Разбор файлов Adobe Illustrator (.ai) с помощью Python
Я использую Python под Linux. Не могли бы вы порекомендовать некоторые библиотеки или инструменты командной строки для анализа файлов Adobe Illustrator (.ai), которые я могу использовать в своей программе Python?
То, что мне нужно сделать, включает в себя:
- Преобразование .ai файлов в .jpeg или .png изображений
- Извлечение текста из .ai файла
- Прочитайте информацию о файлах .ai (например, номер версии, что-то вроде psdparse для AI)
Мне это нужно под Ubuntu, поэтому я не могу использовать win32com
python vector adobe-illustratorПоделиться Источник jack 21 ноября 2011 в 07:24
2 ответа
- Python автоматизация задачи Inkscape to Adobe illustrator (.svg — > .pdf ->. ai)
Я использую Windows и очень плохо, когда дело доходит до использования сценариев python COM для управления другими programs/processes.

- C# импорт Adobe Illustrator (.AI) файлов рендеринга в Bitmap?
Кто-нибудь знает, как загрузить файл .AI (Adobe Illustrator), а затем растеризировать/визуализировать векторы в Bitmap, чтобы я мог сгенерировать из него, например, a JPG или PNG? Я хотел бы создать миниатюры + рендерить большую версию с прозрачным фоном в PNG, если это возможно. Конечно, это…
2
Я думаю, что многие современные файлы .AI-это просто расширенные файлы PDF. Быстрый тест будет следующим: переименуйте .AI в .PDF и посмотрите, сможет ли ваш читатель PDF открыть его. Если это так, то существует множество инструментов для работы с файлами PDF .
Если у вас есть старые файлы .AI, вы можете попробовать Uniconvertor . Это Python, возможно, вы можете импортировать из него некоторые функции.
Это Python, возможно, вы можете импортировать из него некоторые функции.
[обновление]
Этот ответ довольно стар. Если это не сработает для вас, оставьте комментарий с тем, что пошло не так.
Поделиться Paulo Scardine 13 января 2012 в 22:46
1
Возможно, вам следует рассмотреть возможность использования Illustrator для сохранения файлов как svg. Кажется, что разобрать SVG проще, чем формат illustrator. Примеры манипуляций с svg с использованием python (в частности, преобразование в .png) можно найти в других вопросах, таких как приведенный ниже.
Преобразовать SVG в PNG в Python
Поделиться RavensKrag 13 января 2012 в 22:00
Похожие вопросы:
Как создать веб-страницу CQ5 с помощью файла Adobe Illustrator (.
 ai)
ai)Я новичок в Adobe cq5. Прошел через множество онлайн-блогов и учебных пособий, но не смог получить много. Может ли кто-нибудь описать способ, как я могу создать страницу HTML из файла Adobe…
Экспорт изображений Adobe Illustrator из файлов .ai
Я ищу удобный способ экспортировать все изображения, найденные в файле AI. Я не знаю спецификации формата файла AI, но предполагаю, что если поместить изображение PNG в слой Illustrator, то данные…
Обработка файлов Adobe Illustrator
У меня есть набор файлов AI,которые я хочу масштабировать. Файлы AI имеют размер 200×200, и я хочу масштабировать их до 400×400. Поскольку Illustrator работает с векторами, это не проблема, но…
Python автоматизация задачи Inkscape to Adobe illustrator (.svg — > .pdf ->. ai)
Я использую Windows и очень плохо, когда дело доходит до использования сценариев python COM для управления другими programs/processes. , но было бы здорово, если бы у меня был сценарий python,…
, но было бы здорово, если бы у меня был сценарий python,…
C# импорт Adobe Illustrator (.AI) файлов рендеринга в Bitmap?
Создайте прозрачное фоновое изображение, нарезав его в Adobe Illustrator
Я пытался вырезать прозрачное фоновое изображение из файла .AI (Adobe illustrator). Но у меня пока нет никакого решения. Кто-нибудь может помочь мне в этом? Или будет полезно предоставить ссылку на…
Использование переменных .ai (adobe illustrator) с переменными Drupal
Как мы знаем, мы можем присвоить переменные файлу Adobe illustrator. Можно ли получить доступ к этим переменным с помощью функции Drupal 7 переменных?
преобразование файлов adobe illustrator (или SVG) в пути KineticJS
Я использую KineticJS для создания сцены, где я хочу добавить некоторые векторные рисунки к canvas, и я предоставил множество файлов Adobe Illustrator, которые содержат фигуры для добавления в. ..
..
Добавьте файл adobe illustrator в HTML
Мне дали файл .ai (adobe illustrator artwork 19.0), чтобы добавить его на мою страницу HTML. После небольшого тестирования мне кажется, что я не могу добавить это с помощью обычного тега…
Я создаю файлы SVG, используя paper.js (из node.js, с пакетом paper-jsdom ), и я хотел бы сделать их как можно более совместимыми с Adobe Illustrator. Для того, чтобы сделать так, я пытаюсь repoduce…
Что такое файл AI и как его открыть без Adobe Illustrator
Обычно дизайнеры работают с изображениями в векторе, а AI — наиболее распространённый формат от Illustrator. Но AI-файлы без покупки программы от Adobe бывает сложно просто просмотреть, что уж говорить про их редактирование.
Как открыть AI-файлы без Illustrator
Стандартные настройки сохранения AI-файлов в Illustrator подразумевают, что файлы сохраняются со встроенным PDF-документом.
- В Windows вам нужно изменить расширение файла .ai на .pdf. Выделите файл и нажмите F2 на клавиатуре. Добавьте PDF в конец имени файла и подтвердите изменения при запросе. Теперь просто откройте файл.
- На Mac вы можете просматривать файлы AI без каких-либо изменений.
- Также, можно загрузить AI-файлы на Google Drive и просмотреть их там.
Во всех описываемых случаях вы не сможете редактировать файл, а сама картинка будет не лучшего качества.
Преобразование AI в SVG или EPS в режиме онлайн
Для начала лучше всего преобразовать AI в SVG. Это открытый формат с широкой поддержкой, который поддерживается большим количеством бесплатных программ. Если же вам нужен файл для печати, попробуйте EPS.
Чтобы конвертировать ваше изображение:
- Зайдите на cloudconvert.
 com.
com. - Нажмите на Select Files и выберите файл на вашем устройстве.
- Далее нажмите Select Format и выберите формат — SVG или EPS в разделе Vector.
- Нажмите Start Conversion
- После завершения конвертации нажмите Download и сохраните файл.
Нужно ли вам сначала конвертировать файл, зависит от того, какое программное обеспечение вы используете. Вот лучшие приложения для редактирования файлов Adobe Illustrator (AI).
Gravit Designer — отличная бесплатная альтернатива иллюстратору. Это облачное приложение, которое работает на Mac, Windows, Linux и Chrome OS, или непосредственно в браузере, так что вы можете открывать и редактировать AI файлы онлайн.
Для работы с AI-файлами вам необходимо сначала конвертировать их в формат SVG, как описано выше. После этого просто перетащите файл в окно Gravit Designer, чтобы открыть его.![]()
Как часто бывает, все части изображения будут сгруппированы в один слой, но их можно редактировать по отдельности.
Скачать: Gravit Designer (бесплатно)
Наиболее известной бесплатной альтернативой Иллюстратору является Inkscape с открытым исходным кодом. Он доступен для Windows, Mac и Linux.
Вы не можете сохранять отредактированные изображения в формате AI. В качестве альтернативы поддерживаются SVG и EPS.
Скачать: Inkscape (бесплатно)
Спасибо, что читаете! Подписывайтесь на мои каналы в
Также читайте меня в социальных сетях: Facebook, Twitter, VK и OK.
Хотите больше постов? Узнавать новости технологий? Читать обзоры на гаджеты? Для всего этого, а также для продвижения сайта, покупки нового дизайна и оплаты хостинга, мне необходима помощь от вас, преданные и благодарные читатели.![]() Подробнее о донатах читайте на специальной странице.
Подробнее о донатах читайте на специальной странице.
Есть возможность стать патроном, чтобы ежемесячно поддерживать блог донатом, или воспользоваться Яндекс.Деньгами, WebMoney, QIWI или PayPal:
Заранее спасибо! Все собранные средства будут пущены на развитие сайта. Поддержка проекта является подарком владельцу сайта.
Файл AI – чем открыть, описание формата
Чем открыть, описание – 2 формата файла
- Файл изображения Adobe Illustrator — Векторные изображения
- Файл описания поведения объектов в Battlefield 2 — Файлы игр
Adobe Illustrator File
Тип данных: Двоичный файл
Разработчик: Adobe Systems
Заголовок и ключевые строки
HEX: 25 21 50 53 2D
ASCII: %!PS-
Подробное описание
Файл AI — это векторный рисунок, созданный в графическом редакторе Adobe Illustrator. Может содержать логотип, открытку, макет печатной рекламы и любые другие одностраничные изображения в векторном формате, позволяющем изменять размер графики без потери качества.
Может содержать логотип, открытку, макет печатной рекламы и любые другие одностраничные изображения в векторном формате, позволяющем изменять размер графики без потери качества.
Помимо Adobe Illustrator работу с файлами AI поддерживают такие популярные редакторы, как CorelDRAW, Corel Paint Shop Pro, Inkscape и другие. Adobe Reader и Adobe Photoshop также способны открыть изображение формата AI, но при условии, что оно изначально было сохранено в режиме совместимости с PDF.
Как, чем открыть файл .ai?
Инструкция — как выбрать программу из списка, скачать и использовать ее для открытия файла
2. Файл описания поведения объектов в Battlefield 2Battlefield 2 Artificial Intelligence File
Тип данных: Текстовый файл
Разработчик: Electronic Arts
Подробное описание
Файл используется Battlefield 2, компьютерной игрой в жанре шутера, и содержит параметры, определяющие характеристики и поведение компьютерных игроков (ботов), в том числе их количество на игровой карте, уровень сложности, имена солдатов и т.![]() д.
д.
Файл имеет простой текстовый формат и может быть открыт в любом текстовом редакторе, например, Notepad++. Это позволяет опытным пользователям модифицировать игру, редактируя значения нужных параметров, например, увеличить число ботов.
Как, чем открыть файл .ai?
Инструкция — как выбрать программу из списка, скачать и использовать ее для открытия файла
Для более точного определения формата и программ для открытия файла используйте функцию определения формата файла по расширению и по данным (заголовку) файла.
10 уроков Adobe Illustrator для новичков
10 уроков, которые познакомят вас с программой Adobe Illustrator, а также с основными инструментами и плагинами.
Автор расскажет об основных принципах работы в Adobe Illustrator, а также рассмотрит способы применения таких инструментов как текстовое поле, перо, эффекты.
Также из серии уроков вы узнаете о принципах работы со слоями, режимами наложения и работе с контурами.
Введение
Создание документа
Выделение, Редактирование
Инструмент Перо
Составные контуры
Выравнивание
Работа со слоями
Прозрачность, Режимы наложения
Текст [Символ, Абзац]
Оформление, Эффекты
Adobe Illustrator — это.
