Как зарегистрировать Adobe ID и оформить льготную подписку на продукты Adobe
Главная > Специалист-ТВ
Как зарегистрировать Adobe ID для работы с продуктами Adobe, например, Photoshop? Смотрите пошаговую инструкцию по регистрации Adobe ID от преподавателя учебного центра «Специалист», обладателя международных статусов Adobe Certified Expert и Adobe Certified Instructor Юрия Павлова.
Льготная подписка предоставляется только школьникам и студентам, которые учатся очно полный день.
Для получения скидки нужно:
- зарегистрироваться на сайте https://account.adobe.com
- написать в adobe в чат о том, что хотите получить скидку (только на английском языке)
По итогу представители компании Adobe отправят инструкции на электронную почту.
Внимание! Для получения скидки необходимо предоставить студенческий билет, табель успеваемости с печатью учебного заведения, справку из школы или любой другой документ, подтверждающий ваш статус студента или школьника.
Дата
с 17.10.2021
по 31.10.2021
Режим обучения
10:00 — 17:10
Только онлайн!
Курс
Adobe Photoshop CC для MAC и PC. Уровень 1. Растровая графика
Уровень 1. Растровая графика
Преподаватель
Евгеньевна
Место обучения
«Белорусско-Савеловский»
м.Белорусская
м.Савеловская
Очная группа укомплектована, но Вы можете пройти этот курс онлайн
Стоимость для физ. лиц
лиц
с 17.10.2021
по 31.10.2021
Режим обучения
воскресенье утро-день
10:00 — 17:10
Очно и онлайн
Adobe InDesign CC/CS6 для MAC и PC. Уровень 1. Базовый уровень
Уровень 1. Базовый уровень
Преподаватель
МорозовКирилл
Владимирович
Место обучения
«Белорусско-Савеловский»
м.Савеловская
Стоимость для физ. лиц
лиц
с 19.10.2021
по 21.10.2021
Режим обучения
ежедневно утро-день
10:00 — 17:10
Открытое обучение
Очно и онлайн
Курс
Adobe After Effects CC 2020/2019. Уровень 1. Базовый курс
Уровень 1. Базовый курс
Преподаватель
ЭповДмитрий
Андреевич
Место обучения
«Таганский»
м.Пролетарская
м.Крестьянская застава
Стоимость для физ.
Дата
с 27.10.2021
по 29.10.2021
Режим обучения
10:00 — 17:10
Открытое обучение
Очно и онлайн
Курс
Adobe Illustrator CC/CS6 для MAC и PC. Уровень 1. Основы работы с AI
Уровень 1. Основы работы с AI
Преподаватель
МорозовКирилл
Владимирович
Место обучения
«Таганский»
м.Пролетарская
м.Крестьянская застава
Стоимость для физ. лиц
лиц
* Данная скидка действительна при заказе и оплате онлайн обучения только сегодня. Запишитесь прямо сейчас со скидкой!
Заказ добавлен в Корзину.
Для завершения оформления, пожалуйста, перейдите в Корзину!
Поделитесь с друзьями!
Главная > Специалист-ТВ
Как пользоваться программой adobe sketch
Полное руководство по началу работы в Sketch
Неважно, полный ли вы новичок, дизайнер на обучении, опытный профи, который переключается на новый продукт, – это статья для вас.
Во-первых, мы немного познакомимся со Sketch – что это такое, чем он завоевал свою популярность, как получить бесплатную триал-версию и установить приложение на Mac. Во-вторых, изучим интерфейс Sketch, я поясню основы и покажу некоторые фишки и приемы. В-третьих, мы коснемся более продвинутых функций приложения (кривые Безье, блендинг особенно впечатляют).
Во-вторых, изучим интерфейс Sketch, я поясню основы и покажу некоторые фишки и приемы. В-третьих, мы коснемся более продвинутых функций приложения (кривые Безье, блендинг особенно впечатляют).
И, наконец, я поделюсь качественными ресурсами по Sketch, включая бесплатную шпаргалку на 99 пунктов, с которой очень удобно учиться работе в приложении. Звучит неплохо?
. . .
1. Почему Sketch?
Некоторое время после релиза в 2010 году Sketch расценивался как легковесный инструмент для редактирования графики, с помощью которого дизайнеры UI и UX могли быстренько прототипировать дизайн приложений.
Но за последние годы Sketch значительно развился – и его возможности сейчас выходят далеко за рамки создания макетов экранов. Как молодой продукт, созданный специально под нужды сегодняшнего дня, в нем нет всего этого ненужного мусора, как в наборе продуктов Adobe Creative Cloud.
Сейчас Sketch гордо продается как визуальным, мобильным, иконочным, веб и продуктовым дизайнерам – и я думаю, это всего лишь вопрос времени, пока его разработчики, Bohemian Coding, с уверенностью не начнут ориентировать свой продукт и на иллюстраторов и художников.
Что такое Sketch?
Sketch – одна программа из группы под названием “векторные графические редакторы”. Другие представители этой категории – Adobe Illustrator, CorelDRAW и OpenOffice Draw.
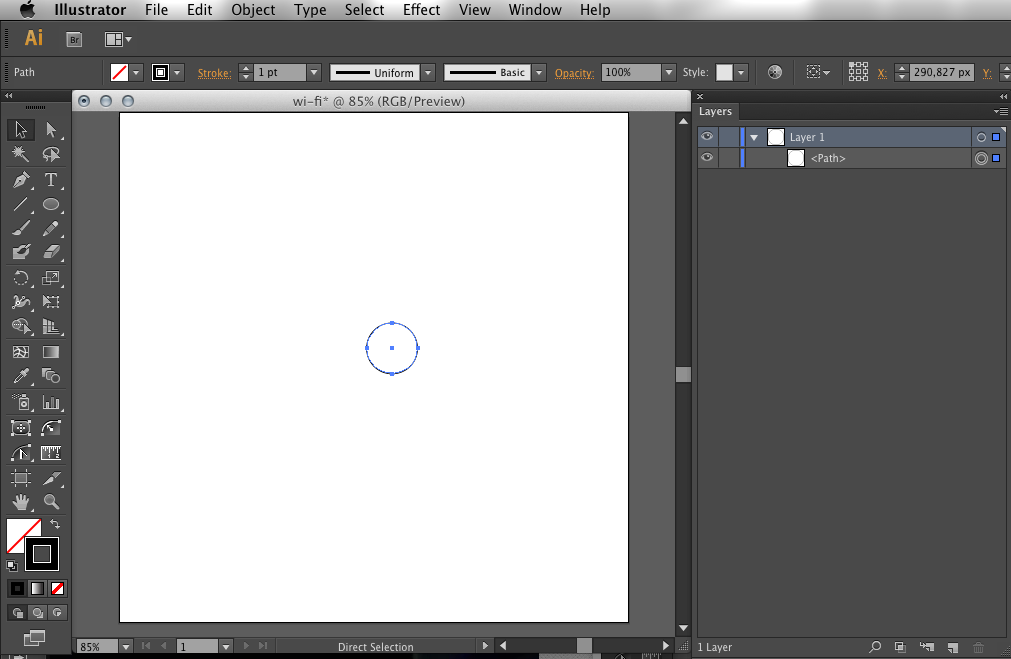
Векторный редактор отличается от пиксельных (растровых) редакторов. В пиксельном графическом редакторе (например, Adobe Photoshop, GIMP или Microsoft Paint), когда вы рисуете фигуру, сохраняется масса данных о каждом пикселе, что со стороны выглядит как круг:
Но в векторном редакторе вроде Sketch сохраняется только математическая основа самой фигуры. На практике это означает, что вы можете масштабировать вектор, сколько угодно и никогда не увидите никакой потери в качестве изображения. Дизайнеры и иллюстраторы обычно отдают предпочтение исключительно векторам, потому что их всегда можно конвертировать в пиксели. Куда сложнее пойти обратным путем.
В Sketch, только если вы не вставите пиксельную графику, например, фото, все слои векторные. Каждый объект состоит из опорных точек и кривых, которые можно просмотреть и отредактировать, кликнув дважды на фигуре. Но мы к этому еще вернемся!
Но мы к этому еще вернемся!
Все хорошее – компактно
Sketch за последние 12 месяцев возмужал, стал гораздо более стабильным продуктом. Для приложения весом менее 50 мегабайт Sketch располагает более чем обширными возможностями, и сейчас есть четкое ощущение, что его стоимость гораздо более чем оправдана (полная стоимость $99, для студентов – $49). Для сравнения, Adobe Illustrator CC сейчас занимает более 1000 МБ на моем жестком диске.
Более того, постоянная программа Bohemian Coding по улучшению ПО означает, что, когда появляются баги, их довольно быстро фиксят.
Официальный соперник Sketch, Adobe Illustrator, существует на рынке с 1987 года (!) и остается стандартом в индустрии традиционных дизайн-студий. Но для дизайнеров новой генерации Sketch дает огромную возможность изучить основы и достичь отличных результатов.
Учиться дизайну в Sketch быстро, окупаемо, и весело!
2. Начало работы в Sketch
Сначала скачайте Sketch
Если вы совсем новичок, посетите страничку Getting Started на официальном сайте Sketch. Sketch будет работать на любом Mac-е с OS X El Capitan (10.11) или выше, и вы можете скачать бесплатную 30-дневную триал-версию.
Sketch будет работать на любом Mac-е с OS X El Capitan (10.11) или выше, и вы можете скачать бесплатную 30-дневную триал-версию.
Постарайтесь не заблудиться в интерфейсе
Когда работаете в Sketch, большую часть времени вам придется смотреть на вот такой экран. Это скриншот с надписями на основных разделах интерфейса и пояснением, что они делают.
Вот более детальное объяснение функционала каждого раздела:
- Панель инструментов: предоставляет доступ к часто используемым командам. Большую часть команд можно использовать через горячие клавиши, что быстрее. (У нас есть подробная шпаргалка по горячим клавишам в Sketch – вы можете скачать ее внизу поста).
- Список слоев: эта панель показывает список всего, что было нарисовано в Sketch. Все элементы в Sketch представлены как слои – так что фигура вроде круга значится в этом списке как отдельный слой, и его положение показывает, какой слой находится спереди или позади круга. Вы также можете задать для каждого слоя название.

- Инспектор: Инспектор отображает подробную информацию о выделенном слое, и позволяет делать точные настройки. Например, вы можете вручную задать X/Y-координаты точки, или изменить пиксельную ширину фигуры. Инспектор также позволяет вам настраивать непрозрачность, заливку и границы, выравнивать слой, задавать тени, размытие и параметры экспорта.
- Артборд: Sketch организует вашу работу с помощью страниц и артбордов. Артборды позволяют создавать различные композиции на одной странице. Это может быть особенно полезным для налаживания эффективного рабочего процесса. Например, вам бы хотелось записывать каждую итерацию при разработке лого, или необходимо создать макеты экранов для разных устройств на одном холсте. Каждый документ Sketch может содержать различные страницы (страница – это, по сути, чистый новый холст), и каждая страница может содержать множество артбордов. Думайте об артборде как о фрейме, который вы можете вставить в любое место дизайна.
Далее, ознакомьтесь с некоторыми важными командами
a.
 Создание артбордов
Создание артбордовКогда вы открываете Sketch первый раз, у вас будет пустой канвас. Первым делом, вам наверняка захочется создать артборд, что позволит держать дизайны в порядке. Вы можете создавать столько артбордов, сколько хотите, на одной странице.
Чтобы создать новый артборд, нажмите “Insert” на панели инструментов, затем выделите “Artboard”, кликните на прямоугольник и перетяните мышкой на холст. Или же можете просто нажать “A” на клавиатуре, а затем кликнуть и потянуть.
b. Рисование фигур
Проще всего начать рисовать фигуры посредством горячих клавиш. (Не забудьте, впереди вас ждет шпаргалка из 100+ горячих клавиш!)
- O = овал
- R = прямоугольник
- U = прямоугольник с закругленными углами
- L = линия
С помощью кнопки “Insert” в панели инструментов вы можете получить доступ к большему набору разных фигур типа звезды, многоугольника, треугольника и т.д. Вот тут я рисую звезду:
с. Выравнивание и распределение объектов
Когда я только начал работать в Sketch, я влюбился в их кнопки выравнивания и распределения, которые живут вверху панели Инспектора. Вот что они делают:
Вот что они делают:
Распределить по горизонтали Уравнивает горизонтальные отступы между выделением из 3 или более объектов.
Распределить по вертикали Уравнивает вертикальные отступы между выделением из 3 или более объектов.
Выравнивание по левому краю Выравнивает левые края 2 или более выделенных объектов.
Выравнивание по горизонтали Выравнивает горизонтальные центры выделения из 2 или более объектов.
Выравнивание по правому краю Выравнивает правые края 2 или более выделенных объектов.
Выравнивание по верху Выравнивает верхние края 2 или более выделенных объектов.
Выравнивание по вертикали Выравнивает вертикальные центры выделения 2 или более объектов.
Выравнивание по низу Выравнивает нижние края 2 или более выделенных объектов
Эти команды выполняют две критически важные функции. Во-первых, они помогают вам работать эффективно, так как вы можете быстро создать кучу объектов и затем выровнять и распределить их равномерно всего за пару кликов. Теперь никаких отчаянных перетаскиваний объектов точно в нужных пиксель! И, во-вторых, они помогают очистить композицию в конце дизайн-процесса, так как вы точно знаете, что все элементы точно позиционированы и распределены, все на своих местах.
Теперь никаких отчаянных перетаскиваний объектов точно в нужных пиксель! И, во-вторых, они помогают очистить композицию в конце дизайн-процесса, так как вы точно знаете, что все элементы точно позиционированы и распределены, все на своих местах.
