Создаём пиксельный взрыв в Фотошоп
С помощью данного интересного эффекта Photoshop можно взорвать любое изображение на миллион пикселей. В этом уроке вы узнаете, как с помощью слой-маски и кисти, создать красивый эффект пиксельного взрыва в одно мгновение!
Итоговый результат:

Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Настраиваем рабочее пространство
Шаг 1
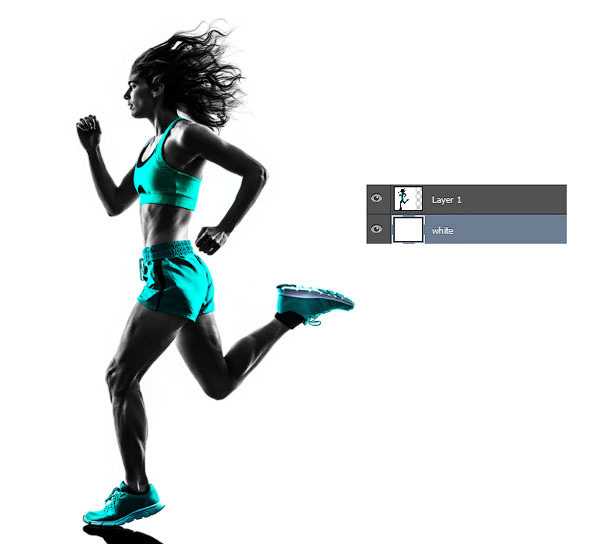
Давайте начнём! Откройте своё исходное изображение в программе Photoshop. Если вы хотите добавить больше пространства к своему изображению, на котором изображена динамика движения, то просто откорректируйте размеры, для этого идём Изображение – Размер холста (Image > Canvas Size). Данное изображение с бегуньей имеет текущие размеры 3.9×5.2 дюймов, поэтому, я собираюсь изменить эти размеры на 6×5.2 дюймов. Дважды щёлкните по слою с бегуньей, в данном случае, это слой с Задним фоном (background layer), чтобы преобразовать его в Слой 1 (layer 1). С помощью инструмента Перемещение (Move Tool (V)), сместите бегунью в левую часть сцены.
Примечание переводчика: эффект пиксельного взрыва отлично смотрится на фотографиях, на которых присутствует динамика движения, поэтому автор увеличивает размеры изображения.

2. Создаём взрыв
Шаг 1
Создайте новый слой, залейте этот слой белым цветом. Сместите данный слой вниз, расположив ниже слоя с бегуньей, чтобы закрыть прозрачные пиксели.
Примечание переводчика: 1. Вы можете назвать слой с белой заливкой Белый (White) 2. Автор закрывает прозрачные пиксели, образовавшиеся после изменения размеров холста.

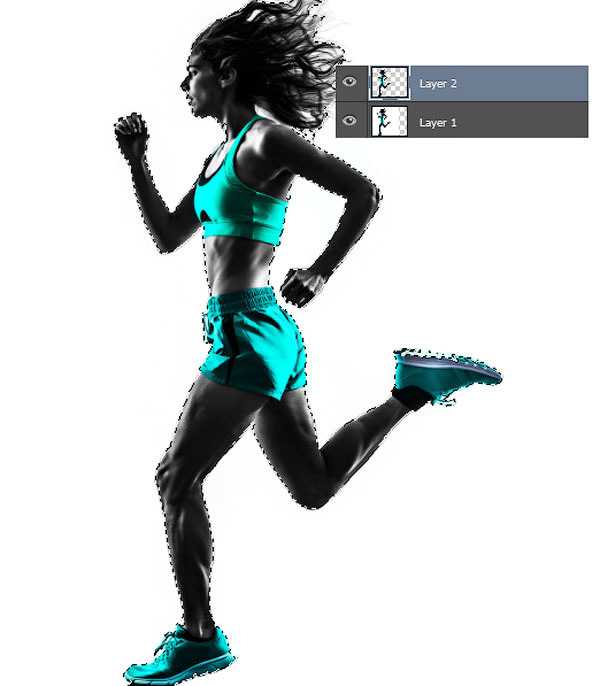
Теперь выберите инструмент Волшебная палочка (Magic Wand Tool (W)). С помощью данного инструмента, выделите белый задний фон. Щёлкните правой кнопкой по слою и в появившемся окне выберите опцию Инверсия (Inverse). Далее, используйте инструмент Прямолинейное лассо (Polygonal Lasso Tool (L)), чтобы добавить любые участки к выделенной области, которые возможно были обрезаны при выделении, таким образом, полностью выделив объект на фотографии. Когда вы завершите коррекцию выделенной области, нажмите клавиши (Ctrl+J), чтобы продублировать изображение вашей модели на новый слой.

Шаг 2
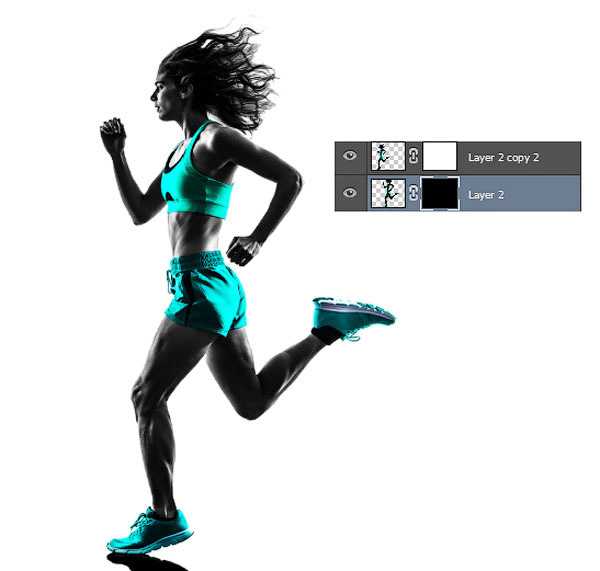
Ещё раз нажмите клавиши (Ctrl+J), чтобы создать ещё один дубликат изображения с бегуньей. Далее, удалите оригинальный слой с изображением бегуньи на белом фоне. Нажмите клавиши (Ctrl+T) для активации режима свободной трансформации. Значительно увеличьте масштаб изображения бегуньи. Расположите второй увеличенный дубликат бегуньи справа от первого слоя с бегуньей. Продублируйте слой с увеличенным масштабом бегуньи, а затем временно отключите видимость этого дубликата слоя, который мы используем позже.

Далее, к каждому слою с бегуньей, добавьте слой-маску. Слой-маска слоя с бегуньей с оригинальными размерами, должна оставаться белой. Выберите инструмент Заливка (Paint Bucket Tool (G)), чтобы залить чёрным цветом слой-маску слоя с увеличенным изображением бегуньи. Заливка слой-маски чёрным цветом скроет изображение бегуньи.

Шаг 3
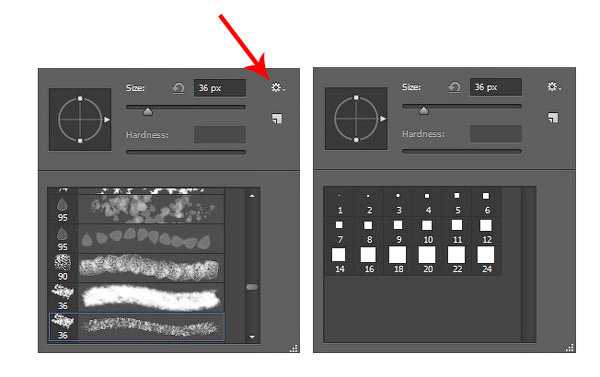
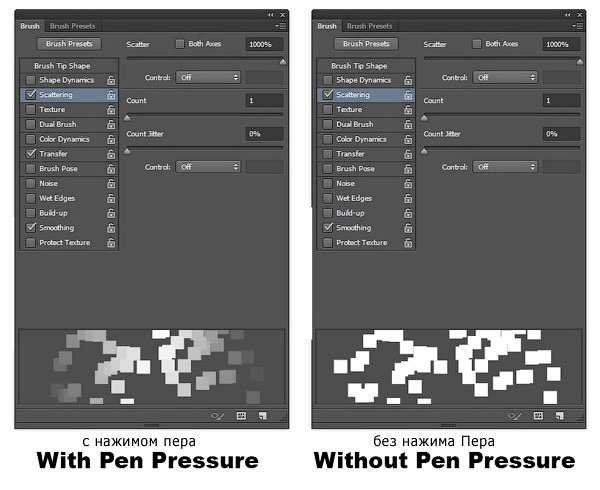
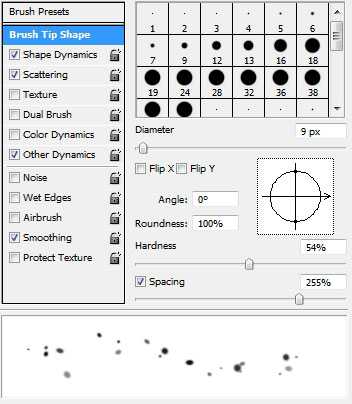
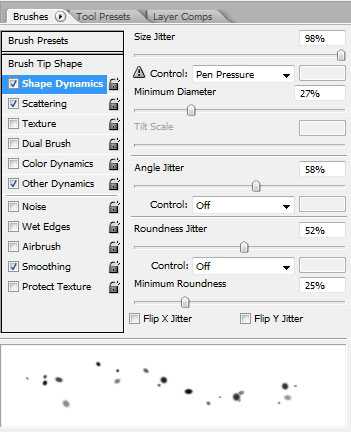
Далее, мы настроим пиксельную кисть! Выберите инструмент Кисть (Brush Tool (B)). Щёлкните правой кнопкой мыши в любом месте по холсту и появившемся окне настроек кисти щёлкните по маленькому значку в верхнем правом углу панели настроек, чтобы открыть меню. Теперь выберите опцию Квадратные кисти (Square Brushes) из выпадающего меню. Когда появится окно, которое запросит заменить существующие кисти на новые, нажмите кнопку ‘OK’.

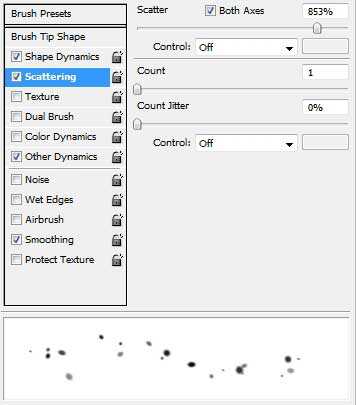
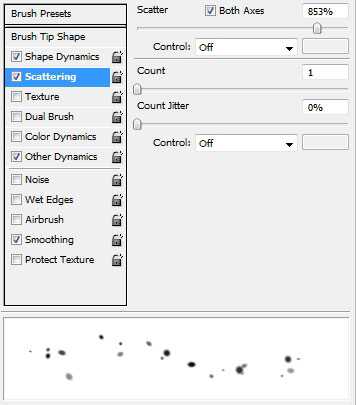
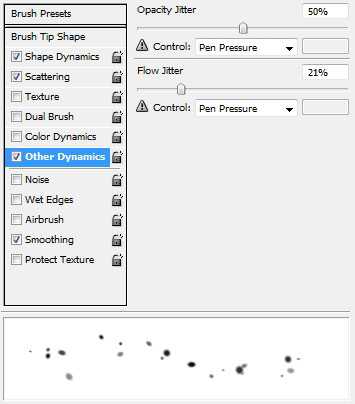
Нажмите клавишу (F9), чтобы появилась вкладка Кисть (Brush). Выберите одну из квадратных кистей, далее, перейдите в настройку Рассеивание (Scattering). Установите Рассеивание (Scatter) на 1000%. Если вы работаете с планшетом, то вы также можете использовать опцию Нажим пера с изменением Непрозрачности (Pen Pressure for Opacity), это сделает края квадратиков светлее, в противном случае, края будут жёсткие.

Шаг 4
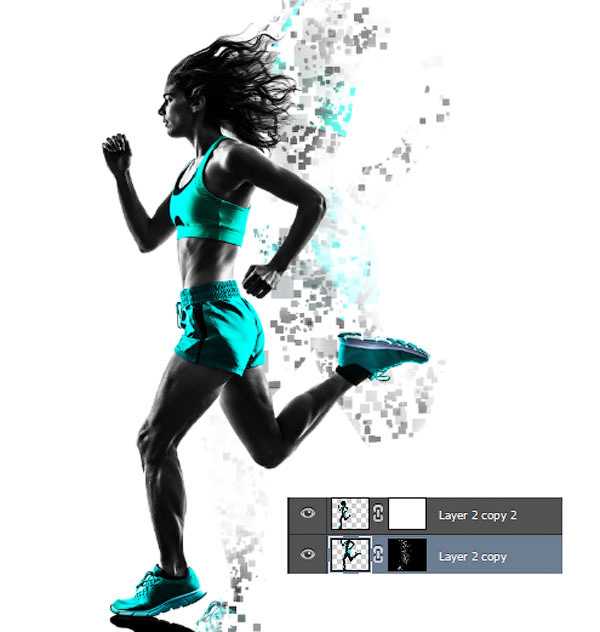
Теперь мы используем настроенную кисть для создания эффекта взрыва пикселей. Перейдите на слой с чёрной слой-маской. Начните рисовать белые квадратики на чёрной слой-маске, постепенно восстанавливая отдельные фрагменты увеличенного изображения бегуньи.

Продублируйте этот слой, чтобы пиксельный эффект стал более выраженным. Теперь проделайте то же самое со слоем с белой слой-маской. На этот раз, используйте кисть чёрного цвета, прокрасьте кистью бегунью, разбивая её тело на мелкие квадратики. Варьируйте размер кисти для разнообразия эффекта.

Шаг 5
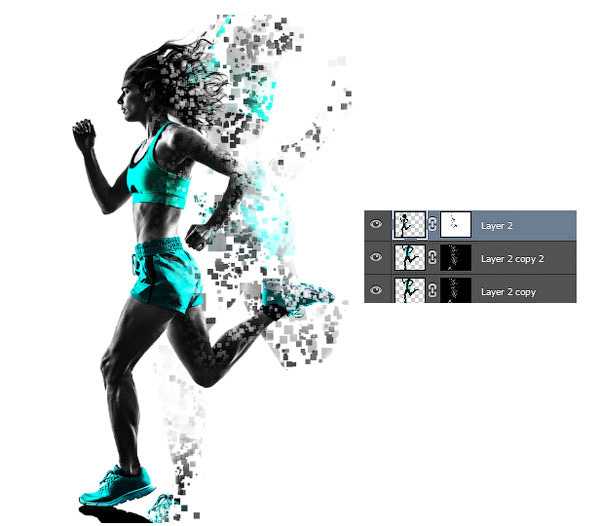
Теперь включите видимость дубликата слоя с увеличенным изображением бегуньи. Расположите данный дубликат слоя ниже слоя с бегуньей с белой слой-маской. Далее, идём Фильтр – Размытие – Размытие в движении (Filter > Blur > Motion Blur). Установите Угол (Angle) на 47 градусов, а Смещение (Distance) на 762 px.

3. Заключительные пиксели
Шаг 1
Для завершения эффекта, добавьте ещё пикселей, чтобы хорошо совместить все элементы сцены. Создайте новый слой поверх слоя с размытием в движении, на этом слое мы применим пиксельную кисть, которую мы применяли ранее. Выберите инструмент Кисть (Brush Tool (B)), используйте клавишу (alt) для отбора образцов цветовых оттенков с изображения бегуньи. Используйте отобранные цветовые оттенки для добавления квадратиков, а также для усиления динамики и усиления взрыва. С помощью инструмента Ластик (Eraser Tool (E)), вы можете удалить лишние пиксели в любой момент.

Результат

Надеюсь, что вам понравился этот простой и интересный эффект. Попробуйте воссоздать данный эффект на своих фотографиях, а также поделитесь своими работами в комментариях к уроку.
Итоговый результат:

Автор: blog.123rf.com
photoshop-master.ru
Взрыв в фотошопе | Уроки Фотошопа (Photoshop)
Приветствую, друзья! Сегодня я научу вас создавать взрыв в фотошопе. Мы возьмём фотографию города, и сделаем огромный взрыв в его центре.
Вы можете посмотреть на финальный результат взрыва в фотошопе:

Ну а теперь приступим!
Взрыв в фотошопе
1. Первое, что вам нужно сделать — найти изображение города как минимум с высоты птичьего полёта, и 3-4 (а лучше больше) фотографии облаков.
Я выбрал такие:




Можете взять эти фотографии, или поискать другие.
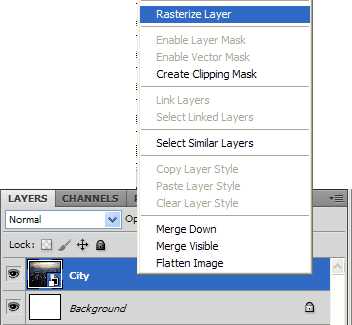
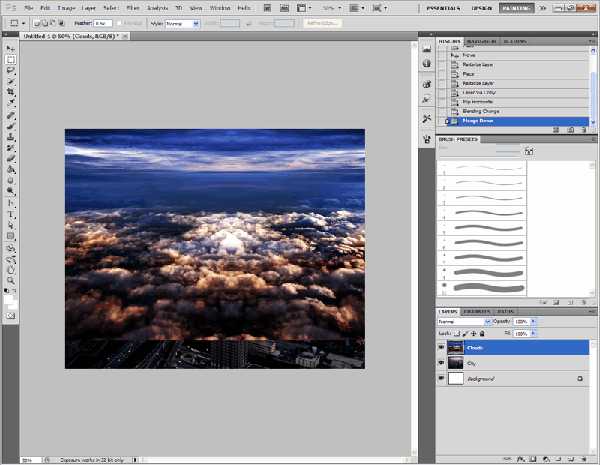
2. Создайте новый документ размером 1280x1024px. Перетащите из папки изображение с городом (у меня это City.jpg). Сразу растеризуйте его:

Таким же образом вставьте поверх фотографию облаков (файл Clouds.jpg):

Не забудьте растеризовать и её.
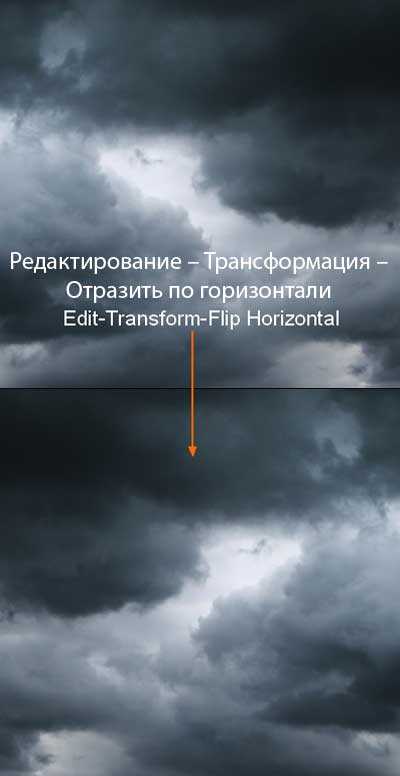
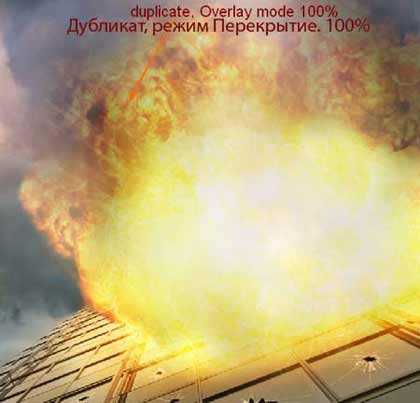
3. Создайте дубликат фотографии облаков (Ctrl+J) и пройдите в Edit (Редактирование) -> Transform (Трансформация) -> Flip Horizontal (Отразить по горизонтали). Режим смешивания установите Overlay, а затем слейте слои (Ctrl+E):

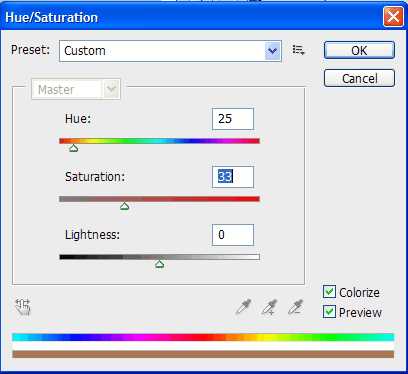
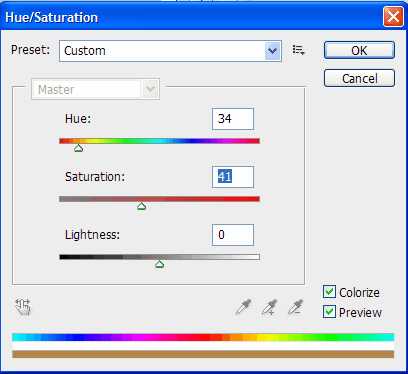
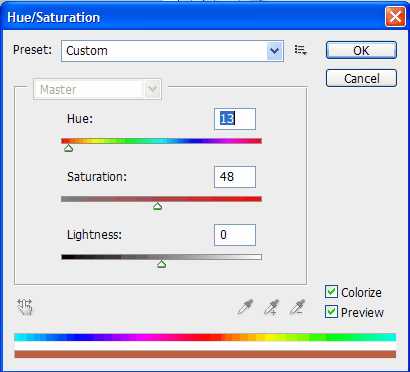
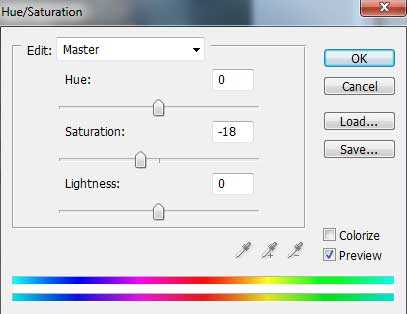
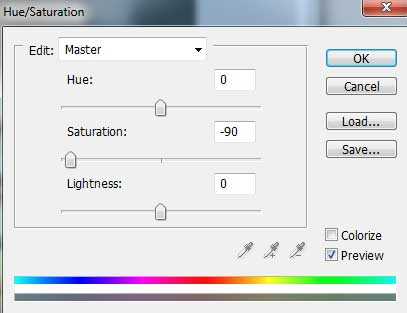
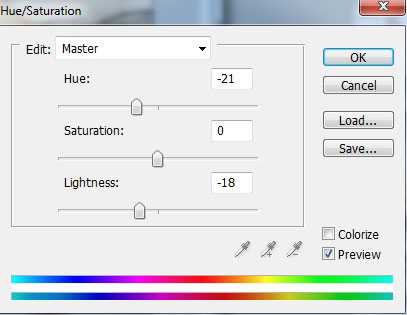
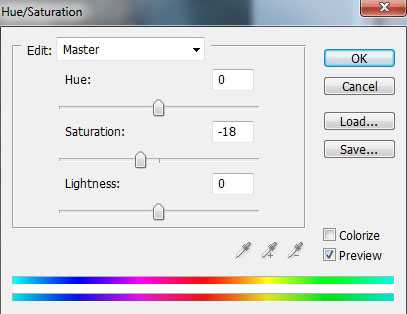
4. Нажмите Ctrl+U (Цветовой тон/Насыщенность), отметьте галочку Colorize (Тонирование) и установите такие настройки:

Режим смешивания установите Сolor Dodge (Осветление цвета):

А сейчас возьмите ластик (Eraser Tool) с мягкими краями и сотрите всё, кроме будущего эпицентра взрыва в фотошопе и неба:

5. Теперь вставьте на холст другие облака (у меня это файл Clouds3.jpg):

Растеризуйте их и сотрите всё лишнее:

Теперь нажмите Ctrl+U, установите такие настройки:

Поработайте ещё немного ластиком, непрозрачность снизьте до 90%. Сейчас взрыв в фотошопе выглядит так:

Ему катастрофически не хватает объёма и насыщенности.
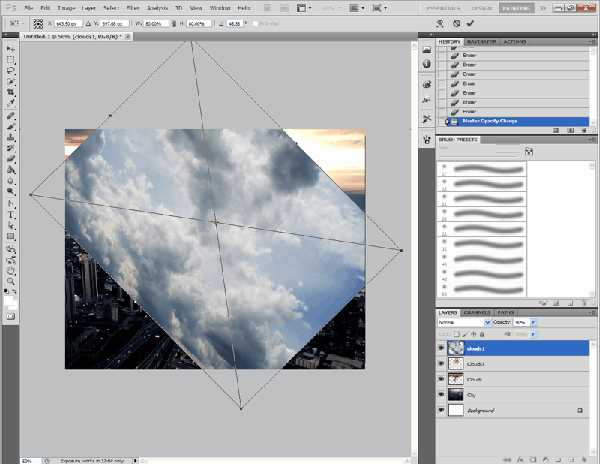
6. Берем файл Clouds1, вставляем на холст и разворачиваем таким образом:

Как вы уже наверно догадались, это и будет основная часть нашего взрыва. Нажимаем Ctrl+U, настраиваем цвет:

Устанавливаем режим смешивания Overlay и стираем лишнее. Видим такой взрыв в фотошопе:

Уже лучше, но всё ещё недостаточно хорошо, верно?
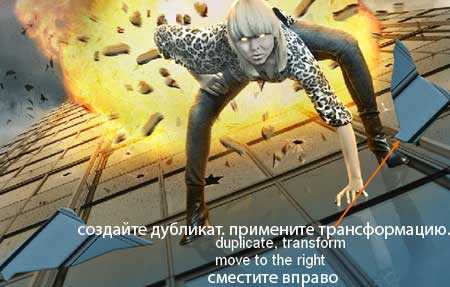
7. Скопируйте слой (Ctrl+J), перейдите в Image -> Transform -> Flip Horizontal и сдвиньте его вправо

Теперь скопируйте слой ещё разок. Сейчас взрыв в фотошопе выглядит весьма неплохо:

Внимательно осмотрите изображение взрыва на предмет косяков (лишних кусков взрыва, к примеру :)):

и уберите их.
8. Если хотите ещё что-то добавить к взрыву в фотошопе, сделайте это сейчас. Потому что мы сливаем все слои (правой кнопкой мыши по любому из них -> Flatten Image (Плоское изображение) ) и начинаем цветокоррекцию взрыва в фотошопе.
Цветокоррекция взрыва в фотошопе
9. Создайте новый слой (Shift+Ctrl+N) и залейте его цветом #8d3e04, режим смешивания Overlay, непрозрачность 20%.

