Как включить линейки в Photoshop
В редакторе Аdobe Photoshop существует два инструмента с аналогичным названием: Линейка и Линейки, но использование их отличается. Первый из них расположен в группе «Пипетка». В этой статье мы рассмотрим Линейки – как включить и настроить, как с ними работать.
Для решения задач программа предлагает разные способы их выполнения. И Линейки не исключение — для их включения существует несколько вариантов.
Как включить линейку в фотошопе
По левой и верхней границам рабочей области редактора расположены полоски с делениями – это и есть линейки. Если они не отображаются, включают их сочетанием клавиш Ctrl + R либо по пути Просмотр → Линейки /View – Rulers/.
Еще один вариант — значок «Посмотреть вспомогательные элементы» → поставить галочку «Показать линейки»:
Настройки
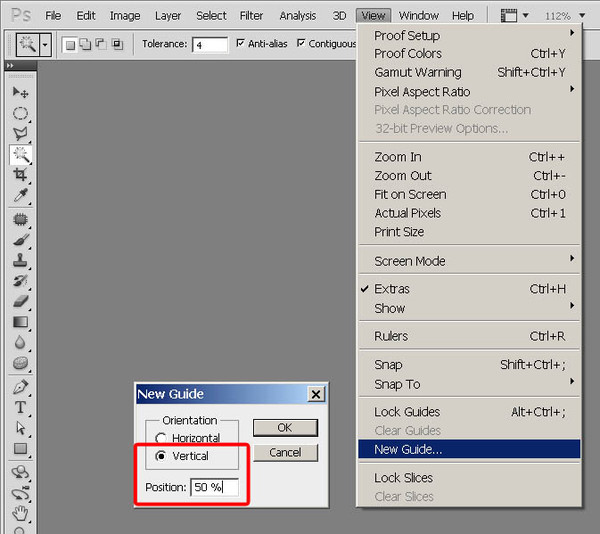
Деления могут быть выставлены в различных величинах. Чтобы изменить градацию шкалы, щелкните правой клавишей мыши на одну из линеечек и в появившемся окошке (первый рисунок вверху) выбирайте необходимый вариант.
Другой способ провести ту же операцию – дважды щелкнуть мышкой по одной из линеек и установить параметры в открывшемся окне:
Более длинный путь к этому окну – Редактирование → Установки → Единицы измерения и линейки.
При необходимости можно изменить положение точки отсчета. По умолчанию нулевые значения установлены в верхнем левом углу фотографии. Предположим, что отсчет нужно вести из центра картинки. В этом случае подводим курсор в угол соединения линеек, зажимаем левой мышкой квадратик пересечения и тянем в нужное место. Для точности предварительно надо установить направляющие. Они прячутся в линейках и значительно облегчают разметку при работе в редакторе. На фото ниже это бирюзовые линии. Как их установить читайте в этой статье.
Нулевые параметры установятся в том месте, где вы отпустите мышку.
Вернуть цифру «О» в первоначальное положение можно двойным щелчком в месте пересечения линеек, откуда их захватывали.
Надеюсь, вы разобрались, как включить линейку в фотошопе и настроить ее. Ничего сложного в этом нет.
Ничего сложного в этом нет.
Убрать их можно тем же путем Просмотр → Линейки (снять галочку) или снова нажав клавиши Ctrl + R.
Как пользоваться инструментом «Линейка» в фотошопе
Помимо линеек, которые фотошоп показывает с левой и верхней части документа, программа еще содержит и инструмент Линейку.
Инструмент Линейка (Ruler) позволяет измерять расстояние между двумя точками в документе.
Линейка — это вспомогательный элемент и представляет из себя отрезок ограниченный двумя точками. Подчеркиваю, что это не графический элемент, а значит при сохранении изображения его не будет видно. Вот как он выглядит:
Линейка находится в группе инструментов измерений (там, где во главе стоит Пипетка):
Как пользоваться Линейкой
 Отпустите клавишу мыши. Фотошоп отобразит отрезок.
Отпустите клавишу мыши. Фотошоп отобразит отрезок.Далее все внимание нужно переключить на панель параметров инструмента, потому что там будет много цифр с измерениями, которые подсчитали данный отрезок во всех плоскостях и всеми возможными способами. Об этом чуть ниже по тексту, а пока вот ряд действий, что можно применить к линейке:
- Переместить отрезок. Для этого, при выбранном инструменте Линейка, наведите курсор мыши на отрезок, когда он изменится просто перетяните его в новое место. При этом, отрезок сохранит свои размеры и угол наклона.
- Изменить отрезок. Если потянуть за одну из двух точек отрезка, то можно будет полностью его изменить. В этом случае, вы как будто заново создаете измерение. Неизменным останется лишь положение второй точки.
Взаимодействие с направляющими
Как вы уже знаете, направляющие нужны для разметки изображения. Часто требуется измерить расстояние между двумя направляющими или даже оттолкнуться от одной направляющей и измерить определенное расстояние, чтобы добавить там другую направляющую.
У направляющих есть свойство притягивания элементов, что также распространяется на Линейку. Это значит, что, когда вы приближаетесь своим отрезком к направляющей, то почувствуете как линия сама вдруг примагнитилась, то есть встанет четко там же где и направляющая. Это дает эффект точного измерения пиксель в пиксель.
Примечание
Чтобы эффект притягивания работал. нужно удостовериться, что поставлена галочка: Просмотр — Привязка.
Как сделать идеально ровный отрезок
По умолчанию, линейка рисует отрезок с произвольным углом наклона, то есть как вы своей рукой нарисовали так и будет.
Чтобы нарисовать идеально ровную линию отрезка по горизонтали, вертикали и даже под острым углом в 45 градусов, то во время создания линии, нужно удерживать клавишу Shift (как в тех случаях, когда рисуем идеальный квадрат или круг).
Все просто, удерживайте клавишу и рисуйте линию отрезка. Фотошоп все сделает сам и покажет идеально ровную линейку.
Фотошоп все сделает сам и покажет идеально ровную линейку.
Панель параметров или что измеряет Линейка
Теперь перейдем, непосредственно, к съему показаний измерения. Допустим, есть некое изображение и стоит задача узнать какое расстояние между двумя красными точками:
Теперь смотрим на панель параметров и ее показания по данному измерению:
X и Y — это координаты начальной точки отрезка. Где X — это горизонтальная ось координат, а Y — вертикальная. Значения, которые показывают эти параметры, берутся из линеек около документа.
Смотрите, я дорисую направляющие, а вы просто посчитайте, что показывают линейки и сравните, что отображено в X и Y:
Ш и В — ширина и высота — вычисляют расстояние, которое прошла линия вдоль осей X и Y.
 Это означает, что, невзирая на угол наклона отрезка, у него есть конкретное значение ширины и высоты изображения, которое оно в себя включает.
Это означает, что, невзирая на угол наклона отрезка, у него есть конкретное значение ширины и высоты изображения, которое оно в себя включает.Будь это идеальная горизонтальная линия, то значение высоты было бы 0, потому что проекция начальной и конечной точки находятся одинаково в значении 0 на оси координат Y.
L1 (линия 1) — показывает фактическую длину нарисованной линии. В данном случае это не проекция, а просто измерение самой линии, с учетом угла наклона.
На примере выше, если проекция ширины линии составила 398 пикселей, то длина самой линии составляет почти 416 пикселей.
L2 (линия 2) — это длина еще одной линии, которую можно дополнительно добавить в документ. Правда, она может быть построена как продолжение одной из точек отрезка.
Для этого, когда в документе уже есть один отрезок, зажмите клавишу Alt и поднесите указатель мыши на начальную/конечную точки отрезка. Курсор мыши изменится, значит можно из выбранной точки протянуть еще одну линию. Вот именно ее длина и будет отображена в этом поле.
Вот именно ее длина и будет отображена в этом поле.
У — это отображение угла наклона линии по отношению к оси X.
Опять же, проведите горизонтальную направляющую через начальную точку отрезка и получите измерение угла между отрезком и направляющей. На скриншоте выше визуально это видно. Угол совсем небольшой и в геометрии называется острым. Фотошоп нам это и измерил — 16.9 градуса.
Если была создана линия 2 (L2), то это поле указывает величину угла между L1 и L2.
По шкале измерений.
По умолчанию Линейка повторяет те единицы измерения, что указаны на шкале линеек. Если на шкале линеек сменить единицу измерения на, допустим, сантиметры, то автоматически на панели параметров Линейки все соответствующие значения станут отображаться также в сантиметрах.
Чтобы Линейка отображала другие единицы измерения, нужна опция По шкале измерений. В случае ее активации, линейка берет те единицы измерения, что указаны в установках фотошопа: Редактирование — Установки — Единицы измерения и линейки.
Например, если по умолчанию у вас в настройках пиксели, то при активации данной опции, Линейка будет делать расчеты в пикселях, а не в сантиметрах как другие линейки.
Выпрямить.
С помощью данной опции можно исправить заваленный горизонт на фотографии.
Для этого найдите кривой участок изображения, проложите по нему линию линейки.
Для примера все та же картинка с совами: допустим, пусть ветка, на которой они сидят, станет горизонтальной. Для этого по ветке надо проложить линию Линейки:
Выберите команду Выпрямить. Фотошоп повернет изображение так, чтобы данная линия была строго горизонтальной или вертикальной (в зависимости от угла отклонения).
Как видите, ветка стала горизонтальной, и изображение повернулось. Останется его кадрировать, но часть изображения будет потеряна… Такова цена ошибки композиции кадра.
Удалить.
Любая нарисованная вами линейка остается на изображении, пока вы не удалите ее, нажав на кнопку Удалить или нарисовав другую линию линейки.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Линейки, сетка и направляющие — инструменты позиционирования в фотошопе
Фотошоп обладает рядом инструментов, служащие для точного позиционирования элементов изображения в документе. Например, для того чтобы разместить какой-либо элемент точно по середине, используется инструмент Перемещение и его настройки позиционирования.
Но как быть, когда, допустим, нужно сделать отступ от верхнего края 50 пикселей? Или, что делать, когда вы размещаете 10 элементов по документу и каждый из них нужно позиционировать относительно друг друга на точно заданных расстояниях? Для решения таких вопросов нужно обратиться к инструментам позиционирования: линейки, сетка и направляющие.
Линейки в фотошопе
Линейки представляют из себя две шкалы: одна вверху рабочей области, другая с левой от нее стороны. На линейки нанесены деления выбранной единицы измерения. Да, проще говоря, это как школьная линейка, которую все мы прикладывали к листу бумаги.
Да, проще говоря, это как школьная линейка, которую все мы прикладывали к листу бумаги.
Чтобы включить отображение линеек в фотошопе, выполните команду:
Просмотр — Линейки или горячая клавиша Ctrl+R.
По умолчанию единица измерения — пиксели. Но это можно изменить. Возможны следующие способы как это сделать:
Способ 1
Кликните правой кнопкой мыши по шкале линейки. появится контекстное меню со всеми имеющимися в фотошопе единицами измерения: пиксели, дюймы, сантиметры, миллиметры, пункты, пики и проценты.
