Иконочный шрифт FontAwesome: использование в Фотошопе
Иконочный шрифт Font Awesome — не единственный подобный шрифт, но весьма добротный по набору иконок в нем на все случаи жизни)
Иконочные шрифты сейчас удобно использовать в веб-дизайне, в качестве картинок для сайта, потому что иконку можно, как текст, масштабировать до любого размера без потери качества, а также легко задать или поменять цвет на более подходящий, да и набор изображений вполне удовлетворит потребностям веб-дизайнера)
Но иконочный шрифт можно использовать не только на сайтах, его можно установить и на компьютер, например на ОС Windows) Что мне недавно и потребовалось.
Моя задача состояла в том, чтобы выяснить, можно ли использовать иконочный шрифт для Photoshop, чтобы пользоваться готовыми иконками, увеличивая их до необходимого размера и делая из них полноценные изображения.
В общем, задача выполнимая, но потребовалось разобраться.
Как установить Font Awesome на компьютер
Для начала зайдем на официальный сайт шрифта http://fontawesome. io/cheatsheet/ и скачаем архив с файлами шрифта, шрифт бесплатный, скачивается без проблем. Находим архив для загрузки, скачиваем, открываем архив и устанавливаем файлы с расширением .otf
io/cheatsheet/ и скачаем архив с файлами шрифта, шрифт бесплатный, скачивается без проблем. Находим архив для загрузки, скачиваем, открываем архив и устанавливаем файлы с расширением .otf
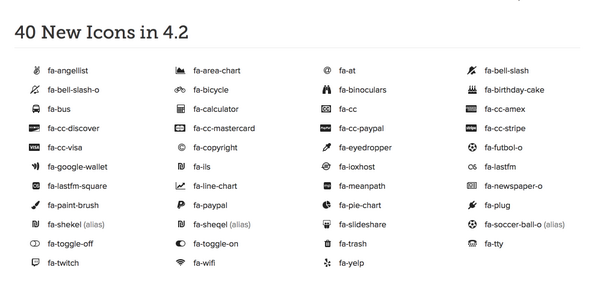
Шрифт FontAwesome в данный момент подразделили на Solid (жирный) и regular (обычный).
Устанавливаем все предложенные шрифты, нажимая поочередно на файлы .otf — откроется установка шрифта на windows, нажмем на кнопочку «Установить» в левом верхнем углу — шрифт установится на компьютер. (Рис. ниже)
Как использовать шрифт Font Awesome в Photoshop?
Откроем фотошоп, затем откроем или создадим новое окно-изображение. Выберем инструмент «Текст», выберем в раскрывающемся списке шрифтов уже установленный FontAwesome. Затем нам снова потребуется перейти на официальный сайт шрифта, на ту самую страницу где представлены все иконки шрифта http://fontawesome.io/cheatsheet.
Там мы выбираем любую иконку.
Теперь внимание: обратим внимание на раздел SOLID или REGULAR. Если иконку выбрали из раздела Solid, то копируем саму иконку (выделяем саму иконку, изображение, не название и не юникод, и копируем в буфер).
Если иконку выбрали из раздела Solid, то копируем саму иконку (выделяем саму иконку, изображение, не название и не юникод, и копируем в буфер).
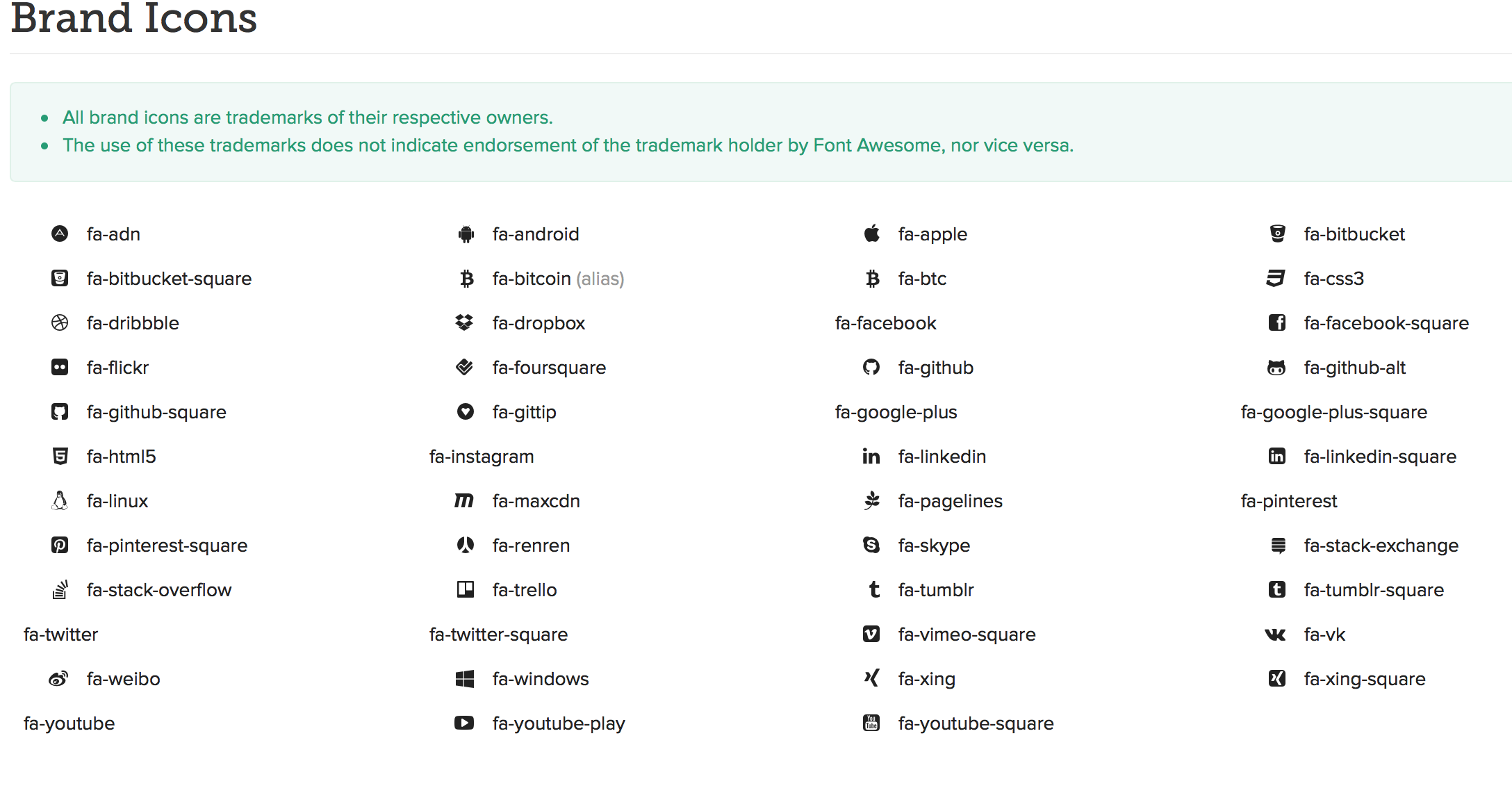
Далее возвращаемся в фотошоп -> выбираем инструмент «Текст», ставим курсор в нужное место — > в окне шрифтов выбираем один из имеющихся у вас шрифов FontAwesome (free, brand).
