iPad 10,2 дюйма – Спецификации – Apple (RU)
Английский (Австралия, Великобритания, Индия, Канада, Сингапур, США), арабский, венгерский, вьетнамский, греческий, датский, иврит, индонезийский, испанский (Испания, Латинская Америка, Мексика), итальянский, каталанский, китайский (традиционный, традиционный гонконгский, упрощённый), корейский, малайский, немецкий, нидерландский, норвежский, польский, португальский (Бразилия, Португалия), румынский, русский, словацкий, тайский, турецкий, украинский, финский, французский (Канада, Франция), хинди, хорватский, чешский, шведский, японский
Азербайджанский, айнский, албанский, амхарский, английский (Австралия, Великобритания, Индия, Канада, Сингапур, США), арабский (недждийский, стандартный современный), армянский, ассамский, ассирийский, белорусский, бенгальский, бирманский, бодо, болгарский, валлийский, венгерский, вьетнамский, гавайский, греческий, грузинский, гуджарати, датский, догри, иврит, игбо, индонезийский, ирландский (гэльский), исландский, испанский (Испания, Латинская Америка, Мексика), итальянский, казахский, каннада, кантонский традиционный (иероглифы, сучэн, убихуа, цанцзе), каталанский, кашмирский (арабский, деванагари), киргизский, китайский традиционный (иероглифы, пиньинь QWERTY, пиньинь 10 клавиш, сучэн, убихуа, цанцзе, чжуинь, шуанпинь), китайский упрощённый (иероглифы, пиньинь QWERTY, пиньинь 10 клавиш, убихуа, шуанпинь), конкани (деванагари), корейский (2-Set, 10 клавиш), курдский (арабский, латиница), кхмерский, лаосский, латышский, литовский, майтхили, македонский, малайский (арабский, латиница), малаялам, мальдивский, мальтийский, манипури (бенгальский, мейтей‑маек), маори, маратхи, монгольский, навахо, немецкий (Австрия, Германия, Швейцария), непальский, нидерландский, норвежский (букмол, нюнорск), ория, панджаби, персидский, персидский (Афганистан), польский, португальский (Бразилия, Португалия), пушту, рохинджа, румынский, русский, санскрит, сантали (деванагари, ол‑чики), сербский (кириллица, латиница), сингальский, синдхи (арабский, деванагари), словацкий, словенский, суахили, таджикский, тайский, тамильский (раскладки Anjal, Tamil 99), телугу, тибетский, тонганский, турецкий, туркменский, узбекский (арабский, кириллица, латиница), уйгурский, украинский, урду, фарерский, филиппинский, финский, фламандский, французский (Бельгия, Канада, Франция, Швейцария), фула (адлам), хинди (деванагари, латиница, транслитерация), хорватский, чероки, чешский, шведский, эмодзи, эстонский, японский (кана, ромадзи)
Английский (Австралия), английский (Великобритания), английский (Индия), английский (Канада), английский (Сингапур), английский (США), английский (Япония), арабский (недждийский), арабский (стандартный современный), бенгальский, болгарский, венгерский, вьетнамский, гавайский, греческий, гуджарати, датский, иврит, индонезийский, ирландский (гэльский), исландский, испанский (Испания), испанский (Латинская Америка), испанский (Мексика), итальянский, каталанский, китайский традиционный (пиньинь QWERTY), китайский традиционный (чжуинь), китайский упрощённый (пиньинь QWERTY), корейский (2‑Set), латышский, литовский, македонский, малайский, маратхи, немецкий (Австрия), немецкий (Германия), немецкий (Швейцария), нидерландский, нидерландский (Бельгия), норвежский (букмол), норвежский (нюнорск), панджаби, персидский, персидский (Афганистан), польский, португальский (Бразилия), португальский (Португалия), румынский, русский, сербский (кириллица), сербский (латиница), словацкий, словенский, тайский, тамильский (Anjal), тамильский (Tamil 99), телугу, турецкий, украинский, урду, филиппинский, финский, французский (Бельгия), французский (Канада), французский (Франция), французский (Швейцария), хинди (деванагари), хинди (транслитерация), хорватский, чероки, чешский, шведский, эстонский, японский (кана), японский (ромадзи)
Английский (Австралия, Великобритания, Индия, Канада, Сингапур, США), арабский (недждийский, стандартный современный), вьетнамский, испанский (Испания, Латинская Америка, Мексика), итальянский, кантонский (традиционный), китайский (традиционный, упрощённый), корейский, немецкий (Австрия, Германия, Швейцария), нидерландский, португальский (Бразилия, Португалия), русский, тайский, турецкий, французский (Бельгия, Канада, Франция, Швейцария), хинди (деванагари, латиница), шведский, японский
Английский (Австралия), английский (Великобритания), английский (Индия), английский (Канада), английский (Сингапур), английский (США), испанский (Испания), испанский (Латинская Америка), испанский (Мексика), итальянский, китайский традиционный (пиньинь), китайский упрощённый (пиньинь), немецкий (Австрия), немецкий (Германия), немецкий (Швейцария), нидерландский (Бельгия), нидерландский (Нидерланды), португальский (Бразилия), португальский (Португалия), французский (Бельгия), французский (Канада), французский (Франция), французский (Швейцария), хинди (латиница), японский (ромадзи)
Английский (Австралия), английский (Великобритания), английский (Индия), английский (Канада), английский (Сингапур), английский (США), арабский (недждийский), арабский (стандартный современный), вьетнамский, испанский (Испания), испанский (Латинская Америка), испанский (Мексика), итальянский, китайский (упрощённый), немецкий (Австрия), немецкий (Германия), немецкий (Швейцария), нидерландский (Бельгия), нидерландский (Нидерланды), португальский (Бразилия), русский, турецкий, французский (Бельгия), французский (Канада), французский (Франция), французский (Швейцария), хинди (деванагари), хинди (латиница), шведский
Английский (Австралия), английский (Великобритания), английский (Индия), английский (Канада), английский (Сингапур), английский (США), вьетнамский, испанский (Испания), испанский (Латинская Америка), испанский (Мексика), итальянский, китайский (упрощённый), немецкий (Австрия), немецкий (Германия), немецкий (Швейцария), нидерландский (Бельгия), нидерландский (Нидерланды), португальский (Бразилия), португальский (Португалия), французский (Канада), французский (Франция), французский (Швейцария), шведский
Английский (Австралия, Великобритания, Индия, Ирландия, Канада, Новая Зеландия, Сингапур, США, ЮАР), арабский (ОАЭ, Саудовская Аравия), датский (Дания), иврит (Израиль), испанский (Испания, Мексика, США, Чили), итальянский (Италия, Швейцария), кантонский (Гонконг, материковый Китай), китайский (материковый Китай, Тайвань), корейский (Республика Корея), малайский (Малайзия), немецкий (Австрия, Германия, Швейцария), нидерландский (Бельгия, Нидерланды), норвежский (Норвегия), португальский (Бразилия), русский (Россия), тайский (Таиланд), турецкий (Турция), финский (Финляндия), французский (Бельгия, Канада, Франция, Швейцария), шведский (Швеция), японский (Япония)
Английский (Австралия, Великобритания, Индия, Индонезия, Ирландия, Канада, Малайзия, Новая Зеландия, ОАЭ, Саудовская Аравия, Сингапур, США, Филиппины, ЮАР), арабский (Катар, Кувейт, ОАЭ, Саудовская Аравия), венгерский, вьетнамский, греческий, датский, иврит, индонезийский, испанский (Аргентина, Гватемала, Гондурас, Доминиканская Республика, Испания, Колумбия, Коста‑Рика, Мексика, Панама, Парагвай, Перу, Сальвадор, США, Уругвай, Чили, Эквадор), итальянский (Италия, Швейцария), кантонский (Гонконг, Макао, материковый Китай), каталанский, китайский (материковый Китай, Тайвань), корейский, малайский, немецкий (Австрия, Германия, Люксембург, Швейцария), нидерландский (Бельгия, Нидерланды), норвежский, польский, португальский (Бразилия, Португалия), румынский, русский, словацкий, тайский, турецкий, украинский, финский, французский (Бельгия, Канада, Люксембург, Франция, Швейцария), хинди (Индия), хорватский, чешский, шанхайский диалект китайского языка (материковый Китай), шведский, японский
Английский (Великобритания, США), датский, иврит, испанский, итальянский, китайский (традиционный, упрощённый), корейский, немецкий, нидерландский, норвежский, португальский, русский, тайский, турецкий, французский, хинди, шведский, японский
Арабский — английский, вьетнамский — английский, гуджарати — английский, индонезийский — английский, испанский — английский, итальянский — английский, китайский (традиционный) — английский, китайский (упрощённый) — английский, корейский — английский, немецкий — английский, нидерландский — английский, польский — английский, португальский — английский, русский — английский, тайский — английский, тамильский — английский, телугу — английский, урду — английский, французский — английский, французский — немецкий, хинди — английский, японский — английский, японский — китайский (упрощённый)
Английский (Великобритания, США), китайский (упрощённый)
Английский, арабский, арабский (недждийский), датский, испанский, итальянский, корейский, немецкий, нидерландский, норвежский, польский, португальский, русский, турецкий, финский, французский, шведский
Австралия, Австрия, Беларусь, Бельгия, Болгария, Бразилия, Ватикан, Великобритания, Венгрия, Германия, Гернси, Гонконг, Гренландия, Греция, Грузия, Дания, Джерси, Израиль, Ирландия, Исландия, Испания, Италия, Казахстан, Канада, Катар, Кипр, Латвия, Литва, Лихтенштейн, Люксембург, Макао, Мальта, материковый Китай, Мексика, Монако, Нидерланды, Новая Зеландия, Норвегия, ОАЭ, остров Мэн, Польша, Португалия, Россия, Румыния, Сан‑Марино, Саудовская Аравия, Сербия, Сингапур, Словакия, Словения, США, Тайвань, Украина, Фарерские острова, Финляндия, Франция, Хорватия, Черногория, Чехия, Швейцария, Швеция, Эстония, ЮАР, Япония
Фотография 50×50 мм (5×5 см)
Фото 50 x 50 мм
В зависимости от документа который вы желаете получить, размеры фото могут быть разными. Самый легкий способ подготовить фото это выбрать универсальное фото в электронной форме. Вы сможете вырезать из него любой формат, который вам нужен, например 50 x 50 мм. Наш фото инструмент поможет вам с этим благодаря автоматической обрезки загруженных фотографий. Готовую и правильную фотографию универсального размера можно использовать как фотографию для конкретного документа. Вы можете получить фотографию на нашем сайте Passport Photo Online или вместо использования фото инструмента, посетить ближайшую фотостудию, которая предлагает подготовление фотографии размером 50 на 50 мм (5 на 5 см). Несомненно, это займет больше времени и будет стоить дороже. По этой причине стоит использовать инструмент кадрирования фото.
Самый легкий способ подготовить фото это выбрать универсальное фото в электронной форме. Вы сможете вырезать из него любой формат, который вам нужен, например 50 x 50 мм. Наш фото инструмент поможет вам с этим благодаря автоматической обрезки загруженных фотографий. Готовую и правильную фотографию универсального размера можно использовать как фотографию для конкретного документа. Вы можете получить фотографию на нашем сайте Passport Photo Online или вместо использования фото инструмента, посетить ближайшую фотостудию, которая предлагает подготовление фотографии размером 50 на 50 мм (5 на 5 см). Несомненно, это займет больше времени и будет стоить дороже. По этой причине стоит использовать инструмент кадрирования фото.
Фото 50 x 50 мм (5 на 5 см): задний фон
Обычно, фотография для документов должна иметь однородный фон. Цвет фона может отличаться в зависимости от конкретного документа. Как правило, на фото должен быть светлый фон, белый (#ffffffff) или светло-серый (к примеру #f6f6f6), однако могут быть специфические требования к фону красного цвета — #fa1212. С генератором фото passport-photo.online, вы можете получить фото с однотонным светлым фоном. Всего лишь прикрепите любое фото к форме выше. Наш инструмент для удаления фона сделает свою работу и вы получите фотографию на идеально светлом фоне. Скоро у вас появится возможность выбрать определенный цвет фона. Если вам это нужно сейчас, пожалуйста, свяжитесь с нами через [email protected]
Как правило, на фото должен быть светлый фон, белый (#ffffffff) или светло-серый (к примеру #f6f6f6), однако могут быть специфические требования к фону красного цвета — #fa1212. С генератором фото passport-photo.online, вы можете получить фото с однотонным светлым фоном. Всего лишь прикрепите любое фото к форме выше. Наш инструмент для удаления фона сделает свою работу и вы получите фотографию на идеально светлом фоне. Скоро у вас появится возможность выбрать определенный цвет фона. Если вам это нужно сейчас, пожалуйста, свяжитесь с нами через [email protected]
Эквиваленты фотографии 50 x 50 мм
Эквиваленты фотографии размером 50 x 50 мм:
- Фото 5 x 5 см (т.е. ширина фото 5 см и высота 5 см)
- Фотография 1,97 x 1,97 дюйма (т.е. ширина фото 1,97 дюйма и высота 1,97 дюйма)
Пропорции электронной версии фотографии 50 на 50 мм
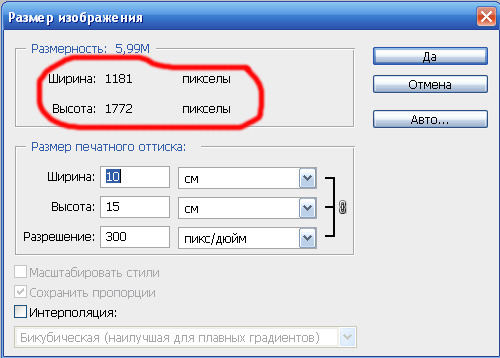
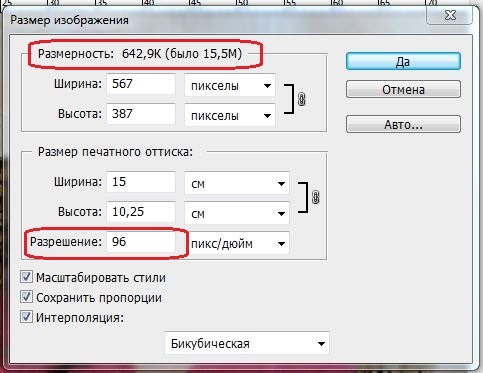
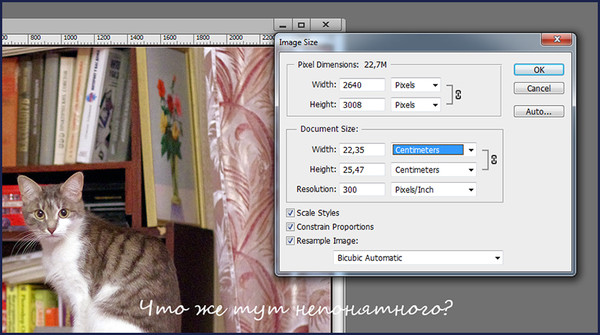
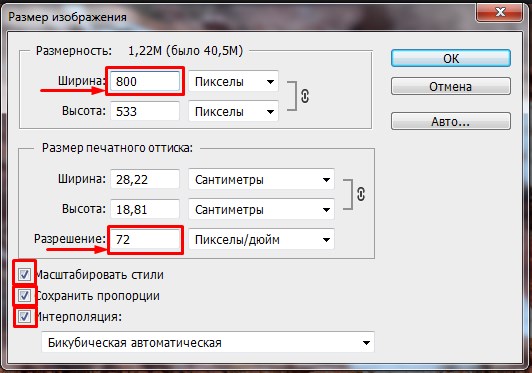
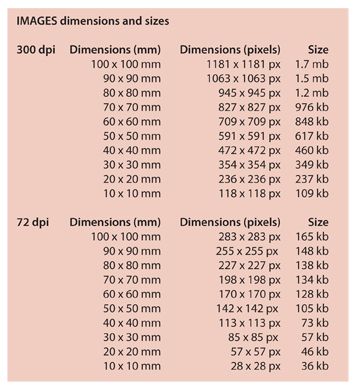
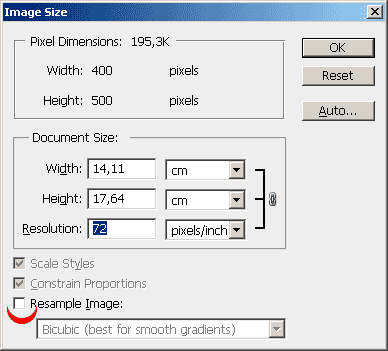
В случае электронного фото, важно сохранить правильные пропорции, т. е. соотношение ширины 50 мм с высотой 50 мм. В зависимости от разрешения распечатанного фото (dpi или количество точек на дюйм), размер в пикселях может быть разным. К примеру, размер может быть следующий:
е. соотношение ширины 50 мм с высотой 50 мм. В зависимости от разрешения распечатанного фото (dpi или количество точек на дюйм), размер в пикселях может быть разным. К примеру, размер может быть следующий:
- если dpi=100, разрешение=197 на 388 пикселей (ширина = 197 пикселей и высота 388 пикселей)
- если dpi=300, разрешение=591 на 1164 пикселей (ширина = 591 пикселей и высота 1164 пикселей)
- если dpi=600, разрешение=1182 на 2329 пикселей (ширина = 1182 пикселей и высота 2329 пикселей)
Last update: 29.08.2021
Как определяются ширины столбцов в Excel — Office
- Чтение занимает 3 мин
-
- Применяется к:
- Excel 2007, Excel 2000
В этой статье
Примечание
Office 365 ProPlus переименован в Майкрософт 365 корпоративные приложения. Для получения дополнительной информации об этом изменении прочитайте этот блог.
Для получения дополнительной информации об этом изменении прочитайте этот блог.
Сводка
Стандартная ширина столбца в Microsoft Excel 2000 — 8,43 символа; однако фактическая ширина, которую вы видите на экране, зависит от ширины шрифта, определенного для обычного стиля книги. Изменение шрифта по умолчанию также изменяет ширину столбца. Такое поведение происходит из-за того, как Excel сохраняет сведения о ширине столбца для отдельных шрифтов. В этой статье обсуждается, как определяются ширины столбцов.
Дополнительные сведения
Excel начинается с ширины 8 символов по умолчанию и преобразует ее в заданное количество пикселей в зависимости от шрифта normal style. Затем он округит этот номер до ближайшего числа из 8 пикселей, чтобы быстрее прокручивать столбцы и строки. Ширина пикселей хранится внутри Excel для позиционирования данных на экране. Число, которое вы видите в диалоговом окне Ширина столбцов, — это ширина пикселей, перерасыщенная в единицы символов (на основе шрифта Normal) для отображения.
Ширина столбца 8,43 означает, что 8,43 символов шрифта по умолчанию вписываются в ячейку. Шрифт по умолчанию для таблицы — это шрифт, который назначен в стиле Normal. Excel 2000 использует заводской шрифт по умолчанию Arial 10.
Примечание
Изменение DPI принтера может повлиять на метрик шрифта и изменить ширину столбца. Microsoft Office Excel 2007 г. используется тема по умолчанию с именем Office. Эта тема по умолчанию имеет Cambria в качестве шрифта заголовка по умолчанию и Calibri 11 в качестве шрифта тела по умолчанию.
Чтобы определить шрифт по умолчанию в вашем таблице, выполните следующие действия:
- В меню «Формат» выберите пункт «Стиль».
- Прочитайте шрифт, указанный рядом с полем шрифта.
