Создаем в фотошопе реалистичную текстуру мятой бумаги | DesigNonstop
Создаем в фотошопе реалистичную текстуру мятой бумаги
2
Недавно познакомилась с одной очень интересной техникой создания текстуры мятой бумаги и поэтому, собственно, и появился этот урок. Также в уроке есть еще один любопытный прием по созданию рваного края у фигуры. Но обо всем по порядку. Сначала создадим фон и украсим его шумом. Затем создадим прямоугольник и с помощью быстрой маски и фильтра сделаем у него рваные края. Создадим еще две копии слоя. Из нижнего слоя сделаем тень и немного трансформируем ее. На верхнем слое сделаем сам эффект мятой бумаги и наложим перекрытием. А на среднем слое будем кистью затемнять места. И по мере затемнения будет проявляться текстура бумаги.
Шаг 1.
Создаем в фотошопе новый документ размером 1280 x 1024 пикселей, заливаем черным цветом.
Шаг 2.
Воспользуемся «Фильтр» (Filter) > «Шум» (Noise) > «Добавить шум…» (Add Noise…) .
Шаг 3.
Получили такую текстуру фона.
Шаг 4.
Посередине выделяем область.
Шаг 5.
Нажимаем на клавиатуре Q, для перехода в режим быстрой маски.
Шаг 6.
В меню выбираем «Фильтр» (Filter) > «Оформление» (Pixelate) > «Кристаллизация» (Crystallize) со значением 3.
Шаг 7.
Снова нажимаем Q для выхода из режима быстрой маски. Получили выделенную область с рваными краями.
Шаг 8.
Создаем новый слой и заливаем выделенную область белым цветом. Сразу же делаем еще 2 дубликата этого слоя и пока отключаем их.
Шаг 9.
Нижний слой с помощью стиля слоя «Наложение цвета» (Color Overlay) окрашиваем слой в цвет #919191. Снижаем прозрачность слоя до 50%.
Шаг 10.
В меню выбираем «Редактирование» (Edit) > «Трансформация» (Transform) > «Деформация» (Warp) и немножко растянем уголки для придания тени. Для наглядности можно включить слой с верхней белой фигурой, созданной в Шаге 8.
Шаг 11.
Получили такой результат. Сразу же переходим на слой с верхней белой фигурой.
Сразу же переходим на слой с верхней белой фигурой.
Шаг 12.
Активизируем инструмент «Градиент» (Gradient Tool). В верхней строке настроек выбираем простой черно-белый градиент, «Линейный градиент» (Linear) и режим наложения «Разница» (Difference). Удерживая Ctrl, щелкаем по слою, чтобы выделить фигуру. После этого короткими штрихами произвольно тыкаем мышкой по всей площади прямоугольника. Должно получиться приблизительно так.
Шаг 13.
Снимаем выделение, применяем «Фильтр» (Filter) > «Стилизация» (Stylize) > «Тиснение» (Emboss).
Шаг 14.
Потом нажимаем Ctrl+L и настраиваем уровни, как на рисунке ниже.
Шаг 15.
Получили такой результат.
Шаг 16.
Меняем режим наложения слоя на «Перекрытие» (Overlay). Включаем второй слой с белой фигурой (выше слоя с тенью и ниже слоя из предыдущего шага) и переходим на него. Должно получиться как на рисунке ниже.
Шаг 17.
Активизируем инструмент «Затемнение» (Burn tool) и большой мягкой кистью начинаем водить по фигуре.
Шаг 18.
В итоге получаем такую вот текстуру мятой бумаги.
Школьные презентации Powerpoint. Школьные презентации Powerpoint Фон в виде бумаги
Текстура бумаги | Текстура старой бумаги. Широкоформатные качественные текстуры старой бумаги. Текстуры старой бумаги – скачайте бесплатно.← Ctrl предыдущая следующая. Ctrl → 1 2. Текстура бумаги. Старая бумага. Текстура бумаги +для фотошопа. Текстура старой, акварельной, белой, крафт, состаренной, фото, старинной, мятой лист бумаги. А также бумага рваная, мятая, газетной, рисовая, +в клетку, помятая, потертой, винтажной, изношенной скачать бесплатно.
Бесшовная текстура бумаги.
Бесплатные текстуры бумаги.
Фон. Старая бумага.; фотограф Валерия Потапова; дата съёмки 5 сентября 2006 г.; фото № 394964. Эту и другие фотографии. Фон для презентации старая бумага. Описание файла: Добавлен: 02. 05.2015 Скачиваний: 242 Статус файла: доступен Файл общедоступен: Да Файл закачал: hazojiwin.
05.2015 Скачиваний: 242 Статус файла: доступен Файл общедоступен: Да Файл закачал: hazojiwin.
Огромная коллекция различных бумажных фонов для реализации вашего дизайна. В заметке представлены: варианты старой пожелтевшей бумаги, жженая бумага, мятая бумага.. . Метки: old paper texture бумага текстуры клипарт фоны backgrounds
photoshop. Процитировано 1186 раз. Понравилось: 28 . Широкоформатные качественные текстуры старой бумаги. Текстуры старой
бумаги – скачать бесплатно. Текстура бумаги. Бумага К алфавитному каталогу К тематическому каталогу · 1 2 3 4 5 6 Близкие по теме фоны Близкие по теме текстуры. В галерею фонов.
Недавно познакомилась с одной очень интересной техникой создания текстуры мятой бумаги и поэтому, собственно, и появился этот урок. Также в уроке есть еще один любопытный прием по созданию рваного края у фигуры. Но обо всем по порядку. Сначала создадим фон и украсим его шумом. Затем создадим прямоугольник и с помощью быстрой маски и фильтра сделаем у него рваные края.
Шаг 1.
Создаем в фотошопе новый документ размером 1280 x 1024 пикселей, заливаем черным цветом.
Шаг 2.
Воспользуемся «Фильтр» (Filter) > «Шум» (Noise) > «Добавить шум…» (Add Noise…) .
Шаг 3.
Получили такую текстуру фона.
Шаг 4.
Посередине выделяем область.
Шаг 5.
Шаг 6.
В меню выбираем «Фильтр» (Filter) > «Оформление» (Pixelate) > «Кристаллизация» (Crystallize) со значением 3.
Шаг 7.
Снова нажимаем Q для выхода из режима быстрой маски. Получили выделенную область с рваными краями.
Шаг 8.
Создаем новый слой и заливаем выделенную область белым цветом. Сразу же делаем еще 2 дубликата этого слоя и пока отключаем их.
Сразу же делаем еще 2 дубликата этого слоя и пока отключаем их.
Шаг 9.
Нижний слой с помощью стиля слоя «Наложение цвета» (Color Overlay) окрашиваем слой в цвет #919191. Снижаем прозрачность слоя до 50%.
Шаг 10.
В меню выбираем «Редактирование» (Edit) > «Трансформация» (Transform) > «Деформация» (Warp) и немножко растянем уголки для придания тени. Для наглядности можно включить слой с верхней белой фигурой, созданной в Шаге 8.
Шаг 11.
Получили такой результат. Сразу же переходим на слой с верхней белой фигурой.
Шаг 12.
Активизируем инструмент «Градиент» (Gradient Tool). В верхней строке настроек выбираем простой черно-белый градиент, «Линейный градиент» (Linear) и режим наложения «Разница» (Difference). Удерживая Ctrl, щелкаем по слою, чтобы выделить фигуру. После этого короткими штрихами произвольно тыкаем мышкой по всей площади прямоугольника. Должно получиться приблизительно так.
Шаг 13.
Снимаем выделение, применяем «Фильтр» (Filter) > «Стилизация» (Stylize) > «Тиснение» (Emboss).
Шаг 14.
Потом нажимаем Ctrl+L и настраиваем уровни, как на рисунке ниже.
Шаг 15.
Получили такой результат.
Шаг 16.
Меняем режим наложения слоя на «Перекрытие» (Overlay). Включаем второй слой с белой фигурой (выше слоя с тенью и ниже слоя из предыдущего шага) и переходим на него. Должно получиться как на рисунке ниже.
Шаг 17.
Активизируем инструмент «Затемнение» (Burn tool) и большой мягкой кистью начинаем водить по фигуре. При этом должна начать проявляться текстура бумаги.
Шаг 18.
В итоге получаем такую вот текстуру мятой бумаги.
Презентация предоставляет информацию для широкого круга лиц различными способами и методами. Цель каждой работы — передача и усвоение предложенной в ней информации. А для этого сегодня используют различные методы: начиная от доски с мелом и заканчивая дорогим проектором с панелью.
Презентация может представлять из себя набор картинок (фото), обрамленных поясняющим текстом, встроенную компьютерную анимацию, аудио и видео файлы и другие интерактивные элементы.
На нашем сайте вы найдете огромное количество презентаций по любой интересующей Вас теме. В случае затруднения используйте поиск по сайту.
На сайте Вы сможете бесплатно скачать , презентации по астрономии, поближе познакомиться с представителями флоры и фауны на нашей планете в презентациях по биологии и географии. На уроках в школе детям будет интересно узнать историю своей страны в презентациях по истории.
На уроках музыки учитель может применять интерактивные презентации по музыке, в которых можно услышать звуки различных музыкальных инструментов. Также можно скачать презентации по МХК и презентации по обществознанию. Не обделены вниманием и любители русской словесности, представляю Вам работы в PowerPoint по русскому языку.
Для технарей есть специальные разделы: и презентации по математике. А спортсмены могут познакомиться с презентациями о спорте. Для любителей создавать свои собственные работы есть раздел , где любой желающий может скачать основу для своей практической работы.
Фон мятой бумаги, как это сделать в программе Фотошоп (Photoshop) Блог Ивана Кунпана
Фон мятой бумаги можно создать в Фотошопе и с помощью сервисов. В статье рассмотрим процесс создания фона по шагам. Таким образом, вы сможете делать уникальные изображения и использовать их для раскрутки ресурсов в Интернете.
Фон мятой бумаги, где и как это можно использоватьЗдравствуйте, друзья! Фон мятой бумаги – это изображение, которое похоже на помятую бумагу. Его можно использовать для создания презентаций, для картинок, заработка через Интернет, разработки различного дизайна, публиковать такие изображения в социальных сетях или на собственных сайтах. Данные изображения придадут уникальность вашему труду и помогут собрать вокруг себя аудиторию, которая интересуется таким творчеством.
Как создаются фоны мятой бумаги? Как правило, в этом помогают специализированные программы, например, Фотошоп или сервисы по созданию фонов. Далее мы рассмотрим, как создаются данные фоны в Фотошопе и используем на практике сервисы.
Далее мы рассмотрим, как создаются данные фоны в Фотошопе и используем на практике сервисы.
В Фотошопе есть возможность, которая позволяет создать фон мятой бумаги. Для этого придерживайтесь инструкции:
- Создаете новый файл в Фотошопе.
- Далее выбираете радиальный градиент и закрашиваете им белый фон.
- Затем выбираете «Фильтр» и далее «Стилизация», «Тиснение».
- Далее нажимаете по функции цвета и насыщенности, затем корректируете яркость.
- Устанавливаете размер уровней фона.
- Выделяете магнитным лассо область вокруг фона и устанавливаете маску, чтобы сделать разорванную часть бумаги.
- На этом создании фона мятой бумаги будет закончено.
Далее эту инструкцию разберем наглядно.
к оглавлению ↑Эффект мятой бумаги в Фотошопе, как получить на практикеДля начала откройте программу Фотошоп на компьютере. Далее нажмите кнопку «Файл» и «Создать» (скрин 1).
Далее нажмите кнопку «Файл» и «Создать» (скрин 1).
Затем устанавливаете размер изображения, можно любой, например, 1800 на 900. Цвет фона оставляем белый и нажимаем кнопку «OK».
Далее установите радиальный градиент и выберите из настроек градиента функцию «Разница» (скрин 2).
После этого проведите левой кнопкой мыши в разные стороны по фону, чтобы закрасить градиентом белый фон.
Затем нажимаете в панели управления Фотошопа «Фильтр», далее «Стилизация» и «Тиснение» (скрин 3).
В настройках можете провести ползунки в стороны, чтобы изменить угол эффекта, высоту и так далее (скрин 4).
После этого кликните кнопку «OK», чтобы изменения сохранились.
к оглавлению ↑Настройка эффектаДалее нажмите на раздел «Слои» и кнопку «Создать новый корректирующий слой или слой заливку». Из меню выберите функцию Цветовой тон/Насыщенность (скрин 5).
Здесь нужно установить галочку перед функцией «Тонирование» и используйте ползунки, чтобы менять значение цвета (скрин 6).
После чего проделываете те же действия, только в настройках выбираете «Уровни» и проводите линии к самой середине.
После всех настроек, нажмите на раздел магнитного лассо и выделяете левой кнопкой мыши изображение (скрин 7).
Далее выбираете из списка слой фона и нажимаете кнопку «Добавить слой маску», после чего должен получиться фон мятой бумаги. Он может быть разного вида, в зависимости от того, какой градиент использовали и текстуру. При необходимости, можете скачать с этого сайта дополнительные текстуры – «ru.freepik.com/free-photos-vectors/crumpled-paper-texture». Данные фоны можно загрузить в Фотошоп и подкорректировать.
к оглавлению ↑Можно ли получить мятую бумагу онлайнВ Интернете есть много сервисов, которые способны создать фон мятой бумаги. Чтобы получить такие изображения, можете воспользоваться сервисами:
Рассмотрим работу с фоном мятой бумаги на первом сервисе. Загружаете на ресурс через кнопку «Обзор» какую-нибудь картинку. Далее нажимаете кнопку «Создать прикол» (скрин 8).
Далее нажимаете кнопку «Создать прикол» (скрин 8).
Как видите, сервис сделал изображение помятой бумаги. Данную картинку можно скачать на компьютер, нажав на кнопку «Сохранить на диск». Также, здесь есть возможность скопировать ссылку и отправить ее по Email.
к оглавлению ↑ЗаключениеВ данной статье рассмотрели, как сделать фон мятой бумаги в Фотошопе и на специальных сервисах. Созданный фон вы можете наложить на другое изображение и тем самым повысите его уникальность, добавите новую текстуру.
Спасибо за внимание!
С уважением, Иван Кунпан.
Просмотров: 1072
Фон для презентации бумага — 55 фото
1
Текстурная бумага
2
Текстура бумаги
3
Фон Старая бумага высокого разрешения
4
Фон Старая бумага высокого разрешения
5
Текстурный фон для презентации
6
Старая бумага фон
7
Старинный фон
8
Старая бумага
9
Состаренная бумага
10
Старинная бумага текстура
11
Бамбуковая бумага
12
Фон Старая бумага высокого разрешения
13
Старая бумага фон
14
Текстура старой бумаги для фотошопа
15
Старая бумага
16
Старая бумага фон
17
Состаренная бумага
18
Фактура старой бумаги для фотошопа
19
Старая бумага
20
Исторический фон для презентации
21
Винтажный фон
22
Старая бумага
23
Старинный фон
24
Состаренная бумага
25
Старая бумага серая
26
Подложка Старая бумага
27
Старинный цветочный фон
28
Состаренная бумага текстура
29
Текстура бумаги
30
Старая бумага фон
31
Старинная бумага
32
Старая бумага фон
33
Фактура старой бумаги
34
Винтажная бумага
35
Пергамент фон
36
Старинная бумага
37
Состаренная бумага
38
Состаренная бумага
39
Фон бумага
40
Старинная бумага текстура
41
Мятая бумага
42
Старая бумага
43
Старая бумага
44
Старая бумага с узорами
45
Фон бумага
46
Старый лист бумаги
47
Винтажные фоны для презентаций
48
Фон для презентации бежевый
49
Пергамент фон
50
Светло коричневый фон
51
Старинный фон для презентации
52
Хороший фон для презентации
53
Бежевая бумага
54
Состаренная бумага
Как создать текстуру мятой бумаги в photoshop
Фотошоп-эффект мятая бумага используется, в большинстве случаев, в качестве текстуры для создания веб-страниц сайта. Возможно так же использование данного эффекта и при создании шаблонов презентаций или изготовления рамок. Создать эффект мятая бумага очень просто, конечно если внимательно прочесть все написанное далее. В самом начале я создам новый документ слабо-серенького цвета с произвольными размерами.
