Объемные цифры фотошоп. Как быстро сделать объёмные красивые буквы в Photoshop
Это действие сразу выдавит текст и под буквами появится поверхность плоскости основания:
ШАГ ТРЕТИЙ: Наш текстовый слой назывался «PLAY». Созданный из него 3D-слой называется так же. Найдите его в панели 3D и кликните по нему. Затем, если не открылась сама, откройте панель свойств (Окно —> Свойства или Window —> Properties) и задайте глубину экструзии (Extrusion Depth) в 0:
Буквы стали плоским, что нам и нужно.
ШАГ ЧЕТВЕРТЫЙ: В верхней части панели свойств нажмите на третий значок слева, в этом разделе мы можем изменить угол и интенсивность раздувания фигуры фигуры.
Сначала, кликните по выпадающему меню «Стороны» (Sides) вверху панели и установите на «Спереди и сзади» (Front and Back). Затем перейдите к разделу «Раздувание» (Inflate) и установите «Угол» (Angle) на 90 ° и «Интенсивность» (Strength) на 20%. Буквы сразу становятся раздутыми.
ШАГ ПЯТЫЙ: На данный момент все буквы в слове являются единым объектом. Я же хочу использовать каждую букву, как отдельный элемент. Но, перед тем, как разделить объект из букв, давайте настроим свойства поверхности объекта. На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств, в окне выбора материалов найдите материал с названием «Без текстуры» (No Texture):
Продолжим работу с панелью свойств. Нажмите на прямоугольник-образец цвета рядом с Рассеиванием» (Diffuse) и выберите белый в палитре цветов, затем нажмите OK. Установите «Блеск» (Shine) на 100%, «Отражение» (Reflection) на 75%, «Плавность» (Roughness) около 25% и «Рельеф» (Bump) 10%:
ШАГ ШЕСТОЙ: Пройдите по вкладке главного меню 3D —> Разделить экструзию (3D —> Split Extrusion). Это позволит Вам манипулировать с каждой буквой в отдельности, сохраняя при этом все буквы в том же 3D-слое. Переключитесь на инструмент «Перемещение (Move Tool) и наведите курсор на первую букву. Теперь вы можете использовать 3D-инструменты и виджеты, чтобы изменить позицию и масштаб этой буквы, не затрагивая остальные буквы:
Переключитесь на инструмент «Перемещение (Move Tool) и наведите курсор на первую букву. Теперь вы можете использовать 3D-инструменты и виджеты, чтобы изменить позицию и масштаб этой буквы, не затрагивая остальные буквы:
ШАГ СЕДЬМОЙ: Давайте раскрасим каждую букву в свой цвет, начнём с выбранной на данный момент самой левой буквы. В панели 3D нажмите на На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств нажмите на квадратик рядом с » Рассеиванием» (Diffuse) и выберите, к примеру, зелёный цвет в палитре цветов. Нажмите OK. Сделайте то же самое для остальных букв, задавая каждой из них свой цвет. Вы заметите, что отражающие свойства поверхностей букв остаются без изменений, даже при изменении цвета:
Обращаю Ваше внимание, что в панели 3D надо переключать на «Материал передней выпуклости» для каждой отдельной буквы:
ШАГ ВОСЬМОЙ (для Photoshop CS6): Если Вы используете Photoshop CC, то Вы видите несколько отражающих бликов на 3D-объектах.
Это изображение похоже на потолочные светильники, оно и создаёт эффект бликов на буквах. Поэтому, в Photoshop CS6 его надо создать самостоятельно. Действия по созданию новой текстуры похоже на действия на рисунке выше, только вместо «Редактировать текстуру» (Edit Texture) нажмите строку «Новая текстура» (New Texture). Photoshop автоматически откроет окно создания нового документа, введите размеры 538 на 302 пикселя и нарисуйте серо-белый холст, похожий на показанный на рисунке выше, затем сохраните документ.
ШАГ ЗАВЕРШАЮЩИЙ: Освещение готово, и 3D текст разделен на буквы. Теперь, Вы можете с помощью инструментов 3d перемещения, масштаба и виджетов перемещать, наклонять и масштабировать буквы. Кроме того, буквы будут взаимодействовать друг с другом, отражая не только источники света, но и друг друга. Это будет видно после проведения рендериннга. И не забывайте, что даже если вы можете манипулировать с каждой буквой в отдельности, все они по-прежнему остаются на одном 3D-слое.
Теперь, Вы можете с помощью инструментов 3d перемещения, масштаба и виджетов перемещать, наклонять и масштабировать буквы. Кроме того, буквы будут взаимодействовать друг с другом, отражая не только источники света, но и друг друга. Это будет видно после проведения рендериннга. И не забывайте, что даже если вы можете манипулировать с каждой буквой в отдельности, все они по-прежнему остаются на одном 3D-слое.
В Photoshop CC имеется прекрасная система текстовых подсказок. Когда Вы наводите курсор на объект, отображается «габаритный контейнер» объекта, или Gismo, а также его оси. Далее наводим и перемещаем курсор вдоль одной из осей, и Photoshop выдаёт нам варианты, напр., «вращение по оси Z», «перемещение вдоль оси Y», «масштаб вдоль оси X» и т.д.:
Вот как выглядит мой финальный результат. Этот рисунок получен после рендеринга документа, запустит рендеринг можно клавишами Ctrl+Shift+Alt+R:
На финальном изображении я скрыл 3D плоскость основания. Как скрыть/показать плоскость основания, рассказано здесь.
Если вы сладкоежка, то у нас есть аппетитное удовольствие для вас. В этом уроке вы узнаете, как в Photoshop CS6 использовать новые возможности 3D-инструментов для создания вкусной 3D текстовой иллюстрации. Мы будем использовать большое количество стоковых изображений, и применять неразрушающие возможности Photoshop, такие как корректирующие слои и маски.
Давайте начнем!
Финальное изображение
Исходные данные:
Некоторые файлы вы найдете в папке «Source». Вам также понадобятся бесплатный шрифт и следующие стоковые изображения из этого урока
- Шрифт Ryno Slab
- Шоколадное мороженое
- Шоколадное печенье
- Кусочек сникерса
- Кусок торта
- Кусок шоколадки
- Клубника
- Шоколадный торт
- Папка «Source» 178,21Мб (необязательно)
Шаг 1
Создайте новый документ размером Width (Ширина) 14,85см Height (Высота) 10,5см Resolution (Разрешение) 300 dpi. УстановитеColor Mode (Цветовой режим) в RGB, Background Contents (Содержимое фона) установите в White (Белый).
Шаг 2
Возьмите инструмент Type Tool (T) (Текст), укажите шрифт , размер 160pt , цвет # 5d1e0f и добавьте первый символ.
Шаг 3
Пройдите в меню 3D-> New Extrusion from Selected Layer (3D-> Новая экструзия из выделенного слоя). Если вы не получили активное 3D пространство, появится следующее приглашение.
Шаг 4
Если вы когда-либо пользовались 3D инструментами в Photoshop CS5, то знаете, насколько в нем неудобен интерфейс. В версии Photoshop CS6 3D интерфейс полностью переделан и стал более интуитивно понятен, теперь все инструменты встроены в рабочее пространство. Возьмите
Шаг 5
В правой стороне вы увидите панель Properties (Свойства). Кликните по значку Cap (Капитель) и скопируйте показанные ниже настройки. Затем активируйте значок Deform (Деформировать) и установите указанные настройки. Теперь нажмите по иконке Mesh (Сетка) и выключите оба варианта теней.
Теперь нажмите по иконке Mesh (Сетка) и выключите оба варианта теней.
Шаг 6
Дублируйте ваш первый 3D текстовый слой. Чтобы изменить текст в 3D режиме, кликните по кнопке Edit Source (Изменить источник) на панели
Повторите этот процесс, пока каждое слово не будет готово, затем поместите каждый символ в отдельную папку слова, как показано ниже.
Шаг 7
Теперь используйте вкладку 3D Tools на панели свойств, чтобы повернуть/передвинуть каждую букву. Будьте осторожны, не используйте ось Z, так как, двигая объект по этой оси, вы будете его отдалять или приближать, делая его при этом больше или меньше размером.
Шаг 8
Когда будете довольны расположением надписи, пройдите в меню 3D->Render (3D-> Рендеринг) и можете откинуться назад, пока будет выполняться процесс рендеринга.
Шаг 9
В этот момент я решил добавить к верхней части изображения немного пространства для руки с клубникой. Чтобы сделать это, нажмите Alt +Ctrl + I, откроется окно Canvas Size (Размер Холста), установите опорную точку в центральной нижней части и увеличьте Height (Высота) до 11,85см.
Шаг 10
Создайте новый слой под названием «Розовый» выше слоя «Фон». Установите цвет переднего плана # e2b4c1, затем нажмите Alt + Delete, чтобы заполнить слой выбранным розовым цветом.
Шаг 11
Вставьте новый слой под названием «Тень на полу» выше предыдущего. Установите для него режим наложения

Шаг 12
Добавьте еще один слой под названием «Верхняя тень». Установите режим наложения по умолчанию, затем установите цвет переднего плана # e38da4. Удерживая Shift, протяните короткий линейный градиент сверху вниз, затем измените тип градиента на Radial (Радиальный) и проведите еще 2 градиента из двух верхних углов.
Шаг 13
Измените цвет переднего плана на # f9f5f7 и на новом слое «Внутреннее свечение» и проведите из центра Radial (Радиальный) градиент.
Шаг 14
Теперь добавим тень на земле от надписи. Возьмите Elliptical Marquee Tool (Овальная область) и сделайте выделение под надписью. Создайте новый слой в режиме наложения Multiply (Умножение) выше слоя «Внутреннее свечение» и назовите его «Тень 1». Установите цвет переднего плана в # d0879c и заполните им активное выделение.
Шаг 15
Перейдите в меню Filter -> Blur -> Motion Blur (Фильтр -> Размытие ->Размытие в движении), укажите Angle (Угол) 0 градусов и измените значение параметра Distance (Смещение) 531px. Затем примените к этому же слою Gaussian Blur (Размытие по Гауссу) и введите Radius (Радиус) 15px.
Затем примените к этому же слою Gaussian Blur (Размытие по Гауссу) и введите Radius (Радиус) 15px.
Шаг 16
Понизьте Opacity (Непрозрачность) до 53% на слое «Тень 1». Затем дублируйте и переименуйте его в «Тень 2». Передвиньте немного содержимое слоя вверх, затем нажмите Ctrl + T, чтобы активировать режим трансформации и немного уменьшите в размере тень. Наконец, уменьшите Opacity (Непрозрачность) этого слоя до 31%.
Шаг 17
Чтобы понизить яркость фона, добавьте корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), установите для него настройки, показанные на рисунке, затем понизьте Opacity (Непрозрачность) до 27%.
Шаг 18
Чтобы немного «разбавить» задний фон, выберите слой «Тень 2» и перейдите в меню Filter-> Noise-> Add Noise (Фильтр ->Шум ->Добавить шум), введите Amoun t (Эффект) 3px и активируйте кнопку Uniform (Равномерная). Выберите по очереди оставшиеся слои (как показано) и нажмите Ctrl + F для повторного применения фильтра к каждому из них. Теперь поместите все эти слои в группу под названием «Фон».
Теперь поместите все эти слои в группу под названием «Фон».
Шаг 19
Теперь перейдем к текстурированию первой буквы. Используйте Lasso Tool (L ) (Лассо), чтобы сделать грубое выделение из этого изображения . Скопируйте -> Вставьте выделенную область на новый слой выше всех групп, затем продублируйте слой с мороженым и расположите рядом с оригиналом. Используйте Eraser (E ) (Ластик) с мягкими краями, чтобы соединить жесткие края оригинала и дубликата, затем нажмите Ctrl + E, чтобы объединить их в один слой. Назовите получившийся слой «Текстура 1».
Поместите полученную текстуру над буквой так, чтобы она покрывала ее, затем удерживая клавишу Ctrl, кликните по соответствующему текстовому слою, чтобы создать выделение на основе слоя. Убедитесь, что ваш новый слой выделен, затем кликните по иконке Add layer mask (Добавить слой-маску) внизу палитры Layers (Слои).
Шаг 20
Вы получили первый слой с текстурой, который перекрывает первую букву, теперь примените к нему корректирующий слой Levels (Уровни) и установите значение белого ползунка на нижней шкале 94.
Шаг 21
Теперь добавьте текстуру карамели с шоколадной лазурью. Используйте Quick Selection Tool ( W) (Быстрое выделение) для извлечения кусочка конфеты из фона. Поместите полученное выделение в качестве нового верхнего слоя, скорректируйте размер и расположите, как показано на рисунке. Добавьте слой-маску, а затем используйте ассортимент мягких и твердых кистей, чтобы слой с карамелью плавно переходил в слой с шоколадом. Назовите этот слой «Текстура 2».
Шаг 22
Добавьте (Цветовой баланс) и повысьте Reds (Красные) до +23
Шаг 23
Извлеките шоколадное мороженое (как в шаге 19), затем поверните, скорректируйте размер и поместите, как новый слой. Назовите этот слой «Текстура 3», добавьте маску , а затем нажмите Ctrl + I, чтобы инвертировать цвет маски. Теперь используйте белые кисти для восстановления области, которая показана ниже.
Теперь используйте белые кисти для восстановления области, которая показана ниже.
Шаг 24
Добавьте корректирующий слой Levels (Уровни) со следующими настройками для слоя «Текстура 3» для затемнения средних тонов
Шаг 25
Добавьте снова шоколадное мороженое, как новый верхний слой, и назовите его «Текстура 4». Поместите в нижней части буквы, а затем, добавьте ему маску слоя и повторите этап работы с маской из Шага 23.
Шаг 26
Примените корректирующий слой Levels (Уровни) к слою «Текстура 4» и передвиньте серый маркер вправо
Шаг 27
И наконец, чтобы закончить с первой буквой, вставьте еще раз изображение с мороженым и назовите полученный слой «Текстура 5». Добавьте этому слою маску и сделайте видимой область, показанную на рисунке:
Шаг 28
Поместите все слои, относящиеся к первой букве в группу под названием «Буква S», затем добавьте маску к группе. Загрузите выделение второй буквы, перейдите на маску группы и закрасьте черной кистью перекрывающий ее участок от первой буквы.
Шаг 29
Извлеките шоколадную текстуру, нажмите Ctrl + J, чтобы скопировать в новый слой, отключите видимость оригинального слоя. Выберите новый слой, возьмите инструмент Move Tool (V) (Перемещение), а затем, удерживая Ctrl, перетащите верхние узловые точки, как показано на рисунке.
Добавьте текстуру, как верхний слой под названием «Текстура 1», скорректируйте размер и расположите над второй буквой. Уменьшите Opacity (Непрозрачность) до 32%, а затем загрузите выделение второй буквы и создайте маску для слоя, чтобы скрыть ненужные участки.
Шаг 30
Дублируйте этот слой, переименуйте его «Текстура 2» и измените Opacity (Непрозрачность) 95%. Перетащите маску на значок корзины и нажмите кнопку Delete (Удалить) в следующем окне. Временно отключите видимость обоих текстурных слоев, а затем используйте Magic Wand (W) (Волшебная палочка), чтобы выделить лицевую часть буквы. Теперь нажмите Shift + F6 и укажите Feather (Радиус растушевки) 3px, затем перейдите в меню Select-> Modify-> Expand (Выделение -> Модификация -> Сжать) 5px. Наконец, щелкните по значку Add layer mask (Добавить слой-маску). Не сбрасывая выделения, перейдите на слой «Текстура 2» и добавьте ему маску слоя.
Наконец, щелкните по значку Add layer mask (Добавить слой-маску). Не сбрасывая выделения, перейдите на слой «Текстура 2» и добавьте ему маску слоя.
Шаг 31
Добавьте корректирующий слой Color Balance (Цветовой баланс) к слою «Текстура 2» и увеличьте Reds (Красные) и Yellows (Желтые).
Шаг 32
Теперь примените корректирующий слой Level s (Уровни) на этом же слое для увеличения контраста.
Шаг 33
Теперь примените (Цветовой тон / Насыщенность) на том же слое, и скорректируйте Master (Все), Reds (Красные) и Yellows (Желтые), как показано ниже.
Шаг 34
В качестве последнего изменения добавьте корректирующий слой Selective Color (Выборочная коррекция слоя) к этому же слою, увеличьте значение Black (Черные) до 72. Поместите все слои, относящиеся ко второй букве, в группу под названием «Буква W».
