Стоковые векторные изображения Диалоговое окно
Стоковые векторные изображения Диалоговое окно | Depositphotos® Аннотация творческой концепции вектор элемент формы Войти интерфейс. Для веб-страницы, сайта, мобильных приложений, искусства иллюстрации, дизайн, современные темы меню, пользовательский интерфейс, приложение, контактный пустое поле, баннер, журнал Profil в
Аннотация творческой концепции вектор элемент формы Войти интерфейс. Для веб-страницы, сайта, мобильных приложений, искусства иллюстрации, дизайн, современные темы меню, пользовательский интерфейс, приложение, контактный пустое поле, баннер, журнал Profil в Аннотация творческой концепции вектор элемент формы Войти интерфейс. Для веб-страницы, сайта, мобильных приложений, искусства иллюстрации, дизайн, современные темы меню, пользовательский интерфейс, приложение, контактный пустое поле, баннер, журнал Profil в
Аннотация творческой концепции вектор элемент формы Войти интерфейс. Для веб-страницы, сайта, мобильных приложений, искусства иллюстрации, дизайн, современные темы меню, пользовательский интерфейс, приложение, контактный пустое поле, баннер, журнал Profil в Аннотация творческой концепции вектор элемент формы Войти интерфейс. Для веб-страницы, сайта, мобильных приложений, искусства иллюстрации, дизайн, современные темы меню, пользовательский интерфейс, приложение, контактный пустое поле, баннер, журнал Profil в
Аннотация творческой концепции вектор элемент формы Войти интерфейс. Для веб-страницы, сайта, мобильных приложений, искусства иллюстрации, дизайн, современные темы меню, пользовательский интерфейс, приложение, контактный пустое поле, баннер, журнал Profil в Чистый легкий пользовательский интерфейс управления 3. веб-элементы. веб-сайт, программное обеспечение пользовательского интерфейса: кнопки, Хабы, слайдер, стрелы, раскрывающийся, панель навигации, меню, скроллер, диалоговое окно, разбиение на страницы
Чистый легкий пользовательский интерфейс управления 3. веб-элементы. веб-сайт, программное обеспечение пользовательского интерфейса: кнопки, Хабы, слайдер, стрелы, раскрывающийся, панель навигации, меню, скроллер, диалоговое окно, разбиение на страницы Аннотация творческой концепции вектор элемент формы Войти интерфейс. Для веб-страницы, сайта, мобильных приложений, искусства иллюстрации, дизайн, современные темы меню, пользовательский интерфейс, приложение, контактный пустое поле, баннер, журнал Profil в
Аннотация творческой концепции вектор элемент формы Войти интерфейс. Для веб-страницы, сайта, мобильных приложений, искусства иллюстрации, дизайн, современные темы меню, пользовательский интерфейс, приложение, контактный пустое поле, баннер, журнал Profil в Аннотация творческой концепции вектор элемент формы Войти интерфейс. Для веб-страницы, сайта, мобильных приложений, искусства иллюстрации, дизайн, современные темы меню, пользовательский интерфейс, приложение, контактный пустое поле, баннер, журнал Profil в
Аннотация творческой концепции вектор элемент формы Войти интерфейс. Для веб-страницы, сайта, мобильных приложений, искусства иллюстрации, дизайн, современные темы меню, пользовательский интерфейс, приложение, контактный пустое поле, баннер, журнал Profil в Аннотация творческой концепции вектор элемент формы Войти интерфейс. Для веб-страницы, сайта, мобильных приложений, искусства иллюстрации, дизайн, современные темы меню, пользовательский интерфейс, приложение, контактный пустое поле, баннер, журнал Profil в
Аннотация творческой концепции вектор элемент формы Войти интерфейс. Для веб-страницы, сайта, мобильных приложений, искусства иллюстрации, дизайн, современные темы меню, пользовательский интерфейс, приложение, контактный пустое поле, баннер, журнал Profil в Аннотация творческой концепции вектор элемент формы Войти интерфейс. Для веб-страницы, сайта, мобильных приложений, искусства иллюстрации, дизайн, современные темы меню, пользовательский интерфейс, приложение, контактный пустое поле, баннер, журнал Profil в
