Световые эффекты в Фотошоп, уроки фотошопа
Всем привет! В этом новом уроке мы будем применять красивые световые эффекты на наш образ, и сделать картинку более выразительной и блестящей.Предварительный просмотр конечного результата:
Перед началом работы загрузите пакет исходных изображений из материалов к уроку.
Откройте новый документ 3700×5400 пикселей, 300dpi разрешение, цвета RVB8bits и импортируйте изображение танцовщицы.
Дублировать слой с девушкой, нажав (Ctrl+J) и применяем эффект распада изображения, следуя рекомендациям урока с нашего сайта: Эффект растрескавшегося лица в Фотошоп
Затем возьмите инструмент затемнения + (O) и затемните следующие области модели показанные на скриншоте:
Создайте новый слой (Ctrl+Shift+N) возьмите инструмент Кисть (Brush Tool) (B) и поставьте три мягких, расплывчатых пятна используя следующие цвета: 8dab17 #, # 187686, # 401c64.
Измените режим смешивания на Мягкий Свет:
Импортируйте в документ следующую текстуру и измените режим смешивания слоя на Экран.
Дублируйте слой с текстурой (Ctrl+J) и сместите ее ниже:
Сделайте то же самое с другими текстурами, чтобы получить следующий результат
Затем импортируйте следующие абстрактные текстуры в документ:
Измените режим смешивания слоя на Перекрытие.
Добавьте к слою с абстрактной текстурой корректирующий слой Уровни (как обтравочную маску).
Дублируйте абстрактную текстуру, к которой добавьте корректирующий слой (как обтравочную маску) Цветовой Тон/Насыщенность.
Теперь создайте новый слой (Ctrl+Shift+N), возьмите инструмент Кисть (Brush Tool) (B) и нарисуйте мягкой кистью световые пятна, используя следующие цвета 0f83bf #, # 6412bf, c89e1b #, # b8e110.
Измените режим смешивания слоя на Мягкий Свет.
Создайте новый слой (Ctrl+Shift+N), установите цвети переднего плана на черный, а заднего на белый. Зайдите в Меню> Фильтр> Рендеринг> Облака.
Измените режим смешивания на Перекрытие.
Выше всех слоев добавьте корректирующий слой градиент заливки и измените его режим смешивания на Перекрытие и уменьшите непрозрачность до 39%.
Конечный результат:
Удачи в творчестве!
Используемые материалы:
Пакет исходников
110 бесплатных световых накладок для Photoshop
Эти световые накладки мгновенно устраняют проблемы с освещением и делают ваши изображения более приятными для глаз. Они также устраняют резкие тени и позволяют художественно редактировать фотографии. Эффекты совместим со всеми программами, поддерживающими слои, такими как Adobe Photoshop, GIMP и т. д. Световые эффекты наложения доступны в формате PNG и без проблем работают на компьютерах Mac и Windows. Вы можете использовать их для украшения фотографий в формате RAW и JPG с разрешением до 800 * 533 пикселей.
Световая накладка №1 «Warmth из Wishes»
Световые накладки №2 «Closeness»
Наложение света №3 «Sign»
Бесплатные световые накладки для Photoshop №4 «Penetrating the Darkness»
Бесплатные световые накладки для Photoshop # 5 «In the Limelight»
Световые накладки для фотошопа №6 «Glares»
Световой оверлей Photoshop # 7 «Deeper Bond»
Photoshop Light Overlays # 8 «Elixir из Life»
Бесплатные световые накладки №9 «Daydream»
Световые накладки для Photoshop # 10 «Spotlight»
Photoshop Light Overlay # 11 «Lens Flare»
Бесплатный световой оверлей №12 «Catch the Sun»
Photoshop: бесплатные световые накладки №13 «Light Trail»
Световая накладка №14 «Spice из Life»
Световые накладки №15 «Pursuit из Happiness»
Оверлей Лайт №16 «Winter Blues»
Бесплатные световые накладки для Photoshop # 17 «Buoyant Glow»
Бесплатные световые накладки для Photoshop # 18 «Inspiration»
Световые накладки для фотошопа №19 «Dazzling Gleam»
Световой оверлей Photoshop №20 «Legends»
Photoshop Light Overlays # 21 «Uncover the Truth»
Бесплатные световые накладки №22 «Future»
Световые накладки Photoshop Free №23 «Save the World»
Photoshop Light Overlay №24 «Time Traveler»
Бесплатная световая накладка №25 «Friendship»
Free Light Overlays Photoshop # 26 «Feel the Moment»
Световая накладка №27 «Joys из Life»
Световые накладки №28 «Kindness»
Наложение света №29 «Changes»
Бесплатные световые накладки для Photoshop №30 «Good Omens»
Эта коллекция содержит самые популярные световые накладки для большинства сценариев редактирования фотографий. Эти инструменты могут загрузить как новички, так и опытные пользователи, чтобы ускорить и упростить свой рабочий процесс. Каждый световой оверлей призван привнести больше тепла в ваши изображения на открытом воздухе и сделать их очаровательными. Вы также можете использовать эффекты, чтобы расставить акценты на изображениях. Результаты отлично выглядят как в цифровом, так и в печатном виде. Если вам нужны более творческие правки, не стесняйтесь комбинировать эти наложения с другими фильтрами.
Эти инструменты могут загрузить как новички, так и опытные пользователи, чтобы ускорить и упростить свой рабочий процесс. Каждый световой оверлей призван привнести больше тепла в ваши изображения на открытом воздухе и сделать их очаровательными. Вы также можете использовать эффекты, чтобы расставить акценты на изображениях. Результаты отлично выглядят как в цифровом, так и в печатном виде. Если вам нужны более творческие правки, не стесняйтесь комбинировать эти наложения с другими фильтрами.
Бесплатные световые накладки для Photoshop # 31 «Sun Ray»
Световые накладки для фотошопа №32 «Sun Splash»
Световой оверлей Photoshop # 33 «Shadow»
Photoshop Light Overlays # 34 «Light Ray»
Бесплатные световые накладки №35 «Firefly»
Световые накладки для Photoshop # 36 «Light streak»
Photoshop Light Overlay # 37 Боке »
Free Light Overlay # 38 «Light Flare»
Советы по созданию бесплатных световых наложений в Photoshop
Если вы хотите имитировать естественное освещение или избавиться от чернильных теней, портящих вашу фотографию, без колебаний загрузите эти бесплатные световые накладки Photoshop. Они были специально разработаны для съемки на открытом воздухе и могут помочь вам улучшить фотографии, сделанные в любое время дня, даже на закате, когда естественного освещения мало.
Они были специально разработаны для съемки на открытом воздухе и могут помочь вам улучшить фотографии, сделанные в любое время дня, даже на закате, когда естественного освещения мало.
Вы можете применять эти эффекты при редактировании свадебных, портретных, новорожденных, пейзажных и туристических изображений. Обычно наложение свободного света отлично работает без дополнительной тонкой настройки, но вам может потребоваться немного изменить настройки, если исходный снимок слишком яркий.
Бесплатные световые накладки Photoshop могут стать отличным дополнением к вашему набору инструментов, независимо от того, работаете ли вы в жанрах свадебной, пейзажной, новорожденной, помолвочной или портретной фотографии. Они обеспечивают баланс освещения на ваших фотографиях, не влияя существенно на другие настройки. Коллекция включает 110 бесплатных световых накладок премиум-качества для Photoshop, которые безупречно работают в любой версии этого редактора изображений.
Просматривая пакет, вы увидите, насколько разнообразны эти эффекты, чтобы помочь вам в ваших самых смелых экспериментах. Вы можете использовать наложения, в которых лучи света достигают сцены сверху, а также те, которые мягко обрамляют основную Объекты. Некоторые эффекты более интенсивны, а другие созданы, чтобы мягко наполнить ваши фотографии солнечным светом. В комплект входит множество классных бесплатных световых наложений Photoshop, так что не упустите шанс получить их!
Как создать атмосферные лучи света в Фотошопе
Создать атмосферное освещение в Adobe Photoshop CC довольно просто, хотя оно, несомненно, придаст вашему изображению глубину и необычный вид.
Пример HTML-страницыШаг 1.
Шаг 1.
Откройте ваше изображение в Adobe Photoshop. Создайте новый слой (Ctrl + Shift + Alt + N), затем возьмите Инструмент Перо — Pen tool (P) или Полигональное лассо — Polygonal Lasso Tool (L) и создайте выделение по контуру окна, из которого будет литься свет.
Шаг 2.
Шаг 2.Затем создайте новый слой (Ctrl + Shift + Alt + N) и залейте (Alt + Delete) выделение цветом #fff6dc.
Шаг 3.
Шаг 3.
При выделенном слое нажмите Ctrl + Т или перейдите в меню Редактирование > Трансформирование (Edit > Transform). Затем кликните правой кнопкой мыши и выберите в меню пункт Искажение (Distort) и растяните фигуру, как показано ниже.
Вы также можете использовать функцию Перспектива (Perspective), чтобы расширить одну грань фигуры, имитируя распространение света.
Шаг 4.
Шаг 4.Теперь смягчите ваш “свет”, применив Фильтр > Размытие > Размытие по рамке (Filter > Blur > Box Blur) с Радиус (Radius) 218 пикселей. Для этого же эффекта можно использовать и Размытие по Гауссу (Gaussian Blur).
Шаг 5.
 Шаг 5.
Шаг 5.Теперь примените к слою со светом Слой > Новый корректирующий слой > Карта градиента (Layer > New Adjustment Layer > Gradient Map): используйте линейный градиент от белого к черному, чтобы создать эффект растворения света. В данном случае режим наложения (blend mode) слоя Нормальный (Normal), но вы также можете попробовать Осветление (Screen), Светлее (Lighter color) или несколько дублированных слоев в режиме Мягкий свет (Soft Light) – всё зависит от вашего фото.
Далее для большей реалистичности уменьшите Непрозрачность (Opacity) до 50%.
Шаг 6.
Шаг 6.
Теперь повторите те же действия для всех окон и других мест, откуда пробивается свет. Экспериментируйте с режимами наложения, и сохраняйте одинаковый угол падения света, если по вашей задумке источник света – один. Используйте разную степень размытия для создания более плотных лучей света.
И напоследок, для создания более кинематографичного эффекта добавьте:
1. Слой > Новый корректирующий слой > Поиск цвета (Layer > New Adjustment Layer > Color Lookup), выберите в выпадающем списке Файл 3DLUT (3DLUT) Tension Green.3DL, в режиме наложения Нормальный (Normal), Непрозрачность (Opacity) 60%.
2. Слой > Новый корректирующий слой > Карта градиента (Layer > New Adjustment Layer > Gradient Map) в режиме RGB в режиме наложения Цветность (Color), Непрозрачность (Opacity) 10%.
Вот и все!
Ссылка на источник
Создаём световые эффекты в Фотошоп — Эффекты с фото — Уроки фотошопа
Подготовка. Этот урок требует усердия, то есть
он не сложный в технике выполнения, но от вас требуется хороший вкус,
знания цветов и опыт в создании теней. Автор не рекомендует этот урок
для новичков, так как он опускает основы, сразу переходя к главным
моментам. Вы получите интересный опыт, который может пригодиться вам в
дальнейшем. Прежде чем начать автор объясняет, как он пришел к идеи для
своей работы:
Автор не рекомендует этот урок
для новичков, так как он опускает основы, сразу переходя к главным
моментам. Вы получите интересный опыт, который может пригодиться вам в
дальнейшем. Прежде чем начать автор объясняет, как он пришел к идеи для
своей работы:
1. На первом изображении внизу нарисован концепт-арт, который я планировал. Это первая идея, которая пришла мне в голову: энергетический шар с развивающимися светящимися линиями окружающих его.
2. В процессе поиска изображения для работы я нашел фотографию парня в очень интересной позе, и я подумал, что она как раз подходит. И так я перенес человека в мою работу и представил, что он создает энергию.
3. Начало было положено, и я взялся за работу. В процессе мне показалось, что картине не хватает динамики, поэтому я решил наклонить изображение.
4. В конце, когда я у меня не было идей как этот шар может
выглядеть, привело к тому, что я отверг идею с шаром, мне показалось,
что лучше будет смотреться как энергия исходит от самого человека.
И так вы видите, что каждый проект меняется в процессе работы, поэтому прежде чем приступить к этому уроку помните, что нужно работать так чтобы в дальнейшем было легко изменить концепцию. Не спешите, используйте ваше воображение.
Шаг 1. Перед началом вам нужно знать, что любые работы с освещением очень эффектно смотрятся на черном фоне. Чем темнее задний фон, тем контрастнее свет. Автор создал документ размером 900х1100 пикс, с черным задним фоном.