Шаг 35
Перейдем к текстурированию третьей букве. Откройте изображение с шоколадными конфетами. Повторите процесс, описанный в шаге 19, чтобы добавить и наложить следующее изображение. Этой текстурой нужно покрыть правую часть буквы, так что не волнуйтесь, если с левой стороны ее не хватит. Назовите это слой «Текстура 1»
Повторите процесс, описанный в шаге 19, чтобы добавить и наложить следующее изображение. Этой текстурой нужно покрыть правую часть буквы, так что не волнуйтесь, если с левой стороны ее не хватит. Назовите это слой «Текстура 1»
Шаг 36
Добавьте корректирующий слой Levels (Уровни) к слою «Текстура 1» и установите значение белого ползунка 59, чтобы затемнить изображение.
Шаг 37
Добавьте то же самое изображение с конфетами снова и назовите его «Текстура 2». Теперь примените технику работы с маской, как в шаге 30.
Шаг 38
Примените корректирующий слой Levels (Уровни) к слою «Текстура 2» и скопируйте следующие настройки. Поместите слои, относящиеся к третьей букве в группу под названием «Буква Е1»
Шаг 39
Теперь примените корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) к тому же слою, и уменьшите для Reds (Красные) насыщенность до -15.
Шаг 40
Извлеките и поместите изображение с шоколадным печеньем на вторую букву «Е». Создайте для этого слоя с печеньем маску, уменьшите Opacity (Непрозрачность) до 45% и назовите его «Текстура 1»
Создайте для этого слоя с печеньем маску, уменьшите Opacity (Непрозрачность) до 45% и назовите его «Текстура 1»
Шаг 41
Шаг 42
Примените корректирующий слой Levels (Уровни) к слою «Текстура 1» и скорректируйте значение серого маркера до 0,84
Шаг 43
Еще раз добавьте текстуру с печеньем, как новый слой, назовите его «Текстура 2», добавьте ему маску и сделайте видимой область, показанную на рисунке:
Шаг 44
Примените корректирующий слой Levels (Уровни) к слою «Текстура 2» и скопируйте следующие настройки.
Шаг 45
Теперь добавьте корректирующий слой Color Balance (Цветовой баланс) для того же слоя со следующими настройками.
Шаг 46
Извлеките правую часть из этого изображения. Поместите ее в верхний левый угол буквы, с помощью Warp (Деформация) придайте форму. Добавьте маску и осторожно соедините этот кусочек карамели с текстурой шоколадного печенья. Назовите этот слой «Текстура 3».
Назовите этот слой «Текстура 3».
Шаг 47
Примените корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) к этому же слою, и измените Reds (Красные) и Yellow (Желтые), как показано на рисунке. Теперь поместите все слои, относящиеся к четвертой букве в группу под названием «Буква Е2».
Шаг 48
Теперь добавьте маску к оригинальному текстовому слою и скройте верхнюю часть буквы.
Шаг 49
Извлеките и добавьте это изображение ), как новый слой и назовите его «Текстура 1». Так же, как в предыдущих шагах, при помощи маски слоя сделайте текстуру видимой только на боках буквы, только уменьшите Opacity (Непрозрачность) до 90%.
Шаг 50
Примените к этому слою корректирующий слой Levels
Шаг 51
Добавьте ту же самую текстуру торта в качестве еще одного слоя, назовите его «Текстура 2». Теперь создайте маску для этого слоя, чтобы текстура была видна на лицевой части буквы.
Шаг 52
Добавьте корректирующий слой Color Balance (Цветовой баланс) к слою «Текстура 2» и примените следующие настройки.
Шаг 53
Теперь добавьте к нему же корректирующий слой Levels (Уровни) со следующими настройками.
Шаг 54
Вставьте текстуру с карамелью, которая использовалась еще для первой буквы, и назовите ее «Текстура 3». Расположите его, как показано на рисунке и скройте под маской ненужные участки
Шаг 55
Добавьте корректирующий слой Color Balance (Цветовой баланс) для этого слоя, затем увеличьте Reds (Красные) до +17 и Yellow (Желтые) до +7. Теперь добавьте корректирующий слой Levels (Уровни) и измените значение серого маркера на 0,67 и значение белого маркера 215. Теперь поместите эти слои в группу под названием «Буква Т»
Шаг 56
Букву «О» будет достаточно просто сделать. Отделите от фона и поместите изображение пончика, как новый слой. Измените размер, чтобы покрыть букву и назовите его «Текстура 1». Загрузите выделение буквы и создайте маску на слое с текстурой, чтобы скрыть под ней ненужные области, затем снимите выделение и тщательно при помощи кисти черного цвета закрасьте бока по внешнему краю и центральное отверстие.
Шаг 57
Примените к этому слою корректирующий слой Levels (Уровни) и скопируйте следующие настройки, для затемнения текстуры. Поместите эти два слоя в группу под названием «Буква О1»
Шаг 58
С помощью инструмента Lasso Tool (L) (Лассо) сделайте небрежное выделение темных краев из изображения кекса. Скопируйте ->Вставьте выделенный кусочек несколько раз и расположите по бокам следующей буквы. Когда будете довольны, слейте их и назовите получившийся слой «Текстура 1». Далее загрузите выделение текущей буквы и создайте маску для слоя «Текстура 1», чтобы скрыть ненужные области.
Шаг 59
Примените корректирующий слой Levels (Уровни) к слою «Текстура 1», установите серый ползунок на 0,86, белый ползунок на 236. Отделите кекс от фона, расположите над буквой, если выделенной части не хватит для покрытия всей буквы, дублируйте и слейте, как вы делали с самой первой текстурой буквы. Добавьте полученную текстуру, как новый слой, затем расположите и добавьте маску , как показано на рисунке. Назовите этот слой «Текстура 2». Поместите все слои, относящиеся к этой букве, в группу под названием «Буква N»
Назовите этот слой «Текстура 2». Поместите все слои, относящиеся к этой букве, в группу под названием «Буква N»
Шаг 60
Повторите ту же самую процедуру на следующей букве, только в этом случае используйте джем. Спрячьте под маской ненужные участки, как показано на рисунке, назовите этот слой «Текстура 1».
Шаг 61
Добавьте корректирующий слой Levels (Уровни) к этому слою, и установите значение белого ползунка на 148. Далее примените корректирующий слой Color Balance (Цветовой баланс) для того же слоя и скопируйте следующие настройки.
Шаг 62
Грубо отделите изображение того же торта с джемом от фона и поместите, как новый слой. Выделите и вставьте центральную часть торта, увеличьте и вытяните ее, как показано на рисунке. Объедините оба слоя, затем добавьте маску так, чтобы видимой осталась только лицевая часть торта с джемом. Назовите этот слой «Текстура 2»
Шаг 63
Примените корректирующий слой Color Balance (Цветовой баланс) для этого слоя и скопируйте следующие настройки. Добавьте слои, относящиеся к этой букве, в отдельную группу под названием «Буква Y»
Добавьте слои, относящиеся к этой букве, в отдельную группу под названием «Буква Y»
Шаг 64
Следующую букву достаточно легко текстурировать. Откройте «Donut.jpg» из папки «Source» и отделите его от фона. Поместите пончик, как новый слой, затем скорректируйте его размер. Назовите этот слой «Текстура 1», отключите видимость оригинального текстового слоя.
Теперь примените два корректирующих слоя к этому слою — Levels (Уровни) и Color Balance (Цветовой баланс) со следующими настройками. Поместите эти слои в группу под названием «Буква О2»
Шаг 65
Откройте изображение с куском торта, извлеките его и поместите поверх последней буквы. Скорректируйте размер и наложите маску так, чтобы она покрывала бока буквы, назовите этот слой «Текстура 1».
Шаг 66
Добавьте корректирующий слой Levels (Уровни) к этому слою и примените следующие настройки, чтобы затемнить его.
Шаг 67
Поместите ту же текстуру торта в качестве еще одного слоя (удалите у полученной копии маску), назовите его «Текстура 2». Скорректируйте размер и положение этого слоя, уменьшите Opacity (Непрозрачность) 48%. Теперь добавьте к слою «Текстура 2» маску так, чтобы видимой осталась только лицевая часть буквы.
Скорректируйте размер и положение этого слоя, уменьшите Opacity (Непрозрачность) 48%. Теперь добавьте к слою «Текстура 2» маску так, чтобы видимой осталась только лицевая часть буквы.
Шаг 68
Добавьте корректирующий слой Color Balance (Цветовой баланс) и примените следующие настройки.
Шаг 69
Извлеките и поместите кусочек шоколадки в рабочий документ, как новый слой, назовите его «Текстура 3». Flip Horizontal (Отразите по горизонтали), поверните, скорректируйте размер и расположите, как показано. Затем добавьте маску слоя и совместите кусочек с текстурой торта.
Шаг 70
Добавьте корректирующий слой Levels (Уровни) к этому слою и скопируйте следующие настройки, чтобы затемнить его.
Шаг 71
Добавьте корректирующий слой Color Balanc e (Цветовой баланс) к этому же слою, и скопируйте следующие настройки. Добавьте маску к оригинальному текстовому слою и скройте откусанную часть. Наконец, добавьте все слои, относящиеся к последней букве, в группу «Буква U».
Шаг 72
Шаг 73
Для этого изображения нам понадобится точное выделение, так что выберите инструмент Quick Selection (W) (Быстрое выделение) и выделите белый фон.
Шаг 74
Нажмите Shift + Ctrl + I, чтобы инвертировать выделение, затем нажмите кнопку Refine Edge (Уточнить край) в панели настроек. В следующем окне выберите On Layer (L) (На слое) из выпадающего меню View (Режим просмотра), скопируйте настройки и нажмите кнопку ОК.
У вас появится дубликат с маской, притом, что видимость слоя-оригинала окажется выключенной. Перетащите иконку с маской на пиктограмму с мусорной корзиной в нижней части палитры слоев, и в появившемся окне нажмите Apply (Применить), а затем удалите оригинальный слой.
Данная клубника смотрится не очень красиво, к счастью, это легко исправить. Откройте изображение и отделите клубнику от фона при помощи той же функции Refine Edge (Уточнить край). Удалите полученную маску продублированного слоя и оригинальный слой с клубникой, измените размер клубники и расположите ее, как показано на рисунке.
Overlay (Перекрытие) выше слоя «Ретушь руки». Возьмите образец цвета лака для ногтей (я использовал # 814564) и закрасьте ногти при помощи Brush Tool (Кисть), чтобы подчеркнуть их. Чтобы удалить случайно закрашенные участки, загрузите выделение слоя «Рука», инвертируйте выделение и нажмите Delete (Удалить), находясь на слое «Ногти».
Шаг 81
Заштампуйте белые кончики ногтей на новом слое «Ретушь ногтей» и используйте тот же метод, что и в предыдущем шаге, чтобы удалить излишки по краям. Поместите все слои, относящиеся к руке, в группу под названием «Рука».
Шаг 82
Перетащите иконку группы «Рука» в ваш рабочий документ, измените размер и расположите, как показано на рисунке. Если вы заметили какие-либо ореолы по краям на слое «Рука», выделите его и перейдите в меню Layer-> Matting-> Defringe (Слой -> Обработка края -> Устранить кайму) и введите значение 1-2px.
Шаг 83
При помощи функции Refine Edge (Уточнить край) отделите от фона изображения «Choc_1. jpg» и «Choc_2.jpg» (находятся в папке «Source»), чтобы добавить стекающий шоколад. Используйте методы добавления корректирующих слоев, которые вы узнали ранее, чтобы скорректировать цвет шоколада и каплей джема. Поместите эти слои в верхнюю папку под названием «Элементы»
jpg» и «Choc_2.jpg» (находятся в папке «Source»), чтобы добавить стекающий шоколад. Используйте методы добавления корректирующих слоев, которые вы узнали ранее, чтобы скорректировать цвет шоколада и каплей джема. Поместите эти слои в верхнюю папку под названием «Элементы»
Шаг 84
Отделите от фона и добавьте «White_choc.jpg», затем при помощи Warp (Деформация) расположите над пончиком и скройте под маской ненужные части изображения соответственно. Добавьте корректирующий слой Levels (Уровни) для повышения контрастности и корректирующий слой Hue/ Saturation (Цветовой тон/Насыщенность), чтобы перекрасить белый шоколад в розовую глазурь. Затем выделите небольшой кусочек из этого изображения и расположите в виде небольшого раскрошенного печенья под последней буквой, на панели Layers (Слои) поместите его в группу «Элементы».
Добавьте пустой слой в режиме наложения Multiply (Умножение) в самый низ списка слоев в той же группе. Загрузите выделения всех слоев из группы «Элементы», перейдите на новый слой и залейте выделенную область темно-коричневым цветом. Трансформируйте слой, как показано ниже, затем примените то же размытие и добавьте шум, как вы делали в начале урока для основной тени от надписи. Наконец, уменьшите Opacity (Непрозрачность) до 90% и скройте под маской часть тени с помощью градиента с опцией от черного к прозрачному.
Загрузите выделения всех слоев из группы «Элементы», перейдите на новый слой и залейте выделенную область темно-коричневым цветом. Трансформируйте слой, как показано ниже, затем примените то же размытие и добавьте шум, как вы делали в начале урока для основной тени от надписи. Наконец, уменьшите Opacity (Непрозрачность) до 90% и скройте под маской часть тени с помощью градиента с опцией от черного к прозрачному.
Шаг 85
Поместите новый слой выше всех групп и назовите его «Ретушь». Теперь возьмите Clone Stamp Tool (S) (Штамп) маленького размера с Hardness (Жесткость) около 50% и пройдитесь им по краям надписи, чтобы сделать их немного неровными.
Шаг 86
В завершение, мы немного повысим резкость всего изображения. Поместите пустой слой выше всех слоев, а затем перейдите в меню Image -> Apply Image (Изображение -> Внешний канал). Установите режим наложения Normal (Обычный) в следующем окне и нажмите кнопку ОК. Назовите этот слой «Цветовой контраст». Выберите Filter-> Other-> High Pass (Фильтр -> Другое -> Цветовой контраст) и введите значение 3px. Измените режим наложения этого слоя на Overlay (Перекрытие), чтобы сделать серый невидимым, затем поместите оба слоя («Цветовой контраст» и «Ретушь») в группу под названием «Финальная ретушь».
Выберите Filter-> Other-> High Pass (Фильтр -> Другое -> Цветовой контраст) и введите значение 3px. Измените режим наложения этого слоя на Overlay (Перекрытие), чтобы сделать серый невидимым, затем поместите оба слоя («Цветовой контраст» и «Ретушь») в группу под названием «Финальная ретушь».
Заключение
Я надеюсь, что вы получили удовольствие от выполнения этого урока и узнали несколько новых техник. Также я надеюсь, что вдохновил вас на создание своих собственных типографических иллюстраций!
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 1250х1000 пикселей. Установите шрифт «Franks Regular», задайте размер 280pt и заглавными буквами напишите «GOOD LUCK».
Шаг 2
Если у Вас две или более строк текста, установите Интерлиньяж (Leading) на 250. Сделать это можно на панели Символ (Окно > Символ) (Window > Character). Также измените Трекинг (Tracking).
 Преобразование в фигуры
Преобразование в фигуры Шаг 1
Кликните правой кнопкой мыши на текстовом слое и выберите пункт Преобразовать в кривые (Convert to Shapes). Создайте копию полученного слоя (Ctrl + J) и назовите её «Stroke».
Шаг 2
Активируйте инструмент Выделение узла (Direct Selection Tool) и на верхней панели включите обводку цветом #e5bf25.
3. Создание 3D-слоёвШаг 1
Выберите оба текстовых слоя и перейдите в меню 3D > Новая экструзия из выделенного контура (3D > New Extrusion From Selected Path).
Оба 3D-слоя нужно объединить в один (3D > Слияние 3D-слоёв) (3D > Merge 3D Layers)
Для работы с 3D-средой понадобится две панели: 3D и Свойства (Properties). Они доступны через меню Окно (Window).
Панель 3D содержит все компоненты сцены. Когда Вы выбираете какой-нибудь из элементов, на панели Свойства (Properties) можно увидеть различные параметры и свойства.
Выберите текстовую сетку и измените Глубину экструзии (Extrusion Depth) до 70 пикселей.
Перейдите во вкладку Капитель (Cap) и измените свойства, как показано на скриншоте.
Шаг 3Выберите сетку «Stroke» на панели 3D и измените Глубину экструзии (Extrusion Depth).
5. Создание текстуры для Материала передней выпуклости (Front Inflation Material) Шаг 1Выберите Материал передней выпуклости (Front Inflation Material) текстовой сетки. Кликните на иконке параметра Рассеивание (Diffuse) и выберите пункт Редактировать текстуру (Edit Texture).
У Вас откроется новый документ с буквами. Измените цвет букв на #61129d.
Выберите инструмент Прямоугольник (Rectangle Tool) и создайте полоску толщиной 15 пикселей цветом #e5bf25. Создайте копию этой полоски.