И снова ВНИМАНИЕ: если иконку копировали на сайте из раздела Solid, то рядом с названием шрифта устанавливаем жирность вместо regular -> solid ! Это важно, иначе у вас отобразится просто прямоугольник. Если копировали значок из раздела Regular (там прозрачные контурные иконки), то проследим чтобы жирность шрифта была так же Regular.
После этих предварительных действий на месте курсора вставляем иконку через «вставка»: меню-edit (редактирование) -paste (вставка) или правой кнопкой мыши выводим контекстное меню и «Встивить» (paste), либо просто используем сочетание клавиш CTRL+V (вставка скопированного объекта)
Как видим, на месте курсора отобразится нужная иконка. Ее можно увеличить, перекрасить, превратить в картинку. Так же можно попробовать использовать и другие иконочные шрифты. Ну, например, готовый футбольный мячик))
Ее можно увеличить, перекрасить, превратить в картинку. Так же можно попробовать использовать и другие иконочные шрифты. Ну, например, готовый футбольный мячик))
Читайте также в моём блоге:
Как скачать видео с сайта?
Итак, допустим, требуется какое-то интересное и полезное видео скопировать себе в копилку, чтобы всегда была возможность повторно его просмотреть оффлайн.
- < Назад
- Вперёд >
Как использовать Font Awesome в Photoshop
Всего несколько простых шагов и в ваших макетах, презентациях и документах появятся замечательные иконки из шрифта Font Awesome, которых там, кстати, аж 479 штук.
Если ваша жизнь хоть как то связана с дизайном, то вы наверняка знаете о Font Awesome — бесплатном шрифте, содержащем 479 векторных иконок, которые можно использовать в вебе. Сделать набор из иконок в формате шрифта, который можно стандартными средствами подгрузить на сайт, использовать в абсолютно любом размере, не думать, как эти иконки будут выглядеть на дисплеях Retina, потому что выглядеть они там будут отлично, а главное, менять их цвет, добавлять тени и использовать всю мощь оформления CSS — это просто отличная идея!
Практически любой программист знает, как подгрузить Font Awesome на сайт и использовать необходимые иконки там, но как же нарисовать сайт с иконками Font Awesome, скажем, в Adobe Photoshop?
Сделать это на самом деле несложно:
1.
2. Устанавливаем шрифт на компьютер — просто кликнете на файл OTF и нажмите кнопочку «Установить шрифт».
3. Итак, у нас все готово к работе, открываем Adobe Photoshop, выбираем Type Tool и шрифт Font Awesome Regular, который уже установлен в системе. Теперь осталось вставить нужную иконку в наш дизайн.
4. Чтобы это сделать, нам понадобится другая страница с сайта шрифта, которая называется Cheatsheet (http://fortawesome.github.io/Font-Awesome/cheatsheet/). На этой странице приведены все иконки шрифта с кодами Unicode. Чтобы вставить нужную иконку в дизайн, просто скопируйте саму иконку из Cheatsheet и вставьте ее в макете в Photoshop. Внимание, копировать надо именно саму иконку, а не ее код Unicode!
А теперь самое приятное — таким образом замечательные иконки из Font Awesome можно использовать не только в Photoshop, но и в любом другом приложении, например, в документе Pages или презентации Keynote. Просто скопируйте иконку в текстовое поле, где уже выбран шрифт Font Awesome, и в вашей презентации появятся великолепные иконки, которым можно задавать нужный цвет, менять их прозрачность и производить с ними любые другие манипуляции.
Просто скопируйте иконку в текстовое поле, где уже выбран шрифт Font Awesome, и в вашей презентации появятся великолепные иконки, которым можно задавать нужный цвет, менять их прозрачность и производить с ними любые другие манипуляции.
Как подключить и использовать Font Awesome 5. Полное руководство.
Доброго времени суток, читатели моего блога! Мне постоянно поступает масса вопросов по шрифту Font Awesome – «Как подключить Font Awesome?», «Как его использовать на сайте или в Photoshop?», «Почему отображаются вместо иконок квадратики?» и тому подобные. И я решил сделать подробное руководство по Font Awesome 5, в котором вы найдете ответы на все эти вопросы.
Как подключить Font Awesome
В этой главе мы подробно разберемся как подключить Font Awesome 5 всеми возможными способами. И какой из них лучше выбрать.
Подключение с помощью CDN
Чтобы подключить иконочный шрифт Font Awesome 5 с помощью CDN необходимо перейти на страницу: Font Awesome Start и выставить необходимые параметры. Полученный код вставляем в тег
Полученный код вставляем в тег <head> вашего сайта, на тех страницах где вы собираетесь использовать иконки.
На скриншоте №1 изображены настройки, которые я использую.
- Выбираем версию, которая нам нужна.
- Начертание шрифта, которое мы будем использовать в своем проекте.
- Что мы будем использовать. Webfont — иконочный шрифт. SVG — иконки в формате .svg
- Сгенерированный код для подключения Font Awesome с помощью CDN.
Чтобы не переходить на сайт, я размещу код со стандартными настройками здесь.
<link rel="stylesheet" href="https://use. fontawesome.com/releases/v5.6.1/css/all.css" integrity="sha384-gfdkjb5BdAXd+lj+gudLWI+BXq4IuLW5IT+brZEZsLFm++aCMlF1V92rMkPaX4PP" crossorigin="anonymous">
Подключить Font Awesome с помощью CDN очень просто. Ведь вам нужно разместить всего лишь одну строчку кода в свой проект и все будет работать. Файлы будут храниться на сервере разработчиков. Но я предпочитаю хранить все на своем хостинге, так как я точно могу быть уверен, что все будет работать корректно и никакие изменения и обновления со стороны разработчика шрифта не затронут мой проект.
Подключение Font Awesome 5 с хранением файлов на своем хостинге (CSS)
Для начала нужно скачать файлы Font Awesome и разместить их на свой хостинг. Для этого переходим по этой ссылке https://fontawesome.com/how-to-use/on-the-web/setup/hosting-font-awesome-yourself или скачиваем по прямой ссылке.
