Как создать тень в фотошопе cs6. Как сделать сложную тень в фотошопе
В этом уроке мы будем создавать тень от дерева сложной формы.
1. Откройте изображение с деревом. Вырежите его и перенесите на ваш рабочий документ. Дублируйте слой с деревом (Ctrl + J)
2. Слой-дубликат назовите «Тень». Примените к нему режим наложения «Умножение» (Multiply). Также примените стиль слоя Наложение цвета (Color Overlay) > Черный (Black) и установите заливку (Fill) на 98% .
3. Затем выберите функцию Редактирование > Трансформирование > Наклон (Edit > Transform > Skew). Вы увидите рамку, а в центре значок в виде цели. Переместите точку центра вниз дерева. Затем трансформируйте слой так, чтобы был достигнут нужный угол тени (он будет определен направлением падения света).
4. Допустим, что солнце светит с правой стороны. Это можно понять, если внимательно посмотреть на ствол дерева: правая сторона дерева светлее левой. Таким образом, тень должна падать налево, на землю.
Тень должна быть самой темной у основания, а чем дальше от объекта, тем она должна становиться светлее. Значит, нам нужно плавно смягчить тень. Для этого мы воспользуемся быстрой маской.
В режиме быстрой маски проведите черно-белый линейный градиент.
Перейдите снова в обычный режим (еще раз нажмите ), маска пропадет, но останется выделенный участок.
Вам остается только нажать Delete.
5. Можно еще немного осветлить тень с помощью Кривой, для этого нажмите Ctrl + M (Image > Adjustment > Curves).
6. Если на земле, куда падает тень от дерева, находятся какие-то объекты, то тень должна их обходить или проходить по ним.
Имейте в виду также и то, что чем дальше тень от объекта, тем ее края становится более размытыми («виньеточное» проявление).
Для этого выделите необходимую область и примените к ней растушевку (Select[Выделение] > Feather[Растушевка]), а затем добавьте маску. (прим. перевод.)
(прим. перевод.)
Также можно использовать и Размытие по Гауссу (Gaussian blur) для облегчения тени.
7. Наше дерево готово для пересаживания. Так как мы располагаем дерево не на ровной местности, а на гористой, то и тень будет с перепадами, которые необходимо отрегулировать.
Все нужные корректировки вы можете провести с помощью Свободной трансформации (Ctrl + T).
Придающий объекту глубину и объем – светотень . Она возникает при освещении предмета различными источниками света, направленными под разными углами. Художники и фотографы, создавая свои работы, придают светотени огромное значение, так как она оживляет картину, придает ей большую выразительность. В web-дизайне также используется этот элемент. На многих современных сайтах вы можете встретить объекты, содержащие блики, тени, придающие объемность и реальность. Рассмотрим, как сделать тень от предмета в фотошопе.
Пусть предмет освещен достаточно большим источником света сверху, например, много ламп на потолке.
Как же сделать эту небольшую, но важную тень. Для этого воспользуемся программой Photoshop, использование которой мы . Создаем новый документ (Ctrl+N) . Открываем файл с изображением предмета, тень для которого хотим сделать. Вы видите, что наш плюшевый бегемотик не имеет тени. Это выглядит нереально, он «парит» в воздухе.
Получилось два слоя, на одном – фон, на другом – предмет. Создадим между ними еще один слой, назовем его Тень .
Инструментом Овальное выделение нарисуем овал в нижней части предмета, чуть шире, чем предмет, и зальем его черным цветом. Убираем выделение: Выделение — Отменить выделение (Ctrl+D). Теперь сделаем тень размытой. Для этого выполним команду:
Убираем выделение: Выделение — Отменить выделение (Ctrl+D). Теперь сделаем тень размытой. Для этого выполним команду:
Перемещая движок, добиваемся необходимого размытия.
Выбираем инструмент . Настраиваем Непрозрачность — 20%, Жесткость — 20% и редактируем тень по форме объекта.
Инструментом размытие немного размываем тень по краям. Изменяя непрозрачность слоя, добиваемся нужной яркости тени.
Чтобы сделать тень еще реальнее, создадим дубликат слоя Тень . Выполним команду: Редактирование — Трансформирование —
и немного сжимаем тень, чтобы непосредственно под предметом она была темнее.
Теперь, используя ластик и регуляторы непрозрачности слоев, добиваемся нужного эффекта.
Теперь создадим дубликат слоя с предметом, переместим этот слой ниже, выполним команду:
Всем, кто работает с какими-либо графическими изображениями, довольно часто приходится дорисовывать в картинку тень. Кому-то нужно добавить в картинку элементы клип-арта. Кому-то вырезать объект из фотографии и вставить в другой фон. Картинка получается более реалистичной, если добавить к вставленной фигуре тень.
Тень от объектов может выглядеть по-разному. Ее вид зависит от источника света, от того, как расположен источник по отношению к объекту. При создании коллажа из частей разных фотографий нужно внимательно смотреть, с какой стороны освещение в каждом из фрагментов. И куда падают тени, если они есть, конечно.
Проще всего в фотошопе создать тень от плоского объекта приподнятого над поверхностью. Причем расположенного параллельно поверхности. Для этого используют эффект слоя Drop Shadow (Отбросить тень). Подробнее об .
Такая тень — это обычно тень от текста, приподнятого над поверхностью. Если хотят его выделить, придать ему эффект объема. Все что для этого нужно – разместить объект, от которого падает тень, в отдельном прозрачном слое. Для этого слоя устанавливают эффект слоя Drop Shadow и все. Этот слой как бы отбрасывает тень на слой, который расположен ниже.
Для этого слоя устанавливают эффект слоя Drop Shadow и все. Этот слой как бы отбрасывает тень на слой, который расположен ниже.
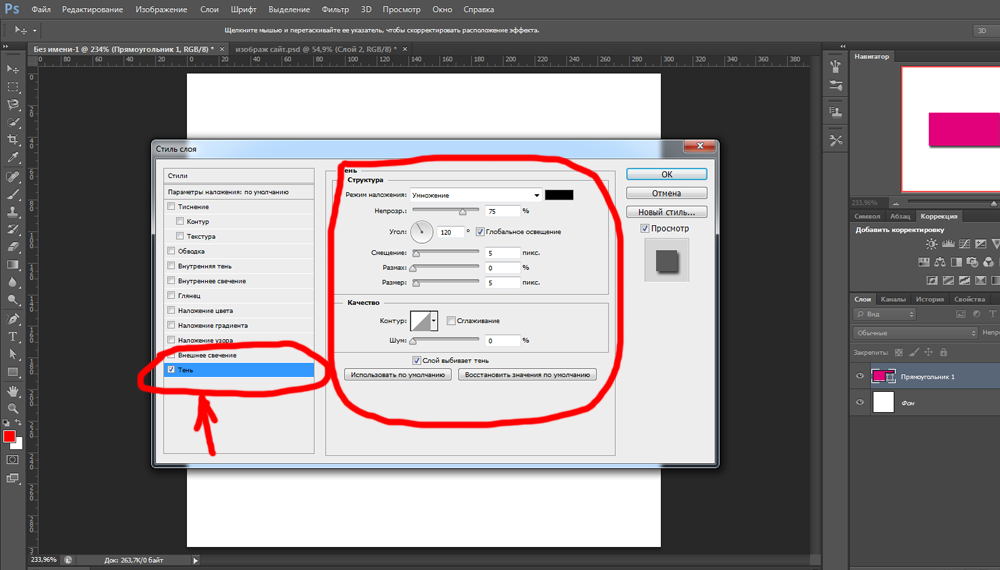
Для того чтобы в фотошопе применить эффект слоя, дважды щелкните по имени слоя. В диалоговом окне Layer Style (Стиль слоя) выберите Drop Shadow (Отбросить тень, в некоторых версиях фотошопа этот термин переводят как Внешняя тень).
Чтобы получить обычную тень, как на рисунке, слева и чуть ниже от текста, установите такие параметры:
С другими параметрами
другой результат:
Попробуйте поэкспериментировать с настройкамив этом диалоговом окне и получите свои варианты.
Но это самый простой вариант, а как сделать тень на земле от стоящего человека? Такой эффект часто бывает просто необходим для придания реалистичности.
Отброшенная тень повторяет контур объекта, но не точно, а искаженно. Если свет падает сверху вертикально, она будет небольшая под объектом. Если это тень человека в полдень, то она у него под ногами. Если солнце клонится к закату, то тени длинные, вытянутые.
Если солнце клонится к закату, то тени длинные, вытянутые.
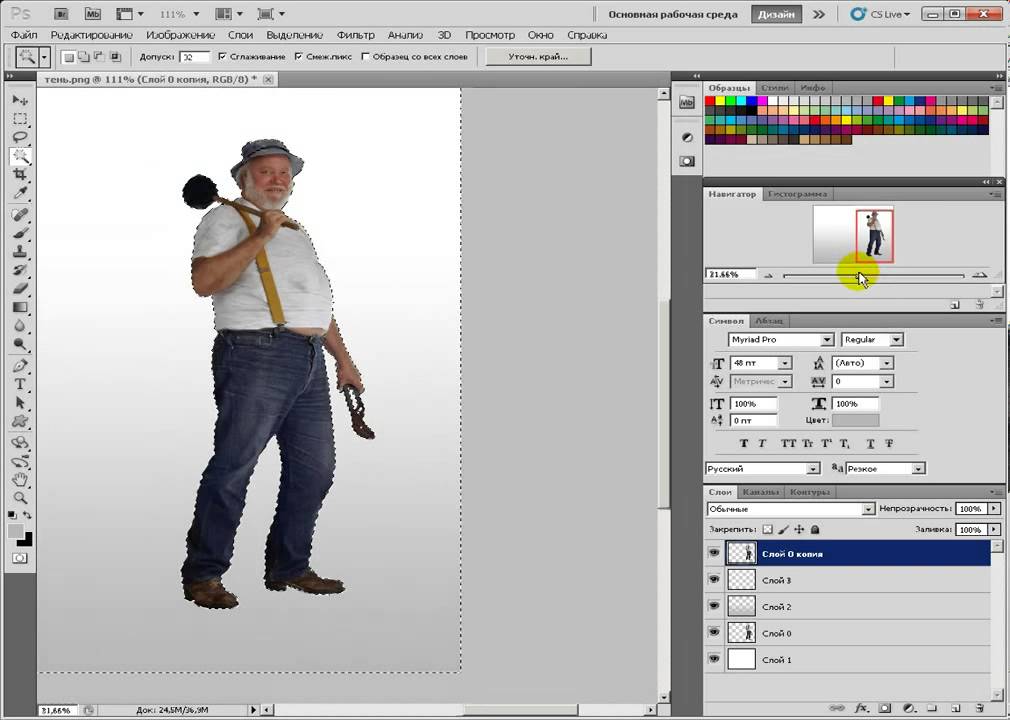
Попробуйте создать тень от человека на примере этого урока. Можете использовать эти изображения.
Откройте фото повара. На этой фотографии видно, что основной свет падает слева, следовательно, тень будет справа.
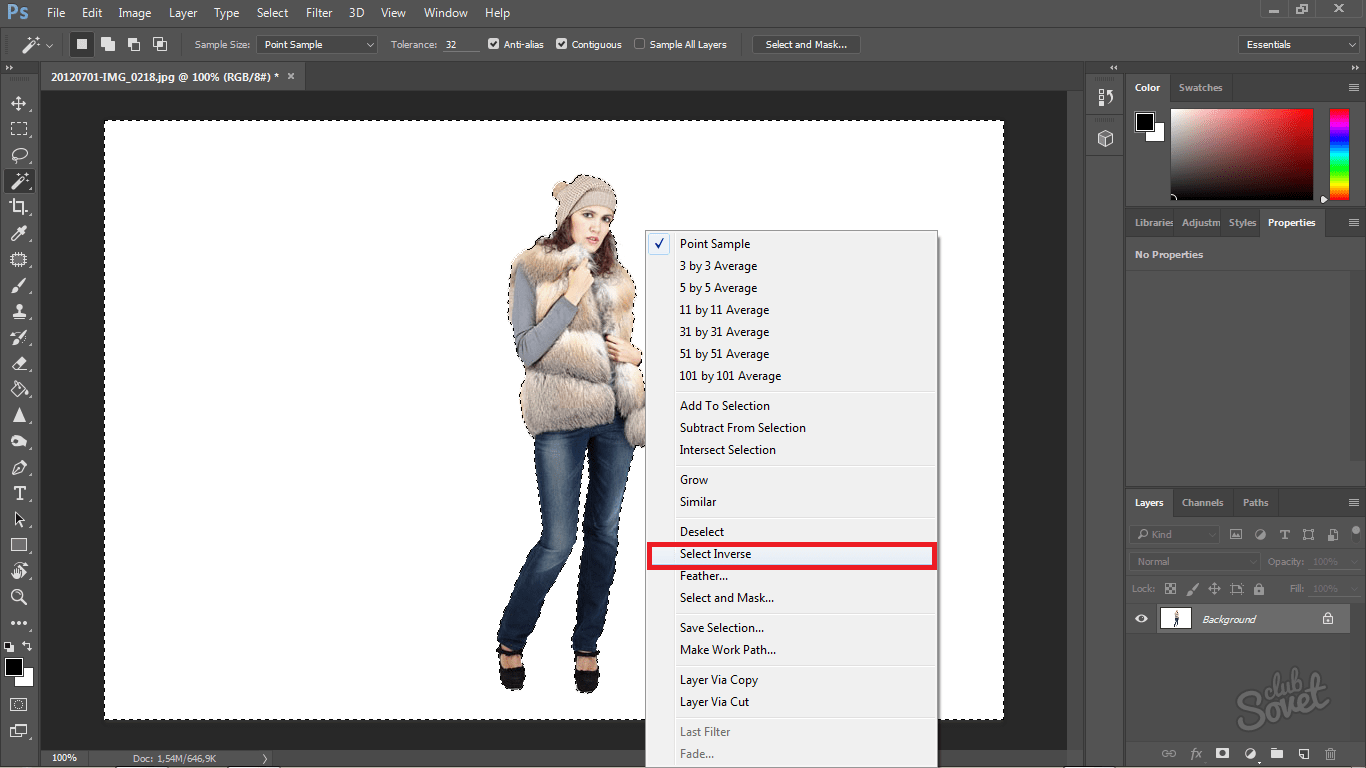
Дважды щелкните на слое, чтобы разблокировать его. ОК. При помощи любого подходящего инструмента выделения нужно выделите объект, для которого будете создавать тень и скопировать в новый прозрачный слой. В данном случае фон однородный, поэтому самый простой способ – выделить инструментом Magic Wand (Волшебная палочка) фон, затем выполнить Select>Inverse (Выделить>Инвертировать). Фигура человека выделена. Скопируйте повара на новый слой (можно использовать комбинацию клавиш ).
Не убирая выделение, создайте новый слой (Ctrl+N). Перейдите на него и залейте выделение черным цветом. Назовите этот слой Shadow.
В результате должно получиться три слоя. Нижний слой – первоначальное изображение, фоновый слой, трогать не будем.
Если у вас не такой порядок слоев – измените его, просто перетянув слои на нужное место.
Для слоя Тень поставьте Opacity (Непрозрачность) 60%.
Применяем команду трансформации Edit > Transform > Distort (Редактировать > Трансформация > Искажение). Двигаем маркеры в сторону и вниз, чтобы «положить» тень «на пол» или на другую поверхность. Внимательно следите за тем, чтобы она не оторвалась от ног. Если не получается идеально, ничего страшного, можно подтереть резинкой.
Когда тень расположится естественно, завершите трансформацию, нажав Enter .
Создайте маску слоя – нажмите кнопку внизу на палитре Layers (Слои).
Проследите, чтобы маска была выделена. Проведите Градиентом от верхнего правого угла (или с какой стороны у Вас тень) до левого нижнего угла. Для чего это нужно? Тень плотнее внизу у ног, а чем дальше, тем светлее. Маска с градиентной заливкой слегка скрывает верхнюю часть тени.
