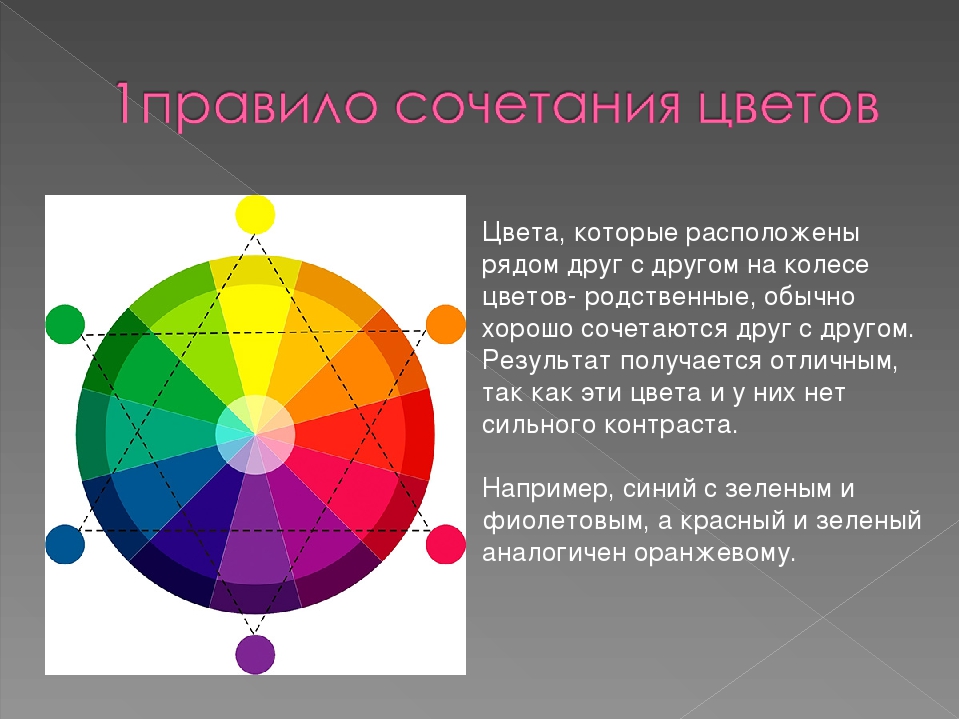
правильное сочетание цветов в оформлении, фото раскладок
Сочетание цвета в интерьере создает ту самую атмосферу уюта. Колористы уже давно разработали наиболее красивые пары цветов. Используя эти цветовые колористические гаммы в интерьере, возможно создать комфортный дизайн, в котором будет приятно находиться и отдыхать.
Наука совместимости оттенков заключается в соблюдении простых правил. Зная их, можно не заказывать услуги дизайнера при ремонте.
Оглавление статьи:
Таблицы сочетания цветов в интерьере
Цветовое сочетание влияет на психоэмоциональное состояние человека. На уровне биохимии могут произойти изменения в настроении, самочувствие и даже характере. При отсутствии солидарности между оттенками, находясь в комнате невозможно отдохнуть. Поэтому, для легкого определения есть таблица сочетания цветов в интерьере.
Таблица сочетания цветов в интерьере избавляет от изучения цветового круга.
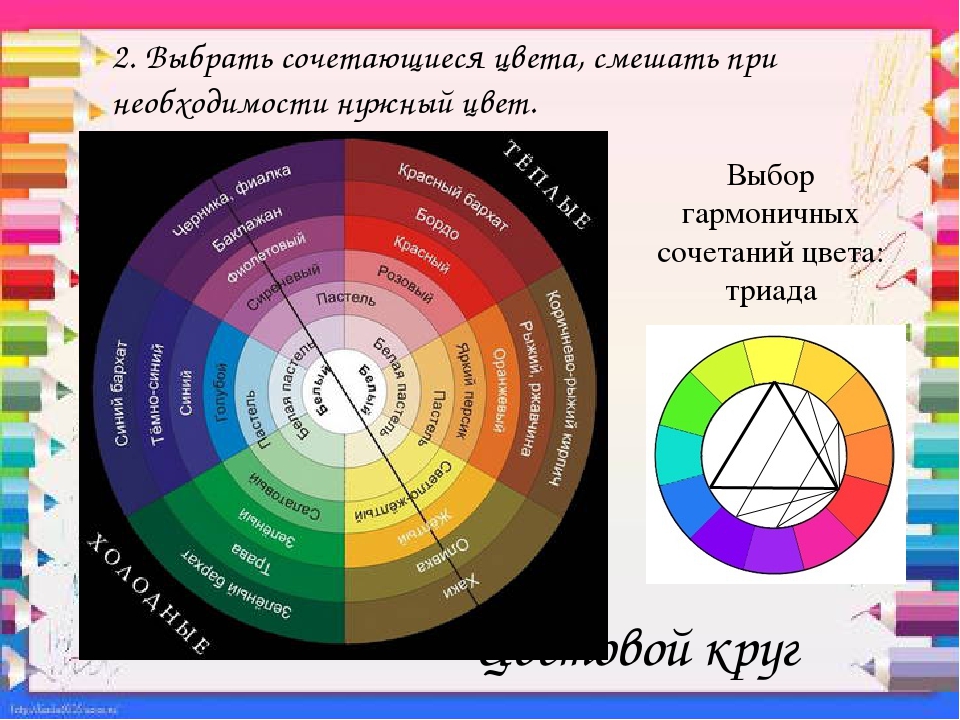
Тёплые цвета
Если взять стандартный цветовой круг и провести вертикальную линию, то все оттенки можно разделить на теплые и холодные. Между ними образуются нейтральные.
К теплым относятся весь спектр обычного пламени костра: желтый, красный и промежуточные. На уровне подсознания они вызывают ощущения комфорта, удобства и гостеприимства. Появляется желание посидеть в компании с горячим чаем или глинтвейном.
Холодные цвета
Антагонистами к теплому спектру выступают холодные тона. Палитры сочетания этих цветов склоняют к ощущению зимы, холода, свежести. Оттенки льда чаще применяются для ванной комнаты и туалета. К ним относятся гамма синих и зеленых оттенков.
Нейтральные цвета
Нейтральные тона не вызывают никаких ассоциаций в сторону тепла или холода. Для интерьера они ценны, так как предназначены для морального отдыха. В спальне они помогают расслабиться после рабочего дня, не навивают воспоминаний, рутины и дискомфорта.
Для интерьера они ценны, так как предназначены для морального отдыха. В спальне они помогают расслабиться после рабочего дня, не навивают воспоминаний, рутины и дискомфорта.
Нейтральная классификация условна, так как в него входят все промежуточные оттенки.
Сочетания цветов в интерьере
Комплексное сочетание
Под комплексом подразумевается ряд общепринятых распространенных цветовых сочетаний в интерьере, которые имеют универсальный характер:
- Бежевый;
- Серый;
- Белый.
Стилистически они нейтральны и не относятся к холодным или горячим. В интерьере они выступают полотном, на которое добавляется другие краски.
В интерьере серый, белый и бежевый сочетаются с разными оттенками, поэтому к ним может применяться любой вид определения цвета. В минимализме они сочетаются с черным, в лофте — с коричневым, а в поп-арте — с кислотными тонами.
В отличие от других сочетаний, где мебель выступает — основа дизайна, и при добавлении новых шкафов или комодов нужно изменять сам ремонт.
Эклектически комплексное сочетание цветов в интерьере гостиной или спальни воплощает атмосферу отдыха, даже при присутствии ярких цветов.
Триада или сочетание 3 цветов
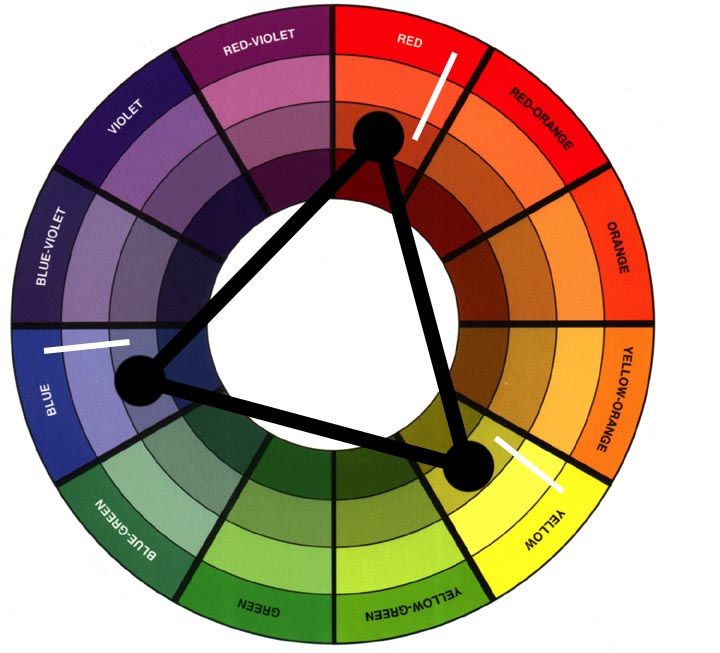
Геометрически равноудаленные 3 отдельных оттенка создают триаду. Рассматривая цветовой круг, можно обнаружить, что все цвета соединяются в нем математически точно.
«Триада» отталкивается от доминантного оттенка, который будет заполнять стены, потолок, большую часть аксессуаров. Два остальных выполняют дополнительную функцию, акцентируют и контурируют аксессуары, выделяя их на фоне основы.
Равносторонний треугольник с центром на оси цветового круга позволит определить оттенки, которые нужны в дизайне. Зная, как правильно сочетать цвета в технологии «Триада», возможно применить следующие стили:
- Поп-арт. Резкий, контрастный, яркий дизайн, проявляющийся в творчестве и контркультуре.
 Приветствуется резкость краски, грубые переходы.
Приветствуется резкость краски, грубые переходы. - Лофт. Основа сочетаемости лежит в доминантном грубом тоне и двух дополнительных, проявляющихся в аксессуарах и периферическом дизайне.
Триада рассчитывается по формуле пропорции, где основа занимает 50%, а два дополнительных оттенка по 25%. В схеме возможна замена основных тонов полутонами, небольшой отход от полученного соотношения. Но не допускается добавление дополнительного 3 компонента.
Аналогичное сочетание
Как сочетать цвета в интерьере, если нужно разнообразить однотонный дизайн? Для ценителей постоянства и сдержанности был разработан аналогичный метод соотношения. На цветовом колесе каждый оттенок имеет место. В зависимости от намеченного круга, нужно выбрать 2-5 тона, которые должны быть в комнате.
Важно, чтобы они располагались на одном кольце круга. Переходить на верхние или нижние уровни нельзя.
Их расположение таково, что сочетание не может быть неправильным. При этом в одной комнате могут находиться оттенки красного, синего и фиолетового одновременно. В то же время схема очень проста. Палитра сочетания цветов в интерьере аналоговое – вариант для спокойных комнат, как рабочих кабинет или спальня.
При этом в одной комнате могут находиться оттенки красного, синего и фиолетового одновременно. В то же время схема очень проста. Палитра сочетания цветов в интерьере аналоговое – вариант для спокойных комнат, как рабочих кабинет или спальня.
Красивые сочетания цветов аналогиями подходят для детской комнаты, кухни и гостиной. Применить схему можно во многих стилях интерьера, в том числе и в классицизме, барокко, рококо, различных формах модернизма и постмодернизма.
Раздельно комплементарное сочетание
Модификация комплементарной схемы. В стандартной схеме выбирается первичный тон, от которого определяется полностью противоположный. Эффект негатива хорошо уживается внутри одной комнаты и позволяет добиться результата. Противоположности сочетаются друг с другом, создают дуэт контраста и акцента.
Для дизайнера комбинация не всегда оправданна, так как предполагает жесткое ограничение палитры и контраст, который следует соблюдать, как в основе, так и периферии. Раздельно-комплементарная система предполагает выбор не противоположного, а 2 близлежащих оттенков. Компиляция получается менее контрастной, но свободной и цельной.
Раздельно-комплементарная система предполагает выбор не противоположного, а 2 близлежащих оттенков. Компиляция получается менее контрастной, но свободной и цельной.
Переходные тона снимают напряжение, позволяют уместить больше предметов интерьера. Не нужно следовать точно палитре. Можно отходить от полученной схемы.
Тетрада или сочетание 4 цветов
Тетрада — схема 4 тонов одновременно. На круге, она выглядит в виде правильного четырехугольника производного размера.
Алгоритм состоит из:
- Доминирующий. Занимает 40% всей палитры дизайна. Именно он выбирается изначально, а потом устанавливаются остальные. Границ нет – нужно соотнестись со стилем.
- Дополнительные. Оба занимают по 20% в интерьере. Предназначены для окраски периферии, как мебель, подоконники, рамы окон. Сочетание двух цветов создает контраст, так как они на противоположной части, относительно доминанты.
- Акцент. Он необходим для яркого выделения на основном фоне.
 В нем воплощены вазы, светильники, декоративные журналы.
В нем воплощены вазы, светильники, декоративные журналы.
Геометрическая точность разработана так, что они будут сочетаться между собой, даже при условии полного контраста. В палитре есть одновременно холодные и теплые тона, что эклектически выделяет тетраду и делает ее ярче.
Комбинация подходит для ярких, быстрых людей, постоянно находящихся в движении. В качестве декора к тетраде выступают натуральные и пластиковые фрукты, светильники, яркие статуэтки, книги и журналы.
Квадрат
Цвет в интерьере определяется методом квадрата. 4 оттенка находятся на равноудаленном расстоянии друг от друга. В итоге, получается контрастное цветовое сочетание, легко регулируемое.
Квадрат позволяет значительно разбавить интерьер, добавить в него много деталей. Ограничений на цвет в интерьере нет, поэтому можно использовать бесконечное количество мебели и аксессуаров. В том числе можно работать с черным, белым и прочими оттенками.
Эффект градиента в интерьере
Градиент — цветовое сочетание, при котором предполагается перетекание из одного оттенка в другой.
Часто используемые схемы: белый потолок, плавно взаимодействующий с черным полом. Посередине находятся переходящие тона, которые образуют серый интерьер. Какие цвета сочетаются с белым? Элементы интерьера могут быть любыми, в том числе и переходящие оттенки.
В интерьере таблица оттенков стандартная, приведенная выше. Для определения нужного тона можно воспользоваться колористическим кругом. Он позволяет определить нужный цвет в интерьере на колесе.
Сочетания цветов в интерьере: раскладки
Для определения цвета в интерьере можно воспользоваться готовыми планами, в зависимости от конкретной комнаты. Колористика говорит, с каким цветом ассоциируется конкретное помещение, что делает возможным установить нужную гамму.
То, как сочетать цвета в интерьере лучше рассмотреть на примере конкретных комнат.
Кухни
Кухня требует спокойных тонов. Цветовое сочетание должно вызывать аппетит, способствовать вкусу еду, не отвлекать и успокаивать.
Цветовое сочетание должно вызывать аппетит, способствовать вкусу еду, не отвлекать и успокаивать.
Правильное сочетание цветов на кухне – пастель и яркость. Пол лучше сделать в лимонном оттенке. Он тепло-нейтральный, поэтому не отвлекает от еды и относится к тонам, вызывающим аппетит. Палитра сочетания цветов в интерьере кухни должно быть контрастирующей, поэтому нужно использовать оттенки синего. Бирюзовый создаст нужное акцентирование, на фоне лимонного.
Стены и потолок могут быть белыми, в качестве холста для композиции. Также цвет в интерьере может быть светло-серого тона.
Гостиной
Как сочетать цвета в интерьере гостиной? Эту комнату посещают абсолютно все, поэтому палитра для комнаты может быть произвольной. Гостиная может быть зонированой изменением тона.
Для усреднения, стоит использовать нейтральный цвет в интерьере с выделяющими яркими акцентами.
Спальни
Сочетаемость в спальне сугубо индивидуальная, но часто используются светлые цветовые сочетания. Они легко компилируются с тонами фиолетового. Белый и бежевый хорошо комбинируются с черным.
Они легко компилируются с тонами фиолетового. Белый и бежевый хорошо комбинируются с черным.
Так как это место для сна и отдыха, стоит избегать ярких, броских цветов в интерьере в пользу мягких градиентов, спокойных переходов и умиротворяющей атмосфере.
Примеры оформления спальни можно посмотреть на фото.
Фотогалерея
ТОП-40 Программ для Подбора Цвета – Plerdy
Нас постоянно окружают тысячи цветов и десятки тысяч оттенков. У многих людей часто возникают задачи, связанные с подбором правильного оттенка. Это дизайнеры, контент-менеджеры, программисты и многие другие. Для облегчения их работы были созданы различные инструменты колор пикеры. Часть из этих сервисов поможет в выборе необходимого оттенка из палитры, другие позволяют узнать код необходимого цвета.
Эта статья посвящена 40 удобным сервисам для работы с цветом, под разные платформы и для различных нужд. Не будем затягивать вступление и переходим к делу.
Содержание
WEB-ориентированные Color Picker
1. Cohesive Colors
Cohesive Colors
2. Сolourco
3. Colorblender
4. Colorsontheweb
5. Webcolourdata
6. Paletton
7. Adobe Color CC
8. Colourlovers
9. Copaso
10. Colorexplorer
11. Colrd
12. Colorhexa
13. Gradients
14. Htmlcolorcodes
15. Color picker
16. Chrome Dev Tools
17. Eye Dropper
18. ColorPick Eyedropper
Десктопные color picker
19. Instant Eyedropper
20. Just Color Picker
21. Colormania
22. ColorPic
23. Pixie
24. GPick
25. Pick
26. Gcolor2
27. ColorSnapper 2
Мобильные color picker
28. iDropper: the color sampling tool
29. Pixel Picker — Image Color Picker
30. ColorAssist Lite
31. Color Mate — Convert and Analyze Colors
32. Pixolor — Live Color Picker
33. Color Grab
34. RAL простой каталог цветов
35. Color Lab
JS color picker
36. Tiny Colorpicker
37. Spectrum
38. Pick-a-Color
39. Eyecon Colorpicker
40. Farbtastic
Вывод
WEB-ориентированные Color Picker
Основным преимуществом этого типа колор пикера является то, что они могут работать на любом устройстве, независимо от типа или операционной системы. Также, это очень удобно для тех, кто часто находится вне дома или рабочего места. Благодаря web-базированым вам не нужно каждый раз снова устанавливать или настраивать систему. Достаточно лишь перейти на сайт. Крупнейшими недостатками, соответственно, является обязательное наличие интернета и возможность вытягивания цветов только из браузера.
Также, это очень удобно для тех, кто часто находится вне дома или рабочего места. Благодаря web-базированым вам не нужно каждый раз снова устанавливать или настраивать систему. Достаточно лишь перейти на сайт. Крупнейшими недостатками, соответственно, является обязательное наличие интернета и возможность вытягивания цветов только из браузера.
1. Cohesive Colors
Простой инструмент для подбора цвета и сочетания различных оттенков. Сначала нужно выбрать цветовую палитру, а затем один из предложенных цветов. Также можно сразу узнать обозначения цвета в различных форматах.
2. Сolourco
Интересный и очень необычный color picker, который представлен в виде web-страницы, меняющей свой цвет в зависимости от позиции курсора. Также на сайте представлены различные палитры и цветные схемы, работающие по схожему принципу. Когда пользователь находит цвет который ему понравился, для дальнейшей работы нужно, всего лишь, нажать на код цвета. После чего мы сможем изменить оттенок, а также увидеть его запись в разных форматах.
3. Colorblender
Еще один колор пикер, с помощью которого можно быстро и удобно подбирать сочетания разных оттенков. Когда пользователь редактирует какой-то определенный цвет, все остальные меняются автоматически. Также под каждым отдельным оттенком отображается его код в разных цветовых моделях. К примеру: rgb или hex.
4. Colorsontheweb
В рамках сайта пользователь может как воспользоваться сервисом для подбора цвета, так и определениям цветовых схем. Также, дополнительно, в пределах ресурса есть большое количество информации о теории цвета.
5. Webcolourdata
Оригинальный сервис, который позволяет получить все цвета интересующего вас веб-сайта. Для примера, на главной странице указаны результаты анализа различных известных ресурсов: Facebook, Instagram, Microsoft. Для того чтобы получить анализ того сайта который нам интересен, нужно вставить его URL в соответствующее поле и, после обработки, получить результат. Кроме перечня цветов и их процентного соотношения, пользователь увидит специализированные диаграммы.
6. Paletton
Это многофункциональная палитра для подбора цвета, в которой можно сразу увидеть и сравнить несколько комбинаций оттенков. Также есть возможность увидеть, как этот цвет будет отображаться на тестовой веб-странице. Отдельной особенностью достойной внимания является наличие симуляции того как пользователи с проблемами восприятия цвета видеть тот или иной оттенок.
7. Adobe Color CC
Этот color picker разработан компанией Adobe и содержит в себе все необходимые инструменты для подбора цвета. В нем есть несколько вариантов встроенной цветовой гаммы, а также возможность сравнения оттенков. Кроме этого есть возможность сохранять цветные темы других пользователей и применять их наработки.
8. Colourlovers
Это не просто колор пикер, а целая платформа для дизайнеров. В ее рамках можно спокойно найти цветные палитры, готовые сочетания оттенков, принты и другие полезные материалы. Также эта платформа имеет собственный инструмент для подбора цвета, о котором пойдет речь ниже.
9. Copaso
С помощью этого color picker можно создать и сохранить собственную цветовую палитру, выбрать цвет из уже существующих или воспользоваться функционалом для подбора цвета.
10. Colorexplorer
С помощью этого color picker можно создать и сохранить собственную цветовую палитру, выбрать цвет из уже существующих или воспользоваться функционалом для подбора цвета.
11. Colrd
Еще один интересный сервис с возможностью как создания собственных цветов, так и просмотра уже имеющихся. На главной странице сайта мы можем пересмотреть список работ других авторов, которые подразделяются на цвета, палитры, градиенты, шаблоны и изображения.
12. Colorhexa
Colorhexa — это color picker который имеет широкий функционал. Используя его можно легко найти всю необходимую информацию о любом оттенке. Дополнительно, цвет будет отображаться так, как его видят люди с различными расстройствами зрения.
13. Gradients
С помощью Gradients можно быстро подобрать нужный вам градиент. На сайте изложены примеры переходов цвета, а также описание начального и конечного оттенка.
На сайте изложены примеры переходов цвета, а также описание начального и конечного оттенка.
14. Htmlcolorcodes
Этот Color picker позволяет подбирать цвета и оттенки. Также благодаря удобному интерфейсу, можно быстро узнать название цвета в различных системах записи, а также увидеть похожие на него оттенки.
15. Color picker
Этот пункт нашего ТОПа, пожалуй, наиболее уникален. Для того чтобы получить простенький колор пикер, нужно, всего лишь, ввести в гугл ключевой запрос «color picker», после этого вам отобразится эта палитра.
16. Chrome Dev Tools
Chrome Dev Tools — это инструменты разработчика для браузера Google Chrome. Однако и в нем можно найти средство для подбора цветов. Для начала нужно вызвать инструменты разработчика. Нажмите комбинацию клавиш Ctrl + Shift + T или кликните правой кнопкой мыши по веб-сайту и в контекстном меню выберите пункт «Просмотреть код». После этого выберите элемент который вас интересует, в окне style вы сможете увидеть цвет этого элемента. Если один раз кликнуть по цвету, можно будет перейти к встроенному color picker.
Если один раз кликнуть по цвету, можно будет перейти к встроенному color picker.
17. Eye Dropper
Этот Color Picker является ничем иным как расширением для браузера Google Chrome. С его помощью можно как легко подобрать цвет из палитры, так и использовав «пипетку» узнать цвет любого элемента веб-страницы.
18. ColorPick Eyedropper
Еще одно расширение для браузера которое может подобрать цвет любого элемента на веб странице. Для этого достаточно лишь установить приложение и навести на нужную точку, чтобы узнать ее цвет.
Десктопные color picker
Особенностью этого типа программ является привязка к персональным компьютерам и, довольно часто, к определенной операционной системе. Основными преимуществами является возможность работать оффлайн, а также на всех окнах. То есть если с помощью WEB-основанных сервисов мы могли вытянуть цвет только с веб-страниц, то с помощью этого типа программ мы не ограничены окном браузера. Дополнительно мы можем настраивать быстрые клавиши для увеличения удобства работы или добавлять программы в автозагрузку для экономии времени.
19. Instant Eyedropper
Instant Eyedropper — это первый в нашем списке color picker разработан для настольных компьютеров под OS Windows. С его помощью можно быстро извлечь любой цвет, просмотреть его в различных форматах записи и скопировать код.
20. Just Color Picker
Программа Just Color Picker является портативной, то есть не требует установки и готова к использованию сразу после загрузки. С ее помощью можно легко получить любой цвет из окон ПК и увидеть его код в 12 вариантах записи. Дополнительно можно разложить выбранный цвет с помощью цветовых кругов, а быстрые клавиши значительно ускоряют работу.
21. Colormania
Colormania — одна из самых известных программ для работы с цветом для настольных компьютеров. Свою популярность он заслужил благодаря удобному интерфейсу, возможности подбора и сравнения оттенков и большом количестве цветовых моделей. Дополнительной функцией является Zoom пипетки. С его помощью можно увеличить необходимый фрагмент для максимально точного выделения цвета.
22. ColorPic
ColorPic — это десктопная аппликация для подбора цветов. Программа имеет широкий функционал: несколько встроенных палитр, различные режимы подбора цвета, масштабирование, сетку, сравнение оттенков и тому подобное.