Чтобы изменить шрифт по умолчанию, выполните следующие действия:
- В меню «Формат» выберите пункт «Стиль».
- Выберите команду «Изменить».
- На вкладке Font выберите шрифт, стиль и нужный размер.
- Нажмите кнопку ОК.

Чтобы изменить шрифт по умолчанию в Excel 2007 г., выполните следующие действия:
- На вкладке Макет страницы в группе Темы щелкните Шрифты.
- Нажмите кнопку Создать новые шрифты темы.
- В заголовке Шрифт и ящики шрифта тела выберите нужные шрифты. использовать.
- В поле Named введите Office, чтобы заменить шаблон по умолчанию.
- Щелкните Сохранить.
Если шрифт по умолчанию является шрифтом непропорциональной (фиксированной ширины), таким как Courier, 8,43 символа любого типа (цифры или буквы) вписываются в ячейку с шириной столбца 8,43, так как все символы Courier имеют ту же ширину. Если шрифт является пропорциональным шрифтом, таким как Arial, 8.43-й ряд (например, цифры 0, 1, 2 и так далее) помещается в ячейку с шириной столбца 8,43. Это потому, что номера с фиксированным пространством с большинством пропорциональных шрифтов. Однако, поскольку буквы не имеют фиксированного пространства с пропорциональными шрифтами, больше символов «i» подходят и меньше символов «w» подходят.
Однако, поскольку буквы не имеют фиксированного пространства с пропорциональными шрифтами, больше символов «i» подходят и меньше символов «w» подходят.
При изменении ширины столбца на дробное число ширина столбца может быть назначена на другое число в зависимости от шрифта, используемого в стиле Normal. Например, при попытке изменить ширину столбца до 8,5 столбца для шрифта Нормального стиля Arial будет установлено 8,57 или 65 пикселей. Такое поведение происходит из-за перевода символов шрифта в пиксельные единицы. Дробные пиксельные единицы не отображаются; таким образом, ширина столбца округлилась до ближайшего числа, которое приводит к целой единице пикселей.
Пример поведения ширины столбцов
В новой книге Excel выберите ячейку A1.
В меню Format указать столбец, а затем нажмите кнопку Ширина.
В поле Ширина столбца введите 10 (ширина 75 пикселей), а затем нажмите кнопку ОК.
В меню Format щелкните Стиль, а затем убедитесь, что шрифт по умолчанию правильно задает значение Arial 10.

В ячейке A1 введите 1234567890.
Примечание
Буквы идеально вписываются в ячейку, а ширина столбца по-прежнему составляет 10 (ширина 75 пикселей).
В меню «Формат» выберите пункт «Стиль».
Выберите команду «Изменить».
На вкладке Font измените шрифт на Courier New и дважды нажмите кнопку ОК. Обратите внимание, что поле Ширина столбца автоматически обновляется для размещения нового шрифта и что число в ячейке по-прежнему подходит, хотя ширина столбца по-прежнему составляет 10, но увеличена до 85 пикселей в ширину.
Поведение ширины столбцов в Excel 2007 г.
Чтобы установить ширину столбца в Excel 2007 г., выполните следующие действия:
- В первом столбце нажмите кнопку A, чтобы выбрать столбец, а затем нажмите правой кнопкой мыши и выберите ширину столбца.
- Введите ширину, которую необходимо для столбца.
- Нажмите кнопку OK.

Поведение ширины столбца в Excel 2007 г. то же, что и отмечено выше. Если вы измените шрифты после того, как установите ширину, она будет настраиваться для новой ширины пикселей шрифтов.
Сколько пикселей в дюйме (PPI)?
Пиксели на дюйм дисплея — это то, что называется плотностью пикселей или PPI . Это мера того, сколько пикселей вы бы посчитали, если бы подсчитали пиксели, горизонтальные или вертикальные, которые существуют в одном дюйме на вашем дисплее.
Нет ни одного ответа на пиксели на дюйм
Lifewire / Келли МиллерЕсли бы все пиксели были одинакового размера, пиксели в дюйме были бы известным числом, например, сколько сантиметров в дюйме (2,54) или сколько дюймов в футе (12).
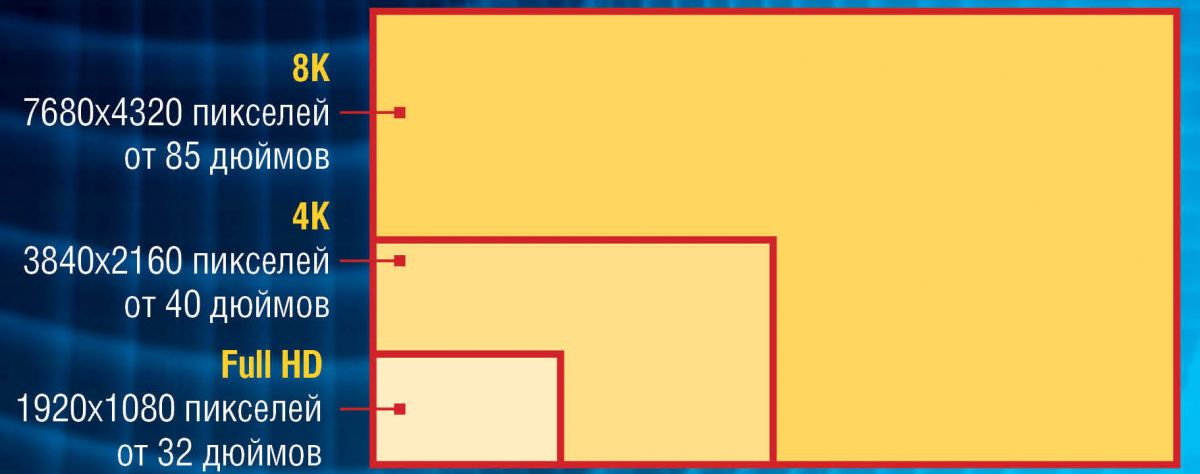
Однако на разных дисплеях пиксели имеют разные размеры, поэтому на 75-дюймовом телевизоре с разрешением 4K, например, 58,74 пикселей на дюйм, а на 5-дюймовом экране смартфона Full HD — 440,58 пикселей на дюйм.
Другими словами, количество пикселей на дюйм зависит от размера и разрешения экрана, о котором вы говорите, поэтому нам нужно будет немного подсчитать, чтобы получить нужное вам число.
Как рассчитать пиксели в дюймах
Прежде чем мы перейдем к тому, что выглядит как сложная математика (это не так, не беспокойтесь), мы проделали большую работу за вас для нескольких дисплеев в таблице Pixels Per Inch в нижней части страницы.
Если вы найдете PPI вашего дисплея, перейдите к разделу «Как использовать количество пикселей на дюйм» , но если нет, мы разберемся с этим несколькими простыми математическими шагами.
Вот полное уравнение для вас, подкованных в математике, но пропустите его, чтобы пройти пошаговые инструкции:
ppi = (√ (w² + h²)) / d
… где ppi — это пиксели на дюйм, которые вы пытаетесь найти, w — это разрешение по ширине в пикселях, h — это разрешение по высоте в пикселях, а d — это диагональ экрана в дюймах.![]()
Если вы спали в главе, посвященной порядку операций в математическом классе, вот как вы это делаете на примере экрана 60 «4K (3840×2160):
- Квадрат шириной пикселей : 3840² = 14,745,600
- Квадрат высота пикселей : 2160² = 4,665,600
- Добавьте эти числа вместе : 14 745 600 + 4 665 600 = 19 411 200
- Возьмите квадратный корень из этого числа : √ (19 411 200) = 4 405 814
- Разделите это число на диагональ экрана : 4 405 814/60 = 73,43
Через пять коротких шагов, мы полагали , что пиксели в один дюйм на 60″ 4К телевизор , чтобы быть 73,43 PPI. Все , что вам нужно сделать сейчас повторить эти пять шагов с вашего дисплея, с помощью вашего разрешения экрана и размер.
Итак, теперь вы знаете PPI вашего дисплея … но что в этом хорошего? Если вам просто любопытно, все готово! Однако, как мы упоминали во введении выше, в большинстве случаев устройство или дисплей PPI являются первым из двух шагов к достижению чего-то гораздо более практичного.
Определите, насколько большим будет изображение на другом устройстве
Теперь, когда вы знаете свой PPI для экрана или устройства, пришло время его использовать.
Вы можете создать или отредактировать изображение на своем 17-дюймовом ноутбуке с экраном HD (129,584 PPI), но знайте, что вы будете отображать его на 84-дюймовом 4K UHD дисплее (52,45 PPI) в офисе на следующей неделе.
Как вы можете быть уверены, что изображение создается достаточно большим или имеет правильные детали?
Чтобы ответить на этот вопрос, вам сначала нужно узнать PPI устройства или дисплея, который вас интересует . Мы узнали, как это сделать, в последнем разделе, или вы нашли одно или оба числа в таблице ниже.
Вам также необходимо знать размеры изображения по горизонтали и вертикали в пикселях . Вы создаете или редактируете это, так что это должно быть достаточно легко найти в вашей графической программе.
Как и прежде, вот полные уравнения, если вы так склонны, но инструкции приведены ниже:
hsize = w / ppi
vsize = h / ppi
… где hsize и vsize — это горизонтальные и вертикальные размеры изображения в дюймах, соответственно, на другом дисплее, w — ширина изображения в пикселях, h — высота изображения в пикселях, а ppi — PPI для другой дисплей.![]()
Вот как вы можете это сделать, если ваше изображение имеет размер 950×375 пикселей, а планируемый дисплей — 84-дюймовый экран 4K (3840×2160) (52,45 PPI):
- Разделите ширину на ИЦП: 950 / 52,45 = 18,11 дюйма
- Разделите высоту на ИЦП: 375 / 52,45 = 7,15 дюйма
Здесь мы показали, что независимо от того, насколько «большим» или «маленьким» изображение может показаться на вашем экране, с размерами пикселя 950×375, это изображение будет выглядеть как 18,11 «на 7,15» на этом 84-дюймовом 4K-телевизоре. будет показано на.
Теперь вы можете использовать эти знания по своему усмотрению — возможно, это именно то, что вам нужно, или, может быть, этого недостаточно, учитывая, что 84-дюймовый экран имеет ширину около 73 дюймов и высоту 41 дюйм!
Определите размер изображения для печати в полном разрешении
Вам не нужно определять свое устройство или отображать PPI, чтобы понять, насколько большим будет изображение, которое вы напечатаете, на бумаге.
Все , что вам нужно знать, информация , которая содержится в самом изображении — горизонтальный размер пикселя , вертикальный размер пикселя , и в истукана в PPI . Все три фрагмента данных доступны в свойствах изображения, которые вы можете найти в вашей программе редактирования графики.
Вот уравнения:
hsize = w / ppi
vsize = h / ppi
… где hsize и vsize — это горизонтальные и вертикальные размеры изображения в дюймах, соответственно, когда они будут напечатаны, w — ширина изображения в пикселях, h — высота изображения в пикселях, а ppi — это PPI самого изображения.
Вот как вы это делаете, если ваше изображение имеет размер 375×148 пикселей и PPI 72:
- Разделите ширину на ИЦП: 375/72 = 5,21 дюйма
- Разделите высоту на ИЦП: 148/72 = 2,06 дюйма
Предполагая, что вы не масштабируете изображение во время процесса печати, изображение будет физически напечатано с размером 5,21 дюйма на 2,06 дюйма. Сделайте математику с изображением, которое у вас есть, а затем распечатайте — это работает каждый раз!
Сделайте математику с изображением, которое у вас есть, а затем распечатайте — это работает каждый раз!
Разрешение DPI, установленное для вашего принтера , будь то 300, 600, 1200 и т. Д., Не влияет на размер изображения! Это число очень похоже на PPI и представляет «качество», с которым печатается изображение, отправленное на принтер , но не должно учитываться при расчете размера изображения.
Таблицы пикселей на дюйм
Как и было обещано выше, вот наш «шпаргалка» PPI, которая должна спасти вас от многошаговой математики, которую мы продемонстрировали выше.
| Шпаргалка PPI | |||
|---|---|---|---|
| Размер (в) | 8K UHD (7680×4320) | 4K UHD (3840×2160) | Full HD (1920×1080) |
| 145 | 60,770 | 30,385 | 15,192 |
| 110 | 80,106 | 40,053 | 20,026 |
| 85 | 103,666 | 51,833 | 25,917 |
| 84 | 104,900 | 52,450 | 26,225 |
| 80 | 110,145 | 55,073 | 27,536 |
| 75 | 117,488 | 58,744 | 29,372 |
| 70 | 125,880 | 62,940 | 31,470 |
| 65 | 135,564 | 67,782 | 33,891 |
| 64,5 | 136,614 | 68,307 | 34,154 |
| 60 | 146,860 | 73,430 | 36,715 |
| 58 | 151,925 | 75,962 | 37,981 |
| 56,2 | 156,791 | 78,395 | 39,198 |
| 55 | 160,211 | 80,106 | 40,053 |
| 50 | 176,233 | 88,116 | 44,058 |
| 46 | 191,557 | 95,779 | 47,889 |
| 43 | 204,922 | 102,461 | 51,230 |
| 42 | 209,801 | 104,900 | 52,450 |
| 40 | 220,291 | 110,145 | 55,073 |
| 39 | 225,939 | 112,970 | 56,485 |
| 37 | 238,152 | 119,076 | 59,538 |
| 32 | 275,363 | 137,682 | 68,841 |
| +31,5 | 279,734 | 139,867 | 69,934 |
| 30 | 293,721 | 146,860 | 73,430 |
| 27,8 | 316,965 | 158,483 | 79,241 |
| 27 | 326,357 | 163,178 | 81,589 |
| 24 | 367,151 | 183,576 | 91,788 |
| 23 | 383,114 | 191,557 | 95,779 |
| +21,5 | 409,843 | 204,922 | 102,461 |
| +17,3 | 509,343 | 254,671 | 127,336 |
| 15,4 | 572,184 | 286,092 | 143,046 |
| 13,3 | 662,528 | 331,264 | 165,632 |
| 11,6 | 759,623 | 379,812 | 189,906 |
| 10,6 | 831,286 | 415,643 | 207,821 |
| 9,6 | 917,878 | 458,939 | 229,469 |
| 5 | 1762. 326 326 | 881,163 | 440,581 |
| 4,8 | 1835.756 | 917,878 | 458,939 |
| 4,7 | 1874.815 | 937,407 | 468,704 |
| 4.5 | 1958.140 | 979,070 | 489,535 |
Конечно, не каждое устройство или дисплей имеет ровно 8K UHD , 4K UHD или Full HD (1080p) . Вот еще одна таблица с рядом популярных устройств с нестандартными разрешениями и их рассчитанным PPI:
| PPI для популярных устройств | |||
|---|---|---|---|
| устройство | Размер (в) | Разрешение (х / у) | PPI |
| Chromebook 11 | 11,6 | 1366×768 | 135,094 |
| Chromebook Pixel | 12,9 | 2560×1700 | 238,220 |
| Chromebox 30 | 30 | 2560×1600 | 100,629 |
| Dell Venue 8 | 8,4 | 1600×2560 | 359,390 |
| Dell Venue 11 Pro | 10. 8 8 | 1920×1080 | 203,972 |
| Основной телефон | 5,71 | 2560×1312 | 503,786 |
| Google Pixel | 5 | 1080×1920 | 440,581 |
| Google Pixel XL | 5,5 | 1440×2560 | 534,038 |
| Google Pixel 2 | 5 | 1920×1080 | 440,581 |
| Google Pixel 2 XL | 6 | 2880×1440 | 536,656 |
| Google Pixelbook | 12,3 | 2400×1600 | 234,507 |
| HTC One M8 / M9 | 5 | 1080×1920 | 440,581 |
| IMAC 27 | 27 | 2560×1440 | 108,786 |
| IMAC 5K | 27 | 5120×2880 | 217,571 |
| IPad | 9,7 | 768×1024 | 131,959 |
| Ipad мини | 7,9 | 768×1024 | 162,025 |
| iPad Mini Retina | 7,9 | 1536×2048 | 324,051 |
| iPad Pro | 12,9 | 2732×2048 | 264,682 |
| iPad Retina | 9,7 | 1536×2048 | 263,918 |
| iPhone | 3,5 | 320х480 | 164,825 |
| Ай фон 4 | 3,5 | 640×960 | 329,650 |
| iPhone 5 | 4 | 640×1136 | 325,969 |
| Айфон 6 | 4,7 | 750×1334 | 325,612 |
| iPhone 6 Plus | 5,5 | 1080×1920 | 400,529 |
| iPhone 7/8 | 4,7 | 1334×750 | 325,612 |
| iPhone 7/8 Plus | 5,5 | 1920×1080 | 400,528 |
| iPhone X | 5,8 | 2436×1125 | 462,625 |
| LG G2 | 5,2 | 1080×1920 | 423,636 |
| LG G3 | 5,5 | 1440×2560 | 534,038 |
| MacBook 12 | 12 | 2304×1440 | 226,416 |
| MacBook Air 11 | 11,6 | 1366×768 | 135,094 |
| MacBook Air 13 | 13,3 | 1440×900 | 127,678 |
| MacBook Pro 13 | 13,3 | 2560×1600 | 226,983 |
| MacBook Pro 15 | 15,4 | 2880×1800 | 220,535 |
| Нексус 10 | 10,1 | 2560×1600 | 298,898 |
| Нексус 6 | 6 | 1440×2560 | 489,535 |
| Nexus 6P | 5,7 | 1440×2560 | 515,300 |
| Нексус 9 | 8,9 | 2048×1536 | 287,640 |
| OnePlus 5T | 6,01 | 1080×2160 | 401,822 |
| Samsung Galaxy Note 4 | 5,7 | 1440×2560 | 515,300 |
| Samsung Galaxy Note 8 | 6,3 | 2960×1440 | 522,489 |
| Samsung Galaxy S5 | 5,1 | 1080×1920 | 431,943 |
| Samsung Galaxy S6 | 5,1 | 1440×2560 | 575,923 |
| Samsung Galaxy S7 | 5,1 | 2560×1440 | 575,923 |
| Samsung Galaxy S8 | 5,8 | 2960×1440 | 567,532 |
| Samsung Galaxy S8 + | 6,2 | 2960×1440 | 530,917 |
| Планшет Sony Xperia Z3 | 8 | 1920×1200 | 283,019 |
| Планшет Sony Xperia Z4 | 10,1 | 2560×1600 | 298,898 |
| поверхность | 10,6 | 1366×768 | 147,839 |
| Поверхность 2 | 10,6 | 1920×1080 | 207,821 |
| Поверхность 3 | 10. 8 8 | 1920×1080 | 203,973 |
| Поверхность Книга | 13,5 | 3000×2000 | 267,078 |
| Поверхность Pro | 10,6 | 1920×1080 | 207,821 |
| Поверхность Pro 3 | 12 | 2160×1440 | 216,333 |
| Поверхность Pro 4 | 12,4 | 2736×1824 | 265,182 |
Не волнуйтесь, если вы не нашли свое разрешение или устройство. Помните, что вы можете рассчитать, сколько пикселей в дюйме для вашего устройства, независимо от размера или разрешения, используя математику, описанную выше.
Redmi Note 9 Pro | Официальный Сайт Xiaomi | mi.com
64 Мп. Четыре камеры с ИИ.
64 Мп основная камера со сверхвысоким разрешением
Размер матрицы 1/1,72″.1,6 мкм 4-в-1 Super Pixel, размер пикселя 0,8 мкм.
Диафрагма f/1.89.