Создайте копию этой полоски.
Активируйте режим Свободное трансформирование (Free Transform) и сдвиньте копию вниз. Нажмите Enter, чтобы применить изменения.
Нажмите Ctrl + Shift + T несколько раз, чтобы повторить последние изменения. Как покроете весь текст полосками, объедините слои. Полученный слой назовите «Stripes» и сохраните документ, но не закрывайте его.
В документе, с которым мы только что работали, перейдите в меню Файл > Сохранить как (File > Save As) и дайте имя «Reflection». Сохраните файл в папку проекта, чтобы его легче было найти.
Измените цвет текста на #535353.
Шаг 3К слою «Stripes» примените стиль Наложение узора (Pattern Overlay): узор Satin.
Сохраните документ (Ctrl + S).
Сохраните ещё одну копию файла под именем «Bump».
Измените цвет текста на #1c1c1c и сохраните документ.
7. Настройка материалов 3D-сетки Шаг 1Вернитесь к первоначальному документу и выберите Материал передней выпуклости (Front Inflation Material). Кликните на иконке параметра Отражение (Reflection) и выберите пункт Загрузить текстуру (Load Texture). Загрузит текстуру «Reflection», которую мы создали ранее. Затем сделайте то же самое для параметра Рельеф (Bump).
Остальные свойства настройте, как показано на скриншоте.
Выберите оба материала скоса (Bevel Material) и Материал задней выпуклости (Back Inflation Material), настройте их так:
Шаг 4Выберите Материал экструзии (Extrusion Material) и удалите текстуру.
Шаг 5Измените цвета Материала экструзии так:
Рассеивание (Diffuse): 70, 9,93
Цвет блика (Specular): 207, 178, 75
Настройте все материалы обводки:
Шаг 7Выберите Материал экструзии (Extrusion Material) и удалите текстуру Рассеивания (Diffuse), цвет — 229, 191, 37.
Выберите обе текстовые сетки и перейдите во вкладку Координаты (Coordinates). Измените угол вращения. После этого перейдите в меню 3D > Переместить объект на плоскость основания (3D > Move Object to Ground Plane).
Инструментом Перемещение (Move Tool) расположите обводку в середине текста.
Выберите Текущий вид (Current View) на панели 3D и задайте вид Сверху (Top).
Выберите Бесконечный свет 1 (Infinite Light 1) на панели 3D и измените его:
Шаг 2Добавьте новый точечный свет.
Настройте его, как показано ниже. Цвет 249, 247, 238.
Шаг 4Расположите источник света здесь:
После этого вернитесь к виду сверху.
Шаг 5
Выберите Среду (Environment), кликните на иконке параметра ИСБИ (IBL) и выберите пункт Заменить текстуру (Replace Texture). Выберите изображение комнаты и измените интенсивность.
Расположение текстуры можно изменить.
Шаг 7
Вставьте размытый фон под слой с текстом и переверните его (Transform — Flip Vertical). Для фона можно использовать какую-нибудь градиентную заливку или сильно размытие любое изображение.
После добавления фона Вам нужно будет ещё немного поработать со светом. Добавьте больше источников света, переместите объект, чтобы он лучше смотрелся на сцене.
10. Рендеринг Шаг 1Как закончите работу со сценой, запустите рендеринг (3D > Рендеринг) (3D > Render). Его можно остановить в любой момент нажатием на клавишу Esc.
По окончании рендеринга, преобразуйте 3D-слой в смарт-объект.
Создайте копию смарт-объекта и растрируйте её, оригинал выключите.
Увеличьте масштаб и увидите, что края полос стали неровными.
Выберите инструмент Точечная восстанавливающая кисть (Spot Healing Brush Tool) мягкого типа и закрасьте неровности.
Также можно работать и инструментом Штамп (Clone Stamp Tool).
Такой результат у Вас должен получиться:
Создайте корректирующий слой Уровни (Layer — Levels).
Шаг 6Создайте обтравочную маску и измените точку теней.
12. Звёзды Шаг 1Откройте второе изображение из набора «Deep Space 10K Backgrounds Vol2». Перейдите в меню Изображение > Размер изображения (Image > Image Size) и установите Разрешение (Resolution) на 72 пикселя.
Перенесите изображение в основной документ и назовите слой «Stars». Преобразуйте его в смарт-объект. Установите режим наложения Осветление (Screen) и уменьшите непрозрачность до 60%. Создайте копию слоя (Ctrl + J) и уменьшите непрозрачность до 30%.
К верхнему слою звёзд примените фильтр Размытие диафрагмы (Фильтр > Галерея размытия > Размытие диафрагмы) (Filter > Blur > Iris Blur).
Настройте размытие так:
Этот шаг дополнительный. Мы удалим звёзды под эффектом Bokeh. К оригинальному слою звёзд добавьте маску (Layer Mask). Инструментом Ластик (Eraser Tool) белого цвета или чёрной кистью сотрите белые точки внутри кругов.
Когда вы увидели название этого урока то, скорее всего, сказали: «Это невозможно!» Но это не совсем так. Текст, да и любой другой объект в фотошопе можно эструдировать (сместить/вдавить), создав 3D эффект, даже без специальной команды как в Photoshop CS 4 и CS 5. В процессе «выдавливания» можно настроить глубину, направление пути и многие другие свойства. А по времени это займете не более пяти минут. Звучит довольно заманчиво, да? Вы думаете что создание 3D текста в Photoshop CS3 невозможно? Вы глубоко ошибаетесь, так как с помощью стандартных инструментов и нескольких приемов это можно сделать очень быстро.
В процессе «выдавливания» можно настроить глубину, направление пути и многие другие свойства. А по времени это займете не более пяти минут. Звучит довольно заманчиво, да? Вы думаете что создание 3D текста в Photoshop CS3 невозможно? Вы глубоко ошибаетесь, так как с помощью стандартных инструментов и нескольких приемов это можно сделать очень быстро.
Шаг 1
Итак для начала создайте новый документ с помощью команды File> New … размером 2000 x 2000 пикселей в цветовом режиме RGB:
Шаг 2
Теперь пришло время добавить сам текст. Для этого активируйте инструмент Horizontal Type Tool (T), и добавьте текст по всей ширине документа:
Шаг 3
Обязательно сделайте дубликат этого слоя (CTRL + J). Выберите оригинальный слой, и измените цвет текста, затем на палитре Layers (слоев) кликните правой кнопкой мыши в том месте, где показано на рисунке ниже. После этого откроется плавающее меню в котором выберите пункт «Rasterize Type»:
Шаг 4
Нажмите CTRL + T, чтобы войти в режим свободного трансформирования (Free Mode Transform). На панели со свойствами инструмента введите значение «99,5%» в полях Set horizontal scale и Set vertical scale, после чего нажмите Enter на клавиатуре:
На панели со свойствами инструмента введите значение «99,5%» в полях Set horizontal scale и Set vertical scale, после чего нажмите Enter на клавиатуре:
Шаг 5
Снова продублируйте этот слой (CTRL + J). Выделите его и повторите шаг 4:
Шаг 6
Выделите все слои, кроме самого верхнего и «фонового», кликая по ним с зажатой клавишей Shift и нажмите CTRL + E, чтобы превратить их в один единственный слой. Нажмите кнопку «FX» на палитре Layers (слоев) и в открывшемся меню выберите пункт «Blending Options». Настройте свойства «Blending Options» как показано ниже:
Шаг 8
Самому верхнему слою так же добавьте эффект «Blending Options» и настройте его так, как показано ниже:
На каком-то западном сайте, попробовал – мне понравилось, сейчас решил вспомнить и донести до тех, кто ходит сюда регулярно и всех остальных тоже.
Цвета, размеры, параметры указанные в примере подходят для данного случая, но способ применим и для других размеров и цветов, если понят принцип действий.
Текстово- картиночное описание подходит для уже более менее шарящих, для тех кто совсем начинающие, внизу есть видео версия.
1. Создаем новый документ. Я создал с теми параметрами что на скриншоте, естественно, возможные другие варианты размеров.
2. Заливаем основной слой-подложку темно-серым цветом, например таким #333333: редактирование → выполнить заливку → в верхнем выпадающем меню выбираем “цвет” → назначаем темно-серый → жмем ок. Либо можно просто выбрать цвет заливки, затем взять инструмент “заливка” (ведерко) и залить слой.
3. Создаем текст. Я для своего текста выбрал Myriad Pro Bold, цвет #FFCC00. Слова написал на разных слоях. Трансформировал их размер с помощью свободной трансформации (ctrl+T) до нужного соотношения между ними. Расположил их относительно друг друга.
4. Растрируем текстовые слои и объединяем их в один слой: удерживая клавишу Shift выбираем нужные слои → жмем правой кнопкой → выбираем “растрировать текст”. Затем для объединения делаем то же самое но выбираем “объединить слои”.
5. Слегка искажаем текст (наклоняем) с помощью свободной трансформации. Включаем трансформацию (ctrl+T) → удерживая ctr тянем за уголки.
6. Два раза кликаем по слою с текстом, в выпавшем окне стилей слоя задаем следующие эффекты: тиснение, глянец, наложение градиента. Цвета в тиснении (режим подсветка и режим тени) для этого случая: #FFCC66 и #DFA125.
Цвет для глянца в этом примере # F3881F.
Цвета для градиента использовались: слева светлый #F7F3A7, справа темный #F3881F.
7. Дублируем слой с текстом (ctrl+J). В дубликате убираем эффекты, просто перетащив их в корзину на панели слоев. Делаем цвет дубликата более темным – способов масса. Я сделал с помощью “кривых”. Изображение → коррекция → кривые → тащим кривую вправо мышкой как на скриншоте. Уменьшаем насыщенность этого слоя: изображение → коррекция → цветовой тон / насыщенность → двигаем ползунок насыщенности влево до -40. Перетаскиваем этот слой под первый слой с текстом и эффектами.
7. Перетаскиваем дубликат слоя который сделали в предыдущем пункте под первоначальный слой с текстом. Находясь на этом слое удерживая alt нажимаем поочередно стрелки курсора вниз и влево. При этом ниже создаются новые слои со сдвигом – получается как бы объем у букв.
8. Объединяем образовавшиеся слои – удерживая shift выделяем все образовавшиеся слои(ниже первоначального слоя с текстом) → жмем правую и выбираем “объединить слои”.
9. Два раза кликаем по получившемуся слою и в выпавшем окне назначаем наложение градиента со следующими параметрами:
10. Дублируем этот слой. Правим его кривые (изображение → коррекция → кривые). Добавляем размытия (фильтры → размытие → размытие по Гауссу)
11. Получившийся темный размытый слой помещаем вниз, сразу над серым фоном и слегка сдвигаем на юго-запад.
12. Добавляем тени снизу букв (на слое с выпуклостью): на поверхностях которые с углами, делаем выделения с помощью полигонального лассо и используя инструмент “затемнитель” (экспонирование 50%) затемняем эти участки. На поверхностях без углов (круглые буквы) просто затемнителем чисто интуитивно.
На поверхностях без углов (круглые буквы) просто затемнителем чисто интуитивно.
Те кто не понял ни черта посмотрите видео о том как сделать объемный текст в фотошопе (ниже), вероятно будет легче освоить.
Оставляйте пожалуйста комментарии и вопросы! Жмите пожалуйста на кнопки социальных сетей!
Не в тему
Недавно ко мне в подземном переходе подошел молодой мужчина лет 30-ти, попросил сигарету. Я достал пачку вытащил для него одну. Он вдруг стал говорить – “слушай брат я на безнадеге дай две”. Я достал еще одну и поинтересовался – “это как “на безнадеге”? Пьешь чтоли?”. Он сказал – “слушай ну вообще на безнадеге, надо идти” – взял сигареты и скрылся. А я вспомнил роман Кинга “Безнадега”.
| В этом разделе Вы можете выбрать и скачать бесплатно шрифты для фотошопа. Большой выбор декоративных русских и латинских шрифтов. Как установить новый шрифт для фотошопа. | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Страница 1 из 13 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Коварное Перо. Цифры — учимся чертить. | by PFY (Твой фотошоп)
Для тренировки создайте документ 600х600, разрешение 150, фон белый
Для работы с контурами используют эти инструменты:
Для начала нужно запомнить следующее:
Если просто щелкать этим инструментом по холсту, то образуется ЛОМАННАЯ линия, состоящая из прямых отрезков и угловых точек (узлов).
А если нажать Левой Кнопкой Мыши (ЛКМ) и протянуть — получите кривую Безье, с возможностью настройки ее кривизны. В данном случае, узлы будут гладкими.
Кривые Безье — задаются с помощью положения узлов и касательных (рычагов), которые соединяют направляющие и узловые точки. Процесс создания кривой Безье: Сначала устанавливают начальную точку, а затем, двигая мышь, создают направляющие точки и рычаги, с помощью перемещения которых можно задавать кривизну и направление изгиба линии.
Давайте попробуем:
Включите инструмент “перо”, включите режим “контур” и выполните 1-й пример (вверху). Затем нажмите клавишу Esc (чтобы закончить вычерчивание первого контура) и выполните ниже 2-й пример:
При вычерчивании контура инструментом “перо”, вы можете добавлять узлы привязки или удалять их. Для этого в процессе создания контура подведите инструмент к ранее созданному узлу, и вы увидите значок “минус” — щелкнув им на узле — можно удалить ненужную точку (Перо с минусом не разрывает контур. Для разрыва контура нужно выделить узел и нажать Delete). Чтобы добавить узел привязки — щелкните “пером” в нужном месте сегмента (возле значка перо появляется “плюс”).
В нарисованных контурах различают узлы: гладкий, угловой и узел стыка.
ГЛАДКИЙ узел — обеспечивает плавный переход от одного сегмента к другому в виде единой дуги.
УГЛОВОЙ узел — представляет угол между двумя прямыми сегментами и не имеет настроечных балансировочных точек (их еще называют маркеры Безье). Такой узел может только перемещаться. Балансировочные точки позволяют изменять степень кривизны сегментов, соединяющихся в узловой точке, сглаживать углы контуров, точно обводить криволинейные поверхности.
Узел СТЫКА (ОСТРЫЙ узел) — используется в тех местах, когда нужно сделать резкую смену направления кривой или соединить прямолинейный сегмент и криволинейный с резким переходом.
Чтобы работать с узлами вам понадобятся инструменты редактирования и перемещения контуров:
Черная стрелка используется для перемещения всего контура. Для этого: щелкнуть черной стрелкой на линии контура — все узлы выделятся, взять любой узел или за саму кривую и переместить контур в нужное место (см. рисунок а) ниже). При перемещении с клавишей Alt контур будет дублироваться.
Чтобы передвинуть только один или несколько узлов — включите белую стрелку, щелкните сначала на контур — появятся узлы. Затем кликните на нужный узел или обведите стрелкой несколько узлов — таким образом, узлы выделяются (Выделенные узлы помечаются инверсным цветом по отношению к фону, не выделенные выглядят как не заполненные квадратики) После этого, ухватите выделенный узел и перетащите его в нужное место. При перемещении вид стрелки изменится (см. рисунок ниже — б)).
Белой стрелкой можно изменять и сами сегменты. Если сегмент криволинейный — при его перемещении он будет изменяться (вытягиваться и/или гнуться) — см. рисунок ниже — в). Если контур прямолинейный — он будет просто перенесен. (см. рисунок ниже — г))
Преобразователь узлов применяется для изменения свойств узловых точек, принимает форму острого угла. Например, если нужно изменить гладкий узел в узел стыка. При щелчке на гладком узле образуется угловой узел, а при протягивании углового узла — образуется гладкий узел.