Для чего это нужно? Тень плотнее внизу у ног, а чем дальше, тем светлее. Маска с градиентной заливкой слегка скрывает верхнюю часть тени.
И, наконец, примените Filter>Blur>Gaussian Blur (Фильтр — Размытие — По Гауссу) и задайте нужное Вам размытие для слоя с тенью.
А если нужно наложить тень не на однородный фон, а на траву, например?
Тень у нас полупрозрачная, трава немного просвечивает сквозь нее. Для придания реалистичности используют слоев. Для слоя с тенью задают Soft Light (Мягкий свет) или Multiply (Умножение) если тень должна быть контрастной.
Вот результат:
Идея состоит в том, чтобы тень не соответствовала реальности, а отображала суть объекта.
Например, большой босс сидит в кресле, а тень на стене – шут в колпаке. Или человек на фото приветливо улыбается собеседнику, а его тень угрожающе нависла над ним.
Откройте в фотошопе две фотографии, ту, к которой будем добавлять эффект тени и ту, которую решили превратить в тень. Вторую фотографию используем как шаблон, поэтому можно брать изображение любого качества.
Вторую фотографию используем как шаблон, поэтому можно брать изображение любого качества.
Удалите фон с картинки для создания тени и создайте ее на новом слое так же, как это делали выше.
Затем скопируйте созданное изображение в первую фотографию. Размеры фотографий могут быть разные, поэтому для подгонки воспользуйтесь командой трансформации Edit>Transform>Scale (Редактирование> Трансформация>Масштабирование).
Созданная тень должна находиться за объектом, но над фоном. Поэтому сам объект нужно выделить любым подходящим способом и продублировать в новом слое.
Вот результат.
16.08.2016 29.01.2018
Всем привет! Мы поговорим о том, как сделать тень в фотошопе.
Программа Adobe Photoshop имеет широкую гамму инструментов и функций, при помощи которых можно добавлять тени к объектам, мы рассмотрим два наиболее распространённых способа создания теней в фотошопе – при помощи Стилей слоя (Layer Style) и с помощью Выделения (Select).
Тень является неотъемлемой частью любой фотоманипуляции, логотипа и т.п. Без тени соединенные объекты выглядят нереалистично, как склеенная аппликация.
- Главное, что нужно запомнить новичку: в природе нет абсолютно черных теней, всегда присутствует какой-то дополнительный цвет, разбавляющий густоту черного.
- Учитывайте, что чем ближе тень к объекту, тем она насыщеннее, чем дальше – тем прозрачнее.
- Присмотритесь к окружающему вас миру, почаще обращайте внимание, каким образом объекты отбрасывают тень – это поможет вам избежать ошибок при создании своих коллажей.
Как сделать тень при помощи Стилей слоя (Layer Style)
«Повесим» картину на стену при помощи фотошоп. Откроем изображение стены , Файл-Открыть (File-Open).
Поместим (Файл-Поместить (File–Place)) на холст изображение с картиной , оно уже отделено от фона,
Левой кнопкой мыши тянем за уголки внутрь изображения для уменьшения картины, зажимаем при этом клавиши Shift и Alt чтобы сохранились пропорции картины и масштабирование происходило с центра:
При помощи инструмента Перемещение (Move tool ), быстрая клавиша вызова инструмента V , перетаскиваем картину чуть выше:
На панели слоев делаем активным слой с картиной, кликаем по нему два раза левой кнопкой мыши – откроется окно с настройками Стилей слоя (Layer Style):
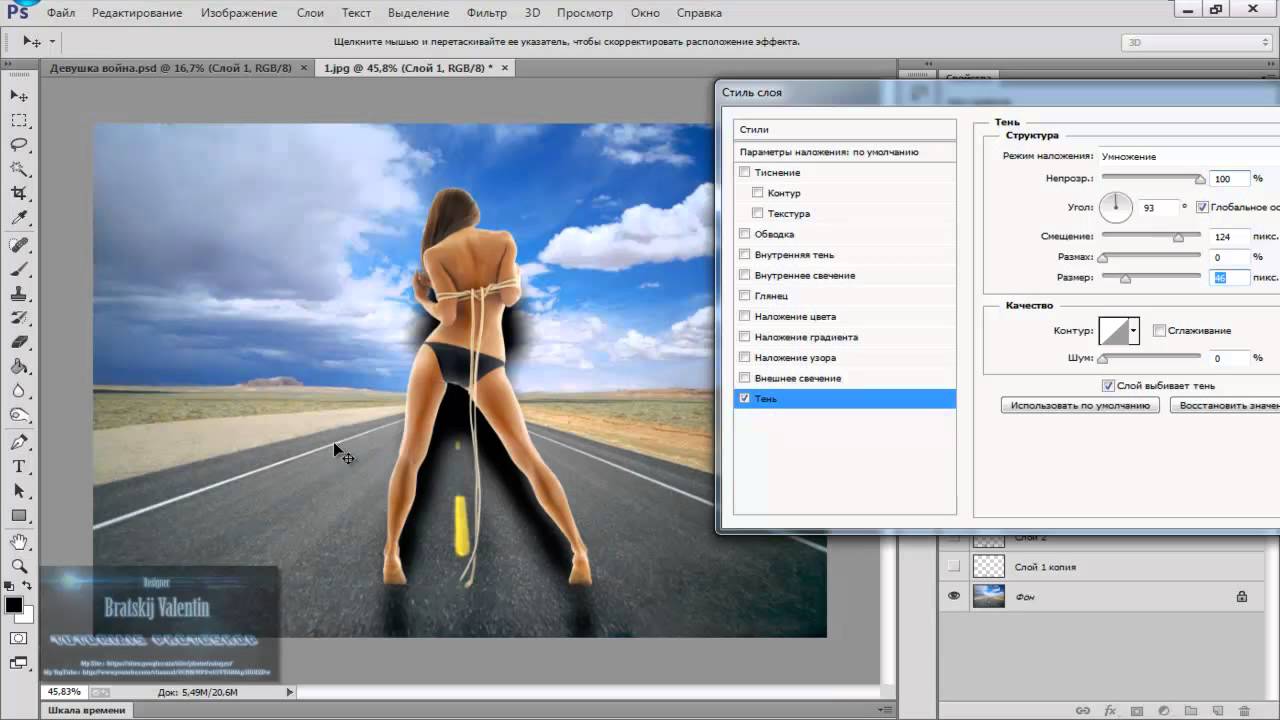
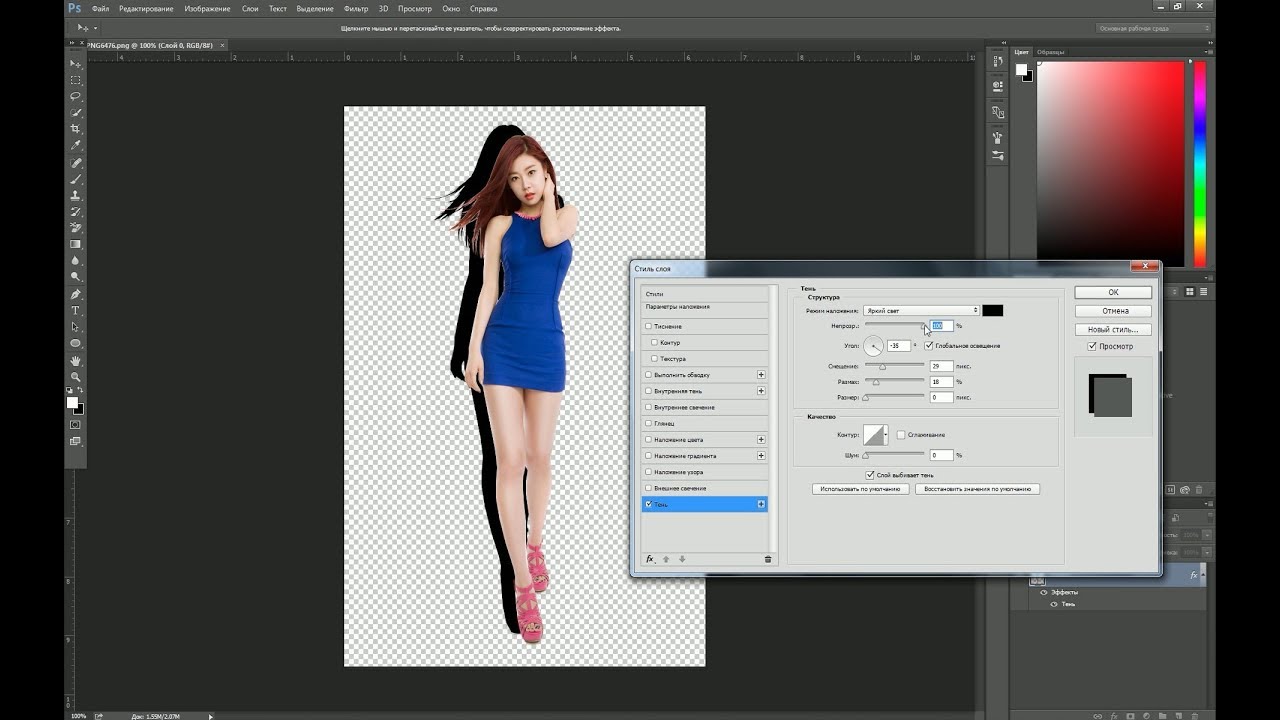
Ставим галочку у Стиля слоя Тень (Drop Shadow):
В этом окошке вы можете выбрать цвет, размер, размах (растушевку), угол (направление света), режим наложения (в основном лучше всего использовать режим Умножение (Multiply)) , непрозрачность тени. Пока окно не закрыто, вы можете самостоятельно двигать созданную тень мышкой, чтобы подобрать лучшее её расположение. Также в любой момент, вы можете снова сделать двойной щелчок мыши и внести изменения в настройки.
Пока окно не закрыто, вы можете самостоятельно двигать созданную тень мышкой, чтобы подобрать лучшее её расположение. Также в любой момент, вы можете снова сделать двойной щелчок мыши и внести изменения в настройки.
Для нашей картины я изменила угол к 90 градусам , потому что стена освещена сверху, изменила цвет с черного на темно-коричневый . Подробно рассмотреть настройки вы можете на скриншоте:
Вот как преобразился наш маленький коллаж после добавления тени:
Исчез эффект плоскости, и коллаж приобрел реалистичность.
Как сделать тень в фотошопе при помощи Выделения (Select)
Этот способ, несомненно, посложнее, но, уверенна, вы справитесь!
Создаем новый файл (Файл-Создать (File — New )) с такими параметрами:
Вот мы и узнали, как сделать тень в фотошопе. Надеемся, урок был для вас полезным. Творческих успехов!
При добавлении новых объектов на фотографию важно не забыть добавить и тени от них. Либо же тени можно добавить, чтобы оживить немного снимок. Добавлять тень нужно правильно. Она должна падать под тем же углом, что и остальные тени на фото. Но как сделать тень в Photoshop? В этой статье мы покажем на примерах, как сделать тень от объекта в Photoshop.
Либо же тени можно добавить, чтобы оживить немного снимок. Добавлять тень нужно правильно. Она должна падать под тем же углом, что и остальные тени на фото. Но как сделать тень в Photoshop? В этой статье мы покажем на примерах, как сделать тень от объекта в Photoshop.
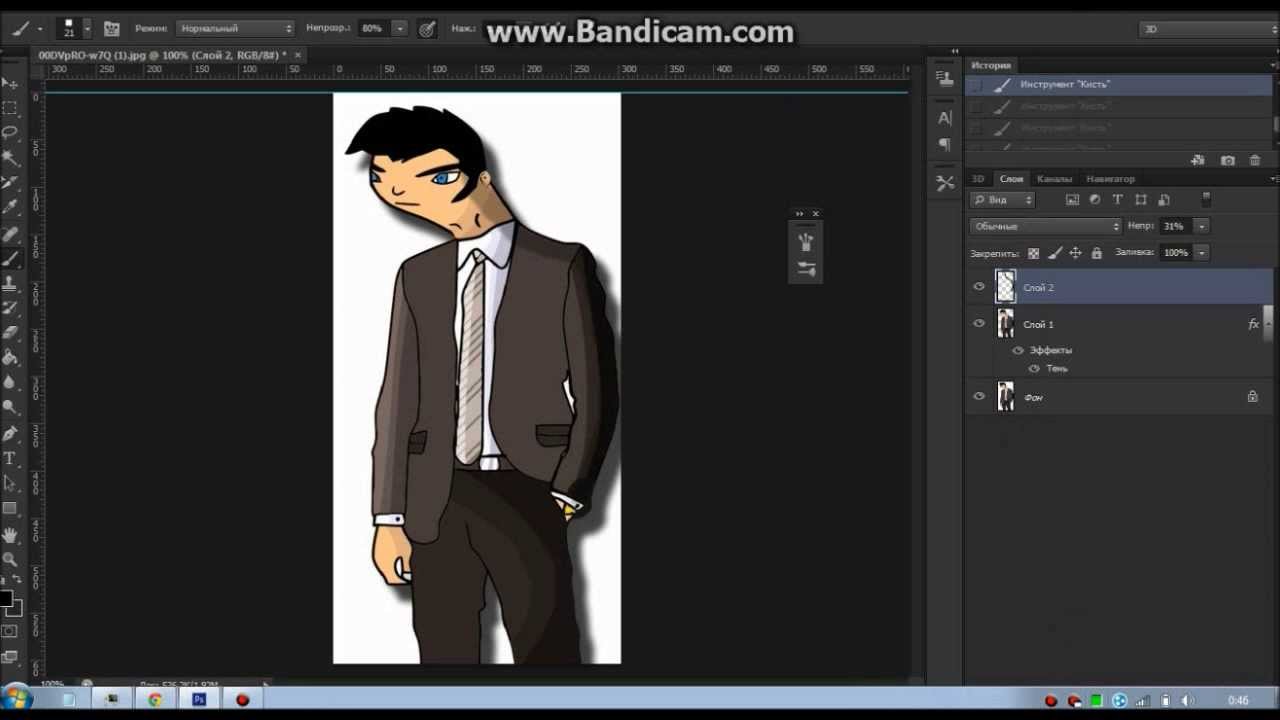
Начнём со случая, когда тень можно нарисовать кистью. Такой вариант подойдёт, если тени нужны рассеянные. Рассеянная тень — это тень, которая не имеет чёткой границы перехода из затемнённой части в осветлённую. Она не обязательно должна показывать полностью силуэт объекта.
Прежде, чем сделать тень от объекта, нужно внимательно продумать проекцию тени. Откроем снимок в Photoshop.
Судя по небу на этом фото, день был пасмурный. Тени от столбов и пеликанов практически не видны. Мысленно предположим, что солнце светит на пеликанов фронтально. Благодаря облакам тени будут очень рассеяны. Значит, можно не стараться прорисовывать чёткий силуэт. И пусть тени будут немного вытянутыми.
Когда продумали положение и форму теней, создаём новый слой Shift+Ctrl+N . Становимся на него, вызываем инструмент «Кисть»/Brush (клавиша B ). Цвет кисти чёрный, кисть мягкая, размер регулируется клавишами [ и ] , они же Х и Ъ .
Становимся на него, вызываем инструмент «Кисть»/Brush (клавиша B ). Цвет кисти чёрный, кисть мягкая, размер регулируется клавишами [ и ] , они же Х и Ъ .
