Как сделать визитку в фотошопе самостоятельно бесплатный урок
Теперь визитка – незаменимый атрибут человека, оказывающего услуги любого рода. Прошли те времена, когда мы могли найти контакты интересующего нас человека в телефонной книге. Теперь любая персональная информация подлежит разглашению, если вы сами дали на то разрешение. Потому, без визиток не обойтись. Да и согласитесь, проще иметь с собой несколько визиток, чем нервно хлопать по карманам в поисках ручки и клочка бумаги.
Но не все так просто. Дизайн визитки напрямую влияет на имидж вашей компании и ваш, непосредственно. Думаю, вы уже не можете представить себе дешевую рекламную растяжку не первой свежести с желто – красной аляповатой надписью «Газпром». Компании, знающие свое дело заботятся о корпоративном имидже и своей рекламе. А потому не скупятся на услугах дизайнера.
Если вы решили сделать визитку самостоятельно, вы вряд ли причисляете себя к нефтяным магнатам и бюджет вашей компании ограничен.
Начнем с размера. В нашей стране существует единый размер визитки, а именно 5X9 сантиметров. Размер визитки при разработке в фотошопе тот же. В пикселях это 1063х591 при разрешении 300 пикс/дюйм.
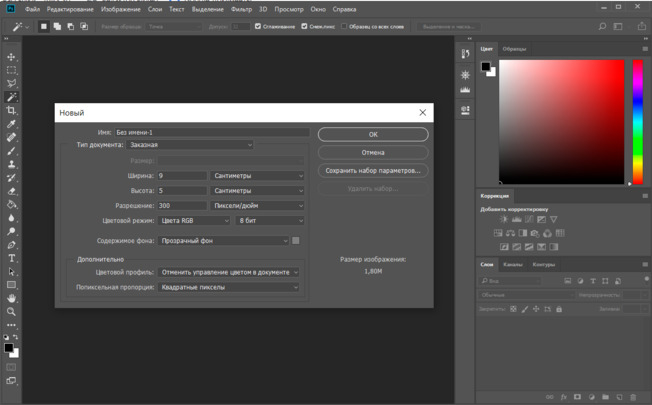
С размерами визитки мы разобрались, теперь приступим к ее созданию. Нам нужен новый документ со следующими настройками.
Находим данную команду в верхнем меню. Файл – создать.
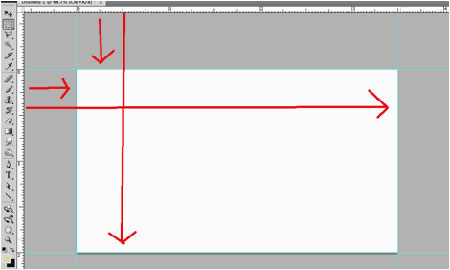
От краев нам необходимо сделать отступ в 0,5 мм. Никакая важная информация не должна выходить за эти рамки. Потому как может быть попросту обрезана в типографии и вы зря потратите деньги. На верхней панели ищем команду «просмотр» – «новая направляющая».
Устанавливаем вот эти настройки.
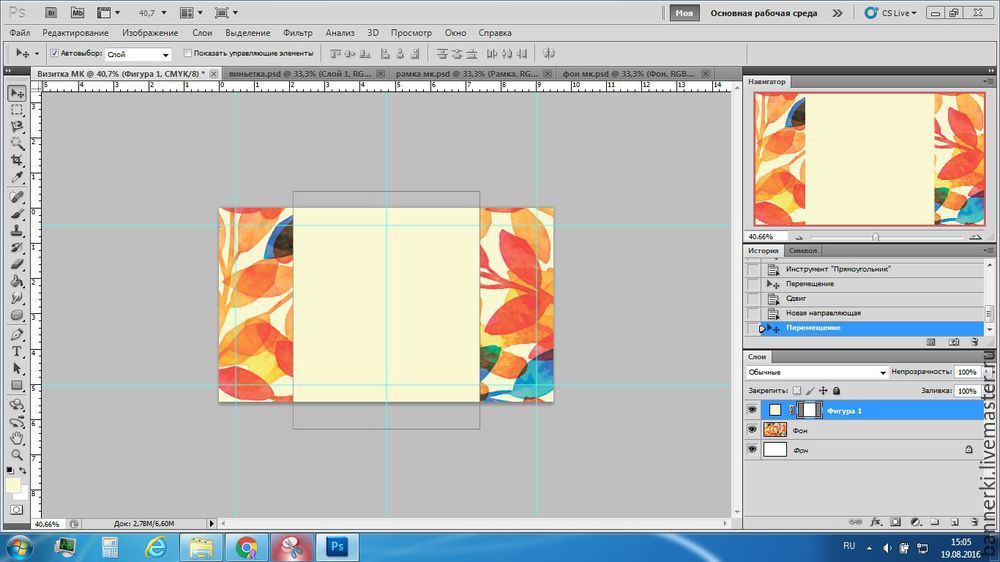
Проделываем это маневр 4 раза. Во второй раз устанавливаем направляющую на расстоянии 8,5 сам, не меняя расположение линии. В третий направление устанавливаем горизонтальное, при значении 0,5 см. Потом выбираем значение 4,5. Вот что имеем в итоге.
В третий направление устанавливаем горизонтальное, при значении 0,5 см. Потом выбираем значение 4,5. Вот что имеем в итоге.
Это инструмент «Горизонтальный текст». Наиболее важный для нас. Задействуем его. Пишем наше имя, со следующими настройками.
Шрифт Arial, размер 12. Цвет черный.
Теперь под ним располагаем нашу специализацию. Настройки: Шрифт Impact, размер 7. Ставим курсор в конце фразы: «веб дизайнер», протягиваем к началу и выделяем. Теперь мы можем изменить цвет, кликнув по пиктограмме «Задайте цвет текста» на верхней панели.
Выбираем серый #707070.
Теперь пишем название компании. Настройки следующие: шрифт Impact, размер 15. Цвет черный. Между словами Photoshop и Work делаем 2 пробела.
Выделяем фразу Work и изменяем ее цвет на белый.
Теперь мы ее не видим. Чуть позже вы поймете, для чего мы совершили такие, казалось бы, нерациональные движения.
Теперь, под названием компании кратко описываем деятельность компании. Настройки: Arial,5, черный. И ниже – контакты. Настройки:Arial, 5, цвет # 707070. Тут мы пишем сразу несколько строчек, а потому нам нужно задать расстояние между ними. Его мы ищем в окне «текст». И равно оно 10пт.
Настройки: Arial,5, черный. И ниже – контакты. Настройки:Arial, 5, цвет # 707070. Тут мы пишем сразу несколько строчек, а потому нам нужно задать расстояние между ними. Его мы ищем в окне «текст». И равно оно 10пт.
Этих знаний вам хватит, чтобы создать самую простую визитку в фотошопе самостоятельно. Но я покажу вам несколько приемов, выполнить которые крайне легко, а выглядеть ваша визитка будет гораздо лучше и дороже.
Ищем окно слоев. И выделяем слой , предшествующий слою с надписью Photoshop Work. Для этого нам нужно просто кликнуть по нему мышкой. Идем, конечно, окольными путями. Но так вам будет проще понять суть действий.
А теперь создаем новый слой.
На панели инструментов ищем инструмент «прямоугольная область».
На той же панели инструмент имеется такая команда : «выберите основной цвет». По ней-то мы и кликаем. Выглядит как два соединенных квадрата. По клику появляется окно, позволяющее выбрать цвет. Нужен нам черный.
А теперь выбираем инструмент «заливка» и заливаем выделенную область, сделав клик по ней.
Вот, что у нас получилось. Выделение снимаем при помощи комбинации клавиш Ctrl+d.
Привнесем немного красок в наш мрачный пейзаж. Мы пытаемся сделать визитку для веб –дизайнера все-таки. Нельзя нам без ярких акцентов.
Создаем новый слой. Выбираем инструмент «овальная область», что находится в одной вкладке и с уже знакомой нам прямоугольной областью и рисуем ее, зажав клавишу Shift.
А теперь выполняем следующую команду:
Настройки следующие:
Цвет для своего эксперимента я взяла такой: #c3bf19.
Проделываем те же действия, меняя размер окружностей и цвет. Следующая у меня черная. В противоположном углу повторяем.
Экспериментируйте с расположением.
Вот, что у меня получилось.
Я легко и быстро сделал в фотошопе визитку самостоятельно. Теперь осталось сохранить ее в правильном формате, для распечатки.
Файл – сохранить как – tiff.
Как сделать визитку в фотошопе
В данном уроке я подробно расскажу о том, как сделать визитку в фотошопе. В результате его выполнения мы получим готовую к печати визитку со всеми метками реза и припусками под обрез.
В результате его выполнения мы получим готовую к печати визитку со всеми метками реза и припусками под обрез.
Обычно визитки делаются в векторных редакторах, таких как Adobe Illustrator, Corel Draw или InDesign. Однако, на самом деле можно обойтись и без них, используя всего лишь старый добрый фотошоп.
Конечный результат
Шаг 1 — Рассчитываем размеры макета
Для начала создаем в фотошопе новый документ — Ctrl+N.
Его размеры зависят от того, какую визитку вы планируете сделать. Стандартный размер готовой визитки — 90х50мм. Однако, для данного урока использую размер 90мм х 55мм.
При изготовлении документов, предназначенных для печати, необходимо добавлять своего рода рамку вокруг изображений под названием »Bleed» – припуск под обрез. Эта рамка включает в себя пространство по краям вашего дизайна. Припуски под обрез нужны для того, чтобы при печати по краям не появлялись белые полосы. Размер припусков зависит от модели принтера, и обычно составляет 3-5 мм.
Из-за особенностей программы Photoshop, которые вы увидите позже, будем использовать значение 3 мм. Таким образом, для создания визитки размером 90мм х 55мм при выборе размера холста нам нужно будет задать следующие значения:
Высота: 90 мм + по 3 мм справа и слева (припуски под обрез) = 96мм.
Аналогично задаем ширину: 55 +3 +3 = 61 мм.
Поскольку мы готовим документ для печати, разрешение устанавливаем 300dpi, цветовой режим — CMYK.
Если вы собираетесь делать огромный плакат, то можно обойтись разрешением всего 120dpi. На самом деле, это зависит от того, с какого расстояния будет рассматриваться документ. Если смотреть на документ с разрешением 120dpi с близкого расстояния, тогда качество печати будет очень плохое. Но смотря на большой плакат с расстояния нескольких метров, разрешения в 120dpi может быть вполне достаточным. В любом случае, для визитки лучше всего использовать разрешение 300dpi.
Шаг 2 — Разметка документа
Теперь нам нужно обозначить на документе припуски под обрез.
Нажмите <Ctrl>+<R>, чтобы включить линейки. Теперь устанавливаем направляющие. Для этого можно щелкнуть по линейке и перетащить направляющую в нужное место. Но есть более точный способ: перейдите в меню Viеw> Nеw Guidе (Просмотр — Новая направляющая), задайте горизонтальную ориентацию и значение 3 мм.
То же сделайте для вертикальной направляющей.
После повторите эти действия со значениями 93 и 58 мм.
Шаг 3 — Выбираем текстуру для фона
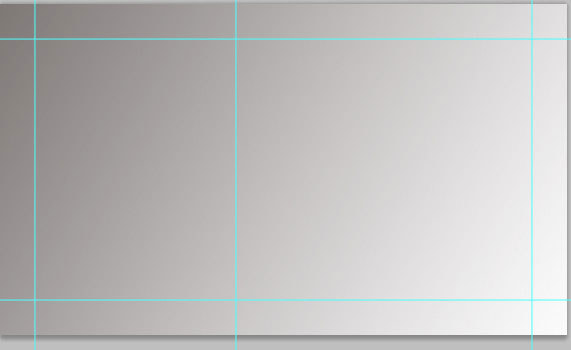
Теперь у вас есть чистый холст, похожий на тот, что изображен ниже, с четырьмя направляющими, каждая на расстоянии 3 мм от края.
Для создания визитки я использовал следующую текстуру:
Вы можете скачать любую другую на свое усмотрение.
Шаг 4 — Обработка фона
После вставки текстуры, я нажал <Ctrl>+<T>, чтобы сделать вставленное изображение нужного размера, не забывайте зажимать Shift, чтобы сохранять пропорции при изменении размеров.
На мой взгляд, текстура выглядит слишком грязной и на ней много шума. Исправим это — уберем две большие линии, проходящие вдоль слева направо.
Исправим это — уберем две большие линии, проходящие вдоль слева направо.
Мы можем сделать это с помощью инструмента Clone Stamp Tool (Клонирующий штамп)(S). Нажмите клавишу < Alt>, чтобы выбрать область для клонирования (в данном случае я использовал участок, расположенный выше), а затем кликайте по области, которую нужно исправить. Используйте мягкую кисть, чтобы клонированные участки выглядели более реалистичными.
