Как создать плакат в Фотошопе
Способ 1: Плакат из геометрических фигур
В качестве первого варианта разберем пример плаката, где основное внимание сосредоточено на добавлении и редактировании геометрических фигур. В следующей инструкции вы узнаете, как из простых эллипсов сделать градиентное представление планеты, добавить свечение и внести завершающие коррективы в проект перед сохранением.
Шаг 1: Создание нового проекта
Начать стоит с создания нового проекта, поскольку часто плакат должен быть определенного размера, чтобы упростить подготовку к печати или публикацию в сети. Обычно это стандартный формат А4 или A3, поэтому не придется вручную вводить параметры, а понадобится только выбрать готовый шаблон в Adobe Photoshop.
- Запустите Фотошоп, разверните меню «Файл» и выберите первый же пункт «Создать». Необходимое окно можно вызвать и сочетанием клавиш Ctrl + N.
- В появившейся форме ничего есть возможность вручную задать параметр ширины, высоты, разрешения и настроить цветовой режим, если это надо.

- При работе со стандартными типами документов укажите вариант «Междунар. формат бумаги» и в поле «Размер» определите подходящий формат.
- Лист добавится в качестве фона, что вы видите на следующем скриншоте, а это значит, что можно переходить к формированию самого плаката.
Шаг 2: Работа с геометрическими фигурами
Стилистик плакатов огромное количество, поэтому определенные из них требуют особого подхода к добавлению и обработке изображений. Мы возьмем за пример полностью вручную созданный постер с произвольной геометрической фигурой, иллюстрирующей содержимое, чтобы продемонстрировать не только добавление готовых картинок и их цветокоррекцию, но и уделить время другим востребованным функциями рассматриваемого графического редактора.
- Взгляните на панель слева, где расположено сразу четыре разные геометрические фигуры. Решите, какие из них стоит использовать для формирования основного изображения.

- Если вы тоже рисуете ровный круг, расширяйте его или уменьшайте с зажатой клавише Shift для соблюдения пропорций.
- После создания нажмите Ctrl + T, чтобы вызвать инструмент редактирования. Тогда над фигурой появятся точки и линии, которые можно применять для изменения размеров.
- На панели справа найдите вкладку «Свойства», чтобы поменять цвет фигуры.
- Стандартным инструментом «Перемещение» расположите объект на проекте в подходящем месте. У нас он только частично перекрывает фон.
- Немного поработаем с цветом, придав фигуре подобие градиента и свечения. Для этого создайте ее копию через комбинацию клавиш Ctrl + J.
- Поменяйте цвет нового слоя на входящий в градиент.
- Нажмите Ctrl + T для вызова инструмента редактирования и измените ширину и высоту до 90% на панели сверху.

- Для создания плавного перехода градиента на вкладке «Свойства» откройте «Маски» и выкрутите «Растушевку» на приемлемое количество пикселей, что в нашем случае будет 300.
- Как видно, растушевка позволила полностью избавиться от видимых краев двух фигур, однако могла появиться проблема с наложением одного градиента поверх нижнего слоя.
- Для исправления этого зажмите клавишу Alt, наведите курсор на копию слоя до появления нового указателя и сделайте клик левой кнопкой мыши. Так вы присвоите маску основному слою.
- Ничего не мешает добавить еще элементов для градиента, копируя слои и так же помещая их под основной для достижения желаемого эффекта.
- Кстати, не забывайте и про сам фон, если он не должен быть белым. Используйте «Заливку» для изменения цвета.
- Завершим работу над фигурой добавлением свечения, для чего создайте еще одну копию, но на этот раз не помещайте ее в качестве маски основного слоя, а примените растушевку на одну треть меньше предыдущей.

Этот шаг не обязателен и иногда вовсе не нужен при работе с плакатами определенных форматов, однако если вы желаете так разнообразить фон или создать основное изображение плаката, приведенная инструкция поможет разобраться с базовыми действиями, выполняемыми с геометрическими фигурами в Adobe Photoshop.
Совсем начинающим пользователям, кому представленной информации было недостаточно для того, чтобы понять, как рисовать фигуры в Фотошопе, советуем перейти к другому руководству на нашем сайте, кликнув по расположенному далее заголовку.
Подробнее: Инструменты для создания фигур в Фотошопе
Шаг 3: Добавление изображений
Отдельные изображения, например логотипы, объекты векторной графики и другие элементы, практически всегда добавляются к плакату.
- Для этого в том же разделе «Файл» выберите «Открыть».
- В окне «Проводника» найдите и дважды кликните по необходимому изображению.
- Оно отобразится в новой вкладке, поэтому при помощи инструмента перемещения перетяните его на проект плаката.

- Настройте размер и расположение добавленной картинки и произведите то же самое с другими, если он тоже должны присутствовать на плакате.
Для получения дополнительной информации о правильной обработке добавленного изображения обратитесь к другим инструкциям на нашем сайте, перейдя по интересующей ссылке ниже.
Подробнее:
Цветокоррекция в Фотошопе
Как сделать инверсию в Фотошопе
Выполняем обрезку фото в Фотошопе
Меняем цвет объектов в Фотошопе
Шаг 4: Работа с текстом
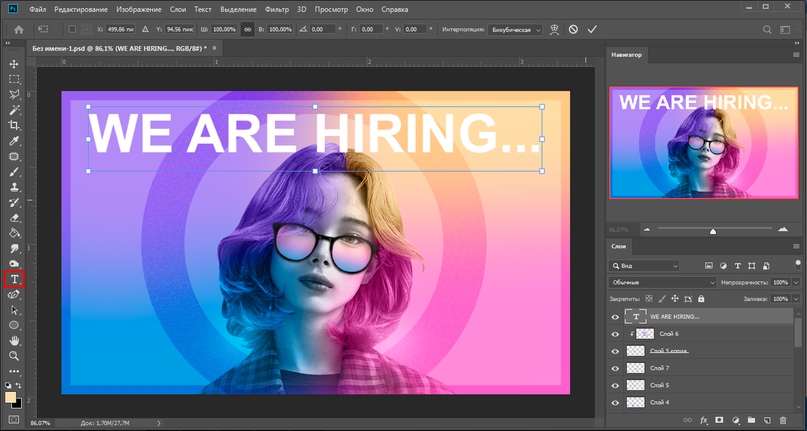
На плакате почти всегда пишут название компании, мероприятия или другую информацию, относящуюся к этому изображению. Функциональность Adobe Photoshop в полной мере позволяет реализовать любые задачи, связанные с текстом.
- Для начала работы с надписями активируйте инструмент
- Настройте параметры шрифта сверху, предварительно установив собственные варианты оформления или используя уже доступные.

- Сразу же можно заменить и цвет, чтобы потом не менять его.
- Кликните по подходящему месту на плакате и добавьте надпись. Создайте новый слой и сделайте то же самое со всеми следующими надписями, если они должны присутствовать в проекте.
- Если текст нужно повернуть на определенное количество градусов, при его редактировании используйте инструмент «Поворот»
- Мы сделали его под 90% и поместили в левой части плаката.
Дополнительную информацию о том, как работать с текстом в Фотошопе вы найдете в другой статье на нашем сайте.
Подробнее: Создаем и редактируем текст в Фотошопе
Шаг 5: Сохранение проекта
Основные действия, выполняемые с плакатом, мы разобрали, поэтому остается только сохранить готовый проект, чтобы вернуться к нему в будущем, отправить на печать или опубликовать в сети. Есть несколько основных принципов правильного сохранения.
- Для начала через Shift выделите все существующие слои плаката, щелкните ПКМ и в контекстном меню выберите «Объединить слои».

- После через меню «Файл» вызовите «Сохранить» или используйте горячую клавишу Ctrl + S.
- Сейчас мы сохраняем проект в формате PSD, чтобы его можно было открыть через Фотошоп для изменения. В появившемся окне «Проводника» просто поменяйте имя файла и выберите для него подходящее место.
- Если нужно сохранить плакат как изображение, используйте «Сохранить как» или «Экспортировать».
Способ 2: Плакат с обработкой фото
При создании разных постеров, связанных с объявлениями о концерте или агитационными моментами, основной фигурой проекта может выступать фотография группы или отдельного человека, которую нужно должным образом обработать, добавить информацию и создать общий вид плаката. Рассмотрим этот вариант на примере уведомления о ближайшем концерте артиста.
Шаг 1: Создание холста
О создании холста мы уже говорили в Шаге 1 предыдущего способа, поэтому рекомендуем вернуться к нему и уточнить все необходимые моменты. В этом случае все приведенные правила сохраняют свою актуальность, если только другого не требует заказчик.
Шаг 2: Добавление базовых фигур
Концепция данного проекта состоит в том, что сама фотография будет разделена полосой одного цвета, а остальное ее пространство находится в дымке или теряется в другом цвете, что уже зависит от ваших личных предпочтений. Для этого понадобится создать две базовые фигуры, чтобы отталкиваться от них при дальнейшем редактировании.
