Как вырезать объект в фотошопе cs5
В этом уроке мы рассмотрим функцию Photoshop CS5 для удаления нежелательных объектов – «Заливка с учётом содержимого».
Версия Photoshop: Photoshop CS5 (2011)
Сложность: Средняя
Дата: 30.09.2011
Обновлено: 24.08.2017
Как вам известно, в Photoshop CS5 усовершенствовалась «Точечная Лечащая Кисть» (Spot Healing Brush) ее новой функцией «Излечение с учётом содержимого» (Content-Aware Healing), которая позволяет Фотошопу проверять фактическое содержимое вашего изображения, он пытается вычислить лучший способ убрать, удалить, восстановить дефектные или нежелательные области или объекты, на которые вы указали.
В данном уроке мы рассмотрим новую функцию Photoshop CS5 – «Заливка с учётом содержимого» (Content-Aware Fill).
Это не случайное совпадение, что обе эти функции получили одинаковые названия, ведь они выполняют одинаковое действие – позволяют удалить нежелательные объекты с фотографии.
Главное отличие состоит в том, как мы их используем.
Обе функции разрешают Фотошопу анализировать содержимое изображения для того, чтоб вычислить, как выглядела бы фотография, если бы нежелательные объекты или области никогда б на ней не присутствовали.
Но даже с этой новой возможностью работы с учетом содержимого, «Точечная Лечащая Кисть» (Spot Healing Brush) все также остается лучшей и более соответствующей для меньших областей, на которые мы легко можем кликнуть и закрасить.
«Заливка с учётом содержимого» (Content-Aware Fill), с другой стороны, позволяет нам восстановить или переместить большую и более сложную область, даже разные многочисленные площади за раз, просто создайте выделение вокруг них и оставьте Фотошопу делать остальную работу!
Вот фотография, что пострадала от пары деталей, которые меня смущают, особенно большой деревянный столб – он загораживает вид гор, находящихся над знаком для посетителей:
Прекрасный вид гор. Очень плохо, что столб загораживает его.
Очень плохо, что столб загораживает его.
Традиционно мы б разбирались с ненужным столбом при помощи инструмента Clone Stamp Tool (Инструмент «Штамп» / Клавиша «S»), но давайте посмотрим, как новая функция «
Как всегда, сперва я нажму Ctrl+J (Win) / Command+J (Mac) на клавиатуре, чтоб создать копию моего изображения, так оригинал не изменится. Если мы посмотрим на панель слоев, то увидим, что теперь у меня есть два слоя, на каждом одно и то же изображение.
Оригинальное фото сохранится на слое Background (Фон), и все изменения, что я буду делать, применяется к копии изображения, которая находится на слое
Работайте на копии изображения, чтоб защитить оригинал.
Так как название «Layer 1» не очень наглядно, я дважды кликаю на названии слоя на панели слоев и изменяю название на «content-aware fill» («заливка с учётом содержимого»), нажимаю Enter (Win) / Return (Mac), когда заканчиваю вводить название, чтоб подтвердить изменения:
Переименовываем слой, чтоб все было организовано.
Чтоб использовать функцию «
«Polygonal Lasso» скрывается за стандартным «Lasso» в Photoshop CS5.
С выбранным инструментом «Полигональное Лассо» (Polygonal Lasso Tool), я нажимаю F на своей клавиатуре, чтоб выйти из окна документа в полноэкранный режим, который упростит выделение вершины столба. Потом я буду просто кликать вокруг столба, чтоб выделить его. Нам не требуется точное выделение объекта, вокруг него должен оставаться фон, чтоб в конце всех действий мы получили лучший результат:
Потом я буду просто кликать вокруг столба, чтоб выделить его. Нам не требуется точное выделение объекта, вокруг него должен оставаться фон, чтоб в конце всех действий мы получили лучший результат:
Теперь выделение появилось вокруг столба.
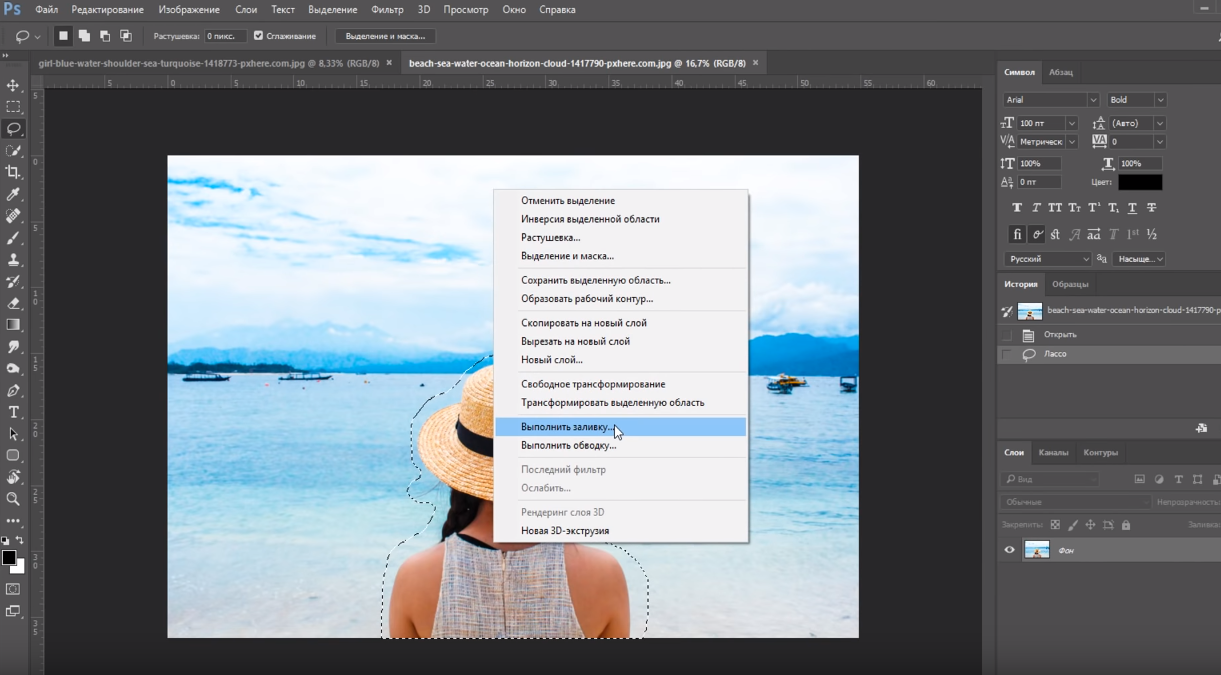
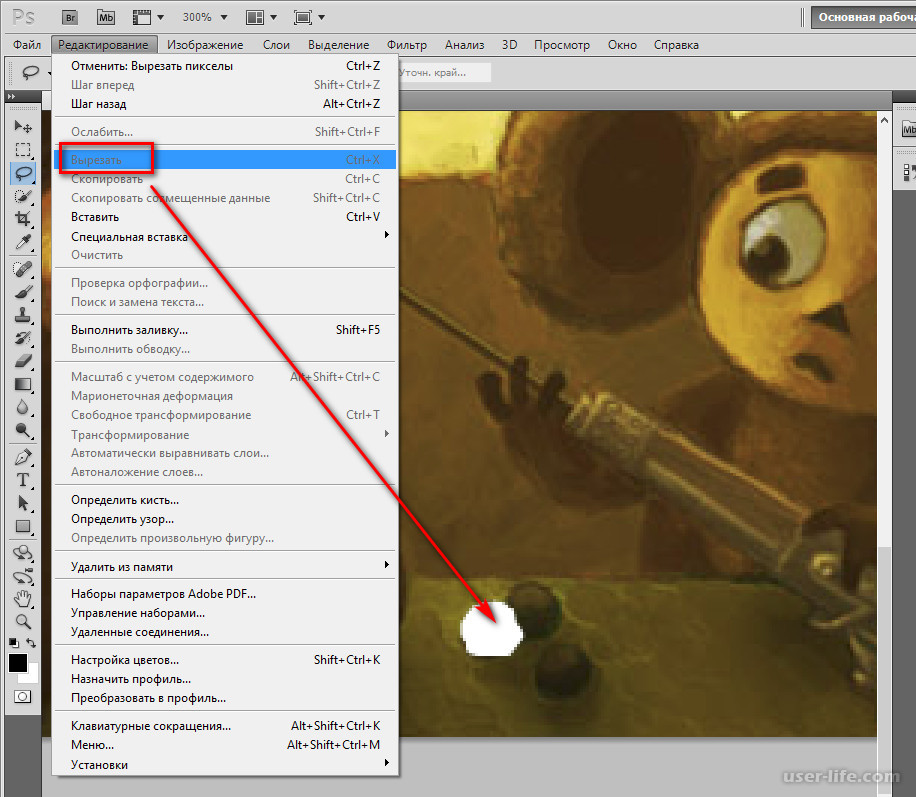
Не снимая выделения, я иду в меню «Редактировать» (Edit) вверху экрана и выбираю команду «Выполнить заливку
Команда «Выполнить заливку» (Fill) в меню «Редактировать» (Edit).
Излечение с учётом содержимого (Content-Aware Healing) – новая опция для «Точечной Лечащей Кисти» (Spot Healing Brush) в Photoshop CS5, так и «Заливка с учётом содержимого» (Content-Aware Fill) – новая опция в диалоговом окне Заливка (Fill). Мы вызываем ее, выбирая «С учётом содержимого» (Content-Aware) вверху:
Photoshop CS5 теперь дает опцию «С учётом содержимого» (Content-Aware) в диалоговом окне «Заливка» (Fill).
В Photoshop CS4 или старее, мы могли заполнить выделение сплошным цветом или текстурой, но когда выбрано «
Заливка с учётом содержимого (Content-Aware Fill) способна легко удалить нежелательный объект, в данном случаи столб с фото.
Вот, столба как и не бывало! Photoshop CS5 сделал восхитительную работу по его устранению и заполнил эту область деталями изображения, будто столба там никогда не было! А все что мне нужно было сделать – выделить ненужный объект и выбрать «
Вот другой объект, который меня не устраивает, он находится в нижнем правом углу фото, я б хотел избавиться от него, поэтому я воспользуюсь стандартным инструментом Lasso Tool (Инструмент «Лассо») в этот раз, чтоб создать выделение вокруг объекта:
Создание выделения вокруг объекта при помощи «Лассо» (Lasso Tool) Photoshop CS5.
Не снимая выделение, я иду вверх в меню «Редактировать» (Edit) и, опять, выбираю команду «Выполнить заливку» (Fill). Когда диалоговое окно появляется, я все также выбираю «С учётом содержимого» (Content-Aware). Нажимаю ОК и Фотошоп делает еще одну большую работу по удалению объекта с фотографии, заполняя области информацией с самого изображения.
Финальный результат
Еще один мешающий объект успешно убран.
Если вам не нравится результат действия «Заливки с учётом содержимого», просто отмените его, нажав Ctrl+Z (Win) / Command+Z (Mac) и примените его опять. У вас каждый раз будет разный результат.
Другая работа для «Заливки с учётом содержимого» найдется при создании панорам с помощью команды Photomerge. Мы рассмотрим ее работу далее!
Чтобы получить панораму, соединяя вместе несколько фотографий, необходимо использовать команду Photomerge.
Команда Фотомонтаж хорошо сшивает изображения вместе, но она оставляет много пустого места вокруг изображения.
Обычно мы б избавлялись от этой проблемы просто кадрируя фото инструментом Crop Tool (Инструмент «Рамка» / Клавиша «C»), но давайте не будем терять большую часть изображения этим способом, а посмотрим, как нам поможет здесь «
Я объединил все слои в один и быстро выделил изображение, зажав клавишу Ctrl (Win) / Command (Mac) и кликнув прямо на миниатюре слоя в панели слоев:
Зажимаем клавишу «Ctrl» (Win) / «Command» (Mac) и кликаем по миниатюре.
Как только я кликнул по миниатюре, появилось выделение вокруг изображения:
Теперь изображение выделено, а пустые области – нет.
В данный момент изображение выделено, но я не хочу ничем его заполнять. Я хочу заполнить пустые области вокруг него, поэтому мне нужно инвертировать выделение, чтоб оно выделяло не изображение, а пустые площади. Чтоб это сделать, я могу пойти в меню Выделение (Select) вверху экрана и выбрать Инверсия (Inverse), но я использую горячие клавиши Shift+Ctrl+I (Win) / Shift+Command+I (Mac):
Теперь выделены пустые области, а изображение – нет.
Не снимая выделение с пустых областей, я иду в меню «Редактировать» (Edit), выбираю «Выполнить заливку» (Fill), как я делал это раньше, и снова выбираю «С учётом содержимого» (Content-Aware):
Выбор «С учётом содержимого» (Content-Aware) в диалоговом окне «Заливка».
Я жму ОК для подтверждения своих действий и жду несколько секунд, пока Фотошоп анализирует изображение, а потом получаю результат!
Мне остается нажать Ctrl+D (Win) / Command+D (Mac) чтоб снять выделение, так мы сможем лучше рассмотреть изображение:
Заливка с учётом содержимого справилась со своей работой.
Произвел ли Photoshop CS5 какие-то впечатляющие действия? Я б сказал так. Опять же, результат не идеален. Появилось заметное темное пятно в облаках в правом верхнем углу изображения, некоторые области воды вдоль левого и правого краев стали размытыми, но «Заливка с учётом содержимого» справилась со своей работой на 80-90%, я считаю, а тем более работа заняла считанные секунды. Я могу назвать это впечатляющим!
Как мы увидели, «Заливка с учётом содержимого» – существенное нововведение в Photoshop CS5, но не единственное. Большее впереди!
Большее впереди!
Зачастую при работе с изображениями в программе Фотошоп перед пользователем встает задача вырезать часть изображения с исходника. Это может быть совершенно любой объект (человек, дерево, животное, предмет интерьера и т. д.).
Из этой статьи вы узнаете, какие инструменты программы применяются для решения таких задач. А также ознакомитесь с наглядным примером такой работы.
Содержание: “Как вырезать объект в Фотошопе”
Инструменты Photoshop, которые понадобятся
Для вырезания каких-либо объектов с изображения в фотошопе существует несколько подходящих инструментов.
Быстрое выделение
Этот инструмент применим не во всех случаях. Требуется, чтобы выделяемый объект имел четкий контур. То есть в местах соприкосновения объекта с основным фоном цветовая гамма не должна смешиваться. Как например на представленной ниже картинке.
Волшебная палочка
Это инструмент, которым можно выделить все пиксели, объединенные одним цветом. Выделение может быть как смежных пикселей одного цвета, так и всех пикселей этого цвета на изображении. К примеру, имея однотонный фон, его легко можно удалить, применив волшебную палочку.
Выделение может быть как смежных пикселей одного цвета, так и всех пикселей этого цвета на изображении. К примеру, имея однотонный фон, его легко можно удалить, применив волшебную палочку.
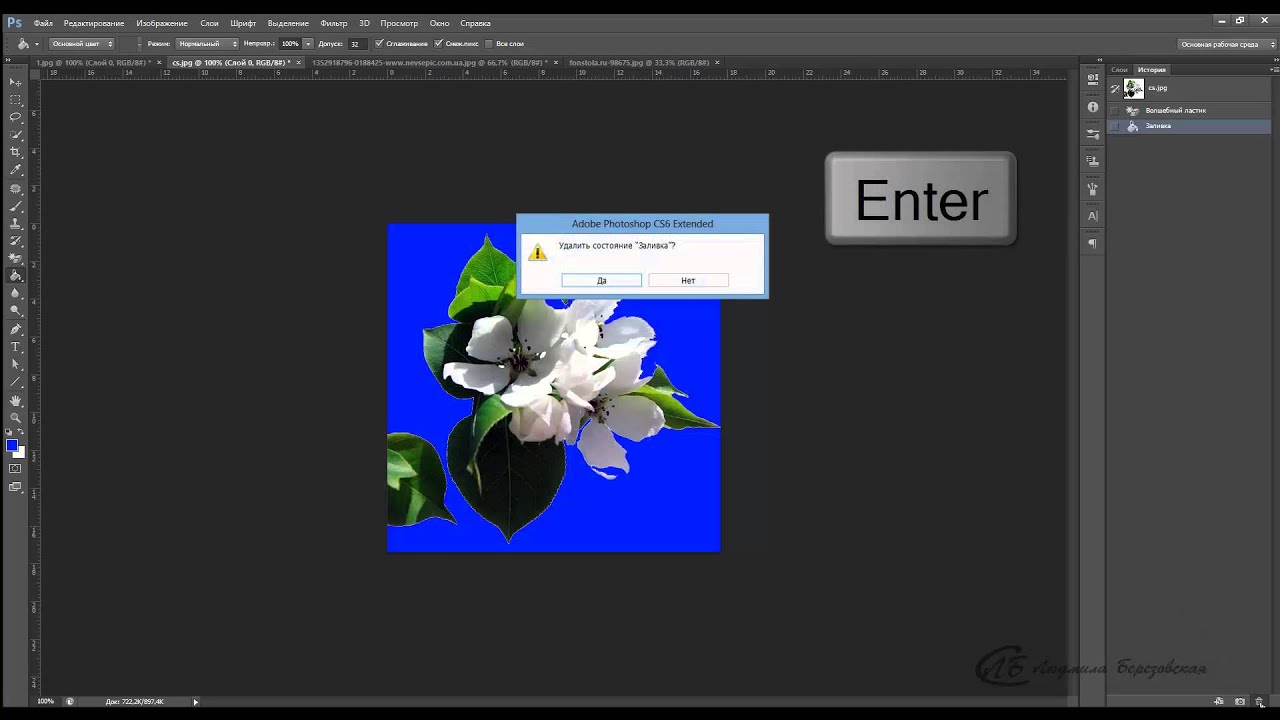
Ниже показано выделение с помощью волшебной палочки всего фона:
Затем, после выделения, кликаем DEL и получаем прозрачный фон:
Лассо
Инструмент весьма специфический и неудобный. Целесообразнее использовать лассо только на графическом планшете. Попробуйте сами, и убедитесь в правдивости этих слов. Для использования лассо необходимо иметь чрезвычайно твердую руку.
Прямолинейное лассо
Удобная вещь при необходимости выделения объектов с прямыми гранями. В остальных же случаях бесполезный инструмент.
Магнитное лассо
Напоминает по своему принципу «Быстрое выделение», только более точное и с возможностью корректировки. В результате создается линия по контуру объекта. Применять следует, только когда контур четкий и не размытый. Аналогично, как и с быстрым выделением.
Аналогично, как и с быстрым выделением.
Это, наверное, самый удобный инструмент для работы над выделением каких-либо объектов. Гибкость инструмента позволяет его использовать для работы с объектами любой формы и сложности.
Практическая часть: убираем человека с изображения
На практике вы подробно познакомитесь именно с последним инструментом – Перо. Все остальные инструменты в принципе интуитивно понятны и наглядны, а вот Перо требует от пользователя навыков и знаний по работе с ним.
К тому же это самый лучший инструмент для выделения объектов. Лучше всего начинать изучать сразу самые правильные и верные подходы. Именно поэтому практический пример приведен именно с использованием инструмента Перо.
Первым делом нам понадобится изображение для работы. Возьмем, к примеру, фотографию одной из наших любимых актрис – Галь Гадот.
Наша задача отделить изображение актрисы от окружающего ее фона.
Итак, первым шагом требуется создать слой с копией исходной картинки.
Далее, выберем на панели инструментов «Перо» и отметим точку на картинке (в любом месте контура актрисы). Эта точка будет являться опорной. С нее начнется выделение объекта, и в этой же точке оно должно завершиться.
На нашем примере, по обоим сторонам от опорной точки объект имеет закругления. Необходимо максимально плавно обвести их «Пером». Начнем двигаться в правую сторону.
Многие новички совершают ошибку, работая с закруглениями контура. Полагая, что чем больше они поставят точек, тем плавнее выйдет линия. Это не так, как раз напротив точек нужно меньше. Определив на глаз радиус закругления, поставьте следующую точку в некотором удалении от опорной.
После этого поставьте еще одну точку по центру между первыми двумя.
Затем потяните в нужную сторону, взявшись за центральную точку мышью и зажав на клавиатуре кнопку CTRL.
Таким способом проработайте все сложные участки контура и выделите весь объект.
В случае, когда контур объекта обрезан на изображении холстом (на нашем примере снизу), его можно вынести за границы холста.
Когда выделение завершено и контур замкнулся, щелкните внутри него мышью. Затем в появившемся списке нажмите на «Образовать выделенную область (“Выделить область” в нашем случае – Photoshop CC)».
В параметре радиуса растушевки укажите значение равное 0. Подтвердите действие нажатием кнопки «ОК».
Итак, у нас получилось выделение фона объекта.
Тут можно сразу его удалить кнопкой DEL и все готово. Но мы рассмотрим более сложный путь, для понимания всех нюансов.
Выделение необходимо перенести с фона на объект, для этого воспользуйтесь комбинацией кнопок CTRL+SHIFT+I.
После этого потребуется выбрать «Выделение» – «Прямоугольная область».