23. Pixie
Этот колор пикер является прекрасным представителем минимализма. Его функциями являются отображение цвета согласно позиции курсора и отражение его в различных формах записи.
24. GPick
Первый в нашем списке color picker под операционную систему Linux. Обладает всем необходимым функционалом для подбора оттенков и цветов. Благодаря удобному графическому интерфейсу пользуется высоким спросом.
25. Pick
Этот color picker славится своим минимализмом. С работодателем Pick можно извлечь цвета с позиции курсора и сравнивать их. А также запоминать изображение с которого получаем оттенок.
26. Gcolor2
ColorSnapper 2 — это единственная программа в нашем списке под OS X. Имеет удобный интерфейс и набор горячих клавиш для максимально быстрой работы. Также с ее помощью можно подобрать цвет благодаря многофункциональной пипетке.
Также с ее помощью можно подобрать цвет благодаря многофункциональной пипетке.
27. ColorSnapper 2
ColorSnapper 2 — это единственная программа в нашем списке под OS X. Имеет удобный интерфейс и набор горячих клавиш для максимально быстрой работы. Также с ее помощью можно подобрать цвет благодаря многофункциональной пипетке.
Мобильные color picker
В этом разделе пойдет речь о мобильных колор пикерах. Наиболее популярными сейчас являются две операционные системы: iOS и Android. Поскольку web-базированые сервисы не всегда корректно работают на мобильных устройствах, были разработаны соответствующие приложения.
28. iDropper: the color sampling tool
Этот color picker разработан специально под мобильную операционную систему iOS. В дополнение встроенная функция «пипетки». Также цветовой палитры, которая позволяет подобрать необходимый цвет и оттенок.
29. Pixel Picker — Image Color Picker
Данное приложение подбирает цвета на любом экране iPhone или iPad. Благодаря удобной пипетке это можно сделать максимально просто и быстро.
Благодаря удобной пипетке это можно сделать максимально просто и быстро.
30. ColorAssist Lite
Еще одно приложение для iOS, благодаря которому можно получить код цвета из любого «экрана» вашего девайса. Благодаря удобному функционалу, большому количеству цветовых моделей и масштабированию пипетки, высоко ценится пользователями.
31. Color Mate — Convert and Analyze Colors
С помощью Color Mate можно как «вытянуть» цвет с помощью пипетки, так и дальнейшем модифицировать его под тот оттенок который нужен пользователю. Также можно сравнивать и искать цвета по гаммах.
32. Pixolor — Live Color Picker
Простенький color picker с помощью которого можно получить цвет из любого «экрана» вашего устройства. Имеет минималистичный интерфейс и удобную пипетку.
33. Color Grab
Оригинальный участник нашего ТОПа. Его особенность заключается в подборе цвета с помощью камеры или палитры. В первом режиме извлекается изображение с камеры, позволяет в реальном времени узнавать цвет предметов, которые нас окружают.
34. RAL простий каталог кольорів
Удобный и простой в использовании каталог цветов под Android. Благодаря приложению можно легко выбрать нужный оттенок из большого перечня вариантов и узнать разные форматы его записи.
35. Color Lab
Color Lab — это приложение для Android который имеет в себе пипетку, палитры и другие инструменты для подбора цвета. Дополнительными преимуществами продукта является возможность сохранять цвета и широкий функционал.
JS color picker
Этот пункт полностью посвящен колор пикерам написанным на языке программирования JavaScript, в том числе и с использованием библиотеки JQuery. Основным преимуществом этого типа продукта является то, что его можно легко интегрировать в свой собственный сайт для дальнейшего использования.
36. Tiny Colorpicker
Этот color picker является ничем иным как JQuery библиотекой которую можно просто встроить на свой сайт. С ее помощью можно как подобрать цвет так, и выбрать вариант с уже готовой палитры.
37. Spectrum
Spectrum базируется на html5 и JQuery, поэтому работает в большинстве современных браузеров. С помощью этого колор пикера можно подбирать и сравнивать оттенки, а благодаря его архитектуре его просто устанавливать на собственный сайт.
38. Pick-a-Color
С помощью этого программного продукта можно легко выбрать любой цвет. Особенностью Pick-a-Color является возможность подбора цветов не только с помощью стандартной манипуляции синим, красным и зеленым, а и другие комбинации.
39. Eyecon Colorpicker
Этот JQuery плагин помогает в подборе цветов и сравнении оттенков. Этот Color Picker похож на инструменте в Photoshop. Основным преимуществом является легкость интеграции на свой сайт.
40. Farbtastic
Последний в нашем списке JQuery плагин для подбора цвета. Работает в виде цветового круга которое разделено на секторы по оттенкам. После того как выбран нужный сектор, код цвета отображается внизу страницы.
Вывод
На этом и завершается наш список ТОП-40 инструментов для работы с цветом. Надеемся он был полезен как для простых пользователей, так и для дизайнеров и других людей, чья работа непосредственно связана с цветами. Теперь вы с легкостью сможете выбрать необходимый color picker независимо от того, на какой платформе работаете.
Надеемся он был полезен как для простых пользователей, так и для дизайнеров и других людей, чья работа непосредственно связана с цветами. Теперь вы с легкостью сможете выбрать необходимый color picker независимо от того, на какой платформе работаете.
Благодарим Вас за прочтение этой статьи. Оставайтесь с нами, впереди еще много интересного!
Подбор гармоничных цветов | Институт непрерывного и открытого образования ОмГУ им. Ф.М. Достоевского
Метки:
При создании сайтов важно уметь правильно подбирать цвета различных элементов веб-страницы, чтобы они смотрелись цельно и гармонично. Ниже даются приемы определения сочетаемых друг с другом цветов с помощью программы Adobe Photoshop и цветовой модели HSB.
Цветовой круг
Если спектр свернуть в виде трубки, то полученная фигура будет носить название цветовой круг (рис. 1). С помощью цветовго круга удобно подбирать цвета и манипулировать ими. Круг имеет два основных параметра — оттенок и насыщенность. Оттенок измеряется в градусах, как это ни звучит странно. Ноль и триста шестьдесят градусов соответствует красному цвету, от него и идет отсчет. Насыщенность обозначает видимую яркость, или интенсивность цвета.
Оттенок измеряется в градусах, как это ни звучит странно. Ноль и триста шестьдесят градусов соответствует красному цвету, от него и идет отсчет. Насыщенность обозначает видимую яркость, или интенсивность цвета.
Рис. 1. Цветовой круг. А — оттенок; Б — насыщенность; В — яркость; Г — оттенок
Более удобней описать особенности цветового круга с помощью окружности, поделенной на шесть равных сегментов (рис. 2).
Рис. 2. Цветовой круг, применяемый в дизайне
Цвета красный, зеленый и синий называются основными. Желтый, голубой и пурпурный —дополнительными или комплиментарными цветами. Вообще-то, правильней использовать английские названия цветов, поскольку в русском языке нет аналогов для описания нужных цветов. Поэтому, по общему соглашению, цвет, который скорее напоминает фиолетовый, принято называть пурпурным.
С цветовым кругом, представленным на рис. 2, связаны следующие особенности:
- цвета расположенные напротив друг друга являются контрастными.
 При их смешивании получается белый цвет;
При их смешивании получается белый цвет; - любой цвет можно получить смешиванием близлежащих к нему цветов. Так, желтый цвет получается при сложении красного и зеленого.
Цветовая модель HSB
Основанная на представлении цвета человеком, модель HSB описывает цвет тремя основными характеристиками (рис. 1).
Оттенок (Hue). Оттенком называют лучи света, отраженные от объекта или прошедшим сквозь него. На цветовом круге выражается в градусах от 0° до 360°.
Насыщенность (Saturation). Обозначает видимую яркость, или интенсивность цвета. Насыщенность определяет количество серого цвета в оттенке, измеряется в процентах от 0% (серый) до 100% (полная насыщенность). На цветовом круге насыщенность показана параметром Б (рис. 1), увеличиваясь от центра круга к краям.
Яркость (Brightness). Зависит в основном от количества световых лучей, отраженных поверхностью данного цвета, что равно его яркости по отношению к другим цветам при данном освещении. Обычно измеряется в процентах от 0% (черный) до 100% (белый).
Обычно измеряется в процентах от 0% (черный) до 100% (белый).
С помощью Photoshop можно изменять цвет, варьируя значениями этих параметров.
Контрастные цвета
Контрастные цвета находятся на противоположных сторонах цветового круга или отстоят друг от друга на 180° и образуют белый цвет при их смешении.
Необходимый дополнительный цвет можно построить в модели RGB или HSB. Сначала рассмотрим использование модели RGB для подбора контрастного цвета.
Использование модели RGB
1. Выбираем любой нужный цвет, к которому подберем контрастный, например, оранжевый #FFCC33 (255, 204, 51 в RGB).
2. Мы знаем, что контрастные цвета при смешивании образуют белый цвет. Следовательно, если от каждой компоненты белого цвета (число 255) отнять соответствующий компонент выбранного цвета, получим его контрастную пару.
3. В результате математических операций получаем следующие параметры: 0 (255-255), 51 (255-204) и 204 (255-51). После перевода из десятичной системы в шестнадцатеричную имеем цвет #0033CC.
После перевода из десятичной системы в шестнадцатеричную имеем цвет #0033CC.
Использование модели RGB неудобно и приведено лишь для примера. Более простой способ подбора контрастных цветом связан с моделью HSB.
Использование модели HSB
1. Выбираем любой нужный цвет (рис. 3), например, все тот же оранжевый #FFCC33 (45, 80, 100 в HSB).
Рис. 3. Параметры цвета в модели HSB
2. Первый параметр, обозначенный буквой H, является оттенком цвета или углом на цветовом круге. Поскольку контрастные цвета расположены на цветовом круге в 180° друг от друга, легко получить нужный цвет прибавив (или отняв) к значению оттенка число 180 (рис. 4).
Рис. 4. Изменением одного лишь параметра Hue можно получить контрастный цвет
3. Вводим значение 225 в поле оттенка (45+180) и получаем новый цвет (225, 100, 80 в HSB). Заметьте, что изменяется лишь один параметр, все остальные остаются прежними.
Замечание
Контрастные цвета, хоть и считаются гармоничными, но слишком «резкие» для восприятия. Исключением является пара черный-белый и желтый-синий цвета. В основном, контрастные пары применяются в рекламе для привлечения внимания. На сайте с большим количеством текстовой информации подобные сочетания лучше не использовать.
Исключением является пара черный-белый и желтый-синий цвета. В основном, контрастные пары применяются в рекламе для привлечения внимания. На сайте с большим количеством текстовой информации подобные сочетания лучше не использовать.
Нюансовые сочетания
Нюансовыми цветами называются цвета близкие по оттенку, но различающиеся по насыщенности и яркости.
Первый способ подбора цветов заключается в использовании опять же модели HSB.
1. Выбираем любой нужный цвет (рис. 5), например, темно-синий #000080 (240, 100, 50 в HSB).
Рис. 5. Оттенки одного цвета можно получать изменяя параметры насыщенности (S) и яркости (B)
2. Двигая ползунки насыщенности и яркости делаем цвет светлее или темнее в зависимости от желания. Оттенок обычно оставляют неизменным, но в небольших пределах можно варьировать и его.
3. Получится следующее (рис. 6).
Рис. 6. Получение нового нюансового цвета
Пример использования полученных цветов приведен ниже. Чтобы текст лучше воспринимался, его цвет хорошо бы сделать еще светлее.
Чтобы текст лучше воспринимался, его цвет хорошо бы сделать еще светлее.
Для темного фона текст надо делать светлее, чтобы увеличить контраст для повышения его читабельности.
Еще один способ подбора нюансовых сочетаний предоставляют готовые цвета Pantone, для их выбора существует кнопка Custom, показанная на рис. 7.
Рис. 7. Кнопка для открытия цветов Pantone
Цвета в палитре Pantone или другой аналогичной, подобраны так, что темные и светлые оттенки близких цветов расположены рядом. Нюансовые цвета из-за этого легко выбирать и они хорошо сочетаются друг с другом (рис. 8).
Рис. 8. Pantone предоставляет готовые цвета, которые можно использовать для публикаций
Учтите, что Pantone предназначен для вывода в CMYK, поэтому некоторые цвета для вывода на монитор в нем просто отсутствуют. Цветовой охват RGB все же шире, нежели у CMYK, это следует учитывать при использовании Pantone.
Подбор трех цветов
Подбор трех и более цветов проводится аналогично двум, при этом оттенки на цветовом круге размещаются на одинаковом расстоянии друг от друга. То есть весь цветовой круг необходимо разбить на три равных сегмента (рис. 10).
То есть весь цветовой круг необходимо разбить на три равных сегмента (рис. 10).
Рис. 10. Гармоничные цвета расположены на цветовом круге на одинаковом расстоянии друг от друга
Рассмотрим на примере.
1. Первый цвет выбираем самостоятельно, пусть это будет темно-синий #000080 (240, 100, 50 в HSB).
2. Оттенок следующего цвета должен отстоять от первого на 120 градусов. Последнее число получилось путем деления 360° на три, поскольку оттенки, которые, как мы помним, измеряются в градусах, должны отстоять друг от друга на одинаковый угол.
3. Отнимаем от значения Hue нашего синего цвета число 120. Остальные параметры оставляем неизменными. Получаем новый цвет со значениями 120, 100, 50.
4. Еще раз отнимаем 120 у значения Hue, но уже у нового цвета. Получится 0, 100, 50.
5. В итоге имеем следующие цвета.
| ||
| #000080 | #008000 | #800000 |
| H: 240 S: 100 B: 50 | H: 120 S: 100 B: 50 | H: 0 S: 100 B: 50 |
Как видно из таблицы, изменением всего лишь одного параметра Hue, мы получаем набор хорошо сочетаемых между собой цветов.
Если необходимо выбрать четыре цвета, точно также мы разбиваем цветовой круг, но уже на четыре части.
Резюме
Подбор гармоничных цветов основан на цветовом круге, который представляет собой свернутый в окружность спектр. Гармоничные цвета делят круг на несколько равных долей, иными словами отстоят друг от друга на одинаковый угол. Достаточно задать первый цвет, а остальные цвета получаются делением окружности на требуемое число цветов и вычислении требуемого градуса, отсчитываемого от исходного цвета.
В компьютерных программах цвета удобнее строить при помощи модели HSB, в которой цвет представлен в виде трех компонент — оттенка, яркости и насыщенности. Модель HSB основана на цветовом круге, поэтому значение оттенка соответствует углу на этом круге. Взяв за основу первоначальный цвет, остальные цвета формируются изменением его значений оттенка, яркости и насыщенности.
Метки:
Автор: Джон Хеджкоу
Мы привыкли думать, что у каждого цвета есть «природная» яркость и что желтый цвет — самый яркий, а пурпурный или, может быть, синий — самый темный. Всякий цвет можно осветлять, сохраняя его чистым, до известного предела. Так, тон краски сочного красного цвета — умеренно темный. Ее можно сделать светлее: разбавить белой краской и получить розовую, а можно затемнить: смешать с черной краской и получить бурую. Но в каждом случае чистота ее, или краснота, уменьшается. Желтый цвет, напротив, может быть одновременно и очень светлым, и ярким. Затемненный желтый — цвет бронзы — всегда кажется мрачным и сероватым по сравнению с глубоким синим цветом, хотя синий менее ярок. Подобные взаимоотношения хорошо видны на цветовом дереве Манселла.
Всякий цвет можно осветлять, сохраняя его чистым, до известного предела. Так, тон краски сочного красного цвета — умеренно темный. Ее можно сделать светлее: разбавить белой краской и получить розовую, а можно затемнить: смешать с черной краской и получить бурую. Но в каждом случае чистота ее, или краснота, уменьшается. Желтый цвет, напротив, может быть одновременно и очень светлым, и ярким. Затемненный желтый — цвет бронзы — всегда кажется мрачным и сероватым по сравнению с глубоким синим цветом, хотя синий менее ярок. Подобные взаимоотношения хорошо видны на цветовом дереве Манселла.
Поразительное действие на человека оказывают такие сочетания цветов, которые опрокидывают наши представления об их относительной яркости. У нас вызывает удивление соседство оливкового с розовым, то есть сочетание зелено-желтого, темнее обычного, с красным, светлее обычного.
Восприятие яркости цвета зависит от цветовой среды. Блеклый цвет покажется темнее, если в изображении преобладают светлые цвета. Взаимоотношения соседствующих цветов оказывают влияние и на другие свойства цвета. Сочетание определенных цветов может изменить наше представление о самом цвете. Обычно соседство с ярким цветом приводит к тому, что остальные цвета начинают казаться дополнительными. Так, у цветов, расположенных рядом с красным, появляется сине-зеленый «оттенок».
Взаимоотношения соседствующих цветов оказывают влияние и на другие свойства цвета. Сочетание определенных цветов может изменить наше представление о самом цвете. Обычно соседство с ярким цветом приводит к тому, что остальные цвета начинают казаться дополнительными. Так, у цветов, расположенных рядом с красным, появляется сине-зеленый «оттенок».
Делать обобщения относительно достоинств того или иного соотношения цветов в картине — чрезвычайно сложно. Но существуют объективные требования цветовой гармонии и контраста. Сочетание можно считать гармоничным, если его компоненты близки по цвету, насыщенности и яркости. Близость хотя бы по одному из этих признаков также может придать сочетанию гармоничность. Так, хорошо сочетаются бледные тона пусть даже очень несхожих цветов, и то же самое относится к темным тонам, потому что и те и другие совпадают по яркости.
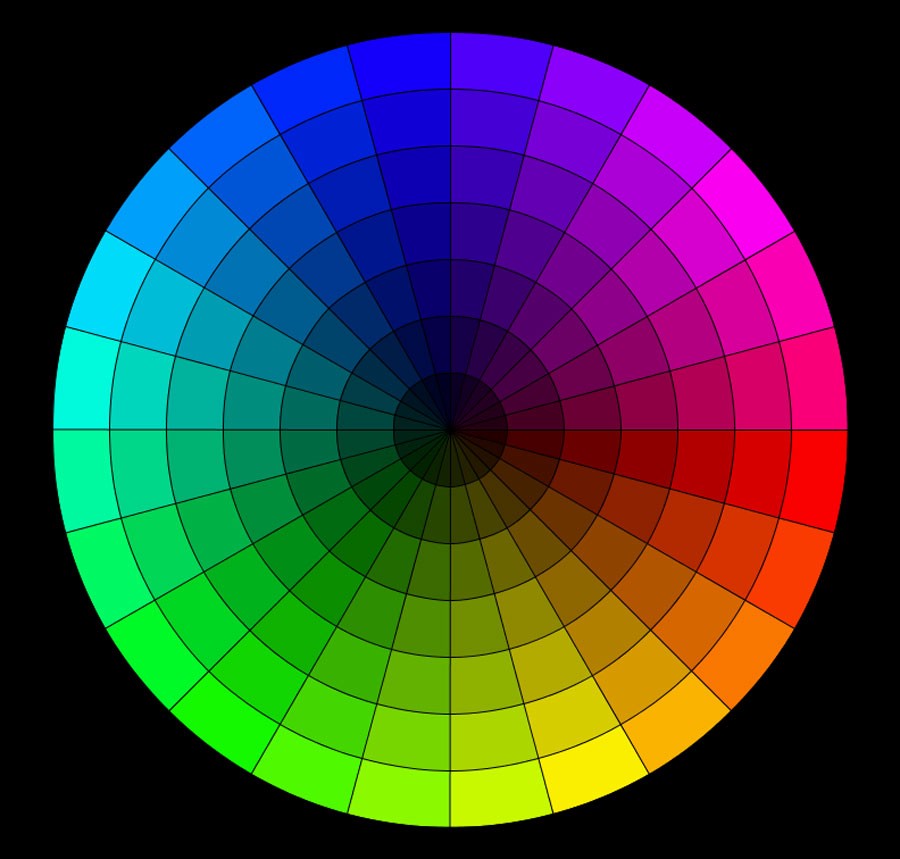
Цвета беспрерывно меняются в цветовом круге. Кроме того, каждый цвет меняет оттенки, сливаясь в центре круга с белым цветом (рис. 1).
1).
Рис. 1. Цветовой круг
Различные оттенки в пределах узкого цветового диапазона, взятые, допустим, из одного сектора цветового круга, хорошо сочетаются друг с другом (рис. 2). Однако необходимо сделать оговорку: небольшие участки слабых, более серых цветов выглядят неуклюже окруженные яркими цветами, например, маленькие бледно-зеленые участки в окружении изумрудно-зеленого. Сходные цвета, взятые из небольшого сектора цветового круга, гармонируют, и степень их гармоничности возрастает по мере того, как оттенки приближаются к белому цвету.
Рис. 2. Сходные цвета
Смысл применения контрастных сочетаний заключается в возникновении резонанса в отличие от более спокойной тональности, которую создают гармоничные цвета. Если автор сознательно подбирает контрастные цвета, результат его работы может доставить зрителю не меньшее удовольствие, чем при сознательном подборе близких по характеру цветов. Цвета, противостоящие в цветовом круге, являются дополнительными: при смешении они образуют белый цвет. Цвета, удаленные друг от друга — контрастны, но их можно сближать во многих сочетания (рис. 3).
Цвета, удаленные друг от друга — контрастны, но их можно сближать во многих сочетания (рис. 3).
Рис. 3. Контрастные цвета
Красные тона часто называют теплыми, а синие — холодными. Возможно, красный цвет наводит на мысль о тепле по ассоциации с теплом и уютом комнаты, освещенной свечами, керосиновой лампой или огнем очага. Синий же — цвет пасмурных дней, альпийских или арктических снежных пейзажей.
Красные тона имеют также свойство «приближаться» к наблюдателю, а синие, кажется, удаляются от него. Не исключено, что это впечатление связано с той «силой», которую все народы приписывают красному цвету. А может быть, причина кроется в простом физиологическом явлении: красные лучи труднее сфокусировать, чем синие, то есть глаз вынужден в большей степени изменять кривизну хрусталика, чтобы сфокусировать красные лучи. То же самое приходится делать глазу, чтобы перевести фокус с дальних объектов на ближние, и, возможно, поэтому при одинаковом расстоянии от наблюдателя всегда кажется, что красные объекты расположены ближе, чем синие. С другой стороны, ощущение «удаленности» синих тонов возникает у нас, возможно, под влиянием того, что, когда мы смотрим на горизонт и отдаленные горы, они часто предстают перед нами в синеватой дымке — результат рассеяния синих лучей молекулами в атмосфере (рис. 4).
С другой стороны, ощущение «удаленности» синих тонов возникает у нас, возможно, под влиянием того, что, когда мы смотрим на горизонт и отдаленные горы, они часто предстают перед нами в синеватой дымке — результат рассеяния синих лучей молекулами в атмосфере (рис. 4).
Рис. 4. Вечерний пейзаж
Даль окутана голубой дымкой в этом английском вечернем пейзаже. Привычное ощущение, что синие тона отступают, возможно, объясняется их ассоциативной связью с голубизной удаленных видов. Такая окраска появляется в результате рассеяния солнечного света, особенно синих лучей, частицами пыли и влаги в воздухе. Поскольку это явление атмосферное, возникающее впечатление удаленности называют «воздушной перспективой».
Граничащие цвета могут изменить не только действие цвета в композиции, но и наше представление о том, какой именно это цвет. Трудно даже поверить, что кружочки в нижних и верхних частях на рис. 5 — одинакового цвета, это видно, если закрыть окружающее кружок поле. На темном поле кружок кажется светлее, и наоборот.
На темном поле кружок кажется светлее, и наоборот.
Рис. 5. Сочетание цветов между собой
Изменение самого цвета заметить труднее; часто говорят, что цвет приобретает оттенок, который является дополнительным по отношению к соседнему цвету, но установить, происходит ли это на самом деле, обычно не удается — мнения расходятся.
По материалам книги: Джон Хеджкоу. Искусство цветной фотографии. Издательство «Планета», 1988
Метки:
Чтобы правильно проводить цветокоррекцию изображений, подбирать гармоничные цвета для сайта и понимать принципы работы с цветом, необходимо иметь представление о цветовом круге. Он широко используется в дизайне и программах для работы с графикой.
Основные понятия
Всем известно, что спектр состоит из семи цветов, названия которых глубоко запали в голову еще со школы благодаря мнемоническому заклинанию «Каждый Охотник Желает Знать, Где Сидит Фазан». На рис. 1 показана полоса, полученная путем разложения луча белого света на составляющие цвета с помощью стеклянной призмы.
1 показана полоса, полученная путем разложения луча белого света на составляющие цвета с помощью стеклянной призмы.
Рис. 1. Спектральные цвета
Цветовой круг получается, если полосу спектра приведенную на рис. 1, вообразить в виде гибкой пластины и согнуть ее в окружность (рис. 2). Хотя у круга по определению нет начала, традиционно красный цвет ориентируют на север, от него и ведут отсчет.
Рис. 2. Спектральный цветовой круг
Чтобы понять основные принципы работы с цветовым кругом, его заменяют обычно упрощенной моделью, которая базируется на шести цветах (рис. 3). Это связано с тем, что любой оттенок на экране монитора формируется за счет трех составляющих красного, зеленого и синего цвета. Соответственно, у каждого из этих цветов есть свой антагонист, что в итоге (3х2) и дает шесть цветов, а не семь, как в спектре.
Рис. 3. Упрощенный цветовой круг
Красный, зеленый и синий цвета называются основными, поскольку именно они отвечают за формирование требуемого цвета на экране монитора. На цветовом круге эти цвета максимально равноудалены друг от друга и угол между ними составляет 120 градусов (рис. 4).
