Самые красивые сайты Мира и Рунета

Привет дорогие друзья и гости блога seoslim.ru. Сегодня будет очень необычный пост, в котором я покажу вам самые красивые сайты интернета как со всего мира так и Рунета.
Предлагаю всем отдохнуть и посмотреть мою подборку или ТОП красивых сайтов, которые имеют необычный дизайн и производят впечатление на посетителя с первых секунд.
Сразу хочу предупредить, что это не ТОП-10 от профессионального дизайнера, разбирающегося в этом вопросе лучше кого-либо. Здесь всего лишь представлены сайты, которые понравились мне в интернете больше всего, то что меня зацепило.
Обратите внимание, что эти площадки выполнены со сложными элементами рисованной графики и флеш (flash) анимации, поэтому тем, у кого не скоростной провайдер internet придется немного подождать, прежде чем сможете насладиться необычным оформлением.
10 самых красивых сайтов в Мире
Многие из сайтов поддерживают звуковое сопровождение, поэтому не выключайте звук на компьютере. Чтобы посмотреть понравившийся сайт достаточно перейти по ссылке.
1) rainforest.arkivert.no

Этот сайт сделан в виде 3D панорамы, что позволяет его выделить среди аналогичных площадок схожей тематики. Мягкие цвета и не загроможденный дизайн заставляют как можно дольше задержаться на этих страницах.
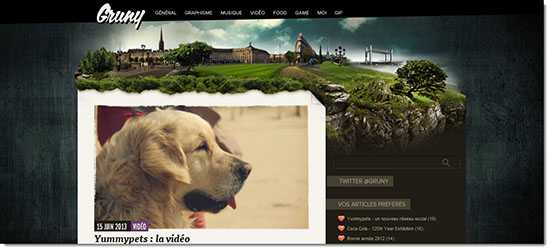
2) www.gruny.net

Очень красивый блог на движке WordPress. Именно к такому красочному дизайну (шапке блога) должен стремиться каждый.
3) www.sensisoft.com

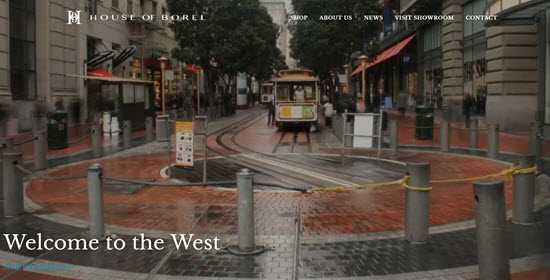
4) houseofborel.com

Этот проект меня зацепил тем, что шапка на главной странице создана из приветственного видео, раскрывающего тематику сайта.
5) cpeople.ru

Креативное агентство, входящее в десятку лучших агентств России.
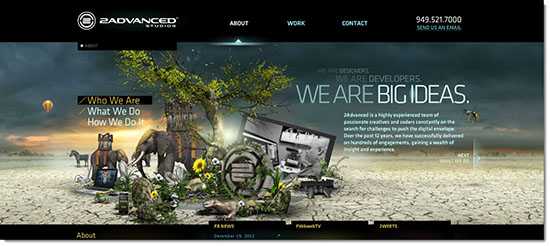
6) www.2advanced.com

Мне понравилась загрузка самого сайта, выполненная в виде процентов. Сам сайт посвящен гаджетам продукции Apple.
7) saizenmedia.com

Еще одно креативное агентство. Потрясающая детализированная графика.
8) www.gnosh.co.uk

Необычный кулинарный блог G’NOSH одного из ресторанов Великобритании.
9) www.macaronibros.com

Дизайн говорит о том, что здесь будет что-то про еду, но на самом деле это визитка одной из популярнейших компаний по веб-дизайну, графике, видео и других творческих течений.
10) quakequizsf.org

Это интернет-симулятор землетрясений. Обучает взрослых и детей правилам поведения во время природной стихии. Скажу честно, но я так и не смог понять, как он работает.
10 красивых сайтов Рунета
Выше были рассмотрены оригинальные сайты забугорного происхождения, однако русские дизайнеры и вебмастера тоже обладают талантом и способны составить неплохую конкуренцию креативным агентствам из США и других стран.
1) www.lapastafresca.ru

Сайт компании «Лапастафреска» по производству макаронных изделий. Один из самых красивых сайтов интернета. Ничего лишнего, что могло бы отвлекать посетителя.
2) iberi.ru

Я бы назвал этот сайт компании IBERI одним из самых стильных.
3) dasoft.ru

Еще одна площадка известной коммерческой компании, где нет ничего лишнего.
4) www.derevo-lubvi.ru

Романтикам этот проект точно придется по душе.
5) kc-dvor.ru

Вот таким образом представлено агенство по подбору домашнего персонала в одном из городов России.
6) lozhkin.net

Здесь сразу становится понятно, что это сайт одного из дизайнеров в области логотипов, значков и других иллюстраций.
7) ladio.ru

Международная студия веб-дизайна.
8) kohana.kiev.ua

Украинский сайт по сдаче яхт в аренду.
9) www.hrasti.com

Это болгарский интернет-магазин по продаже растений и кустарников с изюминкой в дизайне.
10) www.filin.vn.ua

Сайт в виде энциклопедии про животных с красочными картинками.
Конечно в рамках одной статьи невозможно показать все сайты, да и у каждого вкусы разные, но на меня именно эти проекты произвели больше всего впечатление.
Буду рад, если в комментариях поделитесь дизайнерскими решениями, которые понравились именно вам. Можете указать ссылки на любые площадки с классной графикой или анимацией. ))
seoslim.ru
57 самых красивых плоских дизайнов сайтов
Легкое и располагающее оформление веб-страницы принято считать наиболее правильным. Плоский стиль дизайна сайта целесообразен во многих случаях. Простые интерфейсы зачастую работает лучше, а благодаря общей тенденции к минимализму направление Flat до сих пор актуально (Microsoft и Apple сделали свои ОС плоскими). Используя красивые плоские цвета в дизайна, известные компании не упускают возможности выразить свою индивидуальность, привлечь внимание к бренду или повысить конверсию.
Плоская графика, плюс эстетические корректировки с анимацией и интерактивом делают сайт узнаваемым. Эти приемы активно применяются стартапами, агентствами и дизайнерскими web-ресурсами. Например, оригинальности в оформлении главной страницы расширяют плоский дизайн, повышают шансы на взаимодействие с клиентом запомнившим интересный стиль или необычный дизайн сайта. Подобраны плоские сайты:
Далее, примеры красивого плоского дизайна. Это новые сайты и лендинги – разработаны недавно, применяют технологии и стили современного веб-дизайна.
Примеры хорошего Flat-дизайна
Красиво и толково сделанные плоские сайты с удобной навигацией и понятным интерфейсом. Их продуманный, отрисованный дизайн хорошо продает и создает хороший пользовательский опыт.
Launch

Уникальный серо-бело-оранжевый вариант плоского дизайна на WordPress. Красиво выглядят микроитерации в выразительном UI с призрачными кнопками и параллакс-прокруткой размытых фонов. Cкролл-эффекты, вроде липкого меню и перекрытия футера бэкграундом тела страницы, визуально делают сайт компактней.
eTecc Interactive

Простой дизайн сайта американского агентства не выглядит заурядным, т.к. сделан качественно и со вкусом. Старая школа дизайна работает не хуже новаций, может выгодно представить компанию и ее услуги.
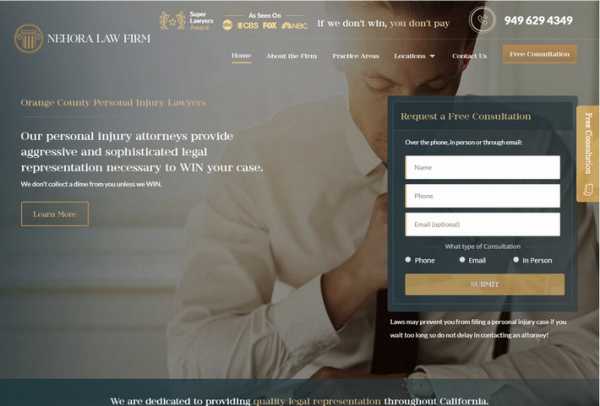
Nehora Law Firm

Чистый плоский дизайн с утонченными элементами придает сайту калифорнийской юридической фирмы профессиональный вид. Красиво оформлены шапка и футер. Белый цвет и оттенки золотистого на темно-бирюзовом фоне создают красивый мягкий контраст. Ориентированный на пользователя интерфейс страниц позволил упорядочить контент.
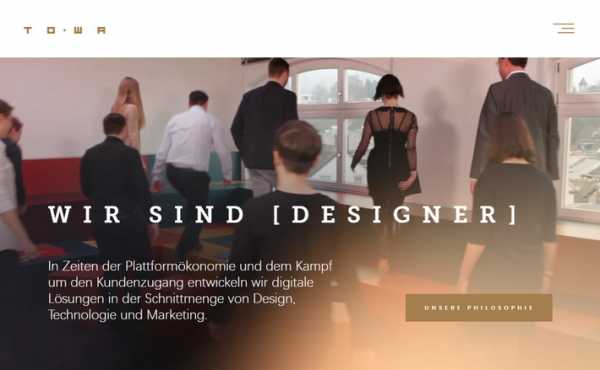
Towa

У wordpress-сайта немецкого агентства приятный минималистичный дизайн с HTML5/CSS3 эффектами и нестандартным меню навигации. Пастельные / серо-золотистые оттенки, цветокоррекция фотографий и модульная разметка помогли красиво оформить сайт в виде коллажа интересных фактов о компании.
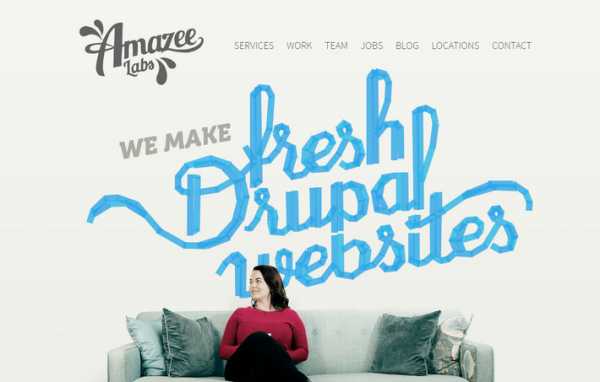
Amazee Labs

