Призрачное изображение с Photoshop CS6
В этом уроке о фотоэффектах мы узнаем, как «создать призрак» для изображения. Другими словами, мы увидим, как придать кому-то на фотографии более призрачный, сверхъестественный вид, отличный эффект, если вы фанат фильмов ужасов или просто ищете забавный и простой способ сделать фотографию для Хэллоуина, Эта новая версия нашего оригинального учебника Ghosting An Image теперь полностью обновлена для Photoshop CS6 и совместима с Photoshop CC (Creative Cloud). Проверьте оригинальную версию, если вы используете Photoshop CS5 или более раннюю версию.
Новое в этой версии руководства, мы будем использовать смарт-объекты и смарт-фильтры для создания большей части эффекта, а также воспользуемся возможностью Photoshop вкладывать смарт-объекты в другие смарт-объекты! Как мы увидим, выгода в том, что каждый из умных фильтров, которые мы будем применять к изображению, будет иметь свою собственную уникальную маску слоя! Если это звучит более продвинуто, чем ваш текущий уровень мастерства Photoshop, не волнуйтесь.
Конечно, при создании любого типа фотоэффекта, это помогает начать с правильного типа изображения. Вот тот, который я буду использовать (девушка на полевом фото из Shutterstock):
Оригинальное фото.
И вот как будет выглядеть окончательный «побочный» эффект:
Конечный результат.
Как создать эффект призрачного изображения
Шаг 1. Преобразование фонового слоя в смарт-объект
С моей новой фотографией, открытой в Photoshop, если мы посмотрим на мою панель Layers, мы увидим изображение, расположенное на фоновом слое, который в настоящее время является единственным слоем в документе:
Панель «Слои», показывающая фотографию на фоновом слое.
Давайте преобразуем этот фоновый слой в смарт-объект . Нажмите на маленький значок меню в верхнем правом углу панели «Слои»:
Нажав на значок меню панели «Слои».
Выберите « Преобразовать в смарт-объект» в появившемся меню:
В меню выберите «Преобразовать в смарт-объект».
Похоже, что с изображением ничего не произошло, но теперь мы можем видеть небольшой
Значок смарт-объекта появляется в эскизе предварительного просмотра слоя.
Шаг 2: примени фильтр Motion Blur
Мы будем использовать пару фильтров Photoshop для создания основного побочного эффекта и начнем с фильтра Motion Blur. Перейдите в меню « Фильтр» в строке меню в верхней части интерфейса Photoshop, выберите « Размытие», затем « Размытие в движении» :
Собираюсь Filter> Blur> Motion Blur.
Откроется диалоговое окно фильтра Motion Blur. Начните с установки Затем увеличьте степень размытия, перетащив ползунок « Расстояние» вдоль нижней части диалогового окна. Чем дальше вы будете перетаскивать его вправо, тем больше будет размытия в движении. Точная сумма, которую вы используете, будет во многом зависеть от размера вашего изображения. В оригинальной версии этого урока я использовал довольно маленькую фотографию, поэтому я установил значение «Расстояние» около 95 пикселей. На этот раз я использую намного большее изображение, поэтому для достижения такого же уровня размытия мне нужно установить значение намного выше (примерно до 500 пикселей). Проще всего следить за изображением в окне документа, чтобы судить о результатах при перетаскивании ползунка:
Увеличение степени размытия при перемещении с помощью ползунка «Расстояние».
Нажмите OK, когда закончите, чтобы закрыть диалоговое окно Motion Blur. Ваш эффект размытия должен выглядеть примерно так:
Изображение после применения фильтра Motion Blur.
Если мы снова посмотрим на панель «Слои», то увидим, что поскольку мы сначала преобразовали фоновый слой в смарт-объект, фильтр «Размытие в движении» был добавлен в качестве
Дважды щелкните смарт-фильтр Motion Blur, чтобы изменить его настройки, если это необходимо.
Шаг 3: выберите маску интеллектуального фильтра
Нажмите на миниатюру маски смарт-фильтра на панели «Слои», чтобы выбрать маску. Вокруг него появится белая рамка выделения, сообщающая, что она выбрана:
Выбор маски Smart Filter, нажав на ее миниатюру.
Шаг 4: выберите инструмент Brush Tool
Мы собираемся использовать маску, чтобы вернуть некоторые исходные не размытые области изображения. Выберите
Хватая кисть.
Шаг 5: установите цвет кисти на черный
Нам нужно будет закрасить маску черным, чтобы показать некоторые исходные фотографии, а это значит, что сначала мы должны установить цвет кисти на черный. Photoshop использует текущий цвет переднего плана в качестве цвета кисти, поэтому, выбрав маску на панели «Слои», нажмите букву D на клавиатуре. Это сбрасывает цвета переднего плана и фона на их значения по умолчанию, с белым в качестве цвета переднего плана и черным в качестве цвета фона. Затем нажмите букву X на клавиатуре, чтобы поменять их местами, и цвет переднего плана станет черным.
Вы можете видеть текущие цвета переднего плана и фона в цветовых образцах в нижней части панели «Инструменты». Цвет переднего плана (верхний левый образец) теперь должен быть черным:
Текущие цвета переднего плана (вверху слева) и фона (внизу справа).
Шаг 6: понизь непрозрачность кисти до 25%
Выбрав инструмент «Кисть», поднимитесь на панель параметров в верхней части экрана и уменьшите значение непрозрачности до 25% . Это позволит нам постепенно раскрывать исходное изображение с каждым мазком кисти, упрощая точную настройку степени размытия в определенной области (а не подход «все или ничего», который мы получаем, рисуя с непрозрачностью кисти). 100%):
Уменьшение непрозрачности кисти до 25% в панели параметров.
Шаг 7: выбери круглую мягкую кисть
Щелкните правой кнопкой мыши (Win) или удерживая нажатой клавишу « Control» (Mac) в любом месте изображения, чтобы открыть палитру «Наборы кистей» и выбрать круглую кисть с мягким краем из списка. Я выберу самый первый в верхнем левом углу, нажав на его значок. Это дает нам кисть со значением
Я выберу самый первый в верхнем левом углу, нажав на его значок. Это дает нам кисть со значением
Выбираем круглую кисть с мягким краем.
Шаг 8: закрась области, чтобы показать оригинальную фотографию
С кистью в руке, черным как цвет переднего плана, и непрозрачность кисти уменьшена до 25%, начните рисовать в областях, где вы хотите показать исходное изображение с помощью эффекта размытия в движении, таких как глаза, нос и рот человека. Каждый раз, когда вы рисуете мазок кисти в одной и той же области, вы открываете немного больше исходного изображения (не отпускайте кнопку мыши между мазками кисти). Вы можете настроить размер кисти прямо с клавиатуры. Несколько раз нажмите  Если вы случайно закрасили не ту область или вы обнаружили слишком много исходного изображения в определенной области, нажмите букву X на клавиатуре, чтобы поменять цвета переднего плана и фона, при этом цвет переднего плана станет белым, закрасьте область белым, чтобы вернуть эффект размытия при движении, затем снова нажмите
Если вы случайно закрасили не ту область или вы обнаружили слишком много исходного изображения в определенной области, нажмите букву X на клавиатуре, чтобы поменять цвета переднего плана и фона, при этом цвет переднего плана станет белым, закрасьте область белым, чтобы вернуть эффект размытия при движении, затем снова нажмите
Здесь я закрасил центральную часть лица девушки, чтобы показать ее глаза, нос и рот через эффект размытия в движении, а также накрасил некоторые из ее волос:
Изображение после покраски в черный цвет на маске Smart Filter.
Если мы посмотрим на миниатюру маски на панели «Слои», то увидим, где мы закрашены черным. Остальная часть области (заполненная белым) — это место, где эффект размытия в движении остается в полную силу:
Миниатюра маски Smart Filter показывает области, закрашенные черным.
Шаг 9: вложите смарт-объект в другой смарт-объект
Мы применили фильтр Motion Blur, поэтому мы готовы добавить наш второй фильтр. Этот второй фильтр необходимо будет применить ко всему изображению, и это создает потенциальную проблему. Нам понадобится отдельная маска для каждого из наших фильтров, но Photoshop предоставляет нам только одну маску, которая является общей для всех смарт-фильтров, применяемых к одному и тому же смарт-объекту. Мы уже использовали эту маску, чтобы скрыть некоторые эффекты эффекта движения, так как мы можем получить отдельную маску для нашего второго фильтра?
Этот второй фильтр необходимо будет применить ко всему изображению, и это создает потенциальную проблему. Нам понадобится отдельная маска для каждого из наших фильтров, но Photoshop предоставляет нам только одну маску, которая является общей для всех смарт-фильтров, применяемых к одному и тому же смарт-объекту. Мы уже использовали эту маску, чтобы скрыть некоторые эффекты эффекта движения, так как мы можем получить отдельную маску для нашего второго фильтра?
Ответ прост. Нам просто нужно вложить наш существующий смарт-объект в другой! Для этого, выделив оригинальный смарт-объект на панели «Слои», еще раз щелкните значок меню в верхнем правом углу панели «Слои»:
Снова нажмите на значок меню панели «Слои».
Выберите Преобразовать в смарт-объект из списка, как мы делали раньше:
В меню выберите «Преобразовать в смарт-объект».
Похоже, мы потеряли наш оригинальный смарт-объект на панели «Слои» или, по крайней мере, потеряли смарт-фильтр Motion Blur, который был указан под ним, но на самом деле произошло то, что Photoshop вложил наш первоначальный смарт-объект вместе с его Motion Blur эффект фильтра, внутри совершенно нового смарт-объекта:
Исходный смарт-объект теперь вложен в новый.
Шаг 10: примени фильтр рассеянного свечения
Давайте применим наш второй фильтр, Diffuse Glow, который добавляет эффект свечения к изображению, используя наш текущий
Идем в Фильтр> Галерея фильтров.
Откроется большое диалоговое окно «Галерея фильтров» в Photoshop с областью предварительного просмотра слева, фильтрами и категориями фильтров в среднем столбце и параметрами для выбранного в данный момент фильтра справа. Нажмите на категорию «
Щелкните категорию «Искажение», затем выберите «Рассеянное свечение».
Связанное руководство: Восстановление отсутствующих фильтров в Photoshop CS6
Параметры фильтра Diffuse Glow отображаются справа от галереи фильтров, и мы можем установить три параметра. Первый — это зернистость, которая добавляет эффект зерна (вы, наверное, поняли это). Я собираюсь установить значение моей зернистости на
Второй параметр, Glow Amount, контролирует интенсивность свечения. Я установлю мой на 10 . Наконец, Clear Amount ведет себя как противоположность Glow Amount. Низкие настройки увеличивают диапазон свечения, что влияет на большее количество изображения, в то время как более высокие настройки ограничивают его диапазон. Я также установлю для себя значение 10, но, как я уже говорил, не стесняйтесь пробовать различные настройки с вашим изображением:
Варианты диффузного свечения.