Способ 2
Для того, чтобы изменить единицы измерения по умолчанию, то следует перейти в следующие настройки фотошопа: Редактирование — Установки — Единицы измерения и линейки. В открывшемся окне, в самом верху, есть пункт Единицы измерения, а в нем Линейки.
Выберите из выпадающего списка нужный пункт и сохраните. Теперь фотошоп будет использовать по умолчанию именно эту единицу измерения.
Теперь фотошоп будет использовать по умолчанию именно эту единицу измерения.
Линейка имеет начало отсчета — 0. По умолчанию это верхний левый угол документа. Но и это можно изменить, установив начало шкалы в любом другом месте. Для этого сделайте клик в точке пересечения двух линеек, затем, не отпуская кнопку мыши, потяните в сторону. Вы увидите перекрестие. Разместите его центр в том месте, где должно быть начало отсчета у линейки.
Примечание
Чтобы вернуть линейку в исходное положение, сделайте двойной клик там же в пересечении двух линеек.
Направляющие в фотошопе
Теперь, когда появились линейки, можно создать направляющие.
Направляющие — это голубые вертикальные и горизонтальные линии, помогающие создать разметку в документе фотошопа.
Направляющие относятся к вспомогательным элементам, поэтому их будет не видно, когда вы сохраните изображение. Но зато они остаются в PSD-формате.
Направляющие обладают эффектом прилипания, то есть, когда вы перемещаете какой-либо элемент изображения ближе к направляющей, вы почувствуете как этот элемент вдруг прилип к линии. Это очень полезно при позиционировании. В этом случае вы точно уверены, что разместили элемент пиксель в пиксель с направляющей.
Примечание
Эффект прилипания в фотошопе называется Привязкой. Она включается и отключается в меню Просмотр — Привязка. Проследите, чтобы галочка стояла.
Отсюда вытекает и вся тактика использования: сначала нужно точно установить направляющую на своем месте. Для этого используется шкала линеек, если нужно отмерить нужное расстояние. Затем, когда все на месте, перетащите к направляющей элемент изображения, и он прилипнет к этой линии. Все, он позиционирован!
Как создать направляющие в фотошопе
Сперва нужно удостовериться, что отображение направляющих включено. Для этого проследите, чтобы в меню Просмотр — Вспомогательные элементы стояла галочка. А также должны быть активированы линейки.
А также должны быть активированы линейки.
Теперь нужно их создать. Есть два способа для разных случаев жизни:
Способ 1 Произвольные направляющие
Этот способ подходит, когда нужно быстро создать линию и установить ее в произвольном месте.
Для этого сделайте клик мыши в области шкалы линейки:
- для горизонтальной линии — на верхней линейке;
- для вертикальной линии — не левой линейке.
Затем, не отпуская кнопку мыши, потяните руку в сторону документа. Тогда вместе с вашим движением потянется, пока еще темная, линия направляющей. Далее установите ее в нужном месте и она станет голубого цвета.
Как видите, она пересекает шкалу линейки, а значит не составит труда посчитать расстояние и разместить направляющую на нужном месте.
Способ 2 С указанием, где должна появится направляющая
Через меню Просмотр — Новая направляющая откроется диалоговое окно. В котором нужно указать в какой плоскости ее создать (горизонтальная или вертикальная), а также поле, в которое нужно ввести значение нужного положения. Например, нужна горизонтальная направляющая, которая появиться в 100 пикселях от верхнего края изображения.
Например, нужна горизонтальная направляющая, которая появиться в 100 пикселях от верхнего края изображения.
Как изменить положение направляющей
Чтобы передвинуть линию в новое место, выберите инструмент Перемещение, затем наведите курсор на линию. Курсор изменится на две параллельные полоски. Значит можно кликнуть по направляющей и потянуть в новое место.
Кстати, направляющие можно закрепить, то есть защитить от случайного сдвига. Для этого поставьте галочку в меню Просмотр — Закрепить направляющие.
Как убрать/удалить направляющие
Способ 1 Переместить на шкалу линейки
Этот способ повторяет процесс создания направляющей. Только, чтобы она исчезла, нужно перетащить ее обратно в область шкалы линейки.
Этот способ идеально подходит для случаев, когда из множества направляющих нужно удалить не все, а только некоторые.
Способ 2 Команда меню
Через меню программы: Просмотр — Удалить направляющие. В этом случае пропадут сразу все созданные линии.
Способ 3 Отключить отображение
Если нужно временно убрать направляющие, чтобы они не мешали, то уберите галочку в команде Просмотр — Вспомогательные элементы или используйте горячую комбинацию Ctrl+H.
Все линии исчезнут, но если нужно отобразить их вновь, то там же верните галочку обратно, и тогда все направляющие вновь окажутся на своих местах и можно продолжить работу с ними.
Сетка разметки в фотошопе
Вспомните-ка как выглядит тетрадный лист в клеточку. Такую же сетку можно поместить поверх документа в фотошопе. Для этого выполните команду:
Просмотр — Показать — Сетку
Настройка сетки осуществляется в установках фотошопа: Редактирование — Установки — Направляющие, сетка и фрагменты.
Можно указать какой ширины будут основные (большие) ячейки и из какого количества дополнительных внутренних делений они будут состоять. Например, у меня основные ячейки по 2 сантиметра и делятся дополнительно на 4 поменьше. Таким образом, каждая маленькая клетка составляет 0.5 сантиметра.
Таким образом, каждая маленькая клетка составляет 0.5 сантиметра.
Данная сетка удобна в случае, когда вам необходимо выровнять множество различных элементов, например, текст.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
где находится и как с ней работать
Автор Олег Евгеньевич Просмотров 2.1к. Обновлено
Сегодня речь пойдет о таком инструменте в фотошоп как линейка. Инструмент линейка позволяет не только измерить расстояние между точками, но также повернуть изображение, расположив его строго горизонтально.
Где находится линейка?
Инструмент находиться там же, где и «Пипетка» Для быстрого доступа можно использовать комбинацию Shift + I, нажимайте эти клавиши, программа перебором будет включать все инструменты блока «Пипетка», пока не дойдет до «Линейки».
На экране появится черная стрелочка с маленькой линейкой. Левой кнопкой мыши укажите первую точку, не отпуская мышку, ведите курсор ко второй точке замеряемого отрезка. Фотошоп нарисует отрезок.
Чтобы сделать абсолютно ровную линию, зажмите клавишу Shift, теперь можно отложить отрезок ровно по горизонтали, по вертикали, а также под углом в 45 градусов в любом из направлений.
После того, как вторая точка отрезка указана, программа покажет все параметры на дополнительной панели, которая находиться над рабочей областью.
Функционал линейки
Здесь информация представлена в виде блоков. Первый показывает координаты первой точки отрезка относительно осей X и Y.
Второй блок показывает проекцию нарисованной линии на ось X и Y. Это не длина отрезка.
Например, если на изображении нарисован прямоугольник, и инструментом «Линейка» указать диагональ этого прямоугольника, то второй блок покажет расстояние сторон прямоугольника. Это и есть прямая проекция отрезка на оси X и Y.
Следующий блок отображает угол наклона отрезка. И только дальше можно увидеть непосредственную длину линии, она указывается в параметре «L1».
Параметр «L2» указывает угол между двумя линиями, нарисованными с помощью инструмента «Линейка». После того, как указан один отрезок, зажмите клавишу Alt, подведите курсор к любому концу отрезка, курсор поменяет свой вид, теперь нарисуйте еще один отрезок, обязательно начиная его с любого из концов первой линии.
Нарисованную линию отрезка вы всегда можете перемещать или изменять. Наведите курсор на тело линии, зажмите левую кнопку мышки и двигайте отрезок в любое место.
Если отрезок надо уменьшить или удлинить, нажмите левую кнопку мышки, размещая курсор на одном из концов отрезка, станет доступна возможность изменить отрезок и указать его новую конечную точку.
Дальше отображается функция «По шкале измерений» (Use Measurement Scale).
Установите флажок, если хотите, чтобы параметры инструмента «Линейка» выводились в тех же единицах, что и разбивочная линейка вокруг всего изображения. Чтобы изменить отображение разбивочной линейки, подведите к ней курсор, нажмите правую кнопку мышки и из списка выберете удобную шкалу линейки.
Чтобы изменить отображение разбивочной линейки, подведите к ней курсор, нажмите правую кнопку мышки и из списка выберете удобную шкалу линейки.
Чтобы повернуть изображение так, чтобы любая линия на рисунке была строго горизонтальной, используйте следующий блок, который называется «Выровнять слой» (Straighten Layer).
Нарисуйте отрезок с помощью инструмента «Линейка» вдоль любого элемента и нажмите функцию этого блока. Изображение повернется так, что нарисованный отрезок будет расположен строго горизонтально, под каким бы углом он не был раньше.
Для примера покажу как с помощью блока «Выровнять слой» можно выпрямить береговую линию на пейзаже.
Последний блок позволяет удалить нарисованный отрезок. Предыдущая линия удаляется автоматически, если вы начинаете рисовать новый отрезок. Если нарисованный отрезок не удалить, при печати он не отображается – это вспомогательный, а не графический элемент.
Как открыть линейку в фотошопе cs6. Линейки, направляющие и сетка в фотошопе
«Фотошопа», эволюцию которой можно проследить на рисунке ниже, пополнялась новыми кнопочками или подвергалась незначительным преобразованиям для удобства пользования.
Каждый инструмент, стоит только указать на него курсором, любезно «представится», высветив подсказку, правда, если у вас на вкладке «Интерфейс» в диалоговом окне «Установки» (в меню «Редактирование», внизу) стоит галочка, разрешающая «Показывать подсказки».
Где лежат линейки
Начинающий постигать премудрости гениального редактора пользователь наверняка уже имеет представление о роли каждого инструмента, но бывает и так, что когда возникает необходимость, например, в элементарном выравнивании объекта на холсте, мы, не зная, как включить линейку в «Фотошопе», тщетно щупаем курсором панель инструментов в надежде «услышать» подсказку.
Редактор «Фотошоп» был бы не «Фотошопом», если бы не мог предложить любую команду выполнить разными путями. Это касается и команды «Линейки» (Rulers) в меню «Просмотр», выбрав которую, мы «приложим» линейки в рабочей области сверху и слева. Если лень тянуться мышкой к меню, можно для вызова линеек нажать Ctrl + R. Этой же комбинацией они прячутся.
Разобравшись, как включить линейку в «Фотошопе», иной пользователь сталкивается с очередной проблемой, не зная, как изменить шкалу деления.
Единицы измерения и направляющие
По умолчанию нам предложат «сантиметровые» линейки, но, щелкнув правой кнопкой по любой линейке и в любом ее месте, можно выбрать пиксели, миллиметры, дюймы, пункты, пики (в пике 12 пунктов) или проценты.
Из обеих линеек, как из рукава фокусника, можно мышкой вытаскивать в неограниченном количестве направляющие линии, которые можно вызвать и по команде «Новая направляющая» (New Guide…) в меню «Просмотр». Но если линейки при этом не включены, направляющие будут неподвижными. Направляющие не терпят сочетания клавиш Ctrl + H и мгновенно исчезают.