Adobe Illustrator — векторный графический редактор, разработанный и распространяемый фирмой Adobe Systems.
Применения
Adobe Illustrator был задуман как редактор векторной графики, однако дизайнеры используют его в самых разных целях, в том числе и в виде иллюстратора. Он очень удобен для быстрой разметки страницы с логотипом и графикой — простого одностраничного документа. Программа обладает интуитивно понятным интерфейсом, легким доступом ко многим функциям, широким набором инструментов для рисования и продвинутыми возможностями управления цветом, текстом, что позволяет создавать векторные изображения любого уровня сложности. Adobe Illustrator является одним из наиболее удобных редакторов для создания различных макетов для прессы или наружной рекламы.[1]
Список выпусков
| Версия | Платформы | Дата выпуска | Кодовое имя |
1. 0.1 0.1 | Mac OS | Январь 1987 | Picasso |
| 1.1 | Mac OS | 19 марта 1987 | Inca |
| 88 | Mac OS | Март 1988 | |
| 2.0 | Windows | Январь 1989 | Pinnacle |
| 3 | Mac OS, NeXT, и Unix-подобные системы | Октябрь 1990 | Desert Moose |
| 3.5 | Silicon Graphics | 1991 | |
| 4 | Windows | Май 1992 | Kangaroose |
| 3.5 | Solaris | 1993 | |
| 5 | Mac OS | Июнь 1993 | Saturn |
| 5.5 | Mac OS, Solaris[2] | Июнь 1994 | Janus |
| 4.1 | Windows | 1995 | |
| 6 | Mac OS | Февраль 1996 | Popeye |
| 7 | Mac OS/Windows | Май 1997 | Simba |
| 8 | Mac OS/Windows | Сентябрь 1998 | Elvis |
| 9 | Mac OS/Windows | Июнь 2000 | Matisse |
| 10 | Mac OS/Windows | Ноябрь 2001 | Paloma |
| CS (11) | Mac OS/Windows | Октябрь 2003 | Pangaea/Sprinkles |
CS2 (12, 12. 0.1) 0.1) | Mac OS/Windows | 27 апреля 2005 | Zodiac |
| CS3 (13) | Mac OS/Windows | Апрель 2007 | Jason |
| CS4 (14) | Mac OS/Windows | Сентябрь 2008 | Sonnet |
| CS5 (15) | Mac OS/Windows | Апрель 2010 | |
| CS6 (16) | Mac OS/Windows | Май 2012 |
См. также
Примечания
Литература
- Бурлаков М. В. Illustrator CS3. Самоучитель с электронным справочником. + Комплект. — КУДИЦ-ПРЕСС, 2008. — 336 с. — ISBN 978-5-91136-043-6
- Adobe Illustrator CS4. Официальный учебный курс. — Эксмо, 2009. — 512 с. — ISBN 978-5-699-36200-4, ISBN 978-0-321-57378-0
Ссылки
CorelDRAW Graphics Suite — Учебные пособия
Импорт файлов PDF, Adobe Illustrator и Adobe Photoshop
Это учебное пособие разработано для CorelDRAW® Graphics Suite X7. Хотя аналогичные функции могут быть доступны в предыдущих выпусках, данное учебное пособие в полной мере относится только к версиям CorelDRAW Graphics Suite X7 и выше.
CorelDRAW предлагает расширенную поддержку новейших форматов файлов Adobe Illustrator (AI) вплоть до и включая CS6 и PDF, а также поддержку форматов Adobe Photoshop (PSD) вплоть до и включая CS6. Теперь открывать, импортировать и редактировать файлы этих форматов стало еще проще. Вот некоторые важные улучшения:
- Поддержка нумерации Бейтса, а также форматов PDF/A и Acrobat 9 (PDF 1.7)
- Поддержка определения размера страницы на основе объекта в ходе экспорта PDF
- CorelDRAW X7 сохраняет внешний вид корректирующих слоев и эффектов в палитре «Маски» в импортированных файлах PSD
- Поддержка нескольких рабочих листов Adobe Illustrator, сохранение прозрачности градиента, мазки кисти-кляксы и новый раздел «Подготовка»
- Corel PHOTO-PAINT® X7 сохраняет параметры «Насыщенность», «Оттенки серого» и светофильтров с возможностью редактирования в импортированных файлах PSD
Файлы AI и PDF открываются так же, как файлы CorelDRAW — с помощью команды Файл > Открыть. Кроме того, файлы AI и PDF можно импортировать. AI и PDF файлы импортируются в виде сгруппированных объектов и могут быть размещены в любом месте текущего изображения.
Кроме того, файлы AI и PDF можно импортировать. AI и PDF файлы импортируются в виде сгруппированных объектов и могут быть размещены в любом месте текущего изображения.
Импорт файлов Adobe Illustrator (AI) и Adobe Photoshop (PSD)
Вы можете импортировать файлы форматов AI и PSD вплоть до и включая CS6. Для файлов, сохраненных в формате Adobe Illustrator CS (или выше), текст может быть импортирован в виде текста или кривых (при условии PDF-совместимости файлов). Если файл не совместим с PDF, то для импортирования текст сначала необходимо преобразовать в контуры с помощью команды Type > Create Outlines (Тип > Создать контур) в Adobe Illustrator.
- Выберите Файл > Импорт.
- Найдите папку, в которой хранится файл.
- В списке Все форматы файлов выберите AI — Adobe Illustrator.
- Щелкните имя файла и нажмите кнопку Импорт.
При импортировании PDF-совместимого файла, содержащего текст, откроется диалоговое окно Импорт PDF.
 В области Импортировать текст как установите флажок Текст или Кривые. Если вы не уверены в том, какую опцию выбрать, обратитесь к разделу «Импорт файла PDF».
В области Импортировать текст как установите флажок Текст или Кривые. Если вы не уверены в том, какую опцию выбрать, обратитесь к разделу «Импорт файла PDF».При импорте текста в виде текста и в случае отсутствия шрифтов, используемых в установленном файле, появится диалоговое окно Подстановка вместо отсутствующих шрифтов. Выберите нужные настройки и щелкните OK.
- При появлении курсора импорта выполните одно из следующих действий:
- Щелкните страницу рисования, чтобы сохранить исходный файл, и расположите верхний левый угол в точке щелчка.
- Щелкните и протащите курсор по странице рисования, чтобы изменить размер файла. Курсор импорта отображает новые размеры файла по мере протаскивания.
- Нажмите Ввод, чтобы отцентрировать файл на странице рисования.
Курсор импорта отображает имя и размеры файла, который предназначается для импорта.
Графика Adobe Illustrator импортируется в программу как группа объектов. Для управления объектами в импортированных графических файлах выберите Объект > Группа > Отменить группировку (CTRL+U).
Импорт файла PDF
Вы сможете добиться наилучших результатов отображения текста в вашем PDF файле, выбрав правильный способ импортирования текста — в виде текста или в виде кривых. Следующие советы помогу вам сделать грамотный выбор:
- При импорте текста в текстовом виде текст остается полностью редактируемым как фигурный или простой текст. При этом некоторые эффекты и элементы форматирования могут быть утеряны. Этот вариант рекомендуется в том случае, если файл PDF содержит большие текстовые блоки (например, периодическое издание), которые необходимо переформатировать или добавить к ним определенный текстовый контент.
- При импорте текста в виде кривых внешний вид текста, включая эффекты, сохраняется, а каждый символ преобразуется в объект кривой.
 В этом случае функции форматирования больше не могут использоваться для редактирования текста. Такой вариант подходит для импорта файла PDF, содержащего небольшой объем текста, который не нужно редактировать, или в ситуации, когда отсутствуют шрифты, использующиеся в данном PDF-файле.
В этом случае функции форматирования больше не могут использоваться для редактирования текста. Такой вариант подходит для импорта файла PDF, содержащего небольшой объем текста, который не нужно редактировать, или в ситуации, когда отсутствуют шрифты, использующиеся в данном PDF-файле.
- Нажмите сочетание клавиш Ctrl + I.
- Найдите папку, в которой хранится файл.
- В списке Все форматы файлов выберите PDF — формат переносимых документов Adobe.
- Щелкните имя файла и нажмите кнопку Импорт.
Если файл защищен паролем, введите действительный пароль в соответствующей графе.
- В диалоговом окне Импорт PDF в области Импортировать текст как выберите одну из следующих опций:
- Текст — позволяет редактировать и форматировать текст из файла PDF. В случае отсутствия используемых в PDF-файле шрифтов выберите необходимые параметры в диалоговом окне Подстановка вместо отсутствующих шрифтов и щелкните OK.

- Кривые — преобразует текст в кривые и сохраняет внешний вид исходного текста.
- Текст — позволяет редактировать и форматировать текст из файла PDF. В случае отсутствия используемых в PDF-файле шрифтов выберите необходимые параметры в диалоговом окне Подстановка вместо отсутствующих шрифтов и щелкните OK.
Диалоговое окно «Импорт PDF»
- При импортировании многостраничного документа выберите нужные страницы и нажмите OK.
При импортировании многостраничного документа PDF диалоговое окно «Импорт PDF» расширяется, чтобы дать вам возможность выбрать нужные страницы.
- При появлении курсора импорта щелкните страницу рисования.
Можно щелкнуть и протащить курсор по странице рисования, чтобы изменить размер файла, или нажать Ввод, чтобы поместить файл в центр документа.