Шаг 2. Первая сложная часть, поиск подходящего
изображения. Многие люди не любят покупать изображения на платных
порталах, но в этом есть кое-что: если вы хотите хорошее качество, то
за него нужно заплатить. Автор решил воспользоваться платным сайтом и
выбрал этот рисунок,
вы можете подыскать себе изображение на свой вкус и возможности.
Теперь, когда подходящий материал найден, нужно извлечь то, что
необходимо для работы. Большая проблема в вырезании изображения —
волосы. Если вы посмотрите на изображение ниже, то увидите что автор
чуточку подстриг волосы человека.
Большая проблема в вырезании изображения —
волосы. Если вы посмотрите на изображение ниже, то увидите что автор
чуточку подстриг волосы человека.
Для отделения волос от заднего фона автор использовал Pen Tool (P) (Инструмент «Перо»). Так как у нас задний фон имеет черный цвет, для облегчения можно смешать черные волосы с фоном. Для этого воспользуйтесь Burn Tool (O) (Инструмент «Затемнитель»), режим Средние тона, и затемните немного уголки волос.
Шаг 3. В палитре слоев добавьте два корректирующих слоя: Levels (Уровни) и Gradient Map (Карта градиента) для лучшего смешивания между человеком и задним фоном. Автор использовал градиент от черного к белому, а Режим наложения корректирующего слоя Карта градиента изменил на Soft Light (Мягкий свет), затем чуть-чуть понизил Непрозрачность.
Шаг 4. Теперь перейдем к полу. Используя Gradient Tool (G) (Инструмент «Градиент») и новый слой нарисуйте круглый градиент от
белого к прозрачному(действие можно посмотреть на изображении ниже).
Теперь эту точку нужно расплющить, зажмите Ctrl+T, затем выберите из контекстного меню пункт Distort (Искажение) (следующее изображение ниже). Затем нужно размыть точку на полу Filter — Blur — Gaussian blur (Фильтр — Размытие — Размытие по Гауссу), радиус 40 пикс. Затем
сделайте копию слоя с точкой, снова включите режим Свободной
трансформации и растяните дубликат, сделайте еще несколько копий чтобы
дополнить эффект присутствия пола. Если вам что-то не понравится вы
можете поиграть с Непрозрачностью. Но помните, что поверхность не
должна быть сильно ярка.
Используя Gradient Tool (G) (Инструмент «Градиент») и новый слой нарисуйте круглый градиент от
белого к прозрачному(действие можно посмотреть на изображении ниже).
Теперь эту точку нужно расплющить, зажмите Ctrl+T, затем выберите из контекстного меню пункт Distort (Искажение) (следующее изображение ниже). Затем нужно размыть точку на полу Filter — Blur — Gaussian blur (Фильтр — Размытие — Размытие по Гауссу), радиус 40 пикс. Затем
сделайте копию слоя с точкой, снова включите режим Свободной
трансформации и растяните дубликат, сделайте еще несколько копий чтобы
дополнить эффект присутствия пола. Если вам что-то не понравится вы
можете поиграть с Непрозрачностью. Но помните, что поверхность не
должна быть сильно ярка.
Шаг 5. Если посмотреть на первое изображение
внизу, то можно заметить что автор добавил тень под ногами. Создайте
легкую тень, будто человек стоит на чем-то. Используйте черную мягкую
кисть, Непрозрачность 2%. Не зажимайте кнопку мыши, а делайте клики
мышкой, потому что вы можете испортить тень. Индивидуальные клики
сделают ее лучше. Теперь перейдем к следующему изображению. Теперь
настало время придать динамики изображению, включите режим Свободной
трансформации Ctrl+T перед этим выделите все слои в Палитре слоев. Затем разверните на свое усмотрение изображение.
Используйте черную мягкую
кисть, Непрозрачность 2%. Не зажимайте кнопку мыши, а делайте клики
мышкой, потому что вы можете испортить тень. Индивидуальные клики
сделают ее лучше. Теперь перейдем к следующему изображению. Теперь
настало время придать динамики изображению, включите режим Свободной
трансформации Ctrl+T перед этим выделите все слои в Палитре слоев. Затем разверните на свое усмотрение изображение.
Шаг 6. Переместите в правую часть человека
вместе с полом. Иногда лучше не помещать главные объекты в центр. В
стороне смотрится более динамичней и оригинальней. После того как
объект занял свое место, можно доработать тени. Если посмотреть на
человека, то можно увидеть что на него падают сразу несколько
источников света (это заметно по его левой руке). Поэтому автор добавил
мягкую тень исключительно под человеком, используя тот же метод что и
при создании тени под его ногами. Обратите внимание что под ними больше
тени, так как ноги ближе всего к полу, то есть чем дальше объект от
пола, тем тень мутнее.
Шаг 7. Если посмотреть на изображение то заметно как выделяются некоторые яркие места, с помощью инструмента Burn Tool (O) (Инструмент «Затемнитель») увеличьте эффект тени на кроссовках. Так же затемните руку.
Шаг 8. Теперь осталось наложить несколько цветовых эффектов на человека. Автор добавил такие корректирующие слои как Curves (Кривые) и Gradient Map (Карта градиента) от фиолетового к оранжевому (находится в стандартном наборе). Затем понизьте Непрозрачность слоя Карта градиента до 25-30% и измените Режим наложения на Soft Light (Мягкий свет). Оба корректирующих слоя придадут изображению желтоватый оттенок.
Шаг 9. Теперь человек выглядит так, как будто он
и вправду там находится. Теперь можно приступить к световым эффектам.
Автор выбрал для работы это изображение. Перетащите изображение в главный проект поверх всех слоев, иначе
корректирующие слои наложат свои эффекты на абстракцию, и измените
Режим наложения на Linear Dodge (Линейный осветлитель). С помощью Burn Tool (O) (Инструмент «Затемнитель»), Режим Средние тона, затемните некоторые
части светового луча (второе изображение снизу). Затем возьмите жесткий Eraser Tool (E) (Инструмент «Ластик») и удалите лишнее как изображено на третьем
изображении, придавая некоторое разрушенность линий. Затем добавьте Image — Adjustments — Color Balance (Изображение — Коррекция — Цветовой баланс) и откорректируйте данный
слой для трех основных линий (синей, зеленой и желтой). Это можно
сделать для каждой линии отдельно, предварительно вырезав их в
отдельные слои.
Перетащите изображение в главный проект поверх всех слоев, иначе
корректирующие слои наложат свои эффекты на абстракцию, и измените
Режим наложения на Linear Dodge (Линейный осветлитель). С помощью Burn Tool (O) (Инструмент «Затемнитель»), Режим Средние тона, затемните некоторые
части светового луча (второе изображение снизу). Затем возьмите жесткий Eraser Tool (E) (Инструмент «Ластик») и удалите лишнее как изображено на третьем
изображении, придавая некоторое разрушенность линий. Затем добавьте Image — Adjustments — Color Balance (Изображение — Коррекция — Цветовой баланс) и откорректируйте данный
слой для трех основных линий (синей, зеленой и желтой). Это можно
сделать для каждой линии отдельно, предварительно вырезав их в
отдельные слои.
Шаг 10. Сейчас вам понадобиться ваш опыт работы
с цветом. Далее будет повторяться тот же процесс, как и в предыдущем
шаге: создать, стереть, разделить новые линии и добавил цвета.
Шаг 11. Есть еще некоторые способы по добавлению световых линий. Автор экспериментировал с размещением линий (первое изображение ниже). Но лучше бы смотрелось, когда линии почти параллельно друг другу (второе изображение). Автор добавил одну зеленую линию как бы пересекающую пространство, это позволило придать глубины изображению.
Шаг 12. На новом слое, созданным ниже световых линий, мягкой белой кистью нарисуйте яркие пятна в указанных местах.
Шаг 13. Автор добавил еще линий, исходящих из
разных частей тела человека применяя те же техники что и раньше. Далее
автор добавляет другие детали вокруг человека. Он добавил эти кисти.
Вы можете найти на подобие или использовать свои. Для цвета кисти автор
использовал голубой цвет. Затем сделайте выделение и сожмите выделение Select — Modify — Contract (Выделение — Модификация — Сжать) на 2 пикселя. Нажмите кнопку Delete. Поместите полученное изображение у голубой линии.
Нажмите кнопку Delete. Поместите полученное изображение у голубой линии.
Шаг 14. С помощью Eraser Tool (E) (Инструмент «Ластик») сотрите левую часть. Переключаясь между инструментами Burn Tool (O) (Инструмент «Затемнитель») и Dodge Tool (O) (Инструмент «Осветлитель») поводите по темным и светлым участкам кисти. Будьте осторожны, если перестараетесь, вы все испортите. Этот процесс, на трех изображениях ниже, был вам показан для примера, на четвертом изображении первоначальная работа автора.
Шаг 15. Далее таким же образом сделайте
маленькие кусочки, исходящие из головы человека и у ее ног (изображения
ниже). Необязательно пользоваться одними и теми же кисточками. Обратите
внимание на второе изображение внизу, автор указал место, где должна
находится тень от маленького кусочка, то есть если вы будете делать их
вблизи пола, то вам нужно будет делать от них тень.
Шаг 16. Чтобы добавить подобие искры в изображение автор использовал фотографию солнца, предварительно вырезав его. Обесцветьте изображение и смените Режим наложения на Linear Dodge (Линейный осветлитель), также удалите ластиком ненужные участки вокруг солнца. С помощью Image — Adjustment — Levels (Изображение — Коррекция — Уровни) добавьте контрастности. С помощью Burn Tool (O) (Инструмент «Затемнитель»), Режим Средние тона, выделите лучи. Затем с помощью Hue/Saturation (Цветовой тон/Насыщенность) и Color Balance (Цветовой баланс) сделайте искру зеленым цветом, потом придайте ей желтоватый оттенок.
Шаг 17. Сделайте солнце очень маленьким, чтобы
оно показалось простой светящейся точкой. Создайте несколько копий и
разнесите их по разным местам изображения, при этом изменяя цвета.
Чтобы поменять цвет используйте те же функции, что и в предыдущем шаге
(Hue/Saturation (Цветовой тон/Насыщенность) и Color Balance (Цветовой
баланс)).
Шаг 18. Чтобы сделать эффект дыма автор использовал изображение облаков. Откройте и сразу обесцветьте его. Как и раньше с помощью Levels (Уровни) добавьте контрастности, а с помощью Ластика удалите лишние части. И, наконец, инструментом Затемнитель затемните некоторые участки.
Шаг 19. Перетащите облака в главное изображение, поменяйте Режим наложения на Linear Dodge (Линейный осветлитель), затем разверните их в соответствии с положением человека (как на изображении ниже).
Шаг 20. Картина готова, но линии света все еще не очень естественно смотрятся, они должны огибать человека. Нажмите Ctrl+A, Ctrl+Shift+C, Ctrl+V,
эти комбинации создадут копию всего изображения на отдельном слое,
поместив его в самый верх Палитры слоев. Воспользуйтесь следующим
фильтром Filter — Liquify (Фильтр — Пластика), и с помощью Forward Warp Tool (Инструмент «Деформация») растяните линии в тех местах где указывает автор.
Шаг 21. В завершении можно добавить еще чуть-чуть реализма — отражение света на человеке. На изображении ниже автор цветными (в соответствии с цветом отражения) стрелками указал необходимые места. То есть первая оранжевая стрелка показывает, что на рубашку должен падать свет оранжевого цвета. Для этого создайте новый слой, Режим наложения установите на Color (Цветность) (Soft Light (Мягкий свет) тоже подходит в некоторых случаях), и с помощью очень мягкой кистью с соответствующим цветом придайте отражение света.
Заключение.
Теперь вы можете сделать
интересный эффект не прибегая к помощи сложных фильтров. Спасибо за
внимание. Целью урока было показать вам новый эффект в обработке
фотографий, подходите к своей работе творчески, и ищите новые пути для
развития своих возможностей. Готовое изображение в реальном формате вы
можете посмотреть здесь.
Урок по фотошопу — что такое оверлеи и как создать эффект светового блика
Добавление к изображению различных световых, волновых, бликовых и других подобных эффектов, явление довольно часто используемое в творческой обработке фотографий, поэтому, мы решили рассказать вам как это делается и подарим высококачественный набор бликовых оверлеев, используя которые вы сможете получать потрясающие эффекты. ..
..