Возможно так же использование данного эффекта и при создании шаблонов презентаций или изготовления рамок. Создать эффект мятая бумага очень просто, конечно если внимательно прочесть все написанное далее. В самом начале я создам новый документ слабо-серенького цвета с произвольными размерами.
Над этим слоем создам дубликат слоя. Теперь их у меня два. Два одинаковых “сереньких” слоя.
Теперь “стоя” на верхнем слое я воспользуюсь инструментом “Градиент” Основной и Фоновый цвета по умолчанию. Белый и чёрный. Настройки инструмента вот такие.
Градиент наносится произвольно справа налево, вверх вниз, в произвольных направлениях.
В общем добиваемся результата похожего на складки. Когда результат покажется Вам достаточным перейдём во вкладку Фильтр-Стилизация-Тиснение. Настройки фильтра будут приблизительно такие. Подбираются в каждом случае индивидуально.
После применения фильтра Тиснение получится вот так.
Для получения наибольшей контрастности изображения воспользуюсь инструментом “Уровни”. Находится в меню Изображение-Коррекция-Уровни. Приблизительно с такими параметрами.
После применения инструмента “Уровни”, мятая бумага примет такой вид.
Все эти манипуляции проводятся над верхним слоем. Сейчас нужно изменить режим смешивания слоёв. Из режима “Нормальный” переведу смешивание в режим “Перекрытие”
Внимание: Если нижний слой будет белым вы ничего не увидите. Слой должен быть серым. Теперь объединю эти два слоя в один. А снизу создам слой белого цвета.
Теперь изменяя непрозрачность верхнего слоя(в данном случае 35%) я смогу добиться любой белизны мятая бумага. 🙂
Ну а дальше? Дальше я создам блокнотный листик и помещу его на какой либо фон (для наглядности)
Посредством добавления эффекта “Тень” создам иллюзию лёгкой приподнятости уголков листа
Как обычно статья не является прямым указанием к беспрекословному исполнению, а написана в целях ознакомления с возможностями тех или иных инструментов графического редактора Фотошоп.
Источник: http://photoshophomeless.blogspot.com/2012/03/blog-post_18.html
Мнем бумажку, мятая бумага в уроке фотошопа
В этом уроке мы будем, мять, морщить бумагу в простом уроке фотошопа.
Шаг 1 Создайте новый документ: 600 на 400 пикселей:
Шаг 2 Залейте фон темно-серым цветом #282828. На новый слой вставьте изображение каменной текстуры и измените режим смешивания на Overlay. Текстуру, использованную в уроке, вы можете скачать здесь (файл stonetexture5.jpg):
Шаг 3 Теперь давайте подготовим форму для стикера. На новом слое создайте прямоугольник со скругленными углами, используя инструмент Rounded Rectangle (в режиме Fill Pixels). Установите округление для углов около 12px и выберите светло-серый цвет #ebebeb:
Шаг 4 Нам нужно отчасти трансформировать стикер: выделите левую часть скругленного прямоугольника, нажмите Ctrl+T и немного поверните ее. Получившийся разрыв между частями нужно будет зарисовать:
Шаг 5 Используя инструмент Smudge с различным значением размера и силы воздействия, создайте некоторые неровности у вашей формы.
Для лучших результатов используйте форму кисти с более жесткими краями и более высокие значения силы воздействия (Strength). Подобное искажение можно получить при помощи фильтра Liquify, но пальцем будет быстрее.
У центра, где стрелка, сделайте главный изгиб, как это показано ниже (вверху и внизу) — потом мы превратим его в складку:
Шаг 6 Все готово для добавления тени и света. Используя инструмент Burn , проведите линии на правой стороне складки. Тень не должна быть идеально ровной, наоборот, неровности только придадут реализма. При работе не бойтесь менять размеры кисти:
Теперь проделайте то же самое с инструментом Dodge , только с левой стороны:
Используйте эту же самую технику, чтобы создать еще некоторые вмятины и складки, как показано ниже:
Шаг 7 Для придания этикетке небольшого объема, примените к ней стили слоя. Дважды кликнув по слою с прямоугольником, настройте стили Drop Shadow и Bevel and Emboss:
Шаг 8 Чтобы сделать складки более четкими, скопируйте слой с этикеткой и удалите у дубликата стили слоя. После этого примените Filter > Other > High Pass — фильтр, который подчеркивает границы между темными и светлыми участками изображения:
После этого примените Filter > Other > High Pass — фильтр, который подчеркивает границы между темными и светлыми участками изображения:
Установите значение радиуса приблизительно в 2%. Режим смешивания измените на Overlay:
Шаг 9 Добавим текст. Я использовал шрифт Trade Gothic Lt Std Bold. Текст должен быть достаточно крупным, чтобы он покрыл размеры этикетки. Размеры будут зависеть от вашей надписи, у меня это было 75pt, цвет надписи — #393939:
- Шаг 10 Растрируйте ваш текст, выделите левую часть и поверните ее немного, как делали это в начале урока с прямоугольной формой:
- Шаг 11 Используя тот же самый метод, что при работе с созданием самой этикетки, осветлите и затемните некоторые области текста, имитируя складки. Также, инструментом Smudge, сместите часть текста в необходимых местах, которые проходят по складкам:
- Шаг 12 Для добавления текстуры потертостей, подрисуйте ее гранжевыми кистями, которые во многом количестве доступны в интернете:
- Шаг 13 Теперь давайте добавим эффект виньетки.
 Чтобы добиться этого, создайте новый слой и залейте его черным цветом, потом сделайте овальное выделение с растушевкой в 150рх (параметр Feather):
Чтобы добиться этого, создайте новый слой и залейте его черным цветом, потом сделайте овальное выделение с растушевкой в 150рх (параметр Feather): - Затем, чтобы избавиться от центральной части, несколько раз нажмите клавишу Delete:
- Вот и все! В уроке, для примера всего одна основная складка, но вы можете сделать их больше и по-своему, а основной принцип ясен:
- уроке фотошоп, уроки фотошопа, урок Photoshop
Источник: https://megaobzor.com/mnem-bumazhku-myataya-bumaga-v-uroke-fotoshopa.html
Создаем реалистичный эффект тиснения на бумаге в Фотошоп / Фотошоп-мастер
В этом уроке вы узнаете как создать реалистичный эффект тиснения на бумаге в Photoshop, используя стили слоя. Используя эффект Bevel and Emboss (Тиснение), вы можете легко создавать выгравированный, резной или бумажный эффект в Photoshop, используя различные текстуры, такие как камень, дерево, бумага и даже кожа.
Скачать архив с материалами к уроку
Примечание: В источнике урока отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
Если вы хотите, быстро создать все эти эффекты, то вы можете приобрести экшены по ссылке.
Вот стиль текста, который мы будем создавать в этом уроке. Эффект тиснения на бумаге может применяться к текстовым слоям, а также к пользовательским формам.
Шаг 1
Сначала мы должны создать текстуру бумаги для нашего эффекта. Итак, давайте скачаем бесшовную текстуру грубой бумаги и поместим её на новый слой. Эта текстура белой бумаги, но мы можем ее раскрасить, используя любой цвет. Мы сделаем это позже.
Шаг 2. Создание векторного логотипа в Фотошоп
Создайте свой дизайн; вы можете использовать текстовые слои, векторные фигуры или даже растровые изображения. Вы можете найти множество пользовательских фигур на ваш вкус.
Для текста автор использовал шрифт Trajan Pro bold и пользовательскую форму лаврового венка. Используя текстовый слой и пользовательские фигуры, вы можете легко создать свой персонализированный векторный логотип.
Если вы новичок, то можете воспользоваться этими статьями по установке шрифтов и пользовательских фигур.
- Как установить новый шрифт в Фотошоп
- Как установить новые фигуры в Фотошоп
Шаг 3. Создание эффекта тиснения на бумаге в Фотошоп
Чтобы создать эффект тиснения в Photoshop, мы будем использовать только один стиль слоя. Итак, откройте окно стилей слоя и добавьте эти эффекты: Inner Shadow (Внутренняя тень), Inner Glow (Внутреннее свечение), Bevel and Emboss (Тиснение) и Color Overlay (Наложение цвета).
- После добавления стиля слоя наше изображение выглядит следующим образом:
Шаг 4
Чтобы добавить этот стиль слоя к слою с векторной фигурой, просто щелкните правой кнопкой мыши на слое с текстом и выберите Copy Layer Style (Копировать стиль слоя). Перейдите на слой с лавровым венком, щелкните правой кнопкой мыши и выберите Paste Layer Style (Вставить стиль слоя).
Шаг 5
Если вы хотите изменить цвет лаврового венка, то вы можете сделать это, изменив стиль слоя. Перейдите к стилю слоя Color Overlay (Наложение цвета) и измените значение наложения на Multiply (Умножение), а затем выберите необходимый Вам цвет. Я использовал зеленый цвет #b3e582.
Шаг 6. Масштабирование Слоя в Photoshop
- Если вы хотите добавить новый текст, который отличается по размеру, вы можете скопировать стиль слоя и использовать параметр Layer > Layer Style > Scale Effects (Слой > Стиль слоя > Воздействие слой эффектов).
- Поздравляю, Вы Сделали Это!
- Итак, вот окончательный результат нашего изображения, сделанного в Photoshop.
- Этот эффект отлично сочетается с другими видами бумажных текстур, например, с картонной бумагой.
Шаг 7 (по желанию)
Если вы хотите изменить цвет вашего изображения, вы можете добавить корректирующий слой Gradient Map (Карта градиента). Первый цвет градиента черный, второй цвет по вашему выбору.
Первый цвет градиента черный, второй цвет по вашему выбору.
- Используя другие текстуры, вы можете создавать подобные эффекты в Фотошоп с использованием аналогичных стилей слоя.
- Psddude
Источник: https://Photoshop-master.ru/lessons/effects/sozdaem_realistichnyy_effekt_tisneniya_na_bumage_v_fotoshop.html
Как сделать поверхность мятой на вид в Фотошопе
Часто, прочитав урок, человек узнает о том как создать эффект и где его можно применить, но не всегда подумывает о той пользе, которую можно дополнительно извлечь или как можно улучшить результат, если эффект и так специфичен. Что же, этим уроком я покажу вам пример осознанного экспериментирования, имевшего определенную цель, для получения лучшего или более нужного результата на выходе.
В уроке будет показан пример создания подмятой из-за влаги бумаги и последующего применения заготовки для получения вида мятой пленки или ткани, покореженной под воздействием пара поверхности, дальнейший эксперимент для получения поверхности воды под каплями и т. д. Ниже один из вариантов, который можно получить по описанной технике.
д. Ниже один из вариантов, который можно получить по описанной технике.
Шаг 1
Начнем с истоков: сделайте в фотошопе листок бумаги или загрузите имеющийся:
Шаг 2
Начнем с того, что попытаемся получить вид помоченной бумаги, на которую возможно ставили влажные тарелки-чашки, а может просто повесили просушиться. Ну согласитесь, что ровные продольные линии здесь ни к чему. Из этого и следует искать лазейку… ага, ну конечно же — радиальный градиент!
Создайте новый слой, залейте его белым цветом, активизируйте инструмент Gradient Tool (Инструмент «Градиент» / Клавиша «G») и зайдите в его окно настройки градиента. Настройте инструмент, как показано ниже, не забыв изменить режим смешивания на Difference (Разница) и выбрать радиальный тип:
Шаг 3
Проведите один раз градиентом в верхней части холста, потом еще раз:
Потом еще:
Сделайте это несколько раз. Уже сейчас становится ясно, что будущие линии мятости, не будут прямыми и чопорными:
Шаг 4
Теперь протестируем три дальнейших варианта. Сделайте три дубликата имеющегося слоя Ctrl+J и скройте про запас оригинальный слой. К первой копии примените через меню Filter – Stylize – Emboss (Фильтр – Стилизация – Тиснение):
Ко второму, чтобы еще смягчить готовящиеся складки, примените через меню Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) (Radius (Радиус) = 6, 7 рх), а потом и фильтр Filter – Stylize – Emboss (Фильтр – Стилизация – Тиснение):
Третий тоже размойте, но примените фильтр Emboss (Тиснение) с более агрессивными настройками:
Шаг 5
Всем трем дубликатам смените режим наложения на Soft Light (Мягкий свет) или для большей видимости Overlay (Перекрытие) (когда включен один слой, другие два выключены). Видим, что чем контрастней заготовка, тем сильнее она проявляется.
Поэтому можно повысить контраст в уже готовых заготовках. А более резкую можно размыть и в таком состоянии или, как я замечал в предыдущем уроке — смазать пальцем, что даст более контролируемый результат:
Шаг 6
Но давайте задумаемся. А разве только на бумагу можно применять эти текстуры — они ведь действуют по типу карты высот: чередование света и тени создают неровности.
А ну-ка растяните свою текстуру на весь холст и посмотрите на нее — ее можно применить к любой поверхности, которую хочется помять.
Чтобы сделать это более естественно, сперва сохраните свою заготовку в формате .psd:
Подложив под низ изображение поверхности, измените режим наложения назад на Soft Light (Мягкий свет). Получили вмятую поверхность, будто ее продавливали сверху:
А теперь сделаем вздутую поверхность — просто инвертируйте слой с текстурой, нажав Ctrl+I:
Для большей правдивости, следует частично исказить и рисунок самой поверхности. Помните, мы сохранили текстуру в формате .psd — так вот она будет выступать, как карта смещения. Включите слой с той текстурой что сохранили и перейдите на слой с поверхностью, которую мы мнем.
Запустите фильтр Filter – Distort – Displace (Фильтр – Искажение – Смещение), с небольшими значениями, и нажмите Ок, вам представится окно для выбора карты смещения — выбираете сохраненный файл.
Это позволит исказить поверхность согласно сохраненной текстуре, которая в данный момент и накладывается поверх:
Если нужны более пологие вмятины, размываем карту блюром:
Думаю понятно, что можно оставить часть будущих вмятин резкими, еще на пятом шаге, размыв только определенные участки.
Шаг 7
Применение вмятин к пологим поверхностям, вроде ткани, пластмассы, обои, стен, постеров и прочего делается по тому ж принципу — рисуется карта мятости, частично рихтуется и накладывается поверх. Здесь возможны вариации только на характер бугров. Чем больше будет преломлений света и тени, тем большую оспистость получит поверхность. Но этот процесс можно контролировать под каждую задачу:
Шаг 8
Продолжим эксперимент? Предыдущий скрин с птицей был сделан по похожему способу, но с использованием фильтра Emboss (Тиснение). Выберите радиальный градиент Transparent Rainbow (Прозрачная радуга) или измените его и сделайте более уже (главное, чтобы крайние концы были непрозрачными).
Создайте новый слой в режиме наложения Soft Light (Мягкий свет) и нарисуйте несколько замкнутых радуг (можно чередовать использование обоих градиентов), режим работы градиента все тот же — Difference (Разница):
Если обесцветить эти радужную наивность Ctrl+Shift+U, то получим нечто напоминающее круги на воде, вид сверху:
Этими кругами можно воспользоваться по разному, от простого натягивания на поверхность воды…
… до получения воздушных шариков в воде (но тогда их изначально нужно строить по другому). Здесь я изменил задний фон и набросал несколько примерных бликов:
Шаг 9
Если же сделать по предыдущим способам вмятины, а потом копировать и деформировать их, то можно обезобразить ровную поверхность до невменяемых конвульсий:
Не забывайте также о способе через фильтр Filter – Render – Difference Clouds (Фильтр – Рендеринг – Облака с наложением), с последующим применением фильтра Emboss (Тиснение):
Вместо заключения
Собственно путей решения задачи много, следует лишь немного пофантазировать и повоображать.