Нажмите OK, когда вы закончите, чтобы принять ваши настройки и закрыть из галереи фильтров. Вот мое изображение с применением Diffuse Glow:
Изображение после применения фильтра Diffuse Glow.
Если мы посмотрим на панель «Слои», мы увидим галерею фильтров, которая указана как «Умный фильтр» под «Умным объектом». Мы также видим, что поскольку мы вложили наш первоначальный смарт-объект во второй объект, теперь у нас есть совершенно новая маска для использования с нашим фильтром Diffuse Glow, хотя мы не имеем к нему никакого отношения, поскольку мы хотим, чтобы эффект Diffuse Glow применялся ко всему изображению:
Панель «Слои», отображающая галерею фильтров в виде смарт-объекта.
Если вы хотите вернуться и отредактировать какие-либо настройки фильтра Diffuse Glow, просто дважды щелкните Smart Filter Smart Filter. Или, если вы обнаружите, что эффект свечения слишком сильный, вы можете уменьшить его значение непрозрачности, дважды щелкнув значок « Параметры наложения»:
Дважды щелкните значок «Параметры наложения» для смарт-фильтра.
Откроется диалоговое окно «Параметры наложения», в котором можно либо уменьшить непрозрачность фильтра, либо изменить его режим наложения. Вы можете оставить режим смешивания на Normal, но я уменьшу свою непрозрачность до 90%, чтобы немного уменьшить эффект свечения:
Понижение непрозрачности фильтра Diffuse Glow.
Нажмите OK, когда вы закончите, чтобы закрыть из диалогового окна. Вот мое изображение после снижения непрозрачности:
Эффект после снижения непрозрачности фильтра Diffuse Glow.
Шаг 11: добавь корректирующий слой Hue / Saturation
Давайте покончим с побочным эффектом, раскрасив его корректирующим слоем Hue / Saturation. Нажмите значок « Цветовой тон / Насыщенность» на панели «Коррекция» (первый значок слева, средний ряд):
Выбор корректирующего слоя Hue / Saturation на панели Adjustments.
Photoshop добавляет новый корректирующий слой «Цветовой тон / Насыщенность» прямо над смарт-объектом на панели «Слои»:
Панель «Слои», показывающая добавленный корректирующий слой.
Элементы управления и параметры корректирующего слоя «Цветовой тон / насыщенность» отображаются на панели « Свойства» в Photoshop. Сначала выберите опцию Colorize в нижней части панели, установив флажок внутри ее. Это позволит нам раскрасить все изображение одним цветом. Затем перетащите ползунок оттенка влево или вправо, чтобы выбрать цвет. Вы увидите изменение цвета в документе при перетаскивании ползунка. Я думаю, что зеленовато-синий хорошо подходит для эффекта ореола, поэтому я установлю свое значение оттенка около 180 :
Выберите опцию Colorize, затем выберите цвет с помощью ползунка Hue.
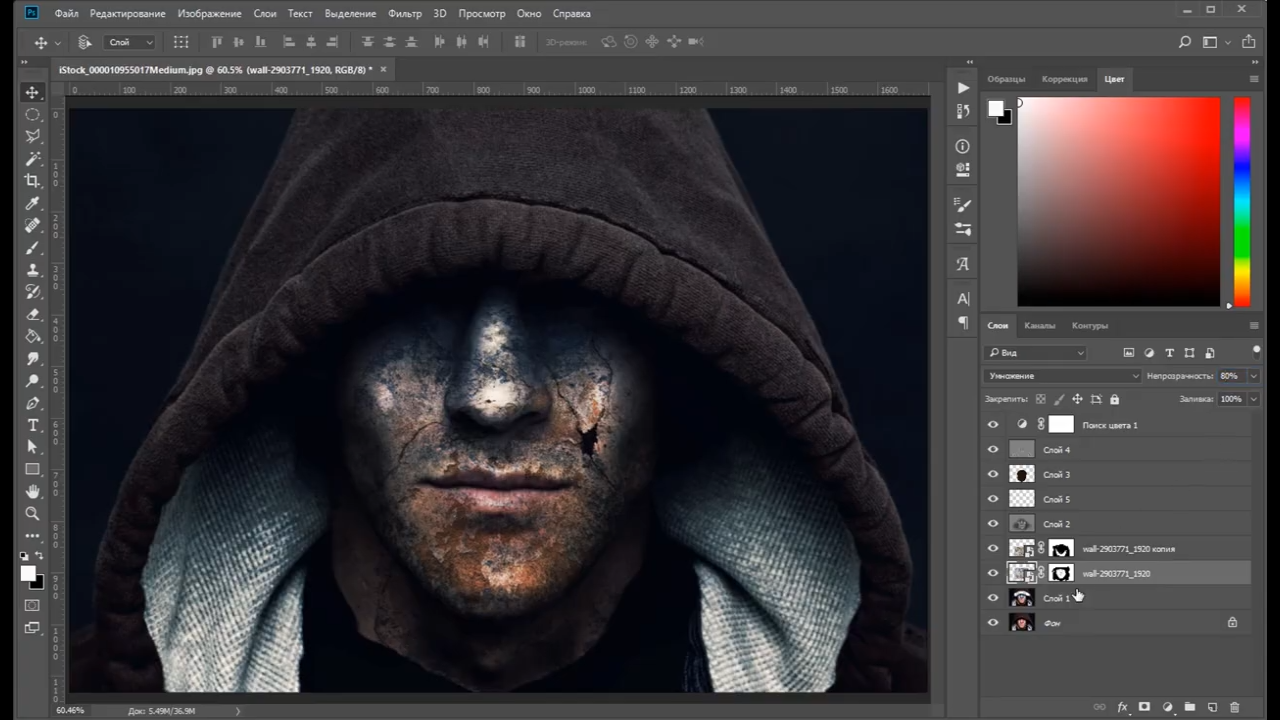
Вот мое изображение после его раскрашивания:
Эффект корректирующего слоя Hue / Saturation.
Шаг 12: измени режим смешивания на цвет и понизь непрозрачность
Наконец, измените режим наложения слоя Hue / Saturation с Normal на Color . Разница может быть незначительной, но это позволит корректирующему слою влиять только на цвета в изображении, не влияя на значения яркости. Вы найдете параметр режима наложения в левом верхнем углу панели «Слои». Прямо напротив параметра режима наложения находится параметр Непрозрачность . Понижение его от значения по умолчанию 100% позволит некоторым оригинальным цветам изображения просвечивать. Вам может понравиться или не понравиться результат с вашим изображением, поэтому этот последний шаг не является обязательным, но в моем случае я уменьшу непрозрачность примерно до 60%:
Разница может быть незначительной, но это позволит корректирующему слою влиять только на цвета в изображении, не влияя на значения яркости. Вы найдете параметр режима наложения в левом верхнем углу панели «Слои». Прямо напротив параметра режима наложения находится параметр Непрозрачность . Понижение его от значения по умолчанию 100% позволит некоторым оригинальным цветам изображения просвечивать. Вам может понравиться или не понравиться результат с вашим изображением, поэтому этот последний шаг не является обязательным, но в моем случае я уменьшу непрозрачность примерно до 60%:
Изменение режима наложения и снижение непрозрачности.
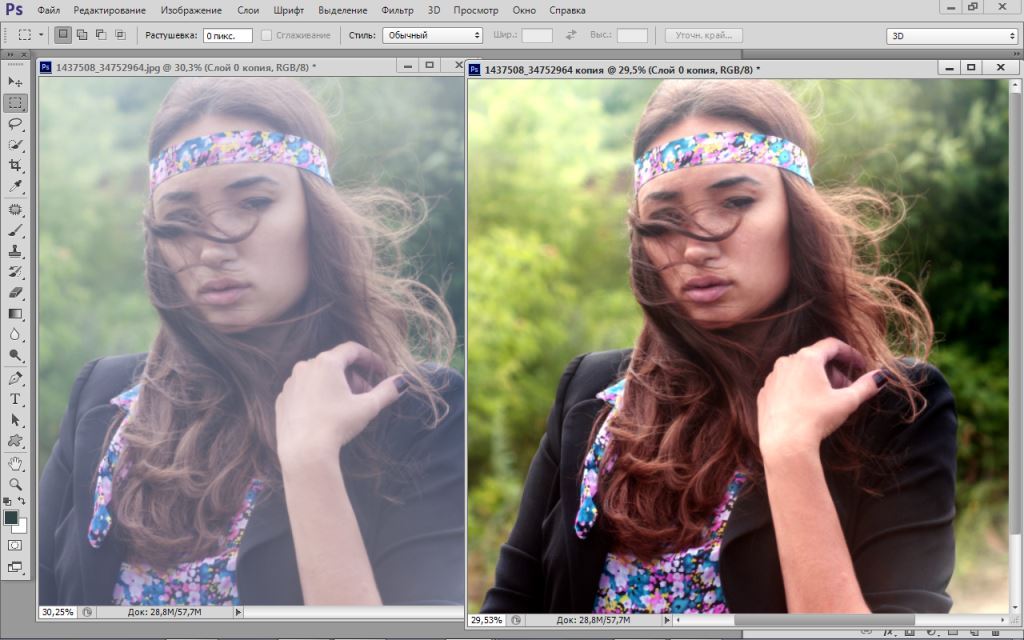
И с этим мы закончили! Вот, для сравнения, еще раз исходное изображение:
Оригинальное фото.
И вот, после изменения режима наложения и понижения непрозрачности корректирующего слоя Hue / Saturation, я получаю последний «призрачный» эффект:
Конечный результат.
Как сделать круглое фото в Фотошопе
Необходимость создать круглое фото может возникнуть при создании аватаров для сайтов или форумов, в работе веб-дизайнера при изображении круглых элементов сайта.
 Потребности у всех разные. Этот урок посвящен тому, как сделать картинку круглой в Фотошопе.
Потребности у всех разные. Этот урок посвящен тому, как сделать картинку круглой в Фотошопе.Круглое фото
Существует два разных способа придать круглую форму снимку. В первом случае мы просто отрежем все ненужное, а во втором скроем лишние участки с помощью особого приема.
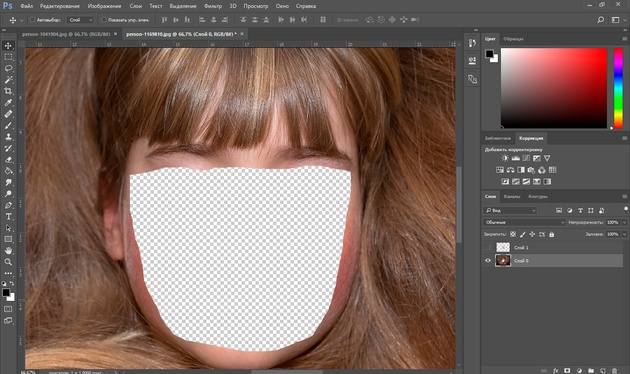
Способ 1: «Выделение»
Данный способ подразумевает использование инструмента «Овальная область» из раздела «Выделение» на панели инструментов в левой части интерфейса программы.
