%d0%b0%d0%b1%d1%81%d1%82%d1%80%d0%b0%d0%ba%d1%86%d0%b8%d1%8f PNG, векторы, PSD и пнг для бесплатной загрузки
Мемфис дизайн геометрические фигуры узоры мода 80 90 х годов
4167*4167
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
3508*2480
Мемфис шаблон 80 х 90 х годов стилей фона векторные иллюстрации
4167*4167
поп арт 80 х патч стикер
3508*2480
Мемфис бесшовные модели 80 х 90 х стилей
4167*4167
80 основных форм силуэта
5000*5000
поп арт 80 х патч стикер
2292*2293
поп арт 80 х патч стикер
3508*2480
Мемфис бесшовные модели 80 х 90 х стилей
4167*4167
аудиокассета изолированные вектор старая музыка ретро плеер ретро музыка аудиокассета 80 х пустой микс
5000*5000
рисованной радио 80 х
1200*1200
поп арт 80 х патч стикер
3508*2480
ценю хорошо как плоская цвет значок векторная icon замечания
5556*5556
скейтборд в неоновых цветах 80 х
1200*1200
80 е брызги краски дизайн текста
1200*1200
поп арт 80 х патч стикер
3508*2480
Элементы рок н ролла 80 х
1200*1200
Персонаж из партии 80 х годов
1200*1200
поп арт 80 х патч стикер
3508*2480
happy singing mai ba sing self indulgence happy singing
2000*2000
предкрылки в стиле ретро 80 с
1200*1200
Крутая музыка вечеринка певца креативный постер музыка Я Май Ба концерт вечер К
3240*4320
Ретро трехмерный цветной градиент 80 х арт дизайн
1200*1200
Ретро ретро пиксель
4725*2658
80 от большой распродажи постер
1200*1200
Ретро мода 80 х градиент цвета художественного слова
1200*1200
80 скидка рекламный тег
1200*1200
Неоновый эффект 80 х годов Ретро вечеринка арт дизайн
1200*1200
ретро стиль 80 х годов диско дизайн неон плакат
5556*5556
80 летие векторный дизайн шаблона иллюстрация
4167*4167
диско дизайн в стиле ретро 80 х неон
5556*5556
номер 80 золотой шрифт
1200*1200
Модель буквы м в стиле 80 х
1200*1200
Мода цвет 80 х годов ретро вечеринка слово искусства
1200*1200
81 год лента годовщина
5000*3000
80 летний юбилей дизайн шаблона векторные иллюстрации
4083*4083
в продаже со скидкой значок специальное предложение цены на 80% вектор
4083*4083
Ретро цвет градиента 80 х годов партия тема искусства слова
1200*1200
Ретро ТВ игра 80 х годов в стиле арт дизайн
1200*1200
Номер 80 процентов от 3d золотой
5000*5000
мемфис бесшовной схеме 80s 90 все стили
4167*4167
Ретро стиль 80 х годов вечеринка арт дизайн
1200*1200
80 х годов ретро слово градиент цвета искусства
1200*1200
80 е в стиле ретро мода цвет градиент арт дизайн
1200*1200
Рождество 80 х годов ретро пиксель
9449*5315
скидки до 80 векторный дизайн шаблона иллюстрация
4083*4083
скидки до 80 векторный дизайн шаблона иллюстрация
4083*4083
вектор скорости 80 значок
1024*1024
80 3d текст
2480*2480
Как сделать абстракцию в фотошопе
Абстрактные изображения достаточно популярны, их используют в основном для фонов. Дизайнеры и фотографы не редко применяют абстракции в качестве фона, что придает изображению красивый эффект глубины и фантастики. Довольно часто абстрактные фоны можно встретить в интерфейсах популярных программ, например операционные системы Windows, MacOS, Android и другие используют абстрактные фоны по умолчанию, так как они привлекательны и на их фоне хорошо видны элементы интерфейса (иконки, кнопки и т.п..).
Дизайнеры и фотографы не редко применяют абстракции в качестве фона, что придает изображению красивый эффект глубины и фантастики. Довольно часто абстрактные фоны можно встретить в интерфейсах популярных программ, например операционные системы Windows, MacOS, Android и другие используют абстрактные фоны по умолчанию, так как они привлекательны и на их фоне хорошо видны элементы интерфейса (иконки, кнопки и т.п..).
Создание абстракции — это абсолютно творческий процесс, конкретно прямых инструкций просто не существует. В данном уроке мы сделаем абстракцию на основе фильтра фотошоп «скручивание», который возьмем за основу. С помощью применения различных фильтров к простому изображению мы сделаем красивую абстракцию.
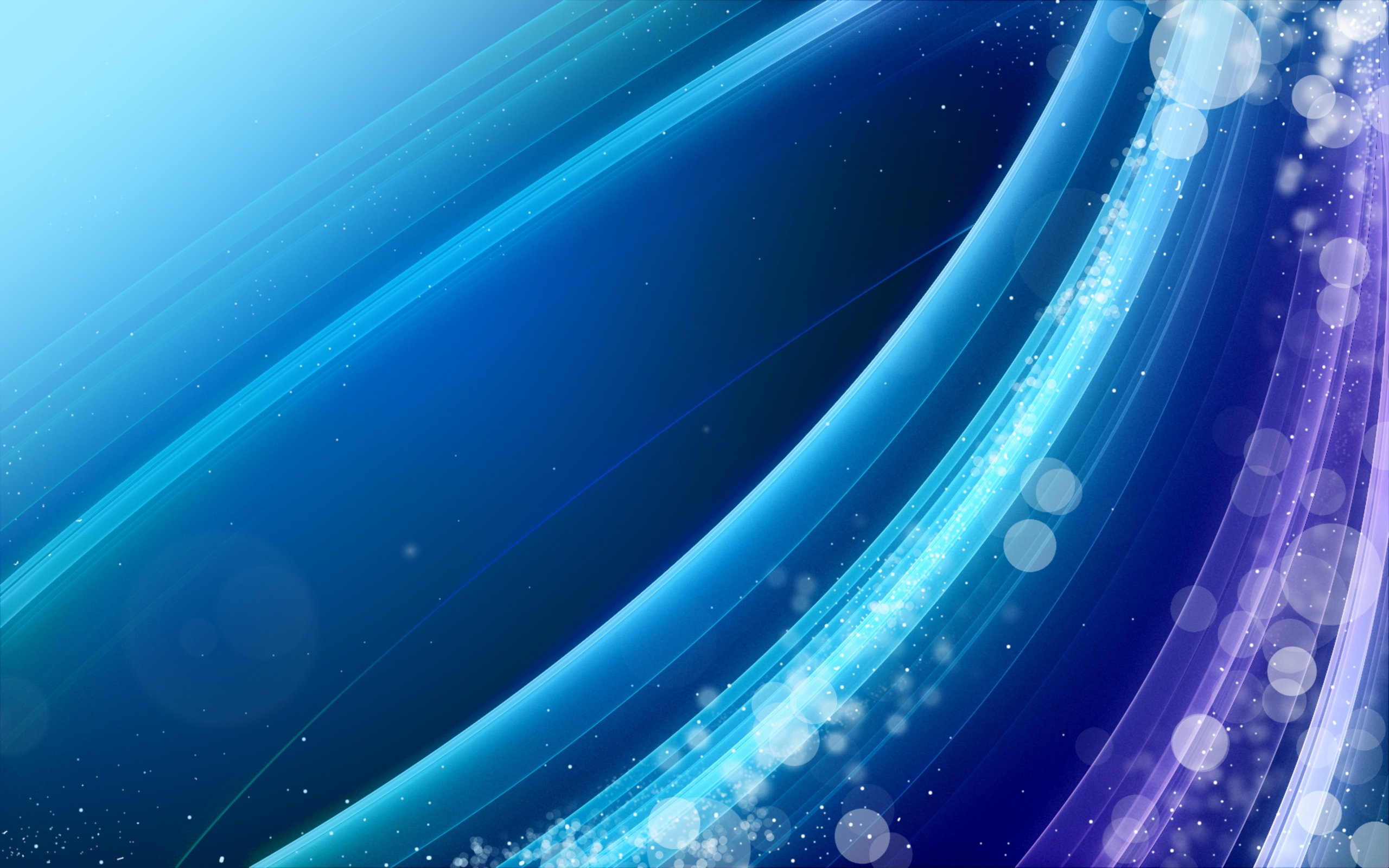
Для того, чтобы абстракция получилась яркой и красочной я возьму изображение с ярким цветом и каким нибудь градиентным переходом, например пейзаж с закатом солнца.
Данное изображение в полном размере, а так же исходник работы вы можете скачать, кликнув справа в ленте «Материалы» по значку.
1. Открываем данное изображение программой Photoshop и первым делом преобразуем его в смарт-объект. Для этого в панели слоев кликаем по слою с изображением правой кнопкой мыши и выбираем «Преобразовать в смарт-объект».
В результате на слое с изображением должен появиться значок «смарт-объекта».
2. Теперь выбираем в верхней панели меню «Фильтр» — «Оформление» — «Меццо-тинто…»
В появившемся окне настроек фильтра устанавливаем тип «Cредние точки» и нажимаем «Ок».
В результате у вас должен получиться вот такой эффект:
3. Далее наложим фильтр «Радиальное размытие», для этого в верхней панели меню выбираем «Фильтр» — «Размытие» — «Радиальное размытие».
В появившемся окне настроек фильтра выставляем линейный метод, хорошее качество и количество ставим = 100, после чего применяем фильтр, нажав «Ок».
Фильтр «Радиальное размытие» с указанными настройками необходимо применить к изображению 3 раза, чтобы эффект получившихся линий стал более гладким.
Таким образом мы получим сглаженное изображение:
4. Применим к полученному изображению фильтр «Скручивание». Для этого в верхней панели меню выбираем «Фильтр» — «Искажение» — «Скручивание».
В появившемся окне настроек фильтра выставляем угол = 100.
5.
В появившемся окне настроек выставляем режим наложения «Замена светлым» и нажимаем «Ок».
6. Снова применяем фильтр «Скручивание», только в другую сторону. Для этого в верхней панели меню выбираем «Фильтр» — «Искажение» — «Скручивание» и в появившемся окне настроек фильтра устанавливаем угол = -100.
Таким образом мы изогнули линии в другую сторону и сделали их волнами, получив симпатичный эффект.
7. Теперь в панели слоев кликаем два раза левой кнопкой мыши по значку фильтра «Скручивание», как это делали в шаге №5. В появившемся окне настроек выставляем режим «Замена светлым» и нажимаем «Ок».
8. Далее мы сделаем изображение ярче и сочнее, для этого в панели слоев кликаем два раза левой кнопкой мыши по фильтру «Меццо-тинто». Только кликать нужно не по значку фильтра, как мы делали до этого, а по самому названию.
После чего, в появившемся окне настроек выставляем тип «Средние линии» и жмем «Ок».
9. Следующим шагом в верхней панели меню выбираем «Изображение» — «Коррекция» — «Уровни» и в появившемся окне настроек нажимаем кнопку «Авто», для автоматической коррекции и кликаем «Ок». После данного действия изображение станет контрастнее.
10. Теперь подкорректируем цветовой баланс. Выбираем в верхней панели меню «Изображение» — «Коррекция» — «Цветовой баланс» и в появившемся окне настроек ползунками настраиваем параметры «Тени», «Средние тона» и «Света» на свой вкус, смотря каких цветов вы хотите добиться.
Сохраняем эффект, нажав «Ок».
11. Последним моментом будет настройка резкости, чтобы более четко отразить узоры абстракции. В верхней панели меню выбираем «Фильтр» — «Усиление резкости» — «Умная резкость» и в появившемся окне настроек фильтра корректируем параметры ползунками, подбирая понравившийся результат и нажимаем «Ок», для сохранения.
Таким образом мы с помощью программы Photoshop сделали абстрактную картинку с помощью различных фильтров, на основе «Скручивание». Как видите, получилось красивое абстрактное изображение, которое можно использовать, например, в качестве обоев рабочего стола.
Создание абстракций в Photoshop | Уроки Фотошопа (Photoshop)
Привет. Сегодня я покажу способ, которым можно создавать множество вариантов различных абстракций в Photoshop. Для чего это нужно? Абстракции применяются для создания фонов или обоев для рабочего стола.
Создание абстракций в Photoshop: с чего начать?
Давайте сначала сделаем заготовку для абстракции. Создайте новый документ размером 1280x1024px. Фон залейте чёрным цветом. Теперь создайте новый слой, и его также залейте чёрным цветом.
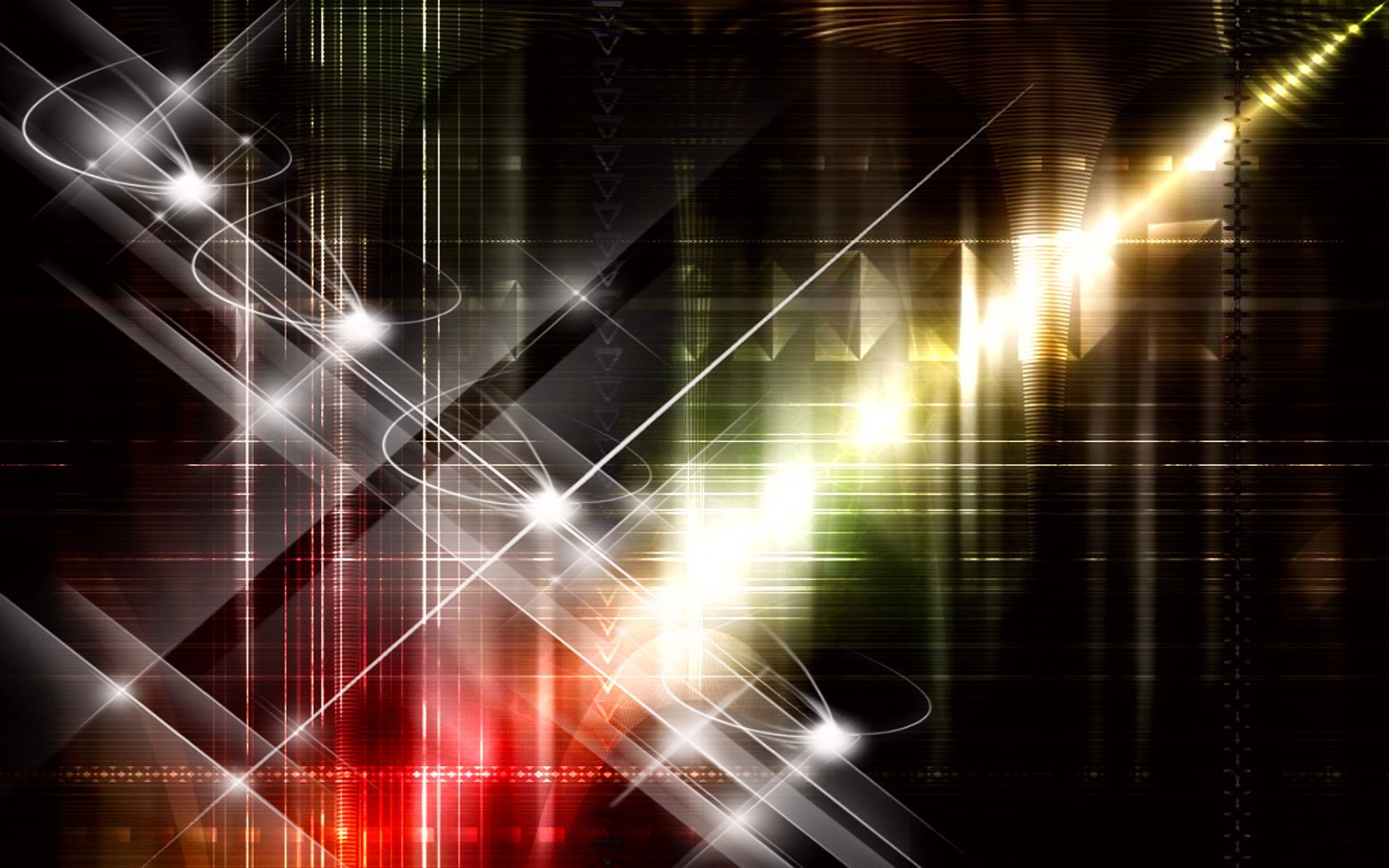
Сейчас создадим блик по центру изображения. Для этого идём в Filter (Фильтр) ->Render (Визуализация) -> Lens Flare (Линза) с произвольным значением Brightness. У вас должно получиться что-то вроде этого:
Подобный эффект линзы является отправной точкой для создания многих абстракций. Если начать экспериментировать с различными фильтрами на данном этапе, можно получить очень интересные эффекты.