У сайта швейцарских Drupal-разработчиков лаконичный дизайн с приятными цветосочетаниями. Креативно оформлены элементы призыва к действию, применяются Flat и техники HTML5/CSS3.
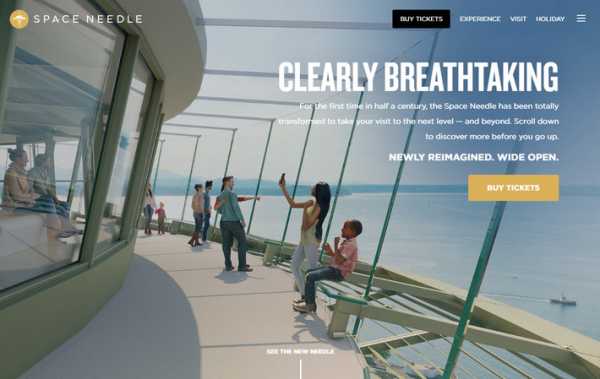
Space Needle

«Космическая игла» символ Сиэтла. У сайта красивая предзагрузка и главная страница с отрисовкой фонов. Уникально оформлена прокрутка с эффектами осветления и мини-слайдами в конце.
Build in Amsterdam

У голландского брендингового агенства красивый флэт-сайт с нестандартным меню навигации. Приятно и стильно оформлен интерфейс, хороший UX-дизайн.
The Yellow Conference
 Оптимистичным контентом, ярким желтым цветом и красивым шрифтовым контрастом сайт настраивает на позитив.
Оптимистичным контентом, ярким желтым цветом и красивым шрифтовым контрастом сайт настраивает на позитив.
Joy Intermedia

Сайт международного креативного агентства из Польши с плоским дизайном на CSS3 и хорошим UX. Сайт использует необычную навигацию с боковой и нижней панелями и удобен в пользовании.
Fuse Lab Creative

Хорошо структурированный, дружественный к пользователю сайт американского агентства с удобным полупрозрачным боковым меню, панелью проектов и ненавязчивыми мини-интро в главном экране.
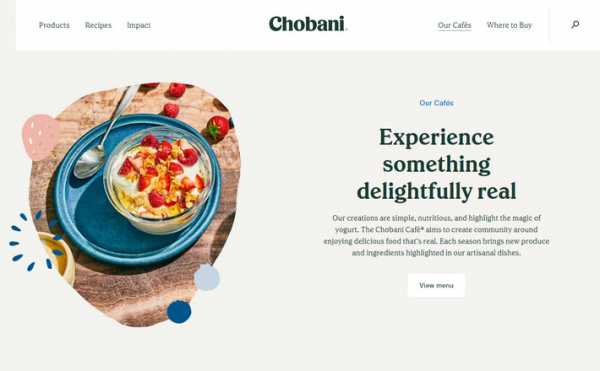
Chobani

У небольшой b2b компании приятный и очень удобный кулинарный сайт с чистым дизайном на основе HTML5. Представить ассортимент помогают фиксированное выпадающее меню и оригинальная четырехуровневая система вторичной навигации.
Уникальный Flat Design и плоская стилистика
Подобраны примеры уникальной плоской стилистики, которые доказывают – флэт интерфейсы бывают эффективными, интересными и привлекательными. Сочетая выразительную графику с приятным шрифтовым контрастом, добавив немного анимации и микроитераций можно не только сделать творческий или деловой сайт красивым, но и показать свою индивидуальность, выразить дизайном основной посыл.
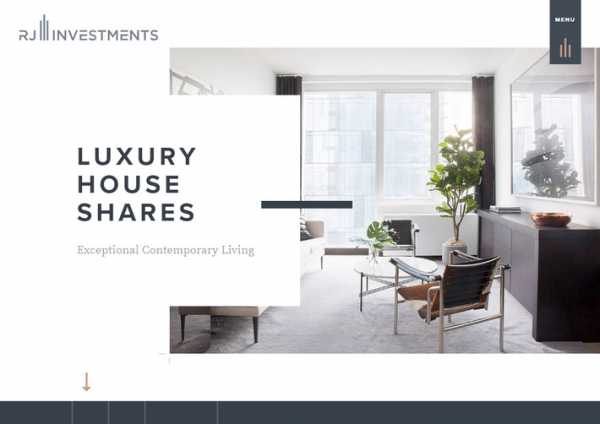
RJ Investments

Сайт британского агентства недвижимости со стильным лаконичным flat-дизайном в серо-белых тонах. Мягкую выразительность добавляет акцентный золотистый цвет. Основан на WordPress HTML5/CSS3, jQuery, SVG.
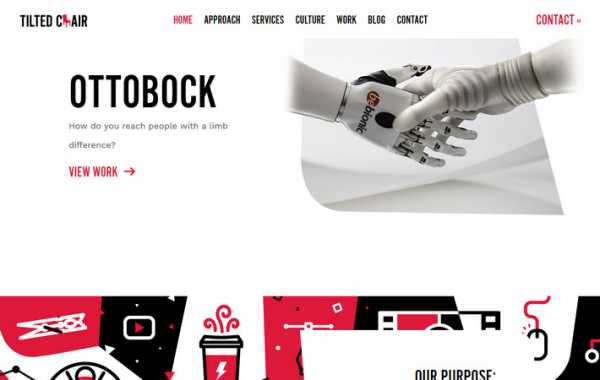
Ttilted Chair

Экспрессивно оформленный сайт – типографика становится визуально интересней, когда с минималистичностью и плоским стилем в дизайн возвращаются броские цвета. Притягивающим внимание красным заголовкам в портфолио отведена роль «трамплина».
FHOKE

Чистый, плоский дизайн и уникальный пользовательский интерфейс сайта. Изображения в фокусе внимания, в т.ч. продуктовые c компьютерами и айфонами (фотографии выведенные отдельным слоем выглядят реалистично).
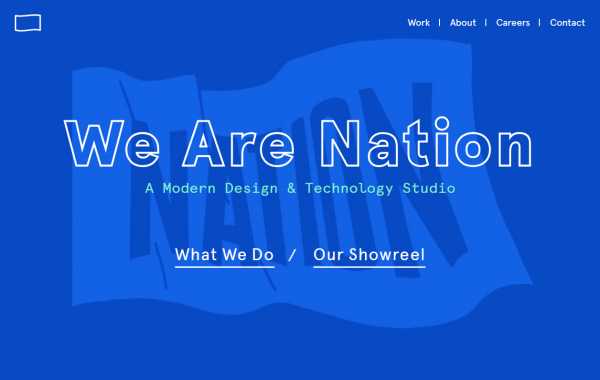
Nation

Запоминающийся, яркий и динамичный сайт студии из Лондона. Контурный заголовок на компактной главной странице не останется незамеченным, также как эффектные призрачные кнопки в портфолио / кейсах. Используются зацикленное фоновое видео, фотобекграунды с размытием и цветокоррекцией, стильные анимации, переходы, прелоадер загрузки страниц. Выразительным дизайном в синих тонах передается посыл о надежности студии & энергичности команды.
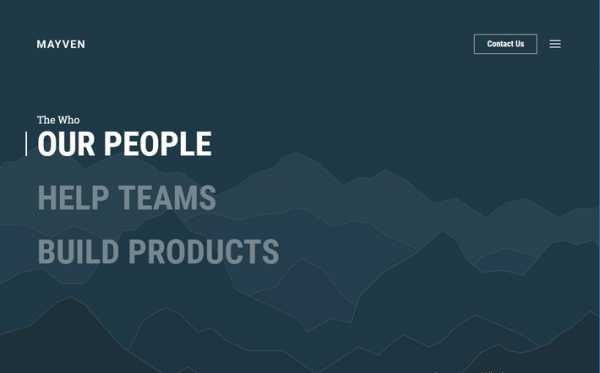
Mayven Dev

Mayven Dev – креативная команда 30 кодеров / UX-дизайнеров из Сан-Франциско. Их сайт отличают сдержанная эстетика оформления, индивидуальность стиля, приятные цветовые решения с выразительными контрастами белой типографики и анимированной контурной графики на изумрудном фоне.
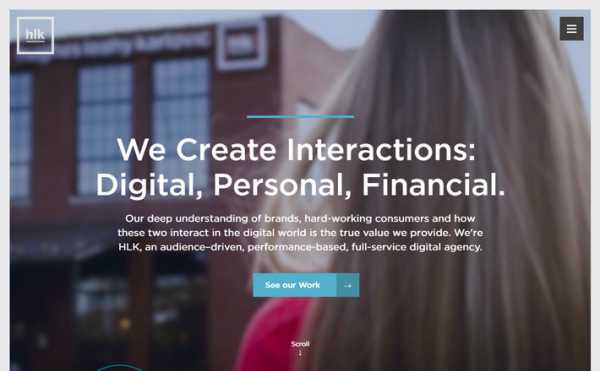
HughesLeahyKarlovic Agency

Чистый и аккуратный дизайн сайта американского агентства сразу настраивает на позитив. Уникально оформлено навигационное меню: hover-эффект с наложением цветового фильтра обращает фоновую картинку в закольцованное видео.
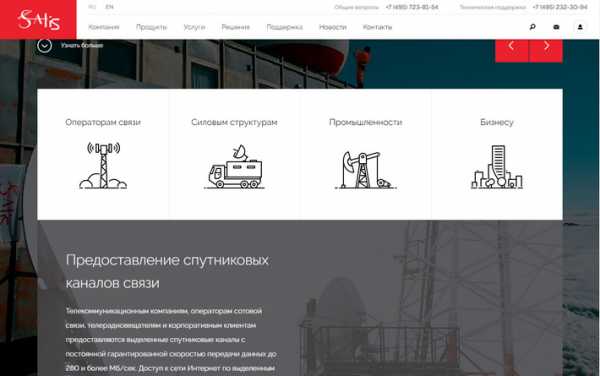
Satis Satellite Communications

Обширный сайт российского оператора спутниковой связи. Бизнес-эстетика реализована через плоский стиль дизайна с контурными иллюстрациями.
Иллюстрации, эффекты и креатив в плоских дизайнах
Примеры динамичных дизайнов, креативного флэт-оформления и удачного сочетания плоской иллюстрации с анимацией. Современный Flat позволяет совмещать элементы игрового дизайна с реалистичным контентом деловых сайтов.
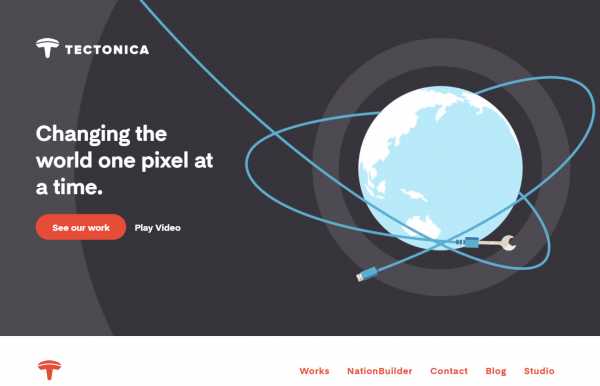
Tectonica Studios