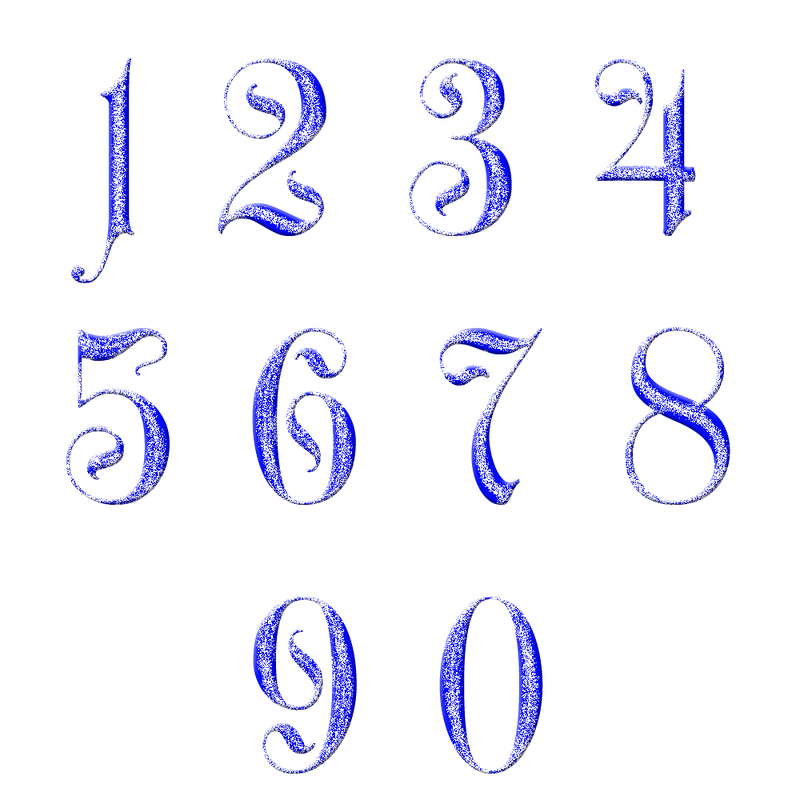
Для работы с цифрами этих знаний достаточно, а рисовать будем вот что:
Начнем с самых простых чисел — 1 и 4. Еще раз напомню, что если пером просто щелкать — будут образовываться прямые отрезки, которые складываются в ЛОМАННУЮ линию. А если нажать и протягивать указатель мыши — будут рисоваться дуги. Сначала разберемся с одиночными дугами. Дуга имеет одно свойство — она настраивается. Самое главное — не спешите, протягивая отпустить кнопку мыши, повертите, покрутите, пока не добьетесь нужного результата.
Ниже показан пример. Старайтесь располагать узлы там, где они расставлены. Строго горизонтальные, вертикальные или под 45° прямолинейные сегменты вам поможет сделать клавиша Shift, не забывайте ее держать, когда это требуется. А чтобы не запутаться начинайте с первого узла.
Далее начертим две «гладкие» цифры — 6 и 9. Первый узел щелкаем, остальные протягиваем. После создания контура, не забывайте нажимать Esc. Рисуются эти цифры одинаково, только одна сверху вниз, а другая снизу вверх. Чтобы поправить нарисованный контур, используйте белую стрелку. (двигайте узлы и поправляйте балансировочные точки).
У цифр 2, 3, 7 и 5 — есть точки стыка и нужно научиться ими управлять.
Рассмотрим на примере цифры 2. Выполните примерное вычерчивание контура, ну а потом будем его поправлять
Далее включите Белую стрелку и щелкните в узел № 3, чтобы его выделить, появятся две балансировочные точки. Включите инструмент Преобразования узлов и протяните левую балансировочную точку в указанном направлении.
Попробуйте сами нарисовать
Ну и оставшиеся цифры 8 и 0. Они обе замкнутые и гладкие и состоят из трех узлов. Во всех узлах выполняется протягивание. 1 и 3 точки накладываются друг на друга
Оставшееся преобразование — острие у восьмерки и ноль к форме яйца попробуйте!
PFY
Как быстро убрать цифры с фотографии?
Думаю, каждый из нас сталкивался с этим «недоразумением» на фотографиях. Есть такая (отключаемая!) функция в большинстве фотоаппаратов – проставление полной даты и времени на снимке. И вот потом лицезрей эту «красоту», если владелец фотоаппарата забыл её отключить. Так что делать, если эти яркие (красные или оранжевые) цифры украсили ваши фото? Надо от них избавляться!Об этом и пойдет речь. Сразу предупрежу, что убирать их «с глаз долой» будем самым простым и быстрым способом, так что Вы не получите идеальной картинки, так как убрать цифры «под ноль», конечно, можно, но это не легкий и длительный, кропотливый процесс. Возможно мы поговорим о нём…, но уже в другой раз.
Итак, готовы? — приступим! Работать будем в Фотошопе.
1. Первым делом самый простой вариант: цифры ни на что не налезают, никому не мешают.
а) Открываем фотографию в Photoshop
b) Выбираем в панели инструментов Crop Tool
c) Выделяем нужную часть (левой кнопкой мыши жмем в углу будущей картинки и не отпуская тянем по диагонали к противоположному углу, отпускаем кнопку мыши). При необходимости, можно подправить получившееся выделение, потянув в нужную сторону любой «квадратик» на стороне прямоугольника-выделения.
d) Всё устраивает? Дважды щелкаем левой кнопкой мыши в центре выделенной части – фотография обрезается. С «обрезками» мы избавились и от ненужных цифр и заодно от ненужного персонажа
e) Не забудьте File – Save as… (Файл – Сохранить как…)
2. Вариант: цифры рядом с «нужным» объектом, но они располагаются на однотонном «объекте».
а) Открываем фотографию в Photoshop
b) Выбираем в панели инструментов Rectangular Marquee Tool (прямоугольное выделение)
c) Выделяем рядом (в данном случае под) кусок асфальта нужной величины (левой кнопкой мыши жмем в углу будущей картинки и не отпуская тянем по диагонали к противоположному углу, отпускаем кнопку мыши).
d) Правой кнопкой мыши щелкаем внутри выделения и выбираем Layer via Copy (скопировать в новый слой).
e) Теперь нужно полученным фрагментом асфальта «закрыть» цифры. Берем инструмент Move (Перемещение) в панели инструментов и перемещаем кусочек вверх.
Если не особо приглядываться, то всё готово, но стоит, однако, «доработать»: подправить переход «заплатки» в реальную картинку.
Cклеить слои Layer – Merge Down (Слои — Склеить с нижним) – останется 1 слой.
Теперь немного подрисуем — подправим фрагмент:
— сделать это можно при помощи инструмента Smudge Tool (размазать)
или
— использовать инструмент Clone Stamp Tool (клонировать фрагменты): зажав на клавиатуре Alt, выбираете похожий кусочек, отпускаете Alt и «рисуете» полученным кусочком-клоном новый фрагмент (таким образом можно было все закрасить без выделения, копирования, перемещения, но было б дольше). Время от времени можно и нужно заново брать «пробу» в помощью Alt.
Вот и готово!
f) Не забудьте File – Save as… (Файл – Сохранить как…)
3. Мы имеем дело с довольно пестрой картинкой и цифры «размещаются» на разных предметах, разного цвета и фактуры.
а) Открываем фотографию в Photoshop
b) Выделяем все оранжевые цифры.
Для этого Select – Color Range (Выделить – Цветовой диапазон).
Появится окошко и пипетка (как указатель мыши). Вам необходимо этой пипеткой «взять пробу цвета» с оранжевых цифр. Затем подвигать ползунок, чтобы настроить «контрастность выбора цвета» — в фотографии есть цвета, близкие к цвету цифр и нам надо их отсеять. Главное, чтобы в том месте, где стоят цифры, кроме них ничего не выделялось, если есть в другой части фото – не страшно.
c) Полученное выделение не совсем охватывает цифры, надо, чтобы и черный ободок цифр «захватился», поэтому мы чуть расширим границы выделения:
Select – Modify – Expand (Выбор — Изменить — Раздвинуть)
Появится окошко, где можно указать: на сколько пикселей расширить границы выделения
Не жадничайте и захватите достаточно
Если уменьшить картинку (зажимаем одновременно на клавиатуре Alt и «пробел», кликаем по изображению до нужного масштаба), то мы увидим и другие места выделений, но это не страшно, «работать будем только с цифрами.
Увеличим обратно нужный нам фрагмент фотографии (зажимаем одновременно на клавиатуре Ctrl и «пробел», кликаем по изображению до нужного масштаба).
d) Принимаемся за редактирование. Упрощенное устранение дефекта
— берем инструмент «пипетка» Eyedropper, указатель стрелки принял вид пипетки, подводим его к, например, к горшочку, на котором есть цифры и кликаем левой кнопкой – мы «берем» цвет с него.
Теперь, если взять инструмент «кисть» Brush Tool в панели инструментов, то рисовать мы будем именно выбранным с помощью пипетки цветом.
И, заметьте, что кисть будет красить только в области выделения, не задевая остальную часть фотографии.
e) Продолжаем редактировать: берем «пипетку» и получаем новый нужный (близкий) цвет для другого кусочка выделенных цифр. Вновь берем кисть и уже этим цветом закрашиваем нужный кусочек.
Продолжаем в том же духе, пока все цифры не будут закрашены «своим» цветом.
f) Пора убирать выделения и смотреть, что получилось: Select – Deselect (Выделение – Убрать выделения)
Ну, как вам?
Теперь уменьшим фотографию и составим общее впечатление от проделанной работы. Конечно, не идеально, но быстро и нет больше раздражающих оранжевых цифр. Как довести до иделала, посмотрим уже в другой раз.
g) Не забудьте File – Save as… (Файл – Сохранить как…)
Понятие битовой глубины в фотошопе
Возможно, вы слышали такие выражения как «8-бит» и «16-бит». Когда люди упоминают биты, они говорят о том, сколько цветов содержится в файле изображения. Цветовые режимы фотошопа определяют разрядность изображения (1, 8, 16 или 32 бит). Так как вы будете работать с этими характеристиками довольно часто (например, когда создаете новое изображение в диалоговом окне Новый вам предстоит выбрать цветовой режим и количество бит), полезно узнать, что эти цифры означают.
Бит — наименьшая единица измерения, используемая компьютерами для хранения информации. Каждый пиксель в изображении обладает битовой глубиной, которая контролирует сколько информации о цвете может содержать данный пиксель.
Так битовая глубина изображения определяет, сколько цветовой информации содержит данное изображение. Чем больше битовая глубина, тем больше цветов может отображаться в изображении.
Рассмотрим вкратце варианты с различным числом бит в Photoshop.
1. В цветовом режиме Битовый формат пиксели могут быть только черными или белыми. Изображения в этом режиме называются 1-битными, потому что каждый пиксель может быть только одного цвета — черный или белый.
2. 8-битное изображение может содержать два значения в каждом бите, что равняется 256 возможным значениям цвета. Почему 256? Так как каждый из восьми бит может содержать два возможных значения, вы получаете 256 комбинаций.
С 256 комбинациями для каждого канала в изображении RGB у вас может быть более 16 миллионов цветов.
3. 16-битные изображения содержат 65536 цветов в одном канале. Они выглядят так же, как и другие изображения на экране, но занимают в два раза больше места на жестком диске. Такие изображения очень нравятся фотографам, потому что дополнительные цвета обеспечивают им большую гибкость при коррекции параметров Кривые и Уровни, даже несмотря на то, что более крупные размеры файлов могут очень сильно замедлить работу программы.
Кроме того, не все инструменты и фильтры работают с 16-битными изображениями, но список инструментов, работающих с ними, растет с каждой новой версией программы.
4. 32-битные изображения, которые относят к изображениям с расширенным динамическим диапазоном (High Dynamic Range, HDR), содержат больше цветов, чем вы можете себе представить. Но об этом пойдет речь в будущих статьях об HDR.
В основном, вы будете иметь дело с 8-битными изображениями, но если у вас есть фотоаппарат, делающий снимки с большей битовой глубиной, во что бы то ни стало, возьмите выходной и поэкспериментируйте, чтобы понять стоит ли ради разницы в качестве жертвовать пространством на жестком диске и скоростью редактирования.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
|
Фотошоп как масштабировать изображение
Масштабирование с учетом содержимого в Photoshop
Масштаб с учетом содержимого позволяет изменить размер изображения, не затрагивая важный визуальный материал, например людей, здания, животных и т.д. При обычном масштабировании все пикселы обрабатываются одинаково, а при масштабировании с учетом содержимого в основном затрагиваются пикселы, не содержащие важного визуального материала. Масштабирование с учетом содержимого позволяет увеличить или уменьшить размер для выбора оптимальной композиции, компоновки или ориентации. Если вы все же хотите использовать обычное масштабирование при увеличении или уменьшении изображения, можно задать отношение масштабирования с учетом содержимого к обычному.
Если при изменении размера изображения требуется сохранить определенные области, масштабирование с учетом содержимого отображает альфа-канал, с помощью которого можно обезопасить это содержимое.
Масштабирование с учетом содержимого применимо к слоям и выделенным областям. Изображения могут быть в режимах RGB, CMYK, Lab или режиме градаций серого и иметь любую глубину в битах. Масштабирование с учетом содержимого нельзя применять к корректирующим слоям, слоям-маскам, отдельным каналам, смарт-объектам, 3D-слоям, видеослоям, нескольким слоям сразу или группам слоев.
7 способов как изменить масштаб в фотошопе
Можно выделить 7 основных способов как в фотошопе изменить (увеличить или уменьшить) масштаб. Благодаря этому навыку, можно приближать и удалять изображение, чтобы рассмотреть поближе его детали, или наоборот ознакомиться с общей композицией кадра, или, например, чтобы увидеть размеры ограничительной рамки, если вы вставили в свой проект очень большое изображение.
Частично на страницах этого сайта уже сталкивались с масштабированием в том или ином его проявлении. В этом уроке будут собраны все способы, которых набралось не много не мало, а 7 штук.
Итак, как изменить (увеличить или уменьшить) масштаб в фотошопе:
- Инструмент Масштаб
- Быстрый переход к инструменту Масштаб
- Горячие клавиши
- Колесиком мыши
- Строка состояния
- Окно Навигатор
- Команда меню Просмотр
Теперь каждый способ рассмотрим отдельно.
Способ №1 — Использование инструмента Масштаб
Инструменту Масштаб посвящена отдельная статья с описанием принципов работы, его настроек и всех возможностей. Рекомендуется к ознакомлению.
Если говорить применительно масштабирования, то, чтобы это сделать, сперва выберите инструмент на панели (горячая клавиша Z), а затем выберите на панели параметров:
- Лупа со значком плюс — увеличивает масштаб изображения;
- Лупа со значком минус — уменьшает.
Затем сделайте однократный клик, чтобы увеличить или уменьшить изображение.
Если удерживать нажатой клавишу мыши, то изменение масштаба будет плавным.
Если нажать и удерживать клавишу Alt, то можно быстро перейти к противоположной лупе, например, у вас было увеличение, а при удержании клавиши, будет лупа на уменьшение.
Способ №2 — Быстрый переход к инструменту Масштаб
Второй способ позволяет быстро перейти к инструменту Масштаб, при этом активным останется последний выбранный вами инструмент. Например, вы работаете кисточкой, но нужно быстро увеличить участок изображения. Используйте комбинации:
Удерживайте Ctrl + Space (Пробел) и клик мыши — чтобы увеличить;
Удерживайте Alt + Space и клик мыши — чтобы уменьшить.
Возвращаясь к примеру, когда отпустите клавиши, активным так и останется инструмент Кисть.
Способ №3 — Горячие клавиши
Горячие клавиши — штука популярная. На быструю комбинацию можно посадить любое действие в фотошопе и масштаб не исключение.
По умолчанию программой зарезервированы такие комбинации:
- Ctrl + + (Плюс) — увеличение;
- Ctrl + — (Минус) — уменьшение;
- Ctrl + 0 (Ноль) — показать во весь экран;
- Ctrl + 1 (Единица) — показать реальный размер.
Положа руку на сердце, это не самые удобные комбинации, из-за их удаленности друг от друга. Придется использовать обе руки, чтобы их использовать. Что не делает работу быстрей. Но всегда можно переназначить клавиши и выбрать для себя удобную комбинацию. Для этого следуйте инструкциям из этой статьи — как настроить сочетание горячих клавиш в фотошопе.
Способ №4 — Изменение масштаба колесиком мыши
Для меня этот способ является самым предпочтительным, поскольку это: сверх быстрота и удобство. И вообще, уже выработалась привычка из других программ, что колесико мыши изменяет масштаб.
Но по умолчанию в фотошопе колесико мыши не меняет масштаб. Чтобы включить эту функцию, нужно перейти в настройки программы: Редактирование — Установки — Основные. В этом окне поставьте галочку у параметра Масштабировать колесиком мыши.
Примечание
Почему данная функция удобна не для всех и изначально она отключена?
Суть в том, что основная задача колесика — это вертикальный скроллинг страниц, то есть двигаться выше и ниже по документу. И в фотошопе, если изображение не умещается в размер рабочего пространства, появляются вертикальные и горизонтальные линии скроллинга. В эти случаях колесико мыши продолжает выполнять свою функцию: перемещаться вверх и вниз по документу.
Если вы назначите в настройках масштабирование колесиком, то при данной ситуации двигать документы придется уже с помощью курсора мыши.
Способ №5 — Строка состояния
Этот способ подойдет, когда нужно быстро задать определенный масштаб, например, указать 100% (то есть реальный размер), 200%, 50% или любое другое значение.
Обратите свой взгляд на самый нижний левый угол фотошопа, там где находится строка состояния. Это маленькое окошко и есть масштаб изображения. Его можно редактировать и ввести в него любое значение. Достаточно только ввести цифры, а фотошоп сам поймет, что это проценты.
