Фоновые рисунки | htmlbook.ru
В связи с особенностями веб-страниц, фоновые рисунки приобретают значительную роль при верстке документов сайта. При этом они активно участвуют в самых разных делах, например, автоматизируют процесс присоединения рисунков к тексту, создают градиентные переходы и, конечно, добавляют фон под содержимым. Далее рассмотрены некоторые аспекты применения фоновых изображений.
Фон на веб-странице
Установка фонового рисунка на веб-страницу традиционно происходит через атрибут background тега <body>. Такой рисунок повторяется по горизонтали и вертикали, заполняя таким способом все окно браузера. Понятно, что особых вариантов для творчества здесь нет, поэтому обратимся к стилям и посмотрим, что же можно делать с помощью CSS.
В CSS имеется пять атрибутов, которые управляют фоновой картинкой: ее добавлением,
положением и повторением. Однако все эти параметры заменяет одно универсальное
свойство background, его и будем использовать в
дальнейшем.
Добавление фонового рисунка
Добавление рисунка происходит путем установки адреса картинки через ключевое слово url. Чтобы управлять повторением картинки применяются аргументы no-repeat (нет повторения), repeat-x (повторение по горизонтали) и repeat-y (повторение по вертикали). Благодаря этому можно получить веб-страницу, приведенную на рис. 1.
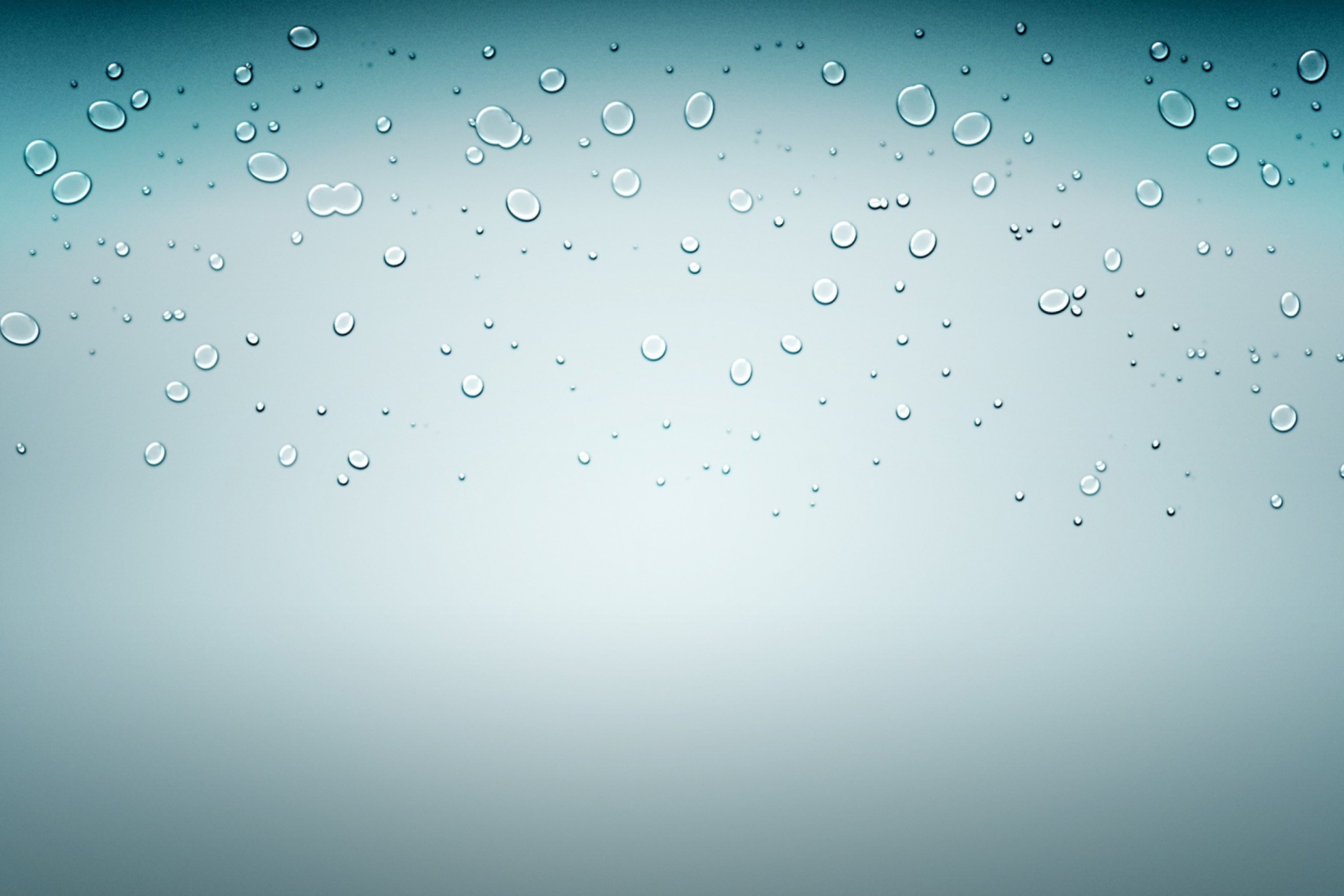
Рис. 1. Фоновая картинка без повторения
Чтобы установить картинку на веб-страницу, следует добавить стилевое свойство background к селектору BODY, как показано в примере 1.
Пример 1. Фоновый рисунок
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Фоновое изображение</title>
<style type="text/css">
BODY {
background: url(images/target.gif) no-repeat 30px 20px; /* Параметры фона */
}
</style>
</head>
<body>
<p>.
..</p>
</body>
</html>В данном примере графический рисунок target.gif определяется как фон веб-страницы без повторения изображения. Чтобы картинка не прилегала плотно к краям браузера, она смещается на 30 пикселов вправо и на 20 пикселов вниз от своего исходного положения.
Повторение рисунка
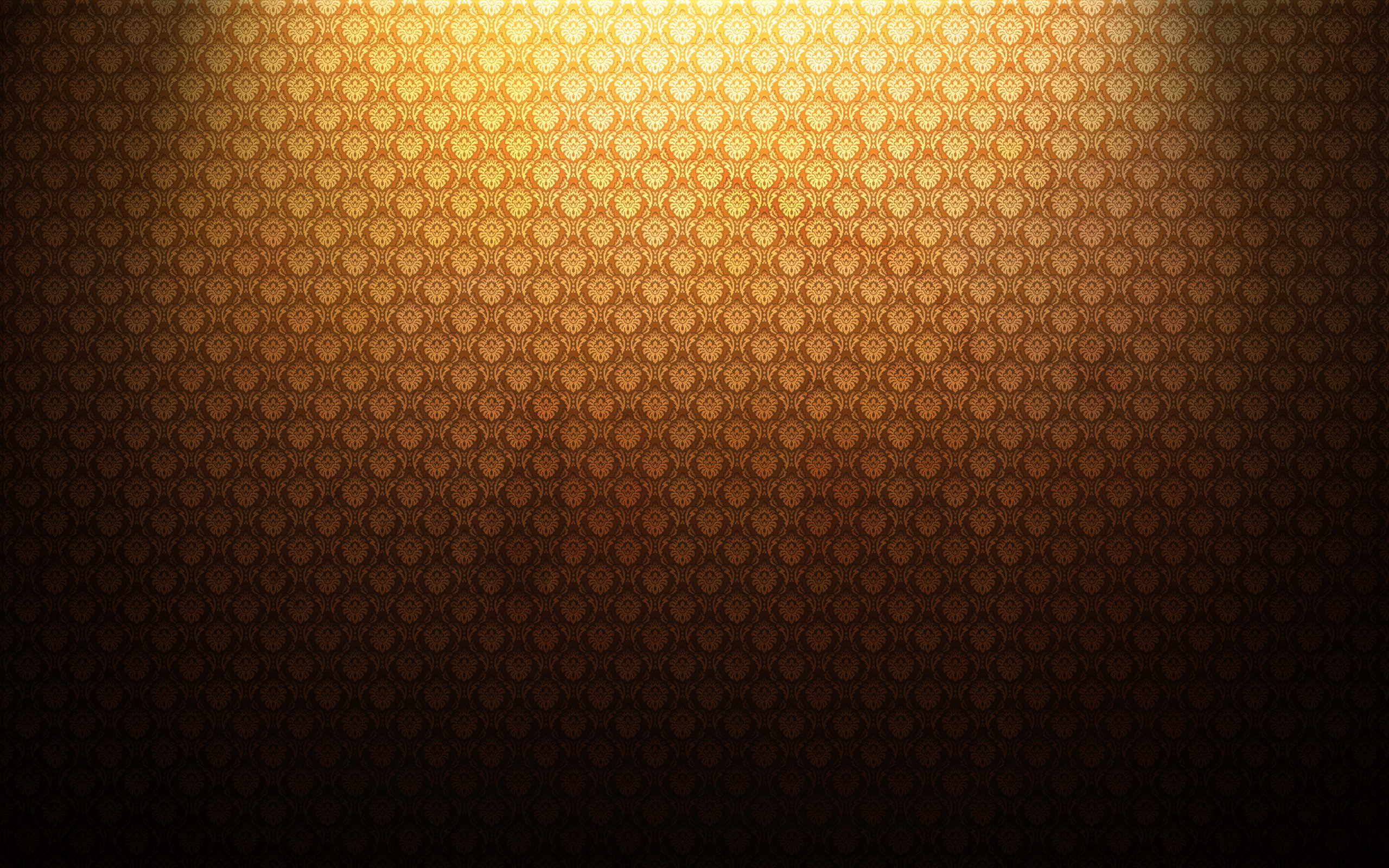
Благодаря тому, что можно задавать повторение фонового рисунка по горизонтали или вертикали, доступно несколько вариантов оформления веб-страниц. Например, для создания вертикальной полосы по левому краю (рис. 2) понадобится изображение, показанное на рис. 3.
Рис. 2. Повторение рисунка по вертикали
Рис. 3. Картинка для создания фона
Рисунок должен быть таким, чтобы по вертикали он состыковывался между собой
без заметных швов, а также составлял единое целое с заданным цветом фона веб-страницы.
В примере 2 приводится создание такого фонового рисунка, опять же с помощью
свойства background и его значения repeat-y.
Пример 2. Повторение фона по вертикали
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Фоновое изображение</title>
<style type="text/css">
BODY {
background: #fc0 url(images/hand.png) repeat-y; /* Повторение по вертикали */
}
</style>
</head>
<body>
<p>...</p>
</body>
</html>Аналогично можно делать повторение фона по горизонтали, например, создав градиент и установив его в качестве фоновой картинки (рис. 4).
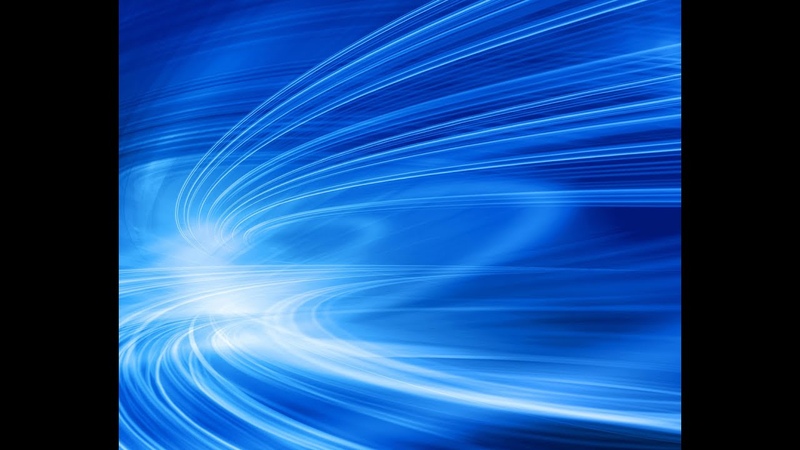
Рис. 4. Использование градиента в качестве фона
Чтобы получить веб-страницу, приведенную на рис. 4, потребуется вначале
сделать картинку с градиентным переходом. Ширину достаточно указать 20-40 пикселов,
а высота рисунка зависит от цели документа и предполагаемой высоты содержимого
веб-страницы. Не стоит также забывать, что рисунок большого размера приведет
к увеличению объема графического файла. А это отрицательно скажется на скорости
его загрузки и, в конечном итоге, приведет к замедлению отображения фона. Для данного
случая вполне подошла картинка размером 30х200 пикселов (рис. 5).
Не стоит также забывать, что рисунок большого размера приведет
к увеличению объема графического файла. А это отрицательно скажется на скорости
его загрузки и, в конечном итоге, приведет к замедлению отображения фона. Для данного
случая вполне подошла картинка размером 30х200 пикселов (рис. 5).
Рис. 5. Градиентное изображение для создания фона
В примере 3 показан код HTML для создания градиентного фона.
Пример 3. Повторение фона по горизонтали
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Фоновое изображение</title>
<style type="text/css">
BODY {
background: url(images/gradient2.png) repeat-x; /* Параметры фона */
text-align: center; /* Выравнивание блока по центру */
}
DIV {
margin: auto; /* Отступы вокруг блока */
width: 75%; /* Ширина блока */
height: 90%; /* Высота блока */
text-align: left; /* Выравнивание текста по левому краю */
padding: 10px; /* Поля вокруг текста */
background: white; /* Цвет фона */
}
</style>
</head>
<body>
<div>
Lorem ipsum.
..
</div>
</body>
</html>Градиентный рисунок хорошо сочетается с одноцветным блоком, поэтому в данном примере добавляется слой, в котором и отображается содержимое веб-страницы.
Добавление рисунка к тексту
С помощью фонового изображения можно автоматизировать процесс добавления рисунков к определенному тексту, например, к заголовкам. Для этого используется универсальное свойство background, которое применяется к нужному селектору. В качестве значения указывают путь к рисунку и, чтобы он не повторялся, аргумент no-repeat (пример 4).
