Простые бесшовные узоры для Photoshop
Повторяющиеся (бесшовные) узоры — непременный атрибут современного веб-дизайна. Они используются повсеместно. Особо широкое применения нашли узоры на базе простых геометрических фигур — точек или линий, и из них шаблонов. Такие узоры не имеют стилистической окраски, они «нейтральны», поэтому их можно смело использовать буквально любом дизайне без опасения его испортить!
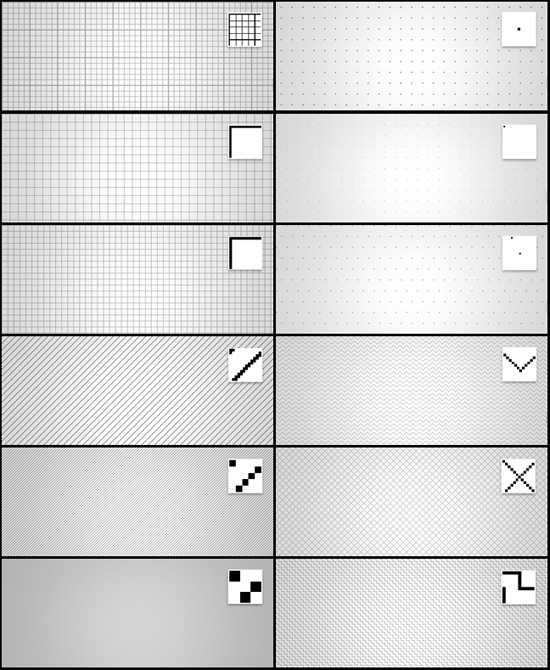
В данной подборке вашему вниманию предлагается коллекция из 12 бесшовных узоров (диагональные линии, клетка, точки и зигзаги) на основе указанных простейших элементов для Adobe Photoshop:

Источник
Я немного уменьшил превью узоров для Photoshop чтобы они поместились на странице, но по увеличенным частям изображения можете видеть, например, что нижнее левой изображение это не сплошная заливка. Вообще лично меня поражает простота и легкость, с которой, казалось бы, обычные пиксельные узоры создают настолько цельную и приятную картинку. Многие из них можно смело использовать для фона или других графических элементов дизайна. Вот, кстати, на сайте источнике можно и увидеть как данные геометрические формы органично вплетаются во внешний вид проекта.

Не зря говорят, что все гениальное просто.
Как пользоваться данными узорами? Для начала их следует скачать, если требуется, распаковать и скопировать в папку с узорами в каталоге Adobe Photoshop (например, путь может быть следующим — C: Program Files/Adobe/Adobe Photoshop/ CS3Presets/Patterns(узоры)).
Другой вариант — добавить (загрузить) узоры из соответствующей палитры непосредственно в Photoshop в процессе работы (например, используя инструмент заливки (Fill) вы можете выбирать заливку узором и на месте загрузить новые узоры (Load Patterns)).
Последующие инструкции, думаю, вам не понадобятся, креативного вам настроя!
P.S. Заинтересовались рынком Forex, но не знаете с чего начать? — заходите в Рейтинг форекс брокеров где найдете много полезной информации по заработку на форексе.
Также можете глянуть на отличные игры онлайн и флеш игры бесплатно и быстро.
Интернет магазин Линзмастер предлагает разные контактные линзы по доступным ценам и с доставкой по Украине.
design-mania.ru
Как создать лист в клетку, линейку, узор из линий
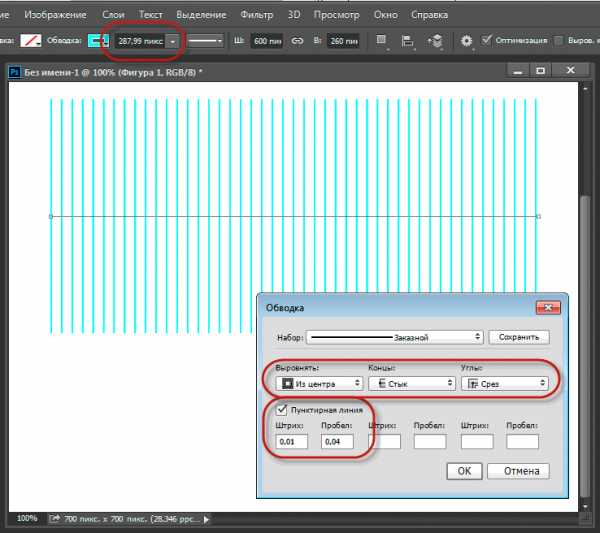
Теперь давайте займёмся параметрами обводки, чтобы получить параллельные линии. задаём толщину обводки 287,99 пикс., это максимальное значение, открываем окно дополнительных параметров и вводим длину штриха 0,005 от толщины, а расстояние между штрихами 0,04. Вот что получилось:

Собственно, мы уже получили узор из параллельных линий, из него можно сделать, к примеру, тетрадный лист. Но пойдём дальше. Обычно, 287,99 пикс. — слишком малая длина для линий. Давайте их удлиним.
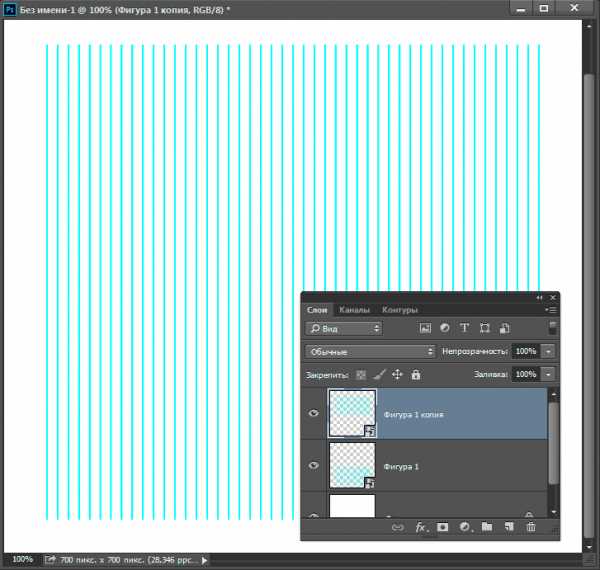
Преобразуем слой в смарт-объект, копируем слой со смарт-объектом нажатием Ctrl+J и перемещаем новый слой вверх строго по вертикали так, чтобы он казался нижним краем исходного:

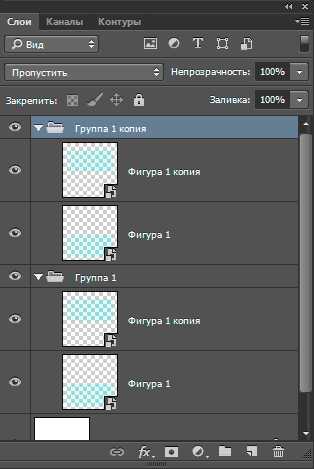
Группируем оба смарт-объекта, а полученную группу дублируем:

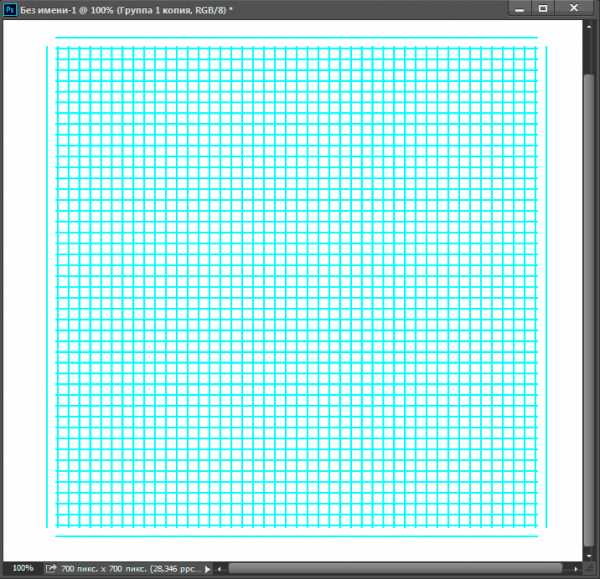
На данный момент у нас активна группа-дубликат. Нажимаем клавиши Ctrl+T для активации инструмента «Свободное трансформирование» и поворачиваем группу на 90°. Результат:

Итак, мы получили узор в клетку. Как я писал выше, преимуществом моего способа по созданию текстуры из клетки или линейки является то, что мы в любой момент можем его изменить.
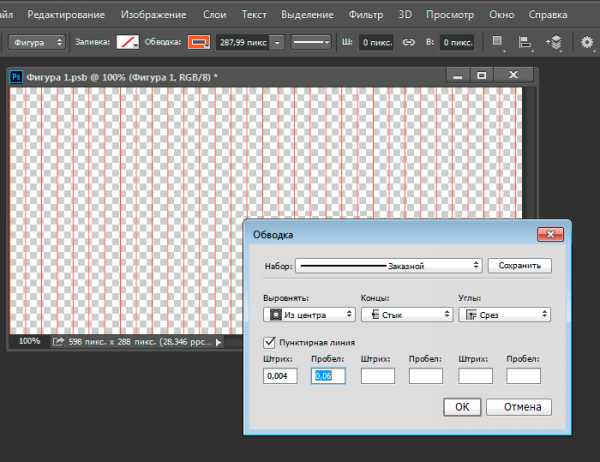
Т.к. наша клетка получена из связанных смарт-объектов, то изменение одного смарт-объекта затронет остальные. Дважды кликаем по миниатюре любого смарт-объекта в панели слоёв, после чего открывается новый документ. Берём инструмент «Перо» и проводим необходимые изменения. Я изменю цвет обводки, уменьшу длину штриха и увеличу расстояние между штрихами:

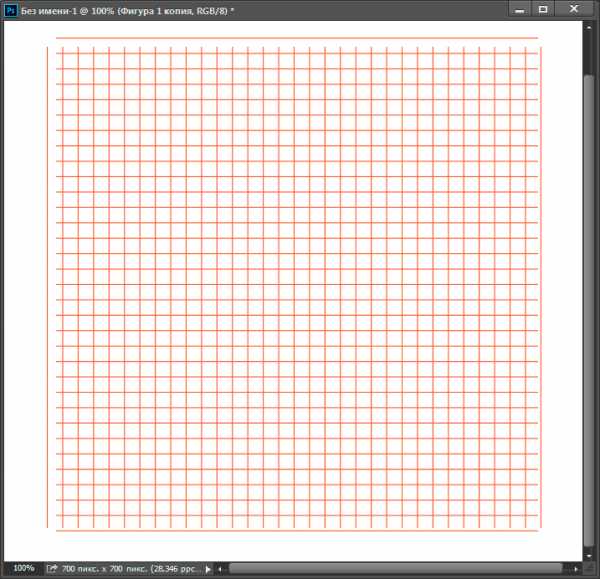
Нажимаем кнопку ОК на окне других параметров. Мне осталось только сохранить изменение в смарт-объекте, нажав комбинацию Ctrl+S. После чего рисунок клетки в рабочем документе моментально изменится:

Таким образом, изменяя параметры смарт-объектов и меняя положение групп, я могу добиться практически любого результата.
rugraphics.ru
Как провести прямую линию в Фотошопе: быстро и просто
Доброго времени суток, уважаемые читатели моего блога. Казалось бы, чего стоит нарисовать прямую линию в фотошопе? Зажал Shift и вот тебе, пожалуйста. А тем не менее сделать это можно аж тремя способами. Результат каждого будет отличаться.
Из этой статьи вы узнаете три способа как провести прямую линию в фотошопе. Какой фильтр применить, чтобы создать волну. Как это сделать при помощи другого интересного инструмента. Я покажу как добиться пунктира и рисовать под определенным углом.

Вас ждет масса информации. Приступим?
Инструмент «Линия»
Для начала я покажу вам как пользоваться инструментом, который предназначен для создания ровных линий. На этом месте у вас может располагаться прямоугольник, овал, эллипс или многоугольник. Просто на несколько секунд удержите на кнопке зажатую левую кнопку мыши, чтобы открыть меню с дополнительными инструментами.

Сперва о важном. Один из самых важных параметров – толщина. Благодаря линии вы можете рисовать даже прямоугольники. Просто надо сделать ее пожирнее.