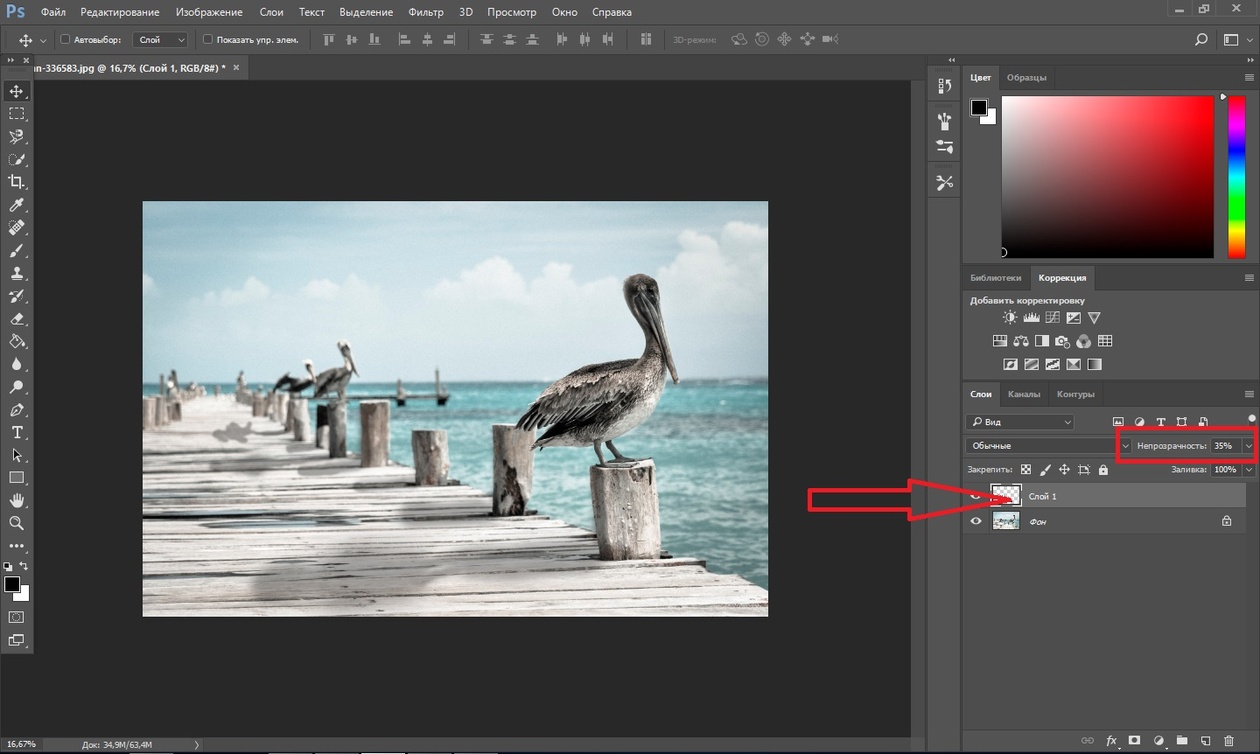
И просто рисуем на новом слое тени по своей задумке. Если где-то промазали и залезли на сам объект, можно будет убрать ластиком (клавиша E ). Для удобства рисунок можно масштабировать с помощью клавиш Ctrl+ и Ctrl- . Можно прокрасить и теневую сторону деревянных столбов.
Чтобы тени стали реалистичнее, убавим прозрачность слоя до 35%. Для этого, стоя на слое, переместите влево ползунок на параметре «Непрозрачность»/Opacity на палитре слоёв. Если что-то не получилось, нажмите отмену Ctrl+Alt+Z нужное количество раз.
Вот так получилось.
Сохраните результат Shift+Ctrl+S , формат файла можно выбрать привычный — JPG.
Этот способ самый простой, особенно для тех, кто хорошо рисует.
Если же нам нужна резкая тень, то задача решается иным путем. Резкая тень — это тень, у которой явно заметна линия перехода из теневой области в осветлённую.
Открываем фото в программе. Отделяем объект от фона. Для этого можно воспользоваться любым из инструментов группы «Быстрое выделение»/Quick Selection Tool . Вызываются они нажатием клавиши W . В данном случае выделим объект «Волшебной палочкой»/Magic Wand Tool , кликнув по фону (подходит для однородного фона).
Пунктир виден по всему периметру изображения, значит нужно инвертировать, чтобы выделить лишь объект. Нажимаем Shift+Ctrl+I . Теперь переносим объект на новый слой: Ctrl+C — копируем, Ctrl+V — вставляем. Новый слой с объектом появится автоматически. Отключаем нижний слой, нажав на нём изображение глаза.
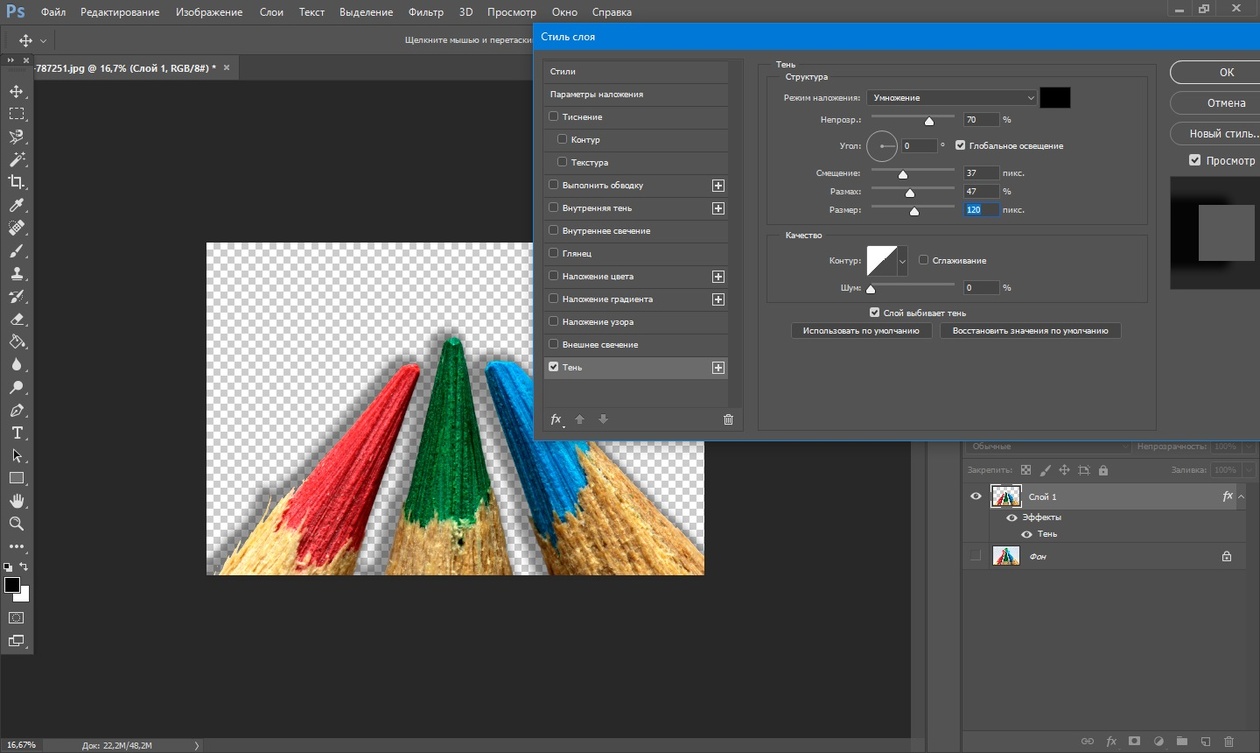
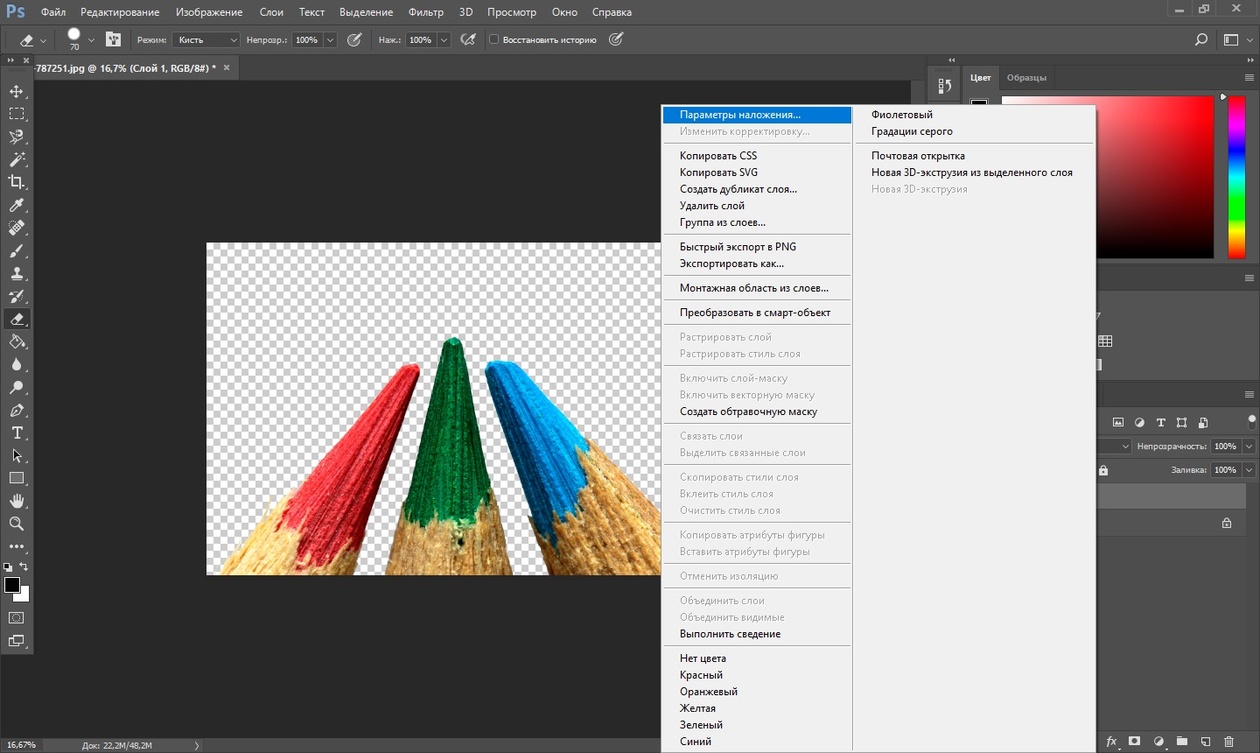
Вызываем инструмент «Ластик»/Eraser Tool , клавиша E , и убираем стружку стержней. Они для тени не нужны. Затем по слою с объектом щёлкаем правой клавишей мыши, из появившегося списка выбираем пункт «Параметры наложения»/Blending Option .
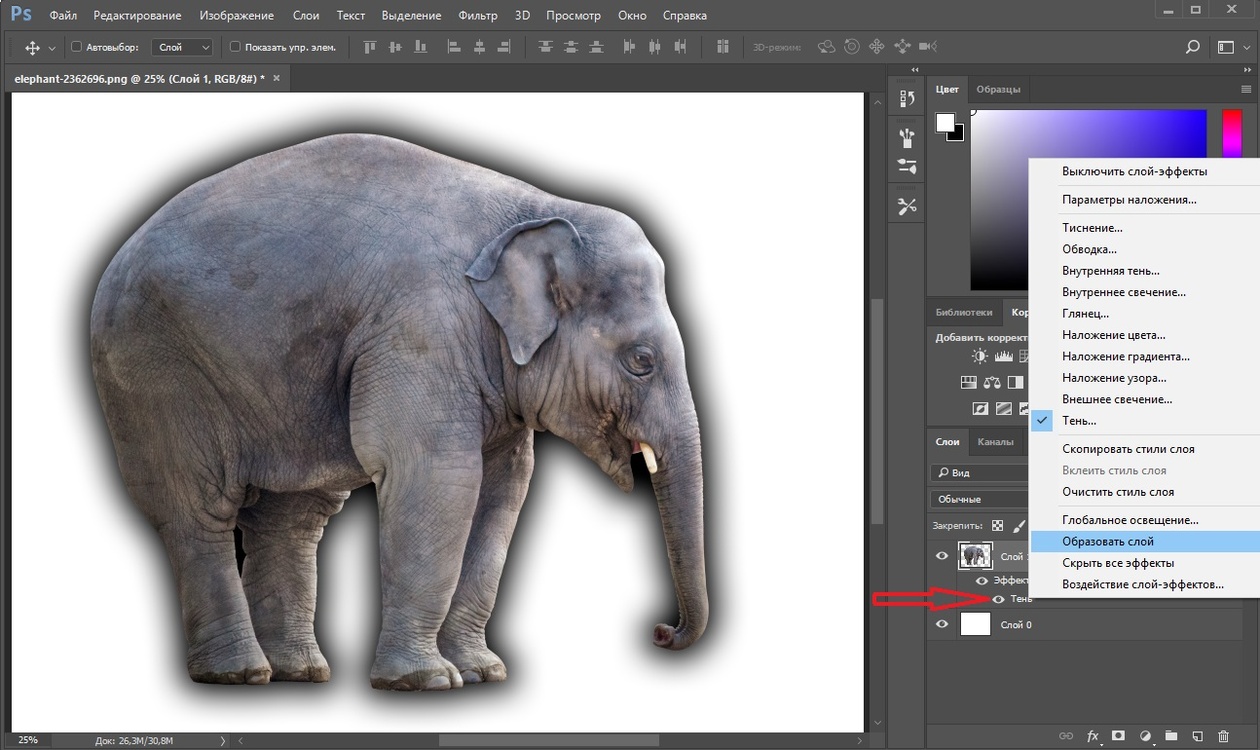
В открывшемся окне слева выбираем пункт «Тень»/Drop Shadow .
С помощью параметров «Смещение»/Distance , «Размах»/Spread и «Размер»/Size создадим тень. Перемещаем ползунки, пока не добьёмся нужной тени. Затем уменьшим «Прозрачность»/Opacity .
Нажимаем Ok и возвращаем видимость нижнего слоя (нажимаем на серый квадрат, где был до этого глаз).
Если нужно уложить тень объекта на пол, мы выполняем те же действия. После того, как создали тень, переносим её на отдельный слой. Для этого под слоем с объектом щёлкаем правой клавишей мыши по пункту «Тень»/Shadow и в появившемся списке выбираем «Образовать слой»/Create Layer .
Тень переносится на новый слой. Становимся на слой с тенью и нажимаем Ctrl+T . Затем щелчком правой клавиши мыши вызываем контекстное меню и выбираем пункт «Искажение»/Warp . Появится рамка с точками. Перемещая эти точки, можно изменить перспективу изображения.
Как сделать прозрачную тень в фотошопе. Как сделать тень в «Фотошопе»: пошаговая инструкция
Сегодня хочу затронуть тему связанную с тенью, а именно падающей тенью. Я расскажу, немного о тени, как сделать тень в фотошопе при помощи стиля слоя. Новичкам, возможно пригодится статья по основам фотошопа в которой мы изучали . Давайте для начала определимся, что это за такая тень, которую называют падающей. Вы спросите почему я заостряю внимание на падающей тени, потому как понятие тень обобщенное.
Тень состоит из:
- собственной тени;
- отбрасываемой или падающей тени;
- полутеней.
Падающая (отбрасываемая) тень – это тень, которую отбрасывает предмет на поверхность, на которой находится. Характеризуется особенностью повторять формы предмета, от которого она отбрасывается, так сказать, проецируя его на поверхность. Область тени у самого основания предмета будет темнее по отношению к участку тени более отдаленному от предмета.
С тем, какую тень мы будем рисовать я думаю стало понятно, теперь приступим к нашему уроку. Сделать тень в фотошопе, которую я собираюсь довольно просто. В этом нам помогут такие инструменты как стиль слоя, трансформация, линейный градиент и размытие по гауссу. Для создания нам нужно иметь фон, на который поместим предмет и сам предмет. Они должны располагаться на разных слоях друг от друга. Итак, загрузим в фотошоп фон и поверх него предмет.
Как сделать тень в фотошопе
Я взял фон пустыни и предмет шахматную фигуру. На предмет при помощи в режиме наложения цветность нанес рефлексы желтого цвета.
Далее выделим слой фигуры и вызовем стили слоя, для этого кликнем два раза левой кнопкой мыши за названием слоя или в меню слои > стиль слоя > параметры наложения . В открывшемся окне стили слоя выберем применение эффекта тени.