Пример 4. Добавление рисунка
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Фоновое изображение</title> <style type="text/css"> h3 { background: url(images/book.gif) no-repeat 0 50%; /* Параметры фона */ padding-left: 20px; /* Отступ слева от текста */ } </style> </head> <body> <h3>Заголовок</h3> <p>Основной текст</p> </body> </html>
Как показано в данном примере, рисунок можно сдвигать по горизонтали и вертикали
относительно своего исходного положения, по умолчанию это левый верхний угол
блочного элемента. Сдвиг фона позволяет установить изображение по отношению к тексту
желаемым образом. Чтобы текст не накладывался на рисунок, обязательно следует
добавить свойство padding-left, за счет него текст
смещается вправо на указанное расстояние. Оно в каждом случае индивидуально
и обычно равно ширине рисунка плюс желаемому отступу между изображением и текстом.
Сдвиг фона позволяет установить изображение по отношению к тексту
желаемым образом. Чтобы текст не накладывался на рисунок, обязательно следует
добавить свойство padding-left, за счет него текст
смещается вправо на указанное расстояние. Оно в каждом случае индивидуально
и обычно равно ширине рисунка плюс желаемому отступу между изображением и текстом.
Где найти красивые фоновые изображения для вашего сайта
Многие WordPress темы идут с поддержкой полноэкранного, паралакс или множественного фона. Учитывая этот тренд в сфере веб-дизайна, многие пользователи хотели бы знать где можно найти фоновые изображения высокого разрешения. В этой статье мы расскажем вам о сайтах с бесплатными и красивыми фоновыми изображениями, которые можно использовать для вашего WordPress сайта.
Разбираемся с лицензиями и размерами изображений
Все изображения в сети защищаются законом об авторском праве. Даже если авторское право не упоминается, вы автоматически должны понимать, что оно подразумевается.
На просторах Интернета существует несколько сайтов, где вы можете найти бесплатные изображения, которые можно легально использовать на своём сайте.
Так как фоновые изображения занимают весь экран, вам необходимо найти действительно большие изображения. Можно, конечно просто увеличивать изображения, но это может привести к заметной потере качества.
В идеале нужно искать изображения как минимум 1920px по ширине и 1080px по высоте. Для лучшего результата можно брать изображения большего разрешения. Запомните — гораздо проще уменьшить размер изображения, не теряя при этом в качестве.
А теперь давайте рассмотрим несколько замечательных сайтов, где вы можете найти прекрасные фоновые изображения.
1. freeimages
Формально известный как stock.xchng, freeimages.com предлагает огромную коллекцию бесплатных стоковых фотографий, которые можно использовать в качестве фоновых изображений на вашем WordPress сайте. Изображения организованы в рубрики, а также на сайте имеется достаточно хорошая система поиска.
2. StockPhotosFree.com
Простой и удобный сайт StockPhotosforFree.com, с рубриками и поиском, предлагает большую коллекцию изображений высокого качества, которые можно безвозмездно использовать для любых веб-проектов.
3. Subtle Patterns
Subtle Patterns — прекрасный ресурс с бесплатными паттернами. Эти паттерны не слишком броские, что делает их идеальными для веб-страниц. Поиск может осуществляться с помощью тэгов вроде тёмный, светлый, бумага, полоски и проч.
Так же можно купить плагин Subtle Patterns для Adobe Photoshop, чтобы использовать эти паттерны в своих собственных PSD-макетах.
4. Public Domain Archive
Как следует из названия Public Domain Archive, т.е. Архив Общественного Достояния содержит фотографии и изображения, которые не защищены авторским правом. Это значит, что вы можете использовать эти изображения в своих проектах. Изображения распределены по категориям, так что вы сможете с лёгкостью найти идеальное фото для использования в качестве фонового изображения.
5. Unsplash
Usplash предлагает бесплатные фотографии высокого качества, которые можно использовать любым образом, так как они распространяются по лицензии CC0¹.
Сайт публикует 10 новых фотографий каждые 10 дней.
6. picjumbo
Сайт Picjumbo предлагает обширную коллекцию бесплатных стоковых изображений. Навигация по коллекциям осуществляется с помощью рубрик и тэгов. Также сайт предлагает изящную функцию поиска. Все изображения на сайте имеют высокое качество и могут быть с лёгкостью использованы в качестве фонового изображения для вашего WordPress сайта.
7. Magdeleine
Magdeliene — это тщательно подобранная коллекция красивых бесплатных стоковых изображений. Просматривать изображения можно по категориям, тэгам или путём выбора преобладающего цвета. Поиск по цвету очень удобная функция в случае, если вы хотите найти фоновое изображение, которое подходит цветовой схеме вашего сайта.
8. Pixabay
На сайте Pixabay огромная коллекция потрясающих фотографий и векторной графики, которую вы можете бесплатно использовать в ваших проектах. Изображения можно найти через категории или выбор редакции.
Изображения можно найти через категории или выбор редакции.
9. morgueFile
MorgueFile это ещё одна специально отобранная коллекция бесплатных стоковых фотографий. Сайт быстрый, что делает процесс поиска изображений достаточно лёгким. Некоторые изображения на сайте morgueFile требуют ссылки на источник, так что проверяйте изображения, прежде чем использовать их.
10. Shutterstock
Shutterstock не бесплатный, но точно заслуживает упоминания. Их библиотека фотографий, векторов и иллюстраций просто феноменальна.
Надеемся эта статья помогла вам с поиском идеального фонового изображения для вашего WordPress сайта.
Подписывайтесь на наш блог, если вам понравилась эта статья, а также вступайте в нашу группу Вконтакте.
¹Creative Commons CC0 – лицензия, которая пытается перевести проект в общественное достояние в максимальной форме, разрешенной законом. А если закон не позволяет это совершить, автоматически применяет положения разрешительной лицензии. (с сайта https://te-st.ru/2014/12/23/open-project-and-copyright/)
(с сайта https://te-st.ru/2014/12/23/open-project-and-copyright/)
Выбираем лучший фон для своего сайта
Правильный задний фон для сайта должен привлечь внимание аудитории и поддерживать интригу, чтобы люди захотели узнать больше о вашем бизнесе или блоге.
Вот список советов по выбору фонового изображения, который поможет понять, что подойдет именно вам.
Выберите изображение, связанное с вашим бизнесом, чтобы заставить посетителя почувствовать что-то положительное и создать эмоциональную связь с вашим брендом.
Если хотите создать блог о путешествиях, используйте изображение красивого места, в котором вы побывали. Заставьте посетителя захотеть присоединиться к вам. Изображение, на котором запечатлено движение или интересная перспектива, может сделать фон выразительным.
Это шанс показать свой продукт, какое-то место или себя в лучшем свете:
Пример, как сделать задний фон сайта ярким и привлекательным
Изображения с высоким разрешением сделают сайт популярным. Не обязательно быть профессиональным фотографом, чтобы получить красивое фоновое изображение для своего сайта. Существует много ресурсов с бесплатными высококачественными фотографиями.
Не обязательно быть профессиональным фотографом, чтобы получить красивое фоновое изображение для своего сайта. Существует много ресурсов с бесплатными высококачественными фотографиями.
Каждое изображение, будь то фотография или логотип, должно иметь наиболее подходящий формат.
Профессиональный совет. Если размер файла слишком велик, используйте инструмент TinyPNG или TinyJPG, чтобы уменьшить размер файла без ущерба для качества.
Попробуйте обрезать ненужное фоновое пространство на изображении, чтобы сделать акцент на продукте, человеке или событии, которое вы пытаетесь показать.
Используйте альбомную ориентацию, а не портретную, поскольку она больше подходит для современных компьютерных мониторов. Минимальное разрешение на большинстве ПК составляет 1024 на 768 пикселей. Поэтому лучше использовать фоновое изображение шириной около 2000 пикселей. Если вы загрузите изображение с минимальным разрешением, оно будет выглядеть в стиле 80-х годов.
Обрезанное, качественное изображение человека может оказать мощное влияние, демонстрируя персону, которая стоит за организацией.
Перед тем, как сохранить задний фон с сайта, обязательно проверьте фон в основных браузерах. Таких как Google Chrome, Firefox и на мобильных устройствах, чтобы быть уверенным, что он корректно отображается всех платформах.
Профессиональный совет. Размер изображения в пикселях можно узнать, кликнув правой кнопкой мыши по файлу изображения и выбрав пункт «Свойства». А затем перейдя на вкладку «Сводка». На Mac, кликнув правой кнопкой мыши по файлу изображения и выбрав пункт «Получить информацию», а затем пункт «Дополнительная информация».
Фокусная точка важна, чтобы акцентировать внимание зрителя на нужной цели. Это может быть ваш продукт или интересная функция. Фокус помогает лучше выровнять фоновое изображение, чтобы все, что имеет значение, не было скрыто за областью контента или меню навигации.
Используйте функцию «Фокус» для фонового изображения.
Использование видео в качестве заднего фона сайта CSS выглядят впечатляюще. Но нужно сохранять баланс между захватывающим фоном и тем, чтобы не отвлекать посетителя от сайта. Если вы запускаете собственное онлайн-портфолио, сайт дизайнера, и хотите показать свою работу, то лучше создать видео с тонким оттенком, чтобы оно не отвлекало внимание от остальной части сайта. Также можно отобразить на фоне едва уловимое движение. Это тоже может дать результат.
Если вы запускаете собственное онлайн-портфолио, сайт дизайнера, и хотите показать свою работу, то лучше создать видео с тонким оттенком, чтобы оно не отвлекало внимание от остальной части сайта. Также можно отобразить на фоне едва уловимое движение. Это тоже может дать результат.
Чтобы добавить видео на свой Jimdo сайт, нужно выбрать ролик с YouTube или Vimeo. А также найти бесплатные видеоролики на таких сайтах, как Pond5 или AllTheFreeStock.
Профессиональный совет. Постарайтесь, чтобы ваше видео было коротким.
Если фотография это не ваше, есть много других вариантов, которые можно использовать для фона сайта. Попробуйте применить смелые цветовые блоки, чтобы создать забавное сочетание цветов. Просто убедитесь, что цвета соответствуют вашей отрасли и тому впечатлению, которое вы хотите произвести.
Сайт Unger music использует яркий, веселый оранжевый цвет, чтобы показать свою игривую сторону.
Перед тем, как сделать задний фон на сайте HTML, нужно понять, что он может влиять на видимость текста. Если хотите, чтобы посетители сосредоточились на контенте, то простой белый фон подойдет лучше всего. Белое пространство придает сайту чистый и элегантный вид, который будет соответствовать образу более традиционного и серьезного бизнеса.
Если хотите, чтобы посетители сосредоточились на контенте, то простой белый фон подойдет лучше всего. Белое пространство придает сайту чистый и элегантный вид, который будет соответствовать образу более традиционного и серьезного бизнеса.
Профессиональный совет: Ищете что-то более натуральное? Попробуйте поэкспериментировать с текстурами, например, дерева или текстиля.
Нельзя недооценивать силу выразительного фона. Креативно используйте фон своего сайта, и посетитель уйдет с положительными впечатлениями о вашем бизнесе.
Данная публикация является переводом статьи «Choose the Best Background for Your Website» , подготовленная редакцией проекта.
Фоновые изображения в веб-дизайне: советы и примеры
Мы неоднократно приводили примеры сайтов с фоновыми фотографиями. Бесспорно в данный момент такая тенденция очень популярна. Использовать фотографии в качестве бэкграундов можно не только в дизайне целевых страниц и сайтов-портфолио. На сайтах лидеров мирового рынка вы можете увидеть именно такой дизайн. В этой статье мы рассмотрим несколько практических советов по созданию сайтов с фоновыми страницами. Также в конце статьи сможете еще раз увидеть примеры применения фоновых картинок.
В этой статье мы рассмотрим несколько практических советов по созданию сайтов с фоновыми страницами. Также в конце статьи сможете еще раз увидеть примеры применения фоновых картинок.
Давайте рассмотри основные техники создания больших полноэкранных изображений. Это может быть реализовано с помощью свойств CSS3 и CSS2, либо с помощью опен-сорс jQuery плагинов. Здесь вы не найдете ответы на вопросы, что является правильным, а что неправильным. Просто различные варианты реализации в разных браузерах.
Хитрости CSS
Перед тем, как начать, хотелось порекомендовать вам старую статью Криса Койера. Это старая статья, и она демонстрирует процесс создания большого фонового изображения с помощью css.
Сейчас, на примере этой статьи, мы рассмотрим, как этот эффект можно достичь, используя css3, и заставить правильно отображаться даже в старых браузерах.
Посмотрим на код.
html {
background: url(http://media02.hongkiat.com/oversized-background-image-design/bg. jpg) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
-ms-filter: "progid:DXImageTransform.Microsoft.AlphaImageLoader(src='http://media02.hongkiat.com/oversized-background-image-design/bg.jpg', sizingMethod='scale')";
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='.http://media02.hongkiat.com/oversized-background-image-design/bg.jpg', sizingMethod='scale');
}
jpg) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
-ms-filter: "progid:DXImageTransform.Microsoft.AlphaImageLoader(src='http://media02.hongkiat.com/oversized-background-image-design/bg.jpg', sizingMethod='scale')";
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='.http://media02.hongkiat.com/oversized-background-image-design/bg.jpg', sizingMethod='scale');
}Демо
Мы будем применять стили к тегу HTML, а не к тегу body. Далее создадим изображение в центре, которое не будет повторятся и не будет менять свое положение при прокрутке страницы.
Использование вендорных префиксов обеспечит более качественное отображение в разных браузерах.