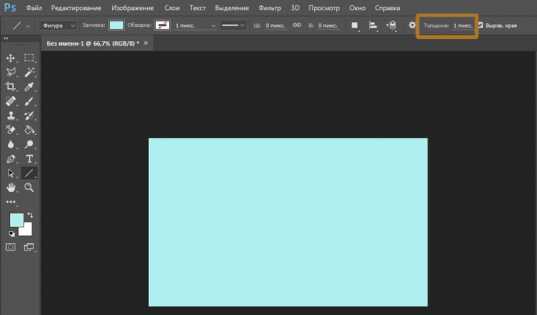
Далее идет «Заливка» и «Обводка». Щелкаете по плашке с цветом слева от надписей и выбираете оттенок. Если хотите выполнить обводку, вписываете ее ширину. Сейчас, на моем скриншоте показан вариант без нее. Иконка отсутствия цвета выглядит именно так. Серая линия перечеркнутая красным.
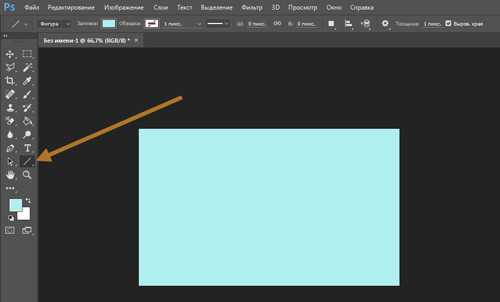
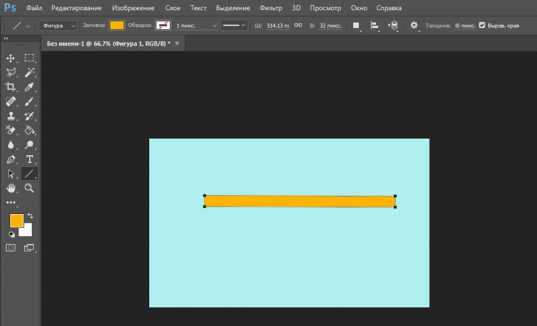
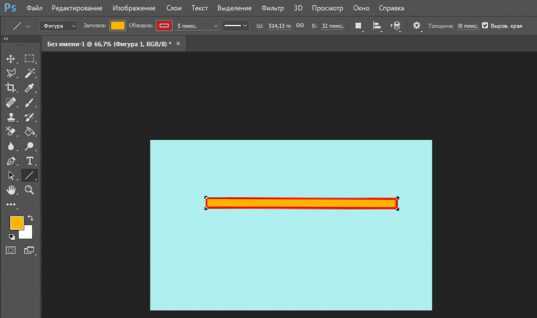
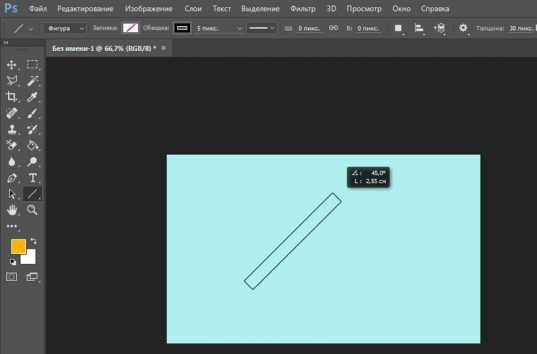
Можете посмотреть настройки и результат на этом скриншоте. Не очень видно, но толщина здесь 30 пикселей. На большой картинке 30 пикселей могут выглядеть как скромная полоска. Все нужно подстраивать под свои собственные размеры.

Вот так будет выглядеть линия, если выбрать красный цвет для обводки.