Шаг 5 — Работа с цветом
Теперь я хочу немного затемнить текстуру.
Для этого я добавил слой, залил цветом #797c82 и установил режим наложения Multiply. Получился немного голубоватый оттенок. Мне же хочется получить более темный серый оттенок. Эта особенность связана с цветовым режимом CMYK.
Пришло время поговорить о цветовых режимах.
Немного о CMYK и RGВ
Основой цветового пространства CMYK составляют четыре триадных цвета, которые воспроизводят большинство принтеров. Комбинируя эти цвета (голубой, пурпурный, жёлтый и чёрный) можно получить множество других цветов. Измеряется данная модель в процентах. Например, для получения оранжевого цвета необходимо смешать 40 % голубой краски, 30 — пурпурной, 50 — жёлтой и 10% — черной.
Измеряется данная модель в процентах. Например, для получения оранжевого цвета необходимо смешать 40 % голубой краски, 30 — пурпурной, 50 — жёлтой и 10% — черной.
Также существует цветовое пространство RGB, которое состоит, как вы знаете, из трёх цветов — красного, зелёного и синего. Выбор именно этих цветов обусловлен спецификой восприятия цвета сетчаткой глаза человека. Если насыщенность всех трёх базовых цветов будет 100 %, то в результате получится белый цвет, а отсутствие интенсивности даст противоположный чёрный цвет.
Цветовая модель RGВ имеет более широкий цветовой диапазон, в отличие от CMYK, поэтому изображения, просматриваемые в режиме RGB, могут быть чересчур яркими или контрастными, либо быть не совсем желаемым конечным результатом. Именно поэтому цветовая модель RGB предназначена для показа на экране монитора (телевизоре, на прозрачной пленке и.т.д.), а для отображения изображений на отражающей бумаге. CMYK используют в типографической печати.
Вот та полезная информация, которую я хотел рассказать о цветовых пространствах. Следует отметить, что диапазон цветов CMYK является меньшим, по сравнению с RGB. Поэтому в режиме CMYK вы обнаружите, что невозможно использовать наложения и получать супер яркие цвета. Однако на самом деле, когда вы распечатаете, документ, он будет выглядеть достаточно хорошо. Тем не менее, некоторые вещи, которые вы привыкли делать в Photoshop, придется делать, переключаясь между цветовыми режимами. Помните, что перед отправкой на печать, вы должны находиться в режиме CMYK.
Следует отметить, что диапазон цветов CMYK является меньшим, по сравнению с RGB. Поэтому в режиме CMYK вы обнаружите, что невозможно использовать наложения и получать супер яркие цвета. Однако на самом деле, когда вы распечатаете, документ, он будет выглядеть достаточно хорошо. Тем не менее, некоторые вещи, которые вы привыкли делать в Photoshop, придется делать, переключаясь между цветовыми режимами. Помните, что перед отправкой на печать, вы должны находиться в режиме CMYK.
Переключение цветовых режимов
Итак, на данном этапе считаю необходимым переключиться обратно в режим RGB, чтобы получить правильное затемнение серым. К тому же дальше, когда я буду работать с желтыми блоками, мне тоже нужно будет использовать этот режим.
Переключиться в режим RGB вы можете, зайдя в Image> Mоdе> RGВ Color (Изображение — Режим — RGB). Программа спросит вас, нужно ли сгладить изображение. Ответим отрицательно. Вы сразу увидите заметный эффект затемнения. Этот шаг по факту мог бы быть короче, но я хотел довести до вас полезную информацию о цветовых пространствах.
Шаг 6 — Рисуем желтую полоску
Итак, сейчас у нас установлен режим RGB.
Теперь нам необходимо сделать несколько диагональных блоков.
Выберите инструмент »Pоlygonаl Lаsso Tооl»(L) и создайте новый слой — Ctrl+Shift+N.
Нарисуйте фигуру, подобную той, что изображена ниже. Удерживайте клавишу <Shift>, это позволит создать четырехугольник с углами, кратными 45 градусам.
Шаг 7 — Клонируем полосы
Создав фигуру, заполните ее грязно-желтым цветом #c4b10f, установите режим смешивания слоя на »Cоlor Dоdge» вверху палитры слоев.
Как изменить режим смешивания слоя в фотошопе смотрите ниже:
У вас получится ярко-желтый цвет, как на изображении ниже. Обратите внимание, что если вы переключитесь обратно в CMYK, вы увидите, что этот эффект не работает, поэтому мы и переключились в RGB.
Продублируйте данный слой несколько раз. У вас должно получится 6 желтых фигур. Расположите их в ряд, расстояние между фигурами мы определим в следующим шаге.
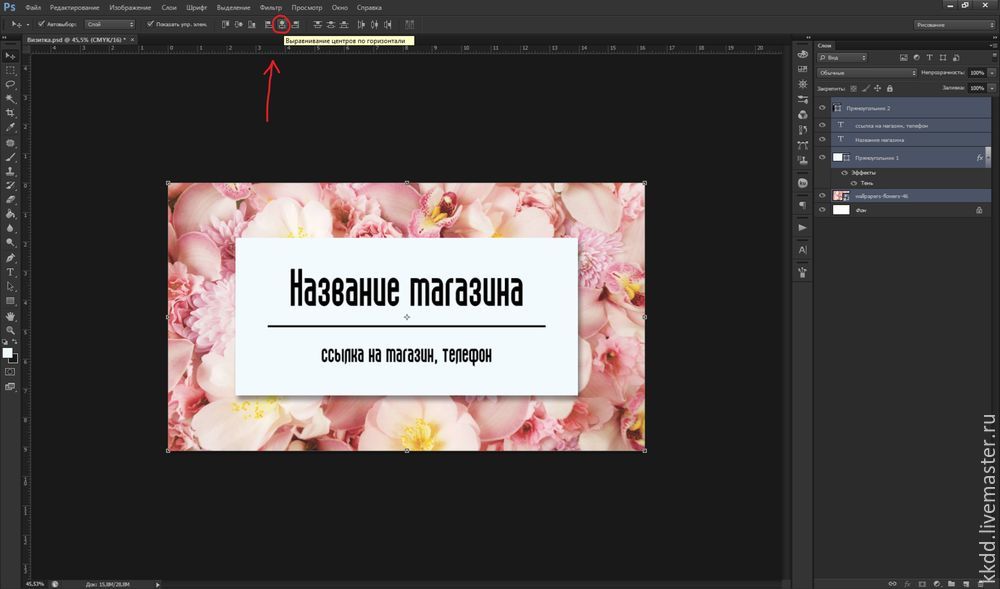
Шаг 8 — Автоматическое выравнивание фигур
Теперь вместо того, чтобы определять равные расстояния между блоками на глаз или нажимая на клавиши со стрелками, мы будем использовать инструмент выравнивания. Итак, сначала удерживая <Shift>, выберите все слои с жёлтыми фигурами. После этого кликните по инструменту »Align Tool», как показано ниже. Это равномерно распределит выделенные блоки в пространстве автоматически.
(Обратите внимание, что возможность выбора слоев с помощью клавиши <Shift> появилась с версии Photoshop CS2. В более старых версиях для этого использовались маленькие иконки с изображением канцелярской скрепки).
На данном этапе наше изображение выглядит так:
Шаг 9 — Возвращаемся к припускам под обрез
На этом шаге я создал новый слой выше (Ctrl+Shift+N) и большой мягкой черной кистью (B) аккуратно провел по краям.
Помните: всё, что находится за пределами направляющих, вероятно, не будет видно в конечном документе.
Припуски под обрез — это то, что в итоге будет срезаться. Поэтому, в этой области не следует размещать важной информации или значимой части дизайна, также не размещайте текст вблизи краев. Из моей практики скажу, что большинство принтеров не отклоняются далеко от линии реза, однако это все-таки может произойти, особенно если вы используете недорогой принтер.
К сожалению, в Photoshop нет возможности автоматически скрывать области припусков под обрез. По этой причине мы можем видеть вроде бы готовый дизайн не так, как он будет выглядеть на самом деле, после распечатки.
В программе InDesign мы можем переключиться в специальный режим предварительного просмотра, который скрывает области припусков под обрез, но в Photoshop мы вынуждены делать это вручную.
Вы можете создать поверх остальных слой с белой заливкой в области припусков под обрез. Эти слои можно включать и выключать, чтобы сделать конечный дизайн более точным и красивым.
Просто перед отправкой на принтер, убедитесь, что все вспомогательные слои отключены!
Шаг 10 — Делаем оборотную сторону визитки
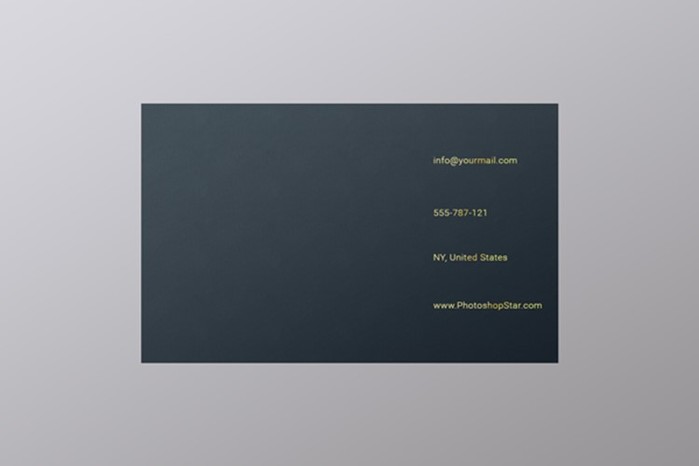
Далее я поместил на будущую визитку небольшой текст. Это будет оборотная сторона визитки (лицевую сторону мы сделаем за одну секунду).
Это будет оборотная сторона визитки (лицевую сторону мы сделаем за одну секунду).
Я использовал шрифт DIN. На мой взгляд, он очень подходит для этой цели, к тому же в нем есть очень нужный нам символ ‘@’.
Размер шрифта я установил 8pt. Отмечу, что лучше не использовать шрифт размером менее 6pt. Если хотите, чтобы ваш текст был легкочитаемым, используйте 7.5pt и выше. В первую очередь, это зависит от вашей аудитории. При изготовлении визиток я руководствуюсь тем, что человек бегло читает их, проглядывая не одну, а много визитных карточек. Когда делаю что-то для себя, то часто использую мелкий шрифт.
Кроме того, я установил режим наложения »Linear Light». Как только сделаете это, можете сохранять документ под именем Back.psd.
Затем перейдите в меню Файл> Сохранить как… и в этот раз сохраните документ как Front.psd, из него мы будем делать лицевую часть визитки.
Шаг 11 — Делаем лицевую сторону визитки
На лицевую часть визитки я добавил мой веб-адрес, адрес электронной почты и свое имя.
Шаг 12 — Рисуем треугольник
Теперь нам нужно отключить часть слоев с желтыми блоками, чтобы осталось только три из них. Далее инструментом Polygonal Lasso Tool (Прямолинейное лассо / Многоугольное лассо)(L), нарисуйте треугольную форму, как изображено ниже:
Шаг 13 — Делаем заливку выделения
Затем создайте новый слой над слоем с текстурой, залейте его темно-серым цветом и установите режим смешивания »Multiply». К сожалению, это сделает желтые блоки более тусклыми. Исправим это позже.
Шаг 14 — Создаем маску
Теперь одновременно с <Ctrl> щелкните по одной из желтых фигур, затем, удерживая <Shift>, выберите следующую фигуру, затем третью. Таким образом, у вас будут выделены все три желтых блока.
Нажмите <Сtrl> + <Shift> +<I>, чтобы инвертировать выделение, как показано на рисунке.
Теперь выберите слой с треугольником и нажмите на иконку «Добавить маску слоя» внизу палитры слоев. Это создаст маску, через которую будут просвечивать желтые блоки.
Шаг 15 — Меняем цветовой режим на CMYK
Теперь мы должны перейти в меню Layer> Flatten Image (Слой-Выполнить сведение), а затем в Image> Mode> CMYK (Изображение — Режим — CMYK), чтобы вернуться в CMYK и получить готовый для печати документ.
Шаг 16 — Предпечатная подготовка
Теперь перейдите в меню Файл> Печать с предварительным просмотром и вы должны увидеть подобное тому, что изображено ниже. Если вы не видите все варианты, нажмите на »Дополнительные параметры», и они появятся.
Проверьте, чтобы стояла галочка в пункте »Corner Crop Marks» (Угловые метки реза), затем нажмите кнопку с надписью »Bleed» и установите значение 3 мм.
Также снимите галочку с пункта »Show Bounding Box»(Показать ограничительную рамку) (на скриншоте галочка стоит).