Установим следующие параметры эффекта тени:
- непрозрачность установим на 100%;
- угол 90°;
- смещение 0 пикс.
 ;
; - размер 0 пикс..
Применим стиль, нажав на кнопку в окне ОК. После чего у нашего слоя появится стиль слоя который мы на него наложили. Теперь из созданного стиля мы создадим отдельный слой, для этого кликнем правой кнопкой мыши по эффекту тень у нашего слоя с объектом и в появившемся меню выберем образовать слой .
Выделим новый образовавшийся слой тени и при помощи трансформации отразим его по вертикали. Для этого идем редактировании > трансформирование > отразить по вертикали . И сдвигаем слой с тенью до нижнего уровня объекта.
Так как у нас предмет освещен сзади, то в принципе наша тень так и будет падать, но по закону перспективы приближаясь к нам, она будет казаться немного больше. Таким образом, мы должны внести небольшие перспективные изменения.
Для этого идем в редактировании > трансформирование > перспектива . Немного потянем одну крайнюю точку на ближнем к нам крае в сторону от центра тени, тем самым добьемся нужного нам результата. Если необходимо сделать чтобы тень падала левее или правее потяните за центральную точку.
Если необходимо сделать чтобы тень падала левее или правее потяните за центральную точку.
Обращайте внимание на то откуда падает свет либо меняйте его на свое усмотрение, а тень всегда можно деформировать, наклонить, изменить перспективу при помощи инструмента трансформирование.
Ну вот форма нашей тени готова, теперь размоем совсем немного края для этого идем в фильтр > размытие > размытие по гауссу и установим параметры которые нас будут удовлетворять.
В заключение сделаем ее еще более правдоподобной для этого нам нужно сделать передний край тени более прозрачным, а непосредственно тот что у объекта практически непрозрачным. Чтобы это сделать к слою с тенью добавим слой маску.
Сделаем маску активной, после чего выберем инструмент градиент. Из предлагаемых градиентов выберем линейный черно — белый градиент.
Применим градиент к маске, тем самым получим эффект исчезающей тени.
Ну, вот и все ниже представлен результат, я немножко подкорректировал кривые у фона, но это не влияет на процесс создания тени. Вы наверное убедились, сделать подобную тень достаточно несложно и быстро.
На этом все в этом уроке я рассказал, как сделать тень в фотошопе. Если Вам необходимо построить тень от сферических объектов то рекомендую прочитать статью.
При добавлении новых объектов на фотографию важно не забыть добавить и тени от них. Либо же тени можно добавить, чтобы оживить немного снимок. Добавлять тень нужно правильно. Она должна падать под тем же углом, что и остальные тени на фото. Но как сделать тень в Photoshop? В этой статье мы покажем на примерах, как сделать тень от объекта в Photoshop.
Начнём со случая, когда тень можно нарисовать кистью. Такой вариант подойдёт, если тени нужны рассеянные. Рассеянная тень — это тень, которая не имеет чёткой границы перехода из затемнённой части в осветлённую. Она не обязательно должна показывать полностью силуэт объекта.
Прежде, чем сделать тень от объекта, нужно внимательно продумать проекцию тени. Откроем снимок в Photoshop.
Судя по небу на этом фото, день был пасмурный. Тени от столбов и пеликанов практически не видны. Мысленно предположим, что солнце светит на пеликанов фронтально. Благодаря облакам тени будут очень рассеяны. Значит, можно не стараться прорисовывать чёткий силуэт. И пусть тени будут немного вытянутыми.
Когда продумали положение и форму теней, создаём новый слой Shift+Ctrl+N . Становимся на него, вызываем инструмент «Кисть»/Brush (клавиша B ). Цвет кисти чёрный, кисть мягкая, размер регулируется клавишами [ и ] , они же Х и Ъ .
И просто рисуем на новом слое тени по своей задумке. Если где-то промазали и залезли на сам объект, можно будет убрать ластиком (клавиша E ). Для удобства рисунок можно масштабировать с помощью клавиш Ctrl+ и Ctrl- . Можно прокрасить и теневую сторону деревянных столбов.
Чтобы тени стали реалистичнее, убавим прозрачность слоя до 35%. Для этого, стоя на слое, переместите влево ползунок на параметре «Непрозрачность»/Opacity на палитре слоёв. Если что-то не получилось, нажмите отмену Ctrl+Alt+Z нужное количество раз.
Вот так получилось.
Сохраните результат Shift+Ctrl+S , формат файла можно выбрать привычный — JPG.
Этот способ самый простой, особенно для тех, кто хорошо рисует.
Если же нам нужна резкая тень, то задача решается иным путем. Резкая тень — это тень, у которой явно заметна линия перехода из теневой области в осветлённую.
Открываем фото в программе. Отделяем объект от фона. Для этого можно воспользоваться любым из инструментов группы «Быстрое выделение»/Quick Selection Tool . Вызываются они нажатием клавиши W . В данном случае выделим объект «Волшебной палочкой»/Magic Wand Tool , кликнув по фону (подходит для однородного фона).
Пунктир виден по всему периметру изображения, значит нужно инвертировать, чтобы выделить лишь объект. Нажимаем Shift+Ctrl+I . Теперь переносим объект на новый слой: Ctrl+C — копируем, Ctrl+V — вставляем. Новый слой с объектом появится автоматически. Отключаем нижний слой, нажав на нём изображение глаза.
Нажимаем Shift+Ctrl+I . Теперь переносим объект на новый слой: Ctrl+C — копируем, Ctrl+V — вставляем. Новый слой с объектом появится автоматически. Отключаем нижний слой, нажав на нём изображение глаза.
Вызываем инструмент «Ластик»/Eraser Tool , клавиша E , и убираем стружку стержней. Они для тени не нужны. Затем по слою с объектом щёлкаем правой клавишей мыши, из появившегося списка выбираем пункт «Параметры наложения»/Blending Option .
В открывшемся окне слева выбираем пункт «Тень»/Drop Shadow .
С помощью параметров «Смещение»/Distance , «Размах»/Spread и «Размер»/Size создадим тень. Перемещаем ползунки, пока не добьёмся нужной тени. Затем уменьшим «Прозрачность»/Opacity .
Нажимаем Ok и возвращаем видимость нижнего слоя (нажимаем на серый квадрат, где был до этого глаз).
Если нужно уложить тень объекта на пол, мы выполняем те же действия. После того, как создали тень, переносим её на отдельный слой. Для этого под слоем с объектом щёлкаем правой клавишей мыши по пункту «Тень»/Shadow и в появившемся списке выбираем «Образовать слой»/Create Layer .
После того, как создали тень, переносим её на отдельный слой. Для этого под слоем с объектом щёлкаем правой клавишей мыши по пункту «Тень»/Shadow и в появившемся списке выбираем «Образовать слой»/Create Layer .
Тень переносится на новый слой. Становимся на слой с тенью и нажимаем Ctrl+T . Затем щелчком правой клавиши мыши вызываем контекстное меню и выбираем пункт «Искажение»/Warp . Появится рамка с точками. Перемещая эти точки, можно изменить перспективу изображения.
Добавление тени к объекту на фотографии добавляет ему глубины и естественности. Вот почему многие так стремятся научиться делать тень, используя графическую программу. И такой софт, как Photoshop, позволяет без особых сложностей дорисовывать тень до любого предмета. После прочтения статьи вы узнаете, как сделать тень в «Фотошопе».
Шаг 1: Открытие изображения для редактирования
Прежде чем узнать, как в «Фотошопе» сделать тень от объекта, необходимо понимать базу графической программы, а именно — как загружать готовую фотографию, как выделять предмет и работать со слоями. Для того чтобы открыть изображение в Photoshop, необходимо зайти в раздел «Файл» в панели меню и нажать на пункт «Открыть». Это же можно осуществить с помощью сочетания кнопок быстрого доступа Ctrl+O. В открывшемся окне выбрать изображение, которое вы хотите изменить, и нажать на кнопку «Открыть».
Для того чтобы открыть изображение в Photoshop, необходимо зайти в раздел «Файл» в панели меню и нажать на пункт «Открыть». Это же можно осуществить с помощью сочетания кнопок быстрого доступа Ctrl+O. В открывшемся окне выбрать изображение, которое вы хотите изменить, и нажать на кнопку «Открыть».
Шаг 2: Копирование фотографии на новый слой
Если вы занимаетесь вопросом, как сделать тень от предмета в «Фотошопе», вам необходимо научится работать со слоями. Это чуть ли не самый важный элемент в работе с графикой. Поэтому, открыв изображение, необходимо нажать на кнопки Ctrl+J, и фон скопируется на новый слой. Есть еще один хороший метод копирования слоев. Для этого необходимо нажать правой клавишей мыши на фон, выбрать пункт «Создать дубликат слоя…» и дать ему имя. Далее можно приступать к следующему этапу редактирования фотографии.
Шаг 3: Вырезание отдельного объекта для добавления тени
После того как слой был скопирован, можно заняться вырезанием предмета, к которому необходимо применить эффект наложения тени. Для этого используется масса различных инструментов по вырезанию предметов. Можно вырезать с помощью инструментов «Перо», «Волшебная палочка», «Магнитное лассо», прямоугольная или овальная область. После выделения объекта его лучше всего скопировать на новый слой, нажав на клавиши клавиатуры Ctrl+J.
Для этого используется масса различных инструментов по вырезанию предметов. Можно вырезать с помощью инструментов «Перо», «Волшебная палочка», «Магнитное лассо», прямоугольная или овальная область. После выделения объекта его лучше всего скопировать на новый слой, нажав на клавиши клавиатуры Ctrl+J.
Шаг 4: Как открыть палитру эффектов
Вот мы и добрались до пункта о том, как сделать тень от предмета в «Фотошопе». Необходимо к слою применить функцию тени. Палитра эффектов находится под панелью со слоями. Это значок в виде букв «fx». После его нажатия откроется новое окно с добавлением внутренних теней, градиента, свечения, глянца и прочих эффектов. Но прежде чем добавлять тень, необходимо убедиться, что выделен необходимый слой, и уже к нему применять эффекты.
Шаг 5: Настройки эффекта теней
Вот вы и узнали, как сделать тень в «Фотошопе». Теперь необходимо разобраться в настройках этого эффекта. Существует множество режимов наложения: это затемнение, умножение, точечный свет и прочие. Рядом создана палитра цветов. Есть возможность выбрать буквально любой оттенок для создания теней. В настройках указан угол его наложения в градусах, размер и смещение тени в пикселях, размах в процентном соотношении. Тени можно добавить шума, то есть зернистости на фотографии. И наиболее интересной ее настройкой является контур. Его можно устанавливать с помощью различных геометрических функций, соответственно, и форма тени будет отличаться.
Шаг 6: Выбор другого типа теней
Существует и такое понятие, как наложение внутренней тени на объект. Вы можете спросить, как сделать тень в «Фотошопе», чтобы она была в центре выделенного объекта. Все очень просто. Вместо того чтобы в палитре эффектов выбирать тень, нажмите на параметр «Внутренняя тень». В настройках данного параметра вы увидите те же пункты. Единственным отличием будет то, что тень не будет выходить за рамки выделенного предмета или объекта.
Вот у вас и получилось добавить тень выделенного объекта. Но профессиональное наложение требует точности. Существует еще один способ добавления эффекта тени на изображение. Перейдём и к нему, после того как рассмотрим, как сделать тень текста в «Фотошопе».
Добавление эффекта тени к тексту
Для того чтобы к буквам добавить тень, прежде необходимо научиться печатать в графической программе. В любой версии Photoshop есть инструмент «Горизонтальный и вертикальный текст». Выбрав его, можно с клавиатуры создать любую надпись и далее по той же схеме добавить тень. Если же у вас на готовом изображении уже написан текст, понятно, что он является тем же слоем, что и фон. Для добавления к нему тени необходимо изначально вырезать текст на новый слой и только потом добавлять эффекты.
Еще один способ добавления тени к объекту
Добавить эффект тени к объекту можно и совершенно иным методом. После импорта фотографии в рабочую область графической программы необходимо скопировать объект на новый слой. Только уже не вырезать его, а копировать. Это делается с помощью инструментов выделения, таких как «Перо», «Волшебная палочка» или «Лассо».
После выделения необходимо нажать сочетание клавиш Ctrl+J. Объект скопируется на новый слой. Далее между фоном и нашим скопированным объектом необходимо добавить пустой слой. Это делается нажатием на значок документа в панели, находящейся под областью работы со слоями. После того как пустой слой был добавлен, нажимаем кнопку Ctrl и, не отпуская ее, клацаем мышкой на выделенный объект. Должен получиться пунктирный контур объекта на нашем выделенном новом фоне. Переходим к пункту о том, как сделать тень в «Фотошопе CS6» или любой другой версии.
Необходимо перейти в раздел «Редактирование» и в строке меню выбрать пункт «Выполнить заливку». В открывшемся окне выбираем цвет заливки, который и будет нашей тенью. Далее нажимаем сочетание кнопок Ctrl+T, зажимаем клавишу Ctrl и перетаскиваем верхнюю точку изображения вбок. Нижние точки следует оставить нетронутыми, ведь любая тень должна соприкасаться с объектом. Далее добавляем к тени шум для правдоподобности и неровности краев. Он находится в строке меню «Фильтр». Нажмите на пункт «Размытие» и выберите «Размытие по Гауссу». Подбираем необходимые параметры размытия и получаем тень к объекту.
Вот мы и разобрали 2 способа, как сделать тень в «Фотошопе». Остальное за практикой!
Сначала выберите предмет, для которого нужно сделать тень. Определите, в какую сторону она должна упасть. Нужно учитывать законы натурального освещения, так как если сделать тень неестественной, она испортит все изображение.
Как сделать тень в Фотошопе?
Откройте и загрузите в него выбранную картинку, для которой хотите сделать тень. Найдите пункт «Файл » -> «Открыть… » (File -> Open).
Выделите объект с помощью инструмента «Волшебная палочка » (Magic Wand). Удерживая клавишу Shift , левой кнопкой мыши кликните на область белого фона. Затем найдите на панели главного меню пункт «Выделение » (Select), кликните на нее и выберите «Инверсия » (Inverse).
После этого выделенный предмет нужно скопировать на новый слой. Для этого кликните левой кнопкой мыши на слой и выберите команду «Создать дубликат слоя » (Layer via copy), либо используйте команду клавиш «Ctrl + J».
Перейдите на только что созданный слой. Выберите слева на панели команд «Инструмент градиент » (Gradient Tool). На палитре градиента выберите «Черный, белый ». Залейте фигуру градиентом снизу вверх по вертикали.
Далее в меню «Редактирование » (Edit) выберите инструмент «Свободное трансформирование » (Free Transform). Удерживая клавишу Ctrl, кликните вверху выделенной рамки и потяните ее в нужную сторону, чтобы придать тени естественный наклон.
Чтобы сделать контур тени размытым, найдите в меню «Фильтр » (Filter) -> «Размытие » (Blur) -> «Размытие по Гауссу » (Gaussian Blur). Настройте подходящее для вас размытие фигуры.
Для того, чтобы убрать «лишнюю» тень, перейдите на слой с изначальным изображением, выберите инструмент «Ластик » (Eraser) и очень аккуратно откорректируйте контур тени.
Для людей, которые мало знакомы с принципами работы масок и слоя, сложно самим придумать, как нарисовать чёткую тень в графическом редакторе Adobe Photoshop. По примеру уже выполненной фотографии вы сможете разобраться в этом нелегком деле.
Возьмите желаемую фотографию. Если требуется сделать её на однотонном фоне – вырежьте. Как это сделать подробно описано в статье: . Теперь откройте свою фотографию и выберите инструмент “Волшебная палочка”. У пользователей с англоязычным интерфейсом она называется “Magic Wand Tool”. Кликните ею по белому фону, произойдет выделение. Сразу же нужно произвести инверсию выделения. Для этого нажмите правой кнопкой мыши на фон, в выпадающем меню выберите “Select Inverse”, или “Инверсия выделения”. Ваше выделение переместится с фона на сам объект.Как сделать тень в фотошопе: 3 отличных способа
Приветствую вас, уважаемые читатели! На связи Федор Лыков. В сегодняшней статье мы с вами будем разбирать вопрос, как сделать тень в фотошопе.