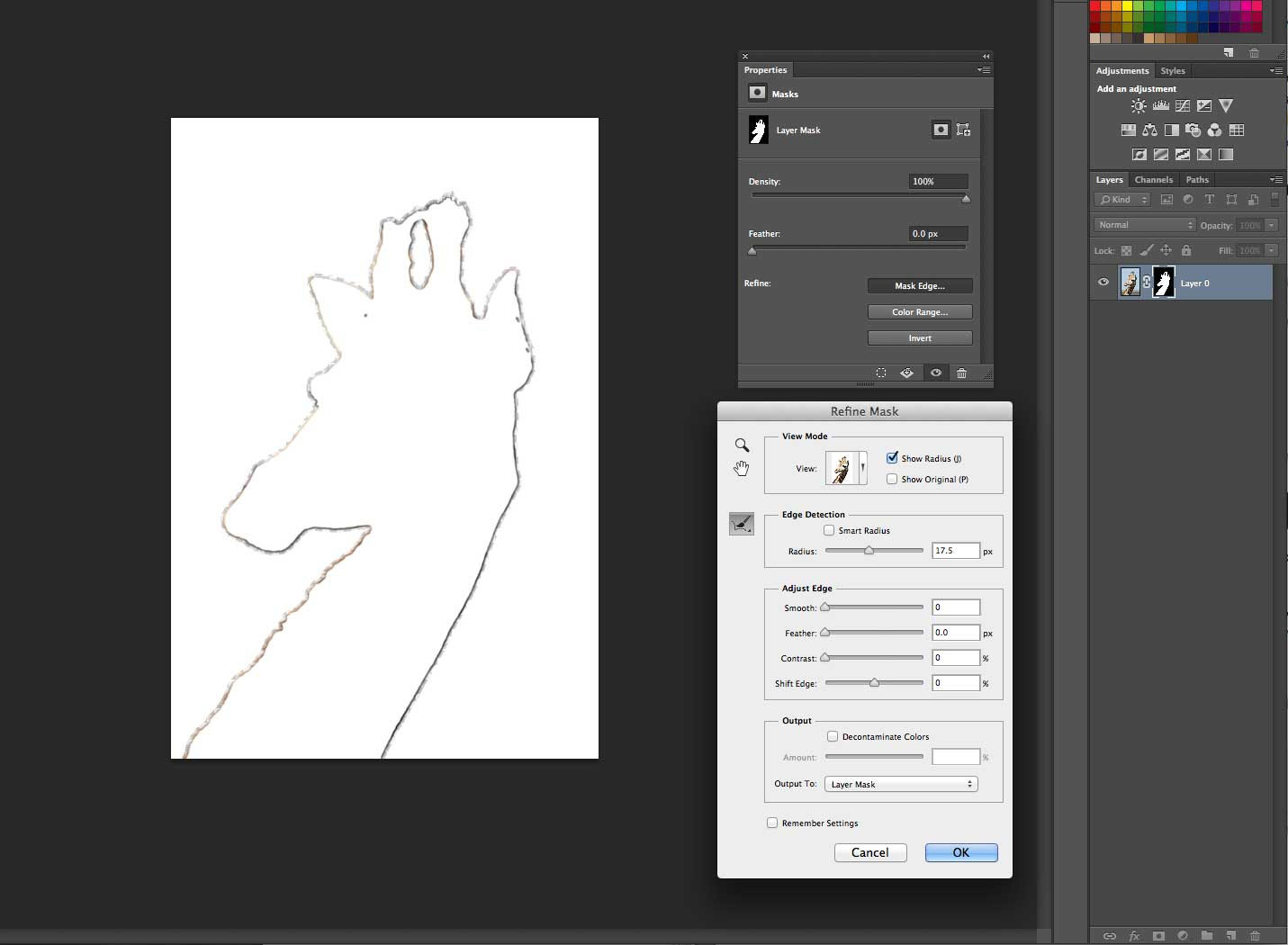
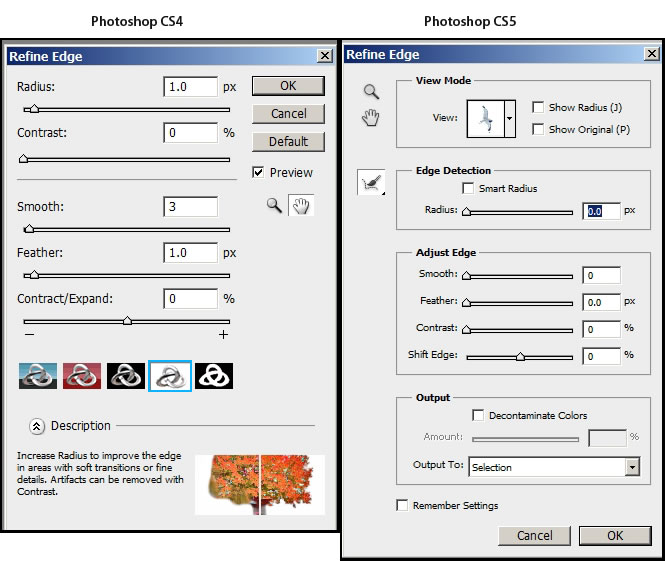
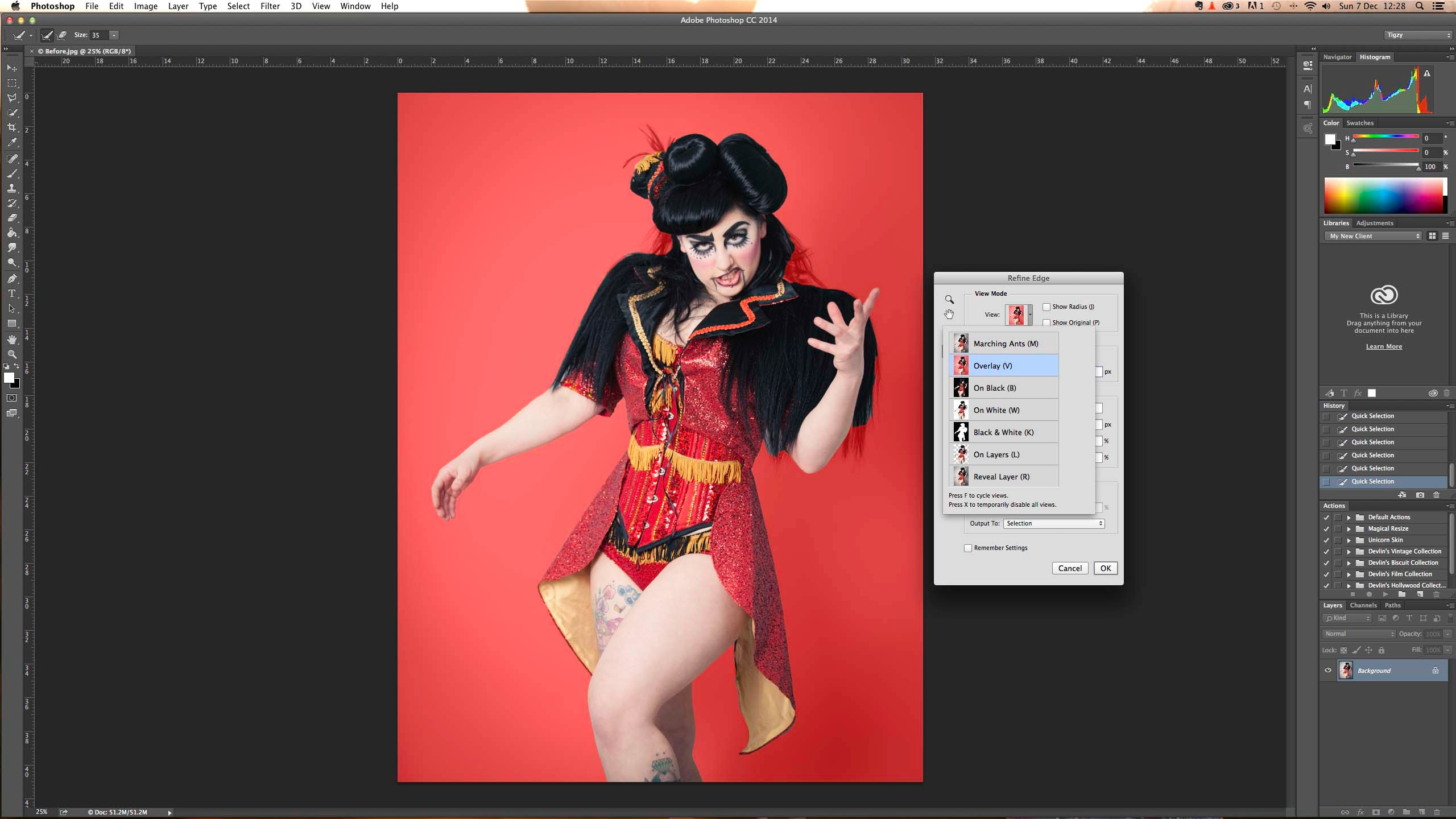
Наверху, в параметрах инструмента нажмите кнопку «Уточнить край» – для версий Photoshop CS. Мы проводим этот урок в Photoshop CC. Поэтому кликаем на “Выделение и маска”:
В результате должно открыться окно с настройками, где нужно выставить требуемые параметры. Значения параметров для каждого конкретного случая могут быть свои. Не помешает немного сдвинуть границы выделения в сторону объекта и сгладить. Так как при выделении могли быть затронуты частички фона.
Значения параметров для каждого конкретного случая могут быть свои. Не помешает немного сдвинуть границы выделения в сторону объекта и сгладить. Так как при выделении могли быть затронуты частички фона.
Подтверждаем изменения кнопкой «ОК».
Вот и все, осталось только нажать CTRL+J (копируем выделенное изображение на новый слой), и все готово.
Теперь скрываем все остальные слои и оставляем только слой только с Галь Гадот, без фона:
Надеемся этот урок помог вам научиться вырезать объекты и человека в Фотошопе. Мы это делали в программе Photoshop CC. Но действия практически не будут отличаться для любой другой версии программы, включая CS6 или CS5.
Вопрос о том, как вырезать изображение в Фотошопе, задается новичками, которые незнакомы с инстр.
Вопрос о том, как вырезать изображение в Фотошопе, задается новичками, которые незнакомы с инструментами программы. Подобная обработка нужна для замены фона, удаления или добавления лишних предметов.
5 простых способов вырезать объект в Фотошопе
Правильно обрезать в Фотошопе по контуру и добавить на собственный рисунок или коллаж просто – нужно только знать, как работают инструменты графического редактора.
Вырезать выделенную область в Фотошопе можно в любой версии программы. Для примера использовался Adobe Photoshop CC 2017.
«Волшебная палочка»
Легкий для освоения инструмент – «Волшебная палочка». Подойдет, чтобы вырезать рисунок по контуру, если он на белом фоне.
- Откройте Фотошоп, загрузите изображение с белым фоном.
- Разблокируйте слой, чтобы взаимодействовать с ним, дважды кликните по строке в таблице слоев.
- Выберите инструмент «Волшебная палочка» на основной панели.
- Сверху измените чувствительность до «5».
- Кликните мышкой по фону в любом месте, на предмете внутри появится выделение.
- Если выделился фон, то нажмите на это место еще раз.

- Когда контур выделен окончательно, нажмите клавишу «Backspace».
Теперь перенесите предмет на другой рисунок или сохраните в формате «PNG», чтобы фон оставался прозрачным.
Инструмент «Лассо»
Если фон однородный, воспользоваться можно инструментом «Лассо». Упростит работу подвид «Магнитное лассо».
Подойдет инструмент и для сложных ситуаций, так как выделение пользователь настраивает самостоятельно.
Как в Фотошопе вырезать изображение по контуру:
- Загрузите изображение в программу, снимите блок.
- В списке инструментов найдите кнопку «Магнитное лассо».
- Кликните курсором мыши на край нарисованного или сфотографированного объекта.
- Отодвиньте курсор, чтобы увидеть, как «Лассо» тянется за ним. Снова нажмите на край объекта, контур начнет выделяться.
- Если поставленная точка окажется не на краю, то ее можно удалить, нажав кнопку «Backspace».

- Завершение процесса – это клик по начальной точке. После этого появляется пунктирное выделение.
- Если объект нужно удалить с рисунка, то нажмите «Backspace» и выделенная область исчезнет.
- Для удаления фона инвертируйте выделение, нажав правой кнопкой мыши по контуру, затем нажмите «Backspace».
Инструмент «Лассо» имеет три подвида, поэтому не всегда понятно, как в Adobe Photoshop убрать лишний предмет проще и быстрее. Для этого ознакомьтесь со статьей по ссылке.
Способ «Быстрая маска»
Вырезать объект можно с помощью маски. Инструмента на панели нет, для работы используется кисть. Вариант подойдет для изображений с неоднородным фоном.
Как вырезать в Фотошопе CS6:
- Возьмите на панели инструмент «Кисть», определите для нее черный цвет. Проверьте, чтобы цвет фона был «#000000».
- Выделите мышкой слой в списке, добавьте для него «Быструю маску», выбрав этот пункт.
- Снова активируйте «Кисть» и закрасьте область, которую нужно вырезать.

- Для мелких объектов придется использовать инструмент с меньшим диаметром. Настройте жесткость – для точного выделения установите «100».
- Если случайно вышли за границы объекта, то сделайте цвет инструмента белым. Проверьте код — «#FFFFFF».
- Нажмите на значок «Быстрая маска», который на втором этапе добавился к слою. Вместо закрашенного участка появится контур.
- Нажмите Backspace.
Использование ластика
Изображение можно отделить от фона без использования инструментов, способных обрезать выделенный участок. Иногда фон проще стереть.
Как вырезать рисунок по контуру в Фотошопе CS 6:
- Активируйте инструмент «Ластик» на панели.
- Определите для инструмента размер, чтобы удалить фон с тех мест, где он не соприкасается с объектом.
- Уменьшите размер ластика и измените жесткость, чтобы аккуратно обработать края фигуры.
- Если при выделении задет объект, то нажмите комбинацию «CTRL + Z», чтобы отменить последнее действие.

Работа с ластиком длится дольше, чем при использовании предыдущих вариантов.
Вырезание сложных объектов
Вопрос о том, как обрезать сложный рисунок в Фотошопе по контуру возникает у тех пользователей, который столкнулись с необходимостью выделить волосы или дерево. Если фон однородный, то проблем не будет.
Как вырезать по контуру в Фотошопе:
- Дублируйте слой с изображением, для этого нажмите на него правой кнопкой мыши и в контекстном меню выберите соответствующую кнопку.
- Нажмите на новый слой один раз, а затем зайдите в раздел «Изображение», выберите пункт «Коррекция» и нажмите «Обесцветить».
- Не выходя из меню «Изображение», нажмите на раздел «Коррекция», где выберите пункт «Уровни».
- Передвигайте ползунки так, чтобы создался контраст между белым фоном и предметом.
- Чтобы вырезать предмет, доработайте контур кисточкой. Определите черный цвет и проведите там, где остались просветы.

- Откройте пункт «Выделение», нажмите на «Цветовой диапазон», установите чувствительность на «50». Появится контур.
- Кликните по контуру правой кнопкой мыши, нажмите на «Растушевка», определите радиус в 2 пикселя.
- Отключите изображение редактируемого слоя.
- Инвертируйте выделение, нажав на соответствующую кнопку в разделе «Выделение».
- Нажмите на первоначальный слой, нажмите кнопку «Backspace».
Для результата требуется опыт, поэтому не стоит сразу же ожидать идеального эффекта.
Видео с подробным объяснением работы уровней:
Описанные способы универсальны и подходят для фото, рисунков или компьютерной графики.
Как вырезать предмет в фотошопе cs5. Как в фотошопе вырезать и вставить объект
Создание коллажей стало очень популярным способом творчества. Для этого применяются графические редакторы, с помощью которых можно вырезать фон, использовать различные плагины для создания эффектов. Одной из таких программ является – Фотошоп. Разберем подробные способы удаление фона в данном редакторе.
Одной из таких программ является – Фотошоп. Разберем подробные способы удаление фона в данном редакторе.
Фотошоп – графический редактор, разработанный корпорацией Adobe. Имеет поддержку растровой и векторной графики. Он интегрируется со многими программами для обработки медиа-файлов. Пользователи могут применять данный инструмент для нелинейного монтажа видео, создания анимации и спецэффектов.
Формат, с которым работает Photoshop имеет расширение «PSD», поддерживается большим количеством программного обеспечения. Таким образом, пользователи могут производить импорт файлов во многие программы для последующей постобработки.
Все инструменты одинаковые для всех версий Фотошоп, в том числе последних, начиная с CS6.
Как вырезать объект в Фотошопе
Используем инструмент «Лассо»
Лассо представляет собой инструмент для выделение какого-либо элемента на фотографии с помощью создания контура. Лассо позволит вырезать любой объект по контуру.
Для начала необходимо разобраться, что из себя представляет данный инструмент и подробно описать его виды:
- «Лассо ».
 Обычное «Лассо» представляет собой один из самых простых способов выделить нужный объект на картинке. Работать с ним достаточно просто, необходимо зажать левую кнопку мыши и вести курсор по контуру от начальной до конечной точки;
Обычное «Лассо» представляет собой один из самых простых способов выделить нужный объект на картинке. Работать с ним достаточно просто, необходимо зажать левую кнопку мыши и вести курсор по контуру от начальной до конечной точки; - «Прямолинейное лассо ». Инструмент, позволяющий быстро создать контуры, состоящие из прямых линий. Лучше всего подходит для выделения геометрических фигур. Пользоваться им просто, жмем «ЛКМ» и ставим начальную точку, отпускаем клавишу мыши и переносим курсом далее по контуру добавляя новую метку. Таким образом выделяем элемент до того момента, пока курсор снова достигнет начальной точки;
- «Магнитное лассо ». Данная функция, позволяет быстро и точно создать контур. Наиболее точное определение магнитного лассо – инструмент автоматического распознавания краев. Алгоритм его работы заключается в том, что он пытается распознать края объекта находя отличия в яркости, насыщенности, контрасте.
Как вырезать изображение:
Инструмент позволит быстро и точно вырезать элемент из изображения или часть картинки. Стоит заметить, что пользователь сам контролирует все особенности выделения объекта, настраивая необходимые параметры маски.
Стоит заметить, что пользователь сам контролирует все особенности выделения объекта, настраивая необходимые параметры маски.
Быстрое выделение
Данный инструмент позволяет быстро произвести выделение объекта на фотографии. Необходимо заметить, что способ не может гарантировать 100% результат, т.к. наилучшим образом работает только на контрастных элементах.
Как вырезать:
Стираем фон Ластиком
Способ подразумевает под собой удаление фона без создания контура выделения. Недостатком ластика является то, что пользователь практически не может задать какие-либо параметры. Нельзя выполнить уточнение края (сглаживание или увеличение резкости).
Процесс достаточно простой:
Эффект от использования волшебной палочки наблюдается только на тех фотографиях, которые имеют нейтральный фон по отношению к вырезаемому объекту. Лучше всего, если фон имеет белый или серый цвет.
Вырезание сложных объектов
Для вырезания сложных элементов оптимальным вариантом будет использования инструмента «Уровни ». С его помощью можно выделить края и вырезать те объекты, которые имеют неоднородную структуру, например, шерсть животного, волосы, крона деревьев, человека, лицо и т.д.
С его помощью можно выделить края и вырезать те объекты, которые имеют неоднородную структуру, например, шерсть животного, волосы, крона деревьев, человека, лицо и т.д.
Порядок действий:
Инструмент «Перо»
С помощью пера можно выделять достаточно сложные объекты имеющие большое количество деталей. Профессиональные графические дизайнеры отдают предпочтение именно этому инструменту. С его помощью можно добиться быстрых результатов за небольшое количество времени.
Порядок действий:
Инструмент Select Subject
Инструмент является новой разработкой компании Adobe. Он использует искусственный интеллект для быстрого выделения объекта. Далее рассмотрим подробно, как им пользоваться. Важно знать, что Select Subject используется исключительно версиях Photoshop CC 2016 и более поздних сборках.
Инструкция:
- открываем фото и создаем дубликат слоя;
- выбираем инструмент «Быстрое выделение» и щелкаем «Select Subject »;
- автоматически произойдет выделение объекта, далее кликаем «Select and Mask »;
- в правой части откроется панель настройки параметров.
 Подгоняем каждый ползунок на свое усмотрение и щелкаем «Ок».
Подгоняем каждый ползунок на свое усмотрение и щелкаем «Ок».
Цветовой диапазон
Данный способ подразумевает под собой выделение элементов по цветам и образцам.
Как копировать объект
Для копирование выделенного объекта существует несколько способов рассмотрим их ниже.
Первый способ:
- выделяем объект одним из способов, представленных выше;
- затем щелкаем комбинацию клавиш «CTRL+C »;
- после этого, создаем новый слой и нажимаем сочетание клавиш «CTRL+V ». Элемент будет помещен на новый слой.
Второй способ.
Данный вариант самый простой, слой с выделенной областью будет создан автоматически. Достаточно выделить объект и нажать сочетание клавиш «CTRL+J » и он будет помещен на новый слой.
Третий метод.
После того, как нужный элемент на фотографии будет выделен, необходимо последовательно нажать комбинацию клавиш «CTRL+C», «CTRL+N» «CTRL+V». Первая команда отвечает за то, что копирует область в буфер обмена. С помощью второго сочетания клавиш, будет создан новый документ. Третья выполняет вставку элемента в новый документ.
С помощью второго сочетания клавиш, будет создан новый документ. Третья выполняет вставку элемента в новый документ.
Как вставить фон
- открываем нужное фото и используем один из методов удаления фона выше;
- инвертируем : «Выделение» и «Инверсия», жмем «Ок»;
- удаляем старый фон с помощью клавиши «Delete»;
- открываем картинку с фоном, щелкаем на клавиатуре «CTRL+C» и вставляем изображение поверх вырезанного элемента «CTRL+V»;
- после этого перетаскиваем фон под слой с вырезанным объектом, зажав левую кнопку мыши.
Как увеличить или уменьшить вырезанный объект
Для того, чтобы увеличить или уменьшить вырезанный элемент понадобиться применение инструмента «Трансформация »:
Вырезаем геометрические фигуры
Для вырезки геометрических фигур будем использовать способ «Цветовой диапазон »:
- открываем изображение с геометрическими фигурами и делаем дубликат;
- затем выбираем вкладку «Выделение » и в ней открываем пункт «Цветовой диапазон»;
- производим настройку параметров: в пункте «Выбрать» используем команду «По образцам »;
- после этого щелкаем по значку «Пипетка+ » и добавляем образцы оттенков.
 Если предварительный результат устраивает, щелкаем «Ок».
Если предварительный результат устраивает, щелкаем «Ок».
Работая с программой Photoshop, чаще всего вам придется работать с уже имеющимися изображениями. Либо вам понадобится что-то в них исправить, либо вы захотите взять часть в изображении, чтобы использовать в другом изображении, да мало ли для чего еще.
Открытие изображения
Сначала необходимо открыть само изображение в программе Phoroshop. Для этого выберете команду меню Файл -> Открыть (File -> Open). В отрывшемся окне выберите необходимое изображение.
Обратите внимание, в пункте Тип файла огромный список поддерживаемых файлов. Если вы выберете определенный тип файла (например, gif), то в окне выбора будут отображены только файлы с этим расширением. Поэтому, если вы точно знаете, что данный файл лежит в данной папке, а в окне выбора изображения вы его не видите, значит вы выбрали не тот тип файла.
Постановка задачи
Как всегда рассмотрим на примере. Предположим у нас есть две вот такие фотографии:
А мы хотим, чтобы лошадка скакала по берегу моря. Что нам необходимо сделать:
Что нам необходимо сделать:
- Создать новый файл для нового изображения (конь на берегу моря).
- Разместить на разных слоях нового файла изображения коня и моря.
- Вырезать коня. Для этого его необходимо сначала выделить.
- Добавить естественности новому изображению.
Создание нового файла
Итак, создадим новый файл, размером 500 Х 375 (таковы размеры фотографии с морем, хотя мы могли бы сделать и меньшее изображение).
