Выделение в фотошопе с помощью команды «Цветовой диапазон»
В фотошопе существует множество способов, как можно выделить объект на фотографии. В их числе инструмент Волшебная палочка и команда Цветовой диапазон (Color Range). Оба этих инструмента работают схожим образом: создают выделение на основе цветов.
Но как бы Вам не нравилась Волшебная палочка — это простенький и примитивный инструмент. Он не многофункционален и имеет ряд недостатков (о них будет упоминание ниже по тексту). Палочка хороша для быстрых и несложных выделений. А вот Цветовой диапазон — расширяет возможности палочки. Эта команда пригодится для более сложных случаев — выделение областей, содержащих множество деталей.
Инструмент Волшебная палочка стремится выделить пиксели целиком, а Цветовой диапазон имеет более тонкую настройку и стремится выделить скорее пиксели, окрашенные частично, а не полностью. Такая тонкая настройка позволяет создавать выделенные области с гладкими краями (менее грубыми и зубчатыми, чем те, которые получаются от применения 
Чтобы открыть окно с Цветовым диапазоном, выполните команду до или после создания выделенной области:
Выделение — Цветовой диапазон
Примечание
Если у вас уже создана выделенная область, фотошоп учитывает только пиксели внутри данной области, что очень удобно, если вы хотите изолировать определенные участки.
Если вы еще не создали выделенную область, то будет рассматриваться изображение целиком.
Используйте раскрывающийся список
Автоматический выбор цветового диапазона
Если выбрать один из пунктов с названием цвета Красные, Синие, Зеленые или любой другой вариант, фотошоп самостоятельно проанализирует изображение и выделит указанный диапазон цветов как только вы нажмете кнопку ОК.
Например, у меня изображение с желтыми бананами, я и выберу желтый цвет.
Обратите внимание на стрелочки в скриншоте выше. Основные важные параметры, настраивающие нужный диапазон цвета неактивные, то есть их нельзя отрегулировать. Выходит, что фотошоп предложил свой диапазон цветов и пользователь должен либо согласиться с результатом, либо делать все самому.
Основные важные параметры, настраивающие нужный диапазон цвета неактивные, то есть их нельзя отрегулировать. Выходит, что фотошоп предложил свой диапазон цветов и пользователь должен либо согласиться с результатом, либо делать все самому.
В моем случае, выбор желтого цвета прошел неудачно — бананы выделились частично, что естественно, меня, как любителя бананов, не устраивает.
Но главное суть выбора по цвету вы уловили. Другой вопрос, что работает это в особенных случаях, где присутствует ярко выраженный цвет.
В этом же ключе работают параметры:
- Подсветка (Highlights) — выбор светлых пикселей;
- Средние тона (Midtones) — средние значения пикселей, обозначаемых как серые, если смотреть на изображение через каналы;
- Тени (Shadows) — выбор темных пикселей.
Ручная настройка диапазона
По умолчанию список Выбрать установлен на варианте По образцам (Sampled Colors). Именно этот режим способен выжать максимум из этого инструмента, ведь диапазон пользователь будет настраивать сам!
Итак, первым делом щелкните в окошке с миниатюрой на нужный цвет. Так мы указали фотошопу наше отправное значение диапазона цвета. Дальнейшие шаги — это увеличение/уменьшение необходимых цветов, которые программа должна в итоге выделить.
Так мы указали фотошопу наше отправное значение диапазона цвета. Дальнейшие шаги — это увеличение/уменьшение необходимых цветов, которые программа должна в итоге выделить.
Кстати, с помощью параметра Локализованные наборы цветов (Localized Color Clusters) можно ограничить диапазон только смежными пикселями (то есть теми, что соприкасается друг с другом), либо захватывать вообще все пиксели заданного цвета, что встречаются на изображении.
После активирование этой галочки, станет доступен параметр Диапазон (Range). По умолчанию он 100% и указывает границы на изображении, где следует учитывать смежные пиксели.
Далее, с помощью иконок в виде пипеток, расположенных в правой части окна, нужно добавлять/убирать дополнительные диапазоны цветов. Чтобы, например, добавить цвета, выберите пипетку со знаком плюс и далее просто щелкайте указателем мыши по цветам на изображении, которые хотите выбрать. При этом миниатюра, если выбран режим Выделенная область, будет указывать какой участок изображения будет выделен.
Например, я выбрал сначала все желтые пиксели. Но, если присмотреться, то на фрукте есть и зеленые оттенки и коричневатые. Значит нужно брать пипетку со знаком плюс и щелкать по всем нужным цветам. Миниатюра вам подскажет, что в данный момент выделено.
Можно ориентироваться не только по миниатюре, а по основному изображению. По умолчанию изменений вы не видите, но если в списке Просмотр (Selection Preview) выбрать один из режимов:
- В градация серого (Grayscale) — основное изображение будет в тех же цветах, что и миниатюра — в оттенках от белого до черного цвета;
- Черная подложка (Black Matte) — та часть, что не выделена, будет окрашена в черный цвет;
- Белая подложка (White Matte) — та часть, что не выделена, будет окрашена в белый цвет;
- Быстрая маска (Quick Mask) — невыделенная часть окрашена в красновато-розовый цвет.
Примечание
Иногда, чтобы получить желаемую выделенную область, проще выбрать то, что вам не нужно. Диалоговое окно позволяет выбрать ненужные области, если вы установите флажок напротив параметра Инвертировать (Invert).
Диалоговое окно позволяет выбрать ненужные области, если вы установите флажок напротив параметра Инвертировать (Invert).
Разброс и Допуск
Эти два параметра схожи по духу, но принципиально отличаются друг от друга. В начале статьи я говорил о
Параметр Разброс (Fuzziness) работает также, но диапазон значений намного шире это во-первых, а во-вторых, в отличии от допуска, где мы сначала устанавливаем значение, а потом кликаем мышью и потом никак не можем увеличить/уменьшить этот диапазон, в 
Таким образом, при увеличении значения Разброса фотошоп включит больше цветов и будет выделять более крупные области. При уменьшении значения программа создает выделенную область меньшего размера, так как она становится более придирчивой к соответствию цветов.
Вернемся к бананам. На примере выше, значение Разброса стоит 45. Как видите, при выборе цветов банана, у меня еще появилось выделение части фона. Сейчас, с помощью разброса попытаюсь исключить эти цвета. Вот что получилось:
На миниатюре видно, как фон исчез, но и банан потерял часть цветов. Нужно взять снова пипетку с плюсом и вновь пройтись по черным пятнышкам, чтобы вернуть эти цвета в диапазон.
В принципе выделение готово. Посмотрим, что получилось:
Весьма не дурно, учитывая, что коричневатый фон пересекается с некоторыми оттенками банана, к тому же веточка одного с фоном цвета.
Можно подправить все недостатки, с помощью инструмента Быстрое выделение. Если на панели параметров инструмента выбрать кнопку
Если на панели параметров инструмента выбрать кнопку
Затем выбрать кнопку Добавить к выделенной области и пройтись по банану исправляя некоторые участки. Меньше минуты делов и работа сделана:
Краткий алгоритм как пользоваться Цветовым диапазоном
- Понятное дело, что случаи бывают разные, поэтому и предусмотрено множество настроек. Но в процессе изучения попробуйте взять изображение, где объект выделения контрастирут с фоном, иначе смысла от этой команды будет мало.
- Откройте окно Цветовой диапазон.
- Положение Выбрать должно быть По образцам.
- Поставьте галочку Локализованные наборы цветов.
- Установите режим просмотра Черная подложка.
- Сделайте первый клик нужному цвету.
- Выберите пипетку со знаком плюс и продолжайте кликать по основному изображению на те участки, что должны быть выделены, но сейчас там виднеется черная подложка.

- Отрегулировать параметр Разброса.
- Добавить утерянные после разброса диапазоны цветов, используя пипетку с плюсом.
- При необходимости откорректировать получившееся выделение с помощью инструмента Быстрое выделение.
А дальше можно делать с изображением, что хотите, например:
Отделить от фона
Сделать фон черно-белым
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Цветовой диапазон — это… Что такое Цветовой диапазон?
цветовой охват — Цветовой диапазон воспроизводимых цветов, обычно отображаемый на цветовом круге в координатах цветового тона и цветовой насыщенности. Цветовая система RGB система трех основных цветов: красного (R), зеленого (G) и синего (В), аддитивное… … Справочник технического переводчика
Цветовой профиль ICC-устройства — набор параметров (данные могут быть в любой форме), отображающий (описывающий) цветовой диапазон (цветовое пространство), воспроизводимый устройством, и вносимые им искажения при отображении цвета … Реклама и полиграфия
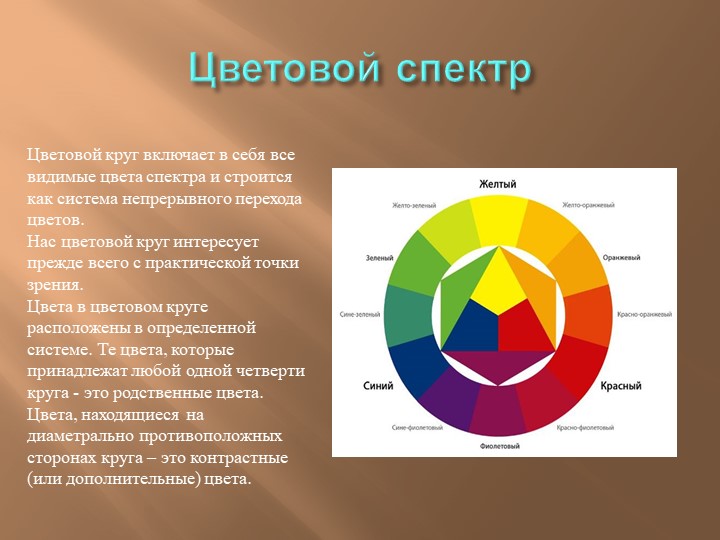
диапазон цветов — палитра цветовая гамма цветовой круг Совокупность вторичных цветов, которые можно получить смешением трех основных цветов. Изображается в виде круга, на окружности которого под углом 120° относительно друг друга расположены основные цвета.… … Справочник технического переводчика
Изображается в виде круга, на окружности которого под углом 120° относительно друг друга расположены основные цвета.… … Справочник технического переводчика
Диапазон яркостей изображения — Контраст в наиболее общем смысле, любая значимая или заметная разница (например, «Россия страна контрастов…», «контраст впечатлений», «контраст вкуса пельменей и бульона вокруг них»), не обязательно измеряемая количественно. Контрастность степень … Википедия
Цветовой показатель крови — Для улучшения этой статьи желательно?: Викифицировать статью. Проставить интервики в рамках проекта Интервики. Цветовой показатель кров … Википедия
Цветовой показатель — Цветной показатель крови (синоним цветовой показатель) параметр исследования красной крови, выражающий относительное содержание гемоглобина в одном эритроците, выраженное во внесистемных единицах.[1] Такая внесистемная мера традиционно сложилась … Википедия
Динамический диапазон изображения — Контраст в наиболее общем смысле, любая значимая или заметная разница (например, «Россия страна контрастов…», «контраст впечатлений», «контраст вкуса пельменей и бульона вокруг них»), не обязательно измеряемая количественно. Контрастность степень … Википедия
Контрастность степень … Википедия
Цвет морской волны — Голубой (#00BFFF) Голубой Цветовые координаты RGB HEX #00BFFF (r, g, b) (0, 191, 255) (c, m, y, k) … Википедия
Циановый — Голубой (#00BFFF) Голубой Цветовые координаты RGB HEX #00BFFF (r, g, b) (0, 191, 255) (c, m, y, k) … Википедия
Циановый цвет — Голубой (#00BFFF) Голубой Цветовые координаты RGB HEX #00BFFF (r, g, b) (0, 191, 255) (c, m, y, k) … Википедия
Команда Цветовой диапазон в фотошопе
Сегодня в уроке из серии о создании выделенных областей в фотошопе поговорим о возможности применения команды «Цветовой диапазон» для выбора объектов на изображении основываясь на их цветовых и тональных характеристиках.
Действие команды сходно с уже известными вам «Волшебной палочкой» и «Быстрым выделением» с той лишь разницей что это в отличие от них не инструмент, следовательно, искать его на панели не стоит.
Цветовой диапазон — это команда доступная из главного меню фотошопа пункта «Выделение».
Откройте изображение для работы, вызовите эту команду используя путь, показанный выше. После вызова откроется диалог который мы подробно рассмотрим.
Параметры «Цветового диапазона»
Важный параметр настройки команды – «Выбор». Он позволяет указать цветовые параметры с которыми мы собираемся работать. Значение по умолчанию для этого пункта «По образцам». С этой опцией команда работает сходным с «Волшебной палочкой» образом. Кликнув мишкой по нужному цвету на изображении он будет принят за образец. И уже в ручную двигая соответствующий ползунок (Разброс) добавляем к выбранному образцу диапазон яркостей того же цвета.
Предназначение ползунка «Разброс» такое же, как и параметра «Допуск» для инструмента «Волшебная палочка». Установив пункт «Локальные наборы цветов» активируется возможность выбора смежных цветов на изображении.
Станет активным ползунок «Локализация» указывающий в процентном отношении размер области выбора от точки в которой был взят первоначальный образец.
Развернув список «Выбор» можно указать конкретный цвет из предложенных вариантов для создания выделенной области на его основе.