Сейчас я покажу несколько вариантов дальнейших действий для ваших экспериментов с абстракциями.
Создание абстракций в Photoshop: абстрактный свет
Копируйте слой с бликом дважды (правой кнопкой мыши по слою -> Duplicate layer). Переименуйте его для удобства в Lens, а копии в Lens copy 1 и Lens copy 2:
Теперь к слою Lens copy 2 примените Filter (Фильтр) -> Distort (Искажение) -> Wave (Волна) с такими параметрами:
Режим смешивания (Blending Options) поставьте на Overlay
Для Lens copy 1 выставьте Blending Options Screen и выполните Filter -> Noise (Шум) -> Add Noise (Добавить шум) со значением 11,86%.
Получается такая абстракция:
Создание абстракций в Photoshop: спираль
Дважды копируйте слой с бликом. Назовите слои Original, copy 1 и copy 2:
Слою copy 1 назначьте Blending Options: Vivid Light (Яркий свет), а слою copy 2 – Linear Dodge (Add) (Линейное осветление) и уменьшите значение Opacity (Непрозрачность) до 50%. Теперь для слоя original примените Filter -> Distort -> Twirl (Вихрь) со значением Angle 627. Для слоя copy 1 Twirl со значением 853, для copy 2 – 999:
Создание абстракций в Photoshop: стеклянная абстракция
Последняя абстракция, которую я хочу вам показать, начинается точно также – с блика. Создайте новый слой, установите режим смешивания на Screen. Залейте его чёрным цветом и создайте ещё один блик: Filter -> Render -> Lens Flare:
У вас должно получиться примерно следующее:
Теперь для слоя Layer 2 примените Filter -> Distort -> Glass (Стекло) c такими параметрами:
Для Layer 1 проделайте тоже самое, у вас получится стеклянная абстракция:
Надеюсь этот photoshop урок оказался для вас полезным и интересным. Я прощаюсь с вами до новых встреч, и желаю вам удачи и творческих успехов!
Я прощаюсь с вами до новых встреч, и желаю вам удачи и творческих успехов!
Создаем обои для раб. стола сами, фоновые рисунки, абстракция, в уроке фотошопа
Очень интересный фон в стиле психоделика.Шаг 1
Откройте новый документ 800 на 800 px. Однако размер документа может быть любым, по вашему желанию. Автор открыл документ с прозрачным фоном, но вы можете использовать любой другой фон по вашему желанию.
Шаг 2
Выберете Gradient Tool , а там какой-нибудь яркий, красочный градиент. Автор выбрал сине-красно-желтый градиент. Теперь используйте режим наложения слоя Difference. Это очень важно. Этот метод требует именно такого режима наложения слоя.
Вы можете использовать любой вид градиента. Экспериментируйте. Вы можете добиться интересных результатов. Шаг 3 Теперь создайте свой первый градиент, протянув его в любом направлении. Автор выбрал прозрачный фон и протянул градиент от нижнего левого угла в верхний правый. Вот что получилось:
Это базовая основа. Однако он еще не так интересен, скоро будет лучше. Шаг 4 Теперь тяните градиент в любом направлении и делайте его различной длины. Режим наложения слоя Difference и послужит основой для быстрого создания эффектных картинок. Подобного эффекта автор достиг, 5 раз протянув градиент в разные стороны.
Заметьте, как меняется картинка светлых и темных цветов после каждого движения мышки. Рисование от руки подобных вещей заняло бы чрезвычайно много времени, а мы сделали это за несколько минут, используя такой быстрый метод.
Шаг 5
Отметьте для ваших будущих вариантов. Если получившиеся цвета будут очень темными, вы можете использовать Image-Adjustments-Invert. Это инвертирует все ваши цвета. И вы сможете дальше протягивать ваш градиент куда пожелаете.
Вы можете также менять цвета градиента или выбирать любой другой цветной градиент. Автор инвертировал цвета и продолжил дальше протягивать градиенты, остановившись на понравившемся ему варианте. Конечный результат:
Это инвертирует все ваши цвета. И вы сможете дальше протягивать ваш градиент куда пожелаете.
Вы можете также менять цвета градиента или выбирать любой другой цветной градиент. Автор инвертировал цвета и продолжил дальше протягивать градиенты, остановившись на понравившемся ему варианте. Конечный результат:
уроке фотошоп, уроки фотошопа, урок Photoshop
Введение в абстрактную фотосъемку. Как сделать абстракцию в фотошопе
Так, мы вооружились информацией, которая, надеемся, ещё не устарела для этого времени. Как известно, чтобы нарисовать полотно, которое хорошо себя продаёт, не обязательно быть мастером кисти. Люди лепят картины, точно на фабрике, и многие из подобных людей активно выставляются, намекая на концептуальность своих работ. Быть может, они действительно концептуальны, пропитаны глубоким смыслом и в целом интересны. По крайней мере, некоторые из них нам действительно очень нравятся.
Чтобы писать картины, как это делал Поллок, нужно быть, собственно, самим Поллоком. У других подобное не получится. Однако ты можешь потренироваться и оценить свои способности, прочитав наш лайфхак по нестандартной живописи. Кто-то, конечно, начнёт плеваться от картин, которые не изображают реальность и нормальные формы, но нам кажется, что для этого был создан фотоаппарат, который показывает реальность куда правдивей любого художника. Но спорить о вкусах не будем и просто покажем тебе некоторые вещи, которых ты, возможно, не знал.
У других подобное не получится. Однако ты можешь потренироваться и оценить свои способности, прочитав наш лайфхак по нестандартной живописи. Кто-то, конечно, начнёт плеваться от картин, которые не изображают реальность и нормальные формы, но нам кажется, что для этого был создан фотоаппарат, который показывает реальность куда правдивей любого художника. Но спорить о вкусах не будем и просто покажем тебе некоторые вещи, которых ты, возможно, не знал.
Инструменты
Итак, что тебе потребуется:
– Акриловые краски
Почему акриловые, а не масляные? Акриловые имеют над маслом очень большое преимущество. Они меньше меняют цвет при высыхании, ими можно подвижно работать, можно даже сказать, молниеносно, ведь сушатся они очень быстро.
– Банки
Можно взять пластиковые небольшие баночки. Нужны для того, чтобы разбавлять краску в необходимых пропорциях, ну, и для написания картин они тоже пригодятся.
– Полотно
Бери побольше, подобные картины не рисуют на А3. Некоторые и вовсе работают на поверхности, соизмеримой с длинной стеной. Картины получаются действительно громадными. В общем, будет неплохо, если ты раздобудешь большое полотно.
Некоторые и вовсе работают на поверхности, соизмеримой с длинной стеной. Картины получаются действительно громадными. В общем, будет неплохо, если ты раздобудешь большое полотно.
– Стеки
Такие палки, можно взять палочки для суши с прошлого ужина.
– Малярная кисть
Ну а нафиг нам обычная? Бери уже ту, которая осталась с ремонта. Ты же не будешь вырисовывать детали – оставь это тем, кто рисует на улицах портреты и шаржи.
– Валик
Да, валик. Самый настоящий валик, которым можно красить всякое.
– Скотч
Тот, который легко открепляется. Нужен для того, чтобы разграничивать различные цветовые зоны. Ты поймешь.
– Тряпки
Если не хочешь испачкать всю квартиру краской и потом долго и мучительно её отмывать, положи на пол какую-нибудь ткань, тряпки или газеты. Можешь ещё перчатки надеть (лучше тряпичные, в резиновых неудобно).
В общем, вот и всё, что нужно. Хотя список можно дополнять, зависит он во многом от твоего воображения. Ну, и конечно, необходимо желание потратить на это целый день.
Ну, и конечно, необходимо желание потратить на это целый день.
Процесс
Единственная подготовка перед всей этой вакханалией – это небольшое изучение основ цветоведения. Зачем это нужно? Ты просто должен примерно понимать, как смешиваются цвета, каким образом они подходят друг к другу. Если подобного не знаешь, может получиться не картина, а каша желто-зеленого цвета, грязь в полном смысле слова. Предположим, что ты уже вбил «Цветоведение» в гугл и прочел краткую информацию и некоторые основы. Больше тебе ничего не надо.
Вообще, создание подобной картины потребует от тебя изрядной доли фантазии и умения, несмотря на то что процесс не говорит об этом. Ты не должен рисовать что-то определенное, это так или иначе абстракция, которая сама себя рисует. Поэтому бери тюбики с краской и размазывай их по полотну. Возьми для начала два разных цвета. Например, желтый и красный. Попробуй с помощью кисти создать некую фигуру из одного цвета и фон из другого. Это довольно легко. Делай всё быстрыми движениями, краска быстро засыхает.
Техника рисования подобных картин достаточно экспериментальна на первый взгляд. Однако, её уже давно используют. Для придания текстуры можно воспользоваться стеками, палочками для суши к примеру. Когда основной фон готов, накидай ещё какой-нибудь краски и попробуй поработать стеками. С их помощью можно делать такие продолговатые линии, тем самым сооружая некий рисунок. Оторви от пола кусок газеты и легкими движениями «потрогай» картину. Перед этим газету можно помять, как это обычно делают при отсутствии туалетной бумаги на природе. В итоге ты получишь ещё один тип рельефа.
Не забывай, конечно, делать рисунок и с помощью кисти. Также можешь обмакнуть кисть в краски и просто набросать капли. В итоге уже начинает что-то вырисовываться, ведь так? Хотя к этому времени ты мог уже полностью загубить свою работу, но будем рассчитывать на то, что всё у тебя отлично.
Теперь лепим скотч (лучше использовать малярный) на картину. Разграничиваем зоны. Ясное дело, что должна выстраиваться композиция, чтобы на картину было приятно смотреть. Для этого можешь по-быстрому почитать о «Золотом сечении» и тому подобное. Короче, лепим скотч, берем валик и закрашиваем к черту одну зону тем сплошным цветом, который тебе в душу запал. Открепляем скотч – получается ровный стык, граница. Продолжаем дальше работать, на этот раз уже оглядываясь на то, что было сделано ранее.
Для этого можешь по-быстрому почитать о «Золотом сечении» и тому подобное. Короче, лепим скотч, берем валик и закрашиваем к черту одну зону тем сплошным цветом, который тебе в душу запал. Открепляем скотч – получается ровный стык, граница. Продолжаем дальше работать, на этот раз уже оглядываясь на то, что было сделано ранее.
Можно проделать штуку со скотчем несколько раз, особенно если у тебя полотно на всю стену. Крутость в том, что подобного рисунка ни у кого больше не будет, да и повторить его весьма сложно. Попытайся затемнить картину, добавив немного черного. Опять же используй стеки или малярную кисть для этого. Капли выглядят порой очень неплохо на полотне. Ну, и думай сам дальше: делать тебе перегруз деталей или оставить всё как есть.
Тебе не обязательно считать такое времяпрепровождение занятием искусством. У всех вкусы разные, и для некоторых людей подобное всегда останется просто мазней. Но наверняка тебе понравится сам процесс, нет разницы, какие у тебя предпочтения. Кроме того, живопись имеет терапевтический эффект, что, несомненно, пойдет тебе на пользу, успокоит нервы и сделает жизнь лучше.
Кроме того, живопись имеет терапевтический эффект, что, несомненно, пойдет тебе на пользу, успокоит нервы и сделает жизнь лучше.
Кстати, для лучшего восприятия посмотри этот видеоролик:
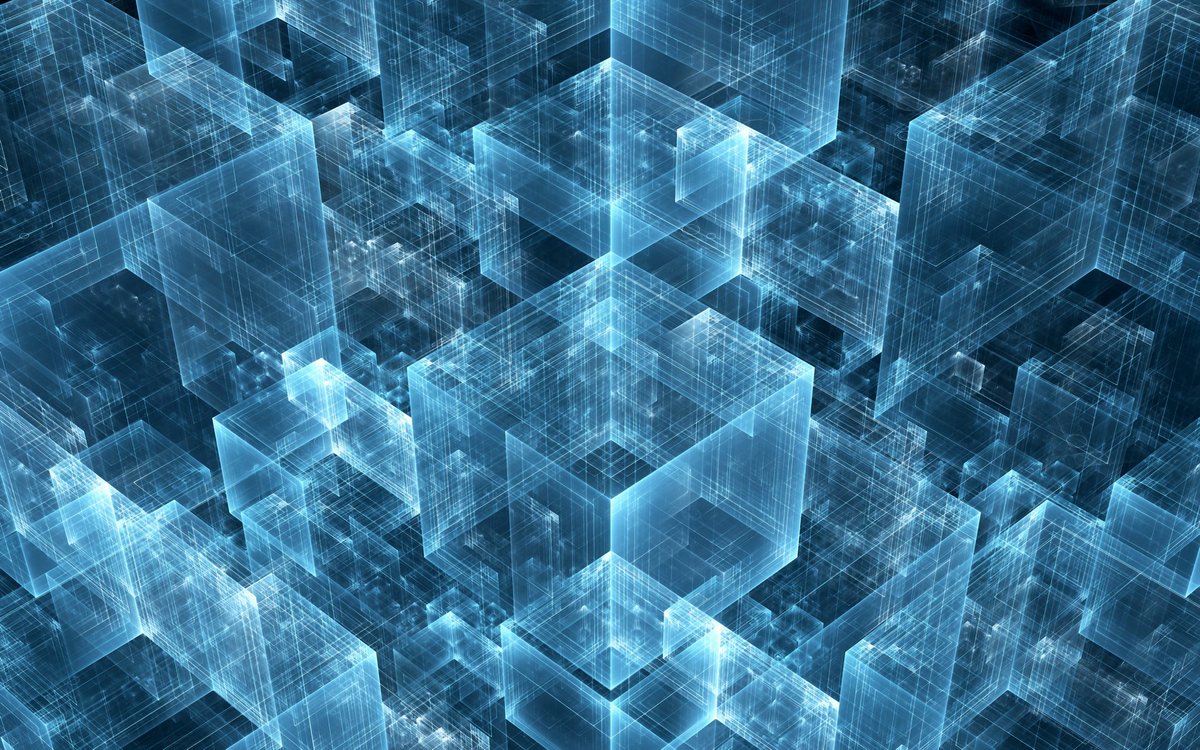
Веб-дизайн, если рассматривать его как способ доставки контента пользователю, планируется и создается с особой ответственностью и важностью. Но сама работа упрощается тем, что в основе макета используются сетки, колонки и различные геометрические формы. Квадраты, прямоугольники, трапеции, ромбы, шестиугольники, треугольники, окружности — наиболее распространенные элементы для оформления дизайна, причем, в самых разных стилях. Их можно увидеть в навигации, визуальном акценте отдельных частей, оформления фреймов и блоков, секций. Более того, геометрические форы могут сочетаться друг с другом, создавая оригинальный визуальный эффект рисунка. Четкие, прямые, резкие и неокруглые линии и фигуры часто способствуют ассоциации сайта с передовыми технологиями, даже если сам контент рассказывает о… котятах, например.
