Как сделать дизеринг (Dithering) и оптимизация градиентов в Фотошопе
Дизеринг (Dithering) эффект при котором изображение строится из точек без их размывания, и чем меньше цветов при этом используется тем они более заметны.
Откройте необходимое изображение. Желательно перевести его в монохромный режим. Легче всего это сделать, используя команду «Grayscale» (меню «Image» раздел «Mode») или «Desaturate» (меню «Image» раздел «Adjustments»).

Также вы можете перевести изображение в монохромный режим используя для этого «Channel Mixer».
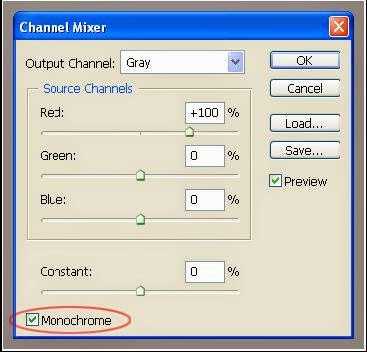
В разделе «Adjustments» меню «Image» выберите пункт «Channel Mixer». В диалоговом окне
«Channel Mixer» поставьте галочку напротив «Monochrome», и поэкспериментируйте со значениями «Red», «Green», «Blue» и «Constant» пока не увидите наилучший на ваш взгляд
результат.

Изображение переведено в монохромный режим, теперь применим к нему и сам «Dithering».

В меню «Image» в разделе «Mode» выберите пункт «Indexed Color». В случае если в изображении больше одного слоя, появиться вопрос «Flatten visible layers and discard hidden
layers?» (Склеить все видимые слои и удалить скрытые), нажмите «ОК».

В открывшемся диалоговом окне «Indexed Color» в пункте «Palette» выберите любое значение кроме «System (Mac OS)», «System (Windows)» и «Web». В пункте «Colors» введите необходимое количество цветов, желательно 2. В пункте «Forced» выберите «Black and White». В поле «Options» в пункте «Dither» выберите «Diffusion».
Изображение с эффектом дизеринг (Dithering) готово.
HABR:
 Материал, скорее, для начинающих верстальщиков, например таких, что работают в Microsoft 😉 На тему натолкнула одна картинка с одной популярной странички:
Материал, скорее, для начинающих верстальщиков, например таких, что работают в Microsoft 😉 На тему натолкнула одна картинка с одной популярной странички:Дело в том, что весит картинка 55 211 байт. А вот она же, но уже размером 1 764 байт. Если вы думаете, что разница в формате (у меня png, а в оригинале gif), то вы правы лишь отчасти. Попробуйте пересохранить исходное изображение в png, врядли у вас получится серьезный выигрыш (у меня размер получился 45 кб). В общем, дело не в формате.
Все дело в способе растеризации градиента.
Для начала, давайте подумаем, как можно изобразить градиент.
Для простоты будем считать, что у нас один компонент цвета, серый. Нам нужен градиент от цвета 10 до цвета 20 (от совсем черного до чуть более светлого) высотой 40 пикселей. Что же делать программе, которая рисует градиент, если промежуточных значений цвета 10, а высота градиента 40 пикселей? У нее есть 2 выхода: либо делать полоски по 4 пикселя одного цвета, либо применять какие-то хитрые маски так, что рядом стоящие пиксели были разного цвета, но их общая интенсивность изменялась равномерно. Понятно, что второй способ может оказаться приятнее для глаз, когда как первый намного лучше поддается компрессии. Чтобы хоть как-то проиллюстрировать различия, я выставил контраст почти на максимум для моей и майкрософтовской картинки:

Дак что там про фотошоп?
Но какой из этих алгоритмов использует Фотошоп? Это зависит от того, стои ли у вас эта галочка на панели инструмента «градиент»:
Кроме того, если градиент рисуется эффектом «Gradient overlay» у слоя, то градиент всегда будет без dither.
Думаю, понятно, что в данном случае удачным выбором будет градиент без dither. Именно он и применен в моей картинке.
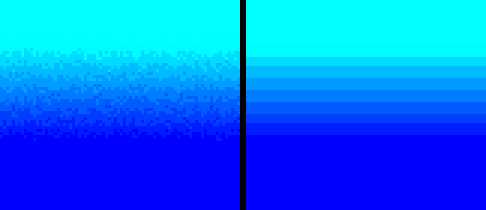
Но бывают и случаи, когда градиент без dither смотрится не очень хорошо:

Возможно, не на каждом мониторе будет заметно, но этот градиент состоит из отдельных диагональных полосок цвета.
В то же время, вариант с dither смотрится куда лучше:

Правда и весит он, как и картинка, с которой все началось, 50+ килобайт.
Для таких случаев я бы порекомендовал сохранить картинку в формате jpg с
качеством 100. От этого качество не на много ухудшится, но размер будет
волне приемлемым — 8 кб.
Источники:
cs-photoshop2k.blogspot.com
Эффект дизеринга в трёхмерной игре / Habr

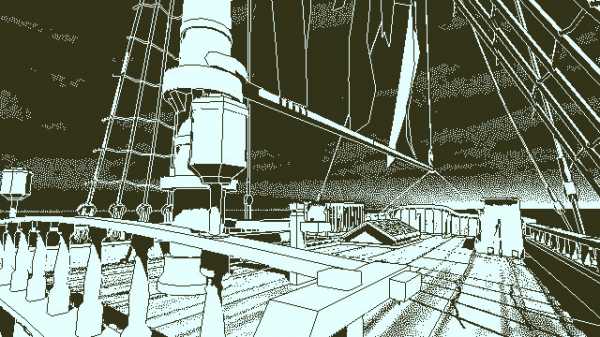
Создатель Papers, Please Лукас Поуп работает над новым трёхмерным проектом Return of the Obra Dinn, в котором пытается с помощью эффекта дизеринга воссоздать в игре ощущение старинной книги.
Для начала краткое объяснение: Obra Dinn выполняет внутренний рендеринг всего в 8-битной палитре в градациях серого, а затем на этапе постобработки преобразует конечные выходные данные в 1-битные значения. Преобразование из 8-битного в 1-битный цвет выполняется сравнением каждого пикселя исходного изображения с соответствующей точкой в тайловом паттерне дизеринга. Если значение пикселя изображения больше значения точки паттерна дизеринга, то выходному биту присваивается значение 1, в противном случае оно равно 0. Выходные данные упрощаются до 1-битных значений, а глаз зрителя объединяет пиксели, аппроксимируя из них больше битов.

