрывистость. Значение Flow определяет плотность «потока». Грубо говоря, комбинируя эти два параметра можно добиваться разных эффектов от кисти, не влезая в другие ее настройки. Но вернемся к нашим баранам.
Итак, выбранным черным цветом мы наполовину закрашиваем белый цвет. Причем сделать это надо одним движением, не отрывая перо. Если оторвать, то предыдущий мазок накроет уже нарисованный и произойдет смешение там, где нам это не нужно. Теперь берем пипеткой новый получившийся цвет и закрашиваем им наполовину черный цвет. В результате у нас получится что-то вроде этого:
3. Далее мы уменьшаем диаметр кисти, ну думаю, понятно почему? И берем полученный цвет слева (на белом) и закрашиваем им наполовину белый цвет, а затем то же самое делаем и с черным. И у нас получается что-то вроде этого:
4. Полагаю понятно, что делаем дальше? Мы начинаем идти слева на право или справа на лево (уж кому как удобнее) и, беря цвет, закрашиваем наполовину соседний. Затем берем оставшийся кусок незакрашенного цвета и закрашиваем следующий кусок наполовину и т.д. В общем-то, мы собственно сделали что-то вроде растяжки.
Она местами кривая, но я делала ее исключительно лишь для примера техники.
5. Теперь мы уменьшаем Opacity до 15-30% — это уже зависит от личных приоритетов, я, к примеру, использую в пределах 20% обычно или больше, если работает режим нажима у пера для кисти, и продолжаем делать все то же самое. Снова и снова. Вообще, этот урок сделан исключительно для тренировки. В результате него вы сами сообразите как вам лучше создавать переходы. Какой нажим выбирать, как накладывать цвета. А это все лишь поможет понять. Прямо вот так вот извращаться вы вряд ли будете, но порой и такое понадобится.
В результате у нас получится что-то вроде этого:
Как только вы разберетесь с этим простым заданием, советую вам в будущем стараться переводить Opacity и Flow на нажатие пера. И учиться работать таким образом. Во-первых, это как минимум сократит ваше время на постоянные отвлечения к смене параметров, а во-вторых вы научитесь более тонко манипулировать нажимом в процессе рисования, что само по себе уже круто!
Теперь обсудим цветовую растяжку. Здесь все по сути дела так же. Вот только растягивать можно двумя способами. Точнее не так. Способ все тот же, но действия немного другие и результат.. разный.
Вариант 1. Переход от одного цвета к другому, минуя промежуточные цвета. Этот способ подобен ч/б растяжке один к одному.
Однако, он не очень хорош для случаев, когда цвета находятся далеко друг от друга на цветовом круге. Да и, как видите, цвет в месте смешивания «проваливается» в серый, что порой не очень хорошо для рисунка и в дальнейшем может привести к «грязи», но может оказаться удобным для заднего плана, где цвета должны быть менее насыщенными, чем передний план.
Вариант 2. Переход от одного цвета к другому через промежуточные цвета в цветовом круге. Здесь суть такая же самая, но мы добавляем цвета, которые находятся между нашими двумя основными. Я не буду объяснять, что такое цветовой круг и что значит промежуточный цвет. Почитайте теорию цвета и вы найдете очень много полезной информации. Со временем вы научитесь добавлять сразу несколько промежуточных цветов в процессе смешивания. По сути дела рисование так и происходит — добавлением и смешением разных цветов. Открыла Америку, да? Но сейчас мы попробуем это сделать простым способом для того, чтобы вы поняли, как все это работает.
Итак, сначала мы делим наш рисунок пополам на Желтый и Фиолетовый. Затем открываем палитру и берем цвет где-то на середине между этими цветами, и с Opacity 50% закрашиваем наполовину желтый и наполовину фиолетовый цвет. Вуаля и мы получаем два промежуточных цвета.
А теперь самое интересное! Откройте палитру и пройдитесь пипеткой по всей растяжке. Сначала по первой, а потом по второй. Правда интересно? Мы идем по все тому же диапазону, НО во втором случае цвета более насыщенные и яркие. И это здорово, правда? Добавив промежуточный цвет, мы сделали нашу растяжку более живой и это было совсем не сложно.
Помните об этом и ваши рисунки сразу станут более живыми. Это, конечно же, сложно реализовать сразу, но со временем вы наловчитесь и все получится. Главное помнить об этом, когда вы рисуете.
Один начинающий художник попросил меня сделать видео растяжки, так как простых шагов было для него мало. Он впервые держал в руках перо и никогда не работал с фотошопом. Я записала небольшое видео, которое показывает, как я делала подобные растяжки. Все очень просто, но такая тренировка работы с пером на самом деле очень полезная особенно при работе с цветом. Было бы замечательно, если бы при выполнении вы установили бы Opacity и Flow на нажатие пера. Кстати, в таком случае вам не придётся сильно низко опускать эти параметры. Это видно на видео. Я практически все время использую Opacity 50%.
СОВЕТ 3. Инструмент Палец (Smudge Tool) нужно использовать крайне редко и ни в коем случае не для смешивания цветов!
Довольно часто начинающие художники, не зная про то, что цвета можно смешивать благодаря Opacity и Flow, начинают смешивать, казалось бы, единственным доступным способом — инструментом палец. А потом это настолько входит в привычку, что даже замечания типа «не используйте палец», «видно, что юзали палец», «сильно размыто» и т.д. уже не могут их заставить переучиться. И ежик, продолжая плакать и колоться, лезет снова и снова на кактус, пока не наступает локальный криз и человек попросту перестает слушать, что ему говорят.
Так вот, чтобы этого не произошло — говорю сразу. Исключаем палец как таковой на ближайшее будущее вообще. Им удобно делать маленькие хитрости, подправляя или искажая линии. Но им вовсе неверно смешивать цвета. Потому что эффект будет как… правильно, как пальцем размазали краску.
В качестве примера приведу вот такую маленькую картинку. Кружочки сильно маленькие, но суть должна быть понятной. Из опрошенных мною людей, которые не связаны с рисованием и не разбираются чем и как выполняли смешивание, большинство остановилось в привлекательности на варианте 4. Что, собственно и верно.
Рисунок 1. Это база цветов. У нас есть круг, набросанная тень и свет. По сути дела мы просто имеем три пятна, которые нам нужно смешать.
Рисунок 2. Как видите, результат получился неплохой, но размытый. А при больших размерах изображения мы получим просто одно сплошное «мыло». Такое смешение цветов происходит при использовании мягкой кисти или при использовании пальца с настройками мягкой кисти. На рисунке побольше можно увидеть, как смешиваются цвета пальцем. Как видно, у нас просто происходит заблюривание линии и отсутствуют практически какие-либо промежуточные цвета.
Рисунок 3. Здесь все совсем плохо. Смешивание в этом круге я производила при помощи пальца с настройками твердой кисти. К сожалению, очень многие начинающие художники используют такой вариант и это ужасно, поверьте. На варианте побольше можно увидеть, как страшно все выглядит. Конечно, многие умельцы умудряются довести использование пальца до совершенства, но практически единицам удается сделать так, чтобы работы не отдавали «эффектом пальца».
Рисунок 4 — ну а здесь мы смешивали при разных значениях Opacity обыкновенной твердой кисточкой. Как видите, вариант выглядит более объемным из-за того, что у нас в результате смешивания получилось намного больше оттенков и переходов. Ну и само собой, видно какое сильное отличие и преимущество у этого способа перед другими.
Подводя итоги, повторюсь – никогда не используйте палец для смешивания цветов.
СОВЕТ 4. Как бы вы ни хотели не учить теорию цвета — вам придется это сделать рано или поздно, но некоторые правила нужно просто выучить сразу же.
Итак, освоив самое главное — смешение цветов, мы смело отправляемся в бой и рисуем-рисуем-рисуем. Конечно же, на теорию цвета мы забиваем потому что там очень много читать, да и вообще, зачем нам это надо? Ага… А потом, когда, казалось бы, мы уже можем более-менее симпатично рисовать, мы вдруг неожиданно слышим для себя «мало цветов», «все однотонное», «если тени теплые, то свет холодный», «грязь» и так далее. И мы тут же впадаем в ступор/панику/печаль/отторжение (нужное подчеркнуть). Ведь как же так! Как так?? Так, да не так. Про теорию цвета мы то забыли. А не зря ведь о ней столько написано.
Писать здесь то, что уже описано сотни тысяч раз я не буду. Советую набрать вам в поиске «Теория цвета» или «Основы цветоведения» и прочитать одну полноценную статью. Конечно же, с первого раза вы ничего не запомните. У вас в голове отложится только базис в виде того, что есть цветовой тон, светлота (тон), свет, тень, полусвет, полутень, рефлексы, блики, насыщенность, тепло-холодность, ну, и еще небольшой списочек.
Ну а далее вам просто стоит выучить совсем простые правила, которые стоит помнить и держать в голове каждый раз, когда вы рисуете. А так же помнить, что все они взаимосвязаны! Со временем вы просто начнете их применять, не задумываясь о формулировках, а просто будете чувствовать и знать, что так надо. Возможно, вы найдете свой путь постижения теории цвета. Но пока это все впереди — просто запомните следующее и вам будет намного проще.
Изменение цвета по форме предмета.
1. По светлоте:
— Светлый цвет, удаляясь, темнеет.
— Темный цвет, удаляясь, светлеет.
2. По насыщенности: удаляясь, цвет по насыщенности гаснет, слабеет.
3. По теплохолодности:
— Холодные цвета, удаляясь, будут теплеть.
Теплые цвета, удаляясь, будут холодеть.
4. На свету цвет светлее , в тени — слабее и распределяется по полутонам.
5. По теплохолодности — если вы выбрали теплый свет, то тени будут холодными. Если вы выбрали холодный свет — тени будут теплыми.
6. Цвет в тени по насыщенности «зажигается». То есть становится более насыщенным.
Эти правила мне очень пригодились, так как простая фраза «чем дальше предмет — тем ниже на ней контраст» в свое время вводила меня в ступор, но когда я разобралась с правилами, я полностью поняла суть сказанного. Надо сказать, что правила придумала не я. Они взяты из одной прекрасной статьи о Основах цветоведения , где на совсем примитивном уровне раскрыт данный вопрос. Я советую прочитать ее всем, но не забыть, в дальнейшем, обязательно ознакомиться и с классическими объемными теоретическими выкладками.
Ну а чтобы было понятно для тех, кто не в курсе, как на палитре в Фотошопе изменяется светлота и насыщенность, то я приведу вот такую картинку, которая поможет вам сориентироваться. С тепло-холодно нужно действовать по обстоятельствам и помнить, что холодными считаются синий и зеленый, а теплыми — красный и желтый.
Все? Ну, практически да. Главное помните, что цвет обманчив. Если вы читали теорию цвета, то поймете о чем я говорю. Например, серый в окружении красного будет выглядеть как голубой, а коричневый среди зеленых цветов — красным и т.п. Поэтому знайте теорию, но не забывайте видеть то, что вы рисуете.
СОВЕТ 5. Не используйте инструменты Burn и Dodge для создания теней и света.
Итак, почему же использовать Burn плохо? Дело в том, что свет и тень, да и, собственно, сам цвет предмета порой, под воздействием окружающей среды, приобретает иной оттенок, отличный от базового. Существует большое множество нюансов относительно теней, но об этом мы поговорим с вами позже. Сейчас же нам нужно знать лишь то, что Burn и Dodge не являются палочкой-выручалочкой и все что они делают — это изменяют насыщенность цвета в то время как нам необходимы так же изменения цвета и светлоты, которые мы при таком варианте не получим вовсе.