Дизайнер применяет плоскую графику с градиентами (актуальный web тренд), блок ярких flat-иллюстраций на главной странице. Для привлекательного разделения секций – свободное пространство и анимированная графика.
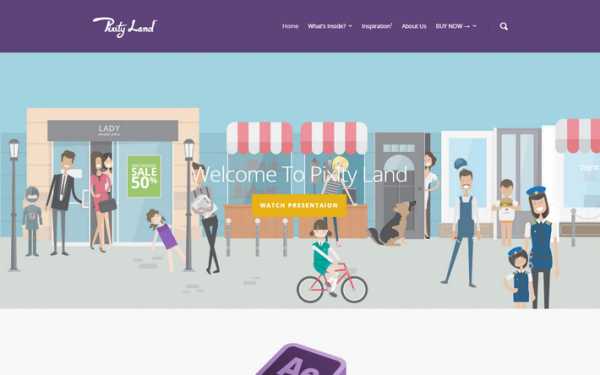
Pixity-land

Микросайт с классическим Flat-дизайном использует скролл-анимацию, плоские иллюстрации и видео.
100 Years of Design

Креативный веб-проект дизайнерского сообщества AIGA. Плоскими цветами обозначены пункты меню, открываемые разделы, навигационные hotspot-точки и разделенные пополам окна с каруселями иллюстраций.
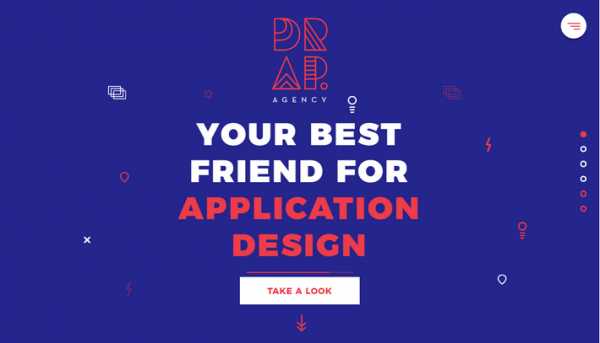
Drap Agency

Эффектный, броский колоритный сайт креативного агентства, ориентированного на технологии. Тут ценят дизайнерское новаторство и любые новшества в подаче информации.
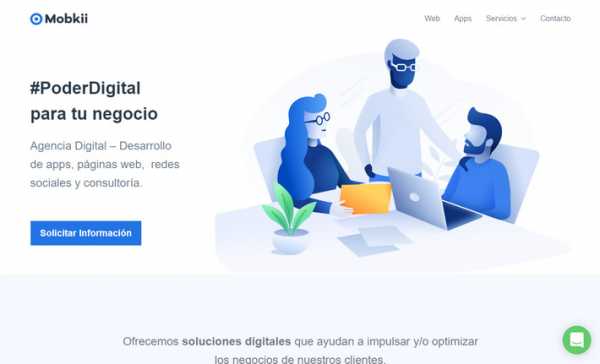
Mobkii

Без плоских иллюстраций с градиентами сайт мексиканского агентства выглядел бы скучноватым, а дизайн слишком заурядным для разработчиков web & приложений.
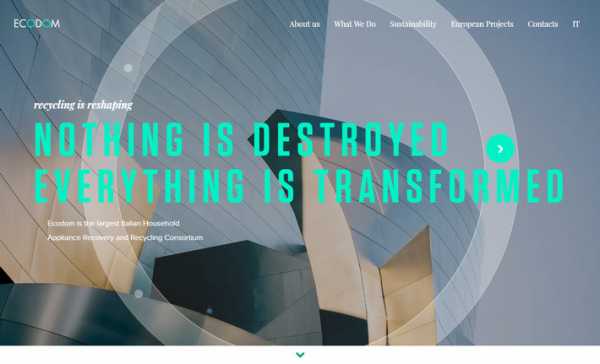
Ecodom Consorzio

Официальный сайт итальянской компании, занимающейся оживлением бытовой техники и утилизацией. Оживленный зеленый дизайн, интерактивные и динамичные эффекты подходят веб-сайту организации с таким родом деятельности.
Thing of Wonder

Проект предлагает ознакомиться с вещами интересными любознательным людям, сообществом и мероприятиями для расширения кругозора. Начиная с абстрактно оформленного главного экрана, оригинальный дизайн вовлекает эту аудиторию.
Green Man

Сайт служит гидом по Уэльскому фестивалю. Желто-зеленый дизайн и анимация с креативной плоской графикой соответствуют как доменному имени, так и позитивным целям проекта.
Amelia Thompson Portfolio

Одностраничное персональное портфолио графического дизайнера и фронтенд разработчика из Чикаго. У Амелии интересное портфолио работ в плоском стиле.
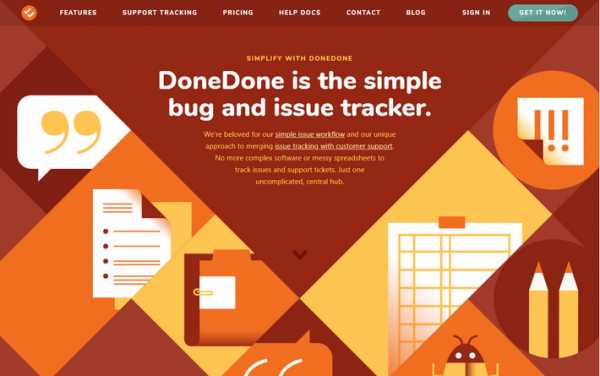
DoneDone

Сайт системы управления проектами с баг-трекером красиво оформлен в стиле Flat. Яркие цвета, плоскую графику / видео и контрастную кнопку с призывом невозможно не заметить.
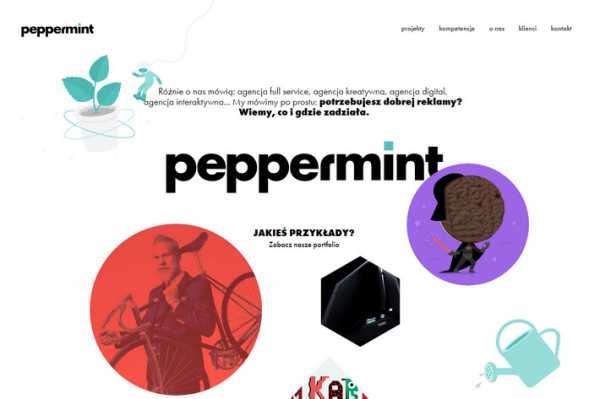
Peppermint

Креативный сайт польского digital-агентства применяет геометрические фигуры и невообразимые анимации, иллюстрации, фотографии, рисунки.
Geex Arts

Сайт молодой московской веб-студии впечатляет высокотехнологичным ультра-современным дизайном и входит в ТОП 40 digital-агентств. Его отличают стильное навигационное меню, эффектные переходы, интерактив, анимация и хороший UX при нестандартных решениях.
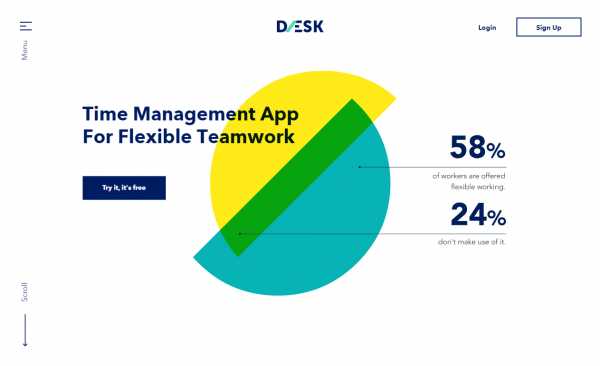
DAESK

У сайта немецкой студии захватывающий продающий дизайн на HTML5 и нестандартное меню навигации. Возбуждающие кислотные цвета продают продукт (трекер учета рабочего времени). Ховер эффекты с параллакс прокруткой фиксируют внимание на кнопках с призывами и социальных доказательствах. После великолепно оформленных отзывов, стартовая страница отсылает к кейсам / историям клиентов. Интерактив на векторном фоне запускает продающую видеграфику.
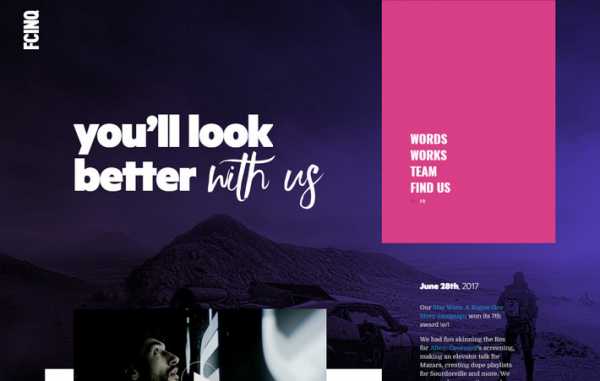
Fcinq

Сайт французской креативной студии: стильный плоский дизайн начинается с красивой предзагрузки. Привлекательным этот дизайн делают цветокоррекция фотографий и уникальные цветовые сочетания.
D.FY

Гибкий сайт корейского агентства с креативными видео в фоне. Современный чистый дизайн на html5/css3. В полноэкранном навигационном меню впечатляет эффект бесшовных переходов.
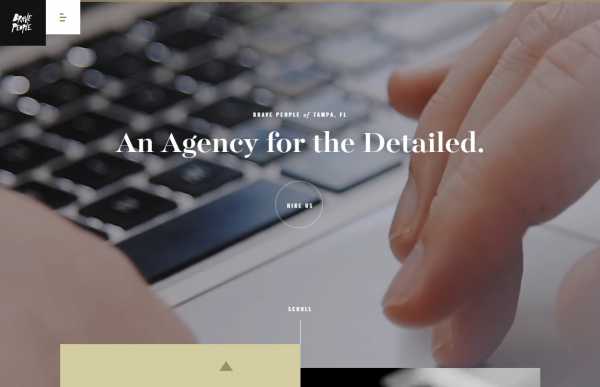
Brave People

Прошлые редизайны сайта креативного агентства из Флориды отмечались в творческом ТОП-е. Сейчас у Brave People эффективный дизайн с понятным и компактным флэт-интерфейсом.
Nea Media