А если немного пофантазировать и превратить фотографию в абстрактный коллаж из геометрических фигур? Мы создадим нашу форму, а потом разрежем изображение по ней и выложим новую композицию. Немного цветооткорректируем и придадим эффектов. Ничего не напоминает? Возможно, некоторые из вас вспомнят старые ретро коллажи из фотографий, газет, рисунков, когда из изображений вырезались геометрические фигуры, а затем ими выкладывалась совершенно новая симметричная фигура.
Сложно? Не совсем. Некоторые мастера используют в дополнение к Photoshop еще и Illustrator, но мы сделаем все силами одного только фоторедактора .
Для начала нам предстоит нарисовать в новом документе фигуру «Эллипс» размером 500х500 px. Можно создать такой же по размеру Документ, а затем пропорционально увеличить размер холста до 700х700 px. Можно сразу большой и нарисовав фигуру, отредактировать размеры в окне свойств. Путей много, тут как вам удобнее.
Путей много, тут как вам удобнее.
Мы же создали новый документ 500х500 пикселей, включили направляющие через центр (Меню Просмотр — Новая направляющая и затем передвинули их в центр).
Выбираем фигуру «Эллипс» на панели инструментов, отключаем заливку и оставляем контур в 2 пикселя (нам так нравится). Рисуем Окружность и при необходимости редактируем в окне свойств её ширину и высоту до 500 px. Переходим в Изображение — > Размер холста и увеличиваем до 700х700 px.
Отдельные геометрические фигуры мы будем рисовать разными цветами. Это для наглядности, для удобства выравнивания, чтобы все кружочки, уголочки визуально не сливались в черном цвете.
Затем рисуем отдельный маленький круг размером в половину большого, то есть 250х250 px и располагаем его внутри большого по центру. Поскольку мы рисуем симметричную абстракцию, то эту симметрию и придется создавать по направляющим.
Зажав кнопку Alt, инструментом Перемещение (чтобы автоматически создавались новые слои) создадим еще три копии маленького кружочка и разместим внизу, справа и слева, создав крестик. При этом сами кружочки должны пересекаться между собой и только границей соприкасаться с большим. Затем в центре тоже разместим один кружочек. И вот что должно получиться в итоге.
При этом сами кружочки должны пересекаться между собой и только границей соприкасаться с большим. Затем в центре тоже разместим один кружочек. И вот что должно получиться в итоге.
Поскольку мы рисуем геометрические фигуры, то одних только кругов мало. Давайте создадим треугольник, который должен будет вписаться в большой круг. Выбираем инструмент Многоугольник , устанавливаем количество сторон 3 и размер 250 px . Рисуем его, а затем с помощью Трансформирования (Ctrl+ T) подгоняем под размер (это чуть удобнее), так чтобы нижняя грань соприкасалась с тремя точками трех горизонтальных центральных кружочков.
А затем этот треугольник копируем и переворачиваем по вертикали. Итог ниже.
Таков наш рисунок.
Несложно, но красиво. Объединяем все слои в группу и делаем копию группы. Вот это нужно для того, чтобы затем иметь в будущем возможность отредактировать фигуру. Если бы мы использовали Illustrator, то фигура осталась бы там, и мы могли бы её там и редактировать. Но в данном случае, мы сохраним её в слоях как группу, а с копией поработаем дальше.
Но в данном случае, мы сохраним её в слоях как группу, а с копией поработаем дальше.
Выбираем группу копию и объединяем все слои. У нас получается отдельная целая фигура. Фон у нас белый, но если его отключить, то фигура будет прозрачной и с ней можно работать дальше.
Открываем наше изображение в новом документе, копируем слой-абстракцию и при необходимости с помощью Трансформирования (Ctrl+ T) увеличиваем фигуру до нужного размера. Согласитесь, что создать по четким размерам ее проще, а затем увеличить или уменьшить. Инвертируем цвета на слое с фигурой (Ctrl+I) или Изображение -> Коррекция -> Инверсия.
Теперь:
- Выбираем инструмент «Волшебная палочка » и выделяем некий объект в нашей фигуре.
- Переходим на инструмент выделение «Прямоугольная область » и перемещаем выделение в любое понравившееся вам место на изображении.
- Делаем активным слой с картинкой, копируем (Ctrl+ V), вставляем (Ctrl+ C).

- Берем инструмент Перемещение и переносим новым слой с кусочком картинки на старое место внутри абстрактной фигуры.
И так каждый кусочек фигуры мы меняем. Поначалу будет казаться, что получается, откровенно говоря, «белиберда полнейшая ». Но… к слою двадцатому вы заметите заметное преображение всего рисунка.
Важно: чтобы слой-кусочек ровно занял положение внутри фигуры, корректируйте его положение с помощью кнопок-стрелок на клавиатуре при активном инструменте Перемещение. Если все равно остаются нежелательные разрывы, активируйте Трансформирование (Ctrl+ T) и поправьте форму кусочка. Затем соберите все их в группу.
И вот, что получилось в итоге.
Но фигура-то у нас цветная, несмотря на то, что мы её инвертировали. Да, черное стало белым, но цветное осталось. Можно аккуратно заполнить белым (инструмент Заливка ), но тогда контур будет очень толстым и выглядеть будет несколько неказисто, рвано даже (на наш вкус). Поэтому мы выделяем слой с фигурой, выбираем Изображение -> Коррекция -> Цветовой тон/Насыщенность и снижаем параметр Яркость до нуля. И теперь границы по-современному четкие и белые.
Поэтому мы выделяем слой с фигурой, выбираем Изображение -> Коррекция -> Цветовой тон/Насыщенность и снижаем параметр Яркость до нуля. И теперь границы по-современному четкие и белые.
А можно сделать их немного голубоватыми. При этом тонироваться будут только цветные границы. Проблема в том, что у нас кружочки в центре белые (ранее черные), а это значит, что они не затонируются с помощью параметра Цветовой тон. Наложим цветность другим способом.
Поэтому в окне «Цветовой тон/Насыщенность » меняем яркость на ноль и переходим в «Режим наложения » для данного слоя-фигуры. Здесь накладываем цвет и можно немного поиграть с «Внешним свечением », создав тем самым небольшую дымку.
Еще к оригиналу можно добавить теней немного, будто сверху рамка фигурная с линзами (рисунок-то искажен внутри) наложена и от её граней отбрасываются тени.
Мы оставим себе беленький оригинал для дальнейшего работы.
Веб-дизайн в последнее время несколько прохладно относится к коллажам в целом, но наши кусочки, размещенные несколько случайно и хаотично, образуя симметричную геометрическую фигуру, сохраняют целостность композиции и сбалансированность. Поэтому при размещении на главной странице под названием или логотипом, в качестве фона или в ином варианте (затонированым основным изображением или с уменьшением общей яркости и насыщенности) такой эффект не является устаревшим или признаком дурного тона.
Но давайте добавим немного ретро-веяния в коллаж. Мы подобрали вот такую текстуру пыли на черном фоне и добавляем её к нашему документу. Поскольку текстура черная, то режим наложения выбираем «Экран», что позволит сделать её прозрачной, светлой и скрыть, тем самым, всю черноту. Изображение обретет вид временной потертости, потеряет некоторую строгость и четкость.
Теперь над всеми слоями создаем Корректирующий слой «Кривые» (внизу панели слоев иконка есть). Отдельно меняем кривизну для Красного, Зеленого и Синего цвета, создавая тем самым ретро стиль и эффект обработанной старой пленки. Дополнительно можно охладить наше творение, добавив фотофильтр — «Глубокий синий» со средней плотностью .
Отдельно меняем кривизну для Красного, Зеленого и Синего цвета, создавая тем самым ретро стиль и эффект обработанной старой пленки. Дополнительно можно охладить наше творение, добавив фотофильтр — «Глубокий синий» со средней плотностью .
Окончательный результат наших манипуляций является не чем иным, как абстрактным произведением искусства с частичками изображения, что были изначально вырезаны, а затем выложены в коллаже. Геометрические линии создают баланс произведения, в то время как дополнительное текстурирование и регулировка цветности завершает творение и превращает его в старинное изображение. При этом геометрические узоры могут быть самые разные, как и исходные изображения.
Ниже, например, мы отключили границы фигуры, придавая всей композиции больше воздушности, парения и нечто заоблачного. Таким образом, создается ощущение и ассоциация, что произведение не только представляет красоту технологического города, небоскребы которого поднялись гораздо и гораздо выше облаков, но и все многообразие этой красоты, преломляя и разбивая сцену на отдельные части, смешивая их в строгую симметрию.
Важно принять во внимание , что главное в таком эффекте — контраст. Располагать в верхней части фигуры кусочки светлых облаков неправильно. Фигура бы слилась со сценой, и даже наличие линий (белых или иного цвета) не решило бы проблему визуальной ясности. Поэтому подбирая изображение, смотрите всегда на общий контраст композиции; прикидывайте мысленно, можно ли разбить сюжетную картинку и будет ли сочетание геометрии и художественного произведения смотреться и гармонировать.
ВыводыГеометрические фигуры используются не только в веб-дизайне. И причина тому — способность простых форм строить общение на динамике, движении. Они олицетворяют все это собой, а человек воспринимает геометрию, как нечто прогрессивное. Попробуйте отодвинуться от монитора и посмотреть на созданный нами коллаж издалека. Вы увидите совсем иное произведение, будто бы совсем новое. Возможно, вам покажется, что вот-вот оно закрутится или начнет распадаться на отдельные элементы.
Теперь представьте, что такую небольшую анимацию можно создать в Photoshop, или можно использовать параллакс и двигать отдельно фигуру и фон (он остался у нас целым и невредимым). Идей, в действительности, очень много.
Каждый год конструкции с геометрическими фигурами становятся популярными. В 2011 году в моде были диагонали; в 2013 — стиль METRO и квадраты с прямоугольниками; в 2016-2017 — параллакс породил безумие форм от треугольников до шестигранников. Это они только появились, а потом, в последующие годы, их старались применять практически везде. Таким образом, используя абстрактный коллаж, можно поразить и пользователей, и заказчиков необычностью и ассоциативной технологичностью.
В этом уроке я покажу вам, как создать тёмную абстрактную фотоманипуляцию с птицами и эффектом распыления. Вы узнаете, как создать интересный эффект простым способом, добавляя абстрактные элементы, создавая глубину резкости и многое другое.
Вначале мы создадим чёрно-белый задний фон, далее, мы добавим изображение модели. Мы проведём небольшую ретушь модели. Затем, мы создадим эффект распыления, который мы добавим к волосам модели, используя кисти Осколки. Далее, мы добавим остальные элементы, такие как перья, птиц, а также применим кисти Акварель и усилим эффект распыления. В заключение, мы добавим и нарисуем несколько абстрактных фигур, дополнив изображение модели и завершив полностью урок. Для выполнения данного урока, вам понадобится программа Photoshop версия CS3 или выше.
Мы проведём небольшую ретушь модели. Затем, мы создадим эффект распыления, который мы добавим к волосам модели, используя кисти Осколки. Далее, мы добавим остальные элементы, такие как перья, птиц, а также применим кисти Акварель и усилим эффект распыления. В заключение, мы добавим и нарисуем несколько абстрактных фигур, дополнив изображение модели и завершив полностью урок. Для выполнения данного урока, вам понадобится программа Photoshop версия CS3 или выше.
Итоговый результат
Исходные материалы:
Шаг 1
Создайте новый документ размерами 3307×2480 px, залейте его белым цветом. Нажмите клавиши (Ctrl+Shift+N), чтобы создать новый слой. Нажмите клавишу (G) для активации инструмента Градиент (Gradient Tool), установите тип градиента Радиальный градиент (Radial Gradient), цвета градиента #d5d5d5 и белый (#ffffff). Потяните градиент слева направо:
Шаг 2
Идём Слой — Новый корректирующий слой — Кривые (Layer-New Adjustment Layer-Curves) и уменьшаем яркость:
Нажмите клавишу (B) для активации инструмента Кисть (Brush Tool), при обработке кистью, варьируйте непрозрачность кисти в пределах от 20 до 100%. Перейдите на слой-маску корректирующего слоя Кривые (Curves) и с помощью чёрной кисти, скройте эффект кривых на участках, которые указаны на скриншоте ниже:
Перейдите на слой-маску корректирующего слоя Кривые (Curves) и с помощью чёрной кисти, скройте эффект кривых на участках, которые указаны на скриншоте ниже:
Шаг 3
Вырежьте изображение модели, переместите выделенное изображение модели на наш рабочий документ, расположив в левой части сцены:
Шаг 4
К слою с моделью добавьте слой-маску через нижнюю панель инструментов. Вначале, с помощью мягкой чёрной кисти, обработайте края волос, плечо и шею модели (не обрабатывайте слишком много, будет достаточно смягчить края). Далее, с помощью кисти Осколки, прокрасьте волосы, чтобы создать эффект распыления. Для кисти Осколки, примените следующие настройки для данной кисти (нажмите F5, чтобы активировать окно настроек), которые указаны на скриншоте ниже:
Для обработки, вы можете использовать различные кисти. Результат обработки на слой-маске и на изображении:
Шаг 5
Ещё раз откройте стоковое изображение модели. С помощью инструмента Лассо (Lasso Tool (L), выделите волосы модели, далее, создайте активное выделение, а затем, скопируйте / вклейте на наш рабочий документ, расположив волосы, как показано на скриншоте ниже. К данной части волос, примените инструмент Деформация (Warp Tool), идём Редактирование — Трансформация — Деформация (Edit-Transform-Warp), чтобы немного деформировать волосы:
К данной части волос, примените инструмент Деформация (Warp Tool), идём Редактирование — Трансформация — Деформация (Edit-Transform-Warp), чтобы немного деформировать волосы:
К этой части волос, добавьте слой-маску, а затем на слой-маске, обработайте волосы с помощью кисти Осколки:
Шаг 6
Выделите слой с моделью и слои с волосами, а затем нажмите клавиши (Ctrl+G), чтобы сгруппировать их в одну группу. Поменяйте режим наложения для данного слоя с группой с режима Пропустить (Pass Through (режим наложения для группы по умолчанию) на режим Нормальный (Normal), 100%. Находясь на самом верхнем слое с волосами внутри созданной группы, идём Слой- Новый корректирующий слой- Карта Градиента (Layer-New Adjustment Layer-Gradient Map), цвета градиента по умолчанию (чёрный и белый), чтобы обесцветить изображение модели:
Шаг 7
Чтобы усилить контраст изображения модели, добавьте новый корректирующий слой Кривые (Curves):
Перейдите на слой-маску данного корректирующего слоя Кривые (Curves) и с помощью мягкой чёрной кисти, скройте коррекцию кривых на щеках модели и в области носа, чтобы уменьшить контраст на коже на этих участках:
Шаг 8
Создайте новый слой поверх всех слоёв. Выберите инструмент Перо (Pen Tool), в настройках установите опцию Слой-фигура (Shape Layers), (не активируйте опцию Контуры (Path). С помощью данного инструмента, нарисуйте фигуру вокруг глаза модели чёрного цвета. Поменяйте режим наложения для данного слоя с фигурой на Перекрытие (Overlay), 100%:
Выберите инструмент Перо (Pen Tool), в настройках установите опцию Слой-фигура (Shape Layers), (не активируйте опцию Контуры (Path). С помощью данного инструмента, нарисуйте фигуру вокруг глаза модели чёрного цвета. Поменяйте режим наложения для данного слоя с фигурой на Перекрытие (Overlay), 100%:
К слою с фигурой, добавьте слой-маску и с помощью жёсткой чёрной кисти, скройте лишний участок фигуры за контуром изображения модели:
Шаг 9
Создайте новый слой, с помощью жёсткой кисти, цвет кисти #ff0000, прокрасьте фронтальную область губ модели, а затем поменяйте режим наложения для данного слоя на Перекрытие (Overlay), 100%.
