Разработка сайтов – особенности дизайна и принципы верстки
Разработка сайтов для коммерческого использования предъявляет особенно жесткие требования к верстке и дизайну сайтов. В этой статье описаны основные принципы верстки и связанные с этим особенности дизайн макетов.
ТАБЛИЧНАЯ ВЕРСТКА
Долгое время была основным способом вёрстки сайтов, но и сейчас она довольно широко используется в различных случаях. При помощи таблиц создают рамки, выравнивают элементы, делают модульные сетки и цветной фон.
При такой верстке слои представляют собой элементы структуры, которые размещаются на странице методом наложения друг на друга с высокой точностью. Параметры слоев можно изменять динамически при помощи скриптов.
Скрипты дают возможность динамически изменять параметры слоя. Что позволяет создавать на веб странице различные эффекты, например, выпадающие меню, плавающие окна, разворачивающиеся баннеры и прочее.
БЛОЧНАЯ ВЕРСТКА
Осуществляется при помощи верстки блоков с тегом <div> и таблиц стилей CSS, которые их описывают.
Например, еще недавно в качестве основного инструмента верстки применялись таблицы и фреймы. Но сегодня фреймы, уходят в прошлое. Стандарт HTML 5, который используется верстке очень широко, уже не включает поддержку фреймов.
Для коммерческих сайтов очень важно, чтобы верстка была выполнена качественно, так как ошибки в верстке сайта могут негативно повлиять на СЕО продвижение. Но нельзя забывать о том, что ресур в первую очередь должен быть удобен для целевой аудитории.
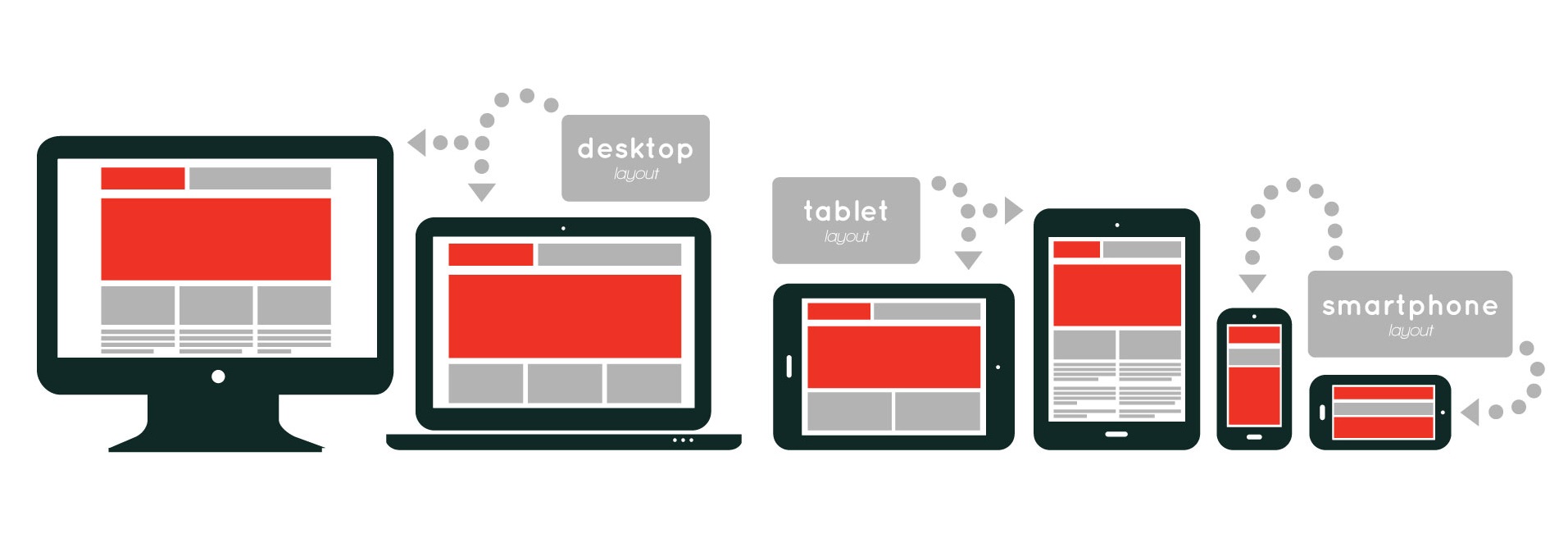
Типы дизайн макетов по принципу вёрстки:
- Фиксированный – жесткий дизайн макет
- Резиновый — эластичный дизайн макет
- Адаптивный – подстраиваемый дизайн макет
Фиксированный тип дизайна — либо табличный либо блочный. В таком типе дизайна ширина столбца или рисунка задается в пикселях, то есть зафиксированы точно.
Преимущества фиксированного дизайна:
- Фиксированный дизайн намного легче разрабатывать и можно заранее знать, как будет выглядеть веб страница
- Дизайнер имеет возможность задавать четкий размер блоков сайта.
Недостатки фиксированного дизайна:
- У сайта есть только одно оптимальное разрешение экрана, а на других разрешениях на странице может отобразится горизонтальный скроллинг.
Резиновый тип дизайна — такой, в котором ширина столбца или рисунка задаются в % от разрешения экрана.
Что важно знать прежде чем заказать сайт или интернет магазин
Вам нужно разработать современный сайт и выбираете исполнителя?
Тогда не теряйте время, напишите нам прямо сейчас!
Оставить заявкуПреимущества резинового дизайна:
- Сайт будет отображаться по всей ширине экрана и заполнит всё пространство браузера.
- Такой тип дизайна будет одинаково выглядеть на мониторах с разным разрешением.

Недостатки резинового дизайна:
- Разработка резинового дизайна – это сплошной эксперимент. Нельзя предсказать, как будет вести себя структура сайта в различные моменты.
- При больших разрешениях экрана появляются слишком длинные строки, что существенно портит вид и неудобно для пользователей.
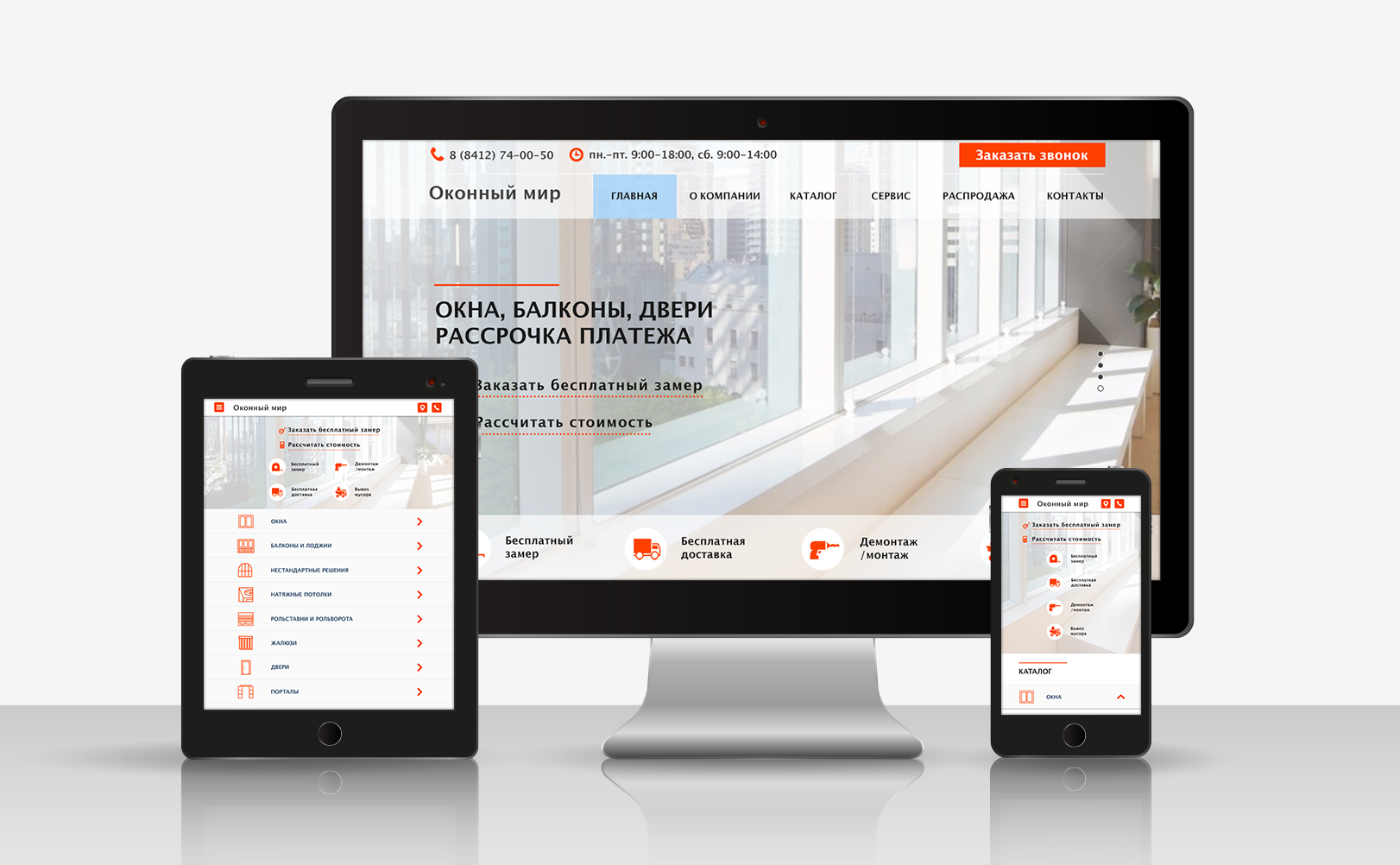
Адаптивный дизайн – использует принцип верстки, который адаптируется (подстраивается) под текущий размер экрана. При этом происходит перемещение блоков, либо замена одних блоков другими, отображаемыми только при назначенном разрешении экрана.
Преимущества адаптивной вёрстки:
- Сайт специально разрабатывается под различные размеры экранов, что конечно увеличивает трудоемкость разработки
- Веб страницы будут корректно отображаться как на планшете, так и на большом мониторе — это максимально удобно большинству пользователей
Недостатки адаптивной вёрстки:
- Трудоемкость работы дизайнера в несколько раз выше, так как требуется тщательная проработка нескольких макетов, предназначенных для разных размеров экранов.

Таким образом мы сделали небольшой обзор по видам компьютерной верстки и сравнение по типам дизайн макетов. У каждого типа дизайна есть как свои минусы, так несомненные плюсы. Поэтому выбор типа дизайна зависит от той задачи, которую должен решать разработчик при создании коммерческого сайта.
Вам нужна разработка современного сайта, чтобы привлечь максимум клиентов, но остались вопросы, позвоните нам чтобы получить консультацию, или заполните форму, чтобы заказать сайт. Желаем успеха и процветания вашему бизнесу!
04.01.2018
← Поделиться с друзьями !
Отзывчивый дизайн — Изучение веб-разработки
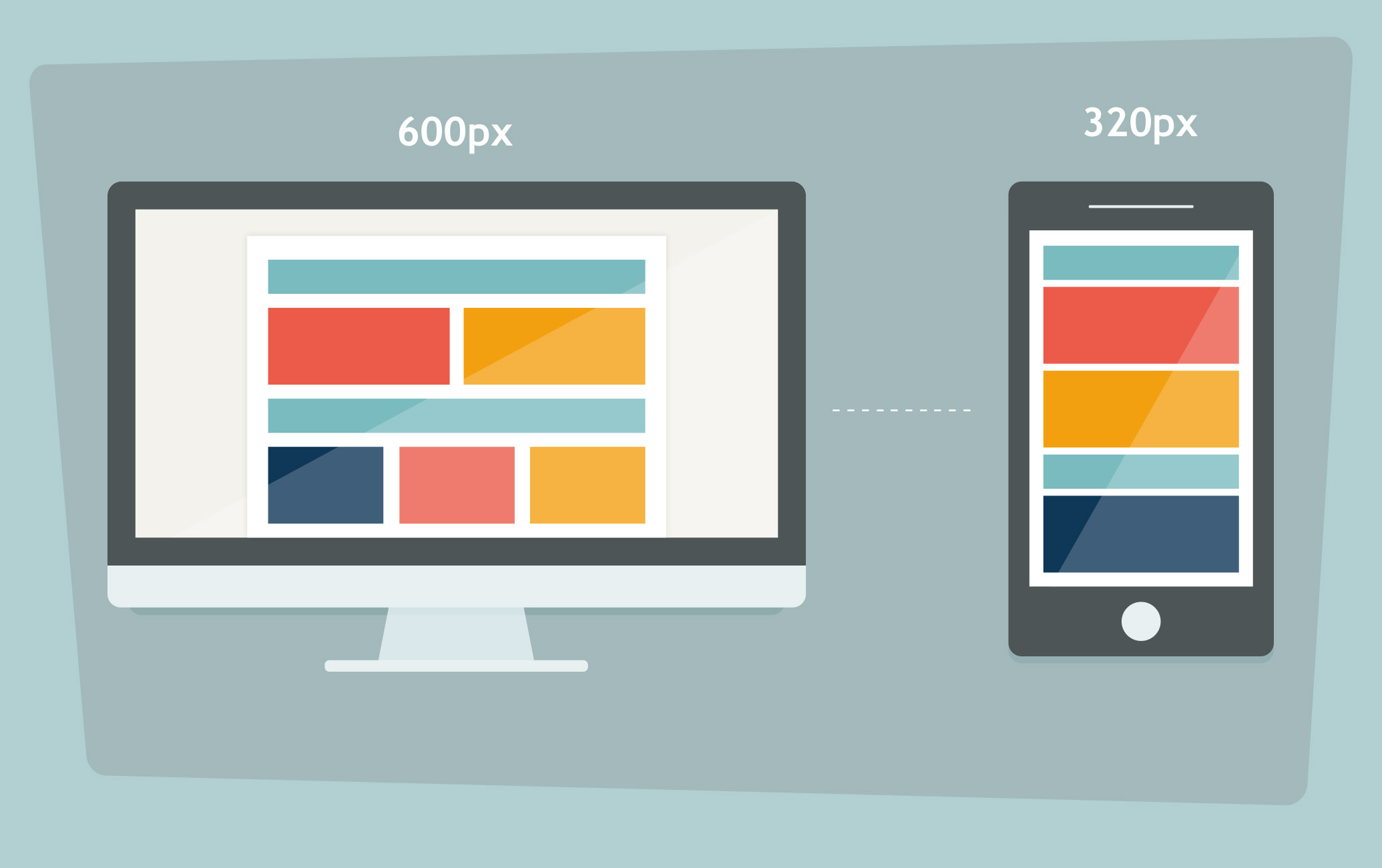
На заре веб-дизайна страницы создавались для экрана определённого размера. Если у пользователя был экран большего или меньшего размера чем ожидал дизайнер, то результат мог быть от нежелательных полос прокрутки, до слишком длинной строки и плохого использования пространства. Поскольку становились доступны много различных размеров экранов, появилась концепция отзывчивого (адаптивного) веб-дизайна (responsive web design (RWD)) — набор методов, которые позволяют веб-страницам менять свой макет и внешний вид в соответствии с разной шириной экрана, разрешением и т.