- Выберите инструмент «Прямоугольник» на панели слева и растяните его на весь холст, создав тем самым новый слой. Мы зададим ему серый цвет, а вы можете использовать любой другой оттенок.
- Создадим еще один слой с прямоугольником в горизонтальном положении так, как это показано на следующем скриншоте.

- Разверните меню инструмента «Перо» и переключитесь на «Угол».
- Кликните по правой части второго прямоугольника и перетащите ее в верхний угол.
- То же самое сделайте со второй частью, создав диагональное пересечение.
На этом формирование базовых фигур завершено. Если вы хотите придать им другую форму, изменить угол или вовсе обойтись без этого, используйте те же инструменты редактирования, но уже следуя за собственными идеями.
Шаг 3: Добавление фотографии
Этот этап один из самых важных, поскольку фотографию необходимо подготовить для последующей обработки. Постарайтесь заранее сделать снимок так, чтобы быстро удалить фон, иначе придется вручную выделять контуры, добиваясь требуемого результата. Если вы еще не знаете, как выполнять такую задачу, обратитесь за помощью к другим вспомогательным материалам на нашем сайте по ссылкам ниже.
Подробнее:
Удаляем фон с изображения в Фотошопе
Удаляем зеленый фон в Фотошопе
Затем используйте функцию «Открыть» (Ctrl + O), чтобы добавить готовое изображение поверх базовых фигур.
Шаг 4: Обработка фотографии
Основной процесс работы с таким типом плаката — правильная обработка изображения. Для этого уже добавлены базовые фигуры, которые выступают и в качестве фона, а далее остается только придать им нормальный вид, обработав снимок.
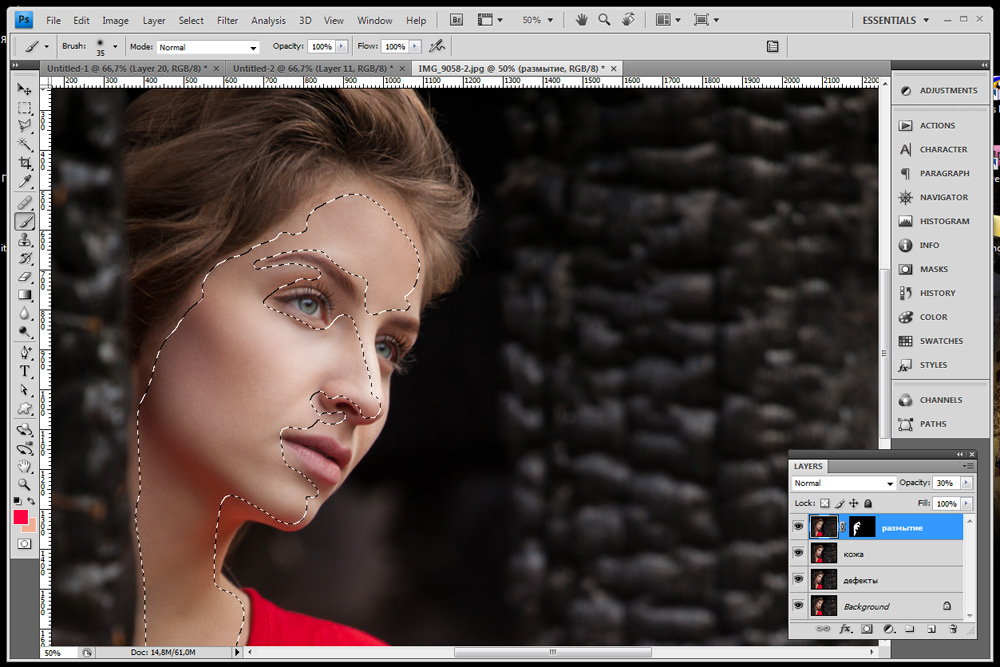
- Нажмите клавишу Ctrl и щелкните по слою со вторым прямоугольником, чтобы выделить его.
- Сразу же кликните по слою с фотографией и добавьте маску, которая повторит форму геометрической фигуры.
- Выделите новую маску и при дальнейшем редактировании следите за тем, чтобы она всегда была активной.
- Многие пользователи предпочитают дополнительные наборы кистей для создания необычных эффектов, а в статьях ниже вы найдете руководства об их установке и использованию. Так вы сможете подобрать подходящий инструмент редактирования.
Подробнее:
Инструмент «Кисть» в Фотошопе
Установка и взаимодействие с кистями в Фотошопе - После его активации щелкните в любом месте на холсте ПКМ и в меню выбора определитесь с тем, какой тип кисти хотите применить.

- Начните рисовать по маске, добиваясь эффекта разводов, дымки или любых других в зависимости от того, для чего предназначены установленные кисти.
- Далее создайте корректирующий слой, нажав по отмеченной на следующем скриншоте кнопке.
- В появившемся меню выберите «Черно-белое».
- Активируйте функцию отсечения слоя, чтобы эффект коррекции цвета не затрагивал другие объекты проекта.
- После этого снова выделите маску фотографии.
- Разверните выпадающее меню «Обычные».
- В нем ознакомьтесь с доступными эффектами и подберите тот, который вам понравится, чтобы выполнить переход из черно-белого в цветное отображение.
Конечно, этот процесс обработки не является эталонным — вы можете использовать описанные приемы в своих целях, создавая что-то индивидуальное. Не бойтесь экспериментировать, ведь любое действие легко отменяется нажатием на Ctrl + Z.
Шаг 5: Работа с деталями
Помимо надписей на плакат добавляют линии, разные геометрические фигуры и другие детали, придающие проекту более совершенный вид. Сейчас мы разберем это на примере всего нескольких линий, а вы сможете усовершенствовать постер на свое усмотрение.
- Обязательно создайте новый слой перед тем, как переходить к добавлению других элементов, если только используемый далее инструмент не сделает этого самостоятельно.
- Выберите инструмент «Линия», настройте ее цвет, толщину и обводку, а затем приступайте к рисованию.
- Мы поместили несколько линий по краям; отметим, что ничего не помешает поменять их форму, добавить пунктир или срезать углы.
Оставим ссылки на два материала от другого нашего автора, которые могут оказаться полезными при добавлении деталей на плакат.
Читайте также:
Инструменты для создания фигур в Фотошопе
Рисуем линии в Фотошопе
Шаг 6: Завершающие действия
О работе с текстом и сохранении постера мы уже говорили в Способе 1, поэтому не будем повторяться. Желающим нужно просто перейти к последним этапам и ознакомиться с инструкциями. Добавим лишь то, что не всегда стандартные шрифты подходят для плакатов такого уровня, поэтому понадобится найти подходящее оформление в интернете. Руководства по установке таких шрифтов и варианты стилизации текста есть в других наших материалах.
Желающим нужно просто перейти к последним этапам и ознакомиться с инструкциями. Добавим лишь то, что не всегда стандартные шрифты подходят для плакатов такого уровня, поэтому понадобится найти подходящее оформление в интернете. Руководства по установке таких шрифтов и варианты стилизации текста есть в других наших материалах.
Читайте также:
Устанавливаем шрифты в Фотошоп
Стилизация шрифта в Фотошопе
Как сделать обводку текста в Фотошопе
Как сделать объемные буквы в Фотошопе
Как сделать красивую надпись в Фотошопе
Создаем горящую надпись в Фотошопе
Создаем золотую надпись в Фотошопе
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ«Какие лучшие курсы Photoshop для начинающих с нуля?» – Яндекс.Кью
Сложно назвать те или иные курсы лучшими – многое зависит от того, для каких целей вы планируете осваивать Photoshop. Сам по себе графический редактор достаточно простой, в нем можно разобраться и без помощи курсов, потратив пару-тройку дней.
Сам по себе графический редактор достаточно простой, в нем можно разобраться и без помощи курсов, потратив пару-тройку дней.
Курсы для новичков
Они обычно посвящены инструментарию Photoshop. Т.е. вы познакомитесь с принципами работы, слоями, конкретными инструментами (кисти, лассо и т.д.), масками и пр. Этого будет достаточно, чтобы создать или обработать на примитивном уровне какую-нибудь картинку.
Курсы для профессионалов
Но если вы хотите, например, научиться профессионально обрабатывать фотографии, то вам придется либо сразу брать полный курс по ретуши (во многих программах включен Photoshop с нуля), либо в дальнейшем отдельно изучать обработку фото. После курса для начинающих вы не сможете работать с фотографиями как профессионал. То же касается веб-дизайна, графического дизайна и т.д. Но если ваша цель – именно понять, что такое Photoshop, что он может и как в нем работать – тогда вам подойдет практически любой курс для начинающих.
Сами курсы можно разделить на 3 вида:
1. Бесплатные видеоуроки на YouTube
Отличный вариант для тех, кто хочет познакомиться с Photoshop. Правда, придется постараться, чтобы найти структурированный курс, в котором редактор рассматривается «от» и «до». Могу порекомендовать каналы Graphic Hack, Уроки Фотошоп. Elena Boot, ФОТОШОП УРОКИ и пр. Здесь вы сможете изучить Photoshop буквально с создания файла, а также освоите простейшие операции с инструментами.