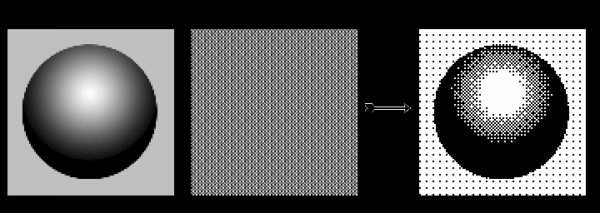
Преобразование исходного изображения по шаблону дизеринга
Двумя компонентами этого процесса являются исходное изображение и паттерн дизеринга. В различных случаях Obra Dinn использует два отличающихся паттерна: матрица Байера 8×8 для более плавного диапазона оттенков и поле синего шума 128×128 для менее упорядоченного вывода.
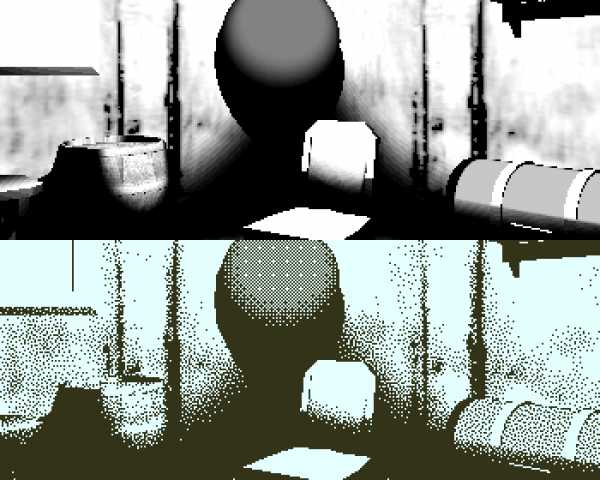
Байер/синий шум

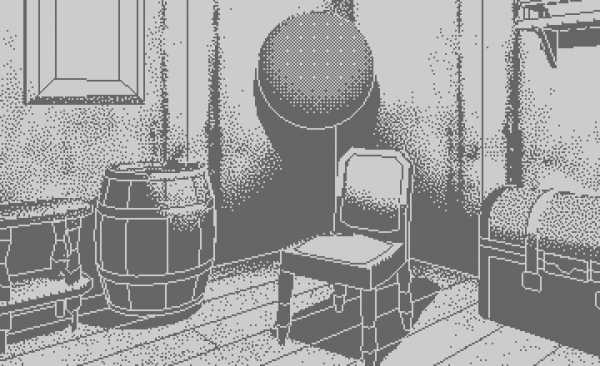
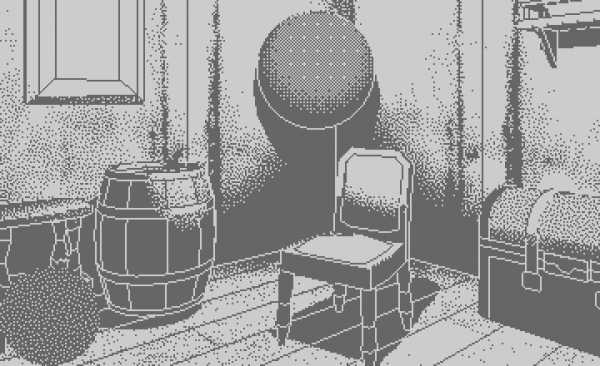
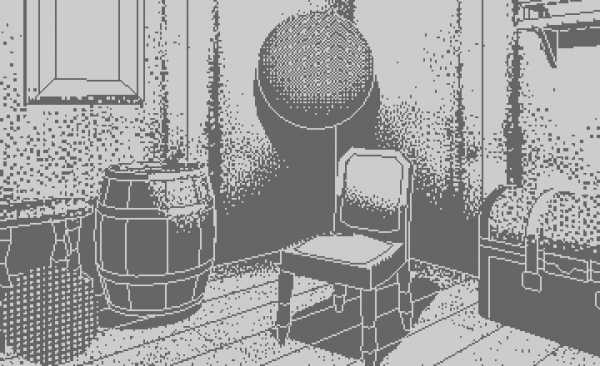
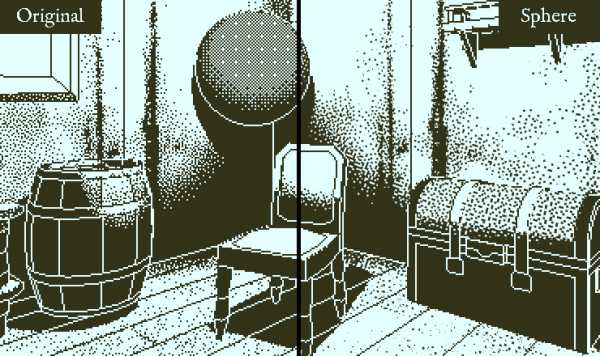
Результат внутри движка без каркасных линий. Байер на сфере, синий шум на всём остальном.
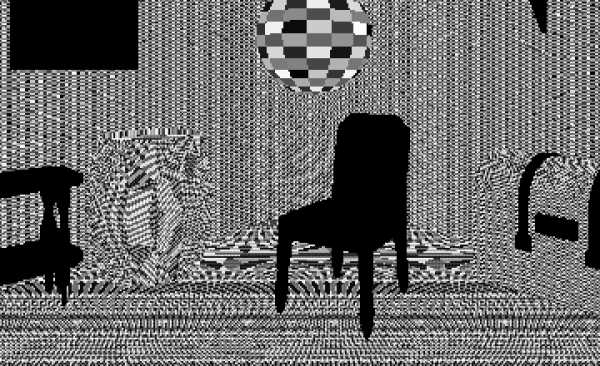
Классический процесс дизеринга отлично работает для статичных изображений и гораздо хуже выглядит на движущихся и анимированных изображениях. Когда исходное изображение покадрово изменяется, то серьёзной проблемой становится статичный паттерн дизеринга и вывод в низком разрешении. То, что должно быть сплошными формами и оттенками, превращается в мерцающий хаос пикселей.
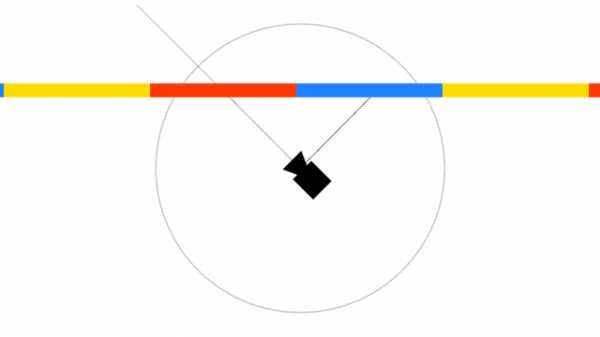
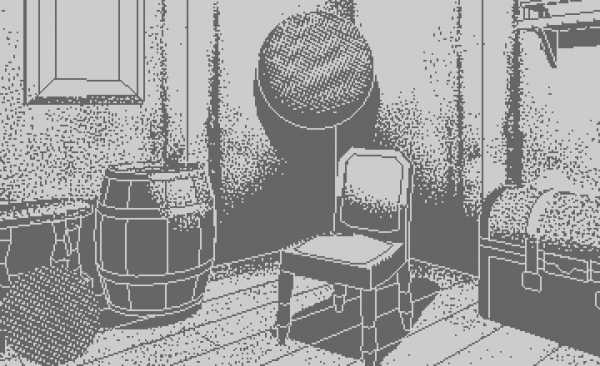
Двигаем сферу
Сегодня дизеринг в основном используется для статичных исходных изображений или при высоком разрешении выходных данных. Первое, что думаешь, глядя на этот плавающий эффект дизеринга, это не «да, именно так работает дизеринг», а «что это за дёргающийся эффект и как мне его отключить».