Создадим два новых слоя: один назовем «конь», другой — «море», причем слой -Море- должен находится под слоем -Конь-. Чтобы слою дать название, щелкните правой кнопкой мыши по слою, в открывшемся контекстном меню выберите -Параметры слоя- (Layer Properties). Откроется окно параметров, где и нужно задать имя:
Сейчас у нас в программе открыты три файла, т.е три окна с разными файлами (с морем, с конем и только что созданный, который будем
называть рабочим окном). Причем активным
окном (с которым работаем) является последнее.
Причем активным
окном (с которым работаем) является последнее.
В нем, на слое -Море- мы расположим наше море. Для этого:
- Сделаем активным окно с морем (просто щелкните по нему).
- Выделим все изображение, для этого в меню выберем команду Выделение -> Все (Select -> All) или нажмите комбинацию клавиш Ctrl+A. Вокруг изображения появится рамочка выделения в виде бегущих муравьев.
- Скопируем это изображение (Ctrl+C). Теперь сделаем активным наше рабочее окно (щелкнем по нему), убедимся, что активным является слой -Море- (если нет, то щелкните по нему) и вставим изображение (Ctrl+V). Теперь на слое море изображено море.
Выделение коня
В Photoshop предусмотрено несколько инструментов выделения изображения, один из них
(прямоугольное выделение) мы рассматривали на первом уроке. Но здесь оно не подойдет, так как наш конь имеет сложную форму.
Но здесь оно не подойдет, так как наш конь имеет сложную форму.
Для его выделения мы воспользуемся двумя инструментами на панели инструментов:
Нажмите левой клавишей мыши на инструмент -быстрое выделение-, откроется окно выбора инструмента:
Выберите инструмент -волшебная палочка-. Если щелкнуть по какому-либо пикселу слоя этим инструментом, то будут выделены смежные пикселы одного оттенка. На панели параметров этого инструмента выберите следующие значения:
В поле -Допуск- (Tolerance) можно вводить значения от 0 до 255. Если установить значение 0, то будет выделен только один оттенок, если установить 32, то инструмент будет выделять пикселы в диапазоне от цвета на 16 единиц темнее и до цвета на 16 единиц светлее того, по которому вы щелкнули. В нашем случае мы установили значение 100.
Мы также установим флажок -Сглаживание- (Anti-aliased), чтобы сделать более гладкими границы выделенной области.
Флажок -Смежные пикселы- (Contiguous) выделяет только те пикселы, которые находятся в соседних с выбранным областях.
Уберите флажок -Образец всех слоев- (Sample All Layers), т.к. он распространяет свое действие на все слои, а мы работаем только со слоем -конь-.
Теперь щелкните инструментом по изображению коня, он выделится.
Само выделение не будет идеальным (мы его доработаем позже), на этом этапе главное выделить контуры коня. Если вам не нравится то, как выделилось, щелкните еще раз инструментом и выделение пропадет (или Ctrl+Z) и попробуйте снова.
Теперь, когда наш конь выделен, нам нужно удалить все лишнее. Для этого в меню выберем команду Выделение -> Инверсия (Select -> Inverse). Теперь будет выделена вся область вокруг коня. Жмем Del на клавиатуре и получаем нашего вырезанного коня на фоне моря:
Уберем выделение (в меню выберем команду Выделение -> Убрать выделение). Согласитесь очень не плохо, только траву надо убрать.
Для этого сначала увеличим нижнюю часть изображения (там где трава). Для этого на панели инструментов возьмите инструмент -Лупа-.
На панели параметров этого инструмента щелкните по лупе с плюсиком.
Теперь щелкните по той части слоя, где трава. Увеличится эта часть изображения, если щелкнуть еще раз, она еще увеличится. Если щелкнуть по лупе с минусом, а потом по изображению, то оно будет уменьшаться. Так вы можете увеличивать и уменьшать изображения для удобства работы с ним.
Итак, вы увеличили ту часть, где трава. Нажмите левой клавишей мыши на инструмент -Лассо-, откроется окно выбора инструмента:
Выберите инструмент -магнитное лассо-. Этот инструмент автоматически создает выделенную область в то время, как вы перемещаете или перетаскиваете курсор. Граница области «прилипает» к ближайшему отличительному оттенку цвета или тени, который определяет границу фигуры.
Щелкните по изображению, чтобы создать первую промежуточную точку. Перемещайте курсор вдоль границы фигуры, которую вы хотите
выделить (в нашем случае конечности коня). В то время как вы перемещаете курсор, линия выделения будет «прилипать»
к границе фигуры. Появляющиеся в процессе перемещения курсора временные точки исчезнут, как только вы замкнете контур.
Появляющиеся в процессе перемещения курсора временные точки исчезнут, как только вы замкнете контур.
Снова Del на клавиатуре, убрать выделение, уменьшить размер до нормального (на панели инструментов возьмите инструмент -Лупа- на панели параметров щелкните по лупе с минусом).
Для пущей убедительности добавим песка на копыта коня. Для этого создайте новый слой, сделайте его самым верхним. Теперь возьмите инструмент пипетка на панели инструментов
Этот инструмент выбирает цвет из активного изображения или из любой другой области экрана и назначает его в качестве основного или фонового. Нам нужен цвет песка, поэтому щелкаем по изображению песка. Посмотрите основной цвет изменился.
Теперь возьмите инструмент кисть на панели инструментов
На панели параметров этого инструмента выберите кисть, напоминающую песок (т.е. с неровными краями).
Сделайте ею по одному щелчку на каждом копыте. Получится примерно вот так:
Все, наше изображение готово, а урок закончен. В следующем уроке мы рассмотрим другие инструменты выделения, а также научимся
изменять размеры изображений и их частей.
В следующем уроке мы рассмотрим другие инструменты выделения, а также научимся
изменять размеры изображений и их частей.
Если вам нужно вырезать объект из фотографии и вставить его на другое изображение или фон, то в программе Фотошоп для этого существуют различные способы. В статье мы вырежем букет цветов и вставим его на фото с вазой. Также рассмотрим, как можно вырезать человека в Фотошопе, а затем заменим для него фон.
Для того чтобы было легко вырезать объекты, нужно выбрать подходящий для них способ выделения в Фотошопе . Это может быть и простое выделение, и с помощью Лассо, Волшебной палочки, Цветовых каналов, наложения Маски. Прочтите подробную статью, перейдя по ссылке.
Выделение объекта с помощью Цветовых каналов, подробно описано в статье: как вырезать и вставить изображение в Фотошоп . В качестве примера я вырезала крону деревьев.
Итак, у нас есть два изображения: с первого мы будем вырезать нужный объект, а на второе вставлять. Для выделения объектов используем инструмент Быстрое выделение.
Как вырезать объект в Фотошопе
Открываем фото с букетом: «File» – «Open» или «Ctrl+O» .
Для того чтобы вырезать изображение из фона, его сначала нужно выделить. На Панели инструментов выбираем «Quick Selection Tool» (Быстрое выделение).
Теперь кликаем мышкой по цветам, каждый раз расширяя, таким образом, область выделения: она будет выделена пунктирной линией. Выбрав в настройках инструмента кисточку с плюсиком – область будет добавлена, с минусом – вычтена. Здесь же изменяется и размер кисти выделения.
Чтобы вычесть область из выделения, также можно зажать кнопку «Alt» на клавиатуре и кликнуть по лишней области мышкой. Изменять размеры кисти можно кнопками «{» и «}» – одно нажатие уменьшает/увеличивает на 1 px.
В результате, нужно полностью выделить объект, который будем вырезать.
Переходим на палитру «Layers» (Слои), создадим здесь новый слой. Для этого нажмите на пиктограмму «Create a new layer» .
Выделяем слой с основным изображением и нажимаем сочетание клавиш «Ctrl+X»
. Таким образом, мы вырежем объект из фона в Фотошопе.
Таким образом, мы вырежем объект из фона в Фотошопе.
Как вставить изображение в Фотошопе
Следующее, что нужно сделать, это вставить вырезанный объект на другое изображение.
Переходим на новый слой, который мы создали, «Layer 1» и нажимаем «Ctrl+V» . Дальше нужно скрыть слой «Background» (Фон) – уберите напротив него глазик в палитре слоев. Если хотите – его можно удалить: выделите слой мышкой и в палитре слоев нажмите на мусорник в правом нижнем углу.
Открываем второе изображение в Фотошопе – с вазой, на которое будем вставлять вырезанный букет.
Выбираем на Панели инструментов «Move Tool» (Перемещение). Затем кликаем по окну с букетом. На палитре слоев выделите тот слой, на который вставили букет – «Layer 1» (если Вы удаляли слой «Background» , то он там будет один). Дальше кликаем по цветам и, не отпуская кнопку мышки, перетаскиваем их на изображение с вазой.
Из-за того, что изображения имеют разное разрешение, получилось следующее.
Давайте уменьшим размер букета. На палитре слоев выделите слой с букетом, в примере это «Layer 3» , у Вас название может отличаться. Теперь нажмите комбинацию клавиш «Ctrl+T» . Вокруг изображения должна появиться рамка с маркерами. Если ее не видно полностью, в левом нижнем углу подберите подходящий масштаб для изображения. Кликая мышкой по маркерам изменяйте размер. Чтобы сохранить пропорции изображения, при изменении размера, нажмите и удерживайте клавишу «Shift» . Когда подберете подходящий размер, нажмите «Enter» .
Разместим красиво вырезанный объект на новом фоне. Подбираем подходящий масштаб и с помощью инструмента «Move Tool» (Перемещение) двигаем букет по фоновому изображению.
На этом буду заканчивать. Думаю, теперь Вы сможете вырезать нужный объект из фото и вставить этот объект на другое изображение в Фотошопе.
Оценить статью:Инструкция
Если фон достаточно однородный, удобно использовать Magic Wand Tool («Волшебную палочку»). На панели свойств настройте нужное значение параметра Tolerance («Допуск»). Чем ниже это значение, тем избирательнее действует инструмент. Щелкните мышкой по изображению – «волшебная палочка» выделит смежные области фона. Если предстоит выделить несколько областей, используйте кнопку Add to selection («Добавление выделения») на панели свойств. Чтобы отменить операцию выделения, нажмите Ctrl+Z.
На панели свойств настройте нужное значение параметра Tolerance («Допуск»). Чем ниже это значение, тем избирательнее действует инструмент. Щелкните мышкой по изображению – «волшебная палочка» выделит смежные области фона. Если предстоит выделить несколько областей, используйте кнопку Add to selection («Добавление выделения») на панели свойств. Чтобы отменить операцию выделения, нажмите Ctrl+Z.
Если предстоит выделить объект с размытыми краями – например, пышную прическу или пушистую шерсть – можно выбрать инструмент Background Eraser Tool («Фоновый ластик»). Он выглядит, как оптический прицел: кружок с крестиком. Наведите курсор так, чтобы крестик оказался над внешней линией выделяемого объекта. Зажмите левую клавишу мыши и, не отпуская, обводите фрагмент.
Инструмент удалит рисунок под крестиком. Если меняется рисунок фона, опять щелкните левой клавишей мыши, чтобы дать инструменту новый образец удаляемого цвета. Чтобы увеличить рисунок, используйте инструмент Zoom («Лупа»). Для перемещения объекта применяется Hand («Рука»).
Для перемещения объекта применяется Hand («Рука»).
Нажмите D, чтобы установить цвета по умолчанию. Перейдите в режим редактирования быстрой маски. Удобнее всего для этого нажать Q. Если вам требуется выделить объект с размытыми границами, выберите мягкую кисть, с четкими – твердую. Начинайте закрашивать фрагмент. Вы увидите, что он покрывается прозрачной красной пленкой – защитной маской.
Когда закрасите объект полностью, нажмите Q еще раз. Вокруг этого элемента изображения появится выделение. Нажмите Ctrl+Shift+I, чтобы инвертировать выделение, и нажмите Delete или Backspace для удаления фона.
Если после удаления фона вокруг объекта осталась кайма, в меню Layer («Слой») в группе Matting («Обработка краев») выберите опцию Remove Black Matte («Удалить черную кайму») или Remove White Matte («Удалить белую кайму»). Команда Defringe («Убрать кайму») удаляет любую кайму указанной ширины.
Нередко для редактирования фотографии или создания фото-коллажа автору фото может потребоваться перенести изображение человека на новый фон. Однако, когда объект имеет сложный контур, например, если нужно вырезать фигуру человека с развевающимися волосами, привычные методы вырезания объекта с фона (например, Lasso Tool) могут не подойти. В этом случае вам поможет простая методика вырезания сложного объекта в фотошопе.
Однако, когда объект имеет сложный контур, например, если нужно вырезать фигуру человека с развевающимися волосами, привычные методы вырезания объекта с фона (например, Lasso Tool) могут не подойти. В этом случае вам поможет простая методика вырезания сложного объекта в фотошопе.
Инструкция
Загрузите нужную фотографию со сложным контуром с множеством полутонов, а затем кликните на палитру каналов (Channels). Поочередно нажимайте на все каналы, имеющиеся в палитре, чтобы определить, является самым контрастным. Обычно таковым оказывается синий канал (Blue).
Скопируйте синий канал, перетащив его вручную на иконку с изображением чистого листа, после чего, оставаясь на копии канала, выберите на панели инструментов опцию Dodge (осветлитель) и установите подходящий диапазон светимости и экспозицию в 100%.
На копии синего канала аккуратно обведите инструментом осветлителя фон, не касаясь контура объекта, который вам нужно вырезать. Уменьшите экспозицию осветлителя до 15-30% и, увеличив масштаб изображения, обведите осветлителем контур объекта, особенно внимательно и осторожно обрабатывая проблемные фрагменты контура (например, волосы). Для таких областей уменьшите размер осветлителя до минимума, чтобы не потерять нужных деталей фотографии.
Для таких областей уменьшите размер осветлителя до минимума, чтобы не потерять нужных деталей фотографии.
Привет, читатель! Photoshop – программа уникальная и позволяет делать замечательные шедевры, даже если вы не совсем сильны в графике. Что можно сделать в этой программе, что будет всегда привлекать зрителя – так это различные коллажи. Сегодня мы рассмотрим некоторые приемы создания материалов для Ваших будущих работ.
Коллаж может быть простым – состоять из набора фотографий (или картинок) на выбранном фоне. Например так:
И Ваш коллаж может быть и достаточно сложным, состоять из частей фотографий, рисунков, объектов, которые в результате, превращаются в целое произведение искусства. Вроде, как Вы написали картину:
Вот в этом фотошоп и является уникальной программой. Вы можете не быть художником, но создавать картины, которые под силу только мастерам кисти. В этой статье мы поговорим о такой подготовительной части коллажа, как вырезание объектов. Без этого не обойтись никак. Обычно объект вырезается по контуру. Различных способов достаточно много, но в зависимости от того на однотонном фоне расположен объект или на сложном, применяются разные.
Без этого не обойтись никак. Обычно объект вырезается по контуру. Различных способов достаточно много, но в зависимости от того на однотонном фоне расположен объект или на сложном, применяются разные.
Вырезаем объект и вставляем его в другой фон
Самое распространенное действие, которое чаще всего используется – это вырезание объекта из одной картинки и вставка его в другую, (или на другой фон). Для того что бы вырезать объект, его предварительно необходимо выделить. Выделение можно произвести несколькими способами. Сбоку, на панели инструментов находим значок «Лассо» и чуть ниже значок «Волшебная палочка».
Лассо имеет три модификации: простое, прямолинейное и магнитное. Различаются они по степени выделения. Магнитное лассо при выделении прилипает к контурам выделяемого объекта. Оно очень удобно, но контуры должны быть четкими, иначе линия лассо может перейти на другой контур.
Обычное лассо и прямолинейное не залипают, а потому ими необходимо аккуратно проводить по контуру, огибая все неровности. Прямолинейное так и называется, что дает только прямые линии. Если вы обводите округлые, воспользуйтесь обычным лассо.
Прямолинейное так и называется, что дает только прямые линии. Если вы обводите округлые, воспользуйтесь обычным лассо.
«Волшебная палочка» — это инструмент, который позволяет сделать нудную операцию одним кликом. Здесь два инструмента – «Выстрое выделение» и «Волшебная палочка».
Быстрое выделение – на курсоре увидим знак плюса в кружочке. С помощью него проводим по объекту и получаем линию, которая оконтуривает объект как в случае с магнитным лассо. Здесь так же линия может выйти за пределы объекта, если он находится на неоднородном фоне.
Исправляется это следующим образом. Если контур выделения ушел с выделяемой линии, нажимаем клавишу Alt или на панели инструментов кнопку кисти со знаком минус. Этот прием называется «Вычитание из выделенной области».
Если нажали Alt, то удерживая клавишу проводим кружком курсора, в котором уже не плюс, а минус по ушедшей линии контура. Эта линия подходит к нужному контуру.
Таким образом оконтуриваем объект. Этот способ выделения, в отличии от лассо хорошо подходит для рисунка, расположенного на неоднородном фоне. На однородном фоне подойдет любой способ выделения. Хотя из опыта скажу, что мне сподручнее выделять именно инструментом «Быстрое выделение» независимо на однородном фоне находится объект или нет. Действуйте, как Вам удобно.
Этот способ выделения, в отличии от лассо хорошо подходит для рисунка, расположенного на неоднородном фоне. На однородном фоне подойдет любой способ выделения. Хотя из опыта скажу, что мне сподручнее выделять именно инструментом «Быстрое выделение» независимо на однородном фоне находится объект или нет. Действуйте, как Вам удобно.
Здесь для примера я взял объект на однородном фоне и выделил его при помощи быстрого выделения. Это делается таким инструментом буквально за секунды.
Теперь осталось скопировать выделенный элемент – (Редактирование-Копирование) и перейдя на выбранный фон вставить скопированный объект через Редактирование-Вставить .
Если вставляемый объект больше фона, то его надо масштабировать. Выбираем в верхнем меню Редактирование-Трансформирование-Масштабирование.
Зажав клавишу Shift, что бы размер изменялся пропорционально мышкой тянем за уголки картинки, что бы подогнать ее под нужный размер. В основном, все зависит от фона и как на нем будет выглядеть вставленный объект.
Как вырезать объект в фотошоп без фона, по контуру
В этом варианте вырезания объекта без фона рассмотрим картинку со сложным фоном, то есть не однородный фон, а например такой:
Здесь можно использовать и инструменты «Лассо», но тогда вырезать придется долго и аккуратно. Лучший способ – это быстрое выделение, о котором говорилось ранее. Вы, конечно же, поэкспериментируйте со всеми способами и выберите потом наиболее удобный для себя. Итак, загружаем нужное фото в программу.
Делаем дубликат слоя, что бы удобно было работать. Выделяем слой – делаем его активным. На следующем этапе выбираем инструмент быстрое выделение и обводим им по контуру рисунок. Как описывалось ранее при работе с этим инструментом, используя клавишу Alt , выправляем контурную линию, чтобы она хорошо облегала объект.
Приготовьтесь к тому, что линия постоянно будет уходить от выделяемого объекта и нужно ее возвращать. Но натренировавшись, вы сможете делать это быстро.
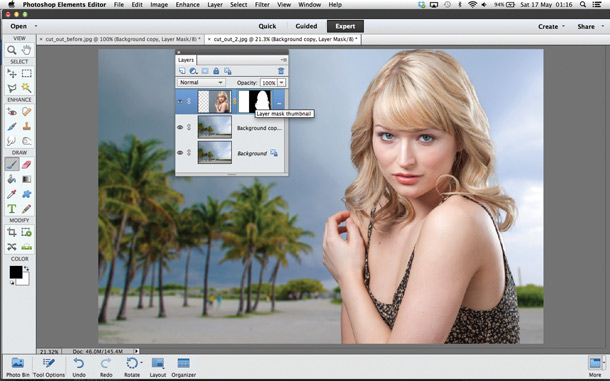
Следующим этапом добавляем к этому слою слой-маску. Сначала нижний слой отключаем – делаем его невидимым. В результате получаем такое вот вырезанное изображение.
Если передвигать ползунок «Растушевка», то увидим, как изменяются края рисунка. Можно отредактировать края с помощью просто растушевки, а можно сделать несколько точнее, нажав на кнопку «Уточнить-край маски». Откроется окно, в котором изменяя параметры можно получить размытость края рисунка, что бы он не был сильно резким.
Совершив такие манипуляции, нажимаем ОК и получаем готовый объект без фона. Далее сохраняем рисунок в формате *.png. В результате он будет на прозрачном фоне и его можно вставлять куда угодно. Теперь загружаем сохраненную картинку, выделяем ее, копируем и вставляем в фон. Она встанет уже без своего фона.
Вот и вся процедура. Для наглядности посмотрим процесс на видео:
Вырезаем объект и переносим его на другой слой фотошоп
Перенос вырезанного объекта на другой слой – это тоже самое, что вырезать объект и скопировать его на другой фон. Как только вы вставляете на новый фон вырезанный объект, для него программа автоматически создает свой слой. Можно предварительно создать пустой слой, выделить его – активировав тем самым, а потом вставить на него вырезанный объект.
Как только вы вставляете на новый фон вырезанный объект, для него программа автоматически создает свой слой. Можно предварительно создать пустой слой, выделить его – активировав тем самым, а потом вставить на него вырезанный объект.
Как вырезать лицо человека и вставить другое вместо него?
Вырезание лица и вставка его в лицо другого человека – весьма популярный коллаж, который часто можно встретить на просторах интернета. Особенно подобные вещи любят делать в качестве подарка кому-либо.
В целом все здесь делается аналогично описанному выше. Один из вариантов мы и рассмотрим. Находим шаблон куда хотим вставить нужное лицо и, естественно, само лицо. Для примера берем такого актера, как Николас Кейдж. С помощью волшебной палочки выделяем лицо. Создаем новый слой и копируем туда выделенное лицо.
Если отключить основной слой, то увидим только одно скопированное нами лицо актера.
Теперь открываем шаблон, куда мы хотим вставить скопированное лицо. В интернете таких шаблонов много, достаточно выбрать подходящее. Создаем дубликат слоя.
В интернете таких шаблонов много, достаточно выбрать подходящее. Создаем дубликат слоя.
Теперь возвращаемся к слою с подготовленным к вставке лицом, копируем его, открываем шаблон и вставляем в шаблон лицо.
Слой с лицом меньше шаблона. С помощью команды Редактирование-Трансформирование-Масштабирование изменяем размеры, подгоняя его под шаблон, чтобы подходил как можно точнее. Где необходимо, стираем. В этой же ветке есть «Поворот», мы можем повернуть лицо так, чтобы оно смотрелось естественнее.