Рассмотрим пример использования Burn для создания теней и сравним его с тенями, созданными при помощи жесткой кисточки.
В качестве примера используем уже знакомый нами шарик (рис.2), который мы получили из рис.1 путем смешивания наложенных базовых цветов. При помощи Burn мы усилили тень, ну а свет добавили при помощи Dodge (рис.3). Ну а на последнем рисунке (рис.4) мы воспользовались дополнительными цветами для света и тени, а так же использовали жесткую кисточку.
Теперь откроем цветовую палитру и пройдемся пипеткой по основным цветам у шарика, полученного методом Burn и Dodge.
И что мы видим? А видим мы то, что тень стала насыщеннее, но это и все. Диапазон использованных цветов критически мал. Такие работы частенько называют «зажаренными» потому что они выглядят действительно, словно слегка зажарившиеся в печке рисунки. Никакого «упоминания» окружающего освещения на нашем шарике.
Теперь снова вооружимся пипеткой и проверим наши цвета на последнем, правильном варианте.
Как вы видите, в свете у нас появились, казалось бы, совсем незаметные визуально зеленые цвета, в то время как тень стала более красной. Со стороны шарик выглядит куда более насыщенно, чем раньше, но при этом нет ощущения зажаренности потому что мы старались делать правильно. Не идеально, конечно, но суть должна быть более чем ясна.
Ну а теперь отвлечемся от шаров и рассмотрим все то же самое, но на примере наброска, который нам любезно предоставила Sandlady.
Рисунок 1. Это базовый набросок, на котором разбросаны цвет и светотени.
Рисунок 2. Решив показать, что бывает, когда используют мягкую кисть, Sandlady аккуратно сгладила все переходы. В итоге мы получили гладенькую, лишенную изъянов кожу. Но если отдельно она еще смотрится нормально, то при большем размере и детализации, у нас получится просто мыло мыльное. Все плоскости и текстурность, полученная в результате наложения цветов пропала, и образовались просто пятна разного цвета. Особенно это заметно в сравнении с Рисунком 4.
Рисунок 3. Как обычно бывает у начинающих художников, цвета для света и тени чаще всего берутся согласно базовому. Чтобы показать это, Sandlady специально свела все цвета рисунка к одному тону, а затем, воспользовалась инструментом Burn. В итоге тени насытились, но из-за отсутствия дополнительных цветов у нас получилась зажаренная азиатка. Аппетитной ее явно не назовешь. Скорее болезненной.
Рисунок 4. Здесь Sandlady использовала твердую кисточку. Из-за множества мелких граней, которые получаются благодаря простой технике смешивания цветов, лицо выглядит текстурным и объемным. Для сохранения и поднятия контраста, был добавлен немного ярко-алый, который позволил усилить тени вместо использования инструмента Burn, и, надо сказать, результат значительно выигрывает перед своими соседями.
Ну, вот и закончились первые пять советов.
Подводя итоги, хочу заметить, что приведенные примеры наглядны, но не до конца. На больших полотнах все эти тонкости становятся более заметными. Это как, если маленькое пятно грязи неприятно задевает взор, то большое пятно уже просто портит всю работу целиком. Возможно теперь, когда вы знаете, что именно приводит в рисунках к образованию «пятен», вы примите правильное решение в выборе инструментов для создания теней и света в своих последующих шедеврах.
Приятного вам обучения в процессе рисования и не забывайте, что теория все равно важна! Находите для нее иногда время.
При копировании урока на другие ресурсы, помните, что вы соглашаетесь с тем, что урок должен быть размещен как есть. Вы так же обязаны указать первоисточник — то есть установить ссылку на данный ресурс.
vakharaИнструменты рисования позволяют создавать и редактировать векторные фигуры. С ними легко создавать различные элементы для веб-страниц.
Создайте новый файл для тренировки.
Нажмите левой клавишей мыши на инструмент -фигуры- на панели инструментов, откроется окно выбора инструмента:
Здесь представлены основные фигуры, которыми мы можем воспользоваться. Выберете любую и посмотрите на панель параметров:
Для любой фигуры можно выбрать:
- режим рисования:
- Слой-фигура . Фигура создается в отдельном слое. Слой-фигура состоит из слоя-заливки, определяющего цвет фигуры, и связанной с ним векторной маски, задающей границы фигуры. Границы фигуры представляют собой контур, который появляется на вкладке «Контуры» панели «Слои».
- Контуры . Этот режим позволяет рисовать контуры фигур, которые можно заливать или обводить произвольным цветом. Контуры отображаются на вкладке «Контуры» панели «Слои».
- Заливка пикселов . При работе в этом режиме создаются не векторные, а растровые изображения, которые можно обрабатывать так же, как и любое растровое изображение
- стиль и цвет фигуры
- задать параметры, характерные для этой фигуры
Выберем первую фигуру — прямоугольник. На панели выберем режим — слой-фигура. Выберем стиль, щелкнув по треугольнику справа.
Выберете любой, какой понравится. Кстати, если щелкнуть по треугольничку в кружочке (справа), то в открывшемся контекстном меню можно выбрать дополнительные стили. Если же вы не хотите использовать стиль, то выберите белый квадратик, перечеркнутый красной линией.
Теперь можно задать геометрические параметры:
- Произвольно — как нарисуете, так и будет.
- Квадрат — при растягивании мышкой фигуры, ширина и высота будут всегда одинаковы.
- Заданный размер — можно задать ширину и высоту прямоугольника (в см) и щелкнуть по холсту. Появится прямоугольник с заданными размерами.
- Задать пропорции — можно задать во сколько раз ширина будет меньше (или больше) высоты. При растягивании фигуры пропорция будет сохраняться.
- От центра — рисует прямоугольник от центра.
- Привязать к пикселам — края прямоугольника привязываются к границам пикселов.
Достаточно полезный инструмент для создания кнопочек и менюшек для ваших web-страниц, не правда ли?
Рисуем прямоугольники со скругленными углами
Выберем вторую фигуру — прямоугольник со скругленными углами. На панели выберем режим — слой-фигура, радиус скругления углов — например, 15 и цвет (можно стиль, как хотите).Геометрические параметры такие же, как у прямоугольника.
Вот, что получилось у меня при различных комбинациях радиуса и стиля.
Чем не блоки новостей и кнопочки меню?
Рисуем окружности
Выберем третью фигуру — эллипс. На панели выберем режим — слой-фигура, цвет и стиль. Геометрические параметры такие же, как у прямоугольника, с той лишь разницей, что вместо квадрата можно выбрать окружность. Выберите -произвольно- и растяните эллипс. Если хотите, чтобы был круг, то удерживайте нажатой клавишу Shift или выберите в геометрических параметрах -окружность-.
Вот, что получилось у меня:
Рисуем многоугольники
Выберем фигуру — многоугольник. На панели выберем режим — слой-фигура, количество сторон в диапазоне от 3 до 100 (например, 3 — для треугольника, 6 — для шестиугольника), цвет и стиль. Рассмотрим геометрические параметры:
- Радиус — радиус многоугольника.
- Сгладить внешние углы
- Звезда — со снятой галочкой многоугольник выпуклый, с поставленной галочкой многоугольник вогнутый.
- Глубина лучей — если многоугольник вогнутый, то его вершины как бы образуют лучи. Этот параметр показывает какая часть радиуса многоугольника будет занята лучами. Чем больше %, тем длиннее и острее лучи.
- Сгладить внешние углы — со снятой галочкой углы острые, с поставленной галочкой углы округлые.
Первый девятиугольник имеет радиус 3см, остальные галочки сняты.
Второй девятиугольник имеет радиус 3см, галочка у -звезда-, глубина лучей — 25%, остальные галочки сняты.
Третий девятиугольник имеет радиус 3см, глубина лучей — 50%, стоят все галочки.
Ко всем применен стиль.
Рисуем линии
Выберем фигуру — линии. На панели выберем режим — слой-фигура, толщину линии (в пикселах), цвет и стиль. Рассмотрим геометрические параметры:
Если все галочки сняты будет просто линия, параметры задают стрелки на концах этой линии.
- Начало — стрелка в начале линии.
- Конец — стрелка в конце линии.
- Ширина — пропорции стрелки в процентном отношении к толщине линии (от 10% до 1000%).
- Длина — пропорции стрелки в процентном отношении к толщине линии (от 10% до 5000%).
- Кривизна — определяет степень изогнутости самой широкой части стрелки в месте, где она встречается с линией (от -50% до +50%).
У первой линии все галочки сняты, ширина — 500%, длина — 1000%, толщина — 2 пиксела.
У второй линии все тоже самое, но стоит галочка у -начало- и кривизна — 5%.
У третьей линии все тоже самое, но стоит галочка у -конец- и снята галочка у -начало-.
У четвертой линии стоят обе галочки, ширина — 500%, длина — 1000%, кривизна — 15%, толщина — 5 пикселов.
Ко всем применен стиль.
Рисуем произвольные фигуры
Выберем фигуру — произвольная фигура. На панели выберем режим — слой-фигура, цвет и стиль. Геометрические параметры такие же как у прямоугольника. Зато здесь есть выбор самой фигуры:
Если щелкнуть по треугольничку в кружочке (справа), то в открывшемся контекстном меню можно выбрать дополнительные фигуры.
Рисуем несколько фигур в одном слое
Принцип здесь такой же, как и с инструментами прямоугольного выделения (на первом уроке мы делали нестандартную область выделения, применяя инструменты на панели параметров: добавить к выделению, вычесть из выделения и т.д.). Такие же инструменты есть и на панели параметров фигур.
Например, создайте фигуру прямоугольник, теперь на панели параметров щелкните по иконке «добавить к области фигуры», а теперь выберите фигуру эллипс. Подведите курсор мыши к верхней границе нашего прямоугольника, нажмите левую клавишу мыши и, не отпуская, растяните эллипс. Должно получится примерно так:
Если эллипс растянулся не так, как хотелось, можно это поправить. Для этого возьмите на панели инструментов инструмент -выделение контура-:
Подведите курсор к границе эллипса и, удерживая нажатой левую кнопку мыши, перетащите эллипс куда следует. Используя все эти инструменты, можно рисовать фигуры различной сложности.
Сохраняем фигуры
Предположим нам понравилась последняя фигура, которую мы создали и мы хотим использовать ее в дальнейшем. Для этого ее нужно сохранить. Для этого меню Редактирование -> Определить произвольную фигуру. Задайте имя для новой фигуры.
Теперь наша фигура появилась в раскрывающейся панели выбора произвольных фигур.
На этом урок закончен. В следующей раз займемся контурами и растровыми изображениями.
Подготовка иллюстрации к печати. Как не наломать дров.
Когда речь заходит о печатной иллюстрации (будь-то разворот детской книги, полоса в журнал или даже простая открытка), многие художники испытывают трудности с техническими моментами, а именно с правильной подготовкой своей работы в печать. На самом деле, в этом нет ничего страшного! Нужно всего лишь помнить с самого начала о некоторых нюансах, и тогда никакие требования печатного производства не смогут повергнуть вас в шок.
Эту статью написала замечательная Маргарита Левина специально для нашего блога:
“В своё время я 2 года проработала верстальщиком в типографии, что, надо сказать, дало мне бесценный опыт знакомства со многими печатными технологиями. Я была как раз тем человеком, к которому поступали все макеты клиентов, и который их готовил непосредственно к печати. Этот опыт до сих пор меня выручает, когда дело доходит до подготовки моих иллюстраций к печатному производству. Но иллюстратору не обязательно вникать во все тонкости препресса. Достаточно знать самые основные моменты, о которых и пойдёт сегодня речь.