В диалоге команды «Цветовой диапазон» предусмотрена возможность не только взятия образца цвета для будущего выделения, но и добавление или вычитание из него дополнительных цветов. За это отвечают кнопки «Пипетки», простая (для первоначального выбора) активна по «умолчанию» с плюсом (добавление), с минусом (вычитание).
Как и для других инструментов выделения добавить или вычесть цвет можно используя «горячие» клавиши. Если нажить и удерживать Shift затем кликнуть курсором пипеткой и изображению выбор будет добавлен к диапазону, с клавишей Alt – вычтен из него.
Предварительный просмотр выбранного диапазона
Для ориентации в выбранном цветовом диапазоне в диалоге команды предусмотрено небольшое оконце предварительного просмотра.
Отображение выбранного цвета в окне организованно по принципу маски слоя (если активен чек бокс «Выделение»). Выделенные цвета отображаются белым, не выделенные – чёрным. Если вы активировали локальные наборы, то при перемещении ползунка «Диапазон» частично выделенные будут указаны градиентом от белого к чёрному.
Оценить выбор непосредственно на изображении можно выбрав параметры из списка «Просмотр».
- Не показывать – невидно никакой разницы изображение отображается как есть.
- В градациях серого – выделенные показываются на изображении белым невыделенные чёрным, частично выделенные серым.
- Чёрная подложка – исходные для выделенных чёрные для невыделенных. Применяется для ярких изображений.
- Белая подложка – как и чёрная невыделенные отображаются белым. Подходит для тёмных изображений.
- Быстрая маска – показывает изображение в режиме быстрой маски.
Применение Цветового диапазона
Теперь на практически рассмотрим работу команды «Цветовой диапазон», для демонстрации я выбрал такое изображение.
Я хочу частично удалить цвета на этом фото так чтобы цветными остались только букеты роз. Открою диалог команды «Цветовой диапазон», так как работа ведётся на ярком фото в качестве подложки в параметре просмотр укажу чёрную. Укажу локализацию цветов, параметр «Разброс» выведу в крайнее значение. Пипеткой сделаю первоначальный выбор на изображении.
Переведу пипетку в режим добавления в выделенной области, продолжу выбор пока все цвета на бутонах не будут выбраны.
Как видно в месте с бутонами в область выделения попали лишние элементы. Для их удаления уменьшаю значение параметра «Разброс»
Так как бутоны должны остаться в цвете, инвертирую выбор установив соответствующий чек бокс, нажму кнопку ОК для получения выделенной области.
Если получившийся результат вас не устраивает можно повторно применить команду «Цветовой диапазон» добавить или удалить цвета в выборе или использовать другие инструменты выделения для коррекции выделенной области. В моем случае все сложилось удачно.
В моем случае все сложилось удачно.
Используя палитру слоёв создам черно – белую маску для завершения работы
Результат применения «Цветового диапазона»
Создание выделения на основе маски из канала изображения вкратце изложено в этой статье о цветокоррекции
Как выделить один цвет на изображении в Фотошопе: 2 способа
В данной публикации мы рассмотрим одну из базовых операций, которая довольно часто используется во время обработки изображений в программе Photoshop – выделение одного цвета. Итак, давайте посмотрим, как это делается.
Выделяем один цвет
В выполнении поставленной задачи нам помогут инструменты: “Цветовой диапазон” и “Волшебная палочка”.
В качестве примера возьмем данное изображение.
Использование “Волшебной палочки”
Самый простой способ, позволяющий выделить один цвет на изображении – это применение “Волшебной палочки”. В целом, работа с инструментом выглядит так:
- Выбираем его на боковой панели слева.

- Затем кликаем на фото левой кнопкой мыши по цвету/оттенку, который хотим выделить.
- Все пиксели на холсте согласно нашему выбору будут выделены.
Примечание: Подробнее останавливаться на данном инструменте не будем, т.к. он отдельно рассмотрен в нашей статье – “Инструмент «Волшебная палочка» в Фотошопе”.
Применение “Цветового диапазона”
Для того, чтобы выполнить выделение (настраиваемое) придерживаемся следующего алгоритма действий:
- Раскрываем меню “Выделение”, в котором выбираем пункт “Цветовой диапазон“.
- В открывшемся окне по умолчанию для параметра “Выбрать” должна быть установлена настройка “По образцам”.Также для этого параметра доступны предустановленные варианты выбора по цветам и тонам.
- Все что нам требуется сделать – это с помощью клика левой кнопкой мыши по изображению взять образец цвета, который необходимо выделить (указатель мыши при этом должен иметь вид “Пипетки”).
 После этого программа автоматически выделит на изображении все пиксели, которые соответствует нашему выбору. В нижней части окна мы можем отслеживать предварительный результат. Попавшие в выделение участки окрашивается в белый цвет и оттенки серого. Нетронутые области залиты черным.
После этого программа автоматически выделит на изображении все пиксели, которые соответствует нашему выбору. В нижней части окна мы можем отслеживать предварительный результат. Попавшие в выделение участки окрашивается в белый цвет и оттенки серого. Нетронутые области залиты черным. - С помощью параметра “Разброс” мы можем настроить, насколько выделенные оттенки могут быть темнее или светлее исходного цвета, взятого в качестве образца.
- При необходимости в выделение можно добавить другой оттенок, отличный от того, который мы ранее отметили. Делается это с помощью соответствующей функции, которая представлена в виде “Пипетки со знаком плюс”. Щелкаем по данному значку, затем – по новому цвету на фото. Для более точного выбора можно включить опцию “Локализованные наборы цветов”. При ее активации, помимо разброса, появляется возможность настроить диапазон (по умолчанию – 100%).Примечание: Соответственно, с помощью “Пипетки с минусом” можно, наоборот, убрать какой-то цвет/оттенок из выделения.

- Когда все готово, жмем кнопку OK, и получаем выделение на холсте (в нашем случае мы постарались выделить только красные оттенки, соответствующие лепесткам розы). Теперь его можно использовать согласно нашей творческой задумке: залить другим цветом, вырезать, скопировать и т.д.
- Также мы можем воспользоваться предустановленным вариантом выделения по цвету, если он предлагается программой (в нашем случае – “Красный”). Правда, в этом случае дополнительные настройки недоступны.
Прочие возможности инструмента “Цветовой диапазон”:
- Телесные тона – если остановиться на данном варианте, будут выделены цвета и оттенки, близкие к телесным.
- Определять лица – при активации данного параметра будет выполнено более точное выделение оттенков кожи.
- Также можно менять режим Просмотра для оценки результата не только в области предпросмотра, но на самом холсте. Например, на скриншоте ниже выбрана “Черная подложка”.

Заключение
Таким образом, мы рассмотрели один из основных навыков, которым нужно овладеть каждому, кто хочет стать качественно и профессионально работать в программе Photoshop. В самой процедуре выделения одного цвета нет ничего сложного, поэтому ее освоение не займет много времени.
Как выделить белый цвет в фотошопе. Цветовой диапазон
В этом уроке мы будем учиться делать фотографию с частичной окраской. Такая методика помогает сконцентрировать внимание на отдельном участке, передать настроение работы и делает изображения яркими и неотразимыми. А выделять цвет мы будем при помощи Photoshop CS6.
У нас есть изображение с красной будкой и нам нужно выделить будку. Как сделать это быстро и качественно? Есть несколько способов, но сегодня мы будем использовать функцию Color Range , которая находится в меню «Выделение» (Select) .
Эта функция позволяет выбрать конкретные цвета вашего изображения, либо путем выбора основного цвета из раскрывающегося списка, либо путем отбора проб цвета по выбору. Но в большинстве случаев просто выбрать какой-то
цвет из выпадающего списка недостаточно. Как видите на изображении ниже, если просто выбрать красные цвета, наша будка не будет полностью белой, а выделение будет не точным.
Но в большинстве случаев просто выбрать какой-то
цвет из выпадающего списка недостаточно. Как видите на изображении ниже, если просто выбрать красные цвета, наша будка не будет полностью белой, а выделение будет не точным.
Кроме того, если в списке «Демонстрация выделения» (Selection Preview) внизу выбрать Black Matte наше выделение немного поблекнет.
Поэтому мы будем использовать другой метод — выбор цвета (Sampled Colors) . Это позволит выбрать несколько оттенков основного цвета. Нажимайте на телефонную будку, и изменяйте значение Fuzziness . Чем выше будет значение, тем больше выделение будет включать в себя оттенков.
Удерживайте клавишу Shift и нажимайте на оттенки красного на будке, чтобы добавить их к выделению.
Когда вы выбираете несколько оттенков красного, вы можете заметить, что область за пределами нашей будки также выделяется. Есть несколько способов избежать этого. Во-первых, как сказано выше, Fuzzines может помочь увеличить или уменьшить количество подобных тонах, которые в настоящее время включены в выделение.
Во-первых, как сказано выше, Fuzzines может помочь увеличить или уменьшить количество подобных тонах, которые в настоящее время включены в выделение.
Вы также можете активировать функцию Localized Color Clusters и изменить значение Range Slider . Это может помочь сфокусировать ваш выбор вокруг области с выбранными цветами. Значение диапазона будет уменьшать выделение вокруг объекта.
Даже после того, как вы настроили эти ползунки, вы можете вернуться назад и удерживая Shift + щелкнуть на области, которые, возможно, вы забыли добавить. Ваш результат не будет 100% совершенен, но мы поработает над этим позже.
Когда вас полностью устроит результат, нажмите «OK» и инвертируйте выделение.
Лучше всего добавить корректирующий слой (Adjustment Layer) , чтобы иметь возможность вернуться к исходному результату.
Это также дает нам возможность настроить эффект, если необходимо. К корректирующему слою можно добавить маску слоя, и удалить или добавить красные цвета при помощи белой и черной кисти.
Все, наше изображение готово! Надеемся, этот урок вам пригодился, хотелось бы увидеть ваши результаты,
Перевод: Дежурка
Сегодня задался вопросом: как убрать все цвета кроме одного в фотошопе. Ответ нашёлся.
В проведении этой операции нам поможет инструмент выделения по цвету расположенный в меню Выделение – Цветовой диапозон…
Он создаёт выделение заданного Вами цветового диапозона, выбранного пипеткой с холста. А далее с этим выделением можно сделать всё, что угодно. В нашем случае мы его инвертируем и обесцветим, таким образом получив чёрно-белое изображение за исключением некоторый цветовых вставок одинакового цвета.
Процесс выделения
Пипеткой выделяем нужный цвет, а при необходимости выделяем и схожие цвета, заранее выбрав режим пипетки с плюсом – добавление цветового диапазона к уже выбранному. На чёрно-белой диаграмме можно видеть ту часть рисунка которая будет выделена. Она отображена белым цветом.
Обесцвечивание
После создания выделения его нужно инвертировать, чтобы выделенной областью стал участок изображения без выбранного нами цвета. Выделение – Инверсия (Shift + Ctrl + I).
Обесцветить область можно двумя способами:
Первый способ
Способ элементарный, но его результат несколько скуднее нежели у второго
Изображение – Коррекция – Цветовой тон / Насыщенность…
Вторым ползунком можно убрать сколько насыщенности сколько нужно и применить коррекцию.
Второй способ
Второй способ заключается в создании слоя и залития его чёрным цветом. Он выиграывает в том, что сохраняет свет светлых цветов, таких как жёлтый, голубой, а так же тень тёмных, таких как синий.
Можете посмотреть описание нескольких способов обесцвечивания и их сравнение.
И так, приступаем.
Жмём по очереди:
- Shift + Ctrl + N – Новый слой
- D – Установка цветов в палитре на чёрный и белый
- X – Смена местами цветов в палитре.
 Чёрный встаёт на цвет фона.
Чёрный встаёт на цвет фона. - Ctrl + Backspace
В итоге область, которая должна стать чёрно-белой стала чёрной. Теперь дело за малым – нужно сменить режим смешивания слоя на Цветность (Color) .
Готово. Изображение стало чёрно-белым только в нужных местах. При необходимости можно снизить непрозрачность слоя, тогда область станет не столь обесцвеченной. Либо наоборот, можно продублировать слой, чтобы полу-серые области стали ещё серее.
27.01.2013 29.01.2018
Это легко делается при помощи инструмента Color Range . Вы сможете найти его в пункте меню Select — Color Range . Появится диалоговое окно этого инструмента. Курсор превратится в пипетку — кликнете ей по участку изображения с нужным цветом. В диалоговом окне белым цветом выделится область с этим и подобными ему цветами. Вы сможете настроить разброс оттенков, которые будут выделяться при помощи поля Fuzziness . Поле Range отвечает за размер участка изображения, на котором будут выделяться эти оттенки.
Если вам нужно выделить, например, только кожу. Выберите пипетку со знаком плюс, чтобы добавлять области к уже выделенной и кликайте по коже в разных местах до того, пока вся она не зальется непрозрачным белым цветом на в окне предпросмотра. Возможно, вместе с кожей выделятся и другие области, имеющие похожий оттенок. Например, волосы. Если это нельзя исправить при помощи инструментов в диалоговом окне, можете просто потом с помощью инструмента лассо исключить эти области из выделения.
На основе цветов.