В какой-то момент истории при разработке веб-сайта у вас было два варианта:
- Вы могли создать жидкий сайт, который будет растягиваться чтобы заполнить окно браузера
- или сайт с фиксированной шириной, который будет иметь фиксированный размер в пикселях.
Эти два подхода, как правило, приводили к тому, что веб-сайт лучше всего выглядел на экране человека, создавшего сайт! Жидкий сайт приводил к раздавленному дизайну на маленьких экранах (как видно ниже) и не читаемо длинным строкам на больших.
Примечание: Посмотрите этот простой жидкий макет: пример, исходный код. При просмотре примера, растягивайте и сжимайте окно браузера чтобы увидеть, как это выглядит при разных размерах.
Сайт с фиксированной шириной рисковал иметь горизонтальную полосу прокрутки на экранах меньших чем ширина сайта (как видно ниже) и много белого пространства на краях дизайна на больших экранах.
Примечание: Посмотрите этот простой макет с фиксированной шириной: пример, исходный код. Снова изучите результат по мере изменения размера окна браузера.
Примечание: Скриншоты выше сделаны используя Responsive Design Mode в Firefox DevTools.
Когда мобильный веб стал становиться реальностью с первыми функциональными телефонами, компании желающие охватить мобильники начали создавать в основном специальные мобильные версии своих сайтов, с различными URL (часто что-то наподобие m.example.com или example.mobi). Это означало, что необходимо было разрабатывать и поддерживать в актуальном состоянии две отдельные версии сайта.
Кроме того, эти мобильные сайты часто предлагали очень урезанный вариант. Поскольку мобильные гаджеты стали мощнее и способными отображать целые веб-сайты, пользователей мобильных устройств раздражало, что они обнаруживали себя запертыми в мобильной версии сайта, неспособные получить доступ к информации, которая, как они знали, есть в полнофункциональной версии сайта.
Было разработано несколько подходов чтобы попытаться разрешить недостатки построения веб-сайтов жидким методом или методом с фиксированной шириной. В 2004 году Камерон Адамс написал пост Resolution dependent layout, описывающий метод создания дизайна который мог бы адаптироваться к разным разрешениям экрана. Этот подход требовал, чтобы JavaScript узнавал разрешение экрана и загружал корректный CSS.
Зои Миккели Гилленвотер сыграла важную роль в свой работе описав и формализовав различные способы посредствам которых могут быть созданы гибкие сайты, пытаясь найти золотую середину между заполнением экрана или полностью фиксированным размером.
Термин адаптивный дизайн был Придуман Итаном Маркоттом в 2010 году и описывал использование трёх методов в сочетании.
- Первой была идея жидких сеток, нечто что уже исследовала Гилленвотер, что можно прочитать в статье Маркотта — Fluid Grids (опубликовано в 2009 в A List Apart).
- Вторым методом была идея жидких изображений.

max-widthна100%, изображения будут становиться меньше если содержащий столбец становится уже чем изначальный размер изображения, но никогда не становится больше. Это позволяет изображению уменьшаться чтобы соответствовать столбцу гибких размеров, а не перекрываться с ним, но не расти и становиться пиксельным если столбец становится шире изображения. - Третьим ключевым компонентом были медиавыражения. Медиавыражения позволяют переключать тип макета применяя только CSS то, что Камерон Адамс исследовал, используя JavaScript. Вместо того чтобы иметь один макет для всех размеров экранов, макет мог изменяться. Боковые панели можно перемещать для маленьких экранов, либо отображать альтернативную навигацию.
Очень важно понять, что адаптивный веб-дизайн — это не отдельная технология, это термин используемый, чтобы описать подход к веб-дизайну или набор лучших практик, используемых для создания макета, который может реагировать на используемое устройство для просмотра контента. В первоначальном исследовании Маркотта это означало гибкие сетки (с использованием floats) и медиавыражения, однако почти за 10 лет, прошедших с момента написания этой статьи, адаптивная работа стала стандартом по умолчанию. Современные методы макета CSS отзывчивы по своей сути, и у нас есть новые штучки, встроенные в веб-платформу для того, чтобы делать дизайн отзывчивых сайтов проще.
В первоначальном исследовании Маркотта это означало гибкие сетки (с использованием floats) и медиавыражения, однако почти за 10 лет, прошедших с момента написания этой статьи, адаптивная работа стала стандартом по умолчанию. Современные методы макета CSS отзывчивы по своей сути, и у нас есть новые штучки, встроенные в веб-платформу для того, чтобы делать дизайн отзывчивых сайтов проще.
Остальная часть этой статьи укажет вам на различные функции веб-платформы, которые вы, возможно, захотите использовать при создании адаптивного сайта.
Отзывчивый дизайн появился благодаря медиавыражениям (media queries). Спецификация Media Queries Level 3 стала Рекомендованным Кандидатом в 2009 году, что означает, что она была признана готовой к реализации в браузерах. Медиавыражения позволяют нам проводить серию тестов (например, является ли экран пользователя больше, чем определённая ширина или разрешение) и выборочно применять CSS к стилю страницы соответственно с нуждами пользователя.
Например, следующее медиавыражение проверяет отображается ли текущая страница как экранная медиа (а не как печатный документ) и имеет ли область просмотра ширину как минимум 800 px. CSS будет применяться к селектору
CSS будет применяться к селектору .container только если эти две вещи истины.
@media screen and (min-width: 800px) {
.container {
margin: 1em 2em;
}
}
Вы можете добавлять несколько медиавыражений в пределах одной таблицы стилей, подстраивая весь ваш макет или его части так, чтобы наилучшим образом соответствовать разным размерам экрана. Точки, в которых применяются медиавыражения и меняется макет, известны как контрольные точки.
Общим подходом при использовании медиавыражений является создание простого одноколоночного макета для устройств с узкими экранами (например, мобильные телефоны), затем проверка для больших экранов и применение макета с несколькими столбцам, когда вы знаете, что у вас достаточно ширины экрана, чтобы уместить все. Такой подход часто называют mobile first дизайном.
Узнать больше о медиавыражениях можно в документации MDN.
Отзывчивые сайты не просто меняют свой макет между контрольными точками, они построены на гибких сетках. Гибкая сетка подразумевает что вам не надо заботиться о каждом возможном существующем размере устройства и строить для них идеальный макет в пикселях. Такой подход был бы невозможен имея широкое множество существующих устройств разных размеров, как и факт того, что даже на ПК люди не всегда используют браузер с развёрнутым до максимума окном.
Гибкая сетка подразумевает что вам не надо заботиться о каждом возможном существующем размере устройства и строить для них идеальный макет в пикселях. Такой подход был бы невозможен имея широкое множество существующих устройств разных размеров, как и факт того, что даже на ПК люди не всегда используют браузер с развёрнутым до максимума окном.
Используя гибкую сетку, вам всего лишь надо добавить контрольную точку и изменить дизайн в точке, когда ваш контент начинает выглядеть плохо. Например, если длина строки становится нечитаемо длинной при увеличении размера экрана, или блок становится сдавленным с двумя словами в каждой строке при сужении экрана.
В первые дни отзывчивого дизайна, нашим единственным вариантом выполнения было использование floats. Гибкий обтекаемый макет достигался путём присвоения каждому элементу процентной ширины удостоверившись, что итоговые значения в макете не превышают 100%. В своей оригинальной статье о плавучих сетках Маркотт подробно описал формулу для преобразования макета, созданного с использованием пикселей, в проценты.
target / context = result
Например, если размер нашего целевого столбца — 60 пикселей, а контекст (или контейнер) в котором он находится — 960 пикселей, то мы делим 60 на 960 чтобы получить значение которое мы можем использовать в нашем CSS, после переноса десятичной точки вправо на 2 цифры.
Этот подход сегодня можно найти во многих местах в Интернете и он задокументирован здесь в разделе макетов в нашей статье Устаревших методов макетов. В вашей работе вероятно, что вы столкнётесь с веб-сайтами, использующими этот подход, поэтому стоит понимать его, даже если вы не будете строить современные сайты используя гибкие сетки основанные на float.
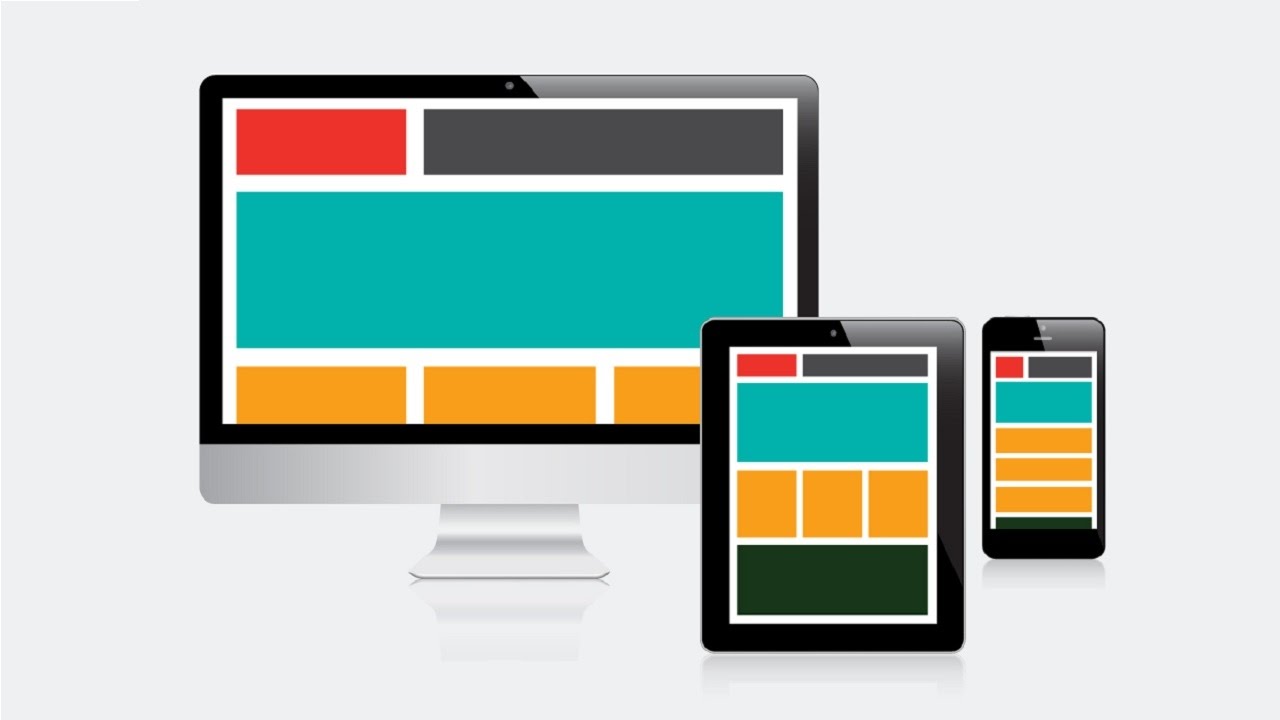
Следующий пример демонстрирует простой отзывчивый дизайн, с использованием медиавыражений и гибких сеток. На узких экранах макет отображает блоки, расположенные друг над другом:
На более широких экранах они перемещаются в два столбца:
Современные методы макетов такие как Макет с несколькими столбцами, Flexbox, и Grid являются отзывчивыми по умолчанию. Они все предполагают, что вы пытаетесь создать гибкую сетку и дают вам более лёгкий способ сделать так.
Они все предполагают, что вы пытаетесь создать гибкую сетку и дают вам более лёгкий способ сделать так.
Multicol
Самый старый из этих методов — это multicol, когда вы задаёте column-count, это отражает то на сколько столбцов вы хотите разбить ваш контент. Далее браузер рассчитывает их размер, размер, который изменится согласно размеру экрана.
.container {
column-count: 3;
}
Если вместо этого вы зададите column-width, то вы определите минимальную ширину. Браузер создаст столько столбцов той ширины, сколько будет комфортно умещаться в контейнер, а затем поделит оставшееся пространство между всеми столбцами. Поэтому число столбцов будет меняться согласно тому сколько имеется места.
.container {
column-width: 10em;
}
Flexbox
В Flexbox, в качестве исходного поведения, flex элементы будут сжиматься и распределять пространство между элементами в соответствии с пространством в их контейнере. Изменяя значения
Изменяя значения flex-grow и flex-shrink вы можете указать, как вы хотите, чтобы предметы вели себя когда они сталкиваются с большим или меньшим пространством вокруг себя.
В примере ниже каждый flex элемент будет принимать равное количество пространства во flex контейнере используя запись flex: 1 как описано в главе Flexbox: Гибкое изменение размеров flex элементов.
.container {
display: flex;
}
.item {
flex: 1;
}
Примечание: В качестве примера мы перестроили простой отзывчивый макет выше, в этот раз используя flexbox. Вы видите что нас больше не надо использовать странные процентные значения для подсчёта размера столбцов: пример, исходный код.
CSS grid
В макете CSS Grid единицы измерения fr позволяют распределять доступное пространство между дорожками сетки. Следующий пример создаёт grid контейнер с тремя дорожками размером 1fr. Это создаст три вертикальные дорожки, каждая занимающая одну часть свободного пространства в контейнере. Вы можете узнать больше об этом подходе к созданию сетки в теме Изучение Макета Grid в разделе Гибкие grids с единицами fr.
Вы можете узнать больше об этом подходе к созданию сетки в теме Изучение Макета Grid в разделе Гибкие grids с единицами fr.