Что же такое по своей сути эта тень? Это оптическое явление, которое возникает в следствии присутствия какого-либо объекта между поверхностью и источником света. Фигура и контуры будут идентичны этому самому объекту.
Умение создавать тени будет очень полезно при создании каких-то определенных коллажей, когда вы добавляете, например, предмет или человека на фото и хотите, чтобы он выглядел реалистично. То же самое относится и к объектам, которые в реальной обстановке будут отбрасывать тень от источника света.
К счастью, Adobe Photoshop не зря считается одной из лучших программ для графического дизайна и в ней существуют сразу несколько вариантов формирования отбрасываемой тени объектов в зависимости от ваших целей. Рассмотрим с вами мы сегодня сразу несколько на примерах.
Перед этим, я хочу порекомендовать вам почитать раннюю статью по теме графических редакторов. Там я рассказывал разницу между растровой и векторной графикой, приводя примеры программ, которые с ними работает. В общем, очень интересно.
Больше не будем задерживаться на вступлении и перейдем непосредственно к теме нашей статьи. Приятного вам чтения!
Содержание статьи
Варианты созданияИтак, мы имеем возможность создать тень посредством автоматизированных средств программы, а также можем нарисовать ее вручную. Каждый из способов имеет свое применение, потому что далеко не всегда целесообразно пытаться выделить объект и сделать из него отдельный слой, чтобы получить возможность использования инструмента наложения.
Давайте рассмотрим детальнее способы:
| Название способа | Описание | Использование |
| «Тень» в параметрах наложения слоя | Инструмент формирует внешнюю тень, к которой можно применить различные параметры | Когда имеется предмет, человек или любой другой объект отдельным слоем. Один из самых удобных способов для создания тени. |
| «Внутренняя тень» в параметрах наложения слоя | Образование тени внутри объекта, к которой можно применить параметры разного характера. | Используется для эффекта трехмерности на двухмерных объектах, а также может пригодиться для того, чтобы отбросить тень на одну из сторон объекта. |
| Отрисовка вручную | Сами прорисовываем контур тени. | Когда не подходят предыдущие способы или когда это сделать таким образом можно качественнее и точнее. |
Как вы могли заметить, тут используется то же окно параметров наложения слоя, что и в предыдущей статье, в которой мы разбирались как сделать обводку. Рекомендую почитать, если еще не сделали этого.
Давайте начнем по порядку рассматривать эти варианты на версии Photoshop CC 2020, которая является самой последней на данный момент, но разницы в алгоритме действий нет. Поэтому для версий младше (cs6, cs5 и тд) эта инструкция тоже подойдет.
Делаем тень с помощью параметров наложения слояИтак, для этого нам потребуется объект отдельным слоем. Соответственно, либо воспользуйтесь инструментами выделения и переместите на отдельный слой (Ctrl+J), либо вам потребуется объект формата png. Этот формат поддерживает прозрачность, и поэтому фон имеет прозрачность.
Для примера я сделал именно так и нашел фото человека в формате png в Google. Далее, я сделал запрос «Улица» и нашел фото из Москвы. Пример будет на тени от человека на земле.
Итак, теперь у нас получится готовая композиция. Открываем оба в фотошопе. Фото улицы будет служить фоном, а человека нам потребуется вставить.
Этот вариант аналогично будет применяться и для любых других объектов, например, чтобы отобразить тень от объекта внизу.
Сразу заметил момент, что на фото человека свет падает с правой стороны, а на фото улицы – с левой. Значит нам потребуется отразить по горизонтали фото этого парня. Так же изменить размер в зависимости от того, куда мы хотим его поставить.
С этим нам поможет инструмент «свободное трансформирование». Чтобы войти в него и управлять именно размером мужчины, выбираем слой с ним и нажимаем «Ctrl+T».
Как видите, фото теперь обрамлено и с помощью этой рамки мы сможем менять размер. Чтобы сохранить пропорции при увеличении, зажмите кнопку «Shift» и тяните за верхний правый угол.
Детальная инструкция
Чтобы отразить, нажмите правой кнопкой на фотографию внутри рамки и выберите пункт «Отразить по горизонтали». Вот что должно получиться:
Теперь займемся созданием тени. Для этого дважды нажимаем левой кнопкой по слою с человеком или правой кнопкой и из меню выбираем пункт «параметры наложения».
Здесь нам потребуется пункт «Тень». Выбираем его, ставим галочку слева и начинаем настраивать.
Здесь вы можете поиграть с настройками. Нам потребуется сразу выставить непрозрачность примерно на 50% (зависит от обстановки на фото), размер (иначе тень будет слишком четкой) и угол, который зависит от источника света. В нашем случае он падает слева направо, а значит выбираем его так, как на картинке.
Чтобы увидеть наглядно настройки, сместите тень немного ползунком «смещение», но потом верните назад.
Как только примените все настройки и сохраните, переходите снова ко вкладке «слои» и нажмите по пункту «тень» правой кнопкой мыши и выбирайте пункт «образовать слой». В окне подтверждения подтвердите ваше действие.
Этим самым вы перенесёте тень на новый слой, и мы сможем уже разместить ее в нужном месте.
Теперь, выделяем ее и переносим в сторону для масштабирования. Для этого вновь воспользуемся «свободным трансформированием». Напоминаю, для этого нужно нажать сочетание клавиш Ctrl+T. Нам потребуется повернуть в сторону и разместить прямо под парнем. Так же, имеет смысл уменьшить тень в ширине, так как свет исходит ровно слева направо.
Вот как получилось у меня.
Регулировать прозрачность можно с помощью пунктов сверху от меню «слои» с помощью параметров «непрозрачность» и «заливка».
Вот таким образом возможно сделать тень в фотошопе от человека. Но этим способом вполне возможно сделать очень стильный текст. Итак, давайте покажу наглядно.
Делается это все аналогичным образом, как и выше. Не всегда необходимо создавать отдельный слой, чтобы придумать красивое оформление.
Создайте текстовый слой с помощью инструмента с буквой «Т» и после написания нужной фразы или слова аналогичным образом переходите в «параметры наложения».
Неплохого результат можно добиться и регулированием параметров внутри данного окна. Этим самым, мы вкратце разобрались, как отбросить тень от текста. Теперь мы знаем, как сделать тень в фотошопе.
Внутренняя теньНе менее важный пункт настроек. Чаще подходит для текста и создания объема, но я часто использую данную функцию для создания тени на лице. Например, если у вас есть фото человека и вы хотите с ним сделать композицию, как в варианте выше, но на его лице полностью светлое.
В этом случае у вас есть источник света слева. Значит правую часть нужно затемнить, верно? На прошлое фото улицы я добавил другого человека, но с полностью светлым лицом.
С помощью данного параметра я добавлю на правую часть тень. Для этого я выставил вот такие настройки:
В целом, все же тень на лице лучше рисовать вручную, но об этом чуть позже. Для создания объема двухмерным объектам данная функция подойдет значительно больше.
Показываю это на примере текста. Как и ранее добавляем текстовый слой. Лучше использовать более толстые шрифты для наглядности. Вот какой текст можно получить, если использовать данный параметр:
Если комбинировать это с пунктами «Тиснение» и «Контур», то можно действительно сделать объемный текст. Об этих настройках у другой раз, а сейчас идём дальше смотреть, как сделать тень в фотошопе.
Отрисовка вручную кистьюДанный вариант подойдет при условии, когда нет возможности выделять объекты или качество работы автоматизированных возможностей не устраивает вас. Вообще, чаще всего тень на лице рисуется вручную.
Для этого особых навыков не надо. Загружаем в фотошоп фото и создаем новый слой. Делается это с помощью маленькой кнопки на панели слоёв снизу или с помощью сочетания клавиш Shift + Ctrl + N.
Теперь берем инструмент «Кисть» с соответствующим лого на панели инструментов. И теперь просто рисуем черным цветом! Убедитесь, что вы находитесь именно на созданном слое.
После того как нарисуете, вам потребуется уже упомянутая шкала «непрозрачность». Для тени она должна быть в диапазоне примерно от 30 до 50 процентов.
Примерно так будет выглядеть это без выставления прозрачности. Для получения хорошего и качественного результата, постарайтесь нарисовать тени значительно качественнее, чем получились у меня. Я лишь демонстрирую пример.
Вот так выглядеть будет с выставленной непрозрачностью в 40%. Аналогично всё делается кистью и с другими объектами.
ЗаключениеРебят, если есть желание хорошо разбираться в этой теме, то рекомендую пройти курс «Photoshop с нуля до PRO». После прохождения данного курса можно будет начать зарабатывать 60к.
Сегодня мы с вами рассмотрели несколько возможностей того, как сделать тень в фотошопе. Одних примеров будет недостаточно, необходимо работать с параметрами для достижения оптимального результата, поэтому читайте и старайтесь!
Спасибо, что дочитали до конца! Если понравилось обязательно оставьте комментарий и порекомендуйте статью вашим друзьям. Поддержка очень важна для развития блога.
Если остались вопросы, то буду рад на них ответить в комментариях. Не стесняйтесь – отвечу всем и помогу.
А на этом у меня всё. Читайте, учитесь и продвигайтесь в развитии своих умений при работе за компьютером. Всего вам доброго и до скорых встреч в следующих статьях!
С Уважением, автор блога Федор Лыков!
iShadow: автоматизация создания теней в стиле iOS в Фотошоп | by Сергей Осокин
В iOS 10 в 2016 году одним из визуальных новшеств стала размытая тень под обложками альбомов в приложении «Музыка», генерируемая из этих обложек. Такие тени сейчас повсеместно встречаются не только в интерфейсах, но и в дизайне сайтов.
Воспроизвести такой эффект в ФШ просто:
- создать дубликат слоя;
- на свой вкус применить фильтр размытия;
- уменьшить масштаб;
- слегка сдвинуть по вертикали;
- в конце изменить режим смешивания слоя для наложения на фон.
В свое время в блоге Инвижн был опубликован видеоурок для Скетча и год спустя продуктовый дизайнер Олег Фролов создал бесплатный плагин, автоматизирующий создание таких теней. Это и вдохновило меня создать фри аналог для Фотошопа.
Бесплатный. Протестирован в Photoshop CS6 (Win), CC 2017 (OS X)Скрипт в обзоре на Ютюб канале «Блог фрилансера. Веб-дизайн»
Ниже небольшая история создания проекта.
Первый подход
Джаваскрипт для меня почти дремучий лес (хотя был первый опыт создания скрипта для Иллюстратора), но есть объемные гайды по скриптингу для Фотошопа и самое главное — Гугл. В первом подходе при реализации скрипта нужно выполнение простых функций в JS:
- Duplicate (слой тени помещается вниз и отдельно к имени добавляется префикс «_shadow»);
- Translate (смещение по оси Y на заданное количество px);
- Resize (масштабирование слоя пропорционально в %);
- applyGaussianBlur (размытие, как и сдвиг задается в px);
Так была создана первая базовая версия скрипта, имеющая интерфейс с полями ввода, которые передают целочисленные значения в функции, похожая на плагин для Скетча.
Все вводится с клавиатуры, результат неизвестен до нажатия OKВ результате нажатия OK создается тень с наложенным черным цветом через Layer Effects → Color Overlay (Opacity 15%), этот трюк был использован в видео по Скетчу от Инвижн. И как писал Илья Бирман в своем Телеграмм-канале:
«Тень должна быть или темнее того, что ее отбрасывает или светлее. Иначе получается не тень, а размазня»
Настройки добавленного к слою тени оверлея по желанию подкрутить можно самим.
Доработки v0.2
Отсутствие превью при работе со скриптом весьма некошерная штука. Думал по началу, что расширить функционал раз плюнуть. Тут всплывает проблема масштаба Эдоуб: смещение слоя для превью можно делать сколько угодно перед нажатием OK, но масштаб и размытие операции деформирующие слой и повторный вызов этих функций при изменении значений в полях применится к уже уменьшенному и размытому слою. Пришлось бороться с проблемой в лоб — на каждое изменение значений в полях под капотом скрипта происходит откат к сохраненной точке в панели Истории ФШ и повторное выполнение трех базовых функций. При этом Фотошоп не торопится показать новое превью и приходится принудительно обновлять интерфейс app.refresh(), что заметно для глаз.
Чтобы не лицезреть обновление окон каждый раз, превью временно можно отключитьИнтерфейс v0.3
Идеи нарастают, как снежный ком, как и строки кода в скрипте. Для удобства в диалоговое окно добавляю слайдеры, с ними сразу появляется желание поиграться с вариантами тени. JS код становится становится все веселей: слайдеры и поля передают друг другу значения на лету, превью начинают генерироваться на уже 6 возможных способов изменения чисел + 7 чекбокс превью.
Времени на проект уходит все больше, но и результат все больше радует глазСохранение данных v0.4
На текущий момент осилен еще один апдейт, который напрашивался по опыту использования стандартных фильтров Фотошопа—сохранять последние значения скрипта. Если в макете ряд однотипных слоев, которым нужна тень в стиле iOS, то запоминать и заново вводить числа в то время, как наши космические корабли бороздят просторы вселенной…не юзерфрендли как-то.
При первом запуске скрипта значения по умолчанию 0–100–0, далее пользовательскиеВ случае попытки неправильного запуска/использования скрипта формируется несколько алертов с подсказками.
Бесплатный. Протестирован в Photoshop CS6 (Win), CC 2017 (OS X)Заключение
Идеи для скрипта не закончились и напрашивается версия 0.5 с мультиселектом слоев, хотя на горизонте маячат проблемы с генерацией превью сразу для нескольких теней слоев. За выходом версий можно следить на странице проекта.
Обычно я занимаюсь иллюстрациями и полиграфией, отношение к дизайну интерфейсов и веб-дизайну имею чуть больше, чем никакое. Но брошенный самому себе вызов—написать данный скрипт, дал новый опыт и привнес разнообразие в рабочие будни. Как продукт бесплатный и полезный для определенного круга людей, скрипт помог немного попиарить себя в профессиональной среде (20k просмотров в паблике ВКонтакте Awdee, скачивания с Гитхаба из России, Украины, США и десятка других стран).
Донаты
Если вы скачали скрипт и он вам пригодился в работе, можете поддержать создание новых скриптов любой суммой через сервисы
Узнаем как изготовить тень в Фотошопе?
Тень — очень интересная штука. Мозг определяет по ней положение объекта, траекторию его движения, объем и много чего еще. С помощью нее его легко и обманывать, создавая эффект объёмных объектов или дополняя общую композицию изображения различными условиями освещения. Между человечками нет никакой разницы, она только в их тени (смотрите изображение). А вот ваш мозг на основе теней как раз и дорисовывает им различное окружение. Создать тень в Фотошопе очень легко. Эта программа — прекрасный мастер иллюзий.
Тени бывают разные — одни простые, другие посложнее. Так как сделать тень в Фотошопе можно любую, рассмотрим оба варианта. Выбор зависит от ваших потребностей и желаемого результата. Если вы хотите создать иллюзию объёма или полёта маленького объекта, то это довольно просто, а если вам нужно полдень превратить в закат, то тогда придётся «попотеть» немного.
Как сделать тень в Фотошопе путём добавления эффекта слоя?
Выбираем слой с нужным объектом. Заходим в меню «Слои», в пункте «Стили слоя» выбираем «Тень». Теперь осталось только выполнить тонкую настройку тени. Для удобства в этом меню поставьте галочку «предпросмотр». Так вам очень легко будет отслеживать изменения и выбирать то, что нужно (по ходу действия). В окне параметров тени ползунок «смещение» показывает, насколько далеко объект отбрасывает тень. Если хотите создать иллюзию полёта над плоскостью, ставьте дальше, если нужно всего лишь подчеркнуть объем фигуры — ближе. Эффекты слоёв -это самый простой способ сделать тень в Фотошопе.