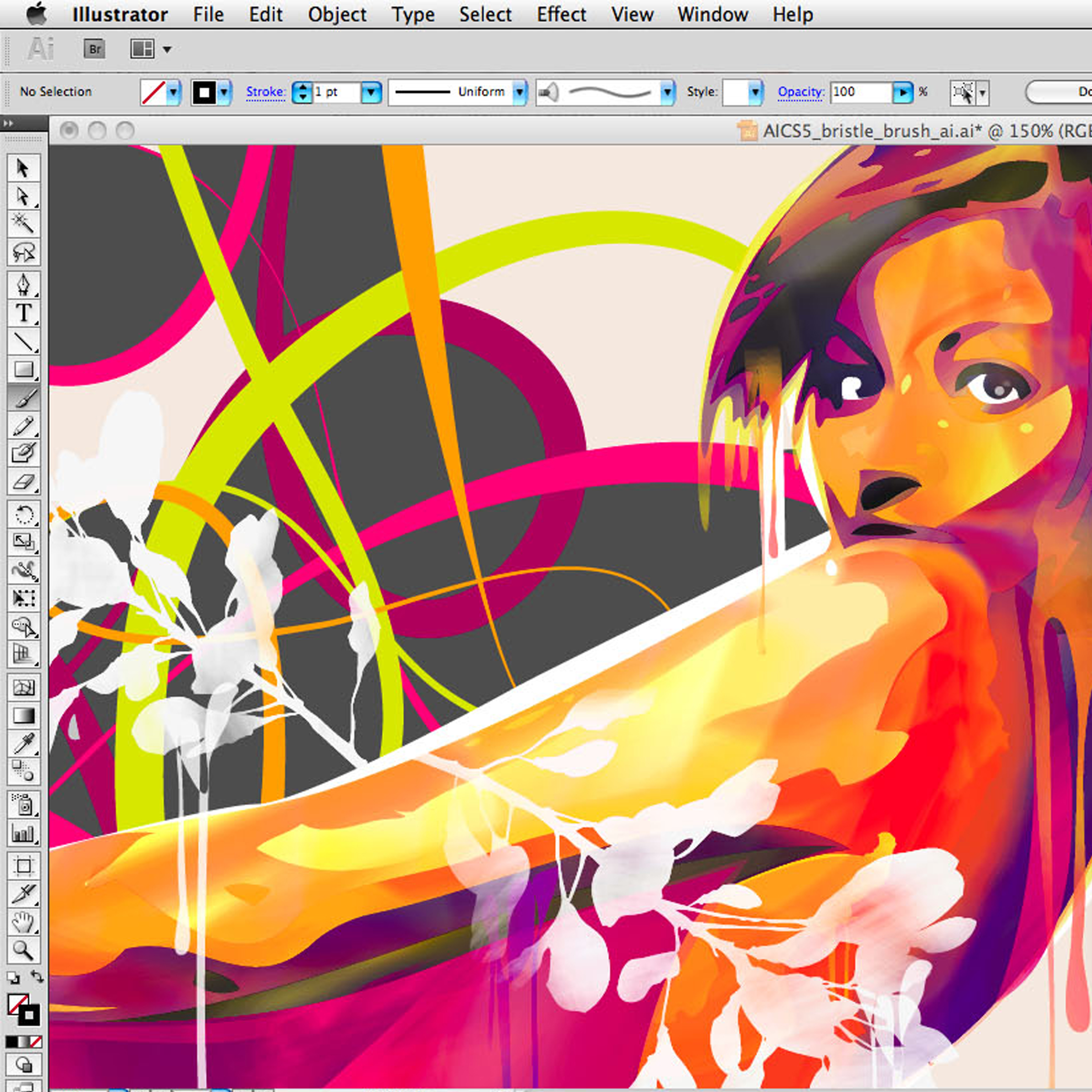
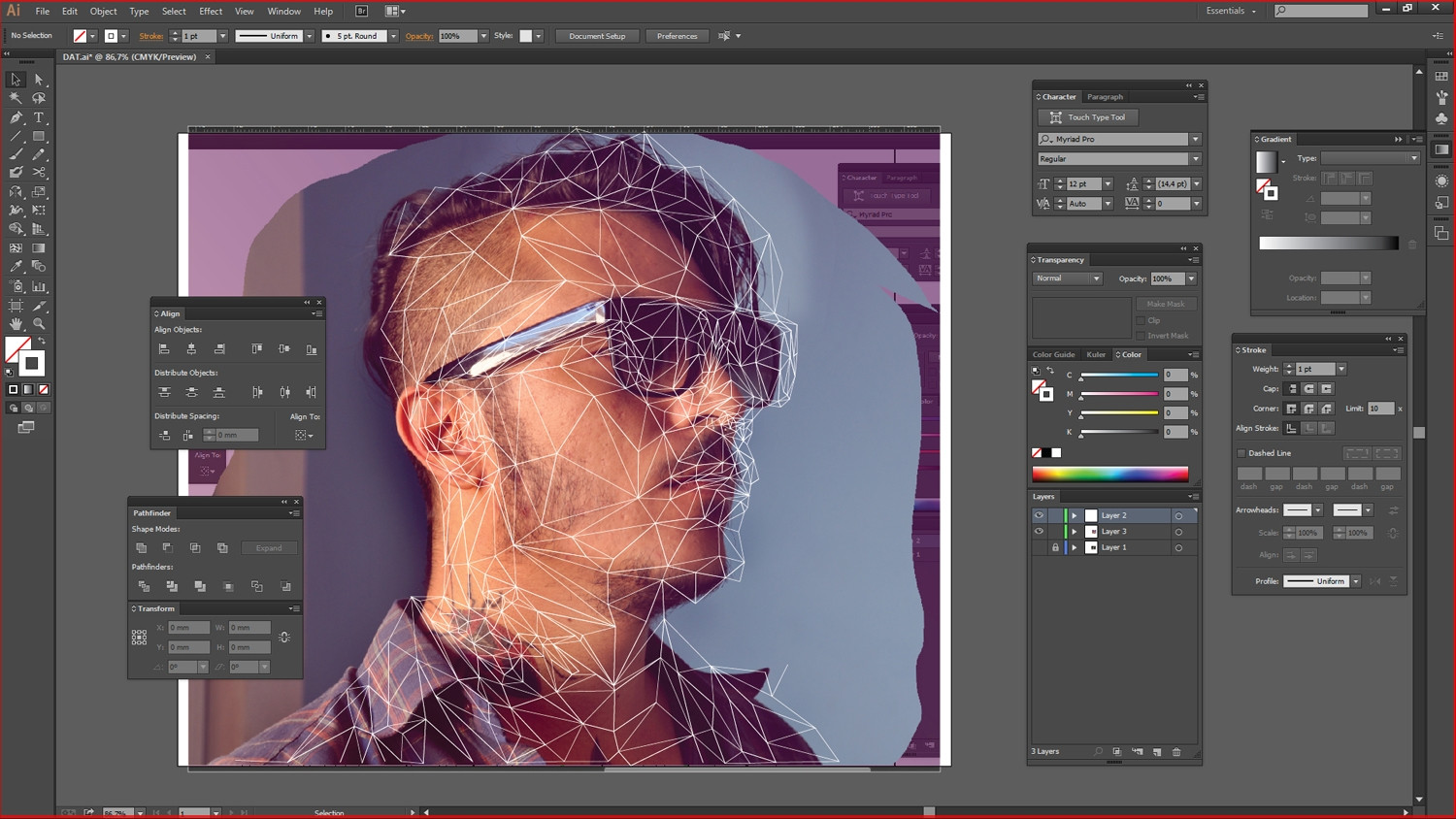
Рисуем интерфейс в Adobe Illustrator / Блог компании Фестиваль 404 / Хабр
На презентации Adobe CS6 в Самаре я делал доклад о том как мы в компании Parcsis используем Adobe Illustrator для создания веб- и мобильных интерфейсов. Хочу поделиться этим докладом с вами в виде слайдов с комментариями.
Когда показываешь свои работы, зачастую начинающие дизайнеры задают вопрос «А в чем это нарисовано?» Опытные дизайнеры спрашивают такое реже, так как понимают, что одно и тоже можно сделать с помощью разных графических редакторов. Тем не менее, расскажу свою историю…
Где-то в 99 году мне пришло осознание, что я дизайнер и, вероятно, некоторое время буду что-то рисовать. Тогда как раз вышел фотошоп пятой версии, где были такие поражающие воображения мощнейшие фичи для веб-дизана:
— Текстовые слои. Подумать только — текст в виде текста, а не растра!
— Многоуровневое Undo! Раньше можно было отменить только последнее действие.
Потом вышел еще более мощный фотошоп версии 5.5, где появился Save for Web — очень важная штука для веб-дизайна…
Шли годы, версии фотошопа сменяли друг друга. Но я рисовал веб-сайты и интерфейсы в фотошопе. Да, появились некоторые удобности, даже векторные объекты. Но основа была в растре, а главный инструмент — слои.![]()
Но около года назад случилось так, что вся наша команда дизайнеров, которые занимаются интерфейсами, перешла на Adobe Illustrator. Будучи консервативным человеком, сначала я сильно страдал. Все было очень неудобно и непривычно. Но потом постепенно до меня начало доходить, что кое-какие преимущества есть.
На самом деле, я немного недоговариваю. Уже довольно давно, мы использовали Иллюстратор для того, чтобы рисовать иконки. Поэтому большую часть стресса я уже пережил, когда переучивался рисовать иконки в векторе.
Зачем рисовать веб-сайты и интерфейсы в векторном редакторе? Что мы за это получим?
Около двух лет назад на массовом рынке появились экраны повышенной плотности, так называемые Retina Display. Суть в том, что их разрешение, если считать в точках на дюйм, приближается к полиграфическому качествую — около 300 точек на дюйм.
При таком разрешении пиксели становятся чем-то не очень важным для экранной графики, их просто не видно.
В ближайшее время должны появиться настольные компьютеры или мониторы с высоким разрешением. Ваш дизайн нужно будет как-то оптимизировать, чтобы отображать на таких экранах. Ведь, если взять, например, iMac 27 и увеличить его разрешение вдвое, то получится почти 15 мегапикселей. Даже боюсь представить сколько будет занимать графический файл, который полностью заполнит экран.
Ваш дизайн нужно будет как-то оптимизировать, чтобы отображать на таких экранах. Ведь, если взять, например, iMac 27 и увеличить его разрешение вдвое, то получится почти 15 мегапикселей. Даже боюсь представить сколько будет занимать графический файл, который полностью заполнит экран.
Выход один — в интерфейсах надо переходить на вектор и оставить пиксели только для фотографии.
Что же изменится в вашей жизни и карьере дизайнера, если вы начнете делать веб- и интерфейсы в векторном редакторе?
Начнем с минусов…
— Во-первых, вы будете страдать. Многое будет непривычно и вообще придется думать иначе.
— Вы не станете более лучшим дизайнером. Качество ваших работ никак не вырастет. Вы будете делать все тоже самое, но немного иначе. Первое время.
— Вам будет очень не хватать некоторых растровых возможностей. Придется подумать, чтобы сделать некоторые элементарные для фотошопа вещи.
Но есть и хорошие новости:
— Во-первых, главный и самый ценный ресурс для любого дизайнера (да и вообще любого человека) — это время. Зачем что-то делать два дня, если это можно сделать за 4 часа?! Как правило, мысль обычно идет быстрее, чем рисуют руки. Иллюстратор очень сильно помогает экономить время.
Зачем что-то делать два дня, если это можно сделать за 4 часа?! Как правило, мысль обычно идет быстрее, чем рисуют руки. Иллюстратор очень сильно помогает экономить время.
— Во-вторых, векторные файлы намного проще исправлять. Что-то передвигать, изменять размер и так далее. Идеология «Объект, а не слой» дает существенный прирост производительности.
— Ну и самый важный пункт. К вам начинает приходить Понимание с большой буквы чем именно вы занимаетесь. Ну то есть вы что-то делаете день изо дня. А потом до вас доходит! С большой буквы доходит. Что важно, а что нет.
Например, лично до меня дошло, что современные интерфейсы не рисуют. Их верстают. Идеология «панели управления» отходит. Интерфейс становится больше похож на журнальную верстку. Большое значение приобретают такие вещи как типографика и интерактивность. А какие-то pixel-perfect штуки уже не так много значат.
Одно из самых важных и приятных вещей, которые появились с переходом на Иллюстратор, это конечно же арт-борды. Дико удобная штука.
Дико удобная штука.
Раньше в фотошопе была идеология: «один файл — одна страница». Но современные интерфейсы и веб-сайты очень редко состоят из одного экрана.