Автофокус, 6-линзовый объектив, угол обзора 79,8°.

8 Мп сверхширокоугольная камера
Угол обзора 119° (108,3° после корректировки искажений).Диафрагма f/2.2.
Размер матрицы 1/4″.
Размер пикселя 1,12 мкм, 5-линзовый объектив.
5 Мп макро камера
Автофокус (от 2 до 10 см), диафрагма f/2.4, размер матрицы 1/5″, размер пикселя 1,12 мкм.2 Мп сенсор глубины
Размер матрицы 1/5″, размер пикселя 1,75 мкм, диафрагма f/2.4.Особенности съёмки фото на основную камеру
Ночной режим | Документы | Кинематографический портрет64 Мп HD | Сверхширокоугольный режим съёмки | Функция «Улучшение»
Стабилизация съёмки в ночном режиме | Портретный режим с эффектом боке | Панорама
Ручной режим | Таймер съёмки | Функция «Горизонт» | Серийная съёмка | Распознавание лиц | HDR | Корректировка искажений перспективы в сверхширокоугольном режиме | Пользовательский водяной знак | Водяной знак с ИИ
Регулировка глубины резкости в портретном режиме | Полноэкранный кадр
Распознавание сцен с ИИ (27 распознаваемых меток) | Режим «Макро»
Особенности съёмки видео на основную камеру
Кинематографическое видео 4K | Сверхширокоугольный режим | Режим «Макро» | Короткие видео | Запись видео с разрешением 4K | «Калейдоскоп»| Видео 4K | 30 кадров/с |
| Видео 1080p | 30 или 60 кадров/с |
| Видео 720p | 30 кадров/с |
| Замедленное видео 1080p | 120 кадров/с |
| Замедленное видео 720p | 120, 240 или 960 кадров/с |
Как выбрать смартфон, делающий хорошие снимки — Российская газета
Огромное количество пользователей хотят сегодня получить компромиссное решение: и тяжелую камеру с собой не носить, и снимки получать качественные. В некоторых случаях такое решение возможно.
В некоторых случаях такое решение возможно.
Далеко не все продавцы и производители электроники сообщают эту информацию покупателям, желающим приобрести смартфон, способный создавать качественные снимки. Стоит ли переплачивать за несколько камер в одном гаджете, огромное количество пикселей в матрице или другие разрекламированные фотофункции электронного устройства?
В первую очередь мегапиксели! Именно с ними связано больше всего рекламных трюков производителей. Принцип элементарный — чем больше, тем якобы лучше снимает камера смартфона. Но это утверждение справедливым является далеко не всегда. Дело в том, что пиксель — это базовый элемент любой матрицы электронной камеры. Поскольку на небольшой платформе в несколько сантиметров умещается несколько миллионов базовых элементов, которые собирают отображение света в единую электронную картинку, то единица измерения получила приставку «мега».
— Большое значение имеет размер пикселя, — рассказывает фотограф Алексей Гречищев. — Если в матрице камеры смартфона помещено большое количество пикселей, но их размер невелик, то качество снимков оставит желать лучшего. Очень «шумные» и размытые фотографии в этом случае получатся в темное время суток или в плохо освещенном помещении. Улучшить его в графических редакторах не получится. И наоборот — большие пиксели являются ключом к лучшей фотографии, ведь они захватывают больше данных. В то же время некоторым производителям с помощью новых технологий удается уменьшить размер пикселя без ухудшения, а иногда и с улучшением качества снимков.
— Если в матрице камеры смартфона помещено большое количество пикселей, но их размер невелик, то качество снимков оставит желать лучшего. Очень «шумные» и размытые фотографии в этом случае получатся в темное время суток или в плохо освещенном помещении. Улучшить его в графических редакторах не получится. И наоборот — большие пиксели являются ключом к лучшей фотографии, ведь они захватывают больше данных. В то же время некоторым производителям с помощью новых технологий удается уменьшить размер пикселя без ухудшения, а иногда и с улучшением качества снимков.
На сегодняшний день наиболее известные производители за количеством не гонятся, отдавая предпочтение качеству. Их смартфоны обладают камерами с матрицами в 12-16 мегапикселей, а размер пикселей в них составляет, как правило, 1.4 микрона. Конкуренты предлагают камеры с гораздо большим количеством мегапикселей (от 20 до 40), но размер пикселей в них колеблется от 1.1 до 1.25 микрона.
Диафрагму откройКачество снимка во многом зависит от диафрагмы камеры. Ее предназначение — регулировка потока света, попадающего через объектив на матрицу электронного устройства. Чем шире может раскрыться «зрачок» камеры, тем лучше, если съемка происходит в темное время суток или в плохо освещенном помещении.
Ее предназначение — регулировка потока света, попадающего через объектив на матрицу электронного устройства. Чем шире может раскрыться «зрачок» камеры, тем лучше, если съемка происходит в темное время суток или в плохо освещенном помещении.
Для обозначения возможностей диафрагмы используется число F. Чем оно меньше, тем большими возможностями обладает гаджет. Так, например, на сегодняшний день большинство камер в смартфонах имеют значение диафрагмы f/2 и f/2.2. Топовые модели, как правило, оснащены камерами с лучшим показателем — f/1.8 и f/1.7. При этом некоторые производители создают камеры с автоматической регулировкой диафрагмы: в солнечную погоду она может самостоятельно сжиматься до значения f/2.4, а в плохо освещенном помещении раздвигаться до значения f/1.5. Таким образом, и засветки на снимках не будет от слишком ярких солнечных лучей, и предметы при недостатке освещения отобразятся без помех.
На оптике не экономят— Хорошая оптика — большая, ведь с помощью большого объектива можно сделать снимок очень емким, — уверен фотограф Максим Зильберман. — Практически все конструкторы смартфонов решают сложную задачу, размещая камеру в маленьком корпусе толщиной 4-5 миллиметров. При этом решают они ее в ущерб качеству снимков.
— Практически все конструкторы смартфонов решают сложную задачу, размещая камеру в маленьком корпусе толщиной 4-5 миллиметров. При этом решают они ее в ущерб качеству снимков.
Важен и материал, из которого выполнены линзы камеры. Для хорошего объектива необходимо стекло оптических марок. Но производители смартфонов часто делают объективы из пластиковых линз. Они дешевле, при этом легче царапаются, менее прозрачны и их оптические характеристики меняются со временем.
Впрочем, некоторые производители сегодня, наоборот, стараются подчеркнуть качество своих камер с помощью сотрудничества с известными фотобрендами. Помимо улучшенных алгоритмов обработки кадров оно дает возможность использовать и более качественные материалы оптических линз. Снимки, сделанные с помощью такой оптики, выглядят детальными и реалистичными.
Проверить качество линз в камере любого смартфона достаточно просто — необходимо рассмотреть снимок на большом экране. Если в углах фотографии не окажется размытий, а мелкие объекты не будут окружать цветные ореолы, то на оптике производитель не сэкономил.
У каждого производителя камерофонов есть свой цветовой почерк. Рождается он из сложной совокупности технических факторов, часть которых мы постарались описать выше. Так, например, снимки камер смартфонов SONY, сделанные в стандартном режиме, можно отличить по холодным, но насыщенным и иногда неестественным цветам. Именно цветастые фотографии приводят в восторг поклонников этого бренда.
У владельцев айфонов от компании Apple другие ценности — слегка притемненные фото с глубокими некричащими тонами. Они хорошо подойдут и для семейного альбома, и для социальных сетей, и для распечатки на фотопринтере. Основатель компании Apple Стив Джобс в принципе был поклонником простоты и универсальности.
Снимки флагманских моделей смартфонов Samsung выделяются своей реалистичностью: и лицо бледное, и морщинки на нем все видны, и блеск в глазах, как в зеркале. Но в целом цветовой диапазон сохраняет теплую гамму оттенков, что создает в итоге очень приятные «соломенные» снимки при дневном свете и невероятно романтичные снимки ночных городов.
Цветовой почерк камер смартфонов китайского производителя Huawei еще более аскетичен. На снимках мы видим холодные оттенки и отточенные контуры объектов. Никаких украшательств в постобработке кадров, окружающая реальность подается в максимально естественных тонах.
У каждого производителя камерофонов есть свой цветовой почерк.
Конкретно
Принципиальные детали
Загляните самостоятельно в технические характеристики гаджета, где есть, например, информация не только о количестве, но и размере пикселей в матрице камеры. Приемлемый показатель — от 1,2 микрона и выше. Бывают исключения: некоторые производители используют технологию, которая объединяет несколько маленьких пикселей в один большой.
Важным для качества снимков является показатель апертуры диафрагмы, который измеряется числом F. Чем он меньше, тем больше возможностей у камеры. Но еще лучше, если производитель предусмотрел несколько режимов работы диафрагмы: при сильном и слабом освещении.
Большое значение также имеет наличие оптической стабилизации, которая предотвращает смазывание изображения в неспокойных условиях съемки.
Рейтинг DxOMark-2019
Какой смартфон лучше снимает
Фото: Reuters
1. HUAWEI P30 Pro; 2. Samsung Galaxy S10 5G;
3. Honor 20 Pro; 4. OnePlus 7 Pro;
5. HUAWEI Mate 20 Pro; 6. Samsung Galaxy S10 Plus ;
7. HUAWEI P20 Pro; 8. Xiaomi Mi 9;
9. Apple iPhone Xs Max; 10. HTC U12+
Данные рейтинга DxOMark получены на основе тестовых исследований камер мобильных устройств. Методика начисления баллов в рейтинге DxOMark засекречена, выставляется итоговый бал по методике «Sensor Overall Score». Это искусственный интегральный показатель, отображающий большой массив данных в виде одной цифры.
Плотность пикселей PPI — что это такое и как влияет на изображение | Смартфоны | Блог
Четкость изображения — первое, что требуется от экрана любого электронного устройства. Плотность пикселей или PPI как раз характеризует этот показатель.![]() Что такое PPI, как этим параметром пользоваться и каким он должен быть для различных устройств — расскажем в этой статье.
Что такое PPI, как этим параметром пользоваться и каким он должен быть для различных устройств — расскажем в этой статье.
Что такое PPI
Большинство владельцев электронных устройств знает, что экран состоит из множества квадратиков, способных менять цвет — пикселей. Пока мы не пытаемся изобразить на экране ничего сложнее «черного квадрата», проблем нет. Но как только появляются диагональные линии, на экране становятся заметны зубцы.
Очевидно, что чем меньше размер пикселей, тем менее они заметны. Однако с уменьшением размера пикселя неизбежно вырастет их количество (мы же не хотим, чтобы экран тоже уменьшался). О количестве пикселей говорит такой параметр, как разрешение экрана. Например, разрешение 2400х1080 означает, что на экране умещается 2400 пикселей по горизонтали и 1080 по вертикали. Много это или мало?
Чтобы ответить на этот вопрос, одного разрешения недостаточно, ведь неизвестна величина экрана. А вот если поделить количество пикселей по горизонтали на ширину экрана (или по вертикали – на высоту), то получится PPI — количество пикселей на дюйм длины (по-английски PPI так и расшифровывается — «Pixel Per Inch», в переводе на русский — «Пикселей На Дюйм»). Так, 200 PPI означает, что на дюйм экрана приходится 200 пикселей.
Так, 200 PPI означает, что на дюйм экрана приходится 200 пикселей.
PPI, разрешение и размер экрана
Легко понять, что эти три параметра связаны между собой. Но связь не настолько однозначна, насколько может показаться с первого взгляда. Дело в том, что разрешение говорит о количестве пикселей по горизонтали и вертикали, а размер обычно указывается по диагонали. Поэтому для подсчета PPI по разрешению и диагонали экрана следует воспользоваться теоремой Пифагора:
Так, для смартфона Samsung Galaxy S21+ с 6.7-дюймовым экраном, имеющим разрешение 2400 на 1080, плотность пикселей будет составлять
Сколько PPI нужно на самом деле
Установлено, что большинство людей с остротой зрения 10/10 способны различить объекты размером 1 угловую минуту. Это проистекает из устройства нашего глаза, точнее, из количества колбочек, воспринимающих свет.
Чем ближе объект к глазу, тем более мелкие детали мы можем распознать. Но только до определенного предела. Наша «оптическая система» также имеет пределы по подстройке фокусного расстояния. На объекты, расположенные ближе 25 см, глаз фокусируется с трудом, и чем ближе — тем хуже. На расстоянии наилучшего зрения (250 мм) линейный размер одной угловой минуты составляет
Но только до определенного предела. Наша «оптическая система» также имеет пределы по подстройке фокусного расстояния. На объекты, расположенные ближе 25 см, глаз фокусируется с трудом, и чем ближе — тем хуже. На расстоянии наилучшего зрения (250 мм) линейный размер одной угловой минуты составляет
Значение плотности пикселей, соответствующее этому размеру, равно 358 PPI. Таким образом, для большинства людей более высокая плотность пикселей смысла просто не имеет.
PPI и тип устройства
Теперь для сравнения возьмем другое устройство. Например, 65-дюймовый телевизор Sony KD65A8BR2.
При разрешении в 3840х2160 плотность пикселей составляет всего 67! Почему так мало? Потому что телевизор мы смотрим на расстоянии 2-5 метров, а не 25 сантиметров. А та же 1 угловая минута на 2 метрах соответствует 0,5 мм. Т.е. максимальный PPI на таком расстоянии составит всего 50.
Выходит, что для каждого типа устройств имеется свой «хороший» показатель PPI. Ведь смартфон мы держим чуть ли не вплотную к лицу, планшет — подальше, монитор компьютера — уже почти в метре от глаз, а дальше всего — телевизор. Так какой же должна быть плотность пикселей экрана для каждого устройства?
Ведь смартфон мы держим чуть ли не вплотную к лицу, планшет — подальше, монитор компьютера — уже почти в метре от глаз, а дальше всего — телевизор. Так какой же должна быть плотность пикселей экрана для каждого устройства?
С учетом всего вышеизложенного, на сегодняшний день оптимальные значения PPI для различной техники следующие:
Устройство | Расстояние до экрана | Оптимальное значение PPI |
Смартфон | 20-30 см | 350-400 |
Планшет | 40-60 см | 200-250 |
Ноутбук | 60-80 см | 150-200 |
Монитор | 80-100 см | 100-150 |
Телевизор | 1-5 м | 40-100 |
Следует отметить, что эти значения будут приблизительными. Во-первых, расстояние от экрана до глаз у каждого свое: кто-то «утыкается носом» в телефон, кто-то держит его «на отлете». Кто-то сидит в метре от телевизора, а у кого-то он висит на стене, метрах в 5 от дивана. Во-вторых, на понятие «хорошего» PPI влияет уровень развития техники.
Во-первых, расстояние от экрана до глаз у каждого свое: кто-то «утыкается носом» в телефон, кто-то держит его «на отлете». Кто-то сидит в метре от телевизора, а у кого-то он висит на стене, метрах в 5 от дивана. Во-вторых, на понятие «хорошего» PPI влияет уровень развития техники.
13,27.1-1.55c2.93-0.78,4.64-3.26,5.42-6.19C67.94,34.95,68,24,68,24S67.94,13.05,66.52,7.74z’></path><path fill=#fff d=’M 45,24 27,14 27,34′></path></svg></a>» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Еще лет пять назад 300 PPI считались чуть ли не максимальным параметром для смартфонов, а сегодня это уровень бюджетных «китайцев». В-третьих, острота глаз у каждого своя, поэтому определение «хорошей» четкости изображения будет варьироваться в зависимости от того, кто на это изображение смотрит.