Следует отметить, что свойства filter не всегда правильно отображаются в IE. Могут возникнуть проблемы при прокрутке, а также при выделении текста. Чтобы избежать это, можете попробовать применить стили к фоновому изображению, которое будет размещено внутри блока элемента body, задав 100% width/height.
CSS2
Большинство браузеров поддерживают предыдущий метод. Но в качестве примеров можно привести вам еще и этот способ — добавление css стилей к элементу img .
Также нужно отметить очень большой недостаток данного способа. При клике правой кнопкой мыши по фоновом изображению, она будет восприниматься как картинка, а не как веб-страница. Это может ввести в заблуждении посетителей, но если вы не хотите использовать CSS3 и JavaScript, это может быть вашим единственным вариантом.
img.bg{
/* Set rules to fill background */ min-height: 100%; min-width: 1024px; /* Set up proportionate scaling */ width: 100%; height: auto; /* Set up positioning */ position: fixed; top: 0; left: 0; }
Демо
Тег с изображение должен быть расположен непосредственно внутри body перед любым другим открывающимся тегом. Изображение будет размещено в качестве фона, и все другие элементы будут размещаться на нем. Это, как известно, работает во всех основных браузерах (Safari / Firefox / Chrome / Opera), но не слишком хорошо поддерживается в IE6-7.
Это, как известно, работает во всех основных браузерах (Safari / Firefox / Chrome / Opera), но не слишком хорошо поддерживается в IE6-7.
Решение с помощью JavaScript
Давайте перейдем к более динамичному коду с использованием jQuery-плагинов, вместо типичного css. Чаще всего такие плагины написаны для гибких макетов, так как отображение в смартфонах и адаптивность шаблонов сейчас очень важна. С jQuery разработчики сталкиваются практически каждый день, поэтомуследующий вариант не должен вызывать особых трудностей.
Сейчас существуют десятки вариантов подобных плагинов. Но мы рассмотрим три любимых. Большинство с этих библиотек очень просты в реализации и установке на ваш сайт. Все они размещены на Github и являются опенсорс кодом. Это означает, что многие разработчики делятся своими знаниями и предлагаю варианты устранения тех или иных багов и недоработок.
Backstretch
Вы уже, наверное, видели название этого плагина. Backstretch — достаточно популярный плагин, который используется вот уже более трех лет, начиная с 2009. Разработчики достаточно активно обновляют этот плагин, и теперь он уже поддерживает разные слайдеры изображений и фоновые картинки.
Разработчики достаточно активно обновляют этот плагин, и теперь он уже поддерживает разные слайдеры изображений и фоновые картинки.
Для реализации этого кода в ваш проект, его просто нужно загрузить с сайта, и внедрить в ваш код, используя тег скрипта. Если вы хотите использовать облачный CDN-хостинг, можете использовать ссылку cdnjs . Теперь вам нужно просто открыть еще один тег скрипта и вставить строку jQuery кода.
$.backstretch("http://media02.hongkiat.com/oversized-background-image-design/bg.jpg");Демо
Backstretc — очень легкий плагин. И внедрить его в проект сможет даже разработчик, который не знает всех технических тонкостей. Используя его, вам не понадобиться применять дополнительную HTML разметку и CSS свойства. Картинка получится адаптивной и нормально будет отображаться в окнах браузера с различными размерами экрана.
// Duration is the amount of time in between slides,
// and fade is value that determines how quickly the next image will fade in
$.backstretch([
"http://media02.hongkiat.com/oversized-background-image-design/photo1.jpg",
"http://media02.hongkiat.com/oversized-background-image-design/photo2.jpg",
"http://media02.hongkiat.com/oversized-background-image-design/photo3.jpg"
], {duration: 3000, fade: 750});Плагин также позволяет поддерживать слайдер изображений в качестве фона. У вас есть возможность использовать любое количество нужных изображений и использовать их в вашем слайдере. Первое значение в миллисекундах означает время отображения одной картинки, второе значение — время, которое нужно. чтобы один слайд сменил второй.
Vegas
Vegas Background jQuery plugin — еще один вариант быстрой реализации фонового изображения. Преимуществом этого плагина являются возможность выбора определенного эффекта для фона, например наложение точек. Другие варианты вы можете посмотреть в документации к плагину.
Вам нужно будет добавить копию кода Vegas JS and CSS, который сможете скачать на странице Github. Этот плагин может работать, используя только одну строчку кода, но по сравнению с Backstretch он имеет множество дополнительный настроек.
$.vegas({
src:'/img/background.jpg' });
Демо
Vegas также позволяет редактировать другие настройки, если вы хотите добавить к фону слайд-шоу.
Anystretch
Последний плагин, который мы рассмотри — Anystretch. Он очень похож на Backstretch. Как видим, веб-разработчики могут выбрать тот или иной путь решения поставленной задачи. В данном случае, это применение изображения в качестве фона.
Скрипт реализуется аналогичным способом — мы должны вставить нужные файлы anystretch files. Затем просто настроить синтаксис, как в примере, и поместить код между тегами <script> </script>. Обратите внимание на параметр speed, который показывает время в милисикундах, за которое изображение будет гаснуть.
$.anystretch("http://media02.hongkiat.com/oversized-background-image-design/bg.jpg", {speed: 150});Демо
Этот способ также отлично подойдет, если вы работаете с дивами или другими элементами, размещенными внутри body. Каждая BG будет отлично отображаться, независимо от размера экрана. Пример ниже демонстрирует размещение фонового изображения на блок с идентификатором #leftbox.
$('#leftbox').anystretch("http://media02.hongkiat.com/oversized-background-image-design/bg.jpg", {speed: 150});Окончательный вариант
К счастью, мы живем в эпоху, когда ту или иную проблему решить можем более чем одним способом.
Я не могу назвать, какой из вышеперечисленных вариантов будет лучше. Правильный выбор будет зависеть от вашего сайта. Лично я отдаю предпочтение HTML5/CSS3 , так как CSS3 код позволяет нормально отображаться в современных браузерах. Хотя нужно признаться, что многие из плагинов JQuery также отлично работают даже для плагинов, которые не поддерживают свойства CSS3.
В конце концов дело касается вашего личного выбора и предпочтений, так как вы должны лучше чувствовать, что больше всего подходит для ваших проектов.
Примеры
И теперь, после прочтения теоретических материалов, давайте посмотрим на примеры использования фоновых изображений на страницах сайтов.
agentur-loop
yolive
kinhr
mercedes
Другие примеры смотрите в подборках:
Фоновые изображения в css
Продолжая фоновую тему рассмотрим, как делается фоновое изображение в CSS.
Раз речь зашла об изображениях, значит нам прямая дорога в Яндекс. Картинки.
Набираем в поисковике запрос «Яндекс. Картинки», а затем в поисковике сервиса — «Фоновые изображения».
Меня всегда поражало количество изображений, собранных в этом сервисе. Ни разу не удалось просмотреть какой либо запрос до конца. Нескончаемый ресурс.
Так что выбираем то, что Вам нужно, и загружаем выбранные картинки в папку images, в директории сайта.
Если сайта у Вас ещё нет, то как создать директорию сайта читайте в статьях Создание директории сайта и Каркас страницы. Создаём файл.
Размеры изображений должны быть не меньше поля, для которого они предназначены. В противном случае они начнут множиться по умолчанию, а об этом разговор в статье Размноженное изображение
Для внедрения изображения, применяется свойство background-image, в значении которого указывается путь к картинке. Для фона экрана, это свойство задаётся в селекторе body
body{
background-image: url(images/i.jpg);
}
Для фона блока это свойство задаётся в селекторе выбранного блока.
div{
background-image: url(images/i1.jpg);
}
Создаём html документ (страницу)
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Документ без названия</title>
<style>
body{
background-image: url(images/i.jpg);
}
div{
background-image: url(images/i1.jpg);
border: 2px solid #e01137;
width: 500px;
height: 250px;
margin: auto;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
Посмотрим результат:
Вот так это смотрится. Переходим на следующую страницу знакомиться с таким свойством фоновых изображений, как множественность, или повтор.
Перемена
— Уважаемые одесситы и гости нашего города! Мы напоминаем, что, если вы заплываете на 15 миль от берега, вам нужен загранпаспорт, потому что это уже территориальные воды Турции.
Как делается фоновый цвет средствами CSS < < < В раздел > > > Размноженное изображение
Где найти хорошие и легальные бесплатные картинки
Все перечисленные сайты позволяют использовать фотографии бесплатно. Но для разных изображений условия копирования могут отличаться. К примеру, некоторые авторы требуют их упоминания или запрещают изменять оригинал. Поэтому не забывайте просматривать справочную информацию на странице скачивания.
Универсальные фотостоки
Мультитематические ресурсы с изображениями на любой цвет и вкус.
- Unsplash. Около миллиона снимков, сгруппированных по тематическим коллекциям и тегам.
- Pixabay. Ещё один сток‑миллионник с удобным поиском и отлично структурированным каталогом.
- Wikimedia Commons. База из более чем 20 миллионов фотографий, загруженных пользователями в «Википедию». Здесь много исторических снимков и фотокопий картин.
- Free Images. Большое количество отличных снимков, многие из которых доступны в очень высоком разрешении.
- Flickr. Огромное сообщество фотографов и одновременно хранилище их снимков. Многие авторы разрешают использовать свои работы бесплатно — вы можете выполнять поиск по таким фото.
- IM Free. Курируемая коллекция ссылок на бесплатные фотографии с Flickr. Снимки сгруппированы по категориям и тематическим подборкам.
- Picjumbo. Частная коллекция фотографа и дизайнера Виктора Ханасека, выложенная автором в открытый доступ.
- Morguefile. Крупный архив изображений, пополняемый сообществом профессиональных фотографов и фотолюбителей.
- Free Stock Images. Российский фотосток с 50 000 снимков в высоком разрешении. Файлы загружаются пользователями, но проходят тщательную модерацию.
- Public Domain Photos. Хранилище бесплатных картинок, созданных командой фотографов PDP.
- Pexels. Сотни тысяч бесплатных изображений, тщательно сгруппированных с помощью категорий и меток. Команда ресурса агрегирует снимки с других бесплатных стоков и модерирует фото, которые добавляют пользователи Pexels.
- Burst. Большая коллекция качественных, профессиональных снимков. Сайт принадлежит Shopify — платформе для создания онлайн‑магазинов. Поэтому на Burst очень много фотоконтента, ориентированного на бизнес.
- Reshot. Ресурс делает акцент не на количестве, а на качестве снимков. Картинки проходят строгий ручной отбор, поэтому не выглядят как типичные фото с бесплатных стоков.
- Stockvault. Коллекция фотографий, текстур и иллюстраций, которую пополняют пользователи. Этот сток в первую очередь ориентирован на дизайнеров, но и остальные найдут здесь много хороших картинок.
- Negative Space. Каталог разнообразных фотографий, которые можно фильтровать по категориям, цветам и тегам.
- Kaboompics. Авторская коллекция девушки по имени Каролина — дизайнера и фотографа из Польши. На сайте доступно более 14 тысяч снимков.
- FancyCrave. Ресурс позволяет скачивать фото в низком разрешении (около 800 на 534 пикселя) бесплатно. Но часть снимков доступна без ограничений.
- Rawpixel. После регистрации любой пользователь может скачивать по 10 изображений в день из бесплатного раздела.
- StockSnap. Много качественных фотографий на самые разные темы. Лучшие из них можно найти в разделе Trending.
- SplitShire. Коллекция из более чем 1 000 снимков фотографа Даниэля Нанеску. Новые работы появляются почти каждый день.
- Life of Pix. Фотографии канадского рекламного агентства LEEROY Creative Agency, которые компания разрешает использовать бесплатно.
- Picography. Небольшая, но разнообразная коллекция качественных снимков.
- FOCA. Огромная фототека дизайнера Джеффри Бетса, которой он любезно делится со всеми желающими.
- Jay mantri. Ещё одна персональная коллекция в открытом доступе. Снимки принадлежат фотографу Джею Мантри. На сайте нет удобной навигации, зато всё содержимое бесплатно.
- ISO Republic. Тысячи снимков в высоком разрешении, сгруппированных по тематическим коллекциям.
- Refe (Free). Хотя Refe — коммерческий фотосток, у него есть раздел с бесплатными снимками. Это будет особенно полезно, если вам нужны фото технологий: здесь можно найти много картинок с гаджетами.
- Canva. База снимков на сайте популярного графического редактора. Часть из них можно скачивать бесплатно.
- Rgbstock. Более 100 000 снимков от коллектива профессиональных фотографов и дизайнеров.
- Death to Stock. На этом сайте вы не найдёте бесплатных фотографий. Но если подпишетесь на почтовую рассылку, администрация будет присылать вам по 20 крутых снимков ежемесячно.
- Stokpic. Каждые две недели фотограф Эд Грегори отправляет по 10 снимков своим подписчикам. Подписаться или скачать отправленные ранее фотографии можно на сайте Stokpic.
- Gettyimages. Один из крупнейших фотобанков в мире. Скачивать снимки можно только за деньги. Но Gettyimages разрешает использовать свои материалы бесплатно на некоммерческих сайтах. Чтобы добавить фотографию на ваш ресурс, нужно скопировать специальный код и вставить его на целевой странице.
- Freestocks. Здесь можно найти много изображений, которые ещё не успели примелькаться в Сети.
- DesignersPics. Небольшая авторская фототека дизайнера и предпринимателя Джошуа Джона. Много креативных фотографий.
- Freerange. Здесь можно найти большое количество любительских снимков. Многие из них нельзя назвать произведениями искусства, но в качестве иллюстраций они вполне подойдут.
- Libreshot. Частная коллекция фотографа Мартина Ворелла, которая включает снимки людей, архитектуры, природы и технологий.
- Freestock. Тысячи фотографий, иконок и векторных иллюстраций. Изображения для ресурса отбирают профессиональные фотографы и дизайнеры.