CMYK vs RGB
Если вы изначально рисуете иллюстрацию для печати, то лучше всего сразу задавать вашему документу цветовую модель CMYK. Да, есть иллюстраторы, которые предпочитают всё рисовать в RGB, потому что её цветовой охват больше, и в последствии при переводе в CMYK цвета будут казаться ярче. Но в этом подходе есть свои недостатки в виде дополнительных телодвижений по цветокоррекции. Я лично предпочитаю работать сразу в CMYK. Если же заказчик планирует не только печатать, но и использовать вашу иллюстрацию на электронных носителях (например, как баннер для сайта или приложения), то тогда логичнее рисовать в RGB, а потом уже переводить в CMYK.
Запомните – все, что для печати – CMYK, все, что для веба (даже просто показать рисунок на вашем блоге или сайте) – RGB!
Как правильно перевести иллюстрацию из RGB в CMYK:
- Идём во вкладку Edit – Convert to Profile…
2. Выставляем галочку рядом с Use Black Color Compensation. Выбираем из списка профиль Custom CMYK…
3. Выставляем следующие настройки:
- Dot grain – Standart, 13-18%
- Separation Type – GСR (Gray Color Replacement)
- Black Generation – Medium
- Black Ink limit – 80%
- Total Ink limit – 300%
ВАЖНО! Не используйте для перевода из RGB в CMYK вкладку Image – Mode – CMYK Color. Этот путь легче, но может давать некорректные цвета.
Размер важен
Если вы работаете с растровыми изображениями, то принципиальное значение имеет размер картинки, потому что в дальнейшем увеличить такую иллюстрацию будет невозможно и придётся её перерисовывать заново. Лучше вообще рисовать в масштабе, увеличив размер в 1,5-2 раза, тогда изображение при печати получится чётче (а ещё это подстраховка на случай, если заказчик решит немного изменить размер печатного формата). И не забываем про вылеты под обрез – это дополнительные поля на 3-5 мм выходящие за пределы обрезного формата, которые нужны для того, чтобы исключить погрешность резки (в случае, если ваша иллюстрация соприкасается с линией реза).
Как правильно задать размер для иллюстрации в Фотошопе с вылетами под обрез и в масштабе 2 к 1.
- Создаём документ с размерами обрезного формата плюс вылеты под обрез – к примеру, размер открытки 150 на 100 мм, с вылетами под обрез получается 160 на 110 мм.
2. Делаем рамку обрезного формата (150 на 100 мм) – создаем прямоугольник с заданными размерами и контуром 0,5 мм красного цвета, выравниваем его ровно по центру. Можно дополнительно сделать рамку формата 140 на 90, чтобы все важные детали располагать не ближе 5 мм к линии реза.
3. Теперь идём во вкладку Image – Image Size и увеличиваем размер документа пропорционально в 2 раза (получится 320 на 220 мм).
4. Вуаля! Теперь у нас есть документ нужного размера с необходимой разметкой. Можем приступать к рисованию.
5. Когда иллюстрация готова – убираем рамки, сливаем все слои в один и идём опять по вкладке Image – Image Size и уменьшаем иллюстрацию до нужного формата (160 на 110 мм). Сохраняем отдельным документом (на всякий случай, чтобы не потерять исходник в слоях и большом размере).
Разрешение Изображения
Иллюстрация для печати должна иметь разрешение 300 dpi (300 точек на 1 дюйм). Уменьшение этого параметра грозит ухудшением качества изображения, появлением на нём видимых пикселей. Исключение составляет широкоформатная продукция – здесь для печати вполне хватает 90-120 dpi.
(Слева – разрешение 300 dpi, справа – 30 dpi)
Фотошоп не для текста
Если на вашей иллюстрации должен быть шрифтовой текст (особенно мелкий), то верстать его нужно в векторном редакторе, а не в Фотошопе. Иначе при печати он будет выглядеть немного размытым и нечётким. Я для этих целей использую Иллюстратор. Очень удобно перетаскивать туда изображение прямо из Фотошопа. И не забудьте потом свести шрифт в кривые!) Кстати, если ваш текст чёрный, то используйте для этого 100% black (в CMYK – 0, 0, 0, 100). А если предполагается офсетная печать, то поставьте в меню Attributes галочку на Overprint Fill.
Вот и всё, о чём нужно помнить иллюстратору при подготовке своих иллюстраций в печать. Применяя всё это на практике, вы не только упростите себе жизнь, но и станете любимчиком всех печатников, избавив их от необходимости писать вам длинные письма с техническими правками”.
Надеюсь вам было интересно и полезно! Даже я для себя узнала кое-что новое. Оказывается, и я раньше неправильно переводила из одного цветового разрешения в другое. Теперь буду знать. У Маргариты еще много всяких очень полезных статей собрано в ее БЛОГЕ об иллюстрации. Всем рекомендую зайти почитать. А я буду просить Маргариту писать для нас почаще. Уж очень здорово и познавательно у нее получается 🙂
А вы знали о том, что написано выше? Может у вас есть свои ноу-хау? Делитесь в комментах 🙂
* * *
Минутка рекламы. Вы же знаете, что без толкового издательства продвижение вас как иллюстратора просто невозможно? Вот где можно узнать, как найти и подписать контракт с серьезными издательствами:
1. Видео-семинар «Профессия Иллюстратор. Как вести творческий бизнес» — для тех, кто хочет выйти на международный уровень. Образцы контрактов прилагаются.
2. Полный комплект “Восемь в одном” – всё самое необходимое, что вам нужно знать по иллюстрации.
Поделиться с друзьями:
Решено: Photoshop или Illustrator для рисования ?? — Сообщество поддержки Adobe
Cloudy,
Illustrator — это векторное приложение, а Photoshop — это редактор изображений. Это означает, что Photoshop работает с пикселями, а Illustrator — нет. Рисунки Illustrator можно масштабировать и печатать любого размера без потери качества изображения. Линии очень чистые и четкие, что отлично подходит для дизайна логотипов и иллюстраций. Рисунки в Photoshop могут быть больше похожи на рисование традиционными средствами, такими как карандаши, мел или краски, если вы этого хотите.
Если вы рисуете в Photoshop, важно заранее спланировать конечный размер изображения. Если вы хотите в конечном итоге напечатать свой рисунок с разрешением 16 x 20 дюймов, вам нужно начать с документа такого размера, с разрешением не менее 150 ppi (в зависимости от того, как он будет напечатан). Когда вы рисуете в Illustrator, вам не о чем беспокоиться вначале.
Какой рисунок вы пытаетесь создать? Какова конечная цель рисунка? Вам нужен сверхчеткий рисунок с чистыми краями или что-то более органичное? Вы должны ответить на эти вопросы, прежде чем сможете получить правильный ответ.
Если вы решите, что Photoshop идеально подходит для рисования, вам НЕОБХОДИМО получить таблицу, чувствительную к давлению. Wacom делает лучшие.
http://www.wacom.com/en-us/products/pen-tablets? Gclid = CjwKEAjwwZmsBRDOh7C6rKO8zkcSJABCusnbVTFt8032zF …
Я комбинирую рисунок и фотографию для создания своего композитного арта. Я начинаю по старинке с карандаша на бумаге, затем раскрашиваю в фотошопе. Окончательный вид сильно отличается от того, что создано в Illustrator. Вот мой последний составной рисунок.Ссылка включает некоторые этапы процесса. Behance
Фон Гличка — лучший художник-иллюстратор, которого я знаю. Его работы имеют совершенно другой вид и стиль. В основном он работает в Illustrator, написал несколько книг и записал несколько курсов Lynda.com о своем рабочем процессе. Behance
Патрик Ламонтань — художник-мультипликатор, который всю свою работу выполняет в Photoshop, включая рисование линий. Он также делает фотореалистичные картины полностью с помощью Photoshop. Мультфильмы — Cartoon Ink
Надеюсь, вы найдете это полезным.Дайте нам знать.
Стоит ли рисовать мультфильмы в Photoshop или Illustrator?
Выбор между Photoshop и Illustrator для рисования мультфильмов будет зависеть от стиля рисования мультфильмов.
Если ваш стиль более традиционных , таких как газетный карикатура или комиксов и манга , то Photoshop будет вашим лучшим выбором. Если вы хотите нарисовать более современный мультфильм с чистыми четкими краями и линиями, тогда программа Illustrator — это то, что вам нужно.
В каком стиле вы рисуете?
Чтобы понять, почему стиль важен, очень важно знать разницу между Illustrator и Photoshop и их предполагаемое использование.
Photoshop — это программа для редактирования изображений на основе пикселей или растров, которая предназначена для редактирования фотографий и изображений. Я говорю «подправить», потому что в руках художника вы можете буквально закрасить изображение с помощью Photoshop. Посмотрите видео ниже, чтобы увидеть мультфильм, нарисованный в Photoshop.
Эти инструменты для рисования были усовершенствованы на протяжении многих лет, чтобы позволить художникам создавать оригинальные произведения искусства с нуля, точно так же, как рисование на бумаге. Таким образом, он идеально подходит для художников-карикатуристов, которые любят рисовать комиксы или более традиционные мультфильмы.
Illustrator — это инструмент для векторного рисования , предназначенный для разработки логотипов, типографики и т. Д., Но вы можете рисовать очень детальные работы, включая мультфильмы, с помощью программы.Это даст вам чистые четкие линии и края. Посмотрите видео ниже, чтобы увидеть мультфильм, нарисованный с помощью иллюстратора.
Будучи векторным, вы можете масштабировать свой рисунок (расширять) до любого желаемого размера без потери качества , в отличие от Photoshop, где пиксели растягиваются и выглядят размытыми при больших размерах.
В результате этой разницы в Illustrator доступно очень инструментов рисования . Его основной инструмент рисования — карандаш (или ручка).Это действительно сводится к личным предпочтениям , какой из них вы выберете из вашего собственного стиля мультфильмов.
Если вы хотите сделать фотореалистичный рисунок, фотошоп победит.
Для создания карикатурных портретов
Если вы хотите создать карикатуру или карикатуру из портретной фотографии, Illustrator займет больше времени для рисования с помощью инструмента «Перо», но даст вам чистые плавные кривые линии, цвета и тени.
Photoshop будет быстрее освоить, он позволит вам использовать кисть и придаст вам естественный вид чернил, рисования или раскрашивания. Но, в конце концов, все сводится к стилю рисования. Если вам нравятся чистые плавные линии и цвета, то иллюстратор сложно превзойти.
Если вам нравятся ваши мультфильмы с грубыми линиями и детализированными цветами и техниками затенения, например, стейлингом, то вам следует выбрать Photoshop.
Обратите внимание, что художник, владеющий Illustrator, может создать высокодетализированный рисунок с текстурой так же, как Photoshop Pro может создать чистые четкие края с плавными кривыми. Это действительно зависит от ваших способностей и того, сколько времени вы тратите на изучение новых приемов и приемов в этих очень универсальных программах.
В чем рисовать мультики проще?
Photoshop легче рисовать, , Illustrator легче редактировать и вносить изменения позже. Illustrator, являющийся векторной программой, имеет кривую обучения . Вам нужно будет узнать, как использовать инструмент «Перо» и другие инструменты для рисования кругов и кривых, которые отличаются от техник кисти в Photoshop.
