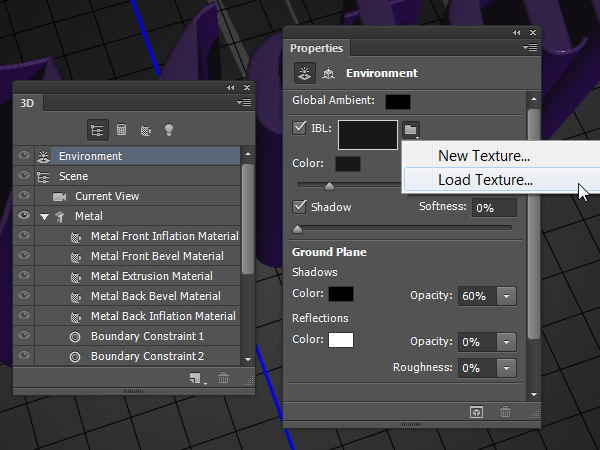
Добавляем тень для текста в Фотошоп / Creativo.one
В этом уроке вы узнаете, как добавить тень от букв, используя такие инструменты программы Photoshop как Трансформация (Тransform tool) и стиль слоя «Наложение градиента» (Gradient Overlay).
Уметь создавать тени в Photoshop, очень важный навык, который пригодится вам во многих сферах цифрового искусства.
Данный урок не займет у вас много времени, но полученные навыки вы сможете успешно применять к различным объектам. Урок простой и больше подойдет для начинающих осваивать программу Photoshop.
Начнем!
Шаг 1
Работать с тенью будет гораздо проще, если вы запомните несколько простых правил и будете их соблюдать.
1) Источник света.
Прежде чем работать с тенью вы должны определить, либо выбрать источник света. Это может быть как один, так и несколько источников света.
2) Характеристики света.
Прежде чем приступить к работе, вы должны обратить внимание на направление света, расстояние источника света от объекта, интенсивность света, и так далее.
Давайте поэкспериментируем на простом примере.
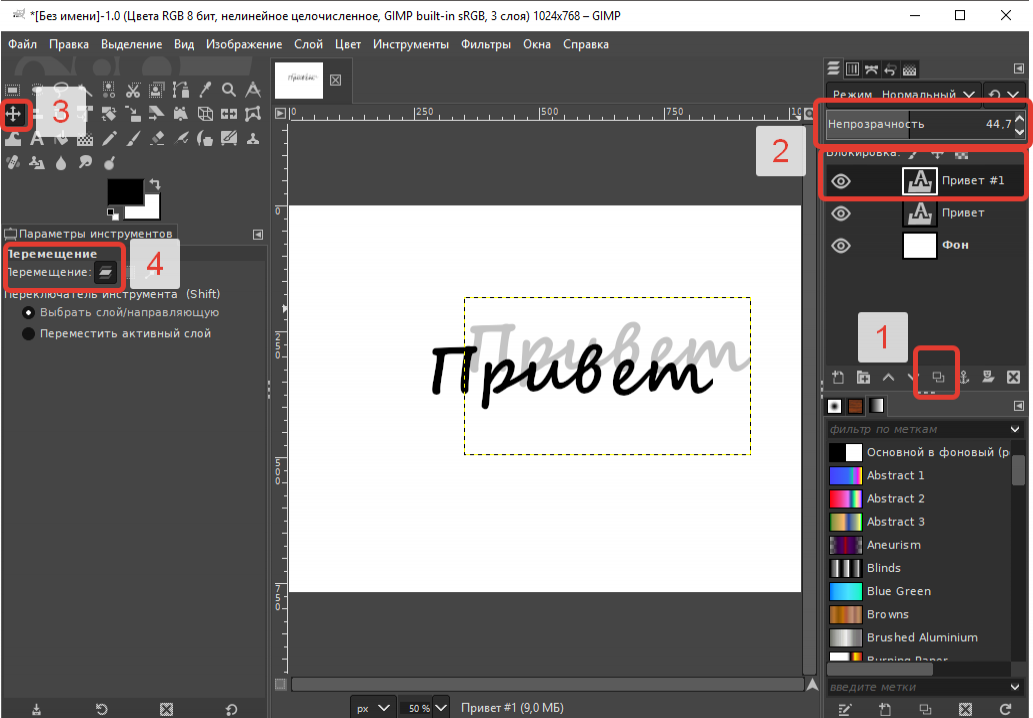
Создайте новый документ любого размера. Залейте фоновый слой цветом # a59d87. Поверх фонового создайте новый слой и напишите произвольный текст. Цвет для шрифта используйте # e4ddc6.
Примечание переводчика:
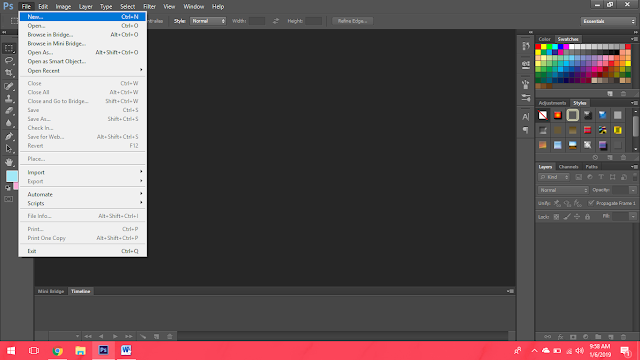
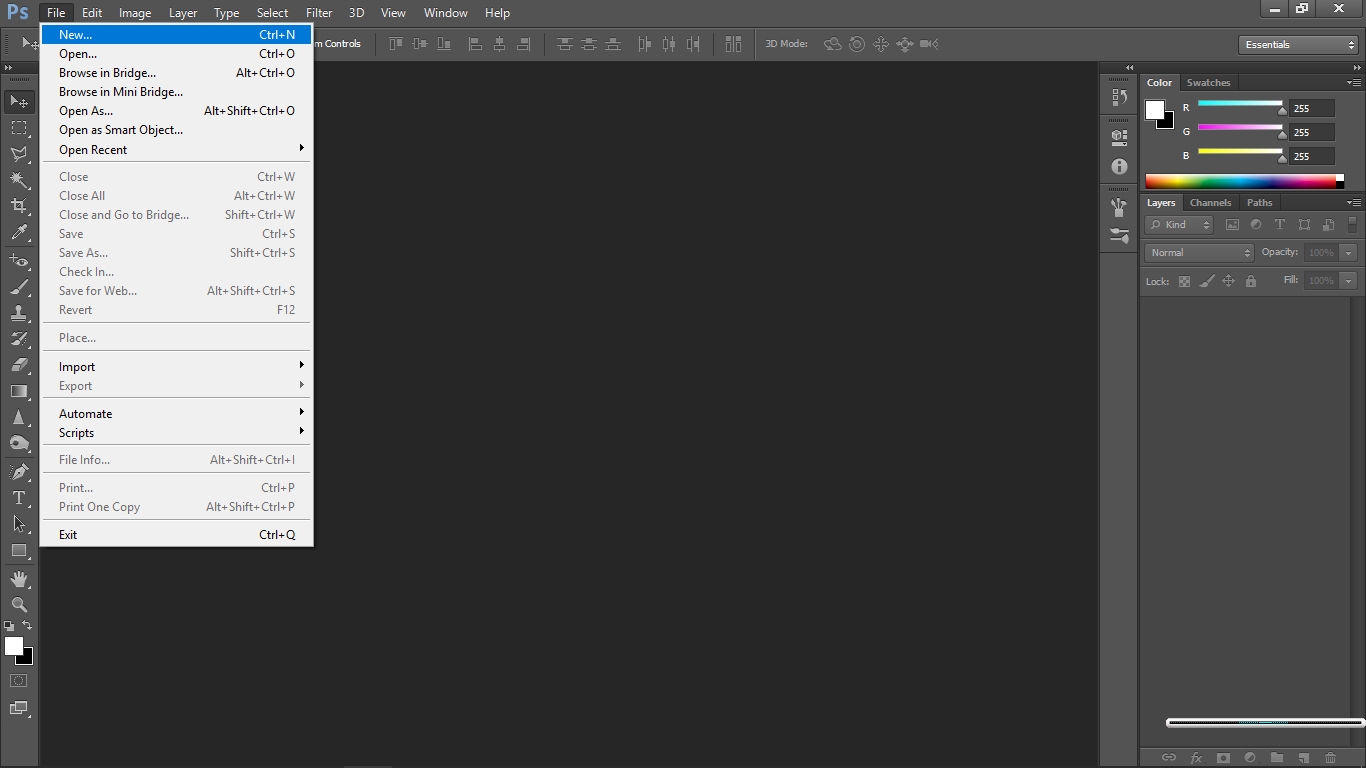
— Для создания нового документа перейдите к Файл — Создать — Новый;
— Для заливки фонового слоя активируйте инструмент
— Для того что бы добавить новый слой, нажмите комбинацию клавиш Shift+Ctrl+N
— Для того что бы написать текст, активируйте инструмент Горизонтальный текст (Т)
Как вы видите — текст и фон, однородные по цвету, не имеют переходов, а значит, мы можем представить, что на данном этапе источник света отсутствует.
Шаг 2
Запомните: интенсивность источника света и расстояние объекта от источника, определяют длину и насыщенность отбрасываемой тени!
Изменим фон, согласно выбранному освещению. Встаньте на фоновый слой, разблокируйте его, перейдите к Стиль слоя (Layer Style) и добавьте Наложение градиент (Gradient Overlay). Настройки можно применить такие , как показаны на рисунке ниже. Так же измените цвет текста — сделайте его на 1-3 тона светлее.
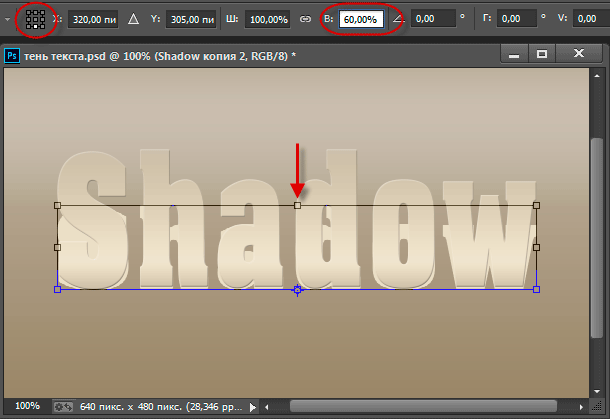
Для создания тени скопируйте текстовый слой. Переименуйте слой-оригинал в «Тень». Растрируйте текстовый слой «Тень». Активируйте инструмент Трансформирование (Тransform tool) и уменьшите размер букв на 60% по высоте. Опорную точку при масштабировании установите как показано на скриншоте.
Активируйте инструмент Трансформирование (Тransform tool) и уменьшите размер букв на 60% по высоте. Опорную точку при масштабировании установите как показано на скриншоте.
Перейдите к Редактирование — Трансформирование — Перспектива (Edit — Transform -Perspective Tool). Исказите тень так, что бы она лежала на поверхности.
Понизьте заливку (fill) слоя «Тень» до 0%. Перейдите к Стиль слоя (Layer Style) и добавьте к слою «Тень» Наложение градиента (Gradient Overlay).
Для того что бы тень выглядела более естественно, сделаем ее мягче. Перейдите к Фильтр — Размытие — Размытие по Гауссу (Filter — Blur — Gaussian Blur). Так же вы можете подкорректировать фон. Если вы считаете, что фон слишком светлый (или темный), достаточно встать на фоновый слой, перейти к параметрам Стиль слоя и поэкспериментировать с непрозрачностью наложенного градиента.
Тень готова!
Шаг 3
Рассмотрим второй вариант. Представим, что источник света расположен за текстом.
Встаньте на фоновый слой и перейдите к параметрам Стиль слоя — Наложение градиента (Layer Style- Gradient Overlay). Мы будем использовать градиент, тот же что и в предыдущем варианте, все что нужно сделать это поставить галочку «Инверсия» (Reverse).
Приступим к добавлению тени. Скопируйте текстовый слой. Переименуйте слой-оригинал в «Тень». Растрируйте слой-оригинал. Перейдите к Редактирование — Трансформирование — Отразить по вертикали
Далее, повторите действия шага №2:
-понизьте заливку (fill) слоя «Тень» до 0%
— перейдите к Стиль слоя (Layer Style)
— добавьте Наложение градиента (Gradient Overlay)
— смягчаем тень используя Размытие по Гауссу (Gaussian Blur)
Встаньте на текстовый слой-оригинал и добавьте к нему Стиль слоя — Наложение градиента (Layer Style- Gradient Overlay), для того что бы затемнить нижнюю часть букв.
Как результат, вы получите похожее изображение:
Мы рассмотрели только два варианта освещения. Конечно свет может распространяться из различных точек, к примеру, из правого угла. В этом случае все, что вам нужно сделать, это исказить тень, воспользовавшись инструментами Трансформирования (Наклон, Перспектива, Искажение (Skew, Perspective, Distort)).
На этом урок окончен. Удачной вам практики!
Автор: psd-dude
Источник: psd-dude.com
Как сделать тень текста в фотошопе
Всем привет
Сегодня мы будем создавать текст со светящейся тенью.
Урок достаточно простой и отлично подойдет для людей, которые только начинают осваивать фотошоп.
Сначала мы создадим новый документ, создадим новый градиент и при помощи стилей слоя добавим градиент на фоновый слой.
Затем поместим в документ текстуру из папки с исходниками, растянем ее на весь холст, поменяем режим наложения слоя с текстурой на Экран и понизим прозрачность слоя.
Далее установим шрифт из папки с исходниками, напишем текст и создадим дубликат текстового слоя.
В завершение урока «Как сделать тень текста в фотошопе» мы применим разные стили слоя к текстовым слоям (Внешнее свечение и Обводка), создадим несколько копий слоя с обводкой и разместим их на холсте.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.
Переименовываем фоновый слой в «Фон».
В панели слоев дважды щелкаем по слою «Фон», чтобы открыть стили слоя.
Во вкладке Наложение градиента кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент. Для этого кликаем по нижним Контрольным точкам и вводим новые оттенки. Если при открытии Редактора градиентов активен градиент с более, чем двумя Контрольными точками, удалите лишние, кликнув по точке и нажав на клавишу Delete. Чтобы добавить новую Контрольную точку, кликните мышью в нижней части Редактора градиентов, непосредственно под градиентом и перетащите образовавшуюся Контрольную точку в нужную позицию. При необходимости введите числовое значение позиции в соответствующем окне.
Левая нижняя Контрольная точка (позиция 0%) –оттенок # 1b0e50;
Правая нижняя Контрольная точка (позиция 100%) – оттенок # 910d7a.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
Полные настройки для вкладки Наложение градиента на последнем скриншоте.
Результат после применения стилей слоя.
Помещаем в документ (Файл-Поместить встроенные) изображение «Текстура» из папки с исходниками. Вызываем Свободное трансформирование (Ctrl+T), зажимаем клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра) и тянем за уголки рамки, чтобы растянуть изображение на весь холст. В самых свежих версиях программы Adobe Photoshop для сохранения пропорций зажимать клавишу Shift не нужно. Увеличиваем изображение так, чтобы текст внизу текстуры был за пределами холста.
В панели слоев меняем режим наложения слоя с текстурой на Экран и понижаем прозрачность слоя.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем слово «Фотошоп». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет текста на белый (# ffffff) и вводим настройки, как на рисунке ниже. При помощи инструмента Перемещение располагаем текст по центру холста.
Пишем слово «Фотошоп». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет текста на белый (# ffffff) и вводим настройки, как на рисунке ниже. При помощи инструмента Перемещение располагаем текст по центру холста.
В панели слоев создаем дубликат текстового слоя (Ctrl+J). Временно скрываем видимость оригинального текстового слоя, нажав в панели слоев на «глазик» около слоя в панели слоев.