После скачивания получаем архив с файлами, как на скриншоте №2:
Скриншот №2Для работы иконочного шрифта необходимы только папки выделенные красным.![]() И то в паке /CSS нам нужен только один файл css/all.min.css (Смотрите скриншот №3)
И то в паке /CSS нам нужен только один файл css/all.min.css (Смотрите скриншот №3)
Файл all.min.css хранит все стили шрифта Font Awesome, я использую именно этот файл. На это есть много причин связанные с моим личным удобством. Вы же можете использовать тот файл, стили которого вы будете использовать. Например, если вы хотите использовать только бесплатный иконочный шрифт, достаточно подключить файл fontawesome.min.css.
.min в названии файла показывает, что файл сжат, то есть убраны лишние пробелы и переносы. Это увеличивает скорость обработки этого файла, но если вы собираетесь его редактировать, что я вам делать не рекомендую, то удобней использовать файл без .min
Переносим папку webfont и файл all.min.css на свой хостинг.
Очень важно! Папка webfont нужно располагать на директорию выше чем файл all.![]() min.css, иначе шрифт Font Awesome не подключится, так как в стилях прописан именно такой путь для файлов со шрифтами. Если такой способ противоречит структуре вашего проекта, тогда просто пропишите в файле all.min.css новый путь до папки webfont.
min.css, иначе шрифт Font Awesome не подключится, так как в стилях прописан именно такой путь для файлов со шрифтами. Если такой способ противоречит структуре вашего проекта, тогда просто пропишите в файле all.min.css новый путь до папки webfont.
У меня это выглядит так:
Скриншот №4В папке fontawesome хранится один файл all.min.css
Теперь нам нужно подключить Font Awesome к своему сайту, для этого подключаем стили all.min.css, так как вы обычно подключаете файлы со стилями. Этот процесс я описывать не буду, так как он имеет огромное количество вариантов и каждый делает это по-своему. Но если вы новичок и не знаете, как подключать файлы со стилями, то Google вам в помощь. При возникновении трудностей пишите в комментариях, и я обязательно вам помогу.
Как использовать Font Awesome
В этой части статьи мы разберем как правильно использовать Font Awesome в веб-разработке или дизайне на примере Photoshop.
Как использовать Font Awesome в HTML
Это самый простой способ использования иконочного шрифта. Достаточно выбрать из каталога иконок Font Awesome нужную иконку и вставить ее код в нужное место вашего html документа. На скриншоте № 5 под цифрой 1 изображено место откуда можно узнать код иконки.
Скриншот №5Как использовать Font Awesome в псевдоэлементах after и before CSS. Параметр content.
Чтобы использовать иконочный шрифт для его отображение в псевдоэлементах after или before, нужно использовать Unicode иконки. Который можно взять на странице с нужной иконкой (на скриншоте №5 цифра 2)
Теперь пишем стили css для элемента before или after:
div::after{
display: block;
content: '\f17b';
font-family: 'Font Awesome 5 Free', 'Font Awesome 5 Brands';
font-weight: 900;
width: 100px;
height: 100px;
}Разберем главные моменты в коде.
3. В свойстве content указываем Unicode.
4. Обязательно задаем семейства шрифта. Обратите внимание у Font Awesome 5 используется 2 шрифта «Font Awesome 5 Brands» и «Font Awesome 5 Free». В избежании ошибки указывайте оба.
5. Font-weight — обязательно нужно указывать 900, иначе иконки будут отображаться в виде квадратиков. Другая толщина доступна только в PRO версии.
Как использовать шрифт Font Awesome в Photoshop
Для того, чтобы использовать иконочный шрифт в фотошопе необходимо установить шрифт на свой компьютер. Они находятся в папке webfont в архиве Font Awesome. Для установки нужно кликнуть правой кнопкой мыши на нужный шрифт и нажать «Установить».
Смотрите на скриншоте №6:
Скриншот №6После установки можно использовать Font Awesome в фотошопе, для этого мы копируем необходимую нам иконку с каталога (цифра 3 на скриншоте №5) и вставляем в photoshop как текст. Незабываем выбрать в настройках семейство шрифта Font Awesome.
Скриншот №7Стилизация иконок FontAwesome
Для стилизации иконок используются стандартные стили CSS для шрифтов.![]() Например, чтобы поменять цвет иконки нужно использовать свойство CSS color, а поменять размер иконок Font Awesome нужно использовать свойство font-size.
Например, чтобы поменять цвет иконки нужно использовать свойство CSS color, а поменять размер иконок Font Awesome нужно использовать свойство font-size.
Вот и вся информация, которая необходима для использования иконок от Font Awesome, как для разработки сайтов, так и для проектирования дизайн-макетов в Photoshop. Надеюсь статья вам понравилась и решила все ваши проблемы. А если нет, посмотрите мое видео на эту тему, там я показываю все на примере.
Если информация оказалась полезной поделитесь ей с друзьями в социальных сетях, а так же подписывайтесь на обновление блога и youtube канал, чтобы не пропустить полезные материалы.
Font awesome — шрифт, иконки | Cкачать бесплатно для Фотошоп
Этот шрифт Font awesome я публикую в рамках будущей статьи (уже готово короткое видео подпишись и поставь лайк на прозрачном фоне), готовлю почву, так сказать. Данный векторный иконочный шрифт font awesome предназначен для использования на сайтах, дабы при их проектировании не перегружать страницы относительно тяжелыми графическими элементами, коими являются смайлики, вставки картинок и прочие элементы.
Данный векторный иконочный шрифт font awesome предназначен для использования на сайтах, дабы при их проектировании не перегружать страницы относительно тяжелыми графическими элементами, коими являются смайлики, вставки картинок и прочие элементы.
Стандарты для веб-сайтов ужесточаются, в плане скорости загрузки для увеличения ранжирования в поисковиках, и для пользователей поэтому появление различного рода шрифтов-иконок было неизбежно.
✅ Обратите внимание на онлайн иконки эмоджи ⇒ Смайлики эмодзи на все случаи жизни. Красивые и необычные, которые можно скопировать и вставить со словами онлайн🔗
Наибольшую популярность из всех известных иконочных шрифтов получил — шрифт Font Аwesome:
- Во-первых, он имеет огромную библиотеку иконок Аwesome более 1500, разбитых по категориям;
- Во-вторых, шрифт awesome можно скачать БЕСПЛАТНО с официального сайта — версию 4🔗;
- В-третьих, шрифт постоянно обновляется и расширяется.

- В-четвертых, имеется возможность подключить на сайте используя запросы к родительскому серверу, либо на прямую на вашем ресурсе
- В-пятых, у шрифта иконки awesome есть и стандартное начертание для Виндовс (TrueType), соответственно, прочитав статью «Как установить шрифт в Photoshop, Windows 10, Word»🔗 вы без проблем подключите шрифт font awesome к упомянутому софту. Понятно, что это позволит использовать иконки awesome для вставки в различные видеоролики и статьи. Удобно не так-ли?
Поэтому всячески рекомендую этот прекрасный набор иконок awesome. Вы можете его скачать прямо из этого блога.