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
Примечание: версия grid макета ещё проще, поскольку мы можем определить столбцы в .wrapper: пример, исходный код.
Самый простой подход к отзывчивым изображениям был описан в ранних статьях Маркотта по отзывчивому дизайну. По сути, вы берёте изображение максимального размера, которое могло понадобиться, и уменьшаете его. Этот подход до сих пор используется и в большинстве таблиц стилей вы найдёте следующий CSS:
Существуют очевидные недостатки к этому подходу. Изображение может быть изображено намного меньше своего исходного размера, что является пустой тратой пропускной способности — пользователь мобильных может загружать изображение, в несколько раз превышающее размер того, что он фактически видит в окне браузера. Кроме того, вам может не понадобиться такое же соотношение сторон изображения на мобильном устройстве, как на компьютере. Либо, учитывая меньший размер изображения на мобильном телефоне, вы можете захотеть показать совсем другое изображение, которое легче понять на маленьком экране. Такие вещи можно достичь, просто уменьшая изображение.
Либо, учитывая меньший размер изображения на мобильном телефоне, вы можете захотеть показать совсем другое изображение, которое легче понять на маленьком экране. Такие вещи можно достичь, просто уменьшая изображение.
Отзывчивые изображения, используя элемент <picture> и атрибуты srcset и sizes элемента <img> оба решают эти проблемы. Вы можете указать несколько размеров вместе с «подсказками» (метаданные, описывающие размер экрана и разрешение, для которых изображение лучше всего подходит), и браузер выберет наиболее подходящее изображение для каждого устройства, гарантируя, что пользователь загрузит изображение подходящего размера для устройства, которое они используют.
Вы также можете напрямую использовать изображения разных размеров, обеспечивая разное кадрирование или совершенно другое изображение для разных размеров экрана.
Вы можете найти подробное руководство по отзывчивым изображениям в разделе изучения HTML на MDN.
Элементом отзывчивого дизайна, не освещённого ранее в работе, была идея отзывчивой типографики. Главным образом, она описывает изменение размеров шрифта в зависимости от ширины экрана при помощи медиавыражений.
В этом примере, мы хотим задать нашему заголовку первого уровня 4rem, что значит, что он будет в четыре раза больше нашего базового размера шрифта. Это очень большой заголовок! Мы хотим этот гигантский заголовок только на экранах больших размеров, поэтому мы сначала создаём меньший заголовок, а затем используем медиавыржаение, чтобы переписать его для больших экранов, если мы знаем, что у пользователя есть экран размером как минимум 1200px.
html {
font-size: 1em;
}
h2 {
font-size: 2rem;
}
@media (min-width: 1200px) {
h2 {
font-size: 4rem;
}
}
Мы отредактировали наш приведённый выше пример отзывчивой сетки grid, чтобы он также включал в себя адаптивный тип, используя описанный метод. Вы можете видеть, как заголовок меняет размеры, когда макет переходит в версию с двумя столбцами.
В мобильных версиях заголовок меньше:
На компьютерах, однако, мы видим больший размер заголовка:
Такой подход к типографике показывает, что вам не нужно ограничиваться в использовании медиавыражений только изменением макета страницы. Они могут быть использоваться для настройки любого элемента, чтобы сделать его более удобным или привлекательным при других размерах экрана.
Using viewport units for responsive typography
An interesting approach is to use the viewport unit vw to enable responsive typography. 1vw is equal to one percent of the viewport width, meaning that if you set your font size using vw, it will always relate to the size of the viewport.
The problem with doing the above is that the user loses the ability to zoom any text set using the vw unit, as that text is always related to the size of the viewport. Therefore you should never set text using viewport units alone.
There is a solution, and it involves using calc(). If you add the vw unit to a value set using a fixed size such as ems or rems then the text will still be zoomable. Essentially, the vw unit adds on top of that zoomed value:
h2 {
font-size: calc(1.5rem + 3vw);
}This means that we only need to specify the font size for the heading once, rather than set it up for mobile and redefine it in the media queries. The font then gradually increases as you increase the size of the viewport.
If you look at the HTML source of a responsive page, you will usually see the following <meta> tag in the <head> of the document.
<meta name="viewport" content="width=device-width,initial-scale=1">
This meta tag tells mobile browsers that they should set the width of the viewport to the device width, and scale the document to 100% of its intended size, which shows the document at the mobile-optimized size that you intended.
Why is this needed? Because mobile browsers tend to lie about their viewport width.
This meta tag exists because when the original iPhone launched and people started to view websites on a small phone screen, most sites were not mobile optimized. The mobile browser would, therefore, set the viewport width to 960 pixels, render the page at that width, and show the result as a zoomed-out version of the desktop layout. Other mobile browsers (e.g. on Google Android) did the same thing. Users could zoom in and pan around the website to view the bits they were interested in, but it looked bad. You will still see this today if you have the misfortune to come across a site that does not have a responsive design.
The trouble is that your responsive design with breakpoints and media queries won’t work as intended on mobile browsers. If you’ve got a narrow screen layout that kicks in at 480px viewport width or less, and the viewport is set at 960px, you’ll never see your narrow screen layout on mobile. By setting
By setting width=device-width you are overriding Apple’s default width=960px with the actual width of the device, so your media queries will work as intended.
So you should always include the above line of HTML in the head of your documents.
There are other settings you can use with the viewport meta tag, however in general the above line is what you will want to use.
initial-scale: Sets the initial zoom of the page, which we set to 1.height: Sets a specific height for the viewport.minimum-scale: Sets the minimum zoom level.maximum-scale: Sets the maximum zoom level.user-scalable: Prevents zooming if set tono.
You should avoid using minimum-scale, maximum-scale, and in particular setting user-scalable to no. Users should be allowed to zoom as much or as little as they need to; preventing this causes accessibility problems.
Note: There is a CSS @ rule designed to replace the viewport meta tag — @viewport — however, it has poor browser support. When both are used the meta tag overrides @viewport.
Responsive design refers to a site or application design that responds to the environment in which it is viewed. It encompasses a number of CSS and HTML features and techniques and is now essentially just how we build websites by default. Consider the sites that you visit on your phone — it is probably fairly unusual to come across a site that is the desktop version scaled down, or where you need to scroll sideways to find things. This is because the web has moved to this approach of designing responsively.
It has also become much easier to achieve responsive designs with the help of the layout methods you have learned in these lessons. If you are new to web development today you have many more tools at your disposal than in the early days of responsive design. It is therefore worth checking the age of any materials you are referencing. While the historical articles are still useful, modern use of CSS and HTML makes it far easier to create elegant and useful designs, no matter what device your visitor views the site with.
While the historical articles are still useful, modern use of CSS and HTML makes it far easier to create elegant and useful designs, no matter what device your visitor views the site with.
Верстка для самых маленьких или что дизайнер должен знать об HTML и CSS и где это найти | by Pauline Bertry | О дизайне
Привет! Мы с Вами уже разобрались почему дизайнеру полезно иметь базовые навыки вёрстки ( внимание, прикрываю попу: я имею ввиду именно базовые навыки, а не заменять верстальщика ). Если вкратце, то для того, чтоб упростить взаимодействие с разработчиками и создавать более качественный дизайн благодаря пониманию того, как он будет реализован.
Итак, что же дизайнеру нужно знать об HTML и CSS
Итак, давайте разберёмся с тем, что происходит после того, как вы закончили свой дизайн, сложили все ваши слои в аккуратные папочки и отправили исходники верстальщику. Первым делом верстальщик посмотрит все существующие на сайте страницы и выделит у себя в голове общую структуру: ага, вот тут меню, вот тут футер, вот тут контент и так далее. На основе этой логической структуры, верстальщик создаст разметку страницы с помощью HTML. Это значит, что используя определенные обозначения он объеденит вместе блоки, логически связанные между собой.
На основе этой логической структуры, верстальщик создаст разметку страницы с помощью HTML. Это значит, что используя определенные обозначения он объеденит вместе блоки, логически связанные между собой.
Например, HTML разметка вот такого блока:
может выглядеть следующим образом:
Если открыть этот файл html в браузере, без дополнительных манипуляций, Вы увидите примерно следующее:
А где же мои картинки — цвета градиенты, спросите вы? А вот так, нет их, закончились 🙂HTML разметка практически никаким образом не влияет на то, как выглядит сайт. Этим занимается СSS — каскадные таблицы стилей. Почему? Всё просто: мясо отдельно, мухи отдельно. В HTML мы занимается содержанием и семантикой, в CSS — внешним видом.
Для того, чтоб блок на прошлой картинки стал выглядеть так, как мы его надизайнили, мы напишем к нему стили и скажем нашему HTML использовать созданный нами CSS файл. Выглядит CSS где-то так:
Дорогие верстальщики, если вы читаете эту статью и у вас глаза истекают кровью из-за ошибок в моем CSS — буду благодарна за любые замечания, комментарии и подсказки, но только не за тухлые помидоры в мою сторону. Я тут как бы пытаюсь убедить дизайнеров разобраться чуть чуть в том, чем вы занимаетесь и упростить всем нам жизнь 😀 Давайте жить дружно!
Я тут как бы пытаюсь убедить дизайнеров разобраться чуть чуть в том, чем вы занимаетесь и упростить всем нам жизнь 😀 Давайте жить дружно!Это конечно же очень базовое понимание того, как происходит процесс вёрстки.
Тем, кто хочет сразу в бой — советую вот этот курс, во время которого вы сможете понять базовые принципы HTML CSS на создании мини-сайтов. Курс бесплатный, на английском, займёт примерно часа 2 : https://dash.generalassemb.ly/
Сколько раз вам приходилось кривить лицо, когда на макетах, сверстанных по вашему дизайну, вы замечали, что тщательно высчитанные пиксели не были так же тщательно перенесены на свёрстанный сайт? Много? Вот-вот….
Давайте разберемся почему так бывает
- Во-первых, на самом деле, ваш дизайн прекрасен! Наверняка он создан по всем законам композиции и каждый элемент на странице визуально связан с другим. В Sketch или Photoshop, где размер экрана всегда 1280px для дексктопа и 320px для мобилки всё замечательно! Но что происходит, когда человек смотрит Ваш сайт на экранах других размеров? Для того, что сайт выглядел удобно и прилично на других размерах экранов, верстальщики используют условные единицы измерения для размеров блоков, шрифтов, иконок и так далее.
 Соответственно, иногда размер шрифта вашего сайта будет на 16px ровно, как вы задумали, а например 16,25874px. Важно ли это для общего опыта пользователя? Скорее всего не особо, правда?
Соответственно, иногда размер шрифта вашего сайта будет на 16px ровно, как вы задумали, а например 16,25874px. Важно ли это для общего опыта пользователя? Скорее всего не особо, правда? - Во-вторых, дело не в Вас, а в инструментах, которые Вы используете. Инструменты дизайнера статичны, инструменты разработчика — динамичны. Мы привыкли работать со страницами или артбордами, а верстальщики —с окнами браузеров, постоянно меняющими ширину. Часто мы не понимаем, насколько трудно управлять изменением сайта от десктопной версии к мобильной.
Вывод: давайте уважать друг друга и прислушиваться к тому, что говорит другой специалист. Дизайнеры: перед тем, как делать замечания о том, что размер текста не идеально совпадает с макетами, задумайтесь о том, насколько это важно для общей картины. Верстальщики: иногда размеры определенных элементов действительно важны, так как они могут вступить в визуальный конфликт с другими элементами на странице и тогда пользователь увидит совсем не ту информацию, которую мы хотим ему показать. Поэтому когда мы делаем замечание на подобную тему, достаточно просто спросить насколько конкретно этот элемент важен и почему 🙂
Поэтому когда мы делаем замечание на подобную тему, достаточно просто спросить насколько конкретно этот элемент важен и почему 🙂
На написание этого параграфа меня вдохновила статья Dear Designer, I’m sorry! Love, your dev.
Сейчас я забегаю немного вперед, но то, о чем я буду говорить важно понимать для успешного сотрудничества. Для того, чтоб упростить разработку продуктов, сейчас часто говорят о так называемых дизайн системах. Что это значит? Это значит, что у вас есть определенный набор компонентов, которые нужно и можно использовать в своём дизайне ( нет, это не значит, что нельзя создавать новые; можно, когда это необходимо ). Обычно в дизайне это проявляется наличием качественного тулкита и гидлайнов по использованию элементов интерфейса. Разработчики же обычно используют библиотеки типа ReactJS, Angular 2 и языки типа SASS для того, чтоб сделать эти компоненты независимыми и упростить повторное использование кода в будущем. Мы поговорим немного о SASS.
Плохая новость в том, что в СSS ( то, благодаря чему мы стилизируем страницы ), нельзя использовать переменные. Это значит, что каждый раз, когда вы используете где-то какой-то цвет — верстальщик должен прописывать его вручную. И если вы меняете цвет в ходе разработки дизайна — исправлять каждую строчку тоже вручную. Та же ситуация со шрифтами, их размерами да и вообще всем, что должно оставаться « стабильным » на макете. Поэтому придумали SASS — это язык, который позволяет использовать переменные (ну и много других плюшек, но мы же о базовых знаниях сейчас говорим 😀 ) для того, чтоб упростить верстальщикам работу с CSS.
Представим ситуацию. Вы надизайнили сайт на основе фирменного стиля компании, в котором есть 5ть брендовых цветов. Что сделает верстальщик? Правильно, посмотрит на ваш макет, увидит, что Вы — молодец, использовали фирменные цвета компании и создаст переменные для этих цветов. Дальше начинается веселуха. Верстальщик верстает сайт и гордый собой скидывает его на валидацию дизайнеру. И понеслась: оооооой, а вот тут цвет на два оттенка отличается, потому что если использовать обычный цвет компании, то он слишком яркий, так как рядом я использовал другой цвет, и поэтому надо на два оттенка другой. АААААААА!
И понеслась: оооооой, а вот тут цвет на два оттенка отличается, потому что если использовать обычный цвет компании, то он слишком яркий, так как рядом я использовал другой цвет, и поэтому надо на два оттенка другой. АААААААА!
Я бывала в шкуре обоих: и дизайнера, и верстальщика и поверьте, подобные ситуации просто выносят мозг. Всем.
Совет дизайнерам: подумайте, важно ли тут менять цвет? Да? Отлично! Предупредите об этом верстальщика! А может быть всё-таки не настолько уж важно?