Но как бы Вам не нравилась Волшебная палочка — это простенький и примитивный инструмент. Он не многофункционален и имеет ряд недостатков (о них будет упоминание ниже по тексту). Палочка хороша для быстрых и несложных выделений. А вот Цветовой диапазон — расширяет возможности палочки. Эта команда пригодится для более сложных случаев — выделение областей, содержащих множество деталей.
Инструмент Волшебная палочка стремится выделить пиксели целиком, а Цветовой диапазон имеет более тонкую настройку и стремится выделить скорее пиксели, окрашенные частично, а не полностью. Такая тонкая настройка позволяет создавать выделенные области с гладкими краями (менее грубыми и зубчатыми, чем те, которые получаются от применения Волшебной палочки ) и более плотно подходить к областям с большим количеством деталей.
Такая тонкая настройка позволяет создавать выделенные области с гладкими краями (менее грубыми и зубчатыми, чем те, которые получаются от применения Волшебной палочки ) и более плотно подходить к областям с большим количеством деталей.
Чтобы открыть окно с Цветовым диапазоном , выполните команду до или после создания выделенной области:
Выделение — Цветовой диапазон
Примечание
Если у вас уже создана выделенная область, фотошоп учитывает только пиксели внутри данной области, что очень удобно, если вы хотите изолировать определенные участки.
Если вы еще не создали выделенную область, то будет рассматриваться изображение целиком.
Используйте раскрывающийся список Выбрать (Select) чтобы указать, какие цвета включить в выделенную область.
Автоматический выбор цветового диапазона
Если выбрать один из пунктов с названием цвета Красные, Синие, Зеленые или любой другой вариант, фотошоп самостоятельно проанализирует изображение и выделит указанный диапазон цветов как только вы нажмете кнопку ОК.
Например, у меня изображение с желтыми бананами, я и выберу желтый цвет.
Обратите внимание на стрелочки в скриншоте выше. Основные важные параметры, настраивающие нужный диапазон цвета неактивные, то есть их нельзя отрегулировать. Выходит, что фотошоп предложил свой диапазон цветов и пользователь должен либо согласиться с результатом, либо делать все самому.
В моем случае, выбор желтого цвета прошел неудачно — бананы выделились частично, что естественно, меня, как любителя бананов, не устраивает.
Но главное суть выбора по цвету вы уловили. Другой вопрос, что работает это в особенных случаях, где присутствует ярко выраженный цвет.
В этом же ключе работают параметры:
- Подсветка (Highlights) — выбор светлых пикселей;
- Средние тона (Midtones) — средние значения пикселей, обозначаемых как серые, если смотреть на изображение через каналы;
- Тени (Shadows) — выбор темных пикселей.
Ручная настройка диапазона
По умолчанию список Выбрать установлен на варианте По образцам (Sampled Colors). Именно этот режим способен выжать максимум из этого инструмента, ведь диапазон пользователь будет настраивать сам!
Именно этот режим способен выжать максимум из этого инструмента, ведь диапазон пользователь будет настраивать сам!
Итак, первым делом щелкните в окошке с миниатюрой на нужный цвет. Так мы указали фотошопу наше отправное значение диапазона цвета. Дальнейшие шаги — это увеличение/уменьшение необходимых цветов, которые программа должна в итоге выделить.
Кстати, с помощью параметра (Localized Color Clusters) можно ограничить диапазон только смежными пикселями (то есть теми, что соприкасается друг с другом), либо захватывать вообще все пиксели заданного цвета, что встречаются на изображении.
После активирование этой галочки, станет доступен параметр Диапазон (Range). По умолчанию он 100% и указывает границы на изображении, где следует учитывать смежные пиксели.
Далее, с помощью иконок в виде пипеток, расположенных в правой части окна, нужно добавлять/убирать дополнительные диапазоны цветов. Чтобы, например, добавить цвета, выберите пипетку со знаком плюс и далее просто щелкайте указателем мыши по цветам на изображении, которые хотите выбрать. При этом миниатюра, если выбран режим Выделенная область, будет указывать какой участок изображения будет выделен. Белый цвет — указывает, что выбрано, а черный — то что будет за пределами «марширующих муравьев».
При этом миниатюра, если выбран режим Выделенная область, будет указывать какой участок изображения будет выделен. Белый цвет — указывает, что выбрано, а черный — то что будет за пределами «марширующих муравьев».
Например , я выбрал сначала все желтые пиксели. Но, если присмотреться, то на фрукте есть и зеленые оттенки и коричневатые. Значит нужно брать пипетку со знаком плюс и щелкать по всем нужным цветам. Миниатюра вам подскажет, что в данный момент выделено.
Можно ориентироваться не только по миниатюре, а по основному изображению. По умолчанию изменений вы не видите, но если в списке Просмотр (Selection Preview) выбрать один из режимов:
- В градация серого (Grayscale) — основное изображение будет в тех же цветах, что и миниатюра — в оттенках от белого до черного цвета;
- Черная подложка (Black Matte) — та часть, что не выделена, будет окрашена в черный цвет;
- Белая подложка (White Matte) — та часть, что не выделена, будет окрашена в белый цвет;
- Быстрая маска (Quick Mask) — невыделенная часть окрашена в красновато-розовый цвет.

Примечание
Иногда, чтобы получить желаемую выделенную область, проще выбрать то, что вам не нужно. Диалоговое окно позволяет выбрать ненужные области, если вы установите флажок напротив параметра Инвертировать (Invert).
Разброс и Допуск
Эти два параметра схожи по духу, но принципиально отличаются друг от друга. В начале статьи я говорил о Волшебной палочке и ее недостатках. Так вот параметр Допуск относится именно к этому инструменту. Он указывает фотошопу на диапазон оттенков от первоначально выбранного пикселя. Допустим, в допуске стоит значение 30. Это означает, что Волшебная палочка выделит все цвета диапазона правее на 30 оттенков и левее на 30 оттенков от цвета пикселя, на который кликнули мышью.
Параметр Разброс (Fuzziness) работает также, но диапазон значений намного шире это во-первых, а во-вторых, в отличии от допуска, где мы сначала устанавливаем значение, а потом кликаем мышью и потом никак не можем увеличить/уменьшить этот диапазон, в Разбросе , двигая ползунок, можно динамически наблюдать как фотошоп включает и исключает оттенки цвета.
Таким образом, при увеличении значения Разброса фотошоп включит больше цветов и будет выделять более крупные области. При уменьшении значения программа создает выделенную область меньшего размера, так как она становится более придирчивой к соответствию цветов.
Вернемся к бананам. На примере выше , значение Разброса стоит 45. Как видите, при выборе цветов банана, у меня еще появилось выделение части фона. Сейчас, с помощью разброса попытаюсь исключить эти цвета. Вот что получилось:
На миниатюре видно, как фон исчез, но и банан потерял часть цветов. Нужно взять снова пипетку с плюсом и вновь пройтись по черным пятнышкам, чтобы вернуть эти цвета в диапазон.
В принципе выделение готово. Посмотрим, что получилось:
Весьма не дурно, учитывая, что коричневатый фон пересекается с некоторыми оттенками банана, к тому же веточка одного с фоном цвета.
Можно подправить все недостатки, с помощью . Если на панели параметров инструмента выбрать кнопку Вычитание из выделенной области , инструментом можно будет поработать как ластиком, удаляя лишнее выделение фона.
Затем выбрать кнопку Добавить к выделенной области и пройтись по банану исправляя некоторые участки. Меньше минуты делов и работа сделана:
Краткий алгоритм как пользоваться Цветовым диапазоном
- Понятное дело, что случаи бывают разные, поэтому и предусмотрено множество настроек. Но в процессе изучения попробуйте взять изображение, где объект выделения контрастирут с фоном, иначе смысла от этой команды будет мало.
- Откройте окно Цветовой диапазон .
- Положение Выбрать должно быть По образцам .
- Поставьте галочку .
- Установите режим просмотра Черная подложка .
- Сделайте первый клик нужному цвету.
- Выберите пипетку со знаком плюс и продолжайте кликать по основному изображению на те участки, что должны быть выделены, но сейчас там виднеется черная подложка.
- Отрегулировать параметр Разброса .
- Добавить утерянные после разброса диапазоны цветов, используя пипетку с плюсом.

- При необходимости откорректировать получившееся выделение с помощью инструмента Быстрое выделение .
Отделить от фона
Сделать фон черно-белым
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Что ж, я предлагаю вновь окунуться в увлекательный мир Photoshop. В предыдущих уроках мы исправляли некоторые недостатки, мелкие и не очень, которые могут испортить по-настоящему хороший кадр. Например, вы уже научились избавляться от тени на фото, удалять лишние объекты и многое другое.
В этот раз также будет рассмотрена достаточно интересная тема, которая позволяет сделать фотографию интересной и необычной. Речь пойдет о том, как выделить один цвет в фотошопе. Вспомните, частенько бывает так, что на снимке очень хочется выделить какой-то предмет, деталь интерьера и т.д., чтобы она сразу бросалась в глаза. Делать это вы сейчас научитесь.
Основные аспекты
Для того чтобы практика пошла гладко, не помешает немного теории. Для выделения одного цвета подходит такой инструмент как «Цветовой диапазон». В этом уроке, как и в большинстве предыдущих, я использую Photoshop CS6, причем русскоязычный, однако кардинально отличаться он будет лишь с самыми первыми версиями.
Для выделения одного цвета подходит такой инструмент как «Цветовой диапазон». В этом уроке, как и в большинстве предыдущих, я использую Photoshop CS6, причем русскоязычный, однако кардинально отличаться он будет лишь с самыми первыми версиями.
Еще один, похожий на «Цветовой диапазон» инструмент называется «Волшебная палочка». Однако, учитывая, что он использовался еще в первой версии Фотошопа, нет ничего удивительного в том, что появились инструменты современнее и точнее. Именно поэтому волшебную палочку в данном случае я использовать не буду.
Как выделить один цвет
Обратите внимание, что в нижней части окна с параметрами цветового диапазона есть предварительный просмотр изображения, который изначально выглядит полностью черным. Вместе с тем, полностью выделенные участки будут в итоге выглядеть белыми, а не выделенные – черными.
Использование цветового диапазона осуществляется посредством пипетки, три вариации которой располагаются в том же окне с параметрами, с правой стороны. Напомню, что после клика пипеткой по определенному цвету на фотографии, Фотошоп выбирает все пиксели данного изображения, у которых такой же цвет, а также такие, цвет которых немного темнее или светлее. Чтобы задать диапазон интенсивности цвета, воспользуйтесь параметром «Разброс», просто перетащив ползунок в ту или иную сторону. А если хотите радикально изменить цвет объекта, то вот
Напомню, что после клика пипеткой по определенному цвету на фотографии, Фотошоп выбирает все пиксели данного изображения, у которых такой же цвет, а также такие, цвет которых немного темнее или светлее. Чтобы задать диапазон интенсивности цвета, воспользуйтесь параметром «Разброс», просто перетащив ползунок в ту или иную сторону. А если хотите радикально изменить цвет объекта, то вот
| В отличие от фильтра «Замена цвета», фильтр «Цветовой диапазон» отображает один цветовой диапазон против другого диапазона. | |
| Другие результаты | |
| Для видеосигналов RGB диапазон цветов во входном сигнале зависит от используемого телевизора. | |
| Сегодня надглазурное украшение используется гораздо реже, чем в традиционных изделиях, так как диапазон цветов, доступных в подглазурном покрытии, значительно расширился. | |
Таким образом, цветовой код или возрастной диапазон не могут быть напрямую сопоставлены из одной страны в другую. | |
| Произведение представляет собой более сложное изображение имени художника, включающее в себя больше стилизованных букв, обычно включающих в себя гораздо больший диапазон цветов. | |
| Одно из распространенных применений смешивания заключается в более точном отображении графики, содержащей больший диапазон цветов, чем может показать оборудование. | |
| Гораздо более широкий диапазон форм, размеров и цветов выращивается в Индии и других странах Азии. | |
| Диапазон цветов, размеров и форм гораздо шире, чем в тех, которые выращиваются или продаются в Африке, Европе или Америке. | |
| Пуховые птицы относятся к якамарам и имеют тот же диапазон, но им не хватает радужных цветов этого семейства. | |
| Когда цветовая градация выполняется в монтаже, оценка выражается как оценочная цветовая градация и обычно как диапазон цветов. | |
Диапазон цветов, который может быть воспроизведен с помощью данной системы цветопередачи, называется гаммой. | |
| Люди, некоторые приматы и некоторые сумчатые видят расширенный диапазон цветов, но только по сравнению с другими млекопитающими. | |
| Эти таблицы цветов позволяли системе SuperPaint производить большое разнообразие цветов вне диапазона ограниченных 8-битных данных, которые она содержала. | |
| Для воспроизведения большого диапазона цветов используется размытие. | |
| Затем яркость использует то, что от нее остается, выше диапазона цветовых частот. | |
| Пикселы спектра могут иметь много цветов, но 8 горизонтально расположенных соседних пикселов в пределах диапазона символьного блока должны быть только одного из двух цветов. | |
| Более высокие значения CRI можно получить, используя более трех цветов светодиодов для покрытия большего диапазона длин волн. | |
| Полученная оценка обычно менее точна и поэтому выражается в виде диапазона цветов. | |
Цветы большие, часто ароматные, и бывают в широком диапазоне цветов, включая белый, желтый, оранжевый, розовый, красный и пурпурный. | |
| Королевская Протея имеет несколько цветовых форм, и садоводы признали 81 садовую разновидность, некоторые из которых были неразумно посажены в ее естественном диапазоне. | |
| Допинги часто включают в себя красящие пигменты, чтобы облегчить равномерное нанесение, и доступны в широком диапазоне цветов. | |
| Допинги часто включают в себя красящие пигменты, чтобы облегчить равномерное нанесение, и доступны в широком диапазоне цветов. | |
| Целлулоид постепенно вытеснил твердый Каучук, что позволило производить его в гораздо более широком диапазоне цветов и конструкций. | |
| Он сохраняет современный Сиамский тип головы и тела, но появляется в широком диапазоне цветов шерсти и узоров. | |
| sativus имеет корни, которые могут быть в широком диапазоне цветов. | |
Цель этого цветового первичного дисбаланса заключается в более точном воспроизведении телесных тонов во всем диапазоне яркости. | |
| Большинство добытых алмазов находится в диапазоне между белым и бледно-желтым или коричневым цветом; это так называемая нормальная цветовая гамма. | |
| Фотохромные соединения обладают способностью переключаться между диапазоном или разнообразием цветов. | |
| Представленные цветовые и узорные диапазоны должны соответствовать стандартам для этого типа пальто в неманк-ских странах. | |
| Карандаши класса Artist имеют самые большие цветовые диапазоны; 72 цветовых набора очень распространены, и есть несколько марок по 120 цветов и более. | |
Фотошоп выделение по цвету. Цветовой диапазон
Что ж, я предлагаю вновь окунуться в увлекательный мир Photoshop. В предыдущих уроках мы исправляли некоторые недостатки, мелкие и не очень, которые могут испортить по-настоящему хороший кадр. Например, вы уже научились избавляться от тени на фото, удалять лишние объекты и многое другое.