Слой с лицом лежит выше слоя шаблона. Лицо будет, потому, находится поверх шаблона. Перемещаем его вниз, под шаблон, что бы лицо выглядело точнее. Подкорректировав по цветовому балансу, подогнав, можно получить примерно такой вот результат.
На приведенном ниже видео наглядно показано, как вырезать и вставить лицо.
Обрезаем человека с фотографии и вставляем его на другой фон фотошоп
Процедура вырезания фигуры человека аналогична предыдущей. Берем какой-либо фон и нужного нам человека. В начале вырезаем фигуру любым удобным способом и копируем на новый слой.
Берем какой-либо фон и нужного нам человека. В начале вырезаем фигуру любым удобным способом и копируем на новый слой.
Естественно, подгоняем вставленное изображение по масштабу и цветовому балансу, что бы ни картинка, ни фон не выбивались.Вот, собственно и все, удачи!
Выделение волос с помощью команды «Уточнить края» в Photoshop CS5
В Photoshop CS3 компания Adobe представила команду «Уточнить края», с помощью которой выделение волос, шерсти и других мелких деталей на фото стало несравнимо проще. Но в Photoshop CS5 Adobe подвергла эту команду глобальным изменениям, которые сделали ее еще лучше и проще, добавили новые возможности. Теперь это делается настолько просто, что выделить волосы на фото может кто угодно.
Обратите внимание на фото: все кудрявые пряди волос, выбивающиеся из прически, расположены на сером фоне:
Оригинальное фото
Я хочу заменить исходный серый фон другим изображением. Если вы посмотрите на мою панель «Слои», то увидите, что под слоем оригинальной фотографии у меня располагается другой снимок. Я нажму на иконку видимости исходной фотографии, чтобы временно отключить верхний слой. Таким образом, вы сможете видеть изображение под ним:
Я нажму на иконку видимости исходной фотографии, чтобы временно отключить верхний слой. Таким образом, вы сможете видеть изображение под ним:
Нажмите на иконку видимости верхнего слоя
Теперь можно увидеть изображение, которым я собираюсь заменить фон исходного фото:
Фото для замены фона
А вот, как будет выглядеть конечный результат благодаря команде Photoshop CS5 «Уточнить края»:
Окончательный результат
Нанесем приблизительный контур выделения вокруг женщины на фото. Для этого нам не нужно использовать какие-либо специальные или продвинутые инструменты. Стандартного инструмента «Лассо» будет вполне достаточно. «Многоугольное лассо» подойдет даже больше, потому что с его помощью это делается еще проще и быстрее. Я активировал инструмент «Многоугольное лассо»:
Выберите инструмент «Многоугольное лассо»
С помощью инструмента «Многоугольное лассо» я начинаю выделять руку и плечо женщины, проставляя точки, которые составят контур выделения. Обратите внимание, что я провожу границу выделения внутри области руки. Команда «Уточнить края» работает лучше, если исходное выделение проходит по внутреннему краю нужной области:
Команда «Уточнить края» работает лучше, если исходное выделение проходит по внутреннему краю нужной области:
При выбранном инструменте «Многоугольное лассо» кликните несколько раз мышью по внутреннему краю руки и плеча, чтобы создать контур выделения
Когда я дошел до области волос, я также стараюсь проводить контур максимально близко к краю, чтобы внутрь выделения не попали участки серого фона. Сейчас мне нужно только выделить основную часть волос, обо всем другом позаботится команда «Уточнить края»:
Нарисуйте контур, оставляя за его пределами области, в которых фон просматривается сквозь волосы
В завершение я замыкаю выделение по краю изображения и возвращаюсь к исходной точке ниже руки женщины, с которой я начал контур:
Теперь женщина на фото обведена предварительным контуром выделения
Создав предварительное выделение, мне, прежде всего, нужно убедиться, что в палитре «Слои» у меня выбран нужный слой:
Убедитесь, что у вас активен нужный слой
После этого нам нужно вызвать команду «Уточнить края». Для этого можно либо перейти в меню «Выделение» в верхней части экрана и выбрать пункт «Уточнить края», или (если активен инструмент «Многоугольное лассо») мы можем просто нажать на кнопку «Уточнить края» в панели параметров.
Чтобы кнопка «Уточнить края» появилась в панели параметров, у вас должен быть выбран инструмент выделения:
Нажмите на кнопку «Уточнить края» в панели параметров (при активном инструменте выделения)
Откроется диалоговое окно «Уточнить края», но прежде, чем мы перейдем к нему, давайте взглянем на мое изображение в окне документа. Мы увидим, что область, которую я выделил, в данный момент располагается на сплошном белом фоне:
Окно документа, в котором выделенная область показана на белом фоне
У вас область выделения может размещаться на сплошном белом или черном фоне. Все зависит от того, какой режим просмотра в данный момент у вас выбран в верхней части диалогового окна «Уточнить края». Вы можете видеть небольшую миниатюру текущего режима просмотра справа от слова «Просмотр»:
Небольшая миниатюра отображает текущий режим просмотра
Если вы кликните по миниатюре или по маленькой стрелке справа от нее, на экране появится список различных доступных режимов просмотра. У меня в данный момент выбран режим «На белом», поэтому выделение отображается на белом фоне. Теперь я выбираю режим «На черном» — прямо над названием текущего режима:
Выберите из списка режим просмотра «На черном»
Теперь выделение отображается на сплошном черном фоне:
После выбора режима просмотра «На черном» выделение отображается на черном фоне
Если я выберу режим просмотра «Черный и белый»:
Выбор режима «Черный и белый»
Изображение в окне документа будет отображаться так, как будто я смотрю на маску слоя. Белый цвет покрывает выделенную область, а черный – все остальное. Серый цвет будет представлять частично выделенные области:
При режиме просмотра «Черный и белый» изображение отображается так, как будто это маска слоя
Режим просмотра «По слоям»:
Выбор режима просмотра «По слоям»
Выделение отображается так, как будто оно располагается на отдельном слое поверх всех других слоев. Данный режим просмотра может оказаться полезным при составлении композиций, так как позволяет легко видеть результат, получаемый после совмещения разных фотографий. В моем случае, так как ниже у меня расположено другое изображение, мы можем увидеть эту фотографию под выделением.
Если вы работаете с документом, содержащим всего один слой, то область за границами выделения будет заполнена шахматным узором, который в Photoshop обозначает полностью прозрачные участки:
Изображение с выбранным режимом просмотра «По слоям»
Я намеренно пропустил первые два режима просмотра – «Муравьиные линии» и «Наложение», поскольку ни один из них нам не пригодится. Режим «Муравьиные линии» обозначает выделенную область стандартным контуром выделения, а режим «Наложение» выводит невыделенную область полупрозрачным красным цветом подобно тому, как выделение отображается в режиме «Быстрой маски». Последний в списке режим просмотра «Показать слой» мы рассмотрим чуть позже.
Основная задача этих режимов просмотра — оценка, насколько качественно задана область выделения. В некоторых изображениях выделение проще оценить, если оно выводится на белом фоне, для других — на черном, и так далее. Часто возникает необходимость переключаться между различными режимами просмотра. Именно поэтому рядом с каждым из режимов просмотра в списке расположена буква (справа от его названия).
Она обозначает клавишу для быстрого переключения между режимами. Например, можно переключиться в режим «На белом», нажав на клавиатуре клавишу W, «На черном» — нажав клавишу B, «По слоям» — нажав клавишу L и так далее. Вы также можете нажать клавишу F, чтобы переключаться между режимами просмотра по кругу.
Если вы предпочитаете выбирать режим просмотра из списка, а не с помощью горячих клавиш, вам нужно дважды кликнуть по его названию. Таким образом, режим будет активирован. После этого закройте список.
Непосредственно под параметром «Режим просмотра» в диалоговом окне «Уточнить края» располагается раздел, который называется «Определение края». Чтобы добавить в область выделения оставшиеся за контуром пряди волос, нажмите на ползунок слайдера «Радиус» и перетащите его вправо:
Нажмите и перетащите вправо ползунок слайдера «Радиус»
Когда вы перетащите ползунок, вы увидите, что некоторые пряди волос, которые ранее были за пределами первоначального выделения, теперь попадают в него. Я использую режим просмотра «По слоям», чтобы вам было нагляднее видно, что некоторые пряди волос теперь проявляются поверх фонового изображения:
Некоторые из прядей волос за пределами первоначального выделения теперь видны
Если я перетащу ползунок еще дальше вправо, чтобы увеличить значение «Радиуса»:
Перемещение ползунка «Радиус» еще дальше вправо
тогда в окне документа появятся пряди волос, расположенные еще дальше от первоначального выделения:
Изображение после увеличения значения «Радиуса»
Справа от миниатюры режима просмотра в верхней части диалогового окна, располагается параметр под названием «Показать радиус», который по умолчанию отключен. Кликните по нему один раз, чтобы включить этот параметр:
Включите параметр «Показать радиус»
Если эта опция включена, то в окне документа виден сам радиус. Принцип работы команды «Уточнить края» заключается в том, что она ищет области документа за пределами контура, которые еще нужно включить в выделение. А значение «Радиуса» определяет, как далеко за пределами первоначального выделения Photoshop будет «искать» такие области.
Этот поиск осуществляется только в пределах того радиуса, который мы указали. Если мы устанавливаем значение «Радиуса» в 50 пикселей, тогда Photoshop будет проверять область на 50 пикселей в любом направлении от края первоначального выделения.
Если вы посмотрите на мое окно документа, то увидите, что радиус — это зона между двумя областями сплошного черного цвета. Сплошной черный цвет окрашивает участки, которые Photoshop игнорирует при поиске дополнительных пикселей и которые должны быть добавлены к выделению.
В режиме просмотра «На белом» игнорируемые области будут белого, а не черного цвета. Анализируются только пиксели в пределах зоны, ограниченной радиусом:
«Радиус» представляет собой зону между областями сплошного черного цвета
Для наглядности я нажимаю клавишу K, чтобы быстро переключиться с режима просмотра «По слоям» на режим «Черное и белое». Теперь зона радиуса представляет собой область сплошного белого цвета между черными областями:
«Радиус» в режиме просмотра «Черное и белое»
Я снова возвращаюсь к режиму просмотра «По слоям». Для этого нужно нажать на клавиатуре клавишу L.
Увеличение значения радиуса позволило мне добавить больше прядей в область выделения. Но радиус увеличивает зону потенциального выделения вокруг руки и плеча женщины, а также вокруг нижней и правой стороны изображения, где это не нужно:
Для волос нужен более широкий радиус, но для других областей нет
Здесь пригодится «Умный радиус». Он расположен над слайдером «Радиус». Я устанавливаю флажок, чтобы включить его:
Включите «Умный радиус»
При включении «Умного радиуса» Photoshop будет анализировать области как можно ближе к краю выделения, а также будет пытаться уменьшить ширину радиуса там, где это возможно. На моем изображении край вдоль руки и плеча женщины имеет резкий переход, поэтому Photoshop уменьшит ширину радиуса в этой области. Но оставит более широкий радиус в области волос.
Если мы теперь посмотрим на мое окно документа, то увидим, что Photoshop сделал именно это. Вокруг волос радиус все еще широкий, но вдоль руки и плеча радиус гораздо более узкий:
При включенной опции «Умный радиус» Photoshop автоматически настраивает ширину радиуса в различных областях
Иногда «Умный радиус» может нам помочь, иногда он только все испортит. Его стоит применять в тех случаях, когда выделение имеет разные типы краев. Если же вы захотите выделить только волосы, или только руку и плечи, то не стоит использовать эту опцию. Проще всего сначала попробовать выключить опцию, а затем включить, и уже после этого решать выглядит все лучше или хуже.
Мы попробуем уточнить радиус вручную с помощью нескольких кистей, которые содержит команда «Уточнить края». Слева в окне находится иконка кисти. Если нажать на нее и удерживать, появится всплывающее меню, в котором можно выбрать одну из двух кистей: «Уточнить радиус» и «Стереть уточнение»:
Нажмите и удерживайте иконку кисти, после чего откроется всплывающее меню для выбора инструментов (кистей) уточнения
«Уточнить радиус» работает как «добавить к радиусу«, «Стереть уточнение» — как «вычесть из радиуса«. С их помощью легко закрашивать области изображения, которые мы хотим добавить или вычесть из существующего радиуса.
Для переключения между кистями нажмите клавишу Alt (Win) / Option (Mac) на клавиатуре. Когда вы отпустите клавишу Alt / Option, вы снова вернетесь к инструменту «Уточнить радиус».
Сейчас я использую инструмент «Убрать уточнение», чтобы удалить ненужные области, попавшие в пределы выделения по правому и нижнему краю изображения. При этом мы не добавляем выделенные участки, а настраиваем размер области, которую анализирует Photoshop. И программа сама определяет, какие пиксели выделять, а какие игнорировать.
Сейчас я нажимаю клавишу Alt (Win) / Option (Mac), чтобы временно переключиться с инструмента «Уточнить радиус» на «Стереть уточнение». При активации инструмента в центре курсора кисти появляется маленький значок минуса (-). А при активном инструменте «Уточнить радиус» появляется значок плюса (+).
После этого просто кликните по местам, которые вы не хотите включить в выделение, и, удерживая нажатой клавишу мыши, зарисуйте их. Так как у меня все еще включена опция «Показать радиус», — зона вдоль нижней части изображения сейчас заполнена черным цветом, который означает, что Photoshop игнорирует эту область:
Удерживая нажатой клавишу Alt (Win) / Option (Mac) закрасьте область вдоль нижнего края изображения
Я отпускаю клавишу Alt (Win) / Option (Mac), чтобы вернуться к инструменту «Уточнить радиус», и теперь могу добавить другие пряди волос женщины в выделение. Я также уберу флажок «Показать радиус», чтобы мы снова могли видеть фактическое фото поверх фонового изображения (с помощью режима просмотра «По слоям»):
Отключив опцию «Показать радиус», мы снова видим в окне документа изображение
Чтобы добавить оставшиеся локоны волос, мне нужно зарисовать область, где они должны бы находиться. Но как мне узнать, где рисовать, если я не могу реально видеть оставшуюся часть волос? Режим просмотра «Показать слой» — позволяет сделать именно это.
Нажмите на миниатюру режимов просмотра в верхней части диалогового окна, а затем дважды кликните по пункту «Показать слой» в нижней части списка. Вы также можете быстро переключиться на этот режим просмотра с помощью горячей клавиши R:
Выберите пункт «Показать слой» в нижней части списка режимов просмотра
При активном режиме «Показать слой», в окне документа снова отображается исходное изображение, и видно, где именно нам нужно зарисовать области с помощью инструмента «Уточнить радиус»:
Режим просмотра «Показать слой» отображает исходное изображение без выделения
Теперь, когда я знаю, где мне нужно рисовать, я нажимаю на клавиатуре клавишу L, чтобы вернуться в режим просмотра «По слоям». Я могу зарисовывать области с помощью кисти «Уточнить радиус», чтобы проявить остальные локоны волос женщины. Мы можем прямо с клавиатуры изменять размер для кистей «Уточнить радиус» и «Стереть уточнение».
При нажатии клавиши левой квадратной скобки ([) размер кисти уменьшается, а при нажатии правой квадратной скобки (]) — увеличивается:
При нажатии кнопки мыши в этой области проявляется серый фон из исходного изображения
Когда вы отпустите кнопку мыши, исходное изображение пропадет, и мы увидим только результат — большее количество локонов добавленных в выделение. С помощью инструмента «Уточнить радиус» вы можете зарисовать другие области, чтобы добавить из них локоны. Если вы допустили ошибку, нажмите и удерживайте клавишу Option / (Mac) Alt (Win), чтобы перейти к инструменту «Убрать уточнение», и зарисуйте области, которые вы хотите убрать из зоны радиуса:
После того, как мы зарисовали дополнительные области с помощью инструмента «Уточнить радиус», поверх фонового изображения проявилось больше локонов женщины
Ниже в диалоговом окне «Уточнить края» находятся опции настройки краев: «Сглаживание», «Растушевка», «Контраст» и «Сместить край».
Опция «Сглаживание» используется для сглаживания неровных краев выделения, но при выделении волос она чаще вызывает проблемы. Опция «Растушевка» размывает край выделения, в результате чего элементы выглядят нечеткими, размытыми, как на непрофессиональных фото. «Контраст» задает степень увеличения резкости краев выделения, повышения их контрастности. Но это не подходит для выделения волос.
Единственная опция, которую вам стоит попробовать, это «Сместить край». Если мы переместим ползунок параметра вправо от центра, то края будут сдвигаться наружу от границы выделения, и мы сможем захватить больше локонов волос. Если сдвинуть ползунок влево от центра, края выделения будут сдвигаться внутрь. Я хочу перетащить ползунок вправо, чтобы увеличить значение до + 20%:
Увеличьте значение «Сместить край», чтобы расширить границы области выделения
Таким образом, я расширю область выделения, и к нему будут добавлены более мелкие, еле заметные локоны волос:
Увеличив значение «Сместить край», мы добавили дополнительные детали волос
Вокруг локонов волос остались цветные каемки из исходного фона. Мы можем удалить эти каемки, используя опцию «Очистить цвета». Она располагается в разделе «Вывод» в нижней части диалогового окна. Установите флажок «Очистить цвета», чтобы включить ее:
Включите опцию «Очистить цвета»
Теперь я могу очистить каемку, перемещая ползунок слайдера «Количество» вправо. Его значение по умолчанию составляет 50%. Если вы перемещаете ползунок вправо, Photoshop удаляет каемки, изменяя цвет пикселей вокруг локонов, чтобы они соответствовали цвету самих волос, а не цвету исходного фона.
Я увеличил значение параметра до 75%:
Увеличьте значение «Количество» для опции «Очистить цвета», чтобы удалить каемку вокруг волос
Волосы теперь выглядят темнее, особенно тонкие пряди, которые раньше были светло-серыми, а каемка полностью удалена:
Изображение после удаления каемки с помощью опции «Очистить цвета»
Теперь нужно указать Photoshop преобразовать выделение в «маску слоя», чтобы не удалять пиксели исходного изображения. Установите для параметра «Вывод в». Значение «Новый слой со слоем-маской»:
Установите для параметра «Вывод в» значение «Новый слой со слоем-маской»
Нажмите кнопку «ОК» в правом нижнем углу диалогового окна «Уточнить края», чтобы закрыть его. Если вы теперь посмотрите на палитру «Слои», то увидите, что Photoshop создал копию оригинального изображения и преобразовал выделение в маску для нового слоя.
Оригинальный слой под ним теперь невидимый и больше не отображается в окне документа:
В палитре «Слои» теперь отображается маска слоя для копии исходного изображения
Чтобы просмотреть маску слоя на наличие проблемных зон, удерживая нажатой клавишу Alt (Win) / Option (Mac), нажмите на иконку маски слоя в палитре слоев:
Удерживая нажатой клавишу Alt (Win) / Option(Mac), нажмите на иконку маски слоя
Таким образом, вы выберете маску слоя и сделаете ее видимой в окне документа. Если вы заметили какие-либо области, которые должны быть закрашены, выберите инструмент «Кисть» и зарисуйте их белым или черным цветом:
Зарисуйте области маски белым цветом (с помощью стандартной кисти), чтобы очистить их
Когда вы закончите, вернитесь к нормальному отображению, нажав на миниатюру слоя в панели «Слои»:
Нажмите на миниатюру слоя слева от миниатюры маски
Вот что у меня получилось после корректировки маски слоя:
Окончательный результат
Вот и все! Таким образом, вы можете выделять волосы на фото с помощью команды «Уточнить края» в Photoshop CS5!
Данная публикация является переводом статьи «Selecting Hair with Refine Edge in Photoshop CS5» , подготовленная редакцией проекта.
Как вырезать сложный объект в фотошопе cs5. Как вырезать фон в фотошопе: легкий и быстрый способ
Привет, читатель! Photoshop – программа уникальная и позволяет делать замечательные шедевры, даже если вы не совсем сильны в графике. Что можно сделать в этой программе, что будет всегда привлекать зрителя – так это различные коллажи. Сегодня мы рассмотрим некоторые приемы создания материалов для Ваших будущих работ.
Коллаж может быть простым – состоять из набора фотографий (или картинок) на выбранном фоне. Например так:
И Ваш коллаж может быть и достаточно сложным, состоять из частей фотографий, рисунков, объектов, которые в результате, превращаются в целое произведение искусства. Вроде, как Вы написали картину:
Вот в этом фотошоп и является уникальной программой. Вы можете не быть художником, но создавать картины, которые под силу только мастерам кисти. В этой статье мы поговорим о такой подготовительной части коллажа, как вырезание объектов. Без этого не обойтись никак. Обычно объект вырезается по контуру. Различных способов достаточно много, но в зависимости от того на однотонном фоне расположен объект или на сложном, применяются разные.
Вырезаем объект и вставляем его в другой фон
Самое распространенное действие, которое чаще всего используется – это вырезание объекта из одной картинки и вставка его в другую, (или на другой фон). Для того что бы вырезать объект, его предварительно необходимо выделить. Выделение можно произвести несколькими способами. Сбоку, на панели инструментов находим значок «Лассо» и чуть ниже значок «Волшебная палочка».
Лассо имеет три модификации: простое, прямолинейное и магнитное. Различаются они по степени выделения. Магнитное лассо при выделении прилипает к контурам выделяемого объекта. Оно очень удобно, но контуры должны быть четкими, иначе линия лассо может перейти на другой контур.
Обычное лассо и прямолинейное не залипают, а потому ими необходимо аккуратно проводить по контуру, огибая все неровности. Прямолинейное так и называется, что дает только прямые линии. Если вы обводите округлые, воспользуйтесь обычным лассо.
«Волшебная палочка» — это инструмент, который позволяет сделать нудную операцию одним кликом. Здесь два инструмента – «Выстрое выделение» и «Волшебная палочка».
Быстрое выделение – на курсоре увидим знак плюса в кружочке. С помощью него проводим по объекту и получаем линию, которая оконтуривает объект как в случае с магнитным лассо. Здесь так же линия может выйти за пределы объекта, если он находится на неоднородном фоне.
Исправляется это следующим образом. Если контур выделения ушел с выделяемой линии, нажимаем клавишу Alt или на панели инструментов кнопку кисти со знаком минус. Этот прием называется «Вычитание из выделенной области».
Если нажали Alt, то удерживая клавишу проводим кружком курсора, в котором уже не плюс, а минус по ушедшей линии контура. Эта линия подходит к нужному контуру.
Таким образом оконтуриваем объект. Этот способ выделения, в отличии от лассо хорошо подходит для рисунка, расположенного на неоднородном фоне. На однородном фоне подойдет любой способ выделения. Хотя из опыта скажу, что мне сподручнее выделять именно инструментом «Быстрое выделение» независимо на однородном фоне находится объект или нет. Действуйте, как Вам удобно.