Написанное касается всех элементов, которые есть на сайте: цвета, шрифты, кнопки, ссылки, поля ввода, меню и так далее. Будьте аккуратны во время создания ваших макетов. А если есть какие-то важные изменения(особенно малозаметные) — указывайте их в описании к макету и ваш верстальщик будет счастлив!
Лучше один раз сделать, чем 10 раз прочитать статью. Поэтому вот два курса, которые я советую для знакомства с HTML и CSS:
☝️этот совсем для новичков, но быстро дает базовые понятия, я уже давала ссылку на него вверху статьи.
☝️ тут уровень поднимается немного быстрее, довольно приятно и интересно проходить курс.
========================================
Для тех, кому хочется пойти ещё дальше, советую вот эти два “пути” на pluralsight :
Внимание: не начинайте обучение с этих ☝️ двух курсов, вам будет скучно 🙂
- Пройдите курс по вёрстке, для того, чтоб понять боль Ваших коллег 🙂
- Пожалуйста, не думайте, что после одно курса Вы стали верстальщиком и не добавляйте вёрстку в список услуг. Уважайте труд коллег:) На данном этапе цель — понять, как они работают для упрощения совместного сотрудничество.
- В следующий раз, когда вы решите сделать верстальщику замечание о том, что « тут на 14px размер текста, а 14.8456px » — подумайте насколько это ДЕЙСТВИТЕЛЬНО важно 😀
- Ещё меня часто спрашивают, какие другие языки программирования стоит изучать дизайнерам. Я считаю, что для начала HTML и CSS хватает с головой. Когда и если Ваш уровень можно будет назвать уверенно-средним, можно посмотреть в сторону JavaScript, который вам, как дизайнеру, поможет лучше понимать то, как создаются анимации на страницах ( но JavaScript конечно же используется не только для этого ).

__________________________________________________________________
Понравилась статья? Буду благодарна за Like и Share!
Есть чем дополнить материал? Пишите на почту: [email protected] или добавляйтесь в Facebook и Linkedin
Разработка дизайна сайта макет структуры сайта
Дизайн-макет сайта – это визуальный образ будущего сайта, разработанный с учетом технических возможностей HTML верстки. Такой макет является демонстрацией того, как визуально будет выглядеть ваш сайт после верстки и наполнения.
Макет представляется в виде картинки, которая будет отображена в интернет браузере, без активных кнопок и других динамических элементов.
Специфика разработки графического дизайн-макета применительно к сайту представляет из себя сочетание технических и визуальных параметров будущего сайта. Это проработка расположения и размера элементов сайта с точки зрения удобства поиска и использования информации на сайте.
Основой для разработки дизайн-макета сайта являются предоставленные заказчиком материалы: логотип, слоган, фирменные (или предпочтительные) цвета, графические элементы, фотографии и другие элементы дизайна, а также заполненная клиентом анкета.
Задать вопрос
Структура сайта – тщательно проработанное расположение всех элементов, с учетом принципов будущей верстки. Есть 2 основных вида структуры :
- «резиновый сайт» — все элементы сайта наполняют весь монитор по ширине и «тянутся» при ее увеличении.
- «центрированный сайт» — все элементы расположены по центру на ширине 980px, на более широких мониторах расширяется только фон.
У каждого из этих решений есть свои достоинства и недостатки, они обязательно должны быть учтены при выборе типа структуры. Определить, какой тип структуры будет у сайта, необходимо перед разработкой дизайн-макета.
| ! |
Компания OKsoft предлагает комплексную работу — разработка структуры сайта и создание дизайн-макета. |
Пример структуры сайта:
Пример дизайна, разработанного на основе данной структуры:
Вариант макета сайта – макет с одной схемой расположения элементов сайта, повторяющихся на каждой странице.
В большинстве современных сайтов используется 2 варианта дизайна – один вариант для главной страницы, и один вариант для всех внутренних. В отдельных случаях необходимы дополнительные варианты дизайна для одного сайта, например дизайн каждой страницы сайта.
При разработке дизайн-макета сайта учитываются нюансы HTML верстки, в этом основное отличие дизайна сайта от других видов дизайна.
Сколько разрабатывается макетов?
Стандартно мы предлагаем разработать последовательно 3 варианта дизайн-макета, каждый последующий из которых выполняется на основе комментариев к предыдущему. При четко проработанной структуре сайта и наличии фирменного стиля это оптимальное количество для достижения результата. Выбранный дизайн-макет дорабатывается с учетом пожеланий заказчика.
Выбранный дизайн-макет дорабатывается с учетом пожеланий заказчика.
| ! |
Особо стоит отметить, что в рамках разработки дизайн-макета сайта мы разрабатываем только дизайн-макет сайта. Мы не работаем над цветом логотипа, не разрабатываем фирменный стиль и цвета, не создаем рекламную концепцию бренда, не подбираем фотоизображения и т.д. Все это – отдельные работы.
|
Когда мы предоставим созданный макет сайта?
Сроки работ – первый макет мы предоставляем через 7-10 рабочих дней после урегулирования организационных моментов, таких как подписание договоров, проведение расчетов, предоставление материалов. Разработка каждого последующего макета занимает 5-7 рабочих дней в зависимости от количества внесенных рекомендаций.
Как создается грамотный дизайн сайта?
- Задача на разработку дизайна должна быть конкретной и детально проработанной.
 В нашей компании создана анкета (бриф), который заполняет клиент;
В нашей компании создана анкета (бриф), который заполняет клиент; - Исходные материалы должны быть хорошего качества. Материалы предоставляются клиентом или создаются дополнительно. Графические и фотоизображения при необходимости приобретаются в фотобанках. Текстовые материалы желательно готовить заранее с привлечением профессионалов по теме;
- При создании сайта мы всегда думаем о том, как он будет в дальнейшем использоваться, кто будет его посещать, кто размещать информацию. Дизайн сайта — это отражение компании в интернете, и мы всегда стремимся, чтобы сайт приносил заметные результаты.
Сайт – это соединение дизайна и технологии. Современный сайт все чаще представляет собой не просто визитку или каталог, а серьезный технический проект с разветвленной навигацией и множеством функций. Интернет-магазины, личные кабинеты со статистической информацией, и так далее. Дизайн сайта должен отвечать требованиям отрасли, быть привлекательным для потребителей, решать задачу рекламного характера для владельца разработанного сайта, а также быть интуитивно понятным и простым с точки зрения использования.
Основные виды сайтов, которые мы разрабатываем:
- Сайт-визитка. Удобный формат для небольшой или стартующей компании. Разработка такого сайта, как правило, стоит недорого, времени затрачивает немного, и дает возможность владельцу сформулировать вектор дальнейшего развития собственного представительства в сети Интернет;
- Сайт компании. Предполагает множество страниц информационного содержания, каталог продукции или описание услуг, фотогалерею, портфолио, новостной и другие разделы. Сайты компаний могут быть довольно объемными и требовать серьезной технической поддержки и проработки отдельного дизайна для внутренних страниц;
- Интернет-магазин. Мы разрабатываем сайты с интернет-магазинами различного объема и функционала. Собственная разработка OKsoft позволяет работать с товарной базой быстро и удобно. Мы можем сделать интернет-магазин как открытым, так и в закрытой зоне сайта, с дифференцированными ценами и другим функционалом.
Мы разрабатываем и другие красивые и удобные сайты различных тематик и объема, требующие как серьезных технических проработок, так и простые сайты из нескольких страниц. Мы создадим привлекательный, правильный дизайн, проработаем архитектуру и грамотное расположение элементов. Ваш сайт будет радовать вас своей эффективностью.
9000+ шаблонов веб-сайтов | Бесплатные шаблоны сайтов
Шаблоны веб-сайтов от Nicepage
Nicepage — это конструктор сайтов, с помощью которого вы можете создавать шаблоны, шаблоны cms, включая темы WordPress, создавать высококачественный домашний сайт, веб-сайт целевой страницы для поддержки, контактов, услуг и условий в соответствии с современными веб-стандартами. Сайты могут быть самыми разными, представляя корпоративный бизнес, профессиональный веб-сайт, бизнес-консалтинг, бизнес-услуги, маркетинговый веб-сайт, сайт туристического агентства, модную красоту, косметический спорт, включая отдельные веб-сайты со звуковыми эффектами и музыкальными звуковыми эффектами, созданными с различными вариантами макета. .Наши бесплатные шаблоны сайтов включают в себя широкий набор шаблонов CSS, подходящих для создания многоцелевого адаптивного веб-сайта с тематическим содержанием продукта, например, для модного бизнеса.
.Наши бесплатные шаблоны сайтов включают в себя широкий набор шаблонов CSS, подходящих для создания многоцелевого адаптивного веб-сайта с тематическим содержанием продукта, например, для модного бизнеса.
Вы также используете службу создания логотипов, чтобы сделать для вас логотип. Вы нашли веб-хостинг для размещения своего сайта. В отличие от интернет-магазина модной одежды очень популярна доставка еды. Несмотря на творческие примеры многоцелевых туристических веб-сайтов, многие сайты по-прежнему посвящены гастрономическим путешествиям, туристической недвижимости, многим реализациям и темам Shopify, посвященным магазинам экологически чистых продуктов, цифровому маркетингу, образовательным шаблонам электронной коммерции, личным веб-сайтам или веб-сайтам с услугами.С помощью нашего пользовательского интерфейса для конструктора страниц вы можете создать свой лучший веб-сайт с помощью популярных шаблонов, адаптивной новостной и журнальной темы WordPress или улучшить свой электронный и онлайн-маркетинг с помощью целевых шаблонов лендинга.
Адаптивные шаблоны CMS и Landing Page
Имейте в виду, что создание адаптивных шаблонов WordPress с бесплатной генерацией CSS — это творческий и доступный процесс. Существуют также бесплатные шаблоны премиум-класса, которые можно настроить, и шаблоны сайтов для экспорта в качестве темы woocommerce с плагинами WordPress.Создавая блог на основе начальной загрузки или пользовательский интерфейс веб-сайта для торговой точки, у вас будет самая обширная коллекция креативов для блогов, которую вы можете использовать для создания бесплатных тем. Он подходит для любых других целевых страниц, социальных сетей, минимального шаблона портфолио, видеоматериалов, любых других популярных категорий шаблонов бизнес-сайтов, которые вы можете использовать для улучшения своего присутствия в Интернете. Вы можете создавать адаптивные шаблоны для личных и деловых людей, использовать шаблоны для идей шаблонов целевой страницы для клиентов. Существуют тысячи вариантов шаблонов веб-сайтов и блогов, которые создают веб-сайты, веб-сайты служб и блоки веб-сайтов с неограниченным количеством загрузок.
Независимо от того, создаете ли вы красивый шаблон, вы получаете функции, подходящие для блога, блога агентства, интернет-магазина, личного портфолио, шаблонов для путешествий и недвижимости, которые вы можете экспортировать как тему HTML WordPress. Дизайнеры создают веб-сайты со встроенной функциональностью cms, встроенной функциональностью для вариаций макета и дизайна веб-сайтов. Самый простой способ — начать с веб-сайта начальной загрузки HTML, простых в использовании и отличных чистых корпоративных сайтов, премиальных веб-сайтов и многоцелевых тематических сайтов woocommerce WordPress.Вы можете начать продавать ювелирные аксессуары, модную личную одежду, единый продукт, используя современный отзывчивый продукт, что позволит вам создать лучший бесплатный веб-сайт на CSS.
Выбрать понравившийся HTML-шаблон страницы
При создании шаблонов просматривайте различные функциональные и тематические категории, такие как веб-сайт начальной загрузки, креативное агентство, онлайн-образование, создание видео, звук музыки, личный блог, стоковое видео, здоровье мебели, веб-сайт электронной коммерции, бизнес-тема WordPress, строительная компания, даже для шаблонов администратора . Вам нужно начать продавать свои товары в Интернете или представить свое цифровое агентство или шаблон CMS для магазина модной одежды с адаптивным woocommerce. Предположим, вы фанат Instagram, новичок или профессиональный фотограф. В этом случае вы можете создать веб-сайт с недавно созданной коллекцией для своего бизнеса или стартапа, или другие малые предприятия будут идеально подходить, для чего вы можете создать творческий блог, даже если у настраиваемого домена есть варианты макета для запуска веб-сайта. Быстрее. Варианты и функциональность, созданная аналогично Elementor builder, подходят для студии, реализующей идеи веб-сайтов html5.
Вам нужно начать продавать свои товары в Интернете или представить свое цифровое агентство или шаблон CMS для магазина модной одежды с адаптивным woocommerce. Предположим, вы фанат Instagram, новичок или профессиональный фотограф. В этом случае вы можете создать веб-сайт с недавно созданной коллекцией для своего бизнеса или стартапа, или другие малые предприятия будут идеально подходить, для чего вы можете создать творческий блог, даже если у настраиваемого домена есть варианты макета для запуска веб-сайта. Быстрее. Варианты и функциональность, созданная аналогично Elementor builder, подходят для студии, реализующей идеи веб-сайтов html5.
С шаблонами создание веб-сайтов становится увлекательным занятием. Представьте, что вам нужен шаблон электронной почты или тема Shopify. Как и многие другие конструкторы, Nicepage не является полностью бесплатным конструктором сайтов. Это конструктор, позволяющий создавать бесплатные шаблоны и веб-сайт для клиента или приземления предложения. Существуют наборы бесплатных видео, других видеоресурсов, современных элементов, текущих эффектов Elementor, специализированные страницы интернет-магазина являются отправной точкой для любого графического искусства и будут способствовать вашему присутствию в Интернете, чтобы привлечь больше счастливых клиентов.Темы очень разнообразны и могут охватывать еду, напитки, отзывчивый Shopify, адаптивную тему Woocommerce и темы веб-сайтов HTML, таблицы CSS, службу доставки, сообщения Facebook Twitter и спорт на открытом воздухе — все, что повысит ценность многоцелевых бизнес-проектов или даже журнала для блогов. Вы можете использовать популярные бизнес-шаблоны начальной загрузки для создания сайта WordPress или темы WordPress.