Иллюстратор позволяет иметь много экранов в одном файле. Это очень удобно. В папке проекта на порядок меньше файлов. Все файлы всегда под рукой. Ну нужно открывать новые файлы. Плюс, экономится память, что немаловажно.
Новые артборды можно создавать по ходу работы или сделать сразу несколько зон при создании документа. Как видите, иллюстратор стал ориентирован не только полиграфию, но и содержит пресеты для экранной графики.
Вот как это выглядит. Кстати, есть довольно удобная фича: если один и тот же элемент есть на всех экранах, то его можно нарисовать только в одном месте, а потом скопировать и воспользоваться функцией «вставить во все артборды»
Вот пример одного из интерфейсов, которые мы разрабатываем. Все экраны веб-интерфейса в одном файле. Причем, этот файл занимает не так много места — удобно потом передавать его потом разработчикам.
Приложение для iPhone. Особенность в том, что экраны небольшие, но их очень много. А теперь представьте, что это были бы PSD-файл и вам нужно было бы исправить какую-то кнопку, которая встречается на нескольких экранах. Пришлось бы открывать много файлов и следить за версиями.
Изначально родной формат файлов иллюстратора это AI. Но мы храним все макеты в формате PDF.
— Сохраняются все данные. Ничего не теряется и нормально отображается, если при сохранении не забывать нажимать галочку — «сохранить возможность редактировать в Иллюстраторе»
— Главное удобство в том, что PDF можно открыть на любой платформе с помощью бесплатных приложений. В мак ос есть стандартное приложение Preview или можно воспользоваться Acrobat Reader. Да, возможно не все эффекты отобразятся корректно, но в целом картина ясна.
Еще момент Finder на маке отображает делает иконку файла в виде такой брошюры. И из-за отогнутого листочка виден второй артборд. Когда я увидел это ми-ми-ми, то чуть не прослезился от умиления.
Сетка важна для любого макета. В иллюстраторе есть свои особенности.
Мы не испольуем направляющие, которые Guides, а рисуем прямо по сетке, которая Grid. В основном используем сетку с размером шага 10 пикселей. Для мобильных приложений берем сетку помельче — 8х8. Мы размещаем объекты так, чтобы они все стояли на сетке.
В настройках просто выбираем размер блока в 100 пикселей и включаем 10 делений. В итоге и получается квадратики 10х10. Для сетки 8х8 мы используем параметры 64 и 8 делений блока.
Чтобы полностью насладиться удобством иллюстратора, нужно включить режим «прилипание к сетке». В таком случае при создании или перемещении объекта он будет стремиться «встать на сетку». Это залог аккуратного макета.
Еще один мощнейший инструмент Иллюстратора — это Appearance. В фотошопе есть похожая штука — эффекты слоя. Но аппиранс намного мощнее. К каждому векторному объекту можно применять векторные и растровые эффекты в любой последовательности, которые в реальном времени пересчитываются, если вы меняете объект.
Давайте посмотрим на эту чудесную синюю стрелочку. Это один векторный объект, ну кроме текста. Справа табличка аппиренс для этого объекта. По сути тут очень похоже на фотошоп, так как у объекта есть слои.
Самый нижний слой это тень, которая не тень вовсе, а блик. Выше лежит голубая градиентная заливка. К которой применен эффект «иннер шадоу», чтобы было понятно, что объект как бы вдавлен. Далее лежит заливка в виде черного полосатого паттерна с 5-процентной прозрачностью.
А вот кнопочка, которая сделана особенно хитро, чтобы ровнять её по сетке. Снизу эффект тени, который делает блик. Далее подряд идут подряд три градиентных заливки, к которым применены эффекты Offset Path, которые делают меньше объект на заданное число пикселей. Ко всему этому применен эффект «Round Corners», чтобы закруглить края. И на самом верху эффект который уменьшает кнопку так, чтобы она вставала на сетку.
Чтобы сделать кнопку из другого объекта, нужно просто перетащить на него этот аппиренс или ткнуть в кнопку инструментом «Пипетка».
Как вы заметили, основной вид заливок в интерфейсных элементах — это градиенты. Пару версий назад в иллюстраторе переделали механизм работы с градиентами и сделали его очень удобным. Теперь там наконец-то появилась возможность работы с прозрачностью. И вот эти быстрые столбики, которые появляются поверх объекта.
Но не будем забывать, что пиксели пока никуда не пропали. И рано или поздно макет будет растрирован и отображен на экране.
Иллюстратор знает не только физические метры, сантиметры и дюймы, но и пиксели. Перед тем как работать с экранной графикой, укажите в настройках, что вы хотите работать с пикселями.
Первое время у вас будет проблема с тем, что границы объектов размываются, так как включается анти-алиасинг. Чтобы этого не происходило, нужно чтобы вертикальные и горизонтальные линии попадали в пиксели. Вам нужно следить, чтобы координаты и размеры объектов были целыми значениями.
В иллюстраторе есть еще одна очень удобная штука для автоматического выравнивания. Вам не нужно самому следить за координатами. Особенно это удобно для сложных объектов, которые вы хотите чтобы выглядели четко. Фича крутая, но мы ей не пользуемся. Так как она глючит! Когда в группе есть объект с включенным «align to pixel grid», то эта группа начинает неправильно прилипать к сетке и координаты плывут.
Вам не нужно самому следить за координатами. Особенно это удобно для сложных объектов, которые вы хотите чтобы выглядели четко. Фича крутая, но мы ей не пользуемся. Так как она глючит! Когда в группе есть объект с включенным «align to pixel grid», то эта группа начинает неправильно прилипать к сетке и координаты плывут.
У иллюстратора есть и слабые стороны. Совсем отказаться от растрового редактора у вас не получится.
Например, вам не обойтись без фотошопа для работы с (сюрприз-сюрприз) фото! Если в макетах есть фотографии, то желательно не резайзить их в иллюстраторе, а вставлять сразу «размер в размер».
А вот тут неожиданный поворот. Но изначально векторные иконки желательно сначала растеризовать, а потом уже вставить в таком виде в фотошоп.
Еще пару слов про сильные стороны иллюстратора, которыми я не пользуюсь, но возможно начну.
После того, как макет нарисован, его нужно как-то сверстать в HTML или вставить графику в мобильное приложение. Мы отдаем разработчикам векторные PDF файлы, которые уже сами режут картинки тоже в иллюстраторе.
Мы отдаем разработчикам векторные PDF файлы, которые уже сами режут картинки тоже в иллюстраторе.
У меня это до сих пор в голове не укладывается. HTML-верстальщики используют векторный редактор.
Допустим, в макетах у вас есть один и тот же элемент. Например, кнопка. Вы можете сделать из неё символ и использовать. Зачем так делать? Потому что, если вы исправите эту кнопку, то она исправится и в других местах.
Удобно. Но пока я использую это не так часто. Так как абсолютно одинаковые элементы встречаются не так часто. Вероятно, скоро для этого что-то придумают.
Еще одна штука, которую пока используем мало, но продолжая популяризацию идеологии журнальной верстки, уверен, что она пригодится. Это такие же стили текста, как в ворде. В макете вы размечаете текст не параметрами, а логикой его использования. Потом, вам, например, захочется изменить все стили заголовков. Нужно будет поменять только в одном месте.
За сим раскла… Спасибо, что читали. Если есть вопросы или вы рисуете иначе — пишите в комменты.
Графика в App Store
Illustrator на iPad интуитивно понятен и интуитивно понятен с Apple Pencil, поэтому вы можете создавать потрясающую графику в любом месте. И для версии 1.0 это только начало.
Создавайте точно так же естественно, как если бы вы использовали ручку и бумагу. Создавайте линии, фигуры, текст, градиенты и эффекты. Объединяйте или вырезайте изображения с помощью быстрых жестов карандаша, чтобы удалить ненужные области. Сделайте свою графику яркой с помощью совершенно новых эффектов, таких как точечные градиенты, радиальные повторы, узоры и симметрия.
Работайте над проектом в Adobe Illustrator, Photoshop и Fresco. Кроме того, ваша работа в Illustrator автоматически синхронизируется с облаком, поэтому вы всегда можете получить доступ к последней версии со своего рабочего стола или iPad.
Так много всего можно открыть. В Illustrator для iPad есть более 18 000 шрифтов, более 20 цветовых палитр, самые свежие прямые трансляции от известных креативщиков и обучающие руководства.
Это приложение является частью Adobe Creative Cloud. Это бесплатно для участников Creative Cloud, у которых есть план, включающий Illustrator.
Мы только начали. Illustrator для iPad будет продолжать развиваться, так что следите за новыми функциями.
ИНТУИТИВНОЕ И ТОЧНОЕ РИСОВАНИЕ С ПОМОЩЬЮ ЯБЛОЧНОГО КАРАНДАША
• Естественные способы рисования — создавайте линии и кривые с помощью инструментов «Перо», «Карандаш» и «Кисть»
• Точечное редактирование — создавайте идеальную графику без потери качества с помощью Smart Delete, Simplify Path и др.
• Точность точки — редактируйте графику до точки, радиуса или угла.
НОВЫЕ СПОСОБЫ СОЗДАТЬ ОЧАРОВАТЕЛЬНЫЕ ОБРАЗЦЫ И ФОРМЫ
• Радиальное, сеточное и зеркальное повторение — Превратите графику в сложные узоры
• Создание многоугольной формы — Выделяйте объекты кругов, треугольников, квадратов и звезд
• Объединение и извлечение форм — используйте Shape Builder или Pathfinder для объединения нескольких форм.
САМЫЙ ПОЛНЫЙ НАБОР ТИПОВ ДЛЯ IPAD
• Более 18 000 шрифтов — используйте один из тысяч высококачественных шрифтов входит в библиотеку Adobe Fonts
• Собственные шрифты — загружайте и создавайте с помощью любых собственных лицензионных шрифтов и используйте их как на настольном компьютере, так и на iPad
• Печатайте на бумаге th — Изгиб и плавный переход текста на поверхность линий и форм
• Контурный текст — Превратите текст в редактируемый формат, который можно изменять без ограничений
• Изменяемые шрифты — они легко настраиваются
• Цветные шрифты — Исследуйте великолепные цветовые вариации и градиенты, встроенные в шрифт
ЯРКИЕ ЦВЕТА И ГРАДИЕНТЫ
• Точечные градиенты — перетаскивайте цвета для создания динамических смесей рассеянных цветов
• 20+ цветовых альбомов — Используйте стандартные образцы цветов или добавьте свои собственные
БЕСШОВНОЕ ДВИЖЕНИЕ МЕЖДУ УСТРОЙСТВАМИ И ПРИЛОЖЕНИЯМИ
• Синхронизация файлов между Illustrator на настольном компьютере и на iPad — Проекты автоматически синхронизируются и доступны на всех устройствах
• Импорт Photoshop — Легко помещайте изображение Photoshop в свой дизайн Illustrator
• Экспорт в стандартный формат файла — Создавайте, сохраняйте , а также открывать файлы Illustrator (AI) без потери качества и экспортировать в наиболее распространенные форматы, включая SVG, PDF, PNG и PSD.