Шаг 10
Создайте новый слой, поменяйте цвет переднего плана на чёрный цвет. Выберите кисть Абстрактные круги (я выбрал первую кисть в наборе). Добавьте абстракцию на лицо модели. С помощью инструмента Деформация (Warp Tool), деформируйте круги, как показано на скриншоте ниже:
К слою с абстракцией, добавьте слой-маску и с помощью жёсткой чёрной кисти, скройте лишние участки абстракции:
Шаг 11
Создайте новый слой ниже слоя с группой ‘модель’. Поменяйте кисти, выберите кисть перья. Выберите кисть под номером 584, а затем нарисуйте перо за изображением шеи модели. Разверните изображение с пером с помощью трансформации (Ctrl+T):
Поменяйте кисти, выберите кисть перья. Выберите кисть под номером 584, а затем нарисуйте перо за изображением шеи модели. Разверните изображение с пером с помощью трансформации (Ctrl+T):
Продублируйте слой с пером, а затем отразите по горизонтали дубликат слоя, идём Редактирование — Трансформация — Отразить по горизонтали (Edit-Transform-Flip Horizontal). Сместите дубликат слоя с пером в правую часть изображения модели, расположив за шеей модели, далее, сгруппируйте эти два слоя с перьями в одну группу. Я назвал данную группу “перья 1″.
Шаг 12
Создайте три новых слоя поверх слоя с группой ‘модель’. Добавьте перья вокруг шеи модели.
Шаг 13
Создайте несколько слоёв, добавьте различные перья. Не забывайте варьировать размер и угол наклона кисти, чтобы получить более произвольный и естественный вид:
Шаг 14
В этом шаге я добавил четыре пера на передний план, одно из которых, расположил в левой верхней части сцены. К каждому слою с пером, добавьте размытие. Идём Фильтр — Размытие — Размытие по Гауссу (filter-Blur-Gaussian Blur), радиус размытия 8.5 px:
Сгруппируйте все слои с перьями в одну группу, начиная с шага 12, включая Шаг 14. Назовите эту группу “перья 2″.
Данный шаг добавит глубины резкости к нашей картине.
Шаг 15
Создайте новый слой поверх всех слоёв. Поменяйте цвет переднего плана на #1d1b1b. Выберите кисть Абстрактные спирали. Выберите кисть под номером 1176. Нарисуйте абстракцию на шее с перьями:
К слою с абстрактной спиралью, добавьте слой-маску. С помощью мягкой чёрной кисти, размойте несколько нежелательных линий:
Примечание переводчика : автор скрывает отдельные лишние линии .
Шаг 16
Создайте два новых слоя поверх всех слоёв. Поменяйте цвет переднего плана на чёрный цвет. На каждом слое, примените кисти акварель (выберите любую понравившуюся кисть) ниже перьев в области шеи модели.
С помощью трансформации (Ctrl+T), разверните акварельные пятна, чтобы получить желаемый результат, а также с помощью слой-маски, скройте нежелательные участки акварели:
Шаг 17
Откройте стоковое изображение ‘Ворон 1’. Создайте выделение вокруг изображения ворона, а затем переместите выделенное изображение ворона на наш рабочий документ, расположив рядом с ухом модели:
К слою с Вороном 1, добавьте слой-маску. С помощью мягкой кисти непрозрачностью примерно 50-55%, обработайте нижнюю часть ворона, чтобы совместить ворона с изображением модели:
Шаг 18
Находясь на слое с Вороном 1, идём Слой — Новый корректирующий слой — карта Градиента (Layer-New Adjustment Layer-Gradient Map) в качестве обтравочной маски:
Установите цвета градиента по умолчанию (чёрный и белый), чтобы уменьшить насыщенность изображения с вороном:
Шаг 19
Добавьте корректирующий слой Кривые (Curves) в качестве обтравочной маски, чтобы затемнить изображение ворона:
Шаг 20
Откройте стоковое изображение ‘Ворон 2’. Создайте выделение вокруг изображения ворона, а затем переместите выделенное изображение ворона на наш рабочий документ, расположив в области волос модели, где мы создали эффект распыления:
К слою с вороном 2, добавьте слой-маску. С помощью кисти Осколки, используя те же самые настройки кисти, что и в Шаге 4, проведите совмещение изображения ворона с распылённой частью изображения.
Шаг 21
Добавьте корректирующий слой Карта Градиента (Gradient Map) к слою с вороном 2 в качестве обтравочной маски, цвет градиента чёрно-белый:
Шаг 22
Добавьте третье изображение с вороном 3, расположив в правой части сцены между перьями:
Добавьте корректирующий слой Кривые (Curves) в качестве обтравочной маски, чтобы уменьшить контраст Ворона 3:
Шаг 23
С помощью корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation), обесцветьте изображение ворона:
Шаг 24
Создайте несколько слоёв поверх всех остальных слоёв. С помощью кисти Осколки, цвет кисти чёрный, добавьте мелкие частицы к области с эффектом распыления. Поиграйте с инструментом трансформации, а также поэкспериментируйте с различными кистями на своё усмотрение. Не стесняйтесь использовать слой-маску, если необходимо добиться лучшего результата. Мой результат на скриншоте ниже:
Шаг 25
Сгруппируйте все слои с частицами с эффектом распыления в одну группу точно так же, как вы это проделывали с моделью и волосами. Внутри созданной группы, добавьте новый корректирующий слой Кривые (Curves) поверх всех слоёв, чтобы немного уменьшить контраст:
Шаг 26
Создайте новый слой поверх всех слоёв. С помощью кисти красного цвета (я использовал цвет #ff0000), прокрасьте глаз ворона, который расположен рядом с моделью, чтобы создать дьявольский эффект. Поменяйте режим наложения для данного слоя на Цветность (Color), 100%:
Шаг 27
С помощью данной кисти, нарисуйте небольшие линии вокруг глаза модели и на вороне 1. Не обязательно проявлять точность и аккуратность:
Шаг 28
Создайте новый слой. С помощью всё той же самой кисти, цвет кисти красный (#ff0000), нарисуйте линии между чёрными линиями:
Шаг 29
С помощью кисти Спираль (номер кисти 1176), добавьте абстрактные ресницы на веко модели. Я использовал слой-маску, чтобы скрыть лишние линии:
Шаг 30
Заключительный шаг: Добавьте новый корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation), чтобы усилить тональность красного эффекта:
Примечание переводчика: не забудьте преобразовать данный корректирующий слой в обтравочную маску к слою с красными линиями.
Спасибо, что были со мной до конца урока. Надеюсь, вам понравился этот урок.
Привет. Сегодня я покажу способ, которым можно создавать множество вариантов различных абстракций в Photoshop. Для чего это нужно? Абстракции применяются для создания фонов или обоев для рабочего стола.
Создание абстракций в Photoshop: с чего начать?
Давайте сначала сделаем заготовку для абстракции. Создайте новый документ размером 1280x1024px. Фон залейте чёрным цветом. Теперь создайте новый слой, и его также залейте чёрным цветом.
Сейчас создадим блик по центру изображения. Для этого идём в Filter (Фильтр) ->Render (Визуализация) -> Lens Flare (Линза) с произвольным значением Brightness. У вас должно получиться что-то вроде этого:
Подобный эффект линзы является отправной точкой для создания многих абстракций. Если начать экспериментировать с различными фильтрами на данном этапе, можно получить очень интересные эффекты.
Сейчас я покажу несколько вариантов дальнейших действий для ваших экспериментов с абстракциями.
Создание абстракций в Photoshop: абстрактный свет
Копируйте слой с бликом дважды (правой кнопкой мыши по слою -> Duplicate layer). Переименуйте его для удобства в Lens, а копии в Lens copy 1 и Lens copy 2:
Теперь к слою Lens copy 2 примените Filter (Фильтр) -> Distort (Искажение) -> Wave (Волна) с такими параметрами:
Режим смешивания (Blending Options) поставьте на Overlay
Для Lens copy 1 выставьте Blending Options Screen и выполните Filter -> Noise (Шум) -> Add Noise (Добавить шум) со значением 11,86%. И, наконец, для слоя Lens примените Filter -> Distort -> Wave:
Получается такая абстракция:
Создание абстракций в Photoshop: спираль
Дважды копируйте слой с бликом. Назовите слои Original, copy 1 и copy 2:
Слою copy 1 назначьте Blending Options: Vivid Light (Яркий свет), а слою copy 2 – Linear Dodge (Add) (Линейное осветление) и уменьшите значение Opacity (Непрозрачность) до 50%. Теперь для слоя original примените Filter -> Distort -> Twirl (Вихрь) со значением Angle 627. Для слоя copy 1 Twirl со значением 853, для copy 2 – 999:
Создание абстракций в Photoshop: стеклянная абстракция
Последняя абстракция, которую я хочу вам показать, начинается точно также – с блика. Создайте новый слой, установите режим смешивания на Screen. Залейте его чёрным цветом и создайте ещё один блик: Filter -> Render -> Lens Flare:
В этом уроке фотошопа, Вы научитесь создавать модную абстракцию с фотографией в фотошопе , совмещающую разные фигуры, и применять разные Режимы смешения, используя Adobe Photoshop CS5. Пошаговый файл PSD прилагается. Начнём!
Предварительный просмотр окончательного изображения
Создаем новый документ (Ctrl+N ) в Adobe Photoshop CS5 с размерами 800px на 1280px (цветовой режим RGB ) и разрешением 72 px/дюйм. Создаем новый слой, нажимаем на значке Add a layer style из нижней части панели слоев Layers panel и выбираем стиль Gradient Overlay .
Нажимаем на панели цветов Сolor bar , чтобы открыть редактор Gradient Editor , и устанавливаем точки перехода цветов, как показано ниже. Нажимаем ОК , чтобы закрыть диалоговое окно редактора Gradient Editor
Ищем фото с изображением модели. Я использовал фотографию с сайта deviantart . Я хотел бы поблагодарить автора за эту фотографию:
Убираем фон, используя мои любимые инструменты Pen Tool (P), Magic Wand Tool (W), Magnetic Lasso (L) или даже проще – через фильтр Filter>Extract , и вставляем изображение на новый слой в нашем основном документе. Размер изображения девушки можно поменять с помощью Free Transform (Ctrl+T) .
Выбираем инструмент Custom Shape Tool (U) на нашей панели инструментов Tools bar , и на панели настроек Options bar нажимаем Shape , чтобы открыть меню выделения. Находим фигуру Треугольник в нижней части меню, затем делаем двойной щелчок мыши на значке фигуры, чтобы выбрать её.
Нажимаем и тянем, чтобы нарисовать несколько треугольников, размер и расположение которых может быть изменено с помощью Free Transform (Ctrl+T) . Располагаем эти слои под слоем с девушкой. Цвет фигур, заливка и режим смешения для каждого слоя показаны на следующей картинке.
Рисуем другую фигуру:
Мы получили следующий результат
Затем мы должны выбрать инструмент Ellipse Tool (U) и нарисовать небольшой эллипс цветом #C2C2C0 (Заливка 18%)
Нажимаем на том же слое в нижней части панели слоёв Layers panel на значке Add layer mask , выбираем инструмент Brush и круглую кисть с мягкими краями черного цвета (устанавливаем непрозрачность 30% на панели настроек Options bar ).
Используем эту кисть для рисования маски, чтобы скрыть нижнюю часть эллипса, как показано:
Снова используем инструмент Custom Shape Tool (U) , чтобы нарисовать фигуру треугольника цветом #EEE7B0 . Устанавливаем для этого слоя Заливку 50% и изменяем режим смешения Blending mode на Lighten . Располагаем этот слой под слоем с девушкой.
Делаем копию последнего сделанного слоя и используем Free Transform (Ctrl+T) , чтобы переместить его влево. Устанавливаем для этого слоя Заливку 20% и меняем режим смешения Blending mode на Overlay .
Делаем копию ранее созданного эллипса и убираем маску с копии. Выбираем Free Transform (Ctrl+T) , чтобы увеличить копию таким же путем, как показано ниже:
Вставляем маску на копию эллипса (Add layer mask ) и выбираем инструмент Soft Round brush черного цвета (устанавливаем непрозрачность на 20% на панели настроек Options bar )
Используем кисть для рисования маски, чтобы сделать темнее края эллипса.
Создаем новый слой и используем инструмент Soft Round brush , меняем значения Диаметра и Непрозрачности, чтобы получить много точек.
Цвета кисти устанавливаем #006B7F и #746F69 . Располагаем этот слой под слоем с девушкой.
Теперь создадим новый слой над слоем с девушкой. Используем инструмент Paint Bucket Tool (G) , попытаемся залить слой цветом #E0E3D2 .
Устанавливаем заливку на 50% для этого слоя и меняем режим смешения Blending mode на Hue .
Начинаем создавать маску Сlipping mask , чтобы сделать видимым только то содержимое слоя, которое залито цветом #E0E3D2 вместе с содержимым слоя с девушкой. Зажимаем кнопку Alt (для Windows ) или Option (для Mac OS ) и нажимаем между слоем с цветом #E0E3D2 и слоем с девушкой (на панели слоев Layers panel ).
Мы получили следующий результат:
Снова выбираем инструмент Custom Shape Tool (U) на панели инструментов Tools bar , и на панели настроек Options bar нажимаем на Shape , чтобы открыть меню выбора. Находим Треугольник в нижней части меню и делаем двойной клик мышкой на значке, чтобы выбрать его.
Нажимаем и тянем, чтобы нарисовать треугольник белого цвета.
Делаем копию слоя с девушкой и применяем Free Transform (Ctrl+T) , чтобы расположить его таким же образом, как показано ниже:
Создаем маску Сlipping mask , чтобы сделать видимым только содержимое слоя с девушкой и слоя с треугольником. Зажимаем кнопку Alt (для Windows ) или Option (для Mac OS ) и нажимаем между слоем с девушкой и слоем с треугольником (на панели слоев Layers panel )
Мы получили следующий результат:
Продолжаем получать треугольники, применяя инструмент Custom Shape Tool (U) .