Скачайте набор оверлеев, набор состоит из 10-ти высококонтрастных и качественных текстур. Распакуйте архив. Откройте в программе фотошоп изображение, на которое вы хотите наложить световой блик, лучше всего подойдут фотографии сделанные на природе в пасмурную погоду, т.е. такие, где есть недостаточность естественных световых бликов, именно на них оверлеи проявляются с максимальной эффективностью. Но пробовать можно на любых фотографиях. Порой, самые потрясающие эффекты случаются там, где их совсем не ожидаешь.
Следующим шагом, вам потребуется положить поверх открытого в фотошопе изображения выбранный вам оверлей, как вы наверное смогли догадаться, оверлеи — это обычные изображения с соответствующим содержанием. Для этого вы можете выполнить следующую последовательность шагов:
- Выполните команду Файл — Поместить встроенные или Поместить связанные, эффект будет одинаковым, в открывшемся проводнике найдите то изображение оверлея, которое вам наиболее понравилось, выберите его и нажмите OK.

- Оверлей поместится на изображение с созданием нового слоя и будет заключен в рамку трансформирования. Растяните изображение так, чтобы оно покраволо полностью нижний слой и выберите положение блика как вам нравится и нажмите Enter. Рамки трансформации исчезнут и изображение зафиксируется.
- Находясь на слое с оверлеем, выберите режим наложения Экран, темные области изображения пропадут и на нижний слой ляжет только блик. Это и есть тот результат, к которому мы стремились.
Оверлеи и результаты их оспользования на фотографиях
Больше возможностей по работе с оверлеями узнайте посмотрев видео на нашем канале YouTube
Узнать больше о наших курсх по фотошопу вы можете по следующим ссылкам на нашем сайте:
Добавляем световые эффекты на фотографию в Фотошоп | Creativo
В этом уроке вы узнаете, как создать потрясающие тёмные эффекты на ваших фотографиях. Я постараюсь детально объяснить вам эту технику, чтобы каждый смог воссоздать этот эффект, даже те, кто только в первый раз открыл программу Photoshop.
Я постараюсь детально объяснить вам эту технику, чтобы каждый смог воссоздать этот эффект, даже те, кто только в первый раз открыл программу Photoshop.
В этом уроке я покажу вам, как создать эффект, представленный на изображении слева.
Если вы хотите создать эффект, который представлен на изображении справа, с помощью одного клика мышкой, то вы можете использовать мой экшен.
Итоговый результат:
СохранитьСохранить
Результаты экшена Dark Fantasy в программе Photoshop
Добавляем световые эффекты на фотографию в ФотошопИсходные материалы:
- Портрет Девушки
- Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. Вы можете использовать свою фотографию либо альтернативный вариант модели из архива к уроку.
1. Давайте приступим!
Давайте приступим!Вначале откройте исходную фотографию, с которой вы будете работать. Чтобы открыть фотографию, перейдите Файл – Открыть (File > Open) и в появившемся окне выберите нужную фотографию, а затем нажмите кнопку Открыть (Open). Теперь, перед тем, как мы продолжим, просто уточните пару моментов:
- Ваша исходная фотография должна быть в Цветовом режиме (Color mode) RGB, 8 бит / канал (Bits/Channel). Чтобы проверить это, идём Изображение – Режим(Image > Mode).
- Для достижения наилучших результатов, ваша фотография должна иметь следующие размеры в пределах 1500-4000 px по ширине / высоте (wide/high). Чтобы проверить размеры изображения, идём Изображение – Размер изображения (Image > Image Size).
Теперь нам необходимо создать активное выделение вокруг нашего объекта. Вы можете сделать это с помощью следующих инструментов:
Вы можете сделать это с помощью следующих инструментов:
Иногда проще выделить задний фон (например, как в данном примере). Итак, выделите задний фон, а затем идём Выделение – Инверсия (Select > Inverse) для инверсии выделенной области, и вы получите выделение вокруг объекта.
Добавляем световые эффекты на фотографию в ФотошопШаг 2Теперь идём Слой – Новый – Скопировать на новый слой (Layer > New > Layer Via Copy), чтобы создать новый слой из выделенной области. Теперь у нас есть выделенное изображение объекта на отдельном слое. Дважды щёлкните по названию слоя, чтобы дать новое название слою, назовите этот слой Основное Фото (Main Photo).
Добавляем световые эффекты на фотографию в Фотошоп3. Создаём задний фонШаг 1Перейдите на слой с Задним фоном (Background layer), а затем идём Слой — Новый слой-заливка – Цвет (Layer > New Fill Layer > Solid Color), чтобы создать новый слой с заливкой цвета. В появившемся окне дайте новое название слою Цвет Заднего фона (Background Color), а затем нажмите кнопку ‘OK’. После этого, появится ещё одно окно, которое попросит вас выбрать цвет заливки. Выберите чёрный цвет в качестве заливки (#000000), а затем нажмите кнопку ‘OK’.
В появившемся окне дайте новое название слою Цвет Заднего фона (Background Color), а затем нажмите кнопку ‘OK’. После этого, появится ещё одно окно, которое попросит вас выбрать цвет заливки. Выберите чёрный цвет в качестве заливки (#000000), а затем нажмите кнопку ‘OK’.
Примечание переводчика: слой с Задним фоном (Background layer) — это слой с оригинальным изображением, в данном случае, изображение с девушкой.
Добавляем световые эффекты на фотографию в ФотошопШаг 2Повторите предыдущий шаг, добавьте ещё один слой-заливку с теми же самыми настройками, только на этот раз дайте название слою Средний свет (Middle Light). Далее, мы добавим стиль слоя Наложение градиента (Gradient Overlay) к слою Средний свет(Middle Light). Щёлкните правой кнопкой мыши по новому слою с заливкой в панели слоёв и в появившемся меню выберите опцию Параметры наложения (Blending Options). Примените стиль слоя Наложение градиента (Gradient Overlay). Установите следующие настройки для данного стиля слоя, которые указаны на скриншоте ниже:
Примените стиль слоя Наложение градиента (Gradient Overlay). Установите следующие настройки для данного стиля слоя, которые указаны на скриншоте ниже:
Уменьшите Непрозрачность (Opacity) данного слоя до 25%.
Примечание переводчика: уменьшите Непрозрачность (Opacity) для слоя Средний свет (Middle Light).
Добавляем световые эффекты на фотографию в Фотошоп4. Создаём источник светаШаг 1Теперь, чтобы создать источник света, идём Слой — Новый слой-заливка — Градиент (Layer > New Fill Layer > Gradient) для создания нового слоя с заливкой градиента. Назовите этот слой Источник света (Light Source), а затем нажмите кнопку ‘OK’. После этого, появится другое окно с настройками градиента. Установите следующие настройки, которые указаны на скриншоте ниже, а затем нажмите кнопку ‘OK’.
Установите следующие настройки, которые указаны на скриншоте ниже, а затем нажмите кнопку ‘OK’.
Теперь нам необходимо убедиться, чтобы свет не попал в нижнюю часть изображения. Для этого, мы собираемся использовать слой-маску. Перейдите на маску текущего слоя, нажмите клавишу ‘D’, а затем нажмите клавишу ‘X’, чтобы установить цвет переднего плана на чёрный цвет, а затем идём Редактирование – Выполнить заливку (Edit > Fill). Примените настройки, которые указаны на скриншоте ниже, а затем нажмите кнопку ‘OK’.
Примечание переводчика: чтобы перейти на маску текущего слоя, просто щёлкните по белой маске слоя-заливки Градиент (Gradient).
Добавляем световые эффекты на фотографию в ФотошопШаг 3Добавляем световые эффекты на фотографию в ФотошопШаг 4Находясь всё ещё на слой-маске, идём Фильтр – Размытие — Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите Радиус (radius) размытия, который указан на скриншоте ниже.
Установите Радиус (radius) размытия, который указан на скриншоте ниже.
Поменяйте режим наложения для данного слоя на Осветление (Screen), а также уменьшите значение Непрозрачности (Opacity) до 85%.
Примечание переводчика: поменяйте режим наложения для слоя-заливки с градиентом.
Добавляем световые эффекты на фотографию в Фотошоп5. Совмещаем объектШаг 1Перейдите на слой Основное фото (Main Photo), теперь щёлкните правой кнопкой мыши по данному слою в панели слоёв и в появившемся окне выберите опцию Параметры наложения (Blending Options). Примените стиль слоя Наложение градиента (Gradient Overlay). Установите следующие настройки для данного стиля слоя, которые указаны на скриншоте ниже:
Добавляем световые эффекты на фотографию в ФотошопШаг 2Удерживая клавишу (Ctrl), щёлкните по миниатюре слоя с выделенным изображением девушки, чтобы загрузить активное выделение, а затем идём Выделение — Модификация – Сжать (Select > Modify > Contract). Установите значение Сжатия (Contract) 30 px и нажмите кнопку ‘OK’.
Установите значение Сжатия (Contract) 30 px и нажмите кнопку ‘OK’.
Идём Слой — Слой-маска – Показать выделенную область (Layer > Layer Mask > Reveal Selection).
Добавляем световые эффекты на фотографию в ФотошопШаг 4Идём Фильтр – Размытие — Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите Радиус (radius) размытия, который указан на скриншоте ниже:
Добавляем световые эффекты на фотографию в Фотошоп6. Добавляем световые эффекты на ключевые участки изображенияШаг 1Теперь нам нужно осветлить ключевые участки на изображении объекта, учитывая направление источника света. Перейдите на слой Основное фото (Main Photo), а затем идём Слой — Новый – Скопировать на новый слой (Layer > New > Layer Via Copy). Далее, дважды щёлкните по названию нового слоя, чтобы дать новое название, назовите этот слой Оригинальное фото (Original Photo).
Далее, дважды щёлкните по названию нового слоя, чтобы дать новое название, назовите этот слой Оригинальное фото (Original Photo).
Примечание переводчика: чтобы перейти на слой Основное фото (Main Photo), просто щёлкните по миниатюре слоя, чтобы слой стал активным, а не маска.
Добавляем световые эффекты на фотографию в ФотошопШаг 2Теперь нам нужно удалить слой-маску и очистить стиль слоя данного слоя. Итак, идём Слой — Слой-маска — Удалить (Layer > Layer Mask > Delete), чтобы удалить слой-маску, а затем идём Слой — Стиль слоя — Очистить стиль слоя (Layer > Layer Style > Clear Layer Style), чтобы удалить стиль слоя.
Добавляем световые эффекты на фотографию в ФотошопШаг 3Добавляем световые эффекты на фотографию в ФотошопШаг 4Теперь давайте добавим немного контраста на освещённые участки нашего объекта. Для этого, перейдите на слой Оригинальное фото (Original Photo), нажмите клавишу ‘D’, чтобы выставить цвета по умолчанию, а затем идём Слой — Новый корректирующий слой – Карта градиента (Layer > New Adjustment Layer > Gradient Map), чтобы создать новый корректирующий слой с картой градиента. Назовите этот слой КонтрастОригинального фото (Original Photo Contrast). Нажмите кнопку ‘OK’.
Для этого, перейдите на слой Оригинальное фото (Original Photo), нажмите клавишу ‘D’, чтобы выставить цвета по умолчанию, а затем идём Слой — Новый корректирующий слой – Карта градиента (Layer > New Adjustment Layer > Gradient Map), чтобы создать новый корректирующий слой с картой градиента. Назовите этот слой КонтрастОригинального фото (Original Photo Contrast). Нажмите кнопку ‘OK’.
Контраст будет применён ко всему изображению, но мы хотим применить контраст только к освещённым участкам, поэтому идём Слой — Создать обтравочную маску (Layer > Create Clipping Mask).
Добавляем световые эффекты на фотографию в ФотошопШаг 5Поменяйте режим наложения для корректирующего слоя Карта градиента (Gradient Map) на Перекрытие (Overlay), а также уменьшите Непрозрачность (Opacity) до 11%.
Добавляем световые эффекты на фотографию в Фотошоп7. Добавляем частицыШаг 1Теперь мы добавим мелкие частицы. Идём Слой — Новый – Слой (Layer > New > Layer), чтобы создать новый слой. Вы можете оставить название слоя по умолчанию, т.к. мы удалим этот слой в следующих шагах. Нажмите клавишу ‘D’, чтобы установить цвет переднего плана на чёрный, а затем идём Редактирование – Выполнить заливку – Цвет переднего плана (Edit > Fill > Foreground Color).
Идём Слой — Новый – Слой (Layer > New > Layer), чтобы создать новый слой. Вы можете оставить название слоя по умолчанию, т.к. мы удалим этот слой в следующих шагах. Нажмите клавишу ‘D’, чтобы установить цвет переднего плана на чёрный, а затем идём Редактирование – Выполнить заливку – Цвет переднего плана (Edit > Fill > Foreground Color).