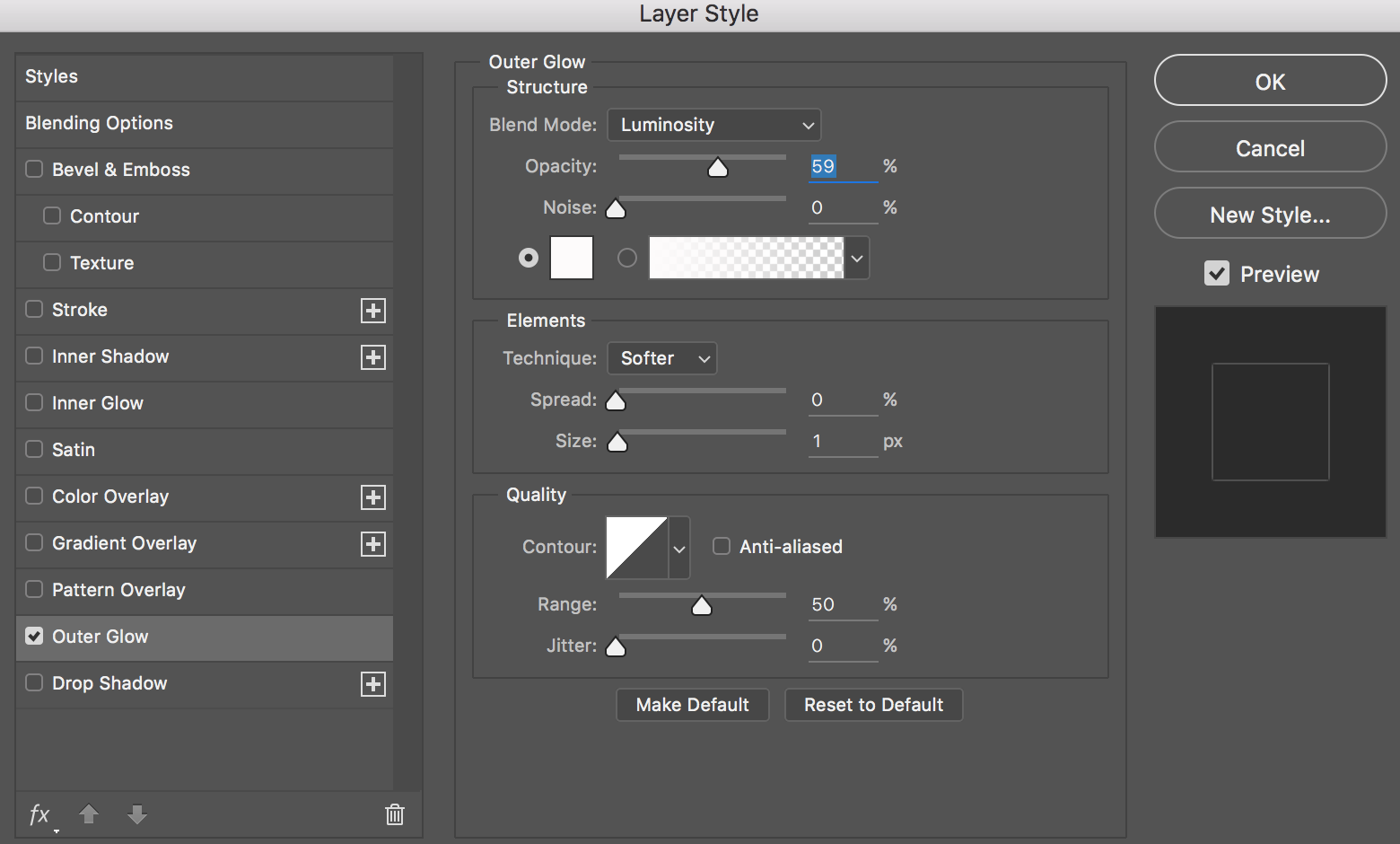
В панели слоев дважды щелкаем по копии текстового слоя, чтобы открыть стили слоя.
Во вкладке Внешнее свечение меняем оттенок на # ffffec и вводим настройки, как на рисунке ниже.
Результат после применения стилей слоя.
В панели слоев делаем видимым оригинальный слой с текстом, нажав на «глазик» около слоя, а копию текстового слоя временно скрываем.
В панели слоев понижаем заливку оригинального слоя с текстом. После этого шага текстовый слой станет невидимым, но это временно – в дальнейшем мы все исправим.
В панели слоев дважды щелкаем по оригинальному текстовому слою, чтобы открыть стили слоя.
Во вкладке Обводка меняем оттенок на # fff770 и вводим настройки, как на картинке ниже.
Результат после применения стилей слоя.
В панели слоев возвращаем видимость копии текстового слоя.
Активируем инструмент Перемещение и при помощи клавиш-стрелок перемещаем слой с обводкой влево и вниз. 1 клик клавишей стрелкой=сдвиг на 1 пиксель. 1 клик клавишей стрелкой с зажатой клавишей Shift=сдвиг на 10 пикселей.
Создаем несколько копий слоя с обводкой (Ctrl+J) и при помощи инструмента Перемещение и клавиш со стрелками располагаем на холсте. Я сдвигала каждую последующую копи на 10 пикселей влево и на 10 пикселей вниз. В зависимости от размера холста и текста вам могут понадобиться другие значения. Вот что получилось у меня в результате.
В завершение при помощи клавиши Shift выделяем все слои с текстом и немного поднимаем их вверх.
Текст со светящейся тенью готов! Урок «Как сделать тень текста в фотошопе» завершен.
Отличного настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
Тень для текста в фотошопе — простой онлайн урок для начинающих
Пожалуй, один из самых полезных навыков в фотошопе – создание красивых надписей. Вариаций сотни. Но некоторые основополагающие вещи встречаются практически везде.
Одна из таких вещей – тень текста. Уж она-то точно используется практически везде. Вариантов ее создания не так уже и много (я имею ввиду самые простые).
Вариантов ее создания не так уже и много (я имею ввиду самые простые).
Наверное, урок, в котором будет освещено просто создание тени будет не слишком интересен. Потому предлагаю несколько модернизировать его, создав красивую объемную надпись.
Для начала, создадим рабочую область и зальем ее градиентом. Если вы хотите воспроизвести тот же градиент, приведу настройки и его цвета: #596178 #474c5f #23262f #1b1e25.
Пишем текст. Для текста следует выбрать объемный шрифт, дабы эффект получился наглядным. Я использовала шрифт Humnst777 Blk BT. К шрифту применила градиент (цвета: #b2c9ff #7ba3ff). Совету применить именно линейный градиент с тем же углом наклона, что был использован при создании рабочей области.
Предлагаю сделать наш текст несколько интереснее, создав градиентную обводку вокруг букв.
Теперь, заживая ctrl, кликаем по слою с текстом в окне слоев.
Как видите, на тексте появилось выделение.
Нажимаем комбинацию клавиш ctrl+shift+n чтобы создать новый слой.
Сделаем обводку выделения. На верхней панели ищем команду «редактировать» — «обводка». Накладываем любой цвет, потому как впоследствии мы все равно перекроем его градиентом.
Цвета для градиента: #ffffff #4b80f8. Что имеем в итоге:
А теперь добавим к тексту тень. В окне слоев выбираем слой с текстом. И дублируем его.
Выбираем тот слой с текстом, который находится ниже. И накладываем на него цвет через параметры наложения. Галочку с градиента убираем. Цвет применяем черный. Только он будет заметен на нашем градиенте.
Теперь смещаем текст вниз и вправо. Получилась своеобразная тень.
Но я предлагаю сделать ее интереснее. Продублируйте слои с «тенью» несколько раз . Каждую смещайте вниз и вправо.
Добиваемся вот такого эффекта. Тень от текста стала объемнее.
О окне слоем выделяем все слои с тенью и объединяем в один при помощи комбинации клавиш ctrl+e.
Теперь размоем тень.
Что получилось:
Понижаем уровень прозрачности текста.
Все! Готово!
Как видите, сделать текст с тенью не составляет никакого труда даже для новичка. Малейшие изменения в настройках дадут уже совершенно новый интересный эффект.
Как сделать обводку в фотошопе?
В сегодняшнем руководстве я хотел бы рассказать, как сделать обводку текста в Фотошопе.
Стили слоя в Photoshop позволяют без труда добавлять тени, свечения, контуры, цветовые наложения и многое другое. Комбинируя эти эффекты, можно оформлять тексты, фигуры и другие элементы на изображении. В старых версиях Photoshop можно было добавлять только одну тень, только один эффект обводки, и это создавало определенные ограничения. На сегодняшний день в Photoshop CC можно применять один и тот же стиль бесконечное количество раз, и именно этим мы сегодня займемся.
Мы добавим двойной контур к одному и тому же тексту. Давайте узнаем, как это сделать.
Создайте новый файл и добавьте текст
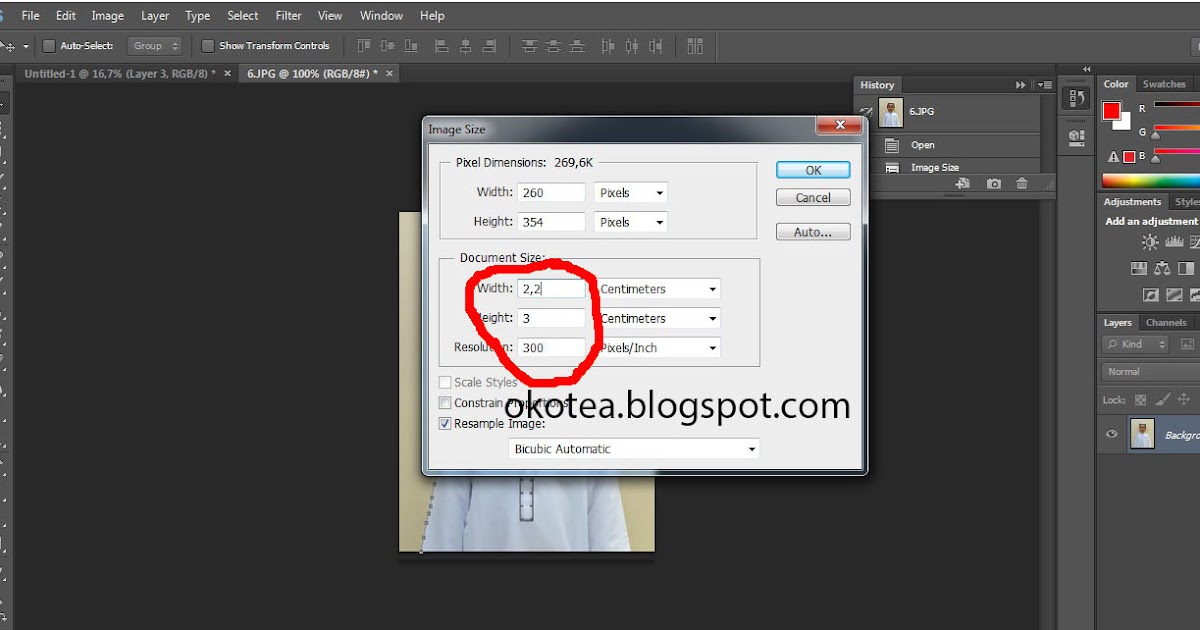
- Создайте пустой документ в Photoshop, и задайте ему размер 1000 на 500 пикселей.
 Для данного примера мы воспользуемся простой графикой для веб, и поэтому разрешение документа будет составлять 72ppi. Если же вы планируете пустить эту работу в печать, то не забудьте установить разрешение 300ppi;
Для данного примера мы воспользуемся простой графикой для веб, и поэтому разрешение документа будет составлять 72ppi. Если же вы планируете пустить эту работу в печать, то не забудьте установить разрешение 300ppi; - Теперь нужно добавить текст. Я воспользовалась бесплатным шрифтом под названием Folk. Хотя для примера подойдет любой полужирный шрифт.
Выберите инструмент «Текст», нажав клавишу T, или выберите его на панели инструментов:
- В панели параметров, которая должна появиться в самом верху окна, выставите размер 280 pt (если используете другой шрифт, то размер может быть другим). Установите светло-синий цвет (#0099ff):
Чтобы изменить цвет текста в Фотошопе, кликните по цветному квадратику в панели опций, после чего откроется палитра цветов:
Как только разберетесь с настройками, переведите фокус ввода на документ и напишите какой-нибудь текст:
После этого кликните по какому-нибудь другому слою или по галочке на панели опций:
Создаем стиль слоя
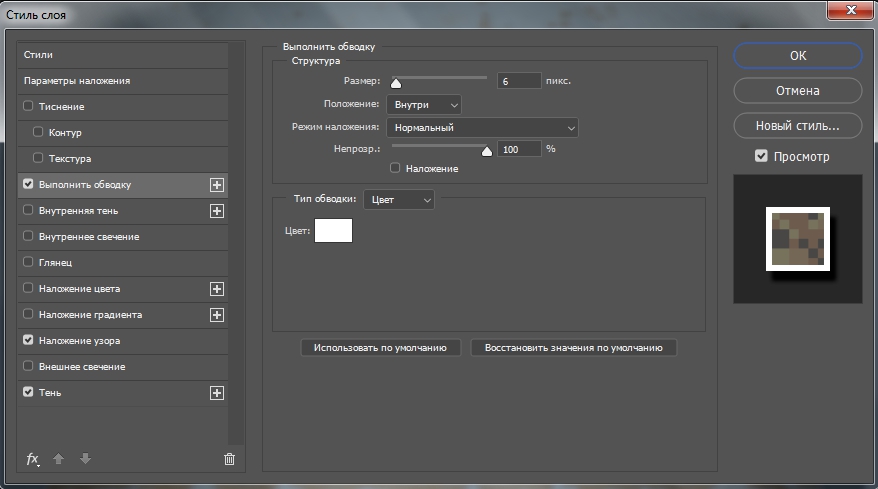
- Теперь к только что созданному красивому тексту в Фотошопе нужно применить стиль «Обводка».
 Кликните по слою с текстом, и удостоверьтесь, что он выделен. Затем нажмите на иконку «Добавить стиль слоя» в самом низу панели. В выпадающем списке нужно выбрать «Обводка»:
Кликните по слою с текстом, и удостоверьтесь, что он выделен. Затем нажмите на иконку «Добавить стиль слоя» в самом низу панели. В выпадающем списке нужно выбрать «Обводка»:
Перед вами откроется диалоговое окно с настройками стиля. Не забудьте поставить галочку возле параметра «Просмотр», чтобы видеть изменения, которые вы вносите. Установите размер 5px.
Переключите «Положение» на «Внутри».
Режим наложения оставляем «Нормальный», а «Непрозрачность» на 100%. В качестве цвета выбираем белый:
Сейчас текст в Фотошопе выглядит немного странно, так как располагается на белом фоне, и при этом имеет белую обводку. Далее мы добавим еще одну обводку, и все станет гораздо интереснее.
Нажмите по названию стиля «Обводка», который находится рядом. Установите размер 8px. Выставите «Положение» на «Снаружи».
Режим наложения оставляем на «Нормальный», а уровень непрозрачности на 100%. В качестве цвета выставляем светло-синий (#0099ff8):
В принципе можно закончить и на этом этапе, так как все выглядит вполне привлекательно, но я бы хотел добавить немного теней.
Пока что не нажимайте «ОК». В меню с левой стороны нажмите по стилю «Тень». Давайте добавим небольшую тень того же цвета, что и текст, но так, чтобы она была слегка смещена. Режим наложения устанавливаем на «Умножение». Цвет используем все тот же — #0099ff8. Такая тень будет выглядеть привлекательнее, чем увесистая черная.
Уровень непрозрачности ставим на 100%.
В рамках данного примера подойдет любой угол отбрасывания тени.
Смещение выставляем на 10px.
Размах на 10%
Размер на 10%:
Теперь нажимаем «ОК», и получаем примерно такой текст в Фотошопе:
Этот эффект отлично смотрится с несимметричными и рукописными шрифтами, но его можно применять к абсолютно любому тексту и шрифту. Надеюсь, это руководство помогло вам узнать что-то новое.
Дайте знать, что вы думаете по данной теме статьи в комментариях. Мы крайне благодарны вам за ваши комментарии, лайки, подписки, отклики, дизлайки!
Данная публикация является переводом статьи «How To Make A Double Stroke Text Effect In Photoshop» , подготовленная редакцией проекта.
Сделать Тень На Ноги В Фотошопе
Работа с глазами в Adobe Photoshop — важный этап коррекции или ретуши, поэтому на своем канале я показываю как можно больше приемов по ретуши и коррекции глаз. Сегодня мы создадим блики на глазах, что позволит нам сделать. Как в Фотошопе убрать тень с лица? Есть несколько способов, сейчас мы с вами рассмотрим 3 из них. Вот наша модель: Лицо у нее явно в тени, так и хочется скорее осветлить это милое личико. Итак, приступим. Но перед тем, как.
How to make blur efect in Adobe Photoshop CS6, CC
Как сделать ПЛАВНЫЙ ПЕРЕХОД между картинками в фотошопе — Duration: 4:56. Фотошопер — уроки фотошопа 35,149 views 4:56 Я советую вам открыть дополнительное окно с рабочим документом, в котором масштаб будет 100-200%, чтобы вы могли сразу в реальном размере видеть свою работу без необходимости на одном документе туда-сюда переключаться с.