- Manoylov AC;
- Ссылка на источник;
- Урок взят с Демиарта
Источник: https://photoshoplessons.ru/effect/mjataja-poverhnost
Фотошоп Старая бумага Фоновая текстура: разбираем главное
В этом уроке по эффектам Photoshop мы узнаем, как создать простую текстуру старой бумаги , отлично подходящую для использования в качестве фона для скрапбукинга для отображения старых, старинных фотографий! Я буду использовать Photoshop CS5 здесь, но любая последняя версия Photoshop будет работать.
- Вот как будет выглядеть наша старая текстура бумаги, когда мы закончим:
- И вот только один пример того, как его можно использовать в качестве фона для макета фотографии:
Макет фото в стиле скрапбукинга с текстурой бумаги в качестве фона.
Давайте начнем с создания нового документа для нашей текстуры бумаги. Перейдите в меню « Файл» в строке меню в верхней части экрана и выберите « Создать» :
Перейдите в Файл> Создать.
Откроется диалоговое окно «Новый документ». Введите ширину, высоту и разрешение, которое вам нужно. В этом уроке я введу 1000 пикселей для ширины и высоты и оставлю разрешение в 72 пикселя на дюйм .
Если вы планируете напечатать окончательный результат, вы, вероятно, захотите ввести значения ширины и высоты в дюймах, и вам нужно будет установить разрешение 240 пикселей / дюйм или выше. Нажмите OK, когда вы закончите, чтобы закрыть из диалогового окна.
Ваш новый документ Photoshop появится на экране:
Введите размеры и разрешение для вашего нового документа.
Шаг 2. Заполните документ светло-коричневым
На данный момент наш новый документ заполнен сплошным белым цветом. Давайте изменим цвет. Перейдите в меню « Правка» в верхней части экрана и выберите « Заполнить» :
Это интересно: Создать простой 3D текст в фотошопе: познаем главное
Это открывает диалоговое окно Fill. Установите параметр « Использовать» в верхней части диалогового окна на « Цвет» :
Измените параметр «Использовать» на «Цвет».
Как только вы выберете Цвет, Photoshop откроет палитру цветов, в которой мы выбираем цвет, которым хотим заполнить слой. Выберите светло-коричневый.
Если вы хотите использовать тот же цвет, который я использую, найдите параметры R, G и B (обозначающие красный, зеленый и синий) рядом с нижним центром диалогового окна, затем установите значение R на 211 , G до 178 и от B до 140 :
Выберите светло-коричневый из палитры цветов.
Нажмите кнопку «ОК», чтобы выйти из палитры цветов, затем нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Заливка». Фотошоп заполняет документ светло-коричневым цветом:
Фотошоп заполняет документ выбранным цветом.
Шаг 3: Добавить новый слой
Нажмите на значок « Новый слой» в нижней части панели «Слои»:
Нажмите на значок нового слоя.
В окне документа ничего не произойдет, но новый пустой слой с именем Layer 1 появится над фоновым слоем на панели Layers:
Новый пустой слой появляется.
Шаг 4: Применим Фильтр Облаков
Мы собираемся использовать этот слой, чтобы добавить текстуру на бумагу. Сначала убедитесь, что цвета переднего плана и фона установлены по умолчанию, нажав клавишу D на клавиатуре.
Это сбрасывает ваш цвет переднего плана на черный, а цвет фона на белый, на случай, если они были настроены на что-то другое. Мы делаем это потому, что фильтр, который мы собираемся запустить, использует цвета переднего плана и фона.
Вы можете увидеть, какие цвета в настоящее время установлены, посмотрев на образцы цветов переднего плана и фона в нижней части панели «Инструменты»:
Образцы цветов переднего плана (вверху слева) и фона (внизу справа).
После сброса цветов переднего плана и фона перейдите в меню « Фильтр» в верхней части экрана, выберите « Визуализация» , а затем выберите « Облака» :
Перейдите в Filter> Render> Clouds.
Для фильтра «Облака» нет дополнительных параметров, поэтому Photoshop просто запустит его и добавит в слой случайные «облака». Ваш документ будет выглядеть примерно так:
Изображение после запуска фильтра Clouds.
Шаг 5: примени фильтр брызг
- Вернитесь в меню Filter и на этот раз выберите Brush Strokes , затем выберите Spatter :
- Нажмите кнопку «ОК», чтобы закрыть галерею фильтров, после чего Photoshop применяет фильтр «Брызги» к облакам, придавая им более грубый, текстурированный вид:
Облака после применения Spatter фильтра.
Шаг 6: измени режим смешивания, чтобы наложить и уменьшить прозрачность
В верхнем левом углу панели «Слои» вы найдете параметр « Режим наложения», который по умолчанию установлен на «Нормальный». Измените режим наложения на Overlay .
Это смешивает текстуру облаков со светло-коричневым цветом на слое под ним. Прямо напротив параметра «Режим наложения» находится параметр « Непрозрачность» , установленный на 100%. Это контролирует прозрачность слоя.
Уменьшите значение непрозрачности примерно до 15%, чтобы придать текстуре более тонкий вид в документе:
Это интересно: Как создавать смарт-объекты в фотошопе
Измените режим наложения на Overlay и уменьшите непрозрачность до 15%.
Ваше изображение должно выглядеть примерно так:
Текстура теперь выглядит намного более тонкой.
Шаг 7: добавь еще один новый слой
Нажмите еще раз на значок «Новый слой» в нижней части панели «Слои», чтобы добавить новый пустой слой в документ. Он появится на панели «Слои» как слой 2:
Добавьте второй новый слой.
Шаг 8: примени фильтр облаков снова
Как и в предыдущем шаге 5, примените фильтр Clouds к новому слою, зайдя в меню Filter в верхней части экрана, выбрав Render , а затем выбрав Clouds . В документе появится другой образец облака:
Новый слой облаков добавлен в слой 2.
Шаг 9: примени фильтр выреза
- Мы будем использовать этот второй образец облаков, чтобы добавить пятна на бумагу. Перейдите в меню Filter , выберите Artistic , а затем выберите Cutout :
- Нажмите OK, чтобы закрыть из галереи фильтров. Photoshop применяет фильтр «Вырез» к шаблону облаков, который теперь должен выглядеть примерно так в вашем документе:
Облака после запуска фильтра выреза.
Шаг 10: измени режим смешивания, чтобы наложить и понизить непрозрачность
Как и в шаге 8, измените режим наложения для слоя с Normal на Overlay , затем уменьшите непрозрачность слоя, на этот раз где-то между 10-15%, чтобы уменьшить интенсивность пятен. Я собираюсь снизить значение непрозрачности до 13%:
Измените режим наложения на Overlay и уменьшите значение непрозрачности.
Вот документ после добавления пятен:
Текстура бумаги после добавления тонких пятен.
Шаг 11: объединить существующие слои в новый слой
Удерживая Alt (Win) / Option ключ (Mac), а затем с помощью клавиши все еще зажатой, подойдите к Layer меню в верхней части экрана и выберите Merge Visible :
Удерживая нажатой клавишу «Alt» (Победа) / «Option» (Mac), перейдите в «Слой»> «Объединить видимое».
Обычно команда Merge Visible сглаживала бы все наши слои на фоновом слое, но, удерживая клавишу Alt (Win) / Option (Mac) при выборе команды, мы сказали Photoshop объединить слои в новый слой. над ними на панели слоев (слой 3):
Три существующих слоя были объединены в новый слой над ними.
Шаг 12: выбери инструмент записи
Выберите « Записать инструмент Photoshop» на панели «Инструменты», которую мы будем использовать, чтобы затемнить края бумаги.
По умолчанию он вложен в инструмент Dodge Tool , поэтому нажмите на значок Dodge Tool и удерживайте кнопку мыши нажатой в течение секунды или двух, пока не появится всплывающее меню, показывающее другие инструменты, доступные в этом месте, затем выберите Burn Tool из список:
По умолчанию инструмент Burn Tool скрывается за инструментом Dodge на панели «Инструменты».
Шаг 13: Нарисуй с помощью инструмента Burn, чтобы затемнить края
Нажмите букву F на клавиатуре, чтобы переключиться в первый из полноэкранных режимов Photoshop , что упростит этот следующий шаг (нажатие буквы F еще пару раз переключит различные режимы экрана и вернет вас в окно документа позже).
, С выбранным Burn Tool, посмотрите на панель параметров в верхней части экрана и убедитесь, что для параметра Range установлено значение Midtones, а для параметра Exposure установлено значение 50% (это настройки по умолчанию):
Параметры инструмента записи по умолчанию на панели параметров.
Затем большой кистью с мягким краем (Burn Tool считается кистью) нарисуйте края бумаги, чтобы затемнить (или «сжечь») их.
Чтобы изменить размер кисти, нажмите левую клавишу скобки ( [ ) на клавиатуре, чтобы уменьшить размер кисти, или правую клавишу скобки ( ] ), чтобы увеличить ее.
Чтобы изменить твердость краев кисти, удерживайте нажатой клавишу Shift и нажмите клавишу левой скобки, чтобы смягчить их. Нажмите клавишу несколько раз, чтобы установить жесткость края кисти на 0%, что даст вам максимально мягкие края.
Для достижения наилучших результатов сохраняйте центр курсора кисти Burn Tool в области серого картона, окружающего бумагу, и допускайте, чтобы только внешние края курсора проходили над бумагой.
Повторное прохождение через ту же область еще более затемнит эту область. Здесь я рисую за угол, чтобы затемнить его.
Обратите внимание, как центр курсора (маленький целевой символ) остается в области монтажа:
Держите центр курсора кисти в серой области картона, пока вы рисуете вокруг краев, чтобы затемнить их.
Используйте левую и правую клавиши-скобки на клавиатуре, чтобы изменять размер кисти при рисовании по краям, чтобы получить более случайный вид.
Если вы допустили ошибку и вас не устраивает то, как выглядит ваш последний мазок кисти, нажмите Ctrl + Z (Победа) / Command + Z (Mac), чтобы отменить его, или нажмите Ctrl + Alt + Z (Победа) / Command + Вариант + Z (Mac) несколько раз, чтобы отменить несколько ударов.
Я пару раз нажму на клавиатуре букву F, чтобы вернуться в режим экрана окна документа, и вот мое изображение после затемнения краев:
Края после их затемнения с помощью Burn Tool устанавливаются на разные размеры.
Шаг 14: добавь еще один новый слой
Нажмите еще раз на значок « Новый слой» в нижней части панели «Слои», чтобы добавить еще один новый слой, который появится над слоем 3 на панели «Слои». Фотошоп назовет это … вы догадались … Слой 4:
Добавьте еще один новый слой.
Шаг 15: залей новый слой белым
Нажмите Ctrl + Backspace (Win) / Command + Delete (Mac) на клавиатуре. Это быстрый способ мгновенного заполнения слоя текущим фоновым цветом, который в нашем случае оказывается белым. Документ временно отобразится заполненным сплошным белым цветом:
Текстура бумаги будет временно заблокирована из-за сплошного белого на слое 4.
Шаг 16: добавь шум
Перейдите в меню Filter , выберите Noise , затем выберите Add Noise :
Перейдите в Filter> Noise> Add Noise.
Это открывает диалоговое окно Add Noise filter. Увеличьте значение Amount примерно до 120% , хотя конкретное значение на самом деле не имеет значения, если вы добавляете много шума. Убедитесь, что параметры Gaussian и Monochromatic выбраны в нижней части диалогового окна:
Перейдите в Filter> Noise> Add Noise.
Нажмите кнопку ОК, чтобы закрыть диалоговое окно. Фотошоп заполнит слой шумом:
Изображение теперь заполнено шумом.
Шаг 17: измени режим смешивания, чтобы умножить и понизить непрозрачность
Наконец, чтобы смешать шум с текстурой бумаги, чтобы придать ей зернистый вид, измените режим смешивания слоя 4 на « Умножение» и уменьшите его непрозрачность примерно до 10% :
Измените режим смешивания на Умножение и уменьшите значение непрозрачности до 10%.
И с этим, наша старая текстура бумаги завершена! Вот результат с добавленным шумом:
Окончательная текстура старой бумаги.
Шаг 18: сгладь и сохрани текстуру
Так как мы закончили создание текстуры и на самом деле мы ничего не можем вернуться и изменить на этом этапе, давайте упростим ситуацию, сгладив файл. Подойди к меню Layer и выбери Flatten Image :
Перейдите в Layer> Flatten Image.
Это выравнивает все слои на фоновом слое, что облегчит использование текстуры в качестве фона, когда нам это нужно:
Текстура была сглажена на фоновом слое.
Расправив изображение, сохраните файл на своем компьютере, зайдя в меню « Файл» и выбрав « Сохранить как» . Дайте файлу описательное имя, например «Old Paper Texture.
PSD», и убедитесь, что вы установили « Формат» в Photoshop, чтобы сохранить документ Photoshop.
Это позволит сохранить качество изображения текстуры для последующего использования.
Источник: https://wm-web.org/osnovy/fonovaya-tekstura-staroy-bumagi-uchebnik-po-photoshop.html
Делаем бумажный текст в фотошопе
В который раз говорю себе, что не зря пользуюсь английской версией фотошопа, так как делать переводы с англоязычных сайтов – одно удовольствие. И в этот раз, бродя по буржунету, наткнулся на статейку и сегодня передам ее смысл.
Инструкция по созданию бумажного текста
Шаг 1Первым шагом создадим новый документ, размеры не имеют особого значения, так как урок должен получиться интуитивно понятным. Я создал документ размером в 660*400 px. Создал новый слой и залил его зеленым цветом #3c6b2d. Но вы можете выбрать по своему вкусу.
Зеленый будет основным цветом, но один цвет – это не особо привлекательно, поэтому накинем поверх слоя текстуру, я вас не принуждаю, но желательно выбрать текстуру в клеточку или в полоску, главное, чтобы сетка клеток или полосок у текстуры была темного цвета, а фон – светлого.
Можно скачать эту текстуру
Скачайте и просто перетяните в Photoshop с рабочего стола, или где вы ее там сохранили?
Скачали и закинули? Отлично! Чтобы применить текстуру поверх всего нашего зеленого фона, я чаще всего использую такое действие: Дважды щелкаю ЛКМ (левая кнопка мыши) по слою, в нашем случае это слой, залитый зеленым цветом, после щелчка откроется окно «Стиль слоев». В нем выберите “Pattern Overlay” – “Перекрытие узора”. А там уже ищем ту текстуру, которую скачали или же любую свою… И поставьте режим наложения “Linear Burn” – “Линейный затемнитель”, жмем ОК.
Вот так в первом шаге мы сделали неплохой фон для нашего текста из бумаги… Я бы еще добавил немного шума, но думаю не в этот раз.
Шаг 2Второй шаг довольно-таки простой. Вы уже придумали, что будете писать? Лично я – да. Но сейчас сделаем лишь 1 букву. Она должна быть белого цвета, но не совсем. Лучше если будет немного сероватой: #F6F6F6.
Сделайте ее побольше, чтобы в дальнейшем с ней можно было проводить манипуляции… Готово? Прекрасно!
Теперь, когда буква готова, ее нужно растрировать, сделать это очень просто – я же придерживаюсь самого простого: беру ластик и один раз ЛКМ клацаю по тексту, на что мне вылазит предупреждение… Жмите ОК.
Или же второй способ растрировать текст: ПКМ (правой кнопкой мыши) клацнете по слою с текстом и в контекстном меню выберите “rasterize type” – “растрировать текст”.
У нас есть фон, текст, но это только начало! Дальше интересней ????
Надеюсь не устали от букв? Просто я хочу сделать урок понятным, а не сухим, который так и останется неосвоенным.
Шаг 3В третьем шаге будем делать загнутые края, это, кстати, самый сложный этап в этом уроке, но делается очень просто!
Продублируйте слой с текстом комбинацией клавиш “Ctrl + J” – это создаст дубликат слоя, который вы только что выбрали. Нижний слой с буквой сделайте невидимым, он пока что не нужен. Чтобы скрыть его, просто нажмите на пиктограмму «глаза» рядом со слоем.
