что такое векторное изображение и в чем его преимущества?
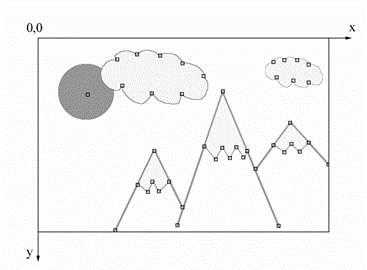
Наверняка каждый слышал о растровых и векторных изображениях. Однако чем они отличаются между собой? По сути, векторное изображение формируется из большого количества отдельных масштабируемых объектов. В отличие от растровых, они определяются при помощи специальных математических уравнений. Это значит, что векторные изображения сохраняют превосходное качество при любых условиях. Сами объекты могут состоять из кривых и прямых линий и фигур. Основными их свойствами являются цвет, заливка и контур. Как бы пользователь ни менял эти свойства, объект не искажается и не деформируется.
 Главное преимущество векторных изображений – возможность как угодно менять их размеры. Линии будут оставаться резкими и отчетливыми как на экране любого размера, так и при печати. К примеру, все шрифты являются векторными объектами. Кроме того, в отличие от растровых изображений, они не ограничены прямоугольной формой.
Главное преимущество векторных изображений – возможность как угодно менять их размеры. Линии будут оставаться резкими и отчетливыми как на экране любого размера, так и при печати. К примеру, все шрифты являются векторными объектами. Кроме того, в отличие от растровых изображений, они не ограничены прямоугольной формой.
Единственный существенный недостаток заключается в том, что их нельзя применять для создания фотореалистичных изображений. Как правило, в них используются чистые градиенты и цвета. То есть такого перехода тонов, который характерен для фотоснимков, добиться не получится. Впрочем, вполне вероятно, что в ближайшем будущем это изменится. По сравнению с предыдущими годами, технология создания векторных изображений значительно усовершенствовалась.

Современные художники и дизайнеры могут экспериментировать с прозрачностью объектов, тенями, мягкими переходами и даже растровыми текстурами, добиваясь все большей натуральности. Еще совсем недавно векторные изображения ассоциировались у нас исключительно с мультяшными картинками. Сейчас же они все больше соответствуют понятиям о реалистичности.
Векторное изображение можно без проблем преобразовать в растровое. Обратный процесс также возможен, однако он на порядок сложнее в исполнении. Поэтому, если вам необходимо растрировать картинку, не поленитесь сохранить векторный исходник отдельно. Если позже вам понадобится копия растрового изображения на основе того же начального, но большего размера, вы сможете запросто получить ее. Также не следует забывать о том, что если векторную картинку открыть в программе для обработки файлов другого вида, она автоматически изменит свой тип и потеряет свои уникальные свойства. Чтобы этого не произошло, будьте внимательны при выборе ПО.
Существуют специальные форматы векторных изображений. Основными из них являются CDR (CorelDRAW), CGM, WMF, AI (Adobe Illustrator), CMX (Corel Exchange) и DXF CAD.
Чаще всего векторный формат изображения можно открыть только в определенной программе. Эти редакторы, в отличие от растровых, нередко конфликтуют друг с другом, поэтому получить неискаженную картинку будет проблематично.
Векторное изображение по-настоящему необходимо, если речь идет о создании планов, чертежей, логотипов, оформления веб-сайтов. Художники и дизайнеры всей планеты активно используют его в самых разных целях. Несмотря на свою внешнюю простоту, векторное изображение чрезвычайно функционально, и нередко возникают ситуации, когда использование растрового просто невозможно.
fb.ru
Векторная графика — Википедия
Материал из Википедии — свободной энциклопедии
Текущая версия страницы пока не проверялась опытными участниками и может значительно отличаться от версии, проверенной 8 декабря 2016; проверки требуют 39 правок. Текущая версия страницы пока не проверялась опытными участниками и может значительно отличаться от версии, проверенной 8 декабря 2016; проверки требуют 39 правок. Пример, показывающий разницу между растровой и векторной графикой при увеличении.Растровые изображения плохо масштабируются, при увеличении распадаются на пиксели, тогда как векторные изображения могут быть неограниченно увеличены без потери качества (примеры изображения были преобразованы в растровый формат PNG для показа на этом рисунке).
