Наложение и порядок слоёв. Как объединить слои в «фотошопе» в единое изображение, сохранив при этом каждый из них Как сделать чтобы слой был поверх остальных
Как создать новый слой в «Фотошопе»: наложение и соединение, как убрать и изменить размер
От обычного графического редактора (Paint и прочих) программа Adobe Photoshop отличается возможностью работы со слоями. Это позволяет в любой момент редактировать тот или иной нанесенный эффект. Также без слоев невозможно представить работу над созданием векторных логотипов.
Создать новый слой в «Фотошопе»
Если вы сейчас установите самую первую версию программы Photoshop, то очень сильно ей удивитесь. Вы спросите: где в «Фотошопе» слои? Первые версии графического редактора мало отличались от современного Paint. Поддержка слоев появилась чуть позже. Теперь же без этой функции не обходится ни один профессиональный редактор изображений. В Photoshop можно свободно создавать до тысячи слоев, на скорости работы это никак не отразится. Но это уже экстремальный случай, на практике фотографы задействуют не более 20-30 слоев.
Но это уже экстремальный случай, на практике фотографы задействуют не более 20-30 слоев.
Суть слоя очень проста. Он содержит в себе какой-либо фильтр или маску, а также эффект от применения определенного инструмента. Например, вы вставили в изображение новую картинку. Она отобразится на новом слое. В результате вы сможете добавить ей обводку, изменить размер картинки, а также установить ту или иную степень прозрачности. В любой момент вы можете в «Фотошопе» изменить размер слоя, даже если после предыдущей работы с ним прошло очень много времени. Именно этим полезны слои. Без них пришлось бы отменять множество операций, чтобы вновь получить возможность изменения размера вставленной картинки.
Для работы со слоями предназначена соответствующая панель. Рекомендуется её всегда держать открытой. Показ изображения в Photoshop осуществляется следующим образом. Сначала на показ выводится верхний слой, затем второй, третий и т. д. В качестве аналога можно привести пачку бумажных листов.
Где слои в «Фотошопе»
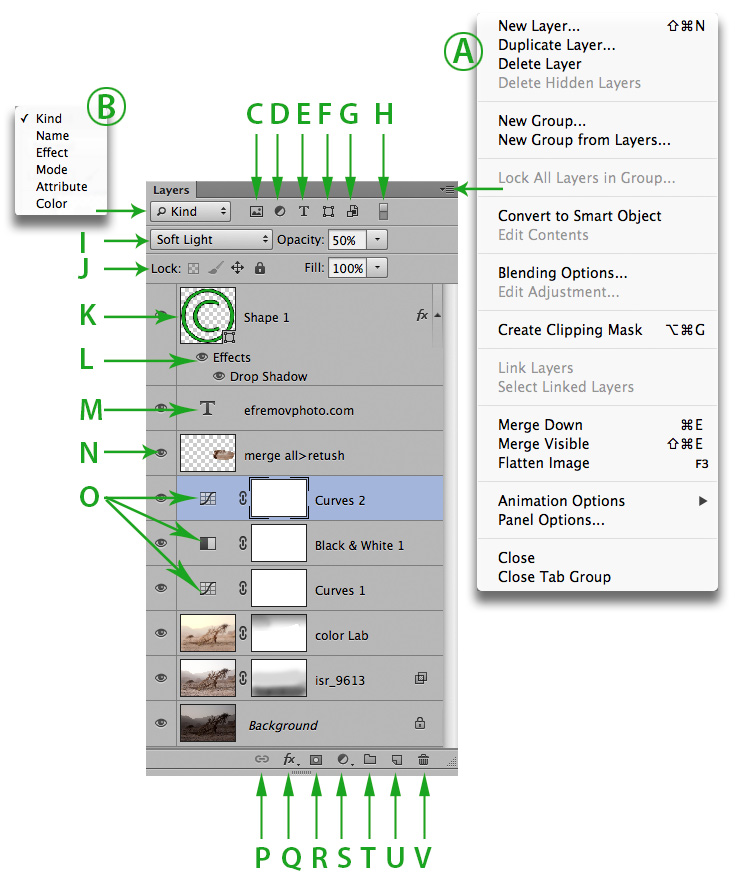
С панелью «Слои» во время работы в Photoshop вам придется сталкиваться регулярно. Поэтому следует знать обо всех функциях, которые она способна предоставить. В верхней части этой панели присутствуют кнопки, позволяющие отображать слои только того или иного типа. Например, это могут быть корректирующие или текстовые слои. По умолчанию данный фильтр отключен.
Как сделать прозрачным слой в «Фотошопе»
Следом идет строка, необходимая для создания эффекта наложения. Это позволяет вычесть из слоя черный или белый цвета, а также создать другие эффекты. Наложение слоев в «Фотошопе» может быть совершенно диким или же самым обычным. Также именно здесь можно задать степень непрозрачности. По умолчанию каждый слой создается абсолютно непрозрачным. Если вы хотите в «Фотошопе» сделать слой прозрачным, то придет на помощь именно этот пункт. Не забудьте перед этим выделить нужный слой.
Если вы хотите в «Фотошопе» сделать слой прозрачным, то придет на помощь именно этот пункт. Не забудьте перед этим выделить нужный слой.
В третьей строке панели «Слои» присутствуют инструменты закрепления. Если вы хотите закрепить положение слоя или его прозрачность — вам именно сюда. Ещё в этой строке присутствует пункт «Заливка», эффект которого схож с функцией непрозрачности.
Остальная область панели выделена под список слоев. Если к некоторым из них будут применены специальные эффекты, то их список тоже будет расположен именно здесь. В самом низу размещены специальные кнопки, с помощью которых в «Фотошопе» осуществляется работа со слоями (основная её часть).
Как убрать слой в «Фотошопе»
Некоторые начинающие пользователи не понимают, как в «Фотошопе» сделать слои. Поэтому они чаще всего производят ретушь фотографии на единственном слое, если только таковой не создался автоматически после применения того или иного инструмента. Например, инструмент «Текст» сразу же создает новый слой.
Если вы хотите самостоятельно создать в «Фотошопе» новый слой — в этом нет ничего сложного. Воспользуйтесь для этого соответствующей кнопкой в нижней части панели «Слои». Созданный слой разместится над выделенным слоем. Например, у вас может быть выделен шестой по счету слой. Новичок в этом случае займет его место, а предыдущий слой переместится уже на седьмую позицию. Это обязательно нужно учитывать в случае создания многослойных композиций.
На новом слое вы можете заниматься чем угодно. На нём вы можете воспользоваться заливкой, нарисовать любую фигуру или произвести прочие действия. Если ваше изображение получается многослойным, то не мешает дать новому слою собственное название. Иначе он так и будет называться: «Слой 7». Для переименования следует совершить по слою двойной щелчок левой кнопкой мыши.
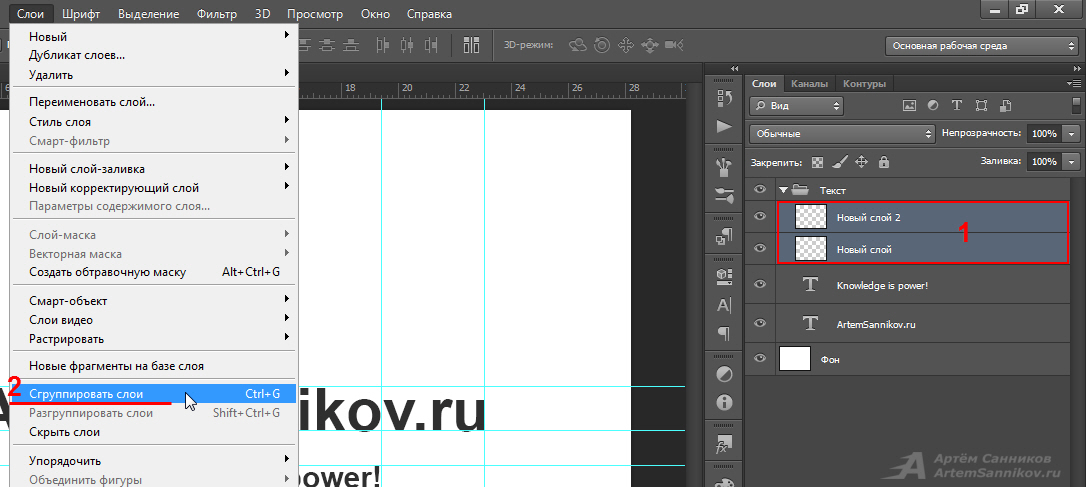
Еще слои можно группировать. Создайте новую папку посредством соответствующей кнопки в нижней части панели «Слои». Затем методом перетаскивания перенесите в неё слои, которые вы хотите объединить в одну группу. В многослойных композициях без этого не обойтись, иначе начинается настоящая путаница.
Затем методом перетаскивания перенесите в неё слои, которые вы хотите объединить в одну группу. В многослойных композициях без этого не обойтись, иначе начинается настоящая путаница.
Некоторые слои по ходу создания изображения становятся нам ненужными. Их рекомендуется удалять. Для этого выделите слой и нажмите клавишу «Delete». Также для этого слой можно перетащить на кнопку с изображением корзины в нижней части панели. Можно убрать слой в «Фотошопе» и другим способом. Около каждого слоя присутствует кнопка с изображением глаза. Нажмите её — видимость слоя сразу отключится. Это своеобразный аналог нулевой непрозрачности. Сам слой из панели при этом никуда не денется, вы в любой момент способны включить его отображение.
Как соединить: наложение слоев в «Фотошопе»
Если в вашем изображении уже очень много слоев, то некоторые из них можно объединить. Возьмем за пример два слоя, каждый из которых содержит в себе одну маленькую картинку. Если их объединить, то по отдельности передвигать две картинки уже не получится. Теперь они будут перемещаться в пространстве только вместе друг с другом.
Теперь они будут перемещаться в пространстве только вместе друг с другом.
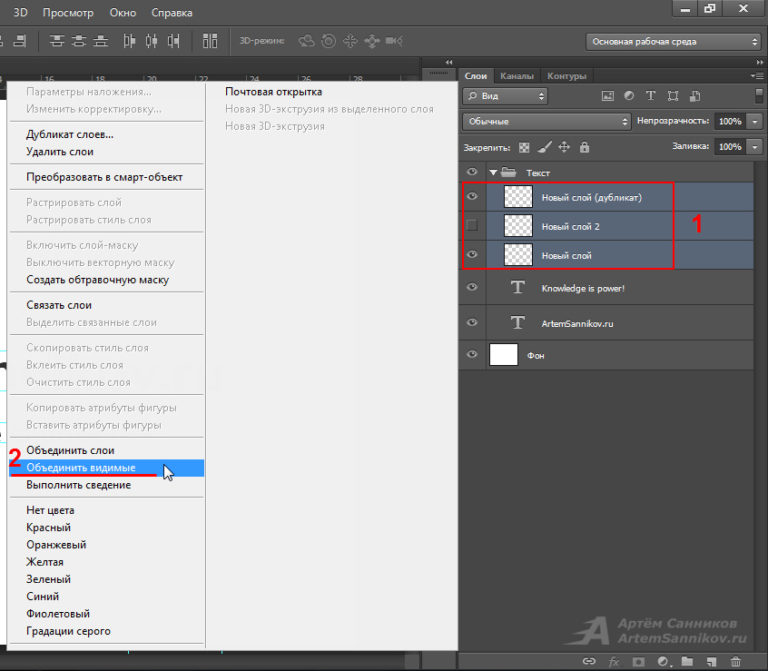
Чтобы в «Фотошопе» соединить слои, их необходимо сначала выделить. Делается это кликами левой кнопкой мыши при зажатой клавише «Ctrl». После выделения кликните правой кнопкой мыши. В отобразившемся контекстном меню выберите пункт «Объединить слои».
Изменить размер слоя в «Фотошоп»
Чуть выше в том же контекстном меню вы обнаружите пункт «Связать слои». Он схож с предыдущим. Но при его выборе оба слоя остаются в панели на своём месте. Рядом с ними появляется значок сцепки. Он тоже не позволит вам изменять размер этих слоев или двигать их по отдельности. Но в любой момент вы можете отменить связку, тогда как с объединенными слоями подобное провернуть не удастся.
Заключение
Работа со слоями в «Фотошопе» реализована очень просто. Стоит вам потратить несколько минут на изучение панели «Слои», как навсегда влюбитесь в функционал, который она предоставляет. Любое сложное изображение должно быть многослойным, в противном случае на его создание вы потратите слишком много времени.
В прошлом уроке мы изучили, как работать со слоями, используя панель слоев. Мы научились добавлять новые слои, удалять слои, менять слои местами, добавлять корректирующие слои, накладывать стили, изменять режим наложения слоя и уровень непрозрачности и многое другое, что можно сделать, работая с панелью слоев.
Прежде чем мы приступим к дальнейшему изучению того, какие удивительные вещи можно совершать со слоями, нам нужно рассмотреть один особой тип слоя — «Фон» (Background layer). Причина, по которой мы останавливаемся на изучении слоя заднего фона, заключается в том, что некоторые действия с этим слоем совершать нельзя в отличие от действий с другими слоями. Если мы не будем осведомлены об этих действиях заранее, мы сможем легко запутаться в нашей работе и не получить желаемый результат.
Ниже представлено изображение фоторамки, открытое в программе Photoshop. Данное изображение я взял из фотобанка Fotolia:
Исходное изображение
Всякий раз, когда мы открываем новое изображение в программе Photoshop, оно открывается в окне собственного документа и размещается на отдельном слое под названием «Фон» (Background), что мы и можем видеть на панели слоев.
Панель слоев отображает, что изображение размещено на слое заднего фона
Программа Photoshop дала название слою «Фон» по той простой причине, что этот слой действительно служит задним фоном нашему документу. Любые дополнительные слои, которые мы добавим на изображение, будут размещены поверх слоя заднего фона. Поскольку основное назначение данного слоя — служить задним фоном изображению, существует несколько действий, которые нельзя выполнять с этим слоем. Давайте вкратце рассмотрим простые правила, включающие эти действия, которые следует запомнить. А затем, в конце урока, мы изучим, как легко все эти правила обойти.
Правило 1: Мы не можем перемещать содержимое слоя заднего фона
Одно из действий, которое мы не можем совершать со слоем заднего фона, — перемещение его содержимого. Обычно, когда нам надо переместить содержимое слоя, мы выбираем в верхней части панели инструментов инструмент «Перемещение» (Move):
Выбираем на панели инструментов инструмент «Перемещение»
Затем, после выбора инструмента «Перемещение» , мы кликаем мышкой внутри окна документа и перемещаем содержимое, удерживая кнопку мыши нажатой. Давайте посмотрим, что произойдет, когда я в нашем случае попробую переместить на другое место фоторамку. В результате этого действия появляется диалоговое окно, где написано, что содержимое не может быть перемещено, потому что слой закреплен:
Давайте посмотрим, что произойдет, когда я в нашем случае попробую переместить на другое место фоторамку. В результате этого действия появляется диалоговое окно, где написано, что содержимое не может быть перемещено, потому что слой закреплен:
Вместо того чтобы переместить фоторамку, программа Photoshop уведомляет меня, что слой закреплен
Если мы снова обратимся к панели слоев и посмотрим на слой «Фон», то увидим с правой стороны маленький значок в виде замка, который говорит нам о том, что данный слой закреплен и не может быть нами перемещен. Способа разблокировать слой «Фон» — не существует, но, как я уже говорил, в конце урока, мы рассмотрим, как это маленькое правило о невозможности перемещения содержимого слоя и другие правила можно обойти:
Значок в виде замка говорит нам о том, что данный слой закреплен
Правило 2: Отсутствие прозрачных пикселей
В ближайшее время я собираюсь импортировать в мой документ еще одно изображение и поместить его в фоторамку. Однако в данный момент внутренняя часть рамки заполнена белым цветом. Это означает, что я должен сначала очистить белую область внутри фоторамки и лишь потом поместить туда фотографию. Обычно, когда мы удаляем пиксели со слоя, удаленные области становятся прозрачными и позволяют нам увидеть нижележащий слой. Давайте посмотрим, что произойдет, когда я попробую удалить какую-нибудь область на слое «Фон».
Однако в данный момент внутренняя часть рамки заполнена белым цветом. Это означает, что я должен сначала очистить белую область внутри фоторамки и лишь потом поместить туда фотографию. Обычно, когда мы удаляем пиксели со слоя, удаленные области становятся прозрачными и позволяют нам увидеть нижележащий слой. Давайте посмотрим, что произойдет, когда я попробую удалить какую-нибудь область на слое «Фон».
