Фотоманипуляции в фотошопе уроки. Часть 1
Простой пошаговый урок в Фотошопе. Полезные советы и профессиональные приемы. Обработка фотографий, фотомонтаж, коррекция, трансформирование. Работа со слоями, масками. Вы узнаете как использовать изменения режима наложения, эффекты освещения, огня и дыма. Авторская техника, компьютерная обработка, ретушь фотомодели.
Фотоманипуляция до и после
Что такое фотоманипуляция и чем она отличается от фотомонтажа или коллажа
Попробуем разобраться в терминах. Photomanipulation, одна из разновидностей цифрового искусства. Слово появилось относительно недавно и пришло из англоязычного интернета. Фотоманипуляция, это вовсе не простая замена фона, лица, монтирование шпаги или шляпы к вашему изображению. Можно сказать, это законченное художественное произведение, почти картина. Но написанная не маслом, кистью или карандашом, а созданная новыми цифровыми технологиями, на основе одного или нескольких фотоснимков. Выделим в отдельные категории:
Выделим в отдельные категории:
- Фотоманипуляции;
- Фотомонтаж;
- Фотоколлаж;
- Цифровое редактирование;
- Ретушь;
Некоторые «мастера» фотошопа, не зная названия профессиональных программ, пользуются услугам бесплатных онлайн сервисов. И после нескольких эффектов, гордо размещают свое творение с надписью: фотоманипуляция. Видео youtube.com
Фотомонтаж
Фотомонтаж— от древне греческого слова, (montage), подъём, установка, сборка. Представляет собой комбинацию нескольких изображений или фотографий, соединенных, вместе для художественного эффекта, единой композиции или объедения информации. Формируется путем вырезания, склеивания или наложения- Простая замена фона;
- Монтирование нескольких снимков, иллюстраций, текстов;
- Добавление, удаление, перемещение отдельных элементов в композиции;
Фотоколлаж
Коллаж, в переводе с французского, collage, буквально «склеивание, наклейка», papier collee наклеенная бумага. Изначально, жанр изобразительного искусства, который подразумевает комбинацию, соединение различных материалов, отличающихся друг от друга по цвету или фактуре. Это может быть и вырезки газет, разноцветная бумага или кусочки ткани. Этим методом пользовались Пикассо и Брак, для создания своих произведений, в период расцвета кубизма. Фотоколлаж, свободное совмещение нескольких фотографий. Иногда без видимой взаимосвязи между собой, возможно, разного стиля или размера в единую композицию. Предполагается для создания коллажа потребуется минимум три изображения или больше. Например, страницы школьных или семейных альбомов можно назвать простейшим видом фото коллажа.
Изначально, жанр изобразительного искусства, который подразумевает комбинацию, соединение различных материалов, отличающихся друг от друга по цвету или фактуре. Это может быть и вырезки газет, разноцветная бумага или кусочки ткани. Этим методом пользовались Пикассо и Брак, для создания своих произведений, в период расцвета кубизма. Фотоколлаж, свободное совмещение нескольких фотографий. Иногда без видимой взаимосвязи между собой, возможно, разного стиля или размера в единую композицию. Предполагается для создания коллажа потребуется минимум три изображения или больше. Например, страницы школьных или семейных альбомов можно назвать простейшим видом фото коллажа.Модная фотоманипуляция | Уроки Фотошопа (Photoshop)
Сегодня мы займёмся созданием модной фотоманипуляции, в результате которой обычный портрет станет ярким, интересным и динамичным. Техника создания фотоманипуляций такого типа одна и та же, так что освоив её однажды, вы без труда сможете воспроизводить подобные вещи когда вам захочется.
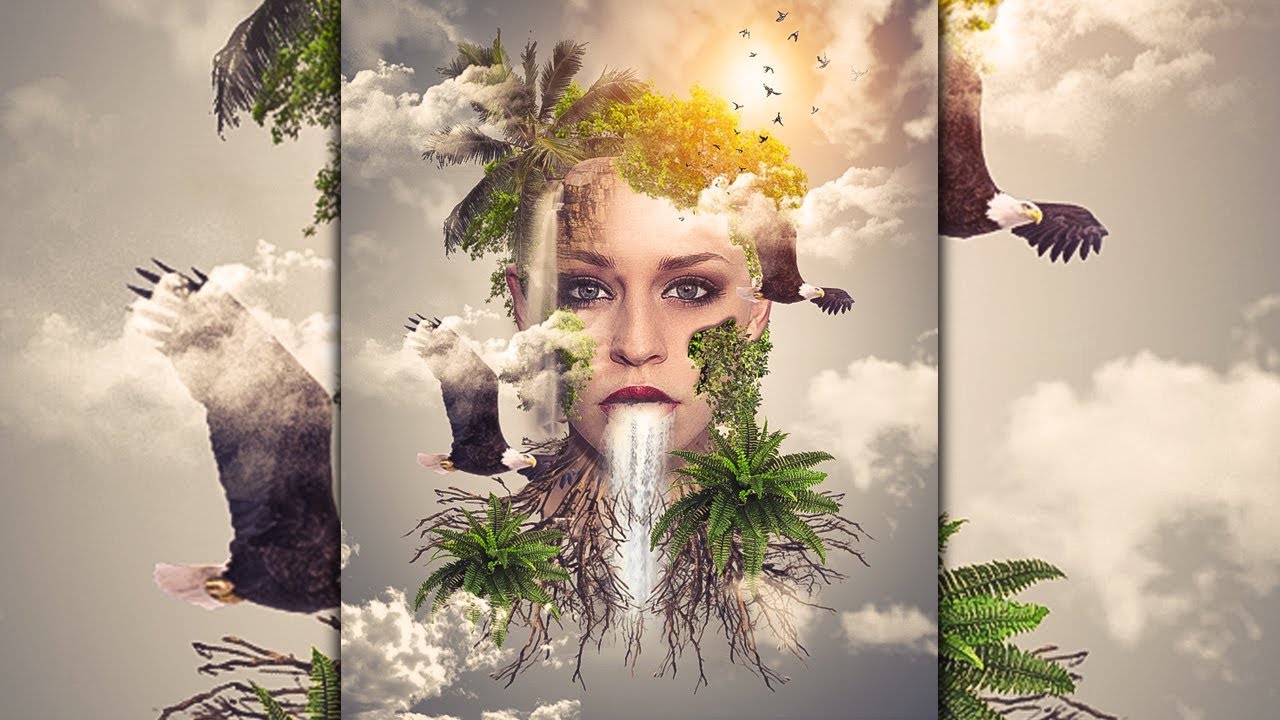
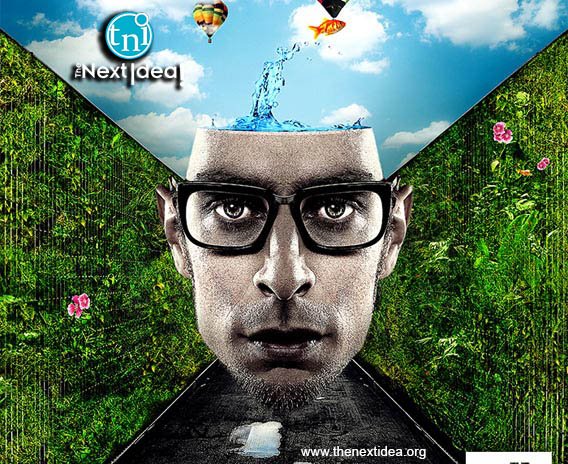
Взгляните на финальный результат модной фотоманипуляции и приступим к работе:
Модная фотоманипуляция
1. Как в любой другой работе коллажного типа решающую роль играют исходники. Как обычно, я подготовил для вас архив со всем необходимым. И как обычно скажу — больше пользы из этого урока можно вынести, самостоятельно поискав другие исходники.
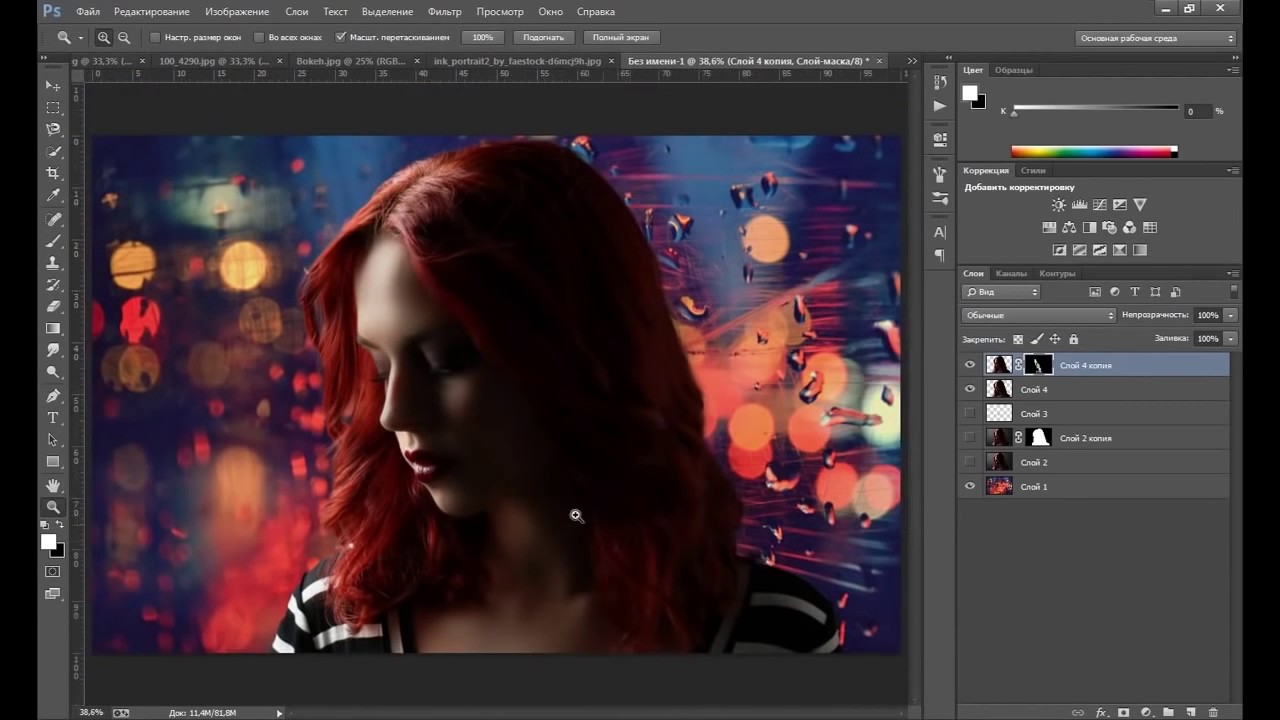
2. Открываем фотошоп и переносим в него фотографию девушки (файл dance girl.jpg из скачанного вами архива). Девушку нужно отделить от фона. Для этого воспользуйтесь любым методом, который вам нравится (если вы не знаете как отделить объект от фона прочитайте уроки как выделить объект в фотошопе и как в фотошопе поменять фон). Я обычно пользуюсь инструментом Quick Selection Tool (быстрое выделение) в сочетании с Lasso Tool (Лассо) для доработки мелких деталей. После выделения применяю функцию Refine Edge (Уточнить край). Выглядит всё это примерно так:
Всё, после этого можно создавать новый документ желаемого размера и копировать туда содержимое выделения (Сtrl+C в документе с девушкой и Ctrl+V там, куда необходимо вставить):
3.
Если вы не знаете, как работают маски слоя, то рекомендую почитать соответствующий урок.
4. Сейчас нужно немного «разрушить» девушку. Для этого подойдут любые кисти с рваными краями или кисти в форме брызг. Загрузить кисти можно таким образом:
Выбираете пункт Load Brushes (Загрузить кисти), затем просто указываете путь к файлу Splatter Brushes.abr из архива (архив само собой нужно предварительно распаковать). Теперь эти кисти загрузились, берите любую из них, уменьшайте диаметр до 150-250px и создавайте что-то подобное, рисуя по маске слоя с девушкой:
Суть подобных фотоманипуляций как раз в интересном расположении эффектов разрушения, деформации, гранжевых разводов, световых эффектов и т.д.
5. Создайте новый слой (Shift+Ctrl+N) и расположите его под слоем с девушкой. Загрузите кисти из файла Effects Brushes.abr (можете использовать любые другие кисти, которые вам нравятся) и дайте волю фантазии, нанося разводы разных цветов:
6. Используйте инструмент Line Tool (Линия) для создания простых разноцветных линий:
Используйте инструмент Line Tool (Линия) для создания простых разноцветных линий:
7. Инструментом Pen Tool (Перо) получаются отличные изогнутые элементы. Создаём контур:
Выбираем обычную твёрдую кисть диаметром 6px, жмём F5 и настраиваем её:
Нужен новый слой поверх слоя с девушкой. Затем вновь выбираем Pen Tool, кликаем по контуру правой кнопкой мыши и выбираем Stroke path (Обвести путь) с выбранным пунктом выпадающего списка Brush (Кисть) и отмеченным Simulate Pressure (Симулировать нажатие). Получаем неплохой эффект:
Для реалистичности ластиком протираем места, где кривая не должна быть видна, так как находится за девушкой.
8. Тем же самым Pen Tool, но уже в режиме работы с формой (Shape) создаём геометрические фигуры:
9. Используйте мягкие кисти из файла Effects Brushes.abr для создания дополнительных смягчающих эффектов. Просто наносите этими кистями мазки на новом слое, находящемся поверх всех остальных:
10. Как вы могли заметить, шаги 5-9 абсолютно творческие и дают полную свободу над процессом. Пробуйте разные кисти, экспериментируйте с цветами и формами. Простор для вашей творческой фантазии не ограничен. Если пожелаете, можно добавить ещё деталей:
Как вы могли заметить, шаги 5-9 абсолютно творческие и дают полную свободу над процессом. Пробуйте разные кисти, экспериментируйте с цветами и формами. Простор для вашей творческой фантазии не ограничен. Если пожелаете, можно добавить ещё деталей:
11. Приступаем к финальной стадии. В архиве есть несколько файлов с бликами. Называются они Optical Flare 1, Optical Flare 2 и Optical Flare 3 (Полную коллекцию оптических эффектов можете скачать здесь). Поместите их на холст таким образом:
Режим смешивания установите Screen (Экран):
Получаем красивую модную фотоманипуляцию:
Ну и под конец мне захотелось сменить фон на более тёмный (#090909). Вот и всё, модная фотоманипуляция готова:
Как видите, здесь нет абсолютно ничего сложного. Стоит ли говорить, что этим методом можно создавать бесчисленное количество вариаций этого эффекта. На этом всё, надеюсь этот урок фотошопа вам понравился. Оставляйте комментарии и подписывайтесь на обновления. До встречи!
До встречи!
𝓐𝓬𝓪𝓭𝓮𝓶𝔂 𝓸𝓯 𝓜𝓪𝓰𝓲𝓬 | Уроки, ресурсы, вдохновение [RUS] — Фотоманипуляция — это искусство?
Наверное, я принимаю все слишком близко к сердцу, но такой уж я человек.
Горячему обсуждению в беседе Ассоциации кавермейкеров был подвергнут один комментарий, не буду называть его автора и показывать скриншот.
Смысл комментария сводится к тому, что работы, выполненные в фотошопе, не могут считаться искусством, сколько бы времени на них не было потрачено, потому что их авторы используют готовые фотографии, а значит работы не могут считаться уникальными, как например те, что нарисованы с нуля.
Данный комментарий был удален автором, но я подозреваю, что отнюдь не потому что он понял свою неправоту.
* * *
Давайте с вами разберемся, что из себя представляют работы, выполненные в фотошопе, будь то, например, арты или обложки.
На популярном сайте DeviantArt такие работы размещены в специальном разделе Digital Art/Цифровое искусство, подраздел Photomanipulation/Фотоманипуляция.
К сожалению, это изображение не соответствует нашим правилам.
Чтобы продолжить публикацию, пожалуйста, удалите изображение или загрузите другое.
Фотоманипуляция – это соединение частей разных изображений и графических элементов с целью получить совершенно новое произведение со своим смыслом и назначением. Мастера фотоманипуляции воплощают свои творческие идеи путем комбинирования разных, как правило, качественных стоковых фотографий, в единое цельное художественное изображение.
К сожалению, это изображение не соответствует нашим правилам. Чтобы продолжить публикацию, пожалуйста, удалите изображение или загрузите другое.
Чтобы продолжить публикацию, пожалуйста, удалите изображение или загрузите другое.
Сказочная фотоманипуляция. Учимся создавать фотоманипуляцию в фотошоп
Andrei Oprincaж Переводчик: Садыгалиев Марат
Одиночество
Я подготовил ещё один урок по фотоманипуляции. На этот раз мы будем использовать меньшее количество стоковых изображений, а больше сфокусируемся на эффектах, режимах наложения и освещении. Этот урок для среднего и продвинутого уровня пользователей программы Photoshop, но я думаю, что вы справитесь, потому что я постараюсь детально всё показать, насколько будет возможно.
Итоговый результат
Введение
Хотя нам нужно только несколько изображений для этой манипуляции, реальная задача будет заключаться в создании освещения и ночной атмосферы. Мне потребовалось некоторое время, пока я нашёл правильную комбинацию режимов наложения и корректирующих слоёв, которые пригодились.
Если вы уже видели мои уроки Секреты Манипуляции, то многие технические приёмы, которые применяются в этом уроке, будут понятны для вас, потому что я использую те же самые приёмы здесь. Я постараюсь детально всё показать, насколько возможно, так или иначе. Если вы не являетесь продвинутым пользователем, постарайтесь использовать те же названия слоёв, и вам будет легче выполнять урок. Давайте приступим.
Видеоурок
ШАГ 1. Я создал новый документ размерами 2500 px в ширину и 2800 в высоту, а затем вклеил изображение с пустыней на созданный документ. Я переименовал этот слой в задний фон. Это будет наша основа для нашей манипуляции, но нам не нужно небо (мы добавим другое небо в Шаге 2). Я мог бы скрыть небо за счёт слой-маски, но в нашем случае, т.к. я хочу создать ночную сцену, я применю стиль слоя опцию Наложение Градиента (Gradient Overlay), настройки градиента от Чёрного к Прозрачному (Black to Transparent), чтобы скрыть небо и часть пустыни. Вы увидите эффект данного градиента в следующем шаге.
Вы увидите эффект данного градиента в следующем шаге.
ШАГ 2. Итак, откройте изображение с небом, скопируйте и вклейте на наш документ, расположив поверх слоя с задним фоном. Назовите этот слой «Небо», далее увеличьте размеры изображения по размерам документа, потому что стоковое изображение по ширине меньше нашего документа. Далее, к слою с небом добавьте слой-маску и с помощью инструмента кисть скройте нижнюю часть изображения.
На скриншотах ниже, Вы можете увидеть эффект Наложения Градиента (Gradient Overlay), как данная опция применима к слою заднего фона. Если выглядит не так, то вы можете изменить масштаб или положение градиента.
ШАГ 3. Откройте стоковое изображение девушки, отделите её от фона с помощью любой техники, которую вы предпочитаете. Зачастую я использую инструмент Перо (Pen Tool) для создания контура, затем я применяю опцию, которая образует выделенную область и удаляю задний фон. Вы можете воспользоваться Волшебной палочкой (Magic Wand), Быстрым выделением (Quick Selection) или любым другим инструментом, который вы предпочитаете, но при этом убедитесь, что после выделения, у вас были красивые, чёткие края (для этого, вы можете воспользоваться опцией Уточнить край (refine edge): См. этот урок
).
этот урок
).
Как только я отделил девушку от фона, я скопировал её и вклеил на новый слой нашего документа, этот слой я назвал «Девушка», далее преобразовал слой с изображением девушки в смарт- объект и масштабировал изображение. Я использую смарт- объекты на всякий случай, если позднее я захочу изменить размер изображения, таким образом я не потеряю качество картинки.
ШАГ 4. Итак, мы создали базовую структуру для нашей манипуляции. Пришло время поработать над коррекцией оттенков. Вначале мы начнём с коррекции слоя с пустыней и как обычно мы применим Корректирующие слои (Adjustment Layers).
Кривые (Curves) — Чтобы затемнить землю
Фото фильтр (Photo Filter) — Придать земле тёплые тона
Цветовой баланс (Color Balance) — Добавить больше «драматичности» земле.
Карта Градиента (Gradient Map) — Чтобы затемнить и добавить оттенков земле
На скриншоте выше, мы можете увидеть палитру слоёв и как должны располагаться слои на данный момент.
ШАГ 5. Сейчас, также давайте применим коррекцию к слою Небо. Обратите внимание, что на этот раз, корректирующие слои будут применяться в качестве обтравочных масок, потому что мы хотим применить эффект только к слою с небом, а не к фоновому слою, который находится ниже.
Цветовой баланс (Color Balance)
Уровни (Levels) — Чтобы затемнить небо
ШАГ 6. Итак, наш задний фон уже готов. Давайте перейдём к девушке. Нам нужно создать тени на земле. Опять же, я буду использовать ту же самую технику, описание которой приводил в 3й части Серии Секретов Манипуляции. Я создал 2 слоя для создания теней, потому что я использовал 2 техники создания теней.
1) — Падающая тень — Я продублировал слой с Девушкой, (растрировал изображение, если вы хотите использовать изображение в качестве смарт- объекта), а затем уменьшил Яркость (Lightness) до 0 с помощью коррекции Цветовой тон / Насыщенность (Hue/Saturation). Далее, я применил опцию Деформация (Distort), чтобы придать форму тени и расположить на земле. Я создал тень в левой части, так как я знаю, что у меня источник света будет справа от девушки.