Вот пример, как я использую выравнивание по левому краю (кнопка “Align left”):
d. Дублирование слоев и артбордов
В Sketch очень легко дублировать слои и артборды. Кликните правой кнопкой мышкой на любом объекте, выберите опцию “Duplicate”, чтобы создать копию поверх оригинала. Как вариант, просто выделите объект и нажмите команду + D, или просто удерживайте alt, а затем перетяните объект, который хотите скопировать. Вот я дублирую свою звезду:
Дублирование артбордов также важно в налаживании продуктивного дизайн-процесса. Дублируя артборд после каждого важного изменения, вы всегда можете легко вернуться на более раннюю версию без необходимости пользоваться опцией “Undo” сотни раз:
e. Еще несколько подсказок по главным опциям в Sketch
Эта серия советов по Sketch поможет освоить программу и улучшить свою продуктивность:
Часть 1 – Начало работы в Sketch
- Ресайз фигур с помощью горячих клавиш
- Дублирование элементов
- Смарт-выделение
- Группировка и разгруппировка элементов
- Прямое выделение в группах
- Настройка 100% масштаба
- Показать все артборды
- Перенос объектов на передний или задний план
- Переименование
Часть 2 – Редактирование и экспорт в Sketch
- Измерение расстояния между элементами
- Настройка непрозрачности с помощью числовой клавиатуры
- Изменение радиуса каждого угла отдельно
- Настройка нестандартных горячих клавиш
- Использование математических операций внутри полей ввода
- Составные фигуры
- Команда для поворотного копирования
- Слайсы
- Экспортируемые элементы и артборды
- Экспорт исходников для экранов retina
Часть 3 – Композиция, свет и тени
- Позиционирование объектов “за гранью”
- Комбинирование света и тени для задания глубины
- Имитация складчатой поверхности
- Создание резких теней
- Расстояние между объектом и его тенью
- Множественные источники света
- Линия горизонта
- Наложение объектов
И, наконец… проработайте эти уроки по Sketch.
 Они на русском языке
Они на русском языкеСерия уроков от Marc Andrew
Создание мобильных приложений в Sketch от Marc Andrew
Если вам нужны еще уроки и советы по началу работы в Sketch, вы найдете их в разделе “Дополнительные ресурсы” в конце этого поста.
3. Более продвинутые приемы работы в Sketch
Как только вы справитесь с основами, настанет время перейти к более продвинутым возможностям, доступным Sketch-пользователям!
Освоение кривых Безье
Как я упоминал ранее, Sketch – это векторный графический редактор, а это значит, что все объекты в Sketch состоят из точек и кривых. Чтобы ощутить всю ценность Sketch, вам нужно научиться управлять этими точками и кривыми. Это позволит вам рисовать сложные фигуры, например, орнаментированные буквы, с нуля.
Питер Новел написал шикарную статью о работе с кривыми Безье. Он описывает важные принципы работы с этим видом объектов, поясняет разницу между разными элементами управления, дает практические советы по работе с этим векторным инструментом в Sketch. Ознакомьтесь!
Ознакомьтесь!
Создание символов
Sketch позволяет создавать собственные “символы”. Это означает, что вы можете сохранить слой или группу слоев как символ, и затем вставлять его в документ, как если бы это была простая фигура.
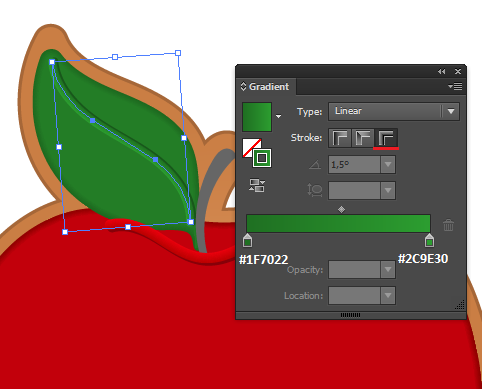
Особенными символы делает то, что вы можете кликнуть дважды на “сущности” символа, отредактировать “главный” символ, и все сущности этого символа в документе будут автоматически обновлены. На этой GIF-ке я создаю символ в форме листочка, вставляю еще две его сущности, и затем меняю непрозрачность родительского символа. Посмотрите, как остальные меняются:
Продвинутые опции ресайза
Когда работаете с сгруппированными объектами, может понадобиться, чтобы объекты в группе вели себя по-разному при ресайзе. Для каждого объекта внутри группы Sketch позволяет выбрать свой метод ресайза.
Вот возможные опции:
- Stretch (растянуть): объект будет отресайзен пропорционально общим размерам группы. Это метод по умолчанию, обычно именно такого эффекта вы и ждете от ресайза.

- Pin to corner (прикрепить к углу): размер объекта будет изменен, но его положение не изменится (по отношению к ближайшему углу)
- Resize object (ресайз объекта): размер объекта будет изменен на то же пиксельное значение, на которое ресайзится группа. Если группа становится на 50px шире, то и объект станет на 50px шире.
- Float in place: объект не будет отресайзен при ресайзе группы, но он изменит свое положение пропорционально общим габаритам группы.
Здесь вы найдете больше информации о ресайзе групп и символов
Детальнее о режимах блендинга
Режим блендинга (смешивания) определяет, как цвета одного слоя взаимодействуют со слоями под ним. Сейчас Sketch предлагает 15 разных режимов смешивания. Если вы – пользователь Photoshop, возможно, вы уже знакомы с некоторыми из них. В этой отлично иллюстрированной статье Маурицию Уехара описан каждый режим, а также приемы по созданию потрясающих эффектов с их помощью.
Использование Sketch для печатного дизайна!
Для тех, кто быстрее и более продуктивно работает в Sketch, имеет смысл подготавливать и печатные документы в этой программе вместо какого-то специализированного пакета вроде Adobe InDesign. В этой потрясающей статье Питер Новелл поясняет, как использовать Illustrator для подготовки PDF, который был создан в Sketch для печати.
В этой потрясающей статье Питер Новелл поясняет, как использовать Illustrator для подготовки PDF, который был создан в Sketch для печати.
Испытайте свои навыки в этих мини-проектах
Вы дочитали аж до этого места, так почему бы не опробовать ваши новые навыки, пытаясь воспроизвести парочку мини-проектов в Sketch? Начните с простого – воссоздания иконки Google Docs. Затем попробуйте нечто более сложное.
Создание иконок в Sketch
Создание иллюстраций в Sketch
4. Дополнительные ресурсы
Обязательно для изучения
Скачайте шпаргалку из 99 горячих клавиш для Sketch!
Если эта статья показалась вам полезной, почему бы не скачать эту шпаргалку? Сохраните эту PDF-ку на компьютере для быстрых справок, или ее можно распечатать и прикрепить на стене у монитора.
Как вам Sketch? Как ваши успехи в работе с этой программой? Делитесь в комментариях!
Теги: Примеры,Ресурсы,руководство,Техники,урокиОригинал: Designlab
Если вы нашли ошибку, выделите фрагмент текста и нажмите Ctrl+Enter
Adobe Photoshop Sketch
Это приложение доступно только в App Store для устройств с iOS.
Вы странствующий художник? Adobe Sketch поможет проявить свои творческие наклонности везде, где вас посетит вдохновение. Мы позаимствовали мощную кисть в Photoshop и снабдили ею ваш iPhone и iPad. Ручки, карандаши и акварели кажутся настоящими, в том числе избранное от мастера кисти Kyle T. Webster. Творите на холстах и меняйте их размеры до 8K, чтобы получить превосходное качество печати. Хотите продвигать свое искусство? Отправляйте свои многослойные файлы в Adobe Photoshop CC или Adobe Illustrator CC одним касанием, используя учетную запись Creative Cloud. Покажите свой процесс создания цифрового рисунка в автоматически записываемом покадровом видеоролике.Особые возможности• 24 встроенных кисти регулируемого размера, цвета, наложения и прозрачности• Доступ к тысячам кистей Photoshop, импортированных в Sketch• Профессиональный рост с увеличением размера холста — вплоть до восхитительно печатаемого 8k• Смешение фотографий со слоями рисунков — перекомпоновка, переименование, преобразование и объединение• Трафареты для наложения и печати кривых и основных фигур, включая прямые линии и круги • Сетки с перспективой и в виде графа, чтобы помочь вам правильно оформить свои работы• Оптимизация для Apple Pencil и iPad Pro• Лицензированные фотографии без уплаты роялти с Adobe Stock в приложении Sketch————————————————————————БОЛЬШЕ МЕСТА ДЛЯ ХРАНЕНИЯ (дополнительная покупка в приложении)Если вам нужно больше места для хранения файлов Creative Cloud, у вас есть возможность приобрести дополнительные 20 ГБ за 1,99 USD в месяц. Регулярные платежи будут автоматически списываться с вашего счета учетной записи iTunes. Чтобы отказаться от сервиса, просто зайдите в настройки своей учетной записи и отключите автоматическое продление не менее чем за 24 часа до окончания платежного периода. Пропорциональная оплата не предусмотрена — при отключении автоматического продления обслуживание будет продолжаться до конца расчетного периода в текущем месяце.Важная информацияВам должно исполниться не менее 13 лет, и вы должны согласиться с условиями и политикой конфиденциальности Adobe, доступными по адресу:http://www.adobe.com/ru/special/misc/terms.htmlhttp://www.adobe.com/ru/privacy/policy-linkfree.htmlДля использования мобильных приложений и онлайн-сервисов Adobe требуется регистрация для получения бесплатного Adobe ID. Службы Adobe Online требуют наличия интернет-соединения, доступны не во всех странах и не на всех языках и могут быть изменены или отменены без уведомления.
Регулярные платежи будут автоматически списываться с вашего счета учетной записи iTunes. Чтобы отказаться от сервиса, просто зайдите в настройки своей учетной записи и отключите автоматическое продление не менее чем за 24 часа до окончания платежного периода. Пропорциональная оплата не предусмотрена — при отключении автоматического продления обслуживание будет продолжаться до конца расчетного периода в текущем месяце.Важная информацияВам должно исполниться не менее 13 лет, и вы должны согласиться с условиями и политикой конфиденциальности Adobe, доступными по адресу:http://www.adobe.com/ru/special/misc/terms.htmlhttp://www.adobe.com/ru/privacy/policy-linkfree.htmlДля использования мобильных приложений и онлайн-сервисов Adobe требуется регистрация для получения бесплатного Adobe ID. Службы Adobe Online требуют наличия интернет-соединения, доступны не во всех странах и не на всех языках и могут быть изменены или отменены без уведомления.
Если вам нравится программа Adobe Sketch, поделитесь своим мнением с другими пользователями! Ваше мнение важно для нас!
22 сент. 2019 г.
2019 г.Версия 4.8.0
ИСПРАВЛЕНИЕ ОШИБОКМы повысили общую стабильность и производительность.
Если вам нравится программа Adobe Sketch, поделитесь своим мнением с другими пользователями!
Супер программа рекомендую
У меня айфон 5 и нет той самой кисти, которой чаще всего все пользуются, обидно. Исправьте это
Hi nastazeya. The watercolor, thick acrylic, ink, and soft pastel brushes require too much processing power to run correctly on an iPhone 5. _Sue G.
Это ужасно! Я качала ради мазков! А их нет ! У некоторых 12 кистей а у других 17 ! Где справедливость ! Я буду жаловаться !!! У вас 0 звёзд ! И заслушанных
Hi расстроенная баба. What device are you using? Some of the brushes require a lot of processing power so they’re only available on the latest generation (A7) iPads and iPhones. I hope that helps clear up any confusion about the missing brushes. _Sue G.
Sketch and paint with Photoshop Sketch
Use realistic painting and drawing tools in Adobe Photoshop Sketch on your mobile device to achieve natural media effects. Share your sketches on Behance, or send to Photoshop CC for further editing.
Share your sketches on Behance, or send to Photoshop CC for further editing.
To get started with Sketch, sign in with your Adobe ID or create one for free. We’re using Sketch on an iPad Pro. Some features and the user interface may vary between iPad, iPad Pro, iPhone, and Android devices.
See all your projects in Work view. Tap (+) to create a new project, and then tap a Document Preset to select a format. Tap (+) and choose an Image Layer to place an image from your Camera Roll. You can also choose a reference image from other sources like Adobe Stock. See Quickly find and buy Adobe Stock assets to learn more.
Use a two-finger pinch to zoom, and then tap the Image Layer and reduce the opacity. Tip: You can add more image layers to create a more complex illustration.
Tap the Graphite Pencil in the toolbar. Drag up or down over the Size control to set the brush tip size, and then do the same for Flow to control the amount applied with each stroke. Tap Color and pick from built-in color themes, or mix a color using the color Picker. Finally, refine additional settings and start sketching.
Long-press any brush to choose from 14 built-in brushes. You can swap in new brushes, or change the properties of any brush to create a personalized toolset. Bonus: Import Photoshop brushes to extend your toolset. View Use Photoshop brushes in Adobe Photoshop Sketch to learn how.
When you’re done tracing, double-tap the Image Layer to hide the reference image.
Select the Watercolor brush. Long-press on Color and drag an eyedropper to sample color from your artwork. Adjust the brush size and flow, and then start painting. You can achieve watercolor-style wet-on-wet bleeding effects. At any point, use the fan to quickly dry your paint strokes. Visit the Photoshop Sketch FAQ to see which devices support the Watercolor brush.
Tap the shape icon at the top to add straight lines, curves, and shapes. Drag along the edge of a shape to trace a portion, or double-tap inside the shape to stamp it. On a previously created layer, we masked our paint strokes in a perfect circle by using the Eraser tool (on the main toolbar).
You can manage your artwork better by placing any new element and special brush effect on its own layer. Tap a layer to view more options — adjust the layer’s opacity and Blend Mode (which controls how colors interact with layers below it), and rename the layer to identify it at a glance.
Sketch auto-saves your project as you make refinements. Tap Close at any time to return to Project view. Tap (+) to add another document to your project. You can duplicate, delete, or move documents from one project to another by tapping “…” and selecting the document you want to affect. You can do the same with entire projects in Work view.
In Document view, tap the share icon to explore ways to export and share your work. You can refine your artwork on the desktop (Adobe Desktop Apps > Photoshop CC), publish your project to Behance in one step, or add it to your Camera Roll (Image > Save Image). Alternatively, save a PSD or PDF file (Creative Cloud Files as PSD/PDF) and generate a sharable link (Link to Project).
If you haven’t purchased an Adobe Creative Cloud plan, or if your plan doesn’t include Photoshop, you can download a free trial.
Visit our curated Adobe Photoshop Sketch Gallery to get inspired.
Photoshop, Sketch инструментарий UI/UX-дизайнеров: что выбрать для разработки интерфейсов?
В последнее время вопрос инструментария UI/UX-специалистов стоит очень остро: какое ПО использовать для разработки интерфейсов? Мы в нашей компании также горячо обсуждаем этот вопрос. И дискуссия часто имеют очень острый характер. Что выбрать для работы? Какой редактор более функционален для той или иной задачи дизайнера? Перечень наших задач достаточно широк, начиная с создания фирменного стиля и заканчивая полным циклом разработки сложных диджитал продуктов. Например, мобильных приложений для управления системами умного дома, полнофункциональных e-commerce систем. Я не буду первым, кто поднял эти вопросы, но постараюсь дать на них ёмкие ответы. Возможно, моя статья будет интересна начинающим дизайнерам, которые еще не определились окончательно с направлением своей деятельности, или дизайнерам, которые хотят переквалифицироваться из одной специальности в другую.