Примечание переводчика: название слоя по умолчанию будет Слой 1 (Layer 1).
Добавляем световые эффекты на фотографию в ФотошопШаг 2Теперь идём Фильтр – Оформление – Меццо-тинто (Filter > Pixelate > Mezzotint). В окне настроек данного фильтра, установите Шрифты (type) на Крупные точки (Coarse Dots). Далее, идём Выделение – Цветовой диапазон (Select > Color Range) и, используя инструмент Пипетка (Eyedropper Tool), выделите белый цвет, щёлкнув по любым белым частицам на изображении, также установите Разброс (Fuzziness) на 200.
Теперь идём Выделение – Уточнить край (Select > Refine Edge). Установите следующие настройки в окне настроек данного инструмента, которые указаны на скриншоте ниже. Затем идём Слой — Новый – Слой (Layer > New > Layer), чтобы создать новый слой. Назовите этот слой Частицы 1 (Particles_1).
Добавляем световые эффекты на фотографию в ФотошопШаг 4Нажмите клавишу ‘D’, а затем нажмите клавишу ‘X’, чтобы установить цвет переднего плана на белый цвет, а затем идём Редактирование – Выполнить заливку (Edit > Fill), примените настройки, которые указаны на скриншоте ниже. Далее, идём Выделение – Отменить выделение (Select > Deselect), перейдите на слой Слой 1 (Layer 1), а затем идём Слой — Удалить – Слой (Layer > Delete > Layer).
Примечание переводчика: автор удаляет слой, который был создан в Шаге 1 данного параграфа.
Поменяйте режим наложения для данного слоя с частицами на Перекрытие (Overlay) и в зависимости от того, сколько частиц вы хотите добавить, вы можете повторить всю процедуру, чтобы создать больше частиц. Я дважды повторил действие, таким образом, у меня получилось, в общем, три слоя с частицами.
Добавляем световые эффекты на фотографию в ФотошопШаг 6Теперь перейдите на самый верхний слой с частицами (в моём случае, это слой Частицы 1 (Particles_1)), удерживая клавишу (Shift), выделите последний слой с частицами (в моём случае, это слой Частицы 3 (Particles_3). Далее, идём Слой – Новый – Группа из слоёв (Layer > New > Group from Layers). Назовите новую группу Частицы (Particles).
Добавляем световые эффекты на фотографию в ФотошопШаг 7Создайте активное выделение вокруг изображения вашего объекта, для этого, удерживая клавишу (Ctrl), щёлкните по миниатюре слоя Основное фото (Main Photo). Нажмите клавишу ‘D’, чтобы установить цвет переднего плана на чёрный цвет, а затем идём Слой — Слой-маска – Показать выделенную область (Layer > Layer Mask > Reveal Selection). Находясь всё ещё на слой-маске, идём Изображение – Коррекция — Инверсия (Image > Adjustments > Invert) для инверсии слой-маски.
Нажмите клавишу ‘D’, чтобы установить цвет переднего плана на чёрный цвет, а затем идём Слой — Слой-маска – Показать выделенную область (Layer > Layer Mask > Reveal Selection). Находясь всё ещё на слой-маске, идём Изображение – Коррекция — Инверсия (Image > Adjustments > Invert) для инверсии слой-маски.
Примечание переводчика: автор добавил слой-маску к слою с группой Частицы (Particles), провел инверсию, таким образом, скрыв эффект частиц в области изображения девушки.
Добавляем световые эффекты на фотографию в ФотошопШаг 8Находясь всё ещё на слой-маске, идём Окно — Свойства (Window > Properties). В панели настроек Свойства (Properties), установите Растушёвку (Feather) на 160 px, а также уменьшите Непрозрачность (Opacity) до 54%.
Примечание переводчика: в версии программы Photoshop SC6, появилась новая закладка Свойства (Properties), если вы работаете в более ранней версии, то находясь на слой-маске слоя группы Частицы (Particles), идём Фильтр – Размытие – Размытие по Гауссу (Filter — Blur – Gaussian Blur), а затем в окне настроек данного фильтра поэкспериментируйте с радиусом размытия (установите радиус размытия примерно на 15-20 рх).
Теперь мы создадим красивый цветовой фон. Идём Слой – Новый корректирующий слой – Цветовой Баланс (Layer > New Adjustments Layer > Color Balance), чтобы создать корректирующий слой цветовой баланс. Назовите этот корректирующий слой Цветовой фон (Color Look).
Добавляем световые эффекты на фотографию в ФотошопШаг 2Дважды щёлкните по миниатюре корректирующего слоя Цветовой Баланс (Color Balance), чтобы установить следующие настройки, которые указаны на скриншоте ниже:
Добавляем световые эффекты на фотографию в Фотошоп9. Проводим заключительную цветовую коррекциюШаг 1Далее, мы проведём заключительную цветовую коррекцию всей картины, используя несколько корректирующих слоёв. Вначале мы усилим насыщенность. Идём Слой — Новый корректирующий слой – Цветовой тон / Насыщенность (Layer > New Adjustment Layer > Hue/Saturation), чтобы создать новый корректирующий слой Цветовой тон / Насыщенность. Назовите этот корректирующий слой Насыщенность всей картины (Overall Saturation).
Вначале мы усилим насыщенность. Идём Слой — Новый корректирующий слой – Цветовой тон / Насыщенность (Layer > New Adjustment Layer > Hue/Saturation), чтобы создать новый корректирующий слой Цветовой тон / Насыщенность. Назовите этот корректирующий слой Насыщенность всей картины (Overall Saturation).
Дважды щёлкните по миниатюре корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation), чтобы установить следующие настройки, которые указаны на скриншоте ниже:
Добавляем световые эффекты на фотографию в ФотошопШаг 3Далее, мы добавим корректирующий слой Карта градиента (Gradient Map), чтобы усилить контраст. Нажмите клавишу ‘D’, чтобы выставить цвет переднего / заднего плана по умолчанию, а затем идём Слой — Новый корректирующий слой — Карта градиента(Layer > New Adjustment Layer > Gradient Map), чтобы создать новый корректирующий слой с картой градиента. Назовите этот корректирующий слой Контраст всей картины (Overall Contrast).
Назовите этот корректирующий слой Контраст всей картины (Overall Contrast).
Поменяйте режим наложения для корректирующего слоя Карта градиента (Gradient Map) на Перекрытие (Overlay), а также уменьшите Непрозрачность (Opacity) слоя до 31%.
Добавляем световые эффекты на фотографию в ФотошопШаг 5Теперь мы проведём коррекцию яркости. Итак, идём Слой — Новый корректирующий слой — Уровни (Layer > New Adjustment Layer > Levels), чтобы создать новый корректирующий слой уровни. Назовите этот корректирующий слой Яркость всей картины (Overall Brightness).
Добавляем световые эффекты на фотографию в ФотошопШаг 6Дважды щёлкните по миниатюре корректирующего слоя Уровни (Levels), чтобы установить следующие настройки, которые указаны на скриншоте ниже:
Добавляем световые эффекты на фотографию в ФотошопШаг 7В заключение, давайте добавим резкости к нашей картине. Нажмите клавиши (Ctrl+Alt+Shift+E), чтобы создать объединённый слой из всех видимых слоёв. Далее, идём Фильтр — Другое — Цветовой контраст (Filter > Other > High Pass). Установите Радиус(radius) на 2 px.
Добавляем световые эффекты на фотографию в ФотошопШаг 8Дважды щёлкните по названию данного слоя, чтобы переименовать его, назовите этот слой Резкость всей картины (Overall Sharpening). Поменяйте режим наложения для данного слоя на Жёсткий свет (Hard Light), а также уменьшите Непрозрачность (Opacity) слоя примерно до 64%.
Добавляем световые эффекты на фотографию в Фотошоп10. Вы справились!Поздравляю, вы справились! Вы можете увидеть итоговый результат на скриншоте ниже:
Добавляем световые эффекты на фотографию в Фотошоп11. Меняем дизайнТеперь вы можете изменить заключительный дизайн; я дам вам несколько подсказок, как это сделать:
- Перейдите на слой Источник света (Light Source), дважды щёлкните по нему, чтобы поменять угол (Angle) и / или Масштаб (Scale).
- Перейдите на слой Цвет Заднего фона (Background Color), дважды щёлкните по нему, чтобы изменить цвет.
- Перейдите на слой Цветовой фон (Color Look), дважды щёлкните по его миниатюре слоя и внутри панели Свойства (Properties), поменяйте настройки, чтобы изменить цветовой фон.
Результат, который у меня получился:
Добавляем световые эффекты на фотографию в ФотошопЕсли вы хотите создать более сложный эффект волшебного затенения, как на скриншоте ниже, с помощью всего лишь одного клика, то воспользуйтесь моим Экшеном Тёмная Фантазия в программе Photoshop (https://graphicriver.net/item/dark-fantasy-photoshop-action/13467329).
Добавляем световые эффекты на фотографию в ФотошопЭкшен работает так, что вам придётся всего лишь прокрасить кистью поверх объекта вашей фотографии, а затем включить экшен, и экшен всё сделает за вас, создав и настроив все слои. Экшен также создаст для вас 25 цветовых решений. К экшену прилагается подробный видеоурок, который покажет вам, как настроить и изменить дизайн, чтобы получить максимальный результат от эффекта.
Добавляем световые эффекты на фотографию в ФотошопИтоговый результат:
Добавляем световые эффекты на фотографию в ФотошопПоделиться своей работой и задать вопрос можно на странице урока сайта photoshop-master.ru
Очень интересный световой эффект в Фотошопе
Результат:
Материалы:
Шаг 1:
Создаем новый документ размером 2000×2600 px. Выбираем градиент и создаем радиальный градиент от темно – серого (#454545) к черному (#000000).
Шаг 2:Теперь создадим облака. Для этого нам нужен новый слой, создав его убедитесь, что в качестве цвета для переднего плана выбран черный, а для заднего – белый цвета. Далее идем Filter>Render>Clouds (Фильтр -> Освещение -> Облака). Теперь нажимаем Аlt+Сtrl+F, чтобы усилить эффект и устанавливаем смешивание слоев на Screen (Экран) с Непрозрачностью (Оpacity) 10%.
В этом месте вы можете воспользоваться Ластиком (Erase Tool (E)) или маской. Чтобы убрать ненужные пиксели. Воспользуйтесь большой мягкой кистью (hardness 0%) для этой цели. Как вы можете видеть на рисунке ниже, мы убрали облака снизу, в том месте, где планируется текст. А более мягкие облака размещаются от центра к верху нашей работы, где будет находиться танцор.
Шаг 3:Давайте добавим текст (для этого мы использовали шрифт Cicle). Этот урок может быть использован для создания постера, поэтому текст “wegraphics” можно заменить на любой другой. Итак, текст мы написали, теперь немного над нам поработаем. Правый щелчок мышки на слое с текстом. Выбираем Blending options (Опции смешивания). Используем Gradient Overlay (Наложение градиента) и Outer Glow(Внешнее свечение), хотя вы можете выбрать эффекты на своё усмотрение. Настройки показаны на рисунках ниже.
Шаг 4:Создаем новый слой и применяем мягкую белую кисть, чтобы усовершенствовать текст:
Шаг 5:Создаем ещё один слой и выбираем инструмент Rectangular Marquee Tool (Прямоугольное выделение), чтобы создать выделение, как на рисунке ниже.
Шаг 6:Создаем градиентную заливку (Gradient Tool) от белого к прозрачному. Затем снимаем выделение Ctrl+D.
Шаг 7:Создаем Layer Mask (Маска слоя) нажав на иконку “Add layer mask” (Добавить маску слоя) в нижней чести панели слоев, затем используем большую мягкую ЧЕРНУЮ кисть. Чтобы сделать наш градиент более тонким, как на рисунке.
Шаг 8:Разместите только что созданный нами световой эффект, как показано на рисунке ниже и задайте Непрозрачность (Оpacity) 40%.
Шаг 9:Для того, чтобы наш текст был более ярким, добавим несколько звездочек. Для этого создадим кисть. Создаем новый документ (размеры произвольные) и рисуем эллипс (Еllipse Тool), но он должен быть тоненьким и черным.
Шаг 10:Далее идем Filter>Blur>Motion blur (Фильтр -> Размытие -> ) и устанавливаем соответствующие настройки.
Шаг 11:Дублируем эллипс (Сtrl+J) и поворачиваем его на 90°. Теперь мы можем сохранить нашу кисть: Edit>Define brush Preset. Вы можете увидеть нашу кисть в самом низу окошка с кистями.