Сначала, я должен выделить область внутри рамки, и поскольку она заполнена бельм цветом, для выделения я буду использовать инструмент «Волшебная палочка» (Magic Wand) . В программе Photoshop CS2 и более ранних версиях, мы можем выбрать инструмент «Волшебная палочка» , просто нажав на его значок на панели инструментов. В программе Photoshop CS3 и более поздних версиях (в моем случае это версия Photoshop CS5), этот инструмент спрятан за инструментом «Быстрое выделение» (Quick Selection), поэтому необходимо сначала нажать на инструмент «Быстрое выделение» (удерживая кнопку мыши нажатой несколько секунд), дождаться появления выпадающего меню с перечнем инструментов и выбрать из списка инструмент «Волшебная палочка» :
Выбираем инструмент «Волшебная палочка»
Выбрав необходимый инструмент, я нажму кнопкой мыши в центре фоторамки для быстрого выделения всей белой области. В результате этого действия появится рамка выделения, свидетельствующая о том, что белая область выделена:
В результате этого действия появится рамка выделения, свидетельствующая о том, что белая область выделена:
Белая область внутри рамки теперь выделена
Чтобы удалить область внутри рамки, я нажму клавишу Backspace (Win) / Delete (Mac). Однако вместо ожидаемого удаления области и замещения белого цвета прозрачными пикселями, программа открывает диалоговое окно параметра «Заполнить» (Fill) и предлагает заполнить выделенную область другим цветом:
Вместо того чтобы удалить область, программа Photoshop открывает диалоговое окно параметра «Заполнить»
Я нажму кнопку «Отмена» (Cancel) для выхода из диалогового окна, поскольку это совсем не та команда, которую я хотел выполнить. Я хотел удалить белую область внутри фоторамки, но не заполнять ее другим цветом. Может быть, программа Photoshop что-то перепутала? Хорошо, я попробую удалить область другим способом. Для этого я перейду в раздел «Редактирование» (Edit) в строке меню в верхней части экрана и выберу команду «Вырезать» (Cut):
Выбираем команду «Вырезать» в разделе «Редактирование»
При работе с обычным слоем, это действие привело бы к вырезанию выделенной области из слоя и появлению вместо нее прозрачной части, но в нашем случае результат опять получился непредсказуемым. На этот раз, как будто нарочно, программа заполнила область черным цветом:
На этот раз, как будто нарочно, программа заполнила область черным цветом:
Белая область внутри рамки теперь заполнена черным цветом
Откуда же взялся черный цвет? Оказывается, программа Photoshop заполнила область черным цветом, потому что, если мы посмотрим на образцы цвета переднего плана и цвета фона в нижней части панели инструментов, то увидим, что цвет фона (на нижнем правом квадрате) — в настоящий момент черный, соответственно программа и заполнила область цветом фона. Если бы цвет фона был выбран фиолетовым, область заполнилась бы именно фиолетовым цветом. Однако в данный момент цвет фона — черный:
Образцы цвета переднего плана (левый верхний) и цвета фона (правый нижний)
Итак, почему же программа Photoshop не удалила белую область внутри рамки? Почему же вместо этого она заполнила ее другим цветом? Причина в том — что слои заднего фона не поддерживают прозрачность. Действительно, так как назначение слоя «Фон» — служить задним фоном документу, то нет необходимости делать его прозрачным, ведь под этим слоем для просмотра быть ничего не должно. Ведь задний фон — это все-таки задний фон! Неважно, каким способом я буду пытаться удалить область внутри рамки, у меня никогда не получится этого сделать, до тех пор, пока изображение размещено на слое заднего фона. Как же тогда я смогу разместить еще одну фотографию внутри рамки? Давайте пока отложим решение этой проблемы и вернемся к ней чуть позже.
Ведь задний фон — это все-таки задний фон! Неважно, каким способом я буду пытаться удалить область внутри рамки, у меня никогда не получится этого сделать, до тех пор, пока изображение размещено на слое заднего фона. Как же тогда я смогу разместить еще одну фотографию внутри рамки? Давайте пока отложим решение этой проблемы и вернемся к ней чуть позже.
Правило 3: Мы не можем перемещать слой «Фон» и помещать его над другим слоем
Ниже представлена фотография, которую я хочу поместить внутри фоторамки. Данное изображение я также взял из фотобанка Fotolia:
Изображение, которое будет размещено внутри фоторамки
В настоящий момент изображение открыто в отдельном окне, поэтому я быстро скопирую его в окно документа с фоторамкой, нажав сочетание клавиш Ctrl+A (Win) / Command+A (Mac) для выделения всей фотографии. Затем я нажму клавишную комбинацию Ctrl+C (Win) / Command+C (Mac), чтобы скопировать изображение во внутренний буфер. После этого я перейду в окно документа с фоторамкой и нажму сочетание клавиш Ctrl+V (Win) / Command+V (Mac), чтобы вставить изображение в документ. Программа поместит новое изображение на отдельный слой под названием «Слой 1» (Layer 1), расположенный над слоем «Фон» с фоторамкой:
Программа поместит новое изображение на отдельный слой под названием «Слой 1» (Layer 1), расположенный над слоем «Фон» с фоторамкой:
Вторая фотография размещена на отдельном слое над слоем «Фон»
Видно, что новая фотография появилась перед фоторамкой в окне документа:
Второе изображение появилось перед фоторамкой
Для того чтобы мое второе изображение появилось внутри рамки, мне нужно поменять порядок расположения слоев — поместить слой с рамкой поверх слоя с фотографией. Обычно, менять слои местами — легко, необходимо всего лишь выбрать слой для перемещения и перетащить его поверх другого слоя, но не в нашем случае, когда мы хотим переместить слой «Фон». Когда я нажимаю на слой «Фон» и пытаюсь переместить его поверх слоя с фотографией, появляется маленький значок в виде перечеркнутого круга (международный знак запрета), свидетельствующий о том, что по некоторым причинам это действие невозможно:
Значок в виде перечеркнутого круга свидетельствует о том, что я не могу переместить слой «Фон» поверх слоя «Слой 1»
Причина, не позволяющая мне переместить слой «Фон», заключается том, что данный слой всегда должен оставаться задним фоном документа. Программа Photoshop не позволяет перемещать этот слой поверх любых других слоев.
Программа Photoshop не позволяет перемещать этот слой поверх любых других слоев.
Правило 4: Мы не можем перемещать другие слои под слой «Фон»
Хорошо, если мы не можем перемещать слой «Фон» поверх другого слоя, что будет, если мы попробуем переместить другой слой под слой «Фон»? Я нажму на «Слой 1» и попробую переместить его под слой «Фон», но и это не получается. Опять возникает маленький значок в виде перечеркнутого круга, который означает невозможность совершения действия:
Тот же значок запрета появляется, и когда мы пытаемся переместить «Слой 1» под слой заднего фона
И снова, причина этого заключается в том, что слой «Фон» должен всегда оставаться задним фоном документа. Мы не можем перемещать данный слой поверх других слоев и также перемещать другие слои под слой «Фон».
Простое решение проблемы
Давайте подведем итог вышесказанному. Мы изучили, что программа Photoshop не дает нам возможность перемещать содержимое слоя «Фон» с помощью инструмента «Перемещение» , потому что слой закреплен. Также мы узнали, что слой заднего фона не поддерживает прозрачность, поэтому не существует способа удалить какую-либо область на слое. И, наконец, мы изучили, что слой «Фон» должен всегда оставаться самым нижним слоем на панели слоев. Мы не можем перемещать данный слой поверх других слоев и также перемещать другие слои под него.
Также мы узнали, что слой заднего фона не поддерживает прозрачность, поэтому не существует способа удалить какую-либо область на слое. И, наконец, мы изучили, что слой «Фон» должен всегда оставаться самым нижним слоем на панели слоев. Мы не можем перемещать данный слой поверх других слоев и также перемещать другие слои под него.
Так как главное назначение слоя «Фон» — служить основой документу, каждое из этих правил имеет смысл. Тем не менее, как и с большинством других правил, иногда нам требуется их нарушить. В нашем случае, обойти все эти правила легко! Все, что нам требуется, — как-то иначе переименовать слой «Фон»! Для того чтобы переименовать слой «Фон», вы можете перейти в раздел «Слои» (Layer) в верхней части экрана, выбрать пункт «Новый» (New) и далее — «Слой из заднего плана» (Layer From Background):
Выбираем «Слои» > «Новый» > «Слой из заднего плана» (Layer > New > Layer From Background)
Более быстрый способ заключается в том, что можно просто дважды кликнуть кнопкой мыши по слову «Фон» на панели слоев:
Дважды кликаем кнопкой мыши по названию слоя «Фон»
В любом случае после этих действий откроется диалоговое окно «Новый слой» (New Layer), где можно будет ввести новое имя для слоя. По умолчанию, программа предлагает имя «Слой 0» (Layer 0), которое нам подходит. Так как нам подойдет любое другое имя кроме «Фон» , просто нажмите ОК для подтверждения нового имени «Слой 0» и выхода из диалогового окна, при условии, что вы не хотите дать слою какое-то определенное имя:
По умолчанию, программа предлагает имя «Слой 0» (Layer 0), которое нам подходит. Так как нам подойдет любое другое имя кроме «Фон» , просто нажмите ОК для подтверждения нового имени «Слой 0» и выхода из диалогового окна, при условии, что вы не хотите дать слою какое-то определенное имя:
Вы можете оставить имя «Слой 0» в качестве нового имени слоя или ввести любое другое на ваше усмотрение
Совет: чтобы еще быстрее переименовать слой «Фон», дважды щелкните кнопкой мыши по слову «Фон», удерживая нажатой клавишу Alt (Win) / Option (Mac). Программа тотчас переименует слой, присвоив ему имя «Слой 0» без открытия диалогового окна «Новый слой».
Теперь мы можем видеть, что имя слоя заднего фона изменилось на «Слой 0»:
Слой «Фон» был переименован на «Слой 0»
Всего лишь переименовав слой заднего фона, мы превратили его в обычный слой, в результате чего правила, которые мы рассмотрели выше, перестали на него распространяться! Теперь мы спокойно можем перемещать содержимое слоя, используя инструмент «Перемещение» , удалять область на слое, заменяя ее прозрачной частью, и свободно перемещать наш слой относительно других слоев!
Например, мне все еще нужно переместить фоторамку поверх изображения на «Слое 1». Теперь это сделать легко, так как фоторамка больше не находится на слое «Фон»! Я могу всего лишь нажать на «Слой 0» на панели слоев и перетащить его наверх, чтобы тонкая светлая полоска появилась над «Слоем 1»:
Теперь это сделать легко, так как фоторамка больше не находится на слое «Фон»! Я могу всего лишь нажать на «Слой 0» на панели слоев и перетащить его наверх, чтобы тонкая светлая полоска появилась над «Слоем 1»:
Переместим «Слой 0» поверх «Слоя 1»
После этого я отпущу кнопку мыши, и программа Photoshop разместит «Слой 0» над «Слоем 1», как мне и нужно:
«Слой 0» теперь расположен над «Слоем 1». Этого нельзя было достичь, пока «Слой 0» назывался слой «Фон»
Раньше я не мог удалить белую область внутри рамки, пока изображение было на слое «Фон», но теперь, после того как я переименовал слой «Фон» на «Слой 0», это стало сделать нетрудно. Я выделю область внутри рамки, применяя инструмент «Волшебная палочка» , как я это сделал в первый раз:
Белая область внутри рамки опять стала выделенной
Затем я нажму клавишу Backspace (Win) / Delete (Mac), и на этот раз программа сделает все именно так, как я и ожидал, — вместо открытия диалогового окна параметра «Заполнить» она удалит область со слоя и отобразит фотографию под ней:
Область внутри рамки, наконец, удалена, и под ней видно другое изображение
Далее я нажму сочетание клавиш Ctrl+D (Win) / Command+D (Mac), чтобы снять выделение с области внутри рамки и убрать линию выделения. Затем для успешного завершения работы, я нажму на «Слой 1» на панели слоев и сделаю его активным:
Затем для успешного завершения работы, я нажму на «Слой 1» на панели слоев и сделаю его активным:
Выбираем «Слой 1»
На панели инструментов я выберу инструмент «Перемещение» (Move), кликну по фотографии и перемещу ее внутрь фоторамки, как мне нужно. Несмотря на то, что «Слой 1» в настоящий момент является самым нижним слоем в документе, он не закреплен, поскольку не служит больше слоем заднего фона. Я могу свободно перемещать его, куда пожелаю:
Перемещаем фотографию на нужное место внутрь фоторамки
Как мы с вами рассмотрели, слои заднего фона являются особым типом слоев в программе Photoshop, с наложенными на них ограничениями. Мы не можем перемещать их содержимое, удалять что-либо с них, и они всегда должны оставаться среди слоев документа в самом низу. В большинстве случаев, эти ограничения не причиняют нам особых неудобств, поскольку обычно мы не работаем напрямую со слоем «Фон». Но если вам нужно снять ограничения, просто переименуйте слой «Фон» и дайте ему любое другое имя. Это действие приведет к тому, что данный слой немедленно станет нормальным слоем, с которым вы сможете работать без ограничений!
Это действие приведет к тому, что данный слой немедленно станет нормальным слоем, с которым вы сможете работать без ограничений!
И вот мы закончили! Ознакомьтесь с полным списком уроков по работе со слоями в программе Photoshop или посетите наш раздел «Основы программы Photoshop» для изучения инструментов выделения, принципов работы со шрифтом и других полезных навыков!
Перевод: Ксения Руденко
Твитнуть
Тебе потребуется: Ps C3/Ps CS4, планшет, средний уровень навыка цифрового рисования
Что представляет собой корректирующий слой
С его помощью ты сможешь корректировать рисунок, не нарушая структуру пикселей под слоем. Это – не наносящая вреда изначальному рисунку коррекция, изначально предназначенная для обработки фотографий, но вполне пригодная и для создания рисунков.
Корректирующие слои можно найти в контекстном меню «Коррекция» («Adjustments») или через иконку под списком слоёв в виде небольшого диагонально разделенного черно-белого круга.
Основная информация
После того, как ты выберешь коррекцию, которую хочешь применить, поверх слоя, с которым ты работал, создастся новый слой. Корректирующие слои работают в паре с маской слоя («layer mask»).
Корректирующий слой отделен от самого рисунка: всё, что ты вытворишь ним, никак не повлияет на пиксели под ним. Чтобы в этом убедиться, просто спрячь или удали корректирующий слой: твой рисунок на месте и выглядит так, как и в самом начале. Проще некуда!
Небольшая белая иконка справа от иконки корректирующего слоя – маска слоя. С её помощью ты сможешь определить, на какую область рисунка будет применен эффект коррекции. Таким образом, некоторые части рисунка останутся в исконном виде, либо ты применишь к ним другие корректирующие слои, если пожелаешь.
На маске слоя ты сможешь рисовать лишь оттенками серого. Изначально маска слоя – белая, и это означает, что эффект от слоя распространяется на всю область рисунка. Там, где ты добавишь черный, ты «сотрёшь» часть корректирующего слоя, и сквозь него будет виден изначальный вид этой области рисунка. Орудуя оттенками серого – от темного к светлому, — ты сможешь определить интенсивность применения коррекции.
Орудуя оттенками серого – от темного к светлому, — ты сможешь определить интенсивность применения коррекции.
Слои в «Фотошопе» применяются с целью создания нужного изображения. Очень напоминает аппликации с наложением прозрачной бумаги, чтобы получить, например, коллаж. Кроме того, благодаря слоям можно сохранить исходный рисунок в случае выполнениях ошибочных операций. Также ими могут быть совершенно разные картинки, текст, блики. Так как же создать слой в «Фотошопе»? Ниже представлены варианты.