Выделим верхний слой с буквой, возьмите инструмент “Polygonal Lasso Tool” – “Прямолинейное лассо”. Выделяем небольшой уголок буквы.
После того, как вы сомкнете прямые, они превратятся в пунктирную линию. Далее ПКМ в радиусе этой линии вызываем контекстное меню, в котором выберите пункт “Layer via cut” – “Вырезать на новый слой”. Таким образом вы разделили букву на 2 слоя… Сделайте еще несколько кусков. Я сделал всего 2.
Отлично! Нас ждет Успех!
Шаг 4Мы только что отрезали пару кусков от слоя, для того чтобы в этом шаге немного завернуть их и сделать букву, похожую на мятую бумагу.
Выберите слой с первым куском, выберите один из инструментов выделения, не имеет значения какой, и ПКМ кликните над буквой – вылезет контекстное меню.
Там нужно выбрать пункт “Free Transform” – “Свободное трансформирование”. Потом опять жмите ПКМ и в меню выберите “Distort” – “Искажение”.
Хватая за углы появившегося контура, немного деформируйте кусочки, делая вид того, что они как бы изогнуты.
Я специально на скриншоте выделил края красным, для того чтобы вы видели ту небольшую деформацию, что я только что сделал. Вам не нужно выделять красным.
Прекрасно! Если уголки подогнули, можно идти дальше…
Шаг 5Одну из главных ролей в этом уроке играют свет и тень, поэтому определитесь с какой стороны будет падать свет на ваш бумажный текст. Я выбрал правый верхний угол, поэтому правый нижний уголок на тексте будет отдавать больше тени, нежели левый верхний.
Выберите один из слоев с отрезанным куском, возьмите инструмент “Burn Tool” – “Затемнитель”, выставите на верхней панели режим нажатия где-то 50%, и мягкой кисточкой пару раз затемните выбранный кусочек.
Ту сторону, куда будет падать свет, затемните слегка, не очень сильно! Посмотрите, что у меня получилось:
Как видите, нижний кусок затемнен сильно, а верхний только слегка.
Дальше выберите основной слой с буквой, и тем же инструментом “Затемнитель” мягкой кисточкой создайте тень от уголков.
Уже довольно-таки неплохо.
Шаг 6Для начала необходимо объединить слои с буквой и кусками воедино. Для этого с зажатой клавишей Ctrl выберите нужные слои, но не трогайте слой с буквой, которую вы еще в начале сделали невидимой. И нажмите комбинацию клавиш Ctrl + E. Все, после этого слои сольются в один.
Помните первый шаг? Сейчас будем делать то же, но не с фоном, а уже с буквой… Для этого нам понадобится текстура мятой бумаги. Можете взять мою ????
Только когда будете применять текстуру к букве в стилях, измените в окошке размер текстуры на более меньший. Просто моя текстура слишком большая, и на маленькой букве она может быть не заметна. Режим перекрытия поставьте “Linear Burn” – “Линейный затемнитель”
Ну вот уже довольно-таки неплохо и наш бумажный текст приобретает явные признаки…
Шаг 7Осталось две мелочи.
Первым делом вернемся к нашей букве, которая отдыхает в невидимом режиме. Снова сделайте ее видимой, нажав на глазок рядом со слоем. Откройте стиль слоя к нижней букве и поменяйте цвет в закладке “Color Overlay” – “Наложение цвета” на почти черный, я взял этот: #202020.
Почему я не выбрал совсем черный, почитайте в этой статье об опасности черного цвета.
Наверное, вы уже давно догадались, что это будет тень нашей бумажной буквы.
Буква черная – это хорошо, но мало! Дальше повторите с этим слоем то, что Вы делали на четвертом шаге. Деформируйте слой с тенью немного в сторону от света.
Завершающим этапом станет размытие. “Filter – Blur – Gaussian Blur…” – “Фильтр – Размытие – Размытие по Гауссу..” Радиус поставьте где то на «6» и жмите ОК. Сделайте слой прозрачным примерно на 35-40%.
Неплохо, но сейчас буква как будто летает в воздухе. Поэтому возьмите мягкий ластик размером 30% от общего размера буквы и сотрите лишнюю тень.
Готово почти. Можете остановиться на одной букве, а можно продолжить, доделав слово.
Шаг 8В заключительном шаге добавим источник света. Для этого перейдите сюда: “Filter – Render- Lighting Effects” – “Фильтры – Рендеринг – Эффект освещение”. Поиграйте немного с настройками, чтобы свет не был слишком ярким.
- И в результате мы получим замечательный бумажный текст, сделанный в фотошопе. Правда, можно было бы сделать и получше, но и так тоже ничего ????
- Или так:
- Всем всего наилучшего!
Источник: https://ArtTime.org.ua/delaem-bumazhnyj-tekst-v-fotoshope-konkurs/
Урок создания текстуры мятой бумаги
Перетаскивайте градиент по документу из разных точек, сторон, выбирая произвольное направление. Чем больше вы проведете таких хаотических линий при помощи градиента, тем эффектнее будет текстура мятой бумаги в итоге.
Filter> Stylize> Emboss (Фильтр –> Стилизация –> Тиснение) . Выберите угол, падения света на бумагу, а также степень “мятости бумаги”, поиграв с настройками Высота (Height) и Эффект (Amount).
Мне нравится результат мятой бумаги, который получается при настройках тиснения в 2-5 пикселей по высоте и эффекта в 200-300%.
Отредактируйте полученную текстуру мятой бумаги при помощи уровней и кривых. И вы можете покрасить бумагу с Hue / Saturation.
Вы можете добраться до них в Image –> Adjustments –> Hue / Saturation (Изображение –> Коррекция –> Цветовой тон / Насыщенность). Не забудьте поставить галочку напротив тонирования при изменении цветового тона текстуры.
С помощью Polygonal Lasso Tool (инстумента магнитное лассо) , создайте рваный край мятой бумаги.
После того, как вы обведёте по краю текстуру мятой бумаги, нажмите кнопку добавления маски слоя внизу палитры слоев при активном слое paper.
Создайте тень от, нажав на кнопку внизу палитры слоев. Выберите Тень (drop shadow) в параметрах наложения слоев.
Текстура мятой бумаги:
На нашем Портале графики вы узнаете все о Photoshop и обо всем, что связано с дизайном. Все уроки имеют подробное описание и скриншоты, поэтому будут особенно полезны для начинающих дизайнеров. Вы познакомитесь и с другими программами графики и работой в них. Например, Gimp – отличный бесплатный редактор, в котором вы можете проводить полноценную обработку фото.
Наша коллекция дополнений сделает вашу работу более легкой и приятной. Вы можете стать нашим соавтором и заработать. Добавляйте новости на сайт через удобную форму обратной связи, размещать дополнения фотошоп со ссылкой на файлообменники.
Если вам понравились наш сайт, то не забудьте подписаться на рассылку или rss, поделиться с друзьями в социальных сетях или добавить в закладки!
Источник: https://VGrafike.ru/urok-sozdaniya-tekstury-myatoj-bumagi/
Состаренная бумага для фотошопа. Создаем в фотошопе реалистичную текстуру мятой бумаги
Текстура бумаги | Текстура старой бумаги. Широкоформатные качественные текстуры старой бумаги. Текстуры старой бумаги – скачайте бесплатно.← Ctrl предыдущая следующая. Ctrl → 1 2. Текстура бумаги. Старая бумага. Текстура бумаги +для фотошопа. Текстура старой, акварельной, белой, крафт, состаренной, фото, старинной, мятой лист бумаги. А также бумага рваная, мятая, газетной, рисовая, +в клетку, помятая, потертой, винтажной, изношенной скачать бесплатно.
Бесшовная текстура бумаги.
Бесплатные текстуры бумаги.
Фон. Старая бумага.; фотограф Валерия Потапова; дата съёмки 5 сентября 2006 г.; фото № 394964. Эту и другие фотографии. Фон для презентации старая бумага. Описание файла: Добавлен: 02.05.2015 Скачиваний: 242 Статус файла: доступен Файл общедоступен: Да Файл закачал: hazojiwin.
Огромная коллекция различных бумажных фонов для реализации вашего дизайна. В заметке представлены: варианты старой пожелтевшей бумаги, жженая бумага, мятая бумага.. . Метки: old paper texture бумага текстуры клипарт фоны backgrounds
photoshop. Процитировано 1186 раз. Понравилось: 28 . Широкоформатные качественные текстуры старой бумаги. Текстуры старой
бумаги – скачать бесплатно. Текстура бумаги. Бумага К алфавитному каталогу К тематическому каталогу · 1 2 3 4 5 6 Близкие по теме фоны Близкие по теме текстуры. В галерею фонов.
Недавно познакомилась с одной очень интересной техникой создания текстуры мятой бумаги и поэтому, собственно, и появился этот урок. Также в уроке есть еще один любопытный прием по созданию рваного края у фигуры. Но обо всем по порядку. Сначала создадим фон и украсим его шумом. Затем создадим прямоугольник и с помощью быстрой маски и фильтра сделаем у него рваные края. Создадим еще две копии слоя. Из нижнего слоя сделаем тень и немного трансформируем ее. На верхнем слое сделаем сам эффект мятой бумаги и наложим перекрытием. А на среднем слое будем кистью затемнять места. И по мере затемнения будет проявляться текстура бумаги.
Шаг 1.
Создаем в фотошопе новый документ размером 1280 x 1024 пикселей, заливаем черным цветом.
Шаг 2.
Воспользуемся «Фильтр» (Filter) > «Шум» (Noise) > «Добавить шум…» (Add Noise…) .
Шаг 3.
Получили такую текстуру фона.
Шаг 4.
Посередине выделяем область.
Шаг 5.
Нажимаем на клавиатуре Q, для перехода в режим быстрой маски.
Шаг 6.
В меню выбираем «Фильтр» (Filter) > «Оформление» (Pixelate) > «Кристаллизация» (Crystallize) со значением 3.
Шаг 7.
Снова нажимаем Q для выхода из режима быстрой маски. Получили выделенную область с рваными краями.
Шаг 8.
Создаем новый слой и заливаем выделенную область белым цветом. Сразу же делаем еще 2 дубликата этого слоя и пока отключаем их.
Шаг 9.
Нижний слой с помощью стиля слоя «Наложение цвета» (Color Overlay) окрашиваем слой в цвет #919191. Снижаем прозрачность слоя до 50%.
Шаг 10.
В меню выбираем «Редактирование» (Edit) > «Трансформация» (Transform) > «Деформация» (Warp) и немножко растянем уголки для придания тени. Для наглядности можно включить слой с верхней белой фигурой, созданной в Шаге 8.
Шаг 11.
Получили такой результат. Сразу же переходим на слой с верхней белой фигурой.
Шаг 12.
Активизируем инструмент «Градиент» (Gradient Tool). В верхней строке настроек выбираем простой черно-белый градиент, «Линейный градиент» (Linear) и режим наложения «Разница» (Difference). Удерживая Ctrl, щелкаем по слою, чтобы выделить фигуру. После этого короткими штрихами произвольно тыкаем мышкой по всей площади прямоугольника. Должно получиться приблизительно так.
Шаг 13.
Снимаем выделение, применяем «Фильтр» (Filter) > «Стилизация» (Stylize) > «Тиснение» (Emboss).
Шаг 14.
Потом нажимаем Ctrl+L и настраиваем уровни, как на рисунке ниже.
Шаг 15.
Получили такой результат.
Шаг 16.
Меняем режим наложения слоя на «Перекрытие» (Overlay). Включаем второй слой с белой фигурой (выше слоя с тенью и ниже слоя из предыдущего шага) и переходим на него. Должно получиться как на рисунке ниже.
Шаг 17.
Активизируем инструмент «Затемнение» (Burn tool) и большой мягкой кистью начинаем водить по фигуре. При этом должна начать проявляться текстура бумаги.
Шаг 18.
В итоге получаем такую вот текстуру мятой бумаги.
Презентация предоставляет информацию для широкого круга лиц различными способами и методами. Цель каждой работы — передача и усвоение предложенной в ней информации. А для этого сегодня используют различные методы: начиная от доски с мелом и заканчивая дорогим проектором с панелью.
Презентация может представлять из себя набор картинок (фото), обрамленных поясняющим текстом, встроенную компьютерную анимацию, аудио и видео файлы и другие интерактивные элементы.
На нашем сайте вы найдете огромное количество презентаций по любой интересующей Вас теме. В случае затруднения используйте поиск по сайту.
На сайте Вы сможете бесплатно скачать , презентации по астрономии, поближе познакомиться с представителями флоры и фауны на нашей планете в презентациях по биологии и географии. На уроках в школе детям будет интересно узнать историю своей страны в презентациях по истории.
На уроках музыки учитель может применять интерактивные презентации по музыке, в которых можно услышать звуки различных музыкальных инструментов. Также можно скачать презентации по МХК и презентации по обществознанию. Не обделены вниманием и любители русской словесности, представляю Вам работы в PowerPoint по русскому языку.
Для технарей есть специальные разделы: и презентации по математике. А спортсмены могут познакомиться с презентациями о спорте. Для любителей создавать свои собственные работы есть раздел , где любой желающий может скачать основу для своей практической работы.
Школьные презентации Powerpoint. Создаем в фотошопе реалистичную текстуру мятой бумаги Фон под старую бумагу
Презентация предоставляет информацию для широкого круга лиц различными способами и методами. Цель каждой работы — передача и усвоение предложенной в ней информации. А для этого сегодня используют различные методы: начиная от доски с мелом и заканчивая дорогим проектором с панелью.
Презентация может представлять из себя набор картинок (фото), обрамленных поясняющим текстом, встроенную компьютерную анимацию, аудио и видео файлы и другие интерактивные элементы.
На нашем сайте вы найдете огромное количество презентаций по любой интересующей Вас теме. В случае затруднения используйте поиск по сайту.
На сайте Вы сможете бесплатно скачать , презентации по астрономии, поближе познакомиться с представителями флоры и фауны на нашей планете в презентациях по биологии и географии. На уроках в школе детям будет интересно узнать историю своей страны в презентациях по истории.
На уроках музыки учитель может применять интерактивные презентации по музыке, в которых можно услышать звуки различных музыкальных инструментов. Также можно скачать презентации по МХК и презентации по обществознанию. Не обделены вниманием и любители русской словесности, представляю Вам работы в PowerPoint по русскому языку.
Для технарей есть специальные разделы: и презентации по математике. А спортсмены могут познакомиться с презентациями о спорте. Для любителей создавать свои собственные работы есть раздел , где любой желающий может скачать основу для своей практической работы.
Недавно познакомилась с одной очень интересной техникой создания текстуры мятой бумаги и поэтому, собственно, и появился этот урок. Также в уроке есть еще один любопытный прием по созданию рваного края у фигуры. Но обо всем по порядку. Сначала создадим фон и украсим его шумом. Затем создадим прямоугольник и с помощью быстрой маски и фильтра сделаем у него рваные края. Создадим еще две копии слоя. Из нижнего слоя сделаем тень и немного трансформируем ее. На верхнем слое сделаем сам эффект мятой бумаги и наложим перекрытием. А на среднем слое будем кистью затемнять места. И по мере затемнения будет проявляться текстура бумаги.
Шаг 1.
Создаем в фотошопе новый документ размером 1280 x 1024 пикселей, заливаем черным цветом.
Шаг 2.
Воспользуемся «Фильтр» (Filter) > «Шум» (Noise) > «Добавить шум…» (Add Noise…) .
Шаг 3.
Получили такую текстуру фона.
Шаг 4.
Посередине выделяем область.
Шаг 5.
Нажимаем на клавиатуре Q, для перехода в режим быстрой маски.
Шаг 6.
В меню выбираем «Фильтр» (Filter) > «Оформление» (Pixelate) > «Кристаллизация» (Crystallize) со значением 3.
Шаг 7.