Как сделать тень в Фотошопе путём модернизации слоя?
Когда вам нужно поиграть с освещением и создать сложную тень, все операции всего лишь немного усложняются. Сначала отделите объект от фона и продублируйте слой. Из двух слоёв с объектом выберите нижний. Потом зайдите во вкладку «Редактирование», меню «Трансформирование» и отметьте инструмент «перспектива».
За верхний центральный квадратик выставьте нужную перспективу. Потом в том же меню выберите инструмент «свободное трансформирование» и за тот же квадратик сплющьте тень по вертикали. Мы уже получили форму нашей будущей тени, но пока это только нереалистичная форма без цвета и плавного перехода тонов. Поиграйте с этими инструментами до получения нужного результата по форме и перспективе. Кстати, вот вам и загадка на внимательность: в тени солдата допущена ошибка, по которой сразу можно понять, что это монтаж. Посмотрите на нее повнимательнее и найдите дефект (ответ в конце статьи).
Теперь обесцвечиваем тень инструментом «насыщенность» (вызывается через вкладку «Изображение», меню «Коррекция»). Поставьте яркость слоя на цифру 0. Во вкладке «Фильтр», меню «Размытие» инструментом «размытие по гауссу» добавляем мягкости. Лучшее значение размытия лежит между 3 и 6 пикселями, но вы всегда вольны экспериментировать. Как сделать тень в Фотошопе более реалистичной? Помещаем слой с шаблоном тени между объектом и фоном и выставляем прозрачность слоя с тенью на 60%.
Остаётся только определиться со значениями параметров инструментов, если вы хотите улучшить свой результат.
Бесспорно, второй способ создания теней гораздо сложнее первого, но он даёт и намного больше свободы действий и творческих проявлений.
Ответ на загадку: судя по тени, источник света находится перед солдатом, как и автомат. А это значит, что автомат тени давать не может в этом ракурсе, потому что закрыт спиной солдата от плоскости, на которой лежит тень. Глянув на это несоответствие, профессионал сразу поймет, что это просто модифицированный в Фотошопе слой. Будьте предельно внимательны, работая с тенями!
Adobe Photoshop: Удаление тени | Белые окошки
Бывает, что тень от объекта или руки фотографа на фотографии слишком тёмная и выбивается из композиции. Это портит восприятие снимка и резко снижает его художественную ценность и привлекательность. Удалить тень можно в программе Adobe Photoshop несколькими интересными способами.
Рассмотрим на примере.
Здесь тень от памятника слишком длинная и слишком тёмная. Удалить её в первом случае можно при помощи инструмента «Штамп». Инструмент «Штамп» создает копию образца изображения и переносит на другую желаемую часть изображения.
1. Увеличьте ту часть изображения, где располагается тень, при помощи инструмента «Масштаб» с боковой панели инструментов;
2. Выберите инструмент «Штамп»;
3. Установите подходящий вам размер штампа, его форму и жесткость в меню параметров;
4. Нажмите клавишу Alt и щелкните появившимся курсором штампа в виде кружочка-мишени на плитку максимально близко к тени. Штамп скопирует эту часть изображения;
5. Заполните штампом тень, щелкая по ней левой кнопкой мыши. Для более точного заполнения соблюдайте яркость цветов. Для этого несколько раз берите цвет в различных местах его изменения;
6. В итоге у вас должно получиться фото без тени как на рисунке.
Использование «Штампа» для устранения тени не всегда удобно. Поскольку может быть так, что переходы цвета возле тени слишком разные, или сложно сохранять правильный геометрический узор. Тень может быть слишком большой и выполнять такой объем работ долго и неудобно. Для этого существуют два других более простых способа.
Удаление тени с помощью функции «Выровнять яркость».
1. Увеличьте фотографию;
2. На боковой панели инструментов найдите инструмент выделения «Волшебная палочка»;
3. Выделите тень полностью;
4. В меню «Изображение» выберите «Коррекция-Выровнять яркость»;
5. Во всплывающем окне установите флажок на значении «Выровнять только выделенную область»;
6. Как вы видите, яркость цвета изменилась, но всё равно очень выделяется;
7. Отрегулируйте яркость и цветовой тон при помощи функций меню «Изображение-Коррекция» «Яркость/Контрастность» и «Цветовой тон/Насыщенность».
Самый быстрый и удобный способ устранения тени, а также других нежелательных объектов на фотографии – использование функции «Заливка с учётом содержимого». Эта функция, кстати, представляет собой обновление программы Photoshop CS5, т.е. в предыдущих версиях её нет. Для того чтобы воспользоваться этой функцией, также выделите тень при помощи «Волшебной палочки» и выберите пункт меню «Редактирование-Выполнить заливку».
В появившемся меню выберите пункт «С учетом содержимого»
и необходимый режим.
Нажмите клавишу ОК. Как видите, тень полностью исчезла.
Сохраните изменения при помощи команды «Файл-Сохранить» или сохраните фотографию под новым именем командой «Файл-Сохранить как».
Создание длинных теней с генератором длинных теней [Photoshop Plugin]
Длинный теневой дизайн по-прежнему популярен среди дизайнеров. Ранее мы демонстрировали, как создать свой собственный дизайн длинной тени в Photoshop, используя разные слои. Конечно, это удобно, но если вы — энтузиаст Photoshop, ищущий более простой способ получить нужный дизайн длинных теней, мы нашли бесплатное расширение Photoshop, которое вы можете использовать.
Генератор Длинных Теней сделано в луч это простой в использовании инструмент, который позволяет создавать эффект длинной тени одним щелчком мыши. Он работает только с совместимостью с Adobe Photoshop CS6 и Photoshop CC — для полного использования требуется обновление.
Рекомендуемое чтение: создание эффекта длинной тени с помощью генератора длинной тени
Установка
Генератор длинных теней доступен для загрузки в Photoshop CS6 Вот и Photoshop CC Вот,
После сохранения файла на вашем компьютере дважды щелкните файл, чтобы начать процесс установки в Adobe Extension Manager. Все, что вам нужно сделать, это просто следовать инструкциям, пока вы не сделали.
Прежде чем продолжить, перейдите в «Окно»> «Расширения»> «Генератор длинных теней» в Photoshop, чтобы открыть панель, как показано на следующем снимке экрана:
Варианты и особенности
Long Shadow Generator предоставляет вам 2 варианта, которые вы можете настроить в соответствии со своими потребностями:
- Long Shadow Length, который настраивает длину создаваемой тени. Длина измеряется в пикселях и доступна только в предварительно определенных размерах: 10, 20, 40, 80, 160 и 320 пикселей. Размер по умолчанию составляет 40 пикселей.
Длинная непрозрачность тени, которая влияет на прозрачность тени. По умолчанию непрозрачность составляет 20%. Результирующая тень состоит из черной тени и белой тени. Так что вам будет легче, если вы работаете со светлым или темным фоном.
Поскольку этот плагин следует тренду плоского дизайна, его тень не имеет градиента или эффекта освещения, эта опция включена по умолчанию. Если вы предпочитаете не применять его, просто снимите флажок Flatten.
Наконец, вам будут даны 4 различных направления тени: справа внизу, слева внизу, справа вверху и вверху слева. Чтобы изменить направление, просто нажмите квадратную кнопку рядом с кнопкой «Создать», пока не получите желаемое.
Демонстрация использования
Давайте посмотрим плагин в действии, используя это Значок офиса от Мартин,
Этот плагин работает, создавая несколько слоев в соответствии с длиной тени. Чем длиннее длина, тем больше слоев создано. Эти слои затем объединяются в один как теневой слой.
Если изображение имеет объединенный фон, сделайте небольшую маскировку, чтобы отделить их, так как этот плагин применяет длинную тень, определяя форму изображения.
Теперь давайте дадим нашей иконке эффект длинной тени. На панели «Генератор длинных теней» измените длину тени по умолчанию на 160 пикселей и снимите флажок сглаживать, как показано ниже.
Прежде чем нажать кнопку «Создать», убедитесь, что вы выбрали слой, к которому хотите добавить эффект. Это должен быть только 1 слой. Теперь нажмите кнопку Generate и подождите.
Когда это будет сделано, появится новый слой с тем же именем, что и выбранный слой, плюс суффикс. Если вы выбрали опцию «Сглаживание» ранее, этот новый слой не будет иметь эффекта «Градиентное наложение».
И это все. Вот значок Office с красивым эффектом длинной тени, созданным из простого плагина.
Создание реалистичных падающих теней
|
Падение тени в Photoshop, как это сделать
Тень в Photoshop — это художественный способ получить естественную тень.Что ж, это нереально, но реалистичная операция фотошопа drop shadow вас поразит. Для изображений продуктов на онлайн-рынке вам нужно полагаться на это. Но зачем вам использовать искусственные тени, если вы можете снимать изображения с естественными тенями? Что ж, вот остановка, на которой нужно сосредоточиться, и мы ее подробно обсудим. Мы используем Drop Shadow, чтобы добиться наиболее привлекательного вида изображения продукта. Но эффект Photoshop Shadow не ограничивается только изображениями продуктов.Добавление тени применимо и к другим объектам изображения.
КакDrop Shadow — это техника Photoshop. Вам не нужно добиваться лучшей тени во время фотосъемки. Самое приятное то, есть ли у вас тень на изображении или нет, вы всегда можете легко и эффективно добавить ее. Удивительно, но не существует определения Drop Shadow Photoshop , которое вы могли бы использовать. Но редактирование, которое вы можете с ним делать, может определить все.
РасположениеPhotoshop имеет эффект FX, при котором вы получите окно Drop Shadow.Эффект FX также известен как «Добавить стиль слоя», когда вы наводите на него указатель мыши. Кроме того, вы получите несколько вариантов с этим. Что ж, мы не собираемся обсуждать их здесь в этом уроке.
Вы можете нажать кнопку «FX», чтобы добавить тень и выбрать опцию. Или просто дважды щелкните слой, который хотите применить. Откроется новое окно, в котором вы получите опцию в конце дерева.
Вырезанный объект изображения (Тень в Photoshop)Перед тем, как реализовать Drop Shadow, мы вырезаем объект из растрового изображения.Всегда помните, что тень, которую вы можете добавить, будет зависеть только от выбранного вами объекта. Если не вырезать объект, Photoshop Drop Shadow будет считать все изображение объектом. И теневая реализация будет несовершенной. С другой стороны, если вы попытаетесь добавить этот эффект к фоновому слою, вы не увидите никаких изменений. Итак, лучше сначала вырезать предмет. И добавьте под ним Drop Shadow. Кстати, Clipping Path Services лучше всего подходит для объектов с резкими краями.Для объектов с мягкими краями используйте Image Masking для получения наилучшего результата.
Параметры падающей тени (Тень в Photoshop)Когда вы отделите объект от всего изображения, самое время добавить тень. Нажмите кнопку «FX» внизу окна слоев, и вы увидите другое открытое окно. Вы можете изменить настройки, чтобы тень соответствовала объекту. И это элементы фотошопа о том, как добавить тень к объекту.
Режим наложенияРежим наложения по умолчанию — «Умножение». И это для затемнения тени. Общее свойство тени — тьма. Итак, этот режим наложения Multiply — правильный выбор.
ЦветПрямо рядом с опцией Blend Mode вы найдете цвет. Вы можете выбрать любой цвет на панели и применить его как тень. По общему свойству цвет по умолчанию черный.
НепрозрачностьНа этой панели можно управлять прозрачностью.Чем выше процент, который вы выберете, тем темнее будет тень. Итак, непрозрачность 0% означает отсутствие тени. А 100% непрозрачность означает самую темную тень.
УголокЗдесь вы можете выбрать угол. Таким образом, под любым углом, который вы выберете, тень будет видна точно напротив источника света. Например, если свет исходит от верхней части объекта, вам нужно выбрать 90 °. У вас будет тень в противоположном направлении, в нижней части объекта.
РасстояниеЧтобы установить расстояние между тенями, вам нужно здесь немного подстроиться.Чем больше пикселей вы выберете, тем дальше будет тень. Итак, убедитесь, что вы выбрали идеальное расстояние. В противном случае тень будет выглядеть неестественно.
РаспространениеSpread определяет твердость или мягкость теневого края. Чем больше процент распространения, тем резче тень. И наоборот, чем меньше процент вы используете, тем мягче будет тень.
РазмерПараметр размера Drop Shadow близок к параметру Spread. Разница в том, что Spread работает с краями, а Size работает с общей тенью.Чем больше пикселей вы используете для размера, тем светлее будет тень от ее собственного центра.
КонтурВ панели «Контур» вы можете выбрать тип тени. Вы сможете выбрать один из двенадцати вариантов. Мало того, здесь вы можете настроить уровень контура. Сначала выберите вариант со стрелкой вниз, который вы хотите использовать. Затем нажмите на предварительный просмотр уровней. И вы получите опцию уровней.
СглаживаниеОпция сглаживания, которую можно использовать как расширенную настройку.И это даст вам гладкую и красивую тень. Разница очень незначительна, и если у вас недостаточно опыта, вы можете этого не заметить.
ШумШум — необязательный параметр, который можно использовать для тени. В частности, шум подходит для объектов с большим количеством встроенных прозрачных пленок. Ну, вы также можете использовать его для любого объекта, чтобы добавить другой эффект.
Пример (Тень в Photoshop)В качестве примера мы представляем Тень футбольного мяча.Ну, это только для концепции. Мы не сделали это более точно, но я уверен, что вы сможете сделать все возможное. Кстати, вы можете спросить, , как добавить несколько падающих теней в Photoshop ? У вас будет знак «+» с Drop Shadow в Photoshop CC 2018 и более поздних версиях. Нажмите на нее, и вы сможете изменить другую опцию Drop Shadow.
Заключение (Drop Shadow в Photoshop)
Я надеюсь, что это руководство поможет. Photoshop Drop Shadow довольно увлекателен, если вы можете применить его правильно.Процедура довольно проста. Что ж, вам нужно использовать свои общие знания для его реализации. Кроме того, убедитесь, что вы хорошо понимаете предпочтения, прежде чем приступать к профессиональной работе. Хотя процесс прост, простая ошибка может испортить все впечатление. Так что будьте увлечены и работайте с точностью. И имейте в виду, что в Photoshop нет лучших настроек падающей тени . Вам нужно извлечь из этого максимум пользы.
FAQ (Drop Shadow в Photoshop)Как добавить тень в фотошопе?
Ответ: Вы можете использовать несколько приемов в Photoshop, чтобы добавить тени.Drop Shadow — один из них, и он очень эффективен в качестве тени продукта для веб-сайтов электронной коммерции.
Как отбросить тень на лицо в фотошопе?
Ответ: Отбросить тень на лицо в Photoshop — сложная работа, если вы проработаете каждую деталь. Однако в некоторых местах Drop Shadow может помочь вам.
Как отредактировать Drop Shadow в Photoshop?
Ответ: В Photoshop Drop Shadow — это эффект FX на объект. Итак, редактирование довольно простое. Просто дважды щелкните слой с тенью, и у вас появятся все параметры для редактирования.И это также отвечает на вопрос, , как преобразовать тень в Photoshop ?
Как добавить тень в Photoshop CC 2019?
Ответ: Добавление тени в Photoshop CC 2019 очень похоже на другие версии. Вы можете не найти большой разницы. Только прогноз лучше в CC2019.
Как добавить тени к тексту в фотошопе?
Ответ: Вы также можете добавить тени к тексту, и процесс такой же, как и при добавлении тени.Что ж, у вас могут быть другие варианты в Photoshop, если вам это нужно.
Как создать эффект тени в Photoshop CC 2017
Съемка фотографии — это не задача, которая заканчивается при закрытии затвора, но есть более поздний процесс, в котором мы можем добавить элементы, которых у нас не было раньше. Так что такие инструменты, как Adobe Photoshop, могут оказать нам большую услугу.