⚠️ 3 Способа как установить скачанные, новые шрифты в windows 10, Photoshop, Microsoft Office
Если Вам понравилась статья оцените ❤️, напишите Ваши комментарии и поделитесь статьёй.
Скачать шрифт font awesome 5 pro regular, solid, duotone и Light
Скачать шрифт font awesome 4.7
5 Free Font awesome download for photoshop Vector
font awesome download for photoshop Simply install the icons directly into photoshop for ease of use. Inilah 12 font brush photoshop terbaik gratis download 1.
Font Awesome Download For Photoshop, Download the font awesome free photoshop custom shape pack here. Or to use on the desktop, install fontawesome.otf, set it as the font in your application, and copy and paste the icons (not the unicode) directly from this page into your designs. The font awesome icons are now ready at your photoshop as font types.
Font Awesome Custom Shape Pack Cool From pinterest.com
Another Article : App store icons pink App store icon aesthetic App icon size android App icon changer android App icon instagram change
Finding a free photoshop font can be even more of a hassle. I hope you enjoy customizing and using the icons within font awesome! First you need to install the font awesome fonts on your computer. Download and install the font. We publish awesome resources for designers, developers, marketers and technology.
Installation (for creative cloud 2014 users) download source file The fonts presented on this website are their authors� property, and are either freeware, shareware, demo versions or public domain. The home of free fonts since 1998. Or visit font awesome’s cheatsheet (copy and paste) page in your favorite web browser. The refined letters with extra swirls will seamlessly fit into any type of photography.
Source: pinterest.com
21 Awesome Free Fonts Abduzeedo Graphic Design So what’s a budget photoshop designer to do?. This is the final result. Font awesome icons right inside adobe photoshop. Download 52393 high quality fonts for windows and mac. Memasukkan teks ke dalam gambar. First you need to install the font awesome fonts on your computer.
Source: pinterest.com
Neon Text Effect Style Neon and Texts First i want to give a shout out to dave gandy, the creator of font awesome. Highest quality font for personal and commercial use. Will give a lot of. How to use font awesome in photoshop and illustrator. ·font awesome 5 free regular 331.008 (font awesome version: The refined letters with extra swirls will seamlessly fit into any type of photography.
Source: pinterest.com
14 of My Favorite Free Fonts fonts, Funky Font awesome icons right inside adobe photoshop. Last time i discussed about adding dave hill effect using photoshop. Or to use on the desktop, install fontawesome.otf, set it as the font in your application, and copy and paste the icons (not the unicode) directly from this page into your designs. Font awesome for photoshop is a fun way to add interest to any of your graphics, images, or presentations. Simply install the icons directly into photoshop for ease of use. These icons can be translated into code as scalable vectors.
Source: pinterest.com
Free gold text effects — download PSD styles フォントスタイル The refined letters with extra swirls will seamlessly fit into any type of photography. If you’re looking for a useful free font with a bit of an edge, look no further than this this modern typefaces. We publish awesome resources for designers, developers, marketers and technology. Download now this free icon pack from flaticon, the largest database of free vector icons. Faq contact 100% free for commercial use. Download 100 font gratis untuk desain grafis dan web.
Source: pinterest.com
Awesome Play Font Graphic design These icons can be translated into code as scalable vectors. No need to worry about licensing, and you can use fonts from adobe fonts on the web or in desktop applications. This collection includes the best free display fonts, block fonts,. I hope you enjoy customizing and using the icons within font awesome! Font awesome is an amazing resource for web designers and developers. Adobe photoshop adalah salah satu perangkat lunak (software) manipulasi gambar terbaik di dunia.
Source: pinterest.com
Even more Fun Fonts Cool fonts, Lettering tutorial Adobe fonts partners with the world’s leading type foundries to bring thousands of beautiful fonts to designers every day. Search for an icon and click to create a new layer shape that you can easily edit. Find, select, and copy the icon you want to use. Just like customizing any other font character(s), feel free to change the text color, blending options, and resize as desired. I hope you enjoy customizing and using the icons within font awesome! You will get any kind of assistance regarding font awesome from the community.
Source: pinterest.com
Bad Awesome Tutorial Font Just like customizing any other font character(s), feel free to change the text color, blending options, and resize as desired. Apa kelebihan dari brush font ini? Simply install the icons directly into photoshop for ease of use. ·font awesome 5 free regular 331.008 (font awesome version: Below we present a roundup 40 + best free photoshop fonts to download. Search for an icon and click to create a new layer shape that you can easily edit.
Source: pinterest.com
Free Fonts Spring font, Typography fonts, Scrapbook fonts Letters with subtle strokes and swirls are suitable both for professional and casual purposes. Font awesome offers you community support. Or to use on the desktop, install fontawesome.otf, set it as the font in your application, and copy and paste the icons (not the unicode) directly from this page into your designs. First you need to install the font awesome fonts on your computer. The licence mentioned above the download button is just an indication. Download now this free icon pack from flaticon, the largest database of free vector icons.
Source: pinterest.com
Free Download Awesome Metallic Text Effects (Adobe First i want to give a shout out to dave gandy, the creator of font awesome. Or visit font awesome’s cheatsheet (copy and paste) page in your favorite web browser. Font awesome for photoshop is a fun way to add interest to any of your graphics, images, or presentations. Find a font awesome icon name. Below we present a roundup 40 + best free photoshop fonts to download. Last night i was struggling to find out the solution to use font awesome icons for a website template that i was designing and there is no clear instructions written anywhere.
Source: pinterest.com
10 awesome free fonts www.redefinecreativity.me The home of free fonts since 1998. Will give a lot of. Or to use on the desktop, install fontawesome.otf, set it as the font in your application, and copy and paste the icons (not the unicode) directly from this page into your designs. No need to worry about licensing, and you can use fonts from adobe fonts on the web or in desktop applications. There are a lot of icons on the website, and you can get your one. Download and install the font.
Source: pinterest.com
Basic shape font (triangle, rectangular, circle) Free We publish awesome resources for designers, developers, marketers and technology. Go to font awesome page and press the download button. The world’s most popular and easiest to use icon set just got an upgrade. Simply install the icons directly into photoshop for ease of use. Apa kelebihan dari brush font ini? This collection includes the best free display fonts, block fonts,.
Source: pinterest.com
24 Styles Wooden (с изображениями) Now, paste the copied text into photoshop like below. Adobe photoshop adalah salah satu perangkat lunak (software) manipulasi gambar terbaik di dunia. Awesome free fontawesome free fontfeydesign: Font awesome has a search option on the website. 5.13.0) ·font awesome 5 free regular version 5.0 ·font awesome 5 free regular version 5.0 ·font. The font awesome icons are now ready at your photoshop as font types.