| 0,01 см = 3,7795275591 пиксель | 0,1 см = 37.795275591 пиксель | 1.1 см = 415.748031501 пиксель | 2.1 см = 793.700787411 пиксель | 3.1 см = 1171.653543321 пиксель | 4.1 см = 1549.606299231 пиксель | 5.1 см = 1927.55 | 41 пиксель 6. 1
см =
2305.511811051
пиксель 1
см =
2305.511811051
пиксель | 7.1 см = 2683.464566961 пиксель | 8.1 см = 3061.417322871 пиксель | 9.1 см = 3439.370078781 пиксель | 10.1 см = 3817.322834691 пиксель | 11.1 см = 4195.2755 | пиксель12.1 см = 4573.228346511 пиксель | 13,1 см = 4951.181102421 пиксель | 14.1 см = 5329.133858331 пиксель | 15.1 см = 5707.086614241 пиксель | 16.1 см = 6085.0351 пиксель | 17,1 см = 6462.9 | 061 пиксель | 18,1 см = 6840.944881971 пиксель | 19.1 см = 7218.897637881 пиксель | 21 год см = 7937.00787411 пиксель | 31 год см = 11716.53543321 пиксель | 41 год см = 15496.06299231 пиксель | 51 см = 19275.5 | 41 пиксель61 см = 23055.11811051 пиксель | 71 см = 26834.64566961 пиксель | 81 год см = 30614.17322871 пиксель | 91 см = 34393.70078781 пиксель | 101
см =
38173. 22834691
пиксель 22834691
пиксель | 111 см = 41952.755 | пиксель121 см = 45732.28346511 пиксель | 131 см = 49511.81102421 пиксель | 141 см = 53291.33858331 пиксель | 151 см = 57070.86614241 пиксель | 161 см = 60850.351 пиксель | 171 см = 64629. | 061 пиксель | 181 см = 68409.44881971 пиксель | 191 см = 72188.97637881 пиксель | 201 см = 75968.503 пиксель | 211 см = 79748.03149701 пиксель | 221 см = 83527.55 | 1 пиксель231 см = 87307.08661521 пиксель | 241 см = | .61417431 пиксель | 251 см = 94866.14173341 пиксель | 261 см = 98645.661 пиксель | 271 см = 102425.19685161 пиксель | 281 см = 106204.72441071 пиксель | 291 см = 109984.25196981 пиксель | 301 см = 113763.77952891 пиксель | 311 см = 117543.30708801 пиксель | 321 см = 121322.83464711 пиксель | 331
см =
125102. 36220621
пиксель 36220621
пиксель | 341 см = 128881.88976531 пиксель | 351 см = 132661.41732441 пиксель | 361 см = 136440.94488351 пиксель | 371 см = 140220.47244261 пиксель | 381 см = 144000.00000171 пиксель | 391 см = 147779.52756081 пиксель | 401 см = 151559.05511991 пиксель | 411 см = 155338.58267901 пиксель | 421 см = 159118.11023811 пиксель | 431 см = 162897.63779721 пиксель | 441 см = 166677.16535631 пиксель | 451 см = 170456.692 | пиксель461 см = 174236.22047451 пиксель | 471 см = 178015.74803361 пиксель | 481 см = 181795.27559271 пиксель | 491 см = 185574.80315181 пиксель | 501 см = 189354.33071091 пиксель | 511 см = 1 | 521 см = 196913.38582911 пиксель | 531 см = 200692. | 821 пиксель | 541 см = 204472.44094731 пиксель | 551
см =
208251. 96850641
пиксель 96850641
пиксель | 561 см = 212031.49606551 пиксель | 571 см = 215811.02362461 пиксель | 581 см = 219590.55118371 пиксель | 591 см = 223370.07874281 пиксель | 601 см = 227149.60630191 пиксель | 611 см = 230929.13386101 пиксель | 621 см = 234708.66142011 пиксель | 631 см = 238488.18897921 пиксель | 641 см = 242267.71653831 пиксель | 651 см = 246047.24409741 пиксель | 661 см = 249826.77165651 пиксель | 671 см = 253606.29 | 1 пиксель | 681 см = 257385.82677471 пиксель | 691 см = 261165.35433381 пиксель | 701 см = 264944.88189291 пиксель | 711 см = 268724.40945201 пиксель | 721 см = 272503.111 пиксель | 731 см = 276283,46457021 пиксель | 741 см = 280062.9 | 31 пиксель751 см = 283842.51968841 пиксель | 761 см = 287622.04724751 пиксель | 771 см = 2 | .781 см = 295181.10236571 пиксель | 791 см = 298960.629 | пиксель | 801 см = 302740.15748391 пиксель | 811 см = 306519.68504301 пиксель | 821 см = 310299.21260211 пиксель | 831 см = 314078.74016121 пиксель | 841 см = 317858.26772031 пиксель | 851 см = 321637.79527941 пиксель | 861 см = 325417.32283851 пиксель | 871 см = 329196.85039761 пиксель | 881 см = 332976.37795671 пиксель | 891 см = 336755. | 581 пиксель901 см = 340535.43307491 пиксель | 911 см = 344314.96063401 пиксель | 921 см = 348094.48819311 пиксель | 931 см = 351874.01575221 пиксель | 941 см = 355653,54331131 пиксель | 951 см = 359433.07087041 пиксель | 961 см = 363212.59842951 пиксель | 971 см = 366992.12598861 пиксель | 981 см = 370771.65354771 пиксель | 991
см =
374551. 18110681
пиксель 18110681
пиксель | |
| 0.02 см = 7,55 | 182 пиксель0,2 см = 75,5 | 182 пиксель1.2 см = 453,543307092 пиксель | 2.2 см = 831.496063002 пиксель | 3.2 см = 1209.448818912 пиксель | 4.2 см = 1587.401574822 пиксель | 5.2 см = 1965.354330732 пиксель | 6.2 см = 2343.307086642 пиксель | 7.2 см = 2721.259842552 пиксель | 8,2 см = 3099.212598462 пиксель | 9.2 см = 3477.165354372 пиксель | 10.2 см = 3855.118110282 пиксель | 11.2 см = 4233.070866192 пиксель | 12.2 см = 4611.023622102 пиксель | 13,2 см = 4988.976378012 пиксель | 14,2 см = 5366.92 | 22 пиксель15,2 см = 5744.881889832 пиксель | 16.2 см = 6122.834645742 пиксель | 17,2 см = 6500.787401652 пиксель | 18,2 см = 6878.740157562 пиксель | 19,2 см = 7256.692 | 2 пиксель22 см = 8314.96063002 пиксель | 32
см =
12094. 48818912
пиксель 48818912
пиксель | 42 см = 15874.01574822 пиксель | 52 см = 19653,54330732 пиксель | 62 см = 23433.07086642 пиксель | 72 см = 27212.59842552 пиксель | 82 см = 30992.12598462 пиксель | 92 см = 34771.65354372 пиксель | 102 см = 38551.18110282 пиксель | 112 см = 42330.70866192 пиксель | 122 см = 46110.23622102 пиксель | 132 см = 49889.76378012 пиксель | 142 см = 53669.2 | 22 пиксель152 см = 57448.81889832 пиксель | 162 см = 61228.34645742 пиксель | 172 см = 65007.87401652 пиксель | 182 см = 68787.40157562 пиксель | 192 см = 72566.92 | 2 пиксель202 см = 76346.45669382 пиксель | 212 см = 80125.98425292 пиксель | 222 см = 83905.51181202 пиксель | 232 см = 87685.032 пиксель | 242 см = | .566 пиксель | 252 см = 95244.09448932 пиксель | 262
см =
99023. 62204842
пиксель 62204842
пиксель | 272 см = 102803.14960752 пиксель | 282 см = 106582.67716662 пиксель | 292 см = 110362.20472572 пиксель | 302 см = 114141.73228482 пиксель | 312 см = 117921.25984392 пиксель | 322 см = 121700.78740302 пиксель | 332 см = 125480.31496212 пиксель | 342 см = 129259.84252122 пиксель | 352 см = 133039.37008032 пиксель | 362 см = 136818.89763942 пиксель | 372 см = 140598.42519852 пиксель | 382 см = 144377.95275762 пиксель | 392 см = 148157.48031672 пиксель | 402 см = 151937.00787582 пиксель | 412 см = 155716.53543492 пиксель | 422 см = 159496.06299402 пиксель | 432 см = 163275.5 | 12 пиксель442 см = 167055.11811222 пиксель | 452 см = 170834.64567132 пиксель | 462 см = 174614.17323042 пиксель | 472 см = 178393.70078952 пиксель | 482
см =
182173. 22834862
пиксель 22834862
пиксель | 492 см = 185952.755 | пиксель | 502 см = 189732,28346682 пиксель | 512
см =
1.81102592
пиксель | 522 см = 197291.33858502 пиксель | 532 см = 201070.86614412 пиксель | 542 см = 204850.322 пиксель | 552 см = 208629. | 232 пиксель | 562 см = 212409.44882142 пиксель | 572 см = 216188.97638052 пиксель | 582 см = 219968.50393962 пиксель | 592 см = 223748.03149872 пиксель | 602 см = 227527.55 | 2 пиксель | 612 см = 231307.08661692 пиксель | 622 см = 235086.61417602 пиксель | 632 см = 238866.14173512 пиксель | 642
см =
242645.662 пиксель | 652 см = 246425.19685332 пиксель | 662 см = 250204.72441242 пиксель | 672 см = 253984.25197152 пиксель | 682 см = 257763.77953062 пиксель | 692 см = 261543.30708972 пиксель | 702
см =
265322. 83464882
пиксель 83464882
пиксель | 712 см = 269102.36220792 пиксель | 722 см = 272881.88976702 пиксель | 732 см = 276661.41732612 пиксель | 742 см = 280440.94488522 пиксель | 752 см = 284220.47244432 пиксель | 762 см = 288000.00000342 пиксель | 772 см = 2 | .52756252 пиксель782 см = 295559.05512162 пиксель | 792 см = 299338.58268072 пиксель | 802 см = 303118.11023982 пиксель | 812 см = 306897.63779892 пиксель | 822 см = 310677.16535802 пиксель | 832 см = 314456.692 | пиксель | 842 см = 318236.22047622 пиксель | 852 см = 322015.74803532 пиксель | 862 см = 325795.27559442 пиксель | 872 см = 329574.80315352 пиксель | 882 см = 333354.33071262 пиксель | 892 см = 337133,85827172 пиксель | 902 см = 340913.38583082 пиксель | 912 см = 344692. | 992 пиксель | 922 см = 348472.44094902 пиксель | 932 см = 352251.96850812 пиксель | 942 см = 356031.49606722 пиксель | 952 см = 359811.02362632 пиксель | 962 см = 363590.55118542 пиксель | 972 см = 367370.07874452 пиксель | 982 см = 371149.60630362 пиксель | 992 см = 374929.13386272 пиксель | |
| 0,03 см = 11,3385826773 пиксель | 0,3 см = 113.385826773 пиксель | 1.3 см = 491.338582683 пиксель | 2.3 см = 869.2 | 593 пиксель | 3.3 см = 1247.244094503 пиксель | 4.3 см = 1625.196850413 пиксель | 5,3 см = 2003.149606323 пиксель | 6.3 см = 2381.102362233 пиксель | 7.3 см = 2759.055118143 пиксель | 8,3 см = 3137.007874053 пиксель | 9,3 см = 3514.960629963 пиксель | 10,3 см = 3892. | 5873 пиксель | 11,3 см = 4270.866141783 пиксель | 12,3 см = 4648.818897693 пиксель | 13.3 см = 5026.771653603 пиксель | 14,3 см = 5404.724409513 пиксель | 15.3 см = 5782.677165423 пиксель | 16,3 см = 6160.629 | 3 пиксель17,3 см = 6538.582677243 пиксель | 18,3 см = 6916.535433153 пиксель | 19,3 см = 7294.488189063 пиксель | 23 см = 8692. | 593 пиксель | 33 см = 12472.44094503 пиксель | 43 год см = 16251.96850413 пиксель | 53 см = 20031.49606323 пиксель | 63 см = 23811.02362233 пиксель | 73 см = 27590.55118143 пиксель | 83 см = 31370.07874053 пиксель | 93 см = 35149.60629963 пиксель | 103 см = 38929.13385873 пиксель | 113 см = 42708.66141783 пиксель | 123 см = 46488.18897693 пиксель | 133 см = 50267.71653603 пиксель | 143 см = 54047.24409513 пиксель | 153 см = 57826.77165423 пиксель | 163 см = 61606.29 | 3 пиксель173 см = 65385.82677243 пиксель | 183 см = 69165.35433153 пиксель | 193 см = 72944.88189063 пиксель | 203 см = 76724.40944973 пиксель | 213 см = 80503.883 пиксель | 223 см = 84283.46456793 пиксель | 233 см = 88062.9 | 03 пиксель243 см = | .51968613 пиксель | 253 см = 95622.04724523 пиксель | 263 см = 99401.57480433 пиксель | 273 см = 103181.10236343 пиксель | 283 см = 106960.629 | пиксель293 см = 110740.15748163 пиксель | 303 см = 114519.68504073 пиксель | 313 см = 118299.21259983 пиксель | 323 см = 122078.74015893 пиксель | 333 см = 125858.26771803 пиксель | 343 см = 129637.79527713 пиксель | 353 см = 133417.32283623 пиксель | 363 см = 137196.85039533 пиксель | 373 см = 140976.37795443 пиксель | 383 см = 144755. | 353 пиксель393 см = 148535.43307263 пиксель | 403 см = 152314.96063173 пиксель | 413 см = 156094.48819083 пиксель | 423 см = 159874.01574993 пиксель | 433 см = 163653.54330903 пиксель | 443 см = 167433.07086813 пиксель | 453 см = 171212.59842723 пиксель | 463 см = 174992.12598633 пиксель | 473 см = 178771.65354543 пиксель | 483 см = 182551.18110453 пиксель | 493 см = 186330.70866363 пиксель | 503 см = 1 | .23622273 пиксель | 513
см =
1.76378183 пиксель | 523 см = 197669.2 | 93 пиксель | 533 см = 201448.818 | |||||||||||||||||||||||||||||||||||||||||||||||
| 543 см = 205228.34645913 пиксель | 553 см = 209007.87401823 пиксель | 563 см = 212787.40157733 пиксель | 573 см = 216566.92 | 3 пиксель | 583 см = 220346.45669553 пиксель | 593 см = 224125.98425463 пиксель | 603 см = 227905,51181373 пиксель | 613
см =
231685.03 3 пиксель | 623
см =
235464.566 пиксель | 633 см = 239244.09449103 пиксель | 643 см = 243023.62205013 пиксель | 653 см = 246803.14960923 пиксель | 663 см = 250582.67716833 пиксель | 673 см = 254362.20472743 пиксель | 683 см = 258141.73228653 пиксель | 693 см = 261921.25984563 пиксель | 703 см = 265700.78740473 пиксель | 713 см = 269480.31496383 пиксель | 723 см = 273259.84252293 пиксель | 733 см = 277039.37008203 пиксель | 743 см = 280818.89764113 пиксель | 753 см = 284598.42520023 пиксель | 763 см = 288377.95275933 пиксель | 773 см = 2 | .48031843 пиксель783 см = 295937.00787753 пиксель | 793 см = 299716.53543663 пиксель | 803 см = 303496.06299573 пиксель | 813 см = 307275.5 | 83 пиксель | 823 см = 311055.11811393 пиксель | 833 см = 314834.64567303 пиксель | 843 см = 318614.17323213 пиксель | 853 см = 322393.70079123 пиксель | 863 см = 326173.22835033 пиксель | 873 см = 329952.755 | пиксель883 см = 333732.28346853 пиксель | 893 см = 337511.81102763 пиксель | 903 см = 341291.33858673 пиксель | 913 см = 345070.86614583 пиксель | 923 см = 348850.393 пиксель | 933 см = 352629. | 403 пиксель | 943 см = 356409.44882313 пиксель | 953 см = 360188.97638223 пиксель | 963 см = 363968.50394133 пиксель | 973 см = 367748.03150043 пиксель | 983 см = 371527.55 | 3 пиксель993 см = 375307.08661863 пиксель | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 0,04 см = 15.1181102364 пиксель | 0,4 см = 151.181102364 пиксель | 1.4 см = 529.133858274 пиксель | 2,4 см = 907.086614184 пиксель | 3,4 см = 1285.0394 пиксель | 4.4 см = 1662.9 | 004 пиксель | 5,4 см = 2040.944881914 пиксель | 6.4 см = 2418.897637824 пиксель | 7,4 см = 2796.8503 пиксель | 8,4 см = 3174.803149644 пиксель | 9,4 см = 3552.755 | 4 пиксель10,4 см = 3930.708661464 пиксель | 11,4 см = 4308.661417374 пиксель | 12,4 см = 4686.614173284 пиксель | 13,4 см = 5064.5664 пиксель | 14,4 см = 5442.519685104 пиксель | 15.4 см = 5820.472441014 пиксель | 16,4 см = 6198.425196924 пиксель | 17,4 см = 6576.377952834 пиксель | 18,4 см = 6954.330708744 пиксель | 19,4 см = 7332.283464654 пиксель | 24 см = 9070.86614184 пиксель | 34 см = 12850.394 пиксель | 44 год см = 16629. | 004 пиксель | 54 см = 20409.44881914 пиксель | 64 см = 24188.97637824 пиксель | 74 см = 27968.503 пиксель | 84 см = 31748.03149644 пиксель | 94 см = 35527.55 | 4 пиксель104 см = 39307.08661464 пиксель | 114 см = 43086.61417374 пиксель | 124 см = 46866.14173284 пиксель | 134 см = 50645.664 пиксель | 144 см = 54425.19685104 пиксель | 154 см = 58204.72441014 пиксель | 164 см = 61984.25196924 пиксель | 174 см = 65763.77952834 пиксель | 184 см = 69543.30708744 пиксель | 194 см = 73322.83464654 пиксель | 204 см = 77102.36220564 пиксель | 214 см = 80881.88976474 пиксель | 224 см = 84661.41732384 пиксель | 234 см = 88440.94488294 пиксель | 244 см = | .47244204 пиксель | 254 см = 96000.00000114 пиксель | 264 см = 99779.52756024 пиксель | 274 см = 103559.05511934 пиксель | 284 см = 107338.58267844 пиксель | 294 см = 111118.11023754 пиксель | 304 см = 114897.63779664 пиксель | 314 см = 118677.16535574 пиксель | 324 см = 122456.692 | пиксель | 334 см = 126236.22047394 пиксель | 344 см = 130015.74803304 пиксель | 354 см = 133795.27559214 пиксель | 364 см = 137574.80315124 пиксель | 374 см = 141354.33071034 пиксель | 384 см = 145133.85826944 пиксель | 394 см = 148913.38582854 пиксель | 404 см = 152692. | 764 пиксель | 414 см = 156472.44094674 пиксель | 424 см = 160251.96850584 пиксель | 434 см = 164031.49606494 пиксель | 444 см = 167811.02362404 пиксель | 454 см = 171590.55118314 пиксель | 464 см = 175370.07874224 пиксель | 474 см = 179149.60630134 пиксель | 484 см = 182929.13386044 пиксель | 494 см = 186708.66141954 пиксель | 504 см = 1 | .18897864 пиксель | 514 см = 194267.71653774 пиксель | 524 см = 198047.24409684 пиксель | 534 см = 201826.77165594 пиксель | 544 см = 205606.29 | 4 пиксель | 554 см = 209385.82677414 пиксель | 564 см = 213165.35433324 пиксель | 574 см = 216944.88189234 пиксель | 584 см = 220724.40945144 пиксель | 594 см = 224503,054 пиксель | 604 см = 228283,46456964 пиксель | 614 см = 232062.9 | 74 пиксель | 624 см = 235842.51968784 пиксель | 634 см = 239622.04724694 пиксель | 644 см = 243401,57480604 пиксель | 654 см = 247181.10236514 пиксель | 664 см = 250960.629 | пиксель674 см = 254740.15748334 пиксель | 684 см = 258519.68504244 пиксель | 694 см = 262299.21260154 пиксель | 704 см = 266078.74016064 пиксель | 714 см = 269858.26771974 пиксель | 724 см = 273637.79527884 пиксель | 734 см = 277417.32283794 пиксель | 744 см = 281196.85039704 пиксель | 754 см = 284976.37795614 пиксель | 764 см = 288755. | 524 пиксель774 см = 2 | 784 см = 296314.96063344 пиксель | 794 см = 300094.48819254 пиксель | 804 см = 303874.01575164 пиксель | 814 см = 307653,54331074 пиксель | 824 см = 311433.07086984 пиксель | 834 см = 315212.59842894 пиксель | 844 см = 318992.12598804 пиксель | 854 см = 322771.65354714 пиксель | 864 см = 326551.18110624 пиксель | 874 см = 330330.70866534 пиксель | 884 см = 334110.23622444 пиксель | 894 см = 337889.76378354 пиксель | 904 см = 341669.2 | 64 пиксель | 914 см = 345448.818 | пиксель | 924 см = 349228.34646084 пиксель | 934 см = 353007.87401994 пиксель | 944 см = 356787.40157904 пиксель | 954 см = 360566.92 | 4 пиксель964 см = 364346.45669724 пиксель | 974 см = 368125.98425634 пиксель | 984 см = 371905.51181544 пиксель | 994 см = 375685.034 пиксель |