Это может занять некоторое время, но как только вы это узнаете, вы сможете рисовать практически все, используя инструмент «Перо».С другой стороны, Photoshop легко освоить. Его инструменты кисти являются базовыми, а навыки легко развивать, при этом создавая великолепные мультфильмы.
Так что лучше? Зависит от стиля , которого вы хотите достичь, и вашего терпения , , чтобы учиться.
Для мультфильмов
Если вы планируете анимировать мультфильмы, ваш выбор может отличаться в зависимости от типа создаваемой анимации. Если вы используете технику покадровой анимации , лучшим выбором будет программа Photoshop, основанная на пикселях, в которой вы создаете рисунок для каждого кадра.
Программа позволит вам создавать качественные анимации, где ваш персонаж достаточно детализирован, плюс его легче освоить. Adobe animate , ранее известная как Flash, позволяет рисовать, как в Photoshop, и анимировать их.
Для анимации с оснасткой лучше всего подойдет Illustrator, поскольку это векторная программа, которая позволяет вам манипулировать фигурами и линиями после того, как вы их нарисовали , без необходимости их стирать . В сочетании с Adobe After Effects вы можете создавать потрясающие мультфильмы, которые отлично подходят для инфографики и рекламы.
Что такое мультфильм?
Мультфильм — это преувеличенный или причудливый рисунок , созданный, чтобы выразить идею или рассказать историю так, как это не может сделать фотография или видео. Это может быть как простое изображение человека с преувеличенными чертами, такими как большие глаза и рот, так и полностью сюрреалистические изображения, заставляющие зрителя сомневаться в реальности.
Проще говоря, мультфильм — это иллюстрация , предназначенная для добавления юмора, иронии, сатиры, или любой другой эмоции в ее композицию.Его можно использовать как форму социального комментария к новостям и текущим событиям. Мультфильмы веками использовались для передачи идей, но в 21 веке мультфильмы в основном создаются с использованием современных технологий, таких как компьютерные программы.
Почему мы должны использовать векторные программы для рисования мультфильмов?
Векторная графика не зависит от разрешения, в отличие от растровой. Векторная графика может быть масштабирована с до любого размера без потери разрешения или качества (в зависимости от того, сделал ли художник какие-либо резкие края).
В отличие от Photoshop, основанного на пикселях или растровом программном обеспечении, в котором пиксели образуют изображения, векторная графика похожа на математический рисунок . Чертежи состоят из линий (прямых или изогнутых), называемых путями, . Затем эти линии заполняются цветами и другими эффектами, чтобы выделить детали на рисунках.
Преимущество векторной графики перед растровой состоит в том, что они не будут размывать независимо от того, как вы увеличиваете или уменьшаете масштаб, поэтому они всегда выглядят четкими.Поэтому, если вы создаете мультяшный рисунок для больших принтов, таких как настенные рисунки, пленка для фургонов или рекламный щит, вам не нужно рисовать его на большом холсте в Photoshop. Вы можете нарисовать его на небольшой монтажной области в Illustrator и масштабировать до любого желаемого размера, когда закончите.
Заключение
Надеюсь, эта статья поможет вам решить, какое программное обеспечение использовать для рисования мультфильмов или иллюстраций. Как иллюстратор я использовал как Photoshop, так и Illustrator . Я предлагаю вам, , изучить обе программы , поскольку каждая из них имеет свои преимущества в зависимости от типа создаваемого вами рисунка.После освоения обе эти программы станут мощным инструментом для создания потрясающих произведений искусства.
Стоит ли покупать Adobe Illustrator? Стоит ли оно того?
Если вам понравился этот пост, пожалуйста, подпишитесь по электронной почте, чтобы быть в курсе моих последних публикаций.
Крита против Photoshop Все, что вам нужно знать!
Krita и Photoshop — очень популярные программы графического дизайна для разработки цифровых дизайнов, редактирования фотографий и цифровой живописи.
Krita vs Photoshop — что выбрать? Графические дизайнеры и художники долго размышляли над этим вопросом.Это потому, что Krita и Photoshop являются ведущими игроками на рынке графического дизайна. Они очень популярны для разработки цифрового дизайна, редактирования фотографий, иллюстраций и цифровой живописи.
Независимо от того, являетесь ли вы новичком или опытным художником-графиком и не можете выбрать одно из двух, этот пост поможет вам.
Krita vs Photoshop: личное сравнение
Krita — это программное обеспечение с открытым исходным кодом, разработанное для анимации и разработки цифровых картин, но оно сильно отличается от Photoshop.Krita нельзя рассматривать как альтернативу фотошопу, поскольку он используется только для цифрового рисования, а не для редактирования изображений.
У них могут быть похожие цели, но на самом деле они разные. В то время как Photoshop можно использовать для рисования и создания цифрового искусства, Krita — лучший вариант для рисования. Но Krita также можно использовать вместе с Photoshop для создания выдающейся графики.
Давайте сначала начнем со сравнительной таблицы между Krita и Adobe Photoshop:
| Основа для сравнения | Крита | Photoshop |
|---|---|---|
| Стоимость | Это свободно распространяемое программное обеспечение с открытым исходным кодом, планов для предприятий нет. | Программное обеспечение может использоваться отдельными пользователями, группами или как часть Adobe Creative Cloud. Ежемесячный план для одного приложения начинается с 29,99 долларов в месяц. |
| Платформа с опорой | Может работать на Windows, Mac и Android. | Он может работать на Windows, Mac и Android. |
| Текущая версия | Текущая версия Krita — это версия 4.4,0 | Текущая версия Photoshop — версия 21.2.3 (2020) |
| Языковая поддержка | Многоязычный | Многоязычный |
| Доступные функции | Механизм кистей, поддержка слоев, поддержка HDR, инструменты преобразования, инструменты зеркального отображения, помощники по рисованию, менеджер ресурсов и OpenGl Enhanced. | Сглаживание мазков, доступ к фотографиям Lightroom, переменные шрифты, меню быстрого доступа, рабочий процесс панорамы 360, инструмент «Перо кривизны». |
| Прочие особенности | Поддержка по электронной почте, билеты, обучающие онлайн-ресурсы. | Поддержка по телефону, поддержка в реальном времени, билеты, обучающие онлайн-ресурсы. |
| Интеграция | Фильтры, такие как GREYC’s Magic и G’Mic, могут быть интегрированы вместе с ним для функций обработки изображений. | Поддерживаются интеграции для совместной работы над проектами и для управления системами цифровых активов. |
| Подходит для | Подходит для фрилансеров, малого бизнеса, компаний среднего уровня и крупных предприятий. | В основном используется фрилансерами, малым бизнесом и крупными предприятиями. |
| Чертеж | Это намного лучше, когда дело касается цифрового искусства. | Это не так гибко, как Krita, и не предназначено специально для создания цифровых чертежей. |
Обзор Krita
Krita — это программное обеспечение с открытым исходным кодом, разработанное для анимации и разработки цифровых картин. Это бесплатно и может использоваться как профессиональными художниками, так и новичками. Поскольку он содержит множество функций, его можно использовать в качестве альтернативы столь дорогостоящему программному обеспечению, как Corel Draw и Affinity Designer.
Он имеет множество продвинутых инструментов рисования, таких как сглаживание, наслоение, смешивание цветов, рендеринг, рисование, зеркальное отображение, смешивание и преобразование.Изображения HDR также можно изменять, а также выполнять фото-манипуляции.
Он стал популярным в кинопроизводстве и индустрии разработки видеоигр. Имеет более 9 щеточных двигателей. В комплект входит более 100 профессионально разработанных кистей.
Важные особенности Krita
- Программное обеспечение используется иллюстраторами, 2D- и 3D-дизайнерами, дизайнерами концепций, создателями визуальных эффектов и разработчиками игр.
- Инструмент «Чернильное перо» используется для набросков и рисования основных контуров любого рисунка, обычно черным.
- Он поддерживает PSD (документ Photoshop) .
- Такие инструменты, как круг «Кисть-заливка» и «Круг-кисть-заливка», используются в качестве кистей для создания силуэтов. У них стопроцентная непрозрачность, а размер кистей меняется в зависимости от силы давления на них.
- Размытие и смешивание цветов можно выполнить с помощью кисти Bristles Wet Brush .
- Кисть Bristles Texture Brush может использоваться для сглаживания текстуры.
- Мягкую кисть Basic Mix можно использовать для размытия краев определенного рисунка изображения.
- Стабилизаторы кисти помогут рисовать, если у вас дрожит рука!
- Он имеет инструменты управления слоями и зеркального отображения.
- Пользовательский интерфейс очень прост в использовании, и его можно настроить в соответствии с предпочтениями пользователя.
Преимущества Krita
Преимущества Krita следующие:
- Поскольку он поддерживает OpenGL , его можно комбинировать с Krita для повышения его производительности.Это приводит к более быстрому зеркальному отображению, масштабированию и панорамированию, повороту и т. Д.
- Интерфейс позволяет пользователю сосредоточиться на разработке искусства, а не на сложностях программного обеспечения. Пользователи могут создавать собственные ярлыки для часто используемых инструментов.
- Он предоставляет поддержку пользователям через их онлайн-инструменты и ресурсы. Эти материалы хорошо составлены и помогут новичкам быстро освоить программное обеспечение.
- Управление чертежами не так сложно, поскольку инструмент наслоения очень эффективен.Этот инструмент используется для того, чтобы слой одного рисунка работал как фон для других рисунков.
- Поскольку это инструмент с открытым исходным кодом, сообщество оказывает огромную поддержку, и многие разработчики постоянно вносят в него изменения. Пользователям доступны полезные обновления и дополнения.
Поддержка языка Krita
Krita многоязычный, по умолчанию использует язык системы пользователя.
Как изменить язык в Крите?
Чтобы изменить язык в Krita, выполните следующие действия:
- Перейдите в Настройки -> Переключить язык приложения
- Появится небольшое окно
- Теперь нажмите «Основной язык» и выберите свой язык.
- Теперь нажмите кнопку ОК, чтобы закрыть окно
- При последнем перезапуске будет отображаться Krita и выбранный вами язык.
Сколько стоит Krita?
Krita — это свободно распространяемое программное обеспечение с открытым исходным кодом, для которого нет корпоративных планов.Пользователю просто нужно войти в систему, и он сразу сможет ею пользоваться.
Отзыв о Krita
Krita становится очень популярным программным обеспечением среди художников-графиков и разработчиков цифровых технологий. Удобный интерфейс и поддержка разработчиков впечатляют. Множество инструментов, таких как круг кисти заливки и круг кисти заливки, кисть текстуры щетины, мягкая кисть основного микса и инструменты наложения, помогают изменять изображения.
Бесплатная версия дешевле, чем у других дорогостоящих конкурентов, таких как Photoshop и CorelDraw.Но поскольку это новое программное обеспечение, ему предстоит пройти долгий путь, поскольку в него можно добавить множество функций.
Обзор Photoshop
Разработанный Adobe Inc., Photoshop — это, пожалуй, самое популярное и широко используемое программное обеспечение для графического дизайна и редактирования изображений, используемое дизайнерами во всем мире от новичков до экспертов.
Он поддерживается платформой Adobe Sensei , которая предлагает функции, управляемые ИИ, такие как нейронные фильтры. Эти фильтры позволяют изменять черно-белые изображения и радикально менять выражения лица.
По сути, это система, основанная на слоях, и изменение различных слоев выполняется для редактирования изображений. Повторяющиеся операции можно автоматизировать с помощью его расширенных функций.