Французский производитель игрушек & видеоигр использовал стиль FLAT и новейшие тренды веб-дизайна. Созданный на ВордПрессе сайт удивляет модным дизайном.
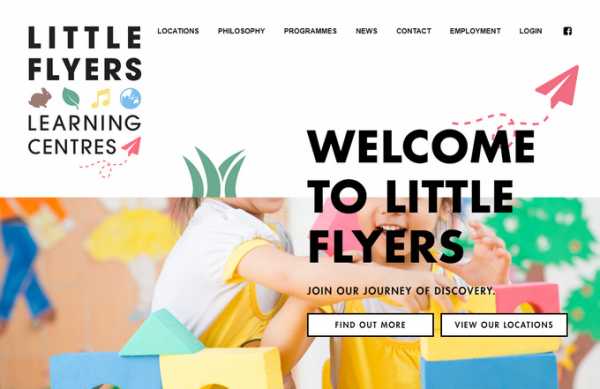
Llittle Flyers

Австралийский сайт детской тематики с сочными плоскими цветами. Контрастные рубленые шрифты выдвигают призывы на передний план и сочетаются с крупными элементами дизайна.
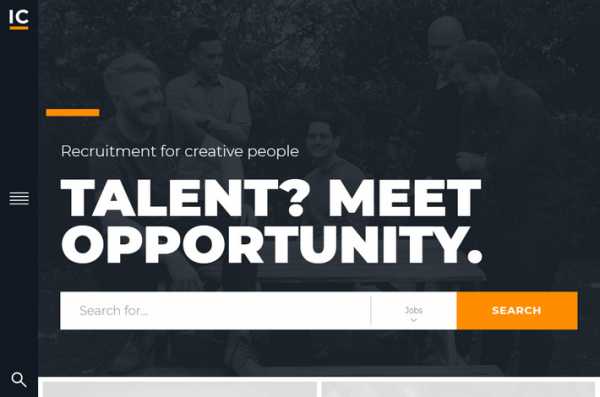
Ic creative

Сайт английской студии выделяется крупными заголовками с призывом и СТА-элементами акцентного оранжевого цвета.
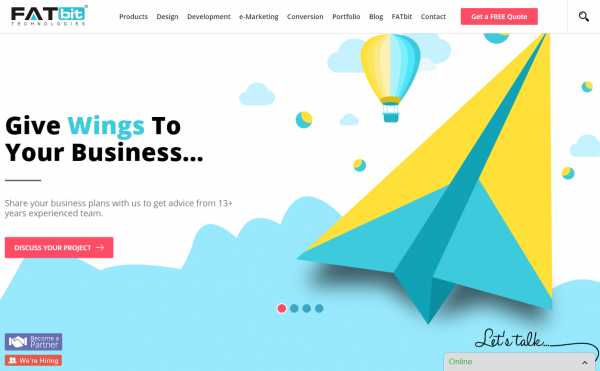
FATbit

Объемный сайт веб-разработчиков из Индии сделан на wordpress и отличается оформительским разнообразием с микро-взаимодействиями и анимированными иллюстрациями. В шапке и футере красный плоский цвет акцентирует CTA-призывы. На главной странице фиксированные фоны с цветокоррекцией, поддерживается перетаскивание слайдов в каруселях (первый экран, социальные доказательства, промо на полупрозрачных плашках).
Domain Menada

Продолжая 100-летнюю традицию качества, болгарский винодел впечатляет посетителей предзагрузкой анимированного штопора. Темный плоский дизайн с мягким контрастами, творческой обработкой фотографий и неизбитыми решениями продает идею элитности бренда.
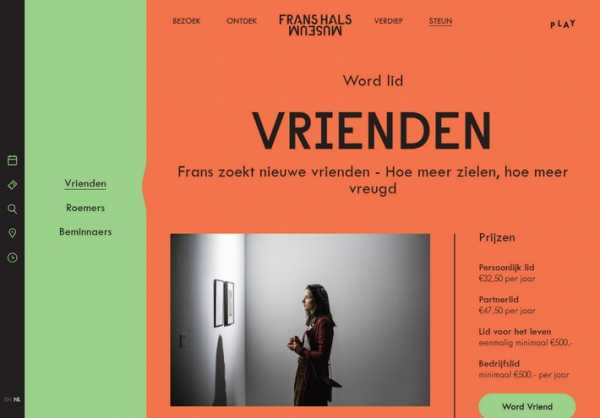
Frans Hals Museum

У сайта нидерландского арт-музея необычный дизайн в стиле Flat с гигантскими заголовками рубленым шрифтом. Разобраться в нестандартном горизонтальном & вертикальном меню помогают иконки навигации.
Meticulosity

Флэт сайт разработчиков из технологической долины штата Нью-Йорк. Выразительный, чистый дизайн с геометрией и фиксированными фонами. Красивые контрасты в шапке, футере, секциях с кнопками CTA.
Лендинги и продающие дизайны в стиле FLAT
Привлекательность и яркость главной или внутренней страницы помогают выразить уникальное предложение. Лендинговое оформление сайта расширяет возможности применения Flat и повышает шансы на дальнейшее взаимодействие с клиентами. Цель продающего и лэндингового дизайна – обеспечить высокую конверсию. LP-сайт или посадочная страница запоминаются интересным или необычным дизайном.
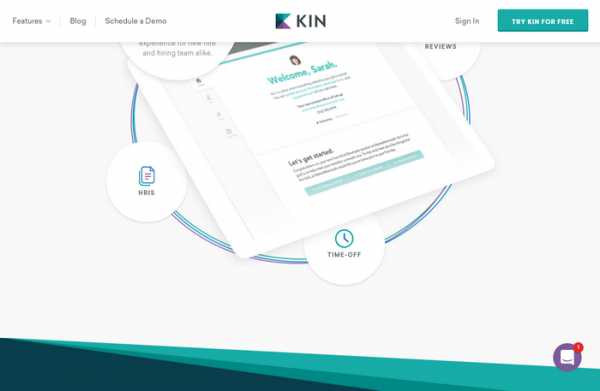
Kinhr

Современный лендинг с плоским дизайном. Интерактивная и анимированная графика это актуальный веб-тренд.
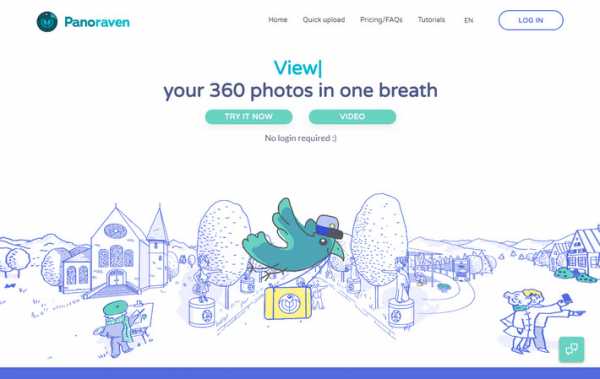
Panoraven

Сайт в стиле лендинга с красиво иллюстрированным продающим дизайном. Его можно отнести к Material-дизайну, визуально отличающемуся от Flat создаваемыми тенью слоями.
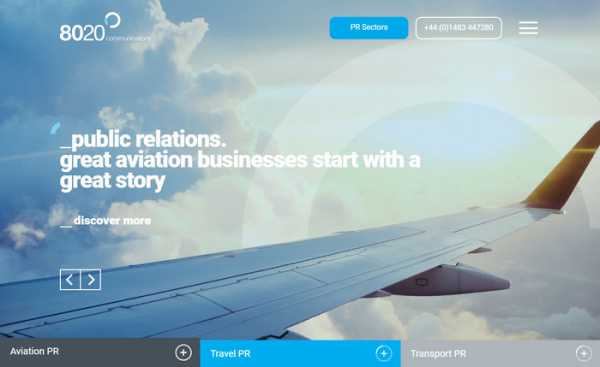
8020 comms

Сайт PR-сервисов с нестандартным плоским дизайном. По оформлению главная страница напоминает лендинг.
NooFlow

Плоский дизайн фарма-сайта с утонченными элементами управления. Очень реалистично выглядят товар, сырье и активные потребители, фотографии которых представлены отдельным слоем. Оригинально выглядят затемненные полупрозрачные сплит-экраны меню и корзины со скроллом.
Teavana

Невероятно красочный и сочный сайт американской чайной компании с перевернутым главным экраном (справа-налево). Позитивные лица отдельным слоем на фоне кислотных «вырви глаз» оттенков служат мощным продающим посылом.
Revolucionde Cuba

Food-сайт в стиле лендинга сделан на WordPress и HTML5 / CSS3. Компактный плоский дизайн с липкой панелью навигации и красивым гамбургер-меню во весь экран. Сайт запоминается изображениями, текстурами, оригинальной типографикой, полупрозрачными плашками, броским оформлением CTA-кнопок и элементов интерфейса.
Материальный стиль и Flat эстетика с градиентами
Материальный дизайн (Flat 2.0 от Гугла) допускает в плоском оформлении образующие слои тени. Градиенты вернулись в веб-дизайн, украшают графику и плоские иллюстрации. Тренд остается актуальным.
Web Effectual

В ярком стиле Flat 2.0 представили себя дизайнеры-разработчики из Флориды. Градиенты и тени сделали дизайн сайта приятным, а применение типографических / цветовых контрастов и слоев добавили выразительности. Минимум кликабельного и отвлекающего.
Method

Сайт новозеландского креативного агентства. Плиточному материал-дизайну добавляют динамичности секции с интерактивными фонами. Красный цветом в бэкграунде визуально подчеркнуты жирные заголовки.
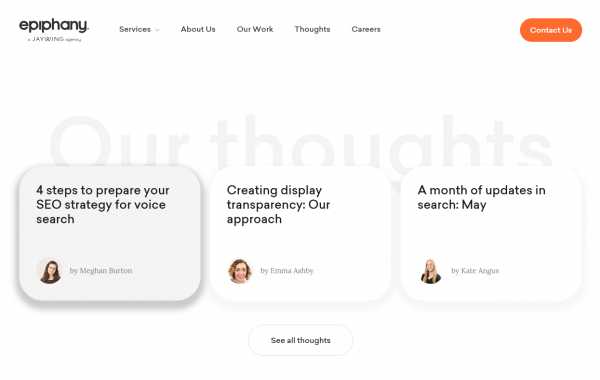
Epiphany

Показывая глубину интерфейса, британское агентство применяет тени, а причудливая анимация оживляет главную страницу.
PIXIT Design