В этот раз также будет рассмотрена достаточно интересная тема, которая позволяет сделать фотографию интересной и необычной. Речь пойдет о том, как выделить один цвет в фотошопе. Вспомните, частенько бывает так, что на снимке очень хочется выделить какой-то предмет, деталь интерьера и т.д., чтобы она сразу бросалась в глаза. Делать это вы сейчас научитесь.
Речь пойдет о том, как выделить один цвет в фотошопе. Вспомните, частенько бывает так, что на снимке очень хочется выделить какой-то предмет, деталь интерьера и т.д., чтобы она сразу бросалась в глаза. Делать это вы сейчас научитесь.
Основные аспекты
Для того чтобы практика пошла гладко, не помешает немного теории. Для выделения одного цвета подходит такой инструмент как «Цветовой диапазон». В этом уроке, как и в большинстве предыдущих, я использую Photoshop CS6, причем русскоязычный, однако кардинально отличаться он будет лишь с самыми первыми версиями.
Еще один, похожий на «Цветовой диапазон» инструмент называется «Волшебная палочка». Однако, учитывая, что он использовался еще в первой версии Фотошопа, нет ничего удивительного в том, что появились инструменты современнее и точнее. Именно поэтому волшебную палочку в данном случае я использовать не буду.
Как выделить один цвет
Обратите внимание, что в нижней части окна с параметрами цветового диапазона есть предварительный просмотр изображения, который изначально выглядит полностью черным. Вместе с тем, полностью выделенные участки будут в итоге выглядеть белыми, а не выделенные – черными.
Вместе с тем, полностью выделенные участки будут в итоге выглядеть белыми, а не выделенные – черными.
Использование цветового диапазона осуществляется посредством пипетки, три вариации которой располагаются в том же окне с параметрами, с правой стороны. Напомню, что после клика пипеткой по определенному цвету на фотографии, Фотошоп выбирает все пиксели данного изображения, у которых такой же цвет, а также такие, цвет которых немного темнее или светлее. Чтобы задать диапазон интенсивности цвета, воспользуйтесь параметром «Разброс», просто перетащив ползунок в ту или иную сторону. А если хотите радикально изменить цвет объекта, то вот вы узнаете как это сделать.
Думаю, имея ту базу, которую я описал в статье, вы сможете быстро научиться работать с инструментом «Цветовой диапазон», который позволяет выделять один цвет в графическом редакторе Photoshop.
27.01.2013 29.01.2018
Это легко делается при помощи инструмента Color Range . Вы сможете найти его в пункте меню Select — Color Range . Появится диалоговое окно этого инструмента. Курсор превратится в пипетку — кликнете ей по участку изображения с нужным цветом. В диалоговом окне белым цветом выделится область с этим и подобными ему цветами. Вы сможете настроить разброс оттенков, которые будут выделяться при помощи поля Fuzziness . Поле Range отвечает за размер участка изображения, на котором будут выделяться эти оттенки.
Появится диалоговое окно этого инструмента. Курсор превратится в пипетку — кликнете ей по участку изображения с нужным цветом. В диалоговом окне белым цветом выделится область с этим и подобными ему цветами. Вы сможете настроить разброс оттенков, которые будут выделяться при помощи поля Fuzziness . Поле Range отвечает за размер участка изображения, на котором будут выделяться эти оттенки.
Если вам нужно выделить, например, только кожу. Выберите пипетку со знаком плюс, чтобы добавлять области к уже выделенной и кликайте по коже в разных местах до того, пока вся она не зальется непрозрачным белым цветом на в окне предпросмотра. Возможно, вместе с кожей выделятся и другие области, имеющие похожий оттенок. Например, волосы. Если это нельзя исправить при помощи инструментов в диалоговом окне, можете просто потом с помощью инструмента лассо исключить эти области из выделения.
В Photoshop у нас есть две очень удобные и мощные команды, которые позволяют
быстро выделить на рисунке области одного цвета или близких цветов. Это
волшебная палочка (Magic Wand) и команда Color Range в меню Select.
Это
волшебная палочка (Magic Wand) и команда Color Range в меню Select.
Волшебная палочка действует, в общем, так же, как ведерко с краской или волшебный ластик, только она не заливает участки определенного цвета другим цветом или прозрачностью, а выделяет их. Потому-то настройки волшебной палочки (см. рис. 1.40) так похожи на настройки ведерка (рис. 1.16) или волшебного ластика.
Рис. 1.40. Настройки волшебной палочки
Действует инструмент вполне предсказуемым образом: щелкаете им в какой-то
точке, волшебная палочка анализирует цвет этой точки и заливает все смежные
области этого цвета. При отсутствии галочки в квадратике Contiguous (смежные)
заливаются подходящие области по всему изображению.
Главный наш параметр для настройки этого инструмента, конечно же, допуск
(Tolerance). Именно подбирая величину отклонения от основного цвета, вы
можете влиять на площадь и вид получающегося выделения.
Из рисунка 1.40 видно также, что кнопки для добавления к выделению или
исключения из выделения здесь тоже присутствуют. Из рисунка не видно,
но уж поверьте мне на слово: то же самое можно делать и при помощи клавиш
Shift (добавление к выделению), Alt (исключение) и Alt-Shift (пересечение):
щелкнули по рисунку, поглядели, что выделилось, — маловато будет! Щелкнули
еще с «шифтом» — лучше, но тоже маловато. Щелкнули снова — перебор. Тогда,
получше прицелившись, щелкаем с «альтом»…
Из рисунка не видно,
но уж поверьте мне на слово: то же самое можно делать и при помощи клавиш
Shift (добавление к выделению), Alt (исключение) и Alt-Shift (пересечение):
щелкнули по рисунку, поглядели, что выделилось, — маловато будет! Щелкнули
еще с «шифтом» — лучше, но тоже маловато. Щелкнули снова — перебор. Тогда,
получше прицелившись, щелкаем с «альтом»…
Если вам надо выделять тонкие и точные линии (каких не бывает на фотографиях,
зато полным-полно на рисунках), параметр Anti-aliased (сглаживание) лучше
отключать. А не то вместо линии толщиной в один пиксель программа выделит
линию с переходами толщиной в три пикселя. Здорово, конечно, но не то.
Команда Select > Color Range (Alt-S > С) предоставляет альтернативную
возможность. выделения по цвету, в чем-то даже более удобную, чем волшебная
палочка. На рис. 1.41 показано ее диалоговое окно. В центре вы видите
уменьшенную копию всей картинки (а если на рисунке ранее что-то было выделено,
то только выделенной части).
Рис. 1.41. Команда Color Range
Чтобы выбрать цвет, который команда будет
выделять, вы должны щелкнуть мышкой по интересующей вас точке либо на
этой уменьшенной копии, либо на самом рисунке1. Курсор тут имеет форму
пипетки.
Если выбрали неверно, можете щелкать пипеткой до тех пор, пока не попадете
именно туда, куда целились.
Но это еще не все! За одну операцию вы сможете выбрать несколько цветов,
а значит — выделить область довольно сложной расцветки (про форму я уж
молчу). Если щелкать пипеткой по рисунку или его копии с клавишей Shift,
то новый цвет добавляется к списку выделяемых, а с клавишей Alt — удаляется
из списка (можно пользоваться и кнопками-пипетками — с плюсом и минусом).
Такая возможность, да еще усиленная немедленным показом на экране выделяемой
области, делает команду Color Range особенно удобной.
Надо только этот немедленный показ включить. Включается он щелчком по
кружку Selection (выделение) в нижнем переключателе. И тогда вместо исходной
фотографии будут показаны участки, которые команда собирается выделить
(белым цветом), а все невыделенное останется черным (см. рис. 1.42).
рис. 1.42).
Еще удобнее пользоваться клавишей Ctrl, которая временно переключает нас
из одного режима отображения в другой.
Рис. 1.42. Добавляем пипеткой новый цвет к выделению
Список Selections Preview (просмотр выделения) позволит нам и на самом
рисунке в основном окне программы видеть только назначенные для выделения
области. Тут мы сможем попросить программу закрашивать их черным, белым,
серым и т. д.
Когда я выделял море вокруг вертолета, некоторые цветовые участочки оказались
слишком мелкими, чтобы попасть в них пипеткой на уменьшенной копии. Тогда
как на оригинале я попадал в них без труда.
Параметр Fuzziness (размытость) аналогичен параметру Tolerance у волшебной
палочки — задает допуски по цвету. Но плюс к этому добавляется частичная
прозрачность цветов, далеко отстоящих от того, в который вы попали пипеткой.
Подбирая этот параметр, я довольно быстро избавился от мелких невыделенных
участков моря.
Когда вы щелкаете по самому рисунку, вы тем самым еще и меняете первый
цвет. А щелкая по уменьшенной копии в диалоговом окне, первый цвет вы
сохраняете неизменным.
А щелкая по уменьшенной копии в диалоговом окне, первый цвет вы
сохраняете неизменным.
Обратите внимание также на настройку Invert. Галочка здесь позволит обратить процедуру выделения. Будет выделено все, кроме участков выбранного цвета. Так, на своей картинке, даже если я хочу выделить не море, а вертолет, проще всего мне будет выделить именно море, потому что оно более или менее синее, а вертолет — пятнистый, пестрый, с тенями, бликами, с переходами цветов. Выделю море, помечу строку Invert, а когда нажму ОК, выделится все равно вертолет (см. рис. 1.43).
Рис. 1.43. Выделение вертолета путем инвертирования выделения моря
Небольшие дефекты выделения — фрагменты моря, не попавшие в заданный диапазон цветов или, напротив, случайно выделившиеся детали вертолета, — легко убрать любым инструментом ручного выделения. Например, растягивая прямоугольную рамочку с клавишей Alt или Shift. Или обведя простым лассо с теми же клавишами-модификаторами.
Инструкция
Установите на компьютере программу Adobe Photoshop и запустите ее. Откройте изображение с которым будете работать при помощи горячих клавиш Ctrl+O.
Откройте изображение с которым будете работать при помощи горячих клавиш Ctrl+O.
Откройте меню «Выделение» > «Цветовой диапазон» (Select > Color Range). В появившемся окне кликните на тот цвет, который собираетесь выделять. Перемещайте индикатор из стороны в сторону, пока не окажется выделенной только необходимая область. Нажмите OK.
Сделайте копию слоя (Create a new layer) и создайте векторную маску (Add vector mask). Она необходима, чтобы отделить выделенную часть от остального изображения. Все изменения, проделанные с маской при желании легко удаляются, основная фотография при этом не страдает.
Сделайте черно-белым нижний слой. Это не только сделает фотографию двухцветной, но и улучшит ее качество. Примените к изображению Desaturate (Image > Adjustments > Desaturate или Shift+Ctrl+U) и переведите в режим Lab Colors (Image Mode > Lab colors). Сделайте копию картинки и используйте фильтр Highpass Filter (Filter > Other > Highpass). После этой манипуляции повысится резкость и контрастность краев. Характеристики фильтра установите методом проб.После использования фильтра примените к слою Hard Light (Layer Blending Modes > Hard Light) и установите прозрачность 30-40%. Нижний слой, без фильтра, обработайте фильтром применяем кривые (Image > Adjustment > Curves или Ctrl+M). Значения — 255-210.Переведите изображение в RGB и выполните сведение слоев. Изображение стало более контрастным и ярким.
Красивый и необычный эффект выделения элемента по цвету на фотографии . несложный, всего в трех действиях, учимся и пробуем!
Открываем фотографию , в которой будем выделять цвет (Ctrl+O).
