Как вставить фото в рамку фотошоп рамка в PSD размещаем фото
Чтобы добавить рамку на совершенно любую фотографию необходимо воспользоваться редактором Photoshop от компании Adobe. Это может вызвать затруднение у новичков в этой сфере, потому как данное приложение является набором для профессионалов и «с наскока» разобраться с ним врядли получится. Однако, не отчаивайтесь, достаточно всего-лишь следовать данному гайду и уже спустя пару минут вы увидите результат своей работы.
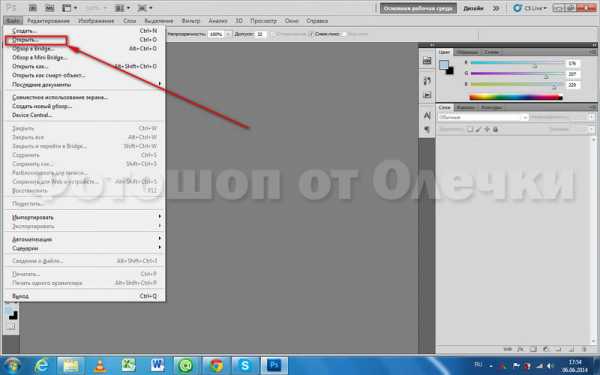
Для начала необходимо загрузить рамку из сети и добавить ее графический редактор. Нужно будет перейти в пункт меню «File», затем выбрать подпункт «Open» и добавить ваше изображение в проект. Вы заметите прозрачную область в центре картинки. Сюда впоследствии нужно будет разместить фотографию.
Следующим шагом будет открытие именно желанного изображения. Механизм действий описан выше. После добавления фотографии в проект нужно выбрать ее и перетащить внутрь рамки. Естественно, возникнут проблемы с взаимным расположением картинок, поэтому нужно выбрать на панели палитра пункт «Layers». Для изменения положения слоя следует просто перетянуть его вниз или вверх в списке.
После этого нужно выполнить подгонку фотографии под необходимые размеры. Для этого нужно зайти в пункт меню «Edit» и выбрать там «Free Transform». Теперь вы сможете изменить фотографию так, как необходимо: повернуть, наклонить, изменить форму и многое другое. Изменение размеров без искажений можно получить путем выполнения действий с зажатой кнопкой Shift.
Если все, что вы сделали, вас устраивает, то вы можете отправить изображение на печать или же выполнить сохранение результата. Для этого всего лишь необходимо зайти в пункт меню «File» и выбрать подпункт «Save as …». Здесь будет доступен широкий выбор параметров сохранения, которые зависят от ваших дальнейших потребностей. Если вы хотите просто использовать картинку в электронном виде или отправить её друзьям в соц. сетях, то будет достаточно сохранения фотографии в формате .jpg с использованием стандартных настроек. В том случае, если целью вашей работы служит печать изображения, то лучше выполнять сохранение в формате .tiff, ведь именно он является шаблонным для большинства типографий и предоставляет широкий выбор аспектов печати. Ну а если целью работы служит возможность использования данного проекта в будущем, то нужно выбирать формат .psd, который обеспечит сохранения всех нюансов проекта.
картинки тут http://allforchildren.ru/pictures/frame_howto.php
adobephotoshoprus.ru
Простая рамка в фотошопе. Способ 1

Доброе время суток, друзья!
К сожалению, я так и не определилась с тем, с чего начать свои уроки, поэтому буду писать о том, что придет в голову, и что мне самой кажется простым.
Поэтому боюсь, что последовательности, как таковой, не случится.
Теперь о рамках для фото вообще… Надеюсь, что вы понимаете, о чем идет речь.
Например, у меня есть фотография, и я после некоторой его обработки, хочу придать своей работе законченный вид, мне кажется, что именно рамочка придает фотографии законченный вид.
Людям, которые имеют сайты или блоги, и используют чужие фотографии и картинки из интернета, рамочка, созданная в фотошопе, придаст вашей картинке некую уникальность, и я иногда это использую на болгарском сайте, когда нет нужных фотографий в моих фото архивах.
Самые разные рамки для фото простые и сложные можно найти в интернете, и вставить туда свое фото или картинку, но цель этого урока научить вас сделать рамочку самим, используя меню и инструменты фотошопа.
Способов создания рамок очень много, и мы будем учиться тому, как сделать самую простую рамку.
Поверьте, что когда вы «набьете» руку, то сам процесс создания будет интересным и творческим, и даже не таким длинным, как это кажется.
Надеюсь, что создав вместе со мной рамочку для фото, вы научитесь работать с теми или иными инструментами фотошопа, и поймете некоторые принципы работы в программе фотошоп CS5.
Итак, приступим, заодно закрепляя полученные навыки первых уроков по изучению интерфейса и инструментов фотошопа.
1. Открываем фотографию или картинку. Воспользуемся классическим способом, описанном в

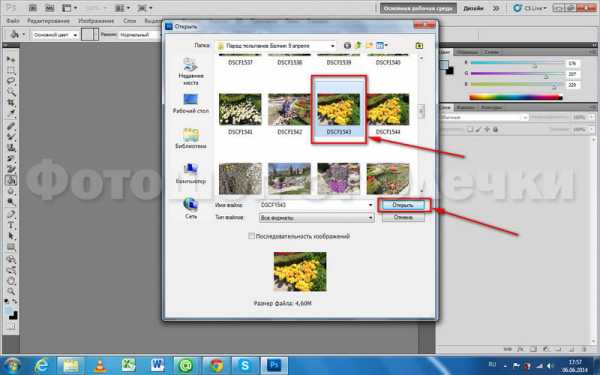
2. У вас появится дополнительное окно, как правило, с теми картинками, которые вы использовали в последний раз в фотошопе. Но, я думаю, что вы умеете пользоваться компьютером, и легко найдете нужную вам папку с той картинкой, которая вам понадобится для работы.
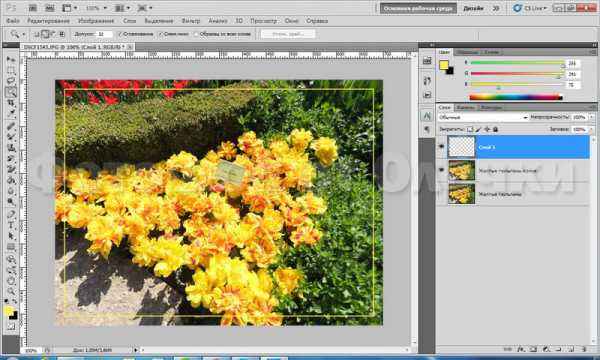
Я взяла фотографию из папки с фотками о моей поездке на парад тюльпанов в Балчике. Выбираем нужное фото, кликнув на него 1 раз левой кнопкой мыши и жмем на ОТКРЫТЬ.

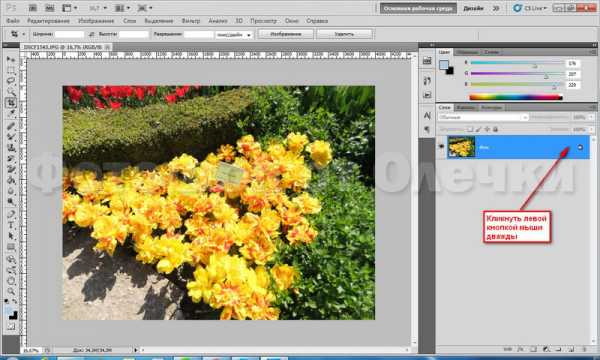
3. Выбранная фотография загрузится на рабочее поле. Чтобы продолжить с ней работать, надо ее преобразовать в слой, или в просторечии «снять замочек». Для этого кликаем левой кнопкой мыши два раза по фону, расположенному в палитре слоев.