После того, как вы изучите азы графического редактора, то сможете использовать уроки на YouTube для отработки конкретных приемов. Достаточно ввести в поисковой строке «Как сделать в Photoshop …» – и вы увидите несколько мастер-классов, в которых получится разобраться с первого раза (без знания азов Photoshop такие ролики бесполезны – вы попросту не поймете, что происходит на экране).
Главный плюс уроков на YouTube – они бесплатные. Вы разберетесь в основах Photoshop и сможете использовать его на конкретных примерах. А главный минус – вы будете работать сами и не сможете ни к кому обратиться за помощью. Также вы не получите сертификат, у вас не будет систематизированных знаний и т.д.
А главный минус – вы будете работать сами и не сможете ни к кому обратиться за помощью. Также вы не получите сертификат, у вас не будет систематизированных знаний и т.д.
2. Курсы на МООК-платформах
Это бесплатные курсы по Photoshop на Coursera, Udemy и пр. Основные преимущества и недостатки такие же, как у видеоуроков с YouTube. Принцип обучения аналогичен. Однако программы более структурированы и составлены профессионалами. Также на Coursera вы можете получить сертификат, правда, за него придется заплатить (сами курсы – бесплатные). Большинство курсов представлено на английском языке.
3. Курсы от онлайн-школ и авторские курсы
Лучший вариант для изучения Photoshop. Это актуальные, структурированные и полные программы. Таких курсов очень много, можете посмотреть примеры по ссылке (https://kursfinder.ru/photoshop/) – для каждого курса есть описание, программа, сроки и стоимость обучения, преподаватели и др. На онлайн-курсах у вас будет практика, домашние задания, обратная связь от преподавателей, консультации и пр. Разумеется, такие курсы платные.
Разумеется, такие курсы платные.
Также пара личных рекомендаций, касающихся, в основном, самообучения:
1. Проверьте версию Photoshop внутри курса
Перед тем, как начать смотреть курс, посмотрите, какой версии Adobe Photoshop он посвящен. С каждой новой версией меняется интерфейс программы, появляются новые инструменты и возможности. Конечно, принцип работы остается прежним, но лучше учиться по самой свежей версии.
2. Английская версия или с русификатором
Это тема постоянных споров, у каждой из сторон куча аргументов. Я отвечу так – учите, как будет удобно. Русифицированный интерфейс Photoshop привычнее, его легче понять, на некоторых курсах рассматривается локализованная версия и т.д. С другой стороны, англоязычный интерфейс считается универсальным, он рассматривается на большинстве курсов и английскими обозначениями пользуются многие специалисты.
В ЗКО свидетель аварии, рискуя жизнью, вытащил людей из горящей машины
На трассе Уральск — Атырау столкнулись две «Лады». Обе машины тут же загорелись, передаёт корреспондент портала «Мой ГОРОД».
Обе машины тут же загорелись, передаёт корреспондент портала «Мой ГОРОД».
Нурхат Жубатов
Смертельное ДТП произошло вечером 24 октября. На трассе Уральск — Атырау в 10 километрах от села Аксуат Акжайыкского района столкнулись «Лада Веста» и «Лада Приора». Обе машины загорелись. В «Приоре» погибли два человека, а водителя и пассажира «Весты» удалось спасти. В тяжёлом состоянии их доставили в больницу.
Как выяснилось, спасло их чудо (сухим полицейским языком — очевидцы ДТП). Вслед за «Ладой» в сторону Атырау ехал 39-летний Нурхат Жубатов. Об этом рассказал его сосед Асхат.
— Нурхат стал очевидцем аварии и спас людей. Сам он никогда не станет хвастаться этим поступком. Но я считаю, что это героизм и люди должны знать об этом случае, — пояснил Асхат.
Действительно убедить Нурхата рассказать о произошедшем было сложно, но нам удалось.
— Я выехал из Уральска в Атырау на работу. Недалеко от посёлка Аксуат мне моргнула «Лада Веста», которая ехала позади меня, я остановился, подумал габариты не горят, проверил, всё было нормально.
«Веста» уже пропала из виду. Проехав Аксуат, я издалека увидел, что горят машины. Подъехал к месту, сразу вытащил огнетушитель, и стал тушить «Весту». «Приора» уже полыхала. Огонь утих, я пытался открыть дверь со стороны водителя, но не смог, подошёл с пассажирской стороны. Там сидела женщина. И водитель и пассажир были тяжело ранены и зажаты между креслом и панелью. Через какое-то время мне удалось открыть пассажирскую дверь, вытащил пострадавшую и отнёс ее за машину. Водитель был пристегнут, отстегнул ремень и через пассажирскую сторону вытащил и водителя. Ноги у них были сломаны, старался не навредить. Отнёс и его подальше от машины, потому что автомобиль загорелся с новой силой. Вернулся, осмотрел заднее сиденье, боялся, вдруг там ребенок остался, которого спереди не заметил. Слава богу, там никого не было, — рассказывает Нурхат.
По его словам, водитель смог самостоятельно перекатиться подальше от пылающего автомобиля, а женщину от поднял и отнёс на расстояние. Затем вызвал медиков и полицию.
— В это время подъехали другие водители, но помочь тем, кто был в «Приоре», мы уже не смогли. Машина горела слишком сильно. Никаких криков или других звуков я не слышал, — говорит Нурхат.
На вопрос, не боялся ли он за свою жизнь, мужчина ответил, что на тот момент даже не задумывался об этом.
— На тот момент даже не думал об этом. Видел, что люди ранены и находятся в опасности, и им нужно помочь, — говорит Нурхат.
Стоит отметить, что по факту ДТП начато досудебное расследование по части 4 статьи 345 УК РК «Нарушение правил дорожного движения, повлёкшее смерть двух и более лиц». В полиции сообщили, в обеих машинах было установленогазовое оборудование.
Новости партнеров
Мы дорожим каждым нашим подписчиком и читателем, поэтому, пожалуйста, внимательно ознакомьтесь с рекомендациями при комментировании.
Дана РАХМЕТОВА
Если вы стали очевидцем какого-либо происшествия
ПРИСЫЛАЙТЕ ФОТО, ВИДЕО И КОРОТКИЙ ТЕКСТ НА 8 776 863 36 36
Если ваша новость появилась на нашем сайте, вас ждет вознаграждение.
Как сделать плакат на заказ
В этом уроке вы создадите разные версии простого плаката в Adobe Photoshop. Вы узнаете некоторые основы, такие как работа с монтажными областями и размещение изображений. Вы можете применить эти навыки для создания других плакатов или других проектов в Photoshop.
Чтобы начать свой проект, вы можете использовать образцы изображений, доступные для загрузки на странице руководства, или собственные фотографии. Вы также можете использовать мобильные приложения Adobe, такие как Lightroom для мобильных устройств, для захвата и редактирования фотографий на смартфоне или планшете и переноса их в Photoshop.
Обязательно используйте фотографии с полным разрешением, чтобы они хорошо печатались на плакатах.
Если ваши плакаты распечатывает сторонняя служба, проконсультируйтесь с ними о размерах и разрешении плакатов.
Чтобы открыть изображение для вашего плаката:
- Выберите «Файл», «Открыть» и перейдите к изображению.

- Выберите его и нажмите «Открыть».
Для создания нескольких версий плаката воспользуемся артбордами. Монтажные области позволяют создавать несколько макетов с разным содержимым или разных размеров в одном документе, и вы можете видеть их все одновременно.
Начнем с создания артборда для этого изображения:
- Выберите слой фонового изображения на панели «Слои».
- Выберите Layer, New, Artboard из Layers.
- Назовите монтажную область «Лист» и нажмите «ОК».
Создается новый артборд размером с изображение.
Теперь добавим текст к дизайну плаката:
- Выберите инструмент «Горизонтальный текст». Перейдите на панель параметров инструмента.
- Выберите размер. Введите большее значение и нажмите Enter или Return.
- Щелкните в любом месте вашего дизайна и заглавными буквами введите несколько строк текста, нажимая Enter или Return между каждой строкой.
- Выделите этот текст, щелкнув и перетащив его.

- Затем нажмите центральную текстовую кнопку, чтобы отцентрировать его.
- Выберите шрифт из меню, выбрав любой имеющийся у вас шрифт.
Я выбрал шрифт Typekit, который поставляется с моей подпиской на Creative Cloud. Typekit — это сервис, предлагающий доступ к быстрой библиотеке шрифтов для использования в ваших проектах для печати и Интернета.
Давайте изменим цвет текста, чтобы он был более читабельным:
- Выберите светлый цвет на панели образцов, чтобы применить его.
- Щелкните галочку на панели параметров, чтобы подтвердить изменения текста.
- Чтобы переместить текст на место в дизайне, нажмите и удерживайте инструмент «Монтажная область» и выберите инструмент «Перемещение».
- Перетащите сюда текст в центр дизайна.
Выглядит неплохо, но нам нужен другой вариант дизайна плаката.