10. Повторите тоже самое, только с цветом #dd880e:

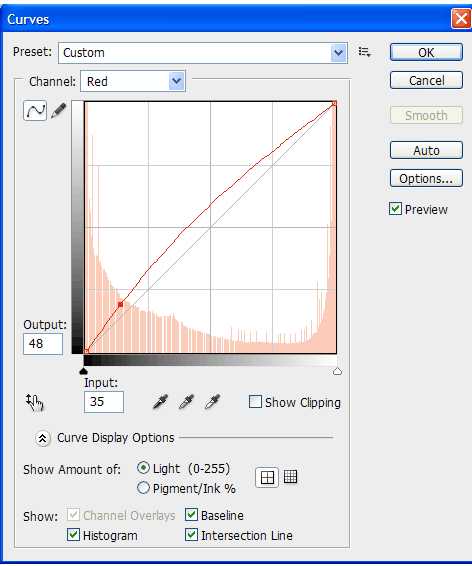
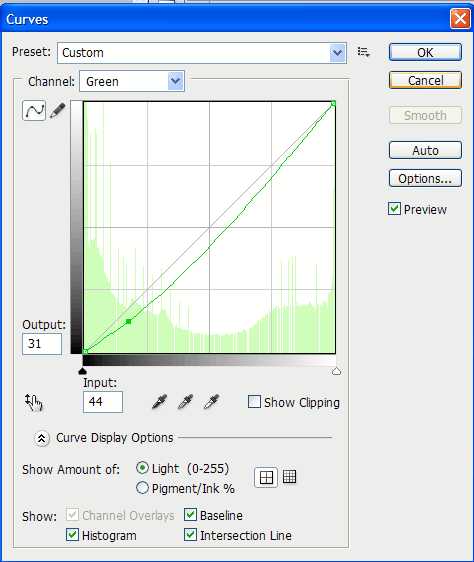
11. Снова слейте все слои и скопируйте получившийся слой, перейдите в Curves (Ctrl+M) и отредактируйте кривые примерно так:


Режим смешивания установите Soft Light, непрозрачность 20%:

12. Слейте эти слои и создайте новый, режим смешивания Overlay, непрозрачность 60%. Возьмите мягкую белую кисть и начинайте осветлять те участки, которые взрыв должен освещать (у нас же огромный взрыв на весь город). Красным я отметил те участки, которые осветил (крыши домов, трассу, рёбра ближайших к взрыву домой и т.д.)

На этом всё, взрыв в фотошопе готов:

Надеюсь этот урок photoshop вам понравился, и теперь вы без труда сможете создавать взрывы в фотошопе сами.Желаю вам творческих побед и прощаюсь до новых встреч.
P.S. Если у вас есть вопросы, не стесняйтесь — задавайте их в комментариях!
psforce.ru
Создай взрывную иллюстрацию в Фотошоп
В этом уроке, я покажу вам, как создать захватывающую сцену с взрывом здания. Вы узнаете технику создания захватывающего эффекта, а также узнаете множество других деталей. Данный урок не рассчитан для начинающих, поэтому у вас должны быть базовые знания, как применять основные инструменты программы Photoshop, перед тем, как вы приступите к выполнению урока.
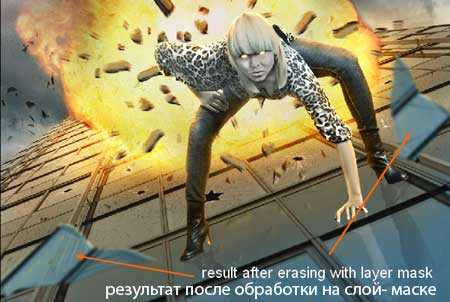
Итоговый результат

Исходные материалы:
Архив
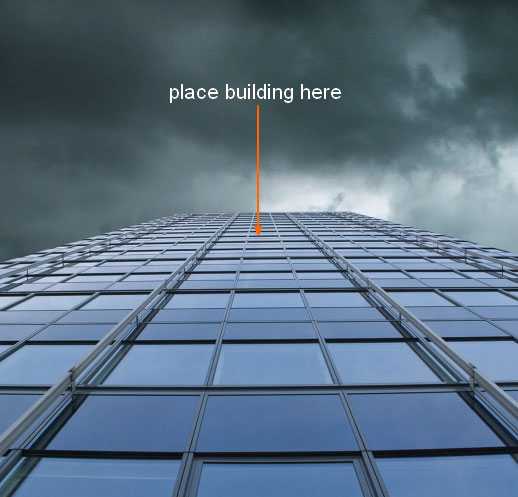
ШАГ 1
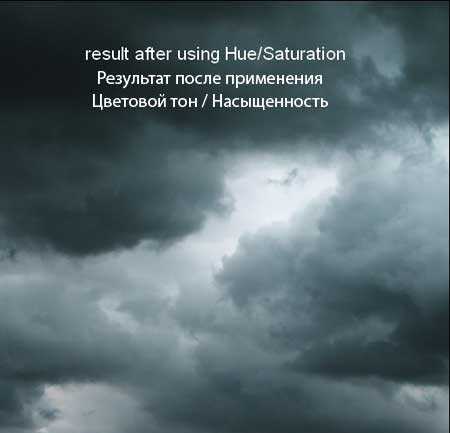
Откройте стоковое изображение Небо. Выделите только часть неба, как показано на скриншоте ниже:

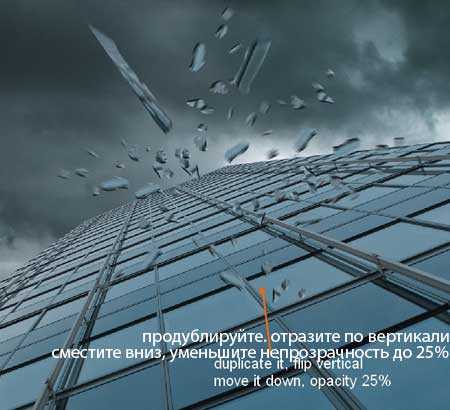
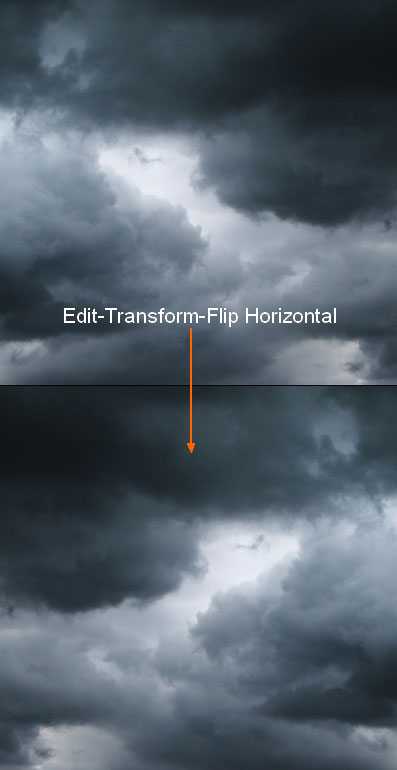
Нажмите клавиши Ctrl+J, чтобы продублировать на новый слой. Далее, идём Редактирование – Трансформация – Отразить по горизонтали (Edit-Transform-Flip Horizontal):

ШАГ 2
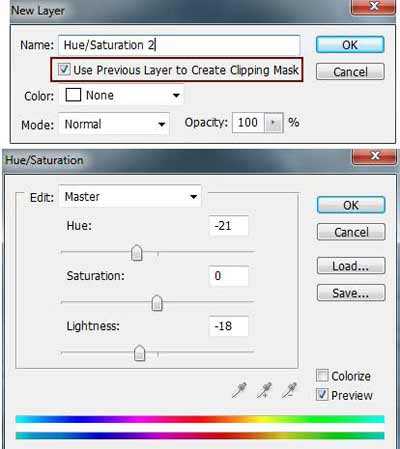
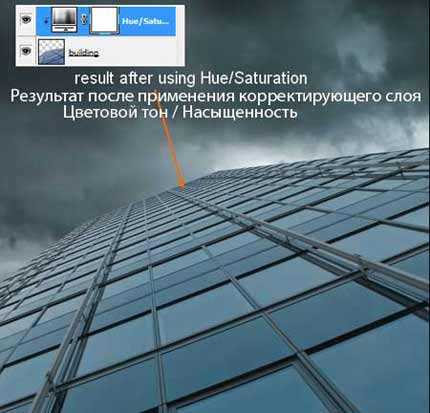
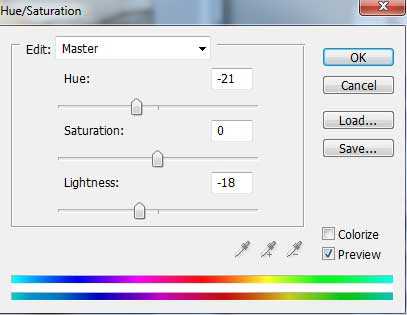
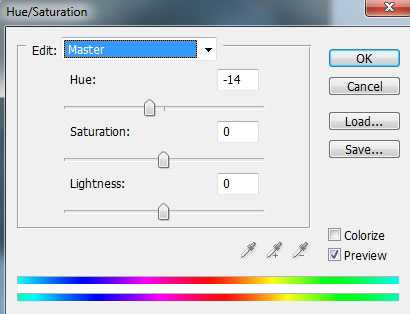
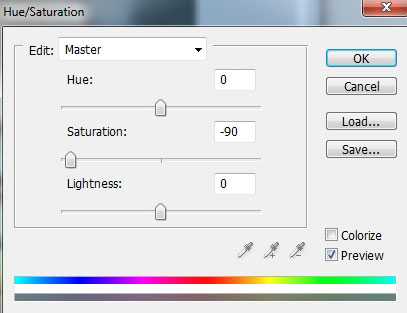
Я использовал корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation), чтобы немного изменить цвет неба. Итак, идём Слой – Новый корректирующий слой – Цветовой тон / Насыщенность (Layer-New adjustment layer-Hue/Saturation):


ШАГ 3
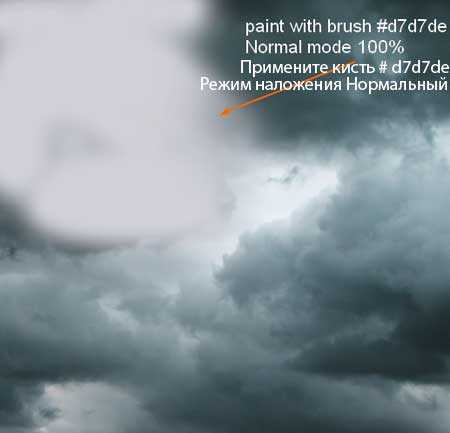
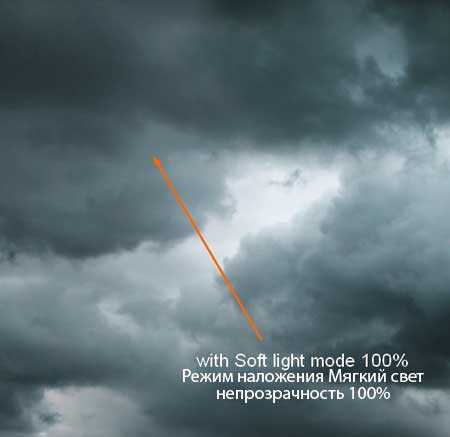
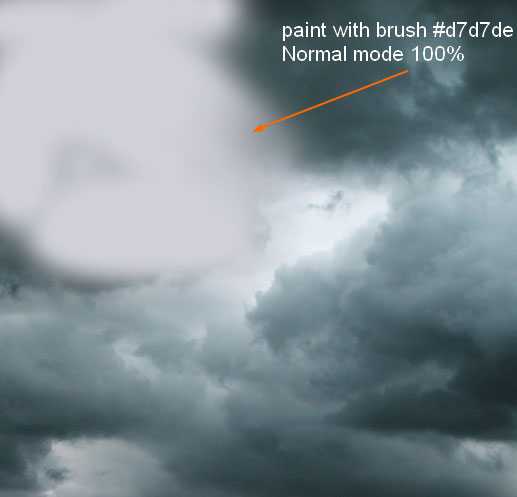
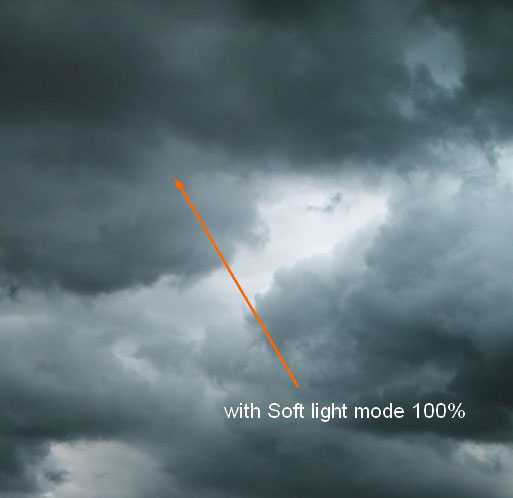
Для того, чтобы осветлить верхнюю левую часть неба, создайте новый слой и выберите кисть, цвет кисти установите # d7d7de. Примените кисть в указанной области и далее поменяйте режим наложения для этого слоя на Мягкий свет (Soft light), непрозрачность слоя 100%:


ШАГ 4
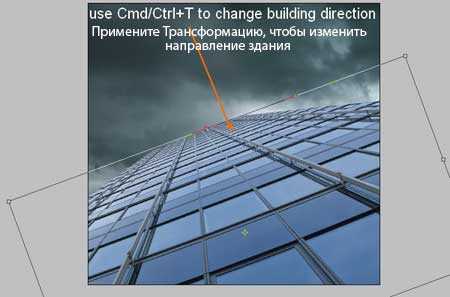
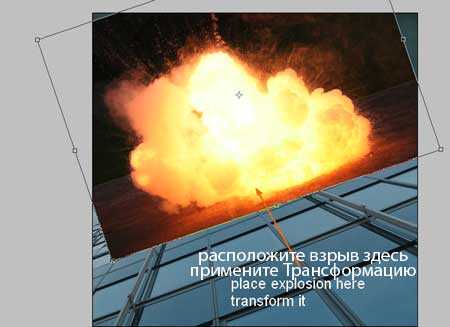
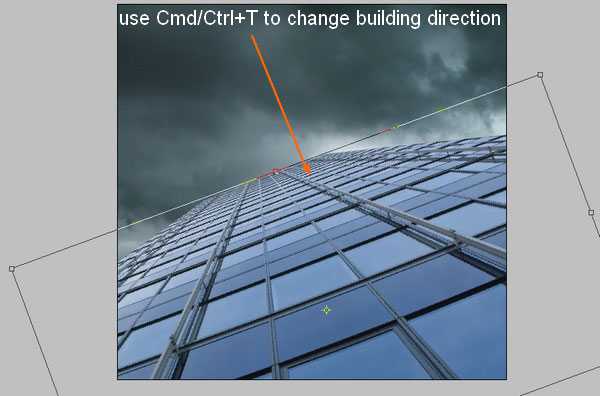
Откройте стоковое изображение Здание. Отделите здание от заднего фона, а затем переместите выделенное изображение со зданием на наш документ. Примените инструмент Трансформация (transform tool) нажмите клавиши Ctrl+T, для активации инструмента, чтобы изменить направление здания для создания захватывающей атмосферы для нашей картины:


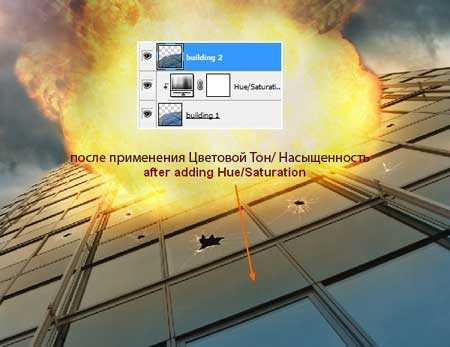
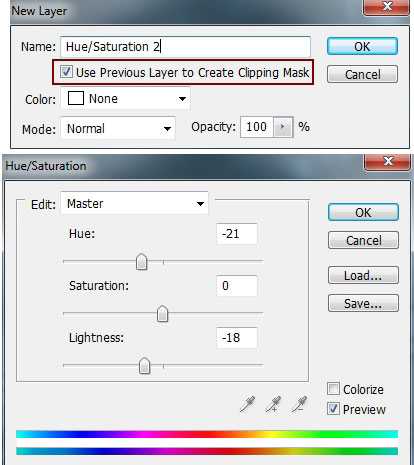
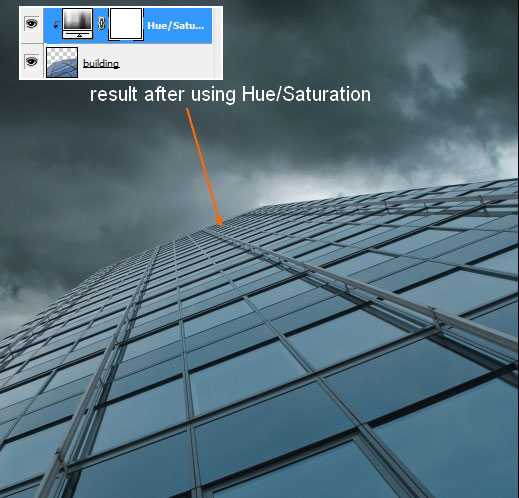
Давайте, проведём цветовую коррекцию и коррекцию яркости, чтобы совместить здание с изображением заднего фона. Я использую корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) в качестве обтравочной маски. Идём, Слой- Новый корректирующий слой – Цветовой тон / Насыщенность (Layer-New adjustment layer-Hue/Saturation):


ШАГ 5
С этого шага, мы будем создавать эффект взрыва. Возможно, было бы намного легче, и взрыв возможно выглядел бы хорошо издалека или если бы размеры взрыва были небольшие. Но в данном конкретном случае (взрыв здания, тем более у нас крупный план взрыва), мы должны позаботиться о том, чтобы изображение было гораздо более детальным, чтобы избавиться от чувства обмана.
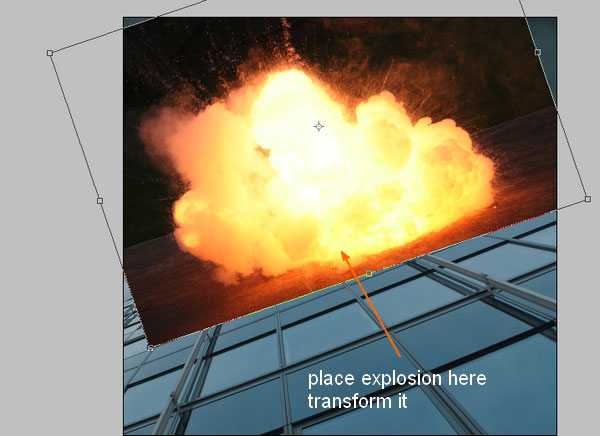
Откройте стоковое изображение Взрыва 1. Переместите изображение на наш документ, масштабируйте изображение и примените трансформацию, чтобы совместить направление взрыва с направлением здания:

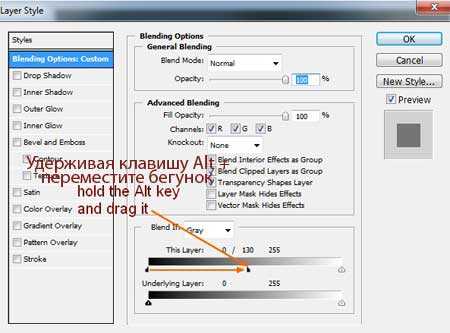
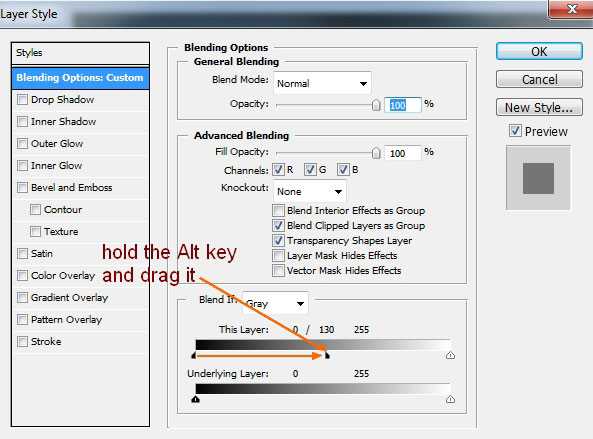
Для того, чтобы удалить тёмную часть заднего фона, я использую опцию Наложить, если (Blend If). Щёлкните правой кнопкой по слою с взрывом, в появившемся окне, выберите опцию Параметры наложения (Blending options). Удерживая клавишу Alt + переместите правый чёрный бегунок:


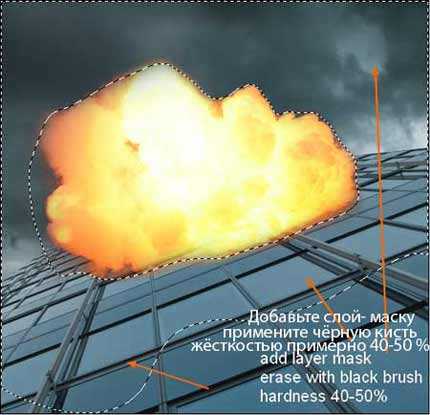
Чтобы удалить оставшуюся часть заднего фона, добавьте слой маску и на слой- маске примените чёрную кисть с жёсткостью примерно 40-50%, чтобы скрыть оставшиеся участки:

Назовите этот слой “Взрыв 1″.
ШАГ 6
Откройте стоковое изображение Взрыв 2. Переместите изображение с взрывом на наш документ, масштабируйте изображение в соответствии с размерами документа.


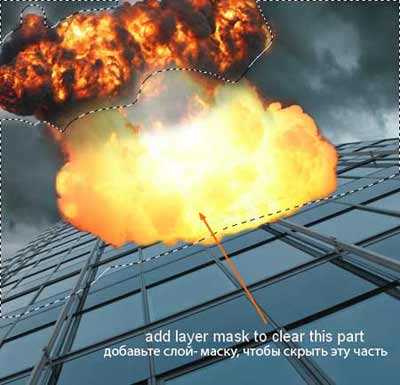
Добавьте слой- маску к слою с взрывом и на слой- маске примените чёрную кисть с жёсткостью примерно 30-40%, чтобы скрыть нежелательные части, оставляя только часть взрыва:

Уменьшите непрозрачность слоя до 50%, назовите этот слой “взрыв 2″.