Далее, я применил опцию Деформация (Distort), чтобы придать форму тени и расположить на земле. Я создал тень в левой части, так как я знаю, что у меня источник света будет справа от девушки.
2) — Мягкая тень — только падающей тени далеко не достаточно. Поэтому я создал второй слой, на котором я применю вторую технику создания теней, которую я назвал мягкая тень.
Я использовал инструмент Кисть (Brush Tool (B), установите Непрозрачность (Opacity) и Нажим (Flow) на примерно 50% и начните прокрашивать вокруг областей, где тело девушки соприкасается с землёй. Далее, увеличьте размер кисти и уменьшите непрозрачность и нажим до примерно 25% и прокрасьте более большой участок вокруг девушки. В данном случае, вы можете обойтись только мягкими тенями.
ШАГ 7. Этот шаг будет немного сложнее. Мы должны приступить к освещению и затенению девушки. В этом шаге, нам необходимо затемнить левую сторону тела. Я создал 3 типа теней, при этом используя инструмент Градиент (Gradient Tool), Наложение Градиента (Gradient Overlay) и опцию Внутренняя тень (Inner Shadow).
К слою с девушкой примените стили слоя Наложение Градиента (Gradient Overlay), примените настройки, как на скриншоте ниже. Поэкспериментируйте со значением масштаба, чтобы получить тот же результат, как у меня.
Далее, создайте новый слой поверх слоя с девушкой (щёлкните правой кнопкой мыши по слою и выберите опцию Создать обтравочную маску (Create clipping mask)), выберите инструмент Градиент (Gradient Tool (G) и установите градиент от Чёрного до Прозрачного (Black to Transparent) и примените Линейный (Linear) градиент.
Нарисуйте градиент, как на скриншоте ниже, в левой части тела девушки и поменяйте режим наложения на Перекрытие (Overlay).
Чтобы придать последний штрих, примените опцию Внутренняя тень (Inner Shadow) к слою с девушкой, примените настройки, как на скриншоте ниже.
На скриншотах ниже, мы можете увидеть, как выглядят изображения до и после применения градиента и стилей слоя.
ШАГ 8. Мы закончили с тенями, но нам всё ещё необходимо провести цветовую коррекцию и поработать над освещением. Давайте вначале проведём коррекцию. Мы ещё раз применим корректирующие слои в качестве обтравочных масок.
Карта Градиента (Gradient Map) — Для большего контраста и добавления цветовых оттенков
Уровни (Levels) — Чтобы затемнить кожу
Цветовой Баланс (Color balance) — Для соответствия оттенкам ночной атмосферы
Итак, похоже, мы полностью испортили наше изображение, но не переживайте, мы все ещё должны применить световые эффекты, которые «исправят» это.
ШАГ 9. Откройте изображение Свечной фонарь, выделите фонарь от фона и вклейте на наш документ на новом слое поверх всех слоёв. Назовите этот слой Лампа и создайте тени, используя ту же самую технику, которая описывалась в Шаге 6.
ШАГ 10. Давайте приступим к созданию первого светового эффекта. Наш основной источник света — это свечной фонарь, поэтому, давайте начнём с него. Вначале давайте создадим свечение свечи. Используя цветовой оттенок # 5b4212, с помощью большой мягкой кисти (диаметром примерно 350px), на новом слое нарисуйте один мазок над свечкой, это будет свечение свечи. Поменяйте режим наложения на Осветление основы (Color Dodge). См. скриншот ниже.
Наш основной источник света — это свечной фонарь, поэтому, давайте начнём с него. Вначале давайте создадим свечение свечи. Используя цветовой оттенок # 5b4212, с помощью большой мягкой кисти (диаметром примерно 350px), на новом слое нарисуйте один мазок над свечкой, это будет свечение свечи. Поменяйте режим наложения на Осветление основы (Color Dodge). См. скриншот ниже.
Создайте новый слой поверх слоя с первым свечением, уменьшите размер кисти, установите цветовой оттенок # fd9b00 и с помощью мягкой кисти, нарисуйте второе свечение. На этот раз поменяйте режим наложения на Осветление (Screen). См. скриншот ниже.
ШАГ 11. Сейчас, нарисуйте свет, падающий на землю, также с помощью кисти, цвет кисти # 7a5821. На скриншоте ниже, я специально оставил режим наложения Нормальный (Normal), чтобы вам легче было разглядеть участок, где я применил кисть, но вы должны применить режим наложения Осветление основы (Color Dodge).
Примечание переводчика: не забудьте создать новый слой для создания света на земле.
ШАГ 12. А вот один из самых моих любимых моментов, создание освещения на теле девушки. Создайте новый слой, перед тем, как вы примените кисть, поменяйте режим наложения на Осветление основы (Color Dodge), потому что вам будет лучше видеть, что вы делаете. Выберите мягкую кисть среднего размера, установите цвет кисти на #5b4212.
Итак, ваша кисть готова к работе. Теперь, вы должны представить, как свет падает на тело, и как будет выглядеть тело, далее начните прокрашивать в этих участках. В основном вам придется рисовать на правой стороне тела (помните, что в шаге 7 мы упорно работали над созданием тени в левой части тела, так что не прокрашивайте слишком много в этой части). На картинке ниже вы можете увидеть области, где я применил кисть.
Если вы хотите, чтобы световой эффект был более насыщенным, то вы можете продублировать этот слой и уменьшить непрозрачность продублированного слоя. Если эффект уже слишком яркий, то вы можете прокрасить поверх, используя более тёмные оттенки или попробовать уменьшить непрозрачность слоя.
Если эффект уже слишком яркий, то вы можете прокрасить поверх, используя более тёмные оттенки или попробовать уменьшить непрозрачность слоя.
ШАГ 13. Как только вы создали световые эффекты, вы можете перейти к этапу Осветления / Затемнения (dodging & burning). Мой совет вам, всегда используйте эти два инструмента, даже если у вас очень мало практики, вы набьёте руку со временем. Я затратил примерно 45 минут на процесс осветления и затемнения.
Я использую ту же самую технику, которую описывал в разделе Осветление / Затемнение (dodging & burning). в Серии Секретов Манипуляции. В основном, я создаю новый слой, заливаю этот слой 50% серым и меняю режим наложения на Перекрытие (Overlay) и на созданном слое я применяю инструменты Осветлитель / Затемнитель .
На скриншотах ниже, мы можете увидеть, как выглядят изображения до и после применения Осветления / Затемнения.
ШАГ 14. В качестве заключительной детали, я добавлю несколько светлячков. Откройте стоковое изображение Насекомого, с помощью инструмента Волшебная палочка (magic wand tool) удалите белый фон. Скопируйте и вклейте изображение насекомого на наш документ, на новый слой, далее продублируйте несколько раз слой с насекомым, а затем с помощью трансформации уменьшите насекомых до различных размеров. Также, поверните и разбросайте насекомых, таким образом, чтобы они не выглядели одинаково.
Откройте стоковое изображение Насекомого, с помощью инструмента Волшебная палочка (magic wand tool) удалите белый фон. Скопируйте и вклейте изображение насекомого на наш документ, на новый слой, далее продублируйте несколько раз слой с насекомым, а затем с помощью трансформации уменьшите насекомых до различных размеров. Также, поверните и разбросайте насекомых, таким образом, чтобы они не выглядели одинаково.
ШАГ 15. Итак, мы можем двигаться дальше и применить финальную коррекцию. Вначале, выделите самый верхний слой или группу в палитре слоёв и нажмите клавиши Shift+Ctrl+Alt+E, чтобы свети данные и создать объединённый слой. Как только мы создали новый слой, идём Изображение — Коррекция — Варианты (Image>Adjustments>Variations) и выбираем из стандартного набора Больше голубого (More Cyan).
ШАГ 16. Создайте ещё один объединённый слой, как в Шаге 15 и преобразуйте этот слой в смарт- объект, если ваша версия Photoshop позволяет это сделать (щёлкните правой кнопкой мыши по слою и выберите опцию Преобразовать в смарт — объект (Convert to Smart Object). После этого, идём Фильтр — Рендеринг — Эффекты освещения (Filter>Render>Lighting Effects). Примените настройки, как на скриншоте ниже.
После этого, идём Фильтр — Рендеринг — Эффекты освещения (Filter>Render>Lighting Effects). Примените настройки, как на скриншоте ниже.
ШАГ 17. Итак, в качестве окончательного штриха, добавьте ещё 2 корректирующих слоя, чтобы изображение выглядело идеально.
Карта Градиента (Gradient Map) — Чтобы изменить общий цветовой тон
Цветовой Баланс (Color Balance) — Для финальной цветовой коррекции
И вуаля, мы закончили урок. Надеюсь, что у вас получился действительно потрясающий результат. Помните, что Вы можете загружать свои работы на нашей страничке в Facebook, чтобы каждый мог увидеть их.
Итоговый результат
Научитесь создавать красивую фотоманипуляцию с девушкой, гуляющей по рельсам в Фотошоп. Этот урок научит вас многим техникам, с помощью которых можно легко объединять объекты, используя маски-слоя, каналы, создавать собственное небо, добавлять различные цвета на фотографию. Надеюсь, урок покажется вам интересным.
Надеюсь, урок покажется вам интересным.
Просмотр финального результата:
Шаг 1.
Создайте новый документ с прозрачным фоном. Размеры: ширина – 1500 пикс, высота – 2000 пикс.
Шаг 2.
Перейдите в Файл – Поместить, и откройте изображение Рельсы .
Шаг 3.
Перейдите в Редактировать-Свободное трансформирование (Ctrl+T), выберите Поворот. Немного поверните изображение, чтобы сохранялась перспектива. Затем выберите Масштабирование, чтобы подогнать изображение рельс под размер холста. Назовите слой «Рельсы».
Шаг 4.
Мы собираемся выделить небо, потому что хотим изменить его, создать свое. Перейдите в Каналы (на панели слоев), выберите канал, который является самым контрастным. В нашем случае, это голубой (Blue). Изображение станет черно-белым, но не переживайте, все нормально. Если вы не видите каналы в своем фотошоп-окне, поищите их во вкладке Окно.
Шаг 5.
Кликните правой кнопкой мыши по каналу Голубой и выберите Дублировать канал. Снимите выделение с канала Голубой, выделите продублированный канал.
Снимите выделение с канала Голубой, выделите продублированный канал.
Шаг 6.
Чтобы выделить небо, мы должны сделать его белым, а все остальное темным (на дублированном канале). Перед этим мы можем помочь сами себе путем Корректирующего слоя Уровни. Перейдите в Изображение-Коррекция-Уровни. Мы должны добавить контраста. Установите уровни так, как показано ниже:
Шаг 7.
Теперь мы берем черную кисть с непрозрачность 100%. Закрашиваем все, что нам не требуется выделять.
Шаг 8.
Теперь мы готовы выделить небо. Поместите мышку на дублированный канал. Нажмите Ctrl и левый щелчок мыши по слою. Белая часть должна выделиться.
Шаг 10 .
Удалите продублированный канал, вернитесь на панель слоев. Как вы можете заметить, наше изображение больше не черно-белое. И нужная нам часть выделена. Просто кликните на значке создания маски слоя и небо исчезнет.
Шаг 11.
Перейдите в Файл-Поместить, и выберите изображение Небо 1 . Назовите слой: небо 1. Поместите этот слой под слой с рельсами.
Шаг 12
Перейдите в Файл-Поместить, откройте изображение небо 2 . Назовите так слой. Поместите этот слой выше слоя Небо 1. Установите режим наложения на Жесткий свет.
Шаг 13.
Перейдите в Файл-Поместить, выберите Изображение Луны . Назовите слой – Луна. Поместите слой выше слоя Небо 2.
Шаг 14.
Режим наложения слоя установите на Экран.
Шаг 15 .
Давайте сделаем работу такой, чтобы все выглядело естественнее. Добавим корректирующий слой Цветовой тон/Насыщенность поверх всех слоев. Создадим обтравочную маску для слоя Рельсы (Alt+клик между корректирующим слоем и слоем с рельсами).
Установите следующие настройки:
Цветовой тон:0, Насыщенность: -40, Яркость: -19.
Желтые тона (Yellows): Цветовой тон:0, Насыщенность: -44, Яркость: -2.
Шаг 16.
Добавьте Карту Градиента, как показано ниже. Поверх всех слоев. Затем установите режим наложения на Мягкий Свет, с непрозрачность 80% и заливкой 80%.
Шаг 17.
Добавьте новый слой Карта Градиента, как показано ниже. Режим наложения слоя Мягкий свет, непрозрачность 80%, заливка 90%.
Шаг 18.
Давайте не забывать об общей картине. Нужно добавить свет и тень. Создайте новый слой поверх всех слоев, назовите его «Свет на рельсах». Установите цвет #69b987. Мягкой кистью рисуйте на том месте, где находятся рельсы:
Шаг 19.
Установите режим наложения на Осветление основы, непрозрачность слоя – 35%.
Шаг 20.
Создайте новый слой, назовите его Главный свет. Установите цвет #f2f1b9. Рисуйте мягкой кистью на области, где должен быть свет.
Шаг 31.
Режим наложения этого слоя установите на Жесткий свет, Непрозрачность и Заливка – 50%.
Шаг 32.
Создайте новый слой и назовите его «Тени». Режим наложения – Умножение, непрозрачность и заливка – 40%. Выберите цвет #232211. Мягкой кистью рисуйте в местах, где должны быть тени. Ниже вы можете увидеть, где рисовал я (изначально слой был со 100% непрозрачностью). Затем вы можете увидеть результат.
Шаг 33.
Так как тени получились слишком резкие, я добавил немного размытия. Перейдите в Фильтр-Размытие-Размытие по Гауссу (10 пикс).
Шаг 34.
Мы собираемся добавить еще немного света. Создайте новый слой и назовите его «Свет». Режим наложения слоя – Мягкий свет. Непрозрачность – 30%, Заливка – 70%. Выберите цвет #e3da9b, нарисуйте немного света мягкой кистью. Ниже вы можете также увидеть, где именно я рисовал, когда слой был со 100% непрозрачностью, далее изображение с режимом наложения Мягкий свет.
Шаг 35.
Работа с задним фоном закончена. Сейчас время добавить наш объект. Перейдите в Фильтр-Поместить и откройте изображение Модели . Назовите слой Модель.
Назовите слой Модель.
Шаг 36.
Сейчас мы должны «отделить» девушку от заднего фона. Я буду использовать Инструмент Перо. Но вы можете выбрать любой другой способ.
Шаг 37.
Когда я выполнил обводку фигуры девушки я создал выделение.
Шаг 38.
Вот мы и создали выделение модели.
Шаг 39
Просто нажмите на кнопку слой-маски.
Шаг 40
Как вы можете видеть есть некоторые части, которые должны быть отрезаны. Вы можете сделать это, как мы делали раньше. При помощи инструмента Перо создайте выделение области, которую вы хотите удалить.
Шаг 41
Теперь выберите слой-маску модели и закрасьте черным выбранную область. Ненужная часть исчезнет.
Шаг 42
Повторяйте этот шаг, пока не удалите все ненужные части.
Шаг 43
Теперь мы должны внести некоторые коррективы. Перед этим удалите браслеты. Я буду использовать инструмент Клонирования.
Создайте новый слой и закрепите его на уровне модели. Возьмите инструмент Клонирование и убедитесь, что в настройках у вас есть образец: Текущий и ниже (1). Теперь, удерживая клавишу Alt нажмите клавишу на точке, которую вы хотите использовать в качестве точки отбора проб (2). Курсор изменится. Эта область будет использоваться в качестве контрольной точки для клонирования. Нарисуйте там, где вы хотите клонировать изображение.
Во время рисования крестиком (3) на исходном изображение соответствующий круг (4) появляется там, где вы рисуете. После небольшой практики становится совершенно ясно, как этот процесс работает и как достичь наилучшего результата.
Шаг 44
Ниже вы можете увидеть мой результат. Как вы можете заметить, есть некоторые части, которые мы не можем клонировать. Перейдите на слой-маску модели и закрасьте черным области которые необходимо удалить.
Шаг 45
Повторите этот шаг, пока не будут удалены все браслеты.
Шаг 46
Ниже вы можете увидеть мой результат.
Шаг 47
Теперь мы должны объединить «клонированный» слой со слоем модели. Щелкните правой кнопкой мыши на слое модели и выберите «Растрировать слой». Он не будет больше Смарт объектом. (1) Щелкните правой кнопкой мыши на «клонированном» слое и выберите Объединить слои. Слои объединены (2). Правый клик на слой-маске и выберите «Добавить маску выделения». Щелкните правой кнопкой мыши по слой-маске и выберите Удалить маску слоя. Маски исчезают, но выделение все еще активно. (3)
Шаг 48
Щелкните правой кнопкой мыши на слое модели и выберите Преобразовать в смарт-объект. Затем щелкните на кнопке Слой-маска. Мы закончили.
Шаг 49
Для масштабирования модели перейдите Редактирование> Трансформация и выберите Масштаб. Сделайте модель более подходящей для нашей сцены. Чтобы модель выглядела реалистичнее добавим корректирующий слой Цветовой тон / Насыщенность.
Настройки:
Цветовой тон 25
Насыщенность -41
Яркость -46
Шаг 50
Давайте создадим тени для модели, чтобы сделать сцену более реальной. Создайте слой ниже слоя с Моделью и назовите его «Тень ниже модели». Выберите черный цвет. С помощью мягкой кисти, с низкой непрозрачностью, нарисуйте тень, как вы видите ниже.
Шаг 51
В завершении нашего коллажа нам придется добавить некоторые другие тени. Создайте новый слой, прикрепленный к слою модели и назовите его «Тень модели». Установите его режим на Перекрытие с непрозрачностью 70%. Закрасьте черным цветом области так, как вы видите ниже.
Шаг 52
Добавим слой Яркость / Контрастность под слой Тень под моделью.
Настройки:
Яркость 25
Контрастность 45
В этом уроке я покажу вам несколько способов как направить текст по контуру или по фигуре. Есть несколько способов на писать текст не по прямой линии. Возможно вам уже когда-то надо было написать текст вокруг какой-нибудь фигуры, а если нет, то после этого урока обязательно понадобится).
Возможно вам уже когда-то надо было написать текст вокруг какой-нибудь фигуры, а если нет, то после этого урока обязательно понадобится).
Сначала покажу вам как писать текст по контуру, созданному инструментом Pen Tool (Перо).
Итак. Создадим новый документ с помощью меню File>New(Файл>Новый). Выберем инструмент Pen Tool (Перо)
Режим выберем Path (Контур)
и нарисуем какую-нибудь кривую линию.
Кликаем и пишем какой-нибудь текст.
Вот так вот просто создавать текст, который повторяет направление созданного контура.
Если текст вдруг не влазит, то можно его сдвинуть. Выбираем инструмент Path Selection Tool (Выбор контура)
И перемещаем текст вдоль кривой как нам нужно. Если переместить текст под контур, то он появится снизу.
Ну а если с помощью этого инструмента изменить не текст а саму кривую, то текст автоматически подстроится под измененный контур.
Обратите внимание, что текст на изгибах с внешней стороны гораздо более разрежен, в то время как на внутренней стороне изгиба наоборот. В большинстве случаев такой вариант не подойдет. Поэтому старайтесь делать более плавные изгибы и с большим радиусом.
В большинстве случаев такой вариант не подойдет. Поэтому старайтесь делать более плавные изгибы и с большим радиусом.
Далее рассмотрим инструменты рисования фигур. Для примера возьмем инструмент Ellipse Tool (Эллипс).
Затем выберем режим Shape (Фигура).
И нарисуем круг. Чтобы получился именно круг а не овал рисуйте его с зажатой клавишей Shift.
Как мы видим у нашей фигуры тоже появился контур. Проделаем тоже самое, что делали при работе с контурами.
А теперь если отключить слой с фигурой, то у нас останется только текст с нужной нам формой
А теперь вставим текст в фигуру и ограничим его формой этой же фигуры. Для этого создайте фигуру нестандартной формы
Затем выберите инструмент Horizontal Type Tool (Горизонтальный текст) и нажмите внутри фигуры. Все теперь пишите что хотите и текст не выйдет за границы вашей фигуры.
Теперь если отключить слой с фигурой мы увидим
Как видите у фигур тоже есть свои недостатки как и у контуров. Если в выбранной фигуре есть очень узкие места, то текст будет некорректно переноситься или растягиваться. Поэтому старайтесь выбирать подходящие фигуры для вашего текста и пробуйте избавиться от этих недостатков устанавливая разные размеры шрифта.
Если в выбранной фигуре есть очень узкие места, то текст будет некорректно переноситься или растягиваться. Поэтому старайтесь выбирать подходящие фигуры для вашего текста и пробуйте избавиться от этих недостатков устанавливая разные размеры шрифта.
Ну и конечно можно комбинировать эти способы.