Затем мы попытаемся нарисовать множество фигур на слое. Снова выбираем инструмент Custom Shape Tool (U) на панели инструментов Tools bar , а на панели настроек Options bar нажимаем на Shape , чтобы открыть меню выбора. Находим фигуру треугольника в нижней части меню и делаем двойной клик на значке, чтобы выбрать его. Нажимаем и тянем, чтобы нарисовать треугольник цветом #A43535 . Выбираем настройку на панели настроек Options bar , нажимаем кнопку SHIFT и тянем, чтобы нарисовать другой треугольник на том же слое, как показано. Устанавливаем режим смешения Blending mode для этого слоя на Substract (этот режим Subtract – это новая возможность в Photoshop CS5. Вы можете посмотреть видео на тему новых режимов смешения в Photoshop CS5)
Используя описанный метод, рисуем другую фигуру, как показано ниже.
Free Transform (Ctrl+T) , чтобы повернуть копию слоя и получить такую же фигуру, как показано ниже, а также выбираем следующий режим смешения Blending Mode для этого слоя.
Free Transform (Ctrl+T) , чтобы разместить копию таким же способом, как продемонстрирован ниже, и устанавливаем режим смешения Blending mode на Divide для этого слоя (этот режим Divide – это новая возможность в Photoshop CS5)
Делаем копию последнего созданного слоя и применяем Free Transform (Ctrl+T) , чтобы переместить копию слоя, как показано ниже:
Делаем ещё одну копию слоя с треугольником и выбираем Free Transform (Ctrl+T) , чтобы повернуть копию слоя и получить такой же результат, как показано ниже. Мы должны также изменить режим смешения Bending Mode на Substract .
Используем инструмент Custom Shape Tool (U) и рисуем ещё больше треугольников.
Делаем три копии последнего созданного слоя и применяем Free Transform (Ctrl+T) , чтобы расположить копию слоя, как показано ниже:
Затем мы применяем такой же метод, как применяли для рисования множества треугольников, и создаем несколько эллипсов. Выбираем инструмент Ellipse Tool (U) и рисуем первый эллипс. Нажимаем на Exclude overlapping shape areas на панели настроек Options bar , нажимаем кнопку SHIFT и тянем, чтобы нарисовать эллипс на том же слое, как показано.
Создаю абстрактный цветной фон в Фотошопе для одежды
Всем привет, сегодня немного пофотошоплю и сделаю абстрактный фон, который буду использовать для печати на одежде. Если он вам понравится я оставлю ссылку на скачивание в конце статьи.
Вот так выглядят уже готовые шмотки с моим фоном.
Подробнее о создании абстрактного фона
Для начала я создам файл в фотошопе необходимого мне размера. Закрашу его цветными полосками мягкой кистью и сделаю небольшое размытие с помощью фильтров, чтобы смягчить переходы между цветами.
Далее я поиграюсь немного с сочностью получившегося фона, в этом примере немного переусердствовал, на печать одежды фон сделал в итоге помягче.
Далее создаю новый слой и рисую с помощью прямоугольного выделения много хаотично расположенных квадратов и заливаю их белым цветом.
Потом ставлю заливку со 100% на 10%, чтобы мои квадраты стали прозрачными.
И устанавливаю режим слоя с обычного на перекрытие. Если у вас английская версия Photoshop или непонятны мои манипуляции, то рекомендую посмотреть видео, там наглядно видно, что куда нажимаю.
Таким же образом я создаю ещё три слоя с хаотично расположенными квадратами, которые красиво с точки зрения композиции наслаиваются друг на друга. Только прозрачность на каждом слое ставлю разную, чтобы слои казались на разной глубине.
На последнем этапе я беру круглую мягкую кисть с белым цветом и ставлю хаотично несколько световых пятен, применяю к этому слою также режим перекрытие и уменьшаю прозрачность.
Абстрактный цветной фон готов, выглядит он весьма скромно, но на одежде смотрится хорошо.
В этом видео показан процесс создания такого фона
СКАЧАТЬ: Абстрактный цветной фон.jpg (3000×3000) 1,2 МБ
Ставьте лайк и подписывайтесь на канал, чтобы получать от меня больше интересной информации.
30 лучших уроков по созданию абстрактных эффектов в Photoshop
Иногда вам может быть трудно найти некоторые из высококачественных руководств по фотошопу с помощью поисковых систем. Как правило, почти все учебные пособия называются хорошими, высококачественными или даже лучшими учебниками по фотошопу, которые вы можете найти. При просмотре всех этих руководств ваше время будет потрачено зря.
Чтобы сэкономить ваше время, Photoshop Lady предлагает 30 лучших руководств по созданию абстрактных эффектов в Photoshop за все время.Они выбраны из числа наших пользователей и читателей Photoshop.
Создание простого яркого светового эффекта в Photoshop
— Для этого урока рекомендуется Photoshop —В этом уроке вы будете использовать несколько предметов домашнего обихода для создания суперфотографических ресурсов. Затем следуйте этому руководству по Adobe Photoshop
.Создание специального цветового эффекта в Photoshop
— Для этого урока рекомендуется Photoshop —Из этого туториала Вы узнаете, как создать особый цветовой эффект в фотошопе.Этот эффект в основном создается кистью. Таким образом, много кисти установили
.Создание супер абстрактного фона из линий
— Для этого урока рекомендуется Photoshop —В этом уроке вы узнаете, как создать супер абстрактные линии для вашего фона. Это очень легко и просто. Вы можете создать этот
Создайте волшебное пламя цвета радуги в Photoshop
— Для этого урока рекомендуется Photoshop —В этом уроке вы узнаете, как создать «Волшебное цветное пламя радуги» в Photoshop.Это просто и красиво. Как вы просто n
Особый дизайн с фиолетовым световым эффектом
— Для этого урока рекомендуется Photoshop —В этом уроке вы узнаете, как создать специальную сцену с фиолетовым световым эффектом. Это похоже на наши предыдущие уроки по абстрактным эффектам. A l
Создайте эффект красочного спектра
— Для этого урока рекомендуется Photoshop —В этом уроке вы узнаете, как создать эффект цветного спектра в Photoshop.Всегда приятно создать что-то вроде мультяшного персонажа
.Световой луч
— Для этого урока рекомендуется Photoshop —В этом уроке вы узнаете, как использовать инструменты фотошопа, чтобы сделать этот луч света в качестве эскиза. Для этого вам нужно будет использовать
Создание произведения абстрактного искусства — Lonium
— Для этого урока рекомендуется Photoshop —В этом уроке мы покажем вам, как создать очень красивую абстрактную комбинированную сцену.Множество хороших сцен дизайна основано на разных ima
.Люминесцентные линии
— Для этого урока рекомендуется Photoshop —В этом руководстве вы познакомитесь с техникой использования инструмента кисти, а также узнаете, как создавать собственные кисти и эффективно их использовать,
Эффекты космического освещения за 10 шагов
— Для этого урока рекомендуется Photoshop —В этом уроке вы сможете научиться создавать эффекты космического освещения за 10 шагов.Создавать звезды очень просто. Создать ne
Леопард Аврора Бореалис
— Для этого урока рекомендуется Photoshop —В этом уроке вы узнаете, как создать изображение светового потока. Оригинальное изображение взято с сайта НАСА. Возьмите небольшую жесткую кисть и всего
Windows Vista Эффект Аврора
— Для этого урока рекомендуется Photoshop —В этом руководстве показано, как создать «Эффект освещения Vista».Вы действительно можете превратить обычные обои во что-то е
Как создавать яркие полосы света
— Для этого урока рекомендуется Photoshop —В этом уроке будет показана простая техника создания ярких световых полос, которые можно использовать по-разному для добавления движения и яркости.
Chroma Обои
— Для этого урока рекомендуется Photoshop —Из этого туториала Вы узнаете, как создать энергичные, яркие, красочные обои, подобные тем, что доступны на Color Charge.Тогда вы сможете k
Световые эффекты Учебное пособие по Photoshop
— Для этого урока рекомендуется Photoshop —Это мое первое руководство за более чем полтора года. Он покажет вам световой эффект!
Волшебный световой эффект в фотошопе
— Для этого урока рекомендуется Photoshop —Я решил написать еще один о некоторых эффектах фотошопа. Хотя я использую Photoshop ежедневно, я ни в коем случае не эксперт по фотошопу.W
Создание великолепного ретро в Photoshop
— Для этого урока рекомендуется Photoshop —В этом уроке вы узнаете, как создать потрясающее ретро. Иногда для фона лучше применить ретро, чем
.Потрясающий красочный эффект пузыря
— Для этого урока рекомендуется Photoshop —В этом уроке вы узнаете, как создать красивый красочный эффект пузыря в Photoshop. Для начала нужно создать фон в черном цвете
Создание волнистых обоев в стиле Blackberry
— Для этого урока рекомендуется Photoshop —В этом уроке вы узнаете, как создать абстрактное фоновое изображение с помощью Photoshop.Дизайн имеет крутой волнистый узор с интересным лигом
.Создание фона в стиле Mac в Photoshop
— Для этого урока рекомендуется Photoshop —Этот урок посвящен созданию фона в стиле «Mac». Вы можете использовать их в самых разных ситуациях, в том числе и в очевидных — ваш рабочий стол, как мы
Эффект стиля MSNBC
— Для этого урока рекомендуется Photoshop —В этом уроке я создам эффект, подобный тому, что указан в заголовке MSNBC.com веб-сайт. Этот эффект — учебное пособие по запросу читателя. Если вам
Создание абстрактного 3D-дизайна
— Для этого урока рекомендуется Photoshop —В этом уроке вы узнаете, как создать трехмерный абстрактный дизайн. Для начала вам нужно сначала извлечь изображение. Конечно можно p
Создание впечатляющего эффекта ослабления дыма
— Для этого урока рекомендуется Photoshop —В этом уроке вы узнаете, как преобразовать изображение с помощью впечатляющего эффекта затухания дыма.Это выглядит очень сложно в изготовлении, но дает
Создайте реалистичное звездное поле
— Для этого урока рекомендуется Photoshop —В этом уроке вы узнаете, как создать реалистичное звездное поле. Во-первых, вам нужно запустить его с черным фоном. Тогда вы
Создание дыма
— Для этого урока рекомендуется Photoshop —В этой статье показано, как создать эффект дыма в фотошопе, и для этого я использовал фотографию дыма и некоторые фильтры фотошопа.Лучшее thi
Рисование абстрактной лампочки
— Для этого урока рекомендуется Photoshop —Из этого туториала Вы узнаете, как нарисовать абстрактную лампочку. Вы можете применить это в различных областях. Форма и размер могут быть изменены на
.Абстрактные световые эффекты в Photoshop
— Для этого урока рекомендуется Photoshop —В этом уроке вы научитесь создавать абстрактные световые эффекты. Цвет и форму этого эффекта можно настроить, так что вы сможете
Добавление красивого абстрактного эффекта к изображению
— Для этого урока рекомендуется Photoshop —В этом уроке вы узнаете, как добавить к изображению красочный абстрактный эффект.Было бы неплохо, если бы вы применили ту же идею к своим людям
30 полезных уроков по абстрактному дизайну в Photoshop
Янош Рач
Абстрактные работы имеют множество применений в дизайне: они могут служить ярким фоном рабочего стола, загадочным заголовком веб-дизайна или сами по себе могут быть красивыми произведениями искусства. Более того, абстрактный дизайн имеет множество форм и не имеет особых ограничений. Всегда можно придумывать новые формы и композиции с сочетанием различных цветовых решений.Вы можете создать их с помощью компьютерных алгоритмов, нанеся на холст из чистого воображения или просто следуя простому шаблону, который вы придумали в свободное время.
Но если у вас есть идея, всегда полезно знать, как ее реализовать, чтобы получить желаемые результаты. Мы надеемся, что эта коллекция руководств по абстрактному дизайну сможет познакомить вас с некоторыми навыками и методами, обычно используемыми при создании таких произведений искусства и элементов дизайна. Наслаждаться!
Полезные абстрактные уроки Photoshop
Chroma Wallpapers
В статье показано, как создать отличную абстрактную композицию, сочетая трехмерную основу с некоторыми дополнительными эффектами.
Создайте волнистый дизайн обоев в стиле Blackberry
Этот волнистый абстрактный дизайн предлагается вам купить Фабио Сассо, представленный на PSDTuts. Всего лишь 16 шагов, это увлекательное, быстрое и легкое руководство для всех!
Как создать яркие световые полосы в Photoshop
Различные эффекты молнии — важные части почти каждого абстрактного дизайна. Из этого туториала Вы узнаете, как использовать различные фильтры для достижения красивого эффекта круговой молнии и создать это потрясающее изображение ниже!
Windows Vista Aurora Effect Учебное пособие по Photoshop
Учебники по воссозданию некоторых популярных и часто используемых эффектов всегда популярны.В этом руководстве подробно рассмотрено создание эффекта полярного сияния в Windows Vista и даны пошаговые инструкции.
Leopard Aurora Borealis Учебное пособие по Photoshop
Говоря о популярных эффектах, вот хороший урок обоев в стиле Mac OSX Leopard от DesignNerd.
Luminescent Lines
Luminescent Lines — еще один быстрый и увлекательный урок по созданию абстрактных линий и их красивому раскрашиванию с помощью стилей слоя и использования некоторых кистей.
Создание произведения абстрактного искусства: «Lonium»
Эта статья — больше создание, чем учебник, в котором автор проведет вас через наиболее важные этапы создания этого удивительного абстрактного произведения искусства.Тем не менее, интересное чтение с множеством идей для будущего дизайна.
Создание дыма
В этом руководстве показано, как быстро создавать эффекты дыма с помощью фильтра сжижения, который наверняка пригодится для создания многих абстрактных дизайнов.
Lines Tutorial
Быстрое и простое руководство по созданию красивого красочного эффекта от Giackop Design.
Создание абстрактного 3D-дизайна
Немного более длинный и сложный урок по созданию изображения ниже.Если у вас есть время, обязательно попробуйте!
Великолепный цифровой эффект боке в Photoshop
Эффекты боке становятся все более популярными в наши дни. В этом уроке показан один из способов добиться такого эффекта в красочной композиции.
Создание фона в стиле Mac в Photoshop
В этом уроке вы узнаете, как создать фон рабочего стола в стиле Mac с помощью пользовательских выделений и градиентов.
Abstract Tutorial
Потрясающий эффект молнии, объединяющий сложные формы с использованием различных кистей.
Действительно крутой эффект затмения в Photoshop
Этот урок с прекрасным результатом ниже снова представлен вам Фабио Сассо. Он использует несколько техник из других руководств для создания этого фрагмента, который когда-то использовался в качестве нижнего колонтитула Абдузидо.
Swirl Mania в Illustrator и Photoshop
Немного поработав в Adobe Illustrator, это руководство проведет вас через процесс создания этого живого абстрактного произведения.
Light Rays
Еще один крутой световой эффект, который сочетает в себе большое количество фильтров для достижения окончательного эффекта.
Абстрактный фон Учебное пособие по Photoshop
Еще один абстрактный эффект молнии для тех, кто хочет большего!
Фоны для подписей
В этом руководстве вы узнаете, как создать это абстрактное изображение, которое вы обычно видите в подписях на форуме.
Colorful Tornado
Еще один отличный урок по абстрактному искусству от 9Tutorials, на этот раз не такой хаотичный!
Colorful Swirl
Из этого туториала Вы узнаете, как создавать и комбинировать несколько эффектов завихрения для достижения результата, показанного ниже.
Создание абстрактных обоев с помощью кистей
В этом уроке, представленном на 10Steps.sg, показаны шаги по созданию удивительного абстрактного произведения искусства с использованием различных кистей в качестве основы.