Последние лет двадцать самым популярным графическим редактором для дизайнеров оставался Adobe Photoshop. Однако, недавно первенство компании Adobe на рынке инструментария для digital дизайнеров пошатнулось, в 2012 году компания Bohemian Coding выпустила Sketch. Sketch – это профессиональный векторный графический редактор, заточенный непосредственно под создание графических интерфейсов: веб, мобильных приложений, десктопных программ и прочих. На данный момент актуальной версией является Sketch 3. За эти 3,5 года компания Bohemian Coding проделала огромную работу по улучшению своего продукта, зафиксило множество багов, наростило функциональность и собственно выростила серъезного конкурента Photoshop. Сразу хочу внести важную ремарку: я не рассматриваю Sketch как непосредственного конкурента Photoshop. Однозначно, назначение этих программ изначально разное, соответственно, то, что для одного будет преимуществом, для другого может быть серъезным недостатком. Поэтому правильно было бы сделать не сравнительный обзор, как это делают многие, а осветить основные преимущества и свойства каждого из редакторов для конкретного кейса.Назначение
Именно поэтому считаю корректным первым пунктом показать назначение каждой из программ.Photoshop в основном работает с растровыми изображениями, однако имеет некоторые векторные инструменты. Он незаменим для ретуши фото, обработки изображений. Но функционал предназначенный для работы с векторной графикой в нем достаточно условный. Многие поклонники Adobe возразят мне, но тогда возникает логичный вопрос: зачем в арсенале Adobe есть отдельный векторный редактор Illustrator, если Photoshop умеет все? Именно наличие двух интерфейсов усложняет работу и требует дополнительного времени при решении задач по работе с векторной графикой.
Sketch же изначально заточен на работу с вектором, поскольку разработка интерфейсов подразумевает создание прототипов, фреймворков, иконок, UI-элементов, а зачастую эти элементы должны быть векторными. Таким образом, чтобы выбрать каким из редакторов пользоваться, нужно понять, какие задачи придется решать с помощью данного инструментария.Стоимость
Вторым по счету, но не по значимости, параметром для выбора того или иного редактора является стоимость и способ оплаты данного программного обеспечения. Приобрести Photoshop можно исключительно по подписке! Стоимость ежемесячного использования редактора составляет 20$, и для разных регионов эта цифра может изменяться. Но суть остается та же. В отличии от Adobe компания Bohemian Coding пошла по обратному пути: Sketch продается за 99$, это единоразовый платеж и все обновления пользователь получает бесплатно. Возможно в дальнейшем финансовая стратегия компании изменится, но пока они завоевывают рынок таким образом. Именно этот фактор, наверняка, сыграет роль в масштабах компании. Хотя и для фрилансеров немалозначимым является финансовое планирование своих ресурсов.
Мультиплатформенность
Еще одним значимым аргументом в выборе инструментария для дизайнеров станет платформа, на которой работает тот или иной софт. В нашей компании дизайнеры работают исключительно на Mac устройствах и большинство front-end разработчиков тоже. Поэтому тот факт, что Sketch существует исключительно для OS X, не стал для нас проблемой. А вот для дизайнеров, в распоряжении которых Windows устройства, это явно не решабельный вопрос. Конечно, можно заморочиться и поставить эмулятор OS X на винде, однако ничего путнего из этого может не получиться, максимум вы загрузите свой процессор и операционную систему обработкой ненужных процессов. В отличии от Sketch, Photoshop имеет отдельные версии для Windows и OS X. Поэтому в вопросе мультиплатформенности неизменным лидером остается Adobe Photoshop. Но, опять-таки, то, что на первый взгляд кажется недостатком, является сильным преимуществом в конкретных условиях. Поскольку Sketch существует только под Mac, в нем весь создаваемый контент отрисовывается с помощью средств маковской оси, используется стандартный графический движок от Apple. Именно этим разработчики добились максимальной продуктивности и быстроты работы.
Быстродействие и объем загрузочного файла
Являясь нативным Cocoa приложением, Sketch по минимуму использует нестандартные интерфейсные элементы, поэтому он имеет маленький объем. Загрузочный файл весит всего около 22 Мб. Он достаточно хорошо оптимизирован, в отличии от Photoshop, объем установочного файла которого составляет около 1 Гб.
Интеграция
Важным моментом для любого инструментария является его способность интеграции с другим софтом. Например, после того, как макет сайта полностью проработан и готов к передаче в отдел front-end разработки, становится вопрос непосредственно самой передачи исходников для дальнейшего развития проекта. На сегодняшний день и Sketch, и Photoshop имеют серьезные средства интеграции. Оба редактора могут экспортировать материалы в софт для коммуникации между разработчиками и дизайнерами, такие как Avocode, Zeplin и прочие. Если рассматривать этот кейс для компании, то данное решение крайне важно, оно помогает сэкономить деньги на дополнительные экземпляры графических редакторов для front-end разработчиков.
Обучение
Если вы решили освоить Photoshop или расширить свои знания о данном графическом редакторе, то в вашем распоряжении масса образовательных источников. Существуют обучающие ресурсы как платные, так и бесплатные. Качество материалов также очень сильно разнится: от примитивных статей неавторитетных авторов до идеально структурированных последовательных видеоуроков квалифицированных профессиональных тренеров. В силу того, что Sketch относительно молодой софт, то и количество обучающих ресурсов не сравнимо меньше, чем у Photoshop. И, как правило, это платные материалы. Например, на известном образовательном ресурсе Udemi менее 40 курсов по Sketch. Однако, уже существуют и обзор от практиков Sketch. Надеюсь, со временем количество обучающих метриалов в сети будет увеличиваться прапорционально с ростом популярности графического редактора Sketch.
Конкуренция – двигатель прогресса
Существует масса других параметров и характеристик Photoshop и Sketch, охватить их все достаточно сложно, но вывод однозначен: каждый из рассмотренных мною графических редакторов хорош для решения конкретной задачи. Если рассматривать разработку интерфейсов, то мы в компании для себя сделали однозначный выбор в пользу Sketch. Этому способствовал комплекс факторов, перечисленных в данной статье. Photoshop по прежнему является лидером в работе с растровой графикой, но нельзя игнорировать тот факт, что появление Sketch дало сильный толчок в развитии Photoshop. Самым ярким доказательством тому – появление множества арт-бордов и возможность отображения превью на мобильном устройстве. Действительно: конкуренция – двигатель прогрса.Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Теги:Уроки Sketch для самостоятельного изучения
Независимо от того, являетесь ли вы экспертом по Sketch или новичком, многие…
- Николай Геллар
- Март 5, 2019
- Николай Геллар
- Март 29, 2018
- Николай Геллар
- Июнь 16, 2017
- Николай Геллар
- Март 17, 2017
- Николай Геллар
- Март 16, 2017
- Николай Геллар
- Март 14, 2017
Adobe Illustrator Draw — рисуем векторное изображение на iPad стилусом
Привет, дорогой читатель, рад, что Вы с нами! Сегодня мы будем разговаривать о новом приложении для iPad под названием Adobe Illustrator Draw. Знаете, в последнее время я четко наблюдаю тенденцию упрощения всего и вся, и связана она не только с программами для мобильных устройств от Apple, но и с таковыми для настольных компьютеров. Если раньше каждый отдельный софтверный инструмент был излишне мудреным и позволял адекватно обращаться с собой лишь самым продвинутым юзверям, то сегодня даже векторные изображения можно без проблем сделать по фотографии в Adobe Shape CC или с помощью стилуса и героя нашего сегодняшнего материала.Adobe Illustrator Draw — это очередная новинка от компании, которая однозначно является лидером в сфере создания контента. Ее Photoshop, Audition и другие программные инструменты знают, уверен, почти все. Сегодня же перед нами новинка, которая предлагает подключить к процессу создания графики любимый планшетный компьютер iPad.
1.
Adobe Illustrator Draw для iPad — начало работы с приложением
Первым шагом работы с приложением станет регистрация в системе Creative Cloud или вход с уже имеющимся аккаунтом.
(Вход в Creative Cloud в приложении Adobe Illustrator Draw для iPad)
Creative Cloud придумали для объединения большого количество девайсов и программного обеспечения в одно поле для действа, с помощью которого Вы сможете, не отвлекаясь на посторонние заморочки, творить.
2.
Социальная лента в Adobe Illustrator Draw для iPad
После входа в систему Вы сразу попадете в ленту самых интересных творений, которые уже были созданы с помощью данного приложения.
(Рисунку сообщества в Adobe Illustrator Draw для iPad)
Один известный художник утверждал, что в заимствовании чужих идей и лежит вся суть гениальности, и мы с ним, в большей степени, согласны.
3.
Создание нового проекта в Adobe Illustrator Draw для iPad
Следующим шагом работы с приложением станет создание нового проекта, который может базироваться на множестве различных изображений из самых разных источников.
(Менеджер проектов Adobe Illustrator Draw для iPad)
Особой структуризации их здесь нет, что не сильно и нужно, если честно.
4.
Векторное рисование в Adobe Illustrator Draw для iPad
Основой функционала приложения является возможность рисования векторного изображения с помощью стилуса или пальца. Настройки кистей располагаются слева, а практически все остальное пространство отдано под холст.
(Рисуем в векторе на экране планшета с Adobe Illustrator Draw для iPad)
Каждое изображение, конечно же, может быть многослойным и разноцветным. Ваш покорный слуга использовал наброски, созданные с помощью приложения Adobe Shape CC.
5.
Дополнительные действия для работы с изображением в Adobe Illustrator Draw для iPad
Первая кнопка дополнительных действий с изображением вылетающей из квадрата стрелки предназначена для получения отзыва, отправки изображения в Creative Cloud или предоставления доступа к нему для других пользователей. Кнопка с изображением карандаша служит для подключения фирменного стилуса от Adobe, который реагирует на силу нажатия и имеет множество других мастхэв-фишек. Кнопка с пиктограммой треугольника и круга необходима для добавления на холст какого-либо стандартного или собственного объекта. Как видим, здесь зразу доступны наши объекты, созданные в других приложениях от Adobe. Две оставшиеся кнопки дополнительных действий включают/отключают отображение объектов, а также изменяют отображение интерфейса приложения, растягивая холст до размера экрана планшета.
(Дополнительные опции работы с изображением в Adobe Illustrator Draw для iPad)
Что же в сумме? В общем-то, при достаточно развитом дизайнерском навыке и активном использовании самых различных софтверных и хардверных решений от Adobe приложение Adobe Illustrator Draw для iPad станет отличным решением для упрощения некоторых процессов. Для «просто поиграться» устанавливать его нет, думаю, никакого смысла.
Плюсы: Удобное решение, которое упростит и дополнит работу профессиональных дизайнеров.
Минусы: Для большинства читателей, вероятно, будет бесполезным (кстати, отпиши
Как рисовать в Иллюстраторе
Adobe Illustrator – это графический редактор, который пользуется высокой популярностью у иллюстраторов. В его функционале есть все необходимые инструменты для рисования, а сам интерфейс несколько проще, чем в Фотошопе, что делает его отличным вариантом для обрисовки логотипов, иллюстраций и т.д.
Скачать последнюю версию Adobe Illustrator
Варианты рисования в программе
В Иллюстраторе предусмотрены следующие возможности для рисования:
- При помощи графического планшета. Графический планшет, в отличие от обычного планшета, не имеет ОС и каких-либо приложений, а его экран – это рабочая область, по которой нужно рисовать специальным стилусом. Всё, что вы на ней нарисуете, будет отображено на экране вашего компьютера, при этом на планшете ничего отображаться не будет. Данное устройство стоит не слишком дорого, в комплекте с ним идет специальный стилус, пользуется популярностью у профессиональных графических дизайнеров;
- Обычными инструментами Иллюстратора. В этой программе, как и в Фотошопе есть специальный инструмент для рисования – кисть, карандаш, ластик и т.д. Ими можно пользоваться без покупки графического планшета, но при этом пострадает качество работ. Будет достаточно сложно рисовать, используя только клавиатуру и мышку;
- С помощью iPad или iPhone. Для этого нужно скачать с App Store Adobe Illustrator Draw. Данное приложение позволяет рисовать на экране девайса при помощи пальцев или стилуса, без подключения к ПК (графические планшеты необходимо подключать). Проделанную работу можно будет перекинуть с девайса на компьютер или ноутбук и продолжить с ним работу в Иллюстраторе или Фотошопе.
О контурах для векторных объектов
При рисовании любой фигуры – от просто прямой линии до сложных объектов, программа создаёт контуры, которые позволяют менять форму фигуры, не теряя при этом в качестве. Контур может быть, как замкнутый, в случае с кругом или квадратом, так и иметь конечные точки, например, обычная прямая линия. Примечательно, что сделать корректную заливку можно только в том случае, если фигура имеет замкнутые контуры.
Управлять контурами можно при помощи следующих компонентов:
- Опорных точек. Они создаются на окончаниях незамкнутых фигур и на углах замкнутых. Можно добавлять новые и удалять старые точки, при помощи специального инструмента, передвигать уже существующие, тем самым изменяя форму фигуры;
- Управляющих точек и линий. С их помощью можно округлить определённую часть фигуры, сделать изгиб в нужную сторону или убрать все выпуклости, сделав эту часть прямой.
Управлять данными компонентами проще всего с компьютера, а не с планшета. Однако, чтобы они появились, потребуется создать какую-либо фигуру. Если вы не рисуете сложною иллюстрацию, то нужные линии и фигуры можно нарисовать при помощи инструментов самого Иллюстратора. При рисовании сложных объектов лучше делать наброски на графическом планшете, после чего редактировать их на компьютере с помощью контуров, управляющих линий и точек.
Рисуем в Иллюстраторе при помощи обрисовки элемента
Данный способ отлично подходит для новичков, которые только осваивают программу. Для начала вам необходимо сделать какой-либо рисунок от руки или найти подходящую картинку в интернете. Сделанный рисунок потребуется либо сфотографировать, либо отсканировать, чтобы по нему делать обрисовку.
Итак, воспользуйтесь этой пошаговой инструкцией:
- Запустите Иллюстратор. В верхнем меню найдите пункт «File» и выберите «New…». Также можно воспользоваться просто комбинацией клавиш Ctrl+N.
- В окне настройки рабочей области укажите её размеры в удобной для вас системе измерения (пиксели, миллиметры, дюймы и т.д.). В «Color Mode» рекомендуется выбирать «RGB», а в «Raster Effects» — «Screen (72 ppi)». Но если вы будете отправлять свой рисунок для печати в типографию, то в «Color Mode» выбирайте «CMYK», а в «Raster Effects» — «High (300 ppi)». Насчёт последнего – можно выбрать «Medium (150 ppi)». Такой формат будет потреблять меньше ресурсов программы и тоже подойдёт для печати, если её размер будет не слишком крупным.