Попробуйте сфокусироваться на каком-нибудь объекте, пока он двигается, и вы поймёте, в чём основная проблема Obra Dinn в полноэкранном режиме. Существуют способы исправить это, и чаще всего они сводятся к «этот стиль не работает, замени его». Я довольно далеко зашёл на этом пути, экспериментируя с различными стилями, но потом вернулся назад и задал себе вопрос — возможно, не стоит давать этим гадским пикселям мешать мне.
Стабилизируем дизеринг
Здесь возникает проблема наложения. Существует конфликт между «идеальным» наложением паттерна дизеринга (1:1 с экраном) и идеальным наложением на сцену (x:1 с геометрией), так что нужно быть готовым идти на компромиссы. БОльшая часть моей работы посвящена наложению входного паттерна дизеринга на различные пространства, которое обеспечивает наилучшее совпадение паттерна с геометрией сцены. Здесь всё выполняется на этапе до задания порогов.
Пространство текселов
Первой моей попыткой было наложение паттерна дизеринга на пространство текселов. Это аналогично дизерингу текстур объектов во время рендеринга сцены вместо выполнения постобработки 8-битного выходного изображения. Я не ожидал, что это сработает, но всё равно хотел посмотреть, как будет выглядеть идеально совпадающее со сценой наложение.

Паттерн дизеринга в пространстве текселов
Ну, в целом ожидания себя оправдали. Наложение на все объекты выполнено по-разному, поэтому масштабы из паттернов не совпадают. Их можно унифицировать. Но настоящая проблема заключается в искажениях. Любой ресемплинг из одного пространства в другое приведёт к искажениям, а для паттернов дизеринга не так просто выполнить mip-текстурирование или фильтрацию, как для традиционных текстур. Однако доведём это до конца:
Применение к подвижной сцене
Всё не так плохо — паттерн неплохо привязан к геометрии. Искажение создаёт собственный плавающий эффект, а унифицирование или масштабирование наложения в этом ничем не поможет. Текселы меняют размер в зависимости от расстояния до камеры, поэтому всегда найдутся пиксели паттерна дизеринга, которые при ресемплинге на экране будут ужасно искажаться.
Деформация при движении

Это была довольно «быстрая и грязная» попытка, но стали очевидны некоторые факты. Во-первых, это в чём-то работает. Во-вторых, паттерну дизеринга нужно учитывать соседей — он не может быть просто отдельными пикселями. Если рассматривать каждый пиксель отдельно, как делается в этом способе, то очевидно, что мы получим разрывы и искажения в паттерне. В этой тестовой сцене я сдвинул камеру, чтобы показать это на примере сундука. Посмотрев на сам искажённый паттерн дизеринга, легче это заметить.Задание порога сплошным серым цветом с деформируемым паттерном дизеринга

Эти разрывы возникают из-за разной глубины пикселей и выбранных порогов. Я подумывал о сложной системе исправления проблемы на основе отслеживания областей, усреднения их глубины и смещения всех точек паттерна дизеринга в каждой области на одинаковое значение. Разрывы вдоль границ областей можно скрыть резкой сменой освещения или каркасной линией. Это не получилось бы реализовать из-за того, что игра использовала для генерации каркасов моделей цветные области. Когда я приступил к реализации всего этого, то сначала упустил в уравнении глубину, что дало мне гораздо более простую альтернативу:
Наложение на экран со смещением
При составлении уравнений для деформируемого дизеринга из них выпало очень простое преобразование:
DitherOffset = ScreenSize * CameraRotation / CameraFovСдвиг наложенного на экран паттерна дизеринга на основании поворота камеры