Starfield Tileable Twitter Background Tutorial
Если вам прямо сейчас нужен крутой новый фон для Twitter, это руководство как раз для вас! А если нет, он все равно даст вам некоторые идеи и приемы, которые вы сможете использовать в своих будущих работах для создания абстрактных шаблонов, допускающих разметку.
Абстрактный визуальный эффект
Эффект, представленный ниже, выглядел бы так же хорошо, как фон рабочего стола, как и сам по себе, но в учебнике вы обнаружите, что это не так сложно, как кажется.Убедитесь, что вы нажали «Далее», чтобы прочитать оставшуюся часть учебника
Обои для рабочего стола с абстрактным рисунком
Отличное руководство по созданию абстрактных обоев с прекрасным результатом.
Создание обоев в стиле Vista
Еще одно руководство по созданию обоев в стиле Vista, на этот раз в другом стиле.
Создание потрясающего цифрового эффекта дыма
Хотя название предполагает эффект дыма, это руководство является еще одним отличным пошаговым руководством по абстрактному дизайну.
Модный галактический дизайн плаката
Тем не менее модный плакат, красивый красочный фон с некоторой типографикой, хотя первая часть — это то, что вас больше интересует с точки зрения абстрактного дизайна.
Создайте довольно интересную, волнистую и изогнутую абстрактную форму в Photoshop
Этот урок проведет вас через создание этой довольно интересной и красочной формы. Очень подробно, со множеством скриншотов.
Дизайн Привлекающий внимание абстрактный эффект лазерных частиц в Photoshop
Такие изображения обычно можно увидеть в онлайн-галереях в разделе абстрактных 3D, но в этом уроке показано, как создать красивый эффект лазерных частиц прямо в Photoshop, без использование любых 3D приложений!
Как создать взаимодействие абстрактных световых полос
Наконец, урок об этом интересном и довольно сложном абстрактном изображении от PSDTuts с еще несколькими новыми методами, которые нужно изучить!
Как создать эффект абстрактного волоконного фона в Adobe Photoshop | Учебник по Photoshop CC
Как создать эффект абстрактного волоконного фона в Adobe Photoshop | Photoshop CC Учебник
Автор: | 28 февр.2020 г. | Учебники по Adobe Photoshop |
Мы нашли одни из лучших онлайн-руководств по Adobe Photoshop как для продвинутых, так и для начинающих пользователей.
Узнайте, как создать этот удивительный абстрактный волокнистый фон из любого изображения в Adobe Photoshop.
Посетите веб-сайт, чтобы получить больше БЕСПЛАТНЫХ ЗАГРУЗОК и других руководств:
https://www.letsdesigntoday.info
Мой Instagram: @imkaavish
Отметьте меня, когда вы создадите свою собственную версию, используя те же методы.
Создание абстрактного фона Дизайн — это искусство, и процесс иногда может занимать много времени. Но когда у вас в голове все ясно, все готово.
Photoshop дает нам свободу творить волшебство. В этом уроке я показал, как создать абстрактный фон из волокон, используя любое изображение в Photoshop.
Если что-то сбивает вас с толку, оставьте комментарий ниже, и я постараюсь объяснить это.
Если вам нравится это видео, чтобы показать вашу поддержку, я продолжаю делать новые простые видеоуроки для вас каждую неделю.
—- МОИ ПОСЛЕДНИЕ РУКОВОДСТВА —-
Дизайн современного абстрактного фона в Adobe Illustrator | Speed Art
https: // youtu.be / 0VtGN0Ob0RU
Плоский дизайн в Adobe Illustrator Speed Art | Нарисуйте дизайн вагона-платформы № 1
https://youtu.be/mKHlu2hlMWA
Руководство по созданию логотипа в Adobe Illustrator для начинающих
https://youtu.be/rTs4ozWNUjs
Фэнтези горы векторные иллюстрации | Adobe Illustrator Tutorial
https://youtu.be/b3t–dAR36U
В 2019 году должно быть 5 экшенов Photoshop | СКАЧАТЬ БЕСПЛАТНО
https://youtu.be/ijYOO1JZMtY
Учебное пособие по плоскому дизайну | Создайте симпатичный плоский дизайн персонажа
https: // youtu.be / 4zakqF9R4lE
Быстрое объединение фотографий | Простой способ смешивания изображений в Photoshop
https://youtu.be/EL8_yVaOMvg
Создать абстрактный фон | Учебное пособие по иллюстратору | Инструмент «Магия градиента»
https://youtu.be/5KOTIiAxH_Y
Текстура зерна | Создайте свою собственную кисть с зернистой текстурой в Adobe Illustrator
https://youtu.be/-4wemR4HCHg
Создайте элегантный векторный фон с помощью инструмента «Градиент» с помощью Adobe Illustrator
https://youtu.be/hcMo_ol_jN8
Векторная иллюстрация ландшафта — Учебное пособие для иллюстратора
https: // youtu.be / xjxka-uzG0Y
Учебное пособие для Illustrator | Дизайн игрового логотипа
https://youtu.be/A4LTBAimA3Y
Не забудьте подписаться на мой канал, чтобы продолжать изучать простые графические уроки.
Подпишитесь на мой канал сейчас
https://www.youtube.com/channel/UClKfWejFzf9QepTCuYNsnhw
#AbstractFiberBackground #photoshopeffect #photoshoptutorial
source
Как создать абстрактный фон из проволочной сетки с волнами в Illustrator и Photoshop
Preview
Вот предварительный просмотр абстрактного фона, который мы будем создавать в этом уроке.
Шаг 1
Начните с запуска Illustrator и создания нового документа.
- 3000 x 2000 px
- Ориентация: Пейзаж
- Монтажные области: 1
- Обрезка: Нет
- Цветовой режим: RGB
Шаг 2
Выберите Pen Tool и нарисуйте случайную волнистую линию по ширине монтажной области. Я рекомендую придерживаться довольно близко к линии, которую я создал и показанную ниже, чтобы следовать вместе с руководством.
Измените черную обводку толщиной 1pt, чтобы ее можно было увидеть.
Шаг 3
Нарисуйте вторую векторную линию под оригиналом. Опять же, я рекомендую имитировать линию, которую я нарисовал здесь, или создать что-то довольно похожее, если вы не хотите отслеживать.
Шаг 4
Выберите инструмент Blend Tool (W) и щелкните верхнюю линию, затем щелкните нижнюю линию, чтобы соединить их.
Между исходными строками должна появиться новая строка. Это означает, что они были успешно смешаны.
Шаг 5
Нажмите клавишу Enter, при этом инструмент Blend Tool все еще активен и обе линии выделены.
В окне Blend Options выберите:
- Особые шаги
- Шаги: 64
Шаг 6
К сожалению, при использовании Blend Tool со сложными формами мы иногда можем столкнуться с визуальными сбоями, подобными показанным на изображении ниже, когда в некоторых разделах слишком много или слишком мало места.
Тщательно проверьте векторную волну и определите все проблемы, прежде чем продолжить.
Если у вас нет проблем, пропустите следующий шаг.
Шаг 7
Чтобы исправить эти сбои, используйте Прямой выбор, чтобы вручную настроить исходные векторные линии (первые 2, с которых мы начали).
Может быть немного сложно скрыть эти досадные проблемы, но я обнаружил, что небольшое перемещение положения векторных точек и экспериментирование с их ручками, чтобы попытаться сгладить линии, обычно работают.
Шаг 8
Выберите векторные линии и откройте Окно Обводки, чтобы применить следующие настройки:
- Обводка Вес: 2 pt
- Углы: круглые
- Пунктирная линия: ON
- Штрих: 0
- Промежуток: 6 pt
Теперь у вас есть пунктирная линия вместо основной сплошной линии.На этом шаге может быть интересно поэкспериментировать с различными настройками.
Шаг 9
Используя инструмент «Прямое выделение», выберите только верхнюю векторную линию и установите толщину обводки на 0.
Благодаря функции наложения в Illustrator векторные линии теперь будут постепенно исчезать, как будто они уходят вдаль.
Шаг 10
Пора переходить, Откройте Photoshop CC .
Создать новый документ:
- 3000 x 2000 пикселей
- Разрешение: 300 пикселей на дюйм
- Цветовой режим: 8-битный RGB
Шаг 11
Выберите векторную волну в Illustrator, скопируйте и вставьте ее в документ Photoshop как смарт-объект .
Шаг 12
Используйте инструменты преобразования или ручки вокруг слоя векторного смарт-объекта, чтобы изменить его размер и подогнать под размер холста.
В идеале концы волны не будут видны и вместо этого будут расширять границы монтажной области.
Шаг 13
Перейдите в Слой > Новый слой заливки> Градиентная заливка и нажмите ОК.
Слой должен быть выше фона, но ниже векторного смарт-объекта на панели «Слои».
Шаг 14
В окне параметров заливки для нового слоя градиентной заливки введите следующие переменные:
- Цвет точки градиента 1: # 13201f
- Цвет точки градиента 2: # 244647
- Позиция точки градиента 1: 0
- Позиция точки градиента 2: 100
- Стиль: Линейный : Линейный : 45
- Масштаб: 100%
- Обратное выкл., Дизеринг вкл., Выравнивание
Шаг
Дублируйте слой градиентной заливки и дважды щелкните миниатюру слоя, чтобы снова войти в окно параметров градиентной заливки.
Используйте те же настройки, что и в прошлый раз, но с двумя изменениями:
- Цвет точки градиента 1: # 37d8dd
- Цвет точки градиента 2: # 58a7f1
Шаг
Переместите вторую градиентную заливку в верхнюю часть стопки слоев.
Щелкните правой кнопкой мыши слой градиентной заливки и выберите Create Clipping Mask из контекстного меню.
Результат и заключение
Вот окончательный результат, и он выглядит еще лучше при полном разрешении и большем разрешении. Все, что мы сделали для создания этого абстрактного волнового фона, можно безупречно масштабировать в Photoshop.Вам ничего не мешает использовать Image> Image Size … для увеличения до 7680 x 4329 пикселей (8K).
Спасибо за чтение. Надеюсь, вам понравилось следовать этому руководству и вы узнали что-то новое об использовании инструмента наложения в Illustrator и создании потрясающего фона в Photoshop.
75 Отличные уроки Photoshop по абстрактным и световым эффектам — InstantShift
Когда мы говорим об инструментах редактирования графики, мы все знаем, что без Photoshop они были бы неполными.Благодаря Томасу Кноллу, первому разработчику Photoshop, первый Photoshop был выпущен в 1990 году для Mac. Сегодня программа доступна почти для 27 языков и для ОС Windows Xp и MAC, программа также может быть запущена в системе Linux с использованием Wine.
Эта витрина для тех, у кого есть хоть одна его фотография на компьютере. Все любят хорошее абстрактное искусство, так почему бы нам всем не научиться его создавать! В этих уроках есть все, чтобы сделать вас художником Photoshop.
У большинства из нас есть Adobe Photoshop в своих системах, но настоящая проблема заключается в том, как правильно использовать утилиты для создания по-настоящему потрясающих произведений искусства. После изучения даже половины руководств вам больше никогда не понадобится какая-либо другая утилита для редактирования / создания изображений! Adobe Photoshop — это сложное программное обеспечение для редактирования изображений, но как только вы изучите следующие руководства, вы откроете для себя совершенно новый мир редактирования.
Если вы никогда не видели Photoshop, вы пропустили один из тех славных редких моментов, когда программное обеспечение приближается к совершенству; Adobe скромно относится к Photoshop, называя его «инструментом для создания и создания фотографий», но никто из тех, кто использовал Photoshop, не проявляет такой сдержанности.
— в 1993 году Джон Нак (главный менеджер по продукту Adobe)
Для тех, кто не знает, что такое Adobe Photoshop ? А что он умеет? Затем перейдите по ссылке ниже, чтобы ознакомиться с подробностями.
Следующее поколение, олицетворяющее два десятилетия передового опыта. Это приложение содержит все необходимое для создания высококачественных изображений и графики. Для тех художников, чья работа требует большего, чем простое приложение, существует Photoshop , способный удовлетворить все их потребности, в котором используются функции редактирования изображений и обработки фотографий.
Превосходные учебные пособия по абстрактным и световым эффектам в Photoshop
В наши дни спрос на учебные пособия по Photoshop слишком велик, и найти лучшие учебные пособия из пула с десятками тысяч учебных пособий — непростая задача. Дизайнерам нравятся всевозможные учебные пособия по Photoshop, которые помогают им легко узнавать все больше и больше каждый день и дают им идеи и направления для создания более красивых и привлекательных творческих работ. Официальный сайт Adobe также предлагает несколько руководств, но они слишком базовые, поэтому здесь этот список содержит некоторые из лучших учебных пособий по абстрактным и световым эффектам для ваших нужд, связанных с редактированием изображений.Большинство руководств свежие, а некоторые повторяются.
01.
Создать эффект молнии динамической любовной музыкиЭто учебное пособие по Adobe Photoshop CS5. В этом уроке вы узнаете, как создать эффект динамического освещения с помощью стандартной фотографии, пользовательских кистей, простых форм и масок в Adobe Photoshop CS5.
02.
Создайте светящегося супергерояЭто руководство займет до 10-15 часов. В этом уроке вы будете использовать инструменты «Область» и «Перо» для создания различных форм и создания атмосферы с эффектами свечения, созданными с помощью корректирующих слоев и стилей слоев.
03.
Превратите стоковую иллюстрацию в потрясающую абстрактную иллюстрациюЭто руководство для начинающих, и оно займет около 4 часов. В этом уроке используется версия Photoshop CS3. В этом уроке вы узнаете, как превратить некоторую иллюстрацию в классную абстрактную иллюстрацию.
04.
Balance Complex Abstract ImagesВ этом уроке используются некоторые стандартные изображения из «Photos to go». В этом уроке вы узнаете, как сбалансировать сложные абстрактные изображения с помощью Illustrator и Photoshop.
05.
Преобразование изображения в абстрактный пейзажВ этом пошаговом руководстве изображение человека используется для преобразования его в абстрактный пейзаж под названием «Ночной Цереус».
06.
Создание дизайна галактического плакатаУзнайте, как использовать режимы наложения Photoshop вместе с сочетанием текстур и кистей, чтобы создать этот креативный дизайн галактического плаката.
07.
Тематическое резюме «Замораживание холодного снега»Это учебное пособие среднего уровня.Из этого туториала Вы узнаете, как спланировать композицию изделия, добавить элементы в композицию, как переработать саму деталь для создания большего количества элементов, как включить инструменты пера в дизайн и, наконец, как закончить и Настройте изделие так, чтобы оно выглядело великолепно.
08.
Эффект абстрактного освещенияВ этом уроке используется Adobe Photoshop CS4. Это пошаговое руководство.
09.
Как нарисовать абстрактную лампочкуВ этом уроке вы изучите некоторые техники, а именно: свечение с использованием стилей слоя, обводка контуров, частицы с использованием динамики кисти, эффект боке.
10.
Как создать абстрактного человека-оборотняЭто тоже премиум-руководство, значит, вам нужно купить членство для этого урока. Узнайте, как сочетать рисованный и абстрактный эффект.
11.
Создание абстрактного светового эффектаЭто очень простое пошаговое руководство, которое поможет вам создать это потрясающее произведение искусства.
12.
Создайте эффектный концепт-артЭто учебное пособие среднего уровня, которое можно пройти примерно за 1 час.Вы узнаете, как объединить разные стоковые изображения для создания этого концептуального произведения искусства.