Шаг 12:Теперь мы можем вернуться к нашей основной работе. Создадим новый слой и воспользуемся только что созданной нами кистью, добавив несколько звёздочек к тексту.
Шаг 13:Далее добавляем в нашу композицию танцора, хотя вы можете выбрать любого другого персонажа. Эффект, который мы собираемся создать. Подойдет буквально ко всему.
Шаг 14:Давайте добавим градиентную карту. Идем Layer>New adjustment layer>Gradient map (Слой -> Новый слой настроек -> Градиентная карта) и добавляем градиент от пурпурного (#6f156c) до зеленого (#00601b) и оранжевого (#fd7c00). Смешивание ставим Оverlay (Наложение) и меняем непрозрачность на 75% (примерно). И учтите, что этот слой отныне должен быть выше всех остальных.
Лучше, разве не так?
Шаг 15:Теперь попробуем добавить абстрактный эффект на фон, для этого мы загрузили красивое изображение фрактала. Разместите фрактал над облаками, смешивание установите Linear Dodge (Простое осветление) и непрозрачность слоя 50%. Снова воспользуйтесь Ластиком (Е), чтобы прибрать ненужные пиксели.
Шаг 16:А теперь создадим оригинальный эффект! Начинаем с рисования прямоугольника используя Rectangle Tool (Прямоугольник).
Шаг 17:Теперь Сtrl+щелчек на слое с прямоугольником, чтобы выбрать его пиксели, далее выбираем слой с парнем и скрываем видимость прямоугольника. У нас должно остаться видимым только выделение. Передвигаем выделения используя Move Tool (V). Затем жмем Сtrl+D, чтобы снять выделение.
Шаг 18:Выберите Marquee Selection Tool и создайте линейный градиент от белого к прозрачному в новом слое (Как в шаге 5). Затем нажмите Сtrl+D, чтобы снять выделение и установите смешивание слоя на Overlay (Наложение).
Шаг 19:Нажмите Сtrl+T, чтобы активировать инструмент Трансформация и повернуть наш световой эффект, чтобы закрыть часть парня, которую мы отодвинули от тела.
Шаг 20:Сейчас создаем маску и использую большую мягкую черную кисть делаем наш световой эффект тоньше.
Шаг 21:Теперь вам нужно всего лишь применить эту технику несколько раз.
Ниже вы можете увидеть парня после. Того как мы применили к нему наш эффект.
И это результат, после того, как я создал световой эффект.
Ну и если есть желание, вы можете создать новый слой, выбрать большую мягкую кисть и немного порисовать ею вокруг нашего парня, используя голубой или А затем изменить непрозрачность.
Дата: 2013-06-07 Автор: lily.silv
http://www.ps-lessons.ru/lesson.php?id=161
Как добавить эффекты освещения в Adobe Photoshop CC
Как использовать эффекты освещения в Photoshop www.sleeklens.com
Привет всем.
Сегодня я покажу вам все тонкости инструмента световых эффектов в Photoshop.
Сначала я никогда не возился с этой функцией, потому что, честно говоря, я считал это мошенничеством, что не могло быть дальше от истины, было так глупо с моей стороны думать об этом. Раньше я делал все свои эффекты освещения, используя размытия и слои, что занимало много времени.Вместо этого я мог бы просто включить несколько световых эффектов и значительно сократить время работы.
Итак, это первая часть моего руководства, не застревайте в грязи и не думайте, что что-то должно быть так или иначе. Если там есть вариант, который вы можете использовать, то во что бы то ни стало воспользуйтесь этим в полной мере. Я имею в виду, что они сделали эту функцию в Photoshop по какой-то причине, и я вижу, что все используют ее, от новичков до профессионалов, так что 100% используют ее и максимально используют ее, потому что я сам был преобразован.Мне не потребовалось слишком много времени, чтобы открыть свой разум, когда я увидел, что эффекты освещения используются настоящими профессионалами, это имеет огромное значение, когда вы видите, как большие мальчики осваивают такой инструмент, как эффекты освещения.
Итак, теперь я покажу вам все различные варианты, приведя хорошие примеры для подражания.
У нас есть три различных типа световых эффектов: Point light, Spot light и Infinite light.
Начнем с нашего Point Light.Это работает так, как если бы вы держали факел и светили им на что-то.
Следующий эффект — прожектор. Этот свет идет сверху, освещая наш объект. Вы можете растянуть круг вокруг него, чтобы увеличить эффект освещения, щелкнув и потянув точки на внешней стороне.
Последний — бесконечный свет. Итак, представьте, что это огромный фонарь, только с помощью этого инструмента вы можете изменять угол луча, как в примерах ниже.
Если вы поиграете с настройками, вы увидите, что можете увеличивать интенсивность световых лучей вперед и назад и так далее.
Вы также можете изменить цвет вашего эффекта освещения, поэтому в зависимости от вашего изображения вы можете захотеть использовать другой цвет, чтобы лучше всего соответствовать свету на ваших изображениях, поскольку это не всегда будет белый свет.
Есть еще так называемая горячая точка. Этот ползунок усилит главный луч света, то есть, другими словами, область «лампочка / глобус» вашего светового эффекта или источник!
Экспозиция влияет на эффект освещения точно так же, как и в обычной камере, поэтому, если этого недостаточно, наш световой эффект будет выглядеть серым, а при слишком большом он будет выглядеть полностью размытым и далеким до белого, в результате в значительной потере деталей.
В любом случае это не очень хорошо, поэтому я стараюсь даже не заморачиваться с этим.
Далее вы увидите блеск и металлик. Думаю, это говорит само за себя, но я заполню вас на всякий случай.
Глянцевые и металлические, вы можете использовать их на пластиковых поверхностях, автомобилях и других подобных вещах. Вы захотите совместить его с материалом, поэтому представьте, как будет выглядеть свет на что-то, и используйте соответствующий эффект. Если вы сейчас посмотрите вокруг, где бы вы ни были, вы увидите, как свет может падать на стену, но если бы рядом была металлическая дверь, другой световой эффект использовал бы металлическую функцию.
У вас тоже нет, поскольку я сомневаюсь, что многие люди заметят, но это вариант, и вы можете его использовать, так что, почему бы и нет?
Последняя особенность — это атмосфера. Думайте о своей обстановке как о переключателе яркости, допустим, у вас есть красивая фотография гостиной с людьми, сидящими вокруг, и вы хотите создать дымный винтажный вид. После других правок вы можете использовать эффекты окружающего освещения на источниках света, чтобы придать изображению немного больше атмосферы и расширить диапазон света.
Хорошо, теперь вы должны быть хорошо знакомы с опциями, которые есть в вашем распоряжении, так что продолжайте практиковаться и попробуйте применить их к своему набору навыков.
Но что, если вы хотите создавать такие световые эффекты быстрее? Да, это правда, что этот процесс дал вам полный контроль над тем, как управлять освещением, но когда вам нужно обработать большой объем изображений, время — золото. Именно по этой причине мы создали комплект оверлеев для Adobe Photoshop, чтобы удовлетворить эти потребности — нашу полную коллекцию наложений освещения.
Не только для ночных городских фотографий, но и для усиления естественного освещения, эти изображения работают с режимами наложения слоев Photoshop, не требуя от вас каких-либо дополнительных знаний. Быстро и эффективно: вам нужно только расположить их, изменить размер и режим наложения слоев — и вуаля! Взгляните на этот пример ниже.
Вот исходное изображение
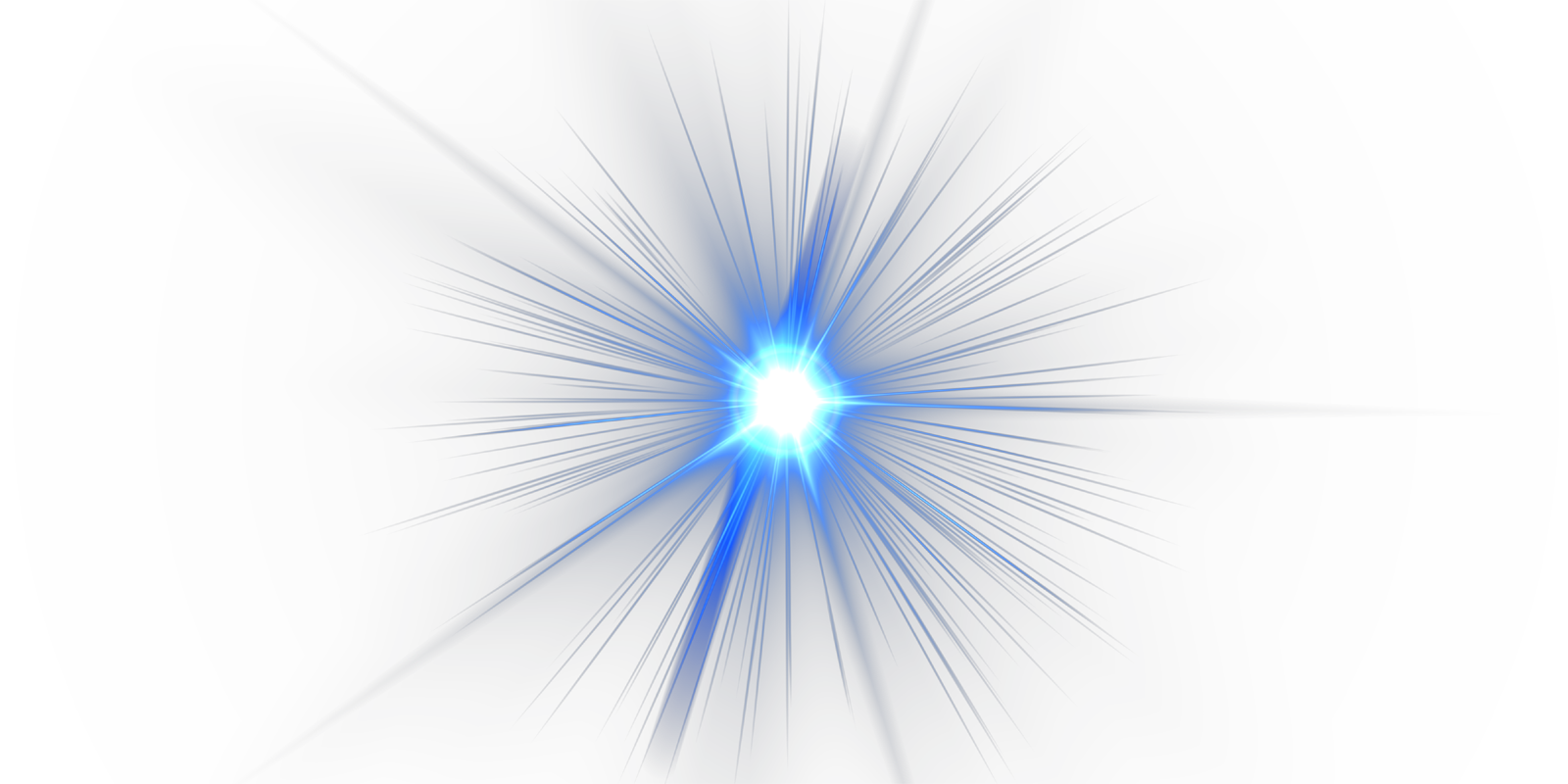
И это конечный результат после использования наших оверлеев Starburst
Как я уже говорил, быстро, легко и эффективно!
Далее мы расскажем, как создать хроматическую аберрацию в Photoshop, проверьте это и не переставайте учиться!
Рейтинг: 012345 5.00 на основе 2 рейтингов
Следующие две вкладки изменяют содержимое ниже.Закончив колледж в 2002 году по специальности «Искусство и дизайн», я начал изучать свой путь в области графического дизайна и профессионального постпродакшна. Фрилансер, работающий полный рабочий день с 2011 года.
Самые популярные сообщения в октябре
Focus With Light — Photoshop Effect
Автор Стив Паттерсон.
В этом уроке Photoshop Effects мы узнаем, как добавить фокус к изображению с помощью света с помощью фильтра Photoshop Lighting Effects .Мы увидим, как легко добавить несколько источников света к одной фотографии, а не ограничиваться одним источником света, чтобы мы могли контролировать как источник света, так и его отражения.
Вот изображение, с которым я буду работать:
Исходное изображение.
Я хочу привлечь больше внимания к цветку и женскому лицу, уменьшив важность остальной части изображения. В Photoshop есть много разных способов сделать это, но в этом уроке мы собираемся сосредоточить внимание с помощью света.Даже небольшого количества освещения часто бывает достаточно, чтобы добиться цели, как вы можете видеть в нашем уроке по простому сфокусированному световому эффекту , но здесь, я думаю, я выберу более интенсивный эффект. Вот результат, который мне нужен:
Последний световой эффект.