- Теперь нужно загрузить картинку, по которой вы будете делать обрисовку. Чтобы это сделать, нужно открыть папку, где расположено изображение, и перенести его на рабочую область. Однако это не всегда получается, поэтому можно использовать альтернативный вариант – нажмите на «File» и выберите «Open» или воспользуйтесь комбинацией клавиш Ctrl+O. В «Проводнике» выберите ваше изображение и ждите, пока оно будет перенесено в Иллюстратор.
- Если изображение выходит за края рабочей области, то настройте его размер. Для этого выберите инструмент, который обозначен иконкой чёрного курсора мыши в «Панели инструментов». Нажмите им по картинке и тяните за края. Чтобы изображение трансформировалось пропорционально, не искажаясь в процессе, нужно зажать Shift.
- После переноса изображения нужно настроить его прозрачность, так как когда вы начнёте поверх него рисовать, линии будут смешиваться, что значительно усложнит процесс. Для этого перейдите в панель «Transparency», которую можно найти в правой панели инструментов (обозначена иконкой из двух кружков, один из которых прозрачный) или воспользоваться поиском по программе. В этом окне найдите пункт «Opacity» и настройте его на 25-60%. Уровень непрозрачности зависит от изображения, с некоторыми удобно работать и при 60% непрозрачности.
- Перейдите в «Слои». Можно также найти их в правом меню — выглядят как два квадрата, наложенных друг на друга сверху — или в поиске по программе, введя в строку слово «Layers». В «Слоях» нужно сделать невозможным работу с изображением, поставив иконку замка справа от иконки глаза (просто нажмите на пустое место). Это нужно для того, чтобы в процессе обводки случайно не передвинуть или удалить изображение. Данный замочек можно снять в любой момент.
- Теперь можно заняться самой обводкой. Каждый иллюстратор выполняет данный пункт как ему удобно, в данном примере рассмотрим обводку при помощи прямых линий. Для примера обведём руку, которая держит стакан с кофе. Для этого нам понадобится инструмент «Line Segment Tool». Его можно найти в «Панели инструментов» (выглядит как прямая линия, которая слегка наклонена). Ещё его можно вызвать, нажав клавишу \. Выберите цвет обводки линии, например, чёрный.
- Обведите таковыми линиями все элементы, которые есть на изображении (в данном случае – это рука и кружка). При обводке нужно смотреть, чтобы опорные точки всех линий элементов соприкасались между собой. Не стоит делать обводку одной сплошной линией. На местах, где есть изгибы желательно создавать новые линии и опорные точки. Это нужно для того, чтобы рисунок впоследствии не выглядел слишком «обрубленным».
- Доведите обводку каждого элемента до конца, то есть, сделайте так, чтобы все линии на рисунке образовали замкнутую фигуру в виде того объекта, который вы обрисовываете. Это необходимое условие, так как если линии не будут замыкаться или в каких-нибудь местах образуется зазор, то вы не сможете закрасить объект на дальнейших шагах.
- Чтобы обводка не выглядела слишком обрубленной, воспользуйтесь инструментом «Anchor Point Tool». Его можно найти в левой панели инструментов или вызвать при помощи клавиш Shift+C. Нажимайте данным инструментом по конечным точкам линий, после чего будут появляться управляющие точки и линии. Тяните их, чтобы слегка скруглить контуры изображения.
Когда обводка изображения будет доведена до совершенства, можно приступать к закрашиванию объектов и обрисовке мелких деталей. Следуйте данной инструкции:
- В качестве инструмента заливки на нашем примере будет логичней использовать «Shape Builder Tool», его можно вызвать при помощи клавиш Shift+M или найти в левой панели инструментов (выглядит как два круга разных размеров с курсором у правого круга).
- В верхней панели выберите цвет заливки и цвет обводки. Последняя в большинстве случаев не используется, поэтому в поле выбора цветов поставьте квадрат, перечёркнутый красной линией. Если же вам нужна заливка, то там выбираете нужный цвет, а напротив «Stroke» указываете толщину обводки в пикселях.
- Если у вас получилась замкнутая фигура, то просто подведите на неё мышью. Она должна покрыться маленькими точками. Затем кликайте по покрытой области. Объект закрашен.
- После применения данного инструмента все ранее нарисованные линии сомкнутся в единую фигуру, которой легко будет управлять. В нашем случае для обрисовки деталей на руке потребуется уменьшить прозрачность всей фигуры. Выберите нужную фигур и перейдите в окно «Transparency». В «Opacity» настройте прозрачность до приемлемого уровня, чтобы можно было разглядеть детали на основном изображении. Можно также в слоях поставить замочек напротив руки, пока обрисовываются детали.
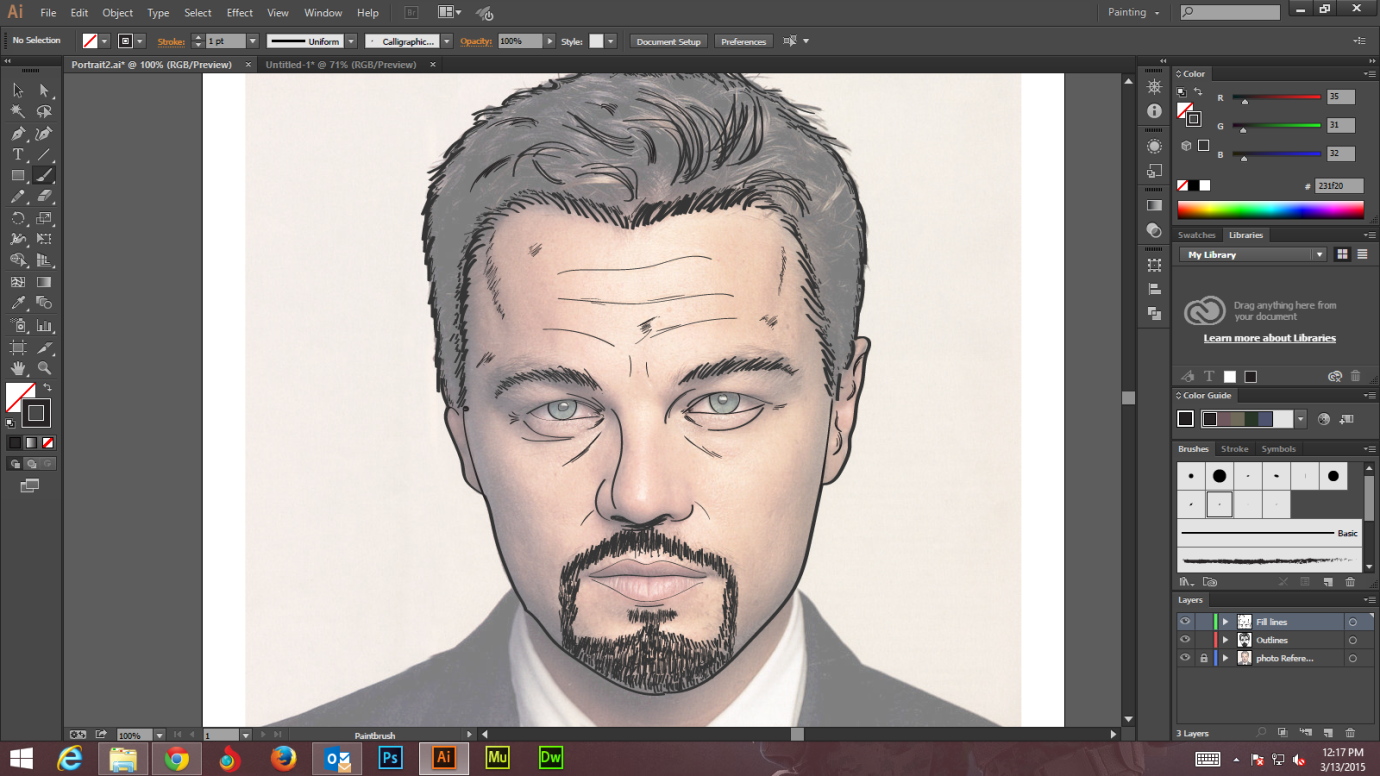
- Для обрисовки деталей, в данном случае кожных складок и ногтя, можно воспользоваться тем же «Line Segment Tool» и делать всё в соответствии с пунктами 7, 8, 9 и 10 из инструкции ниже (данный вариант актуален для обрисовки ногтя). Для прорисовки складок на коже желательно воспользоваться инструментом «Paintbrush Tool», который можно вызвать при помощи клавиши B. В правой «Панели инструментов» выглядит как кисть.
- Чтобы складки получились более естественными, нужно произвести некоторые настройки кисти. Выберите подходящий цвет обводки в цветовой палитре (он не должен сильно отличаться от кожаного цвета руки). Цвет заливки оставить пустым. В пункте «Stroke» задать 1-3 пикселя. Также нужно выбрать вариант окончания мазка. Для данной цели рекомендуется выбирать вариант «Width Profile 1», который выглядит как вытянутый овал. Выберите вид кисти «Basic».
- Кистью обводите все складки. Данный пункт удобнее всего делать на графическом планшете, так как устройство различает степень нажима, что позволяет делать складки разной толщины и прозрачности. На компьютере же получится всё довольно однотипное, а для того чтобы внести разнообразие, придётся каждую складку прорабатывать индивидуально – настраивать её толщину и прозрачность.
По аналогии с данными инструкциями, обрисовывайте и закрашивайте другие детали изображения. После работы с ним, разблокируйте его в «Слоях» и удалите картинку.
В Иллюстраторе вполне можно рисовать, не используя какое-либо начальное изображение. Но это значительно труднее и обычно по такому принципу делаются не слишком сложные работы, например, логотипы, композиции из геометрических фигур, макеты визитных карточек и т.д. Если вы планируете рисовать иллюстрацию или полноценный рисунок, то первоначальное изображение вам будет необходимо в любом случае.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТИспользуем Adobe Illustrator для создания макета страницы / Хабр
Данное руководство создано для тех, кто уже умеет пользоваться Adobe Illustrator, но пока не знает всех тонкостей работы с ним и хочет познакомиться поближе.Товарищ CurlyBrace уже сверстал представленный здесь макет, спасибо ему!
Для начала посмотрите на то, что мы будем стараться сделать:
Создадим новый документ шириной
960pxи произвольной высотой. Я выбрал такую ширину, потому что, судя по посетителям
нашего сайта, у большинства из них немаленькие мониторы.
Не забудьте выставить Color Mode в RGB.
Шаг второй
Чёрные границы на картинке ниже обозначают размеры создаваемого нами документа (область между ними ещё называют
artboard). Мне нравится помещать скриншот с чистым окном браузера в качестве подложки: гораздо легче воспринимать страницу такой, какой она должна получиться.
Шаг третий
Следуюший шаг очень важен. Вы, разумеется, можете выбрать произвольный масштаб (
Zoom) и даже изменять его в процессе работы, но имейте в виду, что текст на странице должен быть удобочитаемым при масштабе 100% (1:1). Для изменения масштаба вы можете использовать отмеченное ниже поле.
Шаг четвёртый
Вы можете скрывать и отображать границы рабочей области тогда, когда вам это нужно. Для её сокрытия вам нужно выбрать команду
View > Hide Artboard. Есть только одна проблема: такая операция занимает слишком много времени. Поэтому, советую вам использовать специальное сочетание клавиш для этого:
Command + Semicolon (;).
Шаг пятый
Чтобы легко разметить иерархию документа и сбалансансировать её, вы можете, для начала, разметить страницу серыми прямоугольниками, как это сделал я. Тонкие длинные прямоугольники — это будущий текст.
Шаг шестой
Когда вы будете уверенным в разметке страницы, вы можете удалить прямоугольники, заменив их направляющими (
Guide lines).
Шаг седьмой
Используя в качестве отправных точек направляющие, добавьте на страницу различные элементы: навигацию, текст, логотип, изображения и иконки, по вашему вкусу. Когда вы наиграетесь с элементами интерфейса, попробуйте убрать направляющие и посмотреть на плоды своей работы. Может возникнуть такая ситуация, что направляющие будут работать против вас. Подстройте их, чтобы они знали своё место.
Шаг восьмой
Доведите шапку страницы до совершенства, добавив в неё изображения, иконки.
Шаг девятый
Я решил добавить голубого цвета в шапке.
Шаг десятый
Теперь можно переходить к оформлению текста. Определите, как будут выглядеть заголовки и ссылки. Я считаю, что лучше сразу сделать это, чтобы потом можно было сосредоточиться на разработке сайта (когда прийдёт время).
Шаг одиннадцатый
Существует несколько способов подготовки дизайна для WYSIWYG-редакторов (например, Adobe Dreamweaver). Первый предполагает использование слайсов (
Slice). Их можно создать с помощью тех же направляющих или выделением. Сделаем с помощью направляющих: перетащим и расположим их вокруг каждого элемента-ссылки на странице. В нашем примере, все четыре иконки являются ссылками: ведут на отдельные страницы на нашем сайте.
Шаг двенадцатый
Когда вы разметите направляющими нужные блоки на странице, можно превратить их в настоящие слайсы. Для этого используем команду
Object > Slice > Create from Guides. Я заметил, что Illustrator может не сделать соответствующие слайсы по первому требованию, поэтому я повторяю эту операцию три или четыре раза. Когда всё будет готово, появятся чёрные пронумерованные блоки.
Шаг тринадцатый
Для сохранения сделанных слайсов, используйте
File > Save for Web & Devices…. Выделяйте с помощью
Slice Select Tool (k)нужные для сохранения слайсы. Вы можете выбрать несколько таких блоков, зажав
Shift. На панели справа выберите нужные вам параметры сохранения изображений. JPEG, например, больше подходит для изображений с несколькими цветами, GIF — для изображений с маленьким числом цветов и большими однотонными областями, а PNG — для сохранения прозрачности в изображениях (однако же, вам предстоит встретиться с чудаком по имени Internet Explorer в случае использования последней). Выберите нужное вам качество (можете поиграться с настройками) и нажимайте
Сохранить.
Шаг четырнадцатый
Выберите место для сохранения файлов. Я выбрал
Рабочий стол. Не забудьте выставить в поле
Formatзначение
Images Only.
Шаг пятнадцатый
На вашем рабочем столе появится папка с именем
Images. Внутри — слайсы, которые теперь стали изображениями.
Шаг шестнадцатый
Очистите все направляющие командой
View > Guides > Clear Guides. Далее, нарисуйте направляющие вокруг тех объектов, которые вы намерены разрезать сейчас. При наведении указателя на меню, оно должно менять свой цвет. Вам нужно разрезать его для всех используемых вами оттенков.