ПОДДЕРЖАНИЕ ПОСЛЕДНИХ ТВОРЧЕСКИХ ТЕНДЕНЦИЙ
• Прямая трансляция — Ежедневно смотрите и учитесь у ведущих креативщиков индустрии дизайна прямо в приложении
• Тенденции открывать — Исследуйте проекты других креативщиков
[ЮРИДИЧЕСКОЕ]
Вам должно быть 13 лет или старше и соглашаетесь с условиями и политикой конфиденциальности Adobe:
http://www.adobe.com/go/terms_linkfree
http://www.adobe.com/go/privacy_policy_linkfree
Do Not Sell My Info:
https: // www.adobe.com/privacy/ca-rights-linkfree.html
Для использования мобильных приложений и онлайн-сервисов Adobe требуется регистрация для получения идентификатора Adobe ID для любого уровня членства в Creative Cloud, который может быть доступен не во всех странах и не во всех языках и может быть недоступен. могут быть изменены или прекращены без предварительного уведомления. Для онлайн-сервисов Adobe требуется подключение к Интернету.
уроков по Adobe Illustrator: 71 урок для повышения ваших навыков
Учебные пособия по Illustrator: быстрые ссылки
Следование учебным материалам по Adobe Illustrator может изменить вашу игру, когда дело доходит до любимой в отрасли программы для векторной графики. Если вы хотите создать сложную иллюстрацию или создать простую иконку, чем больше уловок и приемов вы знаете, тем больше у вас шансов сэкономить время и получить желаемый результат.
Если вы хотите создать сложную иллюстрацию или создать простую иконку, чем больше уловок и приемов вы знаете, тем больше у вас шансов сэкономить время и получить желаемый результат.
Конкуренция может увеличиваться за счет таких программ, как Sketch и Affinity Designer, но Adobe Illustrator остается любимой программой векторного дизайна как для креативщиков, так и для индустрии. Если вы хотите подробнее изучить программное обеспечение, см. Наше руководство по загрузке Adobe Illustrator.Если у вас еще нет подписки на Creative Cloud, вам понадобятся лучшие предложения Adobe прямо сейчас.
Существует множество руководств по Adobe Illustrator. Чтобы вы не пробирались сквозь них все, мы собрали самые полезные уроки в Интернете в удобный список, чтобы вы могли начать расширять свой набор навыков. Мы организовали эти качественные руководства на трех страницах, разделенных на начальный, средний и продвинутый уровни. Используйте быстрые ссылки напротив или раскрывающееся меню выше, чтобы перейти на нужный вам уровень.![]()
Чтобы сэкономить больше времени, не пропустите наш обзор лучших плагинов для иллюстраторов. У нас также есть обзор лучших уроков по векторной графике и уроков по рисованию.
Учебные пособия по Adobe Illustrator для начинающих
Эта серия учебных пособий по Adobe Illustrator начального уровня поможет вам изучить основные инструменты и методы, необходимые для начала проектирования. Здесь вы познакомитесь с тонкостями рабочего пространства Illustrator и узнаете, как открывать и сохранять изображения с помощью программного обеспечения.
Начало работы с Adobe Illustrator
01. Учебное пособие по Illustrator для начинающих за 10 минут
В этом кратком руководстве рассматриваются основные основы работы с Illustrator. Вы узнаете все, что вам нужно, чтобы начать, за короткое 10-минутное занятие (и насладитесь богатством голоса рассказчика, который кто-то сравнивает с Гуфи Диснея в комментариях). В любом случае вы узнаете все о Creative Cloud, как использовать интерфейс и сохранять документы, что такое векторы, как изменять размер… список продолжается. Это идеально подходит для новичков.
В любом случае вы узнаете все о Creative Cloud, как использовать интерфейс и сохранять документы, что такое векторы, как изменять размер… список продолжается. Это идеально подходит для новичков.
Если вы уже знакомы с Adobe Illustrator, но хотите кратко рассказать о том, что нового в последней версии, этот пятиминутный просмотр на YouTube дает хороший обзор CC 2021.
02. Создание и редактирование фигур
Этот учебник от Adobe знакомит вас с процессом создания и редактирования фигур в Adobe Illustrator CC с помощью инструментов «Фигура». Узнайте, как использовать Illustrator для рисования, комбинирования и трассировки фигур, используя предоставленные образцы файлов.
Еще один учебник Adobe, он знакомит вас с концепциями контуров и кривых в Illustrator CC и знакомит с инструментами, необходимыми для их проектирования и редактирования, включая инструменты «Карандаш» и «Кривизна».
04. Как использовать палитру цветов
Палитра цветов позволяет выбирать и применять цвета к вашим изображениям в Illustrator CC. Это шестиэтапное руководство Adobe демонстрирует, как это сделать.
Это шестиэтапное руководство Adobe демонстрирует, как это сделать.
05. Добавьте текст в свои дизайны
Хотите добавить текст в свои дизайны? Это руководство по Adobe Illustrator для начинающих знакомит с основами использования текста в Illustrator CC.Вы узнаете, как добавлять текст, применять форматирование, изменять его форму и стили, а также размещать на контуре или внутри него.
Творческие приемы
06. Изометрическая иллюстрация в Adobe Illustrator
Этот урок от Argon получил много отзывов в комментариях. Он предлагает пошаговое руководство по созданию изометрической иллюстрации. В видеоуроке нет аудиокомментариев, поэтому вам нужно уже иметь некоторое представление о программном обеспечении, но руководство очень подробное.
07. Маскирование в Illustrator
Маскирование, как вы, вероятно, уже знаете, — это способ скрытия или раскрытия различных частей изображения или дизайна. В этом уроке Adobe Illustrator вы узнаете о трех различных методах маскирования: обтравочная маска, маска непрозрачности и рисование внутри.
08. Преобразование и редактирование иллюстраций
В этом руководстве Adobe рассматриваются основы преобразования и редактирования иллюстраций, созданных в Adobe Illustrator CC.В нем рассказывается, как изменять размер иллюстраций, а также использовать группы, выравнивать объекты и т. Д. С помощью инструмента «Выделение», панели «Преобразование» и других инструментов преобразования.
В этом удобном руководстве основное внимание уделяется широкому спектру инструментов рисования на панели «Инструменты» Illustrator, каждый из которых позволяет творить разными способами. Это поможет вам понять, как использовать инструмент «Перо», инструмент «Карандаш», инструмент «Кривизна» и инструмент «Кисть».
После того, как вы изучите основы работы с инструментом «Перо» в Illustrator, эти упражнения помогут вам отточить свои навыки работы с инструментом, создавая новые иллюстрации.
11. Измените цвет и обводки
Узнайте, как применять цвета к своему рисунку, с помощью этого учебного пособия по Illustrator. Вы также узнаете, как изменять цвет объекта, создавать образцы и перекрашивать изображения.
Инструмент «Кривизна» Illustrator CC позволяет легко рисовать плавные, четкие кривые и прямые линии. Это руководство предлагает пять простых упражнений, которые помогут вам понять, как использовать этот инструмент в ваших проектах.
13. Добавление изображений и художественных эффектов
Этот урок начинается с объяснения основ добавления изображений в ваши проекты в Adobe Illustrator CC.Затем вы узнаете, как добавлять и редактировать эффекты, наносить мазки кистью и многое другое.
14. Как дублировать объекты по кругу
Спенсер Мартин, он же Pixel & Bracket, учит некоторым отличным трюкам в своих уроках Adobe Illustrator. Здесь он показывает, как дублировать объекты по кругу, используя эффект преобразования, чтобы создать неразрушающую повторяющуюся форму.
15. Создание и редактирование градиентов
Это введение в работу с градиентами в Illustrator CC объясняет, как создавать различные типы градиентов и как изменять такие параметры, как цвета, положение и непрозрачность.Это полезный урок, чтобы узнать, как создавать базовые эффекты градиента. В этом руководстве не рассматриваются градиенты произвольной формы, которые Adobe Illustrator добавил в 2019 году. Для этого мы можем порекомендовать этот учебник от Tutvid.
Инструмент «Кисть» позволяет рисовать контур и одновременно наносить кисть на обводку, чтобы придать контурам художественный вид. В этом руководстве по Illustrator объясняется, как использовать кисть и карандаш для создания выразительных рисунков произвольной формы.
17. Редактировать контуры в Illustrator CC
Здесь вы можете узнать, как редактировать контуры в ваших изображениях, используя различные инструменты и параметры, включая инструмент «Перо», инструмент «Кривизна», инструмент «Якорная точка» и другие.
18. Руководство по режимам Pathfinder Shape
В Illustrator есть четыре различных способа комбинирования основных форм: объединение, вычитание, пересечение и исключение перекрытия. В этом Дански объясняет, как использовать каждый из них всего за две минуты.
19. Комбинируйте фигуры по-разному
Фигуры — это строительные блоки иллюстрации. В этом руководстве объясняется, как комбинировать простые формы для создания более сложных с помощью инструмента «Конструктор фигур» и эффектов Обработки контуров.
20. Перекрытие иллюстраций с режимами рисования
В этом уроке вы узнаете, как использовать режимы рисования «Нарисовать внутри» и «Нарисовать позади», чтобы быстро и легко добавить интереса к вашему произведению искусства.
Рабочий процесс Adobe Illustrator
21. Хаки Illustrator
Один из моих самых любимых советов по работе с Illustrator. Рисование внутри. Нажимайте эти крохотные кнопки на панели инструментов или нажимайте shift + d, пока не увидите ограничивающую рамку вокруг своей работы. Затем просто рисуйте внутри, вы можете рисовать фигуры, линии или просто вставлять что-то внутри.Простой! pic.twitter.com/r5cRUiFD9f25 июня 2020 г.
Подробнее
Дизайнер Мэтью Лукас поделился множеством полезных советов по работе с Illustrator в своем сообщении в Twitter. Они пережили бурю, а коллеги-дизайнеры называли их «золотыми» и просили большего. Смотрите один из них выше и наш пост об этом здесь.
22. Организация содержимого по слоям
Вот отличное введение в слои в Adobe Illustrator CC для начинающих. Вы узнаете, как они работают, для чего они нужны и как использовать их для создания, редактирования и систематизации контента.
23. Изучите рабочее пространство Essentials
Узнайте, как настроить рабочее пространство с помощью панели «Свойства» в Illustrator CC, позволяющей находить и использовать нужные элементы управления, когда они вам нужны. Внесение правильных настроек может сэкономить ваше время и энергию, ускорив рабочий процесс.
24. Расстановка монтажных областей
Еще один сверхбыстрый видеоурок от Dansky, демонстрирующий, как легко расположить монтажные области в Illustrator.Это важный навык, если вы собираетесь оставаться аккуратным и организованным, и он поможет вам сосредоточиться на работе над дизайном.
25. Работа с монтажными областями
Это руководство — еще один взгляд на монтажные области в Illustrator CC. В нем объясняются функции монтажных областей, которые похожи на страницы в InDesign CC или Microsoft Word. Если вы посмотрите все три видео, вы быстро узнаете, как создавать и редактировать несколько монтажных областей.