Photoshop Creative Cloud может использоваться разными пользователями, так что они могут работать из любого места. Его используют графические дизайнеры, дизайнеры рекламы и разработчики видеоигр. Теперь вы можете легко управлять облачными документами с помощью панели истории версий.
Важные особенности Photoshop
Важными функциями Photoshop являются следующие:
- Он широко используется и совместим с операционными системами Windows и Mac.
- Функциональность Растеризация помогает пользователям преобразовывать векторные слои в пиксели.
- Инструмент «Лассо» используется для выделения произвольной формы. Существует три типа инструментов лассо, а именно: обычный инструмент лассо, инструмент многоугольного лассо и магнитное лассо .
- Инструмент «Губка» используется для усиления или уменьшения цвета определенного участка изображения.
- Всплывающие подсказки важны для понимания пользователем функций инструментов.
- Проектами Photoshop можно делиться непосредственно из приложения с другими пользователями. Его можно использовать на разных платформах, таких как Facebook, Twitter и OneNote .
- Смарт-объекты можно использовать для защиты данных файлов изображений и использовать при изменении их размера.
- Недавно выпущенный инструмент «Замена неба» обнаружит небо на изображении и настроит цвета пейзажа, чтобы заменить его новым небом!
Преимущества Photoshop
Преимущества Photoshop следующие:
- Фотографии и видеофайлы можно легко импортировать в Photoshop.Простой интерфейс, позволяющий пользователям легко обрабатывать и организовывать их.
- Такие изменения, как удаление эффекта красных глаз, отбеливание и корректировка тона кожи на определенных изображениях, выполняются быстрее благодаря различным встроенным инструментам.
- Используя Adobe Creative Suite, файлы, разработанные с помощью Photoshop, можно легко обмениваться и передавать между несколькими пользователями.
- Такие функции, как обработка изображений HDR, цветокоррекция, изменение размера, редактор 3D-изображений и видеоредактор, помогают пользователям выполнять несколько действий с использованием одного и того же программного обеспечения.
- Пипетка — очень полезный инструмент, используемый для взятия образца цвета в изображении.
- Кривая обучения не очень высока, и в Интернете есть много ресурсов для начинающих.
- Используя встроенную в приложение панель «Обнаружение», теперь вы можете искать новые инструменты, статьи, учебные пособия и действия, которые сделают ваш опыт работы с Photoshop еще более увлекательным!
- Новый предварительный просмотр узора позволяет визуализировать, как ваш дизайн будет выглядеть как узор
Языковая поддержка Photoshop
Photoshop поддерживает несколько языков, например английский — международный, английский — универсальный, японский, датский и т. Д.Чтобы изменить язык, пользователю необходимо установить языковой пакет.
Сколько стоит Photoshop?
Adobe Photoshop CC доступен в виде отдельных приложений для отдельных лиц / групп, а также в виде программного обеспечения Adobe Creative Cloud.
SMB (одно приложение) доступно для:
- Месячный план — 20,99 долларов США в месяц. Годовой план
- — 19,99 долларов США в месяц. Ежемесячно Годовой план
- (предоплата) — 239,88 долларов США в год.
Единое приложение для предприятий / команд доступно для:
- Годовой план (ежемесячная оплата) — 29 долларов США.99 / мес Годовой план
- (предоплата) — 359,88 долларов США в год
Photoshop — гораздо более сильный конкурент, чем другие программы для редактирования фотографий и графического дизайна. Огромное разнообразие функций и возможностей делает его очень мощным. Обычным изображениям можно придать значительно улучшенный вид.
Такие функции, как средство для удаления эффекта красных глаз и пипетка, облегчают задачу дизайнерам. Благодаря добавленным функциям кисти, более четкие мазки кисти и более плавные линии могут быть более четкими линиями на изображениях.
Слои можно использовать для организации всего рабочего процесса и выделения важных элементов.
Почему Крита — серьезный конкурент Photoshop?Krita — серьезный конкурент Photoshop:
- Krita составляет серьезную конкуренцию Photoshop из-за того, что он бесплатный и имеет множество функций.
- Поскольку кривая обучения невысока, программное обеспечение можно быстро изучить с помощью учебных ресурсов.
- Инструмент может использоваться малыми и средними компаниями для базового черчения.
- Он предлагает больше функций и большую гибкость, чем GIMP и Photoshop вместе взятые.
- Поскольку он поддерживает подключаемые модули python, пользователи могут расширять функциональные возможности с помощью этих сценариев для добавления дополнительных пунктов меню и управления рисунками.
Заключение
Программное обеспечение Krita — хороший продукт на рынке графического дизайна, но Photoshop намного более продвинутый.Photoshop имеет множество функций для работы со многими сложными проектами, тогда как Krita не хватает количества функций, которые он может предоставить.
Photoshop можно использовать для цифрового искусства и редактирования изображений, но Krita можно использовать только для цифровых рисунков. Для новичков инструмент Photoshop может показаться немного сложным, но интерфейс Krita немного прост.
Но с точки зрения облачных вычислений Photoshop опережает Krita, поскольку документами можно легко делиться с помощью пакета Photoshop Cloud.Однако Krita нельзя использовать как замену Photoshop, а как дополнительный пакет программного обеспечения.
Krita против Photoshop 2021 | Прямое сравнение
(последнее обновление: 21 июня 2021 г.)
Krita или Adobe Photoshop? Какое программное обеспечение лучше и почему?
Прочтите это окончательное сравнение Krita и Photoshop, чтобы узнать, какое программное обеспечение лучше всего подходит для ваших нужд.
Krita — бесплатная программа с открытым исходным кодом для цифровой иллюстрации и анимации.Многие профессионалы отдают предпочтение программе для рисования.
Adobe Photoshop — это стандартная программа, которая отлично подходит для обработки фотографий, иллюстраций и создания различных медиаресурсов.
Если вы спешите, посмотрите краткое сравнение ниже.
Краткое сравнение 1. Характеристики
Победитель: Adobe Photoshop. В целом, Крита делает меньше, чем эта электростанция. Photoshop может делать все, от трехмерных моделей до редактирования фотографий.У него почти бесконечное количество функций.
2. Цена
Победитель: Крита. Эта программа — победитель, потому что она бесплатна. Photoshop доступен только по подписке.
3. Удобство использования
Победитель: Крита. Эта программа очень проста в использовании и понимании. Поток похож на Photoshop, но попроще. Пользователь может легко прыгнуть и не заблудиться.
4. Цифровая живопись
Победитель: Крита. Krita — это забавная программа для иллюстраций, которая проста в использовании и удобна для авторов.Библиотека кистей выходит за рамки впечатляющих и настраиваемых, огромных преимуществ для цифровых художников.
5. Совместимость
Победитель: ничья. И Krita, и Photoshop очень совместимы. Krita работает с множеством операционных систем. Photoshop работает на большем количестве устройств с родственными приложениями, доступными для мобильных устройств, приложением для iPad и разработанными для настольных компьютеров.
6. Поддержка
Победитель: Adobe Photoshop. Krita — это бесплатный сервис, которым управляют волонтеры. Хотя Krita великолепна, понятно, что поддержка ограничена.С другой стороны, Photoshop имеет отличную систему поддержки с множеством точек соприкосновения, обширными форумами сообщества и обучающими программами в приложении и онлайн.
7. Пользователи
Победитель: Adobe Photoshop. У Photoshop гораздо более широкая база пользователей, чем у Krita. Аудитория Криты — любители и иллюстраторы. Большинству создателей цифровых материалов потребуется более надежная программа, такая как Photoshop.
8. Долговечность
Победитель: Adobe Photoshop. В целом Adobe Photoshop — это приложение, которое прослужит долго.Хотя Krita — отличный ресурс, им управляют только добровольцы на некоммерческой основе. Мотивация, стоящая за поддержанием Krita, основана на усилиях сообщества, в то время как продукты Adobe работают как крупный бизнес, который мотивирован на продолжение инноваций для увеличения продаж.
Главное отличие Photoshop от Krita — цена. Krita — это бесплатный графический редактор с открытым исходным кодом, а Photoshop — продукт на основе подписки. Krita в основном используется для цифровой живописи, тогда как Photoshop является отраслевым стандартом для редактирования фотографий и графического дизайна.
Получите специальную скидку на наши лучшие предложения!
ЛУЧШИЙ ОБЩИЙ ВЫБОР ДЛЯ ПРОФЕССИОНАЛОВ
Adobe Creative Cloud
Получите все 20+ приложений и сервисов для творчества в области фотографии, дизайна, видео, пользовательского интерфейса и многого другого.
на сайте adobe.com
Получи скидку до 60 »
НАИЛУЧШИЕ ДЛЯ ГРАФИЧЕСКОГО ДИЗАЙНА И РЕДАКТИРОВАНИЯ ИЗОБРАЖЕНИЙ
Adobe Photoshop
Самая мощная в мире программа для редактирования изображений и графического дизайна.
НАИЛУЧШИЕ ДЛЯ ВЕКТОРНОГО РЕДАКТИРОВАНИЯ И ИЛЛЮСТРАЦИИ
Adobe Illustrator
Лучшее программное обеспечение для векторной графики и иллюстраций, используемое миллионами авторов и художников.
на сайте adobe.com
Получи скидку 30% »
1. Характеристики
Krita и Photoshop полны замечательных функций. В целом, Photoshop — это мощный инструмент с гораздо большим набором функций. Krita также имеет много функций Photoshop, но часто без такого количества настроек или вариантов настройки.
Adobe Photoshop и Krita являются растровыми программами, что означает, что их ресурсы состоят из сетки отдельных пикселей. Между тем, векторные программы используют математические уравнения для создания изображения.
В Photoshop есть масса отличных инструментов. Включены инструменты выделения, инструменты фигур, инструменты клонирования и многое другое. Инструмент «Пластика» — один из самых мощных инструментов Photoshop, превращающий холст в жидкость, позволяющий перемещать и перемещать пиксели. Эта функция часто используется при ретуши фотографий.
Текстовый инструмент в Photoshop намного лучше, чем в Krita. При нажатии на холст Krita для добавления текста появляется новое окно. Отдельные окна неудобны и нарушают рабочий процесс.
Текстовый редакторPhotoshop намного более интуитивно понятен. Вы можете печатать и видеть текст прямо на холсте. Adobe также предоставляет вам доступ к Adobe Typekit, библиотеке шрифтов, содержащей сотни бесплатных шрифтов, которые вы можете использовать с подпиской Adobe.
Krita имеет отличный инструмент под названием Multibrush Tool, который позволяет легко создавать зеркальные или симметричные изображения.Есть три режима: Симметрия, Зеркало и Перевести. Вы выбираете ось, по умолчанию это центральная ось. Изображение будет отражаться по оси при рисовании, создавая идентичное изображение.
Krita ограничен для редактирования фотографий RAW. Система Krita деструктивна, и есть лишь ограниченное количество инструментов, которые можно использовать: «Экспозиция», «Выделение» и «Коррекция цвета».
Между тем, Photoshop преуспевает в редактировании фотографий в формате RAW, используя плагин Camera Raw через Adobe Bridge. Функции RAW обширны, что позволяет изменять настройки по умолчанию для моделей камеры или настройки ISO, и, что наиболее важно, все изменения являются неразрушающими, оставляя метаданные сохраненными.
И в Krita, и в Photoshop вы можете создавать формы, используя контуры. Эти пути можно редактировать, перемещая точки, что обеспечивает гибкость. У Krita есть несколько основных векторных инструментов. В Photoshop есть функция смарт-объектов, которая позволяет импортировать векторную и фото графику и изменять их размер без потери данных объекта.