Здесь для примера я взял объект на однородном фоне и выделил его при помощи быстрого выделения. Это делается таким инструментом буквально за секунды.
Теперь осталось скопировать выделенный элемент – (Редактирование-Копирование) и перейдя на выбранный фон вставить скопированный объект через Редактирование-Вставить .
Если вставляемый объект больше фона, то его надо масштабировать. Выбираем в верхнем меню Редактирование-Трансформирование-Масштабирование.
Зажав клавишу Shift, что бы размер изменялся пропорционально мышкой тянем за уголки картинки, что бы подогнать ее под нужный размер. В основном, все зависит от фона и как на нем будет выглядеть вставленный объект.
Как вырезать объект в фотошоп без фона, по контуру
В этом варианте вырезания объекта без фона рассмотрим картинку со сложным фоном, то есть не однородный фон, а например такой:
Здесь можно использовать и инструменты «Лассо», но тогда вырезать придется долго и аккуратно. Лучший способ – это быстрое выделение, о котором говорилось ранее. Вы, конечно же, поэкспериментируйте со всеми способами и выберите потом наиболее удобный для себя. Итак, загружаем нужное фото в программу.
Делаем дубликат слоя, что бы удобно было работать. Выделяем слой – делаем его активным. На следующем этапе выбираем инструмент быстрое выделение и обводим им по контуру рисунок. Как описывалось ранее при работе с этим инструментом, используя клавишу Alt , выправляем контурную линию, чтобы она хорошо облегала объект.
Приготовьтесь к тому, что линия постоянно будет уходить от выделяемого объекта и нужно ее возвращать. Но натренировавшись, вы сможете делать это быстро.
Следующим этапом добавляем к этому слою слой-маску. Сначала нижний слой отключаем – делаем его невидимым. В результате получаем такое вот вырезанное изображение.
Если передвигать ползунок «Растушевка», то увидим, как изменяются края рисунка. Можно отредактировать края с помощью просто растушевки, а можно сделать несколько точнее, нажав на кнопку «Уточнить-край маски». Откроется окно, в котором изменяя параметры можно получить размытость края рисунка, что бы он не был сильно резким.
Совершив такие манипуляции, нажимаем ОК и получаем готовый объект без фона. Далее сохраняем рисунок в формате *.png. В результате он будет на прозрачном фоне и его можно вставлять куда угодно. Теперь загружаем сохраненную картинку, выделяем ее, копируем и вставляем в фон. Она встанет уже без своего фона.
Вот и вся процедура. Для наглядности посмотрим процесс на видео:
Вырезаем объект и переносим его на другой слой фотошоп
Перенос вырезанного объекта на другой слой – это тоже самое, что вырезать объект и скопировать его на другой фон. Как только вы вставляете на новый фон вырезанный объект, для него программа автоматически создает свой слой. Можно предварительно создать пустой слой, выделить его – активировав тем самым, а потом вставить на него вырезанный объект.
Как вырезать лицо человека и вставить другое вместо него?
Вырезание лица и вставка его в лицо другого человека – весьма популярный коллаж, который часто можно встретить на просторах интернета. Особенно подобные вещи любят делать в качестве подарка кому-либо.
В целом все здесь делается аналогично описанному выше. Один из вариантов мы и рассмотрим. Находим шаблон куда хотим вставить нужное лицо и, естественно, само лицо. Для примера берем такого актера, как Николас Кейдж. С помощью волшебной палочки выделяем лицо. Создаем новый слой и копируем туда выделенное лицо.
Если отключить основной слой, то увидим только одно скопированное нами лицо актера.
Теперь открываем шаблон, куда мы хотим вставить скопированное лицо. В интернете таких шаблонов много, достаточно выбрать подходящее. Создаем дубликат слоя.
Теперь возвращаемся к слою с подготовленным к вставке лицом, копируем его, открываем шаблон и вставляем в шаблон лицо.
Слой с лицом меньше шаблона. С помощью команды Редактирование-Трансформирование-Масштабирование изменяем размеры, подгоняя его под шаблон, чтобы подходил как можно точнее. Где необходимо, стираем. В этой же ветке есть «Поворот», мы можем повернуть лицо так, чтобы оно смотрелось естественнее.
Слой с лицом лежит выше слоя шаблона. Лицо будет, потому, находится поверх шаблона. Перемещаем его вниз, под шаблон, что бы лицо выглядело точнее. Подкорректировав по цветовому балансу, подогнав, можно получить примерно такой вот результат.
На приведенном ниже видео наглядно показано, как вырезать и вставить лицо.
Обрезаем человека с фотографии и вставляем его на другой фон фотошоп
Процедура вырезания фигуры человека аналогична предыдущей. Берем какой-либо фон и нужного нам человека. В начале вырезаем фигуру любым удобным способом и копируем на новый слой.
Естественно, подгоняем вставленное изображение по масштабу и цветовому балансу, что бы ни картинка, ни фон не выбивались.Вот, собственно и все, удачи!
- Начинать надо с внешнего контура до тех пор, пока его не замкнёте. После этого переходить к внутренним
- Путь строить нужно, зарезая ваш объект внутрь на 1-2 px. Если меньше, то в результате время от времени фон будет проглядывать.
- И конечно, строго соблюдать форму объекта.
- Неторопиццо)))
Начнём с туфли на правой ноге. На рисунке я показал прорисовку контура. Но у меня дрогнула рука, или просто не заметил, и одну точку я поставил неправильно.
Вот тут и начинаем замечать преимущества старого доброго Пера (Pen). Чтобы исправить (переместить) эту точку, мне необходимо всего лишь выбрать инструмент «Стрелка» и мышкой перенести точку в нужное место.
Но и это ещё не всё. Возможно, нам придётся где-нибудь в контуре потом добавить ещё одну точку. Для этого кликаем правой клавишей мыши по инструменту «Перо» и берём инструмент «Перо+(добавить опорную точку)». Ещё может понадобится сделать излом на опорной точке плавным. Для этого от туда же берём инструмент «Угол».
Когда мы уже подвели контур к краю рамки документа, чтобы переместить рисунок, достаточно нажать клавишу пробела, курсор превратиться в руку, и, не отпуская пробел, зажав левую клавишу мыши, перемещаем рисунок в нужное место.
Если вдруг не туда тыркнули, и контур пропал, либо все точки с контура пропали, а сам он стал просто линией, ничего страшного в этом нет, не надо ничего искать и кликать по всему подряд. Стоит всего лишь открыть панель истории и выбрать один из предыдущих шагов.
Закончив с основным контуром, переходим к внутренним, их на этой фигуре будет три.
Замкнув все три контура, убеждаемся, что среди них нет выделенного, т.е все контуры должны быть в виде линий, без квадратиков на них. Если это не так, то берём инструмент «Стрелка и кликаем по свободному месту рисунка.
И теперь у нас появляются два варианта дальнейшей обработки данного контура, это создание нового слоя с вырезанным изображением и создание векторной маски из контура. Второй вариант лучше тем, что контур можно редактировать, также предоставляет массу других удовольствий с помощью применения маски. Например, можно производить различные действия по исправлению контура после растрирования векторной маски в слой-маску , можно работать с силуэтом девушки, можно добавлять участки изображений к вырезанной фигуре. Эти и другие примочки рассмотрены в статье
Ну а пока вернёмся к первому, более простому способу. который применяется всё-таки более часто, чем танцы с масками и бубнами.
Продолжаем работу над первым вариантом. Кликаем правой клавишей мыши по любому месту контура, в открывшемся меню выбираем «Образовать выделенную область», в появившемся новом окне выбираем радиус растушёвки ноль пикселей, ОК.
Контур превратится в выделение.
Чтобы перенести его на новый слой , жмём клавиши Ctrl+J. Открываем панель слоёв, отключаем видимость фонового слоя, смотрим, что получилось.
Для того, чтобы были видны все дефекты вырезки, а они будут обязательно, создаём под слоем с вырезанной девушкой два слоя, один чёрный, а другой ядовито-жёлто-зелёный.
У меня получился захваченным фоновый слой на руке и на каблучках туфелек.
Стёркой с мягкими краями убираем эти дефекты.
Не надо забывать, что при лишнем движении, каком то неправильном действии, всегда можно вернутся на одно или несколько действий вверх с помощью палитры слоёв.
Если диаметр ластика слишком большой, вместе с дефектом он затрагивает и хорошую область, то уменьшать диаметр ластика до минимума не нужно.
Достаточно выделить кусок с дефектом с помощью инструмента Лассо, а потом уже применять ластик. Стирать он будет только в зоне выделения. Потом не забываем убрать выделение, нажав Ctrl+D.
Вы хотите вырезать объект и поместить его на другой фон? Тогда сегодня вы узнаете о четырех способах выделения, каждый из которых идеально подходит для своего типа изображений. В Adobe Photoshop разработчики постарались уделить достаточное внимание инструментам для выделения, одними из которых пользоваться сможет даже новичок, а другие имеют более сложные настройки, с которыми придется повозиться.
К примеру, если ваше изображение находится на белом фоне, то вырезать его можно в течение пары секунд с помощью инструмента «Волшебная палочка». А как обстоят дела с более сложными элементами, например, если предстоит вырезать девушку с кудрявыми волосами? Обычный инструмент для выделения здесь точно не поможет.
Конечно, в Photoshop существует гораздо больше способов выделения изображений, однако, в данной статье мы рассмотрим 4 самых оптимальных способа, которые являются наиболее оптимальными и удобными как для начинающих пользователей, так и для закоренелых постояльцев Photoshop.
Выделение объекта инструментом «Лассо».
Если объект находится на белом фоне, то вам можно воспользоваться инструментом «Волшебная палочка», который в один клик выделит полностью весь объект. Если же объект находится на неоднородном фоне, но с достаточно четкими границами, вы сможете воспользоваться инструментом «Лассо».
1. Добавьте исходное изображение в Photoshop.
2. Найдите на вертикальной панели инструментов инструмент «Лассо» и кликните по нему правой кнопкой мыши. Появится несколько скрытых инструментов, среди которых есть инструмент «Магнитное лассо». Достоинством этого инструмента является то, что когда вы начинаете обводить объект, лассо «примагничивается» к контуру объекта. Тем самым на выделение объекта вы потратите не более минуты. Однако, этот инструмент не справится с более сложными изображениями, где фон практически сливается с объектом, а сам объект имеет множество сложных элементов.
3. Теперь вы сможете удалить изображение с фона (Ctrl+Delete), скопировать и вставить на другой фон (Ctrl+C, Ctrl+V).
Выделение объекта быстрой маской.
С помощью данного инструмента вы просто закрашиваете выделяемый объект, а потом проводите с ним необходимые манипуляции.
1. Добавьте изображение в Photoshop и выберите инструмент «Кисть». В самом низу вертикальной панели появится круглый значок под названием «Быстрая маска». Активируйте его.
2. Закрашивайте выделяемый объект. Ничего страшного, если вы будете выходить за пределы границ объекта – вы потом сможете подправить огрехи с помощью инструмента «Ластик». По окончании выделения нажмите снова на иконку «Быстрое выделение». Красный цвет исчезнет и вокруг объекта появится пунктирная линия, показывающая границы выделения.
Вытирание фона.
1. Добавьте изображение в Photoshop и преобразуйте фон в слой. Для этого нажмите по миниатюрному изображению правой кнопкой мыши и нажмите «Преобразовать в смарт-объект». Нажмите еще раз правой кнопкой и выберите «Реставрировать слой».
2. Выберите инструмент «Ластик» и просто стирайте фоновое изображение. Такой метод выделения пригодится, когда толком неясно, какие объекты стирать, а какие оставлять.
Выделение волос.
Заключительный метод выделения, который прекрасно подойдет для выделения такого сложного объекта, как волосы. Особенно если волосы кудрявые, своими руками выделить объект аккуратно практически невозможно.
1. Выберите инструмент «Быстрое выделение». Установите размер кисти 37 пикселей и 100% жесткости и обведите объект.
2. Теперь пришло время применить инструмент «Утончить край», который располагается на панели настроек кисти.
Появится окно настроек, где необходимо выбрать необходимый режим отображения. Т.к. в нашем случае нам необходимо увидеть очертания волос, то выберите режим отображения «Черно-белое». Таким образом, вы получите черно-белую маску. Не закрывайте окно, т.к. мы с ним продолжим работу.
3. В графе «Обнаружение краев» поставьте галочку напротив пункта «Умный» радиус» и поставьте радиус на показатель 99,0.
4. Перейдите снова в раздел «Режим отображения» и в графе «Вид» измените показатель на «На черном».
5. В разделе «Вывод» поставьте галочку напротив пункта «Очистить цвета» и в графе «Эффект» поставьте значение 68%.
6. Результат вас устраивает? Тогда в графе «Вывод в» проверьте, чтобы был выбран пункт «Новый слой со слоем-маской» и нажмите ОК.
7. Т.к. Photoshop создал слой с маской, проследите, чтобы напротив первоначального фона был снят глазок.
Теперь вы выделили фотографию девушки с каждым волоском. Просто скопируйте объект сочетанием клавиш Ctrl+C и вставьте фотографию на другой фон (Ctrl+V).
Часто для редактирования изображений приходится прибегать к переносу объектов на другой фон. Тем не менее, в случаях, когда нужно вырезать сложные фигуры, такие как волосы или облака, обычных методов (например, Лассо ) не хватает… Что же делать? Давайте сначала разберем, что у нас в уроках уже есть (оказывается, хороших методов уже итак предостаточно) :
А теперь рассмотрим еще один распространенный способ.
Инструкция
Откройте фотографию, в которой желаете вырезать сложный элемент и нажмите на Channels (Каналы). Последовательно кликните на каждый канал для определения того, который имеет высокий контраст (скорее всего, это будет синий канал, см. рисунок) .
Сделайте копию данного канала, для этого иконку с картинкой нужно перетащить на чистый лист (рисунок ниже) . Затем следует выбрать инструмент «Осветлитель » (Dodge Tool ). Поставьте освещение для экспозиции на уровне 100% (см. справа) .
Будьте особо сосредоточены при обводке таких сложных элементов, как волосы. Во время этого поставьте значение осветлителя на минимальное значение.
Возьмите теперь кисть, выбрав черный цвет с заранее установленной максимальной жесткостью . Силуэт обрабатываемой картинки закрашивается полностью черным с помощью кисти внутри.
Далее. В настройках кисточки (рисунок ниже) смените смешивание с нормального на Overlay (Перекрытие ). Задайте минимальную жесткость значением 0 (см. справа). Сделайте обводку контура.
Будьте предельно внимательно во время этой процедуры, очень важно всё делать аккуратно при обводке трудных элементов. Для этого неоднократно обводите их кистью самого малого размера.
При нажатом Ctrl кликните на копию синего канала в табличке для выделения контуров изображения. Затем нажмите горячие клавиши Ctrl+Shift+I , чтобы произвести инвертирование выделения. За этим следует нажать на RGB канал, для того чтобы вернуться в изображение в цветном формате.
Из перечня каналов перейдите в Слои . В слоях сделайте копию изображения, а лучше сразу несколько, это может потом пригодиться, и сделайте маску этого слоя (жмите кнопку “Добавить маску ” внизу таблички). Фон, находящийся вокруг картинки удалится, а ваша картинка останется, и вы сможете её использовать по своему усмотрению!
Пока на этом всё, удачи!
Начинающие пользователи часто задаются вопросом как вырезать и вставить объект в Фотошопе.
Выделение и дальнейшее копирование/вырезание элемента – это основная задача, которой нужно владеть для редактирования изображений.
Рассмотрим детальнее все возможные способы, которые быстро освоит даже новичок.
Прежде чем выполнять любые манипуляции с частями рисунка, их нужно выделить. Только после этого применяется вставка или вырезание.
Благодаря функции «Выделение-Вставка» вы сможете объединять элементы нескольких рисунков, выбирать свой фон и создавать уникальные проекты. Прежде чем приступать к работе, подберите изображение, фон которого вам понравился, и картинку с объектом, который нужно будет вырезать.
Способ 1 – Использование «Волшебной палочки»«Волшебная палочка» или «Magic Wand» — это один из простейших инструментов в Фотошопе. С её помощью можно быстро выделить часть и провести с ней ряд манипуляций.
Преимущество работы именно с этим инструментом заключается в быстроте. Новичку не придется разбираться с каналами, фонами и слоями. Инструмент доступен во всех версиях редактора.
Алгоритм выделение волшебной палочкой автоматически определяет оттенки пикселей, которые граничат с другими частями фото. Советуем использовать палочку, если фото с объектом имеет широкую палитру цветов. На фото с большим количеством однотонных похожих цветов часть может быть выделена неправильно.
Следуйте инструкции:
- Откройте программу Photoshop и создайте новое полотно или откройте существующий рисунок с объектом с помощью программы;
- В левой части окна находиться панель базовых инструментов. Кликните на четвёртый элемент и в выпадающем списке выберите «Волшебную палочку», как показано ниже:
Рис. 2 – «Волшебная палочка»
- Палочка создает границы выделения, основываясь на оттенках объектов картинки. Вам нужно кликнуть курсором на нужный участок изображения, чтобы создалось выделение. Рекомендуем использовать Magic Wand для больших однотонных объектов, таких как небо, трава, горы и прочее;
- Выделим небо на следующем изображении. Для этого в инсургентах кликните на волшебную палочку и выберите мышкой любой участок неба. Вокруг части создастся следующий контур;
Рис.3 – выделение неба
- Часто Magic Wand не выбирает всю часть, и пользователи прекращают работу с инструментом. Этого делать не следует, ведь можно просто добавить отсутствующую область к общему выбору.
- Пока большая часть неба будет обведена контуром, поднесите курсор к другому его участку. Зажмите клавишу Shift и одновременно кликните на невыделенную область. Это позволит добавить её к нужной части. Получим следующий результат:
Рис.4 – установка границ объекта
Способ 2 – Работа с инструментом «Быстрое выделение»Быстрое выделение (Quick Selection) – еще один базовый инструмент, пользоваться которым должен научиться каждый пользователь Фотошопа.
Его можно найти в той же вкладке, что и волшебную палочку (Панель инструментов-Выделение-Быстрое выделение). Функция работает как кисть. С его помощью можно создать точное выделение по контрастным границам. Вы можете самостоятельно выбрать размер и диаметр кисти:
- Выберите инструмент, как показано на рисунке;
Рис.5 – выбор Quick Selection
- Теперь выполните выделение. Вам нужно зажать левую клавишу мышки и водить курсором внутри области, которую необходимо выбрать. Чтобы обозначить границы, рисуйте возле краёв. Таким образом, линия контура будет постепенно подвигаться к нужному вам краю.
- Чтобы отменить неудавшееся действие, нажмите на сочетание клавиш Ctrl+D и повторите попытку. На рисунке ниже указан пример постепенного выбора области цветка с помощью Quick Selection.
Рис. 6 – зарисовка быстрым выделением
Как видите, границы полученного объекта не выходят на другую часть картинки. Даже при увеличении и детальном просмотре каждой линии вы не увидите огрехов и лишних пикселей.
Способ 3 – Быстрая маскаБыстрая маска (Quick Mask) – это режим в Photoshop, с помощью которого можно выделить объект на фото. В чем же разница использования маски и стандартных описанных выше инструментов?
Дело в том, что стандартные способы хорошо выделяют части рисунка, которые имеют контрастность цветов пикселей, но они не могут определить чёткие границы объекта, часть которого является градиентом или размытой областью. Также, расставить границы выделения будет сложно, если цвет части очень схож с фоном.
Суть Quick Mask: пользователь выделяет одну часть фото, а другая автоматически блокируется и работать с ней нельзя. Маской называют сам контур, который отделяет элемент от основного рисунка. Быстрая маска – это выделение, в котором выбранная часть будет иметь первоначальный цвет, а остальные области будут закрыты полупрозрачной пленкой.
Рис. 7 – пример маски в Фотошопе
Удобство работы с инструментом заключается в том, что вы сами рисуете выделенную область и в любой момент можете подкорректировать огрехи.
Быстрая маска позволит выполнить точное выделение части картинки. Следуйте инструкции:
- Выберите инструмент Quick Mask на панели инструментов или просто нажмите на клавиатуре клавишу Q пока отрыто окно Фотошопа;
Рис.8 – клавиша для выбора Быстрой Маски
- В появившемся окне выберите тип кисти, её диаметр и другие параметры в зависимости от той области, которую вы будете закрашивать;
- Теперь просто зарисуйте ненужную часть картинки, оставляя только объект для вырезания и вставки. Маскированная область будет окрашиваться в красный цвет;
- Наносить маску нужно с выбранным на палитре чёрным цветом. Для удаления части маскированной области выберите белый цвет.
Рис. 9 – создание маски
С получившейся выделенной областью вы сможете сделать все что угодно. Фотошоп не будет распознавать фон, поэтому можно очень легко выделить объект. Используйте уже описанные выше инструменты «Быстрое выделение» или «Волшебная палочка» или кликните на сочетание клавиш Ctrl-A, выделяя все пространство (без маскированной области).
Рис.10 – выделение области
Если вам нужно выделить часть рисунка, но вы хотите, чтобы границы элемента получились не чёткими, а градиентными (плавно переходящими в фон новой картинки), нужно использовать градиент маски. Принцип создания выделения схож с предыдущей инструкцией:
- Зайдите в режим работы с быстрой маской;
- Во вкладке Options (Опции) выберите Режим Радиального Градиента (Radial Gradient). На палитре цветов сделайте основной цвет чёрным, а фоновой – белым;
- Убедитесь, что параметр направления градиента установлен как «Foreground to Background», то есть от основных цветов к окрасу фона;
- Теперь создайте выделение. Задайте центр объекта и аккуратно направляйте курсор от центра к краям.
Рис.11 – выбор центра объекта
После завершения создания границ скопируйте элемент на фон другой картинки. Объект будет иметь полупрозрачный вид и размытые границы. Регулировать эти параметры вы сможете в окне слоёв нового рисунка.
Рис.12 – вставка с сохранением градиента
Способ 4 – Магнитное лассоМагнитное лассо относится к группе более сложных инструментов программы. Его нужно применять, если вы вырезаете сложные частики картинки. К примеру, тело человека, части рук, волосы и другие элементы, которые требуют точности до пикселя.
Рис.13 – отображение Магнитного лассо в Фотошоп
Особенность этого элемента заключается в его алгоритме работы. Он не анализирует цветность пикселей, а ищет края объекта. Затем создается точка, к которой притягивается лассо. Таким образом, постепенно создается точное выделение определенной области проекта.