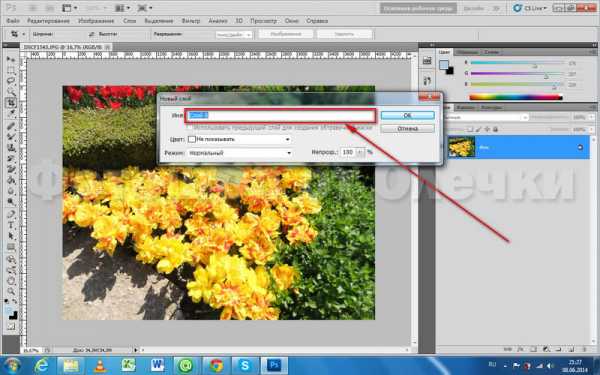
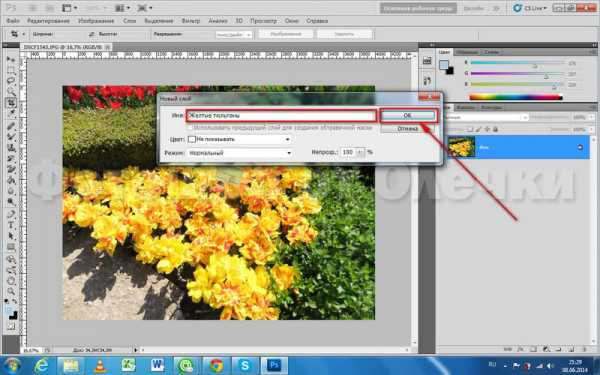
4. Выскочит дополнительное окно, которое рекомендую сразу переименовать, если речь идет о большой и кропотливой работе с множеством слоев. Есть два способа это сделать: сразу или после. Сейчас мы переименуем слой сразу.

Поэтому в открывшемся дополнительном окне напишем вместо

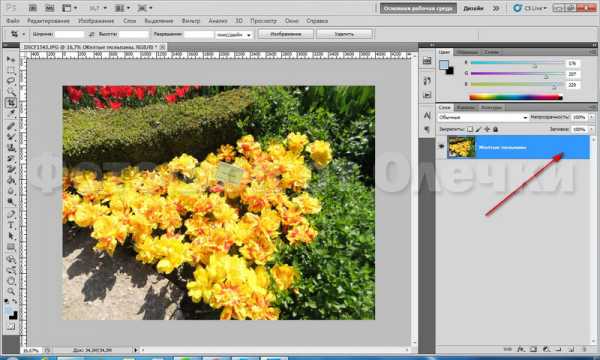
После этого вы увидите название своего первого слоя в палитре слов.

Сразу покажу второй способ переименования слоя. Для этого вернусь назад, кстати, это можно сделать, пройдя в меню — редактирование — назад. Так что не бойтесь чего-то испортить, так как всегда есть возможность вернуться назад и даже на несколько шагов вашей истории.
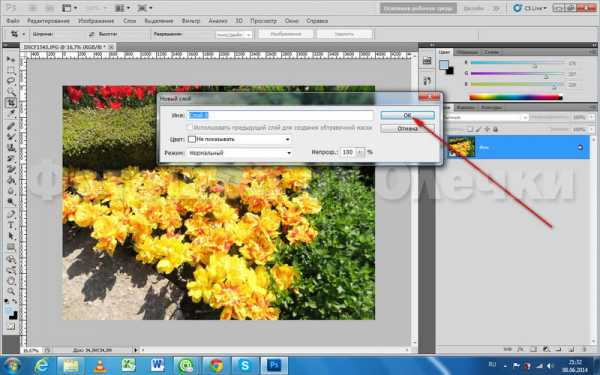
Итак, я вернулась на прежнюю позицию, когда дважды кликнув по замку фона. вышло дополнительное окно, жмем на

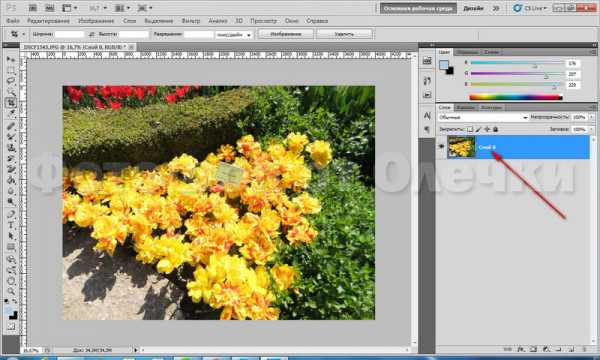
Справа в панели слоев видим, что вместо слова Фон появилось Слой 0.

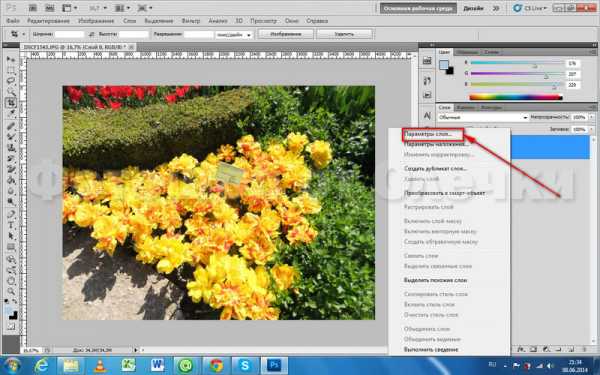
Кликаем по активному слою (он всегда синий) правой кнопкой мыши и на дополнительной вкладке ищем ПАРАМЕТРЫ СЛОЯ и жмем на фразу левой кнопкой 1 раз. У вас снова появится дополнительное окно, как на предыдущем скриншоте, где вы Слой 0 переименуете в Желтые тюльпаны.

5. А теперь поучимся изменять размер фотографии. В моем случае она большая 4000 на 3000 рх.
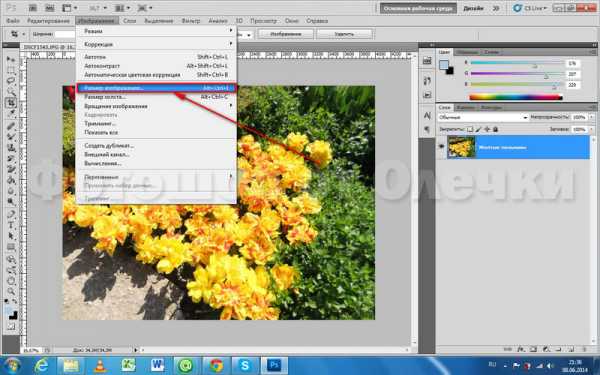
Для этого топаем в Меню — Изображение— Размер изображения.

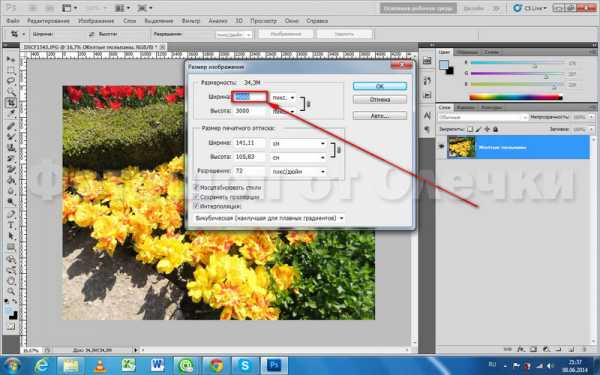
Видите размер моего фото огромный. Буду его уменьшать, чтобы его облегчить и чтобы картинка просматривалась удобно в 100% масштабе.