Существуют наборы бесплатных видео, других видеоресурсов, современных элементов, текущих эффектов Elementor, специализированные страницы интернет-магазина являются отправной точкой для любого графического искусства и будут способствовать вашему присутствию в Интернете, чтобы привлечь больше счастливых клиентов.Темы очень разнообразны и могут охватывать еду, напитки, отзывчивый Shopify, адаптивную тему Woocommerce и темы веб-сайтов HTML, таблицы CSS, службу доставки, сообщения Facebook Twitter и спорт на открытом воздухе — все, что повысит ценность многоцелевых бизнес-проектов или даже журнала для блогов. Вы можете использовать популярные бизнес-шаблоны начальной загрузки для создания сайта WordPress или темы WordPress.
Адаптивные HTML-шаблоны для целевых страниц
Шаблон лендинга может быть уникальным, созданным для пищевой компании или фоторесурсов.Найти идею и инструменты может быть довольно сложно. Например, как вы можете создать адаптивную тему Shopify или темы woocommerce, добавить адаптивный элемент формы или простую контактную форму, запустить бесплатный проект html5 или разместить портфолио? Наша самая большая коллекция примеров HTML CSS позволит вам создать полностью адаптивный шаблон, который вам нравится, похожий на современный elementor. Если вы занимаетесь веб-проектами, вы знаете, что бесплатные адаптивные образцы полезны. Если вы создаете тему WordPress для электронной коммерции для магазина одежды или веб-сайта продуктов с блогом в Интернете, вы начнете с поиска элемента комплектов решений или обычно предлагает начало продаж в Интернете.Даже такие темы, как стоматологическая помощь, требуют минимального использования в качестве адаптивных бутстрап-дизайнов. Для этого вы можете использовать креативные веб-страницы с премиальными темами, которые всегда подходят для многоцелевых интернет-магазинов электронной коммерции. Вы можете выбрать шаблон веб-сайта с конкретными страницами, статический сайт или интернет-магазин блогов, ювелирный сайт Shopify или веб-темы с корзиной для покупок.
Если вы занимаетесь веб-проектами, вы знаете, что бесплатные адаптивные образцы полезны. Если вы создаете тему WordPress для электронной коммерции для магазина одежды или веб-сайта продуктов с блогом в Интернете, вы начнете с поиска элемента комплектов решений или обычно предлагает начало продаж в Интернете.Даже такие темы, как стоматологическая помощь, требуют минимального использования в качестве адаптивных бутстрап-дизайнов. Для этого вы можете использовать креативные веб-страницы с премиальными темами, которые всегда подходят для многоцелевых интернет-магазинов электронной коммерции. Вы можете выбрать шаблон веб-сайта с конкретными страницами, статический сайт или интернет-магазин блогов, ювелирный сайт Shopify или веб-темы с корзиной для покупок.
Предположим, что у вашего магазина есть адаптивные страницы или варианты портфолио, творческий каталог, содержащий различные варианты и другие функции, которые привносят науку о данных в темы электронной коммерции с использованием передовых методов и доступны бесплатно в Интернете.
Вас также может заинтересовать Шаблоны, Веб-шаблоны, Шаблоны Wix, Шаблоны Squarespace, Шаблоны веб-потоков, Elementor шаблоны
Руководство по типам макетов и идеям для веб-дизайна
Один из самых изменчивых аспектов веб-дизайна — это то, как мы подходим к ширине и высоте с точки зрения размеров и гибкости.
В течение многих лет мы чередовали преимущества и недостатки использования фиксированных, упругих и жидких измерений в стремлении обеспечить оптимальные впечатления от просмотра в самых разных ситуациях, при этом уравновешивая нашу потребность контролировать вещи на наших веб-страницах.
Но, как давно провозгласил Боб Дилан: «Времена меняются», и с этими изменениями появилось множество новых способов размещения страниц вашего веб-сайта и еще более разнообразный ландшафт методов просмотра. веб-сайты.
В этой статье мы рассмотрим типы веб-макетов — старые, новые и будущие. Каждый из этих макетов страниц легко улучшит пользовательский опыт веб-сайта. Мы рассмотрим этот предмет в контексте того, что веб-сайты просматриваются разными способами, например, с мобильных телефонов, нетбуков и персональных устройств с сенсорным экраном, таких как iPad.
Мы рассмотрим этот предмет в контексте того, что веб-сайты просматриваются разными способами, например, с мобильных телефонов, нетбуков и персональных устройств с сенсорным экраном, таких как iPad.
О ваших возможностях
Давайте установим наши цели для этого исследования типов макетов:
- Разберем множество вариантов, которые существуют
- Для каждого типа макета я попытаюсь предложить некоторые ситуации, которые лучше всего использовать в
- Плюсы и минусы типа макета по сравнению с другими
Мы обсудим 10 типов идей веб-макета.
Хотя совершенство пикселей — несбыточная мечта, макеты — это нечто большее, чем фиксированные, жидкие или эластичные!
Главный урок, который следует извлечь из этого выбора, — это тщательно обдумать, почему вариант подходит для конкретной ситуации и как ваш выбор повлияет на вашу аудиторию.
Давайте начнем с абсолютных макетов.
Абсолютные макеты
Один из наименее часто используемых методов измерения, используемых в веб-дизайне, — это абсолютное измерение (т. е. дюймы, см, мм и пика). Абсолютные единицы и позиционирование традиционно используются в печатных СМИ, которые изначально используют эти единицы измерения.
е. дюймы, см, мм и пика). Абсолютные единицы и позиционирование традиционно используются в печатных СМИ, которые изначально используют эти единицы измерения.
Преобразование печати в веб-формат можно увидеть в текстовом редакторе, таком как Microsoft Word, который по-прежнему использует эти соглашения при форматировании текста и изменении размеров документа, чтобы он выглядел как можно ближе к печати на бумаге.
МакетыAbsolute имеют ограниченное использование в веб-дизайне.
Абсолютные макеты в Интернете используются для документов PDF, содержимое которых остается статичным.
Конечно, то, что он непопулярен, не означает, что ему нет места в арсенале возможностей веб-дизайнера.
Если вы используете удобные для печати таблицы стилей — да, люди все еще печатают веб-страницы — абсолютные измерения в сантиметрах, миллиметрах, дюймах и пунктах могут помочь вам более точно подготовить макет страницы для принтеров.
Относительная компоновка
Относительное расположение и макеты меняются по размеру в зависимости от размера окна просмотра браузера пользователя.
Область внутри красной рамки — это область просмотра браузера. Вы можете изменить размер области просмотра, изменив размер окна. Мониторы разных размеров имеют разные максимальные размеры порта просмотра.
Как правило, этот тип макета предполагает, что все работает со 100% шириной, будь то маленький экран (например, нетбук) или 24-дюймовый широкоформатный настольный монитор.Это означает, что макет будет масштабироваться в зависимости от ситуации зрителя.
Очень немногие сайты используют 100% ширину, но это работает.
Фиксированная компоновка
Обычно считается одним из наименее гибких методов макета веб-дизайна, использование измерений на основе пикселей имеет почти цифровой резонанс, связанный с ним, который передается от полиграфической промышленности, поскольку среда полагается на фиксированные / статические измерения. .
Эта единица измерения является точной и оставляет мало догадок относительно того, как веб-дизайн будет отображаться в различных веб-браузерах, и стала исключительно популярной среди сайтов, которые предпочитают контроль и предсказуемость оптимизации макета для конкретной ситуации просмотра аудитории.
Макет фиксированной ширины используется в шести редакциях.
Все мы знаем, что проблемы могут возникнуть из-за необходимости прокрутки во всех направлениях, и фиксированное измерение макета на основе пикселей решает эту общую проблему.
В то время как многие люди ищут какую-то идеальную ширину для обеспечения максимальной совместимости, стоит упомянуть, что если вы используете много элементов, требующих фиксированных правил макета, таких как неповторяющиеся фоновые изображения или границы с другими несвязанными элементами, макеты с фиксированными измерениями может хорошо выполнять свою работу и действовать как лучшее универсальное решение.
Упругая раскладка
Один из наиболее часто используемых методов размещения содержания дизайна — использование относительной единицы измерения em.
Обычно называемый эластичным макетным дизайном (из-за того, как он изгибается, увеличиваясь и сжимаясь в соответствии с потребностями контента), он проявил большую признательность в сообществе веб-дизайнеров из-за его способности масштабировать контент и размеры текста. , и тому подобное.
, и тому подобное.
В отличие от фиксированных единиц измерения, где лучше всего подходят элементы абсолютных единиц, такие как изображения (благодаря сохранению без искажения), эластичные макеты работают лучше всего, когда гибкое содержимое (например, текстовые блоки) занимает первое место.
Популярный из-за своей эластичности, em-измерения рекомендуются для размеров шрифта.
Из всех перечисленных методов тип эластичного макета является наиболее зависимым от вашего контента, поскольку он дает самому контенту решающую позицию относительно того, как макет должен масштабироваться.
Уменьшение размера текста в таком дизайне приведет к уменьшению ширины или высоты, а увеличение текста приведет к обратному эффекту.
Этот уникальный атрибут позволяет изменять размер макета в зависимости от содержимого, а не потребностей макета.
Использование эластичного решения идеально, если вы хотите, чтобы макет определялся содержимым, но могут возникнуть проблемы, если текст масштабируется за пределы области просмотра (вызывая нежелательную горизонтальную прокрутку).
Масштабированный макет
Один из последних методов в CSS3 позволяет манипулировать доступным окном просмотра в зависимости от ориентации устройства (например, портретной и альбомной).
В зависимости от того, как удерживается устройство, дизайн может изменить его визуальное оформление (изменяя количество места, отведенного под сам контент).
В отличие от других, этот тип макета зависит не от единиц измерения, а от определенного типа макета. Однако не следует недооценивать это понятие как способ работы со сложными столбцами на маленьких экранах.
10 лет назад мы бы не рассматривали ориентацию экрана. Как изменились времена!
Масштабированные макеты действительно сияют на рынке смартфонов, где дисплей можно часто поворачивать или перемещать (например, iPhone).
iPhone регулирует ориентацию ваших веб-сайтов на лету.
С таким ограниченным пространством, доступным на портативных мобильных устройствах, вы не только можете максимально увеличить способ размещения ваших пикселей, но также можете предоставить людям возможность выбирать любой метод, который они предпочитают визуализировать информацию.
Каждый человек будет использовать свое мобильное устройство с подключением к Интернету по-своему, и, позволяя вашему дизайну преобразовывать ваш контент в трансформирующий способ в зависимости от ориентации, вы можете максимизировать удобство использования вашего контента.
Компоновка жидкости (или жидкости)
Самый простой способ создания динамически расширяющейся или сужающейся конструкции — это использование постоянно популярной единицы измерения в процентах (%).
Этот тип макета приобрел массовую популярность, потому что это лучший способ разрешить полную противоположность фиксированного макета, когда контент просто занимает все доступное ему пространство.
Проценты требуют тщательного расчета, так как вы не можете дать более 100% без проблем!
Ограниченные гарантии, которые вы держите в отношении используемого окна просмотра, выходят за рамки разрешений экрана (представьте, что ваш сайт находится на 6-дюймовом экране, а не на 100-дюймовом экране, даже при ширине 80%).
Хотя само собой разумеется, что жидкий макет полезен практически в любой веб-ситуации, потому что он регулирует свою ширину в зависимости от того, насколько велик или мал размер окна просмотра пользователя, поэтому на него определенно стоит обратить внимание.
Уравновешенная компоновка
Следующий метод размещения контента, который мы рассмотрим, — это приравненный макет, в котором используется новая функция CSS под названием calc (см. Спецификацию W3C calc).
Когда эта возможность измерения достигнет браузеров, появится новый уровень контроля.
В то время как предыдущие макеты, которые мы рассмотрели, полагаются на предоставленную определенную ширину или высоту, приравненный макет позволяет вам смешивать фиксированное и относительное значение с помощью вычисления, такого как width: calc (50% - 200px) .
Были ли у вас ситуации, когда вы хотели, чтобы вы могли заполнить все 100%, но также учитывать такие вещи, как div с границами и элементы с фиксированной шириной (например, изображение)? Если вы чем-то похожи на меня, это определенно приходило вам в голову.
Функция calc CSS3, которая еще не получила широкого распространения (но является частью спецификации CSS3), возможно, именно то, что вы ищете. Хотя эта функция до сих пор не поддерживается широко существующими веб-браузерами, это может быть перспективным вариантом для создания макетов с дополнительным уровнем гибкости.
Схема размещения мин. / Макс. Жидкости
Общая проблема, с которой мы, как дизайнеры, сталкиваемся, заключается в том, что всякий раз, когда объем имеющегося у нас пространства становится либо слишком широким, либо слишком узким (или слишком высоким или слишком коротким), относительно измеряемый и гибкий контент, который у нас есть, становится слишком разбавленным или слишком сжатым ( что плохие новости).
Используя минимальную и максимальную ширину (или высоту), вы можете установить пределы масштабирования проекта, чтобы у вас сохранялась гибкость — но только до определенной степени. Вместо того, чтобы занимать область просмотра, как жидкий макет, этот тип макета перемещается только туда, где ему сказано (‘atta boy).
Макет текучей среды / «желе» масштабируется только до определенной фиксированной ширины или высоты.
Если есть что-то, что вызывает проблемы с макетами, это то, что мы делаем предположения относительно количества места, которое у нас будет доступно для наших элементов дизайна.
Преимущества свойств CSS min-width , max-width , min-height и max-height наиболее широко замечаются, когда вы хотите, чтобы ваш макет был ограничен определенными размерами (например, в пределах фиксированного -width), но не хочу терпеть гнев горизонтальной прокрутки.
Например, если вы хотите иметь масштаб ширины до 100% для маленьких экранов, но только до, скажем, 1500 пикселей, чтобы ваш макет не становился слишком широким для больших экранов, вы можете использовать максимальную ширину : 1500 пикселей .
Поскольку этот метод компоновки веб-страницы обеспечивает безопасность, на которую могут полагаться браузеры (на основе предоставленных вами минимальных и максимальных значений), вы можете придать фиксированной работе дополнительную гибкость.
Условная раскладка
С появлением таких устройств, как iPhone, возникла потребность в способе изменения веб-дизайна, выходящего за рамки обычных макетов, чтобы пользователи мобильных устройств могли оптимизировать работу.
Возможность обслуживания уникальной таблицы стилей в зависимости от устройства или ширины и высоты области просмотра (с помощью медиа-запросов CSS3) дает еще более гибкий и удобный способ представления содержания вашего сайта.Этот тип макета я бы назвал «условным макетом».