- Для начала откроем фотографию в Фотошопе.
- Возьмем инструмент.
- Затем зажимаем клавишу SHIFT (для сохранения пропорций) на клавиатуре и рисуем выделение нужного размера. Данное выделение можно перемещать по холсту, но только если активирован какой-либо инструмент из раздела «Выделение».
- Теперь необходимо скопировать содержимое выделения на новый слой, нажав комбинацию клавиш CTRL+J.

- Круглую область мы получили, далее нужно оставить на конечном фото только ее. Для этого снимаем видимость со слоя с исходным изображением, кликнув по значку глаза рядом со слоем.
- Затем кадрируем фотографию при помощи инструмента «Рамка».
Подтягиваем рамку за маркеры вплотную к границам нашего круглого фото. По завершении процесса нажимаем ENTER. Убрать рамку с изображения можно, активировав любой другой инструмент, например, «Перемещение».
Получаем круглый снимок, который уже можно сохранить и использовать.
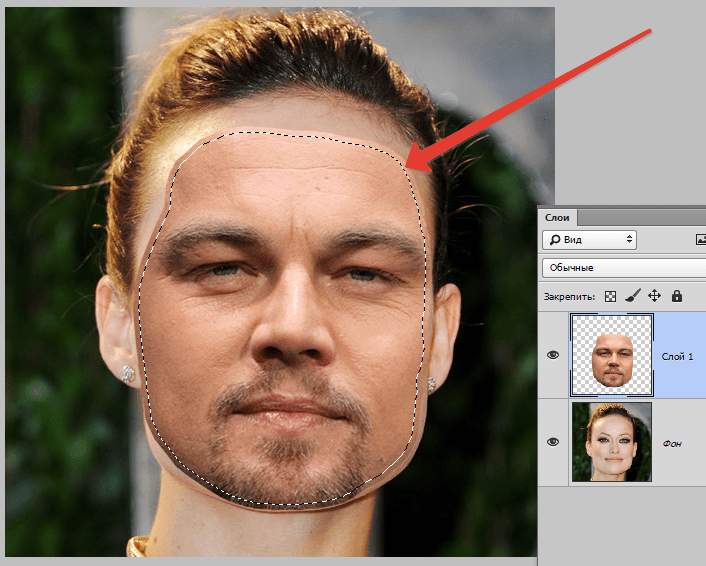
Способ 2: Обтравочная маска
Способ заключается в создании так называемой «Обтравочной маски» из какой-либо фигуры для исходного изображения. Ее особенность заключается в том, что картинка будет видна только на фигуре. Далее вы поймете, о чем идет речь.
- Создаем копию слоя с исходным фото.
- Затем создаем новый слой, нажав на тот же значок.

- На этом слое нам нужно создать круглую область, воспользовавшись инструментом «Овальная область» (кликнуть внутри выделения правой кнопкой мыши и выбрать соответствующий пункт).
С последующей заливкой любым цветом.
После снятия выделения комбинацией CTRL+D основа готова.
Также можно воспользоваться инструментом «Эллипс». Эллипс необходимо рисовать с зажатой клавишей SHIFT.
Настройки инструмента:
Второй вариант предпочтительнее, поскольку «Эллипс» создает векторную фигуру, не искажаемую при масштабировании.
- Далее необходимо перетянуть копию слоя с исходным изображением в самый верх палитры таким образом, чтобы он расположился над круглой фигурой.
- Затем зажимаем клавишу ALT и кликаем по границе между слоями. Курсор при этом примет форму квадрата с изогнутой стрелкой (в вашей версии программы может быть другая форма, но результат будет тот же).
 Палитра слоев примет такой вид:
Палитра слоев примет такой вид: - Этим действием мы привязали изображение к нашей созданной фигуре. Теперь снимаем видимость с нижнего слоя и получаем результат, как и в первом способе. Останется только откадрировать и сохранить фотографию.
Оба способа могут применяться, как равнозначные, но во втором случае можно создать несколько круглых фото одинакового размера, используя готовую фигуру.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Использование режимов наложения с цветовыми каналами в Photoshop
В этом уроке мы научимся увеличивать контраст и цветовую насыщенность изображения уникальными и креативными способами, применяя режимы наложения к отдельным цветовым каналам фотографии.
 Если вы пользуетесь Photoshop, вы знаете, что мы обычно выбираем режимы наложения на палитре слоёв, потому что они чаще всего используются, чтобы изменить то, как слой взаимодействует или смешивается со слоем (слоями) ниже. Здесь мы пойдём дальше и узнаем, как применять те же самые режимы наложения не ко всему слою, а только к одному из индивидуальных RGB (Red, Green и Blue) каналов, которые Photoshop использует для создания цветного изображения. Как мы будем применять режимы наложения к цветовым каналам? Вы увидите, что на самом деле это очень просто, благодаря функции Photoshop Apply Image (Внешний канал).
Если вы пользуетесь Photoshop, вы знаете, что мы обычно выбираем режимы наложения на палитре слоёв, потому что они чаще всего используются, чтобы изменить то, как слой взаимодействует или смешивается со слоем (слоями) ниже. Здесь мы пойдём дальше и узнаем, как применять те же самые режимы наложения не ко всему слою, а только к одному из индивидуальных RGB (Red, Green и Blue) каналов, которые Photoshop использует для создания цветного изображения. Как мы будем применять режимы наложения к цветовым каналам? Вы увидите, что на самом деле это очень просто, благодаря функции Photoshop Apply Image (Внешний канал).Работа с каналами в Photoshop – это слишком обширная тема, чтобы охватить её в этой статье. Я кратко затрону их здесь, и мы пойдём дальше, но я рекомендую вам прочитать отдельные статьи на тему каналов RGB, если вы мало знакомы с ними.
В этом уроке я буду использовать Photoshop CS6, но подойдут и более ранние версии. Вот исходное фото:
Вот исходное фото:
Оригинальное фото.
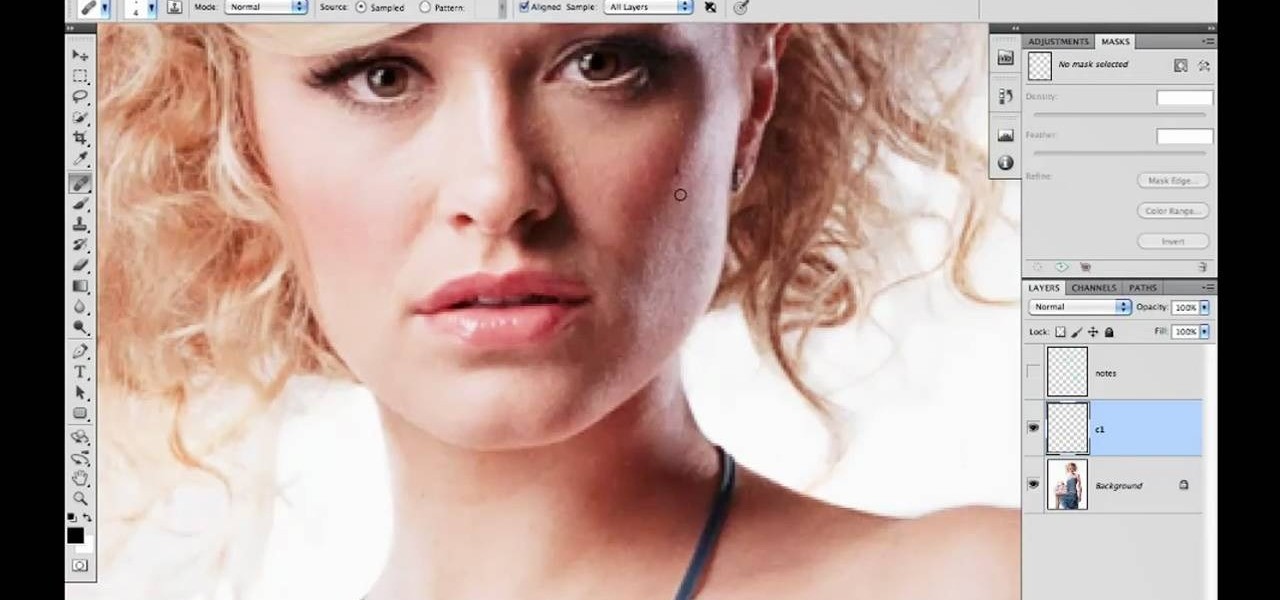
Первое, что мы должны сделать перед началом работы – это создать копию нашего изображения. Если вы посмотрите на скриншот моей палитры слоёв, вы увидите, что оригинальное фото находится на фоновом слое:
Палитра слоёв показывает изображение на фоновом слое.
Дублируем фоновый слой, воспользовавшись сочетанием клавиш Ctrl+Alt+J. Photoshop не только создаст копию слоя, но и откроет диалоговое окно New Layer (Новый слой), где мы сможем указать название слоя перед тем, как он будет добавлен. Назовите слой, к примеру “Apply Image”, после чего нажмите OK:
Диалоговое окно New Layer (Новый слой).
Если мы сейчас взглянем на палитру слоёв, мы увидим копию изображения, находящуюся на слое под названием “Apply Image”, прямо над фоновым слоем. Очень важно давать слоям осмысленные имена, в противном случае у нас будет куча слоёв с именами, сгенерированными Photoshop, такими как “Слой 1″, которые ничего не говорят нам о содержимом слоя:
Копия изображения на слое Apply Image.
Как я упоминал в начале статьи, мы чаще всего выбираем режимы наложения на палитре слоёв, поскольку обычно они применяются ко всему слою. Выпадающее меню Blend Mode (Режим наложения) находится в левом верхнем углу палитры слоёв. Для примера, я изменю режим наложения слоя Apply Image с Normal (Обычный) на Soft Light (Мягкий свет):
Изменение режима наложения слоя на Soft Light (Мягкий свет).
Мы изменили то, как слой Apply Image взаимодействует с фоновым слоем ниже. Soft Light (Мягкий свет) – один из контрастных режимов наложения, потому что он увеличивает полный контраст изображения, как мы можем видеть на примере нашего фото. Цветовая насыщенность также была немного усилена:
Фото после изменения режима наложения слоя на Soft Light (Яркий свет).
Я изменю режим наложения обратно на Normal (Обычный), чтобы вернуть его в исходное состояние:
Изменение режима наложения обратно на Normal (Обычный).
Итак, если изменение режима наложения на палитре слоёв так важно для смешивания слоёв, где же те самые индивидуальные цветовые каналы, и как нам использовать режимы наложения с ними? Что касается первой части вопроса, то если вы посмотрите на верхнюю часть палитры слоёв, вы увидите, что она сгруппирована с двумя другими панелями – Channels (Каналы) и Paths (Контуры) – и каждая панель представлена в виде вкладки вверху. Щёлкните по вкладке Channels (Каналы):
Щелчок по вкладке Channels (Каналы).