Далее открываем меню выделения >> цветовой диапазон (Select >> Color Range ). В появившемся окне, щелкаем на тот цвет, который мы хотим выделить. Затем перемещаем индикатор влево или вправо, пока не выделится только необходимая область. Если на вашей фотографии много похожих оттенков, постарайтесь свести количество лишних элементов к минимуму.
Нажимаем ОК.
Копируем слой (Create a new layer) и создаем векторную маску (Add vector mask ). Эта маска нужна для того, чтобы отделить нашу выделенную часть от остальной части фотографии .
Теперь к нижний слой делаем черно-белый при помощи градиента (в одном из уроков применялся этот способ, который не просто делает , но и ). Выбираем Image > Adjustments > Gradient Map .
Если вы заметили, что в некоторых местах, есть цвета, которых быть не должно (в моем случае, цвет остался на губах, руках и ногах, так как там был близкий по значению цвет ), выбираем инструмент Ластик (Eraser Tool или кнопка E) и сотрем то, что не нужно, в слое с маской.
Готово! Вот конечный результат:
Как использовать команду цветового диапазона в Photoshop
Где найти команду цветового диапазона
Первое различие между Color Range и Magic Wand заключается в том, что Color Range на самом деле вообще не является инструментом выделения, поэтому вы не найдете его смешанным с Magic Wand и другими инструментами на панели инструментов. Цветовой диапазон — это команда выбора , и мы получаем к ней доступ из того же места, где мы получаем доступ к другим командам — Строке меню в верхней части экрана. Поднимитесь к меню Select в строке меню и выберите Color Range :
Перейдите к Select> Color Range.
Откроется диалоговое окно «Цветовой диапазон». Если вы какое-то время использовали Magic Wand и только сейчас впервые видите Color Range, вы, возможно, думаете: «Боже, не чудо , — большинство людей все еще используют Magic Wand! Какого черта я смотрю? здесь?». На первый взгляд команда «Цветовой диапазон» может показаться немного устрашающей. В конце концов, с Волшебной палочкой все, что мы делаем, это выбираем инструмент на панели инструментов и нажимаем на изображение. Но не позволяйте первому впечатлению ввести вас в заблуждение.Color Range очень легко использовать, если вы знаете, как он работает (что, конечно же, вы поймете после прочтения этого урока!):
Диалоговое окно «Цветовой диапазон».
Вариант выбора
Давайте кратко рассмотрим некоторые вещи, которые мы видим в диалоговом окне Color Range. Сейчас мы рассмотрим самые важные варианты, а остальные отложим на потом. В самом верху диалогового окна находится опция Select . По умолчанию установлено значение образцов цветов :
Параметр «Выбрать» установлен на «Выборочные цвета».
Параметр «Выбрать» управляет тем, что мы будем выбирать на изображении. Если для параметра задано значение «Образцы цветов», команда «Диапазон цветов» ведет себя так же, как «Волшебная палочка». Мы можем выбрать пиксели, которые имеют одинаковый или похожий цвет, просто щелкнув область этого цвета на изображении. Photoshop «пробует» цвет, на который мы щелкнули, и выбирает все пиксели, которые совпадают с этим цветом или находятся в определенном диапазоне от него (отсюда и название «Цветовой диапазон»).
В большинстве случаев вы захотите оставить для параметра «Выбор» значение «Выборочные цвета», но, в отличие от «Волшебной палочки», команда «Диапазон цветов» дает нам дополнительные способы выбора пикселей.Если вы нажмете на слова «Образцы цветов», вы откроете список различных вариантов выбора, из которых мы можем выбрать. Например, мы можем мгновенно выбрать все пиксели определенного цвета (красный, желтый, синий и т. Д.), Просто выбрав этот цвет из списка. Или мы можем быстро выбрать самые яркие пиксели на изображении, выбрав «Света», или самые темные пиксели, выбрав «Тени». Эти дополнительные параметры могут пригодиться в определенных ситуациях, но, как я уже упоминал, по большей части вы захотите оставить параметр установленным на Sampled Colors, на чем мы сосредоточимся в этом руководстве:
Цветовой диапазондает нам больше способов выбора пикселей, чем то, что мы получаем с помощью Magic Wand.
Инструменты для пипетки
При использовании Волшебной палочки для выбора областей схожего цвета на изображении, мы нажимаем на изображение самой Волшебной палочкой. В Color Range мы нажимаем на изображение с помощью пипетки. Фактически, Color Range дает нам три инструмента пипетки — один для первоначального выделения, один для добавления к выделению и один для вычитания из выделения — и они находятся в правой части диалогового окна.
Слева направо, у нас есть основной инструмент Eyedropper Tool , используемый для первоначального выбора цвета (просто щелкните изображение с помощью инструмента Eyedropper Tool, чтобы выбрать нужный цвет), инструмент Add to Sample Tool для добавления дополнительных цвета к выделению и Subtract from Sample Tool , чтобы удалить цвета из выделения.Мы можем переключаться между инструментами, нажимая на их значки, но на самом деле в этом нет необходимости. Основной инструмент «Пипетка» выбран для нас по умолчанию, и мы можем временно переключиться на другие инструменты прямо с клавиатуры. Чтобы переключиться на инструмент «Добавить в образец», просто удерживайте нажатой клавишу Shift , затем щелкните изображение, чтобы добавить новые области к выделению. Чтобы получить доступ к инструменту «Вычитание из образца» с клавиатуры, удерживайте нажатой клавишу Alt (Win) / Option (Mac), затем щелкните изображение, чтобы удалить область из выделения.Другими словами, теперь, когда вы знаете, что эти три значка здесь, вы можете спокойно забыть о них:
Инструменты «Пипетка» (слева), «Добавить в образец» (в центре) и «Вычесть из образца» (справа).
Окно предварительного просмотра выбора
В нижней половине диалогового окна находится окно предварительного просмотра выбора , где мы можем видеть предварительный просмотр в реальном времени, какие области изображения мы выбрали после щелчка пипеткой. В окне предварительного просмотра наш выбор отображается в виде изображения в градациях серого.Если вы знакомы с принципом работы масок слоев, окно предварительного просмотра работает точно так же. Полностью выделенные области изображения будут отображаться в окне предварительного просмотра белыми, а невыделенные области — черными. В моем случае здесь в данный момент ничего не выбрано, поэтому мое окно предварительного просмотра в настоящее время заполнено сплошным черным цветом. Как мы увидим, команда «Цветовой диапазон» также способна частично выбирать пиксели, поэтому она дает нам лучшие и более естественные результаты, чем Magic Wand. Частично выбранные области отображаются в окне предварительного просмотра в виде оттенков серого.Опять же, мы скоро увидим, как это работает:
Окно предварительного просмотра выбора.
Нечеткость
После того, как мы щелкнули цвет в изображении, Photoshop перейдет к следующему этапу и выберет все пиксели изображения одного цвета, а также пиксели, похожие на этот цвет, более светлые или темные. Но насколько точно могут быть другие пиксели светлее или темнее, чтобы их можно было включить в выделение? Нам нужен способ сообщить Photoshop, каков допустимый диапазон, чтобы все пиксели, попадающие в этот диапазон, были включены в выделение, а пиксели, которые выходят за пределы этого диапазона, либо потому, что они слишком светлее, либо слишком много. темнее, чем цвет, на котором мы щелкнули, не будет выбран.
И «Волшебная палочка», и команда «Цветовой диапазон» позволяют указать Photoshop, каким должен быть допустимый диапазон. С Magic Wand мы используем опцию Tolerance на панели параметров. Чем выше мы устанавливаем значение Tolerance, тем шире становится допустимый диапазон. Например, если мы оставим для параметра Допуск значение по умолчанию 32, а затем щелкнем цвет в изображении, Photoshop выберет все пиксели того же цвета, что и пиксель, на который мы щелкнули, плюс все пиксели, которые находятся в пределах 32 уровней яркости светлее и 32 уровня темнее.Увеличение значения Tolerance до 100 означает, что мы выберем все пиксели, которые в пределах 100 уровней яркости светлее или темнее, чем цвет, на котором мы щелкнули, а установка значения Tolerance на 0 означает, что мы выберем только пиксели, которые имеют точно такой же цвет, не более:
Если выбрана «Волшебная палочка», параметр «Допуск» на панели параметров устанавливает приемлемый цветовой диапазон.
Диалоговое окно Color Range дает нам аналогичный способ установить приемлемый диапазон, за исключением того, что здесь он не называется Tolerance, он называется Fuzziness и имеет большое преимущество перед опцией Magic Wand’s Tolerance.Мы используем значение «Нечеткость» так же, как и «Допуск». Чем выше мы устанавливаем значение «Нечеткость», тем больше уровней яркости включаем в допустимый диапазон. Например, значение «Нечеткость» 40 выберет все пиксели, которые имеют тот же цвет, что и пиксель, на который мы щелкнули, плюс все пиксели, которые в пределах 40 значений яркости светлее или темнее. Любые пиксели, которые на 41 или более уровней яркости светлее или темнее, будут исключены из выбора.
Тем не менее, опция Tolerance — это во многом вопрос типа «ударил или промахнулся».Если мы щелкнем изображение с помощью волшебной палочки и поймем, что не получили нужный выбор, потому что мы использовали неправильное значение допуска, все, что мы можем сделать, это ввести другое значение, затем щелкнуть изображение и повторить попытку. Такой подход «проб и ошибок» к выбору пикселей может очень быстро разочаровать. Вот где команда Color Range действительно сияет над Magic Wand. В отличие от значения Tolerance, которое заставляет нас угадывать правильное значение перед тем, как мы щелкаем по изображению, значение Fuzziness можно легко настроить на после того, как мы щелкнем ! Все, что нам нужно сделать, это щелкнуть один раз на изображении, чтобы сделать начальное выделение, а затем мы можем настроить выделение, просто перетащив ползунок «Нечеткость» влево или вправо, чтобы увеличить или уменьшить диапазон.Предварительный просмотр нашего выбора будет отображаться в окне предварительного просмотра, когда мы перетаскиваем ползунок, поэтому вам вообще не нужно гадать. Мы скоро увидим пример того, как работает нечеткость:
Параметр «Нечеткость» — это вариант «Допуск волшебной палочки» в цветовой гамме.
Теперь, когда мы рассмотрели основы диалогового окна Color Range, давайте посмотрим на него в действии. Вот документ, который я открыл в Photoshop, состоящий из простого темно-синего градиента с желтой полосой, проходящей через середину:
Синий градиент, разделенный по горизонтали желтой полосой, но вы это уже знали.
Допустим, я хочу выделить часть синего градиента с помощью команды Color Range. Сначала я перейду к меню Select вверху экрана и выберу Color Range . Затем, когда появится диалоговое окно «Цветовой диапазон», я проверю, выбран ли мой основной инструмент «Пипетка » (который, как мы узнали, уже должен быть выбран по умолчанию):
Убедитесь, что основной инструмент «Пипетка» активен.
Активировав основной инструмент «Пипетка», я щелкну где-нибудь в середине градиента, чтобы выбрать оттенок синего:
Щелкните по середине градиента с помощью инструмента «Пипетка».
Если мы посмотрим на окно предварительного просмотра выбора в диалоговом окне, мы увидим, что теперь я выбрал часть изображения на основе оттенка синего, на котором я щелкнул. Белая область представляет собой выделенные пиксели, в то время как черные области не являются частью выделения:
Мой первоначальный выбор в окне предварительного просмотра.
Если я нажму на другую часть градиента, я получу другой результат. На этот раз я выберу более темный оттенок синего:
Щелкните инструментом «Пипетка» на более темном оттенке синего.
В окне предварительного просмотра теперь показано, что я выбрал другую часть изображения:
Щелчок по более темному оттенку синего привел к другому выбору.
И если я нажму на более светлый оттенок синего в градиенте:
Нажав на более светлый оттенок синего.
Окно предварительного просмотра обновляется, показывая, что я выбрал более светлую часть изображения:
Выбраны более светлые оттенки синего. Более темные оттенки не выбираются.
Обратите внимание, что независимо от того, где я нажимал на синий градиент, Photoshop полностью игнорировал желтую полосу посередине. Если я нажму на желтую полосу:
Щелкнув желтую полосу.
Предварительный просмотр теперь показывает мне, что желтая полоса выбрана, в то время как синий градиент над и под ней игнорируется:
Желтая полоса выделена. Синего градиента нет.
Я собираюсь еще раз щелкнуть по середине синего градиента, чтобы мы могли более внимательно изучить параметр «Нечеткость» и то, как он позволяет корректировать наш выбор на лету:
Щелкните еще раз в середине градиента.
Мы видим в окне предварительного просмотра, что я снова выделил область посередине:
Вернуться к исходному выбору.
Когда я щелкнул по середине градиента, мое значение Нечеткости было установлено на 40, что означает, что Photoshop выбрал именно тот оттенок синего, на котором я щелкнул, плюс 40 оттенков светлее или темнее. Но что, если мое значение нечеткости было недостаточно высоким и мне нужно было выбрать больший диапазон цветов? Не проблема! Все, что мне нужно сделать, это перетащить ползунок «Нечеткость» вправо, чтобы увеличить диапазон.Когда я перетаскиваю ползунок, окно предварительного просмотра обновляется, показывая мне мой новый выбор. Я увеличу свое значение «Нечеткость» до 100, что означает, что теперь я выбираю все пиксели, которые в пределах 100 уровней яркости светлее или темнее, чем оттенок синего, на который я изначально нажимал. В окне предварительного просмотра я вижу, что теперь я выбрал гораздо большую часть градиента. Точно так же я мог бы перетащить ползунок влево, чтобы уменьшить значение нечеткости, и в этом случае будет выбран меньший градиент:
Увеличение значения «Нечеткость» с помощью ползунка увеличивает выделенную область в окне предварительного просмотра.