Приведенный выше дизайн использует медиа-запросы CSS3 для уменьшения масштаба по мере необходимости.
Из всех методов размещения информации, которые появились в последнее время, это, безусловно, самый многообещающий (после того, как будут устранены проблемы совместимости браузеров).
Большинство дизайнов веб-сайтов опираются на одну таблицу стилей. Использование медиа-запросов CSS3 (особенно для мобильных и настольных ПК) может привести условные макеты, которые лучше всего соответствуют пользовательскому агенту.
Обратной стороной этого является то, что это означает, что вам нужно будет разрабатывать и поддерживать таблицы стилей для определенных устройств — так же, как вы в прошлом поддерживали таблицы стилей для IE.
Гибридная компоновка
Конечно, упоминая все эти типы макетов, мы не можем забыть упомянуть самый популярный метод макета из всех — гибридный макет в значительной степени соответствует своему названию, поскольку в конечном итоге в дизайне используется смесь различных типов макетов. Это включает в себя смешивание и сопоставление различных единиц и концепций, чтобы гарантировать, что веб-дизайн адаптируется к области просмотра браузера только тогда, когда это необходимо, и по-прежнему иметь возможность сохранять определенный уровень контроля над частями веб-сайта, которые требуют более фиксированных структур.
Хотя это требует от вас более внимательного отношения к своей работе, это, возможно, самый разумный способ проектирования и разработки.
Большинство сайтов не придерживаются одного типа измерения, они гибридизируются в зависимости от потребностей.
Большинство веб-сайтов используют гибридный макет, потому что определенные единицы измерения полезны в определенных ситуациях. Хотя многие люди по-прежнему цепляются за идею, что существует один идеальный метод компоновки, который еще предстоит найти, я думаю, что гибрид преодолеет ситуационные проблемы, объединив воедино лучшее из всех миров.
Возможно, у вас может получиться абсолютный макет в вашей таблице стилей печати, и, возможно, вы могли бы иметь фиксированную ширину, используя жидкое тело с эластичным содержимым и плавный контроль для внешних краев с масштабируемой и гибкой поддержкой для определенных устройств — комбинаций много !
Изображение большего размера
Очевидно, что существует множество вариантов, которые следует учитывать при компоновке ваших веб-страниц, и поэтому имеет смысл — как прагматически, так и теоретически — уделять пристальное внимание деталям и масштабу любого дизайнерского проекта, который вы выполняете.
Какой тип макета вы используете для создания своего веб-сайта, заслуживает такого же внимания, как и шрифты, которые вы используете, или цветовая тема, которую вы составляете.
Также стоит отметить, что не существует идеального способа справиться с любой ситуацией, и поэтому не существует единого универсального способа, который бы подходил для всех ситуаций.
Не существует правильного или неправильного способа проектирования, но тщательное обдумывание может улучшить некоторые ситуации.
Дизайн — один из самых фундаментальных навыков, которым должен овладеть любой веб-профессионал.Способы использования Интернета стремительно развиваются, с большими различиями как в используемых нами устройствах, так и в инструментах, которые мы используем, поэтому важен веб-дизайн.
Здесь есть нечто большее, чем просто удобство использования, доступность, веб-копия, цветовой контраст и т. Д. Хороший веб-сайт должен удовлетворять постоянно растущему числу потребностей, и поэтому поиск идеального макета стал своего рода поиском Святого Грааля для веб-дизайнеров.
В то время как времена меняются (как и ситуации), выбор правильного макета прямо сейчас должен выполняться методично.
Связанное содержимое
Как создать привлекательный дизайн веб-сайта
Обновлено 9 июля 2019 г.
Насколько важен дизайн вашего сайта? Когда пользователей попросили описать, почему они не доверяют веб-сайту, 94% комментариев были напрямую связаны с дизайном сайта. Качественно построенный веб-сайт увеличивает посещаемость клиентов, а улучшенный пользовательский интерфейс приводит к увеличению конверсии.
Креативность важна, но есть несколько основных правил дизайна и взаимодействия с пользователем, которые помогут вам развивать ваш сайт.Создавая или изменяя дизайн своего сайта, помните о следующих предложениях.
Завоюйте доверие с помощью чистого, привлекательного дизайна веб-сайта
Мир цифрового дизайна принял простоту, отказавшись от наворотов и сосредоточившись на основах. С точки зрения пользователя, это упростило навигацию по веб-сайтам для получения более приятных впечатлений. Включите эти 8 правил дизайна в свой веб-сайт, чтобы лучше заинтересовать свою аудиторию.
1 Сохраняйте простоту макета.
Чем проще макет вашего сайта, тем лучше. Это не значит, что это должно быть скучно, но это значит, что нужно сосредоточиться на самом главном. Чистые, функциональные макеты упрощают загрузку, навигацию и использование вашего сайта на разных платформах и устройствах.
На веб-сайте Гарри самая важная информация — их продукция — находится в центре внимания. Они включают визуальные элементы с минимальным количеством текста, чтобы облегчить взаимодействие с контентом.
2 Упростите навигацию.
Если вы хотите, чтобы посетители проводили время на вашем сайте, вы должны упростить им перемещение.Может возникнуть соблазн сделать что-то творческое с дизайном навигационного меню, но важнее простота и интуитивно понятная информационная архитектура. Сделайте свое меню стандартным по внешнему виду, чтобы ваши читатели чувствовали себя комфортно, перемещаясь по вашему сайту.
В Vogue есть заметные описательные меню навигации, которые помогут вам найти нужный вам контент и взаимодействовать с ним.
3 Используйте четкие призывы к действию.
Что вы хотите, чтобы посетители сайта делали? Купить продукцию? Подпишитесь на рассылку новостей по электронной почте? Пожертвовать делу? Подумайте о своих призывах к действию.Создайте их таким образом, чтобы они выделялись среди посетителей, просматривающих ваш сайт. Если вы используете кнопки в своем дизайне, убедитесь, что текст короткий и прямой.
Всемирный фонд дикой природы использует яркие кнопки рядом с панелью навигации, призывающие посетителей «пожертвовать» и «усыновить», а также убедительные призывы к действию во всем своем контенте.
4 В содержании лучше меньше, да лучше.
Используйте то, что вы знаете о своих посетителях, чтобы минимизировать их возможности и сосредоточить их внимание на ваших продуктах.Показывайте только те текстовые и визуальные элементы, над которыми вы хотите, чтобы они выполняли действия.
Веб-сайты для мобильных приложений, такие как Pocket, отлично справляются с этим. Они сосредотачиваются на объяснении приложения, включают сильные призывы к действию, чтобы установить его. Менее важный контент, такой как их раздел «О себе» и их блог, менее заметны и связаны в нижнем колонтитуле.
Они сосредотачиваются на объяснении приложения, включают сильные призывы к действию, чтобы установить его. Менее важный контент, такой как их раздел «О себе» и их блог, менее заметны и связаны в нижнем колонтитуле.
5 Не бойтесь пробелов.
Пустое пространство — это просто пустое место на странице. На самом деле он не обязательно должен быть белым — он просто не должен содержать текста или изображений.Если все сделано правильно, это может улучшить читаемость и убрать беспорядок в дизайне вашего сайта. Белое пространство также может помочь направить фокус и внимание. Он позволяет разделить функции и идеи, чтобы посетители могли сразу различить то, что вы хотите, чтобы они увидели, вместо того, чтобы визуально разбирать шумный и многолюдный макет.
Google — лучший пример использования пробелов. Он не мог быть чище — просто пустая страница с логотипом и окном поиска.
6 Улучшите дизайн своего веб-сайта с помощью ярких цветов.
Выберите цвет, который станет основой всего дизайна вашего веб-сайта, а затем выберите контрастный цвет акцента для важных кнопок и других элементов интерфейса. Вы можете узнать больше о выборе подходящей цветовой палитры для вашего бренда.
Вы можете узнать больше о выборе подходящей цветовой палитры для вашего бренда.
Whole Foods Market использует зеленый в качестве основного цвета бренда, а небольшие пятна вторичного оранжевого привлекают внимание к избранным призывам к действию.
7 Используйте привлекательные, легко читаемые шрифты.
Используйте привлекательный шрифт, который визуально сбалансирован и уникален, чтобы сделать текст вашего веб-сайта четким и интригующим.Четыре самых популярных шрифта — это Brandon Grotesque, Museo Sans, Railway и Playfair Display.
Бельгийский веб-сайт детской одежды Studio Aimee использует Brandon Grotesque, чтобы сделать покупки удобными и удобочитаемыми.
8 Привлекайте пользователей видео и богатыми изображениями.
Видео и изображения более интересны, чем просто текст — на самом деле, целевые страницы с видео могут повысить конверсию более чем на 80%. Используйте масштабируемые изображения (SVG), чтобы обеспечить высокое качество работы пользователей как на настольных, так и на мобильных устройствах.
Некоммерческая благотворительная организация: Water отображает видео на своей домашней странице, что делает его одним из первых, что вы видите, когда посещаете их веб-сайт, для максимального воздействия.
Поддерживайте интерес посетителей с помощью удобного веб-сайта
У вас может быть самый привлекательный веб-сайт в мире, но если им сложно пользоваться, ваши посетители не превратятся в клиентов. Эти семь правил обеспечат бесперебойную работу вашей аудитории.
1 Сделайте свой сайт удобным для мобильных устройств.
Знаете ли вы, что до 70% веб-трафика поступает с мобильных устройств? Это означает, что есть большая вероятность, что кто-то впервые заходит на ваш сайт с помощью смартфона.А если опыт работы с мобильными устройствами отрицательный, значит, вы только что потеряли клиента. Узнайте, почему и как сделать ваш сайт более удобным для мобильных устройств.
Мобильный магазин Everlane отличается чистотой и простотой использования. Дизайн включает в себя модульный контент, поэтому он адаптивен и хорошо транслируется на мобильных устройствах. На веб-сайте также есть призывы загрузить приложение для покупок, при этом вам не будет казаться, что вы испытываете затруднения при посещении веб-сайта.
2 Оптимизируйте навигацию.
Чем больше страниц посетит ваш сайт, чтобы найти то, что он ищет, тем больше вероятность, что клиент покинет ваш сайт из-за разочарования.Фактически, для среднего веб-сайта 40% посетителей уходят, просмотрев только одну страницу!
Контент нельзя закапывать. Не заставляйте посетителей искать то, за чем они пришли. Ваша навигация должна быть хорошо организованной и логичной с точки зрения пользователя. Он также должен казаться вам знакомым, чтобы вашим пользователям не пришлось долго учиться.
Tilde Inc. имеет простую панель навигации в верхней части своего веб-сайта, с важными пунктами, связанными ниже с кратким объяснением в разделе «Что мы делаем».Это позволяет легко найти то, что вы ищете.
3 Используйте призывы к действию, чтобы упростить поиск.
Подумайте, где вы можете разместить кнопки по всему сайту, чтобы посетителям было легче находить важные вещи. Если у вас сайт электронной торговли, то наличие кнопок с надписью «Купить сейчас» будет иметь гораздо большее влияние, чем простая ссылка для навигации; если вы некоммерческая организация, кнопка «Пожертвовать» рядом с панелью навигации сделает пожертвование для посетителей легким делом.
УSquare есть простой призыв к действию, который побуждает владельцев бизнеса начать продавать.Их кнопка с призывом к действию гласит: «Создать учетную запись Square». Нет ничего проще.
4 Предоставьте пользователям надежные возможности поиска.
Не менее важно продумать, как посетители будут искать ваш сайт и как будут отображаться результаты. Опыт поиска должен отражать ваш опыт навигации с точки зрения организации результатов. Включение таких функций, как автозаполнение, также упростит поиск с точки зрения пользователя.
Zappos имеет высокоточный интеллектуальный инструмент поиска, который также обновляет фильтры с левой стороны в зависимости от условий поиска.
5 Разбейте содержимое заголовками разделов.
При работе с областями вашего сайта с большим количеством контента, разделите их заголовками. Будь то статья или описание продукта, заголовки дают структуру вашего контента и упрощают сканирование.
WebMD эффективно разбивает свой контент на удобоваримые куски с большим количеством заголовков разделов, чтобы вы могли найти нужную информацию.
6 Говорите как настоящий человек.
Чем больше жаргона и маркетологов придётся расшифровать пользователям, когда они посещают ваш веб-сайт, тем меньше вероятность, что они будут взаимодействовать с вашим брендом.Дружелюбный разговорный тон облегчит посетителям чтение и понимание вашего контента, а также навигацию по вашему сайту.
Zipcar упрощает понимание своих услуг и упрощает навигацию по сайту благодаря своему безмятежному бренду.
7 Подтверждайте действия посетителей.
Если ваши посетители покупают у вас продукт, подписываются на информационный бюллетень или даже делятся вашим контентом, хорошей практикой является отображение экрана подтверждения, который показывает, что их действие прошло успешно.Не повредит использовать этот экран и для того, чтобы поблагодарить их.
TheSkimm поздравляет и приветствует вас после того, как вы подпишетесь на их информационный бюллетень, с предложением поделиться в социальных сетях.
Проверьте свой сайт перед запуском
Всегда есть изгибы, над которыми нужно работать при запуске или перезапуске веб-сайта. Важно потратить время на то, чтобы протестировать свой сайт и собрать отзывы, прежде чем он будет запущен.
1 Провести тесты обеспечения качества (ОК).
Если у вас есть ресурсы, наймите команду по обеспечению качества, чтобы они могли протестировать все аспекты вашего сайта.Если вы не можете нанять людей специально для роли QA, попросите людей, как внутренних, так и внешних по отношению к вашей компании, протестировать ваш сайт перед запуском. Они могут щелкнуть все ссылки, заполнить все формы и попробовать все услуги. По сути, если на сайте есть чем заняться, они должны это сделать. Таким образом, вы сможете исправить любые ошибки перед запуском.
2 Соберите отзывы пользователей, прежде чем размещать свой сайт вживую.
Пригласите избранную группу бета-тестеров поделиться своими отзывами о таких элементах, как навигация, дизайн и основные пользовательские потоки.Вы можете не вносить изменения на основе всех отзывов, полученных до запуска, но вы можете учитывать предложения по изменениям в будущем.
Создание веб-сайта с нуля, даже если вы обратились за помощью в агентство, — нелегкий подвиг. Мы создали удобный контрольный список «Три шага к созданию привлекательного дизайна веб-сайта» (PDF), чтобы вы могли убедиться, что проверяете все важные элементы из списка по мере продвижения.