Вы переключитесь на панель Channels (Каналы), где вы можете видеть индивидуальные Красный, Зелёный и Синий цветовые каналы, которые составляют ваше изображение. RGB канал вверху в действительности даже не канал, а результат объединения Красного, Зелёного и Синего каналов, или другими словами, то, что вы видим как полноцветную версию нашего изображения (каждый цвет в изображении является определённой комбинацией красного, зелёного и синего):
Вы можете найти индивидуальные каналы изображения на панели Channels (Каналы).
Мы можем выбрать отдельный цветовой канал, просто щёлкнув по нему. Я выберу Красный канал:
Выбор красного канала.
Выбор красного канала временно отключает Зелёный и Синий каналы и позволяет нам видеть в окне только его. Photoshop отображает цветовые каналы как полутоновые изображения, и каждый канал выглядит по-разному. Ниже вы можете увидеть, как выглядит мой красный канал в окне документа. Если вы сравните эту чёрно-белую версию с оригинальной полноцветной фотографией, вы заметите, что области, которые в полноцветной версии содержали много красного, светлее в чёрно-белой версии, в то время как области, содержащие мало красного или вовсе не содержащие его выглядят тёмными:
Полутоновое изображение Красного канала.
Затем, я выберу Зелёный канал на панели Channels (Каналы), что временно отключит Красный и Синий каналы:
Выбор зелёного канала.
Сейчас Зелёный канал отображается в окне документа как изображение в градациях серого. Обратите внимание, что он сильно отличается от Красного канала. Опять же, если вы сравните канал с оригинальным изображением, вы заметите, что области, которые содержат много зелёного, на нём будут светлее, и наоборот:
Обратите внимание, что он сильно отличается от Красного канала. Опять же, если вы сравните канал с оригинальным изображением, вы заметите, что области, которые содержат много зелёного, на нём будут светлее, и наоборот:
Полутоновое изображение Зелёного канала.
Наконец, я выберу на панели Channels (Каналы) только Синий канал, что отключит Красный и Зелёный:
Выбор Синего канала.
И теперь мы видим в окне документа Синий канал, который снова даёт нам картину, сильно отличающую от двух других каналов. На этот раз, чем больше синего содержала область в оригинальной версии изображения, тем более светлой она будет в полутоновой версии, в то время как области, содержащие мало синего будут тёмными. Когда мы выбираем отдельный цветовой канал в диалоговом окне Apply Image (Внешний канал), чем мы вскоре и займёмся, необходимо помнить, что это фактически различные полутоновые версии изображения, с различными значениями яркости, чем у того изображения, что мы видим изначально:
Полутоновое изображение Синего канала.
Чтобы переключиться обратно на полноцветную версию изображения, щёлкните по каналу RGB вверху панели Channels (Каналы). Это снова включит все три канала:
Выбор составного канала RGB.
Итак, мы снова вернулись к просмотру полноцветной версии изображения:
В окне документа снова появилась полноцветная версия изображения.
Функция Apply Image (Внешний канал)
Теперь, когда мы знаем, где можно найти цветовые каналы, и как выглядит каждый из них в виде полутонового изображения, давайте вернёмся ко второй части вопроса – как мы можем применить к ним режимы наложения? Вы, возможно, обратили внимание, что нет никакой опции Blend Mode (Режим наложения) в верхней части панели Channels (Каналы), как это было в случае с панелью Layers (Слои). Фактически, нам даже не нужна открытая панель Channels (Каналы), поэтому давайте снова переключимся на палитру слоёв, кликнув по её вкладке:Переключение обратно на палитру слоёв.
Чтобы применить режим наложения к отдельному цветовому каналу, мы используем функцию Apply Image (Внешний канал). Перейдите к меню Image (Изображение) и выберите Apply Image (Внешний канал):
Команда Apply Image (Внешний канал).
Откроется диалоговое окно Apply Image (Внешний канал). Оно может вас несколько отпугнуть, если вы никогда не пользовались им прежде, но то, что мы будем делать здесь, весьма просто. Фактически, мы будем использовать только две опции – Channel (Канал) и Blending (Наложение):
Опции Channel (Канал) и Blending (Наложение) в окне Apply Image (Внешний канал).
В выпадающем меню Channel (Канал) мы выбираем цветовой канал, который хотим использовать. По умолчанию выбран RGB, это, если вы помните, тот самый составной RGB канал, который мы видели вверху панели Channels (Каналы) (он смешивает Красный, Зелёный и Синий каналы, чтобы создать полноцветное изображение). В выпадающем меню Blending (Наложение) мы выбираем режим наложения, который хотим использовать. Если мы оставим опцию Channel (Канал) установленной на RGB и просто выберем режим наложения из меню Blending (Наложение), мы получим такой же результат, как если бы мы установили режим наложения на палитре слоёв. Например, я выберу режим наложения Soft Light (Мягкий свет) для опции Blending (Наложение) (Channel (Канал) установлен на RGB):
В выпадающем меню Blending (Наложение) мы выбираем режим наложения, который хотим использовать. Если мы оставим опцию Channel (Канал) установленной на RGB и просто выберем режим наложения из меню Blending (Наложение), мы получим такой же результат, как если бы мы установили режим наложения на палитре слоёв. Например, я выберу режим наложения Soft Light (Мягкий свет) для опции Blending (Наложение) (Channel (Канал) установлен на RGB):
Оставляем значение Channel (Канал) RGB и изменяем Blending (Наложение) на Soft Light (Мягкий свет).
И здесь мы видим, что изображение ничем не отличается от того, что было, когда я выбирал режим наложения Soft Light (Мягкий свет) на палитре слоёв ранее. Мы получаем то же самое усиление контрастности и насыщенности:
Опция Blending (Наложение) работает также как опция Blend Mode (Режим наложения) на панели слоёв, если выбран канал RGB.
Сейчас начинается самое интересное. Для опции Channel (Канал), мы можем выбрать один из трёх индивидуальных цветовых каналов. Я оставлю опцию Blending (Наложение) установленной на Soft Light (Мягкий свет), но изменю значение Channel (Канал) с RGB на Red (Красный), так я буду накладывать только красный канал:
Выбор красного цветового канала.
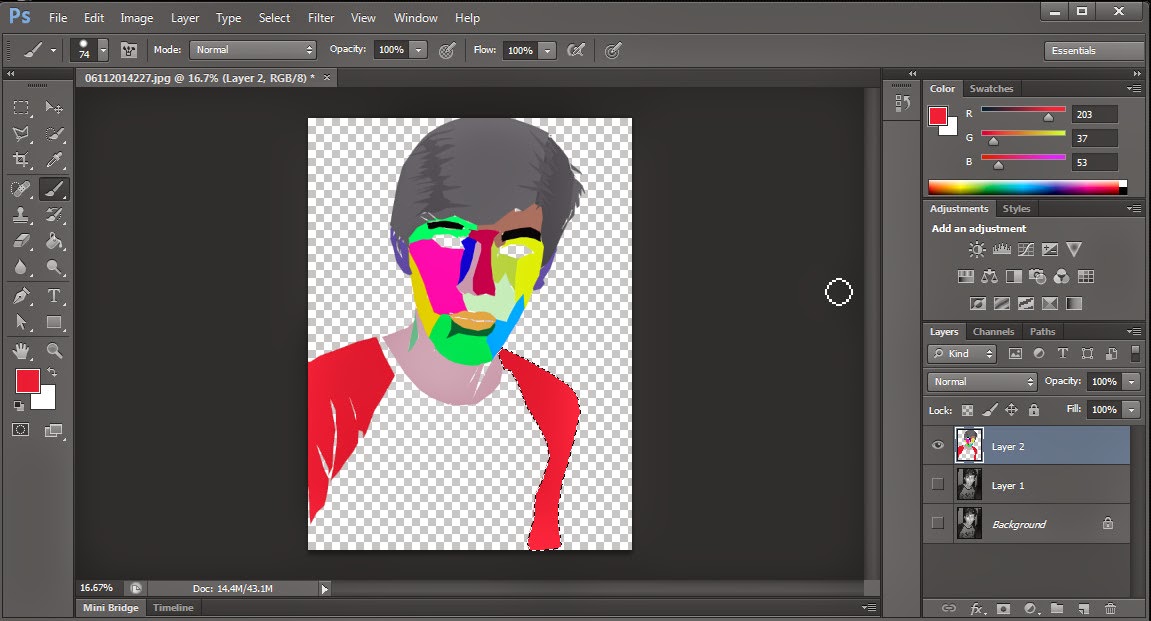
На сей раз, мы получаем уже другой результат. Мы всё ещё видим усиление контрастности с режимом наложения Soft Light (Мягкий свет), но поскольку накладывается только полутоновое изображение Красного канала, которое мы видели ранее, мы получаем другой эффект. Кожа женщины выглядит намного светлее, чем прежде. То же самое можно наблюдать на её волосах, наряду с красной футболкой, а также красными, оранжевыми и жёлтыми фрагментами жакета. В основном, всё, что содержит тёплые красные тона теперь светлее. Аналогично, холодные области, не содержащие красного, такие как синие и зелёные части жакета, выглядят темнее, чем раньше:
Эффект наложения Красного цветового канала с режимом наложения Soft Light (Мягкий свет).
Давайте посмотрим, что будет, если я выберу Зелёный канал (режим наложения всё ещё Soft Light):
Переключение с красного канала на зелёный.
При выбранном зелёном канале, мы получаем другой эффект. Теперь области, содержащие зелёный цвет стали светлее, а красный и синий — темнее. Наиболее очевидны отличия на коже, которая теперь темнее и более детализованная, чем в случае с красным каналом:
Наложение Зелёного канала посредством режима Soft Light.
И наконец, Синий канал:
Выбор синего канала.
Тут мы видим третью вариацию эффекта, синие области выглядят светлыми, а тёплые тона — тёмными. У нас бы не получилось добиться таких вариантов эффекта (по крайней мере, без большого запаса времени и дополнительных усилий), если бы не индивидуальные цветовые каналы, управление которыми Photoshop предоставляет нам через функцию Apply Image (Внешний канал):
Каждый цветовой канал даёт нам уникальную вариацию эффекта.
Конечно, мы не ограничены использованием лишь режима наложения Soft Light (Мягкий свет) при работе с каналами. Мы можем использовать любой режим наложения из тех, что мы обычно выбираем на палитре слоёв. Я оставлю опцию Channel (Канал) установленной на Blue (Синий), и изменю Blending (Наложение) с Soft Light (Мягкий свет) на Overlay (Перекрытие):
Выбор режима наложения Overlay (Перекрытие) для синего канала.
Как и Soft Light, Overlay (Перекрытие) – контрастный режим наложения, но с более сильным, интенсивным результатом:
Наложение синего канала в режиме Overlay (Перекрытие).
Вот, что даёт нам тот же режим Overlay, если мы изменяем значение Channel (Канал) с Синего на Зелёный:
Наложение Зелёного канала в режиме Overlay (Перекрытие).