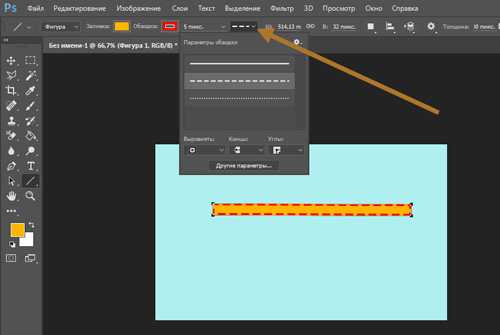
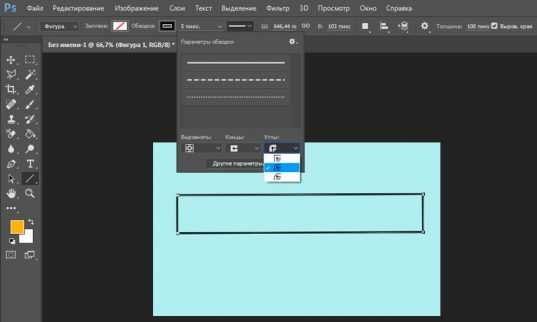
Следующая кнопка позволит вам сделать пунктирную обводку.

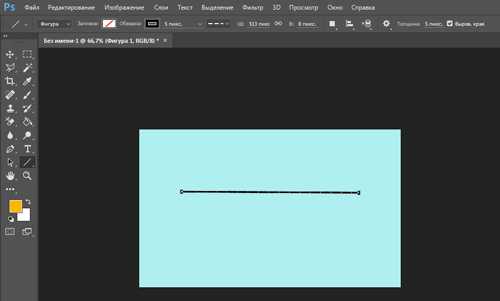
Если уменьшить толщину и убрать заливку, вы получите просто пунктир.

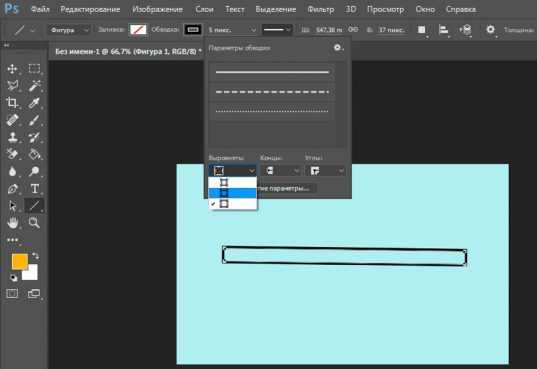
Здесь же вы можете выровнять обводку по внутреннему краю, внешнему или центру вашего контура.

И закруглить углы. Правда, это будет не так уж заметно.

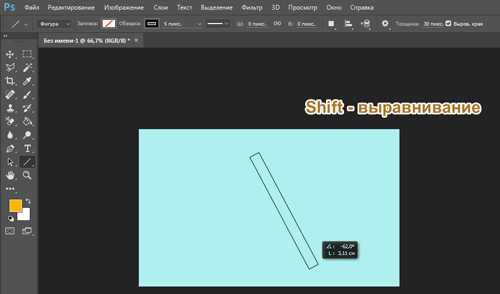
Если в тот момент, когда вы ведете линию, нажать Shift, то Photoshop автоматически создаст ровную линию. Горизонтальную или вертикальную. В зависимости от того, куда вы ее ведете.

Если вам нужна линия под определенным углом, то проще всего посмотреть что показывает окно информации и подкорректировать его вручную, направляя в определенную сторону.

Итак, с этим инструментом разобрались. Если он вам понравился и заинтересовал, можете прочитать еще и статью о том, как несколькими способами нарисовать стрелку.
Ну а сейчас покажу другой.
Инструмент «Кисть»
Эти прямоугольники я нарисовал при помощи линий, нарисованных кистью.

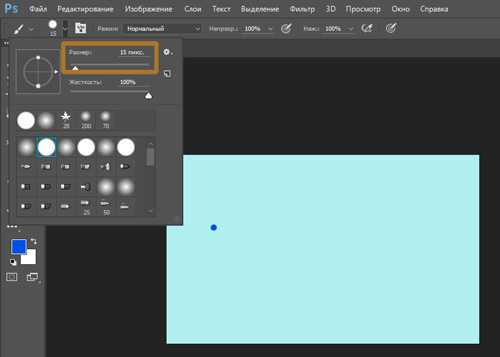
Выбираете тип и размер, подходящей для линии кисти.