Теперь вы можете рисовать буквами)
Alegion Stock
Шаг 1 : Создайте новый документ
Перед тем, как приступить, давайте создадим новый документ, заходим Меню (Menu) выбираем Файл – Новый (File > New), и вводим следующие значения в соответствующие поля:
Ширина (Width): 1900 piх
Высота (Height): 1080 pix
Разрешение (Resolution): 300pix/inch
Цветовой Режим (Color Mode): RGB; 8 bit
Содержимое Фона (Background Contents): Прозрачный (Transparent)
Шаг 2 : Создайте озеро и небо
В этом шаге, мы будем создавать основной элемент нашего изображения- это озеро и небо. Откройте изображение “Природа Норвегии 1”. Как только открылось изображение, активируйте инструмент Прямоугольная область (Rectangular Marquee tool), нажав клавишу M. См. скриншот ниже:
Откройте изображение “Природа Норвегии 1”. Как только открылось изображение, активируйте инструмент Прямоугольная область (Rectangular Marquee tool), нажав клавишу M. См. скриншот ниже:
После активации инструмента, щёлкните по краю изображения и удерживая левую кнопку мыши потяните для выделения области (прямоугольное выделение), как показано ниже:
Как только вы выделили область, вы можете переместить выделенное изображение на наш документ. Для этого, активируйте инструмент Перемещение (Move tool) нажав клавишу V. Как только вы это сделали, курсор мыши изменится, маленький крестик появится справа снизу от курсора. Переместите изображение как на скриншоте ниже.
Перед тем, как мы продолжим, нам необходимо переименовать этот слой в «Озеро». Чтобы переименовать слой, просто дважды щёлкните по тексту: «слой 2» и введите текст.
Далее, мы трансформируем изображение под размеры нашего документа. Для изменения размеров или трансформации изображения, активируйте инструмент Свободная Трансформация (Transform tool), нажав клавиши Ctrl + T. При активации инструмента Свободная Трансформация (Transform tool), вы увидите прямоугольное выделение с квадратиками по периметру изображения.
При активации инструмента Свободная Трансформация (Transform tool), вы увидите прямоугольное выделение с квадратиками по периметру изображения.
Масштабируйте изображение, просто потяните за квадратик, чтобы растянуть изображение, как показано на скриншоте.
После проведения трансформации, пришло время провести быструю коррекцию озера. В нижней палитре инструментов нажмите окошко (Create New Fill/Adjustment layer). См. скриншот ниже:
После нажатия окошка, всплывёт меню – выберите Карту Градиента (Gradient Map).
После того, как вы нажали ОК, вы увидите, что изображение стало чёрно-белым, но оно так не должно выглядеть. Для придания изображению контрастности и драматичного освещения заката, нам необходимо сделать его красочным. Для этого, просто поменяйте режим наложения слоя Карты Градиента (Gradient Map) на Умножение (Multiply).
В нашей палитре слоёв, в меню режимов наложения выберите режим наложения для этого слоя Умножение (Multiply).
Результат будет следующий:
Далее, давайте уменьшим контрастность слоя с озером. Для этого, в нижней палитре инструментов нажмите окошко Создать новый корректирующий слой или слой-заливку (Create New Fill/Adjustment layer). Когда всплывёт меню – выберите Яркость/Контрастность (Brightness/Contrast).
Когда всплывёт окно, введите следующие значения:
Яркость (Brightness): 0
Контрастность (Contrast): -15
Мы закончили с озером, давайте приступим к небу. Перед началом, откройте изображение неба. Как только открылось изображение с небом, активируйте инструмент Перемещение (Move tool (V) и переместите изображение с небом на наш документ, убедитесь, что слой с небом расположен поверх всех слоёв, которые мы уже создали. Как только вы переместили изображение с небом. Назовите этот слой «небо». Далее, давайте уменьшим размеры неба с помощью инструмента Свободная Трансформация (Transform tool (Ctrl+ T), учтите, что изображение большое, поэтому вам необходимо в начале подогнать небо по размеру нашего документа. См. скриншот ниже:
См. скриншот ниже:
Далее, активируйте инструмент Ластик (Eraser tool (E), потому что нам необходимо стереть часть неба при переходе с озером. После того, как вы выбрали инструмент Ластик (Eraser tool (E), установите следующие настройки для этого инструмента через окошко настроек.
Размер кисти (Brush size): 400px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 100%
Нажим (Flow): 100%
Мы настроили ластик к работе. Используйте инструмент Ластик (Eraser Tool) на участках, которые указаны на скриншоте ниже:
Результат должен быть, как на скриншоте ниже:
Чтобы обеспечить плавный переход неба, давайте уменьшим непрозрачность слоя до 70%.
Результат:
Далее, давайте усилим свет на небе. Перед началом, давайте создадим новый слой, нажав одновременно клавиши Ctrl+ Shift + N. Назовите этот слой «Свет 1». Далее, выберите инструмент Кисть (Brush tool (B) и установите следующие настройки:
Размер кисти (Brush size): 700px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 45%
Нажим (Flow): 100%
Перед началом нам необходимо установить цвет кисти, щёлкните по основному цвету в палитре инструментов. См. скриншот ниже:
См. скриншот ниже:
Когда всплывёт окно Палитра цветов (Color Picker), оно будет выглядеть так:
Кисть готова к работе! См. скриншот, как применить кисть:
Результат должен быть, как на скриншоте ниже:
Далее, выделите все слои, которые вы создали и нажмите клавиши Ctrl+ G, чтобы сгруппировать все слои. Вы заметили, что у нас появилась новая папка, чтобы увидеть слои, просто щёлкните по кнопке слоя для отражения слоёв в группе. Назовите эту группу «Фон».
Примечание: Переименовать группу можно также как и переименовать слой.
Шаг 3 : Создание Водопадов
В следующем шаге, мы добавим водопадов. Для этого, в начале, нам необходимо создать новый слой Ctrl+ Shift + N. Этот новый слой назовите: «Водопад 1».
После этого, выберите инструмент Кисть (Brush tool (B) и далее откройте набор кистей «Водопады» – перед тем, как продолжить, будьте уверены, что вы загрузили эти кисти через папку Кисти (Brushes) в директории Photoshop (Adobe Photoshop > Presets > Brushes).
Далее, чтобы открыть кисти, щёлкните правой кнопкой мыши по нашему документу, при этом должен быть активен инструмент Кисть (Brush tool (B), и зайдите в управление наборами через выпадающее меню. См. скриншот ниже:
Примените следующую кисть:
Размер кисти (Brush size): 100px
Жёсткость (Hardness): По умолчанию
Непрозрачность (Opacity): 100%
Нажим (Flow): 100%
Примените кисть на указанном участке
Далее, давайте создадим ещё один слой Ctrl+ Shift + N, но этот слой мы назовём «Водопад 2». Мы будем всё ещё использовать кисти «Водопады», поэтому, пока ещё не сбрасывайте эти кисти. Щёлкните правой кнопкой мыши по документу, при этом должен быть активен инструмент Кисть (Brush tool (B) и выберите следующую кисть:
Как только вы выбрали кисть, примените следующие настройки для кисти.
Размер кисти (Brush size): 700px
Жёсткость (Hardness): Default
Непрозрачность (Opacity): 100%
Нажим (Flow): 100%
Цвет кисти установите: # ffffff
Чтобы этот водопад выглядел более реально, мы удалим нежелательные части. Для этого, нам понадобится инструмент Ластик (Eraser tool (E). Выберите этот инструмент и установите следующие настройки:
Для этого, нам понадобится инструмент Ластик (Eraser tool (E). Выберите этот инструмент и установите следующие настройки:
Размер кисти (Brush size): 20px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 15%
Нажим (Flow): 100%
Примените ластик на указанном участке:
Далее, мы собираемся добавить брызги, чтобы наш водопад выглядел, как настоящий. Для начала, создадим новый слой Ctrl+ Shift + N и назовём его «Брызги водопада 2». После того, как мы создали новый слой, нам необходимо открыть «Водные кисти и брызги».
Запомните: Щёлкните правой кнопкой мыши по документу, при этом должен быть активен инструмент Кисть (Brush tool (B), чтобы вызвать меню настроек кисти. Как только появилось окно настроек кисти, зайдите в управление наборами и загрузите кисти «брызги». Как только вы загрузили кисти, далее в меню набора кистей, выберите эту кисть:
Размер кисти (Brush size): 150px
Жёсткость (Hardness): По умолчанию
Непрозрачность (Opacity): 50%
Нажим (Flow): 100%
Цвет кисти установите: # ffffff
Примените кисть на указанном участке:
Далее, давайте создадим ещё брызг. Создайте новый слой, только в этот раз назовите его «Брызги 2 водопада 2». Мы будем использовать ту же самую кисть, которую мы уже использовали (Brush 662 Водные кисти и брызги). Примените следующие настройки для Кисти (Brush tool (B):
Создайте новый слой, только в этот раз назовите его «Брызги 2 водопада 2». Мы будем использовать ту же самую кисть, которую мы уже использовали (Brush 662 Водные кисти и брызги). Примените следующие настройки для Кисти (Brush tool (B):
Размер кисти (Brush size): 150px
Жёсткость (Hardness): По умолчанию
Непрозрачность (Opacity): 50%
Нажим (Flow): 100%
Цвет кисти установите: # ffffff
Примените кисть на указанном участке:
Размер кисти (Brush size): 80px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 50%
Нажим (Flow): 100%
После того, как вы это выполнили, выделите все слои, которые создали в этом шаге и нажмите клавиши Ctrl+ G, чтобы сгруппировать их. Назовите эту группу «Водопады».
Шаг 4 : Добавляем корабль
В этом шаге, мы будем добавлять корабль. Перед началом, откройте изображение корабля. Вы заметили, что у этого изображения фон прозрачный, это означает, что вы можете просто переместить это изображение на наш документ. Как только вы открыли изображение, выберите инструмент Перемещение (Move tool (V) и переместите корабль на наш документ.
Как только вы открыли изображение, выберите инструмент Перемещение (Move tool (V) и переместите корабль на наш документ.
После того, как вы переместили изображение корабля, назовите этот слой «Корабль», активируйте инструмент Трансформация (Transform tool) нажав клавиши Ctrl+ T, далее, щёлкните правой кнопкой мыши по кораблю для вызова меню опций. Как только появилось окно меню, выберите Отразить по горизонтали (Flip Horizontal). См. скриншот ниже:
Далее, мы уменьшим размеры корабля, чтобы было видно, что он идёт по озеру. Активируйте инструмент Трансформация (Transform tool) нажав клавиши Ctrl + T, и уменьшите размеры корабля, как на скриншоте ниже:
Далее, мы откорректируем Яркость/Контрастность (Brightness/Contrast) корабля, чтобы он сочетался с остальными изображениями. Щёлкните по слою с кораблём и далее идём Изображение – Коррекция – Яркость/Контрастность (Image > Adjustments > Brightness/Contrast) и примените следующие значения:
Яркость (Brightness): +15
Контрастность (Contrast): -10
Результат должен быть, как на скриншоте ниже:
Далее, выберите инструмент Ластик (Eraser tool (E). Чтобы наш корабль выглядел, как будто он реально погружён в воду, мы удалим заднюю часть корабля или его нижнюю часть. Примените следующие настройки для инструмента Ластик (Eraser tool (E):
Чтобы наш корабль выглядел, как будто он реально погружён в воду, мы удалим заднюю часть корабля или его нижнюю часть. Примените следующие настройки для инструмента Ластик (Eraser tool (E):
Размер кисти (Brush size): 10px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 100%
Нажим (Flow): 100%
Сейчас, для того, чтобы аккуратно обработать ластиком, нам необходимо увеличить изображение. Для этого, заходим в окно Навигатор (Navigator) и устанавливаем масштаб на 100%. См. скриншот ниже:
С помощью ластика удалите часть корабля, как показано на скриншоте ниже:
За кораблём, давайте добавим тени от корабля. Создайте новый слой Ctrl+ Shift + N. Назовите его «Тень корабля». После того, как вы создали слой, переместите этот слой ниже слоя «корабль». Далее, выберите инструмент Кисть (Brush tool (B) и Восстановите (Reset) ваши кисти. Чтобы восстановить ваши кисти, проделайте ту же операцию, что вы проделывали при загрузке кистей.
После того, как вы восстановили кисти, примените следующие настройки:
Размер кисти (Brush size): 30px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 15%
Нажим (Flow): 100%
Окно Навигатора (Navigator): 100%
Примените кисть, как показано на скриншоте ниже:
Результат должен быть, как на скриншоте ниже:
Шаг 5 : Создаём волны от корабля
Чтобы корабль создавал впечатление, что он движется, мы создадим волны, которые будут исходить от корабля. Перед началом, создайте новый слой Ctrl+ Shift + N. Назовите этот слой «Волны от корабля 1». Таким образом, корабль будет выглядеть реалистично, будьте уверены, что этот слой и остальные слои, которые вы создадите в этом шаге, были расположены ниже слоя «Тень корабля». Далее, выберите инструмент Кисть (Brush tool (B), загрузите кисти «волны» от anaRasha. Как только загрузились кисти, выберите следующую кисть:
Примечание переводчика: автор не указал ссылку в начале урока на кисти «волны» от anaRasha, поэтому вы можете сами поискать эти кисти или воспользоваться кистями, которые я нашёл для вас «waves» by anaRasha .
Как только вы установили кисть, примените следующие значения для кисти:
Размер кисти (Brush size): 100px
Жёсткость (Hardness): По умолчанию
Непрозрачность (Opacity): 50%
Нажим (Flow): 100%
Цвет кисти установите: # ffffff
Будьте уверены, что масштаб стоит на 100%. Кисть готова к созданию волн! Примените кисть, как показано на скриншоте:
Очевидно, что волны не похожи на волны, которые идут от корабля, поэтому нам необходимо трансформировать/повернуть их. Активируйте Трансформацию (Transform tool) Ctrl+ T, щёлкните правой кнопкой мыши по изображению и выберите Поворот (Rotate).
Результат должен быть, как на скриншоте ниже:
Далее, создайте ещё один слой. Назовите его «Волны от корабля 2». Мы будем использовать ту же самую кисть (кисть 461 “waves brush” от anaRasha). После того, как вы выбрали кисть, установите следующие настройки:
Размер кисти (Brush size): 175px
Жёсткость (Hardness): по умолчанию
Непрозрачность (Opacity): 50%
Нажим (Flow): 100%
Цвет кисти установите: # ffffff
Примените кисть, как показано на скриншоте:
Активируйте Свободную Трансформацию (Free Transform) Ctrl+ T и поверните, как показано на скриншоте:
Создайте ещё один слой, назовите его «волны от корабля 3». Выберите инструмент Кисть (Brush tool (B). Как только вы выбрали инструмент кисть, восстановите кисти. После этого, примените следующие настройки:
Выберите инструмент Кисть (Brush tool (B). Как только вы выбрали инструмент кисть, восстановите кисти. После этого, примените следующие настройки:
Размер кисти (Brush size): 40px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 25%
Нажим (Flow): 100%
Цвет кисти установите: # ffffff
Будьте уверены, что масштаб стоит на 100%. Кисть готова к работе! Примените кисть, как показано на скриншоте:
Примечание переводчика: если размеры вашего документа меньше размеров, чем по уроку, то вам придётся увеличить масштаб.
Мы закончили работу с волнами, выделите все слои, которые мы создали и нажмите Ctrl+ G, для создания группы слоёв, назовите эту группу «Волны».
Шаг 6 : Ретушь изображения
В этом шаге, нам необходимо провести ретушь изображения, чтобы усилить красоту изображения. Для начала, давайте создадим новый корректирующий слой Цветовой Баланс (Color Balance) через нижнюю панель настроек Создать Новый Корректирующий слой или слой-заливку (Create New Fill/Adjustment layer).
Когда всплывёт окно Цветовой Баланс (Color Balance), примените следующие значения:
Уровни (Levels): -20, +5, +20
Тоновый Баланс (Tone Balance): Средние тона (Midtones)
Сохранить Свечение (Preserve Luminosity): поставьте галочку
Уровни (Color Levels): 0, 0, -15
Тоновый Баланс (Tone Balance): Света (Highlights)
Сохранить Свечение
Фильтр (Filter): Warming Filter (81)
Плотность (Density): 25%
Сохранение Свечения (Preserve Luminosity): поставить галочку
Уровни (Color Levels): 0, 0, -5
Тоновый Баланс (Tone Balance): Средние тона (Midtones)
Сохранение Свечения (Preserve Luminosity): поставить галочку
Создайте ещё один корректирующий слой Фото Фильтр (Photo Filter), на этот раз примените следующие значения:
Фото Фильтр (Photo Filter)
Фильтр (Filter): Жёлтый (Yellow)
Плотность (Density): 25%
Сохранение Свечения (Preserve Luminosity): поставить галочку
И наконец, создайте новый корректирующий слой Цветовой Баланс (Color Balance) и примените следующие значения:
Цветовой Баланс (Color Balance)
Уровни (Color Levels): +10, 0, +5
Тоновый Баланс (Tone Balance): Средние тона (Midtones)
Сохранение Свечения (Preserve Luminosity): поставить галочку
Изображение должно выглядеть, как на скриншоте:
После коррекции, мы объединим слои. Щёлкните правой кнопкой мыши по любому слою и выберите Выполнить Сведение (Fatten Image).
(Примечание переводчика: вы можете просто создать объединённый слой поверх всех остальных слоёв, для этого перейдите на самый верхний слой и нажмите Ctrl+Shift+Alt+E).
Шаг 7 : Чтобы изображение выглядело, как нарисована картина
Далее, мы придадим изображению эффект нарисованной картины. Дублируем наш Объединенный слой (Flattened layer), нажав клавиши Ctrl+ J. После дублирования слоя, к этому дублированному слою применяем фильтр, идём Фильтр – Галерея фильтров – Имитация – Акварель (Filter > Filter Gallery > Artistic > Watercolor).
Когда всплывёт окно, примените следующие значения:
Детализация (Brush Detail): 12
Глубина теней (Shadow Intensity): 1
Текстура (Texture): 1
После этого, нам необходимо уменьшить Непрозрачность (Opacity) этого слоя, чтобы проявились детали. Уменьшите непрозрачность дублированного слоя до 50%.
Шаг 8 : Придадим изображению мягкое свечение
В этом шаге, мы придадим изображению свечение. Для этого, в начале объедините слои или проведите Выполнить сведение (flatten the image). После того, как вы выполнили сведение, дублируйте слой Ctrl+ J. Выберите дублированный слой и далее идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur). Когда всплывёт окно, примените следующие значения:
Размытие по Гауссу (Gaussian Blur): радиус 16.0px
Светлее (Lighten)
Непрозрачность (Opacity): 35%
Изображение будет размыто, но этого мы как раз не хотим, чтобы придать мягкое свечение, поменяйте режим наложения на Светлее (Lighten) и поменяйте непрозрачность слоя до 35%.
Результат должен выглядеть, как на скриншоте:
В конце, когда вы уже закончили, щёлкните правой кнопкой мыши по слою и выберите Выполнить сведение (Flatten image).
10.07.2016 27.01.2018
В этом уроке мы будем создавать сюрреалистическую фотоманипуляцию с человеком, который смотрит на небо, символизирующее портал в другой мир. Мы пройдем весь процесс создания, каждый шаг будет подробно описан. Начнем?
Что мы будем создавать
Эта работа была создана при помощи Adobe Photoshop CC, но вы без проблем можете использовать более ранние версии программы. Основные приемы, задействованные в уроке, это маскирование слоев при помощи слой маски и тонирование при помощи корректирующих слоев для совмещения фото.
Учебное пособие Ресурсы
- Человек — https://images.unsplash.com/photo-1428263197823-ce6a8620d1e1?q=80&fm=jpg&s=cf24ca99b3eea961b1649832cdeced86
- Воздушный шар — https://images.unsplash.com/photo-1438129460879-8f5868d4a802?q=80&fm=jpg&s=c8c5c22b4170aabb57d9c5d1484f1e1d
- Конусы — https://images.unsplash.com/photo-1438155047396-adbf4a7252ec?q=80&fm=jpg&s=bf62536b3a6bfc40e28bd67228bfdabd
- Звезды — https://images.unsplash.com/photo-1424460421773-58b49adfc68a?q=80&fm=jpg&s=d6061c78226c02e41281981b7e3161d3
- Небо — https://images.unsplash.com/photo-1422808890527-76d0b804b122?q=80&fm=jpg&s=61e8a89cb0bdc2aaa165c99bcf3c7034
- Горы — https://images.unsplash.com/photo-1437888645707-a3cae873ef98?q=80&fm=jpg&s=c359fd4a0e5ff320de478e5fb7a6968a
Шаг 1
Давайте начнем с создания нового документа используйте значения, которые вы видите на изображении ниже, залейте фон черным цветом.
Шаг 2
Для начала поместим в работу человека, перейдем в меню Файл-Поместить (File-Place) и разместим его так, как показано ниже. Удерживайте клавишу Shift чтобы сохранить пропорции изображения. Размещение изображения таким образом, автоматически превращает его в смарт-объект , позволяющий применять неразрушающие преобразования и фильтры.
Шаг 3
Так как мы создаем собственное небо, нам нужно скрыть то, что на картинке с человеком. Я выделил небо и нажал кнопку Добавить маску слоя (Add layer mask) внизу панели слоев . Выделить небо вы можете при помощи инструментов Перо (Pen Tool (P)) или Лассо (Lasso Tool (L)) .
Шаг 4
Для того, чтобы сделать края более гладкими, мы будем рисовать мягкой кистью с черным цветом на маске слоя по краям. Это поможет нам смешать пейзажи.
Шаг 5
Добавим три корректирующих слоя — Цветовой тон/Насыщенность (Hue/Saturation) , Кривые (Curves) и Уровни (Levels) . Чтобы их создать, нажмите на кнопку Создать новую заливку или корректирующий слой (Create new fill or adjustment layer) , которая находится рядом с кнопкой Добавить маску слоя (Add Layer Mask) . Установите значения, указанные ниже. Прикрепите эти корректирующие слои к слою с человеком, для этого щелкните правой кнопкой мыши на слое и выберите Создать обтравочную маску (Create Clipping Mask) .