| 0,05 см = 18.8976377955 пиксель | 0,5 см = 188.976377955 пиксель | 1.5 см = 566.92 | 65 пиксель | 2,5 см = 944,881889775 пиксель | 3.5 см = 1322.834645685 пиксель | 4.5 см = 1700.787401595 пиксель | 5.5 см = 2078.740157505 пиксель | 6.5 см = 2456.692 | 5 пиксель7,5 см = 2834.645669325 пиксель | 8,5 см = 3212.598425235 пиксель | 9,5 см = 3590.551181145 пиксель | 10,5 см = 3968.5035 пиксель | 11,5
см =
4346.4566 пиксель | 12,5 см = 4724.409448875 пиксель | 13,5 см = 5102.362204785 пиксель | 14,5 см = 5480.314960695 пиксель | 15.5 см = 5858.267716605 пиксель | 16,5 см = 6236.220472515 пиксель | 17.5 см = 6614.173228425 пиксель | 18,5 см = 6992.125984335 пиксель | 19,5 см = 7370.078740245 пиксель | 25 см = 9448.81889775 пиксель | 35 год см = 13228.34645685 пиксель | 45 см = 17007.87401595 пиксель | 55 см = 20787.40157505 пиксель | 65 см = 24566.92 | 5 пиксель75 см = 28346.45669325 пиксель | 85 см = 32125.98425235 пиксель | 95 см = 35905.51181145 пиксель | 105 см = 39685.035 пиксель | 115
см =
43464.566 пиксель | 125 см = 47244.09448875 пиксель | 135 см = 51023.62204785 пиксель | 145 см = 54803.14960695 пиксель | 155 см = 58582.67716605 пиксель | 165 см = 62362.20472515 пиксель | 175 см = 66141.73228425 пиксель | 185 см = 69921.25984335 пиксель | 195 см = 73700.78740245 пиксель | 205 см = 77480.31496155 пиксель | 215 см = 81259.84252065 пиксель | 225 см = 85039.37007975 пиксель | 235 см = 88818.89763885 пиксель | 245 см =.42519795 пиксель | 255 см = 96377.95275705 пиксель | 265 см = 100157.48031615 пиксель | 275 см = 103937.00787525 пиксель | 285 см = 107716.53543435 пиксель | 295 см = 111496.06299345 пиксель | 305 см = 115275.5 | 55 пиксель | 315 см = 119055.11811165 пиксель | 325 см = 122834.64567075 пиксель | 335 см = 126614.17322985 пиксель | 345 см = 130393.70078895 пиксель | 355 см = 134173.22834805 пиксель | 365 см = 137952.755 | пиксель375 см = 141732.28346625 пиксель | 385 см = 145511.81102535 пиксель | 395 см = 149291.33858445 пиксель | 405 см = 153070.86614355 пиксель | 415
см =
156850.3 65 пиксель | 425 см = 160629. | 175 пиксель | 435 см = 164409.44882085 пиксель | 445 см = 168188.97637995 пиксель | 455 см = 171968.503 пиксель | 465 см = 175748.03149815 пиксель | 475 см = 179527.55 | 5 пиксель | 485 см = 183307.08661635 пиксель | 495 см = 187086.61417545 пиксель | 505 см = 1 | .14173455 пиксель | 515
см =
194645.665 пиксель | 525 см = 198425.19685275 пиксель | 535 см = 202204.72441185 пиксель | 545 см = 205984.25197095 пиксель | 555 см = 209763.77953005 пиксель | 565 см = 213543.30708915 пиксель | 575 см = 217322,83464825 пиксель | 585 см = 221102.36220735 пиксель | 595 см = 224881.88976645 пиксель | 605 см = 228661.41732555 пиксель | 615 см = 232440.94488465 пиксель | 625 см = 236220.47244375 пиксель | 635 см = 240000.00000285 пиксель | 645 см = 243779.52756195 пиксель | 655 см = 247559.05512105 пиксель | 665 см = 251338.58268015 пиксель | 675 см = 255118.11023925 пиксель | 685 см = 258897.63779835 пиксель | 695 см = 262677.16535745 пиксель | 705 см = 266456.692 | пиксель715 см = 270236.22047565 пиксель | 725 см = 274015.74803475 пиксель | 735 см = 277795.27559385 пиксель | 745 см = 281574.80315295 пиксель | 755 см = 285354.33071205 пиксель | 765 см = 289133.85827115 пиксель | 775 см = 2.38583025 пиксель | 785 см = 296692. | 935 пиксель | 795 см = 300472.44094845 пиксель | 805 см = 304251.96850755 пиксель | 815 см = 308031.49606665 пиксель | 825 см = 311811.02362575 пиксель | 835 см = 315590.55118485 пиксель | 845 см = 319370.07874395 пиксель | 855 см = 323149.60630305 пиксель | 865 см = 326929.13386215 пиксель | 875 см = 330708.66142125 пиксель | 885 см = 334488.18898035 пиксель | 895 см = 338267.71653945 пиксель | 905 см = 342047.24409855 пиксель | 915 см = 345826,77165765 пиксель | 925 см = 349606.29 | 5 пиксель935 см = 353385.82677585 пиксель | 945 см = 357165.35433495 пиксель | 955 см = 360944.88189405 пиксель | 965 см = 364724.40945315 пиксель | 975 см = 368503.225 пиксель | 985 см = 372283.46457135 пиксель | 995 см = 376062.9 | 45 пиксель |
| 0,06 см = 22.6771653546 пиксель | 0,6 см = 226.771653546 пиксель | 1.6 см = 604.724409456 пиксель | 2,6 см = 982.677165366 пиксель | 3,6 см = 1360.629 | 6 пиксель4.6 см = 1738.582677186 пиксель | 5,6 см = 2116.535433096 пиксель | 6,6 см = 2494.488189006 пиксель | 7,6 см = 2872.440944916 пиксель | 8.6 см = 3250.3826 пиксель | 9,6 см = 3628.346456736 пиксель | 10,6 см = 4006.29 | 46 пиксель | 11,6 см = 4384.251968556 пиксель | 12,6 см = 4762.204724466 пиксель | 13,6 см = 5140.157480376 пиксель | 14,6 см = 5518.110236286 пиксель | 15,6 см = 5896.0629 | пиксель | 16,6 см = 6274.015748106 пиксель | 17,6 см = 6651.968504016 пиксель | 18,6 см = 7029. | 9926 пиксель19.6 см = 7407.874015836 пиксель | 26 год см = 9826.77165366 пиксель | 36 см = 13606.29 | 6 пиксель46 см = 17385.82677186 пиксель | 56 см = 21165.35433096 пиксель | 66 см = 24944.88189006 пиксель | 76 см = 28724.40944916 пиксель | 86 см = 32503.826 пиксель | 96 см = 36283.46456736 пиксель | 106 см = 40062.9 | 46 пиксель | 116 см = 43842.51968556 пиксель | 126 см = 47622.04724466 пиксель | 136 см = 51401.57480376 пиксель | 146 см = 55181.10236286 пиксель | 156 см = 58960.629 | пиксель | 166 см = 62740.15748106 пиксель | 176 см = 66519.68504016 пиксель | 186 см = 70299.21259926 пиксель | 196 см = 74078.74015836 пиксель | 206 см = 77858.26771746 пиксель | 216 см = 81637.79527656 пиксель | 226 см = 85417.32283566 пиксель | 236 см = 89196.85039476 пиксель | 246
см =.37795386 пиксель |
256 см = 96755. | 296 пиксель266 см = 100535.43307206 пиксель | 276 см = 104314.96063116 пиксель | 286 см = 108094.48819026 пиксель | 296 см = 111874.01574936 пиксель | 306 см = 115653.54330846 пиксель | 316 см = 119433.07086756 пиксель | 326 см = 123212.59842666 пиксель | 336 см = 126992.12598576 пиксель | 346 см = 130771.65354486 пиксель | 356 см = 134551.18110396 пиксель | 366 см = 138330.70866306 пиксель | 376 см = 142110.23622216 пиксель | 386 см = 145889.76378126 пиксель | 396 см = 149669.2 | 36 пиксель | 406 см = 153448.81889946 пиксель | 416 см = 157228.34645856 пиксель | 426 см = 161007,87401766 пиксель | 436 см = 164787.40157676 пиксель | 446 см = 168566.92 | 6 пиксель | 456 см = 172346.45669496 пиксель | 466 см = 176125.98425406 пиксель | 476 см = 179905.51181316 пиксель |
486
см =
183685.036 пиксель |
496 см = 187464.566 | |||||||||||||||||||||||||||||||||||||||||||||||||||
| 506 см = 1 | .09449046 пиксель | 516 см = 195023.62204956 пиксель | 526 см = 198803.14960866 пиксель | 536 см = 202582.67716776 пиксель | 546 см = 206362.20472686 пиксель | 556 см = 210141.73228596 пиксель | 566 см = 213921.25984506 пиксель | 576 см = 217700.78740416 пиксель | 586 см = 221480.31496326 пиксель | 596 см = 225259.84252236 пиксель | 606 см = 229039.37008146 пиксель | 616 см = 232818.89764056 пиксель | 626 см = 236598.42519966 пиксель | 636 см = 240377.95275876 пиксель | 646 см = 244157.48031786 пиксель | 656 см = 247937.00787696 пиксель | 666 см = 251716.53543606 пиксель | 676 см = 255496.06299516 пиксель | 686 см = 259275.5 | 26 пиксель | 696 см = 263055.11811336 пиксель | 706 см = 266834.64567246 пиксель | 716 см = 270614.17323156 пиксель | 726 см = 274393.70079066 пиксель | 736 см = 278173.22834976 пиксель | 746 см = 281952.755 | пиксель | 756 см = 285732.28346796 пиксель | 766 см = 289511.81102706 пиксель | 776 см = 2 | .33858616 пиксель | 786 см = 297070.86614526 пиксель | 796 см = 300850.336 пиксель | 806 см = 304629. | 346 пиксель | 816 см = 308409.44882256 пиксель | 826 см = 312188.97638166 пиксель | 836 см = 315968.50394076 пиксель | 846 см = 319748.03149986 пиксель | 856 см = 323527.55 | 6 пиксель866 см = 327307.08661806 пиксель | 876 см = 331086.61417716 пиксель | 886 см = 334866.14173626 пиксель | 896 см = 338645.666 пиксель | 906 см = 342425.19685446 пиксель | 916 см = 346204.72441356 пиксель | 926 см = 349984.25197266 пиксель | 936 см = 353763.77953176 пиксель | 946 см = 357543.30709086 пиксель | 956 см = 361322.83464996 пиксель | 966 см = 365102.36220906 пиксель | 976 см = 368881.88976816 пиксель | 986 см = 372661.41732726 пиксель | 996 см = 376440.94488636 пиксель | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 0.07 см = 26,45667 пиксель | 0,7 см = 264,5667 пиксель | 1,7 см = 642,519685047 пиксель | 2,7 см = 1020.472440957 пиксель | 3,7 см = 1398.425196867 пиксель | 4,7 см = 1776.377952777 пиксель | 5,7 см = 2154.330708687 пиксель | 6,7 см = 2532.283464597 пиксель | 7,7 см = 2910.236220507 пиксель | 8,7 см = 3288.188976417 пиксель | 9,7 см = 3666.141732327 пиксель | 10.7 см = 4044.094488237 пиксель | 11,7 см = 4422.047244147 пиксель | 12,7 см = 4800.000000057 пиксель | 13,7 см = 5177.952755967 пиксель | 14,7 см = 5555. | 1877 пиксель15,7 см = 5933.858267787 пиксель | 16,7 см = 6311.811023697 пиксель | 17,7 см = 6689.763779607 пиксель | 18,7 см = 7067.716535517 пиксель | 19,7 см = 7445.6692 | пиксель27 см = 10204.72440957 пиксель | 37 см = 13984.25196867 пиксель | 47 см = 17763.77952777 пиксель | 57 год см = 21543.30708687 пиксель | 67 см = 25322.83464597 пиксель | 77 см = 29102.36220507 пиксель | 87 см = 32881.88976417 пиксель | 97 см = 36661.41732327 пиксель | 107 см = 40440.94488237 пиксель | 117 см = 44220.47244147 пиксель | 127 см = 48000.00000057 пиксель | 137 см = 51779.52755967 пиксель | 147 см = 55559.05511877 пиксель | 157 см = 59338.58267787 пиксель | 167 см = 63118.11023697 пиксель | 177 см = 66897.63779607 пиксель | 187 см = 70677.16535517 пиксель | 197 см = 74456.692 | пиксель207 см = 78236.22047337 пиксель | 217 см = 82015.74803247 пиксель | 227 см = 85795.27559157 пиксель | 237 см = 89574.80315067 пиксель | 247 см = .33070977 пиксель | 257 см = 97133.85826887 пиксель | 267 см = 100913.38582797 пиксель | 277 см = 104692. | 707 пиксель | 287 см = 108472.44094617 пиксель | 297 см = 112251.96850527 пиксель | 307 см = 116031.49606437 пиксель | 317 см = 119811.02362347 пиксель | 327 см = 123590.55118257 пиксель | 337 см = 127370.07874167 пиксель | 347 см = 131149.60630077 пиксель | 357 см = 134929.13385987 пиксель | 367 см = 138708.66141897 пиксель | 377 см = 142488.18897807 пиксель | 387 см = 146267.71653717 пиксель | 397 см = 150047.24409627 пиксель | 407 см = 153826.77165537 пиксель | 417 см = 157606.29 | 7 пиксель | 427 см = 161385.82677357 пиксель | 437 см = 165165.35433267 пиксель | 447 см = 168944.88189177 пиксель | 457 см = 172724.40945087 пиксель | 467 см = 176503.997 пиксель | 477 см = 180283.46456907 пиксель | 487 см = 184062.9 | 17 пиксель | 497 см = 187842.51968727 пиксель | 507 см = 1 | .04724637 пиксель | 517 см = 195401,57480547 пиксель | 527 см = 199181.10236457 пиксель | 537 см = 202960.629 | пиксель547 см = 206740.15748277 пиксель | 557 см = 210519.68504187 пиксель | 567 см = 214299.21260097 пиксель | 577 см = 218078.74016007 пиксель | 587 см = 221858.26771917 пиксель | 597 см = 225637.79527827 пиксель | 607 см = 229417.32283737 пиксель | 617 см = 233196.85039647 пиксель | 627 см = 236976.37795557 пиксель | 637 см = 240755. | 467 пиксель647 см = 244535.43307377 пиксель | 657 см = 248314.96063287 пиксель | 667 см = 252094.48819197 пиксель | 677 см = 255874.01575107 пиксель | 687 см = 259653,54331017 пиксель | 697 см = 263433.07086927 пиксель | 707 см = 267212.59842837 пиксель | 717 см = 270992.12598747 пиксель | 727 см = 274771.65354657 пиксель | 737 см = 278551.18110567 пиксель | 747 см = 282330.70866477 пиксель | 757 см = 286110.23622387 пиксель | 767 см = 289889.76378297 пиксель | 777 см = 2.2 | 07 пиксель | 787 см = 297448.818 | пиксель797 см = 301228.34646027 пиксель | 807 см = 305007.87401937 пиксель | 817 см = 308787.40157847 пиксель | 827 см = 312566.92 | 7 пиксель837 см = 316346.45669667 пиксель | 847 см = 320125.98425577 пиксель | 857 см = 323905.51181487 пиксель | 867 см = 327685.037 пиксель | 877 см = 331464.566 | пиксель | 887 см = 335244.09449217 пиксель | 897 см = 339023.62205127 пиксель | 907 см = 342803.14961037 пиксель | 917 см = 346582.67716947 пиксель | 927 см = 350362.20472857 пиксель | 937 см = 354141.73228767 пиксель | 947 см = 357921.25984677 пиксель | 957 см = 361700.78740587 пиксель | 967 см = 365480.31496497 пиксель | 977 см = 369259,84252407 пиксель | 987 см = 373039.37008317 пиксель | 997 см = 376818.89764227 пиксель | |
| 0,08 см = 30,2362204728 пиксель | 0,8 см = 302.362204728 пиксель | 1.8 см = 680.314960638 пиксель | 2,8 см = 1058.267716548 пиксель | 3,8 см = 1436.220472458 пиксель | 4.8 см = 1814,173228368 пиксель | 5,8 см = 2192.125984278 пиксель | 6,8 см = 2570.078740188 пиксель | 7,8 см = 2948.031496098 пиксель | 8,8 см = 3325.984252008 пиксель | 9,8 см = 3703.7918 пиксель | 10,8 см = 4081.889763828 пиксель | 11,8 см = 4459.842519738 пиксель | 12.8 см = 4837.795275648 пиксель | 13,8 см = 5215.748031558 пиксель | 14,8 см = 5593.700787468 пиксель | 15,8 см = 5971.653543378 пиксель | 16,8 см = 6349.606299288 пиксель | 17,8 см = 6727.55 | 98 пиксель18,8 см = 7105.511811108 пиксель | 19,8 см = 7483.464567018 пиксель | 28 год см = 10582.67716548 пиксель | 38 см = 14362.20472458 пиксель | 48 см = 18141.73228368 пиксель | 58 см = 21921.25984278 пиксель | 68 см = 25700.78740188 пиксель | 78 см = 29480.31496098 пиксель | 88 см = 33259.84252008 пиксель | 98 см = 37039.37007918 пиксель | 108 см = 40818.89763828 пиксель | 118 см = 44598.42519738 пиксель | 128 см = 48377.95275648 пиксель | 138 см = 52157.48031558 пиксель | 148 см = 55937.00787468 пиксель | 158 см = 59716.53543378 пиксель | 168 см = 63496.06299288 пиксель | 178 см = 67275.5 | 98 пиксель188 см = 71055.11811108 пиксель | 198 см = 74834.64567018 пиксель | 208 см = 78614.17322928 пиксель | 218 см = 82393.70078838 пиксель | 228 см = 86173.22834748 пиксель | 238 см = 89952.755 | пиксель |
248
см =
.28346568 пиксель |
258 см = 97511.81102478 пиксель | 268 см = 101291.33858388 пиксель | 278 см = 105070.86614298 пиксель |
288
см =
108850.3 08 пиксель |
298 см = 112629. | 118 пиксель | 308 см = 116409.44882028 пиксель | 318 см = 120188.97637938 пиксель | 328 см = 123968.503 пиксель | 338 см = 127748.03149758 пиксель | 348 см = 131527.55 | 8 пиксель | 358 см = 135307.08661578 пиксель | 368 см = 139086.61417488 пиксель | 378 см = 142866.14173398 пиксель |
388
см =
146645.66 8 пиксель |
398 см = 150425.19685218 пиксель | 408 см = 154204.72441128 пиксель | 418 см = 157984.25197038 пиксель | 428 см = 161763.77952948 пиксель | 438 см = 165543.30708858 пиксель | 448 см = 169322,83464768 пиксель | 458 см = 173102.36220678 пиксель | 468 см = 176881.88976588 пиксель | 478 см = 180661.41732498 пиксель | 488 см = 184440.94488408 пиксель | 498 см = 188220.47244318 пиксель | 508 см = 1 | .00000228 пиксель | 518 см = 195779.52756138 пиксель | 528 см = 199559.05512048 пиксель | 538 см = 203338.58267958 пиксель | 548 см = 207118.11023868 пиксель | 558 см = 210897.63779778 пиксель | 568 см = 214677.16535688 пиксель | 578 см = 218456.692 | пиксель | 588 см = 222236.22047508 пиксель | 598 см = 226015.74803418 пиксель | 608 см = 229795.27559328 пиксель | 618 см = 233574.80315238 пиксель | 628 см = 237354.33071148 пиксель | 638 см = 241133.85827058 пиксель | 648 см = 244913.38582968 пиксель | 658 см = 248692. | 878 пиксель | 668 см = 252472.44094788 пиксель | 678 см = 256251.96850698 пиксель | 688 см = 260031.49606608 пиксель | 698 см = 263811.02362518 пиксель | 708 см = 267590.55118428 пиксель | 718 см = 271370.07874338 пиксель | 728 см = 275149.60630248 пиксель | 738 см = 278929.13386158 пиксель | 748 см = 282708.66142068 пиксель | 758 см = 286488.18897978 пиксель | 768 см = 2 | .71653888 пиксель778 см = 294047.24409798 пиксель | 788 см = 297826.77165708 пиксель | 798 см = 301606.29 | 8 пиксель808 см = 305385.82677528 пиксель | 818 см = 309165.35433438 пиксель | 828 см = 312944.88189348 пиксель | 838 см = 316724.40945258 пиксель | 848 см = 320503.168 пиксель | 858 см = 324283,46457078 пиксель | 868 см = 328062.9 | 88 пиксель878 см = 331842.51968898 пиксель | 888 см = 335622.04724808 пиксель | 898 см = 339401,57480718 пиксель | 908 см = 343181.10236628 пиксель |