Измерительная линейка с транспортиром
На панели инструментов под кнопкой «Пипетка» прячется «однофамилец» координатных линеек, обрамляющих рабочую область. Инструмент «Линейка» в «Фотошопе» используется для определения координат начальной точки измеряемого отрезка, измерения ширины и высоты объекта, длины линии и вычисления угла наклона.
Щелкнув в нужной точке, из нее, не отпуская клавишу, вытягивают, как рулетку, измеряющую линию, следя за ее параметрами на панели настроек вверху. При повторном щелчке растягивается новая линия, а прежняя исчезает. Линию (линейку) можно таскать и вертеть, взявшись мышкой как за крестики на обоих концах, так и за саму линию.
На панели настроек вверху X и Y — это координаты начальной точки, Ш и В — ширина (расстояние по горизонтали) и высота по отношению к начальной точке,У — угол относительно осевой линии, и L1 — длина отрезка между двумя точками.
Если, нажав Alt, поднести курсор к крестику начальной точки, он примет форму транспортира, указывая, что можно провести линию под углом к растянутой линейке, и этот угол будет определен (L2) на панели настроек.
Курсор над кнопкой «По шкале измерений» вызывает не каждому понятную подсказку «Вычислить данные инструмента «Линейка» по шкале измерений». Пометив галочкой эту функцию, мы подтверждаем использование единицы измерения линеек, выбранной в установках (Редактирование > Установки > Единицы измерения и линейки).
Единицы измерения вы можете выбирать и в параметрах панели на палитре «Инфо», щелкнув по маленькому треугольнику в правом верхнем углу.
Как уже отмечалось, все инструменты в «Фотошопе» можно открывать двумя, а то и тремя способами. В этом смысле и наша «рулетка» не обделена вниманием, так как включить линейку в «Фотошопе» можно, нажав и удерживая Shift + I до появления пиктограммы линейки на кнопке инструмента «Пипетка». Точно так же линейка и спрячется, заместившись на кнопке иконкой следующего ниже инструмента «Комментарий», или уберется крайней справа на панели настроек кнопкой «Удалить».
Как выровнять по линейке
Линейку можно использовать и для выпрямления изображения. Для этого нужно растянуть на картинке линейку, указав для нее горизонт выпрямления, и нажать кнопку «Выровнять слой» с подсказкой «Выровнять активный слой для создания уровня линейки». При этом вы принесете в жертву части изображения, вышедшие за пределы документа («Фотошоп» их обрежет), но если «Выровнять слой» с нажатой клавишей Alt, все останется на месте, в чем вы убедитесь, нарастив холст (Изображение > Размер холста), или, включив «Перемещение», перетащите спрятанные части в поле зрения.
В CS6 все по-прежнему
По мере модернизации «Фотошоп» постепенно обогащался новыми функциями и возможностями, но такого резкого, качественного скачка, как при переходе от CS5 к CS6 (27 пунктов изменений) не было на протяжении всей истории развития программы. Однако ответ на вопрос о том, как включить линейку в «Фотошопе CS6», остался неизменным. Та же галочка в строке «Линейки» в меню «Просмотр», та же комбинация Ctrl+R, и точно так же можно взяться мышкой за квадрат слева вверху (где линейки сходятся) и, потащив вниз, выбрать на изображении новую точку отсчета. Там, где отпустим кнопку мыши, в том месте и будут нули обеих линеек, а вернуть их «на родину» можно, дважды щелкнув по тому же квадратику в левом углу сверху.
И в заключение — об одном редком, но все же случающемся недоразумении. Иной пользователь, запустив редактор, начинает «раскладывать инструменты», пытаясь достать линейки, но ни одна не будет выполнена, так как включить линейку в «Фотошопе», как и все остальные инструменты, можно, только прежде открыв или создав документ.
Панель инструментов «PhotoShop» претерпевает изменения с каждой новой версией программы. За все время существования программного продукта она подвергалась преобразованиям, направленным на обеспечение удобства пользователя. При наведении курсора на каждый имеющийся на панели инструмент появляется его краткое описание.
Данная опция будет доступна только в том случае, если во вкладке «Интерфейс», пункте «Установки» в вас стоит галочка напротив пункта «Показывать подсказки».
Где находятся линейки
Пользователь, который только начинает разбираться во всех премудростях данного графического редактора, наверняка уже успел получить хотя бы краткое представление о значении каждого инструмента. Многих пользователей ставят в тупик довольно простые задачи, например, выравнивание объекта на холсте.
Они тщетно пытаются включить линейку, щупая курсором панель инструментов и ища заветные подсказки. Однако, отличительной чертой графического редактора «PhotoShop» является возможность выполнить различные операции разными способами. Это правило касается и отображения «Линейки» или «Rulers». Можно выбрать команду «Линейка» в меню «Просмотр» и приложит ее слева в верхней части рабочей области. Если вам не удобно использовать меню, можно попробовать использовать комбинацию клавиш «Ctrl»+ «R».
Это правило касается и отображения «Линейки» или «Rulers». Можно выбрать команду «Линейка» в меню «Просмотр» и приложит ее слева в верхней части рабочей области. Если вам не удобно использовать меню, можно попробовать использовать комбинацию клавиш «Ctrl»+ «R».
Теперь вам известно, как можно включить линейку в «PhotoShop». Но что делать, если вам необходимо изменить шкалу деления?
Направляющие и единицы измерения
По умолчанию графический редактор предлагает пользователю использовать сантиметровую линейку. Однако, достаточно щелкнуть по линейке правой кнопкой мыши, и вы сможете выбрать один из 12 пунктов (миллиметры, пиксели, дюймы и т.д.). Можно также вытаскивать из линейки направляющие линии. Чтобы вызвать их, достаточно использовать команду «Новая направляющая» в меню «Просмотр». Если линейки при это выключены, направляющие будут оставаться неподвижными. При нажатии комбинации клавиш «CTRL»+ «H» направляющие исчезают.
Использование линейки с транспортиром
Чтобы использовать координатные линейки, достаточно найти на панели инструментов кнопку с изображением пипетки. Под ней скрывается однофамилец координатной линейки, используемой для обрамления рабочей области. Для определения координат начала отрезка, а также для определения высоты и ширины объекта в «PhotoShop» используется инструмент «Линейка».
Под ней скрывается однофамилец координатной линейки, используемой для обрамления рабочей области. Для определения координат начала отрезка, а также для определения высоты и ширины объекта в «PhotoShop» используется инструмент «Линейка».
Достаточно щелкнуть по нужной точке и, не отпуская кнопку мыши, вытянуть лини, измеряющую нужный вам параметр. Значение параметра отобразится вверху на панели настроек. При повторном щелчке мышью появится новая линия. Линейку можно перемещать, как угодно. Для этого нужно взяться мышкой за саму линию или за крестики, расположенные на обоих концах. X и Y на панели настроек обозначают координаты начальной точки.
Буквами Ш и В обозначаются, соответственно, ширина и высота объекта по отношению к начальной точке. Параметр У обозначает угол наклона относительно осевой линии, а L1 – расстояние между двумя точками. Если зажать кнопку Alt и подвести курсор к крестику начальной координаты, он изменит свое отображение на значок транспортира. При помощи данного инструмента можно провести линию под определенным углом, значение которого также будет указано на панели настроек.
Если вы поставите курсор над кнопкой «По шкале измерений», то появится не очень понятная подсказка «Вычислить данные инструмента Линейка по шкале измерений». Если вы отметите данную функцию галочкой, вы подтвердите использование тех единиц измерения, которые были выбраны в установках. Чтобы выбрать единицы измерения, можно использовать меню «Редактирование». Также можно выбрать их на палитре «Инфо», щелкнув по треугольнику, расположенному в правом верхнем углу.
Ранее уже говорилось, что для вызова того или иного инструмента можно использовать различные способы. Это касается и «Линейки». Вызвать ее можно путем нажатия комбинации клавиш «Shift»+ «I». в результате на кнопке с инструментом «Пипетка» должна появится пиктограмма линейки. Аналогично можно скрыть линейку.
Как выровнять объект, используя линейку
Линейка может использоваться и для выпрямления изображения. Растяните на картинке линейку, укажите горизонт выпрямления и нажмите на кнопку «Выровнять слой». Это может привести к исчезновению части изображения, которое вышло за пределы документа. Если вы нажмете «Выровнять слой», удерживая при этом клавишу «Alt», то все изображение останется на месте. В этом можно убедиться, нарастив холст, или используя опцию «Перемещение».
Использование PhotoShop CS6
Для этой версии все осталось по-прежнему. По мере модернизации программа «Photoshop» обогащается новыми возможностями и функциями. Однако переход от CS5 к CS6 был ознаменован довольно резким скачком. Изменилось 27 пунктов. Такого не происходило за всю историю существования «PhotoShop». Однако способы включения в «PhotoShop CS6» инструмента «Линейка» остались неизменными. По-прежнему можно использовать галочку в строке «Линейки» меню «Просмотр». Также действует комбинация клавиш «Ctrl» + «R».
Можно просто схватиться мышкой за квадрат, расположенный в верхнем левом углу, где сходятся линейки, и протащить его вниз, выбирая новую точку отсчета для изображения. В месте, где вы отпустите кнопку мышки, появятся нулевые точки линеек. Чтобы вернуть их в начальное положение, достаточно дважды щелкнуть по этому же квадратику, расположенному в левом верхнем углу.
Под конец стоит упомянуть об одном очень редком, но очень странном недоразумении. Иногда пользователи, пытаются сразу же после запуска программы разложить все инструменты по местам и недоумевают, куда делись линейки. Решается эта проблема очень просто. Чтобы включить линейку в «PhotoShop» нужно просто создать новый документ или открыть уже имеющийся.
Приветствую покорителей фотошопа!
Сегодня речь пойдет о таком инструменте в фотошоп как линейка. Инструмент линейка позволяет не только измерить расстояние между точками, но также повернуть изображение, расположив его строго горизонтально.
Где находится линейка?
Инструмент находиться там же, где и «Пипетка» Для быстрого доступа можно использовать комбинацию Shift + I , нажимайте эти клавиши, программа перебором будет включать все инструменты блока «Пипетка», пока не дойдет до «Линейки».
На экране появится черная стрелочка с маленькой линейкой. Левой кнопкой мыши укажите первую точку, не отпуская мышку, ведите курсор ко второй точке замеряемого отрезка. Фотошоп нарисует отрезок.
Чтобы сделать абсолютно ровную линию, зажмите клавишу Shift, теперь можно отложить отрезок ровно по горизонтали, по вертикали, а также под углом в 45 градусов в любом из направлений.
После того, как вторая точка отрезка указана, программа покажет все параметры на дополнительной панели, которая находиться над рабочей областью.
Функционал линейки
Здесь информация представлена в виде блоков. Первый показывает координаты первой точки отрезка относительно осей X и Y.
Второй блок показывает проекцию нарисованной линии на ось X и Y. Это не длина отрезка.
Например, если на изображении нарисован прямоугольник, и инструментом «Линейка» указать диагональ этого прямоугольника, то второй блок покажет расстояние сторон прямоугольника. Это и есть прямая проекция отрезка на оси X и Y.
Следующий блок отображает угол наклона отрезка. И только дальше можно увидеть непосредственную длину линии, она указывается в параметре «L1».