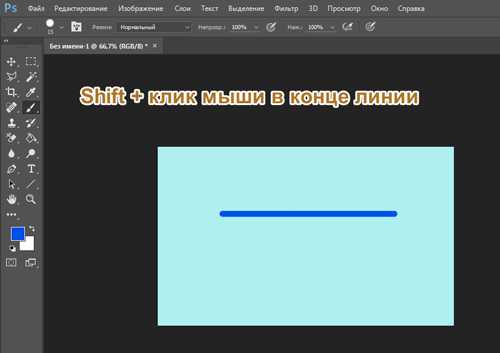
Ставите точку в предполагаемом начале линии, зажимаете Shift и щелкаете левой кнопкой мыши там, где полоска должна закончиться.

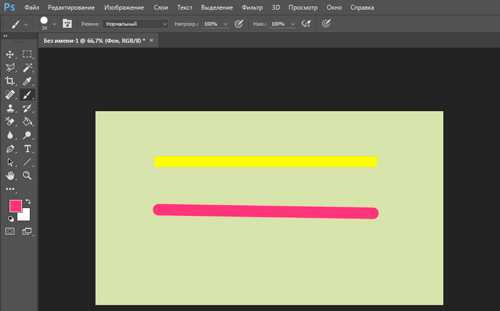
Перед вами две линии. Желтая нарисовала при помощи инструмента «Линия», лиловая кистью.

Как сделать волну
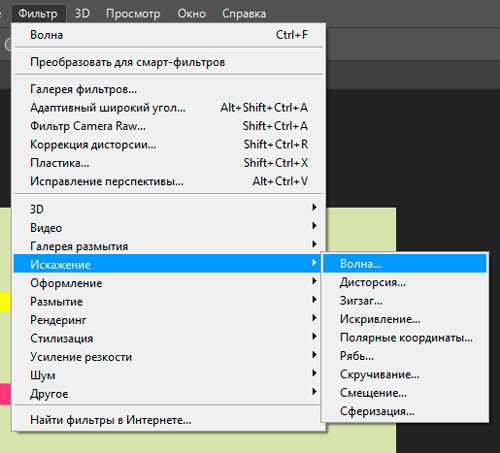
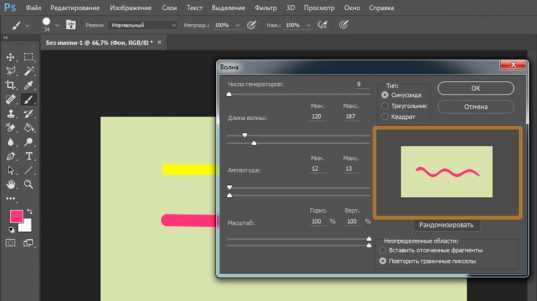
Не важно каким инструментом вы пользовались, делать волнистую линию проще всего при помощи фильтра. Заходите в эту категорию, находите «Искажение» и выбираете «Волна».

Ориентируясь по картинке с предварительным показом вы быстро поймете что к чему и как его настроить. Амплитуда должна быть примерно одинаковой. Если не получается, можете просто жать на «Рандомизировать» пока не появится подходящий.

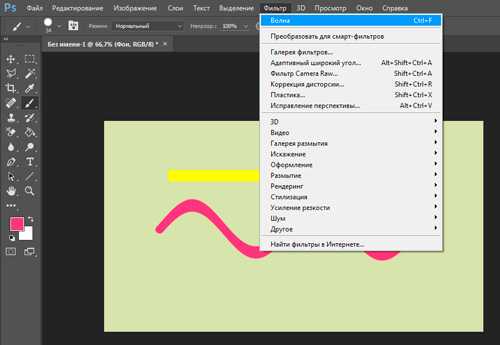
К последнему применяемому фильтру всегда есть быстрый доступ. Применяю его к слою с желтой полоской, нарисованной инструментом.

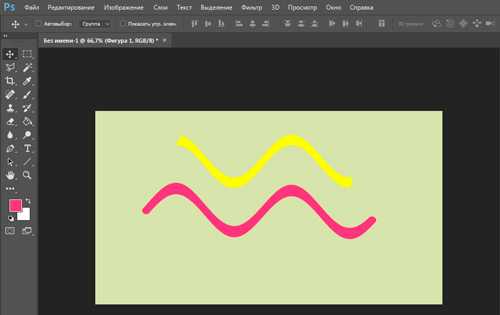
Вот такой результат я получил. Как вы можете заметить, он отличается.