Шаг семнадцатый
Выберите слайсы, которые вы хотите сохранить. Навигация в моём примере как раз подходит для сохранения в GIF (не содержит изображений и большого количества цветов). Если вы хотите использовать обычные шрифты, то вам следует оформить нафигацию с помощью HTML.
Шаг восемнадцатый
Назовите изображения как вам угодно. Если вам не хочется этого делать, их имена будут выбраны автоматически.
Шаг девятнадцатый
При сохранении изображений в ту же папку, что и в прошлый раз, она будет содержать и новые, и старые изображения. Не забудьте повторить шаги 16-18 для других состояний кнопок навигации.
Шаг двадцатый
Имейте в виду, что это не единственный вариант развития событий. Вы можете экспортировать слайсы вместе, включая или отключая нужные при редактировании страницы.
Другой метод создания слайсов заключается в выделении объекта и выполнении команды Object > Slice > Create from Selection. Вы можете использовать любой способ для создания слайсов, какой больше нравится.
Шаг двадцать первый
В определённых случаях вам не понадобится написанный прямо в Illustrator текст, поэтому вы его можете спокойно удалить (до экспорта слайсов).
Шаг двадцать второй
Снизу изображение, указывающее на то, что я удалил текст после разметки слайса. Теперь его можно экспортировать.
Крайний шаг
Посмотрите ещё раз на то, что у нас получилось.
Я уверен, что вы почувствовали лёгкость при работе с Adobe Illustrator. В нём очень просто создавать макеты любой сложности: вы можете полностью контролировать процесс создания макета страницы.
Урок Illustrator — Трансформация и дублирование векторных объектов — Советы
Знание базовых функций трансформации и дублирования в Adobe Illustrator позволит вам сэкономить много времени. У вас нет необходимости в ручной работе, когда приложение (программа) может сделать это вместо вас.
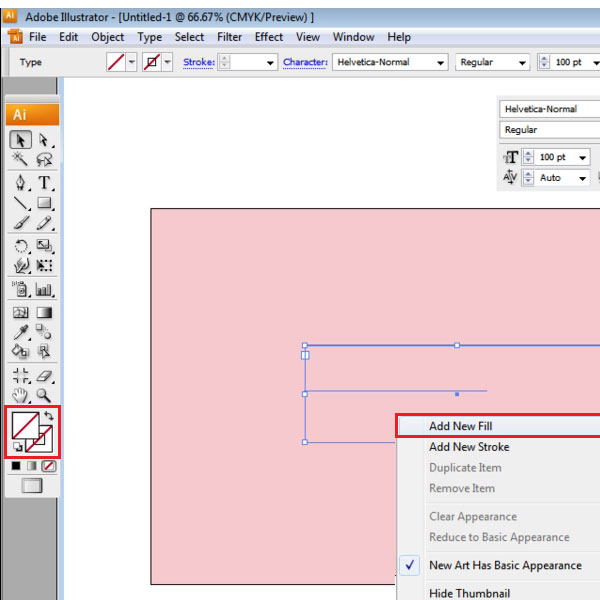
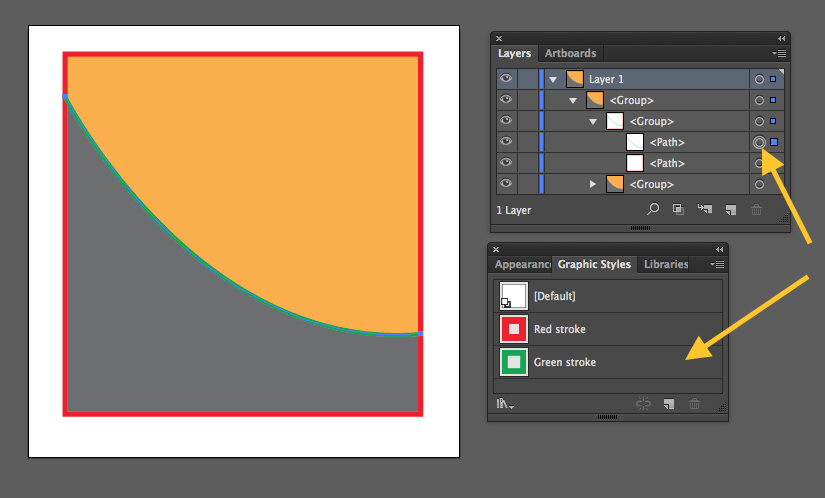
Дублирование объектов
Продублировать объект в Adobe Illustrator можно, скопировав его (Command / Ctrl + C) и вставив вперед (Command / Ctrl + F) или назад (Command / Ctrl + B)
При этом новый объект будет расположен выше или ниже исходного объекта и контуры обоих объектов совпадут. Если вы выделите подслой в панели Layers (Window > Layer), то у вас будет возможность продублировать объект, выбрав Duplicate Path в сплывающем меню.
Кстати, я всегда работаю с открытой панелью Layers, это позволяет следить за изменениями в процессе работы и помогает управлять объектами.
Часто приходится размещать копию объекта в новом месте. Для того чтобы переместить и продублировать объект одновременно удерживайте Option / Alt key во время перемещения.
Трансформация и дублирование объектов при помощи команд из меню Object
Для трансформации объекта на заданную величину предназначены 5 команд в меню Object > Transform >…. Это смещение (Move), поворот (Rotate), отражение (Reflect), масштабирование (Scale) и наклон (Shear). Выполнение любой из этих команд открывает диалоговое окно, в которое вводятся необходимые параметры, например угол поворота.
Все диалоговые окна этих команд имеют кнопку Copy, нажатие на которую приведет, помимо трансформации, к дублированию объекта.
В меню Object > Transform >… имеется также очень полезная команда Transform Again (Command / Ctrl + D). Давайте рассмотрим применение этой команды на практике. Предположим, что нам нужно разместить несколько одинаковых объектов на заданном расстоянии друг относительно друга. Выделяем объект, затем переходим Object > Transform > Move… и устанавливаем величину смещения в диалоговом окне, после чего нажимаем на кнопку Copy.
Теперь использование комбинации горячих клавиш иллюстратора Command / Ctrl + D приведет к повторению последнего действия, то есть, к смещению и дублированию выделенного объекта, в данном случае.
Другая команда Transform Each из меню Object > Transform >… позволяет совершить одновременно несколько трансформаций с объектом или с объектами. Давайте рассмотрим, как ее можно применить к нескольким объектам.
Выделяем объекты, затем переходим Object > Transform > Transform Each…. Теперь уменьшим значение Scale и установим произвольные значения для величин смещений и угла поворота, затем отметим Random и Preview.
Как вы можете видеть, мы быстро внесли разнообразие в нашу композицию.
Этот метод также пригоден для быстрого создания векторных текстур.
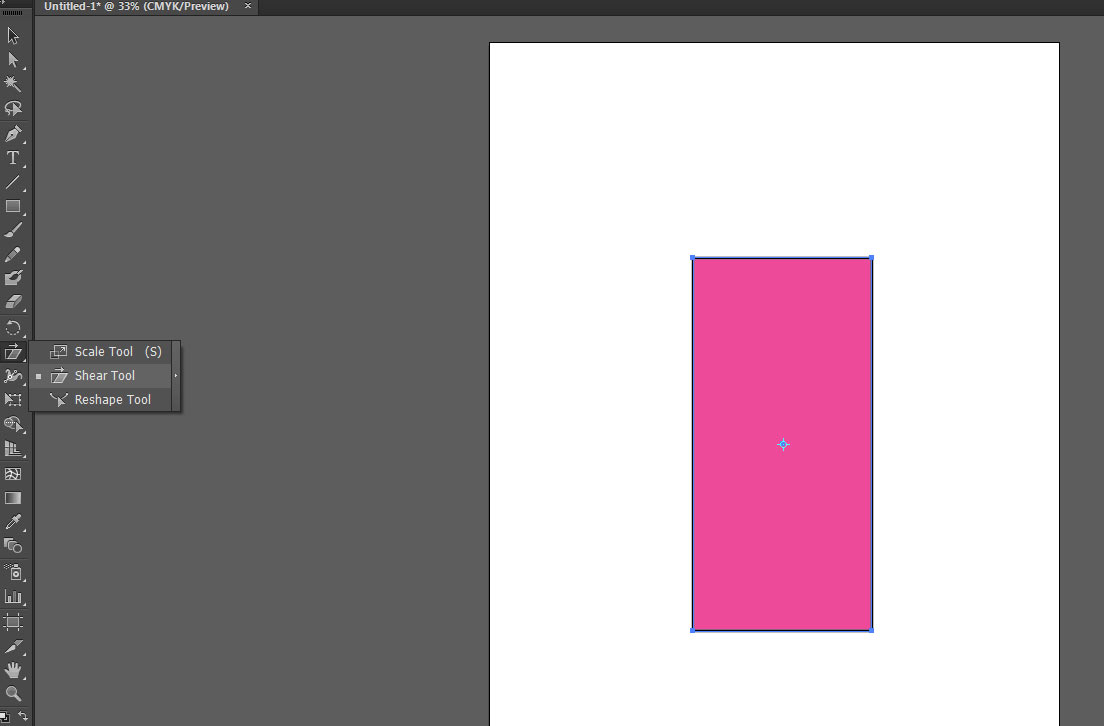
Трансформация и дублирование объектов при помощи инструментов
На панели инструментов находятся два блока с инструментами для трансформации объектов.
Это Rotate Tool (R), Reflect Tool (O), Scale Tool (S), Shear Tool (C) и Reshape Tool. Рассмотрим работу этих инструментов на примере Rotate Tool (R). После выбора этого инструмента иллюстратора необходимо выделить объект и установить точку, относительно которой будет осуществляться поворот.
Затем захватить и повернуть объект.
Если вы будете удерживать Option / Alt во время поворота, то исходный объект будет продублирован.
Для того чтобы установить определенную величину трансформации, в нашем случае это угол поворота, удерживайте Option / Alt в момент установки центра вращения. Это действие откроет диалоговое окно, в которое вы сможете ввести нужное значение и при необходимости продублировать объект, нажав на кнопку Copy.
Для трансформации объектов также очень полезен Free Transform Tool (E). Его в основном используют для того чтобы «положить” объект в некоторую плоскость и/или трансформировать в соответствии с законами линейной перспективы. Давайте рассмотрим, как управлять Free Transform Tool (E). Захватим верхний центральный маркер ограничительной рамки и, не отпуская кнопку мыши нажмем и удержим Command / Ctrl. Только теперь сместим указатель в сторону.
Для того чтобы трансформировать объект в соответствии с законами линейной перспективы нам необходимо совершить те же действия с одним из угловых маркеров ограничительной рамки.
В сегодняшней статье мы рассмотрели основы трансформации объектов. В следующий раз поговорим о выравнивании объектов и их комбинировании при помощи панели Pathfinder и инструмента Shape Builder Tool. Будьте всегда в курсе свежих новостей о векторной графике, новых уроков работы в Adobe Illustrator, статей и интервью посвященных графическому дизайну. Команда RU.Vectorboom работает для Вас! До новых встреч!
Как подписаться на Adobe Illustrator CC 2020 (бесплатная пробная версия)
Здравствуйте, уважаемые читатели!
Работа над второй редакцией моей книги «Искусство дизайна одежды с Adobe Illustrator» подходит к концу, и я решила еще раз рассказать, как установить бесплатную пробную версию графического редактора Adobe Illustrator CC 2020.
1. Получите учетную запись Adobe Id, если у Вас её еще нет. Как это сделать рассказывается на странице поддержки Adobe — Создание или обновление идентификатора Adobe ID.
Если у Вас уже есть учетная запись Adobe Id, наберите в поисковой строке браузера «adobe illustrator» или просто перейдите по ссылке здесь – Бесплатная версия Illustrator
2. Кликните на кнопку Пробная версия.
3. В разделе Illustrator нажмите на кнопку Начать.
4. Введите Ваш емейл адрес.
Выберите Годовой план или Месячный план в выпадающем меню Обязательство и нажмите кнопку Продолжить. Годовой план дешевле, но Вы не сможете отказаться от него в течение года, если только не выплатите компенсацию. Месячный план дороже, но Вы можете отказаться от подписки на сервис Adobe Creative Cloud в любом месяце в течение года. Так что выбирайте тот план, который Вам удобнее, если планируете продолжить использование сервиса Adobe Creative Cloud после окончания бесплатного пробного периода.
5. Введите Ваш пароль и нажмите кнопку Продолжить. Вы можете использовать Вашу учетную запись в Facebook, Google или Apple, чтобы продолжить.
6. Введите данные Вашей банковской карты и Ваш адрес.
Нажмите кнопку Начать пробный период.
7. После того, как Вы получите подтверждение Вашего заказа, нажмите кнопку Начать, чтобы установить Adobe Illustrator.
Начнется загрузка Adobe Creative Cloud.
8. В появившемся окне выберите папку, в которую Вы сохраните установочный файл, и нажмите на кнопку Save (Сохранить).
9. Запустите сохраненный установочный файл Adobe Illustrator. В появившемся окне введите Ваш емейл адрес и нажмите кнопку Continue (Продолжить).
10. Введите Ваш пароль и нажмите кнопку Continue (Продолжить).
11. В появившемся окошке Вы можете включить SMS оповещение о Вашем аккаунте и безопасности, кнопка Turn on, или сделать это позже, кнопка Not now.
Если Вы выберите включить SMS оповещения, то получите сообщение о том, что SMS оповещения включены. Нажмите кнопку Continue (Продолжить).
12. После окончания установки откроется окно загрузки программы Adobe Illustrator.
И наконец откроется рабочее окно программы Adobe Illustrator.
13. Когда Adobe Illustrator откроется, Вы увидите, в течение какого срока Вы можете пользоваться пробной версией. Начиная с 7 дней будет идти обратный отсчет и при каждом открытии программы будет виден оставшийся срок.
Отсчет периода пробной версии начинается с момента ее установки. Этот период составляет 7 дней. Поэтому, если Вы не собираетесь переходить на платную подписку, то Вам следует следить за сроком пробной подписки и не пропустить его окончание. Иначе, с Вашей банковской карты будет автоматически снята сумма, соответствующая выбранному Вами виду подписки, и начнется период платной подписки.
О том, как отказаться от подписки на Adobe Illustrator CC 2020, читайте в моей будущей январской статье «Как отказаться от подписки на Adobe Creative Cloud 2020».
Популярные темы
15/06/2018
Как изменить язык интерфейса в Adobe Illustrator CC 2019?
28/10/2019
Как изменить язык интерфейса в Adobe Illustrator CC 2020?
31/07/2017
Как отказаться от сервиса Adobe Creative Cloud
16/12/2017
Почему Вам нужен Adobe Illustrator?