Трёхцветный сайт австрийского агентства имеет хороший UX и трендовый вид. Элегантный динамичный дизайн Flat с элементами материального стиля, стильными переходами, эффектами при прокрутке и наведении.
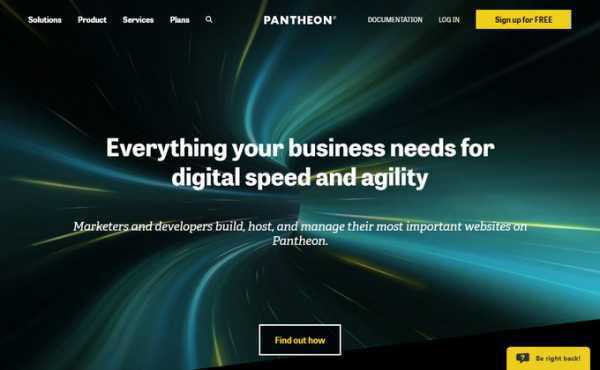
Pantheon

Хостинговая платформа из Сан-Франциско, созданная для разработки Drupal и WordPress сайтов. Яркий корпоративный сайт привлекает плоской графикой, геометричными формами c градиентами и необычным выпадающим меню.
В завершение
Какой бы вариант не нравился: классический плоский дизайн, стиль Flat Shadow, ультраплоский, полуплоский или Флэт 2.0 не забывайте, что миссия дизайна – отражать позицию бренда, компании, сообщества. Оценивая плюсы / минусы определите целесообразность флэта. С правильно выбранной стилистикой дизайна легче подчеркнуть конкурентные преимущества, выразить тематику сайта, выгодно представить бизнес. Вообще, в тренде дружелюбные плоские интерфейсы с легким для восприятия оформлением страниц, которые хочется поскроллить.
seo-design.net
Красивый веб-дизайн сайтов, самые красивые сайты мира по дизайну
От автора: приветствую действующих и будущих веб-дизайнеров, а также остальных читателей моего блога. Сегодня я хочу продемонстрировать нереально красивый веб-дизайн сайтов, которые мне попадались в интернете. Думаю, что они вдохновят на новые интересные проекты людей, которые пробуют себя в карьере веб-дизайнера, и порадуют глаз простых ценителей прекрасного.
Заходя на сайт, посетитель, в первую очередь, обращает внимание на его визуальное оформление и лишь потом на смысловое содержание. Чтобы произвести положительное впечатление на человека, необязательно выделяться из общей массы за счет летающих двурогих единорогов и кислотных цветов, от которых течет кровь из глаз.
Для создания красивого веб-дизайна для сайта достаточно лаконичной, приятной и понятной общей структуры. Именно этот фактор цепляет людей и провоцирует остаться, полистать страницы и вникнуть в суть рекламируемого продукта, предлагаемой информации и т. д.
Ниже я обозначу красивые дизайны сайтов, входящие в мою личную топ-десятку проектов со всего мира, которые кажутся мне по определенным причинам красивее остальных. Все они не похожи друг на друга, однако в каждом прослеживаются вложенные старания разработчиков и их нестандартный подход к делу.
10. http://cpeople.ru/

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнееСчитаете, что для создания красивого дизайна для сайта нужны феерические идеи, долгие часы работы и высокотехнологические решения? Российская компания «Creativepeople» готова с вами поспорить. Для своих заказчиков они обычно серьезно заморачиваются, а для себя решили создать максимально простой, но визуально симпатичный и приятный проект. Именно этим они меня и подкупили, поэтому открывают рейтинг самых красивых сайтов мира по дизайну.
9. http://www.styiens.com/

На девятой строчке расположился обалденный сайт французского музыкального лейбла «Styiens». Все гениальное — просто. В цветовой гамме этого варианта использованы лишь белый и фиолетовый тона, которые разбавляются черным текстом приятного шрифта. В качестве фона выступает музыкальная пластинка, характеризующая направления деятельности компании. Картинка смотрится мягко, поэтому не хочется никуда уходить, не ознакомившись со всей предлагаемой информацией.
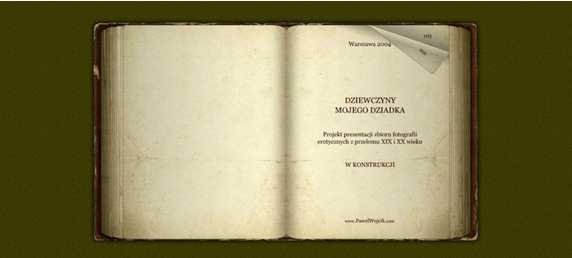
8. http://www.pawelwojcik.com/

Следующее место моего топа красивых дизайнов сайтов достается интересному проекту от польского разработчика Павла Войчика под названием «девушки моего дедушки». Работа выполнена в формате книги, в которой изображены бывшие дамы сердца того самого дедули. Мне доводилось наблюдать множество аналогов подобного типа сайта, однако до этого исполнения они явно не дотягивают.
Добавлю, что процесс листания проходит под приятную музыкальную композицию. Звуковое сопровождение в наше время не считается популярным, так как оно снижает скорость загрузки страницы, однако, в данном случае это абсолютно уместное решение, в связи с минимальным количеством контента.
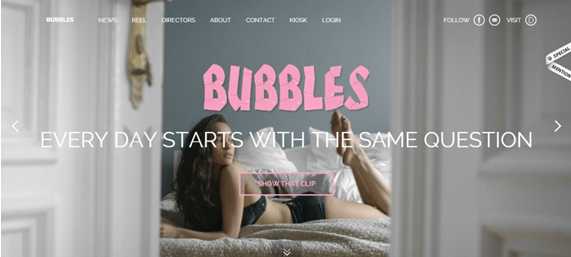
7. http://bubblesfilm.com/

Седьмую строчку я отдам сайту компании «Bubbles». В нем есть то, чего не хватает большинству онлайн-проектов нашей страны — удобства и простоты использования. После перехода по ссылке сразу становится понятно, чем занимаются люди и как с ними связаться. Большие формы, приятные розовые кнопочки, которые хочется нажать и заказать услуги компании, даже если они тебе не нужны.
6. http://www.sensisoft.com/

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнееЭтот сайт поразил меня красотой современных flash-эффектов, которые позволяют посетителю путешествовать во времени, телепортируясь по нескольким мировым столицам периода с 1920 по 2030 год. Вы сможете погрузиться в атмосферу Парижа, Москвы, Вашингтона, Токио и Лондона под аккомпанемент завораживающего музыкального сопровождения.
5. https://houseofborel.com/

Главная страница выполнена в формате видео-презентации, которая дает понять направленность и идеологию компании «House of Borel». Картинка смотрится впечатляюще и вызывает интерес. В данный момент подобный формат широко используется лишь в силиконовой долине, однако совсем скоро он доберется и к остальным уголкам мира.
4. http://www.whitefrontier.ch/

Четвертая строчка моих любимых дизайнерских оформлений достается официальному сайту пивной компании «White Frontier». Этот проект выполнен в необычном стиле, который мало где можно встретить. Не забудьте зайти на страницу с описанием продукции, насквозь пропитанную харизмой и традициями компании.
3. http://www.chrisducker.com/

В нашей стране волна развития предпринимательства ежегодно выносит на берег огромное количество крабов бизнес-тренеров. Заходя на виртуальные визитки большинства их них, понимаешь, что как минимум в продвижении себя в интернете они не смыслят ни черта.
Полюбуйтесь на официальный сайт Криса Дакера. Абсолютно ничего лишнего. Приятные цвета, выделяющиеся на общем фоне кнопки, плавный переход с одного информационного блока на другой. Я считаю этот сайт примером для подражания, к которому должны стремиться наши специалисты.
2. http://www.mezcalbuenviaje.com/

Серебряным призером становится крутейшая мексиканская разработка компании «Mezcal Buen Viaje». Первой зоной на сайте, которая привлекла мое внимание, стал разноцветный скроллбар, от которого просто невозможно удержаться и не потягать вверх-вниз. Помимо него стоит отметить гармоничный параллакс-эффект для слоев фона. Во время перемотки страницы вниз постоянно возникают интересные анимации вроде взмаха птичьих крыльев, всевозможных неоновых подсветок и т. д.
1. http://www.dangersoffracking.com / http://www.soleilnoir.net

Ну и Оскар за самый красивый дизайн сайта получают сразу два претендента. Я долго пытался выбрать лучшего из них, однако так и не сумел. В обеих версиях гениально выполнена структура вертикального скролл-сайта, которая целиком погружает зашедшего посетителя в процесс изучения контента. Сайты дополняются не раздражающей gif-анимацией и удачным параллакс-эффектом.

Надеюсь, вы тоже получили заряд вдохновения, полюбовавшись, на мой взгляд, самыми красивыми сайтами по дизайну в мире. Думаете, что уровень подобных работ недостижим? Глупости, любой человек может стать пусть не Леонардо да Винчи в этом деле, но хотя бы новым мастером веб-дизайна, который сумеет придумать креативные идеи оформления сайта, не уступающие упомянутой сегодня 10-ке примеров.
Главное — много трудиться, пробовать новые вещи, мыслить нестандартно и не бояться рисковать. На сегодня все, подписывайтесь, делитесь ссылкой на блог с друзьями. До скорой встречи на страницах этого сайта.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнееХотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоwebformyself.com
Самые красивые сайты 2017 года

Время от времени мы видим сайт, который заставляет остановиться и подумать. Сайт, который расширяет границы известного и возможного в Интернете.
Будь то эстетика дизайна, удобство использования, интерактивность, звуковой дизайн или ценность, которую предоставляет он. Мы понимаем, что наткнулись на шедевр.
Неудивительно, что существует множество организаций, которые выделяют эти Интернет ресурсы. Чтобы помочь выбрать некоторые из лучших, самых вдохновляющих проектов, мы собрали 10 «выдающихся», которые получили награды Awwwards, UX Awards, Webby Awards, SiteInspire, Think with Google, BestWebsiteGallery, и FWA.
1. Подача
Feed интересная концепция и потрясающее исполнение, которое бросает вызов нашему пониманию того, что возможно в Интернете. Благодаря творческому сочетанию анимации и видео, сайт погружает пользователя в очень привлекательный опыт. Как нетипичный сайт, он содержит несколько уникальных элементов юзабилити, включая навигацию.

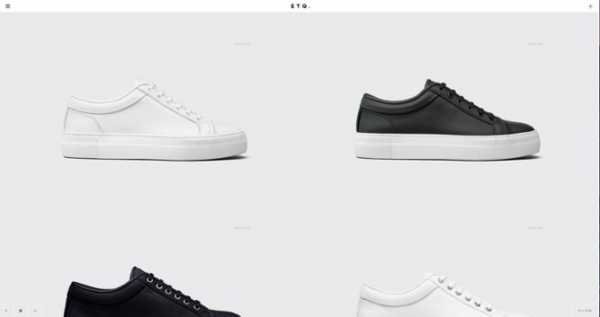
2. ETQ
ETQ использует минималистичный подход к электронной торговле с их сжатым сайтом и с большими, привлекательными визуальными эффектами своего продукта. Простые, плоские, цветные фоны, сопровождаемые сильной типографикой, помогают сосредоточиться только на том, за чем пользователь пришел туда,- увидеть обувь.