918
см =
346960.629пиксель |
928 см = 350740.15748448 пиксель | 938 см = 354519.68504358 пиксель | 948 см = 358299.21260268 пиксель | 958 см = 362078.74016178 пиксель | 968 см = 365858.26772088 пиксель | 978 см = 369637.79527998 пиксель | 988 см = 373417.32283908 пиксель | 998 см = 377196.85039818 пиксель | |
| 0,09 см = 34.0157480319 пиксель | 0,9 см = 340.157480319 пиксель | 1.9 см = 718.110236229 пиксель | 2,9 см = 1096.0629 | пиксель3.9 см = 1474.015748049 пиксель | 4.9 см = 1851.968503959 пиксель | 5.9 см = 2229. | 9869 пиксель6.9 см = 2607.874015779 пиксель | 7.9 см = 2985.826771689 пиксель | 8.9 см = 3363.779527599 пиксель | 9.9 см = 3741.732283509 пиксель | 10.9 см = 4119.685039419 пиксель | 11,9 см = 4497.637795329 пиксель | 12,9 см = 4875.5 | 239 пиксель13,9 см = 5253.543307149 пиксель | 14.9 см = 5631.496063059 пиксель | 15,9 см = 6009,448818969 пиксель | 16,9 см = 6387.401574879 пиксель | 17,9 см = 6765.354330789 пиксель | 18,9 см = 7143.307086699 пиксель | 19,9 см = 7521.259842609 пиксель | 29 см = 10960.629 | пиксель39 см = 14740.15748049 пиксель | 49 см = 18519.68503959 пиксель | 59 см = 22299.21259869 пиксель | 69 см = 26078.74015779 пиксель | 79 см = 29858.26771689 пиксель | 89 см = 33637.79527599 пиксель | 99 см = 37417.32283509 пиксель | 109 см = 41196.85039419 пиксель | 119 см = 44976.37795329 пиксель | 129 см = 48755. | 239 пиксель139 см = 52535.43307149 пиксель | 149 см = 56314.96063059 пиксель | 159 см = 60094.48818969 пиксель | 169 см = 63874.01574879 пиксель | 179 см = 67653.54330789 пиксель | 189 см = 71433.07086699 пиксель | 199 см = 75212.59842609 пиксель | 209 см = 78992.12598519 пиксель | 219 см = 82771.65354429 пиксель | 229 см = 86551.18110339 пиксель | 239 см = | .70866249 пиксель | 249 см = 94110.23622159 пиксель | 259 см = 97889.76378069 пиксель | 269 см = 101669.2 | 79 пиксель279 см = 105448.81889889 пиксель | 289 см = 109228.34645799 пиксель | 299 см = 113007.87401709 пиксель | 309 см = 116787.40157619 пиксель | 319 см = 120566.92 | 9 пиксель | 329 см = 124346.45669439 пиксель | 339 см = 128125.98425349 пиксель | 349 см = 131905.51181259 пиксель | 359 см = 135685.039 пиксель | 369 см = 139464.566 пиксель | 379 см = 143244.09448989 пиксель | 389 см = 147023.62204899 пиксель | 399 см = 150803.14960809 пиксель | 409 см = 154582.67716719 пиксель | 419 см = 158362.20472629 пиксель | 429 см = 162141.73228539 пиксель | 439 см = 165921.25984449 пиксель | 449 см = 169700.78740359 пиксель | 459 см = 173480.31496269 пиксель | 469 см = 177259,84252179 пиксель | 479 см = 181039.37008089 пиксель | 489 см = 184818.89763999 пиксель | 499 см = 188598.42519909 пиксель | 509 см = 1 | .95275819 пиксель519 см = 196157.48031729 пиксель | 529 см = 199937.00787639 пиксель | 539 см = 203716.53543549 пиксель | 549 см = 207496.06299459 пиксель | 559 см = 211275.5 | 69 пиксель569 см = 215055.11811279 пиксель | 579 см = 218834.64567189 пиксель | 589 см = 222614.17323099 пиксель | 599 см = 226393.70079009 пиксель | 609 см = 230173.22834919 пиксель | 619 см = 233952.755 | пиксель629 см = 237732.28346739 пиксель | 639 см = 241511.81102649 пиксель | 649 см = 245291.33858559 пиксель | 659 см = 249070.86614469 пиксель | 669 см = 252850.379 пиксель | 679 см = 256629. | 289 пиксель | 689 см = 260409.44882199 пиксель | 699 см = 264188.97638109 пиксель | 709 см = 267968.50394019 пиксель | 719 см = 271748.03149929 пиксель | 729 см = 275527.55 | 9 пиксель739 см = 279307.08661749 пиксель | 749 см = 283086.61417659 пиксель | 759 см = 286866.14173569 пиксель | 769 см = 2 | .669 пиксель779 см = 294425.19685389 пиксель | 789 см = 298204.72441299 пиксель | 799 см = 301984.25197209 пиксель | 809 см = 305763.77953119 пиксель | 819 см = 309543.30709029 пиксель | 829 см = 313322,83464939 пиксель | 839 см = 317102.36220849 пиксель | 849 см = 320881.88976759 пиксель | 859 см = 324661.41732669 пиксель | 869 см = 328440.94488579 пиксель | 879 см = 332220.47244489 пиксель | 889 см = 336000.00000399 пиксель | 899 см = 339779.52756309 пиксель | 909 см = 343559.05512219 пиксель | 919 см = 347338,58268129 пиксель | 929 см = 351118.11024039 пиксель | 939 см = 354897.63779949 пиксель | 949 см = 358677.16535859 пиксель | 959 см = 362456.692 | пиксель969 см = 366236.22047679 пиксель | 979 см = 370015.74803589 пиксель | 989 см = 373795.27559499 пиксель | 999 см = 377574.80315409 пиксель | ||||
| 0,1 см = 37.795275591 пиксель | 1 см = 377.95275591 пиксель | 2 см = 755, | 182 пиксель3 см = 1133.85826773 пиксель | 4 см = 1511.81102364 пиксель | 5 см = 1889.76377955 пиксель | 6 см = 2267.71653546 пиксель | 7 см = 2645.667 пиксель | 8 см = 3023.62204728 пиксель | 9 см = 3401,57480319 пиксель | 10 см = 3779.5275591 пиксель | 11 см = 4157.48031501 пиксель | 12 см = 4535.43307092 пиксель | 13 см = 4913.38582683 пиксель | 14 см = 5291.33858274 пиксель | 15 см = 5669.2 | 65 пиксель | 16 см = 6047.24409456 пиксель | 17 см = 6425.19685047 пиксель | 18 см = 6803.14960638 пиксель | 19 см = 7181.10236229 пиксель | 20 см = 7559.0551182 пиксель | 30 см = 11338.5826773 пиксель | 40 см = 15118.1102364 пиксель | 50 см = 18897.6377955 пиксель | 60 см = 22677.1653546 пиксель | 70 см = 26456.67 пиксель | 80 см = 30236.2204728 пиксель | 90 см = 34015.7480319 пиксель | 100 см = 37795.275591 пиксель | 110 см = 41574.8031501 пиксель | 120 см = 45354.3307092 пиксель | 130 см = 49133.8582683 пиксель | 140 см = 52913.3858274 пиксель | 150 см = 56692. | 65 пиксель | 160 см = 60472.4409456 пиксель | 170 см = 64251.9685047 пиксель | 180 см = 68031.4960638 пиксель | 190 см = 71811.0236229 пиксель | 200 см = 75590.551182 пиксель | 210 см = 79370.0787411 пиксель | 220 см = 83149.6063002 пиксель | 230 см = 86929.1338593 пиксель | 240 см = | .6614184 пиксель | 250 см = 94488.1889775 пиксель | 260 см = 98267.7165366 пиксель | 270 см = 102047.2440957 пиксель | 280 см = 105826.7716548 пиксель | 290 см = 109606.29 | пиксель300 см = 113385.826773 пиксель | 310 см = 117165.3543321 пиксель | 320 см = 120944.8818912 пиксель | 330 см = 124724.4094503 пиксель | 340 см = 128503.94 пиксель | 350 см = 132283.4645685 пиксель | 360 см = 136062.9 | 6 пиксель370 см = 139842.5196867 пиксель | 380 см = 143622.0472458 пиксель | 390 см = 147401,5748049 пиксель | 400 см = 151181.102364 пиксель | 410 см = 154960.6299231 пиксель | 420 см = 158740.1574822 пиксель | 430 см = 162519.6850413 пиксель | 440 см = 166299.2126004 пиксель | 450 см = 170078.7401595 пиксель | 460 см = 173858.2677186 пиксель | 470 см = 177637.7952777 пиксель | 480 см = 181417.3228368 пиксель | 490 см = 185196.8503959 пиксель | 500 см = 188976.377955 пиксель | 510 см = 1. | 41 пиксель520 см = 196535.4330732 пиксель | 530 см = 200314.9606323 пиксель | 540 см = 204094.4881914 пиксель | 550 см = 207874.0157505 пиксель | 560 см = 211653.5433096 пиксель | 570 см = 215433.0708687 пиксель | 580 см = 219212.5984278 пиксель | 590 см = 222992.1259869 пиксель | 600 см = 226771.653546 пиксель | 610 см = 230551.1811051 пиксель | 620 см = 234330.7086642 пиксель | 630 см = 238110.2362233 пиксель | 640 см = 241889.7637824 пиксель | 650 см = 245669.2 | 5 пиксель660 см = 249448.8189006 пиксель | 670 см = 253228.3464597 пиксель | 680 см = 257007.8740188 пиксель | 690 см = 260787.4015779 пиксель | 700 см = 264566.7 пиксель | 710 см = 268346.4566961 пиксель | 720 см = 272125.9842552 пиксель | 730 см = 275905.5118143 пиксель | 740 см = 279685.03 пиксель | 750 см = 283464.5669325 пиксель | 760 см = 287244.0944916 пиксель | 770 см = 2 | .6220507 пиксель780 см = 294803.1496098 пиксель | 790 см = 298582.6771689 пиксель | 800 см = 302362.204728 пиксель | 810 см = 306141.7322871 пиксель | 820 см = 309921.2598462 пиксель | 830 см = 313700.7874053 пиксель | 840 см = 317480.3149644 пиксель | 850 см = 321259.8425235 пиксель | 860 см = 325039.3700826 пиксель | 870 см = 328818.8976417 пиксель | 880 см = 332598.4252008 пиксель | 890 см = 336377.9527599 пиксель | 900 см = 340157.480319 пиксель | 910 см = 343937.0078781 пиксель | 920 см = 347716.5354372 пиксель | 930 см = 351496.0629963 пиксель | 940 см = 355275.5 | 4 пиксель950 см = 359055.1181145 пиксель | 960 см = 362834.6456736 пиксель | 970 см = 366614.1732327 пиксель | 980 см = 370393.7007918 пиксель | 990 см = 374173.2283509 пиксель | 1000 см = 377952.75591 пиксель |
Какой большой CM или M? - MVOrganizing
Какой большой CM или M?
Сантиметр в 100 раз меньше одного метра (поэтому 1 метр = 100 сантиметров).Декалитр в 10 раз больше одного литра (то есть 1 декалитр = 10 литров). Вот аналогичная таблица, в которой показаны только метрические единицы измерения массы, а также их размер относительно 1 грамма (базовая единица).
Сколько пикселей в 3,5 см?
Таблица преобразования из сантиметров в пиксели
| Сантиметры | Пикселей |
|---|---|
| 3см | 113.39px |
| 3,5 см | 132.28px |
| 4см | 151.18px |
| 4,5 см | 170.08px |
Как преобразовать пиксели в CM?
Мы знаем, что 1 дюйм равен 2,54 см. Таким образом, на 2,54 см приходится 96 пикселей. Более 1 пикселя = (2,54 / 96) см… .Пиксели в сантиметры Таблица преобразования для различных разрешений (dpi)
| Плотность пикселей | Сантиметров |
|---|---|
| 1 dpi | 2,54 см |
| 2 dpi | 1,27 см |
| 3 точки на дюйм | 0.846666667 см |
| 4 точки на дюйм | 0,635 см |
Как преобразовать изображение в CM?
Как изменить размер фотографии в сантиметрах, миллиметрах, дюймах или пикселях.
- Щелкните любую из этих ссылок, чтобы открыть инструмент изменения размера: ссылка-1.
- Загрузить фото.
- Откроется вкладка «Следующее изменение размера». Укажите желаемый размер (например, 3,5 см X 4,5 см) и нажмите «Применить».
- На следующей странице будет показана информация о загруженном фото.
Как перевести сантиметры в пиксели?
Укажите значения ниже, чтобы преобразовать сантиметр [см] в пиксель (X) или наоборот….Таблица преобразования сантиметров в пиксель (X).
| Сантиметр [см] | пикселей (X) |
|---|---|
| 1 см | 37.7952755906 пиксель (X) |
| 2 см | 75.5 | 1811 пиксель (X)
| 3 см | 113.3858267717 пиксель (X) |
| 5 см | 188.9763779528 пиксель (X) |
Сколько см в 100 пикселях?
2,6458333333 см
Сколько пикселей в 15 см?
566.93 пикселя
Сколько пикселей в 21 см?
793,70 пикселей
Какой размер пикселя 4см * 2см?
Единицы измерения ДЛИНЫ Преобразование сантиметров в пиксели
| Сантиметры | в пиксели (преобразование таблицы) | |
|---|---|---|
| 1 см | = 37.795280352161 PX | |
| 2 см | = 75,5 | 704323 PX |
| 3 см | = 113,38584105648 PX | |
| 4 см | = 151.18112140865 PX |
Сколько пикселей в высоком разрешении в CM?
пикселей на см, по сути, вы отправляете изображение с высоким разрешением. в 1181 пикселей на 1772 пикселей. до 3500 пикселей на 5250 пикселей… .Последние руководства по покупке.
| 35 | RayGuselli |
|---|---|
| 5 | лайлейк |
| 5 | Джек Софилд |
Сколько пикселей в 13 см?
Чем 1 сантиметр = (96/2.54) пикс. Следовательно, в одном сантиметре 38 пикселей… Таблица преобразования сантиметров в пиксели для различных разрешений.
| Плотность пикселей | Пикселей |
|---|---|
| 12 точек на дюйм | 4.724409449 пикселей |
| 13 точек на дюйм | 5.118110236 пикселей |
| 14 точек на дюйм | 5.511811024 пикселей |
| 15 точек на дюйм | 5. | 1811 пикселей
Какой нормальный размер фотографии в СМ?
Ниже представлена таблица с наиболее распространенными размерами от дюймов до сантиметров.
| Стандартные размеры фотографий в дюймах | Размер фото в сантиметрах | Аналогичный метрический размер |
|---|---|---|
| 7 × 5 ″ | 17,78 x 12,7 см | 18 x 13 см |
| 10 × 8 ″ | 25,4 x 20,32 см | 25 x 20 см |
| 12 × 8 ″ | 30,48 x 20,32 см | 30 x 20 см |
| 14 × 10 ″ | 35,56 x 25,4 см | 35 x 25 см |
Как изменить размер изображения?
Как уменьшить размер изображения с помощью Photoshop
- В открытом Photoshop перейдите в меню «Файл»> «Открыть» и выберите изображение.
- Выберите Изображение> Размер изображения.
- Появится диалоговое окно «Размер изображения», подобное изображенному ниже.
- Введите новые размеры в пикселях, размер документа или разрешение.
- Выберите метод передискретизации.
- Щелкните OK, чтобы принять изменения.
Что такое DPI в изображениях?
DPI или точек на дюйм - это мера разрешения распечатанного документа или цифрового сканирования. Чем выше DPI, тем резче изображение. Изображение с более высоким разрешением предоставляет принтеру и печатающему устройству больше информации.Вы можете получить больше деталей и большее разрешение из изображения с более высоким разрешением.
Можно ли преобразовать 72 dpi в 300 dpi?
Преобразование изображения из 72 точек на дюйм в 300 точек на дюйм уменьшит общий размер изображения до чуть более 1/18 исходного размера. Если изображение достаточно велико, чтобы его можно было уменьшить, то проблем нет. Если уменьшение изображения делает его слишком маленьким, изображение не может быть преобразовано.
Что такое хороший DPI?
От 400 до 1000 точек на дюйм лучше всего подходит для FPS и других шутеров.Вам нужно всего лишь от 400 до 800 точек на дюйм для игр MOBA. От 1000 до 1200 точек на дюйм - лучший параметр для стратегических игр в реальном времени.
Как сделать картинку 300 точек на дюйм?
Как преобразовать изображение в разрешение 300 точек на дюйм или выше
- Загрузить картинку. Выберите файл с компьютера, телефона, Google Диска, Dropbox или добавьте URL-адрес.
- Выберите DPI. Введите желаемый DPI - точек на дюйм (сегодня этот термин часто используется неправильно, обычно означает PPI, что означает количество пикселей на дюйм).
- Загрузите результат.
Как сделать Iphone Photo 300 DPI?
Ответ: A: В режиме предварительного просмотра это находится в разделе Инструменты> Настроить размер. Обратите внимание, что я снял флажок Resample image. Сделайте это сначала, затем измените разрешение на 300.
Сколько составляет 150 dpi в пикселях?
1200 пикселей / 8 дюймов = 150 точек на дюйм.
Какой размер 300 dpi в КБ?
Таким образом, изображение размером 10 мм представляет собой квадрат 118 пикселей при разрешении 300 точек на дюйм, что составляет 109 КБ, если умножить это на 10, изображение размером 100 мм будет размером 1181 пикселей.
Какой размер 150 dpi в КБ?
Если вы выберете 150 DPI, вместо этого вы разделите на 150 (примерно 9 × 14 дюймов).
Что такое 300 точек на дюйм?
Разрешение печати измеряется в точках на дюйм (или «DPI»), что означает количество точек чернил на дюйм, которые принтер наносит на лист бумаги. Таким образом, 300 точек на дюйм означает, что принтер будет выводить 300 крошечных точек чернил, чтобы заполнить каждый дюйм отпечатка. 300 точек на дюйм - стандартное разрешение печати для вывода с высоким разрешением.
МБ больше, чем КБ?
КБ, МБ, ГБ - килобайт (КБ) составляет 1024 байта. Мегабайт (МБ) составляет 1024 килобайта. Гигабайт (ГБ) составляет 1024 мегабайта.Мегабит (Мб) равен 1024 килобитам.
Это большой файл размером 7 МБ?
Клиент: Наша последняя просьба будет заключаться в уменьшении общего размера шаблона PPT. 7 МБ - это ОЧЕНЬ большой размер шаблона. Если у вас есть история, которой вы хотите поделиться, мы будем рады ее услышать!
Какой размер файла самый большой?
Таблица единиц хранения данных: от наименьших к наибольшим
| Блок | Укороченный | Вместимость |
|---|---|---|
| Килобайт | КБ | 1024 байта |
| Мегабайт | МБ | 1024 килобайт |
| гигабайт | ГБ | 1024 мегабайт |
| Терабайт | ТБ | 1024 гигабайт |
47 КБ больше 10 МБ?
47 КБ больше 10 МБ.250 байт меньше 0,5 МБ. 50 ГБ больше 100 МБ. 1 ТБ меньше 4 ГБ.
Калькулятор PPI пикселей на дюйм
Использование калькулятора
Калькулятор PPI находит пикселей на дюйм (PPI) и пикселей на сантиметр (PPcm). Он будет вычислять PPI при вводе дюймов и рассчитывать как PPI, так и PPcm при вводе сантиметров.
PPI - это мера плотности пикселей или разрешения экрана компьютера, экрана телевизора или другого устройства отображения.2} \)
\ (\ text {PPI} = \ dfrac {\ text {диагональ в пикселях}} {\ text {диагональ в дюймах}} \)
Число пикселей на дюйм или PPI говорит вам, сколько пикселей находится в 1-дюймовой строке на экране дисплея.PPI будет одинаковым, будь то горизонтальный, вертикальный или диагональный дюйм, потому что пиксели квадратные и, следовательно, симметричные. Если на дисплее нет квадратных пикселей, этот калькулятор не применяется.
Вы можете использовать ту же формулу PPI, указанную выше, для расчета пикселей на сантиметр, PPcm. Просто замените см на дюймы, чтобы найти PPcm.