Векторная графика (графон)— способ представления объектов и изображений (формат описания) в компьютерной графике, основанный на математическом описании элементарных геометрических объектов, обычно называемых примитивами, таких как: точки, линии, сплайны, кривые Безье, круги и окружности, многоугольники.
Объекты векторной графики являются графическими изображениями математических объектов.
Термин «векторная графика» используется для пояснения различий от растровой графики, в которой изображение представлено в виде графической матрицы.
При выводе на матричные устройства отображения (мониторы) векторная графика предварительно преобразуется в растровую графику, преобразование производится программно или аппаратно средствами современных видеокарт.
ru.wikipedia.org
Растровая и векторная графика
Растровая и векторная графика создается в специальных программах — графических редакторах и процессорах. Например, программы Paint и Gimp являются растровыми, а Inkscape — векторым.
Растровая графика
Растровое изображение представляет картину, состоящую из массива точек на экране, имеющих такие атрибуты как координаты и цвет.
Пиксель – наименьший элемент изображения на экране компьютера. Размер экранного пикселя приблизительно 0,0018 дюйма.
Растровый рисунок похож на мозаику, в которой каждый элемент (пиксель) закрашен определенным цветом. Этот цвет закрепляется за определенным местом экрана. Перемещение фрагмента изображения «снимает» краску с электронного холста и разрушает рисунок.
Информация о текущем состоянии экрана хранится в памяти видеокарты. Информация может храниться и в памяти компьютера — в графическом файле данных.
Самыми близкими аналогами растровой графики является живопись, фотография.
Кодирование графической информации
Качество изображения определяется разрешающей способностью экрана и глубиной цвета.
Число цветов (К), воспроизводимых на экране дисплея, зависти от числа бит (N), отводимых в видеопамяти под каждый пиксель:
K=2N
Для получения богатой палитры цветов базовым цветам могут быть заданы различные интенсивности. Например, при глубине цвета в 24 бита на каждый из цветов выделяется по 8 бит (RGB), т.е. для каждого из цветов возможны K = 28 = 256 уровней интенсивности. Один бит видеопамяти занимает информация об одном пикселе на черно-белом экране (без полутонов).
Величину N называют битовой глубиной.
Страница — раздел видеопамяти, вмещающий информацию об одном образе экрана (одной «картинке» на экране). В видеопамяти одновременно могут размещаться несколько страниц.
Если на экране с разрешающей способностью 800 х 600 высвечиваются только двухцветные изображения, то битовая глубина двухцветного изображения равна 1, а объем видеопамяти на одну страницу изображения равен 800 * 600 * 1 = 480000 бит = 60000 байт.
Для хранения двух страниц изображения при условии, что разрешающая способность дисплея равна 640 х 350 пикселей, а количество используемых цветов — 16 будет таким: 640 * 350 * 4 * 2 = 1792000 бит = 218,75 Кбайт
Векторная графика
В векторной графике изображение состоит из простых элементов, называемых примитивами: линий, окружностей, прямоугольников, закрашенных областей. Границы областей задаются кривыми.
Файл, отображающий векторное изображение, содержит начальные координаты и параметры примитивов – векторные команды.
Самым близким аналогом векторной графики является графическое представление математических функций. Например, для описания отрезка прямой достаточно указать координаты его концов, а окружность можно описать, задав координаты центра и радиус.
Информация о цвете объекта сохраняется как часть его описания, т.е. тоже в векторной команде.
Векторные команды сообщают устройству вывода о том, что необходимо нарисовать объект, используя заложенное число элементов-примитивов. Чем больше элементов используется, тем лучше этот объект выглядит.
Приложения для создания векторной графики широко используются в области дизайна, технического рисования, оформительских работ. Элементы векторной графики имеются также в текстовых процессорах. В этих программах одновременно с инструментами рисования и командами предусмотрено специальное программное обеспечение, формирующее векторные команды, соответствующие объектам, из которых состоит рисунок.
Файлы векторной графики могут содержать растровые объекты.