Возьмите изображение, которое имеет сложный для выделения объект. Желательно, чтобы он хорошо контрастировал с фоном, чтобы вам было удобнее проставлять границы:
Рис.14 – пример рисунка
Выберите инструмент и увеличьте масштаб картинки. Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Теперь отпустите клавишу мышки и просто перемещайте курсор по краю элемента, так, чтобы его линии не выходили за круг курсора. Постепенно будет создаваться выделение:
Рис.15 – пример выбора границ с помощью Магнитного лассо
Для быстрого приближения или отдаления изображения нажимайте на Ctrl и + или Ctrl и – соответственно. Контур будет автоматически закрыт, когда последняя точка лассо соединится с первой. Затем кликните на первую точку, чтобы появился общий контур.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Рис.16 – удаление части фона, которая заходит на объект
Теперь вы сможете переместить, вырезать или вставить элемент в другой проект. Все крайние линии будут выглядеть очень реалистично, без необходимости убирать огрехи в режиме увеличенного масштаба.
Рис.17 – результат перемещения выделенной области
Вырезание, вставка и перемещениеПосле того как вы научились выполнять один из понравившихся способов выделения, можно переходить к перемещению, вырезанию или вставке объекта.
Чтобы переместить выделенный элемент на другую часть рисунка, достаточно просто нажать на пробел. Вместо курсора появиться значок «Рука». Нажав на выделенную область, вы сможете переместить её в любую часть проекта.
Рис.19 – перемещение и вставка
Если вам нужно вырезать объект, после его выделения кликните на нём правой клавишей мышки. В контекстном меню выберите пункт «Вырезать» или «Удалить». Также, вы можете воспользоваться вкладкой «Редактирование». Она содержит все необходимые функции для работы с выбранной частью изображения.
Сохранение финального проектаПосле редактирования финального изображения нажмите на вкладку «Файл-Сохранить как…». В новом окне выберите нужный формат файла, введите имя и определитесь с финальной папкой, куда будет перемещен проект.
Рис.20 – Сохранение работы в Photoshop
ИтогТеперь вы умеете выделять объекты на картинке в Фотошопе и вырезать или перемещать их. Перед выбором способа выделения ориентируйтесь на описанные в статье рекомендации. Качественный результат зависит от того, насколько правильно вы определились с типом рисунка и подходящим для работы инструментом.
Тематические видеоролики:
Photoshop вырезать объект и вставить в другую картинку
Как в Photoshop вырезать объект и вставить на другой фон
Как вырезать и вставить объект в Фотошопе – 4 лучших способа
Как в фотошопе вырезать изображение по размеру. Как обрезать фото в фотошопе cs5.
Инструкция
Уменьшите «размер холста », как один из вариантов обрезки краев изображения. Смысл этого метода заключается в сужении рамки изображения – все, что останется за рамкой будет обрезано при последующем сохранении картинки в файл. Сначала в открытом документе создайте дубликат основного слоя, нажав сочетание клавиш CTRL + J. Дубликат будет нужен, если Фотошоп не позволит изменять основной (фоновый) слой, а вам потребуется подстроить положение картинки относительно суженной рамки холста.
Откройте в меню раздел «Изображение» и выберите строку «Размер холста». Этому действию соответствует нажатие сочетания клавиш ALT + CTRL + C. Такая команда открывает окно, в котором вам нужно установить новые значения ширины и высоты картинки.
Поменяйте числа в полях «Ширина» и «Высота» и нажмите кнопку «OK». Редактор предупредит, что новые размеры меньше предыдущих — нажмите «Продолжить», и видимая область картинки будет уменьшена в соответствии с указанными вами размерами.
Другой способ обрезать ненужное на картинке — воспользоваться инструментом «Рамка». Чтобы его включить нажмите клавишу C или щелкните на панели инструментов соответствующую пиктограмму.
Наведите курсор на верхний левый угол той области картинки, которая должна остаться после обрезки. Нажмите левую кнопку мыши и, не отпуская ее, переместите курсор в правую нижнюю точку этой области. Так вы выделите прямоугольник, на каждой стороне которого будут по три узловые точки.
Перемещайте мышкой узловые точки, чтобы более точно подстроить границы обрезки, а когда с этим закончите — нажмите клавишу Enter и редактор уберет все, что останется за пределами выделенной рамки.
Третий способ заключается в использовании функции «Тримминг». Этот метод имеет смысл применять, когда нужно обрезать прозрачные поля вокруг изображения или текстового слоя. Команда «Тримминг» помещена в меню в раздел «Изображение» и открывает отдельное окошко. Вам следует убедиться, что напротив пункта «Прозрачных пикселов» в этом окошке поставлена отметка, и нажать кнопку «OK».
Четвертый способ предполагает использование инструмента «Прямоугольная область». Чтобы его включить, достаточно нажать клавишу M либо щелкнуть в панели инструментов соответствующую пиктограмму. С помощью этого инструмента мышкой выделите ту область изображения, которую нужно оставить и скопируйте ее в оперативную память нажатием сочетания CTRL + C.
Создайте новый документ, нажав сочетание CTRL + N. Размеры этого документа будут в точности равны скопированному вами участку изображения, Фотошоп сделает это автоматически. Поэтому когда в созданный документ вы вставите содержимое оперативной памяти (CTRL + V), то это и будет копия исходной картинки, но с обрезанными края ми.
Оформить постер, картину, фотографию или вышивку в красивую раму своими руками достаточно просто. Для этого совершенно не обязательно обращаться в багетную мастерскую.
Вам понадобится
- двухсторонний скотч, маленькие гвозди, картон, карандаш,острый канцелярский нож
Инструкция
В последнее время популярность украшения интерьеров картинами или постерами снова набрала обороты. Практически каждый хозяин жилплощади хочет повесить на видное место свои любимые фотографии или вышивку, созданную собственноручно. Но цены на оформление этих элементов декора в багетных мастерских довольно высокие, поэтому не каждый может себе их позволить.
Далеко не все знают, что самостоятельно оформить картину, постер, фотографию или даже вышивку в готовую раму совершенно не сложно. В любой багетной мастерской наверняка имеются уже готовые рамы, и чаще всего они сделаны не из дорогого деревянного багета, а из пластика, который внешне очень напоминает дерево. Такие рамы стоят намного дешевле, а продаваться они могут как со стеклом и задником, так и отдельно. Если у вас есть уже готовая рама, стекло к ней можно заказать дополнительно, а задник самостоятельно вырезать из картона.
Для того чтобы оформить картину или фотографию в раму, вам понадобится двухсторонний скотч, маленькие гвоздики, картон, карандаш и острый канцелярский нож. Если вы оформляете постер или фотографию, для начала вам необходимо обрезать изображение по контуру, оставив небольшие поля (их скроет рама). Для тонкого багета края, как правило, составляют 1 см. Они необходимы для того, чтобы изображение после оформления просматривалось полностью.
Далее, по размеру постера или фотографии вырежьте картон. Возьмите двухсторонний скотч, нарежьте его кусочками и наклейте на картонную поверхность, после чего к картону аккуратно начните приклеивать постер, при этом его тщательно разглаживая. В противном случае общий вид изделия обезобразят воздушные пузыри.
После этого вложите картон в раму и закрепите его с помощью маленьких гвоздиков (в том случае, если в раме не предусмотрено специальных лепестков).
Тяжелее всего оформить в раму вышивку, так как ткань придется натягивать на картон. Перед оформлением готовую ткань не забудьте постирать и погладить. Вышивка оформляется так же как постер или фотография, только ее не нужно обрезать под размер рамы. Материал будет необходимо прочно «посадить» на картон, завернуть края, слегка натягивая их, и закрепить с другой стороны.
Видео по теме
Сегодня речь пойдет о том, как обрезать фото в фотошопе cs5 инструментом «Рамка». Не путать! Именно обрезать изображение, а не вырезать деталь и не уменьшить размер с изменением масштаба. Об этом говорилось в других статьях.
Имеем картинку, на которой нас интересует только одна область, например – с собакой. Остальное хотим убрать. И для нас не имеет значения, что размер фотографии уменьшится. Обратим внимание, что теперь размер 1600х1200рх.
Если обрезку нужно провести строго по каким-то определенным границам, выставляем или задаем значения. Если достаточно захватить любую произвольную область, этого можно не делать.
Используем инструмент Рамка на панели инструментов. Активируем его, нажав на значок , или клавишей С на клавиатуре.
Кадрирование без привязки к размерам
Допустим, требуется произвольно кадрировать фото и не имеет значения, какой получится формат.
Зажимаем мышкой в верхнем левом углу выделяемой области и, не отпуская, протягиваем по диагонали. В нижнем правом углу мышку отпускаем. В настройках по умолчанию видимой остается обозначенная часть фотографии, а остальное поле затемняется.
Подведя курсор в видимую часть, ее можно передвигать, выбирая лучшее положение. Когда результат устраивает, нажимаем на клавиатуре Enter, либо делаем двойной щелчок мышкой внутри выделенной области, либо нажимаем галочку в панели опций. Круглый значок рядом с галочкой или нажатие клавиши Esc сбрасывает выделение.
Чтобы фото обрезалось по нужным размерам, задаем в Фотошоп значения или выравниваем границы по направляющим.
Чтобы установить значения, разберемся с настройками.
Настройки инструмента Рамка
Когда инструмент активен, но выделение еще не сделано, панель параметров выглядит так:
Ширина и высота
Чтобы определить область кадрирования произвольно, окошки «Ширина» и «Высота» оставляем пустыми. Когда мы знаем требуемое соотношение параметров, вводим туда цифрами соответствующие значения. То есть, если указать ширину 20, а высоту 10, то прямоугольник будет растягиваться в таком же соотношении – ширина в 2 раза больше высоты.
Нажатие на стрелочки между ними поменяет местами цифры.
Когда какое-то значение установлено, можно выбрать градацию шкалы (см, дюймы, мм и т.д.). Цифры будут переведены в соотношении с новым единицами измерения и их можно просто заменить на нужные.
Изначально единицы измерения установлены те же, что и в градации шкалы Линеек. Как изменить их по умолчанию рассказывается в .
Расширение
Не будем говорить о понятиях расширения – это отдельная тема.
Окошко «Расширение» можно оставить пустым. В этом случае при обрезке сохранится расширение изображения , с которым работаем. Для картинки, которая будет размещаться на сайте, достаточно значения 72 пикс/дюйм. Если она готовится для печатной продукции – нужно знать требования типографии. Чаще это 300 пикс/дюйм.
Сохранение параметров
Если часто приходится устанавливать те же размеры, для удобства их лучше сохранить. Для этого вписываем их в окошки, затем открываем набор параметров инструмента Рамка, нажав на стрелочку рядом с ним (1). Откроется окно, в котором нажимаем стрелочку в кружочке (2). Открывается новое окно, в котором выбираем «Новый набор параметров для инструмента» (3). В следующем выпавшем окошке уже стоит название параметра, которое можно изменить по своему усмотрению. Нажимаем ОК.
Параметр появляется в наборе.
Теперь, когда понадобится установить такие цифры, просто выбираем в наборе этот параметр и его значения впишутся в окошки.
Кнопка «Изображение» вставляет в окошки полный размер открытого файла, а «Удалить», соответственно, удаляет все записи в окошках размеров и расширения.
Другие настройки
Когда область кадрирования уже определена, панель параметров приобретает такой вид:
«Удалить» и «Скрыть»
Кнопки «Удалить» и «Скрыть» работают только в том случае, когда кроме закрепленного фонового слоя есть другие слои, или если фоновый слой не закреплен, то есть снят замочек.
Чтобы обрезать фото в фотошопе, выбирайте значение Удалить.
Ставим значение Скрыть, когда нужно внешнюю область не удалить, а сделать невидимой.
При этом параметр «Перспектива» неактивный.
Тип наложения кадра
Функция «Правило 1/3» делит обозначенную область на 3 части по горизонтали и по вертикали. Такое разделение помогает грамотно расположить детали для правильного визуального восприятия картинки.
- «Сетка» имеет то же назначение, что и «Правило 1/3», но с более мелкой шкалой делений.
- При активном параметре «Нет» деления не отражаются.
Цвет экрана
Если отметить галочкой «Экран» — внешняя область затемняться не будет. Когда Экран не выбран, рядом можно определить цвет затемнения и его непрозрачность по своему усмотрению.
Изменение размера, поворот, перспектива
Увеличиваем масштаб и проверяем привязку границ к направляющим. Обычно они не требуют корректировки. Но при необходимости правки или изменения размера, подводим курсор к границе, и когда он приобретает вид прямой двухсторонней стрелочки, зажимаем мышкой и тянем в нужном направлении. Этот край смещается.
Чтобы растянуть или сузить сразу все стороны, курсор подводим к одному из углов и тянем за него.
Когда стрелочка приобретает изогнутый вид, рамку можно повернуть. При зажатой клавише Shift, вращение производится шагами – от строго горизонтального до строго вертикального положения – 6 шагов.
Центр вращения обозначен внутри рамки . Его можно переместить в любой пункт простым перетягиванием мышкой или при зажатой клавише Alt кликнуть по месту, куда хотите установить центр вращения. Вокруг этой точки изображение будет вращаться.
Если поставить галочку в функции «Перспектива», можно корректировать перспективу, растягивая или сужая мышкой углы рамки .
Еще раз повторим, как обрезать изображение: нажатием клавиши Enter, или двойным щелчком внутри обозначенной области, или нажатием галочки на панели опций .
О том, как обрезать фото в фотошопе при помощи инструментов выделения и функции «Кадрирование», читайте в .
Еще больше полезной информации о рамке Кадрирование версии CS6 смотрите в видео:
Поговорим о замечательном продукте компании Adobe, который предлагает многофункциональные инструменты для работы с изображениями. Понятно, что речь в нашей статье пойдет о фотошопе, как он называется в народе. Photoshop — это та программа, которая пригодится как рядовому пользователю для реализации своего творческого потенциала, так и для людей, трудящихся в сфере профессиональной фотографии или графики. Итак:
Как в фотошопе обрезать фотографию?
Мы с вами, дорогой читатель, рассмотрим три варианта обрезания фотографии, которые дадут одинаково хороший эффект. Для начала попробуем разобраться с инструментом Crop Tool. Затем попытаемся обрезать фотографию для того, чтобы создать приемлемый размер для ее печати. Ну и третий вариант позволит обрезать фотографию, сохранив нужные пропорции.
- Первый вариант — в путь! Этот вариант пригодится тем, кто хочет обрезать фото и его не волнует какой размер получится в итоге. Открывайте фотографию в фотошопе и из перечисленных опций в левой колонке выбирайте инструмент Crop Tool. С его помощью следует выделить ту зону изображения, которую вы хотите оставить. Теперь нажмите клавишу Enter на клавиатуре. Вот и все. Теперь наша фотография обрезана, так сказать, «на глаз». Теперь необходимо сохранить полученное изображение с помощью команды File — Save As (Файл — Сохранить как).
- Перейдем к варианту номер два, который возможен благодаря Фотошоп CS5: как обрезать фотографию. Как мы уже говорили, данный метод позволит создать документ, который можно будет смело напечатать в последствии. Давайте для примера возьмем стандартный размер фото, а именно 10х15. Необходимо узнать оригинальный размер фотографии. Для этого зайдем в меню Image — Image Size (Изображение — Размер изображения). В данном случае нас будет интересовать пункт Dociment Size (Размер печатного оттиска). Необходимо выставить нужные единицы измерения. В нашем случае — это сантиметры. Мы видим исходные значения нашего изображения, которые нужно подогнать под стандартные. Для этого снова обратимся к инструменту Crop Tools и в его панели опций выставим значения 10 сантиметров и 15 сантиметров для высоты (Hight) и ширины (Width) соответственно. Теперь, как и в первом варианте выполнения несложной операции, выделяем с помощью инструмента Crop Tool нужную нам область изображения. Настройки введённые ранее не дадут вам снова сбить нужный формат 10х15. Ну и конечно же, после выполненных действий следует сохранить проделанную работу с помощью меню File — Save As (Файл — Сохранить как).
- И напоследок мы предложим вам третий вариант того, как в фотошопе обрезать фотографию. Этот способ можно использовать, если вы не хотите подгонять изображение под общий формат, но хотите сохранить пропорции изображения. Для реализации способа делаем следующее. Выделите всю область фотографии с помощью комбинации клавиш Ctrl+A. Также это можно сделать с помощью меню Select — All (Выделение — Все). После этого в том же меню выбираем опцию Transform Selection (Трансформировать выделенную область). И с помощью этого инструмента удерживая клавишу Shift, необходимо подогнать рамку под тот вид, который вы желаете видеть в конечном итоге. После этого переходим к меню Image (Изображение) и выбираем функцию Crop (Кадрировать). Теперь изображение готово. Осталось убрать выделение с помощью меню Select — Deselect (Выделение — Отменить выделение). Вы также можете использовать Ctrl+D.
Вот, собственно говоря, и все возможные способы того, как можно обрезать фотографию. Photoshop — это очень удобный графический редактор как для домашнего использования, так и для работы настоящих профессионалов.
В этой статье мы рассмотрим, как можно легко обрезать фотографию до нужного вам размера. Мы будем иметь дело с изменением размера снимка. Рассмотрим, как получить фотографии стандартного размера: 5 на 7, 8 на 10 или 11 на 14 без искажения и того, чтобы все казалось вытянутым и тонким или сплюснутым и толстым.
Вот пример проблемы. Я получаю многие фотографии с моего Canon Digital Rebel XT , который имеет разрешение 8 мегапикселей. Вот фотография, которую я сделал с него прошлой зимой:
Оригинальное фото
Теперь, давайте предположим, что я хочу напечатать фотографии в формате 8 на 10. Поскольку фотография была сделана с 8-мегапиксельной камеры, вывести на печать снимок 8 на 10 с качеством профессионального уровня не должно стать проблемой. Давайте посмотрим на длину и ширину этого изображения в пикселях, чтобы мы могли рассчитать каков его общий размер.
Я открываю в Photoshop диалоговое окно «Размер изображения », выбрав его из меню «Изображение ». Если мы посмотрим в раздел «Размеры в пикселях » в верхней части окна, мы увидим, что моя фотография в том виде, в каком я перебросил ее с фотоаппарата, имеет ширину 3456 пикселей и высоту 2304 пикселей:
Диалоговое окно Photoshop «Размер изображения» с указанием размеров фотографии в пикселях
Размер в пикселях может дать нам информацию о том, из скольких пикселей состоит наше изображение, но это не имеет ничего общего с размером изображения при печати. Чтобы просмотреть или изменить размер фотографии на печати, мы должны обратиться к разделу «Размер документа ».
В настоящее время указанные длина и ширина документа говорят о том, что при разрешении в 240 пикселей на дюйм, что является стандартным разрешением для профессионального качества печати, моя фотография будет напечатана в формате 14,4 на 9,6 дюймов. Это, конечно, фото приличного размера, но, скорее всего, я не смогу найти формат бумаги, который бы соответствовал этим размерам.
Давайте посмотрим, что произойдет, если я с помощью диалогового окна «Размер изображения » попытаюсь изменить размер печати фотографии на 8 на 10. Как правило, именно такой формат мы используем при печати. Так как моя фотография имеет альбомную ориентацию (т.е. ширина больше, чем высота ), я на самом деле хочу получить фото 10 на 8.
Поэтому я изменяю значение ширины в разделе «Размер документа » на 10 дюймов. Я хочу быть уверенным, что при изменении размера пропорции изображения не будут искажены. Поэтому я выбираю опцию «Сохранять пропорции » в нижней части диалогового окна. Вот я изменил значение ширины на 10 дюймов:
Изменение размера печати изображения в разделе «Размер документа»
После того, как я изменил ширину моих фото на 10 дюймов, так как опция «Сохранять пропорции » была включена, мы можем видеть на рисунке, что Photoshop сам изменил высоту моих фото на… 6,667 дюймов? Это не правильно. Нам нужен формат 10 на 8, не 10 на 6.667. Хм… Я думаю, мне просто нужно изменить высоту на 8 дюймов:
Изменение высоты изображения в разделе «Размер документа вручную»
Хорошо, сделано. Я изменил высоту фото на 8 дюймов, и теперь в разделе «Размер документа » я вижу, что моя фотография имеет формат… 12 на 8?! Эй, что происходит? Все, что я хочу сделать, это изменить размер печати на 10 на 8. Но если я изменяю значение ширины, тогда высота мне не подходит, и если я изменяю высоту, ширина не та! Как мне изменить размер фотографии на 10 на 8?
Ответ: Никак. По крайней мере, через окно «Размер изображения ». Оригинальные размеры фото не позволят изменить его на 10 на 8 без искажения изображения. Так что же нам делать? Все просто! Мы забываем о диалоговом окне «Размер изображения ».
Вместо этого мы обрежем фотографию в таких размерах, как нам нужно! Для этого мы используем инструмент Photoshop «»!
Шаг 1: Выберите инструмент «Кадрирование»
Первое, что нужно сделать, это выбрать «» в панели инструментов или нажать букву С на клавиатуре:
Выбираем инструмент «Кадрирование»
Шаг 2: Введите точные размеры печати, которые вам нужны, в панели параметров
Если вы посмотрите на панель параметров в верхней части экрана, то при выбранном инструменте «», вы увидите опцию «Ширина и Высота ». Здесь вы можете ввести точные значения ширины и высоты, которые вам нужны.
А также единицы измерения (дюймы, сантиметры, пиксели и т.д. ). Так как я хочу обрезать свое изображение в формате 10 на 8, я ввожу 10 в поле ширины, а дальше «in «, что означает «дюймы «. После этого я ввожу 8 в поле высоты, а затем снова «in «:
Ввод точных значений ширины и высоты в панели параметров
Шаг 3: Перетащите рамку кадрирования
После того, как вы ввели точные размеры, просто кликните внутри изображения и установите рамку кадрирования. Область фотографии внутри рамки останется, а все остальное, что сейчас немного затемнено, будет обрезано. Вы заметите, как при растягивании границ рамки, стороны изменяются пропорционально, так как мы задали точные параметры.
Единственное, что мы можем сделать, это настроить общий размер границы с неизменным соотношением сторон. Для этого нужно потянуть за один из углов рамки. Вы также можете переместить рамку кадрирования в пределах изображения. Для этого нужно переместить курсор внутрь рамки (он примет вид черной стрелки ), а затем нажать и, удерживая нажатой клавишу мыши, перетащить рамку:
Перемещение рамки кадрирования с помощью инструмента «Кадрирование»
Шаг 4: Нажмите Enter / Return, чтобы обрезать изображение
Когда вы установите нужные размеры и положение рамки кадрирования, просто нажмите Enter (Win ) / Return (Mac ), чтобы обрезать изображение:
Как в фотошоп вырезать объект инструментом перо
15 сентября 2015 ФотошопТеперь посмотрим, как в фотошоп вырезать объект инструментом перо. Этот инструмент я использую, когда нужен четкий край картинки.