Также данная строка играет информативную роль: она всегда показывает текущий масштаб изображения.
Способ №6 — Окно Навигатор
Об этом окне на сайте есть отдельная статья. Вкратце, это миниатюра всего изображения, с красной рамкой поверх, указывающая на видимую часть изображения.
С помощью этого окна можно быстро перемещаться по изображению от одной его части к другой, а ползунок под миниатюрой отвечает за масштабирование. В левом углу есть такое же окошко, как и у строки состояния. Им также можно воспользоваться, чтобы указать определенный размер масштаба.
Способ №7 — Команда меню Просмотр
Этот способ тоже можно отнести к масштабированию ведь командой меню также можно пользоваться, хотя она и дублирует некоторые вышеуказанные способы.
Если перейти в команду меню Просмотр, то будет блок операций, которые можно использовать для масштаба.
Главным образом выделенный блок команд дублирует горячие клавиши из способа №3, а также команда Реальный размер дублирует строку состояния (№5) и навигатор (№6), где можно ввести значение в 100%, чтобы показать реальный размер.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Масштабирование и панорамирование изображений в Photoshop
Точное изменение масштаба из окна рабочего документа
Мы можем изменить уровень масштабирования документа, попросту кликнув по значению масштаба в левом нижнем углу рамки и введя новое значение. Здесь я введу вместо 50%, к примеру, 30% и нажму Enter, чтобы принять новое значение. Теперь Photoshop отобразит документ в 30% от его фактического размера. Кстати, нет необходимости вводить символ процента (%) после того, как Вы ввели число. Photoshop добавит его автоматически. Вот как выглядит документ теперь:
Таким образом, Вы можете свободно задать любой масштаб просматриваемому изображению. Если по какой-то причине вы захотите просмотреть фото с масштабом на 47,3%, не проблема! Просто кликните по значению текущего масштаба в левом нижнем углу окна документа, введите число «47,3» и нажмите Enter.
Недостаток этого метода заключается в том, что Вам нужно указывать уровень масштабирования каждый раз, когда вы захотите его изменить, что довольно неудобно, поэтому чаще используются другие способы увеличения и уменьшения отображения изображения.
Изменение размера через пункты меню вкладки «Просмотр» (View)
Во вкладке «Просмотр» (View) имеется несколько вариантов изменения масштаба изображения, привожу интерфейс англоязычного и русскоязычного Фотошопа:
Как видим, здесь имеются команды стандартного уменьшения и увеличения изображения, кроме этого, имеется команда «Во весь экран» (Fit on Screen), которая указывает Photoshop`у подогнать размер изображения под размер окна (надо сказать, что понимание «размера окна» у Photoshop`а весьма специфическое, и я практически никогда не пользуюсь этой командой). Более-менее команда работает в режиме отображения документов во вкладках.
Команда «Реальный размер» (Actual Pixels) показывает изображение в стопроцентном размере. Вместо неё я по старой привычке использую комбинацию клавиш Ctrl+Alt+0.
Ещё одна команда, «Размер при печати» (Print Size) вроде как должна показывать, каким будет размер изображения будет при печати, но, в действительности, она показывает, что хочет, и лучше ей не пользоваться.
Кстати, что интересно, в моей последней версии на момент написания статьи Photoshop CS6 13.1.2 пункт «Размер при печати» (Print Size) заменён на пункт «200%», и при клике на него масштаб рабочего документа становится 200%.
Изменение размеров рабочего окна документа при зуммировании изображения
В зависимости от ваших личных предпочтений, вы можете настроить Photoshop так, при изменении размера изображения также и изменялся размер рабочего окна. либо, наоборот, при изменении размеров изображения размер рабочего окна оставался неизменным (эта настройка установлена по умолчанию).
Для этого вызываем диалоговое окно «Установки» (Preferences) нажатием клавиш Ctrl+K. В разделе «Основные» (General) имеется опция «Инструмент ‘Масштаб’ изменяет размер окон» (Zoom Resizes Windows). Выберите этот вариант, чтобы Photoshop изменял размер окна документа при зуммировании изображения или снимите ее, чтобы сохранить размер окна документа оставался неизменным:
Следует отметить, что даже при включённой опции «Инструмент ‘Масштаб’ изменяет размер окон» размер окна не изменяется, если Вы увеличиваете/уменьшаете изображение вращением колёсика мыши при зажатой Alt.
Инструмент «Масштаб» (Zoom Tool)
Безусловно, самым простым и популярный способом увеличения/уменьшения масштаба изображения в Photoshop является использование инструмента «Масштаб» (Zoom Tool), активировать который вы можете из панели инструментов. Или, еще более быстрый способ выбора этого инструмента — просто нажать клавишу Z на клавиатуре.
При активном инструменте масштабирование изображения производится простым перетаскиванием курсора с зажатой левой клавишей мыши влево или вправо по окну документа.
Если Вы хотите увеличить какой-либо участок изображения, например, глаз, просто наведите на него курсор, зажмите левую клавишу и тащите курсор вправо.
Кроме того, инструмент «масштаб» поддерживает одномоментные фиксированные приращения размера. При клике по документу, изображение будет увеличиваться, в зависимости от текущего состояния, до 25%, 33,33%, 50%, 66,67%, 100 %, 200% и т.д.
Переключение между «Увеличить» и «Уменьшить» (Zoom In и Zoom Out)
По умолчанию, инструмент «Масштаб» установлен, чтобы увеличивать изображение. Если Вы посмотрите на ваш курсор мыши при активном этом инструменте, Вы увидите небольшой знак плюс (+) в центре лупы, это говорит нам о том, что инструмент в настоящее время находится в режиме увеличения»:
Для переключения инструмента в режим «Уменьшение» зажмите клавишу Alt и Вы увидите, как значок на курсоре изменился на «минус» (-). Кроме того, вверху, на панели параметров, будет подсвечена иконка «уменьшение»:
Теперь Вы можете кликать по документу, и его масштаб будет уменьшаться.
Примечание. При изменении размера изображения перетаскиванием курсора, необходимость этой опции отпадает, изменение перетаскивание осуществляется вне зависимости от значения этой опции.
Увеличение конкретной области изображения
По умолчанию инструмент «Масштаб» установлен в режим «перетаскивание», т.е. увеличение/уменьшение производится за счёт перетаскивания курсора вправо или влево. Но можно увеличить и отдельную, выбранную область изображения. Для этого на панели параметров необходимо снять галку с опции «Масшт. перетаскиванием» (Scrubby Zoom).
Тогда, при протаскивании курсора по документу будет создаваться рамка. Область, обведённая этой рамкой, будет увеличена до размеров окна документа сразу после того, как Вы отпустите левую клавишу мыши.
Допустим, я захотел укрупнить лицо женщины:
В итоге лицо отобразилось на полный документ:
Использование инструмента «Масштаб» во время работы другими инструментами
Весьма часто масштабировать изображение приходится при работе другими инструментами.
В Photoshop CS6 эта возможность реализована просто прекрасно. При работе с любыми инструментами, например, при создании выделения инструментом «Прямоугольное лассо», можно не только уменьшать/увеличивать изображение, но и панорамировать его, и всё это без прерывания создания выделения! Для временной активации «Масштаба» при работе другим инструментом, надо нажать клавиши Ctrl + Пробел для активации инструмента в режиме увеличения, и Alt + Пробел для активации в режим уменьшения.
На рисунке я показал включения «Масштаба» во время создания выделения «Прямоугольным лассо». По клику документ будет увеличиваться:
И, кроме этого, во время временной активации «Масштаба» изображение в окне можно перемещать протаскиванием курсора!
Опции «Размер окон» (Resize Windows to Fit) и «Во всех окнах» (Zoom All Windows)
Активная опция «Настр. размер окон» (Resize Windows to Fit) подгоняет размер окна под масштаб изображения, по умолчанию отключена. Не работает при масштабировании изображения вращением колёсика мыши при зажатой Alt.
Если Вы изменяете масштаб изображения в одном окне. то, при активной опции «Во всех окнах» (Zoom All Windows), масштаб изображений в других открытых окнах, если они, конечно, имеются, изменяется таким же образом.
Панорамирование инструментом «Рука» (Hand Tool)
Когда Ваше изображение сильно увеличено, и в рабочем окне отображена только часть картинки, частенько возникает необходимость это изображение в окне перемещать для работы с другими областями изображения. Это называется «панорамирование», и мы можем панорамировать картинку инструментом «Рука» (Hand Tool), который расположен в панели инструментов сразу над «Масштабом» и имеет значок в виде кисти руки человека. Также, Вы можете быстро выбрать этот инструмент, нажав на клавишу клавиатуры «H».
Но наиболее частый и лучший способ активации этого инструмента — зажать клавишу «Пробел», это временно переключается вас на «Руку» вовремя работы любым другим инструментом. Перетащите изображение на нужное расстояние, отпустите «Пробел», и Вы мгновенно вернётесь к текущему инструменту.
Трансформирование объектов в Photoshop
Трансформирование масштабирования, поворота, наклона, растяжения или деформации изображения. Трансформирование можно применять к выделенной области, целому слою, нескольким слоям или к слою-маске. Кроме того, трансформирование применяется к контуру, векторной фигуре, векторной маске, границе выделения или к альфа-каналу. При работе с пикселами трансформирование влияет на качество изображения. Для того чтобы к растровым изображениям применялось неразрушающее трансформирование, следует использовать функцию «Смарт-объекты». (См. раздел Работа со смарт-объектами.) Трансформирование векторной фигуры или контура является неразрушающим, поскольку при этом изменяются только математические вычисления, с помощью которых создан объект.
Чтобы выполнить трансформирование, выделите нужный объект, затем выберите команду трансформирования. При необходимости перед началом трансформирования настройте контрольную точку. Перед тем как выполнять суммарное преобразование, можно последовательно выполнить несколько отдельных действий. Например, можно выполнять масштабирование с помощью инструмента «Масштаб» или путем перетаскивания рукоятей, затем применить команду «Искажение», изменяя степень искажения также перетаскиванием рукояти. Для того чтобы применить трансформирование, следует нажать клавишу «Ввод» или «Return».
Цвет пикселов, добавляемых или удаляемых во время трансформирования, вычисляется в Photoshop методом интерполяции, выбранным в разделе «Основные» диалогового окна «Установки». Скорость и качество трансформирования непосредственно зависят от этого параметра интерполяции. Бикубическая интерполяция, применяемая по умолчанию, выполняется медленнее всего, но дает наилучший результат.
Photoshop: размер и разрешение изображения
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Как изменить размер выделенного объекта в Фотошопе
Во время работы в программе Photoshop зачастую требуется изменить размер изображения. Но не менее часто возникает необходимость в изменении размеров отдельных объектов. Давайте посмотрим, как это делается.
Меняем размер объекта
Выполнить поставленную задачу в Фотошопе можно разными способами. Давайте рассмотрим их по порядку.
А в качестве примера будем использовать картинку ниже.
Способ 1: функция “Масштабирование”
- Выбрав слой с объектом (если их несколько) переходим в меню “Редактирование”, в котором останавливаемся на функции “Масштабирование” в группе “Трансформирование”.
- После этого вокруг объекта появится рамка с маркерами (т.е. он будет выделен). С помощью зажатой левой кнопки мыши путем сдвига данных маркеров в нужную сторону мы можем изменить размер выделенного объекта.Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре. После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта.
- Для фиксации выполненных изменений жмем Enter. На этом можно сказать, что процедура завершена.
Примечание: Если щелкнуть по объекту правой кнопкой мыши, откроется контекстное меню, в котором представлены другие действия, которые можно с ним выполнить – поворот, наклон, отражение по горизонтали/вертикали и т.д.
Способ 2: функция “Свободное трансформирование”
В программе Photoshop, также, предусмотрена функция “Свободное трансформирование”, позволяющая менять размеры объекта.
- Выбираем нужный слой, переходим в меню “Редактирование” и щелкаем по нужной функции (или жмем комбинацию Ctrl+T).
- Вокруг объекта появится рамка с маркерами, после чего мы можем приступить к изменению его размеров.
Плюсом данного способа, в сравнении с рассмотренным выше, является возможность поворота объекта. Для этого двигаем указатель мыши немного в сторону от маркеров (наружу), пока не появится закругленная в обе стороны стрелка, после чего зажав левую кнопку мыши выполняем вращение в нужную сторону.
Способ 3: инструмент “Перемещение”
- Выбираем инструмент “Перемещение” на боковой панели.
- В верхней строке параметров инструмента включаем опцию “Показывать управляющие элементы” путем установки соответствующей галочки.
- Теперь каждый раз, когда мы будем выбирать “Перемещение”, на активном слое объект или весь холст (в зависимости от того, что именно содержится на слое) будет выделяться рамкой, что позволит увеличить или уменьшит размеры.
Заключение
Таким образом в Фотошопе предусмотрено сразу несколько разных способов, пользуясь которыми можно изменить размер объекта. Поэтому каждый графический редактор может выбрать и пользоваться тем инструментом, который покажется ему наиболее удобным.
Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенной области, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция по умолчанию является самой медленной, но дает лучшие результаты.
.Масштабирование с учетом содержимого в Photoshop
Масштабирование с учетом содержимого изменяет размер изображения без изменения важного визуального содержимого, такого как люди, здания, животные и т. Д. В то время как обычное масштабирование влияет на все пиксели одинаково при изменении размера изображения, масштабирование с учетом содержимого в основном влияет на пиксели в областях, которые не имеют важного визуального содержимого. Content-Aware Scale позволяет увеличивать или уменьшать масштаб изображений для улучшения композиции, соответствия макету или изменения ориентации. Если вы хотите использовать обычное масштабирование при изменении размера изображения, есть возможность указать соотношение масштабирования с учетом содержимого к нормальному масштабированию.
Если вы хотите сохранить определенные области при масштабировании изображения, Content-Aware Scale позволяет использовать альфа-канал для защиты содержимого во время изменения размера.
Масштабирование с учетом содержимого работает со слоями и выделениями. Изображения могут быть в цветовых режимах RGB, CMYK, Lab и Grayscale, а также с любой глубиной цвета. Масштабирование с учетом содержимого не работает с корректирующими слоями, масками слоев, отдельными каналами, смарт-объектами, трехмерными слоями, слоями видео, несколькими слоями одновременно или группами слоев.
.Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения не менее 220 пикселей на дюйм должны обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строк на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может дать хорошие полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
.Как изменить размер изображения в Photoshop без потери качества
Выполните простые шаги из этого руководства, чтобы изменить размер любого изображения в Photoshop без потери качества или разрешения.
Предотвращение нежелательных эффектов, таких как растяжение, обрезка и пикселизация, в ваших силах. Просто используйте это руководство, чтобы контролировать размер и разрешение ваших изображений.
В качестве бонуса мы добавили раздел об изменении размера без потери качества изображения.Благодаря Photoshop мы можем увеличивать изображения до точки без типичных артефактов увеличения пикселей, которые могут ухудшить их внешний вид.
Изменение размера изображений может не только предотвратить автоматическое изменение размера. Это просто удобно. В конце концов, чем больше вы можете делать сами, тем меньше вы полагаетесь на других, что экономит время и деньги. Кроме того, это будет очень просто, если вы разберетесь с условиями и функциями. Итак, приступим к делу.
Изменение размера изображения в Photoshop
Изображение предоставлено Stasinho12Мы хотим изменить размер этого изображения носорога с высоким разрешением.Как видите, мы не хотим упускать много деталей, поэтому вот как их поддерживать.
1. Размер открытого изображения
Параметры изменения размера находятся в окне «Размер изображения». Чтобы получить доступ к окну, откройте файл изображения. Затем щелкните Image в верхней части рамки приложения и щелкните Image Size . Или, удерживая Command + Option , нажмите на клавиатуре I .
Здесь вы увидите ряд параметров, полей и раскрывающихся меню, позволяющих управлять размерами и разрешением изображения.
В этом руководстве нам нужно только обратиться к полям Ширина и Высота . Если вы оставите значок ссылки в состоянии « на », вам не придется беспокоиться об искажении изображения из-за случайного неправильного ввода или несоответствия значений. Они автоматически синхронизируются друг с другом. То есть, когда вы меняете одно значение, другое изменяется, чтобы соответствовать исходному соотношению размеров.