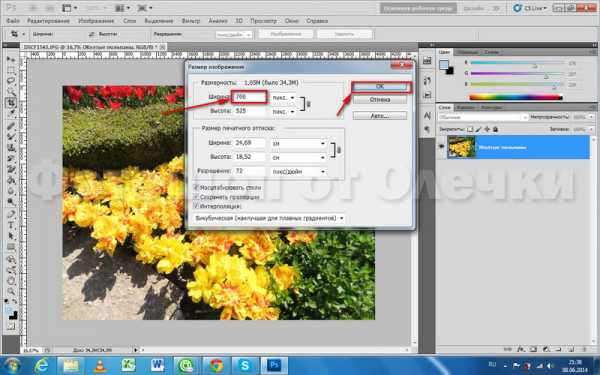
Для этого можно прописать размеры только длины или ширины. Эти параметры связаны, и при смене одного, автоматически меняется другое в нужных пропорциях. Я вместо 4000 рх пишу

И ужас, нашу картинку почти не видно на рабочем поле, потому что масштаб оригинального фото был 16,67%. Оно ведь не помещалось в рабочем поле в натуральную величину. Что делать?

Топаем в строку состояния в левый нижний угол и вместо 16,67 пишем 100, проценты не стираем, и нажимаем клавишу Enter.

6. Теперь сделаем дубликат слоя, так сказать для верности, чтобы не испортить подлинник в случае чего, а мне в моей работе это потом пригодилось. Для вас это просто навык, и чтобы создать дубликат жмем правой кнопкой по активному слою, и на открывшейся вкладке ищем фразу
Выйдет дополнительное окно, которое предлагает вам создать дубликат слоя, жмете ОК.

И как вы видите на нижнем скриншоте в панели слоев появилась копия слоя желтые тюльпаны.
7. Теперь будем создавать самую простенькую рамку. Вот только сейчас мы добрались к теме урока.
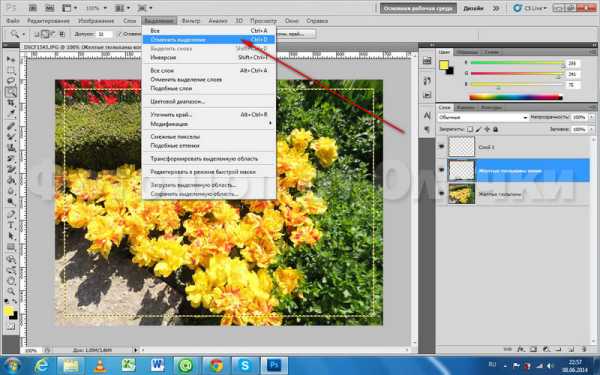
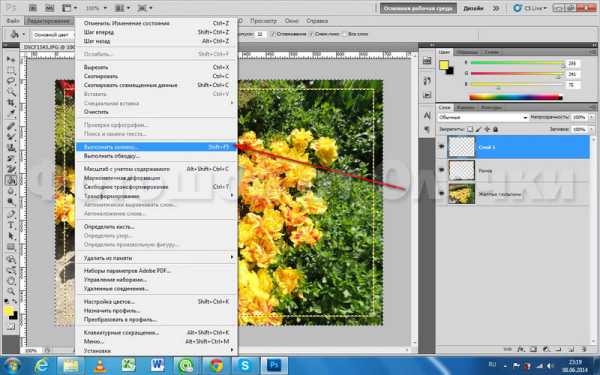
Переходим на копию слоя, и он будет у нас активным. После этого нам надо выделить слой. Для выделения есть несколько способов, расскажу о двух. Первый самый простой: топаем в Меню — Выделение — Все. На слово Все жмем левой кнопкой мыши 1 раз.
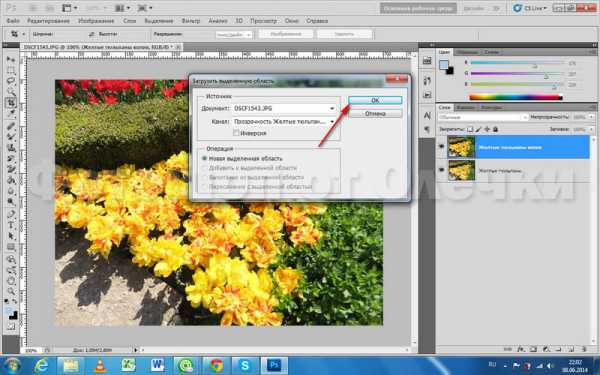
Второй — там же: меню— выделение — загрузить выделенную область.

После этого вы увидите дополнительное окно «Загрузить выделенную область», жмем на ОК, оставляя все настройки по умолчанию.

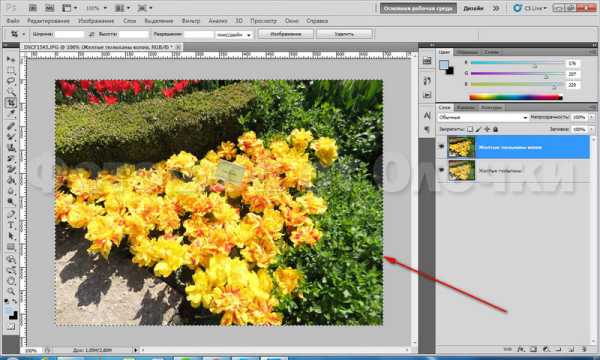
И вы увидите, что и в первом и во втором случае возле картинки побежали прерывистые линии. Это и есть выделение.

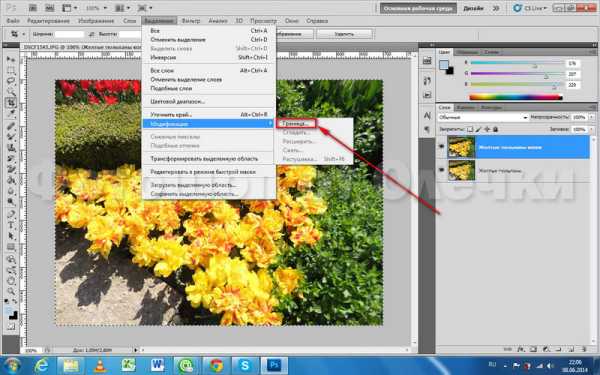
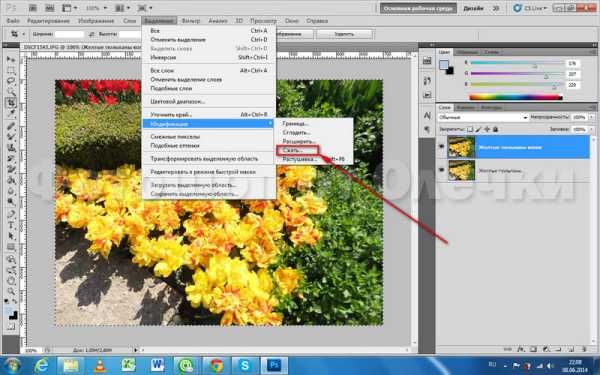
Теперь нам нужно сделать нашу рамочку, но в данном уроке я хочу линии выделения несколько сместить. Для этого надо перейти в Меню — Выделение — Модификация — Сжать, но как видно из скриншота функция Сжать неактивна. Активизируем ее! Кликнем на активную Граница.