Мы просто скопируем этот артборд и внесем в копию несколько изменений:
- Щелкните лист слова над монтажной областью, чтобы выбрать листовую монтажную область.

- Выберите Layer, Duplicate Artboard.
- Назовите новый артборд River и нажмите OK.
- Выберите «Просмотр», «По размеру экрана», чтобы убедиться, что вы видите обе монтажные области.
- Сначала мы заменим изображение на новом артборде River.
- Выберите слой 0 на новой монтажной области River и выберите Layer, Delete, Layer.
- Щелкните Да, чтобы удалить изображение.
- Затем выберите File, Place Embedded.
- Выберите другое изображение, например эту фотографию реки Йосемити,
- и нажмите «Поместить», чтобы поместить копию изображения в файл с размером, подходящим для монтажной области.
- Затем щелкните галочку на панели параметров.
Новое изображение покрывает текст на артборде River.
Чтобы исправить это:
- Перетащите слой изображения реки Йосемити ниже текстового слоя на панели «Слои».
- Когда появится линия, отпустите кнопку мыши.
- Теперь вы должны увидеть текст поверх изображения.

Теперь давайте изменим цвет текста, чтобы сделать его более читабельным. В Photoshop вы можете использовать образец цвета из изображения:
- Выберите инструмент «Пипетка».
- Щелкните в этой области изображения листа на монтажной области листа, чтобы выбрать цвет.
- Теперь мы сохраним цвет в панели «Библиотеки», чтобы к нему было легко получить доступ в будущем.
- Щелкните вкладку «Библиотеки» или выберите «Окно», «Библиотеки», чтобы открыть панель «Библиотеки».
Библиотеки Creative Cloud позволяют захватывать и систематизировать ресурсы, такие как цвета, стили для текста, изображения и многое другое, к которым вы можете получить доступ в других проектах Photoshop и других настольных и мобильных приложениях.
Нажмите кнопку «Добавить цвет переднего плана» в нижней части панели «Библиотеки», чтобы сохранить цвет, выбранный с помощью инструмента «Пипетка», в библиотеке. Выберите слой «Текст» на панели «Слои» и щелкните цвет на панели «Библиотеки», чтобы применить его к этому тексту.
Независимо от того, какой документ открыт в Photoshop, эта библиотека всегда будет доступна вам, когда вы войдете в систему со своим Adobe ID.
Чтобы узнать больше о работе с библиотеками, включая их совместное использование, обязательно ознакомьтесь с руководствами по библиотекам Creative Cloud на сайте adobe.com.
В Photoshop вы можете сохранить или экспортировать или и то, и другое. При сохранении все монтажные области сохраняются в одном файле вместе со слоями. Экспорт позволяет сохранять каждую отдельную монтажную область отдельно в плоском формате, поэтому у вас будет копия каждого плаката в отдельном файле для печати или совместного использования.
Давайте сначала сохраним наш проект, выбрав File, Save. Выберите место назначения и нажмите «Сохранить». Щелкните ОК. Теперь экспортируем отдельные постеры. Выберите «Файл», «Экспорт», «Экспортировать как». В диалоговом окне «Экспортировать как» вы можете выбрать тип файла. Нажмите «Экспортировать все», чтобы сохранить каждую монтажную область в виде отдельного файла. Выберите, куда экспортировать файлы, затем нажмите «Экспорт».
Выберите, куда экспортировать файлы, затем нажмите «Экспорт».
Теперь у нас есть две разные версии нашего плаката, готовые к работе. Вы можете использовать только что полученные навыки для создания следующего проекта в Photoshop.Повеселитесь и посмотрите, что вы создаете.
30 последних уроков по созданию плакатов в Photoshop
Плакат — это рекламный материал, предназначенный для крепления на стене или вертикальном месте. Обычно плакаты состоят как из текстовых, так и из графических компонентов, но иногда плакат может быть полностью графическим или полностью текстовым. Плакаты были созданы для передачи информации, а также для привлечения внимания. Очень распространенный метод создания впечатляющих дизайнов плакатов — с помощью Photoshop. Photoshop позволяет дизайнерам создавать прекрасные плакаты, которые используются в широком спектре приложений, таких как рекламные ролики фильмов, товары, мероприятия, а также просто для удовольствия и практики.Существует множество замечательных руководств, которые демонстрируют весь процесс создания плаката в Photoshop.
Вот 30 лучших руководств по созданию плакатов в Photoshop, которые помогут вам узнать что-то новое. Найдите минутку, чтобы опубликовать комментарий, чтобы поделиться любыми уроками, которые мы могли пропустить. Наслаждаться!
2014 Обновление:
Мы добавили больше полезных руководств, чтобы вы могли практиковаться и совершенствовать свои навыки в дизайне плакатов и использовании Photoshop.Прокрутите вниз и проверьте их все. Приходите, загляните и выберите свой выбор.
Создание дизайна плаката Spectrum в Photoshop
В этом уроке вы узнаете, как создать дизайн плаката Spectrum с помощью Adobe Photoshop.
Как создать типографский дизайн плаката в стиле ретро
В этом пошаговом руководстве вы узнаете, как создать дизайн плаката в стиле ретро с потрепанными текстурами и приглушенной цветовой схемой.
Создание драматического постера к фильму в западном стиле в Photoshop
В этом уроке вы изучите некоторые приемы Photoshop для создания потрясающего постера к фильму о вестерне.
Плакат «Темный рыцарь: восстание» в Photoshop
В этом уроке вы будете использовать простые и понятные техники для создания плаката «Темный рыцарь: восстание» в Photoshop.
Создание шероховатого рок-плаката в Photoshop
В этом уроке вы будете использовать различные маски слоев, а также другие эффекты для создания шероховатого вымышленного концертного плаката в Photoshop.
Создание гламурного постера в винтажном стиле в Photoshop
Из этого туториала Вы узнаете, как использовать основные формы и кисти для создания абстрактного фона, увидеть, как слои реагируют друг на друга с помощью режимов наложения, как создавать модные абстрактные формы , как Gradient Maps можно использовать, чтобы повлиять на общий дизайн, и многое другое для создания цифровой работы, вдохновленной старыми журнальными модными объявлениями.
Как создать типографский плакат-загадку с помощью Photoshop
В этом уроке вы узнаете, как создать типографский плакат под названием «Энигма» только с помощью Adobe Photoshop.
Как создать дизайн плаката с автомобильной рекламой
В этом уроке вы просто возьмете простое стандартное изображение и создадите вокруг него иллюстрацию с идеальным пикселем, чтобы создать плакат с автомобильной рекламой.
Как создать винтажный плакат цирка с помощью инструмента Photoshop «Марионеточная деформация»
В этом уроке вы будете использовать инструмент «Марионеточная деформация» в Photoshop для создания дизайна циркового плаката в винтажном стиле.
Создайте смелый и стильный плакат для ночного клуба
В этом уроке вы создадите смелый и стильный плакат для ночного клуба.
Создайте плакат в стиле ретро в стиле космоса в Photoshop
В этом уроке вы объедините стоковые фотографии, текстуры и кисти с методами и фильтрами в режиме наложения, чтобы создать эффектный дизайн плаката в винтажном стиле.
Создание постера для фотомонтажа со скейтбордом
В этом уроке вы пройдете через процесс создания постера для фотомонтажа со скейтбордом.
Создание плаката космической сцены в стиле ретро-футуризм
В этом уроке вы узнаете, как создать плакат космической сцены в стиле ретро-футуризм.
Создание винтажного плаката памятных вещей
В этом уроке вы будете смешивать изображения, гранжевые кисти, текстуры и многое другое, чтобы создать концептуальный винтажный плакат южной экспедиции Design Instruct на мыс Горн в 1975 году.
Ретро-стиль с геометрическими линиями Учебное пособие по дизайну плаката
В этом уроке вы узнаете, как создать плавную композицию геометрических линий на основе ретро-стиля брендинга Олимпийских игр 1968 года в Мексике.
Создайте супер стильный плакат клуба
Узнайте, как создать супер красивый плакат клуба в этом уроке.
Создайте мрачный постер к фильму Moody
Из этого урока вы узнаете, как создать эффективный постер с угрюмым фильмом.
Создайте винтажный плакат с планетным ландшафтом в Photoshop
В этом уроке вы собираетесь взять несколько различных элементов космоса, а также некоторые элементы земного пейзажа, и соединить их все вместе, чтобы создать выцветший винтажный плакат.
Создайте великолепный постер гейши в Photoshop
В этом уроке вы будете использовать стандартные текстуры, кисти и фотографии в Photoshop CS5 для создания современного японского постера с изображением гейши.
Как создать в Photoshop музыкальный плакат в стиле фанк в стиле ретро
В этом уроке вы пройдете через процесс создания музыкального плаката в стиле ретро для гипотетического музыкального мероприятия под названием «Get On That Funk Train».
Создание плаката с винтажным паровозом в Photoshop
Этот урок по фотошопу проведет вас через процесс создания плаката в винтажном стиле с поездом в качестве объекта.