Снова нажимаем Q для выхода из режима быстрой маски. Получили выделенную область с рваными краями.
Шаг 8.
Создаем новый слой и заливаем выделенную область белым цветом. Сразу же делаем еще 2 дубликата этого слоя и пока отключаем их.
Шаг 9.
Нижний слой с помощью стиля слоя «Наложение цвета» (Color Overlay) окрашиваем слой в цвет #919191. Снижаем прозрачность слоя до 50%.
Шаг 10.
В меню выбираем «Редактирование» (Edit) > «Трансформация» (Transform) > «Деформация» (Warp) и немножко растянем уголки для придания тени. Для наглядности можно включить слой с верхней белой фигурой, созданной в Шаге 8.
Шаг 11.
Получили такой результат. Сразу же переходим на слой с верхней белой фигурой.
Шаг 12.
Активизируем инструмент «Градиент» (Gradient Tool). В верхней строке настроек выбираем простой черно-белый градиент, «Линейный градиент» (Linear) и режим наложения «Разница» (Difference). Удерживая Ctrl, щелкаем по слою, чтобы выделить фигуру. После этого короткими штрихами произвольно тыкаем мышкой по всей площади прямоугольника. Должно получиться приблизительно так.
Шаг 13.
Снимаем выделение, применяем «Фильтр» (Filter) > «Стилизация» (Stylize) > «Тиснение» (Emboss).
Шаг 14.
Потом нажимаем Ctrl+L и настраиваем уровни, как на рисунке ниже.
Шаг 15.
Получили такой результат.
Шаг 16.
Меняем режим наложения слоя на «Перекрытие» (Overlay). Включаем второй слой с белой фигурой (выше слоя с тенью и ниже слоя из предыдущего шага) и переходим на него. Должно получиться как на рисунке ниже.
Шаг 17.
Активизируем инструмент «Затемнение» (Burn tool) и большой мягкой кистью начинаем водить по фигуре. При этом должна начать проявляться текстура бумаги.
Шаг 18.
В итоге получаем такую вот текстуру мятой бумаги.
Текстура бумаги | Текстура старой бумаги. Широкоформатные качественные текстуры старой бумаги. Текстуры старой бумаги – скачайте бесплатно.← Ctrl предыдущая следующая. Ctrl → 1 2. Текстура бумаги. Старая бумага. Текстура бумаги +для фотошопа. Текстура старой, акварельной, белой, крафт, состаренной, фото, старинной, мятой лист бумаги. А также бумага рваная, мятая, газетной, рисовая, +в клетку, помятая, потертой, винтажной, изношенной скачать бесплатно.
Бесшовная текстура бумаги.
Бесплатные текстуры бумаги.
Фон. Старая бумага.; фотограф Валерия Потапова; дата съёмки 5 сентября 2006 г.; фото № 394964. Эту и другие фотографии. Фон для презентации старая бумага. Описание файла: Добавлен: 02.05.2015 Скачиваний: 242 Статус файла: доступен Файл общедоступен: Да Файл закачал: hazojiwin.
Огромная коллекция различных бумажных фонов для реализации вашего дизайна. В заметке представлены: варианты старой пожелтевшей бумаги, жженая бумага, мятая бумага.. . Метки: old paper texture бумага текстуры клипарт фоны backgrounds
photoshop. Процитировано 1186 раз. Понравилось: 28 . Широкоформатные качественные текстуры старой бумаги. Текстуры старой
бумаги – скачать бесплатно. Текстура бумаги. Бумага К алфавитному каталогу К тематическому каталогу · 1 2 3 4 5 6 Близкие по теме фоны Близкие по теме текстуры. В галерею фонов.
Если он старый, мы хотим, чтобы он выглядел как новый. Если он новый … мы хотим, чтобы он выглядел старым! Мятая бумага — отличный эффект для графики на веб-сайтах и для скрапбукинга. А.НачатьСоздайте новый файл, немного больше, чем вы хотите, чтобы ваша готовая бумага была. Для этого урока размер не имеет значения. Сделайте свой файл режимом RGB и сделайте фон белым. Создайте новый слой. Вы можете сделать это, щелкнув значок «Создать новый слой» в нижней части палитры «Слои» или используя Ctrl-Alt-Shift-N . Дважды щелкните имя слоя и переименуйте его во что-нибудь понятное. | |||
Б.Настройте параметры градиентаВыберите инструмент «Градиент». На панели параметров измените режим на «Разница». Это важно. И также важно помнить, что вы изменили режим. Если вы оставите свой инструмент в режиме различия, вы позже зададитесь вопросом, что вообще с ним случилось. В параметрах формы инструмента «Градиент» выберите что-нибудь, кроме «Угол» и «Радиальный».Мне нравится Diamond или Reflected. Выберите черный и белый для цветов переднего плана / фона. Вы можете ввести D, и PS установит их для вас (по умолчанию!) | |||
C. Немного сумасшедшегоПеретаскивайте градиент по холсту снова и снова, каждый раз двигаясь в разных направлениях и начиная с разных точек. Ваш холст станет безумным и крутым. Чем более диким он становится, тем более скомканным в итоге будет ваша бумага. Это результат примерно 30 перетаскиваний с помощью Diamond Gradient. Я думаю, это вообще-то … перебор. > Это, конечно, круто, но совсем не похоже на сложенную бумагу! | |||
Д.Сложите бумагуФильтр> Стилизация> Тиснение . Выберите угол, откуда будет исходить ваш свет. Мне нравится 135 °. Выберите высоту и количество, которые дадут вам хорошие результаты. Мне нравится около 2-4 пикселей для высоты и количество 200-300%. E. Используйте уровни или кривые… чтобы придать бумаге нужный вам тональный диапазон. И вы можете раскрасить свою бумагу с помощью оттенка / насыщенности.Вы можете перейти к ним в разделе Изображение> Коррекция … | |||
F. Вырежьте из бумагиТеперь вырежем бумагу. Вы собираетесь выбрать ту часть бумаги, которую собираетесь оставить, чтобы избавиться от границ. Если вам нужны границы, то готово! Иди и подумай, как это круто. Для вашего выбора бумаги, которую вы хотите сохранить, вы захотите иметь несколько нерегулярную рамку, но не слишком странную. Сомните кусок настоящей бумаги и посмотрите на его границу. Вы можете сказать, что это был прямоугольник. То есть у вас по-прежнему остаются в основном прямые края. Но у вас есть углубления, где складки наиболее выражены. | |||
| Используйте инструмент Rectangular Marqee, чтобы начать выбор. Затем удерживайте клавишу Alt для вычитания из вашего выбора. Используя инструмент «Многоугольное лассо», нарежьте складки на краях. | |||
| После того, как вы сделаете свой выбор, нажмите кнопку «Добавить маску слоя» в нижней части палитры «Слои». Это добавит маску слоя, оставив выбранную часть видимой, а невыделенную часть скрытой. | |||
г. Завершите иллюзиюВам понадобится тень под бумагой. Я заштрихую свой, как если бы он лежал на этой чистейшей белой поверхности. Тень может начать ваше затенение, но вам нужно будет нарисовать больше затенения там, где бумага находится выше по краю. Создайте падающую тень, щелкнув маленький значок в нижней части палитры слоев.Щелкните СЛОВА падающая тень, чтобы настроить его параметры. Пока ваш верхний слой все еще активен, Ctrl-клик по иконке Create a New Layer, чтобы создать новый слой под этим. Назовите это Тенью. С помощью моей кисти AA Shading Brush v с черным нарисуйте тени под выступами мятой бумаги. | |||
| |||
Надеюсь, вам понравился этот урок! | |||
Реалистичная морщинистая бумага в Photoshop
Что мы будем создавать
Препарат
Создайте новый (Ctrl + N) документ 800 x 600 пикселей с белым (#ffffff) фоном.Щелкните правой кнопкой мыши фоновый слой и выберите в меню «Слой из фона», это разблокирует слой. Как только слой будет разблокирован, добавьте следующий «Gradient Overlay».
Нам нужен хороший контрастный цвет для нашего фона, так как бумага белая.
Создание бумаги
Выберите инструмент «Прямоугольник» (U), затем перетащите прямоугольник подходящего размера на холст.
Выберите инструмент «Эллипс», затем щелкните левой кнопкой мыши по векторной маске прямоугольников в окне слоев.После нажатия выберите «Вычесть из области формы» в верхнем меню.
Нарисуйте небольшой эллипс в верхней части квадрата, эллипс должен вычитаться из прямоугольника, оставляя простое отверстие.
Теперь выберите инструмент «Прямоугольник» (U) и вытяните небольшой прямоугольник в верхней части эллипса, создавая форму замочной скважины, но перевернутую.
Повторите шаги, описанные выше, для верхнего края прямоугольника.
Обозначьте свой слой «Бумага», затем добавьте маску слоя.Теперь выберите «Brush Tool» (B), используйте кисть среднего размера по вашему выбору, затем черным цветом # 000000 начните раскрашивать края бумаги.
Теперьсобирались деформировать нашу бумагу с помощью инструмента деформации, убедитесь, что ваш слой «Бумага» выбран в окне слоев, затем перейдите в «Правка> Преобразовать> Деформация». Когда инструмент деформации применяется к вашей бумаге, просто вносите поправки здесь и там, будьте осторожны, чтобы не чрезмерно исказить бумагу.
Добавление линий на бумагу
В фотошопе есть готовые выкройки, которые идеально подходят для бумаги.Дважды щелкните слой с бумагой и выберите стиль слоя «Pattern Overlay». После выбора «Наложение рисунка» откройте окно рисунков (2), затем щелкните верхнюю правую стрелку в углу (3). Во всплывающем меню выберите «Цветная бумага», затем, наконец, выберите линованную бумагу из списка бумажных шаблонов (5).
Добавление эффекта морщин
Создайте новый документ (Ctrl + N) 800 x 600 пикселей с прозрачным фоном. Сбросьте цвета фона и переднего плана на черный и белый, затем выберите «Инструмент градиента» (G) со следующими настройками.
После применения настроек случайным образом перетащите множество градиентов по холсту. Каждый раз, когда вы делаете это, у вас будут появляться совершенно разные морщинки, поэтому не беспокойтесь, если ваше изображение не будет похоже на мое.
Теперь перейдите в «Фильтр> Стилизация> Тиснение».
Выделите весь холст (Ctrl + A), затем скопируйте содержимое в буфер обмена (Ctrl + C). Вернитесь к исходному холсту, затем загрузите выделение вокруг слоя бумаги.
Быстрый совет:
Чтобы загрузить выделение вокруг элемента, щелкните маленькую миниатюру внутри желаемого слоя, удерживая нажатой клавишу CTRL на клавиатуре.
После загрузки выделенного фрагмента перейдите в «Правка> Вставить в», если вы используете Photohop CS5, перейдите в «Правка> Специальная вставка> Вставить в». Теперь на бумаге должны появиться складки.
Теперь загрузите выделение вокруг своей «Маски слоя» на «Слой бумаги», как только выделение будет загружено, перейдите в «Выделение> Инверсия», затем нажмите клавишу удаления.
Наконец, установите режим наложения слоев с морщинами на «Hard Light», у вас должно получиться что-то вроде этого.
Создание бумажной тени
Щелкните правой кнопкой мыши маску, которая была применена к слою с морщинами, и выберите «Применить маску слоя». Теперь продублируйте слой и перетащите его под слой с бумагой, переименуйте слой «Тень», затем добавьте черный цвет # 000000 «Наложение цвета». Чтобы сделать тень более реалистичной, мы собирались немного размыть ее, поэтому выберите «Фильтр> Размытие> Размытие по Гуасу», размыте слой тени примерно на 2 пикселя.
Добавьте маску слоя к слою с тенью, затем, используя ту же технику, что и для нашей бумаги, удалите части тени с помощью «Brush Tool» (B).
Добавление карандаша
Для написания на бумаге вам понадобится приличный шрифт, который будет выглядеть так, как будто текст был написан. Я использую шрифт под названием «Segoe Script». Добавьте на лист пару строк текста, используя цвет #abaaab.
Заключение
Вот насколько это просто. Вы можете пойти дальше и добавить несколько каракулей, каракулей или даже пробковую доску, как мой результат.Поиграйте и посмотрите, что вы можете придумать, не забудьте поделиться своими результатами прямо здесь, в Photoshop Plus.
Нажмите здесь, чтобы загрузить PSD
Автор: Сэм Заман Сэм любит писать о технологиях и связанных с ними вещах. Электронная коммерция, мобильный и интернет-маркетинг в равной степени вызывают ее интерес. Любит заниматься садоводством и экспериментировать с новыми рецептами. Заядлый читатель и безумный @bout пончики 🙂Текстуры мятой и сложенной бумаги
Новая коллекция бесплатных текстур бумаги с эффектом мятой фальцовки .Бумажные фоны очень популярны среди цифровых художников, так как их можно использовать во многих творческих целях. Вы можете использовать их для создания классно выглядящего эффекта бумажного текста, вы можете использовать его для создания фонов для художественных работ в смешанной технике, вы можете использовать их для создания узоров и фонов веб-сайтов, и это всего лишь несколько идей. Так что я очень надеюсь, что вам понравится эта новая коллекция из бесплатных текстур .