Шаг 6
Результат после применения корректирующих слоев.
Шаг 7
Теперь добавим горы. Переместите этот слой под первый (с человеком) в панели слоев и скройте под маской слоя верхнюю часть. Выберите горы, которые вам больше нравятся.
Шаг 8
К слою с горами применим два корректирующие слоя — Кривые (Curves ) и Цветовой тон/Насыщенность (Hue/Saturation) .
Шаг 9
Результат на данный момент.
Шаг 10
Поместите изображение со звездами под слоем с горами в палитре слоев , и измените режим наложения слоя с Нормального (Normal) на Замена светлым (Lighten) .
Шаг 11
Вставьте изображение с небом поверх слоя с человеком, но ниже всех остальных слоев. Благодаря тому, что слою со звездами мы изменили режим наложения на Замена светлым (Lighten) звезды будут едва заметны.
Шаг 12
Добавьте в документ изображение с конусами, предварительно отделив их от фона. Вы можете сделать это при помощи маски слоя , просто добавьте ее к слою с конусами и закрасьте (или залейте) все черным . Чтобы выключить слой маску , щелкните правой кнопкой мыши по слою и выберите Отключить маску слоя (Disable Layer Mask) , теперь закрасьте кистью с белым цветом конусы чтобы вернуть их видимость.
Шаг 13
Теперь мы разместим конусы в ландшафте. Во-первых, в правой стороне фотоманипуляции. Для того, чтобы смешать конусы с небом, мы можем уменьшить непрозрачность до 65%, и мягкой кистью с черным цветом по маске слоя убрать часть конусов внизу.
Шаг 14
Дублируйте слой с конусами и поместите слева, уменьшите непрозрачность до 50% . Уменьшите изображения чтобы создать иллюзию отдаленности объекта.
Шаг 15
Поместите еще одни конусы посередине холста и уменьшите непрозрачность до 25%. Вот как это должно выглядеть:
Шаг 16
Шаг 17
Для каждой линии будет создаваться новый слой, объедините эти слои в один, выделите их на панели слоев , щелкните правой кнопкой мыши и выберите пункт Слияние фигур (Merge Shapes). Теперь добавьте к этому слою маску слоя и, использую мягкую круглую кисть черного цвета , сотрите кончики линий.
Шаг 18
Нарисуйте линии белого цвета и повторите предыдущих два шага.
Шаг 19
Теперь осталось добавить только воздушные шары. Отделите их от фона любым удобным для вас способом и поместите в документ.
Шаг 20
При помощи корректирующего слоя Кривые (Curves) сделаем шар немного светлее.
Шаг 21
Поместите второй шар. Поскольку он должен находиться дальше, чем первый, уменьшим его. При помощи Кривых (Curves) сделаем шар темнее.
Шаг 22
Повторите процесс с еще двумя воздушными шарами. Вот как должен выглядеть наш коллаж после добавления всех шаров:
Шаг 23
В завершение добавим корректирующий слой Карта градиента (Gradient Map), я использовал предустановленный в Photoshop набор градиента, у вас он тоже должен быть. Уменьшите непрозрачность слоя до10% .
Шаг 24
Мне кажется, на земле и на человеке Карта градиента (Gradient Map) лишний поскольку делает эти участки коллажа слишком красными. Удалим по маске слоя воздействия этого слоя в указанных местах.
Шаг 25
Мы закончили! Я надеюсь, вам понравился этот урок.
Потраченное время – фотоманипуляция в Фотошоп, уроки фотошопа
Добро пожаловать на очередной урок по фотоманипуляции, сегодня мы создадим простую, темную и печальную сцену. Я покажу вам, как использовать корректирующие слои, чтобы создать красивый ненасыщенный цветовой эффект.Конечный результат:
Шаг 1
Мы начнем с загрузки фонового слоя в программу Фотошоп.
Шаг 2
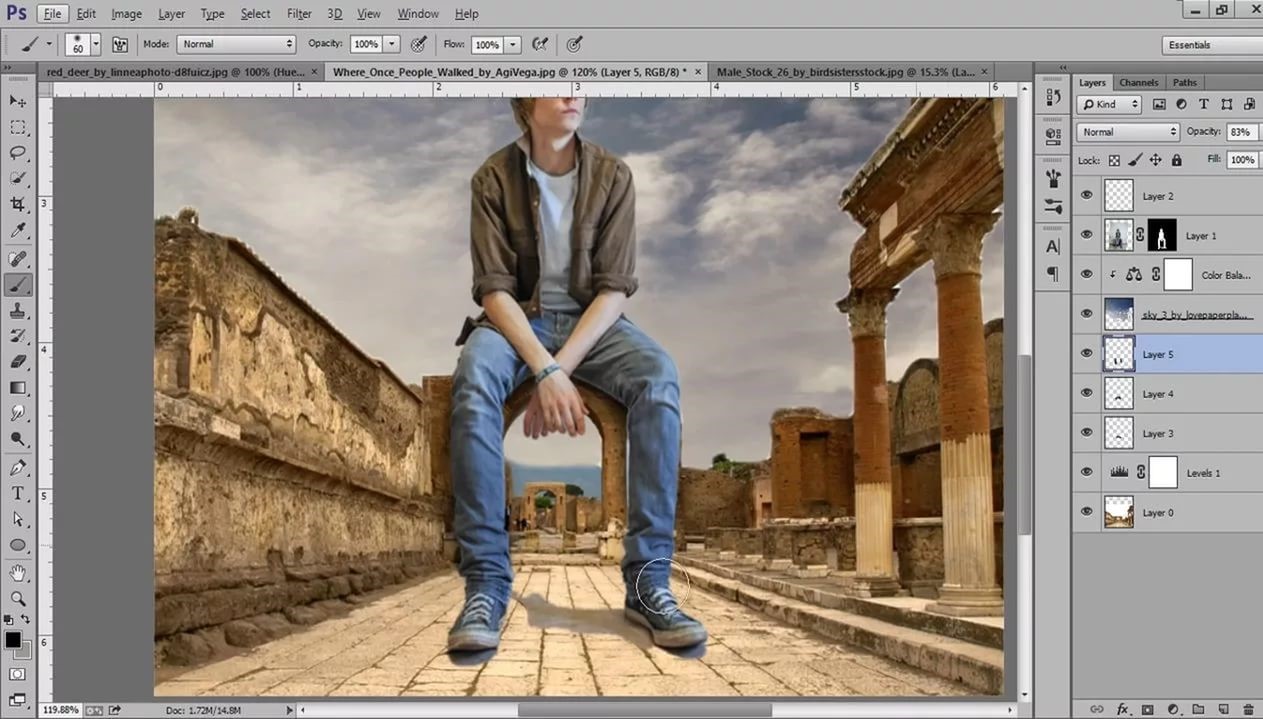
Откройте изображение сидящего мужчины и, используя инструмент Перо Pen Tool (P) извлеките мужчину и пирс. После этого, скопируйте (Ctrl+C) извлеченное изображение и вставьте (Ctrl+V) его на новый слой (Ctrl+Shift+N) выше фонового слоя, измените размер, используя Свободную Трансформацию (Ctrl+T).
Шаг 3
Для того, чтобы изображение человека лучше сочеталось с фоном я использовал стили слоя и корректирующие слои. Давайте посмотрим на стили слоя в первую очередь. Я использовал Градиент (Gradient Overlay) режим наложение Перекрытие (Overlay), чтобы изменить освещение. Я хочу, что бы на верхней части изображения было больше света, и нижняя часть стала темнее. Так же используйте настройки Внутренней Тени (Inner Shadow). См. изображение ниже для более подробной информации.
Шаг 4
Как вы, наверное, видите, человек еще слишком ярко окрашен по сравнению с фоном, поэтому я использовал несколько корректирующих слоев, как обтравочную маску, чтобы уменьшить насыщенность и изменить цветовую гамму изображения человека.
Сначала я использовал корректирующий слой Цветовой Тон/Насыщенность (Hue/Saturation) и уменьшил насыщенность до -75%.
Далее используем корректирующий слой Карта Градиента (Gradient Map) как обтравочную маску. Настройки возьмите со скриншота ниже. Режим наложения на слое Карта градиента (Gradient Map) используем Умножение (Multiply), непрозрачность слоя на 90%.
После добавления корректирующего слоя карты Карта Градиента (Gradient Map), задняя сторона человека стала слишком темной, поэтому я использовал мягкую кисть и рисовал черным цветом с низкой прозрачностью на маске слоя, чтобы ослабить эффект.
Шаг 5
Теперь у нас есть изображение мужчины, неплохо сочетающееся с фоновым изображением, давайте добавим к сцене девушку.
Откройте изображение девушки и извлеките её из фона при помощи инструмента Перо (Pen Tool) (P), добавьте ее к сцене и настройте размер при помощи инструмента Свободная Трансформация (Ctrl+T).
Вы должны будете использовать несколько корректирующих слоев для слоя с девушкой. Я использовал корректирующий слой Цветовой Тон/Насыщенность (Hue/Saturation) (как обтравочную маску) и снизил Насыщенность (Saturation) до — 40.
Затем я добавил корректирующий слой Кривые (Curves), чтобы затемнить ее немного и Карту Градиента (Gradient Map) с режимом наложения Умножение (Multiply), чтобы соответствовать цветам фона лучше.
Создайте новый слой (Ctrl+Shift+N) и Кистью (B) черного цвета нарисуйте тень от девушки падающую на дерево и тень под девушкой.
Шаг 6
Откройте изображение листа, и поместите его на новый слой (Ctrl+Shift+N). Продублируйте слой несколько раз, используя инструменты группы Трансформация, для изменения размеров листьев. Для создания ощущения глубины примените к дальним листьям Эффект-> Размытие по Гауссу. Объедините все слои с листвой и используйте корректирующий слой Цветовой Тон/Насыщенность (Hue/Saturation), чтобы обесцветить и отрегулировать яркость.
Шаг 7
Далее создайте выше всех слоев новый слой (Ctrl+Shift+N) и заполните его 50% серого цвета (Shift+F5 или Edit-Fill) измените режим наложения на Перекрытие (Overlay). Выберете инструмент Затемнитель (Burn Tool) и мягкой кистью пройдитесь по темным участкам общего изображения, затем переключитесь на инструмент Осветлитель (Dodge Tool) и рисуйте мягкой кистью по светлым участкам.
Шаг 8
Сделаем конечную корректировку цветовой гаммы нашей сцены. Добавьте корректирующий слой Градиент (Gradient) и Выборочная Коррекция цвета (Selective Color).
Режим наложения корректирующего слоя Градиент (Gradient) установите на Цвет (Color) с 20% непрозрачностью слоя. У корректирующего слоя Выборочная Коррекция цвета (Selective Color) установите 50% уровень непрозрачности. В настройках Выборочная Коррекция цвета (Selective Color) я делал изменения только у нейтрального и черного цвета.
Конечный результат
Удачи!
Используемые материалы:
Фоновое изображение
Мужчина
Девушка
Лист
Фотоманипуляция в Фотошоп для начинающих
Все больше в сети появляется фотоманипуляций, но сделать такое не всегда просто. Предлагаем самый элементарный вариант, который по силам новичкам. Для этого подбираются изображения не требующие тщательного отделения от фона и подходящие по тональности.
Вставляем изображения (пример1, пример2) в созданный файл либо берем за основу одно из изображений.
К слою с пейзажем добавляем слой-маску и кистью черного цвета мягкого типа прокрашиваем тот участок в слое-маске, который приходится над мотоциклистом, чтобы сделать его фигуру видимой.
Добиться этого будет проще, если применять непрозрачность кисти 50 – 80% и делать побольше диаметр инструмента.
Выравниваем цветовой баланс каждого слоя, чтобы коллаж имел однородную тональность для всех слоев. Добиться этого можно при помощи корректирующих слоев, к примеру «Цветовой баланс».
Чтобы корректирующий слой, который должен внести изменения к слою с пейзажем не распространялся на слой, находящийся под ним следует сделать из корректирующего слоя обтравочную маску: удерживая нажатой клавишу Alt нажать на границе слоев.
При необходимости добавляем корректирующие слои. К слою с пейзажем, чтобы изменить яркость.
К слою с мотоциклистом, чтобы изменить насыщенность.
Добавляем новый элемент коллажа в виде камней (пример). Добавляем к слою слой-маску и скрываем все лишние участки слоя, кроме камней.
Корректируем яркость слоя с камнем. Корректирующий слой делаем обтравочной маской.
Добавляем очередной элемент коллажа – фрагмент трассы (пример), чтобы придать коллажу некий смысл. Либо мотоциклист выбирает для приземления камни, либо дорогу.
Корректируем цветовой баланс и прочие характеристики данного слоя корректирующими слоями, делаем их обтравочной маской.
Делаем копию с совмещенными данными, то есть объединенный слой со всеми слоями, но без потери качества: вкладка «Редактирование» — «Скопировать совмещенные данные» — «Вставить». Делаем копию этого слоя и один из них нумеруем 1, а второй – 2.
Для слоя 1 придаем эффект размытия в движении.
К слою 2 добавляем слой-маску и скрываем часть этого слоя кистью черного цвета, оставляя лишь некоторые участки слоя с мотоциклистом.
Добавляем корректирующие слои, выравнивая уровни и вибрацию цвета.
Слою 2 увеличиваем резкость, прибегнув к фильтру «Умная резкость».
Делаем копию с совмещенными данными и к ней применяем коррекцию теней и света: вкладка «Изображение» — «Коррекция» — «Тени/Света».
Таким способом можно сделать фотоманипуляцию без особых усилий.
Урок по фотоманипуляции в фотошопе. Ретушь и манипуляция фото.С чего состоит монтаж в фотошопе. Создаём Волшебную Фотоманипуляцию в программе Adobe Photoshop
10.07.2016 27.01.2018
В этом уроке мы будем создавать сюрреалистическую фотоманипуляцию с человеком, который смотрит на небо, символизирующее портал в другой мир. Мы пройдем весь процесс создания, каждый шаг будет подробно описан. Начнем?
Что мы будем создавать
Эта работа была создана при помощи Adobe Photoshop CC, но вы без проблем можете использовать более ранние версии программы. Основные приемы, задействованные в уроке, это маскирование слоев при помощи слой маски и тонирование при помощи корректирующих слоев для совмещения фото.
Учебное пособие Ресурсы
- Человек — https://images.unsplash.com/photo-1428263197823-ce6a8620d1e1?q=80&fm=jpg&s=cf24ca99b3eea961b1649832cdeced86
- Воздушный шар — https://images.unsplash.com/photo-1438129460879-8f5868d4a802?q=80&fm=jpg&s=c8c5c22b4170aabb57d9c5d1484f1e1d
- Конусы — https://images.unsplash.com/photo-1438155047396-adbf4a7252ec?q=80&fm=jpg&s=bf62536b3a6bfc40e28bd67228bfdabd
- Звезды — https://images.unsplash.com/photo-1424460421773-58b49adfc68a?q=80&fm=jpg&s=d6061c78226c02e41281981b7e3161d3
- Небо — https://images.unsplash.com/photo-1422808890527-76d0b804b122?q=80&fm=jpg&s=61e8a89cb0bdc2aaa165c99bcf3c7034
- Горы — https://images.unsplash.com/photo-1437888645707-a3cae873ef98?q=80&fm=jpg&s=c359fd4a0e5ff320de478e5fb7a6968a
Шаг 1
Давайте начнем с создания нового документа используйте значения, которые вы видите на изображении ниже, залейте фон черным цветом.
Шаг 2
Для начала поместим в работу человека, перейдем в меню Файл-Поместить (File-Place) и разместим его так, как показано ниже. Удерживайте клавишу Shift чтобы сохранить пропорции изображения. Размещение изображения таким образом, автоматически превращает его в смарт-объект , позволяющий применять неразрушающие преобразования и фильтры.
Шаг 3
Так как мы создаем собственное небо, нам нужно скрыть то, что на картинке с человеком. Я выделил небо и нажал кнопку Добавить маску слоя (Add layer mask) внизу панели слоев . Выделить небо вы можете при помощи инструментов Перо (Pen Tool (P)) или Лассо (Lasso Tool (L)) .
Шаг 4
Для того, чтобы сделать края более гладкими, мы будем рисовать мягкой кистью с черным цветом на маске слоя по краям. Это поможет нам смешать пейзажи.
Шаг 5
Добавим три корректирующих слоя — Цветовой тон/Насыщенность (Hue/Saturation) , Кривые (Curves) и Уровни (Levels) . Чтобы их создать, нажмите на кнопку Создать новую заливку или корректирующий слой (Create new fill or adjustment layer) , которая находится рядом с кнопкой Добавить маску слоя (Add Layer Mask) . Установите значения, указанные ниже. Прикрепите эти корректирующие слои к слою с человеком, для этого щелкните правой кнопкой мыши на слое и выберите Создать обтравочную маску (Create Clipping Mask) .
Шаг 6
Результат после применения корректирующих слоев.
Шаг 7
Теперь добавим горы. Переместите этот слой под первый (с человеком) в панели слоев и скройте под маской слоя верхнюю часть. Выберите горы, которые вам больше нравятся.
Шаг 8
К слою с горами применим два корректирующие слоя — Кривые (Curves ) и Цветовой тон/Насыщенность (Hue/Saturation) .
Шаг 9
Результат на данный момент.
Шаг 10
Поместите изображение со звездами под слоем с горами в палитре слоев , и измените режим наложения слоя с Нормального (Normal) на Замена светлым (Lighten) .
Шаг 11
Вставьте изображение с небом поверх слоя с человеком, но ниже всех остальных слоев. Благодаря тому, что слою со звездами мы изменили режим наложения на Замена светлым (Lighten) звезды будут едва заметны.
Шаг 12
Добавьте в документ изображение с конусами, предварительно отделив их от фона. Вы можете сделать это при помощи маски слоя , просто добавьте ее к слою с конусами и закрасьте (или залейте) все черным . Чтобы выключить слой маску , щелкните правой кнопкой мыши по слою и выберите Отключить маску слоя (Disable Layer Mask) , теперь закрасьте кистью с белым цветом конусы чтобы вернуть их видимость.
Шаг 13
Теперь мы разместим конусы в ландшафте. Во-первых, в правой стороне фотоманипуляции. Для того, чтобы смешать конусы с небом, мы можем уменьшить непрозрачность до 65%, и мягкой кистью с черным цветом по маске слоя убрать часть конусов внизу.
Шаг 14
Дублируйте слой с конусами и поместите слева, уменьшите непрозрачность до 50% . Уменьшите изображения чтобы создать иллюзию отдаленности объекта.
Шаг 15
Поместите еще одни конусы посередине холста и уменьшите непрозрачность до 25%. Вот как это должно выглядеть:
Шаг 16
Шаг 17
Для каждой линии будет создаваться новый слой, объедините эти слои в один, выделите их на панели слоев , щелкните правой кнопкой мыши и выберите пункт Слияние фигур (Merge Shapes). Теперь добавьте к этому слою маску слоя и, использую мягкую круглую кисть черного цвета , сотрите кончики линий.
Шаг 18
Нарисуйте линии белого цвета и повторите предыдущих два шага.
Шаг 19
Теперь осталось добавить только воздушные шары. Отделите их от фона любым удобным для вас способом и поместите в документ.
Шаг 20
При помощи корректирующего слоя Кривые (Curves) сделаем шар немного светлее.
Шаг 21
Поместите второй шар. Поскольку он должен находиться дальше, чем первый, уменьшим его. При помощи Кривых (Curves) сделаем шар темнее.
Шаг 22
Повторите процесс с еще двумя воздушными шарами. Вот как должен выглядеть наш коллаж после добавления всех шаров:
Шаг 23
В завершение добавим корректирующий слой Карта градиента (Gradient Map), я использовал предустановленный в Photoshop набор градиента, у вас он тоже должен быть. Уменьшите непрозрачность слоя до10% .
Шаг 24
Мне кажется, на земле и на человеке Карта градиента (Gradient Map) лишний поскольку делает эти участки коллажа слишком красными. Удалим по маске слоя воздействия этого слоя в указанных местах.
Шаг 25
Мы закончили! Я надеюсь, вам понравился этот урок.