После того, как вы все это сделаете, вы можете печатать документ в PDF, сделайте то же самое для обратной стороны, и затем отправляйте на принтер. Обратите внимание, что для печати в PDF, вам нужно иметь полную версию Acrobat . Если она у Вас есть это, тогда создание визитки в фотошопе для вас закончено!
Если она у Вас есть это, тогда создание визитки в фотошопе для вас закончено!
Если у вас нет программы Acrobat, не отчаивайтесь … еще не все потеряно!
Если у вас нет программы Acrobat, то используйте другой способ. Вернитесь в документ, создайте новый слой поверх остальных, затем с помощью инструмента »Single Column Marquee Tool»(Область (вертикальная строка), создайте выделение вдоль направляющих, как показано на рисунке ниже:
Создадим свои собственные метки реза. Для этого нам необходимо убедиться, что мы используем так называемый Registration Black.
Registration Black — это смешение в 100%-ном соотношении всех основных цветов CMYK (как вы видите на рисунке ниже).
Определившись с цветом, далее нам нужно заполнить выделение, созданное на предыдущем шаге.
Для этого, используя инструмент Rectangular Marquee Tool (Прямоугольная область), отрезаем линии так, чтобы у нас остались только небольшие одиночные линии в каждом из четырех углов слева — то есть четыре пары меток реза.
Затем выполните команду Save As и сохраните файл в формате PDF, используя Фотошоп. Это не должно вызвать каких-либо проблем при печати, хотя я, честно говоря, ни разу не пробовал отправить на печать файл с метками реза. Поэтому, наверное, лучше поинтересоваться в типографии по этому поводу, прежде чем распечатывать тысячу визиток.
Шаг 17 — Печать
Итак, мы создали простенький дизайн визитки. Она выглядит вполне аккуратно и уже готова для печати. Осталось только распечатать!
Теперь вы знаете, как сделать визитку в фотошопе.
Источник: psd.tutsplus.com
Как самому сделать визитку в фотошопе за 5 минут
Текст должен быть хорошо читаем, а картинок не должно быть слишком много. В идеале, из картинок, на визитке должен присутствовать лишь ваш логотип.
Как сделать визитку в фотошопе пошагово.
Запускаем фотошоп
Здесь ничего сложного, главное чтобы была установлена сама программа.
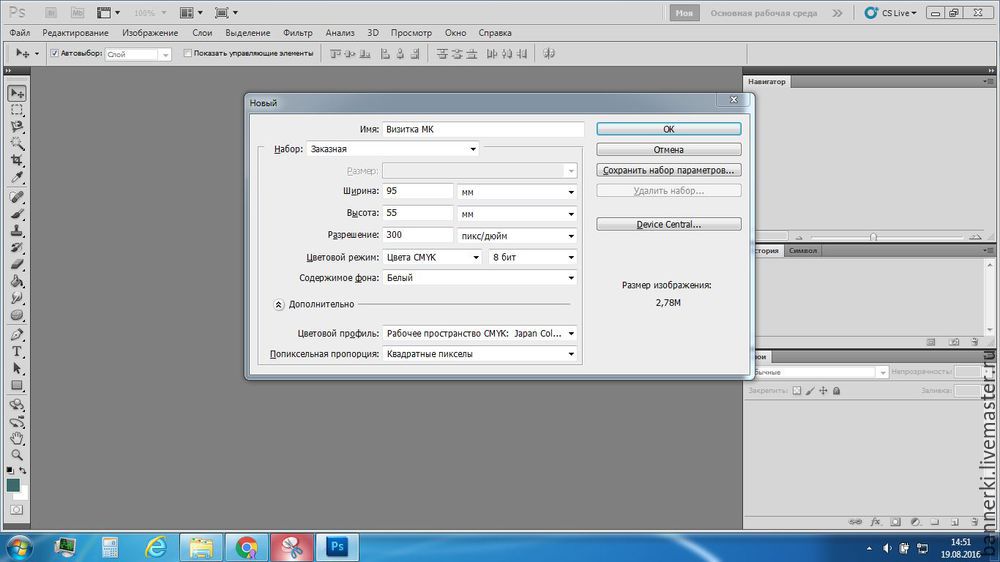
Создаём новый документ
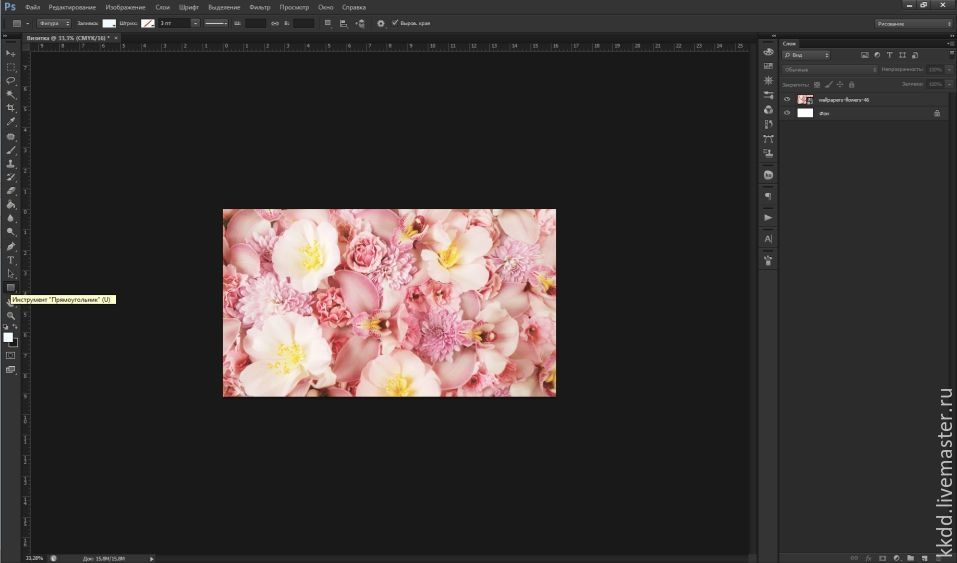
Тут тоже ничего сверхъестественного. Кликаем по самой верхней левой кнопке. Показано на рисунке.
Создаём новый документУстанавливаем необходимые характеристики и задаём размеры
Задаём размеры визитки с запасом – 94-54 мм. Изменяем разрешение с 72 до 300 dpi. Меняем цветовой формат с RGB на CMYK. В общем всё делаем как отмечено на рисунке.
Добавляем текст
Желательно не использовать более 2-3 шрифтов. Кроме того крайне не рекомендую акцидентные и прочие креативные шрифты использовать для какой либо важной информации.
Красивым расписным шрифтом можно написать слоган, но указывать таким кеглем телефон или адрес не стоит.
Панель для работы с текстом находится вверху. Здесь можно изменить начертание или размер текста.
Немножко подробнее про текст, так как статья для новичков.
Панелька представленная выше будет появлятся у вас только при активном инструменте “Текст”.
Я обозначил номерами в красных кружочках основные опции, которые понадобятся вам при работе с текстом во время создания визитки самостоятельно.
- Здесь вы можете выбрать другую гарнитуру (в простонародье шрифт). Количество шрифтов в выпадающем списке зависит от того сколько их установлено у вас на компьютере.
- Здесь выбираем начертание. Можете выбрать жирное начертание для самой важной информации, но в большинстве случаев можно обойтись небольшим изменением размера.
- Третьим пунктом стоит как раз размер шрифта. Здесь нужно поэкспериментировать. Я бы рекомендовал вам распечатать хотя бы один экземпляр визитки на обычном листе чтобы вы могли понять подходит ли вам такой размер шрифта или стоит сделать чуть крупнее или наоборот меньше. Монитор не всегда даёт возможность это понять.
- Четвёртый пункт это отображение начертания букв. Оставляем как есть.
- Выравнивание текста. Мы можем выровнять часть текста по правому краю, а часть по середине или ещё как-нибудь.

- Цвет текста. По умолчанию цвет обычно чёрный, но кликнув по этому окошку вы можете изменить его как вам нравится.
- Окошко для деформации текста. Лучше его не трогать, но если вам нужно изогнуть текст так чтобы никто не понял что написано, то вам сюда. Эту опцию лучше оставить для специалистов, потому-что рискуете зря потратить своё время и испортить бумагу. Чересчур искорёженный текст никто читать не будет.
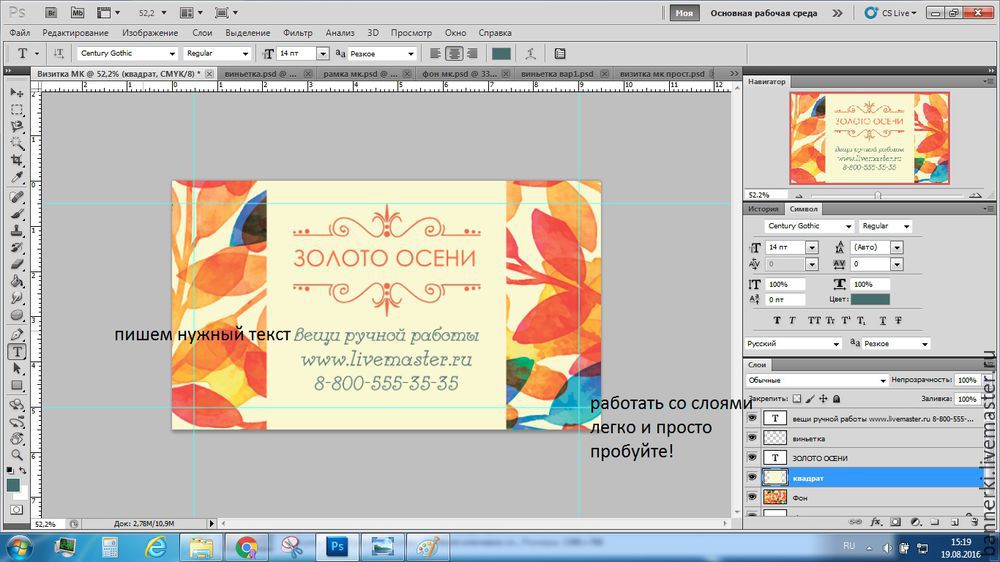
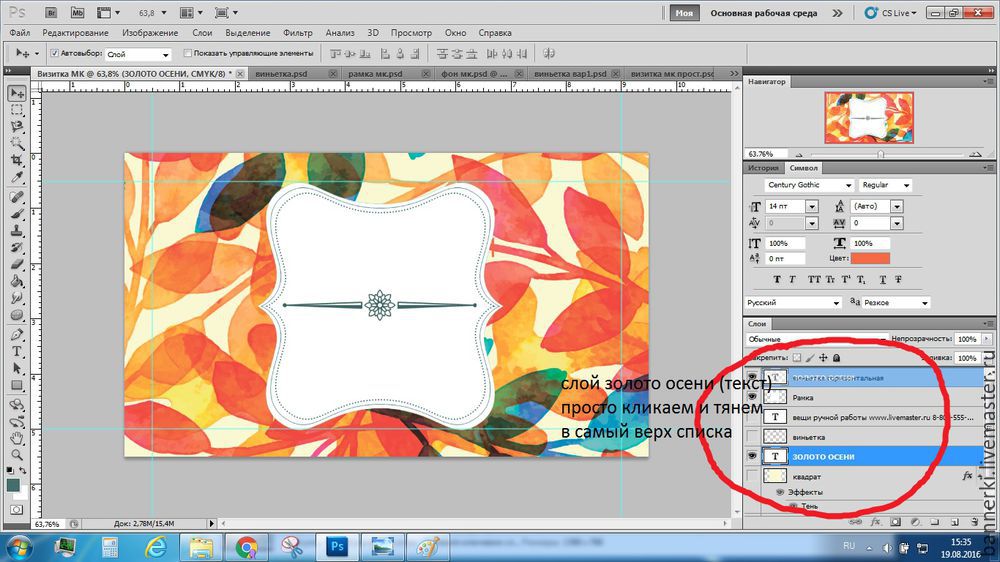
Работа со слоями
Для того чтобы получить более менее приличную визитку, помимо текста нам придётся разобраться с такой функцией как “перемещение слоёв”. Дело в том что добавив картинку или фоновое изображение вы столкнётесь с тем, что оно закрывает ваш текст или какую-то другую важную информацию.
В таком случае нужно просто переместить один или несколько слоёв. Сделать это несложно, давайте разберёмся подробнее, ведь нам нужна хорошая визитка.
Окошко для работы со слоями по умолчанию находится внизу справа, но если вы его там не найдёте то придётся включить его отображение через верхнее меню “Окно” -> “Слои”. Ну или просто можете нажать F7.
Ну или просто можете нажать F7.
Перемещение слоёв происходит банальным перетаскиванием иконок вверх и вниз.