Достоинства векторной графики
- Векторные изображения занимают относительно небольшой объем памяти.
- Векторные объекты могут легко масштабироваться без потери качества
Недостатки векторной графики
- Векторная графика не позволяет получать изображения фотографического качества.
- Векторные изображения описываются тысячами команд. В процессе печати эти команды передаются устройству вывода (принтеру). Чаще всего изображение на бумаге выглядит не так как на экране монитора.
inf1.info
Растровая и векторная графика: что для чего?
Как не запутаться в многообразии форматов графических изображений
В процессе работы с графическими изображениями часто возникает вопрос, какой программой открыть тот или иной файл. Знание возможностей и особенностей форматов графических изображений позволяет сделать правильный выбор для хранения и передачи информации. В данной статье Вы найдёте описание самых популярных форматов, их характеристики и область применения.
Всю компьютерную графику можно разделить на растровую и векторную, — остановимся на каждом виде подробнее.
|
Растровая графика |
Векторная графика |
|
При использовании растровой графики изображение отображается в виде большого числа пикселей (пиксель — мельчайший элемент изображения). Растровая графика позволяет воспроизвести любое изображение вне зависимости от сложности. |
При использовании векторной графики изображение формируется из математических описаний составляющих его графических объектов (отрезка, окружности, прямоугольника и т.п.). Векторная графика открывает неограниченные возможности для идеального масштабирования. |
|
Возможности |
|
|
|
Существует множество программ, работающих с графическими изображениями и использующих определенные графические форматы (способы кодирования информации).
Расширение файла в названии изображения указывает на используемый формат графики. Так, файлы *.bmp , *.tif , *psd, *.gif , *.png , *.jpg и др. соответствуют форматам растровых графических файлов. Файлы *.wmf , *.cdr, *.ai *, eps и др. соответствуют форматам векторных графических файлов.
Что определяют форматы графических файлов?
Форматы графических файлов определяют способ хранения информации в файле
BMP (Bit MaP image) — родной формат Windows, применяется для хранения растровых изображений и обмена данными с другими приложениями. Способен хранить как индексированный (до 256 цветов), так и RGB-цвет (16,7 млн. оттенков).
TIFF (Tagged Image File Format) — включает в себя алгоритм сжатия без потерь информации, является лучшим выбором при импорте растровой графики в векторные программы и издательские системы. Ему доступен весь диапазон цветовых моделей от одноцветной до RGB, CMYK.
PSD (Adobe Photoshop Document) — родной формат популярного растрового редактора Photoshop, позволяет записывать изображение с полной информацией, проделанной в Photoshop.
GIF (Graphics Interchange Format) — формат, рекомендуемый для хранения изображений, создаваемых программным путем (диаграмм, графиков и так далее) и рисунков (типа аппликации) с ограниченным количеством цветов (до 256). Используется для размещения графических изображений на интернет-сайтах.
PNG (Portable Network Graphic) — недавно разработанный для Сети формат, призванный заменить собой устаревший GIF. Использует сжатие без потерь. Глубина цвета может быть любой, вплоть до 48 бит. Формат позволяет получать одинаковое отображение информации независимо от аппаратуры пользователя.
JPEG (Joint Photographic Experts Group) — этим форматом лучше сжимаются растровые картинки фотографического качества, в отличие от логотипов или схем. Чем больше степень сжатия, тем хуже качество изображения при открытии файла. В JPEG следует сохранять только конечный вариант работы.
WMF (Windows MetaFile) — еще один родной формат Windows. Искажает цвет, не может сохранять ряд параметров, которые могут быть присвоены объектам в различных векторных редакторах, не понимается программами на Macintosh.
CDR (CorelDRaw files) — в файлах применяется компрессия для векторов и растра отдельно, могут внедряться шрифты. Файлы имеют огромное рабочее поле 45х45 метров (этот параметр важен для наружной рекламы).
AI (AdobeIllustrator files) — отличается наибольшей стабильностью и совместимостью с PostScript. Формат Illustrator является наилучшим посредником при передаче векторов из одной программы в другую, с РС на Macintosh и назад.