Вы размышляете о новом домашнем декоре? Хотите что-то необычное и недорогое? А возможно думаете, как раскрыть вашу творческую сторону? Вы наверно будете немного удивленны следующему решению: камни. Да, те камни, которые вы видите везде, в речке, парке, на пляже, возможно даже такие вещи хранятся у Вас дома. Эти камни могут сделать ваше жилище немного вычурным и оригинальным. Многие люди предпочитают искать камни уникальной формы или цвета. Но на следующих фотографиях, Вы убедитесь, что плоские камни могут стать более привлекательными в качестве дизайна Вашего дома. Если Вы когда-то коллекционировали белые камушки и теперь не знаете, что с ними делать, нарисуйте на них контрастные деревья. Смотрится чудесно, к тому-же радует глаза Персонажи с мультфильма Totoro. Нарисованные портреты достойны собственной выставки. Хотите отличный подарок для семьи? Здесь можно позаимствовать идею и создать кого-то из членов семьи. Любите маленькие города? Всего несколько камней покрашенных в домики и вы владелиц целого мини городка. Вам не нужно обладать большим талантом в рисование, для того, чтобы создать потрясающую картину. Иногда достаточно начать с одной черной точки, чтобы воображения включилось. Красивые лесные существа. Фауна для вашего декора. Камни превращаются в котиков. Для любителей кед. Эти красивые и милые камни определенно могут быть подарком для ваших друзей. Конечно, это
Вашему вниманию предлагаются профессиональные фотографии красивых девушек на пляже с применением легкой HDR – обработки. Интересное наблюдения у автора работ, в портфолио на ранних этапах карьеры было много снимков спортивных мероприятий, но как видно вдохновение и известность пришло в fashion фото, в котором главные объекты море, пляж и барышни. 00
Как рассказывает мама четырехлетней модницы, в один из дней она предложила своей дочери создать одежду из бумаги. Девочки очень понравилась идея, и они начали создавать платья. Мода для детей Изначально идея моделирования была 50 на 50, но с каждой последующей разработки дизайна, Майхем, как называет ее мама, больше прилаживает усилий в создании своей бумажной коллекции. Они используют много плотной бумаги, иногда бумажных салфеток, оберток, подарочных пакетов. Также в создание одежде девочки используется шелковые шарфы, тюль и алюминиевая фольга. В принципе, все, что можно найти в доме является частью одежды юной модельерши. Иногда изображения для разработки модных плетей Майхем и ее мама находили в сети: +10
Самая первая работа в программе Photoshop — является особенно любимой для любого поклонника программы Photoshop, однако достигнуть хорошего результата бывает трудно, особенно, если вы не знаете с чего начать. В данном уроке, я постараюсь дать вам несколько советов и направлений при создании фото-манипуляции в программе Photoshop. Я покажу вам свой рабочий процесс, и какие шаги я проделываю для создания манипуляции.
Итоговый результат
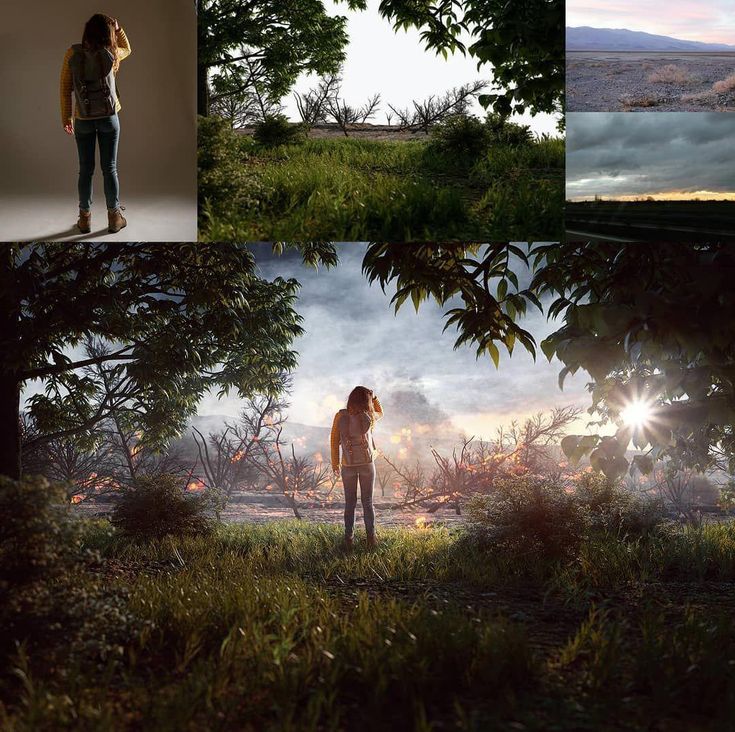
Исходные материалы:
Видео урок
Данный урок специально подготовлен для начинающего уровня, поэтому вы будете использовать только два стоковых изображения. Мы также используем несколько корректирующих слоёв для того, чтобы совместить изображения (чтобы они создавали единое целое изображение). Я постараюсь привести детальное описание, насколько будет возможно, поэтому, я уверен, что вы справитесь с уроком.
Несколько основных принципов:
Придумайте идею
Возможно, прозвучит глупо, но, прежде чем приступить к работе, было бы хорошо знать, по крайней мере, в каком стиле вы хотите создать манипуляцию. Это важно, потому что вам будет намного легче, когда дело дойдёт до поиска стоковых изображений, которые вам понадобятся для создания вашей картины.
Если вы захотите, то вы можете поискать вдохновение на стоковых ресурсах таких, как deviantart, behance, shadowness…
Так что будет хорошо, если вы спланируете, что вы хотите создать, придумайте общую идею того, как должно выглядеть ваше итоговое изображение.
Рабочий процесс
Это то, что я делаю, когда создаю манипуляции и почти все остальное в программе Photoshop.
1. Вначале я работаю над «физической структурой » композиции: размещению задний фон, объекты, людей и другие элементы, которые составляют мою художественную работу.
2. После этого, я работаю над тенями, при необходимости.
3. В-третьих, я применяю цветовую коррекцию и коррекцию контраста к каждому элементу, чтобы совместить их вместе и чтобы они составляли единую композицию с учётом цвета и контраста (обычно, я проделываю это с каждым элементом, после того, как расположу их на изображении).
4. В качестве заключительного шага, я добавляю световые эффекты и свечение, а также провожу общую цветовую коррекцию и другие стандартные коррекции.
Это всего лишь основные правила, которые я обычно соблюдаю, и это мой собственный стиль. Мы применим эту концепцию в данном уроке, тем не менее, после того, как вы придумали идею композиции, вы можете осуществлять любые вещи, которые вы захотите.
Помните, что не существует правильного или неправильного способа работы в программе Photoshop. Какой бы не был бы способ, лишь тот способ считается хорошим, когда вы получили те результаты, которые вы хотите, и когда вы довольны ими. Итак, давайте приступим.
ШАГ 1
Откройте программу Photoshop, создайте новый документ размерами 1100 px по ширине и 700 px по высоте. Мы начнём работу с создания “физической части”, поэтому, откройте изображение с задним фоном, где изображены ж/д рельсы. Скопируйте / вклейте на наш документ.
Вы можете уменьшить изображение с помощью инструмента Свободная Трансформация (Free Transform Tool (Ctrl+T) или через меню Редактирование — Свободная Трансформация (Edit>Free Transform). Я уменьшил масштаб до примерно 25% от оригинального размера.
Для данного конкретного урока, я использую “настроение” данного изображения с задним фоном в качестве ориентира при проведении цветовой коррекции и коррекции контраста к остальным элементам композиции, которые мы будем добавлять далее.
Я хотел создать что-то более романтичное, а данный золотой закат идеально подходит к этому, поэтому я решил взять изображение с задним фоном за основу. Итак, я попытаюсь совместить свечение и окружающие цветовые оттенки других элементов с задним фоном.
ШАГ 2
Итак, у вас готова основа, вы можете продолжить работу, добавьте больше элементов к вашему изображению. Откройте изображение влюблённой пары и удалите задний фон. Существует множество способов выделения объектов, но сейчас мы применим инструмент Перо (Pen Tool), мой любимый инструмент.
Итак, выберите инструмент Перо (Pen Tool (P) и верхней панели настроек установите опцию Контуры (Paths). Далее, начните рисовать контур вокруг контура тел (См. скриншот ниже).
Когда вы закончите создавать контур, инструмент Перо (Pen Tool) должен быть всё ещё активным, щёлкните правой кнопкой мышки по контуру, который вы создали, и выберите опцию Создать выделение (Make selection), когда выделение станет активным, скопируйте выделение, нажав клавиши Ctrl+C или можно через меню идём Редактирование — Копировать (Edit>Copy). Далее, вклейте скопированное изображение на новый слой поверх слоя с задним фоном.
ШАГ 3
Сейчас, 3й шаг основных принципов, это соответствие цвета и контраста. Помните, я говорил, что я буду использовать изображение с задним фоном в качестве ориентира? Итак, что мне нужно сделать, чтобы совместить этих людей с тем, что их окружает?
Существует несколько способов и все они связаны с использованием Корректирующих Слоёв (Adjustment Layers) (я предлагаю вам использовать корректирующие слои при любой возможности). Вы можете использовать: Цветовой Баланс (Color Balance), Фото Фильтр (Photo Filter), Карту Градиента (Gradient Map), Выборочная коррекция цвета (Selective Color) или даже Микширование каналов (Channel Mixer). Решение относительно, какой применять корректирующий слой, зависит от вас, однако, некоторые варианты возможно быстрее в применении, чем другие.
В данном случае, я использовал Фото Фильтр (Photo Filter) с оранжевым цветом, потому что это самая легкая коррекция цвета в использовании и для начинающих, я думаю, что это правильный выбор. Вы можете поэкспериментировать с другими корректирующими слоями и посмотреть, какие результаты могут получиться.
Не забывайте, что единственное, что я хочу изменить, так это оттенки на руках, поэтому я должен использовать данный корректирующий слой в качестве обтравочной маски, в противном случае, корректирующий слой будет действовать на всё изображение, в том числе и на задний фон, чего бы мне не хотелось бы, потому что задний фон и так выглядит достаточно хорошо. Кроме того, не забывайте, что вы можете менять режимы наложения корректирующих слоёв. В данном случае, я использовал режим наложения Цветность (Color).
ШАГ 4
OК, мы можем двигаться дальше, далее, мы приступим к добавлению световых эффектов. Очень важно, чтобы вы определяли источник света на своих изображениях, это просто сделать, просто посмотрите на тени и свет на стоковых изображениях, которые вы используете.
Как только вы это сделали, в принципе, неплохая идея, если вы сами создадите источник света, при этом соблюдая направление существующего света. Вы можете просмотреть видео , которое я подготовил в качестве видео- урока.
В нашем примере у нас нет теней, но у нас есть свет. Наш основной источник света (заходящее солнце на заднем фоне) говорит нам, как мы должны создать светотени. На наше счастье, что должно беспокоить нас, так это только свет и поскольку свет поступает с переднего плана, мы должны создать световые блики по краям рук и тела. Световые эффекты, подобные этим эффектам, делают работу более реалистичной, а работа начинает лучше выглядеть.
Быстрый приём это сделать — это применить Стили слоя (Layer Styles): Внутреннее Свечение (Inner Glow) или Внутреннюю Тень (Inner Shadow). Я использовал опцию Внутреннее свечение (Inner Dodge), цветовой оттенок # A18150, режим наложения Осветление основы (Color Dodge) и Размер (Size) установите 6 px. В видео-уроке я использовал опцию Внутренняя Тень (Inner Shadow), чтобы просто показать вам, что вы можете и такой способ применить.
ШАГ 5
Вы можете придать нотки или “романтики” к изображению, путём добавления эффекта волшебного света с помощью инструмента Кисть (Brush Tool (B). Итак, создайте новый слой поверх все слоёв, назовите этот слой ‘свечение’.
Выберите мягкую круглую кисть 500 px и нанесите один штрих, используя цветовой оттенок # DF9B5D, чтобы создать мягкое оранжевое пятно над руками влюблённых. Затем, поменяйте режим наложения слоя ‘свечение’ на Осветление (Screen).
ШАГ 6
Мы закончили с созданием световых эффектов и с коррекцией отдельных элементов (только руки в данном случае), поэтому, мы можем двигаться дальше и приступить к общей коррекции.
Здесь вы уже решаете, как будет выглядеть Ваш итоговый результат, выбирая, какие корректирующие слои вы хотите использовать, и как вы будете использовать их. Я делаю просто, я использовал только одну коррекцию, это корректирующий слой Карта Градиента (Gradient Map), режим наложения для этого корректирующего слоя Жёсткий свет (Hard Light), непрозрачность слоя 15%. Смотрите скриншот 6 для более подробной информации.
Так что, как я уже говорил, это в некоторой степени тот же самый рабочий процесс, которого я придерживаюсь во время создания своих работ. Немного практики и вы усовершенствуете это процесс. Наверное, самое трудное добиться того (я говорю это, потому что это очень распространенная «ошибка», которую я вижу), чтобы коррекция выглядела правдоподобно.
Большинство новичков начинают прокачивать контрастность и цвета, и в конечном итоге, они «сжигают» изображение. Помните, что иногда лучше меньше да лучше. Итак, я надеюсь, что Вы нашли что-то полезное для себя в этом уроке, я старался как мог. Это всего лишь вопрос практики. Ниже вы можете скачать PSD файл этого урока.
Итоговый результат
PSD файл урока в архиве с материалами.
Раскройте свой творческий потенциал с помощью интересной фотоманипуляции. Отлично подходят для начинающих, эти уроки помогут вам освежить свои навыки в Adobe Photoshop, изучая новые и захватывающие техники.
Получите вдохновение! Посмотрите потрясающие исходные материалы для создания фотоманипуляций от Envato Market .
Простые Пошаговые Уроки по созданию Фотоманипуляций
Освойте свои любимые техники фотоманипуляций с помощью этих пошаговых уроков. От сюрреалистических фотоманипуляций до абстрактных и даже с темой фан-арта, мы подобрали коллекцию уроков, который вы не захотите пропустить! Получите фантастические, простые в использовании уроки от наших профессионалов Photoshop.
Создаём Лесную Сцену с Совой для Начинающих в программе Photoshop
Не уверены с чего начать? Попробуйте этот урок для начинающих изучать Photoshop, используя всего лишь три исходные фотографии. Узнайте, как создать волшебный лес с помощью этого короткого урока.
Создаём Сюрреалистическую Сцену в программе Adobe Photoshop
Один из лучших стилей искусства — это сюрреалистическая фотоманипуляция. И в этом уроке вы научитесь создавать тёмную абстрактную фотоманипуляцию. Создайте впечатляющую сцену с человеком с головой дерева в открытом поле.в штормовую погоду.
Создаём Сюрреалистичные Походные Ботинки в Adobe Photoshop
Прежде, чем была изобретена обувь, люди полагались на свои босые ноги во время ходьбы. В этом уроке вы узнаете, как создать безумную пару ботинок из реальных изображений ног.
Создаём Абстрактный Психоделический Портрет в программе Photoshop
Выйдите за рамки с этим психоделическим уроком. С помощью этой фотоманипуляции вы узнаете, как создать расплывчатые эффекты с помощью инструмента Пластика (Liquify Tool) в Adobe Photoshop. Создайте уникальную композицию, изучая важность деталей.
Создаём Фотоманипуляцию Вой Оборотня в программе Adobe Photoshop
Основанный на классике 80-х годов, Американский оборотень в Лондоне, этот урок отправит вас в путешествие по созданию собственного дизайна оборотня. Создайте свирепый эффект с помощью простых изображений в этом увлекательном уроке.
Создаём Фантазийную Фотоманипуляцию с Портретом в Adobe Photoshop
Этот урок представляет собой потрясающее сочетание фэнтези и научной фантастики! Вы узнаете про удивительные техники по созданию фантазийного галактического портрета. Создайте потрясающий результат, который совмещает фотографию модели с красочным космическим фоном.
Рисуем Портрет Апокалипсиса в программе Photoshop
Вы большой поклонник фильмов о Людях Икс? В этом уроке вы узнаете, как создать Апокалипсиса из комикса. Используйте комбинацию фотоманипуляции с техникой цифрового рисунка, чтобы создать потрясающего суперзлодея.
Создаём Средневековую Сцену с Драконами в программе Adobe Photoshop
Погрузитесь в волшебный мир, полный прекрасных драконов, с этой забавной фотоманипуляцией. В этом уроке вы узнаете, как создать туманный горный ландшафт с летающим драконом на заднем фоне.
Создаём Фотоманипуляцию с Торнадо в программе Photoshop
Мать-природа известна тем, что она сеет хаос на земле. И вы можете легко проиллюстрировать это с помощью этой простой фотоманипуляции. Создайте разрушительный эффект, совмещая несколько исходных фотографий для создания впечатляющего вида.
Создаём Зимний Пейзаж в программе Photoshop
Постарайтесь не замёрзнуть при создании этого зимнего пейзажа. В этом уроке вы узнаете, как объединить различные исходные изображения в одну единую сцену. Используйте корректирующие слои, маски и многое другое, чтобы завершить зимнюю сказку.
Создаём Бесконечную Иллюзию внутри Картины в программе Adobe Photoshop
Отличная возможность проверить свои навыки работы с программой Photoshop — это создать оптическую иллюзию. В этом уроке вы узнаете, как выстроить композицию, чтобы создать бесконечную иллюзию внутри картины.
Создаём Сюрреалистическую Сцену с Порталом в программе Photoshop
Возможности бесконечны с этой креативной фотоманипуляцией. В этом уроке вы узнаете, как создать сюрреалистическую сцену, объединив несколько изображений с небом, которая будет идеальна для реалистичного светового портала.
Создаём Гламурный Портрет в стиле Калавера в программе Photoshop
Данный урок посвящён празднику Дню Мёртвых, а также почитанию важной мексиканской традиции и благополучию всей семьи. Вы сможете создать портрет женщины с традиционным макияжем в стиле Калавера.
Создаём Сцену с Русалкой в Adobe Photoshop
Узнайте, как превратить свой летние фотографии в потрясающий портрет русалки! В этом уроке вы узнаете, как создать русалку в Adobe Photoshop, используя только два исходных изображения.
Создаём Абстракцию Расплавленной Фигуры в программе Photoshop
Или попробуйте воссоздать один из самых популярных эффектов! В этом уроке вы узнаете, как объединить несколько изображений, чтобы создать статую из фотографии модели, а затем, как добить расплавленные эффекты, чтобы создать огненную эмоциональную сцену.
Создаём Оригами из Долларовой Банкноты в программе Photoshop
Оригами — вид декоративно-прикладного искусства; древнее искусство складывания фигурок из бумаги, животных, цветов и многих других элементов. В этом уроке вы узнаете, как создать оригами-голубя с помощью любых банкнот.
Создаём Цветочную Фотоманипуляцию в программе Photoshop
Добавьте прекрасные цветы к своим любимым селфи! В этом уроке вы узнаете, как использовать инструмент Пластика (Liquify Tool), а также основные техники фотоманипуляции, чтобы создать необычный портрет.
Создаём Фэнтезийный Пейзаж в Adobe Photoshop
Потратьте день, чтобы создать фантастический пейзаж в Adobe Photoshop. В этом уроке вы изучите передовые техники совмещения, чтобы создать вдохновляющую композицию, цветовые оттенки и многое другое!
Создаём Абстрактный Портрет в программе Adobe Photoshop
Обогатите свои знания Photoshop с помощью этой абстрактной фотоманипуляции. В этом уроке вы узнаете, как создать абстрактную картину, объединив несколько исходных изображений с абстрактными элементами в программе Adobe Photoshop. Узнайте, как использовать корректирующие слои. маски и кисти, чтобы создать эпический эффект.
Создаём Эффект Состаривания в Adobe Photoshop
Нельзя предотвратить старение. И в этом уроке мы исследуем, как добавить эффект старения к лицу с помощью невероятных техник фотоманипуляции. Добавьте старческие пятна, морщины и многое другое с помощью нескольких простых инструментов в Photoshop.
Создаём Волшебный Пейзаж с Озером в программе Photoshop
Исследуйте свою сторону дзэн с помощью этой расслабляющей фото манипуляции. В этом уроке вы узнаете, как создать красочную и волшебную сцену с озером, используя корректирующие слои и Карту Смещения (Displacement Map) в Adobe Photoshop.
Создаём Красивый Абстрактный Портрет в программе Photoshop
Создайте художественный портрет, который, несомненно, произведет впечатление! В этом уроке вы узнаете, как применить блестящие декоративные изображения к гламурной фотографии.
Создаём Эффект Энергетический Всплеск в программе Adobe Photoshop
Добавьте брызг с помощью этого энергетического урока. Вдохновленный рекламой модных кроссовок, в этом уроке вы узнаете, как добавить красочные акриловые краски на красочную обувь. Узнайте, как совместить их вместе, используя режимы наложения и многое другое!
Создаём Сцену Разрушенного Города в Adobe Photoshop
Создайте разрушение в этом уроке Photoshop. В этом уроке вы узнаете, как уничтожить город, используя разломанные и повреждённые элементы. Вы также узнаете простые советы, как придать городу более гранжевый вид, чтобы создать реалистичный эффект.
Превращаем Пейзажную Фотографию в Изометрическую Иконку в Adobe Photoshop
Создайте свои изометрические иконки за нескольких простых шагов! В этом уроке вы узнаете, как создать 3D-изометрическую карту, используя только стандартные пейзажные фотографии. 3D программа не потребуется.
Создаём Абстрактный Портрет Вьетнамской Девушки в Adobe Photoshop
Узнайте про традиции Вьетнамской культуры в этом уроке Photoshop. Вначале создайте задний фон, используя различные текстуры, а затем добавьте изображение модели и элементы бамбука. Создайте волшебный дизайн сегодня!
Создаём Эффект Двойной Экспозиции в Adobe Photoshop
Эффект двойной экспозиции — один из самых популярных эффектов сегодняшнего дня. С помощью этого урока Photoshop вы сможете добиться потрясающего результата.
Создаём Сцену с Воздушным Шаром из Страны Оз в Adobe Photoshop
Вдохновленный классическим фильмом «Волшебник Страны Оз», этот урок научит вас, как создать культовую сцену с воздушным шаром. С помощью 3D-инструментов Photoshop, создайте волшебную фотоманипуляцию.
Создаём Волшебный Пейзаж в стиле Мэт Пейнт в Adobe Photoshop
Вы когда-нибудь хотели создать картину в стиле Мэт Пейнт? Узнайте в этом удивительном уроке. Начните с первоначальной концепции и эскиза, прежде чем погрузиться в детали, чтобы создать фантастический пейзаж, мы уверены, вам понравится этот урок!