Ну а так выглядит Красный канал в режиме Overlay:
Наложение красного канала в режиме Overlay (Перекрытие).
Красный канал в режиме Overlay (Перекрытие) выглядит слишком контрастным и насыщенным, но при необходимости мы можем ослабить эффект, просто снизив непрозрачность наложения. Вы найдёте опцию Opacity прямо под опцией Blending (Наложение), она работает точно также как бегунок непрозрачности на палитре слоёв. По умолчанию установлено значение 100%. Я понижу его до 60%:
Уменьшите значение Opacity (Непрозрачность), чтобы уменьшить интенсивность эффекта наложения.
Понизив непрозрачность, мы вернули некоторые детали в тенях и светах:
Изображение после понижения непрозрачности режима наложения Overlay (Перекрытие).
Если в какой-то момент вы захотите сравнить результат с оригинальной версией изображения, просто снимите галочку Preview (Просмотр) в правой части диалогового окна. Это скроет эффект и покажет вам оригинальное фото в окне документа. Снова установите флажок Preview, чтобы опять отобразить эффект:
Вы можете снять флажок Preview (Просмотр), чтобы сравнить текущий результат с оригинальным фото.
Со временем, особенно при работе с фотографиями людей, вы заметите, что режимы наложения Soft Light (Мягкий свет) и Overlay (Перекрытие) будут давать наилучшие результаты, но есть и другие полезные режимы, такие как Screen (Экран) и Multiply (Умножение). Screen (Экран) осветляет изображение, в то время как Multiply (Умножение) — затемняет. Попробуйте использовать их с каждым из трёх цветовых каналов, чтобы подобрать оптимальный вариант, после чего подкорректируйте результат, уменьшив или увеличив непрозрачность наложения. К примеру, на изображении ниже я выбрал зелёный канал, режим наложения Multiply (Умножение), и снизил непрозрачность до 40%:
Channel = Green, Blending = Multiply, Opacity = 40%.
Результат – более тёмное, детализованное изображение:
Режим наложения Multiply (Умножения) отлично подходит для затемнения изображения. Для осветления же, попробуйте режим Screen (Экран).
Для осветления же, попробуйте режим Screen (Экран).
Когда вы будете довольны результатом, нажмите OK, чтобы закрыть окно Apply Image (Внешний канал). Теперь вы можете сравнить то, что у вас получилось, с исходным изображением, скрывая слой Apply Image на панели слоёв:
Отключая и включая видимость слоя, вы можете сравнить конечный результат с исходной фотографией.
Итак, теперь вы умеете применять режимы наложения к отдельным цветовым каналам, используя функцию Apply Image (Внешний канал) в Photoshop! Желаем вам творческих успехов, оставайтесь с нами и следите за обновлениями на сайте.
Источник: How To Use Blend Modes With Color Channels In Photoshop
Автор: Steve Patterson
Перевод подготовил alex-br специально для Photomotion.ru
Photoshop CS6 — Что у вас в списке желаний?
Когда вы долгое время пользуетесь такой программой, как Photoshop, вы начинаете составлять список желаний, которые вы хотели бы увидеть в будущих версиях. Иногда они решаются в новых выпусках, а иногда нет.
Иногда они решаются в новых выпусках, а иногда нет.
Теперь я знаю, что Photoshop CS5 только что выпущен, но в моем списке желаний все еще есть вещи, которых нет в Photoshop. Вот некоторые вещи, которые я хотел бы увидеть в следующей версии Photoshop:
1.Ясность
В то время как Vibrance, впервые появившаяся в Lightroom, теперь включена в качестве корректировки в Photoshop, Clarity еще не получила должного качества — она доступна в Camera Raw, но не в самом Photoshop.
В Lightroom и ACR ползунок «Четкость» позволяет регулировать контрастность полутонов и дает столь необходимое усиление полутонов в изображении с весьма впечатляющими результатами. В верхней части моего списка для следующей версии Photoshop будет включение настройки четкости.
2. Вставить в выделение
Одна вещь, которую я хотел бы увидеть в Photoshop, — это возможность вставлять скопированный элемент из одного изображения в Photoshop во второе изображение, но при этом скопированное выделение вставляется с определенным размером.
Короче говоря, я хотел бы сделать выделение на целевом изображении с помощью инструмента выделения и заставить Photoshop вставить содержимое буфера обмена в область выделения с размером, подходящим для выделения.
Вы можете выделить и вставить в него содержимое буфера обмена, но размер вставленного изображения не изменился, чтобы он соответствовал размеру — мне бы хотелось, чтобы было и то, и другое.
3. Печать нескольких изображений
Я использовал Paint Shop Pro в течение многих лет, и мне хотелось бы, чтобы Photoshop «позаимствовал» у этой программы средство для простого объединения нескольких изображений в макет для печати на одном листе бумаги.
В PaintShop Pro есть очень умный инструмент Print Layout, который отображает изображения в левой части экрана, которые вы можете перетащить на страницу для печати. Вы можете перетащить, чтобы изменить размер изображений, щелкните правой кнопкой мыши и измените их до фиксированного размера или автоматически добавьте их в положение на предварительно разработанном шаблоне — встроенном или изготовленном на заказ.
У Adobe есть несколько способов решения этой проблемы: Lightroom 3 имеет функцию множественной печати, которая достаточно гибкая и простая в использовании, о которой я писал в этом посте. Вы можете собрать несколько изображений для печати на одной странице с помощью Adobe Bridge, но этот инструмент немного громоздок и находится в Bridge, а не там, где большинство людей ожидают его увидеть, — в самом Photoshop.
Вы можете добавить инструмент Picture Package обратно в Photoshop CS4 и CS5 (которые Adobe удалила в этих версиях), как я объяснил в этом посте.
Но, если не считать обходных путей, я мечтаю о том дне, когда в Photoshop появится действительно умный инструмент для печати нескольких изображений.
Итак, теперь вы знаете три главных вещи, которые я хотел бы видеть в Photoshop CS6 — теперь решать вам — что в вашем списке желаний?
Как использовать Photomerge в Photoshop CS5 — CS6 — Marsha Riti
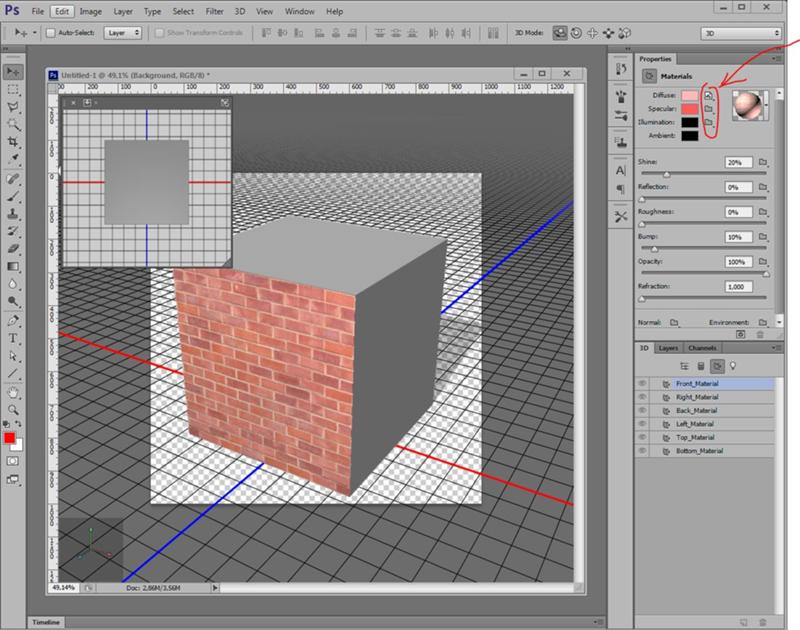
Что такое Photomerge?Photomerge — это команда Photoshop, которая объединяет несколько фотографий / отсканированных изображений в одно непрерывное изображение — отлично подходит для сканирования больших произведений искусства!
Как попасть в команду Photomerge?
Файл -> Автоматизировать -> Photomerge
Что вам нужно для работы с фотографиями Photomerge?
- У вас должен быть Photoshop CS5 или Photoshop CS6.

Примечание: Photomerge, однако, был представлен в Photoshop CS3; только до тех пор, пока в CS5 Photomerge наконец не перестал глючить. Вы можете использовать старые версии Photoshop (CS3 — CS4) для Photomerge, но имейте в виду, что это не работает так плавно, как могло бы. - Сканер стандартного размера (хорошего качества). Лично я использую сканер Epson Perfection 4990 PHOTO формата A4, но использую любой сканер, который лучше всего подходит для вас.
- Несколько хороших сканированных изображений ваших работ.См. Инструкции ниже по сканированию иллюстраций с помощью сканера стандартного размера.
- Откройте палитру слоев в Photoshop.
Зачем использовать Photomerge?
- Потому что (хорошего качества) широкоформатные сканеры могут быть дорогими.
- Это может быть проблемой, когда магазин отсканирует ваши работы для вас. Вы не привязаны к графику работы магазина и полностью контролируете качество своего искусства.

- Большинство издательств с радостью примут цифровые отсканированные изображения произведений искусства от художников для публикации в книгах.Слава богу, не нужно присылать по почте оригинальные иллюстрации!
- И… у вас, вероятно, уже есть Photoshop, так почему бы не использовать его.
Советы по сканированию:
- Перекрывайте отсканированные изображения примерно на 2–3 дюйма.
- Вращайте и перемещайте изображение между сканированными изображениями, чтобы убедиться, что вы отсканировали каждую часть произведения.
- После того, как искусство будет отсканировано, откройте отсканированные изображения в Photoshop и поверните отсканированные изображения так, чтобы все они были ориентированы одинаково.
- Это может не относиться к вам: у моего сканера есть тень на самом дальнем правом крае платформы сканера. Поэтому, когда я сканирую правый край своего произведения искусства, я всегда помещаю его на расстоянии одного дюйма от правого края планшета сканера, чтобы не оставлять тени на моих отсканированных изображениях.

- Используйте малярную ленту, чтобы удерживать изображение на месте во время сканирования.
- Используйте тяжелый предмет (например, книгу), чтобы прижать крышку сканера к верхней части изображения.
Фото слияние:
- Откройте палитру Layers .
- Откройте команду Photomerge: Файл -> Автоматизировать -> Photomerge
- В окне Photomerge должна быть возможность выбрать различные типы Layout . Для CS5 — CS6 вы можете использовать Auto .
- Нажмите кнопку Обзор и выберите сканы, которые вы хотите объединить.
- Затем нажмите OK .
- Волшебным образом, несколько сканированных изображений теперь выглядят как одно изображение, но на самом деле они представляют собой несколько слоев .Проверьте изображение на экране, и все ли в порядке. объедините с слоями .
Если изображение кажется немного неправильным, вы можете:
Перемещайте слои так, чтобы изображение выровнялось более правильно.