Создание забавного дизайна плаката фильма ужасов в Photoshop
В этом уроке вы будете смешивать стоковые фотографии и кисти со старыми шероховатыми текстурами, чтобы создать забавный дизайн плаката фильма ужасов.
Создание плаката «Разыскивается» в программе «Дикий вестерн» в Photoshop
В этом уроке вы узнаете, как придать шероховатость и затемнить края, как создать реалистичные шляпки гвоздей (для прикрепления плаката), как смешать различные текстуры для воспроизведения состаренная бумага и многое другое для создания плаката «Разыскивается» на Диком Западе (также известном как Старый Запад).
Создание яркого плаката на космическую тематику в Photoshop
В этом уроке вы будете использовать методы режима наложения, эффекты окраски и некоторые интересные световые эффекты для создания яркого плаката на космическую тематику.
Создание плаката к фильму в стиле Черного лебедя
В этом уроке вы будете преобразовывать некоторые стоковые изображения в цельный дизайн, добавлять элементы для глубины резкости, чтобы создать плакат фильма в стиле Черного лебедя.
Создание профессионального плаката телешоу о дикой природе
В этом уроке вы научитесь некоторым методам создания профессионального плаката телешоу о дикой природе.
Создание стилизованного плаката с Днем Святого Валентина
В этом уроке вы просто воспользуетесь некоторыми базовыми приемами для создания простого стилизованного плаката ко Дню Святого Валентина.
Создание тизера фильма о супергероях
В этом уроке вы узнаете, как нарисовать маску для вашего персонажа с помощью инструмента «Перо», режимов наложения и текстур для создания тизера фильма.
Создайте потрясающий музыкальный плакат с геометрическими элементами в Photoshop CS5 Extended
В этом уроке вы будете использовать Photoshop CS5 Extended для создания абстрактных 3D-форм, потрясающих звездных бликов и многого другого!
Создание плаката с эффектом природного текста в Photoshop
В этом уроке вы узнаете, как смешивать изображения для создания плаката, вдохновленного творческими плакатами WWF.
Создание резкого, красочного модного произведения искусства с фотографиями
Узнайте, как создать абстрактную фотоманипуляцию для проекта плаката.
Making of The World is Bleeding
Создайте хаотичную сцену с помощью этих полезных трюков.
Amazing Mixed Media Poster
Узнайте, как создать эту творческую композицию с использованием различных графических элементов.
Дизайн плаката в стиле 80-х
Создайте дизайн плаката в стиле ретро с помощью этого классного урока.
Красочный постер в стиле ретро
Узнайте, как создать обои в стиле ретро с помощью этого урока Photoshop.
Быстрый и легкий плакат для концерта в стиле инди-рок
Создайте плакат для концерта или концерта с помощью этого руководства.
Красочный постер в стиле ретро
Сделайте снимок и превратите его в это удивительное произведение искусства в стиле ретро с помощью Photoshop и Illustrator.
Постер к научно-фантастическому фильму в стиле ретро
Создайте в Photoshop собственный постер к научно-фантастическому фильму в Photoshop, изучив этот урок.
Мы надеемся, что эта коллекция руководств по созданию плакатов в фотошопе вдохновит вас и очень поможет в создании ваших собственных работ. Не стесняйтесь оставлять комментарии ниже, если вы хотите запросить публикацию темы, мы будем очень рады откопать для вас Интернет.
Об авторе: Инженер-механик, для которой написание статей — одна из своих новейших любовных карьер.
30+ свежих руководств по дизайну плакатов в Photoshop
Photoshop — отличный инструмент для создания красивых плакатов, в отличие от других печатных материалов, плакаты могут быть любого размера и формы, чтобы вы могли получать больше удовольствия от их создания.Если вы хотите узнать, как создать плакат, вам помогут эти Руководства по дизайну плакатов в Photoshop .
В этой коллекции мы представим более 30 руководств по Photoshop для плакатов . Эти учебные пособия включают постеры к фильмам, телешоу, постеры к играм и музыкальные постеры. Даже если вы продвинуты в Photoshop, эти уроки должны научить вас большему количеству приемов и методов при создании вашего следующего плаката. Не стесняйтесь следить за соответствующими источниками и оставлять комментарии ниже, если есть какие-либо уроки по дизайну плакатов, которыми вы хотите поделиться.
1. Как создать драматическую сцену действия в Photoshop
2. Как создать постер фильма про зомби в винтажном стиле
3. Â Как создать плакат «Неудержимые с крылатым черепом».
4. Как создать плакат научно-фантастической компьютерной игры в стиле ретро
5. Создайте плакат Декстера в Photoshop
6. Создайте плакат о Гарри Поттере с нуля
7. Создайте плакат танцевальной вечеринки в Photoshop
8. Создайте насыщенный постер фильма в Photoshop
9. Создание плаката в стиле «Город грехов»
10. Â СОЗДАТЬ НАУЧНО-ИССЛЕДОВАТЕЛЬСКИЙ ПЛАКАТ
11. СОЗДАЙТЕ НЕВЕРОЯТНЫЙ ПОСТЕР B-ФИЛЬМА
12. Создание профессионального плаката романтического комедийного фильма в Photoshop
13. «Вторжение» Афиша фильма Учебное пособие по Photoshop
14. РАЗРАБОТКА ВОЕННОГО ФИЛЬМА
15. Создайте крутой постер фильма в Photoshop
16. Как создать ледяной плакат с 3D-текстом
17. Â Создайте ретро-постер городского концерта в Photoshop
18. Создание ретро-иллюстрации будущего в космическом шлеме
19. Создайте мрачный, жуткий постер фильма
20. Дизайн гигантского плаката: новый секс
21.Постер фильма «Люди Икс»
22. Создайте плакат «Пираты Карибского моря»
23. Â Создайте постер научно-фантастического фильма в стиле ретро в Photoshop
24. Создайте в Photoshop постер на тему космоса в стиле ретро
25. СОЗДАЙТЕ УДИВИТЕЛЬНЫЙ ПОСТЕР ФИЛЬМА В РЕТРО-СТИЛЕ
26. Дизайн плаката фильма «Пираты Карибского моря»
27. Плакат «Властелин колец» Учебное пособие по Adobe Photoshop
28.«Секретные материалы». Я хочу верить. Плакат №
.29. Потрясающий музыкальный постер в стиле гранж
30. Создание плаката в стиле рок в стиле гранж
31. Музыкальный плакат со слов
55 руководств по созданию потрясающих плакатов в Photoshop — Bashooka
Дизайн и создание плаката — это весело. Вы можете свободно выражать свое творчество множеством разных способов. Дизайн плаката дает прекрасную возможность попрактиковаться и улучшить свои навыки работы с Photoshop.Существует ряд замечательных руководств по дизайну плакатов, которые шаг за шагом проведут вас через процесс создания чего-то особенного. В этом посте мы расскажем о 55 уроках по созданию потрясающих постеров в Photoshop.
Неограниченное количество загрузок: 600 000+ Шаблоны для печати и материалы для дизайна Объявление Скачать сейчасУроки, представленные здесь, покажут вам, как создавать плакаты в различных стилях.
Из этого туториала Вы узнаете, как художник Дэн Мамфорд создает плакат для специального шоу агрессивных и испещренных пятнами уотфордских панков Gallows, где группа полностью исполнила свой дебютный альбом Orchestra of Wolves.Плакат был новым подходом к обложке альбома undefineds, который Дэн разработал еще в 2006 году.
Читать Учебник: Урок Photoshop: Создание панк-плаката
Недавно я собрал небольшой плакат в винтажном стиле, чтобы рассказать друзьям о картинге, который я организовываю для своего мальчишника. Я знаю, что многие мои читатели также являются большими поклонниками ретро-стиля, и я получил массу удовольствия от создания дизайна, поэтому я подумал, что поделюсь этим процессом как учебным пособием, чтобы дать представление об используемых методах.Мы будем использовать Photoshop, чтобы собрать макет плаката с различными текстурами и кистями, а также переключаться на Illustrator для создания типографских элементов.
Прочитать руководство: Как создать в Photoshop постер с гонкой в ретро-стиле
Некоторое время назад я поделился некоторыми плакатами на Abduzeedo и получил несколько писем с вопросами о том, как я создавал макеты приложений для плакатов, поэтому я решил опубликовать информацию о процессе. Есть несколько способов сделать это, и, конечно же, вы можете найти шаблоны в Интернете, однако сегодня я покажу вам простой способ создания простых макетов, которые вы можете повторно использовать в своих проектах, чтобы придать им более реалистичный и профессиональный вид.
Читать руководство: Мокапы плакатов в Photoshop
Я большой поклонник научно-фантастического искусства. Вы когда-нибудь видели обложку компакт-диска Metallica? Просто удивительно. Такой дизайн вдохновил меня на создание космической научно-фантастической сцены. Сегодня я хочу показать вам, как создать это изображение в Photoshop. Это руководство предназначено для пользователей среднего уровня, которые знают, как работают инструменты маски и выделения. Мы также будем использовать немного Illustrator и Cinema4D. Попробуй!