ТвитнутьБесшовная текстура без мятой бумаги
Текстура сложенной бумаги
Сложенная текстура старой бумаги
Сложите бумажную текстуру Free pack
рваная и сложенная бумага
Текстура мятой бумаги в высоком разрешении
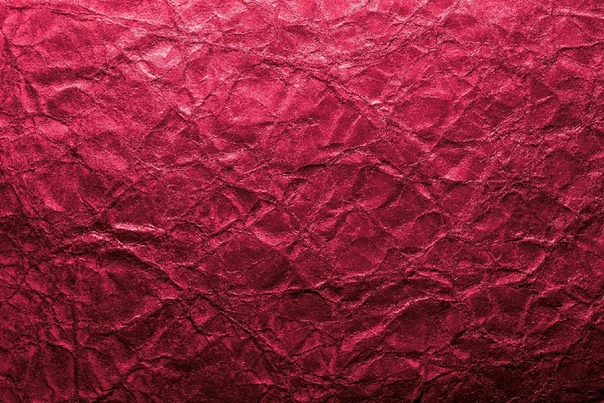
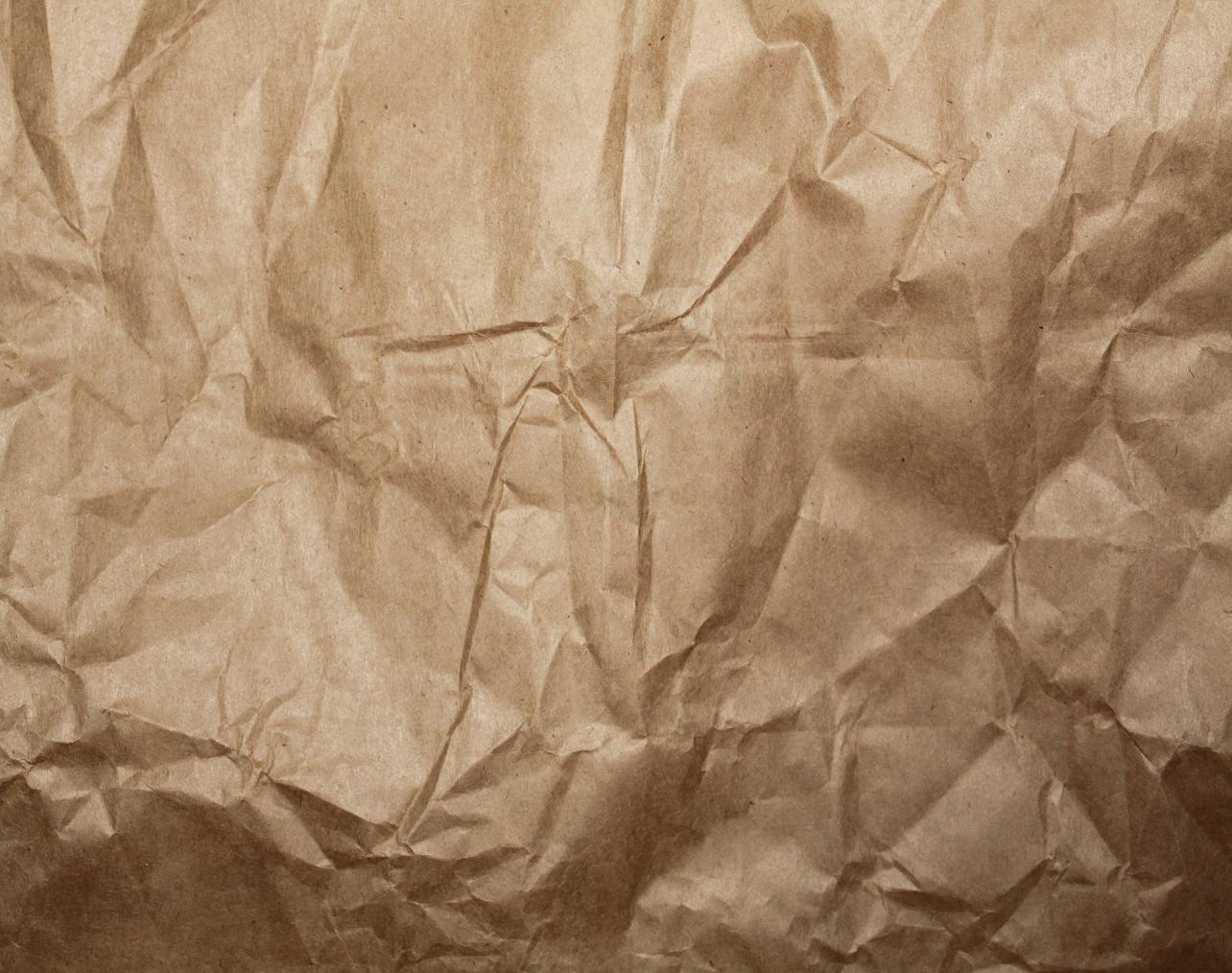
Текстура мятой коричневой бумаги
Текстура сложенной мятой бумаги
Мятая оберточная бумага, страница
Бумага морщинистая линованная с текстурой без эффекта гранж
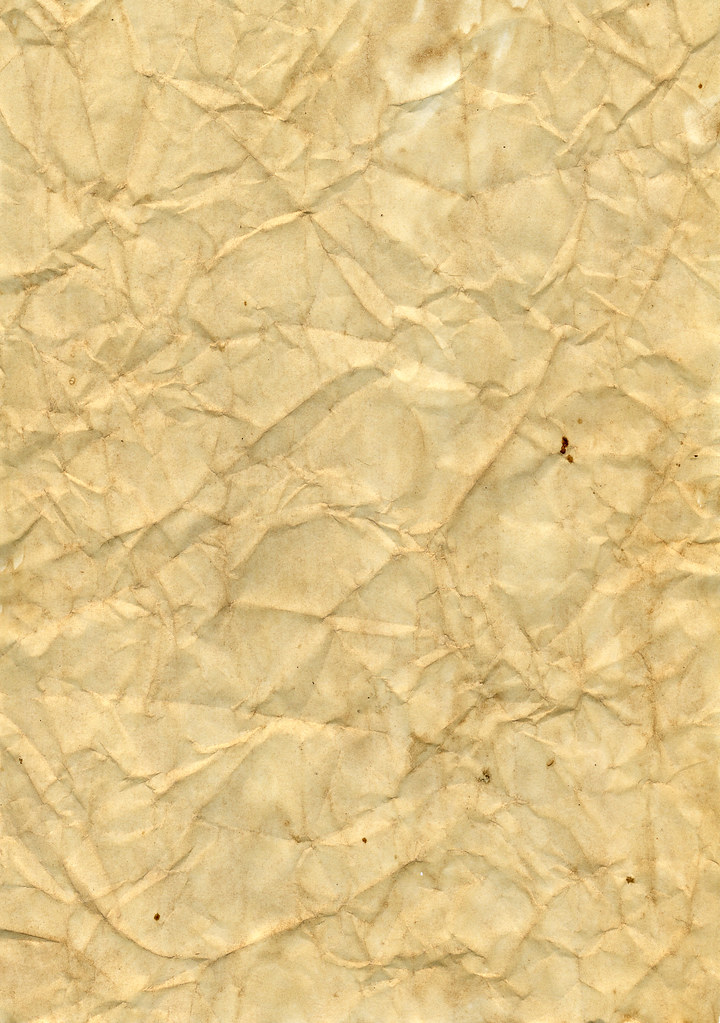
Текстура старой бумаги скомканная и сложенная
Текстура старой витражной бумаги
Сложенная в 2 раза страница
Сложить бумажную страницу Текстура
Наложение текстуры с эффектом мятой бумаги для фотошопа
Текстура бумаги
Гранж без текстуры мятой бумаги
Сложенная пополам текстура страницы
Текстура мятой бумаги
Текстура мятой бумаги
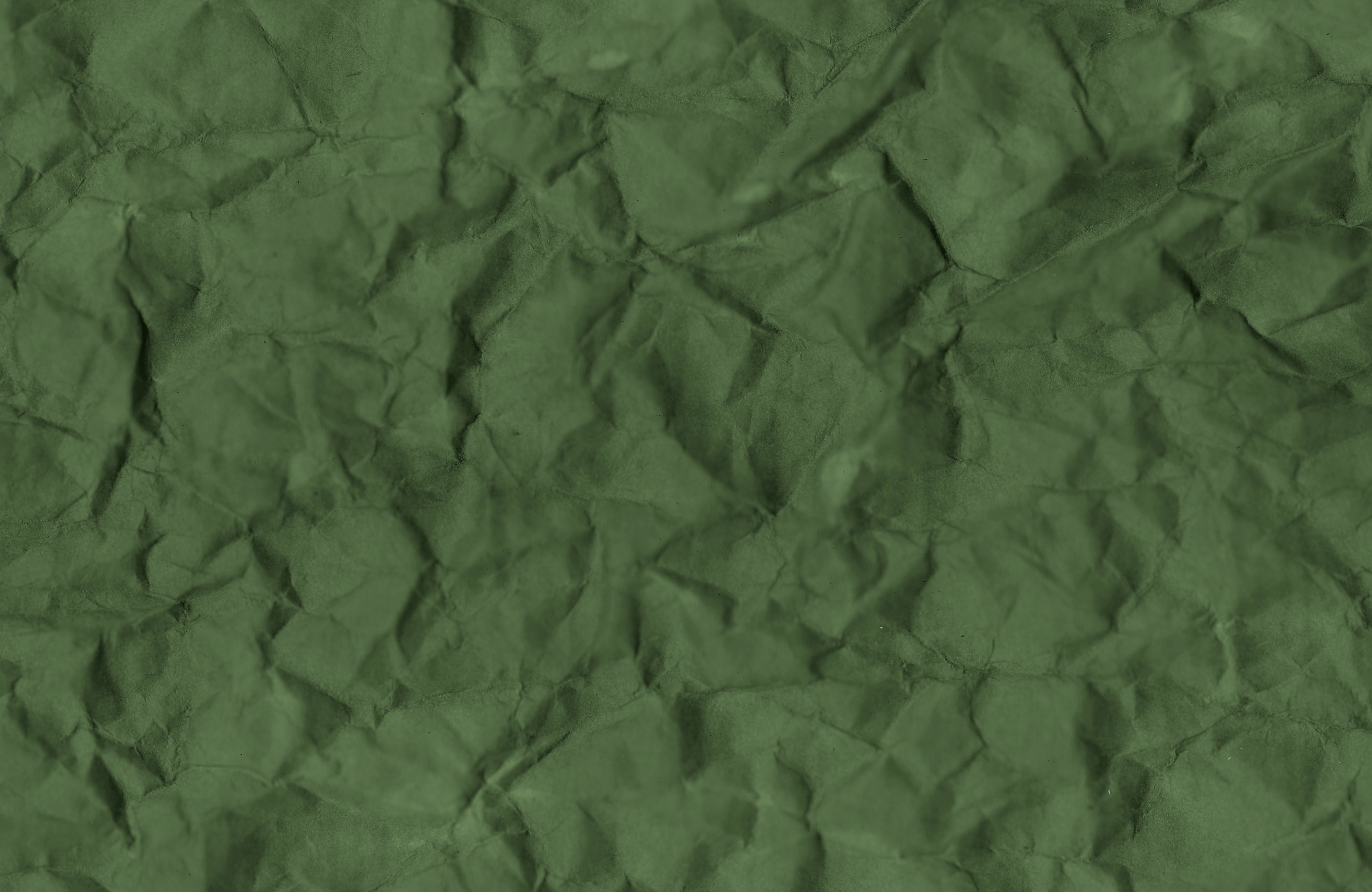
Текстура мятой мятой бумаги
Фон страницы со складками и складками
Бесшовная текстура мятой бумаги синего цвета
Текстура фона старой бумаги — Урок Photoshop
Как создать фон старой бумаги Texure
Шаг 1. Создайте новый документ Photoshop
Давайте начнем с создания нового документа для текстуры бумаги.Поднимитесь в меню File в строке меню в верхней части экрана и выберите New :
Перейдите в Файл> Создать.
Откроется диалоговое окно «Новый документ». Введите необходимую ширину, высоту и разрешение. В этом руководстве я введу 1000 пикселей для ширины и высоты , и оставлю для своего разрешения разрешение равным 72 пикселя / дюйм . Если вы планируете распечатать окончательный результат, вы, вероятно, захотите ввести значения ширины и высоты в дюймах, и вы захотите установить разрешение на 240 пикселей / дюйм или выше.Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно. Ваш новый документ Photoshop появится на экране:
Введите размеры и разрешение для вашего нового документа.
Шаг 2. Заполните документ светло-коричневым цветом
На данный момент наш новый документ закрашен сплошным белым цветом. Давайте изменим цвет. Поднимитесь в меню Edit вверху экрана и выберите Fill :
Перейдите в Edit> Fill.
Откроется диалоговое окно «Заливка».Установите для параметра Использовать в верхней части диалогового окна значение Цвет :
Измените параметр «Использовать» на «Цвет».
Как только вы выберете цвет, Photoshop откроет палитру цветов , в которой мы выбираем цвет, которым хотим заполнить слой. Выберите светло-коричневый. Если вы хотите использовать тот же цвет, который я использую, найдите параметры R, G и B (которые обозначают красный, зеленый и синий) в нижней части центра диалогового окна, затем установите значение R на 211 , G до 178 и B до 140 :
Выберите светло-коричневый цвет в палитре цветов.
Нажмите «ОК», чтобы закрыть палитру цветов, затем нажмите «ОК», чтобы закрыть диалоговое окно «Заливка». Photoshop заполняет документ светло-коричневым цветом:
Photoshop заливает документ выбранным цветом.
Шаг 3. Добавьте новый слой
Щелкните значок New Layer в нижней части панели Layers:
Щелкните значок «Новый слой».
В окне документа ничего не произойдет, но над фоновым слоем на панели «Слои» появится новый пустой слой с именем Layer 1:
Появляется новый пустой слой.
Шаг 4. Применение фильтра облаков
Мы собираемся использовать этот слой, чтобы добавить текстуру бумаге. Во-первых, убедитесь, что для цветов переднего плана и фона установлены значения по умолчанию, нажав на клавиатуре букву D . Это сбрасывает ваш цвет переднего плана на черный, а цвет фона на белый, на случай, если они были установлены на что-то другое. Причина, по которой мы это делаем, заключается в том, что фильтр, который мы собираемся запустить, использует цвета переднего плана и фона.Вы можете увидеть, какие цвета установлены в настоящее время, посмотрев на образцы цвета переднего плана и фона в нижней части панели инструментов:
Образцы цвета переднего плана (вверху слева) и фона (внизу справа).
После сброса цветов переднего плана и фона перейдите в меню Фильтр в верхней части экрана, выберите Render , а затем выберите Clouds :
Перейдите в Filter> Render> Clouds.
Для фильтра «Облака» нет дополнительных параметров, поэтому Photoshop просто запустит его, добавив случайные «облака» к слою.Ваш документ будет выглядеть примерно так:
Изображение после запуска фильтра «Облака».
Шаг 5. Применение фильтра брызг
Вернитесь в меню Filter и на этот раз выберите Brush Strokes , затем выберите Spatter :
Перейдите в Фильтр> Мазки кистью> Брызги.
Это открывает галерею фильтров Photoshop, показывающую большой предварительный просмотр эффекта слева, с параметрами брызг, появляющимися в верхнем правом углу диалогового окна.Перетащите ползунки для параметров Spray Radius и Smoothness до упора вправо, чтобы они оба были максимально:
Параметры брызг.
Щелкните OK, чтобы закрыть галерею фильтров, и в этот момент Photoshop применит фильтр Spatter к облакам, придав им более грубый текстурированный вид:
Облака после применения фильтра Spatter.
Шаг 6. Измените режим наложения на Overlay и уменьшите непрозрачность
В верхнем левом углу панели «Слои» вы найдете параметр Режим наложения , который по умолчанию установлен на Нормальный.Измените режим наложения на Overlay . Это смешивает текстуру облаков со светло-коричневым цветом на слое ниже. Непосредственно напротив параметра Blend Mode находится параметр Opacity , установленный на 100%. Это контролирует прозрачность слоя. Уменьшите значение непрозрачности примерно до 15% , чтобы текстура в документе выглядела более тонко:
Измените режим наложения на Overlay и уменьшите непрозрачность примерно до 15%.
Теперь ваше изображение должно выглядеть примерно так:
Текстура теперь выглядит более тонкой.
Шаг 7. Добавьте еще один новый слой
Щелкните еще раз значок «Новый слой» в нижней части панели «Слои», чтобы добавить в документ еще один новый пустой слой. Он появится на панели «Слои» как Layer 2:
.Добавьте второй новый слой.
Шаг 8: снова примените фильтр облаков
Так же, как мы делали это на шаге 5, примените фильтр «Облака» к новому слою, перейдя в меню Фильтр в верхней части экрана, выбрав Render , а затем выбрав Clouds .В документе появится другой узор облаков:
На слой 2 добавлен новый узор облаков.
Шаг 9. Применение фильтра-вырезки
Мы будем использовать этот второй узор облаков, чтобы добавить на бумагу разводов. Поднимитесь в меню Фильтр , выберите Художественный , а затем выберите Вырез :
Перейдите в Фильтр> Художественный> Вырез.
Это снова открывает галерею фильтров Photoshop, но на этот раз с параметрами для фильтра Cutout в правом верхнем углу.Установите количество уровней от до 4 , Edge Simplicity до 3 и Edge Fidelity также на 3 :
Параметры фильтра «Вырез».
Щелкните OK, чтобы закрыть галерею фильтров. Photoshop применяет фильтр Cutout к узору облаков, который теперь должен выглядеть в вашем документе примерно так:
Облака после запуска фильтра Cutout.
Шаг 10: Измените режим наложения на Overlay и уменьшите непрозрачность
Как мы делали на шаге 8, измените режим наложения для слоя с Нормального на Наложение , затем уменьшите непрозрачность слоя , на этот раз где-то между 10-15% , чтобы уменьшить интенсивность пятен .Я собираюсь снизить значение непрозрачности до 13%:
Измените режим наложения на Overlay и уменьшите значение непрозрачности.
Вот документ после добавления пятен:
Текстура бумаги после добавления едва заметных пятен.
Шаг 11. Объедините существующие слои в новый слой
Удерживая нажатой клавишу Alt (Win) / Option (Mac), затем, все еще удерживая клавишу, перейдите в меню Layer вверху экрана и выберите Merge Visible :
Удерживая Alt (Win) / Option (Mac), перейдите в Layer> Merge Visible.