Фотошопер — уроки фотошопа 35,149 views 4:56 Я советую вам открыть дополнительное окно с рабочим документом, в котором масштаб будет 100-200%, чтобы вы могли сразу в реальном размере видеть свою работу без необходимости на одном документе туда-сюда переключаться с.
Как сделать реалистичную тень человека в Фотошопе
Как сделать реалистичную тень человека в Фотошопе. С помощью стандартных операций в стиле слоя можно создать внешнюю тень изображению или тексту, что придаёт небольшую выпуклость картинке, но когда дело доходит до. Только в War Thunder ты можешь как играть на мощном Т-80, так и подрифтить на топовой японской зенитке. А как тебе возможность обогнать ракету на сверхзвуковом F-104 Starfighter? Эти и другие возможности ждут тебя в War Thunder совершенн�
Фотошоп онлайн на русском бесплатно — Фотошоп онлайн бесплатно
Фотошоп онлайн на русском языке – отличное браузерное приложение для работы с графикой, а также возможность не только обычного редактирования снимков, но и их дополнительной обработки. В программе содержится все. как в фотошопе сделать на открытке падающий снег . Информация о файле: как в фотошопе сделать на открытке падающий снег. Категория: Разное. Скачали: 5722 раз. Сказали спасибо: 3274 юзера. Срок удаления через: 2 дней.
В программе содержится все. как в фотошопе сделать на открытке падающий снег . Информация о файле: как в фотошопе сделать на открытке падающий снег. Категория: Разное. Скачали: 5722 раз. Сказали спасибо: 3274 юзера. Срок удаления через: 2 дней.
Actions — капли на стекле в photoshop
Как сделать солнечные свет и солнечные лучи в Фотошоп — Duration: 4:25. Уроки Фотошоп. Elena Boot 109,560 views В этом уроке вы узнаете, как сделать ретушь портрета и макияж, используя стандартные инструменты Photoshop. Делаем ретушь портрета в Фотошоп / Фотошоп-мастер
В этом уроке мы разберем на примерах, как сделать тень для текста. Я предложу два разных варианта с разным изображением тени. Может у кого-то есть свои идеи и наработки, тогда поделитесь ими. Ответ на вопрос: Как убрать тень от человека, в фотошопе . Вопросы о фото и видео.
Text from grass and other textures in Photoshop
Рассмотрим как можно сделать объемный текст в фотошопе из различных текстур, таких как трава, горох и даже. Как в Фотошопе сделать тень .. слой под ним назовём ‘стол тень’. На этом слое необходимо всё лишнее стереть, оставив только нужный нам объект. Совет: давайте слоям понятные имена, так Вам будем проще ориентироваться в.
Как в Фотошопе сделать тень .. слой под ним назовём ‘стол тень’. На этом слое необходимо всё лишнее стереть, оставив только нужный нам объект. Совет: давайте слоям понятные имена, так Вам будем проще ориентироваться в.
Отекают ноги в жару — причины, профилактика, лечение
Не стоит пугаться и неравномерности отёков ног в жару, когда на одной конечности отёчность более выражена, чем на другой. Такое явление вполне можно объяснить состоянием вен на ногах (например, при варикозе), и оно так Как убрать живот в фотошопе. В этом небольшом уроке я расскажу вам как убрать живот в фотошопе.Мы с вами посмотрим как убрать живот в фотошопе и сделать талию выразительнее.. Даже у стройных девушек часто бывает.
This video is unavailable. Watch Queue Queue. Watch Queue Queue В этой статье мы покажем на примерах, как сделать тень от объекта в Photoshop. Начнём со случая, когда тень можно нарисовать кистью.
Как сделать тень в фотошоп.
как сделать тень в фотошоп, быстро и просто , добавим тень на любой объект без труда!!! Ваши работы с фото в Фотошопе. А я уже в фотошопе научился делать веб дизайны, кстати что бы научиться, то проходил обучение веб дизайну с нуля через интернет. И умею теперь делать крутые дизайны для сайтов не только в. Видео уроки фотошоп в Скачать бесплатно Adobe Photoshop CS4 Из брюнетки в блондинку. 23 февр 2014 г. Из брюнетки в блондинку в Фотошоп Статьи похожие на Из брюнетки в блондинку Скачать. 12.09 Конкурс «В Зачарованном 90 «Фотомодель из.
А я уже в фотошопе научился делать веб дизайны, кстати что бы научиться, то проходил обучение веб дизайну с нуля через интернет. И умею теперь делать крутые дизайны для сайтов не только в. Видео уроки фотошоп в Скачать бесплатно Adobe Photoshop CS4 Из брюнетки в блондинку. 23 февр 2014 г. Из брюнетки в блондинку в Фотошоп Статьи похожие на Из брюнетки в блондинку Скачать. 12.09 Конкурс «В Зачарованном 90 «Фотомодель из.
HOW TO MAKE MEMES IN PHOTOSHOP
50+ videos Play all Mix — КАК СДЕЛАТЬ МЕМ В ФОТОШОПЕ YouTube Как сделать мем за две минуты в фотошопе — Duration: 4:27. Ламповый. Большинство людей старается привести свою страницы Вконтакте и на Фейсбуке «в порядок», ведь именно по ним судят о личной жизни и успешности человека. Никто не хочет предстать перед бывшими одноклассниками или одно�
Как сделать тень в фотошопе
Сделать тень в фотошопе, которую я собираюсь довольно просто. В этом нам помогут такие инструменты как стиль слоя, трансформация, линейный градиент и размытие по гауссу. Для создания нам нужно иметь фон, на который. Щекотно делать педикюр из-за того, что на ногах присутствует большое количество нервных окончаний. Особенно это касается области подъема – между пяткой и носком. Кожа в этом месте очень тонкая, потому и.
Для создания нам нужно иметь фон, на который. Щекотно делать педикюр из-за того, что на ногах присутствует большое количество нервных окончаний. Особенно это касается области подъема – между пяткой и носком. Кожа в этом месте очень тонкая, потому и.
Сделать тень от предмета в Фотошопе можно как с помощью дублирования слоя и его трансформации, так и из простых фигур, нарисованных вручную. Все зависит от формы объекта и желаемого визуального эффекта. Попытался отыскать небаянистые работы уважаемого тролля Дж. Фридмана, надеюсь, вышло что-то путнее) В предыдущие подборки наших уважаемых Yapоffчан эти работы, вроде бы не вошли… 18 картинок «Прив, Джеймс!
Как наложить градиент на текст в фотошопе
Как сделать текст из картинки в фотошопе? — Duration: 5:00. Егор Кытманов [Заработок в Интернете] 87,040 views В этом видео я покажу как сделать белый фон для фото товара в фотошопе. Простой урок для начинающих о том как сделать белый фон на фотографии с товаром в программе фотошоп. Я использую Adobe Photoshop CC 2017 Картинки: _GYnkKk.
Я использую Adobe Photoshop CC 2017 Картинки: _GYnkKk.
Как сделать анимацию в Photoshop?
Анимация фото в Photoshop. Как сделать анимацию из фотографии в Adobe Photoshop? — Duration: 11:02. Tech Union 113,471 views. 11:02. Сделать. На ньому вона позує в червоному роздільному купальнику і демонструє спортивне тіло. Фоловери співачки заявили, що насправді вона виглядає інакше, а те, що показано на знімку — це фотошоп.
Как сделать тень в фотошопе от предмета, картинки.
Сегодня в программе фотошоп мы будем делать тень, которая исходит от объекта. Иногда, для придания реалистичности фотографии, на ней необходимо добавить какой-нибудь элемент. Всем привет! Мы поговорим о том, как сделать тень в фотошопе. Программа Adobe Photoshop имеет широкую гамму инструментов и функций, при помощи которых можно добавлять тени к объектам, мы рассмотрим два наиболее.
Нажмите Ctrl + T и с зажатой клавишей Ctrl переместите тень на ту поверхность, на которой она должна быть в итоге. Чтобы подтвердить изменения жмём Enter Добавьте тени прозрачности., поставьте, например, 40% прозрачности слою с. Загрузить работу к странице «Создай взрывную иллюстрацию в Фотошоп / Фотошоп-мастер» Загрузить личную работу в портфолио Лимит личных работ на сегодня: {{limit}}. Войти; крупнейшая в мире социальная сеть пользователей.
Чтобы подтвердить изменения жмём Enter Добавьте тени прозрачности., поставьте, например, 40% прозрачности слою с. Загрузить работу к странице «Создай взрывную иллюстрацию в Фотошоп / Фотошоп-мастер» Загрузить личную работу в портфолио Лимит личных работ на сегодня: {{limit}}. Войти; крупнейшая в мире социальная сеть пользователей.
Создаём световые эффекты в Фотошоп — урок Photoshop
Создаём световые эффекты в Фотошоп 02.07.20 05:34 Сегодня мы будем делать интересные световые эффекты, которые вы можете применять в своих работах. Материалы для урока: Архив. Подготовка. Этот урок требует усердия, то есть. 29 июля 2018 Валерия Федорова ответила: Тень от предмета можно сделать, задав стиль слоя ‘Тень’ и настроив в окне стилей необходимые параметры. Если нужно сделать ‘падающую’ на плоскость тень от объекта, нужно скопировать.
3 основных и простых способа как сделать тень в фотошопе
3 эффективных способа того как сделать тень в Фотошоп. Инструкция будет полезна новичкам в фотошоп. Все этапы сопровождены фотографиями. Жесткой круглой кистью (В) рисуем глубокие складки на руке. Если в некоторых местах текстура перекрывает тень, тогда редактируем слой с текстурой, чтобы убрать лишнее.
Все этапы сопровождены фотографиями. Жесткой круглой кистью (В) рисуем глубокие складки на руке. Если в некоторых местах текстура перекрывает тень, тогда редактируем слой с текстурой, чтобы убрать лишнее.
Секреты манипуляции в Фотошоп: Тени и свет / Фотошоп-мастер
Если оригинальная тень, которую вы используете в качестве ориентира, размыта, вы можете применить к тени Размытие по Гауссу (Gaussian Blur) , чтобы сделать ее максимально похожей на оригинальную тень. Убрать прыщики на лице, наложить румянец, сделать модный make-up, изменить цвет глаз или даже волос – каждый сможет отыскать инструменты, необходимые для достижения желаемого результата работы в фотошопе. Осуществлять
как сделать тень в фотошоп, быстро и просто , добавим тень на любой объект без труда!!! 3 эффективных способа того как сделать тень в Фотошоп. Инструкция будет полезна новичкам в фотошоп. Все этапы сопровождены фотографиями. Сделать тень от предмета в Фотошопе можно как с помощью дублирования слоя и его трансформации, так и из простых фигур, нарисованных вручную.
 Все зависит от формы объекта и желаемого визуального эффекта. Сегодня в программе фотошоп мы будем делать тень, которая исходит от объекта. Иногда, для придания реалистичности фотографии, на ней необходимо добавить какой-нибудь элемент. This video is unavailable. Watch Queue Queue. Watch Queue Queue В этом уроке мы разберем на примерах, как сделать тень для текста. Я предложу два разных варианта с разным изображением тени. Может у кого-то есть свои идеи и наработки, тогда поделитесь ими. Игры Бесплатные Прически И Макияж. 50+ videos Play all Mix — КАК СДЕЛАТЬ МЕМ В ФОТОШОПЕ YouTube Как сделать мем за две минуты в фотошопе — Duration: 4:27. Ламповый. Как сделать ПЛАВНЫЙ ПЕРЕХОД между картинками в фотошопе — Duration: 4:56. Фотошопер — уроки фотошопа 35,149 views 4:56 Беременность Что Можно Есть Будущей Маме. Как сделать текст из картинки в фотошопе? — Duration: 5:00. Егор Кытманов [Заработок в Интернете] 87,040 views Рассмотрим как можно сделать объемный текст в фотошопе из различных текстур, таких как трава, горох и даже.
Все зависит от формы объекта и желаемого визуального эффекта. Сегодня в программе фотошоп мы будем делать тень, которая исходит от объекта. Иногда, для придания реалистичности фотографии, на ней необходимо добавить какой-нибудь элемент. This video is unavailable. Watch Queue Queue. Watch Queue Queue В этом уроке мы разберем на примерах, как сделать тень для текста. Я предложу два разных варианта с разным изображением тени. Может у кого-то есть свои идеи и наработки, тогда поделитесь ими. Игры Бесплатные Прически И Макияж. 50+ videos Play all Mix — КАК СДЕЛАТЬ МЕМ В ФОТОШОПЕ YouTube Как сделать мем за две минуты в фотошопе — Duration: 4:27. Ламповый. Как сделать ПЛАВНЫЙ ПЕРЕХОД между картинками в фотошопе — Duration: 4:56. Фотошопер — уроки фотошопа 35,149 views 4:56 Беременность Что Можно Есть Будущей Маме. Как сделать текст из картинки в фотошопе? — Duration: 5:00. Егор Кытманов [Заработок в Интернете] 87,040 views Рассмотрим как можно сделать объемный текст в фотошопе из различных текстур, таких как трава, горох и даже. Анимация фото в Photoshop. Как сделать анимацию из фотографии в Adobe Photoshop? — Duration: 11:02. Tech Union 113,471 views. 11:02. Сделать.
Анимация фото в Photoshop. Как сделать анимацию из фотографии в Adobe Photoshop? — Duration: 11:02. Tech Union 113,471 views. 11:02. Сделать. Как сделать тень от предмета в фотошопе? Как сделать тень от объекта в Photoshop
Г
рафический редактор позволяет делать с изображениями многое, в том числе сымитировать такое оптическое явление, как тень. Это может пригодиться для создания рисунков, а также при редактировании фото. Как сделать тень в Фотошоп тремя способами, здесь вы и узнаете.
Это может пригодиться для создания рисунков, а также при редактировании фото. Как сделать тень в Фотошоп тремя способами, здесь вы и узнаете.
Способ 1 – стили
В целом он подходит для любых графических изображений, но не всегда эффективен для создания теней от людей и предметов на снимках. Применять его удобнее в тех случаях, когда объект находится на отдельном слое. Для примера возьмем надпись.
Работать со стилями очень просто:
- Откройте окно «Слои» и переместитесь на объект.
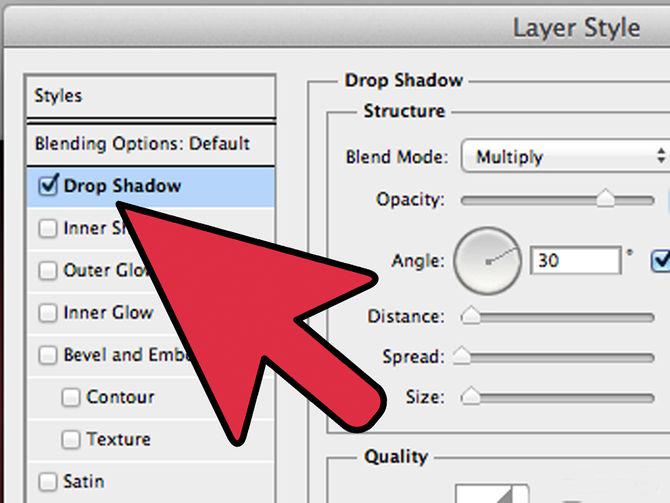
- Кликните дважды по слою — появится окошко стилей:
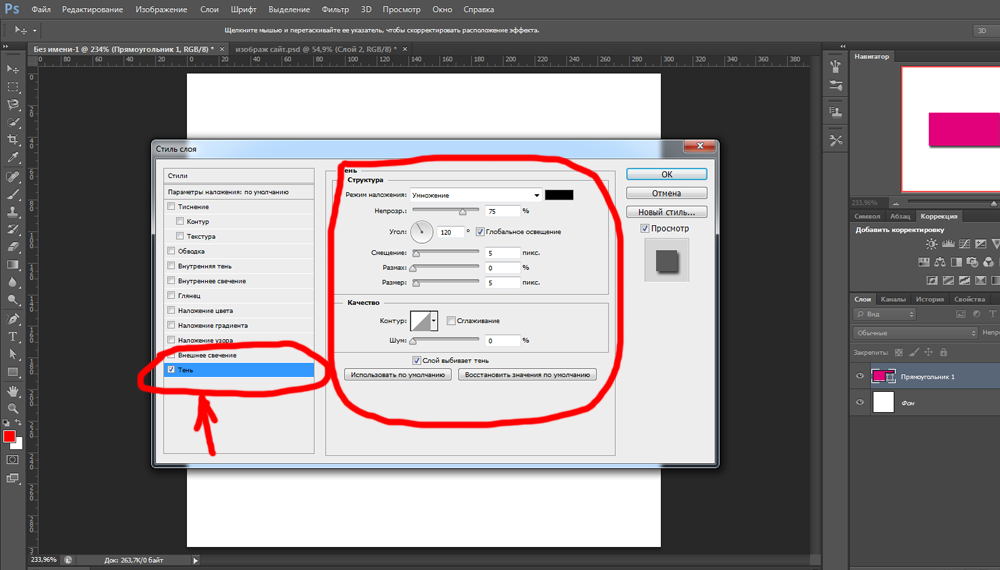
3. В колонке слева с различными опциями найдите «Тень» и поставьте галочку рядом, после чего выделите опцию мышкой – откроются ее настройки. Второй вариант: нажмите fn внизу окна слоев и выберите во всплывшем меню «Тень».