-или-
Повторно отсканируйте произведение, используя еще несколько сканированных изображений.
Готовый образец (исходный размер 13½ «x 15½»):
вариантов наложения для инструмента кадрирования в Photoshop, Adobe Camera Raw, Lightroom и Elements
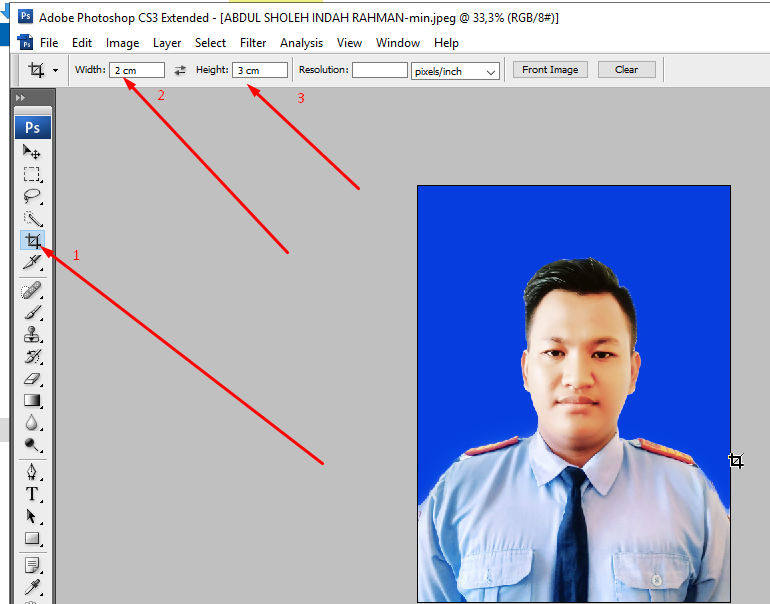
Обрезка, вероятно, является самым важным этапом редактирования фотографий, который может сделать каждый.Обрезка изображения может усилить композицию и устранить отвлекающие факторы. Он также может изменить горизонтальное изображение на вертикальное (и наоборот) или превратить прямоугольное изображение в квадратный или панорамный формат. Adobe включает инструмент кадрирования во все свои программы для редактирования фотографий. И инструмент имеет несколько вариантов наложения, которые помогут вам с дизайном ваших изображений.| Инструмент кадрирования Photoshop, показывающий наложение по правилу третей |
 ..
.. Наложения Photoshop
Когда вы выбираете инструмент «Кадрирование» в Photoshop CC, вокруг всего изображения автоматически появляется рамка с «маркерами». В более ранних версиях Photoshop сначала нужно щелкнуть и перетащить прямоугольник вокруг фотографии, чтобы увидеть маркеры.
Чтобы увидеть наложение, вы должны использовать ручки, чтобы изменить рамку обрезки на что-то меньшее, чем вся фотография. Тогда у вас есть шесть различных стилей шаблонов наложения на выбор:
- Правило третей
- Сетка
- Диагональ
- Треугольник
- Золотое сечение
- Золотая спираль
| Наложение по правилу третей |
| Наложение сетки |
| Наложение треугольника |
| Наложение золотого сечения |
| 9 Золотой спираль | Вы можете переключаться между этими вариантами, выбирая их из маленький значок «сетка» на панели параметров.
| Наложение пропорций печати Lightroom для инструмента Crop Tool |
Нажатие буквы «о» отображает каждый из них по очереди. В раскрывающемся списке «Наложение инструментов» на панели инструментов под изображением вы также можете выбрать автоматический, всегда или никогда не отображать линии.
Elements Overlays
Начиная с версии 11, инструмент Crop в Elements также имеет параметры наложения для правила третей, сетки, золотого сечения (сочетание золотого сечения и золотой спирали в Photoshop и Lightroom), и вообще никаких линий. В Elements 13 также есть значки предложений кадрирования. Все это доступно в режиме экспертного редактирования на панели параметров инструмента в нижней части экрана.
| Наложение золотого сечения для Elements Crop Tool |
Циклическое переключение между разными наложениями дает вам представление о разнообразие дизайнов, которые вы можете использовать.Если у вас есть предпочтительный оверлей, вы можете использовать линии как направляющие к положению основного объекта на недавно обрезанном рисунок. Обычно самый важный предмет размещается там, где линии пересекаются. Наложение сетки наиболее полезно, когда вы выравниваете изображение одновременно с его обрезкой. Поэкспериментируйте с этим вариантом отображения, чтобы увидеть, поможет ли он улучшить композицию ваших фотографий.
Три отличных варианта использования 50% серого слоя
Вся идея редактирования изображения на разных слоях в Photoshop заключается в использовании неразрушающего редактирования. Любое редактирование, которое вы вносите, не меняет безвозвратно фактические пиксели, формирующие изображение, скорее, эти правки происходят на слоях над исходным неизмененным фоном. Слой, заполненный 50% серого, в сочетании с режимом слоя, таким как Overlay или Soft Light, действует как нейтральный невидимый слой пикселей, который можно изменять вместо того, чтобы касаться исходных пикселей изображения на слое (ах) ниже. В некоторых случаях работа над слоем изображения не только неразрушающая, но и более эффективная. Вот как применить слой серого 50% для работы с вашими собственными изображениями.
Любое редактирование, которое вы вносите, не меняет безвозвратно фактические пиксели, формирующие изображение, скорее, эти правки происходят на слоях над исходным неизмененным фоном. Слой, заполненный 50% серого, в сочетании с режимом слоя, таким как Overlay или Soft Light, действует как нейтральный невидимый слой пикселей, который можно изменять вместо того, чтобы касаться исходных пикселей изображения на слое (ах) ниже. В некоторых случаях работа над слоем изображения не только неразрушающая, но и более эффективная. Вот как применить слой серого 50% для работы с вашими собственными изображениями.
Во-первых, есть несколько способов создать серый слой. Самый быстрый способ — щелкнуть, удерживая клавишу «Alt» (для Windows, удерживая клавишу «Option»), на значке «Создать новый слой» на палитре слоев. При этом автоматически открывается диалоговое окно «Новый слой», в котором вы можете установить режим слоя на «Наложение», после чего в поле для флажка ниже создается параметр «заливка нейтральным цветом (50% серого)». Вуаля.
Вуаля.
Или вы можете создать новый пустой слой (нажав CTRL-J или щелкнув значок «Создать новый слой») и просто залить его 50% -ным серым цветом, используя инструмент «ведро с краской», щелкнув цветовую палитру переднего плана и установив оттенок и Насыщенность до 0, с яркостью 50, тогда значения цвета ниже должны быть 128 каждое.В качестве альтернативы вы можете ввести 808080 в числовое значение палитры цветов для чисто нейтрального среднего серого. Чего вы определенно не хотите делать, так это просто выбирать белый или черный цвет переднего плана и использовать 50% заливку. Хотя это, казалось бы, создает 50% серого, на самом деле получается полупрозрачный слой, который не работает так же, как непрозрачный слой с 50% серого.
Вы также можете создать новый пустой слой и выбрать «Заливка» в меню «Правка», затем выбрать 50% серого для содержания. В разделе «Смешивание» можно с уверенностью сказать, что запуск с «Наложение» или «Мягкий свет» сэкономит вам шаг, по сравнению с оставлением режима слоя, установленного на «Нормальный», поскольку при этом ваше изображение будет выглядеть как большая серая плита.
Слой Dodging and Burning
При использовании с фактическими пикселями, образующими изображение, инструменты осветления и затемнения Photoshop могут отрицательно повлиять на области, в которых они используются, например, непреднамеренное смещение цвета или нарушение тонкого градиента. Но с 50% -ным серым слоем можно увернуться и сжечь без негативного воздействия. Если для слоя 50% серого установлено значение Overlay, весь средний серый цвет в слое исчезнет, но как только вы воспользуетесь инструментами осветления и затемнения на слое, сделав средний серый свет светлее или темнее, соответственно, изменения яркости отобразятся на пикселях. ниже.Это также можно сделать с помощью белых или черных кистей, а также на более широких участках кадра с градиентной заливкой. Это идеальный способ осветления и затемнения, не беспокоясь о загрязнении цвета или влиянии на исходные пиксели на нижнем слое.
Добавить шум для зернистости и текстуры
Я за чистые, красивые изображения, которые создают сегодняшние сенсоры цифровых фотоаппаратов, но если вы хотите добавить немного шума — который некоторые считают цифровой версией «зернистости» — для более грубого и текстурированного вида, 50% серый слой также может быть идеальным для этого.Сначала создайте слой 50% серого, а затем выберите «Добавить шум» под заголовком «Шум» в меню «Фильтр». Количество шума зависит от вас, но достаточно сказать, что меньше часто лучше, когда дело доходит до подобных эффектов. Теперь вы смотрите на слой, который очень похож на заснеженный экран телевизора, но установите режим этого слоя на Overlay или Soft Light, и внезапно внешний вид станет намного более тонким. Их можно сделать еще более тонкими, уменьшив непрозрачность слоя.
Заточка высоких частот
На самом деле существует другой способ создания модифицированного слоя с 50% серого, и это с помощью фильтра высоких частот.Он находится под заголовком «Другое» в нижней части меню «Фильтр». Если вы скопируете фоновое изображение на новый слой, а затем запустите на нем фильтр высоких частот, вы превратите этот новый слой в слой 50% серого со слабыми маленькими темными и светлыми линиями на нем. Эти линии представляют собой заостренные края, которые вы создали с помощью фильтра High Pass, который обнаруживает края (области контраста) и усиливает контраст, чтобы края казались более резкими, в зависимости от того, насколько агрессивно вы перемещаете ползунок радиуса; больший радиус обеспечивает более сильную заточку.Но чтобы увидеть эффект повышения резкости, вам нужно снова изменить режим этого слоя High Pass на Overlay. Весь серый цвет исчезает, и края становятся более резкими. Включите и выключите слой, чтобы измерить резкость. Чтобы уменьшить его, вы всегда можете уменьшить непрозрачность слоя или изменить режим на Мягкий свет. Вы также можете использовать маску слоя, чтобы выборочно минимизировать резкость в определенных областях. Если вам нужна еще более высокая общая резкость, но вы можете переключить режим слоя на Hard Light, я бы посоветовал вернуться и переделать слой High Pass с более сильным радиусом.
советов по работе с фотографиями в Adobe Premiere Pro
В этом руководстве вы узнаете несколько простых и приятных приемов, которые упростят вашу жизнь при работе с изображениями в Adobe Premiere Pro.
Я собираю небольшой видеоролик об Аврааме Линкольне, который, естественно, будет состоять из неподвижных изображений. Работа с фотографиями в Adobe Premiere Pro немного отличается от рабочего процесса при редактировании видео. С изображениями вы часто имеете дело с разным разрешением, вам нужно будет добавить немного движения или даже немного подправить.
Давайте посмотрим.