ШАГ 7
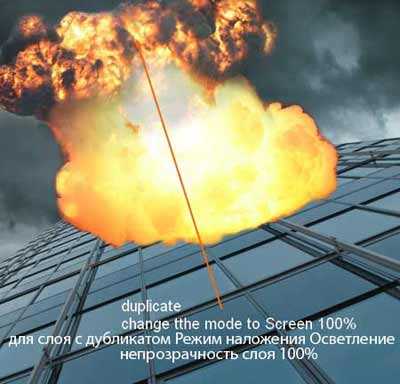
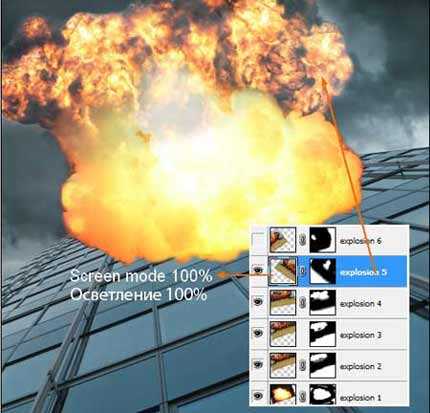
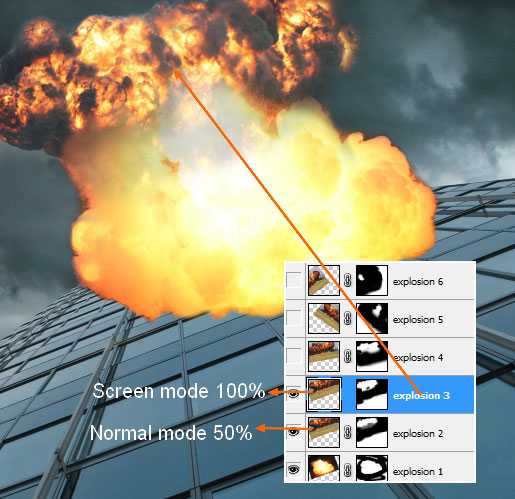
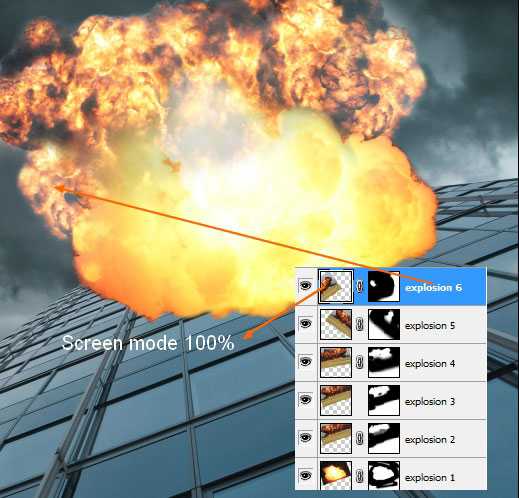
Продублируйте слой “взрыв 2”. Для слоя с дубликатом, поменяйте режим наложения на Осветление (Screen), непрозрачность слоя 100%. Как всегда, я использовал слой- маску, чтобы скрыть нежелательные участки:

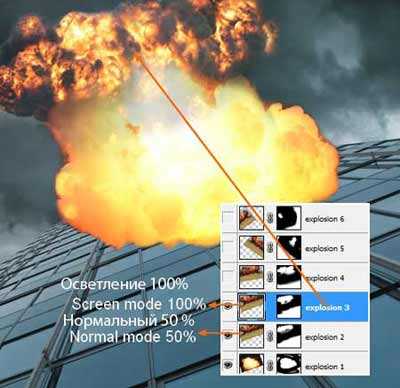
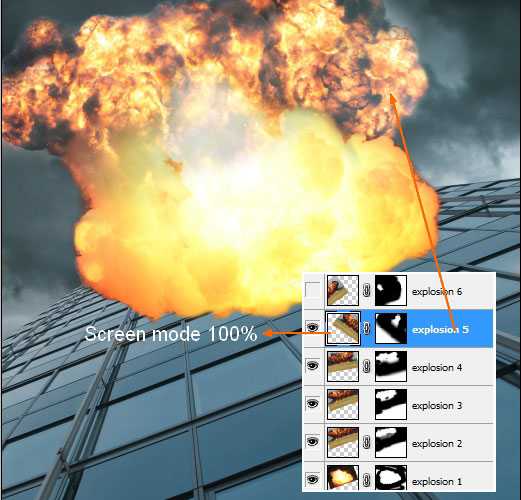
Продублируйте слой “взрыв 2” ещё три раза и расположите дубликаты по кругу, создавая единую форму одного взрыва. Назовите эти слои, например, “взрыв 3″, “взрыв 4″, “взрыв 5″, “взрыв 6″. К каждому дубликату примените слой- маску, на слой- маске обработайте чёрной кистью ( если вы хотите, что-то скрыть) или белой кистью ( если вы хотите что-то восстановить) какие-либо участки, при необходимости. На скриншотах ниже, вы можете увидеть, как я выполнил это шаг ( обратите внимание на миниатюры слой- масок, чтобы проследить как я использовал кисть, чтобы скрыть или восстановить участки взрыва на каждом слое):




ШАГ 8
Откройте стоковое изображение Огонь. Создайте выделение вокруг огня, далее, скопируйте выделенное изображение на новый слой (когда вы создали выделение вокруг огня, щёлкните правой кнопкой мыши по выделению и выберите опцию Скопировать на новый слой(Layer via Copy). Переместите скопированное изображение на наш документ, примените масштабирование, трансформацию, разместив поверх нашего взрыва:


Поменяйте режим наложения для этого слоя на Осветление (Screen), непрозрачность слоя 100%, а затем к этому слою добавьте слой-маску и с помощью мягкой чёрной кисти, скройте чёрные участки за пределами огня:

ШАГ 9
Продублируйте этот слой с огнём пять раз, а затем расположите дубликаты с огнём вокруг взрыва. Назовите все слои с огнём, например от, “взрыва 7″ до “взрыва 12″:

ШАГ 10
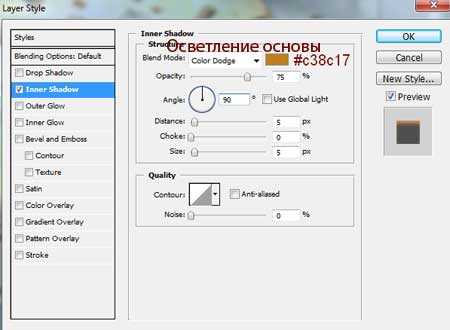
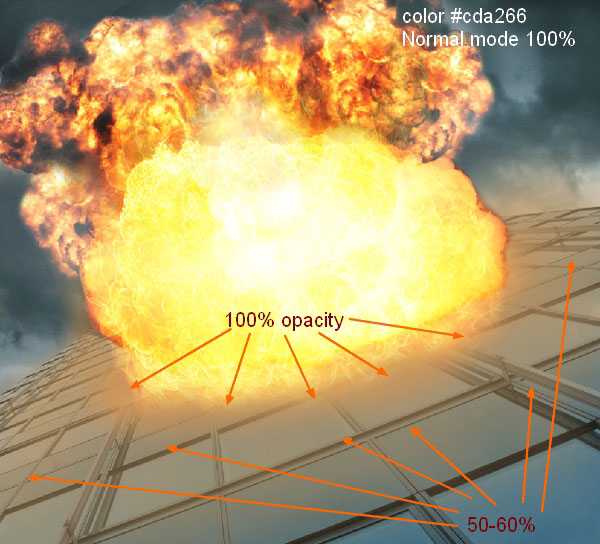
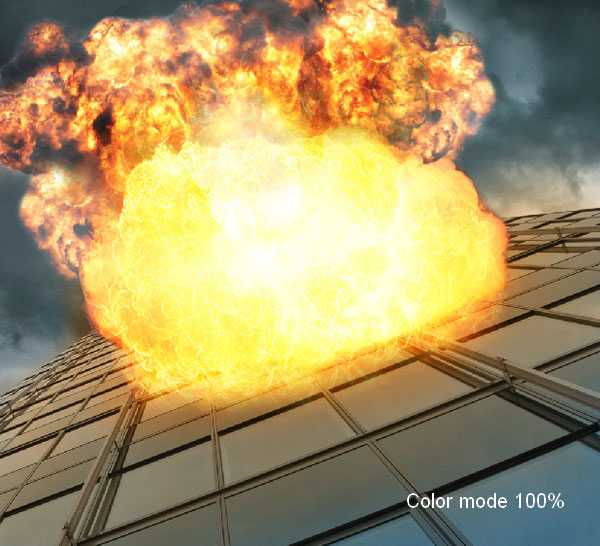
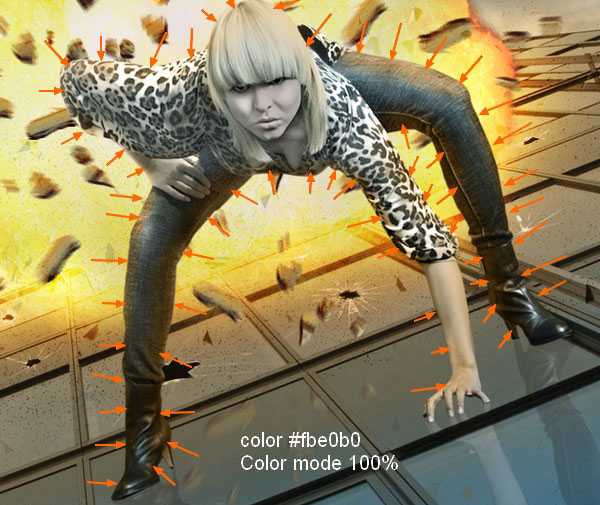
Чтобы эффект взрыва выглядел более реалистичным, мы должны добавить отражение от излучения взрыва на задний фон. Создайте новый слой, поместите его ниже всех слоёв с взрывами. С помощью мягкой кисти, цвет кисти установите # cda266, прокрасьте вокруг взрыва и его частей. Не забудьте уменьшить непрозрачность для удалённых от взрыва участков. Поменяйте режим наложения для этого слоя на Цветность (Color), непрозрачность слоя 100%:


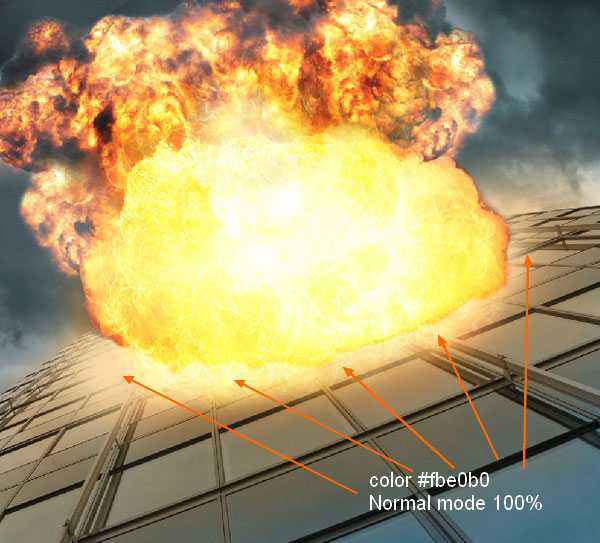
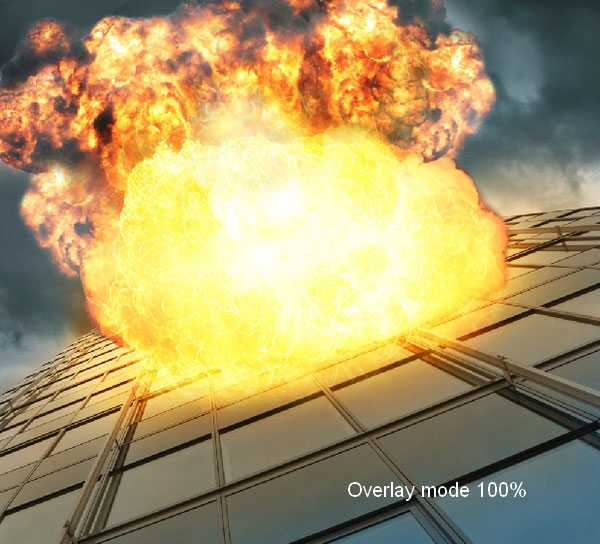
Чтобы участки, расположенные близко к взрыву сделать ярче, создайте новый слой и выберите кисть, цвет кисти установите #fbe0b0. Прокрасьте у основания взрыва, поменяйте режим наложения для этого слоя на Перекрытие (Overlay), непрозрачность 100%:


ШАГ 11
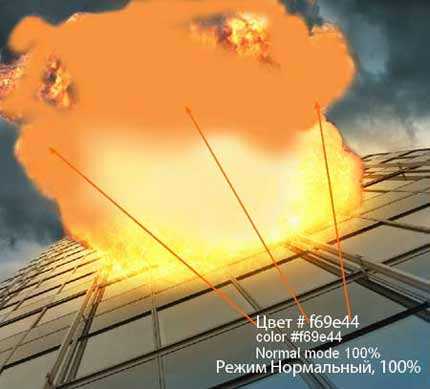
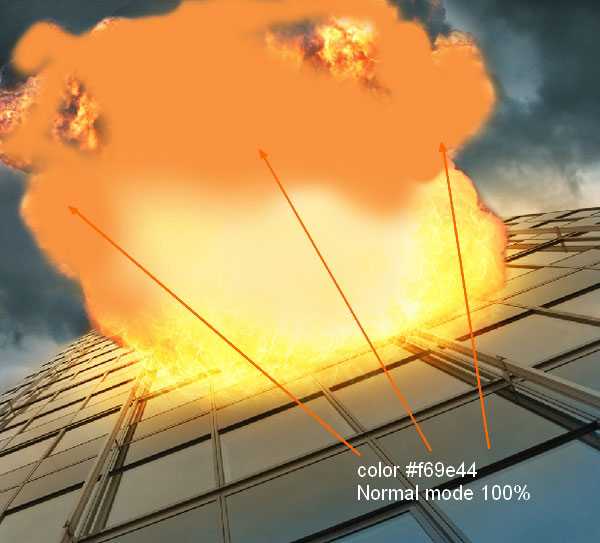
В этом шаге, мы усилим эффект взрыва и сделаем его более видимым. Создайте новый слой поверх всех слоёв. С помощью кисти, цвет кисти установите #f69e44, прокрасьте поверх взрыва. Поменяйте режим наложения на Мягкий свет (Soft light), непрозрачность слоя 100%:


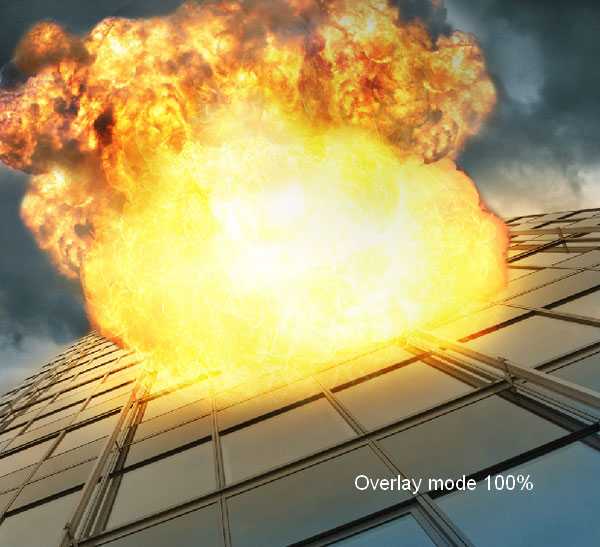
Создайте еще один новый слой, цвет кисти установите #fbe29d. Прокрасьте нижнюю часть взрыва. Поменяйте режим наложения для этого слоя на Перекрытие (Overlay), непрозрачность 100%:


ШАГ 12
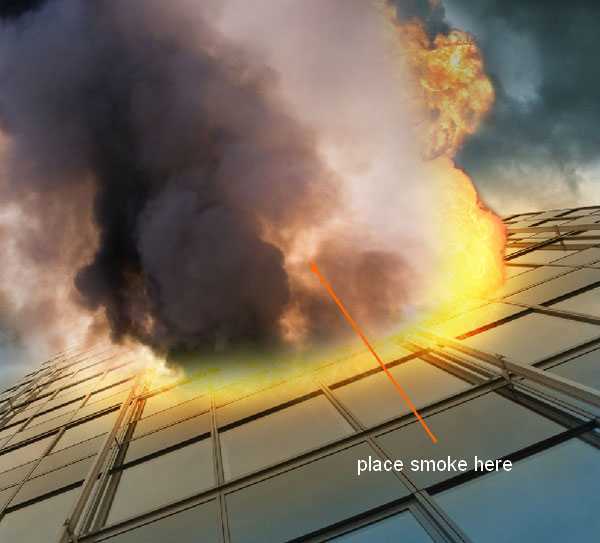
Откройте стоковое изображение Дым. Создайте выделение дыма, растушёвку установите 80:

Скопируйте и вклейте на наш документ, расположите дым в левой части взрыва, примените масштабирование в соответствии с размерами заднего фона:

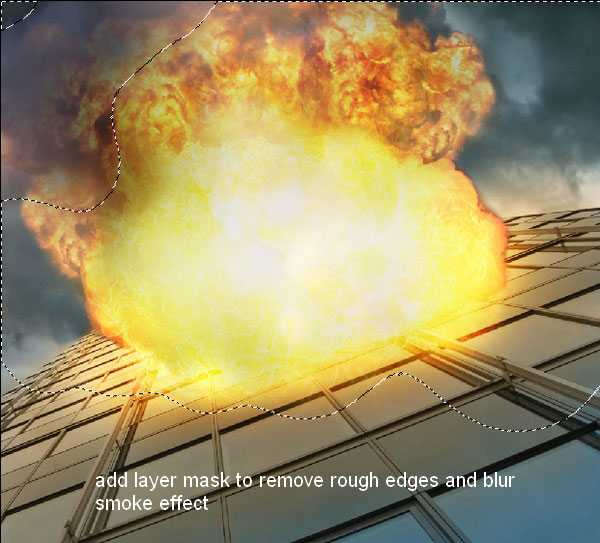
К слою с дымом добавьте слой- маску и на слой- маске примените кисть с непрозрачностью 100%, чтобы скрыть какие-либо грубые края, далее, уменьшите непрозрачность кисти до 50% и слегка обработайте дым, чтобы создать размытый эффект дыма:

ШАГ 13
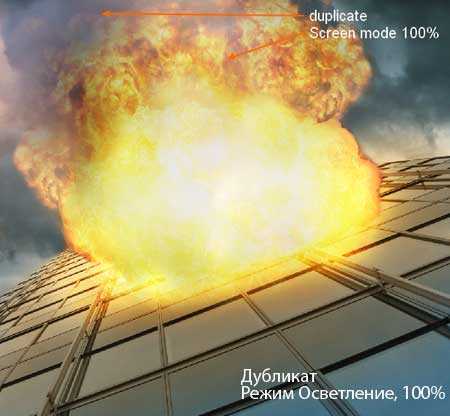
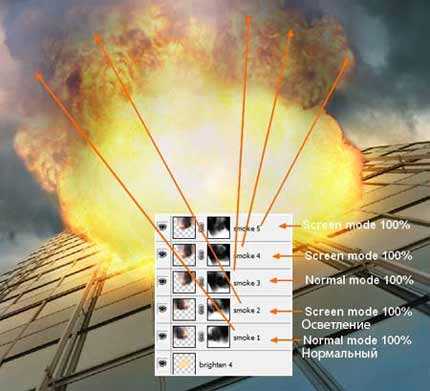
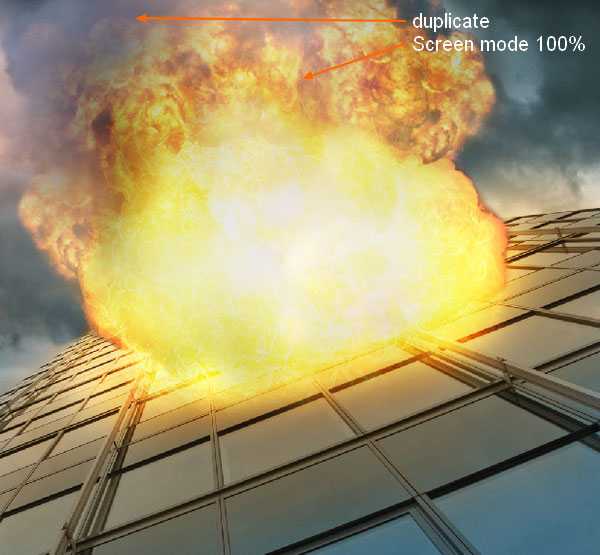
Продублируйте слой с дымом, поменяйте режим наложения для этого слоя на Осветление (Screen), непрозрачность слоя 100%:

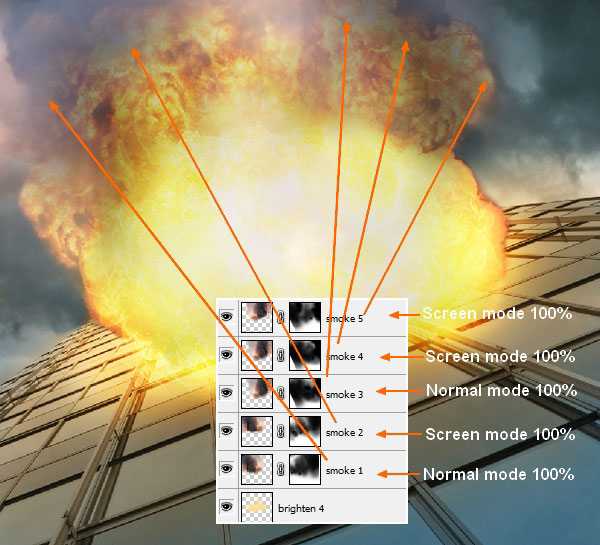
Проделайте то же самое с правой частью взрыва, но я для одного слоя применил режим наложения Нормальный (Normal), непрозрачность слоя 100%, для двух остальных – режим наложения установите Осветление (Screen), непрозрачность 100%. Переименуйте все слои с дымом, например, от “дым 1″ до “дым 5″:

ШАГ 14
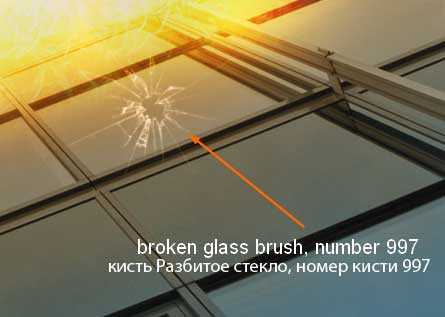
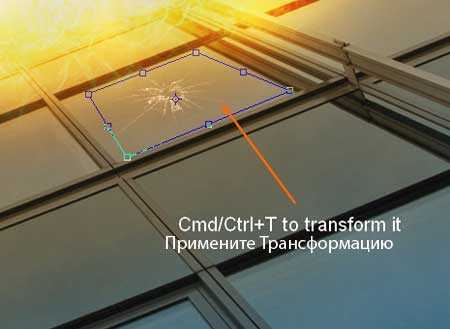
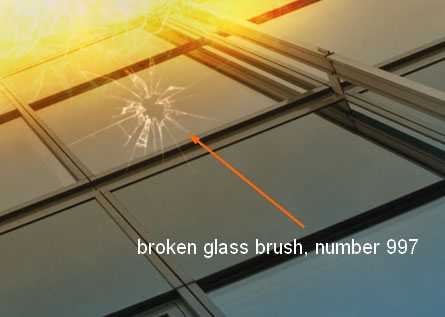
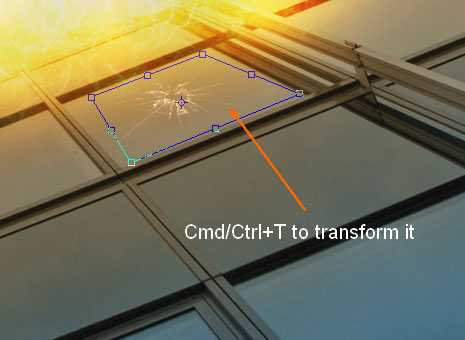
Сейчас, мы создадим эффект разбитого стекла, явившейся причиной взрыва. Создайте новый слой ниже слоёв с взрывами (поверх слоя со зданием). Примените кисти Разбитое стекло, номер кисти 997 (или любую другую кисть, которая вам больше нравится) на стекле рядом с взрывом. Нажмите Ctrl+ T для трансформации изображения в соответствии с перспективой здания:


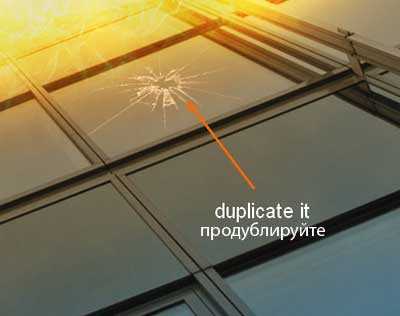
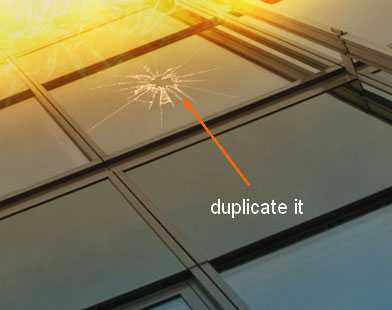
Продублируйте этот слой, чтобы данный эффект был более видимым:

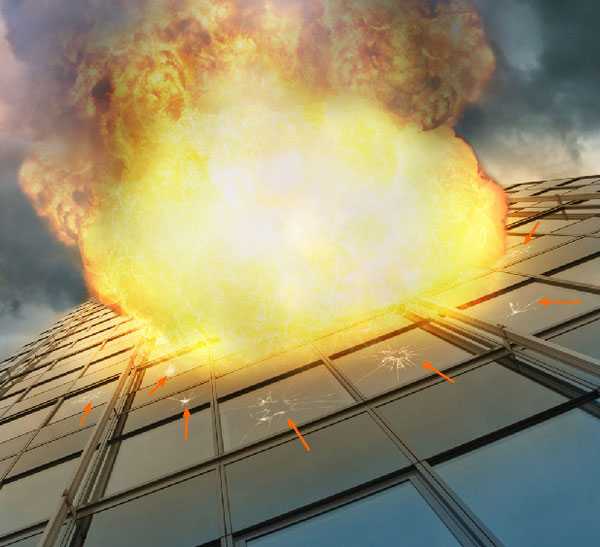
Создайте ещё несколько новых слоёв и примените другие кисти разбитое стекло, чтобы нарисовать эффект разбитого стекла вокруг взрыва, не забывайте применять трансформацию, точно также как до этого, чтобы создать реалистичный вид, продублируйте слои, при необходимости (для создания этого эффекта, я использовал 9 слоёв):

ШАГ 15
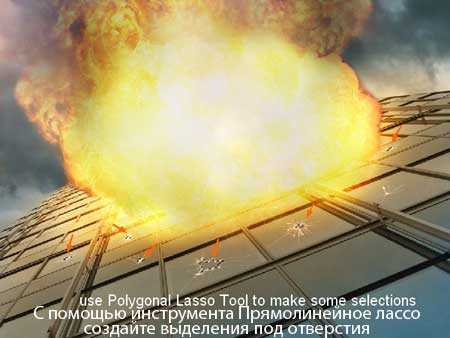
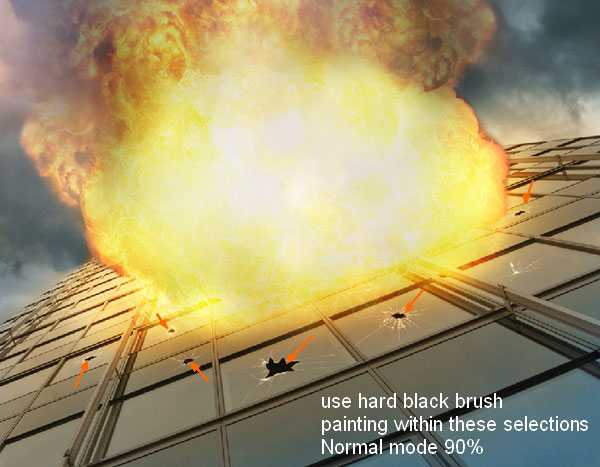
Для того, чтобы создать отверстия под разбитое стекло, создайте новый слой поверх слоёв с разбитым стеклом. С помощью инструмента Прямолинейное лассо (Polygonal Lasso Tool), произвольно создайте формы отверстий на разбитых стёклах, как показано на скриншоте ниже:

С помощью жёсткой чёрной кисти (жёсткость кисти 95-100%), закрасьте внутри созданных выделений, а затем немного уменьшите непрозрачность до 90%:

ШАГ 16
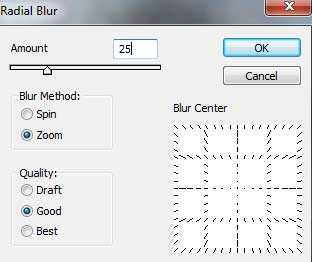
В этом шаге, мы создадим искры от взрыва. Создайте новый слой поверх всех слоёв. Размер кисти установите 9 px, цвет кисти # f7dcb1, нажмите F5, чтобы появилась закладка Кисти(Brushes), чтобы настроить кисть, как показано на скриншотах ниже:




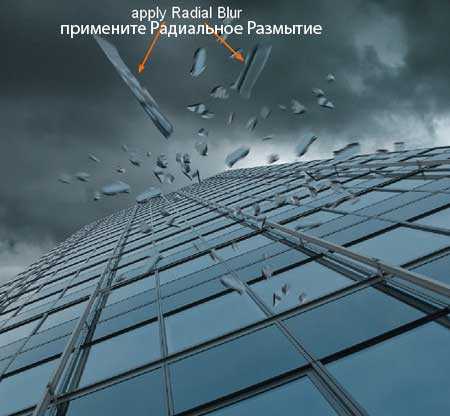
Произвольно нарисуйте искры на изображении:

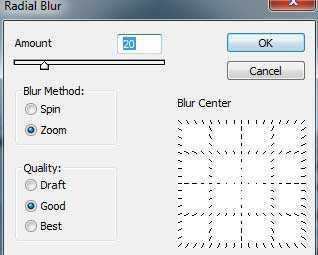
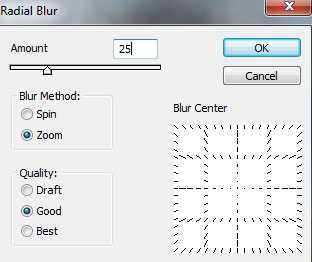
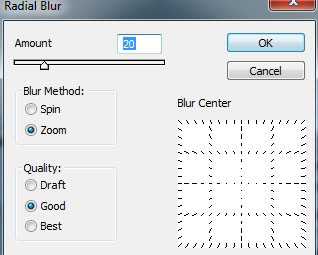
Далее, идём Фильтр- Размытие – Радиальное Размытие (Filter-Blur-Radial Blur):


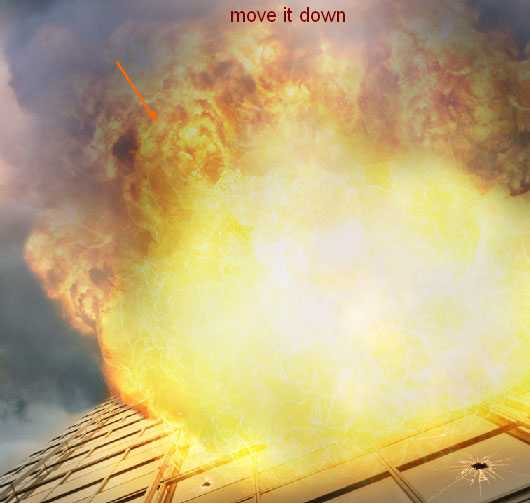
Сместите немного вниз:

ШАГ 17
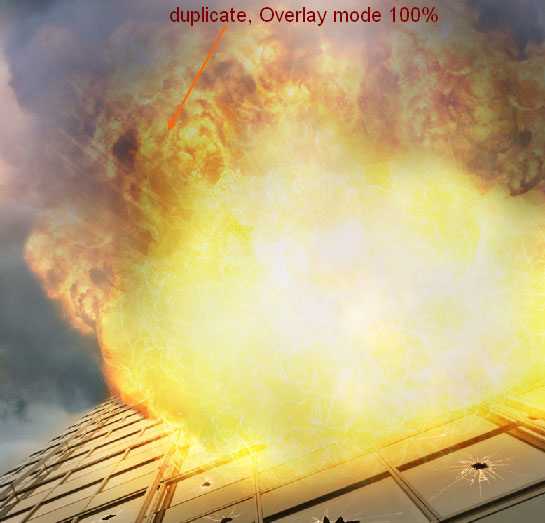
Продублируйте этот слой с искрами, поменяйте режим наложения для этого слоя на Перекрытие (Overlay), непрозрачность 100%.

Продублируйте два эти слоя с искрами и сместите их вправо. Примените к этим искрам опцию Отразить по горизонтали (Flip Horizontal):

Назовите эти слои, например, от “искры 1″ до “искры 4″.
ШАГ 18
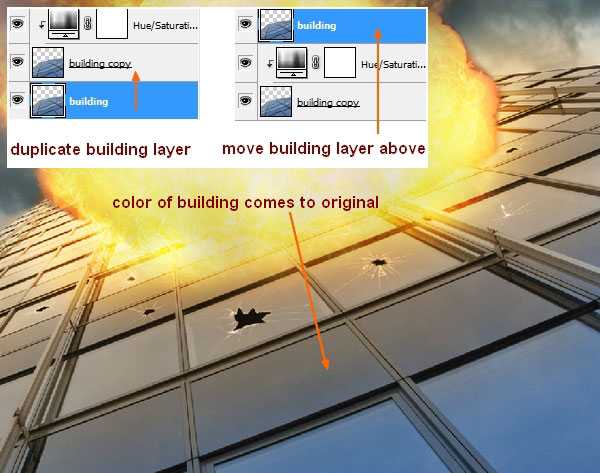
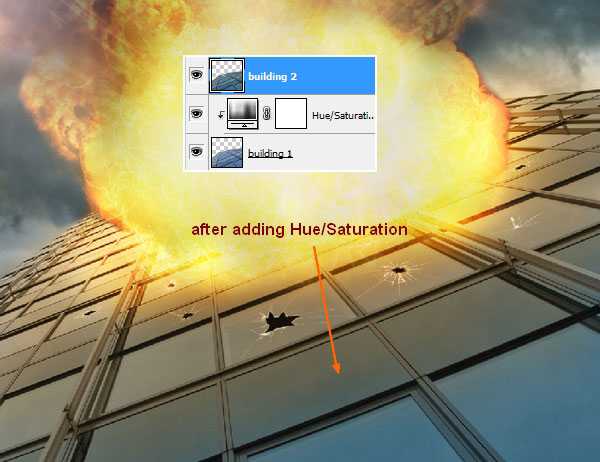
С этого шага, мы будем создать разлетающиеся фрагменты здания ставшие причиной взрыва. Возвращаемся на слой со зданием, и дублируем его. Расположите слой с дубликатом поверх оригинального слоя со зданием и корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation layer).

Вы можете увидеть изменение на нашем изображении, появился оригинальный цвет здания. Чтобы данные цветовые оттенки выглядели также как и до этого шага, на слое с дубликатом здания, нажмите клавиши Ctrl+U, чтобы появилось диалоговое окно Цветовой тон / Насыщенность (Hue/Saturation) и примените те же настройки, что вы применяли в Шаге 4. Теперь мы можем применять к этому слою некоторые инструменты, при этом мы не повредим оригинальный слой.


Переименуйте их, например, в “здание 1″, “здание 2″ или по-своему назовите.
ШАГ 19
Чтобы легче было редактировать, скройте все слои с взрывами, с разбитым стеклом, с искрами (вы можете сгруппировать их, выделите соответствующие слои и просто нажмите клавиши Ctrl+G). На слое “здание 2”, примените инструмент Прямолинейное лассо (Polygonal Lasso Tool), (вы можете использовать любой другой инструмент, но, на мой взгляд, данный инструмент очень легок для применения), чтобы создать несколько различных выделений:

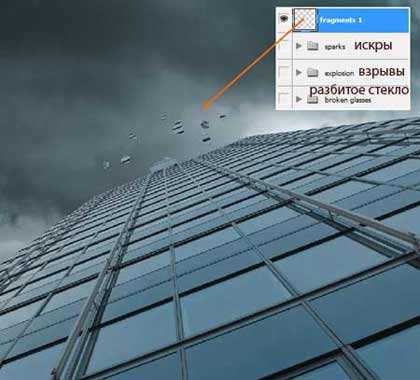
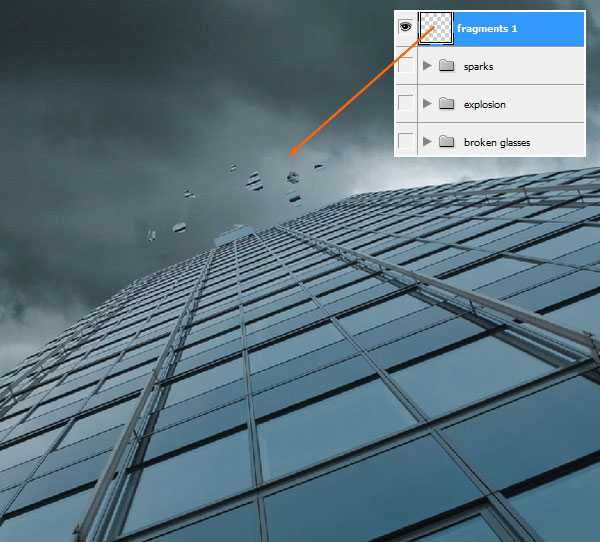
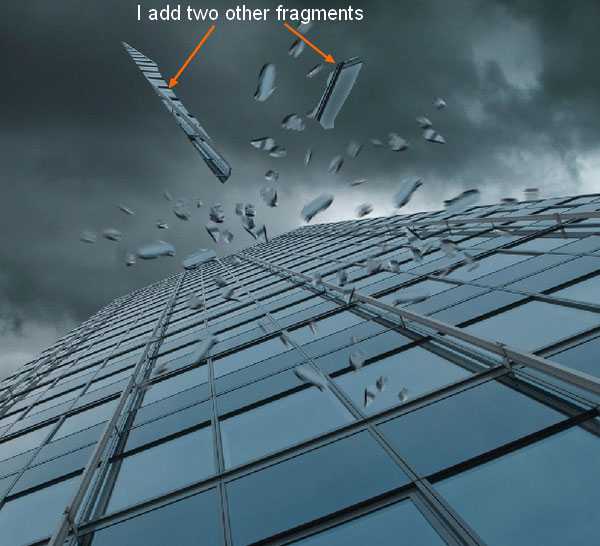
Нажмите клавиши Ctrl+C, чтобы скопировать созданные выделения. Создайте новый слой поверх всех слоёв. Нажмите Ctrl+V, чтобы вклеить на этот слой. Сдвиньте созданные фрагменты в область неба. Назовите этот слой “фрагменты 1″.

Продублируйте этот слой и сместите немного верх, назовите этот слой “фрагменты 2″:

ШАГ 20
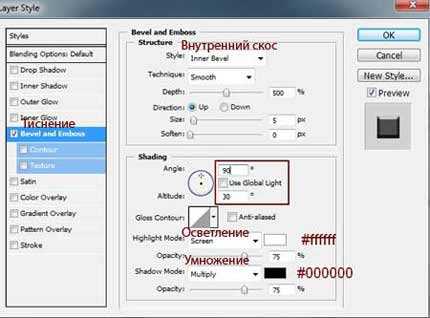
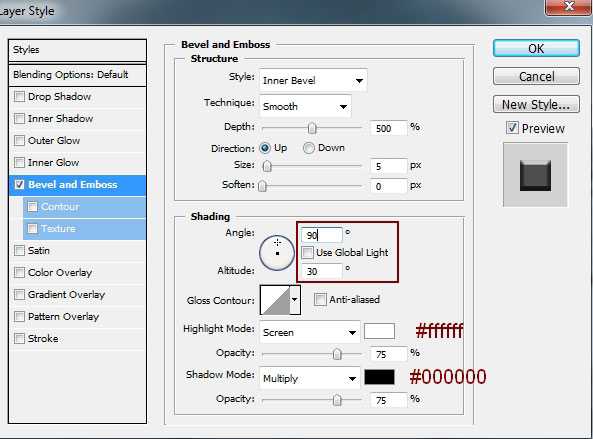
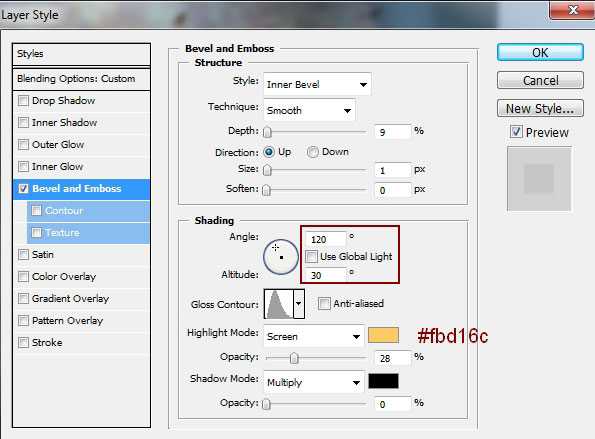
Для того, чтобы создать 3D эффект для фрагментов, щёлкните правой кнопкой мыши по слою “фрагменты 1 ”, выберите опцию Параметры наложения (Blending options):

Получаем:

Выделите эти два слоя с фрагментами, нажмите клавиши Ctrl+G, чтобы сгруппировать их. Щёлкните правой кнопкой мыши по слою с этой группой и выберите опцию Дубликат группы (Duplicate Group). Далее, щёлкните правой кнопкой мыши по дублированной группе и выберите опцию Объединить группу (Merge Group). Итак, мы можем использовать данную объединённую группу, в качестве обычного слоя.
ШАГ 21
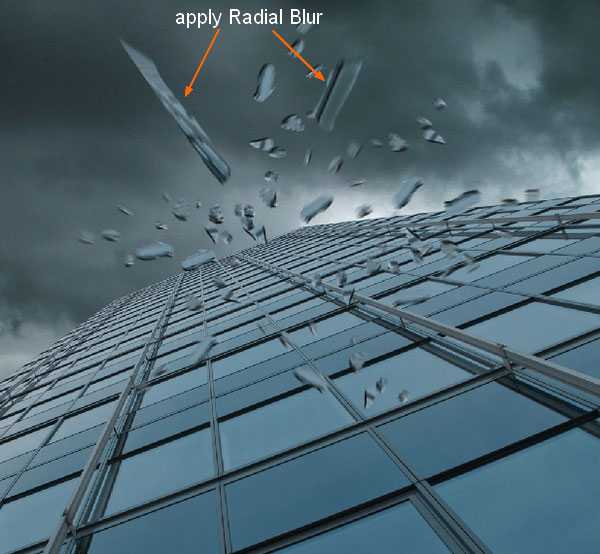
К объединённой группе, примените фильтр Радиальное размытие, идём Фильтр- Размытие – Радиальное размытие (Filter-Blur-Radial Blur):

Сместите немного влево:
Назовите этот слой, например, “фрагменты 3″.
Скройте Группу 4 (Group 4) и много раз продублируйте слой “фрагменты 3”. Примените трансформацию, чтобы придать различные формы и направление, расположите их таким образом, как будто они разлетаются от взрыва здания (для создания данного эффекта, я использовал 10 слоёв):

Чтобы создать ещё фрагменты, используйте ту же технику, которую мы использовали в Шаге 19, создавайте любые формы, которые вам нравятся. Вот эти мои фрагменты:

К созданным фрагментам примените Радиальное Размытие (Radial Blur) , то же самое, что мы проделывали в Шаге 21. Переименуйте все слои с фрагментами, например, от “фрагменты 1″ до “фрагменты 12″.

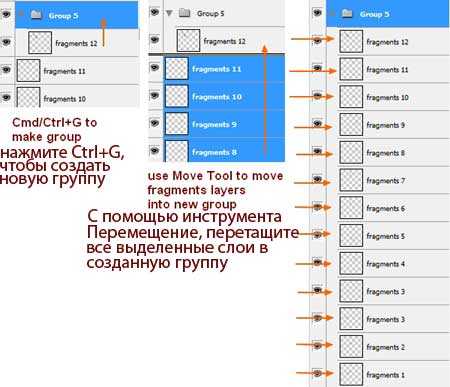
ШАГ 23
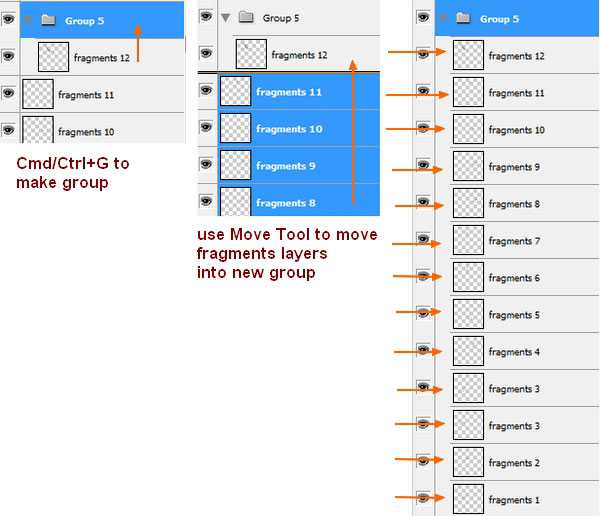
Давайте создадим новую группу для всех слоёв с фрагментами, чтобы было легко их вместе редактировать. Находясь на слое “фрагменты 12, нажмите клавиши Ctrl+G, чтобы создать новую группу. Выделите все слои с фрагментами, и с помощью инструмента Перемещение(move tool) перетащите все выделенные слои в новую группу:

Назовите эту группу, например, “фрагменты”. Поменяйте режим наложения Сквозной (Pass Through) (режим наложения для группы по умолчанию) на Нормальный (Normal).
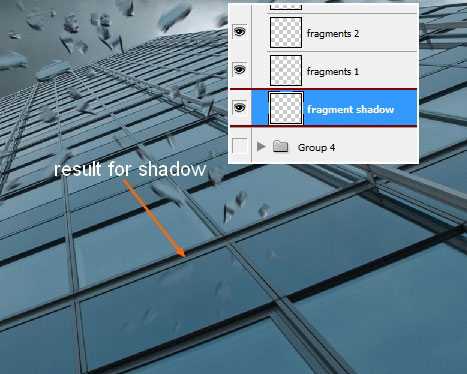
Чтобы создать отражение (тень) фрагментов на окнах здания, я выбрал фрагменты, которые очень близко расположены к окнам, продублировал их и применил к нижнему слою Трансформацию, идём Редактирование – Трансформация-Отразить по вертикали (Edit-Transform-Flip Vertical), сместите этот слой, как бы создавая тень на стекле от фрагментов стекла и уменьшите непрозрачность слоя до 25%. Переместите слой с тенью в группу с фрагментами, расположив ниже всех слоёв.


ШАГ 24
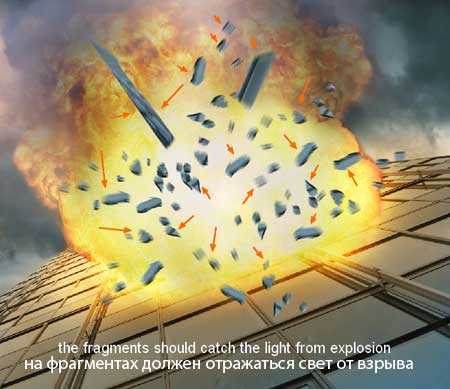
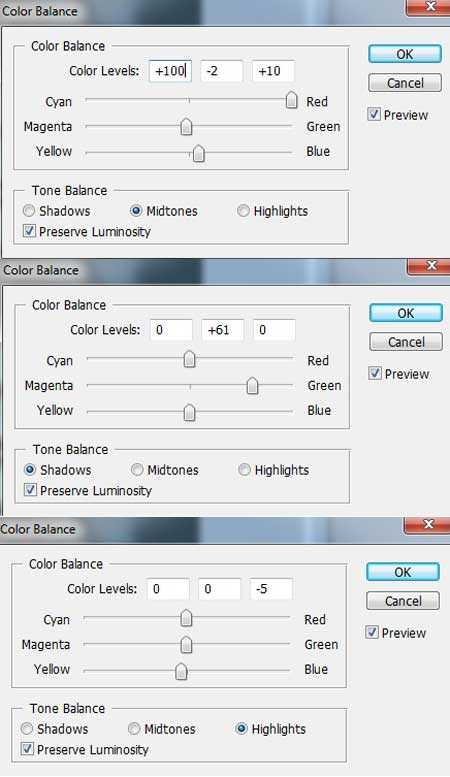
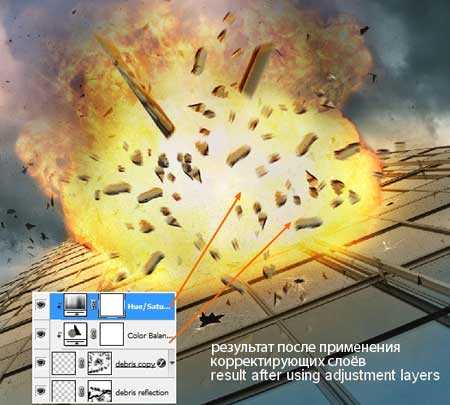
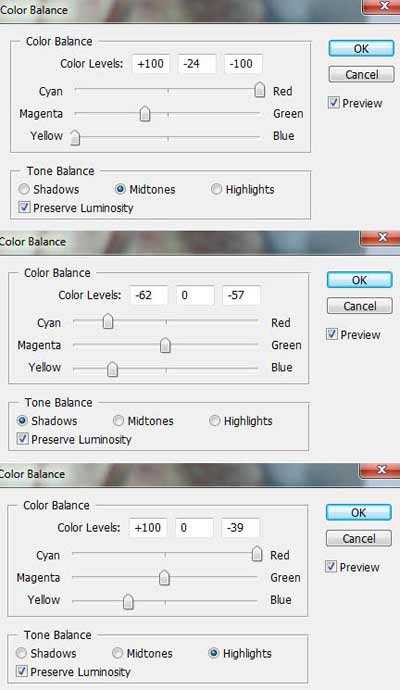
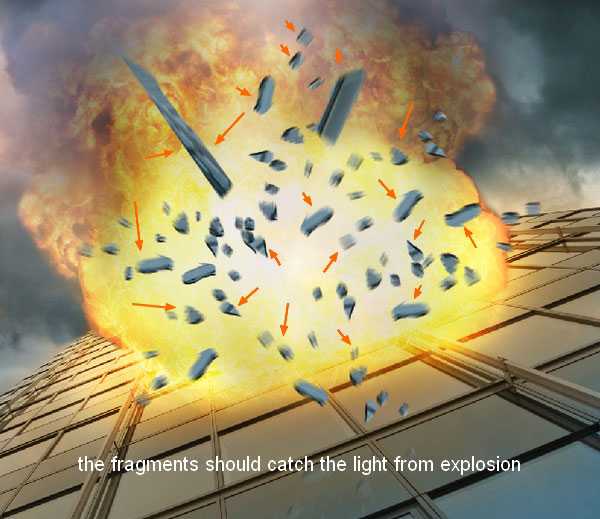
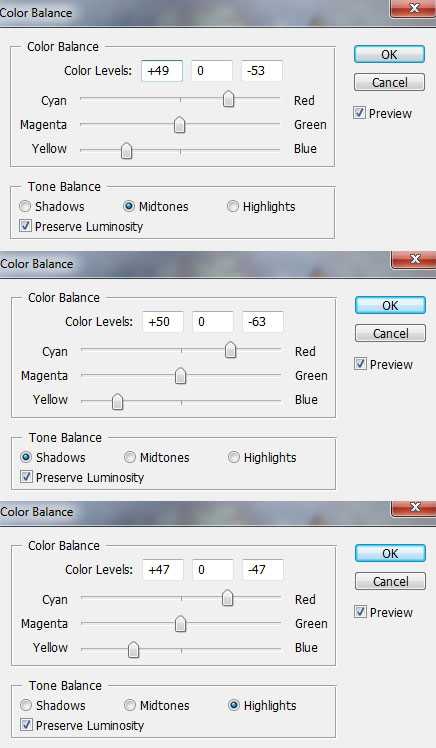
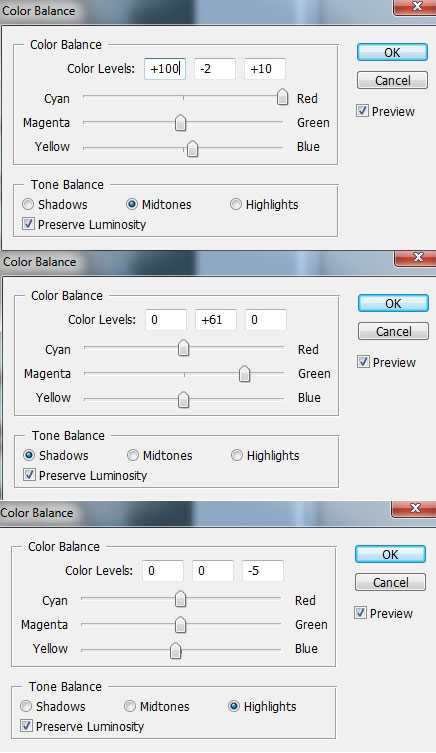
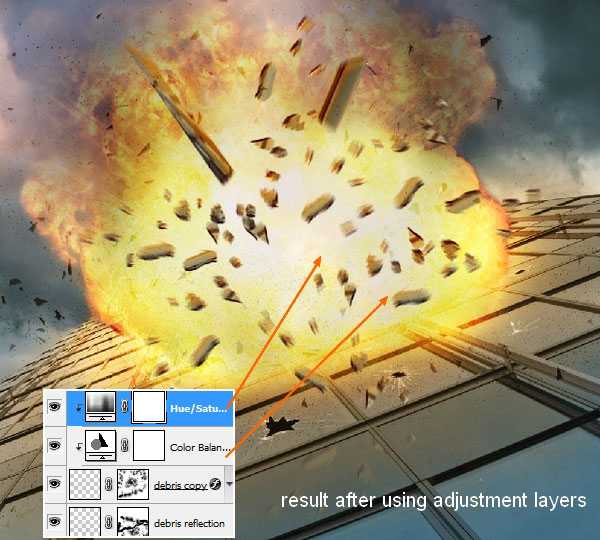
Включите видимость всех групп с взрывами, разбитым стеклом, искрами. Как вы видите, фрагменты разлетаются от взрыва, поэтому, на них должен отражаться свет. Чтобы правильно придать им цветовой оттенок, перейдите на самый верхний слой с фрагментами, на слой “фрагменты 12”, далее. идём Слой- Новый корректирующий слой – Цветовой баланс (Layer-New adjustment layer-Color Balance). Так как режим наложения для этой группы мы поменяли на Нормальный (Normal), поэтому, данный корректирующий слой Цветовой баланс (Color Balance) будет воздействовать на слои внутри этой группы.