На цветовом круге эти цвета максимально равноудалены друг от друга и угол между ними составляет 120 градусов (рис. 4).
Рис. 4. Основные цвета
Основные цвета входят в аддитивную цветовую модель (от add — складывать), при которой сложение всех трех цветов образует белый цвет. К такой модели относится RGB.
Замечание
Приведенная схема основных цветов работает только для компьютерных графических систем. У традиционных художников основными цветами считаются красный, желтый и синий.
Цвета, которые противопоставляются основным, называются комплиментарными или дополнительными. К ним относятся желтый, голубой и фиолетовый, последний в разных литературных источниках иногда еще называют пурпурным (рис. 5).
Рис. 5. Комплиментарные или дополнительные цвета
Эти цвета очень важны для субстрактивной цветовой модели (от subtract — вычитать), при которой цвет формируется за счет частичного поглощения и отражения лучей света от объекта. К такой модели относится CMYK.
К такой модели относится CMYK.
Основной характеристикой цветового круга является угол, он определяет нужный цвет. Отсчет угла ведется от красного цвета по часовой стрелке, диапазон значений может быть от 0 до 360 градусов или от -180 до 180 градусов (рис. 6).
Рис. 6. Угол для задания цвета
Значениям 0 и 360 градусов соответствует красный цвет, он начинает и замыкает точку отсчета. Основные и дополнительные цвета отстоят друг от друга на 60 градусов, так, для зеленого цвета угол будет равен 120 градусов, а для голубого цвета — 180.
Принципы цветового круга
С цветовым кругом связаны следующие особенности.
- Цвета расположенные напротив друг друга, т.е. отстоящие на 180 градусов, являются контрастными. При их смешении в аддитивной модели получается белый цвет. К контрастным парам относят цвета желтый с синим и красный с голубым.
- Контрастные цвета взаимно исключают друг друга. Если в изображении повысить уровень красного цвета, это автоматически уменьшит уровень голубого.
 И наоборот, если понизить уровень красного цвета, то это приведет к повышению уровня голубого.
И наоборот, если понизить уровень красного цвета, то это приведет к повышению уровня голубого. - Любой цвет получается смешиванием близлежащих к нему цветов. Так, желтый цвет образуется сложением красного и зеленого.
- Поскольку каждый цвет в некотором роде является смесью других цветов, то усиление значения одного цвета в изображении автоматически приводит и к повышению уровня его составляющих, и наоборот. Например, зеленый цвет получается смешением желтого и голубого цвета. Если повысить значение зеленого цвета в изображении, то одновременно произойдет усиление и желтого с голубым. Верно и обратное, изменение желтой и голубой компоненты влияет на уровень зеленого цвета.
- Каждому цвету можно противопоставить не один контрастный цвет, а пару, которая его образует. Чтобы понизить значение красного цвета, можно усилить значение голубого цвета или одновременно усилить уровень зеленого и синего, что приведет к тому же результату.
Использование цветового круга
Рассмотрим теперь, каким образом можно использовать приведенные выше принципы на практике, в частности, в графическом редакторе Photoshop. Для примера возьмем черно-белую фотографию, на ней хорошо будут заметны любые манипуляции с цветом (рис. 7).
Для примера возьмем черно-белую фотографию, на ней хорошо будут заметны любые манипуляции с цветом (рис. 7).
Рис. 7. Исходная фотография
Инструмент Color Balance (Баланс цвета)
Принципы цветового круга наглядно используются при работе с инструментом Color Balance(Image > Adjustments > Color Balance…), который легко можно активизировать с помощью комбинации <Ctrl>+<B>. На рис. 8 представлен вид панели.
Рис. 8. Панель инструмента Color Balance
Инструмент предоставляет три основных ползунка, которые управляют значением красного, зеленого и синего цвета. У каждого цвета есть свой антагонист, поэтому понижение уровня одного цвета приводит к повышению значения цвета, контрастного к нему. Значение любого компонента может изменяться в условных единицах от -100 до 100. Выставленное значение показано в поле Color Level, там же можно устанавливать точные показатели.
Любое изображение характеризуется такими показателями яркости, как: тени (Shadows), средние тона (Midtones) и света (Highlights). Для каждого из них можно менять свои настройки цвета в ту или иную сторону. После выставления значений цвета, приведенных на рис. 8, исходная фотография приобретает оранжевый оттенок (рис. 9).
Для каждого из них можно менять свои настройки цвета в ту или иную сторону. После выставления значений цвета, приведенных на рис. 8, исходная фотография приобретает оранжевый оттенок (рис. 9).
Рис. 9. Изменение цвета в фотографии
Приведенный эффект тонирования изображения называется сепией. Оттенок оранжевого цвета получается за счет повышения в изображении красного (Red) и желтого (Yellow) цветов. При их смешении и образуется оранжевый цвет, увеличение значения компонентов дает более насыщенный цвет, чем показан на фотографии.
Инструмент Curves (Кривые)
Следующий инструмент, Curves (Image > Adjustments > Curves…, активация клавишами<Ctrl>+<M>), который активно применяется для цветокоррекции изображений, также основан на работе цветового круга, хотя и не так явно, как предыдущий инструмент.
Рис. 10. Панель инструмента Curves
Кривые манипулируют с яркостью и представляют собой график отношения входной яркости к выходной. Поскольку первоначально никаких изменений не производилось, то эти значения равны между собой и график выглядит в виде прямой, наклоненной под углом 45 градусов. Для каждого канала кривые можно настраивать индивидуально, управляя тем самым, цветом в изображении. Хотя каналов всего три, следует понимать, что работаем мы с шестью базовыми цветами. Например, чтобы усилить голубой оттенок, что автоматически снижает уровень красного, для канала Red следует установить кривую, показанную на рис. 11.
Поскольку первоначально никаких изменений не производилось, то эти значения равны между собой и график выглядит в виде прямой, наклоненной под углом 45 градусов. Для каждого канала кривые можно настраивать индивидуально, управляя тем самым, цветом в изображении. Хотя каналов всего три, следует понимать, что работаем мы с шестью базовыми цветами. Например, чтобы усилить голубой оттенок, что автоматически снижает уровень красного, для канала Red следует установить кривую, показанную на рис. 11.
Рис. 11. Кривая для уменьшения значения компоненты цвета
Повышение значения выходной яркости (рис. 12) приводит к усилению выбранной компоненты цвета. Таким образом, подъем или опускание кривых в разных каналах позволяет установить любой цвет в изображении.
Рис. 12. Кривая для повышения значения компоненты цвета
Резюме
Цветовой круг представляет собой удобное средство для понимания принципов работы с цветом на компьютере. Такой круг следует всегда держать в голове, когда требуется манипулировать разными графическими инструментами, которые прямо или косвенно воздействуют на цвет в изображении. Например, Photoshop очень активно применяет принципы, относящиеся к цветовому кругу в своих инструментах, поэтому, зная эти азы можно добиться более впечатляющих результатов простыми средствами.
Например, Photoshop очень активно применяет принципы, относящиеся к цветовому кругу в своих инструментах, поэтому, зная эти азы можно добиться более впечатляющих результатов простыми средствами.
Урок №6. Колористика. Контраст и нюансы
Урок №6.
Учет колористической системы для создания гармоничной композиции. Контраст и нюанс.
Цветовая гармония – это согласованность между собой цветов в результате найденной пропорциональности их площадей и форм, равновесия и созвучия, основанного на нахождении неповторимого оттенка каждого цвета. Эта гармония должна вызывать в человеке определенные положительные чувства и ощущения.
Гармонические сочетания, по характеру психофизиологического восприятия принято подразделять на пять цветовых групп: однотональные гармонические сочетания цветов, гармонические сочетания родственных цветов, гармонические сочетания контрастных цветов, гармонические сочетания родственно-контрастных цветов и гармонические сочетания «Триада».
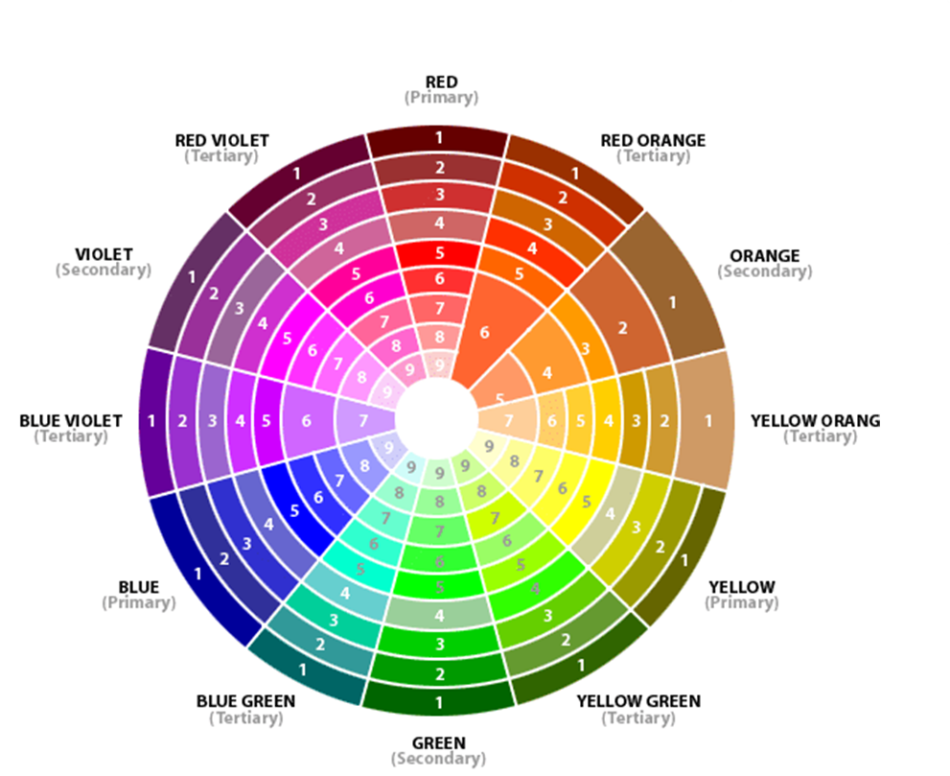
Первое с чем нам предстоит познакомиться, это классификация цветов. Какие цвета мы можем назвать слету? В основном это базовые цвета те, что дети рисуют в радуге, и что бы нам было не так сложно пока проработаем эти правила именно на них. КАЖДЫЙ ОХОТНИК ЖЕЛАЕТ ЗНАТЬ, ГДЕ СИДИТ ФАЗАН – знакомо? Конечно! Это правило, какой цвет за каким следует в цветовом круге. И выглядит он так:
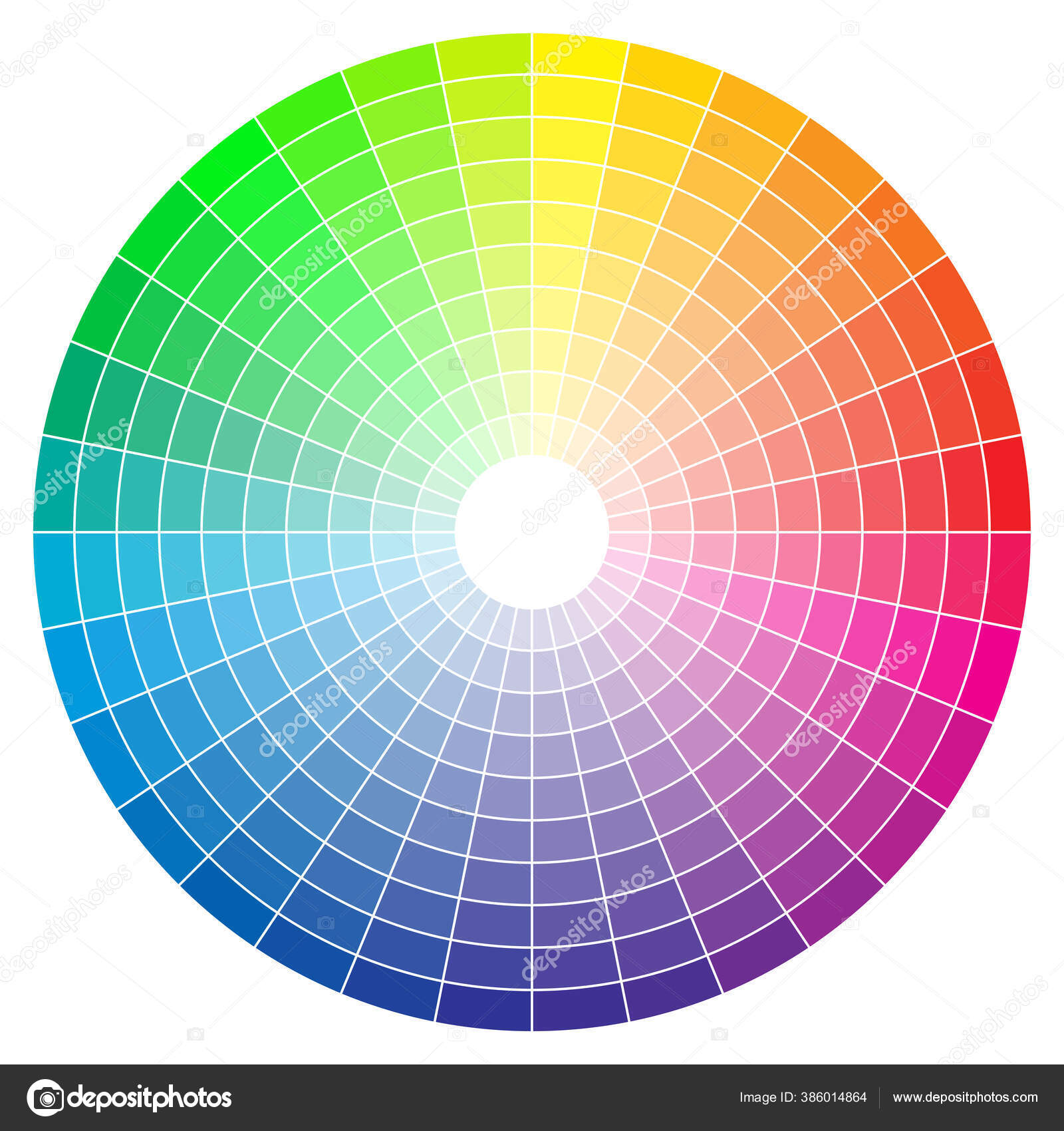
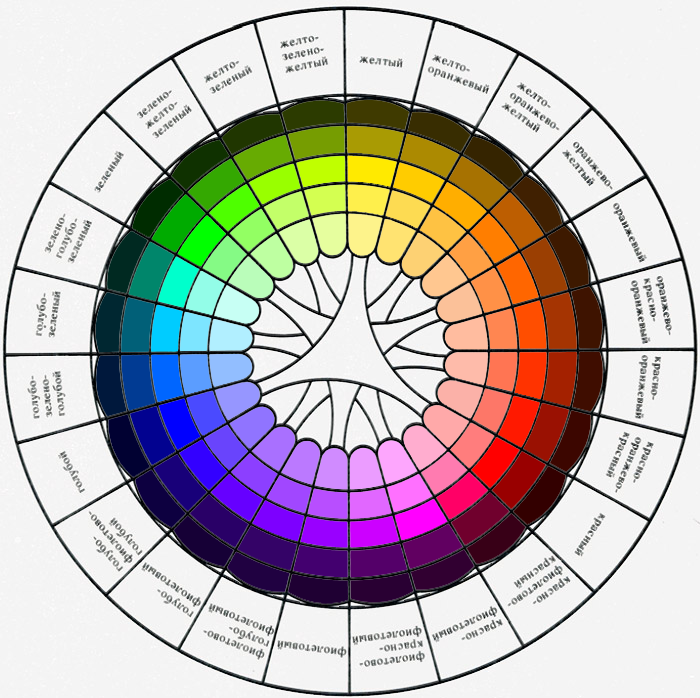
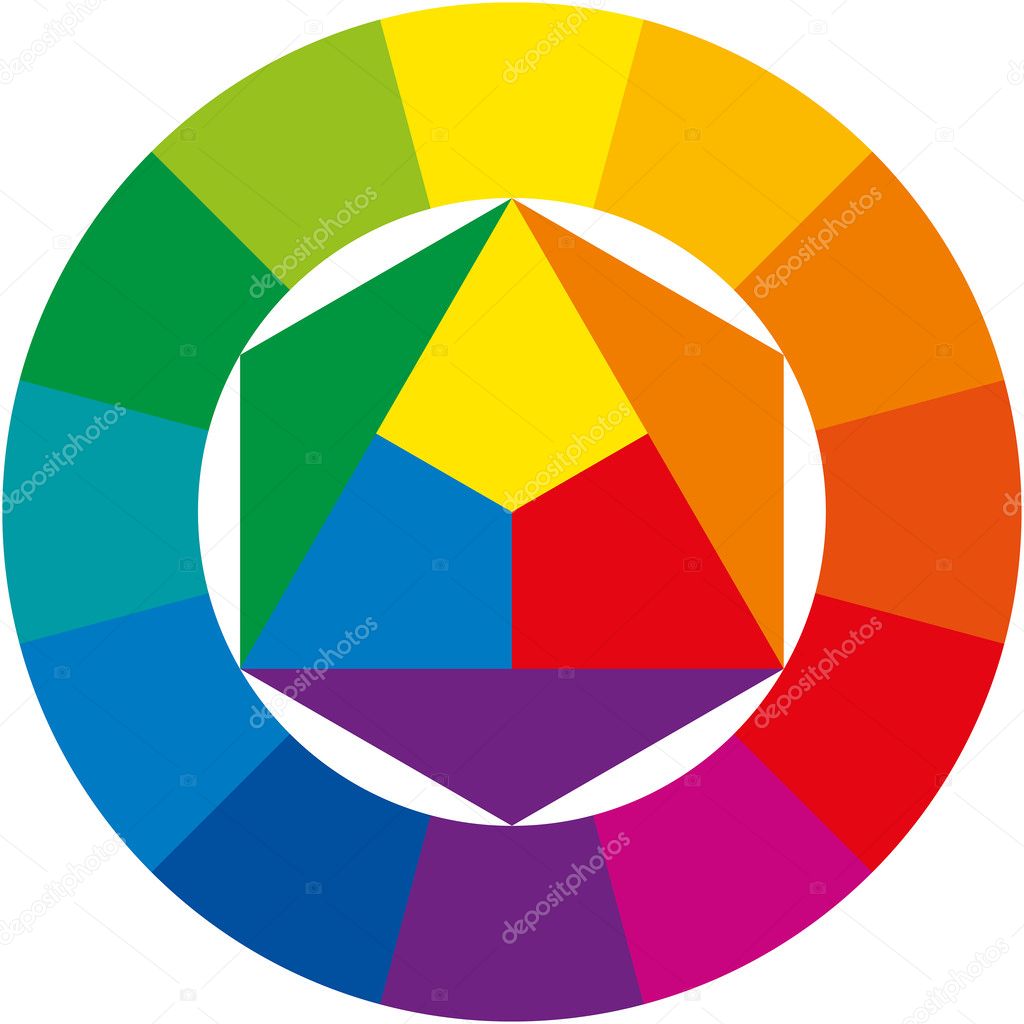
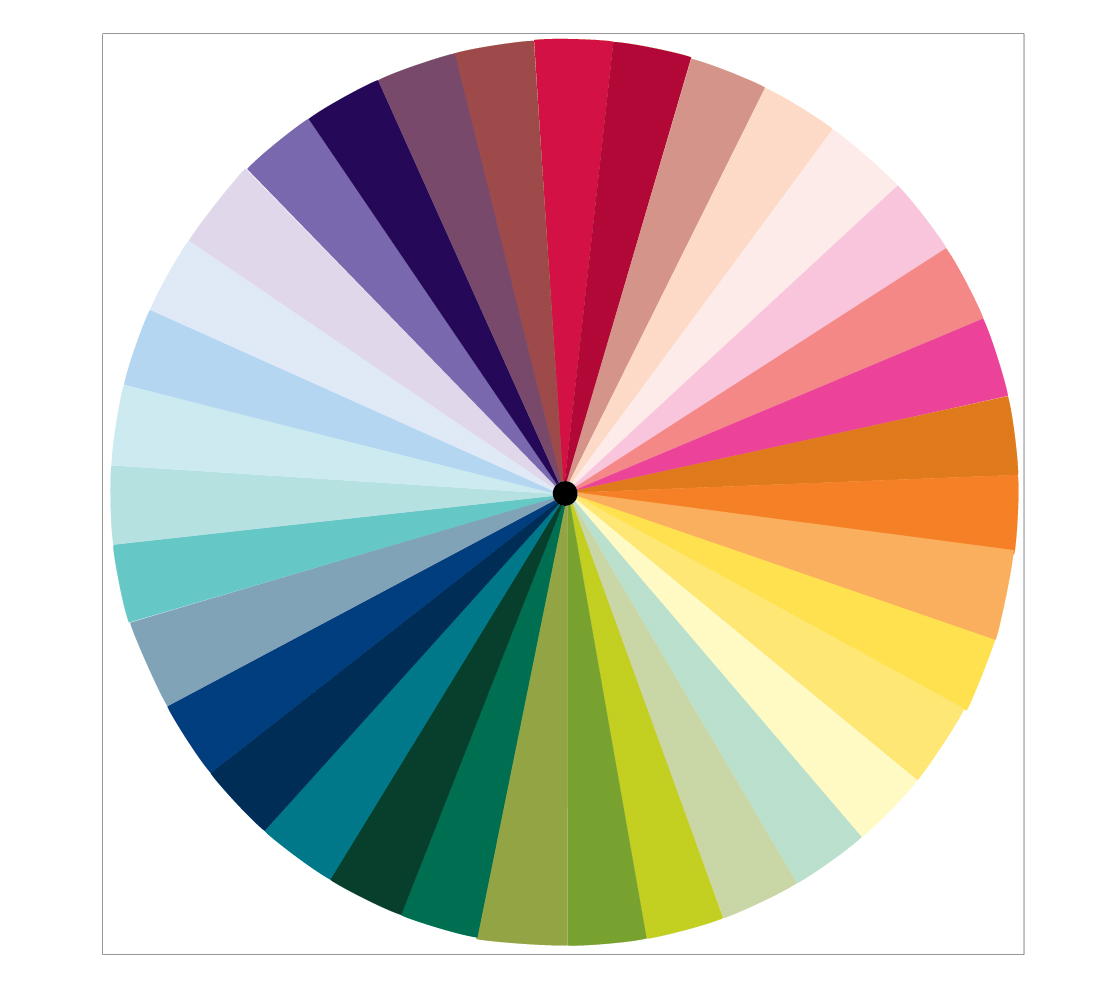
Есть более сложные цветовые круги, например:
Первая группа гармоничных цветов это:
Монохромные (одноцветное) гармонические сочетания построены на основе одного цвета. На более сложном круге шкала одного цвета и будет монохромным гармоничным сочетанием. Они создаются путем комбинирования выбранного цвета с его светлыми и темными оттенками, полученными путем добавления белого и черного цветов. В результате можно добиться, с одной стороны, сильного тонального контраста, а с другой – тонких цветовых отношений. Общий цветовой тон придает однотональным сочетаниям спокойный уравновешенный характер.
Общий цветовой тон придает однотональным сочетаниям спокойный уравновешенный характер.
К примеру, палитры цветов, которыми пользуются дизайнеры:
Второе гармоничное сочетание это родственные (аналогичные) гармонические цвета, в названии уже понятно, что цвета «родственники», это те цвета, что располагаются радом друг с другом в цветовом круге, например:
В палитрах дизайнеров это выглядит так:
Благодаря близости расположения, такие цвета легко сочетаются. У этой гармонии может быть много глубины, ей присуще богатое своеобразие и элегантный вид. Гармония родственных цветов основывается на подобии цветовых тонов и вызывает ощущение уравновешенности и спокойствия. Даже при небольшом тональном контрасте цветовое единство красок всегда сохраняет внутреннюю стабильность и благородство.
Третья группа: гармония контрастных (дополнительных, противоположных) цветов создаются посредством использования двух цветов, которые расположены друг напротив друга в цветовом круге.
Этот прием обычно применяется для создания акцентов, так сочетания этих пар цветов обладают наибольшей цветовой контрастностью, вызывающей активное звучание, напряженность и динамичность композиции. Это позволяет одному цвету дополнять другой таким образом, что один из них привлекает внимание, а другой является фоном. Используя такое сочетание очень важно соблюсти пропорции, когда фонового цвета значительно больше и его звучание менее значительно, чем цветовой доминирующий на его фоне акцент.
Посмотрим примеры такого сочетания
Один цвет ведущий, остальные цвета его окружают и их количество по массе значительно больше.
Существует и более сложная комбинация гармоничных контрастных цветов по принципу «Триада». Это разновидность гармонических сочетаний контрастных цветов из четырёх цветов, в которой по две пары цветов, расположенных напротив друг друга. Также существуют и различные гармоничные сочетания цветов на основе прямоугольника (четырёх гармоничных цветов) и пятиугольника (пять гармоничных цветов), однако такие сочетание позволительны только опытным дизайнерам.
Также существуют и различные гармоничные сочетания цветов на основе прямоугольника (четырёх гармоничных цветов) и пятиугольника (пять гармоничных цветов), однако такие сочетание позволительны только опытным дизайнерам.
В работе с таким сочетанием нужно понимать, что это самое сильное звучание практически всех цветов, и уравновесить такую гамму можно погружая их в среду, где они не мешали бы друг другую, а оставались полноценными (равнозвучными), такие сочетания удачно смотрятся на очень светлом фоне или в тёмной среде.