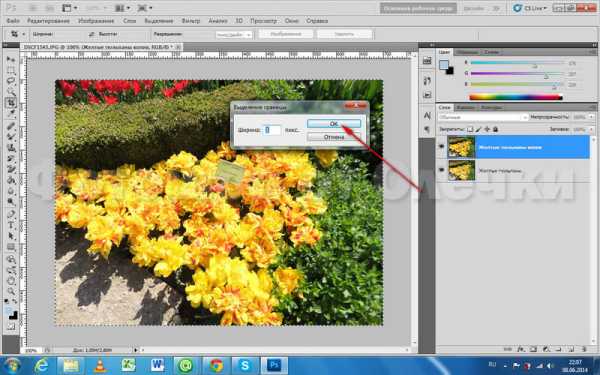
Границу сделаем шириной 1 рх. ОК.

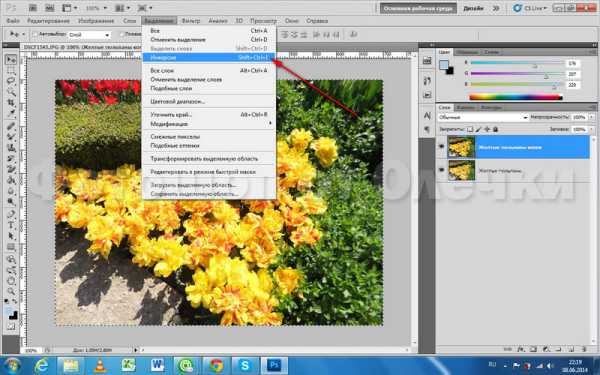
Для того чтобы сжатие прошло корректно нужно к выделению добавить еще и инверсию. Топаем в Меню — Выделение — Инверсия.

А вот теперь повторяем Меню — Выделение — Модификация — Сжать.

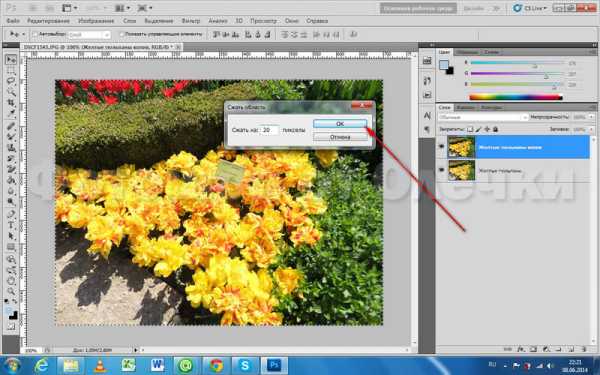
В дополнительном окне пропишем сжатие, например, на 20 рх и ОК.

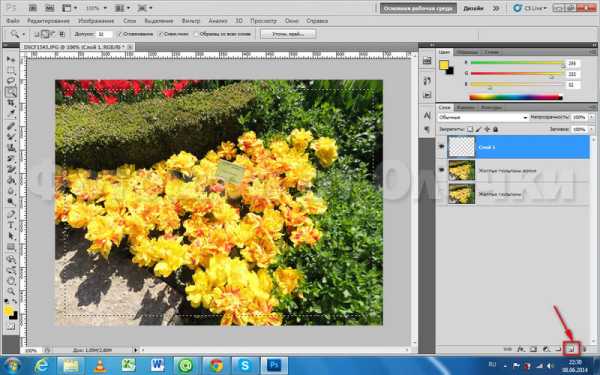
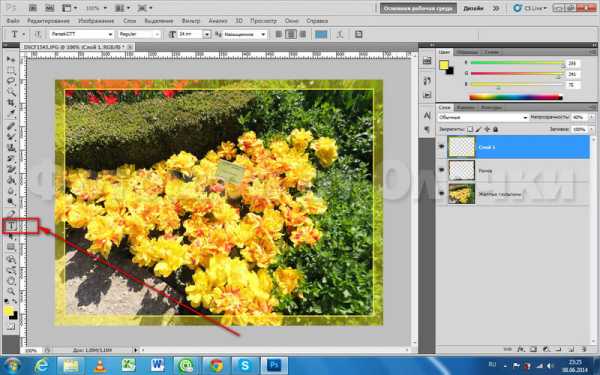
Увидим после этого, что выделение сместилось к центру на 20 пикселей. Это и будет нашей рамкой. Создать ее я хочу на новом слое, может потом пригодится, да и вы поучитесь создавать новые слои. Топаем вниз панели слоев и кликаем левой кнопкой по значку с загнутым уголком.
И переходим на пустой активный слой. Рамочка тоже выделена.

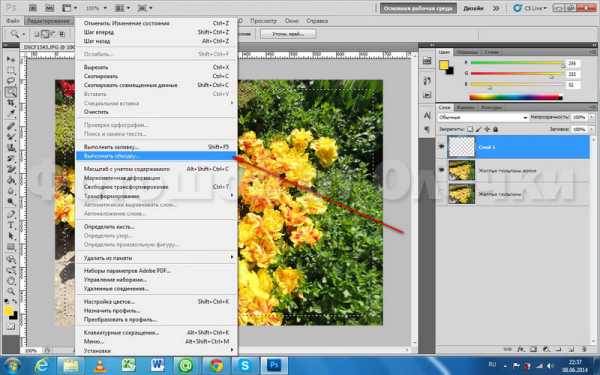
Давайте раскрасим нашу рамочку. Идем в меню — редактирование — выполнить обводку.

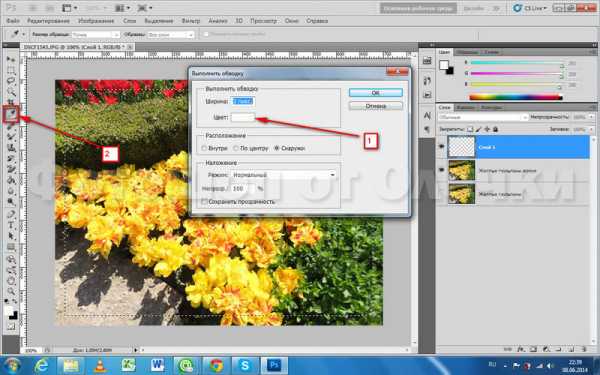
Откроется дополнительное окно «Выполнить обводку». Я решила сделать тоненькую обводку в 2 рх. Наружную. Желтый цвет в фото преобладает, поэтому я решила поменять основной цвет в панели инструментов на желтый. Для этого активизируем инструмент ПИПЕТКА.

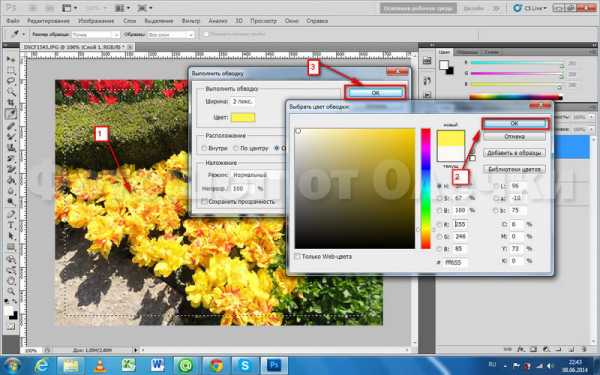
При активном инструменте ПИПЕТКА и левой кнопкой мыши кликаем по выбранному цвету на фотографии. Открывается окно «Выбрать цвет обводки», там цвет меняется на желтый, ОК, и потом цвет обводки тоже сменится на желтый, снова ОК. Это и есть первая тонкая желтая рамочка на прозрачном активном слое.