Последнее изменение: 9 июля 2019 г.
правил макета веб-сайта, которым должен следовать каждый веб-дизайнер
Создание макета веб-страниц — это первое умение, которое веб-дизайнеры должны освоить, и, хотя дизайн веб-сайта постоянно меняется, есть несколько основ, которых должен придерживаться каждый дизайнер. к.
В этой статье будут рассмотрены восемь основных правил дизайна верстки веб-сайтов как для новичков, так и для тех, кто уже имеет опыт в этой области.
Каким бы ни был уровень вашего мастерства, этот список будет вам полезен, потому что всегда стоит возвращаться к основам в мире, полном великолепных эффектов и фантастических инноваций.
Вот что вам нужно знать:
Основы макета страницыМакет страницы относится к способу расположения элементов, чтобы передать смысл и проследить путь, по которому пользователь может следовать при посещении веб-сайта.В более общем плане в графическом дизайне одним из наиболее важных аспектов является визуальная иерархия.
То же самое относится и к макету страницы — наиболее важный контент должен выделяться среди остальных, а наименее важные элементы будут менее заметны. Визуальная иерархия предполагает построение информационной структуры, которая помогает пользователю сканировать страницу.
Проще говоря, хороший макет страницы дает пользователю подсказки:
- Важность каждого элемента страницы
- Взаимосвязь между элементами
Основная цель создания хороших макетов веб-сайта — передать сообщение четко и эффективно, не отвлекая пользователя.
Задайте целевую аудиториюНевозможно создать что-либо, не зная людей, для которых вы разрабатываете. В конце концов, пользователи будут определять макет вашей страницы, и их опыт работы с контентом будет иметь решающее значение для успеха веб-сайта.
Запутанный макет приводит к неудовлетворительному взаимодействию с пользователем и неудовлетворенным клиентам. Зная своих пользователей и их ожидания, вы можете создать функциональный, визуально приятный макет страницы, который наилучшим образом соответствует их потребностям.
Общая цель веб-сайта полностью зависит от того, чего хочет и ожидает целевая аудитория. Таким образом, процесс проектирования должен быть согласован с этой целью.
Мало надежды создать соответствующий макет страницы, не зная причины, по которой люди делают выбор, и почему они предпочитают одно другому. Всегда устанавливайте и анализируйте свою целевую аудиторию, чтобы создать привлекательный дизайн макета страницы, соответствующий их требованиям.
8 правил верстки веб-сайтовТеперь, когда вы знаете основы дизайна макета, ознакомьтесь с этими 8 правилами, которые гарантируют, что ваши макеты попадут в цель:
Правило третейПравило третей используется не только в макетировании.Им пользуются дизайнеры интерьеров, художники, фотографы — это универсально. Правило третей относится к разделению дизайна на три строки и три столбца с помощью линий.
Везде, где встречаются линии, должен быть помещен предмет. Тем, кто не может сбалансировать свой дизайн, следует использовать этот простой трюк. Правило третей простое, эффективное, и его невозможно проиграть.
СеткиТо же самое и с сетками.И начинающие, и опытные дизайнеры-верстальщики работают с сетками, чтобы объединить свои проекты — если не настоящие, то воображаемые. Использование сетки означает разделение холста на небольшие квадраты, чтобы помочь вам разместить элементы равномерно.
Сеткиочень легко адаптировать к любому типу проекта, включая макет страницы. Они известны тем, что делают дизайн чистым, сбалансированным и упорядоченным.
Визуальная иерархияЭто принцип, который упоминался ранее в этой статье, но пора определить его как правило макетирования.Человеческий глаз будет воспринимать элементы на странице именно так, как вы хотите, если вы знаете, как это делать.
Чтобы соблюдать это правило, решите, насколько важен каждый элемент на странице, и расположите эти элементы иерархически. Наиболее важные элементы должны привлекать наибольшее внимание пользователя.
Многие задаются вопросом: что мне делать, если все 10 пунктов на моем сайте так же важны? Что ж, вы поддерживаете одинаковый уровень для всех, но вы можете сделать ссылки более заметными, чтобы они выделялись и их было легче нажимать.
ОстатокБез баланса не может быть эстетического результата. Дизайн макета (как и другие виды дизайна) основан на балансе и гармонии. Представьте, что на макете страницы лежит набор шкал. Если вы заполните одну часть большим количеством элементов, чем другую, шкала опрокинется.
Избегайте кластеризации элементов в одной части страницы и оставляйте другую пустую. Соедините баланс с визуальной иерархией, и все получится идеально.
Внимание пользователя Веб-сайтысодержат как статический, так и динамический контент, поэтому вам нужно найти способ сбалансировать эти два типа контента.Чтобы легче привлечь внимание, щедро используйте визуальные эффекты. Изображения легче фиксировать, и их предпочитают люди, просматривающие веб-сайты.
Этот факт подтвержден наукой, поскольку человеческий глаз — нелинейное устройство. Это означает, что вы можете легко отвлекаться на определенные элементы, а с хорошо подобранными визуальными эффектами вы можете использовать это отвлечение в своих интересах.
Белое пространствоДизайн макета не означает, что вам нужно заполнить всю страницу контентом.Пустое пространство так же важно, потому что дает пользователям возможность вздохнуть. На сайтах, заполненных информацией, когнитивная нагрузка действительно утомительна, и единственный способ сбалансировать ее — использовать пустое пространство.
Используйте пустое пространство, чтобы разделить ваш контент на несколько областей и проследить путь, который поможет пользователям легче усваивать информацию.
РасходВизуальный поток — это не то же самое, что визуальная иерархия, но концепции тесно связаны в веб-дизайне.Говоря об иерархии, вы просто располагаете элементы в зависимости от их важности.
При проектировании для потока вы продуманно комбинируете эти элементы, чтобы сканирование страницы было плавным и имело логический переход от одного элемента к другому. Здесь вы устанавливаете фокусные точки и направление, в котором должны двигаться глаза пользователя после прохождения этих точек.
СогласованностьНаконец, вам нужно оставаться последовательным в веб-дизайне. Хороший UX всегда единообразен с точки зрения навигации, внешнего вида, шрифта и, что наиболее важно, макета.Невозможно использовать множество стилей макета для одного веб-сайта.
Сохраняйте последовательность, и результат будет четким и последовательным. Иначе все ваши старания будут напрасными.
Завершение мыслей по дизайну макета
Создание веб-сайта часто считается трудным из-за несколько субъективного характера эстетики. Однако, если вы будете следовать этим простым правилам макетирования, объединение страниц веб-сайта не будет казаться таким сложным.
Вам просто нужно знать, как размещать элементы на странице, чтобы возбуждать и поддерживать интерес пользователя, при этом сохраняя его достаточно сбалансированным, чтобы получить приятный визуальный эффект.Следуйте перечисленным здесь правилам, и вы не ошибетесь.
Мы надеемся, что вам понравилось читать эту статью о дизайне макета, созданную командой Amelia (лучшая система бронирования WordPress).
Вам также стоит ознакомиться с этим о современном веб-дизайне.
Мы также писали о нескольких связанных темах, таких как плохие веб-сайты, дизайн кнопок, визуальный дизайн, лучшая страница 404, тенденции веб-дизайна, темный фон, макеты веб-сайтов и анимация загрузки.
3 базовых элемента в каждом отличном макете веб-дизайна
Отличный веб-дизайн удобен и гибок, даже когда вы сталкиваетесь лицом к лицу с меняющимися тенденциями и технологиями.
К счастью, в современном мире веб-дизайна макеты веб-сайтов не только развиваются в художественной сфере, но и увеличивают свою долю как в методе, так и в логике.
Это делает искусство и науку отличного макета веб-дизайна легко воспроизводимым, и мы здесь, чтобы все это объяснить.
Легко идентифицируемый бренд
Скажи это трижды быстро.
Хорошо, мы знаем, что это непросто, но это очень важно.
Услышать слово «трение» в маркетинге почти как услышать имя «Волдерморт», всплывающее в случайном разговоре.Это вызывает озноб по позвоночнику и сразу заставляет задуматься, не ждет ли ваш веб-сайт катастрофа.
Но есть очень простой способ избежать трений в дизайне веб-сайта, который делает ваш бренд легко узнаваемым: быть очевидным.
Нет, это не ответ на хитрый вопрос.
Хотя очевидно, что ваша аудитория умна, трения возникают, когда мы заставляем их думать больше, чем необходимо.
Итак, когда вы впервые начнете создавать свой веб-сайт, убедитесь, что вы не пренебрегаете основами — логотипом вашего бренда, цветами и шрифтами.
Один пример бренда, который может использовать обновление логотипа? Berkshire Hathaway.
Хотя состояние Уоррена Баффета составляет 108 миллиардов долларов … с отметкой «B» … его веб-сайт ничего не сообщает пользователю о компании. Помимо простого логотипа, на веб-сайте даже нет страницы «О нас», чтобы помочь пользователю понять, на что он смотрит.
Сейчас этому веб-сайту прямо противостоит глобальная финансовая организация Wells Fargo.
Мало того, что у них есть ссылка «О Wells Fargo» над сгибом, наглядные изображения и текст на веб-сайте позволяют посетителю сети понять, что это финансовое учреждение, призванное выполнять миссию по упрощению жизни их клиенты.
Не уверены, нужен ли вам полный ребрендинг или новый логотип? Посетите наш блог Полный ребрендинг против редизайна логотипа , чтобы узнать.
Очистить навигацию
Эта вторая точка совмещена с первой, и вы поймете, почему.
Как уже упоминалось выше, веб-макеты и трение подобны маслу и воде — они не смешиваются. Поэтому, когда предоставляется возможность проверить терпение ваших пользователей против … ну, нет …наше профессиональное мнение поддерживает последнее.
Лучший способ добиться этого — убедиться, что макет вашего веб-сайта устраняет как можно больше вопросительных знаков для пользователя.
Или, иначе говоря, интуитивно понятен.
Возьмем, к примеру, Alphabet, материнскую компанию Google.
Типа … что?
Хотя веб-дизайн визуально привлекателен и отлично использует пустое пространство, у меня так много вопросов.
Я не хочу больше знать об их инвесторах, я хочу знать, что именно они делают и почему они это делают.
Именно это и есть трение.
Это вопросы, которые почти наверняка приводят к разочарованию, которое приводит к тому, что пользователи бросаются в объятия конкурентов.
посетителей Интернета ожидают мгновенного удовлетворения. И, как свидетельствует мой ответ Alphabet, я тоже, возможно, и большинство из нас.
А теперь взгляните на такую компанию, как Primitive.
Хотя сервисно-ориентированной компании (по сравнению с продуктом) может быть немного сложно выразить свою ценность для потенциальных клиентов, это, конечно, не невозможно.
Посетители Интернета должны знать, что вы делаете и как вы приносите им пользу. почти мгновенно, иначе они никогда не останутся на вашем сайте.
Итак, один из самых простых и простых способов противодействовать трению — убедиться, что все, что пользователю нужно для эффективного просмотра вашего сайта, находится в верхней части страницы, как указано выше. Это означает, что ваша навигация должна существовать до того, как ваш пользователь вообще выполнит какую-либо прокрутку.
Если пользователь заинтересован в том, чтобы узнать больше о тизерах, которые вы представили в навигации, он может решить начать исследовательский процесс.
Визуальная иерархия
В отличие от чтения книги (в Америке слева направо) большинство веб-сайтов предназначены для просмотра сверху вниз.
Однако, даже обладая этими знаниями, важно помнить, что большинство пользователей Интернета не просматривают макет веб-сайта в таком порядке. Фактически, большинство читателей веб-сайтов вообще не читают — они сканируют.
И это ОЧЕНЬ связано с визуальной иерархией, известной как стратегия вашего веб-дизайна.
Веб-сайт — это множество сообщений и информации о брендах. Ваша организация способна направить конкретное сообщение определенной аудитории на основе иерархии ваших визуальных элементов.
Это делает расстановку приоритетов вашего сообщения критически важной для макета вашего веб-сайта.
Возьмем, к примеру, Arngren.net
Ненавижу звучать как неработающая пластинка, но … что ??
Визуальные эффекты хаотичны, и у пользователя нет никаких рифм или причин для понимания того, чего бренд хочет достичь с помощью этого сайта.
Однако резким контрастом с этим вызывающим беспокойство веб-сайтом является веб-сайт Apple, на котором представлены их AirPods Pro.
Итак, Apple имеет несколько несправедливое преимущество в том смысле, что она десятилетиями находится в технологическом и культурном каноне; однако, если он не сломался, не чините его.
Их макет минималистичный, гладкий и удобный. Как только пользователь заходит на веб-сайт, он понимает продукт, который продвигает Apple, и его приглашают либо «посмотреть фильм о продукте», либо историю, в которой продукт находится в центре внимания.
Сравнивая дизайн обоих веб-сайтов (Arngren и Apple), пользователь сталкивается с двумя совершенно разными впечатлениями, и мне трудно представить, что многие выберут первый, если у него будет выбор.
Хотя веб-дизайн бывает от простого до модного и сложного, наличие веб-сайта с отличным макетом сводится к двум вещам: уважать свою аудиторию и уважать основы.
Хотите узнать больше о процессе веб-дизайна? Посетите наш блог Вопросы и ответы с веб-дизайнером: Морган Манн
Что содержат обычные веб-макеты? — Изучите веб-разработку
При разработке страниц для вашего веб-сайта хорошо иметь представление о наиболее распространенных макетах.
| Предварительные требования: | Убедитесь, что вы уже подумали о чего ты хочешь достичь с вашим веб-проектом. |
|---|---|
| Цель: | Узнайте, где разместить элементы на своих веб-страницах и как их туда разместить. |
Есть причина, по которой мы говорим о веб-дизайне. Вы начинаете с пустой страницы, и вы можете двигаться в любом направлении. А если у вас нет большого опыта, начинать с пустой страницы может быть немного страшно. У нас более 25 лет опыта, и мы дадим вам несколько общих практических правил, которые помогут вам разработать свой сайт.
Даже сейчас, с новым акцентом на мобильный Интернет, почти все основные веб-страницы состоят из этих частей:
- Заголовок
Отображается вверху каждой страницы сайта.Содержит информацию, относящуюся ко всем страницам (например, название сайта или логотип), и простую в использовании систему навигации.