4. Можно отрегулировать: цвет, непрозрачность, угол, размер, размах, сместить, добавить шум, поменять контур. При изменении параметров на изображении будет видно, как меняется тень. Вот, что получилось на нашем образце:
Вот, что получилось на нашем образце:
Способ 2 – копирование
Иногда возникает необходимость сместить тень таким образом, что сделать это в стилях не получается. Особенно это актуально для фотографий, где была произведена замена фона. В этом случае можно воспользоваться способом копирования слоя с человеком или предметом и имитации тени, которая в точности будет повторять форму.
- Продублируйте изображение объекта (CTRL+J).
- Переместитесь на новый слой, зажмите CTRL и, не отпуская, кликните мышкой по превью (при наведении курсора появится маленький квадрат из пунктира). Объект выделится.
- Если вы тоже делаете тень текста в Фотошопе, его нужно растрировать, через правую кнопку мышки выберите опцию «Растрировать текст».
- Возьмите кисть с черным (или другим) цветом, и закрасьте выделенную область на втором слое. Выделение можно снять (CTRL+D).
- Перетащите закрашенный слой вниз, под объект.

- В меню «Редактирование» выберите «Трансформирование» и «Отразить по вертикали».
- Отрегулируйте непрозрачность тени, как вам нужно.
Что можно с ней сделать, в отличие от созданной стилями:
Изменить размер и повернуть с помощью опции «Свободное трансформирование» в меню «Редактирование».
Удалить частично ластиком, если нужно.
Свободно перемещать по изображению.
Воспользовавшись инструментом «Перспектива» в подменю «Трансформирование», можно «положить ее на землю»:
Собственно, можно делать все что угодно.
Если вы работаете со снимком с фоном, то порядок действий будет немного другим. Чтобы скопировать объект на новый слой, выделите его «Быстрым выделением» и нажмите CTRL+J . Сделайте это дважды, один слой без фона сделайте тенью, второй расположите сверху. Чтобы придать реалистичности, тень можно размыть с помощью «Размытия по Гауссу» в меню «Фильтр». Именно таким способом сделана в Фотошоп тень от объекта:
Способ 3 – рисование
Если нужна легкая, еле заметная тень, то проще всего просто нарисовать ее кистью.
- Создайте новый слой.
- Возьмите мягкую кисть с нужным цветом.
- Нарисуйте тень.
- Снизьте ее непрозрачность.
Как вариант, можно изменить режим наложения на «Мягкий свет» или другой, в зависимости от того, что именно вам нужно. Вот такую тень можно нарисовать всего лишь несколькими мазками:
Мы разобрали три способа того, как сделать тень и если у вас остались вопросы или что-то не получилось, не до поняли, предлагаем вам посмотреть видео урок. Он поможет вам просто повторить за действиями учителя. Уверены у вас все получится!
Видео «Как сделать тень в Adobe Photoshop»:
Добавление тени к объекту на фотографии добавляет ему глубины и естественности. Вот почему многие так стремятся научиться делать тень, используя графическую программу. И такой софт, как Photoshop, позволяет без особых сложностей дорисовывать тень до любого предмета. После прочтения статьи вы узнаете, как сделать тень в «Фотошопе».
Шаг 1: Открытие изображения для редактирования
Прежде чем узнать, как в «Фотошопе» сделать тень от объекта, необходимо понимать базу графической программы, а именно — как загружать готовую фотографию, как выделять предмет и работать со слоями. Для того чтобы открыть изображение в Photoshop, необходимо зайти в раздел «Файл» в панели меню и нажать на пункт «Открыть». Это же можно осуществить с помощью сочетания кнопок быстрого доступа Ctrl+O. В открывшемся окне выбрать изображение, которое вы хотите изменить, и нажать на кнопку «Открыть».
Для того чтобы открыть изображение в Photoshop, необходимо зайти в раздел «Файл» в панели меню и нажать на пункт «Открыть». Это же можно осуществить с помощью сочетания кнопок быстрого доступа Ctrl+O. В открывшемся окне выбрать изображение, которое вы хотите изменить, и нажать на кнопку «Открыть».
Шаг 2: Копирование фотографии на новый слой
Если вы занимаетесь вопросом, как сделать тень от предмета в «Фотошопе», вам необходимо научится работать со слоями. Это чуть ли не самый важный элемент в работе с графикой. Поэтому, открыв изображение, необходимо нажать на кнопки Ctrl+J, и фон скопируется на новый слой. Есть еще один хороший метод копирования слоев. Для этого необходимо нажать правой клавишей мыши на фон, выбрать пункт «Создать дубликат слоя…» и дать ему имя. Далее можно приступать к следующему этапу редактирования фотографии.
Шаг 3: Вырезание отдельного объекта для добавления тени
После того как слой был скопирован, можно заняться вырезанием предмета, к которому необходимо применить эффект наложения тени. Для этого используется масса различных инструментов по вырезанию предметов. Можно вырезать с помощью инструментов «Перо», «Волшебная палочка», «Магнитное лассо», прямоугольная или овальная область. После выделения объекта его лучше всего скопировать на новый слой, нажав на клавиши клавиатуры Ctrl+J.
Для этого используется масса различных инструментов по вырезанию предметов. Можно вырезать с помощью инструментов «Перо», «Волшебная палочка», «Магнитное лассо», прямоугольная или овальная область. После выделения объекта его лучше всего скопировать на новый слой, нажав на клавиши клавиатуры Ctrl+J.
Шаг 4: Как открыть палитру эффектов
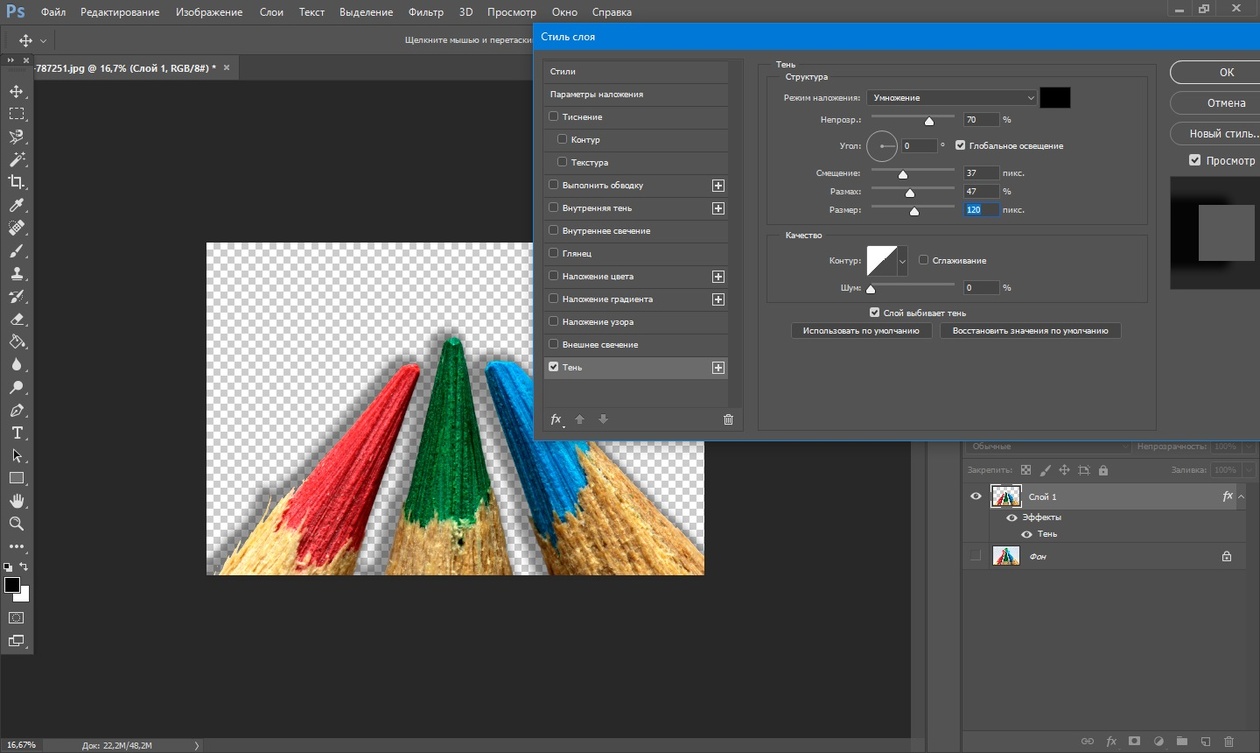
Вот мы и добрались до пункта о том, как сделать тень от предмета в «Фотошопе». Необходимо к слою применить функцию тени. Палитра эффектов находится под панелью со слоями. Это значок в виде букв «fx». После его нажатия откроется новое окно с добавлением внутренних теней, градиента, свечения, глянца и прочих эффектов. Но прежде чем добавлять тень, необходимо убедиться, что выделен необходимый слой, и уже к нему применять эффекты.
Шаг 5: Настройки эффекта теней
Вот вы и узнали, как сделать тень в «Фотошопе». Теперь необходимо разобраться в настройках этого эффекта. Существует множество режимов наложения: это затемнение, умножение, точечный свет и прочие. Рядом создана палитра цветов. Есть возможность выбрать буквально любой оттенок для создания теней. В настройках указан угол его наложения в градусах, размер и смещение тени в пикселях, размах в процентном соотношении. Тени можно добавить шума, то есть зернистости на фотографии. И наиболее интересной ее настройкой является контур. Его можно устанавливать с помощью различных геометрических функций, соответственно, и форма тени будет отличаться.
Рядом создана палитра цветов. Есть возможность выбрать буквально любой оттенок для создания теней. В настройках указан угол его наложения в градусах, размер и смещение тени в пикселях, размах в процентном соотношении. Тени можно добавить шума, то есть зернистости на фотографии. И наиболее интересной ее настройкой является контур. Его можно устанавливать с помощью различных геометрических функций, соответственно, и форма тени будет отличаться.
Шаг 6: Выбор другого типа теней
Существует и такое понятие, как наложение внутренней тени на объект. Вы можете спросить, как сделать тень в «Фотошопе», чтобы она была в центре выделенного объекта. Все очень просто. Вместо того чтобы в палитре эффектов выбирать тень, нажмите на параметр «Внутренняя тень». В настройках данного параметра вы увидите те же пункты. Единственным отличием будет то, что тень не будет выходить за рамки выделенного предмета или объекта.
Вот у вас и получилось добавить тень выделенного объекта. Но профессиональное наложение требует точности. Существует еще один способ добавления эффекта тени на изображение. Перейдём и к нему, после того как рассмотрим, как сделать тень текста в «Фотошопе».
Существует еще один способ добавления эффекта тени на изображение. Перейдём и к нему, после того как рассмотрим, как сделать тень текста в «Фотошопе».
Добавление эффекта тени к тексту
Для того чтобы к буквам добавить тень, прежде необходимо научиться печатать в графической программе. В любой версии Photoshop есть инструмент «Горизонтальный и вертикальный текст». Выбрав его, можно с клавиатуры создать любую надпись и далее по той же схеме добавить тень. Если же у вас на готовом изображении уже написан текст, понятно, что он является тем же слоем, что и фон. Для добавления к нему тени необходимо изначально вырезать текст на новый слой и только потом добавлять эффекты.
Еще один способ добавления тени к объекту
Добавить эффект тени к объекту можно и совершенно иным методом. После импорта фотографии в рабочую область графической программы необходимо скопировать объект на новый слой. Только уже не вырезать его, а копировать. Это делается с помощью инструментов выделения, таких как «Перо», «Волшебная палочка» или «Лассо».
После выделения необходимо нажать сочетание клавиш Ctrl+J. Объект скопируется на новый слой. Далее между фоном и нашим скопированным объектом необходимо добавить пустой слой. Это делается нажатием на значок документа в панели, находящейся под областью работы со слоями. После того как пустой слой был добавлен, нажимаем кнопку Ctrl и, не отпуская ее, клацаем мышкой на выделенный объект. Должен получиться пунктирный контур объекта на нашем выделенном новом фоне. Переходим к пункту о том, как сделать тень в «Фотошопе CS6» или любой другой версии.
Необходимо перейти в раздел «Редактирование» и в строке меню выбрать пункт «Выполнить заливку». В открывшемся окне выбираем цвет заливки, который и будет нашей тенью. Далее нажимаем сочетание кнопок Ctrl+T, зажимаем клавишу Ctrl и перетаскиваем верхнюю точку изображения вбок. Нижние точки следует оставить нетронутыми, ведь любая тень должна соприкасаться с объектом. Далее добавляем к тени шум для правдоподобности и неровности краев. Он находится в строке меню «Фильтр». Нажмите на пункт «Размытие» и выберите «Размытие по Гауссу». Подбираем необходимые параметры размытия и получаем тень к объекту.
Он находится в строке меню «Фильтр». Нажмите на пункт «Размытие» и выберите «Размытие по Гауссу». Подбираем необходимые параметры размытия и получаем тень к объекту.
Вот мы и разобрали 2 способа, как сделать тень в «Фотошопе». Остальное за практикой!
16.08.2016 29.01.2018
Всем привет! Мы поговорим о том, как сделать тень в фотошопе.
Программа Adobe Photoshop имеет широкую гамму инструментов и функций, при помощи которых можно добавлять тени к объектам, мы рассмотрим два наиболее распространённых способа создания теней в фотошопе – при помощи Стилей слоя (Layer Style) и с помощью Выделения (Select).
Тень является неотъемлемой частью любой фотоманипуляции, логотипа и т.п. Без тени соединенные объекты выглядят нереалистично, как склеенная аппликация.
- Главное, что нужно запомнить новичку: в природе нет абсолютно черных теней, всегда присутствует какой-то дополнительный цвет, разбавляющий густоту черного.
- Учитывайте, что чем ближе тень к объекту, тем она насыщеннее, чем дальше – тем прозрачнее.

- Присмотритесь к окружающему вас миру, почаще обращайте внимание, каким образом объекты отбрасывают тень – это поможет вам избежать ошибок при создании своих коллажей.
Как сделать тень при помощи Стилей слоя (Layer Style)
«Повесим» картину на стену при помощи фотошоп. Откроем изображение стены , Файл-Открыть (File-Open).