Часто бывает, что тон фона и самого объекта лишь слегка отличаются, а когда вырезаешь картинку в фотошоп инструментом магнитное лассо или волшебная палочка, чем больше контраст, тем четче получается край.
Если контраст недостаточен, приходится применять сглаживание краев и растушевку, что не всегда желательно.
Проверяю настройки инструмента : должен стоять режим — «контуры» и «исключить наложение областей контуров». Удобно еще использовать такой параметр, как «просмотр».
Для того, чтобы качественно вырезать объект инструментом перо, в режиме «контур», ставятся, как можно чаще, опорные точки. Для этого изображение надо сильно увеличить. Если в контуре прямые, или плавно изогнутые кривые линии, опорные точки можно ставить реже.
Использую:
"Перо +" - добавить опорную точку "Перо -" удалить опорную точку
С нажатой клавишей Ctrl, можно передвинуть любую опорную точку, если она оказалась не на месте, или ее удалить совсем.
Чтобы край получился чистый, немного отступаю от края вовнутрь.
Плавные кривые
Как сделать плавную кривую
Удобно этим инструментом вырезать овальные контуры. Между двух опорных точек, ставлю третью, нажимаю и удерживаю клавишу Ctrl, и за среднюю точку двигаю, добиваясь нужного мне искривления.
Видны усики, которые выделены более темным цветом. За их кончики можно подправить до нужной кривизны. Если не получается, ставлю опорные точки чаще.
Передвигать увеличенное изображение, нужно с нажатой клавишей «пробел» — появляется изображение руки, которой мы его перетаскиваем.
Образовать выделенную область
Когда контур выделен точками, его надо замкнуть, т.е. соединить с самой первой точкой.
А затем нажать правой клавишей мыши и в выпавшем контекстном меню
выбрать «Образовать выделенную область».
Выделенная область
Мне, для четкого края растушевка не нужна, я ставлю 0.
Отмечаю галочкой сглаживание и новую выделенную область.
Удаление фона для дальнейшей вставки фото
Объект выделился, он мне не нужен, я вместо него вставлю фотографию -нажимаю клавишу Delite (Удалить).
А чтобы снять выделение (бегущую дорожку), нажимаю одновременно Ctrl+D.
Вырезанный объект без фона
А если нам наоборот нужен объект, который мы вырезали, нажимаем ВЫДЕЛЕНИЕ — ИНВЕРСИЯ, и только потом клавишу Delete — удалится фон, т.е то, что вокруг объекта. Выделение снимаем Ctrl+D.
Инструментом «ПЕРО» я пользуюсь часто, только вначале это казалось сложным, а в дальнейшем я убедилась что этим инструментом в Фотошоп вырезать объект получается качественнее всего.
Это тоже интересно :
Поделиться ссылкой:
Инструмент «Рамка кадрирования» в фотошоп
Сегодня речь пойдет о том, как обрезать фото в фотошопе cs5 инструментом «Рамка». Не путать! Именно обрезать изображение, а не вырезать деталь и не уменьшить размер с изменением масштаба.
Об этом говорилось в других статьях.
Имеем картинку, на которой нас интересует только одна область, например – с собакой. Остальное хотим убрать. И для нас не имеет значения, что размер фотографии уменьшится. Обратим внимание, что теперь размер 1600х1200рх.
Если обрезку нужно провести строго по каким-то определенным границам, выставляем направляющие или задаем значения. Если достаточно захватить любую произвольную область, этого можно не делать.
Используем инструмент Рамка на панели инструментов. Активируем его, нажав на значок
, или клавишей С на клавиатуре.Кадрирование без привязки к размерам
Допустим, требуется произвольно кадрировать фото и не имеет значения, какой получится формат.
Зажимаем мышкой в верхнем левом углу выделяемой области и, не отпуская, протягиваем по диагонали. В нижнем правом углу мышку отпускаем. В настройках по умолчанию видимой остается обозначенная часть фотографии, а остальное поле затемняется.
Подведя курсор в видимую часть, ее можно передвигать, выбирая лучшее положение. Когда результат устраивает, нажимаем на клавиатуре Enter, либо делаем двойной щелчок мышкой внутри выделенной области, либо нажимаем галочку в панели опций
. Круглый значок рядом с галочкой или нажатие клавиши Esc сбрасывает выделение.Чтобы фото обрезалось по нужным размерам, задаем в Фотошоп значения или выравниваем границы по направляющим.
Чтобы установить значения, разберемся с настройками.
Настройки инструмента Рамка
Когда инструмент активен, но выделение еще не сделано, панель параметров выглядит так:
Ширина и высота
Чтобы определить область кадрирования произвольно, окошки «Ширина» и «Высота» оставляем пустыми. Когда мы знаем требуемое соотношение параметров, вводим туда цифрами соответствующие значения. То есть, если указать ширину 20, а высоту 10, то прямоугольник будет растягиваться в таком же соотношении – ширина в 2 раза больше высоты.
Нажатие на стрелочки между ними поменяет местами цифры.
Когда какое-то значение установлено, можно выбрать градацию шкалы (см, дюймы, мм и т.д.). Цифры будут переведены в соотношении с новым единицами измерения и их можно просто заменить на нужные.
Изначально единицы измерения установлены те же, что и в градации шкалы Линеек. Как изменить их по умолчанию рассказывается в этой статье.Расширение
Не будем говорить о понятиях расширения – это отдельная тема.
Окошко «Расширение» можно оставить пустым. В этом случае при обрезке сохранится расширение изображения, с которым работаем. Для картинки, которая будет размещаться на сайте, достаточно значения 72 пикс/дюйм. Если она готовится для печатной продукции – нужно знать требования типографии. Чаще это 300 пикс/дюйм.
Сохранение параметров
Если часто приходится устанавливать те же размеры, для удобства их лучше сохранить. Для этого вписываем их в окошки, затем открываем набор параметров инструмента Рамка, нажав на стрелочку рядом с ним (1). Откроется окно, в котором нажимаем стрелочку в кружочке (2). Открывается новое окно, в котором выбираем «Новый набор параметров для инструмента» (3). В следующем выпавшем окошке уже стоит название параметра, которое можно изменить по своему усмотрению. Нажимаем ОК.
Параметр появляется в наборе.Теперь, когда понадобится установить такие цифры, просто выбираем в наборе этот параметр и его значения впишутся в окошки.Кнопка «Изображение» вставляет в окошки полный размер открытого файла, а «Удалить», соответственно, удаляет все записи в окошках размеров и расширения.
Другие настройки
Когда область кадрирования уже определена, панель параметров приобретает такой вид:
«Удалить» и «Скрыть»
Кнопки «Удалить» и «Скрыть» работают только в том случае, когда кроме закрепленного фонового слоя есть другие слои, или если фоновый слой не закреплен, то есть снят замочек.
Чтобы обрезать фото в фотошопе, выбирайте значение Удалить.
Ставим значение Скрыть, когда нужно внешнюю область не удалить, а сделать невидимой.
При этом параметр «Перспектива» неактивный.
Тип наложения кадра
Функция «Правило 1/3» делит обозначенную область на 3 части по горизонтали и по вертикали. Такое разделение помогает грамотно расположить детали для правильного визуального восприятия картинки.- «Сетка» имеет то же назначение, что и «Правило 1/3», но с более мелкой шкалой делений.
- При активном параметре «Нет» деления не отражаются.
Цвет экрана
Если отметить галочкой «Экран» — внешняя область затемняться не будет. Когда Экран не выбран, рядом можно определить цвет затемнения и его непрозрачность по своему усмотрению.
Изменение размера, поворот, перспектива
Увеличиваем масштаб и проверяем привязку границ к направляющим. Обычно они не требуют корректировки. Но при необходимости правки или изменения размера, подводим курсор к границе, и когда он приобретает вид прямой двухсторонней стрелочки, зажимаем мышкой и тянем в нужном направлении. Этот край смещается.
Чтобы растянуть или сузить сразу все стороны, курсор подводим к одному из углов и тянем за него.
Когда стрелочка приобретает изогнутый вид,
рамку можно повернуть. При зажатой клавише Shift, вращение производится шагами – от строго горизонтального до строго вертикального положения – 6 шагов.Центр вращения обозначен внутри рамки
. Его можно переместить в любой пункт простым перетягиванием мышкой или при зажатой клавише Alt кликнуть по месту, куда хотите установить центр вращения. Вокруг этой точки изображение будет вращаться.Если поставить галочку в функции «Перспектива», можно корректировать перспективу, растягивая или сужая мышкой углы рамки
.Еще раз повторим, как обрезать изображение: нажатием клавиши Enter, или двойным щелчком внутри обозначенной области, или нажатием галочки на панели опций
.О том, как обрезать фото в фотошопе при помощи инструментов выделения и функции «Кадрирование», читайте в этой статье.
Еще больше полезной информации о рамке Кадрирование версии CS6 смотрите в видео:
Выпрямление и кадрирование изображений в Photoshop CS5 Урок
Автор Стив Паттерсон.
В этом уроке Photoshop мы рассмотрим одну из небольших, но очень желанных новых функций в Photoshop CS5 — возможность выпрямлять и обрезать изображения одним щелчком мыши! В предыдущих версиях Photoshop научиться выпрямлять кривое изображение было непросто. На самом деле, если у вас не было никого, кто бы показал вам, как это сделать, велика вероятность, что вы никогда этого не поняли.Это потому, что процесс не был интуитивно понятным. Вы могли подумать, что после многих лет обновлений самого популярного и мощного редактора изображений в мире Adobe добавила бы где-нибудь простую кнопку «Выпрямить», но, к сожалению, это не так. По крайней мере, до сих пор!
Вот изображение, с которым я буду работать в этом уроке. Это то же изображение, что я использовал в предыдущем уроке Как выпрямить кривые фотографии , где я объяснил старый способ выпрямления и обрезки изображений, чтобы мы могли лучше понять, насколько это быстрее и проще в Photoshop CS5:
Типичная туристическая фотография, которую нужно немного поправить.
Фотография выше Нью-Йорка, отеля и казино Нью-Йорка была сделана во время прогулки по Лас-Вегасу однажды ночью и в итоге получилась немного искривленной. Статуя Свободы и здания позади нее все немного наклонены вправо. Я не буду вдаваться в подробности здесь, как выпрямить и обрезать изображение в Photoshop CS4 и ранее, поскольку я уже рассмотрел их в предыдущем уроке , но обязательно проверьте это, если вы не знакомы с шагами Вы можете сравнить это с тем, насколько быстрее будет Photoshop CS5.
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Выберите инструмент «Линейка»
Первые несколько шагов по выпрямлению изображений в Photoshop CS5 такие же, как и в предыдущих версиях. Выберите инструмент Ruler Tool на панели инструментов. По умолчанию он скрывается за инструментом «Пипетка», поэтому щелкните инструмент «Пипетка» и удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню, затем выберите инструмент «Линейка» из списка:
Щелкните и удерживайте инструмент «Пипетка», затем выберите инструмент «Линейка» во всплывающем меню.
Шаг 2. Щелкните и перетащите что-то, что должно быть прямым
Найдите в изображении что-то, что должно быть прямым, либо по горизонтали, либо по вертикали, и с выбранным инструментом «Линейка» щелкните и перетащите вдоль его края. В моем случае крыша здания за статуей Свободы должна быть прямой по горизонтали, поэтому я нажимаю на левую сторону крыши и, удерживая кнопку мыши нажатой, перетаскиваю на правую сторону. По мере перетаскивания между начальной и конечной точками появляется тонкая линия.Photoshop будет использовать угол этой линии, чтобы определить, на сколько нужно повернуть изображение, чтобы выпрямить его:
Проведите линию с помощью линейки по краю чего-нибудь, что должно быть прямым.
Шаг 3. Нажмите кнопку выпрямления
На этом сходство между Photoshop CS5 и предыдущими версиями Photoshop заканчивается. После того, как вы перетащили линию через что-то на изображении, которое должно быть прямым, нажмите новую кнопку Straighten на панели параметров в верхней части экрана:
Кнопка «Выпрямить» — новая функция в Photoshop CS5.
Как только вы нажимаете кнопку, Photoshop мгновенно выпрямляет изображение для вас в зависимости от угла линии, которую вы только что нарисовали с помощью инструмента «Линейка». Это так просто:
Photoshop CS5, наконец, делает выпрямление изображений простым, быстрым и интуитивно понятным.
Выпрямление и обрезка одним щелчком мыши
Новую кнопку «Выпрямить» действительно следует называть кнопкой «Выпрямить и обрезать», и вот почему. Я на мгновение переключусь на свою панель History , которая показывает нам список всех шагов редактирования, которые мы сделали до сих пор с изображением, и замечаю, что она говорит нам, что изображение было обрезано сразу после его поворота. :
На панели «История» указано, что изображение было обрезано, но я точно не помню, чтобы его кадрировали.
Это потому, что Photoshop CS5 автоматически обрезал изображение для меня после его выпрямления! Зачем нужно было обрезать изображение? Я нажму Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить последний шаг, поэтому теперь мы смотрим на изображение сразу после его поворота. Я также мог щелкнуть шаг Rotate Canvas на панели «История», чтобы выбрать его. В любом случае происходит одно и то же. Если мы посмотрим на изображение сейчас в окне документа, мы увидим много белого пространства по его краям:
Белый холст появляется в углах окна документа после поворота изображения.
Белое пространство — это холст позади изображения. Поскольку фотография была повернута, она больше не соответствует размерам окна документа, и мы видим холст позади нее. В Photoshop CS4 и более ранних версиях нам нужно было вручную обрезать пустое пространство с помощью инструмента «Обрезка», который добавил еще один шаг к процессу выпрямления. Однако в Photoshop CS5 этого делать не нужно. Одним щелчком новой кнопки «Выпрямить» на панели параметров Photoshop позаботится о выпрямлении и кадрировании за нас!
Если по какой-то причине вы предпочитаете обрезать пустое пространство самостоятельно после того, как Photoshop выпрямит изображение, удерживайте нажатой клавишу Alt (Win) / Option (Mac), одновременно нажимая кнопку Выпрямить в параметрах Бар.Это говорит Photoshop, что нужно только повернуть фотографию, оставляя обрезку на ваше усмотрение.
И вот оно! Вот как быстро и легко выпрямлять и обрезать изображения в Photoshop CS5! Посетите наш раздел «Ретуширование фотографий», чтобы получить дополнительные уроки по редактированию изображений в Photoshop!
| Выбор | |
| Нарисовать рамку от центра | Alt-Marquee |
| Добавить в подборку | Сдвиг |
| Вычесть из выделения | Alt |
| Пересечение с выделением | Shift-Alt |
| Сделать копию выделения с инструментом «Перемещение» | Alt-Drag Selection |
| Сделать копию выделения, когда не используется инструмент «Перемещение» | Ctrl-Alt-перетащить выделение |
| Переместить выделение (с шагом в 1 пиксель) | Клавиши со стрелками |
| Переместить выделение (с шагом 10 пикселей) | Клавиши со стрелками Shift |
| Выбрать все непрозрачные пиксели на слое | Удерживая нажатой клавишу Ctrl, щелкните значок слоя (на панели «Слои») |
| Восстановить последний выбор | Ctrl-Shift-D |
| Выбор пера | Shift-F6 |
| Переместить область выделения при рисовании выделения | Удерживайте пробел при рисовании выделения |
| Просмотр | |
| По размеру экрана | Дважды щелкните инструмент «Рука» или Ctrl-0 |
| Уровень обзора 100% (фактические пиксели) | Дважды щелкните инструмент Zoom Tool или Ctrl-Alt-0 |
| Увеличить | Ctrl-Space-Click или Ctrl-Plus (+) |
| Уменьшить | Alt-пробел-щелчок или Ctrl-минус (-) |
| Скрыть все инструменты и панели | Вкладка |
| Скрыть все панели, кроме панели инструментов и панели параметров | Shift-Tab |
| Поворот в полноэкранном режиме | F |
| Прокрутка изображения влево или вправо в окне | Ctrl-Shift-Page Up / Down |
| Перейти / увеличить часть изображения | Удерживая нажатой клавишу Ctrl, перетащите панель навигатора |
| Включает / выключает маску слоя как рубилит | \ |
| Ярлыки слоев | |
| Создать новый слой | Ctrl-Shift-N |
| Выбрать несмежные слои | Ctrl-щелчок по слоям |
| Выбрать смежные слои | Щелкните один слой, затем щелкните другой слой, удерживая клавишу Shift. |
| Удалить слой | Клавиша удаления (в инструменте перемещения) |
| Просмотр содержимого маски слоя | Alt-щелчок по значку маски слоя |
| Временно отключить маску слоя | Щелкните значок маски слоя, удерживая клавишу Shift |
| Клонировать слой при его перемещении | Alt-Drag |
| Найти / выбрать слой, содержащий объект | Щелкните правой кнопкой мыши объект с инструментом перемещения |
| Изменить непрозрачность слоя | Клавиши цифровой клавиатуры (с выбранным инструментом перемещения) |
| Цикл вниз или вверх по режимам наложения | Shift-плюс (+) или минус (-) |
| Перейти к определенному режиму наложения | (с инструментом «Перемещение») Shift-Alt-буква (например: N = Нормальный, M = Умножение.и т. д.) |
| Переключиться на слой ниже / выше текущего слоя | Alt- [или Alt-] |
| Сочетания клавиш | |
| Выделить весь текст на слое | Дважды щелкните значок T на панели «Слои» |
| Увеличить / уменьшить размер выделенного текста на 2 пункта | Ctrl-Shift -> / < |
| Увеличить / уменьшить размер выделенного текста на 10 пунктов | Ctrl-Shift-Alt -> / < |
| Увеличение / уменьшение кернинга / трекинг | Alt-стрелка вправо / влево |
| Выровнять текст слева / по центру / справа | Ctrl-Shift-L / C / R |
| Живопись | |
| Залить выделение цветом фона | Ctrl-Backspace |
| Заливка выделенной области цветом переднего плана | Alt-Backspace |
| Заливка выделенной области цветом переднего плана с помощью Lock Transparent Pixels | Shift-Alt-Backspace |
| Заполнить выделение исходным состоянием на панели истории | Ctrl-Alt-Backspace |
| Отобразить диалоговое окно «Заливка» | Shift-Backspace |
| Образец в качестве цвета фона | Alt-Click с инструментом «Пипетка» |
| Чтобы получить инструмент перемещения | В любом инструменте рисования / редактирования удерживайте Ctrl |
| Чтобы получить пипетку с инструментами для рисования | Alt |
| Изменить непрозрачность краски (при выключенном аэрографе) | Цифровые клавиши |
| Изменить непрозрачность краски (с включенным аэрографом) | Цифровые клавиши Shift |
| Изменить расход аэрографа (с включенным аэрографом) | Цифровые клавиши |
| Изменить расход аэрографа (при выключенном аэрографе) | Цифровые клавиши Shift |
| Курсор с перекрестием | Любой инструмент рисования / редактирования — поверните Caps Lock на |
| Уменьшить / увеличить размер кисти | [или] |
| Уменьшить / увеличить жесткость кисти | Shift- [или Shift-] |
| Переключение между предустановленными кистями | <или> |
| Всплывающая панель открытых кистей | Щелкните правой кнопкой мыши в окне изображения |
| Удалить в исходное состояние панели истории | Альтернативный ластик |
| Цикл вниз или вверх по режимам наложения | Shift-плюс (+) или минус (-) |
| Перейти к определенному режиму наложения | Shift-Alt-буква (например: N = нормальный, M = умножить и т. Д.) |
| Создание фиксированного цветового объекта в диалоговом окне | Щелкните, удерживая клавишу Shift, в окне изображения |
| Удалить фиксированный цветовой ориентир | Alt-щелчок по цели с помощью инструмента Color Sampler |
| Создать новый канал плашечных цветов из текущего выбора | Удерживая нажатой клавишу Ctrl, щелкните кнопку «Новый канал» на панели «Каналы» |
| Ярлыки инструмента «Перо» | |
| Чтобы получить инструмент прямого выделения при использовании пера | Ctrl |
| Переключение между инструментами «Добавить точку привязки» и «Удалить точку привязки» | Alt |
| Переключиться с инструмента «Выбор контура» на инструмент «Преобразовать точку», когда указатель находится над опорной точкой | Ctrl-Alt |
| Чтобы выбрать весь путь с инструментом прямого выбора | Щелчок, удерживая Alt |
| Преобразовать путь в выделение | Удерживая нажатой клавишу Ctrl, щелкните имя пути (на панели «Пути») |
| Ярлыки панели | |
| Показать / скрыть панель кистей | F5 |
| Показать / скрыть панель цвета | F6 |
| Показать / скрыть панель слоев | F7 |
| Показать / скрыть информационную панель | F8 |
| Показать / скрыть панель действий | Alt-F9 |
| Открыть Adobe Bridge | Ctrl-Alt-O |
| Другие ярлыки | |
| Переключение между открытыми документами | Ctrl-Tab |
| Отменить или повторить операции после последней | Ctrl-Alt-Z / Ctrl-Shift-Z |
| Применить последний фильтр | Ctrl-F |
| Открывает диалоговое окно «Последний фильтр» | Ctrl-Alt-F |
| Ручной инструмент | Пробел |
| Диалоговое окно сброса | Удерживайте Alt, Отмена превращается в кнопку сброса, нажмите на нее |
| Увеличить / уменьшить значение (в любом поле опции) на 1 единицу | Стрелка вверх / вниз |
| Увеличить / уменьшить значение (в любом поле опции) на 10 единиц | Shift-стрелка вверх / вниз |
| Воспроизвести последнее преобразование | Ctrl-Shift-T |
| Измерение угла между линиями (функция транспортира) | После того, как линейка нарисована, перетащите конец линии с помощью инструмента «Линейка», удерживая нажатой клавишу «Alt». |
| Перемещение рамки кадрирования при создании | Удерживайте пробел при рисовании |
| Привязка к делениям линейки | Удерживайте Shift при перетаскивании |
| Выделить поля на панели параметров (отсутствует для всех инструментов) | Введите |
| Не привязывать край объекта при движении | Удерживать управление при перетаскивании |
Как обрезать круг в Photoshop —
Вы все видели отличные изображения, обрезанные до идеального круга, но как это сделать? Некоторое время назад я немного погуглил, я научился нескольким быстрым трюкам в Photoshop, чтобы сделать весь этот процесс чрезвычайно простым.Вы будете удивлены, насколько это просто на самом деле, когда научитесь. Вот пошаговое руководство, как обрезать круг в Photoshop. Давайте начнем!