Маленький значок звена цепи в левой части области рамки — это переключатель звена.Это состояние «выключено», что означает, что вы можете редактировать размеры независимо. Вы хотите, чтобы он выглядел как изображение выше, с линиями, соединяющими его с шириной и высотой, чтобы гарантировать, что они остаются синхронизированными.2. Установите свои размеры
Введите ваши конкретные размеры. В раскрывающихся меню справа от каждого поля измерения вы можете выбрать единицы измерения:
- Процент — позволяет выполнять быстрые вычисления в процентах
- Пиксели — устанавливать конкретные размеры в пикселях
- дюймов — устанавливает PPI (пикселей на дюйм)
- Другие единицы линейного измерения
Просто выберите, какие единица соответствует вашей цели.Рекомендуется использовать изображение с предварительно заданным размером для использования в предполагаемой среде, чтобы другие приложения или службы не могли изменять ваши изображения без вашего ведома. Это означает, что нужно сделать изображение именно того размера, который вам нужен, чтобы вы могли разместить его на 100%.
Например, в распечатанном фрагменте вы хотите изменить размер изображения в соответствии с размерами поля изображения в вашей программе макета, чтобы получить наилучшее разрешение. Для цифрового дизайна вы должны вместо этого убедиться, что размеры в пикселях соответствуют требованиям.
3. Сохраните копию
После того, как вы установили размеры, нажмите OK . Теперь вы вернетесь в окно изображения, где сможете выполнить другую работу по редактированию или просто сохранить и закрыть. Рекомендуется сохранить копию этого изображения и оставить оригинал без изменений на тот случай, если вам потребуется внести изменения.
Нажмите Command + Shift + S , чтобы открыть диалоговое окно Сохранить как , которое также доступно в меню «Файл» вверху. Здесь вы можете переименовать файл с измененным размером, чтобы отличить его от оригинала, а также сохранить его в новом месте.Если у вас есть пакет изображений, размер которых нужно изменить, рекомендуется создать новую папку для новых изображений на всякий случай.
Увеличить изображение в Photoshop
Мы хотим сделать это больше, но не потерять ценные детали. Изображение с NumbernineRecordПоскольку цифровое изображение состоит из пикселей, то есть маленьких монотонных квадратов с жесткими краями, мы не можем разделить их, если вы увеличите масштаб достаточно близко, чтобы увидеть их по отдельности. Мы будем полагаться на высокоуровневые технологии Photoshop для пересчета изображения.
Вот где Разрешение важно. Это показатель детализации изображения, измеряемый количеством пикселей в пределах одного квадратного дюйма или PPI (пикселей на дюйм). Ниже вы можете увидеть, как выглядят разные разрешения. Больше пикселей на квадратный дюйм изображения дает больше деталей и резкости.
Обратите внимание на настройки здесь, чтобы проиллюстрировать различное разрешение при одинаковых размерах. Это соотношение влияет на качество изображения, даже если изображение остается того же физического размера.Это приводит нас к увеличению размера и разрешения изображений, а также ограничениям увеличения. Помните, что пиксели нельзя разделить. Итак, как нам увеличить изображение, если мы не можем создавать пиксели из пикселей?
1. Включить сохранение подробностей 2.0
Photoshop представил эту функцию высококачественного увеличения в 2018 году. Чтобы включить ее, нажмите Command + K, чтобы открыть окна настроек, затем щелкните Технологические превью в списке слева от окна.
Вы также можете щелкнуть Photoshop в верхней части экрана, навести курсор на «Настройки» и щелкнуть «Предварительный просмотр технологий».
Просто убедитесь, что включен параметр «Включить сохранение подробностей 2.0 Upscale», и все готово. Если нет, щелкните по нему. Нет необходимости перезагружать. Теперь вернитесь в окно размера изображения и обратитесь к переключателю Resample.
2. Включить повторную выборку
При выключении размеры в пикселях и разрешение остаются связанными. Если вы увеличите разрешение (в окне это отображается как «Пиксели / дюйм»), размеры уменьшатся, чтобы отразить изменение, и наоборот.Это просто означает, что Photoshop — это , а не , добавляя или удаляя пиксели, общее количество пикселей остается постоянным, и изменяется только количество пикселей на квадратный дюйм.
Теперь отметьте Resample on, и параметры метода повторной выборки в раскрывающемся списке рядом с ним станут доступны. Это параметры для отдельного изменения разрешения и размеров, позволяющие Photoshop смешивать пиксели различными способами, чтобы изображение оставалось гладким при увеличении или уменьшении. Варианты увеличения находятся в верхней половине списка.
Верхняя часть списка предназначена для увеличения, в частности, «Сохранить детали» 2.03. Выберите «Сохранить детали» 2.0
Режим увеличения по умолчанию — Автоматически , но можно установить последний использованный метод. Если для него установлено значение «Автоматически», Photoshop не будет использовать «Сохранить детали 2.0», поэтому выберите его вручную, чтобы обеспечить высокое качество результатов. Так что для достижения наилучших результатов выберите Preserve Details 2.0 .
4.Подавление шума
Когда вы выберете из списка «Сохранить детали 2.0», вы увидите ползунок для процента снижения шума. Инстинктивно может показаться, что можно полностью перебросить ползунок на 100%, но используйте предварительный просмотр в левой части окна, чтобы увидеть, как это повлияет на изображение. Иногда это может смазывать детали изображения, если установлено слишком высоко. Выберите значение, которое снижает шум, но не делает детали слишком кремовыми.
При удвоении разрешения до 600 пикселей на дюйм это изображение потребует некоторого шумоподавления. Обратите внимание, что NR при 100% слишком много. В таком случае используйте значение от 0 до 100.Теперь сделайте последнюю проверку предварительного просмотра изображения, увеличивая и уменьшая масштаб и панорамируя изображение. При необходимости измените шумоподавление. Нажмите ОК и снова проверьте изображение на весь экран. Если вы хотите сравнить, нажмите «Отменить» (Command + Z) и снова откройте «Размер изображения». Воспользуйтесь другими способами увеличения из раскрывающегося меню и проверьте результаты. Скорее всего, Preserve Details 2.0 будет лучшим вариантом для высококачественного увеличения без потери качества изображения.
Ищете другие полезные советы по Photoshop? Проверьте это.
.Добавление порядковых номеров к изображениям psd — Adobe Support Community
Я использую Windows, а на Mac — может быть разница в культуре, но у меня проблемы с пониманием того, что вы пишете.
«У меня есть папка с 44 изображениями psd, и я хотел бы автоматизировать добавление номера к каждой фотографии в области изображения (без изменения имени файла)».
Где должен быть этот номер, если не в имени файла. Каждый PSD содержит одно изображение или слой, который вы хотите идентифицировать с помощью номера, хотите ли вы добавить текстовый слой? Что ты на самом деле хочешь делать?
«Мои попытки использовать переменные не работают — Photoshop добавит номер только к изображению, открытому в Photoshop, а не к другим 43 изображениям в той же папке. Все изображения и текстовый документ находятся в одной папке».
Переменные Photoshop связаны со слоями в файле psd шаблона и столбцами в файле CSV, используемом для заполнения шаблона вашими изображениями и текстом, который процесс создает новые файлы, никак не обновит ваш файл 44. Переменная Photoshop и открытое изображение Я не понимаю, о чем вы пишете.
«Я пробовал использовать обычный текстовый документ с только номером, который нужно добавить к каждому изображению. Также текстовый файл с именем файла каждого изображения, табуляцией или запятой и номером, который необходимо добавить к каждой фотографии — в обратном порядке als, число, табуляция или запятая, за которыми следует имя файла. Я попытался открыть все фотографии в Photoshop, вместо того, чтобы иметь только первое изображение, содержащее текстовый слой с номером 1. Я могу изменить номер на первом изображении, открытом в Photoshop, но с остальными 43 изображениями ничего не происходит.Есть ли способ настроить Photoshop на обработку всех 44 изображений — пожалуйста, примените порядковый номер к каждому изображению?
Речь идет не о файлах «
Вы ясно, что дело не в имени файла, вы не хотите, чтобы они менялись, и также кажется очевидным, что вы хотите, чтобы ваши файлы 44 psd обновлялись каким-то образом, который включает в себя последовательные номера.
Что такое непонятно, что вы действительно хотите. Кажется, вы можете добавить текстовый слой к этим файлам PSD. ИМО, единственный способ автоматизировать этот процесс с помощью Photoshop — это сценарий Photoshop.Что намного выше вашего уровня оплаты. Ведь если бы вы знали сценарии Photoshop, вам не нужно было бы начинать эту ветку.
Если все PSD имеют одинаковый размер и разрешение, имеют одинаковую структуру слоев, сценарий может быть довольно простым. В противном случае программирование могло бы быть довольно сложным.
ИМО, вы должны открывать каждый в Photoshop по одному и добавлять нужное число в нужное место, и если на изображении отображается число, размер и расположение которого вы хотите. Всего 44 файла.Если это станет регулярным непрерывным процессом, вам нужно это сделать. Вы можете подумать об автоматизации процесса. Однако на то, чтобы научиться писать скрипты в Photoshop, потребуется очень много времени, недели, месяцы, возможно, годы.
JJMack
Раскраска по номерам в Photoshop — Уроки Photoshop
Для этого урока вам понадобятся изображения, которые вы хотите превратить в «Раскраску по номерам». Этот прием предназначен для простого изображения.В некоторых случаях, если выбранное вами изображение является сложным, может быть сложно добавить числа к выделенным частям, и вместо этого будет лучше использовать параметр «Оттенки серого».
1 — В Photoshop «Откройте» изображение, с которым хотите работать.
3e114c7ff64bf46083d335df096fca3d
2 — Перейдите в меню «Изображение»> «Автотон» (или вы можете выбрать параметры «Автоконтраст» или «Автоцвет»), чтобы немного поправить цвета.
ddf15884773148ef2696f747e71d1d75
3 — Выберите Изображение> Режим> Индексированный цвет.Выберите количество цветов, с которыми вы хотите работать (помните, что если вы используете слишком много цветов, опция «Оттенки серого» может не работать). Возможно, вам придется поэкспериментировать с различными вариантами, пока вы не найдете тот, который работает лучше, но не забудьте использовать «Нет» в качестве опции «Дизеринг».
07be22fc85d31b3395b392796c005ef2
9144f0ef7512f5781663335a52ae8a01
4 — Когда вы закончите, перейдите в Image> Mode RGB.
1ed8cbfd39ef69444bf68772b8100c0e
5 — Щелкните правой кнопкой мыши в верхней части эскиза «Фон» и выберите «Дублировать слой».Нажмите «ОК» во всплывающем окне и создайте второй дубликат.
1dd6816d77262186c37733651bc10845
a92d3c2873ca4904ce77e762996e793f
7b7e62a01568c031f47c9eb366c89458
6 — Выберите самый верхний дубликат и перейдите в Image> Adjustments> Desaturate (Shift + Command / Control + U).
25bb7dbeb2a13e4a29a3a9d0f7afee31
7d4e7
1b8cb6a40261e8767093bf
7 — Перейдите в меню «Просмотр»> «Привязать» и убедитесь, что рядом с ним стоит галочка (слева).Затем перейдите в «Просмотр»> «Показать»> «Сетка» (Command / Control +,), чтобы отобразить «Сетка».
3b277ff06d9e6478d1e4a30b096c399e
2756d711b233d29c0f12a3dced2fafa6
8 — Перейдите в Photoshop> Настройки> Направляющие, сетки и фрагменты. На вкладке «Сетки» используйте «Сетка каждые 2 сантиметра» и «Подразделения: 1».
249fab82c78a5ff954231bbf7ad44674
d1a87fcfa8659b9bb5a3f3c364400244
9 — Перейдите в меню «Изображение»> «Размер холста», увеличьте значение «Высота» на 2 см и нижнюю центральную точку, чтобы «привязать» изображение.Щелкните «ОК». Это создаст пространство для цветовой шкалы.
3571a039c840d1fccc580c5e566854c1
c59ca0dec39c310ec80875bc5df0d66b
948647154cda77c782755dc33bc1fd3b
9bb56bbccaf7f01dc169957e873995dd
10 — «Скройте» верхний и нижний слои, щелкнув значок «Маленький глаз» слева от их эскизов.
f5211a6a45db5f527c1cc4a6e0b9bd9c
11 — Используйте «Волшебную палочку» (W), убедившись, что значение «Допуск» равно 0 и что отмечен только «Образец всех слоев», и выберите один из цветов.
682e1740d3ccf53b3588360fa00be43e
43c202f9fa95db19e8a40e02b0e86e05
12 — Инструментом «Пипетка» (I) выберите цвет как · Передний план.
b13ff3797882035107d1bfcedd0134cc
13 — «Поменять местами цвета переднего плана и фона» (X), включите слой «Серый» и выберите (как образец «Фон») оттенок серого, соответствующий цвету, который вы выбрали ранее.
a2710aa7c7bd40c62a6e6f6b3acf0109
20b737bf707115e412fa4a77ee9226ce
14 — Используйте инструмент «Прямоугольная область» (M), чтобы создать небольшой (2 x 2 см) «квадрат» в оставленном вами пространстве вверху, и с помощью «Paint Bucket Tool» (G) залейте его выбранным цвет.«Поменяйте местами цвета переднего плана и фона» (X), создайте еще один квадрат под первым и залейте его соответствующим оттенком серого.
55f9eac52b1f6e50ac6bb72c311
b6a3f2ddc86d89db9b0503e6fe252125
8421e7179afb28b000f94bebb6cb9ba8
15 — Повторите то же самое с остальными цветами. Переименуйте слои в «Цвета», «Серый».
0b1f6405e4b0556d547f4099038c0749
780e9027bdd92eb59b4d695e79c1ecdc
16 — Назначьте номер каждому цветному квадрату и используйте тот же номер для соответствующего ему оттенка серого.
d5918bb08ac04e9f30780ce8b7873f4a
1d67f7ebce2a170c0d218581b1375e0c
17 — «Создайте новый слой», щелкнув маленькую кнопку в нижней части «Панели слоев». Назовите новый слой «Линии». Убедитесь, что он расположен поверх других.
2285e365cdd00367221ca1e578107c95
7638c19aee74c68814c19f43cd14f1aa
18 — Скройте »слои, щелкнув значок« Маленький глаз »слева от их эскизов, и оставьте только слой« Цвета ».Используйте инструмент «Волшебная палочка» (W), чтобы выбрать один из цветов, затем перейдите в «Выделение»> «Изменить»> «Граница» и используйте значение 1 пиксель во всплывающем окне.
e0c3a51fa5b3924179b3cd2f7bf4c868
710d587f5299b2ee4758b3cd5ea395be
cd69d65e3ca6ee3d18fe77e62b0f0eda
19 — Убедитесь, что вы работаете со слоем «Lines» и что черный установлен как цвет «Foreground». Вы можете попробовать использовать «Paint Bucket Tool», чтобы создать контур для этого цвета, но вам нужно убедиться, что вы закрашиваете все выбранные области.
186c50427720c53fa0bd7d6cbdd5383c
3951d54f1054d8b4f5ad36dd0ce0b7ce
20 — Вы также можете использовать инструмент «Кисть» (B) с большой кистью (1000 пикселей), чтобы вместо этого закрасить выделение. Повторите со всеми цветами.
b52aa1093a275ee365c25d1246fd8824
230104f5bcad85d62c071f71b97e538a
21 — Создайте «Новый корректирующий слой сплошного цвета», щелкнув маленький черно-белый кружок в нижней части «панели слоев» и залейте его белым цветом #ffffff.Поместите этот слой между «Фоном» и остальными слоями. Вы можете использовать его как фон для опции «Линии».
1663e38269c505cc4c416b3c752e2b2a
b16ab97f6796b7627bf64ecb8240e2ab
0574d7668d4ea320391a41db84765def
22 — Или вы можете скрыть его вместе со слоем «Цвета» и использовать опцию «Серый». Этот выбор лучше, если вы выбрали сложное изображение и добавление чисел к выделенным частям может быть утомительным.
26a810fea5dbb9a81157669bb9ab5c1a
23 — В менее сложных изображениях вы можете добавить числа к выделенным частям и использовать вместо этого эту опцию.Проверьте это!
3691ecda01f6ccc9f559db384c1e5929
7c65b702bb02d059e83a193719227b51
f7e467479ad5e92c48610a8bd84e2745
от @lornacane
Как работать со страницами в Adobe Photoshop InDesign
Разрешить выбранный разворот в случайном порядке . Включает или отключает перемешивание выбранных страниц разворота.Когда вы перемещаете страницы, объекты в служебных областях и областях без полей страницы также перемещаются. Номера страниц, которые находятся в служебной области, будут отображать номер вместо записи указателя монтажного стола.
Удаление страницЧтобы удалить страницу, щелкните страницу, которую вы хотите удалить, на панели «Страницы». Затем щелкните значок «Удалить» (он похож на корзину) в правом нижнем углу панели.