Аннотация творческой концепции вектор элемент формы Войти интерфейс. Для веб-страницы, сайта, мобильных приложений, искусства иллюстрации, дизайн, современные темы меню, пользовательский интерфейс, приложение, контактный пустое поле, баннер, журнал Profil в Аннотация творческой концепции вектор элемент формы Войти интерфейс. Для веб-страницы, сайта, мобильных приложений, искусства иллюстрации, дизайн, современные темы меню, пользовательский интерфейс, приложение, контактный пустое поле, баннер, журнал Profil в
Аннотация творческой концепции вектор элемент формы Войти интерфейс. Для веб-страницы, сайта, мобильных приложений, искусства иллюстрации, дизайн, современные темы меню, пользовательский интерфейс, приложение, контактный пустое поле, баннер, журнал Profil в Аннотация творческой концепции вектор элемент формы Войти интерфейс. Для веб-страницы, сайта, мобильных приложений, искусства иллюстрации, дизайн, современные темы меню, пользовательский интерфейс, приложение, контактный пустое поле, баннер, журнал Profil в
Аннотация творческой концепции вектор элемент формы Войти интерфейс. Для веб-страницы, сайта, мобильных приложений, искусства иллюстрации, дизайн, современные темы меню, пользовательский интерфейс, приложение, контактный пустое поле, баннер, журнал Profil в Чистый темный пользовательский интерфейс управления 3. веб-элементы. веб-сайт, программное обеспечение пользовательского интерфейса: кнопки, Хабы, слайдер, стрелы, раскрывающийся, панель навигации, меню, скроллер, диалоговое окно, разбиение на страницы
Чистый темный пользовательский интерфейс управления 3. веб-элементы. веб-сайт, программное обеспечение пользовательского интерфейса: кнопки, Хабы, слайдер, стрелы, раскрывающийся, панель навигации, меню, скроллер, диалоговое окно, разбиение на страницы Аннотация творческой концепции вектор элемент формы Войти интерфейс. Для веб-страницы, сайта, мобильных приложений, искусства иллюстрации, дизайн, современные темы меню, пользовательский интерфейс, приложение, контактный пустое поле, баннер, журнал Profil в
Аннотация творческой концепции вектор элемент формы Войти интерфейс. Для веб-страницы, сайта, мобильных приложений, искусства иллюстрации, дизайн, современные темы меню, пользовательский интерфейс, приложение, контактный пустое поле, баннер, журнал Profil в Аннотация творческой концепции вектор элемент формы Войти интерфейс. Для веб-страницы, сайта, мобильных приложений, искусства иллюстрации, дизайн, современные темы меню, пользовательский интерфейс, приложение, контактный пустое поле, баннер, журнал Profil в
Аннотация творческой концепции вектор элемент формы Войти интерфейс. Для веб-страницы, сайта, мобильных приложений, искусства иллюстрации, дизайн, современные темы меню, пользовательский интерфейс, приложение, контактный пустое поле, баннер, журнал Profil в Аннотация творческой концепции вектор элемент формы Войти интерфейс. Для веб-страницы, сайта, мобильных приложений, искусства иллюстрации, дизайн, современные темы меню, пользовательский интерфейс, приложение, контактный пустое поле, баннер, журнал Profil в
Аннотация творческой концепции вектор элемент формы Войти интерфейс. Для веб-страницы, сайта, мобильных приложений, искусства иллюстрации, дизайн, современные темы меню, пользовательский интерфейс, приложение, контактный пустое поле, баннер, журнал Profil в Аннотация творческой концепции вектор элемент формы Войти интерфейс. Для веб-страницы, сайта, мобильных приложений, искусства иллюстрации, дизайн, современные темы меню, пользовательский интерфейс, приложение, контактный пустое поле, баннер, журнал Profil в
Аннотация творческой концепции вектор элемент формы Войти интерфейс. Для веб-страницы, сайта, мобильных приложений, искусства иллюстрации, дизайн, современные темы меню, пользовательский интерфейс, приложение, контактный пустое поле, баннер, журнал Profil в Аннотация творческой концепции вектор элемент формы Войти интерфейс. Для веб-страницы, сайта, мобильных приложений, искусства иллюстрации, дизайн, современные темы меню, пользовательский интерфейс, приложение, контактный пустое поле, баннер, журнал Profil в