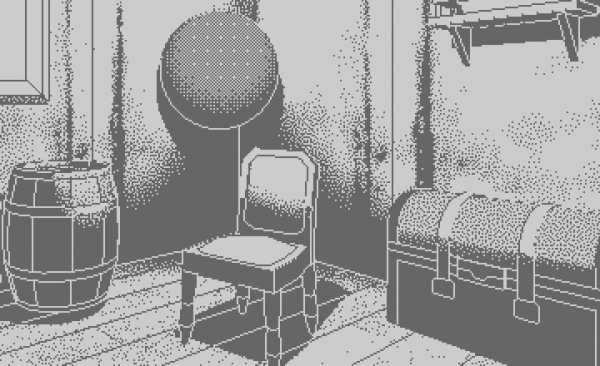
В сущности, это выражает то, что я хотел: сдвиг наложенного на экран паттерна дизеринга ровно на один экран при повороте камеры на одну область обзора. Благодаря этому сохраняется наложение 1:1 с экраном, но при этом также учитывается упрощённое преобразование видимой геометрии сцены. На самом деле это соответствует только движению в центре экрана, но, к моему счастью, выглядит достаточно хорошо.Смещение паттерна дизеринга для отслеживания поворота ровно на один экран fov камеры

Заметьте: похоже, что подвергнувшиеся дизерингу пиксели стула в основном движутся с геометрией. То же самое относится и к сфере. Более перпендикулярные к полю зрения плоскости отображаются не очень хорошо — пол по-прежнему выглядит хаотичным.
Хотя подход и не идеален, простой сдвиг наложенного на экран дизеринга сохраняет общий паттерн и движение сцены, чтобы глазу удобнее было отслеживать вместе. Я был этим очень доволен. Занимаясь подчисткой кода и коммитами, выпустив один-два поста в devlog, я всё равно не мог избавиться от мысли об идеально прилепленном дизеринге:
Пространство мира — кубическое наложение
Предыдущие эксперименты показали, что любая корреляция между паттерном дизеринга и геометрией сцены должна игнорировать информацию глубины, получаемую от сцены. На практике это означает, что дизеринг можно прицеплять к геометрии во время поворота камеры, но не её перемещения. Это не так уж плохо для Obra Dinn, учитывая медленный темп игры и наблюдательную роль игрока. Обычно в игре он ходит по кораблю, останавливается и смотрит на объекты. При ходьбе на экране происходит так много изменений, что плавающий дизеринг не особо очевиден.
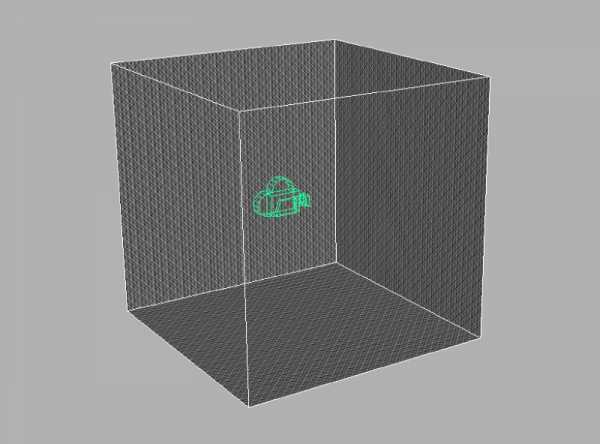
С учётом этого, моей следующей попыткой стало наложение паттерна дизеринга на геометрию ненапрямую, с помощью предварительного рендеринга паттерна на стороны куба, центрированного вокруг камеры. Куб перемещается с камерой, но остаётся ориентированным относительно мира. Получается смесь: немного экрана, немного сцены.

Паттерн дизеринга наложен на куб, центрированный относительно камеры

Вид из камеры, смотрящей в угол. Масштаб наложения для наглядности увеличен.
Наложение на куб работает неплохо, когда смотришь на стороны, но не так хорошо, когда камера направлена на угол. Паттерн дизеринга по-прежнему идеально зафиксирован в 3D-пространстве при повороте камеры. Даже при грубых проверках результат выглядит многообещающим.
Задание порога сцене с помощью наложенного на куб паттерна дизеринга
Дело, наконец, сдвинулось с места. Благодаря тому, что это постобработка, такой подход более общий, чем наложение в пространстве текселов, что хорошо. Проблема теперь сводится к конкретному кубическому наложению. При идеальном наложении один тексел на кубе всегда соответствует одному пикселю на экране, вне зависимости от поворота камеры. Для куба это невозможно…
Пространство мира — сферическое наложение
… но благодаря сфере я подобрался достаточно близко.

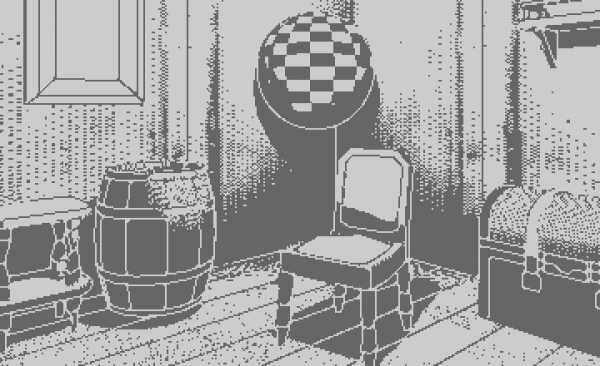
Наложение паттерна дизеринга на внутренность сферы
Поиск этого конкретного сферического наложения потребовал определённого времени. Не существует способов идеального замощения сферы квадратной текстурой. Можно было бы переопределить матрицы дизеринга через сетку шестиугольников или чего-то подобного, что хорошо замощает сферу. Возможно, получилось бы, но я не пробовал. Вместо этого я «взломал» замощение сферы, добившись тщательной настройкой того, чтобы «кольцевое» наложение исходного паттерна дизеринга давало хорошие результаты.
Применённый к сцене эффект
Лучше, чем с кубом, но по-прежнему много искажений. Размер сферически наложенной точки очень похож на размер экранного пикселя — отличается ровно настолько, чтобы создавать муар. Я чувствовал, что близок к решению, и очень просто исправить такие искажения с помощью суперсемплирования: применить порог дизеринга при более высоком разрешении, а затем снизить его.