Как использовать инструмент сетки в Adobe Illustrator [видео]
Нет никаких сомнений — плоский дизайн сейчас очень популярен. Но плоский — не всегда лучший вариант, особенно когда речь идет о цифровой иллюстрации и таких вещах, как игровой дизайн. Если вас интересует широкий спектр дизайнерских жанров, будет полезно знать, как при необходимости создать более фотореалистичный вид. С увеличением количества экранов с высоким разрешением / сетчаткой, подготовка графики в векторном формате может улучшить общий рабочий процесс, упростив экспорт графики в любом размере.
Мы собираемся показать вам, как создавать фотореалистичные векторные иллюстрации с помощью Mesh Tool в Adobe Illustrator. Это сверхмощный инструмент, который может сделать ваши векторные иллюстрации более трехмерными или фотореалистичными. Он работает, добавляя «сетку» к замкнутой форме, при этом линии сетки пересекаются в точках, на которые могут быть нанесены образцы разных цветов для создания векторизованного изображения.
Посмотрите это короткое видео, чтобы узнать, как использовать инструмент «Сетка» для создания фотореалистичной векторной графики, или прочитайте пошаговый процесс ниже, чтобы направлять свою работу:
Для этого урока я сделал пару фотографий восхитительной грозди винограда, и теперь я собираюсь воссоздать это фото как вектор.Пока я создал всю эту гроздь винограда с помощью инструмента сетки, для целей этого урока я покажу вам, как создать только одну виноградину — просто для начала.
1. Превратите слой изображения в шаблон
Откройте файл изображения с помощью Adobe Illustrator. Дважды щелкните слой с изображением в Layers Palette . Появится окно «Параметры слоя» . Отметьте «Шаблон», отметьте «Тусклые изображения» и установите процентное значение 100%.
В результате слой изображения превратится в шаблон для формы сетки, которая будет располагаться поверх нее.
2. Обведите форму объекта
Создайте новый слой поверх исходного слоя изображения и используйте Ellipse t ool , чтобы создать круг. Отрегулируйте круг так, чтобы он больше напоминал форму винограда.
3. Просмотр в режиме контура
Теперь щелкните View> Outline. Это показывает вашу сетку в режиме Outline , так что вы все еще можете редактировать сетку, но также можете видеть слой фотографии под ней.
4. Откройте окно навигатора
Теперь щелкните Window> Navigator , появится окно навигатора. Это позволяет вам увидеть, как будет выглядеть ваша сетка, пока вы все еще находитесь в режиме Outline.
5. Добавьте точку сетки
Теперь щелкните значок сетки на боковой панели, затем щелкните середину круга. Вы увидите две линии сетки.
6. Добавьте больше точек сетки, где изменяется значение / цвет вашего объекта
Щелкайте по разным линиям сетки, чтобы добавить больше точек, фокусируясь на тех местах, где виноград меняет цвет или ценность.Лучше работать с как можно меньшим количеством точек сетки, поэтому я собираюсь добавить еще 5 или 6 к этому винограду.
7. Используйте инструмент «Пипетка»
.Теперь, когда мы добавили все наши точки сетки, мы собираемся применить цвета к каждой из них. Есть несколько способов сделать это, но в этом уроке я буду использовать инструмент «пипетка».
Щелкните значок пипетки на панели инструментов, удерживайте нажатой клавишу Command или Control и щелкните точку пересечения внутри фигуры сетки.Теперь, когда ваша точка выделена, отпустите клавишу Command или Control и щелкните ту же самую точку сетки с помощью пипетки. Делая это, мы выбираем цвета прямо с фотографии и применяем их к моей сетке.
Если вы посмотрите на палитру Navigator, вы увидите, как начинает выглядеть ваша форма сетки. Мы собираемся нажать Eyedropper Tool> Command / Control> Click> Release> Щелкните еще пару раз, пока все точки сетки в этой градации не будут заполнены образцом цвета.
Теперь у вас есть виноград. Затем нажмите View> Preview , чтобы выйти из режима контура, и вы сможете увидеть свою виноградную лозу.
Он не очень подробный, и вы, вероятно, захотите добавить дополнительную текстуру позже, но он выглядит более реалистично, чем просто использование радиального градиента. Довольно круто, да?
Поскольку ваша иллюстрация является векторной, вы сможете легко изменить ее размер для различных сред, таких как этикетка, страница в социальных сетях или даже грузовик, без потери разрешения.И это для вас основы работы с сеткой.
Для чего вы используете сетку?
6 советов по Adobe Illustrator для начинающих
6 полезных советов по Adobe Illustrator для начинающих
- Изучите ярлыки и используйте их с умом
- Используйте удобный инструмент Безье
- Настройте свое рабочее пространство
- Воспользуйтесь ресурсами Adobe
- Экспортируйте свою работу как файл .PNG или .PDF
- Ознакомьтесь с инструментом Adobe Align Tool
Когда мы думаем о программах для дизайна Adobe, термин «Удобный для пользователя» — это, вероятно, одно из последних, что приходило в голову.Похоже, что это у каждого дизайнера есть свой уникальный способ использования бесконечных возможностей Illustrator особенности и разгадка его скрытых загадок.
Хотя не существует единого способа правильно использовать программу, я составил список некоторых из наиболее важных советов и приемов, которые помогут максимально эффективно использовать вашу копию Illustrator.
# 1: Изучите свои ярлыки назад и вперед
В Illustrator есть сотни ярлыков, многие из которых сделают ваше время, проведенное с программой, намного более приятным.Ярлыки обычно рекламируются как способ ускорить процесс, но, что еще более важно, они открывают скрытые возможности инструментов программы. Думайте о ярлыках как о своем спасательном жилете, который поможет вам оставаться на плаву в огромном океане этой обширной программы.
Хотите запомнить еще больше ярлыков? Распечатайте этот удобный информационный лист и получайте удовольствие:
https://helpx.adobe.com/illustrator/using/default-keyboard-shortcuts.html
Совет: Как лучше всего запомнить все сочетания клавиш? Просто практикуйтесь, практикуйтесь, практикуйтесь.Привыкайте к этим популярным ярлыкам в приведенной ниже таблице, предоставленной Adobe.
# 2: Сделайте инструмент Безье своим лучшим другом
Этот совет несомненно то, что вы найдете в любом руководстве с советами по Illustrator, но важность этого просто невозможно недооценить. Один из наиболее часто используемых инструментов в вашем арсенале будет инструментом Безье. Этот инструмент похож на карандаш и используется для изготовления формы, рисовать линии и создавать основу для вашего следующего Illustrator шедевр.
Этот инструмент (также известный как Pen Tool) часто является проклятием для дизайнеров, особенно для новичков в использовании Illustrator, но изучение того, как управлять инструментом Безье, окажется особенно полезным на вашем пути к освоению этой программы!
Хотите попрактиковаться в использовании инструмента Безье? Рекомендую поиграть на Bezier.method.ac , чтобы действительно отточить свои навыки. Этот веб-сайт поможет вам попрактиковаться, не беспокоясь о том, какие фигуры рисовать. Он предлагает решения проблем и советы по улучшению ваших навыков даже для опытных профессионалов в области Безье.
Совет: Попробуйте использовать alt (опция на Mac) при рисовании кривых, чтобы отключить ручки управления. Это позволяет вам с легкостью изменять форму и направление ваших кривых без необходимости щелкать мышью или возвращаться для редактирования форм после этого.
# 3: Сделайте свое рабочее место дворцом разума
В следующий раз, когда вы откроете Illustrator, подумайте о своей идеальной настройке интерфейса. Ваш видоискатель открыт? Где ваше окно OpenType? Ваше окно Pathfinder? Найдите время, чтобы обустроить свое пространство, перемещая панели и доки.
Используя раскрывающееся меню «Окно», вы можете выбрать один из предустановленных макетов Illustrator в категории «Рабочая область» (Рисование, Типографика, Интернет). Из этих готовых рабочих мест вы можете найти именно то, что вам подойдет.Но если нет, то пора перейти вниз по списку и найти панели, которые помогут вам с легкостью выполнить свою работу.
Совет: Теперь вы можете легко сохранять рабочие места и управлять ими! Не упустите возможность воспользоваться этими инструментами, которые можно найти в категориях рабочей области и панелей инструментов в раскрывающемся списке Окно.
# 4: Воспользуйтесь огромным виртуальным садом ресурсов Adobe
Хотя Adobe больше не печатает громоздкие учебники, раскрывающие все их секреты, у них есть руководства, доступные на их веб-сайтах, а также множество ресурсов.Сайт также предлагает пошаговые руководства, руководства по устранению неполадок, форумы и подробное руководство по функциям Illustrator.
Еще один замечательный инструмент Adobe — Color Tool (ранее известный как Kuler). Этот инструмент на основе браузера помогает вам выбирать цветовые палитры в соответствии с правилами цветовой гармонии или создавать свои собственные, как вам нравится (https://color.adobe.com/create).
Если у вас установлен Adobe CC 2017 или новее, вы также можете получить доступ к «Руководству по цветам Adobe» из раскрывающегося меню «Окно» Illustrator.Эта панель позволяет вам получить доступ к очень похожему цветовому кругу для создания ваших палитр, возможность сохранить их в своей библиотеке и вкладку для изучения палитр, созданных другими пользователями.
Совет: Выбрав инструмент «Пипетка» в Illustrator, щелкните мышью по монтажной области и, все еще удерживая нажатой, перетащите указатель мыши за пределы экрана! Это позволит вам брать образцы цветов из любого места, включая рабочий стол и веб-браузер.
№ 5: Экспорт с умом… У вас есть сила!
Вы только что закончили свой последний шедевр и собираетесь сохранить его… как файл.jpg ?! Хотя это может работать в дочерней программе Illustrator Photoshop, есть более эффективные способы экспортировать вашу тяжелую работу в Illustrator, чтобы сохранить ее качество.
Один из лучших вариантов включает «Экспорт для Интернета» (удобная, но несколько громоздкая комбинация горячих клавиш Shift + Option + Command + S доставит вас туда). Здесь вы можете свободно редактировать размеры вашего окончательного изображения и без особых усилий сделать фон прозрачным. Если вам нужен четкий .png-файл, то это сработает (вы также можете экспортировать его как.gif или .jpg по мере необходимости из этого меню). Если вашей работе необходимо сохранить свои векторные качества, попробуйте сохранить ее в формате .PDF!
Совет: Не забывайте о главном при экспорте своей работы! Вот контрольный список, которому нужно следовать:
# 1: Все ли ваши штрихи заменены на пути?
Выделите штрихи и выполните «Объект> Контур> Контурная мазка» на панели задач. Это гарантирует, что контур будет масштабироваться вместе с остальной частью вашего изображения.
# 2: Весь ваш текст преобразован в формы?
Щелкните правой кнопкой мыши текст и выберите «Создать контуры» в раскрывающемся меню.
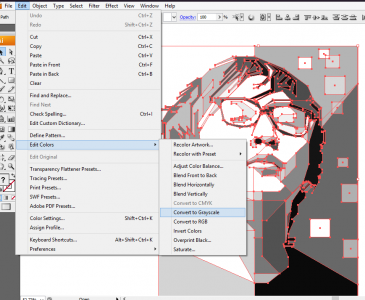
# 3: Цветовой формат вашего документа соответствует его назначению? Если ваша работа будет напечатана, предпочтительнее будет CMYK. RBG лучше всего работает, когда ваша работа будет просматриваться на мониторах! Выполните «Файл»> «Цветовой режим документа» на панели задач и выберите соответствующий вариант.
# 6: Совместите свой дизайн Фен-шуй
Инструмент «Выравнивание»Illustrator — это специальный набор полезных команд, которые помогут вам скорректировать ваши изображения.Это может быть особенно полезно при работе с уже существующим макетом или когда правильный и равномерный интервал важен для вашего готового проекта.
При доступе к инструменту «Выравнивание» его можно найти в раскрывающемся меню «Окно» как «Выровнять». Это откроет панель инструментов с рядом графических команд, которые вы можете использовать для выравнивания объектов и распределения объектов.
Прежде чем переходить к тому, что делает каждая отдельная кнопка, ознакомьтесь со значком в правом нижнем углу этой панели инструментов, кнопкой «Выровнять по:».Это кнопка, которая влияет на то, как все остальные получают свои команды. Вы можете выбрать любой из этих трех вариантов в зависимости от ваших потребностей:
Align to Artboard — позволяет выровнять или распределить выбранные объекты в зависимости от их корреляции с вашим живым артбордом
Выровнять по выделенному — позволяет выровнять или распределить выбранные объекты на основе ограничивающей рамки, все выбранные объекты находятся в пределах
Выровнять по ключевому объекту — позволяет выровнять или распределить выбранные объекты относительно расположения выбранного объекта
После того, как вы определитесь со своей системой координат для выравнивания объекта, самое время перейти к многочисленным кнопкам, которые может предложить инструмент «Выравнивание»!
Наиболее распространенные кнопки, которые вы будете использовать при проверке, — это кнопки «Выровнять по центру по горизонтали» и «Выровнять по центру по вертикали».
С помощью кнопок Horizontal и Vertical Center Align объекты будут центрированы относительно друг друга, как показано здесь:
Вертикальный
горизонтальный
Это также можно сделать в отношении вашего артборда. Это очень полезно, если вам нужно найти вертикальные или горизонтальные центры монтажной области или выровнять выбранные объекты.
Аналогичным образом, кнопка «Центр распределения по вертикали» позволяет размещать объекты на одинаковом расстоянии друг от друга.Это часто работает лучше всего, если вы уже выровняли свои объекты одним из способов, показанных выше. Выберите все элементы, которые вы хотите включить, и распределите их соответствующим образом, как показано ниже:
Вот и все! Теперь вы можете официально почувствовать себя дизайнером Rockstar. В конце концов, изучение Adobe Illustrator не должно заставлять вас рвать на себе волосы. Приведенные выше шесть советов помогут вам максимально эффективно использовать возможности программы, оптимизируя процесс. Удачного дизайна от ваших друзей из Quality Logo Products, Inc.®!
Если у вас все еще есть вопросы или вы хотите узнать что-нибудь еще об Adobe Illustrator, не стесняйтесь обращаться к нам. Команда Quality Logo Products® знает все инструменты торговли и готова сделать вашу жизнь проще.
Поделитесь этим сообщением:
Поделиться этим сообщением в FacebookПоделиться этим сообщением в TwitterПоделиться этим сообщением в WhatsAppПоделиться этим сообщением по электронной почтеКак работать с шрифтом в Adobe Illustrator
Вертикальный текст на контуре работает так же, как инструмент «Текст на контуре», за исключением того, что он вертикальный. Создание текста с помощью инструмента «Текст»Давайте для начала воспользуемся инструментом «Текст». Щелкните пустую область на монтажной области. Вы увидите мигающую вертикальную линию, как и в текстовых редакторах. Это означает, что вы можете начать печатать.