Обе системы также имеют возможность анимации. Вы можете анимировать в Photoshop с помощью функции временной шкалы. Krita имеет базовые функции анимации, позволяющие выполнять базовую анимацию ячеек с использованием луковицы кожи и ключевых кадров.
Что касается использования новых функций, новейшие функции Krita не прошли достаточно тщательное тестирование. Между выпусками часто бывает мало времени на тестирование. Хотя они исправляют эти ошибки довольно быстро, использование Krita по-прежнему досадно.
Для сравнения, Adobe тщательно тестирует свои системы перед выпуском новой версии. Они постоянно создают новые инструменты, ежемесячно выпускают обновления для исправления ошибок и добавления дополнительных функций.
Импорт изображений в Krita очень прост.Вы можете перетаскивать фотографии на холст, как в Photoshop. Krita, как и Photoshop, также имеет поддержку слоев и возможность изменять режимы наложения слоев. В обоих случаях вы можете группировать слои, переименовывая их и перемещая их.
И Krita, и Photoshop имеют множество фильтров. У Krita есть размытие, настройки цвета, художественные, такие как масляная живопись, тиснение и многое другое. В Photoshop есть больше фильтров на выбор.
Photoshop, в отличие от Krita, также может создавать 3D-модели. Из 2D-слоев вы можете преобразовать изображение в 3D-формы либо с помощью плоскостей, либо обернув изображение конусом, кубом или цилиндром.Используя мышь, вы можете перемещаться в перспективе, глядя на свою 3D-модель со всех сторон. Вы можете настроить освещение и текстуры.
Photoshop также доступен для iPad, в отличие от Krita. Есть приложение Photoshop, которое ограничено, но все же имеет хорошие функции. Еще лучше приложение Adobe Fresco, которое имеет векторные возможности, а также отлично интегрируется с Adobe Illustrator.
Photoshop также имеет заливку с учетом содержимого. Эта функция быстро ретуширует фотографию, удаляя отвлекающие объекты с фотографии и заменяя ее бесшовной обложкой.Вы можете отрегулировать обложку, чтобы она лучше соответствовала фотографии. Это отличная функция для быстрого редактирования.
Photoshop также особенно хорошо работает с другими облачными приложениями Adobe Creative. Если вы создадите векторный логотип в Illustrator, вы легко сможете закончить рисование логотипа в Photoshop. Затем вы перемещаете этот актив в InDesign, чтобы завершить макет журнала, который нужно отправить своему редактору. Этот пример рабочего процесса — один из многих сценариев, в которых вы можете переходить от программы к программе, чтобы создать любой ресурс, который вам может понадобиться.
Наконец, Adobe Photoshop имеет доступ к Adobe Stock. Adobe Stock — это мощный инструмент, потому что он легко соединяет вас с библиотекой, полной творческих ресурсов, таких как фотографии, графика и многое другое. С дополнительной подпиской Adobe Stock вы можете получить кредиты на акции для использования в своих проектах.
В целом Photoshop имеет больше возможностей, чем Krita. Хотя Krita отлично подходит для иллюстраций, в нем отсутствуют функции обработки фотографий. Photoshop позволяет создателям создавать практически все, что угодно.
Победитель: Adobe Photoshop
2. Стоимость| Продукт | Обычная цена | Цена со скидкой | |
|---|---|---|---|
| Adobe Creative Cloud | 52,99 долл. США / месяц | Проверить здесь | |
| Adobe Photoshop | 14 9011 9011 902 9011 902 902 902 902 здесь Krita | Бесплатно | Без скидки |
Krita — явный победитель с точки зрения цены, потому что он бесплатный.Adobe Photoshop доступен только по подписке.
Для Krita нет скрытых платежей. Программа была разработана как бесплатная, открытая для всех. В качестве примечания: если вы обнаружите, что используете Krita и получаете от нее удовольствие, сделайте пожертвование разработчикам, чтобы продемонстрировать свою поддержку.
Photoshop доступен только по подписке. Если вы студент или преподаватель (вам повезло), они предлагают скидку на пакет Creative Suite в размере 19,99 долларов в месяц — отличная цена для получения всех приложений. Если вы не студент, полный комплект стоит 52 доллара.99 / мес.
Чтобы получить только фотошоп, это будет 20,99 доллара в месяц. На мой взгляд, более выгодное приобретение пакета Photoshop и Lightroom стоит 9,99 доллара в месяц.
Нет ничего плохого в загрузке Krita, потому что она бесплатна. Попробуйте Krita, посмотрите, хватит ли вам этого. Если вам нужно больше возможностей, приобретите Photoshop. Бесплатное программное обеспечение всегда лучше. Adobe становится дорого и быстро!
Победитель: Krita
3. Удобство использованияKrita очень удобна для пользователя по сравнению с устрашающим и подавляющим Photoshop.Макет очень похож на Photoshop без лишних наворотов. Новичок может легко освоить интерфейс.
Krita имеет много важных кнопок. Хотя инструменты не так обширны, как Photoshop, вы можете найти почти все, что вы обычно используете в Photoshop. В рабочем пространстве по умолчанию панель инструментов находится слева, а палитра цветов и слои — справа.
Krita и Photoshop можно настраивать. Photoshop имеет больше настраиваемых параметров рабочего пространства, таких как 3D, фотография и движение.Photoshop также обладает большей гибкостью при размещении окон, позволяя упорядочивать и сохранять настраиваемые рабочие пространства.
Однако стоит отметить, что обширная настройка может быть ненужной и ошеломляющей для новых пользователей, которые случайно закрывают вкладки. Эта функция действительно предназначена для профессионалов, которые ежедневно используют программное обеспечение и адаптируют его к своему рабочему процессу.
Победитель: Krita
4. Цифровая живописьЧто касается кистей, в Photoshop и Krita есть масса вариантов.И Krita, и Photoshop могут точно настраивать кисть, изменяя размер, цвет, режим наложения и непрозрачность. Также Крита может использовать кисти Photoshop. У сторонних поставщиков есть множество кистей, доступных для онлайн-загрузки в связках.
Кисти Krita поистине впечатляют более чем 120 вариантами, и огромное разнообразие, вдохновленное настоящими кистями и инструментами для размытия. Вы также можете создавать свои собственные кисти. Кроме того, вы создаете быстро захватываемый раздел любимых кистей и любимой цветовой палитры в Krita, что является отличной функцией при рисовании, так что вы можете возвращаться к палитре и кистям снова и снова.Обе функции удобны при рисовании в цифровом виде.
Снова и снова пользователи говорят, что Krita отлично подходит для создания цифровых рисунков. Обратная связь от стилуса отличная, приложение хорошо реагирует на чувствительность к давлению без задержек. Простота использования делает программу интересной для рисования и набросков.
Слои по умолчанию также являются хорошей особенностью Krita. Программа автоматически загружает белый слой и чистый слой, на котором вы можете рисовать. Photoshop, с другой стороны, начинает с заблокированного белого слоя.Это небольшая разница, которая очень много значит для иллюстраторов.
При сравнении Krita с Photoshop становится ясно, что Krita может создавать иллюстрации такого же качества. Простота использования делает работу с ним еще более приятной, чем с Photoshop.
Победитель: Krita
5. СовместимостьKrita работает для Linux, Mac и Windows. Adobe Photoshop работает только для пользователей Mac и Windows.
В отличие от Photoshop, вы также можете получить очень старые версии Krita.Adobe ограничивает своих пользователей версиями программного обеспечения, которые вы можете использовать. У Krita есть версии, доступные для загрузки начиная с 2012 года!
Если вы переходите с Krita на Photoshop, вы можете задаться вопросом, открывает ли Krita файлы .psd? Да, это так, и Krita поддерживает большинство стилей слоев, поэтому у вас не должно возникнуть слишком много проблем с совместимостью. Krita также может сохранять файлы .psd, что необходимо, поскольку многие программы не поддерживают файлы Krita.
Krita имеет ограниченные возможности планшета. Их онлайн-сообщество курировало списки, в которых сообщалось, какие планшеты поддерживаются для Krita.Wacom, популярный выбор, поддерживается. Однако в настоящее время для iPad ничего нет.
Между тем в Adobe Photoshop есть приложение для iPad. Вы также можете использовать Adobe Photoshop на планшетных компьютерах, таких как Windows Surface.
Krita — автономное приложение без большого семейства программ. Adobe имеет более двадцати приложений с отличной совместимостью.
Krita доступна для большого количества операционных систем. Adobe Photoshop недоступен для Linux, но его можно использовать как для iPad, так и для планшетов на базе Windows.В целом они завязаны на совместимость.
Победитель: ничья
6. ПоддержкаВ целом Photoshop имеет больше функций поддержки. Эта программа — многомиллионный бизнес. Поэтому они могут позволить себе постоянно иметь в наличии вспомогательный персонал. Krita управляется добровольцами, поэтому сеть поддержки менее надежна.
Тем не менее, у Krita есть много ресурсов для изучения программного обеспечения, а также для решения проблем. У них есть форум Krita Artists, форум Krita KDE и сабреддит Krita.В Интернете у них есть руководство пользователя, в котором вы узнаете, как ориентироваться, изучать базовые концепции, создавать наборы кистей и т. Д. Krita предоставляет вам ресурсы, но не такие обширные, как Photoshop.
Для Photoshop у них есть агенты по обслуживанию клиентов, доступные по телефону и в чате. Вы можете разговаривать с ними круглосуточно, без выходных, с понедельника по пятницу. Есть также огромные форумы сообщества, которые можно организовать по программам и искать вопросы. Уроки многочисленны, они познакомят вас с основами Photoshop и расширенными функциями редактирования.
Помимо соответствующих веб-сайтов, на обеих платформах есть множество пользователей с обучающими материалами на Skillshare и YouTube, которые научат вас основам программ и передовым методам. В вашем распоряжении масса информации.
В целом, Photoshop может предложить больше в плане поддержки. На их веб-сайте и в руководствах легко ориентироваться. Их чат проходит быстро и помогает решать проблемы.
Победитель: Adobe Photoshop
7. ПользователиPhotoshop — стандартная программа для профессиональных графических дизайнеров.Krita больше для иллюстраторов и любителей. Практически все в творческой индустрии использовали Photoshop. Это программное обеспечение преподается на курсах колледжа, а также является одной из старейших программ.
Больше людей будут использовать Photoshop из-за его универсальности и того факта, что он является частью обширного Adobe Creative Cloud. Компании используют его, потому что он обладает большой гибкостью и отлично работает с другими облачными приложениями для творчества. Photoshop также делает больше, чем Krita.В дополнение к иллюстрациям и анимации Photoshop может очень хорошо редактировать фотографии, имеет отличную текстовую интеграцию и создает 3D-ресурсы, и это еще несколько дополнительных функций.
Krita намного проще в использовании, чем Photoshop. Программа предназначена только для иллюстрации и базовой анимации. Таким образом, меньше беспорядка и возможностей потеряться в программе. Однако это ограничение также ограничивает людей, которые будут использовать программу.
В целом, Photoshop может охватить больше пользователей, потому что это стандартное приложение.Эта программа также делает гораздо больше, чем Krita, расширяя свою аудиторию.
Победитель: Adobe Photoshop
8. ДолговечностьAdobe Photoshop выдержит испытание временем. Почему? Приложение является частью огромного набора приложений Creative Cloud и постоянно развивается, чтобы стать лучше. Хотя Krita является фантастическим программным обеспечением с открытым исходным кодом, она не используется профессиональными компаниями из-за ее ограничений в качестве приложения. В целом Photoshop может делать больше и более доступен для более широкой аудитории.