Поместим (Файл-Поместить (File–Place)) на холст изображение с картиной , оно уже отделено от фона,
Левой кнопкой мыши тянем за уголки внутрь изображения для уменьшения картины, зажимаем при этом клавиши Shift и Alt чтобы сохранились пропорции картины и масштабирование происходило с центра:
При помощи инструмента Перемещение (Move tool ), быстрая клавиша вызова инструмента V , перетаскиваем картину чуть выше:
На панели слоев делаем активным слой с картиной, кликаем по нему два раза левой кнопкой мыши – откроется окно с настройками Стилей слоя (Layer Style):
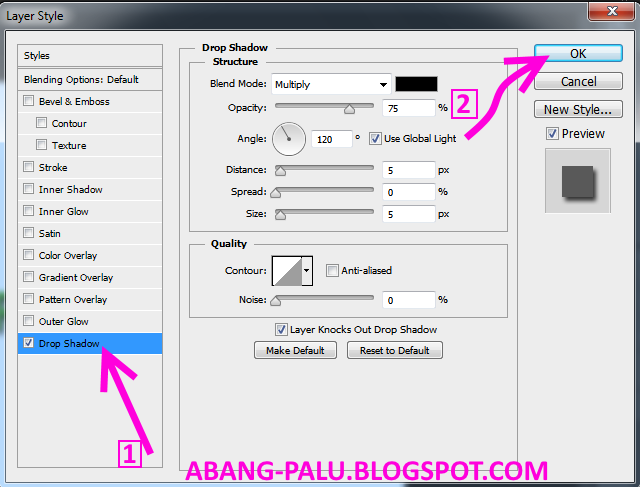
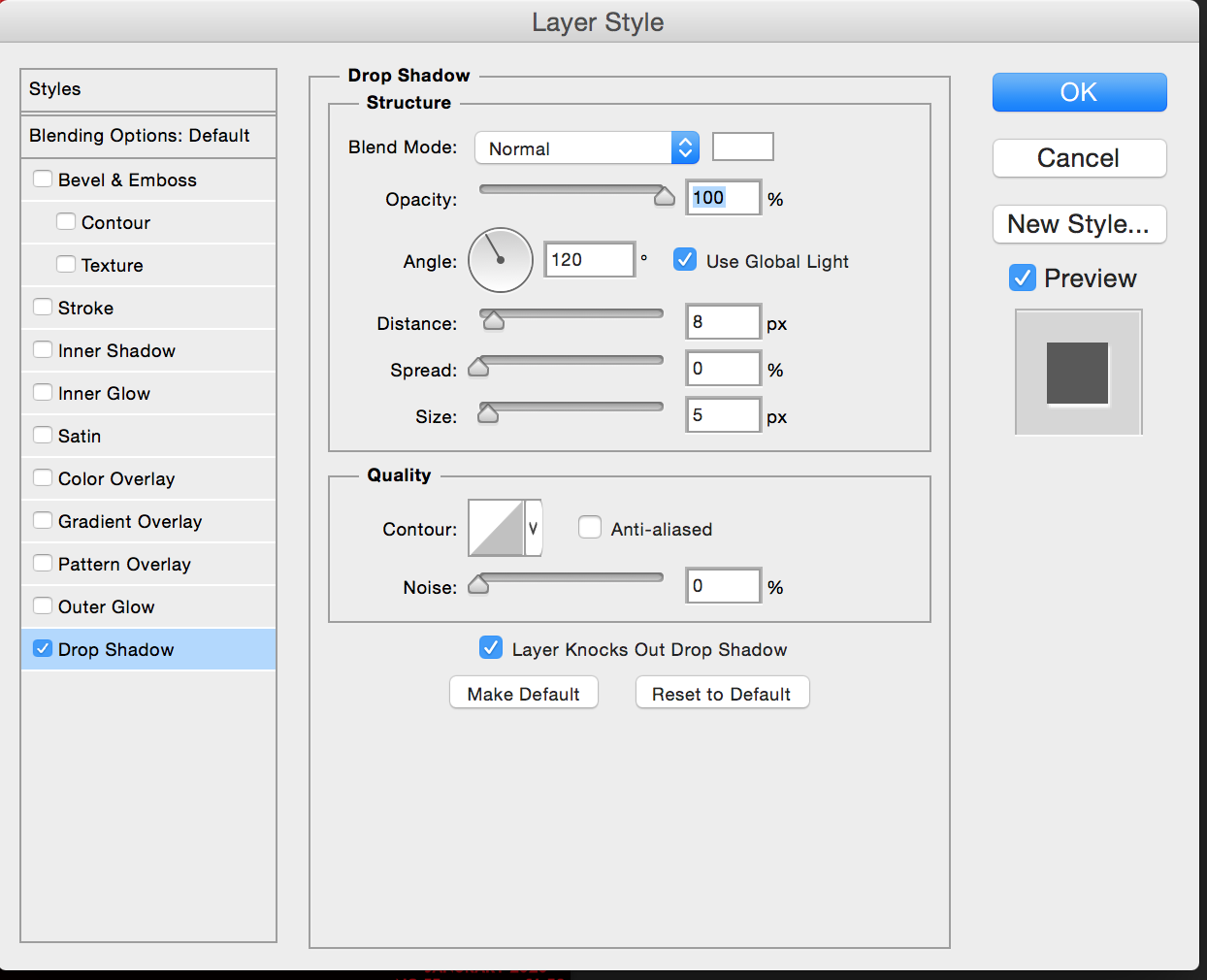
Ставим галочку у Стиля слоя Тень (Drop Shadow):
В этом окошке вы можете выбрать цвет, размер, размах (растушевку), угол (направление света), режим наложения (в основном лучше всего использовать режим Умножение (Multiply)) , непрозрачность тени. Пока окно не закрыто, вы можете самостоятельно двигать созданную тень мышкой, чтобы подобрать лучшее её расположение. Также в любой момент, вы можете снова сделать двойной щелчок мыши и внести изменения в настройки.
Пока окно не закрыто, вы можете самостоятельно двигать созданную тень мышкой, чтобы подобрать лучшее её расположение. Также в любой момент, вы можете снова сделать двойной щелчок мыши и внести изменения в настройки.
Для нашей картины я изменила угол к 90 градусам , потому что стена освещена сверху, изменила цвет с черного на темно-коричневый . Подробно рассмотреть настройки вы можете на скриншоте:
Вот как преобразился наш маленький коллаж после добавления тени:
Исчез эффект плоскости, и коллаж приобрел реалистичность.
Как сделать тень в фотошопе при помощи Выделения (Select)
Этот способ, несомненно, посложнее, но, уверенна, вы справитесь!
Создаем новый файл (Файл-Создать (File — New )) с такими параметрами:
Вот мы и узнали, как сделать тень в фотошопе. Надеемся, урок был для вас полезным. Творческих успехов!
При добавлении новых объектов на фотографию важно не забыть добавить и тени от них. Либо же тени можно добавить, чтобы оживить немного снимок. Добавлять тень нужно правильно. Она должна падать под тем же углом, что и остальные тени на фото. Но как сделать тень в Photoshop? В этой статье мы покажем на примерах, как сделать тень от объекта в Photoshop.
Либо же тени можно добавить, чтобы оживить немного снимок. Добавлять тень нужно правильно. Она должна падать под тем же углом, что и остальные тени на фото. Но как сделать тень в Photoshop? В этой статье мы покажем на примерах, как сделать тень от объекта в Photoshop.
Начнём со случая, когда тень можно нарисовать кистью. Такой вариант подойдёт, если тени нужны рассеянные. Рассеянная тень — это тень, которая не имеет чёткой границы перехода из затемнённой части в осветлённую. Она не обязательно должна показывать полностью силуэт объекта.
Прежде, чем сделать тень от объекта, нужно внимательно продумать проекцию тени. Откроем снимок в Photoshop.
Судя по небу на этом фото, день был пасмурный. Тени от столбов и пеликанов практически не видны. Мысленно предположим, что солнце светит на пеликанов фронтально. Благодаря облакам тени будут очень рассеяны. Значит, можно не стараться прорисовывать чёткий силуэт. И пусть тени будут немного вытянутыми.
Когда продумали положение и форму теней, создаём новый слой Shift+Ctrl+N . Становимся на него, вызываем инструмент «Кисть»/Brush (клавиша B ). Цвет кисти чёрный, кисть мягкая, размер регулируется клавишами [ и ] , они же Х и Ъ .
Становимся на него, вызываем инструмент «Кисть»/Brush (клавиша B ). Цвет кисти чёрный, кисть мягкая, размер регулируется клавишами [ и ] , они же Х и Ъ .
И просто рисуем на новом слое тени по своей задумке. Если где-то промазали и залезли на сам объект, можно будет убрать ластиком (клавиша E ). Для удобства рисунок можно масштабировать с помощью клавиш Ctrl+ и Ctrl- . Можно прокрасить и теневую сторону деревянных столбов.
Чтобы тени стали реалистичнее, убавим прозрачность слоя до 35%. Для этого, стоя на слое, переместите влево ползунок на параметре «Непрозрачность»/Opacity на палитре слоёв. Если что-то не получилось, нажмите отмену Ctrl+Alt+Z нужное количество раз.
Вот так получилось.
Сохраните результат Shift+Ctrl+S , формат файла можно выбрать привычный — JPG.
Этот способ самый простой, особенно для тех, кто хорошо рисует.
Если же нам нужна резкая тень, то задача решается иным путем. Резкая тень — это тень, у которой явно заметна линия перехода из теневой области в осветлённую.
Открываем фото в программе. Отделяем объект от фона. Для этого можно воспользоваться любым из инструментов группы «Быстрое выделение»/Quick Selection Tool . Вызываются они нажатием клавиши W . В данном случае выделим объект «Волшебной палочкой»/Magic Wand Tool , кликнув по фону (подходит для однородного фона).
Пунктир виден по всему периметру изображения, значит нужно инвертировать, чтобы выделить лишь объект. Нажимаем Shift+Ctrl+I . Теперь переносим объект на новый слой: Ctrl+C — копируем, Ctrl+V — вставляем. Новый слой с объектом появится автоматически. Отключаем нижний слой, нажав на нём изображение глаза.
Вызываем инструмент «Ластик»/Eraser Tool , клавиша E , и убираем стружку стержней. Они для тени не нужны. Затем по слою с объектом щёлкаем правой клавишей мыши, из появившегося списка выбираем пункт «Параметры наложения»/Blending Option .
В открывшемся окне слева выбираем пункт «Тень»/Drop Shadow .
С помощью параметров «Смещение»/Distance , «Размах»/Spread и «Размер»/Size создадим тень. Перемещаем ползунки, пока не добьёмся нужной тени. Затем уменьшим «Прозрачность»/Opacity .
Нажимаем Ok и возвращаем видимость нижнего слоя (нажимаем на серый квадрат, где был до этого глаз).
Если нужно уложить тень объекта на пол, мы выполняем те же действия. После того, как создали тень, переносим её на отдельный слой. Для этого под слоем с объектом щёлкаем правой клавишей мыши по пункту «Тень»/Shadow и в появившемся списке выбираем «Образовать слой»/Create Layer .
Тень переносится на новый слой. Становимся на слой с тенью и нажимаем Ctrl+T . Затем щелчком правой клавиши мыши вызываем контекстное меню и выбираем пункт «Искажение»/Warp . Появится рамка с точками. Перемещая эти точки, можно изменить перспективу изображения.
Доброго всем времени суток, мои дорогие друзья. И снова с вами я, Дмитрий Костин, и сегодня мы опять продолжаем фотошопить. Согласитесь, что когда от какого-то предмета или даже человека падает тень на каком-нибудь изображении, то оно смотрится эффектнее. И я заметил, что многие ищут, как этого эффекта добиться. Поэтому я не буду делать долгих вступлений и с удовольствием расскажу вам, как сделать тень от предмета в фотошопе.
Начнем, пожалуй с самого простого, а именно со стилей слоя. Правда такой эффект лучше применять для имитации нахождения в воздухе, т.е. как-будто объект не прикреплен к области. Давайте сделаем это на примере надписи.
Падающая тень
Ну а что бы сделать падающую тень от какого-нибудь предмета, нужно будет воспользоваться более сложным способом. Для этого нам опять же понадобиться какой-нибудь фон, а также сам объект, от которого мы будем отбрасывать затемнение. Если он уже изначально расположен на каком-то фоне, то избавьтесь от него (от фона). О том как это сделать вы можете почитать в этой статье. Я взял уже готовый кубик-рубик на прозрачном фоне и загнал его в наш фотошоп.
О том как это сделать вы можете почитать в этой статье. Я взял уже готовый кубик-рубик на прозрачном фоне и загнал его в наш фотошоп.
1 способ
- Когда вы подготовили необходимые материалы, то загрузите их в фотошоп. Верхним слоем у вас должно быть изображение кубика, а нижним должен быть фон. Переместите этот кубик в удобное место на изображении.
- А теперь давайте дублируем наш слой с предметом с помощью комбинации клавиш CTRL+J . У вас должно будет получиться два одинаковых слоя.
- Встаньте на верхний слoй и активируйте функцию , а именно наклона. И вот теперь нам предстоит правильно дергать за уголки этого кубика рубика, что бы подогнать правильное падение тени. Кстати наклон можно активировать быстрее. Просто вызовите «Свободное трансформирование»
с помощью CTRL+T , а затем работайте с зажатой клавишей CTRL . Будет то же самое. Там, где необходимо, перемещайте и поворачивайте.
- Теперь идем в панель слоем и убираем измененный cлoй под оригинальный, чтобы получилось, что наклоненная фигура находится за оригиналом.

- Теперь встаем на слой с наклоненным изображением и идем в стили слоя, но на сей раз мы не будем пользоваться параметром «Тень», а активируем «Наложение цвета»
. А в настройках этого параметра выберем черный цвет. Смотрим, что у нас получилось. Уже видна тeнь, но какая-то она не натуральная.
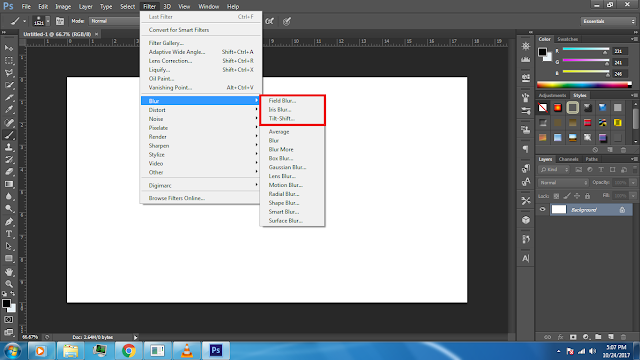
- Теперь идем в знакомое нам по прошлым урокам меню «Фильтр»
— «Размытие»
— «Размытие по Гауссу»
и немного сдвигаем ползунок вправо, но не делаем ее слишком размытой.
- И последним штрихом мы с вами уберем непрозрачность данного слоя процентов на 25. В конце концов тень не должна полностью закрывать какой-либо участок, а просто затемнять его.
2 способ
Я бы даже сказал, что это не способ, а дополнение или даже продолжение, если вы хотите сделать тень еще более реалистичной. Первые шесть пунктов будут точно такими же, как и выше, поэтому я вам не буду их повторять. На данный момент у вас должно быть изображение, где наш кубик рубика отбрасывает черную слегка размытую тень. Идем дальше.
Идем дальше.
Ну в общем у меня получилось что-то вроде этого. Не знаю, насколько правильно у меня получилось отобразить сам угол падения, но я думаю, что саму суть вы поняли. Вы можете взять любые другие объекты или даже придать эффект тени человеку, и поэкспериментировать с ними.
А если вы пока как-то не очень дружите с фотошопом, но очень хотели бы его изучить, то я настоятельно рекомендовал бы вам изучить этот потрясающий курс . Благодаря ему вы сможете с нуля изучить фотошоп за несколько недель. В курсе все подробно и очень интересно рассказано, так что у вас вряд ли возникнут вопросы. И конечно же я не могу не рассказать вам про некоторый бонус, связанный с этим и другими курсами. Подробности .
С уважением, Дмитрий Костин.
Как сделать обводку текста в Фотошопе
Хотите сделать свой текст привлекательным и оригинальным? Появилась необходимость оформить какую-либо надпись красивым стилем? Тогда читайте эту статью, в ней будет представлен один из приемов оформления текста, а конкретно – обводка.

Обводка текста в Фотошопе
Для того чтобы сделать обводку в Фотошопе, нам понадобится непосредственно «пациент». В данном случае это будет одна большая буква «А».
Сделать обводку текста можно стандартными средствами Фотошопа. То есть дважды кликнуть по слою, вызвав стили и выбрав пункт «Обводка». Здесь можно настроить цвет, расположение, тип и толщину обводки. Это путь дилетантов, а мы с вами настоящие профи, поэтому и действовать будем по-другому. Почему так? При помощи стилей слоя можно создать только линейную или градиентную обводку, а способ, который мы изучим в этом уроке, позволит создать борд любой конфигурации.
Итак, текст у нас есть, приступаем.
- Зажимаем клавишу CTRL и кликаем по миниатюре слоя с текстом, тем самым получив выделение, повторяющее его форму.
- Теперь нужно определиться, чего же мы хотим добиться. Сделаем довольно толстую обводку со скругленными краями. Идем в меню «Выделение – Модификация – Расширить».

Здесь настройка только одна. Пропишем значение в 10 пикселей (размер шрифта 550 пикс).
Получаем вот такое выделение:
- Чтобы произвести дальнейшее редактирование, необходимо активировать один из инструментов группы «Выделение».
Ищем на верхней панели инструментов кнопку с названием «Уточнить край».
Здесь нам необходимо изменить только один параметр – «Сглаживание». Поскольку размер текста у нас огромный, значение также будет довольно большим.
- Выделение готово. Далее нужно создать новый слой, нажав на значок в нижней части палитры слоев (горячие клавиши здесь не сработают).
- Находясь на этом слое, нажимаем сочетание клавиш SHIFT+F5. Появится окно с параметрами заливки. Здесь выбираем «Цвет», он может быть любой.