Этот урок из нашей серии «Фотоэффекты». Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Дублируйте фоновый слой
Первое, что нам нужно сделать, это продублировать наш фоновый слой, поскольку он содержит наши исходные данные изображения, и мы всегда хотим сохранить их в безопасности на случай, если они нам понадобятся.Чтобы быстро скопировать фоновый слой, используйте сочетание клавиш Ctrl + J (Win) / Command + J (Mac). В окне документа ничего не изменится, но мы видим в палитре слоев, что теперь у нас есть копия фонового слоя, расположенная над оригиналом. Photoshop автоматически назвал новый слой «Layer 1»:
.Нажмите «Ctrl + J» (Win) / «Command + J» (Mac), чтобы продублировать фоновый слой.
Обычно я бы переименовал слой во что-нибудь более информативное, чем «Слой 1», но поскольку для этого эффекта требуется только два слоя, если у вас нет ничего лучшего, переименовывать его не нужно.
Шаг 2. Откройте фильтр световых эффектов
Выбрав «Слой 1» в палитре «Слои» (выбранные слои выделены синим), давайте вызовем фильтр «Световые эффекты» Photoshop. Поднимитесь в меню Filter в верхней части экрана, выберите Render , а затем выберите Lighting Effects . Откроется большое диалоговое окно «Эффекты освещения» с областью предварительного просмотра слева и различными параметрами и настройками справа:
Диалоговое окно фильтра «Эффекты освещения» в Photoshop.
Если вы никогда раньше не использовали фильтр «Эффекты освещения», возможно, вы смотрите на его диалоговое окно и думаете: «Хорошо, я никак не могу это сделать». Не волнуйтесь, вы можете проигнорировать большинство параметров в диалоговом окне для этого эффекта. Мы собираемся сделать здесь всего несколько вещей, и они очень простые.
Шаг 3. Выберите стиль освещения «Фонарик»
Первый вариант, который мы собираемся изменить, — это тот, который находится на самом верху, освещение Style .Щелкните стрелку, направленную вниз, чтобы открыть список доступных стилей, и выберите Flashlight из списка:
Выберите стиль освещения «Фонарик» из списка.
Как только вы выбираете стиль фонарика, изображение в области предварительного просмотра слева от диалогового окна «Эффекты освещения» изменяется, показывая новый стиль освещения. Стиль фонарика — это в значительной степени то, что вы ожидаете увидеть, если осветите объект фонариком. Обратите внимание, как остальная часть изображения темнеет, и только область, освещенная источником света, остается видимой:
Область предварительного просмотра слева изменится, чтобы показать, как сейчас выглядит эффект фонарика.
Шаг 4. Перетащите источник света, чтобы переместить его
Мой источник света в настоящее время расположен в центре изображения, а это не там, где я хочу. Я хочу, чтобы он выглядел так, как будто он исходит от цветка, который держит женщина, поэтому мне нужно изменить его положение. Если вы присмотритесь, вы увидите, что источник света окружен тонким кругом с квадратной ручкой сверху, снизу, слева и справа. Маленький кружок посередине указывает точный центр источника света. Чтобы изменить положение источника света, все, что мне нужно сделать, это щелкнуть мышью по маленькому кружку посередине и перетащить свет в новое место.Перетащу на цветок:
Источники света можно легко перемещать, щелкая круг в центре и перетаскивая их мышью.
Шаг 5. При необходимости измените размер источника света
Мне нужно расширить область, на которую влияет источник света, поэтому я увеличу размер источника света, щелкнув верхний маркер и перетащив его вверх, от центра. В стиле фонарика, который мы здесь используем, не имеет значения, какую ручку вы перетаскиваете, поскольку свет имеет фиксированную круглую форму.Другие стили освещения дадут вам разные результаты в зависимости от того, какую ручку вы перетаскиваете, но это не имеет значения для стиля фонарика:
Перетащите любой из маркеров наружу от центра, чтобы увеличить размер источника света.
Далее мы добавим больше света к нашему изображению.
Шаг 6. Добавьте второй источник света, скопировав оригинальный
Теперь у меня есть источник света на цветке, и я мог бы остановиться на этом, если бы все, что я хотел, — это сфокусироваться на цветке.Но я хочу создать впечатление, будто свет от цветка освещает лицо женщины. Для этого мне понадобится второй источник света. Я хочу, чтобы мой второй источник света также использовал стиль «Фонарик», поэтому проще всего создать мой второй источник света, скопировав исходный, а затем переместив второй там, где он мне нужен, и я могу сделать и то, и другое. эти вещи одновременно.
Чтобы скопировать источник света, я удерживаю клавишу Alt (Win) / Option (Mac), затем щелкаю по кругу в центре моего источника света и перетаскиваю его, чтобы изменить его положение.Удерживая нажатой клавишу Alt / Option при перетаскивании, вместо того, чтобы перемещать исходный источник света, я создаю его копию, уже настроенную на стиль «Фонарик», и все, что мне нужно сделать, это перетащить ее туда, где она мне нужна. . Я перетащу к нижней части носа женщины:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), перетащите источник света, чтобы создать его копию.
Я хочу уменьшить этот второй источник света, поэтому перетащу верхний маркер внутрь к кругу в центре, чтобы уменьшить его размер:
Уменьшение размера второго источника света путем перетаскивания верхнего маркера внутрь.
Шаг 7. При необходимости добавьте больше источников света
Я думаю, что добавлю третий источник света, чтобы усилить эффект. Я добавлю один чуть ниже глаза женщины слева на фотографии (слева от нас, справа от нее). Опять же, все, что мне нужно сделать, это скопировать один из моих существующих источников света. Я скопирую тот, который я только что создал, еще раз удерживая клавишу Alt (Win) / Option , чтобы создать его копию при перетаскивании. Я переставлю новый источник света чуть ниже ее глаза. Затем я немного уменьшу размер этого третьего источника света, перетащив один из его ручек внутрь к центру:
Добавление третьего источника света к изображению путем создания копии второго при перетаскивании с последующим изменением размера путем перетаскивания одного из его маркеров.
Я думаю, что это выглядит неплохо, поэтому теперь, когда я закончил добавлять источники света, я нажимаю OK, чтобы выйти из фильтра «Эффекты освещения», после чего Photoshop применяет источники света к моему изображению в окне документа:
Photoshop применяет световые эффекты к изображению при выходе из диалогового окна фильтра.
Шаг 8: При необходимости уменьшите непрозрачность слоя
Если вы обнаружите, что эффект освещения слишком интенсивный, просто уменьшите непрозрачность «Layer 1».Вы найдете опцию Opacity в верхней части палитры слоев. Понижение непрозрачности слоя позволяет просвечивать слой (-ы) под ним. Я собираюсь снизить непрозрачность примерно до 80%, чтобы немного смягчить эффект:
Уменьшите интенсивность эффекта освещения, уменьшив непрозрачность слоя.
И на этом мы закончили! Вот мой окончательный результат после точной настройки интенсивности светового эффекта путем настройки непрозрачности слоя:
Photoshop Effects: окончательный эффект «фокусировки со светом».
И вот оно! Вот как добавить фокус к изображению с помощью света с помощью фильтра «Световые эффекты» в Photoshop! Посетите наш раздел «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop!
Как применять эффекты освещения в Adobe Photoshop
При монтировании фотографий освещение на разных изображениях может быть несовместимым, поэтому на составных изображениях становится очевидно, что свет исходит от двух отдельных и несовместимых источников. Фильтр «Эффекты освещения» в Photoshop позволяет применять источники и типы освещения для создания творческого эффекта или гармонизировать освещение в различных элементах изображения.
Эта функция аналогична версиям Adobe Photoshop CS6 и CC.
- На следующем снимке экрана показаны многослойные изображения вместе с панелью слоев .
- Чтобы внести изменения, перейдите в Filter> Render> Lighting Effects .
- Интерфейс в виде галереи открывается с инструментами и элементами управления световыми эффектами.
- Панель параметров: Добавьте источники света, управляйте предварительным просмотром, отмените или завершите фильтр.
- Панель свойств: Определите настройки для выбранного источника света.
- Панель источников света: Список источников света для выбранного слоя с элементами управления для выбора или скрытия определенных источников света.
- Существует три типа источников света, которые можно выбрать на панели свойств :
- Пункт: Свет светит со всех сторон, как лампочка.
- Пятно: Излучается эллиптический луч света, например, от фонарика.
- Бесконечность: Свет сияет от одного источника на большом расстоянии, например, от солнца.
- Для этого примера я выбрал Infinite , который создает другой виджет управления. Щелкните и перетащите маленький круглый маркер источника, чтобы изменить угол света. Щелкните и перетащите кольцо Intensity , чтобы создать более яркое или более тусклое освещение.
- Дополнительные источники света можно добавить, нажав кнопки Добавить точку , Добавить точку или Добавить бесконечность на панели параметров . Затем они появятся на панели освещения .
- Различные типы источников света показывают разные виджеты с разными элементами управления. Внимательно следите за подсказками при наведении курсора на разные части виджета. В виджете прожектора есть элементы управления для масштабирования, поворота и изменения размера точки, а также для перемещения и регулировки интенсивности.
- На панели Lights обратите внимание на кнопки Visibility слева от каждого светового эффекта и значок Delete в правом нижнем углу.
- Поэкспериментируйте с добавлением и настройкой источников света.Нажмите OK, когда вас устраивает световой эффект.
Добавьте блестящие световые эффекты в свою работу с помощью Photoshop
Предварительный просмотр
Нажмите на предварительный просмотр ниже, чтобы увидеть полную иллюстрацию.
Учебные ресурсы
Шаг 1. Настройка фона
Давайте начнем урок с создания нового документа (Ctrl / Cmd + N) в Photoshop. Поскольку мне нравится печатать свои работы, я обычно выбираю большой стандартный размер документа (например, A4) и устанавливаю разрешение 300 пикселей / дюйм.
После создания нового документа Photoshop залейте (Правка> Заливка) фоновый слой по умолчанию темно-синим (# 052b4c).
Я начинаю свою работу с фона. Если вы сделаете то же самое, я предлагаю вам не придавать слишком большого значения вашим начальным цветам, потому что мы можем изменить их позже, когда мы закончим нашу работу переднего плана. Самое важное в начале — это придумать концепцию — что-то интересное для представления. Прелесть Photoshop в том, что он позволяет вам в любой момент изменить цвета и другие аспекты вашей работы.Лучший момент для работы с цветами — это когда у вас есть больше элементов, с которыми можно поиграть, ближе к концу.
Начнем с создания нового слоя (Crtl / Cmd + Shift + N). Затем установите белый (#ffffff) в качестве цвета переднего плана, а затем выберите большой мягкий кончик кисти с жесткостью 0% для нашего инструмента Brush Tool (B).
Просто щелкните один раз в центре холста, чтобы нанести мазок кисти.
Шаг 2. Создайте простой световой эффект эллипса
Поскольку сцена сфокусирована в центре холста, мы собираемся создать световой эффект, который усилит все элементы, которые будут там размещены.Нажмите Ctrl / Cmd + T, чтобы активировать команду Free Transform и сжать источник света так, чтобы он стал эллипсом.
Затем удалите края мазка кисти с помощью Eraser Tool (E) (или используйте маску слоя, если хотите).
Шаг 3. Создайте облака
Теперь создадим облака. Убедитесь, что белый (#ffffff) выбран в качестве цвета переднего плана, а черный (# 000000) — в качестве цвета фона; вы можете нажать клавишу D, чтобы сбросить цвет переднего плана / фона на белый / черный, а затем нажмите X, чтобы переключить цвета переднего плана и фона.
Создайте новый слой и перейдите в Filter> Render> Clouds.
Активируйте команду «Свободное преобразование» (Ctrl / Cmd + T) и увеличьте слой облаков, потянув за один из угловых элементов управления преобразованием.
Переключите режим наложения слоя на Screen, чтобы удалить черные части слоя с облаками, а также уменьшите непрозрачность слоя примерно до 30%.
Чтобы сделать облака более реалистичными, используйте инструмент Eraser Tool (E), чтобы удалить некоторые части, чтобы они выглядели случайными.Как всегда, используйте большую мягкую кисть с жесткостью 0%.