Добавляем логотип
Желательно чтобы логотип был в векторном формате. В этом случае вы можете рассчитывать качественное отображение и соответственно более презентабельный вид.
Как сделать макет визитки самому в фотошопе
Как сделать визитку в Фотошопе: пошаговая инструкция
Фотошоп является мощным функциональным графическим редактором, позволяющим редактировать фотографии разного уровня сложности. Множество полезных функций данного редактора дают возможность применять его в любой сфере деятельности.
С помощью Photoshop можно улучшать и совершенствовать изображения, фотографии и иллюстрации, разрабатывать макеты сайтов, создавать логотипы, плакаты, пиктограммы и визитные карточки.
Содержание: как сделать визитку в Фотошопе
Визитка является лицом человека, компании или предприятия. Зная принципы работы с фотошопом, можно создать уникальную визитку с качественным оформлением. Ниже будет указано, как можно самостоятельно сделать простую визитку в редакторе.
Зная принципы работы с фотошопом, можно создать уникальную визитку с качественным оформлением. Ниже будет указано, как можно самостоятельно сделать простую визитку в редакторе.
Устанавливаем Photoshop
Первым делом нужно скачать редактор из интернета и запустить его.
Важно! На официальном сайте Adobe Photoshop вместе с редактором идет автоматическая скачка веб-установщика со всеми необходимыми файлами.
Если сравнивать с другими программами, механизм установки Фотошоп отличается. После скачивания нужных файлов веб-установщиком, необходима авторизация в Adobe Creative Cloud.
Далее появится «креативное облако» и последует закачка редактора. Скорость установки зависит от скорости интернет-соединения. Несмотря на небольшие сложности установки, работать с Фотошопом просто.
Создаем макет: размер и формат визитки в Фотошопе
В первую очередь задаются параметры визитки. Рекомендуется использовать общепринятый стандарт с размерами визитки 5 см в высоту и 9 см в ширину. Фоновое изображение должно быть прозрачное, остальные настройки будут стандартными.
Фоновое изображение должно быть прозрачное, остальные настройки будут стандартными.
Добавляем фон на визитку
Далее нужно выбрать фон. Для этого переходим к панели инструментов и выбираем инструмент “градиент”.
С помощью верхней панели можно выбрать способ заливки. Если трудно определиться с цветом, можно воспользоваться готовыми вариантами цветовых переходов.
Для градиентной заливки сначала определяется линия на визитной карточке, можно выбрать вертикальный, горизонтальный, диагональный или круговой цветовой переход. Выбор заливки зависит от индивидуальных предпочтений.
Мы залили наш фон таким образом:
Добавляем графические элементы/изображения
Определившись с фоном, нужно добавлять тематические картинки, если оно того требует, т.к. большинство делают визитки в стиле минимализма, оставляя лишь контактные данные.
Благодаря созданию нового слоя последующее редактирование визитки будет проще. Для этого нужно нажать на вкладку главного меню «Слои» и выбрать «Новые слой».
Переключение от одного слоя к другому происходит нажатием кнопки «Слои» и выбором нужного слоя.
Разместить графические элементы/изображения на макете визитки можно простым открытием заранее подготовленного файла и последующим копированием его на новый слой в проекте визитки. Мы откроем и перетащим туда наш логотип MyPhotoshop.ru:
Вышло не очень, но мы поиграемся с параметрами наложения и приведем все в пригодный вид. Если потратить на это побольше времени, то можно получить очень крутую визитку, но мы это делаем исключительно в целях обучения:
Обратите внимание! Количество картинок не ограничено, но важно не перегрузить форму визитки излишними декоративными элементами.
Отличным решением будет создание различных образов путем сглаживания штрихов, использования карандашей, перо, кистей, маркеров, эффектов и узоров.
Добавляем информацию
Следующим шагом будет добавление контактной информации. Это делается с помощью «Горизонтального текста» , расположенного на панели инструментов с левой стороны.
Выделив нужную область для текстового массива, нужно ввести информацию. Напечатанный текст можно поправлять, выделять, форматировать, менять размер шрифта или цвет текста. Мы еще добавили подложку для текста и у нас получился такой вот результат:
Итог
Совершив несложные манипуляции, можно получить полноценную визитную карточку. Для дальнейшего использования ее нужно сохранить как картинку или сразу распечатать. Сохранение визитной карты в формате Photoshop позволит редактировать её в дальнейшем.
Редактор обладает множеством полезных опций, предназначенных для выполнения различных задач. Получить качественное изображение просто, главное – не бояться экспериментов, использовать различные эффекты и настройки.
Сегодня Adobe Photoshop считается самой популярной универсальной программой, которой пользуются программисты, дизайнеры, художники и фотографы.
Как сделать шаблон визитной карточки в Phothoshop?
Содержание:- Как создать визитку в Adobe Photoshop с нуля
- Как отредактировать свою визитку самостоятельно
- Итог
Чтобы создать уникальную визитную карточку самостоятельно, используйте Adobe Photoshop. Этот проверенный временем графический редактор содержит множество интеллектуальных инструментов для создания оригинального и стильного произведения. Несмотря на кажущуюся сложность, освоение Adobe Photoshop не займет много времени.Логастер проведет вас через весь процесс. Потерпите нас!
Как создать визитку в Adobe Photoshop с нуля
Подготовка
Чтобы быстро и легко создать макет, подготовьте элементы, которые вы собираетесь разместить на своей визитке. Выполните приведенный ниже контрольный список, чтобы убедиться, что у вас все готово.
- Текст. Ваша визитная карточка должна содержать эту основную информацию: ваше имя, название вашей компании и контакты (телефон, физический адрес и / или адрес электронной почты).Необязательная информация включает ссылки на социальные сети, слоган и любые другие данные, которые вы считаете важными. Однако не загромождайте карточку слишком большим количеством текста.
- Графика. Если в вашей профессии чувствуется творчество, вы можете дополнить свою визитку фотографиями, иллюстрациями, рисунками и другой графикой по вашему выбору. Это умный ход для фотографов, дизайнеров, стилистов, поваров и т. Д.
- QR-код. Чтобы освободить место на карте, используйте возможности QR-кодов.QR-код — это инновационный способ обмена различными типами контента, включая видео, изображения и ссылки. Чтобы получить доступ к информации, вам просто нужно отсканировать QR-код своим смартфоном.
- Шаблон. При размещении различных фрагментов информации на своей карточке вы можете реализовать собственное видение или воспользоваться готовыми к использованию шаблонами, разработанными профессионалами.
- Требования к печати. Убедитесь, что ваш дизайн соответствует требованиям выбранной вами типографии или службы web-to-print.Обычно такие требования касаются формата файла, размеров, цветовой модели, разрешения и тому подобного.
Шаблоны
Если вы не знаете, как грамотно расположить информацию на своей карте, не беспокойтесь! К счастью для любителей дизайна, специальные веб-сайты предлагают сотни шаблонов визиток, которые одновременно красивы и логически структурированы. Шаблон имеет хорошо продуманный макет. Все, что вам нужно сделать, это заполнить его своими личными данными. Проверьте лучшие сайты для качественных макетов визиток:
- Logaster.Загрузите шаблон под ключ или создайте его с нуля на основе вашего логотипа. Вы можете сохранить и загрузить свой файл в форматах PNG, JPEG, PDF и SVG. Доступные размеры: 95 х 55 мм (с выходом за обрез) и 90 х 50 мм (без вылета). Вы также можете добавить текст и логотип, созданный Логастером.
- Psprint. Сервис может похвастаться несколькими сотнями профессиональных шаблонов. Найдите подходящий шаблон по теме, цвету и отрасли.
- Freepik. Это, без сомнения, одна из крупнейших баз бесплатных графических ресурсов.Выбирайте из горизонтального, вертикального, квадратного и других удивительных дизайнов. Также доступен поиск по цвету и стилю.
Нужна визитка прямо сейчас?
Создайте шаблон под свой фирменный стиль с Логастером!
Как создать визитку в Adobe Photoshop
Имейте в виду, что требования к файлам могут различаться в зависимости от типографии. В этом руководстве мы следовали стандартным требованиям.
1.Откройте Photoshop. Выберите «Файл» — «Новый», чтобы создать новый документ.
2. В новом окне настройте следующие параметры:
- Для визитки с вылетом за обрез установите «Ширина» на 95 мм и «Высота» на 55 мм. Если вы создаете вертикальный дизайн, поменяйте значения местами.
- Разрешение: 300 точек на дюйм.
- Цветовой режим: CMYK Color, 8 бит.
- Цвет фона: Белый.
Нажмите ОК.
3. Для настройки области выпуска за обрез выберите «Вид» — «Линейки».На экране вы увидите линейку и направляющие. Перетащите направляющие, чтобы расположить их на расстоянии 5 мм от края.
4. Добавьте контент:
- Теперь вам нужно загрузить свой шаблон или фоновое изображение. (Если у вас белый фон или вы не используете какой-либо шаблон, пропустите этот шаг.) Нажмите «Файл» — «Открыть» и выберите файл на своем компьютере. Вы можете использовать изображение в любом векторном или растровом формате.
- Таким же образом добавьте другой контент, который вы хотите разместить на своем изделии (логотип, графика, текст, QR-код и т. Д.).
5. Измените свой дизайн:
- Используйте панель инструментов, чтобы изменить имя и размер шрифта, а также выровнять текст (по левому, правому или по центру).
- С помощью мыши перемещайте элементы и регулируйте их размер, пока не получите желаемый результат.
6. Чтобы иметь возможность изменить свой дизайн в любой момент, сохраните файл в формате PSD. Выберите «Файл» — «Сохранить как» и введите имя файла. Придумайте описательное имя, которое позволит вам мгновенно найти свою часть среди других файлов, например.грамм. «Лицевая сторона визитки». Щелкните ОК.
7. Сохраните файл в удобном для печати формате. Настоятельно рекомендуется использовать PDF.
8. Если вы делаете двустороннюю открытку, создайте новый документ и повторите те же шаги, чтобы создать другую сторону вашего дизайна.
Посмотрите этот подробный видео-урок о том, как создать визитку в Adobe Photoshop:
Как отредактировать свою визитку самостоятельно
Одна из лучших вещей в создании визитной карточки самостоятельно — это то, что вы можете редактировать свою работу в любой момент.Чтобы включить дальнейшие изменения, вы должны сохранить файл в формате PSD. В этом формате ваше изображение будет храниться в виде отдельных слоев (фон, текст, графика и т. Д.).
1. Откройте Photoshop. Нажмите «Файл» — «Открыть». В новом окне выберите нужный файл.
2. Выберите вкладку «Слои» на панели инструментов. Щелкните слой, который нужно отредактировать, и внесите соответствующие изменения.
3. Сохраните файл в формате PSD и удобном для печати формате по вашему выбору.
Посмотрите руководство по редактированию изображений в Photoshop:
Итог
При некотором внимании и концентрации создать аккуратную визитку в Photoshop не так сложно, как может показаться. Вот еще несколько советов, которые помогут вам на этом пути:
- Имейте в виду, что напечатанная визитка будет отличаться от ее экранной версии с точки зрения цвета. Причина в разных цветовых режимах. В то время как цифровые изображения используют модель RGB, офсетная печать полагается на палитру CMYK.Обязательно помните об этом, выбирая оттенки для текста и иллюстраций.
- Перед печатью файла внимательно проверьте свою карточку на предмет орфографических ошибок и других ошибок. Попросите своих товарищей по команде и друзей сделать то же самое.
Business Card через Adobe Photoshop CC за считанные минуты
Пошаговое изготовление визитной карточки в Photoshop.
Если вам нужно быстро изготовить и распечатать набор визиток, вы можете создать его с помощью популярного программного обеспечения, такого как Adobe Photoshop CC, всего за несколько минут. Следуйте приведенным ниже инструкциям, и вы будете довольны своими результатами.
01. Создайте новый файл или монтажную область с холстом A4.
Точный формат страницы зависит от вывода вашего принтера.Установите желаемую ориентацию страницы. Мы решили, что портретный макет будет лучше.
02. Добавьте на холст прямоугольник фиксированного размера (85 x 55 мм).
Чтобы сделать прямоугольник заполненным белым и обведенным тонкой светло-серой обводкой (например, # e2e2e2), дважды щелкните слой прямоугольника. Появится панель эффектов. Выберите параметры Color Overlay (белый) и Stroke (2px светло-серый).
03. Используйте руководящие принципы Photoshop, чтобы отметить безопасную зону карты и добавить фотографию.
Используя квадратную область «выбора», вы можете просто определить зону содержимого вашей карточки и отметить ее направляющими.
04. Добавьте логотип компании и введите текст.
Поиграйте с начертаниями и размерами шрифтов, чтобы добиться наилучшего внешнего вида. Обратите внимание, что если размер шрифта слишком мал, он может быть нечитаемым на распечатанном листе.