Если вы посмотрите все три видео, вы быстро узнаете, как создавать и редактировать несколько монтажных областей.
26. Ярлыки для ускорения рабочего процесса
Если вы не используете ярлыки, вы, вероятно, не так эффективны, как могли бы.Вот отличный список ярлыков Illustrator, которые помогут сэкономить ваше время. Существуют параметры для обработки слоев, выделения, текста и многого другого, а также некоторые удобные подсказки для кистей, параметры сохранения и закрытия и просмотра.
Экспорт и совместное использование работ
27. Ярлык для экспорта вашего дизайна логотипа
Креативщики хорошо осведомлены о хлопотах, связанных с экспортом логотипов различных размеров и форматов для различных потребностей клиентов, но Dansky создал удобный бесплатный набор, чтобы упростить задачу.В этом полезном видеоуроке он показывает, как упростить процесс экспорта дизайнов логотипов.
28. Как поделиться иллюстрацией
Это руководство Adobe охватывает основы совместного использования в Illustrator CC. Рассматриваемые темы включают, как обмениваться файлами, как сохранять их в формате PDF и как экспортировать изображения.
29. Экспорт высококачественного, оптимизированного SVG
После того, как вы спроектировали и создали векторную иллюстрацию в Illustrator CC, вам необходимо экспортировать ее.В этом руководстве объясняется, как экспортировать облегченные файлы SVG (масштабируемая векторная графика).
30. Экспорт ресурсов для веб-дизайна и дизайна приложений
Важно иметь возможность делиться своими активами с другими в разных форматах. С 2015 года в Illustrator CC появилась возможность экспортировать изображения SVG более высокого качества для использования в веб-проектах и проектах приложений. В этом руководстве объясняется, как его использовать.
Следующая страница: Уроки Illustrator среднего уровня
Adobe Illustrator Download (последняя версия 2021) для Windows 10, 8, 7
Adobe Illustrator — это стандартное программное обеспечение для векторной графики для ПК с Windows , которое позволяет создавать логотипы, значки, рисунки, типографику и иллюстрации для печати, Интернет, видео и мобильные устройства. Миллионы дизайнеров и художников используют Adobe Illustrator CC для создания всего, от веб-иконок и упаковки продуктов до книжных иллюстраций и рекламных щитов. Наслаждаться!
Миллионы дизайнеров и художников используют Adobe Illustrator CC для создания всего, от веб-иконок и упаковки продуктов до книжных иллюстраций и рекламных щитов. Наслаждаться!Создавайте отличительные векторные изображения для любого проекта. Программное обеспечение Adobe Illustrator , используемое профессионалами в области дизайна по всему миру, обеспечивает точность и мощность с помощью сложных инструментов рисования, выразительных естественных кистей и множества средств для экономии времени.
С Adobe Stock Images вы можете найти идеальное изображение / фотографию для улучшения вашего следующего творческого проекта! Специальное предложение: 10 бесплатных изображений !
Встречайте самый мощный и подключенный Illustrator из когда-либо существовавших.Новый инструмент Touch Type дает вам еще больше контроля над шрифтом: перемещайте, масштабируйте и вращайте отдельные символы, зная, что вы можете изменить шрифт или скопировать в любое время. А с Adobe Illustrator вы можете делиться работой прямо из приложения, синхронизировать цвета из Adobe Kuler и синхронизировать шрифты из Adobe Typekit. Весь ваш творческий мир в одном месте. Только в Creative Cloud . С Illustrator CC — частью Creative Cloud — ваш творческий процесс становится плавным, интуитивно понятным и более связанным.Получите его как подписку на одно приложение или с полной подпиской Creative Cloud, которая также включает в себя все остальные инструменты для творчества Adobe .
Культовые работы любого размера
Получите все необходимые инструменты для рисования, чтобы превращать простые формы и цвета в сложные логотипы, значки и графику. Графическое изображение приложения представляет собой векторную программу, поэтому ее можно масштабировать для экранов мобильных устройств и до размеров рекламного щита, при этом они всегда выглядят четкими и красивыми.
Великолепная типографика, которая говорит обо всем
Включите название компании в логотип, создайте флаер или макет дизайна веб-сайта с помощью лучших инструментов набора текста.Добавляйте эффекты, управляйте стилями и редактируйте отдельные символы, чтобы создать типографский дизайн, который идеально выражает ваши сообщения.
Привлекайте внимание везде
Создавайте рисунки от руки или обводите и перекрашивайте импортированные фотографии, чтобы превратить их в произведения искусства. Используйте свои иллюстрации где угодно, включая печатные издания, презентации, веб-сайты, блоги и социальные сети.
Pro power входит в стандартную комплектацию
Благодаря быстродействию, высокой производительности и точным инструментам легко сосредоточиться на дизайне, а не на процессе.Повторно используйте векторную графику в документах. Без проблем работайте с другими приложениями Creative Cloud, такими как Photoshop , InDesign , XD и Premiere Pro . Этот инструмент позволяет легко добавлять изображения в дизайны, видео и многое другое.
Особенности и особенности
Градиенты произвольной формы
Новые возможности наложения цветов позволяют создавать более насыщенные фотореалистичные градиенты, которые выглядят более естественно.
Глобальное редактирование
Экономьте время, изменяя похожие объекты на нескольких монтажных областях — все одновременно.
Визуальный просмотр шрифтов
Упрощен просмотр различных классов шрифтов для более быстрого поиска нужного шрифта. И теперь вы также можете выбирать из различных вариантов текста.
Настраиваемая панель инструментов
Добавляйте, удаляйте или группируйте инструменты на панели инструментов так, как вам удобнее.
Более доступные шрифты Adobe
Легко просматривайте и активируйте тысячи шрифтов в приложении. Предварительный просмотр выбранного шрифта в вашем проекте, даже если он не активирован.
Режим презентации
Каждая монтажная область становится слайдом, который можно просматривать, просматривать и проецировать в режиме презентации.
Вид обрезки
Посмотрите, как выглядят ваши дизайны без направляющих, сеток или элементов, выступающих за край монтажной области.
Масштабирование под размер монитора
Теперь вы можете настроить размер инструментов, значков, меню, панелей и элементов управления, чтобы они выглядели правильно.
Более быстрое масштабирование
Улучшенное масштабирование в режиме контура, чтобы вы могли наблюдать, как ваш холст постепенно сжимается и увеличивается.
Content-Aware Crop
Эта новая функция на базе Adobe Sensei использует машинное обучение для предоставления предлагаемых культур.
Предварительный просмотр фактического размера
Предварительный просмотр ваших проектов в их фактических размерах, когда вы устанавливаете вид на 100%.
Улучшение марионеточной деформации
Благодаря Adobe Sensei булавки теперь предлагаются автоматически, поэтому нет необходимости рисовать их вручную.
И многое другое
Также включает улучшения стабильности и исправления ошибок.
Примечание : 7-дневная пробная версия.
Также доступно: Загрузите Adobe Illustrator для Mac
AI — Графический файл Adobe Illustrator
Что такое AI-файл?
Файл с расширением .ai — это графический файл Adobe Illustrator, содержащий векторную графику на одной странице. он использует точки для создания путей для отображения данных изображения, тем самым защищая от потери качества изображения при его увеличении. Формат файла AI является базовым для формата файла PGF, который аналогичен файлам AI.Формат AI находит свое основное применение для логотипов и печатных СМИ, и его первоначальные версии считались аналогичными файлам EPS. Файлы AI можно открывать с помощью инструментов Adobe Illustrator, Adobe Acrobat DC, PaintShop Pro и CorelDraw Graphics.
Формат файла AI
AI — это собственный формат файла Adobe Illustrator, в котором используется подход двойного пути, аналогичный PGF, для сохранения файлов, совместимых с EPS. В спецификациях формата файла Adobe Illustrator содержится подробный справочник разработчика для внутренних деталей этого формата файла.Все документы (файлы), созданные Adobe Illustrator, являются документами на языке PostScript и состоят из двух основных частей, соответствующих соглашениям о структурировании документов: пролог и сценарий .
Пролог
Раздел пролога инкапсулирует информацию, необходимую для интерпретации файла. Примером может служить ограничивающая рамка, содержащая все отметки на странице. Он также содержит информацию о ресурсах, такую как шрифты и определения процедур. Эти ресурсы логически сгруппированы в наборы, называемые наборами, и содержат явные методы для инициализации и завершения своих процедур.
Скрипт
Графические элементы на странице описываются скриптом. Сценарий содержит ссылки на операторы и процедуры в прологе, а также на операнды и данные. Три логических раздела сценария включают:
- Последовательность установки — которая инициализирует и активирует ресурсы, определенные в прологе
- Последовательность описательных операторов
- Трейлер, деактивирующий ресурсы
Операторы в сценарии представляют собой последовательности написанных графических элементов. на языке, определенном процедурами в прологе.Эти последовательности состоят из наборов элементов данных, определений графических атрибутов и вызовов процедур, определенных в наборах процессов.
Теги объекта
Теги объекта используются для прикрепления пользовательской информации к арт-объекту Adobe Illustrator. Теги состоят из:
- Идентификатор тега
- Тип тега
- Данные
Ссылки
Какие файлы может открывать Adobe Illustrator?
автор Теодор НечитаУправляющий редактор программного обеспечения
Стремясь помочь нуждающимся, Теодор ежедневно пишет статьи на темы, касающиеся Windows, Xbox и всего, что связано с технологиями.Когда вы не работаете, вы обычно можете встретить его либо в тренажерном зале, либо на … Подробнее Обновлено:Размещено: май 2020
- Если вам интересно, какие форматы файлов Adobe Illustrator, проверьте ниже.
- Мы создали несколько подробных таблиц, содержащих все поддерживаемые типы файлов Adobe Illustrator.
- Наш выбор форматов файлов Illustrator включает файлы, используемые для Интернета, такие как JPG и PNG.
- Adobe Illustrator также может открывать файлы многих форматов, популярных среди графических дизайнеров.
Creative Cloud — это все, что вам нужно, чтобы воплотить в жизнь свое воображение. Используйте все приложения Adobe и комбинируйте их для получения потрясающих результатов. Используя Creative Cloud, вы можете создавать, редактировать и визуализировать в различных форматах:
- Фото
- Видео
- Песни
- 3D-модели и инфографика
- Много других произведений
Adobe известна множеством продуктов, которые она предоставляет пользователям по всему миру.Это также включает их линейку программ, предназначенных для графического дизайна, таких как Adobe Illustrator или Adobe Photoshop.
Adobe Illustrator — это де-факто редактор векторной графики Adobe, и многие люди используют его для создания замысловатых рисунков.
Это могут быть как художественные по своей природе, так и точные конструкции, используемые в реальных приложениях, например в архитектуре. Однако, независимо от того, насколько популярен Adobe Illustrator, не многие люди знают, какие файлы он может открывать.
Обычно вы, вероятно, думаете, что он поддерживает все стандартные форматы изображений, такие как JPG, BMP и т. Д., А также некоторые проприетарные форматы Adobe, такие как PSD Photoshop.
Конечно, вы не могли уйти дальше от истины, поскольку список выходит далеко за рамки этого.