Аннотация творческой концепции вектор элемент формы Войти интерфейс. Для веб-страницы, сайта, мобильных приложений, искусства иллюстрации, дизайн, современные темы меню, пользовательский интерфейс, приложение, контактный пустое поле, баннер, журнал Profil вru.depositphotos.com
Диалоговое окно и теги (Tags) — Ren’Py — Блоги — Anivisual.net
Диалоговое окноДиалоговое окно содержит в себе одну из наиважнейших вещей в визуальных новеллах — текст.
Теги для текста
Но стандартный текст однообразен, и дабы его как-либо выделить существует, такая прелестная вещь, как тег.
К примеру, дабы текст сделать курсивом, нужно взять предложение, либо слово, в тег {i}…{/i}
Код
label start:
«{i}Hello, world!{/i}»
Также, существует тег, управляющий размером шрифта — {size=’число’}…{/size}. Если после знака «=«, стоит «+«, либо «—«, то в данном случае шрифт будет увеличен/уменьшен на указанное количество пикселей, относительно стандартного размера.
Допустим, увеличим последнее слово на 10 пикселей, относительно остального предложения.
Код
label start:
«Hello, {size=+10}world{/size}!»
Есть ещё один полезный тег {w}.
Выводит первую часть «Hello, «, для продолжения диалога, игрок должен нажать
Если вам необходимо сделать определённое действие, во время реплики персонажа, к примеру сменить спрайт, то для этого есть зарезервированный «character», это не совсем тег:
Код
label start:
«Hello»
«любые действия»
extend «, world!»
Тег — «раскраска» цвета. Ren’Py использует, довольно распространённую цветовую модель «RGB» (Red-Green-Blue). Синтаксис её, стандартно, 6 цифр, и начинается с «#«.
Рассмотрим пример, на уже известной нам, фразе.
Код
label start:
«{color=#f90d54}Hello{/color}, {color=#0d41f9}world{/color}!»
P.S. RGB можно вычислить в графическом редакторе. Лично я пользуюсь удобным ресурсом. И не забывайте закрывать теги {/…}.
Смена внешнего вида диалогового окна
Диалоговому окну можно присвоить определённую картинку, или даже анимацию.
Для этого заходим в options.rpy, опускаемся на сотую строчку (стандартное расположение), раскомментируем строку, убрав («#«).
Далее указываем путь, или вписываем зарегистрированное название изображения, либо анимации.
Цифры 12, это расстояние от углов экрана, максимальное значение — 25х25 пикселей
.
В итоге:
Код
style.window.background = Frame(«hud/fr.png», 12, 12)
Чуть ниже находятся строки, определения расположения самого диалогового окна
Код
style.window.left_margin = 6 #—-Расстояние в пикселях от левого края
style.window.right_margin = 6 #—-Расстояние в пикселях от правого края
style.window.top_margin = 6 #—-Расстояние в пикселях от верхнего края
style.window.bottom_margin = 6 #—-Расстояние в пикселях от нижнего края
Ещё ниже 4 строки, отвечающие за расположение текста в диалогом окне
Код
style.window.left_padding = 6 #—-Расположение текста в пикселях, от левого края диалогового окна
style.window.top_padding = 6 #—-Расположение текста в пикселях, от верхнего края диалогового окна
style.window.bottom_padding = 6 #—-Расположение текста в пикселях, от нижнего края диалогового окна
К примеру, если вы используете головы в диалоговом окне, в своей вн, то вам нужна данная строка
Код
style.window.left_padding = 160
И последняя строка, относящиеся к диалоговому окну
Код
style.window.yminimum = 150
Расположение самого диалогового окна, по координате
В итоге, может получиться, что-то вроде этого:
P.S.S. Совет от Айлин
©Программист Celestial Novels
Материал от пользователя сайта.
anivisual.net
Новое диалоговое окно «Размер изображения» в Photoshop CC
Мы можем перейти к новой области изображения в окне предварительного просмотра, нажав на какую-либо область самого изображения в рабочем окне документа. Как только вы наведите курсор мыши на документ, вы увидите, что курсор принял форму небольшой рамки. Нажмите на изображение, и область, на которую Вы нажали, появится в окне предварительного просмотра:

Увеличение и уменьшение масштаба изображения в окне предварительного просмотра
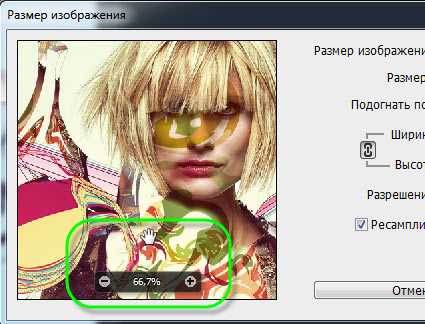
По умолчанию, окно предварительного просмотра показывает нам изображение в масштабе 100%, но при помещении курсора мыши в окне предварительного просмотра, внизу окна появляется бар масштабирования. Нажмите на значок плюс ( + ) для увеличения изображения или на значок минуса ( — ) для его уменьшения. Значение текущего масштаба отображается в центре бара. Также имеется удобное сочетания клавиш для увеличения/уменьшения масштаба. Нажмите и удерживайте Ctrl и клик мышью внутри окна предварительного просмотра для увеличения или Alt и клик мышью для уменьшения:

Увеличение и уменьшение размера окна предварительного просмотра
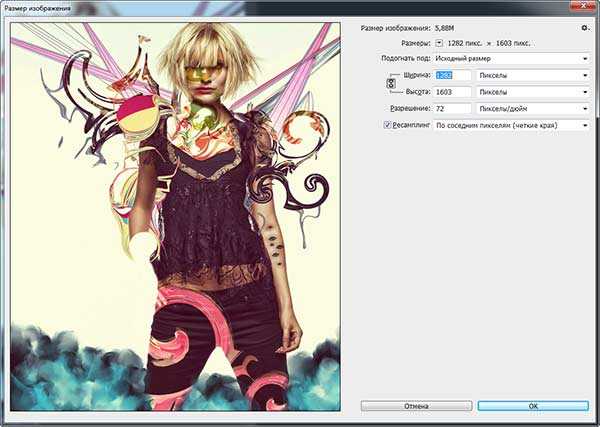
Наконец, мы можем увеличить само окно предварительного просмотра, сделав больше общий размер диалогового окна. Наведите курсор на любой из четырех углов диалогового окна, а затем перетащите угол наружу. Чем больше вы делаете диалоговое окно, тем больше становится окно предварительного просмотра. На рисунке я перетаскиваю правый нижний угол диалогового окна, что позволяет мне расширить окно предпросмотра:

Текущий объём и размер файла
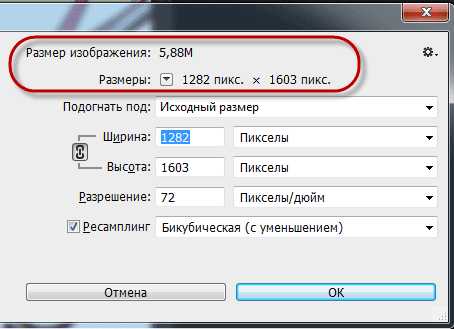
Справа от окна предварительного просмотра bvt.ncz различные элементы управления и опции для изменения размера нашего изображения, а также отображена общая информация об изображении. На самом верху находится текущий размер и объём файла.
Объём картинки показан в мегабайтах (буква «М»), а ткущий размер картинки показан в пикселях («PX» или «пикс.» в русскоязычной версии):

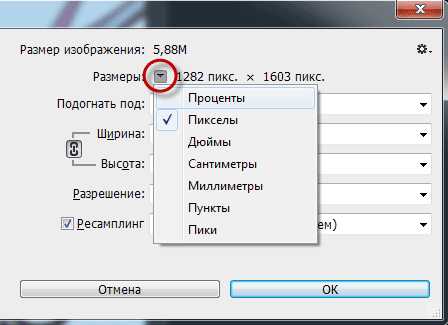
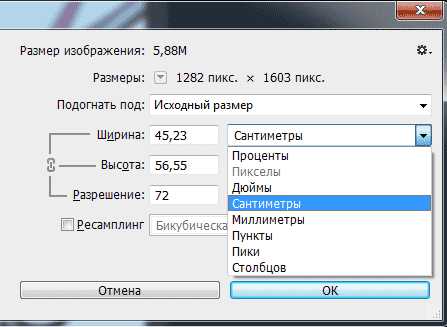
По умолчанию, размеры изображения отображены в пикселях, но если по треугольничку, то единицы измерения можно изменить:

Выбор предустановленных размеров изображения
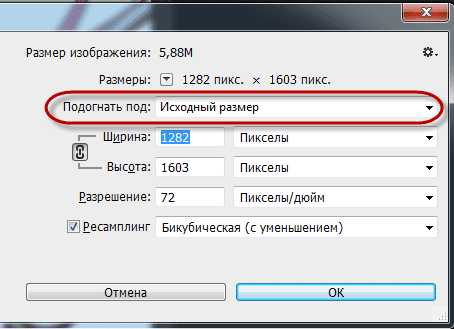
Прямо под информации о размере и объёме изображения расположена опция, называемая «Подогнать под» (Fit To), которая по умолчанию установлена в исходном размере:

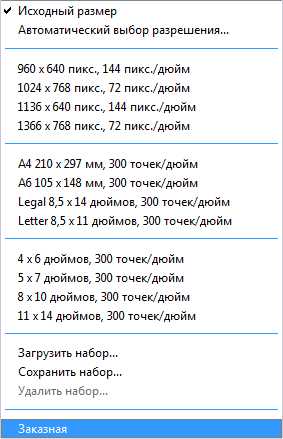
Если мы нажмем на слова «Исходном размер», то выпадет меню с различными предустановленных размеров и разрешений изображения, которые мы можем выбрать. Некоторые из этих пресетов предназначены для печати, другие для web (или просмотра на полном экране).

Опции изменения размера изображений
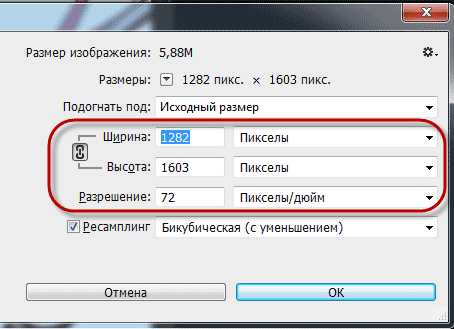
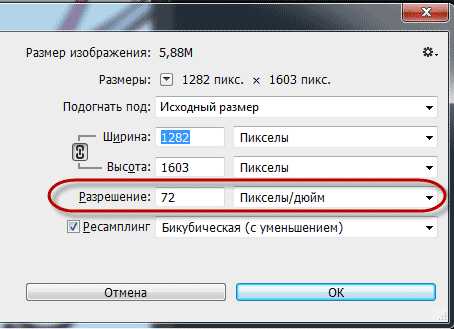
Ниже опции «Подогнать под» (Fit To) расположены три важнейших параметра — ширина (Width), высота (Height) и разрешение (Resolution) — которые вместе и составляют основной раздел изменения размера изображения в диалоговом окне:

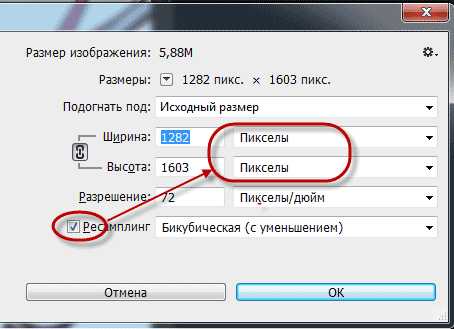
Мы можем ввести свои значения в поля «Ширина» и «Высота». Если мы введём своё значение в одно из этих полей, Photoshop автоматически изменит значение в другом для сохранения исходных пропорций изображения. По умолчанию, единицами измерения для ширины и высоты являются дюймы (хотя это зависит от локализации версии программы), но если нажать на название единицы измерения, выпадет список с другими типами на выбор. Обратите внимание, что на данный момент, тип единиц «пиксели» серого цвета и недоступны. Мы узнаем, почему так происходит, в другом уроке, когда мы будем рассматривать разницу между изменением размера и изменением частоты дискретизации (ресамплингом) изображения. В моём случае, пиксели станут доступны, если поставить галку у опции «Ресамплинг»:

Опция «Разрешение» работает таким же образом. Мы можем ввести новое значение, и также можем выбрать единицу измерения. Пиксель/дюйм (Pixels/Inch) является стандартным типом измерения разрешения изображения и обычно нет никакой причины, чтобы изменять его:

Вариант для изменения ресамплинга (частоты дискретизации)
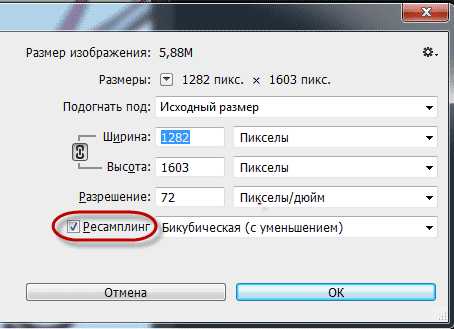
Ниже опции «Разрешение» находится опция «Ресамплинг» (Resample), она сможет быть включена или отключена в зависимости от галочки в чекбоксе. Я включу эту опцию:

Опция «Ресамплинг» изменяет поведение опций размеров в диалоговом окне. Термин «Ресамплинг» означает изменение фактического количества пикселей в изображении, а не просто увеличение картинки при печати. Если эта опция включена, ширина и высота картинки теперь может быть отображена в пикселях (в отличие от предыдущего случая, когда тип измерений «пиксели» был недоступен):

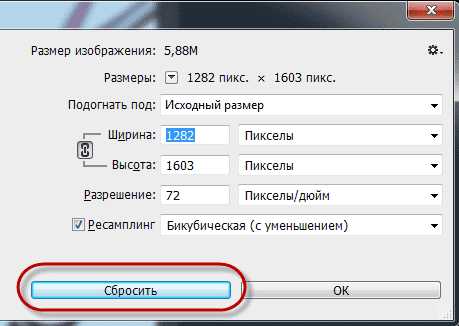
Кнопки «ОК», «Отмена» (Cancel) и «Сбросить» (Reset)
Когда Ваше изменение размера будет готово, нажимайте кнопку ОК для принятия изменений и выхода из диалогового окна. Чтобы просто закрыть диалоговое окно без внесения каких-либо изменений в изображение, нажмите кнопку Отмена. Но это понятно и без объяснений.
Но если вы внесли изменения в параметры диалогового окна, а потом Вам понадобилось вернуть начальные, используйте кнопку «Сбросить» (Reset), но изначально эта кнопка отсутствует в диалоговом окне. Для её вызова нажмите клавишу Alt на клавиатуре, и это заменит кнопку «Отмена» (Cancel) на кнопку «Сбросить» (Reset):

rugraphics.ru