Сферически наложенный паттерн дизеринга при увеличении 2x и со сниженным до 1x разрешениемЗадание порога при 2x, с последующим снижением разрешения до 1x

Это пока самый лучший из полученных мной результатов. Тут есть несколько компромиссов:
- Точки паттерна дизеринга становятся больше в размерах и менее эффективными по краям экрана
- Паттерн не выравнен по направлениям «верх-низ-лево-право» для большинства поворотов камеры
- Выходные данные больше не являются 1-битными из-за конечного снижения разрешения
Но преимущества очень велики:
- Дизеринг отлично прикрепляется ко всем поворотам камеры. В игре это ощущается немного странно.
- Дискомфорт от плавающего дизеринга совершенно пропал, даже в полноэкранном режиме.
- Сохраняется пикселизированный стиль игры
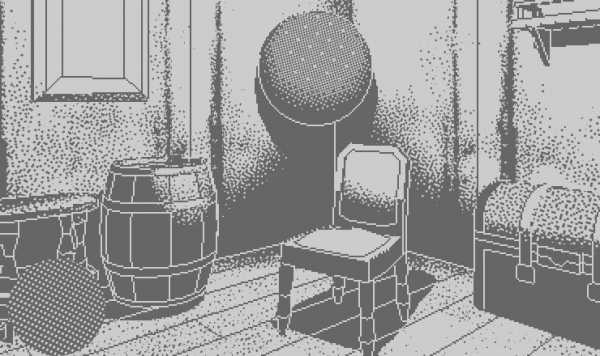
Можно полностью избавиться от недостатка 3, снова ограничив выходные данные 1-битными значениями с помощью простого порога в 50%. Результат по-прежнему лучше, чем без суперсемплинга (ниже представлены три примера для сравнения).Сравнение трёх подходов
В игре с палитрой по умолчанию