Просто напомним наш простой пятиэтапный процесс создания облаков:
- Создайте новый слой и примените фильтр облаков
- Увеличить слой
- Переключить режим наложения слоев на экран
- Уменьшить непрозрачность
- Удалить ненужные детали
Повторите тот же процесс для создания других облаков. Попробуйте поэкспериментировать с разными размерами и непрозрачностью слоя.Вот что у меня получилось:
Шаг 4: Выберите и подготовьте предмет
Выберите красивую тему для работы. Я выбрала это красивое изображение танцовщицы, но вы можете выбрать любое изображение, которое вам нравится или которое валяется.
Поскольку мы будем создавать световые эффекты для игры, я предлагаю вам выбрать динамический движущийся объект, например, прыгающий человек, бегущее животное или застрявшую рок-звезду.
Выбрав тему, скопируйте и вставьте (Ctrl / Cmd + V) ее на холст.
На этом этапе мы должны изменить танцора. В частности, цель состоит в том, чтобы увеличить контраст изображения и придать объекту более грубый вид. Мы можем добиться обоих этих результатов с помощью текстуры.
Во-первых, вы должны загрузить бесплатный образец моего набора текстур Bleached Paper Texture, открыть его в Photoshop и вставить в наш документ. Кроме того, вы можете заглянуть в раздел Freebie с инструкциями по дизайну, чтобы узнать о других интересных текстурах.
Измените размер текстуры с помощью Free Transform (Ctrl / Cmd + T), чтобы она была того же размера, что и наш холст.
Шаг 5. Нанесите обтравочную маску на слой текстуры
.Мы хотим применить нашу текстуру только к объекту. Для этого мы можем создать обтравочную маску. Для этого нажмите Alt / Option, а затем щелкните между слоем объекта и слоем текстуры на панели слоев. Должна появиться небольшая стрелка, и название слоя текстуры сдвинется немного вправо внутри панели слоев, показывая, что вы добавили обтравочную маску.
Обтравочная маска означает, что все действия, которые мы делаем на слое текстуры, будут влиять только на область, ограниченную силуэтом танцора.
Переключите режим наложения слоя текстуры на Overlay и уменьшите непрозрачность до 70%.
Шаг 6. Измените цвет текстуры
Вы можете увидеть, как детали текстуры прекрасно взаимодействуют с человеческим телом. Если вы увеличите масштаб (нажмите Z, чтобы активировать инструмент «Масштаб», а затем щелкните холст), вы заметите, что текстура гранжа выглядит как прожилки. Я хочу поэкспериментировать с этой идеей / концепцией.
Давайте изменим цвет текстуры. Нажмите Ctrl / Cmd + U, чтобы открыть диалоговое окно Hue / Saturation.Отметьте опцию Colorize и переместите ползунок оттенка в область между фиолетовым и красным.
Теперь создайте маску поверх слоя текстуры, нажав кнопку «Добавить маску слоя» в нижней части панели слоев.
Затем возьмите мягкую черную кисть для нашего Brush Tool (B) и удалите текстуры с некоторых частей тела. На изображении ниже показаны предлагаемые детали для рисования:
Шаг 7. Добавьте яркий световой эффект
Пришло время добавить более яркий и заметный световой эффект.Щелкните правой кнопкой мыши слой объекта на панели слоев, а затем выберите «Параметры наложения» в контекстном меню.
Добавьте стиль слоя Outer Glow. Увеличьте размер внешнего свечения примерно до 200 пикселей и установите режим наложения на Color Dodge.
Световой эффект, который вы видите вверху, является результатом комбинации между световым эффектом эллипса, который мы создали в начале, и стилем слоя Outer Glow.
Если вы хотите изменить ориентацию этого эффекта, просто переместите слой с эллиптическим световым эффектом.
Шаг 8: Создайте абстрактную кисть Photoshop
А вот и самое интересное. Есть много способов создать световые эффекты. В этом уроке я покажу вам один из простейших методов. Мы создадим абстрактные фракталы для наших кистей, а затем будем использовать эти кисти для добавления света в нашу работу.
Чтобы создать красивый абстрактный фрактальный эффект, мы будем использовать инструмент «Пламя», бесплатный онлайн-инструмент, созданный Питером Бласковичем. Этот инструмент потрясающий!
Создайте собственное пламя и сохраните его на свой компьютер.Используйте цвета по умолчанию, а когда закончите, просто нажмите «Сохранить». Сохраните свое пламя как изображение JPG.
Откройте одно из языков пламени, которые вы только что создали в Photoshop. Мы собираемся создать из них крутой набор кистей.
Обесцветьте изображение, выбрав Image> Adjustments> Desaturate (Shift + Ctrl / Cmd + U).
Затем инвертируйте изображение, выбрав Image> Adjustments> Invert (Ctrl / Cmd + I). Мы инвертируем изображения, потому что при создании кистей Photoshop вы должны учитывать, что белые части будут прозрачными, а более черные части будут представлять мазок кисти.Таким образом, только те части, которые отображаются в оттенках серого, будут сохранены как кисти.
Вот результат:
Чтобы сохранить кисть, перейдите в Edit> Define Brush Preset.
Итак, мы создали первую кисть из набора! Продолжайте и создайте другие кисти, следуя тому же процессу.
Шаг 9: примените пользовательскую абстрактную кисть Photoshop
Создайте новую группу слоев (Ctrl / Cmd + G) и назовите ее «световой эффект». Установите для группы режим наложения Color Dodge.Создайте новый слой (Ctrl / Cmd + Shift + N) внутри группы «световой эффект», установите цвет переднего плана на белый (#ffffff), а затем нажмите на холст, чтобы применить наш собственный абстрактный мазок кисти.
Вот твой световой эффект! Действительно просто, согласны? Я обещал, что это займет всего 10 минут!
Если вам нужен более сильный световой эффект, продублируйте слой (Ctrl / Cmd + J) и поэкспериментируйте с режимом наложения слоя.
Теперь вы можете использовать все кисти из созданного вами набора.Постарайтесь сочетать их в гармонии с телом предмета.
Также попробуйте следующее: создайте новый слой, примените абстрактный мазок кисти, затем поверните его с помощью команды «Свободное преобразование» (Ctrl / Cmd + T). Вы также можете перевернуть слой (Правка> Трансформировать> Отразить по горизонтали или Правка> Трансформировать> Отразить по вертикали). Это может добавить разнообразия вашим абстрактным световым эффектам.
Не забудьте создать каждый мазок кисти на отдельном слое, чтобы вы могли перемещать их отдельно для достижения удовлетворительной композиции.
Вот результат после того, как я поигрался со всеми кистями из моего собственного набора.
Шаг 10: Добавьте дополнительные световые эффекты
По-прежнему внутри нашей группы слоев «световой эффект» создайте новый слой (Ctrl / Cmd + J). На этот раз мы будем использовать мягкие кисти, чтобы улучшить некоторые части тела. Например, посмотрите на левую руку танцора — она покрыта световыми лучами. Мы можем начать там. Добавьте больше света там, где считаете необходимым.
Шаг 11: Сделайте частицы энергии
Теперь мы создадим энергетические частицы, чтобы детализировать наши световые эффекты.Создайте еще один слой внутри той же группы. Выберите мягкую механическую насадку размером 16 пикселей.
Затем мы изменим параметры кистей. Если она не открыта, переключите панель «Кисти» («Окно»> «Кисти»).
Отметьте опцию Spacing и увеличьте ее значение до 400%.
Затем проверьте Shape Dynamic и установите для него следующие значения:
Наконец, отметьте Рассеивание и используйте следующие предлагаемые настройки:
Все, что осталось, это закрасить холст, чтобы создать наши энергетические частицы.Я предлагаю добавить частицы энергии на их собственные слои, чтобы разделить нашу работу. Чтобы увеличить яркость и заметность энергетических частиц, вы можете добавить к ним стиль слоя Outer Glow.
Шаг 12: Окончательные настройки
Наша работа почти завершена. Как я писал в начале урока, Photoshop позволяет нам играть с цветами в любой момент.
В другом уроке, который я написал здесь, в Design Instruct, я показал вам возможности корректирующих слоев в Photoshop и то, как они могут кардинально изменить нашу работу.Теперь мы будем следовать аналогичному процессу, чтобы завершить работу.
Корректирующий слой оттенка / насыщенности
Давайте начнем с небольшого обесцвечивания нашего изображения. Я часто так делаю, потому что позже я применю карту градиента (с ее режимом наложения, установленным на Overlay), которая увеличит цветовой контраст.
Перейдите в Layer> New Adjustment Layer> Hue / Saturation и уменьшите Saturation до -40.
Обратите внимание, что вы также можете добавить корректирующие слои, нажав кнопку «Создать новую заливку или корректирующий слой», расположенную в нижней части панели «Слои».
Корректирующий слой Curves
Увеличьте контрастность изображения с помощью корректирующего слоя «Кривые». Перейдите в Layer> New Adjustment Layer> Curves. Создайте кривую, как показано на изображении ниже:
Корректирующий слой «Карта градиента»
Наконец, добавьте корректирующий слой Gradient Map. Установите градиент цвета от фиолетового (# 6f156c) до желтого (# f9e600).
После этого установите режим наложения корректирующего слоя на Overlay и уменьшите его непрозрачность до 50%.
Вот и все. Были сделаны!
Краткое содержание руководства
В этом уроке я показал вам различные техники создания световых эффектов. Мы применили простой световой эффект свечения с помощью мягкой белой кисти. Затем мы пошли еще дальше, добавив к нашему объекту стиль слоя Outer Glow. Мы создали собственные абстрактные световые кисти, а также частицы энергии, чтобы улучшить внешний вид наших световых эффектов. Мы применили обтравочную маску к нашему объекту в художественных целях. Чтобы завершить нашу композицию, мы добавили несколько корректирующих слоев.
Я надеюсь, что вам понравился этот урок, и вы узнали несколько приемов добавления световых эффектов в вашу собственную работу.
Вот окончательный результат:
Скачать исходные файлы
Как использовать световые эффекты в Photoshop Elements
Это сообщение может содержать партнерские ссылки (политика полного раскрытия информации ). Как партнер Amazon, я зарабатываю на соответствующих покупках.
В эту пятницу моя младшая сестра Ханна заканчивает среднюю школу, и это просто взорвало меня.Когда я учился в старшей школе, она была семиклассницей, а это значит, что уже прошло пять лет с тех пор, как я окончил среднюю школу. Пять! Время пролетело незаметно! В общем, осенью моя сестра пойдет в колледж на стипендию, и я очень горжусь ею. Она очень много работала, чтобы стать там, где находится сейчас, и я с нетерпением жду того, куда она пойдет в этом новом периоде своей жизни.
Я думал о ней в эти выходные, когда вспомнил, что у меня была куча ее фотографий, которые мы сделали, когда она была здесь в феврале, которые я хотел отредактировать, но никогда не сделал.Я никогда раньше не использовал Photoshop {Elements — с этого момента, когда я говорю Photoshop, я имею в виду Photoshop Elements
}, чтобы по-настоящему редактировать фотографии людей, в основном это фотографии для моего блога. Однако за те несколько коротких месяцев, что у меня был Photoshop, я многое узнал о том, на что он способен!Раньше я использовал GIMP для редактирования своих фотографий, и хотя он бесплатный и делает многое из того, что делает Photoshop, я обнаружил, что Photoshop намного удобнее для пользователя и позволяет создавать гораздо лучше выглядящие фотографии после редактирования .Поначалу Photoshop не был очень интуитивно понятным в использовании, но после столь долгого использования GIMP кривая обучения была в основном ничем, поэтому я подумал, что пришло время попробовать и хорошенько отредактировать эти фотографии!
Итак, фотография, с которой мне пришлось работать, далека от профессионального качества. У меня нет зеркальной камеры {пока}, а камера, которая у меня есть, не снимает в формате RAW, поэтому мои возможности редактирования фотографий здесь ограничены. Кроме того, я вырезал это изображение из большего изображения, которое содержало большую часть стены, к которой она прислонялась, что повлияло на общее качество изображения, с которым я работал.Но мне показалось, что она прекрасно выглядит на этой фотографии, поэтому я все равно выбрал ее! Вот все, что я сделал, чтобы фотография выглядела так, как показано выше.
Начните с открытия фотографии, которую хотите использовать {Файл> Открыть> ОК}
Я хотел немного отрегулировать освещение на этой фотографии. Мы сняли его в этом переулке, там много теней, и я не хочу, чтобы тени скрывали ее красивое лицо. Вот где я совершил свою первую ошибку — плохую привычку, оставшуюся после того, как я использовал GIMP.Я отрегулировал уровни (это в основном яркость) этой фотографии напрямую, выбрав «Улучшение»> «Регулировка освещения»> «Уровни », а не , а не с помощью корректирующего слоя. Вы можете узнать о пользе корректирующих слоев здесь.