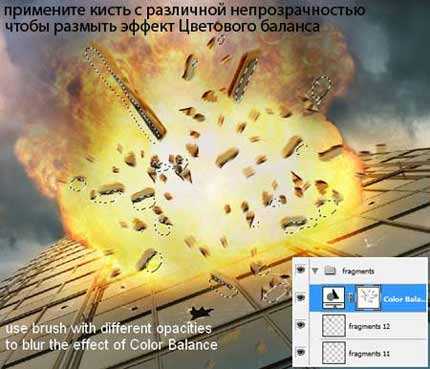
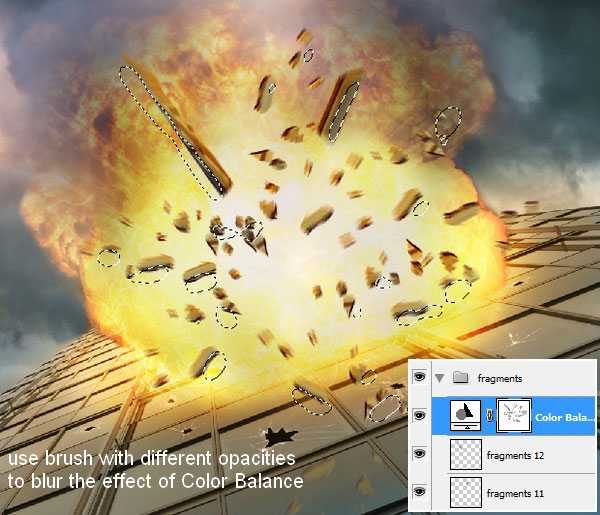
Мы видим, что все фрагменты окрасились в золотистый оттенок. Но только на отдельные части фрагментов падает прямой свет от заднего фона. Поэтому, я использовал мягкую чёрную кисть с различной непрозрачностью и на слой- маске к корректирующему слою Цветовой баланс (Color Balance) прокрасил кистью, чтобы восстановить оригинальные оттенки фрагментов. Не забывайте, что на самые близкие к взрыву фрагменты попадает больше света, чем на те, которые расположены дальше, поэтому их надо прокрашивать кистью с наименьшей непрозрачностью.

ШАГ 25
Создайте новый корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) поверх корректирующего слоя Цветовой баланс (Color Balance), идём Слой- Новый корректирующий слой – Цветовой тон / Насыщенность (Layer-New adjustment Layer-Hue/Saturation), чтобы уменьшить насыщенность фрагментов:


Примените слой- маску, чтобы некоторые части, которые ближе к области взрыва, были ярче:

ШАГ 26
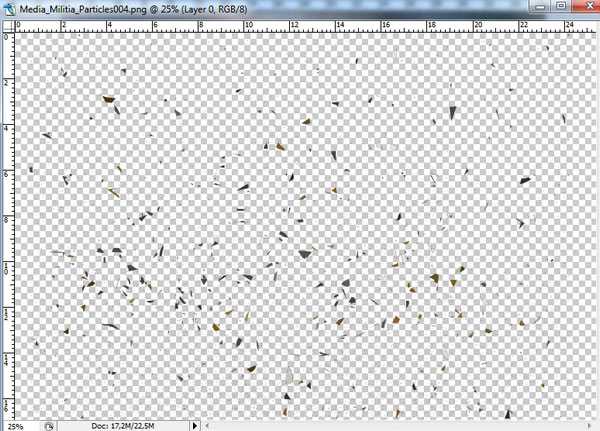
Для того, чтобы создать больше осколков для нашей картины, я использовал одно изображение с осколками из набора изображений с осколками (из данного набора, я использовал 4ое изображение):

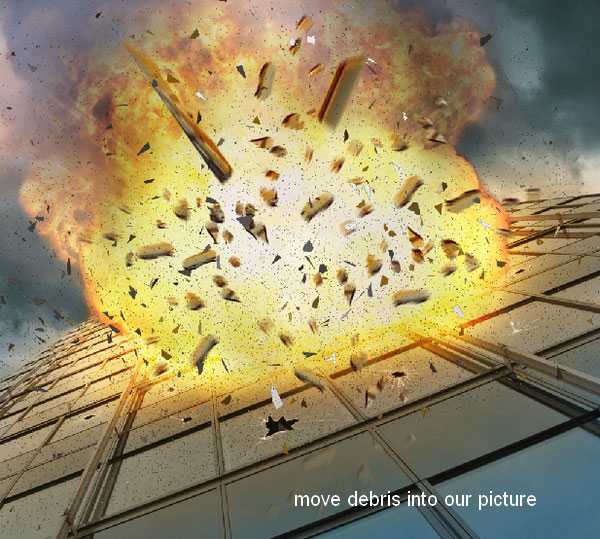
Переместите изображение с мелкими осколками на наш документ, масштабируйте изображение, расположив поверх всех слоёв:

Назовите этот слой, например, “осколки”.
Добавьте слой- маску к слою “осколки” и удалите любые участки, которые выглядят не совсем удачно:

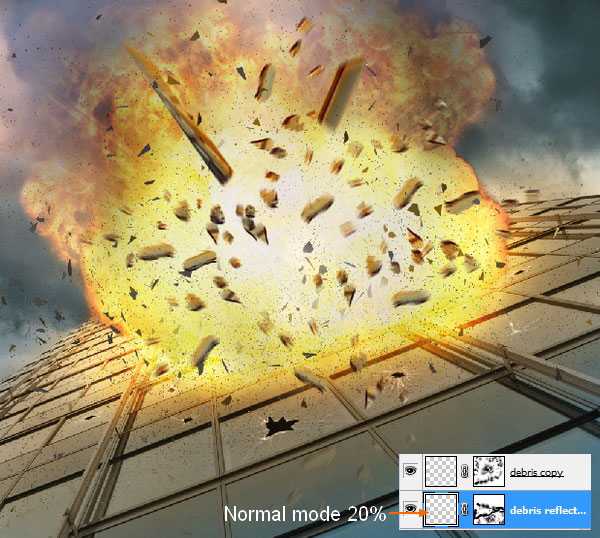
Примените ту же самую технику, что и в Шаге 23, чтобы создать отражение для осколков, но с непрозрачностью 20%:

ШАГ 27
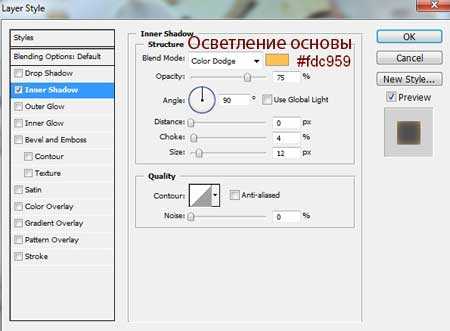
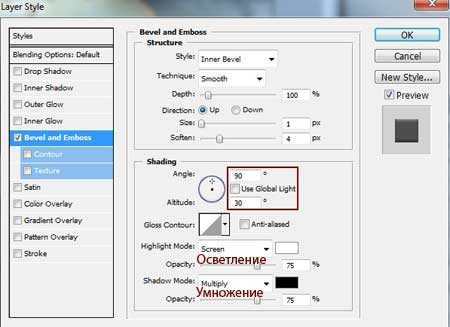
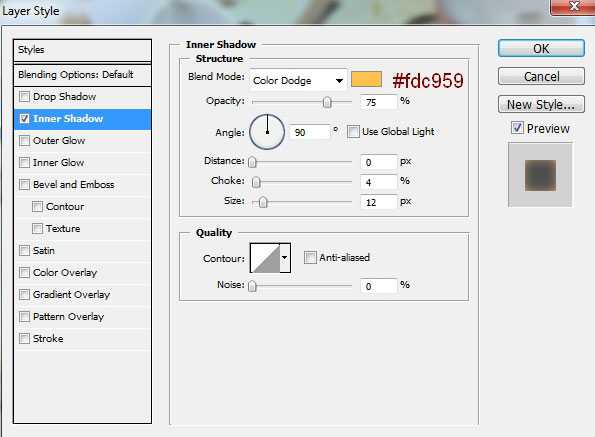
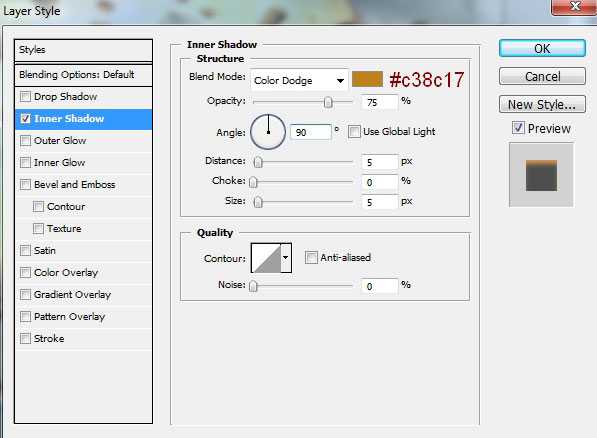
Поменяйте режим наложения для слоя с осколками на Перекрытие (Overlay), непрозрачность слоя 100%. Чтобы добавить 3D эффект к осколкам, я использовал стили слоя Внутренняя тень (Inner Shadow). Щёлкните правой кнопкой по слою с осколками, выберите опцию Параметры наложения (Blending options):


ШАГ 28
Чтобы цветовые оттенки мелких осколков соответствовали оттенкам заднего фона, я применил к слою с осколками корректирующие слои, в качестве обтравочных масок.
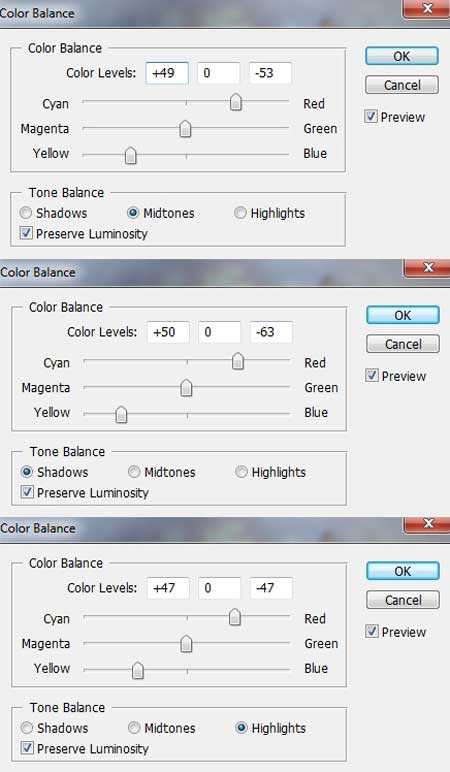
Цветовой баланс(Color Balance):

Цветовой тон / Насыщенность(Hue/Saturation):


ШАГ 29
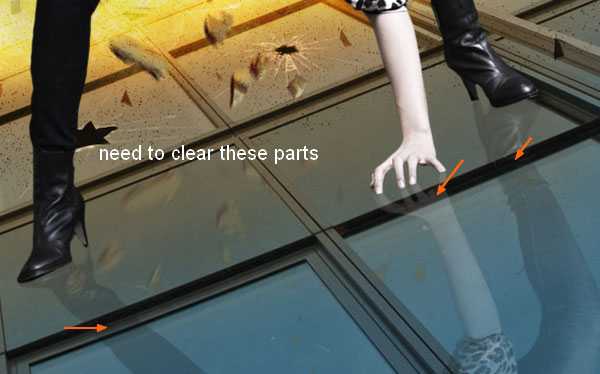
Отделите модель от заднего фона и расположите модель перед взрывом, примените трансформацию к модели в соответствии с задним фоном:

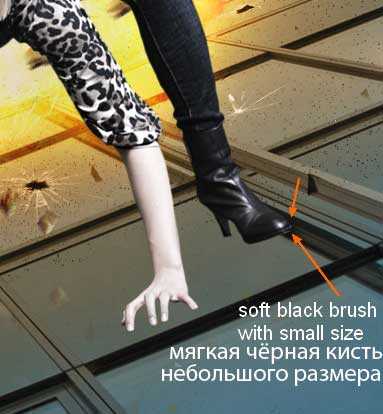
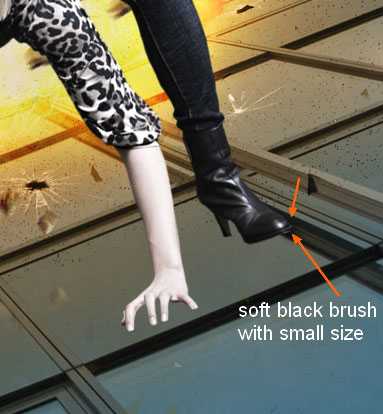
Создайте новый слой и поместите его ниже слоя с моделью. С помощью мягкой круглой кисти чёрного цвета и небольшого размера, прорисуйте на стальной оконной раме здания – рядом с правой ногой модели, чтобы создать тень от ноги:

Назовите этот слой, например, “тень модели”.
ШАГ 30
В следующих двух шагах, мы создадим отражение модели на окнах здания. Это очень сложный процесс, сложнее того, что мы проделывали, поэтому не отвлекайтесь.
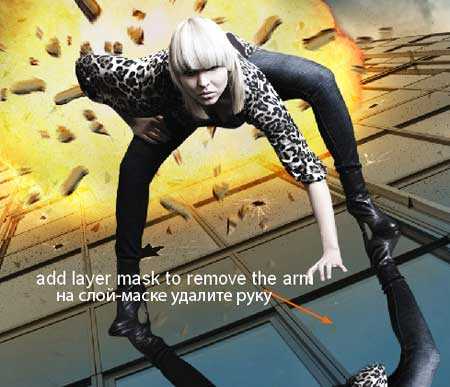
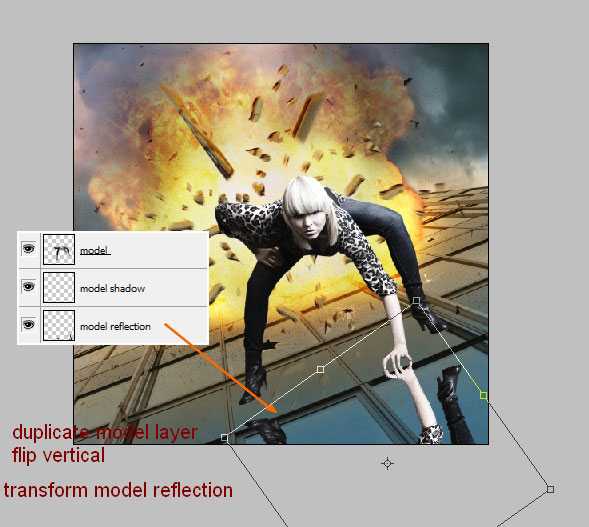
Продублируйте слой с моделью, расположите этот слой ниже слоя “тень модели”. К дубликату слоя с моделью, примените опцию Отразить по вертикали (Flip Vertical) и сместите под ноги модели. Примените трансформацию, как показано на скриншоте ниже:

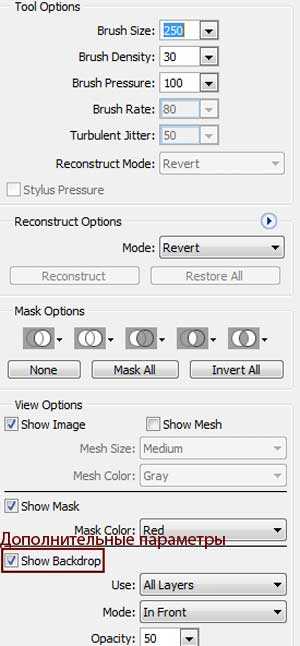
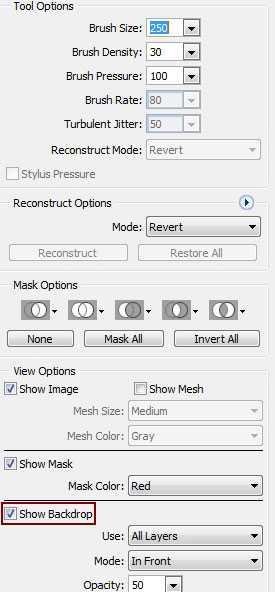
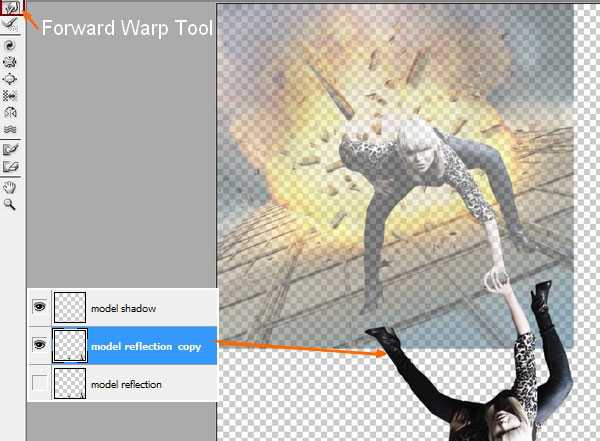
Можно увидеть, что почти всё отражение руки синхронно отражает руку модели, и отражение ног модели также должно синхронно отражать ноги модели. Для того, чтобы это осуществить без потери качества изображения, продублируйте слой с отражением модели и у нас будет копия отражения модели. Скройте видимость слоя с отражением модели, затем, находясь на копии слоя с отражением модели, идём Фильтр- Пластика (Filter-Liquify). Выберите инструмент Деформация (Forward Warp Tool), настройки примените, как на скриншоте ниже (поставьте галочку в окошке Дополнительные параметры (Show backdrop), чтобы вам легче было видеть, при использовании инструмента). В зависимости от размеров вашего документа, вы можете применить соответствующие размеры кисти.


Подвиньте отражение ног до тех пор, пока они не встретятся с ногами модели. Не переживайте, если другие части тела (рука) сдвинутся, мы исправим это позже. Это мой результат:


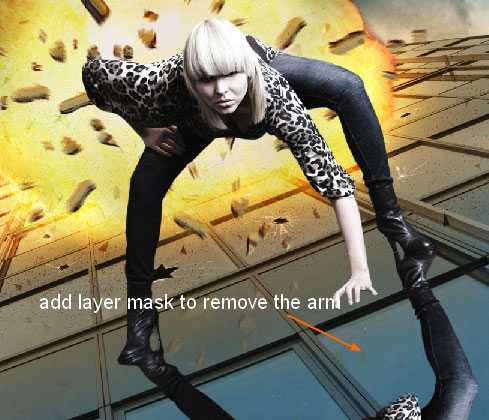
К слою с отражением модели примените слой-маску, и с помощью чёрной кисти с жёсткостью примерно 25% обработайте руку модели, чтобы скрыть её:

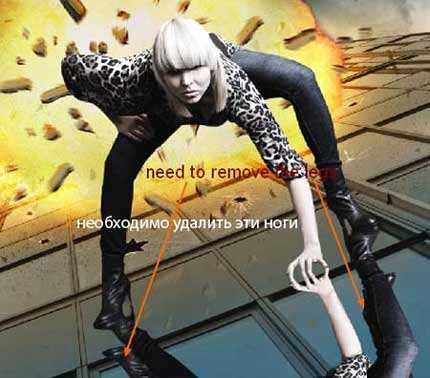
Сейчас, включите видимость слоя отражение модели и часть, которую нам необходимо удалить – это две ноги:

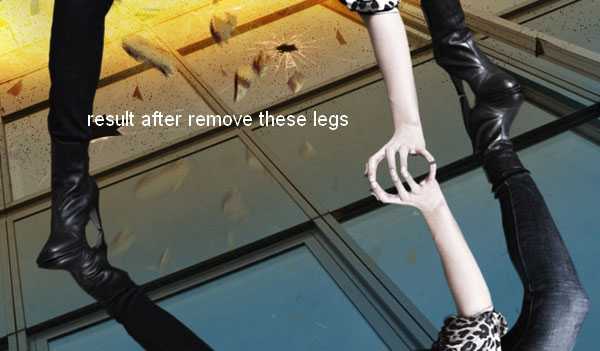
Добавьте слой- маску и с помощью кисти скройте ноги.

ШАГ 31
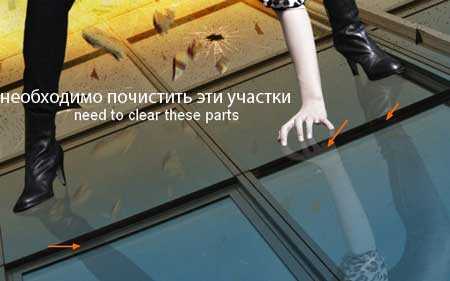
Как вы можете увидеть, отражение пальцев должно совпадать с пальцами модели. Примените инструмент Пластика (Liquify Tool) к пальцам, при этом уменьшите размер кисти, т.к. область обработки намного меньше.