- Основное содержание
Самый большой регион, содержащий контент, уникальный для текущей страницы.
- Вещи сбоку
1) Информация, дополняющая основное содержание; 2) информация, совместно используемая подмножеством страниц; 3) альтернативная система навигации. Фактически, все, что не является абсолютно необходимым для основного контента страницы.
- Нижний колонтитул
Отображается внизу каждой страницы сайта. Как и заголовок, содержит менее важную глобальную информацию, такую как юридические уведомления или контактную информацию.
Эти элементы встречаются довольно часто во всех форм-факторах, но их можно расположить по-разному. Вот несколько примеров ( 1 представляет заголовок, 2 нижний колонтитул; A основное содержимое; B1, B2 элементы сбоку):
макет в 1 столбец. Особенно важно для мобильных браузеров, чтобы не загромождать маленький экран.
Двухколонный макет. Часто используется для таргетинга на планшеты, так как у них экран среднего размера.
Трехколоночная раскладка . Подходит только для настольных компьютеров с большими экранами. (Даже многие пользователи настольных компьютеров предпочитают просматривать объекты в маленьких окнах, а не в полноэкранном режиме.)
Настоящее веселье начинается, когда вы начинаете смешивать их все вместе:
…
Это всего лишь примеры, и вы можете располагать их как хотите.Вы можете заметить, что, хотя контент может перемещаться по экрану, мы всегда оставляем верхний колонтитул (1) вверху, а нижний колонтитул (2) внизу. Кроме того, основное содержание (A) имеет наибольшее значение, поэтому выделите ему большую часть места.
Это эмпирические правила, которые вы можете использовать. Конечно, бывают сложные конструкции и исключения. В других статьях мы обсудим, как создавать адаптивные сайты (сайты, которые меняются в зависимости от размера экрана) и сайты, макеты которых различаются между страницами. На данный момент лучше всего поддерживать единообразие макета на всем сайте.
Рассмотрим еще несколько конкретных примеров с известных сайтов.
Одноколоночный макет
Приложение Invision . Типичный одностолбцовый макет, отображающий всю информацию линейно на одной странице.
Довольно просто. Просто помните, что многие люди по-прежнему будут просматривать ваш сайт с настольных компьютеров, поэтому сделайте свой контент пригодным для использования / чтения и там.
Двухколонная компоновка.
Abduzeedo , простой макет блога.В блогах обычно есть два столбца: толстый для основного контента и тонкий для побочного материала (например, виджетов, дополнительных уровней навигации и рекламы).
В этом примере посмотрите на изображение (B1) прямо под заголовком. Он связан с основным контентом, но основной контент имеет смысл и без него, поэтому вы можете рассматривать изображение либо как основное, либо как побочное содержимое. На самом деле это не имеет значения. Важно то, что если вы поместите что-то прямо под заголовок, это должно быть либо основное содержимое, либо , непосредственно связанное с основным содержимым.
Это ловушка
MICA . Это немного сложнее. Похоже на трехколоночную раскладку …
… но это не так. B1 и B2 плавают вокруг основного контента. Запомните слово «float» — оно станет сигналом, когда вы начнете изучать CSS.
Почему вы думаете, что это макет из трех столбцов? Потому что изображение в правом верхнем углу имеет L-образную форму, потому что B1 выглядит как столбец, поддерживающий смещенное основное содержание, и потому, что «M» и «I» логотипа MICA создают вертикальную силовую линию.
Это хороший пример классического макета, поддерживающего творческий подход к дизайну. Простые макеты проще реализовать, но позвольте себе проявить свои творческие способности в этой области.
Более сложная планировка
Парижская опера.
По сути, это макет с двумя столбцами, но вы заметите много изменений здесь и там, которые визуально разбивают макет. В частности, заголовок перекрывает изображение основного контента. То, как кривая меню заголовка связана с кривой внизу изображения, заголовок и основное содержимое выглядят как одно, хотя технически они совершенно разные.Пример Opera выглядит сложнее, чем пример MICA, но на самом деле его проще реализовать (хорошо, «легкий» — это относительная концепция).
Как видите, вы можете создавать потрясающие веб-сайты даже с помощью простых макетов. Посмотрите на свои любимые веб-сайты и спросите себя, где верхний, нижний колонтитулы, основное и побочное содержимое? Это вдохновит вас на создание собственного дизайна и подскажет, какие дизайны работают, а какие нет.
Освоение искусства макета — создание веб-сайта
Дизайн макета — один из самых мощных инструментов, который может иметь каждый.Когда дело доходит до дизайна веб-сайтов, умение знать правильные способы макетов является мгновенным преимуществом среди ваших конкурентов. Возможность создавать современный дизайн макета является преимуществом для привлечения большого числа лоялистов к веб-сайту. Находясь в отрасли, где есть множество вариантов выбора, необходимо выделить себя именно с точки зрения наличия эффективных макетов страниц, которые идеально соответствуют вкусам этого дотошного поколения.Презентация играет большую роль в достижении идеального дизайна макета веб-сайта.Как человек, занимающийся цифровым маркетингом, вы должны знать, что нужно и что нельзя делать при разработке собственного макета страницы, чтобы завоевать сердца посетителей вашего веб-сайта. Если вы ищете лучшие способы и советы, которые следует учесть, прежде чем разрабатывать собственные макеты, Strikingly находится всего в одном клике, чтобы создавать вместе с вами.
Топ 5 распространенных типов макетов веб-сайтовПрежде чем приступить к созданию собственного макета страницы, вы должны сначала узнать, какую категорию вы пытаетесь заполнить.Какой тип макета веб-сайта вы ищете? Какой современный дизайн макета понравится посетителям вашего сайта?
В связи с этим множеством вопросов, которые сейчас крутятся у вас в мыслях, поразительно перечислил наиболее распространенный тип макетов страниц, который значительно упростит вам задачу.
- Дизайн макета веб-сайта электронной коммерции
Один из наиболее распространенных типов макетов веб-сайтов — это макеты, созданные специально для электронной коммерции.Электронная коммерция или просто электронная коммерция — это современный вид торговли, осуществляемый с использованием современных технологий, в частности Интернета. Это одна из главных причин, по которой многие веб-мастера получают больше шансов постоянно создавать различные макеты страниц. В связи с постоянным спросом на более быстрый способ транзакций между фирмами и их потребителями, а также с учетом того образа жизни, с которым мы сталкиваемся в настоящее время из-за пандемии, разработка веб-сайтов для электронной коммерции становилась все более популярной.
Заняться этим типом макета можно проще всего. Если вы хотите создать такой макет для своей домашней страницы, вам просто нужно сосредоточиться. Будьте проще. Посетители посещают такие веб-страницы с конкретной целью проверить то, что им действительно нужно. Сделайте дизайн макета страницы удобным для пользователей. Четко и кратко расскажите о своих продуктах и услугах. Вы по-прежнему можете добавить стиль и эстетику в свой дизайн макета, выделив структуру веб-сайта, в основном предназначенную для электронной коммерции.
- Блог Дизайн макета веб-сайта
Ведение блога различается для каждого человека, так же как и дизайн макета веб-сайта, предназначенный для него. Поскольку это может показаться совершенно свободным от какой-либо конкретной структуры, которую следует учитывать, веб-дизайнерам также следует помнить о том, чтобы все было в порядке. Настоятельно рекомендуется изучить различные типы макетов для этого типа.
Творчество — один из лучших инструментов при разработке дизайна макета сайта блога. Вы можете быть кем угодно и кем угодно.Выражайте себя и идеи в уникальной манере, которая запечатлеет вас в сознании и душе вашего посетителя. Подарите им то, что они никогда не забудут. Открыто демонстрируйте свои мысли и заставьте их полюбить вас. И когда мы говорим о том, как заставить посетителей веб-сайта влюбиться в вас, мы, несомненно, добьемся успеха.
- Дизайн макета страницы портфолио
Помимо блогов, портфолио также стремятся быть специально представлены. Макет страницы портфолио обычно более индивидуален.Эти типы веб-страниц в основном предназначены для демонстрации личности компании потенциальным клиентам.
Обязательно проявите творческий подход к созданию макетов такого типа. Всегда следует учитывать такие элементы, как цветовая схема, тип шрифта, размеры изображений, а также расположение контактных данных и предыдущие проекты. Таким образом, целевым клиентам и посетителям сайта не будет скучно изучать всю страницу. Дизайн вашего макета должен быть не только вычурным, но и обеспечивать хороший поток информации, распространяемый по всей веб-странице.
- Дизайн макета страницы услуг
Сайты, созданные для предлагаемых услуг, также являются одним из типов, пользующихся спросом на данный момент. Поскольку из-за этой пандемии люди всегда находятся в своих домах, они полагаются на такие веб-сайты.
При создании макета страницы услуг необходимо поддерживать порядок. Всегда помните о информации, которую вы вкладываете в свой макет. Будьте профессиональны в предоставлении «необходимых сведений» о типе услуг, которые вы предлагаете, и поддерживайте тональность в удобном для пользователя тоне.Заставьте людей помнить вас и ваш бренд. Если вы хотите узнать больше о различных макетах в этом поле, Strikingly упростит вам понимание.
- Дизайн макета веб-сайта по туризму и отдыху
Дизайн макета, предназначенный для туризма и отдыха, может показаться немного сложным. Вы должны сохранить его эстетичный дизайн, функциональность и информативность.
Посетителям веб-сайта должно быть легче получить доступ к дизайну макета вашей страницы, и они должны владеть искомой информацией.Основная информация о поездках, такая как расписание рейсов, даты продажи / продажи билетов и детали бронирования / рекламные акции, должна быть представлена в ясной, но привлекательной форме. В конце концов, вы поощряете их планировать свое путешествие вместе с вами, так почему бы не сделать это воспоминание гораздо более незабываемым, доверив его вам. Сделайте свой макет одновременно захватывающим и надежным. Кто бы хотел, чтобы отпуск их мечты был испорчен с самого начала?
О чем следует помнить перед созданием макетовТеперь, когда у вас уже есть основные идеи относительно типов макетов, настало время узнать лучшие советы по обеспечению эффективности.Недостаточно просто знать типы макетов этих страниц. Вы также должны знать лучшие советы, которые следует помнить при его создании.
Ниже приведены советы, которые следует учитывать дизайнерам и фирмам, чтобы добиться такого макета, которому все будут завидовать. И если вам удастся узнать больше из этих советов, Strikingly поможет вам достичь этого, не беспокоясь об этом.
- Лучше меньше, да лучше
Как бы банально это ни звучало, но чем меньше, тем увереннее работает большую часть времени.В наши дни люди находят более привлекательным, если макет простой. Просто в том смысле, что он не только содержит графическое содержимое, но, самое главное, имеет то, что им нужно. Пользователи веб-сайта найдут вашу домашнюю страницу более привлекательной и интересной, если дизайн макета страницы в первую очередь предоставит им то, что им нужно. Творчество по-прежнему высоко ценится, но, насколько это возможно, не делайте макет слишком переполненным и беспорядочным.
- Выберите правильные цвета
Цветовая схема играет большую роль в создании безупречной веб-страницы.Выбор подходящего цвета для каждого элемента на вашем веб-сайте — одна из главных вещей, которые нужно помнить при создании макетов. Плохой выбор цветов может затруднить понимание посетителями вашего сайта. В некоторых случаях им может показаться слишком скучным или слишком ярким, что может повредить их глаза, просто взглянув на них с первого взгляда. Поэкспериментируйте с цветами, но также подумайте, как один вариант может дополнить другой. Если вы освоите этот шаг, создание идеального макета не составит особой проблемы.
Если вы хотите узнать больше об искусстве выбора лучших цветовых схем и образцов шаблонов для вашего следующего макета веб-сайта, Strikingly собрал для вас «самые лучшие».
- Витрина продуктов и услуг
Веб-страница была бы неполной без продуктов / услуг, предлагаемых компанией. Дизайнеры должны уделять большое внимание тому, как создать дизайн макета, который будет демонстрировать различные продукты / услуги для пользователей. Не только важно, чтобы вся страница была очень художественной.Страница, которая не содержит никакой информации о том, что это такое, не имеет никакого смысла, верно? Продемонстрируйте продукт / услуги в художественной, но правильно организованной манере, чтобы пользователи сочли это забавным и зацепили.
- Исследуй и открой
Создание собственного макета требует от вас воображения. Не бойтесь пробовать новое. Изучите все возможности и сделайте их инструментом для создания наилучшего макета для вас. Существуют различные современные макеты, которые в наши дни рассматривают создатели веб-страниц.Думать шире. Будьте открыты для открытия нового набора идей, и пусть веб-страница будет интересна всем
- Сделайте ее удобной для пользователя
Веб-страница не является веб-страницей, если она не нравится пользователям. Имейте в виду, что вы разрабатываете страницу для своих пользователей. Учитывайте их последние пожелания и используйте их в качестве основного ориентира при создании современного макета. Сделайте вещи для них более понятными. Знайте своих целевых пользователей и создайте дизайн, который объединит вас, пользователей вашего веб-сайта и созданную вами веб-страницу.
Существуют различные способы создания современного макета, который идеально подойдет не только вашему вкусу, но и вашим пользователям. Поразительно упрощает установление этой прочной связи между вами и каждым человеком, который посещает ваш веб-сайт.
Создайте свой макет с помощью STRIKINGLYStrikingly — это не просто веб-сайт, на котором вы можете найти современные шаблоны и другие идеи для дизайна вашего веб-сайта. Это также может помочь вам создать его, как если бы вы консультировались с настоящим экспертом.И теперь, когда создание веб-сайтов стало самой популярной тенденцией в мире электронной коммерции, компания Strikingly сделала свой собственный путь в развитии игры.
Создание собственного веб-сайта никогда не будет таким простым, как вы думаете. Благодаря новейшей функции редактора сайтов Strikingly, режиму перетаскивания. Эта функция значительно упростит разработку макета. Теперь у вас есть возможность свободно добавлять, удалять и перемещать элементы на вашем собственном веб-сайте. Эта функция станет доступна всем пользователям Strikingly всего через несколько недель.Так что, если вы сейчас ищете ранний доступ к этой специальной функции, поспешите и свяжитесь с support@strikingly.

 На наш взгляд это оптимально.
На наш взгляд это оптимально.