Иногда нам нужны эффекты на наших изображениях, намного превосходящие то, что мы достигли изначально, что было бы практически невозможно без цифрового редактирования.Итак, сегодня мы пришли, чтобы показать вам, как создавать эффекты тени на фотографиях с помощью Photoshop CC 2017. Он также совместим с предыдущими версиями, такими как Photoshop CS6.
Чтобы оставаться в курсе, не забудьте подписаться на наш канал на YouTube! ПОДПИСАТЬСЯ
Как создавать тени в Photoshop CC 2017
Шаг 1
После того, как наше изображение открыто, мы выберем метод выбора, чтобы определить наше изображение.В данном случае мы выбрали «Инструмент быстрого выбора».
Шаг 2
После того, как наше изображение выбрано, мы войдем в опцию «Выбрать и применить маску» для редактирования свойств выделения.
Примечание
В предыдущих версиях появлялась опция «Безупречная кромка».
Step 3
После того, как мы настроили параметры так, чтобы обрезка изображения не была слишком жесткой, мы выберем вариант отправки изображения на новый слой.Затем мы нажимаем ОК, чтобы применить изменения.
Шаг 4
На новом слое нажимаем правую кнопку и «Параметры наложения».
Шаг 5
Отсюда мы выбираем «Drop Shadow» и задаем параметры, так как видим, что тень, которую мы хотим, создается, пытаясь быть как можно более реальной. Используйте опцию «Distance» в высоком значении, чтобы лучше видеть тень, затем примените изменения в Ok.
Шаг 6
Перейдите к эффекту тени на дублированном слое, щелкните правой кнопкой мыши и выберите «Создать слой».
Step 7
У нас уже есть наш слой тени, готовый к редактированию. Теперь выполните следующую комбинацию клавиш, чтобы войти в режим преобразования и щелкните по нему правой кнопкой мыши и выберите «Искажение». Разместите его в соответствии с желаемым эффектом.
Step 8
У нас уже будет изображение с желаемой тенью.Вы можете поиграть с окончательной непрозрачностью созданного теневого слоя, чтобы уточнить результат.
Как мы видим этим простым способом, мы можем создать тень на изображении с помощью Photoshop CC 2017 ..
Как использовать наложения теней в Adobe Photoshop CC
Если вы собираетесь создать реалистичные макеты или добавить модную тропическую атмосферу к своему бренду, это руководство поможет вам максимально эффективно использовать теневые наложения.
Наложение теней — это простой способ добавить фотографии глубины. Вы также можете перенести изображение в совершенно другое место или поместить его в искусственную комнату, где свет проникает через жалюзи. Это отличный способ придать продукту определенную атмосферу.
Конечно, вы также можете использовать их просто для развлечения. Разбейте своим друзьям мозги, заставив их подумать, что вы носите зимнее пальто на Гавайях, а снег вокруг скамейки в городском парке, на которой вы сидите, просто транспонировав тень пальмовой ветви в слой Photoshop.Возможности безграничны.
Используйте это руководство, чтобы создать глубину, изменить среду, изменить сообщение или просто добавить изюминку к любому изображению.
Базовое изображение через Вадима Андрущенко; теневое изображение через pavlep.Найди наложения теней
Если вам нужны готовые файлы, у нас есть большой выбор наложений с органическими тенями. Многие уже выложены для обрамления, располагая тени по периметру холста. Многие из них представляют собой отдельные элементы, поэтому их легко настраивать и перемещать.Круто то, что существует множество вариаций на любой вкус.
Подготовка файла
Есть два способа использовать их, в зависимости от вашего программного обеспечения и от того, насколько глубоко вы хотите редактировать изображение. Когда вы загружаете тень, вы можете перетащить ее в файл Photoshop вашего базового изображения и настроить по своему усмотрению.
Самый простой способ — использовать файлы из Интернета. Когда вы нажимаете кнопку загрузки, у вас может быть выбор JPG или вектора. Любой из них позволит вам сохранить изображение как файл PNG.Если у вас нет приложения для редактирования векторных изображений, такого как Adobe Illustrator, выберите файл JPG и затем преобразуйте его в PNG.
Немного более сложная техника — использовать режимы наложения на теневом слое, чтобы изменить глубину тени и способ ее взаимодействия со слоями ниже. Используйте это руководство, чтобы узнать больше о режимах наложения в Photoshop. (Вы можете получить поразительные результаты, которых иначе и не ожидали бы.)
Добавление и изменение слоев теней в Photoshop
Чтобы добавить тень к изображению, например к снимку продукта, показанному здесь, мы открываем базовое изображение в Photoshop.
Изображение предоставлено Марией Ром.Затем либо перетащите файл на открытое изображение, либо перетащите теневой слой из открытого файла на базовое изображение, чтобы создать свой собственный слой.
Теневое изображение через Ламьяи.На этом этапе вы можете изменять размер, растягивать, позиционировать и настраивать по своему усмотрению. (Вы можете сделать это и позже.)
Теперь измените режим наложения, чтобы применить желаемый эффект. В большинстве случаев тень будет серой на белом фоне. Мы хотим использовать Умножение в качестве отправной точки.Белый цвет исчезнет, а тень станет прозрачной.
Теперь вы можете настроить непрозрачность слоя, чтобы создать более тонкий эффект тени, в зависимости от того, какой вид вы хотите. Затем измените положение и размер, чтобы преобразовать изображение в более или менее праздничную обстановку, или перенесите его в другое место, например в тропики.
Реализм против сюрреализма
При их использовании вы можете заметить, что в таких сценах, как комната, или если изображение имеет перспективу и глубину, тень не будет реалистично ложиться на изображения с разной глубиной.Вы либо игнорируете это для получения сюрреалистического эффекта наслоения, либо исправляете его, используя маски слоя, чтобы удалить тень в определенных областях.
Для этого обратитесь к этому руководству по использованию масок слоя. Отрегулируйте с помощью мягкой кисти и поиграйте с непрозрачностью кисти и самого слоя. Чем мягче тень, тем легче будет сделать ее более реалистичной.
Как сделать свой собственный
Изображение предоставлено Амилао.Если вы имеете в виду что-то конкретное, вы можете создавать свои собственные тени.Работая с уже изолированным объектом, вы можете создать выделение. Используйте это руководство для получения дополнительной информации о выборе.
Изображение предоставлено tahsgiant.Создайте новый слой, нажав Command + Shift + N или нажав кнопку New Layer в окне «Слои». Перейдите к Select> Modify> Feather и выберите значение Radius , соответствующее разрешению вашего изображения. Большее число = более растушеванное (более размытое).
Залейте выделение — на новом слое — черным или серым.Вы можете изменить прозрачность позже; черный облегчит просмотр.
Затем перенесите этот слой в базовое изображение и используйте описанные выше процессы, чтобы отрегулировать и расположить его вместе с его непрозрачностью и режимом наложения.
Изображение на обложке: базовое изображение через Вадима Андрущенко; тень окна через павлеп; тень растений через Ламьяи.
Дополнительные инструкции и советы по дизайну можно найти в следующих статьях:
Как удалить тень в Photoshop
Элизабет Косовески, 16 сентября 2019 г.
Тени возникают естественным образом, когда свет падает на объект.Интенсивность света будет определять, насколько заметной будет тень. Тени могут стать проблемой на ваших фотографиях, когда они отвлекают или скрывают детали сцены. Это когда знание того, как удалить тень в Photoshop, жизненно важно.
Следуйте этим советам, чтобы узнать больше о тенях на фотографиях. В этой статье мы рассмотрим:
- Эффекты удаления тени в Photoshop
- Самые простые способы удаления тени в Photoshop
- Шаги по удалению тени в Photoshop
- Лучшее руководство по удалению тени в Photoshop
Чтобы узнать, как удалить тень в Photoshop, вам необходимо загрузить программу.
Если у вас его еще нет, вы можете получить Photoshop через Adobe Creative Cloud Plan. Этот пакет также включает Lightroom на общую сумму 9,99 доллара США в месяц.
Эффекты удаления тени в Photoshop
Уменьшение появления теней или их удаление может улучшить фотографию. Удаление резких теней с фотографии может показаться простым щелчком мыши. Но как вы можете отредактировать свою фотографию реалистично?
Реалистичное удаление резких теней в Photoshop
Важным аспектом редактирования фотографий является умение удалять резкие тени.Если вы перекомпенсируете при настройке теней, редактирование будет заметно. Будьте осторожны, прежде чем удалять тени, чтобы ваши фотографии не выглядели так, будто чего-то не хватает.
Уменьшение эффекта тени в Photoshop
Вы можете попробовать уменьшить непрозрачность или Blend Mode , чтобы уменьшить интенсивность вашего редактирования. Непрозрачность контролирует интенсивность редактирования, а режимы наложения предлагают больше возможностей для смешивания правок с изображением. Играя с режимом наложения или непрозрачностью с настройками, можно добавить больше деталей в зависимости от фотографии.
Самые простые способы удаления тени в Photoshop CC
Изучение самых простых методов устранения тени сделает процесс редактирования фотографий творческим человеком быстрым и легким.
Лучшие методы удаления теней в Photoshop
Photoshop Elements — это более простой подход к удалению теней, чем Photoshop, для тех, кто только начинает работать с продуктами Adobe. Эта программа представляет собой упрощенную версию Photoshop. Начиная с Photoshop Elements может быть полезным, и вы можете обновить его, как только освоите упрощенные инструменты.
Каждая тень уникальна и требует отдельного процесса. В некоторых случаях тени будут иметь оттенок цвета, что затрудняет выполнение процесса.
Полное удаление тени — это самый простой способ справиться с цветовым оттенком, но если тень необходимо уменьшить, необходимо выполнить другой процесс.
Вы хотите научиться создавать маску слоя при работе в Photoshop. Маски могут использоваться с различными инструментами и позволяют вносить неразрушающие или непостоянные изменения.
Инструменты для удаления теней в Photoshop
Есть довольно много инструментов, которые можно использовать для удаления или уменьшения тени в Photoshop. Инструмент Clone Stamp and Patch Tools , а не инструмент быстрого выбора , лучше всего подходит для этой работы.
Некоторые предлагают использовать такие инструменты, как Pen Tool или Magic Wand Tool для выполнения этого типа задач, но они могут усложнить задачу.
Шаги по удалению тени в Photoshop
Следуйте этим простым шагам, чтобы удалить тень в Photoshop, и задача будет выполнена в кратчайшие сроки.
Удаление тени без потери деталей
Сохранение деталей фотографии — ключ к редактированию фотографий.
В случаях, когда редактируемая область представляет собой однородный узор, например траву, идеально подходит инструмент Clone Stamp Tool . В общем, штамп — лучший вариант для замены деталей на фотографиях. Вот несколько основных шагов по использованию инструмента Stamp Tool :
Сначала откройте фотографию в Adobe Photoshop. Мы будем работать с этим:
Фотография Рене Бемера через UnsplashДважды щелкните исходную фотографию, чтобы открыть окно Новый слой .
В открывшемся окне выберите ОК .
Теперь, щелкните правой кнопкой мыши на заднем плане, чтобы открыть меню. Выберите Дублировать слой .
Выберите ОК , когда появится окно «Дублировать слой».
В левой части рабочего пространства найдите и выберите значок «Клонировать штамп », чтобы открыть боковое меню. Теперь выберите инструмент Clone Stamp Tool .
Выделив дубликат, найдите нижнюю часть панели.Выберите значок Новый слой .
Обратите внимание на изменения в панели . Теперь мы будем работать на отдельном слое от исходного изображения.
Найдите верхнюю часть рабочего пространства со всеми параметрами настройки инструмента «Клонировать штамп» .
Выберите значок Brush Tool , чтобы открыть меню кистей.
Поскольку стена на изображении цементная и состоит из различных шероховатых краев, установите размер кисти на 100 пикселей и жесткость на 0 пикселей .
Установите для режима значение Normal , непрозрачность 100% , Flow 100% и выберите поле Aligned .
Теперь с клавиатурой, , удерживая опцию , выберите область для копирования, которая затем будет помещена поверх тени с помощью штампа клонирования.
Избегайте создания эффекта «скопируйте и вставьте» путем дублирования меньшего пространства с помощью штампа клонирования. После завершения тень должна плавно исчезнуть с фотографии.
Использование инструмента Photoshop Patch Tool для удаления теней
Инструмент Patch Tool упрощает создание выделения, независимо от того, что вы хотите удалить с изображения.В этом примере мы используем отражение вместо тени, чтобы показать диапазон возможностей инструмента.
Сначала откройте свою фотографию в Photoshop . Здесь мы используем изображение цветка.
Фото Дункана Санчеса через UnsplashДважды щелкните файл, чтобы открыть окно нового слоя и выберите ОК .
Теперь щелкните правой кнопкой мыши исходную фотографию, чтобы открыть раскрывающееся меню. Выберите Дублировать слой .
Появится окно Дубликат, затем выберите ОК .
Найдите значок лейкопластыря в левой части рабочего пространства.
Выберите значок, чтобы открыть раскрывающееся меню, и выберите значок исправления .
Найдите верхнюю часть рабочей области, чтобы настроить патч. Выберите значок New Selection .
Выберите опцию Patch as Normal и установите новое выделение как Source .
Обведите мышью часть фотографии, которую хотите удалить.Убирая отражение в секциях, мы можем применять разные паттерны.
Теперь, перетащите и отпустите мышь. Обратите внимание, как меняется обведенная область. Photoshop дает предварительный просмотр того, как новое выделение будет выровнено с остальной частью фотографии.
Повторите этот процесс, пока все отражение или тень не будут удалены.
Лучший учебник по удалению тени в Photoshop CC
Освоение новой задачи в Photoshop может быть трудным. При запуске в Photoshop важно изучить правильный процесс выполнения задачи и все его сложности, чтобы стать более опытным в редактировании цифровых фотографий.
Как заменить цвета в Photoshop — отличное руководство, которое поможет исправить цветовой оттенок, чтобы у него не было цветного оттенка, выделяющегося на остальной части фотографии.
Как заменить фон объекта в Photoshop покажет вам, как извлечь тень и поместить ее на другой холст.
Если вам понравился этот урок Photoshop по удалению теней с фотографий, подпишитесь на нас в Twitter или Facebook. Мы обещаем, что в ближайшее время появятся еще несколько советов по фотографии и руководств по редактированию фотографий!
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото и видео галереи всего за несколько кликов, чтобы они могли демонстрировать и продавать свои работы.
Реалистичные падающие тени одним щелчком в Photoshop CC 2015
Мне так нравится цифровой скрапбукинг, а не бумажный скрапбукинг: это доступно, не требует очистки и, конечно же, я могу нажать CMD + Z, когда я этого не сделаю » Мне что-то нравится! Но мне всегда нравился внешний вид бумажных страниц. Мне просто нравятся текстуры и слои, и я люблю подражать этому стилю на своих цифровых страницах, но с меньшим количеством очистки. И это обычно означает, что нужно потратить массу времени на получение реалистичных теней, но обновление Photoshop значительно упростило создание реалистичных теней.
Мой обычный процесс затенения заключался в использовании набора настраиваемых падающих теней, а затем использовании действия для создания второго слоя и применения размытия по Гауссу. Он работал достаточно прилично, но мог быть утомительным, а иногда и трудно настраивать, когда я что-то менял в своем макете. Несмотря на то, что результат был лучше, чем просто стандартный стиль слоя с падающей тенью, ему все еще не хватало того реализма, которого я всегда искал. Потребуется много настроек и индивидуального перемещения скопированных теней, чтобы получить действительно отличный результат, и у кого есть время для этого для каждого элемента на их странице? Только самый стойкий шадовер, правда?
К счастью, еще в 2015 году Adobe добавила в Photoshop CC функцию, которая позволяет нам создавать фантастические, реалистичные тени одним щелчком мыши, без каких-либо действий или сложных групп слоев: несколько стилей слоев.Позвольте мне показать вам, как использовать несколько падающих теней, а затем сохранять их как стиль, чтобы вы могли получить фотореалистичное затемнение одним щелчком мыши.