Какие форматы файлов поддерживаются Adobe Illustrator?
Список поддерживаемых форматов файлов зависит от того, что именно вы хотите делать с Adobe Illustrator.
1. Поддерживаемые форматы файлов для открытия
| Файл Adobe Idea (идея) | CorelDRAW 5, 6, 7, 8, 9, 10 (компакт-диск) | PCX (pcx) |
| Adobe Illustrator (AI, AIT) | Инкапсулированный PostScript (eps, epsf, ps) | Фотошоп (psd, pdd) |
| Adobe Illustrator Draw (рисовать) | Расширенный метафайл (emf) | Pixar (пикс.) |
| Adobe Illustrator Line (линия) | GIF89a (gif) | PNG (png, pns) |
| Adobe PDF (pdf) | Иллюстратор EPS (eps, epsf, ps) | SVG (svg) |
| Эскиз Adobe Photoshop (эскиз) | JPEG (jpg, jpe, jpeg) | Сжатый SVG (svgz) |
| Чертеж AutoCAD (dwg) | JPEG2000 (jpf, jpx, jp2, j2k, j2c, jpc) | Targa (tga, vda, icb, vst) |
| Файл обмена AutoCAD (dxf) | Macintosh PICT (рис, pct) | Текст (txt) |
| БМП (BMP, RLE, DIB) | Microsoft RTF (RTF) | TIFF (tif, tiff) |
| Метафайл компьютерной графики (cgm) | Microsoft Word (doc, docx) | Метафайл Windows (wmf) |
2.Поддерживаемые форматы файлов для размещения
| Adobe Illustrator (AI, AIT) | GIF89a (gif) | PNG (png, pns) |
| Adobe PDF (pdf) | JPEG (jpg, jpe, jpeg) | SVG (svg) |
| Чертеж AutoCAD (dwg) | JPEG2000 (jpf, jpx, jp2, j2k, j2c, jpc) | Сжатый SVG (svgz) |
| Файл обмена AutoCAD (dxf) | Macintosh PICT (рис, pct) | Targa (tga, vda, icb, vst) |
| БМП (BMP, RLE, DIB) | Microsoft RTF (RTF) | Текст (txt) |
| Метафайл компьютерной графики (cgm) | Microsoft Word (doc, docx) | TIFF (tif, tiff) |
| CorelDRAW 5, 6, 7, 8, 9, 10 (CDR) | PCX (pcx) | Метафайл Windows (wmf) |
| Инкапсулированный PostScript (eps, epsf, ps) | Фотошоп (psd, pdd) | |
| Расширенный метафайл (emf) | Pixar (пикс.) |
3.Поддерживаемые форматы файлов для сохранения
| Adobe Illustrator (AI) | Обменный файл AutoCAD (dxf) | PNG (png) |
| Adobe PDF (pdf) | БМП (БМП) | SVG (svg) |
| Illustrator EPS (eps) | CSS (CSS) | Targa (tga) |
| Шаблон Illustrator (ait) | Расширенный метафайл (emf) | Текстовый формат (txt) |
| SVG (svg) | Flash (swf) | TIFF (tif) |
| SVG сжатый (svgz) | JPEG (jpg) | Метафайл Windows (wmf) |
| Поддерживаемые форматы файлов для экспорта | Macintosh PICT (pct) | |
| Чертеж AutoCAD (dwg) | Photoshop (psd) |
4.Поддерживаемые форматы файлов для сохранения в Интернете
| GIF (gif) |
| JPEG (jpg) |
| PNG (png) |
| Поддерживаемые форматы файлов для сохранения для экранов |
| Adobe PDF (pdf) |
| JPEG (jpg) |
| PNG (png) |
| SVG (svg) |
В общем, если вы увлекаетесь графическим дизайном, то Adobe Illustrator просто необходим в вашем наборе инструментов, поскольку он является отраслевым стандартом, и его используют практически все.
Adobe Illustrator
Открывайте самые разные файлы с помощью ведущего в отрасли goliath, Adobe Illustrator.
Другие программные инструменты, похожие на Adobe Illustrator
Что касается поддерживаемых форматов файлов, существует множество других программных решений, которые выполняют почти ту же работу, что и Adobe Illustrator.
Вот наши предложения по альтернативам Adobe Illustrator:
Как видите, Adobe Illustrator очень удобен при открытии самых разных форматов.Хотя он немного более ограничен, когда дело доходит до форматов, которые он может размещать или сохранять, их более чем достаточно для обычного пользователя.
Как вы думаете, Adobe Illustrator поддерживает достаточное количество форматов файлов, или список следует расширить? Дайте нам знать, что вы думаете, в разделе комментариев ниже.
Часто задаваемые вопросы
Была ли эта страница полезной?Спасибо!
Недостаточно подробностей Сложно понять Другой Связаться с экспертомНачать разговор
История Adobe Illustrator
* ОБНОВЛЕНО, май 2017 г. * Прошло почти 7 лет с тех пор, как мы изначально разместили это, и, согласно Google, мы по-прежнему остаемся самой актуальной статьей в истории Adobe Illustrator.(Я серьезно… проверьте это, набрав «история Adobe Illustrator», и вы увидите). Поскольку прошло некоторое время, Adobe решила перенести свои обновления в облако (как это делали все остальные). Они изменили его на модель подписки, при которой вы должны платить каждый месяц / год. Мы добавили в этот пост подробные сведения об ИИ за последние 7 лет. Наслаждаться!
Давным-давно, в далекой-далекой студии… Родился Adobe Illustrator 1. Двадцать одна новая версия и тридцать лет спустя Adobe Illustrator стал самым популярным редактором векторной графики на рынке.Всем тем, кто проводит в Illustrator больше времени, чем в любой другой программе, а затем расслабьтесь и расслабьтесь. Возьмите чашку кофе и поднимите ноги, пока мы прогуливаемся по переулку памяти, чтобы вспомнить эволюцию Adobe Illustrator.
Рождение Венеры
Adobe Illustrator начал свою деятельность еще в 1986 году как приложение для разработки графического дизайна, шрифтов и логотипов. Первоначальная платформа и цель Adobe Illustrator заключались в интеграции использования математических уравнений для гладких и изогнутых линий и форм с помощью системы, известной как кривые Безье.Чтобы подчеркнуть эту идею возможности создавать, редактировать и сохранять изогнутые и плавные линии, Adobe выбрала Венеру Боттичелли из «Рождения Венеры» в качестве своего маркетингового изображения. С годами и версиями она менялась, чтобы выделить новые функции и улучшения, которые сделала Adobe, и мы могли наблюдать за ее красотой до создания Creative Suite в 2003 году.
С похвалой Adobe Illustrator 1 и постоянно растущим интересом к компьютерам и компьютерным изображениям, появилось множество обновлений, а также поддержка других платформ, начиная с 1988 года с Illustrator 88 (не 2… 88, из-за год).
Первой версией, разработанной для Windows, была Illustrator 2.0, выпущенная годом позже и не слишком успешная, но ее заклятый враг не уступил Windows. Illustrator выпустил пару хороших версий для NeXT, Sun Solaris и нескольких других платформ, но время покажет, что версии для Macintosh и Windows начнут доминировать на рынке. Версии 3.0 и 4.0 вышли в последующие годы, с улучшениями, внесенными в каждую, и когда-либо замечательное развитие возможного редактирования в режиме предварительного просмотра, появилось первым в 4.0 для Windows, но не появлялась на Macintosh до 5.0.
Игровое поле равно
Команда Adobe внесла некоторые серьезные изменения в пользовательский интерфейс Illustrator с выпуском Illustrator 6 в 1996 году. Именно тогда Illustrator начал поддерживать шрифты TrueType, сделав «войны шрифтов» между PostScript Type 1 и TrueType в значительной степени устаревшими. Тогда же Illustrator также начал поддерживать плагины, быстро расширив свои возможности, чтобы сделать его еще более привлекательным.
Лишь в середине 90-х с версией 7.0 пользователи наконец увидели некоторую стандартизацию между версиями для Macintosh и Windows, и фактически прекратили соревнование, чтобы победить друг друга. Благодаря этому дизайнеры наконец-то получили возможность твердо выбрать Illustrator в качестве предпочтительного приложения для творчества, вместо того, чтобы постоянно переключаться между Illustrator, CorelDRAW и FreeHand. Это, конечно же, была эпоха «всемирной паутины», которая еще больше подтолкнула Illustrator к всеобщему вниманию, потому что разработчики быстро искали способ поддержки публикации для веб-целей и интернет-плагинов, что действительно было одним из самых больших возможности для изменений и улучшений в жизни Illustrator до сих пор.
Некоторые безумные вещи начали происходить со временем и версиями, некоторые вещи, которые мы теперь принимаем как должное, и используем их, как всегда, — вещи, которые теперь стали старыми надежными. Например, ведро с краской — сколько раз вы им пользовались? Он существует только с 1996 года с версией 6.0. Или умные гиды? Не могу представить себе работу без них, но их не было до 1998 года — версии 8.0. Это было прекрасное время для изменений и улучшений в инструментах Adobe.Год за годом они выпускали все больше потрясающих инструментов, которые тогда были определенно новаторскими, а теперь стали такими же обычными и используются как карандаш и ластик.
Гм… Представляем Creative Suite !!
К тому времени, когда проблема 2000 года подошла к концу (помните это? Странно…), Adobe Illustrator прочно заняла позицию лучшего редактора векторной графики. К 2003 году Adobe решила объединить все свои успешные продукты в один суперпакет под названием Adobe Creative Suite. Благодаря этому пользователь впервые смог создавать простые 3D-эффекты и объекты, что стало огромной вехой в мире дизайнеров, и новые вехи продолжали расти — через несколько лет после этого были созданы Live Paint и Live Trace.С интеграцией стольких программ Adobe в этот «Люкс» мы наконец попрощались с Венерой. Она жила долго и хорошо служила, но с изменением дизайна продукта и его бренда появилась новая тема, вращающаяся вокруг природы. Мы начали видеть стилизованные векторные цветы и листья на коробках с продуктами и открывающихся окнах.
С выпуском CS3 команда Adobe решила еще раз переработать брендинг, чтобы упростить упаковку и унифицировать весь пакет. Каждая программа в творческом костюме была связана с цветом, а нашему любимому иллюстратору был присвоен оранжевый цвет.
CS4 был выпущен в октябре 2008 года. В этой версии были улучшены многие старые инструменты, а также добавлены новые, такие как возможность создания нескольких монтажных областей. Этот инструмент позволяет создавать разные версии одного произведения искусства в одном документе. В 2010 году был выпущен CS5. Среди наиболее заметных функций и обновлений — инструмент «Сетка перспективы», кисть из щетины и переработанные штрихи. Версия CS6, 16-го поколения, была выпущена в 2012 году. Adobe исправила несколько ошибок в CS6, таких как новый пользовательский интерфейс, панели слоев и коды RGB.
Creative Cloud
Adobe выпустила Creative Cloud в 2013 году и теперь известна как «аренда программного обеспечения». Creative Cloud заменил Creative Suite. Теперь с Creative Cloud вы будете платить ежемесячно / ежегодно за новейшее цифровое программное обеспечение.