05. Увеличьте размер карты, чтобы заполнить всю площадь бумаги.
Лучший способ сделать это — сгруппировать все слои вашей карты, а затем продублировать / переместить эту группу, чтобы заполнить всю область печати.Постарайтесь сделать это без зазоров.
06. Распечатайте и наслаждайтесь!
Распечатайте свои работы на собственном принтере в цветном или ч / б режиме в соответствии с вашими потребностями. Осторожно разрежьте карточки ножницами.
Вот и все! Если на вашем компьютере не установлен Photoshop, попробуйте использовать Makebadge Online Editor, потрясающий онлайн-инструмент, который поможет вам быстро создавать визитки, идентификационные бейджи и именные бейджи.
Нет Adobe Photoshop?
Создайте свою визитку с помощью Makebadge прямо сейчас!
Как сделать визитку через Makebadge?
- Войдите в Makebadge.com
- Перейдите в раздел визитных карточек Makebadge здесь.
- Выберите шаблон или начните создавать свою Карту с нуля.
- Определите размер и ориентацию вашей визитной карточки.
- Выберите размер текста, шрифты, цвета.
- Введите все текстовые поля и установите для них размер шрифта.
- Загрузить логотип или фотографию.
- Проверить положение всех элементов, при необходимости изменить.
- Сохраните свои работы.
- Экспортируйте визитную карточку в файл.
- Распечатайте на домашнем принтере или в ближайшей типографии.
Как сделать свои собственные визитные карточки в Photoshop | Small Business
Визитные карточки — это ключевой рекламный инструмент практически для любого типа бизнеса. Независимо от того, работаете ли вы онлайн или офлайн, вы можете рассказать о своей компании, раздав четкие профессиональные карточки. Adobe Photoshop — это всего лишь одна программа для графического дизайна, которую вы можете использовать для создания собственных визитных карточек.
Загрузите Adobe Photoshop и нажмите «CTRL + N», чтобы создать новый файл. Откроется диалоговое окно. Установите размер 3.75 дюймов в высоту и 5,25 дюйма в ширину. Этот размер является обычным размером визитной карточки 3 на 5 дюймов плюс дополнительное пространство по краям на случай, если принтеру потребуется немного обрезать края — это также называется за обрез. Выберите CMYK в поле «Режим» и установите разрешение файла 300 точек на дюйм или выше.
Щелкните инструмент «Текст» на панели инструментов Photoshop. Щелкните внутри открытого документа, чтобы ввести свое полное имя, адрес, номер телефона, адрес веб-сайта и адрес электронной почты в отдельных строках слева или справа от визитной карточки.Также добавьте любую контактную информацию в социальных сетях. Выделите текст и щелкните окно «Символ», чтобы изменить шрифт по своему вкусу. Щелкните окно «Абзац», чтобы отрегулировать выравнивание (влево, вправо, по центру), если хотите.
Нажмите «CTRL + O», чтобы открыть новый файл, и найдите файл изображения на вашем компьютере, который содержит логотип вашей компании. Нажмите «Открыть», чтобы отобразить логотип внутри Photoshop. Щелкните и перетащите изображение логотипа в файл визитной карточки. Расположите логотип там, где вы хотите, чтобы он отображался на визитной карточке.
Снова щелкните инструмент «Тип», чтобы добавить новый текстовый блок. Введите девиз вашей компании или другую строчку для описания вашего бизнеса. Опять же, скорректируйте текст с помощью окон «Символ» или «Абзац». Это необязательный шаг.
Нажмите «CTRL + S» и сохраните файл Photoshop (сохраняется как документ PSD). Перейдите в меню «Файл» и выберите «Сохранить как копию», чтобы сохранить карту как файл TIF, PDF или JPEG. Ваш принтер для визитных карточек, скорее всего, запросит один из этих форматов.
.Как сделать визитку в фотошопе
Для создания визитных карточек чаще используют такие программы, как InDesign и CorelDraw, так как они лучше приспособлены для верстки и работы с векторным форматом. Тем не менее, если вы хотите сделать визитку для себя и не заморачиваться изучением нового ПО, то вполне можно обойтись средствами Фотошоп.
Начнем с создания нового документа – это важный этап, так как нам необходимо определить цветовой режим изображения CMYK для его корректного отображения при печати и формат. Популярный размер визиток – 9*5 см, внесем эти параметры в поля Ширина и Высота.
Далее нужно показать линейки и создать направляющие – воспользуйтесь сочетанием клавиш CTRL+R. Далее нажмите на горизонтальную линейку и потяните вниз до края будущей визитки. Вы увидите тонкую бирюзовую линию – это наша новая направляющая. То же самое нужно сделать с вертикальной линейкой для создания четырех направляющих со всех сторон.
Дальше нам нужно настроить линии реза, чтобы не зайти за них в процессе создания визитки. Для этого мы расширяем рабочую область через меню Изображение>Размер холста во все стороны по 1,5 мм – именно такой отступ обычно необходим при разрезании визиток в типографии.
Дальше можно приступать к рисованию дизайна визитки. Поместите на нее логотип и название компании, ее контакты и другие элементы дизайна. Важная информация не должна выходить за линии реза.
Создайте прямоугольник инструментом Rectangle Tool (быстрая клавиша U) по размеру рабочей области визитки и залейте его любым цветом – это будет фон. Поместите название компании сверху, а в нижнем углу визитки укажите свои контакты – сайт, электронную почту, телефон. Рисовать лучше в векторном формате, то используя инструмент Прямоугольник, Произвольная фигура, Ручка и другие, потому что в таком случае при масштабировании изображение не будет терять в качестве.
Некоторые элементы дизайна могут выходить за линию реза, чтобы по краям визитки не оставалось пустых областей и белых линий.
Как сделать визитку в Photoshop? Пошаговая инструкция
Автор Admin На чтение 3 мин. Просмотров 2 Опубликовано Обновлено
Как вы, наверное, знаете, визитные карточки и в наш век компьютеров не теряют своей актуальности и полезности. При этом очень важно, чтобы визитка была сделана качественно и красиво, чтобы она привлекала дополнительных клиентов. И в сегодняшней статье мы научим вам, как ее делать правильно и красиво.
Итак, изначально вы должны понимать, что все визитки обладают двумя типами размеров. Это нужно для того, чтобы изначально выбрать правильный размер вашей визитки.
- Стандартные визитки обладают размером 90 на 50 мм.
- Европейские визитки обладают размерами 85 на 55 мм.
Но есть одна особенность. Дело в том, что если вы делаете визитки в промышленных масштабах, то резать их вы должны будете не вручную, а на специальном типографском аппарате, поэтому лучше сделайте размеры визиток на пару мм больше, чтобы края визиток не были обрезанными. Это, так называемые, края под обрез, поэтому делайте размер 94х54 мм.
Когда вы будете выбирать размер вашего холста, то укажите эти размеры и не забудьте изменить единицы измерения с пикселей на миллиметры. Обязательно поставьте галочку около пункта «монтажные области». Ну а что касается разрешения, то укажите значение 300 пикселей на дюйм. Ну а ниже вы можете увидеть, как будет выглядеть ваша рабочая область на практике. Ну а где цветовой размер, выбирайте «цвета CMYK», ибо это тоже пригодится вам при печати.
Далее вы должны определиться с тем, что должно находиться на вашей визитке. Как правило, это:
- Контактная информация владельца.
- Логотип.
- Красивый фон.
- Имя держателя.
- Должность (если речь идет о человеке).
При создании визитки, начать лучше всего именно с фона, т.к. впоследствии вам будет проще распределять на ней все остальные данные. Что касается картинки, то вы можете использовать какое-нибудь свое произведение, а можете выбрать фотографию с какого-нибудь бесплатного ресурса (чтобы потом не было претензий на права использования).
Но перед этим нужно подготовить те самые края под обрез. Можно этого не делать, но тогда фон нужно подбирать такой, чтобы его обрезка не повлияла на общий вид визитки. Чтобы сделать края, нужно перейти в пункт «просмотр» (вверху) и задать направляющие по 2 мм с каждой стороны холста.
Далее нужно таким же образом поделить картинку на 2 части. Этого можно и не делать, но в таком случае нужно подбирать такой фон, на котором будет хорошо просматриваться информация. Мы же покажем вам второй способ, с разделением поля. Итак, делим поле пополам, после чего вставляем картинку в левую часть нашего рабочего пространства. Естественно, картинка превосходит по размерам наш участок, поэтому выбираем ее, нажимаем Ctrl+T, а затем зажимаем Shift, чтобы трансформировать ее под нужный размер, при этом сохраняя его пропорции.
Ну а в левой части нашей рабочей области мы должны вбить текст. Тут и будет та информация, которую вы хотите указать на визитке. В нашем случае – это кондитерская Annа. Делаем ее название красивым шрифтом. Как добавить крутые шрифты в фотошоп, мы рассказывали в одной из предыдущих наших статей. Также добавляем всю информацию, о которой мы писали выше.
Вот, собственно, и все, дорогие читатели. Что касается текста и оформления – то можете экспериментировать так, как вам понравится. Все будет зависеть только от вашей фантазии. Единственное – не забудьте о размерах. На этом мы прощаемся с вами, всем удачи и до новых встреч.
Как сделать визитку в Adobe Photoshop
Интересные факты о визитках
В нашу страну это новшество пришло во времена правления императрицы Екатерины Второй. Изготавливались они вручную, богато украшались орнаментом и замысловатыми рисунками. Неудивительно, что позволить себе такую роскошь мог только состоятельный человек. Поэтому, наличие визитной карточки говорило о принадлежности к высшему свету.
В XIX веке художественные излишества на многих визитках исчезают. До настоящего времени сохранилось несколько визиток, принадлежавших великому русскому поэту Александру Сергеевичу Пушкину. Он поражают своей лаконичностью – на одних скромная надпись: «А. С. Пушкинъ». А на других и того проще: «Пушкинъ».
В настоящее время в странах Европы и США обмен визитками проходит без каких-либо особых церемоний. Но, только не на Востоке! В Японии, например, небрежно подать визитку – значит, страшно оскорбить человека. Подавать ее следует только двумя руками с обязательным поклоном. Причем, чем ниже поклон, тем больше уважения к собеседнику. Принимать визитную карточку также требуется двумя руками с ответным поклоном. В Японии на деловых встречах обмен визитками является непременным атрибутом. Поэтому, их оформлению уделяется большое внимание. Например, для особо торжественных случаев заказывают, в единичных экземплярах, визитные карточки из чистого золота.
А самые дорогие в мире визитки предлагает своим клиентам швейцарская фирма Black Astrum. Здесь можно заказать партию визиток в количестве 100 штук за внушительную сумму – 153 400 $. Изготавливаются они из стекловолокна с высокопрочным покрытием. Каждая партия инкрустирована бриллиантами, общий вес которых – 30 карат.
Первой зарубежной страной, куда отправился Юрий Гагарин после своего знаменитого полета, была именно Япония. Сам космонавт вспоминал, что именно ее он увидел в иллюминаторе первой. Для этой поездки были изготовлены специальные визитки с надписью на японском языке: «Юрий Гагарин. Герой Советского Союза».
Кстати, в Советском Союзе визитные карточки широкого распространения не получили – их признали пережитком прошлого. Поэтому, заказывали визитки, чаще всего, те граждане Страны Советов, которые имели возможность регулярно выезжать за рубеж – дипломатические работники, артисты, спортсмены. Визитки печатались только в типографиях, поэтому, нужно было написать заявление и ждать соответствующего разрешения.
Визитная карточка через Adobe Photoshop CC за считанные минуты
Пошаговое изготовление визитной карточки в Photoshop.
Если вам нужно быстро изготовить и распечатать набор визитных карточек, вы можете создать его с помощью популярного программного обеспечения, такого как Adobe Photoshop CC, всего за несколько минут. Следуйте инструкциям ниже, и вам понравятся ваши результаты.
01. Создайте новый файл или монтажную область с холстом A4.
Точный формат страницы зависит от вывода вашего принтера.Установите желаемую ориентацию страницы. Мы решили, что портретный макет будет лучше.
02. Добавьте на холст прямоугольник фиксированного размера (85 x 55 мм).
Чтобы сделать прямоугольник заполненным белым и обведенным тонкой светло-серой обводкой (например, # e2e2e2), дважды щелкните слой прямоугольника. Появится панель эффектов. Выберите параметры Color Overlay (белый) и Stroke (2px светло-серый).
03. Используйте инструкции Photoshop, чтобы отметить безопасную зону карты и добавить фотографию.
Используя квадратную область «выбора», вы можете просто определить зону содержимого вашей карточки и пометить ее направляющими.
04. Добавьте логотип компании и введите текст.