Как рассчитать PPI
2 или пикселей на квадратный дюймУмножьте PPI на PPI, чтобы получить количество пикселей на квадратный дюйм.Количество пикселей в квадратном дюйме представляет собой разрешение или плотность пикселей на площади в один квадратный дюйм. Замените 1 см на 1 дюйм, чтобы найти пикселей на квадратный сантиметр или PPcm 2 .
Пример: вычисление пикселей на дюйм, PPI
У вас есть экран компьютера с шириной 1920 пикселей и высотой 1080 пикселей. Диагональ 10 дюймов. Вы хотите найти плотность пикселей на одном линейном дюйме дисплея.
Рассчитайте длину диагонали в пикселях с помощью теоремы Пифагора:
диагональ пикселей = √ (1920 2 + 1080 2 )
диагональ пикселей = √ (3686400 + 1166400)
диагональ пикселей = √4852800
диагональ пикселей = 2202.91 пиксель
Теперь разделим:
PPI = по диагонали пикселей / по диагонали дюймов
PPI = 2202,91 / 10
PPI = 220,29 пикселей
Итак, в строке в 1 дюйм экрана 220,29 пикселей.
Пример: расчет пикселей на квадратный дюйм, PPI
2Используя тот же экран компьютера, PPI 2 будет:
220.29 2 = 48528 пикселей на квадратный дюйм
Итак, 48528 пикселей в области экрана шириной 1 дюйм и высотой 1 дюйм.
Как рассчитать шаг диагональных точек
Шаг диагональной точки - это диагональное расстояние от центра одного пикселя до центра следующего. Шаг точки рассчитывается исходя из длины диагонали в дюймах, а затем пиксели конвертируются из дюймов на пиксель в миллиметры на пиксель, но обычно выражаются только в миллиметрах (мм).
\ (\ text {шаг точки} = \ dfrac {\ text {диагональ в дюймах}} {\ text {диагональ в пикселях}} \ times \ dfrac {25,4 \; \ text {мм}} {\ text {дюйм} } \)
Если диагональ экрана составляет 15,4 дюйма и имеет 3396 пикселей. Шаг точки = (15,4 / 3396) × 25,4 & приблизительно; 0,1152 мм.
Длина CSS | CSS-уловки
В CSS есть несколько свойств, которые принимают длину в качестве значения.Свойства блочной модели очевидны: ширина, высота, поля, отступы, граница. Но есть и другие: смещение и размер тени блока или размер и интервал шрифтов. Каковы все допустимые свойства «длины» в CSS? Их довольно много.
Абсолютные длины
пикселей
.wrap {
ширина: 400 пикселей;
} Пиксели не имеют ничего общего с буквальными пикселями экрана, на который вы смотрите. На самом деле это угловое измерение.
Непонятные биты о том, какие пиксели находятся в CSSПиксели в CSS привязаны к опорному пикселю CSS, который представляет собой угол обзора в один пиксель, 0,0213 градуса или 1,278 угловой минуты. Это основано на устройстве с плотностью пикселей 96 точек на дюйм и расстоянием от считывающего устройства до 28 дюймов. Таким образом, производители устройств могут использовать эталонный пиксель для установки размера на основе предполагаемого / ожидаемого визуального расстояния.
Предполагается, что это значение, нормализованное для разных устройств и дисплеев, но это уже не так.Например, веб-сайты на iPad mini отображаются так же, как и на iPad, а это означает, что если эти значения были установлены в пикселях, нормализация скорее не подходит.
Пиксели по-прежнему являются каноническим измерением в Интернете, хотя, поскольку они постоянно обрабатываются, многие другие значения длины отображаются непосредственно в пиксели, а JavaScript говорит в пикселях.
в
.wrap {
ширина: 4 дюйма;
} дюймов - это физическое измерение, но в мире CSS они просто отображаются непосредственно в пикселях.Не стесняйтесь сообщать о вариантах использования в комментариях, и я добавлю их сюда, но я никогда не видел практического варианта использования этого или остальных физических измерений.
1 дюйм == 96 пикселей см
.wrap {
ширина: 20см;
} Для большей части мира сантиметры более привычны и полезны в качестве физического измерения. Они также просто отображаются в пикселях:
1 см == 37,8 пикс. мм
.сворачивать {
ширина: 200мм;
} И на порядок меньше…
1 мм == 0,1 см == 3,78 пикселей Относительная длина шрифта
Эм
.wrap {
ширина: 40em;
} Относительная единица. Первоначально типографское измерение основывалось на заглавной букве «M» текущего шрифта. Хотя длина шрифта не меняется при изменении семейства , изменяет при изменении размера шрифта .
Без CSS 1em будет:
1em == 16px == 0,17 дюйма == 12pt == 1pc == 4,2 мм == 0,42 см Если какой-либо CSS изменяет размер шрифта (на любом уровне документа), 1em становится тем же, что и новый font-size .
Делая вещи немного более забавными, единицы em умножаются сами на себя при применении к font-size , поэтому, если элемент с font-size 1.1em находится внутри элемента с font-size 1.1em внутри еще одного элемента с font-size 1.1em, результирующий размер будет 1.1 ✕ 1.1 ✕ 1.1 == 1.331rem (корень em). Это означает, что даже если для элемента установлено значение, скажем, 10em, это не означает, что он будет иметь одинаковую ширину везде, где он появляется. Он может быть шире или уже, если размер шрифта изменится (см. Доказательство).
Рем
.wrap {
ширина: 40бэр;
} Относительная единица измерения, такая как em, но всегда относительно «корневого» элемента (т.е. : root {} ), а не с использованием каскада, как это делает em .Это значительно упрощает работу с относительными единицами измерения.
Существенные проблемы с поддержкой браузера: не работает в IE 8, Safari 4 или iOS 3.2.
Очки
.wrap {
ширина: 120pt;
} Точка - это физическое измерение, равное 1/72 дюйма. Точки - это наиболее распространенный способ изменения размера шрифта за пределами CSS (вероятно, почему он поддерживается в CSS). Это все еще распространено в языке : «Конечно, они записывают эту важную информацию крошечным шрифтом из восьми пунктов!» .
Точки имеют наибольший смысл в таблицах стилей печати для размера шрифта, где задействованы физические носители, но нет ничего, что мешает вам использовать pt для экранных носителей или где-либо еще, где допустима длина.
Существенные проблемы с поддержкой браузеров: Раньше были большие различия в отображении на экране размера pt. Вот сравнение IE 6 и Firefox (вероятно, 3.6).
Пика
.wrap {
ширина: 12шт;
} Та же история, что и очки, только 1шт == 12pt.
из
.wrap {
ширина: 60ex;
} Это измерение, основанное на высоте текущего шрифта по оси x. Иногда это исходит из информации, встроенной в сам шрифт, иногда браузеры определяют это, измеряя глиф в нижнем регистре, а в худшем случае он устанавливается на 0,5em. Он назван высотой «x», потому что он предположительно основан на высоте символа x. Чтобы понять высоту x, представьте строчный символ, который выступает вверх (восходящий элемент), как строчная буква «d».Высота по оси x не включает этот восходящий элемент, это высота нижней части цикла этого символа.
В отличие от em, которые не меняются при изменении семейства шрифтов, бывшие единицы изменяют при изменении семейства шрифтов, поскольку значение одной единицы специально привязано к этому шрифту. (доказательство).
шасси
.wrap {
ширина: 60ч;
} По духу это похоже на x-height, только ch основывается на ширине символа нуля (0), а не на высоте символа x.Он также меняется при изменении семейства шрифтов.
Процентная длина области просмотра
Настольный компьютер
| Chrome | Firefox | IE | Edge | Safari | ||||||
|---|---|---|---|---|---|---|---|---|---|---|
| 26 | 19 | 11 | 16 | 11 | 16 | 16 | 9293 6,129 9293 | 9294 9293 | ||
| Android Chrome | Android Firefox | Android | iOS Safari | |||||||
| 95 | 92 | 4.4 | 8 |
VW
.wrap {
ширина: 10vw;
} Это единица измерения «ширина области просмотра». 1vw равно 1% ширины области просмотра. Он похож на процент, за исключением того, что значение остается неизменным для всех элементов, независимо от их родительских элементов или ширины родительских элементов. Немного похоже на то, как единицы rem всегда относятся к корню.
Тип калибровки является здесь основным вариантом использования. См. Типографику с размером окна просмотра.
Существенные проблемы с поддержкой браузера: Нет поддержки ни в одном мобильном браузере, кроме самой последней версии iOS 6. Это касается всех единиц длины, связанных с окном просмотра.
vh
.wrap {
ширина: 10вх;
} Это то же самое, что и блок vw (ширина окна просмотра), только вместо этого он основан на высоте окна просмотра.
vmin
.wrap {
ширина: 20вмин;
} Это значение будет в зависимости от того, какое из меньше на данный момент, vw или vh .В стандартном варианте использования типа определения размера это может быть более полезная метрика, чем vw или vh отдельно для определения истинного размера экрана.
vmax
.wrap {
ширина: 20vmax;
} Это значение будет в зависимости от того, какое значение на больше на данный момент, vw или vh .
Важные проблемы с поддержкой браузеров: Браузеры на основе WebKit поддерживают vmin, но не vmax (пока). Однако Firefox поддерживает vmax.
Нечетный мяч
Процент
.wrap {
ширина: 50%;
} Длина, заданная в процентах, основана на длине того же свойства родительского элемента. Например, если элемент отображается с шириной 450 пикселей, дочерний элемент с шириной, установленной на 50%, будет отображаться с размером 225 пикселей 1 .
Общая информация: процент технически не является единицей длины, но я включаю его здесь, поскольку он связан с этим.
Дополнительная информация
Что поддерживает ваш браузер?
См. Здесь:
1 Предположим, что дочерний элемент не является встроенным или не является ячейкой таблицы с какими-то странными табличными вещами, гибким дочерним элементом или ячейкой сетки или любыми другими причудливыми причудами.
em, px, pt, cm, дюйм…
См. Также указатель всех советов.
На этой странице:
em , пикселей , pt , см , дюймов … CSS предлагает несколько различных единиц для выражения длины.
Некоторые из них имеют свою историю в типографике, например point ( pt ) и pica ( pc ), другие известны из
повседневное использование, например, сантиметр ( см, ) и дюйм
( из ).А еще есть «магический» юнит, который был
изобрели специально для CSS: пикселей . Это
Значит, разным свойствам нужны разные блоки?
Нет, единицы не имеют отношения к свойствам, но все, что есть на носителе: экран или бумага.
Нет никаких ограничений на то, какие единицы можно использовать и где. Если
свойство принимает значение в пикселей (поле :
5px ) также принимает значение в дюймах или сантиметрах.
( маржа: 1.2 дюйма; поля: 0,5 см ) и наоборот.
Но в целом вы бы использовали другой набор единиц для отображать на экране, чем при печати на бумаге. Следующая таблица дает рекомендуемое использование:
| Рекомендуется | Периодическое использование | Не рекомендуется | |
|---|---|---|---|
| Экран | em, пикс,% | пр. | pt, cm, mm, in, pc |
| Печать | em, cm, mm, in, pt, pc,% | пикс., Пр. |
Соотношение между абсолютными единицами измерения следующее: 1 дюйм = 2.54 см = 25,4 мм = 72 точки = 6 шт.
Если у вас есть линейка, вы можете проверить точность вашего устройства.
это: вот коробка высотой 1 дюйм (2,54 см): ↑
72pt
↓
Так называемые абсолютных единиц ( см, , мм , в , pt и pc ) означают то же самое в CSS, что и везде, , но только
если ваше устройство вывода имеет достаточно высокое разрешение. На
лазерный принтер, 1 см должен быть ровно 1 сантиметр.Но на
устройства с низким разрешением, такие как экраны компьютеров, CSS не
требуют этого. И действительно, результат имеет тенденцию отличаться от одного
устройство к другому и от одной реализации CSS к другой. Это
лучше зарезервировать эти блоки для устройств с высоким разрешением и в
особенно для печатной продукции. На экранах компьютеров и портативных
устройств, вы, вероятно, не получите того, чего ожидаете.
В прошлом CSS требовал, чтобы реализации отображали абсолютные единицы корректно даже на экранах компьютеров.Но поскольку количество неправильных реализаций больше, чем правильных, и ситуация не улучшилась, CSS отказался от этого требования в 2011 году. В настоящее время абсолютные единицы должны корректно работать только на печатная продукция и на устройствах с высоким разрешением.
CSS не определяет, что означает «высокое разрешение». Но как бюджетный принтеры в настоящее время начинаются с 300 точек на дюйм, а экраны высокого класса - с 200dpi, обрезка, вероятно, находится где-то посередине.
Есть еще одна причина избегать использования абсолютных единиц для других целей.
чем печатать: вы смотрите на разные экраны с разного расстояния.1 см на экране рабочего стола выглядит маленьким. Но то же самое на мобильном телефоне
прямо перед вашими глазами выглядит большим. Лучше использовать
относительные единицы, например em .
Агрегаты em и ex зависят от
шрифт и может быть разным для каждого элемента в документе. В em - это просто размер шрифта. В элементе с 2-дюймовым
font, 1em, таким образом, означает 2in. Выражение размеров, таких как поля и
paddings в em означает, что они связаны со шрифтом
size, и если у пользователя большой шрифт (например,г., на большом экране) или
мелкий шрифт (например, на портативном устройстве), размеры будут в
пропорция. Объявления, такие как text-indent: 1.5em и margin: 1em чрезвычайно распространены в CSS.
Устройство ex используется редко. Его цель -
выразить размеры, которые должны быть связаны с x-высотой шрифта. В
x-height - это, грубо говоря, высота строчных букв, таких как a, c, m, или o. шрифтов одинакового размера (и
таким образом, тот же em ) может сильно отличаться по размеру
их строчные буквы, и когда важно, чтобы какое-то изображение,
е.г., соответствует высоте x, блок ex соответствует
доступный.
Блок пикселей - это волшебная единица CSS. Нет
связаны с текущим шрифтом и обычно не связаны с физическим
сантиметры или дюймы тоже. Определен блок пикселей и пикселей.
быть маленьким, но видимым и таким, чтобы горизонтальная линия шириной 1 пиксель
может отображаться с резкими краями (без сглаживания). Что такое
резкий, мелкий и видимый - зависит от устройства и от того, как оно расположено
используется: вы держите его близко к глазам, как мобильный телефон, на
длина вытянутой руки, как монитор компьютера, или где-то посередине, например
читалка электронных книг? Таким образом, пикселей не определяется как
постоянной длины, но как то, что зависит от типа
устройство и его типичное использование.
Чтобы составить представление о внешнем виде px , представьте
компьютерный монитор с ЭЛТ 1990-х годов: самая маленькая точка, которую он может
дисплей измеряет около 1/100 дюйма (0,25 мм) или немного
более. Блок пикселей получил свое название от этого экрана.
пикселей.
В настоящее время существуют устройства, которые в принципе могут отображать
более мелкие острые точки (хотя вам может потребоваться лупа, чтобы увидеть
их). Но документы прошлого века, которые использовали пикселей в CSS, по-прежнему выглядят одинаково, независимо от устройства.В частности, принтеры могут отображать четкие линии с гораздо меньшим
детали, чем 1 пиксель, но даже на принтерах линия в 1 пиксель выглядит очень
так же, как это выглядело бы на мониторе компьютера. Смена устройств,
но пикселей всегда имеет одинаковый внешний вид.
На самом деле, CSS требует, чтобы 1px было точно
1/96 дюйма на всей распечатываемой продукции. CSS считает, что
принтеры, в отличие от экранов, не должны иметь разные размеры для пикселей для печати четких линий.В печатных СМИ
px, таким образом, не только имеет одинаковый внешний вид с одного устройства на
другое, но на самом деле это то же самое.
CSS также определяет, что растровые изображения (например, фотографии)
по умолчанию, отображается с отображением одного пикселя изображения на 1 пиксель. Фото
с разрешением 600 на 400 пикселей будет 600 пикселей в ширину и 400 пикселей в высоту. В
пиксели на фотографии, таким образом, не сопоставляются с пикселями устройства отображения.
(который может быть очень маленьким), но сопоставьте пикселей с единицами.Что
позволяет точно выровнять изображения по другим элементам
документ, если вы используете в своем стиле пикселей единиц.
лист, а не пт , см и т. д.
Используйте
em или пикселей для размера шрифта CSS унаследовал от типографики единицы pt (point) и pc (pica). Принтеры традиционно
использовали те и аналогичные устройства вместо см или в .В CSS нет причин использовать pt , используйте ту единицу, которая вам больше нравится. Но там это хороший
причина использовать ни pt , ни какой-либо другой абсолютный
блок и используйте только em и пикселей .
Вот несколько линий разной толщины. Некоторые или все они могут выглядеть резкими, но по крайней мере линии 1px и 2px должны быть резкие и заметные:
0.5pt, 1px, 1pt, 1,5 пикс., 2 пикс.
Если первые четыре строки выглядят одинаково (или если 0.Линия 5pt отсутствует), вы, вероятно, смотрите на монитор компьютера, не может отображать точки меньше 1 пикселя. Если линии появляются увеличения толщины, вы, вероятно, смотрите на эту страницу на качественный компьютерный экран или на бумаге. И если 1pt выглядит толще чем 1.5px, у вас, вероятно, портативный экран.
Волшебная единица CSS, пикселей , часто бывает хорошей
единицы измерения, особенно если стиль требует выравнивания текста по
изображения, или просто потому, что все, что имеет ширину 1 пиксель или кратное
1px гарантированно будет выглядеть резким.
Но для размеров шрифта еще лучше использовать em .
Идея состоит в том, чтобы (1) не устанавливать размер шрифта элемента BODY (в
HTML), но используйте размер устройства по умолчанию, потому что это
размер, удобный для чтения; и (2) экспресс-шрифт
размеры остальных элементов в em : h2 {font-size:
2.5em} , чтобы сделать h2 в 2½ раза больше обычного, body
шрифт.
Единственное место, где вы можете использовать pt (или см или в ) для установки размера шрифта, находится в
таблицы стилей для печати, если вам нужно убедиться, что напечатанный шрифт
точно определенного размера.Но даже там, используя размер шрифта по умолчанию
обычно лучше.
Блок пикселей , таким образом, защищает вас от необходимости знать
разрешение устройства. Будет ли выход 96 точек на дюйм,
100, 220 или 1800 точек на дюйм, длина, выраженная целым числом пикселей всегда выглядит хорошо и очень похоже во всех
устройств. Но что, если вы и хотите узнать разрешение
устройства, например, чтобы узнать, безопасно ли использовать 0.Линия 5px ? Ответ - проверить разрешение через Media Queries.
Объяснение медиа-запросов выходит за рамки этой статьи, но
вот небольшой пример:
div.mybox {border: 2px solid}
@media (минимальное разрешение: 2dppx) {
/ * Медиа с 2 или более точками на пиксель * /
div.mybox {border: 1.5px solid}
}
Больше единиц в CSS
Чтобы еще проще было писать правила стиля, зависящие только от
размер шрифта по умолчанию, CSS с 2013 года имеет новую единицу: rem . rem (от «root em») - это шрифт.
размер корневого элемента документа. В отличие от em , который может быть разным для каждого элемента, rem является постоянным во всем документе. Например, дать P
и элементы h2 на том же левом поле, сравните этот стиль до 2013 года.