Волны получились большими и возможно вам пригодится моя статья о том, как уменьшить изображение в Photoshop.
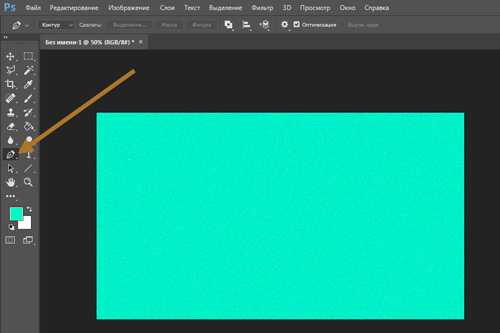
Инструмент «Перо»
Признаться честно, до сих пор у меня не получается профессионально пользоваться пером. Знаю, что им можно рисовать все что угодно: ровно, быстро, весело и классно, но у меня уходит очень много времени и результат не всегда на том уровне, которого я ожидал. И тем не менее прямые линии нарисовать пером могу даже. С кривыми хуже, но я попробую. Выбираю «Перо».

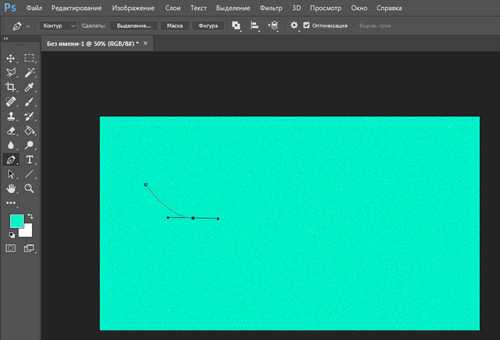
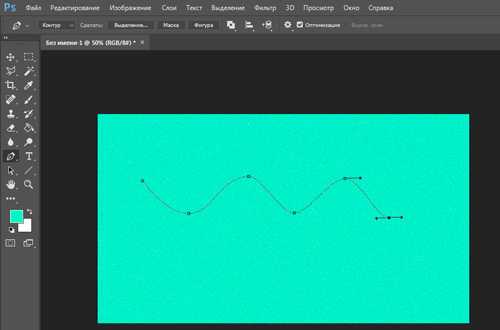
Ставлю точку, затем вторую. Пока я не отпустил кнопку мыши настраиваю плавность.

То же самое вытворяю с каждой новой точкой.

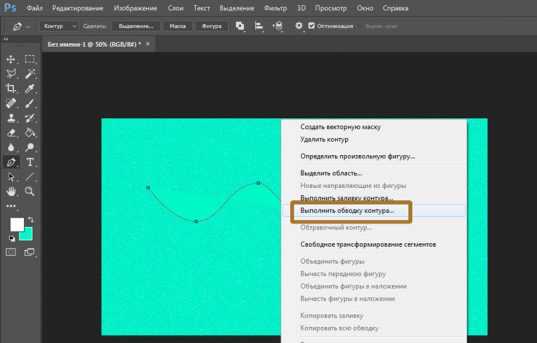
После того, как все манипуляции завершены жму правой кнопкой мыши и в появившемся меню выбираю «Выполнить обводку контура».

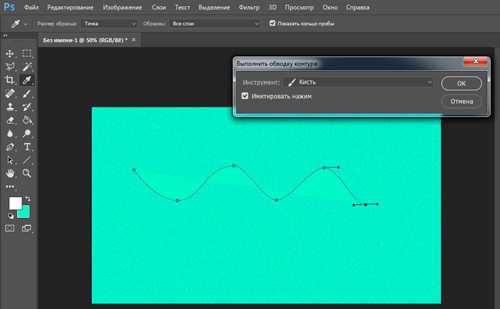
Можно выбрать несколько инструментов: карандаш, кисть, штамп, узор и так далее. Сейчас пусть этот будет кисть.