Создаём Космическую Сцену в программе Photoshop
Запустите ракету в космос с помощью этого урока Photoshop. В этом уроке вы узнаете, как создать космический задний фон с нуля, а также одинокую планету.
Создаём Волшебную Сцену с Оленем в программе Adobe Photoshop
Создайте впечатляющего пылающего оленя, используя базовые техники фотоманипуляции. В этом уроке вы узнаете, как использовать текстуру огня, чтобы создать огненные эффекты.
Рисуем Рыбку Дори в программе Photoshop
В поисках Немо — любимый мультфильм, который любят все! И в этом уроке вы можете создать тот же самый фантастический шарм, создав персонажа Дори из мультфильма. Узнайте, как превратить своего вымышленного персонажа в реального, использовав реальные изображения рыб.
Создайте Сюрреалистическую Сцену Пломбира со Слонёнком
Слоны известны своей мудростью и исключительной способностью сминать! В этом забавном уроке вы узнаете, как наполнить гигантский бокал мороженым из слона, используя базовые техники фотоманипуляции.
Создаём Готическую Фотоманипуляцию в программе Photoshop
Создайте стаю воронов с помощью этой впечатляющей фотоманипуляции. Создайте сцену с нуля с помощью сюрреалистического фона, элегантного платья и многого другого!
Создаём Волшебную Фотоманипуляцию в программе Adobe Photoshop
Феи — популярный объект для многих фэнтезийных манипуляций. В этом уроке вы научитесь создавать красочный цветочный фон, невероятные световые эффекты, а также усиливать глубину резкости.
Создаём Сцену Апокалипсиса с Ангелом в Adobe Photoshop
Фотоманипуляции — отличный способ воссоздать собственных оригинальных персонажей. В этом уроке вы узнаете, как создать сцену Апокалипсиса с тёмным ангелом в Photoshop.
Создаём Забавную Подводную Сцену в программе Adobe Photoshop
Отправляйтесь в подводное путешествие с этой забавной фотоманипуляцией. Этот урок Photoshop показывает творческий взгляд на сюрреалистическую подводную сцену. Узнайте интересные трюки, такие как рисование пузырьков и многое другое!
Создаём Готический Портрет в программе Photoshop
Готические фотоманипуляции всегда очень популярны! В этом уроке вы узнаете, как создать тёмный готический портрет, используя исходные изображения, включая коррекцию освещения. В заключение, совместите всё вместе, чтобы получить потрясающий результат!
Создаём Монстра Франкенштейна в программе Adobe Photoshop
Создайте классический персонаж! Вдохновленный фильмом 1931 года, этот урок покажет вам, как превратить простую фотографию в знаменитого монстра Франкенштейна. Узнайте про важные техники воссоздания мимических выражений, а также техники коррекции жутких цветовых оттенков в этом увлекательном уроке.
Создаём Фотоманипуляцию с Дракончиком в программе Photoshop
Что, если бы у вас был свой собственный дракон? Так вот, с этим уроком, вы получите именно это! Создайте милого дракончика в качестве очаровательного волшебного домашнего животного! Узнайте, как создать дракончика из фрагментов фотографий настоящих животных, прежде чем расположить его на человеческой ладони.
Создаём Сцену с Дамой Червей в программе Photoshop
В этом уроке вы узнаете, как создать манипуляцию Дама Червей. Данный урок вдохновлён классическим фильмом Алиса в Стране Чудес. Вначале создайте декоративный фон, а затем добавьте модель и игральные карты!
Привет всем! В сегодняшнем уроке мы с вами попробуем создать красивую фотоманипуляцию в красных тонах. Использовать будем корректирующие слои, инструмент штамп и наложение текстуры золота.
К написанию урока меня вдохновила работа «Red passion» замечательного автора Kalosys .
Насколько, хорошо получилось, судить вам. Начнем!
Конечный результат:
Откройте программу фотошоп и создайте новый документ (Ctrl+N) с размерами 3673х2950 пикселей и разрешением 72 пикселей/дюйм. Далее загрузите изображение девушки из материалов к уроку. Используя инструмент Перо (Pen) (P) сделайте выделение девушки, скопируйте (Ctrl+C) и вставьте (Ctrl+V) в документ, далее отразите изображение по горизонтали Редактирование> Трансформирование> Отразить по Горизонтали.
Используя готовое изображение волос из материалов к уроку, добавьте волосы девушке.
Так как фотоманипуляция задумана в красных тонах, нам нужно изменить цвет, а потом и форму платья у девушки. Нам снова придется поработать Пером (Pen) (P) . Скопируйте слой с девушкой и используя Перо (Pen) (P) сделайте выделение всех участков изображения которые не относятся к платью и скройте их маской слоя, или просто удалите (Del) . Получившееся платье, используя Редактирование> Трансформирование> Деформация, исказите примерно в такую форму как вы видите на скриншоте ниже:
Примените к платью (Hue/Saturation) (как обтравочную маску) со следующими настройками:
Обратите внимание, что стоит галочка на «Тонирование».
Теперь выберете инструмент Ластик (Eraser) (E) , нажмите F5 и сделайте настройку кисти сердец, взяв настройки со скриншотов:
Теперь используя Ластик (Eraser) (E) , с настроенной кистью размером около 45 px, пройдитесь по нижнему краю платья. Если вы не будете создавать сильный эффект расщепления платья в его верхней части, тогда скройте верхнюю часть маской слоя.
Создайте новый слой (Ctrl+Shift+N) выше всех слоев, возьмите инструмент Штамп (Clone Stamp) (S) и используя такие же настройки кистей сердец, как мы делали выше, копируйте участки с платья создавая эффект разлетающихся сердец. Варьируйте размер кисти. Да и не забудьте, в настройках штампа выставить как образец слой активный и ниже.
Пока с девушкой закончили. Теперь переходим к травяному слою. Откройте в программе фотошоп изображение луга. Используя инструмент Перо (Pen) (P) отделите траву от верхней части изображения, скопируйте (Ctrl+C) и вставьте (Ctrl+V) на новый слой ниже всех слоев.
Далее используйте инструмент Штамп (Clone Stamp) (S) и круглой, мягкой кистью заполните недостающие части травяного покрова. Обратите внимание, что цветы скопированы отдельно, каждый на новый слой (Ctrl+Shift+N) , и к ним применена Свободная трансформация (Ctrl+T) .
Объедините все слои с травой и примените к ним (как обтравочную маску) корректирующий слой Цветовой Тон/Насыщенность (Hue/Saturation) .
Мне показалось что эффект недостаточен, поэтому я продублировал корректирующий слой Цветовой Тон/Насыщенность (Hue/Saturation) еще раз.
Теперь загрузите в документ Золотую Текстуру из материалов к уроку.
Используя Свободную Трансформацию (Ctrl+T) измените, её размер таким образом, что бы она закрывала все пространство неба. Идите Фильтр> Размытие> Размытие по Гауссу со значением около 45 px. Измените режим наложения для слоя на Экран (Screen) .
И выше добавьте корректирующий слой Цветовой Тон/Насыщенность (Hue/Saturation) .
И корректирующий слой Фотофильтр.
Создадим светлое свечение за девушкой. Для этого создайте новый слой (Ctrl+Shift+N) позади слоя с девушкой, возьмите большую, мягкую, круглую Кисть (Brush) (B) белого цвета и закрасьте пространство позади модели и её платья. Теперь идите Фильтр> Размытие> Размытие по Гауссу с радиусом размытия около 5-10 px.
Пока картина выглядит неестественно, нам нужно добавить еще слой с травой, но теперь уже перед девушкой. Для этого создайте новый слой (Ctrl+Shift+N) выше всех слоев. Перейдите на слой с травяным покровом, используя инструмент Прямоугольная область (Rectangular Marquee) (M) выберете участок изображения, скопируйте (Ctrl+C) и вставьте (Ctrl+V) на созданный слой. Поместите траву таким образом, что бы она закрывала ноги девушки. Добавьте маску слоя и мягкой кистью черного цвета скройте лишние участки.
Так же добавьте (как обтравочную маску) корректирующий слой Цветовой Тон/Насыщенность (Hue/Saturation) . И продублируйте корректирующий слой еще один раз.
Установите цвет переднего плана #f8d45a. Создайте новый слой под слоем с девушкой и, используя кисти тумана, нарисуйте дымку позади и вокруг девушки. Измените режим наложения для слоя на Экран (Screen) .
Теперь возьмите кисти лучей и создайте новый слой (Ctrl+Shift+N) позади девушки. Сделайте один щелчок кистью цветом #f8d45a. Измените режим наложения для слоя на Экран (Screen) . Для усиления эффекта продублируйте слой.
Далее создайте выше всех слоев новый слой (Ctrl+Shift+N) . Возьмите круглую, мягкую Кисть (Brush) (B) небольшого размера и наставьте точек вокруг и перед девушкой в случайном порядке. Слегка размойте изображение перейдя на Фильтр> Размытие> Размытие по Гауссу с радиусом размытия около 5 px. Измените режим смешивания для слоя на Экран (Screen) . Продублируйте слой и измените режим смешивания на Перекрытие (Overlay) уменьшите непрозрачность слоя до 60%.
Так как источник света находиться позади девушки значит, тень от неё должна отбрасываться на передний план. Создайте новый слой (Ctrl+Shift+N) , возьмите круглую, мягкую Кисть (Brush) (B) и, уменьшая интенсивность нажатия и непрозрачность, нарисуйте мягкую тень от девушки. Можно так же для размытия тени использовать Фильтр> Размытие> Размытие по Гауссу.
Мы практически закончили. Осталось только добавить нашей композиции объема. Создайте выше всех слоев новый слой (Ctrl+Shift+N) . Залейте (Shift+F5 или Edit-Fill) его 50% серого цвета и измените режим наложения для слоя на Перекрытие (Overlay) . Выберете инструмент Затемнитель (Burn Tool) и мягкой кистью пройдитесь по темным участкам общего изображения, затем переключитесь на инструмент Осветлитель (Dodge Tool)
35 лучших руководств по работе с Photoshop в 2021 году
Покажите свой творческий потенциал, посмотрев эти необычные и даже сюрреалистические уроки по манипуляциям в Photoshop. Они отлично подходят для начинающих и помогут вам улучшить свои навыки работы с Adobe Photoshop, изучив новые захватывающие техники.
35 руководств по работе с Photoshop
Обработка фотографий, наверное, один из самых интересных процессов в Photoshop.Вы должны набраться терпения и иметь много времени, чтобы добиться потрясающих результатов, но это определенно стоит ваших усилий.
Вот несколько интересных, но простых уроков по манипуляциям в Photoshop от сюрреалистических до абстрактных и даже с темой фан-арта.
1. Черепаха с городом на спине
Фотоманипуляции с черепахами в последнее время стали очень популярны. Этот урок позволит вам построить целый город на спине черепахи с помощью основных инструментов Photoshop, а затем заменить ее панцирь аквариумом с акулами.
2. Рамка из неонового фэнтези
Использование фантастических геометрических форм стало трендом и выглядит действительно круто. Я рекомендую для этой задачи рассмотреть возможность обработки фотографий в Photoshop. Вам понадобится всего три изображения — звездное небо, силуэт человека и рамка, которую вы можете нарисовать самостоятельно или снять настоящую.
3. Манипуляция фотографиями с эффектом большого слона
Эта техника манипуляции в Photoshop станет отличным выбором для новичков, так как гигантский слон, идущий по лесу, выглядит весьма впечатляюще и требует базовых знаний Ps для его создания.
4. Фотоманипуляции со светящимся носорогом
Эта удивительная фотоманипуляция в Photoshop не только даст вам интересный результат, но и поможет узнать, как создать популярный эффект мягкого свечения. Он используется практически во всех манипуляциях с фотографиями, а также является отличным способом улучшить ваши фотографии.
5. Expecto Patronum Манипуляции с Photoshop
Этот урок по манипуляциям в Photoshop предназначен для всех поклонников Гарри Поттера. Вы узнаете, как создать любого Патронуса.Это может быть олень, как в этом примере, или любое другое животное. Создать такой эффект можно с помощью специальной текстуры, наложенной на фотографию животного, или специальной кисти с «волшебными линиями».
6. Эффект цветочного портрета
Это довольно творческий эффект, который вы наверняка хоть раз видели на портретах. Откровенно говоря, это непростая задача в Photoshop — сделать лицо реалистичным. Для этого вам понадобится студийный портрет и несколько изображений цветов в формате PNG.
7. Рельсы в иллюзиях фотоманипуляции
Несложная, но очень крутая манипуляция с эффектом направляющей внутрь объектива. Для его создания не потребуется много времени и опыта, но вы можете сделать это по-своему, взяв за основу руководство.
8. Фэнтезийные манипуляции с фотографиями с медузами и луной
Этот тип манипуляции в Photoshop — один из тех, когда чем дольше вы смотрите на изображение, тем больше деталей вы начинаете замечать.Он использует комбинацию четырех изображений и технику мягкого свечения, о которой я вам говорил ранее.
9. Создание мандалорского плаката
Это один из самых популярных сериалов 2019 года, который благодаря своим харизматичным персонажам заработал огромное количество поклонников среди поклонников «Звездных войн». Это руководство по работе с изображениями покажет вам, как профессионально комбинировать несколько изображений в стиле постеров к фильмам и телешоу. Это сложная манипуляция, требующая хороших навыков работы с фотошопом.
10. Постер фильма «Кинг-Конг»
Если вы всегда хотели создать эпический плакат с каким-нибудь кинематографическим монстром, будь то Кинг-Конг, Годзилла или Ктулху, этот курс по манипуляциям в Photoshop может стать хорошей отправной точкой. Эта фотоманипуляция подходит для новичков, так как не требует знания сложных техник Photoshop.
11. Portal Fantasy Photo Manipulation
Fantasy Portal — одна из моих любимых фотоманипуляций.Вы можете сделать это с любимыми фотографиями из путешествий. Это особенно актуально сейчас, когда многие люди уже несколько месяцев сидят в уединении дома и хотят телепортироваться куда-нибудь подальше. Выполнить такую манипуляцию не так уж сложно, но вам нужно знать, как создать свет и тень на картинке.
12. Выход из пещеры
Вы, наверное, видели заставку Photoshop от Амра Эльшами с изображением в похожем стиле. Чтобы его создать, нужно пойти на маленькие хитрости и буквально «свернуть горы».
13. Манипуляции с нарезанной головкой
Это очень креативный и интересный фотошоп для манипуляций с портретами, который я однажды видел на Behance, которым пользуются многие цифровые художники. Если у вас есть хороший студийный портрет, вы можете сделать это довольно легко с помощью пары приемов, но это займет много времени.
14. Артефакты, падающие с неба
Эта работа больше похожа на кадр из голливудского блокбастера, чем на фотоманипуляцию. Чтобы сделать это, вам нужно использовать инструменты Photoshop для 3D-моделирования, чтобы создать эти столбцы, а затем применить к ним текстуру.
Я рекомендую проверить этот тип руководств по Photoshop, если у вас есть достаточный опыт работы с фотографиями и вы используете Photoshop более месяца.
15. Подземные фото манипуляции с ракетами
Это интересная, но сложная техника манипулирования в Photoshop, где вам нужно использовать все свое воображение и навыки рисования, так как создание переходов и старение ракеты, чтобы она выглядела эффектно, а не искусственно, — задача для опытного художника.
16. Сюрреалистический лунный водопад Фотоманипуляция
В этом уроке по манипуляциям в Photoshop вы узнаете, как создать сюрреалистическую сцену с горными водопадами и Луной. В этом уроке объясняется, как создать эффект лунного света и глубокие ночные тени. Для этого вам понадобятся фотографии водопада, ночного неба, Луны и человека.
17. Обработка фотографий с трехмерной геометрической сферой
Это хороший способ сделать, казалось бы, простую, но интересную фотоманипуляцию.Вам даже не нужно работать с трехмерными фигурами. Однако вам нужно будет создать плоский круг и добавить ему объема, используя тени и свет.
Это один из лучших руководств по работе с Photoshop для начинающих, так как он требует всего лишь пейзажной фотографии и 15 минут вашего времени.
18. Проклятая пещера: манипуляции с фотографиями
Эффект похож на иллюстрацию из фантастической книги. Это сложная и многоуровневая работа с большим количеством слоев, изображений и корректировок.Проверьте этот тип руководств по работе с фотографиями, если вы уже опытный пользователь Photoshop.
19. Быстрое совмещение изображений в Photoshop в составное изображение
Это простой эффект, который выглядит очень круто и креативно. Из этого урока вы узнаете, как сочетать изображения людей в воде с другими снимками.
20. Эффект всплывающей книги
Pop Out — необычный эффект, который часто используется для фотоманипуляций. Основная идея — делать предметы и вещи из книг, ширм, стен.
21. Фотоманипуляции на краю Земли
В таких уроках по манипуляциям в Photoshop рассказывается, как создать сложное изображение с кораблем, который вот-вот соскользнет с края земли. Вы можете сделать это, используя трансформации, маски, настройки цвета и тона, настраиваемую кисть и т. Д. Это руководство для опытных пользователей Photoshop.
22. Невозможный треугольник — Продвинутая обработка фотографий
Из этого туториала Вы узнаете, как производить такие манипуляции с Невозможным треугольником.Используйте его как основу и воплощайте в жизнь собственные идеи и фантазии.
Практически в течение всего процесса создания вам нужно будет нарисовать геометрически правильный Невозможный треугольник, а затем заполнить его текстурами и деталями.
23. Обработка фотографий Сатурна в Photoshop
Вы узнаете, как создать фантастическую картину приближения Сатурна к Земле. Для этого вам необходимо сделать 3D-модель Сатурна и его колец, что отнимет у вас большую часть времени. Этот урок не так уж и сложен, то есть проделать такую манипуляцию могут даже непрофессионалы.
24. Взгляните в лицо своим страхам — Фотоманипуляция
Если вам удалось создать фотоманипуляцию с Кинг-Конгом или носорогом, то это будет для вас довольно просто. Это очень атмосферный и интересный урок по манипуляциям в Photoshop, в котором вы узнаете, как комбинировать большое количество различных изображений, фонов и деталей.
25. Учебное пособие по манипулированию в Photoshop в стиле Дэдпул
Это одно из руководств по программе Superhero Photoshop. Вы узнаете, как работать с макетом из нескольких десятков изображений.Вы также сможете создавать реалистичные взрывы и пламя.
26. Глитч-эффект для лица
Это очень простой эффект, который создается из обычного портрета и текстуры. Вы можете сделать это менее чем за 20 минут. Что интересно, вы научитесь редактировать текстуры до неузнаваемости.
27. Эффект размытия при движении
Этот эффект отлично подходит для редактирования спортивных фотографий, так как обычно много движений. Это не требует много времени и специальных навыков Photoshop.
28. Урок Дарта Вейдера по обработке фотографий
Еще одна идея для фанатов «Звездных войн» — создать крутой постер с Дартом Вейдером. Это несложная работа, требующая сопоставления нескольких изображений и цветокоррекции. Отлично подходит для новичков.
29. Эффект изменения перспективы в Photoshop
Это очень красивый и простой эффект изменения реальности. Это похоже на приемы фотоманипуляции, которые вы, возможно, видели в фильмах «Начало» и «Доктор Стрэндж».Сделать это можно за несколько минут, только используя четыре слоя и одно изображение.
30. Тигр теряет полосы
Эта фотоманипуляция сначала кажется простой, но требует хорошего знания инструментов и художественных навыков. Сделайте это, если вы продвинутый цифровой художник.
31. Синемаграф с двойной экспозицией
Это классический эффект, который фотографы освоили десятки лет назад только с помощью пленочной камеры. Теперь вы можете делать это сидя дома, используя портрет и красивый фон.Это отличный выбор в качестве вашей первой фотоманипуляции.
32. Эффект огненных рук в Photoshop
Это очень крутой эффект, работая над которым, вы научитесь нескольким отличным трюкам, которые будете использовать постоянно. Они включают наложение объемной текстуры, комбинирование текстур, работу с 3D-инструментами и эффекты цветокоррекции.
33. Геометрическая фигура с текстурой
Этот эффект также отлично смотрится на спортивных фотографиях, особенно на танцевальных. Это несложный эффект — вам нужно создать геометрическую форму и добавить к ней текстуру и тень.
34. Портал — Учебное пособие по работе с фотографиями
Этот эффект похож на эффект Portal, который я описал ранее, но здесь он сочетается с эффектом Pop Out. Вы узнаете, как работать со светящимся светом, направляющими и творчески работать с формами.
35. Урок Photoshop с эффектом брызг
Это простой и интересный эффект, который добавляет вашему изображению эффект распыления краски. Монтаж такой картины займет не более 10 минут и результат будет потрясающим.
19 свежих и качественных руководств по фото-манипуляции в Photoshop
На прошлой неделе я разместил статью «30 вдохновляющих примеров потрясающих фото-манипуляций», а сегодня я хотел бы представить несколько уроков по фото-манипуляции. С надеждой можно окаменевать, чтобы улучшить наши навыки и, конечно же, не только в фото-манипуляциях, но и для использования в пользовательской печати каталогов или других дизайнерских проектах. Возможно, из этих руководств мы почерпнем новые приемы или вдохновение.
Если у вас есть новое руководство, вы можете оставить его, заполнив форму комментария ниже.
Так позвольте продолжать учиться и делиться информацией 🙂
Создайте вымышленную арктическую снежную лягушку в Photoshop
В этом уроке вы научитесь комбинировать несколько стоковых изображений и эффектов для создания вымышленной арктической снежной лягушки.