Где расположены слои
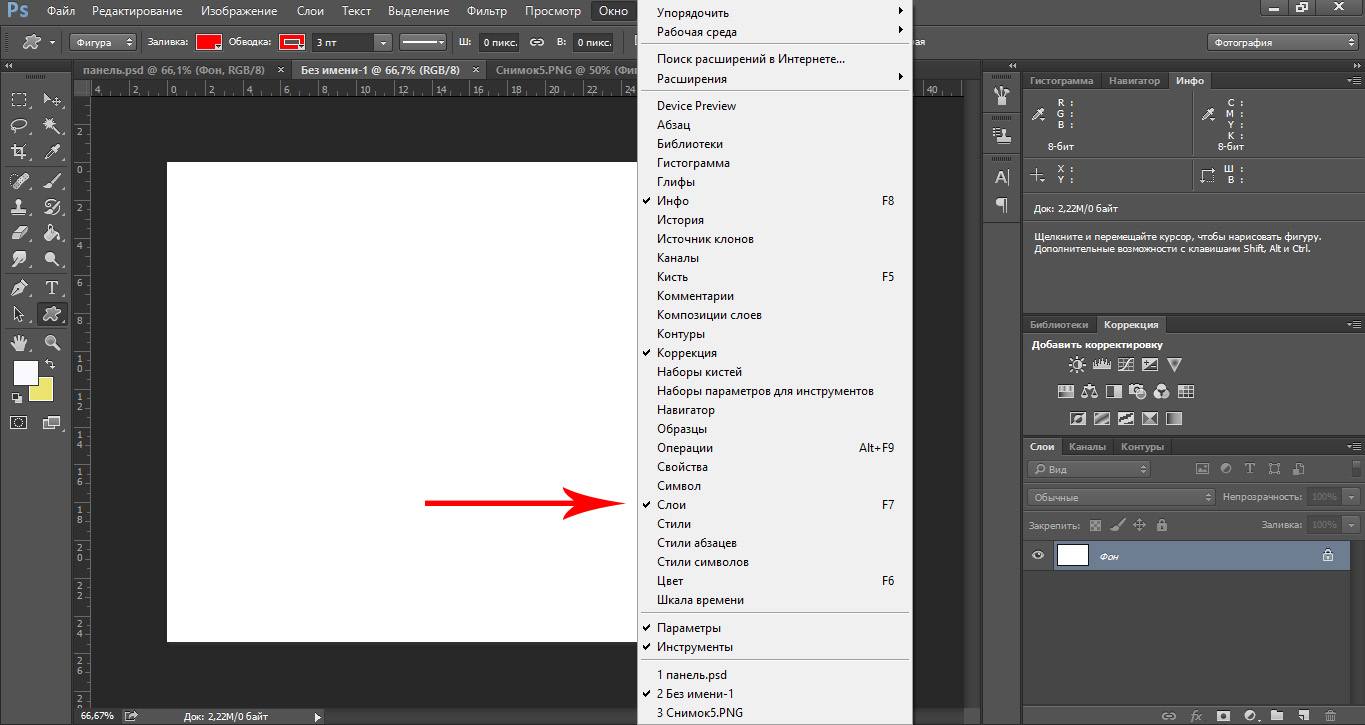
Сначала следует открыть файл с нужной картинкой или создать новый документ. Обычно по умолчанию еще до появления в рабочей области картинки видно справа специальное окно, на котором расположена вкладка «Слои». Если этой вкладки нет, то в горизонтальном меню нужно нажать Window (по-русски «Окно»), затем найти в списке Layer («Слои»). В меню появляется галочка слева от слова, а также окно «Свойства» и открытая вкладка со слоями. Теперь можно приступать к работе.
Нужно отметить, что по своему усмотрению окно со свойствами можно перемещать по всей рабочей области. Для этого нужно подвести курсор к верхнему краю, нажать левую кнопку мыши. Не отпуская ее, переместить окно туда, куда по усмотрению пользователя удобнее всего. Затем отпустит кнопку. Обычно это делается тогда, когда изображение очень большое или требует увеличения, чтобы видеть все детали и работать с ними.
Создание слоев при помощи окна «Свойства»
Далее встает вопрос о том, как создать слой в «Фотошопе», куда нужно нажимать? Ниже представлена фотография, на которой четко видны подсказки. Следует открыть у себя на компьютере программу «Фотошоп», чтобы попрактиковаться и запомнить, где что расположено.
Все функции, связанные со слоями, располагаются в нижней части окна «Свойства» во вкладке «Слои». Второй значок справа — это и есть «Создать новый слой», который по-английски означает New Lawer. Достаточно нажать левой кнопкой мыши, чтобы он появился. Рекомендуется обратить внимание на то, где отображается новый слой во вкладке. Как правило, по умолчанию он располагается над предыдущим.
Как правило, по умолчанию он располагается над предыдущим.
Разблокировка изображения
Следует отметить, что по умолчанию открытый документ имеет В окне со свойствами виден справа «замочек» и надпись «Фон». То есть с картинкой нельзя работать. Она заблокирована от каких-либо операций. Чтобы она стала рабочей, нужно дважды левой кнопкой мыши щелкнуть по «Фону» во все той же вкладке «Слои». Появляется горизонтальной прямоугольное окошко с предложением сделать изображение новым слоем, а также дать ему наименование. Таким образом, становится понятно, как создать новый слой в «Фотошопе» на оригинальном файле с изображением.
Дополнительные два способа создания
В «Фотошопе» есть несколько вариантов того, как создать новый слой. Один из них уже рассмотрен. Следующий способ подразумевает использование горизонтального меню сверху. Там есть вкладка «Слои» («Layer»). Нажав ее, можно увидеть самое первое в списке слово «Новый» («New»). Следует нажать на «Слой…».
Троеточие означает, что программой будет предложено внести корректировки в параметры создаваемого слоя, а именно:
- дать имя;
- задать цвет;
- выбрать режим наложения;
- откорректировать непрозрачность в процентах.

Затем следует нажать «Ок».
Есть еще один интересный способ, как создать слой в Фотошопе моментально, буквально за одну секунду без наведения курсора мыши на значок и меню. Для этого применяется комбинация клавиш, которые нужно нажать сразу все вместе на клавиатуре — Ctrl+Shift+N. Но чтобы успешно таким способом создать новый слой, нужно деактивировать другие операции, например, создание текста или трансформирование. Пусть будет активным только один из имеющихся слоев во вкладке окна «Свойства».
Разные версии «Фотошопа»
Новичков может смутить то, что существуют разные версии программы. Нередко на тематических форумах и в социальных сетях они спрашивают: «Как создать новый слой в «Фотошопе CS6″, если я изучал более раннюю версию?». Ответ простой: так же, отличий никаких.
Корректирующий слой
Корректирующий слой помогает создавать эффекты изображения без искажения оригинала.
То есть, если не понравился результат, слой можно удалить. Создать его можно двумя способами:
Создать его можно двумя способами:
- Через меню «Слои». Открыть «Новый корректирующий слой», далее нужно выбрать функцию.
- В окне «Свойства». Найти «Слои», внизу есть круглый черно-белый значок с треугольником справа.
Как создать корректирующий слой в «Фотошопе» так, чтобы он оказался поверх других слоев? Достаточно перетащить его выше, над другими слоями.
Итак, в статье была приведена инструкция по тому, как создать слой в «Фотошопе» тремя способами. Успехов!
На веб-странице расположены три изображения игральных карт (рис. 3.51). Пока они лежат рядом, их порядок значения не имеет, но если применить к ним позиционирование и сместить изображения так, чтобы они накладывались друг на друга, одна карта будет находиться выше другой (рис. 3.52).
Рис. 3.51. Карты рядом друг с другом
Рис. 3.52. Карты одна на другой
Если представить веб-страницу в виде трёхмерного пространства (рис. 3.53), то видно, что карты располагаются также по оси Z. Значения по этой оси и определяют, какая карта к нам ближе, какая дальше, иными словами порядок их наложения друг на друга. В коде документа (пример 3.38) порядок определяется автоматически на основе потока документа. Чем элемент ниже в коде, тем он выше по оси Z, поэтому изображение с тузом, как самое нижнее, располагается поверх остальных карт.
Значения по этой оси и определяют, какая карта к нам ближе, какая дальше, иными словами порядок их наложения друг на друга. В коде документа (пример 3.38) порядок определяется автоматически на основе потока документа. Чем элемент ниже в коде, тем он выше по оси Z, поэтому изображение с тузом, как самое нижнее, располагается поверх остальных карт.
Рис. 3.53. Воображаемые координаты веб-страницы
Пример 3.38. Обычный порядок карт
Порядок картВ CSS за положением по Z-оси отвечает свойство z-index , которое определяет, «ближе» к нам элемент находится или «дальше». В качестве значений принимается целое число, чем оно больше, тем выше располагается элемент по отношению к другим. Элементам автоматически присваивается значение 0, так что даже z-index : 1 заставит элемент перекрывать все нижележащие. Доработаем пример 3.38 так, чтобы порядок карт поменялся на противоположный, причём только редактируя стиль, оставляя HTML-код прежним.
Card IMG { position: relative; }
. three { top: 50px; left: 55px; z-index: 5; }
.seven { left: -120px; top: 25px; z-index: 2; }
.ace { left: -295px; z-index: 1; }
three { top: 50px; left: 55px; z-index: 5; }
.seven { left: -120px; top: 25px; z-index: 2; }
.ace { left: -295px; z-index: 1; }
Свойство z-index для класса three специально установлено как 5 для демонстрации, что последовательность значений z-index роли не играет. Главное, чтобы одно число было больше другого.
Свойство z-index работает только для элементов, у которых значение position задано как absolute , fixed или relative .
Когда требуется расположить элемент поверх всех остальных на странице, ему ставят очень большое значение z-index , например 9999. Это гарантирует, что даже если в стилях и применяется z-index , он будет меньше указанного. В примере 3.39 у карт при наведении на них курсора меняется z-index на 10. Никаких скриптов здесь не понадобится, всё делается через псевдокласс :hover .
Пример 3.39. Изменение z-index при наведении на карту
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Порядок картКак создать диптих с помощью Photoshop CS6
В этом уроке по фотоэффектам мы узнаем, как создать диптих с помощью Photoshop CS6. Что такое диптих? То, как этот термин обычно используется сегодня, диптих просто означает два изображения, отображаемые вместе, обычно рядом. Изображения часто имеют что-то общее, например, общую тему или общую тему, поэтому при просмотре в целом они передают более крупное сообщение или художественное утверждение.
Что такое диптих? То, как этот термин обычно используется сегодня, диптих просто означает два изображения, отображаемые вместе, обычно рядом. Изображения часто имеют что-то общее, например, общую тему или общую тему, поэтому при просмотре в целом они передают более крупное сообщение или художественное утверждение.
Правда, диптихом могут быть любые два изображения на ваш выбор. Возможно, вы захотите отобразить фотографию свадьбы и помолвки рядом, или две фотографии, на которых изображен один и тот же человек в разном возрасте, или, может быть, две фотографии из недавней поездки или отпуска. Полноцветная и черно-белая версия одного и того же изображения могут отлично смотреться бок о бок или фотографии одного и того же объекта, сделанные с двух разных углов или в разное время дня. Это всего лишь несколько предложений, но в конечном итоге диптихи предлагают бесконечные творческие возможности. Даже два изображения, которые сами по себе могут показаться не такими интересными, могут показаться поразительными при просмотре вместе.
Как мы увидим, выбранные вами изображения даже не должны иметь одинаковую ориентацию. Один может быть в портрете, другой пейзаж. Единственная реальная хитрость в их отображении бок о бок заключается в том, что нам нужно убедиться, что они имеют одинаковую высоту в пикселях, чтобы верх и низ изображений совпали. Для этого нам может потребоваться быстрое изменение размера изображения, но общий процесс создания диптиха в Photoshop действительно очень прост, и, конечно, я рассмотрю каждый шаг на этом пути.
Вот первое изображение, которое я буду использовать для своего диптиха (фото девушки в саду из Shutterstock). Это в ландшафтном режиме:
Первое изображение.
Вот мое второе изображение (улыбающееся фото девушки крупным планом от Shutterstock). Это в портретном режиме:
Второе изображение.
И вот как будет выглядеть окончательный диптих с изображениями, объединенными в одно большее изображение и с добавленной рамкой вокруг них. Я использовал черную рамку, но вы также можете легко выбрать белый:
Конечный результат.
Существует много разных способов создания диптиха в Photoshop, но чтобы извлечь максимальную пользу из этого урока и использовать метод, который мы изучим здесь, вам понадобится Photoshop CS6 или CC.
Как создать диптих
Шаг 1: Откройте ваши два изображения в фотошопе
Первое, что нам нужно сделать, это открыть оба наших изображения в Photoshop. Если у вас уже открыты ваши изображения, вы можете пропустить этот первый шаг, но я собираюсь начать с Adobe Bridge CS6, где я перешел к папке на рабочем столе, содержащей мои два изображения. Чтобы выбрать их обоих, я нажму на первый эскиз изображения слева, чтобы выделить его, затем удержу нажатой клавишу Ctrl (Win) / Command (Mac) на моей клавиатуре и нажму на второй эскиз. Это выбирает и выделяет оба изображения одновременно:
Выбор обоих изображений в Adobe Bridge CS6.
Чтобы открыть их в Photoshop, все, что мне нужно сделать, — это дважды щелкнуть мышью на любом из изображений. Каждая фотография откроется в Photoshop в отдельном документе. По умолчанию одновременно видно только одно из изображений, но мы можем легко переключаться между ними, нажимая на их вкладки чуть ниже панели параметров в левом верхнем углу экрана:
Каждая фотография откроется в Photoshop в отдельном документе. По умолчанию одновременно видно только одно из изображений, но мы можем легко переключаться между ними, нажимая на их вкладки чуть ниже панели параметров в левом верхнем углу экрана:
Каждая фотография открывается в своем собственном документе с вкладками. Переключайтесь между ними, нажимая на их вкладки.
Шаг 2: измени размер изображения на ту же высоту
Перед тем, как объединить изображения в диптих, мы должны сначала убедиться, что обе фотографии имеют одинаковую высоту, чтобы они выстраивались в линию при отображении рядом. Если это не так, нам нужно изменить размер одного из них, чтобы он соответствовал другому. Мы можем проверить текущие размеры каждого изображения, используя диалоговое окно « Размер изображения» в Photoshop.
Сначала я переключусь на свою фотографию, которая находится в альбомной ориентации (фотография девушки, стоящей в лесу), нажав на ее вкладку:
Активизация пейзажно-ориентированной фотографии.
Чтобы проверить высоту фотографии, я зайду в меню Изображение в строке меню в верхней части экрана и выберу Размер изображения :
Идем в Изображение> Размер изображения.
Откроется диалоговое окно «Размер изображения». В разделе « Размеры в пикселях» вверху показано, что высота этой фотографии составляет 2380 пикселей :
Диалоговое окно «Размер изображения» показывает высоту фотографии 2380 пикселей.
Я нажму кнопку « Отмена», чтобы закрыть диалоговое окно без внесения каких-либо изменений, а затем переключусь на второе фото, щелкнув на его вкладке:
Активизация портретно-ориентированной фотографии.
Теперь, когда моя вторая фотография активна, я снова зайду в меню Изображение в верхней части экрана и выберу Размер изображения :
Снова перейдем в Изображение> Размер изображения.
На этот раз диалоговое окно «Размер изображения» сообщает мне, что моя портретно-ориентированная фотография имеет высоту 3200 пикселей, что делает ее больше (с точки зрения высоты) двух изображений:
Вторая фотография имеет большее значение высоты 3200 пикселей.
Размер этого большего изображения необходимо изменить, чтобы он соответствовал высоте меньшего изображения, поэтому, оставаясь в диалоговом окне «Размер изображения», я буду следить за тем, чтобы была выбрана ( отмечена) опция Resample Image внизу, и чтобы метод интерполяции на в самом низу выбрано значение Bicubic Automatic, затем я изменю значение высоты в верхней части с его исходных 3200 пикселей на 2380 пикселей, чтобы соответствовать другой фотографии (Photoshop автоматически изменяет значение ширины, чтобы сохранить соотношение сторон фотографии). Нажмите кнопку «ОК», чтобы Photoshop изменил размер изображения и закрыл диалоговое окно «Размер изображения» (быстрое примечание: когда мы меняем фактическое количество пикселей в изображении, как мы находимся здесь, это технически известно как повторная выборка изображения, а не изменение размера, поэтому нам нужно выбрать опцию Resample Image внизу диалогового окна):
Изменение размера (ресэмплирование) большего изображения в соответствии с высотой (в пикселях) меньшего изображения.![]()
Шаг 3: выберите и скопируйте измененное изображение
Теперь, когда мы изменили размер изображения, нам нужен способ переместить его в тот же документ, что и другое изображение. Для этого мы можем просто скопировать и вставить его. Чтобы сначала выбрать изображение, перейдите в меню « Выбрать» в верхней части экрана и выберите « Все» . Или нажмите Ctrl + A (Победа) / Command + A (Mac) на клавиатуре, чтобы получить доступ к команде Выбрать все с помощью ярлыка. Вокруг изображения появится контур выделения:
Собираюсь Выбрать> Все.
Выбрав изображение, перейдите в меню « Правка» и выберите « Копировать» или нажмите Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Собираюсь Правка> Копировать.
Шаг 4. Вставьте изображение в документ другой фотографии.
Вернитесь к другому изображению, нажав на его вкладку:
Вернемся к первому изображению.
Затем вернитесь в меню Edit и на этот раз выберите Paste . Или нажмите Ctrl + V (Победа) / Command + V (Mac) на клавиатуре:
Собираюсь Правка> Вставить.
Фотошоп вставляет и центрирует изображение перед другим:
Изображения теперь появляются вместе.