Часто используют и понятие «Триада». Это гармоничное сочетание основывается на трёх равноудалённых друг от друга цветах цветового круга. Эти цвета демонстрируют очень отчетливые и сильные цветовые комбинации, являясь, однако, самой сложной с точки зрения правильного создания. Чтобы добиться гармоничности в триаде один цвет берут за главный, а два других используют для акцентов.
Данная схема популярна среди художников, потому что она предполагает сильный визуальный контраст, сохраняя при этом баланс и цветовую насыщенность. Такая композиция выглядит достаточно живой даже при использовании бледных и ненасыщенных цветов. Но на самом деле эти принципы весьма сложны, к ним нужно подходить осторожно, чтобы не получилось «психоделического винегрета», в котором некомфортно будет человеку.
Четвертая группа — это гармоническое сочетание родственно-контрастных цветов. Наиболее распространенный вид цветовых гармоний, образующий равнобедренный треугольник в цветовом круге. Здесь гармония достигается через использование какого-либо цвета и цветов, смежных с его дополнительным. Такие цвета более мягкие нежели сочетание просто двух дополнительных цветов. Характерной особенностью составления гармонических сочетаний родственно-контрастных цветов является приоритет родственных цветов, где дополнительный (противоположный в круге) цвет присутствует в композиции не более чем на 10-20%. Это сочетание одно из самых выразительных, сложных и глубоких. Им можно любоваться бесконечно.
Это сочетание одно из самых выразительных, сложных и глубоких. Им можно любоваться бесконечно.
Все цвета делятся на две категории теплые и холодные. Холодные в основе имеют сине-голубые оттенки, а теплые в свою очередь желто-красные.
Теплые:
Их можно назвать в целом родственными цветами, и составлять гармоничные сочетания по четырем выше перечисленным принципа.
Холодные:
Холодные цвета так же можно обозначить как родственные.
И еще один момент: цвета, вернее их оттенки, могут быть отнесены к группе совершенно противоположных цветов. Так, розовый, который изначально можно причислить к разряду теплых цветов, может быть в определенном оттенке быть холодным цветом, например:
|
холодный розовый |
теплый розовый |
И таких примеров очень много, даже самый теплый цвет желтый может в определенном оттенке быть холодным, вот такие чудеса встречаются в мире цвета!
Главное знать, что любая гармоничная композиция строится либо на принципах контраста (противопоставление цветов, тонов), либо на принципах нюанса (монохромность или однотонность цветовых комбинаций).
|
Контраст |
Нюанс |
Контраст — это сильно выраженное различие свойств, как цвета материала, так и пространственных форм, данное в их сопоставлении. Например, светлый — темный, высокий — низкий, большой — маленький. Нюанс означает тонкий переход и характеризует незначительные различия в свойствах цвета имеющих сходство. В ландшафтном искусстве особенно интересно использование цветовых нюансов растений, подбираемых для летнего, осеннего эффектов или для заданной цветовой гаммы.
В ландшафте при работе с цветом важно учитывать:
— что для визуального увеличения небольшого участка надо отказаться от большого разнообразия цветовых сочетаний и ярких контрастов;
— что голубые тона растений, размещенные на дальнем плане, визуально будут увеличивать размеры участка;
— что большая доля зеленого цвета в саду позволяет использовать разнообразные тона и цвета при создании композиций;
— что яркие, контрастные композиции должны уравновешиваться спокойным фоном и составлять 10-15% от общего выбранного цветового тона.
Приступая к созданию любой композиции, будь то композиция из древесно-кустарниковых растений или из травянистых (многолетников, однолетников), надо определиться с цветом, еще раз посмотреть цветовой круг и не забывать про форму растительного материала, его текстуру. Как советует знаток по созданию цветников Татьяна Койсман — повторяем «… как заклинание: цвет, форма, текстура; цвет, форма, текстура…»
Родственные цвета — гармоничный цветник
Родственные цвета — цветник на нюансах
Родственные цвета — яркий цветник
Противоположные цвета — контрастная композиция
Монохромная композиция из одного цвета
Монохромная композиция на основе одного тона.
К спискуПодбор цветовых решений как средство повышения эффективности графических отчетов
Большую роль в повышении эффективности аналитических отчетов играет выбранная цветовая палитра, и это обусловлено рядом факторов. Многие аналитики считают, что итоговые результаты проекта и цифры будут говорить сами за себя, и не придают значения такому важному критерию, как эстетическая привлекательность отчета. Вместе с тем, для того, чтобы ее обеспечить, достаточно изучить целевую аудиторию вашего отчета (или конкретного человека, для которого он предназначен). Важно грамотно визуализировать результаты анализа данных, четко структурировав информацию так, чтобы ваш отчет был легким для восприятия. Цветовое оформление отчета может отвлечь читателя от его основного содержания. Если это то, чего вы хотите, данная статья вам не понадобится. И наоборот, она будет вам весьма полезна, если вы хотите узнать, как с помощью цветовых решений сделать отчет более наглядным и легким для восприятия.
Многие аналитики считают, что итоговые результаты проекта и цифры будут говорить сами за себя, и не придают значения такому важному критерию, как эстетическая привлекательность отчета. Вместе с тем, для того, чтобы ее обеспечить, достаточно изучить целевую аудиторию вашего отчета (или конкретного человека, для которого он предназначен). Важно грамотно визуализировать результаты анализа данных, четко структурировав информацию так, чтобы ваш отчет был легким для восприятия. Цветовое оформление отчета может отвлечь читателя от его основного содержания. Если это то, чего вы хотите, данная статья вам не понадобится. И наоборот, она будет вам весьма полезна, если вы хотите узнать, как с помощью цветовых решений сделать отчет более наглядным и легким для восприятия.
При выборе цветовой палитры отчета проще всего отталкиваться от корпоративных цветов, которые являются неотъемлемой частью бренда той или иной компании. В большинстве современных компаний есть специалист по маркетингу или по развитию бренда, к которому вы можете обратиться за помощью в этом вопросе. Если такой возможности нет, цветовые решения по отчету принимает специалист по анализу данных. Для того, чтобы гармонично сочетать цвета при оформлении отчета, необходимо иметь представление о теории цвета и соблюдать простые правила цветовой комбинаторики.
Если такой возможности нет, цветовые решения по отчету принимает специалист по анализу данных. Для того, чтобы гармонично сочетать цвета при оформлении отчета, необходимо иметь представление о теории цвета и соблюдать простые правила цветовой комбинаторики.
Теория цвета
Основы теории цвета все мы, в основном, изучаем на уроках рисования в начальной школе. Эта теория изучает, какие цвета составляют спектр, и как они соотносятся друг с другом. Проблема зрительного восприятия и восприятия цвета, в частности, уже в течение многих веков является предметом исследований ученых. У многих из нас есть любимый цвет. Цвета влияют на наше настроение и чувства. Мир бизнеса, как и другие сферы нашей жизни, не может не опираться на принцип субъективного восприятия цвета.
Основные цветовые схемы
Большинство цветовых схем и правил комбинирования цветов опираются на цветовой круг, который разработан в теории цвета. Рисунок 1. Для того, чтобы освоить более сложные правила комбинирования цветов, нужна практика, но есть и простые правила, о которых мы попытаемся здесь рассказать. Соблюдение этих правил — один из главных секретов успеха при создании бизнес-отчетов. Если в документе гармонично сочетаются цвета, человек, читающий этот текст, лучше распознает и понимает содержащуюся в нем информацию. Теория цвета — это не ядерная физика и не высшая математика, но это не умаляет ее роли в повышении эффективности графических отчетов. Ниже представлены базовые инструменты для создания правильных цветовых схем:
Соблюдение этих правил — один из главных секретов успеха при создании бизнес-отчетов. Если в документе гармонично сочетаются цвета, человек, читающий этот текст, лучше распознает и понимает содержащуюся в нем информацию. Теория цвета — это не ядерная физика и не высшая математика, но это не умаляет ее роли в повышении эффективности графических отчетов. Ниже представлены базовые инструменты для создания правильных цветовых схем:
Цветовые схемы и палитры. Их значение и применение в веб-дизайне
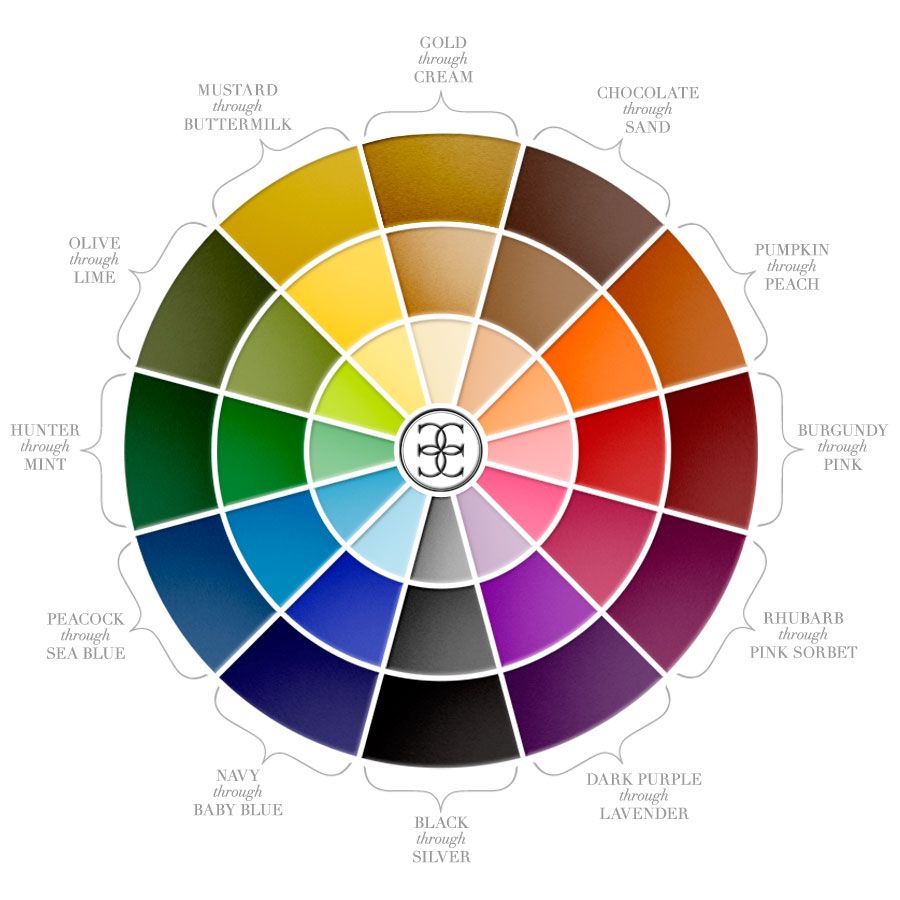
Согласно COLOURLovers, первая цветовая палитра, существует уже более 300 лет, и была разработана Исааком Ньютоном. Хотя, другие цветовые диаграммы, существовали еще до того времени. Базовый дизайн развивался с течением времени, но концепция оставалась той же, практически любая комбинация цветов из палитры, будет сочетаться.
Основная цветовая палитра состоит из 12 цветов, которые могут быть объединены различными способами для создания разнообразных эффектов. Цвета могут дополнять друг друга, а также создавать хаос. Цвета делятся на категории теплых и прохладных. Теплые цвета, яркие и энергичные, припадают на колесе от красного до синего и до зеленого. Холодные цвета, которые варьируются от красного до оранжевого и желто-зеленого, считаются успокаивающими. Белый, черный и серый, являются нейтральными и берут на себя свойства окружающих цветов.
Цвета делятся на категории теплых и прохладных. Теплые цвета, яркие и энергичные, припадают на колесе от красного до синего и до зеленого. Холодные цвета, которые варьируются от красного до оранжевого и желто-зеленого, считаются успокаивающими. Белый, черный и серый, являются нейтральными и берут на себя свойства окружающих цветов.
Расширенные цветовые схемы
Расширенные цветовые палитры построены на этом дизайне и добавляют равное количество вариантов цвета вокруг колеса. Некоторые палитры, также включают оттенки и тона каждого цвета. Оттенок – это вариант цвета, который достигается путем добавления в него белого. Тени – это затемнение каждого оттенка путем добавления черного цвета. Добавление серого к цвету, создает другой тон.
Разновидности цвета
Принцип цветовой палитры, начинается с трех основных цветов – красного, желтого и синего. Цвета равноудалены на колесе. Основные цвета являются основой для всех других, любой цвет можно сделать с помощью комбинации основных.
Вторичные цвета создаются путем смешения двух основных цветов из цветового круга. Результатами будут оранжевый, зеленый и фиолетовый цвета.
Последняя группа оттенков, третичные цвета, созданы на основе смешивания первичного и вторичного цветов. У каждого цвет есть названия из двух слов, такие как: красно-оранжевый, сине-фиолетовые или сине-зеленый.
Цветовые схемы, как правило, создаются путем выбора и объединения двух, трех или четырёх цветов в палитре. Каждая цветовая палитра может быть создана из чистого цвета, оттенка, тени или тона. Сочетайте оттенок с оттенком, тон и тоном, и так далее для лучшего цветового отображения.
Дополнительная цветовая схема
Дополнительная цветовая схема
Цвета с противоположных позиций на цветовом круге, считаются дополнительными. Красный и зеленый, желтый и фиолетовый, синий и желто-оранжевый цвета дополняют друг друга.
Использование дополнительных цветов, создает высокую контрастность в ваших проектах, особенно когда для каждого используется чистый оттенок. Дополнительная цветовая гамма, отлично подходит для небольшого цветового выделение элементов, но может быть трудной в использование. Избегайте использования дополнительных гамм для больших проектов, или в качестве основы для вашего веб-сайта, также избегайте текста в дополнительных цветах.
Несколько других типов дополнительных цветовых гамм, совмещают двухцветное сопряжение с дополнительными цветами для четырех-оттеночных палитр. Расколотая дополнительная гамма, использует цвет, дополнения и два цвета рядом с ним. Двойная дополнительная гамма, использует два цвета расположенных бок о бок на колесе, и пару противоположных цветов.
Аналоговая цветовая схема
Аналоговая цветовая схема
Аналоговая цветовая схема, использует соседние цвета из цветового колеса. В результате получаются визуально приятные и успокаивающие цвета. Один из цветов, в таких цветовых схемах, используется в качестве доминирующего цвета. Выберите второй цвет для поддержки доминирующего оттенка, и третий для использования в качестве акцента.
Триадные и тетрадные цветовые схемы
Триадная цветовая схема
Триадная цветовая схема, использует три цвета на одинаковом расстоянии друг от друга, на цветовом круге. Это схема, является одной из самых популярных среди дизайнеров. Триадные цветовые схемы, создают ощущение равенства и безопасности, из-за использования различных оттенков.
У триадных цветовых схем есть тенденция, быть довольно яркими. Балансируйте цвет, выбрав доминирующий оттенок и два других триадные цвета в качестве акцентов.
Тетрадная (прямоугольная) цветовая схема
Тетрадная (или прямоугольная) цветовая схема использует комбинацию из четырёх цветов и крайне похожа на триадную, так как очень живая, и содержит один доминирующий цвет. Расположение цветов происходит от двух наборов дополнительных цветов, то есть четыре тона не одинаково расположенных вокруг цветового круга. Прямоугольная схема может использовать комбинацию красного и зеленого с красно-оранжевым и сине-зеленым. Следите за тем, как теплые и холодные цвета используются в этой схеме для создания желаемого эффекта.
Во многом, как триадная схема, тетрадная цветовая схема использует четыре цвета, но цвета распределены равномерно по цветовому кругу. Опять же, один оттенок должен быть доминирующим, а другие три акцентными.
Другие цветовые схемы
В дополнение к основным цветовым схемам, существует еще несколько других, которые широко используются.
Монохроматическая цветовая схема
Одной из самых популярных и современных цветовых схем, является монохроматическая гамма. Каждый цвет, используемый в палитре, является оттенком, тоном или тенью одного цвета.
Нейтральная цветовая схема
Нейтральная цветовая гамма, использовать только оттенки коричневого и бежевого цвета. Вы можете «нейтрализовать» любой цвет, смешав его, с его дополнением.
Ахроматическая цветовая схема
Ахроматические схемы, созданы с помощью оттенков черного, белого и серого.
Цвета могут быть сложными
Хотя, все может и показаться довольно простым, но цвет это больше, чем просто комбинирование цветов из различных цветовых схем. Цвет может задать настроение или диктовать личность вашего сайта. Подумайте о том, как вы используете каждый цвет, в качестве фона, акцента, для текста, и только затем играйте с различными схемами. Не забывайте о том, как полутонами и оттенками можно добиться разных “эффектов” в нужных местах.
Высоких конверсий!
16-03-2016
Цветовой круг в маникюре для сочетания цветов
Сочетание цветов в маникюре – тонкая наука, которая требует определенных знаний, хотя многим это чувство цвета дано с рождения. В данной статье я хочу разобрать теорию сочетания цветов с помощью цветового круга. Он используется постоянно не только в маникюре, но и в сочетании одежды и аксессуаров, макияжа и даже профессиональными художниками.
Что такое цветовой круг?
Цветовой круг представляет собой палитру цветов в виде круга, расположенных таким образом, чтобы с помощью специальных правил определять идеальные сочетания и видеть несовместимые цвета. Как это делать и все правила сочетания мы и разберем далее.
Цветовой круг в маникюре используется для подбора цветов при выполнении дизайна ногтей: он позволяет подобрать от одного до четырех идеально подходящих друг другу цветов. Однако кроме этого, с помощью цветового круга можно легко научиться смешивать цвета. Это очень удобно, если набор красок или, например, гель-лаков, дома ограничен.
Можно встретить разные виды цветового круга в зависимости от количества колец, однако все они начинаются с базового круга.
Базовый круг состоит из 12 цветов, которые формируются следующим образом:
- Первичные или основные цвета – это три цвета: красный, желтый и синий. Они составляют «каркас» цветового круга, так как их нельзя получить путем смешивания других цветов.
- Вторичные цвета – зеленый, фиолетовый и оранжевый – это цвета, которые получаются путем смешивания двух первичных: синий + желтый = зеленый, красный + синий = фиолетовый, желтый + красный = оранжевый.
- Третичные или промежуточные цвета получаются путем смешивания одного из первичных цветов с одним из вторичных. Получаемые при этом цвета называются так: первым идет первичный цвет, а через дефис пишется вторичный, хотя многие из них имеют свои отдельные названия. Третичных цветов всего 6: желто-зеленый (лайм), желто-оранжевый (золотой), красно-фиолетовый (пурпурный), красно-оранжевый (алый), сине-зеленый (бирюзовый), сине-фиолетовый (чернильный).