Членство в Creative Cloud для Illustrator (или любого другого продукта Adobe) дает вам последнюю версию выбранного приложения, а также страницу вашего портфолио и доступ к шрифтам премиум-класса. С членством в Illustrator в Creative Cloud у вас будет 20 ГБ облачного хранилища для хранения вашей работы, если у вас нет места для ее сохранения на собственном жестком диске.
Сегодня
Двадцать одно поколение и тридцать лет спустя Adobe выпустила CC 2017 в конце 2016 года. Но какую бы версию вы ни использовали и какой бы вариант вы ни выбрали, он будет вашим любимым, будь то Illustrator 6 или CC 2017, он определенно был интересным и интересным. захватывающая поездка на одном из самых любимых инструментов графического дизайнера.
Если вы заинтересованы в приобретении подписки Creative Cloud для Illustrator, нажмите здесь, чтобы просмотреть все доступные планы.
Ресурсы: путеводитель, галерея.orgWikipediaРуфус Дойхлер | Путешествие
Лучшие 7 вариантов дешевой альтернативы Adobe Illustrator (даже бесплатно)
Большинство из вас, читающих это, вероятно, использовали или в настоящее время используют Adobe Illustrator и Adobe Photoshop. Программное обеспечение отличное, но больше всего разочаровывает его стоимость!
Как человек, работающий из дома, я не могу платить 40 долларов в месяц за Adobe Creative Cloud. Возможно, если бы я был штатным дизайнером, но я блогер. Я наконец нашел несколько хороших альтернатив и вообще покинул Adobe.Ознакомьтесь с 7 лучшими альтернативами Adobe Illustrator (бесплатными и платными).
Проблема с Adobe Creative Cloud
Как блогер, у меня есть несколько разных сайтов. Здесь, на woorkup, я в основном использую векторы. На одном из своих сайтов я в основном использую фотографии. Это действительно зависит от вашей ниши и типа аудитории, на которую вы ориентируетесь. Но из-за этого я часто переключаюсь между Adobe Illustrator и Adobe Photoshop . У каждого из них есть свои маленькие уловки, которые я использовал на протяжении многих лет.
У меня есть 4-летняя степень по веб-дизайну и графическому дизайну, хотя, честно говоря, я большую часть времени работал в отделе компьютерной поддержки, работая над собой. Однако у меня был один учитель, и это было действительно здорово. Он преподавал фотографии и уроки Adobe. Он заставлял нас запоминать сочетания клавиш, где что-то было расположено, проходить учебные пособия и т. Д. К счастью, то, что я узнал на этих курсах, запомнилось мне сегодня. Я по-прежнему использую все сочетания клавиш, и это ускоряет мою работу.
Я использую Adobe Photoshop и Illustrator примерно с 2006 года.Однако в этом году мне наконец надоело платить за это 40 долларов в месяц. И это если вы платите ежегодно, если вы переходите ежемесячно, это будет 60 долларов в месяц за обе части программного обеспечения. Это немного смешно, особенно если сравнить это с другими инструментами, которые я использую больше и за которые плачу меньше. Но они мне нужны, краска просто не режет.
Да, я знаю, что вы можете использовать торрент, но с этим связано несколько проблем и неприятностей:
- Я искренне верю в поддержку разработчиков , если они создают хорошие продукты.Хотя Adobe — огромная корпорация, я все же не против немного заплатить им за полезные для меня инструменты. Проблема в том, что у них нет предпринимателя / единого плана, который работает. Они практически не учли всех блоггеров в своих ценах.
- Если вы используете торрент с этой программой (что я никогда не рекомендую), вы почти всегда отстаете на пару версий. Я работаю над монитором 4k, потому что мне нужно было создать изображения сетчатки глаза для одного из моих сайтов. Adobe выпустила патч для сетчатки глаза, но вы не можете загрузить его с торрент-копией.Кроме того, я так много работаю сейчас, что у меня больше нет времени заниматься этим, Мне просто нужно что-то, что работает все время.
7 вариантов дешевой альтернативы Adobe Illustrator
В этом году я наконец дошел до своего предела и решил, что должно быть что-то получше. И, к моему удивлению, она была! Ознакомьтесь со следующими альтернативами Adobe Illustrator, которые я рекомендую.Примечание: я использую Mac.
- Affinity Designer
- Sketch
- Vectr
- Amadine
- Pixelmator Pro
- Gravit Designer
- Lunacy
1. Affinity Designer
Первый потрясающий вариант, который я сейчас использую каждый божий день, — это Affinity Designer. Это, безусловно, лучшая альтернатива Adobe Illustrator, которую я когда-либо находил. Эти парни существуют уже некоторое время, но совсем недавно они внесли огромные изменения в свои продуктовые линейки.
У них также есть Affinity Photo, альтернатива Adobe Photoshop. Я тоже использую это каждый день.
Affinity DesignerСамое удивительное в нем то, что нет абонентской платы, это единовременная покупка за 49,99 долларов. Да, вы меня правильно поняли. Разовая покупка! И у них есть версия как для Windows, так и для Mac.
Мне еще предстоит найти что-нибудь, что я сделал в Adobe Illustrator, чего нельзя было бы сделать в Affinity Designer. И одна из лучших вещей заключается в том, что все программное обеспечение Affinity со временем использует намного меньше оперативной памяти.У меня были ужасные времена, когда Adobe Illustrator постоянно падал (а у меня 24 ГБ ОЗУ), и это все время прекрасно работает.
Кроме того, в Photoshop был режим восстановления, а в Illustrator — нет. И в Affinity Designer, и в Affinity Photo есть режимы восстановления, поэтому вы ничего не потеряете.
Документ Affinity Designer О, и миграция с Adobe очень проста! Потому что все программное обеспечение Affinity позволяет открывать файлы Adobe Illustrator и Adobe Photoshop. Затем вы можете сохранить их в соответствующие .afdesign и .afphoto в форматах . Большинство сочетаний клавиш точно такие же, как у Adobe, только некоторые немного отличаются, но к лучшему. Вы даже можете открыть файлов .webp .
Одна маленькая функция, которую я использую все время, которой даже нет в Illustrator, — это «Файл → Создать из буфера обмена». Мне это нравится!
Посетить Affinity Designer
2. Эскиз
Sketch — вторая альтернатива Adobe Illustrator, которую я предлагаю вам проверить. Они были основаны в 2008 году и базируются в Гааге, Нидерланды.Я лично не использовал его, так как он доступен только для MAC, однако я слышал только о хороших вещах. У меня много друзей и коллег, которые перешли с Adobe Illustrator на Sketch и никогда не оглядывались назад.
ЭскизХорошая новость заключается в том, что это также доступно для всего за 99,00 долларов США в год (включая годовые обновления). Вам не нужно платить снова.
Эскизный документЕсли вы используете MAC и работаете с большим количеством векторов и SVG, вам определенно стоит попробовать этот инструмент.
Посетить эскиз
3. Vectr (бесплатно)
Еще у нас есть Вектр! На самом деле это то, что я обнаружил совсем недавно. Это полностью бесплатная альтернатива Adobe Illustrator . У них есть версии для Windows, MAC, Linux, Chromebook, онлайн-версия и совсем недавно появился плагин WordPress.
VectrХотя здесь можно делать много замечательных вещей с векторами, я хочу сосредоточиться на интеграции WordPress, поскольку это довольно уникально. Вы можете использовать и создавать векторы прямо в редакторе сообщений WordPress.Довольно круто! Просто установите бесплатный плагин Vectr, и вы сможете щелкнуть по нему в визуальном редакторе.
Интеграция с Vectr WordPressЗатем откроется новый редактор, в котором вы сможете делать с векторами всевозможные удивительные вещи. Вы можете видеть ниже, в моем примере я загрузил логотип Vectr SVG и смог легко манипулировать цветами слоя за секунду. Вы даже можете создать свое избранное изображение для своих сообщений WordPress прямо из WordPress.
Vectr документВот отличный обзорный видеоролик.Если у вас ограниченный бюджет и вам нужно что-то для создания высококачественных векторных изображений, я определенно рекомендую попробовать Vectr. Это определенно лучшее бесплатное решение, с которым я когда-либо сталкивался, и их внимание к сообществу WordPress вызывает восхищение.
Посетите Vectr
4. Амадин
Затем у нас есть Амадин. Инструмент для работы с векторной графикой для Mac. Это отличный маленький инструмент, который стоит всего 19,99 доллара.
Источник изображения: AmadineПосетите Amadine
5. Pixelmator Pro
Далее у нас есть Pixelmator Pro.Это инструмент только для Mac и стоит 39,99 долларов. Это больше для редактирования фотографий, но вы также можете легко манипулировать векторной графикой. На момент написания это программное обеспечение №1 в разделе «Графика и дизайн» в магазине Mac.
Источник изображения: Pixelmator ProПосетите Pixelmator Pro
6. Gravit Designer (бесплатная и профессиональная версия)
Далее у нас есть Gravit Designer. Это полнофункциональное приложение для векторного графического дизайна, которое работает на ВСЕХ платформах. У него есть как бесплатная версия с некоторыми ограничениями, так и профессиональная версия от 49 долларов.00 в год.
Gravit DesignerGravit Designer
7. Безумие (бесплатно)
И последнее, но не менее важное. Lunacy — это мощный инструмент векторного дизайна для Windows. Он предлагает все возможности Sketch, включая чтение и сохранение файлов Sketch. Это бесплатно без каких-либо ограничений по времени.
LunacyНекоторые из функций Lunacy включают:
- Высококачественные ресурсы: значки, фотографии, иллюстрации
- Символы, переопределения и общие стили
- Расширенная типографика
- Темная тема
- Рисование, объединение и выравнивание векторных объектов
- Экспорт ресурсов в PNG, SVG, JPEG, PDF, WEBP, TIFF, GIF, ICO
- Экспорт CSS и XAML
- Автоматическая загрузка отсутствующих шрифтов Google
- Наборы пользовательского интерфейса
Безумие
Сводка
Надеюсь, этот список лучших вариантов дешевой альтернативы Adobe Illustrator был вам полезен.


 com.
com. В области Импортировать текст как установите флажок Текст или Кривые. Если вы не уверены в том, какую опцию выбрать, обратитесь к разделу «Импорт файла PDF».
В области Импортировать текст как установите флажок Текст или Кривые. Если вы не уверены в том, какую опцию выбрать, обратитесь к разделу «Импорт файла PDF». В этом случае функции форматирования больше не могут использоваться для редактирования текста. Такой вариант подходит для импорта файла PDF, содержащего небольшой объем текста, который не нужно редактировать, или в ситуации, когда отсутствуют шрифты, использующиеся в данном PDF-файле.
В этом случае функции форматирования больше не могут использоваться для редактирования текста. Такой вариант подходит для импорта файла PDF, содержащего небольшой объем текста, который не нужно редактировать, или в ситуации, когда отсутствуют шрифты, использующиеся в данном PDF-файле.