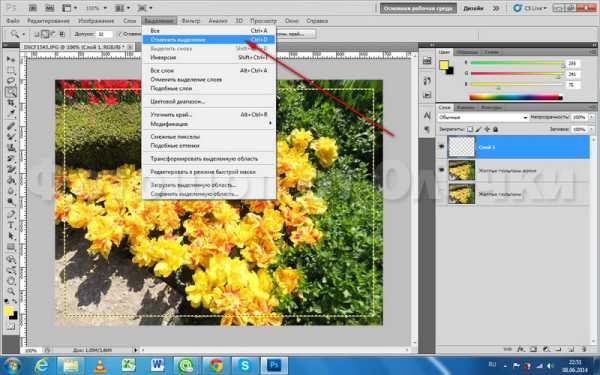
Когда мы отменим выделение так, как показано на скриншоте, то

увидите четкую желтую рамочку. Собственно это и есть тот способ, о котором я хотела вам рассказать.

Но, как я уже сказала, я «разыгралась». Скажу честно, творить в фотошопе интересней, чем писать уроки, но раз обещала, уроки будут.
8. Сделала и вторую рамочку. Как мне кажется, что некоторые мои действия повторяются из первой части урока, пусть это будет для закрепления материала.
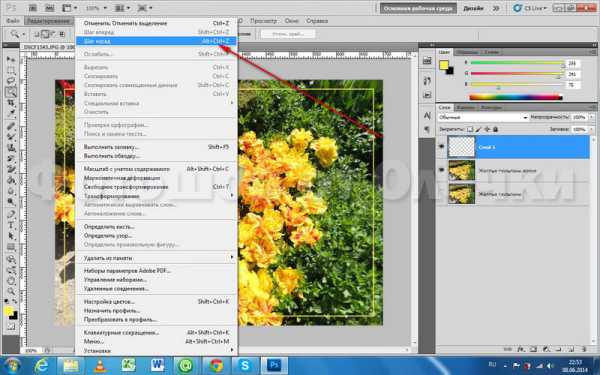
Для создания новой рамочки вернулась на шаг назад, и отменила «Отменить выделение». Выделение появилось снова.

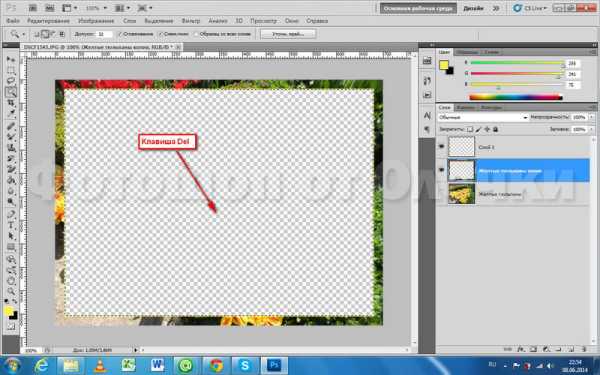
В панели слоев перешла на слой «Желтые тюльпаны копия» и сделала его активным. Нажала на клавишу Удалить, на моем компьютере это Del. И середина фотографии стала прозрачной до выделения, при условии, если у слоя Желтые тюльпаны отключена видимость.

Отменила выделение в Меню — Выделение — Отменить выделение и включила видимостьпервого слоя «Желтые тюльпаны».

Слой 1 переименовала в слой Рамка, вспоминайте из начала урока.
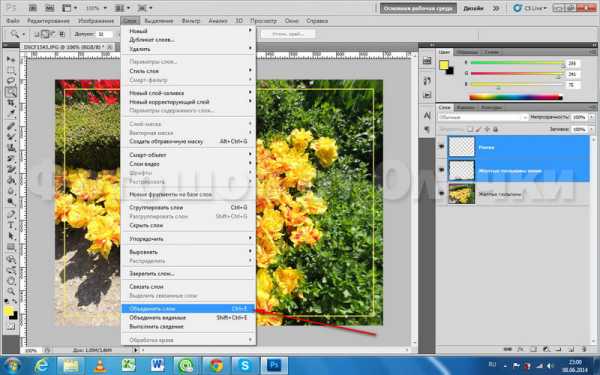
И этот слой стал активным. С зажатой клавишей Shift активизируем и второй слой под названием «Желтые тюльпаны копия» и объединяем их в один. Для этого топаем в Меню — Слои— Объединить слои и кликаем левой кнопкой мыши по вышеназванной фразе.

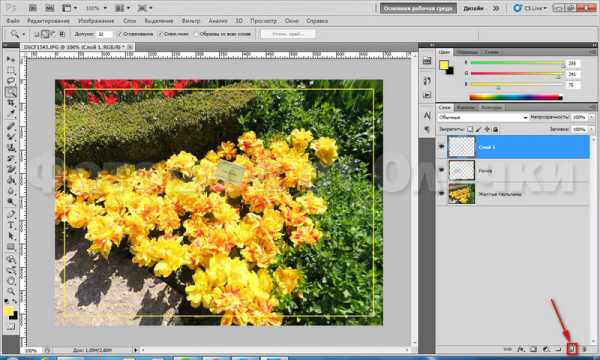
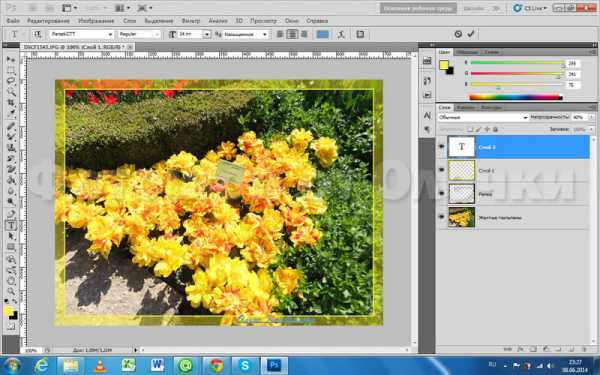
Справа в панели слоев остался первый слой «Желтые тюльпаны» и слой «Рамка». Создаем новый пустой слой. Смотрите скрин. Значок для создания нового прозрачного слоя в нижней части панели слоев.

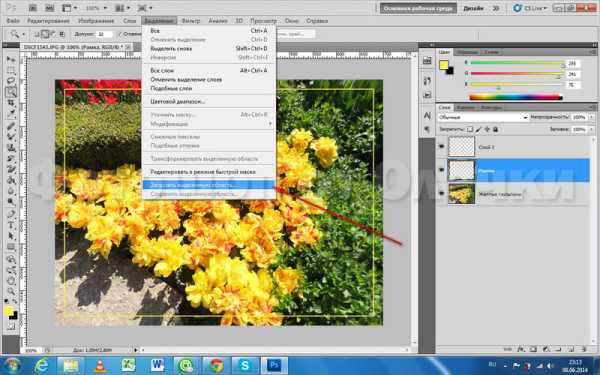
Переходим на слой «Рамка» и делаем его активным. Идем в Меню — Выделение — Загрузить выделенную область. Почему так? Если мы применим Выделить — Все, то выделится только наружный край рамки.

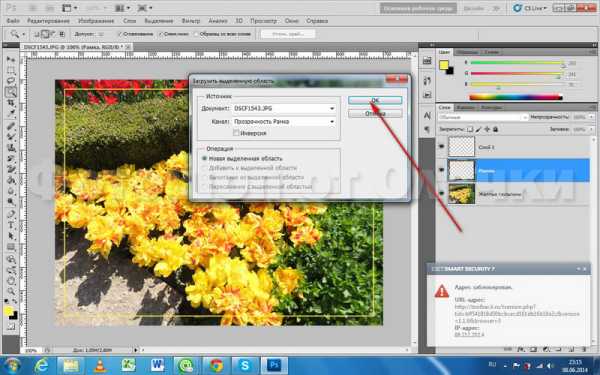
В дополнительном окне жмем на ОК. И при использовании функции Загрузить выделенную область, выделится вся рамка.