Обычно команда «Объединить видимое» сглаживала бы все наши слои на фоновом слое, но, удерживая нажатой клавишу Alt (Win) / Option (Mac) при выборе команды, мы сказали Photoshop объединить слои в новый слой. слой над ними на панели Layers (Layer 3):
Три существующих слоя были объединены в новый слой над ними.
Шаг 12: Выберите инструмент Burn Tool
Выберите инструмент Photoshop Burn Tool на панели инструментов, который мы собираемся использовать, чтобы затемнить края бумаги.По умолчанию он вложен за Dodge Tool , поэтому щелкните значок Dodge Tool и удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню с другими инструментами, доступными в этом месте, затем выберите Burn. Инструмент из списка:
Инструмент затемнения по умолчанию скрывается за инструментом Осветление на панели инструментов.
Шаг 13: Нарисуйте с помощью инструмента затемнения, чтобы затемнить края
Нажмите букву F на клавиатуре, чтобы переключиться в первый из полноэкранных режимов Photoshop , который упростит следующий шаг (нажатие буквы F еще пару раз переключит различные режимы экрана и вернет вас к окно документа позже).Выбрав инструмент затемнения, найдите на панели параметров в верхней части экрана и убедитесь, что для параметра Range установлено значение Midtones и Exposure установлено на 50% (это настройки по умолчанию) :
Параметры инструмента затемнения по умолчанию на панели параметров.
Затем большой кистью с мягкими краями (инструмент Burn Tool считается кистью) прокрасьте края бумаги, чтобы затемнить (или «сжечь») их. Чтобы изменить размер кисти, нажмите клавишу левой скобки ( [) на клавиатуре, чтобы уменьшить кисть, или клавишу правой скобки (] ), чтобы увеличить ее.Чтобы изменить жесткость краев кисти, удерживайте нажатой клавишу Shift и нажмите левую скобку , чтобы смягчить их. Нажмите кнопку несколько раз, чтобы установить жесткость края кисти на 0%, что даст вам максимально мягкие края.
Для достижения наилучших результатов поместите центр курсора кисти инструмента затемнения в серую область картона, окружающую бумагу, и позволяйте только внешним краям курсора проходить по бумаге. Повторный проход по той же области еще больше затемнит эту область.Здесь я закрашиваю угол, чтобы затемнить его. Обратите внимание, как центр курсора (маленький целевой символ) остается в области монтажного стола:
Держите центр курсора кисти в серой области картона, когда рисуете по краям, чтобы затемнить их.
Используйте клавиши левой и правой скобок на клавиатуре, чтобы изменять размер кисти при рисовании по краям, чтобы получить более случайный результат. Если вы допустили ошибку и вас не устраивает, как выглядит последний мазок кисти, нажмите Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить его, или нажмите Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) несколько раз, чтобы отменить несколько ударов.
Я нажимаю букву F на клавиатуре пару раз, чтобы вернуться в режим экрана окна документа, и вот мое изображение после затемнения краев:
Края после затемнения с помощью инструмента Burn Tool разного размера.
Шаг 14: Добавьте еще один новый слой
Щелкните еще раз на значке New Layer внизу панели «Слои», чтобы добавить еще один новый слой, который появится над слоем 3 на панели «Слои». Photoshop назовет это… как вы уже догадались … Слой 4:
Добавьте еще один новый слой.
Шаг 15: Залейте новый слой белым цветом
Нажмите Ctrl + Backspace (Win) / Command + Delete (Mac) на клавиатуре. Это быстрый способ мгновенно залить слой текущим цветом фона, который в нашем случае оказался белым. Документ временно будет закрашен сплошным белым цветом:
Текстура бумаги будет временно закрыта сплошным белым цветом на слое 4.
Шаг 16: Добавьте шум
Перейдите в меню Фильтр , выберите Шум , затем выберите Добавить шум :
Перейдите в Фильтр> Шум> Добавить шум.
Откроется диалоговое окно «Добавить фильтр шума». Увеличьте значение Amount примерно до 120% , хотя конкретное значение на самом деле не имеет значения, если вы добавляете много шума. Убедитесь, что в нижней части диалогового окна выбраны оба параметра Gaussian и Monochromatic :
Перейдите в Фильтр> Шум> Добавить шум.
Щелкните OK, чтобы закрыть диалоговое окно. Photoshop заполнит слой шумом:
Изображение залито шумом.
Шаг 17. Измените режим наложения, чтобы умножить и понизить непрозрачность.
Наконец, чтобы смешать шум с текстурой бумаги и придать ей зернистый вид, измените режим наложения слоя 4 на Умножьте и уменьшите его непрозрачность примерно до 10% :
Измените режим наложения на Умножение и уменьшите значение Непрозрачности до 10%.
На этом наша старая бумажная текстура готова! Вот результат с добавленным шумом:
Финальная текстура старой бумаги.
Шаг 18: сгладьте и сохраните текстуру
Поскольку мы закончили создание текстуры, и на этом этапе мы действительно не можем вернуться и изменить, давайте упростим ситуацию, сгладив файл. Поднимитесь в меню Layer и выберите Flatten Image :
Перейдите в Layer> Flatten Image.
Это сглаживает все слои на фоновом слое, что упростит использование текстуры в качестве фона всякий раз, когда нам это нужно:
Текстура наложена на фоновый слой.
Когда изображение сведено, сохраните файл на свой компьютер, зайдя в меню Файл и выбрав Сохранить как . Дайте файлу описательное имя, например «Old Paper Texture.PSD», и убедитесь, что вы установили Format на Photoshop , чтобы сохранить документ Photoshop. Это сохранит качество изображения текстуры неизменным для дальнейшего использования.
31+ Amazing Paper Texture Packs (Free & Premium)
Вот подборка некоторых бесплатных пакетов текстур бумаги.Независимо от того, хотите ли вы текстуру бумаги для вашего веб-дизайна или печатного дизайна, этот разнообразный выбор бесплатных текстур с высоким разрешением обязательно поможет вам на этом пути. Эти высококачественные фоны можно очень хорошо использовать для создания шаблона веб-сайта, визитной карточки, флаера, плаката, коллажа, презентации, открытки, баннера и т. Д. Скачайте их все!
Vintage Chevron Paper Textures8 бесплатных синих винтажных фонов в высоком разрешении (3600 x 3600) в формате Hi-Res от Pixelcolours.
Цена: Бесплатно
Бумажные узоры ручной работыЗагрузка включает в себя как бумажные узоры ручной работы в виде мозаичного файла rgb + cmyk jpg размером 1024×1024 пикселей, так и файл выкройки фотошопа rgb + cmyk.
Цена: Бесплатно
30 текстур бумагиПакет из 30 текстур бумаги высокого разрешения. Каждая текстура имеет формат png и прозрачный фон.
Цена: 10 долларов США
5 Шероховатых бумажных текстур высокого разрешенияКаждая текстура была создана путем объединения нескольких слоев бумаги, кистей, царапин, пятен… вы называете это. Каждая текстура (jpg) имеет размер 2500 x 1667 пикселей, что дает вам множество вариантов.
Цена: бесплатно
Пакет бумажных текстур — 9 листов94 Винтажные текстуры кожи и бумаги
Представляем красиво несовершенную коллекцию винтажных текстур бумаги и кожи.36 винтажных бумажных текстур с высоким разрешением в среднем 4500 x 6365 пикселей при 300 dpi. Некоторые с почерком, некоторые без.
Цена: $ 19
8 текстур бумаги6 бесплатных текстур с высоким разрешением: края обожженной бумаги
Возьмите этот бесплатный набор текстур обожженной бумаги с высоким разрешением, чтобы сжечь свои дизайны, идеально подходящие для придания страницам старинного вида или создания старинного сокровища карта. Каждая обожженная бумага доступна в виде файла JPEG с высоким разрешением или файла PNG с прозрачностью.С помощью нескольких простых шагов вы можете наложить эти текстуры на свои дизайны и создать реалистичный эффект обожженных краев.
Цена: бесплатно
Gold Textures Digital PaperЭто набор из 14 высококачественных текстур античного золота, блеска и фольги. цифровые документы. Это сканированные изображения золотой краски на бумаге с различной текстурой, с дополнительными текстурированными наложениями в стиле гранж для этого античного вида, а также с некоторым усилением блеска в фотошопе. Каждый лист бумаги имеет размеры 12 х 12 дюймов (30.5 x 30,5 см) и имеет разрешение 300 dpi.
Цена: $ 6
12 бесплатных винтажных блестящих текстурНабор из 12 необычных текстур с превосходными цветами, которые вы можете использовать в самых разных вещах. Вы можете использовать как свадьбу, канцелярские товары, логотипы, блоги, брендинг, макеты, наложения, 3D-карты, PowerPoint, флаеры, плакаты, печать, открытки, визитки, приложения, обои и т. Д.
Цена: бесплатно
Мятая бумагаВ упаковке 10 текстур мятой бумаги.
Цена: Бесплатно
Old Paper Grunge TexturesЭто набор из 14 старых цифровых пергаментных бумаг. Изображения имеют формат PNG и были изменены в Photoshop, чтобы удалить фон, чтобы можно было использовать их смятые, несовершенные края и углы, граничащие между непрозрачными и прозрачными пикселями.
Цена: $ 6
12 бесплатных бесшовных бумажных узоровЭти 12 бесплатных бесшовных бумажных узоров отлично подходят для создания фонов веб-сайтов, плакатов, открыток, листовок, обоев и многого другого.Загружаемый файл содержит 12 готовых к использованию изображений JPEG, а также шаблоны Photoshop (файл .PAT), которые вы можете быстро импортировать в Photoshop и сразу же использовать.
Бесплатные бесшовные текстуры бумаги700 Real Paper Textures Great Bundle
Эти красивые текстуры картона идеально подходят в качестве фона для визиток, приглашений, поздравительных открыток, модных проектов, веб-сайтов, упаковки, поделок и многого другого! Они придают вашим проектам естественность.700 файлов JPEG с текстурами бумаги (размер: 3000 × 3000 пикселей, 300 dpi).
Цена: $ 15
75+ бесплатных текстур бумагиЗагрузите профессиональные полноразмерные фотографии 64 видов высококачественной бумаги.
4 бесплатных винтажных текстуры — Old Paper4 бесплатных абстрактных текстуры в высоком разрешении в стиле винтажный гранж от Cruzine Design. Отлично подходит для ваших винтажных дизайнов или фотоэффектов.
10 текстур кофейной бумаги10 файлов текстур кофейной бумаги в формате jpg.(размер: 3000 × 2000 пикселей, 300 точек на дюйм)
Цена: 10 долларов США
10 бесплатных текстур картона для загрузкиТекстуры песчанистые и выветрились в результате того, что картон несколько месяцев лежал на улице. Они доступны вам без каких-либо ограничений авторских прав, поэтому вы можете делать с ними все, что захотите.
Текстуры сложенной бумаги высокого разрешенияЭтот набор дизайнерских конфет содержит 10 текстур мятой бумаги с высоким разрешением. Они имеют тонкий эффект полутоновых точек и идеально подходят для добавления интересных деталей в вашу работу.Этот наложенный полутоновый узор выглядит еще милее, если вы инвертируете цвета текстуры. В этом паке 10 сложенных бумажных текстур. Каждая текстура имеет размер 2480 на 3508 пикселей (A4) с разрешением 300 точек на дюйм.
Мега набор винтажных бумажных текстурЭтот МЕГА-набор включает в себя все 100 винтажных бумажных текстур. Их можно распечатать с разрешением 8,5 x 11 дюймов при 300 ppi в формате .jpg. Винтажная и антикварная бумага, включая конверты, открытки, табели успеваемости, карточки бинго, рукописный ввод, машинописные страницы, счета-фактуры, страницы бухгалтерской книги и многое другое.Имейте в виду, что это не бесшовная плитка, а бумага для печати.
Цена: 25 долларов
6 бесплатных цифровых документов / текстурКоллекция из 6 цифровых документов от 7th Avenue Designs в формате HI-RES 3600 × 3600 пикселей и 300 точек на дюйм.
5 бесшовных текстур бумагиБесплатный полезный набор из 5 красивых бесшовных текстур бумаги для Photoshop, предоставленных Анной Иванир, готовых для использования в вашем следующем дизайнерском проекте. Готовый к печати файл Photoshop .PAT включен.
Текстуры мраморной бумагиЭтот пакет включает 40 текстур JPG высокого разрешения (6000/4200 пикселей). Эти текстуры можно использовать для обоев, открыток, плакатов, приглашений, веб-дизайна, фона веб-страниц, текстур поверхности, упаковки и так далее.
Цена: 10 долларов США
3 текстуры переработанной бумагиЗагрузка включает в себя все три текстуры в виде файла шаблона Photoshop 72dpi rgb, файл шаблона Photoshop 300dpi cmyk и все три шаблона в виде мозаичного файла cmyk jpgs с разрешением 300 точек на дюйм и мозаичного изображения RGB с разрешением 72 точек на дюйм.
12 гранж-паттернов PhotoshopВключает 12 бесшовных гранж-паттернов. Он также включает 1 файл Photoshop .PAT для использования в ваших веб-проектах и проектах приложений.
Акварельный дизайн Цифровые текстуры бумагиДобавьте свежий и четкий акварельный дизайн в свой проект. Эти красивые узорчатые текстуры станут отличным дополнением к множеству проектов, включая скрапбукинг, изготовление открыток, приглашения, свадьбы, цифровые проекты и многое другое! 24 Цифровая бумага с текстурами с акварельным рисунком 12 ″ x 12 ″, файлы Jpeg, 300 dpi.
Цена: $ 1
12 текстур бумагиЭтот бесплатный набор состоит из 12 выбранных текстур бумаги, которыми поделился Арно Католльниг.
Пакет текстур винтажной бумагиТекстуры и узоры Quick Paper
Текстуры бумаги и карточек с высоким разрешением, тщательно преобразованные в цифровые узоры, для быстрого и простого добавления реалистичных эффектов к вашим дизайнерским работам. 12 бесшовных узоров, включая различные текстуры бумаги, карточек и записных книжек. 12 обоев формата A4 с высоким разрешением. 10 дополнительных текстур с высоким разрешением. Античные и мраморные текстуры. В оттенках серого можно легко создавать собственные цветовые схемы.
Цена: $ 8
5 бесплатных фонов из старой бумагиЭтот бесплатный набор из 5 стоковых фотографий из старой бумаги отлично подходит для фонов или текстурирования элементов в ваших проектах графического дизайна. Изображения взяты из старых книг и книг естественного возраста.
Тонкий узор бумажной плитки, Том 2Новый набор узоров тонкой бумажной текстуры с 6 узорами бумажной картонной плитки, которые помогут вам создать великолепный текстурированный фон.
Бумажный набор для акварели100 высококачественных текстур бумаги размером 12 ″ x 12 ″ (3000 × 3000 пикселей) и разрешением 300 точек на дюйм.
Цена: $
5 сложенных бумажных фоновНабор из пяти сложенных бумажных фонов идеально подходит для листовок и плакатов. Внутри файла PSD цвета и текстуры находятся на отдельных слоях, поэтому вы можете легко редактировать и комбинировать их в соответствии с вашими потребностями.
20 Цветная бесплатная винтажная бумагаПригоршня цветной бумаги с винтажной текстурой для загрузки.
Folded Paper Textures Vol.1Эти 12 сложенных бумажных текстур — идеальный инструмент для добавления фальшивых складок к вашим дизайнам, чтобы они выглядели более искренними.Все они были аккуратно сложены и / или смяты вручную, затем отсканированы с разрешением 600 dpi и отредактированы, чтобы сохранить как можно больше деталей, обеспечивая при этом оптимальный уровень контрастности.
Цена: $ 10
Бумажные бесшовные модели Vol. 2 Это бесплатный набор из 6 бесшовных шаблонов из бумаги. Вы можете использовать их для придания текстуры всевозможным проектам: от листовок, приглашений и брошюр до фонов веб-сайтов и обоев.
Шаблоны совместимы с Photoshop CS3 и выше.Их можно использовать как в личных, так и в коммерческих проектах.