![35+ Free Layer Styles To Create Awesome Text Source: pinterest.com
[35+ Free Layer Styles To Create Awesome Text Will give a lot of. We publish awesome resources for designers, developers, marketers and technology. Every font awesome 4.7.0 icon, css class, & unicode Perangkat lunak ini digunakan oleh pekerja amatir dan juga profesional. Last night i was struggling to find out the solution to use font awesome icons for a website template that i was designing and there is no clear instructions written anywhere. Download the font awesome free photoshop custom shape pack here.
Source: pinterest.com
Spannlee Free Font Free fonts for designers, Apa kelebihan dari brush font ini? These icons can be translated into code as scalable vectors. I have literally used it in hundreds of projects, and it definitely helps speed up wordpress, since you don’t need physical images. Find a font awesome icon name. Download and install the font. You will get any kind of assistance regarding font awesome from the community.
Source: pinterest.com
Pin on DESIGN Awesome Fonts Letters with subtle strokes and swirls are suitable both for professional and casual purposes. You will get any kind of assistance regarding font awesome from the community. 5.13.0) ·font awesome 5 free regular version 5.0 ·font awesome 5 free regular version 5.0 ·font. If you’re looking for a useful free font with a bit of an edge, look no further than this this modern typefaces. Available source files and icon fonts for both personal and commercial use. ·font awesome 5 free regular 331.008 (font awesome version:
Source: pinterest.com
Awesome Slides (With images) Icon font, Awesome, The font should work on both windows & mac os, the file format is opentype (so is the license). They�re used to gather information about the pages you visit and how many clicks you need to accomplish a task. Last night i was struggling to find out the solution to use font awesome icons for a website template that i was designing and there is no clear instructions written anywhere. Go to the font awesome free�s cheatsheet. You will get any kind of assistance regarding font awesome from the community. Download the font awesome free photoshop custom shape pack here.
Source: pinterest.com
*How To Use Font Awesome In Icons are a fun Will give a lot of. The font should work on both windows & mac os, the file format is opentype (so is the license). Font awesome is an amazing resource for web designers and developers. Inilah 12 font brush photoshop terbaik gratis download 1. Hey guys i am vaibhav and today i am going to show you how to use font awesome in photoshop. Download and install the font.
Source: pinterest.com
A Roundup of 25 Awesome Natural Themed Fonts You will get any kind of assistance regarding font awesome from the community. Go to the font awesome free�s cheatsheet. Find a font awesome icon name. Font awesome has a search option on the website. ·font awesome 5 free regular 331.008 (font awesome version: This is the final result.
Please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save or be able to bookmark this blog page in this website. Thank you …
Использование Font Awesome в Photoshop
Font Awesome состоит из огромной библиотеки значков, которые можно использовать как веб-шрифт, так и шрифт рабочего стола. Некоторое время назад я опубликовал руководство по Font Awesome для WordPress, в котором объяснялось, как установить и использовать значки как часть дизайна вашего веб-сайта. Я использовал эти значки на каждом сайте, который я разработал, и мне нравится, насколько они чистые и красивые! Помимо использования значков Font Awesome в Интернете, вы можете использовать их в Photoshop (или Illustrator, InDesign и т. Д.).Мы использовали значки Font Awesome для создания графических изображений для нескольких публикаций в блогах, последняя из которых — для Conscious Shop Collective.
Установить и использовать эти значки на рабочем столе так же просто, как установить любой обычный шрифт. Сейчас мы сосредоточимся на использовании Font Awesome в Photoshop, но имейте в виду, что вы можете использовать его и в других приложениях. Вот пошаговое руководство о том, как это сделать!
1. Установите Font Awesome в папку шрифтов рабочего стола
Посетите веб-сайт Font Awesome и нажмите большую кнопку загрузки на главной странице.Ваша загрузка будет состоять из одного zip-файла, в котором есть несколько разных папок. Вам нужно выбрать папку «fonts», а затем перетащить файл «FontAwesome.otf» в папку Fonts на жестком диске. Если вы используете Mac, эта папка, скорее всего, находится в файле Library на вашем жестком диске. Если вы используете ПК или не понимаете, о чем я говорю, проконсультируйтесь с Google о том, как установить шрифты на свой компьютер. 🙂
2. Откройте шпаргалку Font Awesome в веб-браузере.
Чтобы разместить определенные значки на холсте в Photoshop, сначала перейдите к Шпаргалке Font Awesome, а затем выберите и скопируйте (⌘-C) определенные значки прямо со страницы.Ниже вы можете увидеть, что я выбираю значок Pinterest.
3. Откройте Photoshop и вставьте значок с помощью инструмента «Текст»
.После первой установки Font Awesome необходимо выйти и перезапустить Photoshop (если он уже открыт). Выбрав инструмент «Текст», вы увидите, что «FontAwesome Regular» указан как вариант в меню шрифтов. Выберите этот шрифт и вставьте (⌘-V) значок, который вы только что скопировали на предыдущем шаге.
4. Создайте красивую графику для блога
Отсюда вы можете изменить цвет, размер и расположение значка так же, как и любой обычный текст.
И вот оно! Получайте удовольствие, создавая графику для своего блога с помощью Font Awesome, и делитесь любыми вопросами в комментариях!