Подводим итог
Кажется немного странным потратить 100 часов на то, отсутствия чего даже не заметят. Никто точно не подумает «блин, да этот дизеринг адски стабилен, это какая-то магия». Но я не хотел, чтобы у людей возникали проблемы, которые должны были бы возникнуть, так что их стоило устранить.
Наложение в экранном пространстве со смещением работает лучше всего при масштабе 1x, а сферическое наложение — при 2x. Вся сцена сейчас рендерится в разрешении 800×450 (поднял разрешение с 640×360), что повышает разборчивость, при этом не требуется жертвовать стилем low-res. В готовой игре будет два режима отображения:
ЦИФРОВОЙ — дизеринг в пространстве экрана со смещением, 1-битный вывод.
АНАЛОГОВЫЙ — полноэкранный наложенный на сферу дизеринг, сглаженный вывод.
habr.com
Pixel Warheads: Dithering
Туториал по дизерингу
— Дизеринг (Dithering) (англ. dither от староанглийского didderen — дрожать.В компьютерной графике дизеринг используется для создания иллюзии глубины цвета для изображений с относительно небольшим количеством цветов в палитре. (Материал из свободной википедии)
Итак, если сказать своими словами: дизеринг дает псевдо-цвет, за счет чередующихся пикселей двух реальных цветов. Допустим у нас есть черно-белый монитор и ,соответственно, только два цвета — черный и белый. Чтобы получить иллюзию серого, разместим пиксели черного и белого в шахматном порядке.
Готово! Вы великолепны.Зачем это было нужно?
Вспомним Gameboy, с его 4-мя оттенками серого или NES с его 54-мя цветами. С такими суровыми ограничениями, дизеринг был очень хорошим приемом.
На кой это нужно сейчас?
Для приадния олдскульного шарма и трушности в пиксель-арте.
Дизеринг — ,это как минимум,хороший тон. Если игнорировать данный прием, ваш арт будет смотреться незавершенным. (К слову, стоит добавить что дизеринг в пиксель-арте далеко не везде обоснован, и часто заменятся отрисовкой фактуры материала или просто игнорируется)
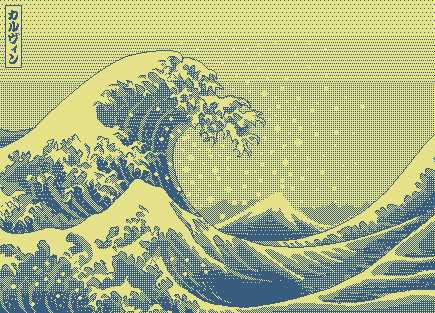
 Вот культовая вещь. Здесь просто дофига дизеринга и всего Два цвета.
Вот культовая вещь. Здесь просто дофига дизеринга и всего Два цвета.Как сделать также круто:
способ №1, Ручной:
Самый провереный способ — руками. Берем однопиксельный карандаш и упорно тыцаем пиксели смежных цветов в определенном порядке.
например здесь:
Это самый действенный и правильный подход когда дизеринг нужен на небольшой площади. При рисовании объекта, отдельного тайла или героя.
способ №2, Паттерны:
Когда рисуем сцену, например для бекграунда или чего нибудь еще, целесообразно применять заготовленные кисти с дизерингом.
Например как сдесь: 
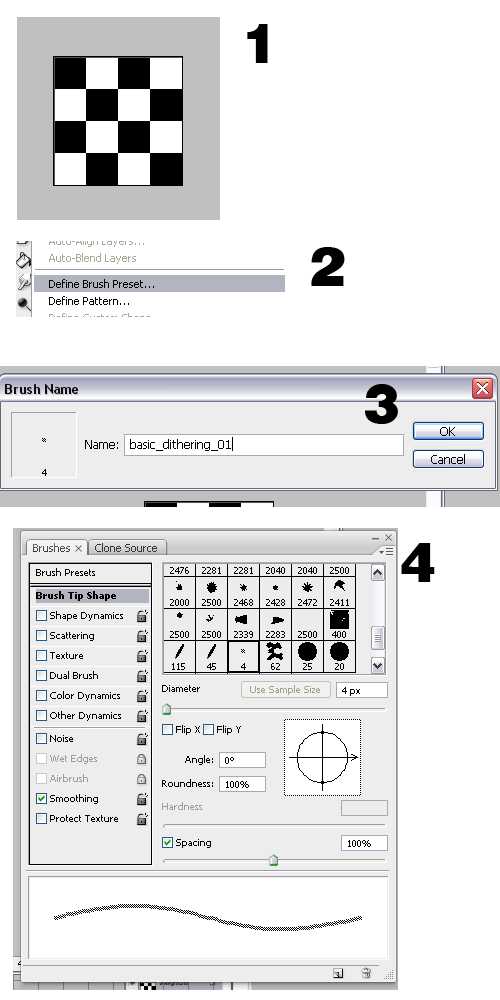
Создаем кисть с паттерном:
1)Берем фотошоп, создаем новый документ, 4 на 4 пикселя обычно как раз то что нужно. Рисуем однопиксельным карандашом наш черно-белый паттерн.
2)Определяем нашу картинку как пресет для кисти (File > Define brush preset)
3)Называем его как нибудь. Желательно логично, чтобы не искать нужную кисть в будущем.
4)Выбираем нашу кисть и заходим в её настройки (hotkey — F5). Дублируем кисть и выставляем параметр Spacing на 100%. Этот параметр задает через какой промежуток, относительно размера кисти, кисть будет повторяться. Это важный параметр и он должен быть именно 100% Догадываетесь почему?
Готово. 
способ №3, Читерский:
Иногда нужно сделать дизеринг на крупной площади, при том монотонной. Обычно это небо для какой нибудь сцены. Можно всё сделать и способом №2, но есть способ быстрее и проще. Использовать алгоритмы дизеринга самого фотошопа.
Создаем новый документ, размером равным нужному фону с дизерингом.
Заливаем градиентом с переходом от одног онужного цвета в другой.
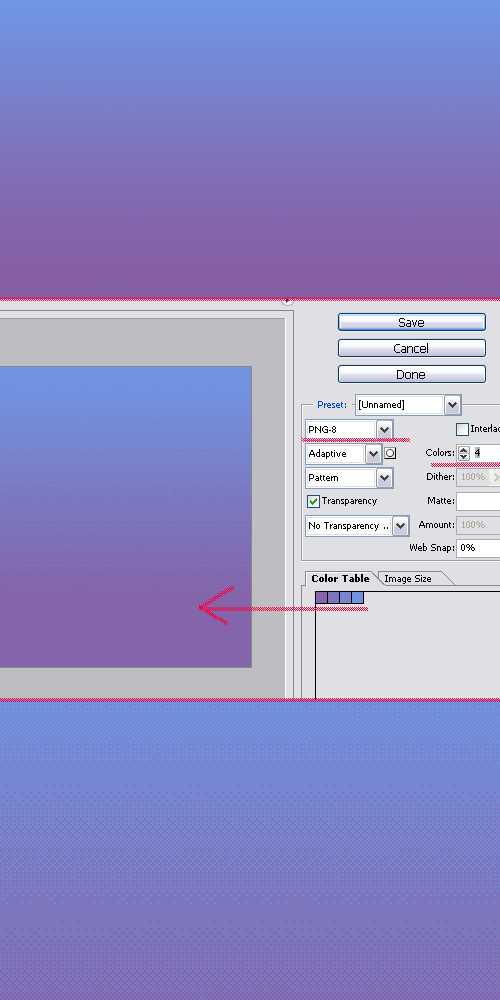
Сохраняем через Save For Web (Shift+Cntrl+Alt+S если кто не знал) и выбираем PNG-8, а в меню палитры понижаем количество цветов, до которого надо уменьшить палитру. Также тут можно выбрать способ програмного дизеринга. Экспериментируйте.

Еще немного теории:
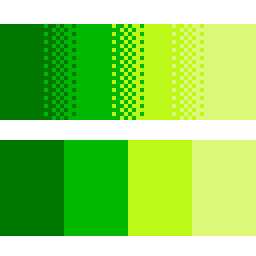
Как видите, количественным соотношением пикселей одного или иного цвета, мы можем регулировать оттенок нашего псевдо-цвета, и управлять плавностью перехода.
Так, если на границе двух цветов использовали соотношение 50/50, а за ним 25/75 (граница с «шахматными», затем полностью столбец основного цвета, а за ним черезпиксельное чередование вносимого цвета) получаем вот такой плавный градиент.