Короче говоря, настройка уровней фотографии с помощью корректирующего слоя вносит изменения неразрушающим образом, поэтому я рекомендую вам использовать корректирующие слои.
{Если вы этого не сделаете, будет ли это конец света? Нет. Скорее всего, пока вы настраиваете уровни без корректирующего слоя только один раз, как это сделал я {i.е. вы не вернетесь позже и не решите «нет», я хочу снова отрегулировать уровни} вы не заметите разницы. Если вы вернетесь и отрегулируете уровни снова и снова без использования корректирующего слоя, вы начнете видеть «резкие, некрасивые переходы между цветами или яркими участками» на вашем изображении}
Вы можете получить доступ к новому корректирующему слою для редактирования уровней, выбрав Слой> Новый корректирующий слой> Уровни. Появится диалоговое окно с просьбой назвать слой; нажмите ОК.Затем продолжайте регулировать свои уровни так же, как я настроил их ниже. В крайнем правом углу гистограммы вы увидите треугольный маркер {обведен}. Я немного перетащил этот треугольный маркер влево, пока «гора» гистограммы не начала подниматься, и вот где я ее оставил. Вы можете поиграть со всеми тремя треугольными маркерами на этой гистограмме, чтобы увидеть, что они делают с изображением.
Затем я хотел отрегулировать тени / светлые участки изображения. Я считаю, что для этого нет корректирующего слоя, поэтому вы можете точно следовать приведенным ниже инструкциям.Выберите «Улучшение»> «Настроить освещение»> «Тени / светлые участки».
Я немного осветил тени, чтобы вы могли видеть немного больше светлого отражения в ее волосах. У нас обоих очень темные волосы, и иногда они выглядят как одна большая черная клякса, и это был не тот образ, к которому я стремился! По-настоящему важной вещью, которую я здесь сделал, было повышение контраста средних тонов. Это делает ее более привлекательной на фото.
И вот здесь начинается самое интересное !! Здесь я добавил световой эффект. Мне нравится драматическая фотография, в которой объект освещен лучше, чем фон, и я пытался добиться именно такого эффекта.Картина довольно скучная и плоская, и я хочу, чтобы Ханна выделялась. Мне посчастливилось наткнуться на этот инструмент, которым я никогда не пользовался до того, как попробовал это. Перейдите в Filter> Render> Lighting Effects {Обратите внимание, что нет корректирующего слоя, который вы можете использовать для внесения этого изменения, поэтому вы можете сделать это, как описано ниже}.
Здесь, наверное, придется немного поиграться. Я использовал только ту часть коробки, которая обведена синим цветом. Я выбрал прожектор в качестве типа света. Интенсивность изменяет яркость прожектора, а фокус изменяет степень резкости краев прожектора (другими словами, происходит ли резкое прекращение света или он гаснет).Вы можете использовать крошечные серые квадраты / белый кружок {куда указывают стрелки}, чтобы расширить или сузить свет. Обратите внимание, что есть серый квадрат сверху, снизу, слева и справа от показанного овала (овал на рисунке показан только частично} и только один маленький белый кружок посередине, если это овал.
Отсюда я решил, что хочу добавить немного больше контраста к моей фотографии. Вы можете сделать это изменение, используя корректирующий слой {Слой> Новый корректирующий слой> Яркость / Контрастность> Нажмите OK, когда появится диалоговое окно с просьбой дать название слою}.
Переместите круговой маркер до желаемого значения контрастности или нажмите «Отмена», если вас устраивает фотография без изменений. Этот способ редактирования контраста даст немного другой вид, чем когда мы редактировали контраст полутонов.
Эта последняя часть больше связана с изменением личного вкуса. Мне показалось, что изображение выглядит немного более зеленоватым, чем мне хотелось бы, поэтому я изменил цветовые вариации, чтобы фотография стала чуть более синей. Для этой фотографии не требовалось этой правки, но я мог заметить разницу, и мне больше понравилось это изменение, поэтому я оставил ее! Этот вид редактирования полезен, когда вы делаете фотографии, которые появятся в серии, но по какой-то причине каждая фотография имеет немного другой оттенок, даже если вы снимаете с одинаковыми настройками и настройками фона.Выберите «Улучшение»> «Настроить цвет»> «Варианты цвета».
Я выбрал область для изменения как Средние тона и отрегулировал интенсивность цвета, перемещая стрелку до упора влево, чтобы уменьшить интенсивность цвета, поскольку я не хотел, чтобы моя фотография в конечном итоге была полностью синей. Оттуда я щелкнул фото Ханны над надписью «Увеличить синий», чтобы добавить немного синего к фотографии.
И Виола !!! Вот и готовый продукт! Я добавил текст внизу, где, если бы я был профессиональным фотографом, я бы поставил свой водяной знак.
И просто для хихиканья и ухмылки, вот «До» и «После», так что вы можете увидеть трансформацию! Ее кожа сияет, лицо ярче, волосы более четкие, ваш взгляд больше притягивается к ней, и фотография выглядит менее плоской.
Надеюсь, вам понравился этот урок по световым эффектам и элементам фотошопа! Если у вас есть вопросы, не стесняйтесь оставлять комментарии ниже, и я сделаю все возможное, чтобы помочь, чем смогу. У вас есть какие-нибудь уроки по Photoshop, которыми вы хотели бы поделиться? Я всегда хочу узнать больше о Photoshop! Не стесняйтесь оставлять ссылку ниже или оставлять комментарии, если вам понравился пост 🙂 Я люблю читать ваши комментарии!
Любовь,
Габби
стр.S. РАСКРЫТИЕ ИНФОРМАЦИИ : Этот пост содержит партнерские ссылки, что означает, что я буду получать небольшую комиссию за продукты, приобретенные по этим ссылкам, без каких-либо дополнительных затрат для вас. Пожалуйста, ознакомьтесь с моими часто задаваемыми вопросами и политикой раскрытия информации для получения дополнительной информации.
25 бесплатных наборов кистей Photoshop для просвечивания и эффектов
Даже если вы ветеран дизайна с многолетним опытом работы с Adobe Photoshop, они постоянно придумывают новые функции, которые делают практически невозможным освоение каждой доступной вам функции.Не говоря уже о том, что изучение того, как достичь определенных эффектов с нуля, — это время, которое вы могли бы потратить на работу над другими клиентскими проектами, создание дополнительного источника дохода или маркетинг своего бизнеса.
Вот где пригодятся готовые ресурсы для Photoshop, и у каждого достойного дизайнера будет целая библиотека, посвященная лучшим ресурсам Photoshop. Одним из наиболее популярных ресурсов Photoshop являются кисти с эффектом утечки света.
Нет лучшего метода для воплощения дизайна в жизнь и выделения элементов дизайна, чем использование эффективного и качественного светового эффекта.Все любят немного раззматаза! При правильном использовании световые эффекты, примененные к вашим дизайнам, поднимут ваши работы на новый уровень и сделают ваш дизайн более живым.
Хотя вы можете создавать эти световые эффекты самостоятельно, для любого дизайнера нет большей экономии времени, чем всегда готовая подборка этих световых эффектов в виде кистей Photoshop. Это именно то, что у нас есть для вас сегодня: пакеты кистей Photoshop с красивыми световыми полосами и эффектами.Вы найдете светящиеся световые потоки, реалистичные кисти, абстрактные и неоновые кисти и многое другое. Самое приятное то, что они бесплатны, так что продолжайте и добавьте их все в свой набор инструментов дизайнера!
Вам также может понравиться наша коллекция экшенов Photoshop с утечкой света.
Другие бесплатные кисти для Photoshop
Более 7500 наборов кистей, действий и стилей слоев для Photoshop
Экшены и кисти Photoshop, пресеты Lightroom, кисти Illustrator, кисти Procreate и многое другое!
Как создавать потрясающие световые эффекты в Photoshop
Из этого урока вы узнаете, как легко создавать световые эффекты в Photoshop.Мы будем играть с режимами наложения, корректирующими слоями и кистями. Мы будем использовать дымовые кисти, но я рекомендую вам поэкспериментировать с любым набором кистей. Помните, что ключ к достижению наилучшего результата с помощью этой техники — сначала создать темный фон, затем представить изображение, которое вы хотите улучшить, и в конце создать свои источники света с помощью комбинации кистей (или векторных или стоковых изображений). Если вам нравится этот стиль, вы можете взглянуть на эту вдохновляющую статью: 20 уникальных примеров световых эффектов в графическом дизайнеФайлы поддержки:
Предварительный просмотр
СКАЧАТЬ ИСТОЧНИК ФАЙЛА
[hidepost] [download format = «1»] [/ hidepost]
Станьте премиум-членом и получите неограниченный доступ к исходным файлам и премиум-ресурсам всего за 7 долларов в месяц.Кликните сюда, чтобы узнать больше.Шаг 1
Создайте новый документ. Выберите инструмент «Ведро с краской» (G) и залейте слой черным цветом (# 000000). Теперь вставьте текстуру бумаги и измените ее размер (нажмите ctrl + t, чтобы включить инструмент преобразования). Установите режим наложения слоя на наложение. У вас должен получиться полностью черный документ.Шаг 2
Создайте новый слой между черным и текстурой. Выберите большую мягкую белую кисть (жесткость 0%) и начните рисовать по центру. Уменьшайте непрозрачность слоя, пока не будете довольны результатом.Шаг 3
Примените карту градиента, нажав кнопку «Создать корректирующий слой» под окном слоя. Выберите градиент по умолчанию от фиолетового до оранжевого. Установите слой на наложение и непрозрачность на 70%.Шаг 4
Вставьте изображение кого-то / чего-то. Я выбрал это красивое изображение статуи, но вы можете подобрать все, что захотите.Шаг 5
Используйте кривые (ctrl + M) и уровни (ctrl + L), чтобы увеличить контраст изображения (в данном случае статуи, но я всегда увеличиваю контраст изображений, которые использую, чтобы сделать их более яркими).Повторите шаг 3 и создайте идентичный слой карты градиента. На этот раз мы хотим воздействовать только на статую, а не на фон; так что выберите слой карты градиента и перейдите в Layer> Create Clipping Mask.Шаг 6
Создайте новый слой, выберите белый или светло-фиолетовый цвет в качестве цвета переднего плана и начните рисовать большой мягкой кистью. Цель состоит в том, чтобы создать эффект фонового света. Представьте, что вам нужно проложить маршрут для светового эффекта. Кривая на скриншоте ниже — это направление, которое мы хотим придать эффекту.Я предлагаю вам создавать один слой для каждого щелчка кистью, чтобы у вас было больше контроля, а также вы могли использовать разные цвета. Не забудьте уменьшить непрозрачность этих слоев с 10% до 30%.Шаг 7
Возьмите инструмент Лассо (L), установите растушевку на 30 пикселей и сделайте выделение, как показано ниже:Шаг 8
Установите фиолетовый как цвет переднего плана (# fb97fb) и черный как фон. Создайте новый слой и перейдите в Filter> Render> Clouds. Нажмите ctrl + F, чтобы увеличить контраст облаков.Нажмите ctrl + D, чтобы снять выделение.Шаг 9
Мы хотим удалить черные части облаков, поэтому установите слой на экран. Теперь примените кривые (ctrl + M) и уровни (ctrl + L), чтобы увеличить контраст, и используйте инструмент стирания, чтобы удалить ненужные облака. Вы также можете продублировать слой, если хотите более сильный эффект.Шаг 10
Создайте новую группу и установите режим наложения слоя на «Осветление». Создайте новый слой внутри группы. Выберите белую мягкую кисть и начните закрашивать ту часть изображения, которую хотите улучшить.Как и в шаге 6, используйте разные слои и уменьшите непрозрачность любого до 25%.Шаг 11
Создайте новый слой, назовите его «легкий дым» и переключите режим наложения слоя на «Осветление». Установите приятный фиолетовый цвет переднего края (# f053f0). Теперь выберите одну из дымовых кистей и нарисуйте. Дублируйте этот слой 2/3 раза: у вас получится красивый световой эффект.Шаг 12
Повторите шаг 11, чтобы получить другие световые эффекты. Вы можете использовать ту же технику с другими кистями. Наслаждаться!СКАЧАТЬ ИСТОЧНИК ФАЙЛА
[hidepost] [download format = «1»] [/ hidepost]
Станьте премиум-членом и получите неограниченный доступ к исходным файлам и премиум-ресурсам всего за 7 долларов в месяц.Кликните сюда, чтобы узнать больше.