Поиграйте с начертаниями и размерами шрифтов, чтобы добиться наилучшего внешнего вида. Обратите внимание, что если размер шрифта слишком мал, он может быть нечитаемым на распечатанном листе.
05. Увеличьте размер карты, чтобы заполнить всю площадь бумаги.
Лучший способ сделать это — сгруппировать все слои вашей карты, а затем продублировать / переместить эту группу, чтобы заполнить всю область печати.Постарайтесь сделать это без зазоров.
06. Распечатайте и наслаждайтесь!
Распечатайте свои работы на собственном принтере в цветном или ч / б режиме в соответствии с вашими потребностями. Осторожно разрежьте карточки ножницами.
Вот и все! Если на вашем компьютере не установлен Photoshop, попробуйте использовать Makebadge Online Editor, замечательный онлайн-инструмент, который поможет вам быстро создавать визитки, идентификационные бейджи и именные бейджи.
Нет Adobe Photoshop?
Создайте свою визитку с помощью Makebadge прямо сейчас!
Как сделать визитку через Makebadge?
- Войдите в Makebadge.com
- Перейдите в раздел визитных карточек Makebadge здесь.
- Выберите шаблон или начните создавать свою Карту с нуля.
- Определите размер и ориентацию вашей визитной карточки.
- Выберите размер текста, шрифты, цвета.
- Введите все текстовые поля и установите для них размер шрифта.
- Загрузить логотип или фотографию.
- Проверить положение всех элементов, при необходимости изменить.
- Сохраните свои работы.
- Экспортируйте визитную карточку в файл.
- Распечатайте его на домашнем принтере или в ближайшей типографии.
Как создать собственную визитку в Photoshop —
Ах, визитная карточка. Этот скромный кусочек картона — мощный сетевой центр. Он следует за вами в кармане, на вашем столе и на каждой торговой выставке или мероприятии, которое вы посещаете. Элегантная визитная карточка имеет решающее значение для хорошего первого и длительного впечатления как у клиентов, так и у покупателей.
Конечно, есть сайты, на которых вы можете создать свою собственную визитку в Интернете. Большинство из них используют шаблоны дизайна, которые бросаются в глаза тем, кто смотрит на эти маленькие карточки.
Итак, давайте сделаем что-нибудь нестандартное. То, что действительно твое.
В этом уроке будут рассмотрены основы создания простой визитной карточки в Photoshop с использованием нашего шаблона визитной карточки. Если у вас уже есть дизайн, вы можете использовать этот шаблон, чтобы проверить, находится ли ваша важная информация в пределах линий разреза, а выход за обрез до линии выхода за обрез.
Если у вас нет дизайна, давайте создадим его.
Начало работы
Итак, для начала откройте PDF-версию нашего шаблона визитки в Photoshop.
Настройки по умолчанию подойдут. Единственное, на что стоит обратить внимание, так это на раскрывающийся список «Режим». Если вы собираетесь напечатать партией карточек, скорее всего, вы будете печатать их на офсетной машине. В этом случае выберите цвет CMYK. Если вы печатаете всего несколько открыток, вы, скорее всего, распечатаете их на цифровой печатной машине.Цифровые печатные машины также используют цветовую модель CMYK и чернила, хотя некоторые могут использовать RGB. Если вы не уверены, лучше всего позвонить в типографию и проверить. MMPrint.com использует модель CMYK как для цифровой, так и для офсетной печати.
Если вы ошиблись, ничего страшного, вы можете преобразовать в другое цветовое пространство, но, поскольку цвета неточные, вы иногда будете видеть тональный сдвиг.
В этом уроке мы будем использовать CMYK.
Это то, что вы увидите, когда откроете файл. Давайте посмотрим на три блока в этом руководстве.
Красный: это линия разреза. Это основной контур вашей готовой открытки.
Синий: страховочная линия. Все логотипы, текст и важные изображения должны попадать в эту строку. Почему? Что ж, вырезка из бумаги не всегда бывает точной. Это гарантирует, что ваша важная информация не будет обрезана при обрезке карты.
Зеленый: линия выпуска за обрез. Если вы хотите, чтобы цвет или изображение доходили до края карты, они должны доходить до этой линии выпуска за обрез.
Как оформить визитку
Это карта, которую мы построим сегодня:
Это простой дизайн, который подойдет для самых разных предприятий.Как только вы поймете, как импортировать текст и добавлять фигуры, вам откроется целый мир возможностей дизайна для ваших визитных карточек. Итак, давайте разберемся с процессом.
Для начала составим несколько руководств. Это поможет нам, когда у нас есть графика и формы, закрывающие шаблон. Щелкните и перетащите от верхней линейки к верхней линии обрезки, а затем отпустите кнопку мыши. При перетаскивании появится синяя линия, которая остановится там, где вы отпустите. Если вам нужно отрегулировать его размещение, нажмите V, чтобы активировать инструмент «Перемещение».Затем щелкните и перетащите синюю линию и оставьте ее на месте.
После того, как вы отметили верхнюю линию обрезки, продолжайте и отметьте левую, правую и нижнюю линии обрезки. Затем отметьте верхнюю, нижнюю, левую и правую линии безопасности.
Перейдите на панель слоев. Если он не открыт, вы можете нажать F7, чтобы открыть его. Сначала переименуйте слой с шаблоном на «шаблон». Затем щелкните глазное яблоко слева от имени, чтобы выключить слой.
Затем нажмите Shft + Ctrl + N (Windows) / Shft + Cmd + N (Mac), чтобы создать новый слой.Это будет слой, с которым мы работаем.
Придаем этому слою цвет фона. Выделив новый слой, нажмите Shft + F5, чтобы открыть панель «Заливка».
Измените настройку «Содержание» на «Цвет», затем выберите #FFFFFF или полностью переместите палитру цветов на белый и нажмите «ОК». Щелкните OK еще раз, и ваш слой станет белым.
А теперь давайте сделаем логотип.
Перейдите в меню «Файл»> «Поместить встроенный» и найдите логотип, который нужно разместить на визитной карточке.Здесь предпочтительнее векторный логотип, но может работать логотип графического файла (например, PNG или JPG), если он имеет высокое качество и высокое разрешение. По сути, вы хотите, чтобы ваш логотип не имел искажений и был как можно больше размером с фотографию.
Перетащите ваш логотип на место. Маленькие прямоугольники в углах ограничивающей рамки могут масштабировать изображение больше или меньше, если вы щелкнете и перетащите их.
Убедитесь, что ваш логотип не только находится внутри линий отделки и безопасности, но и что у него есть немного свободного пространства от этого края.Причина в том, что если обрезка действительно приближается к линии безопасности, это может сделать пространство тесным, если ваш логотип находится слишком близко к линии безопасности.
А теперь давайте добавим немного бликов на белый фон.
Давайте откроем инструмент «Прямоугольник». Он расположен на боковой панели вашего инструмента.
В верхней части экрана зададим параметры заливки. Установите заливку на # 2274a6 и отключите обводку, набрав 0 в поле ширины линии.
Теперь нарисуйте большой прямоугольник, щелкнув и перетащив правую 1/3 карты, и растяните его до верхней, нижней и правой стороны.
Затем нажмите P, чтобы активировать инструмент «Перо». Инструмент «Перо» позволяет рисовать линии с помощью узловых точек. Установите первую точку привязки на 3,5 дюйма от левой стороны карты, начиная с самого верха монтажной области. Затем проведите диагональную линию вниз. Наконец, закройте любое белое пространство, завершив треугольник наверху.
В верхней части экрана нажмите кнопку «Форма» в параметрах контура. Это создаст форму треугольника.Когда вы закончите, он должен выглядеть так:
Теперь добавим наш текст.
Нажмите T, чтобы активировать инструмент «Текст». Если вы не видите панель «Персонаж», выберите «Окно» -> «Персонаж», чтобы активировать ее.
Для этого дизайна мы использовали Myriad Variable Condensed. Вы можете использовать любой шрифт, но помните о удобочитаемости. Простой шрифт без засечек или засечек будет выглядеть намного лучше, чем новый шрифт.
Используйте панель символов для управления текстом.Два верхних поля предназначены для вашего выбора шрифта — первое выбирает семейство шрифтов, а второе выбирает тип шрифта: полужирный, курсив, обычный, сжатый и т. Д. Ваш выбор на этой панели будет зависеть от того, с каким шрифтом идет ваш шрифт.
Под полем «Семейство шрифтов» указан размер шрифта. Рядом с ним указана высота строки, которая должна быть установлена автоматически, если вы не собираетесь настраивать ведущую позицию самостоятельно.
Нижний размер шрифта — это кернинг, или пробел между двумя буквами. Справа — межбуквенный интервал или пробел между ВСЕМИ буквами.
Затем у нас есть высота и ширина буквы. Наконец, у нас есть высота подстрочного индекса и цвет вашего шрифта.
Уф, вариантов много!
Для этого урока давайте начнем с написания нашего слогана «Откройте для себя радость музыки» под логотипом того же синего цвета, что и раньше. Для Myriad Variable Condensed, Semibold Condensed размер шрифта должен быть 16pt.
Теперь, чтобы изменить часть «радость» на другой цвет и шрифт, с помощью мыши выделите только это слово.Вернитесь на панель «Символ» и нажмите «Цвет», затем введите # ef811c. Наконец, перейдите в верхнюю часть панели символов и в раскрывающемся списке рядом с семейством шрифтов найдите вариант курсива. Для этой версии мы использовали полужирный курсив.
Теперь осталось добавить свою контактную информацию.
Нажмите T, чтобы активировать текстовый инструмент, затем щелкните на правой стороне карточки в области синего поля.
Используя тот же шрифт, что и раньше, Semibold Condensed, давайте добавим текст. Этот текст будет немного меньше — 14pt.Используя ту же технику, что и раньше, выделите название должности и адрес электронной почты курсивом.
Теперь это действительно похоже на карту! Давайте добавим еще один финальный штрих и закончим.
Вернитесь к инструменту формы и снова активируйте прямоугольник. На этот раз раскрасьте его # ef811c. Нарисуйте прямоугольник от края рядом с именем и титулом человека и вытяните его за пределы карточки, например:
Как проверить свой файл
Отлично выглядит! Давайте просто проверим и убедимся, что все в шаблоне.Перейдите на панель «Слои» и перетащите слой «Шаблон» наверх. Затем щелкните глазное яблоко рядом с ним, чтобы включить шаблон.
Еще раз проверьте, что вся важная информация и элементы находятся внутри линии обрезки.
Если они молодцы! Выключите этот слой.
А теперь сэкономим.
Выберите «Файл»> «Сохранить как…» и сначала сохраните версию как файл Photoshop (PSD). Вам понадобится это, если вы когда-нибудь захотите внести изменения или создать альтернативные версии.
Затем выберите «Файл»> «Сохранить как…» и сохраните его как PDF-файл. Эту версию вы отправите в типографию. Сохраните его как печать высокого качества, и все готово.
Вот и все!
Хорошо, создание собственных визитных карточек может быть много работы, но бренд вашей компании имеет решающее значение для вашего успеха в сети. Если вы не думаете, что сможете сделать открытку самостоятельно, ничего страшного! Наши опытные дизайнеры всегда готовы создать идеальную открытку для вашей компании.
Как создать собственную визитную карточку как профессионал [Учебные пособия]
Вы хотели бы знать, как создать собственную визитную карточку в вашем любимом графическом редакторе? Что ж, сегодня твой счастливый день!
Мы собрали 15 отличных руководств для начинающих, которые научат вас всем шагам по созданию собственной визитки в Photoshop, Illustrator, InDesign, Inkscape, Affinity Designer. Некоторые уроки озвучены, другие нет, но все выдержаны в хорошем темпе. Каждый шаг является исчерпывающим, поэтому вы можете легко следовать выбранному вами руководству и одновременно создавать свою собственную визитную карточку.Давай начнем!
Создание собственной визитной карточки в Photoshop
1. Как создать визитку в Photoshop
Узнайте, как создать простую и привлекательную визитку в Photoshop с помощью этого урока. Видеоурок имеет удобное повествование и охватывает все необходимые шаги — от подготовки холста до завершения дизайна.
2. Как сделать креативную визитную карточку «Всплеск краски» — Урок Photoshop
Классный видеоурок, с помощью которого вы легко сможете создать собственную визитку в фотошопе.Видео не озвучено, но за ним легко следить, поскольку темп хороший, и все, что делает дизайнер, видно и понятно.
3. Дизайн визиток в Photoshop CS6 Урок
Видеоурок, который покажет вам, как быстро и легко создать современную визитку в Photoshop CS6. В этом уроке нет повествования, но дизайнер сохранил хороший темп, который поможет вам не отставать от него и понимать каждый шаг.