Также дизерингом можно сделать тени под игроком, если хотите обойтись без альфа-канала. Просто чередуйте пиксели прозрачности и цвета тени.
Ну и конечно же не забывайте, что использование дизеринга для шейдинга делает работы куда более красивыми, трушными и выразительными.
Удачи и креатива вам в работе. В ближайшее время выложу подборку сових кистей для дизеринга.
pixelwarheads.blogspot.com
Оптимизация изображений в форматах GIF и PNG
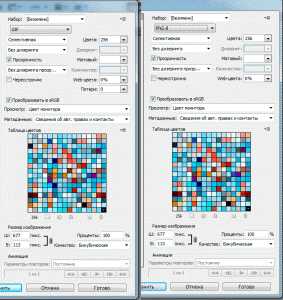
 Итак, нам осталось рассмотреть, как выполняется оптимизация изображений в двух форматах: GIF и PNG. Но, если открыть меню выбора формата, можно заметить, что формат PNG имеет два варианта – PNG-8 и PNG-24. Так вот, особой разницы между параметрами сохранения в форматах GIF и PNG-8 нет, и диалоговые окна сохранения при выборе этих форматов в программе Adobe Photoshop выглядят одинаково.
Итак, нам осталось рассмотреть, как выполняется оптимизация изображений в двух форматах: GIF и PNG. Но, если открыть меню выбора формата, можно заметить, что формат PNG имеет два варианта – PNG-8 и PNG-24. Так вот, особой разницы между параметрами сохранения в форматах GIF и PNG-8 нет, и диалоговые окна сохранения при выборе этих форматов в программе Adobe Photoshop выглядят одинаково.
Поэтому разберем параметры сохранения в форматах GIF и PNG-24.
Форматы GIF и PNG-8.
Начнем с формата GIF. При выборе этого формата в окне Сохранить для Web и устройств можно увидеть следующую картинку:
Как видно, параметров для выбора здесь довольно много. Форматы GIF и PNG-8 используют для сохранения изображений с четкими деталями и небольшим количеством цветов без градиентных переходов. Эти форматы используют 8-разрядную глубину цвета, а значит, максимальное количество цветов может быть 256. Процесс определения этих цветов называют индексацией, а сами изображения – индексированными.
Итак, первое выпадающее меню позволяет выбрать алгоритм редукции цвета, то есть определить количество цветов в палитре и метод создания этих цветов.
Доступны следующие варианты:
- Перцепционная. Создается таблица цветов с предпочтением к тем, к которым наиболее чувствителен глаз человека.
- Селективная. Здесь в таблице цветов будут присутствовать цвета, определяемые по размерам областей и с использованием Web-цветов. Этот вариант позволяет получить изображения с наибольшей достоверностью, поэтому он используется по умолчанию как наиболее часто применяемый.
- Адаптивная. В этой таблице присутствуют цвета, преобладающие в спектре изображения.
- Ограниченная. В этом случае используется таблица из 216 стандартных Web-цветов. Применение этого варианта может увеличить размер файла. Он рекомендован, если необходимо отменить дизеринг (о нем ниже).
- Заказная (пользовательская). При выборе этого варианта пользователь может сам сформировать палитру цветов, используемых в изображении. При открытии ранее созданного файла в формате GIF и PNG-8 используется именно эта таблица. Как создается пользовательская таблица цветов, рассмотрим чуть ниже.
- Черно-белое, В градациях серого, Mac-OS, Windows. В этих вариантах используются готовые таблицы цветов.
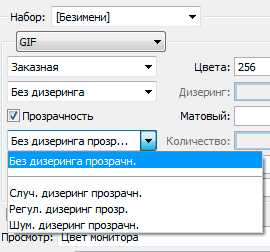
Следующее меню в сочетании с движком справа позволяет определить метод и степень дизеринга. Дизеринг иногда понимают как рассеяние или размытие. Он позволяет создать имитацию цветов, которые отсутствуют в таблице, основываясь на свойствах человеческого глаза. Например, при чередовании красных и синих пикселей мы увидим фиолетовый цвет. Дизеринг совсем не нужен, если изображение состоит из сплошных тонов. Его можно использовать при наличии в изображении плавных цветовых переходов. Высокая степень дизеринга визуально улучшает качество изображения, но и увеличивает размер файла. Photoshop позволяет использовать такие варианты дизеринга:
- Без дизеринга. Здесь объяснять ничего не нужно.
- Случайное. Для размытия используется случайный узор, который распространяется на соседние пиксели. Степень дизеринга можно изменять движком, увеличивая или уменьшая область размытия.
- Регулярный. Используется регулярный квадратный узор.
- Шум. Используется также случайный узор, но он не затрагивает соседние пиксели. В последних двух вариантах степень дизеринга не регулируется.
Важнейшим качеством форматов GIF и PNG является возможность создания изображения с прозрачными областями. Это позволяет использовать картинки произвольной формы.
Установка галочки Прозрачность разрешает сохранение изображения с прозрачными участками и позволяет выбрать метод дизеринга прозрачности. Эти методы аналогичны указанным выше.
В Photoshope можно также залить частично прозрачные участки каким-либо цветом. Для этого используется меню Матовый (тоже неудачный перевод, используется и другой — Кайма). Дело в том, что форматы GIF и PNG-8 не поддерживают полупрозрачность. Пиксели могут быть либо прозрачные, либо закрашенные. Поэтому при сохранении таких рисунков на краях могут появляться зазубрины, белые участки или другие артефакты. В меню есть следующие варианты:
- Не показывать
- Цвет пипетки
- Основной цвет
- Цвет фона
- Белый
- Черный
- Другое.
Думаю, они не требуют объяснения.
Параметр Чересстрочно позволяет загружать изображение в браузере постепенно, начиная с малого разрешения, но его применение также увеличивает размер файла.
Движок Web-цвета регулирует степень изменения цветов на сходные
kviter.ru
(3.14) Как сделать дитеринг (Dithering)
(3.14) Как сделать дитеринг (Dithering)
Дитеринг (Dithering) эффект при котором изображение строится из точек без их размывания, и чем меньше цветов при этом используется тем они более заметны.
Откройте необходимое изображение. Желательно перевести его в монохромный режим. Легче всего это сделать, используя команду «Grayscale» (меню «Image» раздел «Mode») или «Desaturate» (меню «Image» раздел «Adjustments»).
Также вы можете перевести изображение в монохромный режим используя для этого «Channel Mixer».