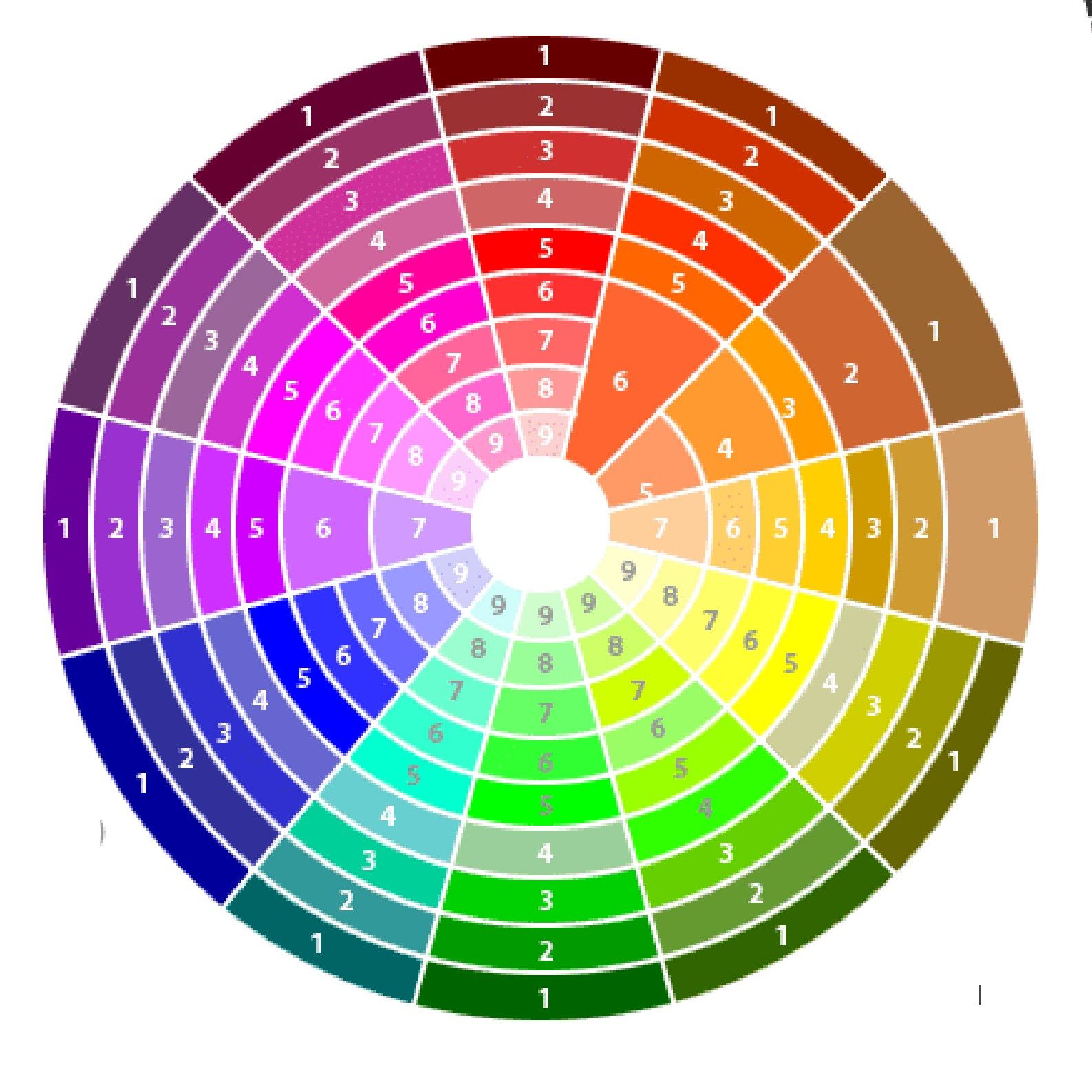
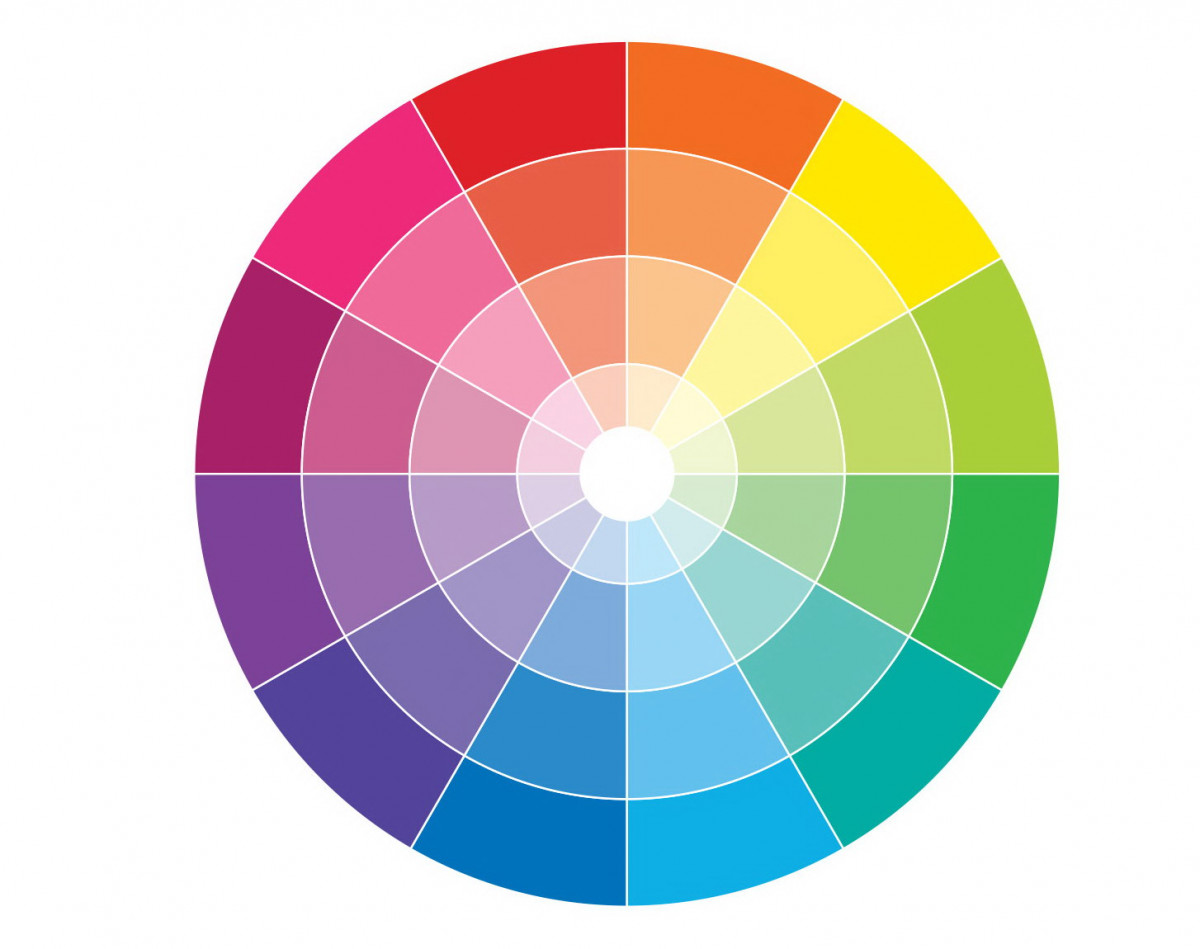
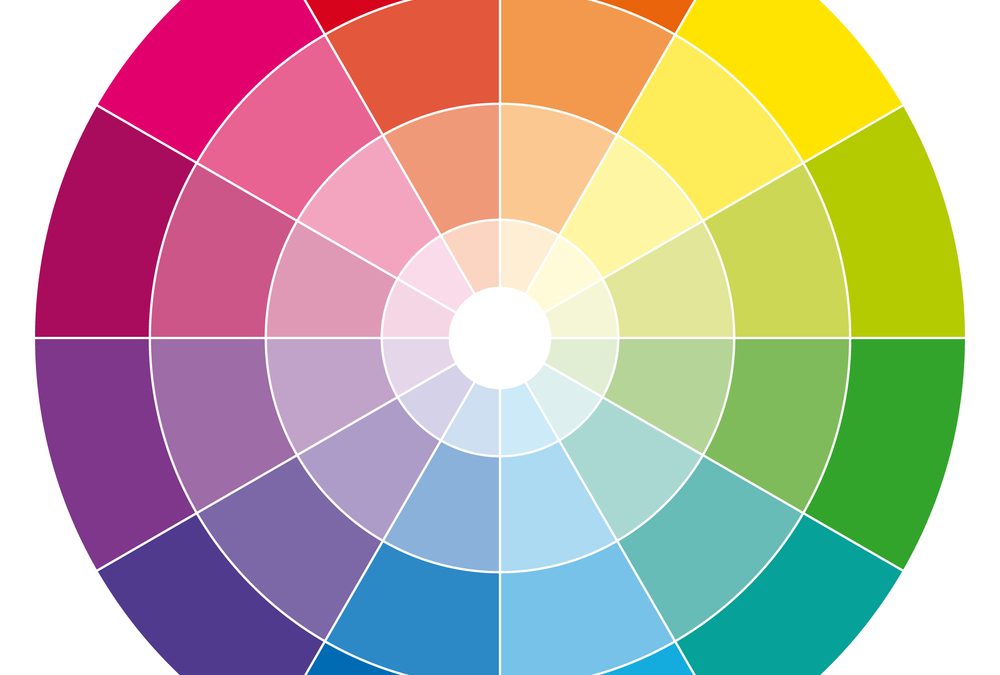
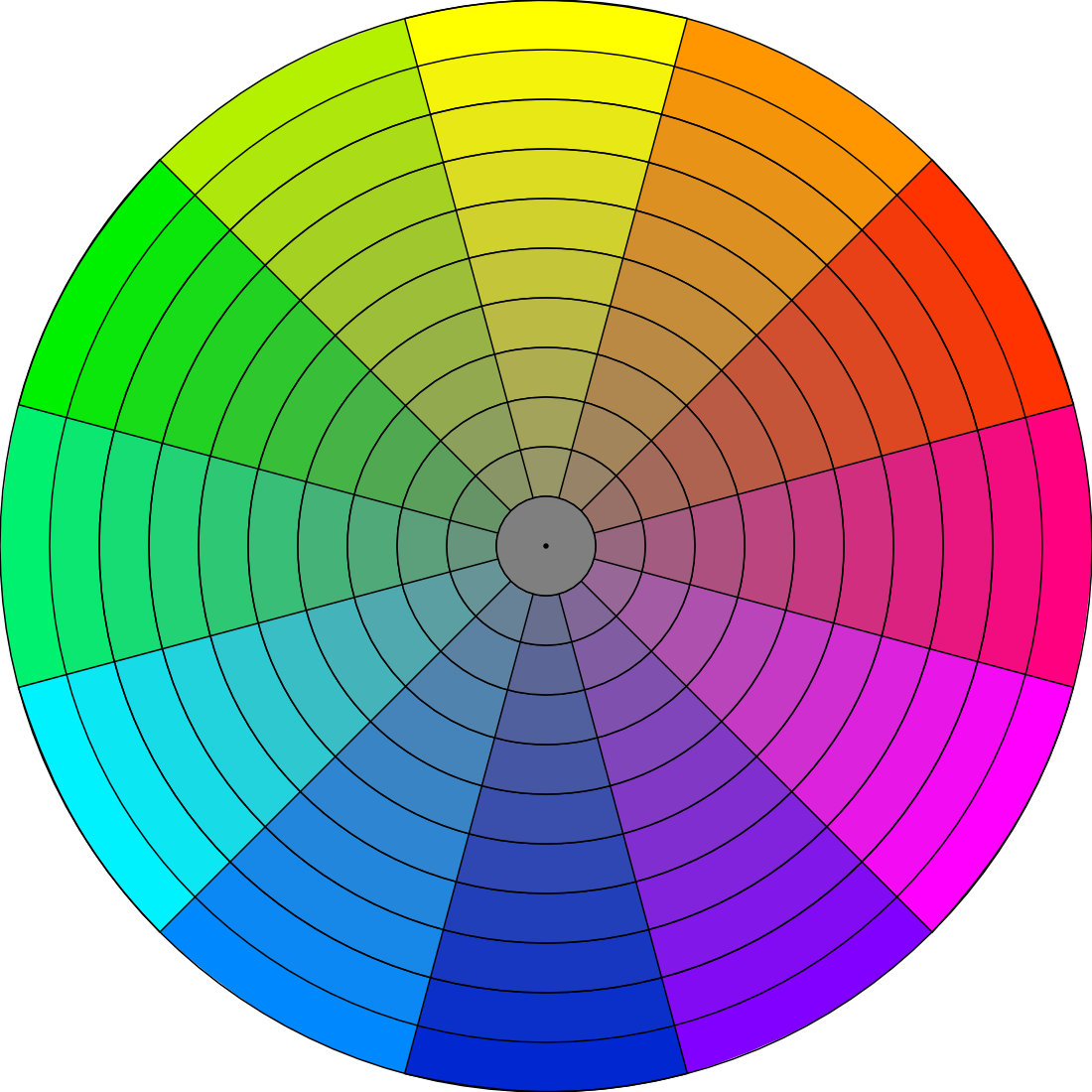
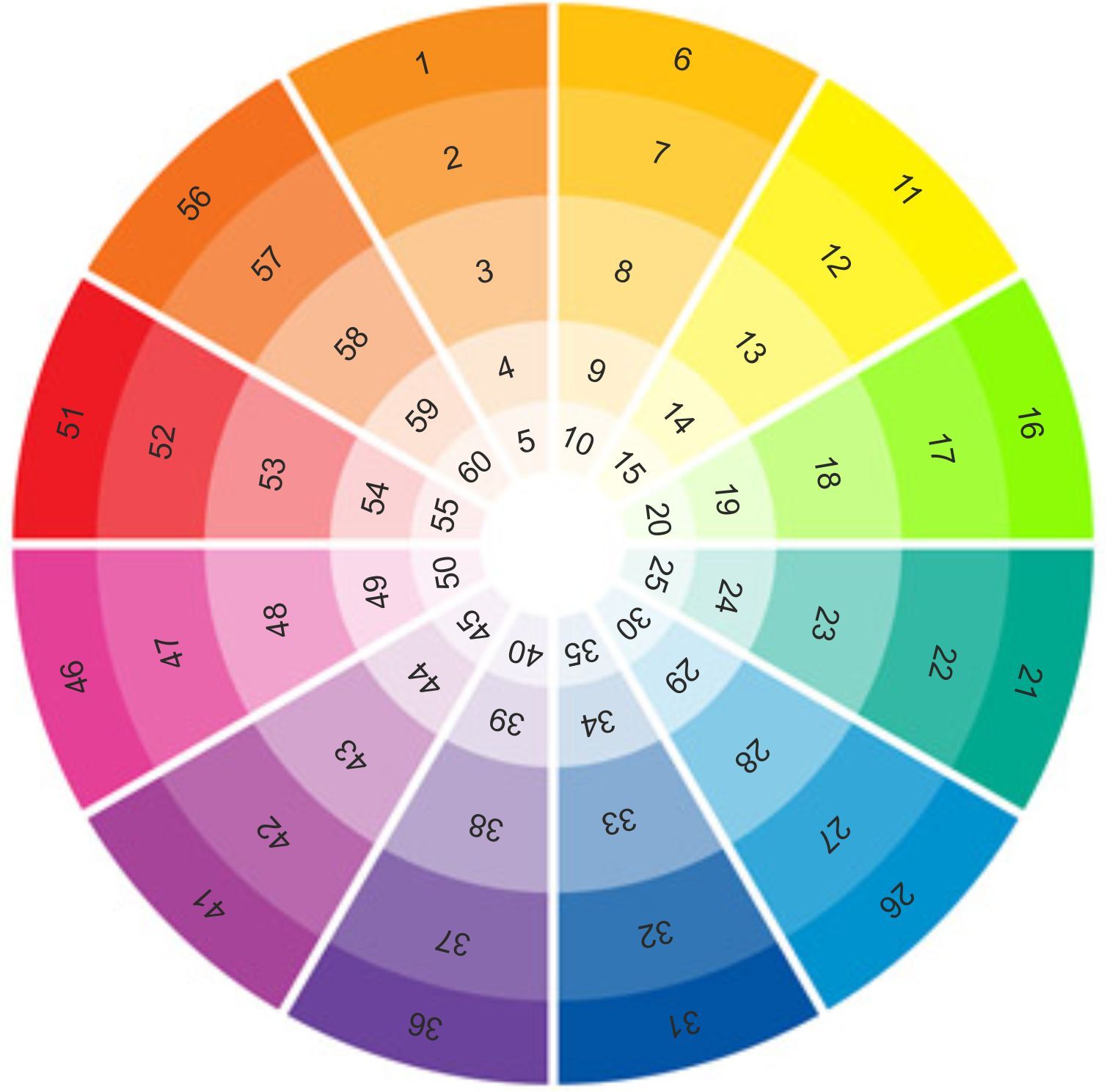
Расширенный цветовой круг имеет несколько колец в своем составе и разделен на сектора, каждый из которых представляет собой оттенки главного цвета своего сектора.
Как сочетать цвета с помощью цветового круга
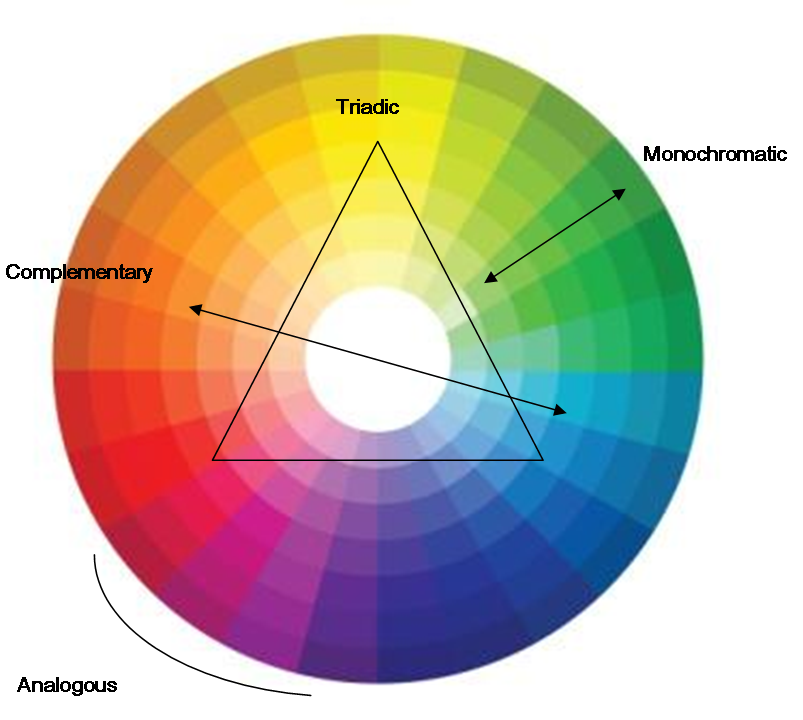
С теорией цветового круга мы немного ознакомились, теперь рассмотрим правила сочетания цветов. Эти правила основываются на схемах, которые позволяют найти идеальные сочетания из двух, трех или четырех цветов. Рассмотрим их, начиная с самых простых – комбинаций из двух цветов. Если кому-то сложно ориентироваться в описании, я постаралась наглядно изобразить все схемы на рисунках.
1 – сочетания из двух цветов
Монохромная схема – цвета выбираются из одного сектора цветового круга. Например, если основным цветом взять синий, то к нему можно добавить более светлый синий и небесный цвета.
Аналогичная схема – сочетание цветов из соседних секторов, то есть примыкающих друг к другу. Эта схема также называется сходственной.
Линейная схема – здесь выбираются цвета, противоположные друг другу. То есть если соединить цвета круга прямой линией, то они образуют линейную схему. Второе ее название дополнительная или комплиментарная. Линейная схема имеет вариации: например, можно выбрать один основной цвет, а второй будет смещенным на один сектор от противоположного в круге (см. рисунок). Другие варианты линейной схемы будут рассмотрены в сочетаниях для трех и четырех цветов.
2 – сочетания из трех цветов
Здесь также допустимы монохромная и линейная схемы, только используется 3 цвета.
Треугольная схема – это базовый вариант сочетания из трех цветов, однако и здесь есть варианты. Основными являются сочетания, когда цвета соединяются равными отрезками, то есть получается равносторонний треугольник. В этом случае все цвета лежат в пределах одного кольца круга. Однако возможны варианты, когда одна или две вершины треугольника перемещаются в пределах сектора, тогда треугольник уже не будет равносторонним (см. рисунок). Треугольная схема также имеет второе название – триадная.
Дополнительная линейная схема – все цвета выбираются в пределах одного цветового кольца: двумя дополнительными к основному выбранному цвету будут цвета из правого и левого соседних секторов к противоположному цвету.
3 – сочетания из четырех цветов
Квадратная схема или тетраидер – схема определяется по схожему принципу с треугольной: выбираются цвета, которые располагаются в четырех вершинах квадрата. Также возможет вариант с прямоугольником.
Двойная-линейная (или двойная-комплиментарная) схема – два цвета берутся противоположные друг другу из линейной схемы, а вторые два также противоположные, но из соседних секторов. Возможно отклонение на один сектор, как и для линейной схемы.
Дополнительная линейная схема (или альтернативная комплиментарная) – тремя дополнительными к основному будут противоположный и два его соседних цвета.
Понятия яркости и насыщенности цвета
Используя приведенные выше цветовые схемы, мы можем найти хорошие сочетания цветов для маникюра. Однако результат может оказаться не таким, как того ожидаешь, так как требуется также учесть яркость и насыщенность при выборе цветов для дизайна ногтей.
Яркость цвета определяется его насыщенностью темными или светлыми тонами. Чем дальше цвет от центра цветового круга, тем более он яркий и наоборот, чем ближе цвет к центру, тем более он насыщенный светлыми тонами, то есть менее яркий.
Группировка цветов называется цветовой композицией. Она бывает нюансной и контрастной в зависимости от яркости и насыщенности цветов.
- Нюансная композиция будет, если брать в ее основу соседние цвета, имеющие одинаковую насыщенность – в них нет доминирующего цвета.
- Контрастная композиция, наоборот, строится на основе противоположных в круге контрастных цветов. Например, черный и белый цвета будут сильно контрастными друг другу.
Кстати, заметили ли вы, что в цветовом круге нет черного, белого и их оттенков?
О черных и белых цветах
Черных и белых цветов нет в цветовом круге, так как они относятся к ахроматических цветам, то есть они не цветные. Сюда же причисляют и серные цвета и их оттенки. Вся прелесть черного и белого цветов в том, что они гармонично сочетаются с любым из цветов цветового круга, при этом стоит обращать внимание на контраст выбираемых цветов, об этом уже говорилось выше. Черный и белый, а также их оттенки можно добавить к любой из перечисленных ранее схем, получая таким образом уже до 5 сочетаний цветов.
Нюансы освещения
Выбирая цвета для маникюра, стоит также помнить о влиянии освещения на цвет.
- Уличный дневной свет придает лаку на ногтях более теплый оттенок,
- При освещении лампой в помещении лак будет выглядеть, наоборот, более холодным,
- Летом принято использовать более яркие цвета, так как световой день более длинный и преобладает естественное освещение, зимой – наоборот.
Учитывайте текстуру лака или покрытия
Текстура лака также способна влиять на восприятие цвета. Например, олупрозрачные перламутровые лаки на солнце и в тени – это совершенно разные цвета. И если нанести перламутровый лак поверх цветного, то он тоже изменит свой оттенок. Таким образом, с помощью него можно получать новые цветовые сочетания.
То же самое работает для других текстур. Матовая поверхность будет приглушать цвет. По такому же принципу работает и песочная текстура лака.
Смешивание цветов с помощью цветового круга
Второе, для чего используется цветовой круг – это смешивание цветов для получения нужного оттенка. Лаки смешать будет проблематично – они быстро высыхают, а вот краски, гель-лаки, гель-краски или цветные гели смешиваются легко, что позволяет получить большую палитру и сделать желаемый дизайн.
О том, как получаются путем смешивания вторичные и третичные цвета я уже говорила. Темнее или светлее сделать цвет всегда можно путем добавления в разных пропорциях белого и черного цветов. Таким образом можно получить цвета из одного сектора цветового круга.
Стоит помнить, что противоположные цвета в цветовом круге можно использовать в дизайне, но не смешивать вместе, так как при этом получается грязный цвет, который совсем не смотрится на ногтях.
Заключение
Здесь я постаралась разобрать все моменты, связанные с цветовым кругом от сочетания цветов до их смешивания. Если у вас остались вопросы или есть свои дополнения, пишите в комментариях. Мне же хочется добавить только то, что не стоит бояться экспериментировать: если вы увидели красивый дизайн и захотелось его повторить, но нет подходящих цветов – выберите свои, используя подсказки цветового круга, и ву вас может получиться даже лучше, чем в оригинале. Много идей можно почерпнуть из окружающего нас природного мира: посмотрите на яркие каски вокруг, как они гармонично смотрятся вместе: яркая красная клубника в зеленой листве, буйство красок заката, оперение попугая… Вдохновение может найти вас везде, главное его не пропустить!
Data Viz Color Palette Generator (для диаграмм и информационных панелей)
Как использовать
Используйте средство выбора палитры, чтобы создать серию цветов, визуально равноудаленных . Это полезно для многих визуализаций данных, таких как круговые диаграммы, сгруппированные гистограммы и карты.
Примечание: кроме режима палитры есть еще два режима — обратите внимание на шкалы с одним оттенком и с расходящимися шкалами.
Создание визуально равноудаленных палитр вручную практически невозможно, но чрезвычайно важен для визуализации данных.Почему? Когда цвета , а не визуально равноудалены, труднее (а) отличить их друг от друга на диаграмме и (б) сравнить диаграмму с ключом. Я уверен, что все мы видели диаграммы, где вряд ли можно использовать ключ, поскольку цвета данных очень похожи.
Например, Google Analytics выполняет ужасную работу со следующим:
Просто попробуйте использовать этот ключ. Попробуй.Лучше использовать диапазон оттенков , чтобы пользователям было проще делать перекрестные ссылки с ключом.Нашему мозгу гораздо проще отличить, скажем, желтый от оранжевого , чем синий от синего, но на 15% светлее .
Ах! Намного лучше.Эта палитра цветов позволяет указать обе конечные точки палитры. Вы можете выбрать хотя бы один цвет бренда, что дает вам значительную гибкость при создании палитры, которая будет работать для ваших визуализаций, но при этом настраиваться для вашего бренда.
Вот несколько советов, как получить лучшую палитру:
- Попробуйте выбрать очень разные цвета конечных точек — e.грамм. один теплый, один прохладный; один яркий, один темный — так что ваша палитра охватывает более широкий диапазон
- Если вы используете фирменный цвет для одной конечной точки, не бойтесь немного изменить насыщенность и яркость , если это создаст более приятную палитру. Пользователи узнают цвет вашего бренда по его оттенку , гораздо больше , чем по его точной насыщенности / яркости.
- Для визуализации данных, где вы показываете силу одного значения , попробуйте вместо этого использовать Генератор палитры одного оттенка.
Ох, и …
Подробнее о цвете
Если вы новичок в использовании цвета в дизайне пользовательского интерфейса, я настоятельно рекомендую следующие ресурсы:
Так или иначе, я создал это как инструмент, который мне хотелось бы иметь для создания палитр визуализации данных. Есть ли в нем еще одна особенность? Дайте мне знать.
Цветовые палитры — Carbon Design System
Цветовая палитра для визуализации данных является избранным подмножеством IBM Design. Цветовая палитра языков.Он разработан для максимальной доступности и гармонии на странице.
значок информацииПримечание: Это руководство находится в стадии разработки. Чтобы увидеть нашу дорожную карту, сделайте функцию запросы, или внесите свой вклад, перейдите к углеродным диаграммам Репозиторий GitHub.
Категориальные (или качественные) палитры лучше всего подходят, когда вы хотите различать дискретные категории данных, которые не имеют внутренней корреляции.
Цвета этой палитры следует наносить в строго указанной последовательности. ниже.Последовательность тщательно подобрана, чтобы максимизировать контраст между соседние цвета, чтобы помочь с визуальной дифференциацией.
01. Пурпурный 706929c4
02. Голубой 501192e8
03. Сиреневый 70005d5d
04. Пурпурный 709f1853
05. Красный 50fa4d56
06. Красный
408
384 07. Красный
408
384
384 09. Пурпурный 50ee538b
10. Желтый 50b28600
11. Бирюзовый 50009d9a
12. Голубой
749
13.Оранжевый 708a3800
14. Фиолетовый 50a56eff
Вы можете переопределить категориальную последовательность с помощью одной из следующих палитр, если точное количество категорий данных предсказуемо.
Монохромные палитры подходят для диаграмм взаимосвязей и диаграмм тенденций. В светлые темы, самый темный цвет обозначает самые большие значения. В темных темах самый светлый цвет обозначает самые большие значения.
Вариант 1
Синий 10edf5ff
Синий 20d0e2ff
Синий 30a6c8ff
Синий 4078a9ff
Синий 504589ff
Синий 600f62fe
Синий 700043c
синий
c
Синий
c
000 Синийc
000 Синий Фиолетовый 10f6f2ffФиолетовый 20e8daff
Фиолетовый 30d4bbff
Фиолетовый 40be95ff
Фиолетовый 50a56eff
Фиолетовый 608a3ffc
Фиолетовый 706929c4
Фиолетовый 80491d8b
Фиолетовый
35eФиолетовый 1001c0f30
Вариант 3
Циан 10e5f6ff
Циан 20bae6ff
Циан 3082cfff
Циан 4033b1ff
Циан 501192e8
Циан 600072c3
Циан 7000539a
Циан 80003a6d
749 Циан Циан
1001c0f30 Вариант 4
Teal 10d9fbfb
Teal 209ef0f0
Teal 303ddbd 9
Бирюзовый 4008bdba
Бирюзовый 50009d9a
Бирюзовый 60007d79
Бирюзовый 70005d5d
Бирюзовый 80004144
Бирюзовый
b30
Бирюзовый 100081a темы.
Палитра 1
Красно-голубая палитра естественным образом ассоциируется с температурой. Использовать этот палитра данных, представляющих горячее и холодное.
Палитра 2
Пурпурно-бирюзовая палитра подходит для данных без температурных ассоциаций, например как производительность, продажи и темпы изменений.
Вариант 1
Красного 80750e13
Красного 70a2191f
Красного 60da1e28
Красного 50fa4d56
Красного 40ff8389
Красного 30ffb3b8
Красного 20ffd7d9
Красного 10fff1f1
Cyan 10e5f6ff
Cyan 20bae6ff
Cyan 3082cfff
Голубой 4033b1ff
Циан 501192e8
Циан 600072c3
Циан 7000539a
Циан 80003a6d
Вариант 2
Фиолетовый 80491d8b
Фиолетовый 706929c4
Фиолетовый 608a3ffc
Фиолетовый 50a56eff
Фиолетовый 40be95ff
Фиолетовый 30d4bbff
Фиолетовый 20e8daff
Фиолетовый 10f6f2ff
Бирюзовый 10d9fbfb
Бирюзовый 209ef0f0
Бирюзовый 303ddbd9
Бирюзовый 4008bdba
Бирюзовый 50009d9a
0004 Teal
d40004 Teald40004d40004 TealОбычно красный цвет представляет опасность или ошибка; оранжевый представляет серьезное предупреждение; желтый представляет собой обычное предупреждение, а зеленый — нормально или успешно.01. Красный 60da1e28
02. Оранжевый 40ff832b
03. Желтый 30f1c21b
04. Зеленый 60198038
значок информацииПримечание. Градиенты еще не поддерживаются в углеродных диаграммах. Это исследование могут быть изменены.
Градиенты хороши для выделения крайних значений в диапазоне значений. Использовать градиент для визуализаций одной категории только при необходимости.Несколько градиентов часто недоступны и не приветствуются в нашей системе. Градиенты не должны использоваться для обозначения любого значимого развития или расхождения. Никогда не используйте градиент вместо последовательной палитры.
Полный список одобренных вариантов градиента см. В IBM Design Language. Цветная страница.
Посмотрите, как действует цветовая палитра IBM Design в различных бизнес-подразделениях и Приложения. Сознательные цветовые акценты сочетаются с насыщенными нейтральными оттенками. хорошо сбалансированный сплоченный опыт.