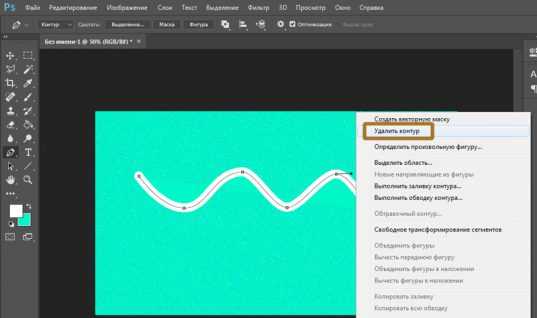
Снова жму на правую клавишу мыши и выбираю «Удалить контур».

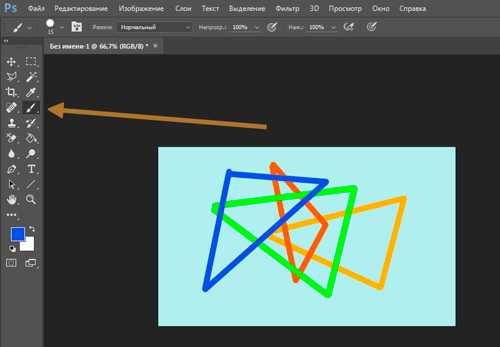
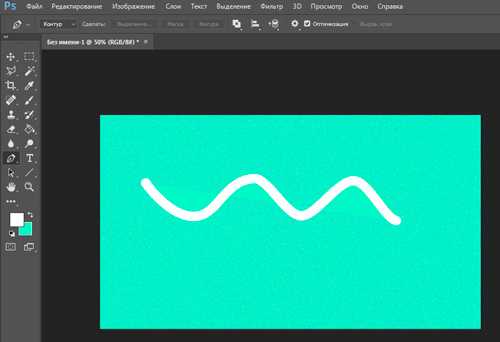
Вот такой результат у меня получился.

Ну и не забывайте, что вы всегда можете воспользоваться навыками создания коллажей. Прочитайте статью о том, как вырезать изображение и сможете взять линию из любой картинки и вставить ее в свое изображение.
Если вам хочется научиться профессионально пользоваться пером и другими инструментами, которые есть в фотошопе. Могу предложить вам курс «Фотошоп для начинающих в видео формате».
Уроки, созданные профессионалами научат вас всему, что вы должны знать об этой программе. Вы сэкономите кучу времени на поиски ответов на тот или иной вопрос. В вашей голове сами собой будут появляться идеи о том, как выполнить задачу.

Кстати, знаете как сделать, чтобы перед вами всегда возникали интересные потребности связанные с фотошопом? Это может вывести ваши отношения с этой программой на новый уровень. Все что вам нужно – это увлечься веб-дизайном. Люди этой профессии никогда не сидят без дела. Всегда находятся клиенты, проекты и новые задачи.
Работа найдется для каждого, а вы сможете заниматься тем, что вам действительно нравится и приносит неплохие деньги. Прочитайте статью о том, с чего начать карьеру веб-дизайнера или самые популярные книги по веб-дизайну для начинающих. Хватит придумывать себе задачи, пусть за ваше время кто-то другой платит деньги.
Не знаете с чего начать? Пройдите курс «Основы коммерческого веб-дизайна». Попробуйте несколько бесплатных уроков, это поможет вам разобраться в себе и понять, готовы ли вы освоить новые горизонты.
 Онлайн-курс с поддержкой автора – надежная инвестиция в будущую профессию.
Онлайн-курс с поддержкой автора – надежная инвестиция в будущую профессию.Ну вот и все. Осталось дело за вами. Решайте когда вы будете готовы и приступайте к завоеванию новых вершин. Если вам понравилась эта статья – подписывайтесь на рассылку и каждый день на шаг приближайтесь к заветной цели.
Узнавайте как можно больше о интернете, пишите свою историю успеха, прекратите сидеть в ожидании. Действуйте. Вашу мечту каждый день воплощают другие. Сегодня они делают то, чего вы уже так много времени хотите. Думают ли они о готовности? Подходящий момент настал прямо сейчас. Не упустите его. У вас есть на это силы.
Я желаю вам удачи. До новых встреч.
start-luck.ru