- Public Domain Pictures. Масса любительских снимков. Большинство изображений не лучшего качества, но попадаются и достойные внимания работы.
- Pickup Image. Большая база снимков разного качества. Контент не упорядочен по категориям, но вы можете искать нужные изображения по ключевым словам.
- Pikwizard. Хорошо структурированная база с миллионом качественных фотографий и видео.
Нишевые фотостоки
Сайты с подборками изображений на определённую тематику, будь то природа, кулинария или история.
- Google LIFE. Специальный раздел на сайте Google, в котором хранятся миллионы исторических фотографий.
- New Old Stock. Множество винтажных снимков из публичных архивов.
- Foodiesfeed. Коллекция снимков на кулинарную тематику. Многие картинки так хороши, будто взяты из глянцевых журналов.
- Paris Musées. Фотографии картин и других старинных экспонатов из нескольких французских музеев.
- Gratisography. Сток смешных, необычных и креативных фотографий. Причём все изображения отличного качества и доступны в высоком разрешении.
- NASA HQ PHOTO. Снимки Национального управления по аэронавтике и исследованию космического пространства США. Коллекция состоит из архивных и современных фото на тему космонавтики. Большую часть снимков можно использовать свободно, но только на некоммерческих ресурсах.
- NASA on The Commons. Ещё одна фотоколлекция агентства, но эти файлы разрешено скачивать и публиковать без ограничений.
- Official SpaceX Photos. Коллекция изображений известной космической компании. Фотографии техники и космоса — всё можно использовать бесплатно, но только в некоммерческих целях.
- The Met Collection. Фотоколлекция на сайте нью‑йоркского Метрополитен‑музея. Много оцифрованных картин и снимков различных музейных экспонатов.
- BigFoto. Галерея одноимённого фотоагентства с любительскими и профессиональными снимками на туристическую тему. Изображения отсортированы по регионам, странам и городам.
- Ancestry Images. Множество старинных иллюстраций и карт.
- The Pattern Library. Небольшая авторская подборка паттернов. Может пригодиться, если вам понадобится изображение для фона.
- Old Book Illustrations. Тысячи оцифрованных иллюстраций из старинных книг.
- The Public Domain Review. Цифровые копии старых картин, иллюстраций, снимков, открыток и другого графического контента, авторские права на который больше не действуют.
- British Library on Flickr. Огромная коллекция старинных изображений, оцифрованных Национальной библиотекой Великобритании.
Поисковики бесплатных изображений
Эти сайты не содержат собственных фотобаз, но помогают находить бесплатные снимки на других ресурсах.
- CC Search. Официальный поисковик организации Creative Commons, которая разрабатывает открытые лицензии для изображений.
- The Stocks. Сервис ищет бесплатные картинки одновременно на 30 разных фотостоках.
- Stock Up. Ещё один поисковик, индексирующий три десятка стоков.
- Image Finder. Этот сервис начинал свой путь как удобный поисковик по Flickr, но позже стал индексировать и другие ресурсы.
- Everystockphoto. Ещё один вариант для удобного поиска по Flickr и прочим фотостокам.
- PhotoPin. На этом сайте вы также можете быстро найти бесплатные фотографии с Flickr.
- «Google Картинки». Старый добрый поиск по картинкам в Google. Если кликнуть «Инструменты» → «Права использования», можно выбрать режим поиска по изображениям, которые разрешено использовать бесплатно.
Читайте также 🧐
Большие изображения на сайте — примеры использования
Мы уже писали о различных видах фонов на сайте в этой статье. На этот раз мы поговорим об одном из самых популярных типов фона — больших изображениях. Разберемся, как использовать такие фото в качестве фона и приведем 14 удачных примеров применения из реальных сайтов.
Когда используются большие изображения в качестве фона
Такой подход применяется относительно недавно. Раньше верстка не могла обеспечить хорошее распределение изображения по всему экрану, поэтому большие фотографии, как правило, применяли редко. С развитием веб-технологий дизайнерам предоставили относительную свободу и теперь большие красочные фото достаточно часто можно увидеть в веб-дизайне. Например:
Почему такой фон стал популярным у дизайнеров?
- Широкоформатный экран. С развитием верстки у дизайнеров появилась возможность не ограничиваться одной областью экрана и создавать широкоформатный дизайн на всё разрешение. Поэтому качественные изображения на весь экран так полюбились веб-дизайнерам — раньше не было возможности вставить фотографию на фон так, чтобы она не выглядела обрезанной и неполной.
- Атмосфера. Использование больших изображений — отличный способ создать определенную атмосферу на сайте и привлечь внимание клиентов.
- Презентация продукта. Широкоформатные фотографии продукта на весь экран — хорошее решение презентовать продукт. С помощью больших фотографий можно показать товар со всех сторон и обратить на него внимание пользователей.
- Оригинальность и креативность. Используя оригинальные изображения можно сделать дизайн сайта уникальным, отличающимся от конкурентов. Таким образом можно показать уникальность продукта и индивидуальный подход к клиентам, тем самым выделиться среди компаний схожей тематики.
Широкоформатные изображения используются как бэкграунд на различных сайтах: от промо-сайтов до главных страниц интернет-магазинов. Рассмотрим различные примеры таких ресурсов и разберем основные правила использования больших картинок в веб-дизайне.
Примеры использования больших изображений в качестве фона
Несмотря на то, что все фотографии уникальные, у дизайнеров есть несколько подходов применения больших изображений.
Фон на весь экран
Самый распространенный подход, в котором изображение растягивается на весь экран и служит в качестве фона для надписей, кнопок и других элементов. Один из таких примеров:
Это сайт компании Lexus, на котором размещены основные события и мероприятия производителя. Мы видим широкоформатное изображение, которое является фоном как для надписи, так и для пунктов меню, которые также не выделены отдельными блоками. После скроллинга фон меняется на темный цвет.
Такой подход используется чаще всего. Веб-дизайнер выбирает изображение, которое позволит разместить блоки так, чтобы посетитель легко нашел меню и без усилий прочитал надписи. Еще один похожий пример:
И еще один:
Главная особенность данного подхода — не выделять элементы. Обычно для ссылок на другие страницы, заголовки, призывы к действию в данном случае выглядят как обычные надписи. Часто используются белый цвет, иногда меняется уровень непрозрачности.
Что дает такой прием? Клиент заходит на страницу и сразу видит изображение целиком. Как правило эта фотография необычная, яркая, часто используются фотографии людей (о том, как лица влияют на восприятие дизайна пользователем мы писали в этой статье). Именно такой подход создает особую атмосферу на сайте, ресурс выглядит стильным и легким.
Выделение элементов и блоков
Однако, не всегда пункты меню и кнопки выполняются как простые надписи. Иногда дизайнеры выделяют элементы цветом или другими формами:
Здесь мы видим, что призыв к действию выделен отдельным блоком и, таким образом, привлекает внимание пользователя. Этот подход предпочтительнее с точки зрения юзабилити. Не всегда обычные надписи могут привлечь внимание, тогда как выделенные цветом элементы могут побудить клиента совершить целевое действие. На этом примере меню выполнено также как и в прошлом варианте с помощью надписей, однако, на макете присутствуют дополнительные элементы, которые визуально выделяют блоки. Поэтому у пользователя не будет проблем с навигацией и определением дальнейших действий.
Еще один похожий пример из данной категории:
Здесь дизайнеры делают вертикальное меню-гамбургер и выделяют его отдельным блоком. Такой подход также имеет место быть и хорош в качестве навигации на сайте. Пользователь всегда знает, где он находится и как ему перейти на другой раздел ресурса.
Таким образом, можно сделать вывод о том, что данный подход предпочтительнее, чем предыдущий, где блоки не выделялись цветом или формой:
- Можно выделить элементы призыва к действию, которые привлекают внимание пользователя и позволяют совершить целевое действие. Как правило это кнопки или небольшие веб-формы.
- С помощью выделения блоков на сайте можно спроектировать навигацию таким образом, чтобы пользователь интуитивно понимал, где он находится и что делать дальше.
- Также выделение элементов — еще один способ создать креативный дизайн, который будет отличаться от конкурентов.
В целом нужно помнить, что пользователь пришел на сайт не просто рассматривать красивые фотографии, но и достичь своей цели — купить товар, заказать услугу. Поэтому лучше не пренебрегать этим и выделять необходимые элементы как отдельные блоки или с помощью декоративных деталей.
Слайдеры
Еще один популярный прием — использование слайдеров на главном экране. Например:
Здесь в качестве фона используются различные изображения в слайдере, которые меняются с течением времени. Почему такой подход также популярен у дизайнеров?
Так как слайдер — это как правило набор изображений, у дизайнеров и разработчиков есть возможность периодически обновлять картинки и, тем самым, обновлять дизайн. Также слайдер можно сделать инструментом продаж и использовать его для размещений акций и других рекламных предложений. Подробнее об использовании слайдеров с точки зрения привлечения потенциальных покупателей мы писали здесь.
Также слайдер позволяет менять дизайн сайта и атмосферу в реальном времени, как это сделано на примере. Пользователь сам выбирает, какая картинка нравится ему больше всего и оставляет его в качестве бэкграунда. Кроме того, подобранные картинки привлекают внимание, а расположенные на них кнопки приводят пользователя на страницу с определенной страной, где пользователь может совершить целевое действие — подобрать тур.
На примере видно, что слайдер меняется как с течением времени, так и при нажатии. Такой подход тоже является своеобразным способом привлечения внимания: пользователь замечает движение и рассматривает движущийся объект.
Слайдер — отличный инструмент для размещения необходимой информации, самых привлекательных продуктов для пользователей или просто для украшения страницы. Прием позволяет дизайнерам не просто создать интересный макет, но и повысить конверсию страницы. Кроме того, слайдеры могут не занимать целый экран, как это сделано на примере. На главном экране еще остается место и туда можно поместить еще один элемент навигации или призыва к действию. В данном случае мы видим фильтр и поиск, с помощью которого пользователь может найти нужный ему тур.
Сплит-экраны
Об особенностях данного подхода мы писали здесь. Однако, данный прием также используется при применении больших изображений в качестве фона.
Сплит-экраны — прием, который используют дизайнеры при проектировании и создании дизайна. Он характеризуется разделением экрана на несколько смысловых частей. Таким образом, пользователю предоставляется выбор, также мы можем разместить больше информации и, тем самым, больше элементов увидит пользователь на самом просматриваемом участке сайта — главном экране.
При создании сплит-экранов также применяют большие изображения. Например:
На данном примере экран разделен на три части: блок с фотографией продукта, блок с демонстрацией услуги компании и отдельный элемент переключения между страницами. В качестве фона отдельных экранов используются крупные изображения. Такой способ также включает в себя все основные вышеописанные преимущества использования больших изображений, и, в то же время, преимущества метода разделения экранов.
Текстуры и паттерны
Большие изображения — это не только фотографии, но и различные абстрактные картинки, которые также могут использоваться как бэкграунд. Например:
Здесь нет каких-то изображений людей или природного мира. На сайте в качестве фона используется иллюстрация, которая символизирует собой строительные элементы. Такие картинки тоже используются в качестве фона и являются своеобразными текстурами. О том, как еще текстуры используются в дизайне читайте в этой статье.
Презентация продукта
Очень часто большие изображения используются на промо-сайтах — ресурсах, которые посвящены конкретному продукту (подробнее с промо-сайтами и их особенностями можно ознакомиться в этой статье). Данный способ позволяет:
- привлечь внимание клиента к продукции;
- показать товар в наилучшем свете;
- увеличить уровень узнаваемости компании и продукции;
- качественно презентовать товар или услугу.
Пример сайта, где используются большие изображения продукта:
Здесь дизайнеры используют яркие фоновые изображения и фотографии товара. Стилизованные картинки привлекают внимание, презентуют товар в лучшем свете. Дополняют презентацию текстовые описания преимуществ продукции.
Креативные решения
Кроме популярных подходов по типу использования фотографий или сплит-экранов, также есть примеры, когда дизайнеры творчески подходят к созданию макета и придумывают различные креативные решения:
На примере показано использование изображения для виртуального тура по комнате. Такие решения используются редко, так как требуют некоторых технических возможностей и навыков для реализации. Навигация 360 градусов — интересное решение, которое также может привлечь внимание клиента, задержать его на странице и повысить узнаваемость бренда.
Еще один оригинальный прием, где используются большие изображения:
Здесь дизайнеры используют интересный диагональный анимационный переход, который меняет фон на другой при скроллинге.
А эта компания совместила фотографию гор и анимированную типографику. Получилось весьма интересно и динамично.
Креативные решения — подход, который необходим далеко не всем ресурсам. Иногда лучше сделать выбор в пользу классической навигации и традиционного белого цвета, уделить особое внимание юзабилити сайта. Однако, большие изображения часто используются в промо-сайтах или на ресурсах, у которых главная цель — заинтересовать пользователя интересным продуктом, презентовать себя или показать интересные решения. Поэтому в данном случае креатив будет уместен и станет отличным инструментом для повышения конверсии сайта.
Как использовать большие изображения в качестве фона
Есть несколько рекомендаций, выполняя которые, дизайнеры смогут создать макет, соответствующий высокому уровню юзабилити и, в то же время, оригинальный и интересный:
- Использовать картинки только высокого качества. В противном случае, пользователь потеряет доверие к ресурсу, а сам дизайн будет выглядеть дешево и некачественно.
- Не забывать об адаптивности макета. Большие изображения — это, как правило, фотографии и картинки, которые сложно адаптировать под другие устройства. Однако, делать это нужно, так как множество клиентов пользуются мобильными устройствами и заказывают товары непосредственно с телефонов. Поэтому нужно постараться адаптировать изображение — обрезать лишнее, поменять расположение.