Когда вы закончите вводить текст, вы можете использовать инструмент «Выделение», чтобы переместить текст в другое место, если хотите. Просто щелкните по тексту. Вокруг него появится ограничивающая рамка.
Теперь текст выше маленький. Прежде чем мы узнаем о других инструментах шрифта, давайте узнаем, как форматировать текст в Illustrator.
Форматирование текстаЧтобы отформатировать текст, мы воспользуемся панелью «Тип». Перейдите в Window> Type. После этого вы увидите эти параметры меню.
Давайте пройдемся по ним один за другим, чтобы научиться форматировать наш текст.Во-первых, давайте выберем Персонаж.
Шрифты и размеры шрифтовЗдесь мы можем изменить тип шрифта. Myriad Pro — это тип шрифта, который мы используем. Однако мы можем изменить это на другой шрифт. Возможно, Times New Roman.
Давайте изменим шрифт в нашем шрифте.
Сначала наведите указатель мыши на тип, чтобы выбрать его. Вам по-прежнему следует использовать для этого инструмент «Текст».
Теперь перейдите на панель «Символ» и выберите новый тип шрифта.
Мы выбрали Arial. (Мы также собираемся изменить размер на 18, о чем вы вскоре узнаете.)
Шрифт изменен. Щелкните в другой области монтажной области, чтобы отменить выбор текста.
Затем мы можем изменить стиль шрифта, как показано ниже. Мы можем изменить шрифт на полужирный , курсив или обратно на обычный.
В нижней части панели символов мы можем изменить размер шрифта. В настоящее время это 12 пт. Мы также можем изменить интервал между строками текста или интерлиньяж. Сейчас это 14,4 пт.
Затем мы можем изменить ядро (нижнее поле слева). Ядро — это пробел между символами. Мы также можем изменить отслеживание (нижнее поле справа). Трекинг — это регулировка пространства для групп символов или блоков текста.
Теперь щелкните вкладку «Абзац» в верхней части панели «Тип».
Тип выравнивания и отступаНа этой панели мы можем форматировать наши абзацы, включая отступы.
Если вы когда-либо пользовались текстовым редактором раньше, то некоторые из этих кнопок могут показаться вам знакомыми.
Первая кнопка выравнивает весь текст по левому краю.
Следующая кнопка центрирует текст.
Третья кнопка выравнивает текст по правому краю.
Выравнивает весь текст по ширине так, чтобы он находился в блоке со всеми строками; однако последняя строка выравнивается по левому краю.
Выравнивает весь текст по ширине так, чтобы он находился в блоке со всеми строками; однако последняя линия центрируется.
Выравнивает весь текст по ширине таким образом, чтобы он находился в блоке со всеми строками; однако последняя строка выравнивается по правому краю.
Выравнивает весь текст по ширине таким образом, чтобы он находился в блоке со всеми строками.
Посмотрите остальные варианты на этой панели.
Задает отступ слева. Это приведет к отступу всех строк. Введите число, чтобы задать отступ.
Задает отступ для первой строки текста. С отступом слева.
Задает правильный отступ.
Вы также можете указать расстояние перед абзацем.
Кроме того, вы можете указать количество свободного места после абзаца.
Если оставить флажок «Перенести», Illustrator будет переносить слова, переходящие от одной строки к другой.
ВкладкиВкладки используются для перехода к последовательности заданных позиций в типе. Существует четыре типа позиций табуляции: левая, правая, центральная и десятичная (для чисел). Посмотрим, как они работают.
Чтобы установить вкладки, выберите «Окно»> «Тип»> «Вкладки».
Давайте перейдем к нашему тексту в нашем документе и добавим точку вставки между словами Adobe и Illustrator. Точка вставки — это место, где находится наш курсор.
Теперь перейдите на панель вкладок, которую мы только что открыли.
Если вы хотите использовать вкладки по умолчанию, нажмите клавишу табуляции на клавиатуре, чтобы переместить текст на следующую позицию табуляции.
Вы можете видеть разрывы табуляции, вставленные в наш текст.
Чтобы переместить панель вкладок рядом с текстом, чтобы можно было создавать собственные позиции табуляции, щелкните на панели «Положение панели над текстом». Ваша панель теперь находится над вашим текстом:
Теперь ты можешь,
Вставка. Щелкните одну из кнопок табуляции, а затем щелкните внутри линейки, где вы хотите ее разместить.
Вот ваши кнопки табуляции.
Слева направо, у вас есть
Закладка с десятичным выравниванием.Как мы уже говорили, нажмите одну из этих кнопок. Мы щелкнули вкладку с выравниванием по левому краю, а затем щелкните на линейке, где вы хотите добавить позицию табуляции.
Как показано на снимке ниже, мы добавляем наш туда, где находится курсор (стрелка).
Теперь маленькая стрелка (которая соответствует нашей кнопке Tab с выравниванием по левому краю) вставлена на нашу линейку.
Работа с глифамиГлифы — это иероглифические символы или символы, например знак @.Чтобы работать с глифами в Illustrator, выберите «Окно»> «Текст»> «Глифы».
После этого вы можете увидеть символы, которые вы можете использовать. Прокрутите панель вниз, чтобы просмотреть их все. Вы также можете установить тип и стиль шрифта для своих глифов или выполнить прокрутку вверх или вниз, чтобы ближе познакомиться с глифами, отображаемыми на панели, с помощью этих кнопок.
Щелкните место в документе, куда вы хотите вставить глиф.
Дважды щелкните глиф (на панели), чтобы вставить его.
Мы добавили восклицательный знак из панели «Глифы».
Инструмент Area TypeТеперь, когда мы узнали, как форматировать текст, давайте узнаем об остальных инструментах «Текст», которые вы можете использовать, начиная с инструмента «Тип в области». Помните, что инструмент «Тип области» сгруппирован с инструментом «Текст». Выглядит это так,. С помощью этого инструмента вы можете добавить текст внутри контура любого объекта.
Давайте добавим текст внутри контура прямоугольника.
Щелкните инструмент «Тип области».
Теперь щелкните край траектории прямоугольника, как показано ниже.
Теперь курсор появится внутри объекта, и вы можете начать вводить текст.
Инструмент «Вертикальная область» работает таким же образом, за исключением того, что текст расположен вертикально.
Выберите инструмент «Вертикальная область».
Щелкните край пути и начните вводить текст.
Щелкните путь рядом с тем местом, где вы хотите ввести.
Инструмент «Печатать по траектории»Инструмент «Текст на контуре» позволяет печатать на контуре. Выберите инструмент «Текст на контуре».
Теперь выберите край пути, на котором вы хотите печатать.
Появится курсор, и вы сможете начать печатать.
Инструмент «Вертикальный текст на контуре» работает так же, за исключением того, что текст расположен вертикально.
Помните, чтобы редактировать текст, выберите его с помощью инструмента «Выделение».
Импорт текста
Вы можете импортировать текст из документа, например из MS Word, в документ Illustrator. Для этого вы используете команду «Поместить».
Выберите «Файл»> «Поместить».
Найдите файл, который вы хотите разместить, и нажмите «Поместить».
Теперь вы можете выбрать информацию из документа, которую хотите включить.Вы также можете удалить форматирование текста, если хотите, установив флажок «Удалить форматирование текста».
Щелкните ОК.
Текст из документа теперь помещен в Illustrator:
Вы можете выделить текст для редактирования:
Используя инструмент «Выделение», вы можете сжать или расширить объект, в котором находится текст.
Если мы щелкнем пустую область, чтобы отменить выбор всего, текст появится в нашем документе так же, как если бы мы использовали Illustrator для его добавления:
Учебное пособие по Adobe Illustrator — javatpoint
Учебное пособие Adobe Illustrator — это серия учебных курсов для студентов и работающих профессионалов по изучению графического и издательского программного обеспечения Adobe, разработанного при поддержке экспертов по продуктам Adobe.
Учебное пособие разработано таким образом, чтобы вы могли учиться в удобном для вас темпе. Он объяснит вам все об Illustrator, от основных до расширенных функций, включая советы и методы использования последней версии приложения.
Что такое Adobe Illustrator
Adobe Illustrator — это сервис прикладного программного обеспечения, предоставляемый Adobe. Это программное приложение можно использовать для создания иллюстраций на ПК с Windows или MacOS. Первая версия этого приложения была выпущена в 1987 году и непрерывно развивалась день ото дня.Теперь его можно будет использовать в облаке, то есть в Adobe Creative Cloud. Для создания высококачественных произведений искусства графические дизайнеры, веб-дизайнеры, художники-оформители и профессиональные иллюстраторы используют это приложение. Он включает в себя огромное количество инструментов для рисования, которые мы можем использовать, чтобы сократить время, необходимое для создания иллюстрации.
Это следующие вещи, которые вы можете делать с иллюстратором.
Пример:
- Создавайте разнообразные цифровые и печатные изображения.
- Мультфильмы.
- Графики.
- Схема.
- Графики.
- Логотипы.
Мы можем использовать изображение в качестве ориентира для отслеживания объекта на фотографии, а также можем импортировать это изображение. Его можно использовать для создания эскиза и перекраски изображения. Иллюстратор можно использовать для манипулирования текстом разными способами, а также для создания открыток, плакатов и других визуальных дизайнов, которые всегда используют изображение и письмо вместе.
Adobe Illustrator CC
Adobe Illustrator CC — это облачная версия того же, что и Adobe Creative Cloud.Это облачная служба подписки Adobe, которая была впервые выпущена в 2013 году.
Важным изменением в Adobe Illustrator CC является то, что он включает возможность сохранять документ в облаке. Его данные можно синхронизировать одновременно с облаком, чтобы наши настройки постоянно обновлялись. Adobe теперь интегрирована с Behance, которую художники могут использовать для демонстрации своих работ и портфолио.
История
Первая версия иллюстратора была выпущена в 1987 году для Mac OS.Adobe всегда была сосредоточена на разработке шрифтов, известных как PostScript, чтобы компьютеры могли взаимодействовать с принтерами.
Версия иллюстратора 2 и становится первой версией иллюстратора, которую можно использовать в ОС Windows, и она была выпущена в конце 1989 года. После этого она будет разработана для использования в NeXT, Silicon Graphics и Sun Солярис в 1990-е годы.
Последняя версия Illustrator в CS6 и стала частью Creative Cloud. Текущая версия — Adobe Illustrator CC 2020.
Предварительные требования
Прежде чем изучать Adobe Illustrator CC, вы должны иметь практические знания о компьютере и его операционной системе. Убедитесь, что вы знаете, как использовать основные команды и меню с основными устройствами ввода-вывода.
В этом уроке Adobe Illustrator мы собираемся обсудить следующие темы —
- Установка Illustrator
- Рабочая область Illustrator
- Рисунок в иллюстраторе
- Цвет в иллюстраторе
- Управление цветом в иллюстраторе
- Живопись в иллюстраторе
- Выбор и расположение объектов в иллюстраторе
- Изменение формы объектов в иллюстраторе
- Импорт, экспорт и сохранение в иллюстраторе
- Тип иллюстратора
- Спецэффекты
- Веб-графика
Аудитория
Наше руководство по Adobe Illustrator предназначено для начинающих и профессионалов.
Проблема
Мы заверяем вас, что вы не найдете никаких неточностей или проблем в этом руководстве. Но в случае, если вы обнаружите какую-либо ошибку, вы можете сообщить нам об этом, разместив ее в контактной форме.
Как использовать установленные шрифты в Illustrator
Эта страница является частью The Ultimate Font Guide, вводного руководства по шрифтам, в котором объясняются основы шрифтов и способы установки шрифтов, их использования в различных приложениях и т. Д.
Эта страница является частью The Ultimate Font Guide, вводного руководства по шрифтам, в котором объясняются основы шрифтов и способы установки шрифтов, их использования в различных приложениях и т. Д.
Как установить шрифты в Adobe Illustrator?
- Убедитесь, что шрифт установлен в системе.
- Закройте и перезапустите Adobe Illustrator
- Добавьте текст с помощью инструмента «Текст»
- Выберите текст, который нужно изменить
- Щелкните раскрывающийся список «Символ»> выберите шрифт.
Установить шрифт
Cricut Design Space использует установленные шрифты. Это означает, что вы должны сначала установить шрифт в вашей системе. Мы написали простое руководство по установке шрифтов:
Используйте установленный шрифт в Adobe Illustrator
Использовать шрифт в Adobe Illustrator довольно просто.
После установки нового шрифта обязательно полностью закройте и перезапустите Adobe Illustrator. Если вы этого не сделаете, новый установленный шрифт может не отображаться.
Сначала добавьте текст, выбрав инструмент «Текст».
Убедитесь, что вы выбрали текст, который хотите изменить. Это может быть полный текст или просто выделение.
Прокрутите раскрывающийся список «Символ» до шрифта, который вы хотите использовать для текста, и выберите его.
Текст изменен на новый шрифт.
Доступ к специальным символам в Adobe Illustrator
В отличие от многих приложений, Adobe Illustrator поддерживает все типы шрифтов и поставляется с удобной панелью глифов.Это означает, что вам не нужно беспокоиться о том, имеет ли шрифт кодировку PUA, если вы собираетесь использовать его с Illustrator.
В Adobe Illustrator очень легко получить доступ ко всем символам (глифам) шрифта.
В меню «Окно» выберите «Тип» и в раскрывающемся списке выберите «Глифы».
Как видите, откроется красивая панель глифов, на которой автоматически отображаются все символы шрифта. Adobe Illustrator работает с любыми шрифтами Open Type, даже если они не имеют кодировки PUA.Теперь вы можете просто дважды щелкнуть глиф, который хотите добавить, и он будет добавлен к тексту.
Дополнительный совет: иногда бывает сложно просмотреть глифы на панели глифов, потому что они слишком маленькие. Как вы можете видеть на изображении ниже, есть простой способ сделать глифы больше, чтобы вы могли видеть их очень четко. Все, что вам нужно сделать, это щелкнуть значок с двумя большими треугольниками в правом нижнем углу панели глифов.
Adobe Illustrator Tutorial — How to Create an Impressive CV
CV (Curriculum vitae) или оно известно как резюме в США и Канаде, является заключением вашего образования, навыков и опыта, который часто является первым этапом в чтобы вас заметили потенциальные работодатели.Итак, мы создали для вас этот простой в использовании учебник Adobe Illustrator !