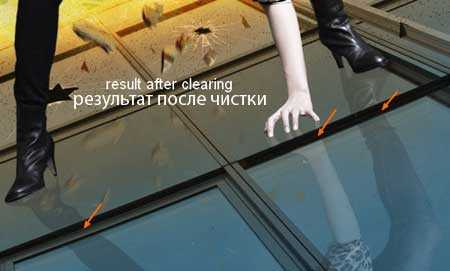
Мой результат после этого шага:

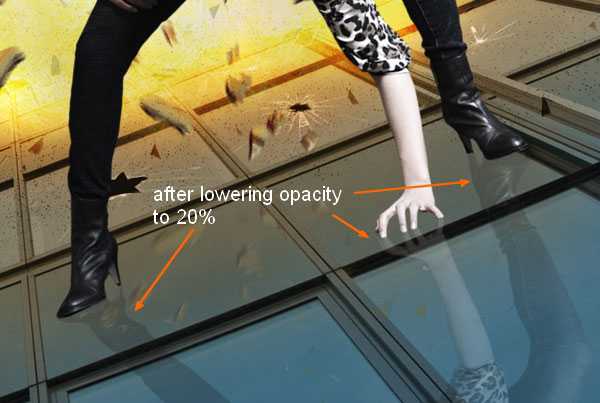
Уменьшите непрозрачность слоёв с отражением до 20%:

Нельзя увидеть отражение модели через железные рамы, поэтому эти части отражения необходимо удалить. Давайте, применим кисть со средней жёсткостью (40-50%), чтобы применить её на двух слоях с отражением. И вы можете увидеть мой результат:


ШАГ 32
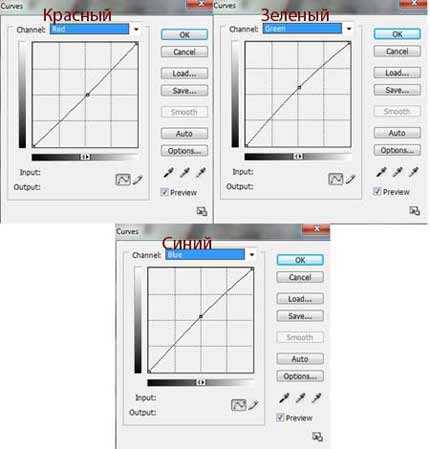
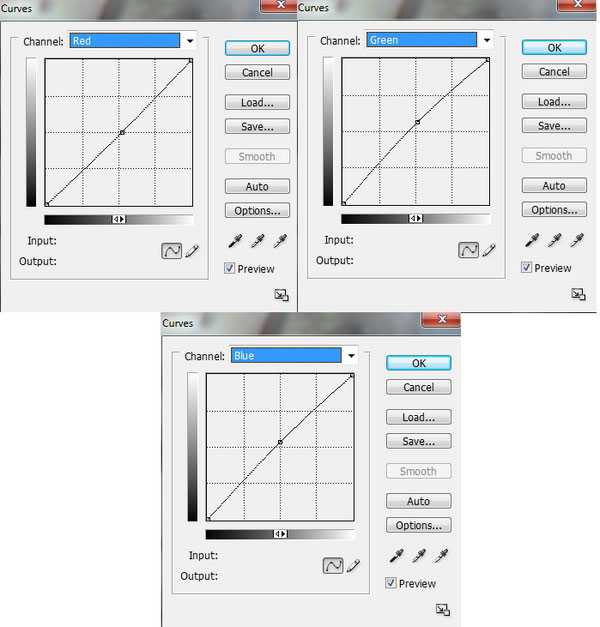
Для соответствия цветовых оттенков модели с задним фоном, я использовал корректирующий слой Кривые (Curves) в качестве обтравочной маски. Идём, Слой- Новый корректирующий слой – Кривые (Layer-New adjustment layer-Curves):


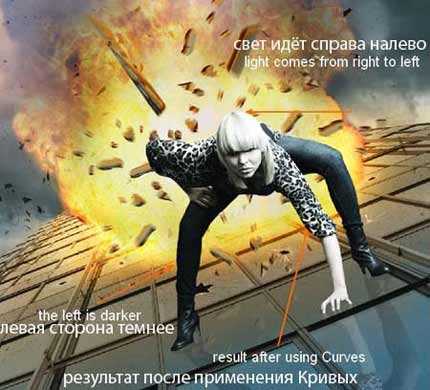
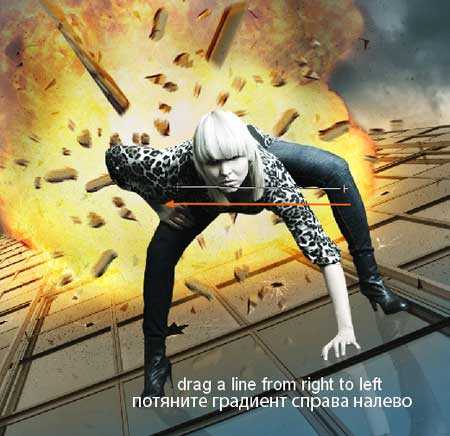
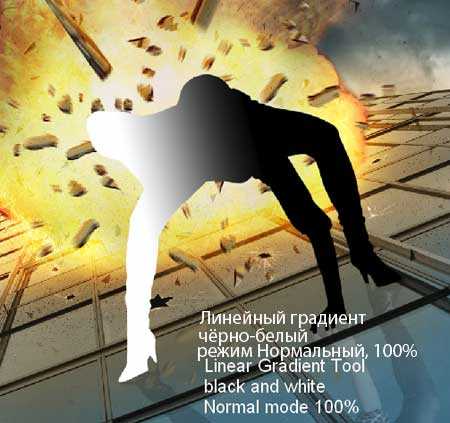
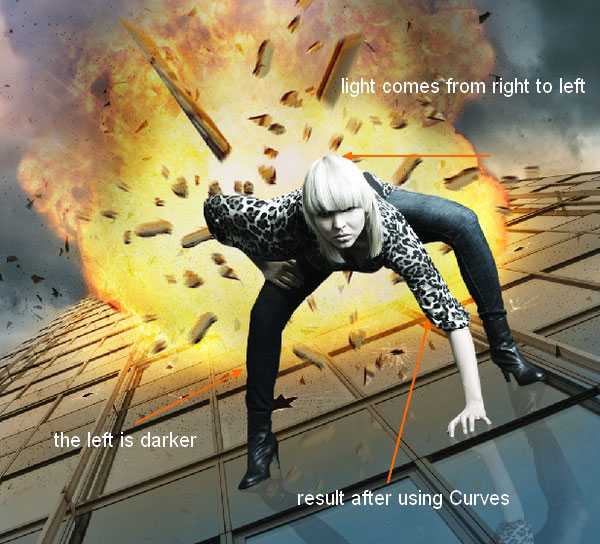
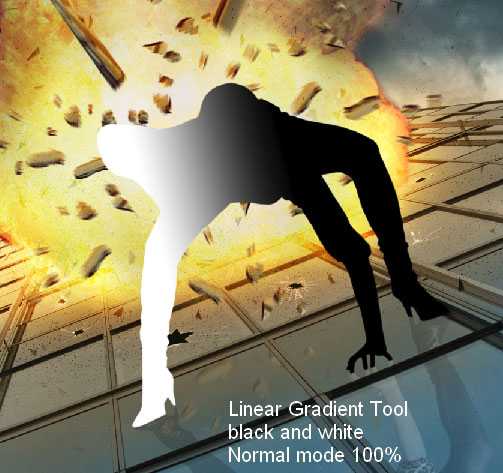
Вы, возможно, заметили, что свет на модели падает справа налево и её левая часть слишком тёмная, чем правая. В этом уроке, у нас цель создать основной источник света на заднем фоне. Чтобы исправить это, я использовал новый слой в качестве обтравочной маски. Нажмите клавишу G, чтобы активировать инструмент Градиент (Gradient Tool), выберите Линейный градиент (Linear Gradient), установите цвет градиента по умолчанию (чёрный и белый). Протяните градиент справа налево:


Поменяйте режим на Мягкий свет (Soft light), непрозрачность 100%:

С помощью слой- маски, удалите тёмные участки на правой стороне модели и яркую часть на левой стороне обуви:

ШАГ 33
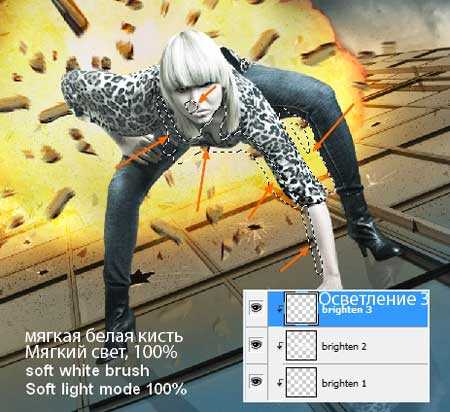
Некоторые участки модели всё ещё тёмные в сравнении с задним фоном. Поэтому, я использовал 3 новых слоя (в качестве обтравочных масок) и применил белую кисть на этих слоях. Для одного слоя, я установил режим наложения Перекрытие (Overlay), непрозрачность слоя 100%, для двух остальных слоёв, я установил режим наложения Мягкий свет (Soft light), непрозрачность слоя 100%.



ШАГ 34
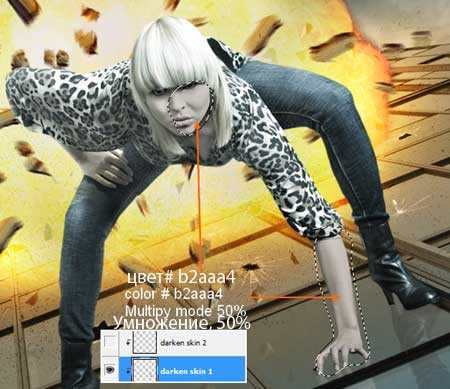
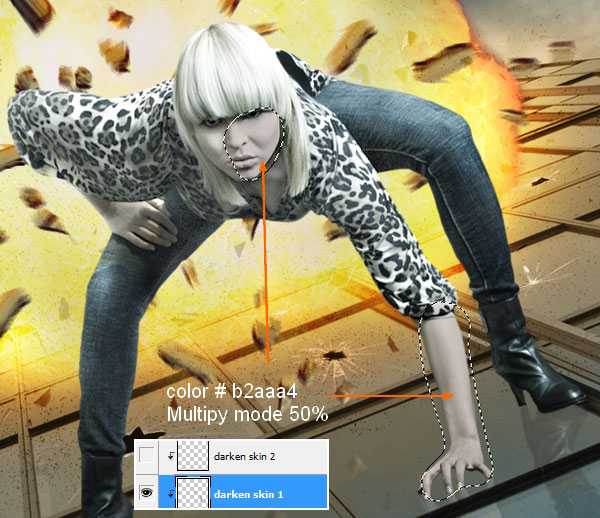
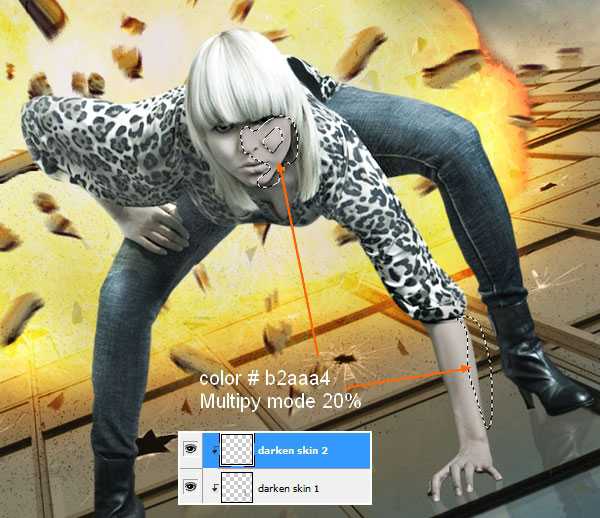
Сейчас, мы проведём ретушь лица и кожи. Создайте два новых слоя (в качестве обтравочных масок) и далее, выберите кисть, цвет кисти установите # b2aaa4. Прокрасьте на правой стороне лица и руки, которая упирается в оконное стекло, чтобы затемнить их. Поменяйте режим наложения на Умножение (Multiply), непрозрачность для одного слоя 50%, а для другого 20%.


ШАГ 35
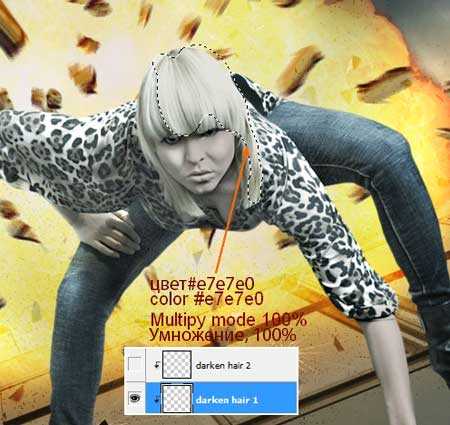
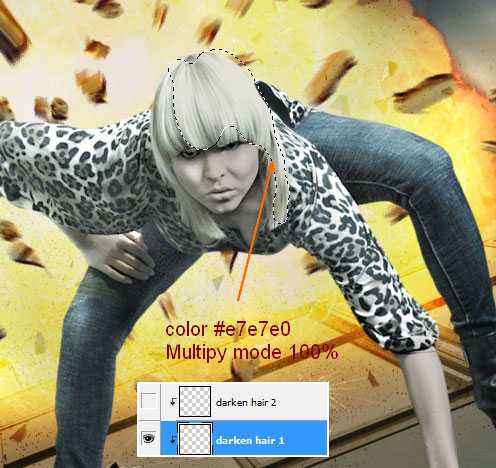
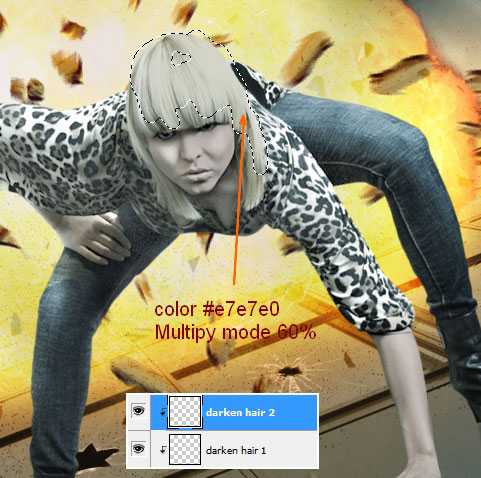
Чтобы затемнить волосы, создайте ещё два новых слоя (в качестве обтравочных масок). Примените кисть #e7e7e0, прокрасьте по светлым участкам волос. Для одного слоя установите режим наложения Умножение (Multiply), непрозрачность слоя 100%, а для другого слоя Умножение (Multiply), непрозрачность слоя установите 60%:


ШАГ 36
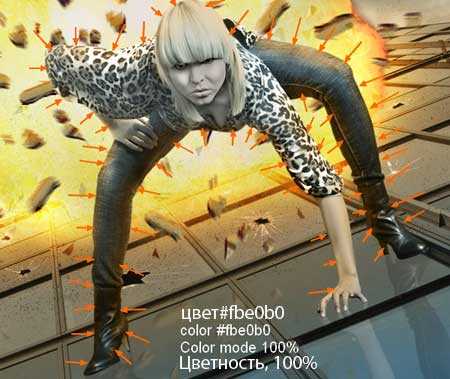
Для того, чтобы световая вспышка от взрыва отражалась на модели, я создал новый слой и применил кисть #fbe0b0. Прокрасил кистью контур модели и установил режим наложения для этого слоя на Цветность (Color), непрозрачность 100%:

Чтобы добавить больше отражающего свет на модели, я использовал стили слоя опцию Внутренняя тень (Inner Shadow). Щёлкните правой кнопкой мыши по слою с моделью, и выберите опцию Параметры наложения(Blending options):

Вы можете увидеть очевидное изменение после этого шага.

ШАГ 37
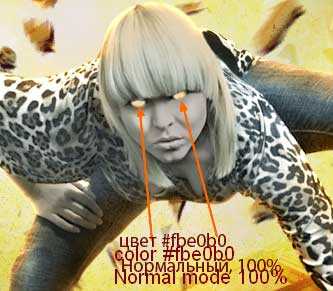
Чтобы создать эффект дьявольских глаз модели, создайте новый слой и выберите кисть, цвет кисти установите #fbe0b0. Аккуратно прокрасьте глаза модели, режим наложения сохраняем тот же Нормальный (Normal), непрозрачность слоя 100%:

Создайте новый слой, и примените кисть с тем же самым цветовым оттенком. Прокрасьте вокруг глаз и поменяйте режим наложения на Мягкий свет (Soft light), непрозрачность слоя 80%, чтобы создать эффект свечения:

Чтобы завершить этот эффект, я создал новый слой, и применил белую кисть очень маленького размера. Нарисуйте глазные зрачки, режим наложения Нормальный (Normal), непрозрачность слоя 100%:

ШАГ 38
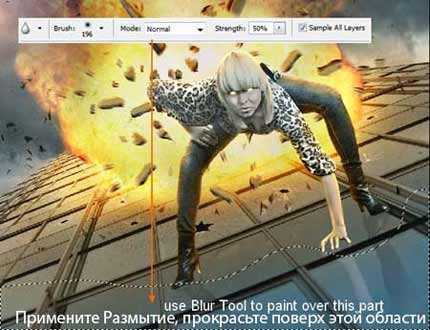
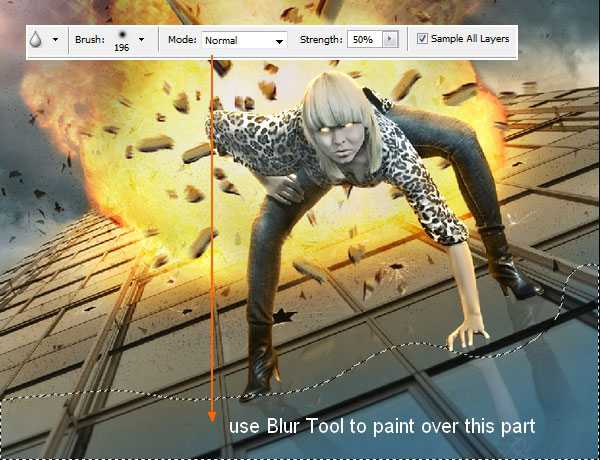
Чтобы добавить больше глубины картине, я использовал инструмент Размытие (Blur Tool). Создайте новый слой поверх слоёв (не используйте этот слой в качестве обтравочной маски). Выберите инструмент Размытие (Blur Tool ( R) в верхней панели настройки инструмента установите Интенсивность (Strength) примерно 50%, а также поставьте галочку в окошке Образец всех слоёв (Sample All Layers). Пройдитесь кистью по переднему плану, по той части, что ближе к наблюдателю:

Вы можете использовать слой- маску, чтобы восстановить какое-то нежелательное размытие.
ШАГ 39
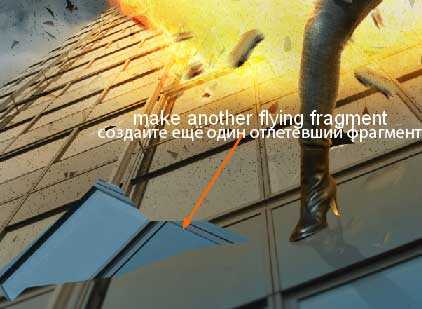
Сейчас мы собираемся создать несколько дополнительных отлетающих фрагментов. Используйте ту же самую технику, которую вы применяли в Шаге 19 для создания фрагмента здания. Расположите созданный фрагмент на переднем плане, как показано на скриншоте ниже:

Не забудьте расположить этот слой поверх всех слоёв.
Попробуйте создать форму с отличительным углом, как у меня, чтобы легче было применить 3D эффект и создать реалистичный вид.
Примените стили слоя:


Продублируйте этот слой, с помощью трансформации придайте фрагменту другое направление и сместите сам фрагмент в правую часть изображения. Только не пытайтесь закрыть этими фрагментами модель:

ШАГ 40
Создайте новую группу для этих отдельных отлетающих фрагментов стекла. Продублируйте группу, затем, находясь на слое с копией группы, щёлкните правой кнопкой мыши по слою с копией группы и выберите опцию Объединить группу (merged group). Мы получил обычный слой. Назовите слой с объединённой группой, например, “отлетевшие осколки”. Скройте видимость оригинального слоя с группой.
Для того, чтобы создать на них отражение света, примените опцию Внутренней тени(Inner Shadow):


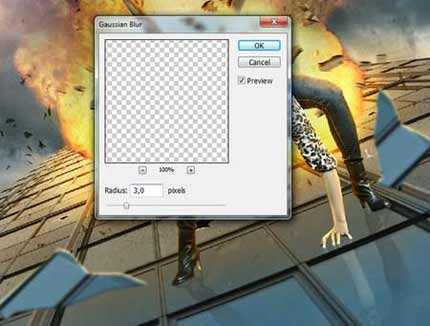
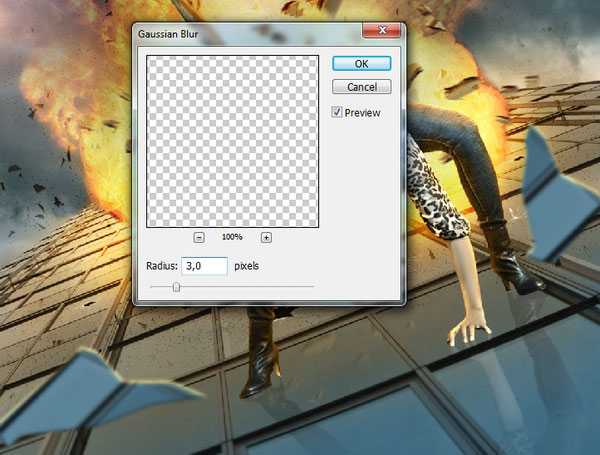
Примените к этим фрагментам размытие, чтобы они соответствовали размытому переднему фону, идём Фильтр- Размытие – Размытие по Гауссу (Filter-Blur-Gassian Blur):

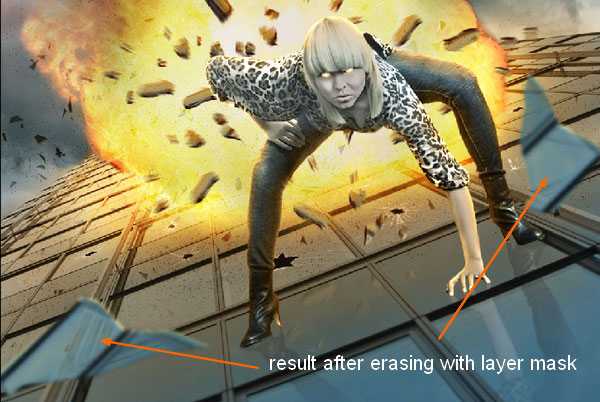
Т.к. стекло по своей структуре прозрачное, поэтому я добавил слой –маску и применил кисть с непрозрачностью и нажимом 20-25% для удаление размытия на фрагментах, оставляя не тронутыми их контур. Не останавливайтесь, пока не увидите задний фон сквозь стеклянные фрагменты.

Чтобы добавить больше света от взрыва на этих фрагментах, создайте новый слой, примените его в качестве обтравочной маски. Примените кисть #fbe0b0, варьируйте непрозрачность, чтобы прокрасить поверх этих фрагментов. Поменяйте режим наложения для этого слоя на Цветность (Color), непрозрачность слоя 100%.

ШАГ 41
Примените несколько корректирующих слоёв, которые расположите поверх всех слоёв, чтобы изменить цвет картины. (данные корректирующие слои не применяйте в качестве обтравочных масок).
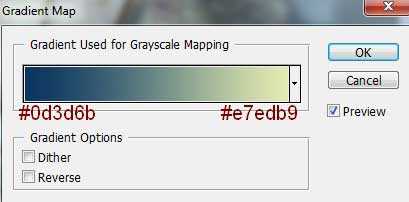
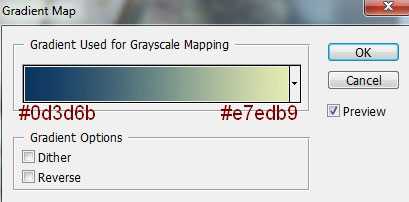
Карта Градиента (Gradient Map):

Поменяйте режим наложения для данного корректирующего слоя Карта градиента (Gradient Map) на Мягкий свет (Soft light), непрозрачность слоя 100%.
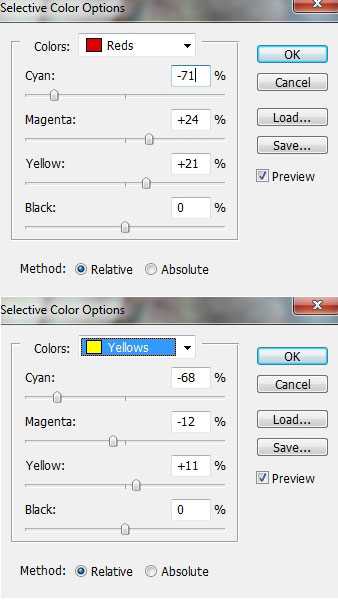
Выборочная коррекция цвета (Selective Color):

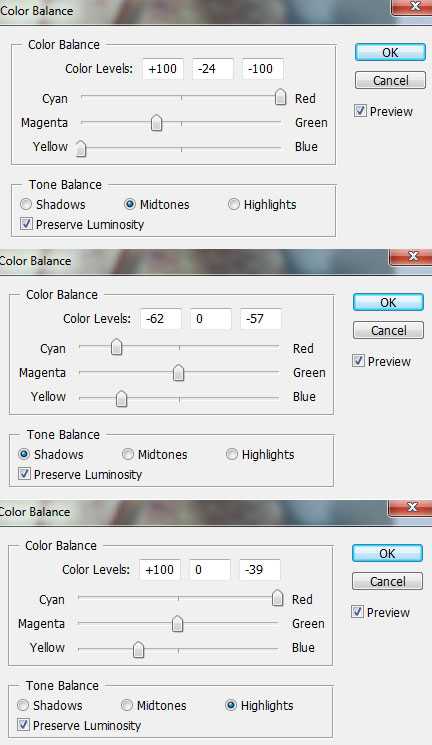
Цветовой баланс (Color Balance):

ШАГ 42
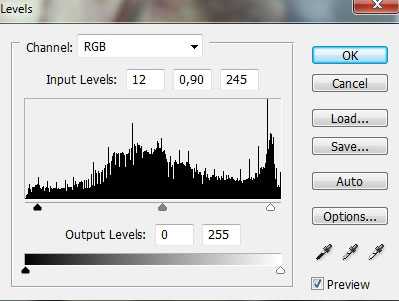
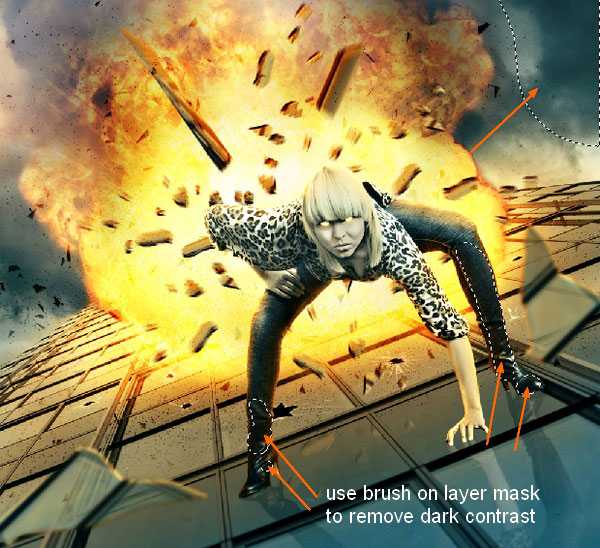
Чтобы изображение было более контрастным, я использовал корректирующий слой Уровни (Levels), идём Слой – Новый корректирующий слой – Уровни (Layer-New adjustment layer-Levels):

Примените чёрную кисть на слой- маске, чтобы удалить тёмный контраст на обуви модели, на ногах и на небе:

ШАГ 43
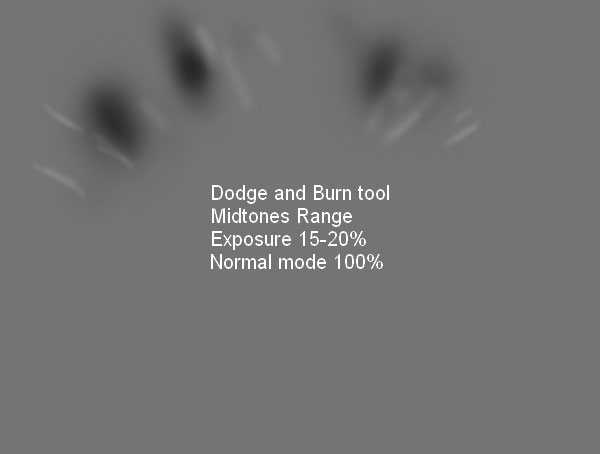
В заключительном шаге, я применил инструмент Затемнитель и Осветлитель(Dodge and Burn Tool), для проведения ретуши некоторых участков картины. Создайте новый слой, установите режим наложения на Перекрытие (Overlay), непрозрачность слоя 100% и залейте 50% серым:
Примените инструмент Затемнитель и Осветлитель (Dodge and Burn Tool), Диапазон (Range) установите Средние Тона (Midtones) и Экспозицию (Exposure) примерно 5-10%, чтобы осветлить и затемнить некоторые участки взрыва и неба. Вы можете увидеть, где я применил данный инструмент при режиме наложения Нормальный (Normal):

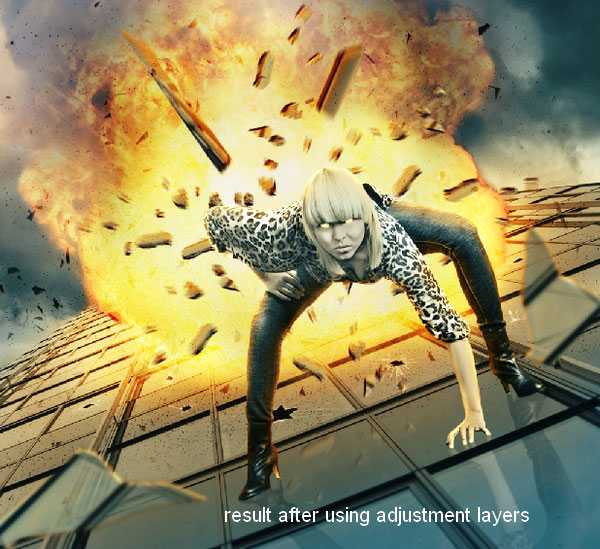
Вы можете просмотреть итоговый результат ниже. Я надеюсь, что вам понравился этот урок, и очень хотелось бы услышать ваше мнение по технике исполнения и результату.
Итоговый результат

Автор: Jenny Le
Переводчик: Садыгалиев Марат
Источник
photoshop-master.ru
Создаем эффект пиксельного взрыва на фотографии в Фотошоп
В этом уроке мы создадим эффект пиксельного взрыва на фотографии, используя свою собственную кисть и несколько корректирующих слоев.
Вот так выглядит финальный вариант:
Урок выполнен в программе Adobe Photoshop CS3.
Скачать архив с материалами к уроку
Шаг 1
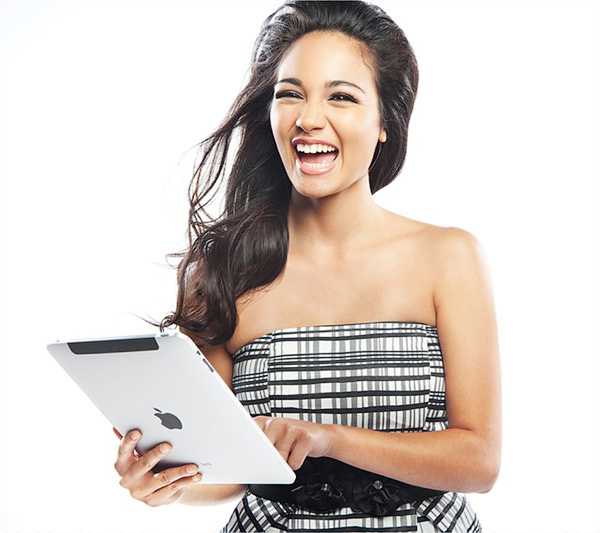
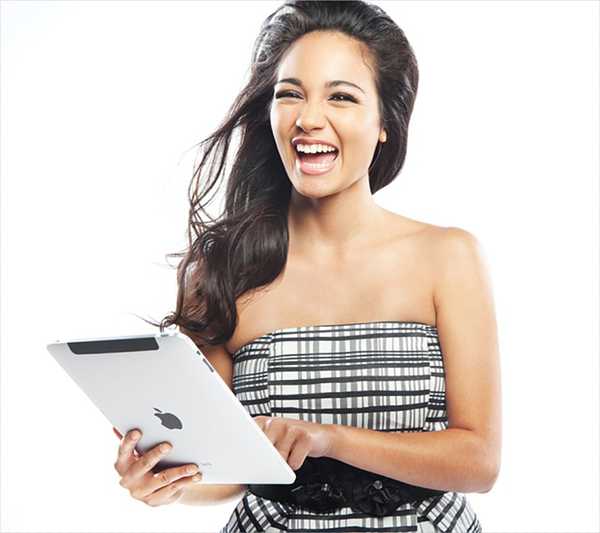
Открываем фото девушки. Это будет основа для создания эффекта. Отражаем фото по горизонтали Image – Image Rotation – Flip Horizontally (Изображение – Вращение изображения – Отразить по горизонтали). Таким образом, iPad будет находиться слева, а взрыв – справа.

Шаг 2
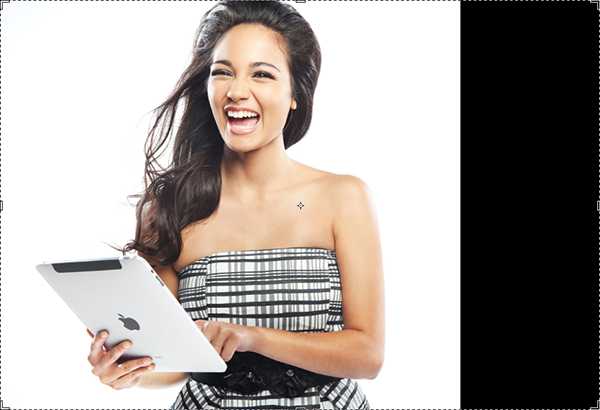
Для взрыва понадобится больше свободного пространства. Давайте подкорректируем размер рабочего полотна. Активируем Crop Tool (C) (Кадрирование) и тянем среднюю узловую точку с правой стороны, как показано ниже.

Шаг 3
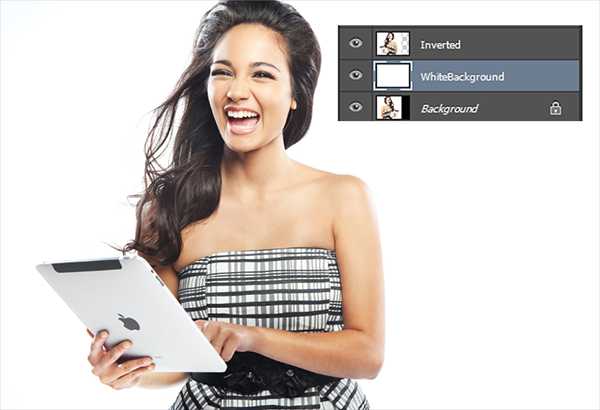
Используем Rectangular Marquee Tool (M) (Прямоугольное выделение), чтобы создать выделение только вокруг фотографии (черную область справа пока не трогаем).

Шаг 4
Жмем Ctrl+J, чтобы скопировать выделенную область на новый слой. Называем этот слой “Inverted”.
Шаг 5
Создаем новый слой (Ctrl+Shift+Alt+N) и заливаем его белым цветом (Shift+F5). Размещаем этот слой под слоем “Inverted”. Как вы видите, мы скрыли черный треугольник, который образовался в результате увеличения рабочего полотна.

Шаг 6
Теперь мы создадим специальную кисть. Создаем новый (временный) документ (Ctrl+N) размером 512 х 512 пикселей. Берем Rectangular Marquee Tool (M) (Прямоугольное выделение) и с зажатой клавишей Shift (для сохранения пропорций) создаем квадратное выделение. Жмем D, чтобы сбросить цвета на черный и белый, затем жмем комбинацию клавиш Alt+Backspace, чтобы залить выделение черным цветом.

Шаг 7
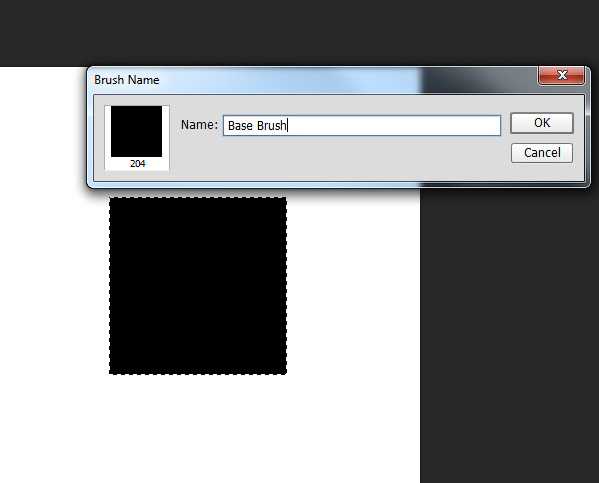
Переходим Edit – Define Brush Preset (Редактирование – Определить кисть) и пишем любое название кисточки (в моем случае Base Brush). Закончив, жмем ОК. Затем нажимаем комбинацию клавиш Ctrl+D, чтобы снять выделение.

Шаг 8
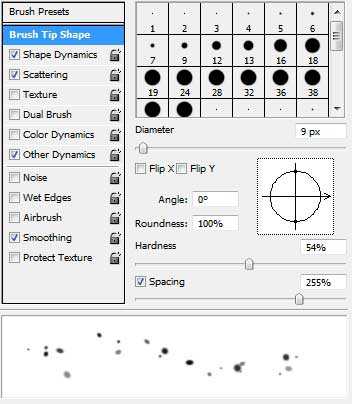
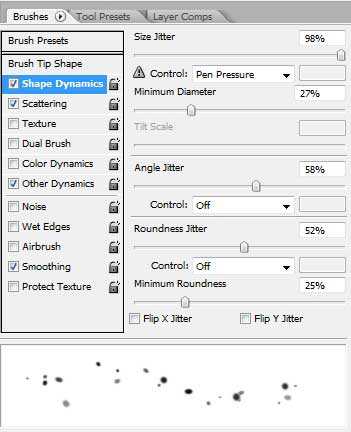
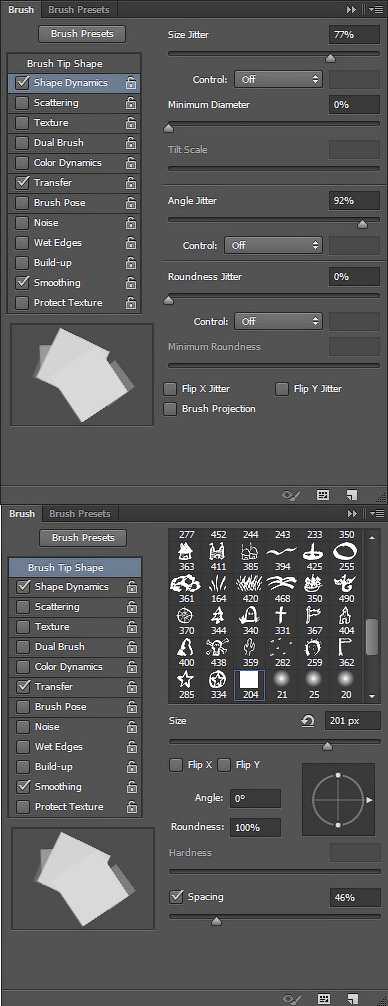
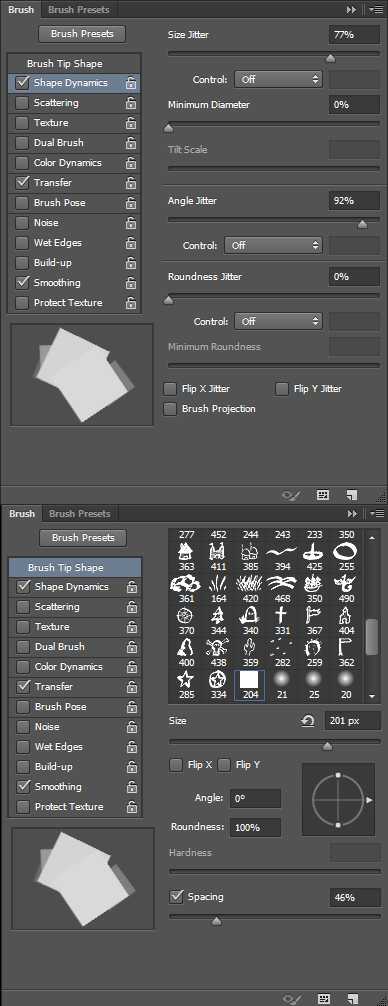
Открываем панель кистей (F5), настраиваем размер и динамику новой кисти, как показано ниже. Затем переходим на вкладку Brush Tip Shape (Форма отпечатка кисти) и увеличиваем Spacing (Интервал) до 46%.

Шаг 9
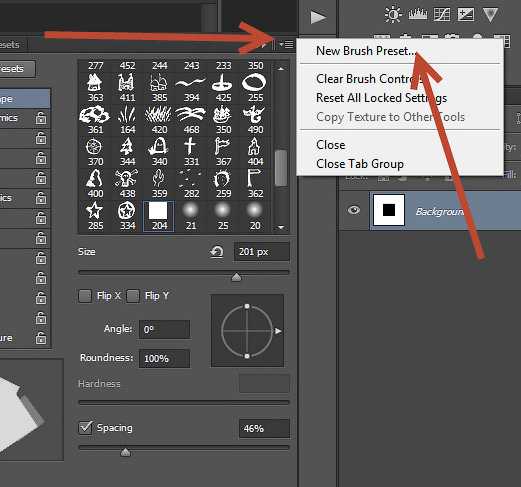
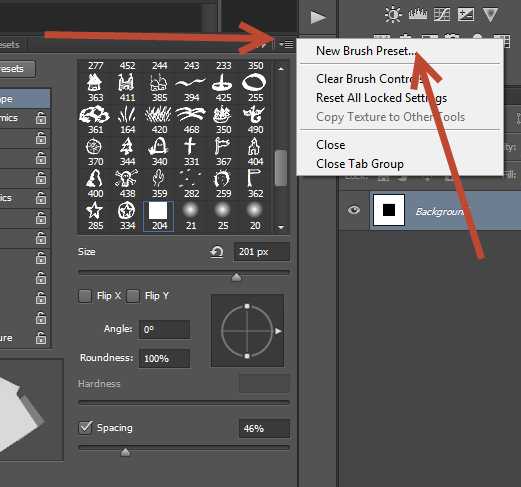
Сохраняем кисть, кликнув по иконке в виде стрелки (она находится в правом верхнем углу панели кистей) и выбрав New Brush Preset (Новый набор кистей). Называем нашу кисть «Пиксельный взрыв» и жмем ОК. Закрываем временный документ с черным квадратом и возвращаемся к основному. Не забывайте сохранять файл (Ctrl+S) на случай непредвиденных обстоятельств (отключение электричества или проблемы в работе Photoshop).

Шаг 10
Создаем новый слой (Ctrl+Shift+Alt+N) и активируем Clone Stamp Tool (S) (Штамп).
На панели с наборами кистей Window – Brush Presets (Окно – Наборы кистей) выбираем созданную в предыдущем шаге кисть.
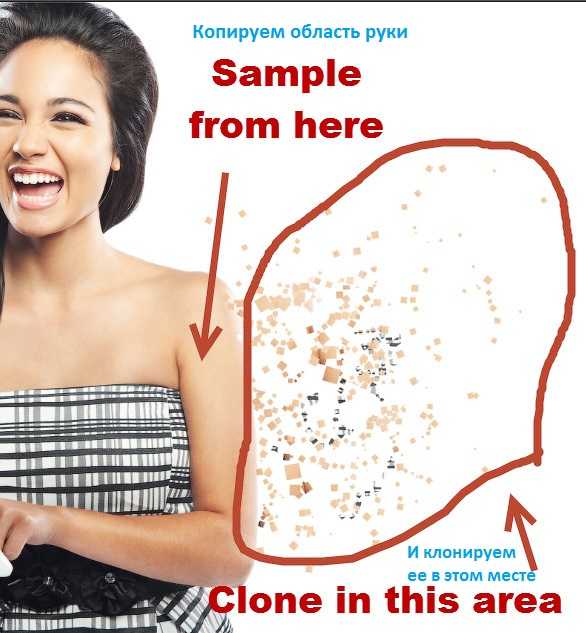
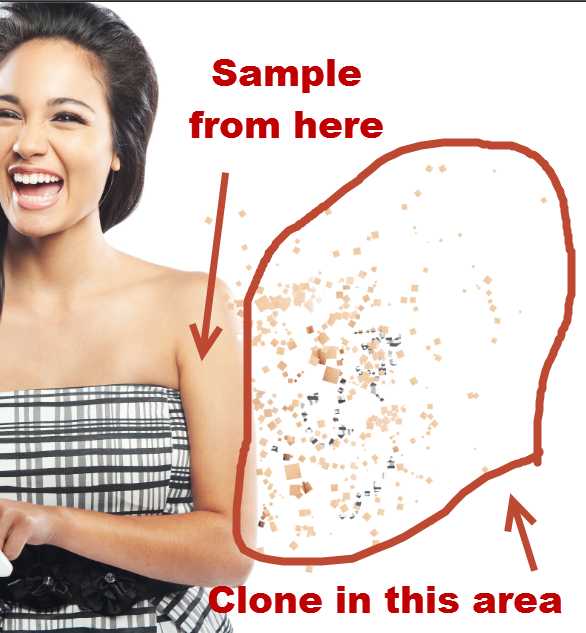
Зажимаем Alt и кликаем в области правой руки, чтобы взять пробу цвета. Рядом с правой рукой рисуем штампом (принцип работы такой же, как и с обычной кистью).
Регулируем размер штампа, чтобы получить более интересный эффект, Opacity (непрозрачность) при этом оставляем на 100%.

Шаг 11
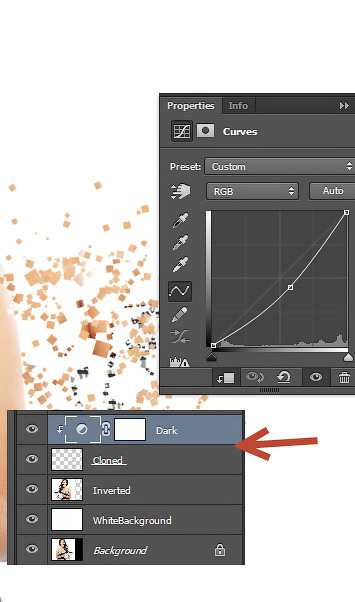
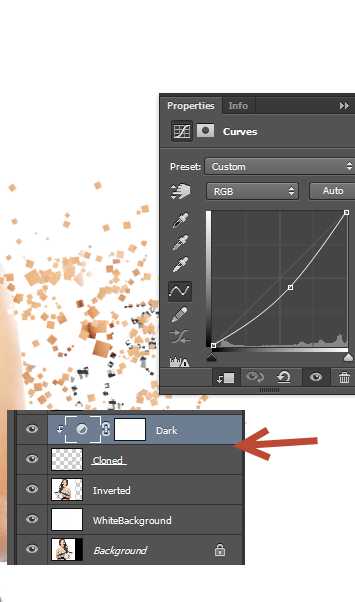
Создаем новый корректирующий слой Layer – New Adjustments Layer – Curves (Слой – Новый корректирующий слой – Кривые), в окне настроек тянем кривую вниз. Преобразовываем корректирующий слой в обтравочную маску, зажав клавишу Alt и кликнув между слоями на панели слоев.
Примечание переводчика: преобразовать корректирующий слой в обтравочную маску также можно с помощью комбинации клавиш Ctrl+Alt+G.
Корректирующие слои идентичны коррекции изображения из меню Image (Изображение), но их преимущество в том, что корректирующие слои при необходимости можно отредактировать или удалить в любой момент. Корректирующие слои можно отключать, уменьшать непрозрачность, менять режим смешивания. Используя корректирующие слои, вы сможете выполнить цветокоррекцию, не нарушая целостности изображения.

Шаг 12
Теперь создадим эффект распада на руке девушки.
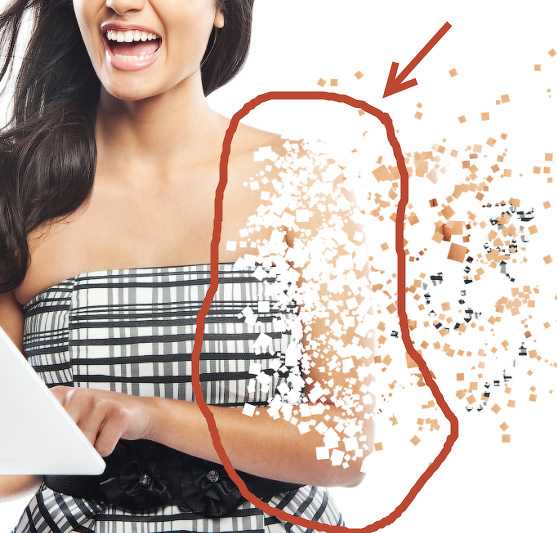
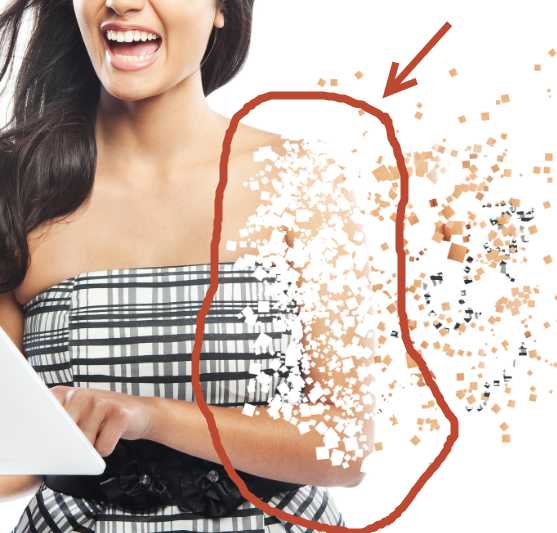
Добавляем новый слой (Ctrl+Shift+Alt+N) и активируем Brush Tool (B) (Кисть). Выбираем белый цвет и закрашиваем руку девушки (используя нашу пиксельную кисть), как показано ниже.
Во время работы корректируем размер кисти, чтобы получить более интересный результат, но Opacity (Непрозрачность) оставляем на 100%.

Шаг 13
Мы почти закончили! Давайте улучшим картинку, увеличив контрастность и слегка затемнив ее. Создаем новый корректирующий слой Layer – New Adjustments Layer– Curves (Слой – Новый корректирующий слой – Кривые) и применяем настройки, показанные ниже.
Как вы видите, перетягивание черного ползунка вправо увеличивает контрастность, а перемещение кривой вниз делает картинку темнее.

Шаг 14
Давайте создадим эффект виньетки.
Создаем новый слой (Ctrl+Shift+Alt+N) и заливаем его белым цветом (Shift+F5).
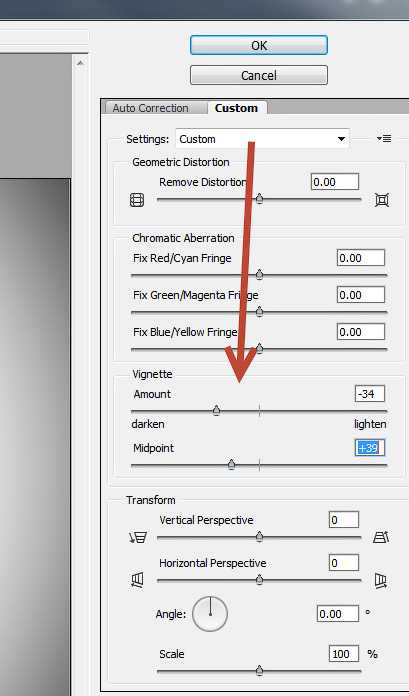
Переходим Filter – Lens Correction (Фильтр – Коррекция дисторсии) и переходим на вкладку Custom (Заказной). Чтобы добавить эффект виньетки, используем настройки, показанные ниже.
Жмем ОК и меняем режим смешивания слоя с виньеткой на Multiply (Умножение). Как видите, белый цвет исчез, и остались только черные края виньетки вокруг фото.

Автор: Adrian Scheff
photoshop-master.ru
Эффектный взрыв здания · «Мир Фотошопа»
Конечный результат:
Ресурсы урока:
Шаг 1
Откройте изображение неба в Фотошопе и инструментом Rectangular Marquee Tool (M) сделайте выделение участка, показанного ниже.

Скопируйте выделение на новый слой (Ctrl + J). Затем отразите слой по горизонтали (Edit ? Transform ? Flip Horizontal).

Шаг 2
Чтобы немного изменить цвет неба, создайте корректирующий слой Hue/Saturation (Layer ? New Adjustment Layer ? Hue/Saturation).


Шаг 3
Чтобы осветлить верхнюю часть неба, создайте новый слой (Ctrl + Shift + N) и выберите инструмент Brush Tool (B). Обрисуйте левый верхний угол цветом #d7d7de.

Установите Blending Mode этого слоя на Soft Light.

Шаг 4
Откройте изображение здания в отдельном документе в Фотошопе. Отделите здание от неба и перенесите его в наш документ.

Используйте инструмент Free Transform (Ctrl + T), чтобы правильно расположить здание, изменить его размер, угол и настроить перспективу в случае необходимости.