Если мы посмотрим на панель «Слои», то увидим, что каждая фотография теперь находится на собственном слое в том же документе:
Панель «Слои», показывающая каждую фотографию на собственном слое.
Шаг 5: переименуй фоновый слой
Далее, давайте переименуем фоновый слой, чтобы Photoshop позволил нам добавить еще один слой под ним, чтобы использовать его в качестве цвета фона для нашего диптиха. Все, что нам нужно сделать, это назвать что-то, кроме фона, и самый быстрый и простой способ сделать это — нажать и удерживать клавишу Alt (Win) / Option (Mac) на клавиатуре и дважды щелкнуть слово «Фон». ». Photoshop автоматически переименует его в Layer 0, что достаточно для наших целей:
». Photoshop автоматически переименует его в Layer 0, что достаточно для наших целей:
Изменение имени фонового слоя на «Слой 0».
Шаг 6: добавь сплошной цвет заливки
Мы будем использовать один из слоев Photoshop Solid Color Fill для фона, так как они позволяют легко выбрать любой цвет, который мы хотим. Нажмите на значок « Новый заливочный или корректирующий слой» в нижней части панели «Слои»:
Нажав на значок «Новый слой заливки» или «Корректирующий слой».
Выберите Сплошной цвет в верхней части списка, который появляется:
Выбор сплошного цвета заливки.
Фотошоп откроет палитру цветов, где мы можем выбрать цвет, которым мы хотим заполнить слой. Я выберу черный, введя значение 0 в поля ввода R, G и B. Если вы предпочитаете использовать белый цвет для фона, введите значение 255 в поля R, G и B :
Выбор черного цвета из палитры цветов.
Нажмите кнопку ОК, чтобы принять цвет и закрыть палитру цветов. Photoshop добавляет новый слой Solid Color Fill с именем Color Fill 1 между двумя фотографиями, как мы видим на панели «Слои»:
Новый слой Color Fill 1 появляется между двумя слоями изображения.
Шаг 7: перетащите сплошной цвет заливки под слой 0
Так как мы собираемся использовать слой Solid Color Fill в качестве фона для нашего диптиха, нам нужно переместить его ниже двух слоев изображения. Чтобы сделать это, нажмите на слой «Цветная заливка 1» на панели «Слои», удерживая кнопку мыши нажатой, и перетащите слой ниже слоя 0. Белая полоса подсветки появится под слоем 0, когда вы приблизитесь достаточно близко:
Перетащите слой «Цветная заливка 1» ниже слоя 0.
Отпустите кнопку мыши, когда на белой полосе выделения появится слой «Сплошная заливка»:
Слой Color Fill 1 теперь отображается под двумя слоями изображения.
Шаг 8: выбери верхний слой изображения
Нажмите на верхний слой на панели «Слои», чтобы выбрать его:
Выбор верхнего слоя изображения.
Шаг 9: выбери инструмент перемещения
Выберите инструмент «Перемещение» в верхней части панели «Инструменты» в левой части экрана.
Выбор инструмента перемещения.
Шаг 10: перетащите фотографию влево или вправо от другой фотографии
С инструментом «Перемещение» в руке нажмите и удерживайте клавишу Shift на клавиатуре и перетащите фотографию в верхний слой влево или вправо, чтобы переместить ее рядом с другой фотографией. Удерживая клавишу Shift, легко перетаскивать по прямой линии. Я собираюсь перетащить мою верхнюю фотографию справа от другой.
Но вот проблема, с которой мы сталкиваемся (мы исправим ее чуть позже). Чтобы переместить фотографию рядом с другой, нам нужно перетащить ее в серую область картона, которая окружает видимую часть (область холста) документа. Почему это проблема? Это потому, что мы не видим ничего, что находится в области картона. Это означает, что когда мы перетаскиваем фотографию все дальше и дальше в сторону, все меньше и меньше ее остается видимой, так как большая часть ее скрыта картоном:
Перетаскивание фотографии рядом с другими означает перетаскивание в область монтажа.
Не беспокойтесь о потере зрения на данный момент. Просто продолжайте перетаскивать его в сторону, пока он не окажется рядом с другой фотографией (и полностью не будет виден). Если вы перетащите свою фотографию вправо, как я здесь, вы увидите, что ваша фотография встала на место, как только левая сторона окажется достаточно близко к краю видимой области. Если вы перетаскиваете влево, он встанет на место, как только правая сторона окажется достаточно близко. Когда вы закончите, вы должны увидеть только одну фотографию в вашем документе. Другой все еще там, пока он просто скрыт картоном:
С другой фотографией, которая теперь полностью находится в области монтажа, остается только одно изображение.
Шаг 11: покажи все
Чтобы вернуть скрытую фотографию и просмотреть их вместе, перейдите в меню « Изображение» в верхней части экрана и выберите « Показать все» :
Идем в Image> Reveal All.
Photoshop мгновенно расширяет область холста, так что оба изображения теперь видны:
Обе фотографии видны еще раз.
Важный! Мы собираемся добавить небольшое пространство между двумя фотографиями на следующем шаге, но на этом этапе края изображений должны касаться друг друга без промежутков между ними . Они должны быть заподлицо друг с другом бок о бок. Если вы перетащили свою фотографию слишком далеко и создали зазор между ними, а инструмент «Перемещение» по- прежнему активен, удерживайте нажатой клавишу « Shift» и тяните фотографию назад к другой, пока края двух фотографий не соприкоснутся и зазор не закроется.
Шаг 12: Добавьте пространство между фотографиями
Теперь, когда мы убедились, что между нашими двумя фотографиями нет места, давайте добавим немного места! Причина, по которой мы хотим начать без пробелов между ними, заключается в том, что нам нужно точно знать, сколько места мы добавили, и в Photoshop CS6 мы можем использовать новую обратную связь HUD (Heads-Up Display) для инструмента Move. чтобы сказать нам точно, как далеко мы перетащили изображение.
Пока инструмент «Перемещение» активен, еще раз нажмите и удерживайте клавишу « Shift» на клавиатуре и начните перетаскивать фотографию влево или вправо, чтобы увеличить расстояние между двумя изображениями. Пространство будет заполнено тем цветом, который вы выбрали для слоя «Сплошная заливка» еще в шаге 6. В моем случае, он черный. Как только вы начнете перетаскивать, появится небольшое окно HUD, дающее вам живую обратную связь о том, как далеко вы перетащили. Чтение может быть в дюймах (дюймах) или пикселях (пикселях) в зависимости от того, как вы установили линейки в настройках Photoshop. В моем случае это показывает мне дюймы. Здесь, HUD говорит мне, что я перетащил мою фотографию на 0, 2 дюйма вправо (верхнее число — горизонтальное движение, нижнее — вертикальное), и мы можем видеть заполненное черным пространством, появляющееся между ними. Убедитесь, что вы помните точное расстояние, которое вы перетащили, потому что нам понадобится эта информация через мгновение:
Запомните (или запишите) размер зазора между изображениями. В моем случае это 0, 2 дюйма.
Шаг 13: покажи все снова
Поскольку мы немного отодвинули фотографию в сторону, часть ее снова скрывается за монтажным столом. Вернитесь в меню « Изображение» и выберите « Показать все», чтобы вернуть скрытую область:
Возвращаясь к Image> Reveal All.
Обе фотографии теперь полностью видны с границей между ними:
Изображения теперь с добавленной первой частью границы.
Шаг 14: добавь пространство холста, чтобы создать границу вокруг изображений
Наконец, давайте закончим наш диптих, добавив рамку вокруг него. Мы будем использовать информацию, которую дал нам HUD, чтобы создать границу точно такой же толщины, что и пространство между фотографиями. Подойдите к меню Image и выберите Canvas Size :
Going Image> Размер холста.
Откроется диалоговое окно «Размер холста». Во-первых, убедитесь, что опция Относительный выбрана (отмечена) и что центральное поле в сетке привязки также выбрано так, чтобы дополнительное пространство холста было равномерно добавлено вокруг внешней стороны фотографий:
Относительная опция и центральное поле сетки привязки выбраны.
Затем возьмите количество пространства, которое вы добавили между фотографиями на шаге 12, и дважды введите это количество в поля Ширина и Высота . Убедитесь, что у вас также выбран правильный тип измерения (дюймы или пиксели). В моем случае, HUD сказал мне, что я перетащил свое изображение на расстояние 0, 2 дюйма, поэтому я введу вдвое больше этого значения ( 0, 4 ) в поля Ширина и Высота, и я буду следить за тем, чтобы оба параметра были установлены в дюймах . Причина, по которой нам нужно ввести двойную сумму, заключается в том, что половина значения Width будет добавлена слева от холста, а другая половина — справа. Точно так же половина значения высоты будет добавлена вверху, а другая половина — внизу, что даст нам границу вокруг диптиха, которая точно такого же размера, как пространство между фотографиями:
Ввод двойного расстояния между двумя фотографиями для ширины и высоты.
Нажмите кнопку «ОК», когда вы будете готовы принять свои настройки, и закройте диалоговое окно «Размер холста», после чего Photoshop добавляет дополнительное пространство холста вокруг изображений, давая нам нашу границу. Опять же, граница того же цвета, что и цвет, который мы выбрали для слоя «Сплошная заливка» в шаге 6:
Финальный диптих с рамкой добавлен.
И там у нас это есть! Вот как можно изменить размер, объединить и отобразить два отдельных изображения в виде диптиха с помощью Photoshop CS6! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop!
Как объединить все слои. Как объединить слои в фотошопе в один или соединить их в группу. С созданием нового
Инструкция
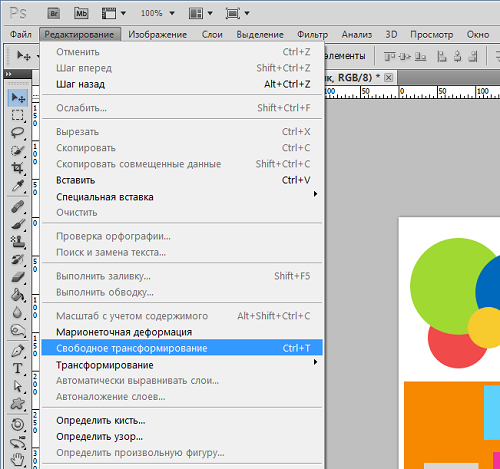
Если вы работаете над сложной многослойной композицией, она будет занимать довольно много места на диске. При попытке переслать по сети файл в формате.psd вы заметите, что он «съест» изрядный кусок трафика, да и грузиться будет очень долго. Чтобы уменьшить размер файла после того, как работа над картинкой полностью завершена, вы можете все слои в один. В главном меню выбирайте Layer («Слой») и Flatten Image («Выполнить сведение»).
Вот теперь займемся собственно способами наложения. Справа в меню «слои» есть окошко, в котором вы видите «обычный» или «нормальный». В этом окне и располагаются все режимы наложения слоев. Будем находить нужный вариант путем подбора. Нужно отметить, что «обычный» режим и есть обычный, при этом режиме ничего не меняется. В остальных режимах происходит масса всего интересного. Попробуйте все режимы, чтобы увидеть какой именно лучше всего подойдет для вашей фотографии. Не забывайте регулировать прозрачность и заливку слоя: иногда их нужно ослаблять, чтобы добиться лучшего эффекта.
В последнее время при обработке фотографий и создании новых интересных фотообразов все чаще приходится обращаться к программе Adobe Photoshop. Открывая различные фотографии и картинки, важно помнить, что каждая из них – это отдельный слой. Накладывая их друг на друга, обрабатывая и редактируя на одном открытом листке, каждый создает свое уникальное изображение. Для создания завершенного образа изображения слои нужно объединить.
Инструкция
Видео по теме
Обратите внимание
Следует помнить, что, объединяя видимые слои, все невидимые удаляются, а прозрачные места заполняются белым цветом. Сохранив такое изображение, вы не сможете его больше отредактировать. Поэтому рекомендуем на всякий случай сохранить копию изображения до объединения слоев.
Большое количество слоев, возникающее в процессе работы над созданием сложной композиции в программе Adobe Photoshop, иногда является большой помехой дизайнеру. Это приводит к снижению производительности его работы, ведь в них несложно просто-напросто запутаться. Кроме того, большое количество слоев увеличивает объем файла, что требует дополнительных ресурсов компьютера, которых, порой, и без того крайне не хватает. Спасение в подобного рода ситуациях – операция по сливанию воедино тех слоев композиции, работа над которыми уже закончена.
Инструкция
Прежде всего, необходимо помнить, что как создание каждого нового слоя расширяет возможности для работы с изображением, так уничтожение и слияние нескольких слоев безвозвратно лишает вас определенных возможностей: независимое редактирование фрагментов или индивидуальных параметров каждого слоя становится теперь невозможным. Поэтому, каждый раз, осуществляя подобную операцию, дизайнер должен быть стопроцентно уверен, что над каждым из сливаемых слоев закончена, и в будущем ему не придется заново тратить время, чтобы повторно разделять или заново отрисовывать слитые -то слои, притом, что порой технически это уже невозможно никак осуществить.
Тем не менее, если операция все же должна быть произведена, программой Фотошоп предусмотрено несколько способов ее реализации. Различия этих способов заключаются, в основном, в том, каким образом могут быть выбраны те слои, которые предстоит слить.В самом общем виде операция осуществляется так: в списке слоев выделяются две или более строчек с именами слоев. Для выделения используются стандартные, принятые в большинстве интерфейсов, клавиши Ctrl – для добавления или изъятия из выделения единичных слоев, или Shift – для выделения множества элементов при указании на первый и последний в их ряду. Выделив несколько строчек со слоями, через контекстное меню (оно вызывается нажатием на правую кнопку мыши) или через основное меню Layer выбираем команду Merge Layers (Объединить слои). В результате, вместо нескольких слоев, тех, что были отмечены в списке, возникнет один – продукт слияния исходных.
Можно специально не выбирать в списке слоев, а слить непосредственно то, что сейчас в рабочем пространстве композиции. То есть, если какие-либо слои в композиции выключены (значок с символическим изображением глаза напротив этих слоев не горит, то есть, в текущий момент они не видимы), значит и после операции слияния они останутся нетронутыми, каждый продолжит оставаться на своем месте в списке слоев. Иногда это удобно, т.к. дизайнер имеет визуальное подтверждение того, какие слои сейчас будут слиты – именно те, что непосредственно находятся перед его взором. В этом случае в списке слоев может быть выбран любой из этих слоев, а применена соседняя команда из того же меню – Merge Visible (Объединить видимые)
Если слои были собраны в группу, то на этот случай в программе Фтошоп есть удобная функция – в единый слой можно преобразовать группу целиком. Таким образом, все слои, находящиеся внутри групповой папки, без каких-либо дополнительных манипуляций окажутся слитыми: выберите в списке слоев необходимую группу и через контекстное меню примените команду Merge Group. Группа исчезнет, и на ее месте в списке слоев появится новый слой, содержащий результат объединения содержимого бывшей группы.
Существует и самый радикальный способ слияния слоев в программе Фотошоп – это команда Flatten Image (Слить изображение). Применение этой команды, честно говоря, редко бывает оправдано. Она явным образом уничтожает все технические этапы работы над изображением – слои, маски, параметры прозрачности и т.п. Зачем дизайнеру уничтожать все свои технические наработки, на которые потрачены часы работы с конкретным изображением – остается загадкой. Разве, что задача была очень простой, операции элементарны и, по сути, никаких технических построений не было осуществлено. Во всех остальных случаях операция Flatten Image, прямо скажем, чудовищна. Многие начинающие дизайнеры почему-то считают, что она обязательно необходима для того, чтобы сохранить конечный файл с единым изображением без слоев, но они неправы. В программе Фотошоп есть команда Save As (Сохранить Как), при выборе которой пользователю доступна дополнительная опция настройки, где можно указать, сохранять ли информацию о слоях в файл или нет. Таким образом проще простого сохранить «легкий» файл, предназначенный для обмена с заказчиком или пересылки по сети (обычно это файл JPEG), не проделывая никакого специального слияния слоев исходной композиции. Файл же со всеми слоями и настройками в «родном» формате Фотошопа (PSD) обязательно должен быть сохранен отдельно, ибо, как показывает опыт, рано или поздно к редактированию изображения, особенно если речь идет о сложной композиции, приходится заново возвращаться, даже после того, как заказчик остался доволен и работа официально считается принятой. Самое обидное в таких ситуациях – это то, что дизайнер платит своим дорогостоящим временем за собственную самонадеянность: не нажми он когда-то пресловутый Flatten Image, и новое исправление заняло бы лишь считанные минуты, после слияния же всех слоев, он будет вынужден делать каторжную работу заново, считай с нуля.