Ваше резюме является отправной точкой или может стать концом вашего заявления о приеме на работу, поэтому оно может быть немного сложным, потому что требуется не только квалифицированная информация, но также важен красивый дизайн. Это может заставить работодателя увидеть разницу между вашим резюме и другим. Выдающееся резюме может увеличить шансы на то, что вас выберут для работы.
Загрузите готовые AI-файлы для этого руководства здесь.
01. Учебное пособие по Adobe Illustrator — Подготовка информации
Перед тем, как начать, вы должны подготовить всю свою информацию, чтобы знать, как вы можете представить ее приоритет. Информация, которую должно содержать резюме:
- Полное имя
- День рождения
- Контактная информация
- Образование
- Важные навыки, связанные с той ролью, которую вы хотите выполнять
- Ваш опыт, награды, деятельность, в которой вы участвовали
- Hobby
После того, как вы подготовили информацию, вы можете начать с чернового наброска.Не знаете с чего начать? Есть множество веб-сайтов, которые могут вдохновить вас, например Pinterest и Behance.
Хорошее резюме должно позволить работодателю точно знать о вас, читая всего несколько предложений, однако, если у вас привлекательный дизайн, они легко запомнят вас.
Минималистичная эстетика полностью освежает в этот период, и это хорошо, потому что легко создать контент, в котором будет размещена только важная информация, а затем оставить много пустого пространства, чтобы оно было четким и легко читаемым.Это руководство по резюме в минималистском стиле, вот набросок.
Затем вы должны выбрать шрифты для использования в вашем резюме, оно должно быть легко читаемым, и не используйте более трех шрифтов на одной странице, потому что это сделает ваше резюме беспорядочным. Вы можете выбрать креативный красивый заголовок, простой для подзаголовка и удобный для чтения контент.
02. Учебное пособие по Adobe Illustrator — Выберите идеальную пару шрифтов
Прежде чем мы начнем, вам нужно выбрать шрифт, который соответствует типу вашей информации и тону вашего резюме, если вы не знаете, какой шрифт вам следует используйте, эти инструменты для пары шрифтов доступны для вас, и это бесплатно!
Пара шрифтов — важный инструмент для дизайнеров, который помогает найти идеальное сочетание шрифтов.Существует множество бесплатных шрифтов Google, и Femmebot подскажет, как использовать библиотеку шрифтов Google.
В этом уроке я выбрал Josefin Slab для заголовка и Josefin sans для тела.
03. Учебное пособие по Adobe Illustrator — Создайте шаблон
Откройте программу Adobe Illustrator и создайте новый документ, подготовьте информацию и настройте следующим образом:
- Имя : вы можете поместить все, что хотите, или назвать его позже при сохранении файла
- Профиль: Печать
- Размер : A4 (стандартный размер для печати)
- Ориентация : вертикальная (можно использовать горизонтально.Это зависит от вашего дизайна)
- Цветовой режим : CMYK (цветовая система для печати)
- Растровые эффекты : 300 ppi (высшее качество для печати)
- Затем нажмите [OK]
Вы Я настрою этот шаблон, чтобы составить собственное резюме.
04. Учебное пособие по Adobe Illustrator — Применение цветовой темы
Чтобы создать цветовую тему, используйте инструмент «Прямоугольник » (M). > перетащите мышь, чтобы нарисовать прямоугольник.
Повторите тот же шаг, а затем создайте меньший с белым фоном. Вы также можете использовать инструмент «Выравнивание» для выравнивания шаблона.
Переименование фонового слоя на «BG» , затем создание нового слоя и название «контент». Заблокируйте слой BG, чтобы отключить его, этот слой будет вести себя правильно, и его нельзя будет выбрать при перемещении других слоев.
05. Учебное пособие по Adobe Illustrator — Поместите изображение своего профиля
Добавьте индивидуальности своему резюме, добавив изображение профиля.Щелкните или нажмите Ellipse Tool (L) , чтобы создать круг, пока удерживайте кнопку [Shift] > Нажмите [Ctrl / Cmd + Shift + P] , чтобы поместить изображение внутри круга. Выберите изображение и перетащите его, чтобы разместить изображение.
Щелкните изображение правой кнопкой мыши> Расположите> Отправить назад
Затем переместите изображение за круг, выберите два из них, щелкнув изображение, и нажмите [Shift] и щелкните круг> щелкните правой кнопкой мыши > Сделайте обтравочную маску.
У вас получится изображение в форме круга. Если вы хотите переместить или изменить размер изображения без изменения размера круга, дважды щелкните, и вы увидите вкладку, появившуюся вверху.
Теперь вы в групповом режиме. Щелкните изображение, чтобы переместить или изменить его размер. Дважды щелкните пустое место, чтобы выйти из группового режима.
НОВИНКА
КУРСЫ ГРАФИЧЕСКОГО ДИЗАЙНА
Узнайте больше о наших авторских курсах
Выберите лучший график
для обучения ОНЛАЙН или в школе.
КУРСЫ ПРОСМОТРА
06. Учебное пособие по Adobe Illustrator — Добавьте информацию и стиль текста
Набрав свое имя и информацию, нажмите T (инструмент «Текст») и щелкните любой текстовый блок, чтобы начать добавлять информацию.
Для другой информации вы можете разделить их на две колонки. Создайте горизонтальную линию в качестве ориентира, используя инструмент Line Segment Tool> Удерживайте кнопку [Shift]> Перетащите мышь, чтобы сделать более длинную линию, затем выровняйте все по центру.
Теперь создайте временную шкалу, чтобы показать опыт работы.
Укажите название компании, должность, год, когда вы поступили на работу, и немного деталей, как на картинке.
Чтобы упростить изменение положения, сгруппируйте все объекты, выделив все объекты> Нажмите [ctrl / cmd + G] или щелкните правой кнопкой мыши> Щелкните Group .
Чтобы скопировать эту группу, щелкните объект левой кнопкой мыши> Удерживайте [Alt / option]> Перетащите мышь ниже, а затем удерживайте [Shift], чтобы выровнять ее с первой группой.
Как видите, расстояния между группами объектов не равны, поэтому мы выберем 5 групп и нажмем Центр распределения по вертикали.
Затем разгруппируйте их, выделив объект правой кнопкой мыши и выберите «Разгруппировать», измените свою информацию.
07. Учебное пособие по Adobe Illustrator — Создание временной шкалы
Затем нарисуйте линию и создайте небольшой круг в качестве точки времени с помощью инструмента Эллипс (L) > , удерживая [Shift] , перетаскивая мышь.София меняла свою работу 5 раз, поэтому создайте 5 точек времени, скопировав их точно так же, как детали работы. Вы получите похожие круги. Сделайте это еще 3 раза.
Чтобы выровнять каждую точку по центру с линией, выделите все точки и линии, перетащив их, чтобы выделить их, и щелкните по линии, вы заметите, что линия выглядит толще. Это означает, что линия является основным объектом, по которому будет выравниваться другой объект.
Щелкните по центру.
Чтобы все точки имели одинаковое расстояние, переместите последнюю точку в нижнюю часть строки, выделите все точки и измените параметр «Выровнять по: выровнять по выделенному» и нажмите кнопку «Вертикальный центр распределения».
Затем сгруппируйте их и поместите вместе с содержимым.
То же, что и опыт работы, тема обучения. Я использую временную шкалу и для презентации контента.
Следующая тема — навыки, я использую свои навыки, и я представлю их с помощью силовой трубки. Чтобы это выглядело гармонично, я использую форму временной шкалы для создания трубки.
Затем создайте силовую трубку с помощью инструмента «Прямоугольник». Вы можете скопировать тюбик тем же способом, который я вам сказал, а затем изменить их размер позже.
08. Учебное пособие по Adobe Illustrator — Добавьте свою контактную информацию
Контактные данные должны быть легко заметны, потому что это важная часть, поэтому их лучше разместить вверху страницы. Измените размер текстового поля сводки всего наполовину, а затем вы можете ввести контактную информацию.
09. Учебное пособие по Adobe Illustrator — Настройте немного более стильно
Если вам не нравится компост, вы можете перемещать и переключать тему сколько угодно. Начиная с создания границы для каждой темы, чтобы выделить их.
Чтобы создать границу, используйте инструмент «Прямоугольник» , чтобы нарисовать ее, и вы можете установить, как будет выглядеть обводка, изменив цвет, увеличив толщину, изменив форму. У меня обводка черная, толщина 0,75 pt, я использую базовую форму.
10. Учебное пособие по Adobe Illustrator — изменение цвета фона
Не думаете, что цвет выглядит слишком блеклым. Я хочу изменить цвет фона. Чтобы он выглядел гармонично, я буду использовать цвет с аватара.Нажмите «Разблокировать слой BG» и нажмите «Фон», затем с помощью пипетки выберите цвет на картинке. Меняйте его, пока он вам не понравится. Я выбираю цвет ее кожи.
Я также меняю место на временной шкале и трубку силы навыков
Кроме того, заголовок не произносится, поэтому я также поставил цвет заголовка фона.
И все! Вы закончилиТеперь у вас есть собственное резюме, вы можете сохранить его в виде файла PDF для печати или поделиться им прямо в Интернете.
По сути, стиль резюме должен соответствовать вашей области работы. Этот урок — пример людей, которые хотят работать в творческой сфере, поэтому ее дизайн может быть неформальным. Вот пример резюме для подачи заявления о приеме на работу в должности.
Для конкретной должности вы можете создать свое резюме, которое более четко объяснит ваши способности.
Если вам нравится этот урок или у вас есть желание создать что-то еще с помощью Adobe Illustrator, но вы чувствуете страх или не знаете, с чего начать, вы можете присоединиться к нашему курсу Adobe Illustrator в любое время!
ПОСМОТРЕТЬ ДЕТАЛИ КУРСА
НОВИНКА
КУРСЫ ГРАФИЧЕСКОГО ДИЗАЙНА
Узнайте больше о наших авторских курсах
Выберите лучший график
для обучения ОНЛАЙН или в школе.
КУРСЫ ПРОСМОТРА
Как использовать функцию отслеживания изображения в Adobe Illustrator [Советы и рекомендации]
3. Загрузите изображение на свой компьютер и откройте Illustrator
Если вы используете телефон, самый простой способ перенести изображение на компьютер — это, вероятно, отправить его себе по электронной почте и загрузить.
После сохранения фотографии на компьютер откройте Adobe Illustrator и создайте новый документ. Неважно, какой размер вы выберете для начальной монтажной области — я просто выбрал альбомный формат A4.
4. Поместите файл изображения в документ Illustrator
В новом документе Illustrator перейдите в меню «Файл» вверху экрана и выберите команду «Поместить». Или нажмите ⌘ Shift ⇧ P на Mac или Ctrl Shift ⇧ P на ПК.
Найдите файл изображения, выберите его, затем щелкните и перетащите, чтобы вставить файл в документ.
5. Обрезать изображение вниз
Щелкните изображение правой кнопкой мыши (ПК / Mac) или нажмите Ctrl + щелчок (Mac) и выберите «Обрезать изображение».
Используйте ручки изменения размера, чтобы обрезать изображение до области вокруг рисунка, который вы хотите преобразовать в векторы. Нажмите Enter, чтобы закончить обрезку.
6. Включите панель «Трассировка изображения» в Illustrator
.Затем убедитесь, что панель Image Trace включена. Перейдите в меню «Окно» и выберите «Трассировка изображения», чтобы открыть панель.
Возможно, вы захотите перетащить его на закрепленные панели, чтобы вам было проще получить к нему доступ в следующий раз.
7.Установите настройки трассировки изображения
Выделив изображение, нажмите «Предварительный просмотр» на панели «Трассировка изображения». Это покажет вам, как будет выглядеть преобразование с выбранными настройками.
Убедитесь, что «Preset» установлен на «Default», «View» установлен на «Tracing Result», а «Mode» установлен на «Black and White».
Следует учитывать еще два важных параметра:
Порог: Определяет, где Illustrator устанавливает точку белого при анализе изображений.Если вы уменьшите этот параметр до меньшего числа, точка белого будет установлена ниже, поэтому больше цветов на исходной фотографии станут белыми. Если увеличить настройку, они станут черными. Параметр «Порог» очень полезен, если вы пытаетесь исключить серые точки или линии сетки на отсканированном изображении.
Пути: Этот элемент управления находится в раскрывающемся меню «Дополнительно». Обычно расчет контуров Adobe по умолчанию работает хорошо, но если у вас очень подробные иллюстрации, вы можете увеличить количество контуров, создаваемых Illustrator.Однако это создает гораздо более сложную фигуру, а наличие слишком большого количества сложных фигур в документе может привести к медленной работе Illustrator. Это также может затруднить эффективное редактирование форм.
8. Расширяйте свой путь
Когда вы будете довольны тем, как выглядит предварительный просмотр, пора «расширить» пути. Это разделяет фигуры на изображении, что позволяет редактировать их вручную.
Команду «Развернуть» можно найти на панели «Параметры» в верхней части интерфейса Illustrator:
9.Разгруппируйте фигуру
Первоначально, когда пути расширяются, все они группируются вместе. Если вы хотите отредактировать формы или добавить к ним цвет, самый простой способ — разгруппировать контуры.
Выделив изображение, нажмите ⌘ Shift ⇧ G (Mac) или Ctrl Shift ⇧ G (ПК), затем щелкните за пределами изображения, чтобы отменить выбор группы.
10. Отредактируйте форму
Используя инструмент «Перемещение» V, попробуйте выбрать отдельные пути.
Чтобы добавить цвет, выберите контур, который нужно отредактировать, затем откройте панель «Образцы» («Окно»> «Образцы», если вы не можете ее найти) и выберите цвет.
Я закончил тем, что сделал что-то ужасное с градиентами:
Бонусные чаевые
Создание замкнутого пространства на чертежах упростит редактирование. В приведенном выше примере на исходном чертеже есть два «замкнутых» пространства — кружки для каждой линзы. Это упростило применение цветов к этим фигурам после векторизации изображения. Чтобы создать замкнутые пространства по краям рисунков, просто обрежьте изображение так, чтобы штрихи выходили за край изображения.
Используйте Photoshop, чтобы настроить рисунок перед его векторизацией. Это может потребоваться, если вы допустили ошибку в своем рисунке и хотите очистить область. Просто откройте исходное изображение в Photoshop, примените порог в Photoshop вместо Illustrator (Изображение> Коррекция> Порог), а затем используйте инструмент «Карандаш», чтобы внести изменения в черно-белом режиме.
Спасибо за чтение!
Почему бы не поэкспериментировать с различными материалами для рисования и другими настройками, доступными на панели Image Trace? Не стесняйтесь делиться своими творениями с нами в Twitter или Instagram 🙂
.