Обратите внимание, что отображение в окне предварительного просмотра не ограничивается только чисто белым и чисто черным. Вместо этого он плавно и постепенно переходит от белого к серому и черному. Это потому, что команда «Цветовой диапазон» может частично выбирать пикселей. Любые пиксели, цвет которых отличается от того, по которому мы щелкнули, но которые все еще находятся в допустимом диапазоне яркости (установленном значением «Нечеткость»), будут выделены частично. Это серые области в окне предварительного просмотра. Чем ближе область к цвету, на который мы щелкнули, тем более выделенной она будет, представленная более светлыми оттенками серого.Более темные оттенки серого представляют области, которые находятся дальше от цвета, на который мы щелкнули, и менее выделены. Эта способность «частично выбирать» пиксели может показаться немного странной, но именно поэтому команда «Цветовой диапазон» дает нам гораздо более плавное и естественное выделение, чем то, что мы когда-либо могли получить с помощью Magic Wand.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle ]
Добавление к выделенному
Помимо изменения значения Fuzziness, мы также можем использовать инструмент Add to Sample Tool, чтобы добавить области к нашему первоначальному выделению.Однако, как мы уже узнали, нет необходимости тратить время на выбор инструментов пипетки в диалоговом окне. Все, что нам нужно сделать, чтобы временно переключиться с основного инструмента «Пипетка» на инструмент «Добавить в образец», — это нажать и удерживать клавишу Shift . Удерживая нажатой клавишу Shift, в правом нижнем углу курсора пипетки появится маленький плюс ( + ), сообщающий вам, что вы переключили инструменты. Отпустив клавишу Shift, вы вернетесь к основному инструменту «Пипетка» (знак плюса исчезнет).
Я собираюсь установить для моего значения нечеткости значение 40, чтобы упростить просмотр:
Установка нечеткости обратно на 40.
Чтобы добавить больше градиента к моему первоначальному выделению, я удерживаю клавишу Shift, которая переключает меня на инструмент «Добавить в образец», и я просто нажимаю на область, которую хочу добавить. Я выберу более яркий оттенок синего:
Щелкните изображение с помощью инструмента «Добавить в образец» (удерживая нажатой клавишу Shift).
Если мы посмотрим на окно предварительного просмотра, мы увидим, что к моему выбору были добавлены более светлые оттенки синего:
Выбран другой градиент.
Вы также можете перетащить через область изображения с помощью инструмента «Добавить в образец», чтобы сразу добавить к выделенному фрагменту весь диапазон цветов или значений яркости. Опять же, я удерживаю клавишу Shift, чтобы получить доступ к инструменту Добавить в образец, затем щелкаю и перетаскиваю большую область градиента:
Перетаскивание с помощью инструмента «Добавить в образец».
И теперь мы видим в окне предварительного просмотра, что я добавил еще больше градиента к своему выбору:
Результат после перетаскивания с помощью инструмента «Добавить в образец».
Вычитание из выделения
Мы также можем вычесть области из выделения с помощью Subtract from Sample Tool . Опять же, нет необходимости брать его из диалогового окна. Просто удерживайте нажатой клавишу Alt (Win) / Option (Mac) на клавиатуре, чтобы временно переключиться на инструмент «Вычесть из образца». Маленький знак минус ( — ) появится в правом нижнем углу значка пипетки. Нажмите на область, которую хотите удалить из выделения, затем отпустите клавишу Alt (Win) / Option (Mac), чтобы вернуться к основному инструменту «Пипетка», когда закончите.
Я нажимаю на более темную область градиента с помощью инструмента «Вычитание из образца»:
Щелчок с помощью инструмента «Вычесть из образца».
В окне предварительного просмотра теперь видно, что я удалил из выделенной области более темные оттенки синего:
Результат после щелчка с помощью инструмента «Вычесть из образца».
Однако одна проблема с инструментом «Вычесть из образца» заключается в том, что он не работает так же хорошо, как инструмент «Добавить в образец», и не всегда легко предсказать, какие результаты вы получите от него.Если вы ошиблись с инструментом «Добавить к образцу» и добавили неправильную область к своему выбору, часто проще просто отменить последний шаг и повторить попытку. Команда Color Range дает нам один уровень отмены, поэтому, если вы ошиблись с инструментом Добавить в образец, нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить его, а затем Попробуйте снова.
Когда вы довольны предварительным просмотром своего выбора, нажмите OK в правом верхнем углу диалогового окна Color Range, чтобы закрыть его:
Щелкните OK, чтобы закрыть диалоговое окно.
Photoshop затем отобразит ваш выбор в документе как стандартный контур выделения «марширующих муравьев». Однако имейте в виду, что в большинстве случаев команда «Цветовой диапазон» будет частично выделять определенные пиксели, и что Photoshop может отображать контур выделения только вокруг пикселей, которые выбраны не менее чем на 50%. Любые пиксели, выделенные менее чем на 50%, будут выпадать за пределы контура выделения, что означает, что контур может не быть полностью точным представлением вашего выбора.Это не большая проблема, просто нужно запомнить:
Стандартный контур «марширующих муравьев» теперь отображается вокруг выбранной части градиента.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle-2 ]
Давайте кратко рассмотрим пример из реальной жизни, который также даст нам возможность взглянуть на остальные параметры в диалоговом окне «Цветовой диапазон». На этом изображении я хотел бы выбрать только красные розы в букете, чтобы оставить их цветными, а остальную часть изображения преобразовать в черно-белые:
Необходимо выбрать розы.
В открытом диалоговом окне «Цветовой диапазон» и активном основном инструменте «Пипетка» я щелкаю один раз внутри одной из роз, чтобы сделать свой первоначальный выбор цвета:
Щелкните один раз, чтобы выбрать начальный оттенок красного.
Мы видим мой первоначальный выбор в окне предварительного просмотра:
Первоначальный выбор появляется в окне предварительного просмотра.
Чтобы добавить больше областей к моему выделению, я нажимаю и удерживаю клавишу Shift , которая временно переключает меня на инструмент «Добавить в образец», и я нажимаю на другие оттенки красного в розах.Я также могу перетаскивать область, как мы видели с градиентом, чтобы добавить сразу несколько оттенков красного к моему выделению:
Удерживая Shift, щелкните, чтобы выбрать больше оттенков красного.
В окне предварительного просмотра отображаются области, которые были добавлены к выделению:
Новые добавленные разделы появятся в предварительном просмотре.
Параметры предварительного просмотра
Один из вариантов, который у нас есть с окном предварительного просмотра, который мы еще не рассматривали, — это возможность просматривать само изображение внутри окна предварительного просмотра, а не просматривать выделенное изображение в оттенках серого.Если вы посмотрите прямо под окном предварительного просмотра, вы увидите две опции — Selection и Image . Чтобы переключиться на просмотр изображений, выберите опцию Image . Вы даже можете щелкнуть изображение внутри окна предварительного просмотра, а не в окне документа, чтобы сделать и отредактировать свой выбор. Возможно, вы не найдете эту опцию особенно полезной, но она есть, если вам это нужно. Чтобы вернуться к просмотру предварительного просмотра в градациях серого, выберите вариант Selection (который выбран по умолчанию):
Выберите «Изображение», чтобы просмотреть изображение в окне предварительного просмотра.Выберите «Выделение», чтобы просмотреть предварительный просмотр в градациях серого.
Гораздо более полезная опция предварительного просмотра находится в самом низу диалогового окна «Цветовой диапазон». Параметр Selection Preview управляет тем, что мы видим в окне документа. По умолчанию установлено значение None , что означает, что мы видим наше фактическое изображение в окне документа:
Опция предварительного просмотра выделенного фрагмента.
Если вы нажмете на слово «Нет», вы откроете список дополнительных вариантов — Grayscale , Black Matte , White Matte и Quick Mask — каждый из которых дает нам разные способы предварительного просмотра текущий выбор в окне документа.Я выберу первый, оттенки серого:
Выбор оттенков серого в параметре предварительного просмотра выделенного фрагмента.
И теперь, если мы посмотрим в окно моего документа, а не на изображение, мы увидим полноразмерный предварительный просмотр моего текущего выделения в оттенках серого. Это тот же предварительный просмотр, который отображался в окне предварительного просмотра, но он гораздо более полезен при просмотре в полном размере:
Полноразмерная версия предварительного просмотра выделения в градациях серого теперь отображается в окне документа.
Еще один очень полезный способ предварительного просмотра вашего выбора — выбрать Black Matte из параметра предварительного просмотра выбора:
Выбор матового черного в режиме предварительного просмотра выделенного фрагмента.
Это мой любимый способ предварительно просмотреть мой выбор, потому что он отображает само изображение или, по крайней мере, области изображения, которые в настоящее время находятся внутри моего выделения, на сплошном черном фоне:
Выбранные области изображения теперь отображаются на черном фоне в окне документа.
Вы также можете выбрать White Matte , который будет отображать выбранные области изображения на сплошном белом фоне, или Quick Mask , чтобы просмотреть выделение с красным наложением быстрой маски.Все четыре параметра могут быть полезными способами предварительного просмотра вашего выбора в окне документа. Чтобы вернуться к просмотру изображения, установите для параметра «Предварительный просмотр выделения» значение «Нет».
Локализованные кластеры цвета (Photoshop CS4 и выше)
Обратите внимание, что у меня возникла небольшая проблема. Я хочу выбрать только красные розы на фотографии, чтобы сохранить их в цвете при преобразовании остальной части изображения в черно-белое, но если вы посмотрите на самый верх документа на предыдущем снимке экрана, вы увидите Я также выбрала верхнюю часть платья женщины, потому что она такого же красного цвета, как и розы.
В Photoshop CS4 Adobe добавила новую функцию в команду «Цветовой диапазон» под названием Localized Color Clusters . Мы можем использовать эту опцию, чтобы ограничить области на фотографии, в которых Photoshop будет искать соответствующие цвета. Я щелкну внутри флажка, чтобы включить эту опцию (опять же, опция Localized Color Clusters доступна только в CS4 и выше):
Включение локализованных цветовых кластеров.
Как только мы включим локализованные кластеры цветов, сразу под ползунком «Нечеткость» станет доступна другая опция, Диапазон .Если для диапазона установлено значение 100% (или если параметр «Локальные кластеры цветов» отключен), Photoshop будет искать по всему изображению области соответствующего цвета, чтобы добавить их к нашему выделению. Но когда мы уменьшаем значение диапазона, перетаскивая ползунок влево, мы говорим Photoshop, чтобы он смотрел только на те области фотографии, которые ближе к областям, на которые мы щелкнули, и игнорировать области, которые находятся слишком далеко от того места, где мы щелкнули.
Другими словами, я могу сказать Photoshop, чтобы он игнорировал красную часть женского платья в верхней части фотографии и фокусировался только на областях, близких к розам (области, на которые я нажимал, чтобы выбрать цвета), просто уменьшив свой диапазон ценить.Я уменьшу значение диапазона примерно до 50% или около того. И сейчас. Если мы посмотрим на верхнюю часть окна предварительного просмотра, мы увидим, что оно стало сплошным черным, что означает, что платье женщины больше не является частью выбора, потому что оно слишком далеко от роз:
Уменьшение значения диапазона удаляет верхнюю область фотографии из выделения.
Я продолжу щелкать внутри роз с помощью инструмента Добавить в образец, чтобы добавить больше областей к моему выделению. Затем я уточню свой выбор с помощью ползунка «Нечеткость».В примере с градиентом, который мы рассмотрели ранее, мы увидели, как добавить к выделению, увеличив значение Нечеткости, но с этим изображением я фактически собираюсь немного сузить выделение, немного снизив значение Нечеткости. Наконец, я изменю значение своего диапазона, чтобы еще больше сузить выделение, и после нескольких минут поиграться с настройками (вам часто придется переходить с настройками вперед и назад, чтобы все было правильно), Я доволен своим финальным результатом:
Мои последние настройки цветового диапазона.
Инвертирование выбора
Еще одна важная вещь, которую я должен учитывать, это то, что в настоящее время у меня уже отобраны розы, но на самом деле мне нужно выбрать все , кроме роз. Другими словами, мне нужно инвертировать мой выбор, чтобы все, что в данный момент выбрано (розы), стало не выделенным, а все, что в данный момент не выбрано (остальная часть фотографии), стало выделенным.
Чтобы инвертировать выделение в диалоговом окне Color Range, все, что нам нужно сделать, это выбрать опцию Invert под пипеткой.Это также инвертирует предварительный просмотр выделения в градациях серого в окне предварительного просмотра, поскольку мои розы (теперь заполненные черным) больше не являются частью моего выделения, в то время как остальная часть изображения (заполненная белым) теперь выбрана:
Выбор параметра «Инвертировать».
Чтобы завершить свой выбор, я нажму OK в правом верхнем углу диалогового окна, чтобы закрыть команду «Цветовой диапазон», и теперь мы видим стандартные контуры выделения «марширующих муравьев» в моем документе. Как я упоминал ранее, контур выделения появляется только вокруг пикселей, которые выбраны не менее чем на 50%, а это означает, что то, что мы видим, часто не совсем точное:
В документе появится стандартная схема выбора.