Видео по теме
Во время работы в Фотошопе может накопиться очень большое количество слоев. Некоторые из них уже полностью проработаны и только создают массу, мешая работе. От лишних слоев нужно избавиться. Но как, ведь удалять их нельзя? Зато можно их объединить или выполнить сведение.
Вам понадобится
- Фотошоп, картинка, разбитая на слои.
Инструкция
На иллюстрации вы видите, что разбита на слоев, не объединенных друг с другом. Все они названы в соответствии с теми элементами, которые на них изображены. Каждый из слоев может корректироваться и передвигаться независимо от других. Т.е. правую руку, например, вы можете в другое место, перерисовать ее, добавить эффект, перекрасить. И все это ни как не повлияет на другие части тела нашей «девочки».
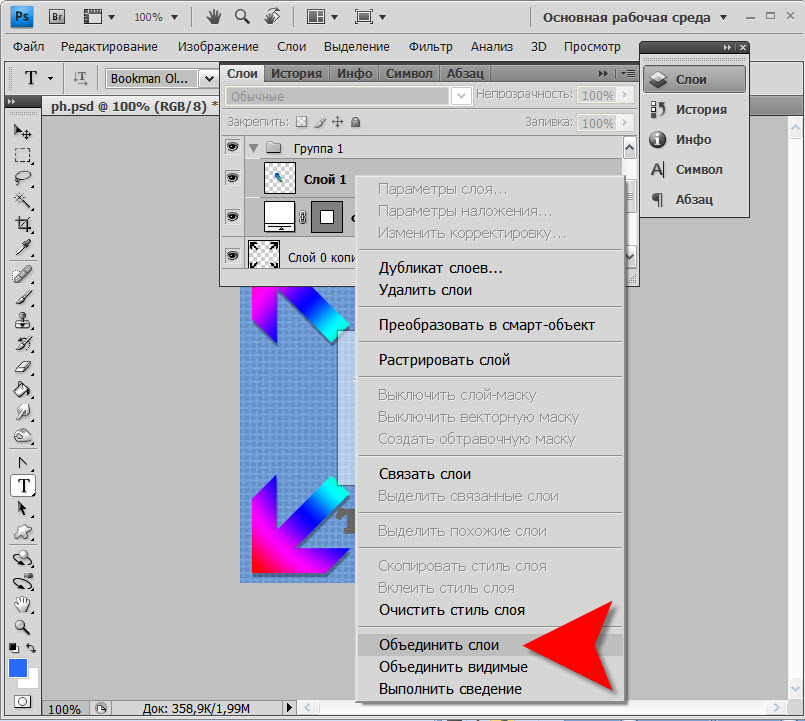
Но если вы уже довели все части головы до совершенства, нет никакого смысла хранить их на отдельных слоях. Объединим нужные нам слои. Расставьте все части по местам. Зажмите клавишу Ctrl и выделите все необходимые для объединения слои (в нашем случае это рот, глаза, и голова). Теперь кликните по любому из них правой кнопкой мыши. Появится меню, в котором в самом низу вы должны выбрать пункт «Объединить слои». Теперь голова и все, что к ней относится, объединились и стали одним элементом. Переименуйте этот слой и дайте ему имя «голова». Это первый способ объединения слоев.
Теперь можно пойти другим путем. На этот раз объединить надо сарафан, руки и ноги, т.е. создать туловище. Отключите слои «голова» и «фон», убрав глаз с окошка рядом со слоем. Кликните на одном из видимых слоев правой кнопкой мыши и выберите пункт меню «Объединить видимые». Те слои, которые не были отключены, сольются в один. Назовите этот слой «туловище».
Остался последний способ, он называется «Сведение». Его используют, как самый последний шаг работы с изображением. «Сведение» объединяет все слои документа и закрепляет их. Включите слои «голова» и «фон». Щелкните правой кнопкой мыши на любом слое и выберите в появившемся меню «Выполнить сведение». Теперь все части изображения соединены. Это нужно для уменьшения веса psd-файла.
Полезный совет
Не объединяйте слои, если есть шанс того, что они вам еще могут понадобиться по отдельности.
С помощью графического редактора Adobe Photoshop можно создавать самые невероятные визуальные эффекты и до неузнаваемости менять привычные фотографии и изображения. В частности, в Фотошопе можно делать наложение одного изображения на другое, в результате чего вы можете добиться необычных и оригинальных эффектов на изображении. Наложить друг на друга два рисунка с помощью разных параметров прозрачности и наложения слоев можно за короткое время.
Инструкция
Если объединить требуется не соседние слои, то сначала выделите их все — перещелкайте при нажатой клавише CTRL. Затем кликните любой из выделенных лэйеров правой кнопкой мыши. В контекстном меню выберите команду «Объединить слои». Нажатие горячих клавиш CTRL + E выполнит эту же операцию.
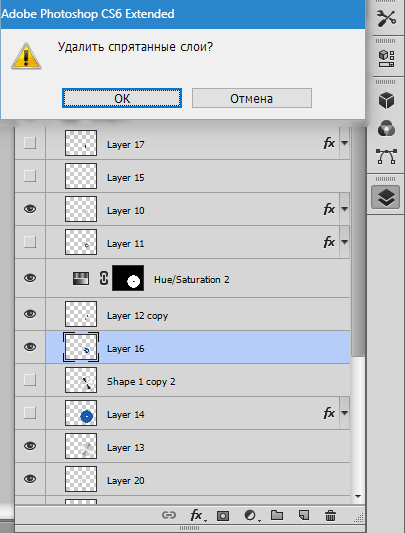
Чтобы оставить в документе всего один слой, включающий все видимые, щелкните правой кнопкой любой из слоев, исключая текстовый. Выберите в контекстном меню строку «Выполнить сведение». Если документ содержит невидимые слои, то редактор запросит подтверждения — покажет диалоговое окошко с вопросом «Удалить спрятанные слои?». Нажмите «Да» и все видимые слои документа будут сведены в один, а невидимые уничтожены.
Можно связать слои, не сливая их в один. После такой операции любые действия с каким-либо из слоев связки будут транслироваться и на все остальные. Чтобы связать слои этим способом, выделите любой из них, а остальные щелкните левой кнопкой мыши чуть правее миниатюры слоя — в этом месте появится пиктограмма из нескольких звеньев цепи. Это же можно сделать по-другому: выделите все нужные слои, щелкая их мышкой при нажатой клавише CTRL, а затем кликните самую левую пиктограмму («Связать слои») в ряду у нижнего края палитры слоев — на ней изображены звенья цепи.
Видео по теме
Те, кто знаком с программным набором Adobe Photoshop, знают не по наслышке, что для создания действительно интересных произведений нужно уметь обращаться со слоями изображения. Сейчас же мы остановимся на операции смешивания слоев.
Инструкция
Начинайте с простых . Для того чтобы научиться работать со слоями, не пытайтесь сразу обрабатывать большое их количество — так можно легко запутаться и потерять интерес. Для начального уровня достаточно будет рассмотреть принципы работы на основе двух-трех слоев. При увеличении их количества меняться не будут.
Используйте для обрабатываемых изображений одинаковые значения ширины и высоты. Например, используйте изображениями, размеры которых равны 600 пикселям и 800 по длине. Таким образом будут полностью перекрываться — без зазоров и излишних наложений.
Создайте новый файл в меню программы Adobe Photoshop, выбрав пункт меню «File — «New». В появившемся окне задайте размеры изображения и нажмите кнопку «Ok».
В колонке инструментов слева задайте цвета, на основе которых будет работать фильтр «Clouds». Пример показан на рисунке.
Воспользуйтесь пунктами меню «Filter» — «Render» — «Clouds». Если первоначальный вариант вас не устроит, то можно несколько раз нажать на комбинацию Ctrl+F до получения нужного результата. В итоге у вас должно получится нечто, похожее на то, что изображено на рисунке.
Загрузите какое-либо готовое изображение путем выбора таких пунктов меню, как «File» — «Open», выбрав необходимую картинку. В результате в окне программы у вас должно быть открыто обе картинки.
Выберите окно с первым изображением (облака) и нажмите по нему правой кнопкой мыши. В появившемся меню используйте пункт «Duplicate layer», тем самым создав копию данной картинки в виде слоя. После чего в панели инструментов справа вы обнаружите новый слой «Background copy».
Нажмите клавишу «V», активировав инструмент для перемещения слоев (имеет вид черного курсора на левой панели инструментов). Далее наведите мышкой на новый слой расположенный на правой панели инструментов. При этом курсор мыши изменится на схематическое изображение руки.
Перетащите слой на открытую картинку так, чтобы «облака» полностью перекрыли исходное изображение.
Воспользуйтесь пунктом меню «Layers» (правая нижняя панель инструментов), вызвав выпадающий список всех возможных вариантов смешивания слоев.
Посмотрите, что у вас получилось. В предоставленном варианте был использован такой вариант смешивания, как «Overlay».
Если какой-либо элемент в проекте, к примеру, красиво оформленная надпись, благодаря вашим стараниям принял желаемые очертания, можно объединить составляющие этого элемента (слои) в единое целое. В редакторе Adobe Photoshop имеются для этого необходимые инструменты.
Инструкция
Откройте программу и создайте в ней новый документ: кликните пункт меню File (в русской версии «Файл») > New («Создать»), или используйте горячие клавиши Ctrl+N. В появившемся окне в полях Height («Высота») и Width («Ширина») укажите, к примеру, по 500, в поле Background contents («Содержимое фона») установите Transparent («Прозрачный») и нажмите OK. В рабочей области программы появится окно нового проекта.
По окончании работы над содержимым слоев их можно объединить с целью уменьшения размера файла. При объединении слоев информация с верхних слоев замещает перекрывающуюся информацию нижних слоев.
По окончании работы над содержимым слоев их можно объединить с целью уменьшения размера файла. При объединении слоев информация с верхних слоев замещает перекрывающуюся информацию нижних слоев. Область пересечения всех прозрачных участков объединяемых слоев сохраняет прозрачность.
Примечание. Корректирующие слои и слои-заливки не могут использоваться в качестве целевых слоев при объединении.
Кроме объединения, над слоями также можно проводить операцию склеивания. Склеивание позволяет объединить содержимое нескольких слоев в один целевой слой, оставляя другие слои в неприкосновенности.
Примечание. После сохранения объединенного изображения его нельзя вернуть в прежнее состояние, слои объединены окончательно.
Объединение двух слоев или групп
- Объединяемые слои и группы должны быть видимыми.
- Выделите слои и группы, которые необходимо объединить.
- Выберите меню «Слой» > «Объединить слои».
Примечание. Соседние слои или группы слоев могут быть объединены путем выделения верхнего из них и выбора меню «Слой» > «Объединить слои». Связанные слои могут быть объединены с помощью выбора меню «Слой» > «Выделить связанные слои», после чего производится их непосредственное объединение. Два 3D-слоя могут быть объединены с помощью выбора меню «Слой» > «Объединить слои»; слои будут относиться к одной сцене, причем верхний слой унаследует 3D-свойства нижнего слоя (для этого поля обзора камеры должны быть теми же самыми).
Объединение слоев внутри обтравочной маски
- Необходимо скрыть те слои, объединять которые не планируется.
- Выделите базовый слой внутри обтравочной маски. Базовый слой должен быть растровым.
- В меню «Слой» или в меню панели «Слои» выберите пункт «Объединить обтравочные маски».
Объединение всех видимых слоев и групп изображения
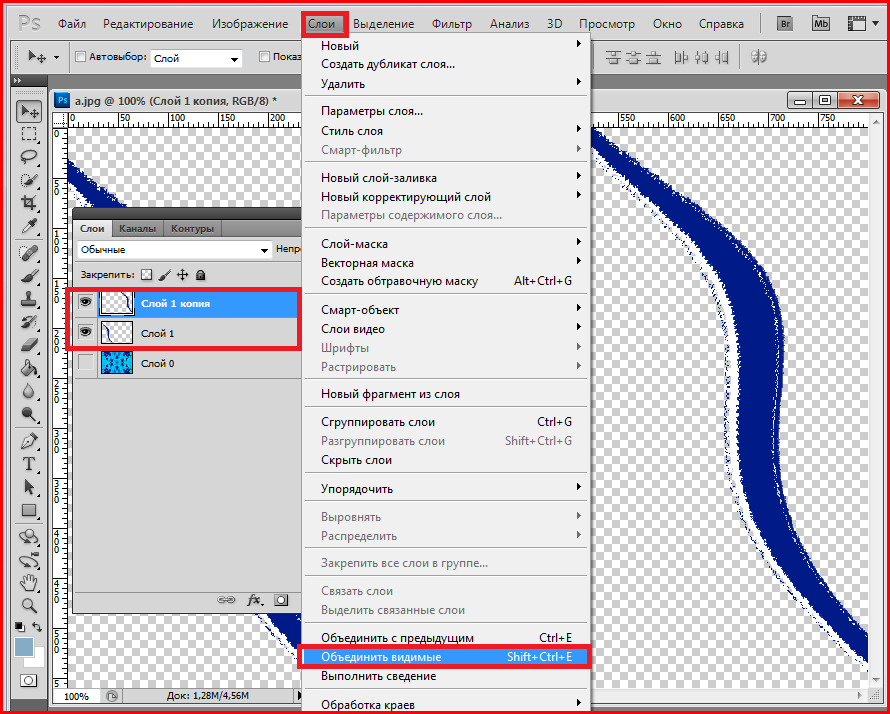
В меню «Слой» или в меню панели «Слои» выберите пункт «Объединить видимые». Происходит объединение всех слоев, рядом с именами которых отображается значок видимости .
Примечание. Команда «Объединить видимые» доступна, только если выделен видимый слой.
Склеивание нескольких слоев или связанных слоев
При проведении операции склеивания над несколькими выделенными или связанными слоями в Photoshop создается новый слой, содержащий их объединенное содержимое.
- Выберите несколько слоев.
- Нажмите комбинацию клавиш «Ctrl», «Alt» и «E» (Windows) или «Command», «Option» и «E» (Mac OS).
Склейка всех видимых слоев
- Необходимо включить отображение слоев, которые планируется объединить.
- Нажмите комбинацию клавиш «Shift», «Ctrl», «Alt» и «E» (Windows) или «Shift», «Command», «Option» и «E» (Mac OS).
Photoshop создает новый слой, содержащий данные всех объединяемых слоев.
Сведение всех слоев
При выполнении операции сведения производится объединение всех видимых и удаление всех невидимых слоев, в результате чего объем файла уменьшается. Все оставшиеся прозрачные области заполняются белым цветом. После сохранения сведенного изображения его нельзя вернуть в прежнее состояние, слои объединены окончательно.
Примечание. При преобразовании цветовых форматов изображения происходит автоматическое сведение файла. В случае необходимости редактирования исходного изображения после преобразования необходимо предварительно сохранить резервную копию его файла.
- Сохраняемые при объединении слои должны быть видимыми.
- В меню «Слой» или в меню панели «Слои» выберите пункт «Выполнить сведение».
Правило, что следует держать каждый элемент изображения на отдельном слое , в ряде случаев не работает. Иногда требуется объединить слои вместе. Это могут быть только два слоя или даже сразу все. Для этих целей в фотошопе есть такие команды как объединение , склеивание и сведение . Что означают эти команды, а также в каких случаях и зачем они могут понадобиться объясняется в этой статье.
Итак, чтобы воспользоваться данными командами, у вас должно быть на палитре слоев как минимум два слоя. Доступ к командам объединения открывается через контекстное меню, вызываемое правым кликом мыши по слою.
Объединение слоев
Если вы добились от фрагмента изображения совершенства и знаете, что больше никогда не захотите изменить его, то можно объединить два и более слоев в один. Это не только уменьшит длину вашей палитры слоев, но и сделает меньше размер итогового файла.
Фотошоп предлагает несколько способов как объединить слои.
Объединение с предыдущим
Если вы хотите объединить два слоя , расположенных рядом друг с другом, выберите из этой пары верхний слой, а затем выберите из контекстного меню команду (Merge Down) или нажмите сочетание горячих клавиш Ctrl+E .
Например , нужно объединить 4 и 3 слои. Для этого нужно вызвать меню на 4 слое и выбрать эту команду:
Результат:
Объединение видимых
С помощью (значок глаза с левой стороны) подготовьте к объединению нужные слои: для тех, что нужно схлопнуть — оставьте значок глаза, а у тех слоев, что должны остаться в нетронутом виде — значок глаза снимите.
После этого вызовете контекстное меню щелчком правой кнопкой мыши по любому из видимых слоев и выберите команду (Merge Visible) или нажмите сочетание горячих клавиш Shift+Ctrl+E .