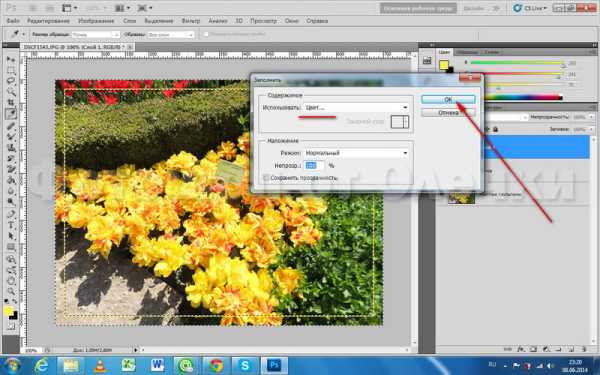
Как на нижнем скриншоте. Переходим на верхний прозрачный слой, топаем в меню — редактирование — выполнить заливку.

Основной цвет в панели инструментов у нас уже желтый, потому что мы его не меняли, так жмем ОК.

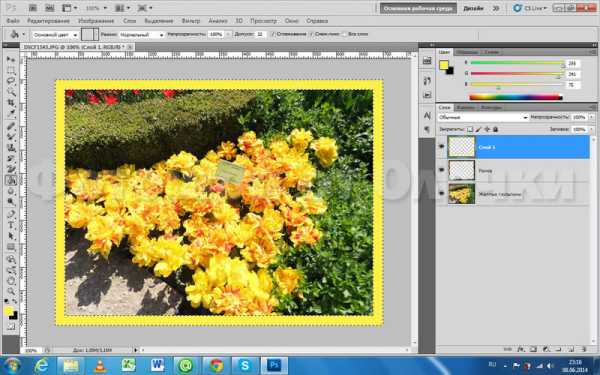
И видим в новом слое желтую рамочку. Если хотите, то можете оставить этот вариант рамки, но я пошла дальше.

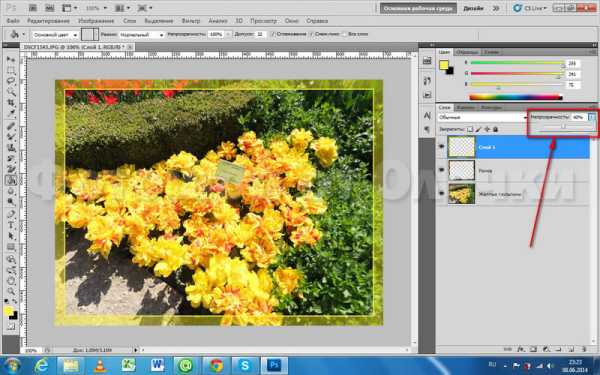
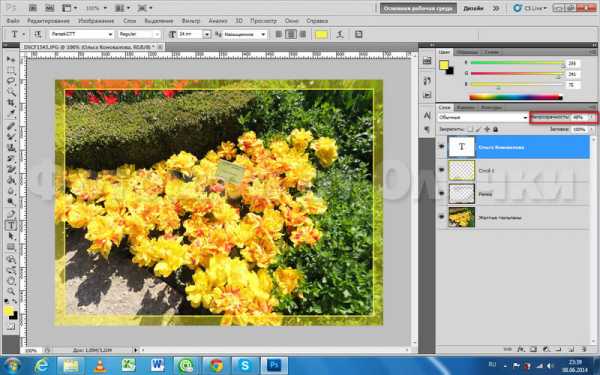
Снимаем выделение в Меню — Выделение — Снять выделение. Устанавливаем непрозрачность слоя 1 (желтая рамка) на 40%. Смотри скриншот ниже.

Мне показалось, что так совсем даже неплохо. Поэтому подпишем свою работу. Для чего активируем инструмент текст. Ведь подпись своего рода фирменный знак, логотип, так сказать. Но здесь это не логотип. О нем расскажу позже и в другом уроке.

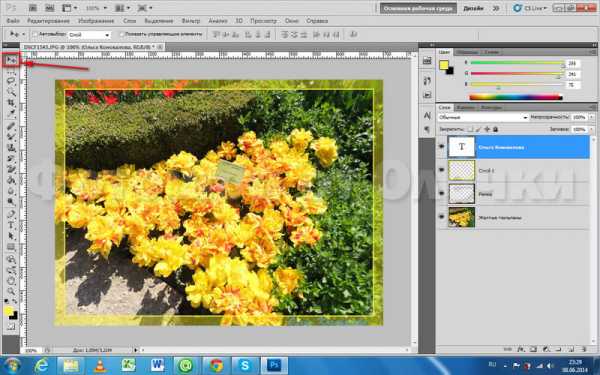
Устанавливаем маркер в месте, где хотите написать свой текст, я сделала это на рамке, при чем не меняла цвет текста специально. Цвет запомнился программой фотошопCS5, когда я что-то делала раньше. Пишем свой текст и кликаем левой кнопкой мыши по слою с буквой Т, и после этого слой автоматически переименуется в вашу фразу. У меня это Ольга Коновалова.

Инструментом перемещения сдвинем текст в нужное место.

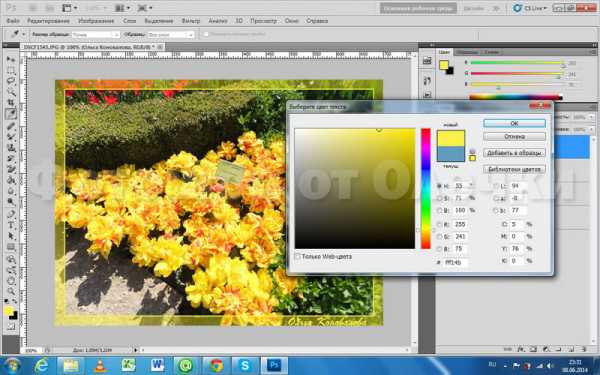
И, наконец, изменим цвет. Я решила голубой сменить на желтый. При активном инструменте ТЕКСТ в панели инструментов кликаем по голубому окошку с цветом текста в панели параметров. И выбираем нужный цвет с помощью пипетки (см. панель инструментов).

Мне показалось, что подпись слишком яркая, давайте ее немного приглушим. Делаем непрозрачностьслоя на 40 %. Надеюсь, что Вам это понятно уже. Смотрите нижний скриншот.

Ну вот и все.
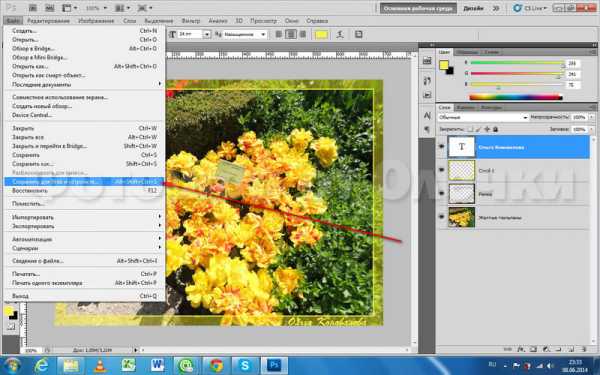
9. Сохраняем свое «произведение» на компьютере. Для этого идем в Меню — Файл — Сохранить для Web и устройств.

