Как выделить область в фотошопе CS5 | Adobe Photoshop
В этом уроке для начинающих рассмотрим, как выделить область в фотошопе CS5 простой геометрической формы с помощью инструментов прямоугольного и овального выделения.
Для быстрой работы с простыми фигурами в редакторе предусмотрены удобные инструменты Photoshop.
Прямоугольное выделение
Как уже говорилось в предыдущей статье, одним из инструментов для работы с фигурами в форме прямоугольника является «Прямоугольная область» (Rectangular Marquee). В фотошопе CS5 он расположен слева, в верхней части панели инструментов. Чтобы активировать инструмент, просто нажмите на иконку. Вверху появится панель параметров, позволяющая проводить настройки:Когда в параметре «Стиль» (Style) стоит параметр «Обычный» (Normal), выделение прямоугольной области будет выполняться произвольно, так, как Вы растянете его.
Смените стиль на «Заданные пропорции» (Fixed Ratio), и рядом появятся два окошка.
В них можно прописать соотношение ширины к высоте. Если в графе ширины указать цифру 3, а высоту оставить 1, то стороны сохранят пропорции: ширина будет в 3 раза больше высоты.
И следующий стиль – «Заданный размер» (Fixed Size):
Здесь в цифрах задаются точные размеры рамки выделения. Между ними кнопка со стрелочками — меняет местами значения ширины и высоты.
Кнопки режима выделения
Теперь «пройдем» по кнопкам режима относительно к уже существующему выделению:
Цифрой 1 обозначена кнопка «Новая выделенная область» (New Selection). Когда она нажата, с каждым следующим выделением снимается предыдущее, которое было сделано раньше.
Под цифрой 2 находится «Добавить к выделенной области» (Add to Selection). Активируйте ее, и к существующему выделению будет добавляться новое. Границы пересечения сотрутся. Тот же результат дает кнопка под цифрой 1 с зажатой клавишей Shift:
Цифра 3 стоит над кнопкой «Вычитание из области» (Subtruct from Selection). Если выбрать ее, то каждое следующее выделение будет удалять из существующего часть, попавшую под пересечение. Такой же результат даст кнопка 1 с зажатой клавишей Alt:
И последняя, 4-я кнопка – «Пересечение с выделенной областью» (Intersect with Selection). В этом случае фотошоп CS5 оставит область пересечения фигур, автоматически удалив все остальное. Кнопка №1 с зажатыми клавишами Alt + Shift сделает то же:
Как выделить область в фотошопе CS5, думаю, понятно. Но на панели осталась одна кнопка – «Уточнить край» (Refine Edge). Она работает с любыми инструментами для выделения, поэтому о ней отдельная статья.
Инструмент «Овальная область»
Инструмент выделения «Овальная область» (The Elliptical Marquee) в фотошопе CS5 идентичен своему собрату «Прямоугольная область» с той разницей, что обозначает не прямоугольные, а круглые формы. Но работают они одинаково и находятся в одной группе. Чтобы активировать Овальную область, вызовите выпадающее окно этой группы и кликните на значок овала. Вызвать выпадающее окошко можно нажав левой кнопкой мышки на маленькую черную стрелочку в правом нижнем углу группы или правой кнопкой мышки на иконку Прямоугольной области.
Простые советы
1. Как уже писалось здесь, равносторонний квадрат и ровный круг получаются, если во время работы зажать и удерживать клавишу Shift.
2. Очень удобно, особенно для круглых форм, создавать выделения из центра. Для этого щелкните мышкой в центр фигуры с зажатой клавишей Alt и тяните до нужных размеров. Как только Вы зажали Alt, точка, которая обозначена щелчком, превращается в центральную, и выделение создается вокруг нее. По завершении отпустите кнопку мышки, а после этого клавишу.
Если из центра требуется выделить ровный квадрат или круг, вместо клавиши Alt используйте сочетание Shift+Alt.
Так же по теме:
Как отменить выделение
Инструмент «Лассо»
Инструмент «Магнитное лассо»
Инструменты группы «Быстрое выделение»
Как выделить объект
hissite.ru
Инструменты для выделения областей на фотографиях
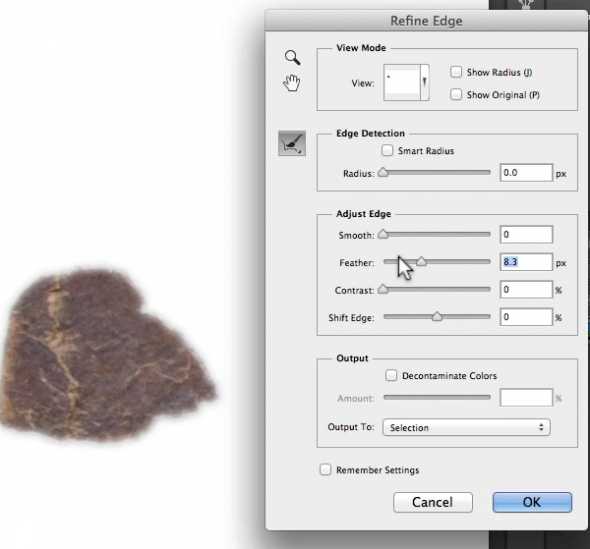
В Photoshop Elements можно точно настроить выделенный фрагмент при помощи диалогового окна «Уточнить край» (выделите часть изображения, нажмите правой кнопкой мыши выделенный фрагмент и выберите «Уточнить край» в контекстном меню). Диалоговое окно «Уточнить край» также можно открыть, нажав «Выбрать» > «Уточнить край».
Чтобы открыть диалоговое окно «Уточнить край» в Mac, выберите фрагмент изображения, нажмите клавишу Control и мышью выберите «Уточнить край».
Режим просмотра. Во всплывающем меню «Вид» выберите режим просмотра для выделенной области. Нажмите F, чтобы перейти от одного режима к другому.
Инструмент «Показать радиус». Указывает радиус уточнения края.
Инструменты «Уточнить радиус» и Стереть уточнение . Точно корректирует область границы, в которой выполняется уточнение краев. Чтобы быстро переключиться от одного инструмента к другому, используйте клавишу E. Чтобы изменить размер кисти, используйте клавиши квадратных скобок. Примечание. Проведите кистью по мягким областям (волосы или мех), чтобы увеличить детализацию выделенной области.
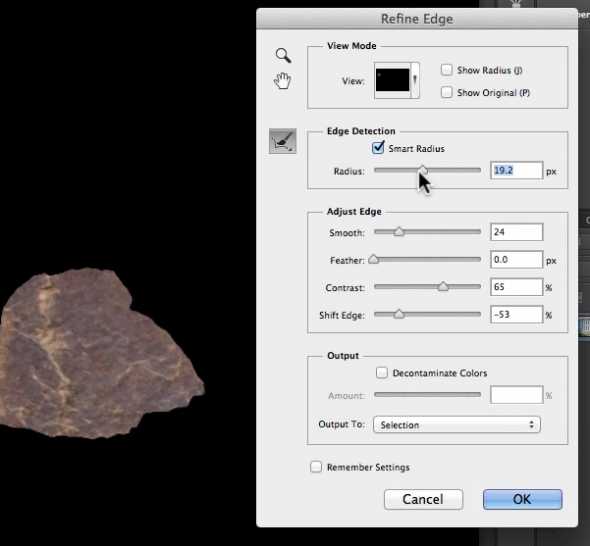
Инструмент «Умный радиус». Автоматически корректирует радиус для четких и нечетких краев, обнаруженных в области границы. Отмените выбор этого параметра, если граница по всей длине имеет одинаково четкие или одинаково нечеткие края или если вам необходимо более точно контролировать настройку радиуса и уточняющие кисти.
Радиус. Определяет размер границы выделенной области, для которой выполняется уточнение краев. Используйте маленький радиус для резких краев и большой для более мягких краев.
Плавное. Сокращает искривленные области («выпуклости и впадины») в границе выделенной области, создавая более плавные очертания.
Растушевка. Размывает переход между выделенной областью и окружающими ее пикселями.
Контрастность. Плавные края перехода вдоль границы выделенного фрагмента при увеличении выглядят более четкими. В таком случае использование инструмента «Умный радиус» и инструментов уточнения будет более эффективным.
Инструмент «Сместить край». Перемещает границы с мягкими краями внутрь с отрицательными значениями или наружу с положительными значениями. Смещение этих границ внутрь помогает убрать нежелательные цвета фона с краев выделения.
Инструмент «Очистить цвета». Меняет цветную кайму на цвет полностью выделенных близлежащих пикселей. Эффект замены цвета вычисляется пропорционально мягкости краев выделенной области.
Важная информация. Поскольку этот параметр изменяет цвет пикселей, требуется ввести его в новый слой или документ. Сохраните исходный слой, чтобы его можно было вернуть в случае необходимости (чтобы наглядно оценить изменение цвета пикселя, выберите режим просмотра «Показать слой»).
Интенсивность. Изменяет уровень очистки и замены кромки.
Вывод в. Определяет, становится ли уточненная выделенная область выделением или маской на текущем слое, либо образует новый слой или документ.
helpx.adobe.com
Всё об инструментах выделения в Фотошоп
В этом уроке мы рассмотрим все возможности применения основных инструментов выделения программы Фотошоп, таких как «Область» и «Лассо». Если вы каждый раз применяете их только для того, чтобы сделать новое выделение, то вы используете лишь малую часть их возможностей.
Мы рассмотрим, как можно добавить выделение к уже существующей выделенной области, как исключить область из произведенного выделения и даже как пересечь две выделенные области и оставить выделенной их общую часть.
Узнав все возможности основных инструментов выделения, вы станете использовать их с большей пользой для себя.
Давайте начнем, рассмотрев возможность добавления выделения к уже выделенной области
Добавление выделения к уже выделенной области
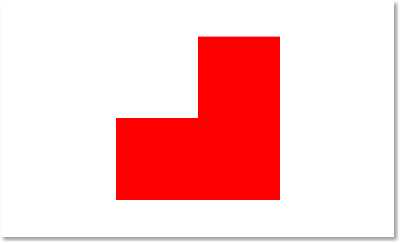
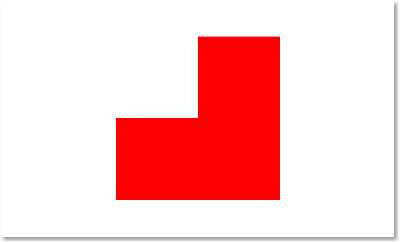
Для наглядности я открою рисунок довольно простой геометрической формы в Фотошоп:

Фигура простой геометрической формы
Я хочу выделить фигуру на рисунке, используя наиболее часто применяемый инструмент выделения Фотошоп «Прямоугольная область» (Rectangular Marquee Tool). Для выбора инструмента я обращусь к панели инструментов:
Выбираем на панели инструментов инструмент выделения «Прямоугольная область»
Я также мог бы нажать клавишу M для быстрого выбора инструмента.
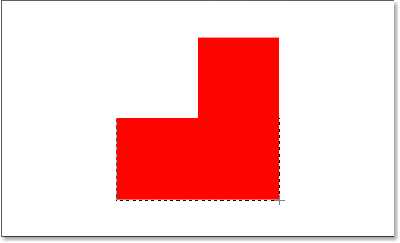
Предположим, что при работе с этим инструментом я умею делать только новое выделение. И как же мне выделить эту фигуру? Хмм…Давайте попробуем! Я начну с выделения нижней части фигуры. Это достаточно просто:

Выделите нижнюю часть фигуры, используя инструмент «Прямоугольная область»
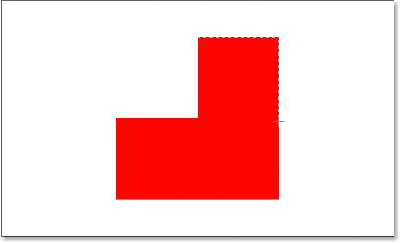
Итак, мы это сделали – нижняя часть фигуры выделена. Но при этом невыделенной осталась квадратная часть справа вверху, поэтому я сейчас сделаю еще одно выделение, на этот раз именно верхнего квадрата. Поскольку я выделяю квадрат, я начну с левого верхнего угла, удерживая нажатой клавишу Shift для сохранения пропорций квадрата при выделении:

Выделите верхнюю квадратную часть фигуры
Мы это сделали – верхняя часть фигуры выделена. Подождите-ка…А куда делось прежнее выделение нижней части фигуры? Оно исчезло!
Да, оно пропало. Я потерял первоначальное выделение в тот момент, когда стал делать второе выделение, и это свойство всех инструментов выделения Фотошоп. Как только вы начинаете делать еще одно новое выделение, имеющееся — пропадает. Это означает, что я не могу выделить мою фигуру целиком. Увы, выделять фигуры сложной формы — вне возможностей Фотошоп …Спасибо, что были с нами!
Если же говорить серьезно, то, конечно, существует способ выделения нашей фигуры, хотя и не так, как мы делали с вами – не с помощью поочередного выделения ее частей. Что нам нужно сделать – это добавить новое выделение к уже выделенной области. Изучив это действие, вы удивитесь, как раньше вы могли работать в Фотошоп без него.
Четыре основных настройки для инструмента выделения
Прежде чем мы пойдем дальше после выбора инструмента «Прямоугольная область», давайте посмотрим на область настроек инструмента, а именно на четыре маленькие иконки в левой ее части:
Четыре основные иконки с настройками для инструмента выделения
Возможно, они выглядят немного странными, но на самом деле каждая из этих иконок важна, поскольку отображает определенную настройку для работы с нашими выделениями. Первая иконка слева, которую я выбрал на рисунке выше, называется «Новая выделенная область» (New Selection), и именно она изначально выбрана при работе в Фотошоп. Ее назначение — каждый раз создавать новое выделение. Если бы вы никогда не знали про эти четыре настройки, вы бы всегда использовали первую иконку по умолчанию.
Вторая иконка, расположенная непосредственно рядом с первой, отвечает за настройку «Добавить к выделенной области» (Add To Selection). Как раз ее мы и будем изучать дальше.
Иконка «Добавить к выделенной области» в области настроек инструмента
Выбрав эту настройку, я буду добавлять любое последующее выделение к прежнему выделению, сделанному мной. Давайте посмотрим, как эта настройка поможет нам выделить нашу фигуру.
Прежде всего, я нажму на иконку «Новая выделенная область», поскольку собираюсь опять выделить нижнюю часть фигуры, как сделал это в начале урока:

Выделяем нижнюю часть нашей фигуры еще раз
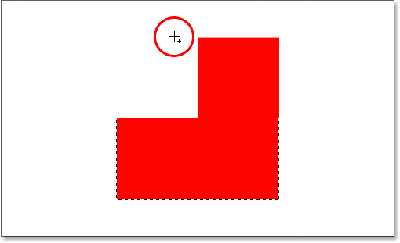
Теперь нижняя часть фигуры выделена, и я собираюсь нажать на вторую иконку «Добавить к выделенной области», чтобы выделить фигуру целиком. Для быстрого выбора иконки я просто нажму и удержу клавишу Shift перед началом нового выделения, не обращаясь к области настроек. Как только вы нажмете клавишу Shift, вы увидите маленький плюсик в правом нижнем углу курсора, что будет означать выбор второй иконки:

Удерживайте нажатой клавишу Shift, чтобы быстро перейти к иконке «Добавить к выделенной области». При этом появится маленький плюсик в правом нижнем углу курсора
Давайте попробуем выделить верхнюю квадратную часть еще раз. Удерживая нажатой клавишу Shift, я собираюсь сделать еще одно выделение квадратной части вверху фигуры. В этот раз я буду выделять не только верхнюю квадратную часть, но и немного нижней прямоугольной, для того, чтобы второе выделение частично совпало с первым:

Сделайте второе выделение таким образом, чтобы оно немного перекрыло первое
Небольшое примечание…Вам не нужно всё время держать клавишу Shift нажатой, пока вы делаете дополнительные выделения. Всё, что от вас требуется — нажать клавишу Shift и кликнуть мышкой, чтобы начать делать выделение. Как только вы начнете выделять необходимую область, вы можете спокойно отпустить клавишу Shift.
Теперь, после того как я сделал второе выделение, которое должно добавиться к первому, я отпущу кнопку мышки и посмотрю, что получилось:

Второе выделение теперь добавилось к первому
Благодаря настройке «Добавить к выделенной области», которую я применил, просто нажав клавишу Shift, мое второе выделение добавилось к первому, и фигура, которая вначале казалась невероятно сложной для выделения, выделилась целиком.
Давайте рассмотрим пример из реальной жизни, чтобы понять, насколько полезна настройка «Добавить к выделенной области».
Использование настройки «Добавить к выделенной области» для выделения глаз
Один из наиболее часто задаваемых вопросов, который я слышу: «Как выделить оба глаза за раз? Я выделяю один глаз, используя инструмент «Лассо», но затем, когда я начинаю выделять второй глаз, выделение вокруг первого глаза пропадает». Давайте рассмотрим, как эту проблему поможет нам решить настройка «Добавить к выделенной области». Вот фотография, с которой я буду работать:

Исходное изображение
Я собираюсь выбрать инструмент «Лассо» (Lasso) на панели инструментов:
Выбираем инструмент «Лассо» на панели инструментов
Для выбора инструмента я также мог бы нажать клавишу L.
Выбрав «Лассо», я собираюсь сначала выделить левый глаз:
Выделяем левый глаз, используя инструмент «Лассо»
При использовании обычных настроек инструмента «Лассо» после выделения левого глаза (к нам левого, ее правого), если бы я начал выделять правый глаз, выделение вокруг левого глаза пропало бы. Но не с настройкой «Добавить к выделенной области»! Я собираюсь опять нажать клавишу Shift для быстрого выбора параметра, увидеть маленький плюсик в правом нижнем углу курсора, и при нажатой клавише Shift начать выделять второй глаз. Мне не нужно всё время держать клавишу Shift нажатой. Как только я начну делать выделение, я смогу отпустить ее. Итак, я иду дальше и выделяю второй глаз:
Выделяем другой глаз, используя настройку «Добавить к выделенной области». Это достаточно просто
И вот мы это сделали! Оба глаза теперь выделены благодаря настройке «Добавить к выделенной области».
В первом случае, когда мы использовали настройку «Добавить к выделенной области» для выделения всей фигуры, я частично перекрыл выделения, чтобы создать одно общее выделение. В примере с глазами, мои выделения были оторваны друг от друга, но, в конечном счете, Фотошоп также объединил их в одно выделение. Я мог выделить волосы девушки, брови, губы и зубы отдельно друг от друга, и поскольку я каждый раз использовал бы настройку «Добавить к выделенной области», Фотошоп все равно рассмотрел бы их как одно выделение.
Итак, мы изучили настройку «Добавить к выделенной области». Давайте теперь остановимся на настройке «Вычитание из выделенной области».
Прежде чем мы изучим, как работает настройка «Вычитание из выделенной области» (Subtract From Selection), давайте рассмотрим, где нам ее найти. Для этого вернемся в область настроек и еще раз взглянем на четыре маленькие иконки – настройка «Вычитание из выделенной области» третья слева:
Иконка настройки «Вычитание из выделенной области» в области настроек
Теперь, когда мы узнали, где расположена настройка, давайте рассмотрим, как ее применять.
Иногда при выделении фигуры сложной формы, гораздо проще выделить ее целиком, а затем исключить ненужные части. Давайте снова вернемся к нашей фигуре, с которой мы работали в начале урока:

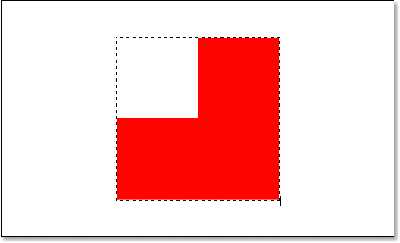
В первом случае, когда я выделял фигуру, я выделил сначала ее нижнюю часть, а затем использовал настройку «Добавить к выделенной области» для дополнительного выделения верхней квадратной части. В этот раз, чтобы показать вам, как работает настройка «Вычитание из выделенной области», я собираюсь вначале выделить всю фигуру целиком. Я снова буду использовать инструмент «Прямоугольная область», и быстро сделаю выделение прямоугольной формы для всей фигуры:

Выделите всю фигуру при помощи инструмента «Прямоугольная область»
Вроде получилось, за исключением одной детали – при выделении всей фигуры за раз, я также выделил и пустую область в левом верхнем углу. Благодаря настройке «Вычитание из выделенной области», я смогу легко устранить этот промах.
Также как и в случае с настройкой «Добавить к выделенной области» для выбора настройки «Вычитание из выделенной области» не нужно каждый раз обращаться к области настроек. Всё, что вам необходимо сделать – нажать и удержать клавишу Alt (Win) / Option (Mac), в результате чего в правом нижнем углу курсора мышки появится маленький минус, что будет означать выбор настройки:

Нажмите и удержите клавишу Alt/ Option, чтобы быстро выбрать настройку «Вычитание из выделенной области»
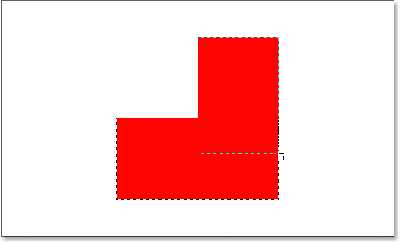
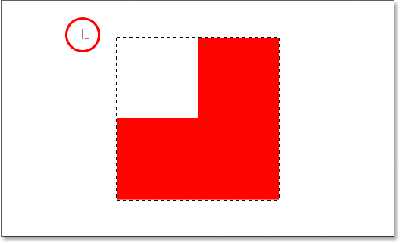
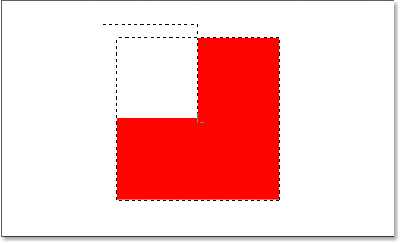
Используя инструмент «Прямоугольная область» и настройку «Вычитание из выделенной области», я собираюсь выделить пустую область в левой верхней части и исключить ее из первоначального выделения всей фигуры. Удерживая нажатой клавишу Alt/Option, я начну с выделения левого верхнего угла пустой области, отступив немного в сторону от первоначального выделения, и продолжу выделение вправо вниз до тех пор, пока не выделится вся пустая область, которую я хочу исключить:

Выделите область, которую необходимо исключить из первоначального выделения фигуры
Также как и при работе с настройкой «Добавить к выделенной области», вам не нужно все время держать клавишу Alt/Option нажатой. Всё, что от вас требуется – нажать и удержать клавишу, пока вы не начнете выделение кнопкой мышки. После этого вы спокойно можете отпустить клавишу Alt/Option.
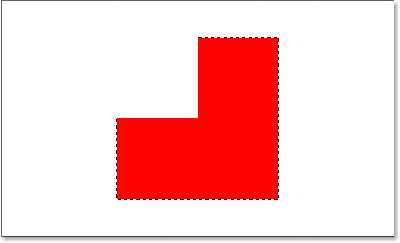
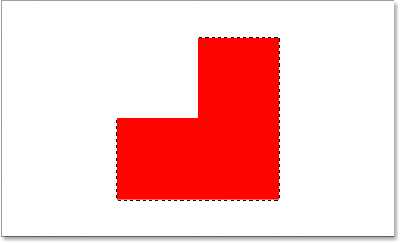
Теперь, после того как я выделил ненужную область, которую требуется исключить, мне надо просто отпустить кнопку мыши и пожалуйста:

Пустая область в верхней части фигуры перестала быть в первоначальном выделении
Итак, благодаря настройке «Вычитание из выделенной области» пустая область в верхней части фигуры перестала быть в первоначальном выделении, и выделенной осталась только сама фигура.
Давайте завершим наше знакомство с возможностями инструментов выделения, изучив настройку «Пересечение с выделенной областью».
Настройка «Пересечение с выделенной областью»
Мы рассмотрели, как добавить выделение и как исключить ненужную область из него. Сейчас подошла очередь изучить последнюю настройку «Пересечение с выделенной областью» (Intersect With Selection). Для начала, давайте вновь обратимся к области настроек, чтобы найти настройку «Пересечение с выделенной областью», а затем изучим ее применение. Из четырех маленьких, но таких важных иконок нужная нам настройка – первая с правого края:
Иконка настройки «Пересечение с выделенной областью» в области настроек
Также как и предыдущие настройки, настройку «Пересечение с выделенной областью» можно выбрать, кликнув мышкой по иконке в области настроек или нажав сочетание клавиш Shift+Alt (Win) / Shift+Option (Mac). Итак, повторим еще раз сочетание клавиш для выбора наших настроек:
Shift = «Добавить к выделенной области»
Alt (Win) / Option (Mac) = «Вычитание из выделенной области»
Shift+Alt (Win) / Shift+Option (Mac) = «Пересечение с выделенной областью»
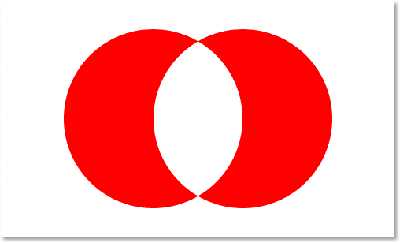
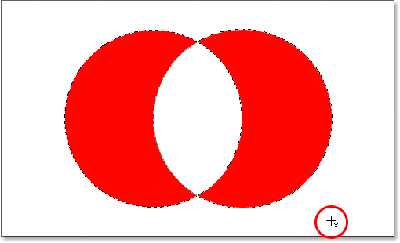
После определения способов выбора настройки «Пересечение с выделенной областью», давайте рассмотрим, за что она отвечает. Для этого нам понадобится изображение фигуры вот такой формы:

Данная фигура состоит из двух красных полумесяцев, расположенных рядом, с пустым белым пространством между ними. Представим, что нам надо выделить это пустое пространство. Можно попробовать взять инструмент «Лассо», при условии, что вы умеете рисовать идеально ровные круги. Можно воспользоваться инструментом «Волшебная палочка» (Magic Wand) в данном случае, так как площадь, которую нам надо выделить, равномерно белая, но что делать, если бы она не была одного цвета? Что, если бы это была цветная фотография, и нам надо было бы выделить часть фигуры? Инструмент «Волшебная палочка» тогда вряд ли бы нам помог. Итак, что делать?
Для выделения круглых и овальных форм в программе есть инструмент «Овальная область» (Elliptical Marquee Tool). Давайте попробуем воспользоваться им.
Сначала, я выберу этот инструмент на панели инструментов:
Выбираем на панели инструментов инструмент «Овальная область»
Затем, выбрав инструмент «Овальная область», я собираюсь сделать выделение круглой формы вокруг левого полумесяца. По мере выделения, я буду удерживать нажатой клавишу Shift, чтобы сохранить форму круга:

Выделяем левый полумесяц с помощью инструмента «Овальная область». Чтобы сохранить при выделении форму круга, нажмите клавишу Shift
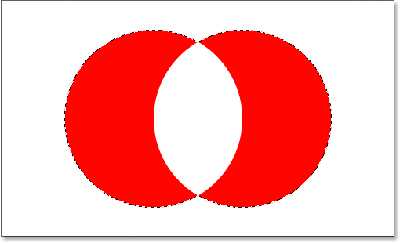
Выделив левую часть фигуры, я также выделил и центральную белую область, моя же задача – выделить только белое пространство внутри фигуры. Можно попробовать воспользоваться настройкой «Добавить к выделенной области» и сделать еще одно выделение правого полумесяца:

Выделим правый полумесяц, используя настройку «Добавить к выделенной области»
Не получилось! Всё, чего мы достигли – выделили оба полумесяца. Может быть, сделать выделение правого полумесяца, используя настройку «Вычитание из выделенной области»:

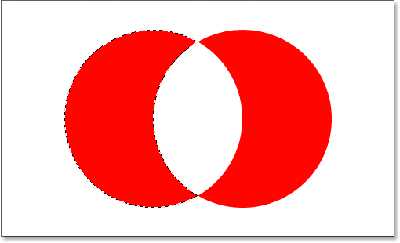
Выделим правый полумесяц, используя настройку «Вычитание из выделенной области»
Опять не получилось! Настройка «Вычитание из выделенной области» помогла мне получить выделение только левого полумесяца, но это снова не то, что я хотел. Пришло время воспользоваться настройкой «Пересечение с выделенной областью».
Настройка «Пересечение с выделенной областью» работает следующим образом: она сравнивает уже сделанное вами выделение и выделение, которое вы делаете в текущий момент, и выделяет только ту область, где эти два выделения пересекаются. Получается, если бы я выделил сначала левый полумесяц вместе с пустой областью, а потом сделал бы круглое выделение правого полумесяца, используя настройку «Пересечение с выделенной областью», также включив пустое пространство в центре, то, в конечном счете, осталось бы только выделение белой области в центре фигуры — место пересечения двух выделений. А ведь именно это мне и надо!
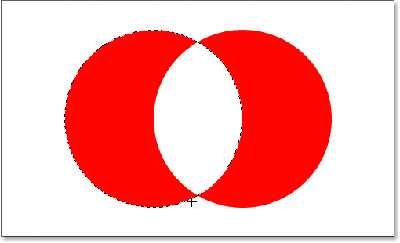
Давайте попробуем выделить требуемую область. Выделив левый полумесяц, я собираюсь при помощи инструмента «Овальная область» сделать второе выделение полумесяца справа, так, чтобы местом пересечения выделений было белое пространство в центре. При этом я нажму сочетание клавиш Shift+Alt (Win) / Shift+Option (Mac). Если вы посмотрите в правый нижний угол курсора мышки (на рисунке он обведен красным цветом), то сможете увидеть маленький крестик, означающий выбор настройки «Пересечение с выделенной областью»:

Выделяем правый полумесяц, используя настройку «Пересечение с выделенной областью»
Также как и при работе с предыдущими настройками, как только вы начали делать выделение, вы можете перестать удерживать сочетание клавиш Shift и Alt/Option.
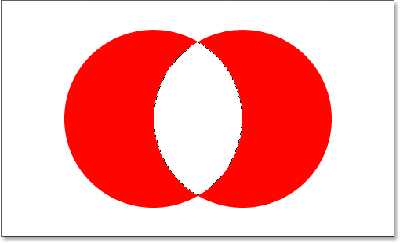
Используя настройку «Пересечение с выделенной областью», я также выделил и правый полумесяц. Теперь два сделанных выделения пересекаются в центральной белой области, именно ее я и хочу, в конечном счете, выделить. Всё, что мне осталось сделать – отпустить кнопку мыши, и программа сама оставит выделенной только белую область в центре фигуры – место пересечения выделений:

Мы с легкостью выделили белую область между двумя полумесяцами, используя настройку «Пересечение с выделенной областью»
Мы выполнили задачу. При помощи настройки «Пересечение с выделенной областью» выделить белую область между двумя полумесяцами нам было легко.
Итак, мы узнали обо всех возможностях основных инструментов выделения Фотошоп. Теперь мы можем не только делать новые выделения, но и добавлять выделения к уже существующей выделенной области, исключать ненужную область из произведенного выделения и оставлять выделенным только место пересечения нескольких выделений. Мы раскрыли весь свой потенциал! Мы можем объять весь мир! Перспективы прекрасны! Мы…Хорошо-хорошо, я заканчиваю.
Автор: Стив Паттерсон
Перевод: Ксения Руденко
photoshop-master.ru
Как работать с инструментом Быстрое выделение в фотошопе
Основополагающее место в фотошопе отведено группе команд и инструментов, связанных с выделением. Об этом говорит их большое количество в фотошопе и даже отдельное меню на панели управления. В эту группу входит и инструмент Быстрое выделение.
На панели инструментов он находится в четвертой группе вместе с Волшебной палочкой. По своему принципу действия они похожи, поэтому разработчики фотошопа объединили их вместе.