Читать руководство: создание космического научно-фантастического плаката в Photoshop
Этот дизайн постера с подделкой фильма — простой, но эффективный способ решения тех графических задач, в которых, кажется, слишком много мыслей, чтобы уместиться: он позволяет дизайнеру комбинировать слоганы и другие текстовые элементы с голым содержанием сюжетной линии и яркими изображениями , все они связаны в культовом формате, который узнают все.
Прочитать руководство: создание невероятных плакатов для фильмов категории B
В этом уроке мы собираемся создать постер фильма, основанный на постере фильма «Последний дом слева». Из этого туториала Вы узнаете, как создать простой, но эффективный постер фильма с фотографией и типографикой.
Читать руководство: создать мрачный, жуткий постер фильма
Их делают много людей. Многие люди — отстой. Мы не отстой, и вы тоже.Этот урок НЕ требует таланта рисования … так что не отправляйтесь в путешествие. Однако вам потребуется Adobe Photoshop 7.0 или выше и Illustrator CS2 или выше.
Прочитать руководство: Дизайн плаката для концертов
В этом уроке я покажу, как создать потрясающую иллюстрацию, которую можно распечатать как плакат и повесить на стену. Я разобрался шаг за шагом от начала до конца, чтобы вы могли проследить и понять, через что я прошел, создавая этот фрагмент, и вы можете скачать файл.psd в конце.
Прочитать руководство: Плакат Soul Rebel
3D захватывает киноиндустрию, все больше и больше фильмов, игр и журналов выпускаются в 3D. Я подумал, что поделюсь с вами секретом о том, как добиться 3D-эффектов на ваших фотографиях с помощью Photoshop. Я собираюсь использовать постер фильма Step Up 3D, а затем преобразовать его в трехмерное изображение с помощью Photoshop. Это простое руководство, и я уверен, что многие люди найдут его очень полезным.Теперь вы сможете превратить любую фотографию в трехмерное изображение. Давайте начнем.
Читать руководство: Создание 3D-эффекта Step Up в Photoshop
Итак, в этом уроке я покажу вам, как создать очень крутой плакат всего за 10 шагов. Мы будем использовать Adobe Photoshop и Illustrator, но вы можете использовать другие инструменты. Я тоже работаю над версией Pixelmator.
Прочитать руководство: Супер крутой ретро-плакат за 10 шагов в Photoshop
Цифровая графика во многом зависит от программного обеспечения, используемого для ее создания.Учитывая чистую, безупречную природу Photoshop, произведения искусства всегда рискуют выглядеть слишком совершенными, поэтому важно научиться вносить случайные вариации природы в наши цифровые творения. В этом уроке мы создадим атмосферный плакат для танцевальной вечеринки, используя текстурированный ретро-стиль, который так популярен в наши дни.
Читать руководство: создание ретро-плаката для городского концерта в Photoshop
Объедините стоковые фотографии и дизайнерские ресурсы, чтобы создать потрясающий постер с научно-фантастической игрой в стиле ретро, вдохновленный играми Atari 80-х годов.Смешав яркий и яркий космический дизайн со старыми, потрепанными и гранжевыми текстурами, мы создадим ретро-футуристический дизайн плаката для фильма «Галактическая атака».
Прочитать руководство: Как создать плакат компьютерной научно-фантастической игры в стиле ретро
Итак, в этом уроке я покажу вам, как создать эффект одного из плакатов Inception, со словом Inception, состоящим из зданий на аэрофотоснимке города.
Прочитать руководство: Начальный плакат с репутацией в Photoshop CS5
Пользователи
Illustrator могут держать руки в чистоте и дублировать эту технику с помощью различных текстурных эффектов.Это учебное пособие для начинающих, которое начинается с основных методов построения фигур. Более опытные пользователи могут сразу перейти к текстуре. Давайте начнем!
Прочитать руководство: создание плаката в стиле винтаж в стиле ар-деко с эффектом зернистости Illustrator
В этом уроке я покажу вам, как создать крутой гранж-постер в Photohop. В частности, мы поиграем с режимами наложения для смешивания стоковых изображений и с некоторыми фильтрами для создания хороших эффектов. Также я покажу вам, как интегрировать 3D-текст в ваши композиции и как заменить существующие цвета с помощью корректирующих слоев.
Читать руководство: создание стильного постера в стиле гранж с трехмерной типографикой в Photoshop
Я начну с рисования буквенных форм для трех слов «ВПЕРЕД», «И» и «ВВЕРХ». Далее я покажу три способа создания простых, но интересных 3D-эффектов. 3D — это последнее повальное увлечение (смотрите: почти все фильмы, вышедшие за последние два года), но меня интересуют трехмерные буквы, которые имеют олдскульные, тонкие, простые, несовершенные, более гуманистические качества.Черпая вдохновение из винтажных надписей на плакатах и общей эстетики, все будет объединено воедино, чтобы создать полный дизайн плаката.
Прочтите руководство: создание различных эффектов 3D-надписи для дизайна плаката
Поскольку здесь, на Psdtuts +, проходит неделя графического дизайна, давайте рассмотрим некоторые основные принципы графического дизайна и рассмотрим эстетику прошлогодних боксерских плакатов.
В создании ретроградного внешнего вида нет ничего нового, но есть некоторые вещи, на которые следует обратить внимание при имитации графического дизайна из прошлых десятилетий.Мы будем черпать вдохновение в дизайне плакатов 1960-х годов, особенно боксерских плакатов той эпохи. Давайте начнем!
Читать руководство: как создать ретро боксерский постер в Photoshop
Из этого урока вы узнаете, как объединить стандартные изображения и трехмерный текст в классный плакат. Мы воспользуемся ледяной темой и раскрасим ее так, как захотим. Вы увидите, что создать простой привлекательный плакат с эффективным использованием текста и изображений не так уж и сложно.
Читать руководство: как создать ледяной плакат с 3D-текстом
В этом уроке я проведу вас через несколько шагов, которые покажут вам, как я создавал дизайн плаката.Эта иллюстрация была создана для конкурса, организованного UPrinting Design на You The Designer. Я был одним из счастливчиков. Кроме того, из-за просьб написать руководство по этому дизайну я внес в него некоторые изменения и решил показать вам процесс дизайна, лежащий в основе этого элемента.
Прочтите руководство: Создание типографского концептуального плаката
Дизайнеры любят критически относиться к афишам фильмов, и хотя вы можете подумать, что у вас есть лучшие идеи о том, как продать фильм аудитории, сколько раз вы на самом деле пытались это сделать? В этом уроке мы собираемся создать плакат к художественному фильму «Беглец.Фильм задуман как захватывающий триллер, в котором рассказывается о побеге под покровом тьмы, несмотря на попытку человека поймать одинокого героя. Тонкий и пошлый сюжет? Проверять. Отличная возможность улучшить свои навыки работы с PSD? Ты понял!
Прочитать руководство: создание яркого постера к фильму в Photoshop
Давайте разберемся с типографикой с этим темным и шероховатым плакатом. Нет, это не ваш типичный дизайн, поскольку мы будем «ломать сетку» в надежде создать динамичный и захватывающий макет.Так что возьмите обычные инструменты торговли, Photoshop и Illustrator, и выполните следующие действия, чтобы создать собственное решение.
Прочтите руководство: создание, а затем разбивание сетки при создании типографского плаката
Конструктивистский графический дизайн часто ассоциируется с коммунистической политикой и пропагандой, но это нечто большее. Конструктивизм — это использование ярких цветов, игра с легкостью, перспективой, геометрическими формами, помимо техники фотомонтажа и цифрового коллажа.На этот раз я осмелюсь назвать это руководство «неоконструктивистским» дизайном. Пора начинать!
Прочитать руководство: пора создать «неоконструктивистский» плакат с помощью Photoshop
Цифровой художник Ян Келти показывает, как объединять элементы в Photoshop и создавать плакат, который использует трафаретную графику для продвижения вашего сообщения.
Читать руководство: Дизайн поразительных трафаретов для плакатов
В этом уроке по дизайну я расскажу вам, как создать крутой постер с автомобилем в Photoshop!
Прочитать руководство: Плакат о роскошном ретро-автомобиле с эффектом брызг краски
После огромного успеха моего предыдущего урока Photoshop для рекламного плаката парфюмерии, я получил так много запросов с просьбой сделать больше уроков в этом роде, так что потребовалось время, но, наконец, у меня появилась муза, и я придумал хорошую идею для Современная, нереалистичная реклама духов, вы видите что-то подобное в гламурных женских журналах, но это моя оригинальная и, надеюсь, успешная работа.
Прочитать руководство: парфюмерная реклама
В этом уроке мы будем использовать фильтры шума и размытия, чтобы создать эффект матового металла, а затем несколько стилей слоя, чтобы создать классную картинку с маленьким самолетом.
Прочитать руководство: Самолет
Прочитать руководство: плакат с изображением старинного грузовика
Этот урок научит вас некоторым важным приемам создания впечатляющих изображений. Следуйте инструкциям по созданию собственного впечатляющего плаката о скейтбординге.