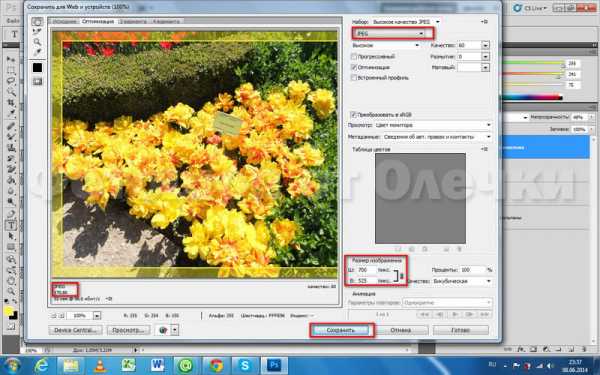
Открывается новое окно, в котором вы видите все параметры вашей фотографии. Ее формат, размеры, вес. Если вас все устраивает, то жмем кнопку Сохранить.

У меня получилась вот такая картиночка! Нравится? Делайте свои рамочки, и желаю вам удачи.

Надеюсь, что мой урок был вам понятен. Не ленитесь, пробуйте, набивайте руку и творите, а потом, я уверена, что фотошоп станет вашим любимый хобби.
Будут вопросы, пишите в комментариях или на е-мейл. Присылайте скиншоты, будем разбираться, если что-то у вас не получится.
P.S.: Все скриншоты можно рассмотреть в оригинальном размере. Для этого кликните по картинке левой кнопкой мыши.
photoshop-ot-olechki.ru
Как вставить фотографию в фоторамку в программе Фотошоп
Как вставить фотографию в рамку в Фотошопе. Инструкция
 Все фоторамки, которые предложены в блоге «Семейный фотоальбом» сделаны в программе Фотошоп. Мне часто задают вопрос, о том, как вставить фотографию в рамку в фотошопе.
Все фоторамки, которые предложены в блоге «Семейный фотоальбом» сделаны в программе Фотошоп. Мне часто задают вопрос, о том, как вставить фотографию в рамку в фотошопе.
В ответ на этот вопрос, я предлагаю подробную пошаговую инструкцию с фотографиями. Все картинки кликабельны. Для увеличения изображения, нажимайте прямо на картинку.
Как вставить фотографию в рамку
1 Откройте программу Фотошоп.
Я пользуюсь Photoshop’ом версии CS 3. У вас может быть версия CS 2, простые операции в них почти не отличаются.
2. В меню «Файл» выберите раздел «Открыть». В появившемся диалоговом окне выберите файл с рамочкой, в которую вы будете вставлять свою фотографию. Файл имеет расширение png или psd.
Таким же образом откройте фотографию, которую будете вставлять. Фотография имеет расширение jpg. При выборе фотографии желательно ориентировать на вертикальное или горизонтальное расположение и пропорции (вытянутое или квадратное фото).
3. Для дальнейшей работы вам понадобиться палитра «Слои» (Layers). Обычно оно по умолчанию открыто и располагается в правом верхнем углу. Если его там нет, то откройте меню «Окно» (Window) – в щелкните по разделу «Слои» (Layers).
4. Вставляем фотографию в рамку. Сделайте окно с вашей фотографией активным (для этого – щелкните по нему). Инструмент, с которым мы будем работать — черная стрелочка – называется он «Перемещение».
Инструментом «Перемещение» (стрелочкой) возьмите фотографию, зажав левую кнопку мышки, и перетащите на файл с рамкой.
У меня фотография очень большого размера, поэтому она закрыла собой всю рамку. НО в палитре «СЛОИ» видно, что добавился новый слой, который лег поверх слоя с рамкой.
5. Теперь наша задача переместить слой с фотографией ПОД слой с рамкой. Приступаем! Для этого на палитре слоев возьмите мышкой слой с фотографией, зажмите левую кнопку мыши и не отпуская ее перетащите этот слой ПОД слой с рамкой. Должно получиться вот так:
То же самое можно было сделать при помощи клавиатуры. Сделайте слой с фотографией активным (щелкните по нему мышкой в палитре «Слои») и зажмите на клавиатуре одновременно CTRL и [.
6. Уменьшаем фотографию. Прежде чем приступить к уменьшению самой фотографии уменьшите немного масштаб изображения (так будет удобнее работать, особенно если фотография очень большая). Для этого нажмите одновременно CTRL и «-» (или выберете на панели инструментов (слева) лупу, поставьте ее в режим уменьшения (знак минус) и щелкните несколько раз по изображению.
Приступаем к уменьшению фотографии. Убедитесь, что слой с фотографией активный, и после этого нажмите на клавиатуре одновременно клавиши CTRL и T (английская). Вокруг фотографии появиться рамочка с квадратиками, ею можно управлять. Для этого захватите мышкой квадрат в уголочке и тяните за него, удерживая нажатой левую клавишу мыши. ВНИМАНИЕ! Чтобы сохранить пропорции, одновременно удерживайте на клавиатуре клавишу CTRL. (Т.е. последовательность действий должна быть следующей: нажали CTRL + T, отпустили, нажали CTRL, схватили мышкой за уголок и тяните, не отпуская CTRL).
Уменьшайте размер до тех пор, пока нужны вам фрагменты не попадут в «окошечко». Кстати, фотографию можно подвинуть (поднять вверх или опустить вниз). Это можно сделать как во время трасформации, так и после, используя инструмент «Перемещение».
7. Если вам потребуется повернуть фотографию, для этого тоже используется режим трансформации CTRL + T. Давайте попробуем повернуть изображение. Нажимаем CTRL + T. Появляется рамочка. Подносим мышку к уголочку, зажимаем на клавиатуре Alt и удерживая левую клавишу мыши поворачиваем.
Вот и все!
Поздравляю ВАС! Теперь вы умеете вставлять свои фотографии в рамку в Фотошопе.
Готовую работу сохраните в формате JPG для печати. Также рекомендую сделать копию в формате PSD, что при возможности можно было вернуться к и кое-что изменить!
Хотите узнавать новости первыми?
Подпишитесь на обновления по почте!
digitalscrap.ru
Как вставить фото в фотошоп рамку?
В этом уроке по работе с программой Adobe Photoshop мы будем вставлять фотографию в PSD рамочку. Очень многие начинающие фотошоп пользователи задают вопрос: «Как вставить фотографию в фотошоп рамочку?» В данном бесплатном уроке по фотошопу мы постараемся ответить на этот вопрос. После просмотра данного урока Вы сможете легко вставлять свои снимки в рамочки, используя программу Adobe Photoshop.
Вы научитесь вставлять практически любые фотографии в рамочки.

Шаг 1.
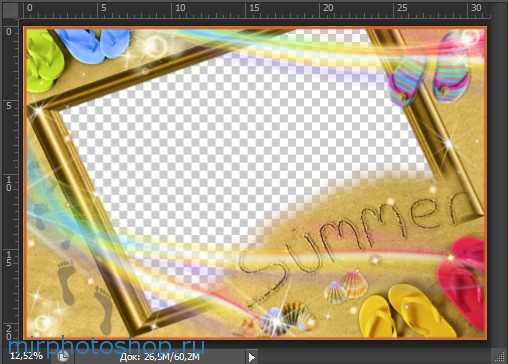
Откроем PSD рамочку в программе Adobe Photoshop (так как сейчас лето, воспользуемся летней фотошоп рамочкой: «На пляже»).

Шаг 2.
Откроем фотографию в фотошопе, которую необходимо вставить в рамочку.

Шаг 3.
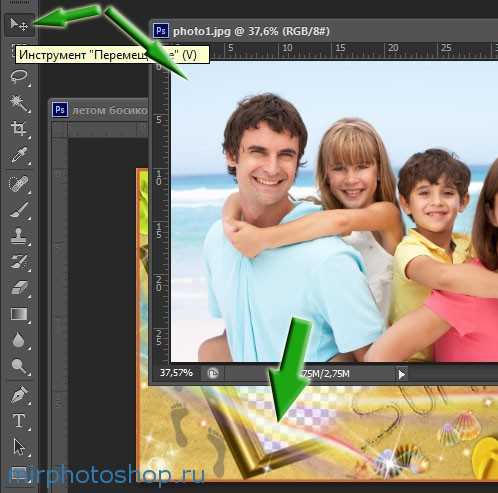
Выберите инструмент «Перемещение» (V) и, выбрав фотографию с семьей на пляже, перетащите фото в окно с летней рамочкой.