Параметр «L2» указывает угол между двумя линиями, нарисованными с помощью инструмента «Линейка». После того, как указан один отрезок, зажмите клавишу Alt, подведите курсор к любому концу отрезка, курсор поменяет свой вид, теперь нарисуйте еще один отрезок, обязательно начиная его с любого из концов первой линии.
Нарисованную линию отрезка вы всегда можете перемещать или изменять. Наведите курсор на тело линии, зажмите левую кнопку мышки и двигайте отрезок в любое место.
Если отрезок надо уменьшить или удлинить, нажмите левую кнопку мышки, размещая курсор на одном из концов отрезка, станет доступна возможность изменить отрезок и указать его новую конечную точку.
Установите флажок, если хотите, чтобы параметры инструмента «Линейка» выводились в тех же единицах, что и разбивочная линейка вокруг всего изображения. Чтобы изменить отображение разбивочной линейки, подведите к ней курсор, нажмите правую кнопку мышки и из списка выберете удобную шкалу линейки.
Чтобы повернуть изображение так, чтобы любая линия на рисунке была строго горизонтальной, используйте следующий блок, который называется «Выровнять слой» (Straighten Layer).
Нарисуйте отрезок с помощью инструмента «Линейка» вдоль любого элемента и нажмите функцию этого блока. Изображение повернется так, что нарисованный отрезок будет расположен строго горизонтально, под каким бы углом он не был раньше.
Для примера покажу как с помощью блока «Выровнять слой» можно выпрямить береговую линию на пейзаже.
Последний блок позволяет удалить нарисованный отрезок. Предыдущая линия удаляется автоматически, если вы начинаете рисовать новый отрезок. Если нарисованный отрезок не удалить, при печати он не отображается – это вспомогательный, а не графический элемент.
На этом все. Благодарю за внимание!
Сегодня поговорим о том что такое линейка, направляющие и сетка в фотошопе . Все эти инструменты помогают нам выравнивать объектов относительно друг друга на холсте.
Для того, чтобы нам начать создавать направляющие в фотошопе , необходимо включить линейку . Заходим в пункт меню «Просмотр -> Линейки» или нажимаем сочетание клавиш «Ctrl+R».
Сверху и слева у нас появляются линейки с делениями. Разметка на линейках настраивается. Для этого достаточно просто щелкнуть правой клавишей мыши по линейке.
Теперь давайте рассмотрим как создавать направляющие линии . Они бывают двух видов: вертикальные и горизонтальные. Для того, чтобы создать направляющую достаточно просто, при включенном инструменте «Перемещение», потянуть линейку левой клавишей мыши вниз или вправо. Направляющие можно создавать без ограничения.
Также, направляющие можно создавать через меню «Просмотр -> Новая направляющая».
Появляется новое окно, в котором нам достаточно указать ориентацию линии и положение относительно верхней или нижней границы изображения. После нажатия «Ок» на фотографии появляется новая направляющая.
Также, направляющей можно поменять ориентацию с горизонтальной на вертикальную и наоборот. Для этого достаточно просто щелкнуть по ней с зажатой клавишей Alt на клавиатуре.
Теперь давайте рассмотрим как убирать направляющие. Убрать их можно или на время или полностью. Чтобы временно отключить их показ или обратно включить нажимаем сочетание клавиш «Ctrl+;». Чтобы убрать их полностью заходим в пункт меню «Просмотр -> Удалить направляющие».
Рассмотрим еще два момента, которые могут нам понадобиться. Первый — «Просмотр -> Закрепить направляющие» или сочетание клавиш «Alt+Ctrl+;». Этот пункт позволяет запретить перемещение линий. Второй — «Привязка». Чтобы ее включить нужно зайти в меню «Просмотр -> Привязка». Данный пункт отвечает за прилипание изображения к направляющим или направляющих к изображению. К примеру, вы ведете слой к направляющей и как только он приблизится к ней максимально близко, произойдет прилипание края изображения. Точно также, когда вы ведете направляющую, она прилипнет к краю снимка как только приблизится максимально близко.
Теперь давайте пройдемся немного по настройкам. Зайти в них можно если выбрать пункт меню «Редактирование -> Установки -> Направляющие, сетка и фрагменты» или щелкнуть два раза левой клавишей мыши по самой направляющей. Открывается окно, в котором мы можем настроить цвет и стиль наших линий.
Идем дальше и на очереди у нас быстрые направляющие — это временные линии, которые служат для выравнивания объектов. Они помогаю разместить объект относительно уже существующих объектов или всего холста. Включить их можно через пункт меню «Просмотр -> Показать -> Быстрые направляющие».
Если мы начнем приближать какой-то слой и позиционировать его относительно чего либо, то у нас будут появляться специальные линии, которые помогут нам разместить слои относительно друг друга.
Дальше давайте рассмотрим инструмент «Сетка». Включить его можно в меню «Просмотр -> Показать -> Сетка» или сочетание клавиш » Ctrl+» «. Настроить ее можно также в разделе «Редактирование -> Установки -> Направляющие, сетка и фрагменты». Можно настроить промежуток, через который будут идти основные линии, а также как будут делиться эти промежутки.
Этот инструмент позволяет нам выровнять объекты относительно друг друга и особенно актуален когда их много.
Если у вас остались вопросы, то ниже вы можете посмотреть видеоурок на эту тему.
Видеоурок:
Как настроить линейку в фотошопе на сантиметры
Как изменить единицы измерения в Adobe Photoshop
Как изменить единицы измерения в Adobe Photoshop
Категория: Adobe Photoshop / Добавил: Артём
Для изменения единиц измерения в графическом редакторе Adobe Photoshop необходимо нажать на кнопку — Редактирование, а затем перейти по следующему пути: Установки -> Единицы измерения и линейки.
Далее появится окно в котором можно будет выбрать необходимые единицы измерения (пикселы, дюймы, сантиметры и тд).
С уважением, Артём Санников
Сайт: ArtemSannikov.ru
Теги: Adobe Photoshop, Графический редактор.
Как установить параметры измерения в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как установить параметры измерения в Photoshop CS6
Автор: Барбара Обермайер
На панели настроек единиц и линейок в Photoshop CS6 может установить единицы измерения, используемые для измерения объектов на экране (дюймы, пиксели, миллиметры и т. д.), и определить размер столбца по умолчанию при вводе текста в несколько столбцов. Кроме того, вы можете определить разрешение изображения, выбрав «Файл» → «Создать» и выбрав предустановку из списка «Предустановленные размеры».
В области «Единицы» на панели вы найдете следующие параметры:
Линейки: Выберите единицы измерения, которые Photoshop использует для линеек. Ваш выбор: пиксели, дюймы, сантиметры, миллиметры, точки, пикеты или проценты. Самыми популярными единицами измерения являются дюймы и миллиметры, но если вы работаете с публикациями и указываете в пиктограммах, вы можете предпочесть этот шаг. Если вы готовите веб-графику, возможно, вы предпочтете, чтобы линейки увеличивались в пикселях.
Тип: Выберите размер, используемый для представления размеров шрифта. Размер точки используется почти повсеместно, но также доступны пиксели и миллиметры. Вы можете использовать пиксели, если вы пытаетесь уместить шрифт в область изображения определенного размера.
В области Размер столбца можно указать следующее:
Ширина: Ширина столбца в дюймах, сантиметрах, миллиметрах, точках или пиках.
Желоб: Ширина области, разделяющей столбцы, также в дюймах, сантиметрах, миллиметрах, точках или пиках.
В области «Предустановленные разрешения нового документа» можно установить следующие значения:
Разрешение печати: По умолчанию — 300 пикселей на дюйм, что является хорошей общей настройкой печати. Вы можете выбрать другое значение и использовать пиксели на сантиметр в качестве измерения, если хотите. Этот параметр разрешения влияет на фото, International Paper и U.S. Предустановки бумаги, найденные в диалоговом окне «Создать».
Разрешение экрана: Обычно 72 пикселя на дюйм подходят для большинства изображений, подготовленных для просмотра на экране. Вы можете выбрать другое разрешение и использовать пиксели на сантиметр, если хотите. Этот параметр разрешения влияет на настройки Интернета, фильмов и видео в диалоговом окне «Создать».
Изменение разрешения изображения после его создания может повлиять на резкость изображения и ухудшить качество.Лучше всего выбирать окончательное разрешение при создании документа, независимо от того, указываете ли вы разрешение вручную или используете эти предустановки.
В области Point / Pica Size вы можете выбрать, хотите ли вы использовать измерение 72 точки на дюйм (которое впервые стало актуальным в области Macintosh и распространилось по мере распространения настольных издательских систем) или традиционное определение 72,27 точки на дюйм. в докомпьютерную эпоху. Если у вас нет особых причин выбрать иное, используйте параметр PostScript (72 точки на дюйм).
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне. В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
.Как использовать линейку в Photoshop
Что такое линейка?
При использовании Photoshop иногда необходимо измерить расстояния, чтобы обрезать изображение до определенного размера, или вам может потребоваться измерить углы на изображении, чтобы повернуть его на точное количество градусов. Вы можете просто взглянуть на это на глаз, но это не всегда дает лучший результат. Определенные инструменты Photoshop помогают получить наиболее точные измерения, и самым простым в использовании является инструмент «Линейка».
Как работает линейка?
При выборе инструмент отображается как две линейки, которые охватывают вертикально и горизонтально вдоль левой и верхней части окна документа соответственно. Существуют уникальные измерения для вашей начальной и конечной точек, вашей ширины и высоты, вашего угла и даже вашего общего расстояния. Однако вам не нужно быть экспертом по геометрии, чтобы понять это, поскольку Photoshop делает большую часть тяжелой работы за вас.
Сами линейки удивительно гибкие.Вы можете отрегулировать их размеры, создать несколько начальных и конечных точек и заблокировать их так, чтобы все новые точки располагались вдоль разметок для точной точности. Есть даже вертикальные и горизонтальные курсоры, которые следуют за вашими движениями по экрану, так что вы всегда будете знать точное положение мыши по осям X и Y.
Когда использовать линейку
Инструмент может использоваться для разных типов действий. Например, одной из функций линейки является режим транспортира.Режим транспортира позволяет вам измерять угол вашего изображения, добавляя вторую линию расстояния после того, как вы нарисовали первую. Этот инструмент также можно использовать для выпрямления изображений, которые, возможно, потребуется обрезать, или для получения более конкретных измерений для поворота изображения.
Инструмент «Линейка» особенно полезен, когда дело доходит до поиска точных расстояний между двумя точками для исправления изображений. Как упоминалось ранее, это особенно верно, когда вы пытаетесь обрезать изображение или повернуть его на определенное количество градусов.Таким образом, вместо того, чтобы просто угадывать, вы можете использовать этот инструмент, чтобы сделать прямой разрез, который обрежет ваше изображение, или вы можете использовать его, чтобы быстро найти угол, который позволит вам повернуть изображение так, как вы считаете нужным.
Однако иногда инструмент не так точен, как мог бы, и вам может потребоваться еще несколько настроек, чтобы получить правильные показания. Например, предположим, что вы измеряете две длины в режиме транспортира, обозначенные D1 и D2. Иногда указанные две длины могут не совпадать с точным расстоянием от двух точек.В этом случае вам нужно будет создать собственную шкалу измерения. Это позволит вам ввести желаемые числа, которые затем дадут вам фактическое расстояние между двумя точками.