- Продумать дизайн других блоков. Иногда картинка используется дизайнерами отдельно от остальных элементов и не сочетается с оставшимся дизайном макета. Лучше подбирать такие фотографии, которые будут находиться в гармонии с цветовой гаммой сайта и не выбиваться из общей концепции.
Студия дизайна IDBI использует различные подходы при создании дизайна сайтов. Одним из таких приемов являются большие изображения в качестве фона. Мы подбираем качественные фотографии или делаем их самостоятельно, разрабатываем общую концепцию сайта и стараемся следовать принципам юзабилити. Наши работы доступны для просмотра в разделе «Портфолио».
фоновых изображений | Бесплатные iPhone & Zoom HD обои и векторы
фоновых изображений | Бесплатные HD обои и векторы для iPhone и Zoom — rawpixel Ресурсы по дизайну фона · iPhone, фоны Zoom и HD-обои для рабочего стола. Красивые векторные, фото и PNG текстуры. Безопасен для коммерческого использования. Розовый пятно акварельный фон дизайн векторБесплатно
Экологический зеленый акварельный фон PSD с иллюстрацией границы листа…Бесплатно
Распространение коронавируса, вектор фонаБесплатно
Белый фон текстуры древесины | Дизайн с высоким разрешениемБесплатно
Зеленая акварель на бежевом фоне векторБесплатно
Фон PSD облако на иллюстрации голубого небаБесплатно
Неоновая градиентная кривая рамка шаблон векторБесплатно
Синий фон PSD с книгой каракулиБесплатно
Линии частиц psd футуристический градиент фонБесплатно
Красочный мемфисский узор PSD на белых обоях Бледно-серый деревянный текстурированный пол фонБесплатно
Векторный фон зеленого горного хребта, пейзажная иллюстрацияБесплатно
Цветной фон с текстурой мятой бумагиБесплатно
Темно-серый кирпич текстурированный вектор фонаБесплатно
мазок кистью на фоне холстаБесплатно
Абстрактная векторная рамка плавный фон неоновых волнБесплатно
Бежевый листовой акварельный фон векторБесплатно
Серый абстрактный каркасный векторный технологический фонБесплатно
Геометрический сотовый узор d синий фон векторБесплатно
Черно-серый шестиугольник геометрический узор фона векторБесплатно
Простой белый абстрактный градиентный векторный фонБесплатно
Естественная морская ракушка на бежевом фонеБесплатно
Масляная краска мазок текстуры фонаБесплатно
Поток вектора дизайна двоичного кодаБесплатно
Psd белый минималистичный эстетический фон с сеткойБесплатно
Простая стена с листьями и белым мраморным полом продукт фонБесплатно
Геометрические полутоновые синий и розовый фон векторБесплатно
Png фон в абстрактной акварельной синей и зеленой эстетикеБесплатно
Деревянный пол с черной стеной на фоне продуктаБесплатно
Коричневый акриловый фон текстуры PSD с тенью листьевБесплатно
Белый абстрактный волнистый фон векторБесплатно
Деревенская деревянная доска на фоне природы продуктаБесплатно
Акварельная бумага с векторным цветочным дизайномБесплатно
Абстрактная серая краска текстурированный вектор фонаБесплатно
Растительный оттенок на светло-оранжевой стенеБесплатно
Тропический лист тени psd фонБесплатно
Тропический лист в рамке вектор на коричневом фонеБесплатно
Лист растения Monstera delicosa на не совсем белом фоне Обычный синий белый фон продуктаБесплатно
Серо-белый футуристический технологический фон, векторБесплатно
Старинная старая бумага, переработанная из произведений искусства, являющихся общественным достоянием.Бесплатно
Вектор шаблон рамки синей кривойБесплатно
Красочный круговой дизайн на черном блестящем векторном фоне Текстурированный фон с белым цветкомБесплатно
Минимальный нейтральный земной тон абстрактный фонБесплатно
Пустая розовая стена с тенямиБесплатно
Голубая светящаяся линия на фиолетовом векторный фонБесплатно
Золотое конфетти на темном фонеБесплатно
Белый и золотой жидкий узорчатый векторный фонБесплатно
Акварельный текстурированный синий фонБесплатно
Голубой жидкий фон векторБесплатно
Падающая звезда в синем небе над ГренландиейБесплатно
Бежевый Сверкают засушенные цветы фон изображенияБесплатно
Тень розовый вектор фон с текстурой цементаБесплатно
Минимальный черно-белый узор звезды векторБесплатно
Земляной тон абстрактный фон для печати векторБесплатно
Белая окрашенная Красивая кирпичная стенаБесплатно
Нейтрально для ne psd абстрактный фонБесплатно
Растения в Консерватории Волонтер-Парк, Сиэтл, СШАБесплатно
Медные листья монстеры с копией пространства Текущий полутоновый белый фон векторБесплатно
Сатурн галактика золотой вектор звездное небо граница на черном фоне Цветочное поле тень элемент дизайнаБесплатно
Ван Гог: Звездная ночь, ремикс пандемии коронавирусаБесплатно
Пустая белая золотая векторная рамкаБесплатно
Серый кубический узорчатый фонБесплатно
Цветочный декор с розовыми мазками куста на бежевом фоне векторБесплатно
Обнаженная розовая кирпичная стена PSD простой узор фонаБесплатно
Текстурированный фон бетонной стены терраццоБесплатно
Ярко-оранжевый фон мазка кистьюБесплатно
Черный мраморный текстурированный фон крупным планомБесплатно
Белый фон с текстурой мятой бумагиБесплатно
Текстурированный фон с голубой водойБесплатно
Сверкающие океанские волны пастельный фон изображенияБесплатно
Иллюстрация абстрактного пейзажаБесплатно
Синий грубый фон бетонной стеныБесплатно
Белый простой текстурированный фон дизайнаБесплатно
Натуральный ремикс голографического рисунка из произведения Уильяма МоррисаБесплатно
Ярко-розовый голографический текстурированный фонБесплатно
Красочный дымчатый художественный фонБесплатно
Красивый млечный путь в ночном небеБесплатно
Градиентный синий свет текстурированный фонБесплатно
Фиолетовый геометрический абстрактный фон векторБесплатно
Красивый млечный путь в ночном небеБесплатно
мазки черной масляной краской текстурированный фонБесплатно
Черный абстрактный волнистый векторный фонБесплатно
Жидкая мерцающая векторная акриловая краскаБесплатно
Фон коллажа из рваной бумагиБесплатно
Акриловая краска залить вектор фонБесплатно
Обычный белый холст, бумага, текстурированный фон векторБесплатно
Эффект глюка psd на черном фонеБесплатно
Светло-фиолетовый блестящий фонБесплатно
Размытые красочные блестящие радужные фоновые текстурыБесплатно
Розовое золото нарисовано на текстурированном фоне тканиБесплатно
Текстура мазка масляной кистью фонБесплатно
Яркий фиолетовый фон акварельной живописиБесплатно
Allium Ostroroskianum (декоративный лук) увеличен в 6 раз на бледно-розовом фонеБесплатно
Черный дымчатый абстрактный фон искусстваБесплатно
Абстрактный фон с размытыми огнямиБесплатно
background-image — CSS : Каскадные таблицы стилей
Свойство CSS background-image устанавливает одно или несколько фоновых изображений для элемента.
Фоновые изображения рисуются на наложении слоев контекста друг на друга. Первый указанный слой рисуется так, как если бы он был ближе всего к пользователю.
Затем поверх них рисуются границы элемента, а под ними рисуется цвет фона . То, как изображения рисуются относительно блока и его границ, определяется свойствами CSS background-clip и background-origin .
Если указанное изображение не может быть нарисовано (например, когда файл, обозначенный указанным URI, не может быть загружен), браузеры обрабатывают его так же, как значение нет .
background-color . Если изображения не могут быть загружены, например, когда сеть не работает, цвет фона будет использоваться в качестве запасного. Каждое фоновое изображение задается либо как ключевое слово none , либо как значение .
Чтобы указать несколько фоновых изображений, укажите несколько значений, разделенных запятой:
фоновое изображение:
linear-gradient (вниз, rgba (255,255,0,0.5), rgba (0,0,255,0.5)),
url ('catfront.png');
фоновое изображение: наследовать;
фоновое изображение: начальное;
фоновое изображение: вернуться;
фоновое изображение: отключено; Значения
-
нет - — ключевое слово, обозначающее отсутствие изображений.
-
<изображение> - — это
<изображение>, обозначающее изображение для отображения. Их может быть несколько, разделенных запятыми, так как поддерживается несколько фонов.
Браузеры не предоставляют вспомогательным технологиям никакой специальной информации о фоновых изображениях.Это важно в первую очередь для программ чтения с экрана, поскольку программа чтения с экрана не сообщает о своем присутствии и, следовательно, ничего не сообщает своим пользователям. Если изображение содержит информацию, важную для понимания общего назначения страницы, лучше описать ее семантически в документе.
# , где
= none | <изображение> , где
<изображение> =| <изображение ()> | <набор изображений ()> | | <краска ()> | <плавное затухание ()> | <градиент> где
= image ( ? [ ?, ?]!)
= image-set ( #)
= element ( )
= paint ( , ?)
<переходное затухание ()> = плавное затухание (, ?)
<градиент> =| <повторяющийся линейный градиент ()> | <радиальный градиент ()> | <повторяющийся радиальный градиент ()> | где
= ltr | rtl
= | <строка>
<цвет> =| | | | <шестнадцатеричный цвет> | <имя-цвета> | текущий цвет | <устаревший-системный-цвет>
= [ | <строка>] [<разрешение> || type ( )]
=
= ? && <изображение>
= <изображение> |
= linear-gradient ([ | to ]?, )
= повторяющийся-линейный-градиент ([<угол> | до <бокового-или-угла>]?, <список-остановок-цветов>)
<радиальный-градиент ()> = радиальный-градиент ([|| ]? [at ]?, )
= повторяющийся-радиальный-градиент ([ || ]? [at ]?, )
= conic-gradient ([from ]? [at ] ?, ) где
= rgb (<процент> {3} [/ ]?) | rgb (<число> {3} [/ <альфа-значение>]?) | rgb (<процент> # {3}, <альфа-значение>?) | rgb (<число> # {3}, <альфа-значение>?)
= rgba (<процент> {3} [/ <альфа-значение>]?) | rgba (<число> {3} [/ <альфа-значение>]?) | rgba (<процент> # {3}, <альфа-значение>?) | rgba (<число> # {3}, ?)
= hsl ( [/ ]?) | hsl (<оттенок>, <процент>, <процент>, <альфа-значение>?)
= hsla (<оттенок> <процент> <процент> [/ <альфа-значение>]?) | hsla (<оттенок>, <процент>, <процент>, <альфа-значение>?)
<сторона-или-угол> = [слева | справа] || [наверх | внизу]
<список-остановок-цветов> = [<остановка-цветов> [, <подсказка-цветов>]? ] #,
= круг | эллипс
<размер> = ближайшая сторона | дальняя сторона | ближайший угол | дальний угол | <длина> | <длина-процент> {2}
<позиция> = [[слева | центр | справа] || [наверх | центр | внизу] | [слева | центр | право | <длина- процент>] [наверх | центр | внизу | <длина-процент>]? | [[слева | справа] <длина-процент>] && [[вверху | снизу] <процент-длины>]]
<список-углов-остановок> = [<углов-цвет-остановка> [, <угловой-цвет-подсказка>]? ] #, <угловой-цветной-стопор>, где
<альфа-значение> = <число> | <процент>
<оттенок> = <число> | <угол>
= ?
<линейный-цвет-подсказка> = <длина-процент>
<длина-процент> = <длина> | <процент>
<угловой-цвет-стоп> = <цвет> && <цвет-стоп-угол>?
= , где
= {1,2}
= {1,2}
<угол-процент> = <угол> | <процент>
Наслоение фоновых изображений
Обратите внимание, что изображение звезды частично прозрачно и накладывается на изображение кошки.
HTML
Этот абзац полон кошек
и звезд.
Этого абзаца нет.
Вот вам еще кошек.
Посмотрите на них!
И не более того.
CSS
p {
размер шрифта: 1.5em;
цвет: # FE7F88;
фоновое изображение: нет;
цвет фона: прозрачный;
}
div {
фоновая картинка:
url ("mdn_logo_only_color.png ");
}
.catsandstars {
фоновая картинка:
url ("startransparent.gif"),
url ("catfront.png");
цвет фона: прозрачный;
}
Результат
таблицы BCD загружаются только в браузере
11 потрясающих бесплатных сайтов с обоями, которые нельзя пропустить
Если вы когда-нибудь задумывались, где можно найти лучшие бесплатные обои для своего компьютера, не смотрите дальше. Мы рассмотрели и собрали список лучших сайтов с бесплатными обоями, которые есть в Интернете.
Вы найдете бесплатные обои для настольного компьютера, ноутбука, планшета, телефона и других мобильных устройств. Доступны практически все категории обоев, от абстрактных до природных.
Эти бесплатные сайты с обоями были проверены на основе качества, уникальности и количества обоев на их сайтах. Они также отметили, насколько легко было искать обои и насколько приятным был процесс загрузки.
Эти бесплатные сайты с обоями действительно являются лучшими из лучших и вполне могут стать вашим помощником, когда дело доходит до загрузки бесплатных обоев.
Вы можете найти наши подборки всех видов бесплатных обоев в таких категориях, как бесплатные пляжные обои, осенние обои, праздничные обои, океанские обои, летние обои и многое другое.
Влад СтудияЧто нам нравится
Множество уникальных обоев
Вы можете установить размер экрана, чтобы уточнить, какие обои вы видите
Включает обои с двумя и тремя мониторами
Vladstudio — наш лучший выбор для лучшего сайта с бесплатными обоями, и после посещения вы быстро поймете, почему.Все это оригинальные обои, настолько уникальные и яркие, что вы не сможете оторвать взгляд от экрана.