Итак, что это за инструмент и как с ним работать — давайте по порядочку разберемся.
Для чего нужно Быстрое выделение
Работая инструментом как кистью, можно выделять сложные участки изображения. Он анализирует пиксели, по которым водят указателем мыши и затем сам помогает ускорить работу, выделяя участки изображения, содержащие аналогичные пиксели.
Таким образом, Быстрым выделением удобно пользоваться, когда изображение контрастное, то есть заметен резкий переход между цветами пикселов.
Как пользоваться
Разберемся на конкретном примере. Допустим, задача выделить весь фон у изображения.
Шаг 1
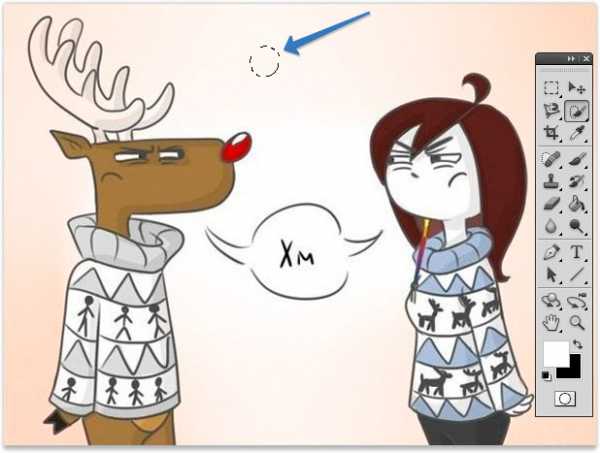
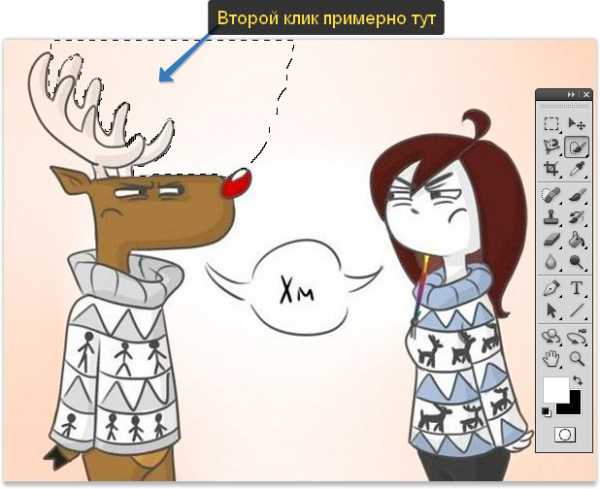
Сначала я делаю один клик в любом месте с фоном. Фотошоп по умолчанию стоит в режиме Новая выделенная область (эти режимы отображены на панели параметров), поэтому он пока выделит небольшой участок размером с кисть.

Шаг 2
Второй клик будет немного подальше от первоначального места. Фотошоп изучил пиксели вашего первого клика, а затем пиксели второго клика, сравнил их и посмотрел, какие пиксели расположены вокруг. Быстро все это проанализировав, он сам выделяет участок, который содержит в точности такие же пиксели.

Автоматически режим перестроился на Добавить к выделенной области. Поэтому мы продолжаем кликать на новые участки фона.
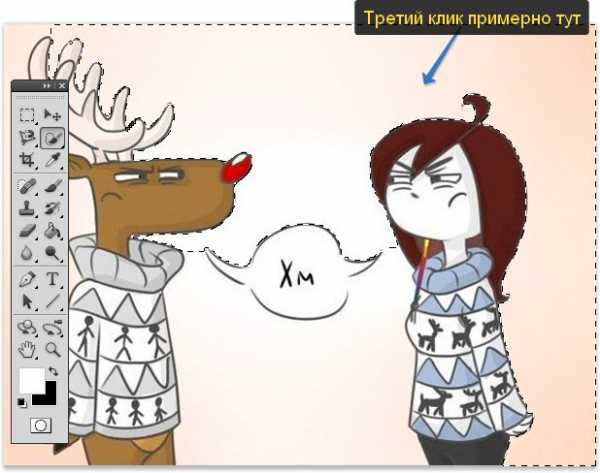
Шаг 3
Третий клик сделаю сильно правее. В результате фотошоп сразу показал мне «марширующих муравьев» вокруг большей части изображения. Обратите внимание, что кроме фона больше ничего не выделяется.

Смотрите, три клика, а уже выделена почти половина фона. Не это ли доказательство того, что инструмент не зря носит определяющее слово «Быстрое»?
Совет
Если не устраивает внешний вид указателя инструмента, его можно поменять на другой стандартный. Для этого нажмите клавишу Caps Lock.
Панель параметров
Общий принцип работы теперь должен быть ясен. Теперь перейдем к панели параметров, где есть настройки, которые вносят координальные изменения. Вот как она выглядит:
Значение всех параметров инструмента слева направо:
Новая выделенная область
Инструмент автоматически установлен на создание новой выделенной области, что очень удобно, так как весь смысл заключается как раз в ее создании.
Кстати, все три режима есть и у других инструментов для создания выделенной области. Примеры и сравнение этих режимов я подробно показал в этом уроке.
Добавить к выделенной области
В этот режим фотошоп автоматически переходит, когда Вы щелкнули мышью или сделали первый мазок кистью. Теперь программа добавит любые дополнительные области, по которым кликаете мышью.
Естественно, можно и в ручную перейти в этот режим.
Совет
Лучше добавлять новые участки выделения одинарными кликами мыши. В таких случаях, если что-то не получилось, можно нажать Ctrl+Z, чтобы отменить последний клик.
Помимо одинарных кликов можно зажать левую кнопку мыши и водить по участкам изображения.
Вычитание из выделенной области
Фотошоп может выбрать больше, чем на самом деле необходимо. Если возникла эта проблема, выберите этот режим, а затем проведите кистью по области, которая не нужна, чтобы ее исключить.
Совет
Для максимально эффективного использования инструмента, вероятно, придется много добавлять к выделенным областям и вычитать из них. Сочетания клавиш могут помочь ускорить этот процесс.
Для перехода в режим Добавить нажмите и удерживайте клавишу Shift.
Для перехода в режим Вычитание области нажмите и удерживайте клавишу Alt.
Параметры кисти
Используйте более крупную кисть для выделения больших, а кисть поменьше — для мелких или труднодоступных мест. Нажмите на маленький треугольник рядом с размером кисти для вызова меню.
В этом меню можно также настроить жесткость кисти, интервалы и угол наклона.
Достичь лучших результатов, можно с помощью кисти с жесткой щетиной, чтобы создать четкие края (вместо немного прозрачных, появляющихся при рисовании кистью с мягкой щетиной).
Образец со всех слоев
Изначально данная настройка отключена. Это означает, что фотошоп учитывает только пиксели активного слоя. Если вы установите данный флажок, программа будет использовать документ целиком и захватывать все подобные пиксели независимо от того, на каком слое они находятся.
Усилить автоматически
Поскольку инструмент Быстрое выделение создает выделенные области очень быстро, их края могут в итоге выглядеть грубыми и несовершенными. Чтобы сделать это более тщательно — установите этот флажок. Функция сделает края более гладкими, однако если Вы работаете с очень большим файлом, он будет обрабатываться очень долго.
Уточнить край
Об этой команде я уже не однократно писал. Поэтому сразу приглашаю на отдельный урок.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
psand.ru
Как выделить объект в Фотошопе
Выделение различных объектов в Фотошопе является одним из основных умений при работе с изображениями.
В основном выделение имеет одну цель – вырезание объектов. Но есть и другие частные случаи, например, заливка или обводка контуров, создание фигур и др.
Данный урок расскажет Вам, как выделить объект по контуру в Фотошопе на примере нескольких приемов и инструментов.
Первый и самый простой способ выделения, который подходит только для выделения уже вырезанного (отделенного от фона) объекта – клик по миниатюре слоя с зажатой клавишей CTRL.
После выполнения данного действия Фотошоп автоматически загружает выделенную область, содержащую объект.
Следующий, не менее простой способ – воспользоваться инструментом «Волшебная палочка». Способ применим к объектам, имеющим в своем составе один или насколько близких оттенков.
Волшебная палочка автоматически загружает в выделенную область участок, содержащий оттенок, по которому был совершен клик.
Отлично подходит для отделения объектов от однотонного фона.
Еще один инструмент из этой группы – «Быстрое выделение». Выделяет объект, определяя границы между тонами. Менее удобен, чем «Волшебная палочка», но дает возможность выделить не весь однотонный объект, а только его участок.
Инструменты из группы «Лассо» позволяют уже выделять объекты любого цвета и фактуры, кроме «Магнитного лассо», которое работает с границами между тонами.
«Магнитное лассо» «приклеивает» выделение к границе объекта.
«Прямолинейное лассо», как становится понятно из названия, работает только с прямыми, то есть здесь нет возможности создавать округлые контуры. Вместе с тем, инструмент прекрасно подходит для выделения многоугольников и других объектов, которые имеют прямые стороны.
Обычное «Лассо» работает исключительно вручную. С его помощью можно выделить область любой формы и размера.
Основной недостаток этих инструментов – низкая точность при выделении, что приводит к дополнительным действиям по окончанию.
Для более точных выделений в Фотошопе предусмотрен особый инструмент под названием «Перо».
При помощи «Пера» можно создавать контуры любой сложности, которые при этом еще и поддаются редактированию.
О навыках работы с данным инструментом можно прочитать этой статье:
Как сделать векторное изображение в Фотошопе
Подведем итоги.
Инструменты «Волшебная палочка» и «Быстрое выделение» подходят для выделения однотонных объектов.
Инструменты группы «Лассо» — для работы вручную.
«Перо» является самым точным инструментом для выделения, что делает его незаменимым при работе со сложными изображениями.
Мы рады, что смогли помочь Вам в решении проблемы.Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нетlumpics.ru
10 способов редактирования выделения в Photoshop
Умения правильно создавать и изменять выделение является важным навыком для любого пользователя Photoshop. В этом уроке мы будем рассматривать способы изменения выделенных областей в Photoshop. Здесь вы сможете прочитать об основных комбинация, которые значительно помогут упростить процесс работы с выделенными областями, также рассмотрим инструменты выделения, режим быстрой маски и опции панели Выделение.
Детали урока:
- Предполагаемое время завершения: 23 минут
- Уровень сложности: начинающий
- Программа: Adobe Photoshop CS6
Конечный результат:

1. Основные комбинации:
Следующие варианты комбинаций для создания выделений являются основными:
- Добавить к выделенной области новую (удерживая Shift и пользуясь инструментами выделения можно к уже существующей области добавлять новые участки)
- Вычитание из выделенной области (для этого нужно удерживать Alt/Option)
- Область пересечения (для создания области пересечения двух выделений нужно удерживать Alt/Option и Shift одновременно)
- Выделить все (с помощью комбинации Ctrl/Cmd + A вы можете выделить весь холст)
- Отменить выделение ( чтобы убрать выделенную область, нужно нажать Ctrl / Cmd + D)
- Вернуть выделение (чтобы вернуть предыдущую выделенную область , нужно нажать комбинацию Ctrl/Cmd + Shift + D)
- Инверсия выделения (нажав комбинацию Ctrl / Cmd + Shift+ I, можно поменять местами выделенную и не выделенную область)
- Перемещать выделенную область можно с помощью стрелок на клавиатуре
- Выделенную область идеального круга или квадрата можно создавать с помощью соответствующих инструментов выделения, удерживая Shift)
- Чтобы создать выделение, начиная с центра, нужно удерживать Alt / Option



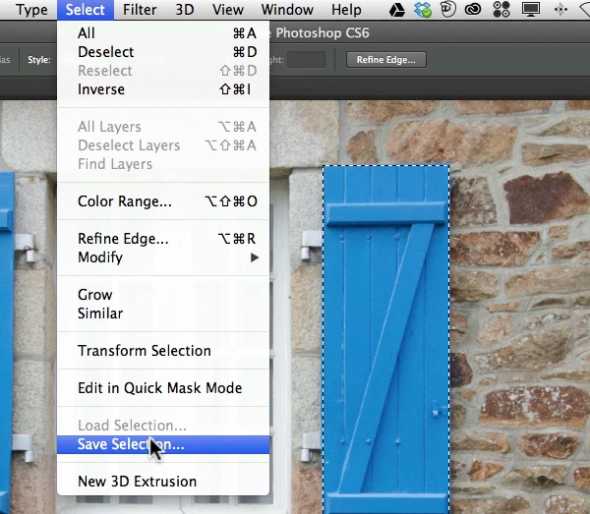
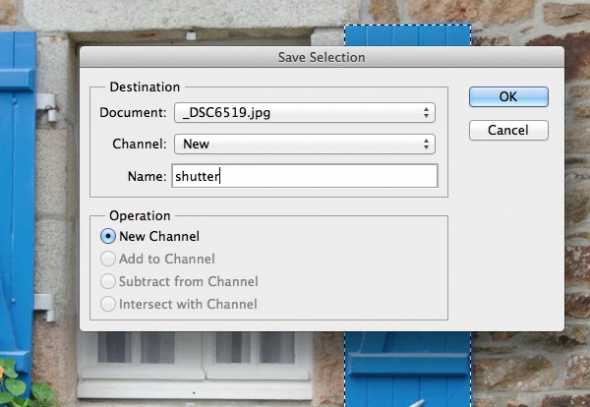
2. Сохранение и загрузка выделенных областей
Сохраненные выделенные области могут пригодиться в дальнейшем. Выделенную область можно сохранять в каналах. Выделенная область, сохраненная в альфа-канале, может быть загружена в любой момент.


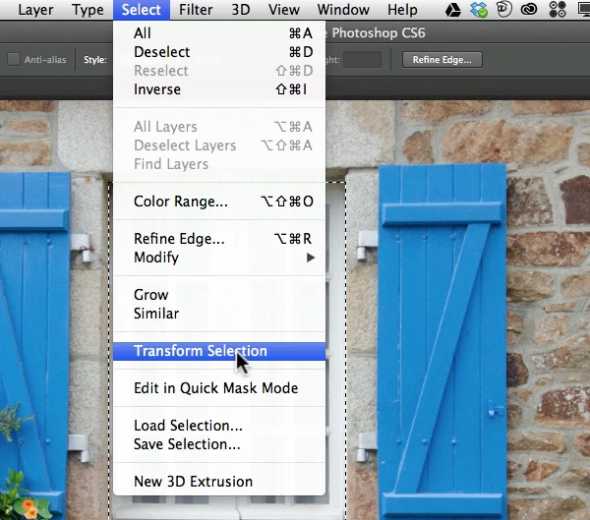
3. Трансформация выделенной области
Эта функция позволит осуществлять редактирование только выделенной области, но не содержания слоя. Это может быть очень полезно, когда нам нужно будет создать искаженную выделенную область. Чтобы изменять выделение, можно удерживать кнопку Ctrl / Cmd и перетаскивать опорные точки, либо использовать функции деформации.


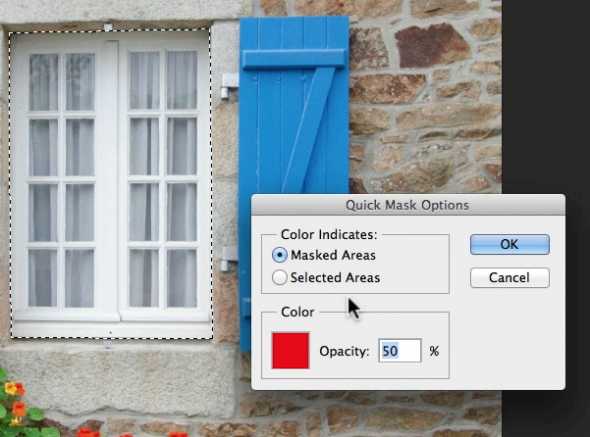
4. Режим быстрой маски Quick Mask
Это очень удобная функция для внесения изменений в выделенную область. Для входа в режим быстрой маски нужно нажать на кнопку в нижней панели инструментов, или клавишу Q. Аналогичным способом можно выйти с режима. После того, как вы зашли в режим быстрой маски, вы увидите, что выделенная область осталась без изменений, а остальная часть изображения закарешно в красный цвет. Изменить настройки можно кликнув два раза по значку быстрой маски. Для создания нужных выделений, в этом режиме вы должны работать с градиентами и кистями. Использования черного как окновного цвета переднего плана даст возможность удалить область из выделения, использование белого поможет увеличить выделение.