В разделе «Adjustments» меню «Image» выберите пункт «Channel Mixer». В диалоговом окне «Channel Mixer» поставьте галочку напротив «Monochrome», и поэкспериментируйте со значениями «Red», «Green», «Blue» и «Constant» пока не увидите наилучший на ваш взгляд результат.
Изображение переведено в монохромный режим, теперь применим к нему и сам «Dithering».
В меню «Image» в разделе «Mode» выберите пункт «Indexed Color». В случае если в изображении больше одного слоя, появиться вопрос «Flatten visible layers and discard hidden layers?» (Склеить все видимые слои и удалить скрытые), нажмите «ОК».
В открывшемся диалоговом окне «Indexed Color» в пункте «Palette» выберите любое значение кроме «System (Mac OS)», «System (Windows)» и «Web». В пункте «Colors» введите необходимое количество цветов, желательно 2. В пункте «Forced» выберите «Black and White». В поле «Options» в пункте «Dither» выберите «Diffusion».
Изображение с эффектом дитеринг (Dithering) готово.
allofphotoshop.livejournal.com
Дизеринг — это… Что такое Дизеринг?
Дизеринг, дитеринг (англ. dither от староанглийского didderen — дрожать) — при обработке цифровых сигналов представляет собой подмешивание в первичный сигнал псевдослучайного шума со специально подобранным спектром. Применяется при обработке цифрового звука, видео и графической информации для уменьшения негативного эффекта от квантования.
Цифровой звук
Дизеринг при квантовании или понижении разрядности цифрового звука предотвращает корреляцию шума квантования с квантуемым сигналом. Такая корреляция приводит к появлению в сигнале нелинейных искажений и амплитудной модуляции шума квантования, то есть «грязному» звучанию. Добавление шума дизеринга к сигналу приводит к устранению корреляции шума квантования с исходным сигналом. В результате дизеринга шум квантования больше не содержит нелинейных искажений, становится ровным (стационарным) и, вследствие этого, менее заметным на слух. Мощность шума квантования при этом возрастает. Воспринимаемую громкость шума квантования можно уменьшить[1], применяя дизеринг совместно с нойз-шейпингом (noise shaping).
В качестве шума дизеринга наиболее часто используется белый шум с треугольным распределением амплитуд (TPDF) между −1 и +1 LSB (шаг квантования).
Дизеринг применяется, например, для записи дисков CD, когда цифровой звук высокого разрешения (24 бита) снижается до разрядности CD (16 бит) в процессе мастеринга.
Цифровая фотография и обработка изображений
В компьютерной графике дизеринг используется для создания иллюзии глубины цвета для изображений с относительно небольшим количеством цветов в палитре. Отсутствующие цвета составляются из имеющихся путем их «перемешивания» (например, если необходимо получить отсутствующий в палитре фиолетовый цвет, его можно получить, разместив красные и синие пиксели в шахматном порядке).
При оптимизации изображений путем уменьшения количества цветов, применение дизеринга приводит к визуальному улучшению изображения, однако для отдельных сжатых форматов (например, PNG), увеличивает его размер.
На 2008 год в большинстве настольных мониторов на основе TN- (и некоторых *VA) матриц, а также во всех дисплеях ноутбуков используются матрицы с 18-битным цветом (6 бит на каждый RGB-канал), 24-битность эмулируется мерцанием с дизерингом.
Примечания
См. также
| В этой статье не хватает ссылок на источники информации. Информация должна быть проверяема, иначе она может быть поставлена под сомнение и удалена. Вы можете отредактировать эту статью, добавив ссылки на авторитетные источники. Эта отметка установлена 13 мая 2011. |
dic.academic.ru
Дизеринг — wikisound
Дизеринг, дитеринг, англ. Dithering (от староанглийского didderen — дрожать) — при обработке цифровых сигналов представляет собой подмешивание в первичный сигнал псевдослучайного шума со специально подобранным спектром. Применяется при обработке цифрового звука, видео и графической информации для уменьшения негативного эффекта от квантования.
В цифровом звуке[править]
Дизеринг при квантовании или понижении разрядности цифрового звука предотвращает корреляцию шума квантования с квантуемым сигналом. Такая корреляция приводит к появлению в сигнале нелинейных искажений и амплитудной модуляции шума квантования, то есть «грязному» звучанию. Добавление шума дизеринга к сигналу приводит к устранению корреляции шума квантования с исходным сигналом. В результате дизеринга шум квантования больше не содержит нелинейных искажений, становится ровным (стационарным) и, вследствие этого, менее заметным на слух. Мощность шума квантования при этом возрастает. Воспринимаемую Громкость шума квантования можно уменьшить, применяя дизеринг совместно с нойз-шейпингом (Noise shaping).
В качестве шума дизеринга наиболее часто используется Белый шум с треугольным распределением амплитуд (TPDF) между −1 и +1 LSB (шаг квантования).
Дизеринг применяется, например, для записи дисков CD, когда цифровой звук высокого разрешения (24 бита) снижается до разрядности CD (16 бит) в процессе мастеринга.
Основные алгоритмы добавления шума[править]
- Rectangular — прямоугольный. Устраняет искажения, вызванные преобразованием к более низкой разрядности. Уровень шума зависит от сигнала.
- Triangular — треугольный. Уменьшает искажения, вызванные преобразованием к более низкой разрядности и уменьшает уровень шумов преобразования, производя немного более высокий уровень шумов.
- Highpass Triangular — высокопроходной треугольный. Уменьшает искажения, вызванные преобразованием к более низкой разрядности и уменьшает уровень шумов преобразования, производя немного более высокий уровень шумов. Шумы смещаются к более высоким частотам, чем при стандартном «треугольном» (Triangular) дизеринге.
- Gaussian — выполняет дизеринг не так хорошо, как Rectangular или Triangular, но может подойти для обработки некоторого материала.
| Это незавершённая статья. Вы можете помочь проекту, исправив и дополнив её. |
wikisound.org