Чтобы быстро закончить свой эффект, я нажимаю на значок New Adjustment Layer в нижней части панели слоев:
Щелкнув значок «Новый корректирующий слой».
Затем я выберу корректирующий слой Black & White из появившегося списка:
Выбор корректирующего слоя «Черно-белый».
Добавляет корректирующий слой «Черно-белый» поверх моего изображения на фоновом слое. На миниатюре предварительного просмотра маски слоя мы видим, что Photoshop применил выделение, созданное мной с помощью команды Color Range, к маске корректирующего слоя:
Недавно добавленный корректирующий слой Black & White.
Я пока оставлю для корректирующего слоя Black & White настройки по умолчанию, чтобы мы могли видеть, что благодаря способности команды Color Range выбирать розы на основе их цвета, я смог легко изолировать их от остальная часть изображения, чтобы они могли оставаться в цвете, а все остальное преобразовано в черно-белое:
Окончательный результат.
Как изменить цвет в Photoshop с помощью цветового диапазона • Purple11
Краткое руководство для вас сегодня о том, как изменить цвет изображения в Photoshop с помощью выделения Color Range .Цветовой диапазон — это инструмент выбора, который позволяет вам выбирать части изображения в зависимости от их цвета. Это позволяет легко выбрать один конкретный цвет, а затем изменить его оттенок, насыщенность и / или яркость. Самое приятное то, что вам не придется возиться с ручным выделением с помощью таких инструментов, как инструмент быстрого выбора или инструмент волшебной палочки.
1- Выбор цветового диапазона
Чтобы сделать выбор цветового диапазона, просто перейдите к Select> Color Range . Появится диалоговое окно Color Range :
Диалоговое окно Photoshop Color RangeПри активном переключателе выбора щелкните небольшую область предварительного просмотра или изображение за диалоговым окном, чтобы выбрать цвет, который вы хотите выбрать.Затем вы можете поиграть с количеством Fuziness , чтобы настроить диапазон количества похожих цветов, которые должны быть выделены.
Вы также увидите, что есть два дополнительных инструмента выборки. Один для добавления цветов к вашему выбору (инструмент пипетка со знаком плюс) и один для удаления цветов (инструмент пипетка со знаком минус). Это действительно полезно, если вы хотите выбрать более одного цвета. С помощью этих дополнительных инструментов выборки вы также можете щелкнуть + перетащить в предварительном просмотре, чтобы добавить или удалить из всей области цветов.Теперь просто нажмите ОК , и ваш выбор станет активным.
Выбор активного цветового диапазонаВот несколько дополнительных приемов / советов по выбору цветового диапазона:
Уловка 1: выберите параметры
Выбор цветового диапазона по умолчанию работает с выборочными цветами, которые вы выбираете сами в области предварительного просмотра, но есть также несколько других очень полезных режимов выбора. Просто откройте раскрывающийся список Select , и вы увидите, что можете выбирать по определенному основному цвету, по светлым / средним / теневым участкам или даже по телесным тонам.
Уловка 2: ограничьте область выбора цветового диапазона
Если вы хотите выбрать цвет из изображения, но только из определенной области изображения, просто сначала сделайте грубый выбор, используя что-то вроде инструмента Lasso Tool , прежде чем открывать диалоговое окно Color Range. Это ограничит выбор только предварительно выбранной областью.
Уловка 3: предварительный просмотр выбора
Используйте раскрывающийся список Selection Preview , чтобы также просмотреть увеличенный предварительный просмотр выбранных областей на вашем фактическом изображении.Это может помочь увидеть более подробную информацию о том, что будет выбрано.
Предварительный просмотр выделенной области2- Регулирующий слой оттенка / насыщенности
При активном выделении просто добавьте корректирующий слой Hue / Saturation . Hue / Saturation — это то, что мы будем использовать для изменения цвета. Когда вы добавляете корректирующий слой при активном выделении, автоматически применяется маска, которая видна только там, где есть выделение.
Теперь просто поиграйте с ползунком hue , чтобы выбрать цвет, который вы хотите изменить.Оттенок управляет основным цветом, но вы также можете поиграть с насыщенностью и яркостью, чтобы получить именно тот цвет, который вам нужен:
Настройка оттенка и насыщенности🎨 Вот и все! Этот метод обычно очень гибкий, но может работать не во всех ситуациях. В следующих статьях мы рассмотрим другие методы, которые можно использовать для изменения цвета чего-либо в Photoshop.
Диапазон оттенков красного цвета, Список названий цветов красных цветов, HEX, RGB, HSL
На этой и следующих страницах показан набор цветов с их названиями,
структурированы шестнадцатью заранее определенными диапазонами оттенков и диапазоном
наборы упорядочены по яркости.Для красного цвета диапазон оттенков от 355 ° до 10 ° был
определенный.
Диапазон оттенков розово-красного цвета << назад
следующая >> Красно-оранжевый цветовая гамма
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Диапазон оттенков розово-красного цвета << предыдущий
следующая >> Красно-оранжевый цветовая гамма
Советы:
Просмотрите полноэкранный режим (обычно нажмите клавишу [F11]), чтобы уменьшить цветовые искажения.
Щелкните цветной прямоугольник, чтобы импортировать цвет в
Палитра цветов HSL / HTML.
Вы также можете просматривать цвета как
одностраничная таблица цветов
заказывается по имени.
Следующая ссылка ведет к нашему введению в названия цветов.
Ссылка на эту страницу:
URL
HTML-ссылка
Цитата
Электронная почта
Скопируйте и вставьте следующий текст:
Щелкните здесь, чтобы отправить адрес страницы с помощью вашей почтовой программы.Инструмент выбора цветового диапазона Photoshop
Независимо от того, какие правки фотограф планирует внести во время публикации, почти каждый продуктивный сеанс редактирования изображений начинается с хорошего выбора. К счастью, Photoshop предлагает множество различных методов для различения, какие пиксели должны быть включены в выделение, а какие — нет. Ручные инструменты, такие как лассо, волшебная палочка и селектор выделения, как правило, наиболее популярны, потому что они предлагают практический способ нарисовать выделение там, где это нужно.Но иногда использование вычислительной мощности Photoshop невероятно полезно для точного выделения. И нет в этом лучшего инструмента, чем инструмент «Выбор цветового диапазона».
Находясь в меню «Выбор», «Цветовой диапазон» открывает всплывающее окно, содержащее несколько раскрывающихся меню, пипетки и флажки, а также предварительный просмотр выбранной области изображения. Именно из этого простого окна применяются выборки цветового диапазона. Вот как.
При открытии инструмента выбора «Цветовой диапазон» фотографам отображается возможность выбора с использованием инструментов «пипетка».Щелкните цвет на изображении, и Photoshop добавит этот цвет — и аналогичные пиксели в зависимости от параметра «Нечеткость», указанного на ползунке в верхней части окна, — к выделенному фрагменту. Переключитесь на аддитивную пипетку, и дополнительные щелчки добавят к выделению. Выберите пипетку со знаком минус рядом с ней, и цветовую гамму можно будет редактировать, удаляя выбранные цвета.
Регулировка ползунка «Нечеткость» увеличивает или уменьшает чувствительность выборки. Более высокое число расширит то, что Photoshop считает «похожим» на выбранный цвет, в то время как меньшее число ограничит выбор только выбранными цветами.
Для фотографов-портретистов в раскрывающемся меню есть еще одна полезная опция — переключение с «Образцы цветов» на «Тона кожи». При выбранных оттенках кожи Photoshop автоматически определяет оттенки кожи в кадре и добавляет их к выделенной области. Здесь, опять же, ползунок «Нечеткость» расширяет или сужает выделение. В заголовке «Оттенки кожи» также полезно установить флажок «Обнаруживать лица», чтобы Photoshop фокусировался на оттенках кожи на лицах, игнорируя похожие цвета в других местах кадра.
В том же раскрывающемся меню также есть параметры для выбора определенных цветов, например, красного. Хотя выделение нельзя добавить или убрать с помощью пипетки, его можно расширить или сузить с помощью ползунка «Нечеткость». Это особенно эффективный подход, если вы хотите выбрать определенный цвет в поле цветов, например, или, возможно, если вы хотите обесцветить покраснение в тоне кожи или удалить тонкий нежелательный цветовой сдвиг по всему кадру.
Предварительный просмотр, который отображается в маленьком окне, будет отображать белые пиксели для представления области изображения, включенной в выбор, и черные пиксели для тех, которые не включены. Частично выделены серые пиксели. Этот предварительный просмотр также можно применить ко всему изображению, чтобы упростить точное представление о том, что входит в диапазон.
Инструмент выбора цветового диапазона — один из тех блестящих инструментов Photoshop, который довольно прост и понятен, так что даже новичок может быстро понять, как им пользоваться.Но в то же время он обеспечивает невероятно точный и мощный результат, который практически невозможно получить с помощью человеческой руки и невооруженного глаза. Итак, в следующий раз, когда вы захотите сделать особенно точный выбор, попробуйте инструмент выбора цветового диапазона из меню выбора Photoshop.
Как улучшить цвета с помощью инструмента «Цветовой диапазон» Photoshop
Маски яркости стали популярной техникой для многих фотографов, желающих вносить выборочные корректировки в свои изображения.Хотя это отличный способ создания точных масок, это маска, основанная исключительно на яркости пикселя, и она может быть не идеальной, если вы хотите отрегулировать только определенный цвет. Возможно, вы хотите улучшить этот красивый закат, который сфотографировали прошлой ночью, или, может быть, вы хотите изменить цвет глаз вашего объекта. Независимо от того, какую настройку на основе цвета вы хотите выполнить, существует простой и быстрый метод создания точного выделения на основе значения цвета с помощью инструмента «Цветовой диапазон» Photoshop.
Зачем нужны выборочные настройки
Прежде чем мы перейдем к , как вы можете создать точное выделение на основе цвета, я хочу быстро поговорить о , почему вам следует использовать выборочных корректировок в вашей постобработке.
Я специализируюсь на пейзажной фотографии, но эта тема важна независимо от того, какие изображения вы снимаете и какие у вас амбиции. Если у вас есть желание улучшить внешний вид ваших изображений, вам понадобится для внесения в них некоторых выборочных (локальных) корректировок.
Необязательно быть сверхсовременным, но начните с хотя бы некоторых выборочных корректировок цвета. Основная причина, по которой вы хотите это сделать, — избавиться от нежелательного цветового оттенка. Цветовой оттенок может быть результатом вашей предыдущей постобработки или может исходить прямо от камеры, и это что-то, что выделяется как негатив при просмотре изображения (исключение — когда это преднамеренный цветовой оттенок, который служит определенной цели) .
Я использовал выборочную настройку, чтобы тени на этом изображении оставались холодными.
Также довольно часто требуется выполнить корректировку только для определенной области изображения (это называется локальной корректировкой). Обычная настройка влияет на все изображение (известная как глобальная настройка). Вместо этого создайте маску, которая выбирает только ту часть изображения, на которую вы хотите повлиять (например, блики, цвет или, может быть, только конкретный объект), и внесите необходимые изменения. Теперь вы оставили большую часть изображения нетронутой, но внесли видимые изменения в эту конкретную область — без глобального цветового оттенка и без нежелательных эффектов.
Создание маски на основе цвета
Хорошо, давайте перейдем к этому и начнем вносить несколько корректировок в зависимости от цвета. В приведенном ниже примере я хочу увеличить насыщенность и яркость желтых цветов на переднем плане. Типичный способ сделать подобную настройку — использовать настройку Цветовой тон / Насыщенность и увеличить насыщенность желтых оттенков. Да, сейчас цветы стали более насыщенными и яркими, но также скалы, районы в небе и даже часть воды.
Прежде всего, убедитесь, что вы находитесь на слое штампа — другими словами, в том, что все слои под ним объединены в один (вы можете удалить этот слой позже, но он понадобится вам на следующем шаге).Теперь перейдите к Select> Color Range… . Должно появиться новое окно, и именно здесь вы собираетесь создать маску.
Для получения наилучших результатов убедитесь, что в верхнем раскрывающемся меню выбрано Образцы цветов . Можно работать и с другими параметрами, но я считаю, что маска будет намного более точной, если вручную выбрать нужные цвета. Затем, выбрав инструмент «Пипетка » , щелкните цвет на изображении, который вы хотите выбрать.Для меня это один из желтых цветов на переднем плане. Обратите внимание, что изображение в поле «Цветовой диапазон» теперь изменилось и теперь оно в основном черное. Это представляет собой выделение, которое мы делаем (будут затронуты только белые части маски).
Уточнить маску
Ползунок «Нечеткость» — полезный инструмент, позволяющий сделать выделение более или менее точным. Перемещая ползунок влево, вы создаете более ограниченную маску, и это влияет на меньшее из цветов, похожих на на то, что вы выбрали.Если потянуть ее вправо, это приведет к противоположному эффекту, и маска начнет включать похожие цвета. Я предпочитаю использовать размытость примерно 70-80, но я рекомендую вам поэкспериментировать с ней для каждого снимка.
Вот и все! Нажмите ОК, и вы создали точную маску на основе этого цвета. Теперь вы выбираете настройку, которую хотите использовать — пока я воспользуюсь ползунком «Оттенок / Насыщенность».