Krita — отличный бесплатный ресурс. Однако в какой-то момент волонтеры могут перестать обновлять программное обеспечение. В наши дни программное обеспечение и технологии быстро устаревают. Если бы вы знали только Krita, то могли бы отставать от своих коллег в творческой индустрии.
Как бизнес-профессионал, изучение Adobe Photoshop дает вам некоторое чувство безопасности, потому что вы знаете, что Adobe будет продолжать адаптироваться к постоянно меняющимся условиям, предоставляя вам новые функции и исправления ошибок. Согласно веб-сайту Adobe, более 90% творческих профессионалов используют Adobe Photoshop, а это означает, что вам также будет легче сотрудничать с другими творческими людьми.
В целом, Photoshop имеет более прочную основу, чем Krita. Хотя я рекомендую загрузить и использовать бесплатную программу с открытым исходным кодом, приобретение и изучение Photoshop — это всегда хорошая идея.
Победитель: Adobe Photoshop
Последние мыслиКаждый должен получить Криту. Это бесплатное приложение с фантастической иллюстрацией. В программе есть все необходимые кисти, функция слоев и многое другое. Я был очень впечатлен возможностями и простотой использования программы.
Если вы хотите работать с графическим дизайном или иллюстрацией, я тоже куплю Photoshop. Adobe Photoshop — это отраслевой стандарт. Компании часто ищут графических дизайнеров, которые знают, как пользоваться программой. Photoshop также необходим фотографам, которые хотят улучшить свои навыки редактирования фотографий.
Окончательный вердикт, если вы новичок или любитель, получите Krita. Если вам нужно больше функций или вы хотите заняться этой профессией, приобретите и Photoshop.
Часто задаваемые вопросы Крита — хорошая программа?Да, Krita — отличная программа для редактирования и рисования изображений.Программа также бесплатна в качестве бонуса.
Почему Krita бесплатна?Художники создали Krita, чтобы каждый мог получить доступ к цифровой программе, не тратя много денег. Как известно, заниматься графическим дизайном может быть очень дорого, поэтому это была отличная инициатива, чтобы привлечь всех к участию.
Может ли Крита редактировать фотографии?Да, Krita может редактировать фотографии, но инструменты ограничены. Krita стремится создать цифровую иллюстрацию с множеством кистей, инструментов размазывания и функций, предназначенных для упрощения иллюстраций.
Стоит ли Adobe Photoshop своих денег?Если вы используете все возможности Photoshop и Creative Cloud, то да. Если вы купили подписку и почти не трогали ее, отмените!
Энн — режиссер и писатель, стремящийся воплотить в жизнь истории. Она создала несколько короткометражных фильмов, специализируясь на покадровой анимации. У Анны более восьми лет опыта работы в кино, и она всегда готова поделиться своими знаниями с другими создателями.Она основала свою компанию Anne Gets Creative в 2020 году.
Энн хорошо знакома со многими программами Adobe: Photoshop, Illustrator, InDesign, After Effects, Premiere и Audition, и это лишь некоторые из них. Она также работала с другими программами, такими как Procreate, Canva, iMovie и Final Cut Pro. Она всегда стремится давать лучшие обзоры программного обеспечения, прилежно исследуя, чтобы ее читателям не приходилось делать это.
Разница между Photoshop и Procreate
Procreate пользуется популярностью как среди дизайнеров, так и среди творческих людей.Это простое, интуитивно понятное приложение для iPad с обширным набором инструментов сделает ваши работы сияющими. Procreate меняет правила игры, когда речь идет о произведениях искусства и иллюстрациях, сделанных вручную. Он превращает ваш и без того мощный iPad в вашу собственную цифровую площадку с тысячами надстроек, кистей и множеством других творческих инструментов. Но сможет ли приложение за 10 долларов противостоять универсальному, стандартному в отрасли Photoshop в области обработки цифровых изображений?
Что такое Adobe Photoshop?
Photoshop — одна из самых популярных программ для редактирования и обработки фотографий в наше время.Photoshop, разработанный и продаваемый Adobe, представляет собой редактор растровой графики и инструмент дизайна, который предлагает несколько мощных инструментов редактирования изображений для профессиональных дизайнеров, которые хотят создавать сложную графику для Интернета и для печати. Photoshop используется во многих местах для всего, от получения и обработки цифровых изображений до типографики, редактирования изображений и компоновки. Он предоставляет все необходимые инструменты для пиксельных изображений, а также векторной графики. Его используют все, от фотографов и веб-разработчиков до графических дизайнеров и видеооператоров.Доступный как для компьютеров с Windows, так и для macOS, он дает вам возможность создавать, улучшать и ретушировать ваши любимые изображения и моменты.
Что такое Procreate?
Procreate — эксклюзивное для iPad простое в использовании приложение для цифрового рисования и иллюстраций для всех, кто хочет попробовать цифровую живопись. Доступный и универсальный Procreate — это редактор растровой графики, который превращает ваш iPad в мощный цифровой набор инструментов. Это отмеченное наградами приложение для создания эскизов, рисования и иллюстраций, созданное исключительно для iOS и iPadOS.Это инструмент для творчества, который включает в себя полностью укомплектованную цифровую студию под рукой, предоставляя множество функций и инструментов, которые нравятся художникам. Благодаря этому рисование на iPad кажется интуитивно понятным и естественным, как при использовании блокнота с ручками и карандашами. Procreate построен на фундаментальных принципах рисования и набросков, но адаптирован для формата iPad. Вы можете использовать Procreate для создания картин, иллюстраций, графики, узоров, анимации и многого другого.
Разница между Photoshop и Procreate
Инструмент
— Procreate и Photoshop — это графические редакторы на основе пикселей, используемые для всех видов цифровых изображений.Тем не менее, Procreate — это эксклюзивное приложение для рисования и рисования для iPad, которое позволяет создавать наброски, раскрашивать и редактировать с помощью разнообразного набора инструментов, имитируя естественное ощущение ручных рисунков и произведений искусства. Adobe Photoshop — это профессиональная программа для редактирования и обработки фотографий, которая также работает с векторными формами.
Использование
— Procreate разработан для использования с iPad и Apple Pencil, что дает художникам полную свободу работы в цифровом формате, создавая естественное ощущение рисования вручную.Procreate, оснащенный множеством творческих инструментов, делает проектирование на iPad более интуитивным и естественным, а также требует небольшого обучения. Adobe Photoshop — один из самых популярных программных инструментов для редактирования и обработки изображений, который можно использовать практически для всего, от веб-дизайна и графического дизайна до редактирования изображений и типографики.
Стоимость
— Adobe Photoshop — это профессиональная высококачественная программа, которая была одной из наиболее часто используемых графических программ и редакторов изображений на рынке.Раньше это было программное обеспечение для одноразовой оплаты около 800 долларов, но Adobe изменила его на план на основе подписки, который начинается примерно с 10 долларов в месяц для Adobe Creative Cloud Photography Plan. Если вам нужен весь арсенал приложений Adobe, нужно доплачивать. Procreate же стоит всего 9,99 доллара в App Store.
Photoshop против Procreate: сравнительная таблица
Сводка
В то время как Procreate и Photoshop являются редакторами растровой графики и программами для дизайна, Procreate разработан для использования исключительно на iPad с Apple Pencil и для создания качественных рисунков и иллюстраций естественного качества вручную.Photoshop, с другой стороны, — это профессиональная высококачественная программа для редактирования фотографий и графического редактора, которая была одной из самых популярных компьютерных программ для обработки цифровых изображений. Photoshop используется для всего, от получения и обработки цифровых изображений до типографики, редактирования изображений и композитинга.
Procreate лучше Photoshop?
Хотя оба являются инструментами редактора растровой графики, используемыми графическими редакторами, дизайнерами и иллюстраторами, Procreate — это эксклюзивное приложение для рисования и иллюстраций для iPad, построенное на фундаментальных принципах рисования и зарисовок.Adobe Photoshop используется для всего, от получения и обработки цифровых изображений до типографики, редактирования изображений и композитинга. Итак, Procreate предназначен для новичков, которые хотят отточить свои навыки, когда дело доходит до качественных произведений искусства и иллюстраций ручной работы.
Могу ли я заменить Photoshop на Procreate?
Procreate создан для iPad и стирает грань между физическим и цифровым, уникальность и универсальность. Procreate делает рисование на iPad более интуитивным и естественным, как в альбоме для рисования.Photoshop может делать то же самое, что и Procreate, но это инструмент профессионального художника, которым пользуются все, от графических дизайнеров и иллюстраторов до веб-разработчиков и профессиональных видеооператоров. Таким образом, вы не можете заменить одно другим.
Подходит ли Procreate для редактирования фотографий?
Procreate — это простое и удобное приложение для рисования и создания эскизов, которое помогает вывести ваше искусство на совершенно новый уровень с помощью различных творческих инструментов. Хотя Procreate также предоставляет хорошие функции для редактирования фотографий, на самом деле он не может соответствовать расширенным функциям, функциям и инструментам, которые делают Photoshop отличным программным обеспечением для редактирования и обработки фотографий.Кроме того, Procreate доступен только для iPad.
Стоит ли Photoshop для рисования?
Photoshop отлично работает с иллюстрациями на основе фотографий, а также полезен для рисования. На самом деле, это хороший инструмент для рисования, хотя его основная функция связана с редактированием фотографий. Он предоставляет все необходимые инструменты для рисования, но многие художники предпочли бы Procreate для рисования.
Сагар Хиллар — плодовитый автор контента / статей / блогов, работающий старшим разработчиком / писателем контента в известной фирме по обслуживанию клиентов, базирующейся в Индии.У него есть желание исследовать разноплановые темы и разрабатывать высококачественный контент, чтобы его можно было лучше всего читать. Благодаря его страсти к писательству, он имеет более 7 лет профессионального опыта в написании и редактировании услуг на самых разных печатных и электронных платформах.Вне своей профессиональной жизни Сагар любит общаться с людьми из разных культур и происхождения. Можно сказать, что он любопытен по натуре. Он считает, что каждый — это опыт обучения, и это приносит определенное волнение, своего рода любопытство, чтобы продолжать работать.Поначалу это может показаться глупым, но через некоторое время это расслабляет и облегчает начало разговора с совершенно незнакомыми людьми — вот что он сказал ».
Последние сообщения Сагара Хиллара (посмотреть все): Если вам понравилась эта статья или наш сайт. Пожалуйста, расскажите об этом. Поделитесь им с друзьями / семьей.
Cite
APA 7
Хиллар, С. (2021, 19 июля). Разница между Photoshop и Procreate. Разница между похожими терминами и объектами.http://www.differencebetween.net/technology/difference-between-photoshop-and-procreate/.
MLA 8
Хиллар, Сагар. «Разница между Photoshop и Procreate». Разница между похожими терминами и объектами, 19 июля 2021 г., http://www.differencebetween.net/technology/difference-between-photoshop-and-procreate/.
Sketchbook Pro против Photoshop: какая программа лучше?
Не можете выбрать между Sketchbook Pro и Photoshop?
С помощью Sketchbook Pro пользователи могут быстро выполнять рендеринг или создавать иллюстрации с нуля.
Adobe Photoshop лучше подходит для более сложных манипуляций с эскизами и создания анимированных рисунков. Кроме того, у вас есть возможность работать с растровой и векторной графикой.
Что такое Sketchbook Pro?