- Щелкните слой, к которому вы хотите добавить тень, и нажмите маленькую кнопку FX на палитре слоев.
2. Здесь много личных предпочтений, но я использую некоторые настройки, которые я адаптировал из Peppermint Granberg из One Little Bird. Эта первая тень будет очень близко к нашему объекту, и мы осветим непрозрачность, потому что она будет темнеть, когда мы накладываем на нее тени.Используя линейный свет в качестве режима наложения, я буду использовать тень с расстоянием и размером 9 пикселей и установлю непрозрачность на 15%.
3. В стилях слоя нажмите на маленький плюсик рядом с вашей тенью. Это добавит к вашему слою вторую тень. Мы увеличим размер и расстояние этой тени. Я буду использовать размер и расстояние 18, а непрозрачность оставлю на уровне 15%.
4. Щелкните значок плюса еще раз, и на этот раз мы добавим тень с расстоянием 28 и размером 32, а по мере увеличения размера тени мы установим непрозрачность на 25%.
5. Щелкните значок плюса еще раз и добавьте тень с тем же расстоянием 28 и размером 42. И мы снизим непрозрачность до 10%.
6. Вот где начинается волшебство. Убедитесь, что палитра стилей слоя открыта. Если его еще нет, вы можете найти его, выбрав «Окно»> «Стили».
7. Щелкните кнопку «Новый стиль» (она выглядит так же, как кнопка, которую вы используете на панели слоев для добавления нового слоя) и назовите свой стиль тени.
Теперь вы можете мгновенно применить суперреалистичную тень к любому элементу одним щелчком мыши!
Обратите внимание на разницу между стандартной падающей тенью, дублированной и размытой падающей тенью и нашим удивительным стилем тени одним щелчком:
Видите, как наши традиционные техники нанесения теней приводят к цветку, который кажется парящим? Наслоение нескольких теней дает нам удивительно реалистичную тень, а поскольку мы можем применить несколько теней одним щелчком мыши, это также упрощает наш скрапбукинг.
Настройки, которые мы использовали, отлично подходят для относительно плоских цветов и украшений, но вы можете использовать аналогичную технику для создания стилей слоя для всех видов элементов. Потратьте немного времени на создание стилей для часто используемых элементов, и вы сможете создавать чудесно затененные страницы за считанные секунды.
Если вам нравятся страницы, которые выглядят так, будто вы можете дотянуться до них и прикоснуться к ним, потратьте некоторое время на изучение того, как тени падают на макеты бумажных альбомов, и попрактикуйтесь, пытаясь добиться подобных теней в цифровом скрапбукинге.Благодаря возможности добавлять в Photoshop CC 2015 несколько стилей слоев, таких как падающие тени, невероятно легко получить фотореалистичные результаты на ваших цифровых страницах.
Как добавить тень в фотошоп
Тени ваших фотографий из электронной коммерции могут помочь покупателям перейти со страницы продукта на прямой заказ. Все, что вам нужно для создания теней, — это Photoshop — никакого дорогостоящего осветительного оборудования. Здесь мы подробно рассказали, как добавить тень в Photoshop.
Настоящие тени вокруг объекта делают фотографии профессиональными и правдоподобными.Но у вас может не быть возможности создавать фотографии в правильных настройках, чтобы получить нужные вам оттенки.
Вы можете добавить естественные тени к тому, как добавить тень в фотошопе к фотографиям вашего продукта в Photoshop с терпением и бесплатно. Этот процесс требует времени, навыков и понимания того, как работают тени.
Как добавить тень в фотошоп?У объекта есть два типа теней: отбрасывающая тень и образующая тень. Что отбрасывает тень? Вы думаете.Отбрасываемые тени — это объекты, которые вы найдете на полу или вокруг другого объекта. Формы — это тени, которые появляются внутри объектов. Оба типа теней определяются по направлению, расстоянию и нескольким источникам света. Вы можете использовать тени в форме вашего объекта, чтобы объяснить, как будут выглядеть настоящие отбрасываемые тени.
Прежде чем создавать тени в Photoshop, разберитесь, как работают тени. Отбрасываемые тени становятся светлее и расплывчатыми по мере удаления от объекта. В этом разделе вы можете узнать, как добавить тень в фотошоп.Вы изучите сочетание стиля слоя Drop Shadow, инструментов преобразования, инструментов градиента, размытия, масок слоя и альфа-каналов.
Изолируйте объект от фона изображения. На этот раз вам нужно создать новый фон позади вашего изолированного объекта. Установите цвет вашего литого сплава Shadow. Создайте слой из вашей тени. Искажите падающую тень и создайте альфа-канал. Создайте градиент в вашем альфа-канале нечеткое выделение слоя Сделайте маски. Вы можете найти подробный процесс добавления тени в Photoshop CC здесь, в этой статье.
Шаг 1. Удалите объект с фонаОткройте изображение, которое хотите изменить. Когда вы перейдете к новому файлу, перейдите в «Окна»> «Слои» и откройте палитру «Слои». Вырежьте объект на своей фотографии и переведите его на новый уровень. Дайте вашему новому слою уникальное имя, которое указывает на то, что фон уже удален. Необходимо избегать путаницы с другими слоями и создавать свою Тень. Вы можете использовать наше руководство, чтобы использовать Magic Wand, чтобы отличить его от любого фона.
Щелкните значок рядом с фоновым слоем, чтобы сделать фон невидимым. Таким образом, вы увидите свой объект на определенном прозрачном фоне изображения.
Drop Shadow Illustrator Шаг 2: Создайте новый фон на отдельном объектеВыберите скрытый фоновый слой в палитре слоев. Перейдите в Уровень> Новый уровень. Введите SHIFT + CONTROL + N или (SHIFT + COMMAND + N). Эта команда поможет вам создать новый слой. Сохраните этот слой, и он будет вашим новым фоном.Перейдите в Edit> Fill и залейте новый слой цветом.
create_new_backgroundoverlap_gradientsВыбрав цвет в раскрывающемся меню, вы можете выбрать нужный цвет.
Шаг 3: Определите цвет вашего литого оттенка.Тень имеет цвет. Вы можете посмотреть на тень формы вашего объекта, чтобы определить цвет отбрасываемой тени. Найдите тень формы в вашем объекте и с помощью пипетки выберите Shadow. Выбранный цвет будет отображаться как цвет вашего сопла в нижней части палитры инструментов. Дважды щелкните цвет нового сопла, чтобы открыть диалоговое окно «Настройка палитры цветов».
cast_shadow_colorИзмените выбранный цвет на более темный. Менее насыщенный уменьшил выделение и оставил цветовое поле. Щелкните ОК.
Шаг 4. Создайте падающую теньВыберите слой изолированного объекта. Нажмите кнопку функции fx внизу палитры слоев. А затем выберите опцию Drop Shadow.
создать падающую теньDrop Shadowbox появится на экране. Всплывающее окно поможет вам создать падающую тень, установив цвет вашей Тени на цвет вашего лба.Уровни непрозрачности, расстояния, распространения и размера сейчас не так важны. Поскольку позже вы все это измените, вы можете использовать приведенные ниже значения скриншотов в качестве отправной точки.
Если вас устраивают настройки тени, нажмите OK. Стиль слоя
Шаг 5: Создайте слой из тениНа этот раз перейдите в Слой> Стиль слоя> Создать слой, чтобы отделить тень от слоя. Этот слой позволит вам изменять Тень отдельно от объекта.При создании слоев может появиться диалоговое окно с предупреждением; Если да, нажмите ОК.
создать слой Шаг 6: Искажите падающую тень.В палитре слоев выберите недавно созданный слой Drop Shadow. Перейдите в Edit> Convert> Distortion, чтобы перетащить вашу тень на пол.
drop shadow in illustratorХудожественные знания здесь пригодятся. Подумайте, где в вашем объекте находятся объекты формы. Это поможет, если вы определите, как обычно отбрасывать тени.И подумайте о невидимой точке вашего изображения, чтобы точно определить, как ваша Тень разрушит.
фиолетовый фонПри необходимости можно выделить несколько участков Тени. Преобразуйте их отдельно, чтобы убедиться, что Тень соединяется со всеми частями объекта, касающимися пола. Сэкономьте время, и давайте начнем с 0,25 доллара за фигурку и оживим ваши продукты с помощью наших оттенков.
Для этого установите режим наложения вашего теневого слоя на 100%.
blending-modeНарисуйте выделение вокруг вашего теневого поля.Вам нужно изменить, используя инструмент прямоугольной области, а затем перейти в Edit> Convert> Distortion, чтобы отредактировать теневую часть.
прямоугольная рамкаЕсли вы удовлетворены своим изменением, примените преобразование. Используйте кисть и ластик, чтобы «исправить» любой край вашей тени. Затем верните режим наложения вашего слоя тени на умножение и залейте этот слой до 75%.
Шаг 7: Создайте альфа-канал
Эта тень начинает выглядеть реалистично.Но имейте в виду, что в реальной жизни тени становятся более или менее размытыми от объектов. Использование альфа-каналов — простой способ управлять размытыми и светлыми тенями.
Чтобы создать альфа-канал, перейдите в Windows> Каналы, чтобы открыть палитру каналов. Щелкните меню палитры, чтобы выбрать новый канал.
новый каналНа экране появится окно нового канала. Оставьте имя по умолчанию, alpha1. Вам необходимо указать цвет и убедиться, что выбран переключатель выбранной области.
Шаг 8: Создайте градиент в вашем альфа-каналеВ палитре каналов выберите новый канал Alpha 1, как если бы вы делали слой. Убедитесь, что значок слева от имени канала переключается для всех каналов — выберите «Инструменты градиента» на палитре «Инструменты». Убедитесь, что в нижней части палитры инструментов установлено черное сопло.
Белый фон можно установить на палитре параметров. Вы найдете его в верхней части тени вашего приложения.Убедитесь, что градиент установлен от черного к белому. Тип градиента всегда линейный. Когда ваши настройки градиента верны, установите курсор в самую дальнюю точку вашей Тени.
create gradientНарисуйте градиент по направлению к ближайшему теневому участку объекта.
Наложение градиентаШаг 9. Нечеткое выделение
Создав градиент альфа-канала, вы увидите красный градиент в верхней части изображения. Он покажет, как внутренняя маска канала взаимодействует с вашей фотографией.А затем переключите значок глаза рядом с Alpha 1, это поможет вам избавиться от красного градиента, чтобы это не сбивало с толку. Щелкните верхний канал на палитре каналов. Выберите свои цветовые каналы. Отмените выбор альфа-канала (RGB или CMYK, в зависимости от цветового режима вашего изображения).
Перейдите в палитру слоев, чтобы убедиться, что слой с падающей тени по-прежнему выбран. Перейдите в Filter> Blur> Lens Blur. Появится диалоговое окно, дающее вам значительный контроль над прозрачностью. Убедитесь, что флажок рядом с предварительным просмотром установлен.Вы должны выбрать Alpha 1 в раскрывающемся меню Source в разделе Depth Map.
Установите фокусное расстояние затемнения на 0 и установите флажок рядом с реверсом. Сдвиньте радиус на большее число (например, установите на 67). Оставьте все остальные значения по умолчанию. Щелкните ОК.
blur Шаг 10: Создайте маску слояSelect> Load Selection. Выберите Alpha 1 в раскрывающемся меню Channel. Убедитесь, что переключатель рядом с новым выбором находится на проверке.
загрузить выборЩелкните OK. Теперь вы увидите выделение вокруг темных областей градиента, созданных в вашем альфа-канале. Щелкните значок «Маска слоя». Значок, который вы найдете внизу палитры в палитре слоев. Когда вы применяете маску, тень будет «блекнуть» по мере уменьшения расстояния. Убедитесь, что эскиз, который вам нужен для маски слоя, соответствует следующему эскизу Alpha 1.
add-layer-maskdrop shadow вариантов Шаг 11: Рассмотрите источник света и очистите тени.Наконец, убедитесь, что никакая часть вашей Тени не указывает на неправильную сторону вашего объекта. Пример тени перед объектом отсутствует. Когда источник света толкает, тень отбрасывается за объект. Удалите тени с помощью ластика. Также обратите внимание, что тени на передних ножках стула должны попадать на задние ножки стула.
Мы заверяем вас, что самый простой способ воссоздать эти тени — создать новый слой поверх вашего объекта.Используйте инструмент «Кисть», чтобы нарисовать тени на вашем объекте, используя свой цвет тени. Умножьте режим смешивания слоев и отрегулируйте непрозрачность, чтобы она соответствовала окружающим теням. В нем используются самые разные оттенки.
Техника вариаций теней
Если вы помещаете свой объект на другую фотографию, вам может потребоваться создать отбрасываемые тени. Он должен соответствовать другим теням на новом фоне. После завершения вашей первой отбрасываемой тени вы можете добавить дополнительные тени в разных направлениях. Вы можете сделать это, повторив шаги, описанные выше, чтобы имитировать дополнительные источники света.
Вы можете легко настроить тень, чтобы она появлялась на стене позади вашего объекта. После искажения тени (шаг) выберите область тени выше. Вы должны сделать это с помощью инструмента прямоугольной области. Перейдите в Edit> Convert> Distortion, чтобы перетащить тень по стене.
distortПри создании собственного альфа-канала отрегулируйте цвета. Убедитесь, что цвет переднего плана серовато-серый (вместо черного). Начните градиент у основания стены, чтобы непрозрачность и выцветание были единообразными по отношению к поверхности стены.
blur and fdedrop shadow Когда использовать тень в электронной коммерции?Размещение продукта в различных настройках может помочь покупателям понять продукт на чувствительном уровне. Но если вы используете Photoshop для объединения продукта в этой настройке, вам нужно придать этому продукту реалистичную тень, чтобы он выглядел правдоподобно.
Даже если вы показываете товар на белом фоне, добавление реалистичного оттенка поможет вашему продукту появиться на фоне.И создавайте более реалистичные фотографии профессионального качества. Структура поддается, особенно технике падающих теней. Вы можете добавить размер и глубину к фотографиям вашего продукта, не обращая внимания на технические аспекты освещения. Вот пример из магазина Mood Store: отбрасывание тени на нескольких фотографиях:
Вы часто найдете это в моде, одежде и аксессуарах. Например, Кобаши добавляет тень к фотографиям продуктов бейсболок, чтобы добавить размера плоской фигуре.
Разница между оттенком капли и оттенком из литого сплаваСоздание тени для реальности — гораздо более сложный и плодотворный процесс, чем простое наложение тени на объект.Сами по себе тени почти такого же размера и размеров, что и объект. Редко в реальной жизни вы встретите тень, которая выглядит как незабываемая падающая тень? Настройка ваших теней на трехмерные тени уже описана выше. Это необходимо для того, чтобы ваши тени выглядели реалистично.
Часто задаваемые вопросы Как добавить тень в Photoshop CC?«Лучший фоновый монтаж в бизнесе. Я использую специалистов по обтравке контуров для редактирования фона моих фотографий в интернет-магазине роскошных часов уже более двух лет.Их работа отличная, и она всегда выполняется в соответствии с обещаниями. Они очень профессиональные, и я очень их рекомендую ».
— Брайан Джексон
Используйте инструмент «Лассо», чтобы выбрать объект.
Щелкните объект правой кнопкой мыши и выберите «Разрезать слои».
Выберите FX внизу панели «Слои», затем выберите «Drop Shadow» из списка.
Введите следующие настройки и нажмите ОК:
Выберите человека или объект.
Скопируйте выделение на новый слой.
При необходимости добавьте дополнительное пространство холста.
Добавьте новый пустой слой ниже уровня 1.
Нарисуйте градиент на новом уровне.
Добавьте новый слой поверх градиента.
Быстрый совет по добавлению границ и теней к изображениям словами
Щелкните изображение правой кнопкой мыши и выберите «Границы и затенение».


 ;
;