Это не обычный сайт с бесплатными обоями, и я думаю, что, посетив Vladstudio за один раз, вы поверите.
Wallcoo.netЧто нам нравится
Несколько категорий на выбор
Позволяет просматривать обои с разрешением
Выделение недавно добавленных обоев
Показывает самые популярные обои
На Wallcoo вы найдете более 60 000 красивых бесплатных обоев.net, в котором есть все, от пейзажей до аниме.
Просмотрите уникальные галереи обоев на Wallcoo.net, чтобы найти следующие бесплатные обои, соответствующие вашему стилю и индивидуальности.
ОбоиЧто нам нравится
Тысячи бесплатных обоев
Включает обычные, широкоэкранные, HD-обои, обои для планшетов и мобильные телефоны
Множество категорий на выбор, включая случайную страницу
Введите адрес электронной почты, чтобы получать 10 лучших обоев каждую неделю
WallpaperStock также входит в наш список лучших сайтов с бесплатными обоями, в основном из-за огромного количества высококачественных обоев, которые они есть во всех мыслимых категориях.
Благодаря этой большой коллекции оригинальных обоев и простой в использовании навигации вы можете легко найти нужный тип бесплатных обоев на WallpaperStock.
Если вы не знаете, с чего начать, попробуйте страницу случайных обоев.
Настольный NexusЧто нам нравится
Автоматически определяет лучший размер обоев для вашего экрана
15 галерей позволяют легко найти конкретные обои
Вы можете подписаться на получение новых обоев по электронной почте каждую неделю
Посмотреть избранные обои других пользователей
Что нам не нравится
Показывает рекламу, но вы видите меньше, если создаете бесплатную учетную запись пользователя
Некоторые обои низкого качества
Сотни тысяч бесплатных обоев на DesktopNexus организованы настолько хорошо, что очень просто найти обои, которые вам нравятся.
Настоящее удовольствие наступает, когда вы будете готовы добавить одну из их бесплатных обоев на свой компьютер, и они автоматически изменят размер в соответствии с размером.
траншейщик / DeviantArt
Что нам нравится
Включает уникальные категории бесплатных обоев
Обои можно отсортировать по популярности, новизне и т. Д.
Большинство обоев являются оригиналами, присланными пользователями
Некоторые обои сделаны специально для iPhone
Есть и многоэкранные обои
Что нам не нравится
Многие обои неправильно отнесены к категории
Все обои доступны только в одном размере
Невозможно найти обои определенного размера
Не все обои отображают размер перед загрузкой
Для загрузки обоев необходимо авторизоваться
DeviantArt — это гораздо больше, чем просто сайт бесплатных обоев, которые, как вы скоро обнаружите, могут быть как хорошими, так и плохими.
Вы найдете очень уникальные и оригинальные бесплатные обои на DeviantArt, но на самом деле их поиск может оказаться непростой задачей.
электронные обоиЧто нам нравится
Выберите определенное разрешение обоев, чтобы видеть только эти
Множество категорий для просмотра бесплатных обоев
Показывает новые и самые популярные обои
Имеет обои для рабочего стола и мобильного телефона
Включает варианты сортировки в каждой категории
Вы можете встретить на eWallpapers немного обычных обоев, но этот сайт далеко от обычного сайта с бесплатными обоями.
eWallpapers позволяет легко найти ваши следующие обои, и вы найдете множество размеров для каждого из доступных обоев.
Каждая страница загрузки включает количество загрузок, полученных обоями, а также количество просмотров страницы загрузки и размер файла обоев.
HDwallpapers.netЧто нам нравится
Обновления с новыми обоями каждый день
Более 20 категорий обоев
Показывает самые свежие, рекомендуемые и популярные обои на сайте
Перед загрузкой вы можете выбрать устройство, социальную сеть или конкретное разрешение
HDwallpapers.net — это бесплатный сайт обоев с множеством HD-обоев, которые отлично смотрятся и охватывают широкий спектр различных тем.
Идеальное разрешение для вашего устройства выбирается автоматически, или вы можете использовать раскрывающуюся кнопку, чтобы выбрать другое.
WallhavenЧто нам нравится
Включает уникальные обои, не найденные в других местах
Есть много вариантов фильтрации, чтобы найти обои определенного размера
Включает случайную кнопку
Вы можете искать обои по цвету
Позволяет найти обои, похожие на уже существующие
Wallhaven — любимый сайт бесплатных обоев в основном из-за потрясающих и уникальных изображений, которые вы больше нигде не увидите.Каждый найдет что-то для себя, от реализма до полностью абстрактного.
Вы можете просмотреть обои, выполнив поиск по ключевым словам, просмотрев последние добавленные, открыв случайную страницу с обоями, выбрав цвет и т. Д.
Здесь есть всевозможные варианты размера для ландшафта, портрета, нескольких мониторов и всех типов разрешений.
Обои Пещера
Что нам нравится
Несколько способов найти обои
Учетная запись пользователя не требуется
Загрузка начинается немедленно
Позволяет запросить обои
Wallpaper Cave — еще один веб-сайт с бесплатными обоями с более чем 20 категориями, которые помогут вам найти то, что вам понравится.Один раздел предназначен для «других» обоев, так что здесь наверняка есть что выбрать.
Домашняя страница Wallpaper Cave показывает, какие поисковые запросы пользуются популярностью на этой неделе, демонстрирует избранные обои и альбомы и перечисляет все самые последние понравившиеся обои. Вы также можете найти самые загружаемые обои за сегодня, чтобы узнать о тенденциях.
Когда вы перейдете на страницу загрузки, вы получите большой предварительный просмотр обоев с одной ссылкой для скачивания. Вы не можете загрузить обои определенного размера, поэтому вам придется иметь дело с тем размером, который они вам дают, но вам не нужно создавать учетную запись пользователя, и загрузка начинается немедленно.
Простые рабочие столыЧто нам нравится
Обои высокого качества
Мобильные приложения
Simple Desktops — это именно то, чем кажется, коллекция обоев с простым и чистым дизайном, которые понравятся любому минималисту.
Есть несколько очень простых дизайнов с однотонным фоном, а есть другие, которые немного загружены, но при этом остаются простыми и потрясающими.
Simple Desktops также предлагает бесплатные приложения для Mac, iOS и Android.
BingКаждый день на домашней странице Bing появляется новое изображение. В этой галерее они собраны вместе в виде обоев, чтобы вы могли посмотреть на них всех прошлых лет.
Здесь так много красивых изображений, что вам будет сложно выбрать понравившийся.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьНастройте изображения и фон в Square Online | Square Support Center
Изображения — важная часть любого веб-сайта.Они могут добавить индивидуальности, помочь продать товары и улучшить общий вид сайта. В Square Online некоторые разделы автоматически включают изображения продуктов, такие как раздел избранных элементов, но есть несколько других способов добавить изображения на ваш сайт.
Раздел галереи изображений позволяет загружать несколько изображений и выбирать из различных стилей макета, таких как статические галереи, слайд-шоу и т. Д.
Раздел ленты Instagram позволяет вам подключиться к вашей учетной записи Instagram, чтобы вы могли выбрать изображения для синхронизации с вашим веб-сайтом.
Общие текстовые и графические разделы позволяют добавлять различные формы содержимого с дополнительными параметрами настройки на выбор.
Большинство других разделов позволяют добавить фоновое изображение.
Узнайте больше советов по управлению как фоновыми, так и фоновыми изображениями в редакторе сайта Square Online.
Добавить раздел с опцией изображения
Первый шаг — выбрать или создать страницу, на которую вы хотите добавить изображения, в редакторе сайта Square Online.Затем нажмите кнопку Добавить раздел , чтобы открыть меню разделов.
Большинство разделов в категории «Организовать» содержат нефоновое изображение. Выберите любой раздел, чтобы посмотреть, как он выглядит на странице. Вы также можете добавить любой другой раздел и отредактировать фоновое изображение. Когда вы найдете тот, который вам нравится, выберите Добавить , чтобы применить его к странице.
Настройки раздела редактирования
После того, как вы добавили раздел в редактор сайта Square Online, вы можете изменить настройки.Настройки меняются от раздела к разделу, но большинство из них включают дополнительные параметры макета. Выберите любой макет, чтобы увидеть обновление страницы, а затем выберите тот, который лучше всего соответствует вашим потребностям.
Некоторые макеты позволяют копировать части раздела, называемые группами, чтобы вы могли добавлять больше содержимого и изображений, не добавляя другой раздел на страницу. В разделе «Группа» в меню вы увидите список текущих групп в разделе.
Чтобы вставить новое изображение и текстовую группу с текстом по умолчанию, выберите Добавить группу .Чтобы скопировать существующую группу, выберите «…» > Дублировать . В списке появятся новые или дублированные группы. Вы можете изменить порядок групп на странице, перетащив группу в новое место в меню.
Добавить изображение в раздел
Для не фоновых изображений выберите в меню кнопку Добавить изображение . Для фоновых изображений в разделе Настроить > Фон выберите Изображение в раскрывающемся меню. Любая из этих опций откроет всплывающее окно менеджера активов, чтобы вы могли выбрать или загрузить свои изображения.
Существует несколько различных вариантов добавления изображения во всплывающее окно диспетчера активов:
Выберите Мои изображения , чтобы просмотреть все общие изображения, загруженные на все веб-сайты в вашей учетной записи. Используйте раскрывающееся меню Сайт для переключения между сайтами.
Выберите Мои логотипы , чтобы просмотреть все изображения логотипов, загруженные на все веб-сайты в вашей учетной записи. Используйте раскрывающееся меню Сайт для переключения между сайтами.
Выберите Бесплатные фотографии , чтобы просмотреть несколько бесплатных фотографий, которые вы можете использовать на своем сайте.
Выберите Instagram , чтобы подключить свою учетную запись Instagram и использовать фотографии в своей учетной записи на своем сайте.
Чтобы загрузить новое изображение, щелкните ссылку, чтобы выбрать файл на своем компьютере. Вы можете загрузить следующие типы файлов изображений:
Для достижения наилучших результатов используйте изображения с разрешением 72 PPI и не менее 1000 пикселей в ширину или высоту. Сохраняйте файлы изображений, используя цветовой профиль RGB, чтобы обеспечить единообразие цвета. Большие файлы изображений могут повлиять на скорость загрузки страницы, поэтому не загружайте изображения размером более 1 МБ.
Изображения, которые вы загружаете или добавляете с помощью бесплатного поиска фотографий, сохраняются в папке Мои изображения , поэтому вы можете легко использовать их в будущем.
Редактировать изображения
Нефоновые изображения
В файле изображения в меню выберите Изменить , чтобы выпрямить, повернуть или настроить уровень масштабирования изображения на странице. Вы также можете добавить замещающий текст для улучшения SEO и доступности в Интернете или добавить ссылку на изображение.
Нажмите кнопку Crop , чтобы изменить форму рамки вокруг изображения (этот параметр не изменяет сам файл изображения).Нажмите кнопку Size , чтобы изменить размер отображения изображения. Текст и другой контент автоматически подстраиваются под размер раздела.
Чтобы выбрать или загрузить другое изображение, наведите указатель мыши на файл изображения в меню и выберите «…» > Заменить . Вы также можете выбрать «…» > Удалить , если хотите удалить изображение. Если вы передумали, используйте стрелку отмены, чтобы вернуться на шаг назад.
Когда вы закончите редактировать изображение, нажмите стрелку назад, чтобы вернуться к настройкам основного раздела.Выполните тот же процесс, чтобы добавить больше изображений в свой раздел.
Фоновые изображения
Вы можете улучшить читаемость раздела, отрегулировав темноту или яркость фонового изображения. Светлые изображения могут стать светлее, если цвет текста по умолчанию будет более темным, а темные изображения могут стать темнее, где текст по умолчанию станет более светлым. Чтобы настроить читаемость раздела, выберите раздел с изображением и перейдите в меню Настроить > Фон .В разделе «Улучшение читаемости» отрегулируйте удобочитаемость изображения, перемещая ползунок.
Вы также можете настроить фокус фонового изображения раздела, чтобы объект изображения оставался в центре вашего мобильного сайта Square Online. Чтобы настроить тему фонового изображения раздела для мобильных устройств, перейдите в меню Настроить > Фон . Наведите курсор на файл изображения в меню и выберите «…» > Установить тему изображения . Поместите индикаторную точку на основной объект фонового изображения.Это поможет убедиться, что тема вашей фотографии всегда находится в центре вашего мобильного сайта.
Выберите Сохранить , когда закончите. Вы можете проверить мобильный сайт с этим изменением, переключившись на мобильное представление. При необходимости отрегулируйте его еще раз на рабочем столе.
25 потрясающих фонов веб-сайтов и полезных рекомендаций
Фоны веб-сайтов могут быть мощным инструментом для создания впечатлений. Но какой опыт можно передать и как? Читай дальше что бы узнать.
Фон вашего веб-сайта — это огромная часть пользовательского опыта. Он может улучшить ваш дизайн, передать эмоции и истории и добавить огромную ценность. Это важная часть UX-дизайна вашего сайта.
Когда дело доходит до фона своего веб-сайта, дизайнеры могут пойти по разным путям. От приятных цветовых градиентов, уникальных интерактивных иллюстраций или видеороликов, раскрашивающих картинку, до одного изображения, занимающего весь экран. Каждая из этих дорог дает разные преимущества для пользователей и дизайнеров.
Но какой из них вам подходит?
В этом посте мы расскажем вам, как создать фон веб-сайта с помощью инструмента для создания прототипов, который отражает индивидуальность вашего бренда и как вы можете использовать свои сильные стороны, используя фон в качестве инструмента. Давайте нырнем!