FontAwesomePS: Font Awesome для пакета значков Photoshop
Семейство шрифтов Aceh — это аккуратный геометрический шрифт без засечек с современной, чистой и удобочитаемой концепцией, имеющий 2 версии: одна с резким шрифтом, а другая — с …
Семейство шрифтов Aceh — это аккуратный геометрический шрифт без засечек с современной, чистой и удобочитаемой концепцией, имеющий 2 версии, одну с резкими формами, а другую с мягкими формами, 9 весов и поставляемые с файлами для настольных компьютеров, а также для использования в Интернете, поэтому вы можете применить этот шрифт к своим редакционным проектам, веб-дизайну, проектам пользовательского интерфейса, композициям отображения и шаблонам печати, а также поддерживать единообразную типографскую идентичность на всех носителях, используя профессиональный, мощный шрифт без засечек! Aceh предлагает 36 вариантов шрифтов, 9 толщин шрифтов, включая тонкий, светлый, обычный, полужирный и черный, а также вертикальные и наклонные — файлы в этом пакете семейства шрифтов поставляются в формате OTF для настольного использования с огромным разнообразием функций OpenType, включая стандартные и произвольные лигатуры, локализация, числители, знаменатели, табличные числа и многое другое Файлы веб-шрифтов для удобства предоставляются в различных форматах, включая файлы CSS, EOT, TTF, HTML и WOFF, поэтому вы можете легко внедрить Aceh в свои веб-проекты и воспользоваться преимуществами его великолепного типографского дизайна с четким и четким изображением. мягкие версии шрифта включены, чтобы сделать его более универсальным и позволить вам оформить свои проекты элегантным шрифтом как на печатных, так и на цифровых носителях Обычно семейство шрифтов Aceh будет стоить 130 долларов при покупке в обычных розничных магазинах, но с этой ограниченной по времени сделкой вы можете получить это семейство профессиональных геометрических шрифтов без засечек всего за 29 долларов! Вы получите: Полный пакет шрифтов Aceh Версии Aceh и Aceh Soft Файлы для настольных компьютеров и Интернета Файлы рабочего стола в формате OTF Файлы веб-шрифтов в форматах CSS, EOT, TTF, HTML и WOFF 36 вариантов шрифта Вертикальные и наклонные шрифты 9 различных весов Тонкий, сверхлегкий, светлый, обычный, средний, полужирный, полужирный, экстра жирный и черный Геометрический дизайн шрифта без засечек Возможности OpenType — стандартные и произвольные лигатуры, локализация, числители, знаменатели, табличные числа и многое другое Commercia…
Семейство шрифтов Aceh — это аккуратный геометрический шрифт без засечек с современной, чистой и удобочитаемой концепцией, имеющий 2 версии, одну с резкими формами, а другую с мягкими формами, 9 весов и поставляемые с файлами для настольных компьютеров, а также для использования в Интернете, поэтому вы можете применить этот шрифт к своим редакционным проектам, веб-дизайну, проектам пользовательского интерфейса, композициям отображения и шаблонам печати, а также поддерживать единообразную типографскую идентичность на всех носителях, используя профессиональный, мощный шрифт без засечек! Aceh предлагает 36 вариантов шрифтов, 9 толщин шрифтов, включая тонкий, светлый, обычный, полужирный и черный, а также вертикальные и наклонные — файлы в этом пакете семейства шрифтов поставляются в формате OTF для настольного использования с огромным разнообразием функций OpenType, включая стандартные и произвольные лигатуры, локализация, числители, знаменатели, табличные числа и многое другое Файлы веб-шрифтов для удобства предоставляются в различных форматах, включая файлы CSS, EOT, TTF, HTML и WOFF, поэтому вы можете легко внедрить Aceh в свои веб-проекты и воспользоваться преимуществами его великолепного типографского дизайна с четким и четким изображением. мягкие версии шрифта включены, чтобы сделать его более универсальным и позволить вам оформить свои проекты элегантным шрифтом как на печатных, так и на цифровых носителях Обычно семейство шрифтов Aceh будет стоить 130 долларов при покупке в обычных розничных магазинах, но с этой ограниченной по времени сделкой вы можете получить это семейство профессиональных геометрических шрифтов без засечек всего за 29 долларов! Вы получите: Полный пакет шрифтов Aceh Версии Aceh и Aceh Soft Файлы для настольных компьютеров и Интернета Файлы рабочего стола в формате OTF Файлы веб-шрифтов в форматах CSS, EOT, TTF, HTML и WOFF 36 вариантов шрифта Вертикальные и наклонные шрифты 9 различных весов Тонкий, сверхлегкий, светлый, обычный, средний, полужирный, полужирный, экстра жирный и черный Геометрический дизайн шрифта без засечек Возможности OpenType — стандартные и произвольные лигатуры, локализация, числители, знаменатели, табличные числа и многое другое Лицензия на коммерческое использование Ознакомьтесь с превью! (Вернуться к началу)
Adobe Photoshop VS Font Awesome
5 мощных и БЕСПЛАТНЫХ альтернатив PhotoshopХотя Medibang Paint не имеет такого количества функций редактирования изображений, как Photoshop, он по-прежнему квалифицируется как одна из лучших альтернатив Photoshop из-за его превосходных инструментов, которые делают цифровое рисование удобным.Некоторые из этих инструментов включают в себя шаблоны размера бумаги для комиксов (для выбора различных размеров бумаги), инструменты для создания панелей для комиксов и другие. У вас также есть доступ ко многим …
Лучшее программное обеспечение для создания цифрового искусства в 2020 годуВ течение долгого времени Photoshop был бесспорным королем инструментов цифрового искусства, но предложения конкурентов все больше и больше бросают вызов его правлению. Тем не менее, Photoshop остается чрезвычайно мощным и мощным инструментом, и в недавних обновлениях его возможности еще больше расширились.Добавьте к этому дополнительное приложение для iOS, которое станет еще более мощным (см. Наш Photoshop для iPad …
68 Лучшие приложения и программное обеспечение для рисованияЭто не нуждается в представлении. Ах, старый добрый Adobe Photoshop . Adobe Photoshop , существующий с незапамятных времен, является популярным приложением, в котором многие могут рисовать, редактировать и создавать. На протяжении многих лет Adobe удерживает трон в качестве лидера в предоставлении услуг по иллюстрациям и рисованию не только для ПК, но и для планшетов и фаблетов.Профессиональные графические дизайнеры и художники часто предпочитают использовать …
7 лучших бесплатных альтернатив PhotoshopПрежде чем скачать альтернативу Photoshop, спланируйте свои конкретные потребности. Например, не все бесплатные альтернативы Photoshop поддерживают формат PSD по умолчанию для приложения Adobe. Другие же не смогут распознать некоторые многослойные файлы Photoshop. Если вам нужна ключевая функция Photoshop, вам будет проще сузить список поиска, если вы отфильтруете по функциям.
12 лучших бесплатных альтернатив Photoshop, которые стоит попробоватьAdobe Photoshop — одно из самых популярных программ для редактирования фотографий, используемое как профессионалами для создания и редактирования великолепных изображений, так и ваш покорный слуга, которому оно просто необходимо для базовых манипуляций с изображениями. Независимо от того, на какой стороне забора вы находитесь, я уверен, что вы хотя бы попробовали Photoshop . Однако из-за подписки Adobe Creative Cloud (колоссальные 20,99 долларов в месяц) Photoshop …
Как использовать иконки FontAwesome с Omnigraffle и Photoshop
Люди всегда говорят мне, что мои вайрфреймы очень красивы. Я много думал о том, чтобы сделать свои вайрфреймы как можно более четкими. Один из способов добиться этого — уделять пристальное внимание дизайну моих вайрфреймов.
Что. . . «дизайн» каркасов.
Я знаю, вы думаете, что это своего рода оксюморон. Разве не суть каркасов в том, чтобы не содержать никакого дизайна? Разве вайрфреймы не фокусируются на информации и потоках пользователей?
Да, да, да.
НО… иногда стоит потратить время на обдумывание дизайна ваших каркасов.
Почему важно применять световой дизайн к каркасам
Применяя легкий дизайн к вашим каркасам, вы можете помочь передать очень важные вещи и исключить предположения и двусмысленность, которые часто могут сбить с толку клиента или заставить его отказаться. Например, используя разные цвета или оттенки серого, вы можете передать иерархию информации на странице и помочь команде и дизайнеру увидеть, какая информация или действие наиболее важны на странице и на чем мы надеемся привлечь внимание пользователя.