Создайте темный сюрреалистический городской пейзаж с помощью космической кисти в Photoshop
В этом уроке мы изучим несколько простых навыков работы с фотографиями, которые могут быть полезны для вашего будущего дизайна, включая некоторые приемы освещения и методы настройки изображения.
Манипуляции с фотографиями на круговой диаграмме «Кусочек арктики»
В этом уроке будут использоваться функции Photoshop 3D, маскирование слоев и множество вариантов выделения.
Чистая энергичная фотоманипуляция
В этом уроке мы будем работать со многими режимами наложения и корректирующими слоями и время от времени будем использовать некоторые удобные приемы.
Создание экстравагантной композиции в Photoshop CS5
В этом уроке мы воссоздадим произведение, которое я написал, под названием Extravagant Worship, изображение было вдохновлено песней поклонения,
Как превратить обычную фотографию в фэнтезийную фотоманипуляцию
В этом уроке мы узнаем, как превратить обычную фотографию в фэнтезийную фотоманипуляцию, а также узнаем о различных способах игры со светом и тенями.
Не покидай меня — Урок Photoshop
В этом уроке мы узнаем, как управлять светом и как создавать красивые реалистичные тени.
Создание сюрреалистического пейзажа с помощью фотоманипуляции
В этом уроке мы получим несколько советов о том, как сделать сюрреалистическую фотоманипуляцию. Самым сложным из манипуляций обычно является поиск правильного баланса между импортированными элементами.
Создайте сокрушительный твистер с помощью методов обработки фотографий
В этом уроке мы объединяем несколько фотографий, чтобы создать разрушительный торнадо, поглощающий все на своем пути.
Дизайн абстрактной манипуляции с человеком с текстурой молока / жидкости в Photoshop
В этом уроке мы увидим шаги по созданию этого абстрактного манипулирования человеком с текстурой молока и пользовательскими кистями в Photoshop. Вы узнаете, как использовать различные фототехники для манипулирования текстурами с целью создания определенного эффекта, совмещая их с некоторыми базовыми навыками ретуши фотографий.
Создайте загадочную модную фотоманипуляцию в Photoshop
В этом уроке мы узнаем, как использовать различные пользовательские кисти для создания штормовой погоды, сохранять ваши маски, чтобы сэкономить ваше время, работать с различными корректирующими слоями и вносить коррективы только в небольших частях изображения для достижения точного результата, который вы хотите. .
Создание элегантной фантазии Фотоманипуляция
В этом уроке вы освоите множество новых мощных функций и техник Photoshop CS5 для создания поразительных фэнтезийных фото-манипуляций. Это учебник среднего уровня, однако новичкам также рекомендуется попробовать, потому что здесь можно многому научиться.
Создайте поразительную сцену природы в Photoshop
Мы дадим несколько полезных советов, работая над процессом создания поразительного изображения, которое покажет беспомощного человека, втянутого в могущественные тиски природы.
Раздень жирафа в фотошопе
Мы покажем, как раздеть жирафа, удалив с него пятна. Затем мы покажем, как превратить его пятна в одежду, которую накинут на гладильную доску.
Невероятные ужасные фотоманипуляции в Photoshop Урок
В этом уроке Photoshop мы узнаем, как создать невероятную фотоманипуляцию ужасов. Начав с яркого и солнечного дневного изображения, вы увидите, как превратить его в страшную сцену прямо из фильма ужасов.
Создание фотоманипуляции с матерью-землей — Psd Premium Tutorial
В этом уроке мы будем использовать стандартные изображения для создания фотоманипуляций, вдохновленных Mother Earth . Внимание к деталям и наблюдение за тем, как свет реагирует в реальном мире, являются ключевыми факторами при объединении нескольких фотографий, каждая из которых имеет разную степень света, тени и цвета.
Эффект утечки меда на вкусном блинчике
Управление фотографиями падающего ангела
Создайте яркую концептуальную фотографию в Photoshop
В этом уроке мы создадим уникальное цифровое произведение искусства, которое легко можно будет использовать для высококачественной печати.Здесь вода, воздушные шары, рыбы, растительность, мрачный проход и модный ботаник
Обновление:
Как превратить фотографию в красивую картину в Photoshop (Урок)
Самое лучшее в Photoshop — это то, что он позволяет за несколько минут делать то, что обычно занимает часы или дни. Показательный пример: вместо того, чтобы тратить половину жизни на рисование картины, вы можете использовать Adobe Photoshop, чтобы за считанные минуты фотография выглядела как шедевр, нарисованный вручную.
20 крутых видеоуроков по обработке фотографий в Photoshop — Bashooka
Если вы только начинаете работать с Photoshop или уже обладаете продвинутыми навыками, вот 20 крутых видеоуроков по работе с фото в Photoshop, которые помогут вам изучить новые методы и реализовать свои идеи, чтобы вы могли использовать больше творчества в своих будущих проектах.
Неограниченное количество загрузок: 600 000+ Экшенов Photoshop, стоковые фотографии и материалы для дизайна Объявление Скачать сейчасВ основном, чтобы создать этот эффект, мы будем использовать стоковую фотографию лампы, а затем удалим ее внутренние части.После этого добавим воду, брызги и рыбу. Этот эффект предназначен как для начинающих, так и для людей, которые знают фотошоп. Так что не беспокойтесь, просто смотрите это.
Учебник по манипуляциям в Photoshop и добавлению световых эффектов с помощью Photoshop CC
Узнаем, как создать рекламный плакат для автомобиля с концепцией фотоманипуляции в Photoshop.
В этом уроке Photoshop вы научитесь создавать постер в стиле фэнтези с красивым световым эффектом с обеих сторон и применять фильтры к финальной фотографии для создания драматического ощущения.
Вы узнаете, как использовать режимы наложения и как настраивать фильтр необработанного снимка в Photoshop.
Узнайте, как изменить цвет объекта на определенный цвет, определяемый шестнадцатеричным кодом, значениями RGB или CMYK.
В этом уроке Photoshop я покажу, как применить эффект кисти на портрете, как установить новые кисти Photoshop и как использовать его творчески с помощью метода маски слоя
В этом предварительном руководстве по Photoshop мы изучим технику обработки фотографий для создания «трехмерной сюрреалистической нарезанной головы».мы преобразуем нормальную голову в нарезанную голову.
В этом увлекательном уроке я покажу вам, как создать фотоманипуляцию Ocean Pill. Вы увидите несколько интересных приемов и советов, которые помогут создать свою собственную версию мира внутри таблетки.
Узнайте, как создать абстрактную фотоманипуляцию с двойной экспозицией в Photoshop, используя некоторые из самых основных концепций маскирования, корректирующих слоев и параметров наложения.
В этот раз мы сделаем фотоманипуляцию на тему миниатюрного стиля в фотошопе.Характер этой миниатюрной фотографии — техника, которая может быть реализована только путем редактирования в фотошопе.
Из этого туториала по фотошопу вы узнаете, как создавать полугородские загадки.
Манипулируйте изображением лица с помощью кисти вихревых движений фотошопа.
Следуйте этому классному руководству по манипуляциям в Photoshop, чтобы узнать, как создать дерево внутри разбитого хрустального шара — эффект, который выглядит сюрреалистично и потрясающе.
Мы разработаем концепцию быстрой изометрической обработки фотографий с помощью Adobe Photoshop.
В этом видеоуроке вы узнаете, как использовать слой маски и инструмент «Перо», узнать больше о фильтре необработанного снимка и настройке инструмента «Кисть», а также узнать больше о слое в Photoshop.
Простое руководство о том, как создать сюрреалистический портретный эффект с помощью Photoshop. Пошаговое формирование облачного лица.
В этом увлекательном уроке я покажу вам, как создать низкополигональный портретный эффект в Photoshop.
Photoshop CC 2015 учебник, показывающий, как «нарисовать» изображение на чьем-либо лице, например флаг или логотип спортивной команды.
В этом уроке по фотошопу мы увидим эффект текстового портретного стиля. Но главное отличие в том, что вместо безумного количества беспорядочного текста мы будем использовать всего одну букву и прикрепить к ней портрет.
Сделайте в Photoshop манипуляции с фотографиями в стиле TRON
Предварительный просмотр
Учебные ресурсы
- Стоковое изображение: Reacher by Sekani Solomon
- Стоковое изображение: Tron Legacy.Концепция города. Владимир Шелест (deviantART)
- Текстура: облака от Секани Соломон
- Текстуры: Темные абстрактные текстуры от Baonhi (cd4design)
- Стоковое изображение: Orb by Sekani Solomon
- Концепт-арт: шлем Tron Quorras от Невилла Пейдж
- Стоковое изображение: Сток-фото: дым от Matúš Petrila (stock.xchng)
- Кисти: 41 Гранж-Кисть — PS7 от KeepWaiting (deviantART)
Шаг 1. Настройте документ
Создайте новый документ Photoshop с шириной 2325 пикселей и высотой 3500 пикселей с разрешением 300 пикселей / дюйм.
Дублируйте белый фоновый слой по умолчанию и затем удалите его. Используя Paint Bucket Tool (G), залейте новый слой черным цветом (# 000000), затем переименуйте слой «Background_Main», чтобы наша работа была организована.
Шаг 2: Поместите объект в сцену
Теперь мы приступим к созданию фона сцены и размещению на нем некоторых элементов. Загрузите и откройте изображение Ричера и поместите его поверх черного фона.Переименуйте слой в «Reacher».
Масштабируйте и меняйте ориентацию изображения с помощью функции «Свободное преобразование».
Загрузите и откройте Tron Legacy. Концепция города. стоковое изображение, поместите его на слой между «Background_Main» и «Reacher», затем переименуйте его в «City».
Используйте «Свободное преобразование» (Ctrl / Cmd + T) для масштабирования и изменения ориентации изображения.
Добавьте маску слоя к слою «Город». Выделив маску слоя, проведите кистью по верхним краям изображения черной кистью (основной диаметр: 911 пикселей, жесткость: 0%).Сделайте это так, чтобы был чистый переход от неба к черному фону.
Шаг 3. Развитие неба
Давайте доработаем фон, построив небо. Загрузите и откройте мое изображение с облаками и поместите его поверх слоя «Город».
Дублируйте слой несколько раз, пока он не заполнит верхнюю часть фона. Обязательно сделайте облака наверху больше, чем внизу, это помогает создать иллюзию глубины. Кроме того, измените ориентацию дублированных изображений, чтобы облака не выглядели как сплошной узор.Убедитесь, что в местах пересечения облаков нет острых краев. Это можно сделать, удалив края с помощью Eraser Tool (E).
Когда вы закончите создавать небо, выберите все слои с облаками, затем нажмите Ctrl / Cmd + E, чтобы объединить слои. Переименуйте этот объединенный слой как «облака».
Шаг 4: Добавьте световые полосы на руке испытуемого
Приступим к созданию световых полос на руке модели. Загрузите пакет Dark Abstract Textures, откройте одно из изображений в пакете, поместите его поверх слоя «Reacher», а затем переименуйте его в «Lights».
Используя инструмент Polygonal Lasso Tool (L), сделайте выделение вокруг большой светлой полосы, скопируйте и вставьте выделение на другой слой.
Отключите видимость исходного слоя «Lights». Измените режим наложения нового слоя на Screen и измените ориентацию источников света, чтобы они помещались на руке объекта.
Шаг 5: Уточнение световых полос
Давайте улучшим смешение световых полос на руке.Используя Eraser Tool (E), сотрите резкие края светлых полос.
Скопируйте слой, измените размер световых полос в дублированном слое и немного переместите скопированный слой, чтобы придать световым полосам больше деталей.
Используйте Warp Transform (Edit> Transform> Warp), чтобы полосы повторяли контуры руки.
Используйте инструмент Polygonal Lasso Tool (L) и выделите небольшую часть световой полосы. Скопируйте выделенную область и используйте ее, чтобы создать свет на тыльной стороне руки.Используйте Free Transform вместе с Eraser Tool, чтобы внести необходимые изменения.
Используя инструмент Polygonal Tool, выберите еще одну небольшую часть световой полосы и используйте ее, чтобы создать свет на пальцах. Используйте «Марионеточную деформацию» («Правка»> «Марионеточная деформация», доступно только в Adobe Photoshop CS5), чтобы согнуть источники света на суставах пальцев. При необходимости используйте другие команды Transform, чтобы придать источникам света хороший контур и форму, соответствующую руке.
Объедините все слои и переименуйте объединенный слой в «Arm Light».Переключите режим наложения слоя «Arm Light» на Screen.
Шаг 6: Измените цвета полос света
Теперь изменим цвет полос. Дублируйте слой «Arm Light» и обесцветьте дублированный слой, нажав Shift + Ctrl / Cmd + U. Убедитесь, что режим наложения дублированного слоя по-прежнему установлен на Screen. Используйте настройку Curves (Ctrl / Cmd + M), чтобы немного изменить цвета.
Переключитесь на исходный слой «Arm Light», перейдите в Image> Adjustments> Hue / Saturation и измените Hue на +180.
Вернитесь к дублированному слою «Arm Light», нажмите Ctrl / Cmd + B, чтобы открыть диалоговое окно настройки изображения «Цветовой баланс», затем используйте следующее изображение в качестве справочника для настройки параметров.
Шаг 7: Искажение кожи
Здесь мы собираемся немного исказить кожу и подтянуть переход от руки к светлым полосам. Дублируйте слой «Reacher» и примените фильтр «Смещение» («Фильтр»> «Искажение»> «Смещение») к дублированному слою.Добавьте маску слоя как на исходный, так и на дублирующий слой «Reacher».
Используя маску слоя, замаскируйте искаженный слой «Reacher», оставив только части нижней и верхней части рук. Также замаскируйте всю нижнюю часть неискаженного слоя «Reacher».
Шаг 8: Создайте основу световых эффектов TRON
Теперь создадим световые эффекты TRON. Сначала создайте новый слой. С твердостью 100% и кистью 25 пикселей используйте Pen Tool (P), чтобы обвести контуры источников света, которые повторяют контуры тела объекта.После создания контура щелкните правой кнопкой мыши и выберите Stroke Path , не применяя параметр «Нажим».
Используйте инструмент Elliptical Marquee Tool (M), чтобы создать круг, который пересекает линию, проходящую через нижнюю часть туловища.
Вот где возникают сложности; мы попытаемся создать иллюзию света внутри кожи. Ctrl / Cmd + щелкните слой с очертаниями световых полос, чтобы загрузить вокруг них выделение, а затем отключите видимость этого слоя.
Выберите неискаженный слой «Reacher» и, используя контуры светлых полос, замаскируйте контуры. Дублируйте слой и добавьте эффект слоя Bevel and Emboss к нижнему слою (настройки показаны ниже).
Теперь у нас есть две проблемы: (1) дублированный слой наверху скрывает часть скоса контура световой полосы и (2) часть скоса на нижнем слое видна в нежелательных областях. Чтобы решить эти проблемы, на нижнем слое замаскируйте нежелательные части скоса (внешние края).Затем выберите слой сверху и затем замаскируйте части кожи, закрывающие скос на световых полосах TRON.
Шаг 9: Обрежьте основу световых эффектов TRON
Мы собираемся сделать полосы заподлицо с телом, чтобы обрезать лишнее. Снова включите видимость слоя контура светлых полос и перетащите его под скошенный слой «Reacher». Ctrl / Cmd + щелкните слой «Reacher», который не скошен, чтобы загрузить выделение, инвертируйте выделение («Выделение»> «Инвертировать»), выберите слой контура светлых полос и затем нажмите «Удалить», чтобы удалить выделенную область.Мы только что сделали выделение негативного пространства вокруг объекта, что позволило нам удалить лишние световые полосы.
Шаг 10: Добавьте цвет к базе эффектов освещения TRON
Добавьте следующий стиль слоя (Inner Glow) к слою светлых полос (цвет: # 8accef).
Скопируйте слой контура светлых полос и поместите его поверх всех слоев «Reacher». Дважды щелкните слой, чтобы открыть диалоговое окно «Стиль слоя». В разделе «Параметры наложения» измените непрозрачность на 0%.Это уменьшает непрозрачность любого объекта на слое, но не прозрачность стиля слоя. В этом случае это позволяет нам поместить внешнее свечение на невидимый объект.
После этого добавьте этот стиль слоя Outer Glow. (цвет: # 36bac6).
Создайте новый слой. С помощью кисти с твердостью 0% и синего цвета TRON (# 02acec) закрасьте ранее нанесенные полосы TRON.
Измените режим наложения на Screen и уменьшите непрозрачность слоя до 26%.
Шаг 11: Добавление сфер
Затем мы добавим еще один элемент в нашу сцену: сферы. Загрузите и откройте мое изображение Сфера, поместите его поверх всех слоев нашей сцены и переименуйте его в «Сфера».
Скопируйте шар несколько раз. Мы попытаемся придать изображению ощущение глубины, используя уменьшающиеся размеры для каждого слоя «Сфера». Поместите шар в нижний левый угол и сделайте его наибольшего размера.
Разместите другие шары в разных местах, убедившись, что изменили их размеры и непрозрачность слоя в зависимости от их положения, чтобы создать ощущение глубины.Кроме того, расположите их так, чтобы изображение получилось сбалансированным. Вам нужно будет изменить порядок слоев, чтобы создать впечатление, что шары находятся позади объекта. Объедините как можно больше слоев сфер.
Шаг 12: Глубина резкости
Придадим изображению некоторую глубину резкости. Используйте инструмент Rectangular Marquee Tool (M), чтобы выделить шар в нижнем левом углу. Затем используйте фильтр Gaussian Blur (Filter> Blur> Gaussian Blur) с радиусом около 17 пикселей.Сделайте то же самое для некоторых других сфер, меняя радиус размытия фильтра.
Шаг 13: Создайте ощущение движения
Давайте дадим шарам ощущение движения, чтобы сделать нашу сцену более динамичной. Сделайте копию всех слоев шара и добавьте маски слоев как к скопированному, так и к исходному слою шара. Примените фильтр «Размытие в движении» (Фильтр> Размытие> Размытие в движении) к скопированным слоям с углом 90 o и расстоянием 112 пикселей.
Используя маски слоя, замаскируйте верхнюю часть размытых движением слоев Orb и нижнюю часть других слоев Orbs.Вы должны сделать это для всех слоев шара.
Шаг 14: Добавьте шлем TRON
Далее мы собираемся сделать шлем для нашего объекта фотографии. Загрузите и откройте Tron Quorras Helmet, изолируйте один из шлемов и поместите его в нашу сцену. Уменьшите непрозрачность слоя шлема, чтобы вы могли видеть голову объекта под ним.
Используя Свободное трансформирование (Ctrl / Cmd + T), поверните и масштабируйте шлем, чтобы он соответствовал голове объекта, убедившись, что контур на передней части маски находится над глазами и ниже рта.
Инструментом «Перо» (P) вырежьте лицевую часть шлема и обрежьте нижние концы шлема, закрывающие плечо.
Добавьте к шлему стиль слоя Bevel and Emboss, используя ту же технику, что и на шаге 8 (сделайте два слоя, добавьте скос к нижнему и используя маску слоя, чтобы стереть части обоих слоев).
Создайте новый слой под слоем шлема. Используя черную кисть с жесткостью 0%, нарисуйте тени от шлема.Используйте приемы, описанные в предыдущих шагах, чтобы сделать на шлеме светлые полосы.
Шаг 15: Отбеленные глаза
Далее мы сделаем глаза объекта белыми. Используя инструмент Clone Stamp Tool, выберите части белой склеры (сделайте это, удерживая Alt / Option и щелкнув целевую область выборки) и клонируйте ее поверх зрачка. Это потребует проб и ошибок, а также терпения.
Шаг 16: Добавьте больше световых полос
После этого создайте новый слой поверх слоя, используемого для создания других полос на световых эффектах TRON на теле.Используйте тот же цвет, что и светящиеся полосы, и используйте кисть с жесткостью 0%, чтобы сделать свечение. Уменьшите непрозрачность до 37%.
Шаг 17: атмосферные эффекты
Пора добавить атмосфере в сцену. Загрузите и откройте Stock photo: smoke, поместите его на нашу сцену и измените режим наложения его слоя на Screen, чтобы его черный фон исчез. Найдите дым в нижней части композиции.
Используйте настройку изображения «Кривые» (Ctrl / Cmd + M) и настройку «Цветовой баланс» (Ctrl / Cmd + B), чтобы настроить цвета дыма.
Добавьте маску слоя к слою с дымом и замаскируйте часть дыма в местах, где он может быть слишком концентрированным или где он может закрывать объект.
Шаг 18: ретуширование руки
Теперь мы собираемся добавить последние штрихи к руке. Замаскируйте участки, которые, по вашему мнению, являются чрезмерными, чтобы действительно сформировать форму руки.
Скопируйте слой «Arm Light» и замаскируйте слой, пока не останетесь с небольшими светлыми полосами. Используйте эти более мелкие светлые полосы, чтобы увеличить руку.Затем объедините слои (Ctrl / Cmd + E).
Загрузите и установите 41 кисть Grunge — библиотека кистей PS7. Создайте новый слой и, используя одну из гранжевых кистей, проведите большими мазками по руке.
Создайте маску слоя на слое с гранжевой кистью и, используя ту же или похожую гранжевую кисть, замаскируйте мазки кисти, пока не останутся только мелкие частицы. Придайте слою эффект слоя Outer Glow синего цвета (# 8accef).