Получаем следующее:
- Снимаем выделение сочетанием клавиш CTRL+D и продолжаем.
 Помещаем слой с обводкой под слой с текстом.
Помещаем слой с обводкой под слой с текстом. - Далее дважды кликаем по слою с обводкой, вызвав стили. Здесь выбираем пункт «Наложение градиента» и нажимаем на значок, который указан на скриншоте, открывая палитру градиентов. Вы можете выбрать любой градиент. Набор, который вы сейчас видите, называется «Черно-белое тонирование» и входит в стандартную комплектацию Фотошопа.
Затем выберем тип градиента «Зеркальный» и инвертируем его.
- Жмем ОК и любуемся…
- Переходим на слой с текстом и изменяем непрозрачность заливки на 0%.
- Дважды кликаем по слою, появляются стили. Выбираем пункт «Тиснение» и настраиваем примерно, как на скриншоте.
Итоговый результат у нас получился вот такой:
Имея немного желания и фантазии при помощи данного приема можно добиться очень интересных результатов.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Использование текста для затенения самого себя в Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop текстовые эффекты мы увидим, как легко добавить визуальный интерес к тексту в Photoshop, используя копию того же самого текста для затенения самого себя.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Создайте новый пустой документ
Сначала создадим новый пустой документ Photoshop.Поднимитесь в меню File вверху экрана и выберите New или просто воспользуйтесь сочетанием клавиш Ctrl + N (Win) / Command + N (Mac). Любой метод вызовет диалоговое окно Photoshop New Document . Введите любой размер, который вам нужен для вашего документа. Я собираюсь ввести Ширина 6 дюймов , Высота 4 дюйма и Разрешение 300 пикселей / дюйм , но опять же, вы можете ввести любой размер, который вам нужен.Я также собираюсь установить для моего Background Contents значение White , чтобы белый цвет отображался в моем документе в качестве цвета фона. По завершении нажмите OK , чтобы выйти из диалогового окна. Ваш новый пустой документ появится на вашем экране.
Создайте новый пустой документ Photoshop.
Шаг 2. Выберите инструмент «Текст»
Затем выберите Type Too l на палитре инструментов или нажмите букву T для выбора с помощью сочетания клавиш:
Выберите инструмент «Текст».
Шаг 3. Выберите шрифт, размер и цвет текста
Выбрав инструмент «Текст», перейдите на панель параметров вверху экрана и выберите нужный шрифт. Я буду использовать Tahoma Bold с размером 60 pt . Вы, конечно, можете использовать любой шрифт, который вам больше нравится, и размер, который вы выбираете, может отличаться в зависимости от выбранного вами шрифта, а также от размера документа, с которым вы работаете:
Выберите шрифт и размер шрифта на панели параметров.
Затем, чтобы выбрать цвет для текста, щелкните образец цвета на панели параметров.
Щелкните образец цвета на панели параметров, чтобы изменить цвет текста.
Откроется палитра цветов Photoshop . Выберите красивый яркий цвет для вашего текста. Я выберу ярко-красный цвет. После того, как вы выбрали свой цвет, нажмите OK в правом верхнем углу диалогового окна, чтобы выйти из него:
Выберите цвет текста в палитре цветов, затем щелкните OK, чтобы выйти из него.
Шаг 4. Добавьте текст
Выбрав шрифт и цвет текста, щелкните внутри документа и добавьте текст. Я наберу слово «ТЕНЬ». Когда вы закончите, нажмите на галочку на панели параметров, чтобы принять текст и отредактировать вне режима редактирования текста:
Добавьте текст в документ, затем щелкните галочку на панели параметров, чтобы принять его.
После того, как вы добавили текст, ваша палитра слоев отобразит текст на собственном слое прямо над фоновым слоем.
Текст появляется на отдельном слое над фоновым слоем.
Шаг 5: Дублируйте текстовый слой
Мы собираемся использовать тот же самый текст для затенения самого себя, и для этого нам понадобится копия текста, а это значит, что нам нужно продублировать наш текстовый слой. Убедитесь, что в палитре «Слои» выбран текстовый слой (выбранные слои выделены синим), затем нажмите Ctrl + J (Win) / Command + J (Mac), чтобы дублировать слой. Копия текстового слоя появится над оригиналом:
Палитра «Слои», показывающая копию текстового слоя над оригиналом.
Шаг 6: выберите исходный текстовый слой
Поскольку наш исходный текстовый слой находится под копией, мы будем использовать исходный текстовый слой для нашего эффекта тени. Щелкните исходный текстовый слой в палитре слоев, чтобы выбрать его:
Щелкните исходный текстовый слой в палитре слоев.
Шаг 7. Выберите более темную версию цвета текста для использования в качестве тени
Выбрав исходный текстовый слой в палитре слоев и все еще выбранный инструмент «Текст», снова щелкните образец цвета на панели параметров вверху экрана и выберите другой цвет из палитры .Мы собираемся использовать этот цвет как эффект тени для текста, поэтому выберите более темную версию исходного цвета. Здесь я выбираю более темный красный:
Выберите более темную версию исходного цвета текста с помощью палитры цветов.
Когда вы закончите. щелкните OK , чтобы выйти из палитры цветов. Это не будет выглядеть так, как будто в вашем окне документа что-то произошло, потому что скопированный текстовый слой находится поверх исходного текстового слоя и скрывает его от просмотра, но мы собираемся исправить это на следующем шаге.
Шаг 8: Выберите инструмент «Перемещение»
Чтобы создать наш теневой эффект, нам нужно немного переместить исходный текст, чтобы мы могли видеть его под копией текста, расположенного над ним. Давайте переместим исходный текст вниз и вправо. Не слишком много, достаточно, чтобы создать эффект тени. Чтобы переместить текст, нам понадобится инструмент Photoshop Move Tool , поэтому выберите его в верхней части палитры инструментов или нажмите букву V на клавиатуре, чтобы выбрать ее с помощью сочетания клавиш:
Выберите инструмент «Перемещение».
Шаг 9. Сдвинуть исходный текстовый слой вниз и вправо
Нам нужно было выбрать инструмент «Перемещение», но на самом деле нам не нужно использовать его для перемещения текста. Вы, , могли бы щелкнуть внутри документа и перетащить текст вниз и вправо с помощью мыши, но в этом случае более простым способом может быть просто использовать клавиши со стрелками на клавиатуре для смещения текста. Нажмите кнопку со стрелкой вниз несколько раз, чтобы сдвинуть исходный текст вниз, затем нажмите кнопку со стрелкой вправо такое же количество раз, чтобы сдвинуть его вправо.Я собираюсь нажать клавишу со стрелкой вниз 10 раз, а затем клавишу со стрелкой вправо 10 раз, чтобы сдвинуть текст и создать эффект тени:
Используйте клавиши со стрелками, чтобы переместить исходный текст вниз и вправо, чтобы создать эффект тени.
Помните, вам все равно нужно сначала выбрать инструмент «Перемещение», даже если вы собираетесь использовать клавиши со стрелками для перемещения объекта.
Если хотите, вы можете создать вторую тень, просто выполнив те же действия. Дублируйте исходный текстовый слой, нажав Ctrl + J (Win) / Command + J (Mac), затем щелкните исходный текстовый слой в палитре слоев, чтобы повторно выбрать его.Вернитесь к инструменту Type Tool (так как в данный момент выбран инструмент Move), щелкните образец цвета на панели параметров и выберите еще более темный оттенок цвета из Color Picker . Выберите инструмент Move Tool , затем используйте клавиши со стрелками на клавиатуре, чтобы переместить текст вниз и вправо.
Вот мой текст после выполнения шагов по добавлению второго теневого эффекта:
Эффект после добавления второй, более темной тени.
Куда идти дальше …
И вот оно! Ознакомьтесь с разделами «Текстовые эффекты» или «Фотоэффекты», чтобы получить дополнительные уроки по эффектам Photoshop!
Создание текстового эффекта длинной тени с помощью Photoshop
Узнайте, как создать популярный текстовый эффект длинной тени в Photoshop, когда тень от ваших букв выходит прямо за фон!
Автор Стив Паттерсон.
В этом уроке я покажу вам, как легко добавить длинную тень к вашему тексту с помощью Photoshop — популярного эффекта, часто встречающегося в рекламе.Вы узнаете, как создать начальную тень за текстом, используя несколько текстовых слоев и ярлык, который позволяет легко растянуть тень до края фона. Я также покажу вам, как смешать тень с фоном, будь то сплошной цвет фона или градиент, чтобы тень и фон имели одинаковые цвета.
Для достижения наилучших результатов вы захотите использовать Photoshop CC 2020 или более поздней версии, но подойдет любая последняя версия.
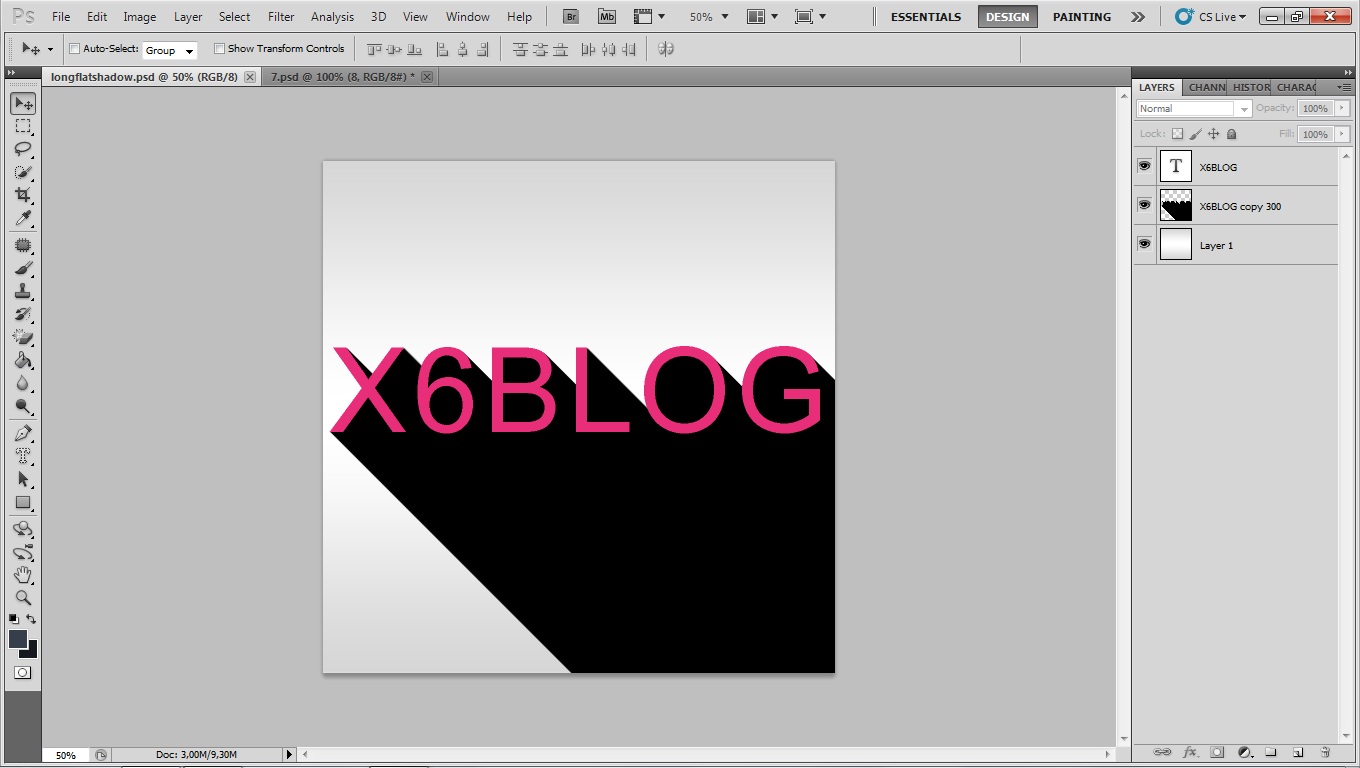
Вот пример того, как будет выглядеть эффект длинной тени, когда мы закончим:
Эффект длинной тени.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Настройка документа
Вот документ, с которого я начинаю. Я добавил белый текст на простом сером фоне. Мы добавим цвет к эффекту, как только создадим тень.
Для этого эффекта подойдет любой шрифт, но я использую Mostra Nuova, которую я скачал с Adobe Typekit:
Исходный документ.
На панели Layers мы видим, как настроен документ.
Внизу находится фоновый слой, который на самом деле заполнен белым цветом. Чтобы сделать фон серым, я добавил слой заливки Solid Color над фоновым слоем. И в палитре цветов я выбрал серый, установив значение H (оттенок) на 0 градусов , значение S (насыщенность) на 0 процентов и значение B (яркость) на . 40 процентов .
Выше мой текст на текстовом слое:
Панель слоев Photoshop.
Связанный: Как создавать новые документы в Photoshop
Шаг 1. Сделайте копию вашего текстового слоя
Первое, что нам нужно сделать, чтобы создать нашу длинную тень, — это сделать копию текста.
На панели «Слои» щелкните слой типа и перетащите его на значок «Добавить новый слой » внизу:
Перетащите текстовый слой на значок «Добавить новый слой».
Копия текстового слоя появляется над оригиналом:
Копия создана.
Шаг 2. Измените цвет копии на черный
Затем выберите Type Tool на панели инструментов, если он еще не выбран:
Выбор инструмента «Текст».
Затем на панели параметров щелкните образец цвета :
Щелкните образец цвета.
И в палитре цветов измените цвет текста на черный , установив значение B (яркость) на 0 процентов :
Выбор черного в палитре цветов.
Нажмите OK, чтобы закрыть палитру цветов, и теперь черный текст закрывает исходный белый текст от просмотра:
Результат после изменения копии текста на черный.
Шаг 3. Перетащите копию под оригинал
Мы собираемся использовать черный текст для создания нашей тени, что означает, что нам нужно переместить ее за исходный текст. Итак, вернувшись на панель «Слои», щелкните текстовый слой копии и перетащите его под исходный текстовый слой:
Перетаскивание копии под исходный текст.
И теперь мы снова видим белый текст, за которым скрывается черный текст:
Снова виден исходный белый текст.
По теме: Узнайте, как использовать слои в Photoshop!
Шаг 4. Установите уровень масштабирования документа на 100%
Чтобы создать эффект длинной тени, мы собираемся сделать серию копий черного текста и будем использовать клавиши со стрелками на клавиатуре, чтобы отодвинуть каждую копию от предыдущей на один пиксель.
Но для того, чтобы это работало, нам нужно просматривать наш документ при 100% уровне масштабирования.Это потому, что Photoshop использует экран пикселей, а не пиксели изображения, когда мы перемещаем контент с помощью клавиш со стрелками. Таким образом, если ваш уровень масштабирования установлен на значение менее 100%, вы фактически будете смещать текст более чем на 1 пиксель, в результате чего тень будет иметь неровные края.
Чтобы этого не произошло, убедитесь, что вы просматриваете документ на 100%, перейдя в меню View в строке меню и выбрав 100% :
Переход к просмотру> 100%.
Шаг 5. Выберите команду «Свободное преобразование»
Затем, выбрав слой копии текста, перейдите в меню Edit и выберите Free Transform :
Идем в Edit> Free Transform.
Рамка преобразования и маркеры появятся вокруг текста. На самом деле они находятся вокруг черного текста, хотя кажется, что они находятся вокруг белого текста. Но это не имеет значения, потому что мы все равно не будем использовать ручки. Вместо этого мы переместим текст с помощью клавиш со стрелками:
Коробка трансформации и ручки.
Шаг 6. Нажмите стрелку вниз и стрелку вправо на клавиатуре
На клавиатуре нажмите клавишу со стрелкой вниз один раз. Это смещает черный текст вниз на один пиксель.Затем нажмите кнопку со стрелкой вправо один раз, чтобы сместить текст вправо на один пиксель. Еще раз убедитесь, что вы просматриваете документ со 100% масштабом, иначе это не сработает.
Шаг 7. Принять и закрыть свободное преобразование
Поскольку мы перемещаем текст на один пиксель за раз, вы можете ничего не заметить. Но пока просто примите его и закройте Free Transform, щелкнув галочку на панели параметров:
Щелкните галочку.
Шаг 8: Сделайте копию текста и снова преобразуйте ее
В Photoshop есть несколько скрытая команда под названием Transform Again , которая, как вы, вероятно, догадались, позволяет повторно применить то же преобразование снова.