Изучите основы теории цвета, чтобы узнать, что хорошо выглядит
Фото: Александр Березко (Shutterstock)
Pantone выбрал «Цвета года» на 2020 год, и они представляют собой исследование контрастов: «Освещение» и солнечно-желтый; и «Ultimate Grey», который … довольно серый. The New York Times утверждает, что эти оттенки представляют собой свет в конце туннеля, который был в этот ужасный год пандемии, но это не значит, что вы должны пока перекрашивать свою спальню с их помощью.Выбор цвета — дело осторожное, и не только когда дело доходит до краски.
Даже если вы не считаете себя артистом, скорее всего, вы сталкивались с ситуациями, когда вам приходилось подбирать цвета для чего-то. Это происходит каждое утро, когда вы одеваетесь (если только вы не мультипликационный персонаж с целым гардеробом такой же одежды) или когда обустраиваете новую комнату в своем доме или офисе.
И хотя мы знаем, что цвета — важная часть того, что делает вещи красивыми, не все инстинктивно знают, что оранжевый и синий — идеальное сочетание.Если вы не можете доверять собственному суждению, поймите основы теории цвета и положитесь на них, чтобы всегда выбирать правильные цвета.
Изучите цветовое колесоГрафика: Википедия
G / O Медиа могут получить комиссию
Это базовое цветовое колесо, которое поможет вам при выборе цвета. Вы, наверное, видели это в школе, но вот вам быстрое напоминание на случай, если вы забыли.
Красный, синий и желтый — основные цвета. Когда вы смешиваете красный и желтый, вы получаете оранжевый; смешайте синий и желтый, получится зеленый; смешать красный и синий, получится фиолетовый.Следовательно, оранжевый, зеленый и фиолетовый называются вторичными цветами. Третичные цвета, такие как красно-фиолетовый и сине-фиолетовый, получают путем смешивания основного цвета со второстепенным.
Все цвета имеют оттенки и оттенки. Оттенок — это вариация этого цвета при смешивании с белым; оттенок — это вариация этого цвета при смешивании с черным. Но, как правило, вам не нужно беспокоиться об оттенках и оттенках для основных цветовых схем, говорит Color Wheel Pro:
Согласно теории цвета, гармоничные цветовые комбинации используют любые два цвета, противоположные друг другу на цветовом круге, любые три цвета. на равном расстоянии от цветового круга, образующего треугольник, или любых четырех цветов, образующих прямоугольник (фактически, две пары цветов напротив друг друга).Гармоничные цветовые сочетания называются цветовыми схемами — иногда также используется термин «цветовые гармонии». Цветовые решения остаются гармоничными независимо от угла поворота.
В цветовом круге есть еще одно разделение, о котором вам нужно знать, чтобы лучше понимать цветовые схемы: теплые и холодные цвета. У каждого своя цель — передать эмоции. Теплые цвета демонстрируют энергию и радость (лучше всего для личных сообщений), а холодные цвета передают спокойствие и умиротворение (лучше всего для офисного использования).Само колесо можно легко разделить, чтобы понять, какие цвета теплые, а какие холодные:
Рисунок: Mr. Luck (Shutterstock)
Освойте базовые цветовые схемы
Рисунок: Wikipedia
На основе колеса, есть несколько основных правил подбора цветов. И они на самом деле довольно простые.
Дополнительные цвета — это любые два цвета, расположенные напротив друг друга на колесе. Например, синий и оранжевый или красный и зеленый.
Они создают высокий контраст, поэтому используйте их, когда хотите, чтобы что-то выделилось.В идеале используйте один цвет в качестве фона, а другой в качестве акцента. Как вариант, здесь можно использовать оттенки и оттенки; например, более светлый оттенок синего контрастирует с более темным оранжевым.
Разделение дополнительных цветов использует три цвета. Схема берет один цвет и сопоставляет его с двумя цветами, смежными с его дополнительным цветом. Например, синий, желто-оранжевый и красно-оранжевый.
Эта схема идеальна для новичков, потому что в ней сложно напортачить. Это потому, что вы получаете контрастные цвета, но они не так диаметрально противоположны, как дополнительные цвета, говорит Tiger Color.
Аналогичные цвета — это любые три цвета, расположенные рядом друг с другом на колесе. Например, оранжевый, желто-оранжевый и желтый.
При использовании аналогичных цветов лучше избегать оттенков, поскольку они могут раздражать. Вместо этого сосредоточьтесь на оттенках аналогичных цветов. Еще один совет, которым делится Color Wheel Pro, — избегать сочетания теплых и холодных цветов в этой схеме.
Триадные цвета — это любые три цвета, которые одинаково разнесены на цветовом круге. Например, красный, желтый и синий.
Схема Triadic также высококонтрастна, но более сбалансирована, чем дополнительные цвета. Хитрость здесь, как утверждает Decor Love, состоит в том, чтобы позволить одному цвету доминировать и акцентировать внимание на двух других.
Тетрадические или двойные дополнительные цвета использует четыре цвета вместе в форме двух наборов дополнительных цветов. Например, синий и оранжевый сочетаются с желтым и фиолетовым.
Это самая сложная схема для балансировки, отмечает TheArtClasses:
Понятие черного и белого с монотонамиОна предлагает большее цветовое разнообразие, чем любая другая схема (но) если все четыре цвета используются в равных количествах, схема может выглядеть несбалансированной, поэтому вам следует выбрать цвет. доминировать или подчинять цвета.Избегайте использования чистых цветов в равных количествах.
Графика: Wikipedia
После того, как вы узнаете основные цветовые схемы, вы можете перейти на ступеньку выше с помощью оттенков и оттенков. Как мы уже обсуждали, оттенки возникают в результате добавления белого к оттенкам, а оттенки — от добавления черного к оттенкам. И так продолжается до тех пор, пока вы не получите чистый белый или чистый черный цвет. Помимо оттенков и оттенков, есть еще оттенки, в которых оттенок смешивается с серым.
Черный и белый используются для «монохроматических цветовых схем», которые в дальнейшем делятся на монотонно-хроматические и монотонно-ахроматические. Цвета в Интернете прекрасно объясняют, что это означает:
Используйте популярные цветовые палитры и приложенияМонотонный хроматический
Монотонная цветовая схема — это всего лишь один оттенок и его вариации с точки зрения оттенков, оттенков и насыщенности. Всегда хорошо использовать насыщенность и вариации оттенка / оттенка цвета. Однако в большинстве случаев я бы не советовал использовать полностью монохромную схему, так как это может привести к монотонности.Однако использование его с чистым белым или черным может быть эффективным.
Монотонно-ахроматическая
Монотонная ахроматическая цветовая схема — это особый пример монотонной схемы, которая состоит только из нейтральных цветов в диапазоне от черного до белого. Подобная схема может быть эффективной, но очень легко может показаться скучной. Использование ахроматической схемы с одним ярким цветом для выделения может быть очень эффективным.
Снимок экрана: ColourLovers
Хотя основы цветовых сочетаний теперь вам понятны, это не означает, что вы всегда будете их применять.Но, как и во всем, есть легкий выход!
Эксперт по публичным выступлениям Зак Холман говорит, что вы можете использовать веб-сайты, где дизайнеры предлагают цветовые палитры, например ColourLovers. На этом портале представлены популярные цветовые схемы, которые вы можете быстро и легко использовать для любых нужд.
Хотя это помогает, когда вы начинаете с нуля, что вы делаете, когда перед вами цвет, но вам нужно знать, каковы его дополнения или триады? Вот тут и пригодятся приложения. SwatchMatic для Android определяет любой цвет, на который вы наводите камеру (снимать не нужно), и предлагает, с чем вы можете сопоставить его, используя основы цветового круга.
Хотя это не совсем то же самое, ColorSnap — хороший вариант для iPhone. Вам нужно сделать снимок, и приложение затем определит на нем различные цвета. Коснитесь одного из них, и вы увидите палитру подходящих цветов от компании Sherwin Williams, создавшей приложение. Вы можете игнорировать эту часть и просто использовать палитру для справки. Компании-производители красок, похоже, ограничили рынок этим типом приложений, например, Color Smart (Behr), Color Capture (Бенджамин Мур) и Pick-a-Paint (Valspar).
Наконец, Color Matters говорит, что вам не нужно всегда полагаться на цветовое колесо и черпать вдохновение в природе или других элементах вокруг вас:
Применяйте теорию цвета в повседневной жизниПрирода обеспечивает идеальную отправную точку для цветовой гармонии. На иллюстрации выше красный, желтый и зеленый создают гармоничный дизайн, независимо от того, вписывается ли это сочетание в техническую формулу цветовой гармонии.
Теперь у вас есть базовое представление о теории цвета, но что это значит для вашей повседневной жизни? По сути, эти концепции помогут вам понять, как улучшить внешний вид.
Обычно используется в одежде, которую вы носите. Некоторые люди всегда могут хорошо одеться, в то время как другие носят одежду, которая не сочетается или не сочетается друг с другом. Распечатайте цветовое колесо и приклейте его к дверце шкафа. В следующий раз, когда вы выберете один предмет одежды, просто обратитесь к таблице, чтобы увидеть, какие цвета в вашем шкафу лучше всего дополнят его; и используйте основы теплых и холодных цветов, чтобы передать эмоции, которые вы хотите передать. Конечно, цвета — это только часть того, чтобы научиться лучше одеваться.Блог о стилях У Kinowear есть несколько советов о том, как использовать цвета в одежде:
Как правило, вы не хотите, чтобы в вашем наряде было больше трех цветов. Используйте цвета, подходящие для вашего тона и цвета кожи. Попробуйте разные цвета на своей коже и узнайте, какие палитры подходят вам лучше всего. Кроме того, получите второе мнение. Никогда не используйте праздничные цвета, такие как красный и зеленый, если они не близки к этому празднику. Избегайте сочетания серых цветов с яркими цветами, такими как желтый.
Точно так же теория цвета может помочь вам в офисе, будь то оживление вашего резюме при поиске работы или выделение презентации и слайдов.Опять же, общее практическое правило — ограничиться тремя или менее цветами. Вы также должны проверить эту диаграмму цветовой психологии, чтобы выяснить, какие вибрации будут выделять выбранные вами цвета. И помните, это будет на цифровом проекторе, поэтому ваши цвета должны быть безопасными для этого, как указывает Холман:
Обычно я ищу яркие цвета, которые хорошо сочетаются с проекторами. Это означает, что цвета будут иметь большой контраст. Например, выберите темный, светлый и акцентный. Таким образом, вы можете наложить темное на свет и при этом читать его в дальнем конце комнаты, в которой вы говорите.
И, конечно же, теория цвета очень полезна, когда вы хотите покрасить свой дом или любой важный предмет в нем. Существует множество веб-сайтов и множество профессионалов, которые помогут вам выбрать правильные цвета, но эти три совета от Apartment Therapy стоит помнить всегда:
Три правила, которые нужно помнить:
• Более одного Цвет в комнате может выглядеть великолепно, но если вы пойдете в том же направлении, ограничьтесь максимум тремя цветами. Если вы выберете два ярких цвета, третий должен быть нейтральным, чтобы дать вашему глазу отдохнуть.
• При выборе цветов начните с выбора самого смелого цвета, а затем выберите другие, имея в виду первый цвет.
• Не бойтесь! Краска не перманентна и ее всегда можно поменять.
В Spruce также есть несколько отличных советов по выбору правильных цветов, в том числе выбор цвета на принте, который вам нравится, и поиск исторических цветовых схем для вдохновения.
Конечно, это не единственное применение теории цвета. Цвета и их комбинации появляются в жизни довольно часто, и знание этих основ поможет вам выбрать схему, которая понравится вам, а также всем остальным.
Эта история была первоначально опубликована в июле 2014 года и обновлена 22 декабря 2020 года, чтобы обеспечить обновленный контекст.
Теория цвета и цветовые палитры — Полное руководство [2021]
Вы когда-нибудь видели цвет, который сразу напомнил вам об определенном бренде? Возможно, вы изо всех сил пытались расслабиться в комнате с противоречивой цветовой схемой или вернули вещь, которую вы получили в подарок, потому что цвет был не совсем подходящим.
Цвета обладают неизмеримой силой сообщать нам настроение, эмоции и мысли.Исследование, проведенное Институтом исследований цвета, показывает, что люди подсознательно оценивают продукт в течение 90 секунд после его просмотра, и от 62% до 90% этой оценки основываются только на цвете.
Перед дизайнерами пользовательского интерфейса (UI) стоит непростая задача — включить цвет в свой интерфейс таким образом, чтобы ярко передать визуальную идентичность бренда. Хотя может показаться, что цветовая палитра веб-сайта — это вопрос личного вкуса клиента, в действительности дизайнеры пользовательского интерфейса полагаются на структуру, называемую теорией цвета: многослойный набор руководящих принципов, которые определяют использование цвета в дизайне.
В этом руководстве мы познакомим вас со всем, что вам нужно знать о теории цвета — от освоения основ цветовых вариантов до выбора правильной цветовой палитры для вашего пользовательского интерфейса.
Вот что мы рассмотрим:
- Что такое теория цвета?
- Знакомство с цветовым кругом
- Важность цветовой гармонии
- Аддитивные и субтрактивные цветовые модели
- Знакомство с цветовыми палитрами
- Какие бывают типы цветовых палитр?
- Как выбрать цветовую палитру
- Лучшие онлайн-инструменты для выбора цветовой палитры
- Заключительные мысли
Прежде чем мы начнем, посмотрите это видео, представленное Ольгой, наставником по дизайну пользовательского интерфейса CareerFoundry.Ольга объясняет, что нужно учитывать при выборе цветовой палитры, чего следует избегать, и основные советы по выбору правильной цветовой схемы:
1. Что такое теория цвета?
Давайте начнем с основ: что такое теория цвета?
Теория цвета — это основа, которая информирует об использовании цвета в искусстве и дизайне, направляет выбор цветовых палитр и способствует эффективной передаче идеи дизайна как на эстетическом, так и на психологическом уровне.
Современная теория цвета в значительной степени основана на цветовом круге Исаака Ньютона, который он создал еще в 1666 году. Основное цветовое колесо отображает три категории цвета; основные цвета, вторичные цвета и третичные цвета. Если вы помните, как узнавали об этом на уроке искусства, молодец — вы уже постигли основы теории цвета!
Давайте кратко рассмотрим, что влекут за собой эти цветовые категории:
- Основные цвета — это цвета, которые нельзя создать, комбинируя два или более других цветов.Основные цвета — красный, синий и желтый.
- Вторичные цвета — это оранжевый, пурпурный и зеленый — другими словами, цвета, которые могут быть созданы путем комбинирования любых двух из трех основных цветов.
- Третичные цвета создаются путем смешивания основного цвета со второстепенным цветом. Третичные цвета — пурпурный, киноварь, фиолетовый, бирюзовый, янтарный и зеленовато-желтый.
2. Знакомство с цветовым кругом
Вы можете подумать: «Существует более 12 цветов.«Вы правы — и все они могут быть найдены в более продвинутой версии цветового круга.
Цветовой круг не просто отображает каждый первичный, вторичный и третичный цвет — он также отображает их соответствующие оттенки, оттенки, тона и оттенки. Визуализируя, как каждый цвет соотносится с цветом, который идет рядом с ним в цветовой шкале радуги, цветовое колесо помогает дизайнерам создавать индивидуальные цветовые палитры, которые способствуют эстетической гармонии. Давайте углубимся в эти цветовые варианты немного глубже:
Оттенок
Оттенок относится к чистому пигменту цвета без оттенка или оттенка.В этом отношении оттенок можно интерпретировать как источник цвета. Любой из шести основных и дополнительных цветов является оттенком.
Оттенок
Оттенок означает, сколько черного добавлено в оттенок. Таким образом, оттенок затемняет цвет.
Оттенок
Оттенок, противоположный оттенку, указывает на то, сколько белого добавлено к цвету. Таким образом, оттенок осветляет цвет.
Тон
Тон — это результат цвета, к которому были добавлены как белый, так и черный. Другими словами, тон относится к любому оттенку, который был изменен с добавлением серого — при условии, что серый является чисто нейтральным (содержит только белый и черный).
Цветовая температура
Даже если вы новичок в дизайне, вы, вероятно, слышали термины «теплый, холодный и нейтральный», используемые в отношении цвета. Это называется цветовой температурой и является важным фактором, когда речь идет о теории цвета.
Теплые тона содержат оттенки желтого и красного; холодные цвета имеют синий, зеленый или фиолетовый оттенок; а нейтральные цвета включают коричневый, серый, черный и белый. Температура цвета существенно влияет на нашу эмоциональную реакцию на него.Например, с точки зрения психологии цветов теплые цвета демонстрируют волнение, оптимизм и творчество, тогда как холодные цвета символизируют мир, спокойствие и гармонию. Но мы поговорим немного о психологии цвета позже!
3. Важность цветовой гармонии
Пожалуй, наиболее важный аспект теории цвета, цветовая гармония относится к использованию цветовых комбинаций, которые визуально приятны для человеческого глаза. Цветовые палитры могут способствовать контрасту или созвучию, но пока они имеют смысл вместе, они все равно могут давать визуально удовлетворительный эффект.
Когда дело доходит до дизайна пользовательского интерфейса, гармония цветов — это то, к чему стремятся все дизайнеры. Цветовая гармония, основанная на психологической потребности в балансе, привлекает зрителя и устанавливает чувство порядка. Отсутствие гармонии в цветовой палитре может привести к тому, что интерфейс будет либо недостаточно стимулирующим (скучным), либо чрезмерно стимулирующим (хаотичным и беспорядочным).
Не знаете, как выглядит пользовательский интерфейс? Ознакомьтесь с нашим руководством о том, что такое пользовательский интерфейс и что вы можете найти в нем.
4.Аддитивные и вычитающие цветовые модели
Теперь, когда мы освоили варианты цвета, мы можем переходить к добавлению и вычитанию цвета. Цвет имеет две разные природы: осязаемые цвета, которые можно увидеть на поверхности предметов, и цвета, создаваемые светом. Эти два типа цвета известны как аддитивная и субтрактивная цветовые модели. Давайте подробнее рассмотрим, что они означают.
Аддитивная цветовая модель (RGB)
RGB означает красный, зеленый и синий и основана на аддитивной цветовой модели световых волн, согласно которой чем больше цвета вы добавляете, тем ближе цвет к белому.Цветовая модель RGB составляет основу всех электронных экранов и, как следствие, является моделью, наиболее часто используемой дизайнерами пользовательского интерфейса.
Субтрактивная цветовая модель (CMYK)
С другой стороны, CMYK известна как субтрактивная цветовая модель, которая получает цвета путем вычитания света. CMYK означает голубой, пурпурный, желтый и черный, и в основном он используется при физической печати.
5. Введение в цветовые палитры
До сих пор мы исследовали различные формы, которые может принимать цвет, и познакомились с цветовой моделью, которую вы будете использовать в качестве дизайнера пользовательского интерфейса.А теперь перейдем к самому интересному: цветовым палитрам!
Цветовая палитра — это комбинация цветов, используемая дизайнерами пользовательского интерфейса при разработке интерфейса. При правильном использовании цветовые палитры образуют визуальную основу вашего бренда, помогают поддерживать согласованность и делают ваш пользовательский интерфейс эстетически приятным и приятным в использовании.
Хотя цветовые палитры насчитывают тысячи лет, цветовые палитры обычно используются в цифровом дизайне и представлены как комбинация HEX-кодов. Шестнадцатеричные коды сообщают компьютеру, какой цвет вы хотите отобразить, используя шестнадцатеричные значения.Еще в 90-х большинство цифровых цветовых палитр включало только восемь цветов. Теперь дизайнеры могут выбирать из множества оттенков и оттенков цветового круга.
В следующих нескольких разделах мы узнаем, как выбирать и интерпретировать цветовую палитру, чтобы обеспечить создание наилучшего интерфейса для своих пользователей.
6. Какие бывают типы цветовых палитр?
Цвета можно комбинировать, чтобы сформировать одну из пяти цветовых палитр, которые обычно используются дизайнерами пользовательского интерфейса.Давайте вместе пройдемся по ним.
Монохроматический
Популярный выбор дизайнеров, монохромные цветовые схемы формируются с использованием различных тонов и оттенков одного цвета.
Аналог
Аналогичная цветовая схема формируется из трех цветов, расположенных рядом друг с другом на цветовом круге. Аналогичные цветовые палитры обычно используются, когда не требуется контраст, например, на фоне веб-страниц или баннеров.
Дополнительные
Дополнительные цветовые палитры состоят из цветов, помещенных друг перед другом на цветовом круге.Хотя название может говорить об обратном, дополнительные цветовые палитры на самом деле противоположны аналогичным и монохроматическим цветовым палитрам, поскольку они нацелены на создание контраста. Например, красная кнопка на синем фоне будет выделяться на любом интерфейсе.
Дополнительный с разделением
Палитра с дополнительным разделением цветов отличается от палитры дополнительных цветов только тем, что в нем используется большее количество цветов. Например, если вы выберете синий цвет, вам нужно будет взять два цвета, которые соседствуют с его противоположным цветом, который в данном случае будет желтым и красным.
Triadic
Трехмерная цветовая схема основана на трех отдельных цветах, которые равноудалены на цветовом круге. Большинство дизайнеров используют триадную цветовую схему, выбирая один доминирующий цвет и используя два других цвета в качестве акцентов.
Tetradic
Обычно используемая более опытными дизайнерами, тетрадическая цветовая схема включает два набора дополнительных пар — всего четыре цвета из цветового круга, которые должны образовывать прямоугольник при соединении.Хотя балансировать немного сложнее, это дает визуально ошеломляющий конечный эффект!
7. Как выбрать цветовую палитру
Теперь, когда мы освоили основы теории цвета, давайте посмотрим, как вы можете использовать эти новые знания для выбора цветовой палитры, которая рассказывает историю вашего бренда и находит отклик у вашей аудитории.
При выборе цветовой палитры для пользовательского интерфейса следует учитывать несколько моментов:
Изучите свою аудиторию
Эмоциональная реакция на цвета может зависеть от ряда личных факторов, включая пол, культурный опыт и возраст.Прежде чем приступить к выбору цветовой палитры, обязательно определите, кто ваша аудитория. Каковы их общие черты и каковы их ожидания? Какие бренды, относящиеся к вашему, популярны среди вашей целевой аудитории, и как вы можете превзойти их дизайн?
Проведение структурированного, тщательного исследования вашей целевой аудитории не только поможет вам точно настроить историю, которую вы хотите сообщить, но также поможет вам предотвратить потенциально катастрофический сбой дизайна.
Чтобы узнать больше о том, как стать лучшим дизайнером, ознакомьтесь с нашей статьей о том, как избежать 10 наиболее распространенных ошибок дизайна пользовательского интерфейса!
Подумайте о психологии цвета
Разобравшись с целевой аудиторией, пора взглянуть на психологию, лежащую в основе потенциальных цветов вашего бренда.Психология цвета — это раздел психологии, изучающий влияние цветов на настроение и поведение человека. Согласно психологии цвета, человеческий разум подсознательно реагирует и интерпретирует цвета таким образом, чтобы это влияло на наши действия.
Если вы хотите создать цветовую палитру, которая привлекает вашу целевую аудиторию и точно рассказывает историю вашего бренда, важно иметь базовые представления о психологии цвета. Чтобы вы быстрее освоились, давайте взглянем на некоторые из наиболее распространенных цветовых ассоциаций ниже:
- Оранжевый — энергичный и теплый.Некоторые общие ассоциации с оранжевым включают творчество, энтузиазм, беззаботность и доступность.
- Красный — цвет крови, поэтому он часто ассоциируется с энергией, войной, опасностью и силой, но также и страстью, желанием и любовью. Некоторые общие ассоциации с красным включают действие, приключения, агрессию и азарт.
- Желтый пробуждает позитив, молодость, радость, игривость, солнечный свет и тепло.
- Розовый вызывает чувство невинности и нежности, благодарности, романтики, мягкости и признательности.
- Синий считается авторитетным, надежным и заслуживающим доверия. Общие ассоциации с синим включают спокойствие, безмятежность, уверенность, достоинство и безопасность.
- Зеленый — цвет природы. Он символизирует рост, свежесть, безмятежность, деньги, здоровье и исцеление.
- Черный олицетворяет силу, элегантность и авторитет. Общие ассоциации с черным также включают класс, различие, формальность, тайну, секретность и серьезность.
Выбирайте цвета с умом
Обычно цветовые палитры состоят из шести цветов. Эти цвета должны включать один доминирующий цвет, четыре основных цвета и один стандартный цвет для вашего текста (обычно черный или серый). Ваш доминирующий цвет — это то, что ваши клиенты всегда будут ассоциировать с брендом, поэтому будьте очень осторожны, размышляя о том, каким должен быть этот цвет. Не торопитесь, чтобы вдохновиться, помните о цветовых ассоциациях и при необходимости проведите пользовательское тестирование.
Примечание. Вы можете добавлять больше или меньше цветов в зависимости от индивидуальности вашего бренда и эстетики, к которой вы стремитесь. Выбор монохроматических, аналогичных или дополнительных цветов поможет вам добиться оптимальной цветовой палитры. Помните: здесь главная цель — цветовая гармония!
Не экономьте на контрасте
Цветовой контраст — это основа любого интерфейса, так как он делает каждый элемент интерфейса заметным и отличным. Пользовательские интерфейсы, содержащие только оттенки из одного и того же цветового семейства, вряд ли привлекут внимание пользователей и, более того, рискуют стать полной головной болью при навигации.С другой стороны, если цвета копии и фона слишком сильно контрастируют друг с другом, текст может стать неразборчивым.