Прочитать руководство: плакат со скейтбордом
Один из моих любимых «образов» — это ощущение старого коллажа из старых фотографий и старой бумаги. Это фаворит, потому что он позволяет очень легко работать вместе с изображениями и текстом. В этом уроке мы создадим плакат с основной фотографией и большим количеством текста в стиле старого коллажа.
Читать руководство: эффект старого плаката
В этом уроке я покажу вам, как создать этот эффект в Photoshop, но на этот раз мы воспользуемся Illustrator для создания перспектив и текста.Я расскажу о процессе создания эффекта; Однако всегда хорошо, если вы поиграете и протестируете различные настройки, чтобы увидеть, как это работает. Для меня это лучший способ научиться.
Читать руководство: плакат в стиле города грехов
В конце я покажу вам, как подобную технику можно использовать различными способами для создания потрясающих изображений.
Прочитать руководство: Эффект перемычки
В этом уроке мы собираемся создать креативную иллюстрацию в стиле, предназначенном для обложки видеоигры или обложки научно-фантастической книги.Мы создадим его, используя в основном техники фотоманипуляции. С некоторыми классными опциями Photoshop вы можете превратить все выбранные вами фотографии в одну потрясающе выглядящую взрывную обложку.
Прочитать руководство: Взрывная крышка
В этом уроке я научу вас создавать этот круто выглядящий дизайн плаката, используя несколько действительно простых приемов. Мы научимся эффективно использовать различные типы кистей, а также стоковые изображения.
Прочитать руководство: Потрясающий плакат для сноуборда
Я большой поклонник работ Джеймса Уайта.Мне нравится, как он играет с геометрическими элементами и цветами. Это придает дизайну ощущение ретро, но в то же время использует современный подход. В интервью он упомянул, что использует сценарий Flash для создания векторных фигур. Затем он выполняет остальную работу в Illustrator и Photoshop.
Прочитать руководство: кривые в стиле ретро
Пару недель назад я задал себе вопрос: как создать хороший постер к фильму? Недавно вы могли заметить из моих постов, что я занимаюсь дизайном постеров к фильмам.Ниже представлена одна из моих последних творческих работ, которая, хотя и не так детализирована, как некоторые из моих других дизайнов. Тем не менее, я подумал, что дам вам несколько советов по созданию хорошего дизайна плаката с указанием шагов, вдохновения, ресурсов и методов, использованных для создания этого плаката с нуля.
Прочитать руководство: Как создать отличный плакат к фильму
Постеры с фильмами — часто удивительные произведения искусства. Однако то, что мы видим как цельный дизайн, часто представляет собой комбинацию нескольких разных изображений, тщательно смешанных и обработанных для получения желаемого результата.В сегодняшнем уроке мы продемонстрируем, как создать ключевой рисунок для плаката романтической комедии, используя несколько фотографий.
Читать руководство: создание профессионального плаката романтического комедийного фильма в Photoshop
Прочитать руководство: создание забавного дизайна плаката с фильмом ужасов в Photoshop
В этом уроке я покажу вам несколько простых, но эффективных методов, которые помогут вам создавать отличные постеры к фильмам.
Прочитать руководство: Создание плаката к фильму о войне
В этом уроке я покажу вам, как я создал свой постер фильма «Вторжение» в Photoshop.В течение некоторого времени я хотел создать учебник по созданию плаката к боевику, и я подумал, что сейчас самое подходящее время для этого. Это длинное руководство, и я работал над ним несколько дней, поэтому я очень надеюсь, что некоторые из вас сочтут его полезным!
Читать руководство: как создать насыщенный постер фильма в Photoshop
В этом уроке я покажу вам пример создания рекламного плаката к фильму. Он покажет вам, как нарисовать маску для вашего персонажа с помощью инструмента «Перо», режимов наложения и текстур.Кроме того, я расскажу об использовании цвета для вашего окружения, о том, как сделать ваши изображения более резкими, и дам несколько советов о том, как добавить больше деталей в вашу работу.
Прочитать руководство: Создание тизера фильма о супергероях
Итак, в этом уроке я покажу вам, как создать эффект одного из плакатов Inception, со словом Inception, состоящим из зданий на аэрофотоснимке города.
Прочитать руководство: Начальный плакат с репутацией в Photoshop CS5
В этом уроке я проведу вас через процесс создания визуально яркого дизайна с использованием ограниченной цветовой палитры.Сначала вы соберете коллаж из различных исходных файлов, а затем воспользуетесь шероховатыми чернильными пятнами и кистями, чтобы добавить зернистости. Затем вы будете работать в тандеме с Illustrator — используя комбинацию команд Live Trace и Pathfinder для создания названия фильма с проблемами.
Прочтите руководство: создание яркого и динамичного постера к фильму
10-Minute Shop »:« Сделать постер с нуля »
O
Один из самых сложных (и, возможно, забавных) аспектов Reddit / r / photoshopbattles заключается в том, что участники постоянно работают на время, чтобы разместить свои фото редактирует.Reddit гордится тем, что является «главной страницей Интернета», его домашняя страница постоянно обновляется последними новостями и забавными картинками из различных субреддитов. Поскольку большинство тем не остаются на главной странице Reddit надолго, фоторедакторы / r / photoshopbattles должны работать быстро, чтобы их тяжелая работа была заметна (и получила положительные голоса).Как частый участник сабреддита, я привык вырезать забавные картинки в качестве ответов в онлайн-разговоре, который движется со скоростью … чего-то очень быстрого.В этом коротком «учебнике» я покажу вам, как я создал один из моих 10-минутных фотоответов.
Во время недавней битвы в фотошопе, в которой кто-то косплеил Pokémon’s Gyarados, я представил винтажный постер фильма, который напоминал мою серию постеров NSFW Expectations.
Я часто получаю просьбы показать, как с помощью комментариев создаются определенные эффекты, особенно когда опубликованное изображение является технически сложным. В этом случае кто-то ответил от моего имени слишком упрощенным ответом:
Слой-маска на копировальной пасте gyarados.Должен сказать, сделано красиво.
Я чувствовал, что единственный способ тактично исправить пользователя и показать свое легкое раздражение — это ответить на исходный вопрос с расширенным представлением моих слоев фотошопа, а также с ответом, который гласит: «Это намного больше работы, чем вы думаете, приятель. ».
Если вы хотите приготовить яблочный пирог с нуля, вы должны сначала изобрести вселенную.
Это, конечно, часто цитируемая фраза Карла Сагана из Cosmos, которая должна была сказать, что прежде чем вы сможете создать что-то с нуля, вы должны изобрести вселенную и всю материю, из которой она состоит:
В спешке с созданием изображения я вырезал цитату (которую с тех пор обновил в заголовке этой статьи), но, учитывая все обстоятельства, я думаю, что это одна из моих любимых 10-минутных работ.
Один из приемов быстрого создания чего-либо — иметь приблизительное представление о том, как выглядит окончательное изображение, и наиболее эффективно искать исходные изображения. Мне нужен был вырез Карла Сагана на фоне красочной картины космоса. Поэтому я поискал «sagan + png», чтобы посмотреть, есть ли готовые прозрачные вырезы знаменитого астрофизика.
Единственный вырез, который я смог найти, был слишком мал, чтобы его можно было использовать (200X306 пикселей). Поэтому я использовал свой винтажный эффект , нарисованный вручную, на вырезе после увеличения размера изображения до 1000 пикселей.Эффект раскрашивания сглаживает и скрывает артефакты сжатия на изображении низкого качества. Точно так же я нашел фон с помощью различных поисковых запросов, таких как космос , галактика , космос и вселенная . Я обнаружил, что вселенная обеспечивает наиболее общий набор изображений с высоким разрешением, и в конечном итоге остановился на одном с самыми богатыми оттенками.
Далее мне понадобятся расширенные слои Photoshop. Они были заранее подготовлены для более раннего ответа где-то в ветке, но все же вписываются в тему 10-минутного фотошопа, потому что это намного проще, чем кажется! Просто выберите все слои, нажмите Transform> Distort , чтобы создать перспективу, затем разложите слои.
Я выбрал самый «хипстерский» рисованный шрифт, который смог найти, но оказалось, что я очень плохо запоминаю, какие шрифты я установил. В итоге я использовал метко и удобно названный Hipster Script . Это была самая трудоемкая часть фотошопа — отдельные слова были набраны на отдельных слоях и изменены, чтобы они выглядели как одна из тех хорошо продуманных, но банальных вдохновляющих досок настроения.
Я использовал акварельную кисть (непрозрачность 20%), чтобы слегка обвести текст в маске слоя, чтобы завершить иллюзию.Работая над обновленным изображением, я понял, что в Adobe Illustrator гораздо проще изменять размер и положение текста, особенно после преобразования текстового блока в векторные контуры.
В качестве завершающего штриха я поискал в Google Images «анаморфотные блики от линз» для этого J.J. Абрамс смотри. Большинство бликов на линзах находятся на темном фоне, поэтому я использовал режим наложения «экран», чтобы удалить темные области.