3. Микия Кобаяши
Микия – дизайнер товаров с минималистичным портфолио, который демонстрирует его работу благодаря сильным фотографиям и тонкой анимации. Его полный сайт был первоначально создан на японском языке, а затем переведен на английский язык, помогая продемонстрировать международную масштабируемость его дизайна.

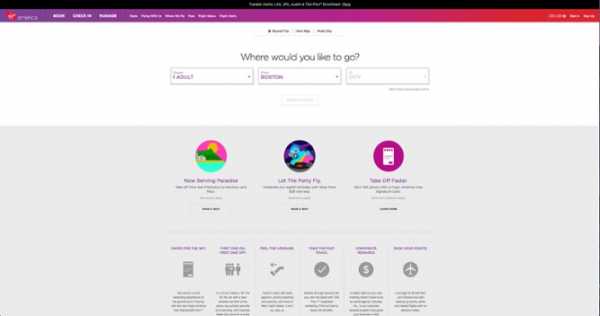
4. Virgin America
В мире, где, как известно, веб-сайты авиакомпаний пронизаны проблемами юзабилити, Virgin America имеет один из лучших сайтов, который подталкивает удобство использования, доступность и отзывчивый дизайн. Фактически, он был назван первым действительно отзывчивым веб-сайтом авиакомпании, новым прецедентом в отрасли.

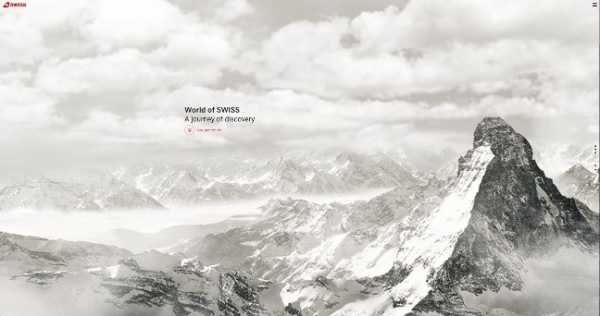
5. Мир SWISS
Еще одна авиакомпания ?! Что происходит?! Да, авиакомпании SWISS создали невероятно захватывающий сайт, который рассказывает свою историю и описывает, что значит летать с ними – и они просто слишком много работали, чтобы их игнорировать. Сильные визуальные эффекты и анимация представляют пользователю разные разделы сайта, которые заполнены информацией, выходящей за рамки обычной практики продаж и маркетинга.

6. LA Times
В то время как новостные сайты известны тем , что имеют не самые хорошие конструкции или не простые в использовании, Los Angeles Times сайт был обновлен с простым «газетным» дизайном , который легок для чтения и навигации.

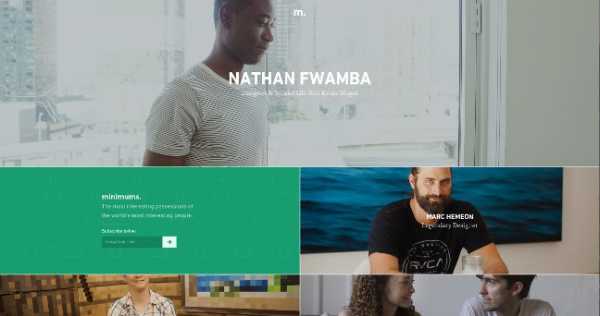
7. Minimums
У Minimums очень смелый подход к тому, как они отображают свой контент, используя дизайн веб-сайта на основе сетки, большую типографику и полноразмерные высококачественные изображения. Их сайт служит действительно хорошим примером того, как правильно выполнять структуру сетки, сохраняя при этом хорошую визуальную иерархию в дизайне.

8. Гийом Томази
Будучи фотографом в Монреале, Гийом Томази построил портфолио, которое действительно подойдет для размещения его уникальной и впечатляющей фотографии. Его сюрреалистический стиль фотографии сопоставляется с его простым, плоским, пустым и минималистичным дизайном портфолио, который фокусирует внимание на самой работе. Его уникальная серия навигации в сочетании с творческими открытиями, вдохновленными галереей, и отличными взаимодействиями с прокруткой дают опыт, напоминающий реальную галерею.

9. Большой картель
Несмотря на то, что он является относительно большой компанией, Big Cartel создает очень простой, простой и убедительный опыт, возглавляя креативный заголовок, видео и … почти ничего больше. Простая навигация и приятные примеры сайтов, созданных на их платформе, помогают поддерживать контент, который рассказывает остальную часть истории.

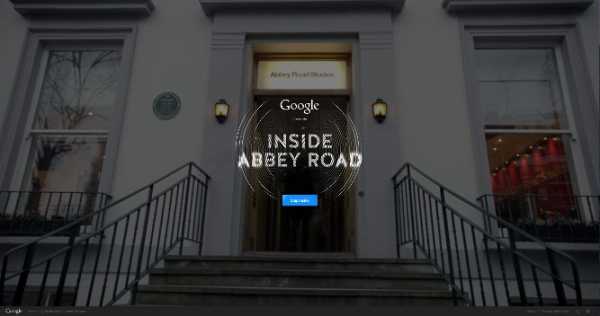
10. Внутри аббатской дороги
Google выбрал этот высоко интерактивный сайт , который позволяет пользователям входить в студию Abbey Road. Блестящий звуковой дизайн, навигационная механика и визуальные эффекты, смешанные с обычным «талантом Google», помогают привлечь посетителей на этот хорошо сделанный сайт.

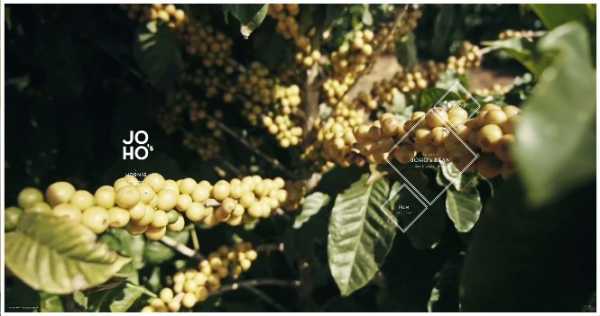
11. Компонент JOHO
Веб-сайт для Bean JOHO имеет невероятные образы, интерактивность, рассказ истории, визуальный дизайн и самое главное звуковую инженерию. Все это объединяется чтобы создать привлекательный, эмоциональный и привлекательный дизайн, рассказывающий историю путешествия кофейных зерен.

Какими сайтами вы восхищаетесь и почему? Дайте нам знать об этом в комментариях.
pabota.space
основы минималистического веб-дизайна. Лучший дизайн сайта
От автора: любой веб-дизайнер, как на собственном сайте, так и на сайте клиента, всегда борется с беспорядком. Дизайн вебсайта должен подчеркивать цель сайта, фокусируя внимание на содержимом и делая сайт удобным для использования. Эффективный и привлекательный вебсайт получается, когда лишнее время потрачено на то, чтобы ни одна его деталь не осталась без внимания. Получается намного лучший дизайн сайта.
Определение цели сайта
Вашему сайту нужна ясно поставленная цель, чтобы с самого начала устранить любой хаос… Это основы веб дизайна.
Сначала самое главное – прежде чем открыть свое любимое графическое приложение и начать проектировать свой новый яркий минималистский сайт, вам придется определить, для чего он будет использоваться. Вашему сайту нужна ясно поставленная цель, чтобы с самого начала устранить любой хаос, чего можно добиться, имея единственную сильную точку фокусирования. Ей может стать показ потенциальным клиентам призовых фотографий, последних технологических новостей или использование сайта для продажи игрушек-зверят собственного изготовления. Начните с простого определения:
Мой сайт должен ___________________________.
Объяснять подросткам опасность набора текстовых сообщений во время вождения
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнееПоказывать потенциальным клиентам призовые фотографии
Продавать эксклюзивных игрушечных собак ручной работы
Ясно определив цель с самого начала, вы сможете использовать её, чтобы суметь поддерживать свой дизайн «на ходу». Работая с элементами дизайна, продолжайте задавать себе такие вопросы, как:
Будет ли это подчёркивать и поддерживать цель моего сайта?
Это действительно необходимо или я просто заполняю пространство?
Будет ли это отвлекать от основной цели моего сайта?
Все добавленное вами, что не служит истинным целям сайта, может расстраивать и ослаблять общую идею. Дополнительные элементы должны подчёркивать основу.
Если на вашем сайте продаются высокоэффективные «кузнечики»-пого, не нужно включать ссылку на хранилище своих фото-портфолио, независимо от того, насколько это интересно.
Не время размещать на своём сайте то, что хочется, но то, что действительно для него важно. У вас всего несколько секунд, чтобы убедить посетителей остаться на сайте и прочесть ваше послание.
Попотейте над мелочами
Каждая деталь имеет значение, все удаляемое с сайта так же важно, как добавляемое.
Главное – это основное. Все принципы дизайна становятся гораздо важнее для понимания и осуществления, когда удаляется беспорядок и ненужные элементы, выдвигая на передний план основное послание.
Ошибки в чистом, простом минималистском дизайне заметны, как увеличенные лупой. Уверенность в знании основных принципов дизайна жизненно важна, когда дело доходит до размещения элементов и увязывания их друг с другом на странице. Всё, что делается, нуждается в планировании и постановке цели – наличие места для “ещё одной штучки” не означает, что оно должно быть заполнено.
К чистому, простому минималистскому стилю применимы многие, если не все, принципы дизайна, но сначала убедитесь, что вы твердо их знаете:
Единство
Для улучшения общего вида сайта элементы страницы должны уживаться вместе и хорошо соответствовать друг другу. Элементы, выделяемые для привлечения внимание к странице, должны выделяться, потому что вам это нужно, а не потому, что не сцеплены с другими элементам страницы.