4. Дизайн визиток в Photoshop CS6 Урок
Простой, но очень привлекательный дизайн визитной карточки, сделанный в Photoshop CS6. В этом видеоуроке нет комментариев, но он довольно простой, поэтому вы сможете пройти его, даже если вы новичок.
5. Потрясающий дизайн 3D-визиток — Урок Photoshop
Видеоурок в красивом месте, демонстрирующий зрителю процесс создания стильной визитки с 3D-эффектом.Учебное пособие выполнено в программе Photoshop и подходит для начинающих.
Создание собственной визитной карточки в Illustrator
6. Как создать визитную карточку в Illustrator CC
Видеоурок о том, как создать стильный учебник в Illustrator. Это руководство проведет вас через процесс от настройки документа до видео без повествования, но темп хороший, и шаги понятны.
7.Как создавать визитки в Illustrator CC 2019
Учебное пособие, которое научит вас профессионально создать собственную визитку в Illustrator. Учебное пособие проведет вас через создание рисунка и макета визитной карточки. Вы будете использовать эффект Trim Marks, Bleed и Clipping Masks.
8. Создайте готовый к печати дизайн визитной карточки в Illustrator
Учебник о том, как сделать современную визитку в Adobe Illustrator.Видеоурок не содержит комментариев, но ясно показывает, как выполнить каждый шаг. В итоге у вас будет элегантная визитка, готовая к печати.
9. Как сделать профессиональную визитку в Illustrator | Сатори Графика
Видеоурок, который научит вас создавать профессиональные визитки для печати в Illustrator. Это руководство создано в Adobe Illustrator CC 2017 и полностью закадрово. Дизайн визитки очень современный и минималистичный.
Создание собственной визитной карточки в другом программном обеспечении
10. Создайте визитку в Adobe InDesign [Курс мультимедийного дизайна — Печать]
Полное руководство, которое научит вас создавать современный минималистичный дизайн визиток в InDesign. Видео подойдет даже новичкам. Он начинается с знакомства с программным обеспечением для экспорта дизайна визитной карточки для печати в конце.
11.Советы и приемы по дизайну визитных карточек InDesign — Учебное пособие по работе с визитными карточками InDesign
Узнайте, как создать современный и привлекательный дизайн визитной карточки в InDesign. Это руководство проведет вас через весь процесс. Он полностью озвучен и обогащен некоторыми полезными советами по работе с программным обеспечением.
12. Учебное пособие по Inkscape: готовый к печати дизайн визитной карточки
Полезное руководство для новичков, которые хотят изучить Inscape.В этом руководстве описаны все шаги по созданию собственной визитной карточки в Inscape. Конечный результат — готовая к печати современная визитка размером 3,5 на 2 дюйма.
13. Учебное пособие по Inkscape | Создать дизайн визитной карточки
Отличное руководство для начинающих в графическом дизайне. В этом руководстве вы узнаете, как создать профессиональный дизайн в Inkscape и настроить окончательный документ для печати. Ссылки на активы приведены в описании.
14. Affinity Designer для iPad — Как создать дизайн визитной карточки
Если вы предпочитаете использовать Affinity Designer для iPad, это руководство будет реальной помощью, поскольку оно охватывает все, что вам нужно для создания визитной карточки в программе. Начиная с настройки холста и направляющих, создания библиотеки активов, размещения вашего контента и заканчивая экспортом окончательного дизайна.
15.Как создать визитку в Affinity Designer
Простое руководство для начинающих, из которого вы узнаете, как создать стильную визитку в Affinity Designer. Видео не озвучено, но очень исчерпывающее. Кроме того, в комментариях вы найдете ссылку на используемые шрифты.
Вот и все!
Скрестив пальцы, нам удалось профессионально и со вкусом помочь вам создать свою собственную визитную карточку.Нам очень хотелось бы видеть ваши творения в комментариях ниже, поэтому, если вы не стесняетесь, поделитесь с нами своим шедевром!
Возможно, вас заинтересуют некоторые из этих статей по теме:
Как создать визитку в Photoshop?
В эпоху повсеместного распространения цифровых коммуникаций вам будет простительно думать, что печатные СМИ могут быть излишними. На самом деле печать по-прежнему остается бесценным маркетинговым инструментом для фрилансеров и деловых людей. Хорошая визитная карточка — жизненно важный сетевой актив, и ее отсутствие может привести к упущенным возможностям.Дизайнер Printed.com, Дэн, поможет вам устроить хорошее шоу.
К концу этого урока у вас будет профессиональный и элегантный дизайн визитной карточки, готовый к печати, а также множество новых навыков Photoshop. В этом уроке мы используем Adobe Photoshop CC 2015. Большинство техник можно использовать и в более старых версиях.
Вот дизайн, который мы будем использовать в качестве примера. Проявите творческий подход и создайте свой собственный, используя шаги, показанные в этом руководстве.
Предпочитаете смотреть и слушать? Вот видео, которое мы сделали ранее:1.Давайте начнем!
Сначала вам нужно создать новый документ в Photoshop , нажав Файл> Новый . В зависимости от размера карточки, которую вы хотите напечатать, ваши размеры могут немного отличаться. Сегодня я буду создавать стандартную визитную карточку размером 85 x 55 мм. Предлагаем также квадратные, удлиненные и сложенные.
Убедитесь, что для параметра «Разрешение » установлено значение 300 пикселей на дюйм, а для параметра «Цветовой режим » установлено значение CMYK .Нажмите OK , и все готово.
2. Добавить «bleed»Вы должны увидеть чистый белый холст размером с визитку. Пришло время добавить обрезки к краю документа. Добавление «выхода за обрез» означает, что когда документ обрезан до нужного размера, нет риска появления белых краев, если разрез не идеально выровнен.
Чтобы добавить выпуск за обрез, убедитесь, что линейки видны по краям документа (нажмите Ctrl + R , чтобы показать / скрыть их), переключитесь на инструмент Перемещение (M) и перетащите направляющие линии на края документа.Они должны защелкнуться на месте. Если они не срабатывают, нажмите View> Snap .
Примечание. — Где бы мы ни упоминали сочетания клавиш с использованием клавиши Ctrl в Windows , используйте Cmd вместо этого, если вы используете Mac .
Установив эти направляющие, мы можем добавить обрезку, щелкнув Изображение> Размер холста . На Printed.com мы рекомендуем 3 мм за обрез. Чтобы добавить под обрез, вам нужно добавить ширину под обрез к существующим размерам документа.В данном случае мы используем 3 мм за обрез на каждом краю, поэтому мы добавляем 6 мм как к ширине, так и к высоте. Это нужно рассчитать вручную — в нашем случае размеры изменятся на 91 мм (85 + 6) и 61 мм (55 + 6). После ввода новых значений нажмите OK .
Ваш документ должен расширяться со всех сторон и выглядеть так:
Все, что за пределами линейных направляющих, будет обрезано при печати, поэтому важные элементы, такие как текст и логотипы, должны оставаться внутри них.Если направляющие вас раздражают, вы можете скрыть их в любой момент, нажав Ctrl + ; (ctrl и точка с запятой).
3. Добавьте немного формы и цветаТеперь холст подходящего размера для печати, мы можем начать добавлять некоторые формы. Используйте инструмент Фигура , чтобы добавить основные формы. Щелкните и удерживайте значок инструмента Форма на палитре инструментов , чтобы увидеть доступные формы. Нарисуйте фигуру, щелкнув и перетащив, затем на поверните на или на измените размер на , нажав Правка> Свободный путь преобразования или нажав Ctrl + T .
Чтобы изменить цвет заливки , убедитесь, что у вас выбран инструмент Форма , затем щелкните селектор Заливка в палитре параметров. Вы можете добавить сплошные цвета, градиенты или узоры. Чтобы выбрать определенный цвет, нажмите кнопку «Палитра » справа. Чтобы сделать заливку прозрачной, щелкните красную диагональную линию. Таким же образом можно добавить обводку (линия) к краю вашей фигуры.
Создавайте и расставляйте фигуры, пока не получите макет, который вам понравится.Помните: лучше меньше, да лучше.
Чтобы добавить свой логотип, просто перетащите файл с логотипом в документ. Вы также можете щелкнуть « Файл»> «Поместить …» и перейти к своему файлу с логотипом.
Photoshop должен автоматически превратить изображение в « смарт-объект », но если этого не произойдет, вы можете сделать это вручную, щелкнув правой кнопкой мыши изображение на палитре слоев и нажав Преобразовать в смарт-объект .Превращение его в смарт-объект означает, что вы можете продолжать изменять размер изображения без ущерба для качества. Измените размер вашего логотипа, нажав Ctrl + T или нажав Правка> Свободное преобразование . Удерживайте Shift при перетаскивании, чтобы сохранить те же пропорции при изменении размера.
5. Добавьте свой текст
Когда вы будете довольны расположением вашего логотипа, вы можете начать добавлять свое имя и контактные данные.Добавить текст очень просто. Просто щелкните инструмент Текст в палитре инструментов , затем щелкните и перетащите, чтобы создать текстовое поле .
Чтобы изменить стиль текста, перейдите в меню Окно> Символ . Здесь вы можете настроить шрифт , начертание и другие атрибуты.
В этом дизайне мы использовали шрифты Museo Slab и Museo Sans 500 . Шрифт, используемый для логотипа: Pacifico .
Если вы собираетесь использовать черный или серый для текста на вашей карточке, он будет выглядеть более резким при печати, если вы установите цвет так, чтобы использовался только компонент черный . В принтерах используется цветовая система CMYK (голубой, пурпурный, желтый и черный). серый , который мы использовали в этом дизайне, оказался 82% черным . Если вы используете серый или черный , установите для других цветов 0% и просто используйте черный .
6. Сохранить для печатиМы почти готовы отправить наши работы в печать. Все, что сейчас нужно, — это сохранить готовый к печати PDF-файл . Чтобы сохранить PDF , выберите Файл> Сохранить как… , выберите Photoshop PDF в раскрывающемся меню и отметьте Как копию . Нажмите Сохранить , чтобы продолжить.
В следующем окне вы можете выбрать, какую версию PDF вы хотите использовать.На сайте printed.com мы рекомендуем PDF / X-4: 2010 Standard и Acrobat версии 9/10 . По завершении нажмите Сохранить PDF .
Откройте PDF-файл и установите масштаб на 100% . Убедитесь, что все в порядке. Не забывайте, он выглядит немного шире готовой открытки, так как после печати часть рисунков будет обрезана.
Когда вы будете довольны тем, что PDF готов, перейдите на страницу нашей визитки, чтобы воплотить свой дизайн в жизнь с помощью великолепной высококачественной печати.
Сообщите нам, как выглядит дизайн вашей визитки.
Отметьте нас в своих печатных творениях на Facebook, Instagram и Twitter и используйте хэштег:#ProudlyPrinted
Хотите больше? Вдохновитесь нашими гениальными способами утилизации визитных карточек здесь!
Как создать визитную карточку для фотографии в Photoshop (Учебник)
Создание визитки не должно быть трудным или трудоемким.Большинство визитных карточек достаточно просты: они содержат в удобочитаемом виде список информации о вас, о том, чем вы занимаетесь и как с ними связаться.
Они соответствуют вашему бренду — цветам, шрифтам и общему сообщению, которое вы хотите донести до людей о своем бизнесе, — поэтому между ними и вашим портфолио существует четкая связь. И они дают возможность заглянуть в то, что вы делаете. В этом уроке я покажу вам, как создать простую двустороннюю визитку.
Лицевая сторона
Вы занимаетесь фотографией, поэтому с самого начала у вас есть целая библиотека возможностей для выбора лицевой стороны карты.Вы даже можете просто наклеить на него картинку и закончить день. Вы также можете использовать свой логотип, если он у вас есть, или можете комбинировать оба элемента! Вот как это сделать:
- 1. Откройте в Photoshop новый файл размером с карту, которую вы хотите распечатать. Если вы уже выбрали принтер, ознакомьтесь с его требованиями! Если у вас нет, то 85 x 55 мм и 3,5 ″ x 2 ″ — довольно распространенные размеры. При необходимости вы можете изменить размер позже. Я буду делать карточку 84 x 55 мм — размер Moo.
Убедитесь, что вы используете разрешение 300 пикселей на дюйм.Вы получите относительно большой файл на экране вашего ноутбука, но помните, что он будет напечатан размером с кредитную карту, поэтому не втискивайте вещи и не делайте текст крошечным! Это будет особенно актуально при проектировании обратной стороны карты.