Создание мастер-страниц пришло время узнать о них, потому что они являются важной частью вашего опыта работы с InDesign.Главная страница — это страница, которая содержит и отображает все объекты и элементы, которые вы хотите отображать на каждой странице вашего документа.Это может быть верхний или нижний колонтитул. Это также могут быть номера страниц или логотипы. Проще говоря, главная страница содержит элементы, которые будут на каждой странице.
В InDesign эталонная страница действует как фоновый слой на странице, над которой вы сейчас работаете. Все, что вы размещаете на странице (в дополнение к тому, что находится на главной странице), отображается над главной страницей. Элементы эталонной страницы отображаются на странице с пунктирной рамкой вокруг них, чтобы вы знали, что они являются элементами эталонной страницы.
Каждый раз, когда вы создаете документ, вы автоматически создаете главную страницу.Однако вы также можете создавать дополнительные главные страницы с нуля, на основе существующей страницы или разворота.
Теперь давайте узнаем, как работать с мастер-страницами.
Номера мастер-страницПервое, что полезно понять, прежде чем вы начнете создавать главные страницы, — это то, как они индексируются InDesign (или пронумерованы). Каждой главной странице назначается префикс. По умолчанию InDesign назначает каждой главной странице букву в качестве префикса.Когда вы создаете новый документ, первая страница автоматически получает имя A-Master. Если вы создали другую страницу, это будет B-Master. Когда вы применяете мастер-страницы к другим страницам, префикс для этой мастер-страницы будет отображаться как значок на этой странице на панели «Страницы». См. ниже.
Вы узнаете, как создавать свои собственные префиксы позже в этой статье.
Применение мастер-страницВо-первых, мы собираемся перейти на панель Pages и дважды щелкнуть область главной страницы на панели.
Вы увидите, что в окне документа появится эталонная страница или двухстраничный разворот.
Теперь мы можем добавить элементы, которые должны отображаться на странице.
Теперь дважды щелкните страницу в области документа панели:
Мы собираемся щелкнуть страницы 4-5 разворота в области страницы четыре, чтобы она появилась на этой странице.
Как вы можете видеть на снимке ниже, наш элемент главной страницы теперь отображается на четвертой странице.
Создать главную страницу из существующей страницыЕсли вы создали страницу и хотите превратить ее в эталонную страницу, перейдите на панель «Страницы», а затем в нижнюю половину панели, где отображаются эскизы документов.
Перетащите страницу, которую вы хотите превратить в эталонную страницу, в область эталонной страницы. Вы также можете перейти в меню «Параметры», выбрать «Главные страницы», а затем «Сохранить как главные».
Создание мастер-страницы с нуляВы также можете создать эталонную страницу с нуля. Это легко сделать.
Перейдите в меню «Параметры» на панели «Страницы».
Введите префикс для главной страницы. По умолчанию InDesign назначает буквенный префикс. Вы можете создать свой собственный префикс, введя до четырех символов.
Затем назовите главную страницу.
Если есть другой мастер, на котором вы хотите основать этот, выберите мастер из раскрывающегося меню.Возможно, у вас есть главная страница, которую вы хотите использовать, но вы хотите изменить или добавить несколько вещей.
Теперь введите количество страниц, которое вы хотите в мастер-развороте. Помните, что мастер может быть страницей, но это также может быть разворот.
Выберите размер страницы, высоту и ширину, а также ориентацию.
Щелкните ОК.
Изменить размер бумагиПанель «Страницы» также дает вам возможность изменять размер ваших страниц.Просто щелкните стрелку раскрывающегося списка рядом со значком «Изменить размер страницы» ().
Выберите новый размер страницы или нажмите «Custom», чтобы создать свой собственный.
Жидкая разметкаLiquid Layout преобразует документ InDesign в новые размеры. Допустим, вы хотите изменить размер страницы макета. Вы можете быстро адаптироваться к новому макету, используя функции Liquid Layout.
Вот пример того, как это работает.Посмотрите на снимок нашей страницы ниже. Это страница каталога, созданная для страницы 8,5×11. Допустим, мы хотим создать страницу другого размера, но сохранить макет. Если бы мы сделали это самостоятельно, перемещение и изменение размеров объектов заняло бы целую вечность, при этом сохраняя тот же внешний вид, что и макет.
Вместо того, чтобы проходить через все эти проблемы, мы собираемся открыть панель Liquid Layout, перейдя в Window> Interactive> Liquid Layout.
Однако мы не можем использовать панель «Жидкий макет» без предварительного использования инструмента «Страница» на панели «Инструменты». Выглядит это так:.
Щелкните инструмент страницы, затем щелкните страницу, с которой хотите работать. Вы увидите, что когда вы выбираете страницу, она выделяется. Наш выделен красным.
Теперь, если мы посмотрим на панель Liquid Layout, мы увидим, что есть правила, которые мы можем применить к странице:
Давайте поговорим о двух самых простых правилах использования.Все правила дают одинаковый эффект. Они просто выбирают разные маршруты, чтобы добраться туда.
Если мы используем Масштаб, объекты на текущей странице просто масштабируются, чтобы соответствовать размеру новой страницы.
Если мы вернемся на нашу страницу после того, как выберем Масштаб, мы увидим ручки по краям страницы:
Мы можем использовать эти ручки, чтобы увидеть наш макет в разных размерах.
Если вы выберете «Перецентрировать», при перетаскивании маркеров для изменения размера содержимое будет повторно центрировано на странице.
Вы можете посмотреть на панели управления, чтобы получить желаемый размер страницы при перетаскивании:
Вы также можете выбрать размер страницы. Мы выбрали Визитную карточку США. Обратите внимание на наше правило Liquid Page на панели управления и отметьте, что мы отметили перемещение объектов с помощью страницы.
Так как наша страница в настоящее время является портретной, мы также хотим изменить нашу ориентацию, прежде чем мы начнем:.
Щелкните «Портрет».
Как видите, размер нашей страницы был изменен до размера визитной карточки США.
Альтернативная компоновкаНовая функция альтернативного макета позволяет быстро и легко создавать разные макеты в одном документе.
Для этого перейдите в Макет> Создать альтернативный макет.
Как видите, наша текущая страница имеет размер A4 V, вертикальный. InDesign автоматически предлагает альтернативный макет A4H.
Теперь, если мы перейдем к панели Pages, мы сможем увидеть оба макета.Они находятся в одном документе, и мы можем получить к ним доступ с панели страниц, когда захотим.
Если нам нужен другой альтернативный макет, помимо A4H, мы можем вернуться к диалоговому окну «Альтернативный макет» и щелкнуть направленную вниз стрелку размера страницы.
Мы выбрали Таблоид из выпадающего списка.
Щелкните ОК.
Если мы перетащим края, чтобы развернуть панель страницы, мы увидим все три наших макета:
Просто щелкните миниатюру, чтобы увидеть макет в окне документа.
Добавление номеров страницДобавление номеров страниц к страницам документа может быть важным для вас, особенно если вы собираете книгу. Сделать это с помощью InDesign несложно, но в нем больше шагов, чем если бы вы использовали текстовый редактор.
Начните с двойного щелчка по главной странице на панели «Страницы».
Затем перейдите на панель «Инструменты». Выберите инструмент Тип (текст).Мы узнаем об этом инструменте позже, а пока мы собираемся показать вам, как использовать его для добавления номеров страниц. Инструмент «Текст» выглядит так:.
В окне документа и на главной странице щелкните место, где вы хотите создать текстовое поле для номера страницы или раздела. Нарисуйте текстовое поле. Это показано ниже в правом нижнем углу.
Теперь щелкните правой кнопкой мыши.
Выберите «Вставить специальный символ»> «Маркеры»> «Номер текущей страницы» или «Маркер раздела».Выберите Текущий номер страницы, если вы просто хотите добавить номера страниц. Если вы создаете разделы, выберите Маркер раздела.
Мы вставили номер страницы:
Номера страниц и номера страниц разделов ОпцииВозможно, вы не хотите начинать нумерацию страниц с цифры один Или, возможно, вы хотите добавить префиксы разделов или любое количество других вещей. Для этого вы используете Опции.
Эти параметры можно найти, выбрав «Макет»> «Параметры нумерации и раздела».
Выберите, хотите ли вы автоматическую нумерацию страниц или если вы хотите начать с определенного номера.
Если документ, который вы создаете, содержит разделы, вы можете захотеть, чтобы каждый раздел был пронумерован по-разному. Возможно, первый раздел пронумерован страницами 1-25. Возможно, второй раздел пронумерован 1-38. Это просто означает, что каждый раздел имеет свою нумерацию.
Теперь в поле Префикс раздела введите префикс для текущего раздела.Это необязательно, но может помочь вам определить разделы.
Выберите стиль для своей нумерации.
При желании можно добавить маркер раздела. Этим маркером может быть что-то простое, например «Раздел», чтобы вы знали, что начинается новый раздел.
Установите флажок «Включить префикс при нумерации страниц», если вы хотите, чтобы префикс отображался на ваших страницах.
Щелкните ОК.
Если вы добавляете разделы, дважды щелкните страницу, где вы хотите, чтобы раздел заканчивался.
При добавлении раздела над миниатюрой страницы, с которой начинается раздел (на панели «Страницы»), появляется черный треугольник.
Добавление номеров главЕсли вы используете InDesign для создания книги, номера глав будут для вас очень важны.
Добавление номеров глав во многом похоже на добавление номеров страниц.
Перейдите на панель «Страницы». Дважды щелкните главную страницу или страницу, на которой вы хотите добавить номер главы.
Выберите инструмент «Текст» и нарисуйте текстовое поле на странице, куда вы хотите вставить номер главы, как показано ниже:
Щелкните правой кнопкой мыши и выберите «Вставить переменную»> «Номер главы».
Настройка параметров номера главыЧтобы настроить параметры нумерации глав, выберите «Макет»> «Параметры нумерации и раздела».
Вышеупомянутое диалоговое окно — то же самое, что мы использовали для нумерации страниц и разделов.
Перейдите к нижней части поля, где написано «Нумерация глав документа».
Выберите стиль нумерации глав, затем выберите, хотите ли вы, чтобы InDesign автоматически добавлял номера глав (InDesign будет начинаться с «1»), или если вы хотите начать с определенного номера главы.
Щелкните ОК.
Использование текстовых переменныхКак вы видели в предыдущем разделе, InDesign добавит номера глав за вас, но просто вставит номер главы.Что, если вы хотите, чтобы перед числом стояло слово «Глава»? Мы можем сделать это с помощью текстовых переменных.
Текстовые переменные — это элементы, которые различаются в зависимости от обстоятельств в документе. Вы можете использовать текстовые переменные для заголовков, номеров глав, дат изменения и т. Д. InDesign предоставляет вам текстовые переменные. Вы можете увидеть их, щелкнув правой кнопкой мыши текстовое поле и выбрав «Вставить переменную» (как показано ниже):
Давайте покажем вам, как это сделать.
Перейдите в меню «Тип»> «Текстовые переменные»> «Определить».
В этом окне вы можете редактировать или определять переменные. В нашем примере мы хотим добавить слово «Глава» перед номерами глав. Для этого выберите номер главы, затем нажмите кнопку «Изменить».
Введите номер главы в поле «Текст перед». Не забудьте поставить пробел после слова «число», иначе между номером слова и номером вашей главы не будет пробела.
Щелкните ОК.
Урок по раскраске в Photoshop
Раскраска по номерам Картинки в фотошопе для детей — ОблакаВ этом уроке Photoshop мы возьмем изображение облаков и превратим его в картинку Color by Number .
Эту картинку Color by Number затем можно распечатать, раскрасить любой краской, мелками или цветными карандашами.
Печать на глянцевой бумаге Если вы решили использовать краску.
Смотреть предварительный просмотр: Загрузок файла:>> Картинка облака
>> PhotoshopCloud.psd
Раскраска по номерам — Настройка облаковОткройте картинку с облаками в Photoshop.
В меню выберите Изображение / Режим / Индексированные цвета . В диалоговом окне: Palette = Local (Adaptive) , Colors = 6 .
Поэкспериментируйте с палитрой , потому что есть много режимов, которые можно попробовать. Также поэкспериментируйте с Colors . Получите наименьшее количество цветов, чтобы изображение не выглядело слишком тусклым.
Картинка на самом деле имеет 5 цветов. Иногда мы получаем на один или два цвета меньше, чем мы выбрали в поле Indexed Color .
Вернитесь и измените все на Изображение / Режим / Цвет RGB. Это позволит нам снова работать со слоями.
Дважды продублируйте слой Background .
Для первого слоя перейдите в меню и выберите Image / Adjustments / Desaturate .Это делает фоновый слой копии черно-белым.
Измените имена трех слоев на Gray, Color и Color Copy . Слой Color на тот случай, если вы сделаете ошибку и должны начать с исходного 5-цветного изображения.
Включите слой Color .
Включение сетки / изменение размера холстаВ меню выберите View / Show / Grid . Также проверьте Snap .
Перейти к Размер изображения / холста . Добавьте 2 см в высоту .
Теперь у нас есть место для пронумерованного цвета и серой палитры.
Создание палитры серого и цветовойВыберите Magic Wand Tool . Поместите Tolerance на Zero . Снимите флажок Непрерывный и Anti-alias. Сделайте это так, чтобы инструмент Magic Wand Tool выбирал все те же цвета, когда вы щелкаете цвет на изображении.
С помощью Magic Wand щелкните цветовую область. Создается подборка всех одинаковых цветов.
Затем щелкните инструмент «Пипетка » . Щелкните внутри выделения, чтобы перенести цвет на Foreground . Передний план теперь темно-синий.
Вернитесь к слою Gray . Выбор теперь находится на слое Gray .
Установите синий цвет на Фон .Теперь с помощью инструмента Eyedropper Tool щелкните внутри того же выделения выше. Цвет Foreground теперь темно-серый.
Вернитесь к слою Color .
Когда вы закончите, нажмите Удалить на клавиатуре. Мы удалим цвет, чтобы было легче выбрать оставшиеся цвета.
Вернитесь к слою Gray .
Затем щелкните инструмент выделения Прямоугольный и нарисуйте выделение в верхнем левом углу.Перейдите в Edit / Fill и выберите цвет Foreground . Он залит темно-серым.
Сделайте еще один выбор под серым квадратом. Перейдите в Edit / Fill и выберите цвет фона . Он залит темно-синим цветом.
Итак, вы поняли идею: каждый цвет в слое Color представляет оттенок в слое Gray .
Выполните те же шаги, что и выше, и заполните оставшиеся 5 столбцов, как показано ниже.
Вот как теперь должен выглядеть стек слоев.
Слой Color пуст, потому что мы удаляем каждый выбор цвета после завершения каждого столбца серого / цвета.
Серая шкала неравномерная, некоторые оттенки серого практически совпадают. Это сбивает с толку. Итак, давайте получим красивый ровный градиент для серых оттенков.
Используйте волшебную палочку и щелкните первый серый оттенок. Выбраны все одинаковые цвета.
В меню выберите Изображение / Регулировка / Яркость / Контрастность .
Уменьшите Яркость , чтобы сделать первый оттенок темнее.
Сделайте то же самое для любого другого серого оттенка, пока не получите красивый ровный серый градиент над цветами.
Теперь на изображении легче увидеть все пять оттенков серого.
Добавьте номера и названиеИзмените цвет Foreground на зеленый. Затем перейдите к инструменту Bucket и заполните пустое место.
Используйте инструмент Text Tool , чтобы создать выделение текста поверх серых оттенков.Введите цифры от 1 до 5.
Используйте инструмент Move Tool для центрирования чисел.
Так выглядит стек слоев до сих пор.
Дублируйте текстовый слой.
Центрируйте числа с помощью инструмента Move .
Создайте другое выделение текста. Жирный, 48 пунктов, по центру, цвет текста белый. Введите «, раскраска по номерам »
Щелкните правой кнопкой мыши слой Gray и выберите Flatten Image.
Отключить сетку . Окончательное изображение, готовое к печати.
Печать изображенияПерейдите к File / Print . Выберите Книжная или Альбомная . Щелкните Печать и выполните любые настройки для вашего принтера.
Заключительные записиНе забудьте использовать плотную бумагу или глянцевую бумагу, если краска используется для раскрашивания распечатанного изображения.
Если вам понравился этот урок, поделитесь с друзьями!Настройка Photoshop CC для экспорта слоев в файлы с собственными именами
При сохранении слоев в отдельные файлы с помощью встроенного скрипта Photoshop мы всегда получаем эту раздражающую строку чисел в начале перед именем файла. Но теперь я собираюсь показать вам, как сделать небольшую настройку, чтобы изменить это навсегда.