Добавление цветов к выделенной области
Прежде чем мы продолжим и начнем улучшать изображение, я хочу показать вам, как можно добавить больше цветов к маске.Скажем, я также хотел сделать такую же корректировку для ярких частей неба. Перед тем, как щелкнуть OK и создать выделение, я просто удерживал Shift (или выбирал второй инструмент «Пипетка» с названием «Добавить в образец») и щелкал по солнцу. Вы увидите, что маска изменилась, и область вокруг заходящего солнца также стала бледной.
К сожалению, этот шаг также включал некоторые обрывы в правом нижнем углу, на которые я не хочу воздействовать. Лучший способ удалить это из вашей маски — нарисовать прямо на маске черной кистью после создания корректирующего слоя.
Регулировка
Последнее, что я собираюсь сделать, это увеличить насыщенность и яркость цветов. С активной маской, которую мы создали (вы знаете, что это активная маска, когда вы видите марширующих муравьев вокруг своего выделения), создайте новый корректирующий слой оттенка / насыщенности. Поскольку мы уже создали маску, нацеленную только на желтые цветы, нам не нужно переходить в желтый канал, вместо этого мы продолжаем использовать основной канал.
Теперь просто перетащите ползунок «Насыщенность» влево, пока цвета не станут насыщенными по вашему вкусу.Я также немного увеличил Lightness , чтобы цветы стали еще ярче.
Перед
После
Этот метод создания точной маски можно использовать с любым корректирующим слоем, который вы хотите. Я часто комбинирую его с любыми настройками на основе цвета, такими как Цветовой тон / Насыщенность, Фотофильтр и Цветовой баланс. Для корректировок, влияющих на яркость и контраст изображения, я предпочитаю использовать маски яркости.
Как понять маски цветового диапазона Lightroom: они сложнее, чем вы думаете
Недавние обновления Lightroom Classic предоставили новый уровень контроля над локальными настройками: маски диапазона.В этом случае маска цветового диапазона позволяет вам быть неуклюжим с вашими корректирующими кистями, ориентируясь на очень определенные части вашего изображения. Вот подробное описание того, как это работает.
Когда бы вы его использовали?
Чтобы внести локальные изменения в изображение, у вас есть выбор инструментов: корректирующая кисть, градиентный фильтр и радиальный фильтр. Градуированный фильтр и Радиальный фильтр отлично подходят для покрытия областей изображения с помощью настройки, например яркости или насыщенности, в то время как кисть настройки лучше подходит для настройки небольших областей.Все это затем можно дополнительно уточнить с помощью Range Mask, инструмента, который бывает двух видов.
Первым и наиболее часто используемым является маска диапазона яркости. Это особенно полезно для точной настройки неба, так как позволяет настраивать определенный уровень яркости или тени. Для подробного изучения нажмите здесь.
Маска цветового диапазона, как правило, имеет более узкий диапазон целей, но это не значит, что она не может найти хорошее применение. Это, безусловно, может ускорить вас, позволив вам быть довольно свободным в своих настройках.Как следует из названия, он позволяет ограничить локальную настройку определенным цветом или диапазоном цветов.
Конечно, чтобы помочь вам избежать попадания в нежелательные области при применении корректирующей кисти, вы можете установить флажок «Автоматическая маска», и Lightroom поможет вам. Это особенно полезно, если у вас есть определенное преимущество, в пределах которого вы хотите оставаться при корректировке.
Однако рассмотрим это изображение:
Если по какой-то причине мы хотели изменить рисовые поля и близлежащие деревья с зеленого на синий, мы могли бы создать кисть, установить нулевую насыщенность и выбрать насыщенный синий цвет из палитры в нижней части панели настройки. .Вот чего можно добиться при неплотной чистке зубов:
Конечно, я мог бы потратить много времени на более точную чистку, выбирая отдельные деревья. В качестве альтернативы я могу перейти к маске диапазона, выбрать «Цвет», а затем использовать инструмент пипетки, чтобы выделить зеленый цвет в рисовых полях.
По сути, я приказываю Lightroom выбрать цвета, на которые я хочу настроить таргетинг. При однократном щелчке выбирается один отдельный цвет; многократное нажатие при удерживании Shift позволяет выбрать до пяти цветов.Я бы посоветовал добавить хотя бы несколько, чтобы получить хорошее покрытие.
Кроме того, вы можете щелкнуть и перетащить, чтобы выбрать диапазон оттенков. Если цвет, на который вы пытаетесь настроить таргетинг, различается по яркости или оттенку, это может быть полезно, чтобы убедиться, что вы уловили все цвета, которые ищете.
В качестве последнего штриха есть ползунок «Сумма», который может быть полезен для дальнейшего уточнения того, какие части изображения будут затронуты. Если вы удерживаете Option (Mac) или Alt (ПК) при перетаскивании ползунка Amount, Lightroom предоставит вам черно-белую визуализацию того, как изменяется ваша регулировка, распространяясь за пределы выбранных областей, когда вы перемещаете ползунок вправо.
Как будет показано ниже, ползунок «Сумма» — любопытный инструмент.
Возможно, наиболее распространенное использование маски цветового диапазона — это попытка настроить определенные цвета в сложной области, экономя при этом поездку в Photoshop. Одежда — хороший пример. Рассмотрим эту фотографию:
В этом примере я хочу усилить красные вертикальные полосы на рубашке. Если я сделаю глобальную настройку на панели HSL / Color, я не смогу избежать этих изменений, которые также повлияют на скин модели.Чтобы нацелить полосы, мне нужно выполнить локальную настройку.
Я мог бы потратить много времени, протирая полосы корректирующей кистью, надеясь, что автоматическая маска поможет мне с моей точностью (позвольте мне сказать вам: это не так) и избежать некоторых синих и бледных оттенков, которые рядом . Вместо этого я немного покрасил кистью, переключил маску диапазона на цвет и сделал серию выделений с помощью пипетки.
Изначально мои результаты выглядят довольно дрянными, так как при чистке зубов появляются некоторые из синих оттенков, которых я пытался избежать:
Вы можете видеть, где мои четыре пипетки захватывают красноватый цвет, пытаясь указать Lightroom, на какие оттенки нацелить.Вы также можете увидеть мои изменения в Shadows, Whites, Blacks и Saturation, которые пытаются сделать полосы более интенсивными. Удерживая Option (Mac) или Alt (ПК) при нажатии на ползунок Amount, я могу лучше понять, что делает Lightroom:
Чтобы решить эту проблему, я перетащил ползунок «Сумма» влево, указав Lightroom не предоставлять никакой гибкости, кроме моего выбора цветов. Сразу же произошли кардинальные изменения:
И вот результат. Учитывая скорость и легкость, с которой это может быть достигнуто, определенно стоит попробовать, прежде чем предполагать, что требуется поездка в Photoshop.
Как работает ползунок суммы?
Чтобы понять, что именно делает ползунок количества, я нашел цветовое колесо и импортировал его в Lightroom.
Используя корректирующую кисть с плотностью 100% и потоком 100%, я покрыл колесо регулировкой и установил насыщенность на -100, удалив все цвета.
Затем я переключил маску диапазона на цвет, взял пипетку и щелкнул по середине синего, чтобы Lightroom применил корректировку только к этому цвету.Обратите внимание, что для Amount установлено значение 50. Я включил визуализацию, которую Lightroom дает вам, когда вы удерживаете Option / Alt, чтобы лучше продемонстрировать, как он себя ведет:
Вы можете видеть, как, несмотря на то, что он центрирован по синему, регулировка распространяется в сторону цвета индиго с одной стороны и бирюзового цвета с другой.
Обнуление суммы дает следующее:
Примечательно, что пораженный регион намного меньше. Как и следовало ожидать, увеличение суммы до 100 процентов дает противоположный эффект:
Пока все это довольно логично и связано с собственной информацией Adobe о том, что ползунок «сузит или расширит диапазон выбранных цветов.”
Итак, что произойдет, если вы воспользуетесь этим изображением? Будет ли ползунок количества в конечном итоге означать, что Lightroom считает, что они достаточно близки друг к другу, чтобы маска переходила от одного к другому?
Я следовал тому же процессу, что и цветовое колесо, покрывая его 100% плотностью, 100% потоком насыщенности при -100:
Затем я выбрал «Цвет» в параметрах маски диапазона, взял инструмент «Пипетка» и щелкнул по правой половине изображения. Примечательно, что нет перекрытия в левой половине, даже если вы установите Amount на 100:
Я ожидал, что перемещение ползунка Amount вправо приведет к тому, что Lightroom в конечном итоге решит, что соседний зеленый цвет находится достаточно близко по оттенку, чтобы он сработал.Вместо этого кажется, что Lightroom умнее этого; он намеренно игнорирует резкие края, даже если оттенки по обе стороны от этого резкого края невероятно похожи. Я повторил этот эксперимент несколько раз, пробуя с оттенками, которые отличаются только на один градус оттенка в палитре цветов Photoshop. Lightroom просто не любит резкий край.
Возможно, копание слишком глубоко, но вот последний пример с использованием градиента:
Опять же, я обесцветил, создал маску цветового диапазона и использовал пипетку, чтобы выбрать оттенок посередине.Если для параметра Amount установлено значение 50:
Сумма установлена на ноль:
И, наконец, для параметра Amount установлено значение 100:
В заключение
Это превратилось в кроличью нору, но, надеюсь, было полезно! Маска цветового диапазона — не очень полезный инструмент, но полезно знать, какое влияние оказывает ползунок «Количество», когда дело доходит до уборки незакрепленных кистей. По крайней мере, всегда стоит попытаться внести изменения в Lightroom, прежде чем предполагать, что это требует перехода в Photoshop, тем более что ползунок Amount может позволить вам очень ленивую чистку.И, по крайней мере, я узнал, что ползунок Amount в Lightroom немного умнее, чем я ожидал, он знает, как работать с градиентами, и игнорирует резкие границы между оттенками, которые почти идентичны.
Дайте мне знать, если у вас есть какие-либо мысли или дополнительные советы в комментариях ниже.
Регулировка цветового диапазона — Capture One
Выберите цветовой диапазон для регулировки, используя инструмент «Палитра цветов» или щелкнув диапазон. Обратите внимание, что вы можете выбирать доступные цветовые диапазоны из патчей и настраивать их с помощью ползунков.Если вам нужно изменить диапазоны, войдите в цветовое колесо из меню действий , значка (…) . Любые изменения, внесенные в диапазоны спектра, будут отражены в цветовых пятнах. Градиенты ползунков показывают эффект каждого ползунка соответственно.
- Перейдите на вкладку инструмента Color .
- Выберите вкладку Basic в инструменте Color Editor . Обратите внимание, что редактор основных цветов также работает со слоями.
- Щелкните палитру цветов и выберите цвет изображения в средстве просмотра, который необходимо исправить.Выбранный цвет будет выделен среди восьми участков.
- Чтобы просмотреть только выбранный диапазон цветов, щелкните меню Action , значок (…) и установите флажок View Selected Color Range , чтобы автоматически изолировать выбранный диапазон цветов. обесцвечивание всех остальных цветов в средстве просмотра.
- Активный выбор цветового круга можно регулировать.Щелкните и перетащите две ручки (расположенные на внешнем крае цветового фрагмента), чтобы сузить или расширить цветовой диапазон. Любые изменения цветовых диапазонов также будут отражены на патчах и градиентах на ползунках.
- Отрегулируйте ползунок Smoothness по своему усмотрению. Параметр Smoothness является глобальным для всех диапазонов. Диапазон затенения, выходящий за активный периметр выделения, указывает, насколько плавным будет переход между цветами. Чем шире диапазон, тем плавнее переход.
- Отрегулируйте ползунки Hue (цвет), Saturation и Lightness по своему усмотрению. Цвет (а) будет изменен мгновенно в средстве просмотра. В качестве альтернативы можно отрегулировать ползунки с помощью Direct Color Editor , используя ярлык D или щелкнув соответствующий значок непосредственно в инструменте. Редактор Direct Color Editor позволяет щелкать и перетаскивать в любом месте изображения, чтобы наблюдать за изменениями соответствующего ползунка в зависимости от направления перетаскивания.Чтобы изменить направление перетаскивания, связанное с каждым ползунком, откройте настройки Direct Color Editor непосредственно на вкладке Basic или щелкните правой кнопкой мыши изображение в средстве просмотра, когда Direct Color Editor активен.
<< О местных настройках | Удаление цветовых оттенков >>
.

 Станет активным ползунок «Локализация» указывающий в процентном отношении размер области выбора от точки в которой был взят первоначальный образец.
Станет активным ползунок «Локализация» указывающий в процентном отношении размер области выбора от точки в которой был взят первоначальный образец.
 После этого программа автоматически выделит на изображении все пиксели, которые соответствует нашему выбору. В нижней части окна мы можем отслеживать предварительный результат. Попавшие в выделение участки окрашивается в белый цвет и оттенки серого. Нетронутые области залиты черным.
После этого программа автоматически выделит на изображении все пиксели, которые соответствует нашему выбору. В нижней части окна мы можем отслеживать предварительный результат. Попавшие в выделение участки окрашивается в белый цвет и оттенки серого. Нетронутые области залиты черным.

 Чёрный встаёт на цвет фона.
Чёрный встаёт на цвет фона.