Шаг 1. Откройте изображение в Photoshop
.На этом этапе у вас должно быть изображение и никаких других слоев.
Шаг 2: Дважды щелкните фоновый слой и сделайте его обычным слоем — просто нажмите OK.
Вы можете назвать его, если хотите, но это не имеет значения. Вам просто нужно, чтобы «Фон» исчез, а блокировка исчезла.
Шаг 3. Выберите инструмент Elliptical Marquee Tool
Если при первом взгляде на панель инструментов вы видите квадрат, нажмите и удерживайте, чтобы окно появилось справа, как показано ниже. Затем выберите Elliptical Marquee. Значение по умолчанию — Прямоугольная область.
Шаг 4: Создайте круг
Перетащите мышь и создайте круг — Photoshop имеет числовые рекомендации, чтобы вы могли видеть, насколько он большой. Подсказка: если вы удерживаете SHIFT во время движения, он сохранит идеальный круг.
Шаг 5: инвертировать слой
После создания круга перейдите на панель инструментов и нажмите «Выделение»> «Инверсия».
Шаг 6: Удалите внешние слои
После того, как вы нажмете инверсию, вокруг остальной части изображения появится пунктирная рамка. Хит удалить. Пуф! Все уходит.
Вот так:
Шаг 7. Обрежьте изображение, чтобы сохранить
Вернитесь к инструменту выделения и переключитесь на Прямоугольный — выберите область прямо вокруг изображения.Затем перейдите в Панель инструментов> Изображение> Обрезать. Это удалит все лишнее пространство вокруг вашего изображения.
Шаг 8: Сохраните как .png
Сохраните изображение в формате .png, используя раскрывающийся список. Это сохранит изображение без фона (в отличие от JPEG и других), так что независимо от цвета или рисунка за этим изображением, когда вы его загружаете или используете, граница будет начинаться с вашего идеального круга.
Надеюсь, вы нашли этот урок полезным! Дайте мне знать, если у вас возникнут вопросы, я буду рад помочь!
Автор: Christine, The View From 5 ft.2
Если вам понравился этот урок по Photoshop, просмотрите другие наши лучшие уроки!
Как это:
Нравится Загрузка …
Использование инструмента «Перо» для вырезания объекта на его фоне в Photoshop
Часто новые или неопытные дизайнеры, использующие Photoshop, могут использовать инструменты Lasso Tool, Eraser Tool или Magic Wand (в отличие от Pen Tool), чтобы вырезать изображение из фона. Хотя эти методы могут работать, у них может быть много недостатков. Окончательное изображение может содержать части фона, иметь неровные края или быть не самого высокого качества.Не говоря уже о том, что эти методы могут занять много времени и не дают вам возможности исправлять ошибки.
Инструмент «Лассо» — не позволяет создавать гладкие закругленные края вокруг объектов.
Инструмент «Ластик» — обладает некоторыми из недостатков инструмента «Лассо», но также не подходит для вырезания объектов с четкими или контрастными границами.
Волшебная палочка — Ее эффективность во многом зависит от цвета.Из-за этого не очень хорошо вырезать объект из фона, содержащего разные цвета или оттенки цветов (например, человека посреди города или лесного пейзажа).
Итак, перечисленные мной недостатки не делают эти инструменты бесполезными. Они могут быть чрезвычайно полезны в очень специфических ситуациях. Но в большинстве случаев инструмент Photoshop Pen Tool — это то, что вам нужно, чтобы вырезать изображение из фона. Это позволяет вам быстро и эффективно построить схему, которую вы можете изменить в любой момент.
Например, давайте покажем Винсента Ван Гога в Детройте.
Инструмент «Перо»
Вы можете выбрать инструмент «Перо», нажав клавишу P на клавиатуре или перейдя в верхнюю часть панели инструментов, которая расположена в левой части экрана, и пролистав семь инструментов вниз, пока не дойдете до нее.
Сначала найдите место на своем произведении искусства, чтобы начать рисовать контур. Во время рисования вы можете захотеть приблизить объект. Это достигается с помощью инструмента масштабирования, который расположен в нижней части панели инструментов, или на клавиатуре путем нажатия клавиши Z или нажатия клавиш Control и + или — на ПК ( Command + или — на Mac).
Чтобы рисовать прямые линии с помощью пера, просто щелкните в области, в которой вы хотите разместить свои точки. Чтобы нарисовать плавные изогнутые линии, удерживайте левую кнопку мыши и перетащите мышь в направлении кривой, а затем отпустите кнопку.
Использование пера требует некоторого привыкания, особенно если вы пользуетесь им впервые. Однако чем больше времени вы потратите на это, тем лучше вы будете в этом разбираться. Даже потратив на это всего пять минут, вы заметите, насколько улучшатся ваши навыки.
Когда вы начнете добавлять точки к своему контуру, вы можете заметить, что ваша фигура начнет заполняться цветом.
Вы можете легко решить эту проблему, изменив непрозрачность вашей формы на 0%
Еще одна вещь, на которую следует обратить внимание, это тот факт, что если вы выберете слой, отличный от того, на котором находится ваш контур, может показаться, что ваш контур исчез. Не волнуйтесь, это не так. Вы сможете увидеть его снова, щелкнув миниатюру векторной маски на слое, на котором находится ваш контур.
Продолжая рисовать контур, помните, что чем более детально вы сделаете форму, тем лучше будут ваши результаты.
Для того, чтобы ваш контур был полностью закончен, ваша последняя точка должна соединиться с первой точкой, которую вы сделали, которая теперь должна полностью охватывать ваше изображение.
Самая важная и сложная часть завершена. Осталось только вырезать картинку из фона.Для этого, удерживая нажатой клавишу Control ( Command на Mac), щелкните миниатюру векторной маски на слое, содержащем ваш контур.
Если все правильно, у вас должно получиться нечто очень похожее на то, что вы получили бы, если бы использовали Lasso Tool.
Теперь выделим слой с изображением Винсента Ван Гога.
Поднимитесь к строке меню в верхней части экрана, затем перейдите к Select и затем вниз к Inverse; или одновременно нажмите Control , Shift и букву I ( Command , Shift , I на Mac).Это вывернет ваш выбор наизнанку, выделив фон вашего изображения.
Нажмите «Удалить», и ваш фон исчезнет. Чтобы отменить выбор выделенных областей, вы можете вернуться к строке меню, перейти к «Выбрать», а затем вниз, чтобы отменить выбор. Кроме того, вы можете нажать Control D или Command D на Mac. Вот и все, без фонового изображения.
В удалении фона таким способом хорошо то, что у вас все еще есть слой с контуром.Если вам нужно внести коррективы (если, например, было вырезано недостаточно фона), вы всегда можете вернуться и сделать это, щелкнув значок векторной маски на слое с вашей фигурой. Он позволяет при необходимости исправить путь, а затем все, что вам нужно сделать, это повторить процесс удаления фона.
Как вам Детройт Винсент?
Как видите, использование Pen Tool в Photoshop дает нам очень чистый вид.
Опубликовано в Учебные пособия по дизайну, Советы и учебные пособия по Photoshop
Узнайте, как легко вырезать мех животных в Adobe Photoshop
Изучение простого способа вырезать что-нибудь в Photoshop www.sleeklens.com
Привет, сегодня я покажу вам, как легко вырезать мех в Photoshop.
Это большая задача, и я все время вижу ее на форумах и т. вроде беспокойства.
Тогда я потратил неделю и занялся исследованием этого и только этого, и моей целью было найти самый простой и самый эффективный способ достичь этого.
Вы также можете использовать этот учебник для других вещей, таких как облака, деревья и т. Д., В основном для всего, что имеет грубые неровные края.
Итак, для этого урока я буду использовать изображение этого довольно напряженного кота, который рыщет внизу… Шутка не по курсу 🙂
Итак, для этого мы собираемся использовать Refine Edge Tool в качестве нашего основного оружия в этой работе.
Я скажу, что это будет лучше работать с изображениями, которые контрастируют друг с другом, поэтому, если бы я попробовал это с кошкой, которая была серой и имела сложный серый фон, мне пришлось бы искать другие способы выбора моего изображения, но это уже совсем другой урок, так что пока просто сфокусируйтесь на этом способе и сделайте его детализированным.
Когда мы приближаемся к кошке, вы можете видеть, насколько сложным может быть мех на кошке.
Quick Note: я хочу открыть свой фоновый слой, поэтому, удерживая Alt, дважды щелкните по нему, чтобы увидеть, как маленький замок сначала исчезнет.
А теперь представьте, что вы пытаетесь сделать это с помощью Pen Tool… о, это будет серьезная работа, которую нам придется потратить, часы!
Слава богу, мы НЕ собираемся делать это таким образом.
Первое, что я собираюсь сделать, это выбрать фон изображения.
Для этого я воспользуюсь инструментом быстрого выбора.
Если бы я просто создал маску с этим стандартным выделением, выбрав Layer — Layer Mask — Hide Selection…
Вы увидите, что стандартный выбор не очень хорош.
Вот где нам на помощь приходит Refine Edge Tool, и он очень помогает !!
Если вы выполнили шаги, которые я сделал, и нажали клавишу маски на клавиатуре, Ctrl + Alt + Z для отмены, пока вы не вернетесь к исходному выделению, которое у вас было.
Итак, вернемся к этому…
Вернитесь к инструменту выделения, который мы использовали, и в верхней части строки меню вы увидите вкладку «Уточнить край».
Это примерно посередине, прямо под надписью «Помощь».
Так что перед тем, как щелкнуть по нему, перейдите в Select — Inverse
Ваш выбор будет отменен.
Затем щелкните вкладку «Уточнить край».
Когда вы нажмете на вкладку «Уточнить край», эта панель станет вам доступна.
В верхней части панели Refine Edge вы увидите режим просмотра, это не совсем то, что вам нужно полностью, но это то, что может пригодиться, когда вам нужно немного лучше увидеть свой край, вы можете сканировать их на несколько секунд и увидел, что все они делают.
Хорошо, двигаясь дальше, вы увидите область под названием «Обнаружение краев», мы рассмотрим это чуть позже, поэтому переходите к следующей области, называемой «Регулировка краев».
Там вы увидите четыре различных варианта. Сглаживание, о котором мы не будем беспокоиться, потому что мы можем сделать это с помощью следующих двух, которые более эффективны с помощью Feather и Contrast.
Но пока я просто собираюсь вернуть их к нулю и -100 для ползунка сдвига края.
Ниже вы увидите вывод.
Я оставлю дезинфицирующие краски в банкомате. Мне это не нужно.
Ниже вы увидите раскрывающееся окно с названием «Вывод на:
».Мы изменим это на маску слоя.
А теперь мы углубимся в эту тему, так что достаньте блокноты и приготовьте ручку.
Первое, что вы еще не сделали, это изменить вывод на новый слой.
Теперь следующее, что я собираюсь использовать, — это растушевка, контраст и сдвиг края.
Я попытаюсь найти баланс между этими тремя.
Первая
Сведите все к нулю, если это еще не сделано, чтобы мы могли начать вместе, и я расскажу вам, как мы выполняем задачу в тандеме.
Shift Edge переходит в -100, но для этого мы пока будем считать его нулем, или, другими словами, ползунки переместятся в левую часть панели.
Начни с пера.
Я собираюсь поднять перо до тех пор, пока не получу красивый гладкий край по всей моей кошачьей шерсти.
Так что попытайтесь привести свое изображение к чему-то похожему на мое, не обращайте внимания на то, насколько далеко находится ползунок, потому что это будет иметь отношение к фактическому изображению.
Далее я собираюсь использовать ползунок Shift Edge, те же пункты, что и выше, работают и для этого, я хочу просто держать его на грани, не волнуйтесь, или вы можете увидеть немного оригинала фон, собственно, вы хотите.
Снова попробуйте получить что-то похожее на то, что у меня на изображении ниже.
Если вы приблизитесь к этому, я бы сказал, что с вами все будет в порядке, но мы можем немного исправить это в будущем, если у нас тоже.
Теперь о контрасте.
С ползунком «Контрастность» я просто хочу немного сдвинуть его вправо; Я хочу добраться до того момента, когда я не вижу твердого края, наступит время, когда вы сдвинете его вправо, вы увидите, что твердый край снова появится.
Если вы просто потратите секунду, чтобы сдвинуть его до упора вправо, вы поймете, о чем я говорю.
Теперь начните сдвигать его назад, как я только что сказал, пока не получите что-то вроде того, что у меня ниже.
Итак, на данный момент наше преимущество выглядит неплохо, конечно, намного лучше, чем было в начале.
Теперь мы перейдем к сути этого урока; мы собираемся использовать инструмент Edge Detection Tool.
Этот инструмент позволяет сузить край до такой степени, чтобы у вас вообще не осталось фона на кошке.
Сначала я хочу щелкнуть поле с надписью Smart Radius.
Убедитесь, что вы нажали на значок, похожий на кисть; он находится под увеличительным стеклом и значком руки.
Вы сможете изменить размер кисти Edge Detection Brush.
Затем вы просто нажимаете и рисуете по краям, и Photoshop сделает всю работу за вас.
После того, как вы просмотрели все свое изображение, вы можете вернуться к ползунку Shift Edge и просто вернуть его еще немного.
Когда вы почувствуете, что все готово, нажмите «ОК», и мы выглядим неплохо!
Теперь мы потеряли несколько вещей, таких как усы, но вы всегда можете создать их самостоятельно, я бы просто увеличил масштаб, выделил его с помощью инструмента «Перо», а затем использовал тот же самый, чтобы скопировать и вставить несколько раз, изменяя положение каждому, чтобы было похоже, что есть несколько разных.
Теперь я могу добавить еще один фон, добавить немного размытия, и мое изображение выглядит довольно круто!
Интересно, как удалить отражение в фотошопе, вот лучшее руководство для этого !.до встречи 🙂
Рейтинг: 012345 3.15 на основе 13 Рейтинги
Следующие две вкладки изменяют содержимое ниже.Закончив колледж в 2002 году по специальности «Искусство и дизайн», я начал изучать свой путь в области графического дизайна и профессионального постпродакшна. Фрилансер, работающий полный рабочий день с 2011 года.
Самые популярные сообщения в июле
Как использовать Photoshop CS5
Photoshop под названием «Photoshop» является его причиной, так как это специализированная программа для редактирования фотографий.Эта статья на сайте TipsMake.com кратко расскажет о некоторых основных методах редактирования фотографий и узнает, как улучшить семейную фотографию.
Эта статья входит в серию руководств сайта TipsMake.com по использованию Photoshop CS5, пожалуйста, не игнорируйте другие статьи.
1. Обрежьте изображение для более красивого вида:
Обычно при съемке цифровых фотографий в результате получается изображение со слегка широким обзором, тонким обзором, который затемняет фокус изображения.Одно из первых действий, которое нужно сделать с изображением, — это инструмент обрезки «тестовой» обрезки.
Нажмите C , чтобы выбрать инструмент «Обрезка». Используйте мышь, чтобы щелкнуть и перетащить, чтобы создать прямоугольную рамку внутри изображения (если вам нужно обрезать изображение в квадрате, удерживайте Shift при щелчке мышью)
Нарисовав прямоугольную рамку, вы можете перемещать ее, изменять ее размер для большей точности, прежде чем нажимать Enter для кадрирования изображения.
Вы можете отменить операцию с помощью клавиши Ctrl + Z (отменить несколько раз, нажмите Ctrl + Alt + Z) и повторить операцию без обрезки.
2. Отрегулируйте контрастность с помощью инструмента «Уровни»:
Фотографии с недостаточным освещением могут сделать ваше изображение мрачным или темным с неизвестными деталями. Инструменты регулировки яркости и контрастности являются разумным вариантом в этом случае, лучше всего использовать уровни.
Откройте фотографию, которую хотите отредактировать, нажмите Ctrl + L, чтобы открыть диалоговое окно «Уровни».По умолчанию это выглядит как на изображении ниже.
Три кнопки-ползунка представляют Тени, , Средние тона, и Выделение, участки изображения. Корректируя себя, как показано на рисунке выше, светлая область увеличивается, точка средних тонов смещается ближе к теням, чтобы увеличить расстояние между разделами средних тонов и светлых тонов, что естественным образом делает фотографию ярче.
Щелкните OK , чтобы закрыть режим редактирования.Сразу вы увидите, что детали изображения выглядят ярче, небо под изображением больше не мрачное, мрачное, как на исходной фотографии. Возможно, его придется редактировать несколько раз, чтобы картинка выглядела яркой и естественной.
3. Немного отрегулируйте цвет:
Одна из самых больших проблем с фотографиями, сделанными дома, — это слишком много цветов, что сбивает зрителей с толку. Вот простой способ уменьшить цвет фотографии, сделав этот пример желтым.
Перейти к Изображение > Настройки > Выборочный цвет
Selective Color — это инструмент, который позволяет настраивать изображения с помощью основных цветов. Это: красный (красный), зеленый (зеленый) и синий (синий) — основные цвета света; Синий (голубой), фиолетовый (пурпурный), желтый (желтый) и черный (черный) цвета являются цветами коррекции для печати; Также белый и нейтральный (нейтральный).
В нашем примере изображение немного желтоватое, поэтому в данном случае выберите «Желтые» в раскрывающемся меню «Цвет».Вы можете использовать ползунки, чтобы настроить цвета, чтобы они лучше всего подходили.
По сравнению с исходным изображением текущая система освещения фотографии выглядит более естественной, исходное изображение кажется слишком желтым.
4. Повышение резкости размытых изображений без искажения цветов:
Иногда внутреннее освещение может придать вашим фотографиям теплый и необычный эффект. Однако причудливое «слишком» придает фотографии нечеткие черты. В Photoshop есть множество фильтров, которые могут повышать резкость изображений, но искажать цвета или искажать изображения.Выполнив следующие действия, вы сможете повысить резкость изображения, но при этом сохранить исходный теплый цвет без изменений.
Lab color — это цветовое пространство, подобное RGB и CMYK. Он не очень часто используется в мире профессиональной фотографии, чаще используется с файлами цифровых изображений.
Чтобы преобразовать изображение в цветовой режим Lab, перейдите в Image > Mode > Lab Color
Изменение цвета изображения на Lab приведет к изменению цветового режима, но вы не сможете увидеть это невооруженным глазом.
Переключитесь на панель «Каналы» рядом с «Слоями». Если он не найден, вы можете включить его, перейдя в меню Window > Channels .
Выберите канал Яркость , вы увидите бесцветную версию изображения, как показано
Если на изображении вы не видите канал Яркости или ваше изображение не бесцветное, повторите указанные выше действия.
Перейти к Filters > Sharpen > Unsharp Mask .Маска нерезкости может повысить контрастность и резкость мазков изображения. Отрегулируйте значения так, чтобы изображение не создавало резкости, чтобы сохранить естественный вид изображения.
Обычно фильтр «Маска нерезкости» может создать много темного пространства, поэтому, чтобы сделать изображение более естественным, необходимо настроить уровень, чтобы уменьшить резкость темных пятен.
Нажмите Ctrl + L , чтобы открыть инструмент «Уровень». Отрегулируйте средние тона и светлые участки (аналогично примеру в начале статьи), чтобы уменьшить темные пятна, созданные с помощью фильтра Unsharp Mask
.Наконец, переместите изображение обратно в цветовой режим RGB: Изображение > Режим > RGB . Соответствует ли конечный результат вашим пожеланиям, если нет, вы можете повторить вышеуказанные шаги для соответствующей корректировки. При сохранении изображения не забудьте перезаписать исходное изображение, потому что оно может быть «некрасивым» после редактирования исходного изображения.
Следующая статья: Как использовать Photoshop CS5 — Часть 6: Цифровое искусство
Предыдущий урок: Как использовать Photoshop CS5 — Часть 4: Основные меню
Смотрите также: Бесплатный онлайн-фотошоп
Удачи!
новых методов стрижки волос в Photoshop CS5
Стрижка волос в Photoshop CS5: Photoshop CS5 содержит несколько интересных инструментов для дизайнеров, одним из которых является новый инструмент «Уточнить края».Это действительно помогает при вырезании объекта из фона, особенно когда речь идет о человеческих волосах или любом типе меха, который вызывает проблемы и может быть сложно добиться реалистичного вида. С Photoshop CS5 теперь можно очень легко решить эту задачу. Вот несколько приемов, которые вы можете использовать с изображениями, особенно с изображениями с различными фоновыми тонами, для получения результатов требуется всего несколько щелчков мышью. В этом уроке мы заменим скучный фон очень крутым закатом. Проверьте это!Окончательное изображение
Ресурс
- загорает 2 со склада.xchng
- Sunset из Астории, Квинс из Stock.xchng
[sociallocker]
Step 1
Откройте sunbathing 2 из Stock.xchng , затем обрежьте его примерно до 24 × 24 дюймов, удалив большую часть небо.
Step 2
Используйте инструмент Quick Selection Tool , чтобы сделать приблизительный выбор девушки. Установите размер кисти около 37 пикселей в диаметре и жесткости 100%. закрасьте изображение девушки, чтобы сделать быстрое выделение.
[sam id = 3code = ’false’]
Step 3
Теперь используйте новые инструменты Refine Edge в Photoshop CS5 , чтобы помочь нам. Нажмите кнопку «Уточнить край».
Первое, что вам нужно сделать, это решить, с каким « View Mode » вы хотите работать, все будет зависеть от изображения, с которым вы работаете. На этом конкретном изображении мы хотим увидеть очертания волос, поэтому установите для параметра View Mode значение Black and White , это даст нам красивую маску.
Шаг 4
Установите Edge Detection на Smart Radius , затем увеличьте радиус до 99,0%
[sam id = 3code = ’false’]
Шаг 5
Измените режим просмотра на Черный , вы заметите, что у модели в волосах и по краям кожи виднелась голубизна неба.
Step 6
Включите Decontaminate Colors и установите количество 68%
Измените настройки, переключаясь между режимами просмотра.Когда вы будете удовлетворены, установите Output на New Layer With Mask . Затем нажмите ОК.
Вы заметите, что Photoshop автоматически создал новый слой с маской и отключил исходный слой изображения.
Шаг 7
Теперь откройте изображение Sunset из Astoria, Queens из Stock.xchng , скопируйте и вставьте изображение под новый слой маски (слой с девушкой). Смотрите окончательное изображение ниже.
Final Image
Заключение
Как вы можете видеть, новый инструмент Refine Edge — хорошее дополнение к Photoshop, он действительно помогает ускорить процесс дизайна с действительно отличными результатами, это не идеальный инструмент для всех. ситуация, но это здорово для тех сложных и трудоемких проектов.