Например , стоит задача схлопнуть только 5, 4 и 3 слои. Значит нужно у 1 и 2 убрать значок видимости:
Результат:
Объединение выделенных
Часто на палитре бардак и слои разбросаны совершенно бессистемно и хаотично. Поэтому, чтобы объединить слои, которые находятся далеко друг от друга, их нужно сперва выделить по общему правилу выделения слоев — с зажатой клавишей Ctrl кликать по очереди на каждый нужный слой (). Они станут выделенными. Теперь к ним можно применить команду Объединить слои (Merge Layers) или нажмите сочетание горячих клавиш Ctrl+E .
Например , нужно схлопнуть 1,3 и 5 слой. Выделите их, после чего выберите команду:
Результат:
Объединение связанных
Если вы , вы также можете без труда их объединить. Сперва нужно выделить все связанные слои. Самый быстрый способ это сделать — через меню программы Слои — Выделить связанные слои (Select Linked Layers). После этого можно открыть контекстное меню и выбрать команду Объединить слои .
Результат:
Склеивание слоев
Вы можете думать о склеивании как о более безопасной версии объединения, поскольку в этом случае вновь созданная склейка появится на новом слое, при этом исходники останутся нетронутыми. Нужно будет просто отключить видимость исходников, чтобы не мешали. Потом в любое время вы всегда можете к ним вернуться.
По-научному это действие в фотошопе называется как Отпечатать слои .
Существует два способа как склеить слои в фотошопе .
Склеивание выделенных
Доступ к команде осуществляется только с помощью горячих клавиш Ctrl+Alt+E . Предварительно нужно те слои, что желаете склеить.
Чтобы не запутаться, новый слой автоматически получит приставку к имени «Объединенное» .
Например , нужно склеить 2 и 4 слой. Выделяем их на палитре с помощью зажатой клавиши Ctrl:
После чего применяем комбинацию горячих клавиш:
Склеивание видимых
Отключите видимость слоев, которые не хотите штамповать, щелкнув мышью по значкам видимости, а затем нажмите сочетание клавиш Ctrl+Shift+Alt+E .
Либо можно также удерживать клавишу Alt при выборе команды .
Например , нужно склеить 3 и 4 слой, значит у остальных нужно убрать значок видимости:
Теперь либо нажмите сочетание горячих клавиш, либо можно вызвать контекстное меню и, нажимая на команду , удерживать нажатой клавишу Alt.
В результате будет склеивание с сохранением оригиналов:
Сведение слоев
Сведение слоев схлопывает абсолютно все слои на палитре, оставляя только один слой. Он автоматически получает имя «Фон» и становится (о чем сигнализирует иконка замочка). Причем все изображения становятся белыми.
Чтобы выполнить сведение слоев, выберите из контекстного меню команду Выполнить сведение (Flatten Image).
Результат:
Скачайте мой PSD-файл и попытайтесь проделать все разобранные примеры, чтобы основательно закрепить прочитанный материал. Объединение слоев в фотошопе это совсем не сложный процесс, но имеет свои нюансы. Потренируйтесь и тогда сразу все поймете. Успехов в обучении!
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Слои в Фотошопе являются отличным инструментом для сложного редактирования изображений за счет того, что позволяют работать с отдельными фрагментами картинки, не затрагивая остальные ее области. Удобный инструмент для профессионалов, вызывает бурю негодования у начинающих пользователей, которые никак не могут понять, почему они не могут отредактировать или скопировать выделенную область, получая при этом сообщение, что выбранная область пуста.
На самом деле все достаточно просто. Они находятся в пустом, или частично пустом дополнительном слое. Все что нужно для решения данной проблемы — это или перейти в нужный слой, или знать, как объединить слои в Фотошопе.
Рассмотрим процесс объединения слоев в Фотошопе на наглядном примере.
- Запустите Adobe Photoshop и откройте в нем любое подходящее для редактирования изображение.
- Панель работы со слоями в Фотошопе по умолчанию расположена справа. Из нее видно что пока у нас присутствуют один фоновый слой, который частично закрыт от редактирования, о чем свидетельствует символ замочка напротив него.
- Снять защиту слоя можно выполнив двойной клик мышкой по замочку. В результате будет создана полная копия слоя, но уже открытая для редактирования. Закрыть слой от редактирования, или как еще говорят запереть его, можно нажатием более темного замка расположенного немного выше первой сверху строки слоя.
- Выделим любой элемент изображения подходящим инструментом, и создадим копию выделенной области на новом слое нажатием клавиш Ctrl и J на клавиатуре.
- Теперь в панели слоев у нас отображается два слоя: основной и копия выделенной области. Нажимая на значок в виде небольшого глаза в начале строки слоя можно отключать и включать видимость каждого слоя.
- Чтобы понять как работают слои, отключите по очереди основной слой и его копию.
- Теперь сделаем невидимыми основной слой, а в добавочном слое на двери автомобиля нарисуем цифру 1.
- Включите видимость основного слоя, станьте на дополнительный слой и попробуйте скопировать область изображения, расположенную за пределами автомобиля. В ответ вы получите сообщение об ошибке, указывающее на то, что выделенная область пуста и команда копирования не может быть выполнена.
- Чтобы скопировать данный участок изображения нужно либо перейти на основной слой, либо выполнить объединение слоев.
Для объединения слоев в Фотошопе кликните на любом из них правой кнопкой мышки и в появившемся меню выберите пункт «Объединить видимые». Слои будут сведены в один общий слой. После этого появится возможность копирования «проблемной» области.
Таким образом, работа со слоями в Фотошопе очень удобна для редактирования изображений и не так уж сложна, как может показаться на первый взгляд.
Для слияния всех видимых слоёв надо нажать Ctrl+Shift+E , либо клик правой клавишей мыши по любому слою —> Объединить видимые (Merge Visible). Полученный слой будет расположен на месте нижнего видимого слоя и возьмёт его имя. Если в панели слоёв имелся фоновый слой , то видимые слои объединятся в фоновый. Слои с отключенной видимостью останутся нетронутыми.
Важно! При слиянии видимых слоёв, необходимо, чтобы выделенным был один или несколько из видимых слоёв, либо не выделено ни одного.
В панели слоёв видимые слои — «Фон копия 3», «Фон копия 5» и «Фон копия 7», ни один слой не выделен. Полученный слой — «Фон копия 7»
4. Слияние всех слоёв стека с образованием нового слоя.
При этом типе объединения слоёв из всех слоёв стека создаётся один новый слой, расположенный на самом верху стека, и при этом все остальные слои (которые были в стеке до слияния) остаются нетронутыми. Для такого объединения следует нажать клавиши Ctrl+Shift+Alt+E . Можно также удерживая Alt, кликнуть правой клавишей мыши по любому слою и нажать на сроку «Объединить видимые» (Merge Visible).
Внимание!
Фоновый слой также участвует в объединении!
Все слои, включая фоновый, были слиты в новый слой, автоматически названный «Слой 1». Исходные слои остались без изменений.
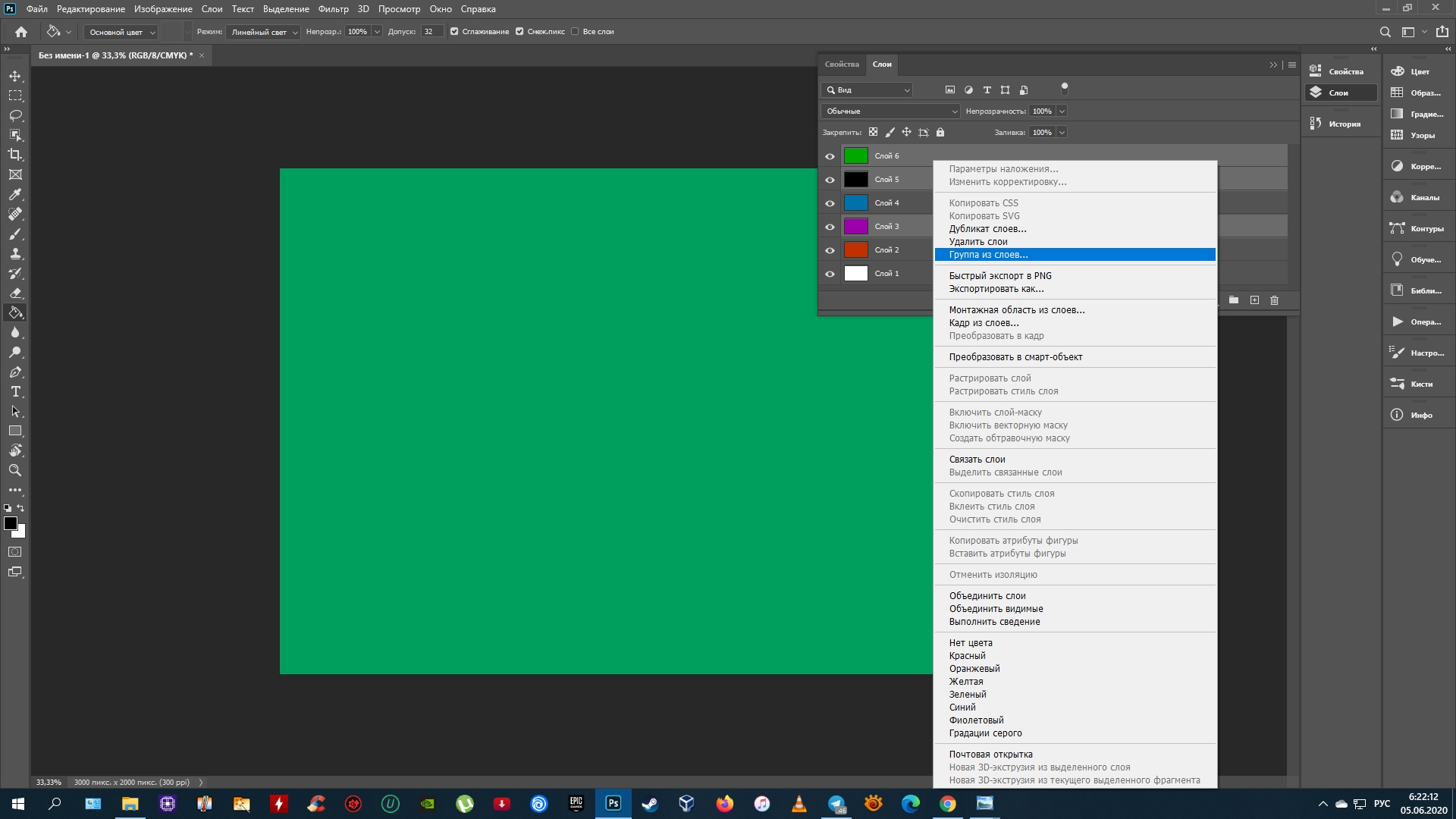
5. Объединение слоёв в смарт-объект
Зажав Ctrl, выделите нужные слои. Затем кликните правой клавишей мыши по любому из выделенных слоёв и в открывшемся контекстном меню нажмите на пункт «Преобразовать в смарт-объект» (Convert to Smart Objects).
В панели слоёв слои — «Фон копия 3», «Фон копия 5» и «Фон копия 7» были преобразованы в смарт-объект (Photoshop автоматически его именовал «Фон копия 7»), на рисунке на панели справа смарт-объект отмечен значком в правом нижнем углу миниатюры слоя.
Объединение слоёв через их группирование
Объединение слоёв через их группирование не является каким-либо самостоятельным способом объединения слоёв. Этот способ применяется, когда у вы работаете со сложным документом с большим количеством слоёв и вам нужно объединить большое количество определённых слоёв.
Для начала вам необходимо выделить слои, используя зажатую клавишу Ctrl и клик по нужным слоям. Затем нажмите Ctrl+G для их группирования. В данном случае, группирование нужно для того, чтобы вы убедились, что в группе присутствуют именно те слои, которые нужны, если нет, то вы всегда можете удалить или добавить слои из/в группу. Иными словами, вы просто лишний проверяете правильность выбора нужных слоёв перед их объединением.
Затем, вам нужно сделать правый клик по группе и нажать на строку «Объединить группу» (Merge Group).
Ещё раз заостряю ваше внимание, что данные способы (кроме слияния в смарт-объект) подходят для слоёв с нормальным режимом наложения. Если же режимы наложения изменены, то результат объединения может отличаться от ожидаемых, т.е. изображение в документе может измениться, причём изменения могут быть как незначительными, так и кардинальными. Чтобы избежать таких проблем и просто повысить свой уровень знаний Photoshop, читайте статью «Объединение слоёв с различными режимами наложения в Photoshop».
Копирование и вставка нескольких слоев одновременно с объединением копий
К настоящему времени вы, вероятно, знаете, что мы обучаем Photoshop Elements. Нам очень нравится преподавать, по разным причинам, мне особенно нравится, когда мы получаем вопросы, которые я должен исследовать или перепроверить ответ, который я изначально собирался написать. Отвечая на вопрос студентки Барб С., я заметил команду, которую никогда раньше не использовал — Копировать слияние. Но сначала давайте начнем с викторины.
Quick Quiz
На изображении ниже я выделил прямоугольную область своей верхней части тела.
Если я выберу «Правка»> «Копировать» (Command / Ctrl + c), какое из изображений ниже я увижу, если выберу «Правка»> «Вставить» (Command / Ctrl + v)?
- Именно то, что я вижу на мониторе, исправленное изображение.
- Неисправленное изображение.
- Что-то совсем другое.
Если вы ответили на C, что-то совершенно другое, вы правы.
Почему? Позвольте мне ответить на это еще одним вопросом! На каком ты слое? Или, точнее говоря, в Photoshop, какой слой активен? Слой 2, верно? Что на слое 2? Корректирующий слой, влияющий только на тело.
Итак, когда Elements делает копию, она копирует то, что находится на активном слое. Либо вы получите сообщение о том, что пиксели не были выделены, либо вы получите маску (выделение) слоя 2. Это изображение C.
Копия объединена
Что, если бы я хотел скопировать и вставить выделенную часть исправленного изображения? Да, я мог бы сделать это, объединив слои или сгладив изображение, но разве нет лучшего способа? Абсолютно! Посмотрите на меню «Правка». В разделе «Копировать» есть опция «Копировать слияние» (Command / Ctrl + Shift + c).
После того, как я скопирую объединенное и перейду, чтобы вставить это выделение, Elements копирует все слои внутри выделенных муравьев, объединяет их вместе и вставляет их в ОДИН слой. Круто, да? И, что самое главное, все мои оригинальные слои остались нетронутыми! Копирование слияния особенно полезно, когда у вас есть несколько слоев с разной непрозрачностью, режимами наложения и / или корректирующими слоями. Так что спасибо, дорогая Барб С., за то, что заставили меня вернуться к команде копирования, чтобы дважды проверить свой ответ.
Если вы хотите попытаться сбить нас с толку своими вопросами или просто узнать больше о Photoshop Elements, рассмотрите возможность регистрации на одном из наших курсов. Photoshop Elements Essentials 2 стартует в понедельник. Мы расскажем вам о слоях, выделениях и корректирующих слоях. О боже! Или, если вы предпочитаете проводить время в убежище на месте, систематизируя свои фотографии, у нас есть для вас сделка. Воспользуйтесь нашим классом «Упорядочивайте фотографии с помощью Adobe Photoshop Elements» бесплатно (nada, zero, zilch) до 30 июня 2020 г. Посетите https://www.pixeladies.com/classes/ , чтобы узнать подробности.
Стоит ли объединять слои в Photoshop?
Вам следует объединить слои в Photoshop, если вы хотите уменьшить размер файла и упростить перенос.Наличие большего количества слоев увеличивает размер файла изображения, которое вы редактируете, что приводит к задержке кисти и других компонентов.
В этой статье мы рассмотрим разницу между объединением и сведением слоев и преимущества каждого из них, как объединить слои, разницу между объединением слоев и объединением видимых слоев и как объединить две фотографии в Photoshop.
Что означает объединение слоев?
Проще говоря, объединение разных слоев означает их свертывание и объединение в один слой.Когда это происходит, непрозрачные области самых верхних слоев закрывают детали нижних слоев, в то время как прозрачные области всех слоев остаются прозрачными.
В чем разница между сведением и объединением слоев в Photoshop?
Объединение слоев в Photoshop влияет только на выбранные слои, так что у вас все еще есть отдельные слои, которые вы можете не объединять, если хотите редактировать их позже. При сведении слоев все они объединяются в одно фоновое изображение.
Два слоя объединены в один Все слои объединены в одно фоновое изображениеЕще одно отличие состоит в том, что во время объединения прозрачные области на разных слоях остаются прозрачными. Однако при сведении слоев прозрачные области заполняются белым цветом.
Слои лучше объединять или сглаживать?