В дополнение к использованию цвета, чтобы помочь передать небольшие детали дизайна и информацию или иерархию действий, я часто использую настоящие векторные иконки в своих каркасах.
Щелкните здесь, чтобы получить бесплатный шаблон Omnigraffle Wireframe
Обычно в каркасном дизайне, когда дизайнер предполагает, что на странице должно быть изображение, оно представляется в виде прямоугольника с двумя диагональными линиями внутри. Это универсальный символ для заполнителя изображения.
Но мне не нравятся просто заполнители для изображений.Слишком многое можно потерять при переводе. Чтобы быть клише, значок иногда стоит тысячи слов. Так почему бы не потратить лишние несколько минут на то, чтобы подумать о значке или изображении, и просто не поместить его в свой каркас (конечно, в черно-белом).
Я делал это в течение многих лет, и еще одно большое преимущество использования изображений и значков в каркасах состоит в том, что это помогает клиенту или заказчику гораздо быстрее понять каркас. Это помогает им увидеть видение опыта. Иногда, когда вы оставляете пробелы в каркасе, клиент или заказчик может просто не видеть за этим большим заполнителем изображения.
Я знаю, это безумие. Но поверьте мне, я видел это снова и снова. Чем более реалистичен каркас, тем лучше будет обратная связь от клиента и тем быстрее вы получите отличное впечатление.
Как НЕ использовать значки
Хорошо, я собираюсь сделать небольшое признание. Я знаю, что многие люди задаются вопросом, где она берет свои значки? Что ж, на протяжении многих лет я создавал свою собственную библиотеку значков, которая есть у меня в Dropbox. Очень рано я рисовал свои собственные иконки в Illustrator.Но теперь, в последние несколько лет, я перестал это делать и вместо этого просто взял значки из Google Images или Noun Project (примечание: поскольку они предназначены для макетов, я не беспокоюсь о правах и т. Д.).
Звучит достаточно просто, правда? Что ж, на самом деле это очень трудоемко. Вот точные шаги, которые я делал, чтобы получить значок и перенести его в Photoshop или Omnigraffle:
1. Найдите изображение (примерно 1–5 минут)
2. Скопируйте изображение или сделайте снимок экрана, если копирование недоступно.(1 минута)
3. Откройте изображение в Photoshop.
4. Изолируйте изображение на одном слое и сделайте его прозрачным в формате GIF или PNG. (1-3 минуты)
Итак, в общей сложности я бы потратил от 3 до 9 минут на создание одной иконки.
Я знаю, это смешно. И я знаю, что, вероятно, мог бы найти наборы значков для загрузки и т. Д. Но по той или иной причине я просто приобрел эту дурную привычку. И я практически запомнил свои значки, поэтому мне не потребовалось время, чтобы найти именно тот значок, который я хотел.
Но вот в чем дело, не будь таким, как я, и зря тратишь время! Не пытайтесь создавать собственные иконки для каркасов. Люди сделали это за вас.
Вот самый простой способ вставить красивые векторные иконки в Omnigraffle или Photoshop.
Как легко вставлять значки в омниграфель или Photoshop
Одна из первых вещей, о которых я спрашиваю клиентов, это то, используют ли они какую-либо конкретную среду проектирования, такую как Bootstrap. В Boostrap есть много отличных инструментов, таких как встроенная библиотека значков под названием FontAwesome.Это готовая библиотека значков, на которую разработчики могут просто ссылаться с помощью CSS.
Что ж, некоторые из моих клиентов используют FontAwesome, поэтому в последние несколько дней я делал снимки экрана со значками FontAwesome, а затем сохранял каждый значок как прозрачный GIF или PNG.
Я знаю, это безумие, и я, наверное, не должен этого признавать! Но я просто никогда не тратил время на то, чтобы найти библиотеку значков или выяснить, как это сделать более эффективным способом.
Что ж, сегодня мне это наконец надоело.Я подумал: «Должен быть способ получше»! Итак, я поискал, и это так просто.
Вот точные шаги, которые необходимо предпринять, чтобы использовать значки FontAwesome с Photoshop и Omnigraffle.
1. Установите шрифт FontAwesome с GitHub (скорее всего, вам нужно будет выбрать шрифт TTF)
2. Откройте Photoshop или Omnigraffle и выберите инструмент «Текст».
3. Убедитесь, что вы выбрали шрифт FontAwesome из списка шрифтов
4.Перейдите к удобной таблице значков FontAwesome и найдите нужный значок.
5. Теперь используйте мышь, чтобы скопировать этот значок из шпаргалки значков FontAwsome (сам значок , а не текст или коды после него).
6. Вернитесь в Photoshop или Omnigraffle, убедитесь, что выбран текстовый инструмент (например, курсор мигает, как будто вы собираетесь печатать), а затем просто вставьте значок, который вы только что скопировали.
Потрясающе! Теперь у вас есть красивая векторная иконка, с которой вы можете делать несколько вещей.Вы можете изменить размер или цвет значка так же, как и размер или цвет текста.
Если вы работаете в Photoshop, я рекомендую сделать значок довольно большим (скажем, 200 x 200 пикселей), а затем щелкнуть правой кнопкой мыши этот слой на панели слоев и выбрать «Преобразовать в смарт-объект». Это сделает значок векторным слоем, который затем можно будет легко масштабировать или применить к нему свойства наложения (обводка, наложение цвета и т. Д.).
Вот и все.
Надеюсь, теперь вы знаете, почему имеет смысл потратить немного больше времени на то, чтобы сделать ваши каркасы более наглядными.И если вы решите это сделать, пожалуйста, не создавайте свои собственные значки, а просто используйте что-то вроде FontAwesome.
Знаете ли вы о других классных инструментах для работы с иконками или шрифтах? Расскажите в комментариях ниже!
PS: Спасибо Дэйву Ганди за создание Font Awesome. Merci.
Free Icon Font для дизайнеров
Font Awesome — это хорошо, здорово, но наши данные показывают, что людям на самом деле нравятся линейные значки еще больше1. Так как Icons8 призван сделать людей счастливыми, мы сделали Line Awesome бесплатной альтернативой Font Awesome 5.11.2.
Line Awesome состоит из ~ 1380 плоских иконок, которые полностью охватывают основной набор иконок Font Awesome. Этот значок-шрифт основан на стиле Icons8 Windows 10, который состоит из более чем 4000 значков, поэтому обязательно проверьте его, если вам нужны более конкретные значки.
Как установить
Если у вас уже установлен Font Awesome, просто отключите ссылку, чтобы начать использовать Line Awesome:
Font Awesome
Line Awesome
Щелкните, чтобы скопировать код
Если вы начинаете новый проект, добавьте эту ссылку в заголовок своей страницы:
Нажмите, чтобы скопировать код
Загружаемая версия
Если вы размещаете файлы шрифтов на своем сервере, распакуйте этот zip-архив и замените код.