Проверить разрешение
Фотографии бывают разных форм и размеров. Многие из них имеют вертикальное соотношение сторон, а другие квадратные или прямоугольные. Если вы планируете масштабировать фотографию, убедитесь, что у вас достаточно высокое разрешение, чтобы изображение оставалось резким после масштабирования. В этом примере я работаю с изображением с разрешением 2500 x 3000 пикселей. Если я перенесу это в эпизод Ultra HD (3840 x 2160), мне нужно будет масштабировать его, чтобы полностью уместить в кадре.Однако в последовательности 1920 x 1080 у меня есть много места, чтобы анимировать и масштабировать это изображение.
Для получения четкого изображения сначала проверьте разрешение.
Подходит к раме
Если вы просто хотите, чтобы изображение соответствовало размеру кадра последовательности, есть быстрый и простой способ сделать это. Когда у вас есть изображение в вашей последовательности, просто щелкните правой кнопкой мыши, и выберите либо Scale to Frame Size , либо Set to Frame Size .Важно понимать, что делает каждый из этих вариантов, поскольку они очень разные.
Подберите изображение к размеру кадра последовательности.
Scale to Frame Size фактически изменит размер изображения, удалив пиксели и установив масштаб на 100 процентов. Это означает, что если вы увеличите масштаб изображения позже, вы потеряете качество. С другой стороны, установка «Размер кадра» просто отрегулирует атрибут масштаба так, чтобы изображение идеально вписывалось в кадр последовательности.Чтобы изменить способ обработки фотографий в Premiere Pro по умолчанию, перейдите в раскрывающееся меню «Правка»> «Настройки»> «Масштабирование мультимедиа по умолчанию» .
Установите точку привязки
Чтобы оживить мое изображение, я хочу добавить базовую анимацию с помощью ключевых кадров для атрибутов «Масштаб», «Положение» и «Вращение». Поскольку все эти анимации будут сосредоточены на точке привязки моего слоя, я хочу убедиться, что правильно расположил ее. Если я хочу просто уменьшить масштаб глаз Линкольна, это поможет переместить точку привязки в эту область.
Чтобы оживить фотографию, нужно установить точку привязки.
Чтобы изменить положение точки привязки, я выберу параметр «Точка привязки» в разделе «Движение» на панели «Окно »> «Элементы управления эффектами» . Это показывает перекрестие точки привязки на панели Программы. Теперь, когда перекрестие видно, я могу легко переместить точку привязки к глазам Линкольна. Теперь все будет анимировано вокруг этого места как центра.
Анимировать фото
Установив точку привязки, я готов к анимации.Для этого просто откройте панель Window> Effect Controls . Выберите фотографию, затем поместите указатель воспроизведения на шкале времени в то место, где вы хотите начать движение. Отрегулируйте атрибуты Motion на панели Effect Controls , чтобы получить фотографию именно там, где вы хотите. Нажмите кнопки Toggle Animation (символ секундомера) для каждого параметра, чтобы добавить ключевые кадры.
Начните анимацию фотографии, открыв панель «Окно»> «Элементы управления эффектами».
Затем переместите указатель воспроизведения в желаемое конечное положение и заново настройте атрибуты Motion .Второй ключевой кадр будет автоматически добавлен при изменении этих параметров. Чтобы сделать анимацию шелковистой, добавьте легкости ключевым кадрам. Это известно как эффект Кена Бернса, названный в честь популярного режиссера-документалиста PBS.
Изменить длительность по умолчанию
Если я планирую работать с большим количеством фотографий, я могу создать последовательность, в которой все изображения имеют одинаковую продолжительность. Для этого я могу указать продолжительность по умолчанию для неподвижных изображений на панели «Настройки».В Edit> Preferences> Timeline> Still Image Default Duration я могу вручную ввести продолжительность в секундах или кадрах. После внесения изменений я перезапускаю свой проект. Теперь каждый раз, когда я добавляю фотографию на шкалу времени, она будет иметь новую длительность по умолчанию. Это определенно важно знать.
Последовательность изображений, указав продолжительность по умолчанию на панели «Настройки».
Редактировать в Adobe Photoshop
Часто при работе с историческими изображениями вам необходимо перенести их в Adobe Photoshop для некоторой работы по очистке.В большинстве случаев для меня это просто удаление царапин или других дефектов изображения. К счастью, Premiere Pro хорошо работает с Photoshop, поскольку они являются братьями и сестрами Adobe.
Удалите мелкие дефекты с помощью Adobe Photoshop.
Чтобы запустить PS из PP, просто выберите свое изображение на панели Timeline или Project , затем выберите Edit> Edit в Photoshop . Находясь в PS, я в основном буду использовать инструмент Patch , чтобы быстро удалить любые нежелательные объекты на фотографии.При сохранении в PS автоматически обновляются изменения фотографии в Premiere Pro.
Добавить накладки
Еще один способ оживить ваши неподвижные изображения — это добавить различные наложения. Так как это правильное историческое изображение, я сначала добавлю зернистость пленки, которая добавит кадру приятного тонкого визуального движения. У Shutterstock есть здесь пять бесплатных наложений с зернистостью пленки. Чтобы применить его, я просто перетащу клип с зернистостью 8 мм над моей фотографией и переключу режим наложения на Overlay .
Альтернативный способ оживить ваши изображения — добавить наложения.
Корректирующие слои
В качестве последнего штриха я открою цветовую панель Lumetri и немного подправлю внешний вид. Лучший способ сделать это — применить эффект Lumetri к слою Adjustment , который я добавлю через File> New> Adjustment Layer . Как только слой окажется на шкале времени и выбран, я добавлю быструю виньетку и внесу любые другие творческие изменения, например, слегка увеличив ползунок Faded Film .
Еще немного измените внешний вид, применив эффект Lumetri к корректирующему слою.
Линкольн никогда не выглядел лучше.
Проверьте треки, использованные при создании этого урока:
Хотите узнать больше о Premiere Pro? Ознакомьтесь с этими статьями.
6 малоизвестных вещей, которым фотографы могут научиться с помощью инструмента «Кадрирование» — D&M Imaging
Photoshop CS6 представил параметры наложения для инструмента кадрирования, и те же наложения есть в последней версии Photoshop и Lightroom.Но история возможностей наложения инструмента обрезки столь же убедительна и стара, как правило третей. Тем не менее, некоторые фотографы и дизайнеры, похоже, мало об этом знают.
6 вариантов наложения для инструмента обрезки
Для выполнения запустите Photoshop CS6, CC или Lightroom 5. Затем откройте изображение. В Photoshop в меню Инструменты выберите инструмент Обрезать . Затем при необходимости установите соотношение сторон изображения, затем щелкните параметры наложения в раскрывающемся меню инструмента Crop .Здесь вы увидите шесть вариантов наложения, из которых вы можете выбрать. В Lightroom 5 в модуле Develop выберите наложение Crop . Перейдите в Инструменты > Наложение направляющей для кадрирования и выберите один из 6 вариантов наложения для инструмента кадрирования.
Это правило третей, сетка, диагональ, треугольник, золотое сечение, золотая спираль. Сегодня вы узнаете, что такое каждое из этих наложений. Я уверен, что вы знакомы с Правилом третей , так что это хорошее место для начала.
Возвращаясь к Правилу третей
Самый известный принцип композиции — это Правило третей . Это один из первых принципов фотографии, которым усваивают изучающие фотографию. Правило третей помогает нам составлять изображения, когда мы представляем себе сетку, разделенную на девять равных частей. Сетка состоит из двух равноотстоящих горизонтальных и вертикальных линий. Важные элементы в нашей сцене должны быть размещены вдоль этих линий или их пересечений.Теоретически вы получите более сбалансированный образ.
Ниже вы можете увидеть фотографию, которую я сделал в Швейцарии. В режиме реального времени на задней панели моей камеры отображается сетка Правило третей . Это позволило мне точно скомпоновать изображение так, как я хотел. Деревья находятся на пересечении верхней горизонтальной и второй вертикальной линий. Вторая горизонтальная линия проходит прямо над деревянным забором.
Принцип правила третей впервые был упомянут в письменной форме художником Джоном Томасом Смитом в его книге 1797 года «Замечания о сельских пейзажах».
Выпрямление с помощью сетки
Наложение Grid прямо к делу. В сочетании с инструментом Crop он помогает более точно выпрямлять изображения. Эта стандартная сетка Grid отлично подходит для кадрирования архитектурных изображений. Обратите внимание на неровность моего изображения. Здесь наложение Grid позволяет мне сопоставить горизонтальные и вертикальные линии с линиями, найденными в здании. Чтобы повторно кадрировать и выпрямить изображение, просто возьмите изображение за углы и поверните.
Повторное кадрирование с наложением по диагонали
Здесь мы видим ромбовидную форму посередине. Я использовал его, чтобы изменить композицию этого изображения, поместив лошадь в центр фотографии. Наложение Diagonal помогло мне повернуть и повторно кадрировать это изображение так, чтобы рука человека находилась на той же диагональной линии, что и подковка лошади. Я считаю, что это создало баланс в финальной композиции.
Золотой треугольник
Золотой треугольник , , также известный как возвышенный треугольник, очень похож на золотую спираль , которую мы вскоре обсудим.В блоге Crisp Photoworks я нашел замечательное объяснение, которое поможет вам наглядно представить это правило.
Вот как это работает. Представьте себе центральную линию, разрезающую изображение пополам от одного угла до другого. Затем представьте, что вы проводите линию под углом 90 градусов от каждого угла к центральной линии, которая разрезает ваше изображение пополам. В итоге у вас будет четыре треугольника. Цель состоит в том, чтобы заполнить один из этих треугольников, чтобы создать интересную композицию.