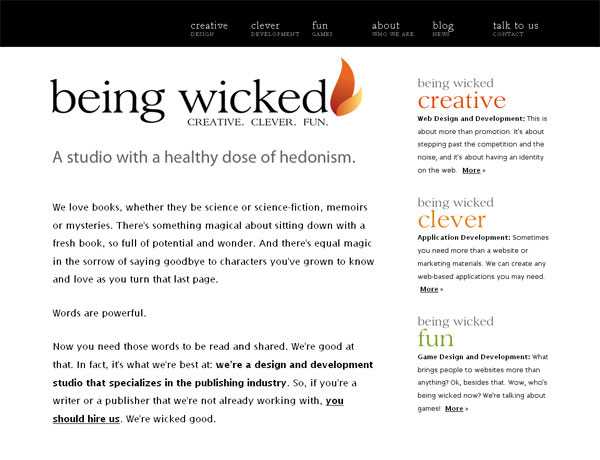
Простые цветовые штрихи делают чёрно-белую цветовую схему интереснее и от логотипа уводят взгляд вправо к разделам «creative», «clever» и «fun».
Белое, или негативное пространство
Элементам на странице для дыхания нужно свободное пространство. Это кажется логичным, и вы можете делать это, даже не раздумывая, но обычные запросы клиентов, похоже, следующие:
Давайте добавим что-нибудь ещё, кажется, здесь много лишнего места…
Под меню есть место, переместите его вверх, чтобы можно было добавить…
По сторонам сайта есть промежуток, нам нужно еще включить…
Отказываясь от ценного белого пространства между элементами, мы делаем сайт тесным, а элементы начинают собираться вместе, не давая необходимого для взгляда промежутка, который помогает отделять различные области.

У Web Creme ограниченное количество рекламы, но размещается она в самой значимой области.
Выравнивание
Есть множество способов выровнять элементы на странице, но при чистом, простом минималистском дизайне гораздо легче заметить, если что-то на один-два пикселя выбивается из общего ряда.
Для идеального выравнивания и приведения в порядок всех нужных элементов используйте сетку. Она отлично подходит на всех этапах – от общего эскиза дизайна вплоть до разработки, предоставляя при этом выбор из множества конструкций.

Тонкость – это не для вас? Создайте немедленный эффект, выбрав смелый цвет, подчеркивающий дизайн.
Иерархия
На многих сайтах у вас есть всего лишь несколько секунд для передачи пользователю своего сообщения или препровождения его туда, куда вам нужно.
Способ, которым вы применяете разные размеры и вес элементов, создает путь, ведущий пользователя по странице, который, как правило, заканчивается визитом в активную область. Когда пользователи чувствуют себя комфортно, они движутся в верном направлении и продолжают работать с сайтом, но, будучи сбитыми с толку относительно происходящего, могут испытать разочарование.

Удалите ненужное
Каков лучший способ найти и удалить ненужные элементы? В первую очередь – не добавлять их! Потратьте в самом начале лишнее время на планирование своего сайта и определение идеи, чтобы устранить те элементы, которые просто заполняют пространство.
Во время процесса разработки дизайна потратьте достаточно времени на рассмотрение каждого элемента и задайте вопрос – он мне действительно нужен? Ваша цель или фокус внимания могут слегка меняться в процессе, поэтому спрашивать себя об этом по мере продвижения – хорошая идея.
Если можете воспользоваться испытательной группой, попытайтесь использовать специальное программное обеспечение для отслеживания кликов на тестовом сайте для определения никогда не используемых элементов. Посмотрите на них и подумайте, можно ли их удалить или переместить в другое место.
Помните – создание чистого, простого минималистского дизайна позволяет мозгу постичь его основы, показать посетителям, что вы можете им предложить, и передать своё послание самым эффективным способом из возможных.
Юзабилити — не дополнительная опция
Не существует причин предпочесть дизайн удобству и простоте использования, они будут идеально работать вместе, если выполнены должным образом. Красивый и удобный в использовании сайт станет дольше задерживать посетителей и выполнять главную роль сайта: показ контента и наиболее эффективное преподнесение вашего сообщения.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнееПростой и удобный в использовании сайт будет практически «чувствовать» пользователя, читать его мысли, а просмотр станет легким и приятным.
Не бойтесь творчески применять новые стили и методики, но здраво осознавайте функциональность и расположение элементов, и считайте само собой разумеющимися следующее:
Ссылки должно быть легко распознать и нажать
Всегда обеспечивайте способ вернуться на главную страницу
Никогда не отключайте кнопку «назад»
Добавляйте кнопки закрытия сообщений во всплывающие окна
Обозначайте, на какой странице сейчас находится пользователь
Некоторые люди ассоциируют чистый, простой минималистский дизайн с миниатюрным текстом и элементами, которыми невозможно воспользоваться, расположенными на пустой странице. При проектировании новых сайтов некоторые главнейшие рекомендации зачастую пропускаются:
Навигация должна быть логичной и интуитивно понятной для использования
Содержимое должно быть читаемым, с четко определёнными заголовками
Код должен быть простым и выполненным согласно последним сетевым стандартам
Необходимо обеспечить правильное отображение и функционирование вашего сайта во всех браузерах
Определение проблемных мест
В то время как многое на стадии дизайна кажется идеальным, только увидев сайт в своём браузере, вы сможете заметить проблемы юзабилити, не замеченные во время создания проекта в Photoshop’е.
Отличный способ узнать, как фактически используется сайт – найти добровольцев и подсматривать за ними из-за плеча, или (с их согласия) использовать систему удалённого доступа на рабочий стол, если вы физически находитесь в разных местах.
Дайте им список задач и проследите, легко ли их выполнять:
Купите в моем магазине книгу
Свяжитесь со мной, чтобы назначить встречу
Узнайте что-нибудь обо мне
Вы можете удивиться тому, как люди понимают назначение различных областей сайта или тому, какой они выбирают путь. Наблюдайте за ними, но не помогайте им и не давайте никаких советов.
Поймут ли они, где нужно щелкнуть мышью?
Заблудились ли они в определённой области?
Щелкают ли они на элемент дизайна, думая, что перейдут так на новую страницу?
Трудно ли им нажимать на крохотную иконку?
Сделайте пометки о тех разделах, где у них возникали проблемы, и найдите способ все исправить. Не занимайте оборонительную позицию и не злитесь, если на сайте обнаружены проблемы. Используйте свои новые знания для улучшения работы и перенесите их в новые проекты.
Но мне нравится цвет!
Создание чистого, простого минималистского дизайна не означает, что нужно остановиться на чёрно-белом или тусклом неинтересном сайте, просто научитесь упрощать выбор цвета. При добавлении цвета придерживайтесь двух простых принципов:
Цветовое пятно
При помощи небольших цветовых акцентов взгляд посетителя немедленно определит важность значения области с цветом. Используйте это в своих интересах, чтобы окрасить траекторию, которой должны следовать глаза посетителей.

Рамки CSS, такие как «960.gs system», гарантируют возможность идеального выравнивания.
Просто, но смело
Более дерзким решением может стать создание цветового акцента на фоне смелого сплошного цвета. Сильный цвет способен отвлекать, так что убедитесь, что не умаляете содержимого своего сайта, усложняя чтения и делая его неудобным, но так вы определённо привлечете к своему сайту внимание.

Чувствуется, что все элементы Finch на странице прекрасно сочетаются и работают вместе.
Это не для всех
Из крепко сфокусированного сайта извлечёт пользу почти каждый, но чистый, простой минималистский стиль – штучка не для всех.
Авторы темы веб-сайта – Часто у вас есть всего несколько секунд до того, как пользователь решит, будет ли он тратить время на просмотр созданного вами сайта. Показ супер-минималистского дизайна, похожего на макет, может восприниматься “слишком простеньким” и неполным. Вам следует показать в областях различные уровни того, что возможно, и позволить им решать, использовать эту характеристику или нет.
Сайты, перегруженные рекламой – Чистый, простой минималистский стиль, вероятно, не очень подойдет для сайтов, полагающихся на рекламу, если, конечно, у вас нет очень понимающих рекламодателей, которые адаптируются к вашему стилю. Наилучший вариант – поместить меньше рекламы, но в ту область, где на неё станут щелкать больше всего.

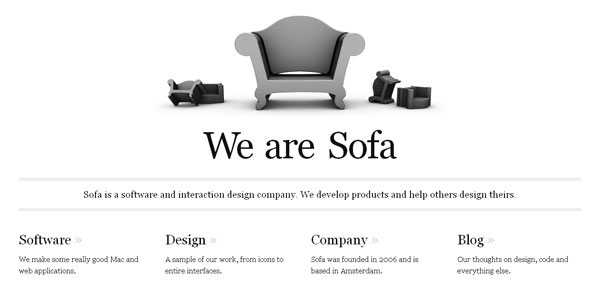
Sofa использует перевёрнутую информационную пирамиду, ведущую вниз по странице от заголовка к обзору компании и предоставляемым ею сервисам.
В поиске гармонии
Во время реализации мы всё равно не получаем полного творческого контроля над каждым дизайнерским проектом, но пытаемся и находим баланс со своими клиентами.
Объясняя своему клиенту, почему вы спроектировали сайт определённым образом, обратитесь к тем сайтам, которые делают всё правильно, и объясните, почему это работает и почему этот вебсайт имеет успех.
Объясните, как они получили преимущества, и как вы тоже могли бы это сделать. Покажите клиенту положительные результаты и отдачу, полученные другим сайтом благодаря правильному выбору дизайна и дополнительной трате времени на то, чтобы гарантировать каждому посетителю удобный для использования, эффективный сайт.
Автор: Curt Ziegler
Источник: http://webdesign.tutsplus.com/
Редакция: Команда webformyself.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнееХотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоwebformyself.com
Что такое хороший дизайн сайта?
И снова здравствуйте, мои дорогие читатели!
Сегодня мне хочется рассмотреть с вами тему дизайна сайта, а если более подробно, то тему хорошего дизайна сайта. Есть такое выражение: Хороший дизайн сайта! Но никто не может понять, что же это на самом деле. Если рассматривать с технической стороны, то это сайт, который работает без сбоев и на его страницах можно увидеть какую-то информацию, но этого явно мало для определения хорошего дизайна сайта, не правда ли?
Так вот, чтобы раскрыть эту тему со всех сторон, нужно учесть много факторов и нюансов, которые могут повлиять на впечатление, которое создает сайт. Вообще, сколько людей, столько и мнений, поэтому при разработке сайта, не имеет смысла спрашивать у всех своих знакомых о том, нравится ли им ваш новенький сайт. Кому-то может понравится, а кому-то и нет. И это нормально!
Я попробую дать свое определение хорошему дизайну сайта. Хороший дизайн сайта – это дизайн, который удобен интернет-пользователю, выполняет все заданные функции и ведет к тому результату, который был изначально задуман. Например, если вам нужен сайт для личного блога, то разумнее всего предположить, что важно предусмотреть, чтобы читателям было удобно просматривать ваши статьи, оставлять свои комментарии и делиться об этом со своими друзьями с помощью кнопок и ссылок. Поэтому в данном случае, хорошим дизайном сайта можно назвать удобным для чтения и восприятия информации сайт. Ключевым словом тут является удобство! А, если взять в качестве примера, сайт интернет-магазина, то в данном случае, важно, чтобы посетителю сайта было удобно найти нужные ему товары и впоследствии без проблем осуществить их покупку.
ХОРОШИЙ ДИЗАЙН САЙТА – ЭТО ДИЗАЙН, КОТОРЫЙ УДОБЕН ДЛЯ ПОЛЬЗОВАТЕЛЯ
Для того, чтобы вам стало понятнее, что я именно имею в виду, предлагаю вам по пунктам рассмотреть этот важный сейчас для вас вопрос.
-
Отталкиваемся от своей целевой аудитории
Перед тем, как приступить к разработке нового сайта, для заказчика важно знать, кто его целевая аудитория, это ну очень важно. Перед тем, как приступить к созданию сайта, часто просят заполнять бриф, в которых есть пункты про целевую аудиторию (в моем брифе тоже есть такой пункт, можете посмотреть, скачав его по ссылке), но именно эти пункты заказчику лень заполнять, а потом получается, что виноват дизайнер. Извините пожалуйста, но нет, виноват заказчик!