Дизайнеры контролируют уровень контрастности в зависимости от того, чего хочет достичь интерфейс. Опытные дизайнеры стремятся создать умеренный уровень контраста и применять высококонтрастные цвета только для элементов, которые должны выделяться, например для призыва к действию. Это связано с моим следующим тезисом…
Придерживайтесь условных обозначений пользовательского интерфейса
При работе с цветами легко увлечься эстетикой, а не практичностью.Конечно, ваш интерфейс должен быть приятным визуально, но он также должен быть доступным, простым в навигации и приятным в использовании. Конечно, экспериментировать — это здорово, но сложные дизайнерские соглашения с «острым» дизайном могут сбить с толку ваших пользователей и заставить их работать больше, чем им нужно.
Некоторые общие цветовые соглашения дизайна пользовательского интерфейса включают в себя:
- Использование темного цвета для текста для обеспечения читаемости
- Сохранение светлых цветов для фона
- Использование контрастных цветов для акцентов (как указано выше)
- Придерживание классических вызовов цвета действий — например, красный для предупреждающего знака.
. Соблюдение этих соглашений снизит когнитивную нагрузку на пользователей и позволит им интуитивно ориентироваться в интерфейсе.
Получите отзыв
Хотите узнать, выберете ли вы лучшую цветовую палитру? Проведите пользовательское тестирование! Цветовые палитры никогда не должны зависеть от личных предпочтений, независимо от того, насколько вы обожаете выбранные вами цвета. Как мы видели при обсуждении цветовых ассоциаций, к эмоциональной реакции, которую цвет может противопоставить, нельзя относиться легкомысленно; он может в значительной степени улучшить или разрушить отношения бренда со своей клиентской базой.
Получение отзывов пользователей при первой же возможности гарантирует, что вы создадите интерфейс с использованием цветов, которые понравятся вашим пользователям.Узнайте, как провести сеанс пользовательского тестирования в этом подробном руководстве.
Когда дело доходит до фактической задачи по выбору цветовой палитры для вашего интерфейса, легко кажется, что вы не знаете, с чего начать. К счастью, в настоящее время доступно множество полезных инструментов и онлайн-генераторов цветовых палитр, которые вдохновят вас и помогут выбрать цветовую палитру для вашего дизайна.
Ниже мы собрали три лучших инструмента для создания цветовых палитр в Интернете.Выбирайте!
Adobe Color
Будучи «источником хлеба с маслом» для всех цифровых креативов, Adobe Color предлагает практически любую цветовую палитру. По сравнению с другими генераторами цветовых схем Adobe Color намного более комплексный, поэтому не выбирайте его, если вам нужно что-то быстрое и простое. Среди ключевых функций Adobe Colors — генератор цветовой палитры, который извлекает цвета из загружаемых вами изображений.
Coolors
Coolors — это полезный и удобный для начинающих генератор цветовой палитры, идеально подходящий для знакомства с HEX-кодами.Вы можете просматривать случайные готовые цветовые палитры, экспериментировать с оттенками и оттенками и сохранять свои любимые цвета, чтобы создать свою собственную палитру. Но с их генератором еще веселее поиграться. Как только вы найдете цвет, который вам нравится, просто скопируйте его и вставьте в любое внешнее приложение и приступайте к дизайну!
Справочник цветов Adobe Illustrator
Справочник цветов Adobe Illustrator выделяется своей популярной функцией «Справочник цветов». После того, как вы выбрали цвет, справочник цветов сгенерирует для вас пятицветную палитру.Он также предоставит вам ряд оттенков и оттенков для каждого цвета в палитре. Если вы переключите основной цвет, цветовая шкала автоматически обновит соответствующие цвета, чтобы ваши акцентные цвета были дополнительными.
9. Заключительные мысли
Если вам кажется, что это много информации, которую нужно усвоить, не волнуйтесь! Вам не нужно становиться экспертом в теории цвета, чтобы стать успешным дизайнером пользовательского интерфейса. Теория цвета — чрезвычайно сложная наука, изучению которой многие люди посвящают всю свою жизнь.Знание основ поможет вам понять психологию выбора идеальной цветовой палитры для вашего веб-сайта или приложения.
Ищете вдохновение для дизайна пользовательского интерфейса? Ознакомьтесь с этими сообщениями в блоге:
Что можно и чего нельзя делать при выборе цвета для инфографики
Давайте будем честны с собой: не все мы дизайнеры.
Мы писатели, маркетологи и владельцы бизнеса, а это значит, что наши дизайнерские навыки далеки от экспертного уровня.
Но это не значит, что мы не можем подделать его, пока не сделаем это.
Открою вам секрет — именно этим я и занимаюсь последние три года своей карьеры. У меня не было формального обучения дизайну, но после постоянных встреч с командой дизайнеров Venngage я теперь знаю, как выглядит хороший и плохой дизайн.
И один из самых простых способов заработать или сломать свой фальшивый дизайн — это использовать цветовую схему!
Здесь я покажу вам, как это сделать… менее чем за 10 минут.Кроме того, в качестве бонуса я добавлю все инструменты, которые использую для создания потрясающей визуализации.
Давай займемся этим!
И как особый подарок каждому, я составил список из 30 бесплатных цветовых схем , которые вы можете использовать. Для загрузки не нужно вводить адрес электронной почты. Добавьте эти схемы прямо в свой фирменный набор с бизнес-планом Venngage прямо сейчас!
ПОЛУЧИТЕ 30 БЕСПЛАТНЫХ ЦВЕТОВЫХ СХЕМ
Сделать Составить план
Вы рады начать новую визуализацию и быстро завершить задачу.Но начало без плана в конечном итоге будет стоить вам больше времени, чем сэкономить.
Здесь многие люди, включая меня, впервые сталкиваются с проблемой, и в конечном итоге им приходится переделывать множество визуализаций. Так что избавьте себя от хлопот и создайте простой план или список диаграмм или визуализаций, которые вы хотите использовать во время написания.
Вот что я делаю:
- Прочтите свой контент и найдите места, которые можно было бы лучше объяснить в визуализации.Например, на этой диаграмме я сравнивал миллионы долларов, потраченных на университетский футбол, во многих диаграммах.
- Затем решите, какие типы диаграмм или графиков лучше всего передадут вашу точку зрения. В этом случае я использовал пузырьковую диаграмму, чтобы объяснить значимость между группами.
- Затем определите, сколько фрагментов данных каждая диаграмма должна быть проиллюстрирована в каждой визуализации. В статье мы проиллюстрировали четыре разные группы. Итак, мы знали, что будет использоваться не более четырех разных цветов.
- Зная, что вам нужно определенное количество цветов, выберите цветовую схему! Это можно сделать с помощью любого из советов, которые мы объясняем в этой статье.
- Теперь представьте себе это!
Эти шаги дадут вам отличную отправную точку при выборе цветовых схем, вместо того, чтобы придумывать это на ходу. Что, опять же, я виноват в том, что делал в прошлом!
Существует большая разница в подходах между необходимостью семи различных цветов для круговой диаграммы или только одного цвета для линейного графика.
Вот так:
Я часто тратил кучу времени на переработку цветовой схемы, потому что она не соответствовала статье. Заранее составив простой план, подобный приведенному выше, вы сможете меньше сомневаться в том, какое количество цветов вам понадобится.
Хотите вывести свой инфографический дизайн на новый уровень? Загрузите наше интерактивное руководство о том, что можно и чего нельзя делать в инфографическом дизайне! Не Использовать светлые тонаДавайте начнем с графика ниже.Помимо того, что он полностью вводит в заблуждение, ему не хватает цвета, чтобы помочь читателям понять его.
На приведенном ниже графике представлены политические партии, которые должны были сделать выбор цвета почти без труда. Республиканцы красные, а демократы синие. Тем не менее, вышеприведенный выбор подчеркивает самый скучный цвет во всем цветовом круге — серый.
Источник.
Вот еще один пример диаграммы, которая БУКВАЛЬНО описывает цвета. Но дизайнеры, как и настоящие дизайнеры, решили, что черный цвет будет лучшим способом передать свои данные.
Источник.
Color меня не впечатлил.
Не уподобляйтесь этим дизайнерам. Можно использовать буквально миллионы цветов.
На самом деле, можно было бы использовать 16 777 216 цветов, и все они также доступны в цвете Venngage.
Я имею в виду, серый и черный технически не являются даже цветами. Это оттенки, что делает их худшим выбором для отображения различий в визуализации данных.
Визуализации используются, чтобы помочь людям понять сложные данные.
И они оба не прошли этот простой тест. Но с небольшим всплеском цвета они могут быть гораздо более удобными.
Сделать Использовать фирменные цветаЭто одна из самых простых, но часто игнорируемых идей, особенно для новичков.
У вас уже есть проверенная в боях фирменная цветовая схема. Почему бы не использовать это?
Основной цвет бренда Venngage — ярко-синий, что вы можете увидеть на круговой диаграмме ниже.И мы использовали некоторые из инструментов, которые я упомянул в конце этой статьи, чтобы найти два других цвета, которые идеально подошли бы ему.
Вот еще один пример от L2Inc на графике о Snapchat, использующий их фирменный желтый цвет:
А вот еще один, использующий оттенок красного в моей альма-матер в статье о студенческом футболе:
Даже если вы не используете цвета своего бренда в визуализации, это отличное место для начала при выборе цветовой схемы.
С Venngage’s My Brand Kit вам нужно ввести цвета своего бренда только ОДИН РАЗ.
Затем они сохраняются в инструменте, и вы можете использовать их для каждой создаваемой диаграммы, визуализации или инфографики.
Так что больше не нужно искать или беспокоить дизайнеров о шестнадцатеричном коде цветов, которые использует ваш бренд!
Не позволяйте цвету отвлекать данныеПовторюсь: конечная цель визуализации — облегчить понимание сложных данных.
Читатели должны уметь взглянуть на визуализацию данных и понять ее за несколько секунд. Если ваш дизайн или выбор цвета препятствуют этому, вам необходимо изменить это.
Вот пример, в котором я использовал слишком много цветов, что отвлекало меня от того, о чем я хотел сказать.
Вместо того, чтобы использовать семь очень разных цветов, я мог бы легко использовать совершенно другой подход. Даже использование такого мягкого цвета, как серый, будет выглядеть лучше, чем то, что я сделал выше.Потому что это сфокусировалось бы на синей части графика, которая, как вы можете видеть из названия, была главной точкой фокусировки.
Это не место для демонстрации новейших и величайших тенденций в дизайне. Это место, чтобы помочь вашим читателям лучше понять ваши данные или историю.
В следующем разделе я покажу вам, что именно я должен был сделать.
ЧАСЫ: все, что вам нужно знать о ЦВЕТАХ… менее чем за 3 минуты!
Do Использовать оттенки, тона и оттенкиЭто один из моих любимых цветовых приемов, которым я начал пользоваться совсем недавно.Его очень просто использовать для разных типов визуализаций.
Для начала вам понадобится цвет: в данном случае я выбрал голубой с шестнадцатеричным кодом # 93BEDF.
Тогда все, что вам нужно сделать, это вставить этот шестнадцатеричный код в один из тысяч цветных инструментов, и это даст вам отличный спектр.
Позвольте мне показать вам…
Обратите внимание, как этот инструмент предоставляет вам 20 уникальных цветов, которые вы можете использовать:
Серьезно, это так просто! И из-за этой простоты он стал моим любимым цветовым приемом, и я буду продолжать использовать его во многих будущих проектах.
Вот пример его использования в пузырьковой диаграмме:
Круговая диаграмма:
И даже гистограмма:
Если вы еще не заметили, мой любимый цвет — синий. В основном потому, что на белом фоне он выглядит чисто и профессионально. И многие компании используют его, чтобы вызвать чувство доверия и стабильности.
Если вы найдете цвета, с которыми вам нравится работать, и запомните, с чем они отлично смотрятся, вы избавитесь от головной боли.И что еще более важно, вы сэкономите время.
Сделать Поддерживать согласованностьЭто еще одна концепция, с которой я боролся в начале моей карьеры псевдодизайна. Я действительно считал, что каждая диаграмма или визуализация должна быть уникальной, и, в свою очередь, ставил это выше полезности.
Но последовательность в дизайне важнее уникальности — лучший план действий при создании визуализации.
Вот все визуализации, которые я использовал в своей спорной статье о хэштегах в Twitter:
По моим подсчетам, во всей статье используются все три цвета.
И только три были использованы на этом графике, так что надписи тоже были единообразными:
Если вы сохраняете единообразие, вы также можете сделать его простым. Как не дизайнер, вы должны хотеть любой ценой!
Я теперь подхожу к каждой визуализации, пытаясь понять, как сделать это абсолютно простым. И это помогло мне в кратчайшие сроки стать лучшим творцом.
Но если вы не хотите беспокоиться о выборе идеальной схемы, BEAM вам поможет.
Существует четыре предустановленных цветовых схемы, которые можно использовать в разных диаграммах. Он в буквальном смысле прост в использовании.
Не Избегайте цветового кругаЦветовой круг — ваш друг, когда дело доходит до создания привлекательной схемы. Это может быть нетехнологичный способ подбора цветов, но он также использовался креативщиками на протяжении сотен лет.
Если вы помните уроки рисования в начальной школе, то знаете, что есть три способа найти цветовую гармонию.
Это можно сделать, если у вас уже есть цвет для начала или вам нужно немного вдохновения для начала!
Во-первых, у нас есть аналогичное соответствие, что означает выбор цветов, которые находятся рядом друг с другом на колесе.
Вот как это выглядит в инструменте Adobe Colors:
Далее идет монохроматическое сопоставление, в котором используются различные оттенки , тона и оттенки одного цвета.
Об этом типе цветовой схемы мы уже говорили выше! И может использоваться практически для любого типа визуализации.
И, наконец, существует дополнительное согласование, которое включает использование цветов с наибольшим контрастом.
Есть еще несколько способов сопоставления цветов с помощью цветового круга, но эти три являются наиболее эффективными.
После того, как вы получите шестнадцатеричные коды, вы можете ввести их прямо в палитру цветов Venngage.
Это так просто!
Подходит ли к вашим целям / темеЯ кратко коснулся использования цветов для вызова определенных эмоций, идей или позиций выше.В этом разделе я хочу немного углубиться в использование различных значений цвета в вашей инфографике.
Я надеюсь, что большинство людей видели что-то вроде рисунка ниже. Верно?
Источник.
Использование цвета для привнесения эмоций в визуализацию может действительно помочь понять суть. Вы также можете определить позицию по проблеме, не говоря об этом прямо.
Например, посмотрите на таблицу ниже, в которой показаны реальные учетные записи Twitter и учетные записи, которые, вероятно, являются поддельными.Я использовал синий, который означает доверие, для обозначения реальных счетов и красный, который обычно является отрицательным цветом, для обозначения сомнительных счетов.
Если бы я выбрал другую цветовую схему, не думаю, что читателям было бы так легко понять суть.
А что такое визуализации? Упрощение понимания данных!
Другой способ тонкого использования цвета — обозначение разных групп на основе их фирменных цветов.Например, эта отмеченная наградами инфографика разделяет политические партии по цвету.
Дизайнер упростил быстрое сравнение и понимание сути.
И давайте не будем забывать о важности соответствия цвета контенту. Если вы говорите об экологической проблеме, лучше всего подойдет зеленый цвет.
Источник
Но если вы пишете о Twitter по сравнению со Snapchat, лучше всего подойдут синий и желтый. Похоже, этот создатель графиков не получил записку:
Источник.
Визуализации должны быть направлены на облегчение понимания данных, и вы можете легко использовать для этого цвет.
БОНУС: используйте эти инструменты
1. Coolors
2. Цветовой код Hex
3. Adobe Color
4. Материал Цвета пользовательского интерфейса
5. BrandColors
6. Палеттон
комбинаций красок | Sherwin-Williams
Цветовые комбинации красок | Шервин-Вильямс Диалог сообщений Показать сообщение об обновленииРабота с цветами
Цвет бесконечно богат и удивительно разнообразен — он проявляется во всем, от бескрайнего неба до песчинки.Что еще более увлекательно, цвет обладает необычайной способностью вызывать эмоции и вдохновлять на идеи. Возможно, поэтому у всех нас есть свои фавориты. Изучите эти цветовые семейства и узнайте, что делает каждое из них таким увлекательным.
Красный
В силе красного невозможно ошибиться. Он быстрый, спортивный и зажигательный. Но он также может быть таким же мягким и нежным, как цветение бегонии. Или иметь заземленный землистый вид обожженного кирпича. Так почему бы не использовать красный с другим красным? Эффект обязательно остановит вас.
Загрузить руководство по цветам PDF
Оранжевый
От свежевыжатой сладости мандарина до теплого сияния меди — апельсины привносят пикантную энергию, которая оживляет пространство. Если вся комната ярких цитрусовых кажется вам слишком смелой, попробуйте оранжевый в качестве акцента. Ваша веселая, непосредственная личность непременно засияет.
Загрузить руководство по цветам PDF
желтый
Если вы предпочитаете желтый цвет более маслянистым, лимонным или мягким, как горчица, включение желтого в вашу палитру добавит теплого, солнечного оптимизма, который может прогнать любые беспокойства.Чтобы регулировать общую интенсивность желтого, попробуйте сочетать его с теплым серым.
Загрузить руководство по цветам PDF
зеленый
Green может предложить молодой, энергичный образ, что проявляется в ярких тропических зеленых тонах лайма. Или он может быть успокаивающим и созерцательным, как более глубокие оттенки густой сосновой рощи. Эта универсальность делает зеленый цвет очень удобным для жизни.
Загрузить руководство по цветам PDF
Синий
Подобно культовым джинсовым джинсам, синий — это круто, удобно и классически.Нарядите его или сделайте совершенно непринужденный. Синий хорошо смотрится в любой моде. Чтобы заявить о себе, думайте глубоко, мрачно и смело. Выберите водянистые или пыльные оттенки, чтобы почувствовать себя более расслабленно.
Загрузить руководство по цветам PDF
фиолетовый
Пышный. Одним словом, это фиолетовый. Пурпурный — давний символ королевской власти, он имеет царственный изысканный оттенок. Но вы не ограничены богатой декадентской атмосферой темно-фиолетового. Сочетайте более яркий оттенок с четкими черно-белыми акцентами для более молодой атмосферы.
Загрузить руководство по цветам PDF
Канада
Мексика
Общая информация
Наши продукты доступны по всей Южной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Аргентина
Наши продукты доступны по всей Южной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Бразилия
Наши продукты доступны по всей Южной Америке, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Чили
Наши продукты доступны по всей Южной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Колумбия
Наши продукты доступны по всей Южной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Эквадор
Наши продукты доступны по всей Южной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Уругвай
Наши продукты доступны по всей Южной Америке, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Общая информация
Наши продукты доступны по всей Центральной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Коста-Рика
Наши продукты доступны по всей Центральной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Сальвадор
Наши продукты доступны по всей Центральной Америке, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Гватемала
Наши продукты доступны по всей Центральной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Гондурас
Наши продукты доступны по всей Центральной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Мексика
Наши продукты доступны по всей Центральной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Никарагуа
Наши продукты доступны по всей Центральной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Панама
Наши продукты доступны по всей Центральной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Общая информация
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Багамы
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Bermuda
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Бонайре, Синт-Эстатиус и Саба
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Каймановы острова
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Доминиканская Республика
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Гаити
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Ямайка
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Пуэрто-Рико
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Сент-Китс и Невис
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Острова Теркс и Кайкос
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Виргинские острова (Британские)
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Другие островные страны Карибского бассейна
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Общая информация
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Китай
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Индонезия
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Япония
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Малайзия
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Сингапур
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Южная Корея
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Таиланд
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Вьетнам
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Общая информация
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Хорватия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Кипр
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Чешская Республика
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Дания
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
General Industrial Coatings
Danske
Industrial Wood Coatings
Danske
Packaging Coatings
English
Protective & Marine Coatings
Danske
Финляндия
Наши продукты доступны по всей Европе. свяжитесь с нами по адресу globalsales @ sherwin.com.
General Industrial Coatings
Suomi
Industrial Wood Coatings
Suomi
Packaging Coatings
English
Protective & Marine Coatings
Suomi
France
Наши продукты доступны по всей Европе свяжитесь с нами по адресу [email protected].
Германия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Венгрия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Италия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Литва
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Норвегия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
General Industrial Coatings
Norsk
Industrial Wood Coatings
Norsk
Packaging Coatings
English
Protective & Marine Coatings
Nynorsk
Польша
Наши продукты доступны по всей Европе или по всей Европе. свяжитесь с нами по адресу [email protected].
General Industrial Coatings
Polski
Industrial Wood Coatings
Polski
Packaging Coatings
English
Protective & Marine Coatings
Polski
Portugal
Наши продукты доступны по всей Европе. свяжитесь с нами по адресу globalsales @ sherwin.com.
Румыния
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Россия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Сербия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Словакия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Словения
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Испания
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Швеция
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Украина
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Великобритания
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Ближний Восток
Наши продукты доступны по всему Ближнему Востоку, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Австралия
Наши продукты доступны по всей Австралии, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
сгенерировано: Вт, 12 октября, 01:41:44 UTC 2021
Хост: tsapp-6f6d94d85d-z42nj
Порт сервера: 443
Локальный порт: 5443
Экземпляр: server1
Создание этой страницы заняло 0 миллисекунд.
Полное руководство [Бесплатная загрузка]
В контент-маркетинге цвет — это эмоциональный сигнал.
В океане контент-маркетинга цвет может помочь вам выделиться.
Это то, что заставляет вашу аудиторию видеть то, что вы хотите, чтобы они видели, чувствовать то, что вы хотите, и делать то, что вы от них хотите. От того, какие оттенки вы выберете, зависит удобство использования и читабельность контента. Это то, что делает понимание психологии цвета настолько важным для успеха вашего контента .
Однако неправильный выбор цвета также может негативно повлиять на воздействие вашего сообщения. Совершите ошибку, и ваш отличный контент и ваш потрясающий призыв к действию будут легко проигнорированы. Даже НАСА заботится о цвете; достаточно, чтобы они предоставляли бесплатные онлайн-ресурсы, чтобы помочь людям, не являющимся дизайнерами, выбрать правильные оттенки.
Прочитав этот пост, вы поймете основы теории и психологии цвета. Кроме того, мы добавили бесплатную шестнадцатеричную цветовую таблицу, чтобы с легкостью подобрать нужные цвета с помощью любого инструмента дизайна.
Готовы стать экспертом? Давайте начнем!
Загрузите сейчас
Plus, присоединяйтесь к нашему списку рассылки, чтобы оставаться в курсе.
Успех! Ваша загрузка должна начаться в ближайшее время. Или вы можете скачать его вручную здесь.
Загрузить сейчас
Начнем с основ теории цвета
Понимание того, как работает цвет, не только для художников, которые целый день окунают руки в краски и пигменты. Любой маркетолог должен понимать основы теории цвета, потому что независимо от того, какой цвет вы используете в своем контенте.
Основной цвет
Основные цвета — это три цвета, составляющие все остальные цвета. Это красный , синий и желтый . Эти три цвета можно использовать для создания следующего уровня цветов, называемого вторичными цветами .
Конечно, когда речь идет об основных цветах, существует множество исключений. Если вы говорите о теории цвета в отношении света, вашими основными цветами будут голубой, пурпурный и желтый.Не забывайте CMYK для печати и RGB для экранов или мониторов. И при смешивании краски имеет значение, какой именно пигмент вы используете, чтобы получить этот красный цвет, чтобы придумать правильный новый цвет. Но давайте будем простыми и остановимся на красном , синем и желтом .
Дополнительный цвет
Дополнительные цвета: фиолетовый , зеленый и оранжевый . Они созданы с использованием основных цветов. Если вы посмотрите на цветовое колесо, вы найдете вторичные цвета между двумя основными цветами.
Таблица цветов:
- красный + синий = фиолетовый
- синий + желтый = зеленый
- красный + желтый = оранжевый
Третичный цвет
Третичные цвета заменяют второстепенные цвета на один шаг дальше . Это «двухименные» цвета, такие как красно-фиолетовый , красно-оранжевый , желто-зеленый и т. Д.
Они создаются путем добавления одного основного цвета больше, чем другого, создавая не настоящий вторичный цвет.В итоге он становится ближе к основному цвету.
Чистый цвет
Первичный , вторичный и третичные цвета без добавления белого, черного или третьего цвета являются чистыми (или насыщенными) цветами. Это насыщенные, яркие, жизнерадостные и незапятнанные цвета.
Это цвета детских игрушек, детских садов и летней одежды.
Оттенки
Когда к чистому цвету добавляется белый, получается оттенок.Некоторые называют их пастельными цветами. Они светлее и бледнее, чем чистый цвет, и не такие интенсивные.
Оттенки варьируются от чуть более белого до почти белого.
оттенков
Когда к чистому цвету добавляется черный, создается тень. Они затемняют и приглушают яркость чистых цветов и варьируются от чуть более темного до почти черного.
тонов
Когда серый (черный + белый) добавляется к чистому цвету, вы создаете тон .Вы часто слышите, как люди говорят, что цвет нужно «смягчить», имея в виду, что он слишком интенсивный, и они хотят снизить уровень интенсивности.
Добавление черного и белого в разных количествах к цвету быстро снижает интенсивность.
Завершенное цветовое колесо
Уф! Итак, у нас есть полное цветовое колесо с первичными , вторичными и третичными цветами , плюс их оттенков , оттенков и оттенков .Вы можете увидеть, как все это сочетается друг с другом, на цветовом круге ниже.
Холодные цвета находятся на левой стороне колеса, в синем и зеленом цветах. — теплые цвета. — все на правой стороне колеса, желтые и красные.
Теперь, когда вы понимаете теорию цвета и цветовое колесо, вы можете целенаправленно использовать цвет в своем контент-маркетинге.