Пока не выбирайте его, но я просто хочу, чтобы вы знали, что вы можете найти его, перейдя в меню Edit и выбрав Transform . Команда Again является первым выбором вверху. И обратите внимание, что Transform Again имеет сочетание клавиш Shift + Ctrl + T (Win) / Shift + Command + T (Mac):
Просмотр сочетания клавиш для команды Transform Again.
Каждый раз, когда мы нажимаем этот ярлык, мы повторно применяем то же преобразование к черному тексту, что означает, что мы будем перемещать его еще на один пиксель вниз и еще на один пиксель вправо. Но мы не хотим перемещать один и тот же текст. Что мы действительно хотим, так это сделать копию текста и переместить копию.
Для этого нам просто нужно добавить в ярлык клавишу Alt (Win) / Option (Mac). Итак, на ПК с Windows нажмите Shift + Ctrl + Alt + T .На Mac нажмите Shift + Command + Option + T .
На панели «Слои» вы увидите новую копию слоя с черным шрифтом, появившуюся под исходным белым текстом вверху:
Появится второй слой черного шрифта.
И если вы присмотритесь, вы увидите, что из-за букв начинает выходить тень:
Начинает появляться тень текста.
Шаг 9: Продолжайте нажимать ярлык, чтобы удлинить тень
Нажимайте Shift + Ctrl + Alt + T (Win) / Shift + Command + Option + T (Mac) несколько раз, чтобы добавлять все больше и больше копий черного текста и перемещать каждую копию на 1 пиксель вниз и на 1 пиксель в Правильно.Чем больше копий вы добавите, тем длиннее будет тень.
Но учтите, что если вы нажимаете ярлык слишком много раз и слишком быстро, Photoshop может быть трудно уследить за ним, поэтому вам нужно будет останавливаться время от времени, прежде чем вы увидите результаты.
Вот моя тень после 20-кратного нажатия сочетания клавиш:
Тень с добавлением 20 копий черного текста.
И вот результат после 50-кратного нажатия ярлыка. Тень теперь простирается намного дальше от букв:
.Тень с использованием 50 копий черного текста.
И после нажатия ярлыка 100 раз тень теперь вдвое длиннее, чем раньше:
Тень с использованием 100 копий черного текста.
Шаг 10: Объедините слои с черным шрифтом
Если ваша цель — сделать тень достаточно длинной, чтобы она выходила за край фона, то добавление одного нового текстового слоя за раз займет некоторое время. Итак, вот способ ускорить процесс.
На панели «Слои» щелкните последний добавленный слой черного цвета. Это будет тот, который находится прямо под исходным белым текстом:
.Выбор самого верхнего слоя черного шрифта.
Затем прокрутите вниз до конца, нажмите и удерживайте клавишу Shift и щелкните первый слой с черным шрифтом. В моем случае это тот, который находится прямо над слоем заливки Solid Color.
Выбирает все текстовые слои, составляющие тень:
Щелчок с нажатой клавишей Shift на первом слое с черным шрифтом.
Выделив слои, щелкните значок меню панели «Слои» :
Щелкнув значок меню.
И выберите команду Merge Layers :
Выбор «Объединить слои».
И теперь все слои, составляющие тень, объединены в один слой:
Тень теперь находится на одном слое.
Шаг 11. Выберите инструмент «Перемещение»
Чтобы расширить тень, мы сделаем ее копии и переместим каждую копию туда, где закончилась предыдущая тень.
Выберите Move Tool на панели инструментов:
Выбор инструмента «Перемещение».
Убедитесь, что на панели параметров Auto-Select — , не отмечен .Это предотвратит случайное перемещение не того слоя:
Auto-Select должен быть отключен.
Кроме того, чтобы упростить перемещение слоев, перейдите в меню View в строке меню и выключите Snap . Галочка рядом с названием опции означает, что она в данный момент включена, поэтому выберите ее, чтобы выключить:
Отключение Snap.
Шаг 12: Скопируйте тень и переместите ее под исходную
Убедитесь, что на панели «Слои» выбран теневой слой:
Выбор теневого слоя.
Затем, чтобы сделать копию тени, нажмите клавишу Alt (Win) / Option (Mac) на клавиатуре и, удерживая клавишу, щелкните тень в документе и перетащите ее от нее.
Вместо того, чтобы перетаскивать тень, вы перетащите копию тени, пока оригинал остается на месте:
Удерживая Alt (Win) / Option (Mac), перетащите копию теневого слоя.
Отпустите клавишу Alt (Win) / Option (Mac), как только вы начали перетаскивание.Затем переместите копию туда, где заканчивается исходная тень, чтобы два слоя выровнялись и увеличили длину тени.
Если вы не можете точно выровнять их с помощью инструмента «Перемещение», используйте клавиши со стрелками на клавиатуре, чтобы переместить копию на место:
Располагаем копию так, чтобы она расширяла тень.
Шаг 13: Сделайте и переместите больше копий, чтобы увеличить длину тени
Повторите те же шаги, чтобы расширить тень еще больше. Нажмите и удерживайте Alt (Win) / Option (Mac) и перетащите копию с помощью инструмента «Перемещение», а затем переместите копию под предыдущую.При необходимости используйте клавиши со стрелками на клавиатуре, чтобы переместить его на место.
Здесь я перемещаю вторую копию тени под первую:
Размещение второй копии тени.
И так как я хочу, чтобы моя тень выходила за нижний угол, я добавлю еще несколько копий и переставлю каждую на место.
В моем случае потребовалось всего шесть теневых слоев (оригинал плюс пять копий), чтобы растянуть тень за пределы экрана:
Теперь тень выходит за нижний угол.
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 14: Объедините теневые слои
Так же, как мы сделали со слоями типа, нам нужно объединить теневые слои в один слой.
На панели «Слои» последняя добавленная копия уже должна быть выделена вверху. Чтобы выбрать другие слои тени под ним, нажмите и удерживайте клавишу Shift и щелкните исходный слой тени внизу:
Выбор всех теневых слоев.
Затем, чтобы объединить их, щелкните значок меню :
Щелкните значок меню панели «Слои».
И еще раз выберите Merge Layers :
Выбор «Объединить слои».
И теперь вся тень объединена в один слой под типовым слоем:
Объединенный теневой слой.
Шаг 15: Уменьшите непрозрачность теневого слоя
Наконец, чтобы смешать тень с фоном, уменьшите непрозрачность слоя тени. Параметр Непрозрачность находится в правом верхнем углу панели «Слои». Я понижу свой до 70 процентов :
Снижение непрозрачности тени.
А с пониженной непрозрачностью тень стала немного менее интенсивной:
Результат после уменьшения непрозрачности тени.
Шаг 16. Измените цвет фона
На этом этапе моя тень все еще выглядит серой, но это только потому, что фон серый. Если мы изменим цвет фона, цвет тени изменится вместе с ним.
Я уже добавил слой заливки Solid Color над фоновым слоем, который является источником серого.Чтобы изменить его цвет, я дважды щелкну образец цвета слоя заливки :
Дважды щелкните образец цвета.
Затем в палитре цветов я выберу другой цвет. Попробую оттенок красного:
Выбор нового цвета фона из палитры цветов.
Я нажимаю ОК, чтобы закрыть палитру цветов, и теперь тень становится темно-красной:
Результат с использованием красного в качестве фона.
Регулировка яркости тени
Если тень все еще слишком темная, вы можете точно настроить ее на панели «Слои», щелкнув слой тени, чтобы повторно выбрать его, а затем еще больше понизив его значение Непрозрачность .Понижу до 50 процентов :
Уменьшение непрозрачности тени до 50 процентов.
И теперь тень кажется светлее, поскольку она больше уходит на задний план:
Меньшие значения непрозрачности делают тень светлее.
Вот тот же эффект, но с тем же значением непрозрачности 50%, но с изменением фона на синий:
Тот же эффект, другой цвет фона.
Использование градиента для фона
Конечно, вам не обязательно использовать сплошной цвет для фона.Градиенты работают так же, и тень примет цвета градиента.
На панели «Слои» я добавлю слой градиентной заливки над слоем сплошной заливки, щелкнув значок Новая заливка или корректирующий слой :
Щелкните значок «Новая заливка или корректирующий слой».
И выбрав Gradient из списка:
Добавление слоя градиентной заливки.
Затем в диалоговом окне «Градиентная заливка» я выберу градиент, щелкнув стрелку рядом с образцом градиента:
Щелкните стрелку, чтобы выбрать градиент.
Начиная с Photoshop CC 2020, градиенты разделены на группы, каждая из которых представлена папкой.
Я открою группу Purples (новая в CC 2020), щелкнув стрелку рядом со значком папки, а затем выберу один из новых фиолетовых градиентов, дважды щелкнув его миниатюру:
Двойной щелчок по миниатюре градиента.
Я хочу, чтобы более яркий цвет градиента отображался вверху фона, а более темный цвет — внизу.Поэтому я изменим порядок цветов, выбрав опцию Reverse :
Выбор опции реверса.
Затем я нажимаю ОК, чтобы закрыть диалоговое окно «Градиентная заливка».
И теперь не только фон выглядит более интересным, но и тень тоже хорошо сочетается с цветами градиента:
Эффект длинной тени с градиентным фоном.
И вот оно! Вот как с помощью Photoshop добавить к тексту эффект длинной тени!
Ознакомьтесь с нашими разделами «Фотоэффекты» или «Текстовые эффекты» для получения дополнительных руководств.И не забывайте, все наши руководства по Photoshop доступны для скачивания в формате PDF!
Создание эффекта тени контура текста в Adobe Photoshop
В Adobe Photoshop есть множество эффектов, которые вы можете создать и использовать для любых вещей. Я бы сказал, что возможности безграничны между идеей, самим эффектом и корректировками, которые вы можете внести в нее. Что касается текстовых эффектов, я видел много за эти годы. Типичный материал — тиснение, контуры, тени, почти все.Однако я редко вижу тень, преобразованную в контур. Это что-то новое, на что приятно смотреть.
В сегодняшнем посте я покажу вам один шаг, необходимый для преобразования обычной падающей тени в контурную падающую тень в Adobe Photoshop. Если вы уже знаете, как применить к чему-либо эффект слоя тени, это должно быть очень легко сделать. Все, что вам нужно сделать, это изменить контур, а затем отрегулировать расстояние, разброс и размер.
Первое, что я сделаю, это напишу произвольный текст на пустом холсте.Для этого я воспользуюсь инструментом Horizontal Type Tool . Я использую шрифт Microsoft Tai Le . Вот текст.
Затем я дважды щелкаю текстовый слой на панели Layers , чтобы открыть палитру Layer Style . После открытия я нажимаю на опцию Drop Shadow .
В области Drop Shadow я внесу несколько изменений. Не думайте, что эти корректировки высечены в камне.Вы можете делать все, что захотите, со своим собственным текстом. Самая важная часть — это контур.
Сначала я установлю Opacity на 100% и Blend Mode на Normal . Затем я изменю Угол на 130 ° . Затем я установлю Contour на Rolling Slope — Descending .
На этом этапе моя тень будет выглядеть немного странно. Причина в том, что я еще не настроил его.Давай посмотрим, что у меня есть.
Если я продолжу и установлю Distance на 10 , Spread от до 10 и Size от до 3 , я думаю, что все будет выглядеть намного лучше. Вот настройки.
И вот финальный эффект контура тени текста.
Довольно круто, правда? Позвольте мне сказать вам, что этот тип эффекта выглядит по-разному, когда он применяется к разным шрифтам.Я немного поигрался и нашел несколько интересных приложений. Проверьте это.
Мне нужно остановиться, потому что я могу сидеть здесь весь день и возиться с этими вещами. Я думаю, что этого достаточно для вас, чтобы начать работу. Если у вас есть какие-либо вопросы о том, как применить этот тип эффекта к тексту в Adobe Photoshop, дайте мне знать в разделе комментариев ниже или на форуме Photoshop. Спасибо за прочтение!
Как добавить тень в Photoshop Elements
Подробнее… подписывайтесь на меня:
«Просто примечание, чтобы сказать, что я ЛЮБЛЮ ваш сайт! Кажется, есть несколько элементов PS сайты с учебными пособиями, но ваш, безусловно, самый ясный и простой для понимать.Спасибо! »- Элли
«Просматривая ваши учебные пособия даже о вещах, которые, как мне кажется, я знаю, я ВСЕГДА узнаю что-то новое. Большое вам спасибо!» — Дуглас
«Я очень рада найти такие полезные и понятные информация по использованию Photoshop Elements. Я не могу дождаться, чтобы использовать твой учебные пособия (особенно с моей одержимостью скрапбукингом) »- Джуди в MS
Хорошо день Рик: «Я очень ценю ВСЕ, ВСЕ ваши уроки. Очень, очень ясно а также полезные советы, приемы и практические приемы в PSE9.Отличный отличный работа! »- Хоан
«Мне нравятся ваши учебные пособия на YouTube. Очень четкие и полезные. Большое спасибо». —
Богатый
«я люблю твои видео! Они были такой БОЛЬШОЙ помощью. Я купил чайников книга, и это нормально, но я лучше смотрю, а не читаю. Престижность к вам! «- Ура, Кэти
«Спасибо за этот сайт! Я нашел его в одном из ваших видео на YouTube.
Еще раз, большое вам спасибо!» — Ванесса
«Это действительно щедрый и достойный восхищения сайт!» — Ура, Йонас
«Привет
Рик! Сначала я должен сказать спасибо за всю информацию, которую вы
Поделиться.Не могу дождаться, чтобы увидеть «советы и рекомендации», над которыми вы работаете
потому что похоже, что это поможет всему собраться вместе.
Я просмотрел несколько ваших руководств и многому научился. Я не могу похвалить вас за ваше время и терпение »- Вики.
«Ваш сайт — отличный сервис, и я благодарю вас!»
— С уважением, апрель
«Большое спасибо вам и вашему веб-сайту, а также за информацию и помощь, которую я получаю от
, это очень ценно.»- Роб
Рик — «Большое спасибо за ваш совет, который я приму. Большое спасибо, как хорошо для вас исключительно хорошие учебные пособия. Кажется, у вас есть удивительное умение заставлять сложные задачи казаться легкими и простой. Я фанат! »- С наилучшими пожеланиями, Тони
«Намного полезнее, чем книга PS Elements 9 для чайников …. Большое спасибо за ваш сайт … действительно легко следить.» — Карин
Привет Рик.Просто хотел сказать большое спасибо за все отличные информация, содержащаяся в ваших учебных пособиях. Я наткнулся на PS9 для прошло уже несколько недель, и я не могу поверить, насколько легко вы объясняете разные аспекты. Это способ, намного более мощный, чем я представлял, и теперь для меня тоже можно использовать. Большое, большое спасибо из Великобритании. — Парень
Создание эффекта длинной тени для текста в Photoshop с использованием стилей слоев
С выпуском Photoshop CC 2015 у нас появилась возможность добавлять несколько экземпляров одного и того же стиля слоя к одному слою.Это открывает дверь к быстрому созданию более сложных эффектов (и, что более важно, неразрушающему). Это хорошо работает, особенно с текстовыми эффектами. В прошлом создание простого эффекта, такого как длинная тень, могло быть обременительным, что часто требовало нескольких шагов, что затрудняло обновление текста на лету. В этом уроке я покажу вам быструю технику добавления длинных теней к вашему тексту без потери возможности быстрого редактирования. Давайте начнем!
Шаг 1
В новом документе используйте инструмент «Текст», чтобы разместить текст на холсте.Я создал свой документ размером 800 на 600 пикселей. Кроме того, я использую бесплатный шрифт Gobold с сайта datfont.com
Шаг 2
Добавьте стиль слоя Drop Shadow к текстовому слою. Используйте настройки, показанные ниже. Примечание: я использую темно-синий цвет для тени (# 182542).
В результате должна быть небольшая тень:
Шаг 3
Теперь добавьте вторую тень, нажав значок плюса справа от стиля тени. Это создаст дублирующий стиль прямо под активным стилем.Выберите новый стиль и настройте свойство Distance. Установите Distance немного дальше, чем первая тень. Я использовал значение 5 пикселей.
Вот результаты. Обратите внимание, что наша тень становится немного длиннее.
Шаг 4
Продолжайте добавлять новые тени, изменяя только свойство Distance. Photoshop CC 2015 позволяет использовать до 10 экземпляров одного и того же стиля слоя. Совет: важно правильно выбирать интервалы. Если интервал слишком свободный, на длинной тени появятся неровные края.
Шаг 5
Прежде чем мы продвинемся дальше по длинной тени, давайте добавим обводку к нашему тексту. В этом случае он должен быть того же цвета, что и тень.