Каждый раз, когда я пишу статьи о фотографии, я часто трачу много времени на создание снимков экрана, чтобы продемонстрировать процессы, которые необходимо предпринять моим читателям для выполнения любого учебника, который я пишу.Это отличный способ визуализировать то, что в противном случае потребовало бы написания целой кучи. Поэтому я накладываю их на слои в Photoshop, а затем экспортирую с помощью встроенного скрипта Photoshop. Я делаю это, потому что это избавляет меня от необходимости сохранять каждый слой по отдельности в виде отдельных файлов, Photoshop просто делает это за меня.
Но я всегда получаю эту надоедливую строку чисел в начале имен файлов, когда они сохраняются. До сих пор я просто терпел это, но когда я столкнулся с большой стопкой слоев, которые мне пришлось бы переименовать, я решил снять перчатки.Чтобы избавить вас от этой проблемы, я решил описать эту технику в этой статье. На момент написания статьи я делаю это для Adobe Photoshop CC 2021, но я предполагаю, что это сработает и для будущих, и для прошлых версий.
Внесите некоторые изменения
Этот процесс довольно прост, и мои шаги, приведенные ниже, должны означать, что почти каждый может следовать ему. Однако делайте это только в том случае, если вы уверены в том, что внесете изменения, я не буду нести ответственности, если вы все испортите и вам придется переустанавливать Photoshop.Но при этом я установил пару надежных защитных сетей, поэтому, если у вас возникнут проблемы (или вы случайно удалите то, что вам не должно быть), вы сможете вернуть его в нормальное состояние без необходимости переустанавливать заявление. Ниже я опишу процесс этой настройки как в Windows 10, так и в macOS X, более конкретно я покажу вам это в Windows 10 Pro 2004 19041.685 и macOS X Catalina версии 10.15.7, но процесс должен быть идентичным практически для всех последние версии этих операционных систем.
Windows 10- Перейдите к Этот компьютер> Ваш основной жесткий диск или SSD> Программные файлы> Adobe> Adobe Photoshop 2021> Предустановки> Сценарии
- Найдите файл Экспорт слоев в файлы.jsx
- Скопируйте файл и вставьте его в другую папку (на рабочий стол или в другое место)
- Кроме того, сделайте еще одну копию где-нибудь еще на своем компьютере — это будет безопасная версия, которую мы можем перезаписать, если что-то пойдет не так
- Откройте одну из копий в Блокноте
- Перейдите к fileNameBody + = «_» и поместите перед ним // , теперь он должен выглядеть так: // fileNameBody + = «_»
- Найдите fileNameBody + = «_» + layerName; и удалите «_» + так, чтобы он читался так: fileNameBody + = layerName;
- Выберите «Файл»> «Сохранить», чтобы сохранить внесенные изменения, а затем скопируйте и вставьте этот файл обратно в папку «Сценарии Photoshop».Нажмите перезаписать, если вам будет предложено
- Теперь у вас должна быть возможность экспортировать слои в файлы без проблем, связанных со всеми этими неудобными порядковыми номерами в начале.
- Перейдите к своим приложениям (при выборе рабочего стола нажмите Cmd + Shift + A)
- Прокрутите вниз до Adobe Photoshop CC 2021
- Откройте папку с именем Presets , затем выберите Scripts
- Затем выполните следующие действия, как указано выше, но откройте файл в TextEdit, а не в Блокноте.
Это самый сложный момент.С отредактированным скриптом и сохранением одной неизмененной версии на компьютере на случай, если что-то пойдет не так, теперь нам нужно подготовить наши слои в Photoshop CC к экспорту. Если вы сделали это раньше, вам, вероятно, не понадобятся остальные шаги, описанные ниже, но есть еще пара вещей, которые могут вас уловить и оставить с неуклюже названными файлами, так что, возможно, стоит бегло просмотреть, даже если вы уже в курсе с экспортом слоев в файлы.
Назовите свои слои
Теперь, когда вы изменили скрипт, Photoshop CC 2021 теперь может экспортировать ваши слои в файлы, а не переименовывать их с помощью строки чисел.Поэтому прежде всего убедитесь, что все ваши слои названы так, как вы хотите, чтобы они были сохранены. Дважды щелкните имя слоя в палитре слоев и введите желаемое имя файла, затем нажмите Enter.
Начать экспорт
После того, как все слои были правильно названы, пора их экспортировать. Зайдите в Файл> Экспорт> Слои в файлы. Появится еще одно окно с некоторыми настройками. Я настоятельно рекомендую удалить здесь префикс имени файла, потому что в противном случае он будет добавлен в начало каждого сохраняемого файла.
Выберите пункт назначения и сэкономьте
Затем нажмите Обзор. В появившемся окне перейдите к (или создайте) папку, в которую вы хотите сохранить изображения. Щелкните ОК. Затем убедитесь, что вы выбрали правильный формат файла и, при необходимости, качество, в котором вы хотите их сохранить. Если в вашем документе Photoshop есть скрытые слои, и вы не хотите, чтобы они экспортировались, отметьте кнопку «Только видимые слои». Наконец, нажмите «Выполнить».
После завершения экспорта Photoshop вспыхнет подокно с сообщением «Экспорт слоев в файлы был успешным».Перейдите в папку и посмотрите — теперь у вас должны быть идеально экспортированные имена файлов.
Кто-то из вас скажет мне, что Bridge или Lightroom могут переименовывать файлы за меня, или что я мог бы просто не полениться и пойти и сделать это сам. Но подумайте об этих обходных путях. Это означает, что мне нужно выйти из Photoshop в другое программное обеспечение и внести изменения, чтобы исправить проблему (по крайней мере, проблему для меня), которую я мог бы просто устранить в первую очередь.Кроме того, что, если вы иллюстратор или художник, работающий в Photoshop? Часто в одном документе есть десятки, сотни или даже тысячи слоев — неужели вы действительно хотите сказать мне, что эти пользователи должны войти и переименовать каждый файл вручную? Нет. С помощью этой простой настройки вы можете каждый раз работать бесперебойно, даже не делая ничего тяжелого … э-э, печатать.
Основное изображение частично выполнено Ракичевичем Ненадом через Pexels
Номер телефона Adobe Photoshop | Позвоните сейчас и вызовите представителя
Adobe Photoshop — один из самых популярных пакетов для редактирования фотографий в мире.Поэтому неудивительно, что Adobe получает много звонков с запросами в службу поддержки.
Почему люди звонят в службу поддержки клиентов Adobe Photoshop?
Люди звонят в службу поддержки Adobe Photoshop по разным причинам, в том числе:
- Настройка, изменение и отмена подписок
- Получение технической поддержки или помощи при проблемах со входом в систему
- Сообщение о взломе программного обеспечения или краже подписок
- Вопросы об использовании продуктов или функций
- Вопросы по оплате
Рекомендации по обращению в службу поддержки клиентов Adobe Photoshop
Есть несколько вещей, которые вы можете сделать, чтобы получить быстрый и эффективный ответ от службы поддержки Adobe Photoshop.
Перед тем как позвонить, убедитесь, что у вас есть вся необходимая документация. Сюда могут входить счета-фактуры, выписки по счетам и переписка, которую вы вели со службой поддержки клиентов Adobe по поводу вашей проблемы.
Если вы звоните по поводу проблемы в службу технической поддержки, убедитесь, что вы находитесь перед своим компьютером или устройством, чтобы представитель службы поддержки клиентов мог работать с вами, чтобы устранить проблему или показать, что вам нужно сделать для ее решения.
Убедитесь, что у вас есть возможность делать заметки во время разговора.Примечания могут быть полезны, если вам нужно передать дело на более высокий уровень. Если вы звоните по поводу проблемы с выставлением счетов, вам может потребоваться удалить код авторизации или отмены.
Как потребители обращаются в службу поддержки Adobe Photoshop?
В целом, клиенты очень довольны поддержкой Adobe Photoshop. Представители службы поддержки клиентов Adobe считаются хорошо осведомленными и вежливыми и обычно способны быстро и эффективно решать проблемы клиентов.
Какие проблемы может решить представитель службы поддержки клиентов Adobe Photoshop?
Представители службы поддержкиAdobe Photoshop могут решить ряд проблем, включая проблемы с подпиской и выставлением счетов, устранение неполадок и объяснение того, как использовать различные функции пакета.
Что нельзя решить, позвонив в службу поддержки Adobe Photoshop?
Представители службы поддержки Adobe Photoshop Не могут устранить несовместимость между Adobe Photoshop и вашим устройством или операционной системой.Хотя агент службы поддержки клиентов может предложить возможное обходное решение, в конечном итоге Adobe не может нести ответственности за эти несовместимости.
Что я могу сделать, если мой звонок в службу поддержки клиентов Adobe не помог решить мою проблему?
Иногда звонки в службу поддержки идут не так, как нам хотелось бы. Это могло быть связано с тем, что представитель службы поддержки клиентов, с которым вы говорили, не понимал вашей проблемы или, возможно, не имел обучения или опыта, чтобы предоставить соответствующее решение.Если это случилось с вами, не волнуйтесь. У вас есть другие варианты.
Сначала просмотрите записи, которые вы сделали во время разговора. Если вы не делали никаких заметок, запишите, что вы можете вспомнить из разговора со службой поддержки Adobe. Этот процесс может помочь вам определить потенциальные области недопонимания или вещи, которые не были должным образом рассмотрены ни вами, ни представителем службы поддержки клиентов, когда вы разговаривали по телефону.
Перезвоните. Следующий представитель, с которым вы поговорите, может лучше понять и решить вашу проблему.
Если второй телефонный звонок не работает, найдите другой способ связаться со службой поддержки Adobe Photoshop. Вы можете связаться с вами через чат или через одну из социальных сетей Adobe. Преимущество этих методов заключается в том, что они предоставляют вам письменную стенограмму вашего разговора со службой поддержки Adobe Photoshop, которая может быть полезна, если вам нужно потратить дополнительное время на решение вашей проблемы.
Adobe также предлагает онлайн-форумы поддержки. Форумы поддержки посещают как опытные пользователи Adobe, так и специалисты Adobe.Возможно удастся найти решение на форумах.
Знайте размер файлов Photoshop
Как одно изображение Photoshop может резко увеличиваться и уменьшаться во время производства, даже без сжатия? Этот вопрос возникает регулярно. И ответ не только академический, потому что понимание того, почему вы можете сэкономить много места на жестком диске или в облаке.
Какой размер документа в диалоговом окне «Размер изображения»?
Первое место, где вы можете увидеть размер документа в Photoshop, находится в верхней части диалогового окна «Изображение»> «Размер изображения».Это число показывает, сколько места на диске использовал бы документ, если бы он был сохранен как один слой. Если параметр «Resample» включен, вы можете наблюдать за изменением числа размера изображения при настройке ширины, высоты или разрешения. (Если Resample выключен, размер изображения не изменится, потому что количество пикселей остается постоянным независимо от того, как вы меняете числа.)
Показанные выше 20,6 мегабайта основаны на документе, использующем 8 бит на канал (бит / канал).
Почему в документе Photoshop отображаются два размера?
Если вы настроите строку состояния или панель информации для отображения размера документа, вы увидите два размера, перечисленных для одного и того же документа, разделенные косой чертой.Первое число такое же, как в Размер изображения: размер документа, если он сохранен как один слой. Второе число соответствует слоям, каналам и маскам, поэтому для многослойных документов Photoshop второй размер будет как больше, так и более представительным по сравнению с размером на диске.
Больше после прыжка! Продолжайте читать ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Почему размеры документов в Photoshop отличаются от размеров документов на рабочем столе?
Увидев различные размеры документов, представленные в Photoshop, вы можете задаться вопросом, почему эти размеры не соответствуют тому, что сообщает вам ваш Mac или рабочий стол Windows.Например, документ, который мы до сих пор рассматривали, представляет собой простую фотографию размером 8 × 10 дюймов с разрешением 300 пикселей на дюйм (ppi). Но даже одна и та же фотография может занимать очень разный объем дискового пространства в зависимости от выбранного вами формата и сжатия файла, как показано на рисунке ниже. Первые два примера, формат Photoshop и несжатый TIFF, близки к размеру документа, указанному в Photoshop. Остальные поменьше. Однако, хотя сжатый ZIP-файл TIFF может быть самым маленьким, для сохранения изменений может потребоваться гораздо больше времени, и он может быть совместим с меньшим количеством приложений.
Если вы обрабатываете сотни или тысячи изображений для книги или веб-сайта, различия в размерах файлов могут быстро накапливаться, не только влияя на то, сколько места вам нужно для хранения ваших изображений, но также и на то, сколько времени требуется для загрузки или скачивания. их с серверов проекта или для их резервного копирования.
Изображения могут быть дополнительно сжаты, если они используют метод сжатия с потерями, такой как JPEG. Сжатие с потерями не сохраняет все исходное качество изображения, поэтому в профессиональных рабочих процессах JPEG используется только для вывода, когда небольшой размер файла намного важнее безупречного качества, например при публикации в Интернете.
Помните, что это работает и в обратном направлении. Сжатый файл JPEG размером 0,3 МБ будет расширяться до 21,8 МБ ОЗУ, когда Photoshop распаковывает его для редактирования. Кроме того, команда File> Save for Web создает файлы меньшего размера, чем File> Save As, потому что в интересах сохранения пропускной способности Интернета Save for Web не включает в себя дополнительные функции, такие как изображение эскиза предварительного просмотра и различные типы метаданных (вы можете сохранить некоторые из них). метаданные).
Почему размеры документов различаются даже без сжатия?
Если вы попытаетесь самостоятельно сравнить различия в размерах файлов, вы можете увидеть различия, которые нельзя объяснить указанными факторами.Есть и другие переменные, которые могут повлиять на размер базового изображения Photoshop, включая, помимо прочего, количество:
- Каналы (оттенки серого — один канал, RGB — 3 канала, а CMYK — 4 канала)
- Слои
- Маски слоя
- Встроенные смарт-объекты
Точная сумма, которую каждая функция добавляет к размеру документа, зависит от содержимого в них. Вы можете увидеть примеры изменения размера документа на рисунке ниже.
Другие факторы, влияющие на размер файла, включают в себя встраивание цветового профиля и включение параметра «Максимальная совместимость», который может появиться при сохранении (оставьте его включенным, чтобы просмотреть предварительный просмотр файлов Photoshop в других приложениях.)
Почему в Photoshop необработанные файлы фотографий становятся больше?
Если вы когда-нибудь задавались вопросом, почему необработанный файл, кажется, становится намного больше после его открытия и сохранения в Photoshop, на предыдущем рисунке есть некоторые подсказки, но также есть важная информация, которую нужно понять: файлы Camera Raw обычно являются одними из них. серый канал заполнен числами, потому что необработанные данные датчика еще не были преобразованы в пиксели со значениями RGB. Когда вы открываете необработанный файл из Adobe Camera Raw или Lightroom в Photoshop, то, что было одноканальным файлом в оттенках серого, становится трехканальным файлом RGB.Поскольку мы знаем, что количество каналов влияет на размер файла, естественно, трехканальный файл RGB будет больше, чем одноканальный необработанный файл.
Другой фактор — битовая глубина. Многие цифровые камеры записывают в этот необработанный файл от 12 до 14 бит на канал. Вы можете настроить Camera Raw или Lightroom на открытие этого необработанного файла в Photoshop со скоростью 8 или 16 бит на канал, и это тоже повлияет на размер документа в итоговом файле Photoshop. Если вы конвертируете необработанный файл 12 бит на канал в документ Photoshop RGB 16 бит на канал, вы должны ожидать значительного увеличения размера файла.Затем вы можете ожидать значительного уменьшения размера файла при сохранении окончательной копии документа с гораздо меньшими размерами в пикселях в виде единого плоского слоя в формате JPEG с потерями для публикации на вашем веб-сайте. На следующем рисунке показаны возможные варианты размера файла для изображения, которое начиналось как необработанный файл размером 5184 × 3456 пикселей.
Размер документа изображения всегда является компромиссом между
качеством, гибкостью, скоростью открытия и сохранения, а также сжатием для экономии места на диске или пропускной способности Интернета.Знание факторов, влияющих на размер документа, поможет вам понять, почему размер изображения на диске увеличивается или уменьшается.

 Русские и латинские символы, прописные и строчные символы, есть цифры, знаки препинания и знаки арифметических жействий. Красивые декоративные заглавные буквы.
Русские и латинские символы, прописные и строчные символы, есть цифры, знаки препинания и знаки арифметических жействий. Красивые декоративные заглавные буквы. Латинские и русские буквы, прописные и строчные символы, есть цифры и знаки препинания.
Латинские и русские буквы, прописные и строчные символы, есть цифры и знаки препинания. Только заглавные буквы, есть цифры, некоторые знаки препинания.
Только заглавные буквы, есть цифры, некоторые знаки препинания. Только латиница, заглавные и прописные буквы, есть цифры, разделительные знаки.
Только латиница, заглавные и прописные буквы, есть цифры, разделительные знаки.