2. Выбери фото! Вот два вопроса, которые помогут вам выбрать:
— Что вы рекламируете с помощью своей карты? Подумайте, кому вы, скорее всего, отдадите открытку и чего вы хотите, чтобы они от вас хотели. Это фотография продукта? Склад? Купить репродукции картин? Нанять для портретов? Выберите что-нибудь, показывающее, что вы способны на то, что хотите, чтобы потенциальные получатели визиток знали, что вы предлагаете.Если вы делаете много разных вещей, выберите то, чем особенно гордитесь, или создайте несколько обложек, чтобы раздать их разным людям! Обратите внимание на , что многие службы печати не могут печатать разные карточки в одном пакете, но некоторые это делают. Му — один из них.
— Посмотрите на свой логотип или подумайте, что вы хотите наложить на изображение, и выберите что-нибудь, что будет хорошо с ним смотреться. Вам нужно негативное пространство для иллюстрации? Подумайте о том, где вы размещаете логотип и сколько места вы хотите, чтобы он занимал, и попробуйте выбрать изображение, которое имеет ровные оттенки в этом пространстве — проще сделать то, что не меняется от белого к черному, от белого к черному. работать с чем-то, что делает, если у вас нет логотипа, достаточно маленького, чтобы поместить его в однотонную коробку (или другую коробку формы) — и вам нравятся коробки.
Я уже давно использую ту же фотографию в графике своего дизайн-магазина, так что это то, чем я занимаюсь. Это фото, которое выглядит хорошо увеличенным и черно-белым, и на нем достаточно темного пространства, чтобы я мог наложить свой логотип в виде белой формы.
3. Откройте выбранную фотографию и файл с логотипом.
4. Измените размер фотографии. Вы можете сделать ее такого же размера (или немного больше), чем ваша карта, или вы можете сделать ее больше и использовать для карты только ее часть. Я обрезаю свой (а также делаю его черно-белым с помощью карты градиента в режиме наложения Saturation).
5. Перетащите фотографию в карточку и расположите ее, как нужно.
6. Измените размер логотипа, если он не имеет векторной формы. Если нет / когда это будет сделано, перетащите файл карточки поверх фотографии.
7. Настройте цвет и размер вашего логотипа по размеру.
8. ДОПОЛНИТЕЛЬНО. Если в вашем логотипе нет этого встроенного элемента и у вас есть для него место, вы можете добавить на карточку немного текста. В моем случае я добавляю простой текстовый слой с надписью «Freelance Creative» белым цветом, используя один из шрифтов, которые я обычно использую для своего брендинга, и поворачиваю логотип, чтобы разместить его.
9. Сохранить как> JPG, готово!
Оборотная сторона
1. Откройте другой файл того же размера, что и ваша лицевая сторона.
2. Я снова использую свой логотип; в этом нет необходимости, но мне это нравится! На этот раз я затащил его в угол, оставил черным и сделал маленьким. Я также добавляю небольшую линию с помощью инструмента Прямоугольник формы, чтобы заключить текст, который я буду помещать на карточку.
3. Создайте текстовое поле, выбрав инструмент «Текст», щелкнув угол создаваемого поля и перетащив его, как любую другую фигуру.Когда вы закончите, вы увидите мигающую вертикальную линию, означающую, что вы можете печатать. Начните вводить вашу информацию! Введите хотя бы слово, чтобы не потерять поле, по крайней мере, при настройке шрифта, размера и т. Д. В окне символов.
4. Введите текст и настройте размер шрифта и т. Д. В окне символов.
5. При необходимости отрегулируйте положение элементов.
6. Сохранить как> JPG, готово!
Вот наша последняя карточка:
Примечания
Чего следует избегать в дизайне вашей карточки:
— Рукописные шрифты для всего, что вы хотите, чтобы люди могли читать
— Более двух шрифтов в одном карточка, не считая вашего логотипа
— Фотографии, которые красивы, но не имеют ничего общего с тем, что вы предлагаете, e.г. изображение цветка, если вы фотограф-портретист
— Слишком много ссылок: я рекомендую связать свой веб-сайт и ваш основной канал в социальных сетях, а остальные ссылки в социальных сетях должны быть легко видны из этих мест.
Наконец, это касается всех визуальных эффектов, но применимо к фотографии вдвойне: сначала возьмите образец, если вы раньше не пользовались принтером. Даже если качество потрясающее и / или вы ранее успешно печатали фотографию на фотобумаге, вы хотите знать, как откалиброваны их принтеры, прежде чем отправлять фотографию для печати двести раз.С помощью образца вы можете настроить яркость и оттенок, чтобы ваши окончательные карточки выглядели именно так, как вы хотите.
А если вам нужно вдохновение, посмотрите эту коллекцию визиток с фотографиями.
Надеюсь, это поможет! Если вы последуете этому руководству, мне бы хотелось увидеть, что вы придумали — не стесняйтесь показывать мне свои работы в комментариях ниже!
Узнайте, как создать визитку в Photoshop CS6
Сегодня в этом посте мы обсудим, как создать собственную визитку с помощью Photoshop CS6.Все, что вам нужно для начала, — это Photoshop CS6. В этом посте я не буду учить, как пользоваться Photoshop, но расскажу, как создать свою визитную карточку с правильными размерами, и расскажу о различных разделах визитной карточки.
Итак, давайте начнем с этого короткого руководства
Шаг 1
Откройте Photoshop в вашей системе. Вы получите это окно.
Введите данные с изображения выше.
Позвольте мне объяснить настройку в окне.
Имя :
Предустановка : оставьте его индивидуальным, чтобы мы могли вводить любую высоту и ширину.
Разрешение : 300 (разрешение 300 пикселей используется для любых целей печати, и если изображение создано для монитора, 72 пикселя)
Цвет: RGB (цвета RGB используются, если графика выполняется для монитора, а CMYK используется, если графика сделана для печати)
Background Contents : White они могут быть изменены позже при необходимости.
Нажмите «Сохранить» (вы также можете сохранить эти настройки для использования в будущем)
Step2
Вы попадете на эту страницу.На экране он может выглядеть большим из-за разрешения 300 пикселей, но на печать он будет идеальным: 3,5 дюйма x 2 дюйма.
Step3
Выберите инструмент «Прямоугольник» на панели инструментов и нарисуйте прямоугольник с заливкой 0%, обводкой 1 пиксель и шириной 3,5 дюйма X 2 дюйма. Вы получите такой результат. Это размер визитной карточки. Теперь вы подумаете, зачем эти 0,25 дюйма лишнего пробела между документом и красной линией. Это пространство известно как область вырезки, и оно сохраняется так, чтобы, когда вы даете визитную карточку для офсетной печати, она не сокращала дизайн вашей визитки.
Шаг 4
Снова выберите инструмент «Прямоугольник» и нарисуйте прямоугольник с заливкой 0%, обводкой 1 пиксель, шириной 3,25 дюйма и высотой 2,25 дюйма, и вы получите такой результат. Область внутри зеленой линии называется зоной сохранения. Все детали вашей визитки должны находиться внутри этой области. Примечание: вы должны сохранить фон для всего документа.
Пример полного дизайна бизнеса
Вы можете скачать psd Business Card
Как создать профессиональную визитку в Photoshop
Несмотря на то, что вы живете в цифровом мире, профессиональная визитка может иметь решающее значение для развития вашего бизнеса.
Визитные карточки — это эффективный способ заявить о себе и привлечь внимание потенциальных клиентов. Так что разыграйте свои карты правильно (каламбур полностью предназначен), и вы сможете сэкономить деньги, построить свой бренд и стать более известным в своей нише.
В этом пошаговом руководстве я покажу вам, как создать свою собственную простую маркетинговую карманную ракету, включая использование форм и контуров, размещение изображений и логотипов, а также изменение текста и размеров. Это идеально, если вы только начинаете свой предпринимательский путь и у вас мало средств для стартапов, чтобы платить за дизайн и печать.
Открытие нового документаОткройте новый документ в Photoshop. В поле задачи выберите Custom из раскрывающегося меню с именем Preset:
В поле Ширина выберите 3,5 дюйма и 2 дюйма в поле Высота . Выберите ОК.
Использование цвета заливкиЗдесь у вас есть несколько вариантов: вы можете оставить фон белым или, если хотите, изменить цвет. Для этого просто перейдите к нижней части панели слоев и щелкните значок в виде полубелого / полужирного круга.В меню выберите верхнюю опцию Solid Color .
Появится образец цвета. Щелкните цвет, который хотите использовать для фона своей визитной карточки.
Другой вариант раскраски фона — использовать инструмент заливки и выбрать цвет, который вы хотите использовать, в нижней части образца цвета на панели инструментов.
Если вы предпочитаете немного более творческий подход при заливке фона, вы можете использовать инструмент Gradient Tool .Он расположен примерно посередине панели инструментов.
На панели параметров, расположенной в верхней части окна, щелкните маленькую стрелку, чтобы изменить градиент.
Параметры показывают передний план на задний план, передний план на прозрачный и т. Д. Вы можете изменить цвет на другой при использовании этого инструмента. Выберите тип эффекта, который вы хотите использовать, и выберите цвет с помощью инструмента «Образцы».
Просто перетащите курсор по странице, обращая внимание на разные способы заливки страницы цветом в зависимости от направления, количества, начала и начала инструмента градиента при перетаскивании по странице.
Добавление фигур
В Photoshop уже есть много предустановленных форм, просто щелкните инструмент Shapes Tool , расположенный в нижней части панели инструментов.
В верхней части окна на панели параметров щелкните маленькую стрелку в поле Форма: , чтобы отобразить все формы, щелкните маленький символ шестеренки и щелкните Все .
Начните рисовать выбранную вами форму на пустом документе.
Я решил изменить цвет моей формы, используя инструмент «Образец» в нижней части панели инструментов, а затем щелкнув Fill Bucket , расположенный под инструментом градиента.
Нажмите и удерживайте инструмент градиента, чтобы открыть инструмент «Заливка».
Когда вы начнете заполнять форму, появится диалоговое окно с просьбой Растрировать форму. Нажмите «ОК» и начните раскрашивать фигуру.
Мне кажется, что форма на странице довольно яркая, поэтому я уменьшил Непрозрачность до 50%.Он находится на вкладке слоев и отображается как ползунок при щелчке по маленькой стрелке .
Другой способ создания форм — использовать инструмент Pen Tool , который находится на панели инструментов примерно на 3/4 дюйма вниз. Вы можете использовать инструмент «Перо произвольной формы», который позволяет свободно рисовать, или просто использовать сам инструмент «Перо».
Этот инструмент требует некоторой практики и привыкания, но как только вы освоите его, он может стать очень полезным инструментом.
Инструмент «Перо» работает, создавая контуры, формы или пиксели; их можно выбрать на панели параметров в левом углу окна.
Начните с нажатия на страницу, появится точка, щелкните в другом месте страницы, точки соединятся. Чтобы создать кривые, вам нужно будет перетащить точку в желаемом направлении, а затем соединиться с другой желаемой точкой.
Добавление изображений / логотиповВыбрать файл — Поместить
Выберите изображение, которое вы хотите разместить, изображение появится в документе в ограничивающей рамке. Используйте размеры углов, чтобы отрегулировать размер, удерживая нажатой Shift ограничивает пропорции формы и избегает растяжения изображения.Когда вы будете довольны расположением, нажмите клавишу возврата.
Если вы передумали относительно размещения, используйте инструмент «Выделение» в верхней части панели инструментов и, убедившись, что выбран правильный слой, перемещайте изображение по странице.
Если вы хотите изменить размер изображения, но уже разместили изображение, просто нажмите Command T ( Control T Windows), и появится ограничивающая рамка. Щелкнув правой кнопкой мыши в ограничительной рамке, вы также можете перевернуть изображение по горизонтали или вертикали.
Используя этот метод, вы также можете добавлять векторные изображения с бесплатных сайтов изображений, таких как http://www.vecteezy.com.
Добавление текстаПросто щелкните значок T на панели инструментов. Щелкните в любом месте изображения, начните вводить текст.
Чтобы изменить шрифт, просто обратитесь к панели параметров в верхней части окна, найдите раскрывающееся меню с левой стороны. Он должен отображать текущий выбранный шрифт. Щелкните стрелку, чтобы открыть дополнительные параметры шрифта.
На панели параметров есть поле цвета текста . Щелкните по нему, чтобы открыть окно выбора цвета и выбрать нужный цвет.
На панели параметров можно найти множество других параметров, таких как изменение размера, выделение текста жирным шрифтом, параметры изгиба и выравнивания. Поэкспериментируйте с ними, чтобы найти лучший вид для вашей визитки.
Наконец, при печати визитной карточки остерегайтесь « принтер обрезки » и учитывайте это при создании нового документа.
Итак, у вас есть 5 простых шагов, которые помогут вам создать креативный, привлекательный и отличный маркетинговый инструмент.Продолжайте экспериментировать с разными дизайнами и используйте Интернет для вдохновения; никогда не знаешь, что найдешь.
ВизиткиDIY могут выглядеть именно так, так что не торопитесь и экспериментируйте с разными идеями.