простыня:
p {margin-left: 1em}
h2 {размер шрифта: 3em; margin-left: 0,333em} с новой версией:
p {margin-left: 1rem}
h2 {размер шрифта: 3em; margin-left: 1rem} Другие новые единицы позволяют указывать размеры относительно
окно читателя.Это vw и vh . vw составляет 1/100 ширины окна
а vh составляет 1/100 высоты окна. Там
также vmin , что означает, какой
самые маленькие из vw и vh . И vmax . (Вы можете догадаться, что он делает.)
Поскольку они такие новые, они еще не везде работают. Но, как на начало 2015 года их поддерживают несколько браузеров.
Сколько пикселей в 1 см?
Сколько пикселей содержится в одном сантиметре - вроде бы вопрос очевиден, подвохов тут быть не должно.Но не все так просто, как кажется на первый взгляд. Дело в том, что пиксель - это не фиксированная величина - это наименьший логический элемент двухмерного растрового изображения, имеющий свой размер, прозрачность, координаты, цвет. Поэтому мы более подробно рассмотрим эти свойства пикселей и для решения проблемы познакомимся с такими понятиями, как разрешение принтера (DPI) и разрешение экрана монитора (PPI).
Вот так изображение выглядит при большом увеличении.Маленькие квадратики, которые вы видите на этой фотографии, и есть те самые пиксели.Содержание статьи:
Что означает термин «Разрешения»?
Количество пикселей, наряду с цифрой палитры, является одной из наиболее важных характеристик, влияющих на качество изображения. Все это нужно знать, чтобы определить количество пикселей в 1 сантиметре. Чем меньше пиксель, тем более детальным будет окончательное изображение. Это связано с тем, что при меньшем размере пикселей их количество на единицу площади увеличивается.Введем значение, характеризующее количество пикселей на единицу площади, и назовем его Разрешение . Эта характеристика имеет четыре разновидности в зависимости от типа преобразования изображения - DPI, PPI, LTI и SPI. Основными моментами здесь являются значения DPI и PPI, рассмотрим их подробнее.
- DPI - это количество точек на дюйм, тип разрешения, применяемого к принтерам при печати изображений. Чем больше параметр, тем более детальным будет изображение при печати.
- PPI - количество пикселей на дюйм, используется для обозначения разрешения монитора. Чаще всего это значение подсчитывает количество пикселей, которые умещаются на экране вашего монитора.
Таким образом, если говорить напрямую об изображениях, то следует отметить, что у них нет собственного разрешения. Этот параметр формируется устройством, на котором был создан образ. Например, если фотография A сделана на 3-мегапиксельную камеру, то ее разрешение будет равно 2048 пикселей в ширину и 1536 пикселей в высоту.Если для снимка Б использовалась 4-мегапиксельная камера, то, соответственно, разрешение этого изображения будет 2464 пикселя по ширине и 1632 пикселя по высоте.
Логично дополнительно подчеркнуть взаимосвязь разрешения экрана с размером изображения. Возьмите примеры, описанные выше. Если распечатать изображение A для печати с разрешением 300 DPI, то на выходе мы получим фото размером 17 × 13 сантиметров. Если вы распечатаете фотографию B, то она будет размером 19 × 14 сантиметров.Такая же тенденция будет наблюдаться при отображении данных изображения на экране монитора. Фотография B примет на дисплее больший размер, чем фотография A.
Здесь вы можете увидеть разницу в количестве пикселей на единицу площади. Как видите, несмотря на одинаковый размер, изображение справа будет выглядеть точнее, чем слева, поскольку PPI второго изображения больше.Отсюда следует любопытный вывод - разрешение в чистом виде не является мерой точности и качества изображения, а лишь формирует конечные размеры, при которых изображение будет иметь максимальную детализацию.Но, учитывая то, что людям удобнее смотреть на изображения большего размера, можно условно отнести значение этой характеристики к основной при описании степени детализации.
Вот наглядный пример, показывающий, как при одинаковом размере, но разном разрешении изображения будут выглядеть при печати.Пора познакомиться с принципом определения размера пикселя 1 см.
Определение количества пикселей в 1 сантиметре
Прежде чем вы познакомитесь с приведенными выше терминами и схемами, вас наверняка волновал только один вопрос - количество пикселей в 1 см.Теперь вы понимаете, что количество пикселей на единицу площади, то есть разрешение, не является фиксированным значением. И это зависит от размера самого пикселя; более того, это переменно, если мы говорим о выводе изображения на плоский носитель.
Ну как определить размер пикселя? На самом деле это очень сложный вопрос. В конце концов, не существует такого понятия, как «размер пикселя». Пиксель не является независимым значением - это часть отношения между разрешением экрана, физическим размером и размером пикселя данного дисплея.Любые свойства пикселей задаются устройством, на котором обрабатывается изображение. Но, именно отсюда, из этого определения следует формула, позволяющая определить количество пикселей на единицу площади, то есть разрешение PPI:
P / U = R , где P - размер экрана в пикселях, U - физический размер экрана, а R - количество пикселей на дюйм.
Например, один из экранов Apple Mac Cinema Display 27 имеет физическую ширину 23.5 дюймов, ширина пикселей - 2560. Исходя из этих данных, мы можем рассчитать плотность пикселей на дюйм:
2560 / 23,5 = 109 пикселей на один дюйм этого дисплея. 2] / 27 = 109 PPI, то есть те же 42 пикселя на сантиметр.
Используя эти формулы, вы можете вычислить, сколько пикселей в одном сантиметре, при условии, что фотография сделана с помощью цифрового устройства, например фотоаппарата. При печати используется совершенно другое разрешение, называемое DPI. С его помощью можно рассчитать конечный размер изображения при выводе на плоский носитель, что может пригодиться на практике, например, если вы увлекаетесь фотографией.
Как определить размер фотографии при печати
Итак, для начала предлагаю посчитать, сколько пикселей приходится на один сантиметр при отображении изображения на плоском носителе.Обычно принтеры имеют разрешение 300 точек на дюйм. Это означает, что на один дюйм изображения будет 300 точек. Точки и пиксели не всегда одинаковы, потому что некоторые принтеры печатают точки без смешивания цветов, что требует большего количества точек для отображения пикселя. Тем не менее, знание этого параметра помогает определить размер печатаемого изображения. Чтобы узнать, используйте следующую формулу:
X = (2,54 * p) / dpi , где x - длина стороны фотографии, 2,54 - число сантиметров на дюйм, p - размер стороны в пикселях.
Например, нам нужно напечатать фотографию с разрешением 2560 x 1440. Разрешение печатающего устройства составляет 300 dpi. Мы используем формулу для определения размеров плоского носителя, на котором будет напечатано это изображение.
- Х = (2,54 * 2560) / 300 = 21 сантиметр в ширину;
- Х = (2,54 * 1440) / 300 = 12 сантиметров в длину.
Таким образом, размер фотобумаги, необходимой для печати этого изображения, должен быть 21 х 12 см.
Вот общие разрешения экрана и размеры вывода при печати изображений с этими разрешениями.Здесь отчетливо видна взаимосвязь размера пикселя, DPI и физического размера экрана / матрицы.3 на 4 см сколько пикселей?
При печати фото используются разные размеры, 3 х 4 см - один из них. Попробуем определить разрешение такой фотографии в пикселях при ее печати (разрешение принтера 300 dpi). Для этого используйте формулу выше:
x = (2,54 * p) / 300, следовательно,
p1 = (300 * 2.3) /2.54 = 271 - ширина фото в пикселях;
p2 = (300 * 4) / 2.54 = 472 - длина пикселя;
Таким образом, это фото будет содержать 271 * 472 = 127912 пикселей .
Еще одна таблица соотношения пиксельного разрешения, размера листа и физического размера изображения на выходе.Заключение
С появлением разновидностей разрешений, точек, капель и т. Д. Возникла путаница в определении плотности пикселей, размера фото и т. Д. Но формулы в этой статье актуальны.
Если вы хотите узнать больше о DPI и PPI, я предлагаю вам посмотреть видео, которые раскрывают содержание этих концепций:
В контакте с
Твиттер
Одноклассники
Загрузка...
Как изменить размер изображения без потери качества
Понимание разрешения изображения вызывает недоумение даже у более опытных креативщиков. Считайте эту статью своим ускоренным курсом по всему DPI.
Вы выучите основной словарный запас, как быстро определить разрешение изображения, как преобразовать дюймы в пиксели, сантиметры в пиксели и наоборот, и как изменить размер изображения с помощью Adobe Photoshop, Shutterstock Editor или PicMonkey, и все это при сохранении качественный.Давайте начнем с некоторых общих вопросов и словарного запаса, касающихся разрешения изображения.
Макросъемка пикселей на экране. Изображение предоставлено maurobeltran.Что такое пиксели?
Пиксели - это стандартная единица измерения для экранов. «Пиксель» - это сочетание «изображения» и «элемента». Вы можете думать о пикселях как о крошечных строительных блоках графической информации.
Все, что вы видите на экране, состоит из пикселей. На старых компьютерных мониторах эти пиксели были более заметны, потому что они были менее плотными. Однако новые компьютеры и мобильные устройства могут отображать больше пикселей в меньшем физическом пространстве, что приводит к четкому и гладкому виду.
Что такое разрешение?
Проще говоря, разрешение - это отношение между размерами изображения и количеством пикселей, содержащихся в этих измерениях. Чем больше пикселей, тем выше разрешение. Изображение размером 3000 x 3000 пикселей можно рассматривать как изображение с высоким разрешением для цифрового использования, которое выглядит большим на вашем экране.
Если бы вы распечатали его с размером 10 x 10 дюймов, плотности пикселей было бы достаточно для высококачественной печати, но вы столкнулись бы с проблемами качества изображения при значительно большем размере печати (например, 20 x 20 дюймов), потому что плотность пикселей будет ниже.Кстати о плотности пикселей…
Макросъемка «полутоновых» чернильных точек, напечатанных на бумаге. Изображение предоставлено maurobeltran.
Что такое DPI? Это то же самое, что и PPI?
DPI - это печатный термин, обозначающий «точек на дюйм» и обозначающий количество точек чернил на одном дюйме напечатанного изображения. PPI - это цифровой эквивалент, означающий «пикселей на дюйм» и обозначающий количество пикселей в пределах одного дюйма на цифровом экране.
Хотя эти аббревиатуры не означают одно и то же, они часто используются как синонимы.DPI / PPI - важные определяющие факторы качества печати. Как правило, для получения наилучших результатов печати вам нужно 300 точек на дюйм / дюйм, но знайте, что у вас есть пространство для маневра. (Мир , вероятно, не закончится, если вы нажмете на изображение с разрешением 275 точек на дюйм.)
Стандартные размеры PPI. Изображение предоставлено Bro Studio.При использовании на экране можно обойтись меньшими размерами пикселей и при этом иметь красивое изображение. Это связано с тем, что для получения лучших результатов для печати обычно требуется более высокое разрешение.
Например, 72 PPI было стандартом для цифрового использования в течение многих лет, но фактические размеры в пикселях являются наиболее важными для цифрового использования, потому что разрешение дисплея меняется на разных устройствах. На веб-сайтах и цифровых платформах требования к размерам будут указаны в пикселях, поскольку дисплеи мониторов и телефонов измеряются в пикселях. Итак, если вы готовите изображения для использования в Интернете, вы хотите установить единицы измерения в пикселях.
С другой стороны, требования к печати будут в дюймах или сантиметрах, в зависимости от системы или страны происхождения.Используйте эту диаграмму для преобразования обычных дюймов в пиксели и наоборот.
Таблица преобразования дюймов в пиксели.Нужны общие сантиметры в пиксели? Мы вас там тоже прикрыли.
Таблица преобразования сантиметров в пиксели.Как найти свой DPI / PPI?
Вы можете легко проверить DPI / PPI любого изображения в Adobe Photoshop . Просто откройте свое изображение и выберите Изображение> Размер изображения . Переключите единицу измерения, чтобы увидеть размеры вашего изображения в дюймах.В этом примере с разрешением 300 пикселей / дюйм (PPI) я могу напечатать свое изображение «как есть» с разрешением 16 x 9 дюймов, не беспокоясь о качестве изображения.
Если ваша цель - печать, работайте в дюймах или сантиметрах.Поскольку размеры и разрешение являются относительными, лучшее время для проверки эффективных точек на дюйм вашего изображения - это когда вы размещаете его в своем дизайне с желаемым размером. Точный метод зависит от программы, которую вы используете. Ознакомьтесь с советом № 5 в этой статье, чтобы получить краткое руководство по проверке эффективного PPI в Adobe InDesign.
Можете ли вы изменить размер изображения на любой, какой хотите?
При изменении размера изображения вы изменяете размеры и плотность пикселей, которые определяют его качество. Связь между разрешением и размером напрямую связана. Если вы уменьшите количество пикселей на квадратный дюйм (PPI) в изображении, вы фактически увеличите размеры. Размеры будут определять размер изображения на экране.
Вы всегда можете уменьшить изображение без потери качества, но вы не можете увеличить изображение, пока не заметите резкое снижение качества.
В цифровом изображении количество пикселей представлено DPI (или PPI) и размерами ширина x высота. Например, изображение размером 2000 x 2000 пикселей с разрешением 72 DPI имеет всего 4 000 000 пикселей. Чтобы уменьшить изображение, скажем, 1000 x 1000 пикселей, я могу просто уменьшить его размер, и он сохранит тот же уровень детализации, только в меньшем изображении.
Если я хочу сделать то же изображение больше исходного размера, нужно будет создать пиксели. Это означает, что компьютер умножает количество пикселей, чтобы соответствовать новым размерам, создавая искажения и другие эффекты, используя информацию в изображении, чтобы угадать, что следует использовать для увеличения.Это связано с искусственным созданием пикселей из других пикселей, а не с их захватом из исходной информации.
А как насчет векторных изображений?
Вся приведенная выше информация относится к «растровым» изображениям, состоящим из пикселей. Эти правила не применяются к «векторным» изображениям, которые основаны на математических уравнениях и могут масштабироваться бесконечно! Типы файлов для векторной графики включают Adobe Illustrator ( .ai ), .eps или .svg .
Сохранить детали в Adobe Photoshop с помощью повторной выборки
Resampling позволяет отдельно изменять разрешение и размеры, а также позволяет Adobe Photoshop смешивать пиксели в увеличенном изображении, чтобы изображение оставалось гладким.
Вы найдете опцию Resample во всплывающем окне Image Size . Установите флажок, чтобы включить Resample , и изучите параметры увеличения в верхней половине раскрывающегося меню рядом с ним.Adobe Photoshop настроен на Автоматически , но для наших целей вам нужно выбрать Сохранить детали 2.0 .
Resample будет во всплывающем окне Image Size.После выбора Сохранить детали 2.0 вы увидите ползунок Noise Reduction . После того, как вы изменили размеры на новый желаемый, используйте предварительный просмотр в левой части окна, чтобы увидеть, как перемещение ползунка шумоподавления меняет изображение.
Слишком низкое перемещение изображения может привести к зернистости и пикселизации изображения, но перемещение слишком высоко может быть слишком размытым.Регулируйте ползунок, пока не найдете значение, которое снижает шум, не размывая детали. После установления баланса нажмите ОК, и Сохраните копию изображения с измененным размером.
В этом примере при увеличении на 300% некоторое ухудшение является нормальным.Если вы хотите более подробно изучить изменение размеров и разрешения изображения, следуйте этому подробному руководству, чтобы узнать, как изменить размер изображения в Photoshop.
Как изменить размер изображения в Shutterstock Image Resizer
Если вы хотите быстро изменить размер изображения, бесплатный Shutterstock Image Resizer может быть именно тем инструментом, который вам нужен.Просто перетащите и измените размер вашего изображения.
Ага. Это действительно так просто!Как изменить размер изображения в редакторе Shutterstock
Для тех, кто хочет большего контроля и не имеет доступа к Adobe Photoshop, есть Shutterstock Editor . Editor - это бесплатное онлайн-приложение для изменения размера изображений, и вам не нужно ничего загружать, чтобы его использовать.
Перейдите в редактор Shutterstock и нажмите «
Начать работу »Загрузите изображение в онлайн-редактор фотографий с помощью раскрывающегося меню Файл .Или вы можете найти изображение в коллекции Shutterstock, щелкнув значок увеличительного стекла на левой панели инструментов. Введите ключевые слова и нажмите Enter / Return , чтобы увидеть результаты поиска.
Щелкните изображение, чтобы просмотреть его, затем нажмите Добавить как фон , чтобы добавить его на свой холст.
«Добавить как фон» автоматически изменяет размер холста по размеру изображения.Измените разрешение для вашей среды
В правом верхнем углу панели инструментов найдите Размер холста , чтобы открыть меню выбора единиц измерения.
- Для изображений, которые вы планируете использовать в сети , выберите пиксель .
- Для изображений, которые вы собираетесь напечатать , выберите дюйм или сантиметр .
В этом меню есть раскрывающийся список для Разрешение .
- Для веб-изображений выберите 72 DPI .
- Для изображений с низким разрешением выберите 150 DPI .
- Для печати изображений с высоким разрешением выберите 300 DPI .
Помните, что загрузка изображения правильных размеров гарантирует без потери качества, поэтому важно выбрать правильные размеры для конечного использования изображения.
В редакторе Shutterstock вы можете легко изменить размер изображений до популярных веб-размеров , включая:
- Размер изображения в Facebook: 1200 x 1200 пикселей
- Размер обложки Facebook: 1702 x 630 пикселей
- Размер сообщения в Instagram: 1080 x 1080 пикселей
- Размер сообщения в Instagram: 1080 x 1920 пикселей
- Размер сообщения в Twitter: 1024 x 512 пикселей
- Размер сообщения Pinterest: 736 x 1128 пикселей
Вы также можете создавать собственные размеры холста, вводя измерения в поле ширины и высоты.Используйте кнопку блокировки, чтобы ограничить пропорции, то есть ширина и высота будут изменяться относительно друг друга.
Скачать и сохранить
Когда изображение вас устраивает, нажмите красную кнопку Загрузить в правом верхнем углу экрана. Затем выберите формат файла и разрешение . Ударьте Загрузите , и наслаждайтесь своим недавно измененным размером изображения!
Ваше изображение с измененным размером. Отличная работа!Как обрезать и изменять размер изображений в PicMonkey
Еще один отличный вариант для обрезки или изменения размера изображений - PicMonkey (к тому же вы откроете для себя гораздо больше, чем просто инструменты для изменения размера фотографий).
Стоит подчеркнуть: изменение размера изображение отличается от кадрирования. При кадрировании вы изменяете соотношение сторон изображения. При изменении размера вы полностью меняете размер файла изображения.
Использование PicMonkey’s Crop Tool
После того, как вы открыли изображение в PicMonkey:
- Щелкните Обрезать холст в левом меню редактирования. Это открывает инструмент кадрирования.
- Используйте раскрывающееся меню Соотношение сторон , чтобы выбрать предустановленный размер (скажем, если вы хотите обрезать изображение, чтобы оно соответствовало размеру публикации в Instagram).
- Если вы знаете нужную ширину и высоту, введите их в поля размеров.
- Щелкните Применить , чтобы сохранить изменения.
Обратите внимание: если вы установите флажок Масштабировать фото , ограничивающий прямоугольник сохранит тот же относительный размер (так что при обрезке одной стороны или угла остальная часть рамки соответственно масштабируется).
Использование инструмента изменения размера PicMonkey
После того, как вы открыли изображение в PicMonkey:
- Щелкните Изменить размер в левом меню редактирования.
- Используйте флажок, чтобы выбрать пиксели или проценты.
- Обратитесь к диаграммам, которые мы предоставили в этой публикации, и введите свои размеры.




 57480661
пиксель
57480661
пиксель