Набор бесплатных текстур бумаги, окрашенных чаем. Они были окрашены вручную смесью чаев.
Бесшовные текстуры бумаги Vol. 3Это набор из 3 томов бумаги, содержащий 22 высококачественных бесшовных текстуры бумаги, которые можно легко использовать для любого типа дизайна, независимо от размера документа.
Цена: $ 8
5 морщинистых фонов для плакатовЭта коллекция фонов подходит для плакатов, листовок и многого другого.Текстуры и цвета находятся на отдельных слоях. Вы можете легко получить различные эффекты, просто изменив цвета или режим наложения текстур.
Бесплатные бесшовные модели из бумагиНабор из 10 бесплатных бесшовных шаблонов из бумаги. Вы можете использовать их, чтобы придать текстуру своим праздничным проектам (и не только): от листовок, приглашений и брошюр до обоев и фонов Twitter.
Текстуры старой бумагиЭто набор из 14 старых цифровых пергаментных листов.Изображения в формате PNG. Идеально подходит для скрапбукинга, декупажа, веб-дизайна или любого из ваших творческих проектов.
Цена: $ 6
Мгновенное добавление фальшивых складок к вашему дизайну с помощью пакетов текстур сложенной бумаги
Учебное пособие по текстурам бумаги: мгновенное добавление искусственных складок к вашему дизайну с помощью пакетов текстур бумаги со сложенными краями
Привет читателям журнала! Саймон из Studio Ace of Spade сегодня здесь. Я просто хотел сообщить вам, что мои наборы текстур из сложенной бумаги, том I и том II, теперь доступны в Арсенале! Надеюсь, вам понравится этот урок по текстурам, в котором вы научитесь добавлять искусственные складки в свой дизайн в мгновение ока с помощью пакетов текстур из сложенной бумаги!
Что в упаковках?
Рад, что вы спросили.Каждый пакет содержит серию по 12 текстур в каждой. Текстуры примерно 4740 x 6320 пикселей при 600 dpi.
Пачка сосредоточена вокруг сложенной и мятой бумаги, от простых вертикальных и горизонтальных складок до сумасшедших мятых и перегибов. Посмотрите эти примеры ниже:
Они должны покрыть значительную часть ваших потребностей в эмуляции сложенной и мятой бумаги.
Как использовать эти текстуры
Так же, как текстуры шума фотокопий, которые я выпустил несколько недель назад, текстуры черно-белые, что диктует часть рабочего процесса.Этот замечательный пост о режимах наложения, который я нашел на PhotoBlogStop, дает нам информацию о режиме наложения Screen :
Экран: Аналогичен режиму наложения «Светлее», но ярче, удаляет больше темных пикселей и обеспечивает более плавные переходы. Работает как режим наложения «Умножение» в том смысле, что он умножает светлые пиксели (вместо темных пикселей, как в режиме наложения «Умножение»). В качестве аналогии представьте, что выбранный слой и каждый из нижележащих слоев представляют собой 35-миллиметровые слайды, и каждый слайд помещается в отдельный проектор (по одному слайду для каждого проектора), затем все проекторы включаются и направляются на один и тот же проектор. экран… это эффект режима наложения экрана. Это отличный режим для исчезновения черного при сохранении белого, а также для создания эффектов свечения.
Имея в виду эту информацию, вот несколько способов использования текстур.
Добавьте текстуру в стек слоев
Сценарий: вы просто хотите добавить складки бумаги в качестве завершающего штриха к вашему отпечатку.
Вот готовый файл для части, которую я сделал для демонстрации моего пакета текстур для металлической корзины.
Чтобы придать этой картине дополнительный вид «винтажного постера фильма», я просто добавлю folded-paper-textures-volume-01-sbh-001.jpg из сложенного тома I пакета текстур бумаги на вершину моей стопки слоев.
Как только это будет сделано, просто измените режим наложения на Screen , и на вашем плакате будет несколько фальшивых складок!
Если эффект слишком сильный, вам просто нужно поиграть с ползунком непрозрачности слоя, чтобы сделать эффект более или менее тонким. Ниже представлена та же текстура с непрозрачностью 50% вместо 100%.
Сценарий: вы хотите использовать некоторые из более экзотических текстур как часть вашего дизайна.
В пачках есть несколько менее обычных складок. Например, во втором томе есть такая штука, похожая на взрыв ( folded-paper-textures-volume-02-sbh-006.jpg ):
Это файл части, которую я сделал для пакета текстур шума фотокопии:
Хотя это может показаться немного банальным, я бы хотел использовать складки, похожие на взрывные, позади рисунка (и, в частности, силуэта), чтобы создать какие-то божественные лучи. Давайте начнем с размещения текстуры в нижней части моей группы слоев Дизайн .
С точки зрения композиции, я думаю, было бы интереснее, если бы лучи исходили из-за головы силуэта.
Теперь нам просто нужно снова использовать режим наложения Screen в наших интересах, чтобы мы снова могли видеть фоновые эффекты детали.
Поскольку эффект по-прежнему слишком сильный, я просто решил снизить непрозрачность текстурного слоя до 25% , и мы получили что-то более тонкое.
Вставьте текстуры в маску слоя
Использовать эти черно-белые текстуры в маске слоя очень просто, потому что вы можете очень быстро понять, как они повлияют на содержимое этой маски. Если мы посмотрим на более мятые типы текстур бумаги, мы найдем такие вещи (в томе I, folded-paper-textures-volume-01-sbh-007.jpg ):
Идеально для имитации сильно потертого принта. Давайте еще раз взглянем на дизайнерский набор футболок Road Hog от OK Pants (подробнее об этом здесь, в Арсенале).В нем только что настроен фоновый эффект, как в начале урока, который я писал о своем пакете текстур для металлической корзины.
Я хочу имитировать вид изношенного изделия, как если бы он был сильно поцарапан. Сделать это просто. Давайте начнем с добавления маски слоя к нашему дизайну. Просто выделите слой, к которому вы хотите добавить маску, и нажмите кнопку Добавить маску слоя в нижней части палитры слоев.
Убедитесь, что слой и маска не связаны друг с другом (щелкните звено цепи между миниатюрами слоя и маски), чтобы мы могли изменять размер и перемещать содержимое каждого слоя независимо друг от друга.
После того, как эти два шага выполнены, откройте текстуру, скопируйте ее и вставьте в маску слоя. Просто ALT / OPTION + НАЖМИТЕ эскиз маски слоя на палитре слоев, чтобы получить доступ к ее содержимому. Измените размер текстуры, чтобы она заполнила весь холст. Несмотря на то, что файлы имеют сверхвысокое разрешение, не стесняйтесь немного повысить резкость (вы можете использовать Filter> Sharpen> Sharpen несколько раз). Повышение резкости текстуры также подчеркнет узор сгиба.
Как только вы закончите, щелкните миниатюру слоя еще раз, чтобы полюбоваться своим результатом … И поймите, что очевидно, что эффект слишком сильный. Просто вернитесь к просмотру содержимого маски слоя и внесите необходимые изменения в текстуру.
Сначала инвертируем ( CTRL / CMD + I ).
Результат намного приятнее.
Оттуда, используя палитру уровней ( CTRL / CMD + L ), вы можете усилить эффект:
Или можно и помягче:
Последние мысли
Я уверен, что есть еще несколько способов использовать их творчески, но это то, что я хотел показать вам сегодня.Я надеюсь, что вам понравились эти короткие инструкции так же, как мне понравилось их писать. Как обычно, вы должны задавать свои вопросы в комментариях ниже или писать мне в Твиттере. И, очевидно, вам следует приобрести пакеты текстур, чтобы вам больше не пришлось беспокоиться о том, как снова добавить складки в свой дизайн!
КУПИТЬ ПАКЕТ СЛОЖЕННОЙ БУМАГИ ОБЪЕМ I
КУПИТЬ ПАКЕТ СЛОЖЕННОЙ БУМАГИ ТОМ II
Как создать текстуру старой бумаги в Photoshop
В Photoshop есть несколько фантастических фильтров.Вы действительно можете проявить творческий подход и использовать наложения текстур для создания интересных эффектов. Например, вы можете создавать фото-текстуры. Кроме того, вы можете создавать эффекты пергаментной бумаги. Текстурированные эффекты, подобные этим, могут добавить глубины вашим цифровым изображениям, превращая простое изображение в нечто художественное.
Если вы разбираетесь в различных фильтрах, вы можете создавать все, что только может вызвать ваше воображение. В этом руководстве мы рассмотрим, как создать текстуру старой бумаги. Эта текстура идеально подходит для фонов изображений или в качестве наложения текстуры фотографии.Во второй части мы рассмотрим, как применить эту текстуру в Luminar. Luminar — один из лучших плагинов Photoshop, в котором есть несколько блестящих эффектов, которые позволяют вам проявлять творческий подход с текстурами.
Люминар 3 Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
на базе искусственного интеллекта
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных взглядов
- Быстрое стирание ненужных объектов
- Denoise
- Заточка
- и — более
1. Создайте новый документ и залейте его сплошным цветом
Сначала создайте новый пустой документ (документ в нашем примере имеет размер 1000 пикселей × 1000 пикселей при 72 точках на дюйм).Залейте фоновый слой сплошным коричневым цветом (мы использовали R 211 / B 178 / G 150). Это будет основа для вашей текстуры старой бумаги. Выберите любой цвет фона, который вам подходит. Мы выбрали этот оттенок коричневого, так как он напоминает старый пергамент.
2. Создайте новый слой и примените фильтр «Облака».
Создайте новый слой поверх коричневого фонового слоя. Убедитесь, что выбранные вами цвета сброшены на черный и белый (горячие клавиши X, затем D). Примените фильтр «Облака»: Filter> Render> Clouds .Это сформирует первый слой вашего бумажного фона текстуры.
3. Примените эффект Spatter и измените режим наложения
Не снимая выделения со второго слоя, примените фильтр «Брызги»: Фильтр> Мазки кистью> Брызги . Установите радиус распыления на 25 и гладкость на 10. После применения фильтра Spatter измените режим слоя на Overlay. Изображение должно теперь напоминать старую бумагу. Вышеуказанные настройки предпочтительнее, так как все, что больше, начинает напоминать что-то совершенно другое.
4. Создайте новый слой и примените фильтр «Облака».
Создайте третий слой поверх второго. Убедитесь, что цветовая палитра по-прежнему установлена на черно-белую, затем снова примените фильтр «Облако».
5. Примените эффект Cutout и измените режим наложения
Не снимая выделения с третьего слоя, примените фильтр «Вырез»: Фильтр> Художественный> Вырез . Установите количество уровней на 4, простоту кромки на 3 и точность кромки на 3.После применения фильтра измените режим слоя на наложение. К этому моменту ваше изображение должно сильно напоминать текстуру старой бумаги. Эффект вырезания имитирует пятна на бумаге.
6. Объединить слои
Когда шаги с 1 по 5 будут завершены, вы можете объединить существующие слои. Просто щелкните стрелку раскрывающегося списка рядом с панелью слоев и выберите Объединить видимые . Это сгладит текстуру бумаги и оставит один слой для работы. Не выбирайте другие варианты — вы по-прежнему хотите, чтобы слой можно было редактировать, а не блокировать его в качестве фона.
7. Создайте новый слой, залейте его и примените фильтр шума
Заключительный этап — добавление текстурированной текстуры. Создайте второй слой поверх только что объединенного. Выделив второй слой, примените фильтр «Шум»: Фильтр> Шум> Добавить шум . Измените количество на 120%, а распределение на Гауссово. Убедитесь, что в поле Monochromatic установлен флажок — это гарантирует, что шум будет черно-белым. Теперь измените режим слоя на Overlay и уменьшите непрозрачность до 10-15%.
8. Сгладьте изображение и сохраните
.Теперь ваше изображение должно напоминать текстуру бумаги или текстуру мятой бумаги в зависимости от того, как вы на это смотрите. Ниже приведен пример финального изображения:
Выбранные нами настройки обеспечивают естественную текстуру старой бумаги. Вы можете изменить исходный цвет фона. Кроме того, вы можете изменить настройки эффектов брызг и выреза, чтобы придать бумаге другую винтажную текстуру. Затем вы можете использовать это изображение для любого количества целей.Например, вы можете использовать его как кисть для добавления текстуры к вашим фотографиям. Кроме того, вы можете использовать его для создания фотографий в винтажном стиле для рекламных материалов.
Как добавить текстуру старой бумаги к изображению в Luminar
Теперь, когда мы увидели, на что способен Photoshop, как этот процесс выглядит в Luminar? В разделе ниже описывается, как добавить старую текстуру бумаги (например, ту, которую мы только что создали в Photoshop) к изображению в Luminar.
Метод 1. Смешайте старую текстуру бумаги с новым слоем
- Откройте целевое изображение в Luminar.
- Добавьте новый слой изображения поверх исходного фонового изображения.
Изображение, которое вы выбираете для следующего слоя, должно быть текстурой, которую вы хотите применить, например, старый бумажный фон, который мы создали в Photoshop. Эта текстура покроет исходное изображение.
- Чтобы исходное изображение было видно сквозь текстуру, просто уменьшите непрозрачность слоя текстуры. Попробуйте разную непрозрачность, чтобы увидеть, какой эффект будет получен с исходным изображением и текстурой.
- Если текстура выглядит неправильно, вы можете изменить режим слоя. Различные режимы слоев по-разному смешивают старый бумажный фон с исходным изображением. Для этого особенно хорошо подходят несколько режимов слоя, включая Overlay, Hue и Darken.
- Когда вы найдете подходящий баланс, сохраните изображение.
Этот метод очень быстрый и простой — вы можете применить текстуру к своему изображению с помощью Luminar за считанные секунды.Кроме того, различные режимы наложения обеспечивают большую гибкость. Вы можете воспользоваться этими и другими функциями, если приобретете полную лицензию на пакет Luminar.
Метод 2 — Использование фильтра наложения текстуры
- Откройте целевое изображение в Luminar.
- Щелкните Добавить фильтры , чтобы открыть панель инструментов фильтров.
- Выберите фильтр Наложение текстуры в категории Creative .
- Отсюда вы можете загрузить свою старую текстуру бумаги, щелкнув Загрузить текстуру и выбрав файл изображения в его сохраненном месте.
- После загрузки старого бумажного фона вы можете переключать настройки фильтра. Параметр amount изменяет непрозрачность текстуры, то есть ее видимость по сравнению с исходным изображением. Zoom увеличивает размер текстуры. Также можно изменить режим наложения текстуры таким же образом, как и в первом методе.
- Когда вы будете довольны балансом текстуры, просто сохраните изображение.
Как видите, применить текстуру старой бумаги в Luminar так же просто, как и в Photoshop.Действительно, вы можете использовать эти две программы вместе для создания превосходных текстурных эффектов. Создав в Photoshop текстуру старой бумаги, вы можете легко применить ее к изображению с помощью Luminar.
Если вы не хотите создавать свои собственные текстуры с нуля, у Luminar есть несколько предварительных настроек текстур, которые вы можете скачать. Found Textures — это потрясающий пакет текстур с множеством различных натуральных текстур. Эти высококачественные текстуры, имитирующие натуральные материалы, такие как металл и волокно, можно наносить на фотографии описанными выше способами.Вы можете опробовать эти потрясающие текстуры, загрузив бесплатную пробную версию Luminar. Пробная версия дает вам полный доступ и позволяет испытать то, что может предложить этот редактор фотографий.
Люминар 3 Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
на базе искусственного интеллекта
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных взглядов
- Быстрое стирание ненужных объектов
- Denoise
- Заточка
- и — более
Следите за Skylum Software на YouTube // Получайте последние видео, советы и фотографии для вдохновения каждую неделю!

 Чтобы добиться этого, создайте новый слой и залейте его черным цветом, потом сделайте овальное выделение с растушевкой в 150рх (параметр Feather):
Чтобы добиться этого, создайте новый слой и залейте его черным цветом, потом сделайте овальное выделение с растушевкой в 150рх (параметр Feather):