Чтобы узнать больше о том, как использовать этот полезный инструмент, см. Наше обучающее видео и другие ресурсы Photoshop.
.Как измерять на экране в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как измерять на экране в Photoshop CS6
Барбара Обермайер
Вы можете измерять расстояния и объекты в Photoshop CS6 разными способами. Линейки, используемые в сочетании с направляющими, являются хорошим способом точно отмечать расстояния, чтобы вы могли создавать объекты определенного размера. Вы можете изменить шаг, используемый для этих измерений, в настройках Photoshop.
Однако в Photoshop также есть удобный инструмент «Линейка», который можно использовать для нанесения контуров измерения в любом направлении. Эти линии говорят вам гораздо больше, чем просто размер объекта, который вы измеряете. Вы также можете измерять углы и определять точные координаты объекта.
При использовании инструмента «Линейка» на панели параметров отображается информация, которая включает следующие значения:
X, Y — координаты X и Y начала линии: Например, если вы начинаете с позиции 1 дюйм на горизонтальной линейке и позиции 3 дюйма на вертикальной линейке, X и Y Значения на панели параметров равны 1.0 и 3,0 соответственно. (Вы выбираете приращения для значений X и Y на линейке в настройках Photoshop.)
W, H — горизонтальное (W) и вертикальное (H) расстояния, пройденные от точек X и Y: Идеально горизонтальная линия длиной 1 дюйм, проведенная из позиций X, 1 и Y, 3 показывает значение W. 1,0 и значение H 0,0.
A: Угол первой линии или угол между двумя линиями.
L1: Общая длина линии.
L2: Общая длина второй линии.
Выпрямить слой: Вы также можете выпрямить изображение с помощью инструмента «Линейка». Просто перетащите вдоль горизонтальной оси, по которой вы хотите выровняться с линейкой, а затем нажмите кнопку «Выпрямить слой» на панели параметров.
Очистить: Нажмите кнопку Очистить, чтобы удалить текущее измерение.
Как измерить объект в Photoshop CS6
Чтобы измерить объект, выполните следующие действия:
Выберите инструмент «Линейка».
Он спрятан на панели инструментов с помощью пипетки. Нажмите I или Shift + I, чтобы переключаться между инструментами «Пипетка», «Образец цвета», «Заметка» и «Линейка», пока не появится инструмент «Линейка».
Щелкните в начальном месте измерительной линии и затем перетащите в конечное положение.
Удерживайте нажатой клавишу Shift при перетаскивании, чтобы ограничить линию углом, кратным 45 градусам.
Отпустите кнопку мыши, чтобы создать линию измерения.
Как измерить угол в Photoshop CS6
Вы можете измерить угол, нарисовав две линии и определив угол между ними на панели параметров.Просто выполните следующие действия:
Выберите инструмент «Линейка» на панели «Инструменты».
Убирается с помощью пипетки. Нажмите I или Shift + I, чтобы переключаться между инструментами, пока не появится инструмент «Линейка».
Щелкните в начальной точке первой линии и перетащите ее в конечную точку.
Во время перетаскивания можно удерживать нажатой клавишу Shift, чтобы ограничить линию углом, кратным 45 градусам.
Отпустите кнопку мыши, чтобы создать первую строку.
Удерживая нажатой клавишу Alt (клавиша Option на Mac), щелкните конечную точку первой линии, которую вы хотите использовать для измерения угла.
Перетащите вторую строку и отпустите кнопку мыши, когда вы достигнете желаемой длины.
На панели параметров прочтите угол между двумя линиями (обозначенными буквой A).
Вы также можете увидеть длину каждой строки.
Кредит: © iStockphoto.com / vincevoigt Изображение # 3215897
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне.В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
.Как читать линейку в дюймах и сантиметрах
Линейки— важный инструмент, но если вы не знаете, как читать линейку, вы не одиноки. На линейке так много линий, что сложно понять, что все они означают.
В этом руководстве мы объясним, почему вы должны знать, как читать линейку, и дадим вам пошаговые инструкции о том, как читать линейку в дюймах и сантиметрах. Мы также предоставим вам несколько полезных ресурсов, которые можно использовать, чтобы продолжать оттачивать свои навыки чтения линейки.
Почему нужно уметь читать линейку
Умение читать линейку важно не только в школе, но и в повседневной жизни.
Например, если вы хотите сделать что-то из цветной бумаги, вам, вероятно, понадобится линейка, чтобы отмерить, сколько материала вам понадобится. Или что, если вы захотите поместить фотографию в рамку? В этом случае вам может потребоваться номер
.Как поставить линейку в фотошопе cs6
Приветствую всех любителей замечательной программы Adobe Photoshop!
Часто при работе в программе возникает необходимость отмерить точное расстояние от объекта к объекту, нарисовать прямоугольник со сторонами определенных размеров, расположить фото на заданном расстоянии и т.п. Для таких целей в программе фотошоп существует инструмент Линейки (Rulers). Не путать с инструментом Линейка, который находится в боковой панели инструментов!
Как включить и выключить линейки в фотошопВключить инструмент Линейки (Rulers) можно двумя способами: нажать сочетание клавиш Ctrl + R либо же перейти в меню Просмотр-Линейки (View-Rulers).
Слева и вверху появится новая мини панель со шкалой:
Для того, чтобы спрятать шкалу линеек, повторно нажмите Ctrl + R.
Как изменить единицы измерения шкалы
По умолчанию в качестве единицы измерения будут стоять сантиметры. Чтобы изменить единицы измерения шкалы, нужно щелкнуть ПКМ по панели линеек и в выпадающем меню выбрать желаемую единицу измерения:
Изменить градации шкалы можно перейдя в меню Редактирование-Настройки-Единицы измерения и линейки (Edit-Preferences-Units & Rulers):
Откроется следующее окно настроек:
Это же окно можно открыть двойным щелчком левой кнопкой мыши по шкале линеек:
Как добавить направляющую
Добавлять линейки мы уже научились, но как же они нам помогут в размещении объектов или рисовании прямоугольника, спросите вы? Чтобы не потеряться в огромном множестве черточек на линейке, фотошоп предусмотрел еще одну полезную функцию – Направляющие (Guide). Направляющие бывают двух типов – Горизонтальные и Вертикальные.
Добавить направляющую можно несколькими способами. Самый простой – при любом активном инструменте фотошопа подведите мышку к шкале линеек, и потяните клавишу мыши сверху вниз для добавления Горизонтальной направляющей, и слева вправо для создания Вертикальной направляющей. Отпустите клавишу мышки у необходимой отметки. Вот как выглядят направляющие на холсте:
Добавить направляющую можно и через меню Просмотр-Новая направляющая (View-New Guide):
Появится следующее окно, в котором можно выбрать расположение направляющей и ввести цифровые значения ее положения:
Вот мы и узнали, как в фотошопе включить линейки. Это было не сложно, не правда ли?
Фотошоп является визуальным редактором изображений с множеством предназначенных для этого функций. Вместе с тем, его можно использовать и в качестве чертежного инструмента, для чего требуется точно измерять расстояния и углы. В этой статье мы поговорим о таком инструменте, как «Линейка».
Линейки в Фотошопе
В Фотошопе имеется два вида линеек. Одна из них отображается на полях холста, а другая представляет собой измерительный инструмент. Рассмотрим их подробнее.
Линейки на полях
Команда «Линейки», она же Rulers, находится в пункте меню «Просмотр». Комбинация клавиш CTRL + R также позволяет вызвать или же напротив, спрятать данную шкалу.
Выглядит такая линейка следующим образом:
Кроме вопроса о нахождении функции в программе, включении, выключении, следует обратить внимание на возможность изменять шкалу измерения. Стандартно (по умолчанию) устанавливается сантиметровая линейка, но щелчок правой кнопкой по шкале (вызов контекстного меню) позволяет выбрать другие варианты: пиксели, дюймы, пункты и прочие. Это позволяет работать с изображением в удобном для себя размерном формате.
Измерительная линейка с транспортиром
На панели с представленными инструментами есть всем известная «Пипетка», а под ней нужная кнопка. Инструмент Линейку в Фотошопе выбирают для определения точного местонахождения какой-либо точки, с которой начинаются измерения. Измерять можно ширину, высоту объекта, длину отрезка, углы.
Поставив курсор в начальной точке и протянув мышку в нужном направлении, можно сделать линейку в Фотошопе.
Сверху на панели можно увидеть символы X и Y, обозначающие нулевую точку, стартовую; Ш и В – это ширина и высота. У – угол в градусах, рассчитанный от линии оси, L1 – расстояние, измеряемое между двумя заданными точками.
Еще один щелчок задает режим измерения, прекращая предыдущее выполнение. Получаемая линия тянется во всех возможных направлениях, а крестики с двух концов позволяют выполнять необходимую корректировку линии.
Транспортир
Функция транспортира вызывается путем зажатия клавиши ALT и подведения курсора к нулевой точке с крестиком. Он дает возможность проведения угла относительно к линейке, что была растянута.
На панели измерения угол обозначается буквой У, а длина второго луча линейки — L2.
Есть еще одна неизвестная для многих функция. Это подсказка «Вычислить данные инструмента Линейка по шкале измерений». Ее вызывают, подведя курсор мышки над кнопкой «По шкале измерений». Установленная галка подтверждает выбранные единицы измерения в пунктах описанных выше.
Выравнивание слоя по линейке
Иногда появляется необходимость скорректировать изображение, выровняв его. Для решения этой задачи также может быть применена линейка. С этой целью вызывают инструмент, выбрав горизонтальный вид выравнивания. Далее выбирается опция «Выровнять слой».
Такая процедура выполнит выравнивание, но за счет обрезки кусков, вышедших за рамки указанного расстояния. Если использовать параметр «Выровнять слой», зажав ALT, куски сохранятся в исходном положении. Выбрав в меню «Изображение» пункт «Размер холста», можно убедиться, что все осталось на своих местах. Необходимо учитывать тот факт, что для работы с линейкой нужно создать документ либо открыть уже имеющийся. В пустой программе вы ничего не запустите.
Заключение
Разные опции внедряются с появлением новых версий Фотошопа. Они дают возможность создавать работы на новом уровне. Например, появлением версии CS6 появилось порядка 27 дополнений к предыдущей редакции. Способы выбора линейки не изменились, ее можно вызвать по-старому, как комбинацией кнопок, так и через меню или панель инструментов.
Отблагодарите автора, поделитесь статьей в социальных сетях.
На этой странице
О линейках
Линейки помогают точно расположить изображения или элементы. Когда линейки видны, они расположены вдоль верхней и левой границ активного окна. Метки на линейке обозначают позицию курсора при его перемещении. Изменение начала отсчета линейки (метка (0, 0) на верхней и левой линейках) позволяет начинать измерение с определенной точки на изображении. Начало отсчета линейки также определяет начало отсчета сетки.
Чтобы отобразить или скрыть линейки, выберите команду «Просмотр» > «Линейки».