Знать лицо тех людей, которым вы собираетесь предлагать свои услуги или товары, это залог успеха, потому что, знав это, вы будете работать только для них и не тратить силы и время на тех, кому неинтересна ваша деятельность. Под целевой аудиторией понимается портрет вашего клиента: его пол, сколько ему лет, где он постоянно проживает, образ жизни, наличие вредных привычек, кем он работает, чем увлекается, как проводит свободное время, его семейное положение – именно на эти вопросы нужно ответить вам перед тем, как приступить к разработке сайта. Чем точнее вы определите своего клиента, тем точнее будет выбран подходящий дизайн сайта, который будет удобен в использовании.
-
Дизайн сайта должен продавать
При разработке сайта, вы наверняка задумываетесь над его монетизацией. А иначе для чего вам затраты денежных средств на разработку сайта и его обслуживание, а еще траты большого количества времени над развитием этого интернет-проекта? Сайт должен однозначно продавать, даже личный блог необходимо монетизировать, чтобы блоггер мог и дальше вести блог, так как ведение блога отнимает достаточно много времени, часто как минимум 8-9 часов в день. А сайт, созданный специально под продажи, должен тем более уметь продавать и быть удобным инструментом для осуществления продаж через него. Я сейчас имею в виду B2C –сектор, так как там цикл продаж проходит гораздо быстрее, в B2В – цикл сделки может происходить в более длительный период, поэтому здесь существуют специфические инструменты. Но говорить о том, что сайт для B2В не должен обладать хорошим и удобным дизайном, я не буду, потому что он также должен иметь хороший дизайн.
Так вот, предусмотрите в сайте удобство приобретения продаваемого вами продукта, выберите для этого все нужные инструменты продаж.
-
Исключите лишние элементы
Избавьте свой новый сайт от лишней нагрузки, не включайте в дизайн те элементы, которые не несут какой-либо смысловой нагрузки. Например, вы не предлагаете акции для своих клиентов и у вас нет специальных предложений, тогда для чего вам делать раздел под акции, добавлять места для рекламных баннеров, слайдер для баннеров. Еще пример, вы не выкладываете фотографии, тогда для чего вам раздел фотогалерея? Исключите всё лишнее, и ваш клиент не потеряется среди всего этого мусора!
ПРЕДУСМОТРИТЕ В САЙТЕ УДОБСТВО ПРИОБРЕТЕНИЯ ПРОДАВАЕМОГО ВАМИ ПРОДУКТА
-
Приятный шрифт текста
Если вам нужен сайт не для фотохостинга, то там должно присутствовать много текста. А текст может выглядеть по-разному, а также именно текст передает эмоции автора, который его написал. Продумайте, какими шрифтами будут выделяться заголовки и основной текст, это должно соответствовать направлению вашей деятельности. Если вы занимаетесь строительством домов и бань, то разумнее будет использовать строгий стиль шрифта и не использовать шрифты, которые больше напоминают мультяшные персонажи. Ну, а если, например, вы организовываете детские праздники, то тут как раз лучше использовать интересные игровые шрифты.

ИСКЛЮЧИТЕ ВСЁ ЛИШНЕЕ, И ВАШ КЛИЕНТ НЕ ПОТЕРЯЕТСЯ СРЕДИ ВСЕГО ЭТОГО МУСОРА
Есть один универсальный совет: делайте размер шрифта текста как можно покрупнее, чтобы посетителю вашего сайта было удобнее просматривать информацию . Текст, выполненный более крупным размером, хочется прочитать до конца из-за отсутствия напряжения для глаз.
-
Гармония цвета
Постарайтесь подобрать цвета, которые вам нравятся, а также подходят под тематику вашего бизнеса. Можно почитать книги на тему психологии цвета, чтобы подобрать цвет, которые будут идеально воздействовать на посетителя вашего новенького сайта. Хорошей книгой по психологии цвета является книга автора Гаральда Браэма «Психология цвета», в которой рассказывается о том, какую информацию могут нести цвета, окружающие нас вокруг. Например, все мы знаем, что красный цвет повышает концентрацию внимания и провоцирует агрессию, а зеленый цвет наоборот уравновешивает и успокаивает.

КРАСНЫЙ ЦВЕТ ПОВЫШАЕТ КОНЦЕНТРАЦИЮ ВНИМАНИЯ И ПРОВОЦИРУЕТ АГРЕССИЮ, А ЗЕЛЕНЫЙ НАОБОРОТ УРАВНОВЕШИВАЕТ И УСПОКАИВАЕТ
Учитывайте, что каждому направлению бизнеса соответствуют определенные цветовые схемы и иногда не стоит очень далеко отходить от общепринятых стандартов, особенно это касается B2B деятельности. В данном виде бизнеса уже есть цветовые привычки, и если вы решите применить что-то весьма креативное и неординарное, то вас могут не понять и ваш сайт окажется не удобным для ваших B2B-клиентов.
-
Адаптивный веб-дизайн
Если вы хотите, чтобы ваш сайт могли смотреть с любого устройства, в том числе со смартфонов, то позаботьтесь об этом заранее. Сделав адаптивную верстку сайта, вы обретете гораздо больше посетителей своего сайта и уменьшите показатель отказов с мобильных устройств. А это напрямую влияет на ваши продажи!
-
Качественные изображения
Всем нравится смотреть на красивые картинки, и посетителю вашего будущего сайта тоже понравится. Не стоит использовать на сайте картинки низкого качества, так как это производит плохое впечатление и такой дизайн трудно назвать хорошим . Ваш сайт может быть идеальным по всем предыдущим пунктам, но если вы проигнорируете этот пункт, то загубите всё дело. Если у вас нет возможности использовать изображения в высоком качестве, то лучше вообще не использовать изображения. Уберите их! Перед тем, как перейти к разработке дизайна сайта, надо это учесть. Если вы понимаете, что у вас не будет возможности и времени заниматься поиском качественных изображений, то постарайтесь минимизировать их количество на своём сайте.

Вот такие простые советы я могу вам дать, дорогие мои читатели! Я надеюсь, что после прочтения вы примените их на практике, и в интернет-пространстве станет на один хороший сайт больше.
internetsalesagency.ru
Хороший дизайн сайта
Цель дизайнера – успешно решить поставленные заказчиком задачи для пользователей ресурса. Иногда интересы заказчика и исполнителя не совпадают, а все потому, что работодатель, будучи профессионалом своего дела, не имеет представления о том, что такое дизайн сайта.

Но главное правило – дизайн сайта должен нравиться пользователям, а не Вам.
Подумайте о целевой аудитории и что Вам необходимо донести до нее. Не стоит опираться только на личные предпочтения, даже если Вы с неохотой будете наблюдать за продвижением товара, что гораздо интереснее будет целевой аудитории.
Что касается цветовой гаммы, то для оформления дизайна лучшим решением станет классический вариант (пастельные тона, черные буквы на светлом фоне), что идеально подойдет для работы в офисе, нежели яркие оттенки.
Существуют неофициальные сайты, которые классифицируются на несколько видов.
Ваша задача – выбрать правильное решение.
- корпоративный сайт – филиал для солидных крупных и средних фирм. Яркая цветовая гамма неприемлема.
- интернет-магазин – ресурс, ориентированный на продаже товара пользователю. Для удобства покупателя приветствуется грамотный интерфейс, в оформлении которого разрешены насыщенные оттенки. Только фон следует выбрать правильно, чтобы не помешать выбору клиента и не допустить желание покинуть сайт. Например, на светлом фоне цены должны быть написаны темным, жирным шрифтом.
- промо- сайт – или ресурс «однодневка». Создается для рекламной брендовой компании или конкурса, интерфейс отличается яркостью и броскостью. Для взаимодействия с пользователем требуется форма регистрации. Для солидных людей и фирм требуется соответствующее оформление.
- тематический сайт – ресурс определенной темы (вышивка или фан- сайт какой-либо игры и т. д.). Интерфейс сайта должен соответствовать тематике.
- интернет-портал – богат содержанием различной информации с расширенным функционалом. Общение происходит на форумах, блогах, в виде комментариев. Информация должна легко восприниматься.
- блог – это ресурс для сообщения «горячих» новостей. Вся информация предоставляется в виде ленты новостей и постоянно обновляется. Интерфейс должен быть умеренным.
- каталог сайтов – это устаревший вид ресурса, он содержит в себе ссылки на другие ресурсы. Иногда каталоги выступают в качестве рекламы, нося как бы, «вирусный» характер.
Всем известные поисковые системы – Яндекс, Mail.ru, Google. Строгий интерфейс – спокойный фон и темный текст. - интернет-форум – предоставление возможности пользователям общаться между собой. Отличается грамотной структурой подфорумов, тематикой, хорошая модерация, логотип форума не отвлекает пользователя от сути.
- сайт-визитка — ресурс, имеющий несложную структуру (до 5 страниц), содержащую общую информацию, контактные данные.
Ресурс недорогой и создается легко. Здесь допускается яркая цветовая палитра для привлечения внимания. - хостинг файлов – содержит каталоги фото, видео, аудио-файлов, а также он-лайн просмотр фильмов. От целевой аудитории зависит оформление дизайна – удобный интерфейс и непрерывная работа плагинов.
- социальная сеть – удобство! Это главное требование пользователя на всех ресурсах. Стандартное оформление и удобный интерфейс.
Вконтакте
Google+
Одноклассники
itdesc.ru