EPS (Encapsulated PostScript) — предназначен для передачи векторов и растра в издательские системы, создается почти всеми программами, работающими с графикой. Использовать его имеет смысл только тогда, когда вывод осуществляется на PostScript-устройстве.
Надеемся, вы получили необходимую информацию и теперь легко сможете сориентироваться в выборе того или иного формата для хранения изображения.
www.nwpro.ru
особенности и отличия от растровой
Доброго времени суток.
Из этой статьи вы узнаете, что такое векторная графика, где ее используют, чем она отличается от растровой и какими плюсами и минусами обладает.
Векторная графика — это…
Толкование понятия «векторная графика» таково: это способ реализации объектов и рисунков на компьютере, базируемый на математических элементарных фигурах — примитивах. К ним относятся точки, линии и параболы, их отрезки, кривые 2-го, 3-го порядка и Безье, сплайны, многоугольники, круги и окружности. Ключевую роль все-таки играют линии, так как они лежат в основе большинства изображений. Поэтому графика и называется векторной.

Для построения рисунков в ней используются вычисления и координаты. Например, чтобы нарисовать прямую, следует указать ее начало, конец и цвет. Нужен треугольник? Задаем координаты вершин, цвет заполнения и, по необходимости, обводки.
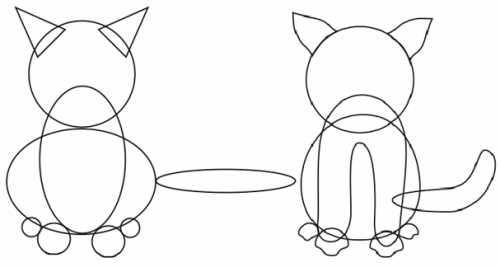
Любую векторную картинку можно представить в виде совокупности геометрических фигур. По типу аппликаций в начальной школе; помните, как они выглядели: грибочки, паровозики и пр.? Только данный вид творчества имеет более сложную структуру, а также позволяет менять цвет, положение и форму составных частей.

Где и как работают с векторной графикой?
Векторная графика используется на предприятиях, работа которых связана с автоматизированным проектированием. К примеру, в мастерских по изготовлению тех или иных изделий, ведь чтобы их сделать, сначала нужно на компьютере начертить макет.
Также этот вид графики востребован среди рекламщиков, в основном, потому что позволяет делать баннеры любых размеров в одинаково хорошем качестве. Векторами пользуются в своей работе архитекторы, художники, конструкторы, дизайнеры и пр.
Для создания таких рисунков применяются такие программы как Adobe Illustrator, Corel DRAW, Macromedia Freehand, AutoCAD и ArhiCAD. Ранее из графических редакторов вы работали лишь с Фотошопом? В данном случае он не совсем то, что нужно, потому что поддерживает больше растровую графику, а не векторную.

Чем отличается одна графика от другой?
Хотите знать, почему векторы не применимы в программах, связанных с фотографиями (Adobe Photoshop, Corel Photo-Paint)? Разберем основные отличия векторной от растровой графики.
Последняя состоит не из линий, а из точек. Чем они меньше по размеру и в большем количестве, тем четче получается картинка. Именно из таких мельчайших разноцветных точек состоит цифровая фотография.
Попробуйте ее максимально увеличить — вы увидите множество квадратиков. Такого не произойдет с векторным изображением. Вы можете выполнять масштабирование до любых размеров, и рисунок останется в прежнем виде.

Таким образом, с помощью растровой графики создаются реалистичные изображения, а посредством векторной — геометрические.
Достоинства и недостатки
Начнем с хорошего:
- Графический файл будет весить мало, если изображение не содержит множество деталей. В противном случае это преимущество легко перерастет в недостаток. Малый объем векторных картинок обусловлен тем, что содержит в себе не целое изображение, а лишь координаты, по которым при каждом открытии программа воссоздает его.
- Вы можете перемещать и трансформировать объекты векторного изображения, как угодно, и этим нисколько не снизите его качество.
- Не важно, каков формат монитора для просмотра векторной картинки — она всегда будет выглядеть одинаково.
Теперь о минусах:
- Не каждый рисунок можно отобразить векторами, в особенности, реалистичный.