Изменение начала отсчета линейки
Можно при перетаскивании удерживать нажатой клавишу «Shift», чтобы привязать начало отсчета к меткам линейки.
Чтобы восстановить начало координат, дважды щелкните верхний левый угол линейки.
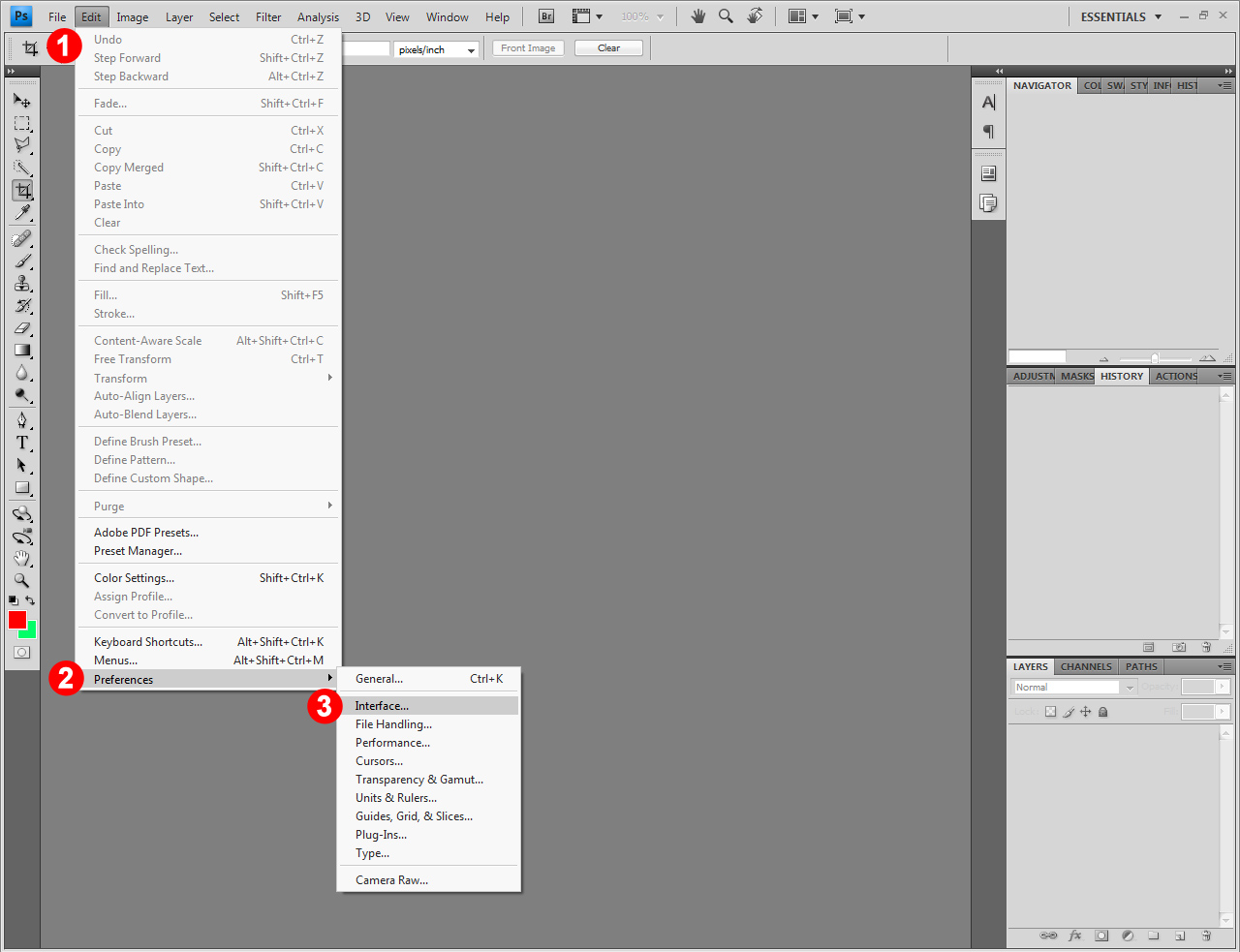
Новый макет направляющих в Photoshop CC
Старый способ добавления направляющих в Photoshop
Прежде чем мы узнаем все о функции New Guide Layout, давайте быстро рассмотрим «старый способ» добавления направляющих. Традиционно мы начинали с включения линейок Photoshop, переходя к меню View в строке меню в верхней части экрана и выбирая Rulers :
.Переход к меню «Просмотр»> «Линейки».
Линейки размещаются вдоль верхней и левой стороны документа:
Линейки теперь видны сверху и слева.
Чтобы добавить вертикальную направляющую, мы щелкаем внутри линейки слева и, все еще удерживая кнопку мыши нажатой, перетаскиваем направляющую из линейки в документ:
Перетаскивание вертикальной направляющей из линейки слева.
Чтобы добавить горизонтальную направляющую, мы щелкали внутри линейки вверху и, снова удерживая нажатой кнопку мыши, перетаскивали направляющую вниз от линейки в документ:
Перетаскивание горизонтальной направляющей с линейки вверху.
Этот способ добавления направляющих путем перетаскивания их за пределы линейки по-прежнему работает даже в последних версиях Photoshop, но в Photoshop CC есть лучший способ — воспользоваться преимуществом параметра New Guide Layout. Посмотрим, как это работает.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle ]
Новая опция компоновки направляющих
Чтобы получить доступ к параметру New Guide Layout, перейдите в меню View вверху экрана и выберите New Guide Layout .Опять же, это доступно только в Photoshop CC:
.Переход к «Просмотр»> «Новый макет направляющей».
Откроется диалоговое окно «Новый макет направляющей». Из одного этого диалогового окна мы можем легко добавить любое количество строк и столбцов в наш макет. Мы можем указать точную ширину для столбцов или точную высоту для строк или позволить Photoshop разместить их одинаково для нас! Мы можем добавить промежуток между направляющими и поля сверху, слева, снизу и справа от нашего документа. Мы даже можем сохранить наш собственный макет в качестве предустановки, чтобы мы могли быстро загрузить его снова в следующий раз, когда он нам понадобится!
Если вы раньше не использовали функцию «Новый макет направляющей», появится диалоговое окно с настройками по умолчанию, в котором в документ добавляются восемь столбцов, каждый из которых разделен промежутком в 20 пикселей.Строки не добавляются с настройками по умолчанию, но мы увидим, как легко добавить строки позже:
Диалоговое окно New Guide Layout.
Вот как выглядит макет руководства по умолчанию. Однако обратите внимание, что две мои исходные направляющие (вертикальная и горизонтальная направляющие, которые я вытащил из линейок) все еще там, они проходят через центр документа:
Макет направляющих по умолчанию плюс две исходные направляющие.
Очистить существующие направляющие
Чтобы удалить все предыдущие направляющие и оставить только новый макет направляющих, выберите параметр Очистить существующие направляющие в нижней части диалогового окна:
Выбор «Очистить существующие направляющие».
И теперь эти предыдущие руководства ушли, оставив мне только мой новый макет из восьми столбцов:
Предыдущие направляющие удалены.
Изменение количества столбцов
Чтобы изменить количество столбцов в макете, просто измените значение в поле Number . Понижу значение с 8 до 4 :
Уменьшение количества столбцов с 8 до 4.
Photoshop мгновенно обновляет макет, изменяя количество столбцов и равномерно распределяя их слева направо:
Макет теперь содержит четыре равноудаленных столбца вместо восьми с промежутком 20 пикселей между ними.
Вариант предварительного просмотра
Если вы не видите предварительный просмотр ваших изменений в реальном времени, убедитесь, что в диалоговом окне включен параметр Preview (установлен флажок):
Должна быть отмечена опция предварительного просмотра.
Замена желоба
Пространство между столбцами (и строками) называется желобом . Чтобы увеличить или уменьшить желоб, измените значение в поле Желоб . Размер промежутка по умолчанию составляет 20 пикселей, что добавляет 20 пикселей между каждым столбцом.На самом деле я собираюсь полностью удалить желоб, выделив значение Gutter с помощью мыши и нажав клавишу Backspace (Win) / Delete (Mac) на клавиатуре. Это очищает значение Gutter и оставляет поле пустым:
Удаление промежутка между столбцами путем очистки значения Gutter.
Если поле Желоб пусто, между столбцами больше нет пробела:
Удалено пространство между столбцами.
Загрузите это руководство в виде готового к печати PDF-файла!
Определение ширины столбца
По умолчанию Photoshop автоматически изменяет размер столбцов таким образом, чтобы они равномерно распределялись по документу слева направо, но мы можем установить ширину самостоятельно, введя значение в поле Ширина .Например, я введу ширину столбцов 150 пикселей :
Ввод определенной ширины столбцов.
Photoshop снова обновляет макет, на этот раз устанавливая ширину каждого столбца ровно 150 пикселей:
Макет после указания ширины столбцов.
Центровка колонн
Обратите внимание, что столбцы больше не центрируются в документе. Вместо этого они сдвинуты влево. Чтобы центрировать их после того, как вы ввели определенную ширину, выберите опцию Center Columns внизу диалогового окна:
Включение опции «Центральные столбцы».
Если установлен флажок «Центральные столбцы», столбцы снова центрируются в макете:
Макет после центрирования колонн.
Добавление строк
Чтобы добавить строки в макет, сначала выберите опцию Rows (по умолчанию она отключена):
Включение рядов.
Затем просто введите необходимое количество строк в поле Число . Вы можете ввести определенную высоту для каждой строки в поле Высота или оставить его пустым и позволить Photoshop разместить их одинаково.Вы также можете ввести значение Gutter , чтобы добавить пробел между каждой строкой.
В моем случае я собираюсь установить количество строк на 3 , а также я изменю количество столбцов на 3 . Я оставлю поле «Ширина» для столбцов и поле «Высота» для строк пустым, чтобы Photoshop мог разместить их одинаково, а также оставлю поля «Промежуток» пустыми:
Установка для столбцов и строк значения 3.
Это быстрый и простой способ создания стандартной сетки 3 на 3, которую я, возможно, захочу использовать для упорядочивания и компоновки различных элементов в моем документе, используя «правило третей»:
Стандартная сетка 3 на 3, которую легко создать с помощью функции New Guide Layout.
Добавление полей
Чтобы добавить поля по краям документа, сначала выберите параметр Margin , чтобы включить его, затем введите количество места, которое вы хотите добавить, в поля Top , Left , Bottom и Right . . В моем случае я установил все четыре значения на 20 пикселей :
Добавление полей к макету.
Это добавляет 20 пикселей пространства вокруг внутренних краев моего документа. Photoshop автоматически изменяет размер столбцов и строк соответственно:
Тот же макет 3 на 3 с добавленными полями.
Мы даже можем добавить отрицательные поля, просто введя отрицательные значения. Отрицательные поля могут быть полезны при добавлении элементов в документ или при выделении большего размера, чем видимая область документа (холст). Я изменю каждое из четырех значений (верхнее, левое, нижнее и правое) на -20 пикселей :
Добавление отрицательных полей к макету.
Это дает мне те же поля шириной 20 пикселей, но перемещает их за пределы видимой области документа. И снова Photoshop автоматически изменяет размер столбцов и строк:
Поля теперь располагаются вне области документа, а не внутри.