13.
Как создать красивый световой эффектВ этом уроке вы узнаете, как создать новую кисть в соответствии с вашими потребностями и завершить этот красивый световой эффект.
14.
Создание светового лучаЭто руководство среднего уровня, которое занимает около 20-30 минут, чтобы реализовать этот потрясающий эффект.
15.
Создание волшебной радугиВ этом уроке вы узнаете, как использовать некоторые базовые инструменты Photoshop, такие как инструмент «Перо», инструмент размазывания, градиент и некоторые другие инструменты, чтобы создать эту волшебную радугу. Это небольшой урок, который не займет много времени, если вы немного знакомы с Photoshop.
16.
Узнайте, как создать другую планетуВ этом уроке вы узнаете, как объединить разные изображения, чтобы создать другую планету.
17.
Создание сцены космического взрываИз этого туториала Вы узнаете, как создать свою собственную космическую сцену с помощью трех стоковых фотографий и Adobe Photoshop. Большинство эффектов используют инструмент кисти, эффекты слоя и галерею фильтров. Это руководство занимает примерно 1 час.
18.
Создание абстрактного пейзажаЭто руководство для начинающих, в нем используется Adobe Photoshop CS4. Расчетное время, необходимое для прохождения этого руководства, составляет 2 часа.
19.
Узнайте, как создать абстрактную подпись для мультфильмовЭто руководство для начинающих. В этом руководстве используются некоторые фильтры и эффекты для создания подробной абстрактной подписи для изображений мультфильмов.
20.
Создание абстрактных обоев ChormaДля этого урока используйте Photoshop CS2 или CS3 и монитор с высоким разрешением. Это руководство основано на рекламе iPod Nano от 2006 года и некоторых нудных материалах по квантовой хромодинамике.Вы узнаете, как сгибать размытые формы с помощью инструмента Деформация, чтобы рисовать линии, лучи и пары. Тогда вы узнаете, как добавить светящиеся и вибрирующие цветовые эффекты и, наконец, отполировать свой рисунок.
21.
Создание абстрактного искусства «Lonium»В этом уроке Photoshop вы узнаете, как создать абстрактное произведение искусства, используя абстрактные 3D-рендеры, текстуры и многое другое.
22.
Создание абстрактных линийЭто краткое руководство.Из этого туториала Вы узнаете, как создавать эти удивительные линии в Photoshop, используя различные базовые инструменты Photoshop.
23.
Создание потрясающего эффекта бокеВ этом уроке вы узнаете, как создать потрясающий эффект боке с помощью мощного движка кистей.
24.
Создание абстрактных световых лучейВ этом уроке вы начнете с использования облачного фильтра и получите окончательный результат, выполнив этот простой урок из 10 шагов.
25.
Создание абстрактных манипуляций с фотографиямиЭто учебное пособие по Photoshop CS6. В этом уроке вы будете использовать несколько чернильных кистей, чтобы фото преобразовать простое изображение в абстрактное искусство.
26.
Использование света и тени для оживления текстаЭто учебное пособие среднего уровня, которое занимает от 1 до 2 часов. В этом уроке вы познакомитесь с некоторыми очень простыми принципами использования света и тени для создания впечатляющего текстового эффекта.
27.
Как создать привлекательный калейдоскопический плакатВ этом уроке вы узнаете, как сделать привлекательный калейдоскопический плакат, комбинируя основные формы, кисти и цвета.
28.
Создание эффекта раскрашивания светящимся светомЭто учебное пособие для начинающих, его выполнение занимает около 1 часа. В этом уроке вы узнаете, как использовать разные изображения и добавлять к ним световой эффект с помощью инструментов пера и кисти.
29.
Создание плаката с абстрактными световыми полосамиВ этом уроке вы узнаете, как создать плакат с абстрактными световыми полосами с нуля, используя световые эффекты, шум и фильтры Photoshop CS5.
30.
Создание динамичного портрета с яркими световыми эффектамиУзнайте, как создавать свои собственные футуристические портреты с кружащимися световыми лентами. В этом уроке Photoshop вы узнаете, как создавать световые полосы и другие высокотехнологичные элементы, которые можно использовать в своих фотографиях.
31.
Super Slick Dusky Lighting EffectsЭто учебное пособие среднего уровня, требующее от 1 до 2 часов, чтобы прийти к этому великолепному результату. В этом уроке используется стандартное изображение, а некоторые векторы используются для завершения этого урока.
32.
Добавление динамического освещения к плоской фотографииЭто учебное пособие среднего уровня, которое занимает 1-2 часа. Из этого туториала Вы узнаете, как оживить довольно тусклую и плоскую фотографию.Это очень просто и быстро! Переходите от плоской фотографии к стилю с уникальным освещением.
33.
Эффект жесткого светаЭто видеоурок. Из этого туториала Вы узнаете, как в Photoshop получить высококонтрастный эффект жесткого света, почти как HDR. Чтобы вещи были реалистичными, вы будете использовать технику контрастной маскировки, чтобы сохранить оригинальные тени модели.
34.
Создание эффектов космического освещенияЭто руководство по Photoshop CS6 продвинутого уровня.Это руководство длится более 3 часов. В этом уроке вам объяснят, как создать эффект космического света, используя несколько стоковых фотографий, пользовательские кисти, маски и немного цифровой живописи. Это учебное пособие премиум-класса, поэтому вам нужно будет зарегистрироваться, чтобы узнать, как добиться этого эффекта.
35.
Создание эффекта Powerball для афиши фильмаВ этом руководстве будет рассказано, как создать эффект Powerball (или энергетический шар). Он также кратко показывает базовый макет типичного постера фильма.В завершение вы будете использовать несколько фильтров и 2 стоковых изображения.
36.
Как создать абстрактный текстовый эффект каркасаЭто краткое руководство по Photoshop CS2 +. Это учебное пособие для начинающих, для выполнения которого требуется 20 минут. В этом уроке по текстовым эффектам вы продемонстрируете, как создать абстрактный текстовый эффект в виде каркаса.
37.
Узнайте, как создать эффект боке шестиугольникаВ этом уроке вы узнаете, как создать этот потрясающий эффект боке шестиугольника.Вы узнаете, как использовать некоторые узоры, движок кисти, основные фильтры и режимы наложения для достижения этого результата.
38.
Использование 3D для создания красочного абстрактного искусстваВ этом руководстве объясняется, как легко преобразовать простой трехмерный абстрактный рендер в большую красочную иллюстрацию. Используя простые приемы в Cinema 4D, а также некоторые удобные приемы Photoshop, немецкий цифровой художник Николас Монен-Барой проведет вас через создание своей работы, Project X .
39.
Создание абстрактных фотоманипуляций на тему природыВ этом уроке вы научитесь создавать абстрактные фотоманипуляции на тему природы. Вы узнаете, как использовать разные текстуры, кисти, а также настраивать цвета, чтобы получился интересный предмет.
40.
Создание абстрактного жидкого эффектаВ этом пошаговом руководстве я покажу вам, как использовать фотографию, некоторые 2D-элементы и 3D-рендеринг для создания абстрактного жидкого эффекта с реальным ощущением движения.Я попал в абстрактное цифровое искусство путем экспериментов. Мой опыт в искусстве и граффити, и я отдаю дань уважения тем доцифровым временам в этом изображении, используя бумагу и ручку, смешанные с фотографиями.
41.
Как создать взаимодействие абстрактных световых полосВ этом уроке вы узнаете, как создать взаимодействие абстрактных световых полос, используя как Illustrator, так и Photoshop. Adobe Illustrator будет использоваться для разработки основных форм, а Photoshop — для создания световых эффектов.
42.
Создание абстрактных манипуляций с фотографиями «Конец света»Это учебник среднего уровня, состоящий из 7 шагов, для завершения которого требуется 40 минут. В этом уроке вы будете использовать две стандартные фотографии и использовать режим Soft Light и несколько фильтров, чтобы добиться этого разрушительного эффекта.
43.
Создание энергетических сферДля этого урока вам понадобится набор кистей и стоковая фотография. Вы также будете использовать Lens Flare и некоторые стили слоя, чтобы получить этот эффект.Ссылка на набор кистей приведена на странице руководства.
44.
Добавьте световой эффект к вашей фотографииЭто учебное пособие, состоящее из шести шагов. В этом уроке вы познакомитесь с различными методами, используемыми профессионалами, включая кисти, корректировку слоев и режимы слоев — и это лишь некоторые из них.
45.
Фантастический эффект дезинтеграции, вдохновленный СторожамиЭто урок Photoshop, вдохновленный сценой из фильма Сторожи.В этом уроке вы узнаете, как создать эффект дезинтеграции с помощью кистей и фильтра размытия.
46.
Эффекты освещения PhotoshopВ этом вдохновляющем уроке автор видит что-то в сети TNT TV. В этом уроке вы узнаете, как создать абстрактную сцену с текстом или логотипом, несколькими кругами в Photoshop.
47.
Создание трехмерного текста с некоторым экстремальным освещениемВ этом уроке вы возьмете объект / текст, измените его с двухмерного на трехмерный и придадите ему реалистичные эффекты.Вы научитесь использовать Illustrator для создания объекта, а затем перенести его в Photoshop, чтобы добавить блики и тени.
48.
Как создать 3D типографику с неоновым светомЭто руководство по Photoshop среднего уровня и требует 1 часа для завершения. Для начала вы воспользуетесь Adobe Illustrator, а затем добавите к нему 3D-эффект. Поскольку это учебное пособие премиум-класса, вам необходимо зарегистрироваться для участия в нем.
49.
Создание утечек света и ломо-эффектов с помощью действийЭто руководство по Adobe Photoshop CS5.Это учебное пособие для начинающих, для выполнения которого требуется 10-15 минут. Из этого туториала Вы узнаете, как создавать блики и эффекты ломо для фотографий с помощью экшенов Photoshop.
50.
Как создать эпическую сцену порталаВ этом уроке Photoshop вы узнаете, как создать сюрреалистическую манипуляцию порталом с фотографией с эффектом утечки света. Вы узнаете, как комбинировать стандартные изображения и применять методы ретуширования, маскирования и смешивания для создания этой мощной сцены.
51.
Создание красивой абстрактной мозаикиВ этом уроке вы узнаете, как создать деконструированное изображение, используя узор из кубиков. Идея состоит в том, чтобы смоделировать мозаику, но с более абстрактной и современной интерпретацией. Техника довольно проста, и весь урок можно сделать менее чем за час.
52.
Освещение процесса творческого ретушированияЭто учебник по Photoshop среднего уровня.Это руководство займет до 30 минут. Поскольку это учебное пособие премиум-класса, вам необходимо зарегистрироваться для участия в нем.
53.
Добавление ярких световых эффектов к вашей фотографииВ этом уроке вы узнаете несколько приемов включения замечательных световых эффектов в вашу работу с помощью Photoshop. В этом уроке вы также узнаете, как создать собственный набор абстрактных кистей для улучшения ваших дизайнерских проектов. В этом уроке вы также узнаете, как придать интересный вид человеческому телу с помощью гранжевой текстуры.
54.
Как создать светящуюся неоновую девушкуИз этого туториала Вы узнаете, как создавать крутые светящиеся эффекты в Photoshop. Это довольно долго, так что терпение — это достоинство. В этом уроке вы будете использовать некоторые кисти и инструмент «Перо», а для кожи вы будете использовать инструмент «Лассо» и оттенок / насыщенность, чтобы заставить ее светиться.
55.
Создание абстрактного красочного фона с эффектом бокеВ этом уроке вы узнаете, как создать абстрактный красочный фон с эффектом боке с помощью инструментов рисования, режимов наложения и методов освещения Photoshop.
56.
Создание спиральной галактикиЭто руководство продвинутого уровня и довольно длинное, так как оно занимает 5 часов. Для этого урока используется версия Adobe Photoshop CS5. В этом руководстве также есть видеоурок, который вам поможет.
57.
Создание сверхъестественного взрываЭто руководство также является учебным курсом продвинутого уровня, выполнение которого занимает 1-2 часа. Для фона и темы, если используются изображения из этого учебного пособия, доступные в сети.В то время как мысленная волна создается с помощью инструмента эллипса, а затем редактируется для получения эффекта.
58.
Создать эффект упавшего с небаЭто руководство также является учебным курсом продвинутого уровня, для получения которого требуется до 1-2 часов. В этом уроке вы будете использовать технику уточнения краев, резкость, стили слоя и некоторые другие методы редактирования, чтобы добиться этого эффекта.
59.
Как создавать яркие световые полосыВ этом коротком руководстве вы узнаете, как использовать простую технику для создания ярких световых полос.В этом уроке вы будете использовать световой эффект и несколько фильтров, чтобы добиться нужного эффекта.
60.
Создайте мрачную композициюЭто учебник среднего уровня по Adobe Photoshop CS4, который занимает до 7 часов. Из этого туториала Вы узнаете, как создать абстрактное изображение из ничего! Этот урок будет полезен тем, кто любит абстрактное искусство. В этом уроке вы узнаете, как манипулировать стоковыми изображениями и превращать их в своих марионеток, чтобы выразить желаемые чувства.
61.
Создайте фантастический абстрактный фонВ этом уроке вы узнаете, как комбинировать многие встроенные фильтры и методы режима наложения для достижения окончательного результата.
62.
Создание люминесцентных линийВ этом уроке вы узнаете, как использовать механизм кисти для определения новой кисти в Photoshop. В этом уроке вы будете использовать специально разработанную вами кисть, а также большую мягкую кисть.
63.
Создание волшебного шараВ этом уроке вы узнаете, как создать волшебный хрустальный шар с красивыми световыми эффектами и текстурами.Для этого инструмента вы начнете с рисования инструмента «Эллипс» и добавления стиля слоя.
64.
Создание космического / ядерного взрываЭтот урок, который в основном называется космическим взрывом, научит вас создавать взрыв как в Photoshop, так и в уме! Размытие по Гауссу в кольцах в сочетании с кофейной кистью и искажением, у вас есть космический взрыв.
65.
Создать эффект затухания дымаВ этом уроке вы узнаете, как преобразовать снимок крупным планом модели в эффект дыма.Для выполнения этого урока вам понадобится изображение модели крупным планом, а также потрясающий набор кистей Smoke Brushes Set 1, разработанный Falln-Stock.
66.
Создание абстрактной экологической сцены с помощью 3D-рендерингаВ завершение этого урока мы будем использовать несколько простых инструментов Photoshop.
67.
Как создать стильную светящуюся коробкуВ этом уроке вы узнаете, как создать стильную светящуюся коробку в Photoshop, используя исходное изображение, несколько слоев и базовые инструменты Photoshop.
68.
Как создать интенсивные световые полосыВ этом уроке вы узнаете, как добавить несколько световых полос к основному объекту, используя некоторые базовые инструменты Photoshop, такие как инструмент «Перо», специальную кисть для этого урока и некоторый слой. стили.
69.
Расширенные эффекты свеченияЭто учебное пособие среднего уровня, выполнение которого занимает до 1 часа. В этом уроке вы узнаете, как создать действительно четкие эффекты свечения, используя комбинацию стилей слоя, инструмента «Перо» и «Наложение цвета».
70.
Красочный абстрактный фон ДНКЭто короткое руководство, в котором вы узнаете, как создать красочный абстрактный фон ДНК, используя стиль слоя, инструмент «Перо», редактор градиента, несколько круглых кистей и инструмент «Эллипс».
71.