Это зависит от того, что вы будете делать с изображением впоследствии. Если вам все же нужно отредактировать какие-либо части изображения и для этой цели вам нужно сохранить отдельные слои, то лучше выбрать только те слои, которые не нуждаются в дальнейшем редактировании, и объединить их.
Это уменьшит размер редактируемого изображения и освободит память для более быстрой работы Photoshop. Этот вариант отлично подходит, если изображение имеет множество нарастающих слоев, что, в свою очередь, может привести к тому, что Photoshop, инструменты и кисти начнут отставать.
Если вы закончили редактирование и вам нужно экспортировать изображение для дальнейшего редактирования в другой программе или для печати, лучше выровнять изображение. Это связано с тем, что каждый слой будет считаться отдельным изображением, поэтому независимо от того, печатается он или передается в другое программное обеспечение, процесс экспорта будет очень медленным, а размер файла будет излишне большим.
В чем разница между «объединить слои» и «объединить видимые слои»?
Видимые слои — это те, на которых горит значок глаза, что означает, что вы можете видеть компоненты этих слоев на редактируемом изображении. Когда вы выбираете опцию «Объединить видимые», он объединяет все слои с включенным значком глаза и игнорирует все невидимые слои. И наоборот, когда вы выбираете опцию «Объединить слои», будут объединены только те слои, которые вы выбрали вручную.
Как объединить слои в Photoshop?
Чтобы объединить слои, панель «Слои» должна быть видна. Если все хорошо, переходите к шагам в следующем абзаце. Если панель не отображается, вы можете увидеть ее двумя способами. Вы можете нажать F7, чтобы он снова стал видимым. Если это не работает, перейдите в «Windows» в меню вверху и просто нажмите «Слои», чтобы рядом с ним появилась галочка.
Когда панель станет видимой, убедитесь, что слои, которые вы хотите объединить, видны, щелкнув значок глаза рядом с ними.Затем выберите слои, которые хотите объединить. Используйте Ctrl или Cmd + Left Click, чтобы выбрать несколько слоев. Затем перейдите к «Слои» в меню вверху и выберите опцию «Объединить слои». Вы также можете щелкнуть правой кнопкой мыши выбранные слои и нажать «Объединить слои».
Другой способ — расположить все слои, которые вы хотите объединить, в последовательности один за другим. Снова перейдите в меню «Слои» и выберите опцию «Объединить вниз», чтобы объединить верхний слой со слоем под ним.
Как объединить две фотографии в Photoshop?
Чтобы объединить фотографии в Photoshop:
- Импортируйте фотографии в документ Photoshop, используя «Файл»> «Поместить встроенные»…
- На панели слоев выберите 2 слоя фотографий, щелкнув оба слоя, удерживая нажатой клавишу Ctrl или Cmd на клавиатуре.
- Щелкните правой кнопкой мыши два выбранных слоя.
- Выберите «Объединить слои».
Если ваша цель — смешать две фотографии с помощью режимов наложения, перейдите на панель «Слои», где обе фотографии выбраны как слои. На этой панели оба слоя будут в режиме «Нормальный». Нажмите на нее, и откроется раскрывающееся меню, показывающее различные режимы для слоев. В зависимости от типа смешанного изображения, которое вы хотите, вы можете выбрать различные режимы, такие как «Мягкий свет», «Наложение» или «Экран».Поиграйте с опциями, пока не получите желаемое изображение. Затем вы можете уменьшить непрозрачность верхнего слоя, чтобы нижний слой был более заметным, а две фотографии плавно слились вместе.
Если вы хотите показать часть вашей фотографии поверх другой фотографии (совмещать), вы можете использовать метод маски слоя. Это позволяет вам создавать эффект монтажа или изменять непрозрачность различных частей верхней фотографии на разные уровни, обеспечивая большую гибкость при объединении двух фотографий.Импортируйте и откройте обе фотографии в Photoshop как слои.
Почему нельзя сохранить как PNG в Photoshop и как это сделать
Убедитесь, что изображение, которое вы хотите использовать в качестве фона, находится внизу как фоновый слой. Затем выберите верхний слой на панели слоев и щелкните значок «Маска слоя» (он находится внизу панели слоев и выглядит как камера).
Затем выберите инструмент «Градиент» и выберите «Черно-белый градиент» в меню «Параметры» вверху. Перейдите к верхнему слою на панели «Слои» и выберите «Маску слоя» (НЕ само изображение! Щелкните маску слоя рядом с изображением).
Теперь имейте в виду, что когда вы рисуете инструментом «Градиент» на слое 1, черная область будет скрыта, а белая область останется. Поэтому, если вы хотите скрыть левую сторону слоя 1, чтобы открыть фоновое изображение, перетащите инструмент «Градиент» слева направо.
Почему я не могу объединить слои в Photoshop?
Если вам не удается объединить слои, это может быть потому, что вы не выбрали слои, которые хотите объединить, или они могут быть невидимыми. Слои можно сделать видимыми, щелкнув значок глаза рядом с ними на панели «Слои», а также их можно выбрать для объединения на одной панели.
Другой вариант — сохранить желаемые слои как смарт-объект. Выберите слои, которые вы хотите объединить, перейдите в меню «Слои» вверху и выберите опцию «Преобразовать в смарт-объект». Это позволит вам позже редактировать объединенные слои.
Заключение
Объединение слоев — хороший способ уменьшить размер файла, а также сохранить некоторые слои для дальнейшего редактирования, в то время как сведение слоев сжимает их в одно изображение, и вы можете решить, какой вариант выбрать в зависимости от ваших потребностей.Слияние также позволяет легко объединить две разные фотографии. И если вы не можете объединить слои, это обычно происходит потому, что вы не выбрали соответствующие слои или они невидимы.
Почему фотографы используют Photoshop
Надеюсь, вы нашли объяснения и решения, которые искали в этой статье.
Параметры для объединения и группировки слоев в Photoshop CS6
Слишком много слоев?
Слои чрезвычайно полезны при создании или редактировании изображений в Photoshop, но бывают случаи, когда вам может понадобиться объединить два или более слоев в один.
Например, вы можете разместить свое окончательное творение в своем блоге — а для этого обычно требуется плоский или однослойный файл. Или в вашем проекте может быть много слоев, которые вы больше не планируете менять. В последнем случае вы можете объединить эти слои, чтобы уменьшить размер файла или сделать список слоев более управляемым.
Внимание: После сохранения и закрытия документа Photoshop с объединенными слоями вы не сможете вернуть свои исходные слои.Поэтому на всякий случай всегда рекомендуется сохранить копию документа в формате PSD перед объединением .
Параметры объединения
При объединении слоев в Photoshop у вас есть несколько вариантов. Эти параметры находятся в меню Layer на главной панели инструментов Photoshop. Однако доступные варианты могут немного измениться в зависимости от ситуации.
Например, вы можете просто объединить несколько слоев вместе. Один из простых способов сделать это — зажать клавишу CTRL и щелкнуть по всем слоям, которые вы хотите объединить.При этом каждый из выбранных слоев будет выделен на панели Layers . Теперь вы можете выбрать Merge Layers из меню Layer или нажать CTRL + E на клавиатуре, чтобы преобразовать эти несколько слоев в один.
В качестве альтернативы, возможно, вы захотите объединить все , кроме , для нескольких слоев. В этом случае вы можете просто скрыть слои, которые не хотите объединять, и выбрать опцию Merge Visible .
Еще одна распространенная вещь, которую вы можете сделать, — это объединить два смежных слоя вместе.Пока нижний слой является пиксельным (растровым), вы можете просто выбрать верхний слой и выбрать Merge Down из меню Layer . Если нижний слой не пиксельный, этот параметр не появится.
Самый радикальный вариант — объединить все слои вместе, чтобы в результате получилось однослойное изображение. Если никакие слои не скрыты, вы можете сделать это, выбрав опцию Объединить видимые . Вы также можете выбрать Flatten Image , если хотите, чтобы ваш единственный результирующий слой также был преобразован в заблокированный фоновый слой.Если вы выберете этот путь, обязательно сначала сохраните копию своего проекта.
Группировка против слияния
Если причина, по которой вы рассматриваете объединение слоев, заключается в том, что вы ищете быстрый способ изменить несколько слоев одновременно, вы можете вместо этого рассмотреть возможность группировки слоев. Это также хорошая стратегия, которую можно использовать, когда вы хотите лучше организовать панель «Слои».
Чтобы сгруппировать любое количество слоев, удерживая клавишу CTRL, выберите слои, которые хотите включить в группу.Затем вы можете выбрать Group Layers из меню Layer или использовать сочетание клавиш CTRL + G.
Как только вы это сделаете, вы увидите новую группу на панели Layers вместе с переключателем, который позволяет развернуть или свернуть группу. Любое действие, примененное к группе, повлияет на все слои в этой группе. Вы можете переименовать группу, дважды щелкнув ее текущее имя и введя новое.
Группировка не заменяет сглаживание — что чрезвычайно полезно при преобразовании файлов PSD в другие типы, такие как JPG и PNG, которые легче распространять, — и не помогает с возникающими проблемами с размером файла. когда у вас есть документ с множеством слоев.Но группировка предлагает несколько других преимуществ:
- Ваши исходные слои не исчезают при группировке. У вас по-прежнему есть возможность выбрать каждый отдельно для редактирования.
- В группе тип каждого слоя остается неизменным. С другой стороны, если вы объедините слои, вы получите один пиксельный слой. Это не очень хорошо, если ваши исходные слои содержат текст, фигуры или другие векторные элементы, поскольку вы больше не сможете легко редактировать эти элементы.
- Вы всегда можете разгруппировать коллекцию слоев или переместить слои в группу и из нее.
Короче говоря, если вы можете выполнить то, что хотите, путем группировки, а не слияния, группировка определенно является более гибким вариантом.
Последний совет:
Возьмите за привычку использовать команду Сохранить как , а не просто Сохранить , независимо от того, какой тип работы вы выполняете. Несмотря на то, что это может занять несколько дополнительных минут, использование «Сохранить как » снизит вероятность того, что вы случайно сохраните файл с объединенными слоями поверх файла, в котором все слои останутся нетронутыми.Поверьте, это кошмар Photoshop, которого вы определенно хотите избежать.
Этот пост является частью серии: Работа со слоями в Photoshop CS6
Вы новичок в Photoshop? Не пугайтесь слоев. Они могут быть просты в использовании и весьма полезны для множества проектов. Следите за этой серией, чтобы быстро попасть на борт.
- Основы слоев и типы слоев в Photoshop CS6
- Введение в режимы наложения в Photoshop CS6
- Параметры для объединения и группировки слоев в Photoshop CS6
- Использование заливки и корректирующих слоев для неразрушающего редактирования в Photoshop CS6
- Введение в стили слоя в Photoshop CS6
Простое объединение фигур Photoshop в одну комбинированную форму
Объединение фигур Photoshop в одну — экономия времени! Объединить формы фотошопа в одну форму легко и быстро.Комбинирование фигур в Photoshop упростит применение стилей к одной фигуре, а не к нескольким фигурам на отдельных слоях.
Объединение фигур Photoshop в одну
Это руководство подходит для вас, если у вас есть две или более перекрывающихся формы на отдельных слоях и вы хотите объединить их, чтобы создать желаемую индивидуальную форму. Вы узнаете, как объединить несколько уже созданных фигур в фотошопе.
Кроме того, вы можете определить комбинированную форму как пользовательскую форму фотошопа и сохранить ее в формате файла CSH для последующего повторного использования.
Копирование одной формы в слой другой формы
Если вы пытались найти решение, вы, вероятно, думали об использовании опции «Добавить в область фигуры (+)». Проблема в том, что его можно использовать только при создании фигуры. Что делать, если вы хотите объединить две уже нарисованные формы фотошопа в одну? Вот как это сделать:
Шаг 1. Откройте Photoshop, создайте новый документ и создайте две отдельные фигуры, каждая из которых находится на отдельном слое. Кроме того, расположите их так, как вы хотите, чтобы получившаяся объединенная форма выглядела:
Шаг 2. В палитре слоя щелкните миниатюру векторной маски одного из слоев-фигур, чтобы выбрать его. Выбранная векторная маска будет иметь белый контур и черную рамку по углам эскиза. Нажмите Ctrl + C (Cmd + C на Mac), чтобы скопировать путь фигуры:
Шаг 3. Затем щелкните эскиз векторной маски другого слоя-фигуры и нажмите Ctrl + V (Cmd + V на Mac), чтобы вставьте скопированную фигуру в выбранную. Теперь у вас есть две фигуры на одном слое, и вы можете удалить или скрыть скопированную фигуру:
Шаг 4. Теперь, если вам не нужно редактировать один или другой из двух путей на получившемся слое формы отдельно, вы можете объединить их в одну форму фотошопа. Выберите инструмент «Выделение контура» на палитре инструментов и, удерживая нажатой клавишу «Shift», нажимайте на каждую из фигур, чтобы выделить их все. Вы увидите квадратные точки вокруг каждой выбранной формы:
Шаг 5. Нажмите кнопку «Объединить» на панели инструментов, чтобы объединить ваши формы фотошопа:
Две формы фотошопа объединятся в одну форму.Примечание. Вы не сможете разделить только что объединенные фигуры, поэтому сделайте резервную копию исходных фигур, если вам нужно их использовать.
Вот и все!
Вам также может понравиться
Как объединить слои в Photoshop CS5
Возможность разделять различные элементы моего дизайна Photoshop CS5 на разные слои — одна из вещей, которые мне больше всего нравятся в программе. Если кто-то попросит меня создать что-то, что включает в себя много деталей, тогда вернуться и внести исправления будет намного проще, если мне нужно настроить только одну настройку на одном слое.Вы даже можете связать слои, чтобы они редактировались вместе друг с другом. Это позволяет мне внести одно незначительное изменение, например, добавить тень к тексту, не беспокоясь о том, как это повлияет на другие элементы изображения.
Однако иногда вы хотите применить один и тот же эффект к множеству различных элементов вашего изображения, и делать это для каждого отдельного слоя, особенно если у вас много слоев, может быть очень утомительно. Вы можете решить эту проблему, объединив ваши слои в Photoshop CS5.
Как объединить слои в Photoshop — Краткое резюме
- Поместите два слоя для объединения друг над другом на панели «Слои».
- Щелкните на верхнем слое.
- Нажмите Ctrl + E на клавиатуре.
Для получения дополнительной информации, включая изображения, перейдите к разделу ниже.
Объединить слои в Photoshop CS5
Первое, что нужно понять, когда вы объединяете слои в Photoshop CS5, — это то, что его нельзя отменить, и ваши объединенные слои приобретут свойства изображения.Это означает, что если вы объедините текстовый слой с другим слоем, вы больше не сможете редактировать этот текст с помощью параметров на панели Символ .
Как только вы поймете это потенциальное падение, вы будете готовы правильно отсортировать слои для слияния.
Откройте изображение Photoshop, содержащее слои, которые вы хотите объединить. Если по какой-то причине вы скрыли панель Layers , нажмите клавишу F7 на клавиатуре, чтобы открыть ее.
Организуйте слои так, чтобы они правильно сливались.Это означает сортировку слоев таким образом, чтобы два слоя, которые вы хотите объединить, находились друг над другом на панели Layers . Например, если я хочу объединить слой 4 и слой 1 на изображении ниже, мне нужно расположить их так, чтобы слой 4 находился непосредственно над слоем 1 или слой 1 находился прямо над слоем 4. (Если на вашем изображении много слоев, то вы можете переименовать их, чтобы их было легче идентифицировать.) Команда, которую вы собираетесь использовать, на самом деле называется Объединить с , и ее формулировка может помочь вам визуализировать то, что вам нужно сделать.
Щелкните верхний слой из двух слоев, которые вы собираетесь объединить. Вы можете подтвердить, что выбран правильный слой, потому что он будет выделен синим цветом на панели Layers .
Щелкните вкладку Layer в верхней части окна, затем щелкните опцию Merge down внизу меню. Вы также можете нажать Ctrl + E на клавиатуре, если вы предпочитаете использовать сочетание клавиш.
Если вы хотите объединить более одного слоя, но не все из них, вы можете удерживать клавишу Ctrl на клавиатуре и щелкать каждый из слоев, которые вы хотите объединить, а затем использовать один из Объединить слои опций, описанных в разделе выше.
Как объединить все слои в Photoshop CS5 сразу
Другой вариант объединения слоев в Photoshop CS5 — объединить все слои сразу. Если вы решите использовать эту опцию, то не имеет значения, в каком порядке находятся ваши вещи в меню Layers , поскольку Photoshop просто собирается превратить все на вашем экране в один слой. Это также означает, что все, что скрыто под другими слоями, не будет видимым или доступным после того, как вы все объедините.Как только вы это поймете, можете приступить к объединению всех слоев Photoshop.