Шаг 4.
Синхронизируем размеры фотографии с размерами фото-рамки. Для этого необходимо выбрать инструмент «Редактирование -> Свободное трансформирование контура (Edit -> Free Transform)» или Ctrl+T и, удерживая клавишу Shift, для сохранения пропорций фотографии, подгоняем размеры снимка под размер фото-рамочки. Используя инструмент « Свободное трансформирование контура», можно не только менять размер фотографии, но и поворачивать снимок как угодно.

Шаг 5.
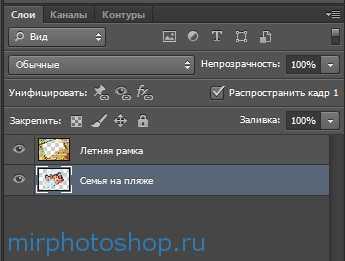
На данном этапе необходимо обратить свое внимание на меню «Слои» в правом нижнем углу экрана программы Adobe Photoshop. Поместите слой с летней рамочкой выше слоя с фотографией семьи на пляже. Как показано на рисунке ниже.

Теперь летняя фотография находится под рамочкой, так, как будто мы прикрепили фотографию с семьей сзади рамочки.

Шаг 6.
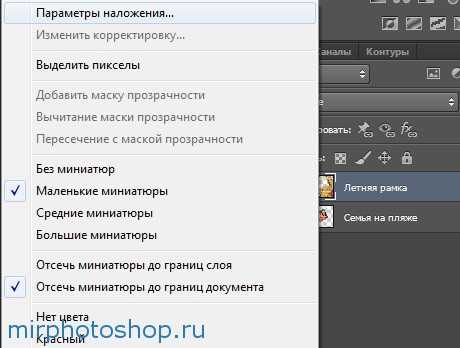
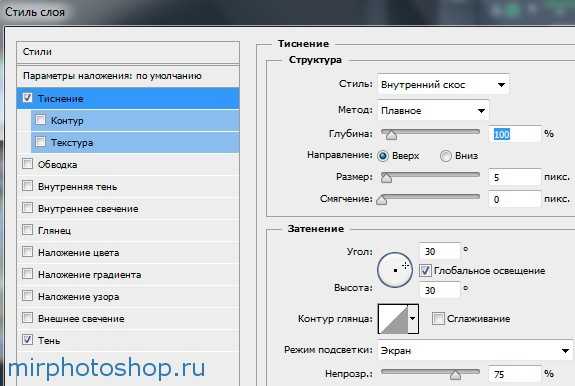
Кроме этого, для создания эффекта реалистичности, можно воспользоваться дополнительными функциями окна «Параметры наложения». Для этого нажмите правой кнопкой мыши в окне «Слои» на иконку с Летней рамочкой и выберите «Параметры наложения…».

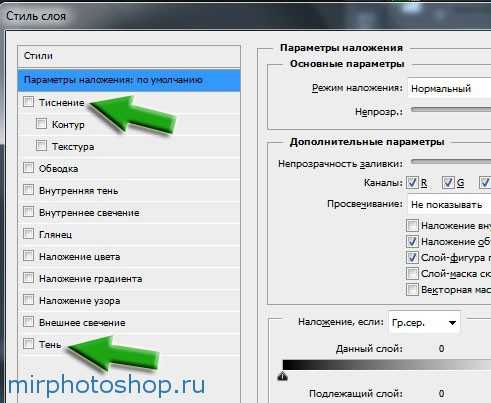
Откроется следующее окно «Стиль слоя»:

В данном окне нас интересуют такие стили как: Тиснение и Тень. Ставим галочки в необходимых местах и регулируем настройки каждого стиля.

В результате применения данных стилей к слою с рамочкой, мы получили более реалистичное и объемное изображение летней рамочки и тень, которая падает на фотографию от контуров рамочки.
Вот что получилось в результате работы:

Надеюсь данный урок поможет Вам вставить свои любимые фотографии в рамочки, используя программу Adobe Photoshop.
Добавить в закладки:
Похожие Фотошоп записи:
mirphotoshop.ru
Урок «Как вставить Фото в рамку» — Уроки Adobe PhotoShop — Уроки Adobe PhotoShop — Каталог файлов
Урок «Как вставить Фото в рамку»
Автор урока: Ленусик
Урок совсем несложный, поэтому вполне подойдет для начинающих пользователей Adobe Photoshop
Рамки можно выбрать на нашем сайте в разделе «Рамки»
1. Открываем «Рамочку» в Adobe Photoshop: Файл — Открыть
Правильные рамочки всегда имеют формат файла PSD или PNG, т.е. при открытии в Adobe Photoshop у них прозрачная основа в том месте, куда вставляется фотография
Как правило, скаченные рамочки идут очень большого размера, поэтому давайте придадим ей нужный размер
Для этого идём : Изображение — Размер изображения
Ширину меняем на то значение, которое вам надо, а Высота — меняется автоматически
2. Открываем «Фото»: Файл-Открыть, в окне слои не забываем снять замочек, если необходимо изменяем размер
Жмём сочетание клавиш Ctrl+A — вся фотография выделяется пунктирной линией, Ctrl+C — скопировали в буфер обмена (в память компа)
Переходим на «Рамочку» и жмём Ctrl+V — это значит вставить
Уже не нужную Фотографию закрываем
В окне Слои слой «Фото», захватываем левой кнопкой мыши и перемещаем под слой «Рамка»
3. Стоим на слое «Фото»
Теперь воспользуемся Свободным трансформированием Ctrl+T — придадим фото нужный размер Чтобы не сбить пропорции Фотографии: удерживаем клавишу Shift и тянем за угловой маркер по диагонали. Сначала отпускаем мышку, потом клавишу Shift
Если необходимо, поверните Фотографию
Enter — применить трансформацию Можно воспользоваться инструментом «Перемещение» или стрелочками на клавиатуре
и разместить фото в нужном месте
4. Кадрируем документ, чтобы избавиться от лишних пикселей
Инструментом «Рамка» обводим границы документа и жмём — Enter 5. Воспользуемся инструментом выделения для квадратных/прямоугольных рамок «Прямоугольная область» для круглых/овальных рамок «Овальная область» и сделаем выделение по краю выреза рамочки
Совет: Если выделение не совсем удалось, его можно подправить: идём Выделение-Трансформировать выделенную область, редактируем и жмём Enter — применить
6. Shift+Ctrl+I — инверсия выделенной области или идём Выделение-Инверсия
Delete — очистить
Ctrl+D — выделение снимаем 7. Shift+Ctrl+E — объединить видимые или идём Слои-Объединить видимые
8. Сохраняем полученный результат: Файл — Сохранить для Web и устройств в формате JPEG
Дерзайте! Жду ваших работ!
Закидывайте свои готовые изображения на любой хостинг типа radikal.ru, копируйте на radikale ссылку №1 и выкладывайте здесь в комментариях, я с огромным удовольствием посмотрю ваши работы! Как скопировать и сохранить урок к себе на компьютер см. Здесь
Сказать «Спасибо» можно проголосовав нажатием на звёздочки и на кнопочку «Поделиться»
Нравится
ps-cs.ucoz.ru