Sketchbook Pro — это программа, предназначенная исключительно для рисования и раскрашивания иллюстраций. Он используется для создания плавных мазков, что обеспечивает очень естественный процесс рисования. Также пользователи могут создавать рисунок с нуля с помощью кистей (в библиотеке их более 100).С помощью Sketchbook Pro и предоставленных шаблонов у пользователей есть возможность создавать новые рисунки, а также использовать динамическую градиентную заливку, чтобы сделать рисунки богаче и ярче. Работая в этом программном обеспечении для рисования, пользователи могут легко создавать иллюстрации и разрабатывать проекты даже на планшете для рисования.
1/2
1/2
2/2
Sketchbook Pro: сильные и слабые стороны
Мгновенное преобразование в цифровую форму .Сфотографируйте любой бумажный материал и преобразуйте его в цифровую форму с помощью этого программного обеспечения. Используя функцию «Сканировать эскиз», импортируйте линейные рисунки с прозрачным фоном, и они готовы к рисованию чернилами и раскрашиванию.
Преобразование эскизов в иллюстрации . С помощью волшебных инструментов можно превратить набросок на листе бумаги в эксклюзивную иллюстрацию. Например, инструменты «Радиальная симметрия» и «Предсказание» с 16 секторами сглаживают линии и корректируют формы.Кроме того, попробуйте использовать традиционные линейки и эллиптические направляющие для создания точных линий, карандашей, чернил, маркеров и более 190 настраиваемых кистей.
Совместимость с форматом PSD . Используя это программное обеспечение, вы можете импортировать и экспортировать файлы в следующих форматах: BMP, TIFF, JPEG и PSD. При совместной работе над одним проектом, например, над дизайном автомобиля, вы можете отправить файл коллеге без потери качества, с сохранением названий слоев, групп и режимов наложения.
Неограниченное количество щеток . Работая с чертежами Sketchbook, вы можете использовать более 140 стандартных кистей, создавать новые самостоятельно или использовать сторонние кисти, разработанные профессионалами. Это позволяет пользователям рисовать и раскрашивать как можно более похоже на настоящий карандаш, ручку, маркер или кисть в программе.
Расширенные инструменты рисования . Sketchbook Pro предлагает множество инструментов, упрощающих процесс рисования. Тем, кто пользуется мышью, понравится функция Ellipse, которая делает все линии гладкими, без выступов или выпуклостей.Благодаря функциям Symmetry Y и Symmetry X можно размещать любые объекты в плоскости x или y абсолютно симметрично. Например, он пригодится при рисовании крыльев бабочки.
Гибкая работа со слоями . Используя слои, вы можете удобно рисовать и редактировать отдельные объекты в Sketchbook для рисования. Кроме того, есть возможность добавлять неограниченное количество слоев, создавать из них группы, использовать режимы смешивания и выполнять множество других действий со слоями.Это оптимизирует процесс рисования и ускоряет его.
Проблемы с использованием более двух функций . При использовании функций симметрии с четкими штрихами скорость обновления холста довольно низкая. При извлечении слоев на экран вы не можете создавать эскизы в полноэкранном режиме на данном этапе.
Не очень обширный набор инструментов . Все функции и инструменты этого программного обеспечения предназначены только для рисования. У пользователей нет возможности выполнять какие-либо действия, кроме рисования и раскрашивания.К тому же размер рабочего полотна весьма ограничен, что неудобно при создании рисунка с нуля.
Что такое фотошоп?
Photoshop — это многофункциональный редактор изображений, способный выполнять любые действия с растровой графикой: рисовать с нуля, раскрашивать, ретушировать изображения, корректировать цвет и многое другое. Кроме того, он предлагает несколько функций для управления векторной графикой, а именно векторными фигурами и т. Д.С помощью этого программного обеспечения пользователи могут создавать иллюстрации на основе установленных ими пропорций нескольких пикселей.Более того, пользователи могут открывать и работать с 3D-изображениями. Манипулирование файлами GIF — также возможно редактирование, клонирование, применение к ним масок и фильтров. На данный момент Photoshop является лидером на рынке растровой графики.
1/2
1/2
2/2
Photoshop: сильные и слабые стороны
Работа со сложными формами .В Photoshop пользователи могут рисовать несколько векторных фигур на одном слое или настраивать параметры сложения, вычитания, пересечения или исключения, чтобы изменить текущую форму. Векторные формы не зависят от разрешения, поэтому их края остаются четкими при изменении размера. Кроме того, можно создавать библиотеки нестандартных форм, редактировать контуры фигур и атрибуты.
Гибкая настройка цвета . При создании рисунка вы будете рисовать кистью и карандашом, а также в основном основным цветом.Но для создания многотональных мазков достаточно воспользоваться функцией Color Dynamic, чтобы самостоятельно настроить нужный тон. Для быстрой смены цвета используйте цветовую палитру, которая позволяет мгновенно настраивать и выбирать любой цвет.
Создать анимированный рисунок . Используя это программное обеспечение, можно создать анимацию из рисунка. Пользователям необходимо создать рисунок, выровнять его по сетке содержимого, выбрать размеры и разместить каждый элемент на отдельном слое. После этого они получают изображение в формате PSD, которое можно анимировать с помощью функции «Создать покадровую анимацию».
Простое создание чертежей . Создавая рисунок с нуля, пользователи могут опробовать широкий спектр функций: растягивание, текстура, управление тоном и цветом, не влияя на объем изображения, для продуктивного и интуитивно понятного рабочего процесса.
Пользователи могут настроить кисти вручную, чтобы они соответствовали необходимым изменениям, или воспользоваться кистями сторонних производителей. Кроме того, есть возможность скопировать любой элемент, что пригодится при рисовании травы или облаков.
3 режима рисования . Photoshop предлагает три режима рисования при работе с инструментами «Рисунок» и «Перо». Первый режим — это слой Shape, который необходим для создания фигур в отдельном слое, их удобного перемещения и масштабирования. Второй режим — Контуры. Он позволяет пользователям рисовать рабочий контур в текущем слое, который можно использовать для выбора фрагмента изображения, создания векторной маски и т. Д. Третий режим — Pixel Fill, предназначенный для раскрашивания непосредственно в слое и создания растрового изображения.
Работа с 3D файлами . Это программное обеспечение дает возможность работать с файлами в следующих форматах: U3D, 3DS, OBJ, KML и DAE. Можно встроить трехмерное изображение в цифровой рисунок, а также использовать кисть, чтобы делать на нем надписи, изменять размер и положение в пространстве. Также пользователи могут преобразовывать различные рисунки в трехмерное изображение, например банку, пирамиду, цилиндр и многое другое.
Неудобная система подписки .Чтобы использовать эту программу, вам необходимо регулярно оплачивать лицензию. Вы можете использовать Photoshop бесплатно только в течение 7 дней с момента первого запуска программы. Лицензия не стоит больших денег. Но если вы используете Photoshop и не зарабатываете на нем деньги, это просто невыгодное вложение.
Сложно для начинающих художников . Это профессиональное программное обеспечение с обширным набором функций и инструментов. Поэтому начинающим художникам будет сложно разобраться в сложном рабочем процессе программы самостоятельно.Им придется прибегать к урокам по использованию Photoshop или смотреть обучающие видеоролики.
Sketchbook Pro против Photoshop: цена
Приобрести Sketchbook Pro можно двумя способами: для индивидуального использования совершенно бесплатно или купить корпоративную лицензию на год за 85 долларов. Функции и возможности этих опций не отличаются, они обеспечивают техническую поддержку для клиентов и регулярные обновления.
Photoshop распространяется по подписке Creative Cloud, поэтому пользователи могут приобрести его даже за ежемесячную плату.Программа может быть использована в виде трех предложений по установке на ПК или как бесплатная аналоговая версия — Photoshop Express Editor. Он предоставляет все необходимые функции и инструменты для пост-обработки изображений.
Sketchbook Pro против Photoshop — Кто победит
Изучив все положительные стороны этих программ, могу сказать, что в битве AutoDesk Sketchbook против Adobe Photoshop Photoshop остается лидером. Обе эти программы используются для управления растровой графикой и создания рисунков.
Sketchbook Pro — это профессиональная программа, предназначенная для создания цифровых рисунков, эскизов и раскрашивания картинок. Пользователи могут использовать не только кисти и карандаши, но также сторонние эффекты и плагины для редактирования своих рисунков. Но пользователи не могут выполнять другие действия с растровыми изображениями, такие как ретушь или цветокоррекция.
Photoshop подходит для любых манипуляций, связанных с растровой графикой. Кроме того, пользователи могут выполнять некоторые действия с векторной графикой.
Программа также используется для создания 3D картинок, веб-дизайна, анимации и многого другого. На данный момент Photoshop является лидером на рынке программ для создания рисунков и редактирования картинок.
Халявы
С этими бесплатными чертежами процесс создания рисунка будет простым и приятным. Вам не нужно выполнять одно действие несколько раз.
Этот набор содержит более 50 кистей, которые рисуют самые разные звездные небеса. С помощью этих кистей вы сможете создавать великолепные и сказочные рисунки за считанные минуты.
Adobe Photoshop VS MediBang Paint
5 мощных и БЕСПЛАТНЫХ альтернатив PhotoshopХотя Medibang Paint не имеет такого количества функций редактирования изображений, как Photoshop, он по-прежнему квалифицируется как одна из лучших альтернатив Photoshop из-за его превосходных инструментов, которые делают цифровое рисование удобным. Некоторые из этих инструментов включают в себя шаблоны размера бумаги для комиксов (для выбора различных размеров бумаги), инструменты для создания панелей для комиксов и другие.У вас также есть доступ ко многим …
Лучшее программное обеспечение для цифрового искусства в 2020 годуВ течение долгого времени Photoshop был бесспорным королем инструментов для цифрового искусства, но предложения конкурентов все чаще бросают вызов его правлению. Тем не менее, Photoshop остается чрезвычайно мощным и мощным инструментом, и в недавних обновлениях его возможности еще больше расширились. Добавьте к этому дополнительное приложение для iOS, которое станет еще более мощным (см. Наш Photoshop для iPad …
68 Лучшие приложения и программное обеспечение для рисованияЭто не нуждается в представлении.Ах, старый добрый Adobe Photoshop . Adobe Photoshop , существующий с незапамятных времен, является популярным приложением, в котором многие могут рисовать, редактировать и создавать. На протяжении многих лет Adobe удерживает трон в качестве лидера в предоставлении услуг по иллюстрациям и рисованию не только для ПК, но и для планшетов и фаблетов. Профессиональные графические дизайнеры и художники часто предпочитают использовать …
7 лучших бесплатных альтернатив PhotoshopПрежде чем скачать альтернативу Photoshop, спланируйте свои конкретные потребности.Например, не все бесплатные альтернативы Photoshop поддерживают формат PSD по умолчанию для приложения Adobe. Другие же не смогут распознать некоторые многослойные файлы Photoshop. Если вам нужна ключевая функция Photoshop, вам будет проще сузить список поиска, если вы отфильтруете по функциям.
12 лучших бесплатных альтернатив Photoshop, которые стоит попробоватьAdobe Photoshop — одно из самых популярных программ для редактирования фотографий, используемое профессионалами для создания и редактирования великолепных изображений, и ваш покорный слуга, которому оно просто необходимо для базовых манипуляций с изображениями.Независимо от того, на какой стороне забора вы находитесь, я уверен, что вы хотя бы попробовали Photoshop . Однако из-за подписки Adobe Creative Cloud (колоссальные 20,99 долларов в месяц) Photoshop …
.