Щелкните вкладку Layer в верхней части окна, затем щелкните опцию Merge visible в нижней части меню.
В обоих случаях вы можете использовать Ctrl + Z , чтобы отменить слияние, если вам не нравится эффект, который он оказал на ваше изображение, или если вы передумали.
Мэтью Берли пишет технические руководства с 2008 года. Его статьи были опубликованы на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
После получения степени бакалавра и магистра компьютерных наук он несколько лет проработал в сфере управления ИТ для малых предприятий. Однако сейчас он работает полный рабочий день, пишет онлайн-контент и создает веб-сайты.
Его основные писательские темы включают iPhone, Microsoft Office, Google Apps, Android и Photoshop, но он также писал и на многие другие технические темы.
СвязанныеОтказ от ответственности: большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
Как объединить слои в Illustrator
Слои в Illustrator могут сбивать с толку, поскольку они не так просты, как в Photoshop или других программах. То, что вы понимаете под слоем, в терминологии Illustrator может быть чем-то другим. Но давайте просто рассмотрим это и рассмотрим некоторые из наиболее распространенных способов достижения цели.
Панель слоевСлои в понимании Adobe Illustrator — это контейнеры для различных объектов, которые имеют имя, цвет и несколько свойств, таких как видимость, возможность печати и т. Д.Они находятся наверху иерархии расположения объектов, которую можно просматривать и изменять на панели «Слои».
Если вы не видите панель Layers , перейдите в меню Window> Layers или нажмите F7 .
Слои имеют такие имена, как Layer 1 , Layer 2 по умолчанию, и их цвета представлены в векторных путях объектов, когда вы их выбираете.
Если вы хотите объединить эти слои, Ctrl / Cmd-щелкните , чтобы выбрать их (, удерживая Shift, щелкните , чтобы выбрать диапазон), затем нажмите кнопку Параметры панели Layers и выберите Объединить выбранные (или Flatten Рисунок для объединения всех слоев).
Вы можете перемещать объекты между слоями, перетаскивая их, или, если их слишком много, вот простой способ:
- Выберите иллюстрацию, которую вы хотите переместить.
- Создайте новый слой или щелкните целевой слой на панели Layers .
Примечание: если вы щелкните в области справа от имени слоя, вы выберете иллюстрацию этого слоя, которая будет обозначена цветной квадратной точкой. Выбор иллюстрации на целевом слое предотвратит выполнение следующего шага.Удерживая нажатой клавишу Shift, щелкните эту точку, чтобы отменить выбор. - Перейдите в Object> Arrange> Send to Current Layer.
Совет: вы можете щелкать и перетаскивать цветные точки для перемещения выбранных иллюстраций между слоями.
Или нажмите кнопку «Параметры» панели Layers и выберите
. Это изменит только расположение объектов на слоях Illustrator, но они останутся отдельными объектами. Если ваша цель — объединить объекты в единое целое, есть разные способы сделать это.
Группировать объекты- Выберите объекты, которые вы хотите объединить, с помощью инструмента выделения (V) . Удерживайте Shift и щелкните, чтобы добавить объекты к выделению.
- Перейдите в Object> Group или нажмите Ctrl / Cmd + G .
Это поместит ваши объекты в группу, которую вы можете просмотреть на панели Layers . Обратите внимание, что некоторые из выбранных объектов уже могут быть некоторыми формами групп, образующих иерархию.
С этого момента эти объекты будут выбираться инструментом выделения как один и могут иметь общий вид (штрихи, заливки и эффекты). Общий вид группы, например эффект Drop Shadow , будет обозначен закрашенным кружком справа от названия группы на панели Layers . Таким образом, эффект применяется к группе в целом, т.е. объекты в группе не будут отбрасывать тени друг на друга.
Совет: используйте инструмент Group Selection Tool для выбора объектов внизу иерархии.Вы можете использовать Direct Selection Tool (A) и удерживать клавишу Alt / Option . При активном инструменте выбора группы каждый новый щелчок выбирает группы выше по иерархии.
PathfinderЕсли вам нужно объединить два или более простых объекта, например пути, в один, используйте панель Pathfinder .
- Перейдите в Окно > Pathfinder или нажмите Ctrl / Cmd + Shift + F9 , чтобы открыть панель Pathfinder .
- Выберите нужные объекты с помощью инструмента выделения (V) . Удерживайте Shift , чтобы добавить к выделению.
- Нажмите кнопку Unite на панели Pathfinder .
Объекты объединятся в единый путь, и все пути или точки в области пересечения будут удалены. Если у ваших объектов был другой внешний вид, то есть цвета, штрихи или эффекты, полученный объект примет внешний вид объекта, который был наверху.
Если вы, , Alt / Option, нажмите кнопку Unite , вы создадите так называемую составную фигуру (не путать с составным контуром , который используется для заполнения областей между контурами, таких как внешний и внутренний круг буквы О ). Составная форма позволяет сохранять исходные контуры и динамически манипулировать ими, сохраняя при этом эффекты Pathfinder на внешнем виде. Нажмите кнопку опций Pathfinder , чтобы освободить Compound Shape .
Более быстрый способ выполнить операции Pathfinder — использовать инструмент Shape Builder Tool (Shift + M) . Просто выберите свои пути и проведите по ним с помощью инструмента для объединения. Удерживайте Alt / Option , чтобы вычесть.
Иногда простые изменения в Adobe Illustrator кажутся очень сложными. Но как только вы узнаете трюк, он начинает обретать смысл. Знание инструментов растровой и векторной графики — это серьезный навык в современном мире. Для творческих людей доступно множество рабочих мест, так почему бы не начать карьеру и не посмотреть, к чему это приведет?
Введение в использование слоев в Adobe Photoshop Elements 15 — часть 2
На главную> Adobe Photoshop> Введение в использование слоев в Adobe Photoshop Elements 15 — Часть 2В этом обучающем видео по Photoshop Elements 15 мы будем работать со слоями.Вы узнаете, как добавлять слои путем копирования и вставки выделенного фрагмента, а также как удалять, сводить, связывать / отключать, объединять слои и группировать слои
Нравится то, что вы видите? Получите полный обучающий видео-курс по Adobe Photoshop Elements 15. Кликните сюда, чтобы узнать больше. >>
И снова здравствуйте и добро пожаловать на наш курс по PSE 15.
В этом разделе мы продолжим работу со слоями, и я расскажу о некоторых других аспектах их использования в PSE 15.Я собираюсь начать с повторного открытия изображения, которое я закрыл в конце предыдущего раздела. Обратите внимание, что я сохранил его в формате PSD, и он имеет четыре слоя. Верхний слой — это корректирующий слой, который в настоящее время невидим.
Когда мы редактировали корректирующий слой в предыдущем разделе, я щелкнул правой кнопкой мыши по слою, и вы могли увидеть, что слой имеет довольно длинное контекстное меню. И одна из важных опций слоя — Удалить слой. И в любое время, если мне действительно определенно больше не нужен слой, я бы выбрал эту опцию, чтобы удалить слой.Обратите внимание, что это не то же самое, что сделать его невидимым. Если я просто сделаю его невидимым, я могу снова ввести его на любом этапе. Если я удалю его, он действительно будет удален.
Еще одна вещь, о которой я упомянул в конце предыдущего раздела, заключается в том, что если бы я сохранил это изображение как JPG, хотя вся информация, которую вы можете здесь увидеть, была бы в этом JPG с точки зрения того, что вы можете посмотрите на изображение, если хотите, все слои будут как бы объединены вместе. Теперь этот процесс называется сглаживанием.И одна из опций этого контекстного меню — Flatten Image.
Хотите больше? Начните с бесплатного курса Photoshop Elements 15! Нажмите здесь
Если я сглаживаю изображение, все слои в основном сливаются в один. И если у меня есть что-то вроде корректирующего слоя, эффект этого корректирующего слоя будет включен в этот процесс при условии, что слой виден. Теперь в этом случае этот слой насыщенности оттенка вверху помечен как невидимый. Поэтому, если я сглажу это изображение, этот слой насыщенности оттенка не будет иметь никакого эффекта, потому что, конечно, он не имеет никакого эффекта здесь.
Если я сгладю изображение, Отменить скрытые слои? да. Изображение теперь выровнено. Это абсолютно не влияет на изображение, которое вы видите. У меня появился новый фоновый слой. И если бы я захотел, я мог бы начать заново. Итак, я снова могу сделать копию этого. Я мог бы добавить другие текстовые слои и так далее. Но я не мог рассматривать Exmoor Ponies, этот текст, как отдельный слой, потому что это разделение исчезло.
В данном случае я действительно хочу продолжить с того места, на котором остановился.Итак, что я мог сделать, так это закрыть файл PSD без сохранения изменений и снова открыть его или, конечно, если я подхожу к своей панели истории, нажимаю «Открыть», и все снова в порядке.
Давайте теперь посмотрим на другие способы добавления к этому изображению. И что я буду делать дальше, чтобы открыть еще один из образов, которые мы работали над ранее в курсе.
И вы, возможно, помните, когда мы работали с этой одинокой овцой, у нас был выбор. Что я собираюсь сделать сейчас, так это скопировать это выделение в буфер обмена.Я использовал сочетание клавиш Control-C. А потом я вернусь к своим пони. Итак, в верхней части панели «Слои» есть значок «Создать новый слой».
Обратите внимание, что в меню «Слой» есть параметр «Новый слой». Мой новый слой, если вы посмотрите сюда, обратите внимание на штриховку, указывающую на прозрачность. Что я собираюсь сделать сейчас, так это перейти в меню «Правка» и выполнить «Вставить». А теперь у меня есть моя одинокая овца, и она присоединилась к пони Эксмур в поле.
Если вы посмотрите на панель «Слои» и прямо вверху вы увидите крошечное изображение этой овцы в середине миниатюры слоя.Позвольте мне отодвинуть овцу немного подальше от пони. Он там держится особняком.
Сейчас я добавлю вторую овцу. И я собираюсь сделать это так. Я собираюсь подняться в меню «Слой», нажать «Создать» и выбрать вариант «Слой через копирование». И теперь у меня есть две овцы.
Теперь, поскольку один из них стоит перед другим, вы можете видеть только один, но обратите внимание, что если я выберу слой и убедится, что у меня выбрана копия слоя 1, который фактически является верхним слоем, я могу перемещайте овцу, просто убедившись, что у меня выбран инструмент перемещения, и я могу просто перетащить овцу немного вперед.
Теперь обратите внимание на ручки калибровки вокруг второй овцы. Вы знаете, какой из них выбрали, потому что видите ручки. Вы также узнаете, какой из них выбрали, посмотрев на панель «Слои». Если я хочу выбрать другую овцу, позвольте мне щелкнуть по одной из других.
Обратите внимание, что при наведении курсора появляется синее изображение прямоугольника выделения. Нажмите здесь. Я также автоматически изменил выделение на панели «Слои». Иногда легко выбрать объект, над которым вы хотите работать, щелкнув изображение, но всегда можно выбрать, выбрав правильный слой.
Теперь уже с этим изображением у нас есть шесть слоев, и, я уверен, вы можете представить, что иногда у вас будет намного больше, чем шесть. Очень важно уметь отслеживать, что к чему. Итак, что я собираюсь сделать, так это переименовать слой 1. Итак, я собираюсь щелкнуть правой кнопкой мыши, щелкнуть переименовать и называть его Sheep 1, просто нажмите клавишу Enter, и я собираюсь сделать аналогичное изменение в Layer 1 Copy. Хорошо.
Здесь нужно иметь в виду, что в любой момент я мог изменить внешний вид этого маленького отара овец.Например, я мог бы перетащить Овцу 1 в верхнюю часть панели «Слои», и Овца 1 теперь является передней овцой. Конечно, Sheep 2 теперь частично не виден. Так что изменить порядок панелей можно.
И еще одна вещь, которую вы можете сделать, это то, что хотя эти две овцы находятся на разных слоях изображения, вы можете перемещать это маленькое стадо как стадо. Таким образом, вы можете каким-то образом объединить эти два слоя вместе, чтобы можно было обрабатывать их, если хотите, как единое целое, особенно с точки зрения их перемещения по Exmoor.
Давайте сначала рассмотрим временный способ сделать это. Обратите внимание, что сейчас на панели «Слои» выбрана «Овца 2». Если я удерживаю клавишу Control и выбираю Sheep 1, то теперь у меня выделено два слоя. Если я нажимаю на одну из овец, обратите внимание, что у меня выбран инструмент «Перемещение», и переместите ее. Я действительно сдвину их обоих. Но это чисто временная договоренность. Как только я снова нажимаю на отдельную овцу, она перемещается отдельно.
Давайте сделаем это полупостоянным способом.Обратите внимание, что сейчас я выбрал Овцу 1. Я снова собираюсь удерживать нажатой клавишу Control и также выбрать Sheep 2. Если я сейчас щелкну правой кнопкой мыши, одна из опций контекстного меню — Link Layers. И если я нажму на Link Layers, эти два слоя теперь связаны. И действительно, если вы посмотрите на прямоугольник выделения, вы увидите, что он покрывает обе овцы. И если я сейчас щелкну инструментом перемещения где-нибудь на этих двух овцах, переместите их по кругу.
Они по сути теперь являются отрядом. Это пара связанных слоев.Даже если я нажимаю на что-то еще на изображении, например, если я нажимаю на текст, а затем возвращаюсь к одной из овец, выбираю одну овцу и перемещаю ее, она все равно перемещается как часть этого стада. Если я хочу отменить связь, все, что мне нужно сделать, это снова сделать тот же выбор, щелкнуть правой кнопкой мыши, теперь опция — Отключить слои, и они снова являются отдельными овцами.
Это своего рода полупостоянный способ сделать это. Есть еще более постоянный способ. Позвольте мне снова выбрать эти два слоя и снова щелкнуть правой кнопкой мыши.Один из вариантов — «Объединить слои». И это фактически объединит этих двух овец в один слой. Это операция, в которой вы должны быть уверены, потому что вы не можете разделить слой, кроме как, конечно, вернуться в историю и вернуться к более ранней версии вашего изображения.
Еще один момент, о котором я хотел бы кратко упомянуть здесь о работе со слоями, — это то, что вы можете группировать слои вместе, и, сгруппировав их, вы также можете выделить группу цветом. В частности, когда количество слоев становится больше, это может быть очень удобным способом идентификации связанных слоев и групп.Это очень просто сделать. Предположим, я хочу создать группу овец. Независимо от того, начинаю ли я со связанными слоями.
Хотите больше? Начните с бесплатного курса Photoshop Elements 15! Нажмите здесь
И один из способов сделать это — выбрать слои, которые я хочу сгруппировать, а затем, если я щелкну правой кнопкой мыши, появится опция в контекстном меню «Группировать из слоев». Если я сделаю так, то автоматически получу группу. Я могу дать ему имя. Я мог бы просто назвать это Овечкой.И я могу присвоить ему цвет, скажем желтый, нажмите ОК. И теперь на моей панели «Слои» я вижу группу овец как группу.
Это может быть удобным способом уменьшить беспорядок на панели «Слои». И это особенно полезно, когда вы имеете дело со слоями и группами слоев, где вам вряд ли нужно будет вносить много изменений в краткосрочной перспективе, и вам просто может потребоваться меньше беспорядка. Разгруппироваться достаточно легко. Щелкните правой кнопкой мыши, выберите «Разгруппировать слои». Затем в меню «Слой» есть такие опции, как «Удалить группу», «Переименовать группу» и т. Д.
Возможности группировки слоев были фактически улучшены в PSE 15. Так что вы можете проверить их в PDF-файле и онлайн-справке.
В этом разделе мы рассмотрели несколько аспектов работы со слоями, а в ходе оставшейся части курса мы рассмотрим еще несколько. Некоторые значки в верхней части панели «Слои» мы использовали, некоторые — нет. И я буду работать над их балансом в течение оставшейся части курса. Например, один или два, на которые стоит обратить внимание, — это мусорная корзина со значком «Удалить слой».Я уже говорил об удалении слоя ранее.
И последний момент, о котором следует упомянуть в этом разделе, заключается в том, что если бы я распечатал это изображение в этом месте, оно бы выглядело таким, как оно есть там. Поэтому, когда я печатаю, процесс печати также учитывает видимость слоев. Так что все, что не видно, тоже не печатается.
Вот и все по этому разделу. Увидимся в следующем.
Саймон С
Крис «Саймон» Колдер работал менеджером проекта по ИТ в одном из самых престижных культурных учреждений Лос-Анджелеса, LACMA.Он научился пользоваться Microsoft Project из огромного учебника и ненавидел каждое его мгновение. Онлайн-обучение тогда было в зачаточном состоянии, но он увидел возможность и сделал онлайн-курс MS Project — остальное, как говорится, уже история!
.