- Перевести векторное изображение в растровое — легко, а наоборот — придется сильно постараться.
- Невозможность автоматизации ввода графической информации, как это, например, делает сканер относительно растровых изображений.
- Могут возникать проблемы в совместимости программ для создания и просмотра векторных картинок. Имеется в виду, что вы создали, к примеру, файл на одной проге, хотите открыть его на чужом компьютере в другой — это не всегда возможно.
Основные векторные форматы
Что касается последнего пункта среди недостатков векторов: зачастую такие ситуации возникают из-за того, что программа для просмотра рисунка не поддерживает тот формат, в котором он создавался. Если вы собираетесь работать с векторами, вам стоит знать наиболее распространенные форматы:
 AI (Adobe Illustrator Document). Открывается практически любым графическими редакторами. Так что если вы разработаете файл, чтобы потом отправить его кому-то, выбирайте этот вариант. Он совместим с языком PostScript, с которым работают все приложения для издательства и полиграфии.
AI (Adobe Illustrator Document). Открывается практически любым графическими редакторами. Так что если вы разработаете файл, чтобы потом отправить его кому-то, выбирайте этот вариант. Он совместим с языком PostScript, с которым работают все приложения для издательства и полиграфии.
Из недостатков: в одном документе может содержаться только одна страница, имеет небольшую рабочую зону.
- EPS (Encapsulated PostScript). Тоже базируется на языке PostScript и открывается Иллюстратором.
 CDR. В этом виде создает документы одна из наиболее популярных прог для векторных рисунков — CorelDRAW. Отсюда и аббревиатура в названии. Особенности формата: разная компрессия для растров и векторов, возможность добавления шрифтов, очень большое поле для работы (45х45 м), файл может состоять из нескольких страниц.
CDR. В этом виде создает документы одна из наиболее популярных прог для векторных рисунков — CorelDRAW. Отсюда и аббревиатура в названии. Особенности формата: разная компрессия для растров и векторов, возможность добавления шрифтов, очень большое поле для работы (45х45 м), файл может состоять из нескольких страниц.- PDF (Portable Document Format). Думаю, вы уже знакомы с ним. Данный стандарт является платформонезавизимым. В нем можно применять различные шрифты, гиперссылки, векторные и растровые рисунки. И что примечательно, в любой программе файл откроется в предусмотренном автором виде.
- WMF (Windows Metafile). Поддерживается различными программами для операционной системы Windows, так или иначе связанными с векторами. Хоть он и универсален, редко используются профессионалами.
Этот формат не способен воспроизводить некоторые параметры, присвоенные изображению в тех или иных программах, и порой искажает цветопередачу.
 SVG(Scalable Vector Graphics). В его основе лежит язык XML, поэтому предназначен для размещения векторных изображений в интернете. «Понимает» анимацию. Файлы этого формата, по сути, являются текстовыми, поэтому могут корректироваться в соответствующих редакторах. Но для этого нужно иметь специальные знания.
SVG(Scalable Vector Graphics). В его основе лежит язык XML, поэтому предназначен для размещения векторных изображений в интернете. «Понимает» анимацию. Файлы этого формата, по сути, являются текстовыми, поэтому могут корректироваться в соответствующих редакторах. Но для этого нужно иметь специальные знания.
На этом всё.
Заходите чаще на мой блог.
До скорого.
profi-user.ru
Растровая и векторная графика
Часто при создании рекламной или печатной продукции разработчики просят клиента предоставить им логотип компании «в векторе», отказываясь работать с растровыми изображениями. Давайте разберемся, что же такое векторная графика, и в чем в данном случае заключается ее преимущество по сравнению с растровым форматом.
Компьютерная графика бывает двух видов: растровая и векторная. Это два основных подхода к созданию изображений, которые различаются в способе хранения информации.
Обычно мы имеем дело с растровыми изображениям. Снимки, сделанные цифровым фотоаппаратом — классический пример растровой графики.