Шаг 19: Окончательная обработка — улучшение освещения
Теперь, когда мы закончили со всеми элементами композиции, пришло время по-настоящему сделать изображение ярким; Начнем с освещения.
Создайте новый слой поверх всех слоев и используйте команду «Применить изображение» («Изображение»> «Применить изображение»). Дублируйте этот слой. К исходному слою используйте фильтр Glowing Edges (Filter> Stylize> Glowing Edges), измените режим наложения слоя на Screen, а затем обесцветьте слой (Image> Adjustment> Desaturate). Это добавляет приятные динамические очертания.
Для дублированного слоя используйте фильтр высоких частот («Фильтр»> «Другой»> «Фильтр высоких частот»), затем измените режим наложения слоя на «Перекрытие».
Добавьте маску слоя к светящимся краям и замаскируйте небо, лицо и другие части тела. Сосредоточьтесь только на сохранении контуров и контуров. Также уменьшите непрозрачность обоих слоев до удовлетворительного уровня.
Шаг 20: Завершающая деталь — Контраст
Теперь мы собираемся добавить цветовой контраст детали. Концепция, лежащая в основе следующей техники, заключается в том, что мы собираемся создать один корректирующий слой, который делает изображение ярче, а другой — затемняет изображение.Затем мы закрасим маску слоя черным, чтобы скрыть эффекты. Затем, используя белую кисть, мы собираемся выявить тени и блики в тех местах, где мы хотим.
Для начала создайте 2 корректирующих слоя Curves со следующими настройками. Слой с более высокой кривой предназначен для светлых участков (слева), а корректирующий слой с нижней кривой — для теней (справа).
Дайте им маску слоя и затем с помощью Paint Bucket Tool закрасьте маски слоя черным.
Начнем с теневых кривых. Выделив маску слоя, начните прокрашивать тени, используя белую кисть с жесткостью 0% и низкой непрозрачностью. Меняйте размер кисти в зависимости от того, рисуете ли вы большие или маленькие области. Измените непрозрачность кисти для более светлых и темных теней.
Сделайте то же самое с бликами. Используйте белую кисть на черной маске слоя, чтобы показать, какие области вы хотите выделить.
Шаг 21: Завершающие детали — дополнительная настройка контраста и цвета
Добавьте корректирующий слой «Карта градиента» от черного (# 000000) до синего (# 01abee).Установите режим наложения корректирующего слоя «Карта градиента» на «Перекрытие» и уменьшите непрозрачность слоя до 17%.
Шаг 22: Завершающая деталь — еще движение
На нашем последнем этапе мы собираемся придать изображению больше движения, добавив размытие движения. Создайте новый слой над всеми остальными слоями и перейдите в Image> Apply Image. Добавьте фильтр «Размытие в движении» (Фильтр> Размытие> Размытие в движении) с углом -90 o и расстоянием 25 пикселей.
Добавьте маску слоя и замаскируйте размытие в движении на передней части большинства элементов и частей фона.
Краткое содержание учебника
В этом уроке мы сделали многое. В первую очередь, мы объединили различные изображения, чтобы создать композицию, вдохновленную TRON. Мы добавили световые полосы, использовали маски слоев в своих интересах, применили технику цветового контрастирования с использованием корректирующих слоев «Кривые» и многое другое.
Скачать исходные файлы
Город в чашке ФОТО МАНИПУЛЯЦИЯ Урок Photoshop
В этом уроке Photoshop мы рассмотрим создание фотоманипуляции с городом в чашке с кофе.Мы узнаем о выделении, маскировании, наложении слоев для создания иллюзий, построении теней, объединении элементов в одно изображение и многом другом! Я надеюсь, тебе это нравится.
🧠 Этот урок был вдохновлен: https://www.behance.net/gallery/51446431/Cup-Fantasy-Digital-Art-(Photoshop-Tutorial)
Фотография чашки Деанна Алис на Unsplash: https: // unsplash. com / photos / lzkc2S1p3Rk
Чикаго: https://unsplash.com/photos/ewtdGmhY1vI
Самолет: https://unsplash.com/photos/6XCDVWiI_ao
Воздушные шары: https: // unsplash.com / photos / jp9Bdu6IGq4
Птицы: https://unsplash.com/photos/k8v70VLg474
Кисть облака: https://www.brusheezy.com/brush/46803-cloud-brush
━━━━━━━━━━━━━━
🔥 ↓ ВИДЕО-РУКОВОДСТВО ↓ 🔥
01:20 Очистка чашки кофе
05:16 Создание новой тени для кружки и фона
10:23 Выбор латте
13:09 Извлечение фотографии Чикаго
18:35 Добавление линия горизонта к кружке
25:30 Тонирование и добавление теней
30:02 Добавление облаков к небу
32:44 Добавление самолета, воздушных шаров и птиц
37:09 Создание солнца
38:43 Цветовая коррекция и Уловка Blend If
━━━━━━━━━━━━━━
📝ЗАПИСЬ ЗАПИСЕЙ → http: // bit.ly / tutvid941
📸INSTAGRAM → http://instagram.com/tutvid
🎮DISCORD → http://discord.me/tutvid
📘FACEBOOK → https://www.facebook.com/tutvid
📱TWITTER → http://twitter.com/tutvid
🎓КУПИТЬ КУРС МОЙ ФОТОШОП → http://bit.ly/28NuwFy
━━━━━━━━━━━━━━
БОЛЬШЕ Видео с расширенными возможностями Photoshop → http://bit.ly/tutvidFEATPlaylist
━━━━━━━━━━━━━━
tutvid — это канал на YouTube, посвященный созданию лучших руководств по Adobe Photoshop, Premiere Pro, Lightroom и Illustrator.
📫Бизнес-запросы → [адрес электронной почты]
#PhotoshopTutorial #PhotoManipulation #Chicago
source
Создание фотоманипуляций с листовым лицом в Photoshop
В этом уроке я покажу вам шаги, которые я предпринял для создания этой манипуляции «Лиственное лицо» в Photoshop. Мы рассмотрим такие методы, как наложение слоев, маски слоев, эффекты фильтров и использование корректирующих слоев. Попробуй!
PSD-файл этого руководства доступен для покупки в PSD Vault Shop или в VIP-зоне для членов PSD Vault.
Это учебное пособие среднего уровня, и некоторые шаги могут быть непростыми.
Вот предварительный просмотр финального эффекта, который я получил для этого урока: (щелкните, чтобы увеличить)
PSD Vault VIP-членство
Вы можете загрузить PSD-файл для этого руководства через VIP-зону всего за 6,95 долларов США в месяц (или меньше)! Вы получите не только этот PSD-файл, но и более 250 других PSD-файлов + Дополнительные полезности + Эксклюзивные руководства по Photoshop. Зарегистрируйтесь сейчас и получите эксклюзив!
Для выполнения этого урока вам потребуются следующие акции:
Фоновая текстура
Лицо от faestock
Листовой запас 1
Листовой запас 2
Шаг 1
Создайте новый документ размером 800 пикселей * 995 пикселей с белым фоном.Загрузите изображение фоновой текстуры в Photoshop и выберите следующую часть:
Скопируйте и вставьте выделение в документ и измените его размер, чтобы он соответствовал нашему холсту:
Примените к этому слою текстуры следующий фильтр «Акварель»:
Используйте большой мягкий ластик, чтобы удалить следующие части слоя текстуры, чтобы создать некоторую глубину:
Шаг 2
На этом этапе мы будем работать над лицевой частью манипуляции.Загрузите изображение модели в Photoshop, вырежьте часть головы и шеи и вставьте их в наш документ. Измените размер и поместите его в центр, как показано ниже:
Используйте грубый ластик (гранж или брызги), удалите края, как показано ниже: (Убедитесь, что вы установили поток и непрозрачность ластика примерно на 30%, чтобы вы могли постепенно работать с краями, не переусердствуя с ними, также убедитесь, что вы настроили размер ластика)
Добавьте следующие корректирующие слои в качестве обтравочных масок к этому слою с лицом:
Маска слоя на черно-белом корректирующем слое:
Уровни
Слой-маска на корректирующем слое уровней:
Кривые
и вот результат:
Шаг 3
Начнем добавлять листья.Загрузите левое исходное изображение 1 в Photoshop и с помощью инструмента лассо выберите следующую часть:
Скопируйте и вставьте выделение в наше изображение и измените его размер, как показано ниже:
Измените режим наложения слоя на «Экран» для этого нового слоя листа:
Повторите этот процесс и добавьте еще несколько листьев в области, показанные ниже:
Шаг 4
Загрузите лист 2 в Photoshop и выберите следующий фрагмент:
Скопируйте и вставьте выделение в наш документ и примените следующий фильтр Paint Daubs:
Измените режим наложения этого слоя листа на «Умножение».Повторите этот процесс и добавьте по 2 листика с обеих сторон лица:
Вернитесь к изображению листа 2 и выберите другой кусок. Мы снова копируем и вставляем выделение в наш документ и уменьшаем его размер, затем применяем следующую черно-белую настройку к этому слою:
И измените режим наложения на «экран» для этого слоя листа:
А вот эффект, который у вас будет:
Шаг 5
Мы дублируем новый слой листа, который мы создали на предыдущем шаге, несколько раз.Оставьте для них режим наложения «экран» и используйте инструмент свободного преобразования, чтобы повернуть, изменить размер слоев, чтобы сформировать линию, как показано ниже:
Добавьте еще несколько слоев прозрачных листьев наверх, как показано ниже:
Вы можете изменить режим наложения слоя на «наложение» для этого слоя листа и посмотреть, какой эффект это принесет вам:
Шаг 6
Мы почти закончили! Мы настроим цвета изображения, добавив сверху новый корректирующий слой Vibrance:
И это последний эффект, который я получил для этого изображения: (щелкните, чтобы увеличить)
Вот и все для этого урока! Надеюсь, вам понравится проходить через это и вы сочтете это полезным.Напишите мне комментарий ниже, если у вас есть какие-либо вопросы.
До следующего раза, хорошего дня!
Лучшие 30 руководств по обработке фотографий в Photoshop
Как видите, мы только начали работу с psdreview и подумали, почему бы не дать вам обзор 30 лучших руководств по работе с фотографиями в Photoshop, выпущенных в этом году. Эти уроки Photoshop помогут вам изучить новые техники, эффекты и манипуляции с фотографиями. Мы вернемся с другими вещами, которые помогут вам в вашем дизайнерском проекте, поэтому добавляйте нас на свои страницы в социальных сетях, читатели каналов или любым другим способом, которым вы будете чувствовать себя комфортно.Нам есть чем поделиться в ближайшие дни. Мы надеемся, что вам понравятся эти уроки по фотошопу, и вы дадите нам время на комментарии.
25 умных примеров обработки фотографий
50 эксклюзивных уроков по Photoshop для создания фотоэффектов
60+ руководств по редактированию фотографий в Photoshop
Лучшие уроки по световым эффектам для Photoshop
35 вдохновляющих руководств по обработке фотографий в Photoshop: смешанная коллекция
Более 50 вдохновляющих руководств по Photoshop для профессионального дизайна плакатов
Более 50 потрясающих и вдохновляющих руководств по работе с фотографиями в Photoshop на 2012 год
1- Создание фантастического космического фото-манипулятора Учебное пособие по Photoshop
Создайте абстрактную космическую фэнтезийную фотоманипуляцию в Photoshop.В этом уроке Photoshop вы узнаете, как объединить несколько разных изображений, смешать их вместе с помощью масок слоев и применить настройки цвета.
Посмотреть руководство
2- Создание футуристического абстрактного портрета — Урок Photoshop
В этом уроке Photoshop вы узнаете, как создать собственный футуристический художественный портрет. Самое замечательное в том, что эти техники можно применить практически к любому портрету, а это значит, что вы можете сделать себе творческий автопортрет или даже в Photoshop сделать лица своих друзей и родственников, чтобы удивить их!
Посмотреть руководство
3- Создание интенсивных крыльев огня Учебное пособие по Photoshop
В этом уроке Photoshop по работе с фотографиями вы узнаете расширенные советы по созданию различных форм из огня и о том, как использовать фильтры, корректирующие слои и маски для создания этого потрясающего эффекта.
Посмотреть руководство
4- Создайте плакат Super Slick Club Манипуляция фотографиями Учебное пособие по PhotoshopУзнайте, как создать супер крутой клубный плакат, идеально подходящий для рекламы мероприятия или вечеринки с помощью фотошопа. Вы будете работать с пользовательскими узорами, освещением, смешиванием, масками, фото-манипуляциями и многим другим!
Посмотреть руководство
5- Обработка фотографий сюрреалистической сцены обитания яблони с помощью Photoshop
Узнайте, как создать сюрреалистичную сцену обитания яблока, используя различные техники обработки фотографий, смешивание, освещение, деформацию и многое другое в этом уроке по фотошопу!
Посмотреть руководство
6 — Послание в бутылке Обработка фотографий Photoshop
Посмотреть руководство
7- Создание живописного изображения вне кадра Учебное пособие по Photoshop
Узнайте, как создать живописную фотоманипуляцию с эффектом выхода за пределы кадра в Photoshop.Вы будете работать со смешиванием, маскированием, корректирующими слоями и многим другим!
Посмотреть руководство
8- Как создать эффект утечки меда на вкусном блинчике в фотошопе
Посмотреть руководство
9- Создайте утерянный фантастический микромир с помощью мощных методов обработки фотографий в Photoshop
Сегодня мы отвлечемся от обыденных вещей и отправимся в фантастический мир. Узнайте, как построить свое собственное микросообщество, используя множество разных изображений и некоторые интересные техники обработки фотографий в фотошопе.
Посмотреть руководство
10- Часть артической круговой диаграммы Учебное пособие по работе с фотографиями в Photoshop
Я увидел красивую трехмерную иллюстрацию Мадагаскара, которая вдохновила меня на создание этой иллюстрации. В этом уроке я поделюсь своим опытом воссоздания этой иллюстрации. В этом уроке будут использоваться функции Photoshop 3D, маскирование слоев и множество вариантов выделения.
Посмотреть руководство
11- Создание тизера фильма о супергероях в Photoshop
В этом уроке Photoshop я дам вам пример того, как создать рекламный плакат фильма в Photoshop.Он покажет вам, как нарисовать маску для вашего персонажа с помощью инструмента «Перо», режимов наложения и текстур.
Также я расскажу об использовании цвета в вашей среде, как сделать ваши изображения более резкими, и дам несколько советов о том, как добавить больше деталей в вашу работу в Photoshop.
Посмотреть руководство
12- Создание сцены с всплывающими фотографиями в Photoshop
В этом уроке Photoshop Photo Manipulation мы преобразуем некоторые обычные изображения в классные 3D-фотографии и интегрируем их в реалистичную сцену.Если вы следовали некоторым из моих предыдущих руководств, то знаете, что я большой поклонник техник маскировки каналов, поэтому мы будем использовать их и в этом уроке.
Посмотреть руководство
13- Абстракция после жизни
В этом уроке цифрового фотошопа по обработке фотографий я покажу вам, как создать красивое абстрактное произведение искусства, используя несколько стоковых изображений, и как создать свои собственные элементы с помощью инструмента «Лассо». Я также покажу вам процесс «постредактирования», в котором вы улучшите свое окончательное произведение и дадите ему последний удар.Надеюсь, вам это понравится.
Посмотреть руководство
14- Создайте невероятную историю Coming Alive Fantasy
Отличное руководство по фотошопу для обработки фотографий, в котором вы научитесь различным техникам и научитесь работать с фотошопом.
Посмотреть руководство
15-
Создание кибернетической женщины в PhotoshopPhotoshop может позволить нам творить удивительные вещи. В этом длинном и подробном руководстве мы продемонстрируем, как создать кибернетическую женщину, используя фотографию модели и несколько стоковых изображений.Этот контент включает письменный и видео контент. Там, где возможности безграничны … Давайте начнем с этого удивительного урока Photoshop по работе с фотографиями.
Посмотреть руководство
16- Создание обработки типа мороженого в Photoshop
Забавно наблюдать, как простые предметы могут вдохновлять на творческие подходы. Раньше я играл с тарелками, бумагой и деревом в Photoshop. Сегодня я покажу вам, как реализовать потрясающий текстовый эффект с помощью мороженого! Процесс достаточно прост для любителя Photoshop любого уровня.Мы будем иметь дело с техниками иллюстрации и исследуем возможности стилей слоев, применяемых к пользовательским кистям. Так что… попробуйте!
Посмотреть руководство
17- Как нарисовать изношенную обувь в Photoshop
У вас есть любимая обувь, которая, как бы изношена она ни была, вы все равно хотели бы ее использовать? Что ж, не нужно его выбрасывать. Вы можете творчески подправить его, чтобы он выглядел как новенький. Вы можете начать создавать свой индивидуальный дизайн обуви с помощью Photoshop.Таким образом, вам не нужно будет покупать новую пару обуви на время праздников. В этом уроке мы покажем вам, как создать индивидуальную раскрашенную обувь в фотошопе, используя разные техники.
Посмотреть руководство
18- Создание цветочного горшка с нуля в Photoshop
В этом уроке по фотошопу я покажу вам, как создать цветочный горшок с нуля, используя несколько техник в Photoshop.
Посмотреть руководство
19-
Как создать вдохновляющую фотоманипуляцию с лампочкой в PhotoshopВ этом уроке фотошопа по обработке фотографий я хотел бы показать вам простой и быстрый способ смешивания стекла и применения световых эффектов и настройки цвета, чтобы получить именно то изображение, которое вы хотите.
Посмотреть руководство
20- Создание реалистичной банки кока-колы с нуля с помощью Photoshop
В этом руководстве по работе с фотографиями он научит вас использовать такие функции, как смарт-фильтры, смарт-объекты и форму, для создания банки с изменяемым размером. Ниже приведен окончательный результат того, что мы собираемся обсудить позже. Итак, приступим к работе с Photoshop.
Посмотреть руководство
21- Волшебный новогодний настенный календарь в фотошопе
Посмотреть руководство
22- Эксклюзивное руководство по фотошопу с ночником
Соберите свои стоковые фотографии, текстуры и кисти.Это изображение было создано с использованием одной стандартной фотографии, двух наборов кистей с брызгами и одной текстуры. В этом уроке фотошопа по обработке фотографий я объясню инструменты, мыслительный процесс и методы, которые я использовал для создания изображения, вдаваясь в детали только там, где это необходимо.
Посмотреть руководство
23- Как создать симпатичную липкую кляксу с нуля с помощью Photoshop
Создание реалистичного персонажа с нуля — задача сама по себе, требующая особого внимания к деталям персонажа, таким как свет, тени, отражение, фотошоп и т. Д.В этом уроке вы узнаете, как создать забавного трехмерного персонажа в Photoshop с нуля, используя несколько базовых шагов и техник, таких как освещение, тень, кисти, размытие и т. Д.
Посмотреть руководство
24- Создание убедительных текстовых зданий Photoshop
Создание убедительных зданий, которые выглядят как текст на городском пейзаже, может оказаться сложной задачей. В сегодняшнем уроке по фотошопу мы узнаем, как создать типографику в форме здания в Photoshop, используя фотографии, которые вы сделали сами.Давайте начнем!
Посмотреть руководство
25-
Как создать постер средневекового фильма в PhotoshopВ этом уроке я покажу вам, как создать в Adobe Photoshop CS5 заголовок трехмерного металлического постера для фильма в стиле гранж с помощью инструмента Repousse. Каждому постеру фильма нужно эффектное название, будь то стиль гранж, металл или типографика.
Посмотреть руководство
26- Создание эффекта старого декорированного металлического текста Photoshop
В этом уроке объясняется, как использовать стили слоя для создания эффекта металлического текста, а затем добавить очень красивую декоративную текстуру, используя всего пару фильтров, без необходимости использования кистей или изображений текстуры в Photoshop.После этого будут добавлены некоторые корректирующие слои, чтобы придать финальному эффекту состаренный вид.
Посмотреть руководство
27-
Создайте парящий дом на дереве в PhotoshopPhotoshop великолепен, потому что позволяет нам создавать сцены, которые иначе были бы невозможны в реальной жизни. В этом уроке мы объединим несколько стоковых изображений, чтобы создать парящий дом на дереве в Photoshop.
Посмотреть руководство
28- Создание текстового эффекта шоколадной плитки в Photoshop
В этом уроке объясняется, как создать простой узор, а затем как использовать его вместе с парой стилей слоя, чтобы сделать плитку шоколада похожей на текстовый эффект.Затем объясняется, как изменить простую кисть, чтобы добавить красивую заливку к тексту, и, наконец, добавить несколько корректирующих слоев для завершения эффекта.
Посмотреть руководство
29- Создание натюрмортной лампы, тумбочки и фоторамки
Photoshop позволяет нам манипулировать большинством фотографий, которые мы делаем, и объединять их во что угодно. Это также позволяет нам создавать большую часть того, что мы видим в реальной жизни, с нуля. В этом уроке мы создадим внутреннюю часть дома с нуля, используя только Photoshop.В конце мы создадим лампу, тумбочку, рамку для картины и несколько других элементов, используя стили слоя и фильтры.
Посмотреть руководство
30-
Создайте фантастический миниатюрный мир в PhotoshopНа этой неделе мы празднуем запуск PhotoDune, нового веб-сайта Envato, посвященного стоковой фотографии, с серией руководств по фотоэффектам и фото-манипуляциям, демонстрирующих изображения с нашего нового рынка.



 Чтобы продолжить публикацию, пожалуйста, удалите изображение или загрузите другое.
Чтобы продолжить публикацию, пожалуйста, удалите изображение или загрузите другое.