И все.
Вот и все, чтобы создать сложное изображение в фотошопе за 10 минут.50% работы приходилось на поиск полезных изображений в Google. Было интересно задокументировать и объяснить это, я, возможно, скоро сделаю больше из этих 10-минутных руководств.
Посмотреть мою исходную запись о фотошопе и ветку обсуждения на Reddit.
Узнайте, как создать плакат в Photoshop с помощью Easy
Пора приобретать профессиональные навыки фотоманипуляции! Если вы уже умеете использовать базовые инструменты графического дизайна Photoshop, присоединяйтесь к этому курсу, чтобы узнать, как сделать плакат в Photoshop, как это делают профессионалы.Повышайте уровень своей дизайнерской карьеры, изучая некоторые новые интересные функции графического дизайна в Photoshop. В этом курсе вы познакомитесь с профессиональными методами манипулирования изображениями и их интеграции для создания красивой рекламы и плакатов. Вас ждут десять проектов, и я буду объяснять каждый шаг и каждый щелчок мыши, работая в Photoshop, чтобы вы извлекли максимальную пользу из этого урока. Давайте начнем!
Один из самых быстрых способов научиться создавать плакат в Photoshop
Когда вы начнете изучать Photoshop, вы можете прочитать несколько книг, чтобы понять, как работает программа и что вы можете с ней делать.Но тогда YouTube становится вашим главным инструктором, верно? Однако на YouTube вы вряд ли найдете последовательный курс, который помог бы вам освоить инструменты, необходимые для обучения созданию плаката в Photoshop.
Этот курс займет всего 3 часа (+ все, что вам нужно поиграть дополнительно), на котором я покажу вам, как создать рекламу в Photoshop или плакат. Я работаю в индустрии уже более пяти лет. За это время у меня были сотни разных клиентов и я выполнил тысячи дизайнов, поэтому я знаю, чего люди ждут от графического дизайнера, и как мгновенно удовлетворить их потребности.
Что вы собираетесь изучать в этом профессиональном курсе рекламного дизайна?
Мы не будем терять время и сразу перейдем к развитию передовых навыков графического дизайна в Photoshop для работы с фотографиями. Вы будете много практиковаться, когда научитесь создавать плакат в Photoshop. Вот список из 10 проектов, над которыми вы будете работать вместе со мной, руководя каждым шагом:
1. Вы создадите плакат с привлекательным бургером, который подходит для рекламы ресторанов быстрого питания.
2. Вы научитесь создавать спортивный плакат, много практикуясь с графическим дизайном в инструментах Photoshop.
3. Вы создадите оригинальный дизайн гоночных автомобилей, начав с нуля и играя с дизайнерскими персонажами.
4. Вы получите удовольствие, спроектировав мероприятие по скачкам, добавив немного юмора котенка, чтобы донести скрытую идею.
5. Вы научитесь создавать рекламу определенных продуктов в Photoshop.
6. Вы будете работать над созданием VR-плаката.
7. Вы дадите волю своему воображению, создав чайную чашку из фруктов, используя инновационные методы.
8. Вы создадите миниатюрную площадку для гольфа, которую можно использовать в профессиональной рекламе.
9. Вы профессионально создадите постер фильма с качественными изображениями.
10. Вы получите идеи для социальной кампании, например, создание плаката против курения.
Быстро получить профессиональные навыки
Если у вас есть хороший гид по изучению интересных функций Photoshop, вам потребуется совсем немного времени, чтобы научиться использовать их на высоком уровне. Вы узнаете, как создать плакат в Photoshop, и получите потрясающие идеи для своих следующих проектов! За работу — записывайтесь!
Создайте плакат с абстрактными световыми полосами в Photoshop CS5
В сегодняшнем уроке вы узнаете, как создать плакат с абстрактными световыми полосами с нуля, используя эффекты освещения, шум и фильтры Photoshop CS5.Включен многослойный PSD-файл. Давайте начнем!
Предварительный просмотр окончательного изображения
Создайте новый документ ( Ctrl + N ) в Adobe Photoshop CS5 с размером 1280px на 1024px (цветовой режим RGB ) с разрешением 72 пикселей / дюйм . Используйте инструмент Paint Bucket Tool (G) , чтобы заполнить черным цветом новый фоновый слой .
Найдите стоковую фотографию с изображенным на ней мужчиной, я использовал это фото с сайта deviantart.Хочу поблагодарить автора этого фото.
Удалите фон с помощью ваших любимых инструментов, таких как Pen Tool (P) , Magic Wand Tool (W) , Magnetic Lasso (L) или даже простой фильтр Filter> Extract и вставьте его на новый слой в нашем основном документе.
Щелкните Создайте новый слой заливки или корректирующий слой из нижней части панели Layers и выберите Hue / Saturation .
Перетащите ползунок влево, чтобы уменьшить Насыщенность цветового диапазона.
На новом слое выберите мягкую круглую кисть ; Установите непрозрачность на 15% на панели параметров .
Используйте эту кисть, чтобы нарисовать следующие зоны вокруг человека цветами # AC007A и # 2E0077 .
Установите режим наложения на Linear Dodge для этого слоя.
Выберите еще раз Создайте новый слой заливки или корректирующий слой из нижней части панели Layers и щелкните на Curves , чтобы настроить форму кривой, как показано, чтобы внести небольшие корректировки цвета.
Получили следующий результат:
Создайте новый слой и выберите инструмент Paint Bucket Tool (G) , чтобы залить слой черным цветом .
Вставьте маску на слой, выбрав Добавить маску слоя в нижней части панели Слои .Выберите также жесткую механическую кисть или черного цвета .
Используйте эту кисть, чтобы скрыть фон вокруг человека, как показано ниже:
Создайте новый слой и снова выберите кисть Soft Round цвета # 000345 (установите непрозрачность на 20% на панели параметров ).
Используйте эту кисть, чтобы нарисовать вокруг человека.
Давайте создадим обтравочную маску , чтобы сделать содержимое последнего слоя видимым только внутри содержимого слоя, содержащего черный цвет.Удерживая нажатой Alt (Windows) или Option (Mac OS) , щелкните между слоями на панели Layers .
Получили следующий результат:
На следующем новом слое мы снова выберем кисть Soft Round цвета # FF00C7 (непрозрачность 60%) .
Используйте эту кисть, чтобы нарисовать лицо мужчины, как показано на рисунке.
Давайте создадим еще одну обтравочную маску . Удерживая нажатой Alt (Windows) или Option (Mac OS) , щелкните между слоями на панели Layers .
Получили следующий результат:
Создайте новый слой и выберите кисть Soft Round , упомянутую на предыдущем шаге, с размером Size на 800px , чтобы нарисовать лицо мужчины цветом # F577C2 (Opacity 20%) .
Создайте снова обтравочную маску . Удерживая нажатой Alt (Windows) или Option (Mac OS) , щелкните между слоями на панели Layers .
Получили следующий результат:
Создайте новый слой снова и используйте на этот раз инструмент Paint Bucket Tool (G) , чтобы заполнить новый слой черным цветом .










 «Веста» уже пропала из виду. Проехав Аксуат, я издалека увидел, что горят машины. Подъехал к месту, сразу вытащил огнетушитель, и стал тушить «Весту». «Приора» уже полыхала. Огонь утих, я пытался открыть дверь со стороны водителя, но не смог, подошёл с пассажирской стороны. Там сидела женщина. И водитель и пассажир были тяжело ранены и зажаты между креслом и панелью. Через какое-то время мне удалось открыть пассажирскую дверь, вытащил пострадавшую и отнёс ее за машину. Водитель был пристегнут, отстегнул ремень и через пассажирскую сторону вытащил и водителя. Ноги у них были сломаны, старался не навредить. Отнёс и его подальше от машины, потому что автомобиль загорелся с новой силой. Вернулся, осмотрел заднее сиденье, боялся, вдруг там ребенок остался, которого спереди не заметил. Слава богу, там никого не было, — рассказывает Нурхат.
«Веста» уже пропала из виду. Проехав Аксуат, я издалека увидел, что горят машины. Подъехал к месту, сразу вытащил огнетушитель, и стал тушить «Весту». «Приора» уже полыхала. Огонь утих, я пытался открыть дверь со стороны водителя, но не смог, подошёл с пассажирской стороны. Там сидела женщина. И водитель и пассажир были тяжело ранены и зажаты между креслом и панелью. Через какое-то время мне удалось открыть пассажирскую дверь, вытащил пострадавшую и отнёс ее за машину. Водитель был пристегнут, отстегнул ремень и через пассажирскую сторону вытащил и водителя. Ноги у них были сломаны, старался не навредить. Отнёс и его подальше от машины, потому что автомобиль загорелся с новой силой. Вернулся, осмотрел заднее сиденье, боялся, вдруг там ребенок остался, которого спереди не заметил. Слава богу, там никого не было, — рассказывает Нурхат.