Базовые концепции для фона веб-сайта
Наличие фона веб-сайта должно улучшить пользовательский опыт, точка. Если все сделано правильно, он может объединить дизайн и погрузить пользователей в ваш продукт.Если все сделано неправильно, это может отвлечь пользователей от остального контента, нарушить визуальную иерархию и даже повлиять на SEO вашего сайта.
Фоны с разбивкой: основной текст и контент
Два основных типа фона веб-сайта: основной фон и фон содержимого . Первый покрывает большую часть экрана и имеет иллюстрации, текстуры, градиенты, полные изображения или даже просто сплошные цветные блоки. Последний окружает непосредственную область вокруг контента, такого как текст или изображения.
Слои фона и основного текста, и содержимого могут помочь придать вашей веб-странице ощущение глубины. С другой стороны, есть дизайнеры, которые используют чистый фон тела и подгоняют под него контент. Этот последний вариант, если все сделано правильно, может быть красивым и минималистичным, но если он сделан неправильно, фон вашего сайта может поглотить контент.
Тип фона, который вы выберете, будет зависеть от стиля вашего бренда и содержания вашего веб-сайта.
Рекомендации для различных типов фона веб-сайта
Графические фоны часто состоят из полного фонового изображения веб-сайта или видео с полупрозрачным фоном содержимого.Хотя графический фон отлично подходит для визуального повествования и привлечения внимания пользователей, убедитесь, что он никогда не отвлекает пользователей от основного содержания страницы, и убедитесь, что он соответствует ощущениям от веб-сайта.
Многие блоги состоят либо из простого фона веб-сайта с большим количеством пробелов, либо из текста, отображаемого сверху, с достаточно тонким полем абзаца, чтобы отличить текст от фона.
Тем не менее, многие блоги предпочтут традиционный подход для фона основного текста с одним слоем фона содержимого поверх.фон тела с одинарным фоном содержимого, наложенным поверх
Фон заголовка веб-сайта
Наличие фона веб-сайта, ориентированного на заголовок, — отличный способ показать индивидуальность вашего бренда. Это также идеальное место для использования привлекающих внимание элементов, таких как смелые цвета и иллюстрации, поскольку они вряд ли отвлекут пользователей от последующего контента.
Несколько важных напоминаний для дизайна заголовка веб-сайта: никогда не перенасыщайте эту область визуальными элементами.Воздержитесь от использования больших иллюстраций или графических элементов и используйте много негативного пространства, чтобы элементы дышали.
Кроме того, вы всегда должны отделять графический фон заголовка от остальной части страницы. Удобный способ сделать это — использовать разделитель, который также добавляет визуального потока.
Фоновые изображения веб-сайтов в полный рост
Фоны для веб-сайтов в полный рост могут обеспечить эффективный пользовательский интерфейс. если все сделано правильно, они добавляют странице большую ценность.Однако для его успешного выполнения требуются баланс и точность. То есть помните о контрасте и распределении — никогда не используйте слишком яркие цвета.
Фоны всего тела могут представлять собой полное изображение, градиенты, сплошные цветные блоки вместе с графическими элементами.
Еще один способ обеспечить желаемый эффект на фоне всего тела веб-сайта — использовать выделение для создания различных разделов страницы, чтобы улучшить как визуальную иерархию, так и поток страниц.
Световые блики — это тонкие линии, обычно не более двух пикселей, которые отличаются по цвету от фона. Они помогают разбивать сплошные цветные блоки для визуального облегчения.
Если вы решили использовать изображение для всего основного фона веб-сайта, убедитесь, что вы выбрали высокое качество, то есть не менее 300 dpi. Когда дело доходит до фонового изображения для фотографий, лучше всего подходят JPEG-файлы. Согласно HubSpot, это лучший формат, подходящий для высококачественных изображений. SVG будут вашими близкими друзьями, когда дело доходит до изображений, которые нужно масштабировать или изменять.
Однако есть несколько важных факторов, которые следует учитывать при использовании изображений всего тела. Одно из них — вес и скорость. Чем лучше качество вашего изображения, тем важнее будет его сжатие, чтобы оно не повлияло на скорость вашего сайта. Преобразование их в форматы WEBP — это один из способов увеличить скорость загрузки изображений в два раза без снижения качества.
Далее, разумно используйте цвет, когда речь идет о полноразмерных изображениях для фона вашего веб-сайта. Всегда следите за достаточным контрастом между фоном и основным контентом.Вы можете сделать это, используя приемлемый коэффициент цветового контраста для оптимального удобства использования — для получения дополнительной информации ознакомьтесь с нашим Руководством по тестированию доступности.
Наконец, рассмотрите возможность размещения по отношению к фоновому изображению. Вы хотите, чтобы ваше изображение оставалось закрепленным в разделе заголовка в качестве главного изображения, или вы хотите, чтобы оно оставалось фиксированным при прокрутке пользователем?
Фоновые видеоролики для веб-сайтов отлично подходят для добавления искры интерактивности. Они также идеально подходят для брендинга и маркетинга.Вы часто будете замечать их на сайтах люксовых брендов, туристических агентств и отелей. Однако, если вы планируете фон для веб-сайта с большим количеством контента, возможно, будет целесообразно отказаться от фонового изображения для видео.
Поскольку фоновые видеоролики веб-сайта — это очень тяжелые файлы, которые могут замедлить работу веб-сайта, многие из них определенно потребуют сжатия. Часто дизайнеры стремятся использовать 720p с частотой от 24 до 25 кадров в секунду.
Тем не менее, единственный способ узнать, какой размер и частота кадров подходят для фона вашего веб-сайта, — это тестирование и тип доступного хостинга — это локальный сервер или платформа общего хостинга? Последний обычно намного медленнее.
Тем не менее, когда вам нужно пожертвовать качеством видео, наложения могут творить чудеса. Вы будете удивлены, как использование полупрозрачного оверлея с цветом, подобранным остальной части веб-сайта, может значительно улучшить воспринимаемое качество видео.
Ограничение длины видео — еще один отличный способ предотвратить снижение скорости вашего веб-сайта. Подумайте о зацикливании видео — они кажутся длиннее, сохраняя при этом вес.
Не позволяйте фоновому видео затмить основной контент.Помните — это все еще должен быть фон веб-сайта — сценический реквизит, если хотите.
Наконец, видео с единой цветовой схемой, способной поддерживать адекватный уровень контрастности, который не сильно меняется. Большие контрасты могут ухудшить разборчивость и читаемость вашего контента.
Отзывчивость и удобство использования фона веб-сайта
Удобство использования никогда не следует приносить в жертву ради фона веб-сайта. По этой причине вы всегда должны быть уверены, что ваш дизайн адаптируется и поддерживает одинаковые возможности на всех устройствах.
Если, например, вы используете фон для видео, вернитесь к изображениям для фона мобильного сайта. Это связано с тем, что мобильные браузеры, как правило, работают медленнее, чем их аналоги для настольных компьютеров, и в отчете Google говорится, что более 53% мобильных пользователей откажутся от загрузки, если страница загружается более трех секунд. Ой.
Вы всегда можете развернуть Javascript и CSS, чтобы скрыть видео после мобильных точек останова, чтобы они не появлялись на фоне мобильного веб-сайта.
Наконец, всегда предлагайте кнопку паузы для фонового видео.
25 лучших примеров фонов для веб-сайтов
For the Love of Bread — отличный пример черно-белых фонов для веб-сайтов. Он отлично привлекает внимание пользователя, и, что лучше всего, вы можете приостановить и воспроизвести фоновое видео в удобное для вас время.
Pistonheadnerds.com знает, как привлечь пользователя и вызвать чувство волнения с помощью своего черно-белого видео с зацикленным изображением зажигания фонарей BMW. Это добавляет атмосферу, не мешая пользователю.
JonsBones, поставщик костей для медицинских исследований из ответственных источников, знает, как ответственно разработать градиент цвета фона веб-сайта. Он гладкий, ненавязчивый, а затемненная часть создает хороший контраст для текста.
Веб-сайтLéonard’s Inventive Agency довольно изобретателен, когда дело касается плавного градиента фона. Нам нравится, как более теплые цвета в верхней части страницы незаметно привлекают внимание к логотипу и меню навигации.
Чуть более заметный градиент есть на веб-сайте портфолио Франса Хулета.Различные участки экрана резко контрастируют, а более светлая часть градиента привлекает внимание к его остроумному пересказу текста.
Superlist — отличный пример жирного, твердого цвета фона веб-сайта. Выбирая насыщенный фон, superlist умеет красиво размещать свою графику, текст и компоненты на фоне, не поглощая эти элементы.
Интересный взгляд Беннетта на сплошной цвет фона веб-сайта показывает, как тонкие двухпиксельные блики можно изменить, чтобы привлечь внимание к различным абзацам текста и параметрам навигации, не теряя их.
Фон веб-сайтаCoreshare состоит из веселой, зацикленной анимированной графики, которая, хотя и привлекает внимание пользователя, не отвлекает от основной миссии и призыва к действию.
FlipaClip приняла смелое решение сохранить фон своего веб-сайта поразительно минималистичным. В результате все, от меню навигации до CTA, выделяется и привлекает внимание пользователя. Когда пользователь прокручивает, ослепительная графика раскрывает его продукт во всей красе.
I Love Me Wellness придерживается многоуровневого подхода к фону своего веб-сайта, но не традиционным способом. Изображения накладываются на желтый фон содержимого, а текст, параметры навигации и CTA находятся непосредственно на фоне. И это работает из-за контраста.
КомпанияAva пошла на интересное сопоставление сплошного цвета фона при наложении тестового заголовка и изображений слоями, при этом последнее изображение слегка растекается по остальному содержимому на странице.
Эдуардо дель Фрайле, будучи многопрофильным дизайнером, выбрал интересный способ демонстрации своей продукции во всей красе как части основного контента на экране. Он выбрал черную пустоту фона, продукты выходят из тени, давая им полный свет. И это работает!
По нашему личному мнению, графический фон веб-сайта Pola начинается хорошо, с очень легкого движения в виде зацикленной анимации. Яркие цвета и привлекательные узоры помогают привлечь внимание.Яркий контраст бренда создают сплошные цвета позади него. Однако, когда пользователь прокручивает, появляется слишком много движений и отвлекающей графической анимации.
Маркус Эрикссон — фотограф и режиссер из Ванкувера, и сразу становится понятно, на каком виде фотографии он специализируется. На фоне своего веб-сайта он выбрал непрерывно вращающийся цикл мощных изображений, так что вы получаете мгновенный просмотр его портфолио. В этом смысле фон сайта — это его портфолио.
Couro Azul использует подход к повествованию на своем веб-сайте. Образы лаконично, но впечатляюще отражают их бизнес по производству необработанной кожи. Однако, на наш взгляд, текст, хотя и соответствует цветовой схеме, мог бы иметь гораздо лучший контраст с видеофоном.
WLLX для всеобъемлющего, привлекающего внимание видеофона. Видеоряд движется быстро, с большими белыми подписями, которые создают приятный контраст для повествования истории. Однако нам не нравится, как логотип и меню навигации исчезают до тех пор, пока пользователь не щелкнет экран или не прокрутит страницу.
The Caffeine Post также сделали выбор в пользу яркого видео-фона, который привлекает пользователя, но при этом обеспечивает приятный контрастный фон для логотипа и их основного CTA. Однако видео можно приостановить для загрузки, если ваше интернет-соединение в какой-то день немного медленное, что подвергает их опасности из-за отказов пользователя.
The Hiring Chain сделали простой и веселый вводный курс на свой веб-сайт. Бежевый фон обеспечивает минималистский контраст, чтобы сохранить эту простоту, в сочетании с тонким рисунком, перекликающимся с разделом «объявления» в винтажной газете.
УTag Heuer есть короткое зацикленное видео с повторяющимися изображениями в кадрах, которые помогают сохранить динамичность и интересность страницы, не слишком отвлекая пользователя. Он также красиво контрастирует с текстом, и мы ценим кнопку паузы. Это savoir-faire !
Оверлеи — это то, что делает C8 с фоновым изображением своего веб-сайта. Чтобы не отвлекать внимание от основного содержания на странице, они использовали нечеткое статическое наложение, чтобы слегка затенять изображение, но не затемнять его.Отлично сделано!
Harmony — это название игры с White Pebble Suites. Фоновое изображение их веб-сайта идеально гармонирует с ощущением веб-сайта, а также подчеркивает их мягкую пастельную цветовую схему. Более того, белый текст, логотип и призывы к действию выделяются на отличном контрасте.
Захватывающий набор фоновых изображений веб-сайтаThirsty привлекает пользователя к дальнейшему изучению историй своего бренда. Пока отображается каждое изображение, умная полоса загрузки вокруг CTA позволяет пользователю узнать, сколько времени осталось до отображения следующего изображения и истории.Высшие баллы за отзыв системы!
Mafana демонстрирует чудесно созданную серию шаблонных слоев, обеспечивающих идеальный фон содержимого для их начального текста. Это идет на чисто белом фоне всего тела. Единственная проблема с UX, которая у нас есть, заключается в том, что когда вы наводите курсор на левые шаблоны, вас приветствуют призывы к действию с надписью «Go Contact» и «Go Lookbook». «Go» здесь обычно считается избыточным в UX Writing, но это полноценный балл за дизайн фона!
Arvana также предлагает многослойное сопоставление узоров, изображений и текста.Компоненты навигации обрабатываются как фоновые слои пастельного содержимого, в то время как основное содержимое привлекает внимание к центру страницы, а текстовый элемент накладывается поверх постепенно меняющегося изображения.
Streetlight может предоставить краткий курс по созданию интересного и уникального графически анимированного фона, который не отвлекает от основного содержания страницы. На их графике изображена тускло освещенная улица со светом, который иногда тает и капает на землю — высшие оценки для брендинга! Между тем, выделяется их текст в верхнем левом квадранте страницы.