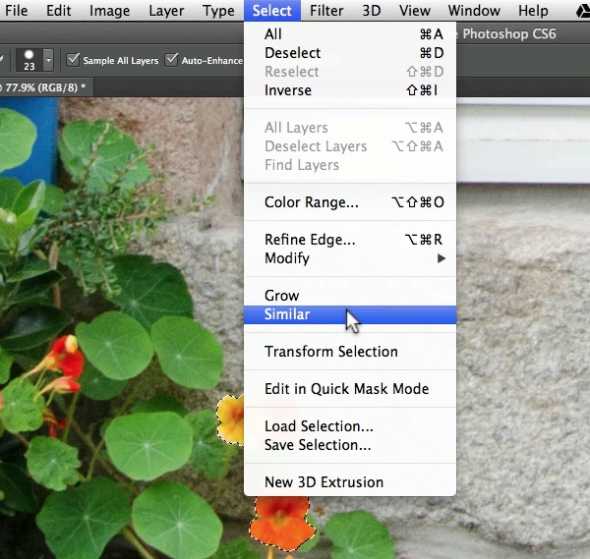
5. Волшебная палочка, быстрое выделение, смежные пиксели и подобные оттенки
Magic Wand (Волшебная палочка) является классическим инструментом Photoshop. Он позволяет создавать выделение на основе сходства соседних пикселей. Инструмент Quick Selection (Быстрое выделение) скрыт в панели инструментов и чем-то похож на Magic Wand (Волшебную палочку). Этот инструмент принимает форму кистей, и с помощью простого мазка вы можете создать нужную выделенную область. Название инструментов смежные пиксели (grow) и подобные оттенки (similar) говорит само за себя.


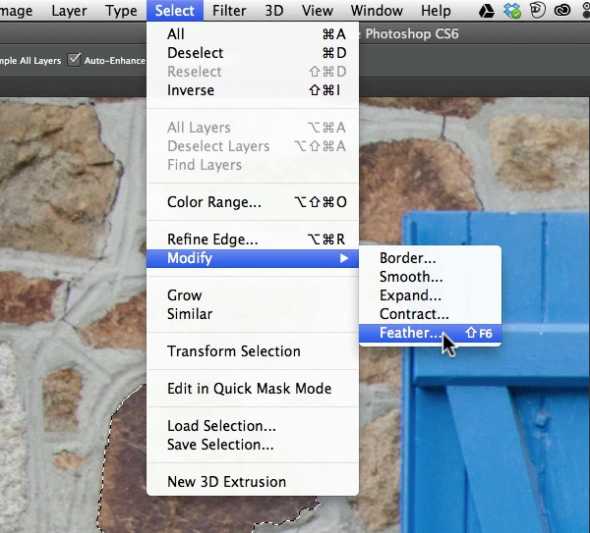
6. Растушевка (Feathering)
Функция позволяет смягчать края выделенной области. В зависимости от нужного смягчения, нужно выбрать соответствующий размер смягченной области.


7. Уточнить край (Refine Edge )
Очень мощный инструмент для создания выделенной области. Здесь вы найдете очень много полезных настроек, которые пригодятся при создании выделенных областей с мелкими деталями. Здесь вы найдете «Умный радиус», «Очистить цвет», опцию смещения края выделения и многое другое.

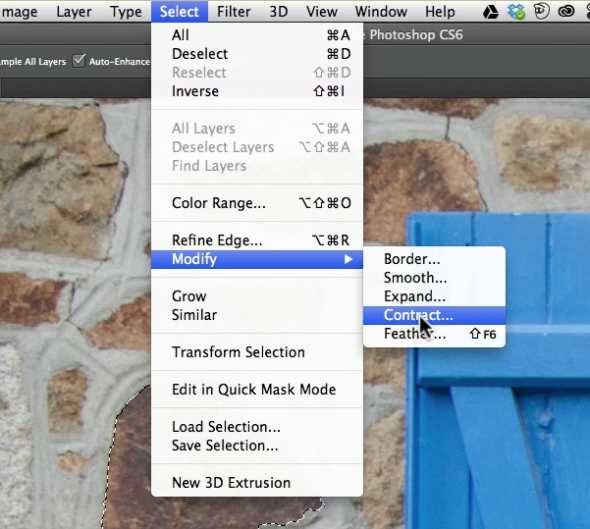
8. Сжать/Расширить
Функция позволяет сжать или расширить выделенную область на заданное количество пикселей.

9. Border (Граница)
Одна из наименее распространенных функций выделения. Она позволяет создать рамку в виде кольца вокруг вашего предыдущего выделения.

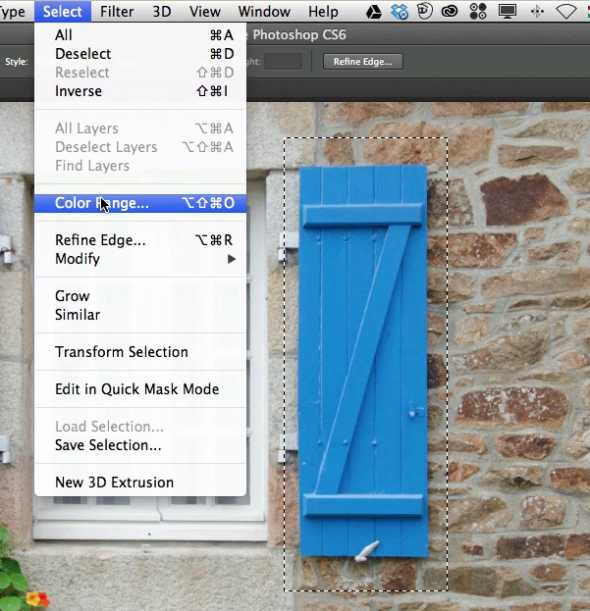
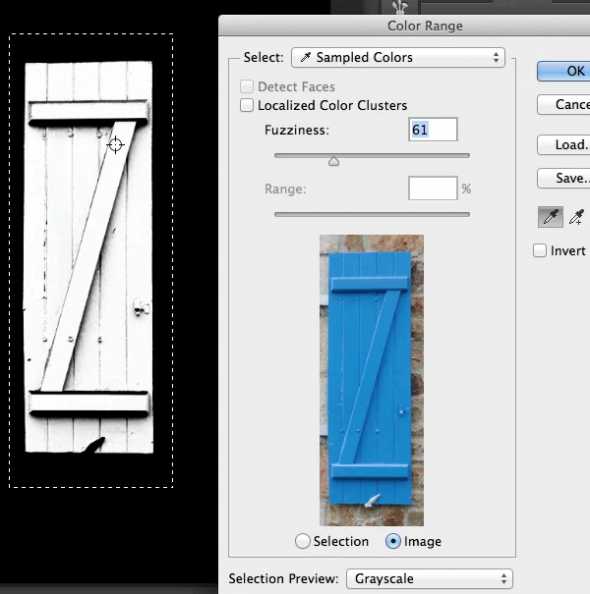
10. Color Range (Диапазон цветов)
Один из любимых для многих инструментов выделения. Он чем-то похож на волшебную палочку, но, работая с ним, вы можете более точно управлять выделенной областью. Основным отличием от волшебной палочки является возможность сразу видеть полученную маску, а также дальнейшая настройка пикселей, которые не попали в установленный порог.