Сохранение пользовательского макета руководства как предустановки
Если вы знаете, что в будущем вам потребуется снова создать этот макет направляющей, вы можете сэкономить время, сохранив макет в качестве предустановки. Щелкните поле Preset в верхней части диалогового окна (где написано «Custom»):
Щелкните поле выбора предустановки.
Это открывает меню с несколькими встроенными предустановленными макетами на выбор (8 столбцов, 12 столбцов, 18 столбцов и 24 столбца), но нам нужен вариант Сохранить предустановку :
Выбор опции «Сохранить предустановку».
Когда появится диалоговое окно «Сохранить», введите описательное имя для новой предустановки в поле Сохранить как . Я назову свой «cols-3-rows-3-margins-neg20px». Затем нажмите кнопку Сохранить :
Присвоение имени и сохранение новой предустановки.
Теперь, когда макет сохранен как предустановка, в следующий раз, когда он понадобится, вы сможете быстро выбрать его из списка предустановок:
Пользовательская предустановка появится в списке.
После создания нужного макета направляющей нажмите ОК , чтобы закрыть диалоговое окно «Новый макет направляющей»:
Щелкните OK, чтобы принять новый макет.
Скрытие и очистка направляющих
Чтобы временно скрыть макет направляющей от просмотра в документе, перейдите в меню Просмотр , выберите Показать , затем выберите Направляющие . Сделайте то же самое еще раз, чтобы снова включить его. Или просто нажмите Ctrl +; (Победа) / Command +; (Mac) на клавиатуре для включения и выключения направляющих:
Перейдите в меню «Просмотр»> «Показать»> «Направляющие», чтобы включить или выключить макет.
Чтобы полностью очистить макет направляющих, перейдите в меню View и выберите Clear Guides :
Переход к меню «Просмотр»> «Очистить направляющие».
10 способов повысить эффективность работы в Photoshop
01 Быстрая смена единиц измерения
Когда вы открываете новый документ в Photoshop, вы можете установить единицы измерения в соответствии с вашими потребностями, но иногда вам нужно переключаться между разными единицами измерения. Обычный способ изменить — перейти в Photoshop> Настройки> Единицы измерения и линейки. Но есть более быстрый способ: просто Ctrl / щелчок правой кнопкой мыши по линейке (нажмите Cmd / Ctrl + R, чтобы увидеть свои линейки, если они еще не видны) и выберите новую единицу измерения, которая вам нужна.
02 Перетаскивание стилей слоя
Большинство дизайнеров знают, что вы можете, удерживая нажатой клавишу Opt / Alt, перетащить копию слоя на холст, но менее известно, что вы можете сделать то же самое для стилей слоя. Чтобы скопировать стили слоя из одного слоя в другой, просто удерживайте нажатой кнопку Opt / Alt и перетащите значок FX на панели «Слои» из исходного слоя в целевой. Ваши стили будут скопированы на новый слой и останутся на старом. Удерживая вместо этого Cmd / Ctrl, вы переместите стили на новый слой, удалив их из оригинала.
03 Пользовательские рабочие пространства для различных задач
Если вы создаете макет веб-сайта, вам понадобятся инструменты типографики Photoshop под рукой, но если вы ретушируете портретную фотографию, вас больше заинтересуют каналы, пути и настройки опции. Сделайте так, чтобы Photoshop работал на вас, создавая настраиваемые рабочие пространства для каждого из ваших распространенных типов работы. Выберите «Окно»> «Рабочая область»> «Новая рабочая область», назовите ее и расположите панели по своему усмотрению. Теперь вы можете переключаться между рабочими пространствами, и когда вы вернетесь в новое рабочее пространство, ваши панели будут такими, какими вы их оставили.
04 Идеальное выравнивание с помощью умных направляющих
Умные направляющие — отличный способ быстро выровнять элементы, не прибегая к ручным направляющим. Включите их, выбрав «Просмотр»> «Показать»> «Быстрые направляющие», и при перемещении слоев внутри холста Photoshop будет автоматически показывать и привязываться к смежным объектам, что упрощает получение идеального выравнивания.
05 Избегайте повторяющейся работы с действиями
Если вам нужно выполнить серию шагов более двух раз, вы почти наверняка сэкономите время, записав действие.Откройте панель «Действия» («Окно»> «Действия» или Opt / Alt + F9) и нажмите кнопку «Запись» в нижней части панели. Выполните свои действия, затем нажмите «Остановить». Photoshop предложит вам назвать свое действие, затем просто выберите его и нажмите кнопку «Воспроизвести», чтобы повторить шаги.
06 Выполнение сложных задач с помощью скриптов
Иногда одних действий недостаточно. К счастью, Adobe предоставляет полный язык сценариев с доступом к некоторым низкоуровневым методам Photoshop. Сценарии могут сэкономить огромное количество времени, а также могут расширить функциональные возможности Photoshop аналогично фильтрам.Чтобы начать работу, посетите Adobe Photoshop Marketplace.
07 Простая совместная работа с коллегами
Одна из лучших функций, недавно появившихся в Photoshop, — это возможность делиться своим экраном с другими пользователями. Выберите «Файл»> «Поделиться моим экраном» и войдите в систему, указав свое имя пользователя и пароль Acrobat. Откроется ваш веб-браузер, и автоматически будет настроена новая онлайн-встреча, на которую вы сможете пригласить друзей и коллег. Они смогут общаться в чате, обмениваться видеозаписями с веб-камер и экранами, обеспечивая продуктивную совместную работу, даже если вы находитесь на противоположных сторонах земного шара.
08 Сохранение и загрузка стилей слоев
Используйте стили слоя более разумно, сохраняя наиболее распространенные эффекты и применяя их в качестве предустановленных стилей в будущих проектах. Чтобы сохранить стиль, добавьте свои обычные эффекты слоя, такие как тени, внутреннее свечение, скос и тиснение, затем на панели «Стили слоя» нажмите «Стили» в верхней части левого столбца. Выберите «Новый стиль», чтобы сохранить текущие стили слоя в качестве предустановки. Вы также можете просматривать предустановки, сохранять и загружать стили, щелкнув всплывающее меню, расположенное слева от кнопки ОК.
09 Настройте сочетания клавиш
У каждого пользователя Photoshop есть свои любимые сочетания клавиш, и у постоянных пользователей, вероятно, будет целая коллекция в их распоряжении. Некоторые функции не имеют ярлыков по умолчанию, но можно создать свои собственные в соответствии с вашими предпочтениями, что позволит вам быстро получить доступ к функциям, которые вы регулярно используете. Перейдите в меню «Правка»> «Настройки клавиатуры» и выберите из меню приложения, меню панели или инструментов, прежде чем вводить собственную комбинацию клавиш для сопоставления с этой функцией.
10 Быстрое закрытие документов
Вы можете быстро закрыть несколько документов, нажав Cmd + W или Ctrl + F4, чтобы закрыть активный документ. Удерживайте Cmd + Alt + W или Ctrl + Shift + F4, чтобы закрыть все открытые документы. Если у вас есть несколько изменений, которые вы хотите отменить, установите флажок «Применить ко всем» при выборе «Не сохранять», чтобы избежать необходимости подтверждать каждый документ при закрытии.
Получите последний обзор Photoshop CS6 и руководств по Photoshop с нашего дочернего сайта Creative Bloq.
Как выпрямить кривое изображение в Photoshop
Выпрямить изображение в Photoshop
В то время как большинство программ для редактирования фотографий имеют специальный и легко обнаруживаемый инструмент «Выпрямление», в Photoshop его нет и никогда не было. Вместо этого, до версии Photoshop CS6, как известно, выпрямить фотографию было очень сложно.
Все это изменилось с появлением нового инструмента «Кадрирование» в Photoshop CS6 и CC, и теперь выровнять изображение стало намного проще, даже если нелегко определить, что именно инструмент «Кадрирование» — это то, как вы это делаете.
Я покажу вам, как выпрямить кривое изображение в Photoshop, но прежде чем мы рассмотрим Photoshop CS6 и CC, давайте вернемся назад во времени, чтобы увидеть, как выпрямить изображение в Photoshop CS5 и более ранних версиях. Конечно, этот процесс все еще работает и в более поздних версиях Photoshop.
Выпрямление изображения до Photoshop CS6 и CC
Откройте изображение в Photoshop и найдите инструмент «Линейка», который разделяет позицию панели инструментов с инструментом «Пипетка».
Инструмент «Линейка» разделяет позицию панели инструментов с инструментом «Пипетка».
Щелкните и перетащите какой-либо элемент на фотографии, который должен быть либо горизонтальным, либо вертикальным. Чем длиннее линия, тем точнее будет корректировка.
Перетащите элемент изображения, который должен быть горизонтальным или вертикальным, с помощью инструмента «Линейка».
После того, как линия линейки расположена вдоль линии, которую вы хотите выпрямить, выберите Image> Image Rotation> Arbitrary , и в диалоговом окне отобразится угол этой линии линейки — другими словами, угол поворота изображения для его выпрямления.Нажмите ОК, чтобы повернуть фотографию и выровнять ее.
Выберите «Повернуть холст», чтобы повернуть холст на выбранный угол.
В Photoshop CS5 процесс был немного упрощен за счет добавления параметра «Выпрямить слой», который появляется при выборе инструмента «Линейка». После того, как вы отметите линию, которую нужно выпрямить, вы можете щелкнуть этот значок, чтобы выпрямить изображение (см. Изображение ниже).
Щелкните «Выпрямить слой» в Photoshop CS5 и более поздних версиях, чтобы выпрямить слой с помощью инструмента «Линейка».
В Photoshop CS6 и CC инструмент «Кадрирование» теперь имеет встроенный инструмент «Выпрямление». Итак, чтобы выровнять фотографию, щелкните инструмент «Обрезка» (или нажмите C) и щелкните значок «Выпрямить» на панели инструментов.
Щелкните «Обрезать», а затем щелкните значок «Выпрямить» на панели параметров инструмента.
Теперь проведите линию по фотографии вдоль элемента, который должен быть горизонтальным или вертикальным.
Перетащите элемент, который должен быть горизонтальным или вертикальным
Когда вы отпустите кнопку мыши, изображение будет автоматически повернуто с использованием линии в качестве ориентира, и полученные неровные края изображения будут обрезаны.
Нажмите Enter, чтобы подтвердить урожай
Нажмите Enter, чтобы подтвердить урожай. Если у вас установлен флажок «Удалить обрезанные пиксели», лишнее изображение будет удалено без возможности восстановления.
Параметр «Удалить кадрированные пиксели» позволяет выбрать, будут ли удалены кадрированные пиксели или нет.
Если опция «Удалить обрезанные пиксели» не отмечена, холст будет уменьшен в размере, чтобы соответствовать прямоугольнику обрезки, а лишние пиксели изображения исчезнут из поля зрения, но по-прежнему будут доступны.
В любое время вы можете восстановить эти скрытые области изображения, которые находятся за пределами холста, выбрав Изображение> Показать все .