Растровые изображения можно сравнить с мозаикой, где рисунок формируется из мелких одноцветных элементов: стекол, камней и т.д. Если отойти от мозаичного панно на расстояние, то отдельные стекла становятся неразличимо малы, сливаясь в красочную картину. По этому же принципу создаются растровые изображения в компьютерной графике. Рисунок разбивается на отдельные прямоугольные элементы, каждый из которых получает усредненный по занимаемой площади цвет. Таким образом, растровое изображение — это набор отдельных точек.
«Растр — формат представления изображения в виде элементов (пикселей), упорядоченных в строки и столбцы»
Чем больше элементов в составе мозаики, тем однороднее выглядит изображение. Растровые изображения тоже характеризуются количеством составляющих их точек — пикселей.
«Пиксель (от англ. pixel — picture element — элемент картинки) — неделимый прямоугольный элемент растровой модели, который представляет соответствующий ему участок изображения»
На увеличенном фрагменте растрового изображения можно различить квадраты разного цвета. Это и есть пиксели, из которых состоит рисунок:
Пиксели, из которых состоят точечные изображения, имеют фиксированный размер. При изменении размера таких изображений их качество становится значительно ниже.
Совершенно иной принцип заложен в основу векторных изображений. Для их создания используются формулы.
«Векторное изображение — это совокупность геометрических фигур, которые задаются математическими формулами»
Например, точка в векторном рисунке будет представлена вектором единичной длины. Для того, чтобы нарисовать прямую, достаточно знать координаты двух ее точек, а для создания круга необходимы радиус и координаты его центра. Эллипс потребует координаты центра и значения двух радиусов.
Векторные изображения — чистая математика. Качество таких рисунков всегда будет одинаково хорошим вне зависимости от изменения их размеров. Вектор можно увеличивать или уменьшать неограниченное количество раз. Формула останется формулой, а значит, и рисунок останется таким же четким.
Ниже представлены фрагменты растрового и векторного изображений:


При их увеличении мы получаем:
Из примера хорошо видно, что растровое изображение при увеличении «распадается» на отдельные пиксели, в то время как вектор явно выигрывает, сохраняя четкость.
И наконец, еще одно важное преимущество вектора: разрешение векторного рисунка зависит от разрешения выводного устройства и печатается с максимальным качеством, доступным для данного устройства.
Логотипы, иллюстрации к брошюрам и буклетам, визитки и плакаты, наклейки и этикетки — эти и многие другие элементы корпоративного стиля и рекламы требуют исполнения в векторном формате. Ведь задача разработчиков при их создании — четкий рисунок, легко масштабируемый и адаптируемый для любой продукции.
Наличие логотипа в векторе обязательно для создания любого корпоративного продукта компании, будь то визитка, рекламный буклет или разработка сайта компании.
Мы предлагаем услуги по конвертированию растровых логотипов и других изображений в векторный формат. Подробности и стоимость работ можно уточнить по телефону 716-80-83 у наших консультантов в Санкт-Петербурге или по электронной почте [email protected].
Copyright © Endis.ru — Создание сайтов в Санкт-Петербурге
www.endis.ru
Растровая и Векторная графика. Что это и чем они различаются
Прежде чем говорить о различиях и сходствах Растровой и Векторной график, нужно понять как же компьютер(ЭВМ) видит, помнит и показывает нам изображение.
Поскольку компьютер- это машина, то для него не существует ни цветов, ни даже образов. Более того он не различает слова и вовсе не «думает» словами. Для него лишь существует двоичный код
(прим. 01000110), который и является информацией.
Всё: программы, изображения, тексты, звуковые файлы, видео файлы; всё это машина «знает» в виде и двоичных кодов составляющих информацию об файловом объекте. Тоже происходит и с картинками в памяти компьютера. Каждый раз при открывании любой картинки компьютер «прорисовывает» изображение по заданным параметрам. Но про особенности ЭВМ поговорим позже, лучше поговорим про виды и особенности электронных график. Всего существует 4 основных типа графики: Растровая, Векторная, Фрактальная, Трехмерная. Однако нас сегодня интересуют только первые два.
Растровая графика
Растровая графика— изображение построенное из множества точек(пикселей), цветовая гамма которых образует при увеличении масштаба рисунок сливающийся для человеческого глаза в единую композицию. Форматы хранения изображения: BMP, TIFF, JPEG, GIF, PNG, WMF, PSD, TGA, ICO, FPX.