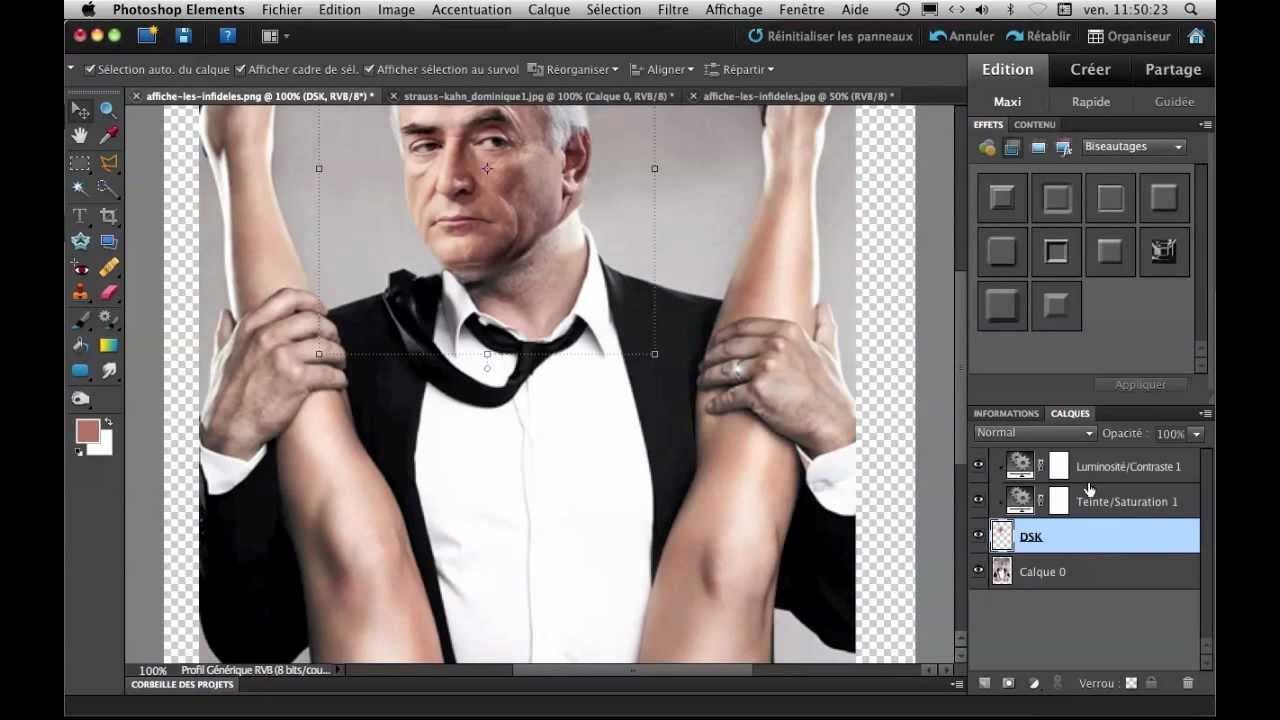
Ниже представлен снимок легендарного фотографа Анри Картье-Брессона.Ради демонстрации я перевернул его изображение. Извините Б. Обратите внимание, как тень разрезает изображение пополам. Это была его центральная линия. Затем Брессон поместил объект в верхний треугольник. Наложение Triangle в Photoshop помогает нам добиться подобной композиции.
Мастер золотого сечения
Картье-Брессон был мастером применения золотого сечения в своих фотографиях. Если вы можете найти в Интернете какой-либо из его документальных фильмов, посмотрите их. А пока вот отрывок, в котором Брессон говорит о золотом сечении.
Брессон упорно трудился, чтобы воплотить в своих фотографиях золотое сечение 1,618, также известное как Божественная пропорция в мире искусства. По мнению сторонников этой техники, золотое сечение приводит к гармоничным пропорциям, которые можно найти где угодно в природе, даже на наших лицах.
Я открыл одно из изображений Брессона в Photoshop и использовал наложение кадрирования Golden Ratio . Две вертикальные линии почти идеально подходят над торцами двух стен.Обратите внимание, как девушка обрамлена посередине.
Золотая спираль
Вы найдете золотые спирали в природе, например, в ракушках Наутилуса и спиральных галактиках. И да, вы найдете их в другом примере из фотографии Брессона. В фотографии спиральная форма привлекает внимание и приводит взгляд к определенной точке. Распознавание его на месте и фотографирование дает игривые результаты на финальной фотографии.
Но постойте, в искусстве нет правил!
Я слышу тебя.Но это не правила. Это просто гиды, которые могут улучшить композицию наших фотографий. Многие из нас пришли из стиля, противоположного таким подходам. Фотография не шаблонная, но осознанность может быть полезной.
Картье Анри-Брессон был мастером композиции, и ему часто казалось, что он играет по этим правилам. Но он их тоже сломал. Некоторые говорят, что, чтобы нарушить правила, их нужно знать. Обрезка изображений при постобработке с помощью этих шести наложений может помочь нам увидеть мир по-другому, когда мы снимаем на месте
Вы когда-нибудь использовали параметры наложения инструмента обрезки?
Adobe не зря ввела эти наложения.Мы можем использовать их, чтобы улучшить и понять композицию. Или мы можем просто игнорировать их. Много раз я повторно кадрировал свои изображения в Photoshop, желая, чтобы я вообще мог снимать именно так. Это меня многому научило.
Как насчет вас? Вы когда-нибудь использовали какие-либо из этих вариантов наложения инструмента обрезки в Photoshop или Lightroom? Дайте нам знать в поле для комментариев ниже. Ура
Вам понравилась эта статья?Как добавить водяной знак в Photoshop CS6 — PhotoMarksApp.com
Добавление водяного знака к изображению — шаг, который нельзя упускать из виду. Прежде всего потому, что это может защитить ваши подлинные изображения от незаконного использования другими. Во-вторых, потому что он может стать мощным маркетинговым инструментом, который может привлечь трафик на ваш сайт и привлечь новых клиентов.
Как добавить водяной знак к нескольким изображениям
Из этого туториала Photoshop вы узнаете, как нанести водяной знак сразу на всю папку с фотографиями. Таким образом вы можете сэкономить значительное количество времени и неявно повысить свою продуктивность.
Шаг 1. Откройте изображение
.Первое, что вам нужно сделать, это открыть одно из изображений в выбранной папке. Для этого перейдите в File -> Open и выберите изображение.
Шаг 2 — Начните запись нового действия
Для нашего следующего шага мы должны использовать панель Actions , предоставленную Photoshop. По сути, мы собираемся приказать программе записывать все действия, которые мы выполняем с этого момента, и воспроизводить их позже.
Вот шаги, которые вам необходимо выполнить: перейдите в окно -> Действия, нажмите кнопку «Создать новое действие», дайте ему правильное имя, в нашем конкретном случае «Водяной знак», и нажмите «Запись» .
Шаг 3. Создайте водяной знак
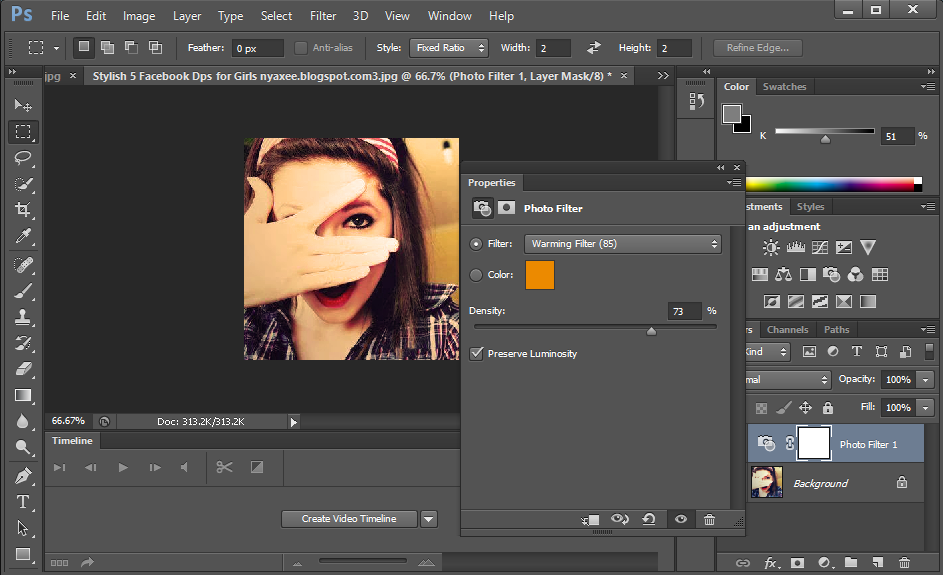
На этом этапе вы выбираете, какой тип водяного знака вы хотите использовать и где его разместить. Если вы используете уведомление об авторских правах, рекомендуется разместить его в правом нижнем углу. Таким образом, он будет менее навязчивым и не отвлечет внимание от изображения.
Выберите инструмент «Горизонтальный текст» и начните вводить название своего водяного знака. Это может быть ваше имя, название вашего веб-сайта или что угодно еще.Затем измените его внешний вид по своему вкусу, поигравшись со шрифтом, размером, цветом или уровнем прозрачности.
Шаг 4. Применение эффектов к текстовому водяному знаку
Если вы хотите выделить свой водяной знак, Photoshop дает вам возможность применять определенные эффекты. Для этого вам нужно нажать на «fx» на нижней правой панели, а затем на Blending Options . Здесь вы можете поиграть с Bevel & Emboss , чтобы добавить блики и тени, добавить обводку, внутреннее / внешнее свечение и многое другое.Конечно, этот шаг не является обязательным и зависит от индивидуальных предпочтений каждого пользователя.
Шаг 5. Поместите водяной знак
Этот следующий шаг очень важен, потому что он гарантирует, что водяной знак, который вы применяете к исходному изображению, сохранит свое положение на всех обработанных фотографиях из выбранной вами папки. Вот что вам нужно сделать: на вкладке «Слои» в правом нижнем углу экрана выберите слой изображения и текст, нажав Ctrl + Click .
Теперь взгляните на главную панель инструментов, и вы увидите, что кнопки Arrange теперь доступны для нажатия. Нажмите кнопку «Выровнять правые края», а затем кнопку «Выровнять нижние края». В качестве альтернативы вы можете перейти к слою -> Выровнять -> Правые края , затем к слою -> Выровнять -> Нижние края . Независимо от того, какой метод вы выберете, водяной знак будет располагаться в правом нижнем углу.
Если вы чувствуете, что он слишком прилип к краю, вы можете выбрать небольшую набивку.Для этого выберите только текстовый слой, а затем с помощью клавиш со стрелками переместите его влево или вверх, пока не найдете положение, которое соответствует вашему вкусу.
Шаг 6 — Остановить запись
Когда вы закончите, вы снова перейдете на панель Actions и нажмете квадратную кнопку с надписью «Остановить запись». На этом этапе вы можете закрыть исходную фотографию, так как она вам больше не понадобится.
Шаг 7 — Начало пакетной обработки
Теперь осталось автоматизировать этот процесс для всей нашей папки.
Перейдите в File -> Scripts -> Image Processors . Выберите папку, которую вы хотите обработать, а также папку для сохранения обработанных изображений. Сохраните их как JPEG и выберите желаемое качество. Убедитесь, что в разделе Preferences стоит галочка «Выполнить действие», выберите действие, которое вы хотите выполнить (мы назвали его «Водяной знак» в начале), и нажмите Run .

 Или вы можете нажать сочетание клавиш с буквой «o», чтобы увидеть различные варианты.
Или вы можете нажать сочетание клавиш с буквой «o», чтобы увидеть различные варианты.  Lightroom включает одну дополнительную опцию наложения, отображающую три
распространенные пропорции печати: 2×3, 5×7 и 4×5.Это может быть полезно, если вы
хотите обрезать по размеру кадра. Например, обращение к линии наложения 4×5 поможет вам обрезать отпечаток размером 8×10 дюймов.
Lightroom включает одну дополнительную опцию наложения, отображающую три
распространенные пропорции печати: 2×3, 5×7 и 4×5.Это может быть полезно, если вы
хотите обрезать по размеру кадра. Например, обращение к линии наложения 4×5 поможет вам обрезать отпечаток размером 8×10 дюймов.