Автор: Martin Perhiniak
Перевод — Дежурка
www.dejurka.ru
Овальная область — инструмент выделения Photoshop
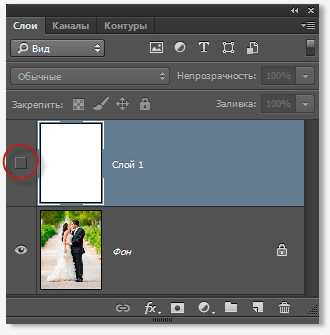
Зальём этот слой белым цветом (клавиша D, затем Ctrl+Delete). Отключаем видимость этого слоя, в следствии чего в документе отображается исходная фотография:

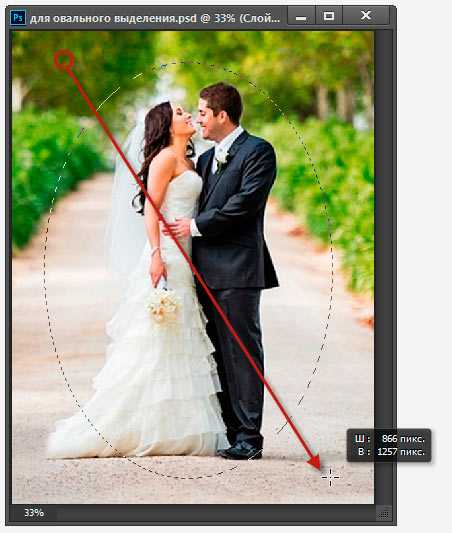
Теперь создадим овальное выделение. Берём инструмент «Овальная область» (Elliptical Marquee Tool), нажимаем в верхнем левом углу фотографии и тащим курсор в нижний правый угол:

Отпускаем левую клавишу мыши. Выделение создано.
Если овал получился не на своём месте и его необходимо переместить, то это сделать можно либо курсором мыши, либо клавиатурными стрелками. Одно нажатие на стрелку перемещает выделение на один пиксель в направлении стрелки.
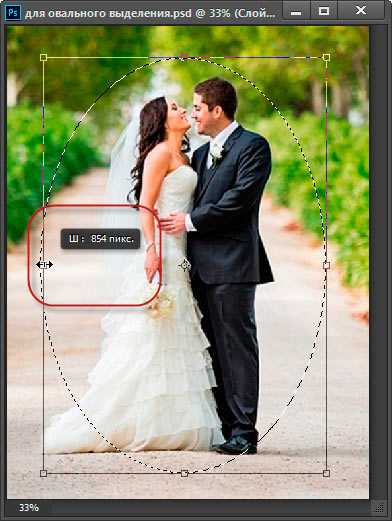
Кроме того, если форма овала получилась не совсем такая, как нужно, изменит форму овала можно, кликнув правой клавишей мыши внутри области и, затем, по строчке контекстного меню «Трансформировать выделенную область» (Transform Selection). При этом запускается инструмент «Свободное трансформирование», но трансформировать он будет не слой, а границы выделенной области:

Для принятия результатов трансформирования нажимаем Enter.
Растушёвка овала
Для получения нормального эффекта виньетки необходим плавный переход, для этого надо растушевать границы выделенной области Идём Выделение —> Модификация —> Растушёвка (Select —> Modify —> Feather) и вводим значение размытия. Для фото с разными размерами приходится эмпирически подбирать индивидуальные значения. В моём случае это будет 30 пикселей:
Нажимаем ОК для выхода из диалогового окна. Пока эффект растушёвки не виден. Давайте снова включим видимость белого слоя.
Осталось только нажать клавишу Delete для удаления лишних белых пикселей. Виньетка готова, можно только уменьшить непрозрачность белого слоя до 80%. Результат:

Вырезка и перенос круглых элементов фотографии на другие изображение
Elliptical Marquee Tool позволяет нам легко создать выделение в форме идеального круга.
Имеется два способа для создания геометрически правильного круга.
Первым способом является установка параметров на панели параметров в верхней части экрана.
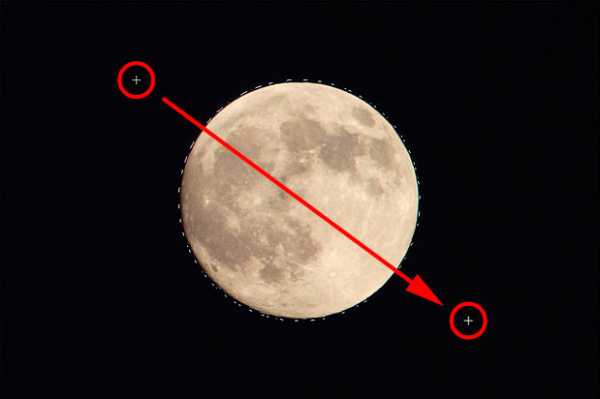
Для примера, я открыл фото Луны, на этом фото она полная и имеет круглую форму:

При выборе инструмента «Выделенная область» (как и любого другого инструмента), на панели параметров отображаются настройки, присущие именно этому инструменту. Одной из этих настроек является «Стиль» (Style). По умолчанию он установлен в режим Обычный (Normal), этот режим позволяет нам создать эллипс любой формы и размеров. Чтобы выделение получилось в форме идеального круга с произвольным размером, нам нужно выбрать режим «Заданные пропорции» (Fixed Ratio). По умолчанию, Photoshop будет установит значения ширины и высоты по единице, это задаст соотношение ширины к высоте как 1:1, что выдаст нам идеальный круг:
Чтобы нарисовать круглое выделение вокруг луны, я протащу курсор сверху слева вниз вправо:

Построение идеально круглого выделения с помощью горячих клавиш
Хотя технически нет ничего плохого в изменении настроек в панели параметров для получения круга, есть одно «но». После того, как Вы закончите, Photoshop автоматически не отменяет настройки и не устанавливает опцию «Стиль» в режим «Обычный», следовательно, это необходимо сделать самостоятельно, в противном случае выделение будет создаваться в режиме фиксированных пропорций.
Для создания правильного круга имеется способ лучше — зажатая клавиша Shift при создании выделения. Если Вы зажмёте Shift перед началом создания овальной области, у Вас получится геометрически правильный круг.
Однако, имейте в виду, что порядок нажатия клавиш очень важен. Сперва зажимаем Shift, затем зажимаем левую клавишу мыши, тащим курсор, создавая выделение, отпускаем левую клавишу мыши и только в самом конце отпускаем shift. Если Вы не будете соблюдать правильный порядок, вы можете получить неожиданные результаты.
Создание геометрически правильного круглого выделения «из центра»
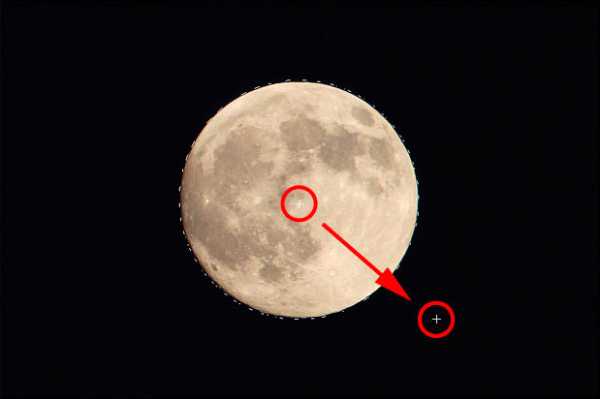
Вы также можете создать круглое выделение методом от центра к периферии, таким образом можно обвести круглый объект на фотографии. Наведите курсор точно на центр объекта, зажмите клавиши Alt+Shift, зажмите левую клавишу мыши и тащите курсор от центра.
Когда закончите протаскивать курсор, отпустите сперва левую клавишу мыши и только потом клавиши Alt+Shift:

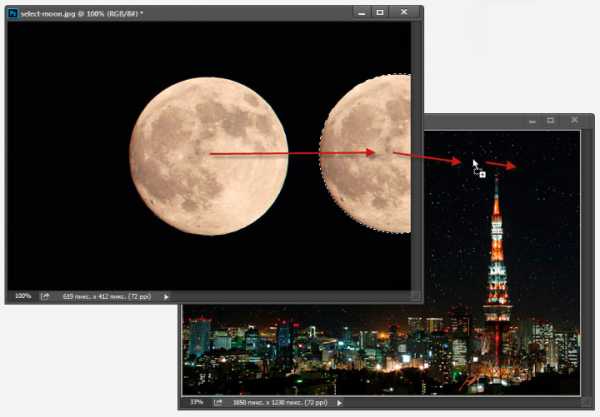
Итак, выделение готово. Теперь я хочу перетащить его на другое фото. Для этого сначала следует открыть в Photoshop целевую фотографию, затем выбрать инструмент «Перемещение» (Move Tool).
Переходим на документ с Луной, зажимаем клавишу Alt (чтобы выделение было не вырезано, а скопировано) и тащим Луну на целевую фотографию:

Затем, используя «Свободное трансформирование», можно при необхоимости уменьшить луну и поместить в нужное место:

Удаление выделения
Когда вы закончите работу с выделением, его следует удалить. В Photoshop существует три способа удаления выделения. Это:
- Пройти по вкладке главного меню Выделение —> Отменить выделение (Select —> Deselect)
- Нажать комбинацию клавиш Ctrl+D
- При активном инструменте «Овальная область» (Elliptical Marquee Tool) кликнуть в любом месте документа
rugraphics.ru