Принцип работы:
В файле изображения храниться информация о каждом пикселе и его координаты месторасположения в сетке изображения. Это:
- Количество пикселей в ширину и в высоту, а также их общее кол-во в изображении.
- Используемые цветовая гамма и различные оттенки.
- Цветовая схема(модель) построения изображения(RGB,Lab,CMYK,HSB,XYZ и др.).
- Для каждого пикселя: уровень света, насыщенность, цвет, оттенок, размер… .
- Сведения о рекомендуемом разрешении.
При открытии изображения компьютер используя сведения загруженные в файл создаёт сетку на которой закрашиваются пиксели в соответствии с их параметрами. Оттенки рядом стоящих пикселей подобраны так, что при высоком разрешении картинки человеческий глаз видит единую композицию. И выглядит она вполне натурально по сравнению с векторной картинкой. Однако при увеличении масштаба растрового изображения становится видна вся архитектура. Естественно что при наличии таких параметров в файле, объем его занимает относительно большое пространство на жёстком диске и в оперативной памяти при обработке. К счастью есть множество растровых форматов позволяющих сжимать картинку до небольших объемов памяти.
Векторная графика.
Векторная графика — картинка построенная из простых геометрических фигур(геометрических примитивов) : точки, прямые линии, окружности, многоугольники и т.д. Форматы хранения изображения: SVG ,CDR(формат графики), DXF, WMF, OpenVG, AL, EPS,GXL, CGM, SWF.
Принцип работы:
В файле изображения храниться информация расположения геометрических фигур в картинке и особенности каждой фигуры отдельно. Это:
- Координаты фигуры.
- Размер на холсте.
- Расстояние от центра фигуры до её границы.
- Радиус окружности.
- Цвет и оттенки цвета фигуры.
Особенность графики состоит ещё в том, что фигуры задаются не зависимо друг от друга, следовательно могут перекрывать друг-друга. При открытии картинки используя сведения загруженные в файл создаёт координатную сетку на которой прорисовываются фигуры и закрашиваются в нужные цвета. Благодаря такому подходу картинка при преобразовании в больший размер не теряет качество, а размер файла занимаемый на жёстком диске нисколько не увеличивается. А всё благодаря тому что данные о фигурах остались прежними.
Можно подумать, что растровая картинка состоит из пикселей, а векторная только из геометрических фигур… ЭТО НЕ ТАК! И растровое изображение и векторное состоят из пикселей. Вообще любая картинка в электронном формате состоит из пикселей. И там и там присутствует пиксельная сетка, где каждый пиксель закрашивается в свой цвет. Отличие графиков происходит лишь в способе создания и построения изображения. В одном случае приоритет ставится на цвет каждого пикселя, и он фиксированный, в другом приоритетом являются размеры и формы самих фигур. И кстати, экран любого монитора тоже состоит из множества пикселей.
Подведём итоги.
| Растровая графика | Векторная графика | ||
|---|---|---|---|
| Плюсы | Минусы | Плюсы | Минусы |
| Создание рисунка любой сложности | Относительно большой объем файла | Размер файла занимаемый на жестком диске не зависит от величины изображения. | Не все предметы можно изобразить. |
| Естественная цветопередача | Потеря качества при увеличении | Бесконечное изменение масштаба изображения без потери качества | Занимает много места на жестком диске в зависимостиот сложности изображения. |
| Плавный переход между объектами на картинке | Прямая зависимость объема изображения и мощности ЭВМ способной «прочитать» изображение | Создание более четких анимаций | Неестественное изображение |
| Широкое распространение в электронной среде | Точное построение изображения | ||
| Более легкий вывод на принтер | Легко разбивается на части при редактировании | ||
Вывод: Растровую графику лучше всего использовать при обработки фотографий, работы со сканером и художественной работе, поскольку данный вид графики обеспечивает более натуральную передачу цветовой палитры в изображении. Векторную графику из-за её неестественной передачи цветовой палитры лучше использовать в компьютерном дизайне, моделировании и проектировании.
smartappliance.ru