Используйте «Показать все», чтобы отображать скрытые элементы при кадрировании
Для получения дополнительных советов по Photoshop попробуйте эти:
Как скопировать направляющие из одного документа Photoshop в другой
Дизайн
от Reflections Team
01 сен 2020
Как скопировать направляющие из одного документа Photoshop в другой
На прошлой неделе один из наших дизайнеров-стажеров спросил меня, есть ли способ скопировать и вставить руководства Adobe Photoshop из одного документа Photoshop в другой.
Я ответил: конечно, я попробую и вернусь к вам, но самый простой способ — сохранить шаблон с направляющими и использовать его каждый раз, когда вы запускаете новый файл такого размера.
Она ответила: Я знаю, но я хочу использовать его, чтобы исправить выравнивание в существующих файлах, а не в новых; а копирование слоев в новый файл для каждого изображения занимает много времени! и я уже нашел видео, в котором говорится об этом, но в видео они используют некоторые коды, и я не знал, что делать!
После некоторого исследования я не нашел способа достичь этого, поэтому я посмотрел видео, которое она упомянула ранее (Video Link), они используют сценарий для копирования и вставки руководств, поэтому я загрузил файл сценария и добавил его в Adobe Папку со сценариями Photoshop и попробовал, как показано на видео, но не сработало!
Итак, я открыл скрипт, начал читать и обнаружил, что я должен нажать кнопку «Shift» на клавиатуре при копировании и угадать, что это работает!
, но я немного отредактировал сценарий, я разделил сценарий на 2 файла сценария, один для копирования, а другой для вставки.
Сейчас я покажу вам, как это сделать. начало списка:
- все, что вам нужно сделать, это загрузить 2 файла
для меня это «C: \ Program Files \ Adobe \ Adobe Photoshop 2020»
и все готово.
использовать:
- откройте 2 документа (один, из которого вы скопируете направляющие, и тот, в который нужно вставить направляющие)
- выберите первый документ и щелкните в меню: Файл> Сценарии> Копировать направляющие.
- затем выберите второй документ и щелкните в меню: Файл> Сценарии> Направляющие Вставить.
- , и это скопирует направляющие из первого документа во второй.
- также вы можете просмотреть видео ниже с инструкциями по установке и использованию.
теги
Как использовать сетки Photoshop и руководства по Photoshop
Нужна помощь в точном расположении элементов на фотографиях и в дизайне? В этом уроке я научу вас создавать собственные сетки Photoshop и макеты руководств Photoshop.Это поможет вам создать более привлекательные композиции, выровнять текст, формы и изображения.
Как настроить сетку Photoshop?
1. Добавьте сетку
Перейдите в View-Show-Grid, чтобы добавить сетку к вашему изображению, или используйте сочетание клавиш Ctrl + ‘(Cmd +’) .
2. Используйте сетку для фотографий и рисунков
Теперь сетка должна быть наложена поверх изображения. Это идеальный инструмент, если вам нравится использовать правило третей в фотографии.Вы также можете использовать сетки в качестве шаблона при создании коллажа в Photoshop.
Вы также можете использовать его для своих чертежей и проектов для более точного выравнивания объектов. Помните, что сетка предназначена только для справки. Если вы решите распечатать свою работу, сетка не появится на распечатанном изображении.
3. Перейти к настройкам
Чтобы настроить цвет сетки, откройте меню Photoshop и выберите «Настройки» (Ctrl + K / Cmd + K). — Направляющие, сетка и фрагменты.
4. Установите настройки
Найдите раздел «Сетка» в открывшемся окне. Здесь вы можете настроить цвет, размер линий, а также количество подразделений. Вы также можете выбрать один из трех стилей: линии, пунктирные линии и точки. Нажмите «ОК», чтобы применить изменения.
Как настроить руководства Photoshop?
1. Добавьте направляющие
Перейдите в Просмотр — Линейки, чтобы сделать линейки видимыми, или используйте сочетание клавиш Ctrl + R (Cmd + R).
2.Перетащите линейки для создания направляющих
Теперь линейки должны отображаться вокруг вашей рабочей области. Нажмите на линейку и начните тянуть столько направляющих, сколько захотите.
3. Разместите гиды
Выберите инструмент Move Tool (V) , чтобы перетащить линии в желаемое положение и ориентацию.
4. Перейти к настройкам
Для дальнейшей настройки направляющих перейдите в Photoshop — Настройки ( Ctrl + K / Cmd + K ) — Направляющие, сетка и фрагменты.
5. Установите настройки
Найдите раздел «Руководства» вверху окна. Здесь вы можете настроить цвет и стиль направляющих. Нажмите «ОК», чтобы применить изменения.
Бесплатные программы Adobe Photoshop
Хотите получать профессиональные результаты при редактировании фотографий с минимальными усилиями? Вот несколько бесплатных PS, созданных профессионалами, которые помогут вам добиться безупречного вида за считанные минуты.
Измерение площади на карте с помощью Photoshop — Технический блог Duck
Вот краткое руководство, которое я написал о том, как использовать Photoshop для простого измерения площади на карте с помощью Photoshop.
В этом руководстве я использую Photoshop CS5 для Mac, большинство концепций будет аналогичным для других версий.
Первое: отсканируйте карту и загрузите ее в Photoshop
Разработка весов
1. Если у вас есть масштабный маркер на вашей карте, используйте его, иначе вам нужно будет измерить расстояние, которое вы знаете, в этом случае я использовал баскетбольную площадку (помеченную как 20 м x 33 м).
2. Используйте инструмент «Линейка» в Photoshop (скрытый под инструментом «Пипетка») и выберите расстояние для вашего масштаба.
3. В параметрах инструмента линейки (обычно в верхней части экрана) убедитесь, что флажок «Использовать шкалу измерения» снят. Затем посмотрите на значение L1. Запишите это число!
4. В моем примере я получил значение 246,88 пикселей. Таким образом, мы можем вычислить, что на 20 метрах 246,88 пикселей.
Это дает нам 12,344 пикселей на метр, и если мы возведем его в квадрат, мы получим 152,374 пикселей на квадратный метр.
Выделение области
1. Создайте новый слой и, используя прекрасный яркий цвет, закрасьте область, размер которой вы хотите рассчитать.Убедитесь, что вы установили твердость кисти 100%.
2. Используйте инструмент Magic Wand Selection Tool, чтобы выбрать только что нарисованную область. Установите допуск на 1 и снимите флажки «Сглаживание» и «Примыкание» (он должен выбрать все, что вы нарисовали).
3. Перейдите в меню «Окно» и откройте гистограмму. Если под ним нет цифр, щелкните раскрывающийся список в правом верхнем углу и перейдите к расширенному представлению.
4. Измените раскрывающийся список «Источник» в окне гистограммы на «Выбранный слой» и запишите число в поле «Пиксели».2
Если вы использовали это или есть какие-либо исправления, оставьте, пожалуйста, комментарий 🙂
Как скрыть направляющие в Photoshop
Photoshop — лидер отрасли в области редактирования графики. В нем реализовано множество функций, которые сейчас считаются необходимыми. Один из них — использование линейок и направляющих при редактировании растровой графики. Они очень полезны для настройки и выравнивания элементов, но также могут затруднить свободное управление объектами.
Если вы работаете с очень чувствительной областью изображения или изображением, которое не требует симметрии или выравнивания, они могут мешать.К счастью, избавиться от них легко, и вы узнаете, как это сделать, в этой статье.
Включение и выключение Snap To
Самая распространенная проблема, с которой люди сталкиваются с направляющими в PS, — это функция Snap To. При перемещении элементов с этим параметром Photoshop ищет соответствующие направляющие и автоматически выравнивает эти элементы с направляющими. К счастью, эту проблему легко решить.
Войдите в меню «Просмотр» в PS и найдите подменю «Привязать к». Здесь вы можете выбрать, к чему будут привязаны элементы при их перемещении.Если вы выберете «Нет», вы фактически отключите его. Вы также можете нажать на функцию «Snap» в меню «Вид» — галочка укажет, включена она или нет — или использовать сочетание клавиш Shift + Ctrl +; , чтобы быстро включить или выключить его.
Кроме того, вы можете просто скрыть направляющие, не снимая их, или удалить их совсем.
Скрытие и удаление направляющих
Если вы хотите сохранить направляющие, но не хотите видеть их на холсте, есть несколько вариантов.Самый простой способ сделать это — через меню «Просмотр».
Войдите в меню «Просмотр» и наведите указатель мыши на подменю «Показать», чтобы открыть его. В меню «Показать» вы должны нажать «Направляющие», чтобы включить или выключить их. Имейте в виду, что гиды останутся активными, но вы не сможете их увидеть. Или используйте сочетание клавиш Ctrl (Command на Mac) +; , чтобы включить или выключить их.
Вы также можете включить или выключить «Умные направляющие» в том же подменю.Умные направляющие — это случайные направляющие, которые активируются только при манипулировании элементами и объектами. Они помогают с симметрией и выравниванием, даже если нет обычных направляющих. Они также будут привязаны к другим элементам и направляющим, если не отключена функция «Привязать к».
Если вы хотите полностью удалить направляющие, а не скрывать их. Выберите «Очистить направляющие» в меню «Просмотр». Это приведет к удалению всех направляющих, созданных для изображения. Или же выберите инструмент «Перемещение» и наведите указатель мыши на любую из направляющих.Когда ваш курсор показывает указатель линии разделения, щелкните и перетащите направляющую с холста, чтобы удалить ее. Обратите внимание, что это работает только в том случае, если флажок «Заблокировать направляющие» не установлен ( Alt + Ctrl +; ).
Некоторые советы по работе с направляющими
Если вы научитесь использовать направляющие в своих интересах, это будет иметь большое значение в ваших проектах. Когда элементы в композиции не выровнены идеально, это обычно очевидно. Гиды могут помочь вам избежать этого.
Для начала привыкните к линейкам.Линейки можно включать и выключать в PS с помощью Ctrl / Command + R . Они необходимы для того, чтобы заставить вас мыслить категориями пропорциональных расстояний. Когда линейки вверху, вы можете удерживать нажатой клавишу Shift при перетаскивании направляющей, чтобы она привязывалась к единицам на линейке.
Вы также можете очень быстро создавать направляющие, щелкая и перетаскивая их с горизонтальной или вертикальной линейки. Это также способ быстро проверить выравнивание. Щелкните и перетащите направляющую в нужное место, а затем перетащите ее за пределы холста, чтобы удалить.
Если необходимо работать с большим количеством элементов и объектов, попробуйте использовать «сетку». Сетки, по сути, действуют как наложения с несколькими направляющими на вашем изображении. Вы можете включить или выключить их с помощью Ctrl / Command + ‘ или через подменю« Показать ». Вы можете изменить их интервал и внешний вид, дважды щелкнув любую из линейок и выбрав «Направляющие, сетки и фрагменты» в появившемся меню.
Наконец, направляющие — наряду с сетками, краями слоев и многими другими — являются частью категории под названием «Дополнительно» в Photoshop.Чтобы скрыть все Extras, вы можете использовать сочетание клавиш Ctrl / Command + H . Это очень полезно и экономит время, если вы научитесь использовать его эффективно. Вы также можете перейти в подменю «Показать дополнительные параметры», расположенное в меню «Показать», чтобы выбрать, какие функции вы хотите видеть.