Чтобы здание подходило небу, создайте корректирующий слой Hue/Saturation (Layer ? New Adjustment Layer ? Hue/Saturation) с обтравочной маской (Ctrl + Alt + G) (либо при создании установите галочку, как показано ниже).


Шаг 5
Начиная с этого шага, мы будем создавать взрыв. Когда Вы ставите камеру близко ко взрыву, очень важно создать множество деталей, иначе всё будет смотреться фальшиво.
Откройте изображение взрыва в Фотошопе и инструментом Move Tool (V) перетащите его в наш документ. Измените его размер и направление в соответствии со зданием при помощи инструмента Free Transform (Ctrl + T).

Чтобы избавиться от большей части тёмного фона, мы воспользуемся параметром Blend If. Кликните дважды на слое с взрывом, чтобы открыть окно стилей. Удерживая Alt, перетащите правый чёрный ползунок вправо, как показано ниже.

Результат:

Чтобы удалить оставшуюся часть фона, добавьте маску слоя (Layer ? Layer Mask ? Reveal All). Чёрной кистью с жёсткостью 40-50% скройте остатки фона.

Назовите этот слой «explosion 1».
Шаг 6
Откройте второе изображение взрыва и вставьте его в наш документ.

Измените размер и угол изображения.

Добавьте маску слоя (Layer ? Layer Mask ? Reveal All) (либо кликните на иконке маски в нижней части палитры слоёв). Выберите чёрную кисть с жёсткостью 30-40% и скройте участки взрыва, как показано ниже.

Понизьте Opacity до 50% и назовите слой «explosion 2».

Шаг 7

Сделайте копию слоя ещё три раза и расположите вокруг взрыва. Назовите эти слои «explosion 3», «explosion 4», «explosion 5» и «explosion 6». При помощи масок слоёв совместите все слои, чтобы получить большой взрыв. Скриншоты ниже показывают процесс работы.




Шаг 8
Откройте изображение огня в Фотошопе и сделайте выделение вокруг него. Скопируйте выделение на новый слой (Ctrl + J).

Перетащите скопированную часть в основной документ, измените её размер и расположите, как показано ниже.

Установите Blending Mode на Screen. Добавьте маску слоя и чёрной кистью с мягкими краями сотрите участки огня за пределами взрыва.

Шаг 9
Сделайте копию слоя с огнём пять раз и расположите их вокруг взрыва. Назовите эти слои «explosion 7» — «explosion 12».

Шаг 10
Чтобы сделать взрыв реалистичнее, нужно создать отражение от него на стёклах здания. Создайте новый слой (Ctrl + Shift + N) и расположите его под слоями взрыва. Выберите инструмент Brush Tool (B) с мягкими краями цветом #cda266 и обрисуйте область вокруг взрыва. Чем дальше от взрыва — тем меньше должна быть непрозрачность кисти.

Установите Blending Mode на Color.

Чтобы сделать область возле взрыва ярче, создайте новый слой (Ctrl + Shift + N) и обрисуйте область под взрывом цветом #fbe0b0.

Установите Blending Mode на Overlay.

Шаг 11
В этом шаге мы сделаем взрыв более заметным. Создайте новый слой (Ctrl + Shift + N) поверх остальных. Выберите кисть цветом #f69e44 и обрисуйте взрыв.

Установите Blending Mode на Soft Light.

Создайте ещё один слой (Ctrl + Shift + N) и обрисуйте взрыв цветом #fbe29d в отмеченных на скриншоте участках.

Установите Blending Mode на Overlay.

Шаг 12
Откройте изображение дыма, выберите любой инструмент выделения, например Lasso Tool (L). Установите значение параметра Feather на 80. Сделайте выделение дыма.

Скопируйте выделение (Ctrl + C) и вставьте его в наш документ (Ctrl + V). Расположите дым на левой части взрыва и уменьшите немного размер.

Добавьте маску слоя и кистью с непрозрачностью 100% удалите все грубые края, а при помощи кисти с непрозрачностью 50% добавьте размытие дыму.

Шаг 13
Сделайте копию слоя с дымом (Ctrl + J) и установите Blending Mode на Screen.

Расположите копию на правой стороне дыма и проделайте то же самое, что и с левой частью. Я использовал несколько режимов наложения для слоёв дыма. Они все указаны на скриншоте ниже.

Шаг 14
Теперь создадим эффект разбитого стекла. Создайте новый слой (Ctrl + Shift + N) под слоями взрыва, но над слоем здания. Используйте кисть 997 из набора, предоставленного в начале урока. Нарисуйте узор рядом с взрывом и инструментом Free Transform (Ctrl + T) измените направление.


Сделайте копию слоя, чтобы сделать узор более заметным.

Создайте несколько слоёв и при помощи разных кистей разбитого стекла обрисуйте здание. Не забудьте изменить перспективу каждого узора при помощи инструмента Free Transform (Ctrl + T). У меня получилось 9 слоёв этого эффекта.

Шаг 15
Нужно создать дыры в разбитых стёклах. Создайте новый слой над узорами и инструментом Polygonal Lasso Tool (L) создайте выделения, как показано ниже.

При помощи чёрной кисти с жёсткостью 95-100% обрисуйте выделения. Понизьте Opacity слоя до 90%.

Шаг 16
В этом шаге мы будем создавать искры от взрыва. Создайте новый слой (Ctrl + Shift + N) поверх остальных и выберите кисть размером 9 пикселей цветом #f7dcb1. Перейдите в палитру кистей (F5) и настройте кисть, как показано ниже.




Нарисуйте частицы вокруг взрыва.

Примените фильтр Radial Blur (Filter ? Blur ? Radial Blur).


Немного опустите слой.

Шаг 17
Сделайте копию слоя и установите Blending Mode на Overlay.

Сделайте копию обоих слоёв с линиями и расположите их справа. Затем отразите по горизонтали (Edit ? Transform ? Flip Horizontal).

Назовите эти слои «spark 1» — «spark 4».
Шаг 18
Начиная с этого шага, мы будем создавать летящие объекты. Сделайте копию слоя со зданием и расположите её над корректирующим слоем Hue/Saturation.

Вы заметите, что цвет здания вернётся к прежнему. Чтобы сделать его таким, каким он был до этого шага, перейдите к коррекции Hue/Saturation (Image ? Adjustments ? Hue/Saturation) и введите значения, показанные ниже. После этого можно работать над изображениям, не боясь повлиять на оригинальное здание.


Назовите эти слои «building 1» и «building 2».
Шаг 19
Чтобы было легче работать, скройте слои взрыва и разбитого стекла (можете объедините их все в группу для большего удобства). На слое «building 2» инструментом Polygonal Lasso Tool (L) создайте выделения, как показано ниже.

Скопируйте выделение (Ctrl + C), создайте новый слой поверх остальных и вставьте скопированные участки (Ctrl + V). Расположите скопированные части здания на небе и назовите его «fragments 1».

Сделайте копию этого слоя, поднимите него и назовите её «fragments 2».

Шаг 20
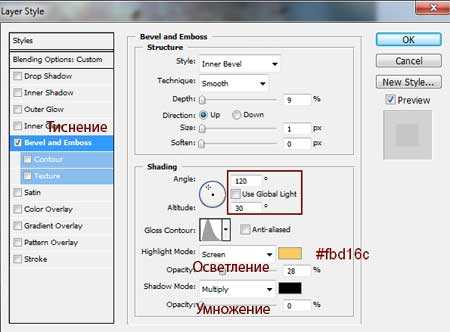
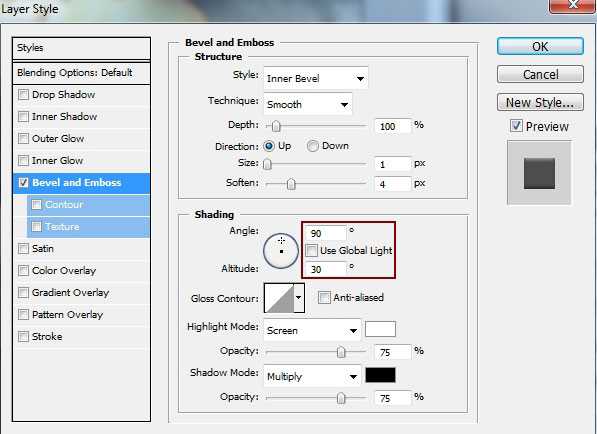
Чтобы создать 3D вид для созданные элементов, к слою «fragments 1» примените стиль Bevel & Emboss.


Объедините оба слоя «fragments» (Ctrl + G), кликните правой кнопкой мыши на группе и выберите пункт Duplicate Group. Кликните правой кнопкой мыши на копии группы и выберите пункт Merge Group. Теперь можно использовать группу как единый слой.
Шаг 21
К полученному слою примените фильтр Radial Blur (Filter ? Blur ? Radial Blur).

Сдвиньте размытый слой немного вверх и влево.

Назовите полученный слой «fragments 3». Скройте группу «Group 4» (группа с двумя слоями «fragments»). Создайте три копии слоя «fragments 3» и измените их форму, положение и направление при помощи инструмента Free Transform (Ctrl + T). Чтобы получить результат, показанный ниже, у меня было 10 слоёв.

Шаг 22
Чтобы создать другие осколки, используйте тот же способ, что и в шаге 19.

Примените фильтр Radial Blur (Filter ? Blur ? Radial Blur) к новым осколкам, как мы делали это в шаге 21. Переименуйте все эти слои в «fragments 1» — «fragments 12».

Шаг 23
Чтобы было легче редактировать осколки, объедините все эти слои в группу (Ctrl + G).

Назовите группу «fragments» и измените Blending Mode c Pass Through на Normal.
Чтобы создать отражение на стёклах здания, выберите слои, близкие к ним и сделайте их копию. Каждую копию нужно отразить по вертикали (Edit ? Transform ? Flip Vertical). Понизьте Opacity копий до 25%. Поместите эти слои в группу «Fragments» в самый низ.


Шаг 24
Сделайте все скрытые слои взрыва видимыми. Так как фрагменты осколков находятся перед взрывом, они должны получать свет от него. Над слое «fragments 12» создайте корректирующий слой Color Balance (Layer ? New Adjustment Layer ? Color Balance). Так как Blending Mode группы был изменён на Normal, то корректирующий слой повлияет на все слои группы.


Результат:

Все фрагменты стали золотыми. Но освещена должна быть только их часть. Перейдите на маску корректирующего слоя фрагментов и выберите инструмент Brush Tool (B). Чёрным цветом обрисуйте участки, выделенные на следующем скриншоте. Используйте разную непрозрачность для разных осколков. То, что находится ближе к взрыву, должно получать больше света. Значит непрозрачность для этих объектов должна быть меньше.

Шаг 25
Создайте корректирующий слой Hue/Saturation (Layer ? New Adjustment Layer ? Hue/Saturation) над слоем Color Balance. При помощи этой коррекции мы немного обесцветим осколки.


При помощи маски слоя скройте участки, выделенные на следующем скриншоте.

Шаг 26
Чтобы создать больше частиц, я использовал изображение из набора, предоставленного в начале урока. Это 4-ое изображение из набора.

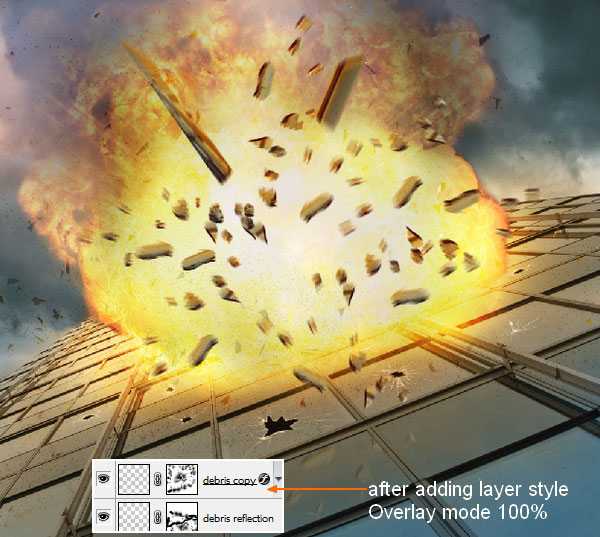
Перетащите его в наш документ и расположите поверх всех слоёв.

Назовите слой «debris», добавьте маску слоя и скройте то, что не подходит нашей картине.

Используйте метод шага 23 для создания отражения частиц на стекле. На этот раз используйте Opacity слоя — 20%.

Шаг 27
Установите Blending Mode слоя с частицами на Overlay. Для 3D вида примените стиль Bevel & Emboss.


Шаг 28
Чтобы частицы подходили к фону по цвету, создайте два корректирующих слоя над ними с обтравочными масками.
Color Balance:

Hue/Saturation:

Результат:

Шаг 29
Откройте изображение с девушкой и извлеките её в наш документ любым удобным способом. Инструментом Free Transform (Ctrl + T) измените наклон девушки.

Создайте новый слой (Ctrl + Shift + N) под слоем девушки. При помощи мягкой чёрной кисть обрисуйте железную стойку рядом с ногой, чтобы создать тень.

Назовите этот слой «model shadow».
Шаг 30
В следующих двух шагах мы будем создавать отражение от девушки. Процесс немного труднее, чем в случае со взрывом, поэтому будьте внимательны.
Сделайте копию слоя с девушкой (Ctrl + J) и расположите её под слоем с тенью. Отразите копию по вертикали (Edit ? Transform ? Flip Vertical).

Как видите, отражение руки соединяется с настоящей рукой девушки. Но ноги также должны соединяться со своим отражением. Чтобы не повредить отражение, сделайте копию слоя с ним. Скройте оригинал и на копии перейдите в меню Filter ? Liquify. Выберите инструмент Forward Warp Tool и настройте, как показано ниже. В зависимости от размера изображения настройки могут быть разными.


Потяните отражение ног к ногам самой девушки. Не беспокойтесь, если отражение руки изменится, мы исправим подобные проблемы позже.

Нужно исправить форму отражения руки.

Добавьте маску слоя к отражению и выберите кисть с жёсткостью 25%. Скройте отражение руки.

Сделайте видимым оригинальный слой с отражением. Появились ноги старого отражения.

При помощи маски скройте их.

Шаг 31
Некоторые пальцы отражения не касаются настоящих пальцев девушки. При помощи фильтра Liquify исправьте этот недостаток. Используйте маленькую кисть инструмента деформации.

Результат:

Понизьте Opacity слоя отражения до 20%.

Отражение не должно быть видно на железных рамах. Выберите кисть с жёсткостью 40-50% и на масках обоих слоёв отражения скройте их.

Результат:

Шаг 32
Чтобы изменить цвет девушки, создайте корректирующий слой Curves (Layer ? New Adjustment Layer ? Cuvres) с обтравочной маской (Ctrl + Alt + G).

Результат:

Вы, должно быть, заметили, что свет направлен справа налево, а левая часть девушки темнее правой. В этом уроке мы расположили источник света позади девушки. Нужно кое-что исправить. Создайте новый слой (Ctrl + Shift + N) с обтравочной маской (Ctrl + Alt + G). Выберите инструмент Gradient Tool (G): Style — Linear, от чёрного к белому. Сделайте заливку справа налево.


Установите Blending Mode на Soft Light.

При помощи маски слоя скройте тёмные участки на правой стороне и светлый — на левой ноге.

Шаг 33
Некоторые участки на девушки всё ещё тёмные, хотя не должны быть. Я использовал три новых слоя с обтравочными масками и белую кисть, чтобы обрисовать их. Blending Mode нижнего слоя — Overlay, двух верхних — Soft Light.
На следующих скриншотах выделены участки, которые нужно обрисовать.



Шаг 34
Теперь нужно заняться ретушью лица и кожи. Создайте два новых слоя с обтравочными масками и выберите кисть цветом #b2aaa4. Обрисуйте правую сторону лица девушки и правую руку. Установите Blending Mode обоих слоёв на Multiply, а Opacity — 20% и 50%.


Шаг 35
Чтобы затемнить волосы, создайте ещё два слоя с обтравочными масками. Используйте кисть цветом #e7e7e0. Blending Mode обоих слоёв — Multiply, Opacity — 100% и 60%. То, что нужно обрисовать выделено на скриншотах.


Шаг 36
Нужно создать свечение от взрыва на края девушки. Создайте новый слой и выберите кисть цветом #fbe0b0. Обрисуйте девушку по контуру и установите Blending Mode на Color.

Чтобы усилить свечение, к слою с девушкой примените стиль Inner Shadow.

Результат:

Шаг 37
Чтобы создать дьявольский эффект для глаз, создайте новый слой и выберите кисть цветом #fbe0b0. Аккуратно обрисуйте глаза девушки.

Создайте ещё один слой и кистью того же цвета обрисуйте глаза. Установите Blending Mode этого слоя на Soft Light и понизьте Opacity до 80%.

Чтобы завершить эффект, создайте ещё один слой и выберите кисть очень маленького размера. Нарисуйте точки в центре глаз.

Шаг 38
Для усиления глубины изображения, воспользуемся инструментом Blur Tool. Создайте новый слой поверх остальных без обтравочной маской. Настройте инструмент, как показано ниже. Обрисуйте нижнюю часть холста.

Можете использовать маску слоя, чтобы вернуть резкость некоторым участкам изображения.
Шаг 39
Сейчас создадим ещё несколько летящих объектов. Используйте тот же метод, что и в шаге 19.

Этот слой должен быть поверх остальных в палитре слоёв. Примените к ней стиль Bevel & Emboss.


Сделайте копию слоя , измените её и расположите справа. Постарайтесь этими объектами не закрыть девушку.

Шаг 40
Объедините в группу эти два летящих осколка. Сделайте копию группы и объедините её в один слой. Скройте оригинальную группу, а полученный слой назовите «flying fragments». Чтобы создать свечение на них, примените стиль Inner Shadow.


Примените размытие к этому слою (Filter ? Blur ? Gaussian Blur).

Так это стёкла, через них должно быть видно здание. Добавьте маску к слою «flying fragments» и кистью со значением параметров Opacity и Flow 20-25% обрисуйте стёкла.

Создайте новый слой с обтравочной маской и кистью цветом #fbe0b0 обрисуйте края стёкол. Используйте разную непрозрачность для разных участков. Установите Blending Mode на Color.

Шаг 41
Создайте несколько корректирующих слоёв поверх всех остальных, чтобы изменить цвет всей картины.
Gradient Map (Layer ? New Adjustment Layer ? Gradient Map):

Установите Blending Mode этого слоя на Soft Light.
Следующий корректирующий слой — Selective Color (Layer ? New Adjustment Layer ? Selective Color).

Color Balance (Layer ? New Adjustment Layer ? Color Balance):

Результат:

Шаг 42
Чтобы добавить контрастности, создайте корректирующий слой Levels (Layer ? New Adjustment Layer ? Levels).

Чёрной кистью с мягкими краями обрисуйте выделенные участки.

Шаг 43
Создайте новый слой «Dodge & Burn» поверх остальных. Установите Blending Mode этого слоя на Overlay. Перейдите в меню Edit ? Fill и выберите 50% Gray.
При помощи инструментов Dodge Tool (O) и Burn Tool (O) нужно усилить свечения и тени некоторых участков картины. Установите Range на Midtones и Exposure на 10-15%.
Так будет выглядеть слой при нормальном режиме наложения.

Конечный результат:
photoshopworld.ru
Эффект зум-взрыва в Фотошопе | Делай Фото
Эффект зум-взрыва можно создать с помощью зум-объектива, штатив и невероятной скорости рук фотографа. Но что делать, когда нет необходимой техники? На помощь, как всегда, придет наш неизменный друг – Фотошоп! Вот и сегодня вновь обратимся к нему.
Как же создать эффект зум-взрыва на простой цифровой фотографии? Ответ: очень просто, всего в несколько шагов!
Шаг 1.
Выберем любое фото для тренировки:

Шаг 2.
Для начала работы нам потребуется создать дубликат слоя «Слой – дубликат слоя» (Ctrl+J). Именно в нем мы и будет работать.
Шаг 3.
Находим на панели инструментов вкладку «Фильтр», а в ней название самого фильтра «Размытие – Радикальное размытие». Теперь будем работать в появившемся окне: степень – 50 (можно меньше или больше, в зависимости от сюжета фотографии), метод – линейный, качество – наилучшее. Определите в правом окошке центр вашей фотографии, из которого будут исходить лучи света. Как вам результат? По-моему, впечатляет. Но это еще не все.

Шаг 4.
Объедините слои, нажав одновременно на клавиши Ctrl+E. На левой панели инструментов находим инструмент «Архивная кисть». Подбираем нужный размер кисти, устанавливаем непрозрачность и нажим. В центре фотографии установим большую непрозрачность 40 – 45%, нажим 50%. Чем дальше ваша архивная кисть будет удаляться от центра, тем меньше должна быть непрозрачность и нажим кисти, т.е. вам придется с каждым разом уменьшать %. К примеру, если в центре непрозрачность была 40%, то к концу вашего установленного центра она станет примерно 25 – 27%.

Всё. Наша фотография готова! Таким же способом можно сделать эффект движения на фото автомобиля или человека.

delayfoto.ru
Пиксельный взрыв в Adobe Photoshop
Сегодня мы будем создавать эффект пиксельного взрыва в Adobe Photoshop. Это простой урок, который подойдет новичкам. Мы создадим собственную специальную кисть для эффекта, используем инструменты Штамп и Кисть для основной части эффекта. Затем подправим цвета всего изображения при помощи корректирующих слоев, и завершим работу легким эффектом виньетки.
Результат

Шаг 1
Откройте файл с изображением девушки или любое другое изображение на ваш выбор. Если вы выбрали файл с девушкой, нужно будет ее отразить, потому что мы хотим чтобы взрыв происходил в правой стороне работы. Чтобы отразить изображение, вы берите в меню Image > Image Rotation > Flip Canvas Horizontal/Изображение>Поворот изображения>Отразить холст горизонтально.

Шаг 2
Нам понадобится больше места для работы, поэтому мы увеличим размер холста. Для этого возьмите инструмент Crop/Кадрировать © и растяните вправо манипуляторы.

Шаг 3
Используйте инструмент Rectangular Marquee/Прямоугольная область, чтобы растянуть выделение по размеру изображения с девушкой, игнорируя черную область.

Шаг 4
Нажмите Ctrl + J, чтобы копировать в новый слой выделенную область. Назовите этот новый слой “Inverted”.
Шаг 5
Создайте новый слой (Ctrl + Shift + Alt + N) и залейте его белым цветом (Shift + F5). Поместите его под слой “Inverted”. Теперь черный край должен быть скрыт.

Шаг 6
Теперь мы создадим кисть для нашего эффекта. Создайте новый временный документ (Ctrl + N) размером 512 x 512 px. Инструментом Rectangular Marquee/Прямоугольная область (M), удерживая shift, растяните квадратное выделение. Нажмите D, чтобы установить цвета по умолчанию и Alt + Backspace, чтобы залить выделение черным цветом.

Шаг 7
В меню выберите Edit > Define Brush Preset/Редактировать>Определить кисть, и укажите кисти имя. Нажмите Ok.

Шаг 8
Откройте палитру Brush/Кисть (F5) и настройте параметры как показано на картинках ниже.

Шаг 9
Сохраните кисть, кликнув по маленькой стрелке в палитре и выбрав New Brush Preset/Новый набор параметров кисти. Назовите кисть “Pixel Explosion” и нажмите Оk. Закройте временный документ и вернитесь в основной.

Шаг 10
Создайте новый слой (Ctrl + Shift + Alt + N) и возьмите инструмент Clone Stamp/Штамп (S).
Из палитры Brush Presets/Наборы кистей (Window > Brush Presets/Окно>Наборы кистей) выберите “Pixel Explosion”.
Удерживая Alt, кликните в каком-нибудь месте руки модели, чтобы скопировать образец. Затем начинайте процесс клонирования, рисуя штампом в сторону от модели.
Уменьшайте и увеличивайте размер кисти, чтобы обеспечить разнообразие, но не снижайте непрозрачность.

Шаг 11
Создайте новый корректирующий слой Curves/Кривые (Layer > New Adjustment Layer > Curves/Слой>Новый корректирующий слой>Кривые). Потяните кривую вниз, чтобы затемнить изображение. Сделайте так, чтобы корректирующий слой действовал только на слой с клонирующим штампом. Для этого, удерживая Alt, кликните между этими двумя слоями в палитре layers/слои.

Шаг 12
Теперь давайте создадим пустые места на теле модели.
Создайте новый слой (Ctrl + Shift + Alt + N) и возьмите инструмент Brush/Кисть (B). Выберите белый цвет в качестве первого и созданной нами кистью рисуйте в местах, указанных на картинке ниже.
Также как и с штампом, меняйте размер кисти, но не трогайте прозрачность.

Шаг 13
Осталось немного. Подкорректируем общий вид работы, увеличив контраст и затемнив изображение. Создайте новый корректирующий слой Curves/Кривые (Layer > New Adjustment Layer > Curves/Слой>Новый корректирующий слой>Кривые) и укажите параметры как показано ниже.

Шаг 14
И в конце добавим виньетку.
Создайте новый слой (Ctrl + Shift + Alt + N) и залейте его белым цветом Shift + F5.
В меню выберите Filter > Lens Correction/Фильтр>Коррекция дисторсии и откройте вкладку Custom/Заказной. Используйте указанные ниже параметры.
Нажмите OK и смените blending mode/режим наложения слоя с виньеткой на Multiply/Умножение. Таким образом белый цвет в слое станет прозрачным.

Результат

Автор урока Adrian Scheff
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