Font Awesome
Line Awesome
Щелкните, чтобы скопировать Код
Использование
Значок может иметь 3 стиля: обычный, сплошной или фирменный. Каждому стилю соответствует свой класс: лар, лас или лаб.
Везде, где вы хотите разместить значок, просто вставьте приведенный ниже код и измените имена классов (laX la-XXX), чтобы они соответствовали значку по вашему выбору.
Используйте страница предварительного просмотра чтобы быстро найти название значка, который вы хотите использовать.
Нажмите, чтобы скопировать код
Использование в Figma, Sketch, Photoshop и т. Д.
Чтобы использовать Line Awesome в своем любимом инструменте дизайна, сначала загрузите этот zip-архив и распакуйте его.
Затем просто импортируйте желаемые шрифты в свой проект, и все готово!
Примечание: есть 3 файла, по одному для каждого стиля (обычные, сплошные, бренды). Если вы хотите использовать все значки, импортируйте все 3 файла.
Точная настройка
Однако есть одна хитрость.Line Awesome идеально подходит для пикселей, но оптимизирован для большего размера. В то время как Font Awesome оптимизирован для формата 14 × 14 пикселей, Line Awesome отлично смотрится в 32 × 32 пикселей.
Если вы используете более крупные значки, вы молодец. Если вы используете 14 × 14, сначала проверьте, нормально ли он выглядит. Многие иконки делают. В противном случае попробуйте изменить его на 16 × 16 с помощью CSS. Таким образом, большинство наших линейных иконок выглядят круто. Если нет, напишите нам в комментариях и сообщите, какой значок вы хотите исправить. Мы сделаем это за вас.
- * Фактически большинство людей: Статистика Icons8 показывает, что линейные значки намного популярнее, чем значки с заливкой.
Как создавать собственные значки с помощью Font Awesome
В этой статье объясняется, как использовать отличный значок шрифта; как преобразовать файл PNG в файл SVG. Font Awesome — это полностью открытый исходный код.
Вы также можете добавить свои собственные значки. Font Awesome поддерживаетМасштабируемая векторная графика.
Зачем использовать Font Awesome?
Есть много веских причин использовать Font Awesome.Прелесть этого в том, что вы можете делать их сколь угодно большими или маленькими без потери качества. Вы никогда не увидите пикселизации, которую обычно наблюдаете при увеличении изображения. Каждый значок также можно настроить. Их размер, цвет, тень — практически все, что угодно, можно изменить с помощью CSS.
Как использовать
Шаг 1
Создайте файл PNG для своей иконки. Размер файла PNG должен быть больше 216 * 216 пикселей для качественных значков.Ты можешь использовать Photoshop или загрузите файл значка PNG из Интернета.Шаг 2
Если вы создали файл PNG, вам нужно будет преобразовать файл PNG в SVG для импорта в Awesome Icons. Вы можете использовать программное обеспечение Inkscape для преобразования файла PNG в файл SVG. Используйте следующую процедуру для преобразования PNG в файл SVG с помощью Inkscape.Откройте Inkscape и откройте файл PNG.
- Перейдите по пути и нажмите «растровое изображение трассировки».
- Когда вы щелкаете по растровому изображению трассировки, открывается новое окно Inkscape, затем нажимаете «Обновить», затем «ОК», затем закрываете его.
- Сохраните этот файл.
Примечание. Удалите расширение файла из имени при сохранении этого файла. - Откройте новый Inkscape, импортируйте файл SVG значка и установите размеры значков.
Шаг 3
Теперь вы загружаете файл SVG и создаете несколько полос CSS.
Откройте страницу Icomoon, чтобы загрузить файл SVG. Щелкните «Импортировать значки». Когда вы импортируете значок SVG, выберите значок. Перейдите в нижний колонтитул и нажмите «Шрифт». Нажмите «Загрузить», чтобы загрузить файл значка шрифта Awesome. Распакуйте файл icomoon; вы можете увидеть это в файлах. Теперь вы создаете HTML-файл.HTML-код
Превосходные значки шрифтов
Styling on Sites: Awesome Icons using Font Awesome
Это четвертый пост в моей серии «Стили на сайтах». В моем последнем посте мы рассмотрели новую адаптивную тему Open Framework и то, как мы можем использовать подтемы Bootswatch для быстрого стилизации нашего сайта Sites. Сегодня я собираюсь поделиться чем-то классным.Font Awesome.
Что такое Font Awesome?
Font Awesome встроен в тему Open Framework. Он предоставляет набор удобных для работы в Интернете векторных значков за счет включения настраиваемого веб-шрифта. Используя определенную разметку html, вы можете добавить эти значки на свой сайт Stanford Sites. Код выглядит так:
Что дает вам такой значок:
Вы можете увеличить размер значков, добавив дополнительные классы, например: icon-large (увеличение на 33%), icon-2x , icon-3x или icon-4x .
Что дает:
Как мы можем использовать Font Awesome на наших сайтах Drupal?
Везде, где вам разрешено использовать полный HTML, вы можете разместить этот код. Вы также можете рассмотреть возможность редактирования доступных текстовых форматов, чтобы учесть тег «i» (и добавленные к нему классы) в WYSIWYG, который вы регулярно используете. Сделайте это, посетив: Конфигурация> Разработка контента> Текстовые форматы. Отредактируйте текстовый формат по вашему выбору (в идеале — редактор содержимого), чтобы добавить тег «i» в настройки фильтра WYSIWYG внизу (добавьте: i [class]).
Примечание: Drupal не позволяет использовать HTML-код в элементах меню. У вас может возникнуть соблазн добавить эти значки в пункты меню, но, к сожалению, это невозможно. Однако вы можете добавить этот код для повторной записи представлений (например, вы можете добавить значок видео рядом со ссылкой «смотреть видео» под каждым сообщением) и в любое тело содержимого блока или узла.
Хотите отличный шрифт в Photoshop?
Если вы работаете над своим веб-дизайном в Photoshop или Illustrator, вы можете очень легко установить шрифт локально на свой компьютер и обратиться к шпаргалке Font Awesome, чтобы получить коды символов.
Некоторые примеры
Вот лишь несколько примеров того, как можно использовать Font Awesome:
Посмотреть видео
Загрузить
Меню
Далее
Что замечательно в этой технике, так это то, что вы можете настроить таргетинг на тег «i» в вашем CSS независимо от остального шрифта, ссылки или кнопки. Например: a i {размер шрифта: 1.2em; непрозрачность: 0,8; } даст вам значок немного большего размера (чем остальной текст ссылки) и осветлит цвет значка, используя непрозрачность.Вы также можете пойти намного дальше, указав любые свойства CSS, которые вы обычно используете для обычного шрифта.
И поэтому Font Awesome такой классный. Наслаждаться!
.