Учебник по свечению и молнииЭто довольно старый урок, но я добавил его, потому что мне нравится результат этого урока. В этом уроке вы узнаете, как создать абстрактную и сюрреалистическую сцену и добавить к ней немного света.Чтобы реализовать этот эффект, вы будете использовать некоторые режимы слоя, некоторые фильтры, инструмент «Перо», кисть и параметры наложения.
72.
Как добавить эффект освещения в фотографиюВ этом уроке вы узнаете, как красиво и легко использовать эффект освещения в Photoshop . В этом уроке используются следующие инструменты: Pen Tool, Brush Tool, Smudge Tool, Photoshop Filters и Elliptical Marquee Tool. Изображение из Flicker используется для наложения эффекта, а также для помощи используется векторная кисть.
73.
Hydra — Advanced Photoshop TutorialЭто руководство для продвинутого уровня, и оно довольно длинное. Для этого урока вам понадобится много стоковых изображений. Все ссылки приведены на странице руководства.
74.
Создание цифрового искусства «Неминуемая опасность»Это руководство среднего уровня. В этом уроке вы изучите шаги создания цифрового искусства «Неминуемая опасность» в Photoshop с такими элементами, как городское строительство, набор кистей в стиле гранж и сюрреалистический световой эффект.
75.
Блестящая абстрактная художественная композицияЭто учебное пособие премиум-класса, означает, что вы должны приобрести членство для этого учебного пособия. Это учебник профессионального уровня.
Вам также могут быть интересны следующие учебные пособия по Photoshop.
Не стесняйтесь присоединиться к нам, и вы всегда можете поделиться своими мыслями, которые могут быть полезны нашим читателям.
Не забудьте подписаться на нас в Твиттере — чтобы быть в курсе последних обновлений.
Другие ресурсы
Что-то пропало?
При составлении этого списка всегда есть вероятность, что мы пропустили другие замечательные руководства.Не стесняйтесь поделиться им с нами.
30 учебных пособий по Photoshop для освоения абстрактных световых эффектов
Абстрактные световые эффекты могут значительно улучшить ваши работы, и это очень популярная тенденция, как видно из этих великолепных фотоманипуляций.
Вы можете добавить их к готовым фотографиям или создать совершенно новые сцены с нуля.
Неограниченные загрузки: более 500 000 шрифтов, веб-шаблонов, тем и материалов для дизайна
СКАЧАТЬ
В этом классном уроке Photoshop вам покажут, как создать космическую сцену с красивыми световыми эффектами за 10 простых шагов.
2. Учебное пособие по Photoshop для Windows Vista с эффектом сияния
В этом руководстве вы узнаете, как самостоятельно создать эффект обоев для Windows Vista. Этот световой эффект Vista, иногда называемый эффектом Авроры, действительно может превратить обычные обои в нечто необычное.
Из этого туториала Вы узнаете, как создать цифровой эффект боке в Photoshop. Процесс очень прост, и мы будем использовать сверхмощный Brush Engine, одну из самых крутых вещей в Photoshop.
В этом творческом уроке Photoshop вы попытаетесь имитировать красивый абстрактный предварительный просмотр, который Axeraider70 сделал для своего Ultimate Brush Pack 3. Это даст новичкам лучшее представление о том, как использовать эти замечательные ресурсы для создания своих собственных потрясающих плакатов.
Узнайте, как создать реалистичную космическую сцену с нуля с помощью Photoshop.
В этом уроке по эффектам Photoshop рассматривается создание нескольких различных эффектов света и свечения в Photoshop.Эффекты в результате состоят из дыма, световых следов, блесток, звезд и эффектов боке. К счастью, создать каждый из этих эффектов в Photoshop довольно просто.
В этом простом уроке вы будете использовать несколько изображений и поиграться с режимами наложения и настройками цвета, чтобы создать действительно классную рекламу Nike в Photoshop.
Из этого туториала Вы узнаете, как создать абстрактный космический плакат, используя геометрические формы, маски и применяя некоторые фильтры в Photoshop. Многослойный файл PSD включен.
Из этого урока вы узнаете, как создать большую фигуру в снежной тематике. Вы узнаете, как спланировать композицию изделия, добавить элементы в композицию, как переработать сам кусок, чтобы создать больше элементов для произведения, как включить инструменты пера в дизайн и, наконец, как закончить и довести до совершенства. настройте изделие, чтобы оно выглядело великолепно.
Из этого туториала Вы узнаете, как создавать различные световые эффекты, которые можно одинаково эффективно применять к фотографии или иллюстрации.Здесь есть все: от блесток, эффектов пыли пикси, цветных световых пятен и световых лучей до использования эффектов брызг в качестве формы освещения.
Из этого туториала Вы узнаете, как создать изображение, используя технику световых эффектов и искр. Он в основном сочетает в себе некоторые техники из разных руководств и извлекает из них лучшее.
Из этого туториала Вы узнаете, как превратить обычную повседневную фотографию в настоящий гламурный снимок. В этом уроке вы узнаете, как ретушировать лицо модели и тонко управлять ее волосами.Кроме того, вы улучшите холст, добавив привлекательное освещение и 3D-эффекты. Этот урок требует значительных навыков Pen Tool, но с упорством и страстью к дизайну вы, безусловно, сможете добиться отличных результатов.
Узнайте, как создать красивые обои «Купи мне кофе» в Photoshop. Вы будете использовать базовые кисти и некоторые эффекты наложения.
Из этого туториала Вы узнаете, как создать эффект водяного текста. Хотя это может показаться сложным, это очень простой эффект.Вам нужно будет использовать Illustrator для текста, затем Cinema 4D, чтобы сделать его трехмерным текстом, и Photoshop, чтобы смешать 3D с некоторыми реальными фотографиями, чтобы создать красивый и реалистичный результат.
Этот урок Photoshop покажет вам простую технику, с помощью которой можно улучшить любой объект с помощью потрясающих световых эффектов. Для достижения результата вы будете использовать, в частности, инструменты выделения, градиенты и кисти.
16. Наполните свою графику абстрактными линиями энергии
В этом уроке вы узнаете, как создавать энергичные линии, которые можно использовать для создания более живых цифровых творений.Подобные эффекты отлично подходят для улучшения абстрактных композиций.
Из этого туториала Вы узнаете, как создать эффект прозрачного текста, используя серию фигур с различной прозрачностью и цветовыми эффектами.
Выполните это пошаговое руководство, чтобы воссоздать этот подробный дизайн, используя только эффекты градиента и узоров.
В этом уроке вы будете создавать абстрактные формы с помощью Pen Tool и Shape Tools в Illustrator, а затем использовать эти фигуры для создания абстрактных обоев в Photoshop с использованием различных техник смешивания цветов, текстур и инструментов преобразования.
Из этого туториала Вы узнаете, как создать реалистичный световой эффект IES (фотометрический). Вы будете использовать Photoshop CS4, а также некоторые бесплатные плагины и программное обеспечение.
В этом уроке вы увидите, как создать новый символ Абдузидо 2010 года. Это своего рода эффект монитора / полутонов, смешанный со свечением и другими световыми эффектами. Вы будете играть с режимами наложения и размытиями. Весь процесс довольно прост, и для достижения того же результата потребуется не более 20 минут.
22. Рисование абстрактной лампочки
В этом уроке рассматривается несколько простых приемов, которые при соответствующем использовании могут помочь вам получить отличный световой эффект.
Этот урок покажет вам метод, используемый для создания простых, но элегантных абстрактных линий спектра в Photoshop. Вы увидите, насколько легко добиться этого красивого эффекта, и вы можете использовать его в самых разных случаях, включая, возможно, фон заголовков сайта, логотипы или добавление изюминки в свои манипуляции с фотографиями.
24. Создайте абстрактную композицию в Photoshop
В этом уроке Photoshop вы быстро научитесь создавать абстрактную композицию, используя визуализированные изображения и световые эффекты. Как видно из предварительного просмотра окончательного результата, вы создадите мистический и магический эффект.
Этот урок проведет вас через творческий процесс создания интригующих световых эффектов и их применения в вашей работе. Это больше описание процесса создания этой иллюстрации, чем подробное пошаговое руководство.Тем не менее, это даст вам хорошее руководство о том, как работать с подобной иллюстрацией, и охватит весь рабочий процесс.
В этом уроке вы будете создавать взрывную абстрактную фигуру под названием «Что такое человек?». Для создания взрывных эффектов вам придется использовать Cinema 4D. Затем вы перенесете 3D-элементы в Photoshop для окончательной композиции и освещения.
В этом уроке вы узнаете, как быстро и эффективно создавать в Photoshop столкновения с планетами, звездами и метеоритами.Это руководство среднего уровня, поэтому некоторые шаги могут быть немного сложными, но результат того стоит.
28. Как создать великолепное абстрактное произведение искусства с помощью пользовательских наборов кистей и эффекта частиц
В этом уроке вы сможете выполнить шаги, необходимые для создания этого классного абстрактного произведения искусства с помощью пользовательских кистей и эффектов частиц в Photoshop. Затем вы узнаете, как создавать свои собственные кисти и использовать их для добавления эффектов частиц к изображению, чтобы оживить его.
29.Создайте фантастический абстрактный фанатский постер
В этом уроке вы проявите творческий подход к наложению слоев, освещению и текстуре, чтобы создать фантастический абстрактный объект. В частности, вы собираетесь использовать некоторые необычные приемы, чтобы сделать фан-плакат группы Omega Code, но вы быстро увидите множество различных приложений для того, чему здесь учат.
Из этого урока Photoshop вы узнаете, как создать альфа-канал с помощью диалогового окна «Вычисления», и вы будете использовать его для получения действительно отличного абстрактного цветного фотоэффекта.
Сообщите нам, если мы пропустили что-то интересное, и мы будем рады обновить статью. У вас определенно должно быть более чем достаточно идей для постеров, чтобы создать их в Photoshop!
Этот пост может содержать партнерские ссылки. См. Раскрытие партнерских ссылок здесь .
25 изысканных абстрактных экшенов Photoshop — Bashooka
Абстрактное искусство привлекательно и притягательно. Это стиль искусства, в котором отсутствует определенное изображение того, что изображает художник , а скорее дает иллюзию воспринимаемой реальности.Это причина, по которой многим это нравится. Итак, в этом посте мы собрали несколько лучших экшенов Photoshop для создания изысканного абстрактного цифрового искусства .
Создайте этот эффект всего за несколько шагов! После завершения действия у вас будет полный контроль над слоем. Обязательно посмотрите видеоурок, чтобы ускорить рабочий процесс при использовании экшена.
Этот экшен создает структурированный, простой в использовании шаблон Photoshop для создания типографских дизайнов из ваших фотографий.Экшен оборачивает ваш текст вокруг объекта и включает 20 текстур краски и 6 текстур фона, которые придают вашему дизайну профессиональный вид. Экшен также создает 20 цветовых вариаций, дающих вам полный контроль над внешним видом вашего дизайна.
Отличный инструмент для фотографа или дизайнера . Создайте замечательный эффект двойной экспозиции за несколько секунд. После того, как действие закончило работу, вы можете добавить к своей композиции цветовой тон или градиент.
Создайте детализированный эффект голограммы из ваших фотографий, просто нажав кнопку воспроизведения на действии! Экшен также создает 20 цветовых образов на выбор.
Создавайте потрясающие произведения современного искусства из ваших фотографий и изображений за несколько кликов! Сэкономьте часы работы с этим действием, им легко пользоваться: просто выберите изображение, проведите кистью по интересующей области и нажмите кнопку воспроизведения!
Этот экшен превращает ваши фотографии в колористический рисунок в реалистичном акриловом стиле. Многие настройки помогут вам изменить цвета вашей композиции по своему усмотрению. Создавайте потрясающие портреты с помощью экшена Acrylic 2 Photoshop.
Geometric Art Action превращает ваши фотографии в абстрактную композицию из линий, многоугольников и геометрических фигур.
Создайте невероятно детализированный эффект взрыва всего за пару кликов
Этот набор содержит экшен Photoshop, который позволит вам создавать эффекты калейдоскопа из любого изображения, а также набор векторных фигур для игры. Пакет также содержит еще 3 действия для настройки.
Этот эффект сэкономит вам часы работы и прост в использовании. Просто закрасьте свою фотографию и начните играть. Это действительно так просто! Все слои имеют цветовую кодировку, хорошо названы, сгруппированы и организованы.
Набор из 8 экшенов для создания абстрактного геометрического эффекта.
Universal Sketch & Drawing Photoshop Multi Action PRO превратит вашу фотографию в профессиональный эскиз с эффектом рисования от руки. Подробный результат, простой в использовании, настройке и улучшении.
Создавайте плавные жидкие формы из ваших фотографий с помощью этого экшена. Все, что вам нужно сделать, это кисть там, где вы хотите создать эффект, и нажать кнопку воспроизведения на действии.
Великолепный экшен Photoshop с эффектом мощного торнадо, разбивающего и расстреливающего объект на вашем фото.
Экшен воздействует на области, которые вы нанесли на желаемую фотографию, создавая уникальные и впечатляющие чернила в воде и эффекты диспергирования / дезинтеграции за секунды. Как будто ваш объект взорвался вспышкой цвета, открыв внутренние части. Этот элегантный эффект можно использовать в академических дисплеях и профессиональных спортивных презентациях, а также в великолепных личных портретах.
Создание потрясающих дизайнов с помощью этого экшена Photoshop. Он очень прост в использовании и имеет бесконечные возможности настройки.
Создавайте подробные абстрактные дизайны из ваших фотографий быстро! После завершения действия появляется множество слоев для настройки дизайна. Экшен разбивает области вашей фотографии на части в зависимости от значений тона (светлые, средние тона и тени), позволяя вам раскрашивать их отдельно, а также перемещать их! Это очень сложный эффект для создания, который вручную может воссоздать несколько часов … на фотографию!
Используйте этот экшен в сочетании с прилагаемыми кистями, чтобы мгновенно создавать профессиональные дизайны из ваших фотографий.Изучите быстрый рабочий процесс, посмотрев видеоурок.
Обязательно посмотрите видеоурок, в котором автор расскажет, как настроить файл, а также различные методы настройки, которые вы захотите использовать.
После завершения действия у вас есть полный контроль над каждым слоем, чтобы настроить дизайн так, как вам нравится. Структура слоев хорошо организована с группами / слоями с цветовой кодировкой и соответствующими названиями. Видеоурок описывает, как каждый слой влияет на дизайн, а также методы настройки, чтобы вывести ваши проекты на новый уровень.
Набор действий включает в себя 12 цветовых предустановок, а также 19 текстур краски и фоновые фотографии, включенные в загрузку.
Для достижения наилучших результатов рекомендуется использовать фотографии с высоким разрешением в диапазоне 1500–3500 пикселей. Оптимальный диапазон — от 2500 пикселей до 3500 пикселей. Чем меньше размер фотографии, тем меньше детализация и четкость эффектов, создаваемых действиями.
Переходите от новичка к Photoshop к профессионалу с небольшими усилиями! Этот экшен объединяет несколько эффектов в один, создавая из ваших фотографий детализированный и продвинутый дизайн.
Создавайте плавные прозрачные формы из ваших фотографий с помощью этого экшена. Все, что вам нужно сделать, это кисть там, где вы хотите создать эффект, и нажать кнопку воспроизведения на действии.
Посмотрите это видео-руководство, чтобы продемонстрировать, как использовать действие, и учебное пособие по настройке.