Правильное использование контраста с цветом
Когда дело доходит до цветовой техники, использование контраста особенно важно, и, вероятно, именно он заставит вас больше всего спорить с дизайнером.
Контраст — это то, как один цвет отличается от другого. Это то, что делает текст или объекты отличными от фона. Высокая контрастность — это когда цвета легко отделяются друг от друга. Низкая контрастность — это когда они этого не делают.
Часто люди предполагают, что разница в цвете — это то, что создает контраст, но это не так. У вас могут быть два совершенно разных цвета, но они не имеют никакого контраста, потому что их тон одинаков. Чтобы проверить контрастность ваших цветов, превратите их в оттенки серого и проверьте их контраст.
Цвета в чистом виде различаются по тому, насколько они светлые и темные.
Например, желтый светлый, а синий — более темный. Желтый и оранжевый мало контрастируют друг с другом, несмотря на то, что они разные цвета. Когда разные цвета имеют одинаковый тон (уровень серого, как вы только что узнали), они также не будут иметь большого контраста. При принятии решения о контрасте недостаточно просто выбрать два разных цвета.
Использование высокой и низкой контрастности
Как правило, высокая контрастность — лучший выбор для важного контента, потому что его легче всего увидеть.Темный на светлом или светлый на темном — это легче всего читать. Это может быть не интересно, но читается .
Одно предостережение: Если все очень контрастно, ничего не выделяется, и через некоторое время это утомляет глаза. (Например, подумайте о черных экранах компьютеров с ярко-зеленым текстом.)
Дизайнеры часто предпочитают низкоконтрастные методы. Им нравится делать вещи красивыми, но красивый — не всегда лучший для удобочитаемости. Сходные цветовые комбинации тон в тон очень популярны, и, хотя их тонкость довольно привлекательна, их также трудно читать людям.
Pro Tip: Постарайтесь найти баланс между красивыми цветовыми схемами и удобочитаемостью для оптимальной четкости изображения.
Чтобы использовать похожие цвета и получить желаемый контраст, создает цветовую схему с дополнительными и аналогичными цветами . Что это такое? Продолжаем читать!
Выбор цветовых комбинаций
Цветовое колесо может помочь вам выбрать отличные цветовые комбинации для вашей кнопки призыва к действию, вашей инфографики и всплывающего окна вашей коллекции потенциальных клиентов.
Простота сочетания цветов поможет вам в долгосрочной перспективе.
Исследование, проведенное в Университете Торонто, показало, как люди, использующие Adobe Kuler, выявили, что большинство людей предпочитают простых цветовых комбинаций, которые опираются только на от 2 до 3 любимых цветов .
Людям нравится простота; это облегчает понимание вашего контента, если им не нужно интерпретировать его с помощью множества цветов. И помните, что цвет имеет значение, поэтому каждый цвет добавляет или убирает ваше сообщение.
Слишком много цветов может сбивать с толку. Так как же выбрать эти 2 или 3 цвета? Цветовой круг может помочь.
Вернуться к началу
Использование дополнительных (противоположных) цветов
Дополнительные цветовые комбинации выделяют вещи.
Дополнительные цвета — это «противоположные» цвета. Они противоположны друг другу на цветовом круге, что означает, что им не хватает одного цвета, который им противоположен.
Они противоположны географически и по цвету и создают некую визуальную напряженность, потому что они настолько противоположны друг другу.
Вы даже можете заметить, что некоторые из ваших любимых спортивных команд используют дополнительные цвета. От футбола до хоккея — разные цвета используются для создания отличных цветовых сочетаний.
Синий — противоположность оранжевому.
Красный цвет противоположен зеленому.
Желтый — противоположность фиолетового.
Противоположности притягиваются!
Когда человеческий глаз видит картину, полную различных видов зелени, любой кусочек красного будет удивительно хорошо выделяться.Почему?
Потому что красный цвет противоположен зеленому . Когда глаз смотрит на множество объектов одного цвета, он хочет увидеть противоположное для визуального перерыва. Использование дополнительных цветов — самый простой способ выделить что-то. Используйте их с осторожностью, чтобы ваш контент не выглядел слишком резким.
Вам не нужно 50% оранжевого и 50% синего, потому что ни один цвет не побеждает, и он вызывает расстройство глаз.
Профессиональный совет: выберите основной цвет в качестве основного, а затем акцентируйте его дополнительным цветом, чтобы получить соотношение 7: 3.Это обеспечивает красивое сочетание цветов, но также позволяет глазам отвлекаться на противоположный цвет.
Давайте в качестве примера рассмотрим домашнюю страницу CoSchedule. Какие цвета ты видишь?
В основном это синий , но наша самая важная кнопка, кнопка «Начать бесплатно сейчас», — это оранжевый . Оранжевый цвет противоположен синему. В темно-синем море ваш глаз естественным образом заметит оранжевый быстрее, чем любой другой цвет. Мы также позаботились о том, чтобы оранжевая кнопка контрастировала с темно-синей, чтобы сделать ее визуально более заметной.
Внимание: устранение дальтонизма
Небольшое предостережение: Красный и зеленый, два дополнительных цвета, представляют собой липкую проблему. Некоторые люди страдают дальтонизмом и не могут различать определенные цвета, а сочетание красного и зеленого — распространенная проблематичная комбинация. Цвета с большим количеством красного и зеленого в них тоже некачественны. Знаете ли вы, что Facebook синий, потому что Марк Цукерберг дальтоник к красно-зеленому? Он видит блюз лучше всех.
В приведенном выше примере показаны три типа дальтонизма: дейтераноп, протаноп и тританоп.Подобно Марку, который лучше всего видит синий, неудивительно, что синий является одним из самых популярных цветов, поскольку он простирается даже за пределы дальтонизма.
Чтобы избежать дальтонизма при использовании дополнительных цветов, помните, что должен быть высокий контраст. Старайтесь никогда не использовать цвет исключительно как источник информации. По возможности также включайте текст в графики и инфографику.
Высокая контрастность и дополнительный текст гарантируют, что даже при наличии дальтонизма ваши изображения будут удобочитаемыми и приятными для просмотра.
Использование разделенных дополнительных цветов
Если вы хотите использовать три цвета вместо двух, использование разделенных дополнительных цветов схем — это способ извлечь выгоду из силы дополнительных цветов, но добавить третий цвет в вашу палитру. Чтобы использовать его, вы выберете один цвет в качестве основного цвета, а затем два цвета, смежные с его противоположным цветом.
Например, если мы решили выбрать зеленый в качестве основного цвета, мы посмотрим на цветовое колесо в поисках его дополнительного цвета, красного.Затем посмотрите на два цвета рядом с ним. Теперь у нас есть зеленый, красно-оранжевый и красно-фиолетовый для идеальной дополнительной цветовой схемы.
Разделенная дополнительная цветовая схема не имеет такого же уровня напряженности, как дополнительная цветовая схема, но все же визуально захватывающая для вашего глаза. Это также добавляет разнообразие в вашу цветовую схему, которую можно использовать очень динамично и осмысленно.
Использование аналогичных цветов
Аналогичные цвета располагаются рядом друг с другом на цветовом круге.Они «связаны», своего рода семейство цветов, которое создает приятные и непринужденные визуальные эффекты. Они не дергаются, не противоположны и не конфликтуют. Они также не отличаются друг от друга. Аналогичные цвета могут создавать тонкий и красивый контент, но вам может потребоваться добавить дополнительный цвет, чтобы выделить какой-либо конкретный элемент.
Использование монохроматических цветов
Монохромные цвета — это один цвет с его оттенками, оттенками и тонами. Они даже более мягкие и тонкие, чем аналогичные цвета, поскольку это цветовая палитра, основанная на одном цвете.Монохромные цвета отлично работают в сочетании с одним дополнительным цветом. На веб-сайте CoSchedule мы используем монохромные синие цвета с оранжевым для контента, который хотим привлечь внимание.
Большинство дизайнеров — при использовании дополнительных цветов — объединяют богатую коллекцию монохромных цветов с одним дополнительным цветом.
Использование цветов треугольника, прямоугольника и квадрата
Нетрудно создавать цветовые комбинации, которые расширяют границы легкой силы дополнительных противоположностей и связанных с ними аналогичных и монохроматических палитр.Все, что вам нужно, это треугольник, прямоугольник и квадрат.
Треугольник (триада) — это цветовая комбинация, состоящая из трех цветов, которые равномерно распределены по цветовому кругу.
Прямоугольник (четырехугольник) представляет собой цветовую комбинацию, состоящую из четырех цветов, которые составлены из двух дополнительных пар.
Квадрат похож на палитру прямоугольника, но два набора дополнительных пар — это цвета, равномерно распределенные по кругу.
Эти три комбинации могут быть визуально шумными, если вы не будете осторожны. Лучшее применение — использовать один цвет в качестве доминирующего, а другие — для выделения содержимого. Комбинация треугольников особенно ярка; три — это «стабильное» число, и использование трех цветов стабилизирует зрение.
Психология цвета в маркетинге
Цвет — важный инструмент, поскольку он влияет на то, как мы думаем и ведем себя. Цвет указывает нашему глазу, куда смотреть, что делать и как что-то интерпретировать.Он помещает контент в контекст. Это помогает нам решить, что важно, а что нет. Именно поэтому вам, как контент-маркетологу, нужно понимать, что цвета значат для людей.
Несмотря на то, что психология цвета изучалась и анализировалась с течением времени, психологическое воздействие цвета все еще является умеренно субъективным.
Мы не все одинаково реагируем на цвета, поскольку у всех нас есть предыдущий опыт использования цветов из значимых событий, культур, людей и воспоминаний. Однако есть несколько общих моментов о том, как люди реагируют на цвет, и это то, что мы собираемся рассмотреть.
Психология цвета красного
Красный — очень мощный, динамичный цвет, который отражает наши физические потребности, будь то проявление привязанности и любви или изображение ужаса, страха и выживания. Красный также является очень энергичным цветом, который может изображать дружелюбие и силу, но также может быть требовательным и проявлять агрессию в зависимости от контекста.
В целом, если вы хотите, чтобы ваше присутствие было действительно сильным или быстро привлекло чье-то внимание, красный цвет — ваш лучший выбор.Просто не забывайте использовать его экономно, чтобы избежать крайне негативных реакций, которые он может так легко разбудить.
Красный обычно встречается: Стоп-сигналы, День святого Валентина и фильмы ужасов.
Психология цвета апельсина
Оранжевый имеет очень интересное психологическое значение, поскольку он сочетает в себе силу и энергию красного с дружелюбием и весельем желтого. Смесь делает апельсин хорошим представителем физического комфорта в нашем тепле, пище и убежище.(Он даже стимулирует наш аппетит, так что будьте осторожны, если вы голодны!)
Оранжевый также известен как цвет мотивации, придает позитивный настрой и общий жизненный энтузиазм. В целом, оранжевый отлично подходит для обеспечения комфорта в трудные времена и создания ощущения веселья или свободы в ваших визуальных эффектах.
Апельсин обычно встречается: Фрукты, спортивные мероприятия и настольные игры.
Психология цвета желтого
Желтый — это воплощение радости, счастья, бодрости, оптимизма — что угодно.Все, что нравится, почти всегда желтое. Длина волны желтого особенно велика, что делает его одним из самых сильных психологических значений, а также является самым легким для визуального восприятия цветом. (Знаете ли вы, что желтый цвет — это первый цвет, на который реагируют младенцы?)
Когда вам нужно поднять кому-то настроение, повысить его уверенность или вдохновение, используйте желтый цвет. Тем не менее, избегайте слишком частого использования желтого, потому что он, как известно, делает нас более критичными, вызывая проблемы с самооценкой, страх или беспокойство.Найдите правильный баланс желтого, который будет мотивировать, а не унижать других.
Часто встречается желтый цвет: Транспортные переходы и знаки, смайлики и витрины.
Психология цвета зеленого
Зеленый — цвет баланса и гармонии. Он дает нам более четкое представление о том, что правильно и что неправильно, поскольку зеленый сочетает в себе баланс как логического, так и эмоционального. Зеленый — один из наиболее часто встречающихся цветов в природе, отражающий жизнь, покой и мир.Это также признак роста, будь то физический объект, такой как растения, или наш доход и богатство.
В целом, если вы хотите изобразить здоровье, отдых и снятие стресса, зеленый — ваш цвет. Хотя у зеленого есть незначительные отрицательные аспекты, такие как чрезмерное владение и материализм, он оказывает более положительное влияние, чем большинство других цветов.
Зеленый цвет обычно встречается: Природа, экономический обмен, магазины товаров для здоровья и рестораны.
Психология цвета синего
Blue известен своим доверием и надежностью.Это надежно, ответственно и душевно успокаивает. Уже по этой причине это один из самых любимых цветов во всем мире.
В отличие от красного, синий дает больше психической реакции, чем физической, что позволяет нам расслабиться, успокоиться и подумать о наиболее идеальной ситуации. К сожалению, это также один из последних цветов, который можно увидеть, и при использовании в больших количествах он может восприниматься как далекий, холодный или недружелюбный.
В целом, синий — любимый цвет, который может дать чувство спокойствия и доверия при построении отношений, особенно в маркетинге.
Синий: Тренировочные центры, больницы и спа.
Психология цвета фиолетового
Purple больше всего известен своим воображением и духовностью. Он обладает энергией и силой красного, а также стабильностью и надежностью синего, что делает его идеальным балансом между физическим и духовным. Фиолетовый часто используется, чтобы показать роскошь, верность, храбрость, таинственность и магию.
Это очень интригующий цвет, он успокаивает, но также дает пространство для тайн и новых идей.Вот почему творчество чаще всего ассоциируется с фиолетовым цветом. При использовании фиолетового не используйте его слишком часто, так как он также может вызвать слишком много самоанализа или отвлечения, поскольку мысли начинают гадать.
Фиолетовый обычно встречается: Волшебные шоу, сказки и предметы роскоши.
Психология цвета розового
Pink — более мягкая, менее насыщенная версия красного, создающая чувство сострадания и безусловной любви. Хотя это очень физический цвет, он скорее успокаивает, чем стимулирует, что делает его идеальным цветом для заботы, понимания и воспитания тех, кто в этом нуждается.
Розовый — знак надежды. Также известно, что он очень романтичен, поскольку показывает сочувствие и чувствительность. Если использовать слишком много розового, он может сильно истощить, показать недостаток мощности и даже незрелость. В целом, розовый может стать отличным противовесом красному при правильном использовании.
Розовый обычно встречается: Больные раком, маленькие детские предметы и товары для ванной.
Психология цвета коричневого
Коричневый, возможно, не самый визуально стимулирующий цвет, но является отличным признаком структуры, безопасности и защиты.Будь то семья, друзья или материальное имущество, коричневый цвет предлагает постоянную поддержку.
Это также очень серьезный, практичный цвет, который можно использовать там, где черный может быть слишком интенсивным. Недостаток коричневого заключается в том, что это самый безопасный цвет, который может показаться сдержанным, запланированным и скучным. В целом, используйте его при необходимости, но не слишком сильно от него зависите.
Коричневый обычно встречается: Кемпинги, предметы домашнего обихода и кафе.
Психология цвета золота
Золото имеет несколько разных значений в зависимости от вашей культуры.Однако во всем мире золото неизменно олицетворяет некоторые вариации очарования, уверенности, роскоши и сокровища. В нем также может быть элемент дружелюбия, изобилия и процветания, что естественно привлекательно. Однако слишком много золота может показаться эгоистичным, гордым и самодовольным. Подобно коричневому и черному цветам, старайтесь использовать золото более экономно, чтобы выделить, а не быть главной достопримечательностью.
Золото обычно встречается: Роскошные изделия, кольца и трофеи.
Психология цвета черного
Черный — цвет изысканности, серьезности, контроля и независимости. Хотя его также можно использовать, чтобы показать зло, тайну, депрессию и даже смерть. Черный — очень сдержанный цвет, в котором полностью отсутствует свет, поскольку отсутствуют все цвета. Ему нравится оставаться скрытым, контролировать и быть отделенным от других. По этой причине черный цвет — отличный цвет, обеспечивающий высокую контрастность и удобочитаемость. К сожалению, поскольку это очень яркий цвет, слишком много черного может вызвать печаль и общий негатив, поэтому используйте его экономно и в тексте чаще, чем сами визуальные эффекты.
Обычно встречается черный цвет: Профессиональная одежда, предметы роскоши и лимузины.
Психология цвета белого цвета
Белый — это полный и чистый цвет, который является прекрасным примером чистоты, невинности, чистоты и покоя. Белый цвет также может обозначать новые начинания, обеспечивать чистый лист и дает освежение для новых идей. Поскольку белый цвет имеет равный баланс всех цветов, он может служить примером нескольких значений, причем равенство перевешивает их все.Белый — отличный цвет для простоты, чистоты и создания идей; однако не используйте слишком много белого, так как это может вызвать изоляцию, одиночество и пустоту.
Обычно встречается белый цвет: Свадьбы, фоны веб-сайтов и залы ожидания врачей.
Другие научные открытия по цвету
Яркие цвета
Фабер Биррен, исследователь цвета 20-го века и автор книги Color Psychology And Color Therapy , обнаружил кое-что интересное в общих цветовых группах.
Он обнаружил, что яркого света и ярких цветов способствуют активности «больших мышц» , а более мягкие и глубокие цвета способствуют умственным и зрительным задачам . Он также обнаружил, что красный стимулирует нашу нервную систему, а синий расслабляет ее. Красный и родственные ему цвета также заставляли людей переоценивать течение времени, в то время как более холодные цвета, такие как зеленый и синий, были наоборот.
Это означает, что:
- Яркие цвета способствуют физической активности, но замедляют течение времени.
- Более холодные и мягкие цвета лучше подходят для умственной деятельности и заставляют время лететь незаметно.
Культурный цвет
Цвет также означает разные вещи в разных культурах. По словам исследователя Джо Хэллока, «эскимосы используют 17 слов для обозначения белого цвета применительно к различным условиям снега, тогда как на северо-западе США их всего 4 или 5».
Каждая культура понимает цвет по-разному. Он играет важную роль в религии, политике, церемониях и искусстве.Культура вашей аудитории влияет на то, как они понимают более глубокие значения цвета. Даже контекст, в котором вы используете цвет, влияет на значение цвета. Например, в Индии красный цвет означает чистоту, а в США — страсть и особые праздники.
Связь слов с цветом
В ходе опроса людей просили выбрать цвет, который они ассоциируют с определенными словами.
- Доверие: Большинство выбрали синий цвет (34%), за ним следуют белый (21%) и зеленый (11%)
- Безопасность: Синий вышел на первое место (28%), за ним следуют черный (16%) и зеленый (12%)
- Скорость: Красный был подавляющим фаворитом (76%)
- Дешевизна: На первом месте оранжевый (26%), затем желтый (22%) и коричневый (13%)
- Высокое качество: Черный был явным победителем (43%), затем синий (20%)
- High Tech: Это было почти поровну, причем черный был лучшим выбором (26%), а синий и серый вторым (оба 23%)
- Надежность: Синий был лучшим выбором (43%), за ним следовал черный (24%)
- Смелость: Большинство выбрали фиолетовый (29%), затем красный (28%) и, наконец, синий (22%)
- Страх / Террор: Первое место заняли красные (41%), затем черные (38%)
- Развлечения: Оранжевый был лучшим выбором (28%), за ним следовал желтый (26%) и затем фиолетовый (17%)
Синий цвет явно нравится людям, но кроме этого мало что можно сказать.
В зависимости от контекста остальной части вашего контента черный может означать высокое качество и доверие или может означать страх и ужас. Он не может сделать это сам по себе, но в окружении вашего контента выбор цвета может на ступеньку поднять ваше предполагаемое значение.
Предпочтительные цвета по полу
Обобщая результаты многих исследований, блог Kissmetrics представил отличную инфографику о том, как мужчины и женщины по-разному реагируют на цвет. У мужчин и женщин разные цветовые предпочтения.
Согласно блогу Kissmetrics и Hallock:
- Синий цвет предпочитают как мужчины (57%), так и женщины (35%), хотя мужчины предпочитают его больше.
- Мужчинам больше всего не нравится коричневый цвет, а женщинам — оранжевый.
- Нелюбимые цвета также считались «дешевыми».
- Мужчины лучше переносят ахроматические цвета (т. Е. Оттенки серого).
- Женщины предпочитали оттенки, а мужчины предпочитали чистые или затемненные цвета.
- Большинство мужчин (56%) и женщин (76%) в целом предпочитали холодные цвета.
- Оранжевый и желтый становятся все менее популярными по мере того, как оба пола становятся старше.
Обычно женщины видят больше цветов, чем мужчины. Они более осведомлены о небольших различиях в цвете в пределах цветовой гаммы.
Это может объяснить, почему мужчины просто называют цвет синим … синим. Женщины же видят лазурный, небесный, бирюзовый, бирюзовый и все виды синего. Возможно, это сочетание способности визуально видеть больше различий и признания того, что оно достойно более конкретного названия.Возможно, мужчины лучше переносят как бесцветную, так и яркую цветовую палитру, потому что они не так чувствительны к природе и нюансам цвета, как кажется женщинам.
Что это значит для вас?
Ну, ваша аудитория в основном мужчины или женщины? Какого они возраста? Привлекают ли цвета, которые вы используете в своем контент-маркетинге, эту аудиторию или отталкивают? Если ваша аудитория, в частности, женщины, вы должны тщательно выбирать цвета, которые не будут слишком хриплыми. Если вы продаете предметы роскоши, вам следует избегать расцветок, которые считаются дешевыми.
Цвета настроения и эмоции (инфографика)
Существует несколько обобщенных представлений о том, что определенные цвета часто означают для большого количества людей, причем каждый цвет имеет связанные с ним отрицательные и положительные эмоции.
Цвет и узнаваемость бренда
То, как люди ведут себя, когда видят цвет, напрямую влияет на ваши конверсии. Они нажмут кнопку на вашем призыве к действию? Будут ли они читать вашу всплывающую картинку? Заметят ли они вашу подписку по электронной почте?
По данным Института исследований цвета, люди оценивают ваш контент за 90 секунд или меньше .И до 90% этого суждения за такой короткий промежуток времени зависит от цветов, которые они видят. Блогер Нил Патель дает дополнительное доказательство того, как цвета влияют на ваш коэффициент конверсии, показывая, что 85% потребителей принимают решение о покупке, основываясь на цвете, и что полноцветная реклама в журналах узнается на 26% чаще, чем простая старая черно-белая реклама.
Фактически, цвет помогает людям узнавать ваш бренд до 80%. Важно тщательно выбирать цвет и придерживаться его.
Когда дело доходит до того, чтобы люди нажимали кнопку или регистрировались, вопрос не в том, какой цвет является волшебным и заставляет это происходить постоянно.Это вопрос пассивных и активных цветов, высоких и низких контрастов и противоположностей, как в нашем примере CoSchedule, где оранжевая кнопка выделялась из синего.
И вопрос в том, какой цвет лучше всего подходит для вас.
Тестирование ваших лучших цветов: пример из практики CoSchedule
Яркое сочетание оранжевого и синего цветов. Это довольно безопасно в отношении дальтонизма и неоднократно получает положительные оценки людей как комбинацию.
Но достаточно ли просто выбрать отличную комбинацию?
Вовсе нет; вам нужно знать, как использовать эти цвета по отдельности.Давайте посмотрим на CoSchedule и наши рекламные акции в Facebook в качестве примера. За последний год мы создали несколько дизайнов, некоторые с синим фоном, а другие с оранжевым фоном.
Рекламные акции с оранжевым фоном постоянно повышали вероятность нажатия
у людей на , чем у людей с синим фоном! Хотя это имело смысл. Подумайте о Facebook. Это преимущественно синяя сеть, поэтому наше оранжевое изображение выделялось больше, чем синее.Это не означает, что вы должны использовать оранжевый цвет.Это означает, что мы протестировали наши два цвета и обнаружили, что оранжевый работает лучше всего.
Это означает, что мы протестировали наши два цвета и обнаружили, что оранжевый работает лучше всего. для нас на Facebook. Он может даже отличаться от социальной сети к социальной сети, поэтому убедитесь, что вы проводите собственное тестирование.
То, что работало в Facebook, может отличаться от Twitter. Вам нужно самостоятельно выяснить, совпадает ли ваша красная кнопка с зеленой кнопкой (как обнаружил Hubspot). Цвет остальной части страницы, вашего контента и объектов размещения будет отличать ваши результаты от того, что обнаружил кто-то другой.
Теперь вы эксперт по психологии цвета!
Цвет вообще интересно изучать как с теоретической, так и с психологической точки зрения.
От Ньютона, Гете, Иттена, Геринга, Янга-Гельмгольца, Биррена или Мюллера (да, на протяжении всей истории было много теорий о цвете), скромный цветовой круг рассматривался и пересматривался снова и снова. Цвет влияет на нас, и наше поведение изучается неоднократно.
Когда дело доходит до выбора цвета, необходимо протестировать. Вы не можете знать, как ваша аудитория отреагирует на ваши цветов в вашем контенте и макете, не создав продуманные A / B-тесты, чтобы определить, какие цветовые комбинации и места размещения генерируют наибольшее количество потенциальных клиентов и трафика в вашем контенте.
Более ранний черновик этого сообщения был написан и создан Джули Нейдлингер.

 Приветствуется резкость краски, грубые переходы.
Приветствуется резкость краски, грубые переходы. В нем воплощены вазы, светильники, декоративные журналы.
В нем воплощены вазы, светильники, декоративные журналы. При их смешивании получается белый цвет;
При их смешивании получается белый цвет;