Step 6
Теперь давайте добавим больше длины падающей тени. На этом этапе мы уже добавили все тени, которые Photoshop допускает для одного слоя. Однако мы можем использовать группы слоев, чтобы предоставить нам доступ к дополнительным падающим теням. Поместите текстовый слой в новую группу слоев.
Шаг 7
Добавьте тень к группе слоев. Некоторые настройки необходимо будет отрегулировать, чтобы они соответствовали цвету и стилю предыдущих теней. Также расположите падающую тень так, чтобы она выглядела как продолжение стилей предыдущего слоя.
Результат удвоит длину тени слоя.
Шаг 8
Продолжайте добавлять новые тени к этой группе слоев, пока не будете удовлетворены длиной тени.Окончательное изображение должно выглядеть следующим образом:
Ниже приведены некоторые дополнительные изображения с использованием этой техники.
Заключение
В этом уроке мы узнали, как добавить длинные тени к любому объекту, используя технику, которая возможна только в Photoshop CC 2015. Мы смогли эффективно добавить несколько экземпляров одного и того же стиля слоя к нашему объект, а затем найдите способ обойти ограничения Photoshop, добавив новый набор стилей слоев с помощью групп слоев.Полученный эффект позволил нам построить длинную тень прямо на текстовом слое, не теряя возможности быстро редактировать текст.
Как создать красивые настраиваемые падающие тени в Photoshop
Хотите, чтобы ваши тексты выделялись? В этом уроке вы узнаете, как создавать красивые настраиваемые тени в Photoshop, чтобы сделать ваш текст POP !
Добавляя тени к объектам переднего плана в вашей композиции, создает контраст на фоне и перемещает объект вперед, что привлекает внимание зрителя.
Применение стиля слоя Drop Shadow
Теперь начнем с двух вещей в вашем рабочем документе.
На панели «Слои» есть чистый сплошной цвет Фоновый слой и простой Текстовый слой .
Начните с , дважды щелкнув сбоку от слоя Text r, чтобы открыть окно Layer Style .
Чтобы создать красивые настраиваемые тени в Photoshop, установите флажок Drop Shadow , и вы перейдете на панель Properties .
Используйте элементы управления Structure и Quality для редактирования настроек вашей тени.
Вы также можете перетащить тень с помощью инструмента Перемещение , чтобы изменить ее положение.
Для более естественного вида можно изменить цвет тени на более темно-розовый. Выберите цвет фона, затем затемните цвет в палитре цветов.
Затем нажмите ОК , чтобы применить изменения.
Чтобы добавить еще несколько теней к текстовому слою , щелкните значок плюс рядом с меткой Drop Shadow .
Щелкните и перетащите тень, чтобы переместить ее в нужное положение.
Опять же, вы можете свободно применять настройки к новому Drop Shadow .
Для второго Drop Shadow вам может потребоваться увеличить размер, чтобы сделать его более размытым.
Затем добавьте третий Drop Shadow , щелкнув значок плюса рядом с меткой.
Отрегулируйте первую тень и уменьшите ее размер и непрозрачность тени для иллюзии, что она ближе к самому тексту.
Затем нажмите ОК , чтобы применить изменения.
Преобразование стилей слоев в слои
Теперь у вас есть три эффекта Drop Shadow под текстовым слоем.
Чтобы тени выглядели более реалистично, вам нужно исказить тени, и для этого вам нужно преобразовать их в слои.
Щелкните правой кнопкой мыши на значке fx текстового слоя и выберите Create Layers . Затем нажмите OK .
Сразу вы увидите новый список слоев Drop Shadow под слоем Text.
Преобразование теневых слоев в смарт-объект
Прежде чем вы сможете их исказить, вам необходимо преобразовать их в смарт-объект , чтобы вы могли работать с неразрушающим образом .
Примечание : Смарт-объект — это контейнер, который может содержать один или несколько слоев.Он позволяет применять редактируемые корректировки, искажения, фильтры и преобразования.
Выбрав три слоя Drop Shadow , щелкните правой кнопкой мыши > выберите Преобразовать в смарт-объект .
Если вы нажмете Ctrl T (Windows) или Command T (macOS) для преобразования, вы получите ограничивающую рамку, которая покрывает весь холст. Вам нужно снять отметку с , чтобы этого не произошло.
Чтобы показать вам, отмените последний шаг, нажав Ctrl Z (Windows) или Command Z (macOS) .
На панели слоев обратите внимание на значок рядом с каждым слоем падающей тени, который является причиной проблемы.
Дважды щелкните сбоку от слоя, чтобы открыть окно стиля слоя .
Unde r Advanced Blending, установите флажок для Transparency Shapes Layer , и вы заметите, что значок двойной рамки исчезнет со слоя Drop Shadow.
Нажмите OK , чтобы закрыть окно, и сделайте то же самое для других слоев.
ПРИМЕЧАНИЕ. Причина, по которой щелчок правой кнопкой мыши по слою и выбор «Очистить стиль слоя» является нелогичным, заключается в том, что при этом удаляются стили, применяемые к слою.
Смарт-объект «Искажение теней»
Удерживайте Shift , щелкая по всем слоям Drop Shadow , чтобы выбрать их.
Затем щелкните правой кнопкой мыши > Преобразовать в смарт-объект.
Вы можете заметить, что теперь он ограничен рамкой меньшего размера.
При нажатии Ctrl T (Windows) или Command T (macOS) от до Transform становится проще применить искажение.
Щелкните правой кнопкой мыши > Distort , чтобы вы могли переместить тень в нужное положение и создать желаемый эффект.
Смарт-объект «Искажение теней»
Щелкните правой кнопкой мыши > Warp , и вы можете щелкнуть и перетащить по точкам, чтобы изменить перспективу тени, как показано ниже.
На панели параметров вы можете щелкнуть значок Вертикальное разделение , чтобы создать разделение, чтобы при настройке точек слева вы не влияли на правую область.
Когда вас устраивает деформация, нажмите галочку на панели параметров , чтобы сохранить изменения.
Поскольку вы работаете со смарт-объектом , вы всегда можете нажать Ctrl T (Windows) или Command T (macOS) , чтобы применить другое преобразование или отредактировать последнее преобразование.
Применение стиля слоя Bevel & Emboss
Если вы хотите добавить больше размеров к вашему тексту, установите флажок для Bevel & Emboss , чтобы добавить его в качестве стиля слоя. Не забудьте отрегулировать Structure и Shading для достижения желаемого результата.
Добавленные блики и тени определенно выделят ваш текст.
Это также очень полезно, особенно если цвет фона и цвет переднего плана схожи или имеют одинаковую яркость.
Вот как вы можете создавать красивые настраиваемые тени в Photoshop всего за пару шагов!
Если вам понравилось это руководство, обязательно подпишитесь на PTC на YouTube! А если вы создадите что-то с помощью этого руководства, поделитесь им в социальных сетях с хэштегом #PTCvids, чтобы получить шанс стать участником!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Как добавить тень к тексту и изображениям в Photoshop
Если вы хотите добавить тень к тексту или изображениям в Photoshop, не сразу очевидно, как это сделать.Это потому, что эффекты тени скрыты в настройках стилей слоя.
Чтобы добавить тень к тексту или изображениям в Photoshop, сначала выберите нужный слой, затем щелкните значок «FX» в нижней части панели «Слои». Из предоставленных стилей слоя выберите «Drop Shadow», чтобы применить его к тексту или изображению. Откроется диалоговое окно «Стили слоя» с дополнительными настройками, такими как размер, мягкость и положение тени.
Теперь есть множество эффектов, которые вы можете использовать для улучшения внешнего вида ваших теней в Photoshop.Хотите ли вы простую черную тень или хотите оживить ее цветом, все это легко сделать в диалоговом окне стилей слоя. В этом уроке вы получите подробное представление о пошаговом процессе создания падающих теней, а также несколько полезных советов, которые помогут сделать ваши тени такими, как вы их себе представляете!
Как добавить падающую тень в Photoshop
Шаг 1. Выделите текст или слой изображения
Перед тем, как создать падающую тень, вам нужно указать Photoshop, к какому слою ее применить.Щелкнув текст или изображение, чтобы выделить его, Photoshop будет точно знать, где вы хотите применить тень.
В этом примере я добавлю тень к тексту, но те же шаги применяются к слою изображения.
Шаг 2. Выберите Эффекты слоя> Тень
Самый простой способ добавить эффект слоя в Photoshop — использовать значок FX , расположенный в нижней части панели слоев.
Нажав на этот значок, вы увидите различные настройки творческого слоя, которые вы можете применить.Поскольку вы хотите создать падающую тень, щелкните «Drop Shadow» в списке опций.
Тень будет применена к выбранному тексту или слою изображения, но есть еще некоторые дополнительные настройки, которые нужно настроить!
Шаг 3. Отрегулируйте положение падающей тени
После выбора опции падающей тени откроется диалоговое окно стилей слоя, в котором будут показаны ваши настройки тени. Первым делом нужно отрегулировать положение падающей тени.Это легко сделать с помощью регулировки угла.
Есть два способа отрегулировать угол / положение падающей тени. Самый простой способ — просто щелкнуть в любом месте настройки источника света. Этот параметр изменяет направление, откуда исходит «свет», тем самым располагая падающую тень на противоположной стороне источника.
Например, белая линия направлена вниз, указывая, с какой стороны светит свет, создавая тень на верхней стороне текста.Это работает одинаково для любого места, где вы устанавливаете угол освещения.
Второй вариант — просто ввести точный угол, под которым должна быть тень. Например, введя 45 °, он соответствующим образом отрегулирует угол освещения.
Оба варианта одинаково хорошо работают для изменения положения вашей тени, но настройка источника света упрощает это, поскольку вы можете больше экспериментировать.
Шаг 4. Уточните внешний вид тени
Теперь, когда падающая тень находится под нужным углом; пришло время изменить внешний вид вашей тени.Под регулировкой угла находятся три ползунка: «Расстояние», «Разброс» и «Размер»; Давайте разберемся, что делает каждый из них.
- Расстояние: Эта настройка определяет, насколько далеко ваша тень от вашего текста или изображения. Чем больше расстояние, тем больше будут размыты падающая тень и слой.
- Spread: Управляет шириной тени по отношению к слою. Например, при использовании тени для текстового слоя большее распространение сделает тень каждой буквы более густой.
- Размер: Настройка размера во многом аналогична настройке растушевки с помощью инструмента «Кисть». Чем больше размер, тем мягче края падающей тени.
Не существует правильного или неправильного способа настройки этих ползунков, поэтому просто экспериментируйте с каждым из них, пока не будете довольны видом падающей тени.
Шаг 5. Нажмите «ОК», чтобы зафиксировать изменения.
Когда вы будете довольны видом вашей тени, пора зафиксировать изменения.Просто нажмите ОК в диалоговом окне стилей слоев, чтобы выйти из настроек и вернуться на панель слоев.
Теперь ваш слой будет иметь значок FX рядом с ним с падающей тенью, указанной под ним. Если вы хотите вернуться и настроить падающую тень позже, просто дважды щелкните на слове «drop shadow» , чтобы снова открыть диалоговое окно стилей слоя.
Как изменить цвет тени в Photoshop
После двойного щелчка по миниатюре слоя или значку стиля слоя выберите параметр «Тень» в левой части диалогового окна.Здесь, в верхней части настроек тени, находится цветное поле рядом с опцией режима наложения. Щелкните этот цветной прямоугольник, чтобы открыть цветовую палитру и выбрать новый цвет для тени.
Есть дополнительные способы настроить внешний вид цвета с помощью режима наложения или непрозрачности. В большинстве случаев лучше оставить режим наложения «Нормальный».
Что касается непрозрачности, вы можете изменить прозрачность тени, подняв или уменьшив ее.При непрозрачности 0% тень будет полностью невидимой , а при непрозрачности 100% она будет полностью видимой . Если вы хотите получить легкую тень, попробуйте уменьшить непрозрачность, чтобы быстро смягчить интенсивность тени.
После того, как вы внесете необходимые изменения, нажмите OK, чтобы закрыть диалоговое окно стилей слоя.
Как создать длинные падающие тени в Photoshop
Теперь, в отличие от обычных падающих теней, длинные падающие тени растягиваются от вашего изображения или текста намного дальше, оставаясь связанными.К сожалению, невозможно создать длинные тени, используя те приемы, которые вы изучили до сих пор. К счастью, их по-прежнему легко создать, следуя инструкциям, описанным ниже.
Чтобы сделать длинные тени в Photoshop, сначала продублируйте текст. Выберите нижний слой и нажмите Command / Control + T, чтобы наклонить текст под нужную тень. Подтвердите свои изменения, затем удерживайте Alt / Option + клавишу со стрелкой вверх, чтобы 100 раз продублировать наклонный текст. После завершения объедините повторяющиеся слои и переместите их за исходный текст.
Шаг 1. Дублируйте слой текста или изображения
В зависимости от того, хотите ли вы создать длинную тень на тексте или на изображении, шаги будут немного отличаться в начале. С учетом сказанного, этот шаг остается одинаковым для обеих ситуаций. Выделив слой с текстом или изображением, нажмите Command / Control + J (Mac / ПК), чтобы продублировать слой.
Шаг 2. Измените цвет нижнего слоя
Перед тем, как создать длинную тень, давайте выберем цвет. В случае текста, выберите текстовый слой, откройте панель символов и выберите новый цвет текста.
Для изображения вам нужно будет заполнить изображение сплошным цветом. Сначала щелкните нижележащий слой изображения, чтобы выделить его, затем удерживайте Command / Control + щелкните миниатюру слоя . Это превратит форму вашего изображения в активное выделение.
Теперь щелкните цвет переднего плана на панели инструментов и выберите новый цвет из цветовой палитры.
При активном выделении нажмите Alt / Option + Delete (ПК / Mac), чтобы залить выделение цветом переднего плана. Затем нажмите Command / Control + D (Mac / ПК), чтобы отменить выбор слоя изображения.
Шаг 3. Отрегулируйте угол текста или изображения
Выбрав нижележащий слой, нажмите Command / Control + T (Mac / ПК), чтобы получить доступ к инструменту преобразования. На верхней панели настроек вы увидите настройку поворота влево на 0 ° по умолчанию.Щелкните это поле и введите угол, под которым должна быть ваша длинная тень. В этом примере я набираю 45 °, и слой текста или изображения будет повернут в соответствии с этим углом.
Поскольку вы работаете с нижележащим слоем, вы должны увидеть наклонный слой под дублированным слоем.
Шаг 4: 100 раз продублируйте наклонный слой
100 раз ?! Вы с ума сошли?!
Может показаться, что это много, но есть простое сочетание клавиш, которое можно использовать, чтобы сделать это за секунды.Выбрав нижележащий наклонный слой, не забудьте активировать инструмент «Перемещение», нажав V . Теперь нажмите и удерживайте Alt / Option + стрелку вверх , чтобы дублировать и непрерывно перемещать слой.
Удерживая этот ярлык, Photoshop продолжит дублировать и перемещать ваш слой, чтобы в конечном итоге создать длинную тень. Примерно после 100 копий у вас остается достаточно, чтобы поработать для этого эффекта.
Шаг 5: Объедините дублированные слои
Щелкните верхнюю часть дублированных слоев, прокрутите вниз до самого нижнего и щелкните между ними, удерживая клавишу Shift, чтобы выделить все слои.Теперь нажмите Command / Control + E , чтобы объединить все 100+ слоев в один слой.
Ах, мир и порядок восстановлены в панели слоев.
Шаг 6. Исправьте угол длинной тени
Теперь у вас есть длинная тень, но она не соответствует вашему тексту или изображению. Нажав Command / Control + T (Mac / ПК), вернитесь к настройке поворота и введите отрицательное значение исходного ввода. Поскольку ранее я устанавливал угол поворота 45 °, теперь я установил его на -45 °, чтобы исправить это.
Шаг 7. Изменение положения длинной тени
Длинная тень может немного отличаться от текста или изображения, поэтому для изменения положения выберите инструмент «Перемещение» ( V ) и перетащите его на место.
Шаг 8: Дублируйте и увеличьте длинную тень
Если вас устраивает размер вашей длинной тени, то ваша работа сделана. Однако вы можете еще больше расширить тень, продублировав и переместив слой. Выделив слой с длинной тенью, нажмите Command / Control + J (Mac / PC), чтобы дублировать его.Используя инструмент «Перемещение» ( V ), измените положение дублированной длинной тени так, чтобы она выходила за пределы предыдущей.
Промойте и повторите эти шаги, дублируя и изменяя положение, пока длинная тень не расширится настолько, насколько вы хотите.