Места для поиска идеального фона для веб-сайтов
Unsplash широко популярен среди веб-дизайнеров, которые ищут высококачественные изображения для фона веб-сайтов. Людям нравится, что изображения бесплатны по лицензии Unsplash, но при этом обеспечивают то качество, которое вы хотите для своего веб-сайта. Изображения можно использовать в любых целях, и указывать платформу фотографа не нужно.
Как и Unsplash, изображения в Pexels находятся под лицензией Pexels.Это делает их бесплатными для использования в любых коммерческих или личных проектах, если вы не пытаетесь продавать изображения, как если бы они были вашими собственными. Справедливо.
Еще одна платформа, у которой так много изображений в банке, что вы наверняка найдете подходящую для фона своего сайта. Изображения Pixabay также находятся под их собственной лицензией и доступны для любого пользователя, который вы сочтете нужным. Условия такие же, как и на предыдущих бесплатных платформах — вы можете использовать изображения без указания авторства. Вы не можете продавать их как свои собственные.
Rawpixel имеет большинство общих черт с вышеуказанными банками изображений, но имеет одно ключевое отличие, которое отличает его. В то время как большинство банков изображений стараются сохранять свои изображения вдохновляющими, Rawpixel удалось создать изображения с контекстом. Изображения, рассказывающие историю, демонстрирующие человеческое взаимодействие. Если ваш проект включает что-то, что требует визуального повествования, эта платформа для вас.
Этот не для всех. Тонкие шаблоны — не платформа для вдохновляющих или контекстных изображений.Как следует из названия, все эти изображения представляют собой шаблоны, которые можно использовать для создания определенного стиля и ощущения на веб-сайте. Найдите все, от крошечных бантов до узоров снегопада!
Платформа полностью бесплатна, но требует, чтобы пользователи указали изображение в коде веб-страницы. Вы можете найти дополнительную информацию на их странице часто задаваемых вопросов.
Платные ресурсы, которые мы (все еще) любим
Да, фондовый банк изображений, который мы все знаем и любим. Многие дизайнеры используют Getty images для создания красивых фонов веб-сайтов, и мы можем понять, почему.Их изображения имеют невероятный диапазон, что делает изображения Getty отличным местом, независимо от того, какое изображение вам нужно.
Еще одним большим плюсом является их система поиска, которая помогает вам найти нужное изображение намного быстрее, чем на других платформах для стоковых изображений.
Причина, по которой мы включили эту платформу, заключается в том, что в то время как другие крупные банки, такие как Getty Images, имеют больший массив изображений, они могут быть немного дорогими. Если вам не нужно так много изображений, но вы не согласны ни с чем, кроме идеального качества для фона вашего веб-сайта, Bigstock может быть лучшим вариантом.
Платформа имеет очень экономичный план ежемесячной подписки, который обеспечивает большую гибкость с вашей стороны. Идеально подходит для небольших команд или небольших проектов.
iStock, младший брат Getty images, представляет собой отличный банк изображений для фонов веб-сайтов. Он предлагает миллионы изображений с отметкой о качестве, а также множество иллюстраций и векторных изображений.
Нам нравится, что вы можете использовать кредитную систему (вы платите за кредиты, которые затем позволяют вам получать изображения по мере необходимости) или систему подписки для более стабильного потока изображений (от 10 до 750 изображений в месяц в зависимости от ваших потребностей) .
Shutterstock — еще одна отличная платформа для тех, кому нужна небольшая гибкость, когда речь идет о количестве снимков, которые они будут брать из банка. Платформа дает пользователям возможность подписаться на определенное количество изображений в месяц или просто приобрести кредиты, которые позволяют покупать изображения отдельно по запросу.
500px полюбился пользователям. Обладая очень большой коллекцией высококачественных изображений, этот банк изображений также предлагает бесплатные изображения. Само собой разумеется, что платные изображения превосходят бесплатные по количеству.Пользователи этой платформы быстро хвалят художественную ценность изображений, которые, как правило, одновременно красивы (например, снимки природы) и реалистичны (изображения социального взаимодействия).
Завершение фона веб-сайта
Великолепные фотографии и стильная графика могут дополнить ваш веб-сайт, но только при правильном использовании. Фон вашего веб-сайта имеет огромное влияние на то, как ваши пользователи будут воспринимать весь продукт, поэтому определенно стоит проявить особую осторожность.
Пришло время максимально использовать фон вашего веб-сайта и приступить к рендерингу этих красивых визуальных эффектов!
10 сайтов для бесплатных бизнес-фотографий (обновлено к 2021 году) — Foleon
Поскольку человеческий мозг обрабатывает изображения в 60 000 раз быстрее, чем текст, хорошие фотографии жизненно важны для привлечения внимания и донесения вашего сообщения. Но что делать, если визуального материала не хватает? Получите его бесплатно на одном из этих бесплатных веб-сайтов с фотографиями!
- Unsplash
- Гратисография
- Morguefile
- Pixabay
- Stockvault
- Pexels
- Picjumbo
- Pikwizard
- Rawpixel
- Решено
Бесплатные стоковые фото для бизнеса
iStockphoto.com (от Getty Images) и Shutterstock.com — самые известные платных сайтов стоковых фотографий. Здесь можно найти фотографии практически всего, но за изрядную цену. Кроме того, многие из стоковых фотографий слишком «коренастые». Подумайте о типичных американских картинах абсурдно счастливых людей с неестественно белыми зубами.
К счастью, есть альтернативы. Для вашего удобства мы составили список из десяти сайтов с бесплатными стоковыми фотографиями:
1. UNSPLASH
Делайте все, что хотите, с их коллекцией из более чем 300 000 красивых изображений с высоким разрешением от более чем 50 000 авторов.Unsplash не предлагает такой большой выбор, как некоторые платные сайты, но фотографии высокого качества и тысячи добавляются каждый день. Скорее всего, вы найдете что-то, с чем можно поработать на этом бесплатном стоковом сайте.
2. ГРАТИЗОГРАФИЯ
В гратисографии происходит кое-что еще. Они гордятся тем, что являются «самой причудливой коллекцией бесплатных стоковых изображений с высоким разрешением». Они не могут сравниться с Unsplash по количеству, но это не их цель. Они выделяются тем, что предлагают бесплатные фотографии, которые являются уникальными и менее «коренастыми», чем те, которые вы видите в других местах.На этом сайте хранятся только самые «интересные» работы.
3. MORGUEFILE
Этот сайт тоже несколько отличается. Фотографии не курируются и не производятся так профессионально, как на Unsplash или Gratisography. Вы найдете фотографии случайных людей и повседневные предметы, вроде того, как ваша тетя Салли поделилась с вами своим потоком в Google Фото. Morguefile — не то место, где можно найти большие изображения для заголовков, но если вам нужна простая бесплатная фотография ребенка, чистящего зубы, это сайт бесплатных стоковых фотографий для вас.
4. PIXABAY
Этот сайт имеет очень большую базу данных высококачественных изображений. Он в большей степени ориентирован на бизнес и маркетинг, чем Unsplash, который часто бывает полезен контент-маркетологам и блогерам. Еще одним большим преимуществом Pixabay является то, что они также предлагают бесплатные векторы и иллюстрации.
5. STOCKVAULT
Stockvault — еще один отличный источник бесплатных стоковых фотографий, обоев и даже текстур. Коллекция составляет лишь половину размера Unsplash, но она хорошо отредактирована и ежедневно пополняется.Этот сайт также имеет хорошую поисковую систему и хорошо организован для просмотра по категориям.
6. PEXELS
Мы не можем писать о бесплатных стоковых изображениях без упоминания Pexels. Их обширная, хорошо организованная коллекция бесплатных стоковых фотографий — одна из лучших в Интернете. Кроме того, у них есть бесплатных стоковых видео ! Pexels — это популярный источник изображений для многих блоггеров.
7. PICJUMBO
Управляемый 24-летним фотографом, который устал от того, что его фотографии отвергают крупные стоковые сайты и решил создать свои собственные, PicJumbo теперь является процветающим сообществом бесплатных стоковых фотографий с большим выбором красивых бесплатных фотографий.
8. PIKWIZARD
Помимо огромной коллекции уникальных стоковых изображений, Pikwazard также предлагает мастер дизайна, который позволяет вам вносить базовые изменения, например добавлять текстовые наложения перед загрузкой. Хотя основы бесплатны, у них также есть платная версия, представляющая собой полнофункциональный онлайн-инструмент для редактирования изображений.
9. RAWPIXEL
Rawpixel утверждает, что у него самая разнообразная коллекция стоковых фотографий в отрасли — и, возможно, это правда. У них также есть векторные изображения, макеты в формате PSD и контент, являющийся общественным достоянием, например, знаменитые японские отпечатки деревянных панелей.Их платный вариант вносит свой вклад в «Надежду для детей».
10. РЕШЕНИЕ
Reshot — это не просто коллекция стоковых фотографий, это сообщество с миссией. Они стремятся предоставить начинающим фотографам платформу, чтобы поделиться своим творчеством с теми, кто в этом нуждается. Их тщательно отобранные коллекции обширны, великолепны и полностью бесплатны.
Как насчет прав на использование бесплатных стоковых фотографий?Почти все изображения на этих бесплатных стоковых сайтах имеют лицензию Creative Commons Zero (CC0).Это означает, что вы можете копировать, адаптировать или распространять изображения — даже в коммерческих целях — без согласия автора. Другими словами, делайте с ними все, что хотите!
Подробнее об этом читайте на сайте Creative Commons.
По-прежнему не можете выбрать нужные изображения? Прочтите наши пять советов, которые помогут вам выбрать изображения. Также посмотрите этот пост на сайтах бесплатных видеоматериалов.
Статьи по теме:
Free Background Maker с онлайн-шаблонами
Создайте персонализированный фон для заставки рабочего стола или мобильного телефона.
Галерея вдохновенияAdobe Spark содержит множество профессионально разработанных шаблонов, которые заставят вас работать творчески, когда вы создадите свой собственный фон. Его легко использовать и редактировать, и вам понравится, насколько персонализировано ваше искусство. Найдите и используйте любую фотографию, шрифт, цитату, цвет или дизайн, чтобы создать новый образ, и разместите его на своем телефоне или ноутбуке. Все идеи и фоны можно сохранить на потом и отредактировать в приложении или на рабочем столе.
Создайте свой фон прямо сейчас
Бесплатные фоновые шаблоны рабочего стола.
Бесплатные мобильные фоновые шаблоны.
Как сделать фон.
Начни с вдохновения.
Мы предлагаем вам тысячи профессионально разработанных шаблонов, чтобы вы никогда не начинали с чистого листа. Ищите по платформе, задаче, эстетике, настроению или цвету, чтобы вдохновение всегда было у вас под рукой. Когда вы найдете графику, с которой можно начать, просто коснитесь или щелкните, чтобы открыть документ в редакторе.
Сделайте ремикс, чтобы сделать его своим.
Есть много способов персонализировать ваши фоновые шаблоны.Измените копию и шрифт. Добавьте изображения к своим фотографиям. Или просматривайте тысячи бесплатных изображений прямо в Adobe Spark. Уделите столько времени, сколько захотите, чтобы сделать графику своим. С премиальным планом вы даже можете автоматически применять логотип, цвета и шрифты вашего бренда, так что вы всегда будете #onbrand.
Поднимите чутье.
С помощью эксклюзивных дизайнерских ресурсов Adobe Spark легко придать своим проектам изюминку и индивидуальность. Добавляйте анимированные стикеры от GIPHY или применяйте текстовую анимацию для коротких графических видеороликов одним касанием.Мы позаботились обо всех скучных технических вещах, чтобы вы могли сосредоточиться на своем сообщении и стиле. Вы также можете добавить соавторов в свой проект, чтобы у вас было больше практических навыков, чтобы воплотить свой дизайн в жизнь.
Измените размер, чтобы контент стал еще шире.
Прошли те времена, когда приходилось запоминать размеры изображений для каждой отдельной платформы. Выбрав понравившийся дизайн, вы можете легко изменить его для любых печатных нужд или социальных сетей с помощью удобной функции автоматического магического изменения размера в Adobe Spark.Дублируйте проект, измените размер и выберите платформу, для которой вы хотите его адаптировать, а наш ИИ позаботится обо всем остальном. Бум. Контент для всех ваших каналов в кратчайшие сроки.
Сохраните свой собственный фон и поделитесь им.
Когда ваш дизайн будет готов, нажмите эту кнопку публикации и поделитесь им с другими. Adobe Spark сохраняет ваши творения, поэтому вы всегда можете вернуться к своему проекту, если вам понадобится обновить его в будущем.
Сохраняйте уникальный фон с помощью настраиваемых параметров.
Adobe Spark позволяет сделать фон по своему вкусу и предпочтениям. Процесс дизайна включает в себя широкий выбор вариантов настройки, которые в совокупности создают уникальное искусство, которое вы не найдете больше нигде. Вы можете вносить изменения в текст, изображения, выравнивание, темы и цветовые схемы до тех пор, пока ваш дизайн не будет соответствовать вашему видению. Не стесняйтесь экспериментировать с различными элементами дизайна, так как вы сразу увидите результаты внесенных изменений.
Чтобы начать использовать Adobe Spark в качестве средства создания фона рабочего стола, откройте Adobe Spark на своем компьютере, мобильном устройстве или планшете.Изучите готовые темы или создайте свою с нуля. Когда вы закончите создавать фон, у вас появятся бесчисленные варианты обмена.
Позвольте Adobe Spark стать вашим экспертом по созданию фонов.
Оттачивайте свои творческие способности с помощью Adobe Spark Post. Изучите профессионально разработанные шаблоны, которые заставят вас крутиться, или создайте фон с нуля.
